Destaque do produto Divi: Calendário de eventos Divi
Publicados: 2023-10-09O Divi Events Calendar combina o poder do plugin The Events Calendar e do Divi Builder, permitindo exibir e estilizar eventos em seu site com todas as funcionalidades e personalizações que vêm com o construtor visual do Divi. Este produto adiciona novos módulos ao Divi Builder. Você pode adicionar páginas de eventos, calendários, carrosséis, feeds, filtros e ingressos aos seus layouts e personalizar completamente o design de cada módulo.
Se você está cansado de se sentir limitado pelas opções de personalização do plugin Calendário de Eventos, ou se está procurando uma ótima maneira de gerenciar e exibir informações de eventos em seu site com toda a flexibilidade de design do Divi, o Calendário de Eventos Divi pode ser apenas a solução. Nesta postagem, daremos uma olhada no Calendário de Eventos Divi para ajudá-lo a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalando o Calendário de Eventos Divi
- 2 Calendário de eventos Divi
- 2.1 Calendário de Eventos
- 2.2 Carrossel de Eventos
- 2.3 Feed de eventos
- 2.4 Filtro de Eventos
- 2.5 Página de Eventos
- 2.6 Eventos Inscrever-se
- 2.7 Ingresso para Eventos
- 3 Compre o calendário de eventos Divi
- 4 considerações finais
Instalando o Calendário de Eventos Divi
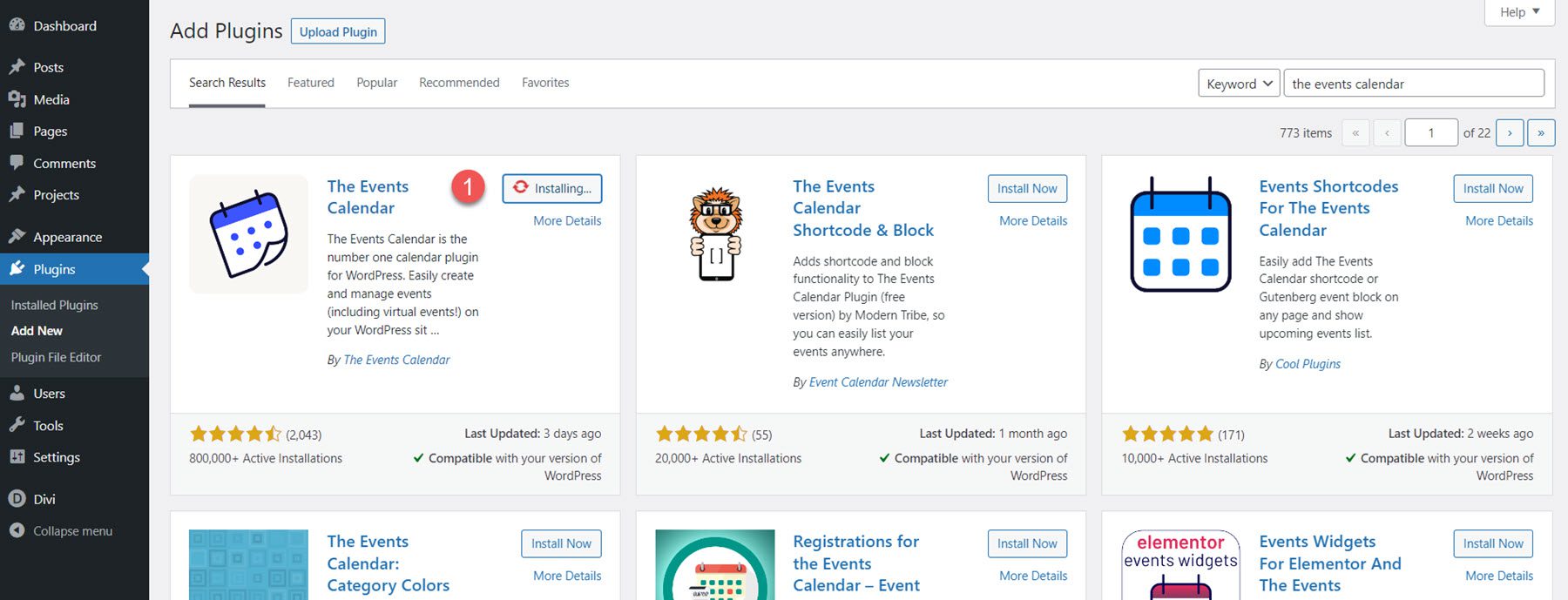
O Divi Events Calendar funciona com o plugin gratuito de eventos do WordPress, The Events Calendar. Primeiro, certifique-se de que o plugin esteja instalado e ativado em seu site.

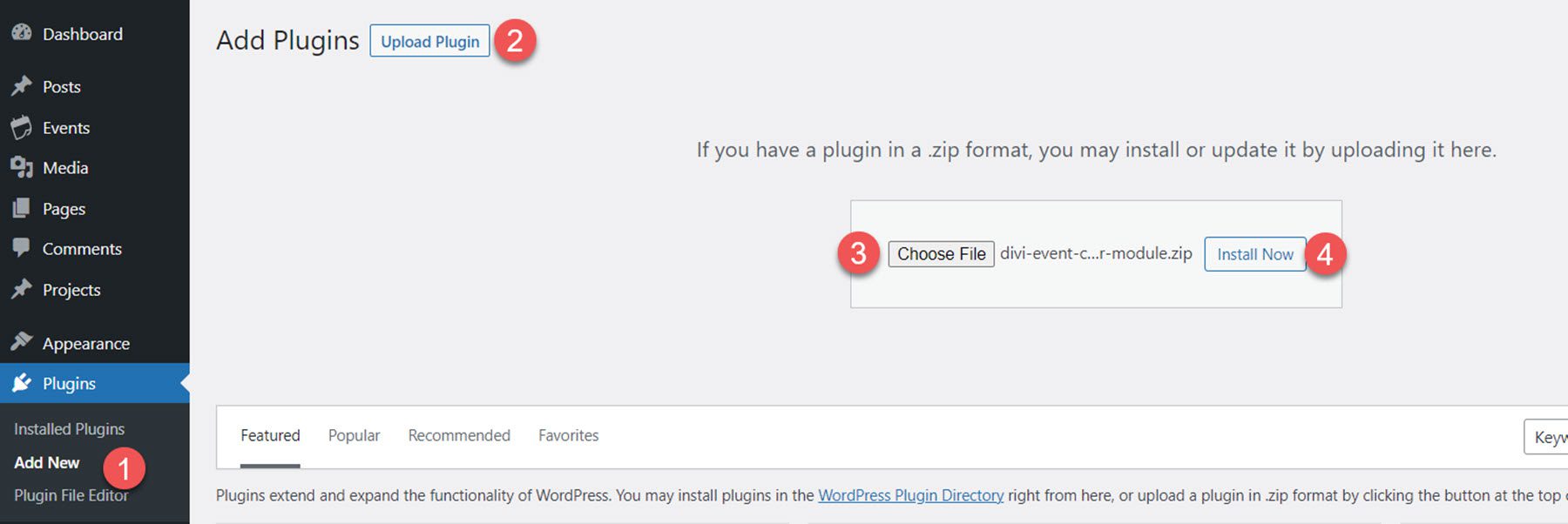
Para instalar o Divi Events Calendar, navegue até a página Plugin e clique em Adicionar novo. Clique em Escolher arquivo, selecione o arquivo do plugin .ZIP em seu computador e clique em Instalar agora. Assim que o plugin estiver instalado, clique em ativar.

Calendário de eventos Divi
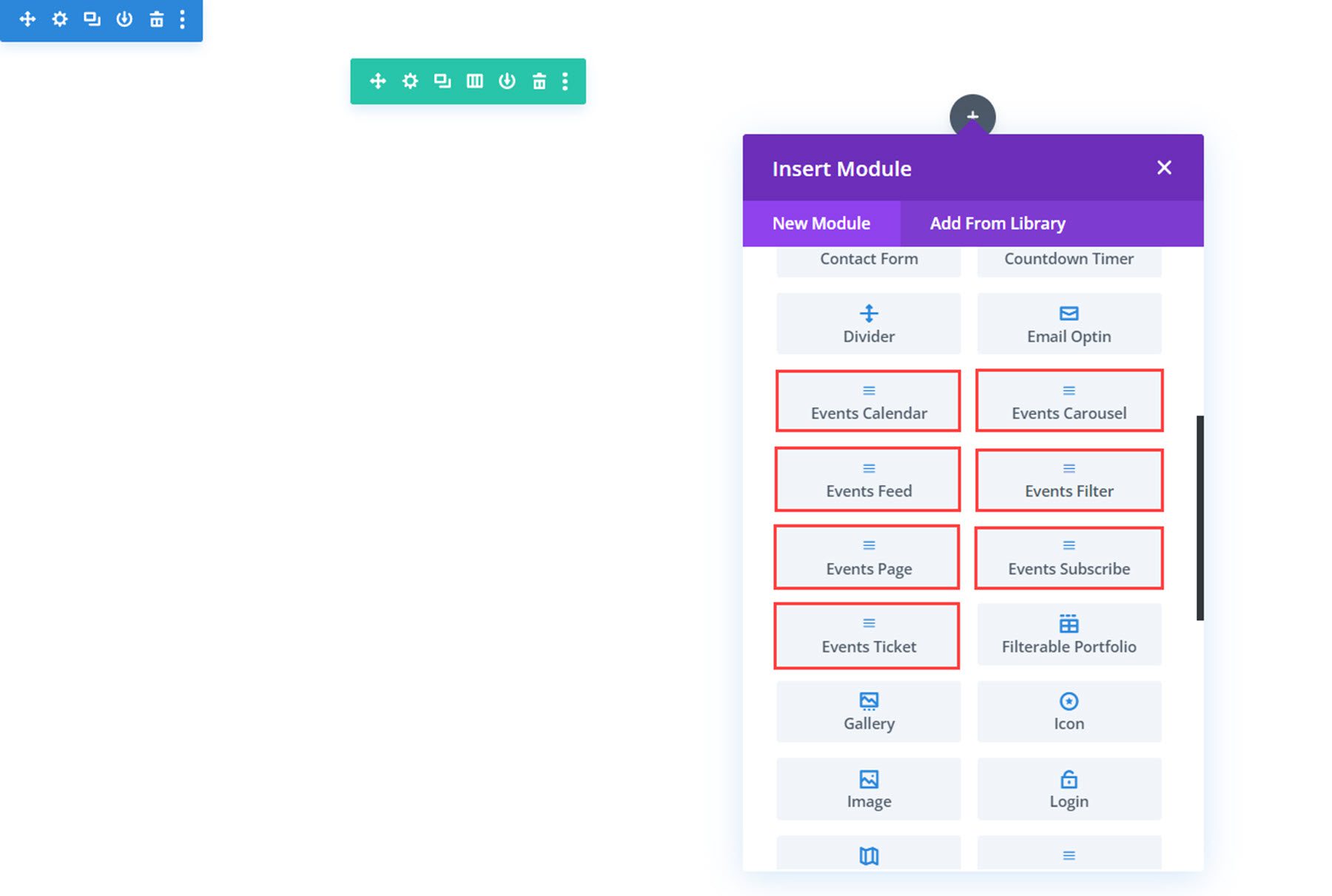
O plugin adiciona sete novos módulos ao construtor Divi que funcionam em conjunto com o Calendário de Eventos para exibir informações de eventos em seu site. Vamos dar uma olhada em cada um dos módulos.

Calendário de Eventos
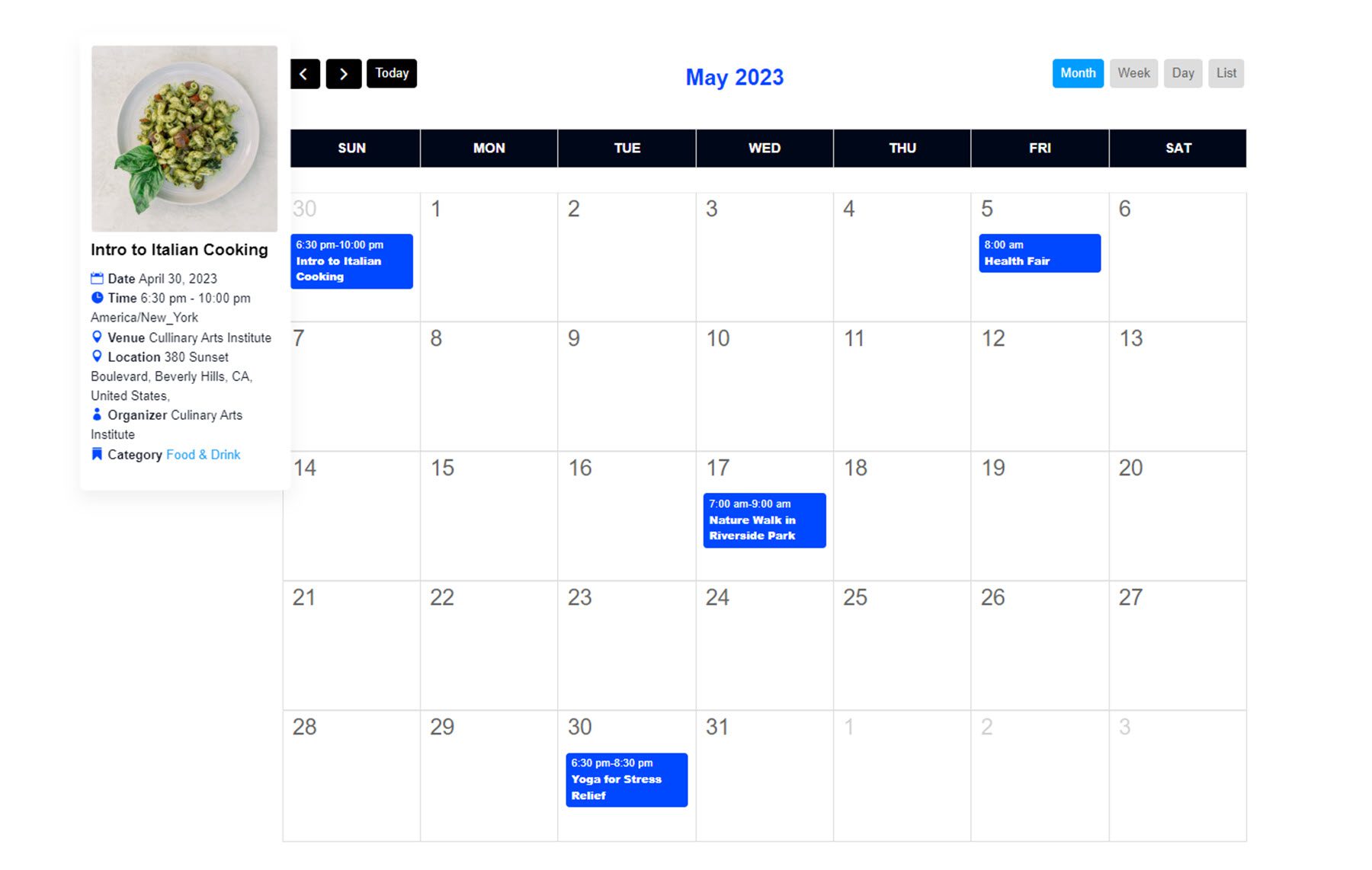
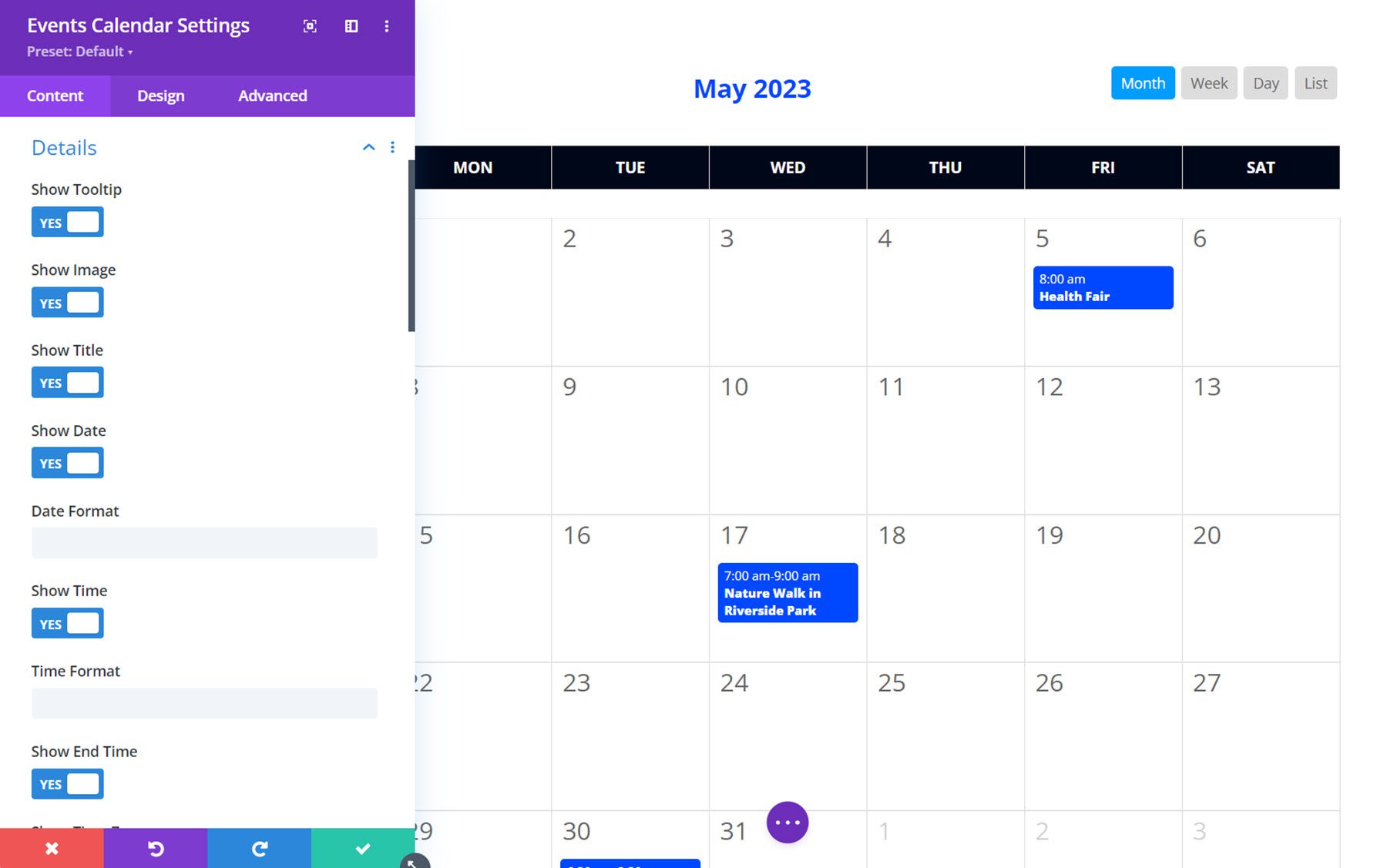
O módulo de calendário de eventos exibe um calendário de todos os seus eventos. Esta é a aparência do módulo de calendário antes de qualquer personalização adicional. As guias no canto superior direito permitem alternar entre diferentes visualizações do calendário. Os detalhes do evento aparecem em um cartão ao passar o mouse e a página do evento é aberta ao clicar.

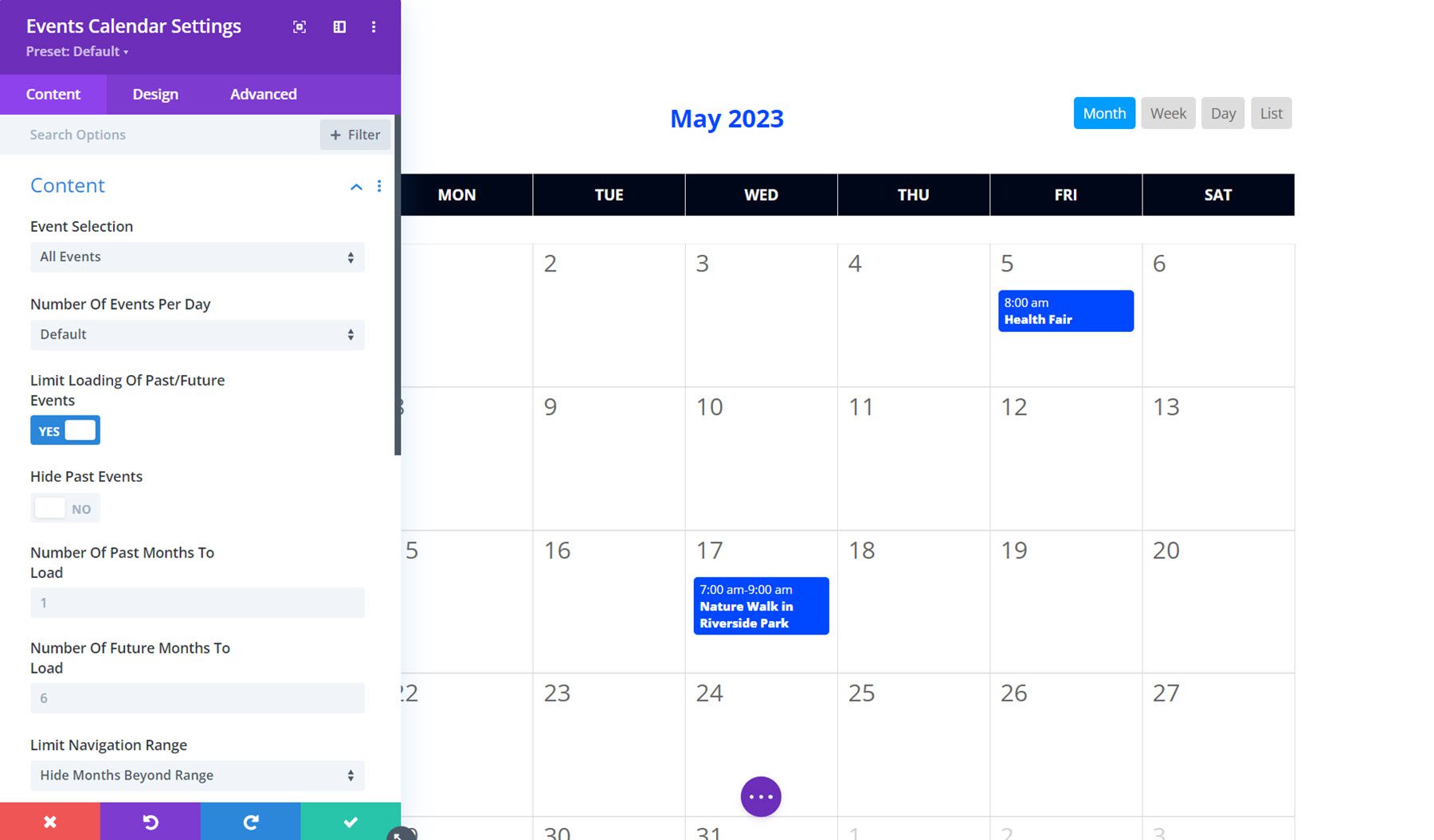
Configurações de conteúdo
Agora, vamos dar uma olhada nas configurações do módulo.
Contente
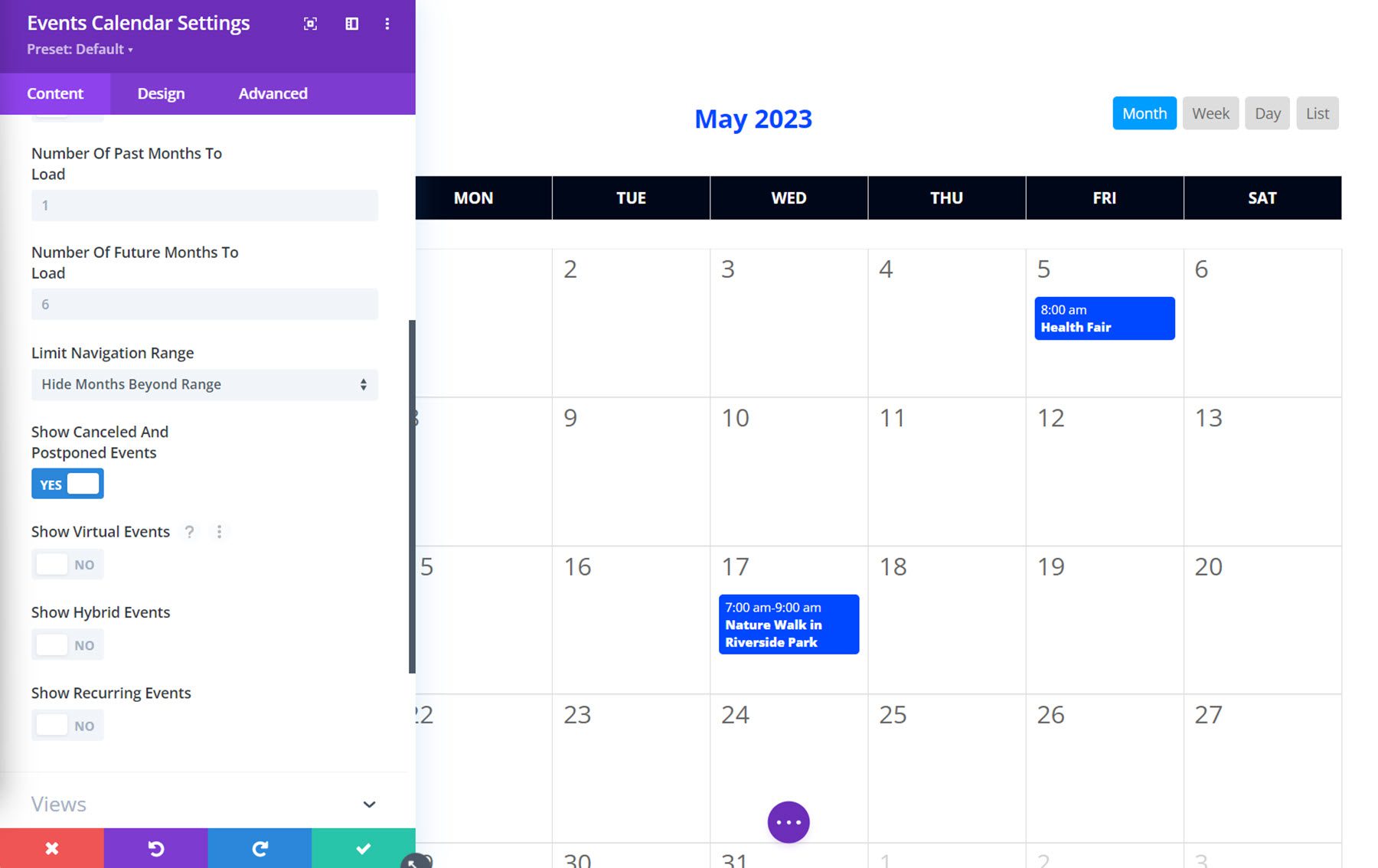
Na guia de conteúdo, você pode selecionar o tipo de eventos a serem exibidos, o número de eventos por dia, optar por limitar o carregamento de eventos passados ou futuros após um determinado número de meses e limitar o intervalo de navegação.

Você também pode optar por mostrar ou ocultar eventos cancelados ou adiados, eventos virtuais, eventos híbridos ou eventos recorrentes, proporcionando muito controle sobre o que é exibido.

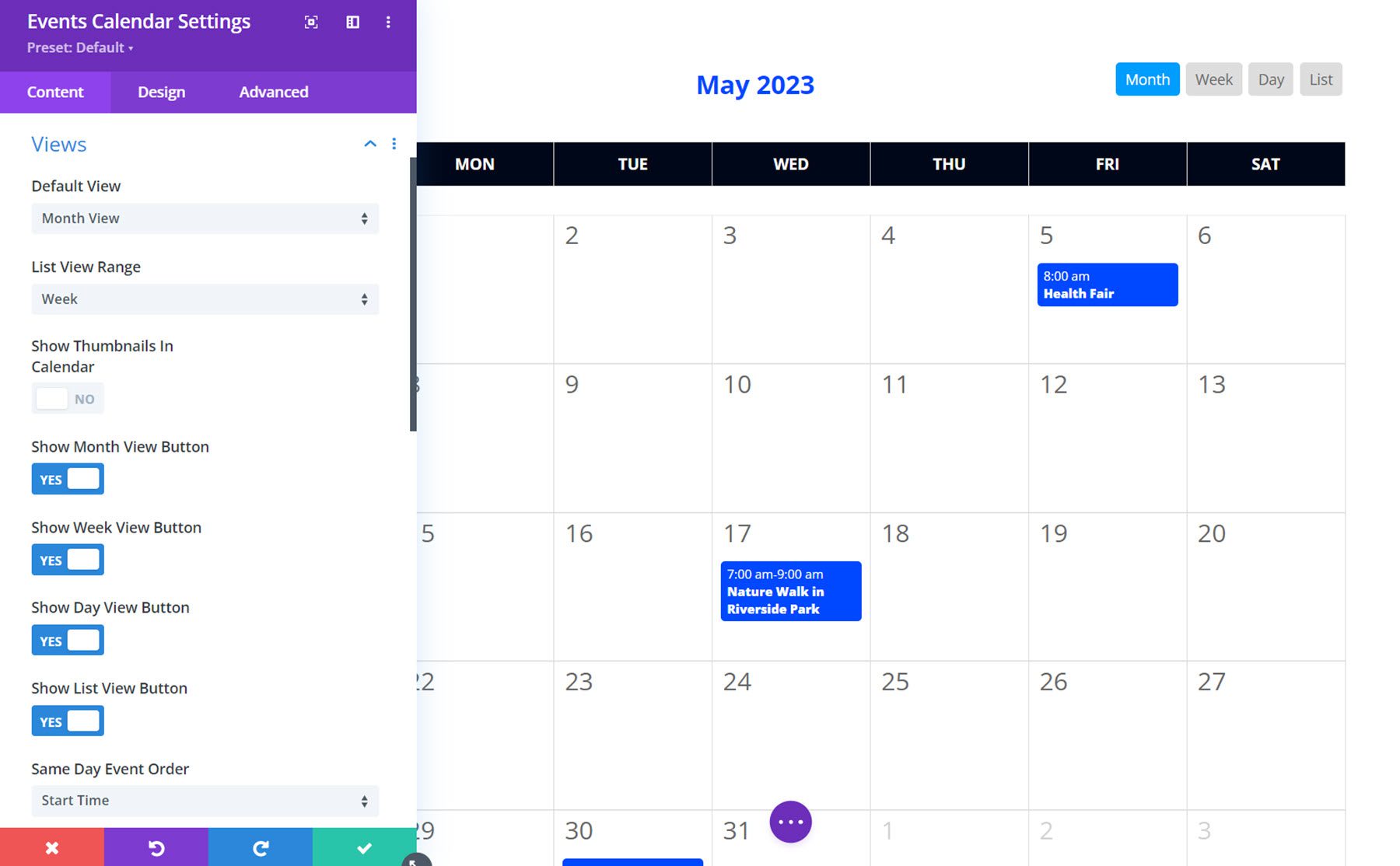
Visualizações
Na guia visualizações, você pode definir a visualização padrão do calendário, definir o intervalo de visualização da lista, optar por mostrar ou ocultar miniaturas no calendário e selecionar quais visualizações estão disponíveis.

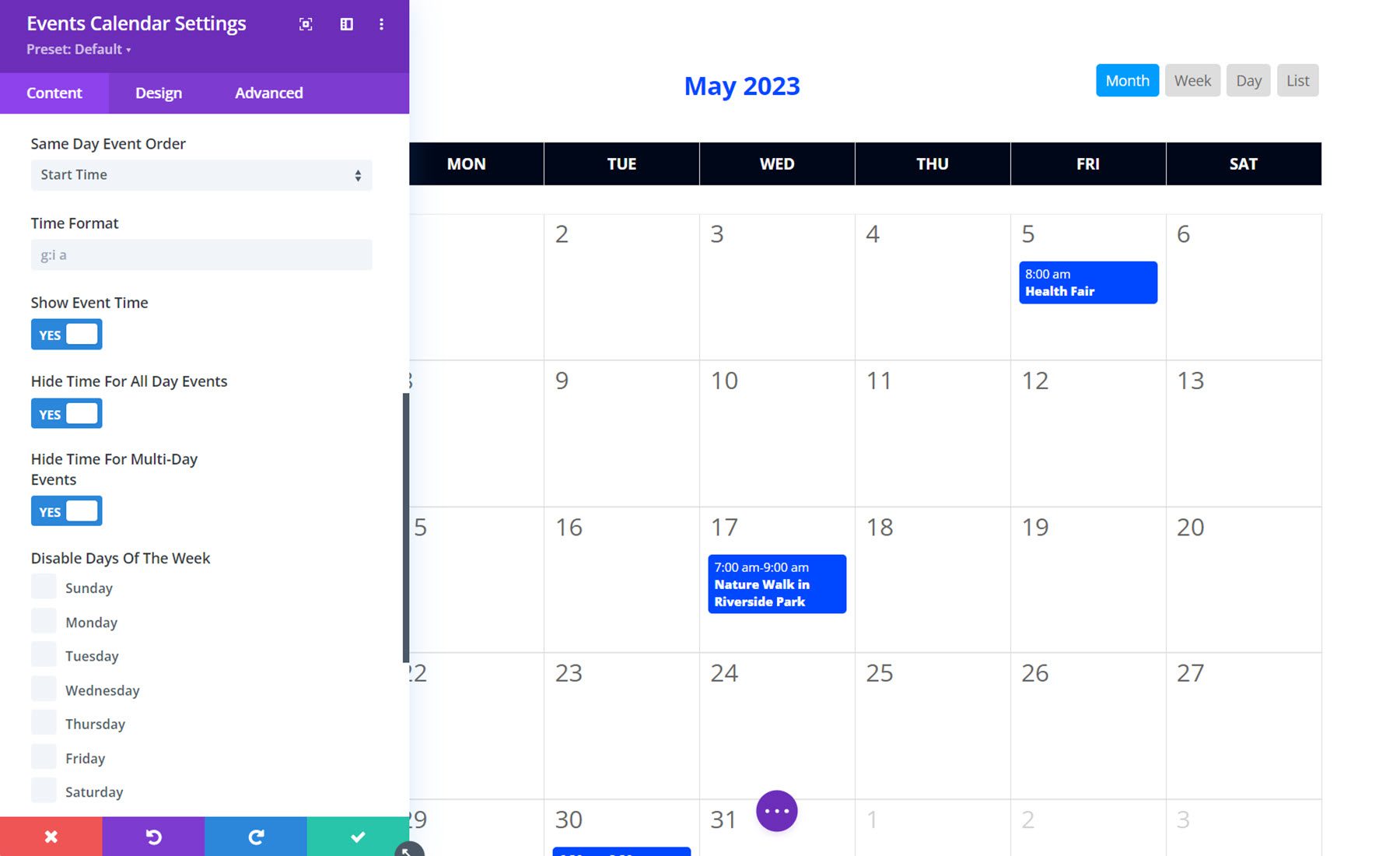
Além disso, você pode definir a ordem de exibição dos eventos no mesmo dia, definir o formato da hora, mostrar ou ocultar o horário do evento para diferentes tipos de eventos, desativar determinados dias da semana e definir o dia em que a semana começa.

Detalhes
A guia de detalhes é onde você pode controlar quais detalhes do evento são exibidos. Aqui está uma lista dos detalhes que você pode mostrar ou ocultar: dica de ferramenta, imagem, título, data, hora, horário de término, fuso horário, local, local, endereço, vírgula após endereço, localidade, vírgula após localidade, estado, vírgula após estado, código postal, vírgula após código postal, país, vírgula após país, organizador, preço, categoria, site e trecho. Além disso, você pode definir o formato de data e hora e optar por mostrar o código postal antes da localidade.

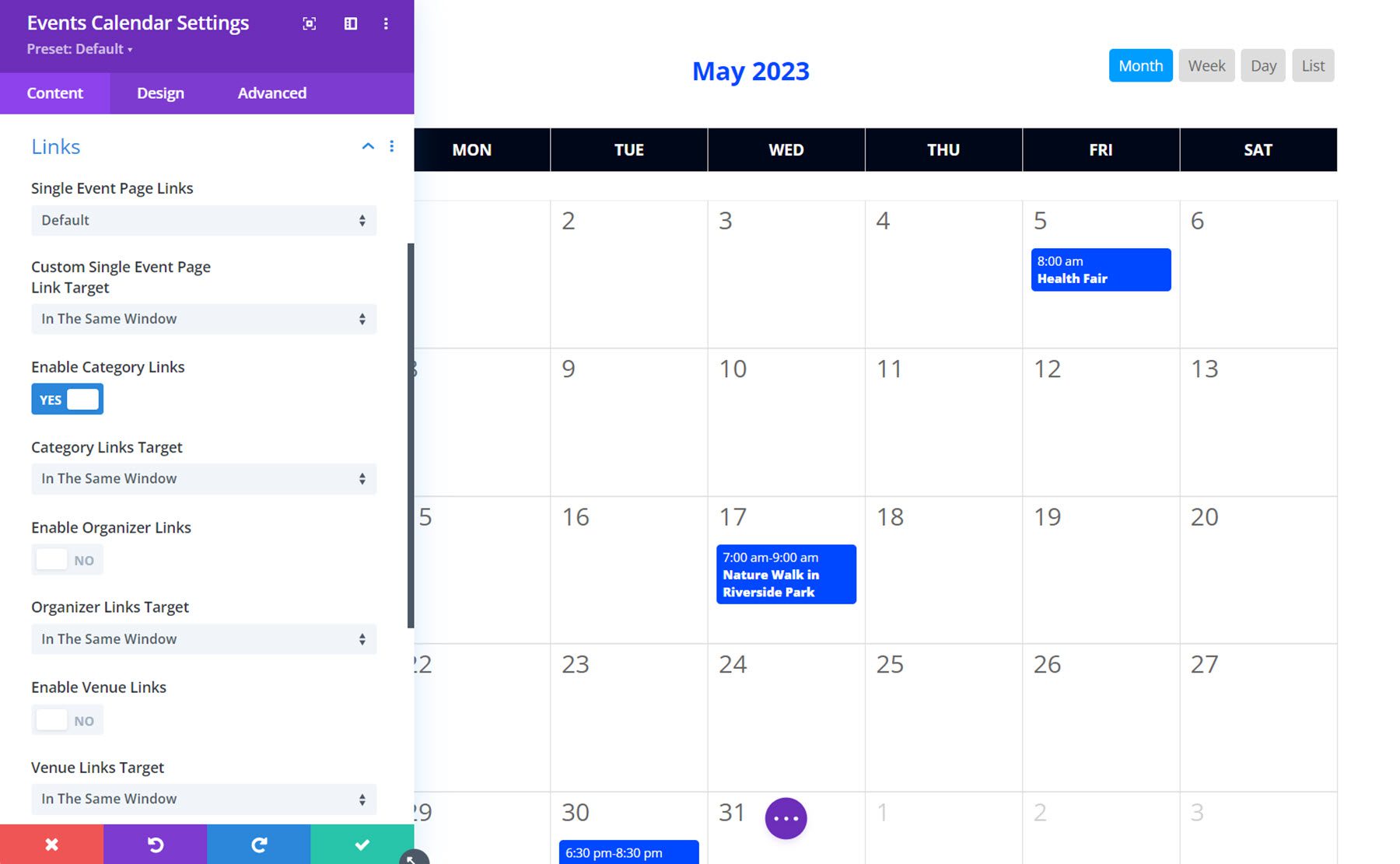
Ligações
A guia de links oferece algum controle sobre como os itens do calendário são vinculados. Você pode ativar ou desativar os links da página de evento único ou optar por substituí-los por um link personalizado ou redirecionar para um site. Você também pode ativar ou desativar links de categorias, links de organizadores e links de locais, e pode escolher se algum desses links abre na mesma janela ou em uma nova guia.

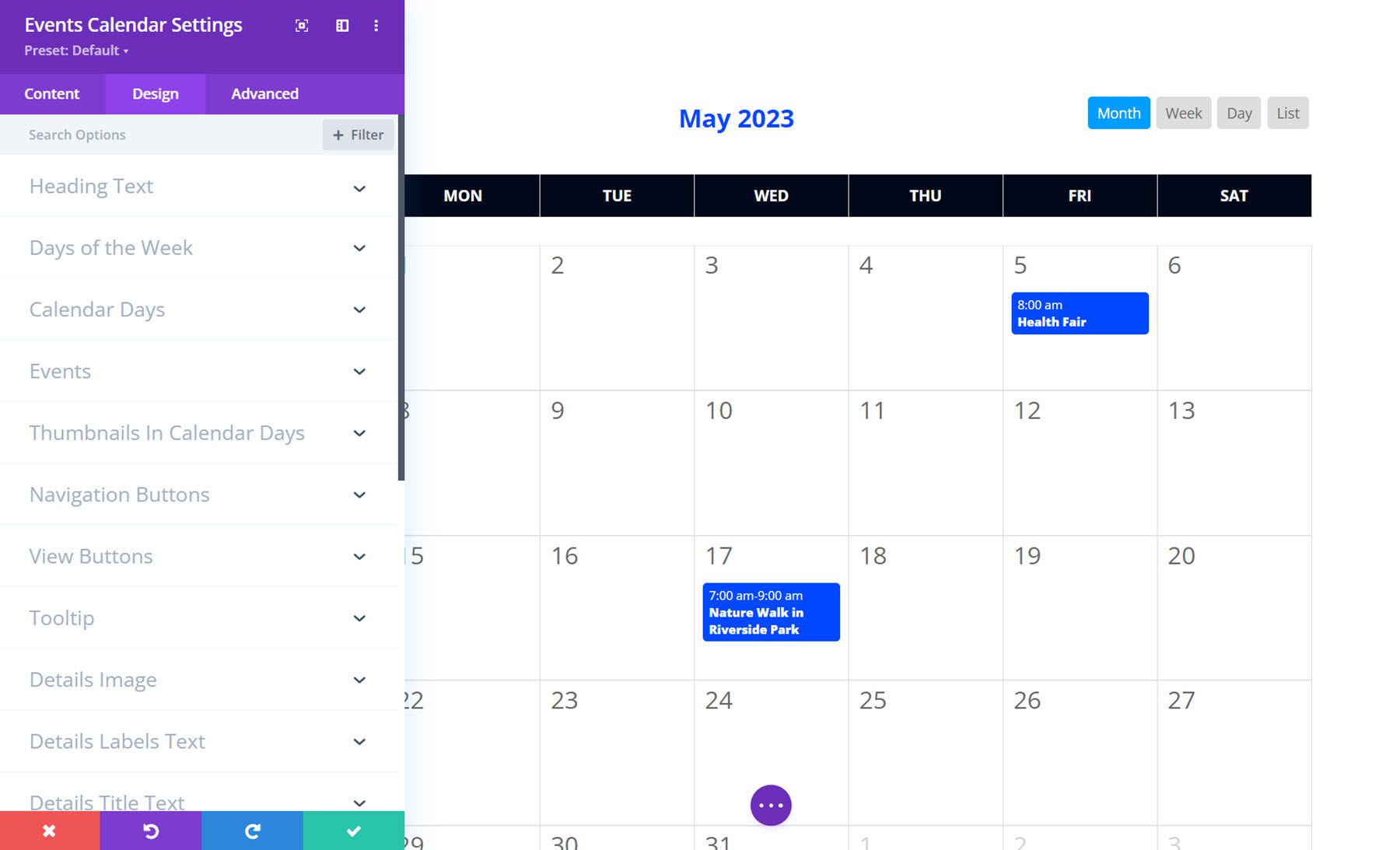
Configurações de projeto
Na guia de design, você pode modificar a aparência de praticamente todos os aspectos do módulo do calendário de eventos. Existem configurações de design para modificar o texto do título, dias da semana, dias do calendário, eventos, miniaturas em dias do calendário, botões de navegação, botões de visualização, dica de ferramenta, imagem de detalhes, texto de rótulos de detalhes, texto de título de detalhes, texto de detalhes, texto de trecho de detalhes e, claro, muitas das configurações de design Divi padrão, como dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação. As extensas opções de design disponíveis com este módulo facilitam a personalização do calendário para combinar com o design do seu site.

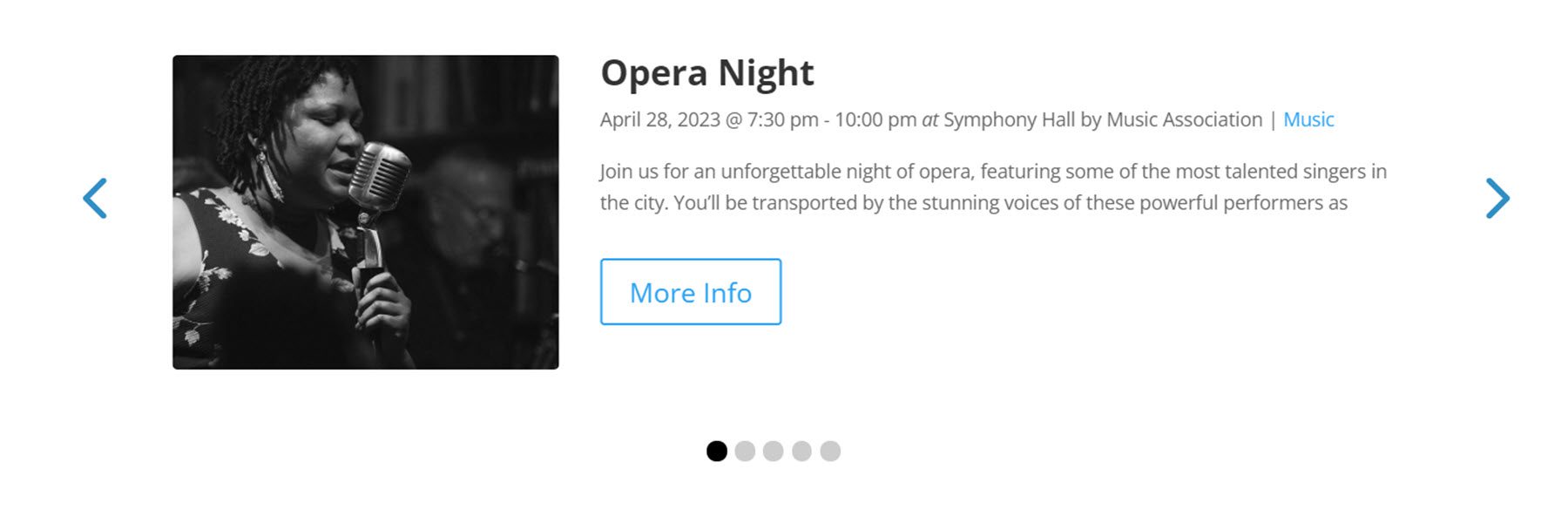
Carrossel de eventos
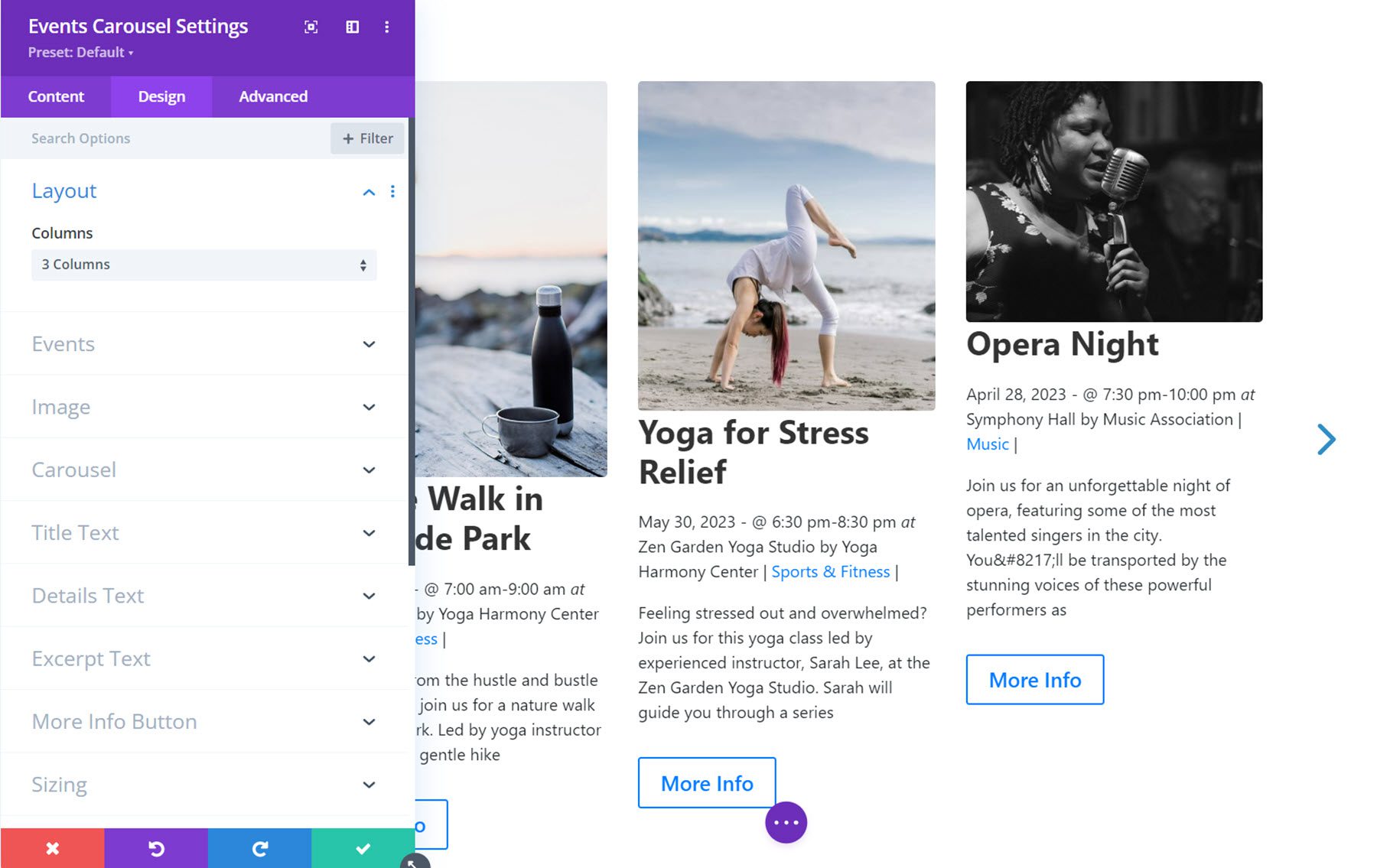
O módulo Carrossel de Eventos adiciona um carrossel com informações do evento à página. Esta é uma ótima maneira de exibir vários eventos em uma página em formato condensado. Aqui está a aparência do módulo sem qualquer personalização de design.

Agora, vamos dar uma olhada nas configurações do módulo.
Configurações de conteúdo
Primeiro, vamos explorar a guia de conteúdo.
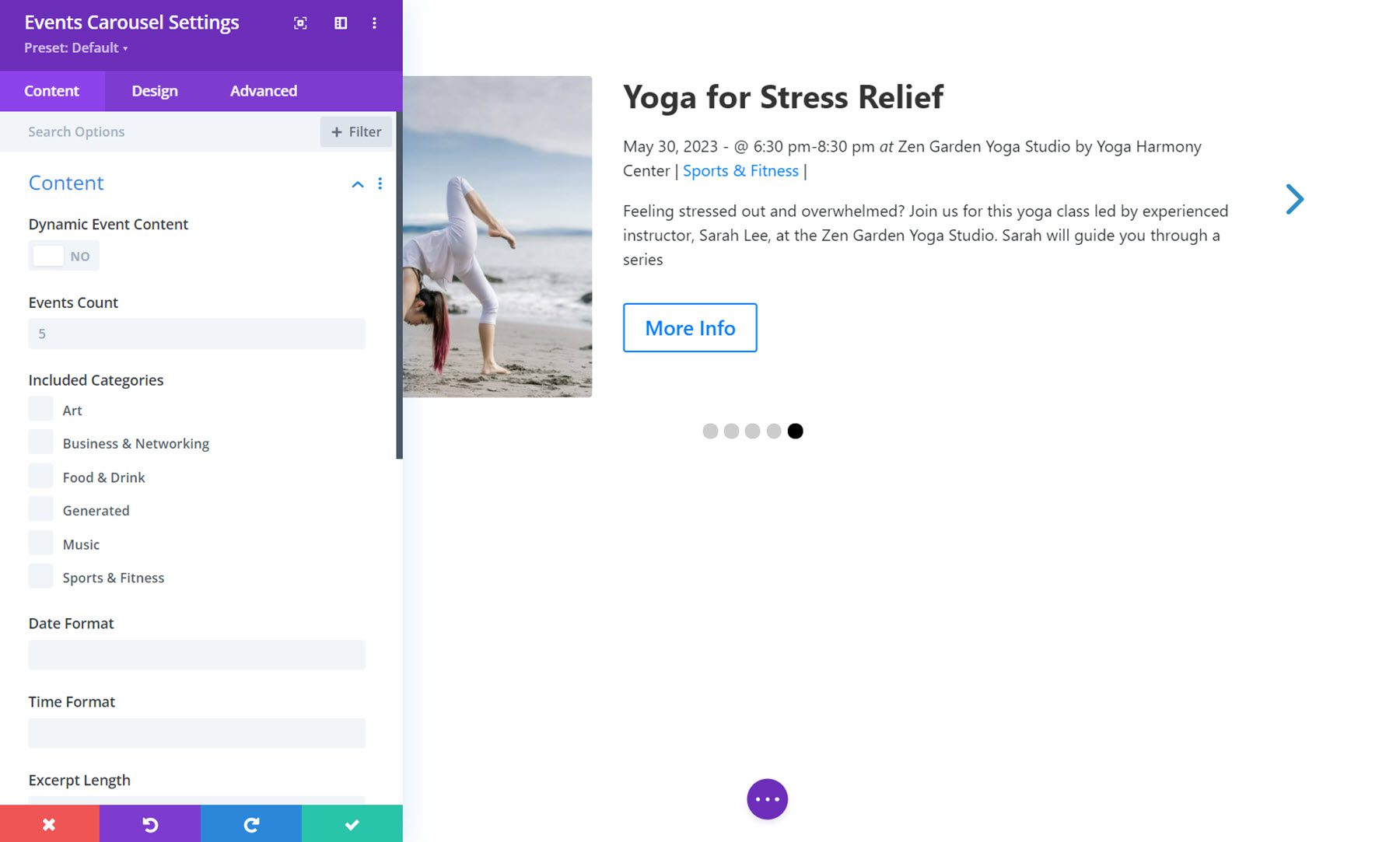
Contente
Nas configurações de conteúdo, você pode ativar ou desativar o conteúdo dinâmico do evento. Se ativado, este recurso permite colocar o módulo em um layout do Divi Theme Builder e exibir dinamicamente categorias de eventos para a categoria ou página atual. Você também pode modificar o número de eventos e as categorias mostradas, personalizar o formato de data e hora e a duração do trecho, definir o número de deslocamento dos eventos e optar por mostrar apenas eventos anteriores.

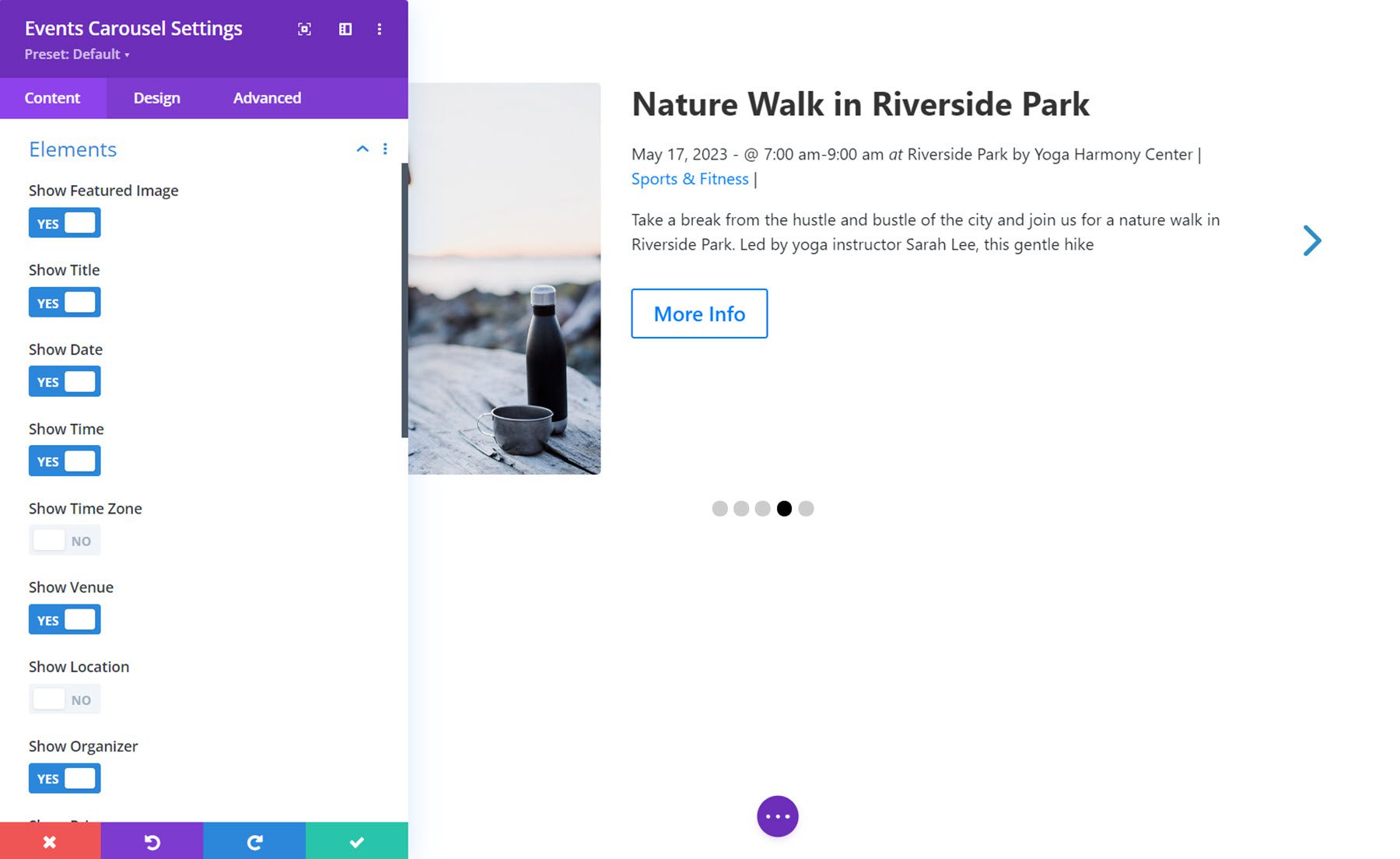
Elementos
A aba de elementos é onde você pode selecionar os elementos mostrados no carrossel. Você pode ativar ou desativar o seguinte: imagem em destaque, título, data, hora, fuso horário, local, local, organizador, preço, categoria, site, trecho, botão mais informações, preposições e divisórias e detalhes do evento.

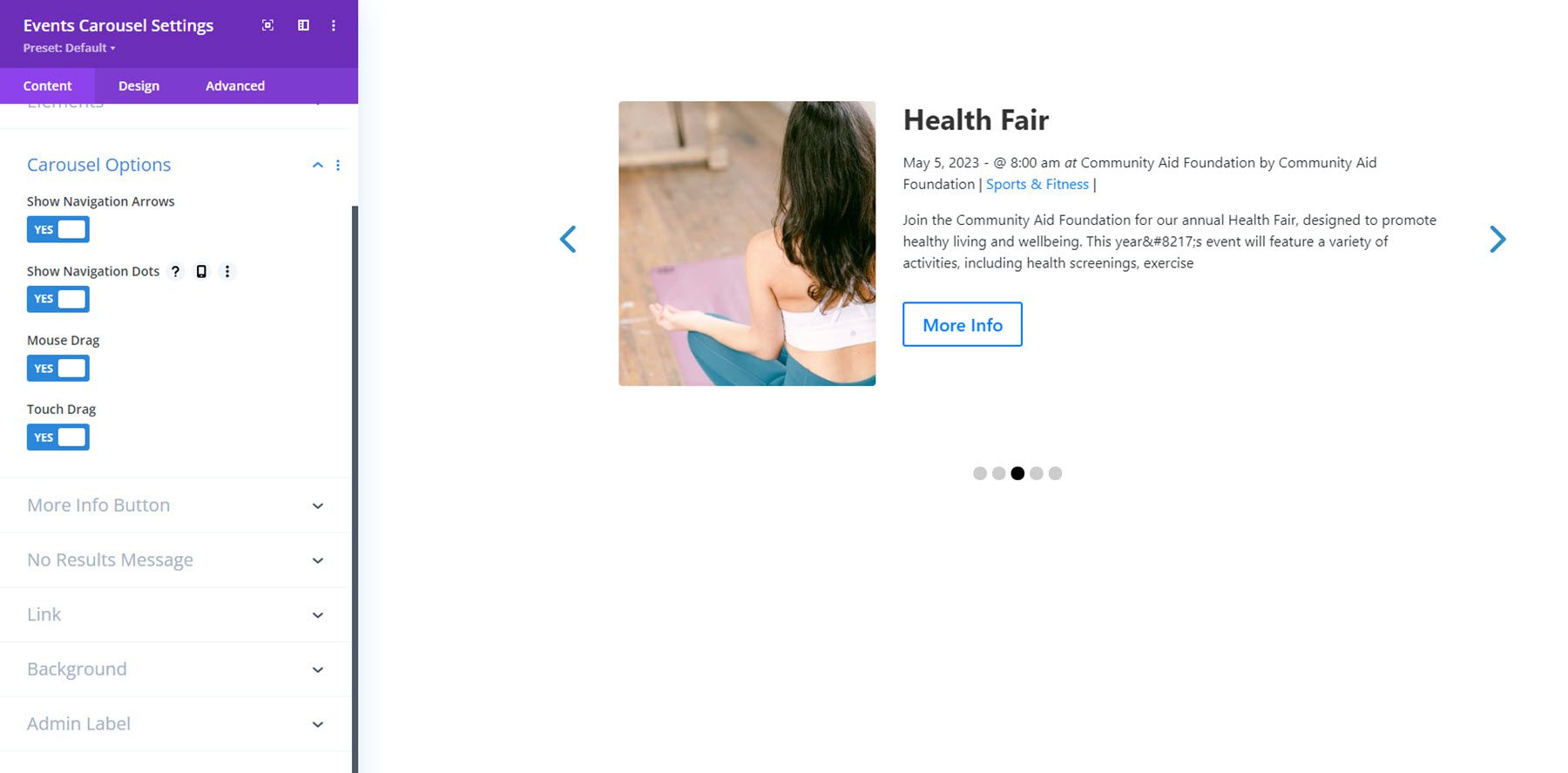
Opções de carrossel
Você pode mostrar ou ocultar setas e pontos de navegação na guia de opções do carrossel. Você também pode ativar ou desativar o arrasto do mouse e o arrasto por toque.

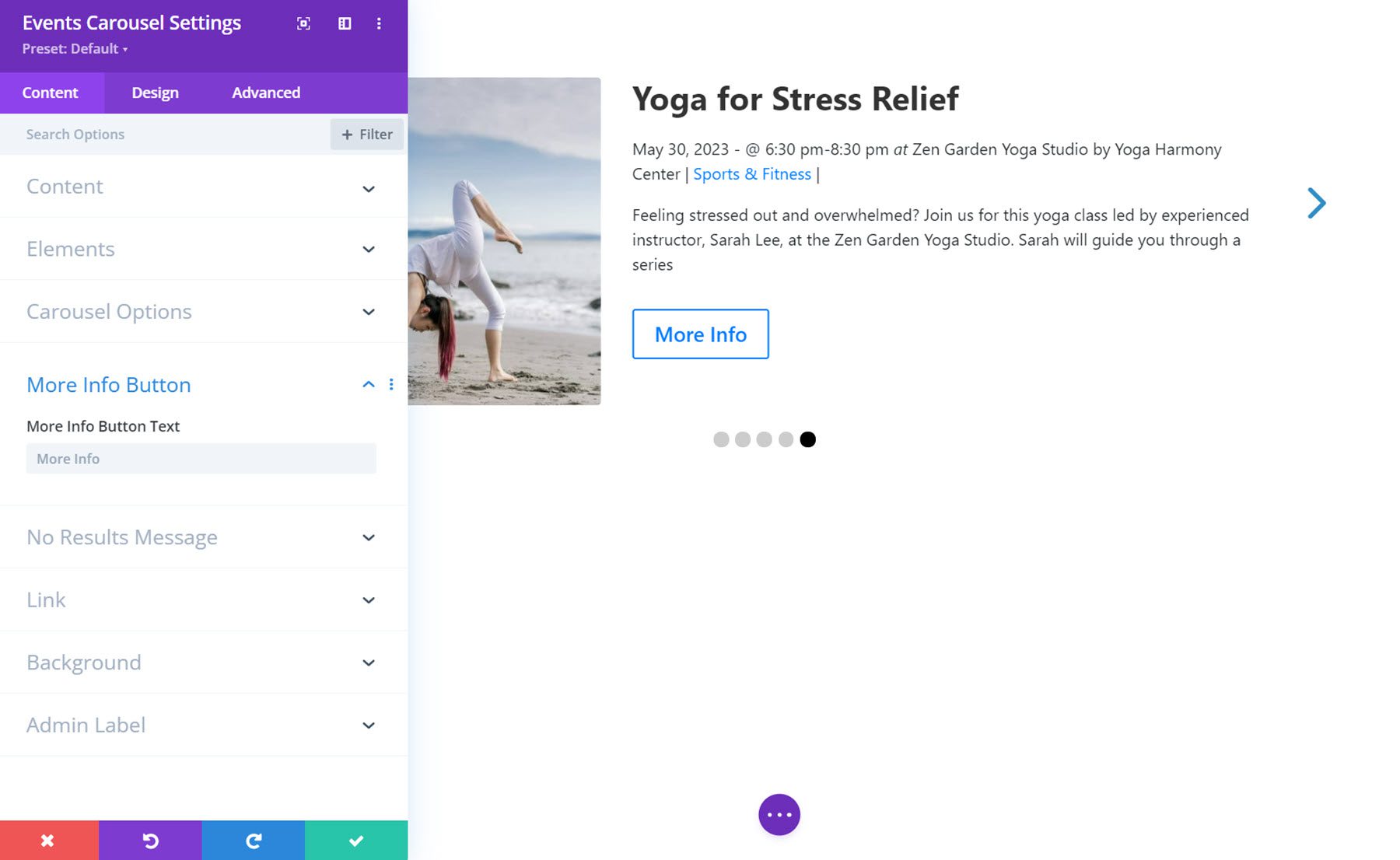
Botão Mais informações e mensagem sem resultados
O botão mais informações e as configurações de mensagem sem resultados permitem controlar o texto que é mostrado.

Configurações de projeto
Na guia de design, você pode alterar o design do layout, eventos, imagem, carrossel, texto do título, texto de detalhes, texto de trecho e botão de mais informações, bem como o tamanho típico, espaçamento, borda, sombra de caixa, filtros, opções de transformação e animação.

Feed de eventos
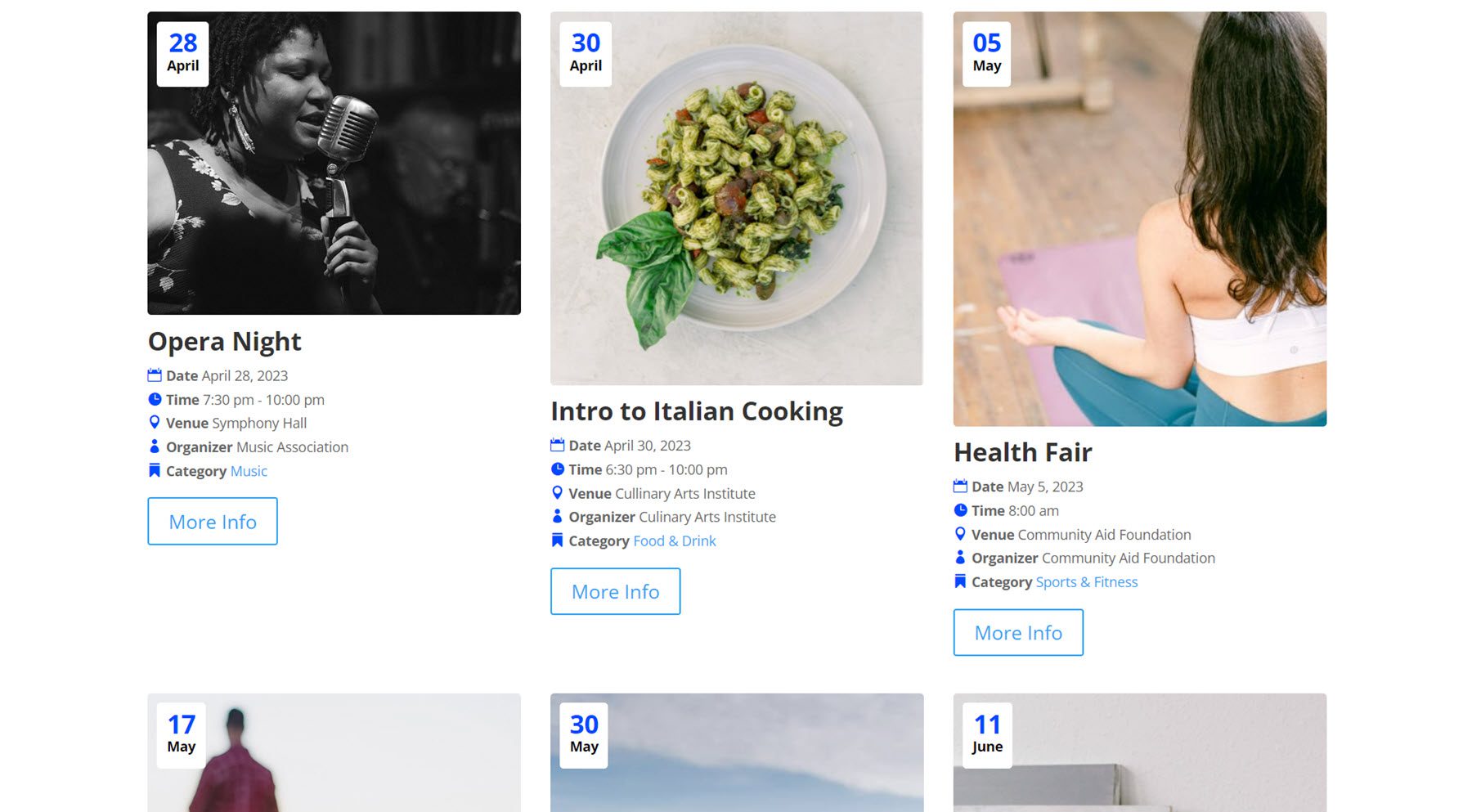
Este módulo adiciona um feed de eventos à página. Aqui está como fica sem qualquer personalização de design.

Nas configurações do módulo, você pode personalizar o conteúdo e o design do feed de eventos. Vamos dar uma olhada.
Configurações de conteúdo
Primeiro, vamos dar uma olhada nas configurações da guia de conteúdo.
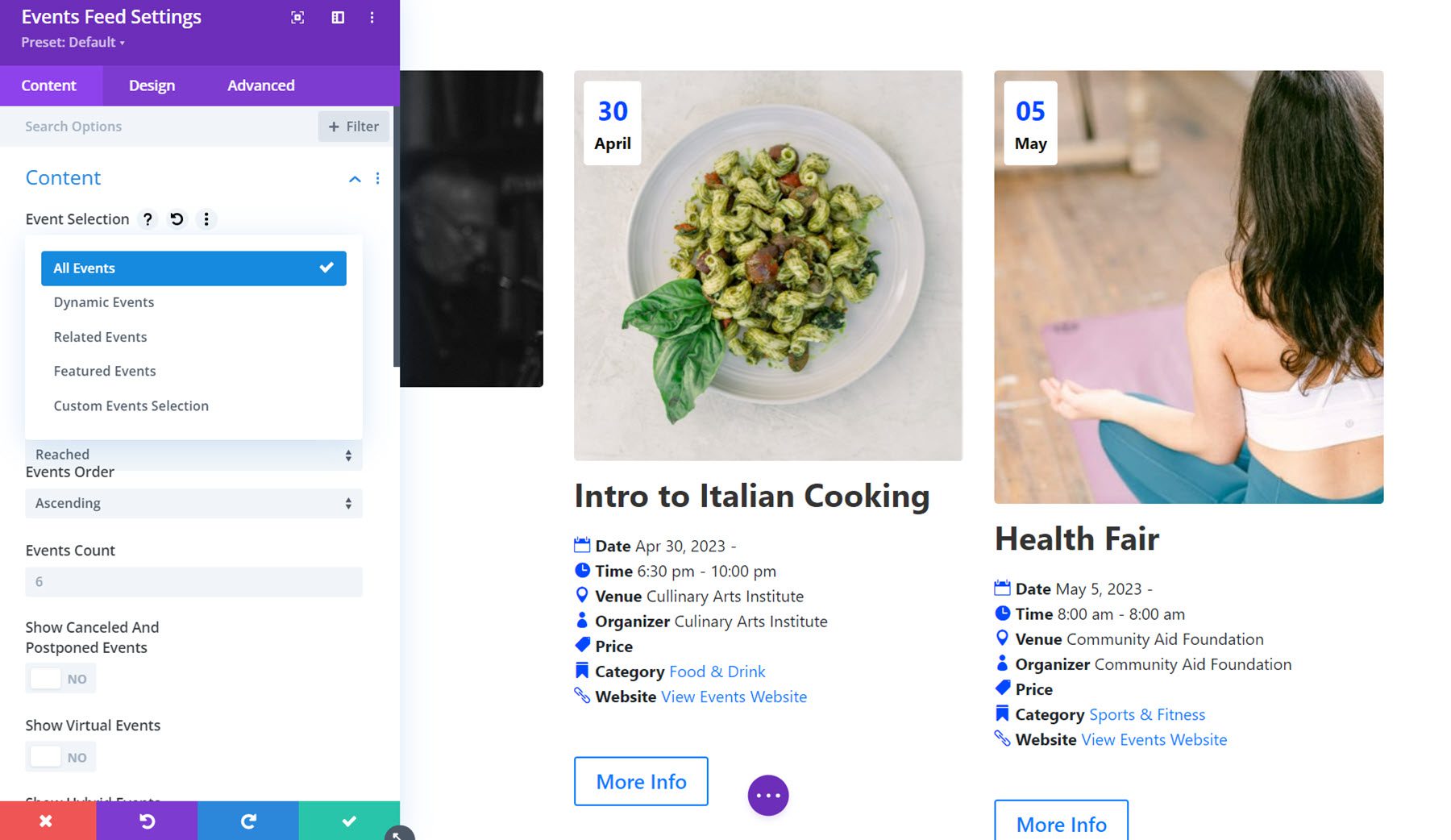
Contente
Aqui você pode definir os tipos de eventos mostrados no feed. Você pode escolher entre todos os eventos, eventos dinâmicos, eventos relacionados, eventos em destaque ou uma seleção de eventos personalizados.

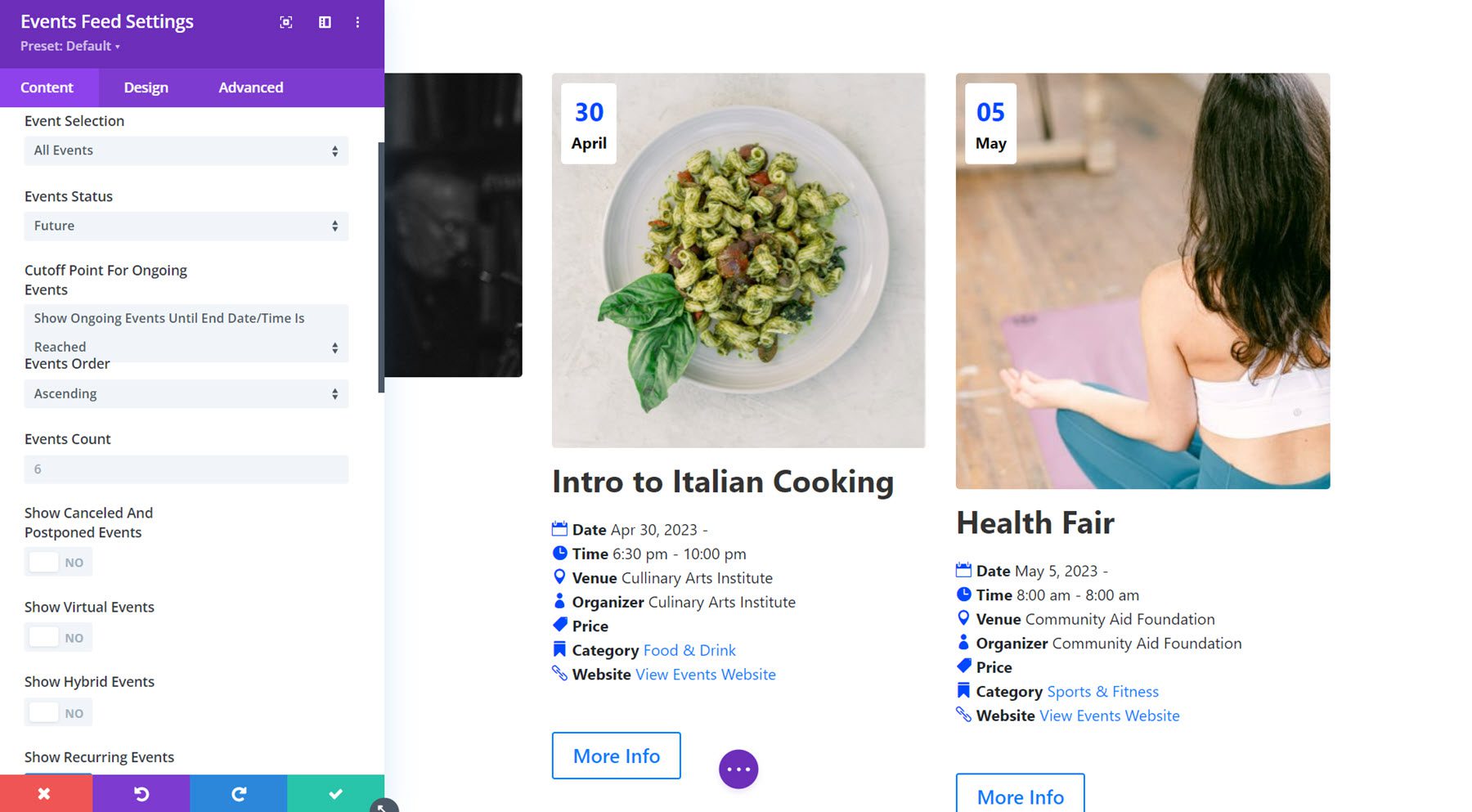
Aqui você pode definir o status dos eventos (futuro, passado ou ambos), o ponto de corte para eventos em andamento, a ordem dos eventos e a contagem dos eventos. Você pode especificar o status dos eventos (próximos, anteriores ou ambos), o ponto de corte para eventos em andamento, a ordem dos eventos e o número de eventos a serem exibidos. Você pode ocultar eventos cancelados e adiados, virtuais, híbridos ou recorrentes no feed, limitar o número de eventos recorrentes exibidos e definir um número de compensação de eventos.

Elementos
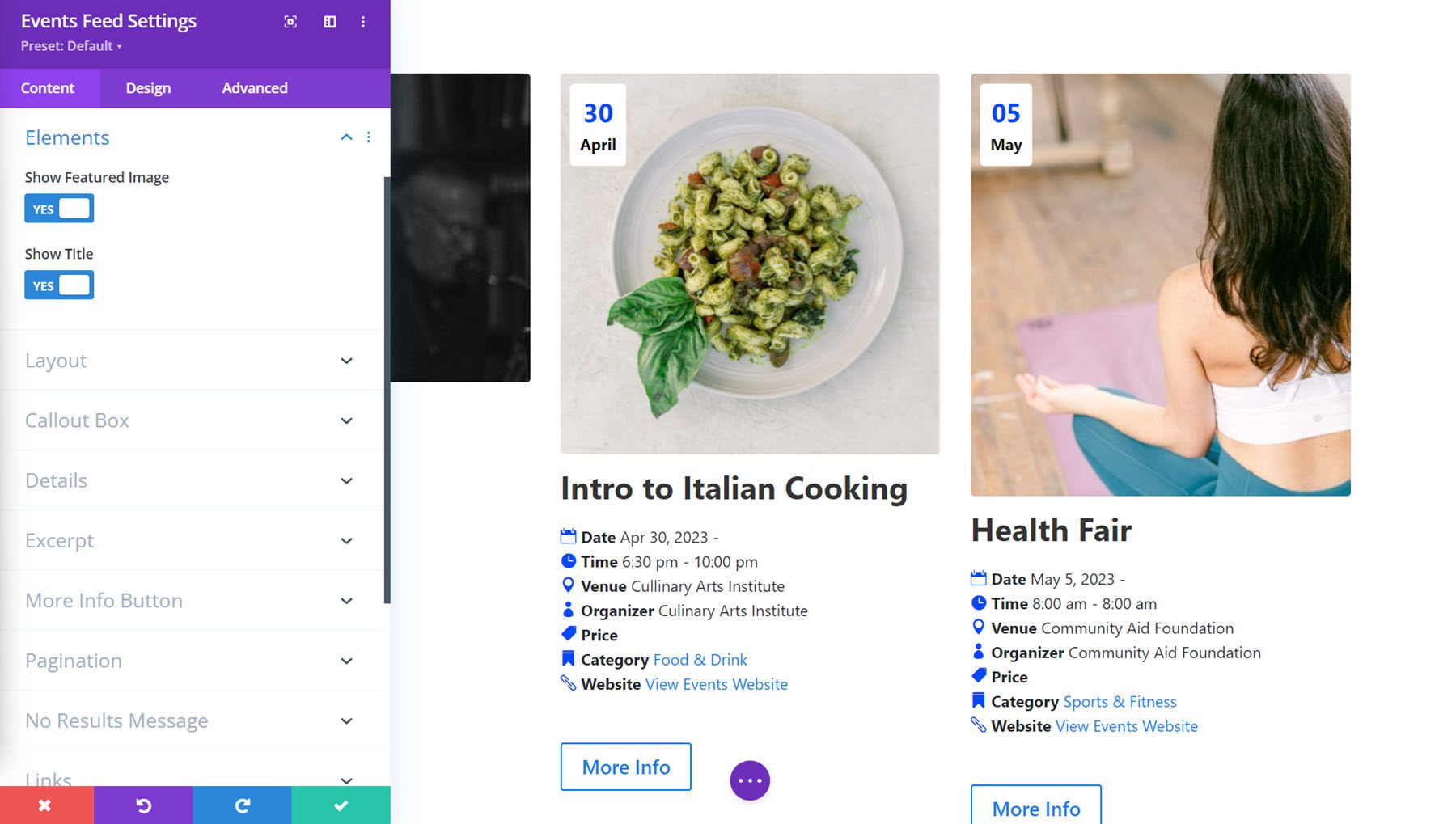
Nas opções de elementos, você pode mostrar ou ocultar a imagem e o título em destaque.

Disposição
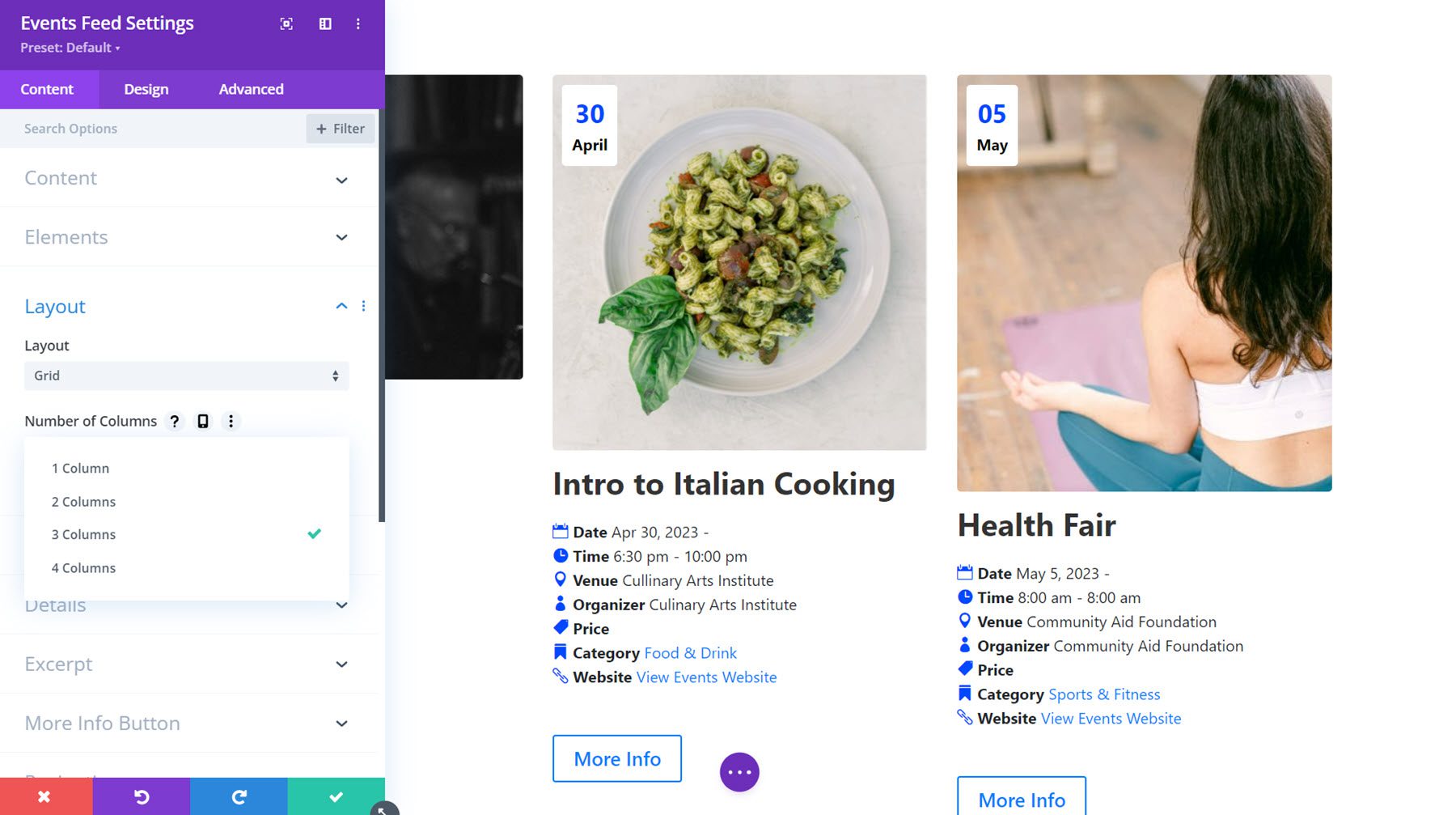
Nas configurações de layout, você pode alterar entre layout de grade, layout de lista ou layout de capa. Com o layout de grade, você pode selecionar entre 1 a 4 colunas.

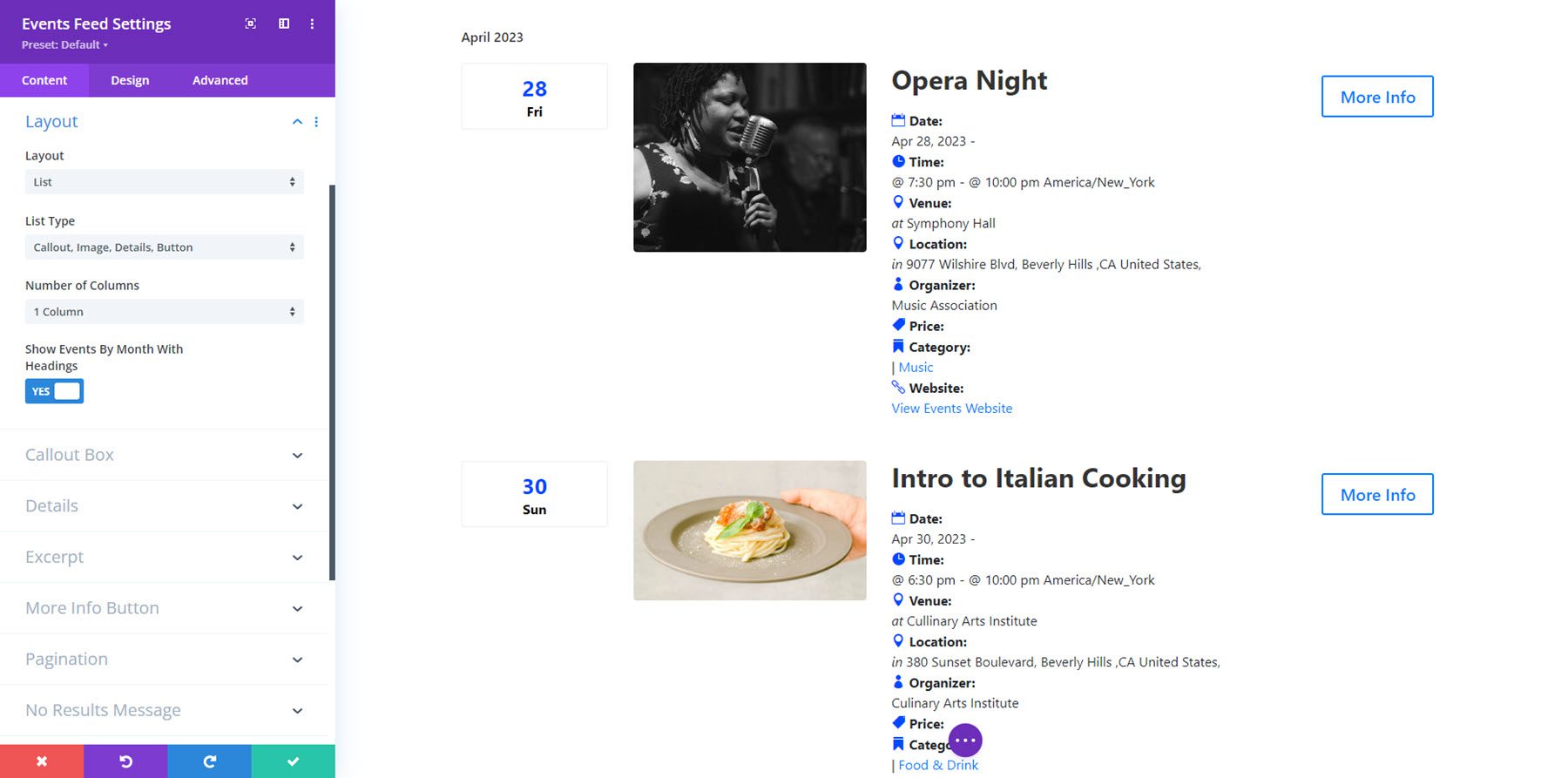
Aqui está o layout da lista. Você pode alterar o tipo de lista, escolher entre 1 ou 2 colunas e ativar ou desativar a exibição dos eventos por mês com títulos.

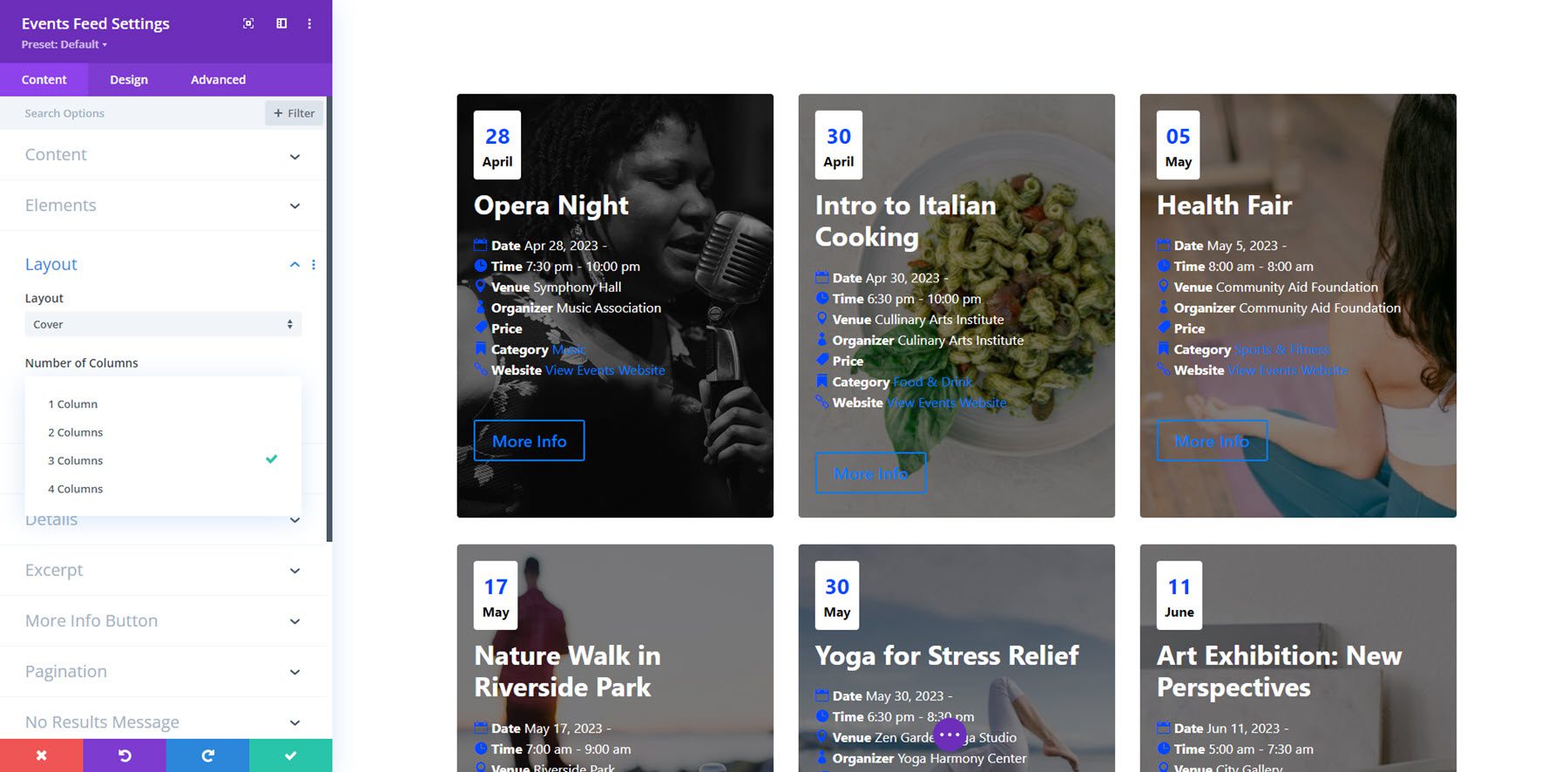
Este é o layout da capa. Ele usa a imagem em destaque do evento como plano de fundo e apresenta as informações do evento acima. Você pode escolher de 1 a 4 colunas.

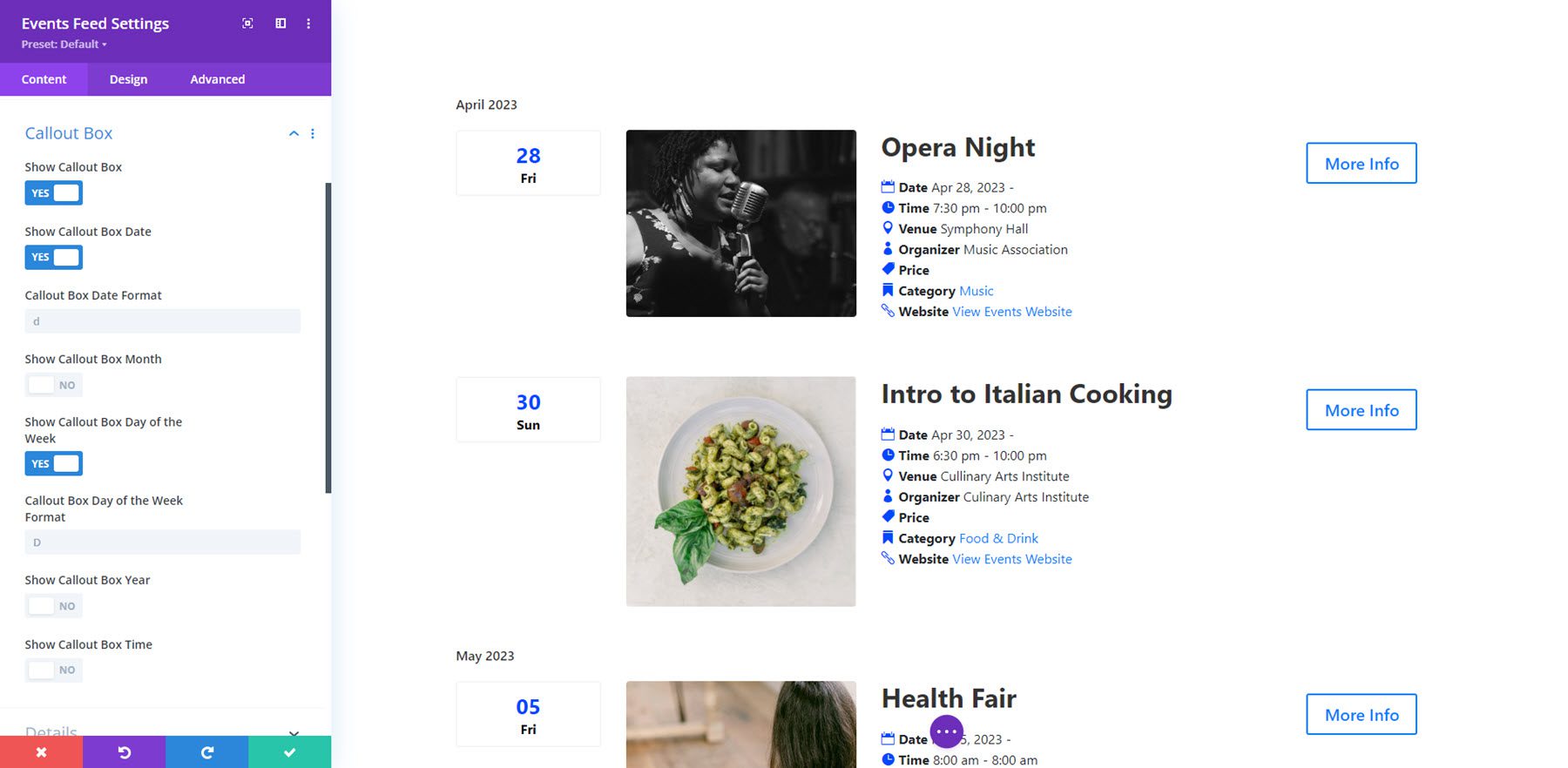
Caixa de texto explicativo
A caixa de texto explicativo é onde as informações de data e hora podem ser exibidas, à esquerda da imagem neste layout. Você pode optar por mostrar ou ocultar a caixa de texto explicativo. Você também pode optar por mostrar ou ocultar a data, mês, dia da semana, ano e hora. Para cada elemento habilitado, você pode especificar o formato de data.

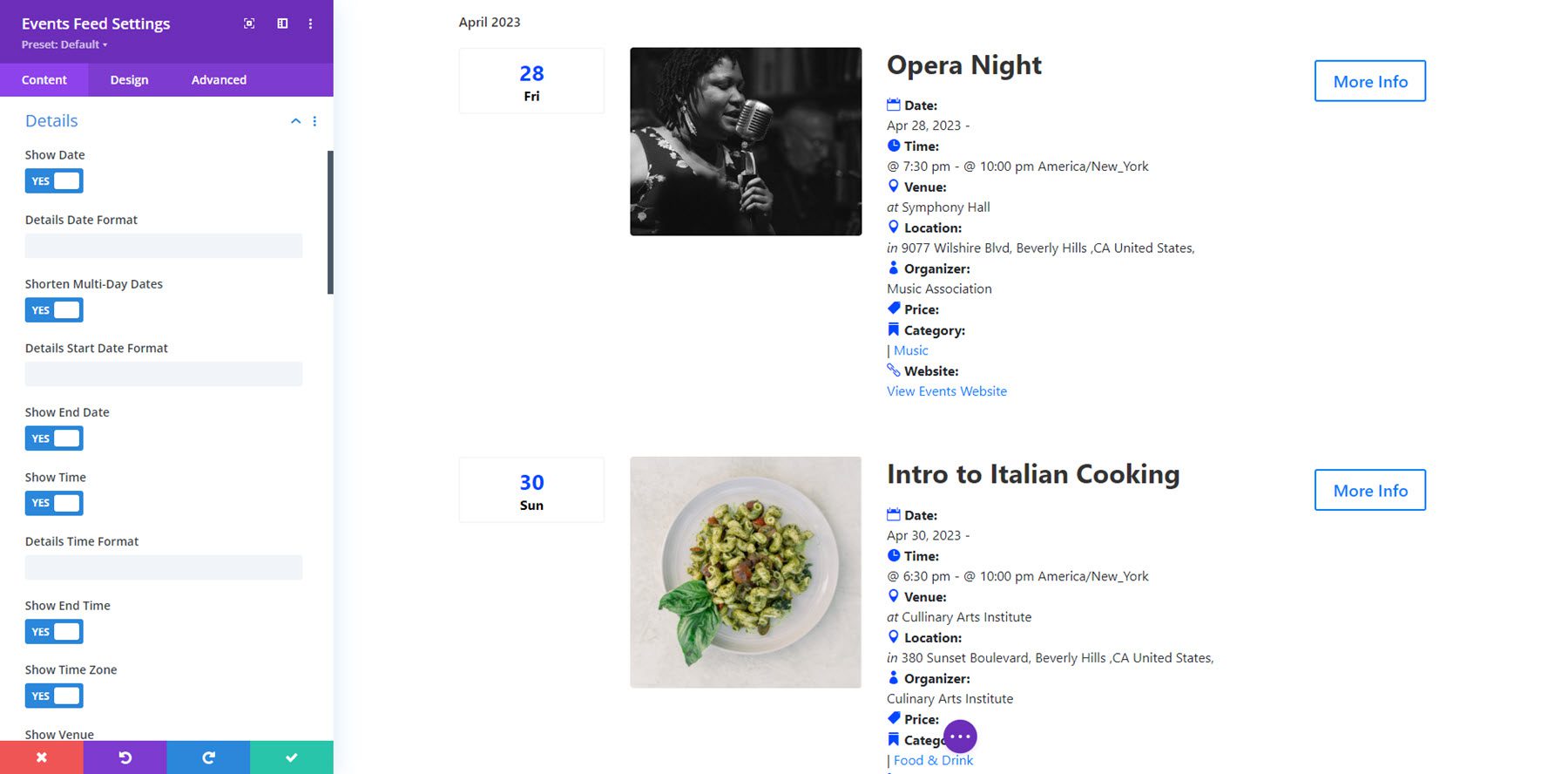
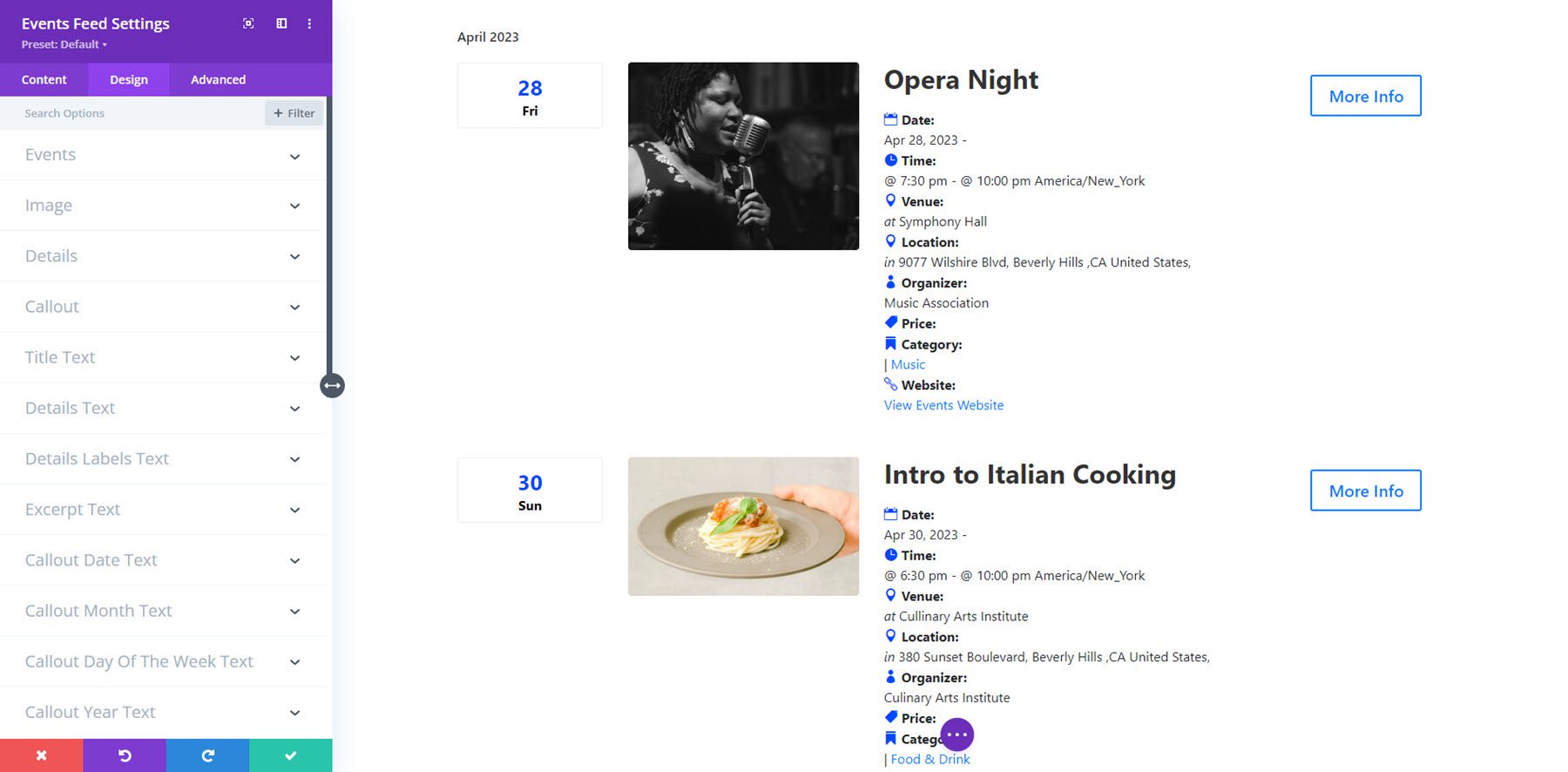
Detalhes
Na guia de detalhes, você pode mostrar ou ocultar os seguintes elementos do evento: data, datas de vários dias, data de término, hora, horário de término, fuso horário, local, local, endereço, vírgula após endereço, localidade, vírgula após localidade, estado, vírgula após estado, código postal, vírgula após código postal, país, vírgula após país, organizador, preço, categoria, site e trecho.

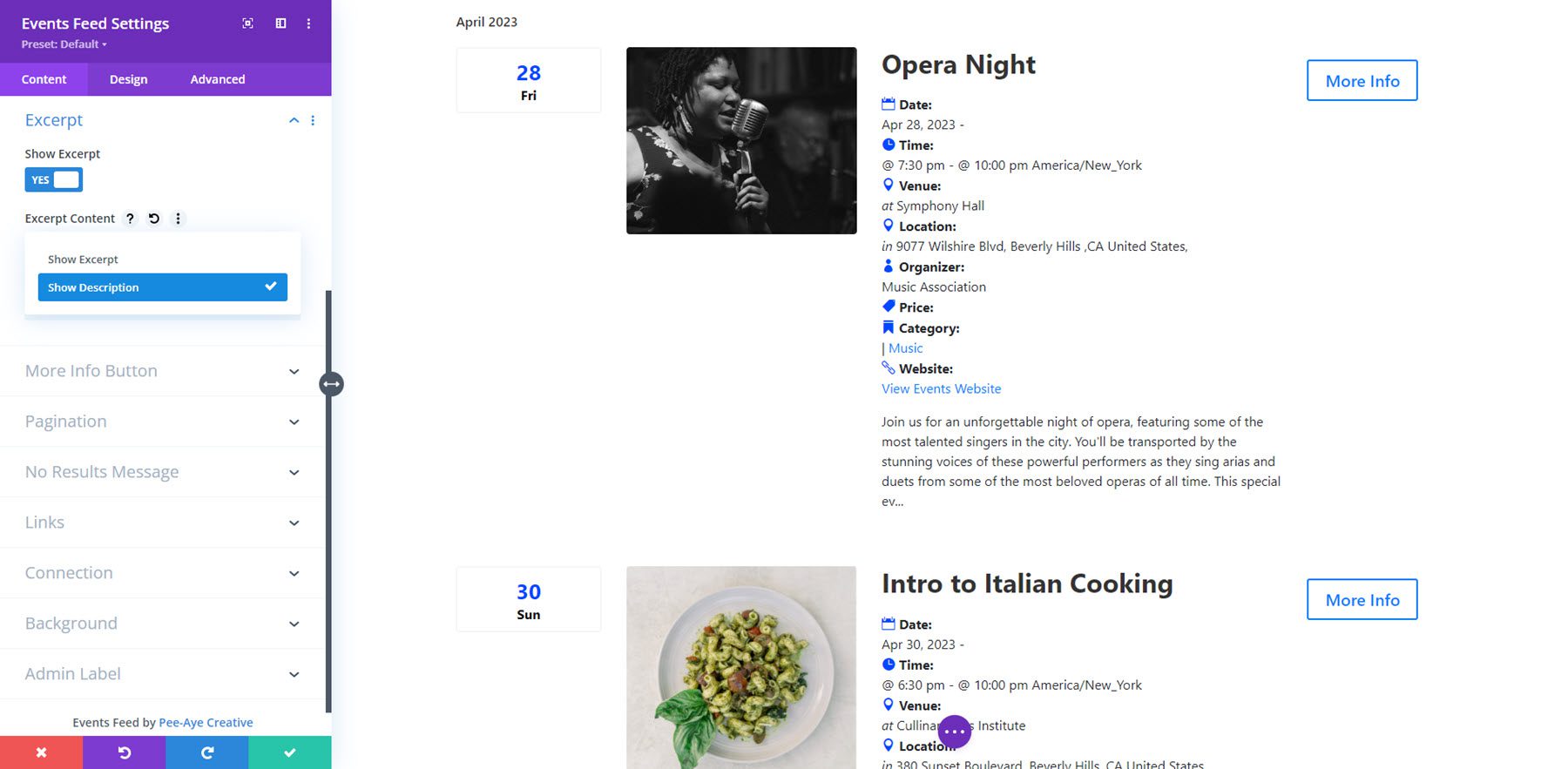
Excerto
Aqui você pode mostrar ou ocultar o trecho, mostrar a descrição ou o trecho e definir a duração do trecho.

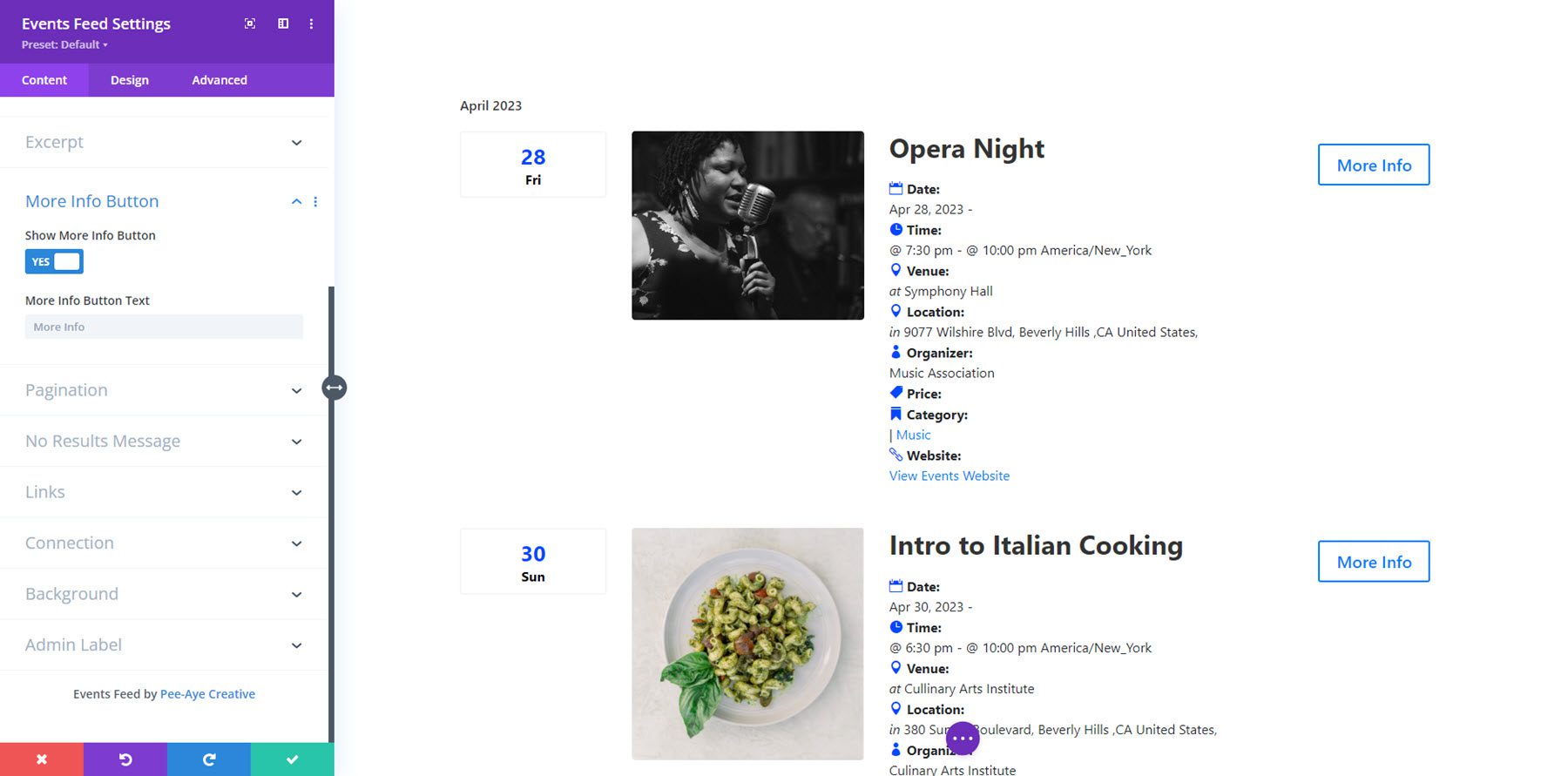
Botão Mais Informações
Nas configurações do botão mais informações, você pode alterar o texto do botão e optar por mostrar ou ocultar o botão.

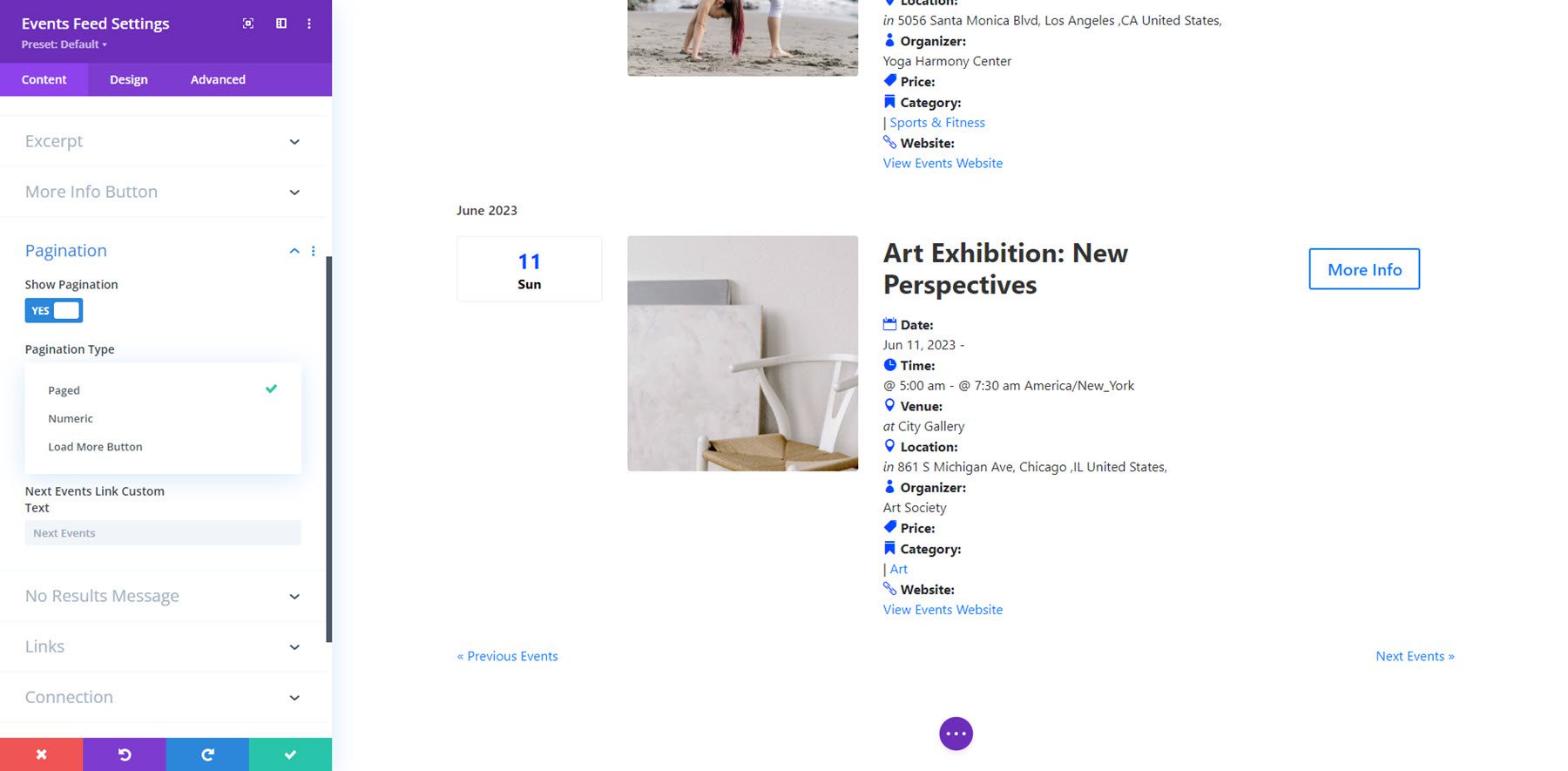
Paginação
Aqui você pode ativar ou desativar a paginação e definir o tipo de paginação.


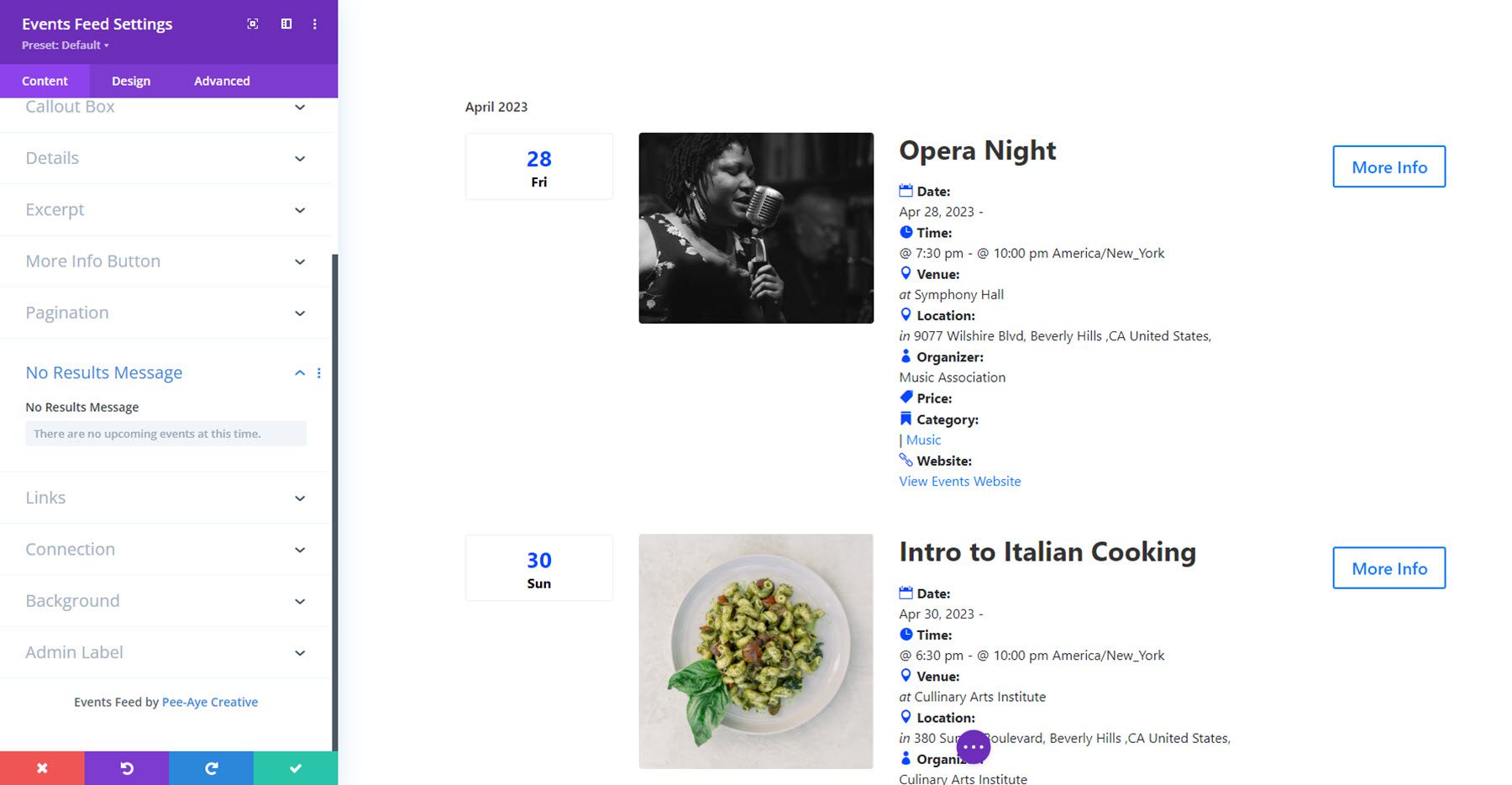
Nenhuma mensagem de resultados
A guia de mensagem sem resultados é onde você pode definir o texto que aparece quando nenhum resultado pode ser mostrado.

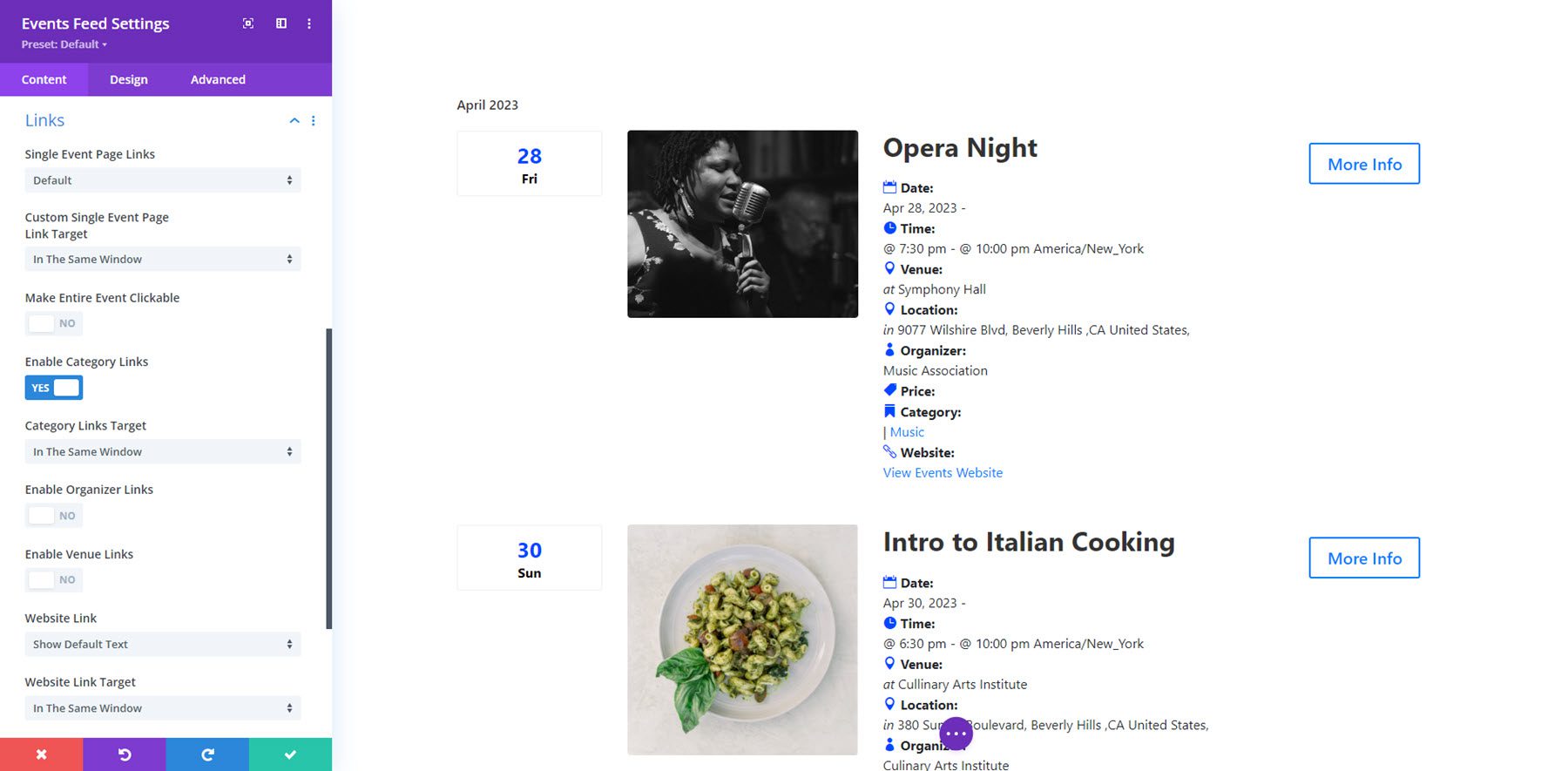
Ligações
A guia de links é onde você pode escolher quais elementos estão vinculados e como os itens vinculados se comportam. Você pode definir o link da página do evento, tornar todo o evento clicável, habilitar links de categoria, organizador e local e definir o link do site.

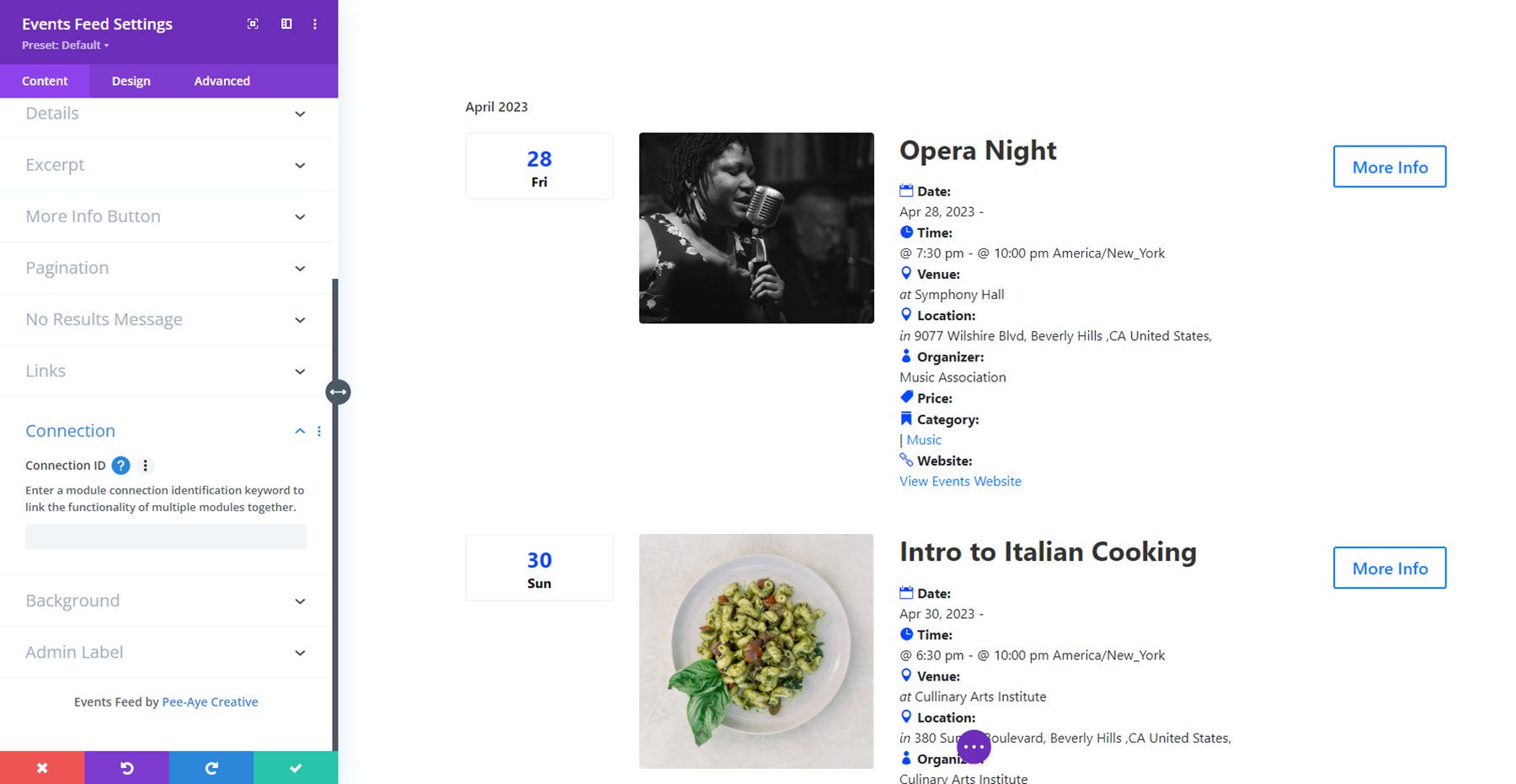
Conexão
Finalmente, na aba de conexão, você pode adicionar uma palavra-chave que conectará o módulo de feed a outro módulo. Por exemplo, você pode usar isso para conectar o módulo de feed ao módulo de filtro de eventos, permitindo filtrar os eventos mostrados no feed. Observe que o ID de conexão só será necessário se houver vários filtros de eventos e módulos de feed de eventos na página. Se houver apenas um de cada, o filtro se conectará automaticamente ao módulo de alimentação. Abordaremos o módulo de filtro de eventos em detalhes abaixo.

Configurações de projeto
Na aba de design, você tem controle total sobre o design do feed de eventos. Você pode modificar os eventos, imagem, detalhes, texto explicativo, texto do título, texto de detalhes, texto dos rótulos de detalhes, texto do trecho, data do texto explicativo, mês, dia da semana, ano e texto de hora, texto da mensagem sem resultados, botão mais informações, carregue mais paginação de botão, paginação paginada, paginação numérica, dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação. 
Filtro de eventos
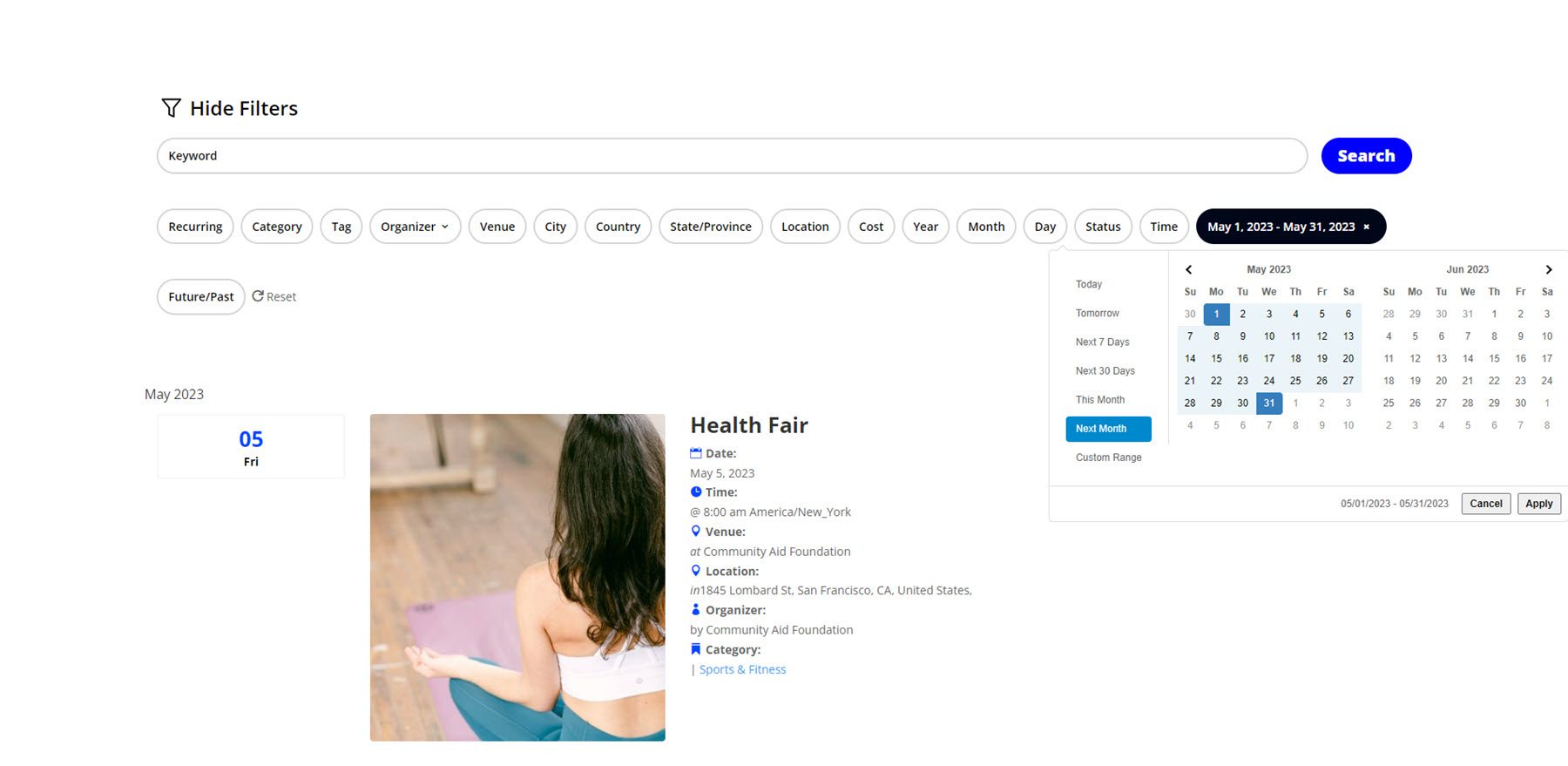
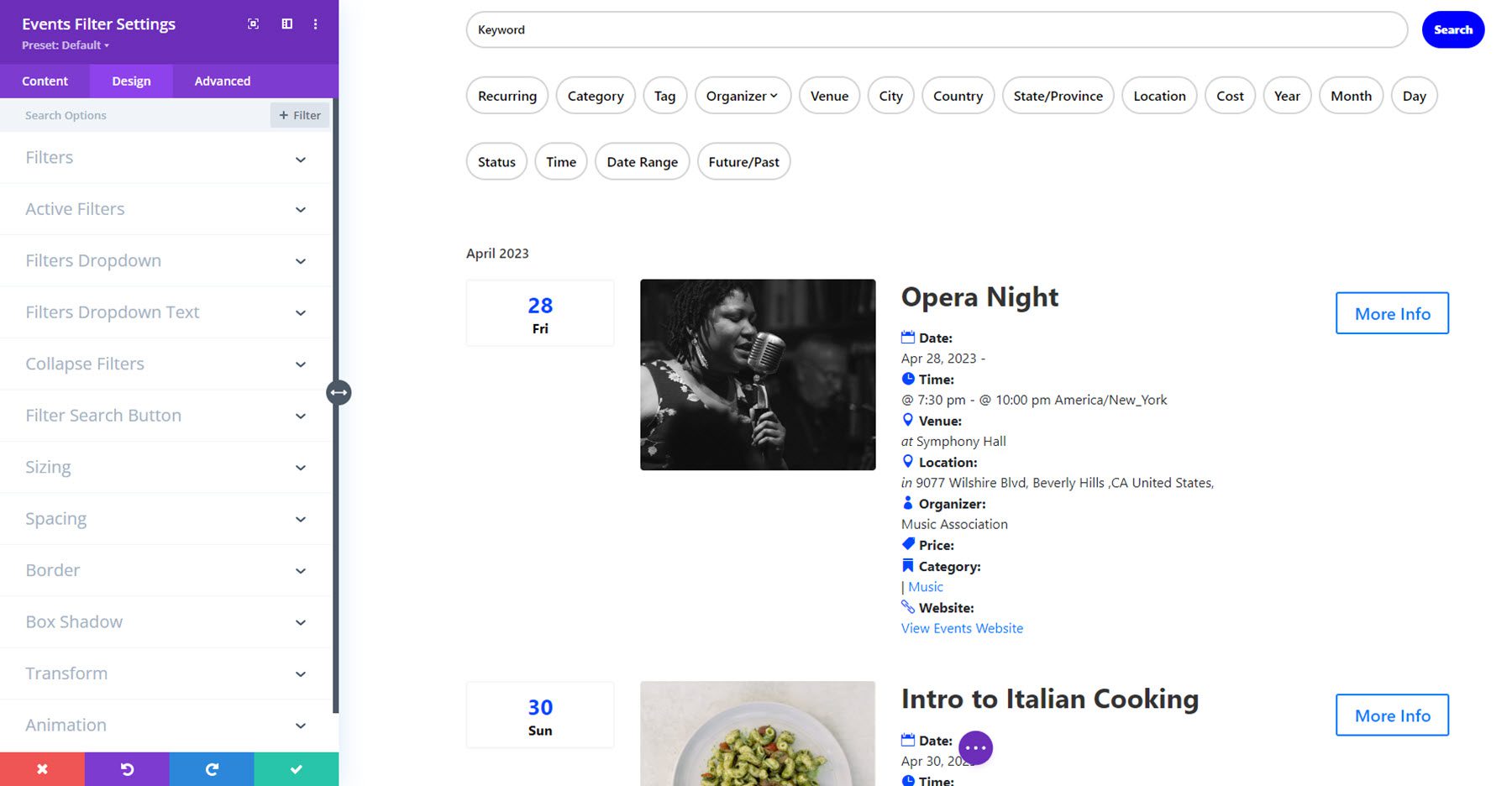
Vamos dar uma olhada no módulo de filtro de eventos. Você pode usar este módulo para filtrar outros módulos do Calendário de Eventos Divi, modificando o conteúdo mostrado. Atualmente, este módulo funciona apenas com o módulo Events Feed, mas o autor do plugin indicou que o suporte para o módulo Events Calendar está chegando. Aqui está o módulo Filtro de Eventos no front end, com o filtro de intervalo de datas selecionado, filtrando o conteúdo do módulo Feed de Eventos abaixo.

Vamos dar uma olhada mais de perto nas configurações do módulo.
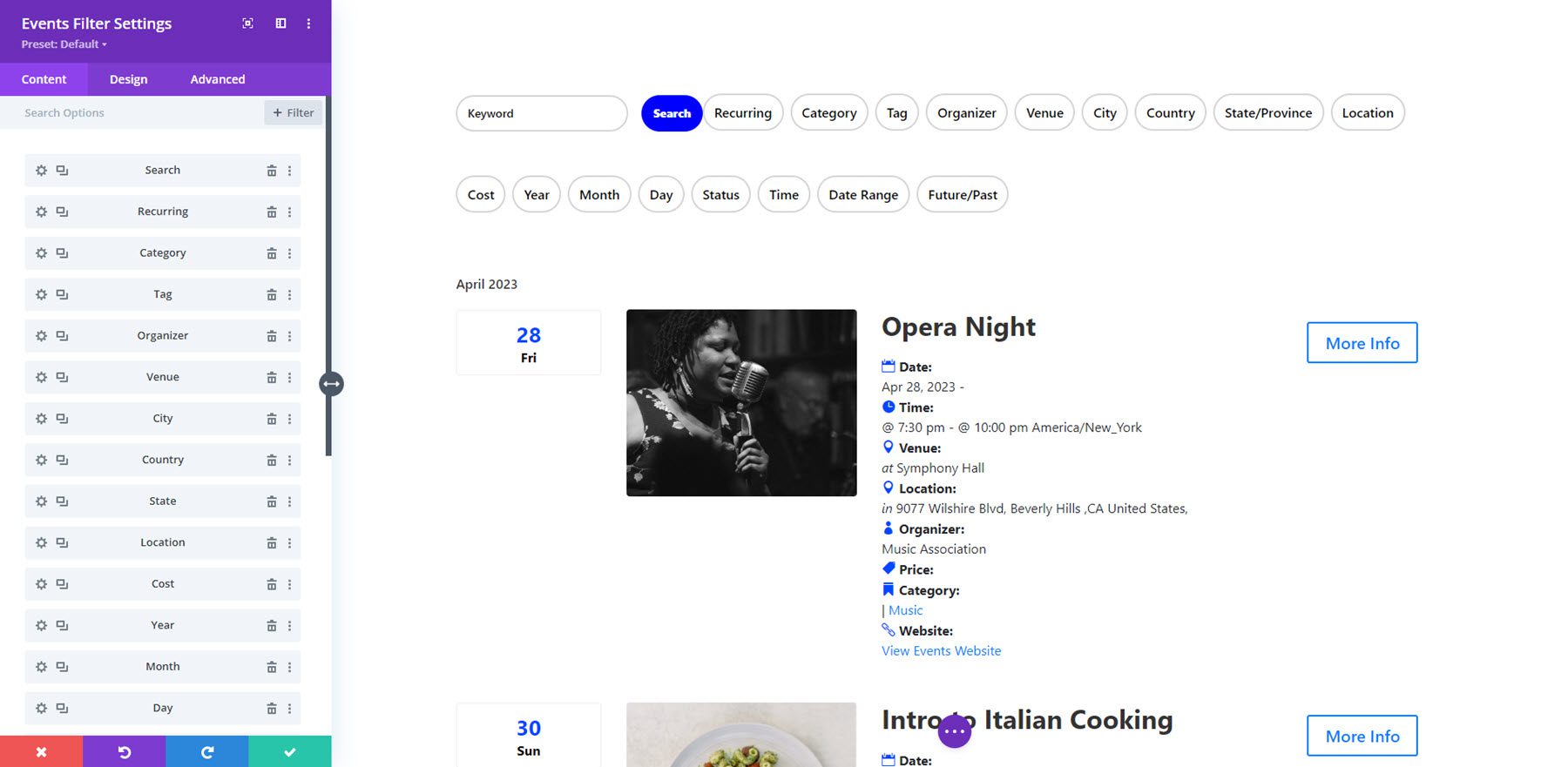
Filtrar configurações de item
Os itens de filtro permitem filtrar o conteúdo mostrado no módulo Feed de Eventos de diferentes maneiras. Cada item de filtro é adicionado como um item filho nas configurações do módulo Filtro de Eventos, e cada item de filtro tem sua própria página de configurações.

Existem 16 filtros diferentes que você pode adicionar ao módulo: pesquisa, recorrente, categoria, tag, organizador, local, cidade, país, estado/província, localização, custo, ano, mês, dia, status, hora, intervalo de datas, pedido por, e futuro/passado.

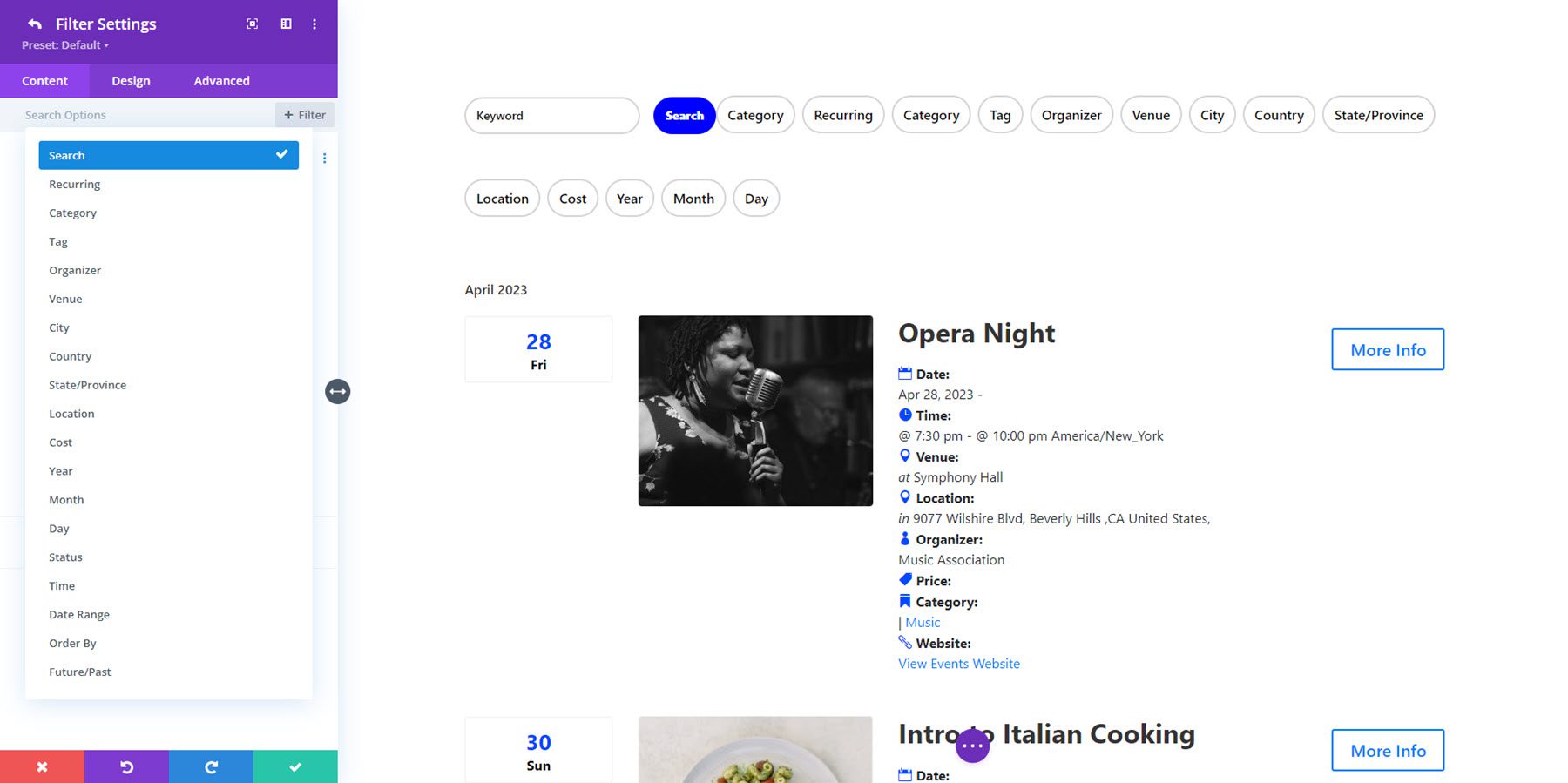
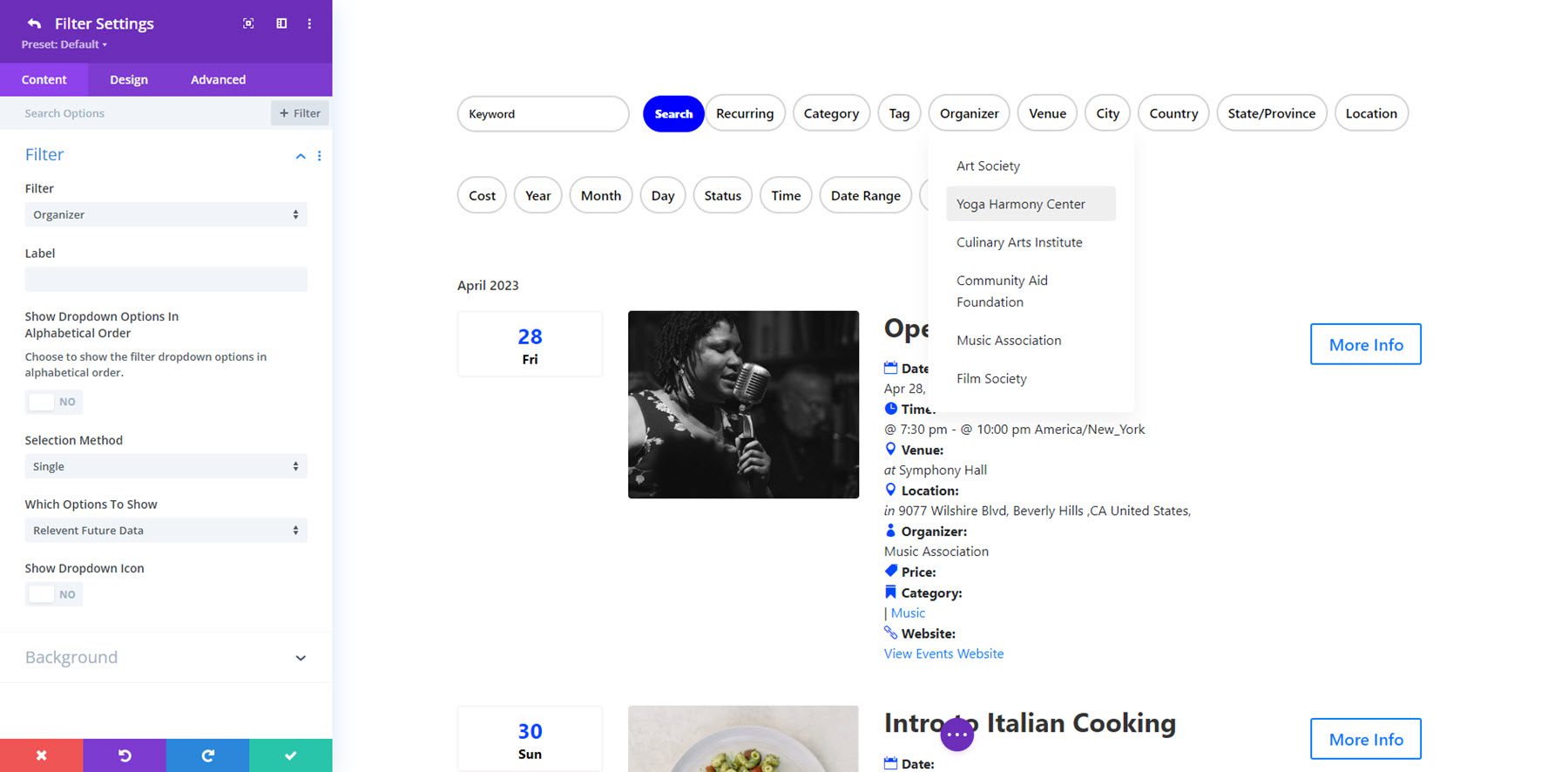
Nas configurações de filtro de cada item, você pode definir o tipo de filtro, o rótulo e optar por mostrar os tipos de eventos futuros, passados ou ambos relevantes. Dependendo do tipo de filtro escolhido, opções adicionais podem ser mostradas, como método de seleção (itens únicos ou múltiplos), mostrar/ocultar um ícone suspenso, mostrar itens suspensos em ordem alfabética e critérios de pesquisa.

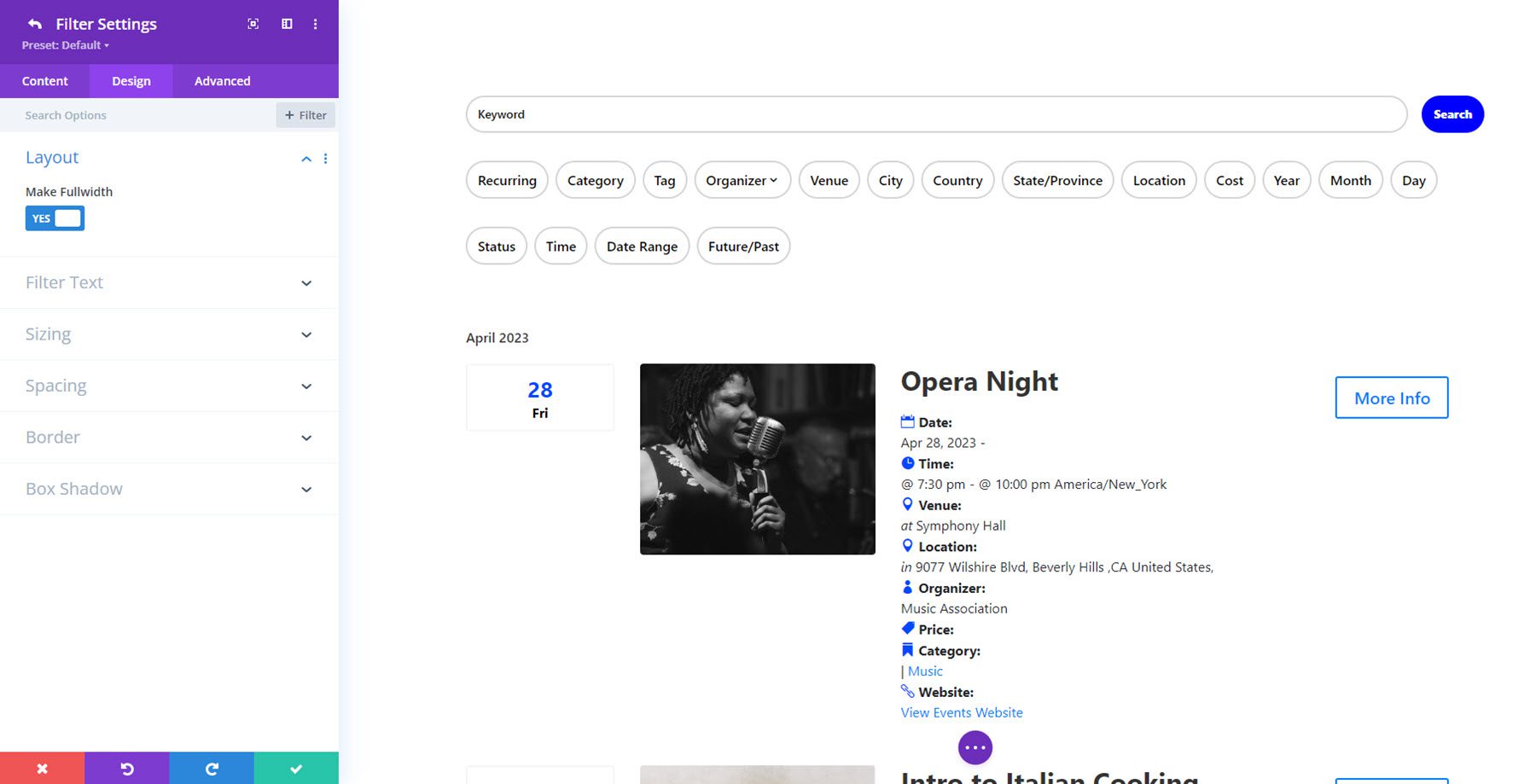
Muitos dos tipos de filtro podem ter largura total nas configurações de design, como visto aqui com o filtro de pesquisa.

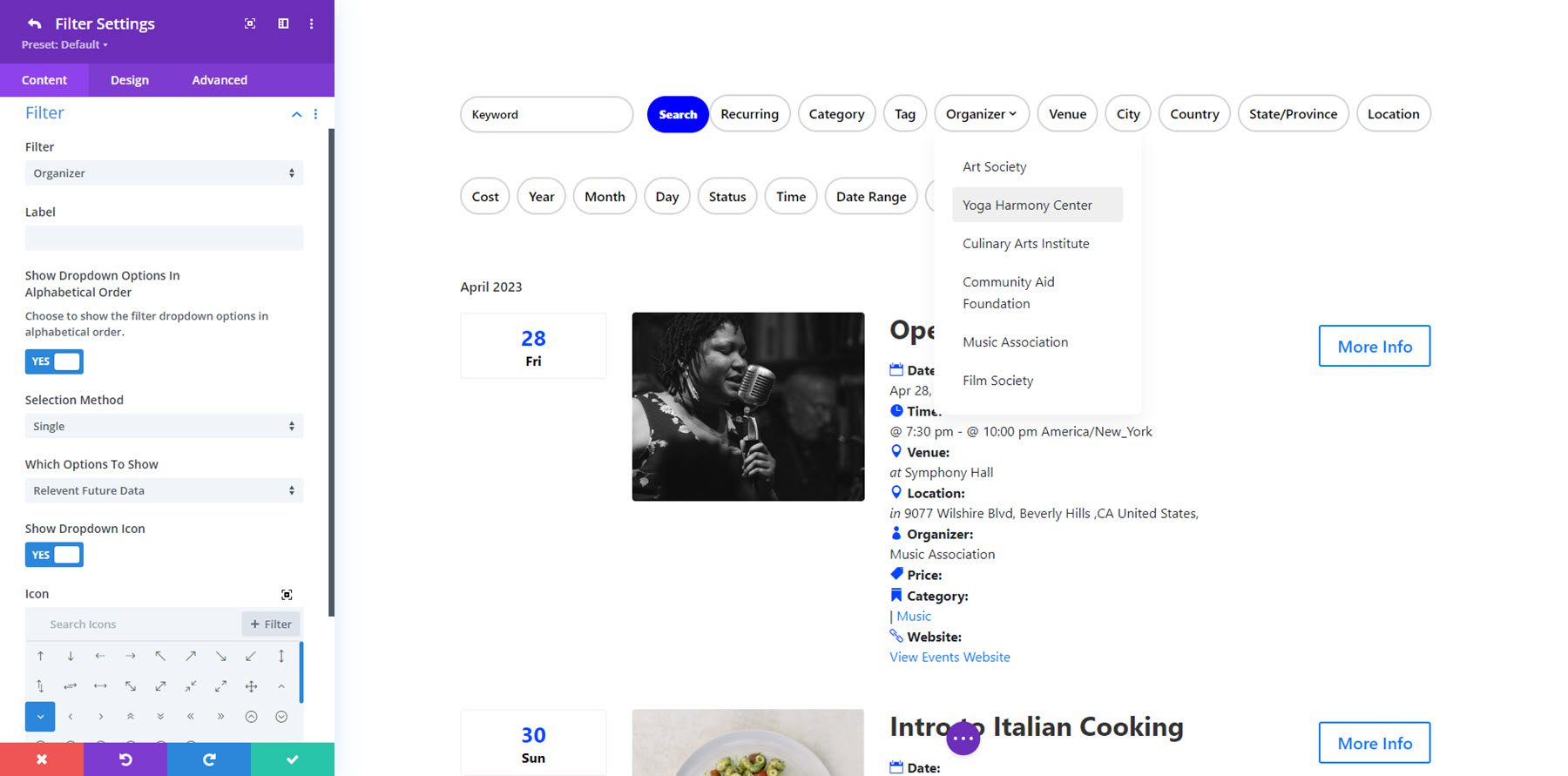
Você também pode personalizar as opções de design de texto, tamanho, espaçamento, borda e sombra de caixa do filtro para cada item de filtro, permitindo muita flexibilidade de design. No exemplo abaixo, adicionei um ícone suspenso ao filtro do Organizador.

Configurações de conteúdo
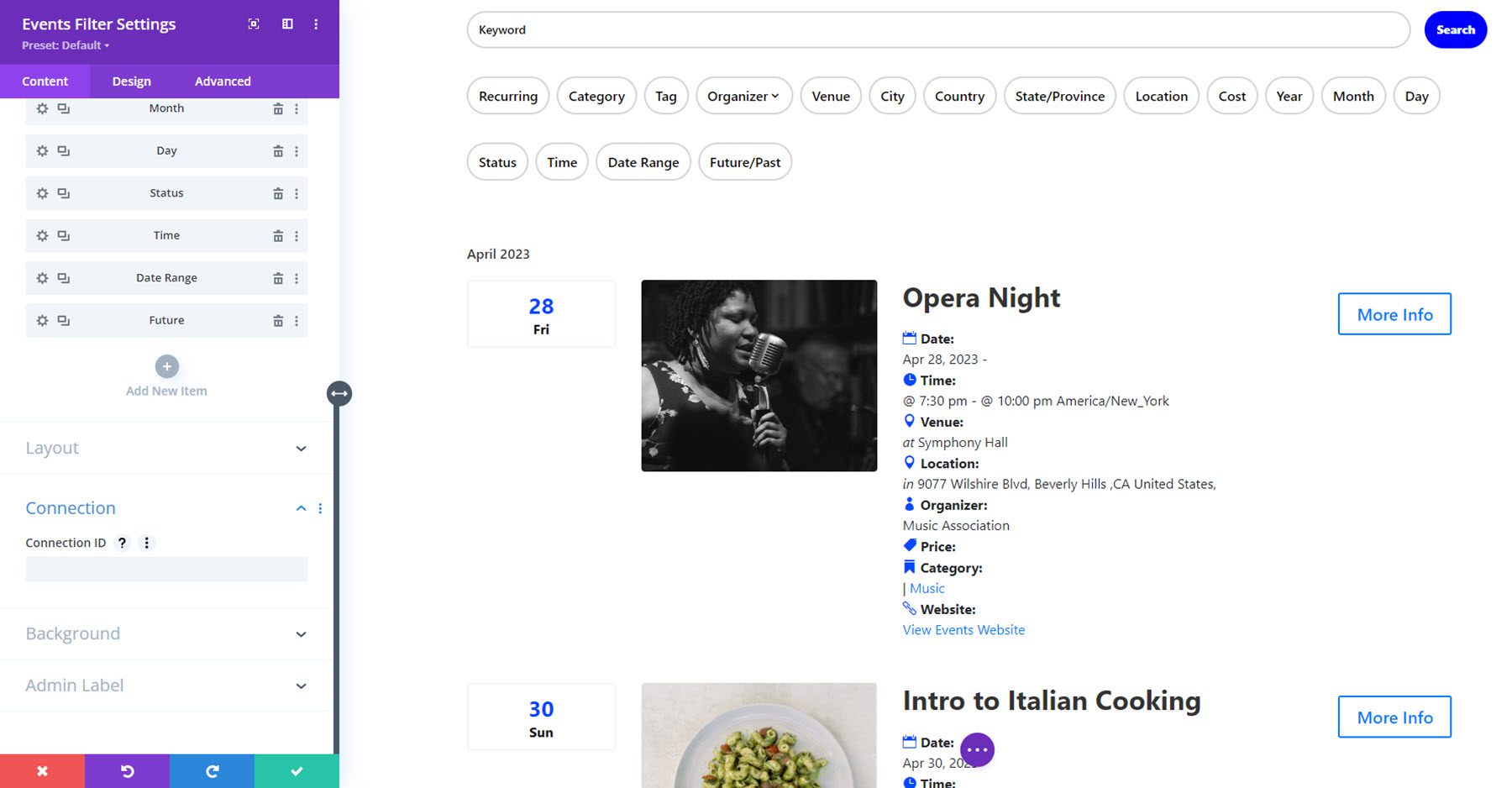
De volta à guia de conteúdo das configurações do módulo Filtro de Eventos, você pode definir a conexão com o módulo de filtro na guia de conteúdo. Isso só será necessário se você tiver mais de um conjunto de módulos de feed de eventos e de filtro de eventos na mesma página. Você também pode definir uma cor de fundo para o filtro.

Também na guia de conteúdo está a configuração do layout. Atualmente, o layout horizontal é o único layout disponível. No entanto, o autor do plugin disse que há planos para adicionar um layout vertical.
Configurações de projeto
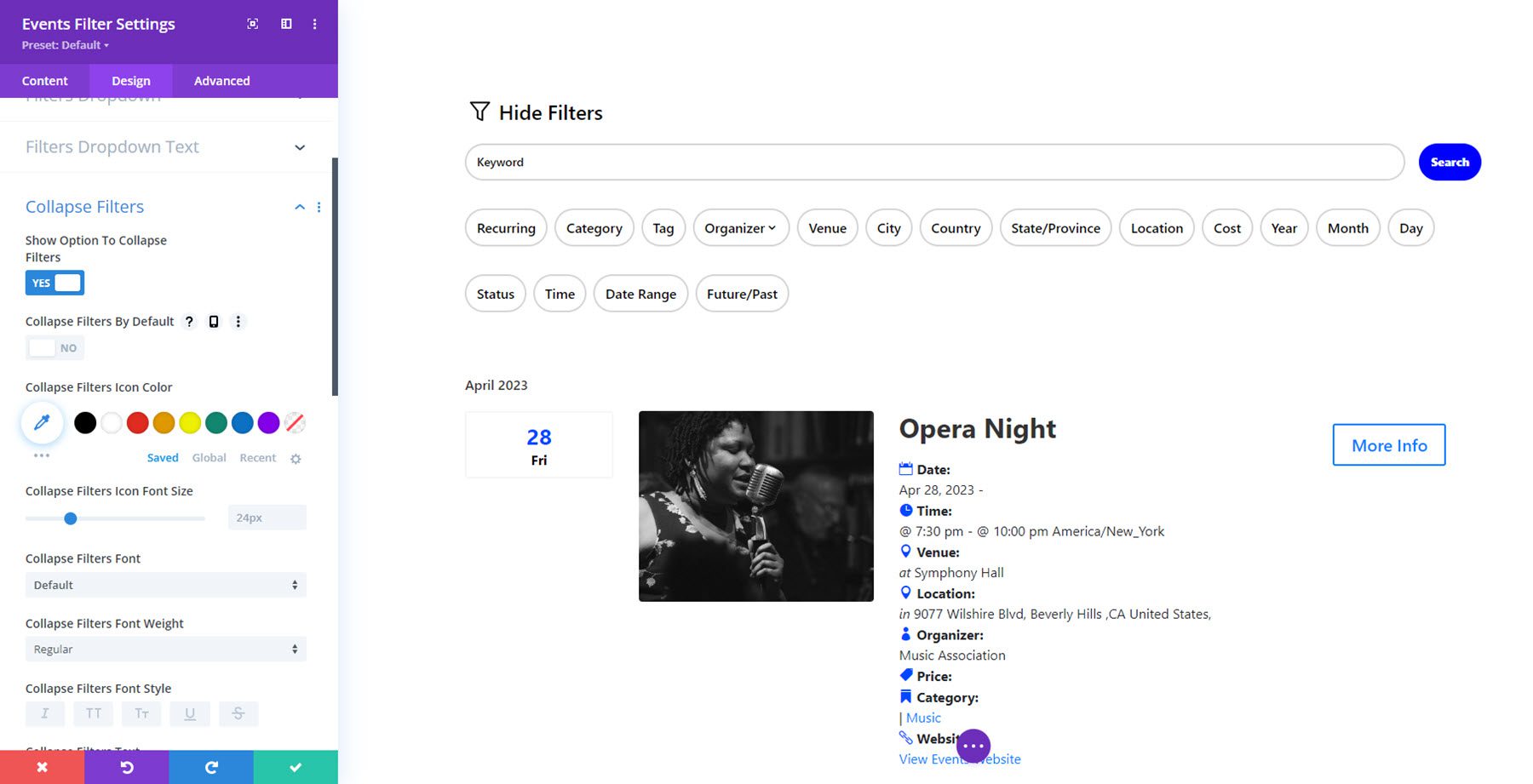
Na guia de design das configurações do módulo de filtro de eventos, você pode modificar o design de todo o layout do filtro. Você pode personalizar os estilos dos filtros, filtros ativos, lista suspensa de filtros, texto suspenso de filtros, filtros recolhidos, botão de pesquisa de filtro, dimensionamento, espaçamento, borda, sombra de caixa, transformação e animação.

Uma opção notável aqui são os filtros recolhidos. Com esta configuração, você pode exibir uma opção “ocultar filtros” que permite mostrar ou ocultar os filtros da visualização. Você também pode ativar esta opção por padrão.

Página de eventos
O módulo da página de eventos permite que você personalize completamente a aparência das páginas de eventos, permitindo exibir elementos de eventos dinamicamente e criar layouts de páginas de eventos personalizados com o Divi Theme Builder. Você pode criar layouts do Theme Builder usando o módulo Página de Eventos, oferecendo total flexibilidade de design.
Exemplos de layout de página de eventos
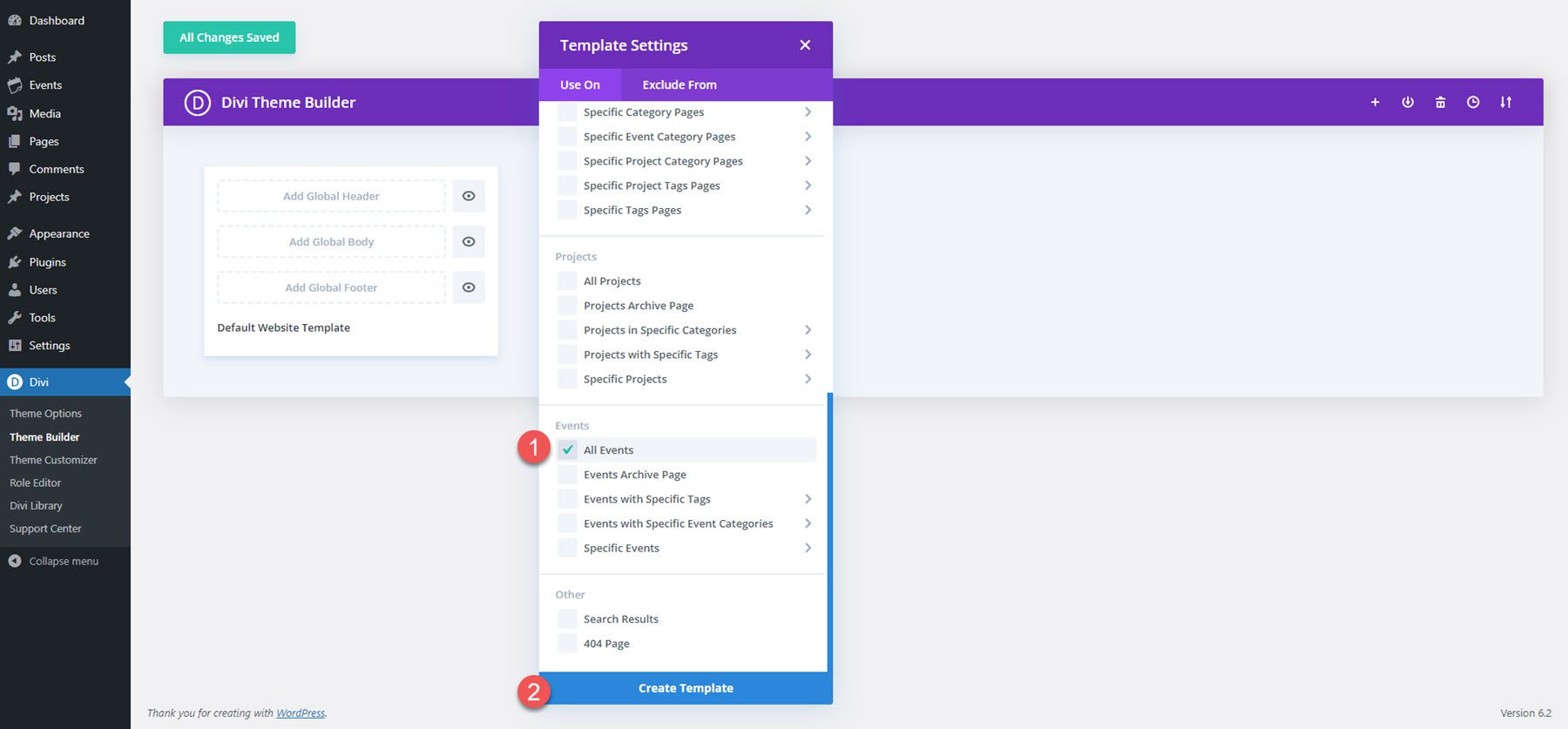
Primeiro, vou criar um modelo Divi Theme Builder para todos os eventos.

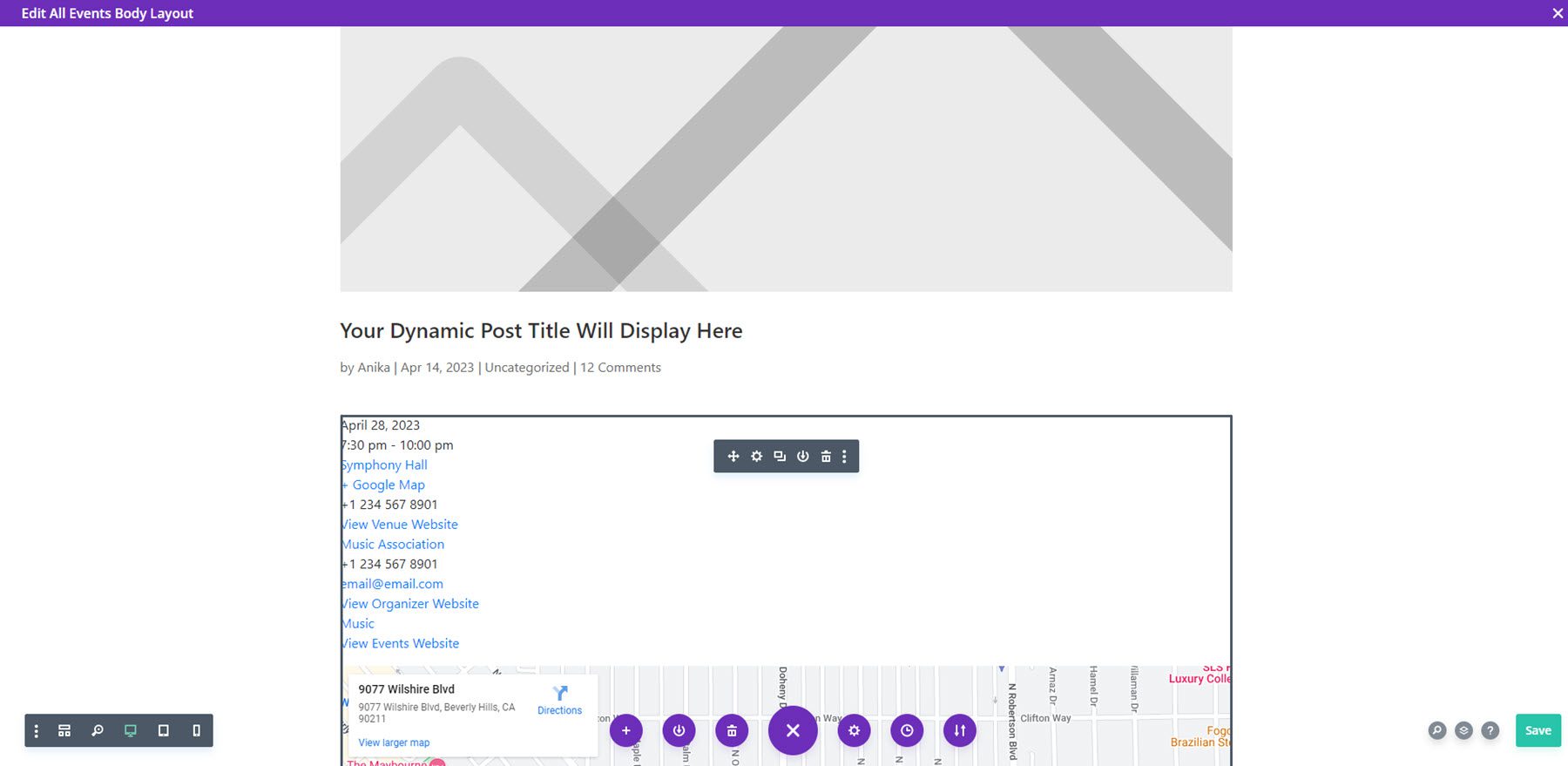
No modelo do construtor de tema, adicionei um módulo de imagem configurado para mostrar dinamicamente a imagem em destaque da postagem, um módulo de título de postagem dinâmico e o módulo de página de eventos.

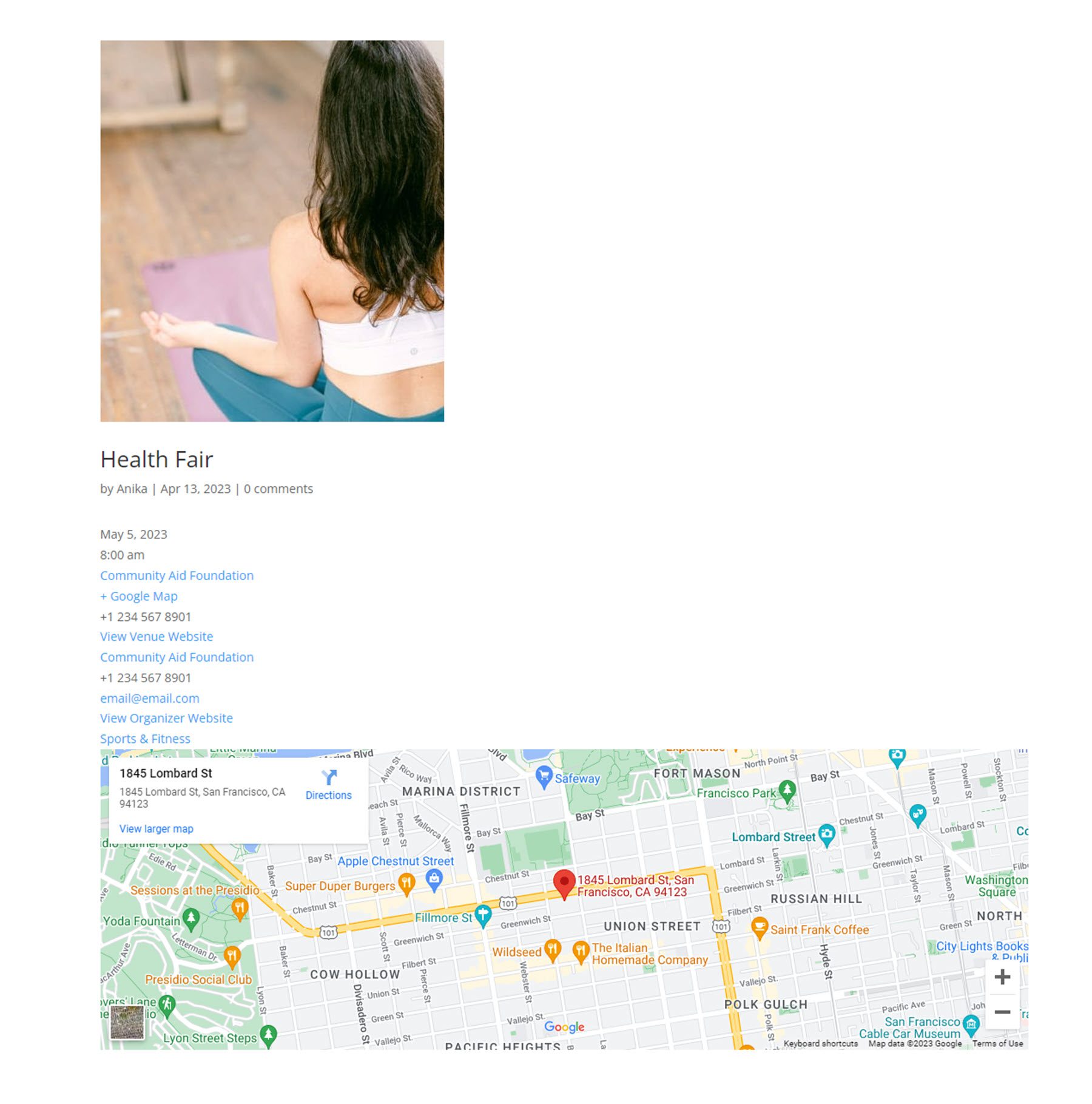
Aqui está a aparência desse layout básico no front-end, sem qualquer estilo.

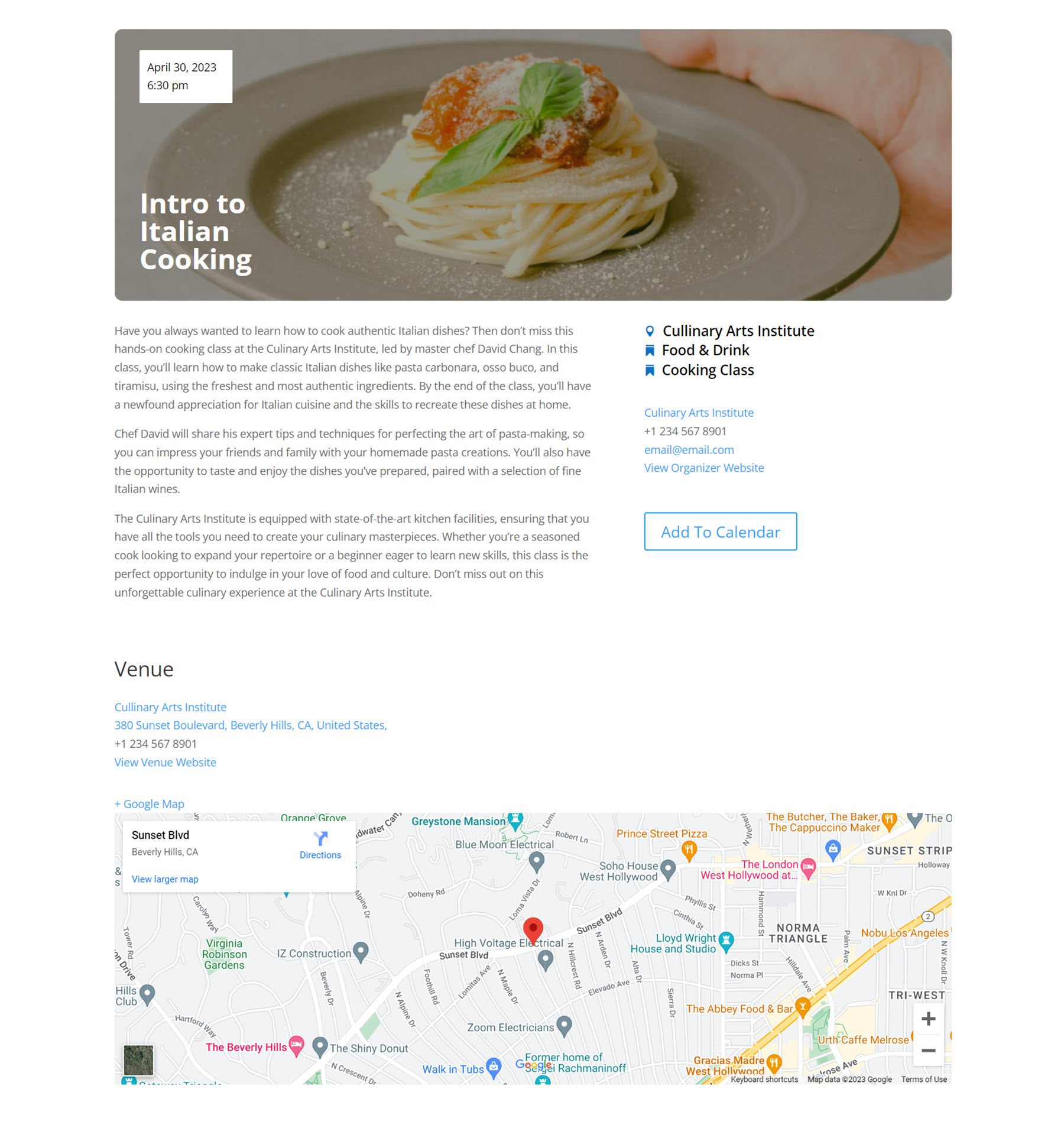
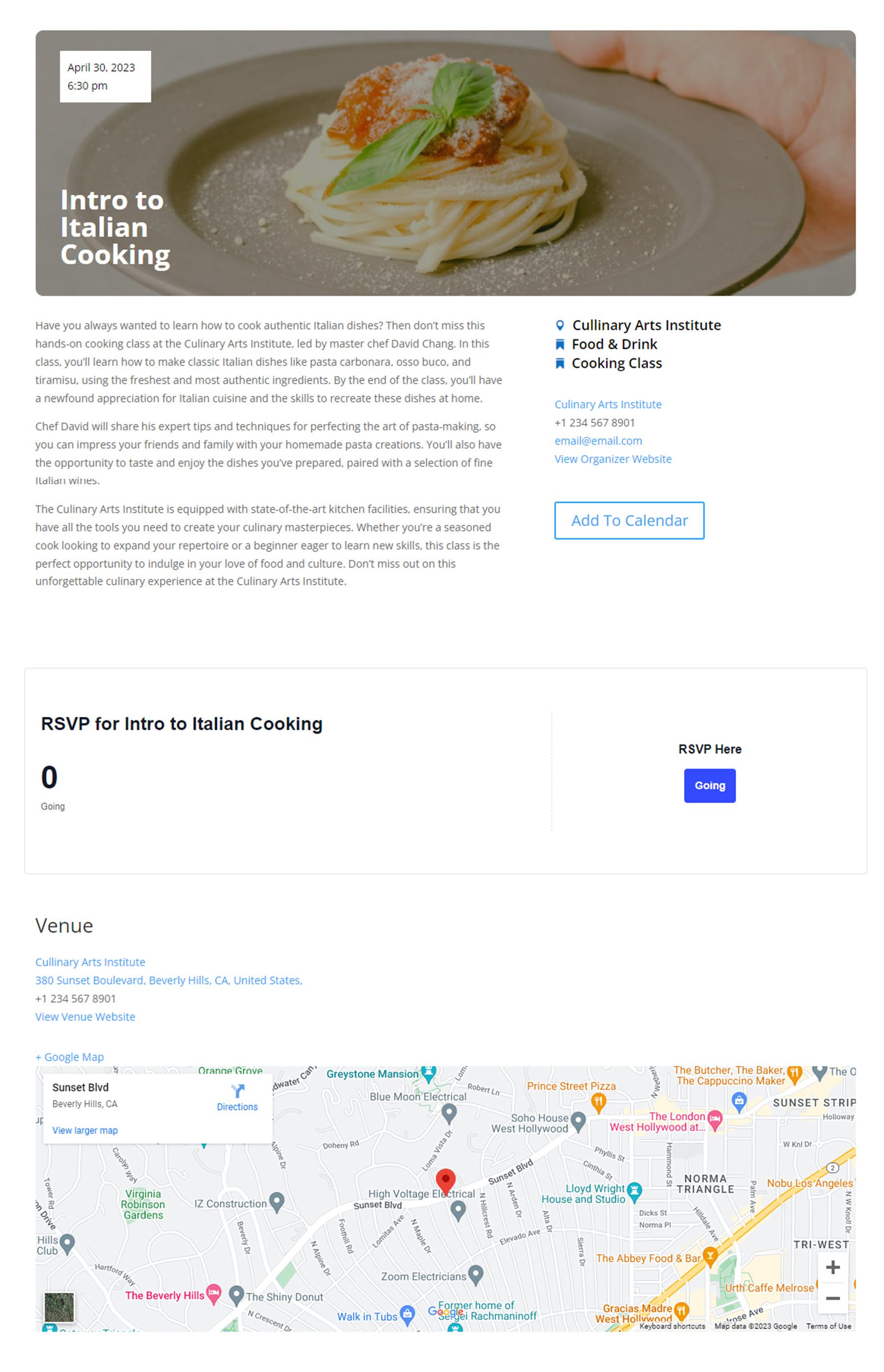
Embora esse layout básico seja excelente, o poder do módulo Página de Eventos reside na capacidade de usar vários módulos da Página de Eventos juntos para criar layouts mais interessantes e exclusivos. Na guia de detalhes das configurações do módulo, você pode ativar ou desativar qualquer um dos elementos. Ao ativar apenas um ou dois elementos em cada módulo, você pode posicioná-los em todo o seu design de diferentes maneiras. Aqui está um exemplo de layout mais complexo usando vários módulos de página de eventos.

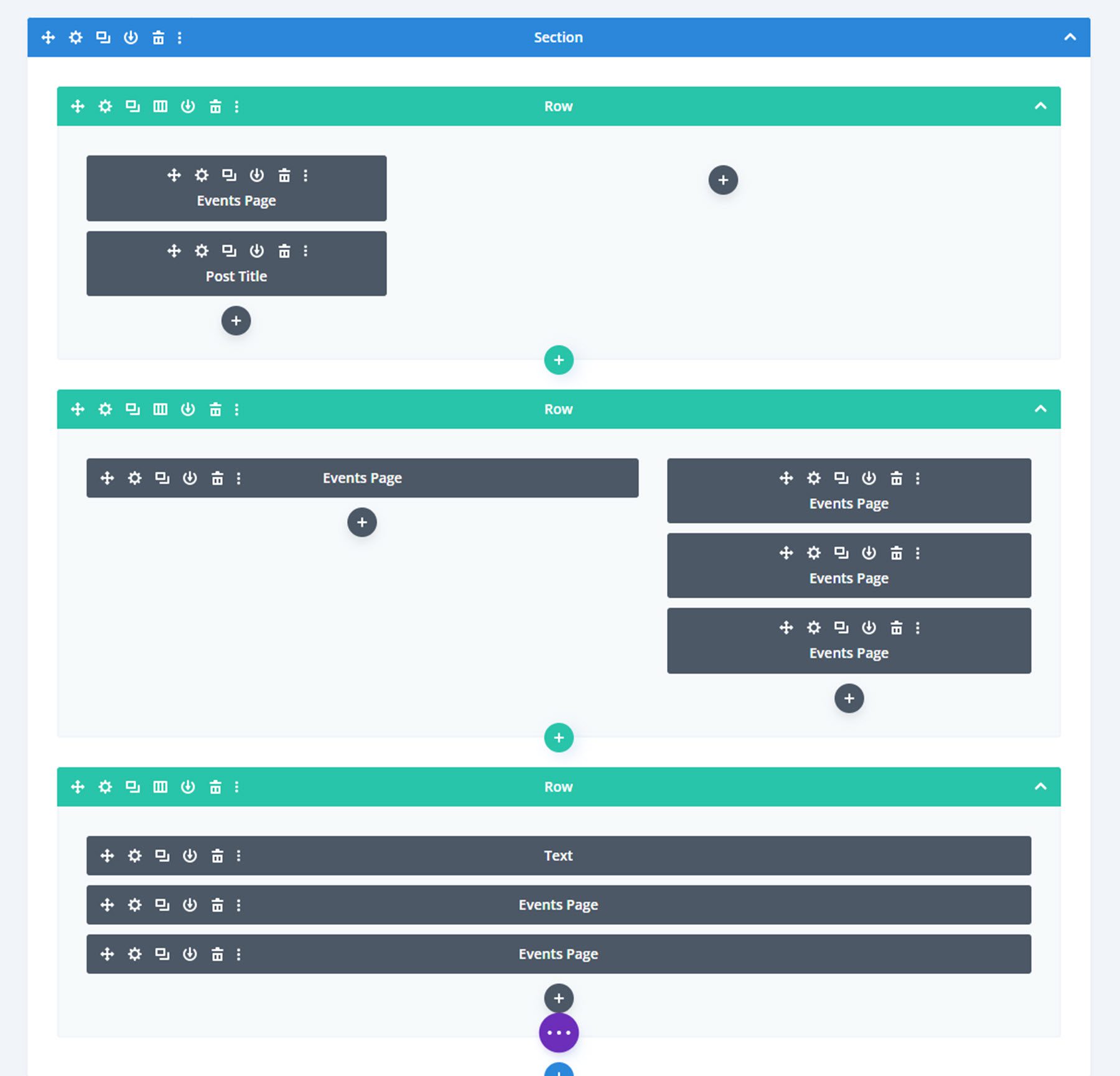
E aqui está o esboço do layout no Divi Theme Builder. Como você pode ver, existem vários módulos de página de evento neste layout que adicionam diferentes detalhes do evento à página.

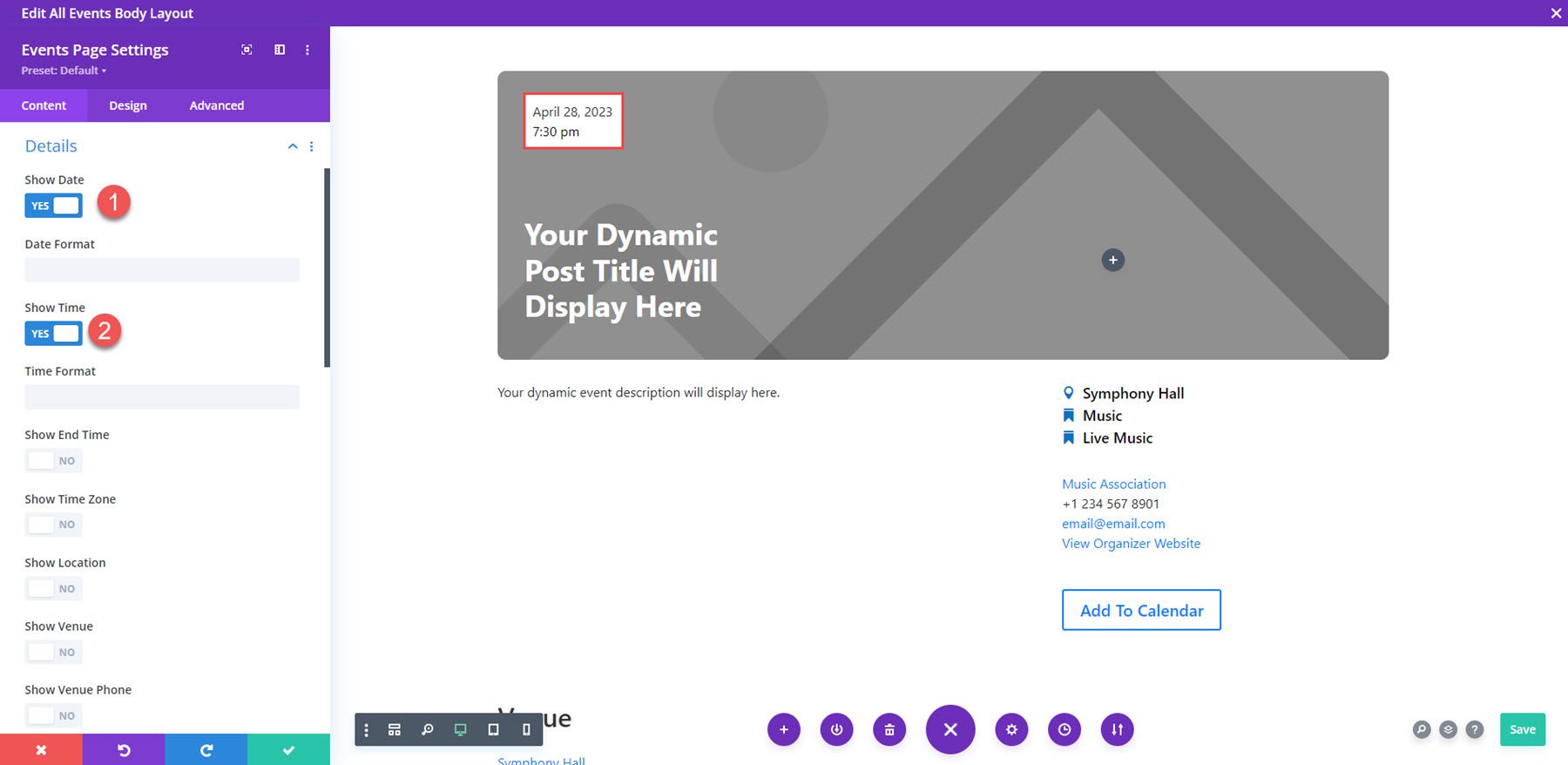
Aqui está uma visão mais detalhada do módulo Página de Evento exibindo a hora e a data na parte superior do layout. Na configuração de detalhes deste módulo, apenas os módulos de hora e data foram habilitados.

Configurações de conteúdo
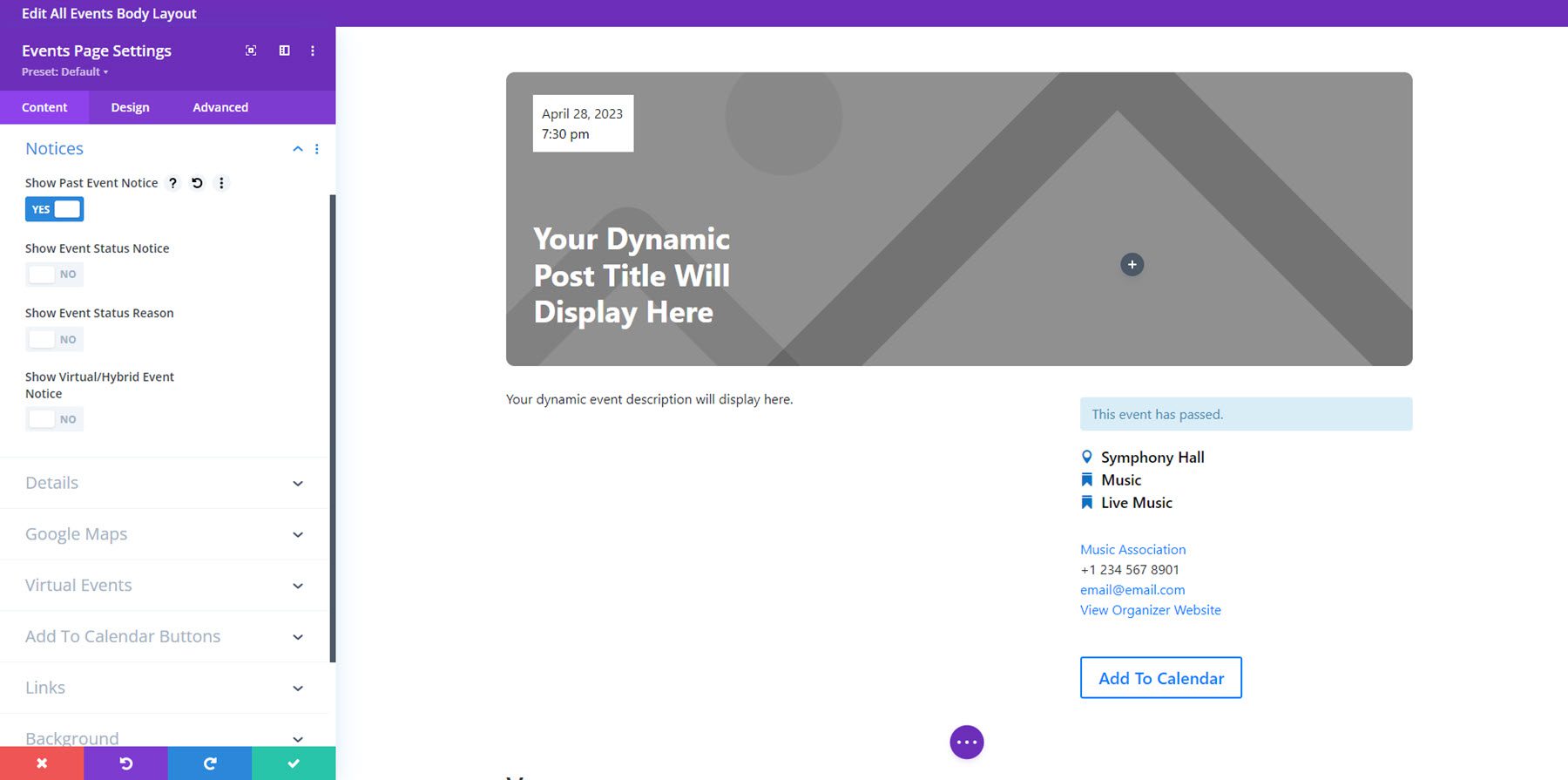
Na guia de conteúdo do módulo Página de Evento, você pode habilitar os detalhes que deseja exibir.
Contente
Em conteúdo, você pode ativar a descrição do evento. Nas opções de avisos, você pode ativar diferentes avisos que aparecem com base no status ou tipo do evento.

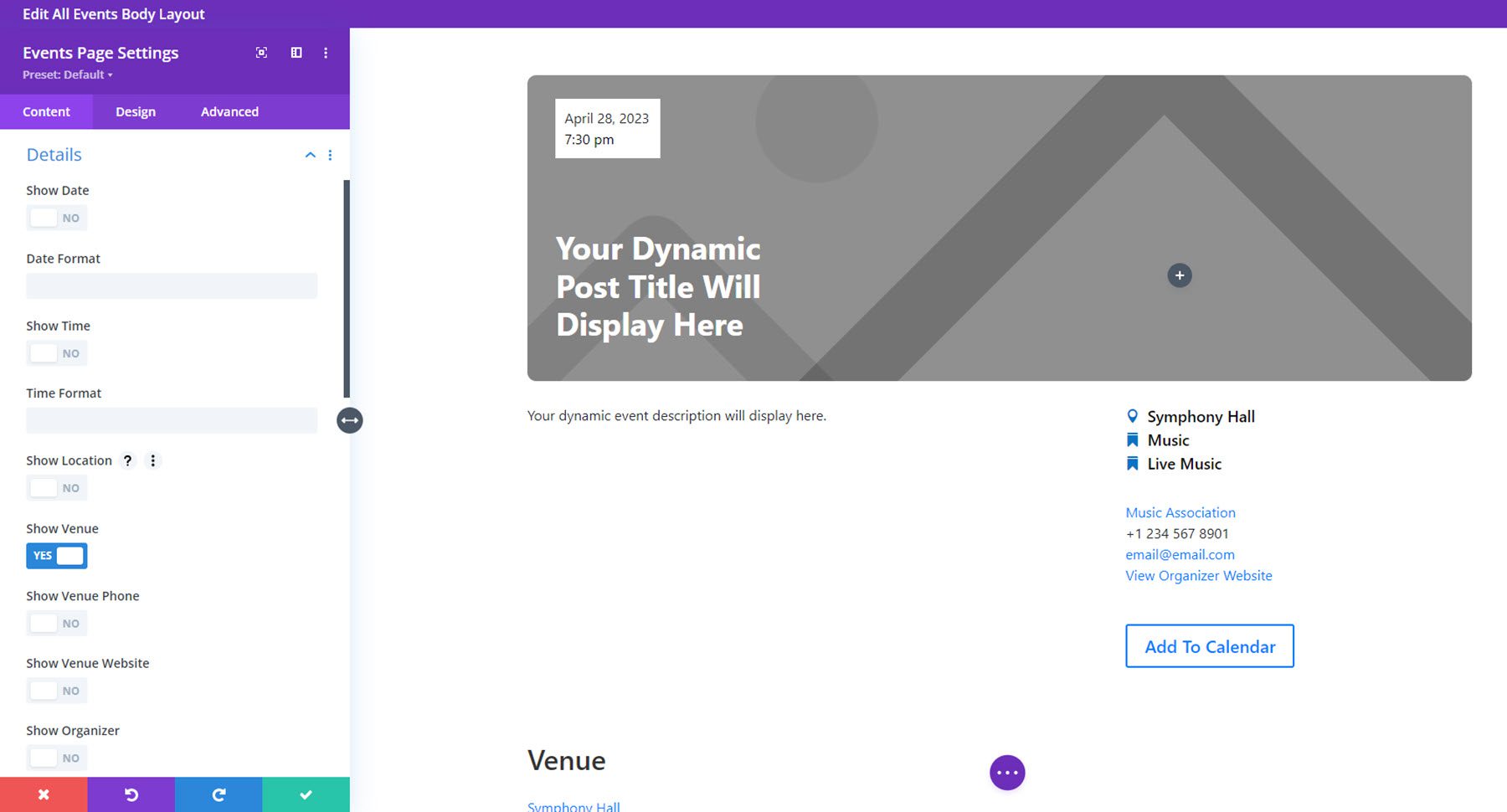
Detalhes
Em detalhes, você pode ativar ou desativar o seguinte: data, hora, horário de término, fuso horário, local, local, telefone do local, local do local, organizador, telefone do organizador, e-mail do organizador, site do organizador, preço, categoria, tags, site, preposições e divisores e trecho. Você também pode empilhar detalhes de eventos, ativar rótulos/ícones e empilhar rótulos/ícones.

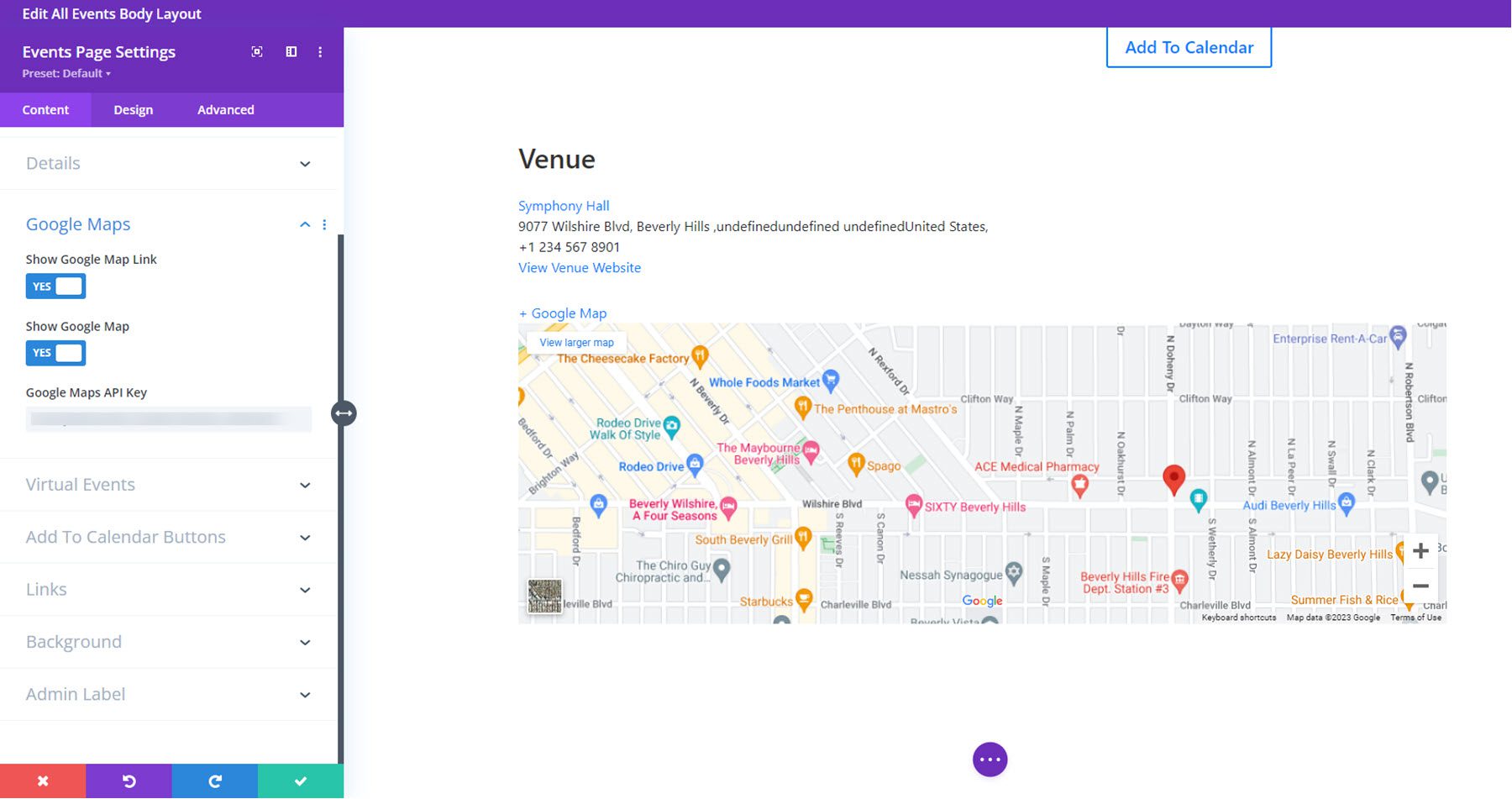
Google Mapas
Na guia Google Maps, você pode ativar o link do Google Maps, ativar o Google Map e adicionar sua chave de API do Google Maps.

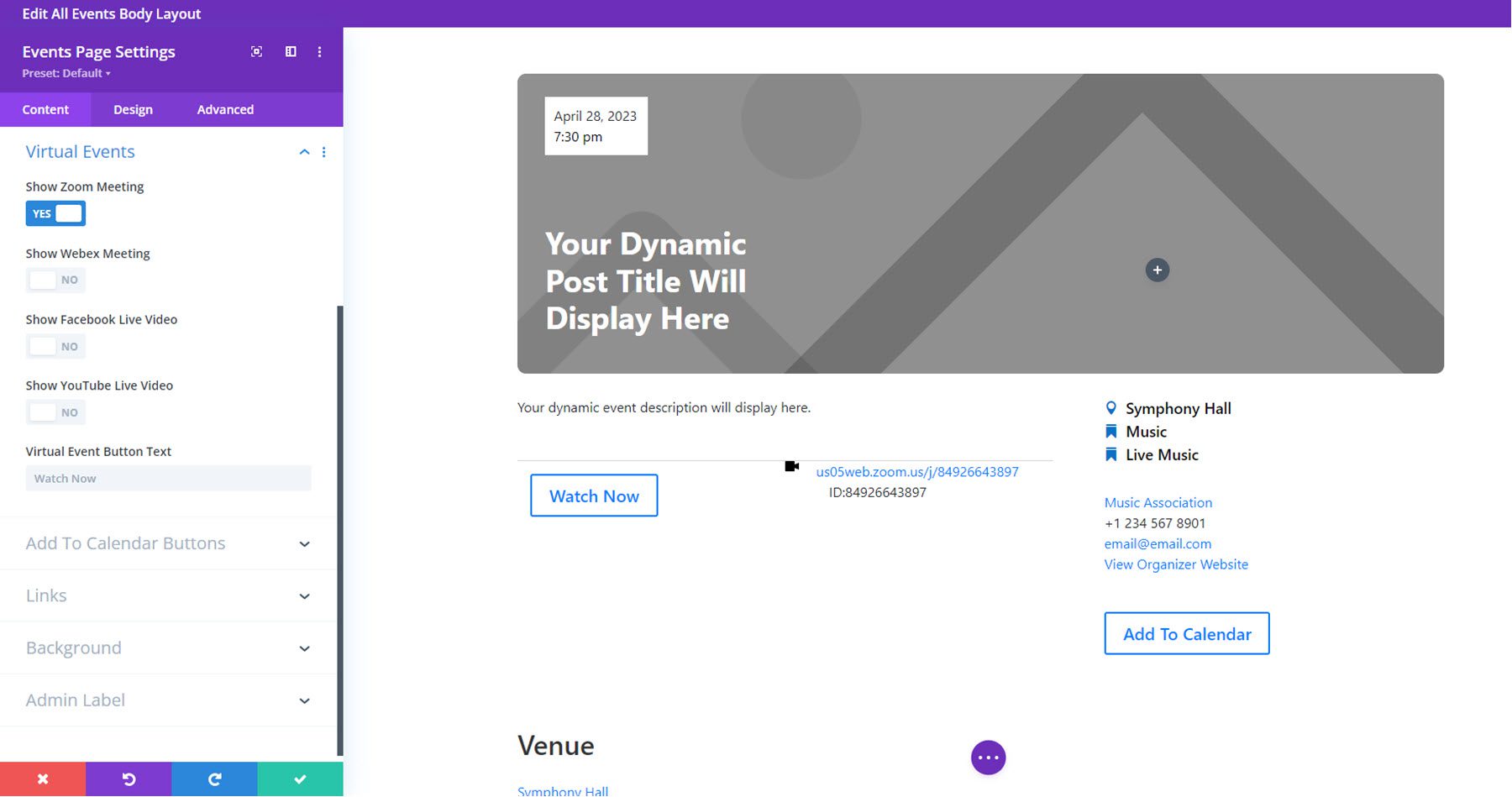
Eventos Virtuais
Na guia Eventos Virtuais, você pode ativar links para uma reunião Zoom, reunião Webex, vídeo ao vivo do Facebook ou vídeo ao vivo do YouTube. Você também pode alterar o texto do botão do evento virtual.

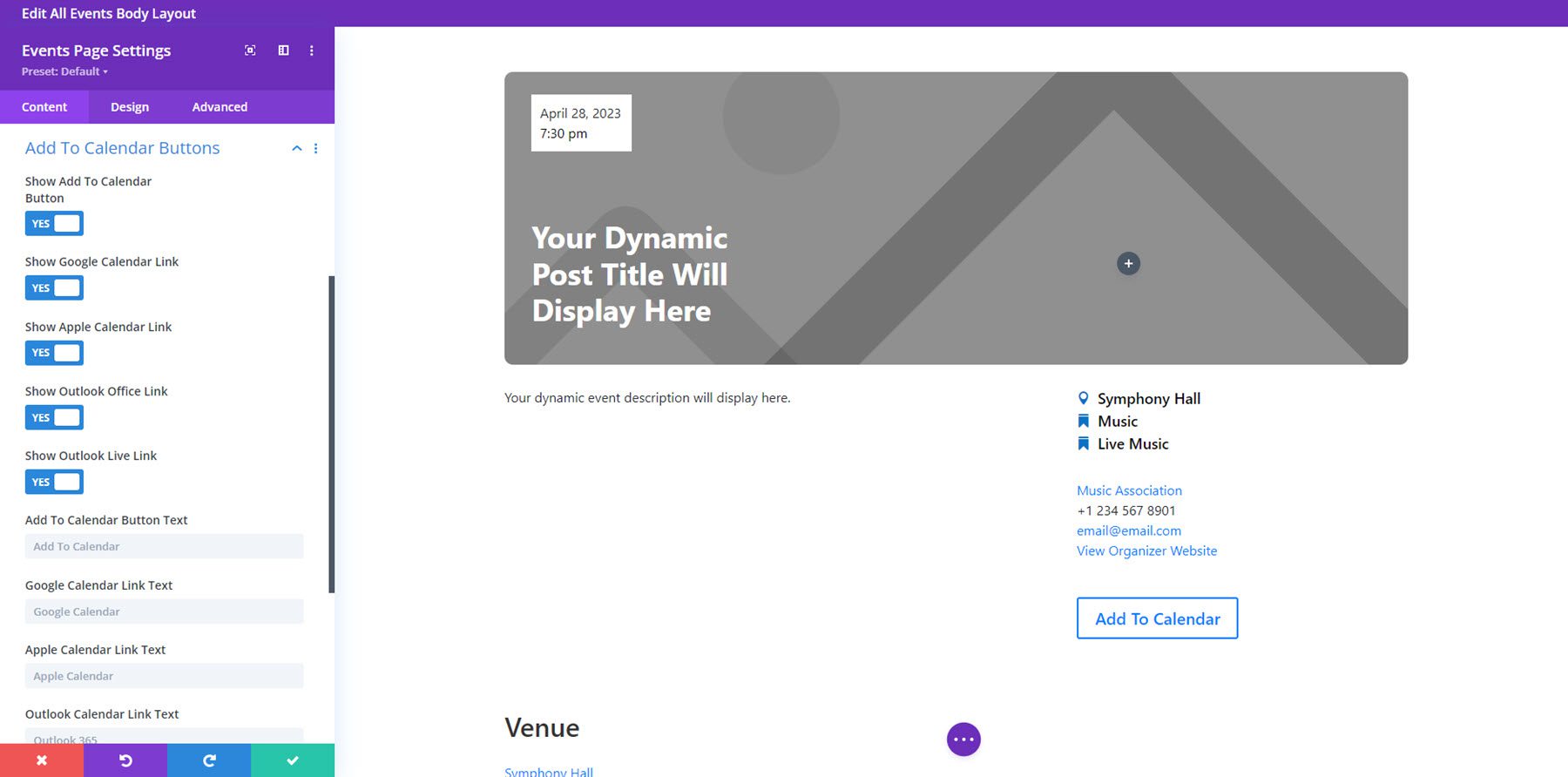
Adicionar ao calendário
As configurações Adicionar ao calendário permitem ativar o botão e modificar o texto do botão mostrado.

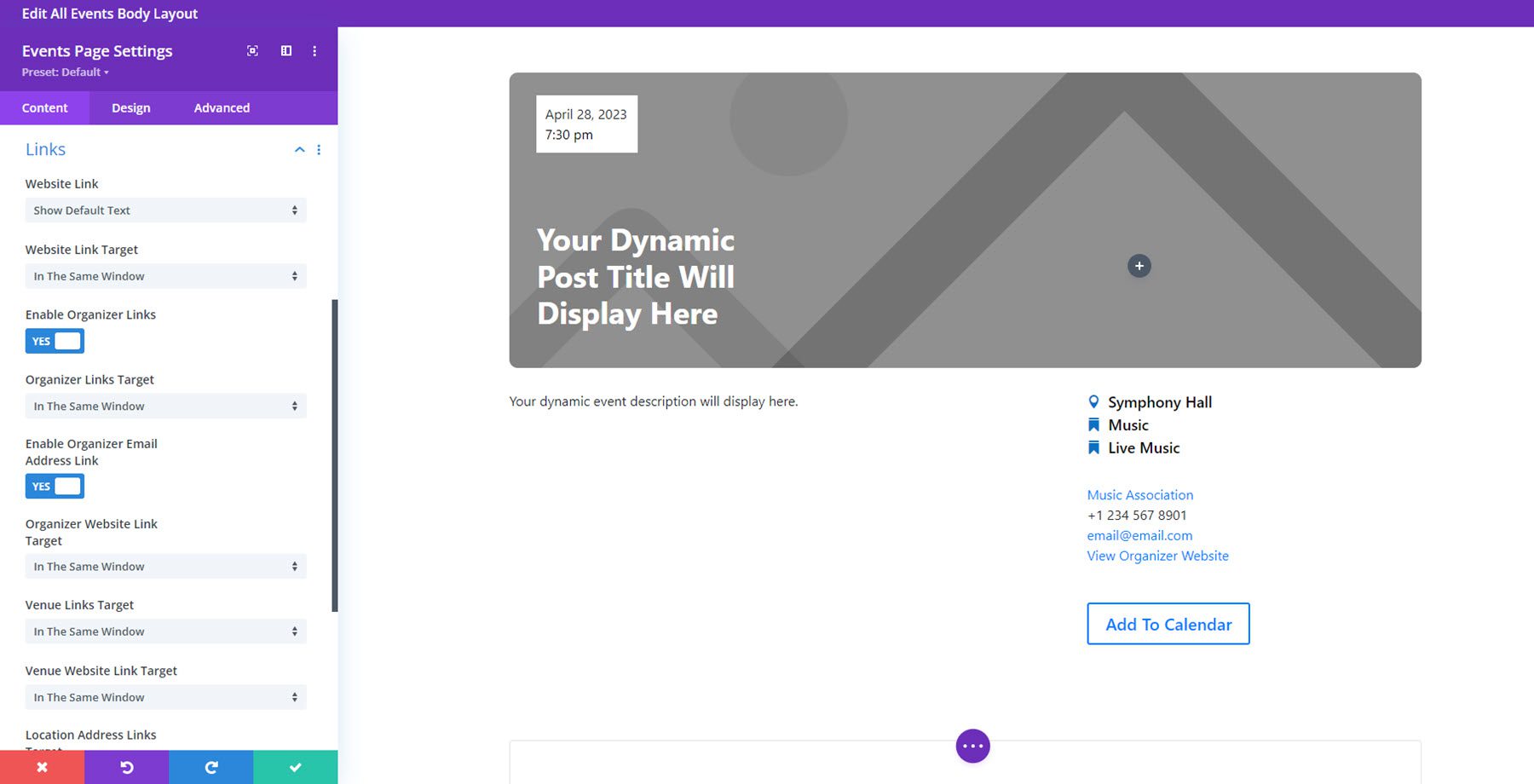
Link
Na guia Link, você pode definir como o link do site aparece e alterar o destino do link para diferentes itens de evento. Você também pode personalizar o plano de fundo e o rótulo do administrador nas configurações abaixo.

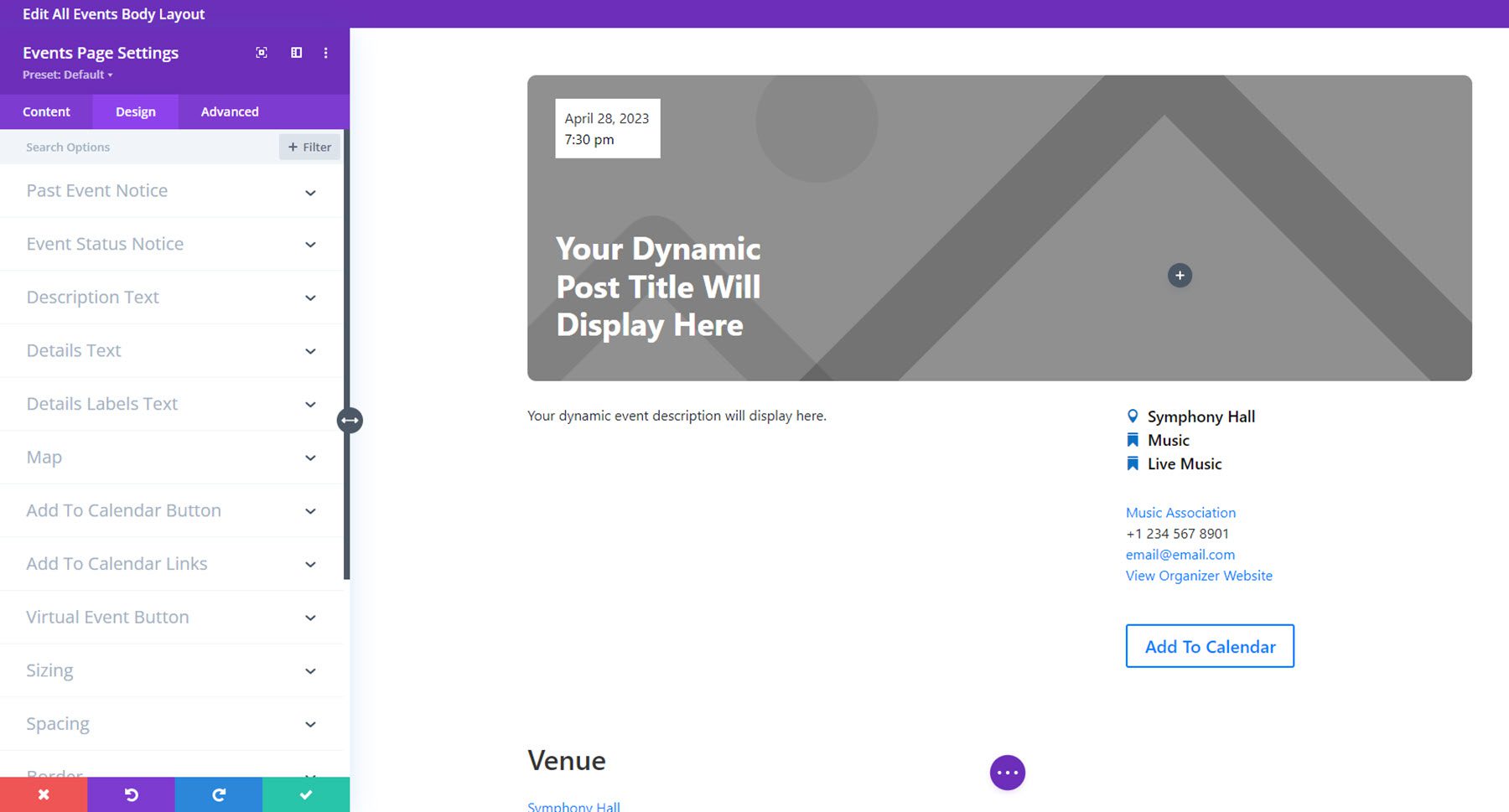
Configurações de projeto
Na aba de design, você pode personalizar totalmente a aparência de cada elemento. Você pode modificar as configurações de design para o seguinte: aviso de evento passado, aviso de status do evento, texto de descrição, texto de detalhes, texto de rótulos de detalhes, mapa, botão adicionar ao calendário, adicionar links ao calendário, botão de evento virtual, dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação.

Eventos Inscrever-se
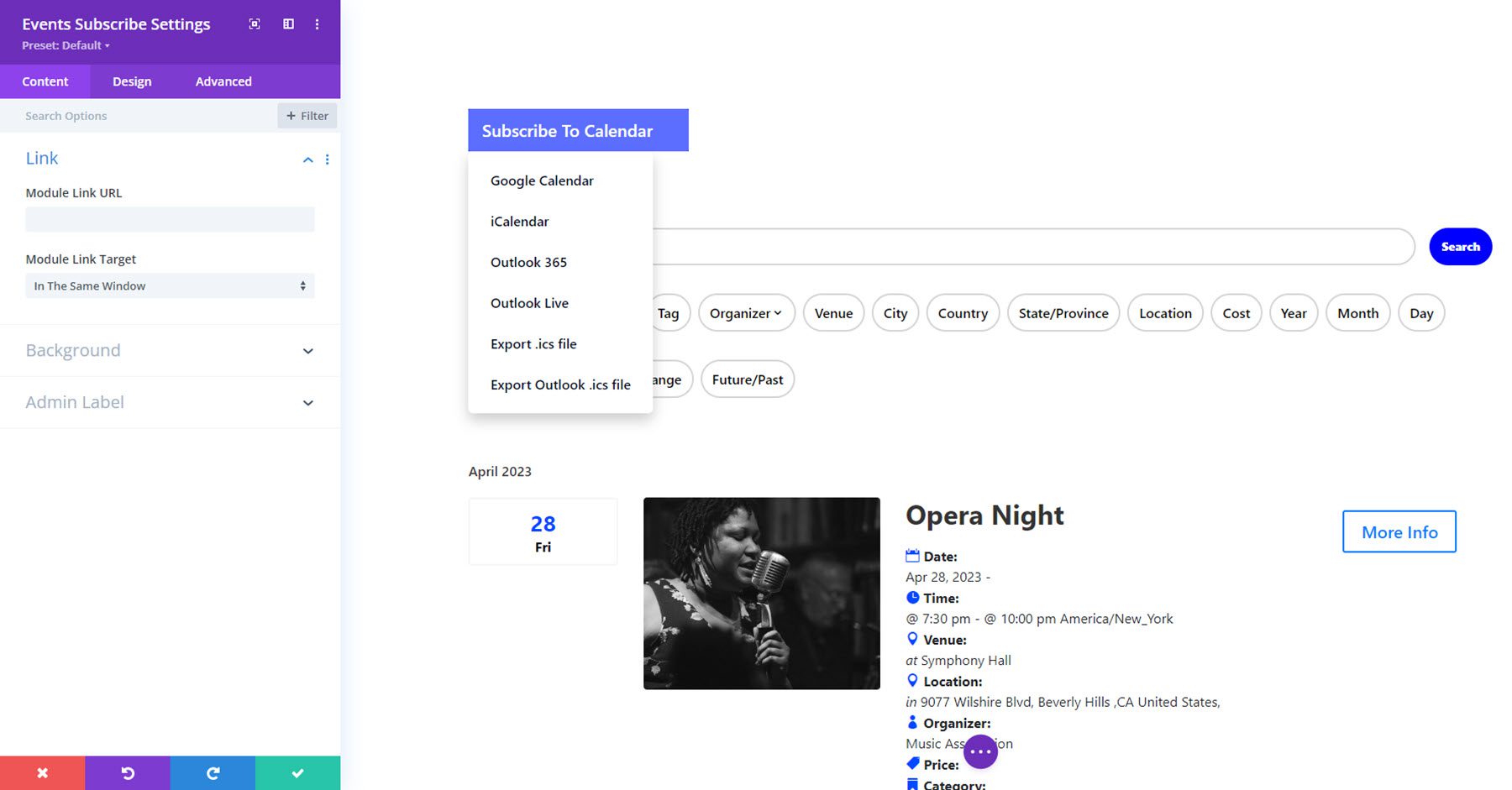
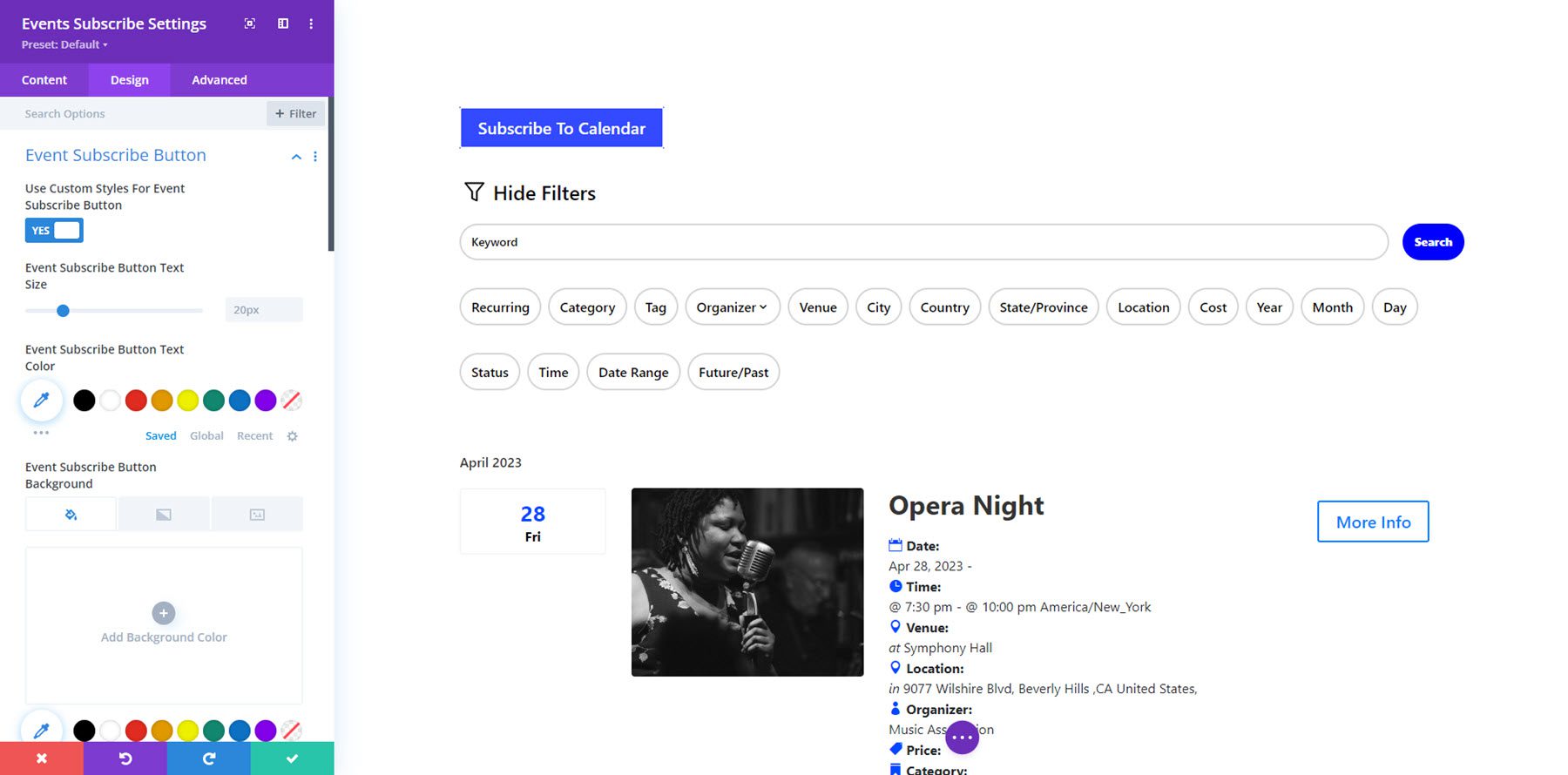
O módulo Events Subscribe é um módulo simples que permite adicionar um botão de assinatura de calendário ao seu layout. Ao passar o mouse, o botão exibe vários métodos diferentes para assinar o calendário de eventos, incluindo iCal, Google Calendar, Outlook, arquivo .ics e muito mais.

Este módulo não vem com muitas opções adicionais, mas você pode estilizar totalmente o botão usando a opção de estilos personalizados na guia de design.

Ingresso para Eventos
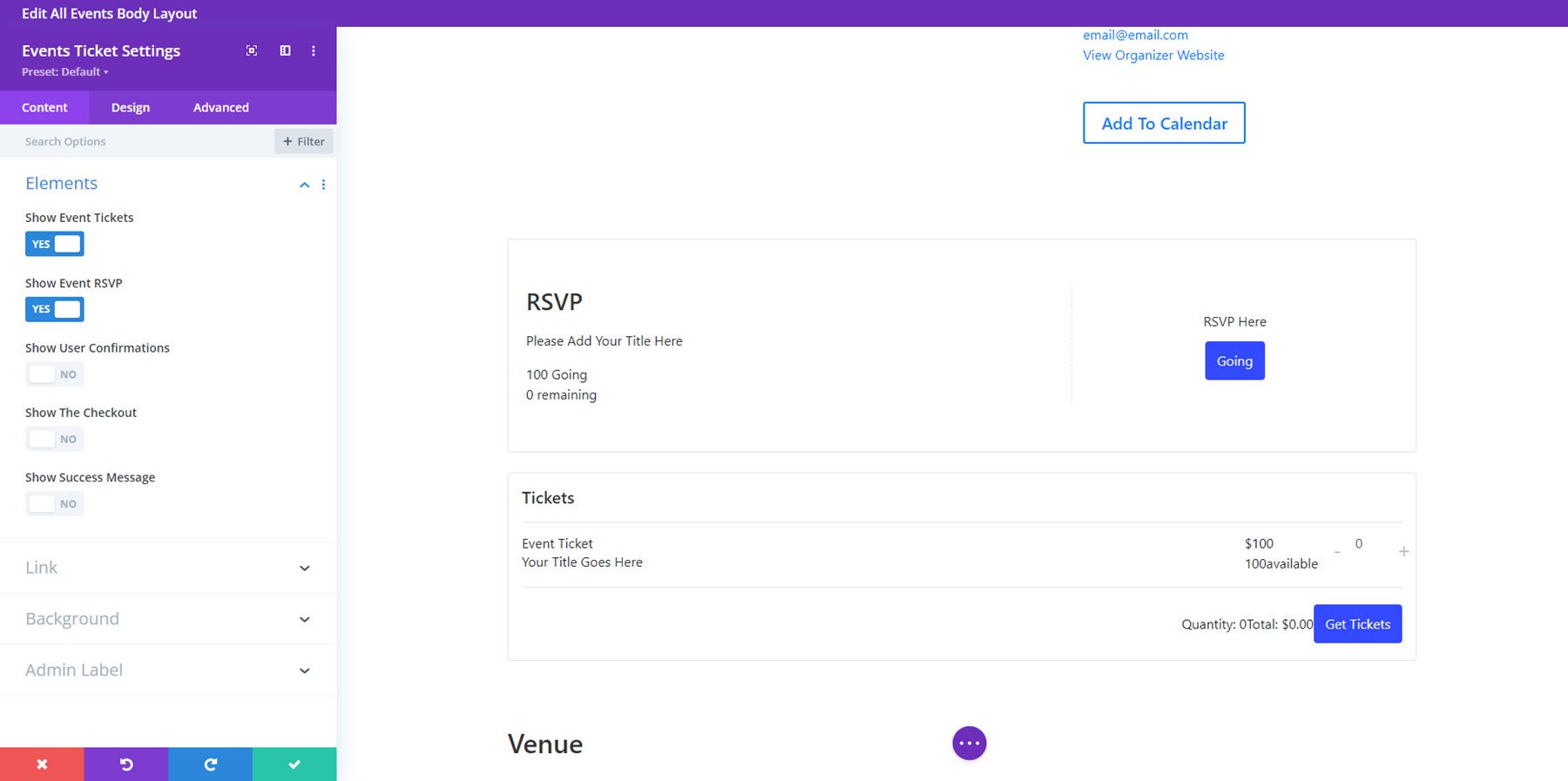
O módulo Event Tickets funciona com o complemento gratuito Event Tickets do plugin Events Calendar para exibir ingressos e seções de RSVP nas páginas do seu evento. Nas configurações de conteúdo do módulo, você pode ativar ingressos para eventos, RSVP de eventos, confirmações de usuário, checkout e uma mensagem de sucesso.

O autor do plugin indicou que este módulo é novo e possui recursos limitados no momento, no entanto, eles esperam adicionar configurações de design no futuro. Por enquanto, veja como a seção RSVP aparece em uma das páginas do evento.

Adquira o calendário de eventos Divi
O Calendário de Eventos Divi está disponível no Divi Marketplace. Custa US$ 45 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de devolução do dinheiro em 30 dias.

Pensamentos finais
O Divi Events Calendar reúne a funcionalidade do plug-in The Events Calendar e a flexibilidade de design do Divi Builder em um plug-in que facilita a exibição de eventos em seu site e o estilo dos módulos para combinar com o design do seu site. Cada módulo é fácil de usar e configurar, e a maioria deles possui opções de design abrangentes que você pode usar para criar belos layouts de páginas de eventos. Se você está procurando uma ótima maneira de exibir eventos em seu site e ao mesmo tempo ter controle total sobre o design usando o Divi, este pode ser um ótimo produto para você.
Gostaríamos muito de ouvir de você! Você já experimentou o Calendário de Eventos Divi? Deixe-nos saber o que você pensa sobre isso nos comentários!
