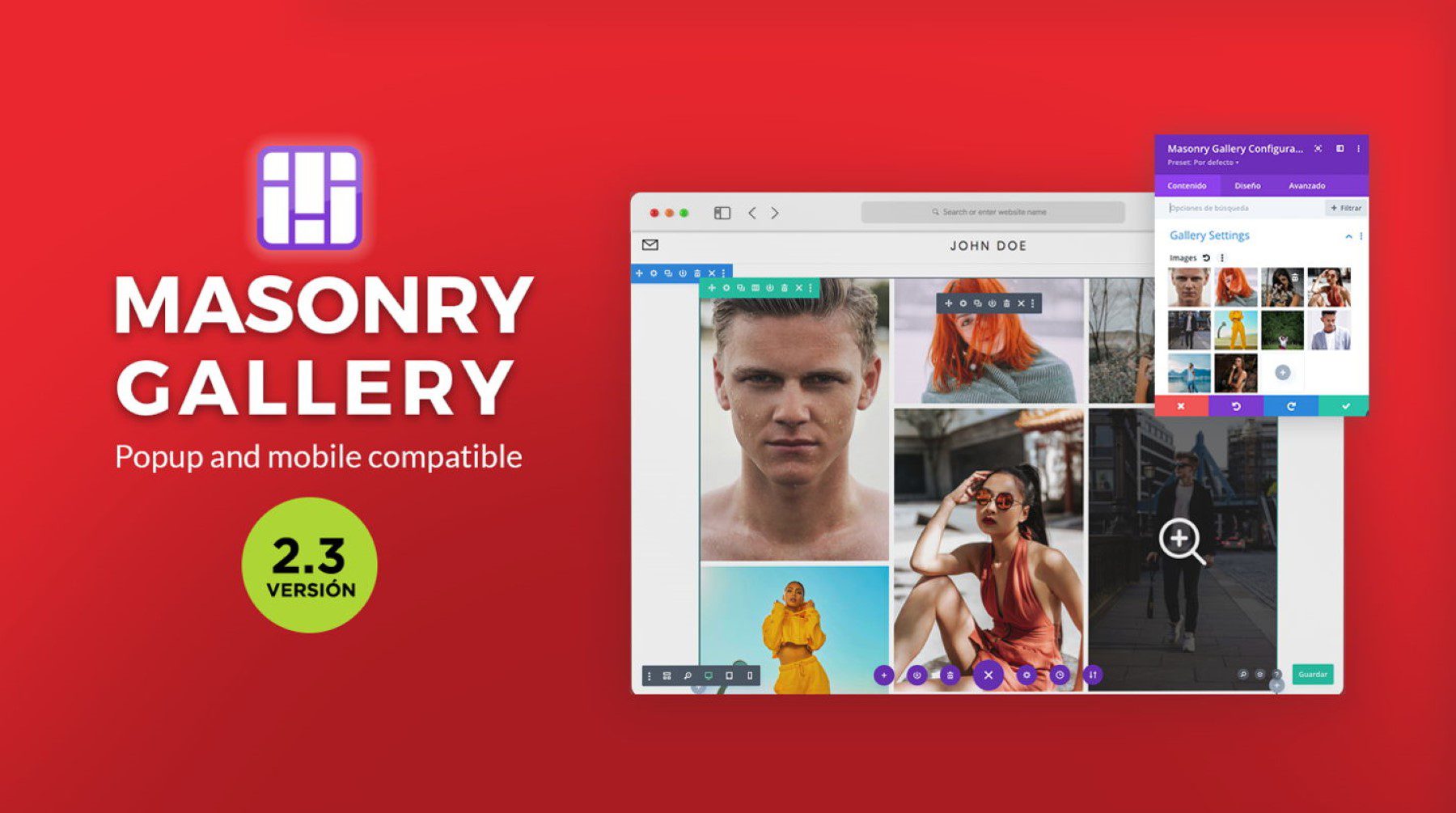
Destaque do produto Divi: Divi Masonry Gallery
Publicados: 2023-07-31Divi Masonry Gallery adiciona um novo módulo de galeria ao Divi Builder. Com este plug-in, você pode criar e personalizar layouts de galeria de alvenaria para exibir imagens em seu site. Você pode filtrar imagens por categorias, habilitar paginação, abrir imagens em telas lightbox e muito mais. O plug-in também vem com opções de design que permitem personalizar totalmente o design do módulo da galeria de alvenaria. Neste destaque de produto, veremos a Divi Masonry Gallery para ajudá-lo a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalação do Divi Masonry Gallery
- Galeria de Alvenaria 2 Divi
- 2.1 Configurações de conteúdo
- 2.2 Configurações de Projeto
- 3 Exemplos da Galeria de Alvenaria Divi
- 3.1 Exemplo 1
- 3.2 Exemplo 2
- 3.3 Exemplo 3
- 4 Adquira a Divi Masonry Gallery
- 5 Considerações Finais
Instalando Divi Masonry Gallery
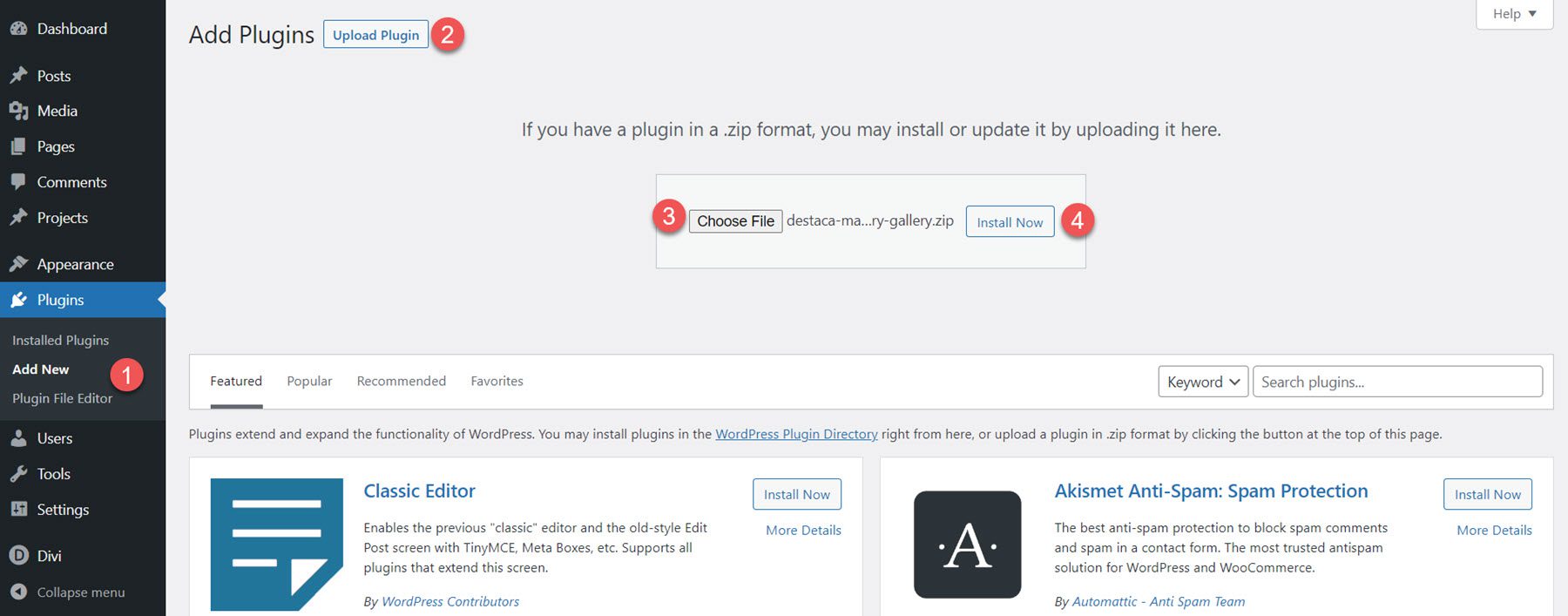
Para instalar o Divi Masonry Gallery, navegue até a página Plugin no painel do WordPress e clique em Adicionar novo. Clique em Escolher arquivo, selecione o arquivo de plug-in .ZIP em seu computador e clique em Instalar agora.

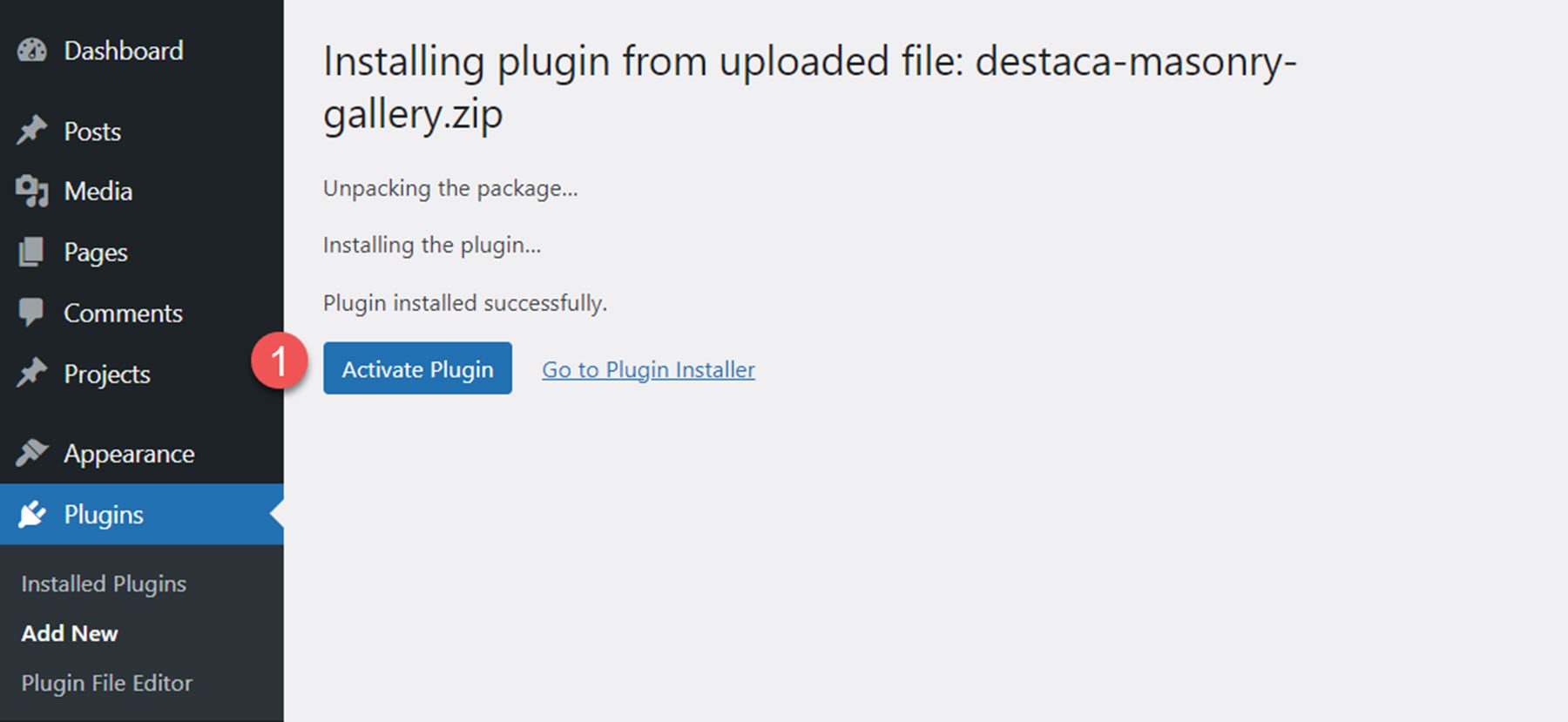
Depois que o plug-in estiver instalado, clique em ativar.

Divi Galeria de Alvenaria
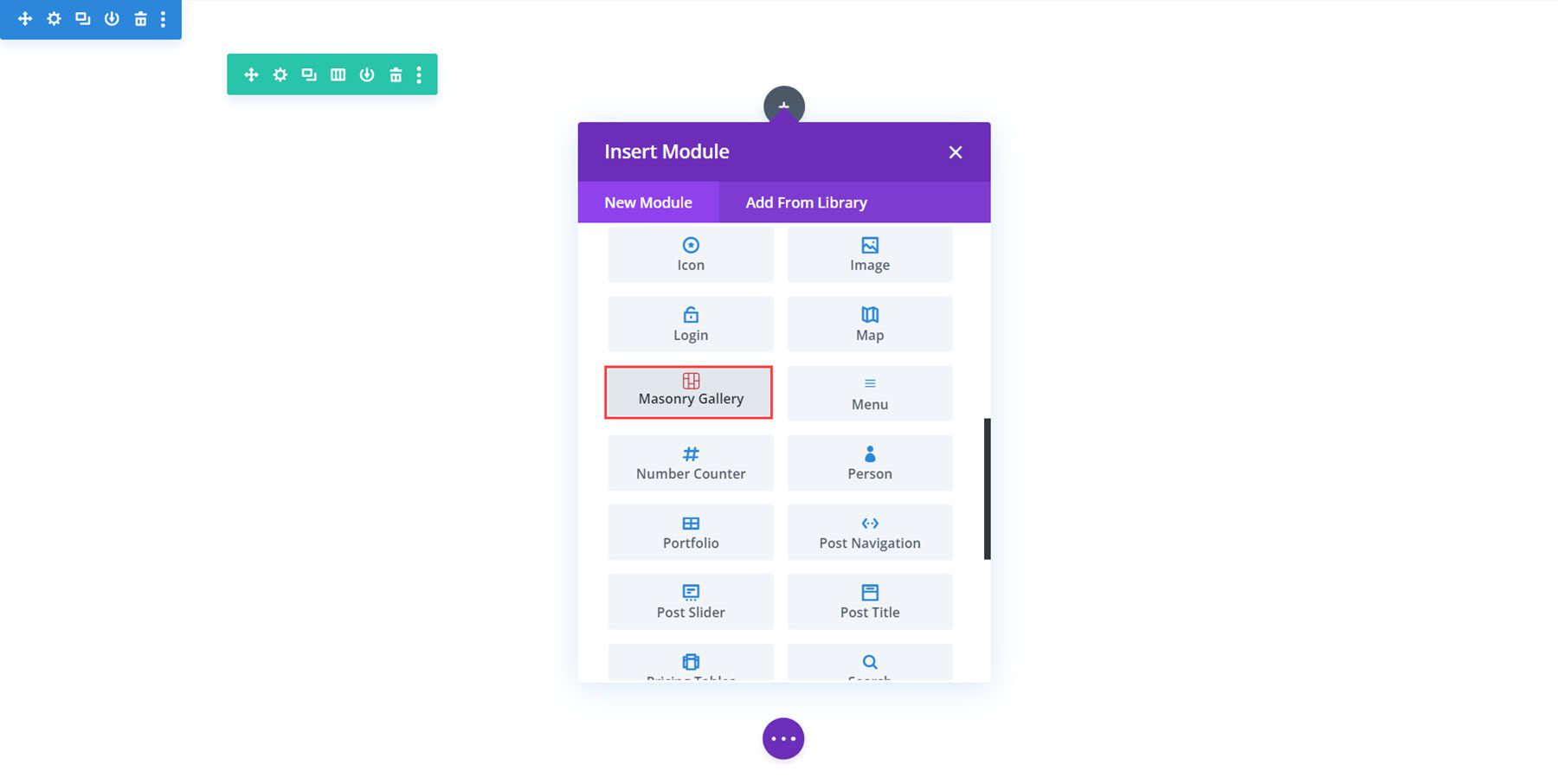
Depois que o plug-in for ativado, você verá o módulo Divi Masonry Gallery aparecer no Divi Builder. Vamos dar uma olhada nas configurações do módulo.

Configurações de conteúdo
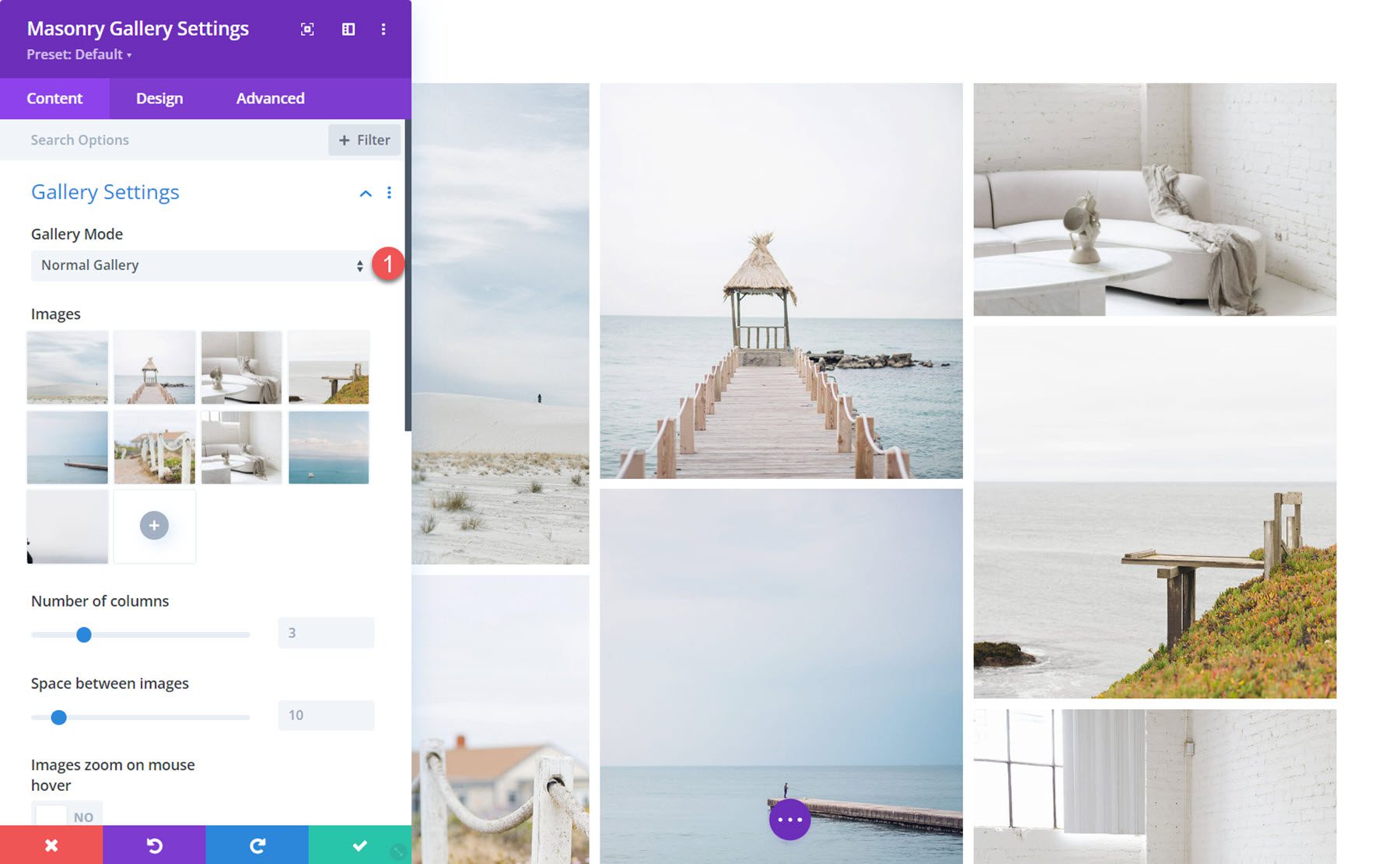
A maioria das principais opções está na seção Configurações da galeria da guia de conteúdo. Aqui você pode adicionar suas imagens e escolher como elas serão exibidas na galeria de alvenaria.
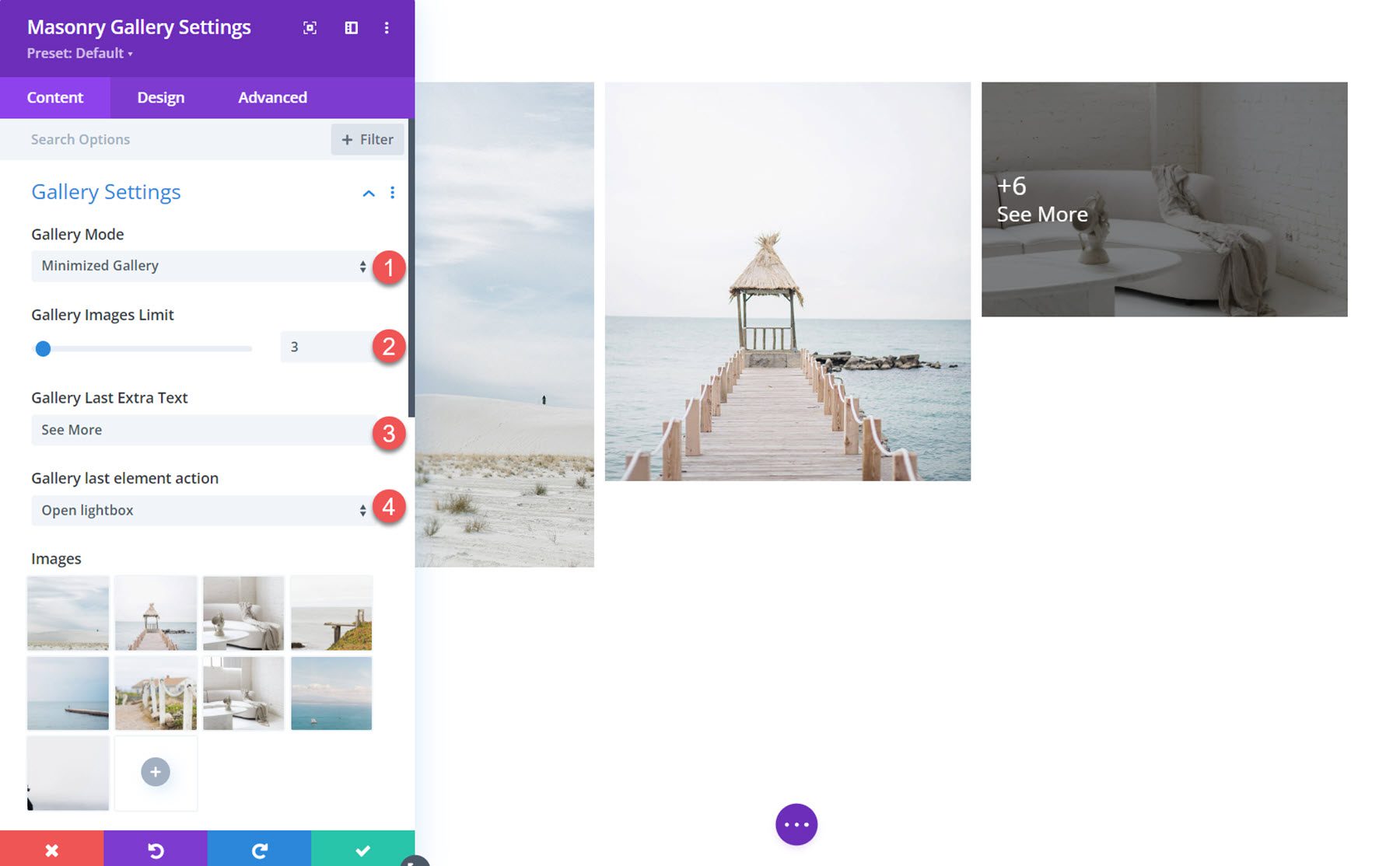
Configurações da Galeria
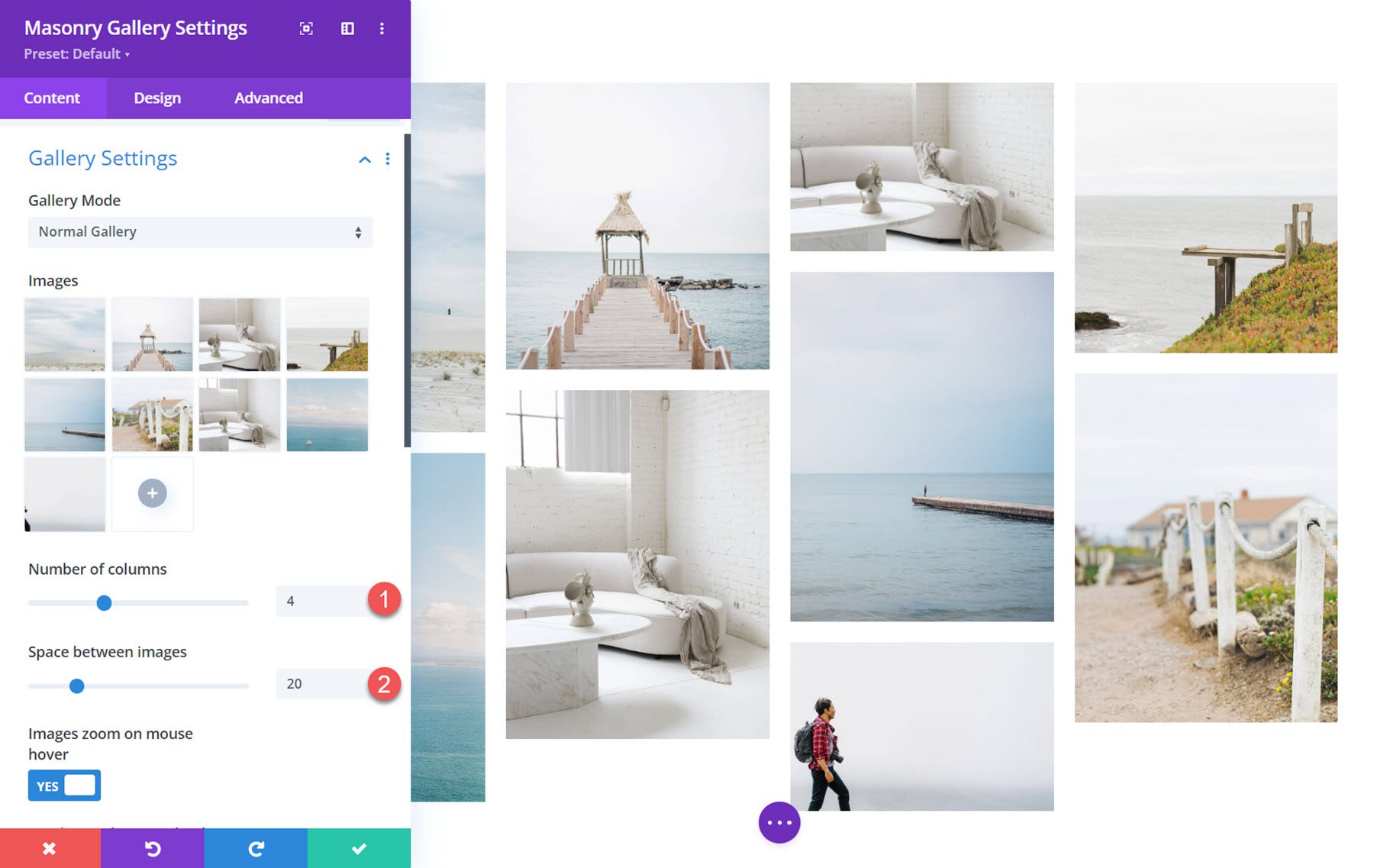
Esta é a galeria de alvenaria no modo de galeria normal.

Você também pode selecionar o modo de galeria minimizada, onde pode definir um limite para quantas imagens são exibidas. O texto mostrado na última imagem pode ser personalizado, e você pode escolher se a última imagem abre um lightbox ou abre um link.

O número de colunas e o espaçamento entre as imagens podem ser ajustados. No exemplo retratado aqui, configurei a galeria para 4 colunas e aumentei o espaçamento.

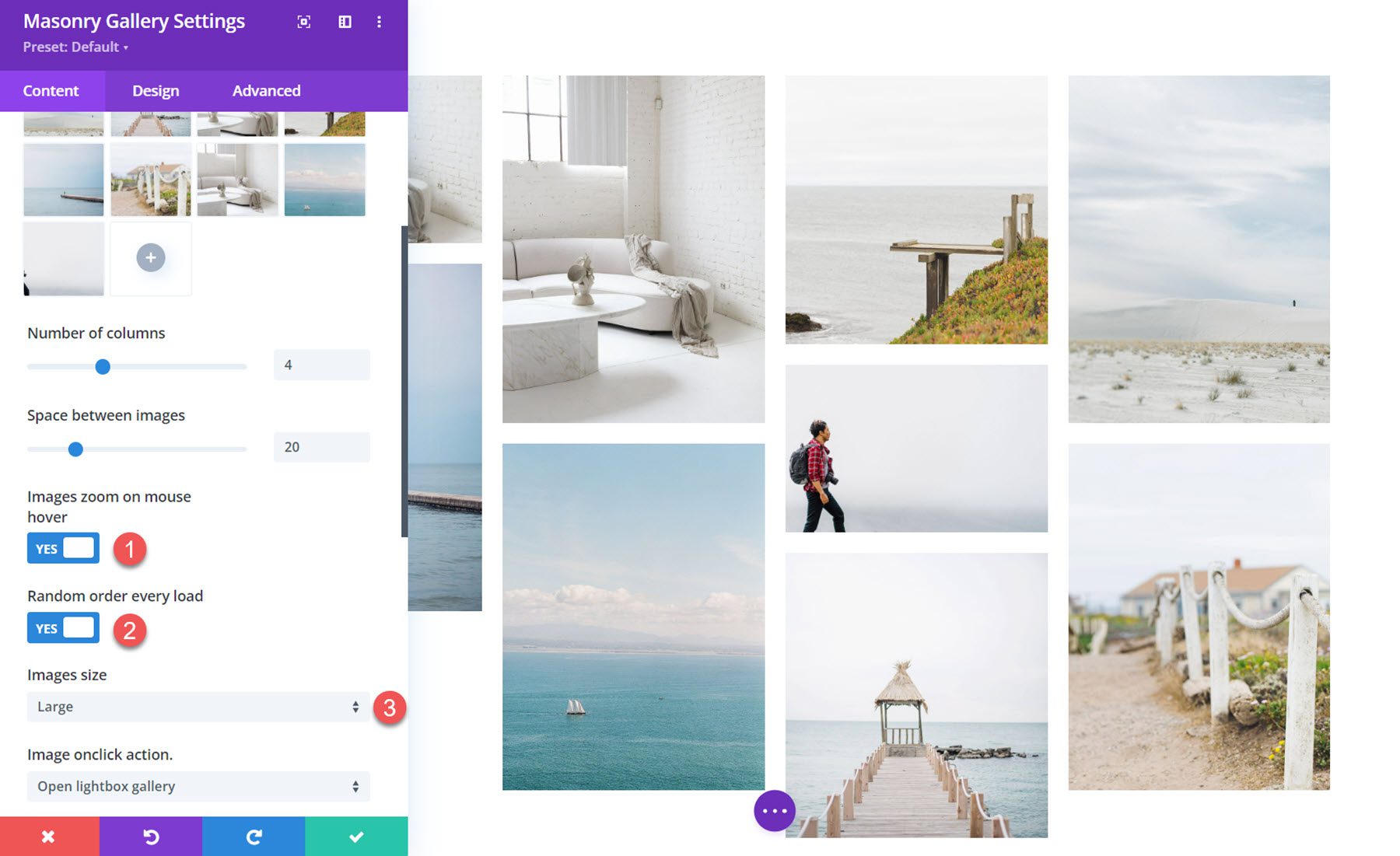
Aqui você também pode optar por ampliar as imagens ao passar o mouse, carregar em ordem aleatória a cada vez e ajustar o tamanho da imagem.

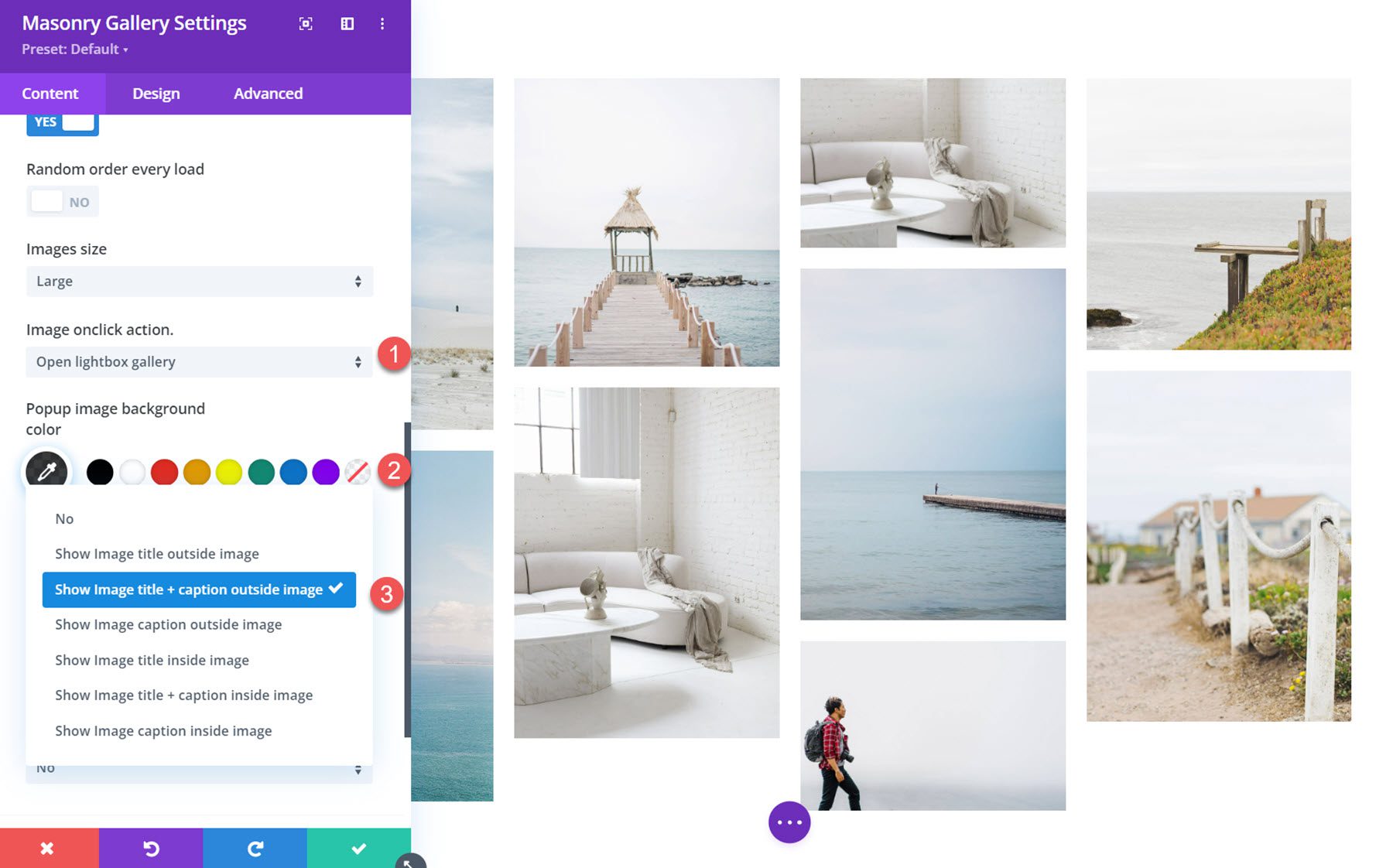
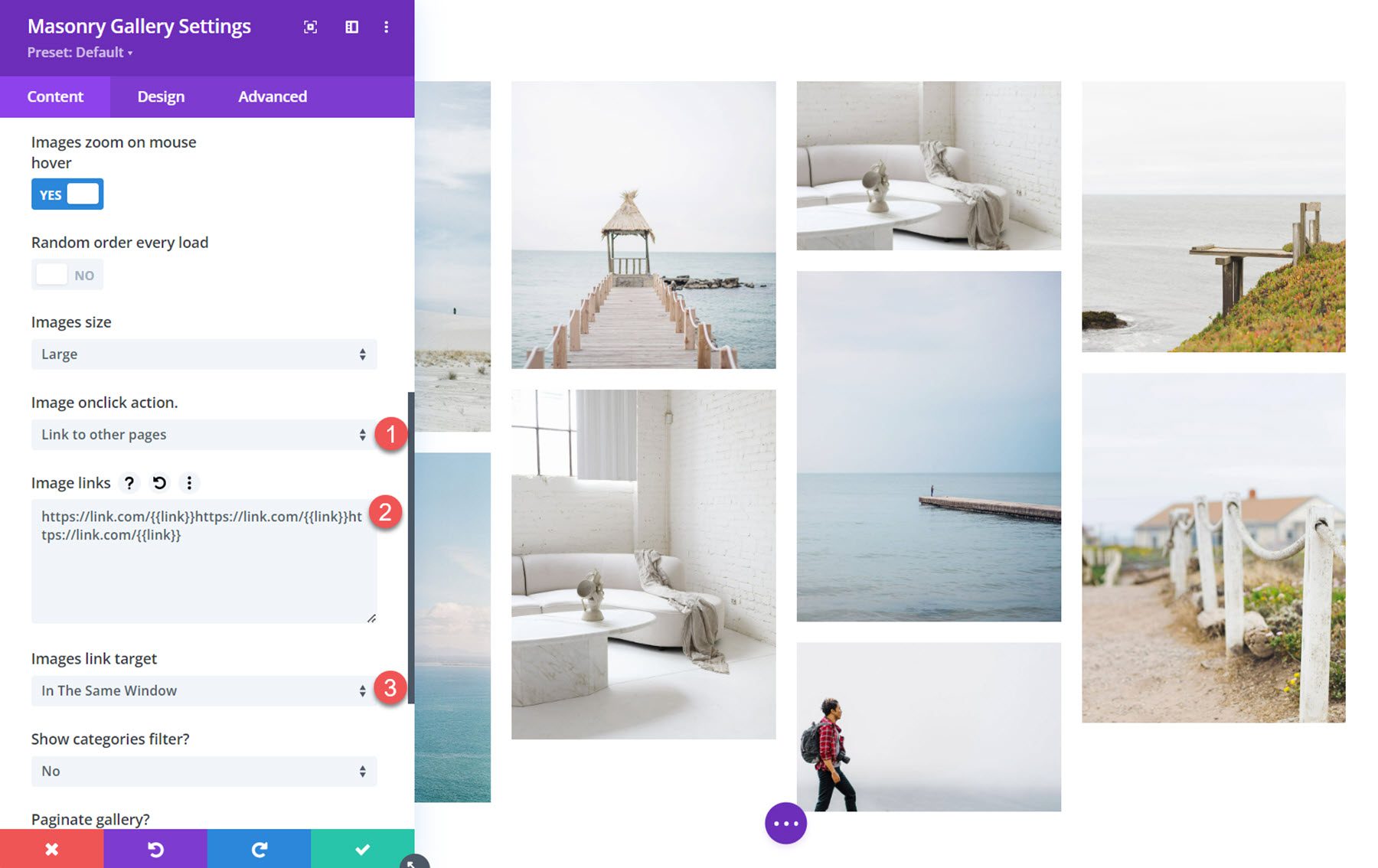
Ações ao clicar na imagem
Você pode definir imagens para abrir em um lightbox, abrir um URL especificado ou não fazer nada ao clicar. Se a opção lightbox estiver selecionada, você pode definir a cor de fundo e escolher como o título será exibido.

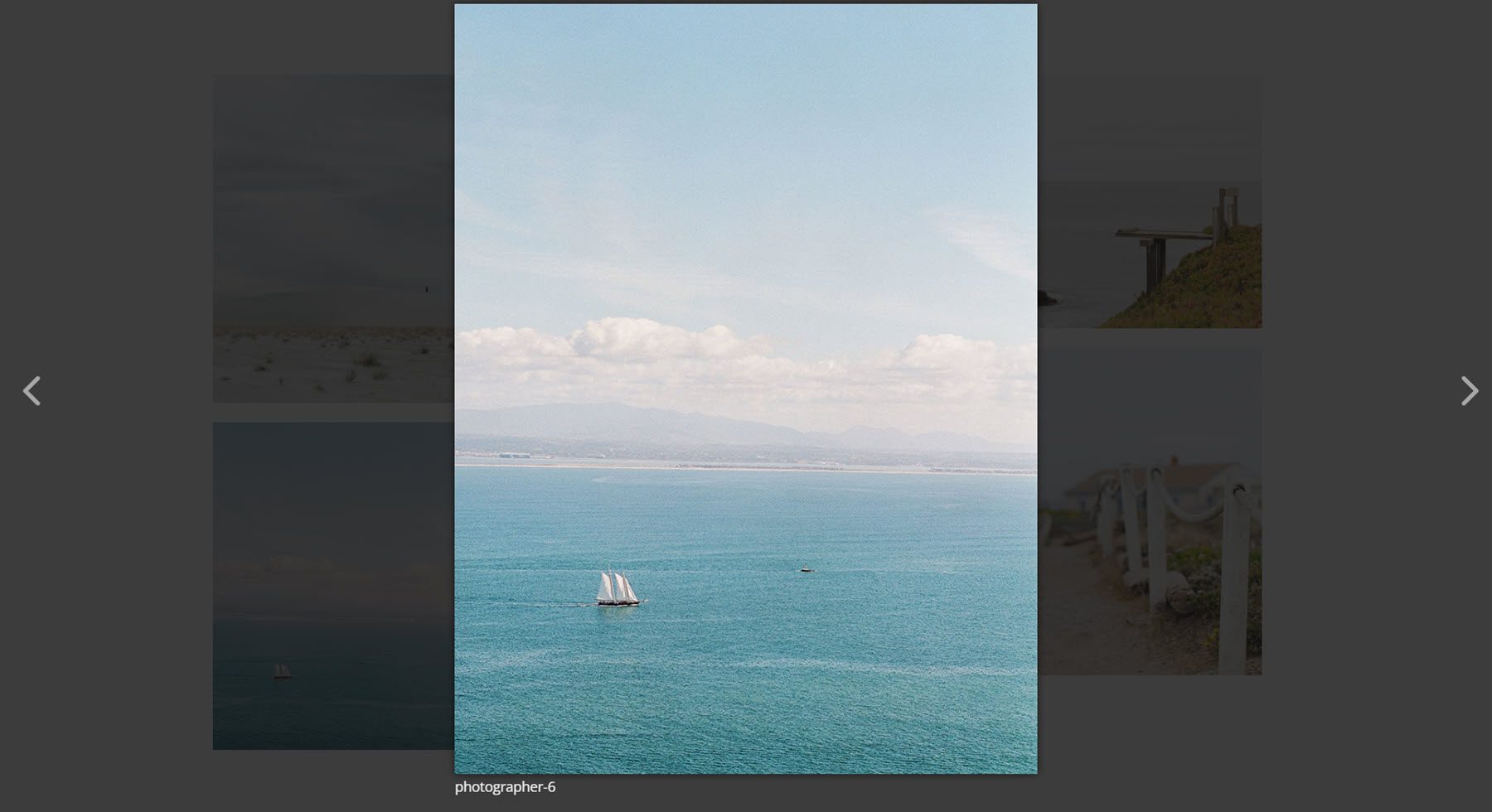
Aqui está a caixa de luz no front-end.

Os links devem ser adicionados na ordem das imagens e separados por {{link}}. Você também pode definir o destino do link.

Categorias
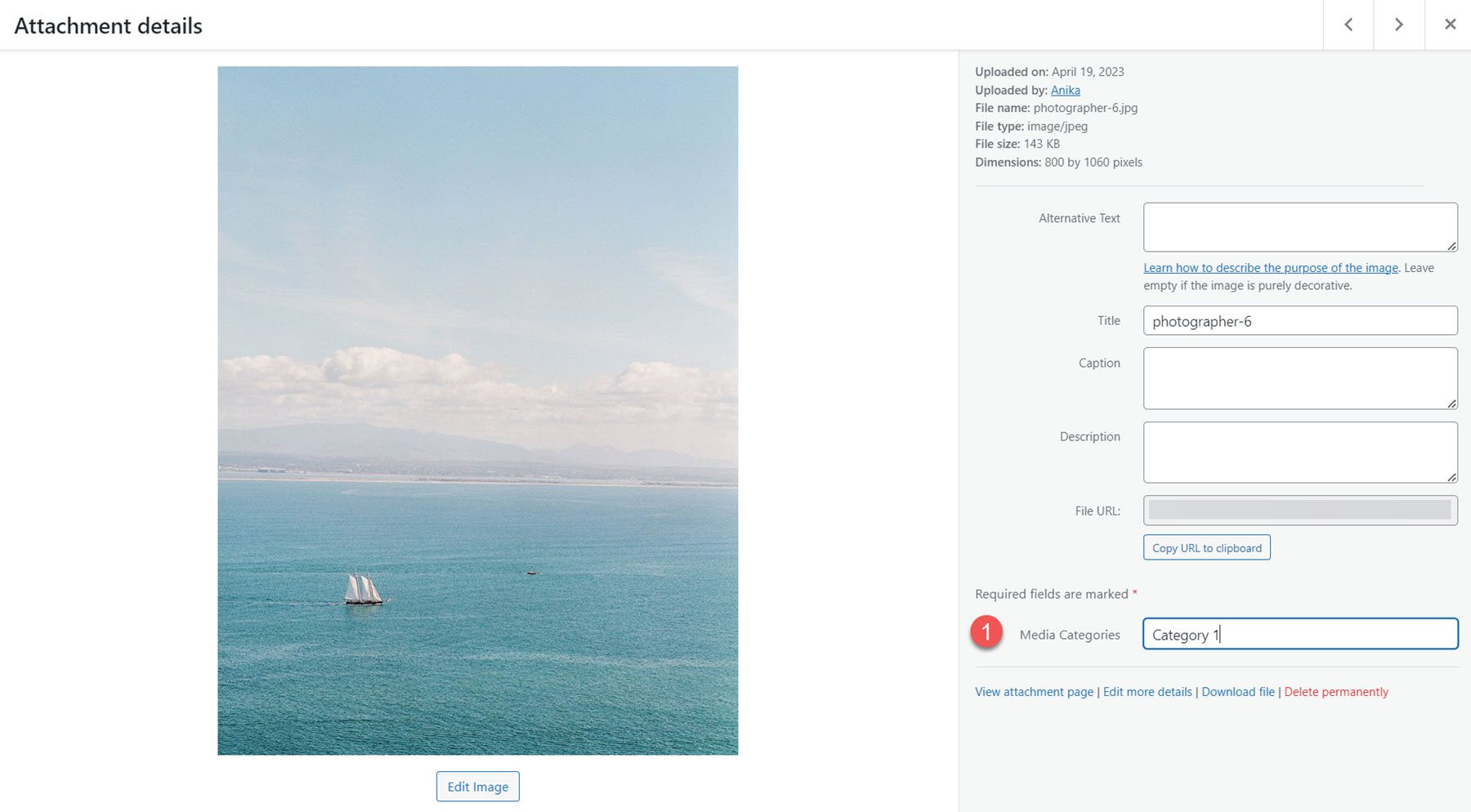
Divi Masonry Gallery adiciona um campo de categoria a cada imagem na biblioteca de mídia. Você pode ativar essas categorias para filtrar as imagens da galeria.

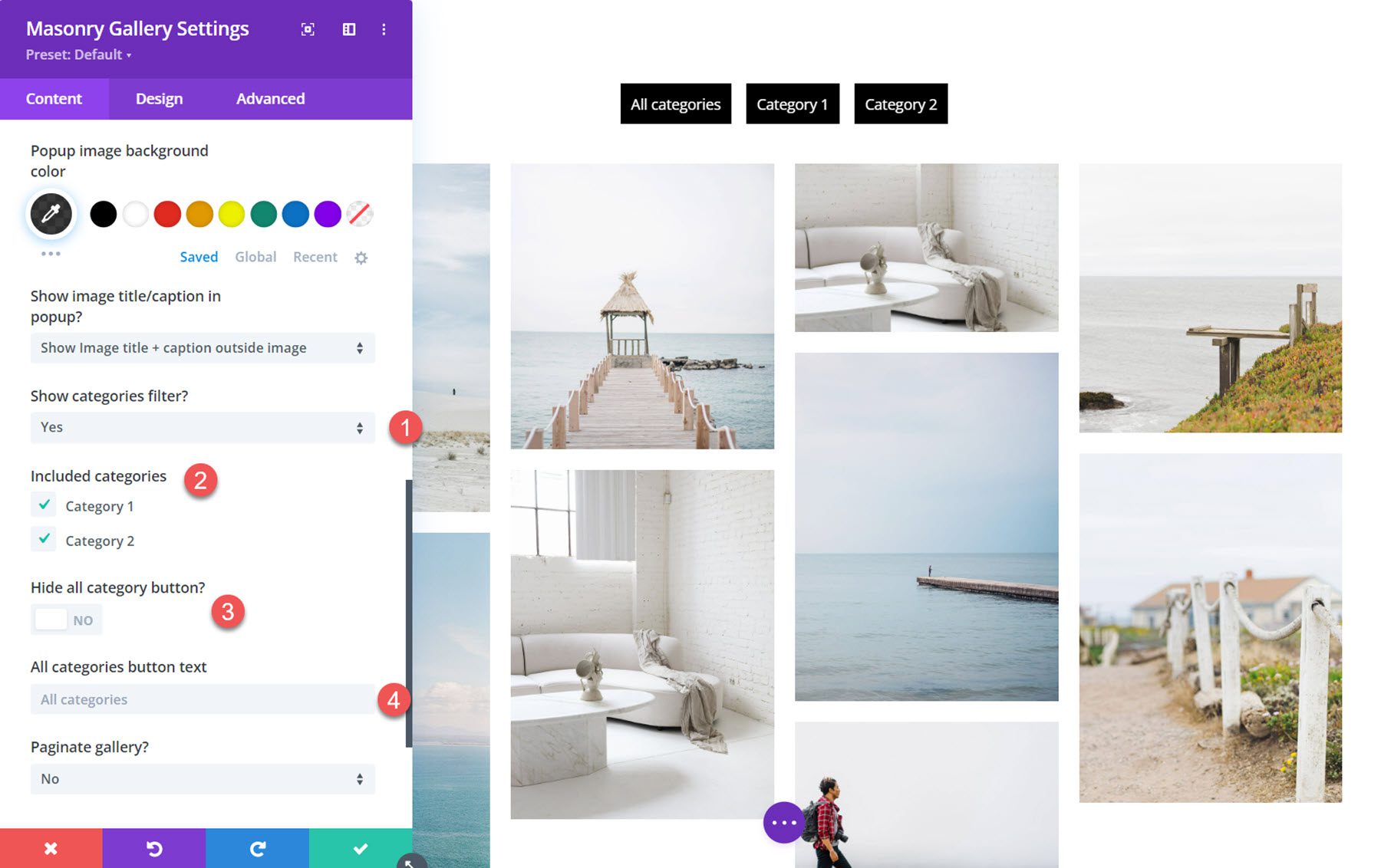
Com o filtro de categorias ativado, você pode escolher as categorias incluídas, mostrar ou ocultar o botão de todas as categorias e alterar o texto do botão de todas as categorias.

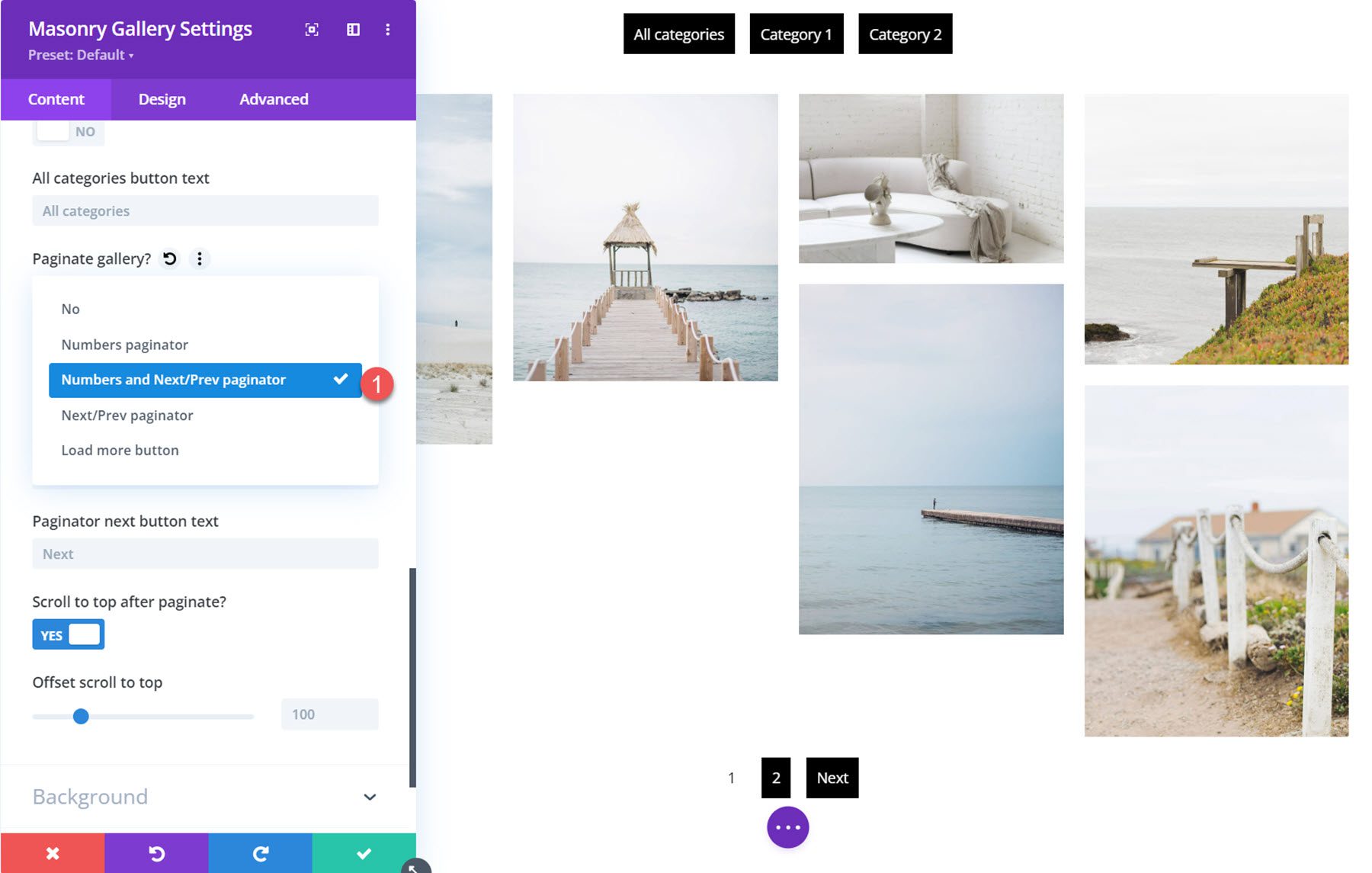
Paginação
Existem vários tipos de paginação para escolher. Aqui estão os números e a opção de paginação seguinte/anterior. Você também pode selecionar uma opção de carregar mais ou desativar totalmente a paginação.


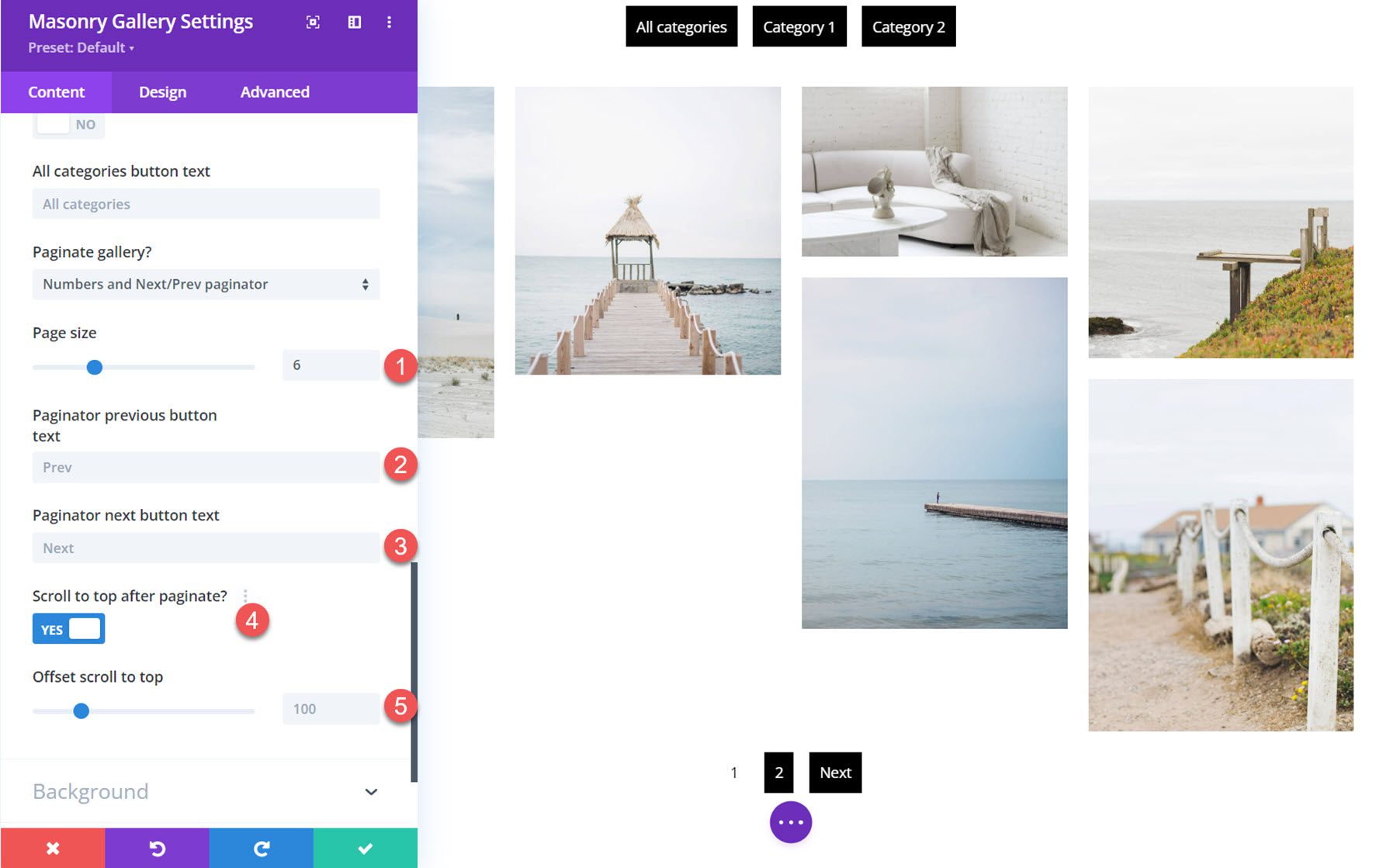
Você também pode especificar o número de imagens exibidas em cada página, modificar o texto do botão, rolar para o topo após a paginação e definir uma rolagem para o deslocamento superior.

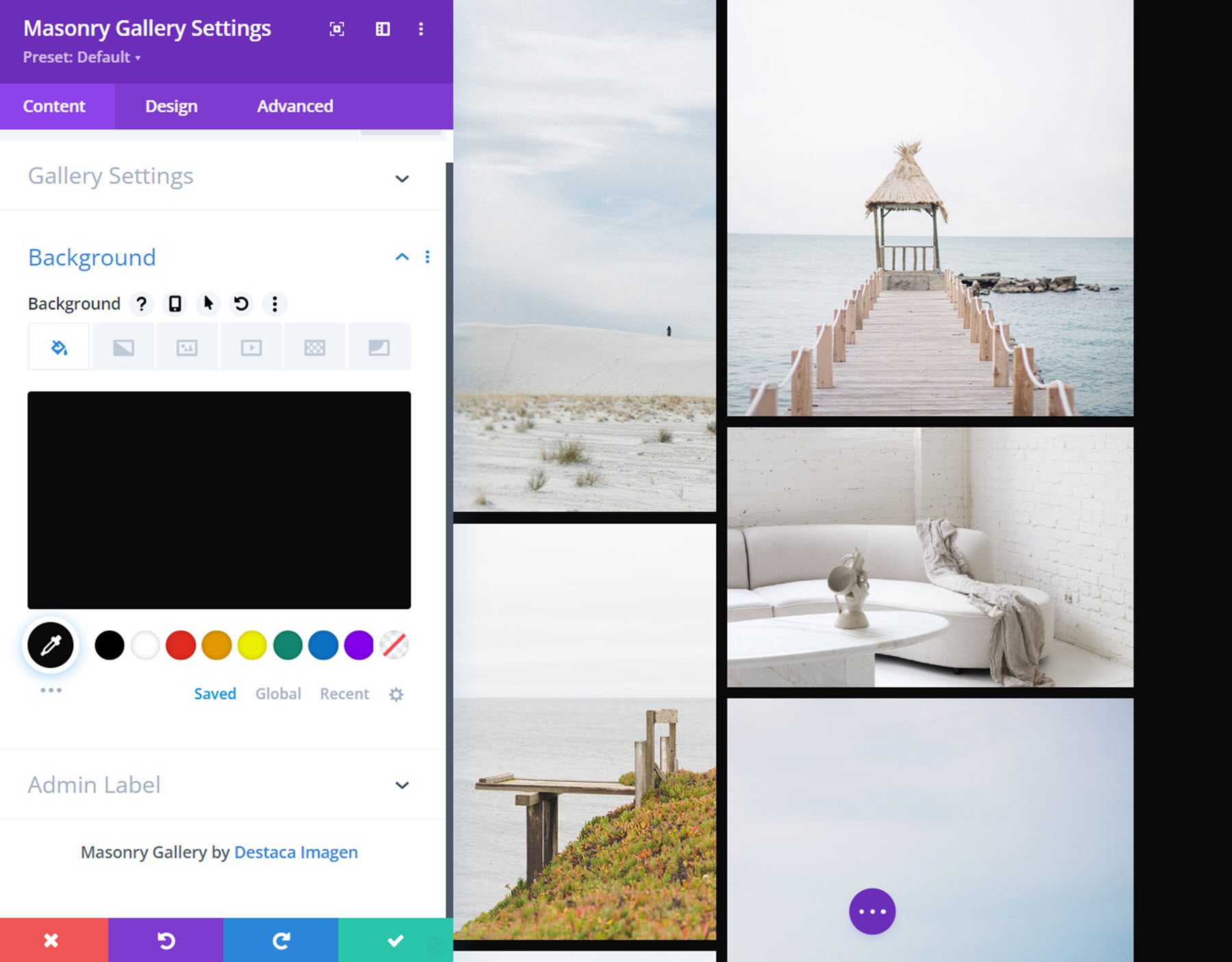
Fundo
Aqui você pode definir a cor de fundo para o módulo da galeria de alvenaria.

Configurações de design
Na guia de design, você pode personalizar ainda mais a aparência do módulo da galeria de alvenaria.
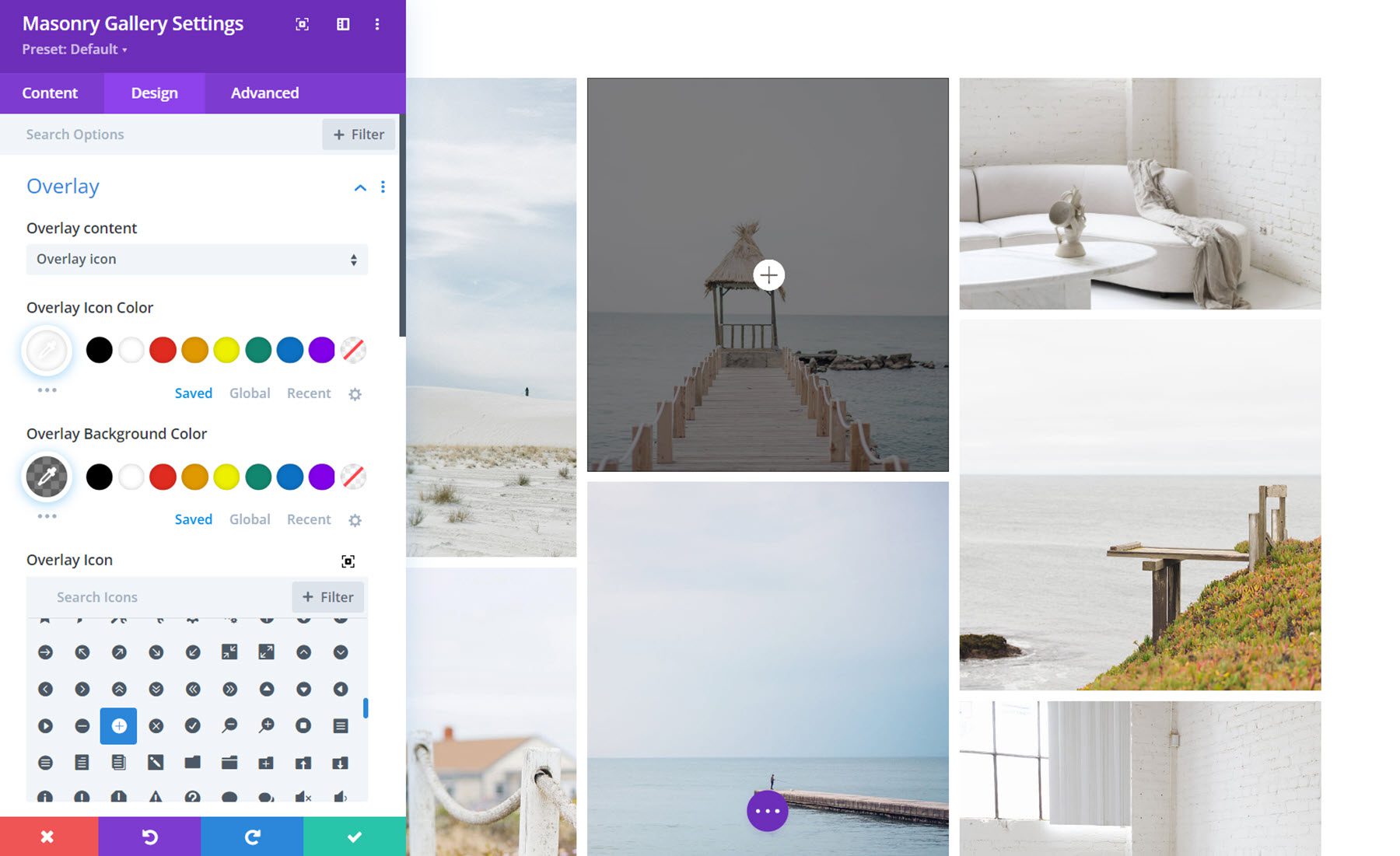
Sobreposição
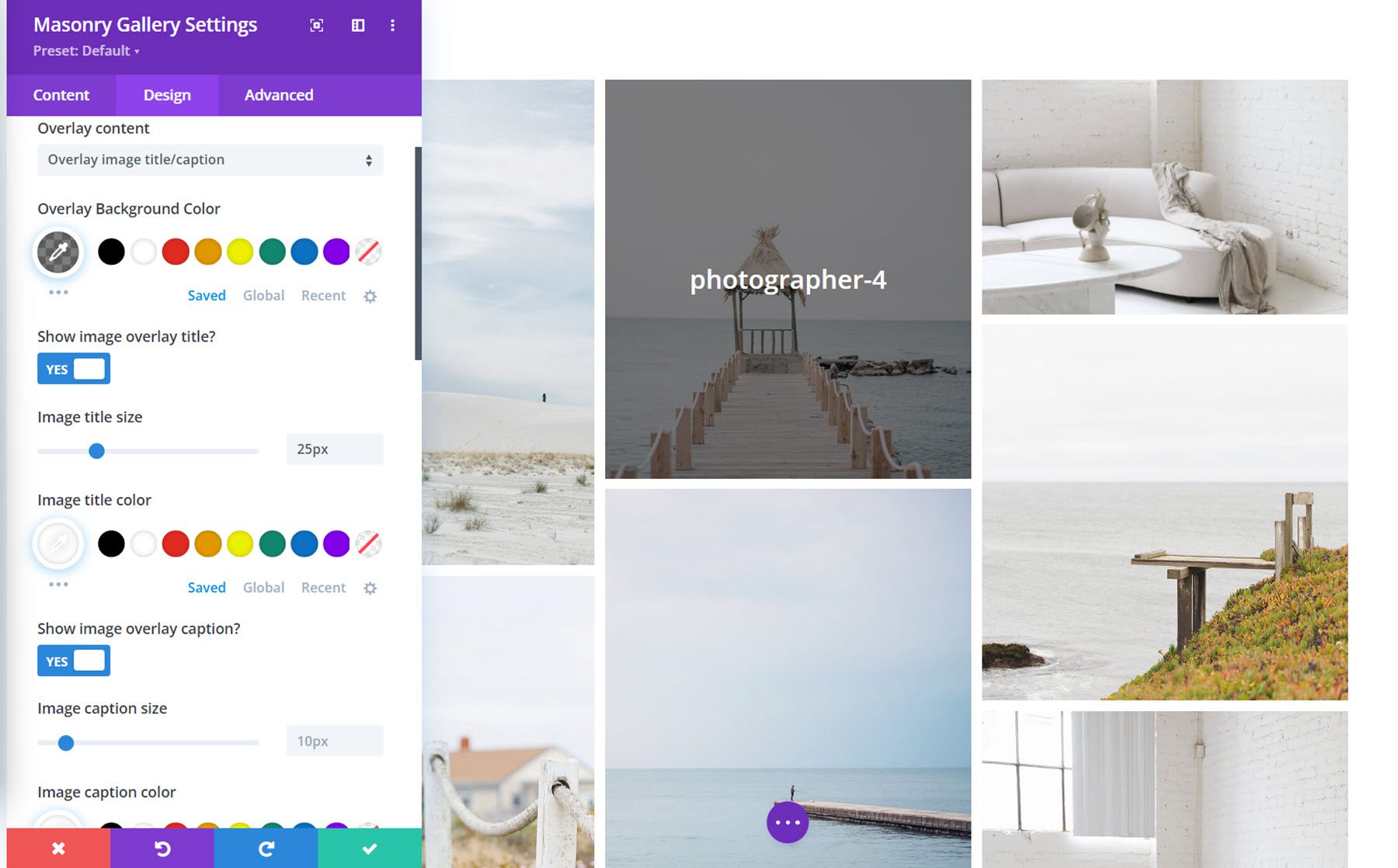
Aqui você pode definir um ícone ou o título/legenda da imagem para aparecer sobre a imagem ao passar o mouse e definir a cor de fundo da sobreposição. Com a opção de ícone de sobreposição selecionada, você pode escolher o ícone e a cor do ícone.

Você pode personalizar a fonte e as cores se o título/legenda de sobreposição estiver selecionado. Além disso, você pode selecionar a animação de conteúdo de sobreposição, definir o alinhamento do texto, espaçamento entre letras e sombra do texto.

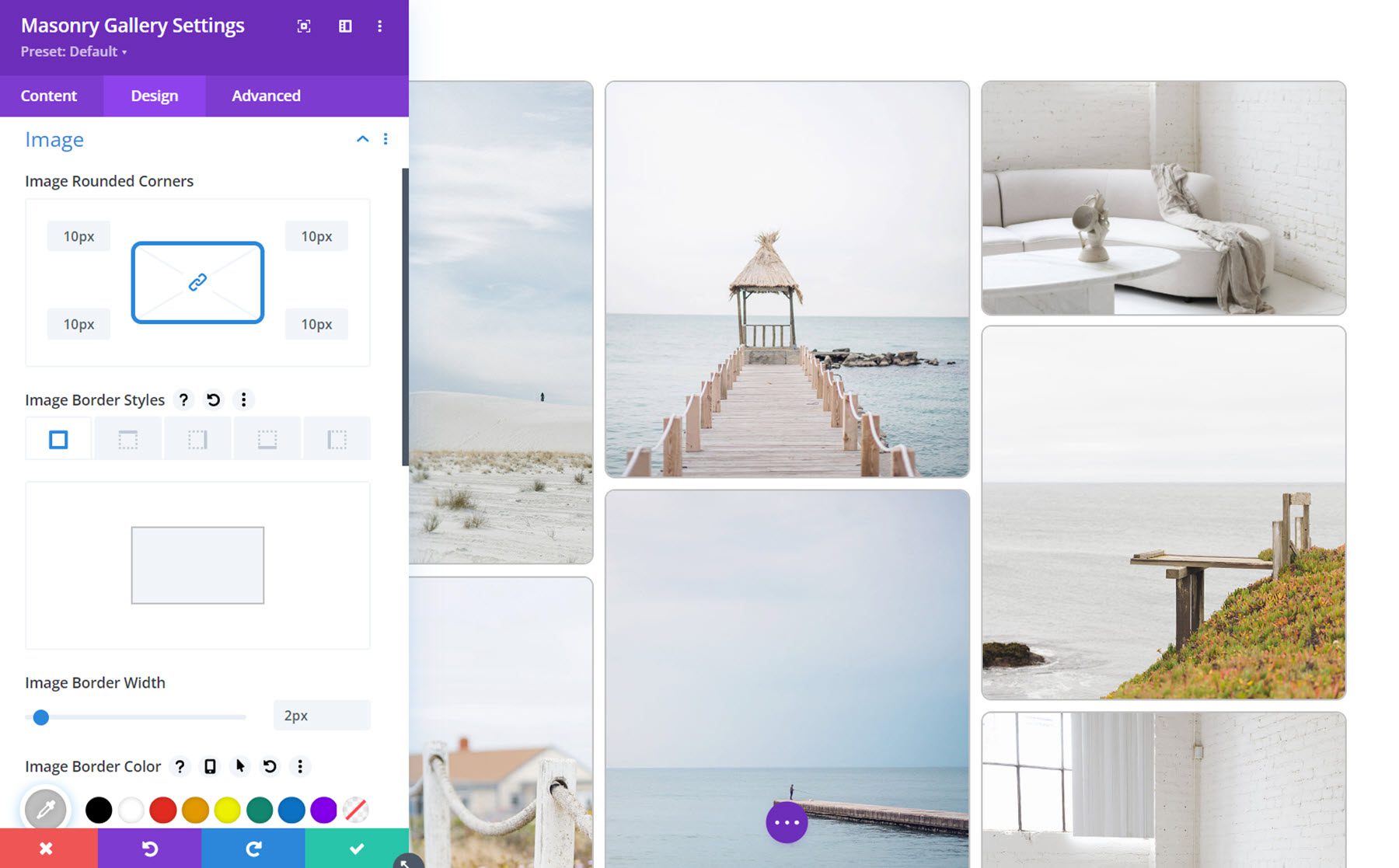
Imagem
Nas configurações de imagem, você pode adicionar um canto arredondado e uma borda às imagens da sua galeria.

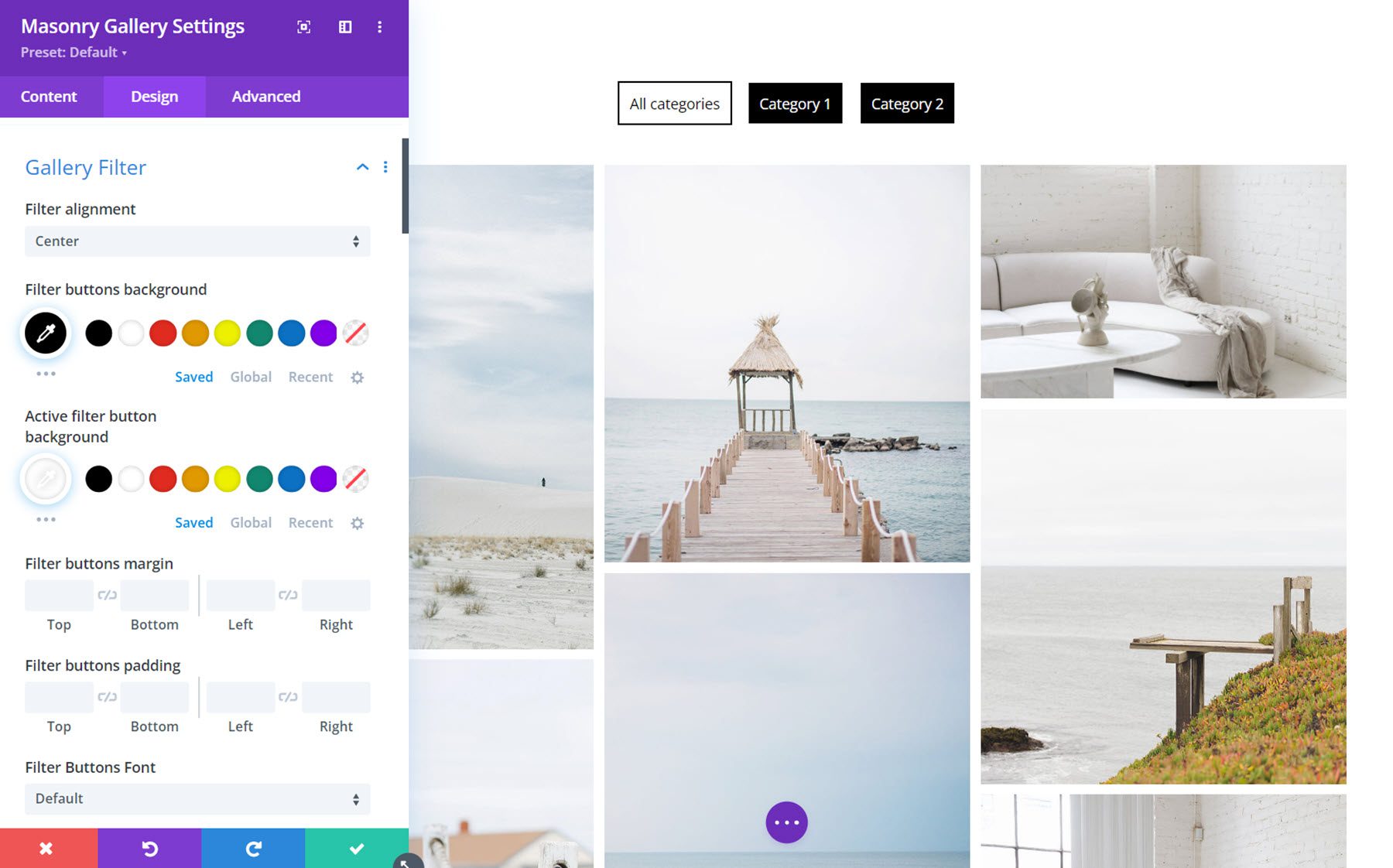
Filtro da Galeria
Aqui você pode personalizar o design do filtro da galeria. Você pode alterar o alinhamento, plano de fundo, margem e preenchimento, fonte, espaçamento, cantos arredondados, bordas e sombras da caixa. Você também pode alterar cada uma dessas configurações para o botão de filtro ativo.

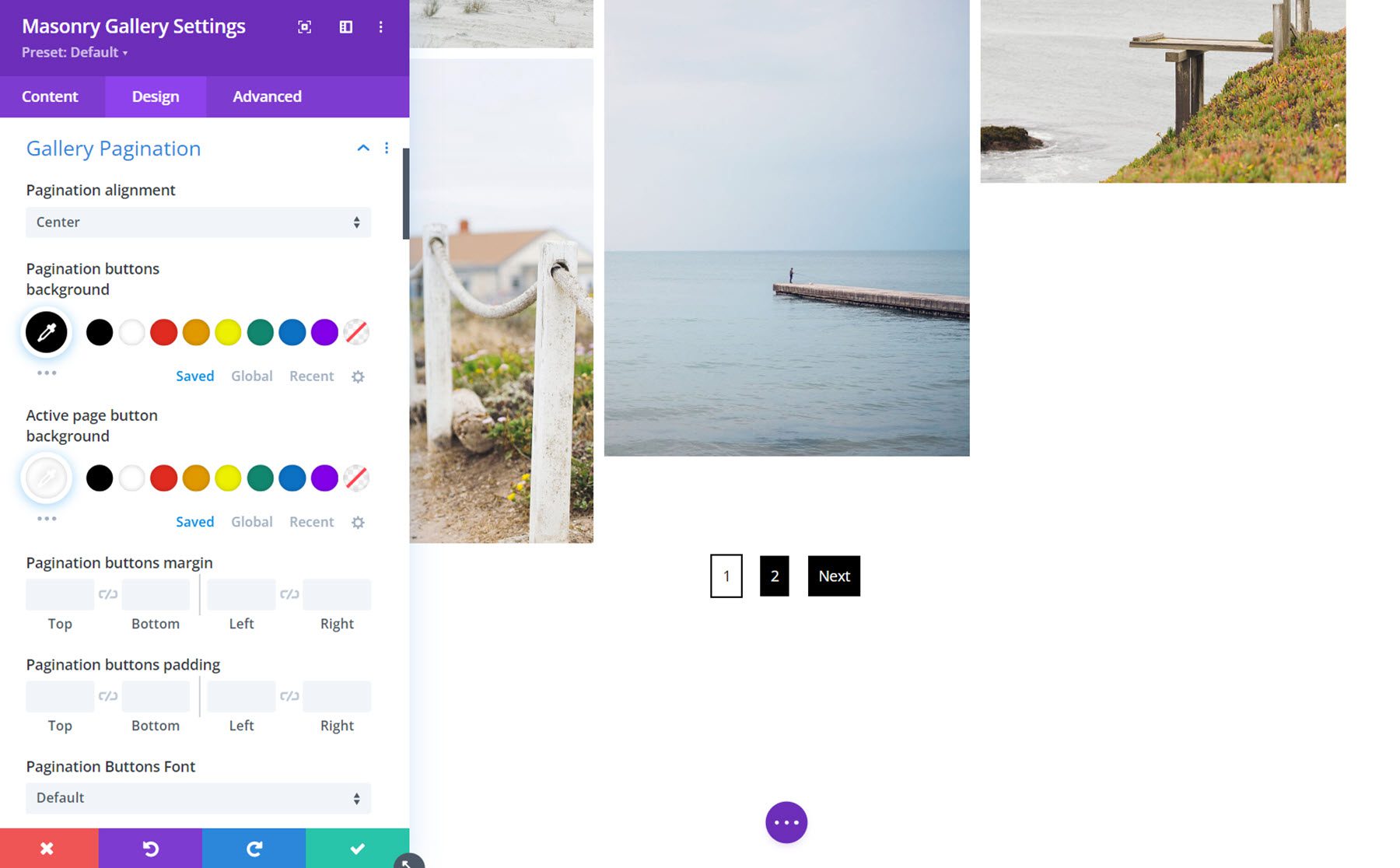
Paginação da Galeria
As opções de design de paginação da galeria permitem personalizar totalmente a aparência da paginação. Muito parecido com as configurações de filtro da galeria, você pode personalizar os estilos de alinhamento, plano de fundo, margem e preenchimento, fonte, espaçamento, borda e sombra para os botões de paginação ativos e regulares.

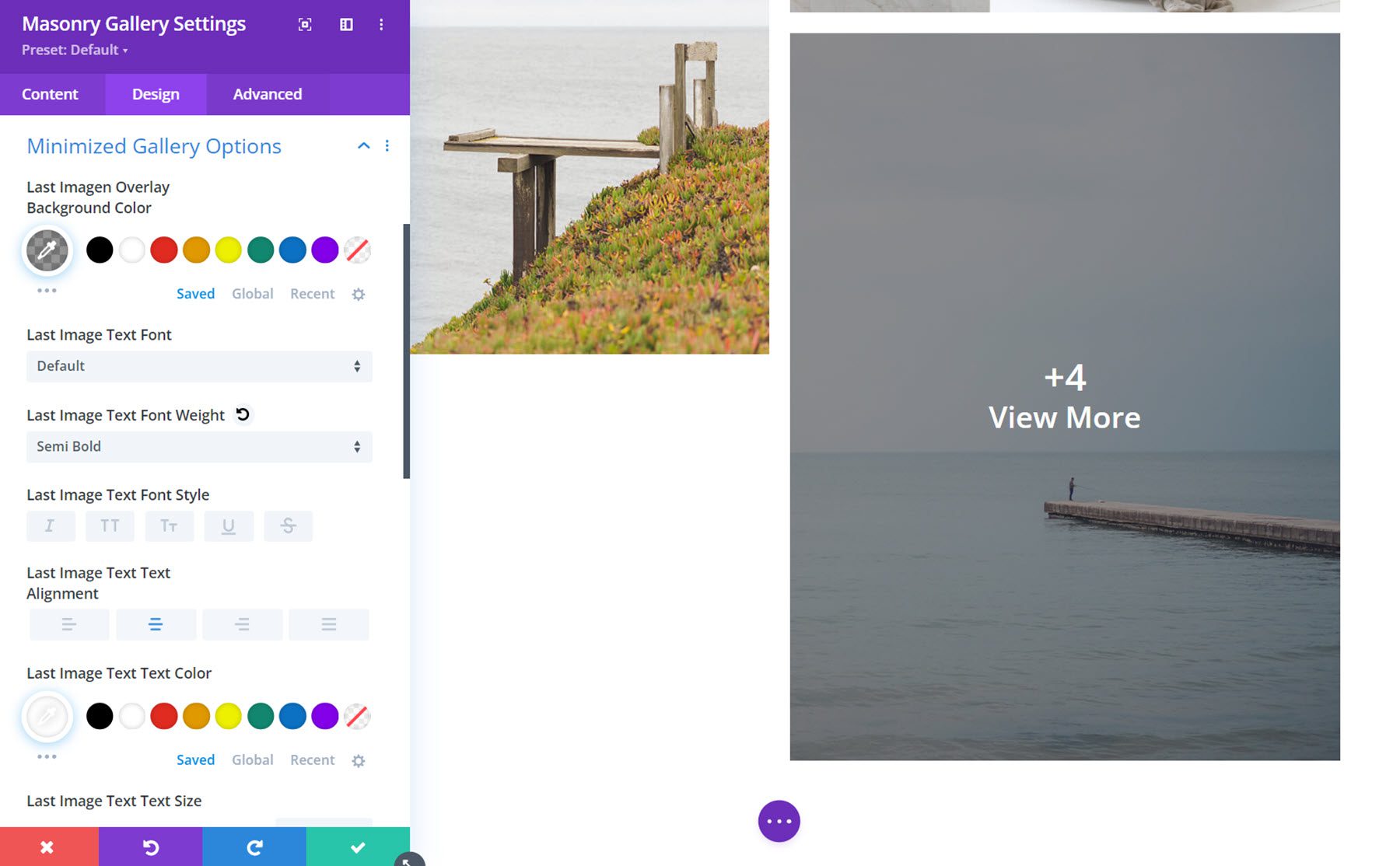
Opções de galeria minimizadas
O tipo de galeria minimizada exibe uma sobreposição sobre a última imagem. Aqui, você pode personalizar o estilo da sobreposição. Você pode alterar a cor de fundo, a fonte, o alinhamento, o tamanho do texto e a sombra do texto.

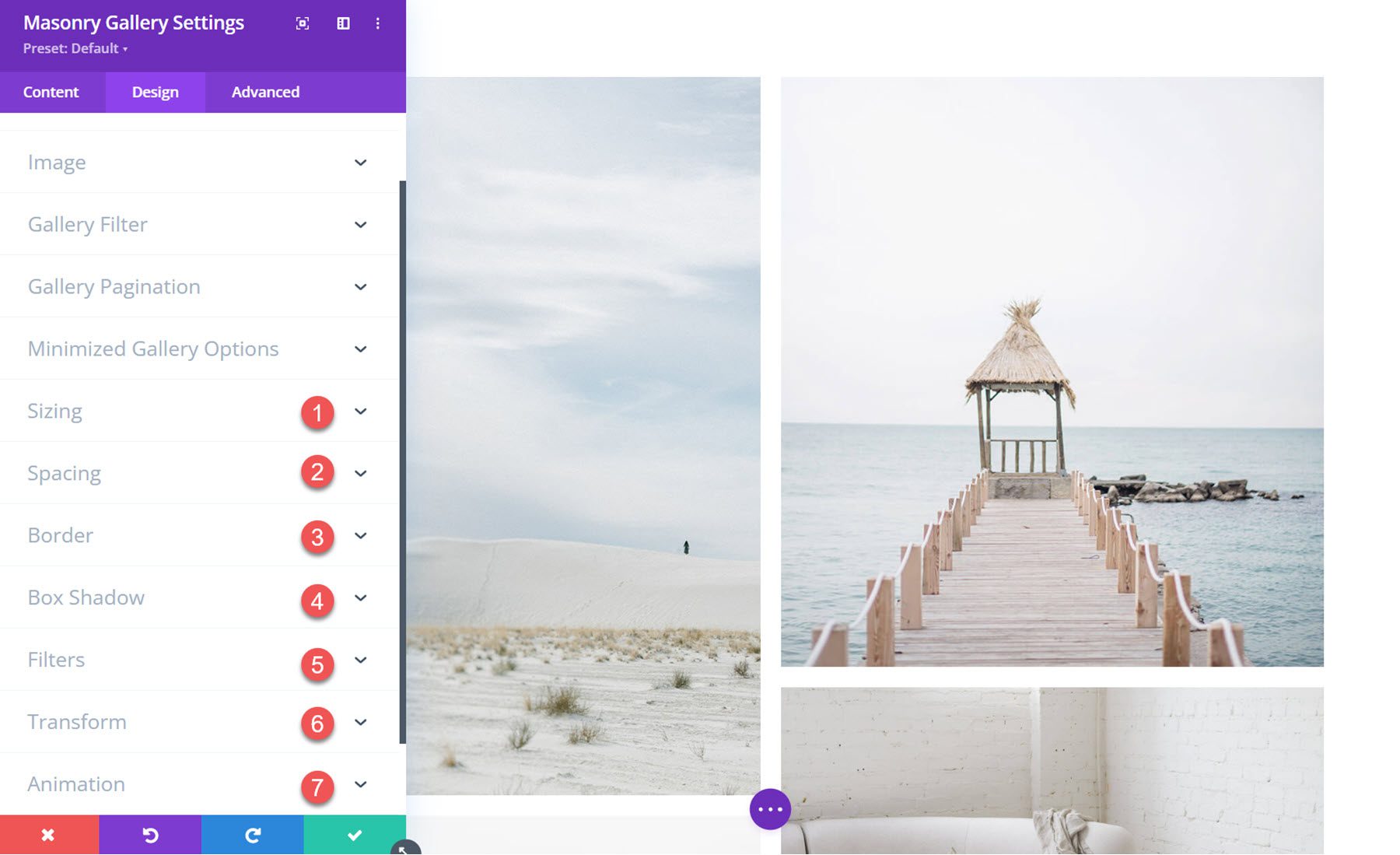
Outras configurações de design
Além dessas opções de design específicas do módulo, você também pode personalizar todas as opções de dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação.

Exemplos da Galeria de Alvenaria Divi
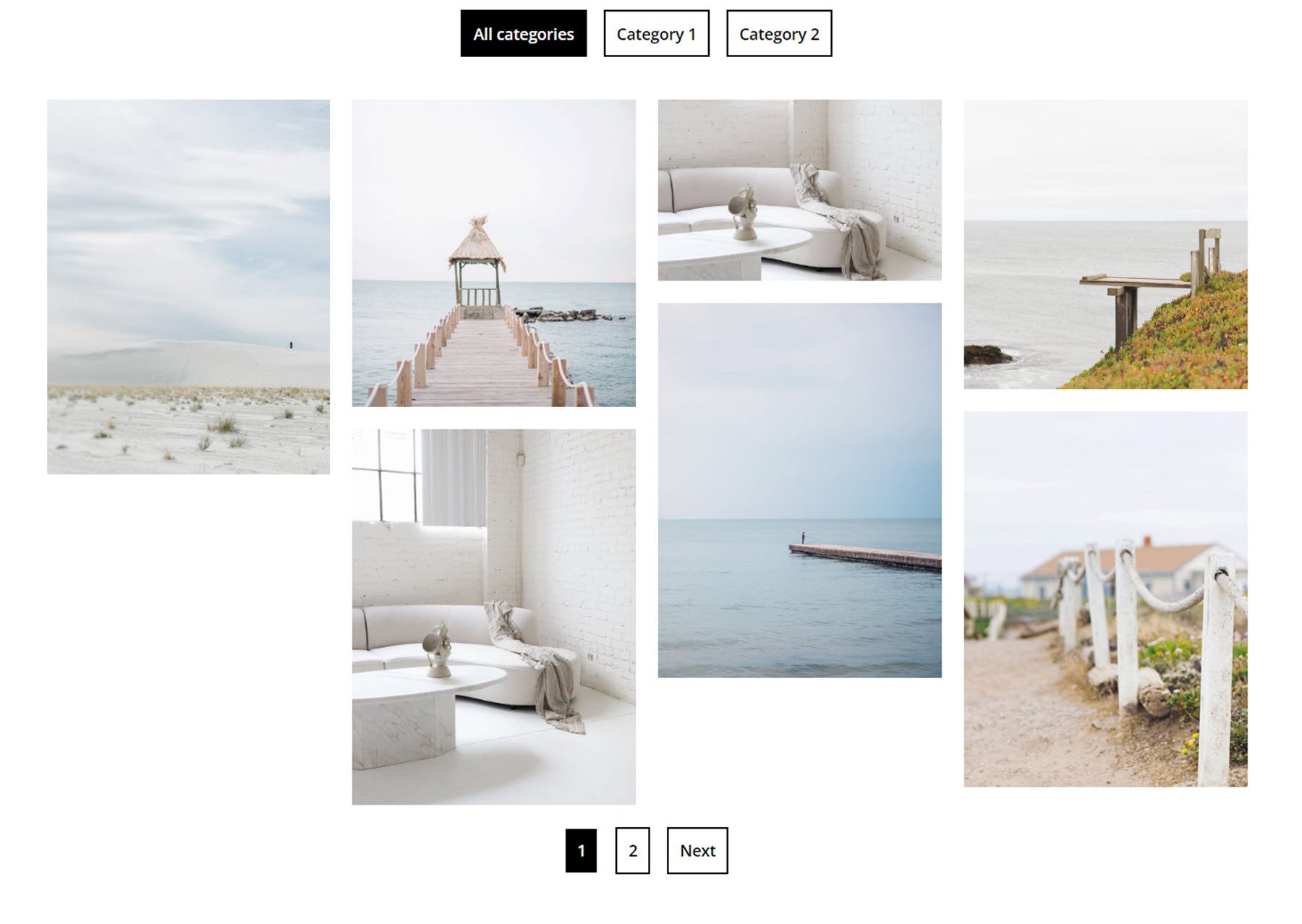
Exemplo 1
O primeiro layout de galeria de exemplo apresenta quatro colunas de imagens. Os filtros na parte superior podem ser usados para classificar as imagens por categoria e os botões de paginação podem ser usados para visualizar a próxima página de imagens.

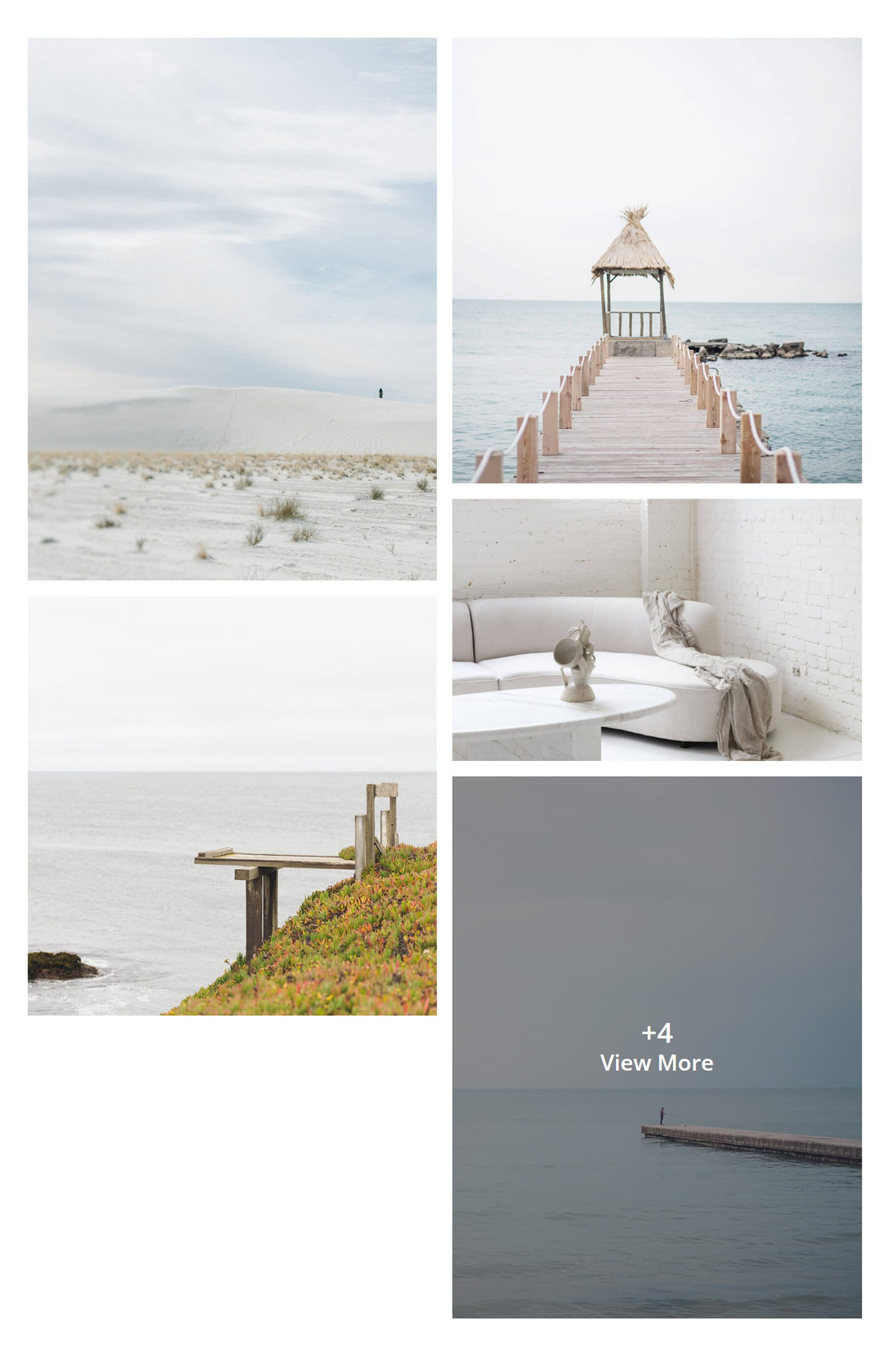
Exemplo 2
Este layout usa o layout de galeria minimizado. A última imagem pode ser configurada para abrir um lightbox ou uma nova página onde o resto das imagens da galeria são mostradas.

Exemplo 3
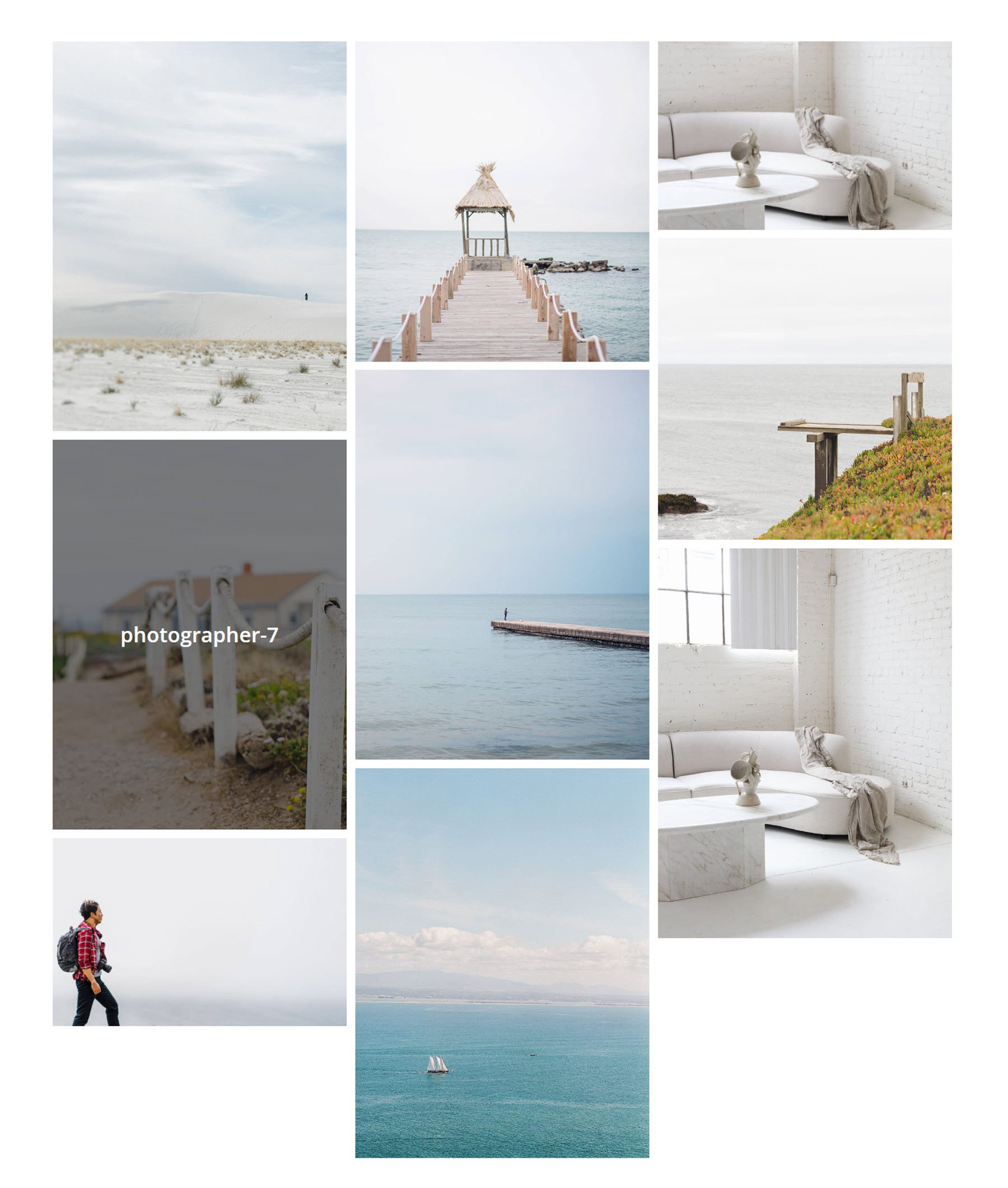
Por fim, o terceiro exemplo apresenta um layout de galeria normal com 3 colunas. Ao passar o mouse, uma sobreposição aparece, exibindo o título da imagem.

Adquira a Divi Masonry Gallery
Divi Masonry Gallery está disponível no Divi Marketplace. Custa $ 25 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
Com o plug-in Divi Masonry Gallery, você pode criar facilmente galerias para exibir imagens de todos os tamanhos em um layout de alvenaria bonito, interativo e totalmente personalizável. O plug-in é rico em recursos. Você pode habilitar filtros de categoria, paginação, galerias minimizadas, links de imagens e pop-ups de caixa de luz. Com amplas opções de design, você pode personalizar cada parte do módulo galeria de alvenaria ao seu gosto. Se você está procurando uma maneira criativa de exibir imagens em seu site com opções de design que podem ser personalizadas com o Divi, o Divi Masonry Gallery é uma ótima opção.
Gostaríamos muito de ouvir de você! Você já experimentou a Divi Masonry Gallery? Deixe-nos saber o que você pensa sobre isso nos comentários!
