Destaque do produto Divi: Divi Mega Menu
Publicados: 2023-06-19Divi Mega Menu é um plug-in para o Divi Builder que permite criar Mega Menus para o seu site. Com esta ferramenta, você pode criar mega menus complexos com itens de menu, guias dinâmicas e quaisquer outros módulos Divi que desejar. O Divi Mega Menu aproveita o poder do Divi Builder, dando a você controle total sobre o design de cada elemento do seu menu. Neste destaque de plug-in, examinaremos mais de perto o plug-in Divi Mega Menu para ajudá-lo a decidir se é a solução certa para suas necessidades.
Vamos começar!
- 1 Instalando Divi Mega Menu
- 2 Divi Mega Menu
- 2.1 Divi Mega Menu Builder
- 2.2 Mega Módulo Suspenso
- 2.3 Módulo Mega Tabs
- 2.4 Configurações do Divi Mega Menu
- 2.5 Adicionando o Divi Mega Menu
- 3 Exemplos de MegaMenu Divi
- 4 Compra Divi Mega Menu
- 5 Considerações Finais
Instalando Divi Mega Menu
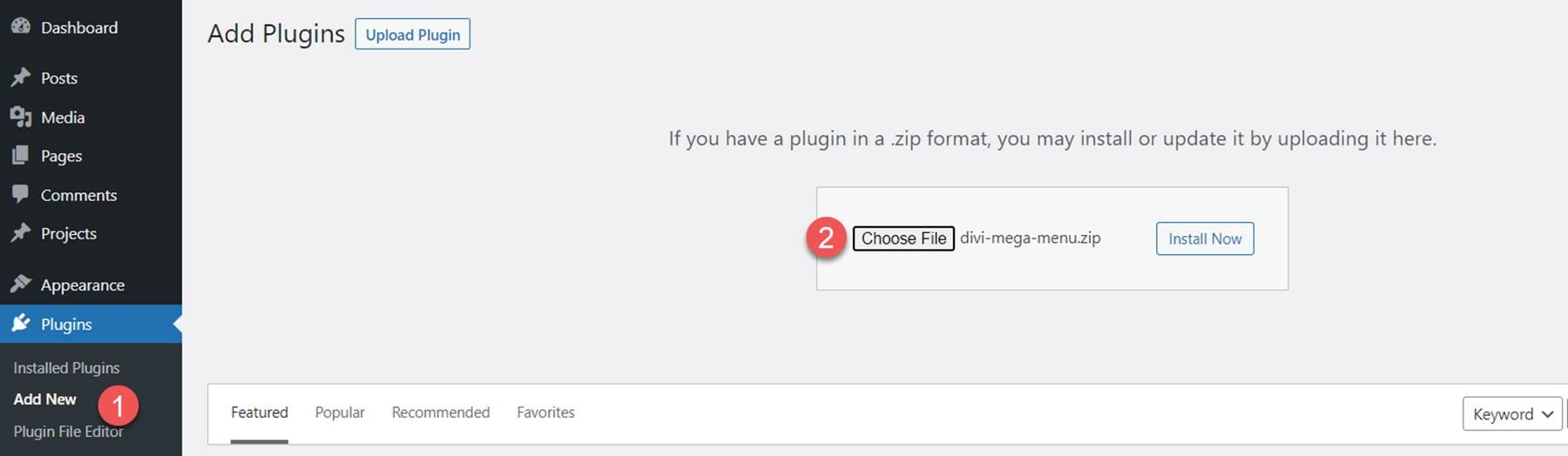
O Divi Mega Menu vem como um arquivo de plug-in .ZIP. Para instalar o plug-in, abra a página do plug-in no painel do WordPress e clique em Adicionar novo. Clique em Escolher arquivo, selecione o arquivo de plug-in do seu computador e clique em Instalar agora.

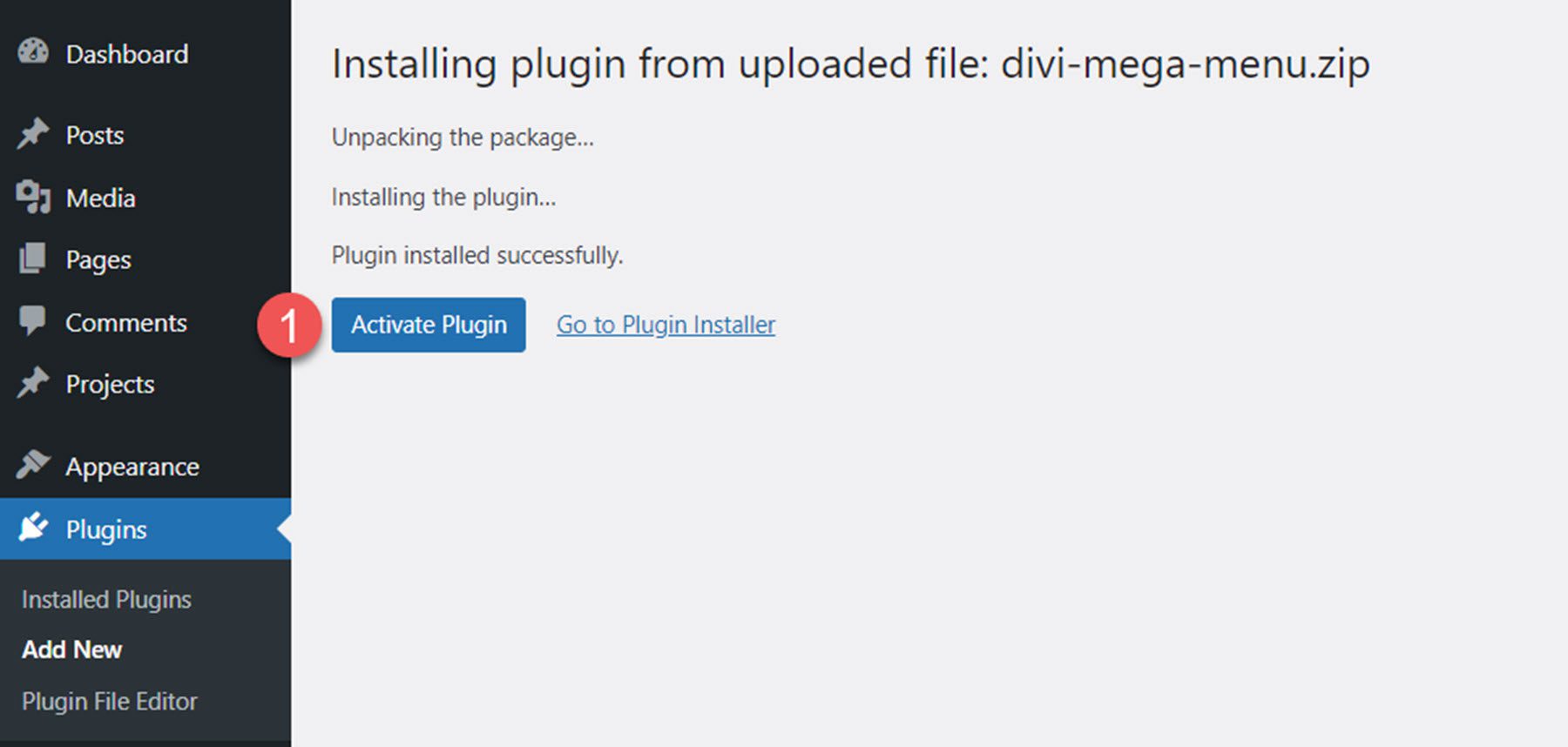
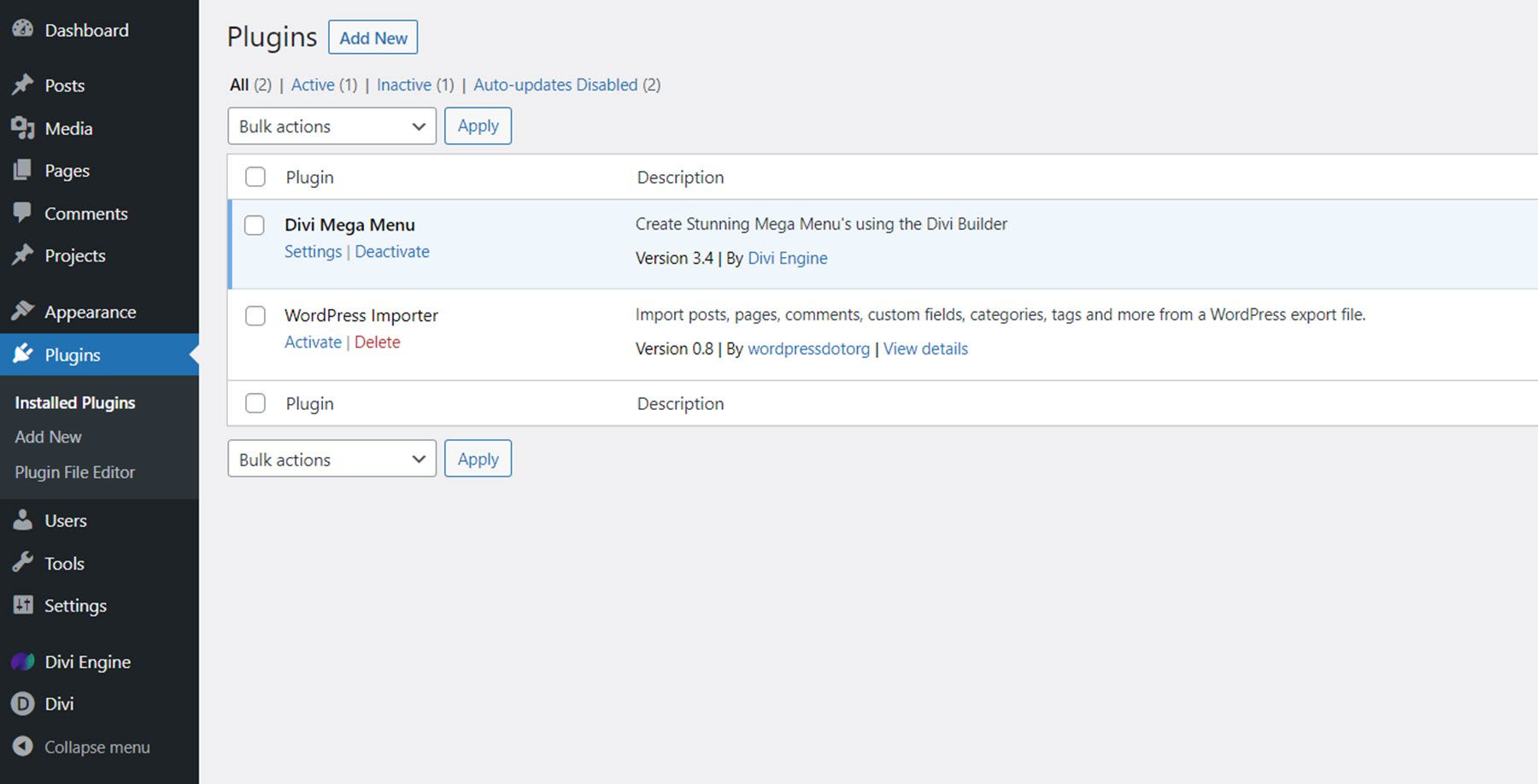
Depois que o plug-in estiver instalado, clique em ativar.

Antes de trabalhar com o plug-in Divi Mega Menu, há algumas etapas adicionais a serem executadas para garantir que o plug-in funcione corretamente em seu site. Primeiro, o autor do plug-in recomenda desabilitar todos os outros plug-ins, especialmente plug-ins de cache, em seu site durante o desenvolvimento. Além disso, você deve remover qualquer CSS personalizado que possa entrar em conflito com o mega menu.

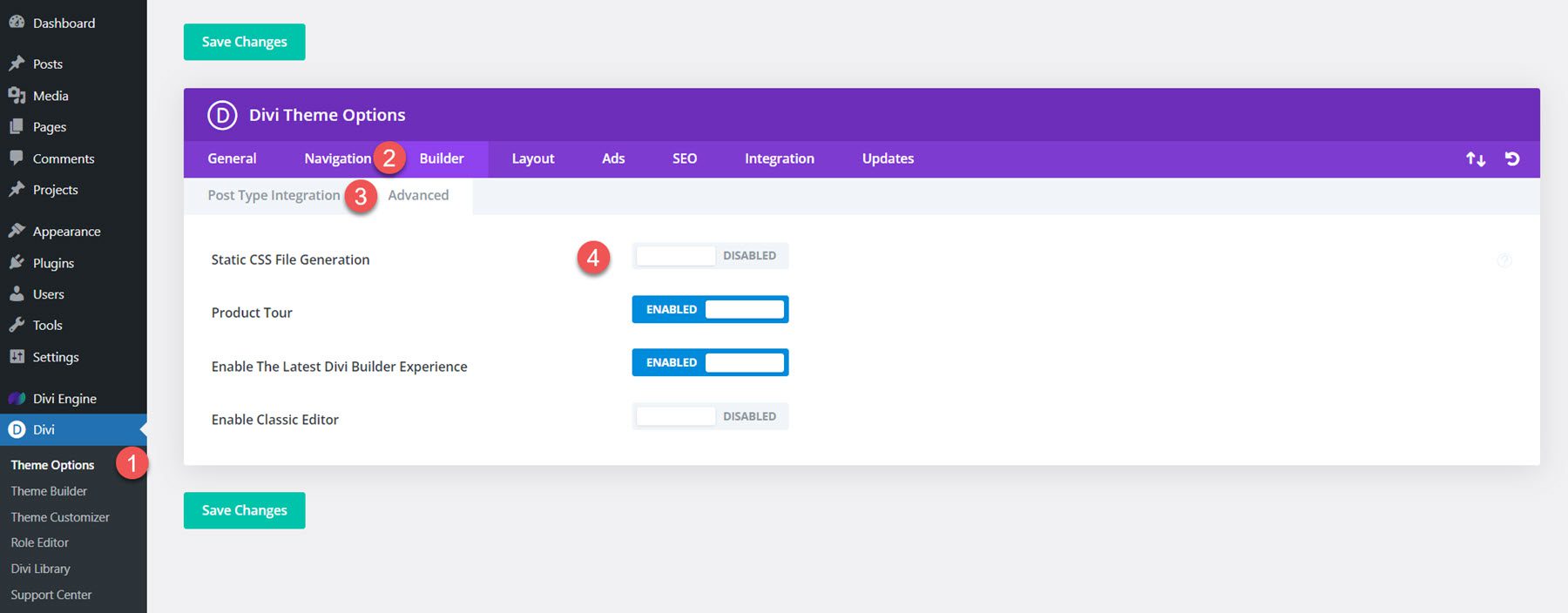
Em seguida, navegue até Divi > Opções de tema > Construtor > Avançado e desative a opção Geração de arquivo CSS estático.

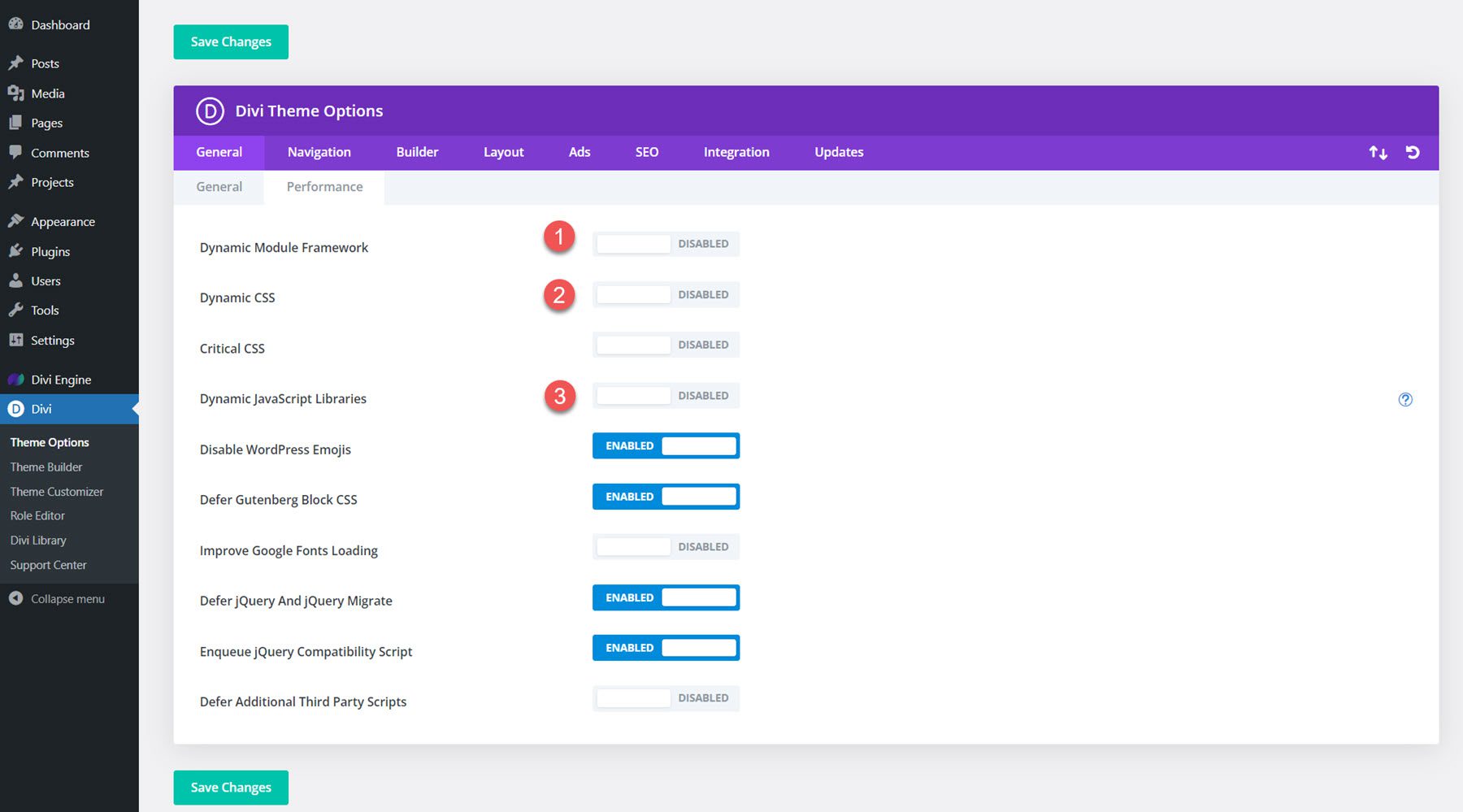
Vá para a guia Geral e selecione a seção Desempenho. Desative as opções relacionadas a JQuery dinâmico, CSS e Javascript.

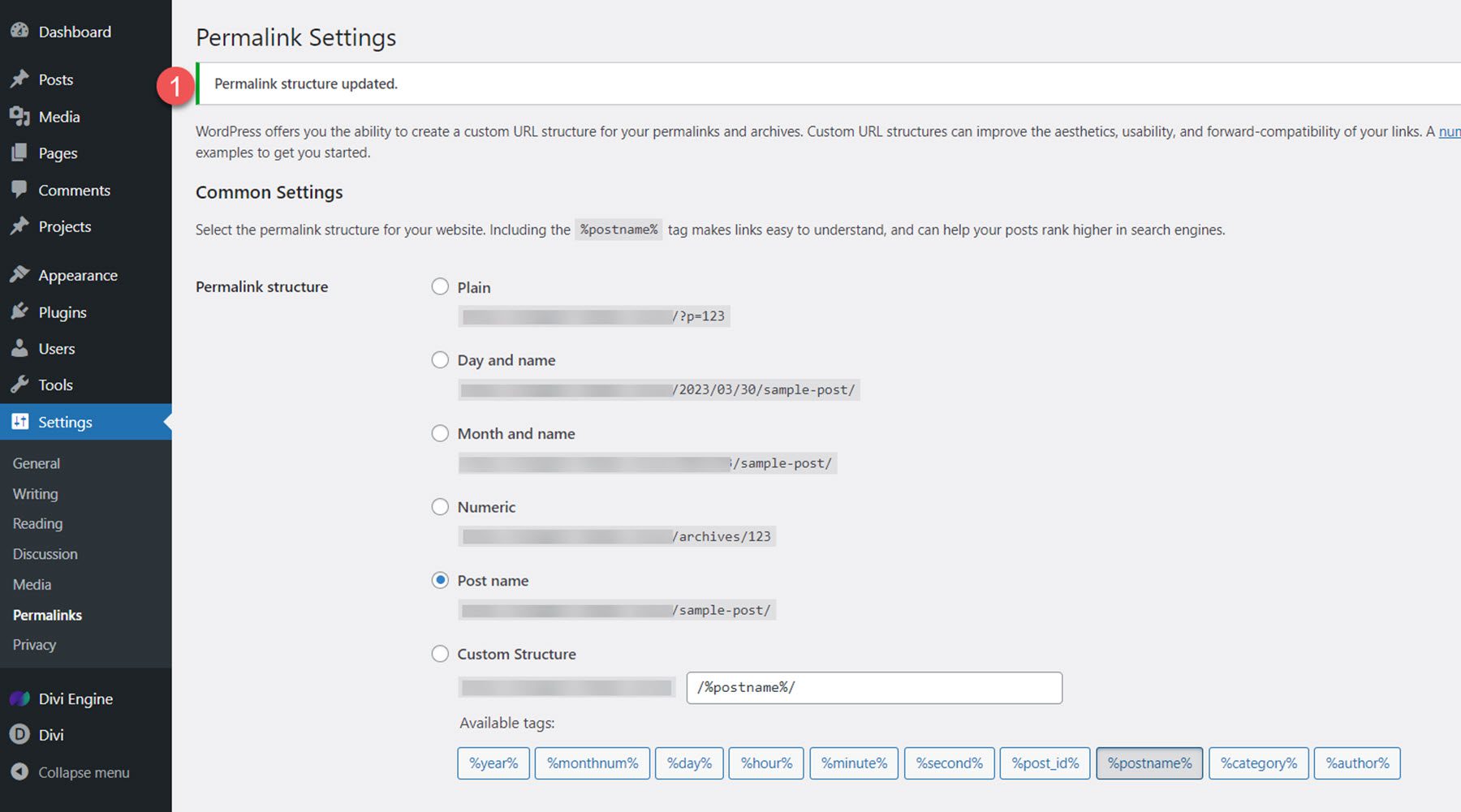
Por fim, limpe sua estrutura de permalinks navegando para Settings > Permalinks e salvando as configurações duas vezes.

Com toda a configuração definida, vamos dar uma olhada no plug-in Mega Menu.
Divi Mega Menu
O Divi Mega Menu adiciona dois novos módulos ao Divi Builder, o módulo Mega Drop-Down e o módulo Mega Tabs. Ele também adiciona duas novas páginas ao painel do WordPress – Mega Menu Settings, onde você pode modificar as opções do plugin, e Mega Menu, onde você pode adicionar e editar todos os seus mega menus. Além disso, existem três pacotes de layout que você pode baixar no site do plug-in para iniciar seu design.
Divi Mega Menu Builder
Adicionar um Novo Mega Menu
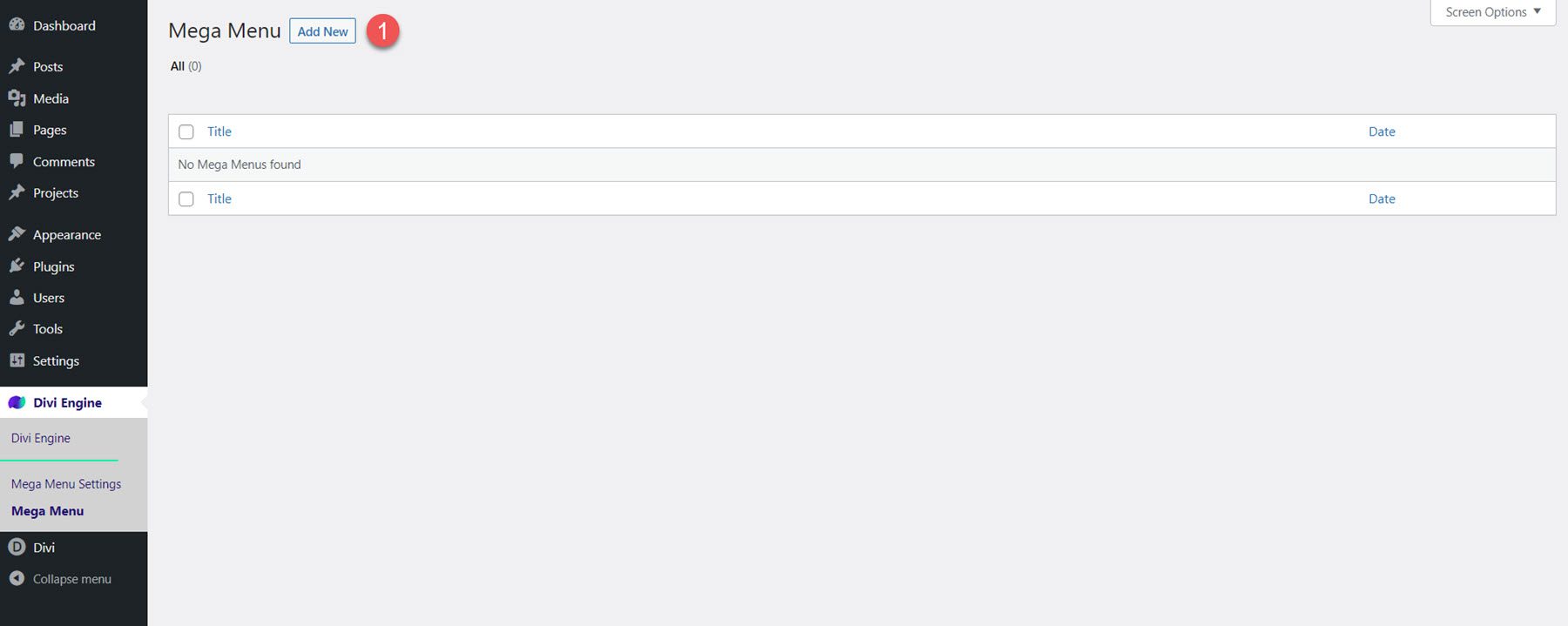
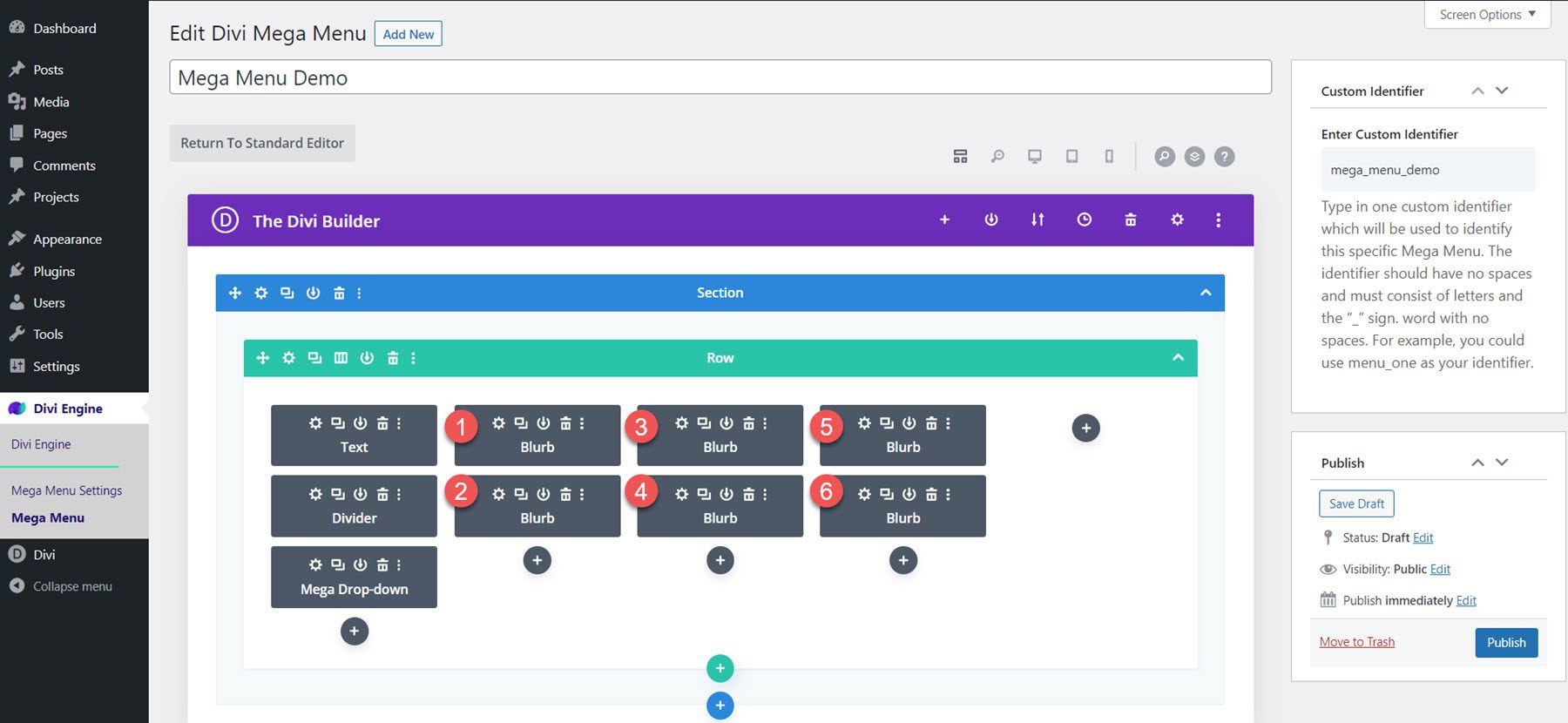
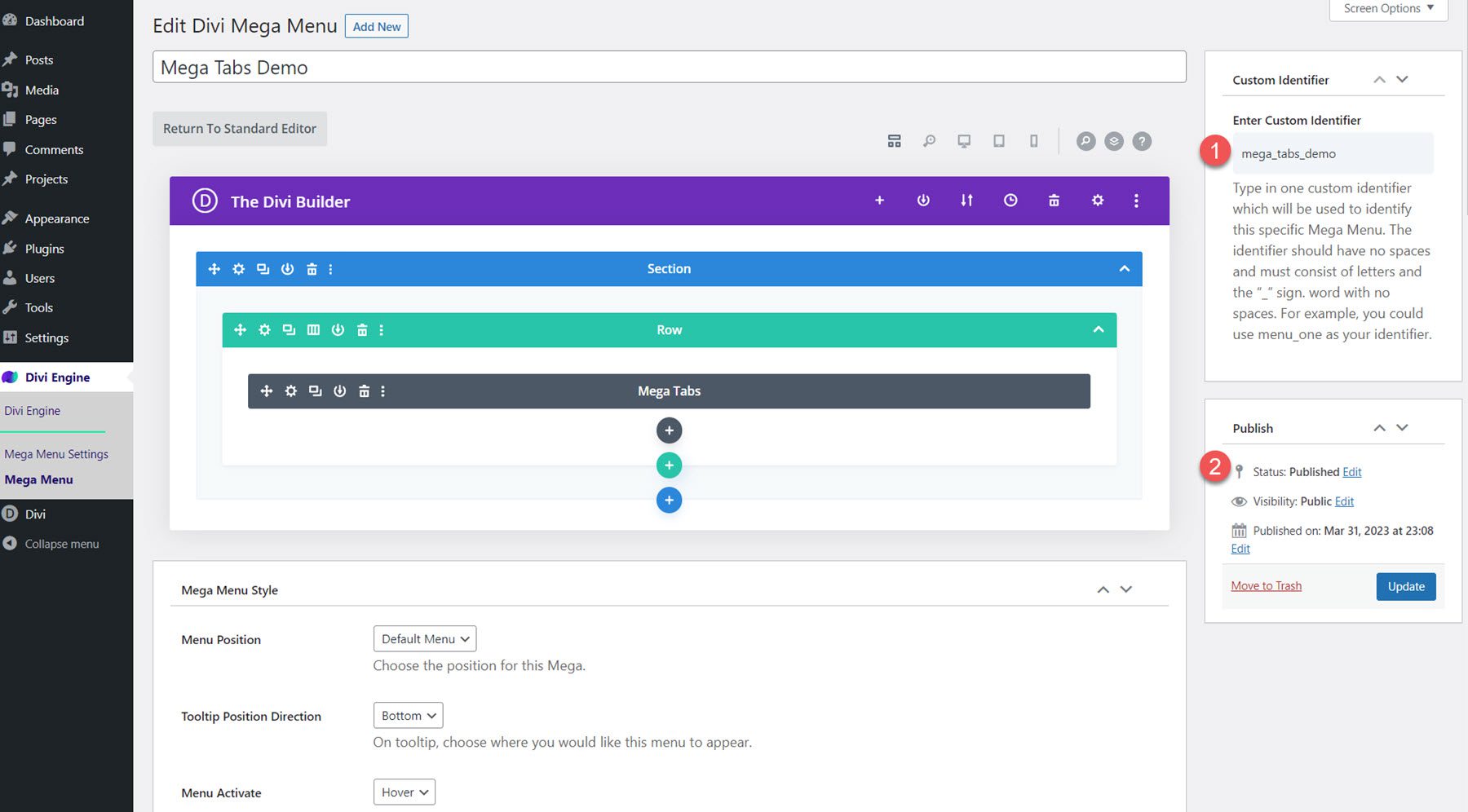
A página Mega Menu, localizada na seção Divi Engine, é onde você pode criar e modificar seus Mega Menus. Clique em Adicionar novo para começar.

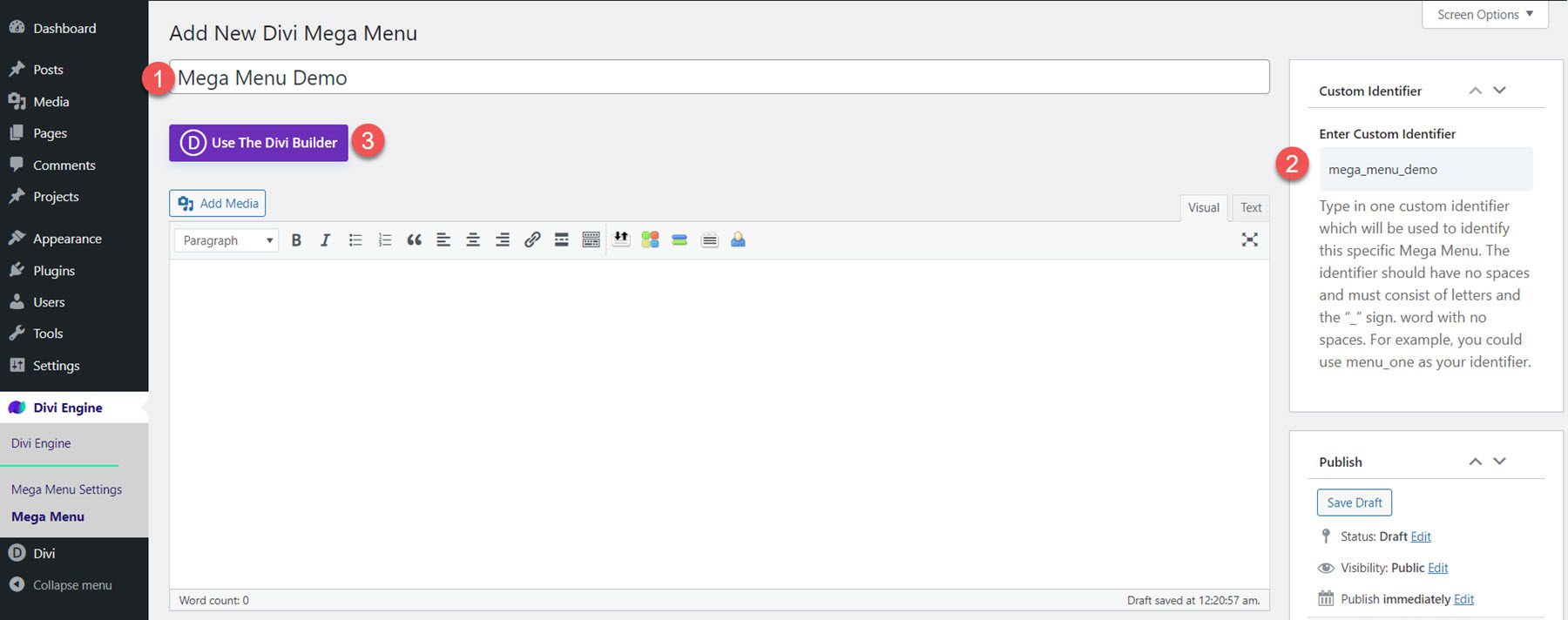
Defina um título para o seu mega menu, insira um identificador personalizado e clique em Usar o Divi Builder.

Agora você pode usar o Divi Builder para criar um layout exclusivo para o mega menu. Com todos os recursos do Divi Builder em mãos, você pode criar designs complexos que incluem os módulos Divi Mega Menu, bem como os módulos Divi Builder padrão.
Opções do Mega Menu
Abaixo do Divi Builder, há três seções com opções para estilizar e modificar o Mega Menu.
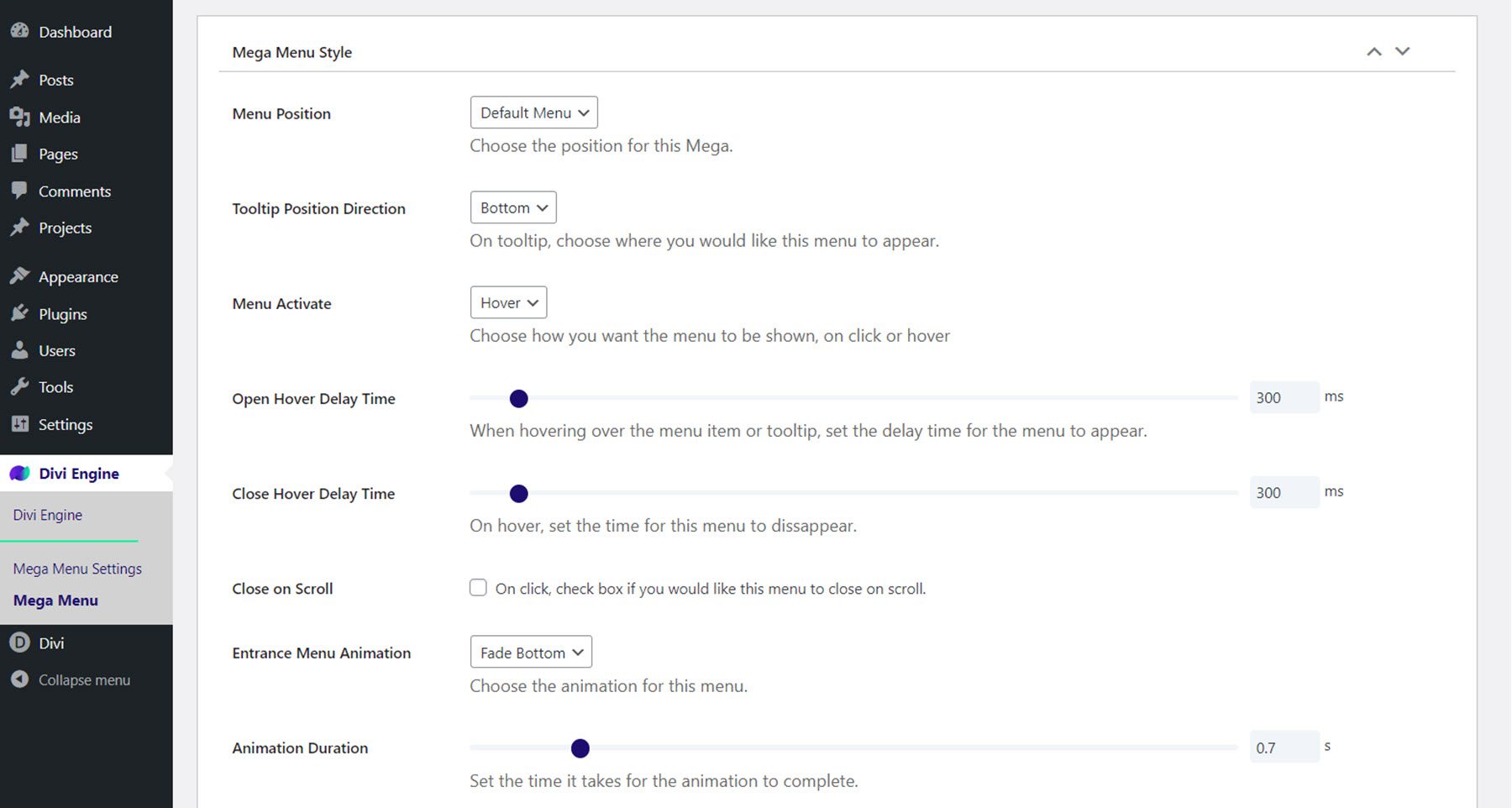
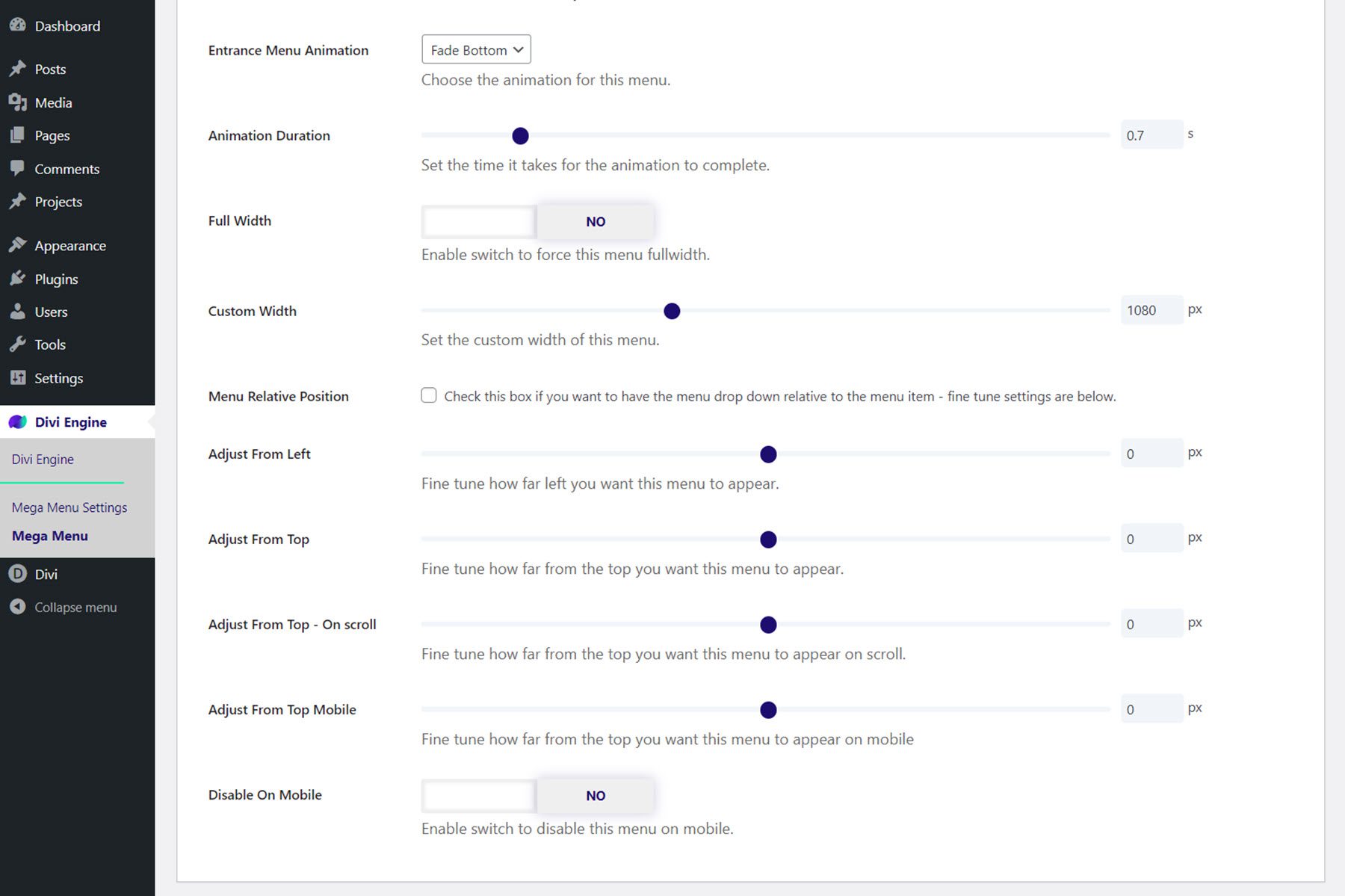
Estilo de menu mega
Nas opções gerais de estilo, você pode definir a posição como padrão ou dica de ferramenta, alterar a direção da dica de ferramenta e escolher se o menu é ativado ao passar o mouse ou clicar. Você pode definir o tempo de atraso do foco aberto e fechado, habilitar o fechamento na rolagem e definir a animação e a duração da entrada.

Você também pode definir o menu para exibir a largura total ou definir uma largura personalizada. A opção de posição relativa do menu permite definir o menu suspenso em relação ao item de menu e você pode ajustar a posição do menu à esquerda, na parte superior, na rolagem e na parte superior no celular. Por fim, você pode desativar o menu no celular.

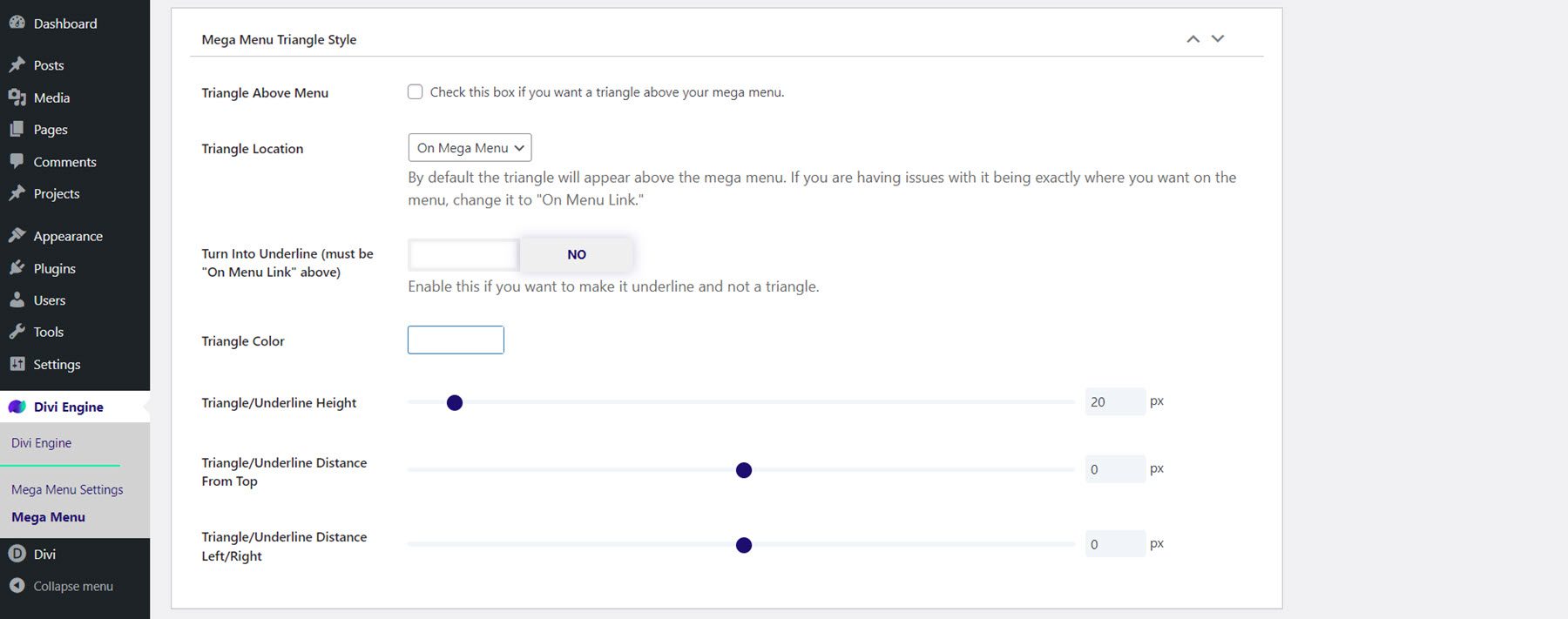
Mega Menu Estilo Triângulo
Nas configurações de estilo de triângulo do mega menu, você pode habilitar um triângulo ou sublinhar acima do mega menu e definir a localização, cor, altura e posicionamento.

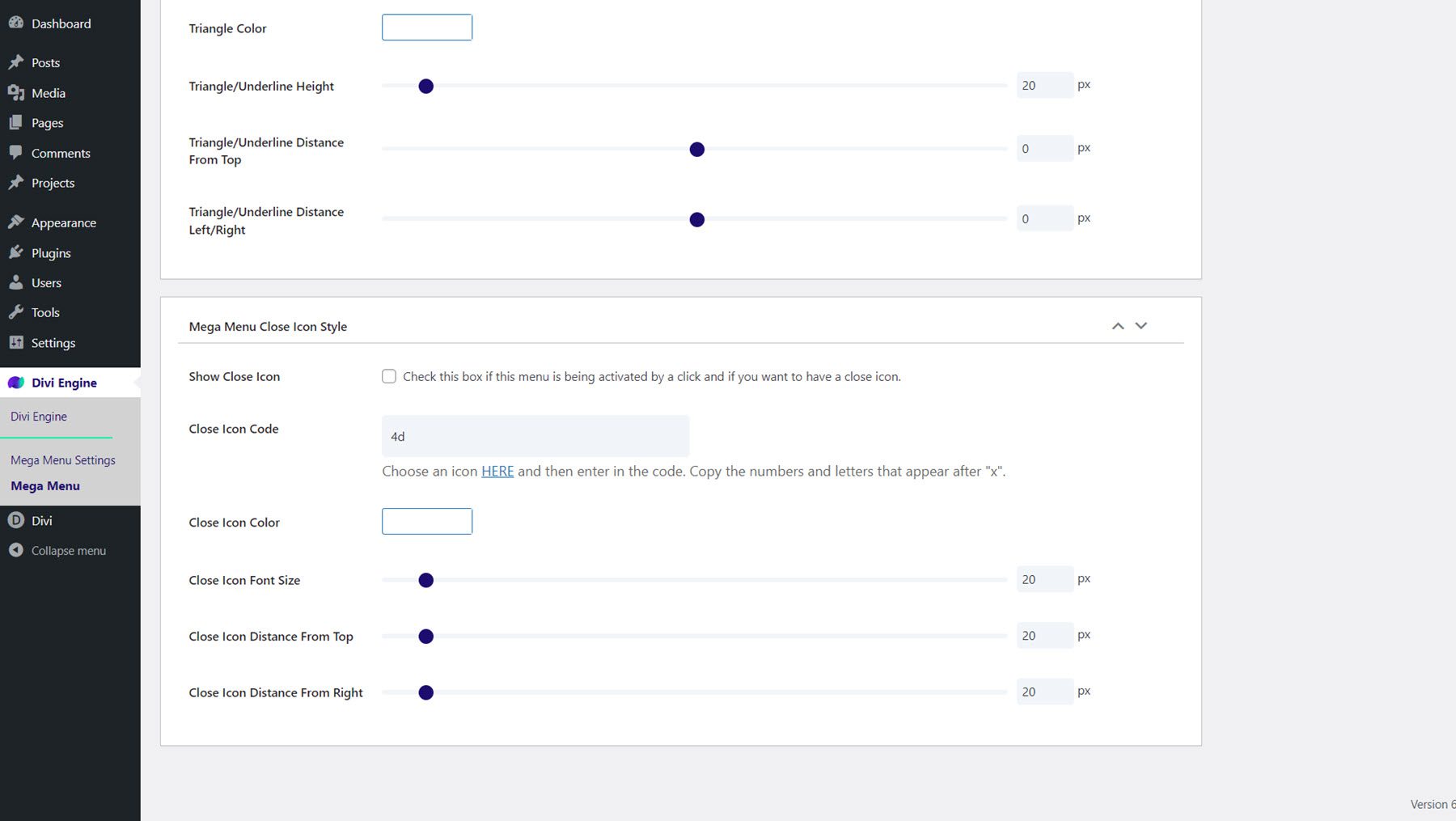
Estilo do Ícone de Fechamento do Mega Menu
Aqui você pode ativar ou desativar o ícone de fechar, escolher o ícone que aparece, definir a cor do ícone e modificar as opções de tamanho e posicionamento.

Mega módulo suspenso
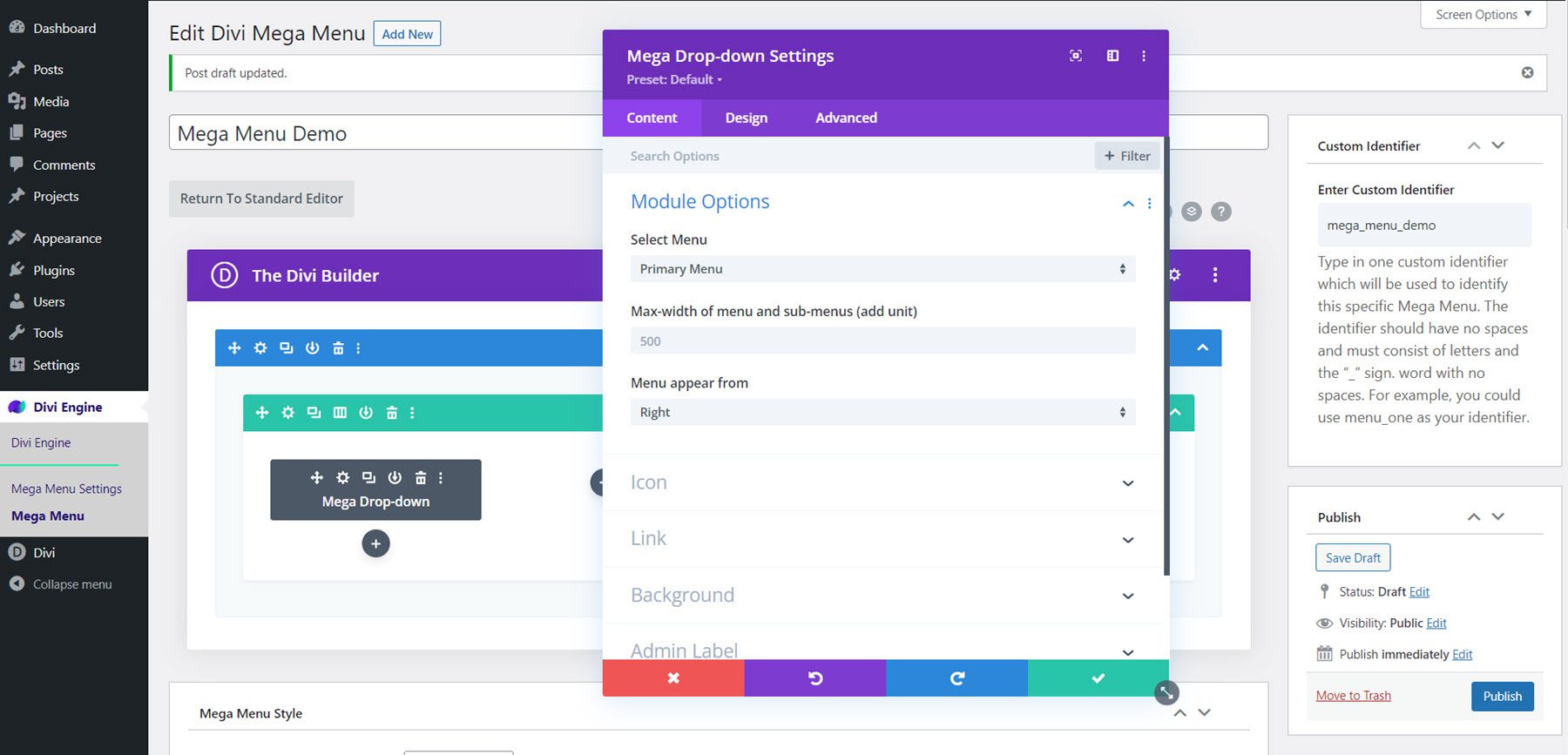
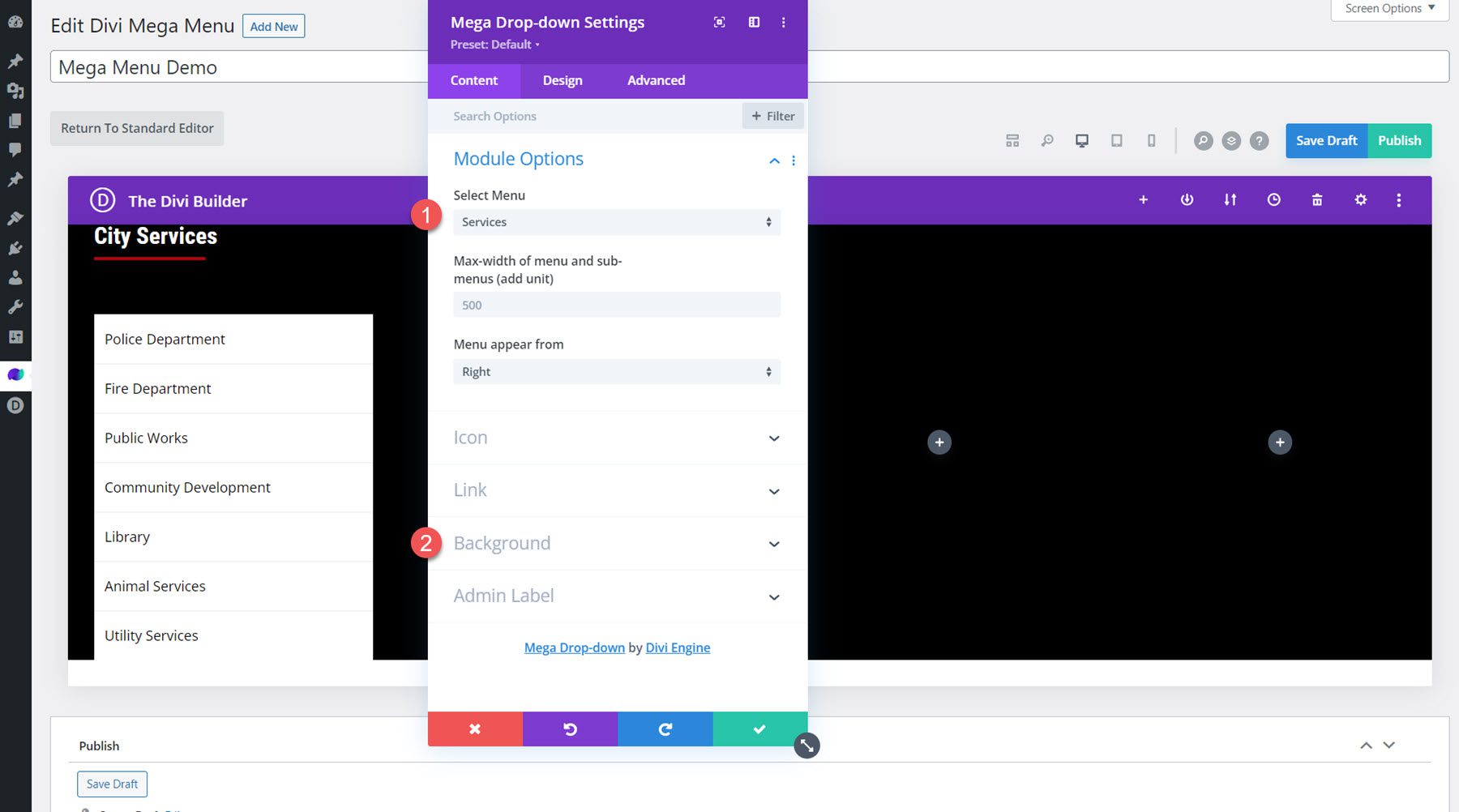
Vamos dar uma olhada no módulo Mega Drop-Down. Este módulo permite adicionar um módulo de menu vertical ao seu mega menu. Na guia de conteúdo, você pode selecionar o menu que deseja exibir, definir a largura máxima do menu e escolher a direção de exibição do menu. Você também pode definir os ícones do menu principal e posterior, definir um link de módulo e alterar o plano de fundo.

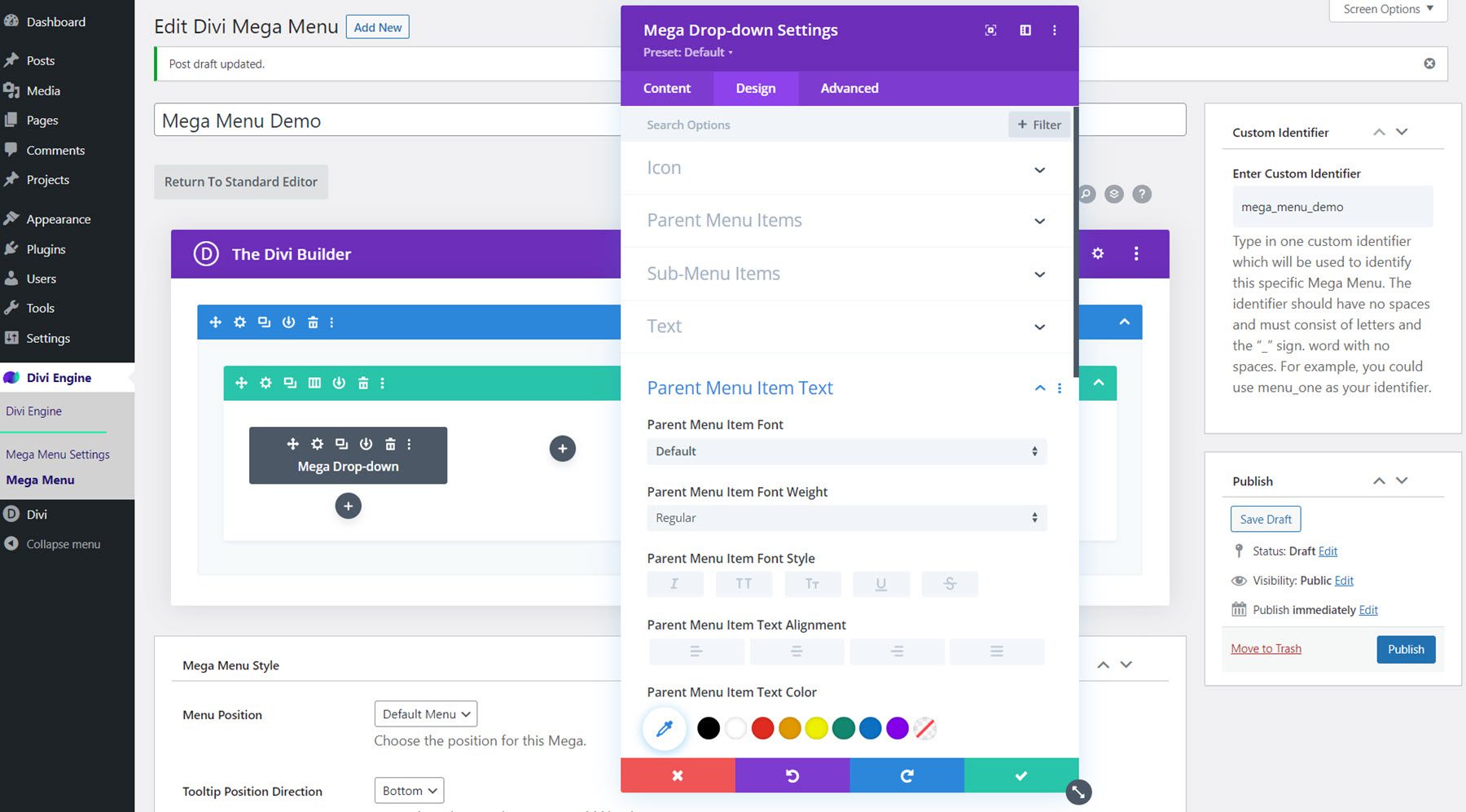
Na guia de design, você pode modificar as cores e os tamanhos dos ícones, definir a cor de fundo, a cor da borda e o preenchimento do menu principal e dos itens do submenu, personalizar o menu principal e o texto do item do submenu e ajustar o tamanho, espaçamento, borda, box-shadow e outras opções de design padrão.

A guia avançada apresenta todas as opções típicas que você esperaria encontrar em um módulo Divi.
Projetando um Mega Menu com o Mega Módulo Suspenso
Agora vamos projetar uma seção de mega menu usando o módulo Mega Drop-Down. Este design apresentará conteúdo do pacote de layout Divi's City e será suspenso em um item de menu “Serviços” para apresentar alguns serviços da cidade.
Configuração de seção e linha
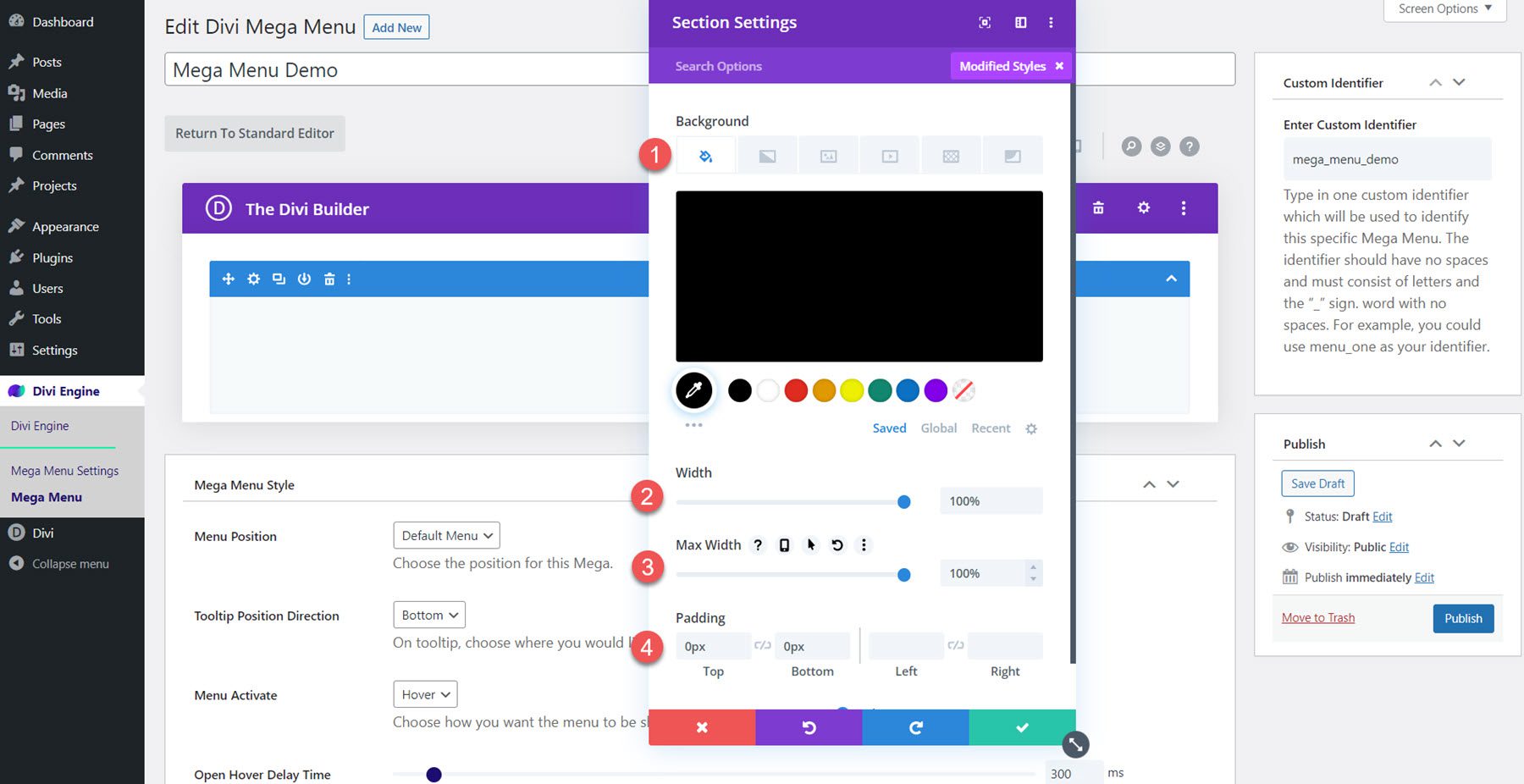
Primeiro, abra as configurações da seção e altere as seguintes opções:
- Plano de fundo: #000000
- Largura: 100%
- Largura máxima: 100%
- Padding-Top: 0px
- Preenchimento inferior: 0px

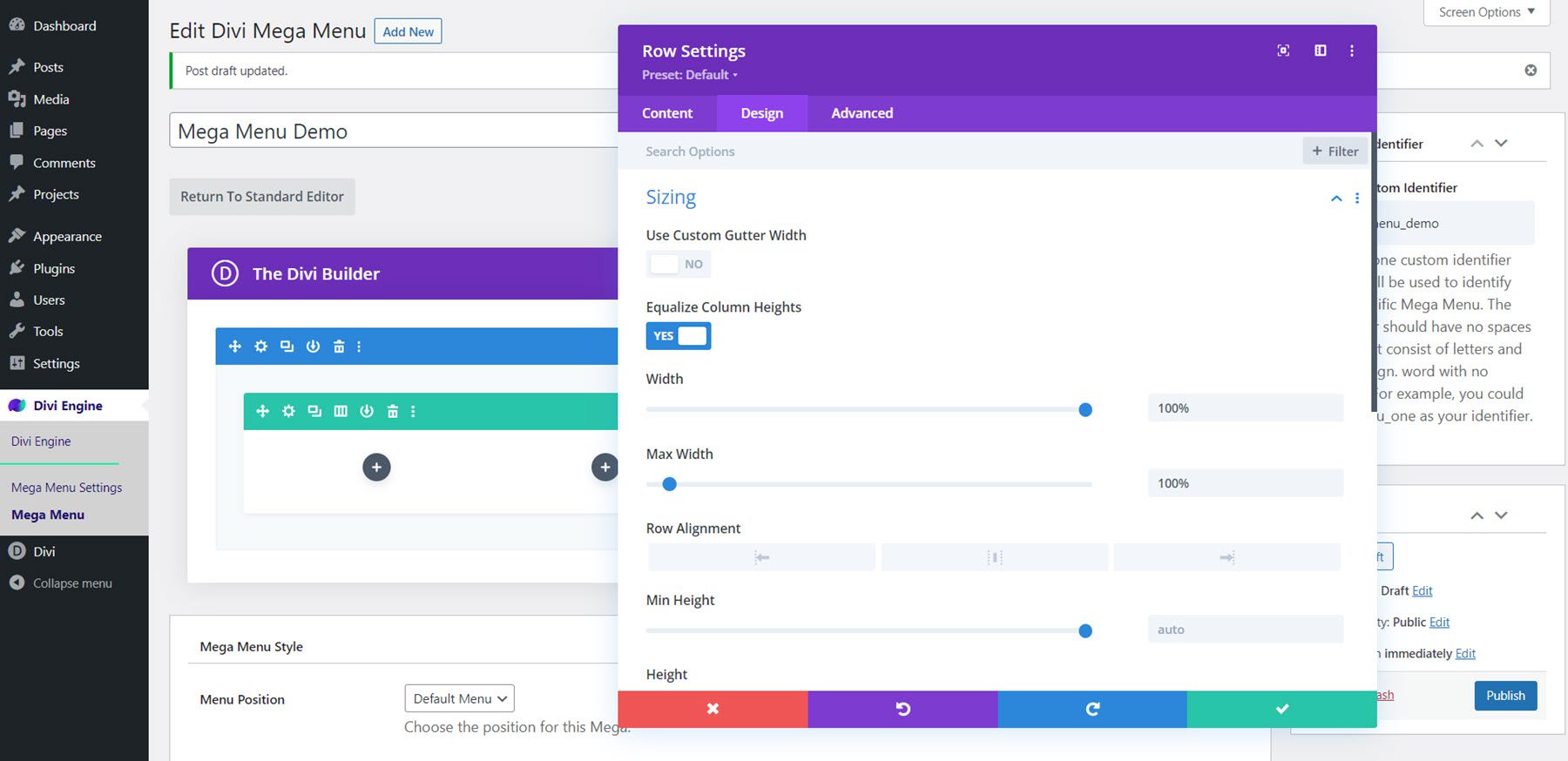
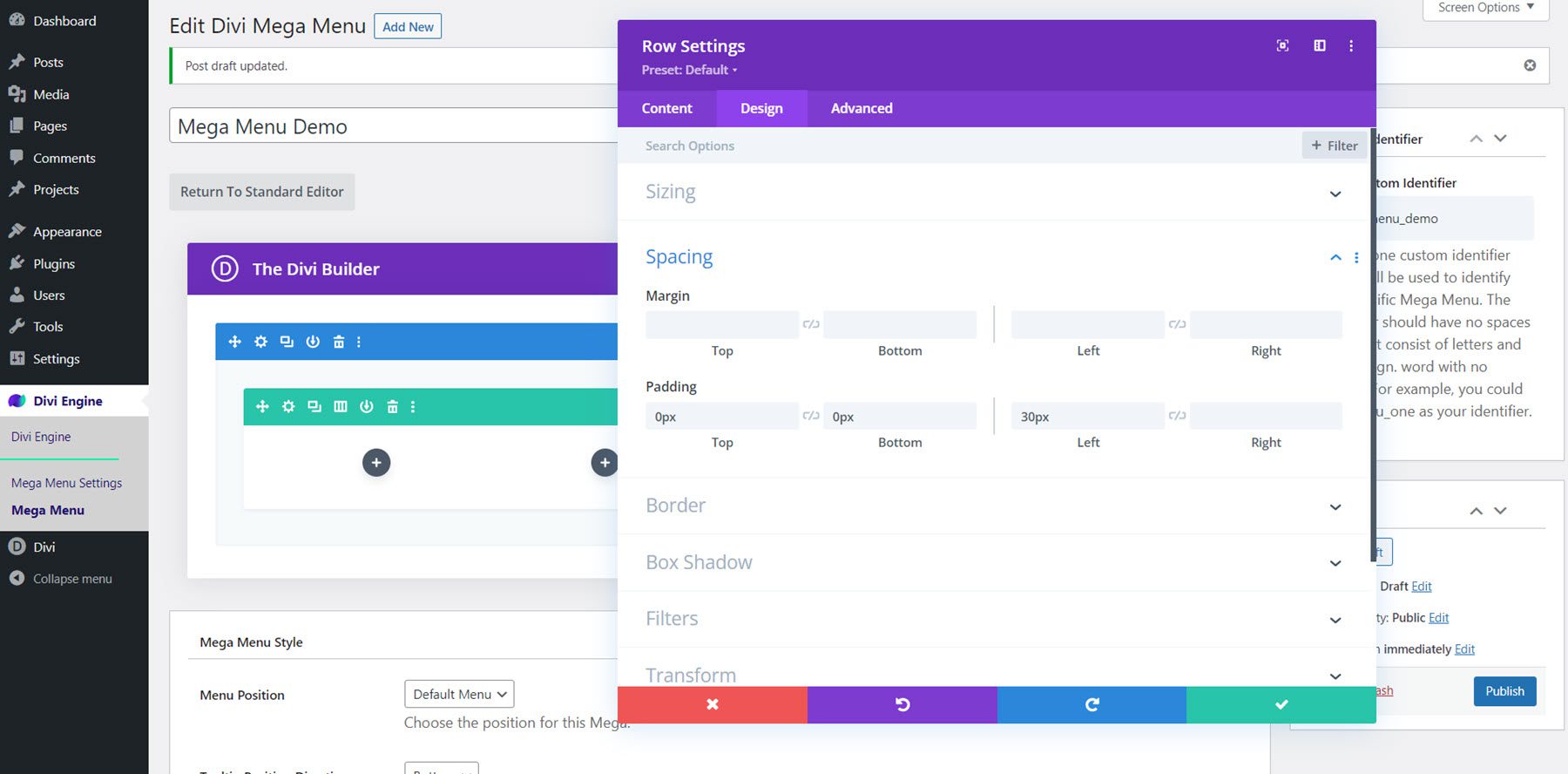
Em seguida, adicione uma linha com cinco colunas. Abra as configurações de linha e navegue até a guia Design e altere as configurações de espaçamento da seguinte maneira:
- Equalizar alturas das colunas: Sim
- Largura: 100%
- Largura máxima: 100%

Modifique o preenchimento:
- Padding-Top: 0px
- Preenchimento inferior: 0px
- Padding-Esquerda: 30px

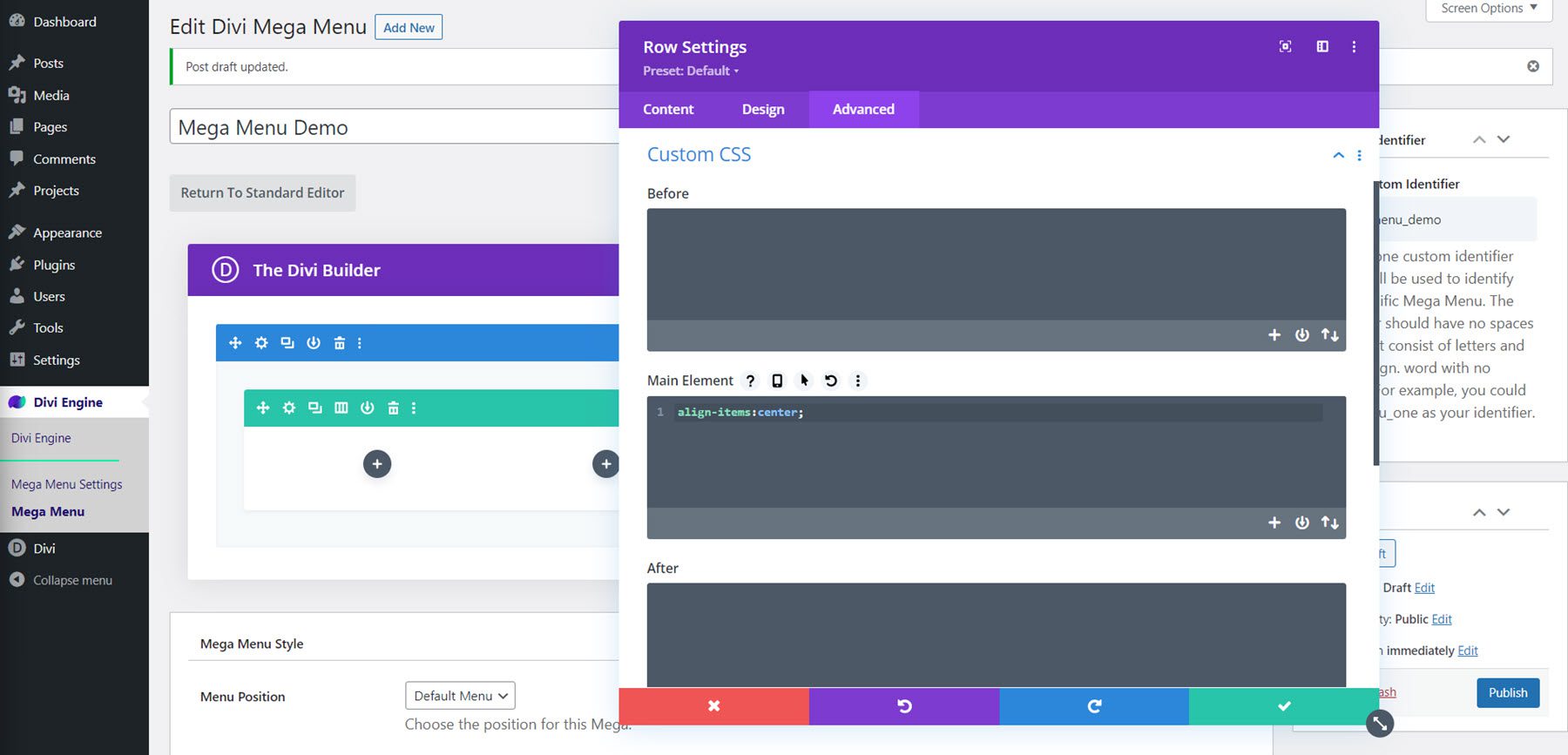
Por fim, vá para a guia Avançado e adicione o seguinte CSS personalizado ao elemento principal:
align-items:center;

Título e divisor do menu
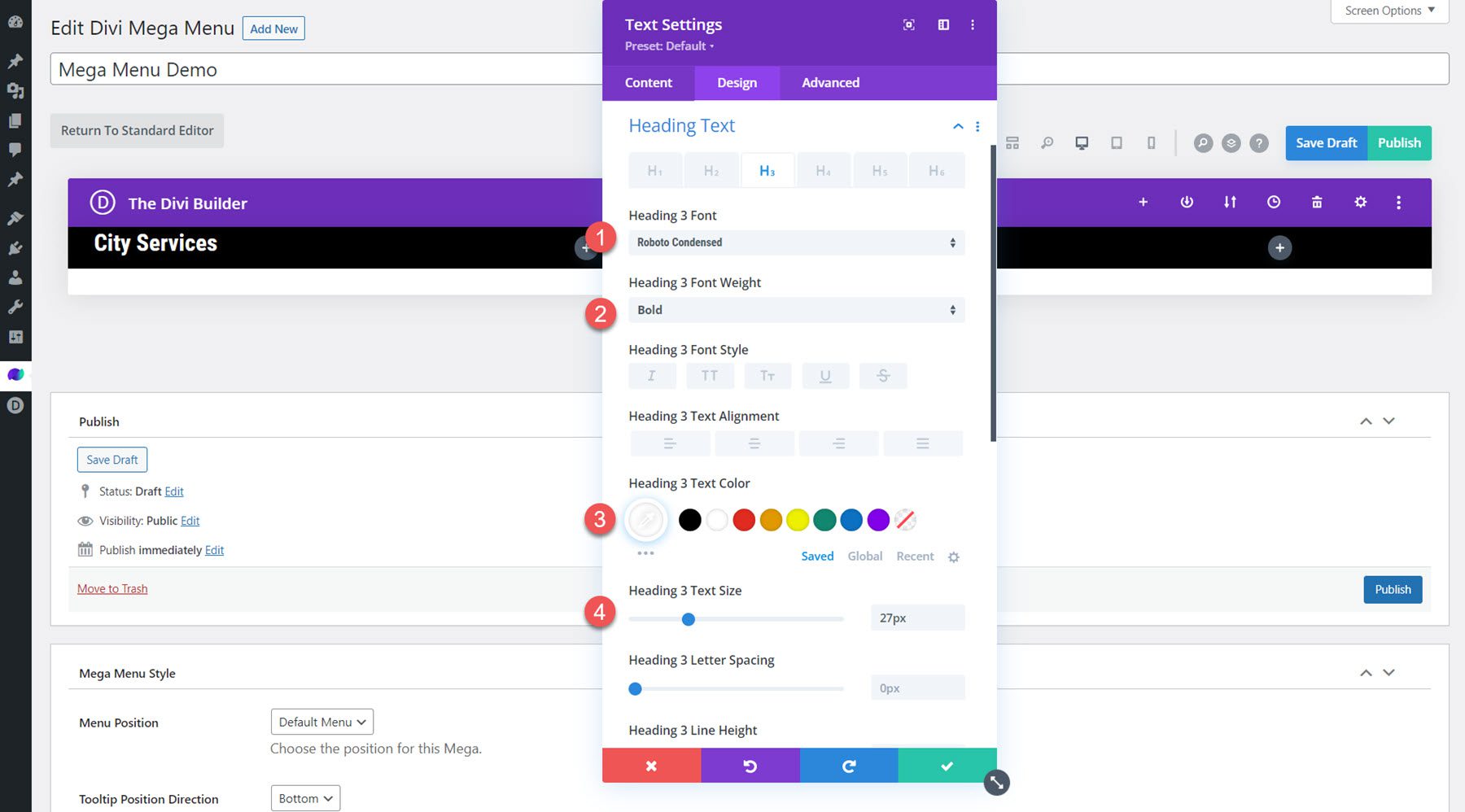
Adicione um módulo de texto à primeira coluna e adicione o texto “City Services” em H3. Este será o texto do cabeçalho do menu.
Personalize o estilo da seguinte forma:
- Fonte H3: Roboto Condensed
- Peso da fonte H3: Negrito
- Cor do texto H3: #FFFFFF
- Tamanho do texto H3: 27px
- Margem Inferior: 0px

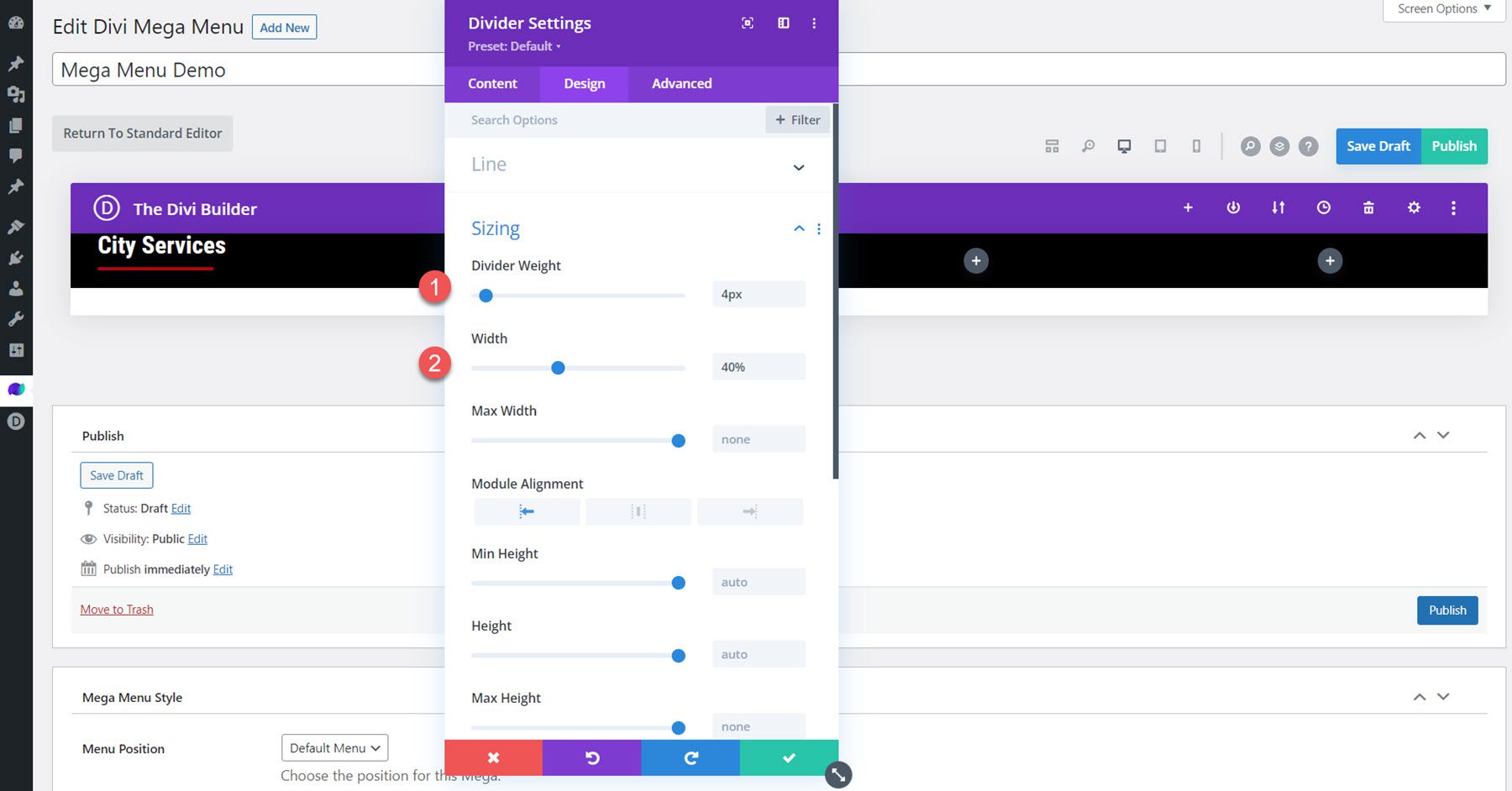
Adicione um módulo divisor abaixo do texto do cabeçalho e modifique os estilos:
- Cor da linha: #b1040e
- Peso do divisor: 3px
- Largura: 40%
- Alinhamento do Módulo: Esquerda
- Margem Inferior: 0px

Mega módulo suspenso
Adicione o Mega Drop-Down Module à primeira coluna, abaixo do divisor. Na guia de conteúdo, selecione o menu que deseja exibir. Além disso, defina o plano de fundo do módulo como transparente.

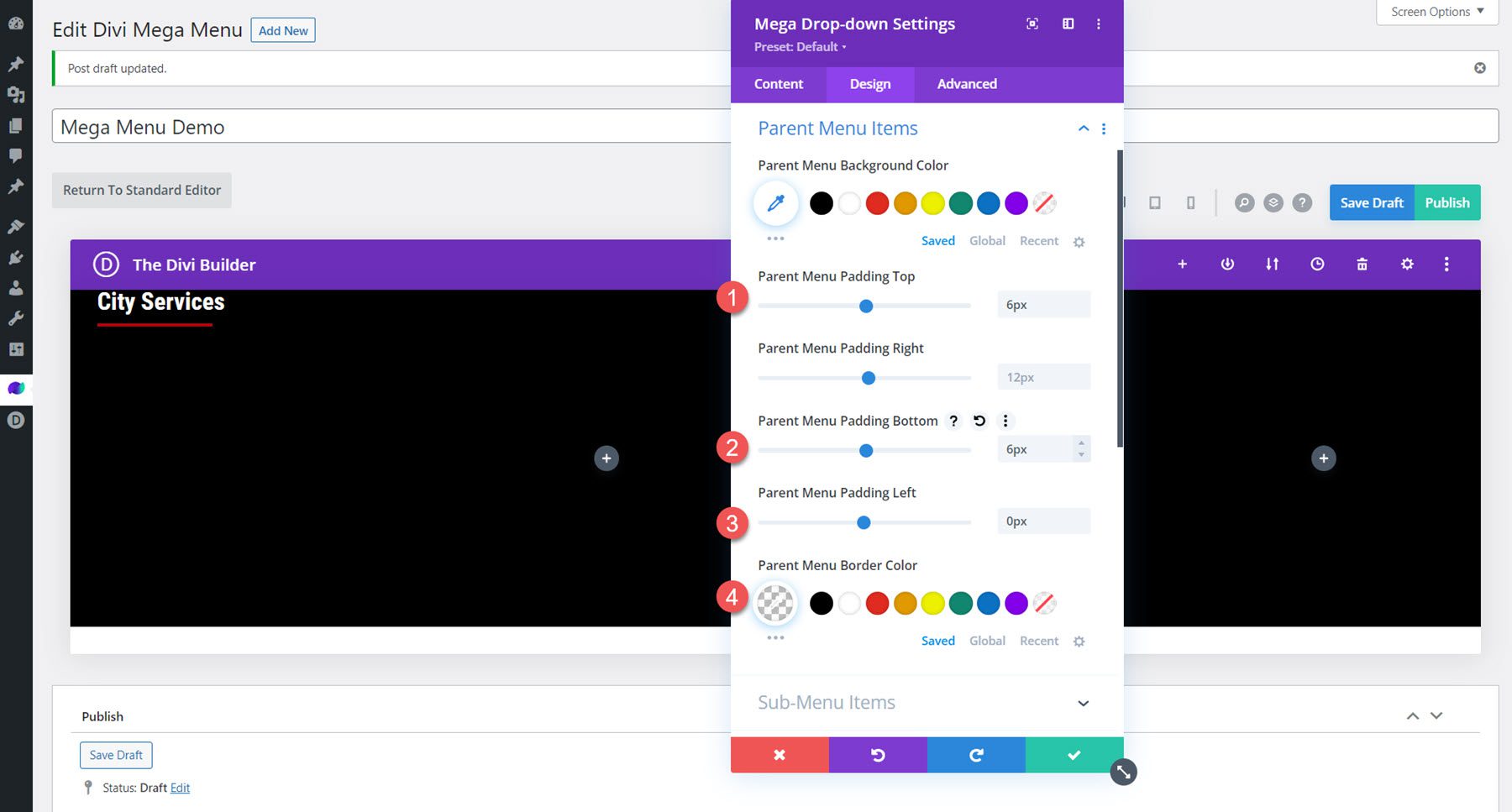
Vá para a guia de design e abra a seção de itens de menu pai. Modifique as configurações de preenchimento e borda.
- Parte superior do preenchimento do menu pai: 6px
- Parte inferior do preenchimento do menu principal: 6px
- Preenchimento do menu pai à esquerda: 0px
- Cor da borda do menu principal: Transparente

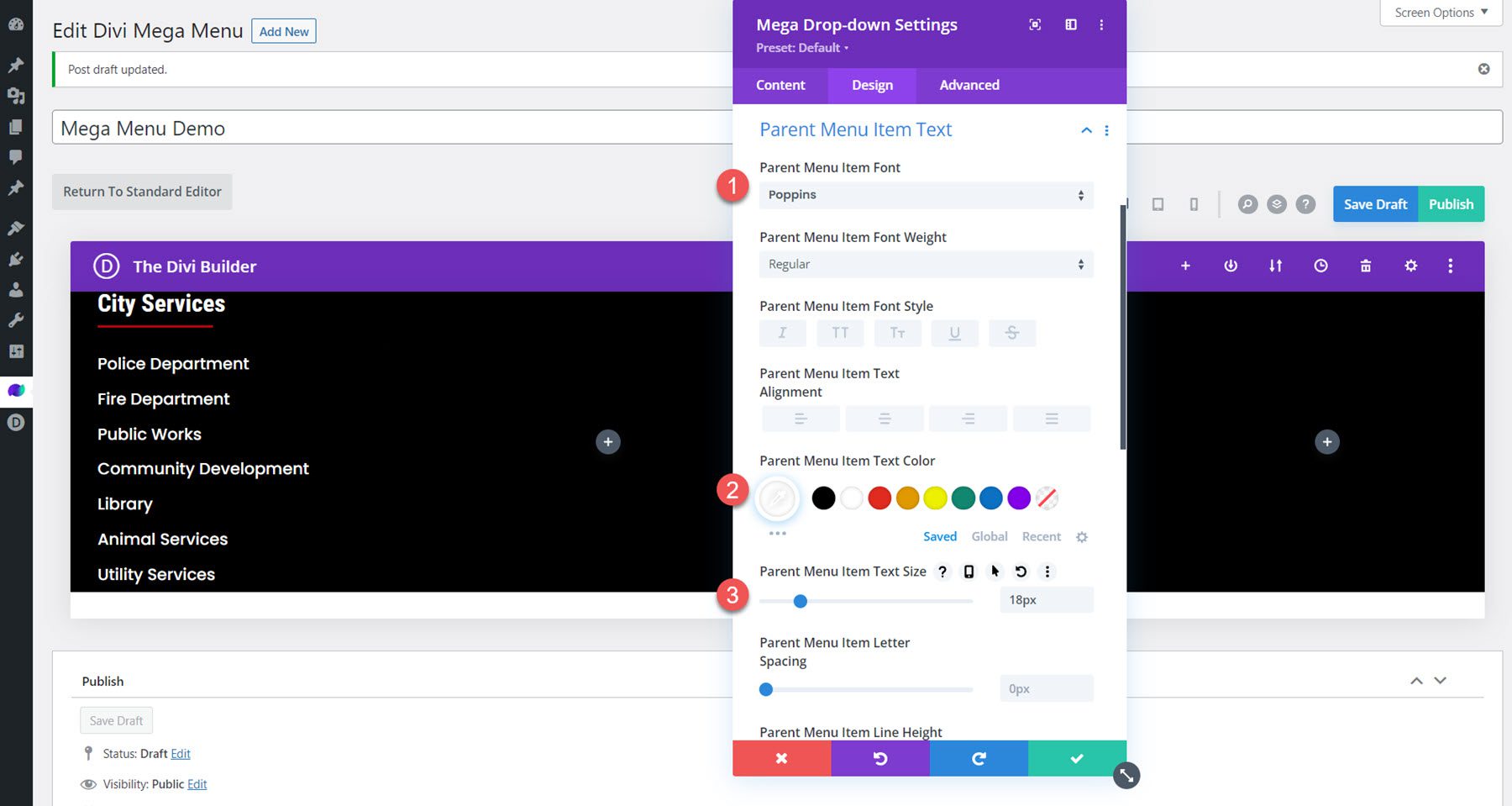
Em seguida, modifique as opções de texto do item de menu pai.
- Fonte do item de menu principal: Poppins
- Cor do texto do item de menu pai: #FFFFFF
- Item do menu principal Tamanho do texto: 18px

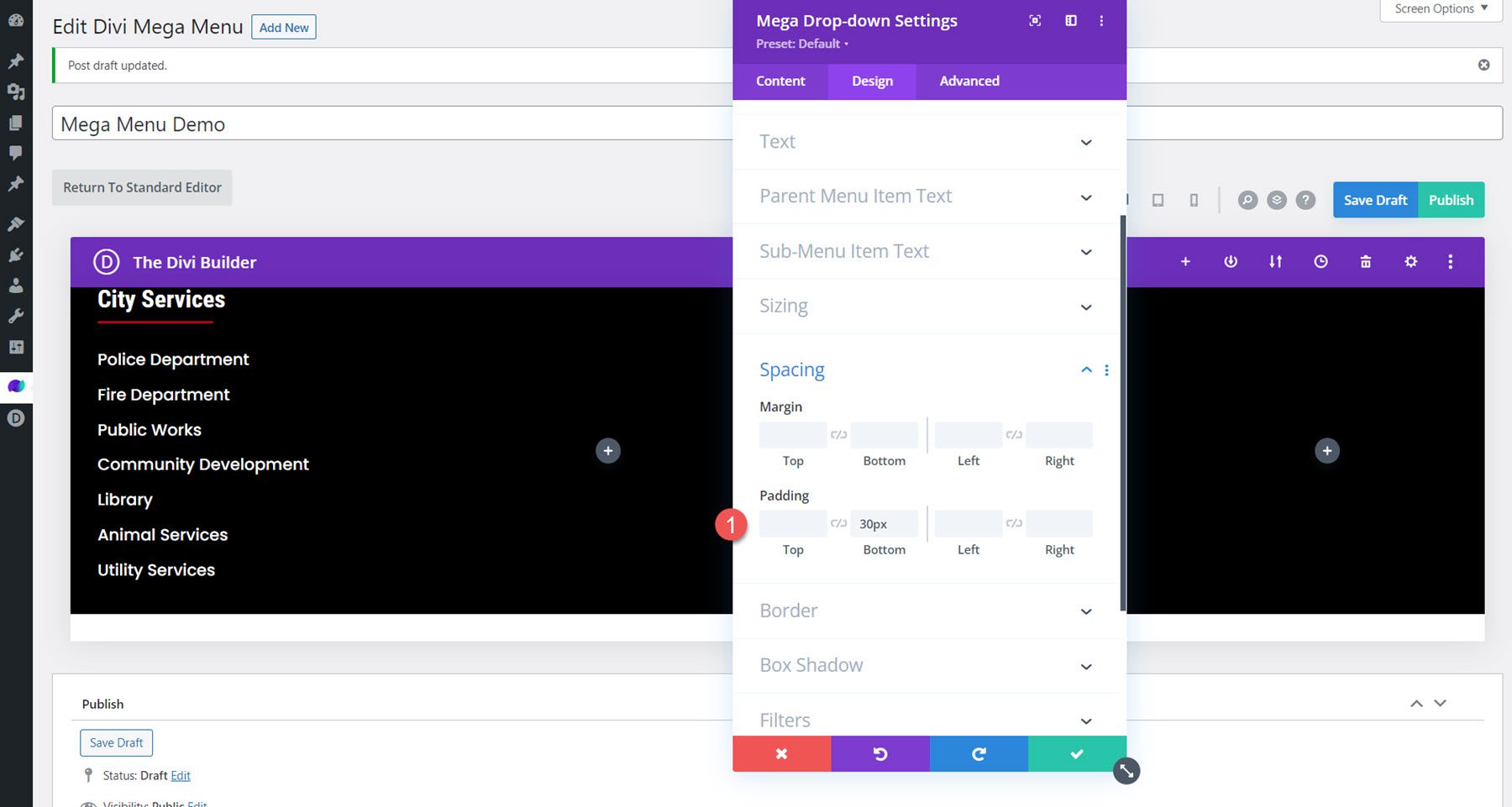
Finalmente, adicione algum preenchimento inferior nas configurações de espaçamento.
- Preenchimento inferior: 30px

Módulos do Blurb
Adicione seis módulos de sinopse ao layout, dois em cada uma das colunas do meio. Adicione um título e uma imagem a cada sinopse e personalize o estilo na guia de design.

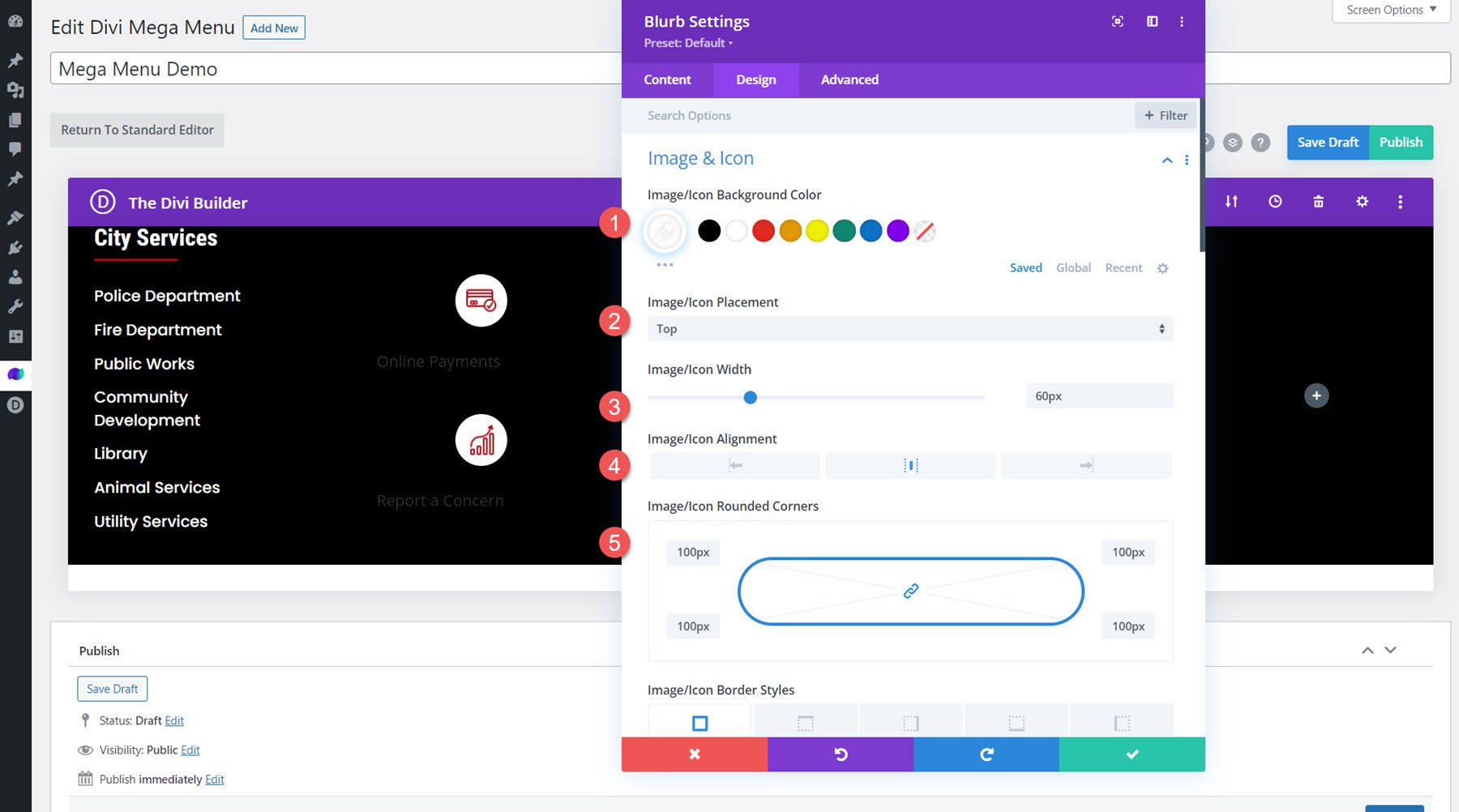
Na seção de imagem e ícone, modifique o seguinte:
- Cor de fundo da imagem/ícone: #FFFFFF
- Posicionamento da imagem/ícone: superior
- Largura da imagem/ícone: 60px
- Alinhamento de Imagem/Ícone: Centro
- Cantos arredondados de imagem/ícone: 100 px
- Preenchimento de imagem/ícone: 8px 8px 8px 8px

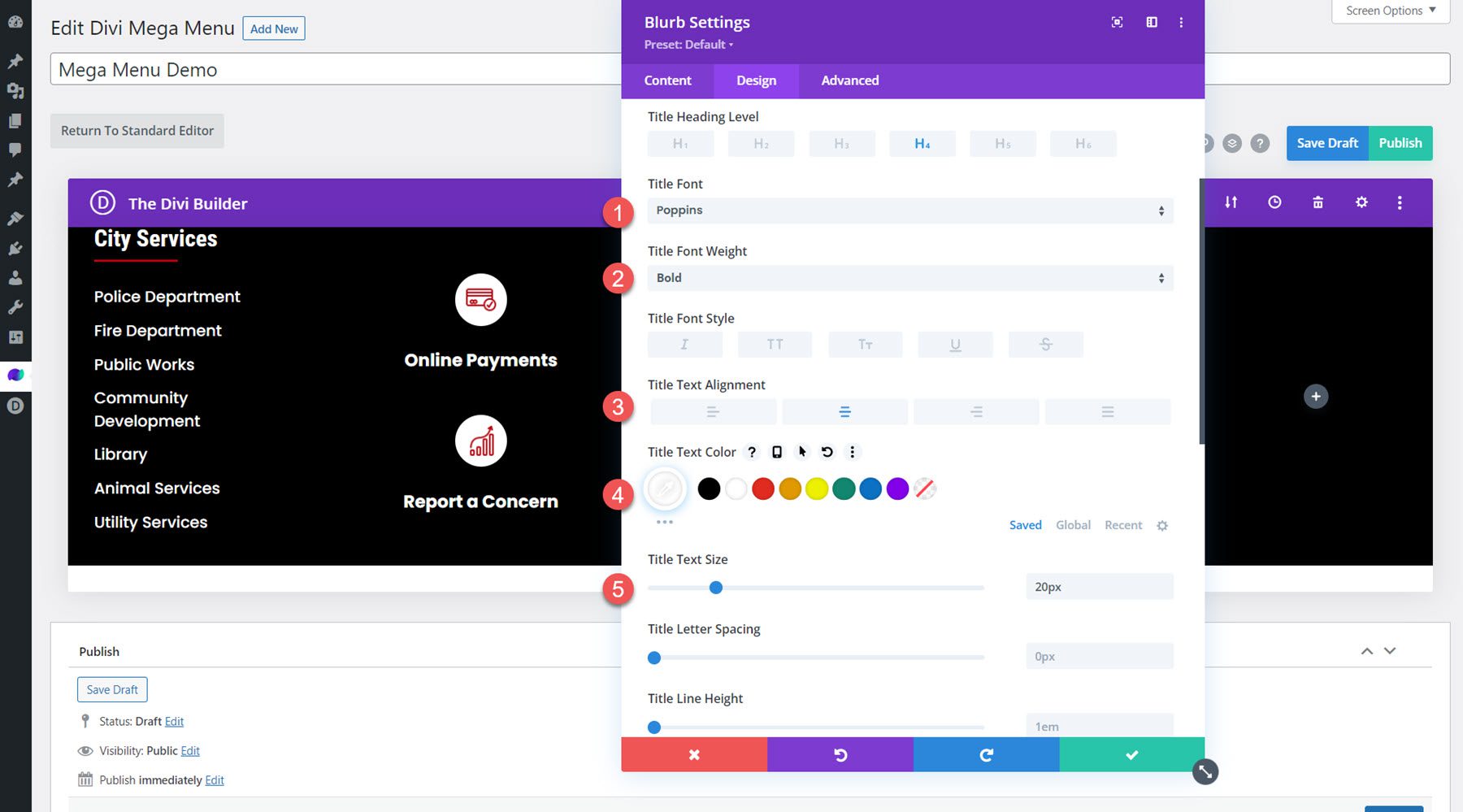
Em seguida, modifique as opções de texto do título.
- Fonte do título: Poppins
- Peso da fonte do título: Negrito
- Alinhamento do Texto do Título: Centro
- Cor do texto do título: #FFFFFF
- Tamanho do texto do título: 20px


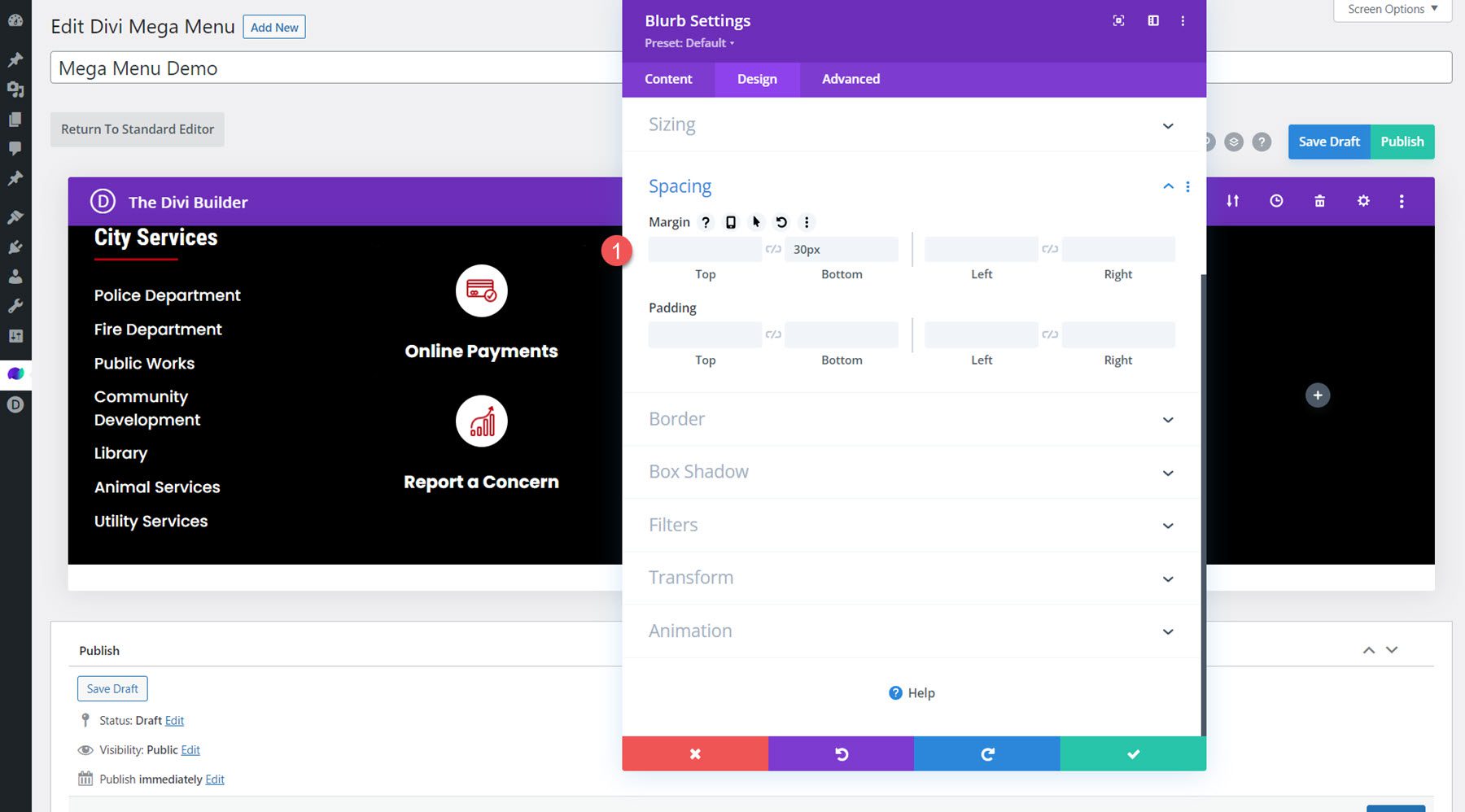
Finalmente, defina a margem inferior para 30px.

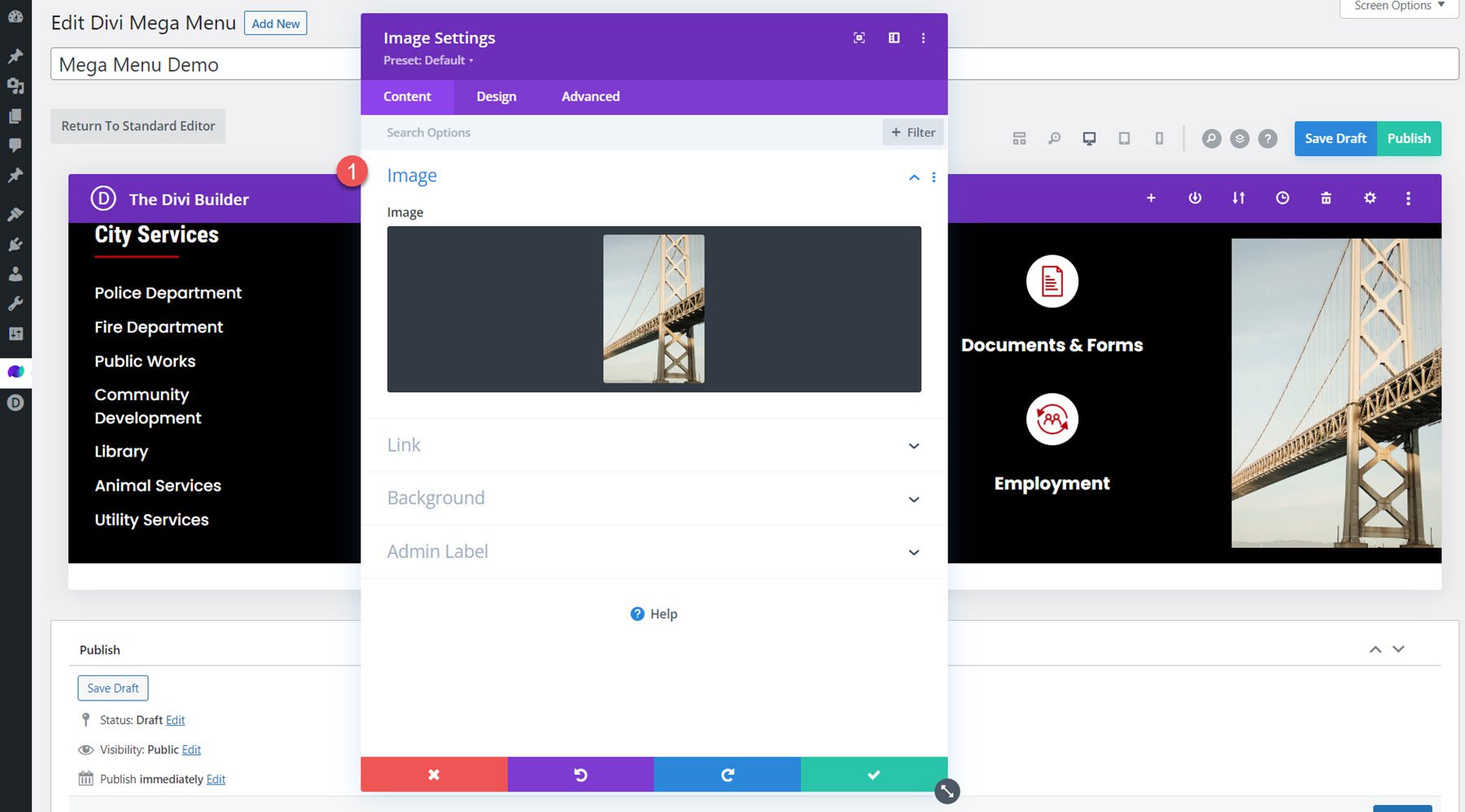
Módulo de imagem
Na última coluna, adicione um módulo de imagem e defina a imagem.

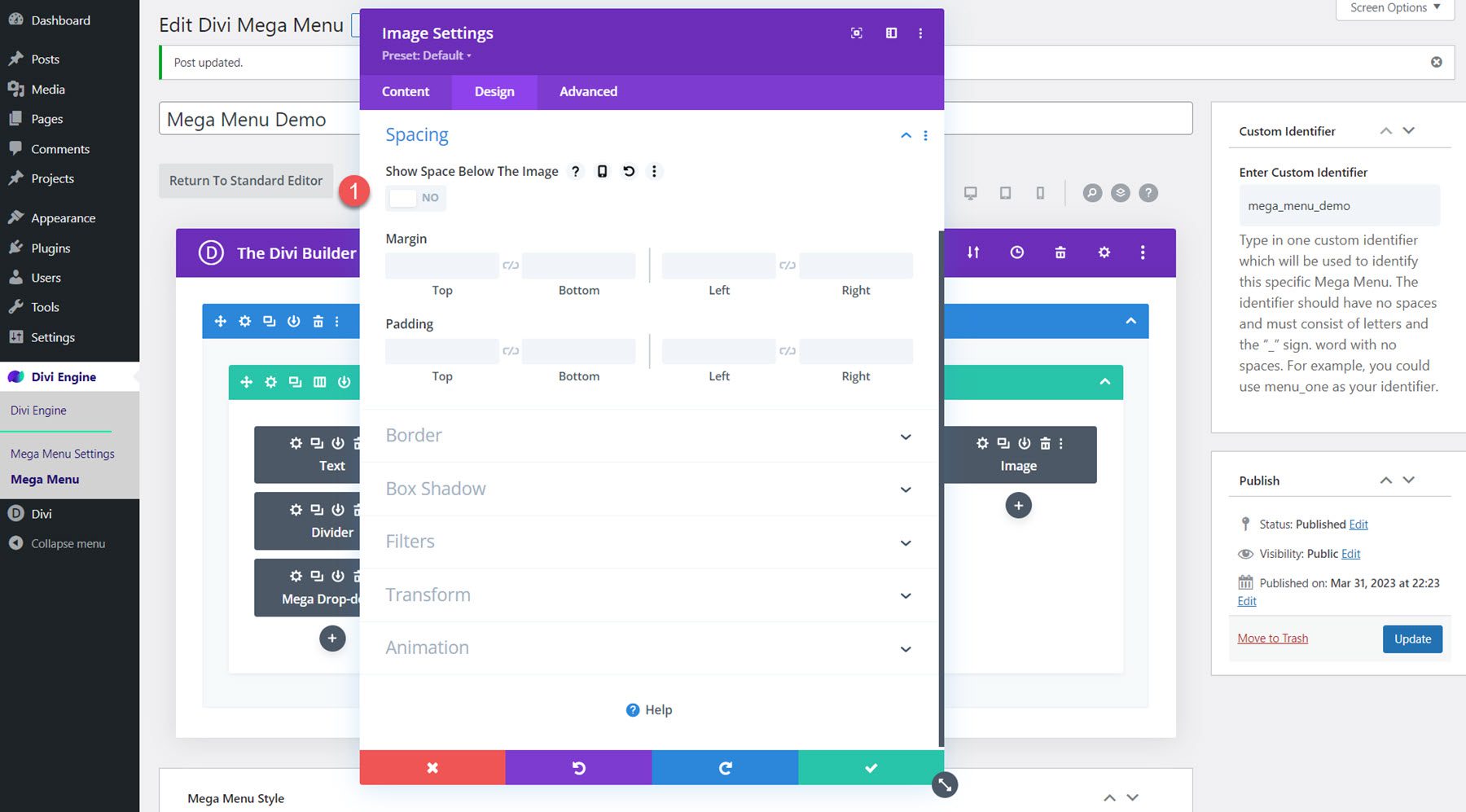
Na guia design, modifique as seguintes configurações:
- Mostrar Espaço Abaixo da Imagem: Não

Modifique as configurações de estilo de menu mega
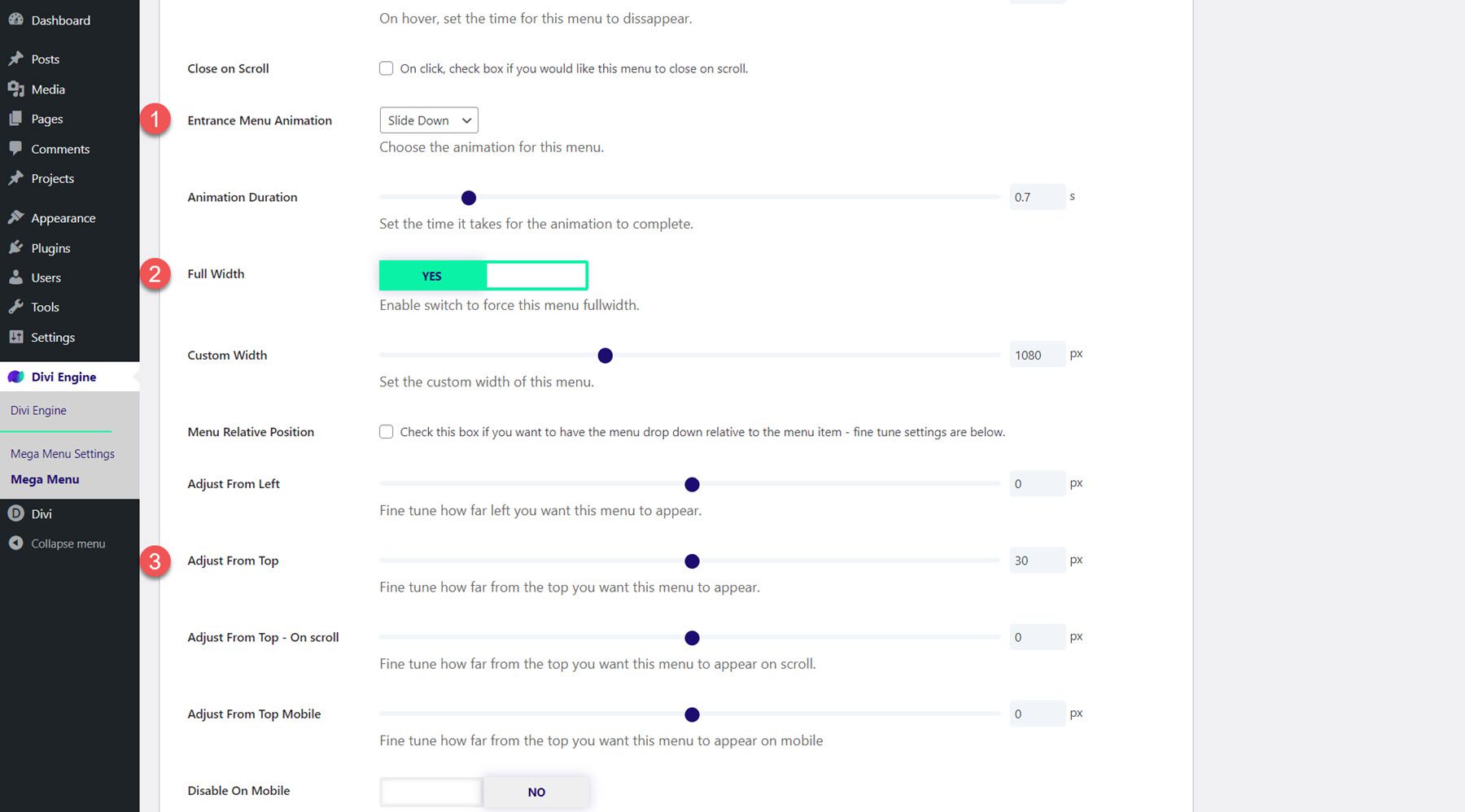
Agora nosso layout está completo. Role para baixo até as opções de Mega Menu Style e modifique as seguintes opções:
- Largura Total: Sim
- Animação do menu de entrada: Deslize para baixo
- Ajustar de cima: 30px

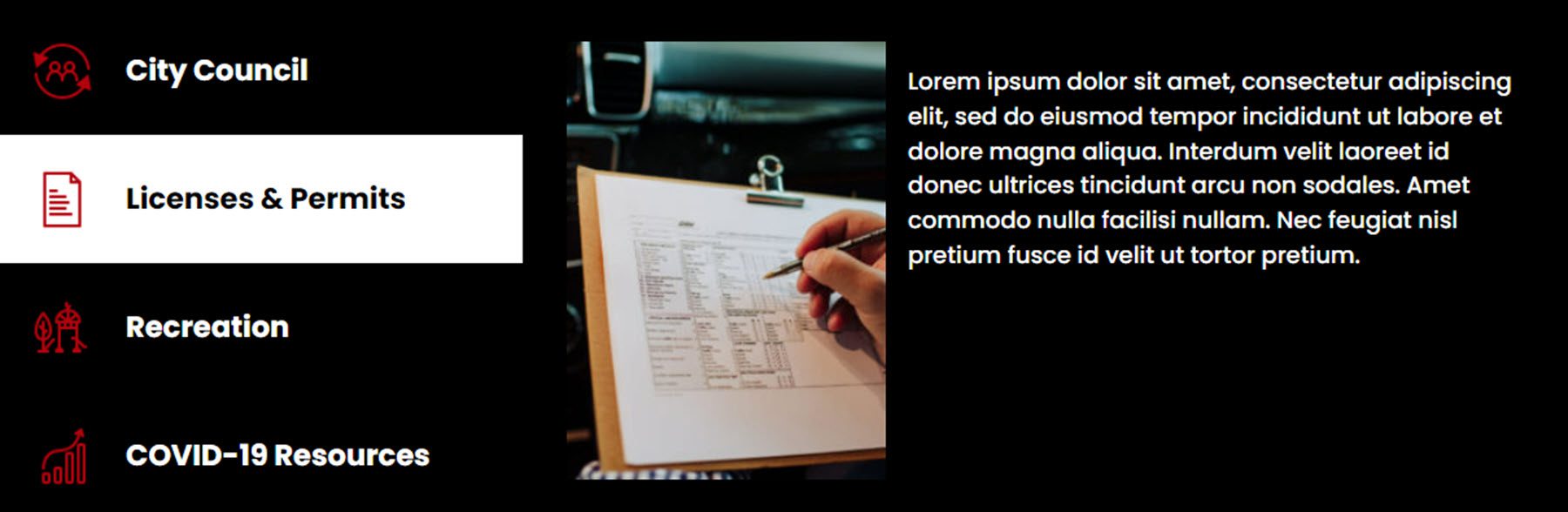
Resultado final
Aqui está o resultado final do mega menu com o módulo Mega Drop-Down.

Módulo Mega Tabs
Agora vamos dar uma olhada no módulo Mega Tabs. Este módulo permite adicionar conteúdo com guias à sua página, seja em um mega menu suspenso ou em qualquer outro lugar do design. O módulo Mega Tabs não pode ser visualizado no construtor visual, mas você pode usar a visualização wireframe para criar a seção e visualizar o design no site ao vivo.
Na seção de conteúdo das configurações do módulo, você pode adicionar cada uma de suas guias. Cada guia tem sua própria página de configurações, onde você pode modificar o estilo dessa guia ou pode modificar os estilos de todas as guias juntas nas configurações gerais do módulo. Na seção Tab Extras, você pode adicionar links e imagens a cada uma de suas guias.

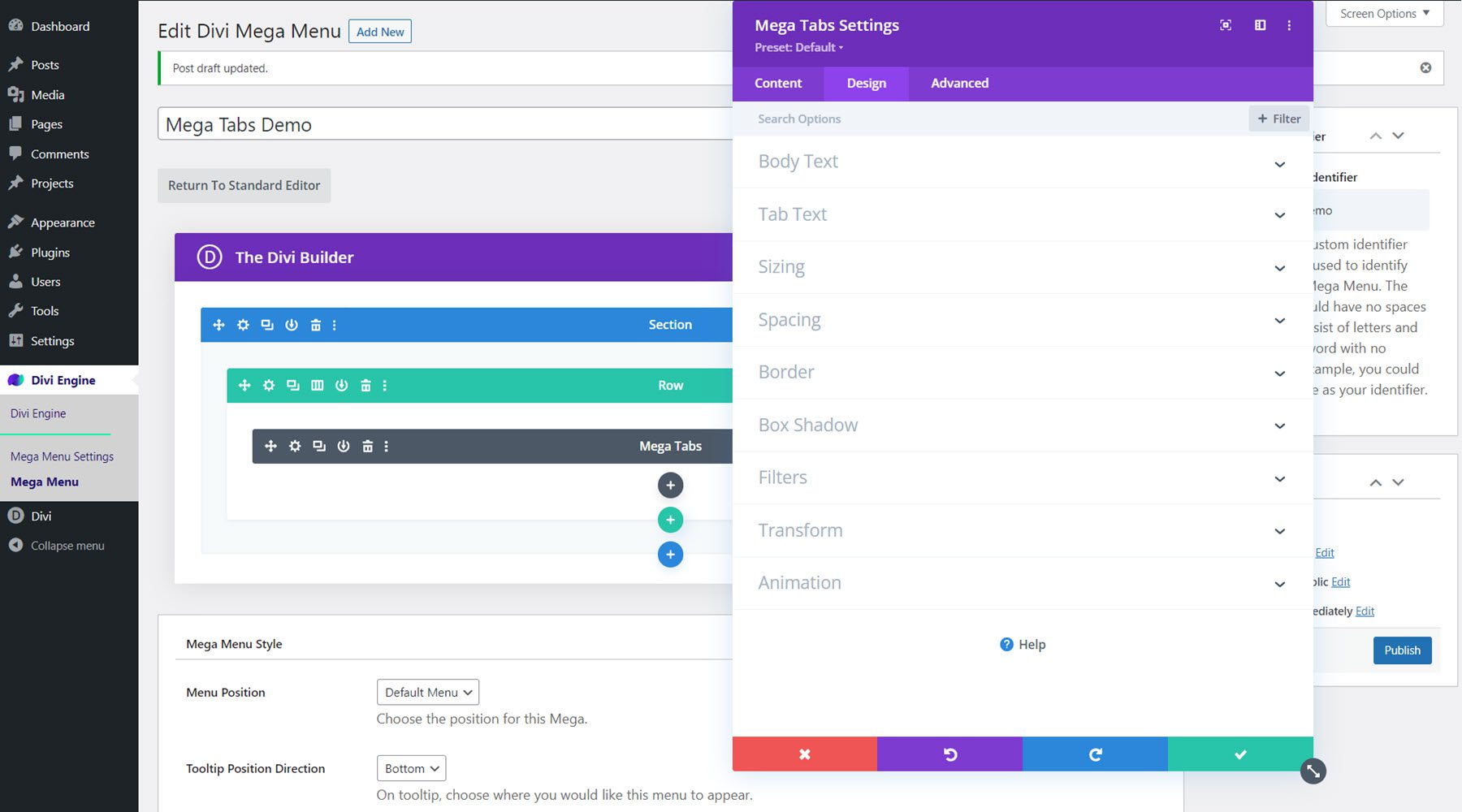
Na guia de design, você pode modificar os estilos de texto do corpo e da guia, bem como as opções de dimensionamento, espaçamento, borda, sombra da caixa, filtro, transformação e animação.

A guia avançada também contém os elementos típicos para personalizar ainda mais o design.
Projetando um Mega Menu com o Módulo Mega Tabs
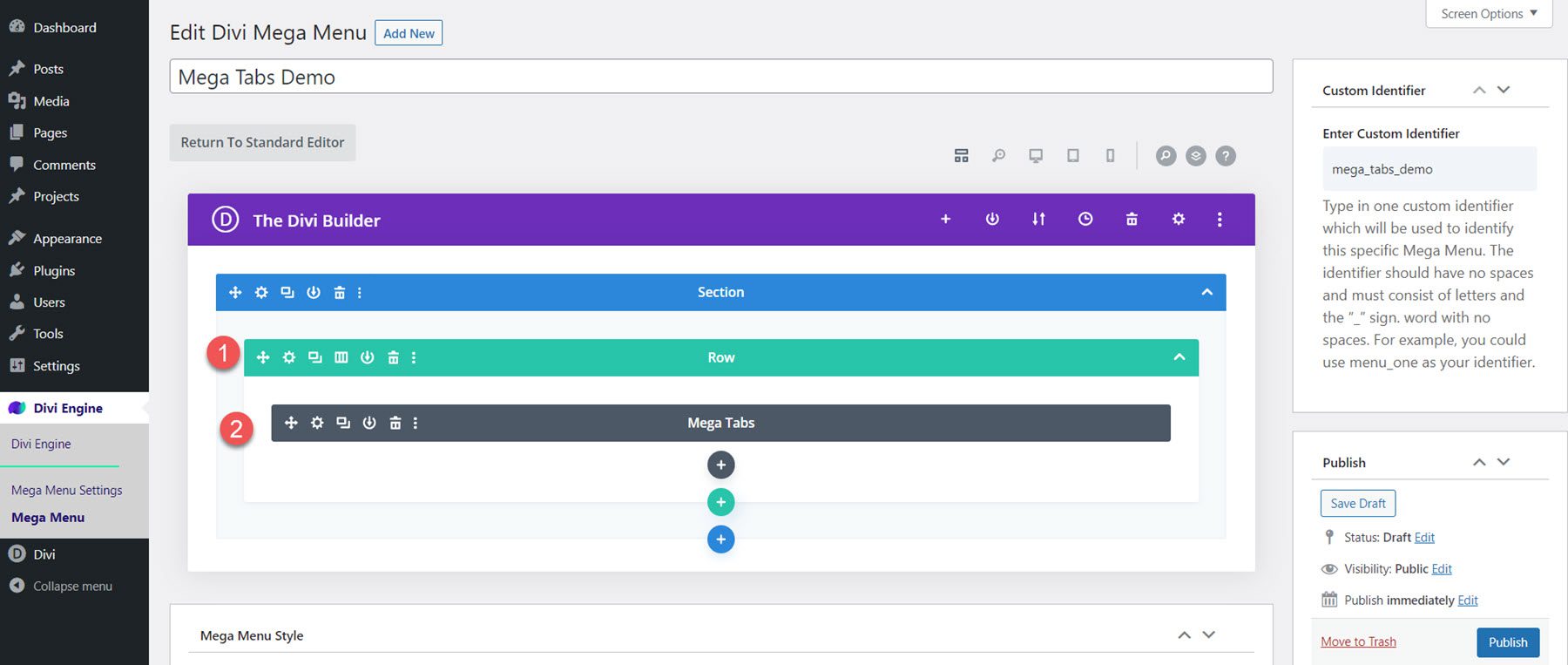
Para este exemplo, vamos criar um menu suspenso de mega guias para acompanhar o pacote de layout City que estamos usando. Adicione uma linha com uma única coluna à página Mega Menu e, em seguida, adicione o módulo Mega Tabs.

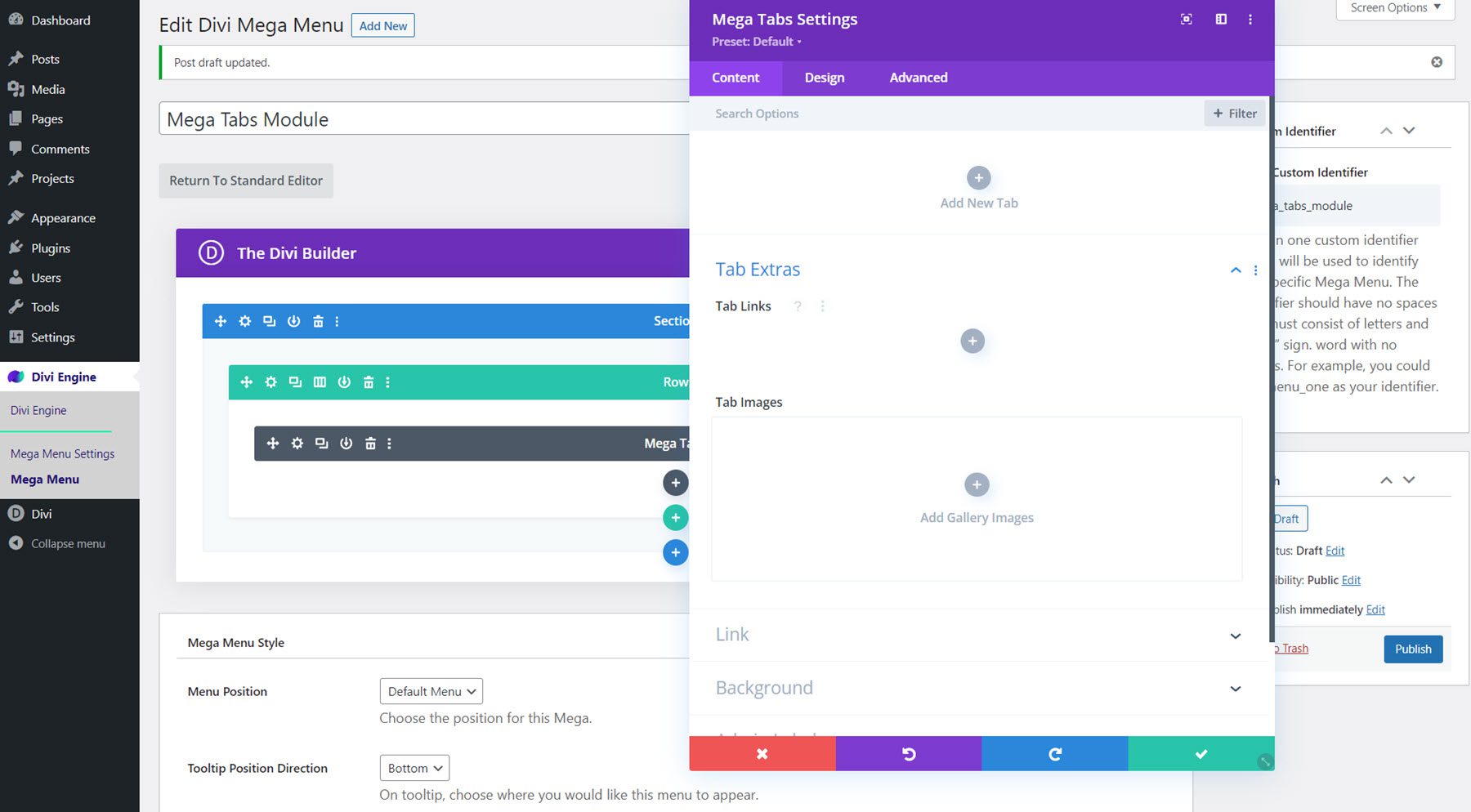
Configurações de conteúdo
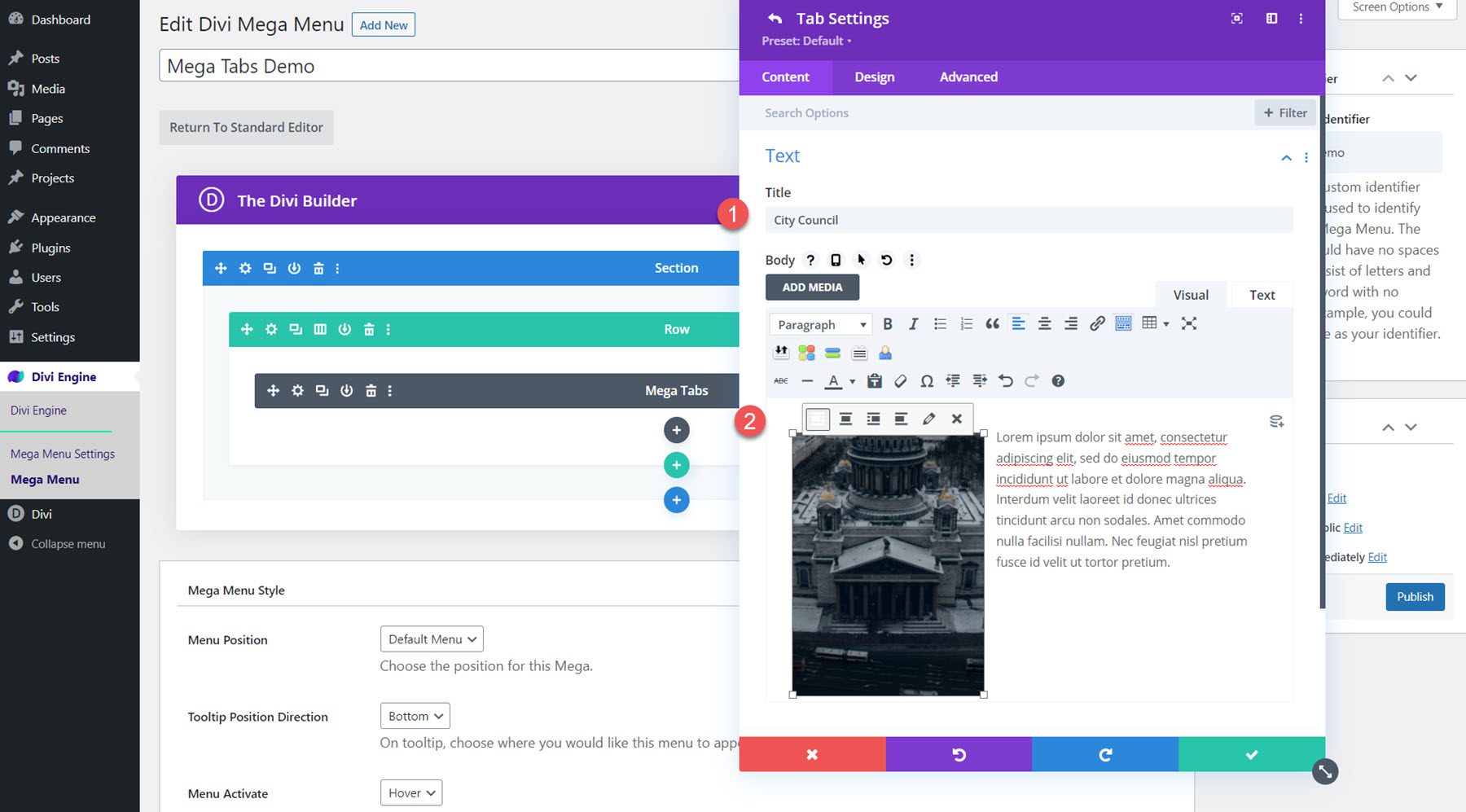
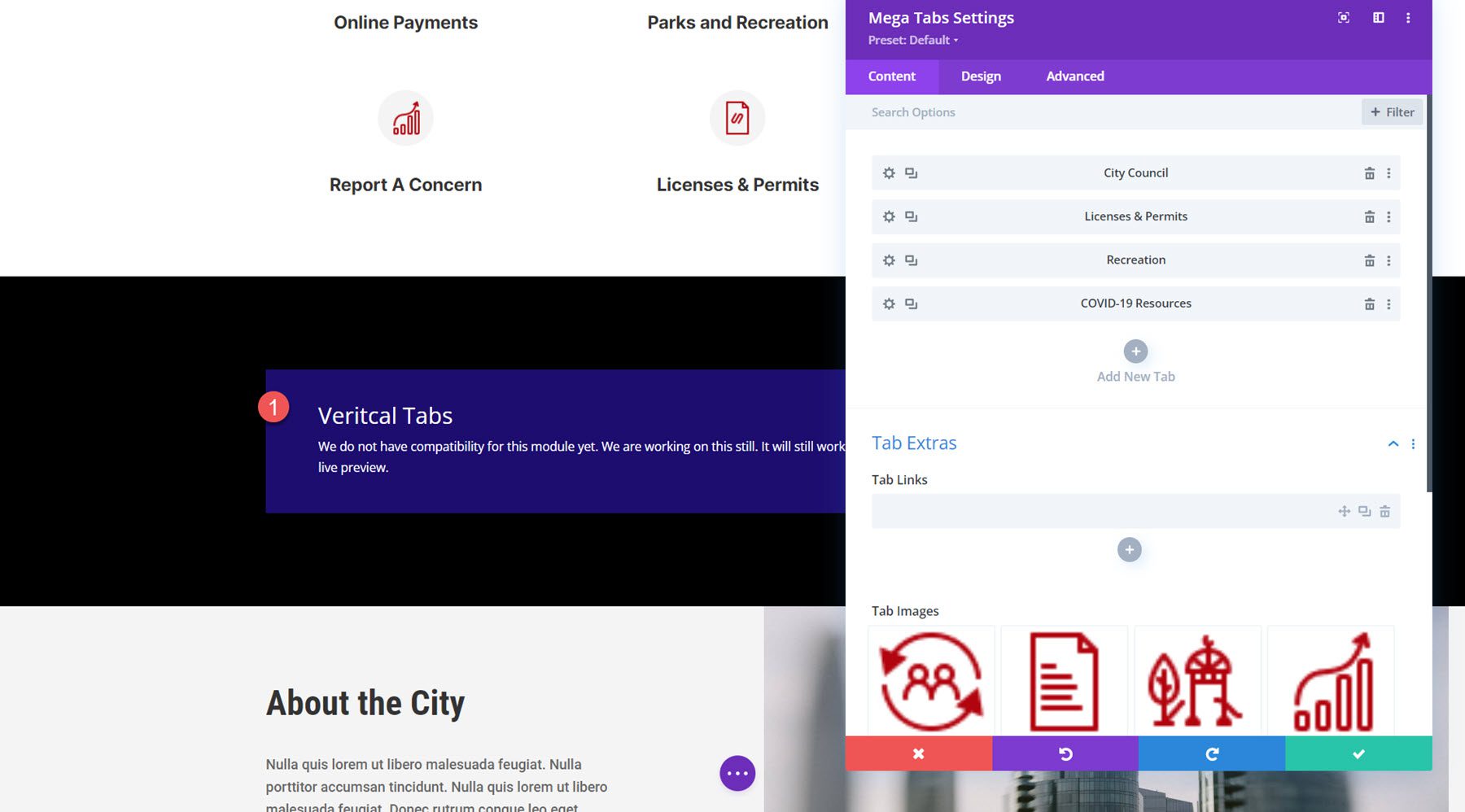
Nas configurações do Mega Tabs, adicione quatro novas guias. Adicione um título a cada guia e, em seguida, adicione uma imagem alinhada à esquerda e algum texto ao corpo.

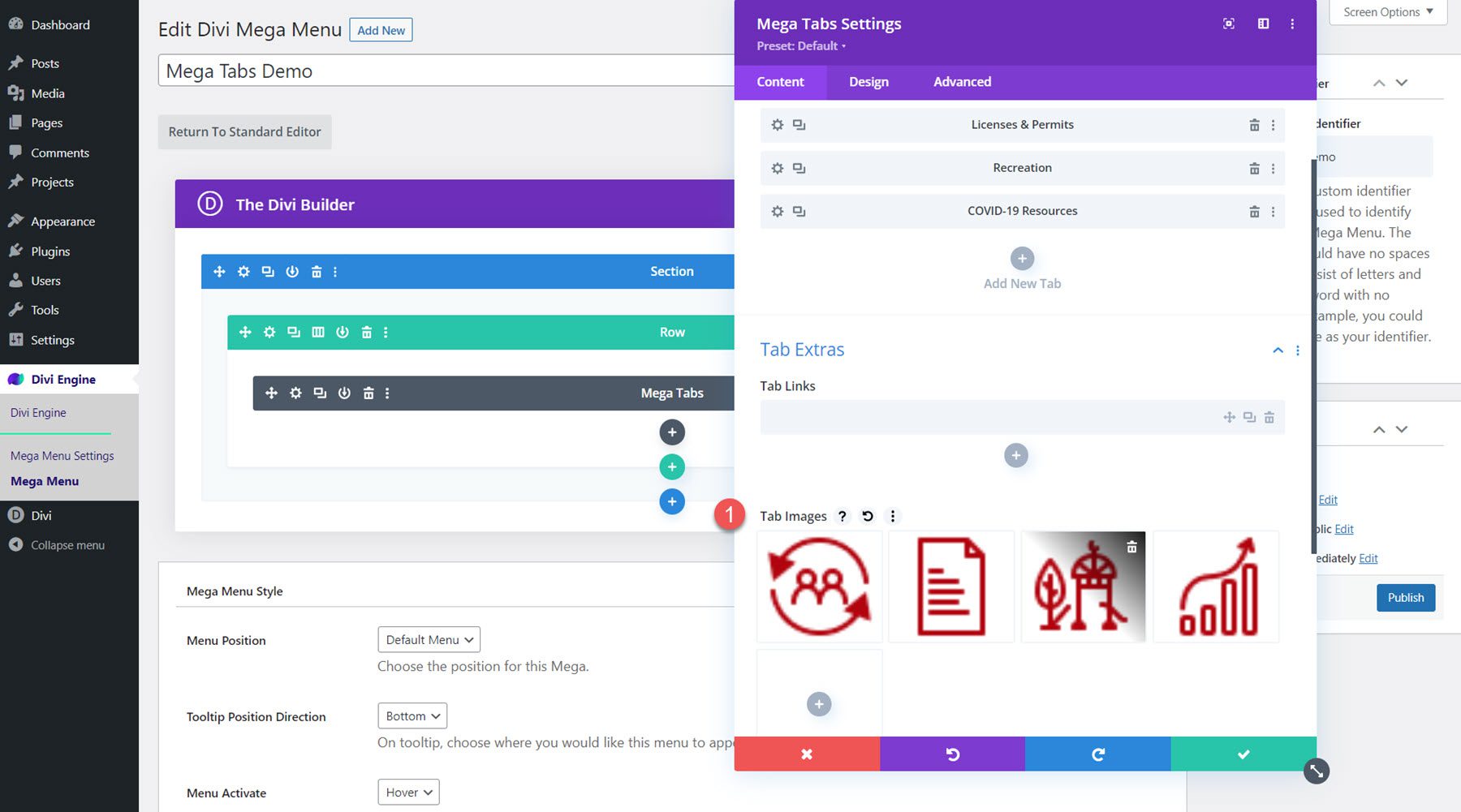
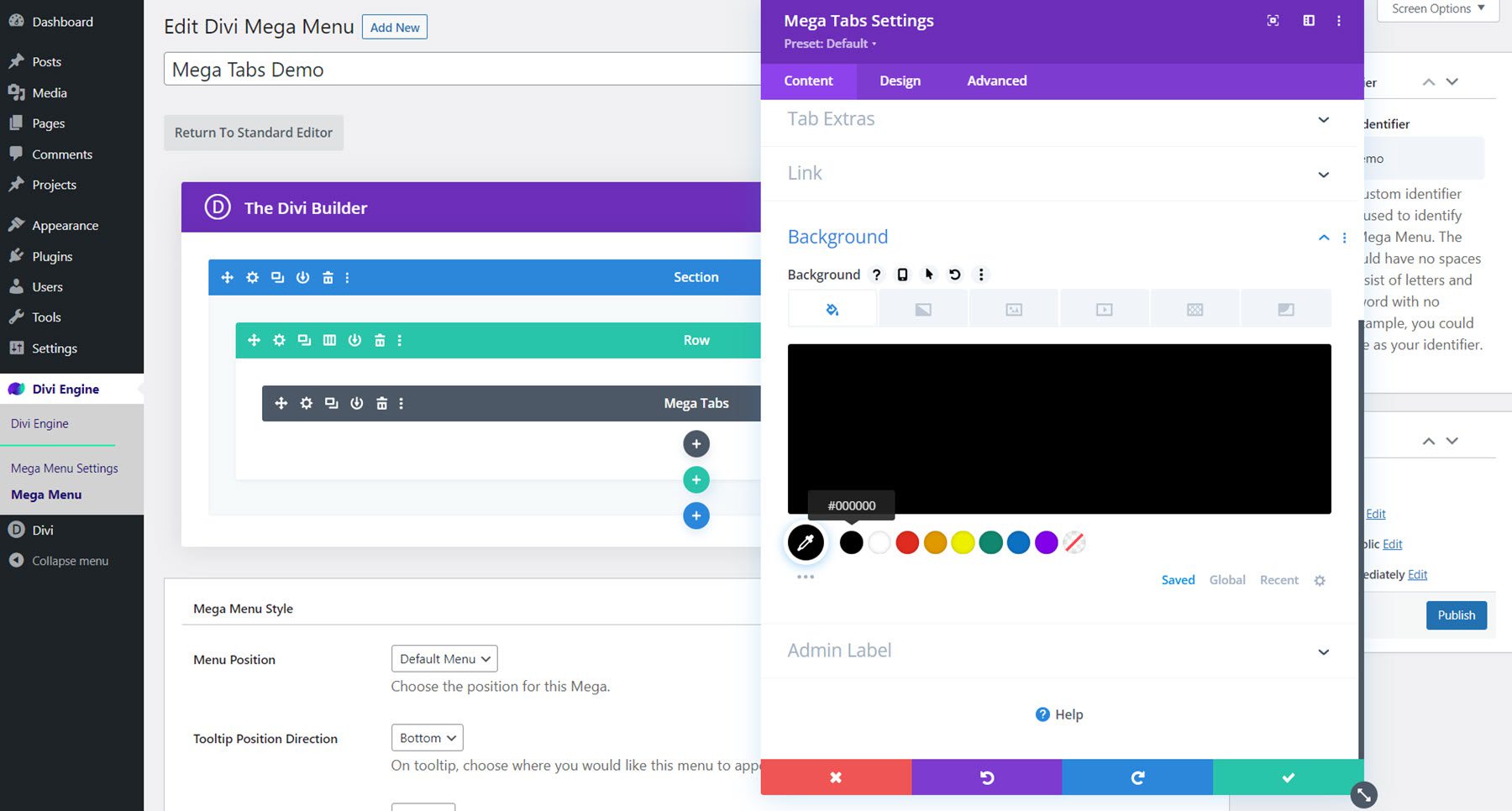
De volta às configurações gerais do módulo, abra a seção Tab Extras e adicione as imagens da guia para cada guia. Reorganize as imagens para que a ordem corresponda à ordem de tabulação acima.

Em seguida, defina o fundo do módulo para preto.

Configurações de design
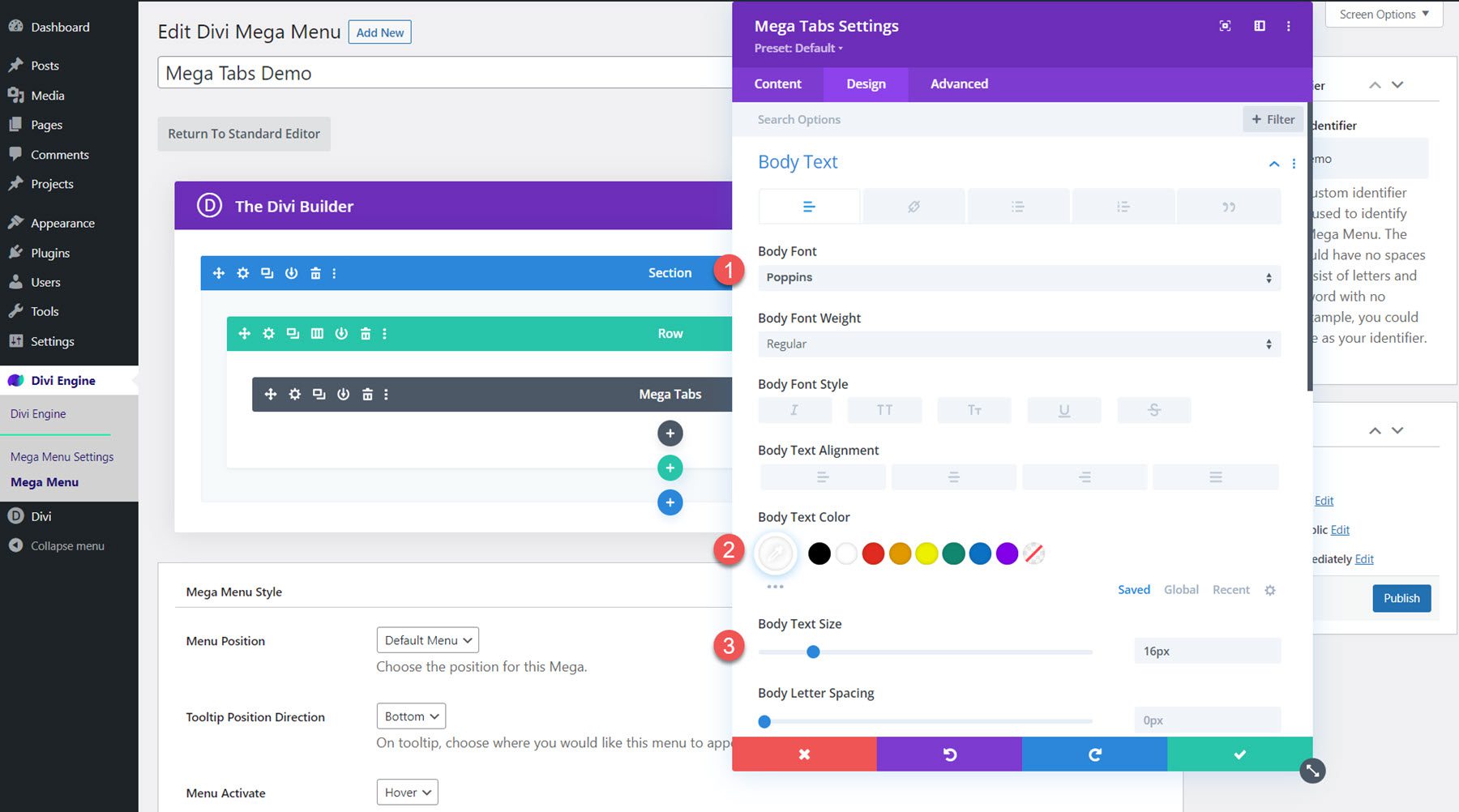
Abra as configurações do corpo do texto e modifique o seguinte:
- Fonte do Corpo: Poppins
- Cor do corpo do texto: #FFFFFF
- Tamanho do corpo do texto: 16px

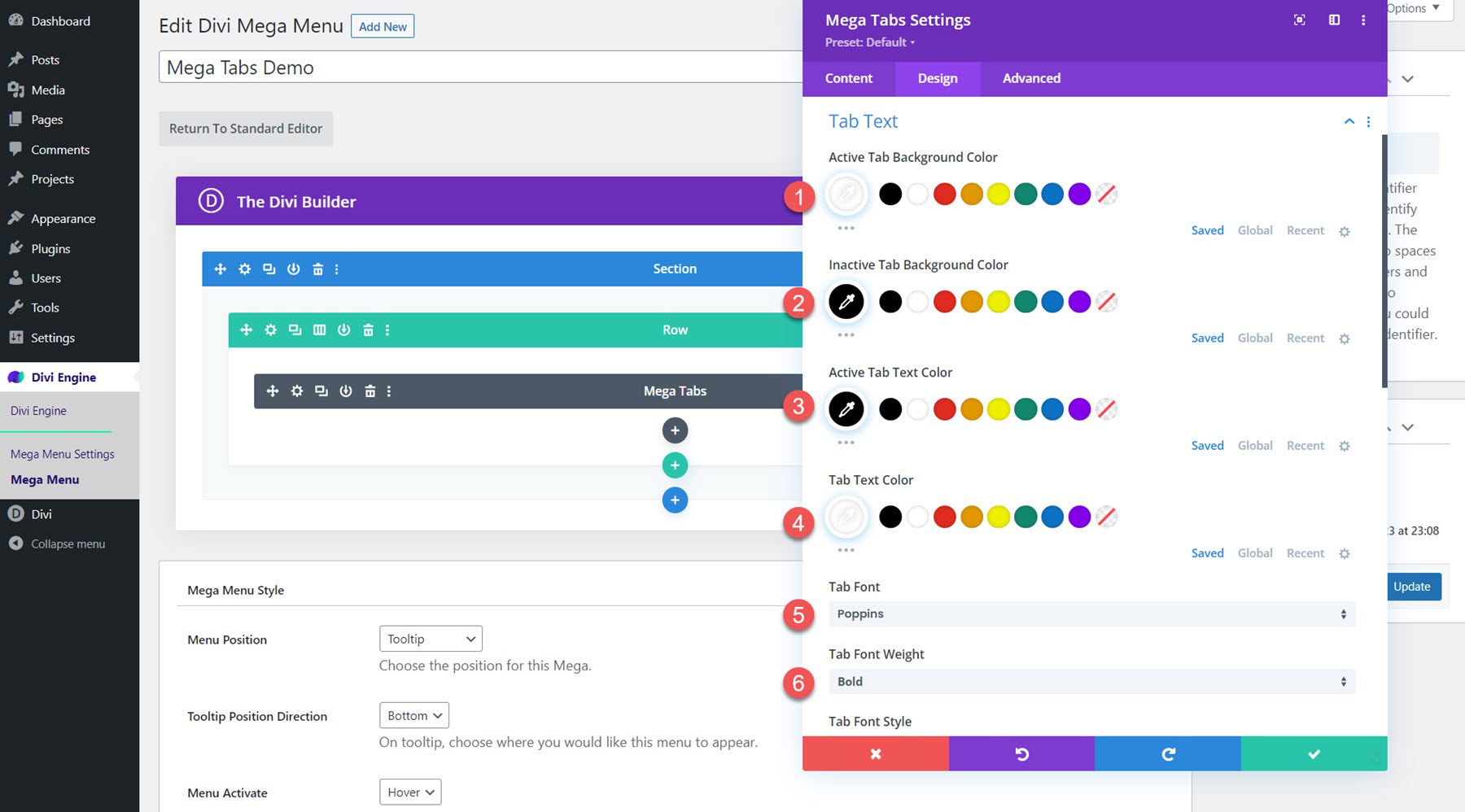
Nas opções de Tab Text, altere as seguintes opções:
- Cor de fundo da guia ativa: #FFFFFF
- Cor de fundo da guia inativa: #000000
- Cor do texto da guia ativa: #000000
- Cor do texto da guia: #FFFFFF
- Fonte da guia: Poppins
- Peso da fonte da guia: Negrito
- Tamanho do texto da guia: 20px

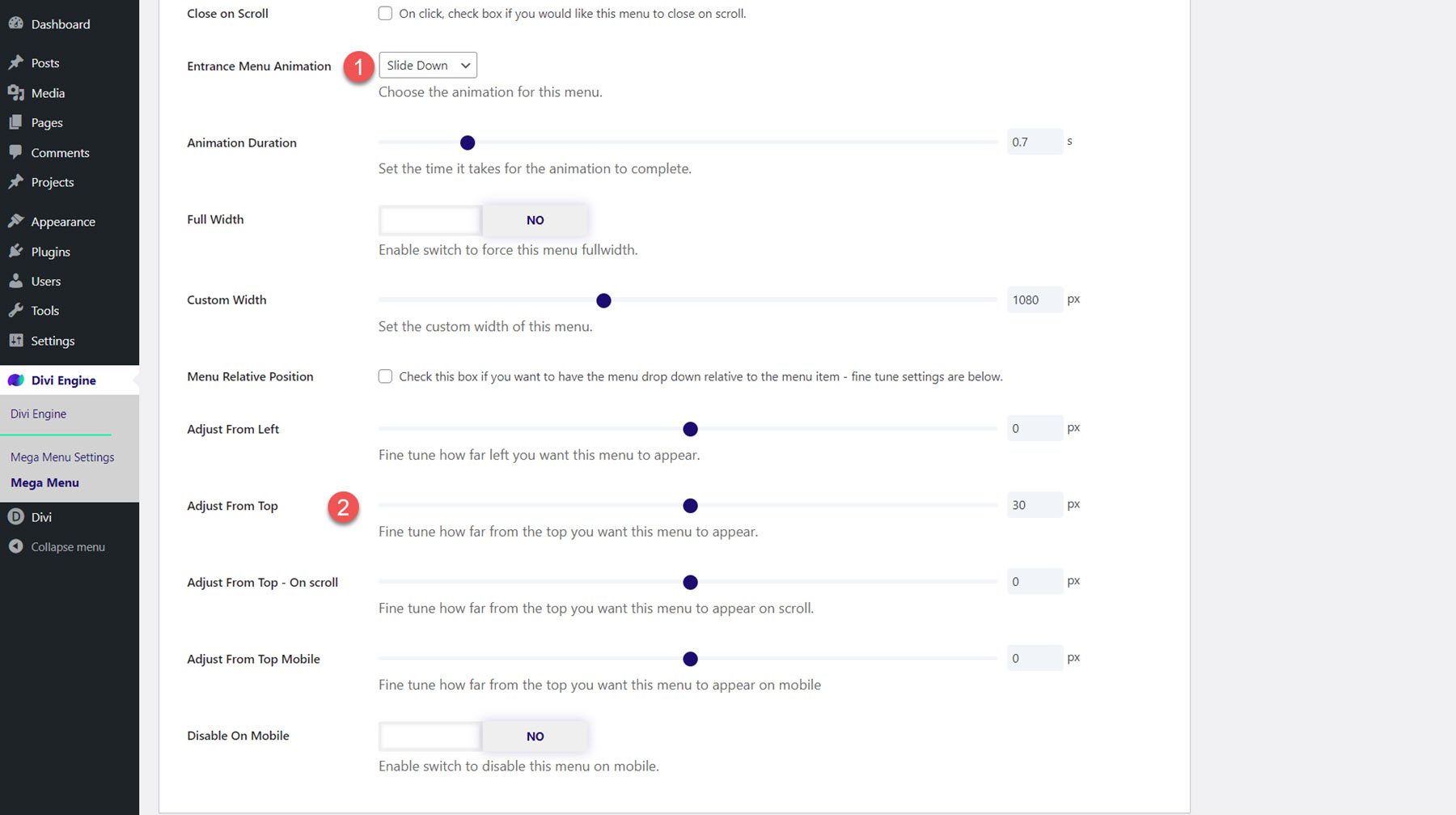
Modifique as configurações de estilo de menu mega
Agora que o layout está completo, role para baixo até as opções de Mega Menu Style e altere o seguinte:
- Animação do menu de entrada: Deslize para baixo
- Ajustar de cima: 30px

Resultado final
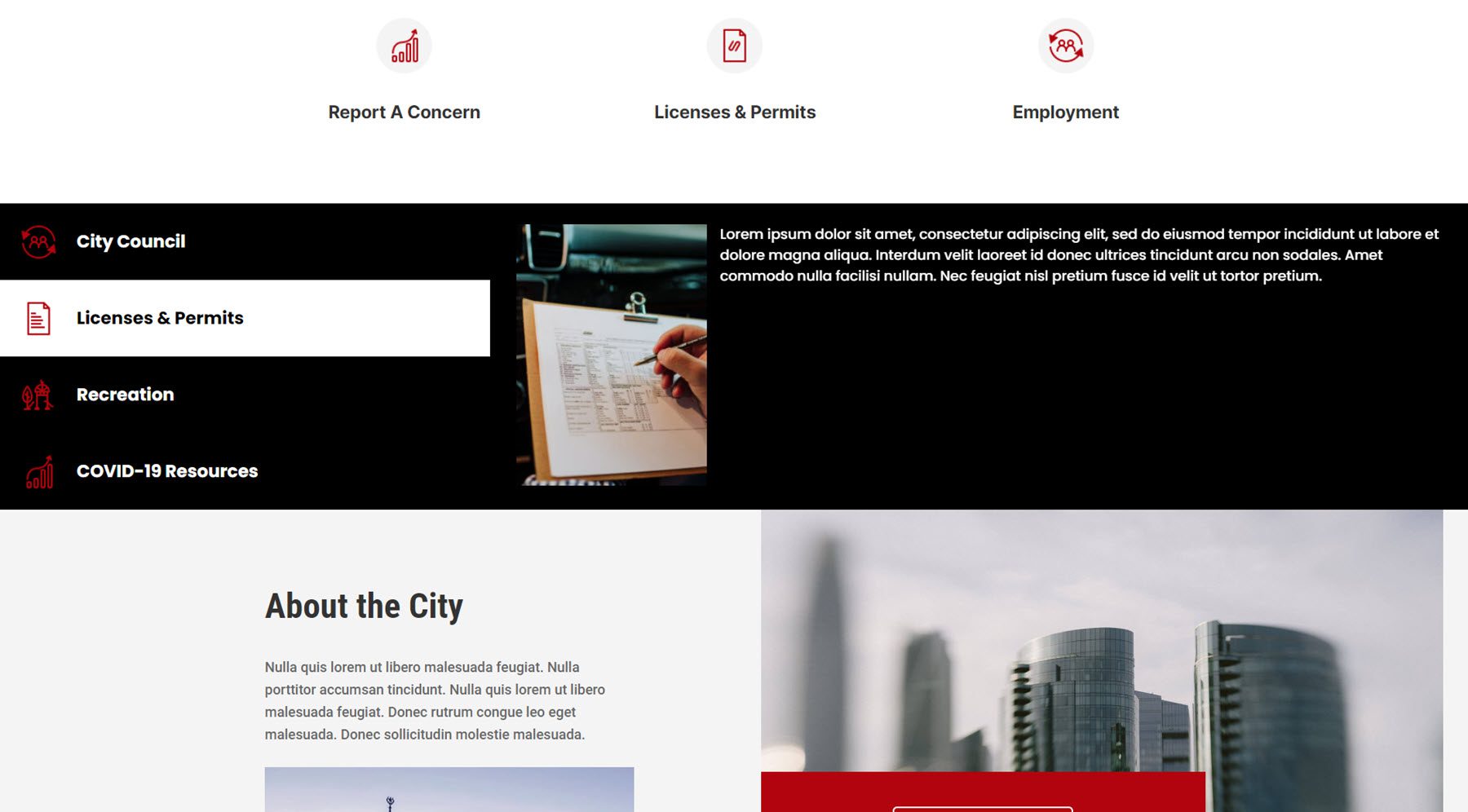
Aqui está o design completo do menu Mega Tabs.

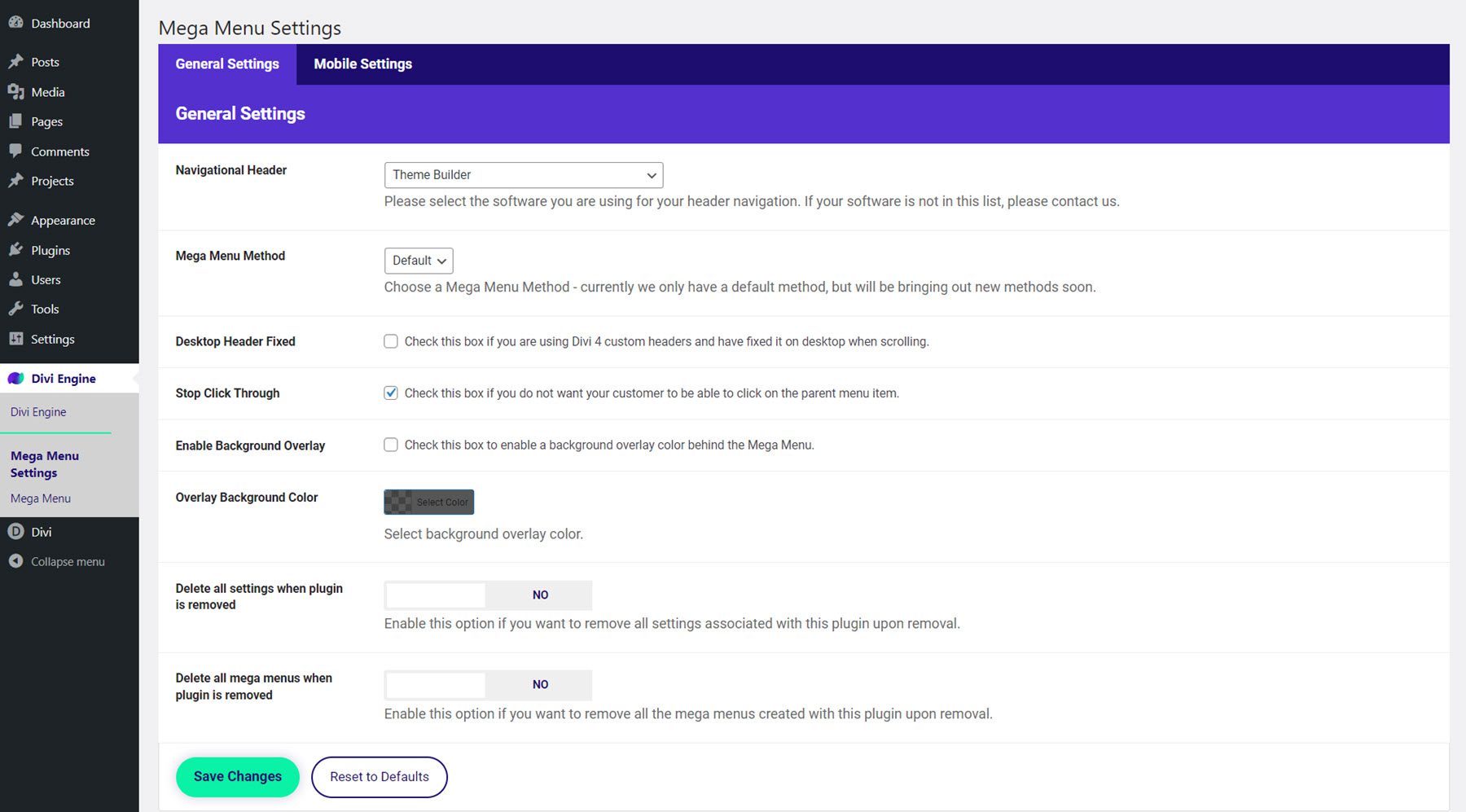
Divi Mega Menu Configurações
A página de configurações do Mega Menu é onde você pode controlar algumas das opções relacionadas ao plug-in. Aqui você pode selecionar o tipo de navegação que está usando, definir o cabeçalho para ser fixo, interromper o clique do item do menu principal, habilitar uma sobreposição de plano de fundo e alterar as configurações de remoção do plug-in.

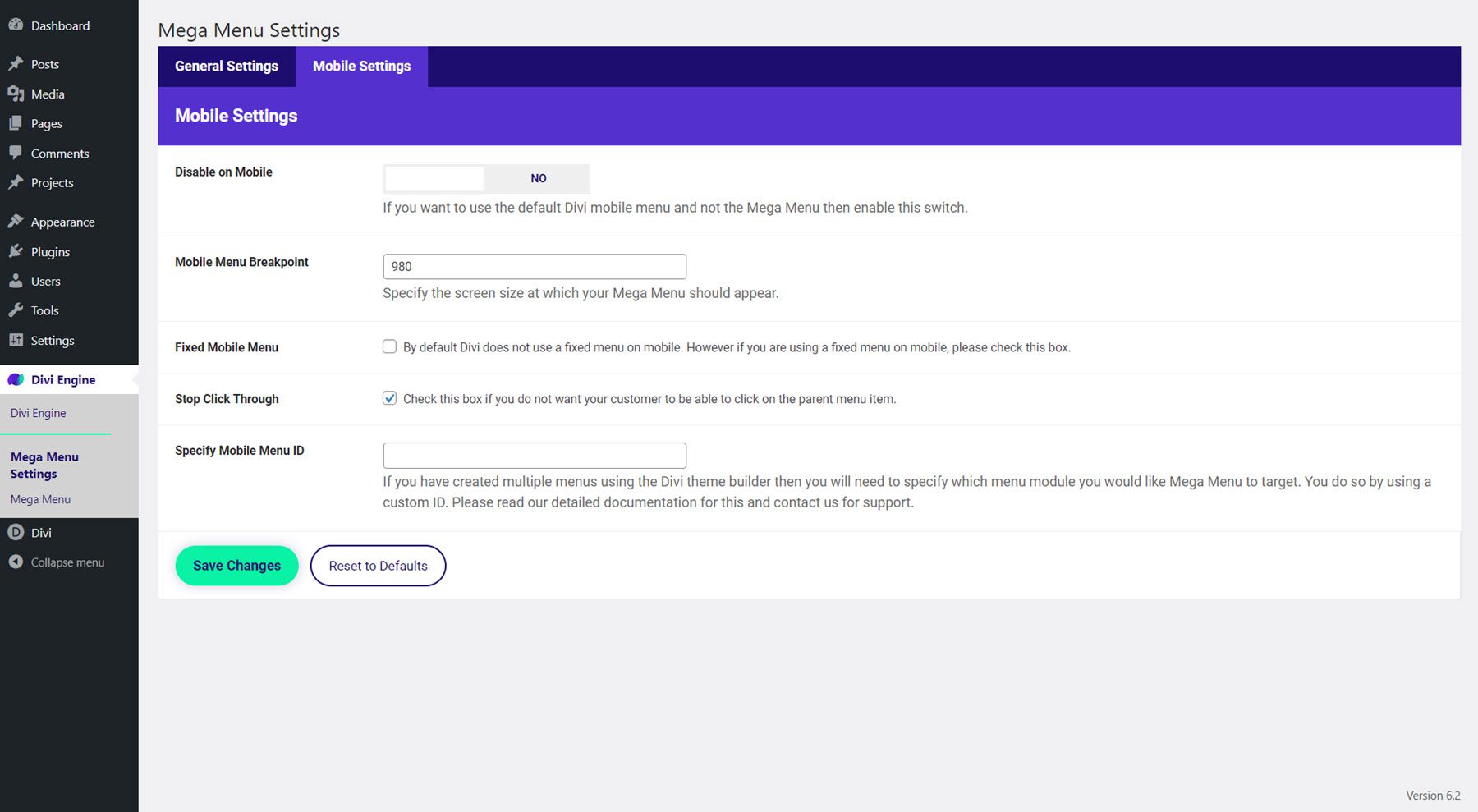
Na guia Configurações móveis, você pode ativar ou desativar o plug-in no dispositivo móvel, especificar o ponto de interrupção do menu móvel, ativar um menu móvel fixo, interromper o clique do item do menu principal e especificar um ID de menu móvel.

Adicionando o Divi Mega Menu
Existem muitas maneiras de adicionar um mega layout de menu ao seu site. Você pode configurá-lo para aparecer em um menu ou pode atribuí-lo a um módulo em seu layout, como um botão ou ícone, onde pode aparecer ao passar o mouse ou clicar. Além disso, você pode adicionar o módulo Mega Drop-Down e o módulo Mega Tabs a qualquer layout que você criar com o Divi, assim como qualquer outro módulo, para que você não fique limitado a criar menus suspensos - você pode adicioná-los em todo o layout conforme você como.
Antes de adicionar o mega menu ao seu site, certifique-se de que o mega menu tenha um identificador personalizado definido. Vá em frente e copie o identificador personalizado, pois você precisará dele para adicionar o mega menu ao site. Além disso, verifique se o mega menu está definido como publicado para que apareça no front-end do seu site.

Adicionando um Mega Menu a um Item de Menu
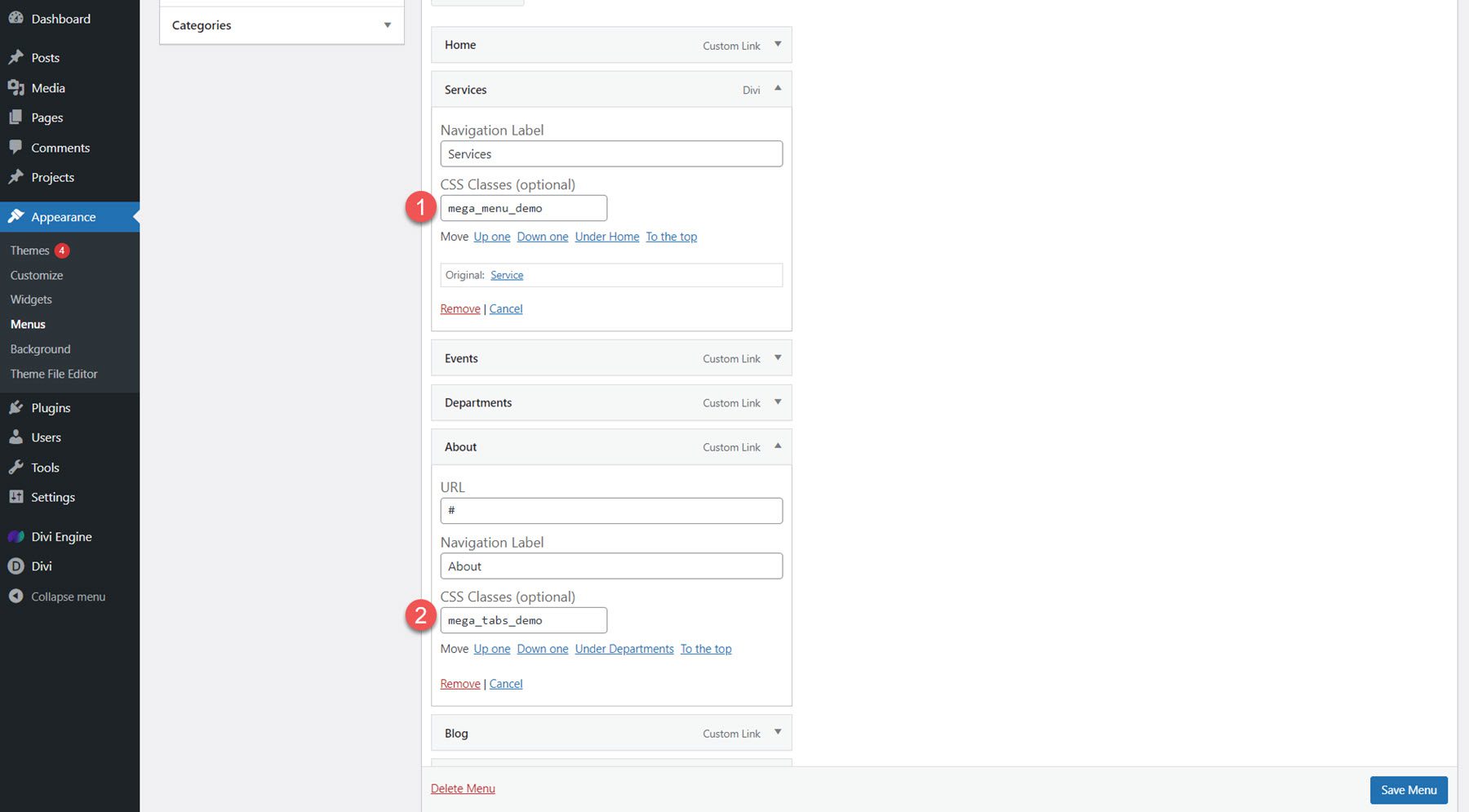
Para adicionar um mega layout de menu ao seu menu, navegue até a página Menus em Aparência. Expanda o item que deseja definir como o item pai do mega menu e cole o identificador personalizado que você copiou no campo Classes CSS. Aqui, estou adicionando o layout Mega Dropdown ao item de menu Serviços e o layout Mega Tabs ao item de menu Sobre.

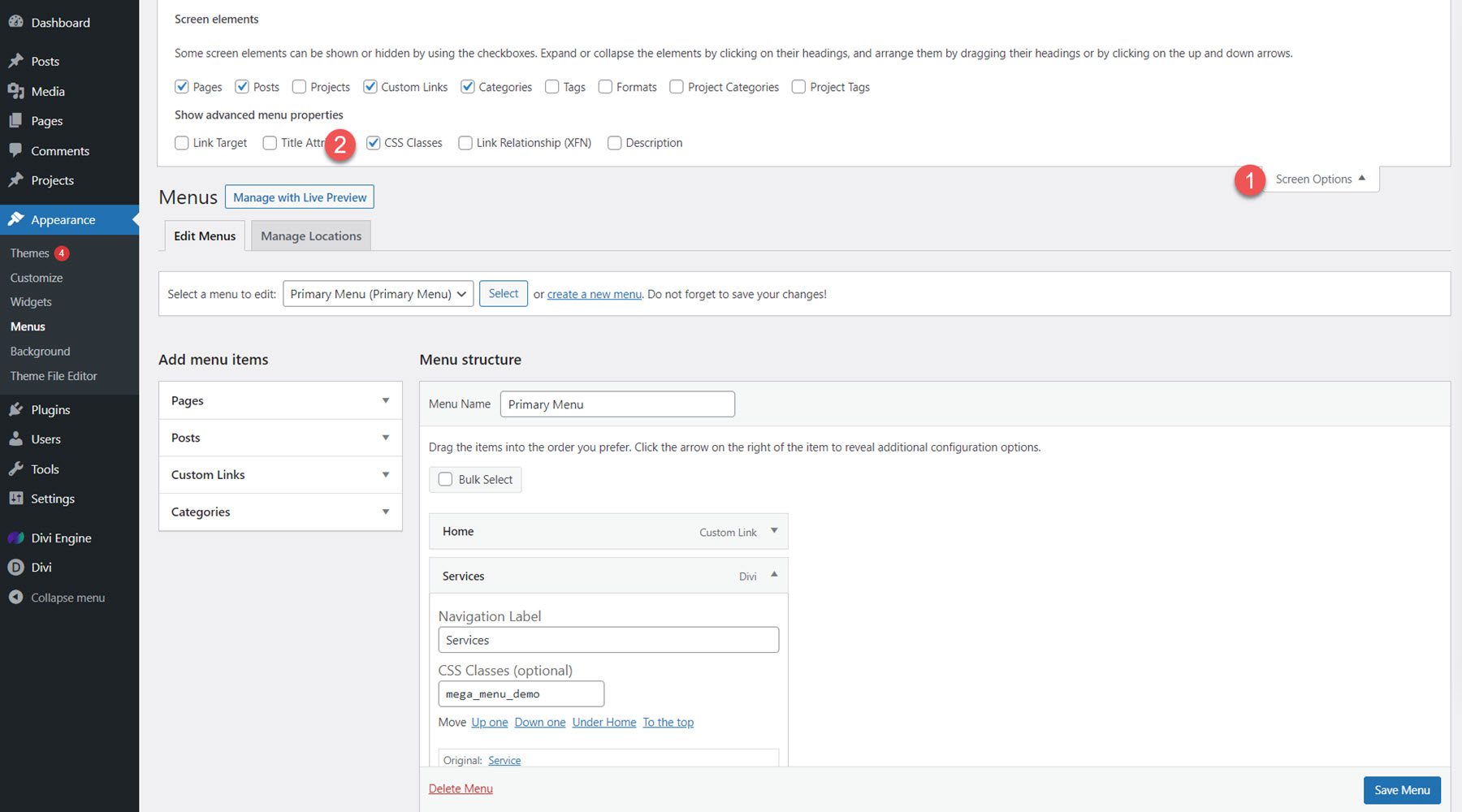
Se você não vir o campo Classes CSS, clique em Opções de tela na parte superior da página e habilite Classes CSS.

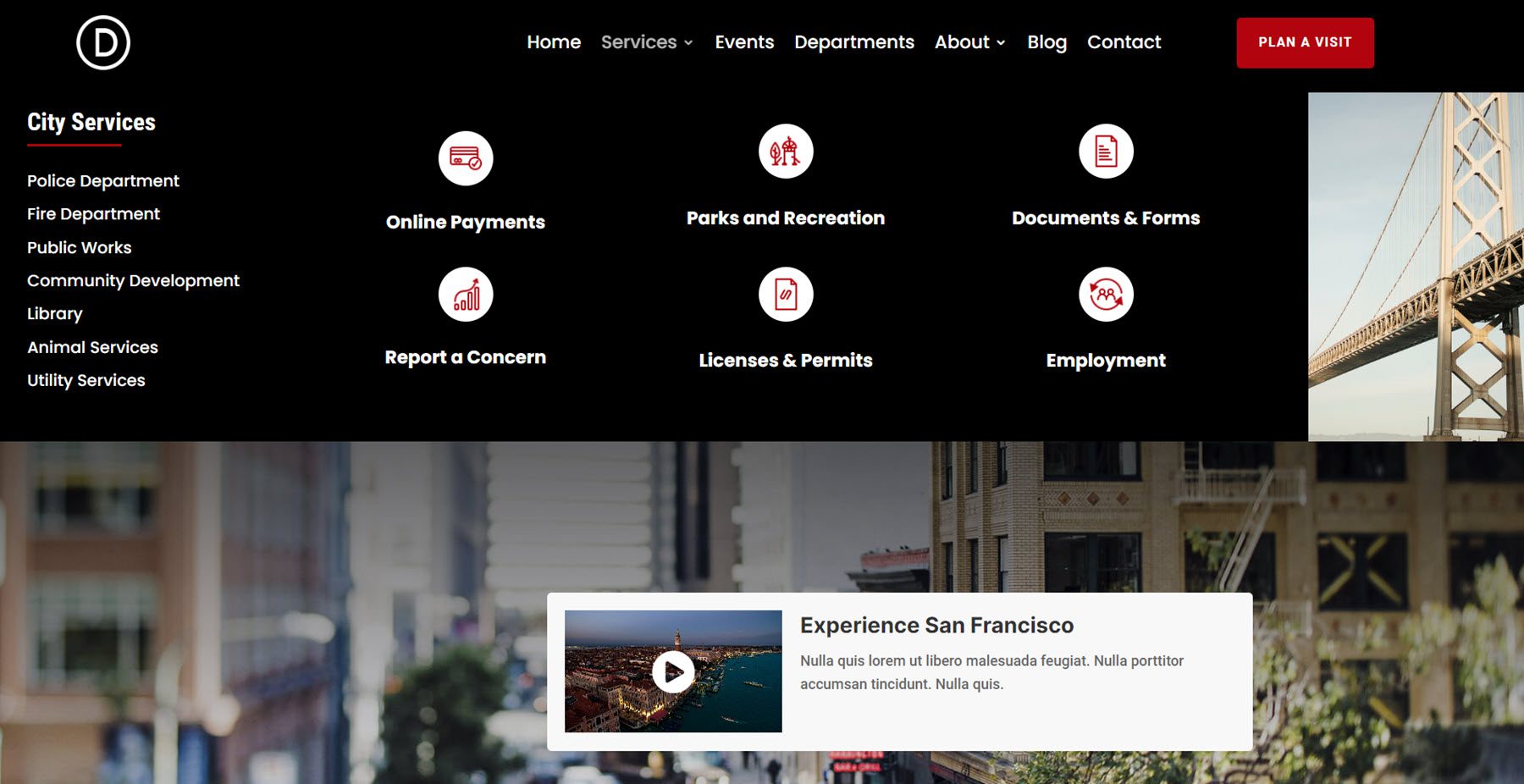
Aqui está a aparência do layout Mega Dropdown no menu.

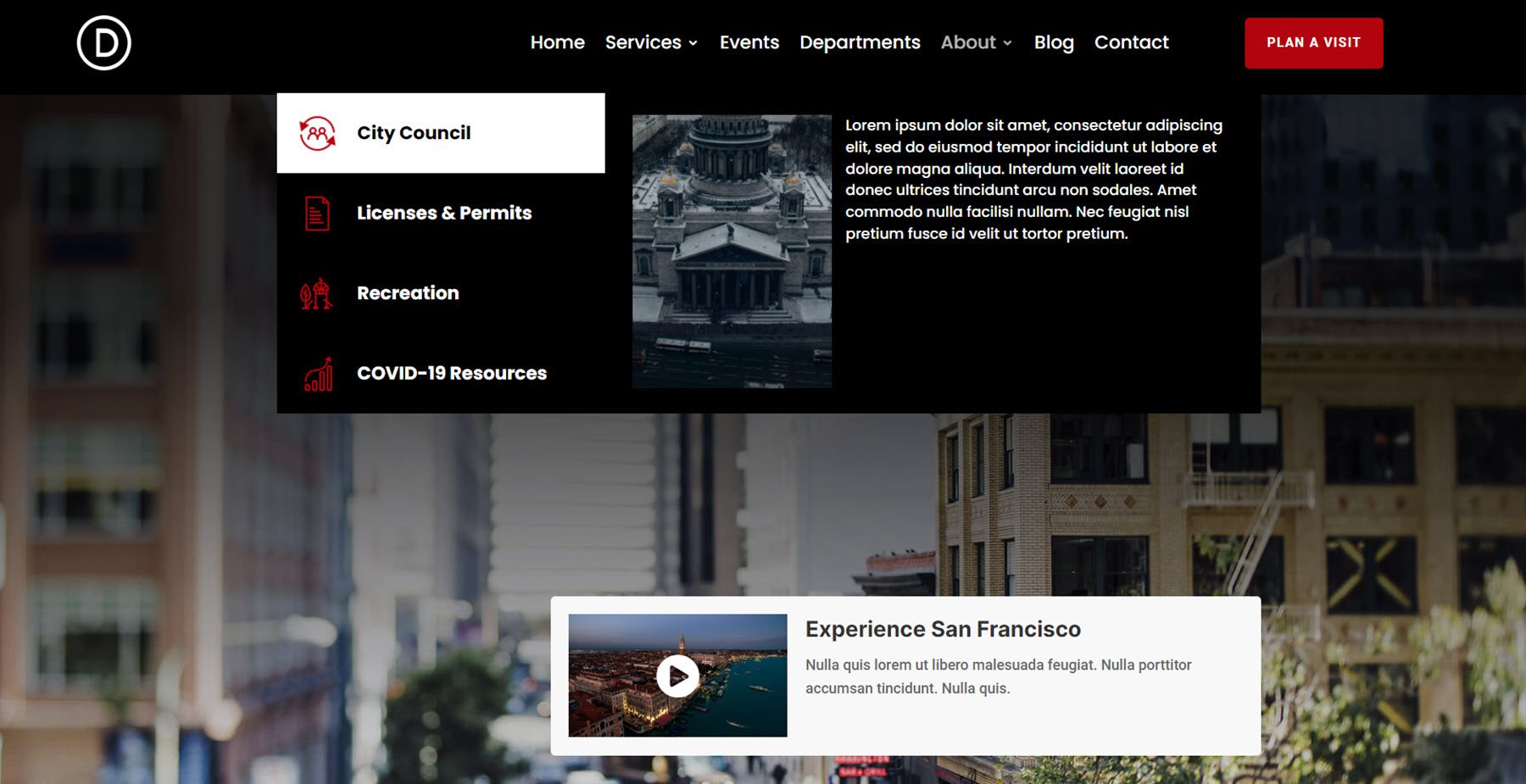
E aqui está o layout do Mega Tab.

Adicionando um Mega Menu a um Módulo
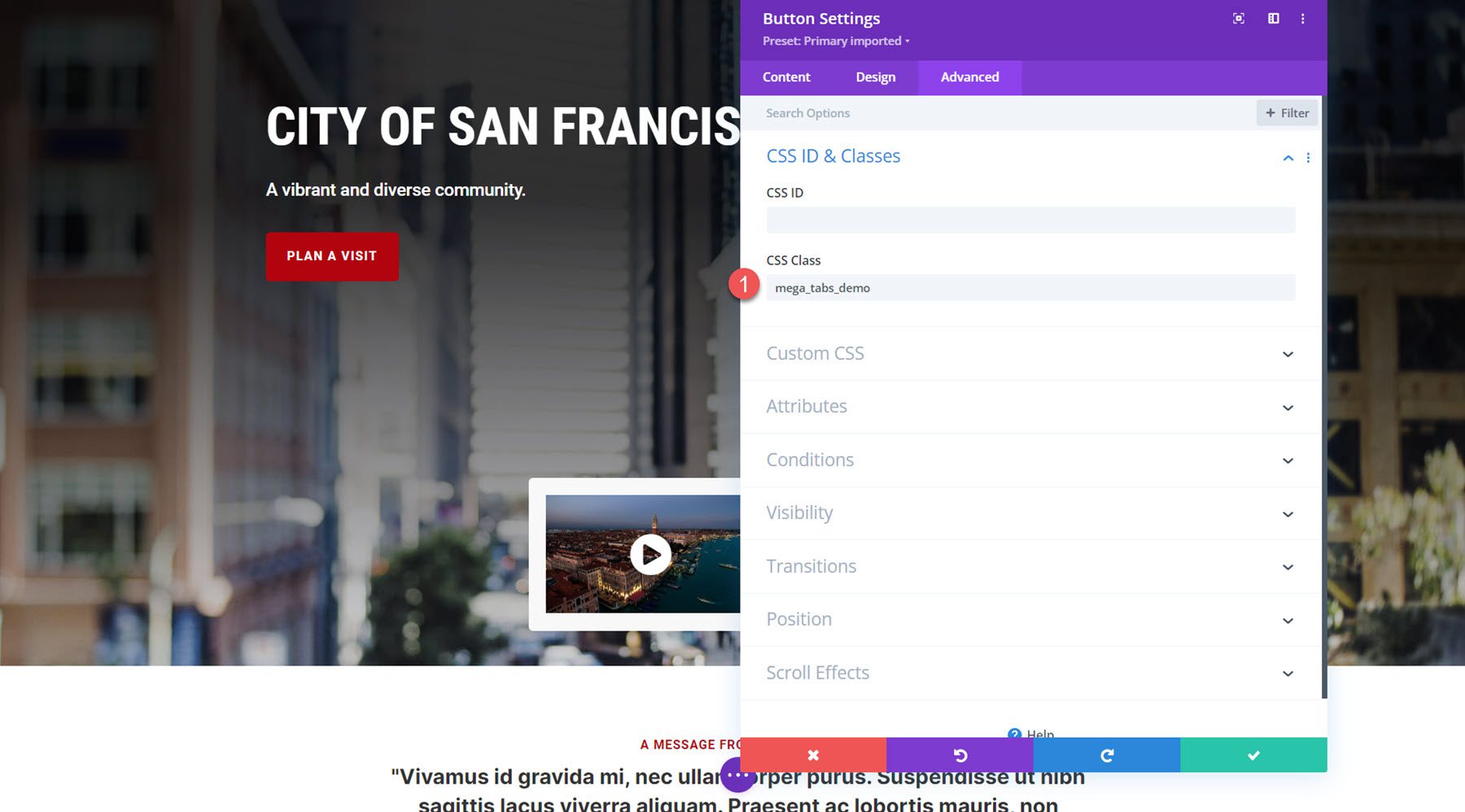
Para adicionar um mega menu a um módulo, basta colar o identificador personalizado no campo Classe CSS na guia Avançado do módulo. O layout do mega menu aparecerá ao passar o mouse ou ao clicar, dependendo das configurações definidas. Aqui, estou adicionando o layout de mega guias ao botão “Planejar uma visita”.

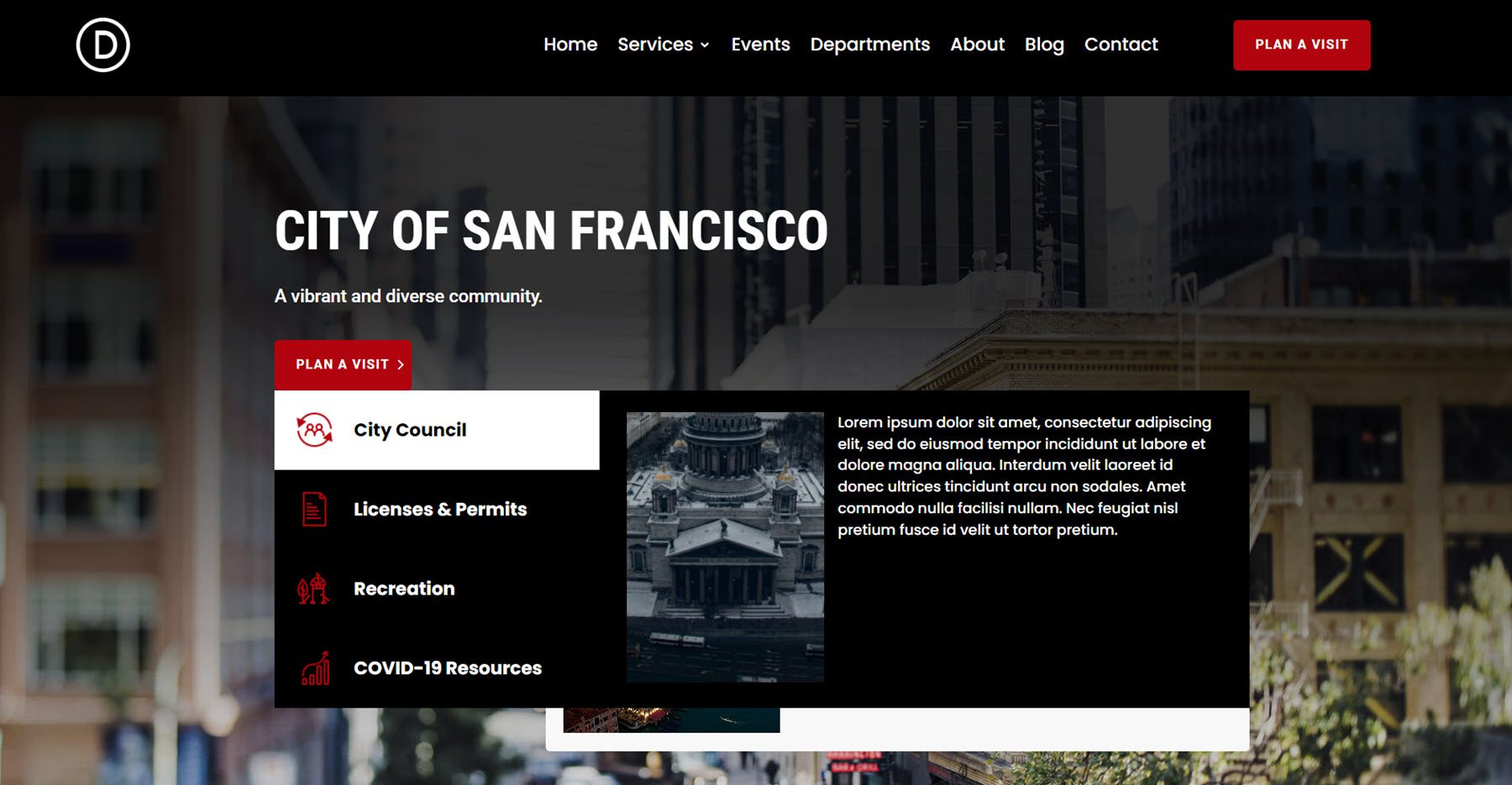
No front-end, o mega menu aparece ao passar o mouse.

Usando módulos Divi Mega Menu em um layout
Para adicionar o módulo Mega Drop-Down ou Mega Tabs diretamente em qualquer layout, basta adicionar um novo módulo à página e selecionar o módulo desejado.

Aqui está o que parece no front-end.

Exemplos de MegaMenu Divi
O Divi MegaMenu vem com acesso a três exemplos de layout que possuem vários designs de mega menus interessantes que você pode usar para iniciar seu design. Vamos dar uma olhada nos mega layouts de menu que acompanham o pacote de layout Business.
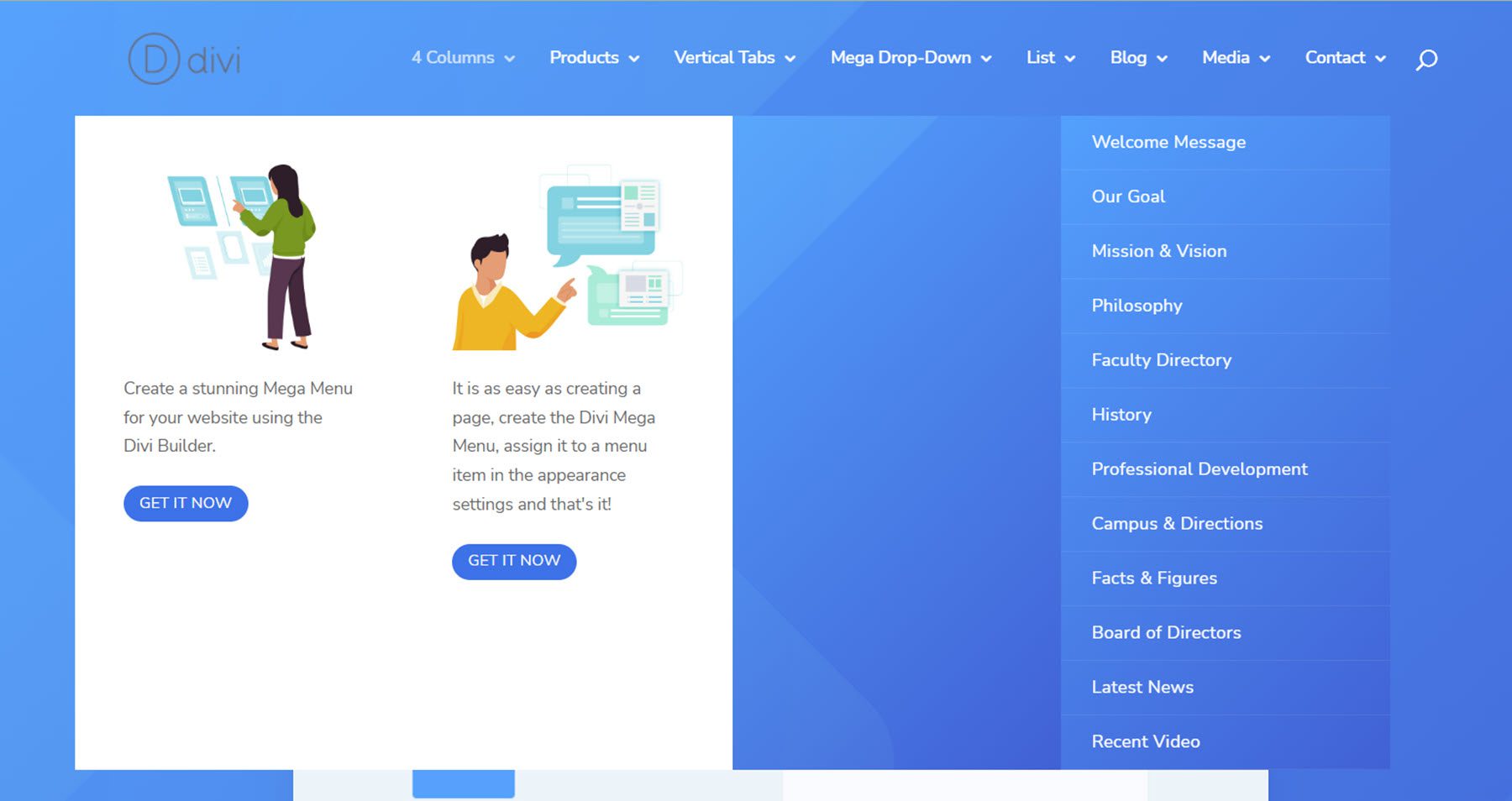
O layout de 4 colunas apresenta duas colunas com imagem, texto e um botão, uma coluna vazia e um grande menu à direita.

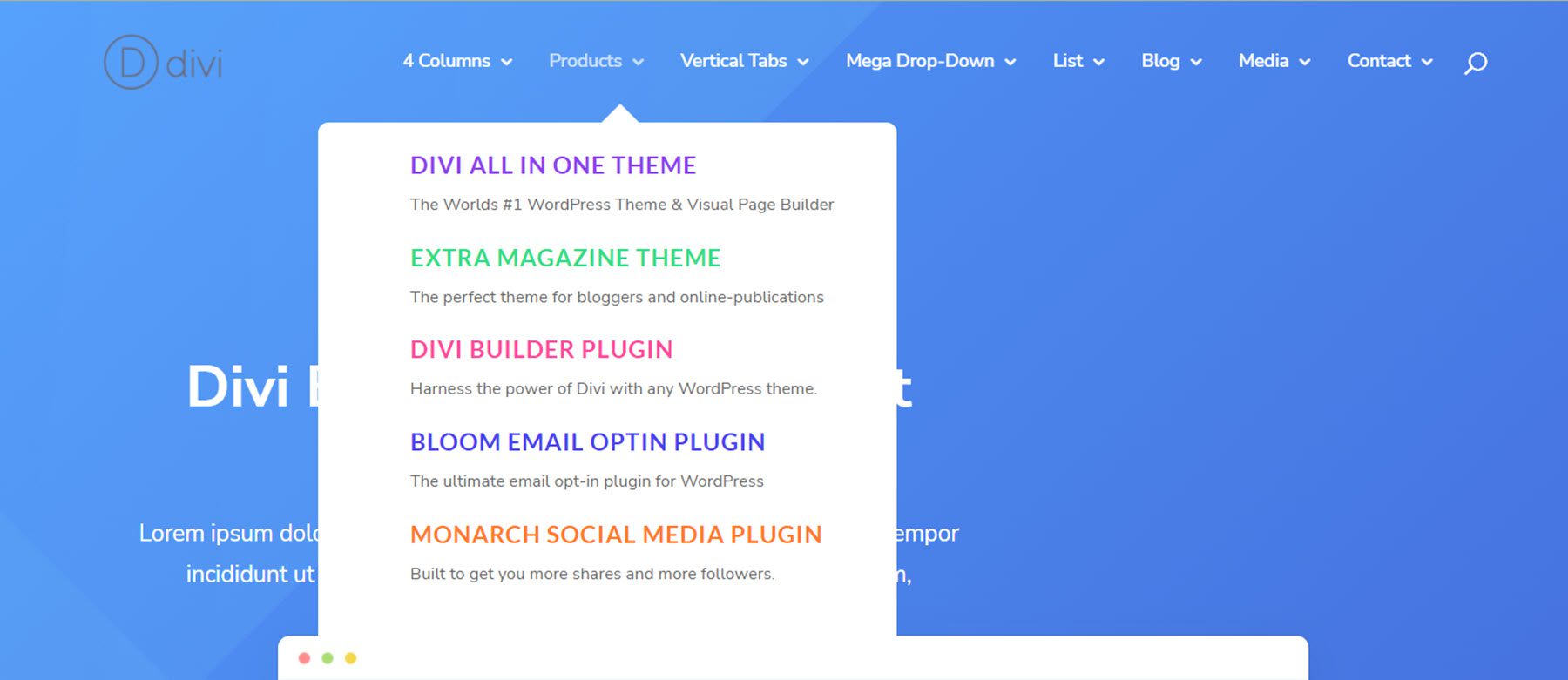
O layout dos produtos é um layout de menu simples e colorido que destaca diferentes produtos.

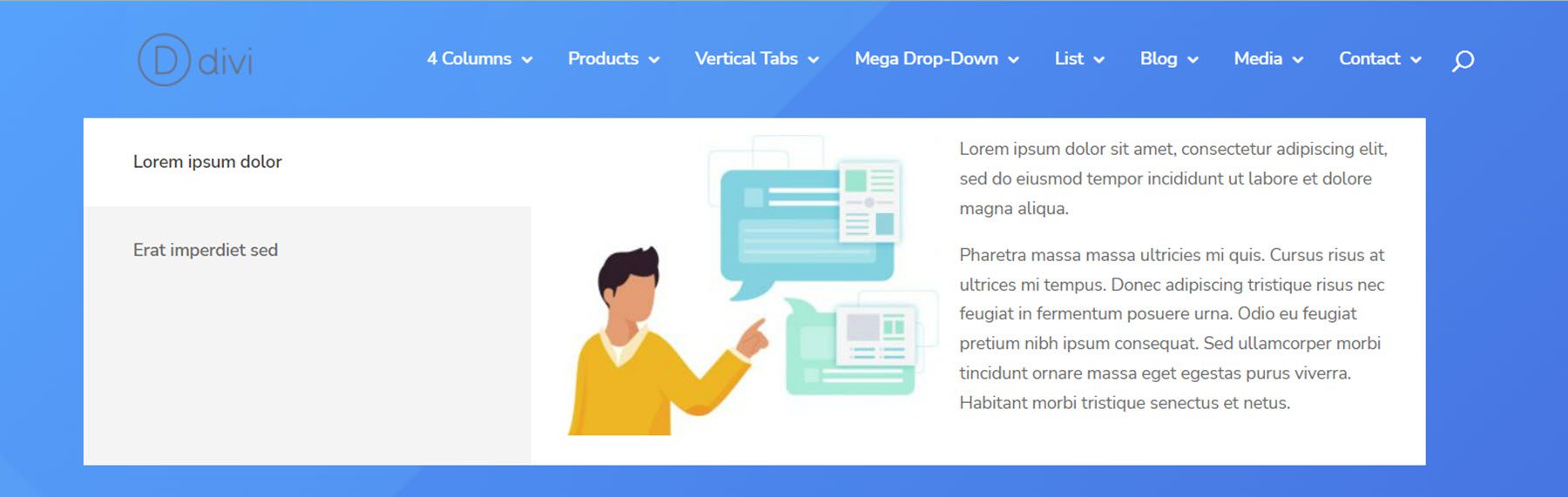
Este é o layout de guias verticais, que utiliza o módulo Mega Tabs.

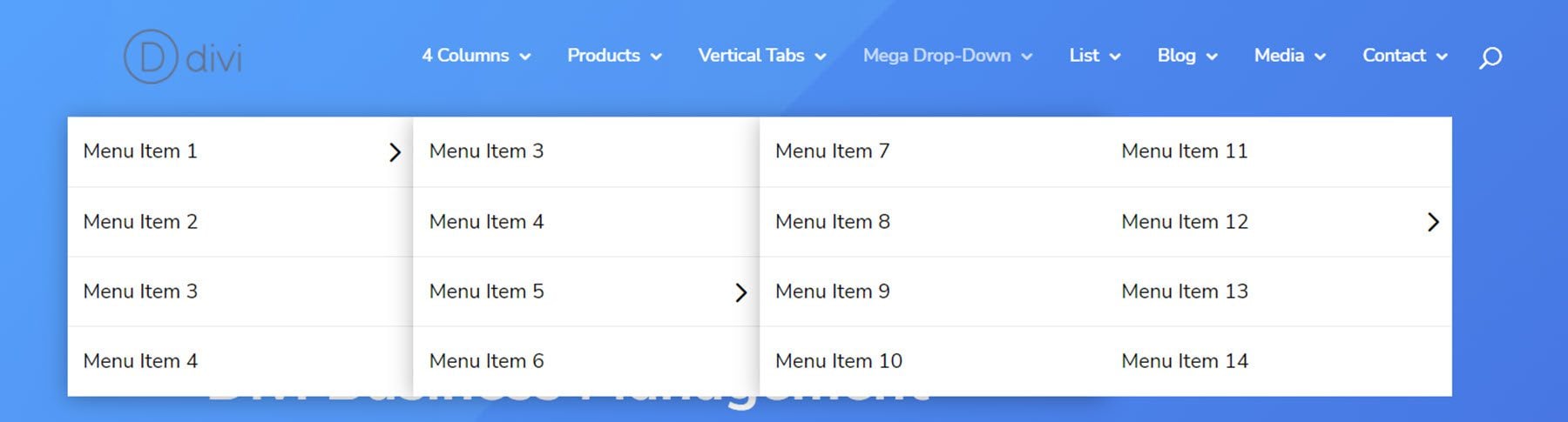
O layout Mega Drop-Down apresenta quatro colunas de módulos de menu suspenso com itens de submenu.

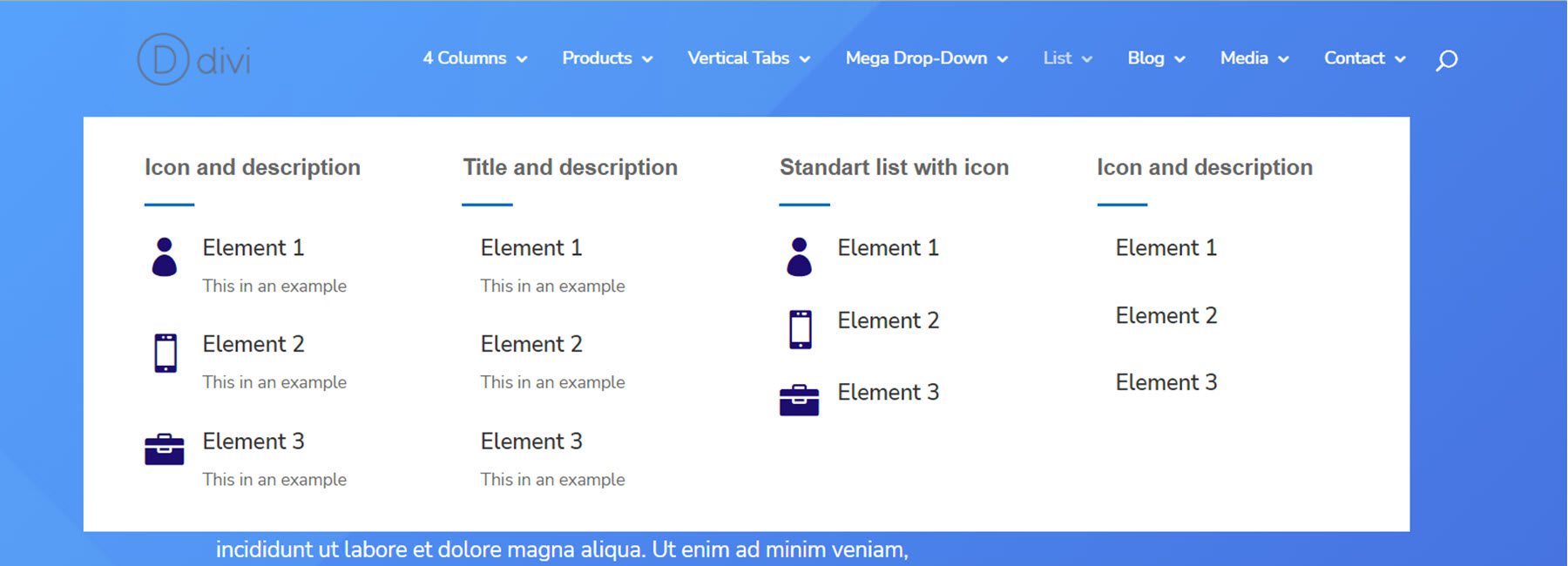
O layout da lista apresenta quatro colunas com títulos, divisores e módulos de sinopse que apresentam um ícone.

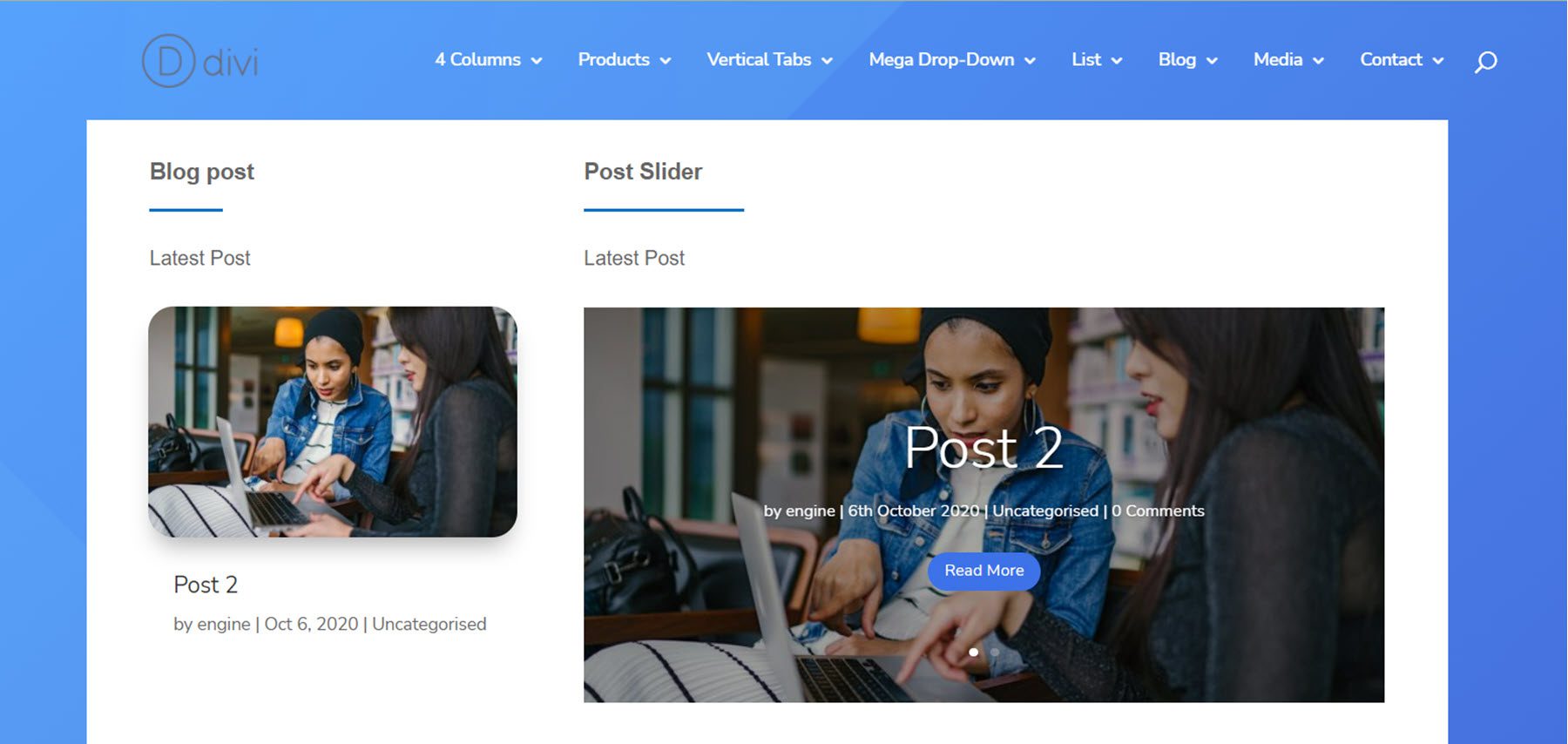
O layout do menu do blog exibe a postagem mais recente e um controle deslizante de postagem.

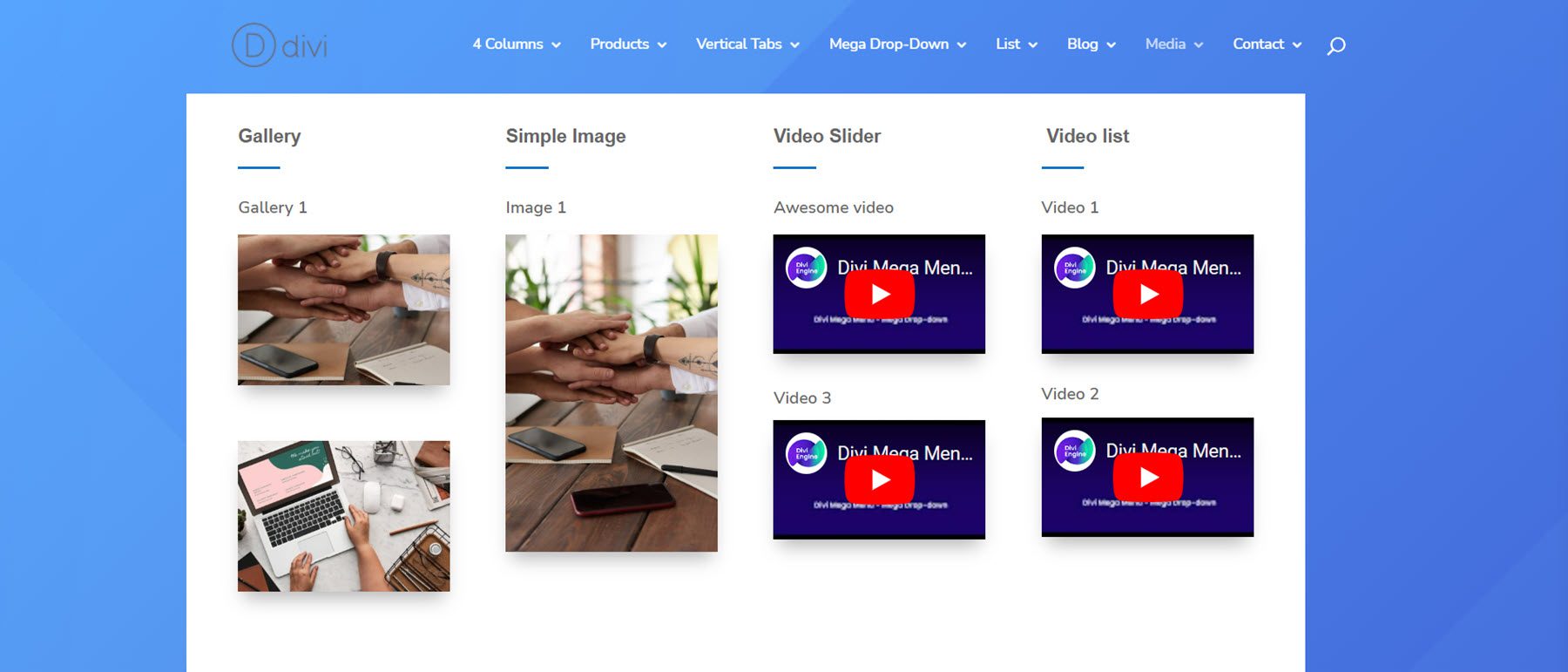
O layout de mídia possui dois módulos de galeria, uma imagem, dois controles deslizantes de vídeo e dois módulos de vídeo.

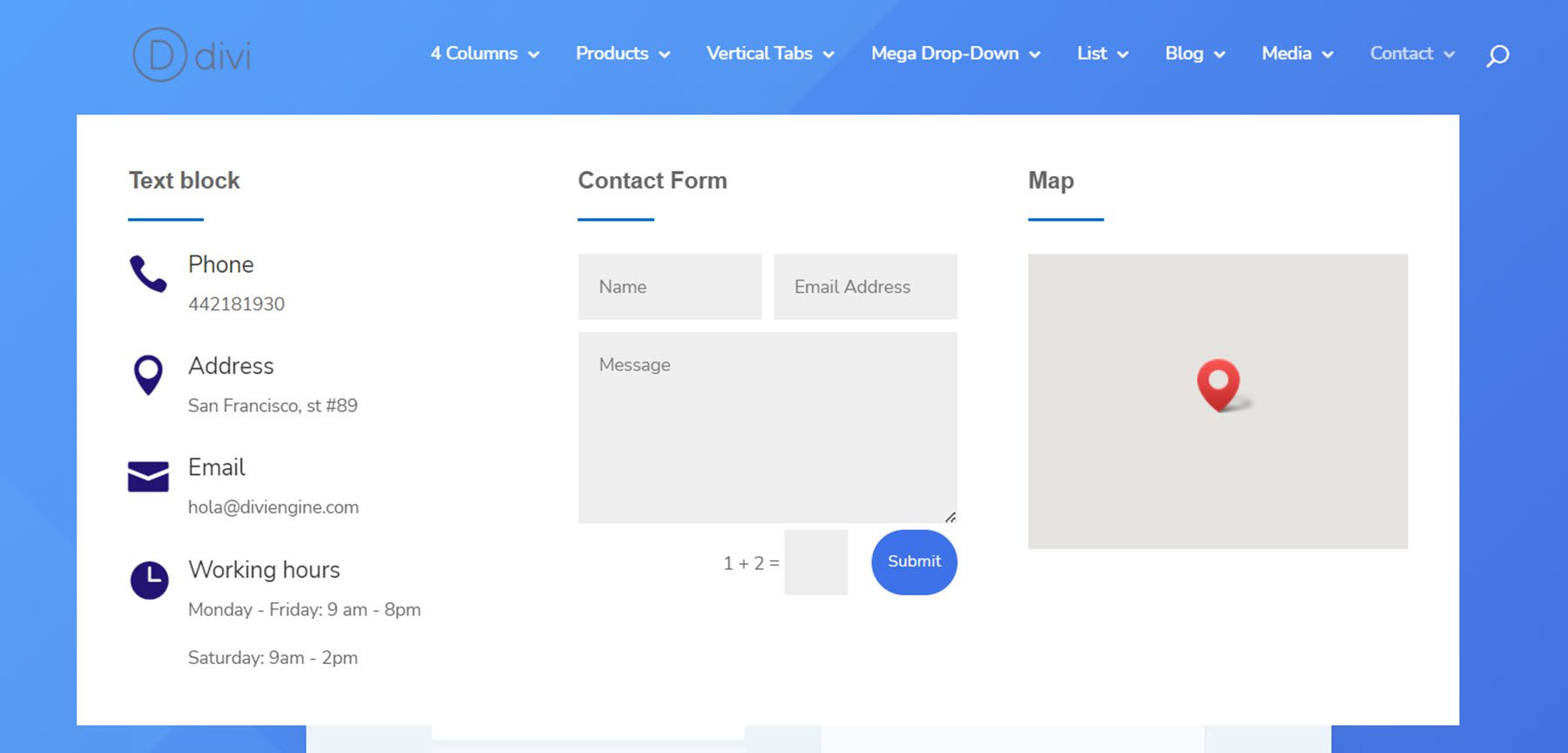
Por fim, o layout do menu de contato possui algumas sinopses com informações de contato, um formulário de contato e um módulo de mapa.

Comprar Divi Mega Menu
Divi Mega Menu está disponível no Divi Marketplace. Custa $ 46 para uso ilimitado do site e um ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
O Divi Mega Menu adiciona algumas ótimas funcionalidades ao Divi Builder, permitindo que você crie layouts criativos e exclusivos do Mega Menu com toda a gama de opções de design disponíveis no Divi. Uma de suas vantagens é a capacidade de incorporar módulos Divi nativos nos layouts do Mega Menu, resultando em menus suspensos que oferecem mais do que apenas itens de menu. O Divi Mega Menu também facilita a adição de mega menus ao cabeçalho, a um módulo ou diretamente a um layout, oferecendo muita flexibilidade no design e no posicionamento. Se você estiver procurando por um plug-in que permita criar facilmente mega menus com recursos e layouts complexos, o Divi Mega Menu pode ser uma ótima opção para você.
Gostaríamos muito de ouvir de você! Já experimentou o Divi Mega Menu? Deixe-nos saber o que você pensa sobre isso nos comentários!
