Destaque do produto Divi: Divi Pixel
Publicados: 2023-07-17Divi Pixel é um plug-in de terceiros para Divi que adiciona mais de 45 módulos personalizados e mais de 200 configurações para estender os recursos do Divi. Essas configurações facilitam a criação de sites que se destacam da multidão. Nesta postagem, veremos o Divi Pixel e veremos o que ele pode fazer para ajudá-lo a decidir se é o plug-in certo para suas necessidades.
- 1 O que esperar do Divi Pixel
- 1.1 Mais de 45 módulos personalizáveis
- 1.2 Mais de 200 opções personalizadas
- 1.3 e mais
- 2 Instalando o Divi Pixel
- 3 tela de configurações de pixel Divi
- Guia Geral de 4 Divi Pixel
- 4.1 Antecedentes das Partículas
- 4.2 Modo de Manutenção
- 4.3 Permitir uploads TTF, OTF e WOFF
- 4.4 Cabeçalho Personalizado e Estilos de Navegação
- 4.5 Personalizações do Rodapé
- Guia do blog de 5 pixels Divi
- 5.1 Estilo de página de arquivo personalizado
- 6 mídias sociais Divi Pixel
- 6.1 Habilitar ícones sociais Divi Pixel
- 6.2 Redes
- 7 guia móvel Divi Pixel
- 7.1 Menu Móvel
- 7.2 Recolher itens do submenu em celulares
- 8 guia Módulos Divi Pixel
- 8.1 Depoimentos
- 8.2 Criador de pop-ups
- 8.3 FAQ com Schema Markup
- 8.4 Balão
- 8.5 Alternância de conteúdo
- 8.6 Círculo de Informações
- 9 Guia do injetor de layout de pixel Divi
- 10 arquivos complementares Divi Pixel
- 11 Onde comprar Divi Pixel
- 12 pensamentos finais
O que esperar do Divi Pixel
Vamos começar dando uma olhada no que você pode esperar do plugin Divi Pixel, caso decida comprá-lo.
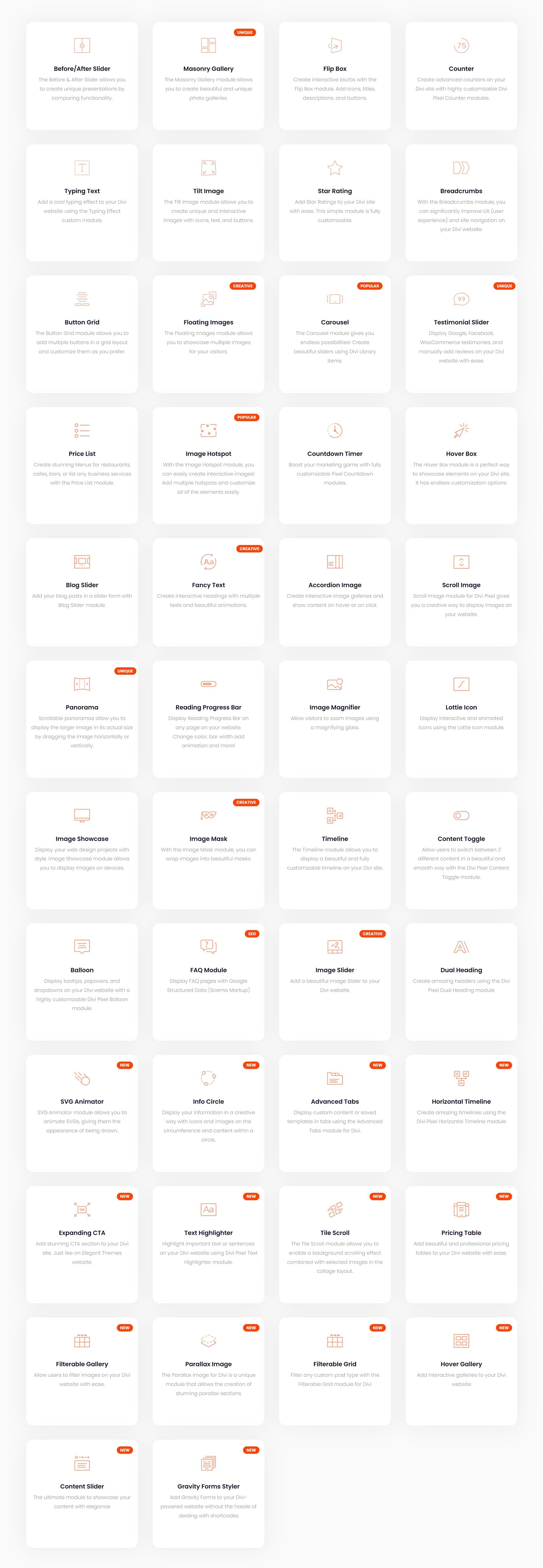
Mais de 45 módulos personalizáveis
O Divi Pixel adiciona uma tonelada de novos módulos personalizáveis ao Divi. Há muita variação nos módulos. Ele varia de um controle deslizante antes/depois, classificação por estrelas, imagens flutuantes, carrosséis e muito mais.

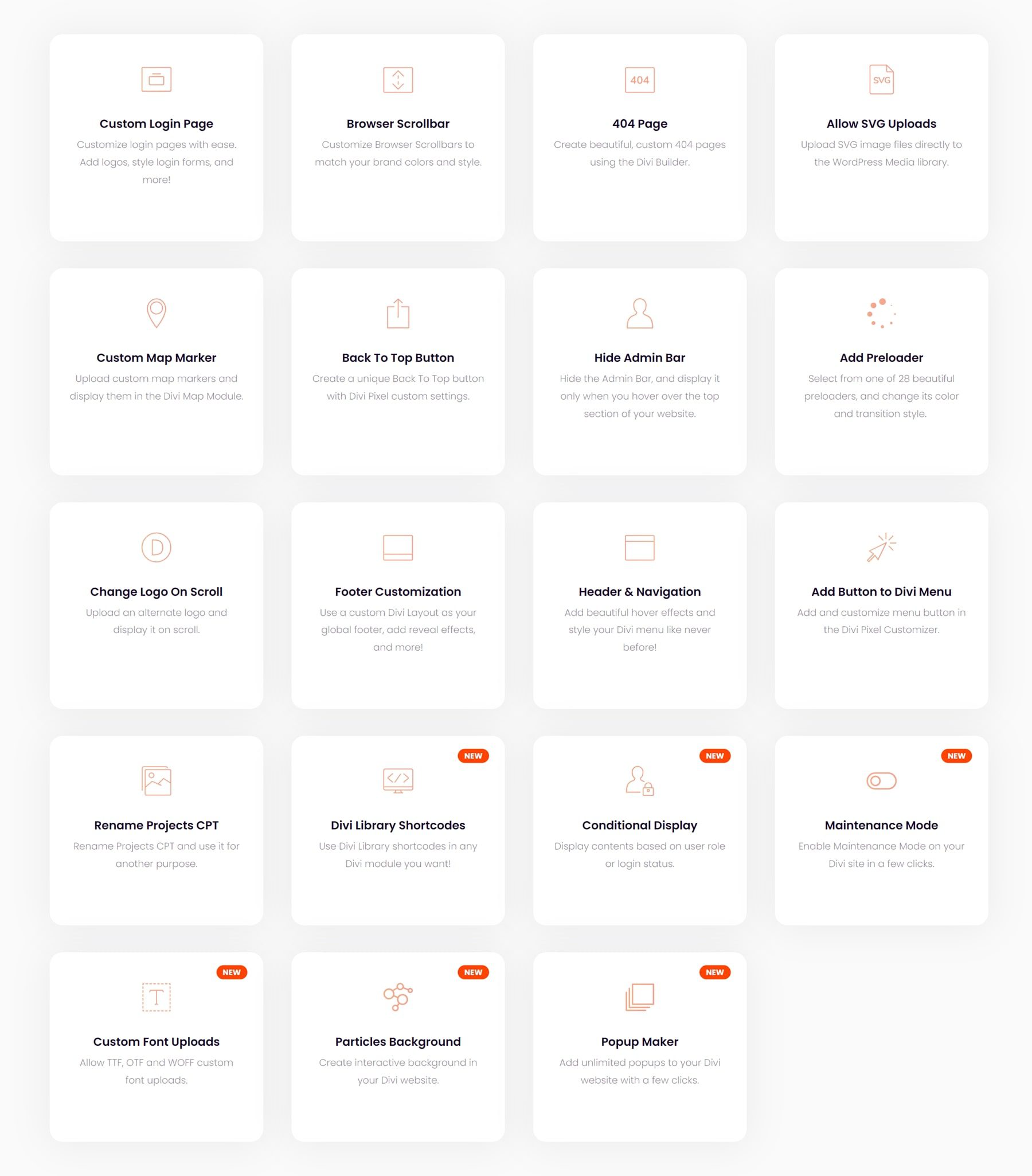
Mais de 200 opções personalizadas
O Divi pixel também oferece várias opções personalizadas, mais de 200 opções extras para levar seu site ao próximo nível! Essas opções personalizadas ajudam você a personalizar ainda mais seu site Divi. Isso vai desde a capacidade de fazer upload de arquivos SVG até a criação de uma página de login personalizada, a personalização do cabeçalho e da navegação e muito mais.

& Mais
As opções e módulos mencionados acima não são os únicos que acompanham o Divi Pixel. Você pode esperar recursos exclusivos dedicados à área do Blog e à experiência móvel. Há também um injetor de layout incluído que permite inserir layouts onde você quiser!
Instalando o Divi Pixel
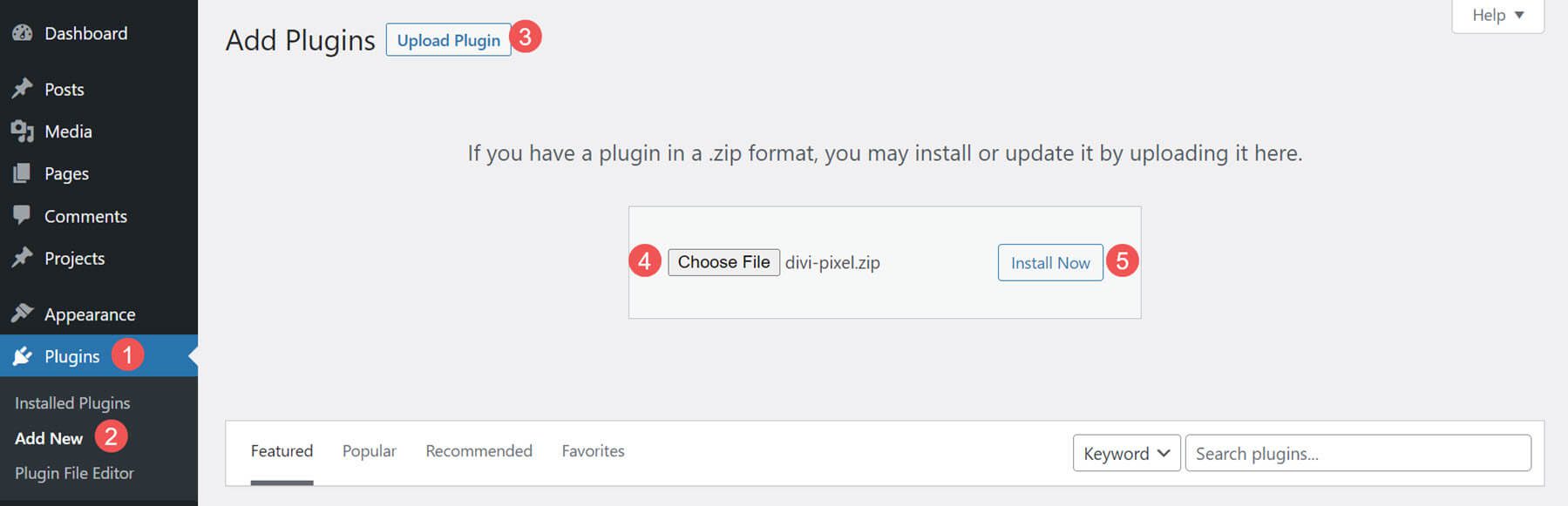
Carregue e ative o Divi Pixel da mesma forma que qualquer plugin. Vá para o painel do WordPress e selecione:
- Plugins
- Adicionar novo
- Carregar plug-in
- Escolher arquivo
- instale agora

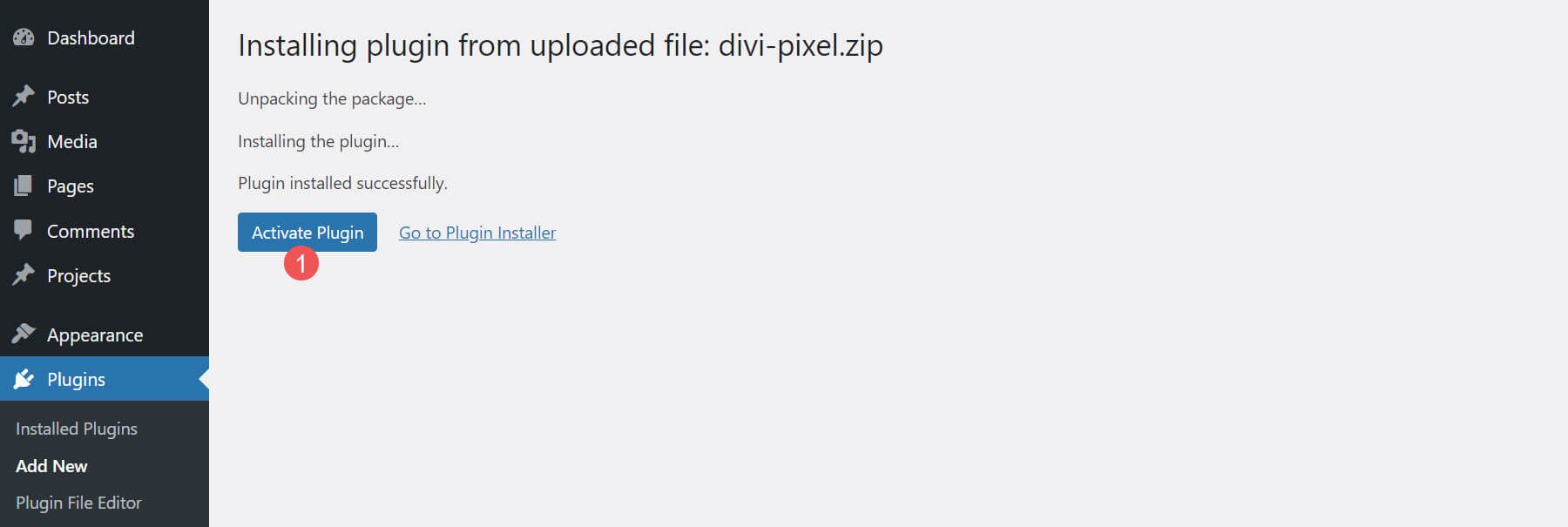
Em seguida, ative o plug-in. O Divi Pixel agora está pronto para uso.

Tela de configurações do Divi Pixel
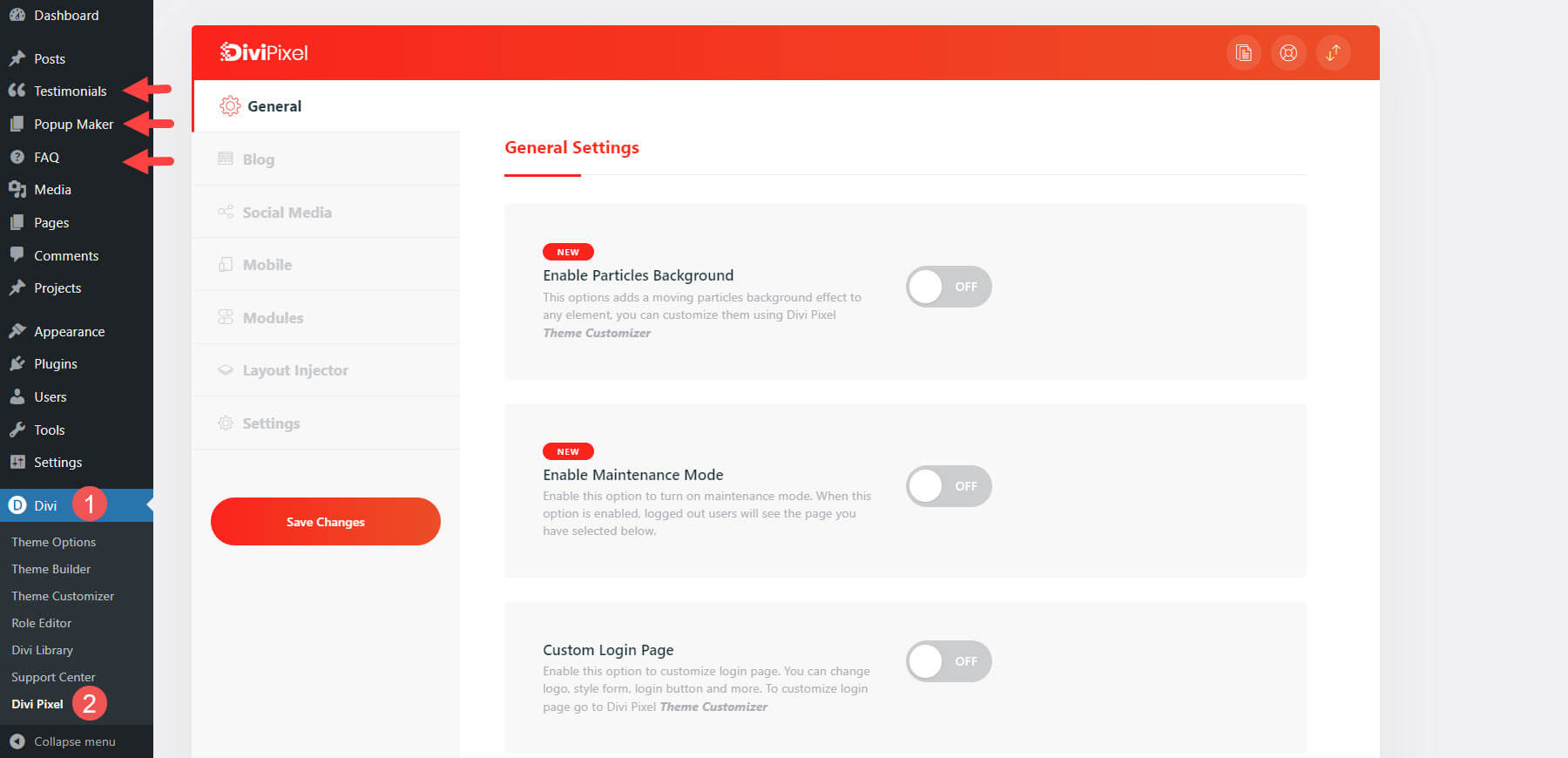
As configurações são encontradas no painel em Divi > Divi Pixel . Eles incluem 7 guias com opções detalhadas.

As configurações adicionam recursos por meio de IDs de classe CSS, opções para habilitar e módulos adicionados ao Divi Builder. Os recursos mais recentes são rotulados. Alguns estão marcados como chegando em breve.
Veremos os recursos mais recentes e alguns recursos interessantes em cada guia. Veremos muitas das configurações na parte traseira e frontal.
Aba Geral do Divi Pixel
A guia Geral inclui 25 configurações que incluem opções gerais, opções de cabeçalho e navegação e opções de rodapé.
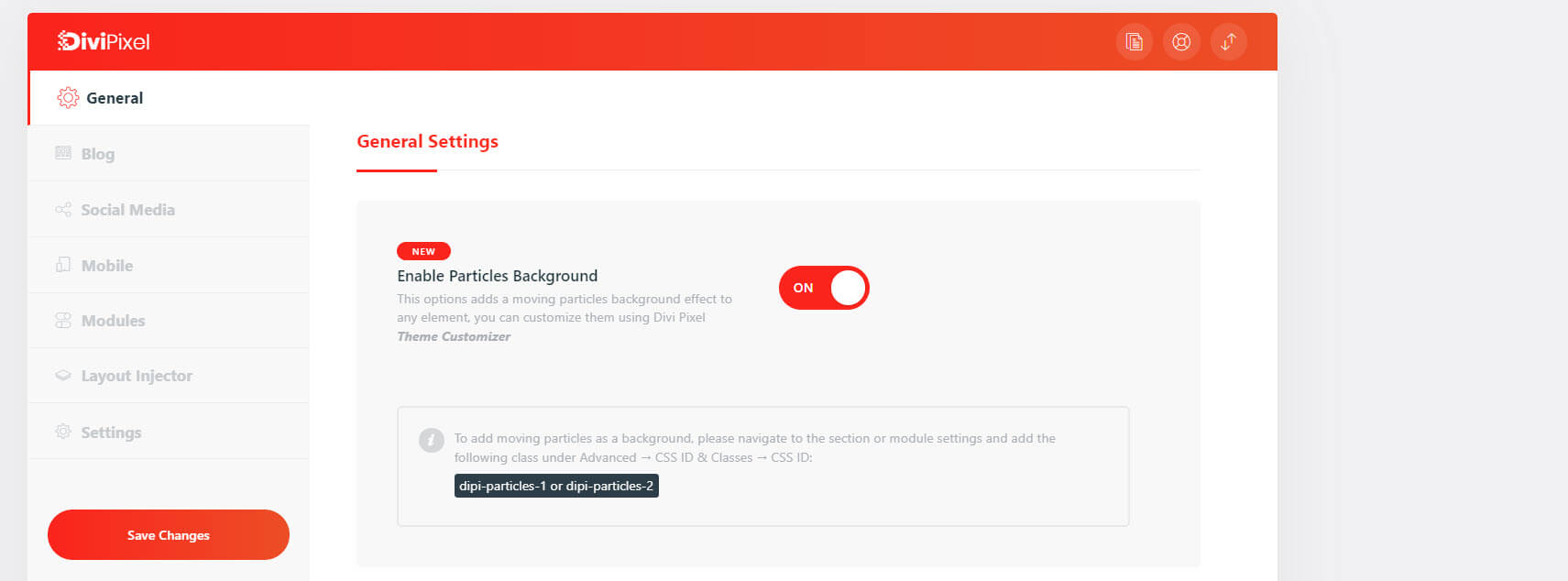
fundo de partículas
O plano de fundo das partículas exibe um ID de classe CSS para adicionar ao módulo ou seção que você deseja exibir o plano de fundo. Inclui dois IDs de classe para escolher e você pode ajustá-los nas configurações do personalizador.

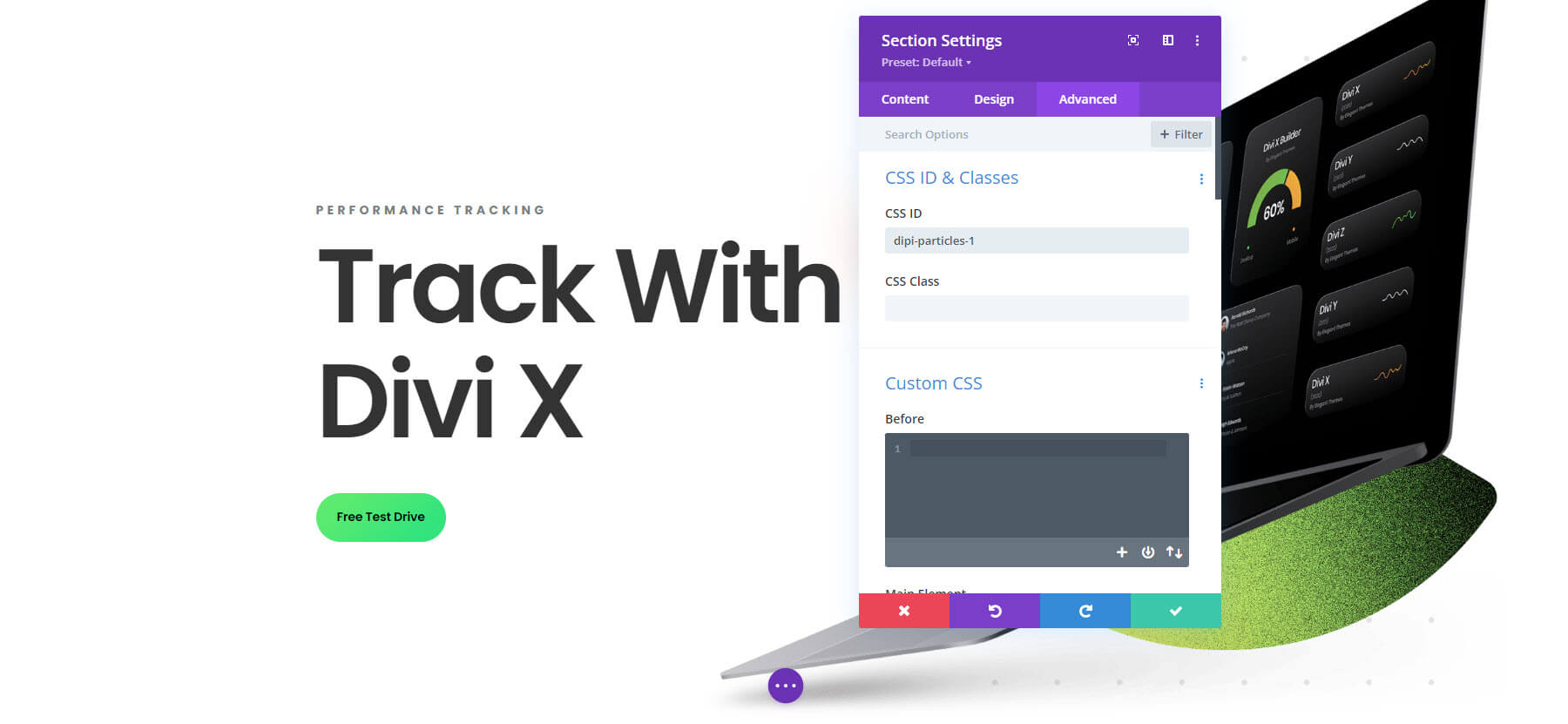
Adicionei o ID do CSS à seção.

Aqui está o plano de fundo com as partículas animadas habilitadas.

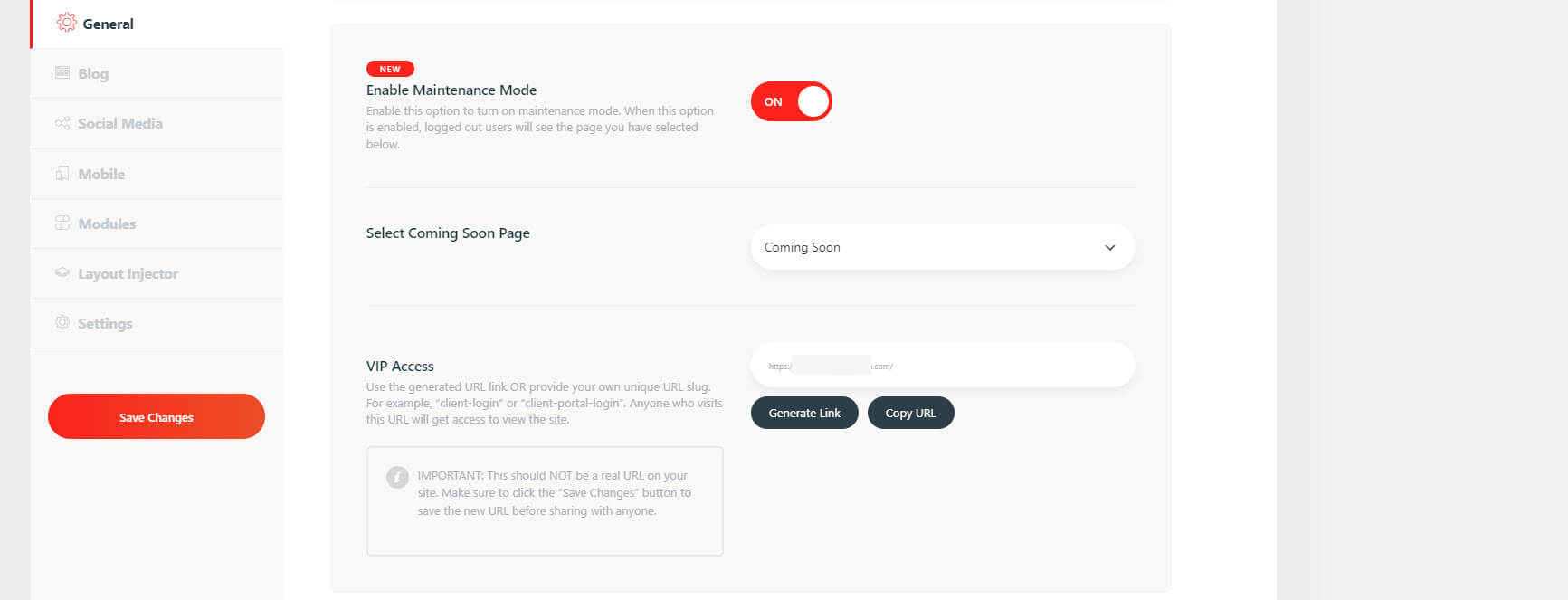
Modo de manutenção
O Modo de manutenção define seu site para mostrar que está chegando em breve ou realizando atualizações. Selecione qualquer página para mostrar como a página do modo de manutenção. Um URL personalizado fornece acesso ao site.

Aqui está a página que selecionei para minha página em breve. Ele agora mostra esta página no lugar da minha página inicial.

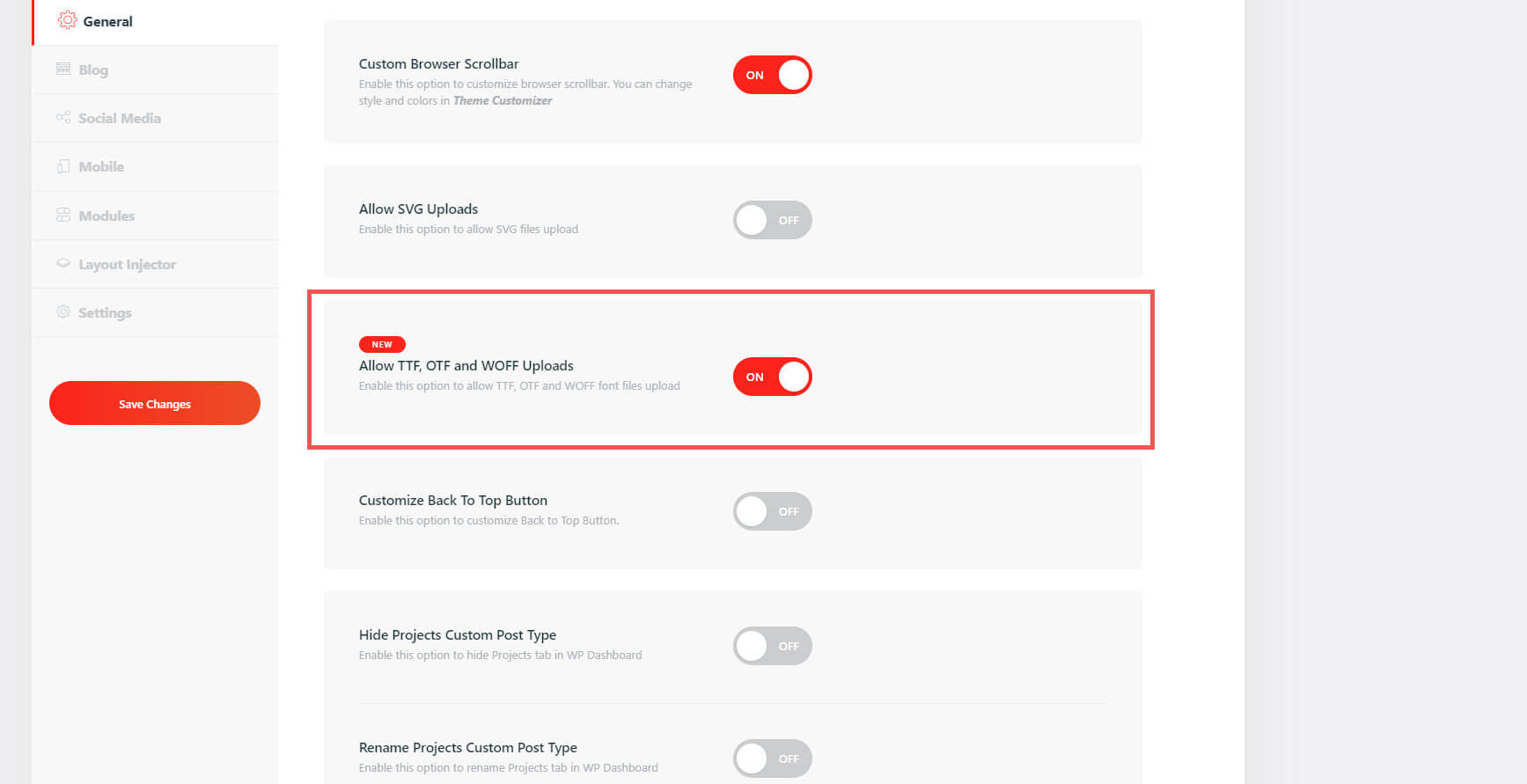
Permitir uploads TTF, OTF e WOFF
Habilitar isso permite que você carregue mais tipos de arquivo. Esses tipos de arquivo agora podem ser carregados da mesma forma que qualquer arquivo normal em sua biblioteca de mídia.

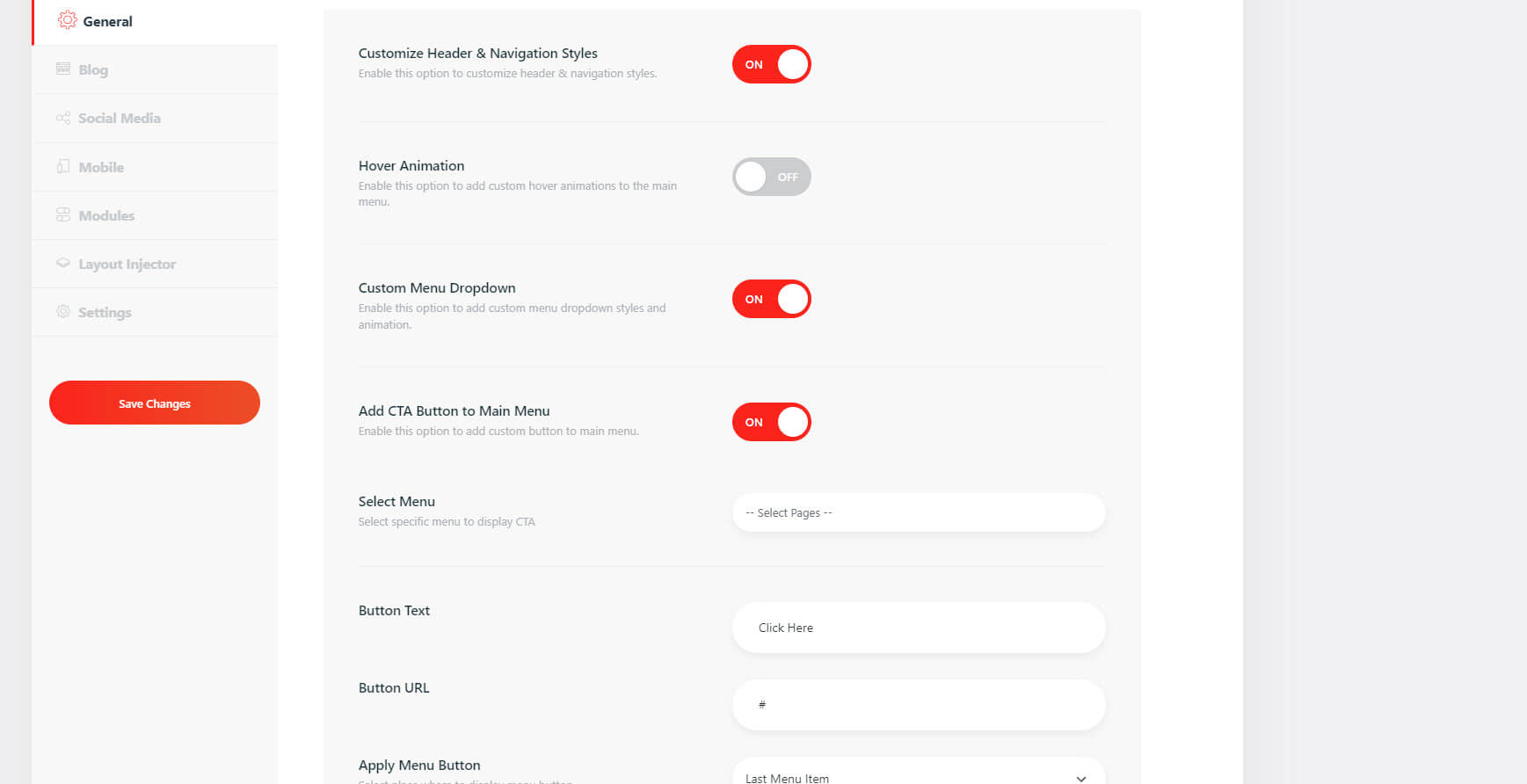
Cabeçalho personalizado e estilos de navegação
O cabeçalho personalizado e os estilos de navegação incluem animações flutuantes, menu suspenso personalizado, botão CTA, seleção do menu, texto e URL do botão, CSS, algumas configurações móveis e muito mais.

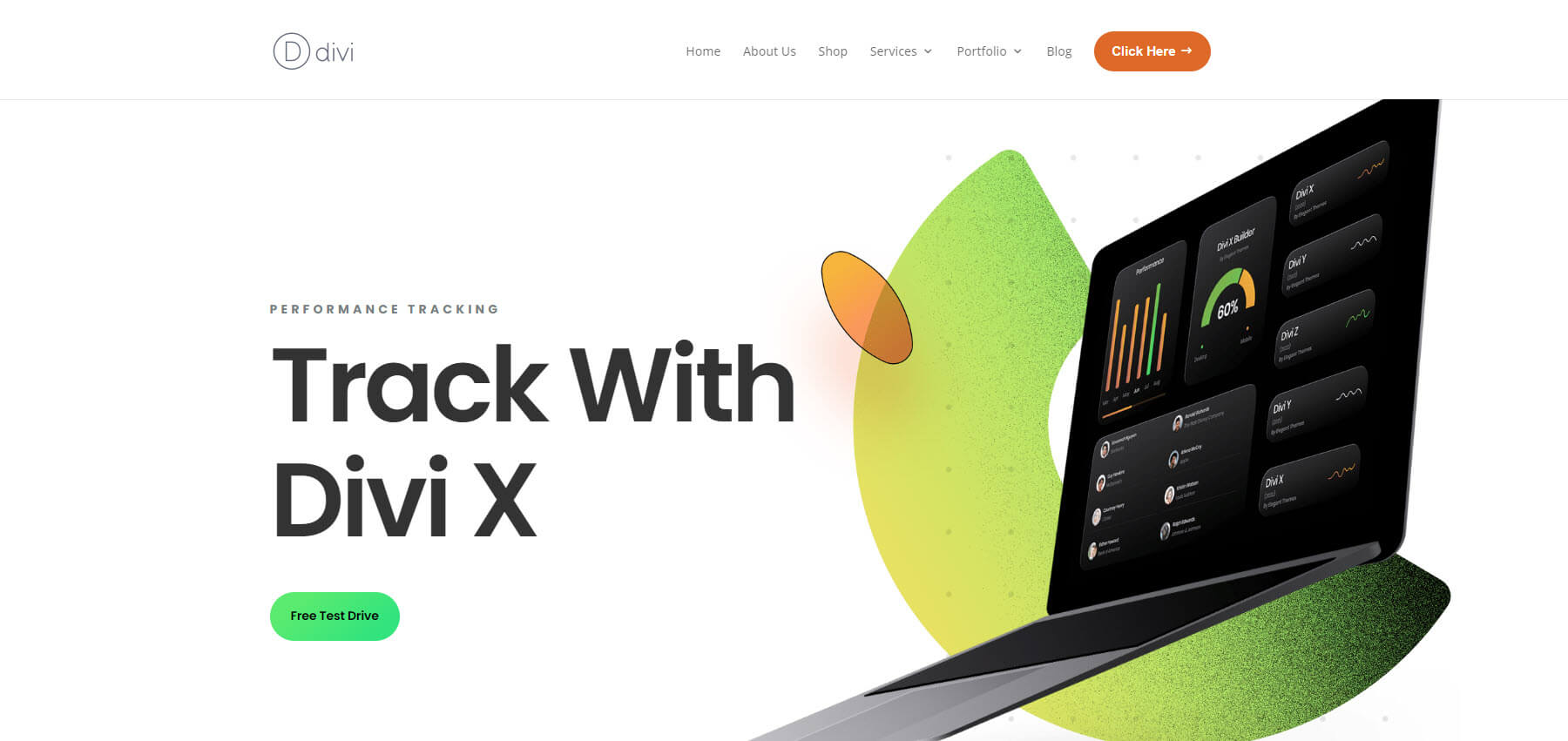
Aqui está o cabeçalho no front-end. Ele adicionou um botão CTA com uma animação flutuante.

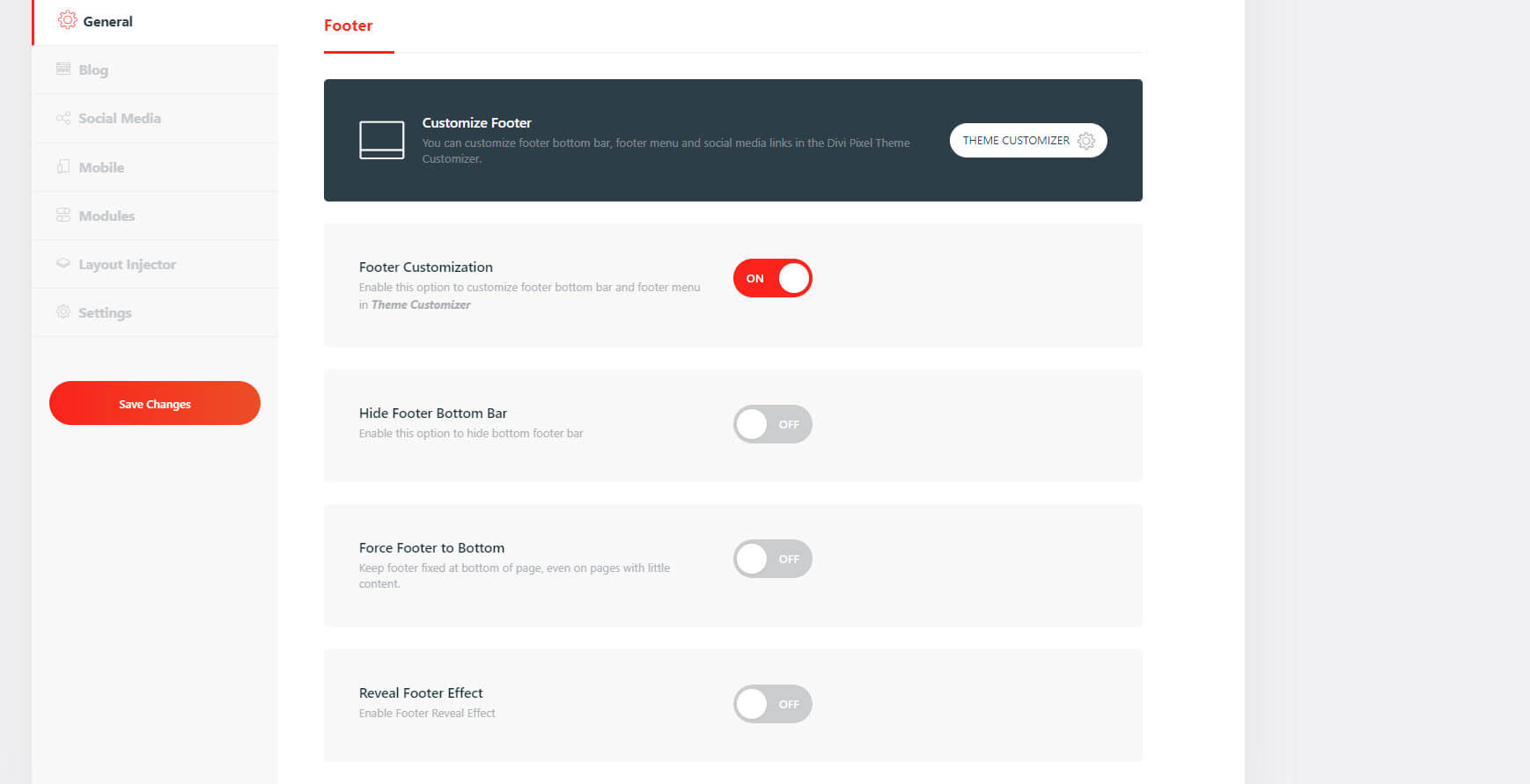
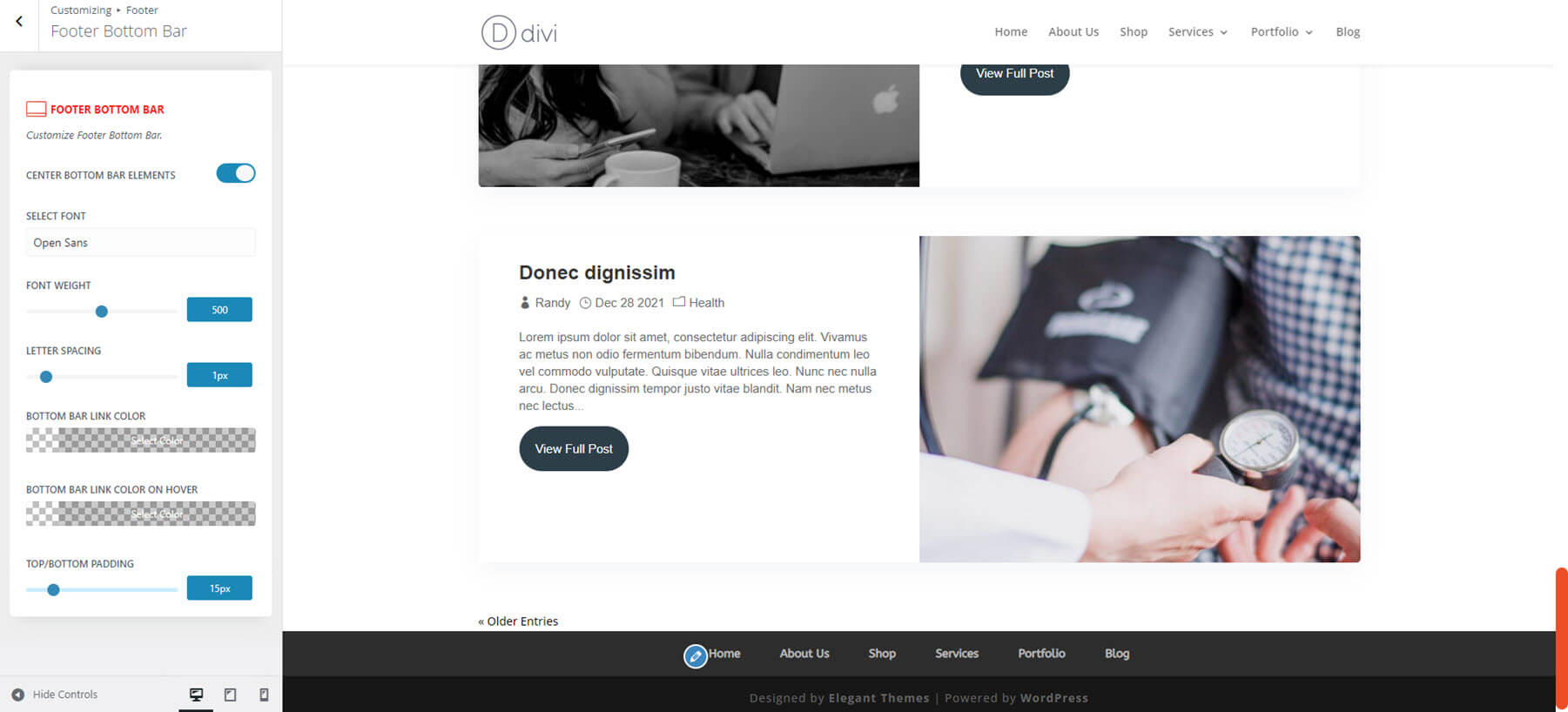
Personalizações de rodapé
As personalizações de rodapé adicionam novos recursos ao personalizador de tema.

O personalizador adiciona o menu de rodapé, barra inferior e ícones sociais. Ajustei o menu e a barra inferior neste exemplo. Você também pode ver a barra de rolagem personalizada nesta imagem, que é adicionada separadamente.

Aba Divi Pixel Blog
A guia Blog adiciona 9 configurações e muitas opções de personalização de temas.
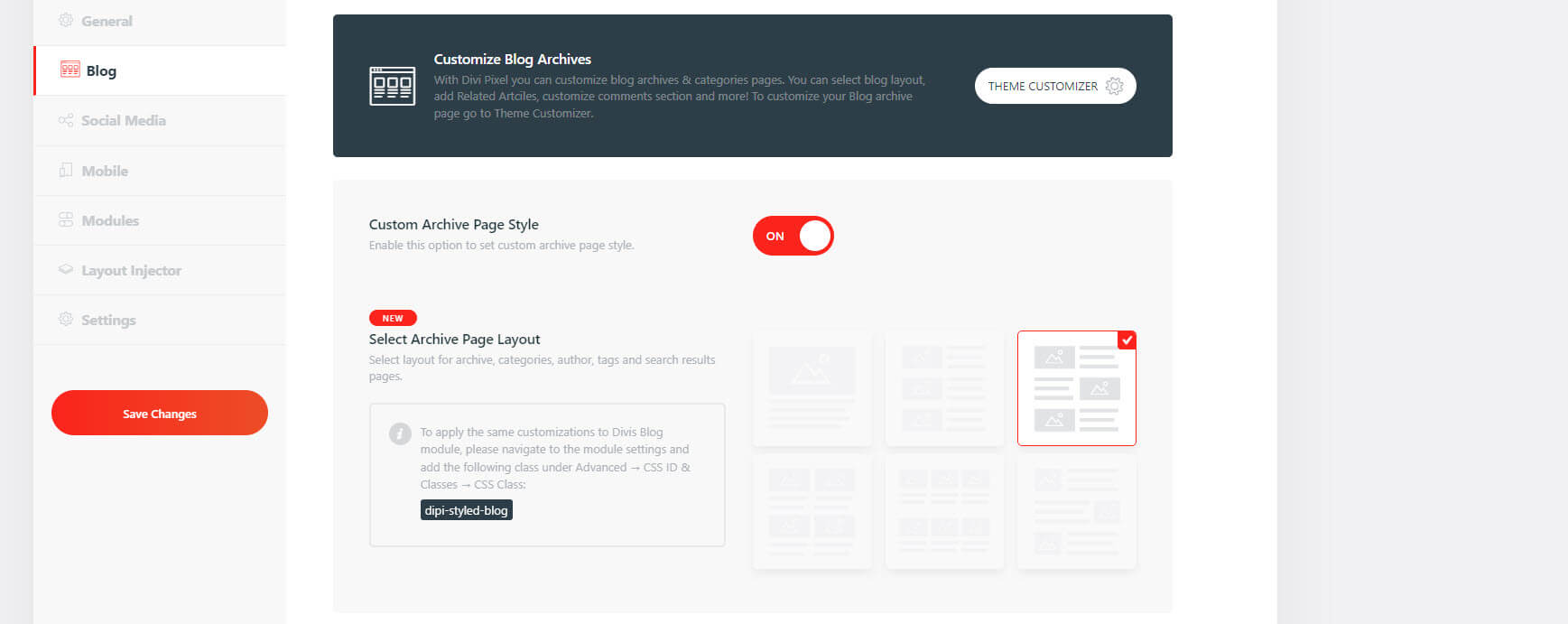
Estilo de página de arquivo personalizado
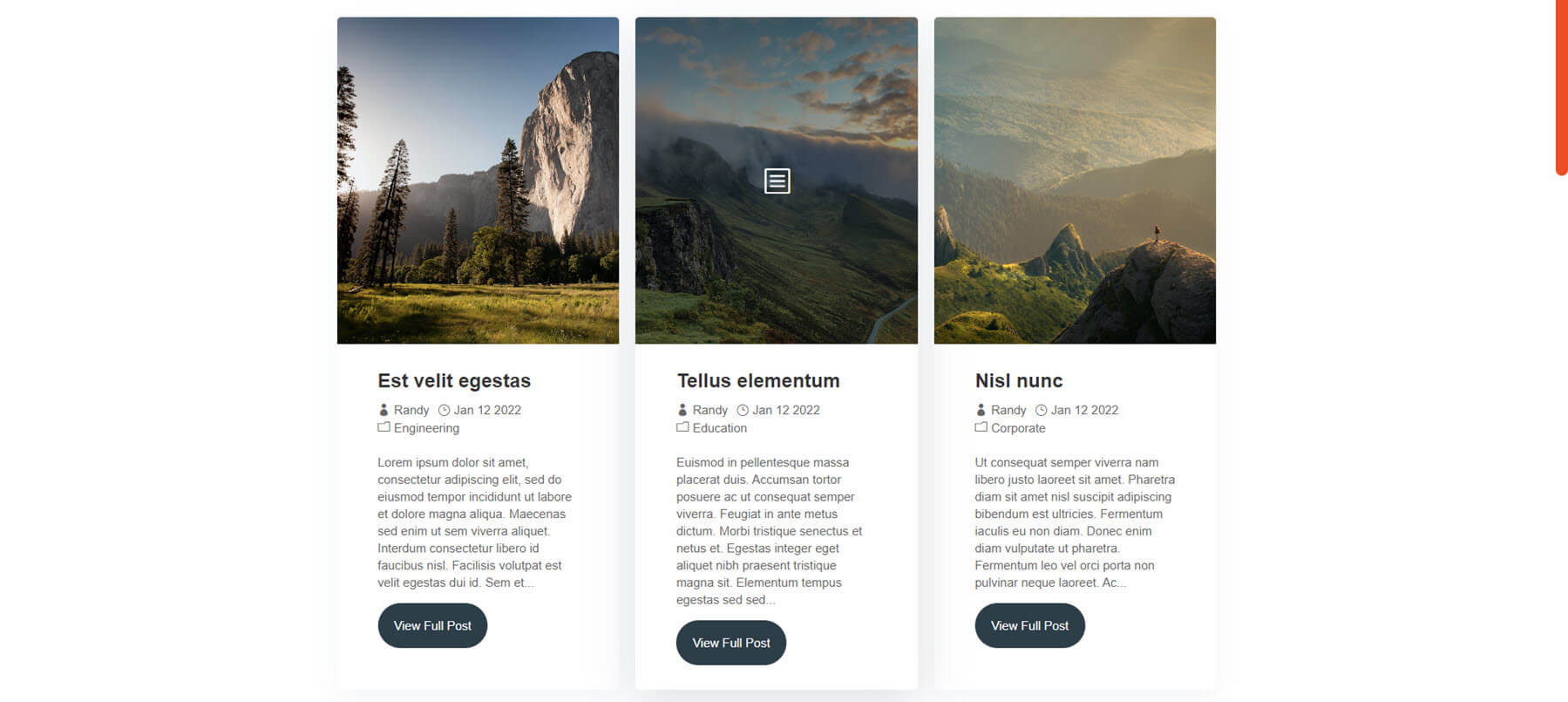
Os estilos personalizados incluem 6 layouts. Escolha entre uma única coluna com a imagem no topo, uma única coluna com a imagem à esquerda, uma única coluna alternada, duas colunas com a imagem no topo, três colunas com a imagem no topo e alternância usando imagens menores. Você também pode aplicar esses layouts ao módulo Divi Blog com a classe CSS.

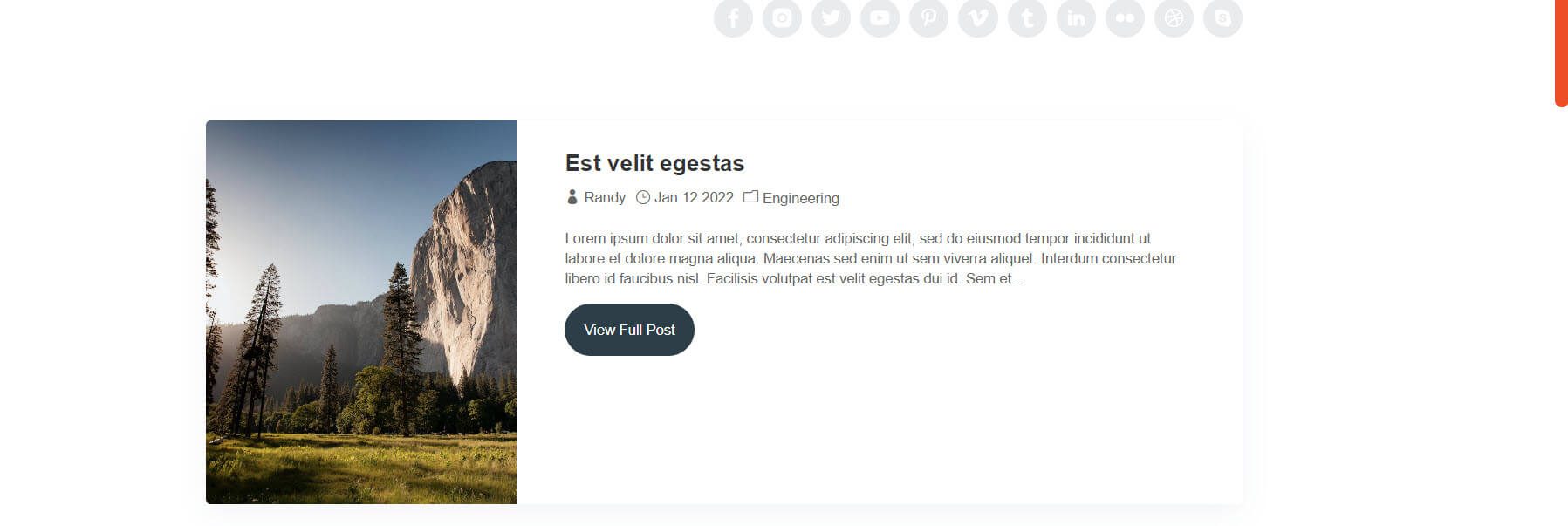
Aqui está a configuração padrão. Ele adiciona estilo a todos os elementos, incluindo um botão estilizado. As imagens são amplas. Isso também mostra outra configuração habilitada por padrão, chamada Adicionar ícones ao metatexto e o botão Ler mais. Ele também adiciona a caixa do autor, navegação de postagem e postagens relacionadas, que você verá nas próprias postagens.


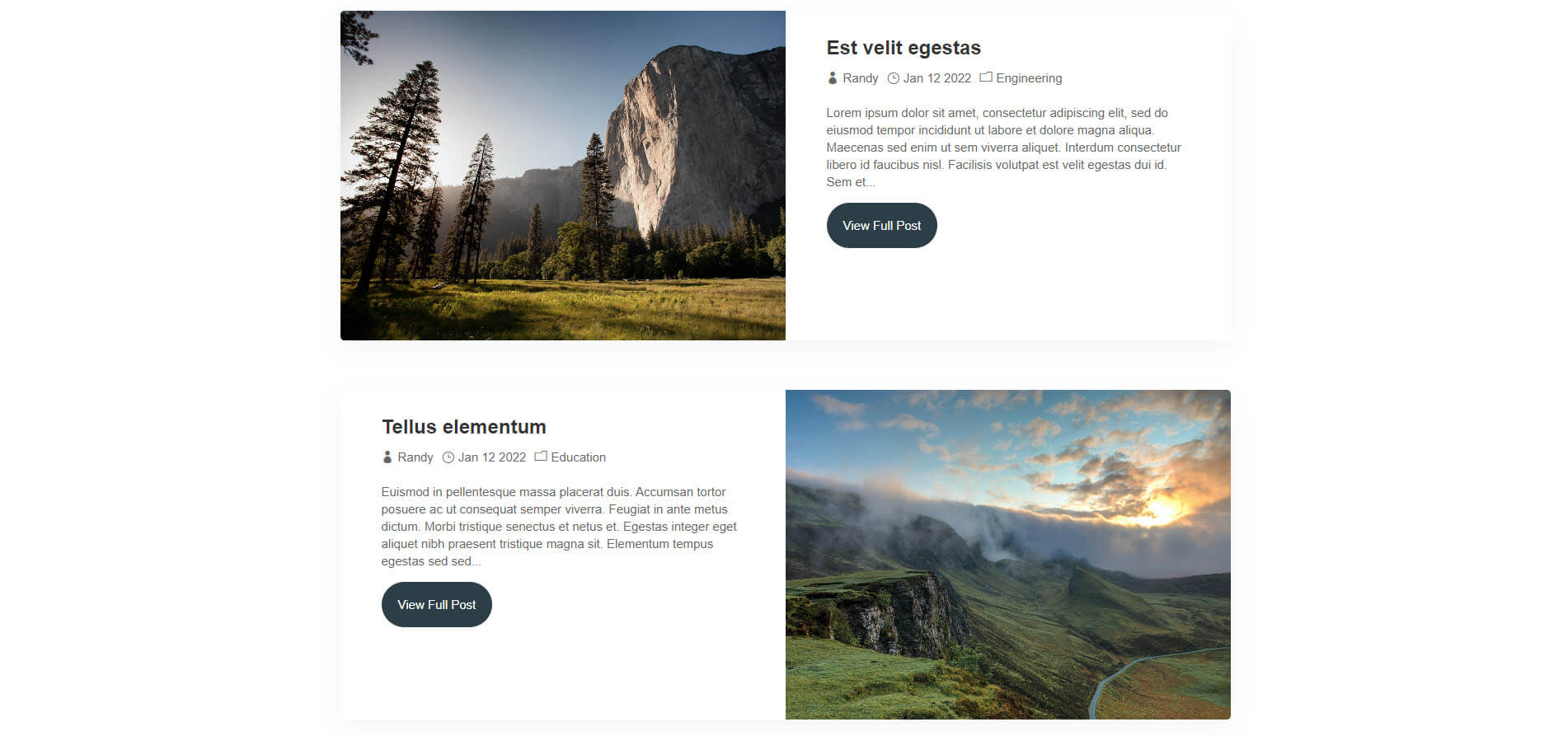
Alterar o layout é tão simples quanto clicar naquele que você deseja e salvar as alterações. Aqui está o layout de 3 colunas. As imagens são altas. Estou passando o mouse sobre a imagem do meio no exemplo abaixo para mostrar a sobreposição.

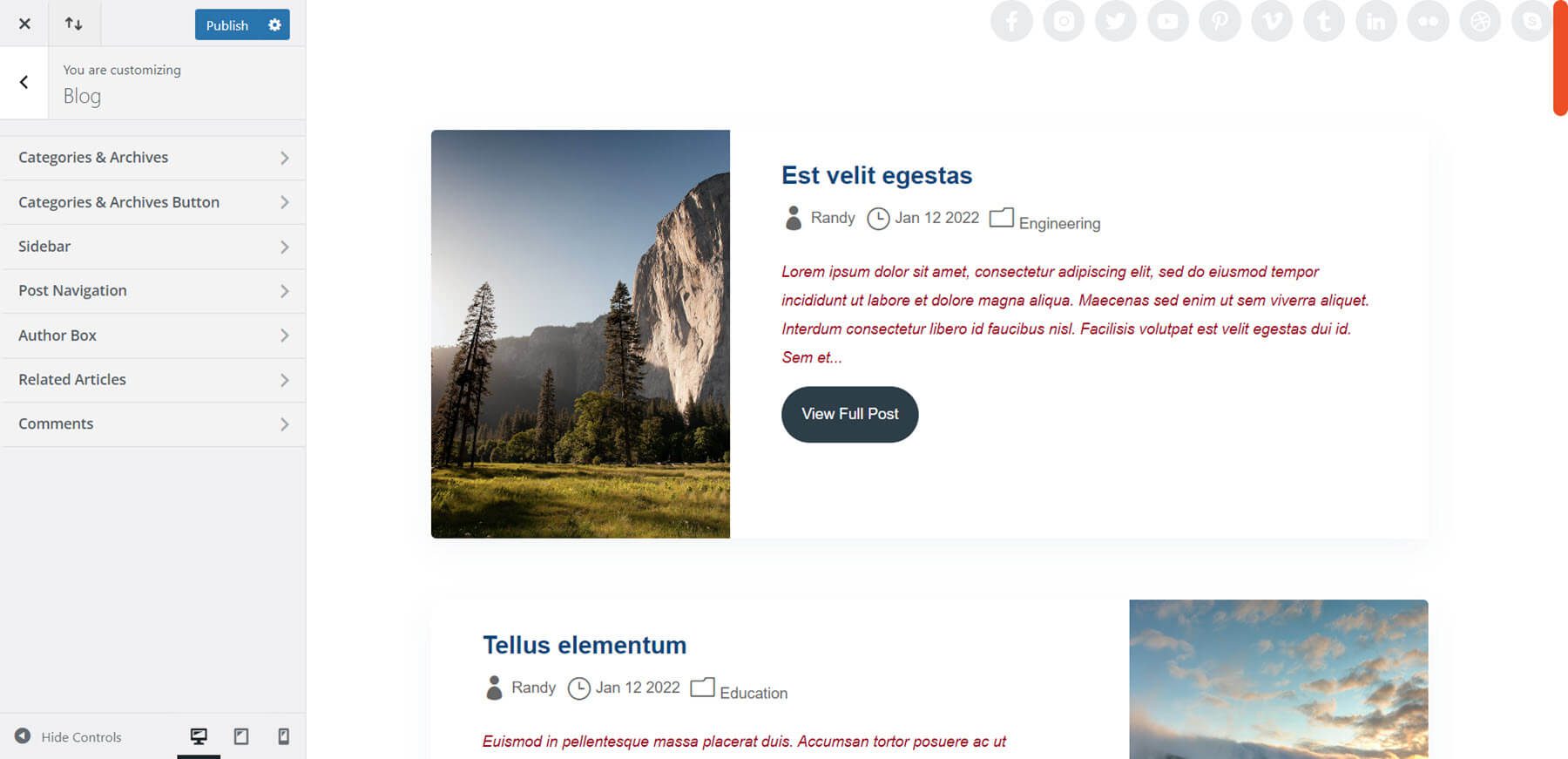
Você pode ajustar todo o estilo com o personalizador de tema. Inclui opções para categorias, arquivos, botões, barra lateral, navegação de postagem, caixa de autor, artigos relacionados e comentários. Ajustei a fonte do título e a fonte do trecho no exemplo abaixo. Este exemplo também mostra os ícones sociais adicionados ao cabeçalho.

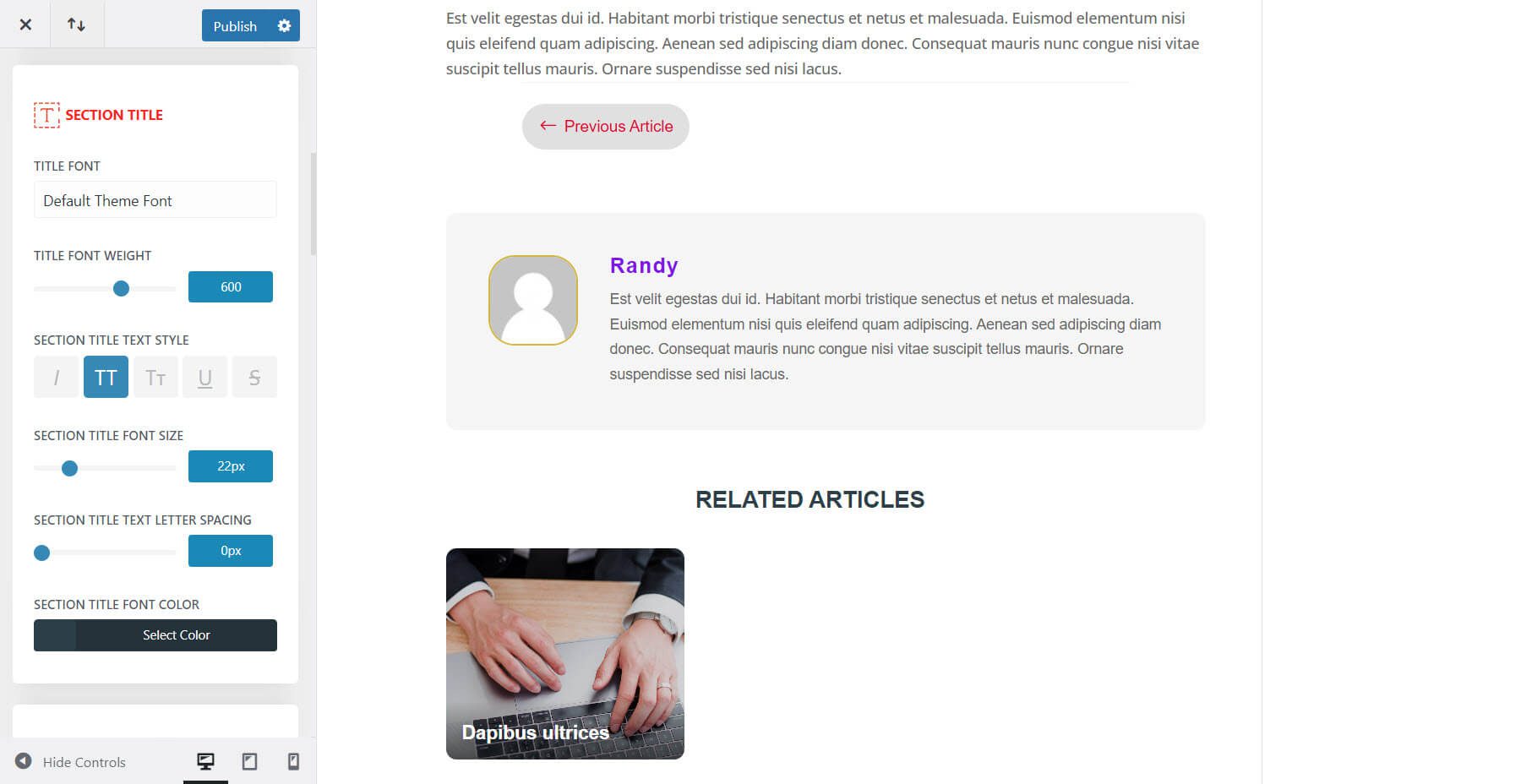
Ajustei as fontes para navegação, caixa de autor e postagens relacionadas. Você pode ajustar todos os elementos de forma independente. Para a caixa do autor, ajustei a fonte do título, a fonte do corpo e a imagem.

Mídia Social Divi Pixel
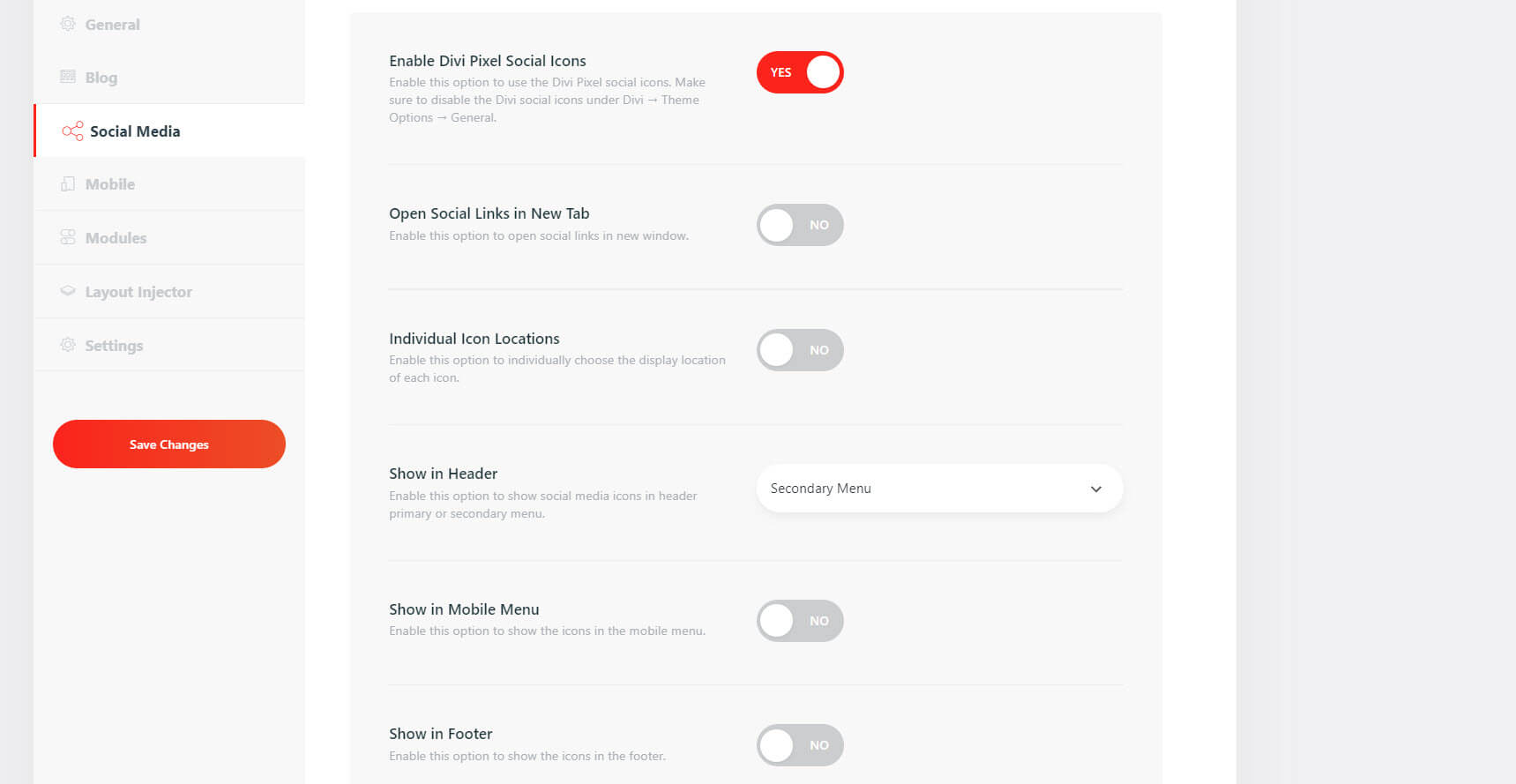
A guia Divi Pixel Social Media permite adicionar ícones de mídia social ao cabeçalho. Escolha em qual parte do cabeçalho os ícones serão adicionados e as redes sociais a serem adicionadas.
Ativar ícones sociais Divi Pixel
Você pode permitir que os ícones de mídia social sejam exibidos no cabeçalho. Isso também inclui opções para controlar como eles funcionam no clique, para dispositivos móveis, etc.

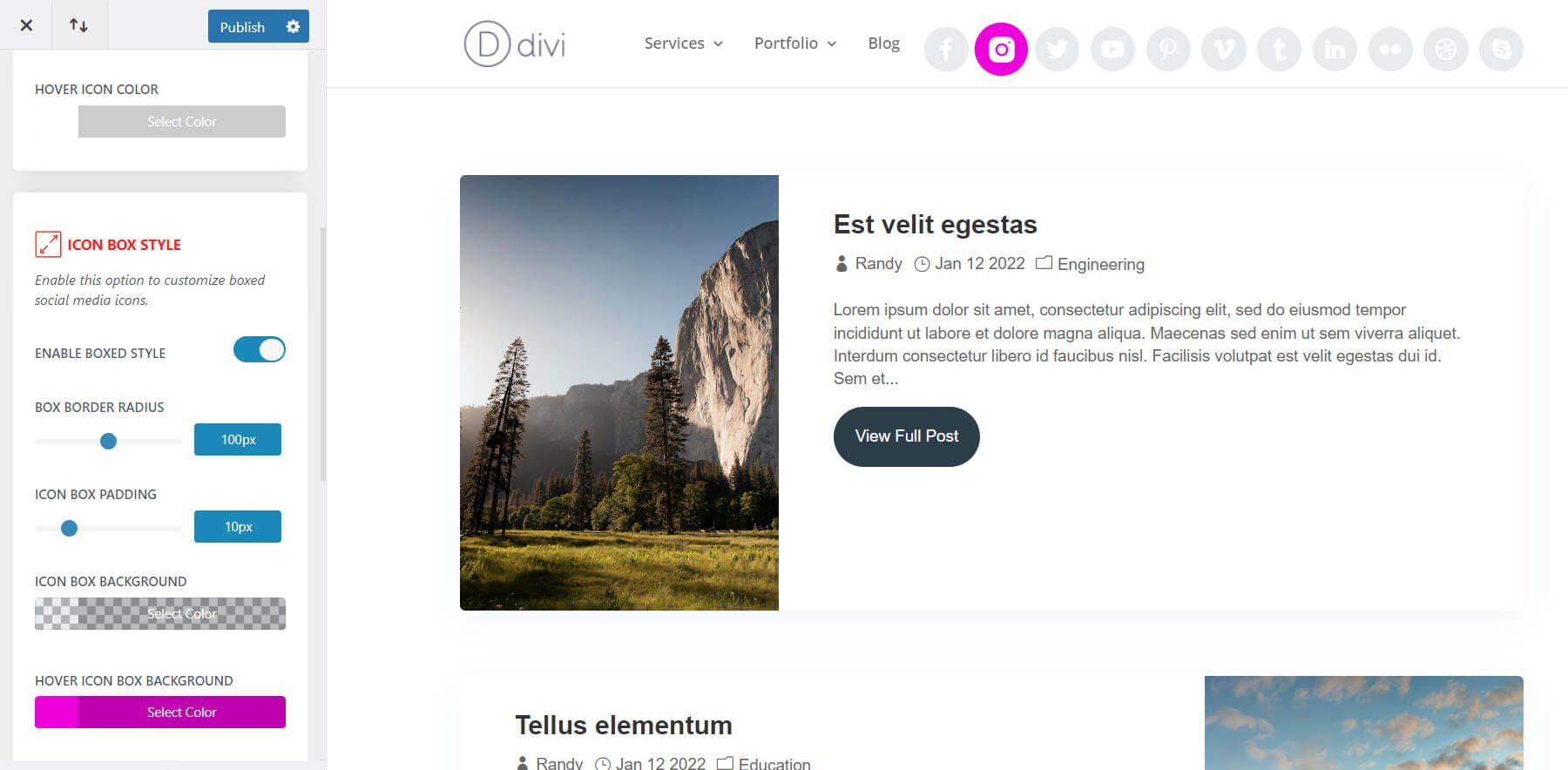
Os ícones são colocados no menu secundário por padrão.

Você também pode ajustá-los no personalizador de temas. Ajuste o ícone, plano de fundo, foco, animação, forma, tamanho etc. Adicionei os ícones sociais ao menu principal, ajustei o tamanho dos ícones e as configurações de foco para as cores do ícone e do plano de fundo.

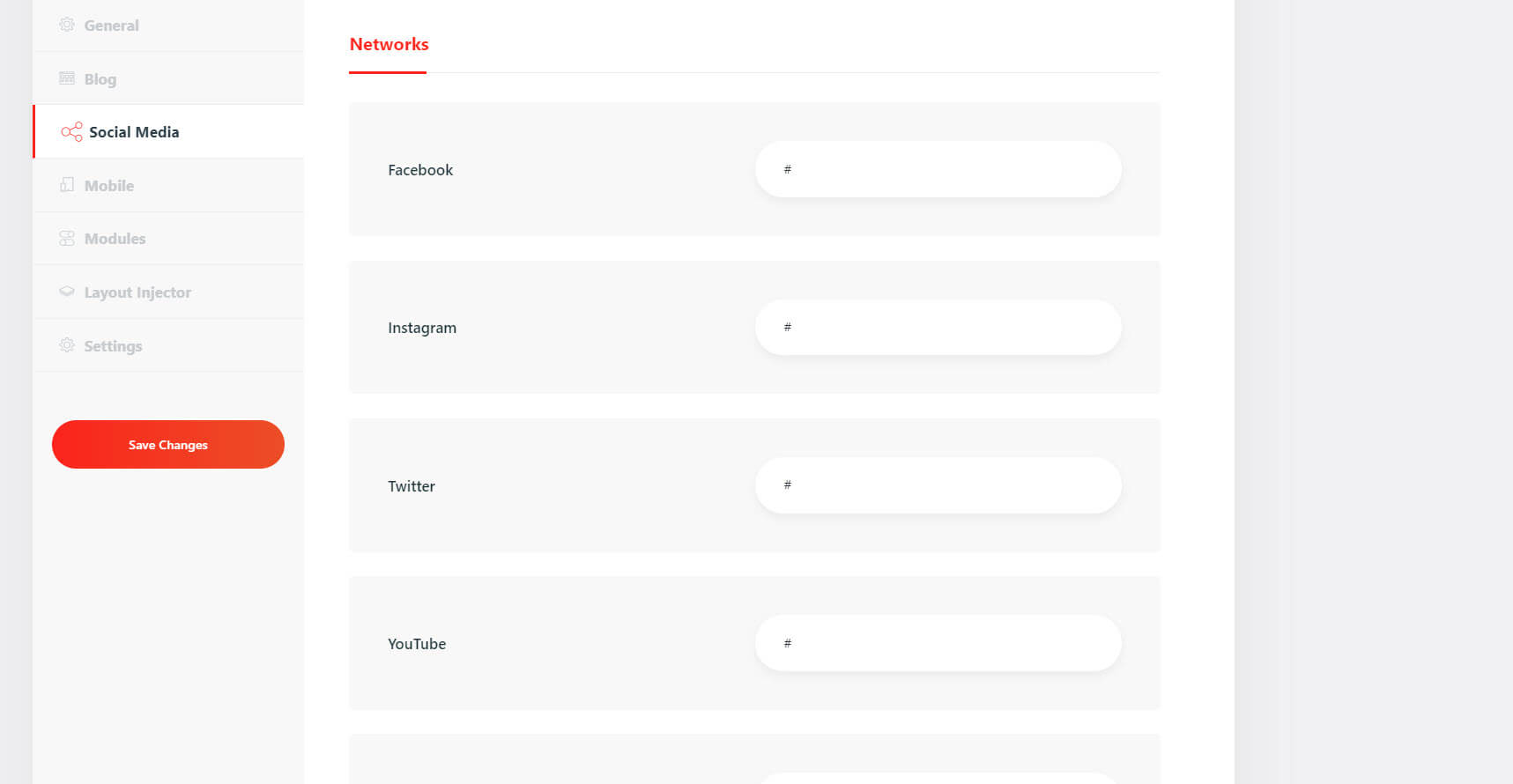
Redes
Selecione entre 19 redes populares. Exiba-os adicionando seu URL.

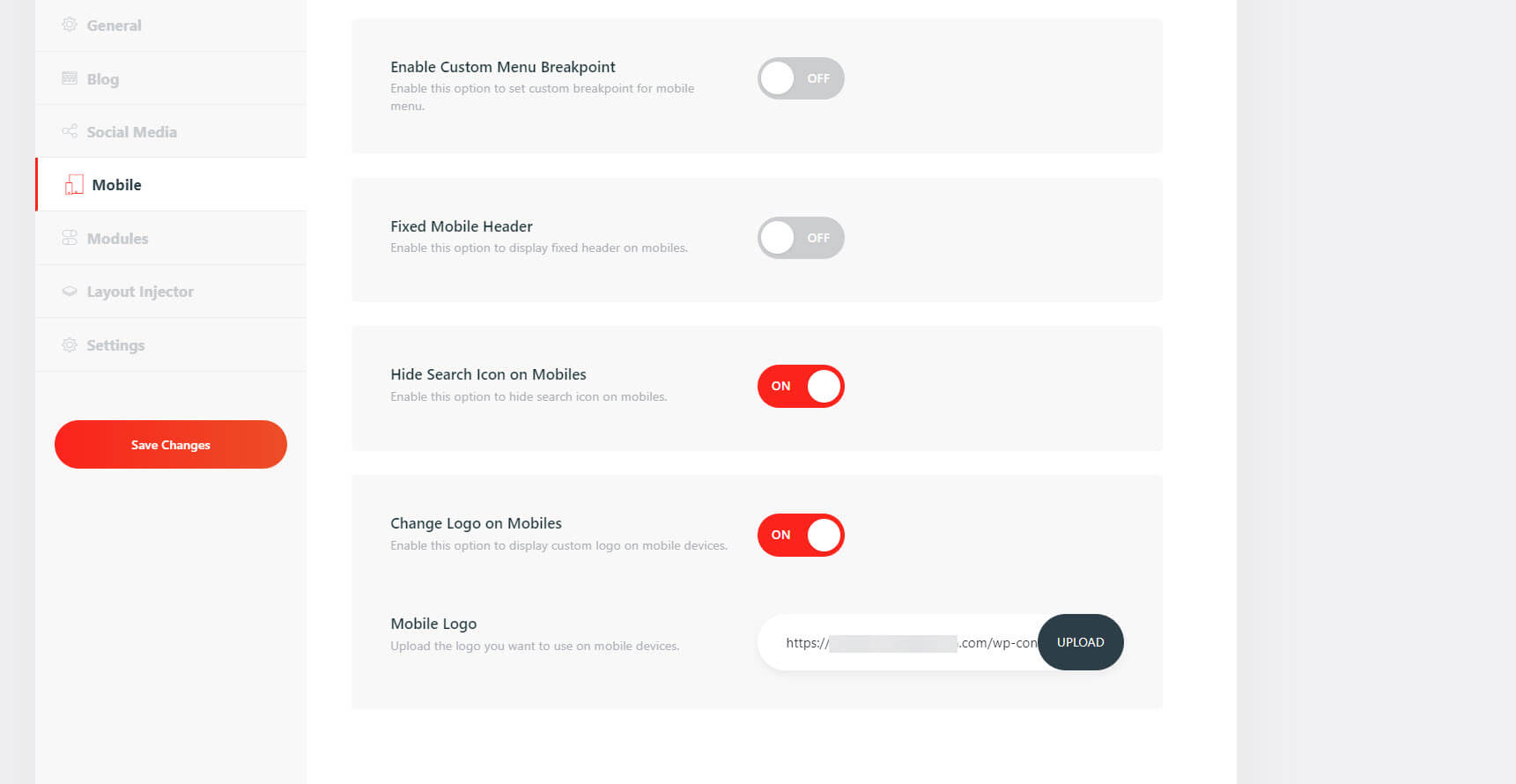
Guia Divi Pixel Mobile
A guia móvel inclui pontos de interrupção, corrigindo o cabeçalho do celular, ocultando o ícone de pesquisa, alterando o logotipo no celular etc. Isso oferece muito controle sobre as configurações do celular. Você pode fazer upload de qualquer logotipo que desejar.

Menu móvel
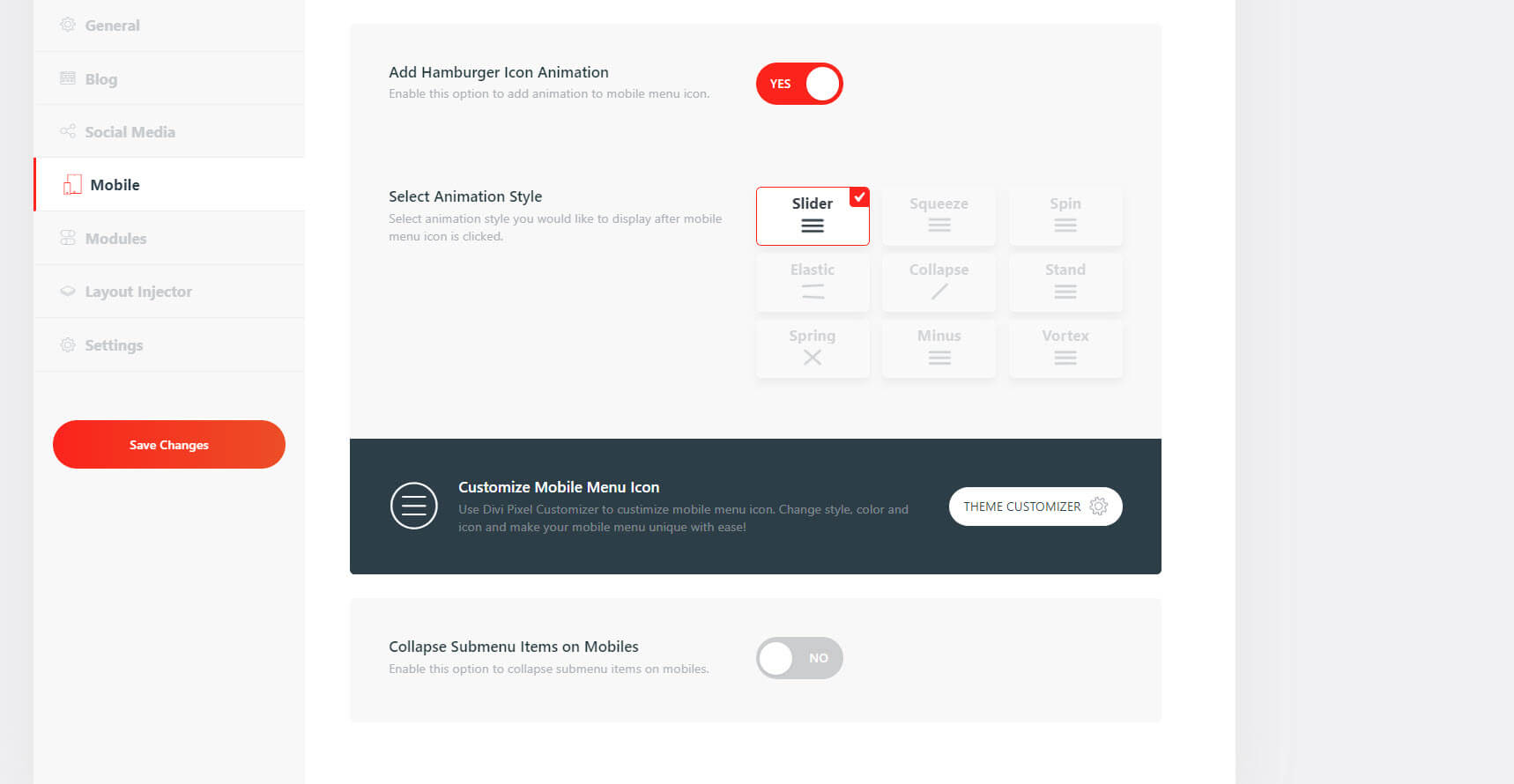
O menu móvel adiciona 9 configurações que incluem opções para o estilo de animação dos menus. Escolha entre um controle deslizante, apertar, girar, elástico, colapso, suporte, mola, menos e vórtice. Basta clicar no que você deseja. Ele mostra uma animação na tela de configurações para dar uma ideia de como funcionaria no front-end.

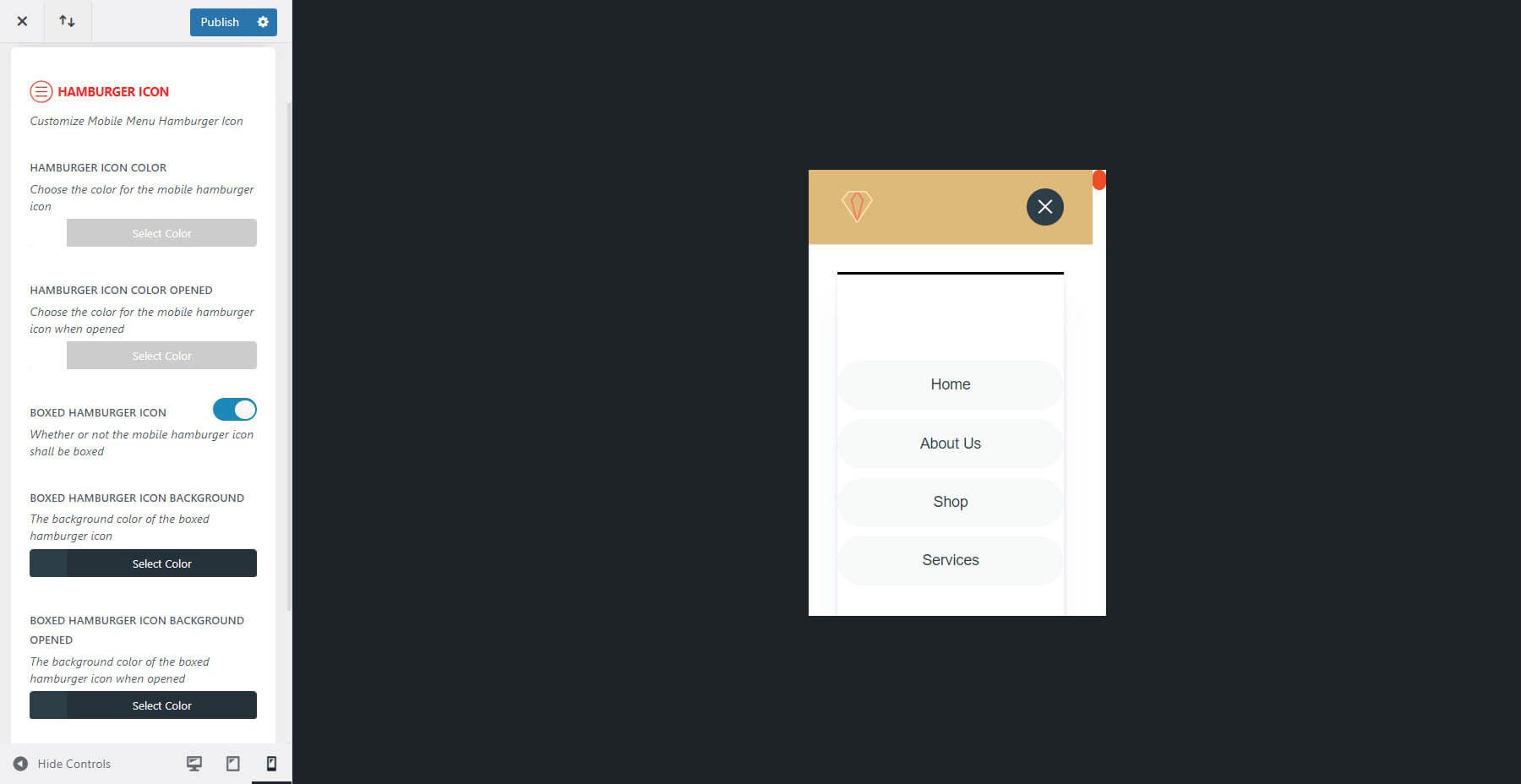
Você pode ajustar todo o estilo do ícone de hambúrguer no personalizador de tema. Ajuste a cor, cor aberta, cor de fundo, cor de fundo aberta, raio da borda, preenchimento, etc. Neste exemplo, ele está usando um logotipo, cor de fundo e menu suspenso diferentes da versão para desktop.

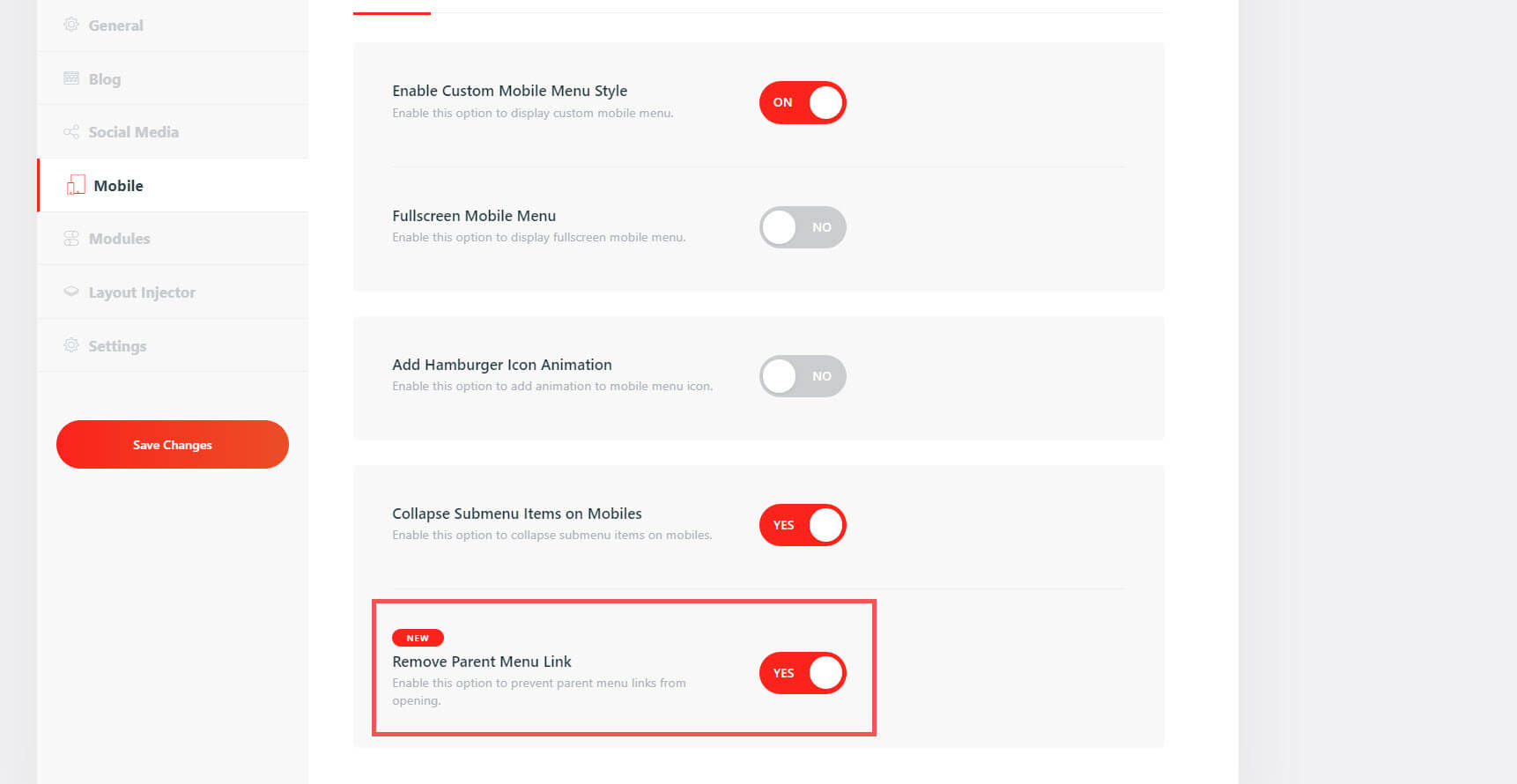
Recolher itens do submenu em celulares
Escolher Recolher itens do submenu em celulares abre outra nova opção - Remover link do menu pai. Isso impede que os links do menu pai sejam abertos.

Aba Divi Pixel Modules
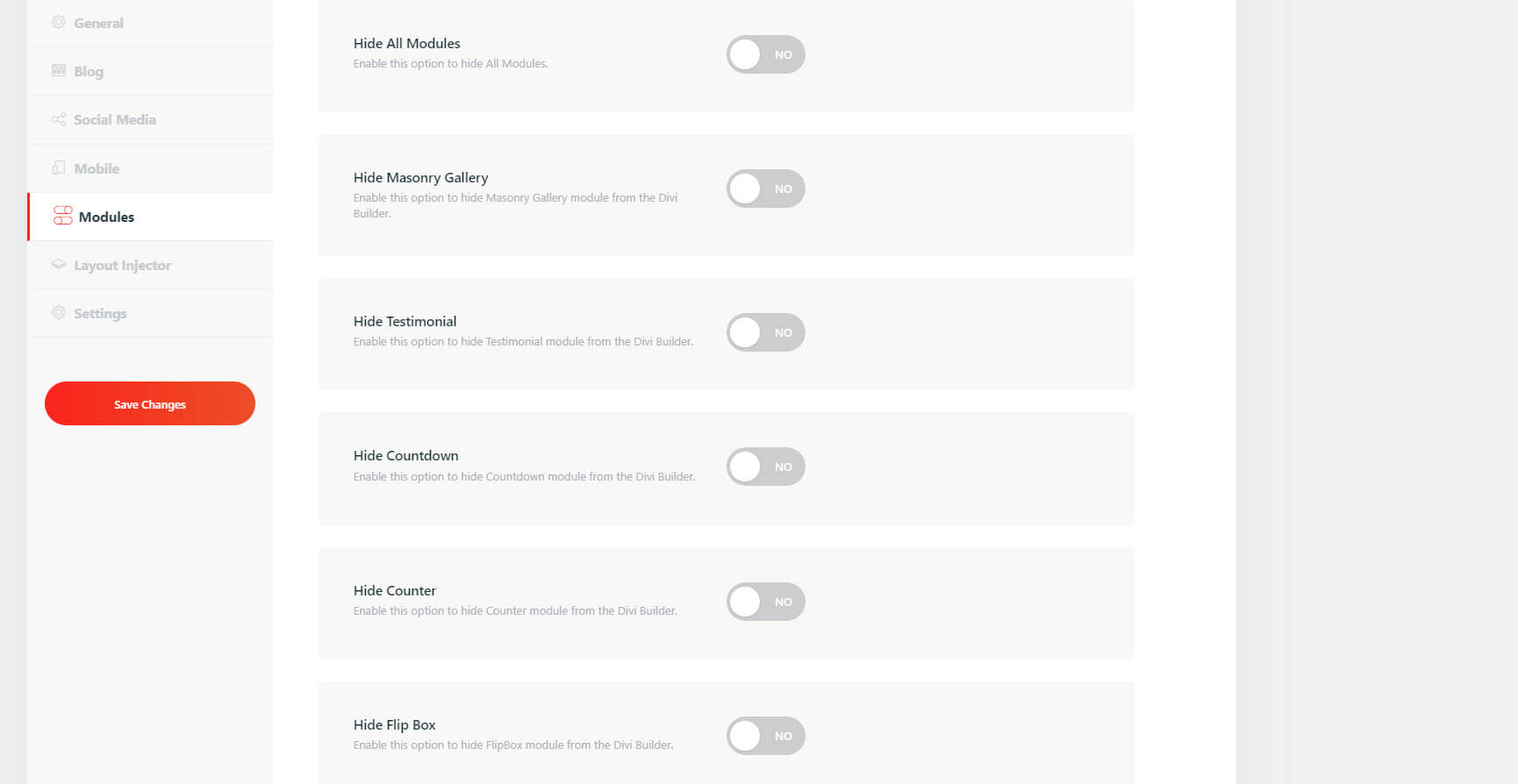
A guia Módulo adiciona mais de 40 novos módulos ao Divi Builder. Alguns deles funcionam com os novos tipos de postagem adicionados pelo Divi Pixel e acessados no painel do WordPress. Você pode mostrar ou ocultar todos eles ou ativar os módulos específicos que deseja. Veremos alguns dos módulos Divi.

Testemunhos
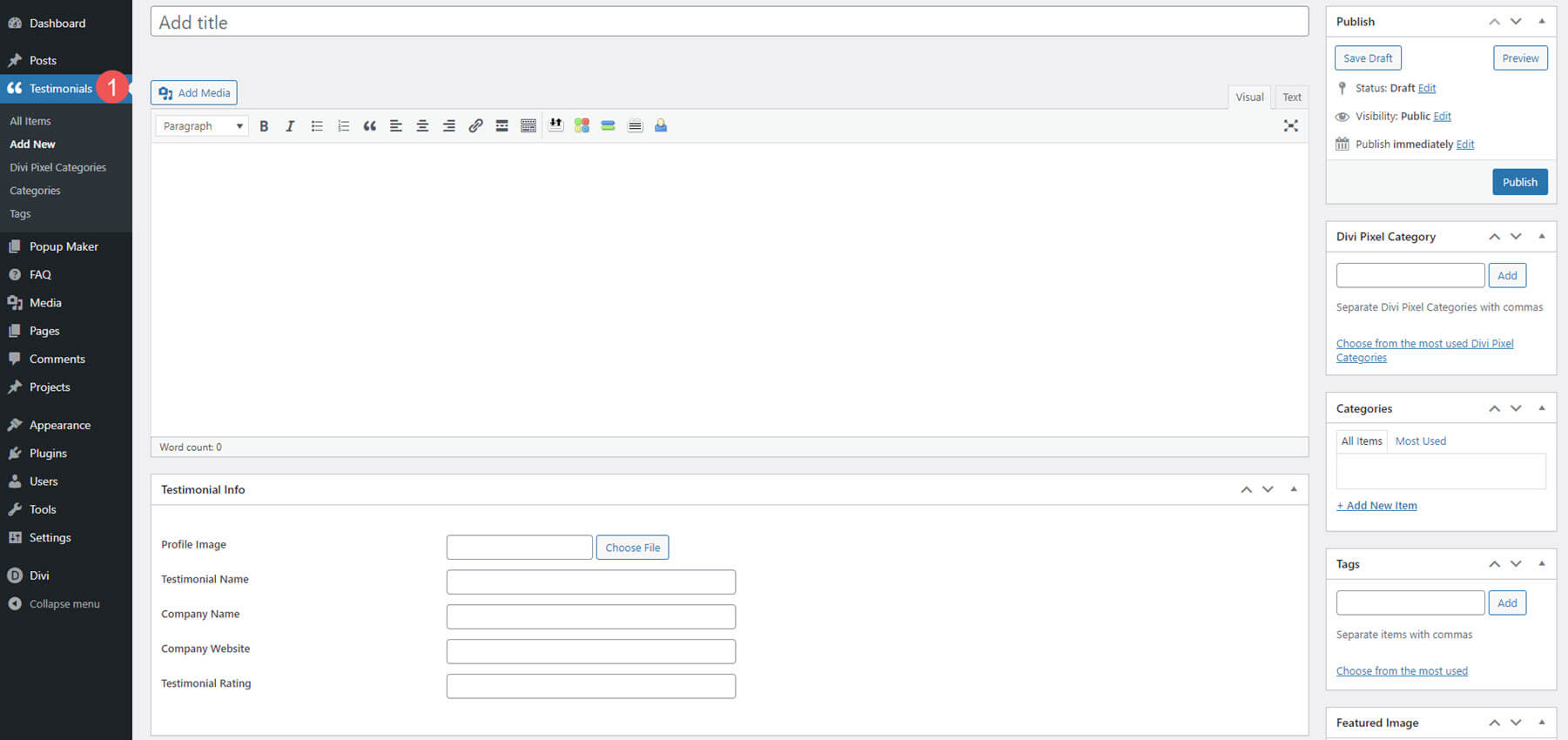
Depoimentos adiciona um novo tipo de postagem onde você pode criar os depoimentos para o módulo exibir. Você pode criá-los no editor ou obtê-los no Facebook, Google e WooCommerce. O editor inclui campos para o título, conteúdo, imagem, nome, empresa, site e classificação.

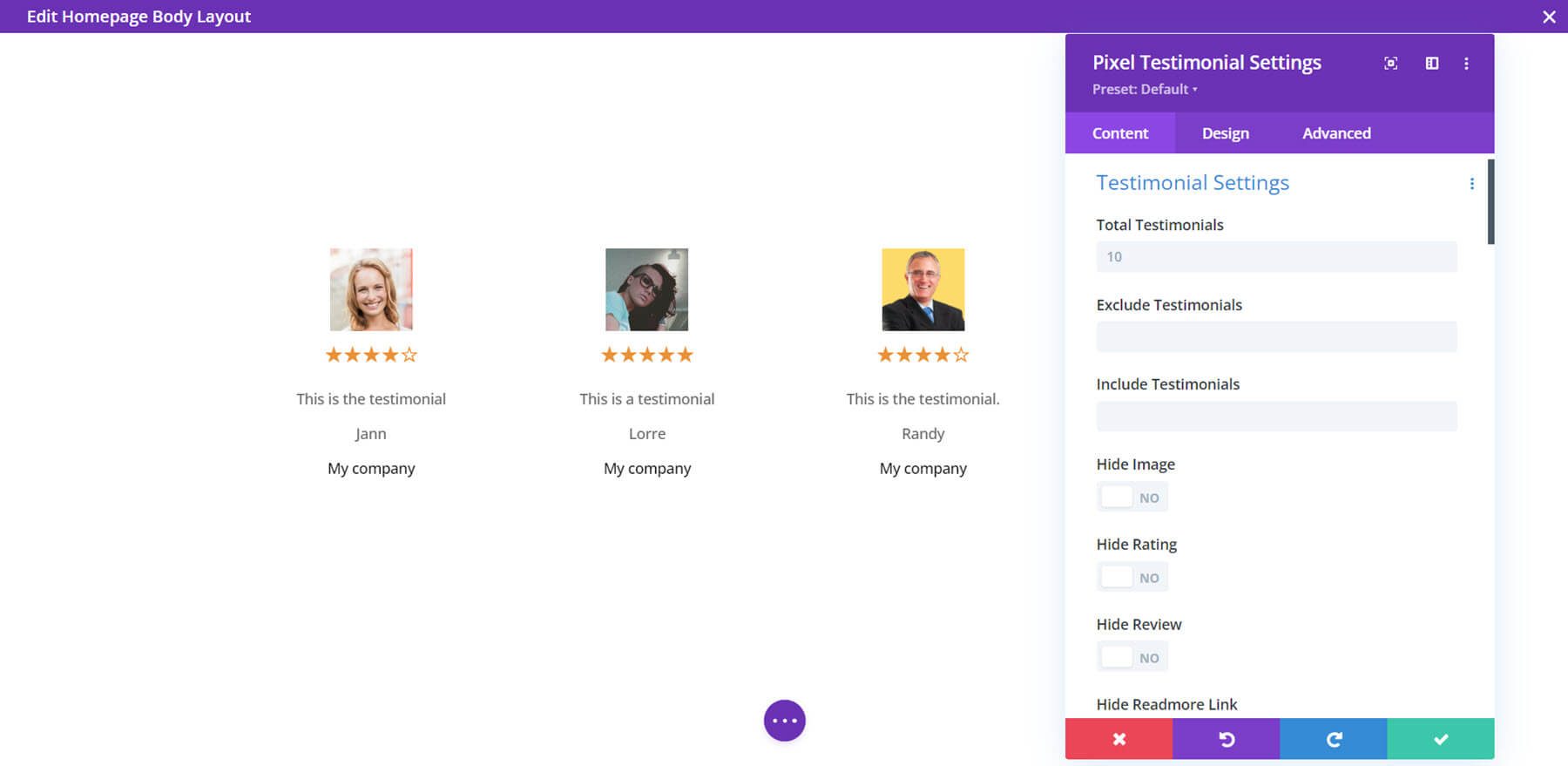
O módulo exibe os depoimentos e oferece muitas opções, incluindo o número a ser exibido, depoimentos a serem incluídos ou excluídos, quais elementos mostrar ou ocultar, configurações de pop-up, configurações de carrossel, tipo de revisão e muito mais. Todas as opções de design Divi padrão também estão aqui.

Pop-up Maker
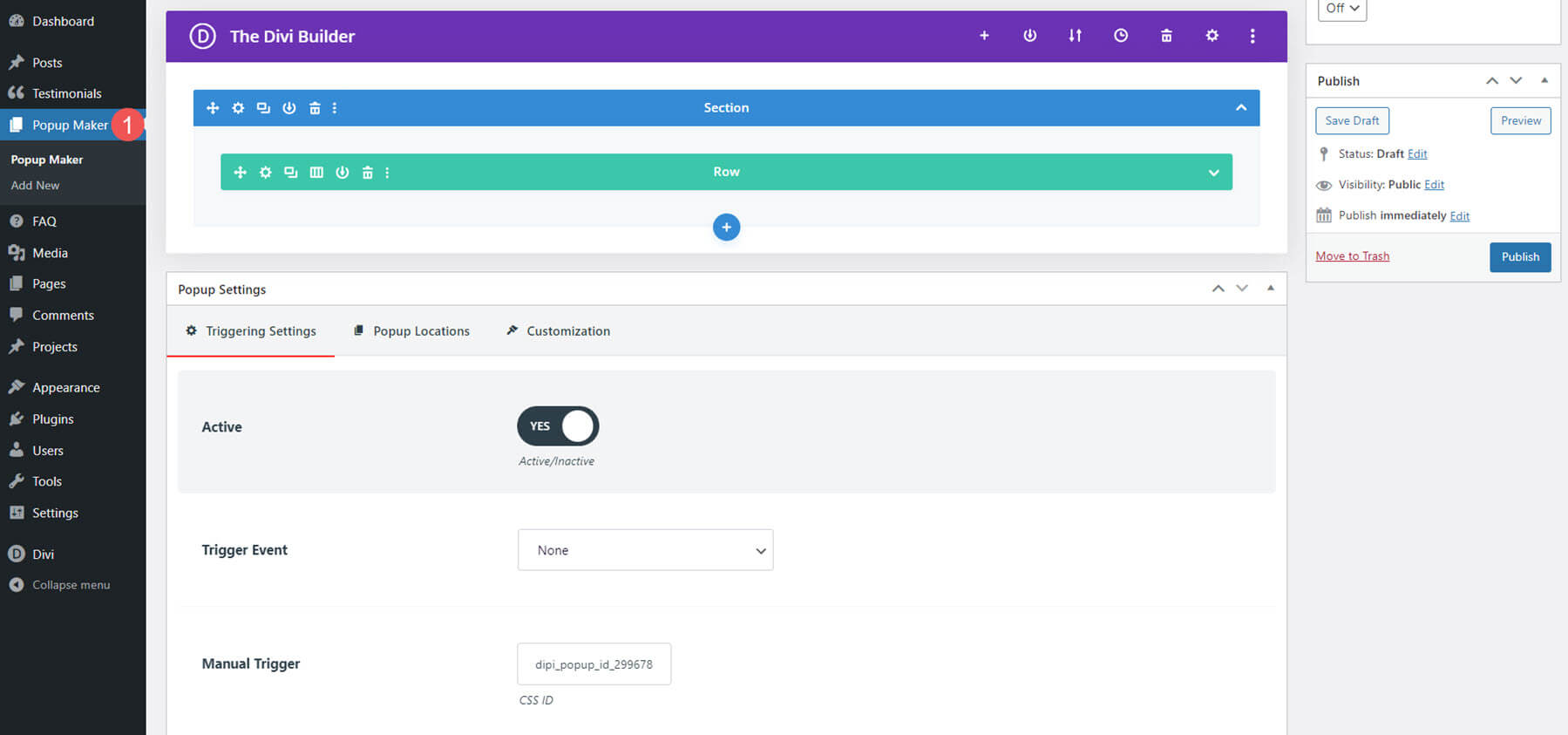
O criador de pop-up usa o Divi Builder para criar os layouts. O editor também inclui configurações de gatilho, opções de localização pop-up e personalização. Este não é um módulo, mas você pode mostrá-lo ou ocultá-lo nas configurações do módulo. É adicionado a qualquer elemento com um ID de classe CSS.

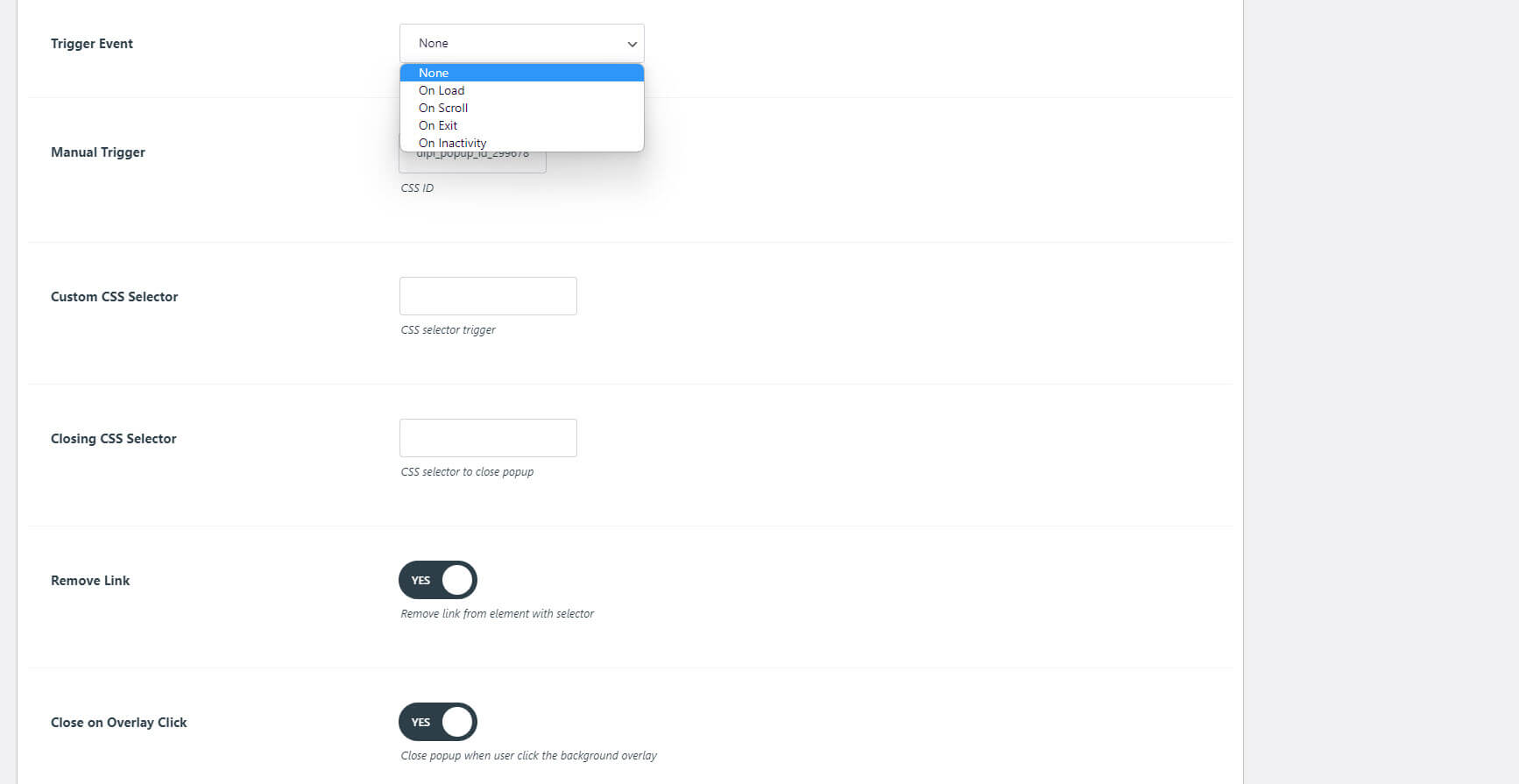
As configurações do acionador permitem que você escolha os eventos do acionador, opções de fechamento, etc.

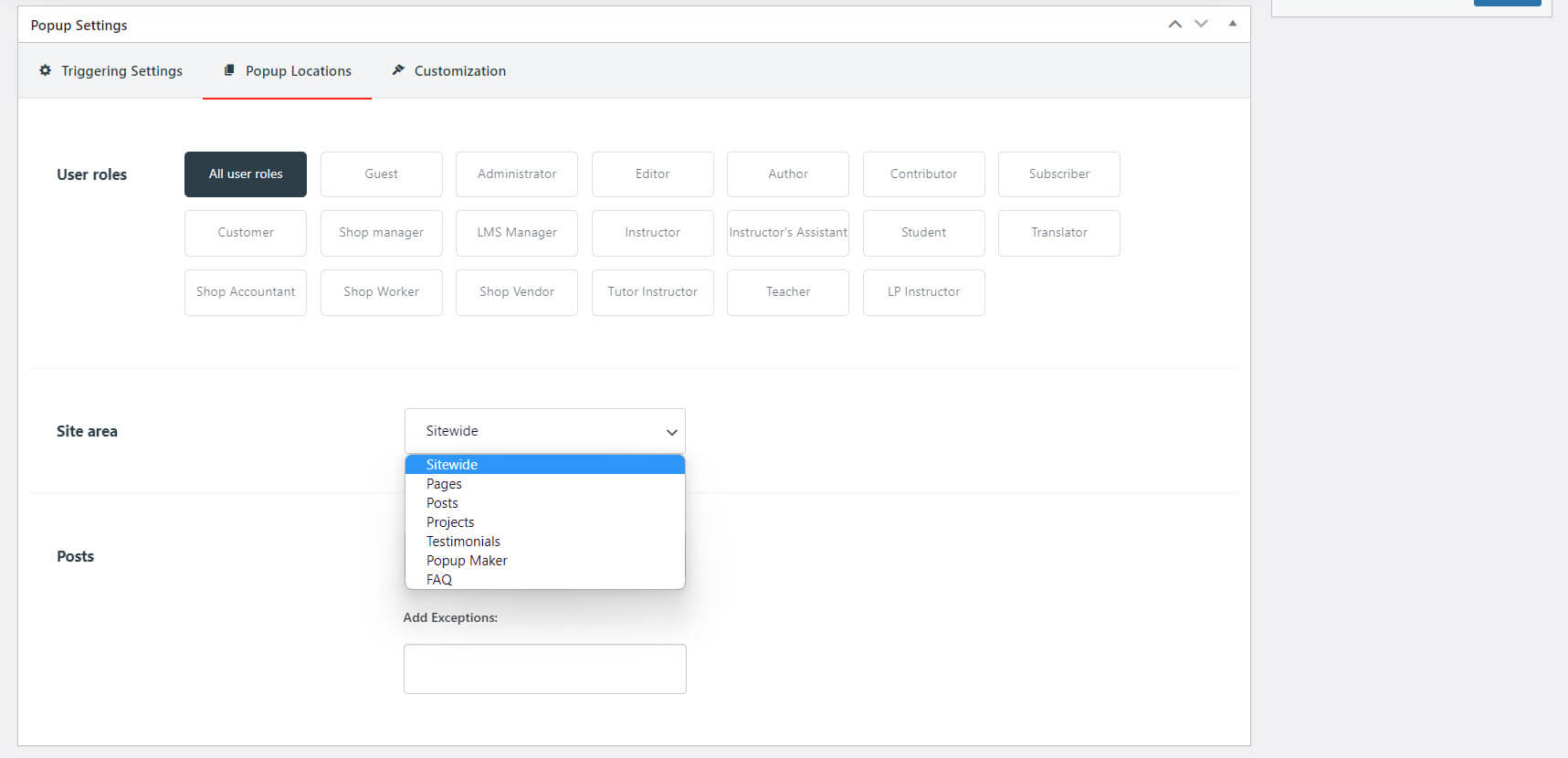
As opções de localização incluem as funções do usuário, a área do site e as postagens que podem mostrar o pop-up. Escolha tipos de postagem, postagens específicas e exceções.

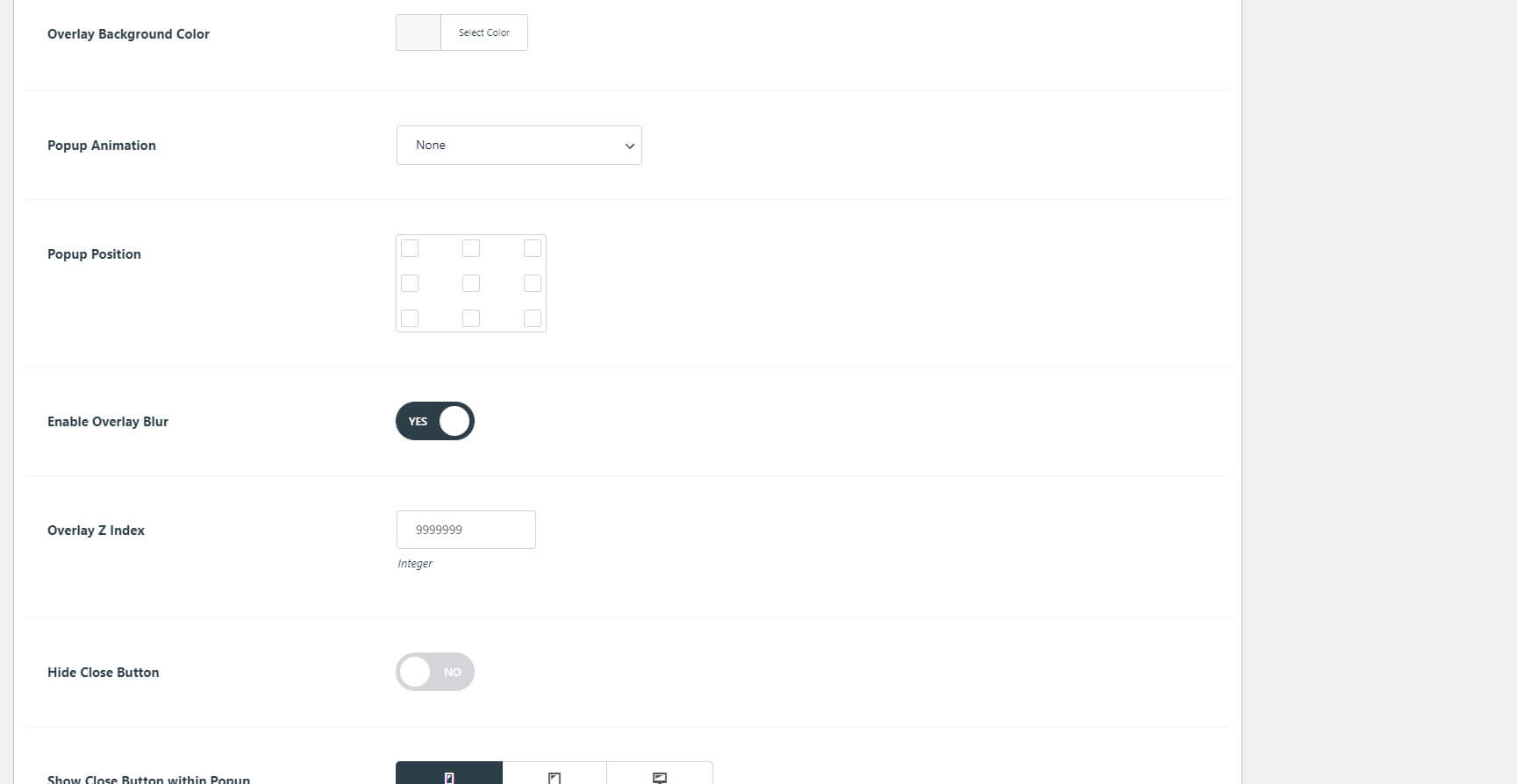
As opções de personalização permitem escolher a cor de fundo da sobreposição, a animação pop-up, a posição, o desfoque e muito mais.

FAQ com Schema Markup
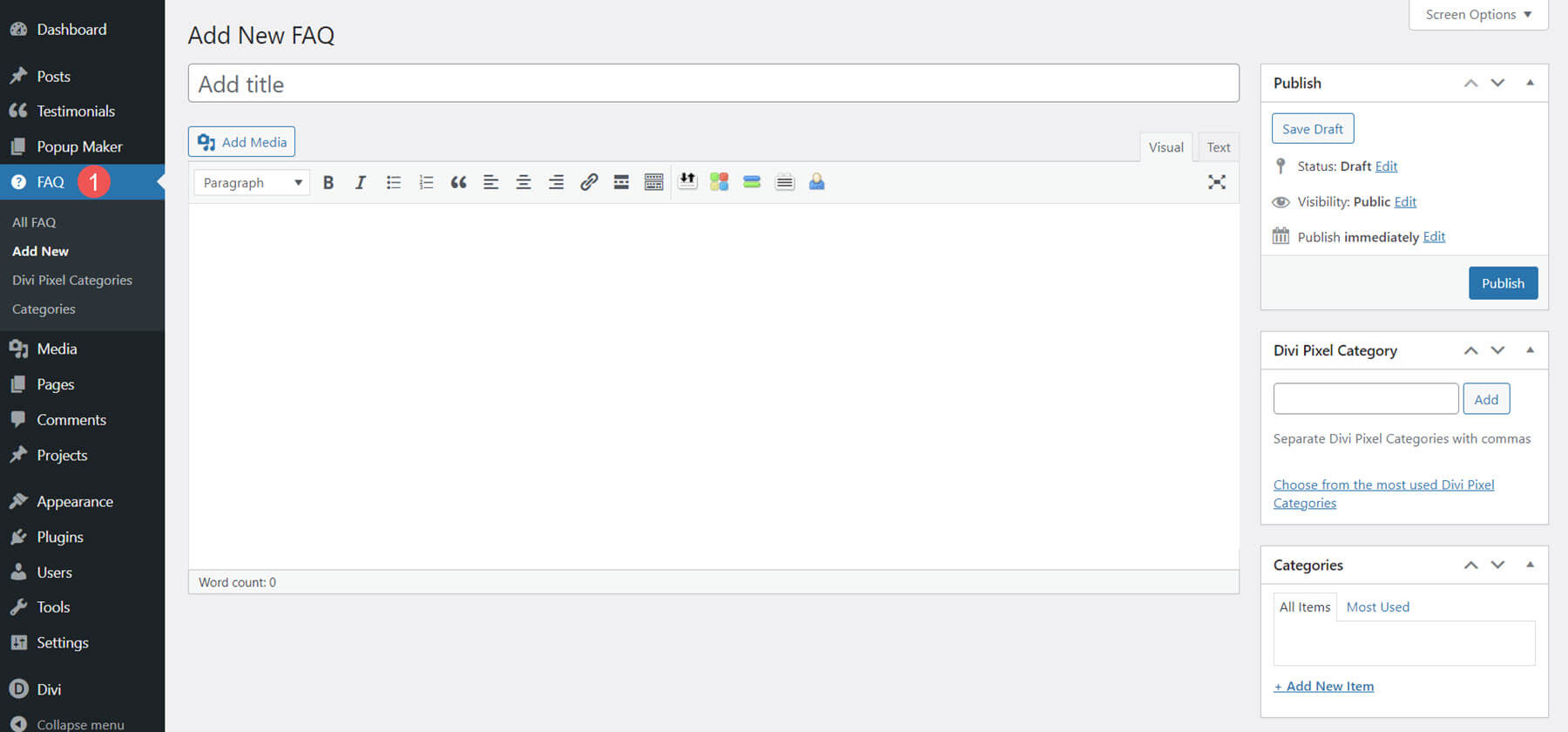
O módulo de perguntas frequentes do Divi Pixel foi desenvolvido com base nos princípios de dados estruturados do Google. O construtor FAQ usa o editor clássico. Você pode criá-los como qualquer conteúdo no editor clássico e adicionar categorias de perguntas frequentes.

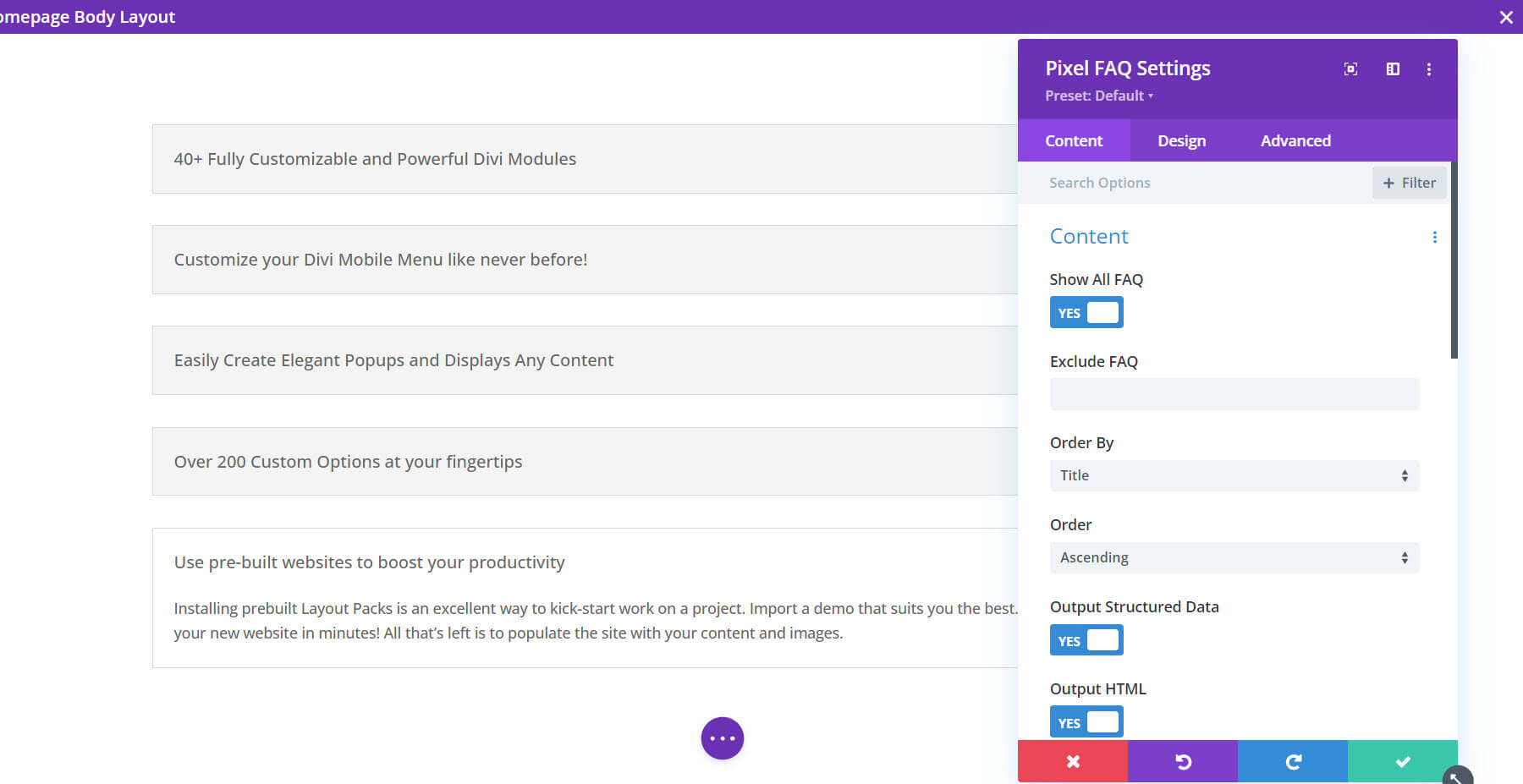
Depois de criar as perguntas frequentes, você pode exibi-las com o módulo de perguntas frequentes. Mostre todas as perguntas frequentes ou exclua perguntas frequentes específicas, exiba por categorias, gere dados estruturados e HTML, etc. Estilize-os na guia de design.

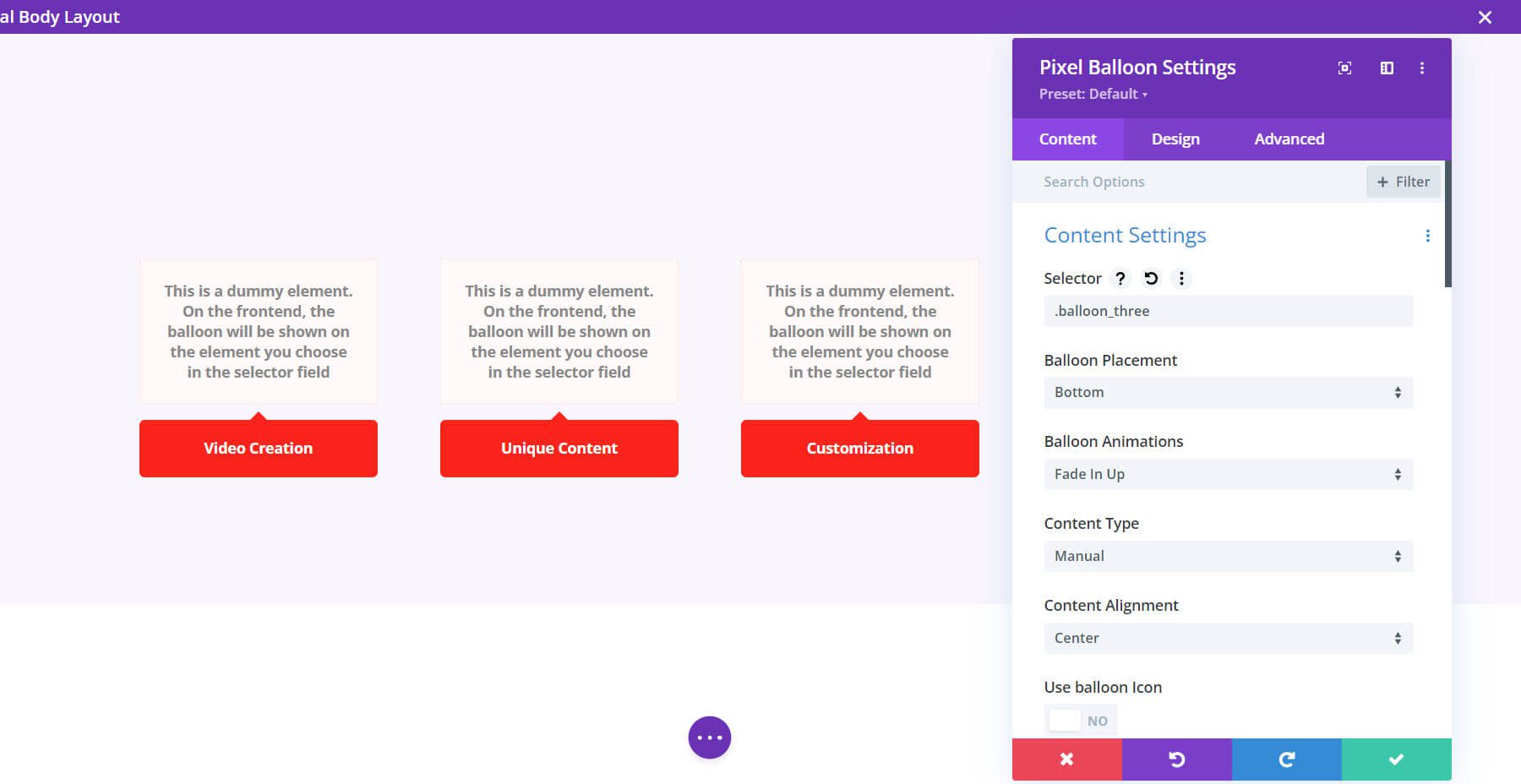
Balão
O Módulo Balão cria um balão que é selecionado como um item de menu. Adicione qualquer conteúdo dentro do balão e estilize-o na guia de design.

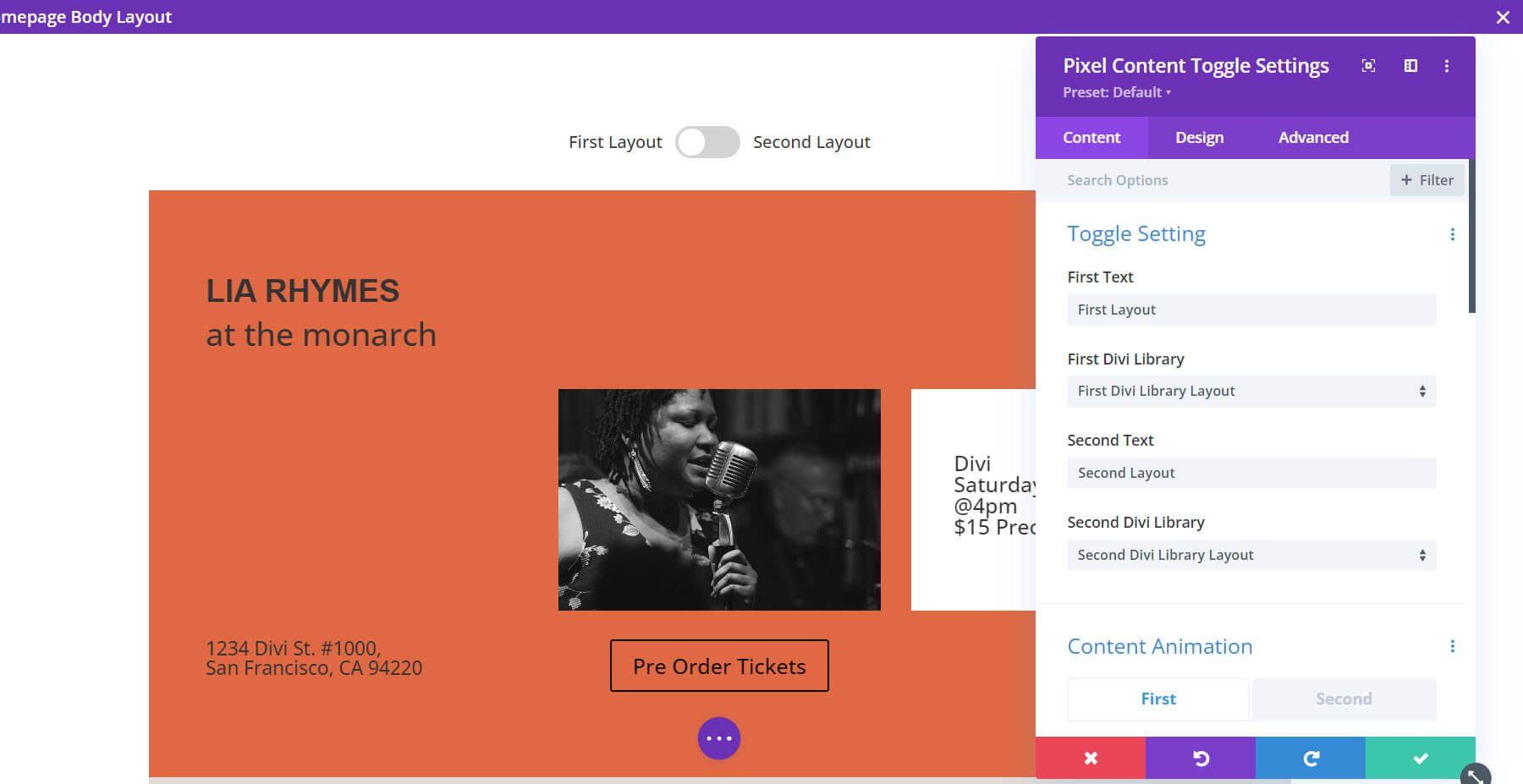
Alternância de conteúdo
O módulo Content Toggle é interessante. Ele permite que você especifique dois layouts e fornece uma alternância para que o usuário possa alternar entre eles. Eu especifiquei dois layouts. A imagem abaixo mostra o primeiro layout.

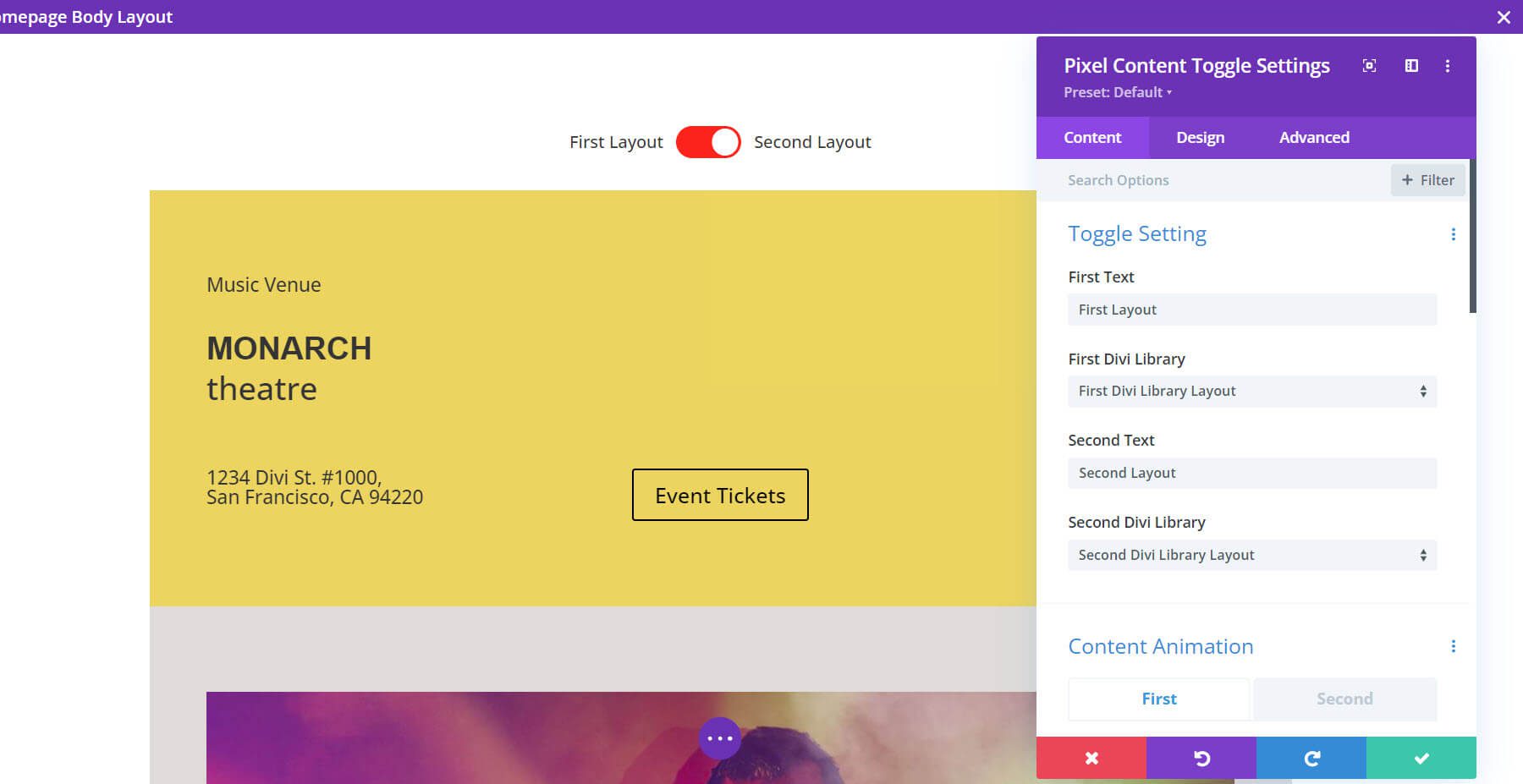
Clicar no botão muda para o segundo layout, conforme mostrado abaixo.

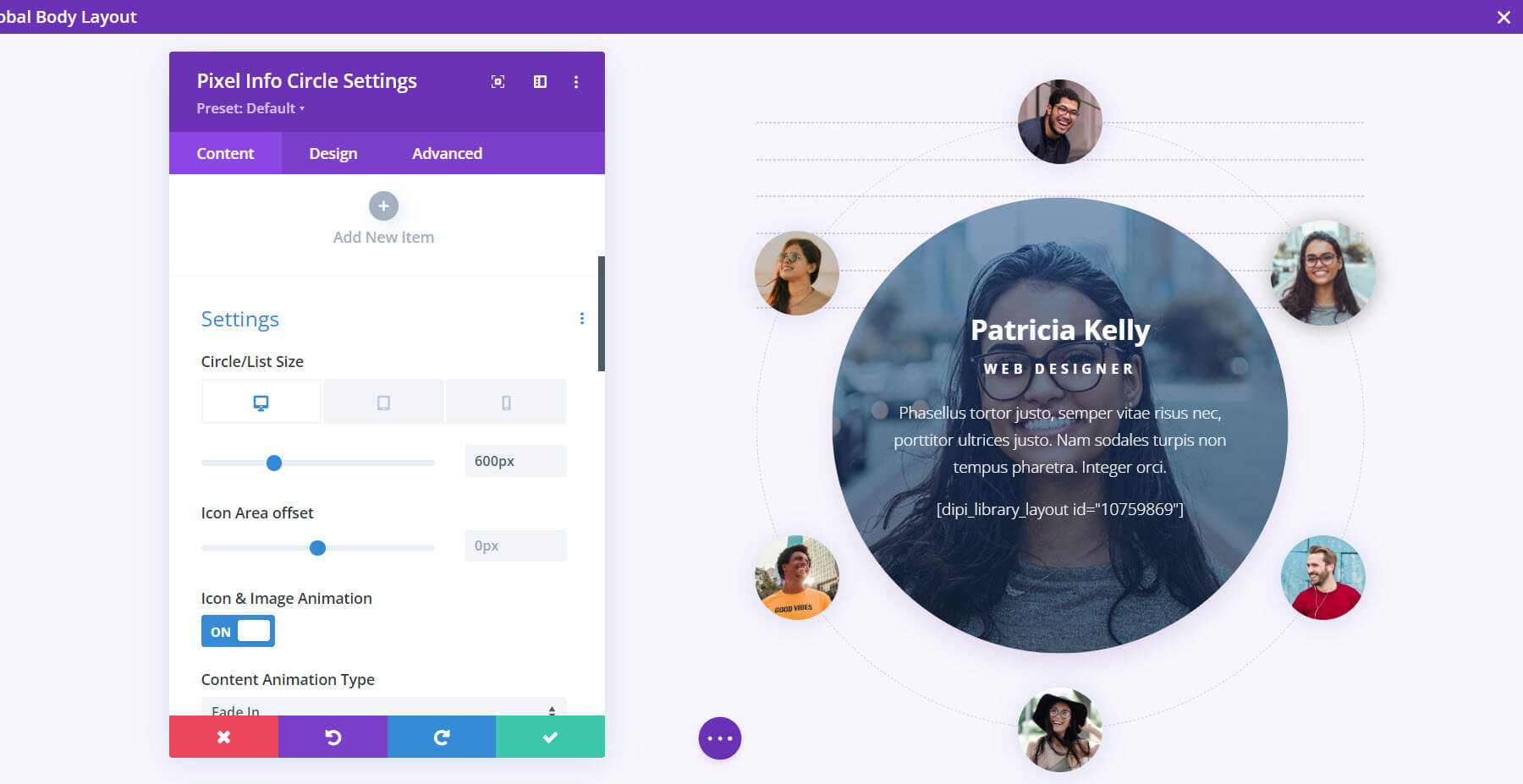
Círculo de informações
O Módulo Info Circle é uma forma interessante de exibir informações e conteúdos. Permite adicionar ícones ou imagens ao redor de um círculo. Crie quantos conjuntos de informações quiser, escolha ícones e imagens para cada um e estilize-os juntos ou independentemente.

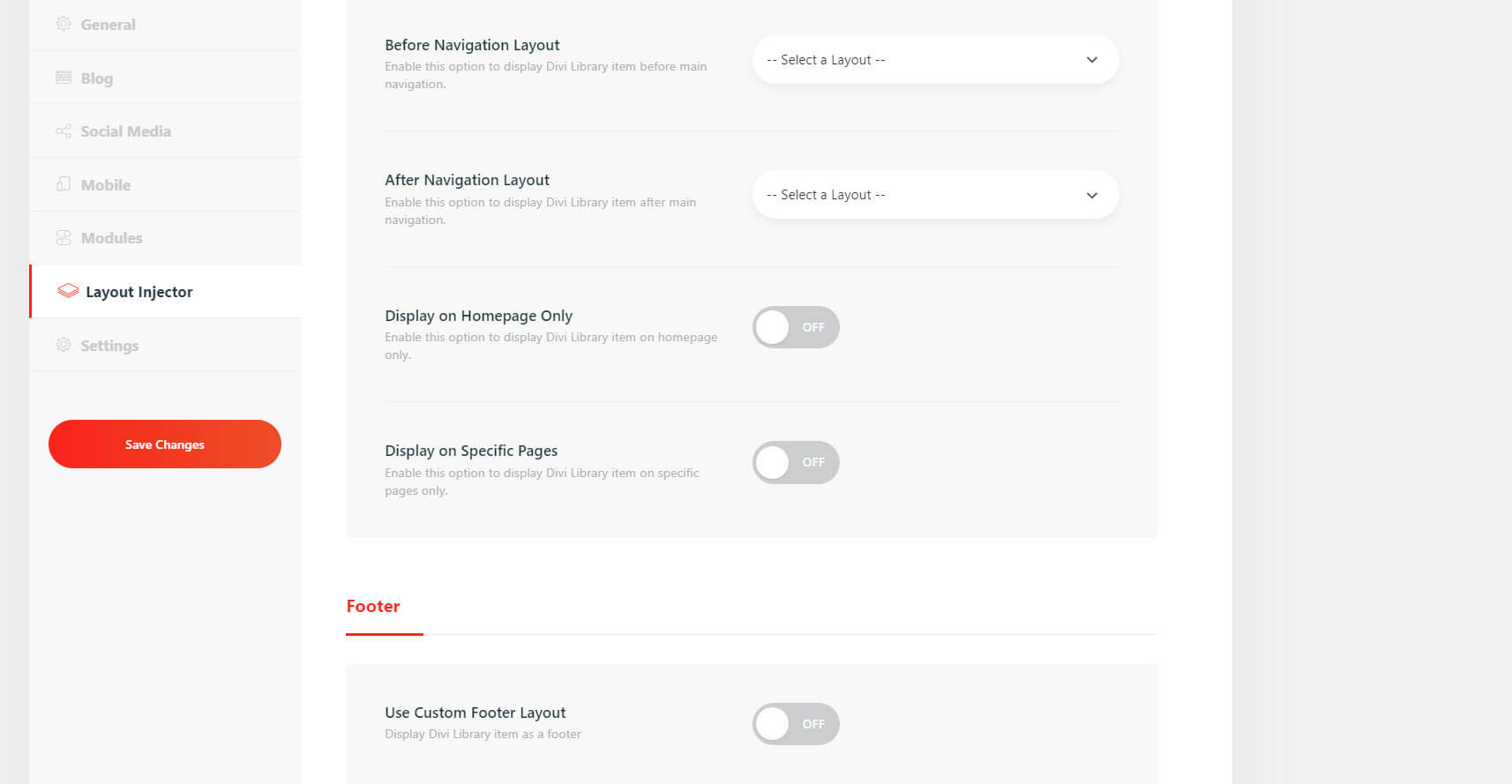
Guia do injetor de layout de pixel Divi
O injetor de layout permite selecionar um layout Divi e colocá-lo em determinados locais do site. Coloque o layout antes e depois da navegação, rodapé e depois do blog e do cabeçalho do arquivo. Ele também pode criar uma página 404.

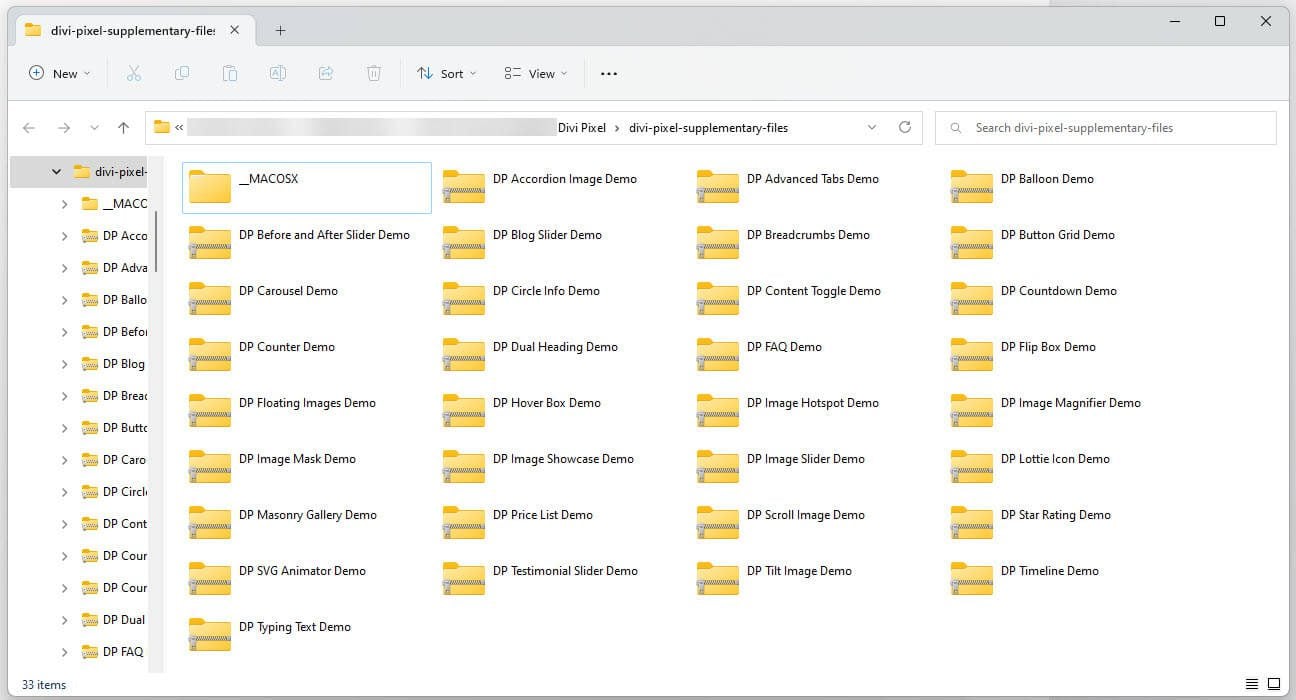
Arquivos Suplementares Divi Pixel
O Divi Pixel também inclui muitas demos que você pode importar para obter uma vantagem inicial em seus layouts.

Onde comprar Divi Pixel
O Divi Pixel está disponível no Divi Marketplace por US$ 169. Inclui uso ilimitado do site, garantia de reembolso de 30 dias e 1 ano de suporte e atualizações.

Pensamentos Finais
Essa é a nossa visão do Divi Pixel. Existem muitos recursos e módulos neste plug-in. Eu apenas arranhei a superfície neste post. Se você deseja estender o que pode fazer com o Divi, o Divi Pixel é um bom lugar para começar.
Nós queremos ouvir de você. Já experimentou o Divi Pixel? Deixe-nos saber o que você pensa sobre isso nos comentários.
