Destaque do produto Divi: Divi Social Plus
Publicados: 2023-06-25Você está procurando uma maneira fácil de exibir suas postagens do Instagram e do Twitter em seu site? Divi Social Plus é um plug-in que adiciona 5 novos módulos de mídia social ao Divi Builder. Com este plug-in, você pode conectar suas contas do Instagram e do Twitter para exibir feeds e carrosséis de mídia social totalmente personalizáveis. O plug-in também vem com um módulo de compartilhamento de mídia social que também pode ser totalmente personalizado e adicionado aos seus layouts. Neste destaque de plug-in, veremos o Divi Social Plus para ajudá-lo a decidir se é o plug-in de mídia social certo para você.
Vamos começar!
- 1 Instalação do Divi Social Plus
- 1.1 Obter token de acesso ao Instagram
- 2 Divi Social Plus
- 2.1 Feed do Instagram
- 2.2 Carrossel do Instagram
- 2.3 Compartilhamento Social
- 2.4 Feed do Twitter
- 2.5 Carrossel do Twitter
- 3 Adquira o Divi Social Plus
- 4 Considerações Finais
Instalando o Divi Social Plus
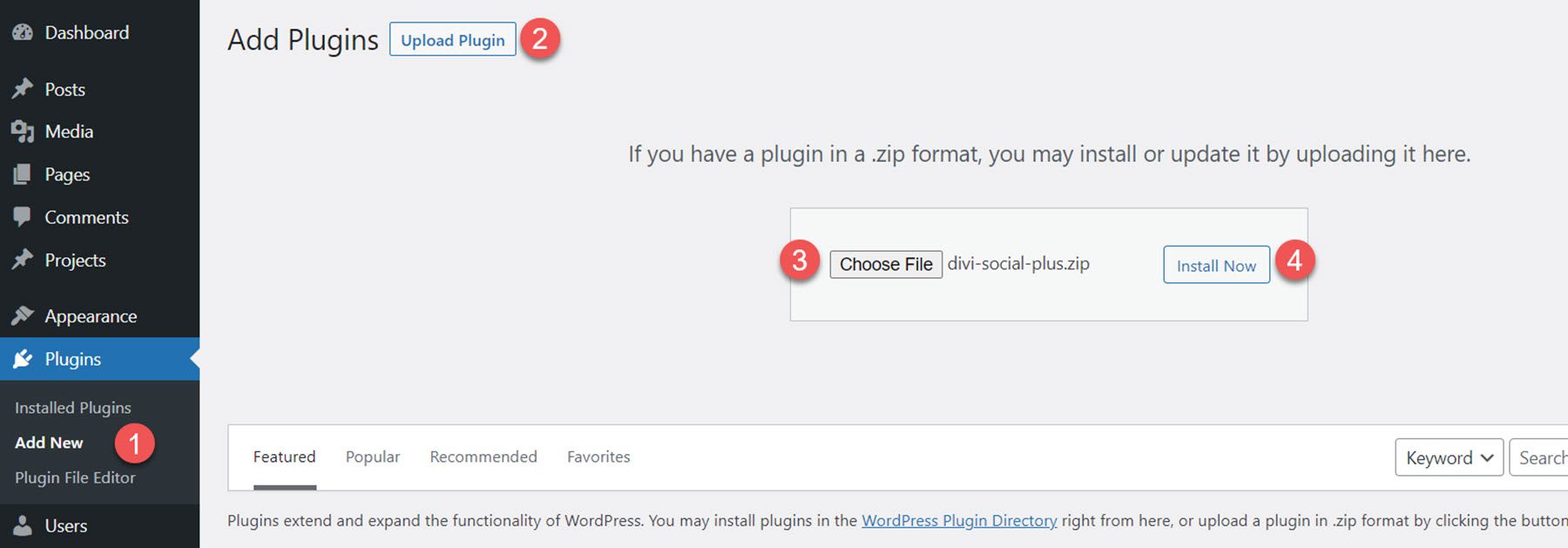
Para instalar o Divi Social Plus, navegue até a página Plugin no painel do WordPress e clique em Adicionar novo. Clique em Escolher arquivo, selecione o arquivo de plug-in .ZIP e clique em Instalar agora.

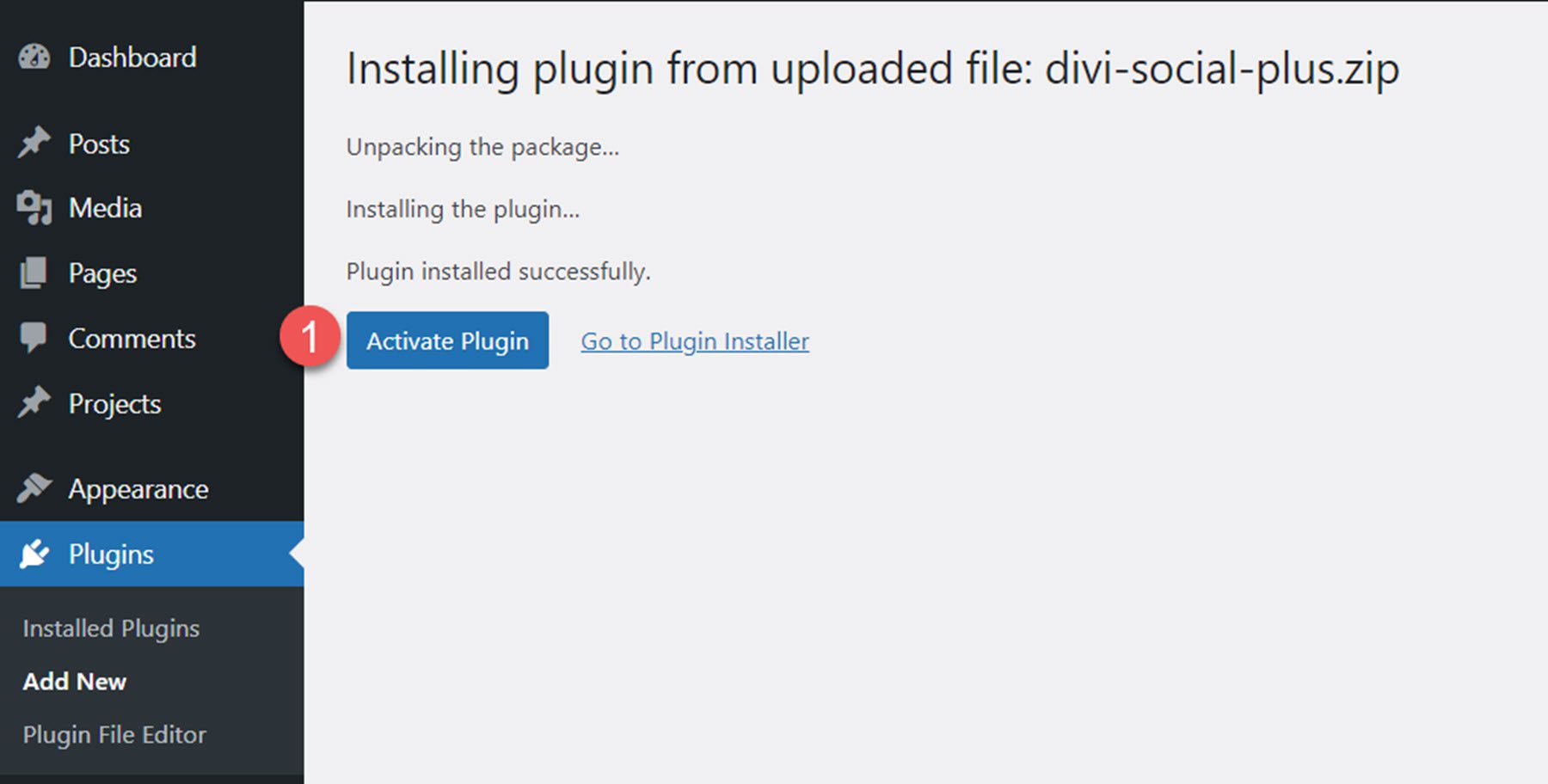
Depois que o plug-in estiver instalado, clique em ativar.

Obter token de acesso ao Instagram
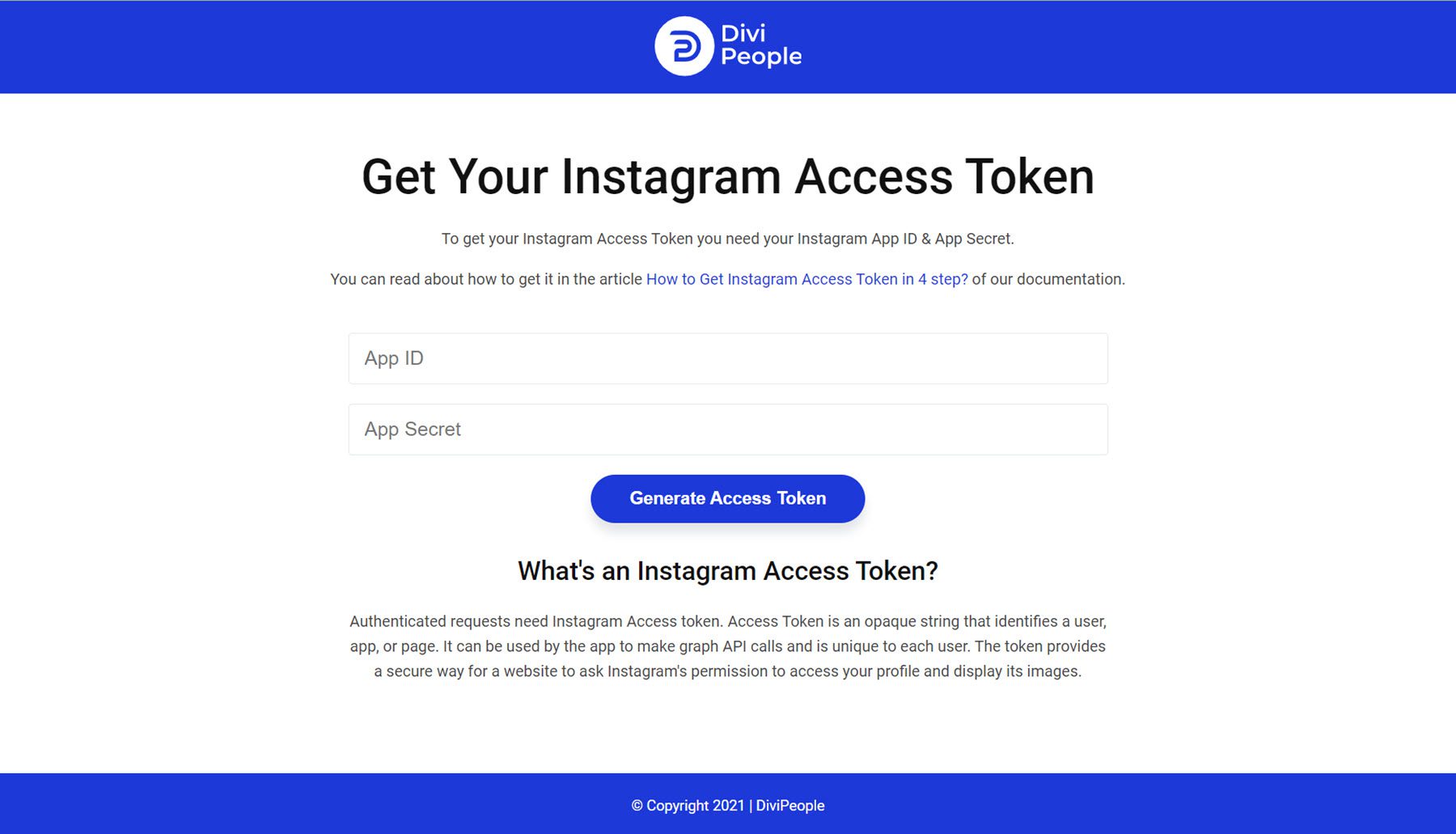
Para conectar uma conta e exibir imagens com os módulos do Instagram, você precisa gerar um token de acesso ao Instagram. O autor do plug-in tem alguma documentação que você pode seguir para configurar tudo e obter o ID do aplicativo e o segredo do aplicativo necessários para gerar o token de acesso do Instagram.

Divi Social Plus
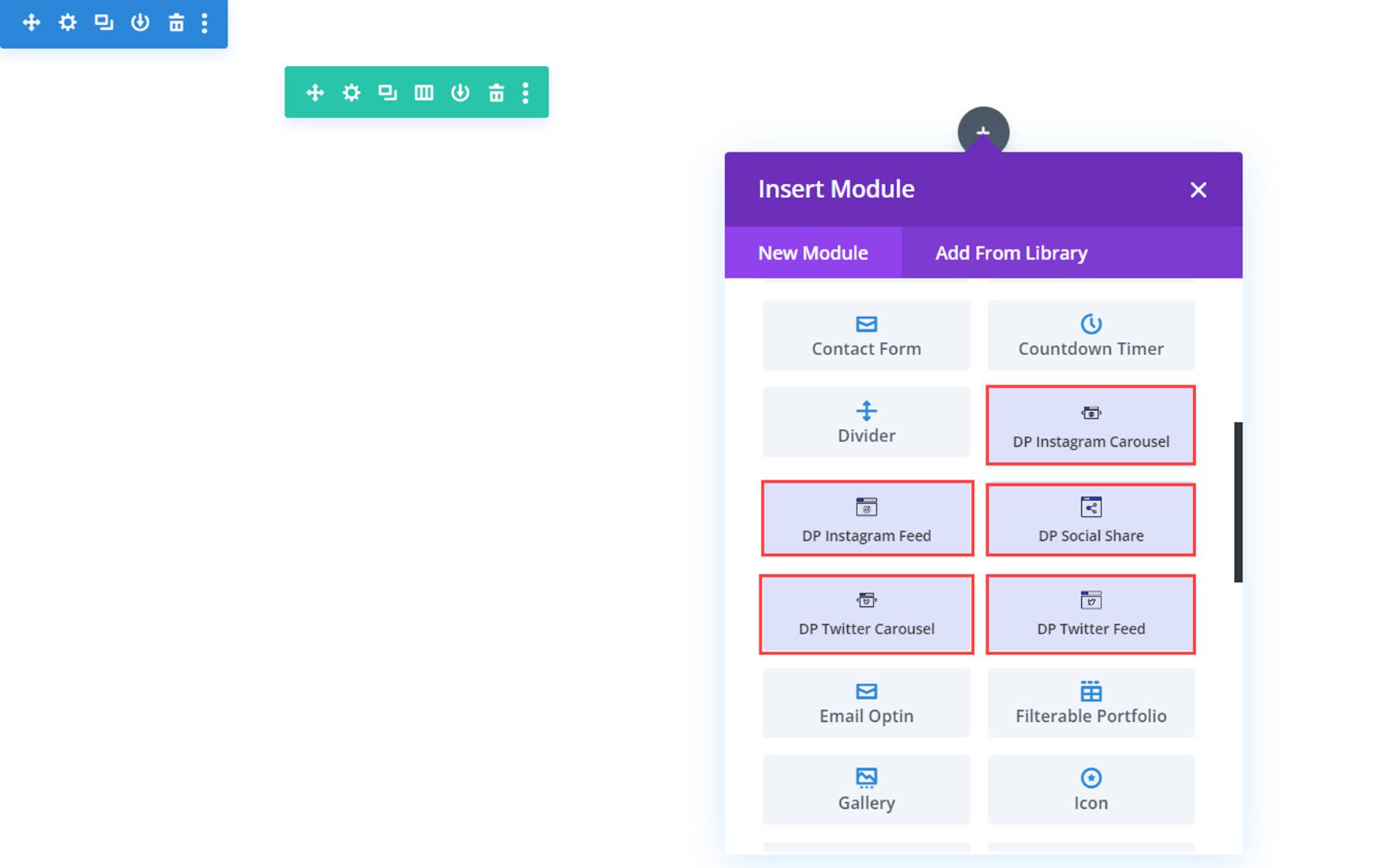
O plug-in adiciona 5 novos módulos de mídia social ao Divi Builder: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed e Twitter Carousel. Vamos dar uma olhada em cada módulo.

Feed do Instagram
Com este módulo, você pode exibir suas postagens do Instagram em um feed em qualquer lugar do seu site. Vamos dar uma olhada nas configurações.

Configurações de conteúdo
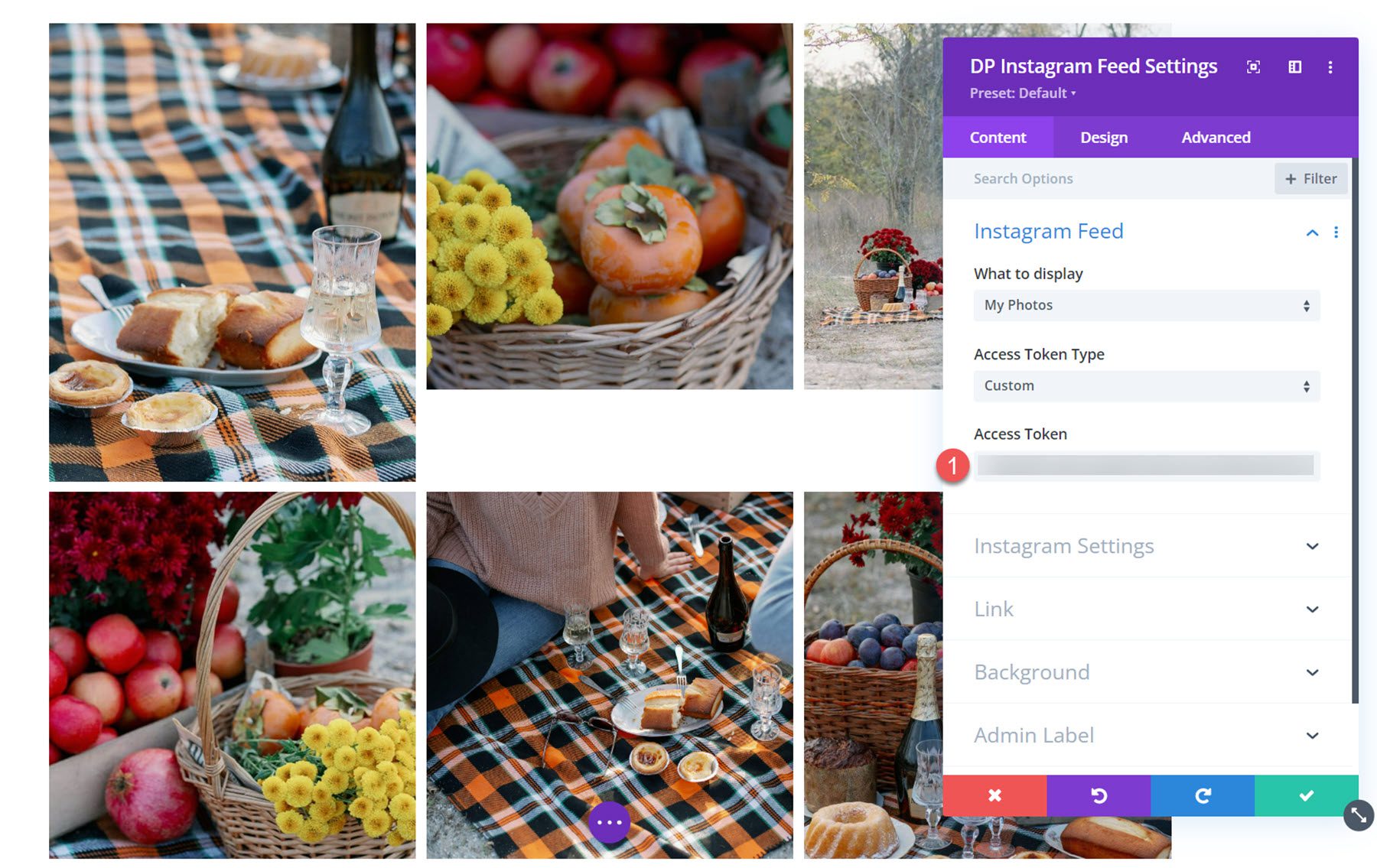
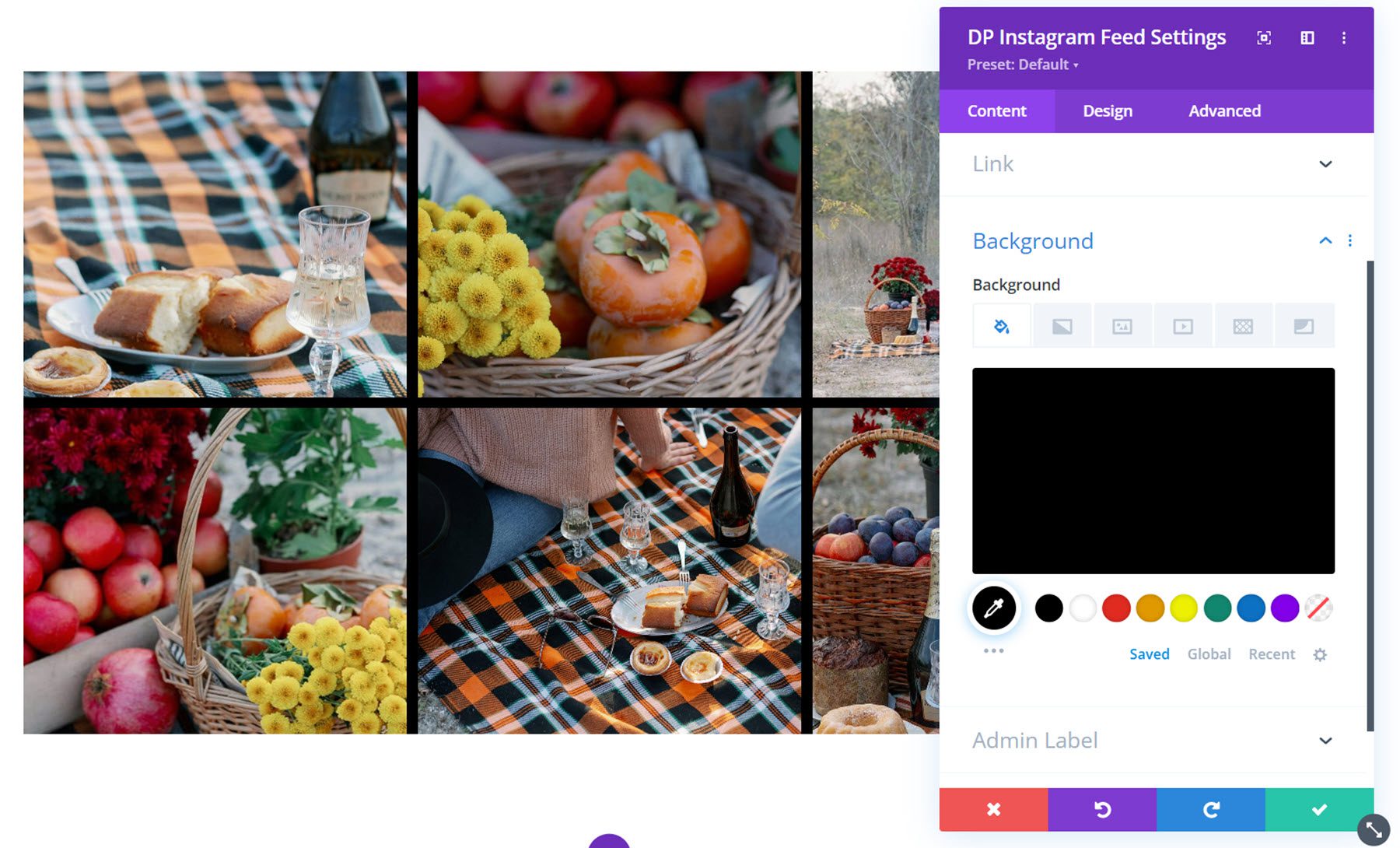
Nas configurações do feed do Instagram, você pode adicionar seu token de acesso gerado. Depois de adicionadas, suas fotos do Instagram aparecerão no Visual Builder e no seu site.

Configurações do Instagram
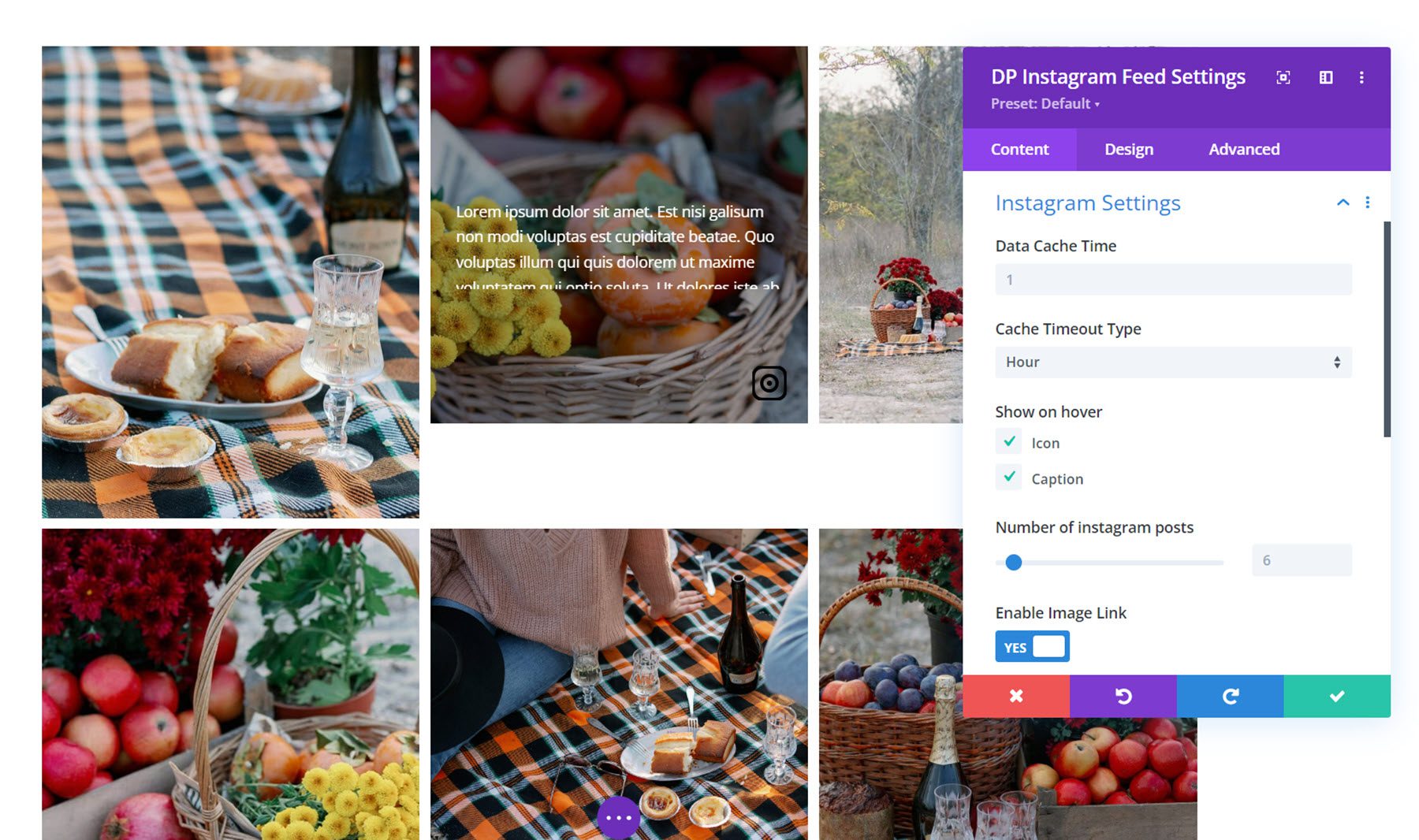
Na seção Configurações do Instagram, você pode definir o tempo do cache de dados e o tempo limite do cache. Você também pode optar por mostrar o ícone e a legenda ao passar o mouse e definir o número de postagens do Instagram a serem exibidas.

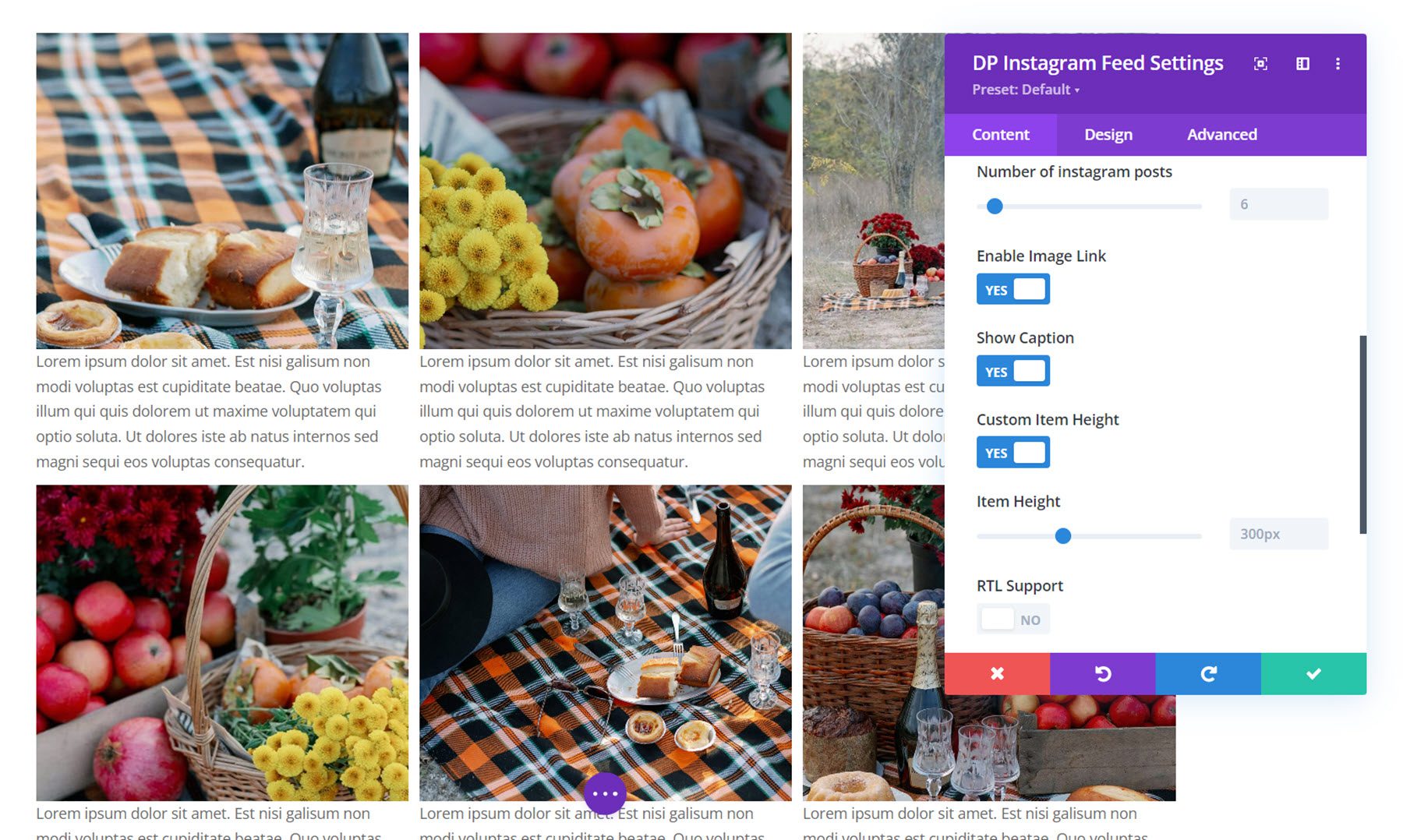
Além disso, você pode habilitar o link da imagem, mostrar a legenda da postagem, definir uma altura de item personalizada e habilitar o suporte RTL.

Outras configurações de conteúdo
Você também pode definir um link, cor de fundo e rótulo de administrador nas configurações da guia de conteúdo.

Configurações de design
Vamos dar uma olhada nas configurações de design.
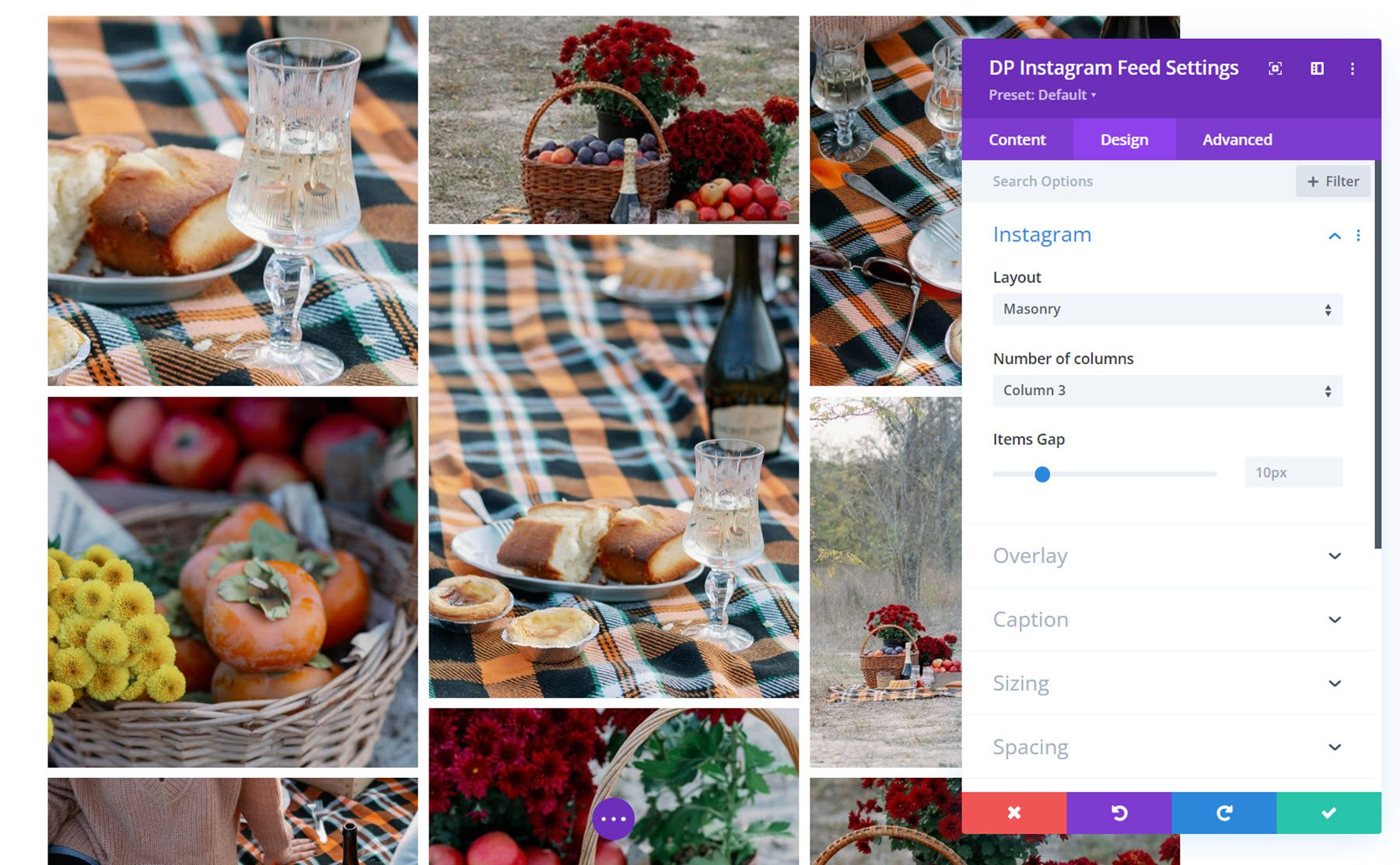
Na guia Instagram, você pode selecionar o layout, o número de colunas e o espaço entre os itens. Além do layout de grade na foto acima, você também pode escolher o layout de alvenaria ou o layout de destaque. Este é o layout de alvenaria.

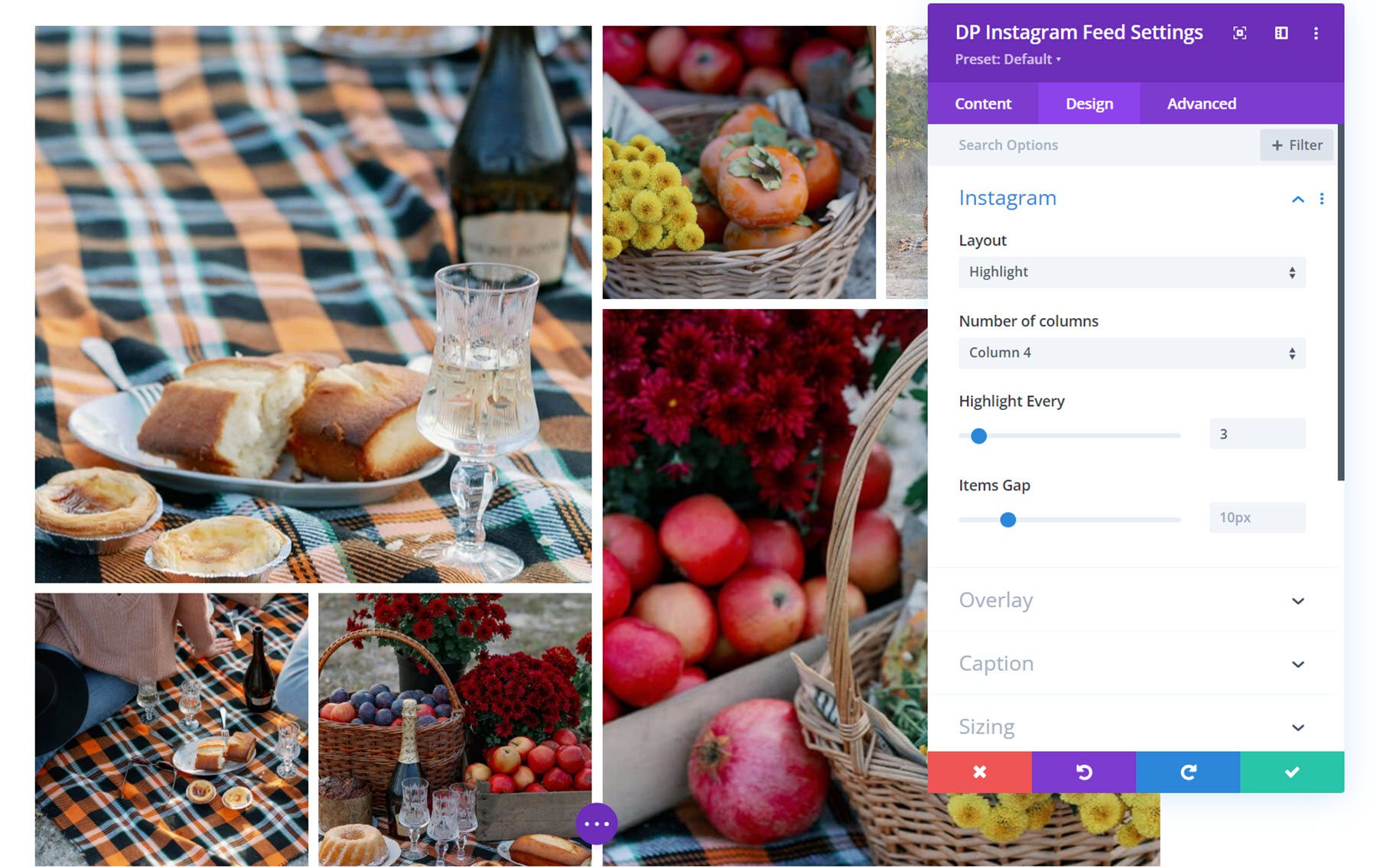
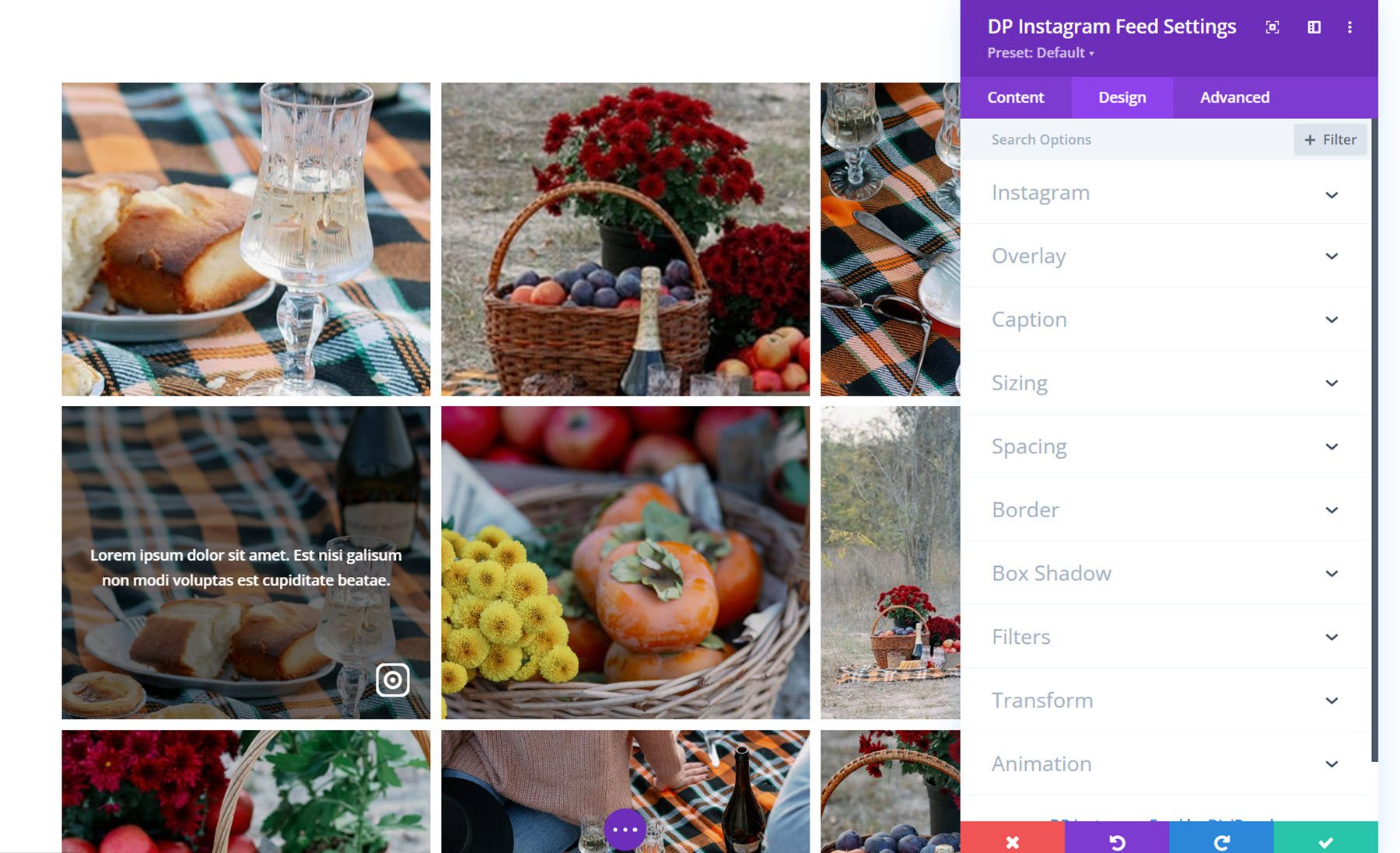
Este é o layout de destaque. Quando esse layout é selecionado, você pode optar por realçar algumas imagens, fazendo com que pareçam maiores na grade.

Sobreposição
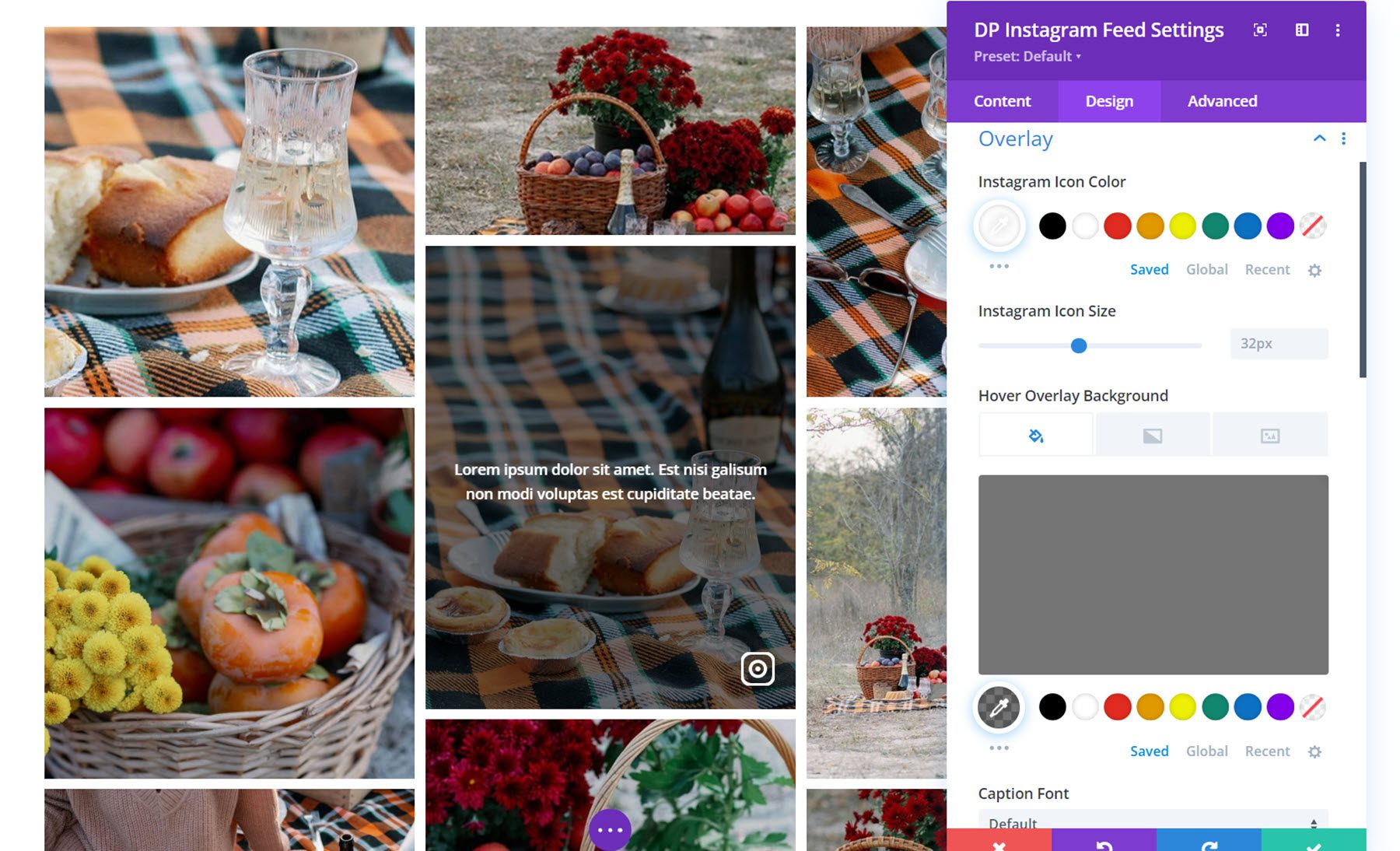
Nas configurações de sobreposição, você pode definir a cor e o tamanho do ícone do Instagram, a cor de fundo da sobreposição e personalizar totalmente os estilos de texto da legenda.

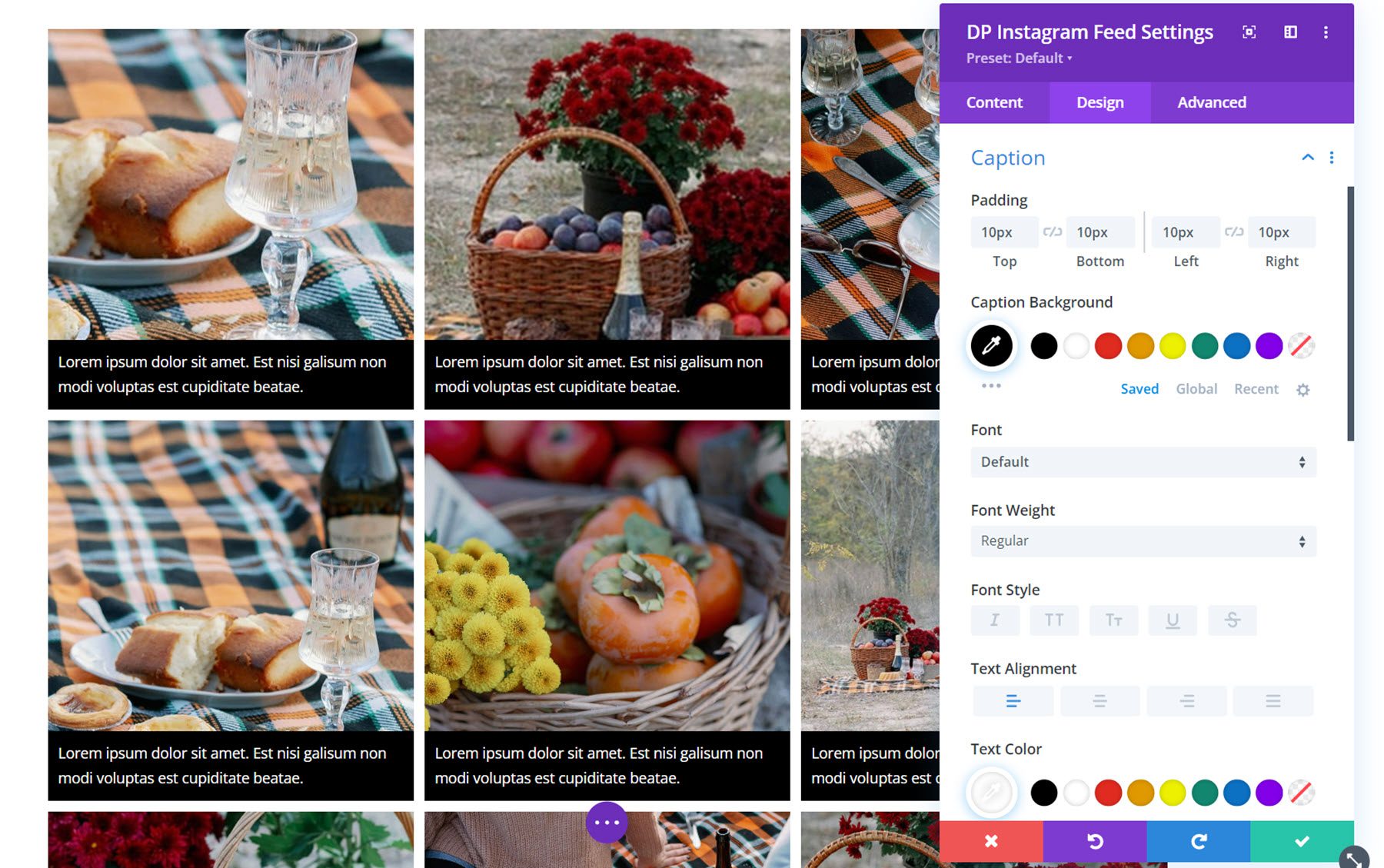
Rubrica
Aqui você pode alterar o estilo da legenda, se ativado. Você pode definir o preenchimento e o plano de fundo da legenda e personalizar os estilos de texto da legenda.

Outras configurações de design
Além dessas configurações de design exclusivas, você também pode personalizar as opções de dimensionamento, espaçamento, borda, sombra da caixa, filtros, transformação e animação para o módulo de feed do Instagram.

Carrossel do Instagram
Com o módulo de carrossel do Instagram, você pode exibir fotos do Instagram em seu site em um formato de carrossel envolvente. Vamos olhar mais de perto.

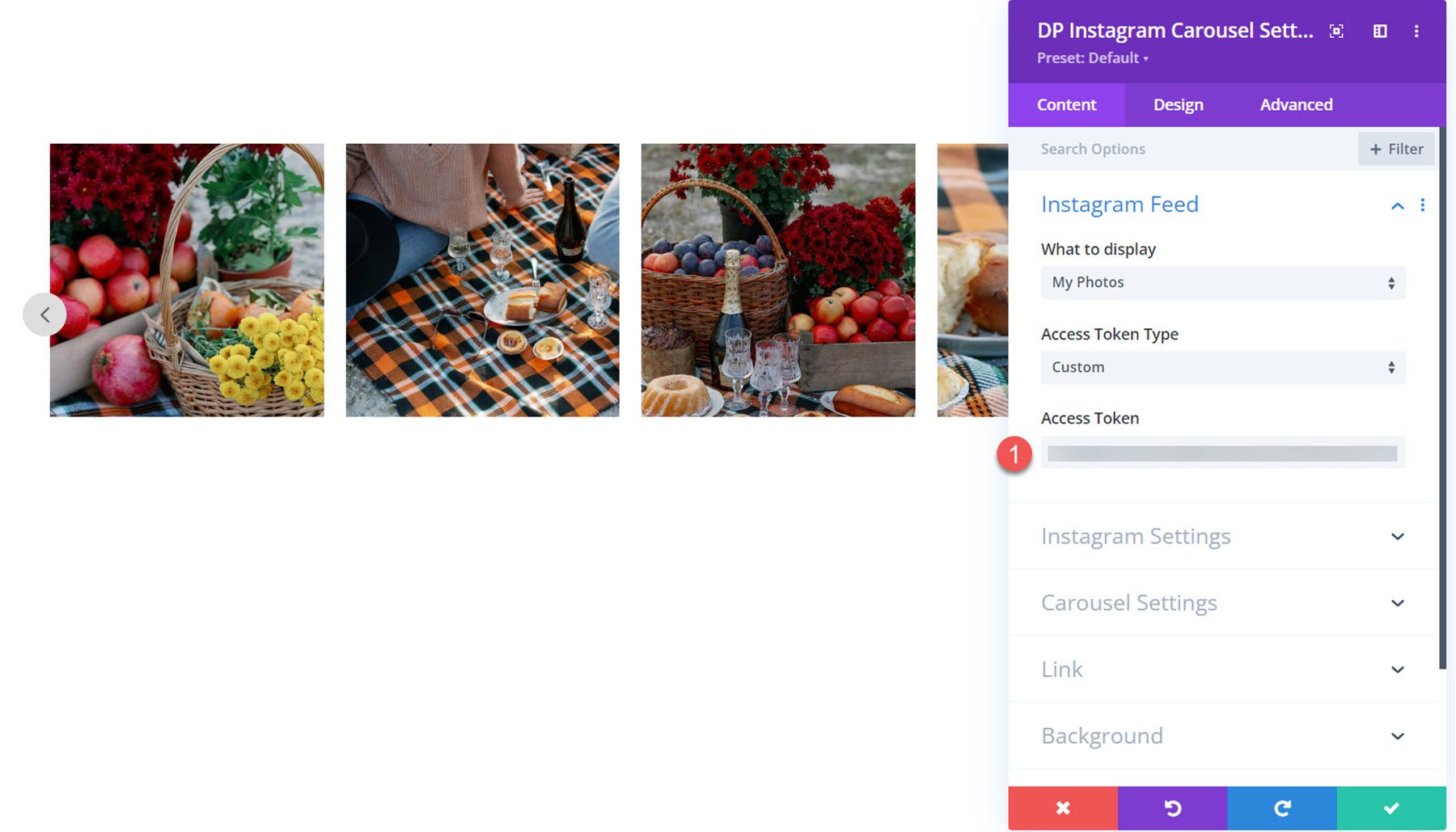
Configurações de conteúdo
Primeiro, você precisa adicionar o token de acesso que você gerou ao campo nas configurações do feed do Instagram. Em seguida, suas imagens aparecerão no carrossel.

Configurações do Instagram
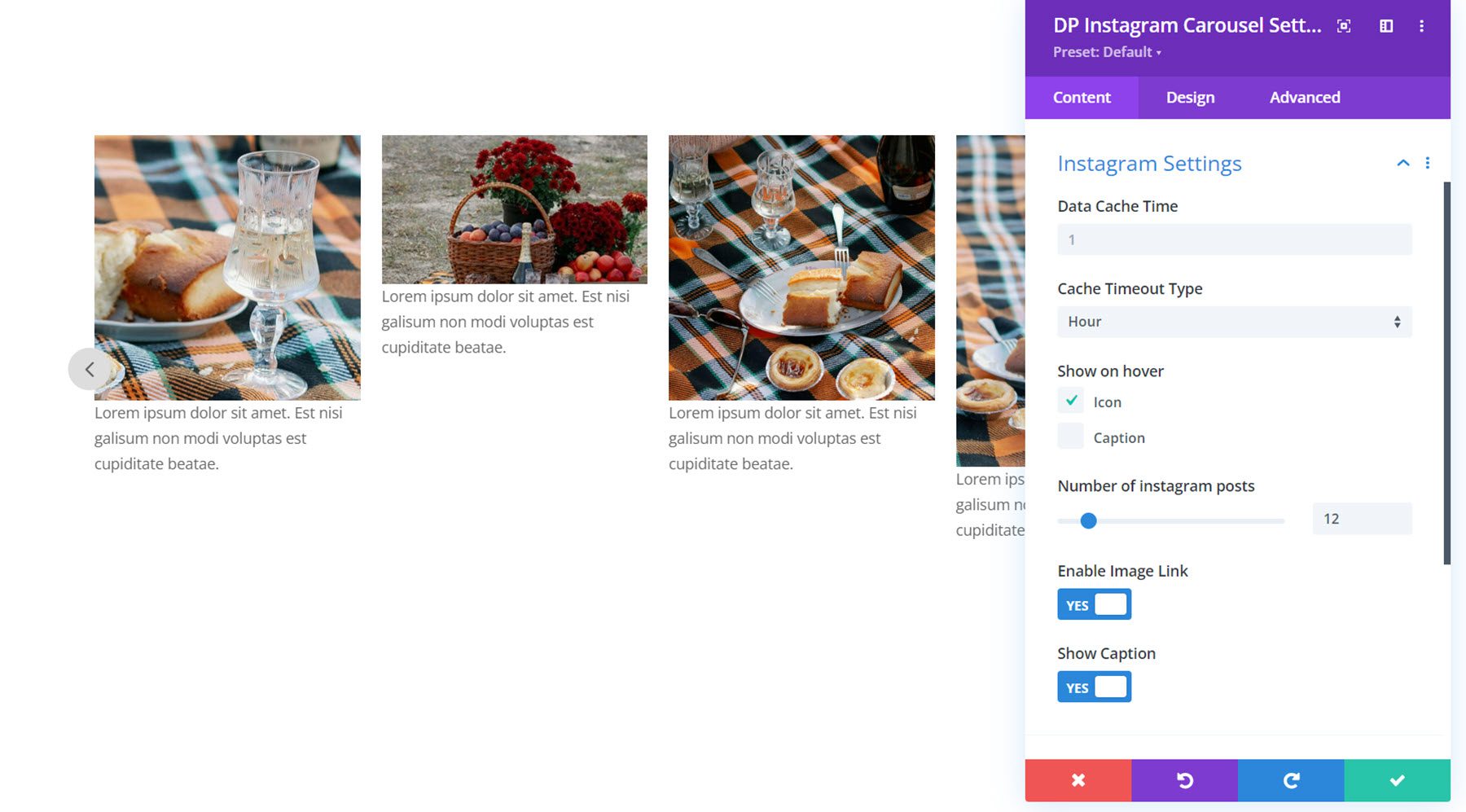
Aqui você pode definir o tempo do cache de dados e o tipo de tempo limite do cache, mostrar ou ocultar o ícone e a legenda ao passar o mouse, definir o número de postagens do Instagram a serem exibidas, habilitar o link da imagem e mostrar ou ocultar a legenda abaixo da imagem.

Configurações do carrossel
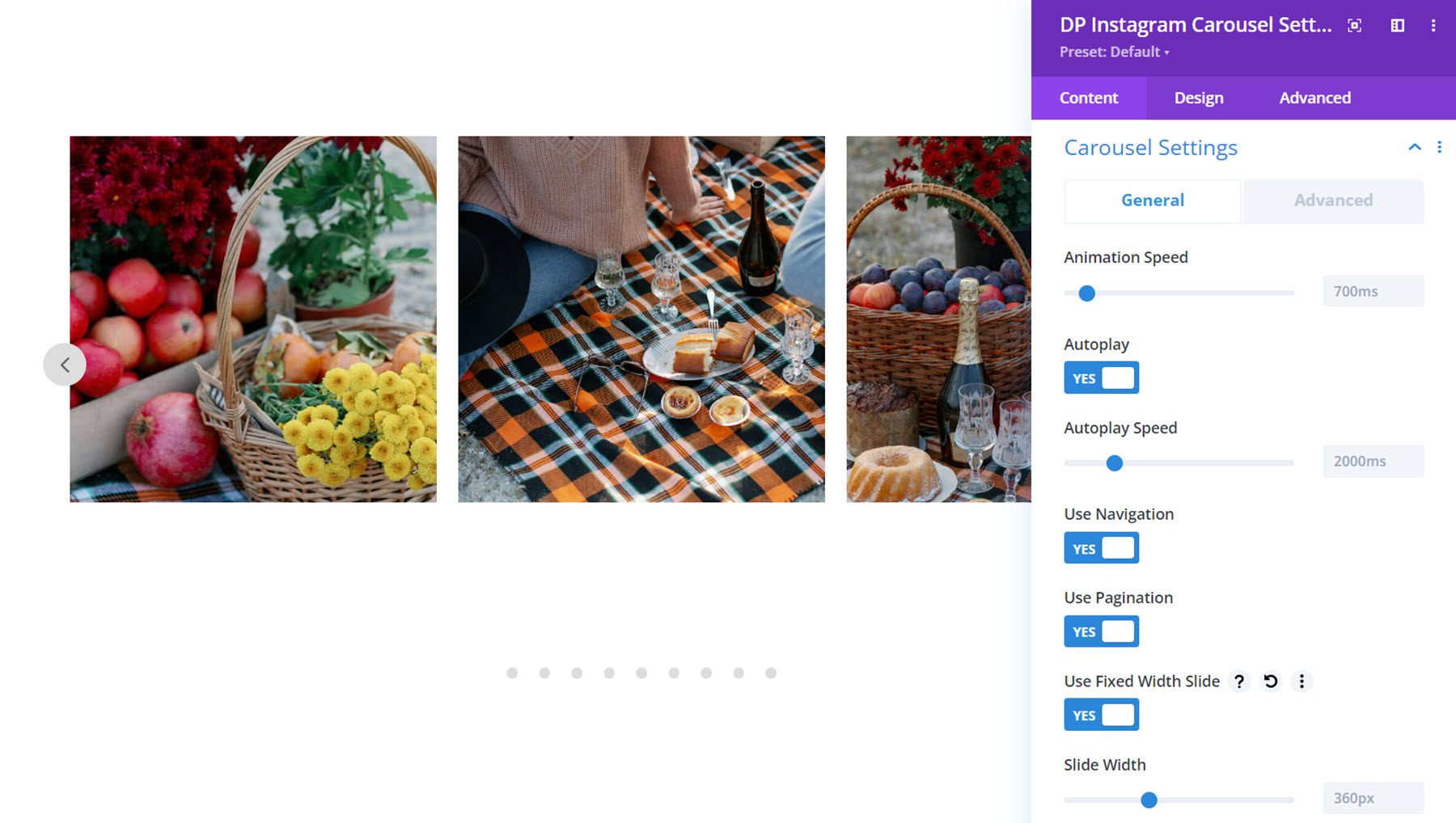
Existem duas guias nas configurações do carrossel – geral e avançada. Primeiro, vamos dar uma olhada na guia geral. Aqui você pode definir a velocidade da animação, ativar a reprodução automática e definir a velocidade da reprodução automática, ativar a navegação e ativar a paginação. Você também pode ativar o slide de largura fixa e definir uma largura para cada imagem.

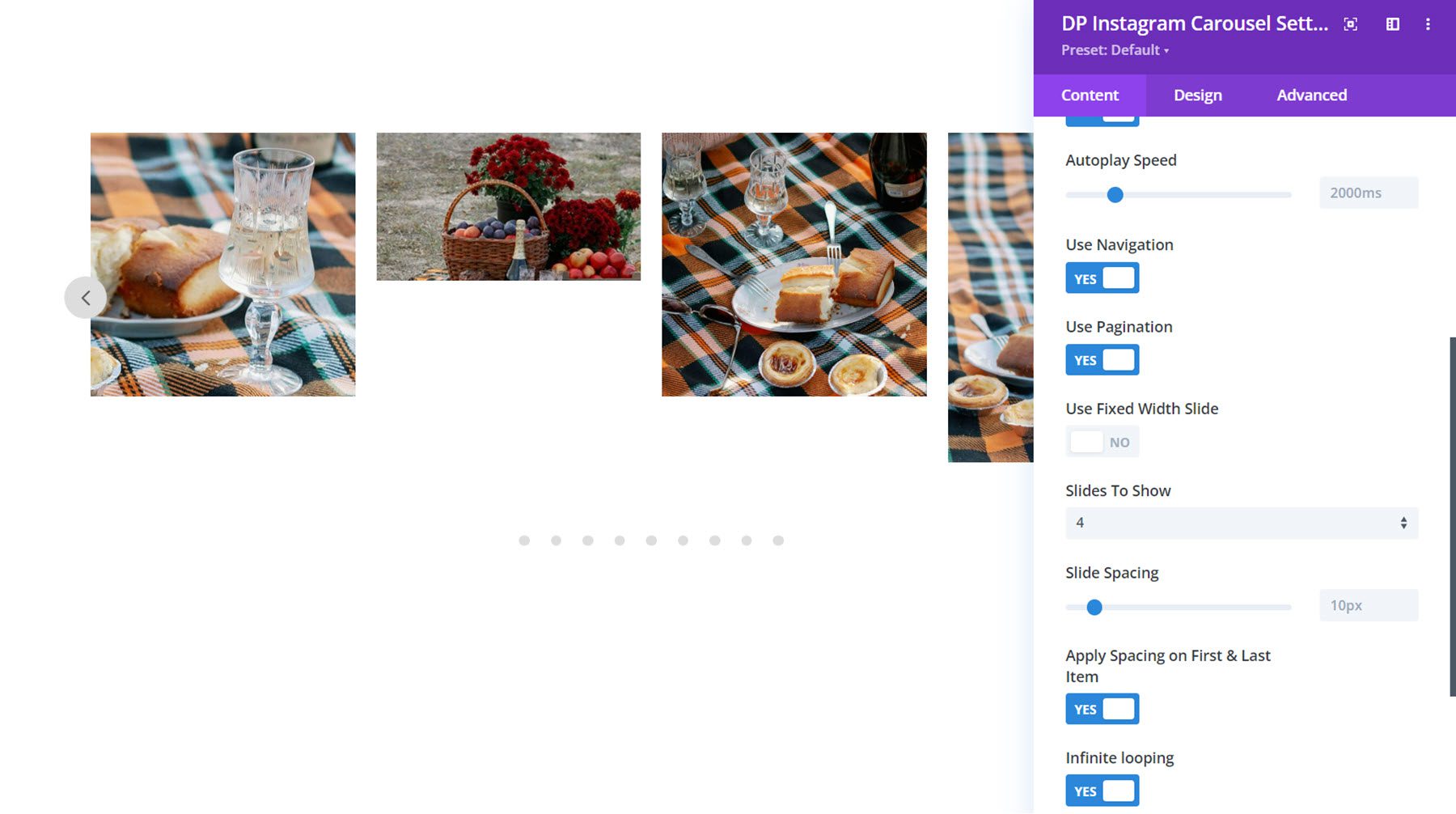
Se o slide de largura fixa não estiver ativado, você pode especificar o número de slides a serem exibidos. Nesta seção, você também pode definir o espaçamento entre os slides, escolher se deseja aplicar espaçamento no primeiro e no último item e ativar o loop infinito.

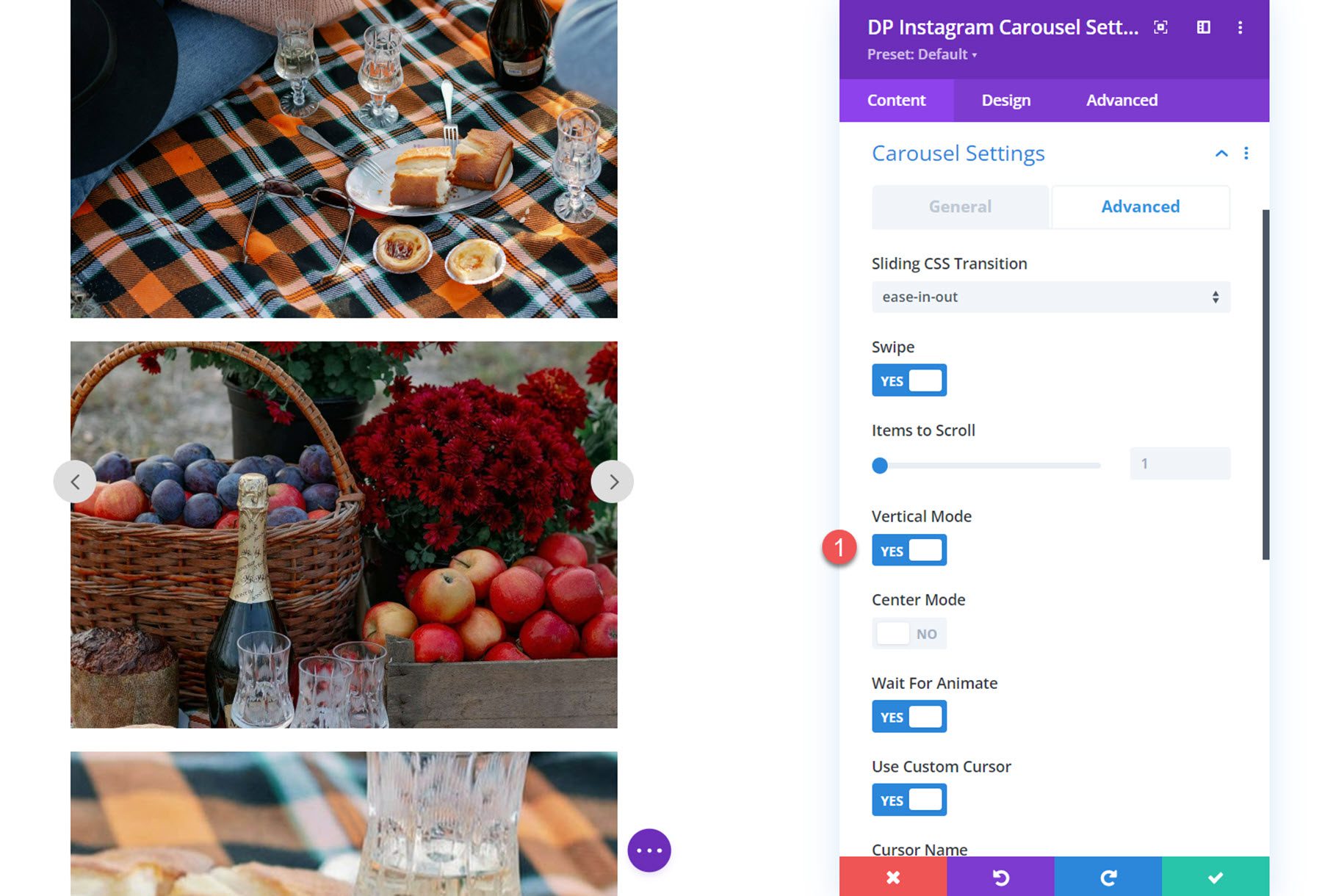
Na guia avançada das configurações do carrossel, você pode definir o tipo de transição CSS deslizante. Você pode escolher entre linear, facilidade de entrada ou facilidade de saída. Você também pode habilitar a navegação por deslizamento e definir o número de itens para rolar. Aqui, você também pode ativar o modo vertical para exibir suas fotos do Instagram em um carrossel vertical.

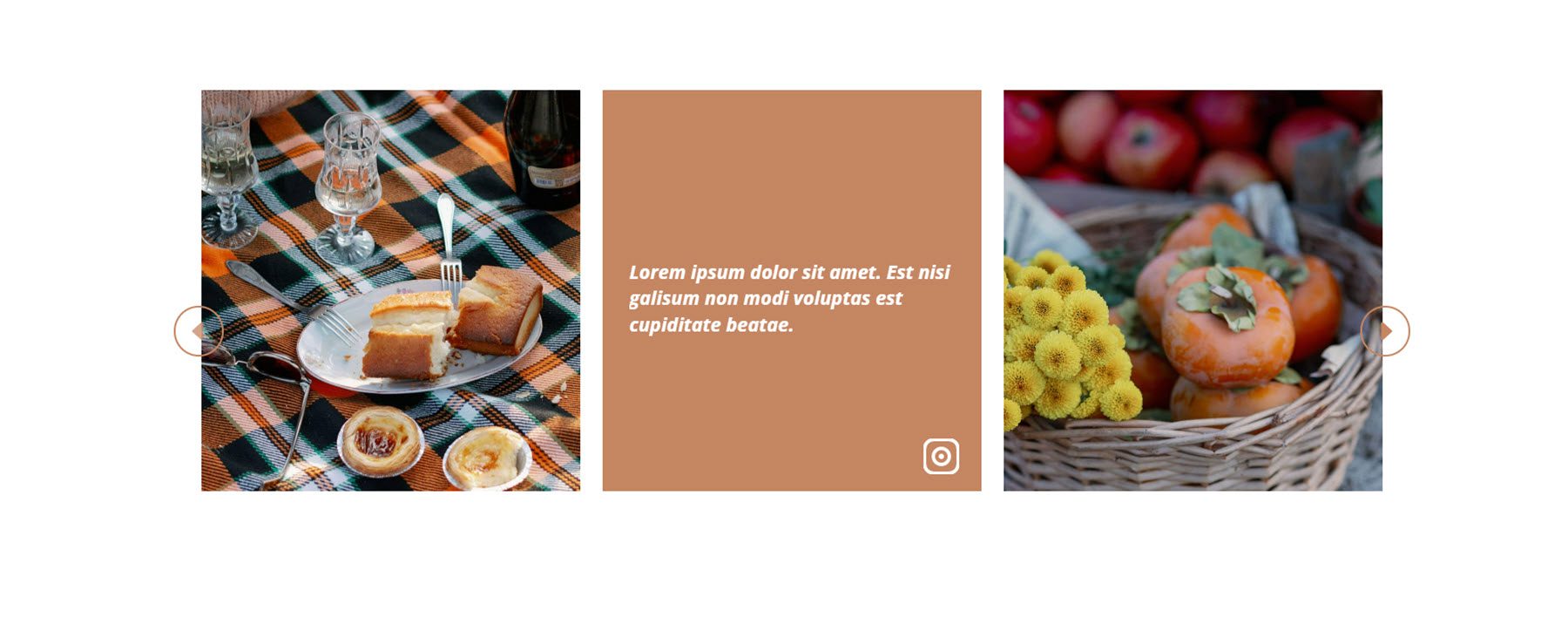
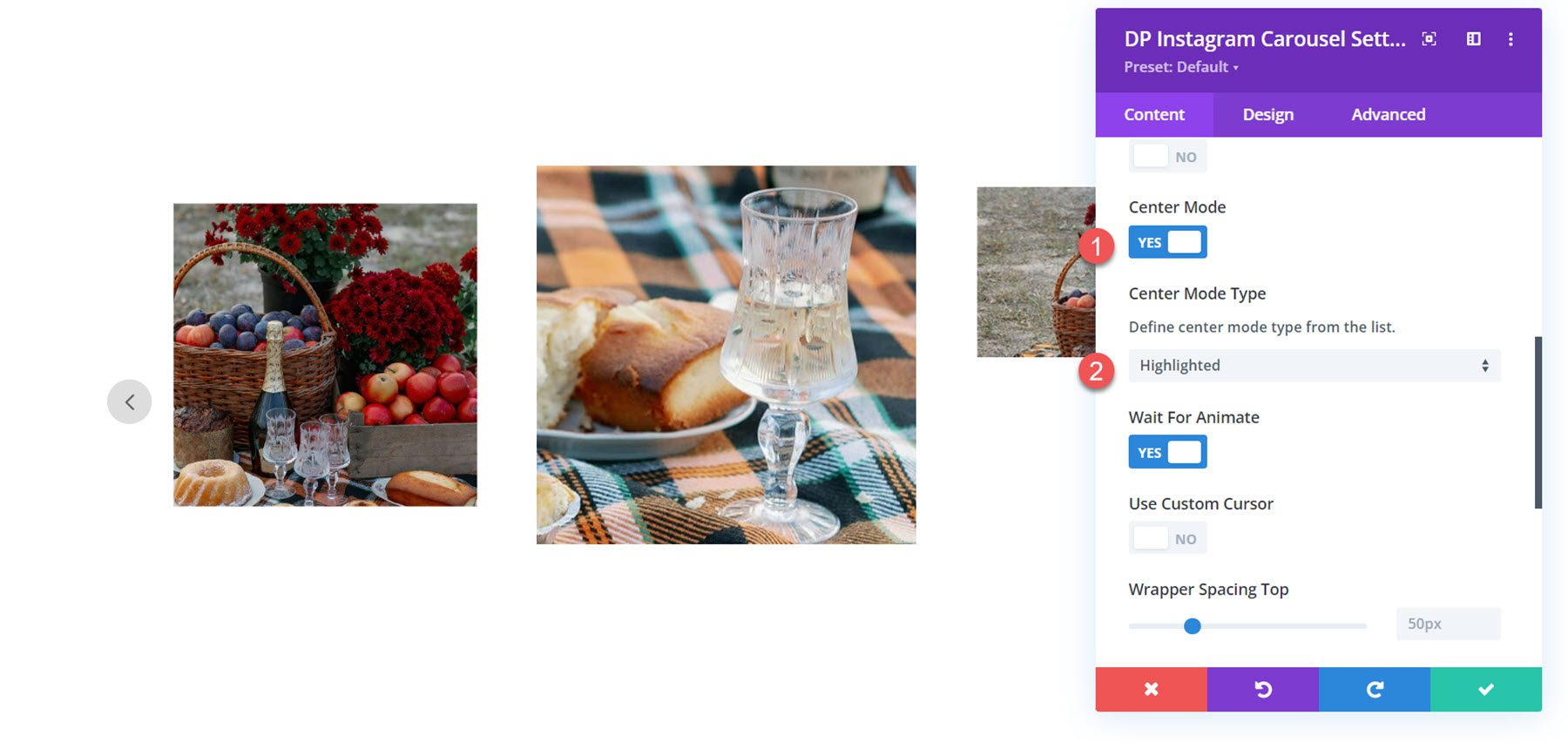
Você também pode habilitar o modo central para o carrossel. Com este modo ativado, você pode selecionar clássico ou realçado. Aqui está a aparência do layout do modo central destacado, ele apresenta a imagem central maior do que as imagens ao redor.

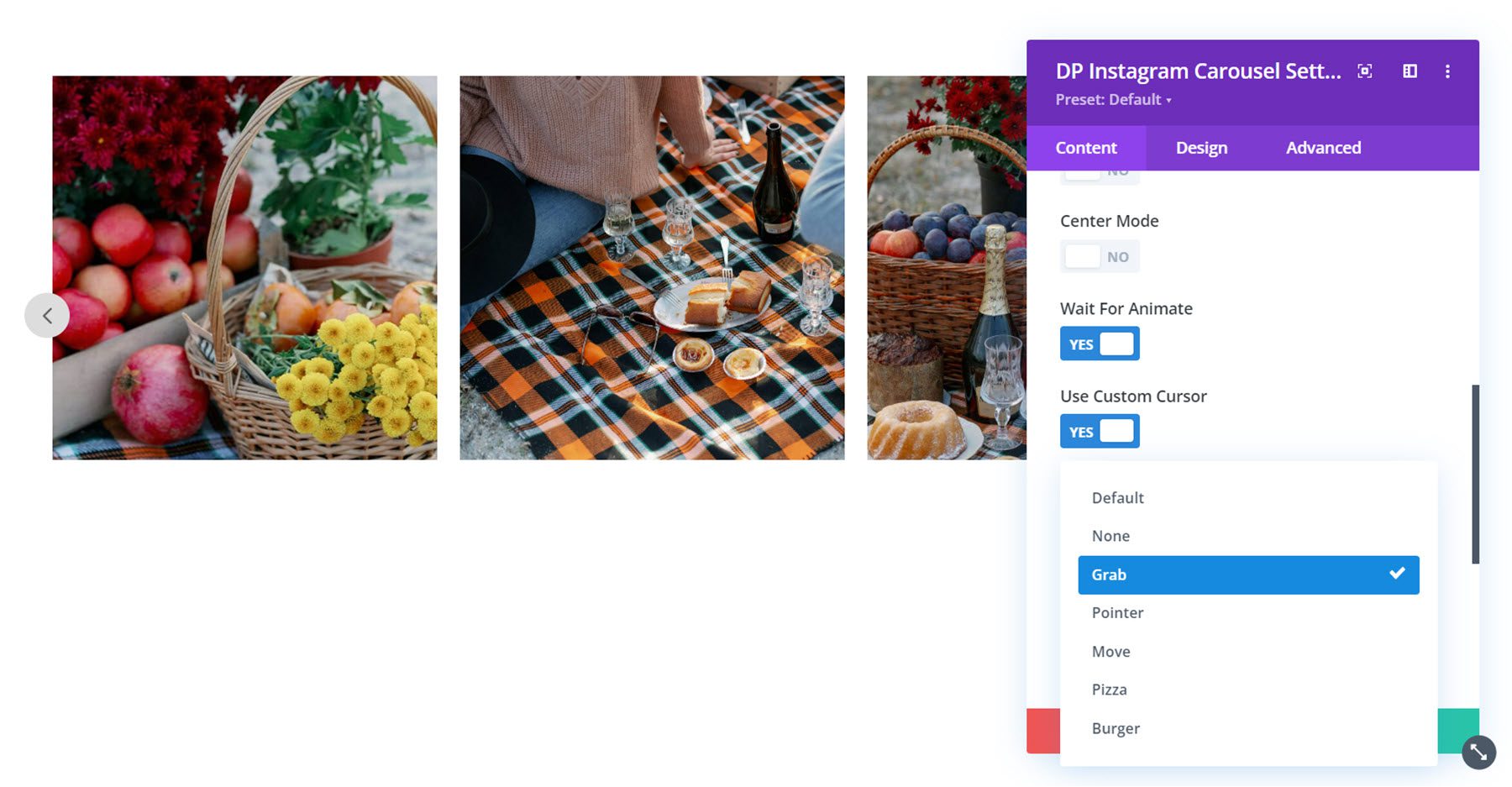
Também nesta seção, você pode ativar a configuração de espera para animar, que ignora solicitações para avançar o slide durante a animação, e pode ativar um cursor personalizado que aparece sobre o controle deslizante.

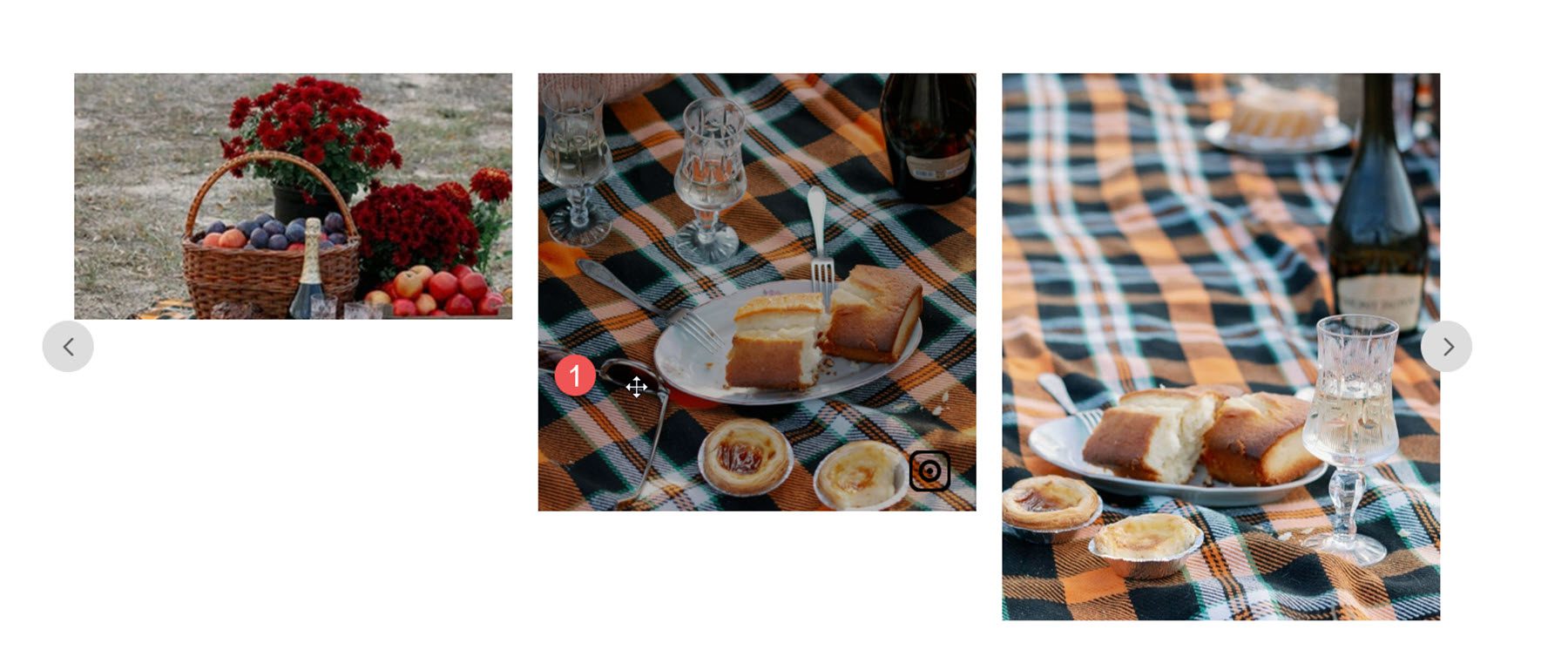
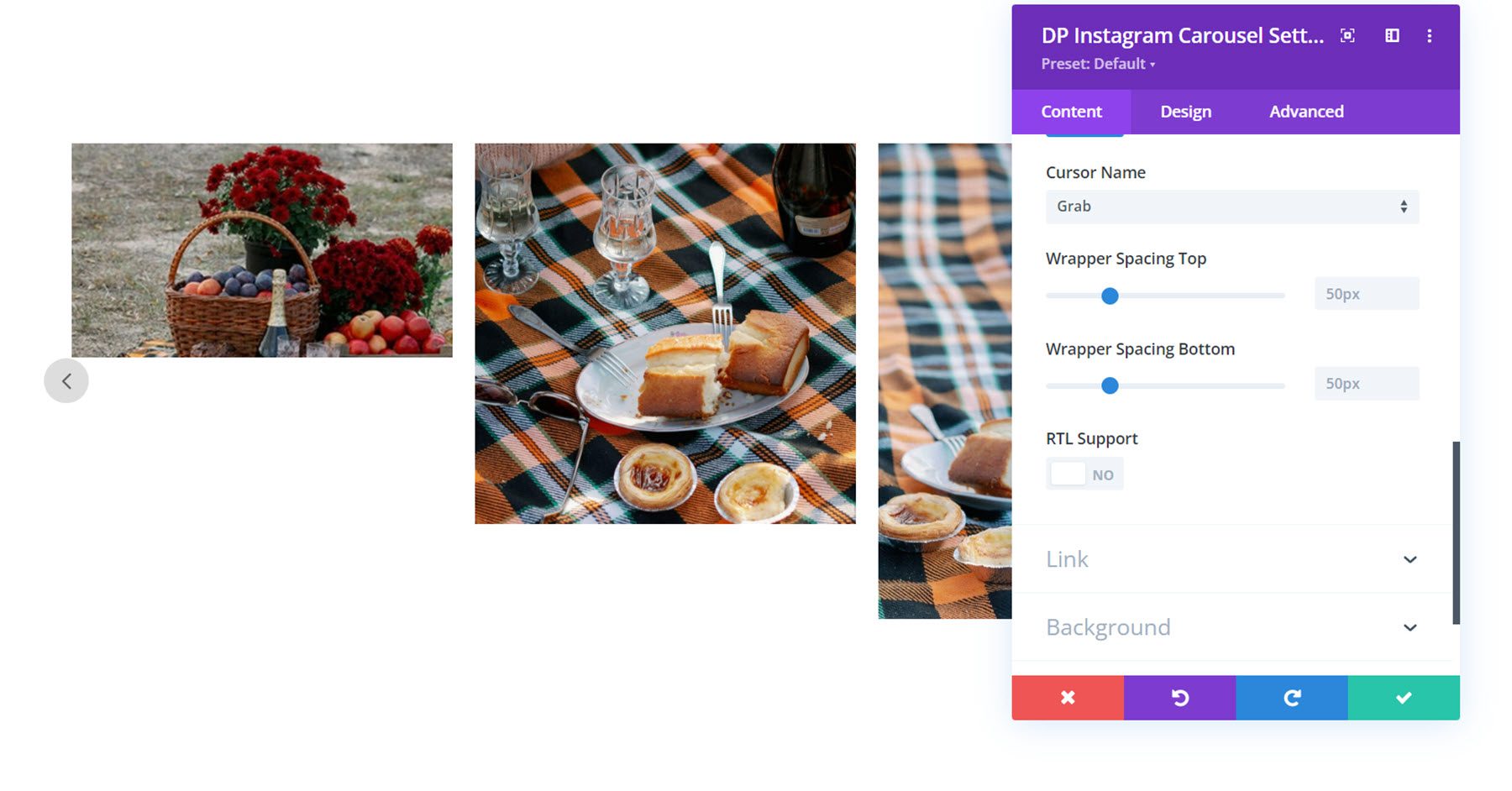
Aqui está o estilo do cursor de captura.

Por fim, você pode ajustar o espaçamento do wrapper superior e inferior e habilitar o suporte RTL.

Outras configurações de conteúdo
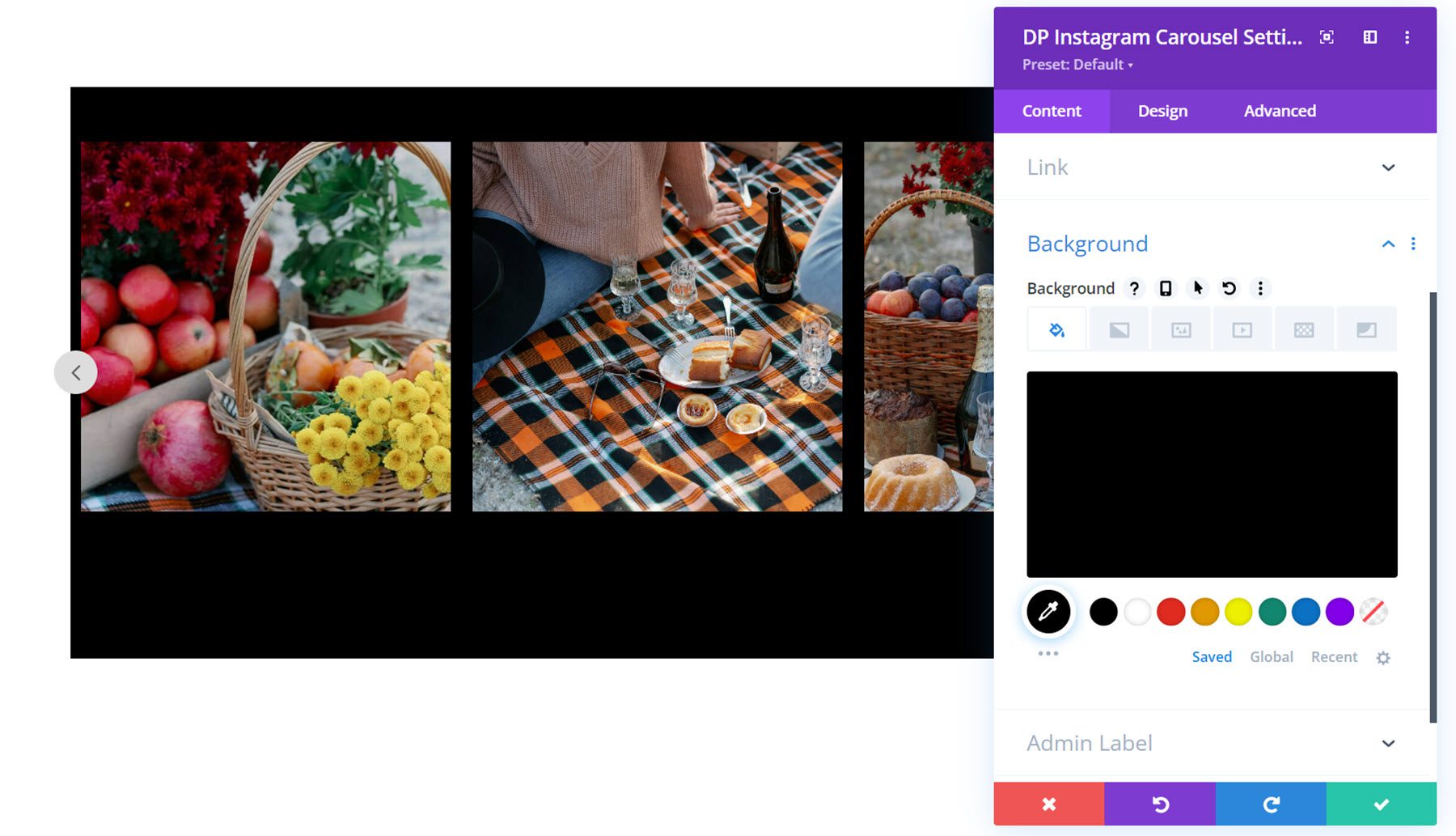
Você também pode personalizar o link do módulo, os estilos de plano de fundo e o rótulo do administrador na guia de conteúdo.

Configurações de design
Muitas das configurações de design do módulo Carrossel do Instagram são semelhantes às configurações do módulo Feed do Instagram. Vamos dar uma olhada.
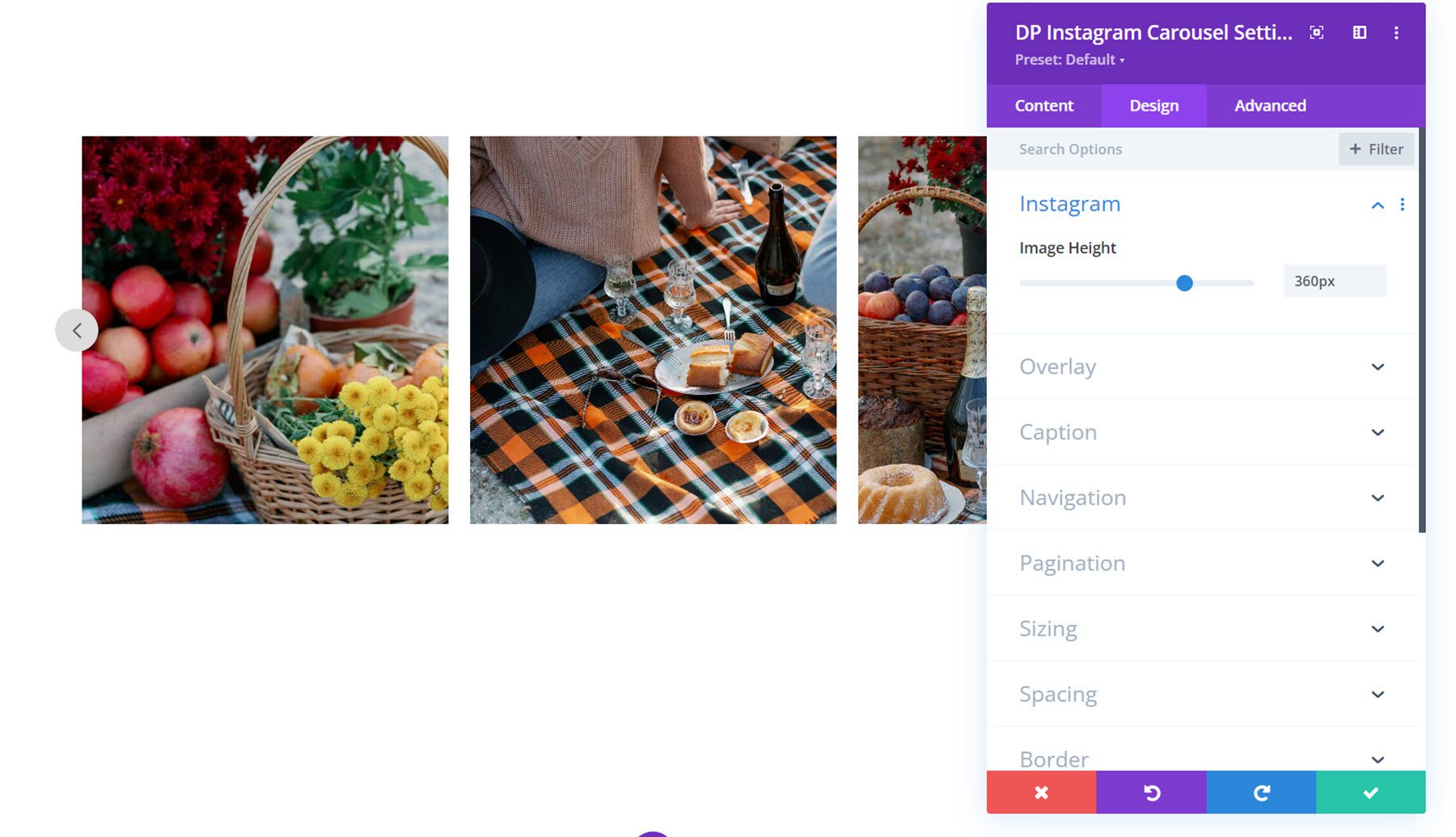
Nesta seção, você pode definir a altura da imagem.

Sobreposição
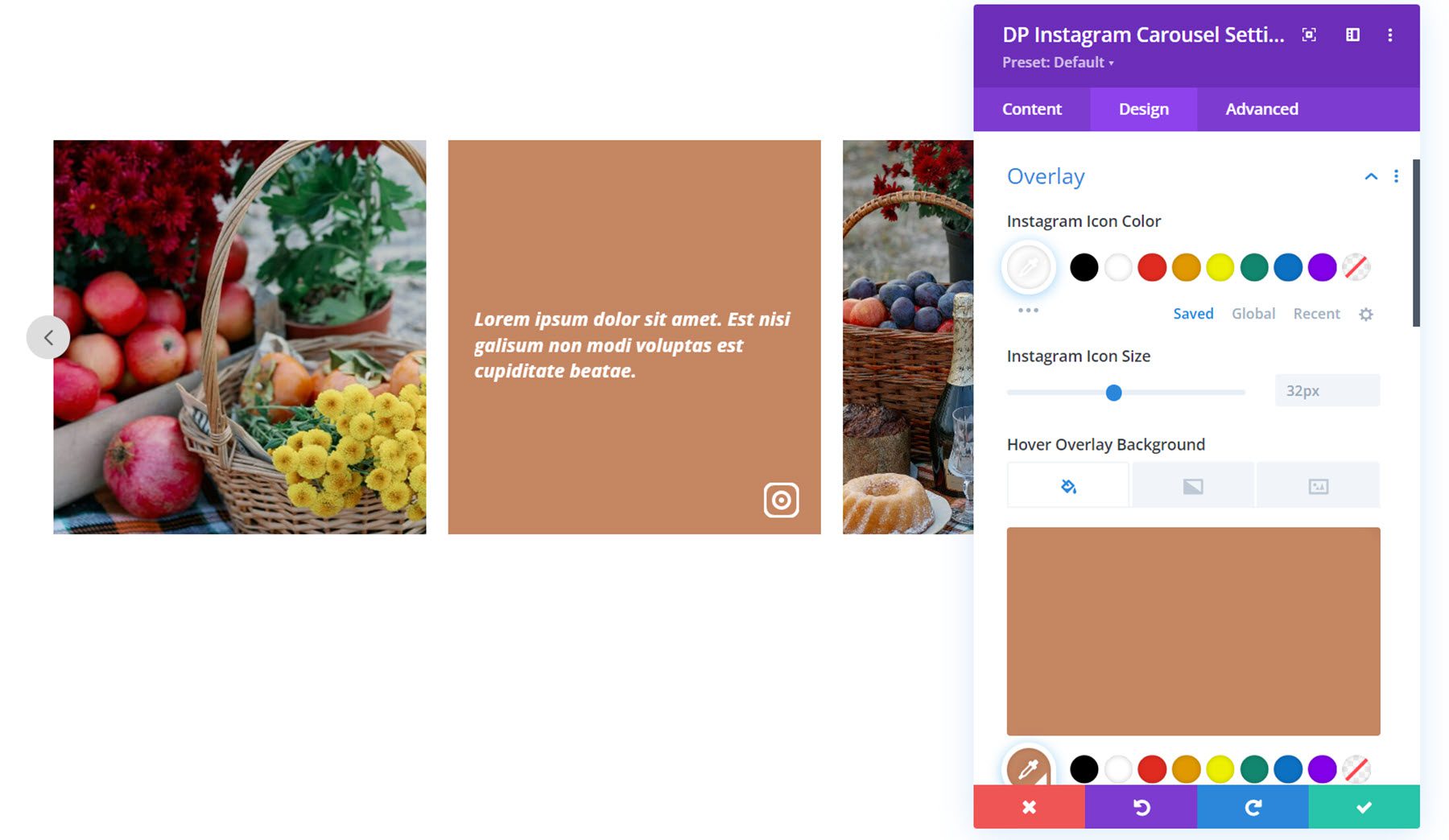
Na seção de sobreposição, você pode personalizar a cor e o tamanho do ícone do Instagram, bem como a cor de fundo da sobreposição e os estilos de fonte da legenda. Aqui eu defini uma cor de sobreposição sólida que aparece ao passar o mouse.

Rubrica
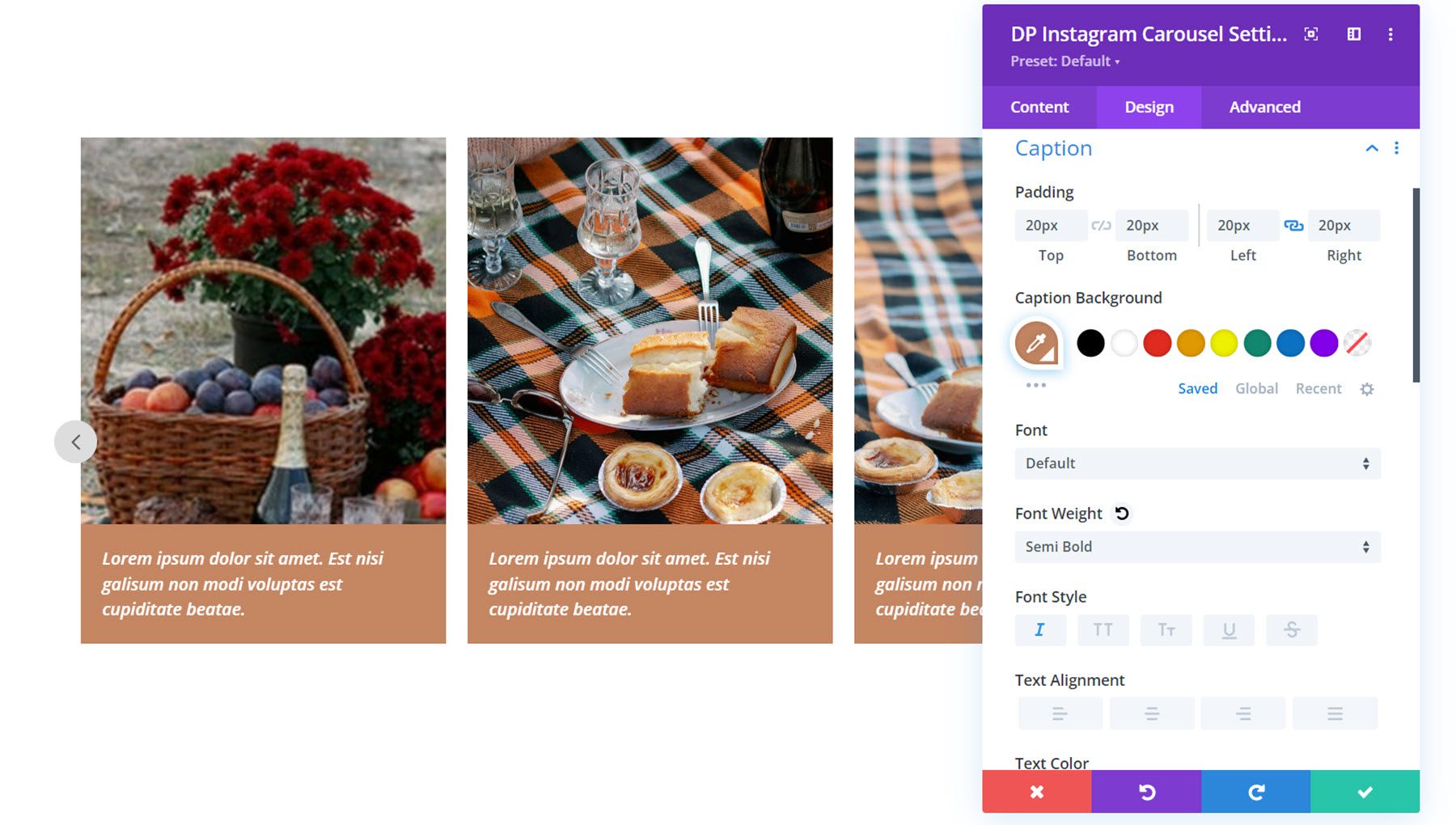
Aqui é onde você pode personalizar o estilo da legenda mostrada abaixo da imagem, se ativado. Você pode definir o preenchimento, o plano de fundo da legenda e os estilos de fonte.

Navegação
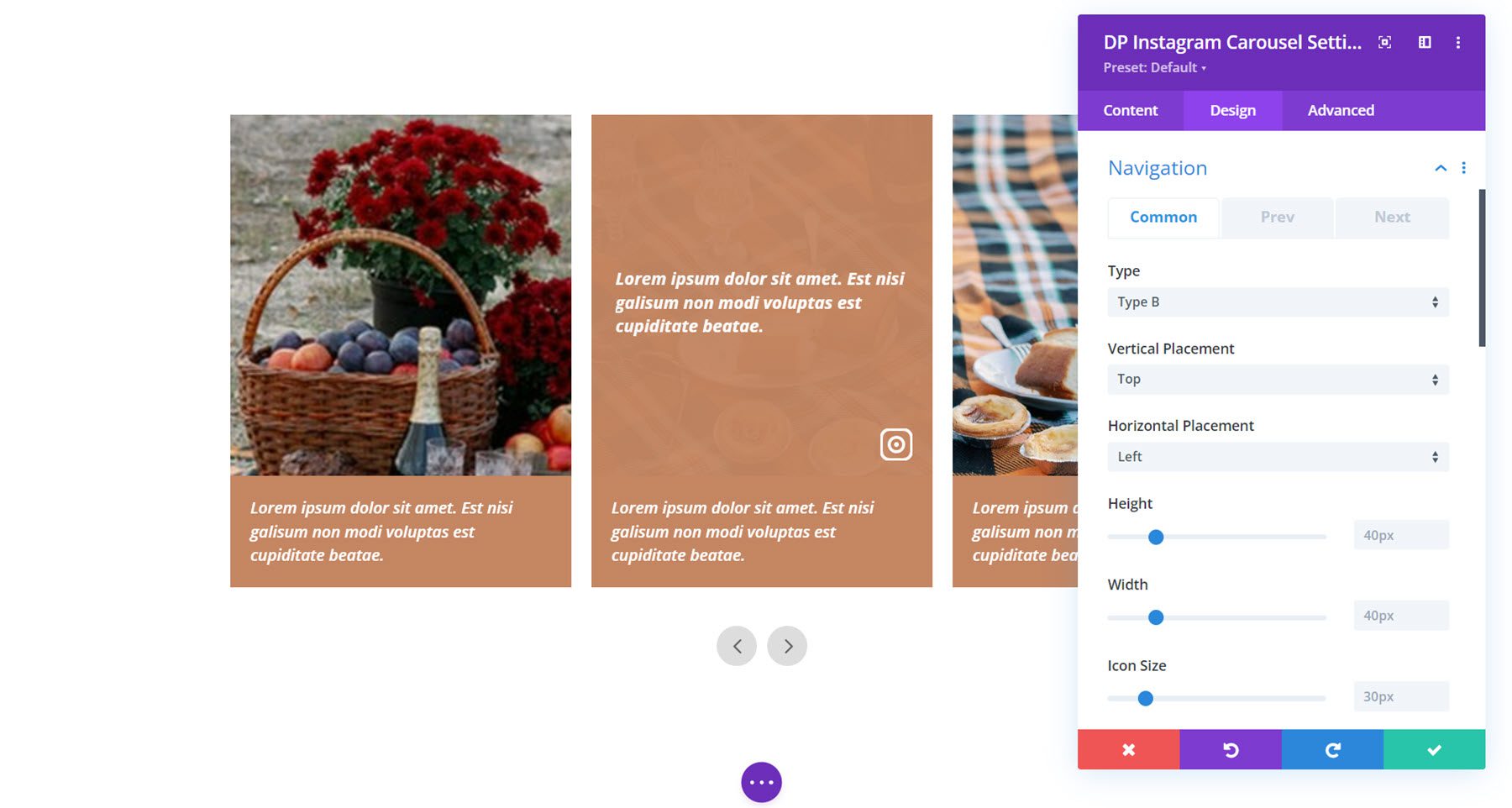
Existem três guias de configurações na seção de navegação: Comum, Anterior e Próximo. Primeiro, vamos dar uma olhada na guia comum. Aqui você pode escolher entre os tipos de navegação A ou B. O tipo A apresenta uma seta em cada lado do carrossel. O tipo B apresenta as duas setas mais próximas, conforme ilustrado aqui. Você pode ajustar o posicionamento vertical e horizontal, a altura e a largura e o tamanho do ícone.

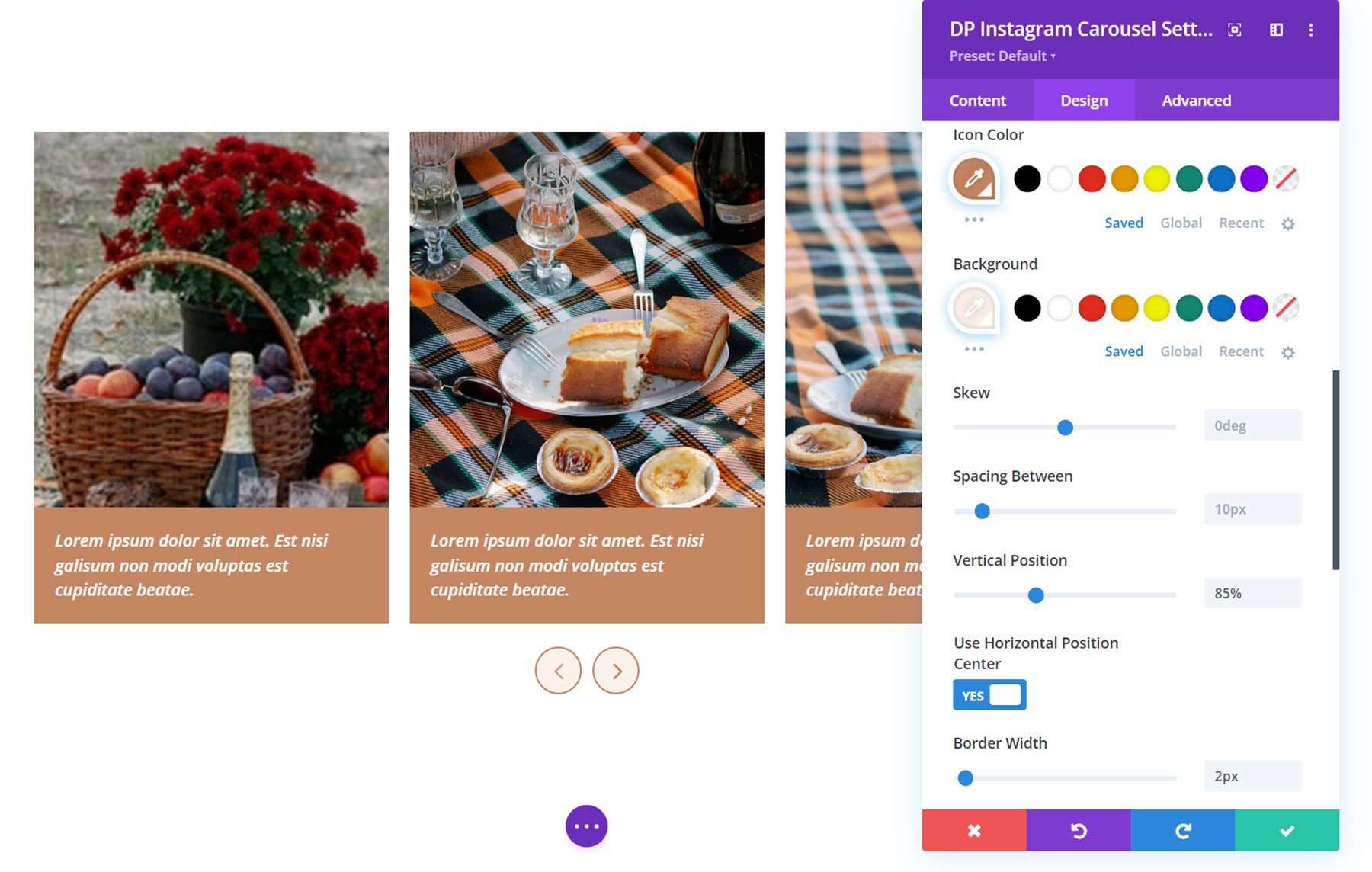
Nesta seção, você também pode definir a cor e o plano de fundo do ícone, inclinar os ícones, ajustar o espaçamento entre os ícones, definir a posição vertical, habilitar o centro da posição horizontal e ajustar a borda.

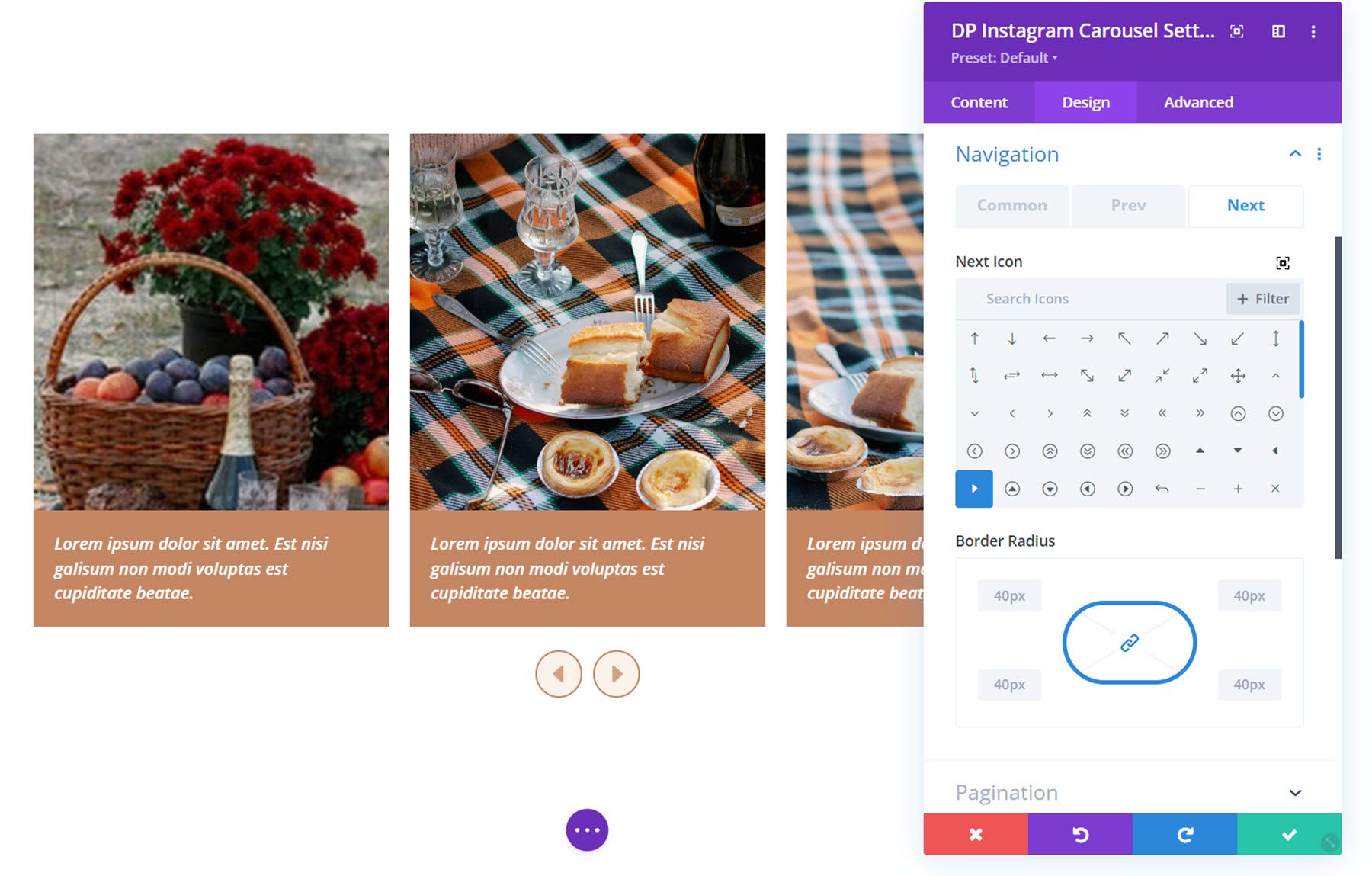
Nas guias anterior e seguinte, você pode definir os ícones de navegação e definir o raio da borda.

Paginação
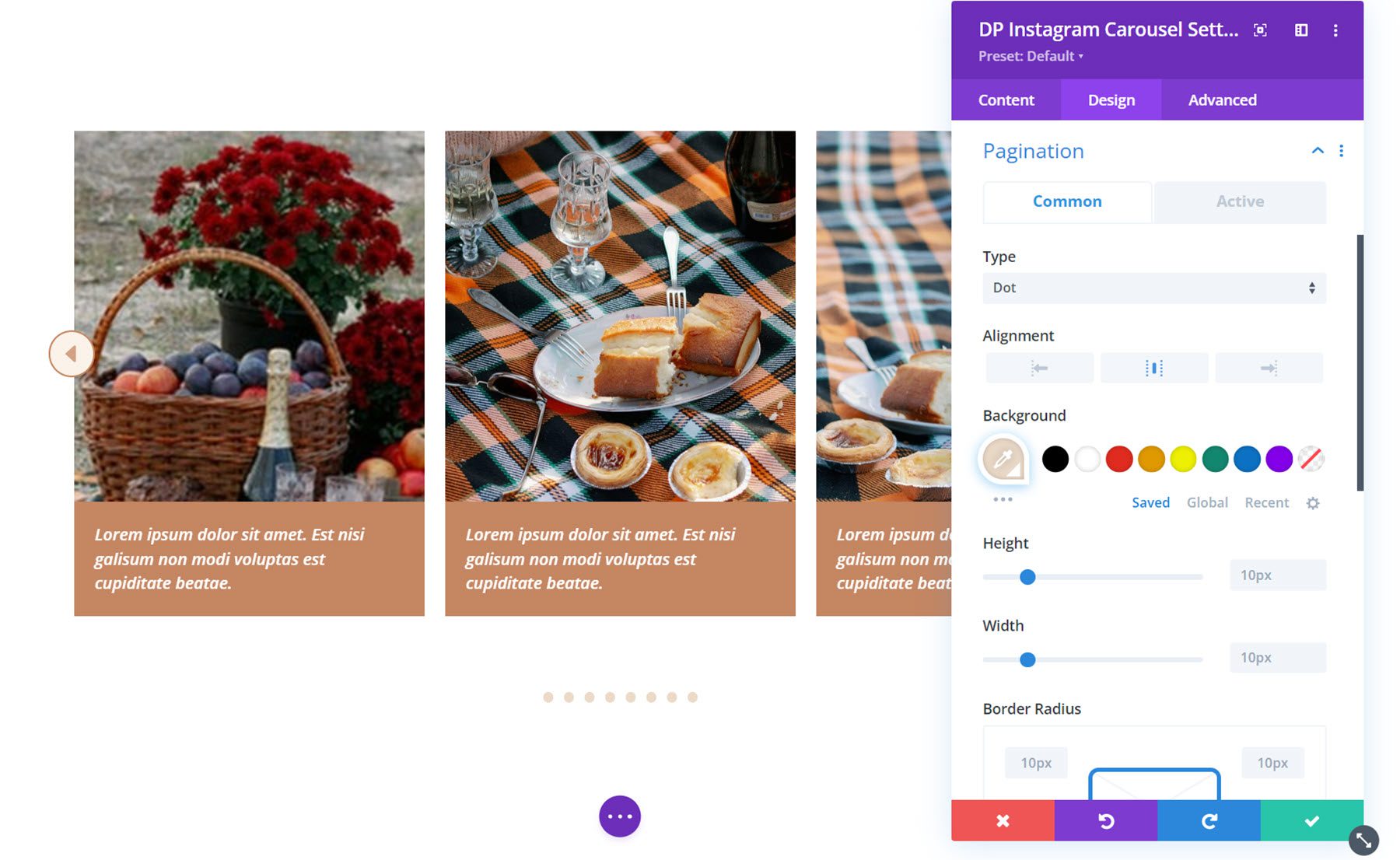
Nas configurações de paginação, você pode selecionar o tipo de ponto ou tipo de número de navegação. Você também pode selecionar o alinhamento, a cor de fundo da paginação, altura e largura, largura da borda, posição vertical e espaçamento. Na guia ativa, você pode definir o plano de fundo da paginação ativa, a cor do texto e a largura.

Outras configurações de design
Também na guia de design, você pode personalizar as opções de dimensionamento, espaçamento, borda, sombra da caixa, filtros, transformação e animação.
Compartilhamento Social
O módulo de compartilhamento social adiciona um botão de compartilhamento de rede social à sua página. Cada item de compartilhamento social é adicionado ao módulo individualmente na guia de conteúdo.


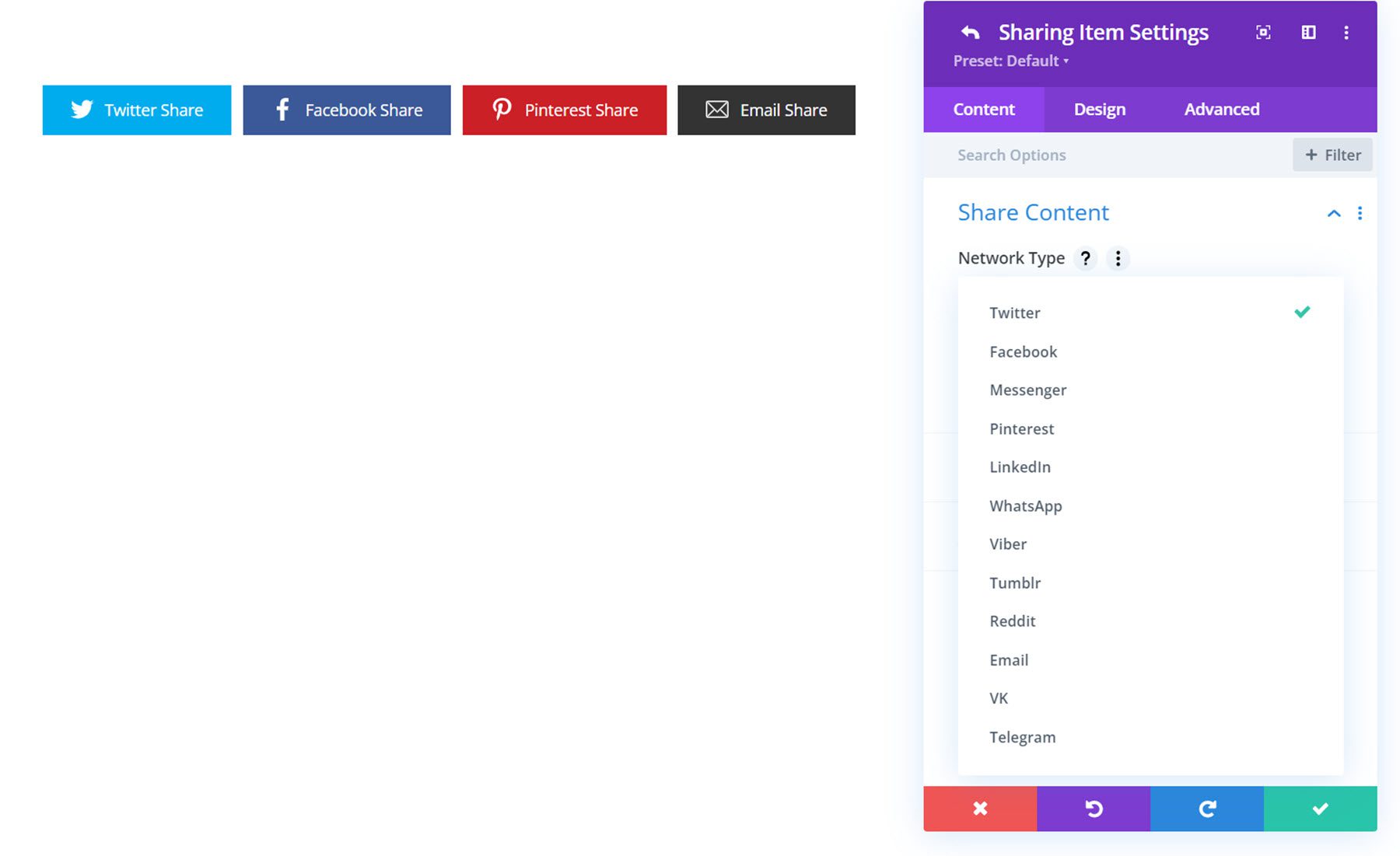
Compartilhamento de configurações de itens
Cada item de compartilhamento individual pode ser adicionado na guia Conteúdo e tem sua própria página de configurações.

Na guia de conteúdo da janela de configurações do item de compartilhamento, você pode definir o tipo de rede, especificar o texto de compartilhamento, alterar o plano de fundo e definir o rótulo de administrador. Você pode optar por exibir botões para Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK e Telegram.

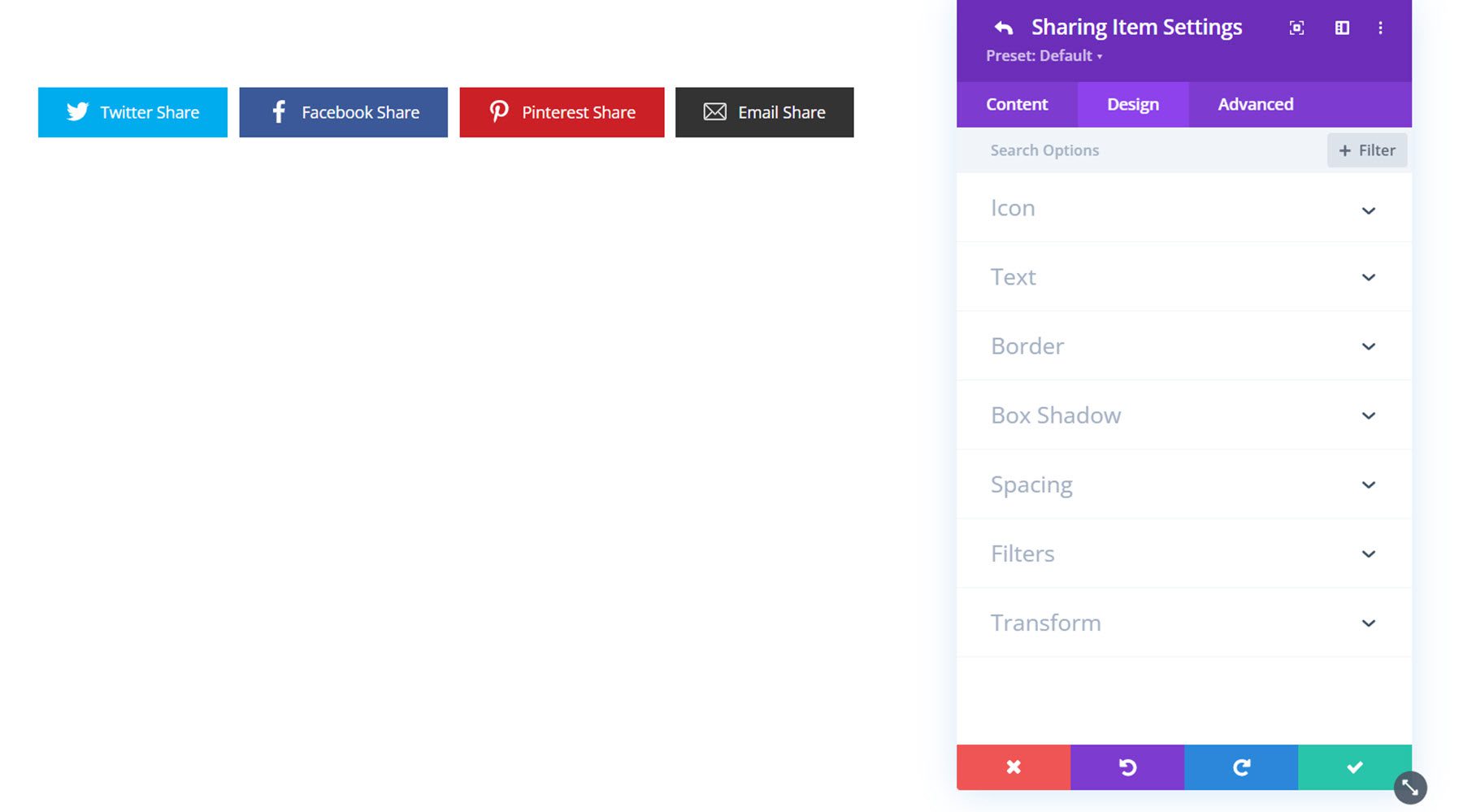
Na guia de design, você pode personalizar o ícone, o texto, a borda, a sombra da caixa, o espaçamento, os filtros e os estilos de transformação.

Configurações de conteúdo
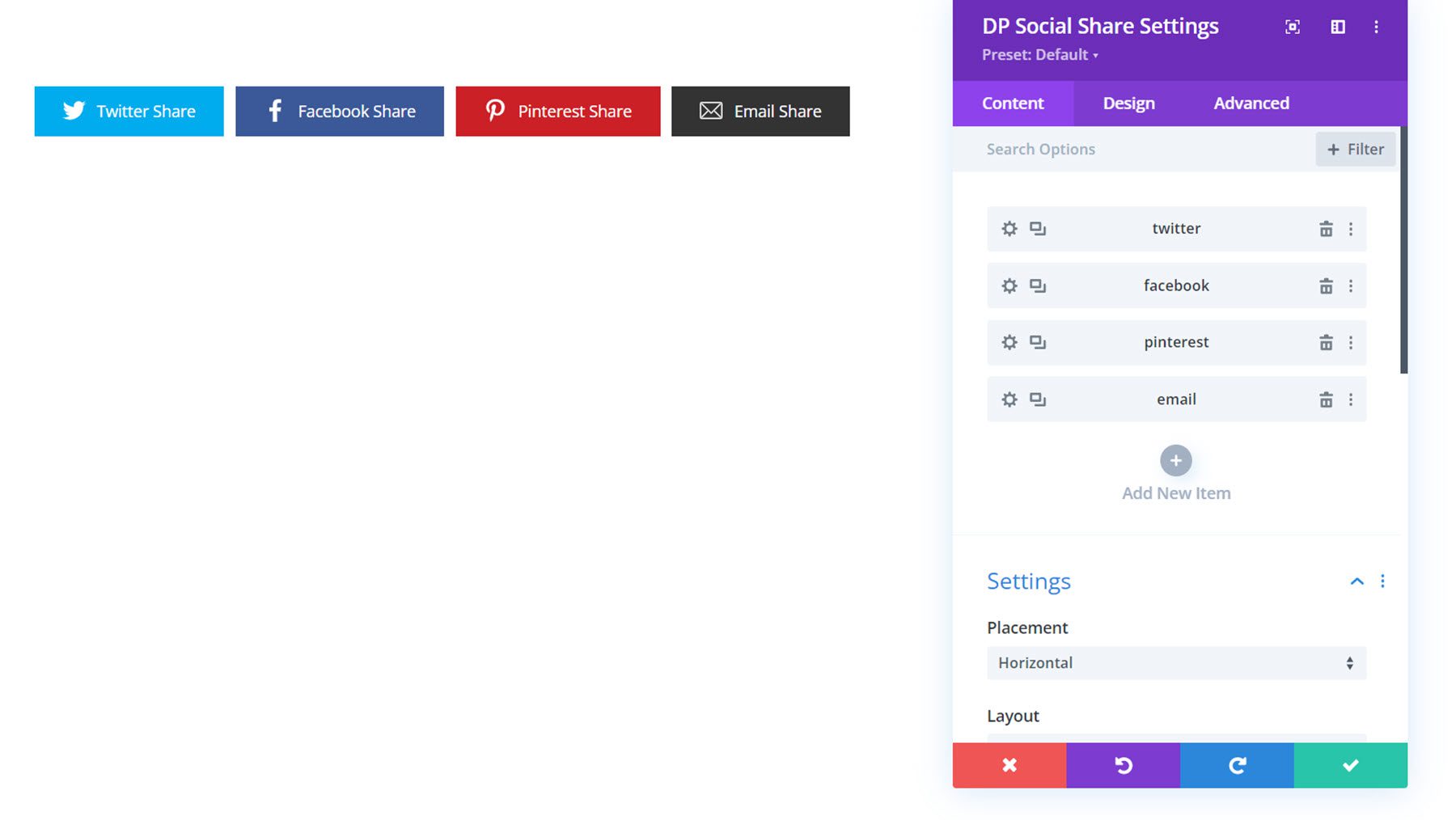
Agora vamos dar uma olhada nas configurações na guia de conteúdo do módulo de compartilhamento social. A maioria das configurações está na seção de configurações, além dos estilos de plano de fundo e do rótulo de administrador.
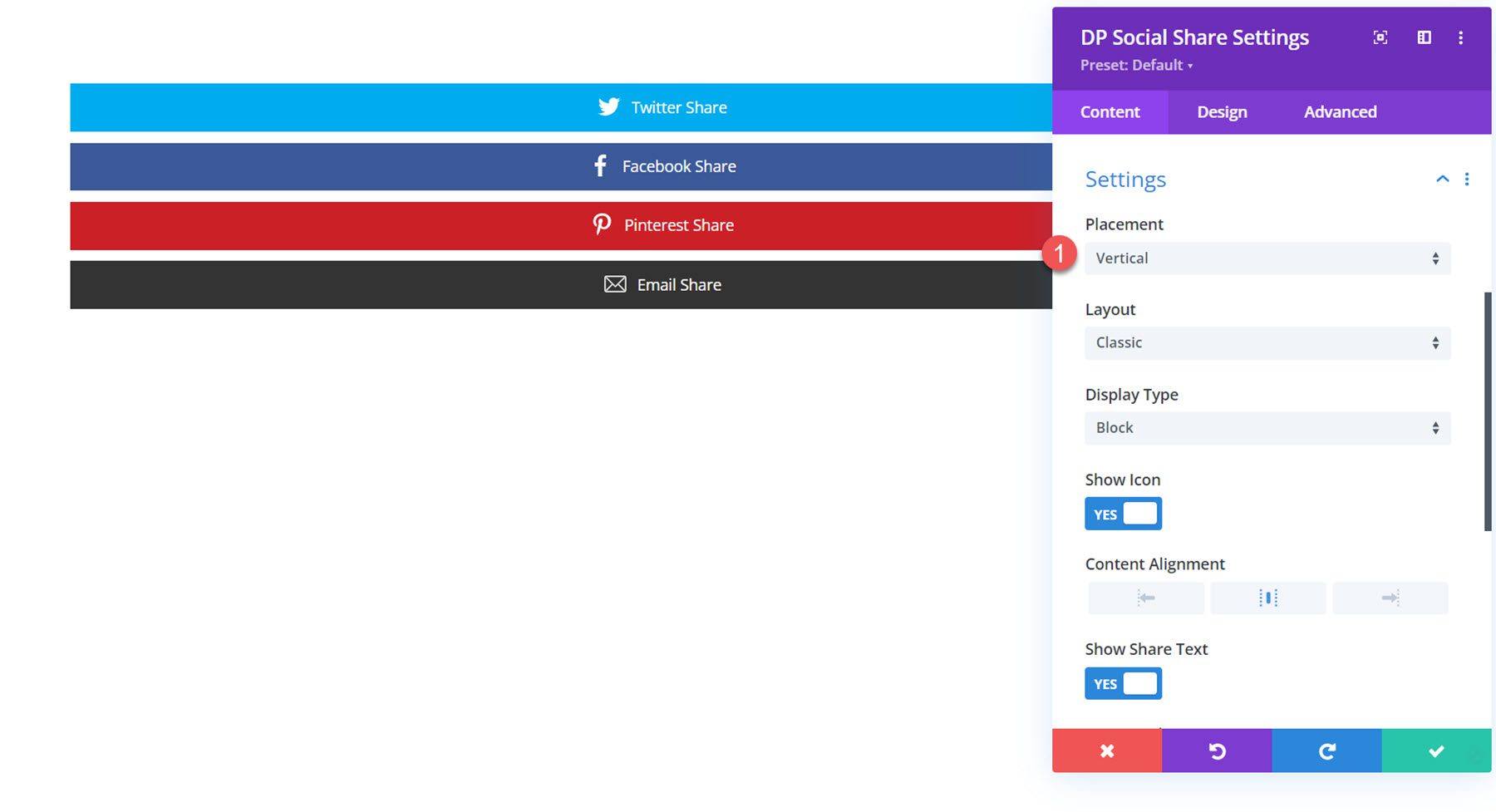
Na seção de configurações, você pode escolher entre um posicionamento horizontal ou vertical. Aqui está o layout vertical.

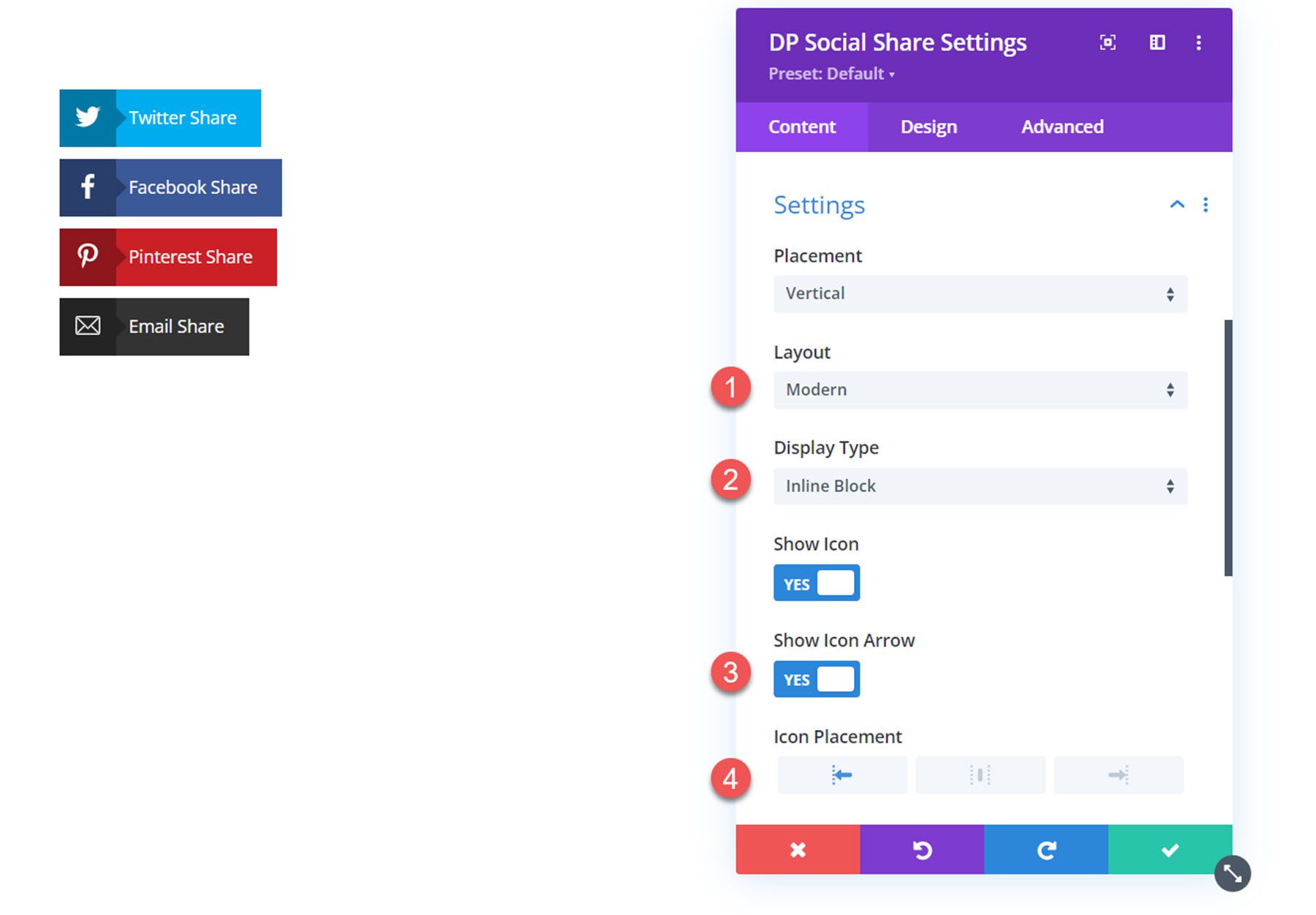
Você também pode escolher entre o layout clássico (foto acima) ou o layout moderno, retratado aqui. Com a opção de tipo de exibição, você pode escolher entre o layout do bloco, que abrange o comprimento do seu bloco ou um layout de bloco embutido como este. Se o layout moderno for selecionado, você também pode mostrar uma seta de ícone e alterar o posicionamento do ícone.

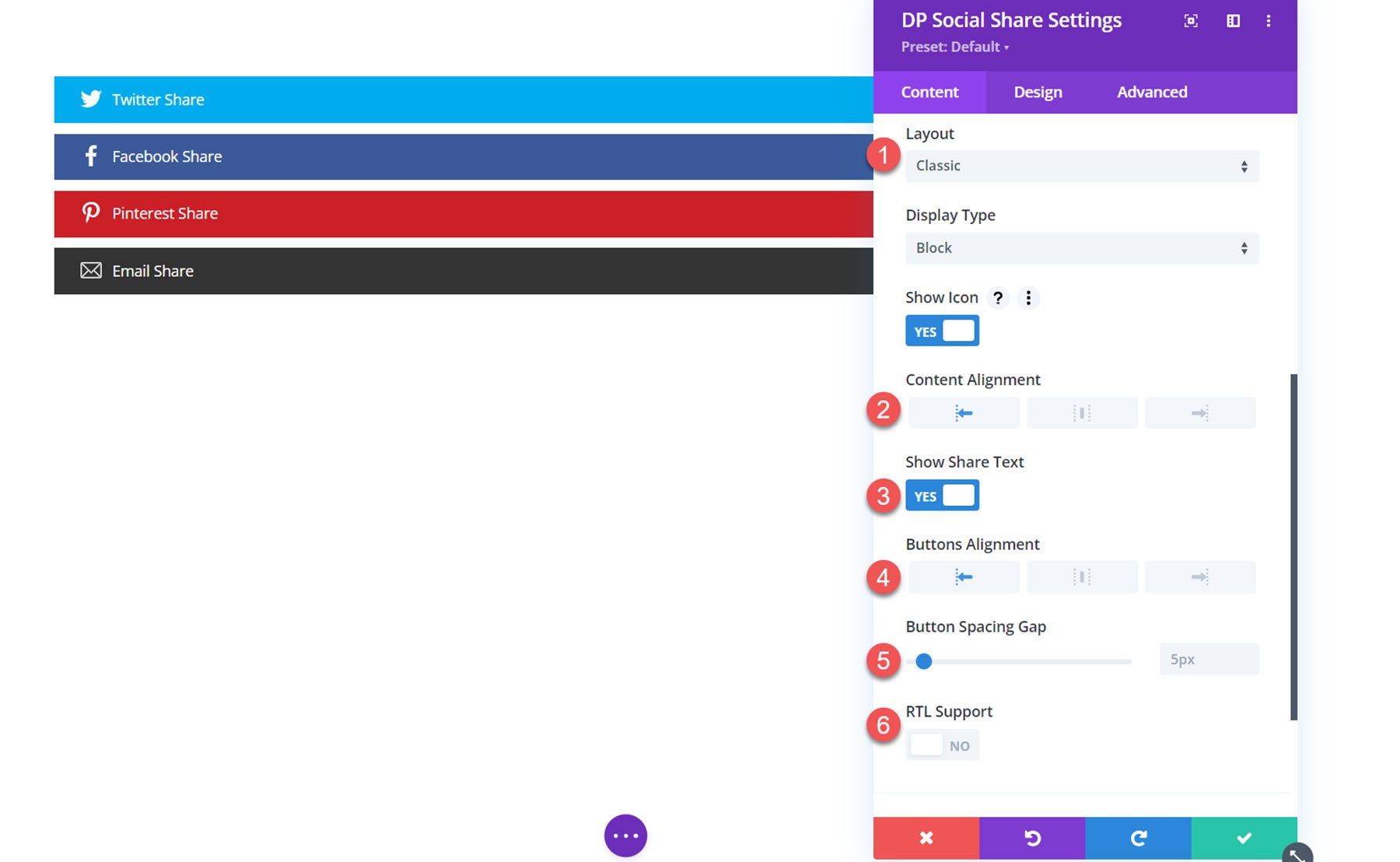
Se o layout clássico for selecionado, você poderá definir o alinhamento do conteúdo. Você também pode mostrar ou habilitar o texto de compartilhamento, definir o alinhamento do botão, a lacuna de espaçamento do botão e habilitar o suporte RTL.

Configurações de design
Na guia design, você pode personalizar o design de todos os botões de compartilhamento social.
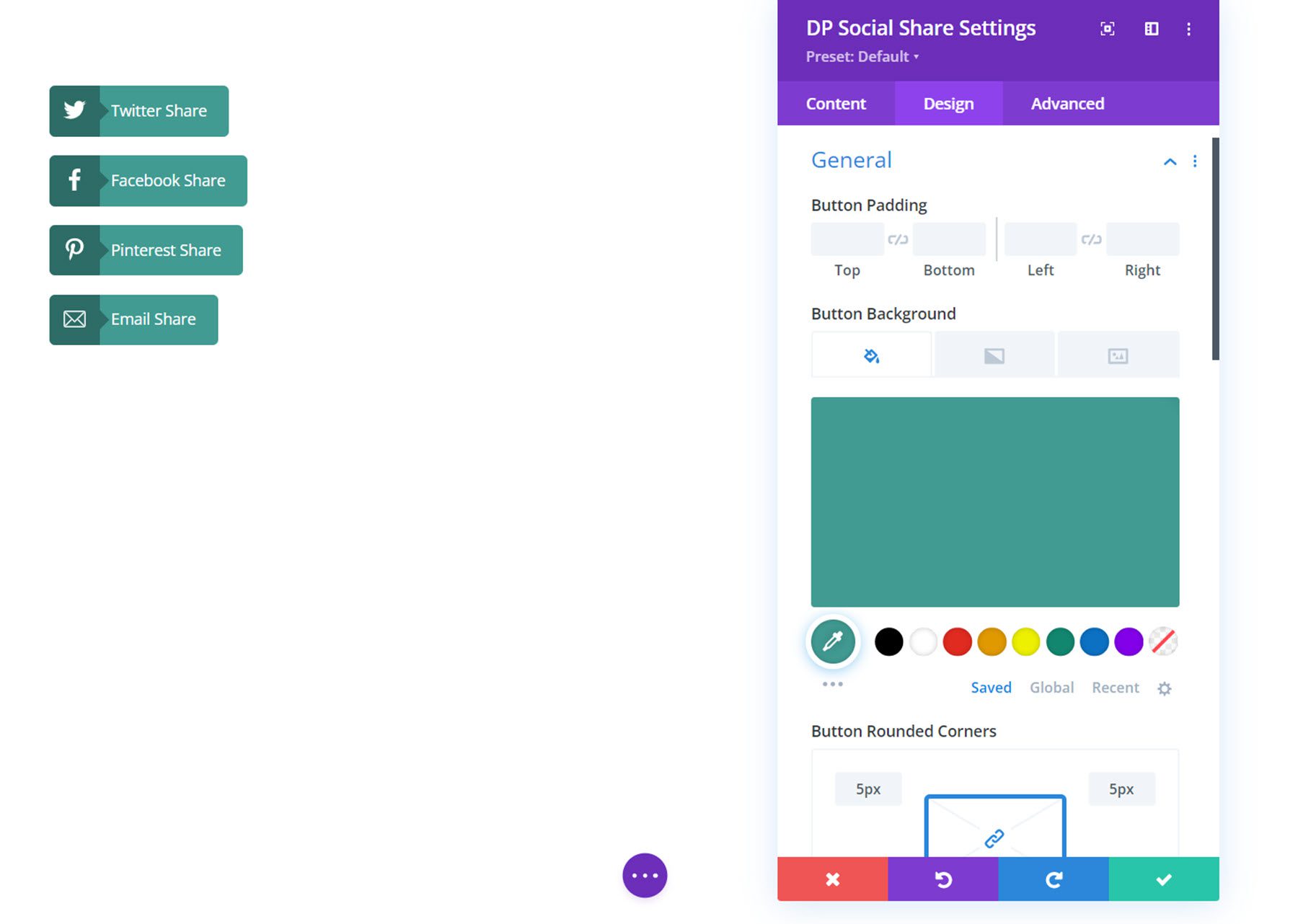
Em geral
Aqui você pode definir o preenchimento do botão, o plano de fundo do botão e os estilos de borda do botão.

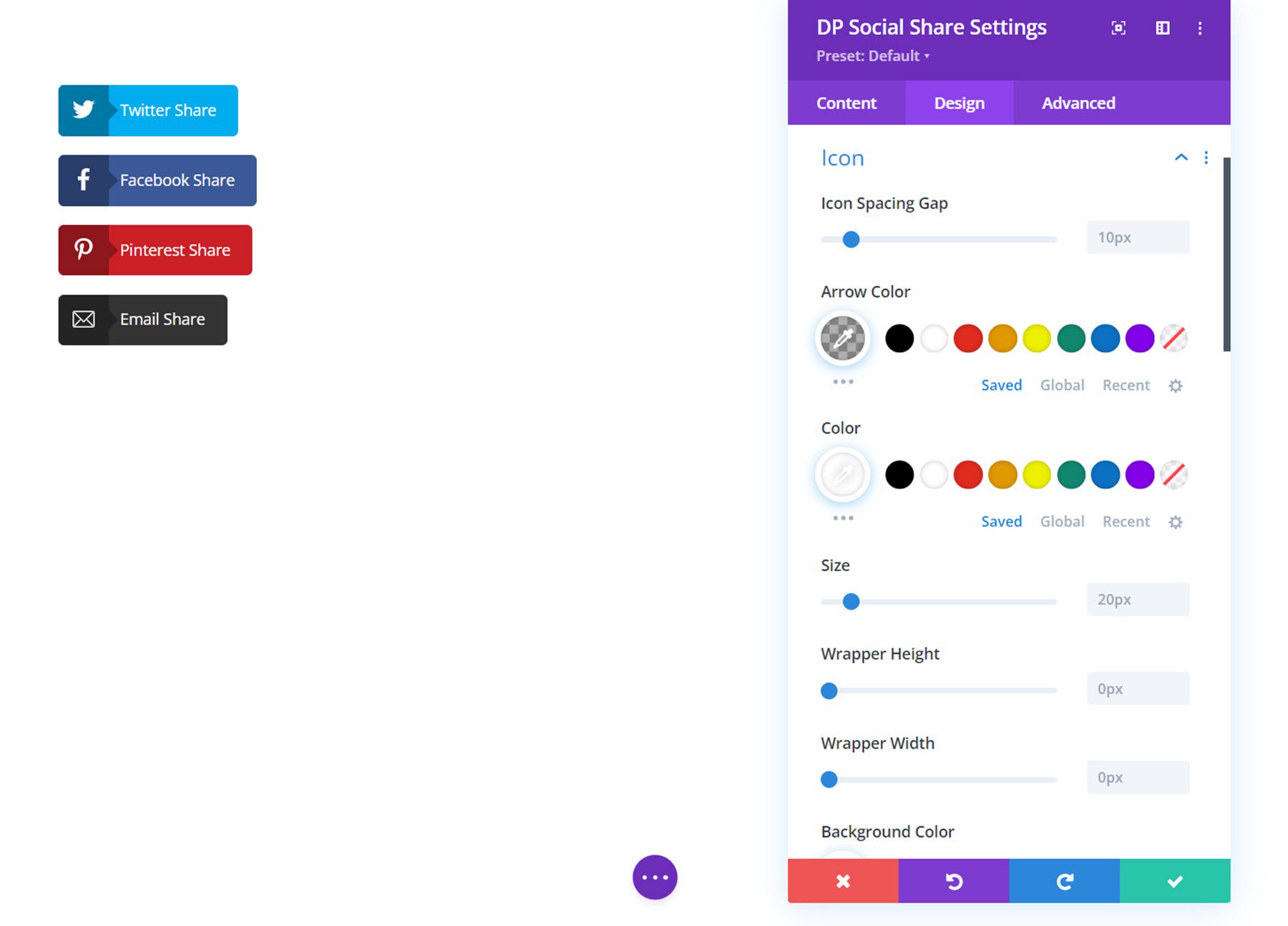
Ícone
Nas configurações do ícone, você pode alterar a lacuna de espaçamento do ícone, cor da seta, cor do ícone, tamanho, altura e largura do invólucro, cor de fundo, preenchimento, cantos arredondados e estilos de borda.

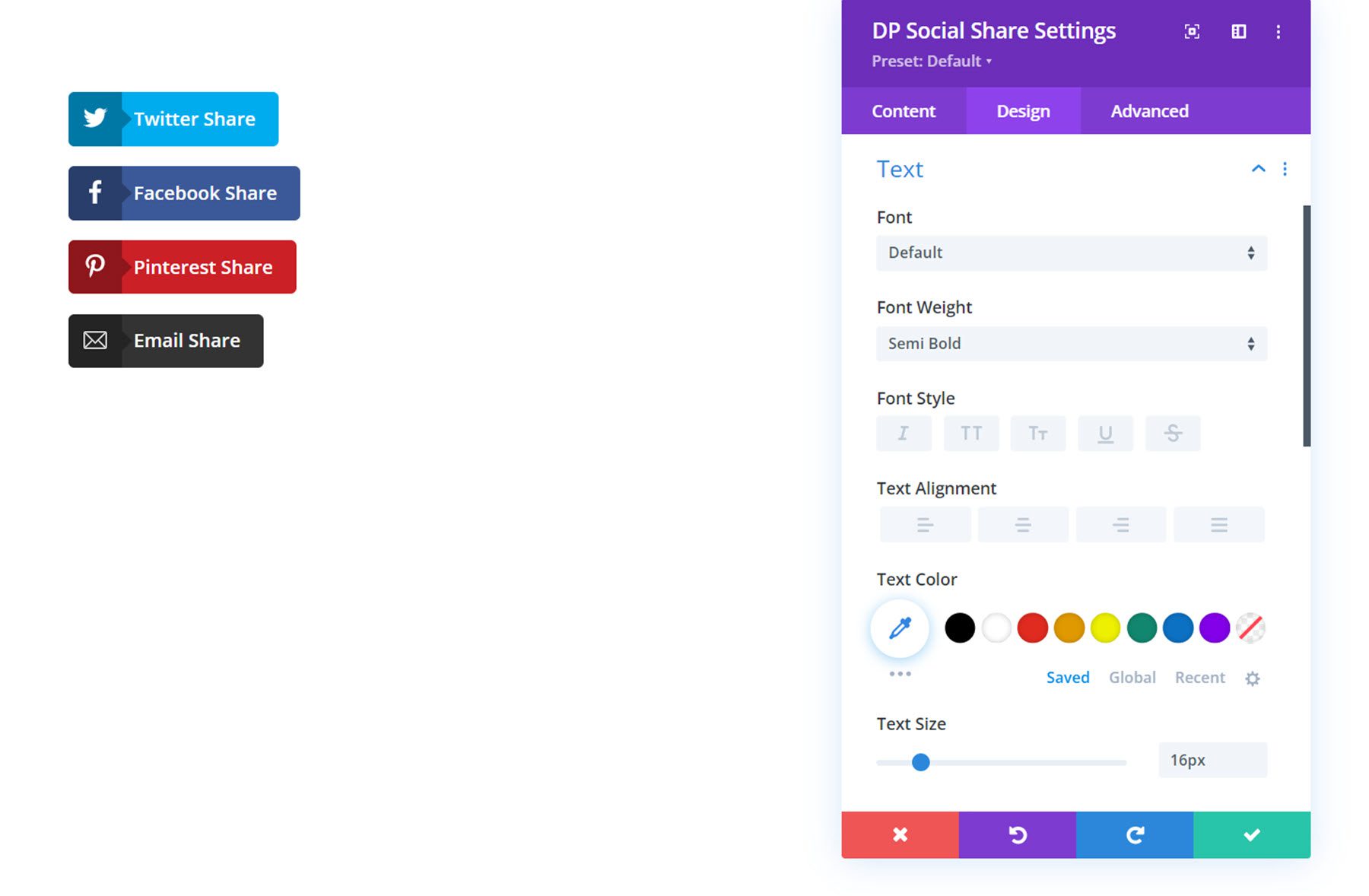
Texto
Nas configurações de texto, você pode estilizar o texto do botão.

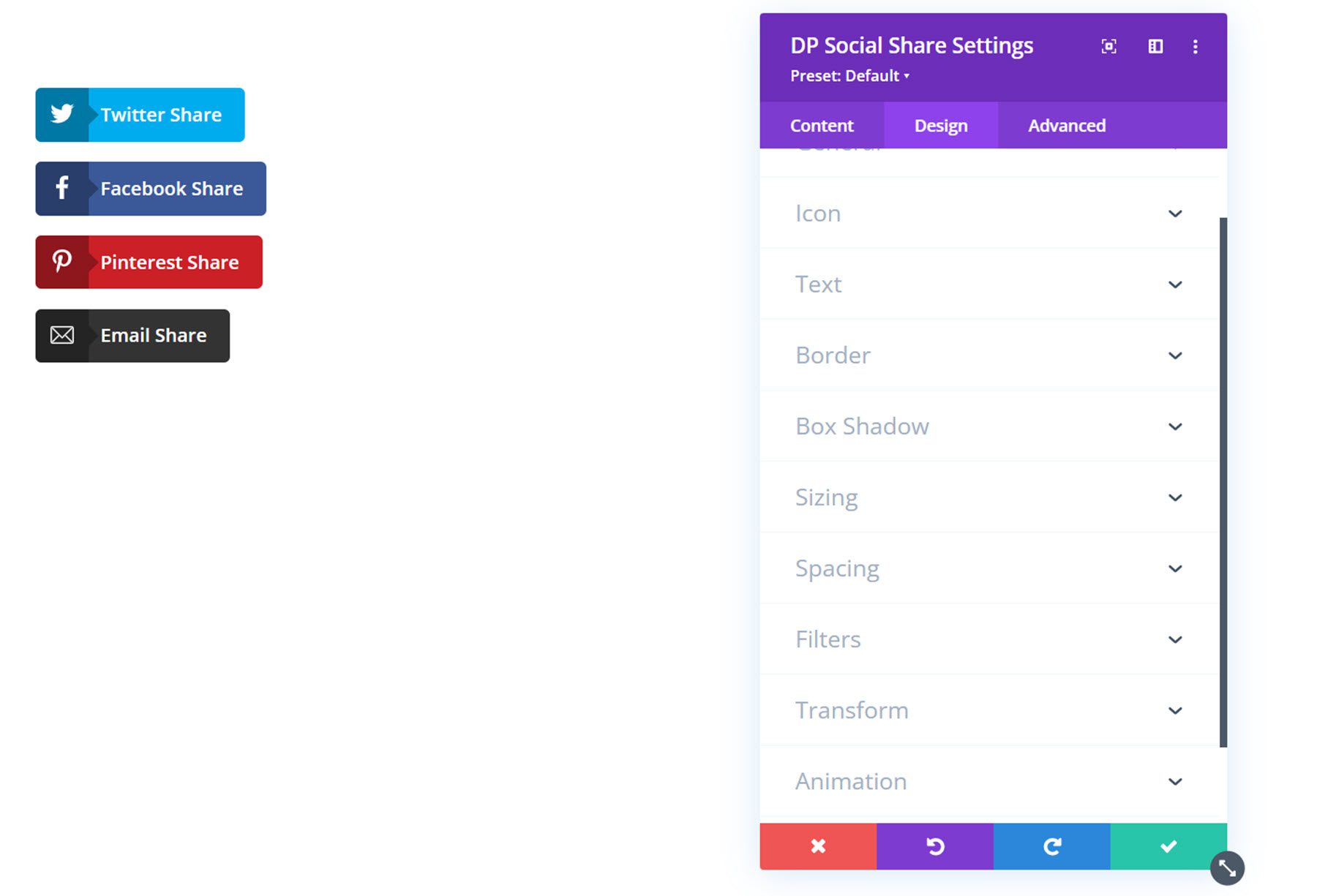
Outras configurações de design
Também na guia de design, você pode personalizar a borda, sombra da caixa, dimensionamento, espaçamento, filtros, transformação e estilos de animação para os botões de compartilhamento social.

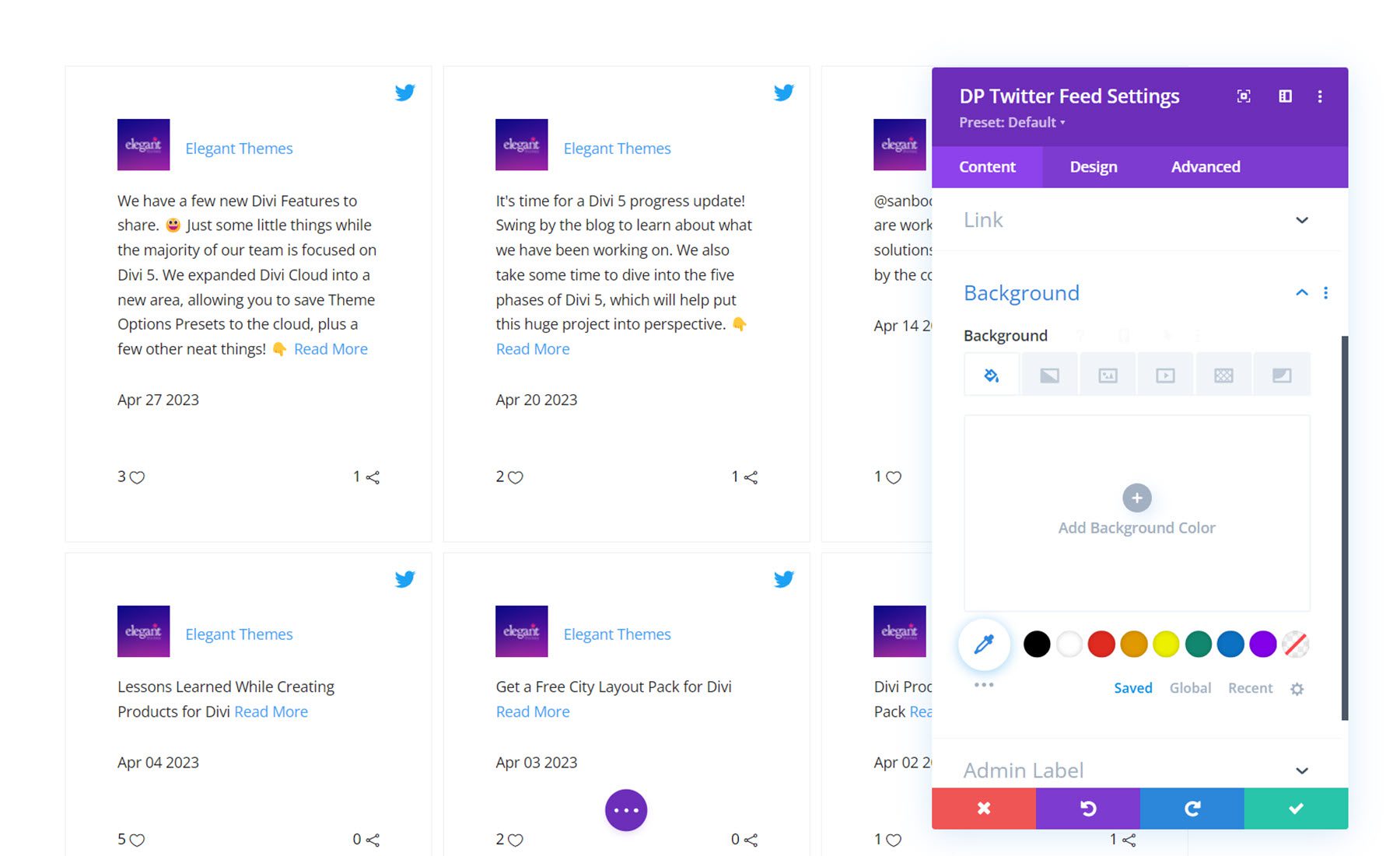
Feed do Twitter
Com este módulo, você pode adicionar um feed do Twitter ao layout do seu site. Vamos dar uma olhada nas configurações.
Configurações de conteúdo
Feed do Twitter
Nas opções de Feed do Twitter, adicione o nome de usuário da conta do Twitter da qual você gostaria de exibir os Tweets.

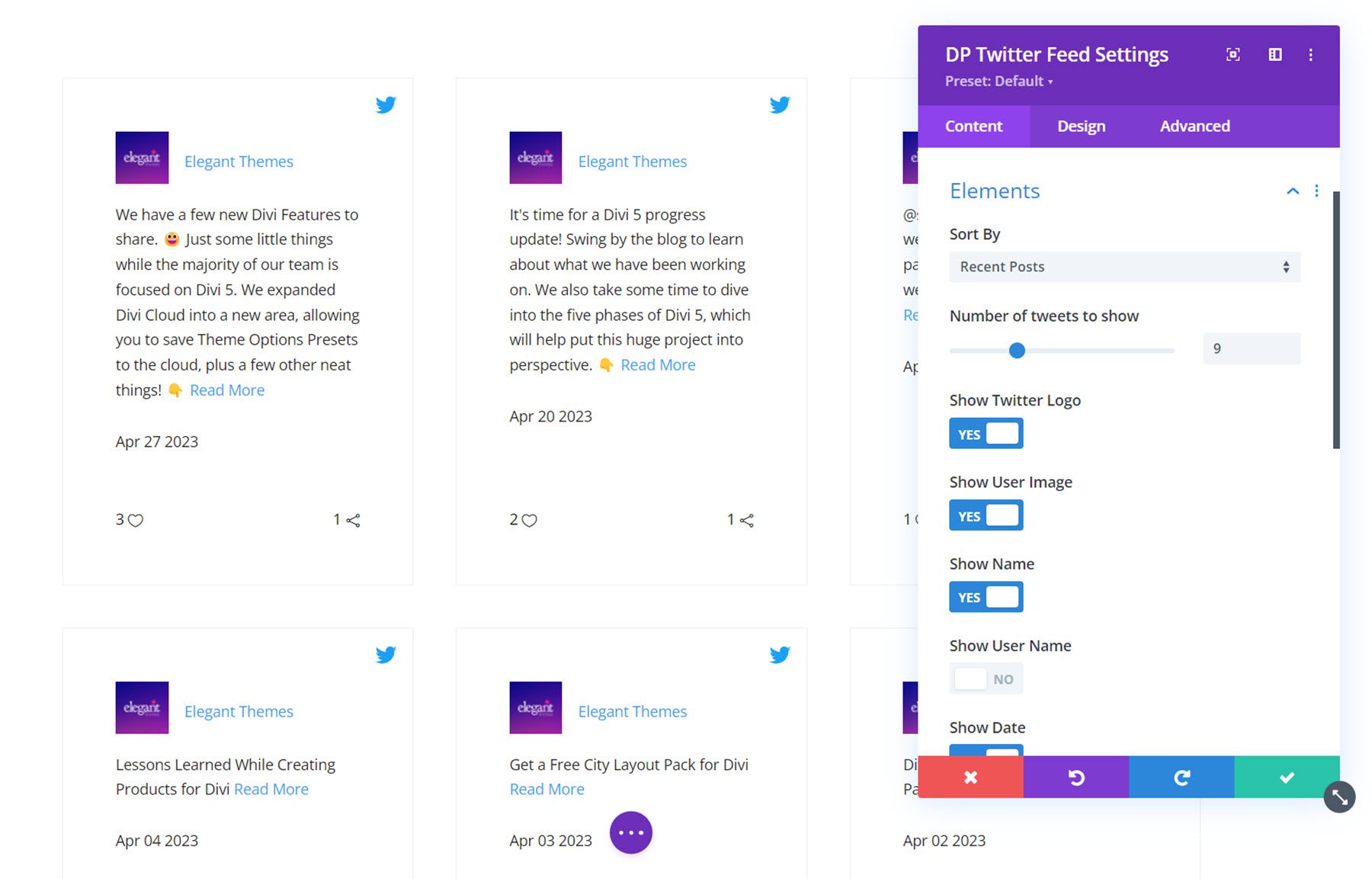
elementos
Aqui você pode definir como o feed é classificado: por postagens recentes, postagens antigas, favoritos ou retuítes. Você também pode definir o número de Tweets a serem exibidos e ativar ou desativar os seguintes elementos: logotipo do Twitter, imagem do usuário, nome, nome do usuário, data, favorito, retuíte e leia mais. Você também pode alterar o texto leia mais.

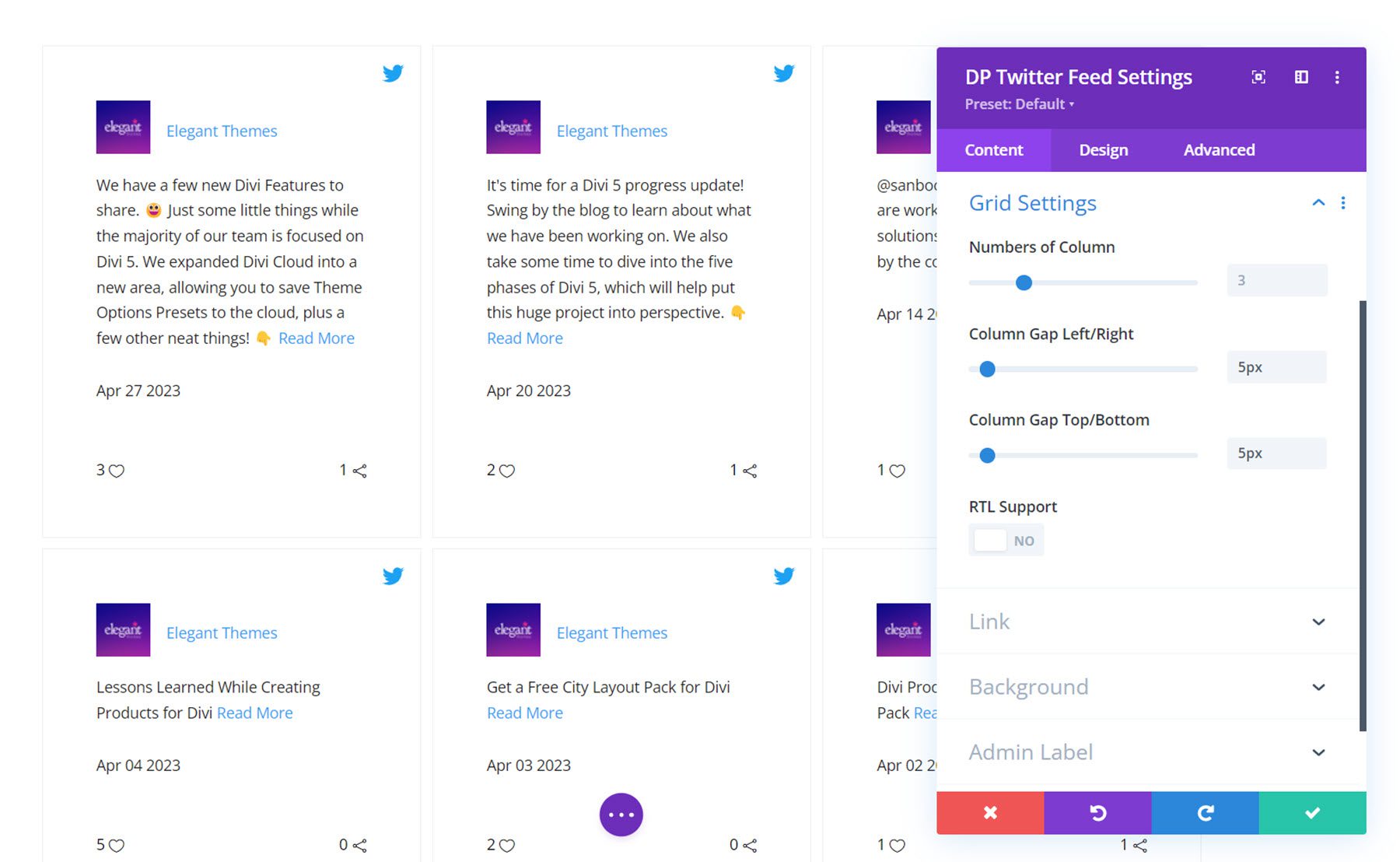
Configurações de grade
Nas configurações da grade, você pode definir o número de colunas, alterar as lacunas das colunas e habilitar o suporte RTL.

Outras configurações de conteúdo
Além dessas opções, você também pode definir o link do módulo, plano de fundo e rótulo de administrador na guia de conteúdo.
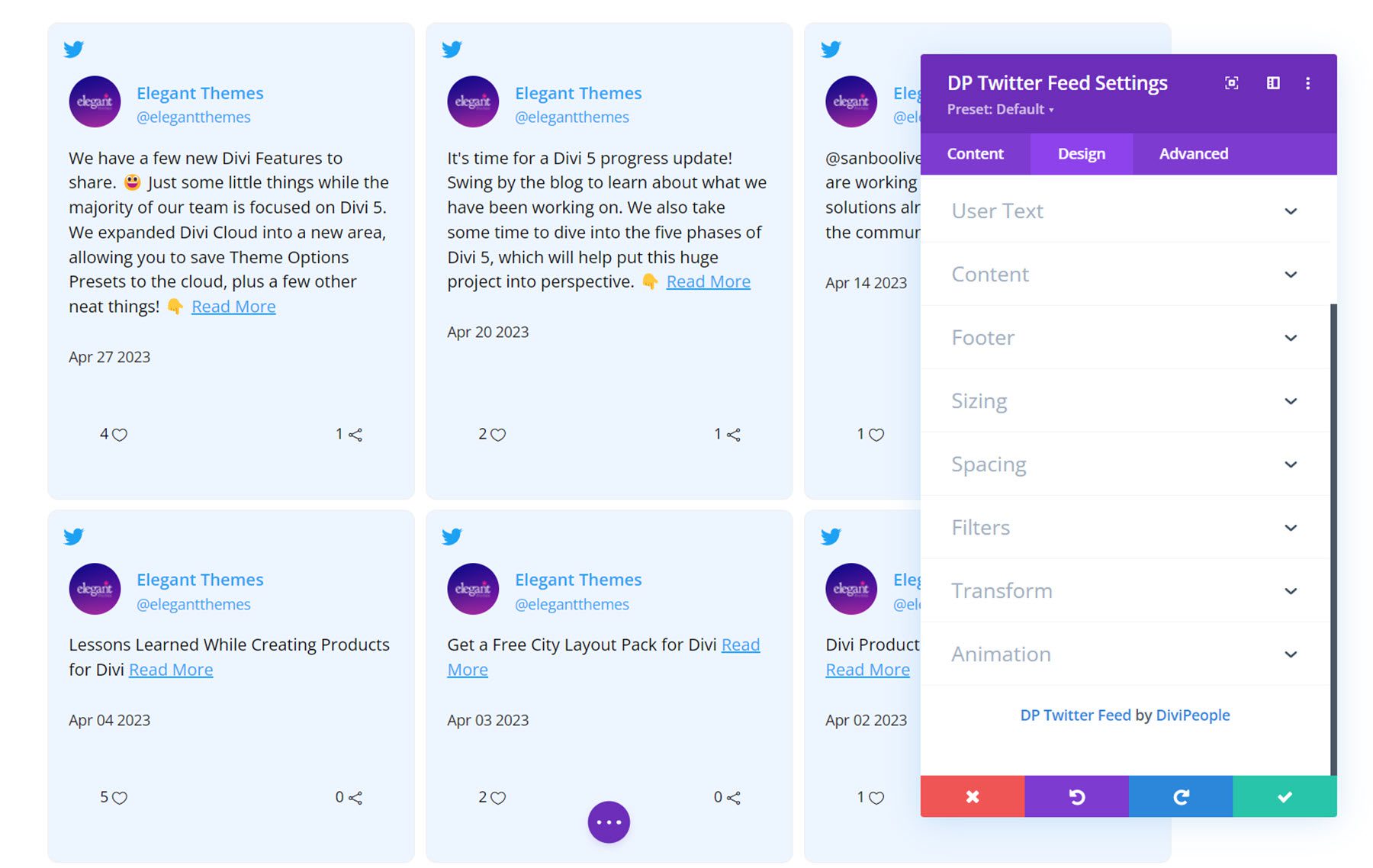
Configurações de design
Na guia de design, você pode personalizar a aparência do feed do Twitter.
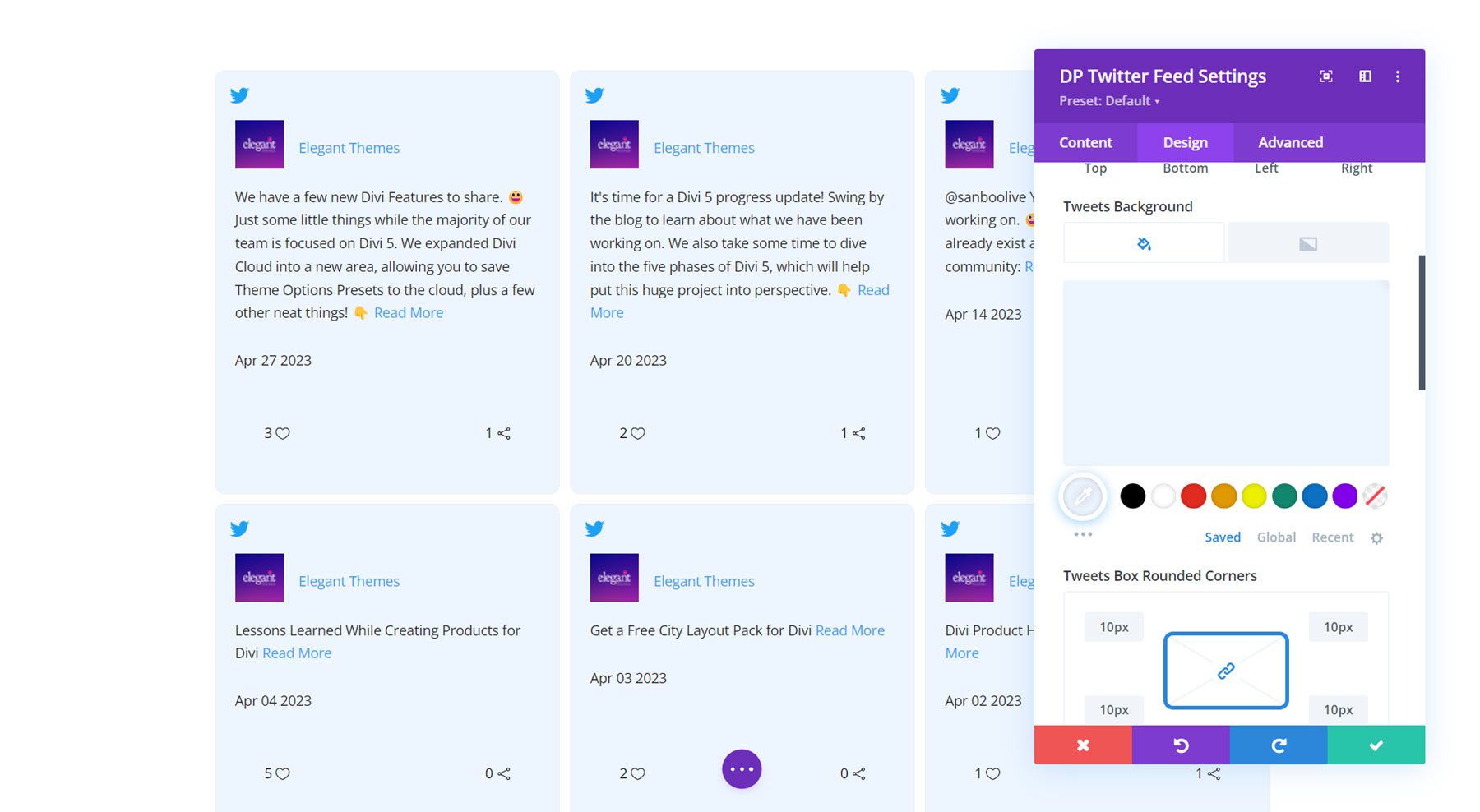
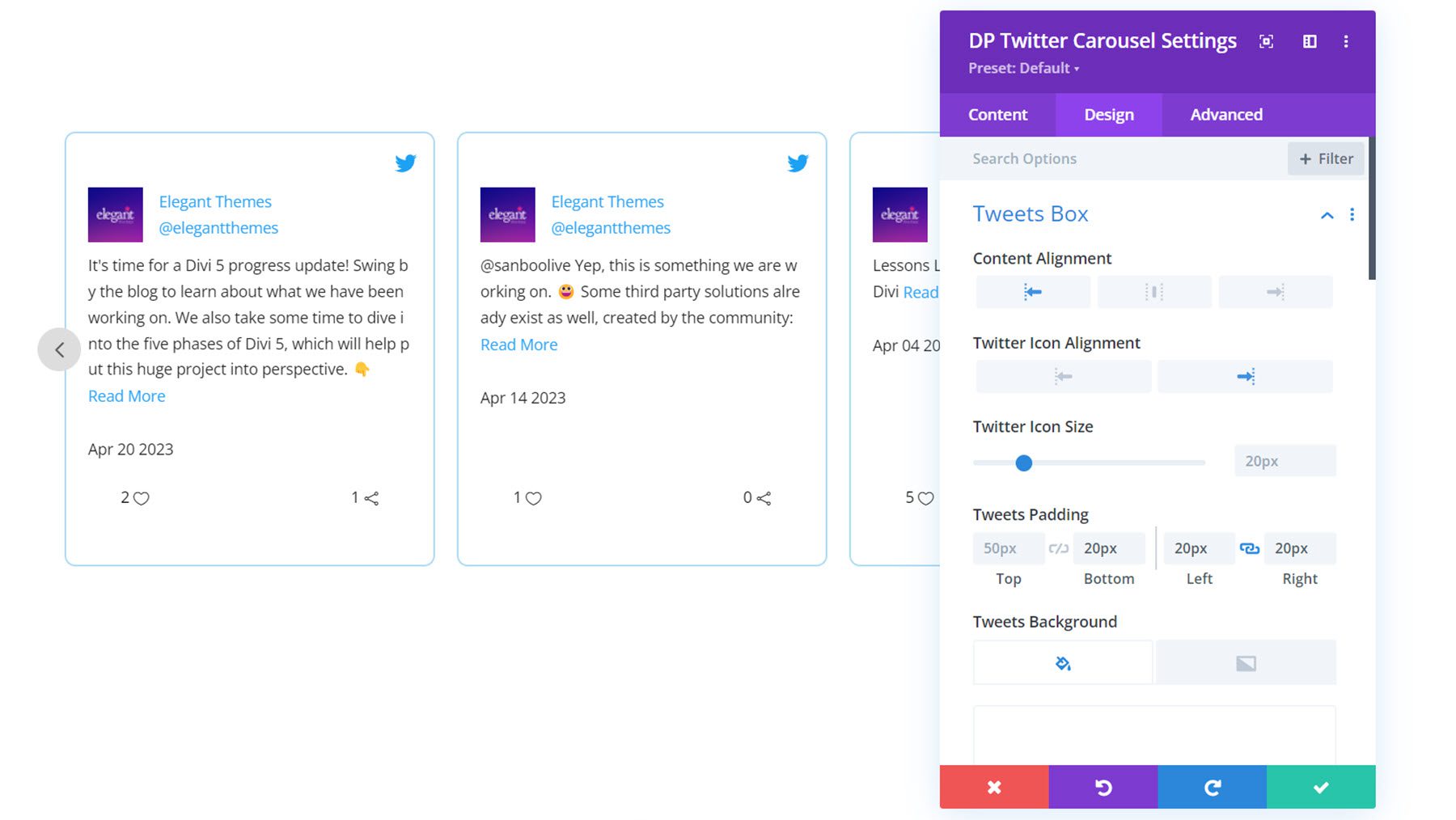
Caixa de tweets
Aqui, você pode definir o alinhamento da caixa do Tweet, alinhamento do ícone do Twitter, preenchimento, plano de fundo e estilos de borda.

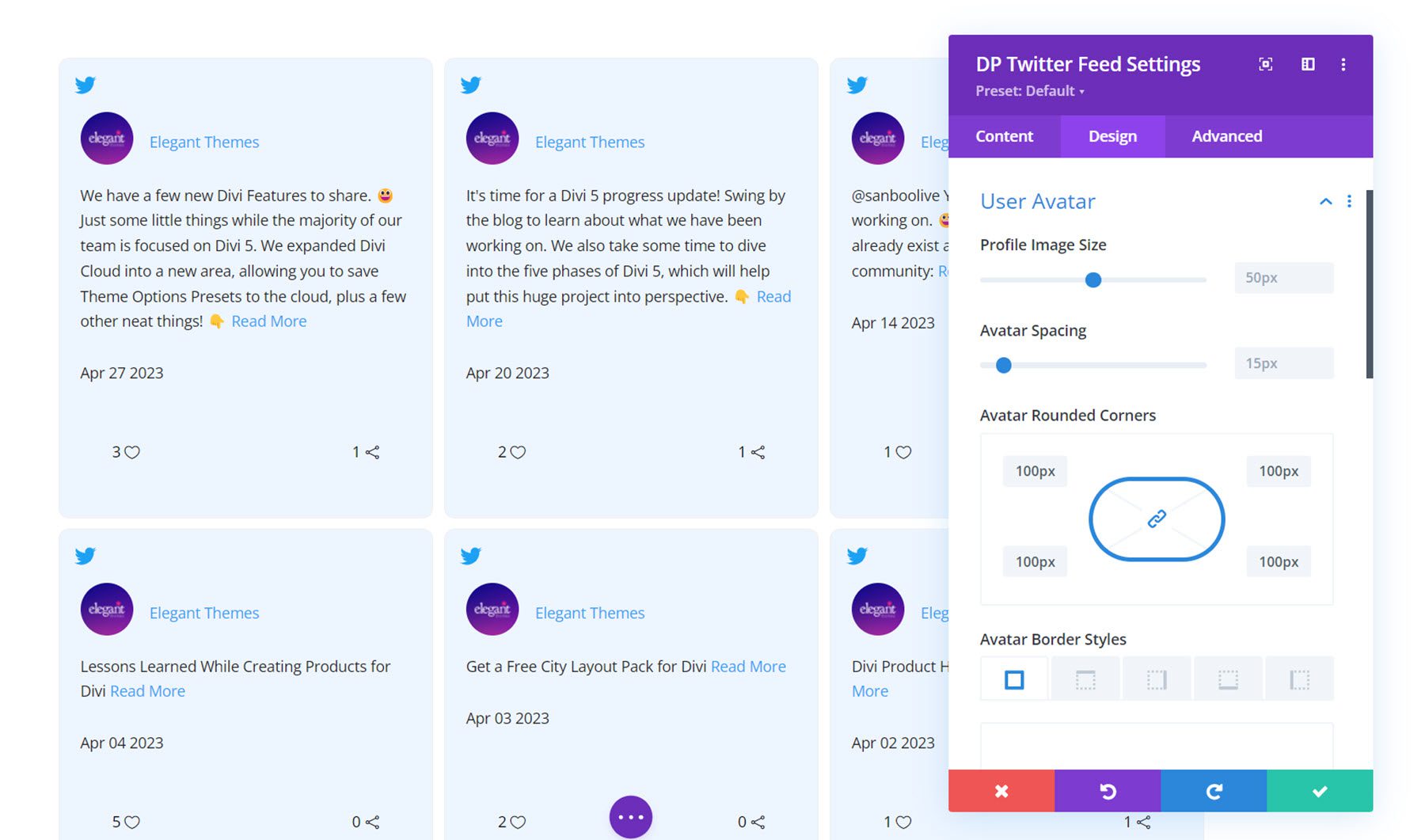
Avatar do usuário
Nas configurações do avatar do usuário, você pode alterar o tamanho da imagem do perfil, definir o espaçamento do avatar, adicionar cantos arredondados e modificar os estilos de borda.

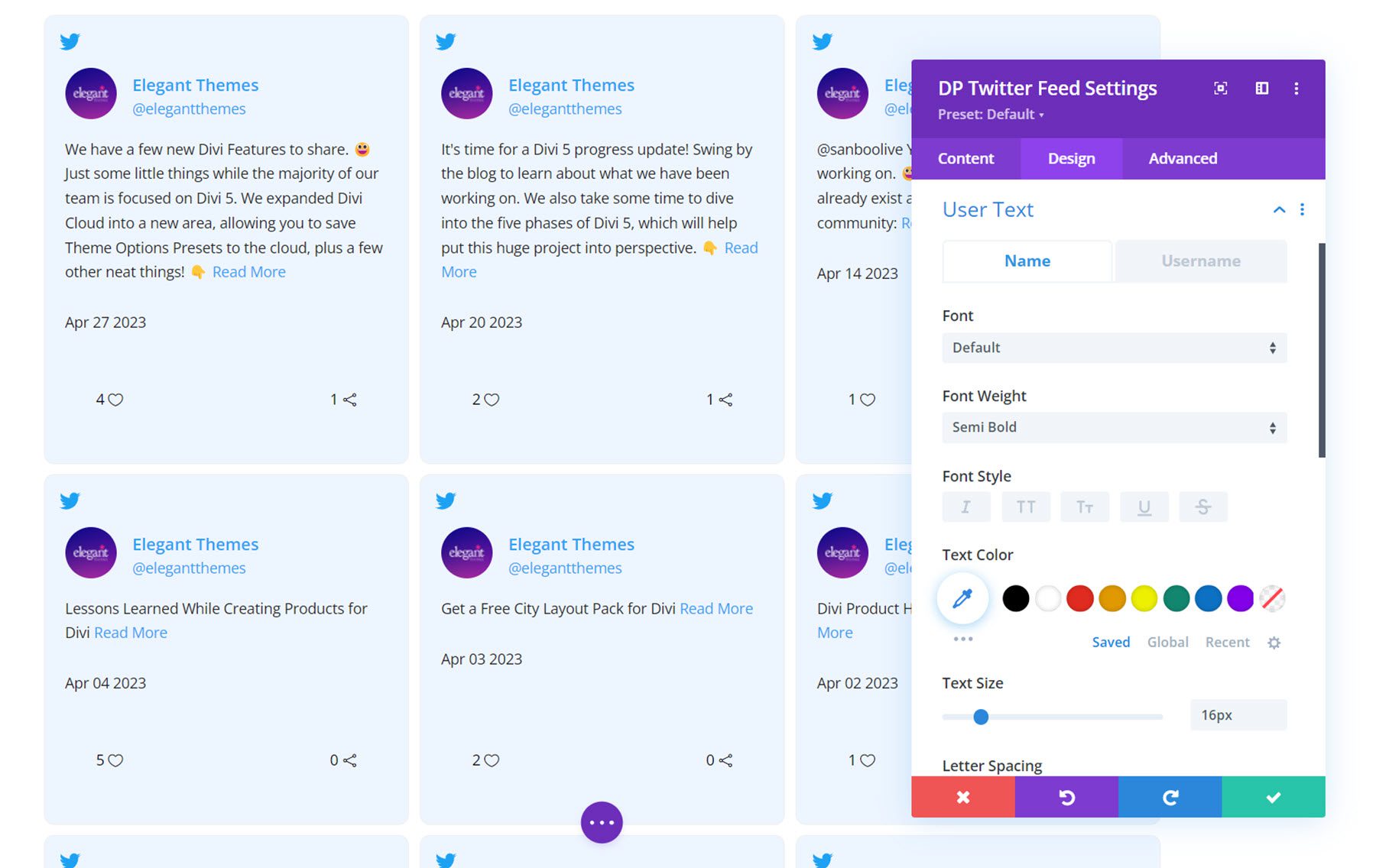
Texto do usuário
As configurações de texto do usuário são separadas pela guia Nome e pela guia Nome de usuário, para que você possa definir estilos diferentes para cada uma.

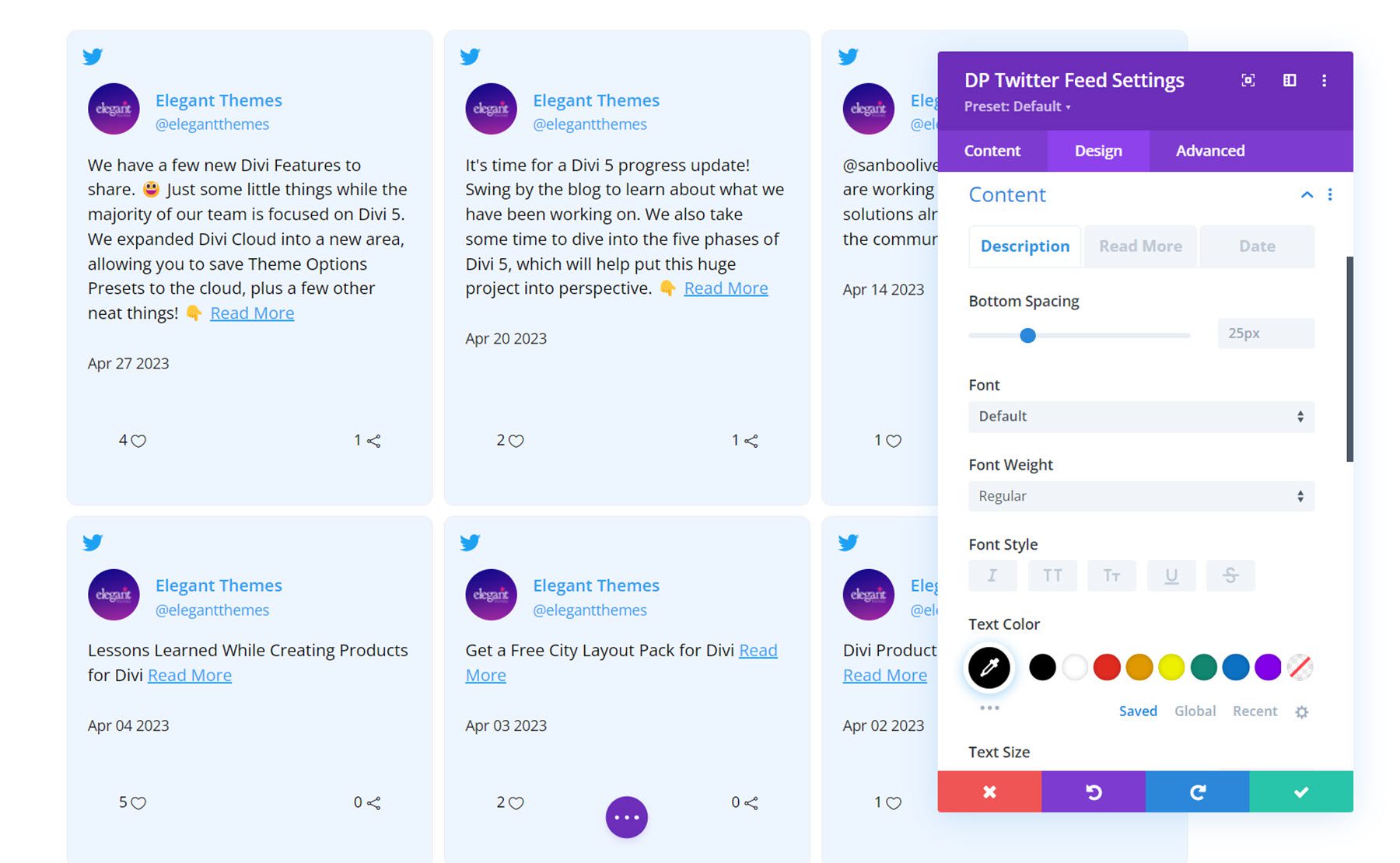
Contente
É aqui que você pode personalizar o estilo do conteúdo do Tweet. Essas opções também são separadas em três guias para estilos diferentes: Descrição, Leia mais e Data. Você pode personalizar os estilos de fonte e cores para cada um desses elementos. Você também pode ajustar o espaçamento inferior nas configurações de descrição.

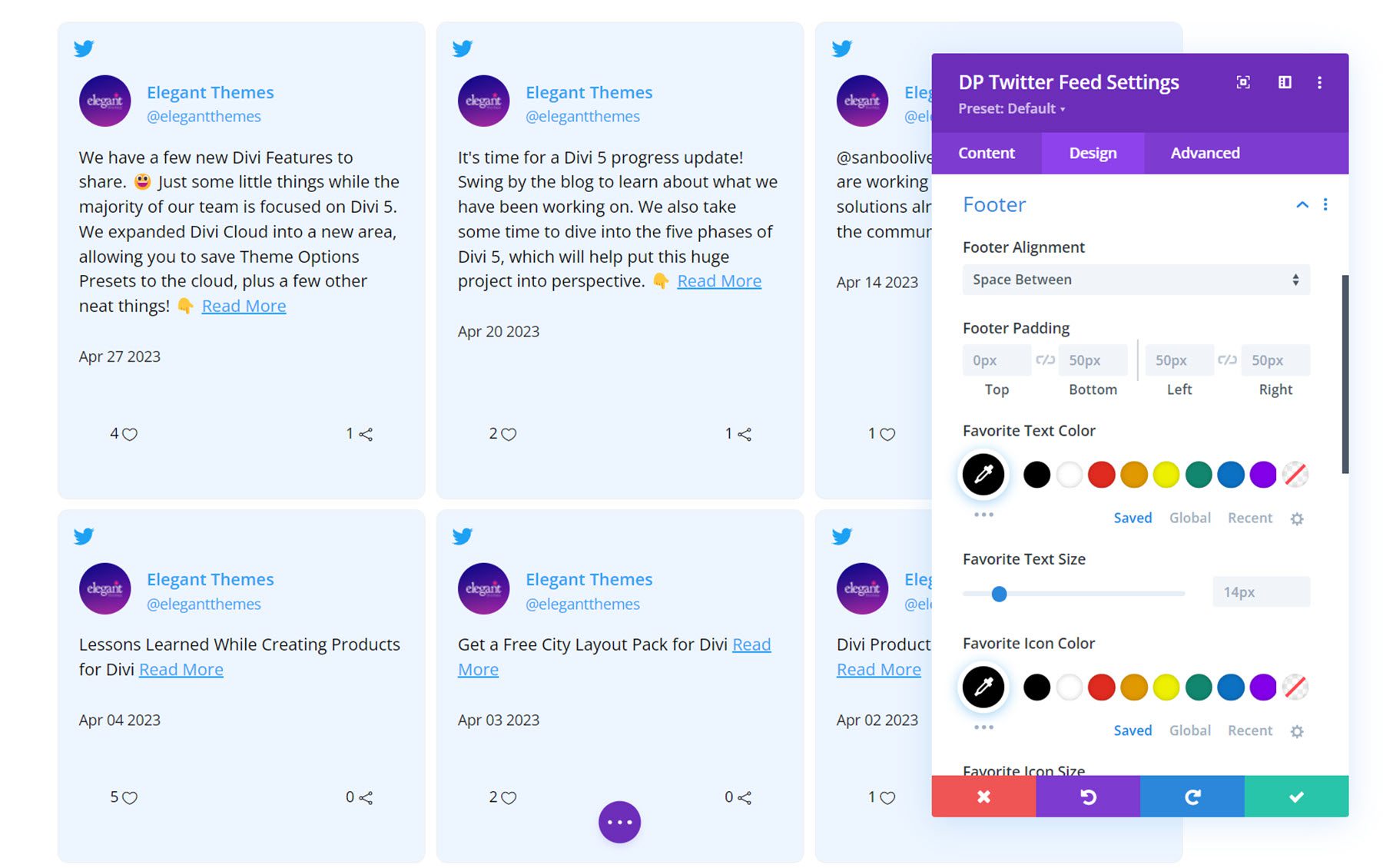
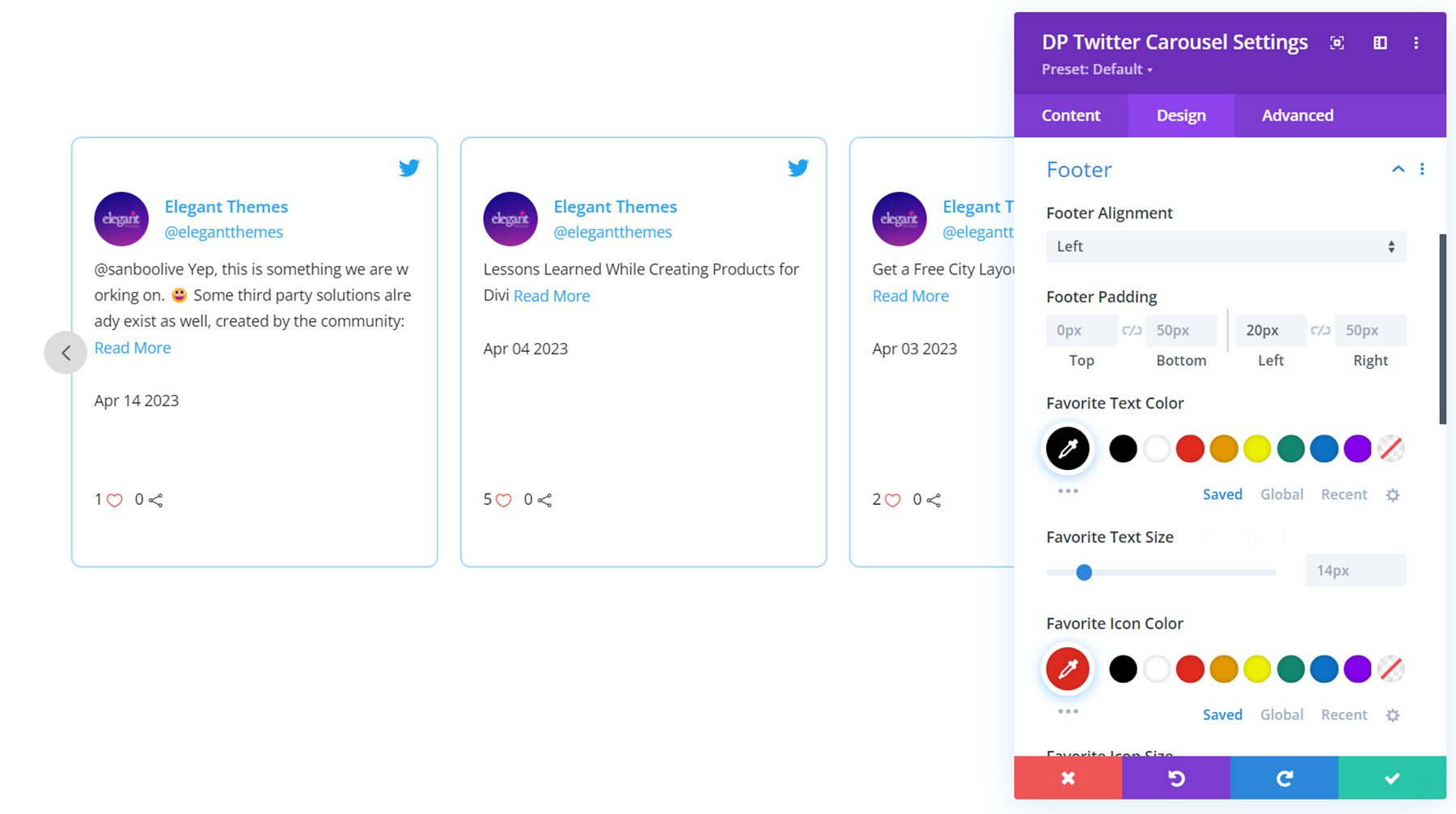
Rodapé
Aqui você pode definir o alinhamento e o preenchimento do rodapé, bem como as cores e tamanhos do texto e dos ícones para os indicadores de favoritos e retuítes.

Outras configurações de design
Além disso, você pode personalizar o dimensionamento, espaçamento, filtros, transformação e estilos de animação para o módulo de feed do Twitter.

Carrossel do Twitter
Este módulo permite que você adicione um carrossel de Tweets ao seu site.
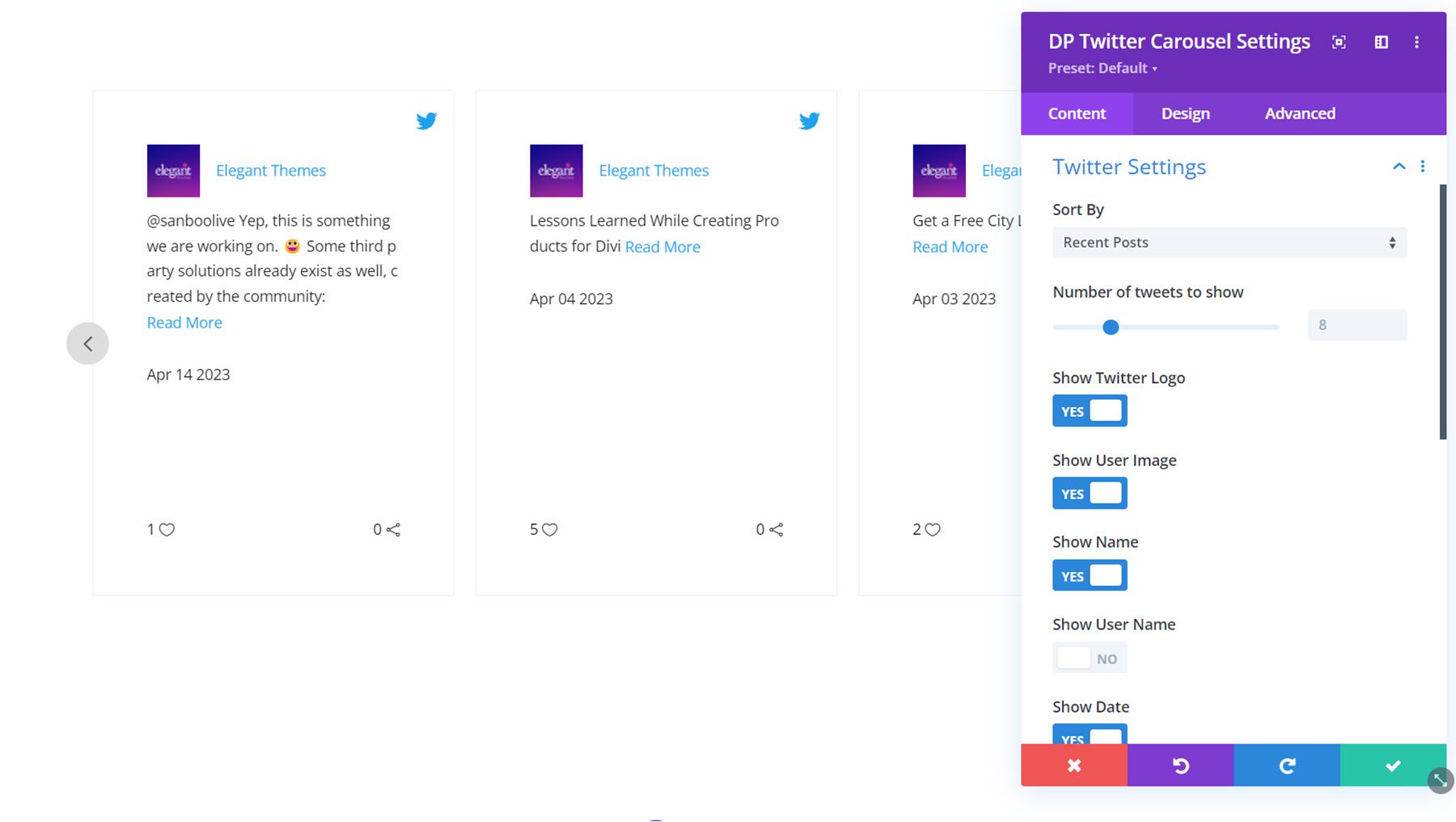
Configurações de conteúdo
Feed do Twitter
Aqui você pode adicionar o nome de usuário da conta do Twitter da qual gostaria de exibir os Tweets.

Configurações do Twitter
Nas configurações do Twitter, você pode selecionar o tipo de classificação, o número de Tweets a serem exibidos e ativar ou desativar o seguinte: logotipo do Twitter, imagem do usuário, nome, nome do usuário, data, favorito, retuíte e leia mais. Você também pode personalizar o texto leia mais aqui.

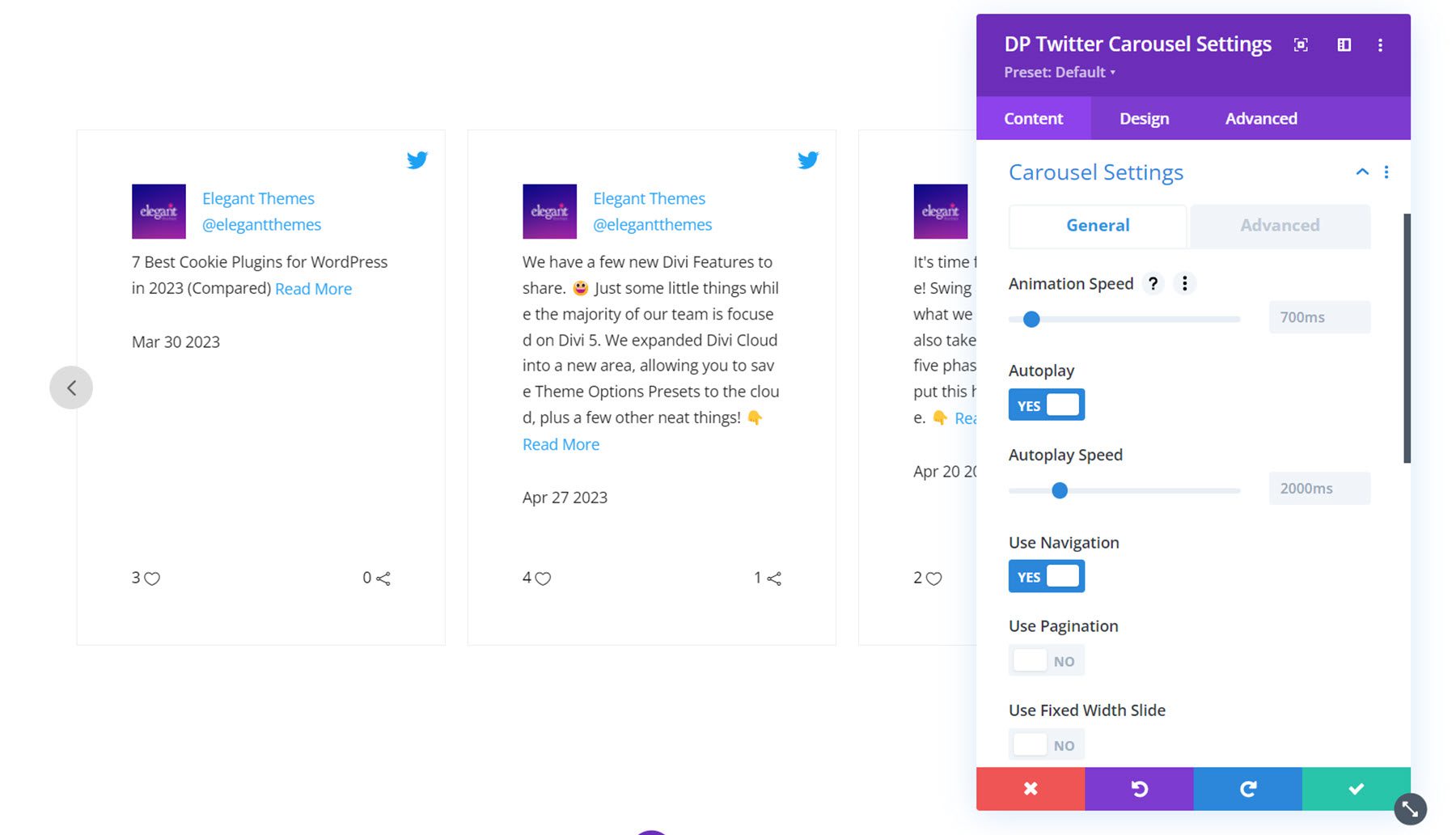
Configurações do carrossel
Na guia geral, você pode definir a velocidade da animação, ativar a reprodução automática, definir a velocidade da reprodução automática, ativar a paginação, ativar slides de largura fixa, selecionar o número de slides a serem exibidos, ajustar o espaçamento do slide, aplicar espaçamento no primeiro e no último item, ativar looping infinito e equalizar as alturas das colunas.

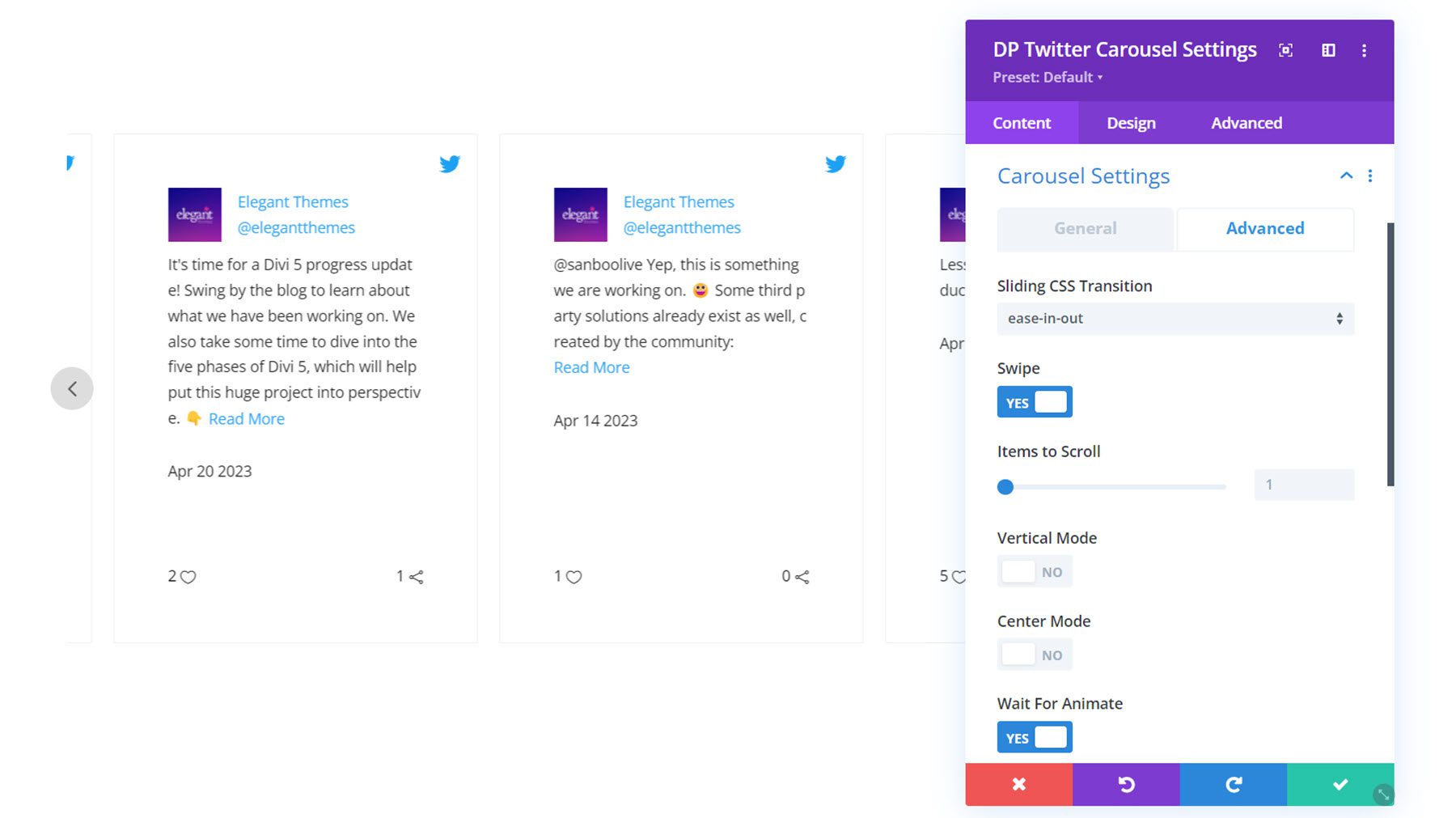
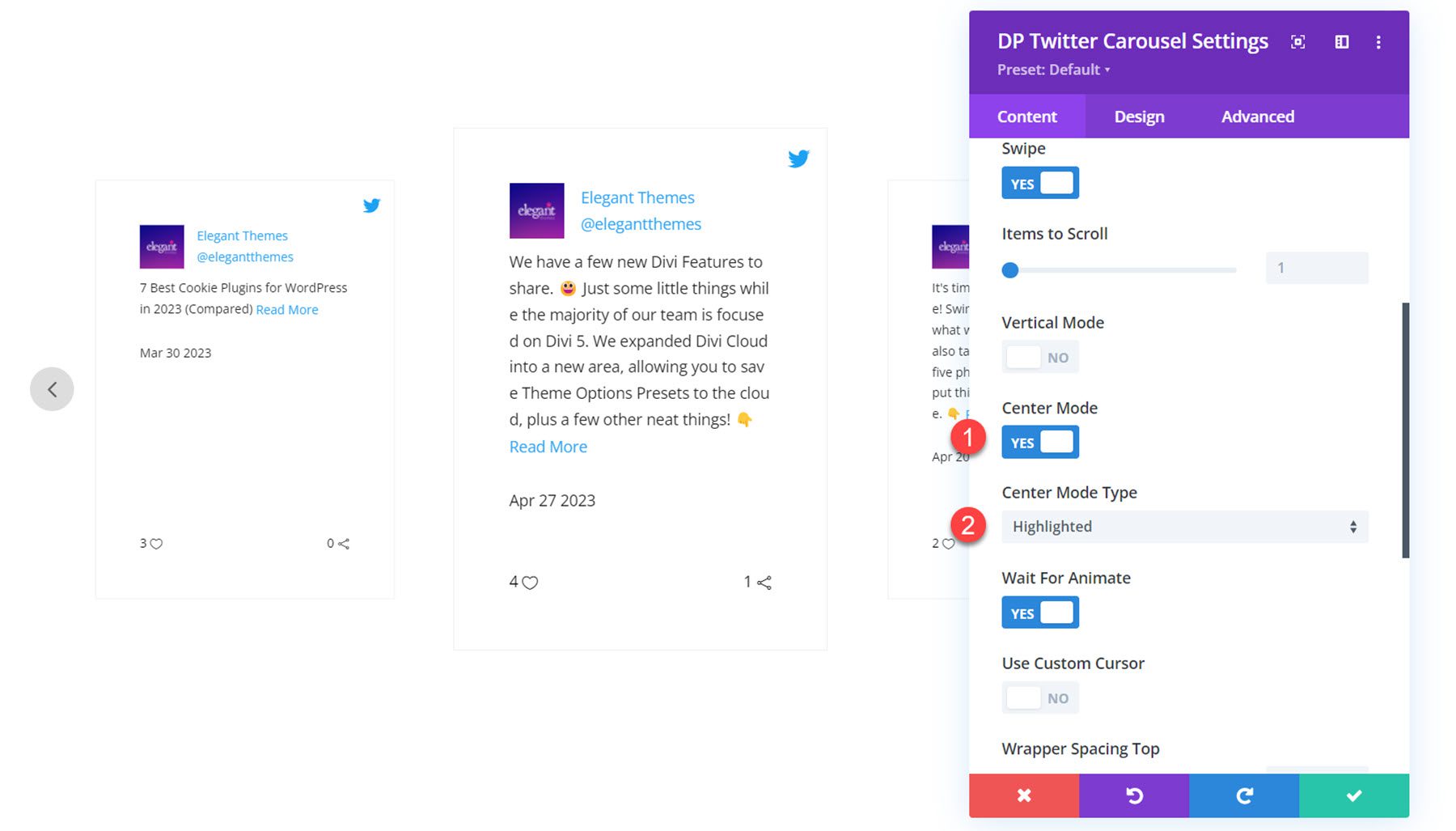
Na guia avançada, você pode selecionar o tipo de transição CSS, habilitar o deslizar, definir o número de itens para rolar, habilitar o modo vertical, habilitar o modo central, aguardar a animação, habilitar o cursor personalizado, ajustar o espaçamento do wrapper e habilitar o suporte RTL.

Aqui está o carrossel com o modo de centro ativado e o tipo de layout de destaque selecionado.

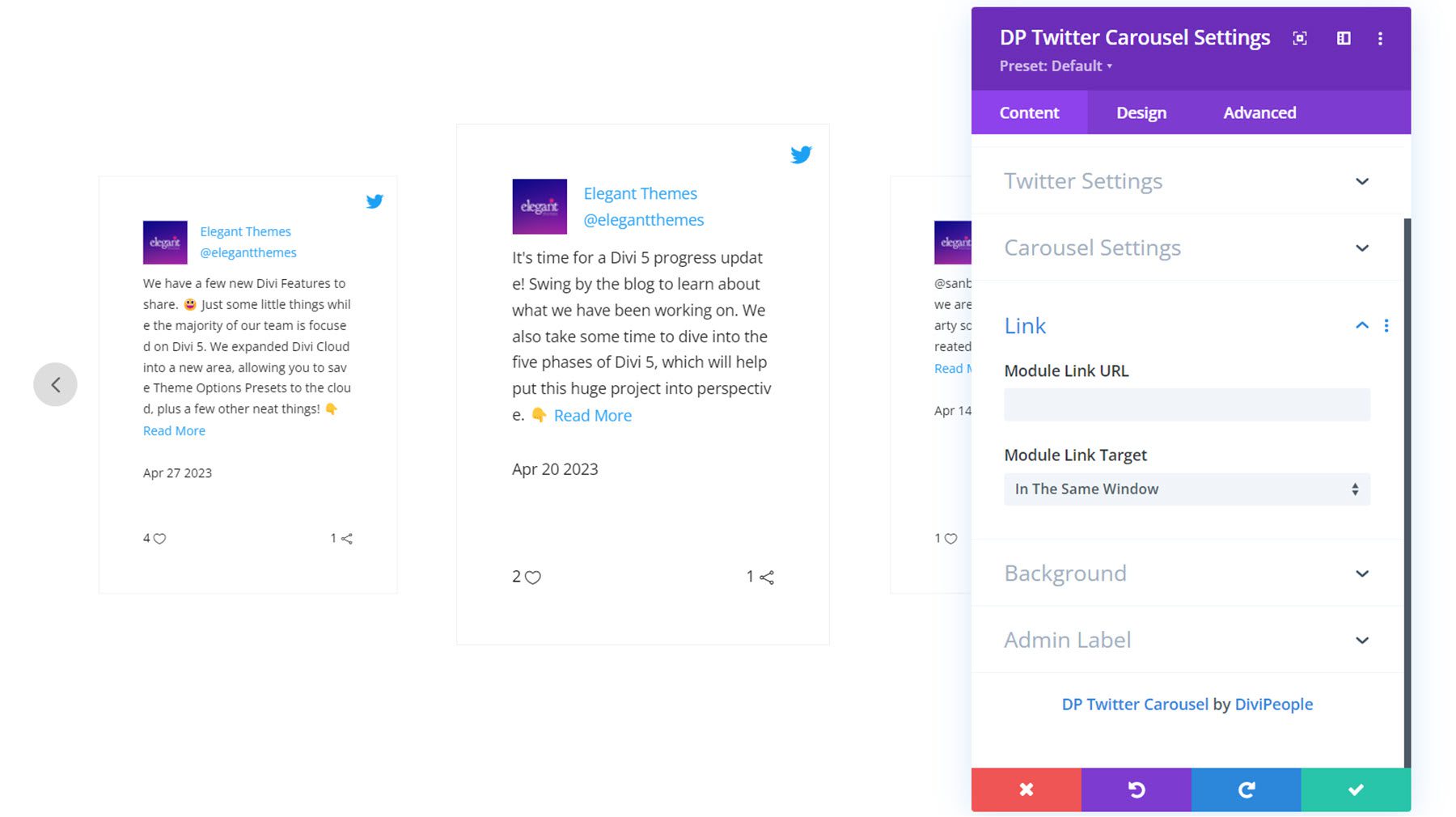
Outras configurações de conteúdo
Você também pode definir um link de módulo, alterar os estilos de plano de fundo e definir um rótulo de administrador na guia de conteúdo.

Configurações de design
Na guia de design, você pode personalizar completamente o estilo do carrossel do Twitter. Vamos olhar mais de perto.
Caixa de tweets
Aqui você pode definir o alinhamento do conteúdo, alinhamento do ícone do Twitter, tamanho do ícone do Twitter, preenchimento, plano de fundo e estilos de borda para cada Tweet.

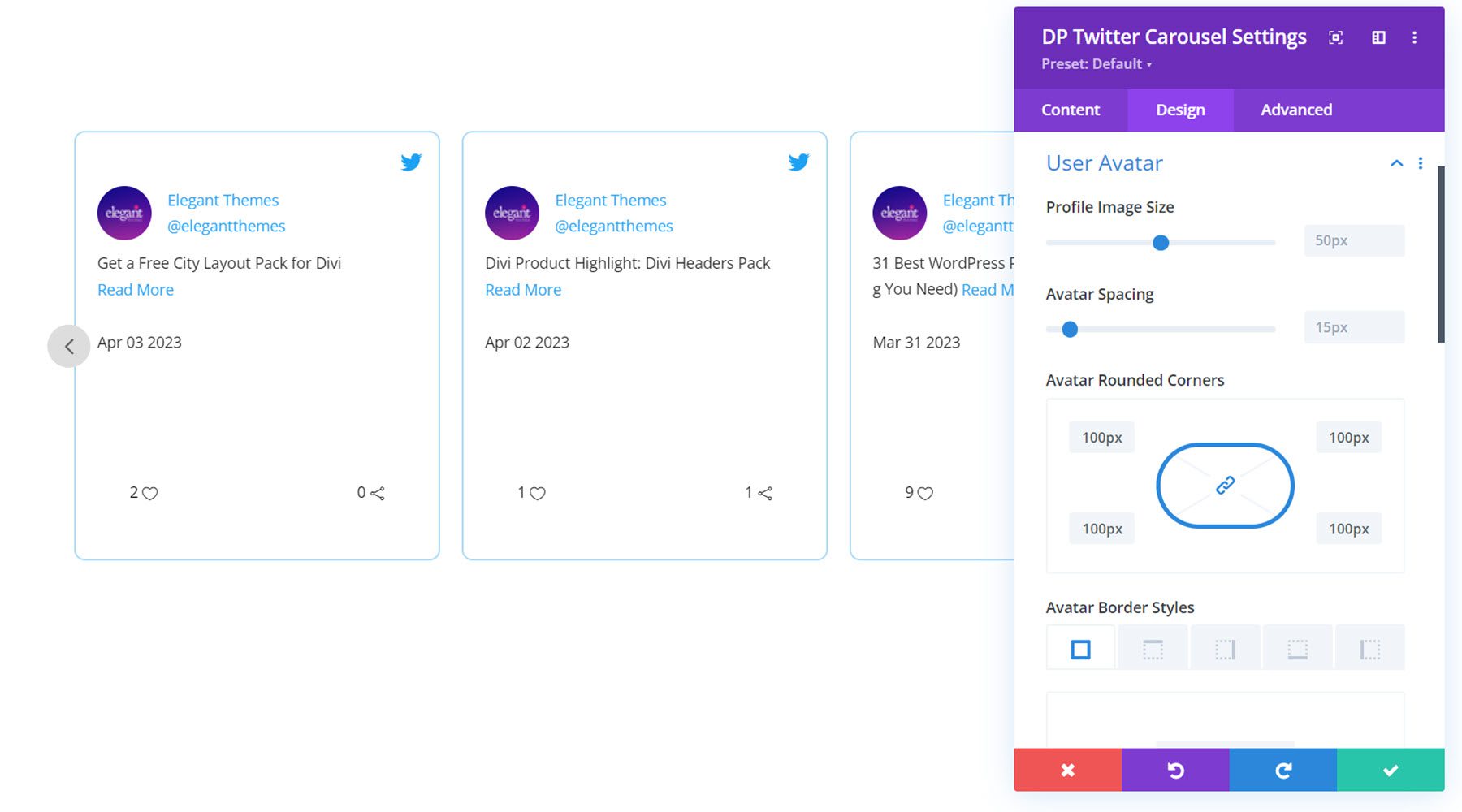
Avatar do usuário
Nas configurações do avatar do usuário, você pode definir o tamanho da imagem do perfil, espaçamento do avatar, cantos arredondados e estilos de borda.

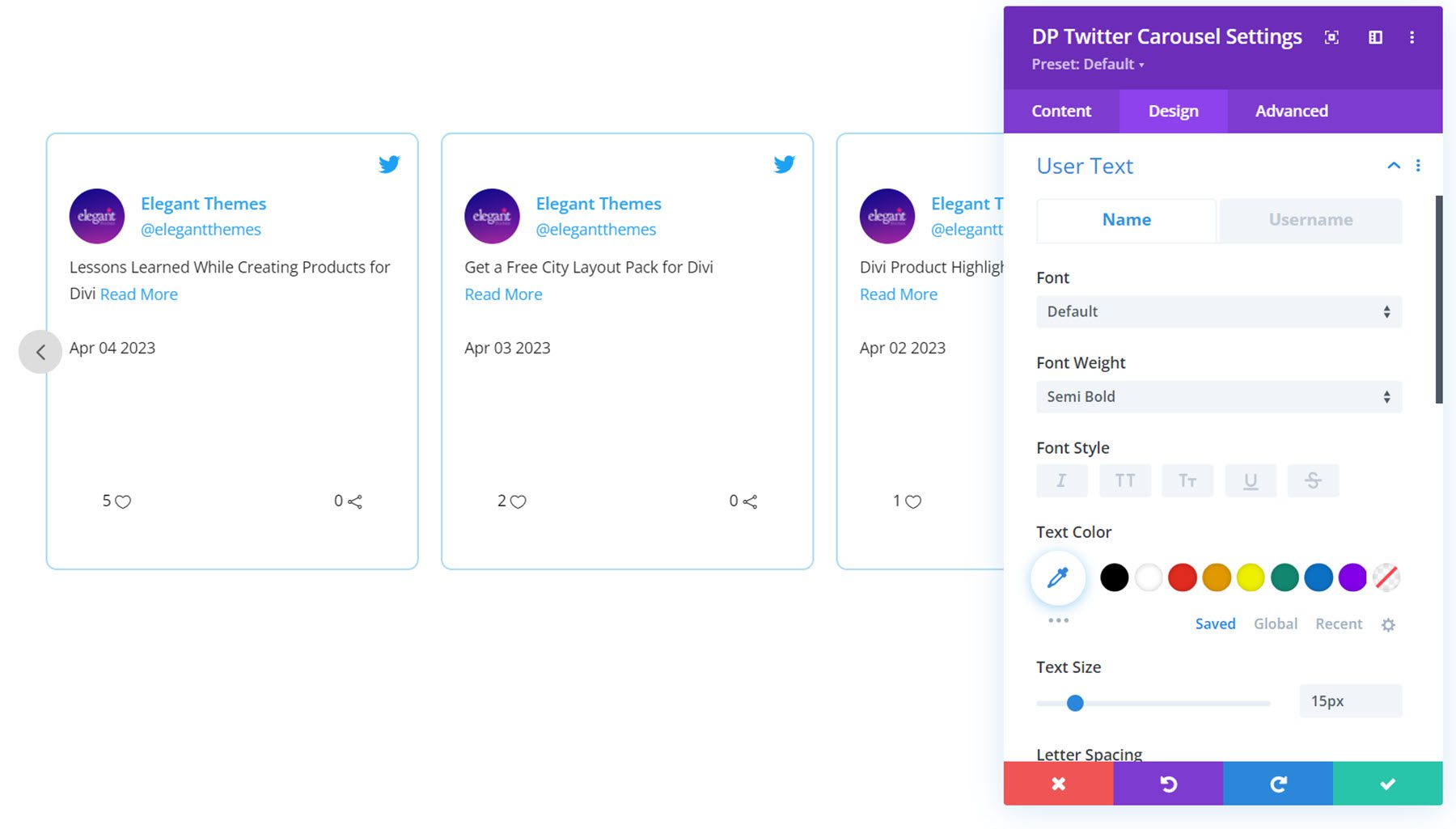
Texto do usuário
Nas configurações de texto do usuário, você pode personalizar os estilos de fonte para o nome e nome de usuário.

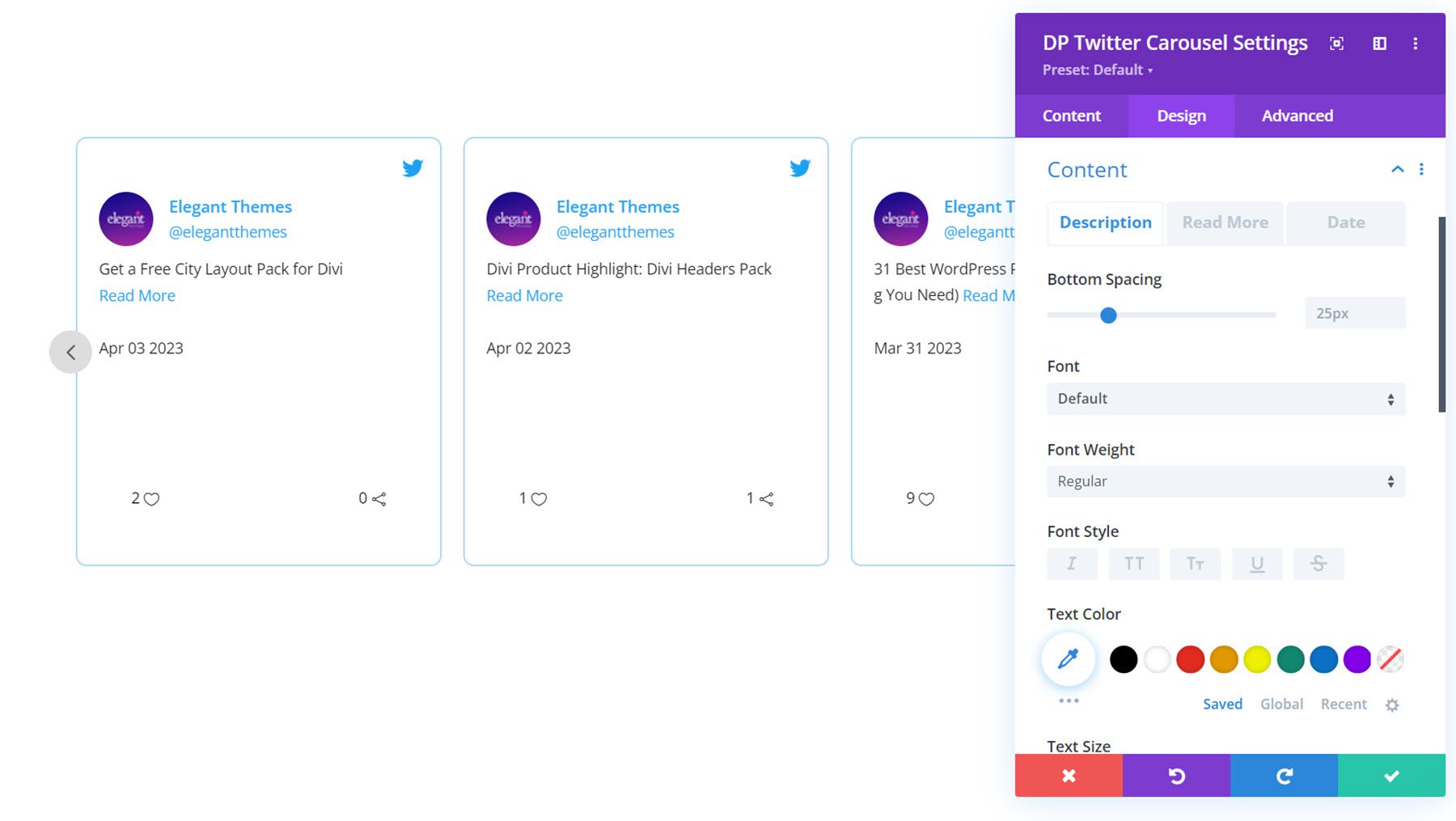
Contente
Aqui você pode personalizar os estilos de fonte para o conteúdo do Tweet, o link leia mais e a data.

Rodapé
Nas configurações do rodapé, você pode definir o alinhamento e o preenchimento do rodapé. Você também pode personalizar as cores e os tamanhos do texto e dos ícones para os indicadores de favoritos e retuítes.

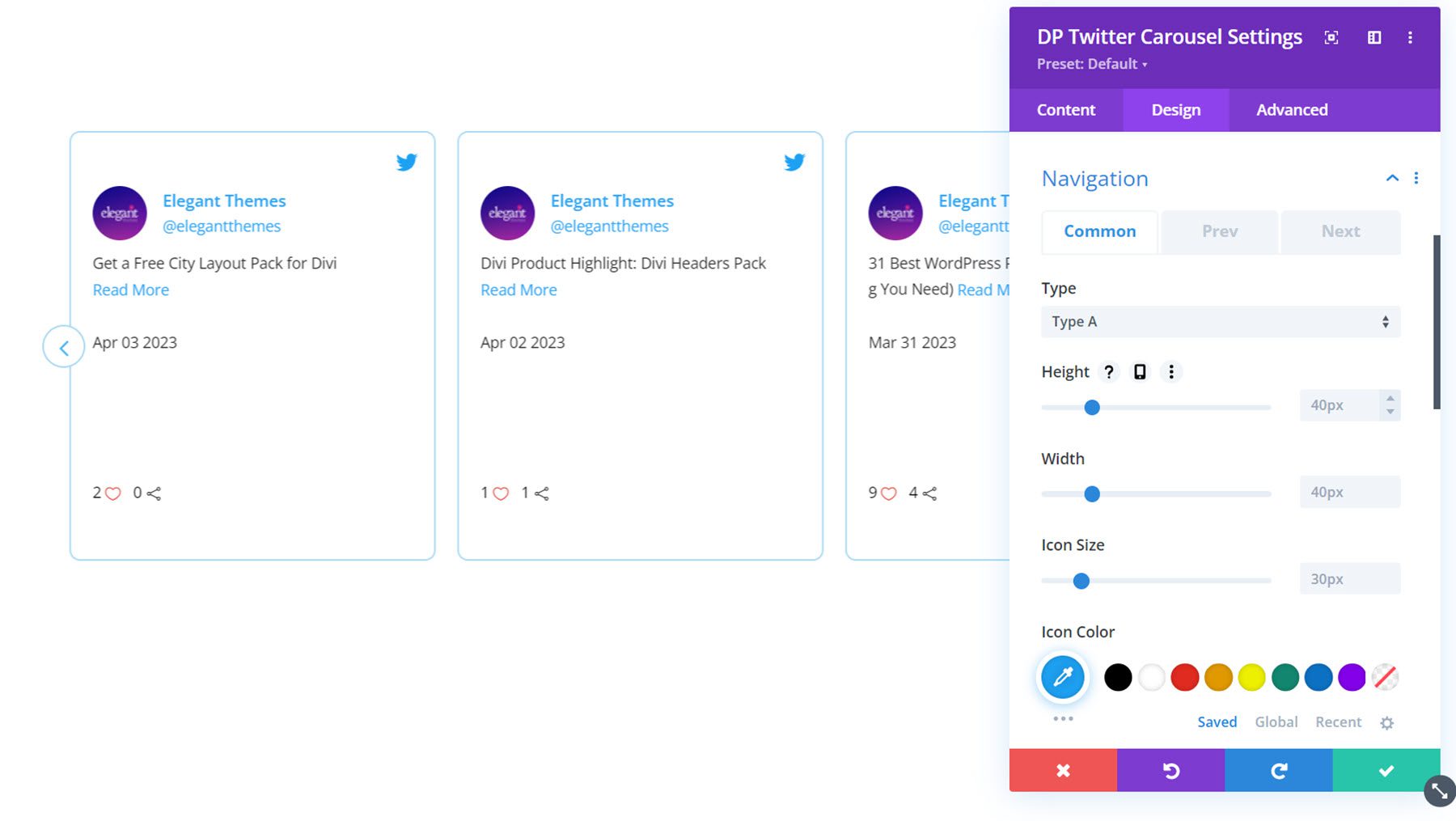
Navegação
Você pode habilitar dois tipos de navegação: Tipo A e Tipo B. Este é o tipo A, com a navegação em cada lado do módulo carrossel. Aqui você também pode definir a altura e a largura dos ícones de navegação, definir o tamanho, a cor e o plano de fundo do ícone, habilitar um efeito de inclinação, definir a posição vertical e horizontal e definir os estilos de borda. Nas guias Anterior e Próximo, você pode definir os ícones e o raio da borda de cada botão.

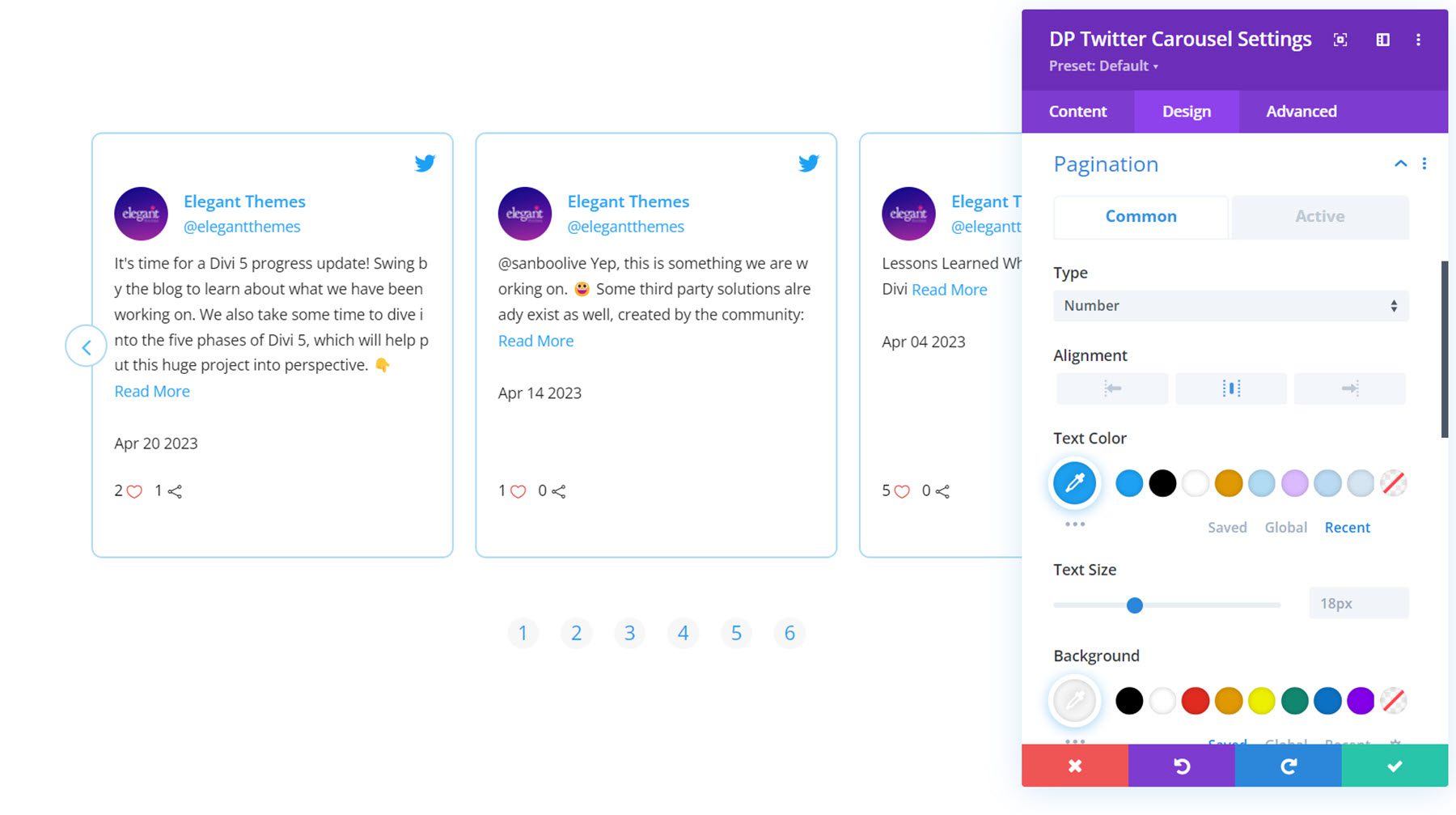
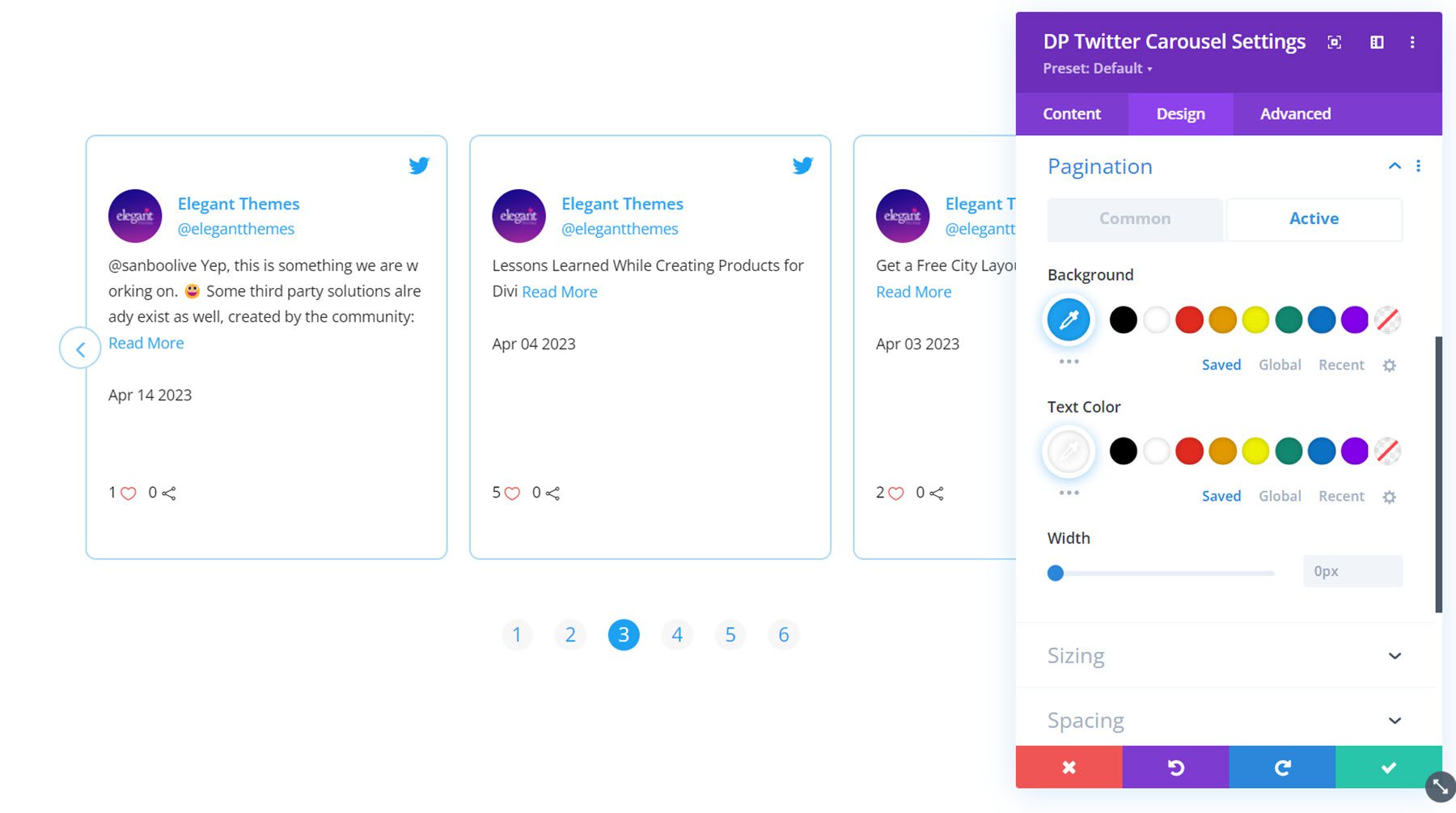
Paginação
Nas configurações de paginação, você pode escolher entre navegação de estilo de número ou ponto. Este é o estilo de navegação numérica. Você pode personalizar o alinhamento, a cor do texto, o tamanho do texto, o plano de fundo, a altura, a largura, o raio da borda, a posição vertical e o espaçamento.

Na guia ativa, você pode definir os estilos para o item de paginação ativo.

Outras configurações de design
Você também pode personalizar as opções de dimensionamento, espaçamento, filtros, transformação e animação na guia de design.
Compre o Divi Social Plus
O Divi Social Plus está disponível no Divi Marketplace. Custa $ 49 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
O Divi Social Plus adiciona cinco novos módulos de mídia social ao Divi Builder, permitindo que você integre seu conteúdo de mídia social em seu site. Com o Divi Social Plus, você pode adicionar feeds e carrosséis do Instagram e do Twitter, bem como botões de compartilhamento social ao seu site. Cada módulo vem com várias opções de configuração e configurações de design diferentes que permitem que você tenha controle total sobre o design dos módulos de mídia social. Se você está procurando uma maneira de integrar um feed de mídia social em seu site Divi, este plug-in pode ser uma ótima solução para você.
Gostaríamos muito de ouvir de você! Já experimentou o Divi Social Plus? Deixe-nos saber o que você pensa sobre isso nos comentários!