Destaque do produto Divi: Pacote Divi Timeline Layouts
Publicados: 2023-05-01Divi Timeline Layouts Pack é uma coleção de 100 layouts de linha do tempo pré-fabricados que funcionam com o Divi Builder. Os layouts de linha do tempo podem ser usados de várias maneiras. Você pode usar uma linha do tempo para compartilhar uma sequência de eventos, como o histórico de como uma empresa ou organização começou, exibir diferentes etapas de um processo, organizar facilmente as informações e muito mais. Os layouts que acompanham o Divi Timeline Layouts Pack podem ser facilmente personalizados e podem ajudar a transmitir visualmente praticamente qualquer informação que você desejar.
Neste destaque do produto, veremos alguns dos layouts que você obtém com o Divi Timeline Layouts Pack e o ajudaremos a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalando o Divi Timeline Layouts Pack
- 2 Pacote de Layouts Divi Timeline
- 2.1 Esquema 1
- 2.2 Esquema 3
- 2.3 Esquema 6
- 2.4 Esquema 8
- 2.5 Esquema 10
- 2.6 Esquema 14
- 2.7 Esquema 18
- 2.8 Esquema 20
- 2.9 Esquema 22
- 2.10 Esquema 29
- 2.11 Esquema 33
- 2.12 Esquema 37
- 2.13 Esquema 40
- 2.14 Esquema 48
- 2.15 Esquema 53
- 2.16 Esquema 59
- 2.17 Esquema 62
- 2.18 Esquema 66
- 2.19 Esquema 68
- 2.20 Esquema 72
- 2.21 Disposição 76
- 2.22 Disposição 79
- 2.23 Esquema 81
- 2.24 Esquema 85
- 2.25 Esquema 88
- 2.26 Esquema 90
- 2.27 Esquema 94
- 2.28 Esquema 96
- 2.29 Esquema 98
- 2.30 Disposição 100
- 3 Adquira o pacote Divi Timeline Layouts
- 4 Considerações Finais
Instalando o Divi Timeline Layouts Pack
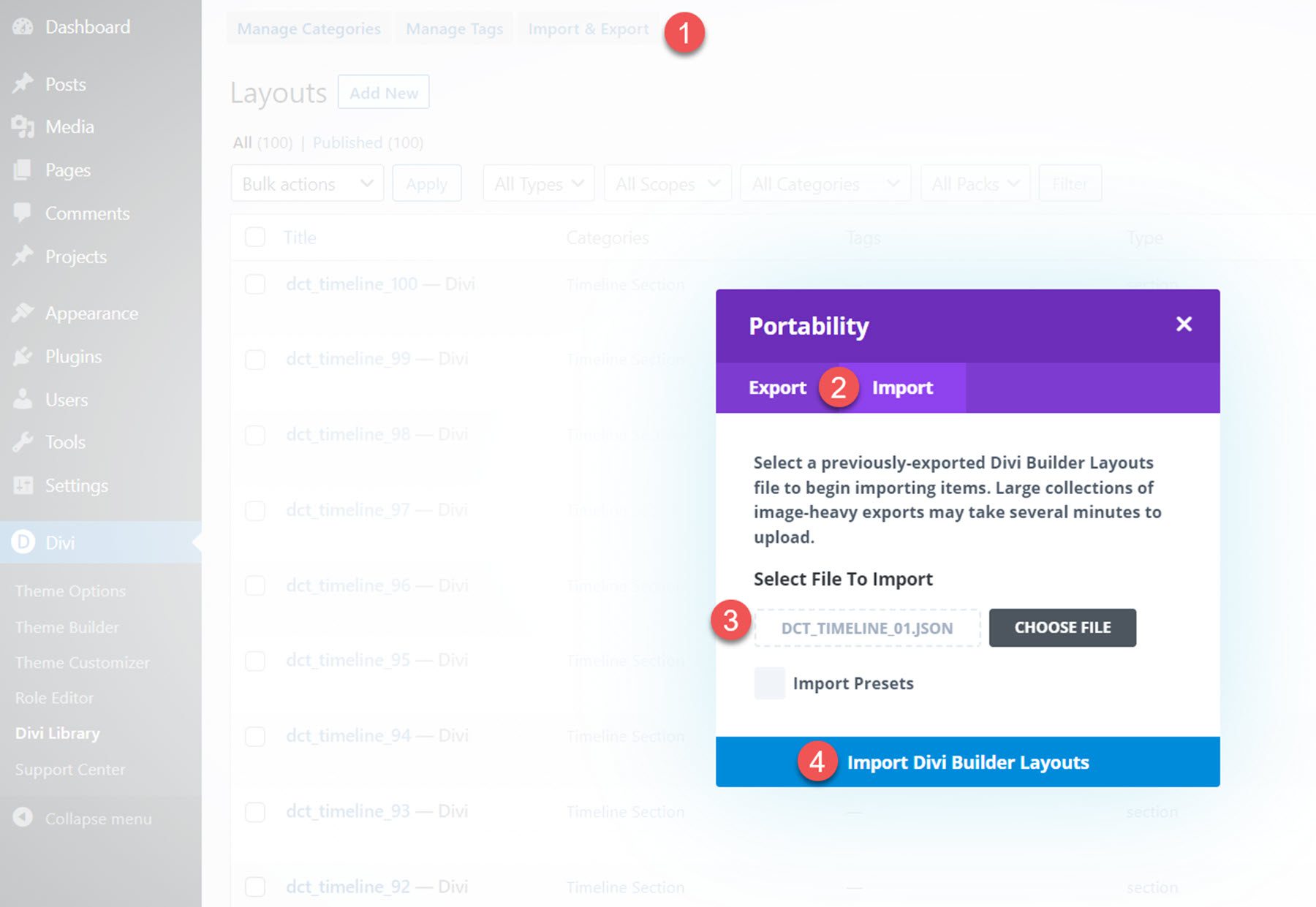
O Divi Timeline Layouts Pack vem como um arquivo ZIP contendo arquivos Divi Library .json. Para instalar os layouts da linha do tempo, comece descompactando o arquivo. Em seguida, abra o painel do WordPress e navegue até a página Divi Library.
Clique em Importar e exportar na parte superior e selecione a guia Importar. Escolha um arquivo de layout individual ou selecione o arquivo All_DCT_Timeline_Layout_Template que contém todos os 100 layouts e selecione Import Divi Builder Layouts.

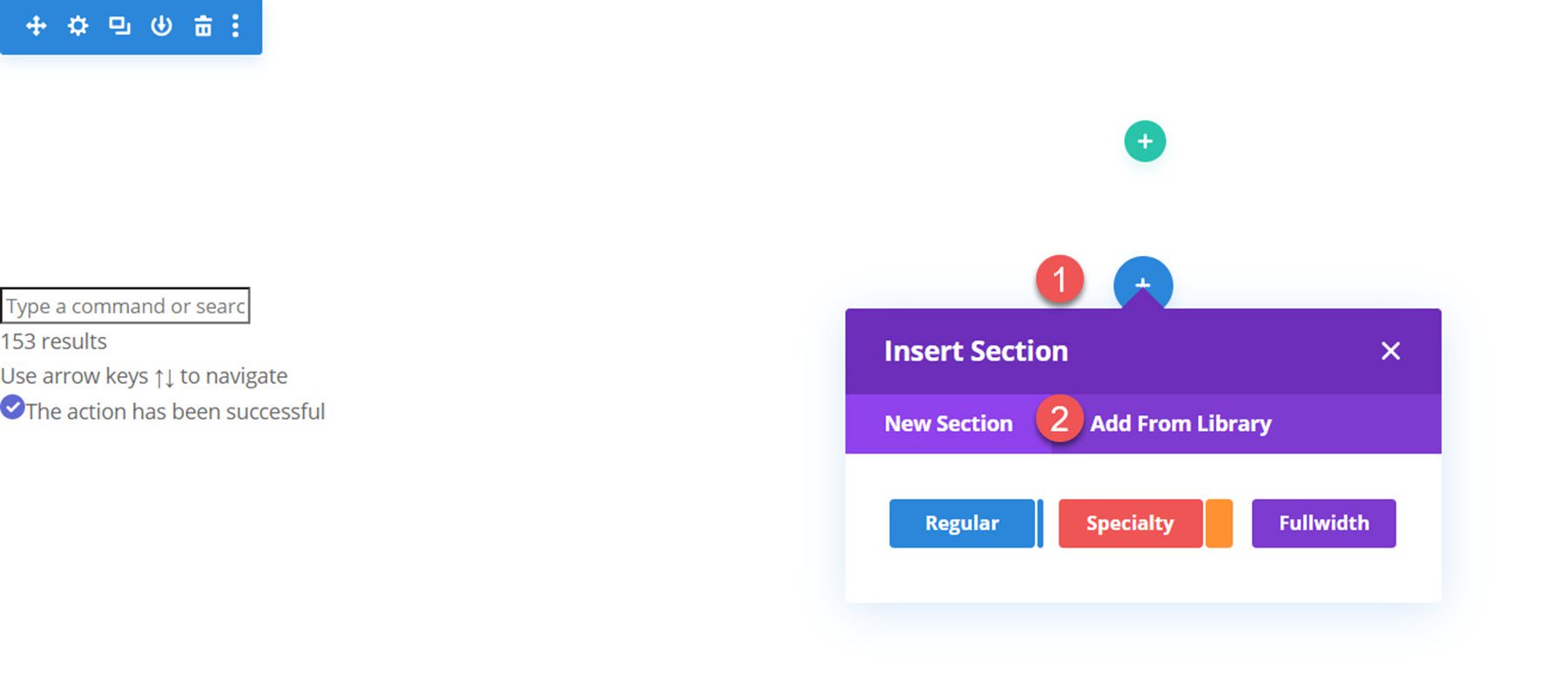
Depois que o layout for importado, abra sua página no Divi Builder. Clique no ícone de adição azul para adicionar uma nova seção e selecione Adicionar da biblioteca.

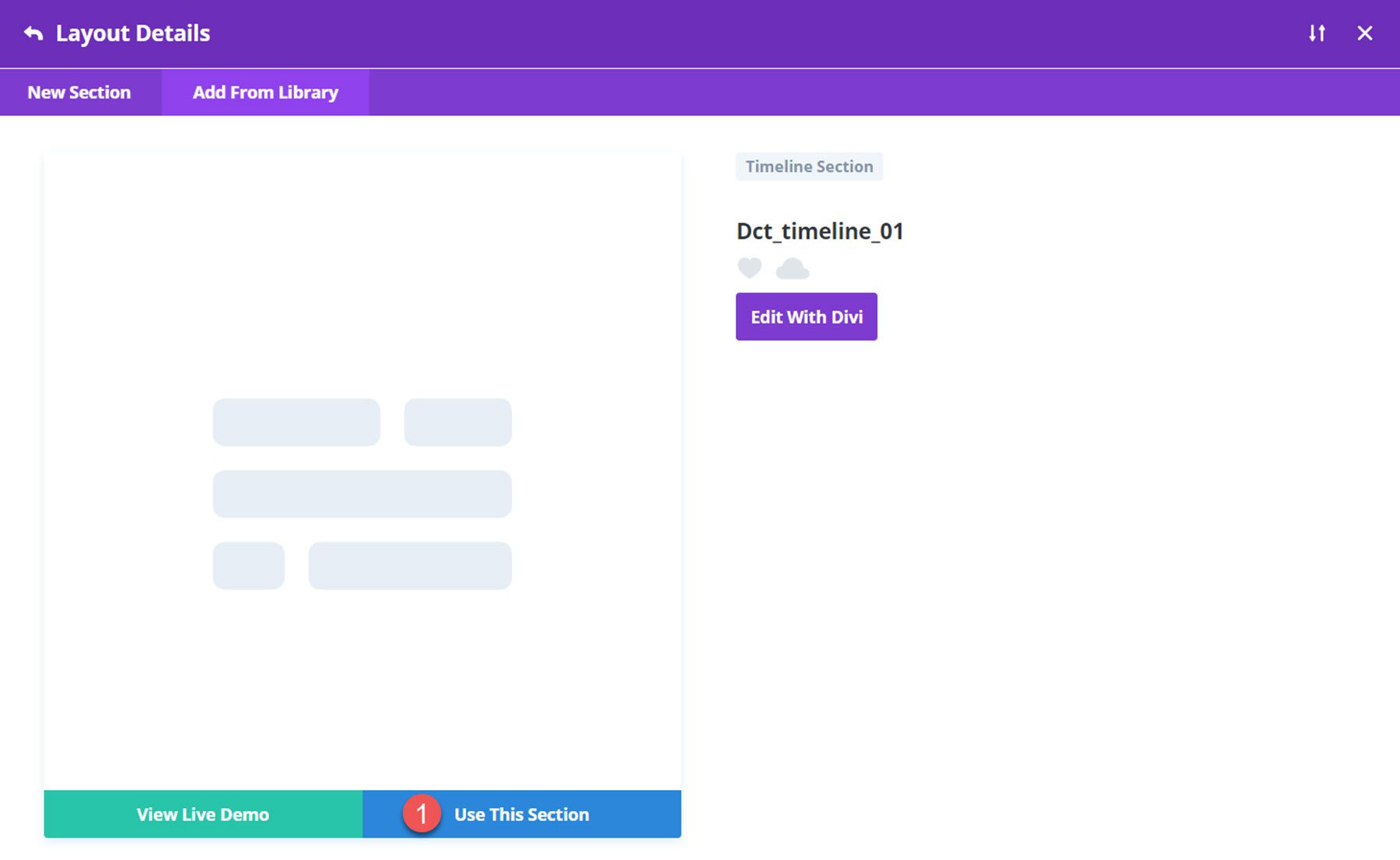
Localize seu layout e clique no botão Usar esta seção para carregar o layout.

Pacote de layouts de linha do tempo Divi
O Divi Timeline Layouts Pack vem com 100 layouts de linha do tempo diferentes, cada um com diferentes estilos, layouts e designs. Com tantos layouts para escolher, você certamente encontrará uma ótima opção para o seu próximo projeto de web design. Como os layouts são criados com Divi, é fácil personalizar as cores, fontes, ícones e outros elementos de design diretamente no construtor visual. Sem mais delongas, vamos dar uma olhada em alguns dos layouts que você pode obter com o Divi Timeline Layouts Pack.
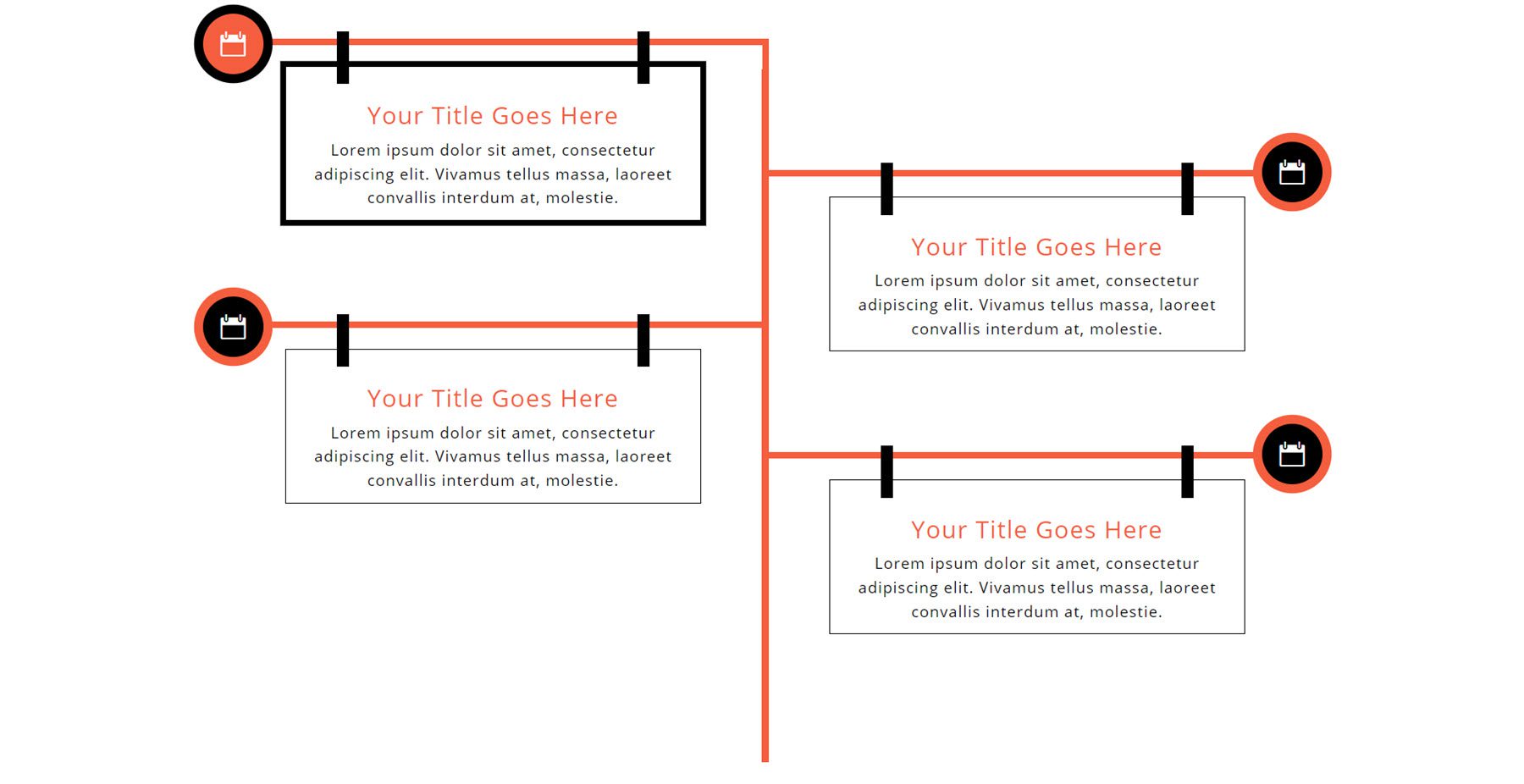
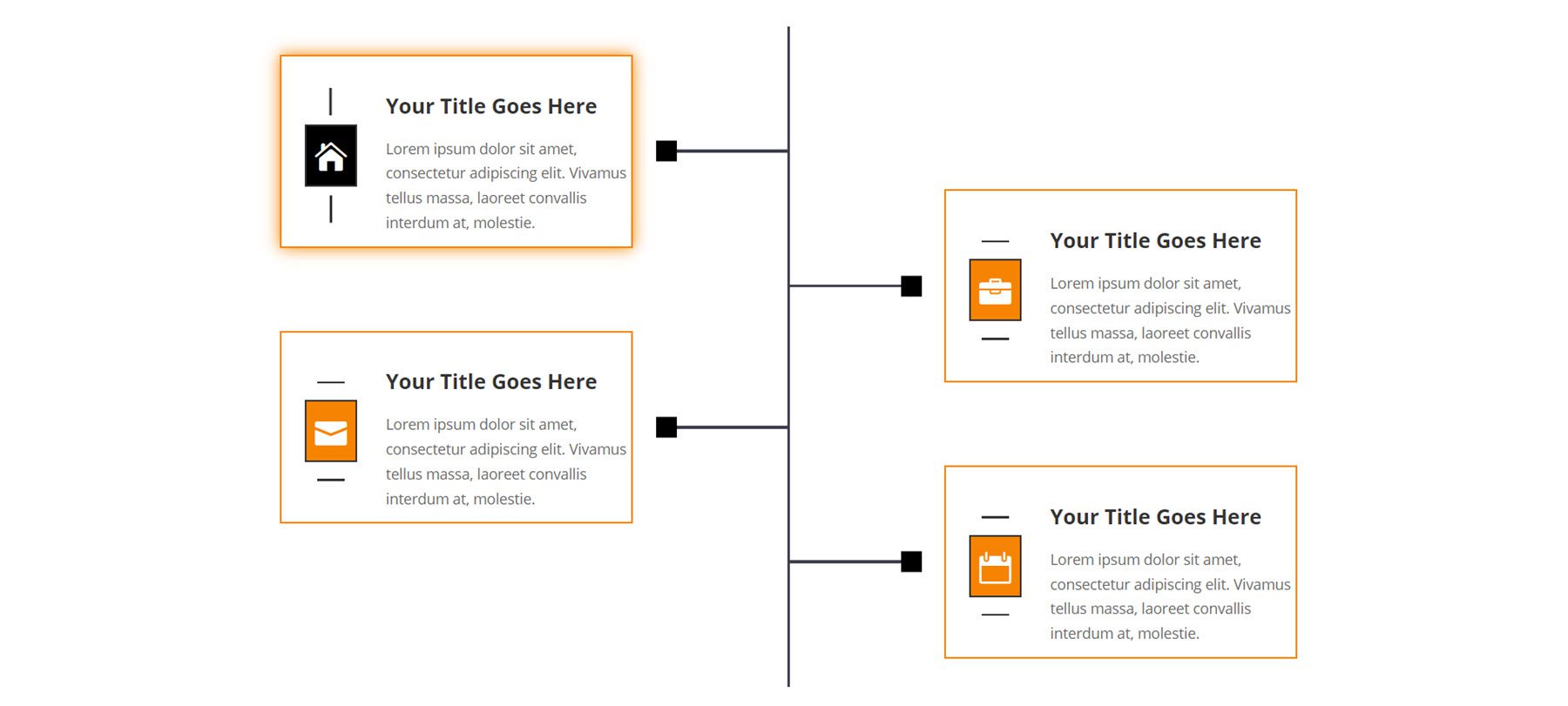
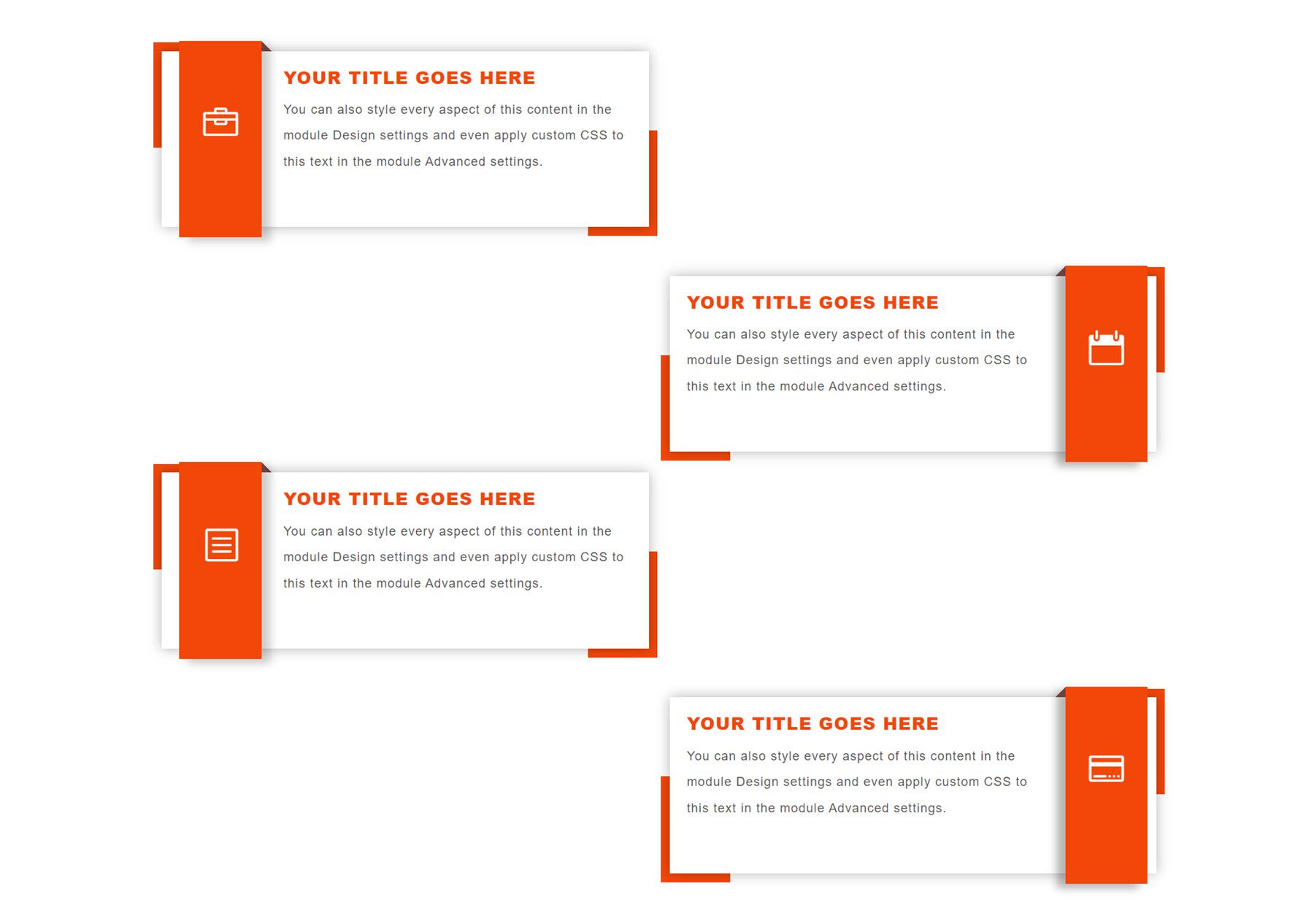
Disposição 1
O layout 1 da linha do tempo apresenta um design em estilo de sinalização laranja e preto. Cada sinopse da linha do tempo também possui um ícone que você pode alterar para representar melhor suas informações. Ao passar o mouse, o plano de fundo do ícone fica laranja e uma borda preta espessa aparece ao redor da sinopse da linha do tempo.

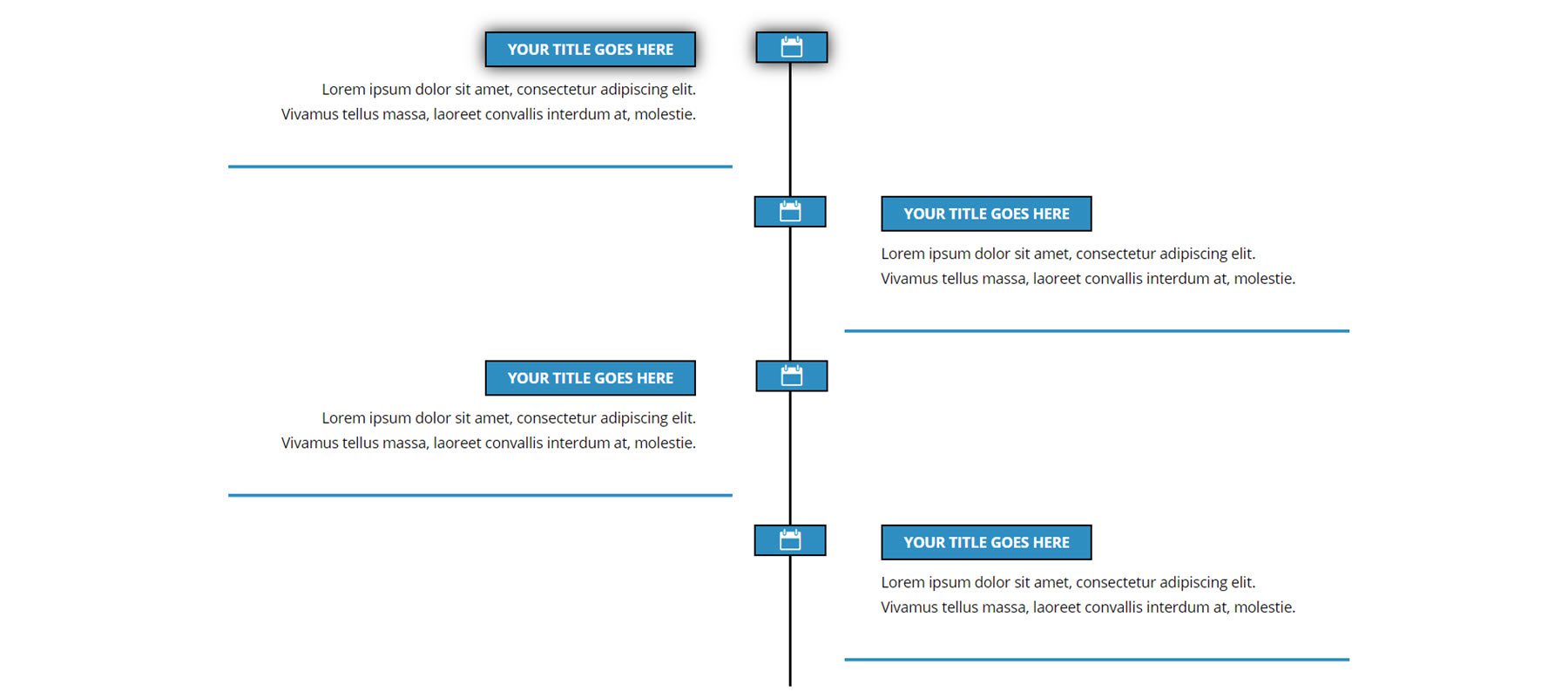
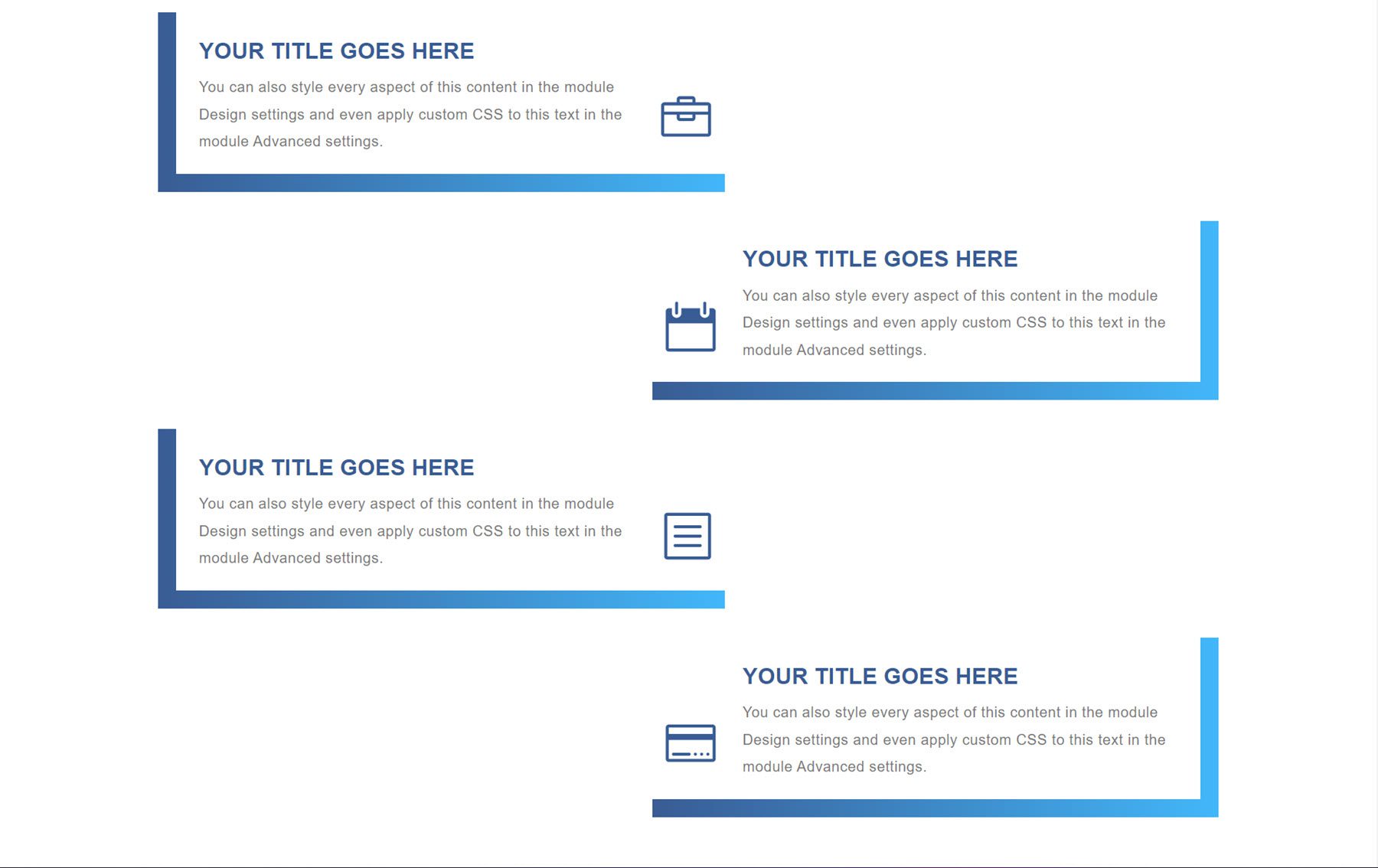
Disposição 3
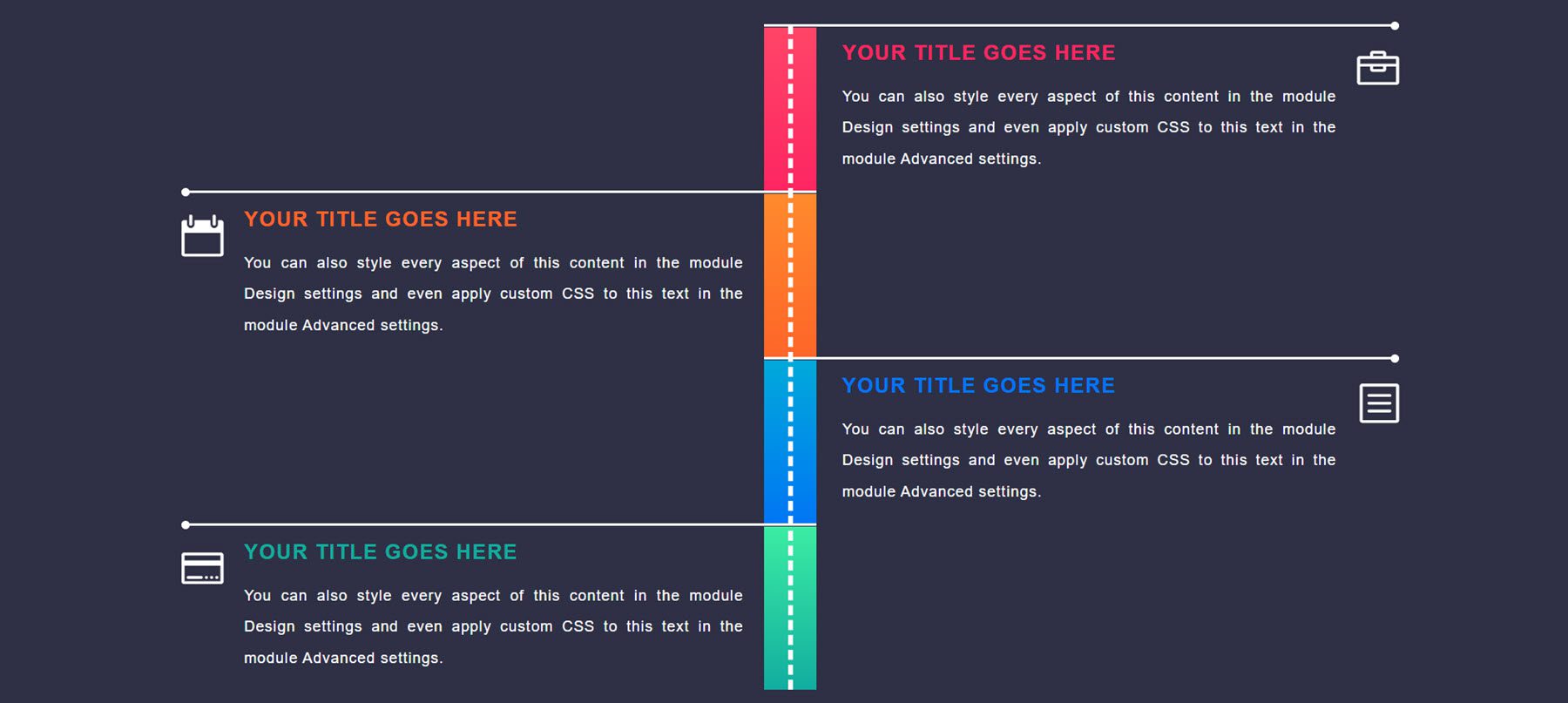
O Layout 3 tem um esquema de cores azul e apresenta logotipos na linha do meio e sinopse da linha do tempo em cada lado da linha. Ao passar o mouse, uma sombra aparece ao redor da sinopse e do ícone.

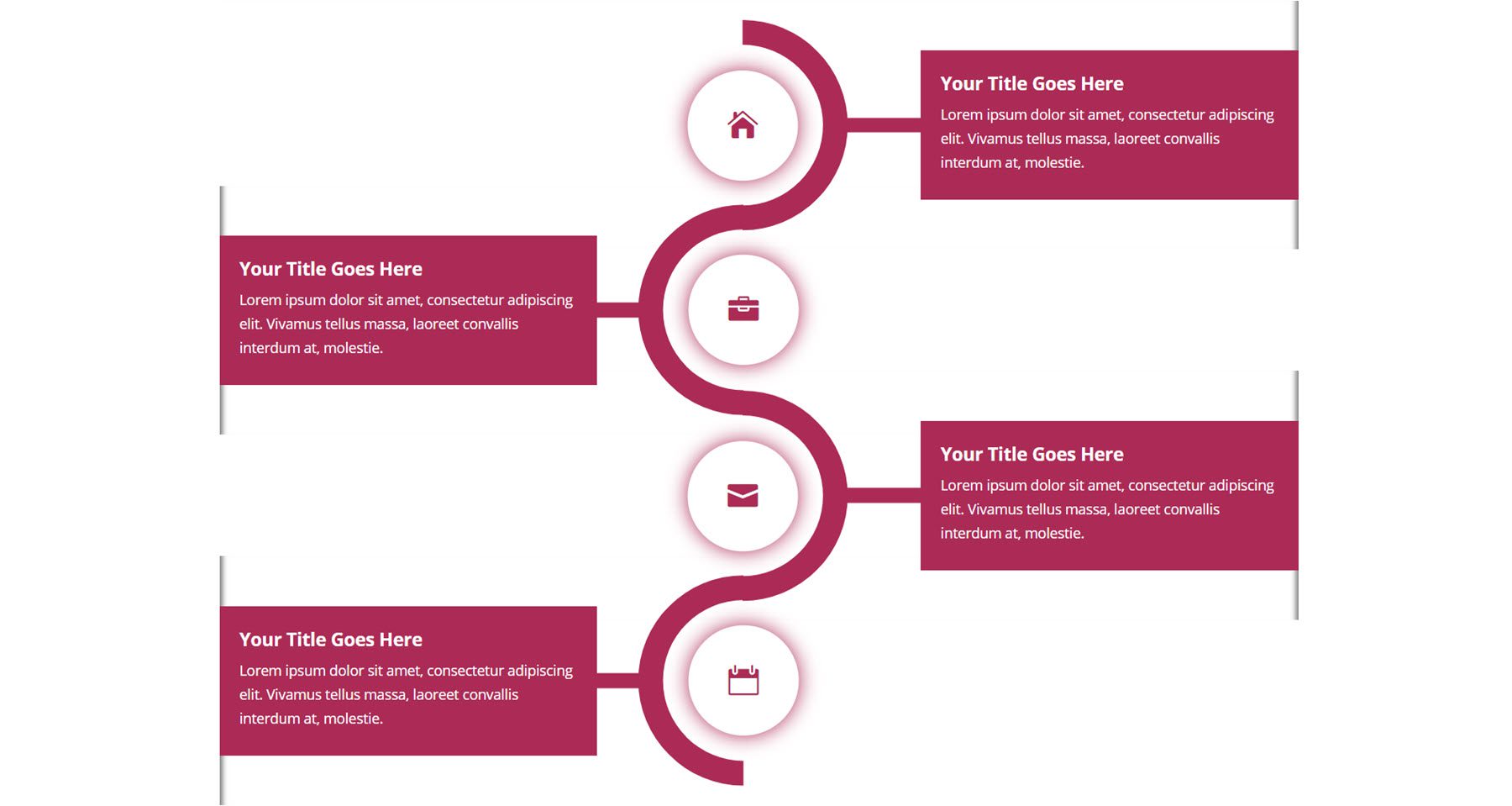
Disposição 6
O Layout 6 apresenta uma linha central curva exclusiva com ícones. As sinopses da linha do tempo estão conectadas com uma linha. Este layout não apresenta nenhum efeito de foco.

Disposição 8
O layout 8 da linha do tempo tem um esquema de cores preto e laranja. Ao passar o mouse, uma sombra laranja aparece ao redor da sinopse da linha do tempo. O plano de fundo do ícone fica laranja e as linhas acima e abaixo do ícone ficam verticais.

Disposição 10
O layout 10 tem uma linha intermediária com círculos para cada sinopse. As sinopses têm um design arredondado com um ícone grande no meio. Este layout não tem nenhum efeito de foco.

Disposição 14
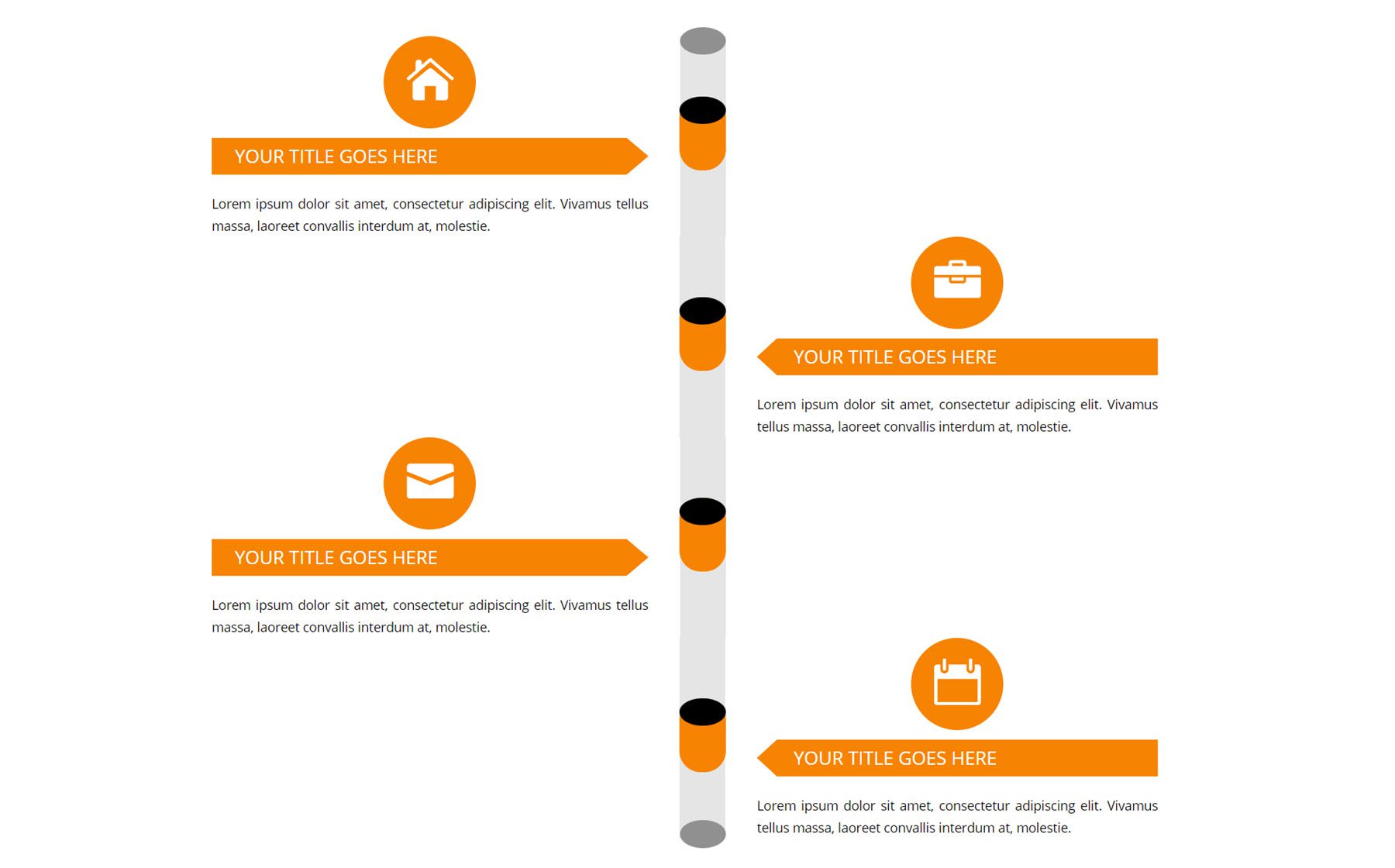
Este layout tem uma linha média cilíndrica única. O título de cada sinopse é colocado em uma linha laranja que aponta para a linha do meio. Este layout não tem um efeito de foco.

Disposição 18
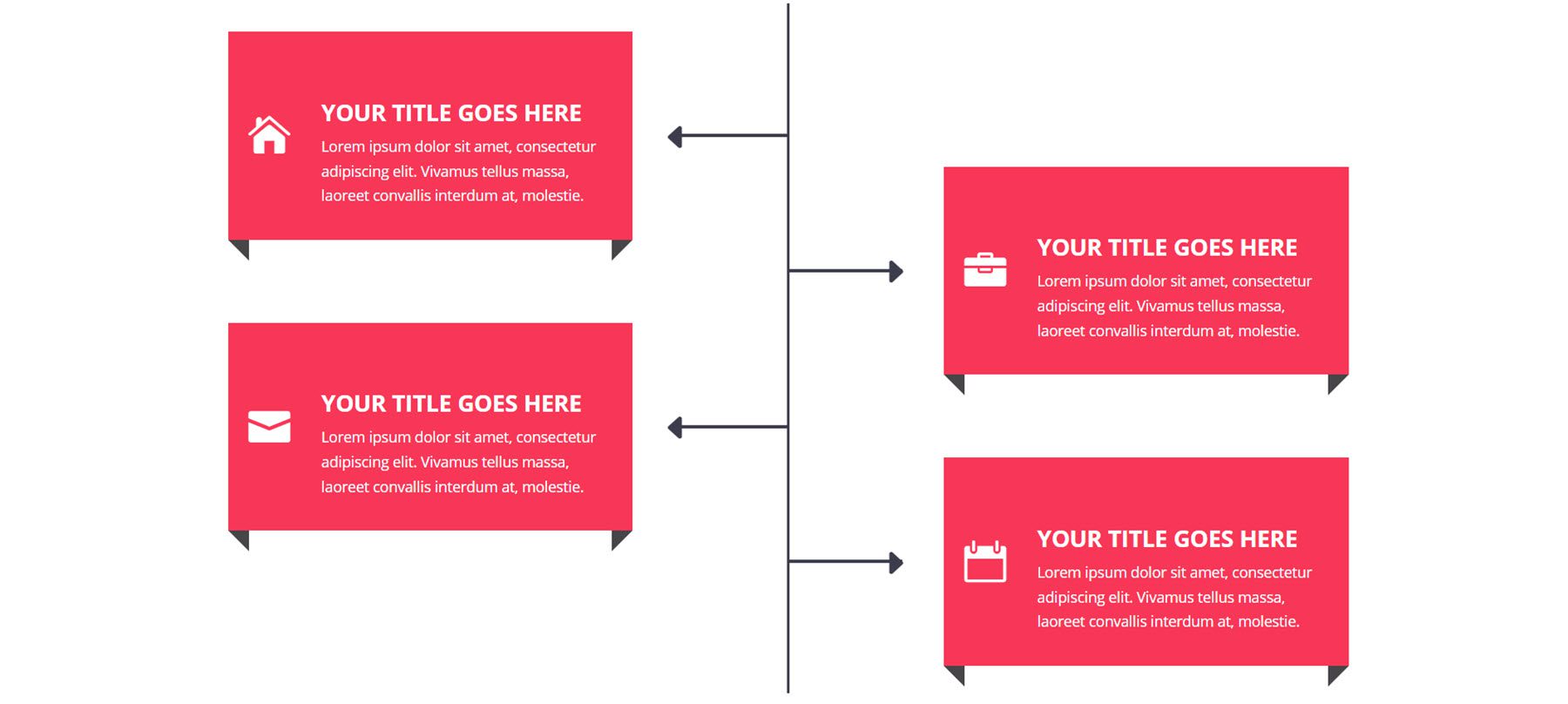
O layout 18 tem uma linha intermediária com setas saindo dela que apontam para cada sinopse da linha do tempo. Cada sinopse tem um design em estilo de banner e os ícones têm uma animação gradual.

Disposição 20
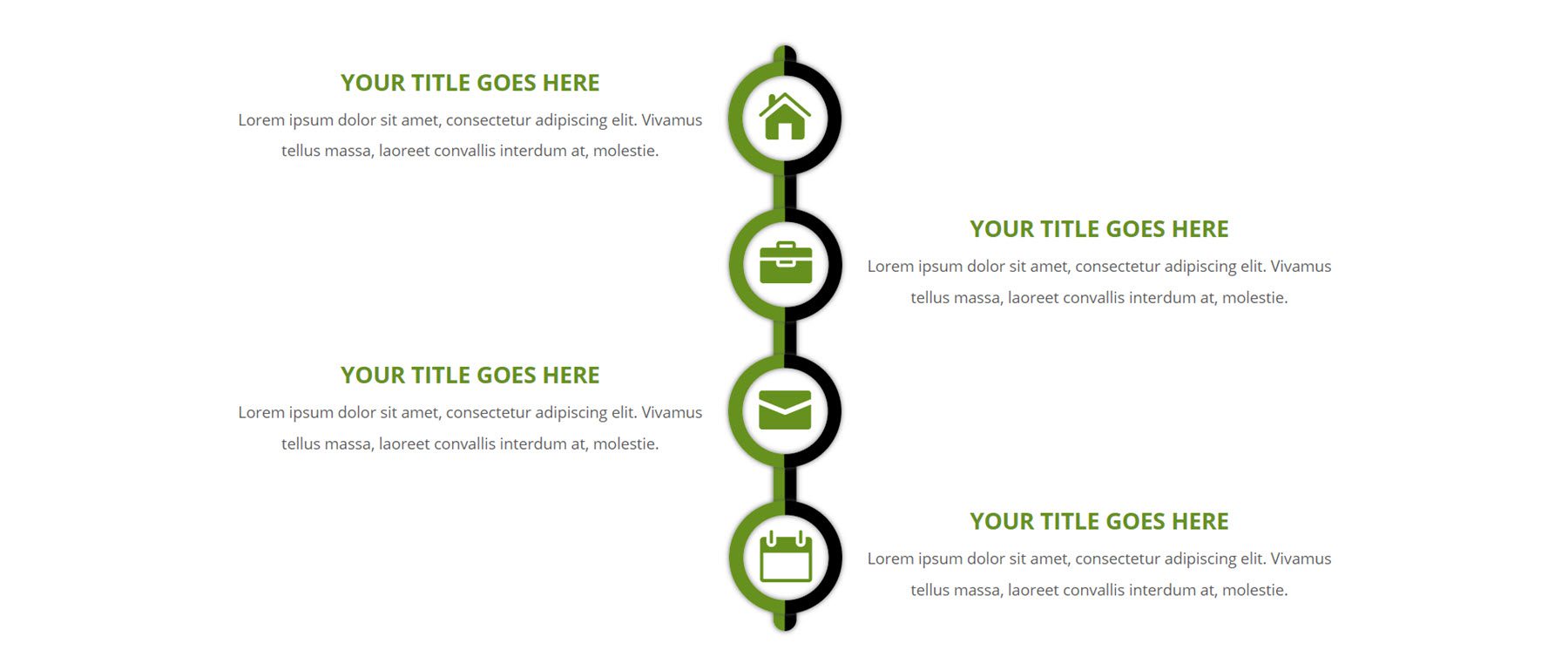
Em seguida, está o layout 20, que tem um design de linha intermediária verde e preto com ícones no meio. Os ícones têm uma animação fade-in.


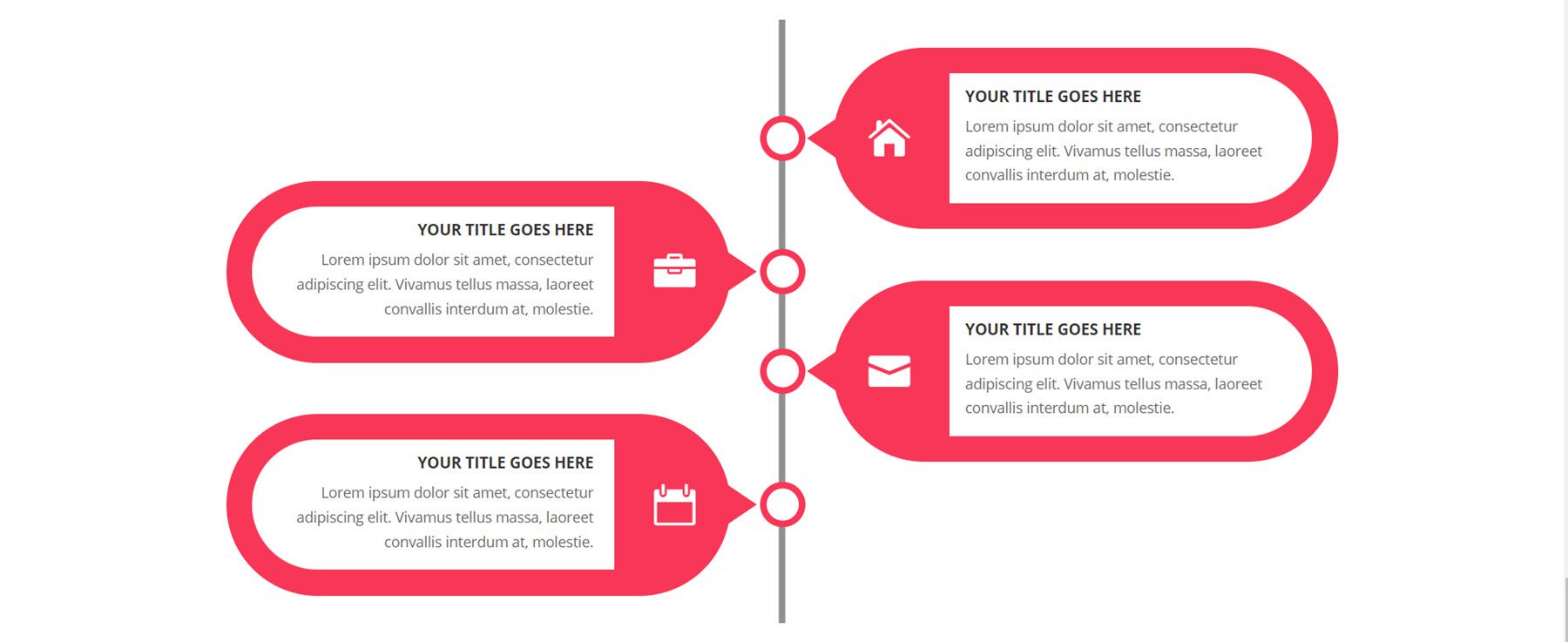
Disposição 22
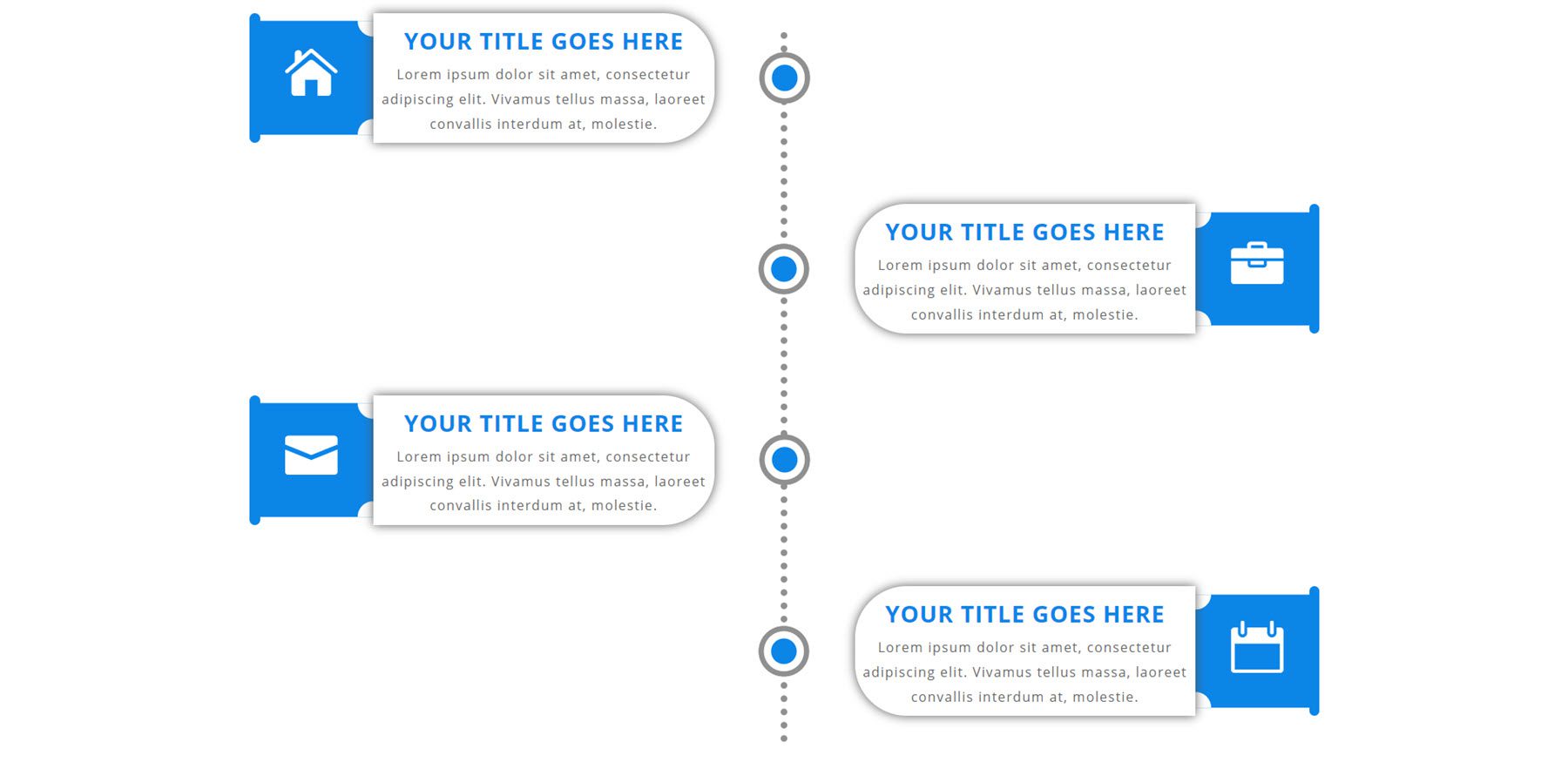
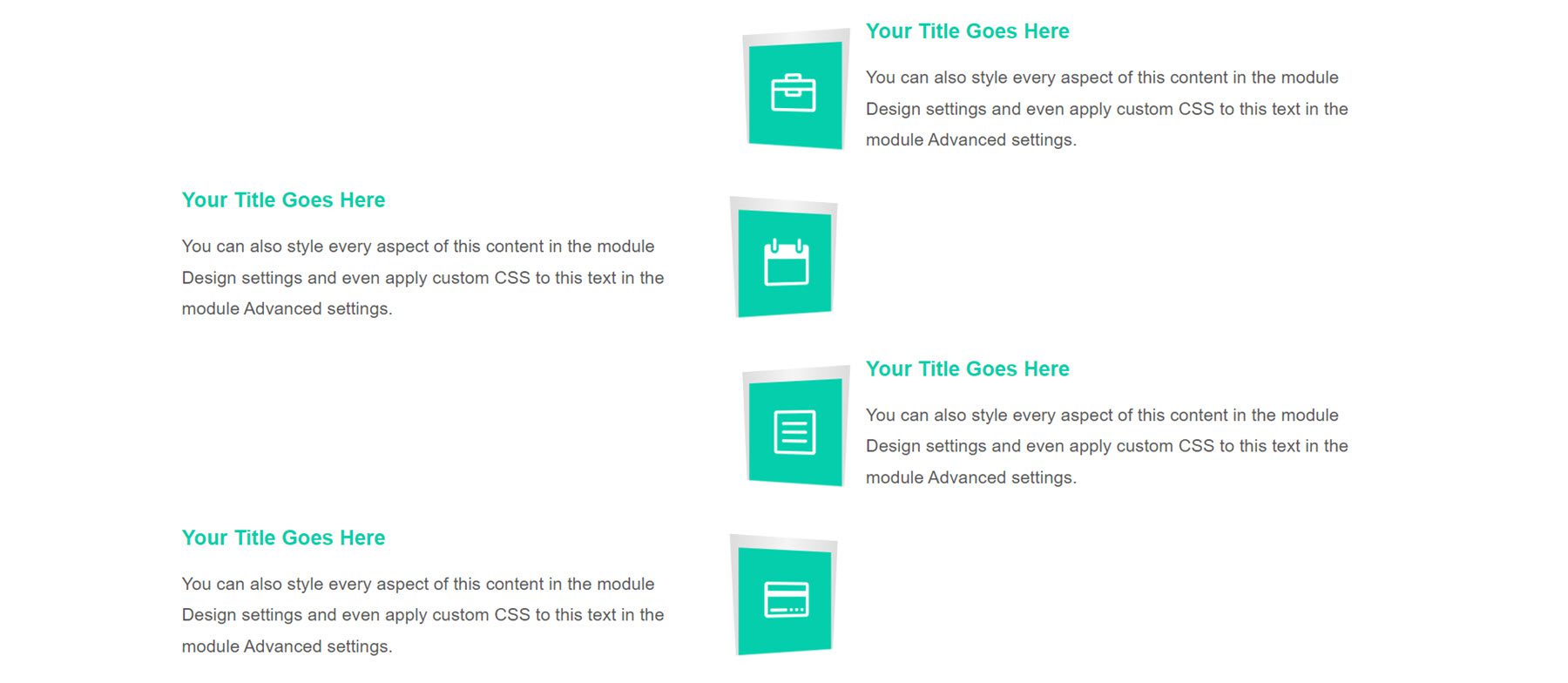
O layout 22 tem uma linha intermediária pontilhada com pontos azuis para cada sinopse. As sinopse da linha do tempo apresentam um design arredondado com uma forma única com um fundo azul para os ícones.

Disposição 29
O layout 29 tem uma linha central pontilhada com ícones de estrela que marcam cada sinopse da linha do tempo. As sinopses da linha do tempo chegam a um ponto no meio e apresentam um ícone na parte superior.

Disposição 33
Esse layout tem uma borda curva amarela ao redor de cada sinopse da linha do tempo. O ícone fica dentro da sinopse em uma forma de fundo amarelo arredondado.

Disposição 37
O Layout 37 tem uma linha central com ícones marcando cada sinopse. As sinopses têm um plano de fundo estilo banner e uma linha pontilhada conectando cada ícone à respectiva sinopse.

Disposição 40
Este é o layout 40. Ele apresenta sinopse da linha do tempo cinza com uma seção verde angular que destaca os ícones.

Disposição 48
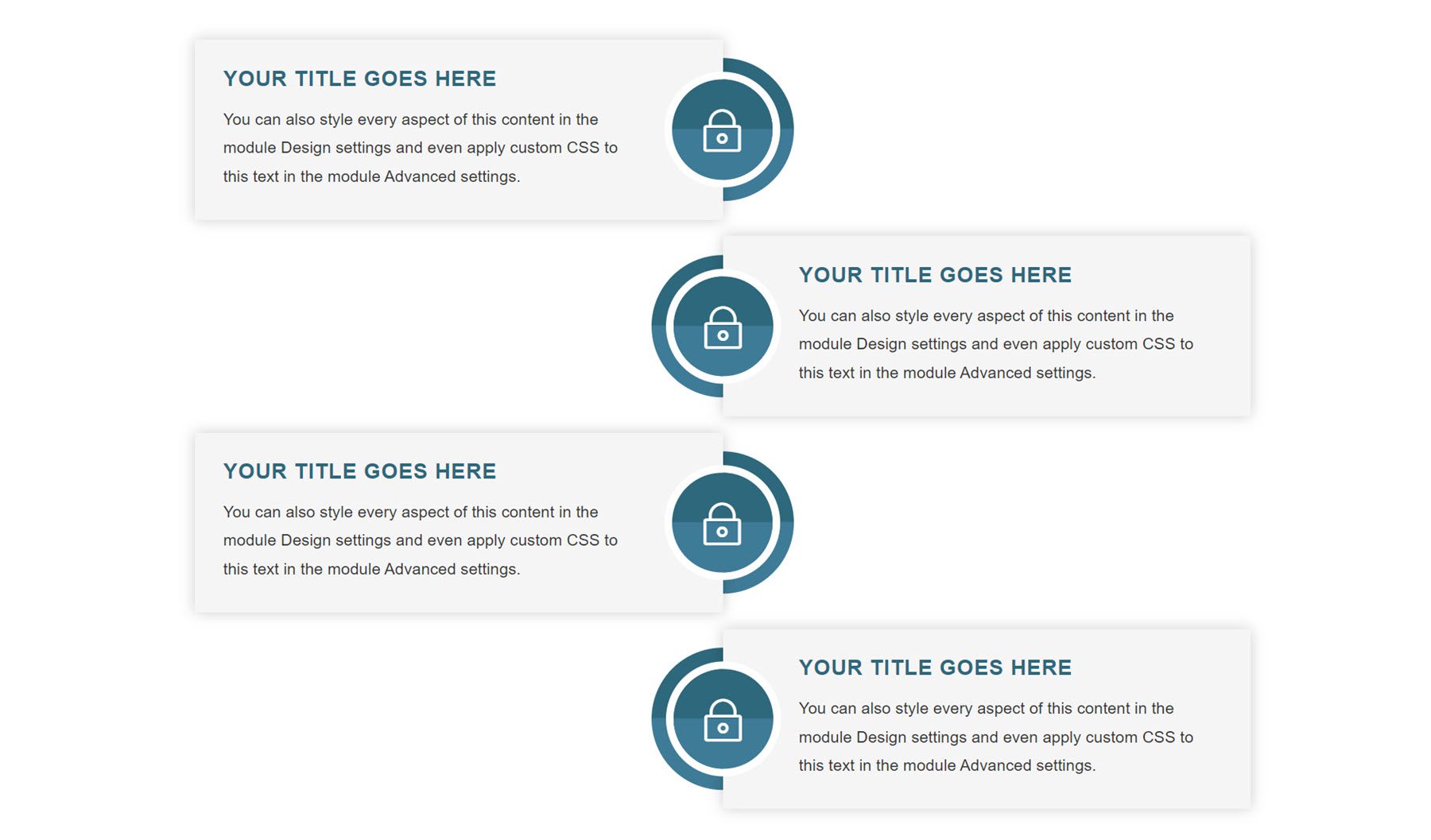
Este layout tem ícones com um design azul de dois tons. O ícone se conecta à sinopse principal da linha do tempo, que tem um fundo cinza.

Disposição 53
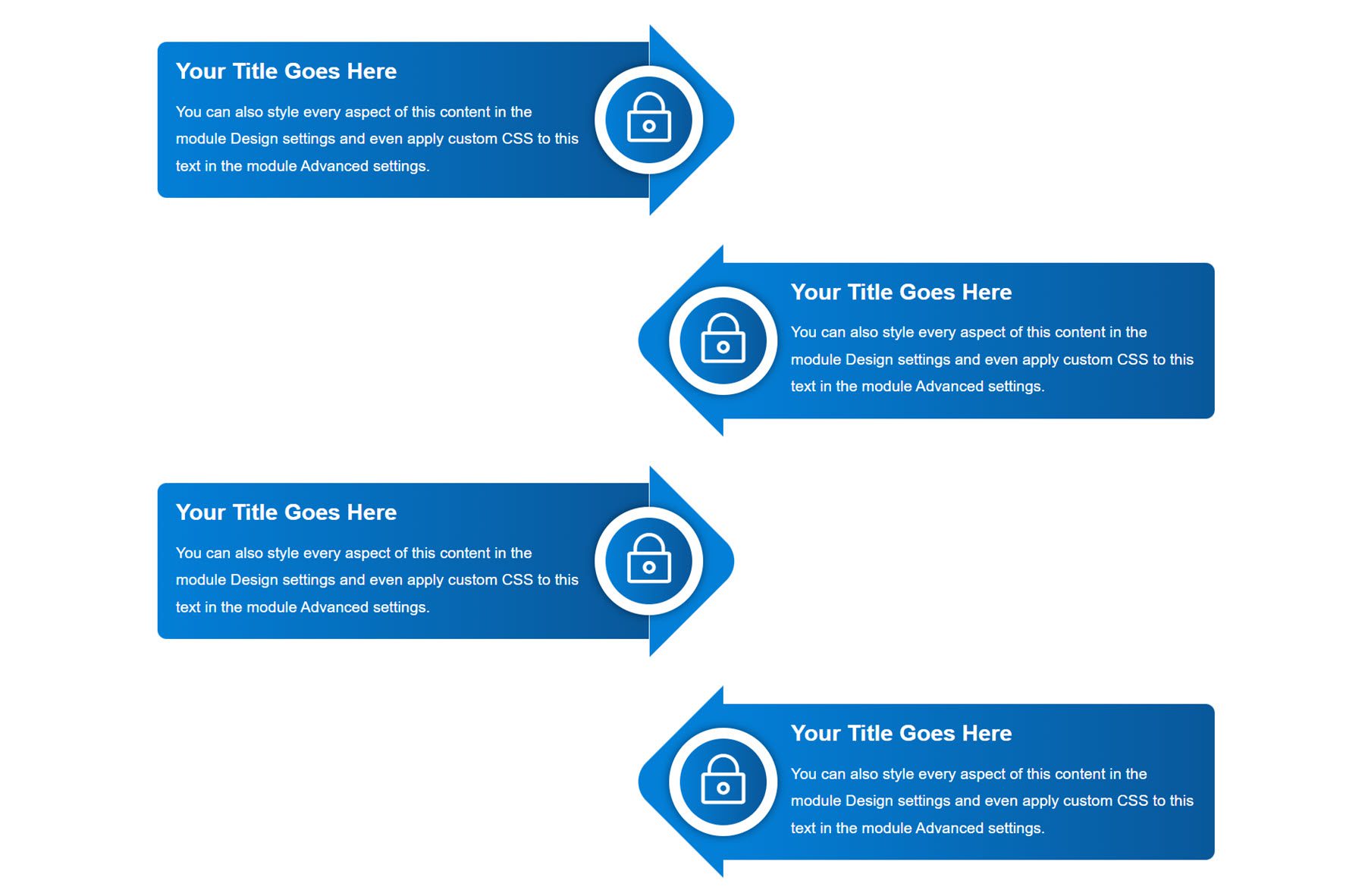
As sinopses da linha do tempo para o layout 53 têm a forma de setas que apontam para o centro. O plano de fundo é um gradiente azul sutil e o ícone está contido em um círculo na ponta da seta.

Disposição 59
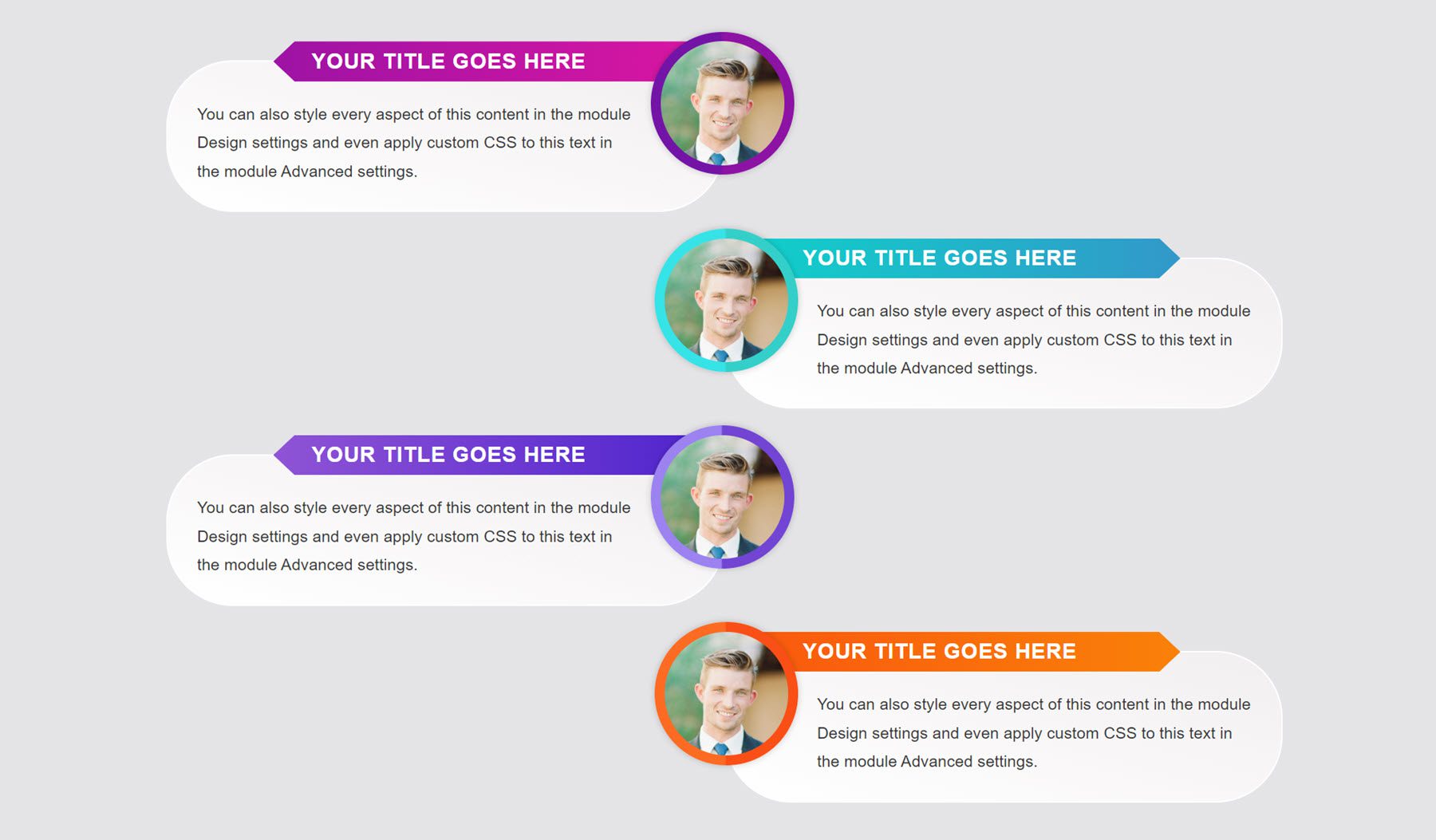
Layout 59 é um layout colorido com imagens em vez de ícones. As imagens estão no centro com uma borda colorida em dois tons. O cabeçalho de cada sinopse é colocado em um plano de fundo gradiente e o texto está contido em uma seção de sinopse arredondada.

Disposição 62
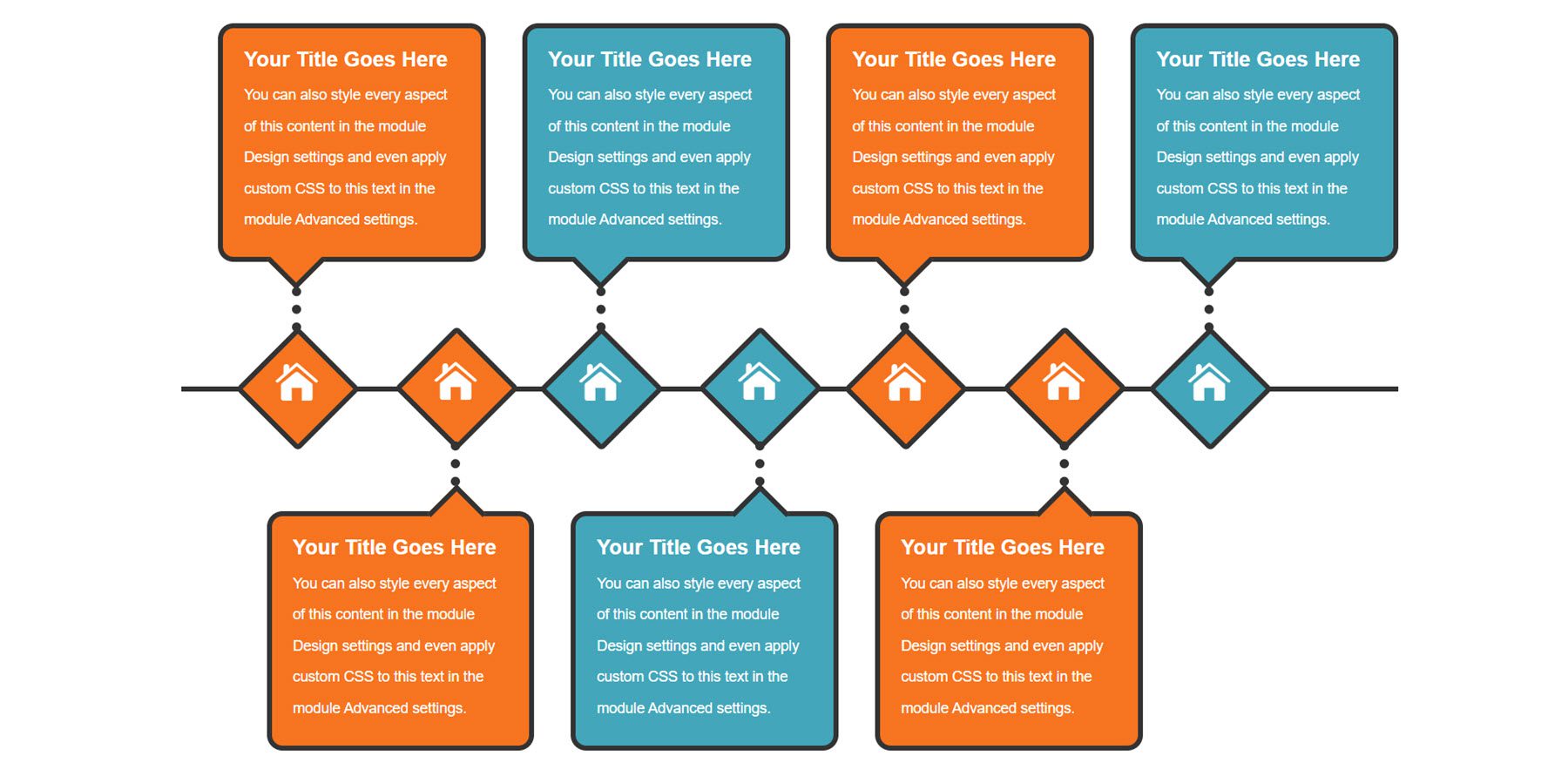
Este é o layout 62. Ele apresenta sete sinopses diferentes, ao contrário de muitos outros layouts de linha do tempo, que apresentam quatro sinopses. A linha do tempo também é horizontal em vez de vertical. Os ícones estão contidos em bordas em forma de diamante e são conectados às sinopses com uma linha pontilhada.

Disposição 66
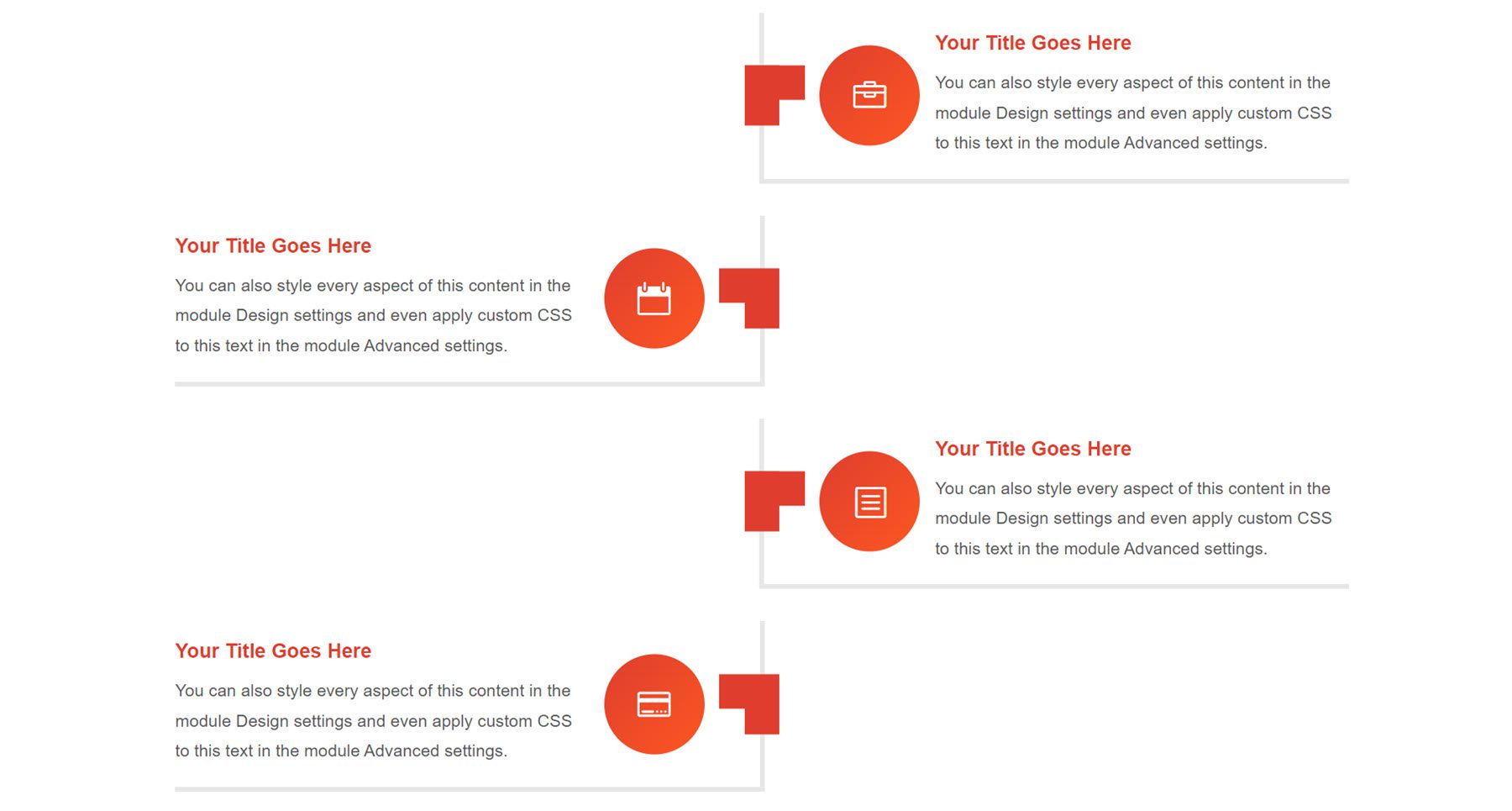
Este layout apresenta quatro anúncios com um banner laranja que se sobrepõe ao anúncio que contém o ícone.

Disposição 68
Em seguida, o layout 68 apresenta o conteúdo da sinopse contido em duas linhas de borda que têm um efeito de gradiente. Os ícones são alinhados ao centro.

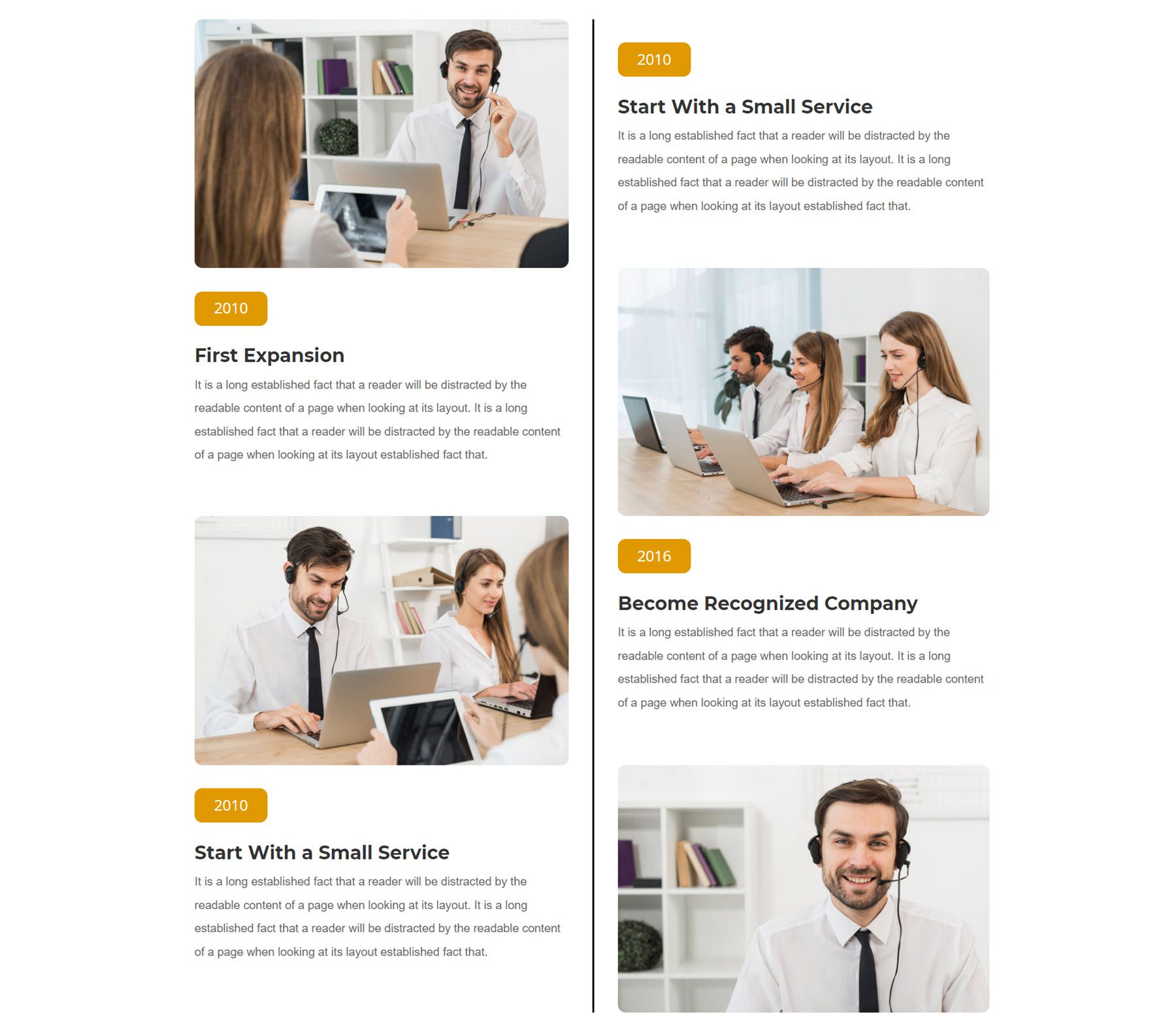
Disposição 72
Este é o layout 72, um layout exclusivo que apresenta uma imagem com cantos arredondados e uma seção com fundo laranja onde você pode listar um ano ou outro cabeçalho curto.

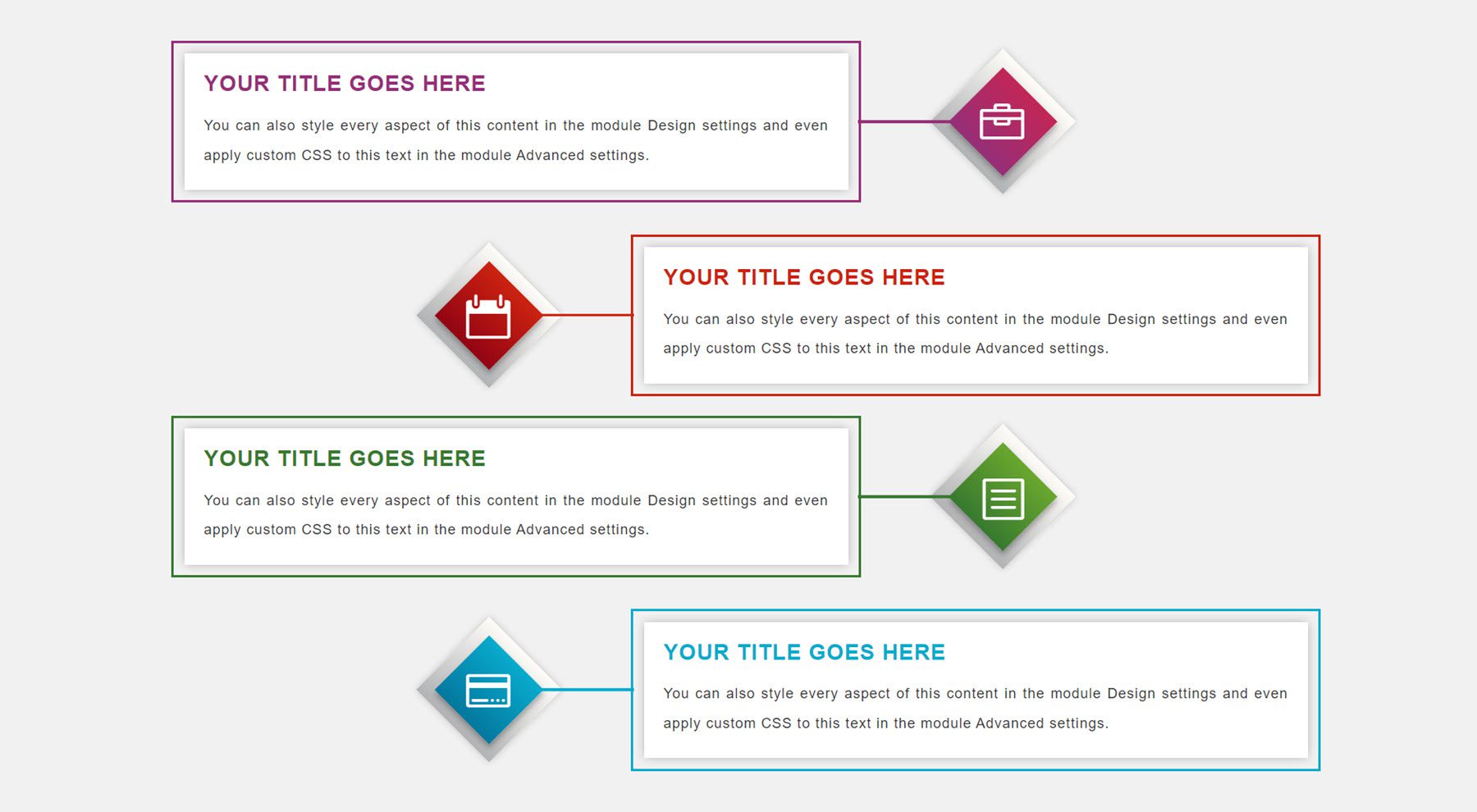
Disposição 76
Layout 76 é outro layout colorido. Possui fundos de ícone em forma de diamante com um leve gradiente. As sinopse da linha do tempo também são cercadas por uma borda colorida.

Disposição 79
O layout 79 tem um fundo escuro com uma linha central pontilhada em um fundo colorido. Os cabeçalhos da sinopse também são coloridos e os ícones são colocados na borda externa de cada sinopse.

Disposição 81
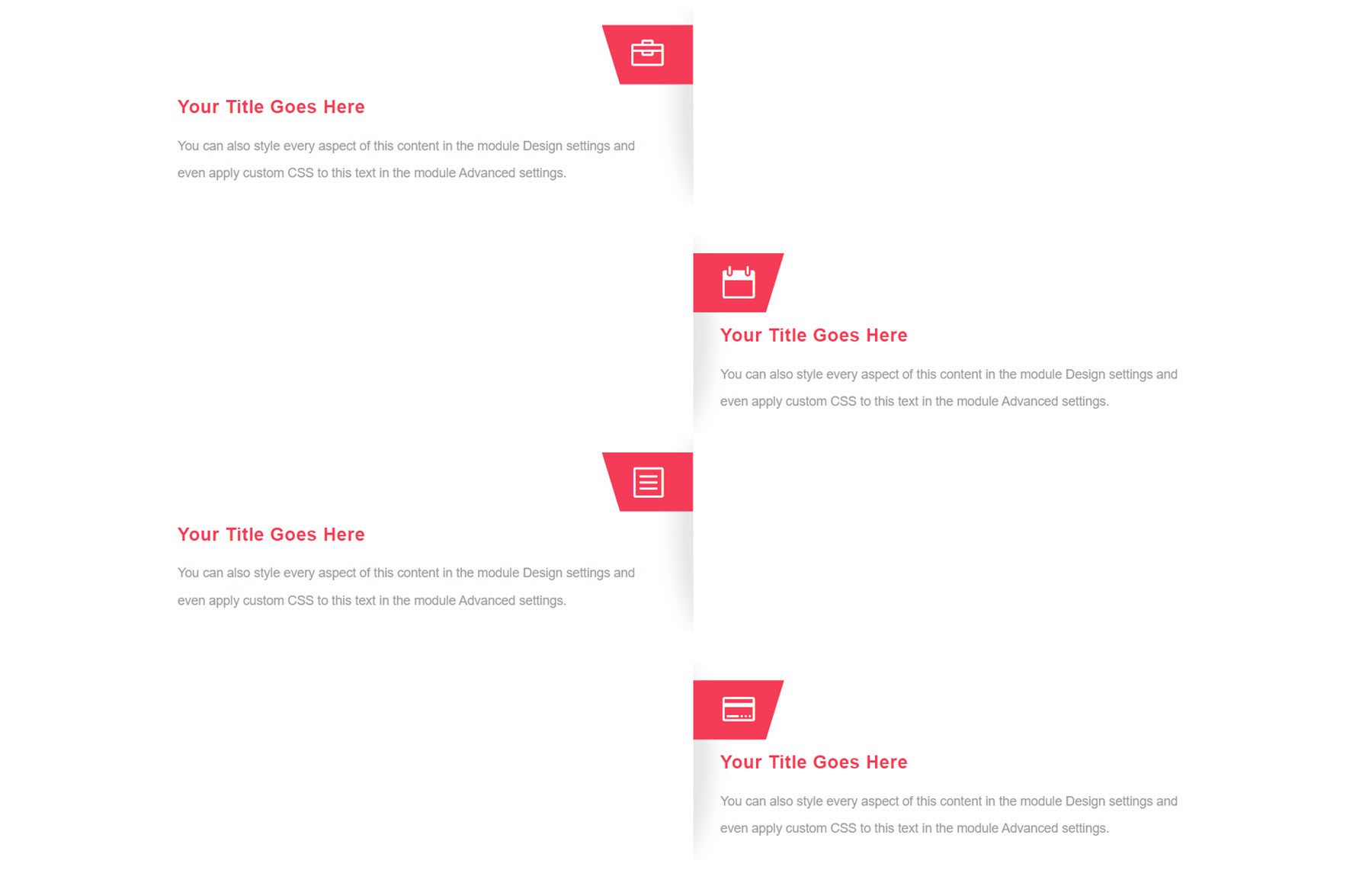
O Layout 81 é um layout visualmente simplista com ícones no centro em um fundo vermelho inclinado com uma leve sombra. O texto do cabeçalho também é vermelho.

Disposição 85
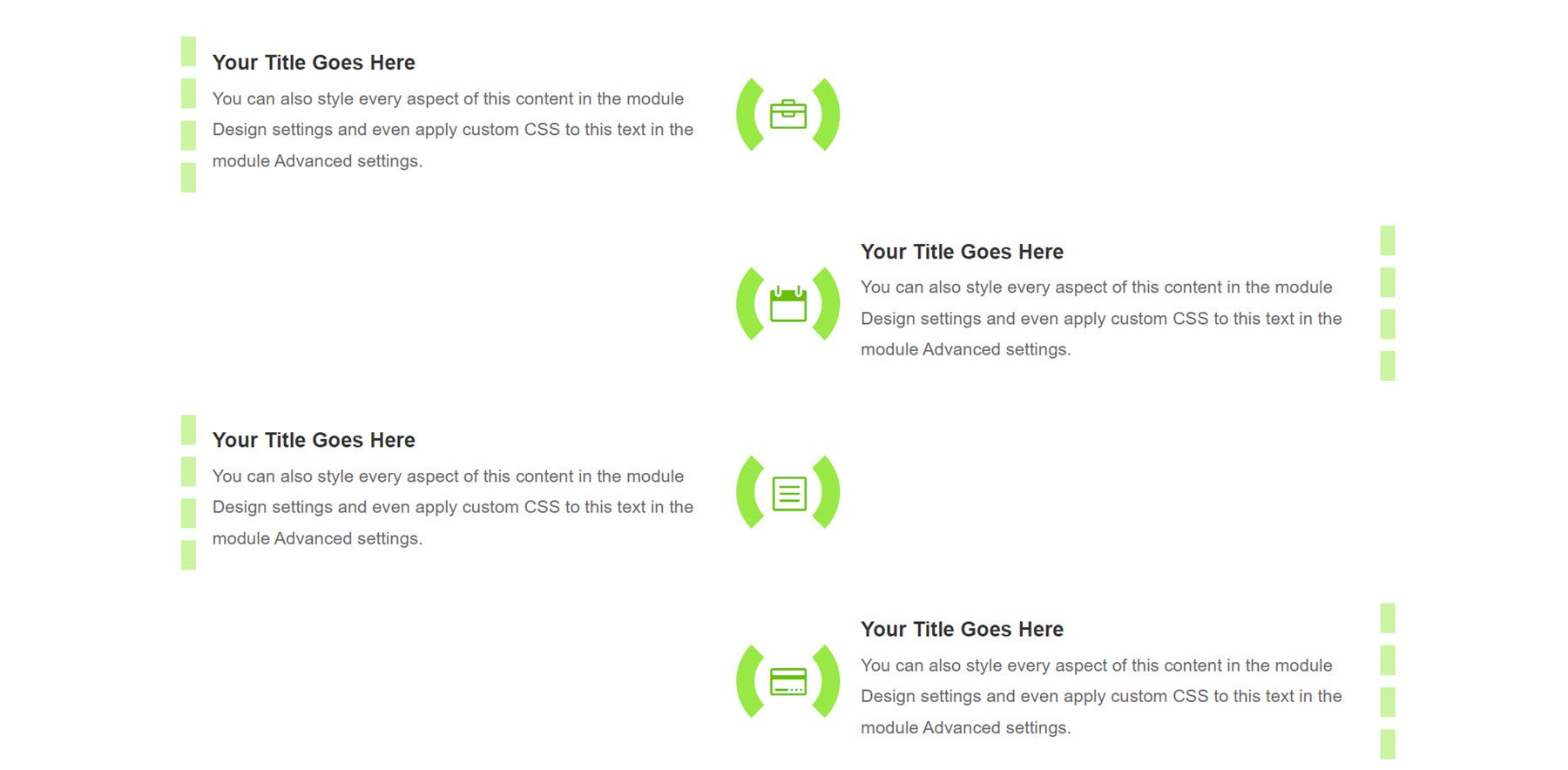
O Layout 85 apresenta um esquema de cores verde com ícones no centro cercados por duas linhas de borda arredondadas verdes. Também há linhas de borda verdes na borda externa de cada sinopse.

Disposição 88
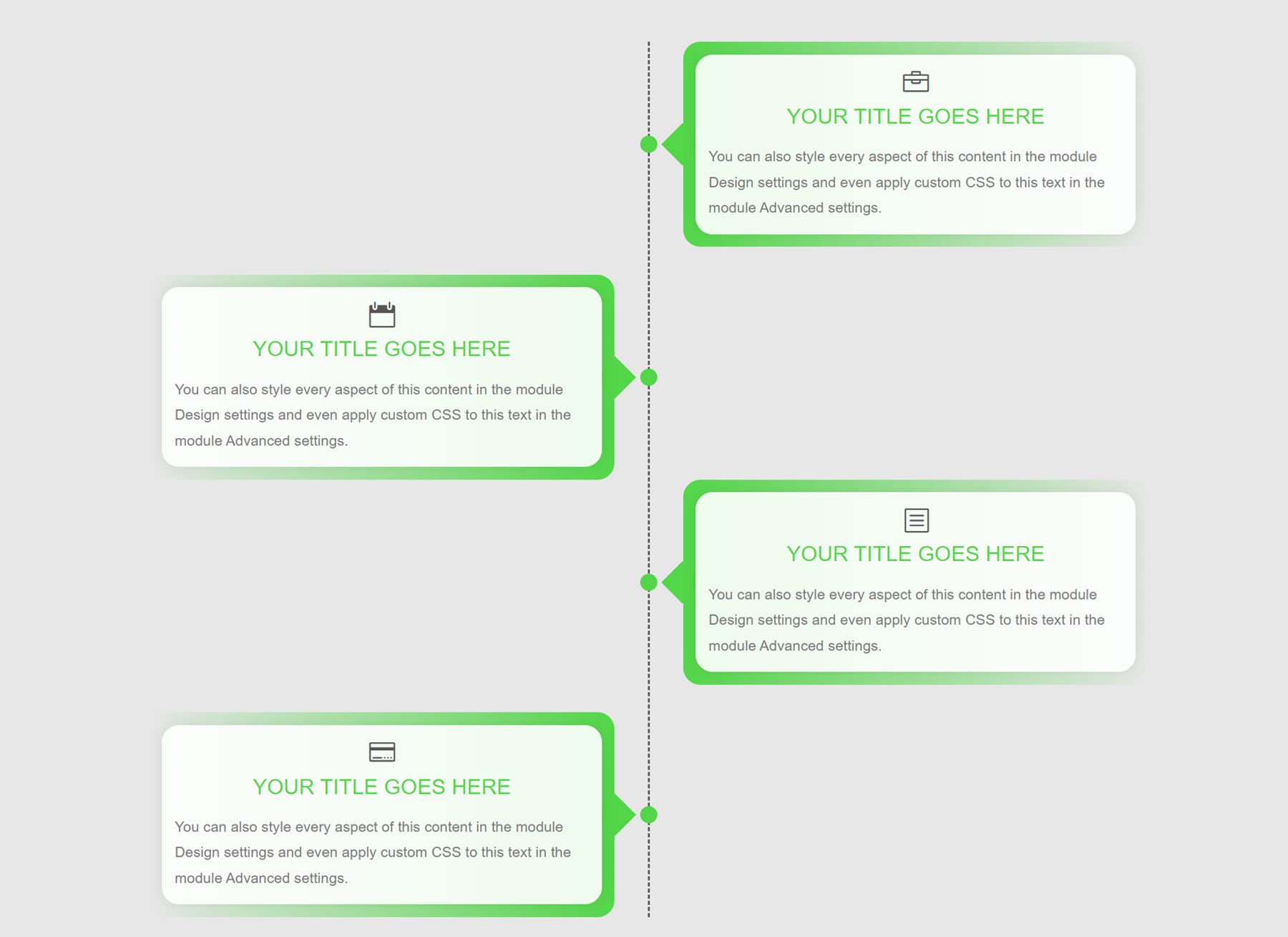
Da mesma forma, o layout 88 também possui um esquema de cores verde. Ele tem uma borda gradiente que envolve a sinopse da linha do tempo e desaparece no fundo. O ícone e o título são centralizados na sinopse.

Disposição 90
Em seguida, o layout 90 coloca as sinopses em um fundo verde inclinado com um fundo cinza atrás dele.

Disposição 94
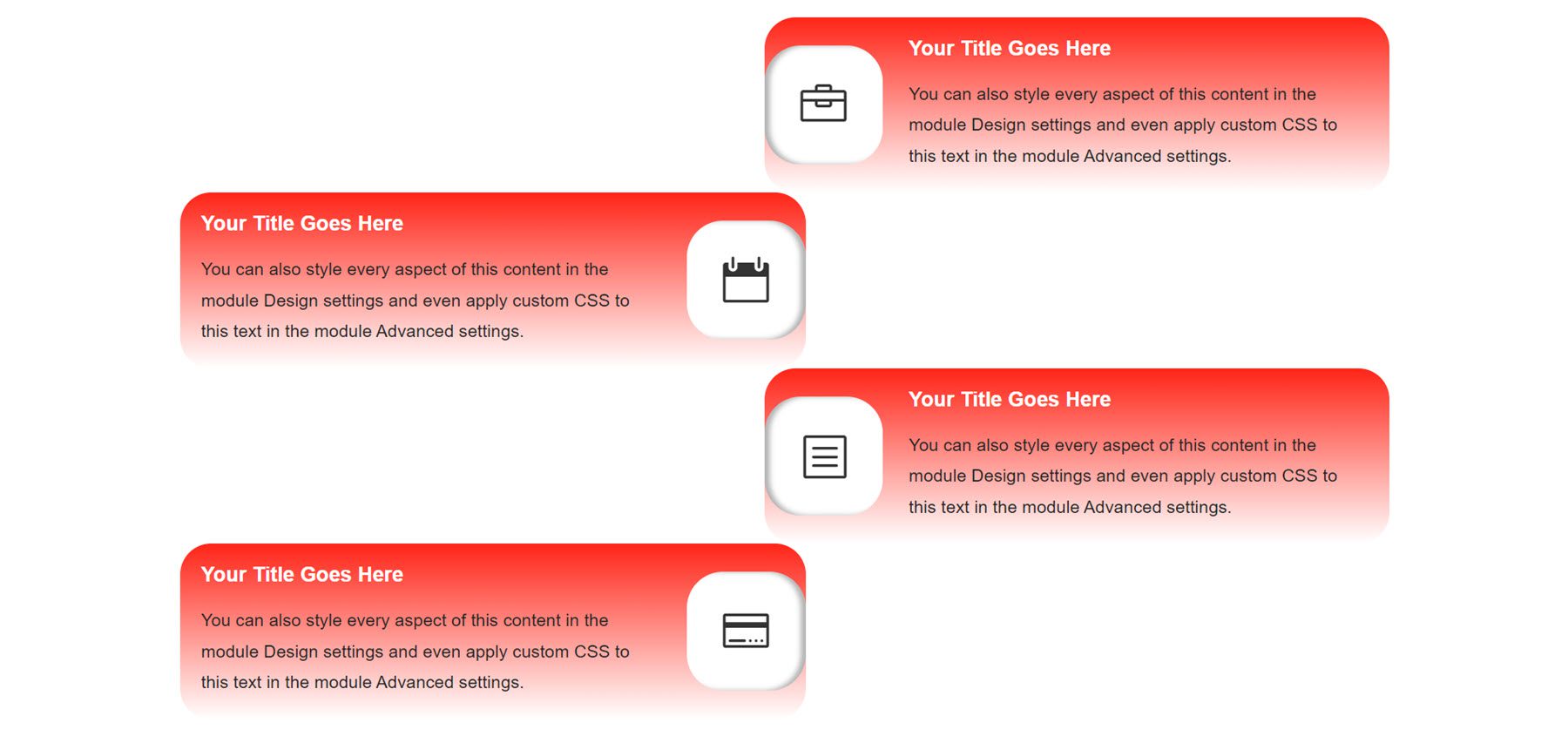
Este layout apresenta sinopses com um fundo gradiente vermelho que esmaece para branco. Os ícones estão em um fundo branco dentro da sinopse.

Disposição 96
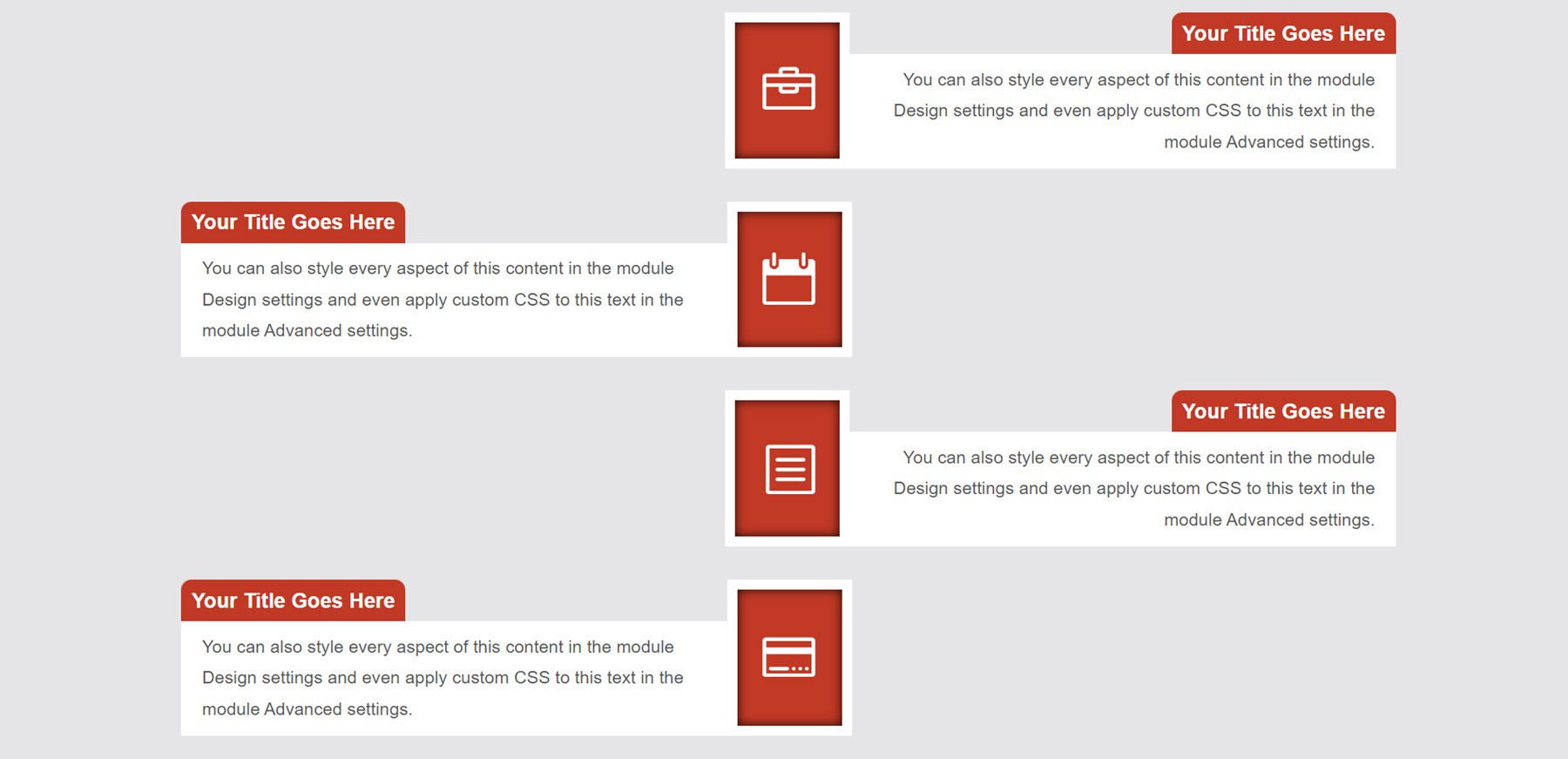
O Layout 96 possui ícones centralizados em um fundo vermelho com uma sombra interna. O título da sinopse também tem um fundo vermelho arredondado.

Disposição 98
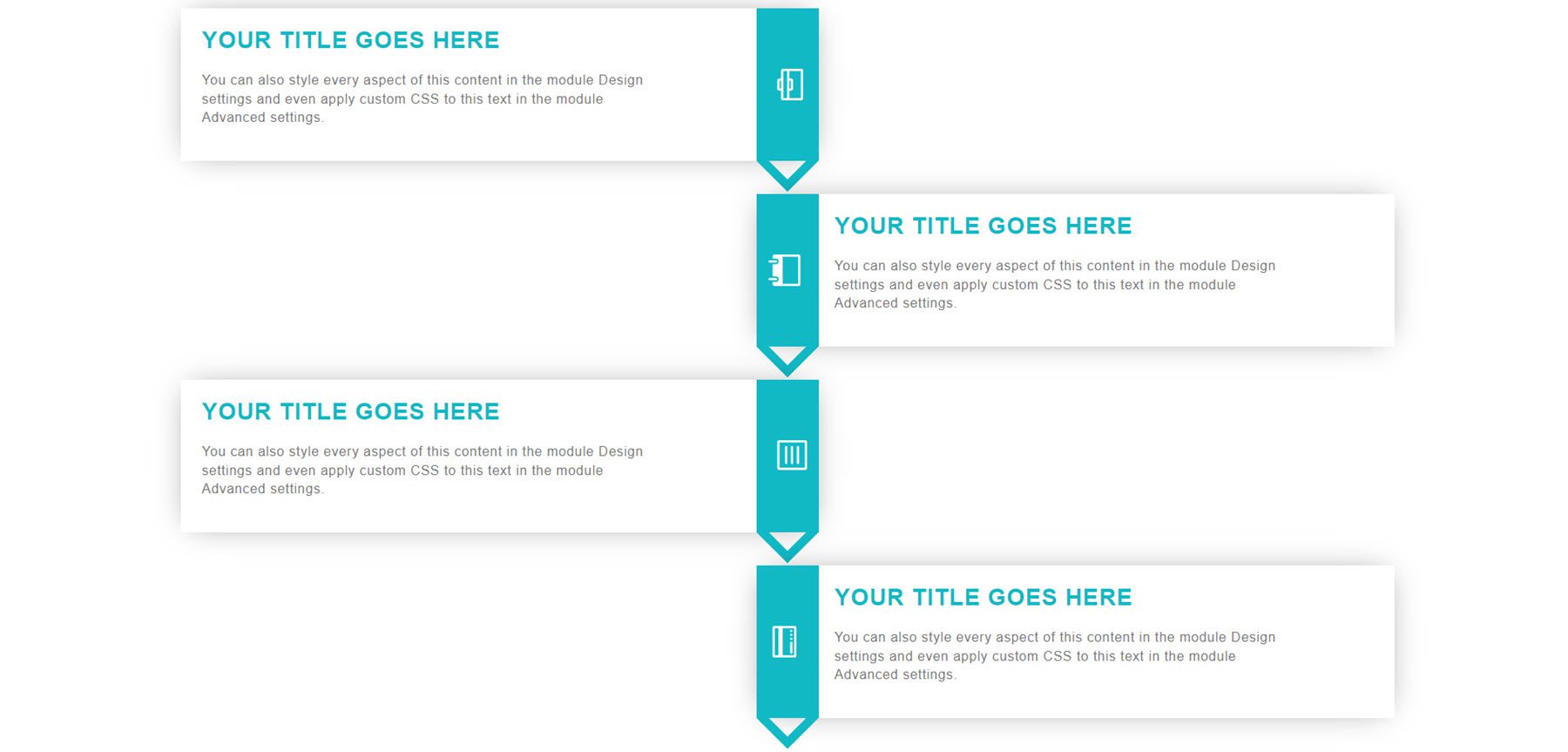
Este é o layout 98. Ele tem ícones centralizados na página em um fundo azul-petróleo. Os ícones são virados para o lado e o plano de fundo se estende em forma de seta, apontando para a próxima sinopse.

Disposição 100
Finalmente, o layout 100 apresenta um design de bloco angular na borda interna. Os ícones são colocados em um círculo laranja e a sinopse tem um efeito de sombra na parte inferior e nos cantos internos.

Compre o pacote Divi Timeline Layouts
O Divi Timeline Layouts Pack está disponível no Divi Marketplace. Custa $ 15,99 para uso ilimitado do site e atualizações vitalícias. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
Como você pode ver, o Divi Timeline Layouts Pack vem com uma ampla variedade de layouts que se adaptam a muitos casos de uso e estilos diferentes. O pacote de layout é simples de instalar e usar, e você pode facilmente personalizar o layout com seu próprio conteúdo. Se você está procurando uma ótima maneira de organizar informações em sua página ou deseja criar uma linha do tempo, este pacote de layout tem muito a oferecer e seria uma ótima escolha.
Gostaríamos muito de ouvir de você! Você já experimentou o Divi Timeline Layouts Pack? Deixe-nos saber o que você pensa sobre isso nos comentários!
