Destaque do produto Divi: DiviCommerce
Publicados: 2023-09-11DiviCommerce é um tema filho de terceiros para Divi projetado para a construção de lojas online. Inclui muitas páginas e recursos para criar lojas WooCommerce que se destacam da multidão. Nesta postagem, veremos as páginas e recursos do DiviCommerce para ajudá-lo a decidir se é o tema infantil Divi certo para suas necessidades.
- 1 Instalando o DiviCommmerce
- 2 páginas DiviCommerce
- 2.1 DiviCommerce Home One
- 2.2 DiviCommerce Home Dois
- 2.3 DiviCommerce Home Três
- 2.4 DiviCommerce Home Quatro
- 2.5 DiviCommerce Home Cinco
- 2.6 DiviCommerce Home Seis
- 2.7 DiviCommerce Loja Um
- 2.8 DiviCommerce Loja Dois
- 2.9 DiviCommerce Loja Três
- 2.10 Página Um do Produto
- 2.11 Página dois do produto
- 2.12 Pop-up do carrinho
- 2.13 Página do carrinho
- 2.14 Página de check-out um
- 2.15 Sobre nós
- 2.16 Contate-nos
- 3 cabeçalhos DiviCommerce
- 4 rodapés do DiviCommerce
- 5 Pop-up DiviCommerce
- 6 Pesquisa DiviCommerce
- 7 Onde comprar DiviCommerce
- 8 reflexões finais sobre DiviCommerce
Instalando DiviCommerce
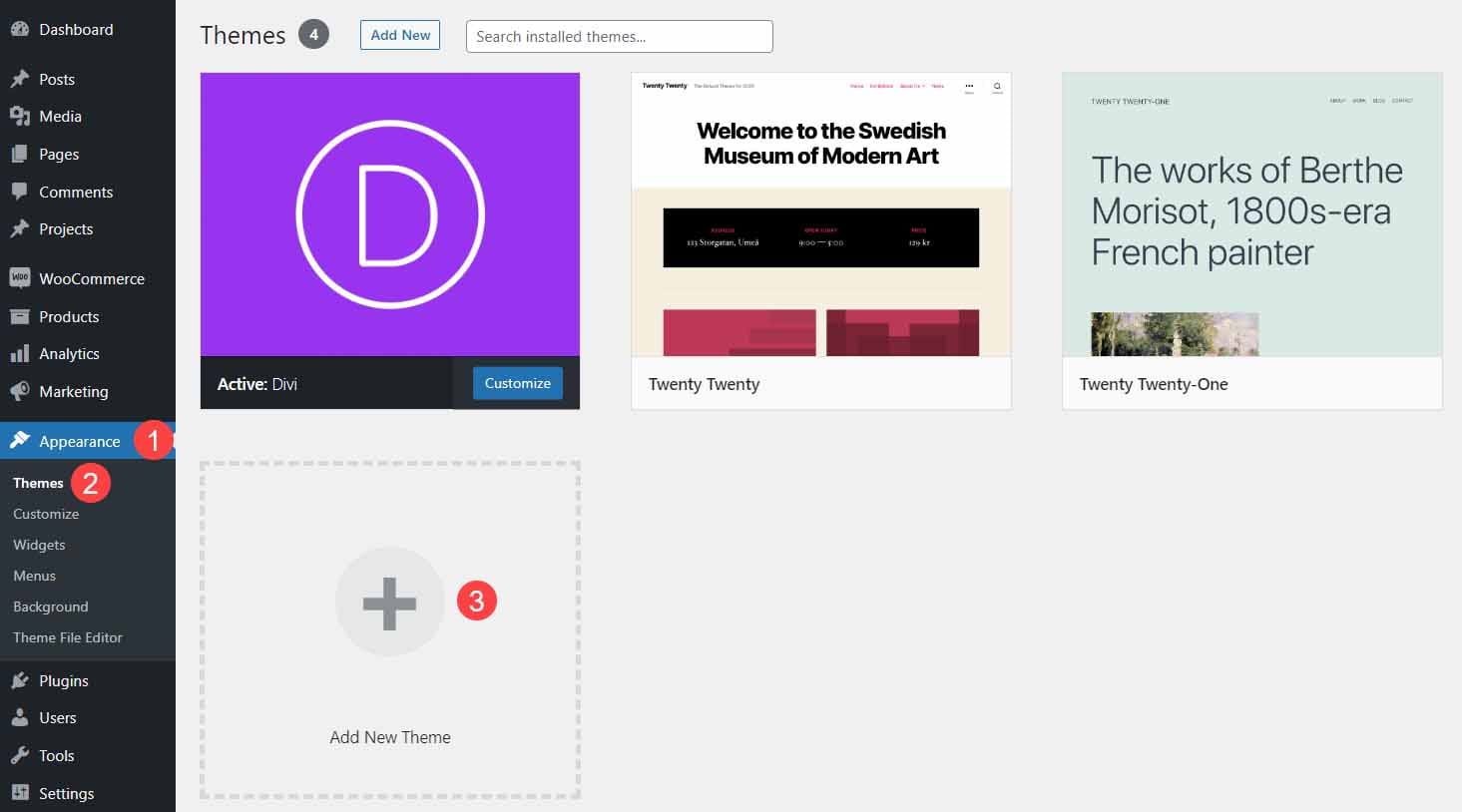
Achei a instalação do DiviCommerce intuitiva. Instale-o como faria com qualquer tema WordPress, mas com Divi como tema ativo. Acesse Aparência > Temas > Adicionar novo tema .

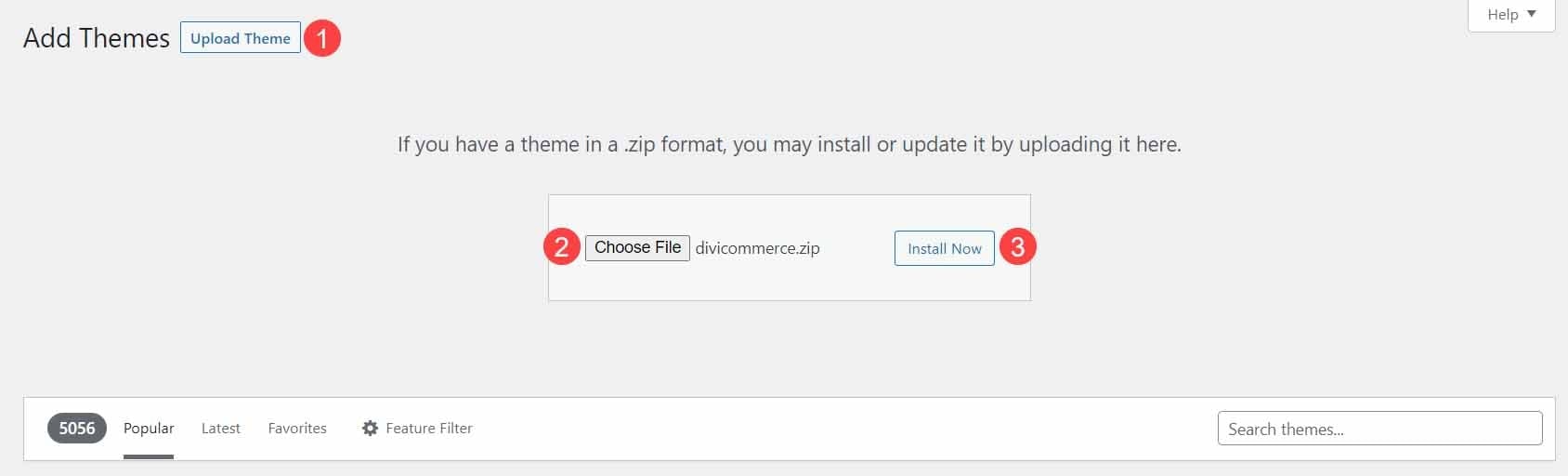
Selecione Carregar tema , clique em Escolher arquivo , selecione o arquivo compactado DiviCommerce em seu computador e clique em Instalar agora .

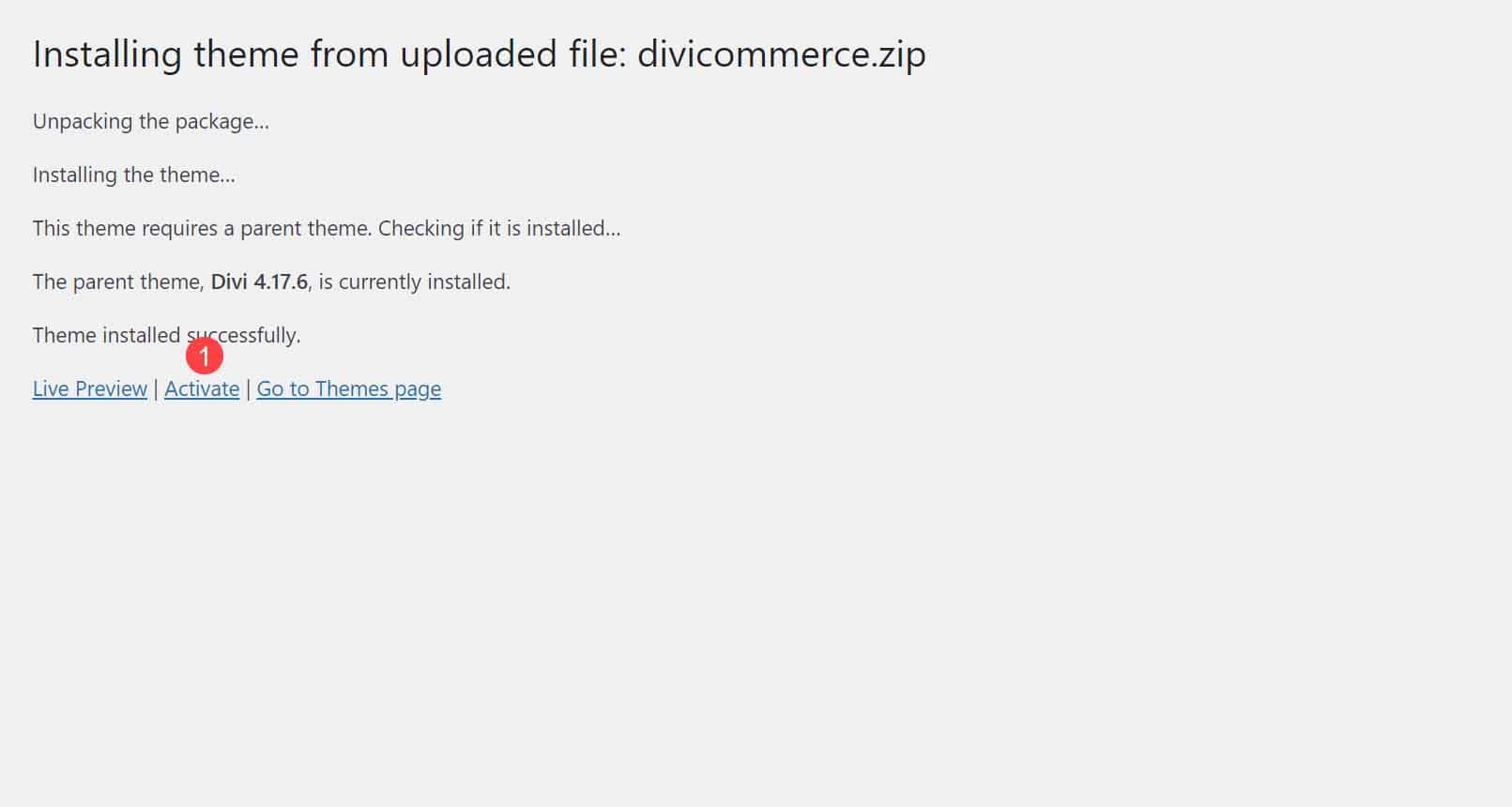
Em seguida, clique em Ativar .

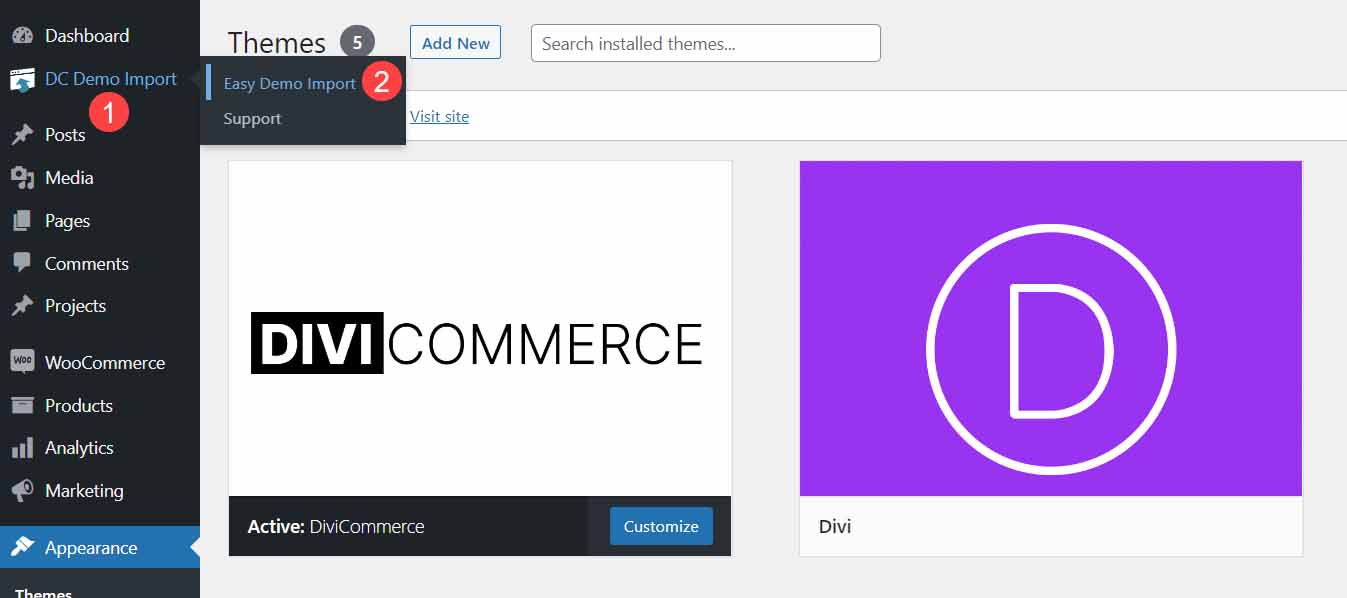
Por fim, selecione DC Demo Import > Easy Demo Import .

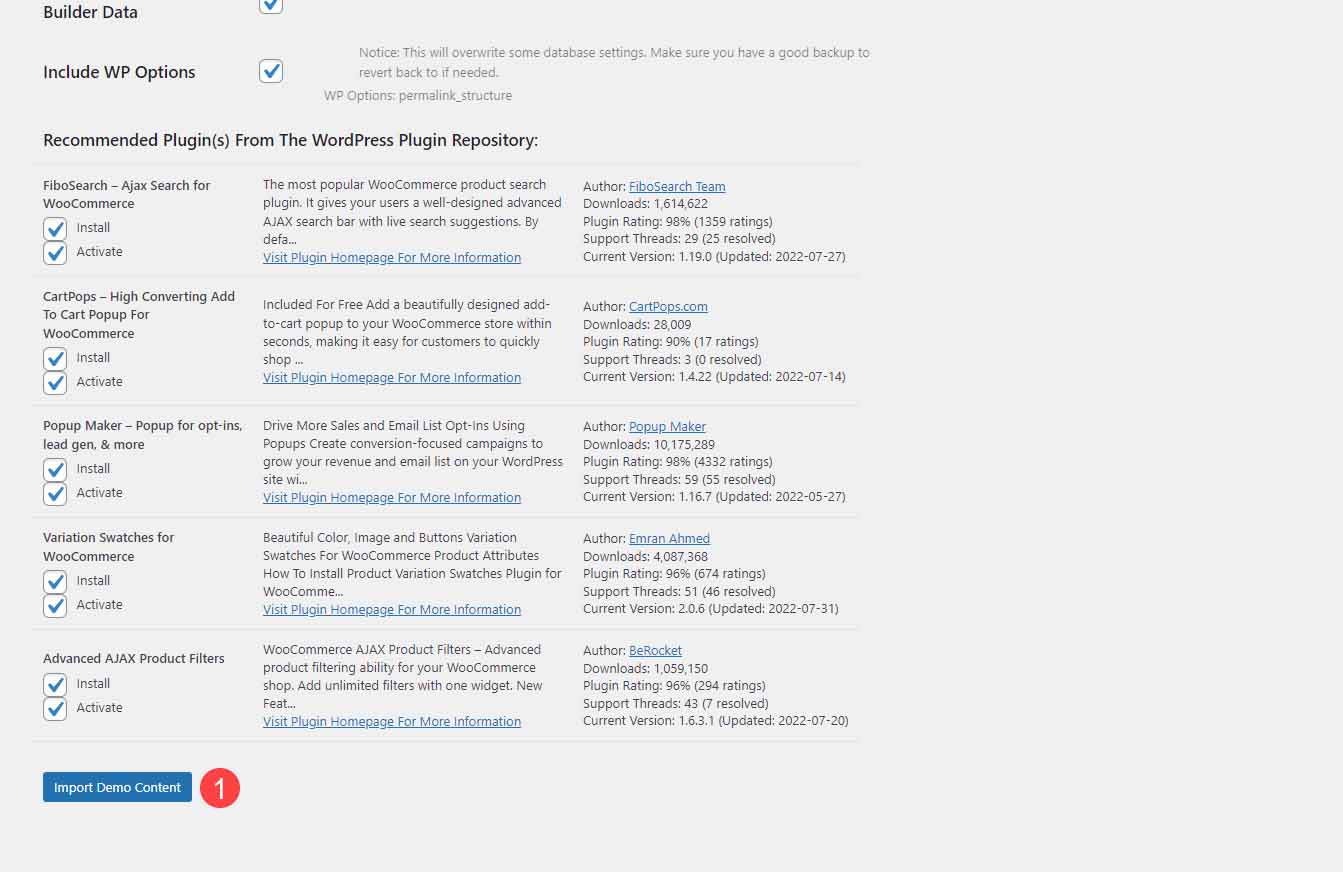
Escolha os arquivos a serem importados e clique em Importar conteúdo de demonstração . Eu recomendo usar as configurações padrão.

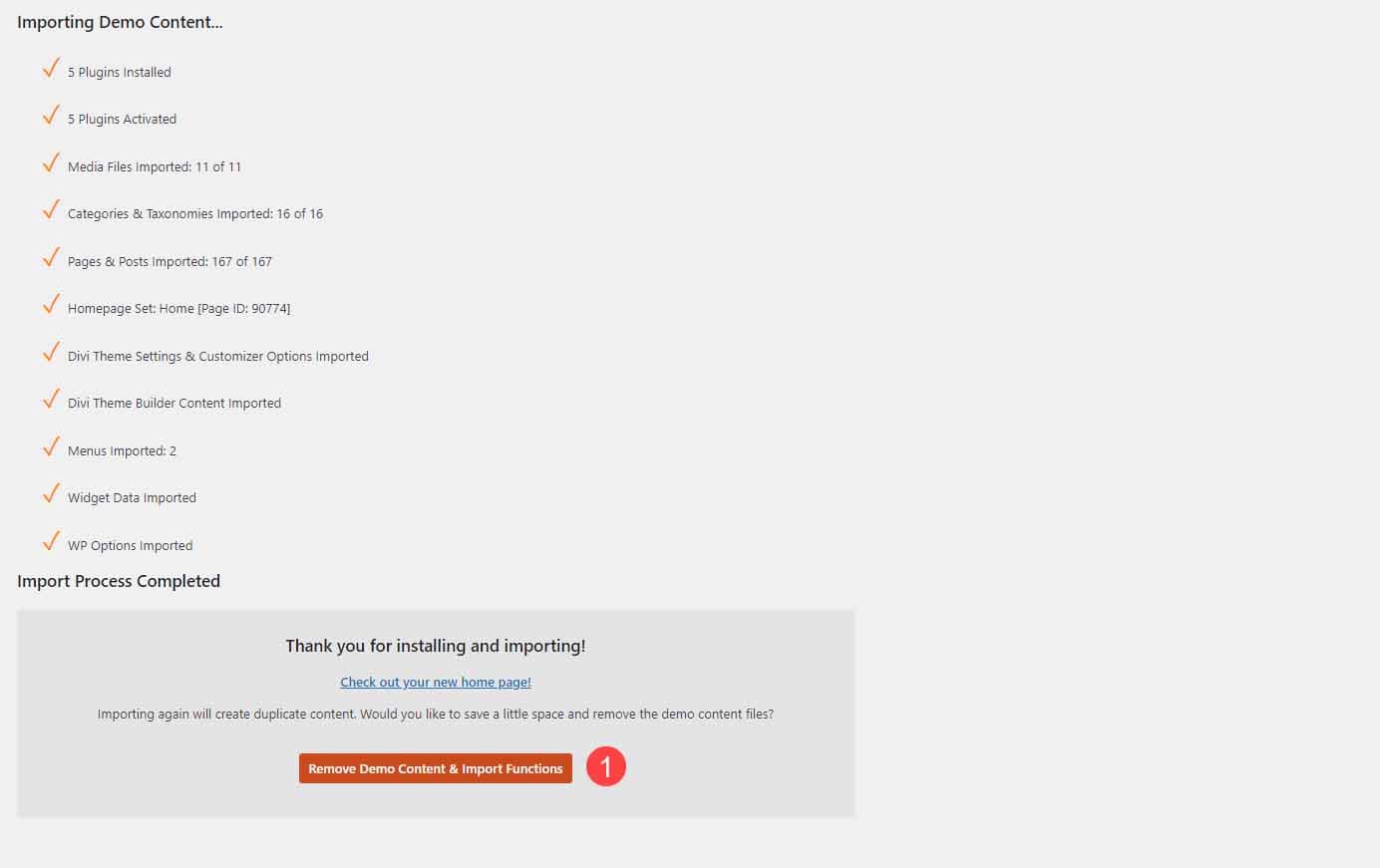
Depois que o conteúdo de demonstração for importado, clique em Remover conteúdo de demonstração e funções de importação . Seu site agora se parece com a demonstração com imagens fictícias para mostrar os tamanhos necessários. Adicione seu conteúdo e seu site estará pronto para uso.

Páginas DiviCommerce
DiviCommerce vem com 26 páginas que incluem 6 páginas iniciais projetadas para criar vários tipos de lojas online. Também inclui 3 páginas de loja, 2 páginas de produtos, 2 páginas de checkout, 5 cabeçalhos, 2 rodapés e muitos extras. Os recursos incluem filtros de produtos Ajax, pop-ups de carrinho, pesquisa de produtos Ajax, formulários pop-up e amostras de variação WooCommerce.
Vamos dar uma olhada nos layouts. Dividirei os layouts maiores em grupos menores para que sejam mais fáceis de gerenciar e mostrar imagens do tema filho baixado e da demonstração do produto.
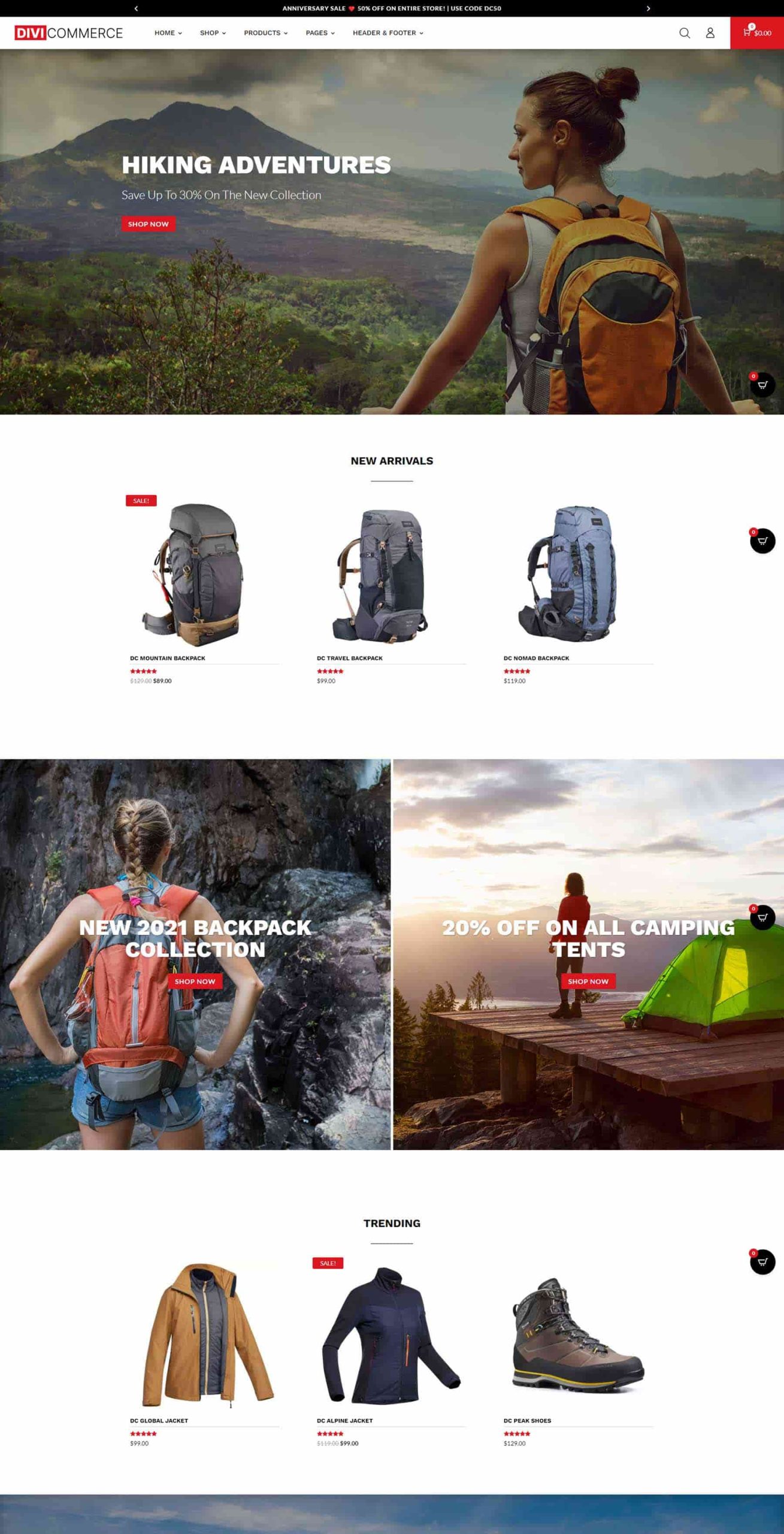
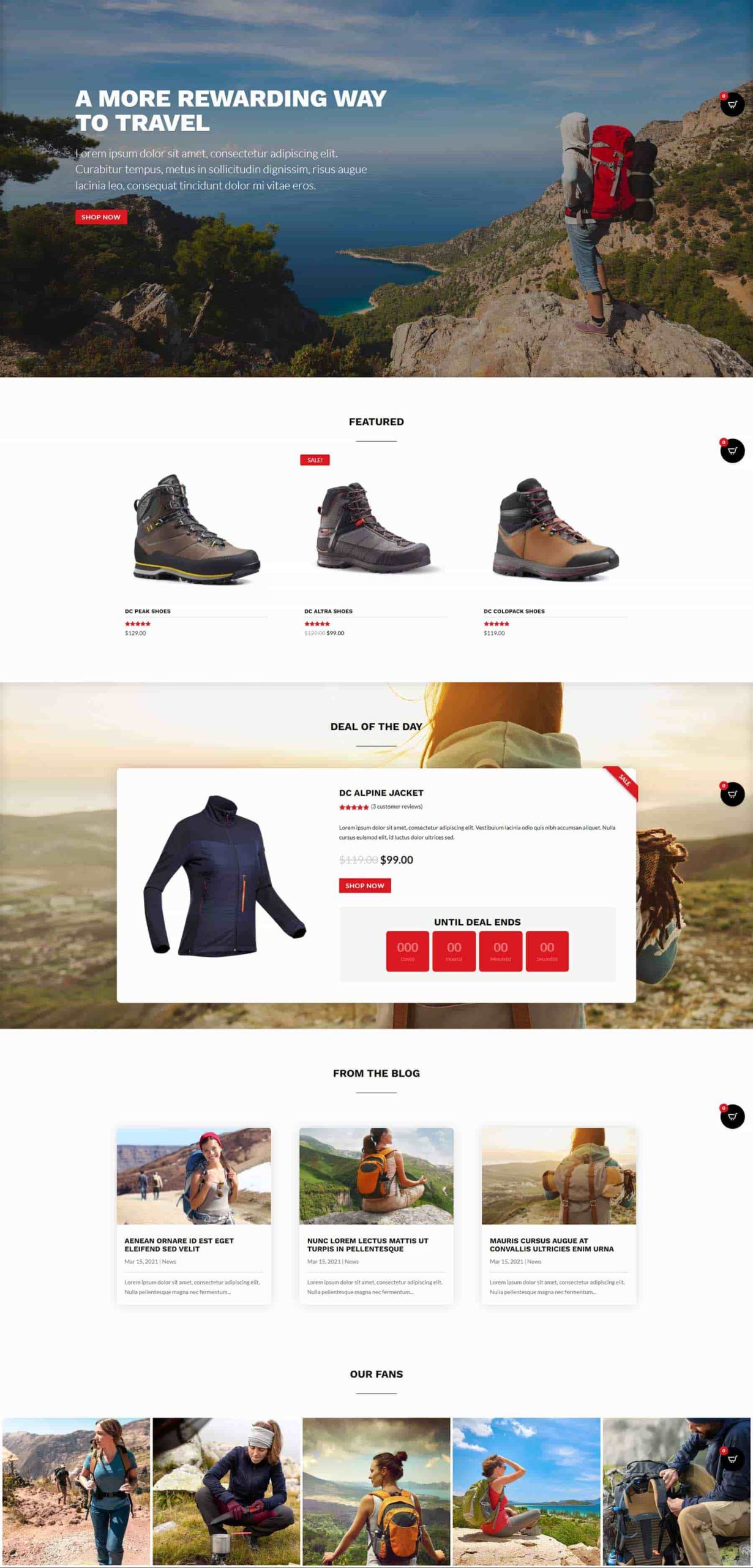
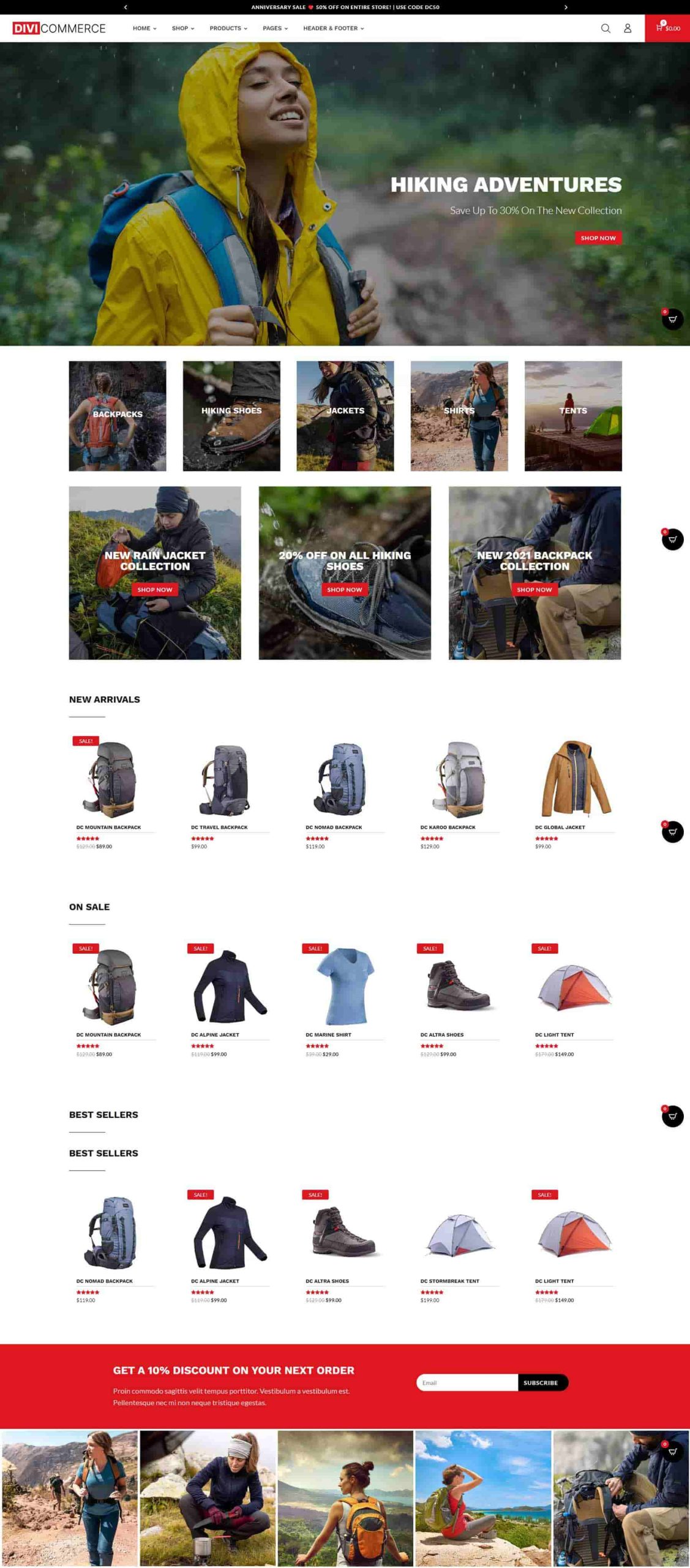
DiviCommerce Home One
A seção herói mostra uma imagem em tela inteira com um CTA.

Seguindo esta é uma seção para recém-chegados. Isso inclui efeitos de foco para os cartões de produto. Uma seção de duas colunas exibe imagens vinculadas à loja. As imagens incluem o efeito Ken Burns. A seguir, está outra seção da loja com efeitos de foco. Aqui está a parte superior da demonstração do produto.

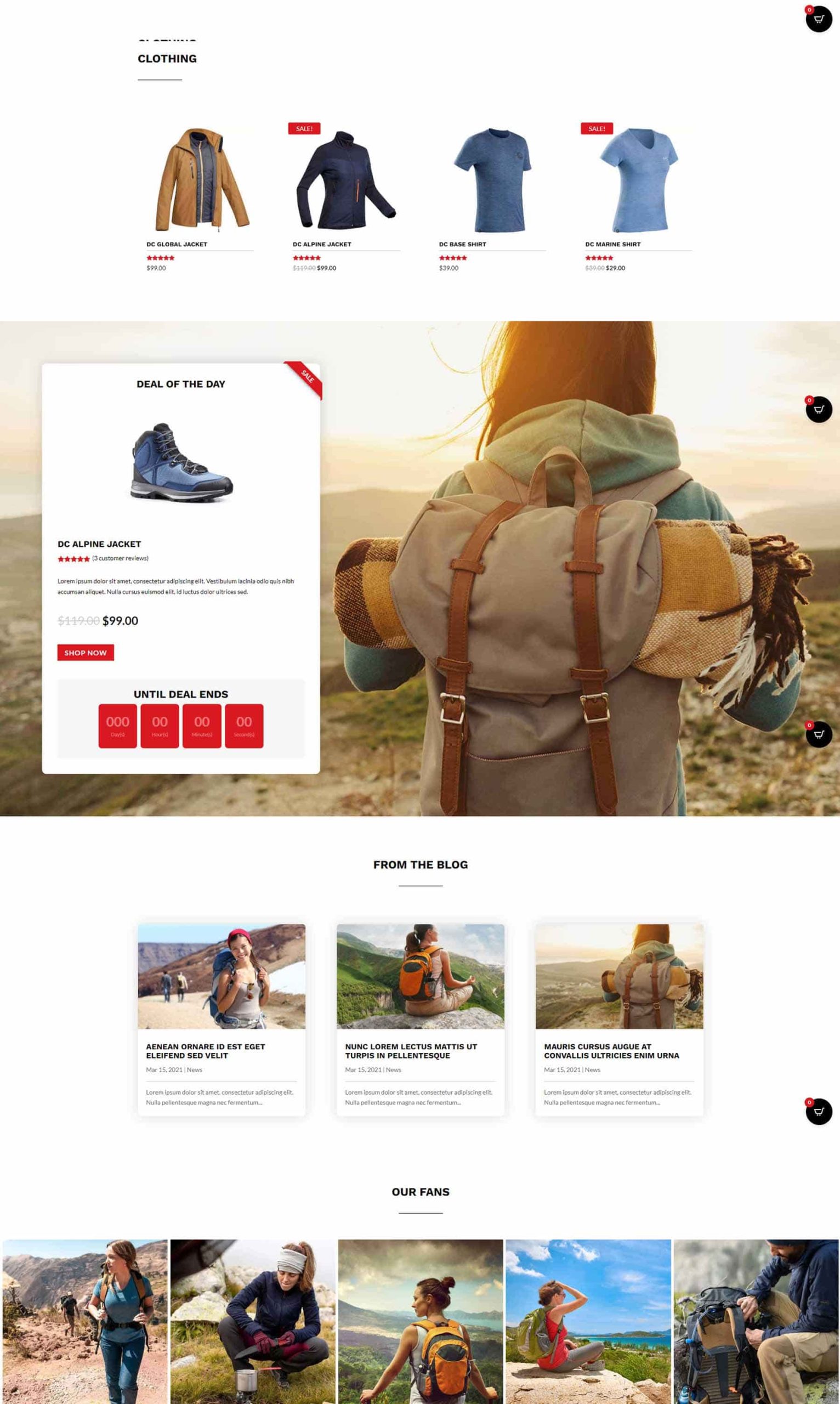
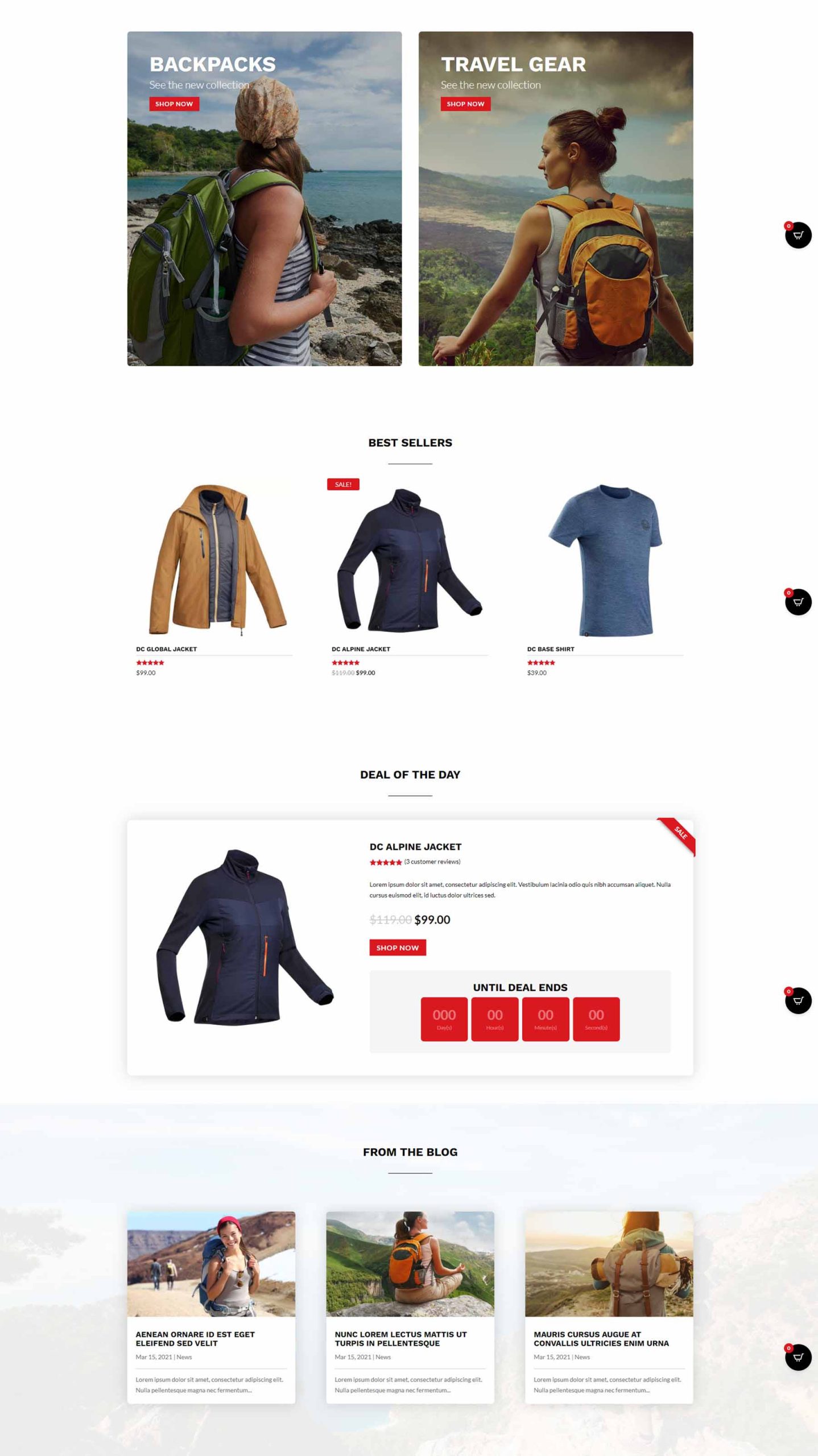
A metade inferior do primeiro layout inicial mostra outro CTA em tela cheia, produtos em destaque, uma contagem regressiva de negócios exclusiva, um blog e imagens.

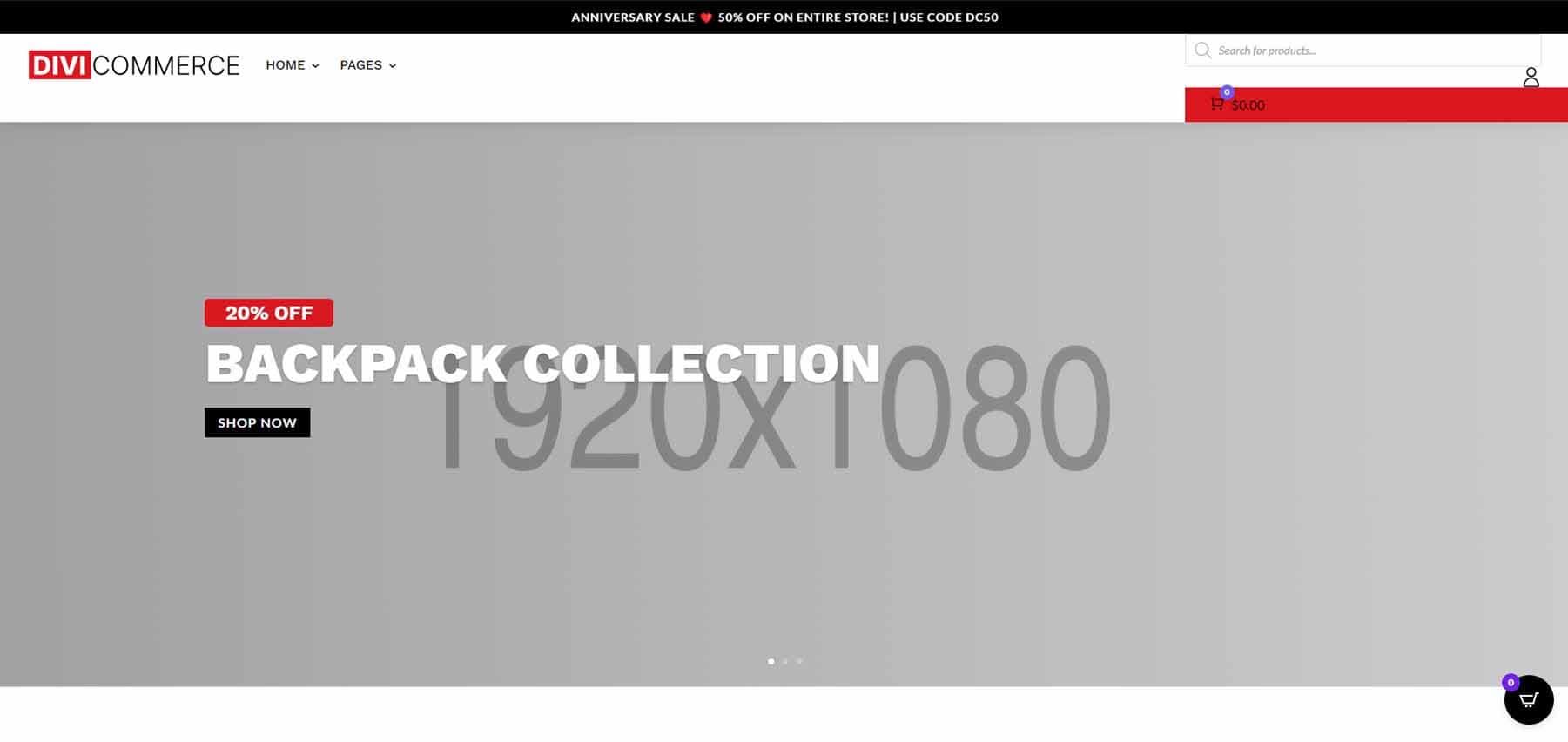
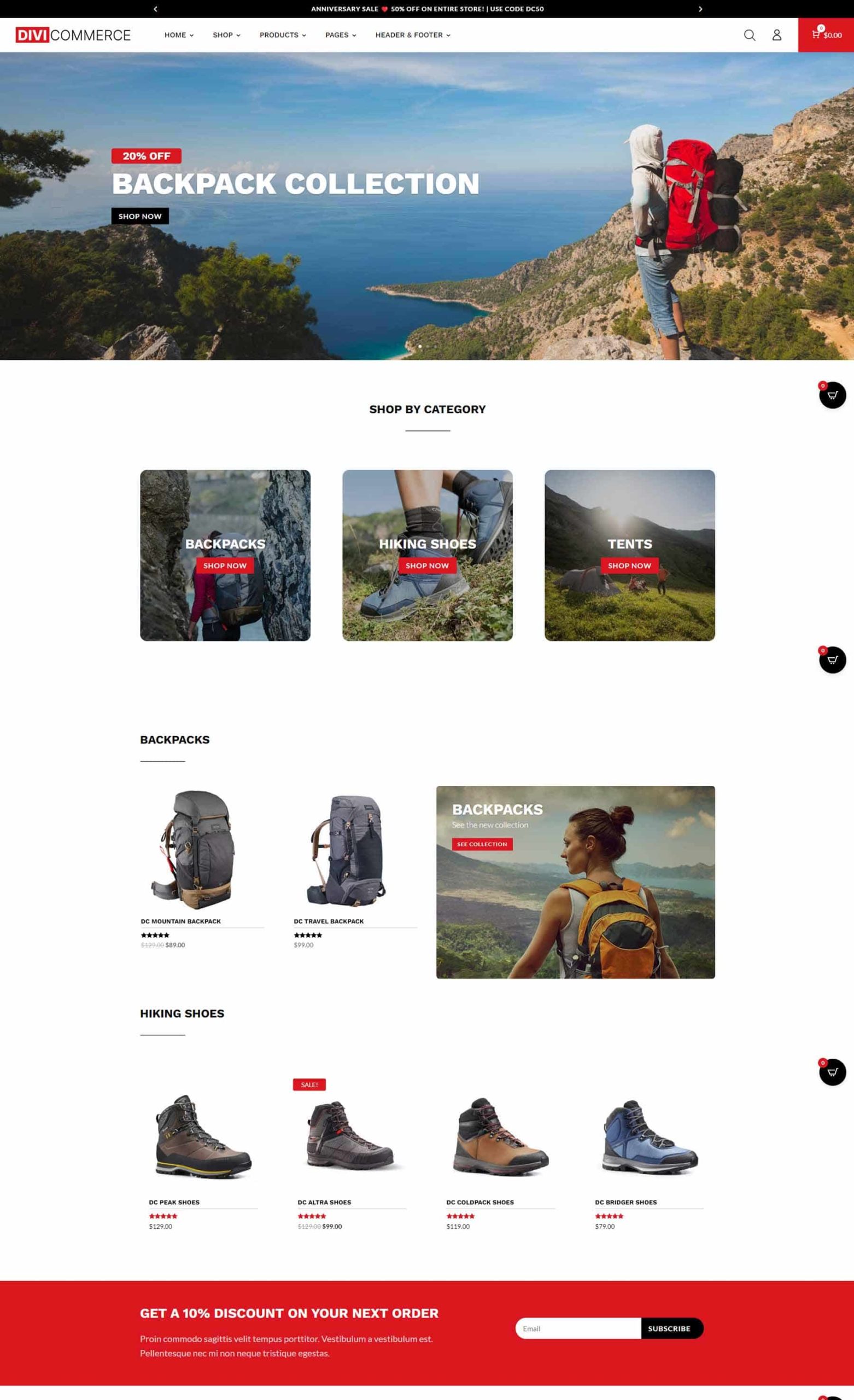
DiviCommerce Página inicial dois
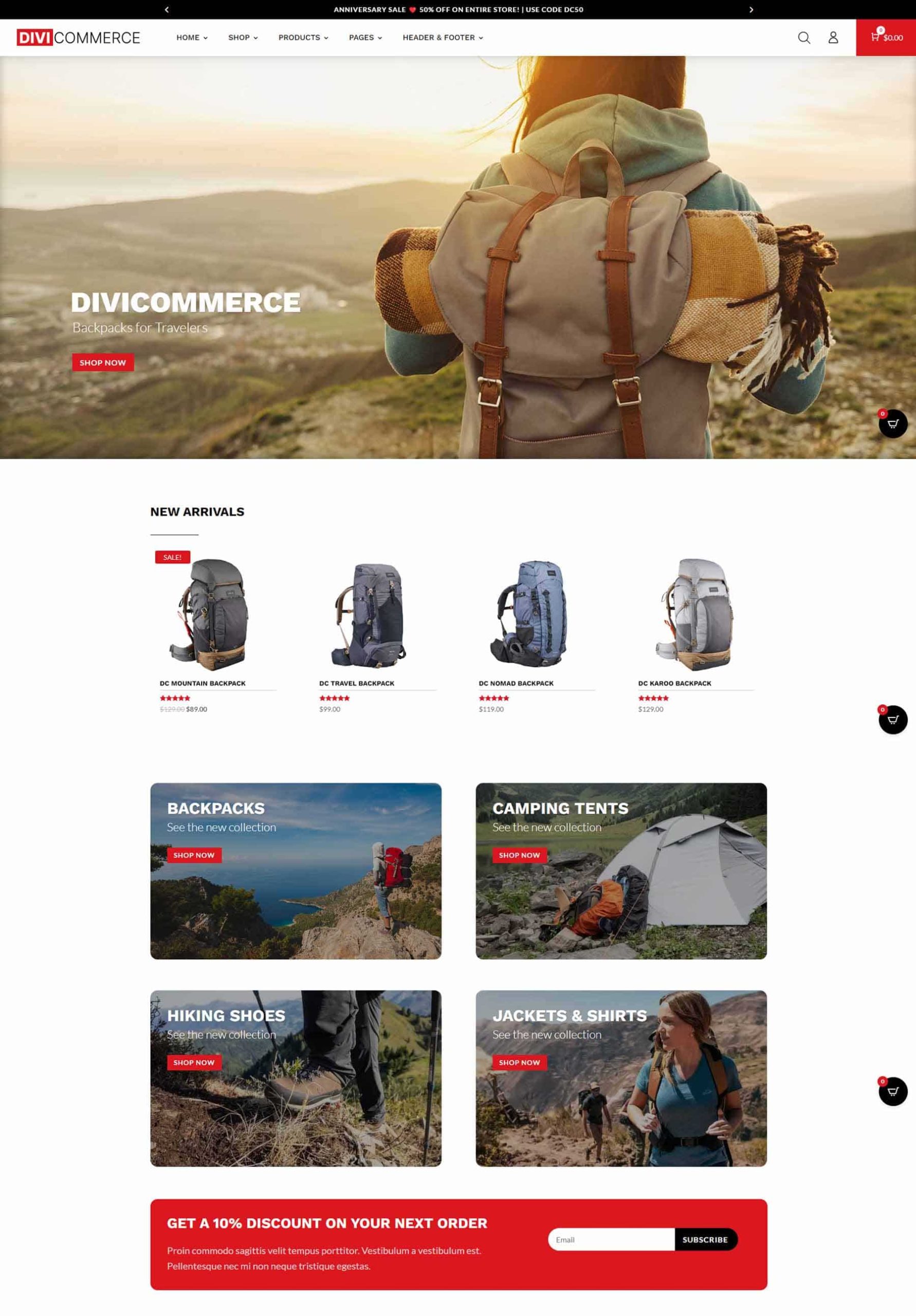
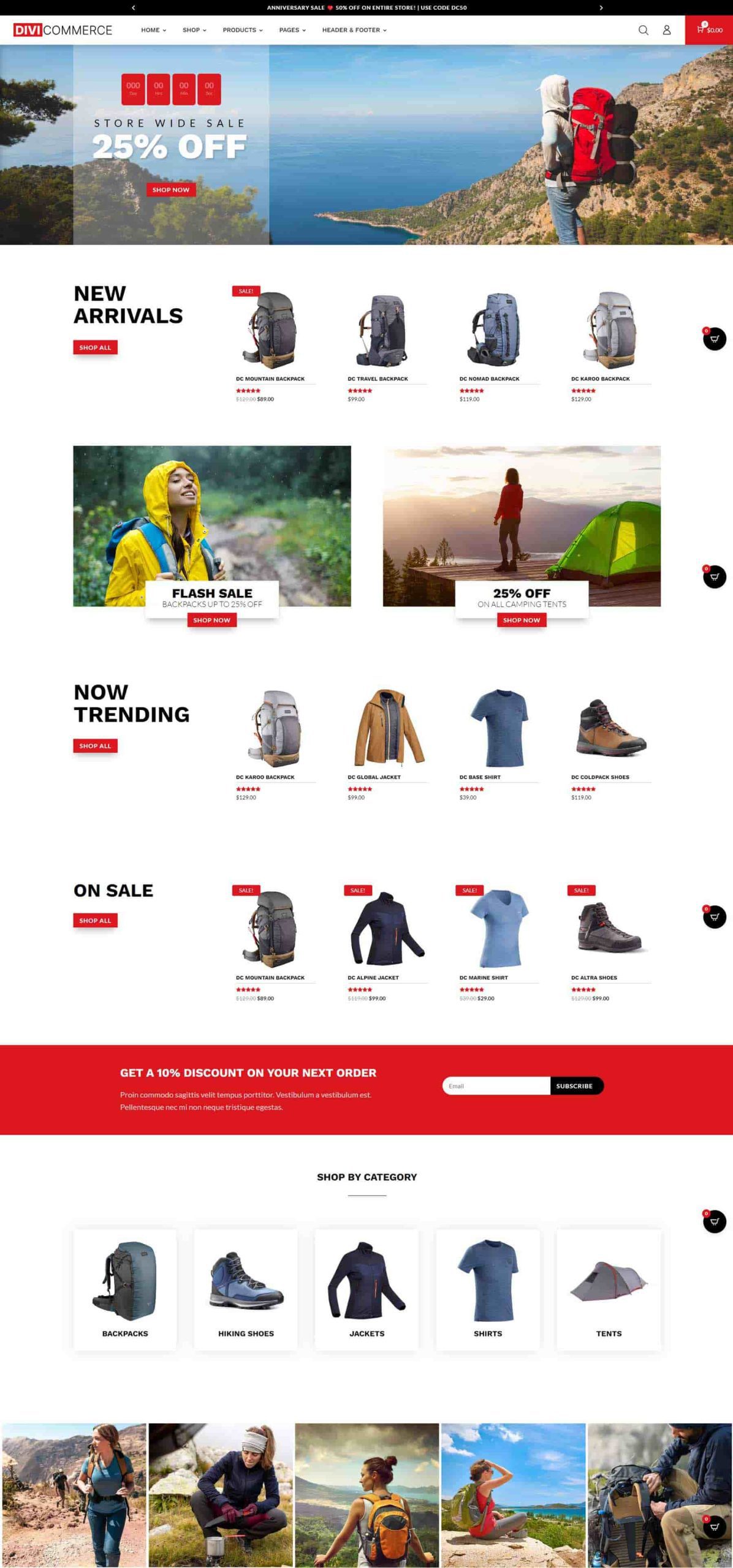
A segunda página inicial mostra um controle deslizante em tela inteira com CTAs.

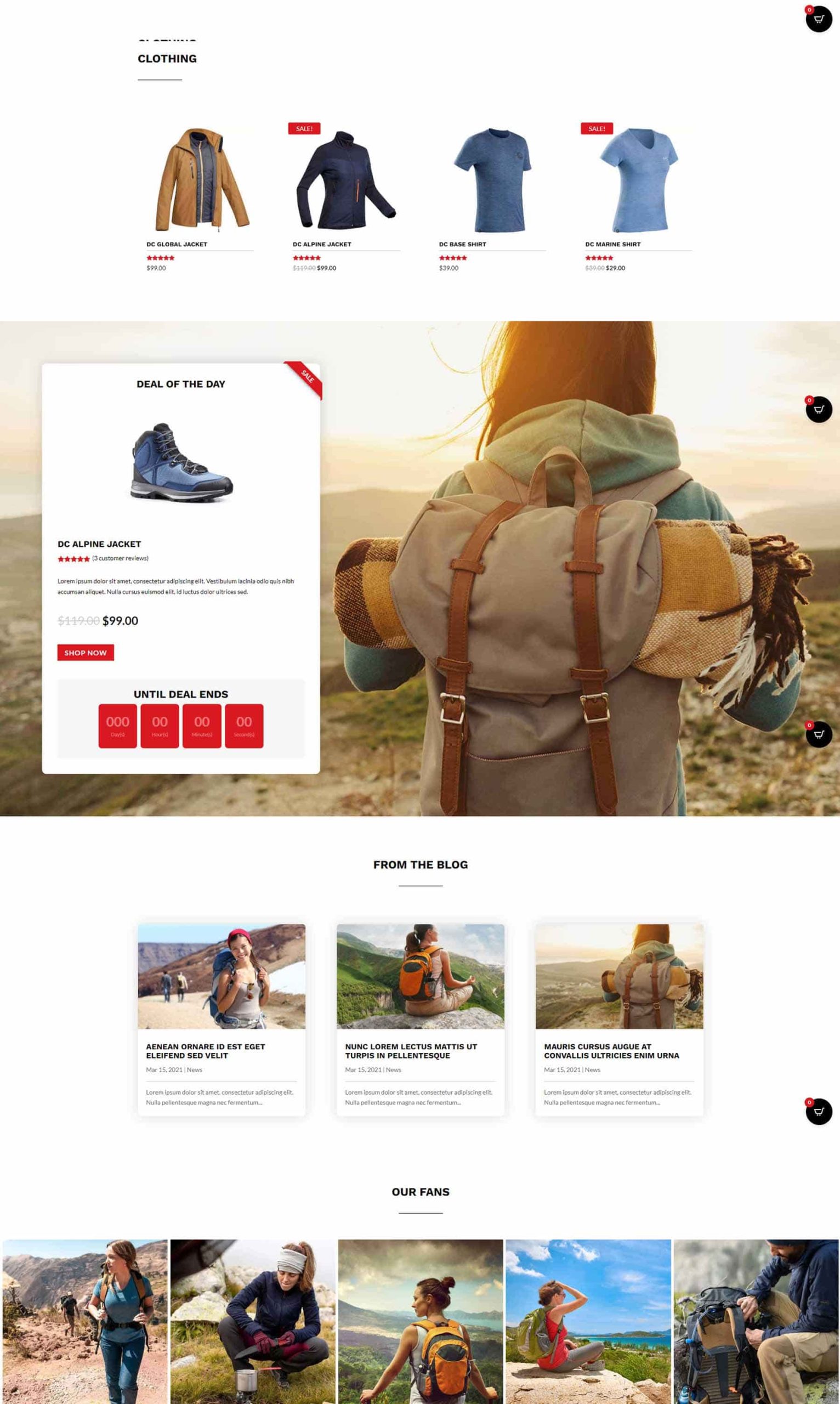
A metade superior da página inclui CTAs para categorias de compras, uma seção de loja exclusiva com dois produtos de um lado e um CTA do outro, uma seção de loja e um formulário de inscrição por e-mail de largura total. Todos os cartões e botões de produtos incluem efeitos de foco.

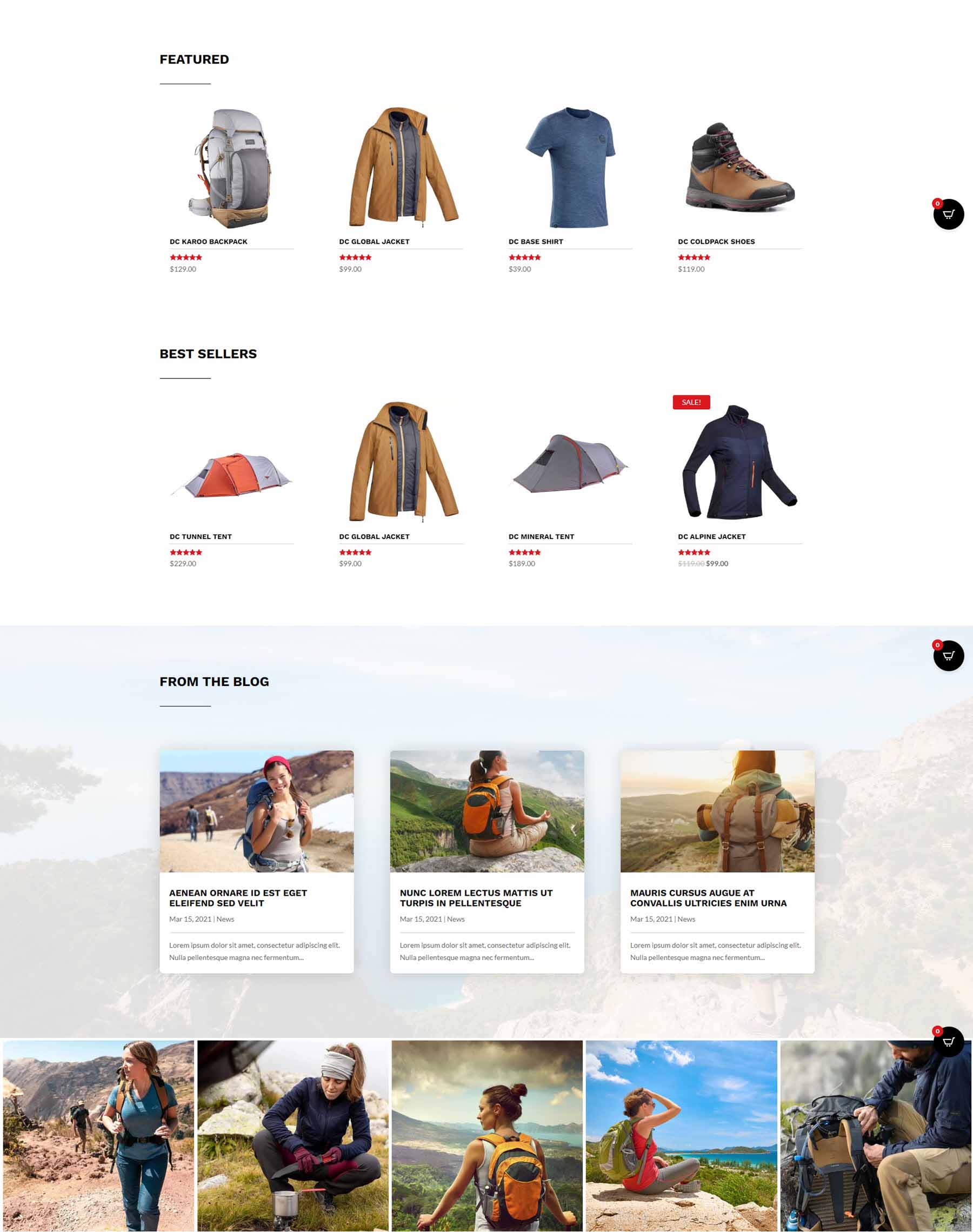
A segunda metade da Casa Dois mostra uma seção de loja, uma contagem regressiva de negócios em um cartão sobre uma imagem de fundo em tela inteira, um blog e imagens.

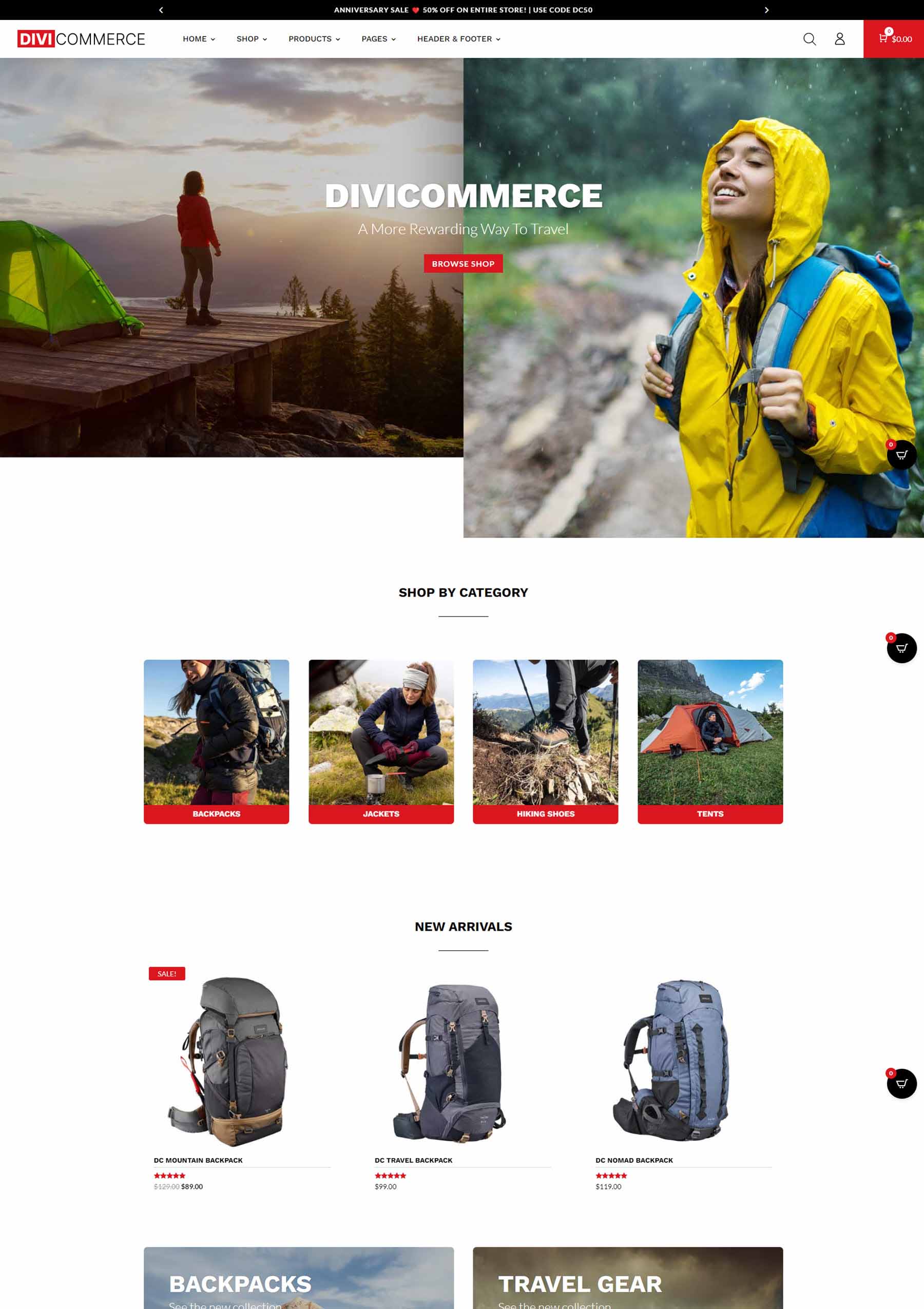
DiviCommerce Home Três
A metade superior da Casa Três exibe um CTA de largura total, uma seção de loja com novidades, uma seção com quatro imagens em duas colunas para CTAs de categoria e um amplo formulário de e-mail.

A segunda metade do layout exibe seções de loja, uma seção de blog com uma imagem de fundo e uma seção com imagens de clientes.

DiviCommerce Home Quatro
A quarta página inicial inclui uma seção de herói exclusiva com duas imagens. Um é mais longo que o outro e o texto e o CTA se sobrepõem às duas imagens. Também inclui imagens de categoria com o título na parte inferior do cartão e uma seção de loja.

A segunda metade do layout exibe dois CTAs de categoria grande, uma seção de loja, uma seção de ofertas com contagem regressiva e um blog com imagem de fundo.

DiviCommerce Home Cinco
A quinta página inicial exibe uma seção de herói em tela cheia com o CTA à direita. Possui uma grande seção de imagens de categoria com cinco imagens menores e três imagens maiores. Três seções da loja mostram o que há de novo, o que está em promoção e os mais vendidos. Este layout também inclui o formulário de e-mail de largura total e imagens do cliente.

DiviCommerce Home Seis
A sexta página inicial é a mais exclusiva. Ele exibe uma contagem regressiva de vendas na seção herói. Cada uma das seções da loja coloca o título em texto grande à esquerda da seção. Isso é seguido por dois CTAs de imagem que incluem o título e o botão que se sobrepõem à imagem e um ao outro. Outra seção de categoria inclui imagens com sombras de caixa que desaparecem ao passar o mouse. Este layout também inclui o formulário de e-mail e imagens do cliente.


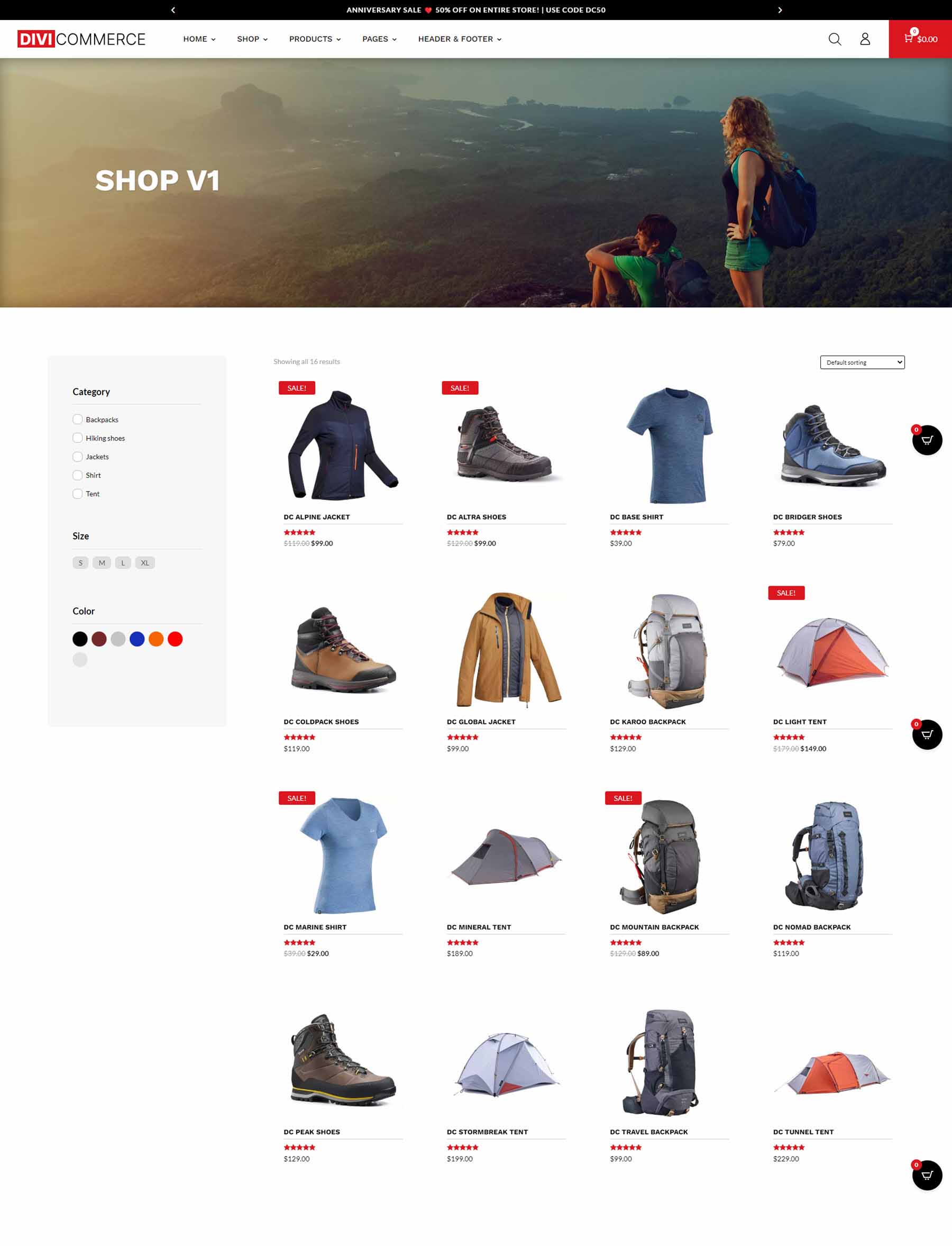
DiviCommerce Loja Um
A primeira página da loja exibe uma imagem de largura total com o título da página seguido dos produtos em quatro colunas com um filtro de classificação e uma barra lateral à esquerda. A barra lateral inclui as opções de categoria, tamanho e cor. Os produtos exibem uma sombra de caixa ao passar o mouse.

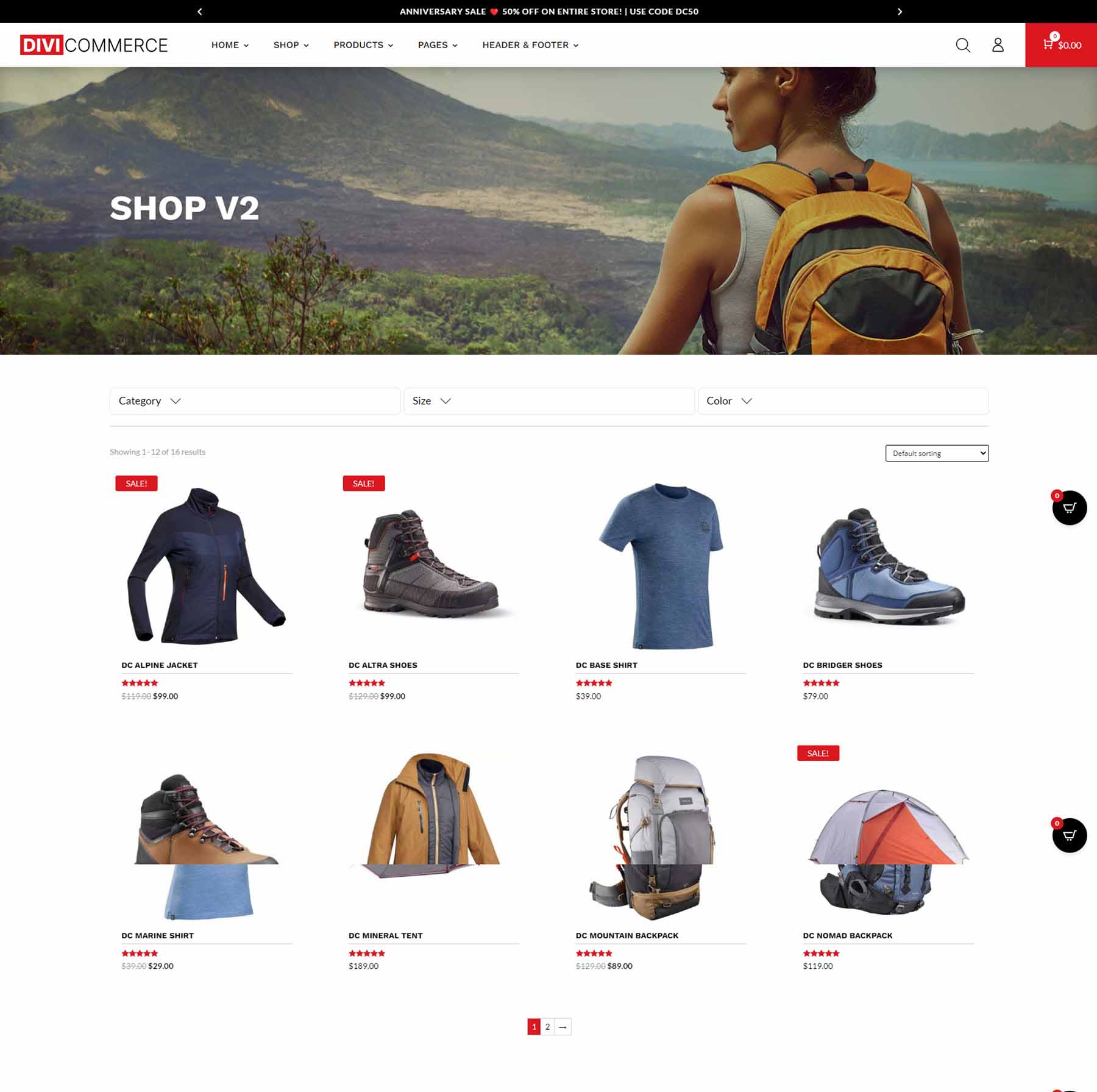
DiviCommerce Loja Dois
A Loja Dois inclui uma imagem de largura total, coloca os produtos em uma única coluna e adiciona um filtro de produto interessante onde os usuários podem filtrar por categoria, tamanho e cor acima da seção da loja. Também inclui o filtro de classificação e adiciona paginação na parte inferior da página. Os filtros abrem ao passar o mouse.

DiviCommerce Loja Três
A Loja Três não inclui uma imagem de largura total. Coloca as categorias da loja no topo da página com imagens. A seção da loja inclui barra lateral, filtro, efeitos de foco e paginação.

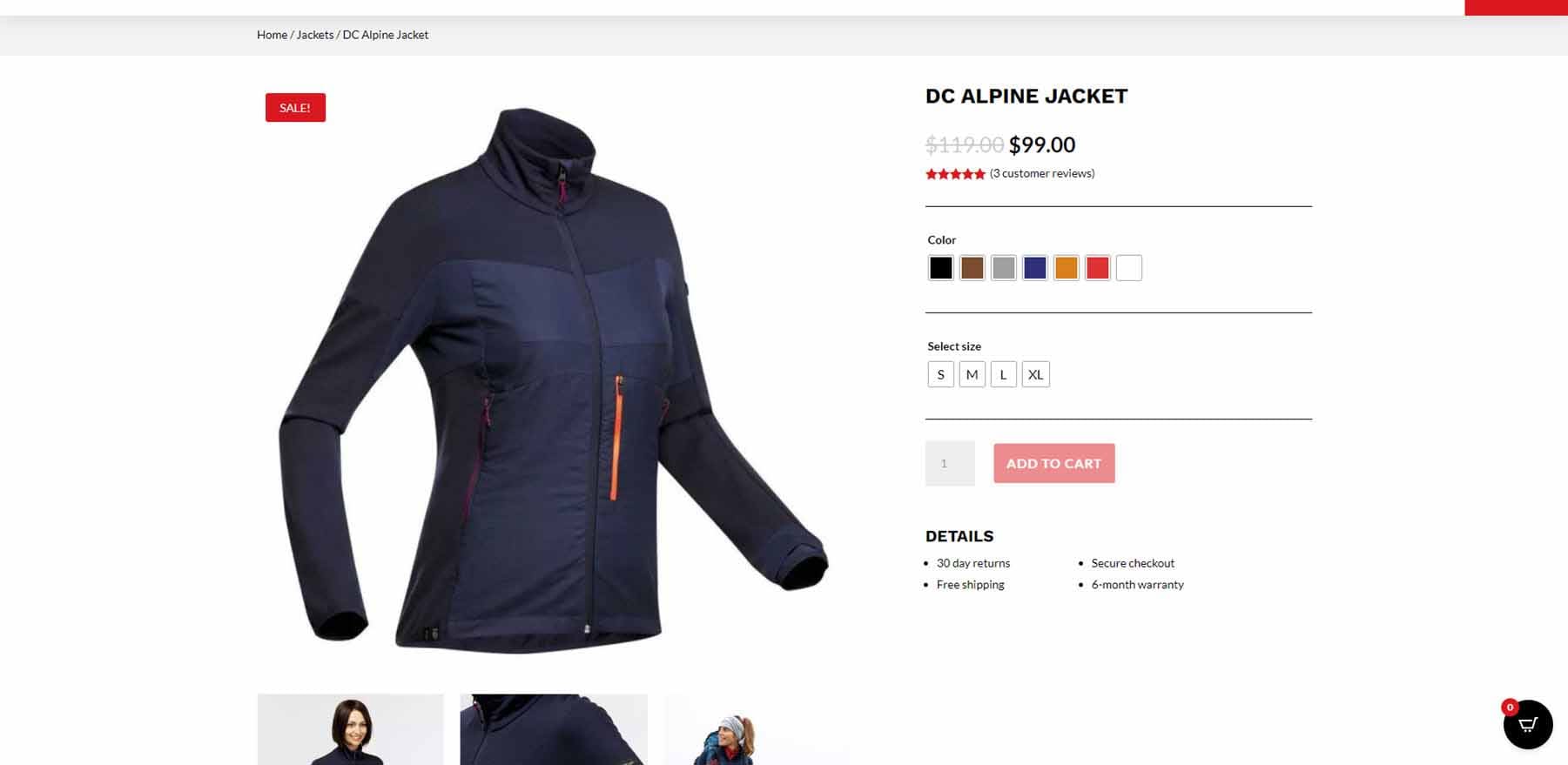
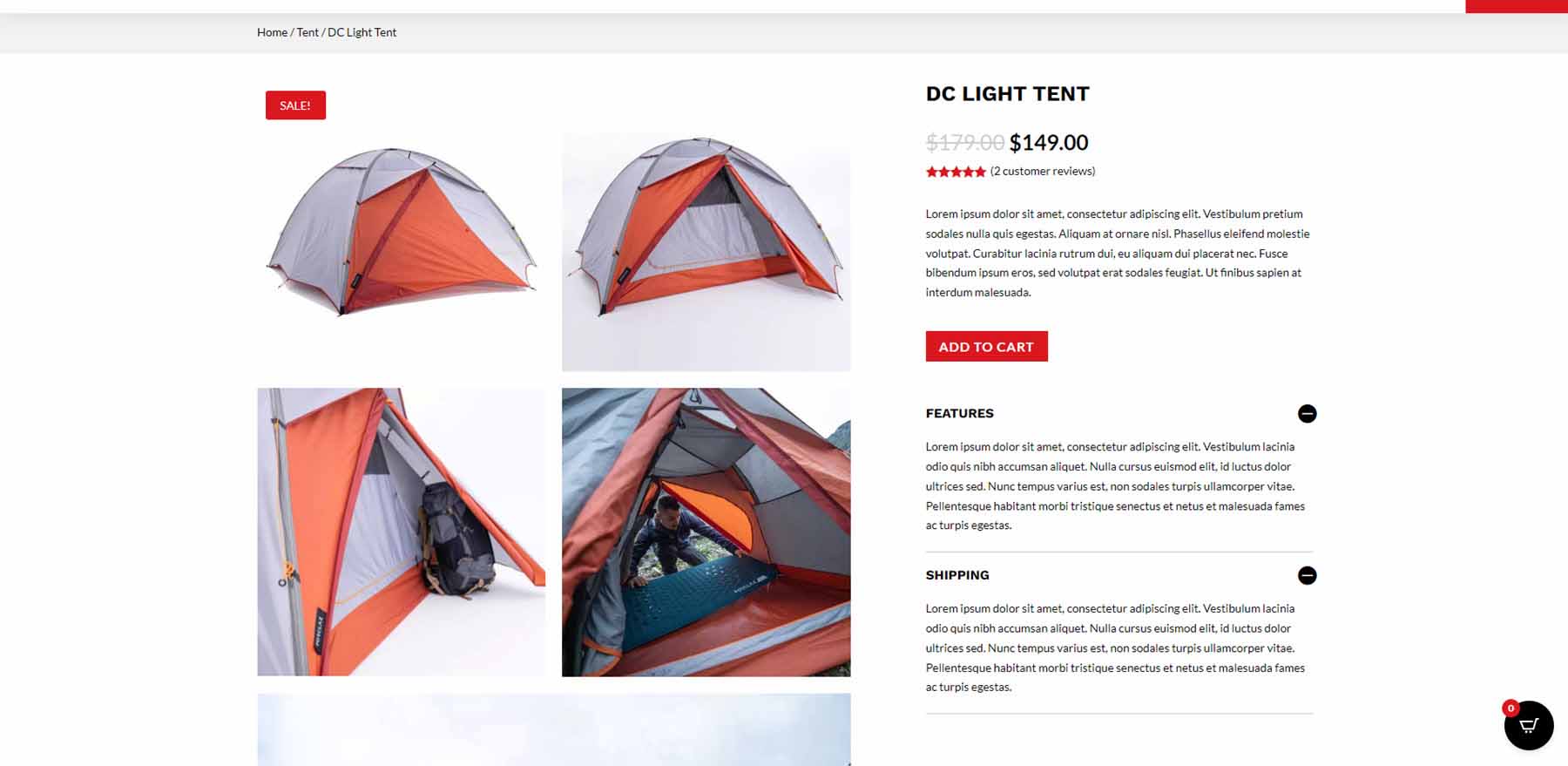
Página do produto um
A primeira página do produto exibe uma imagem grande em destaque à esquerda e as opções do produto à direita. As opções do produto permanecem no lugar enquanto você rola. A localização atual na parte superior da página mostra aos clientes onde eles estão na estrutura de navegação.

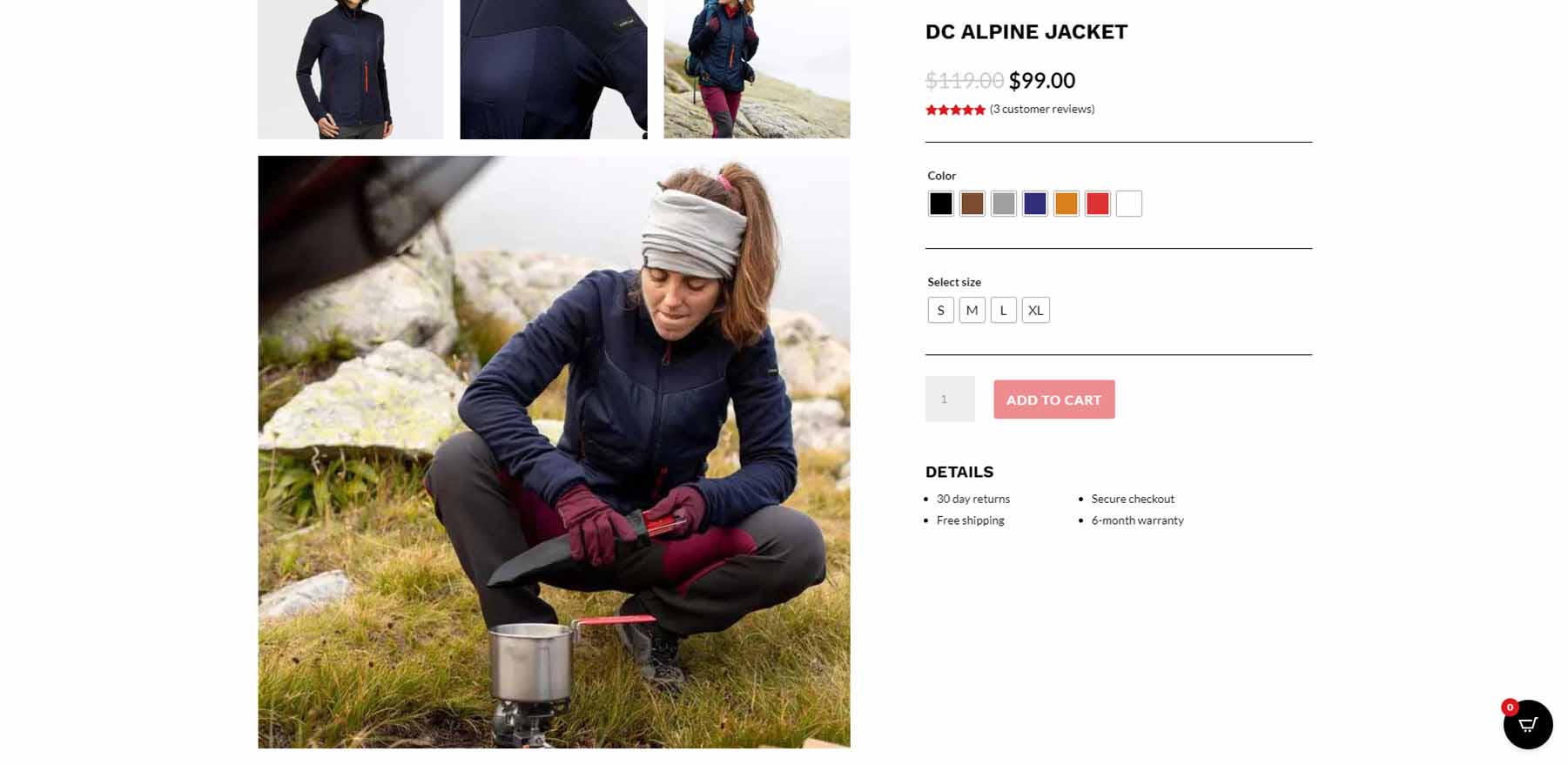
Seguindo a imagem em destaque há um conjunto de imagens em miniatura e outra imagem grande. Assim que a imagem grande atingir a área de opções do produto, as opções rolam junto com a página.

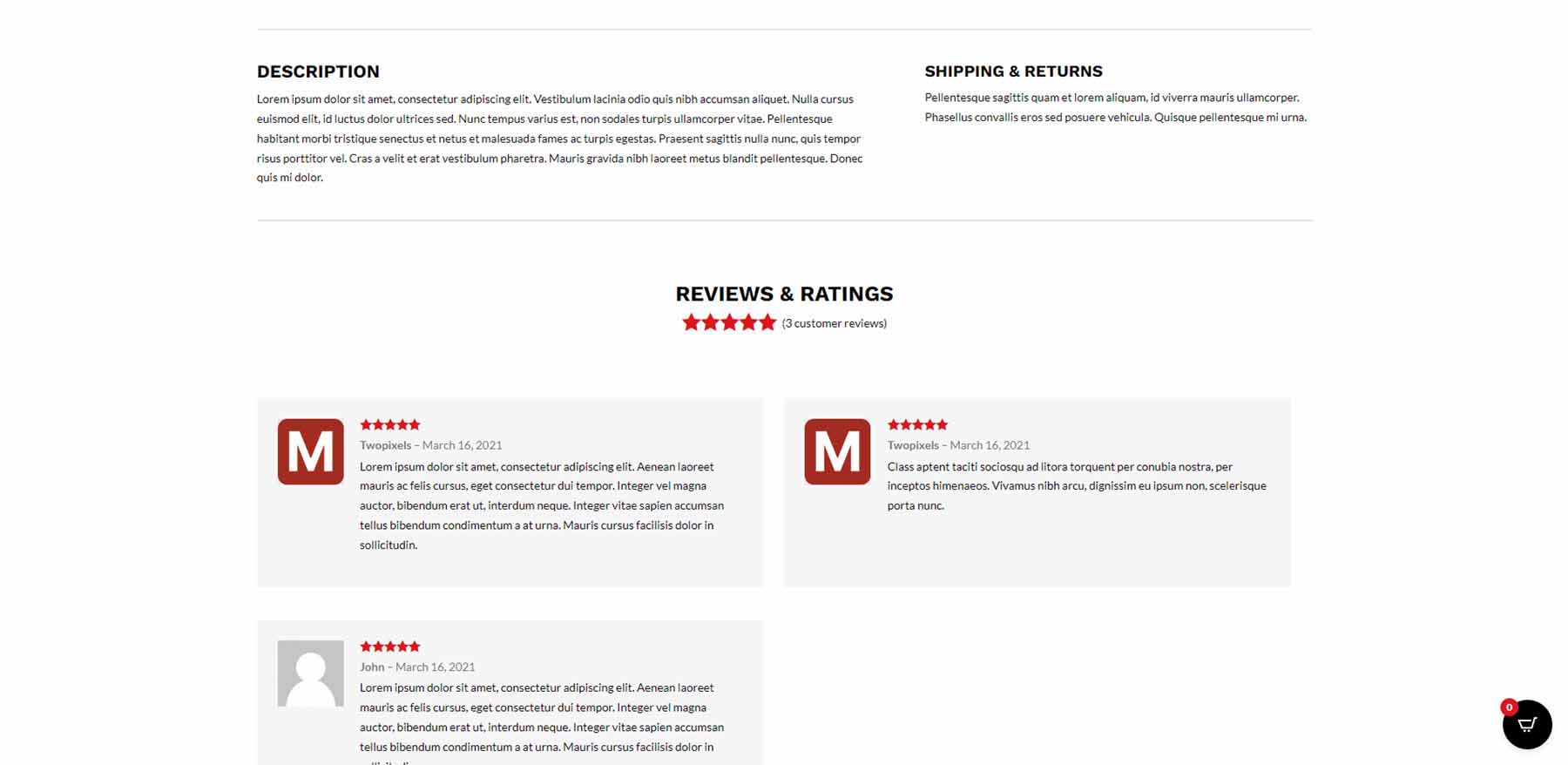
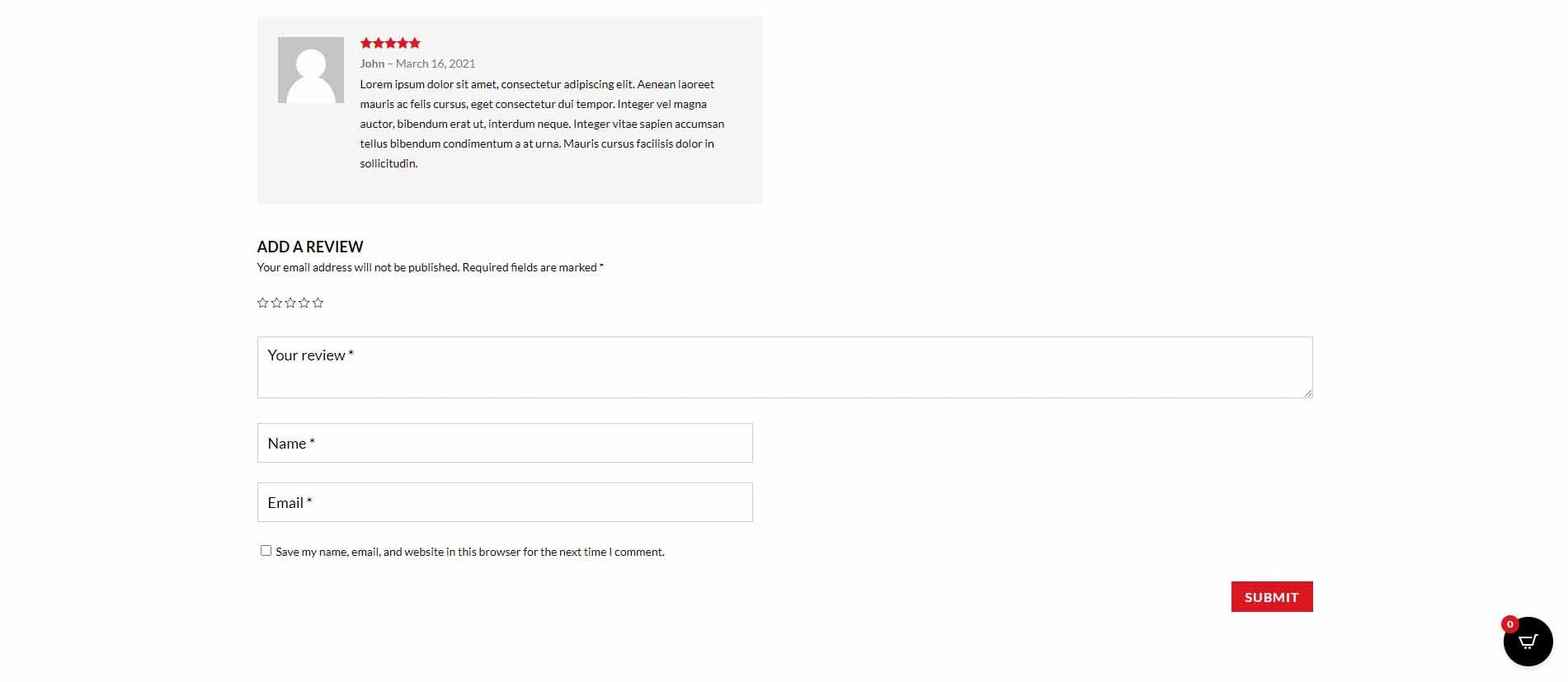
A seguir está a descrição e informações de envio e uma seção para avaliações.

Por último, há uma seção onde os clientes podem adicionar seus próprios comentários. 
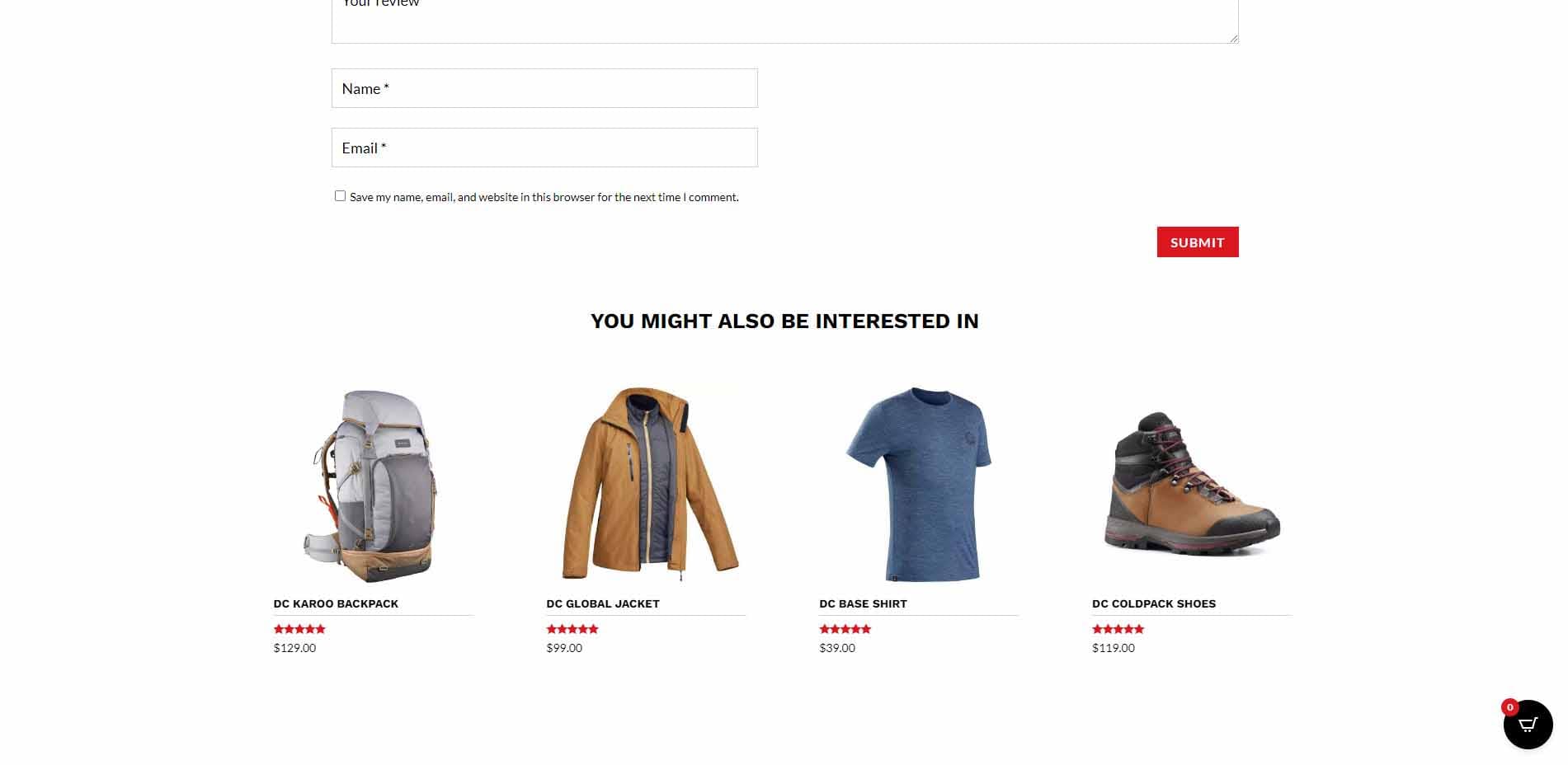
Página dois do produto
A segunda página do produto segue o design da primeira, mas adiciona a descrição e as informações de envio à área de opções do produto nos botões de alternância.

A parte inferior da página adiciona uma seção de produtos nos quais o cliente pode estar interessado. Os cartões de produtos adicionam sombras de caixa ao passar o mouse.

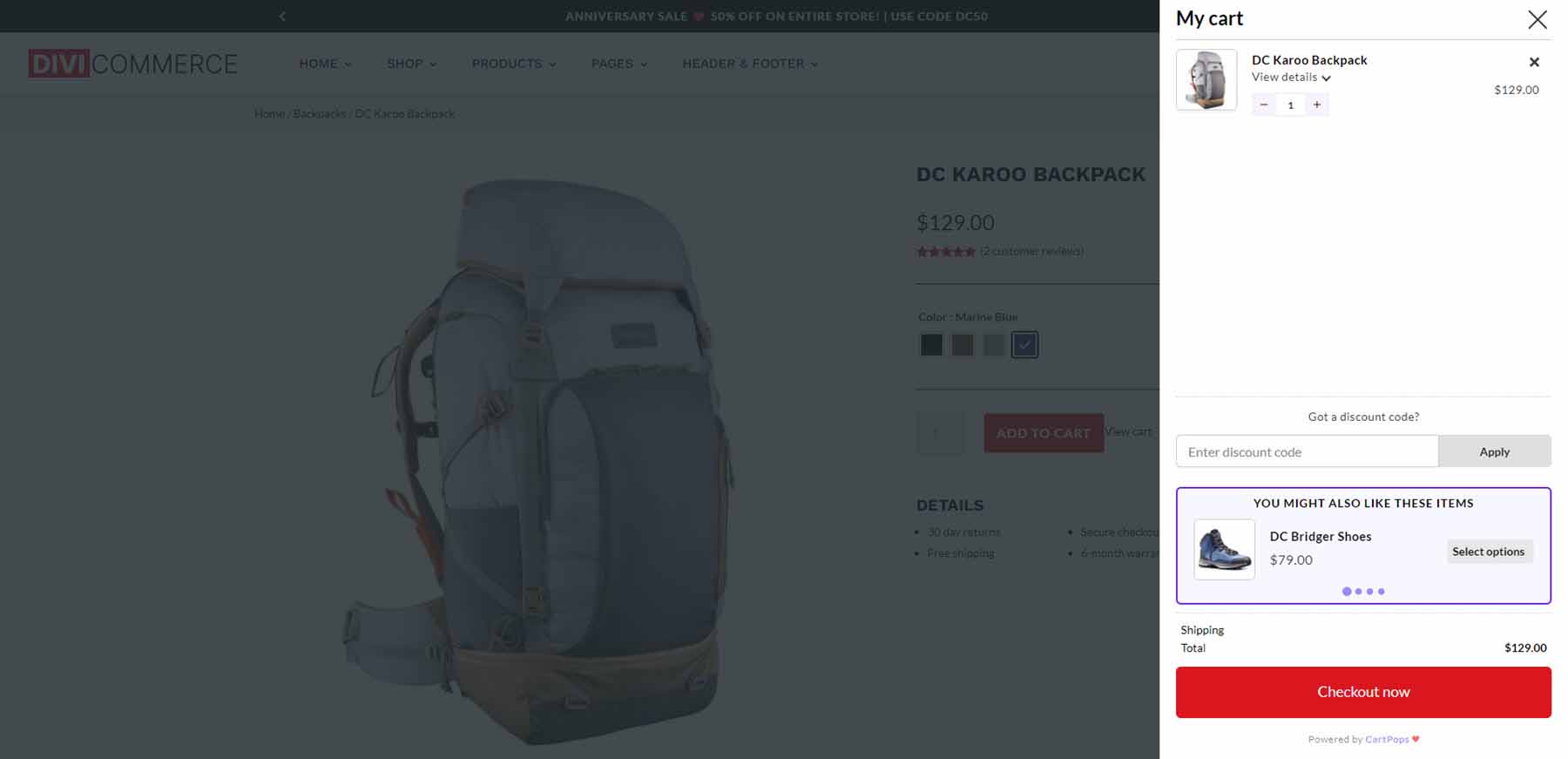
Pop-up do carrinho
O pop-up do carrinho aparece quando um produto é adicionado ao carrinho. Inclui um campo para adicionar um código de cupom, um controle deslizante com produtos semelhantes e um botão de checkout.

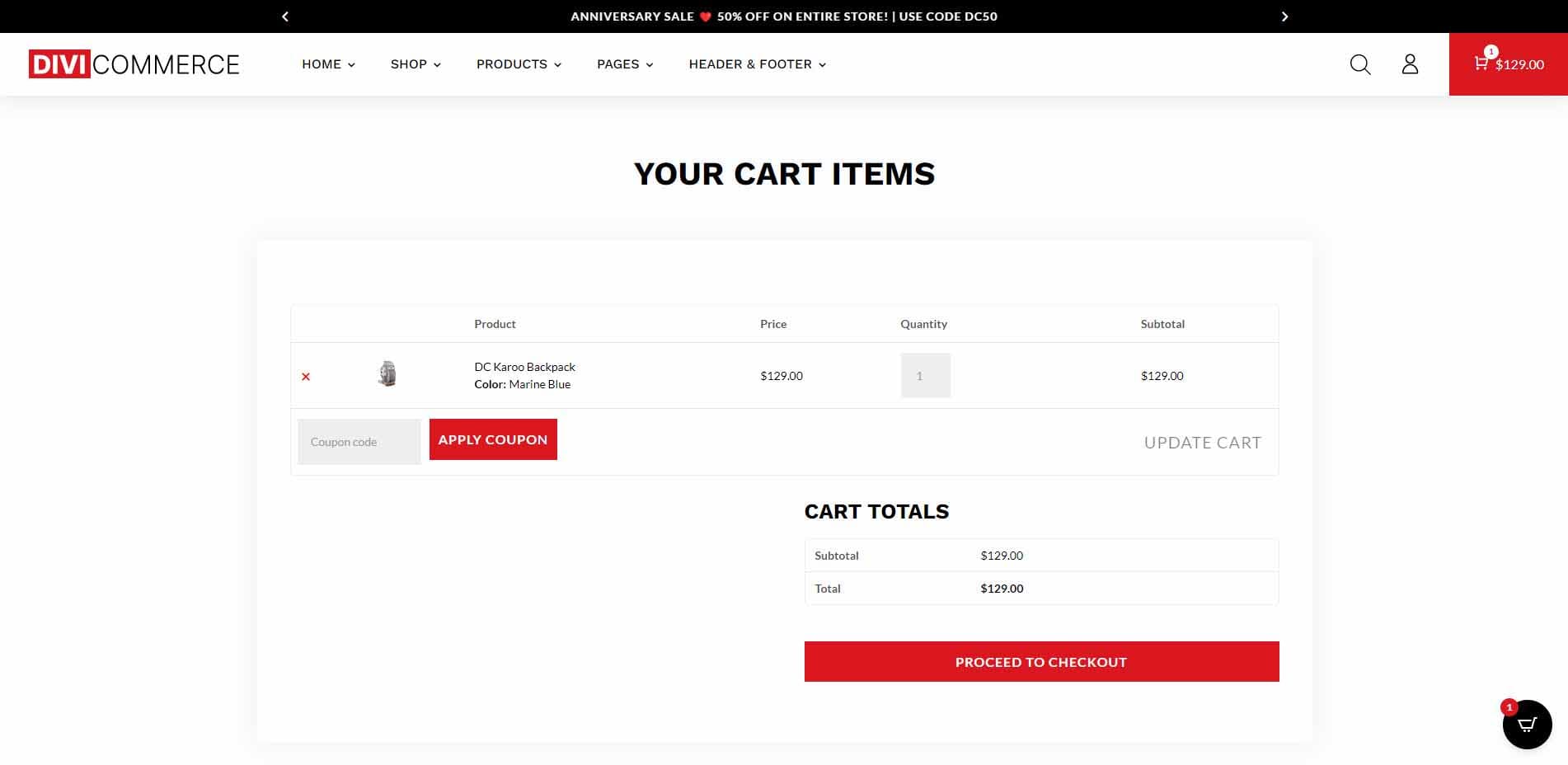
Página do carrinho
DiviCommerce inclui uma página de carrinho estilizada. As informações do carrinho incluem uma sombra de caixa. Os botões são vermelhos para combinar com o design do tema filho.

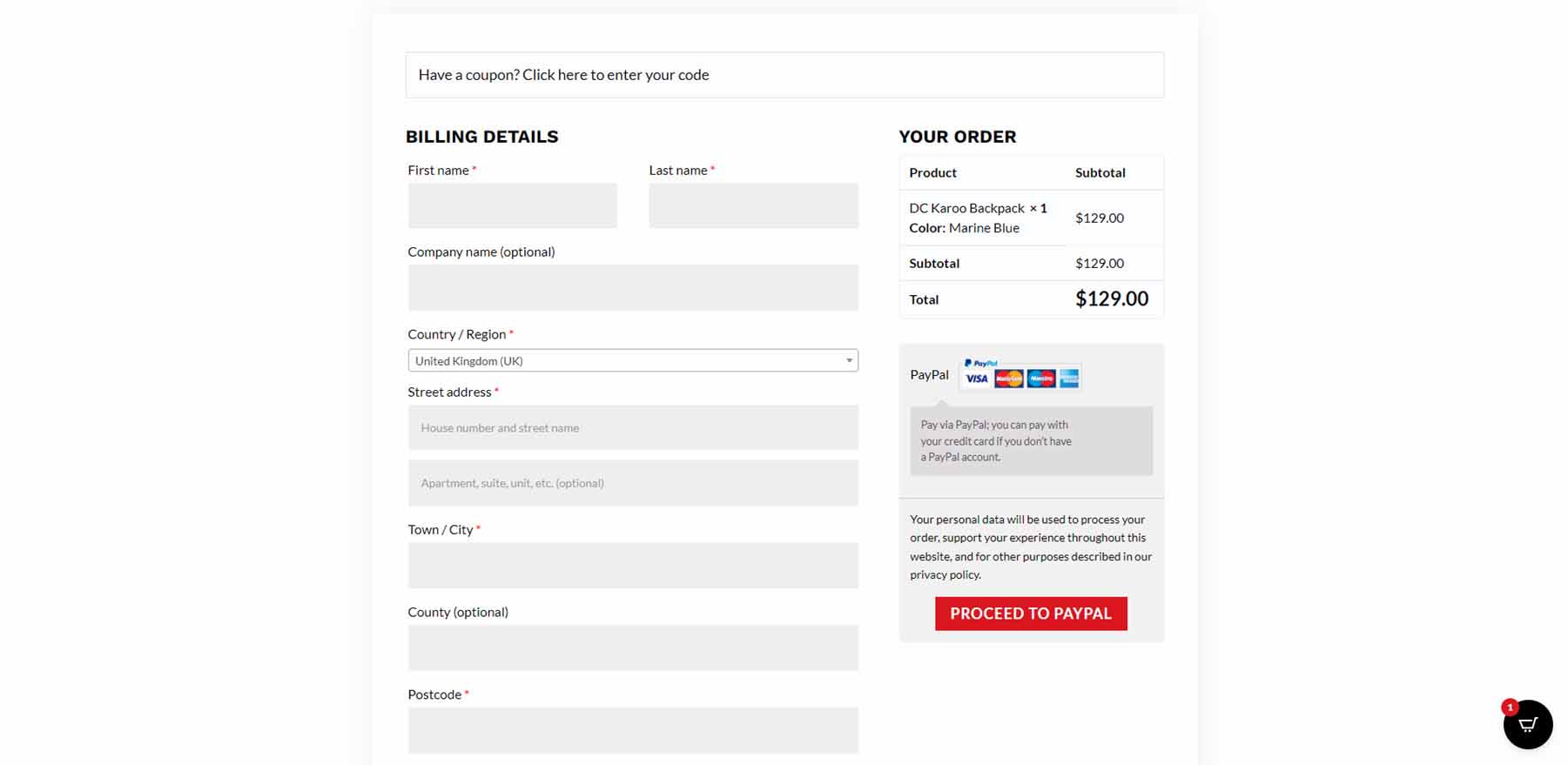
Confira a página um
Possui duas páginas de checkout. Esta é a primeira página de checkout. Ele coloca as informações do pedido e do pagamento à direita do formulário de checkout. A segunda página de checkout coloca essas informações sob o formulário e as informações da empresa à direita do formulário.

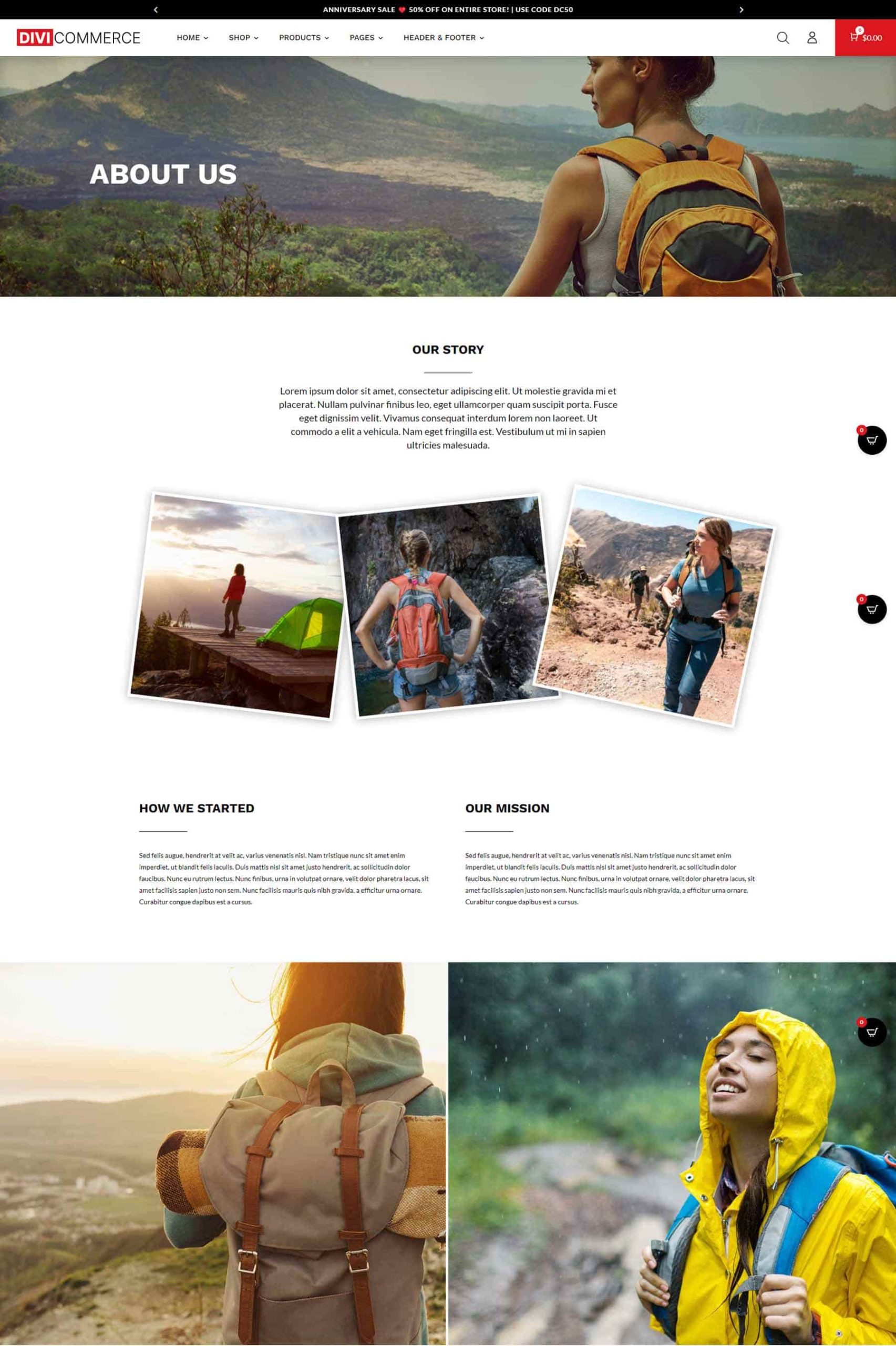
Sobre nós
A página Sobre nós exibe imagens angulares que se destacam. A página também inclui uma imagem de largura total, diversas áreas para texto e algumas imagens maiores.

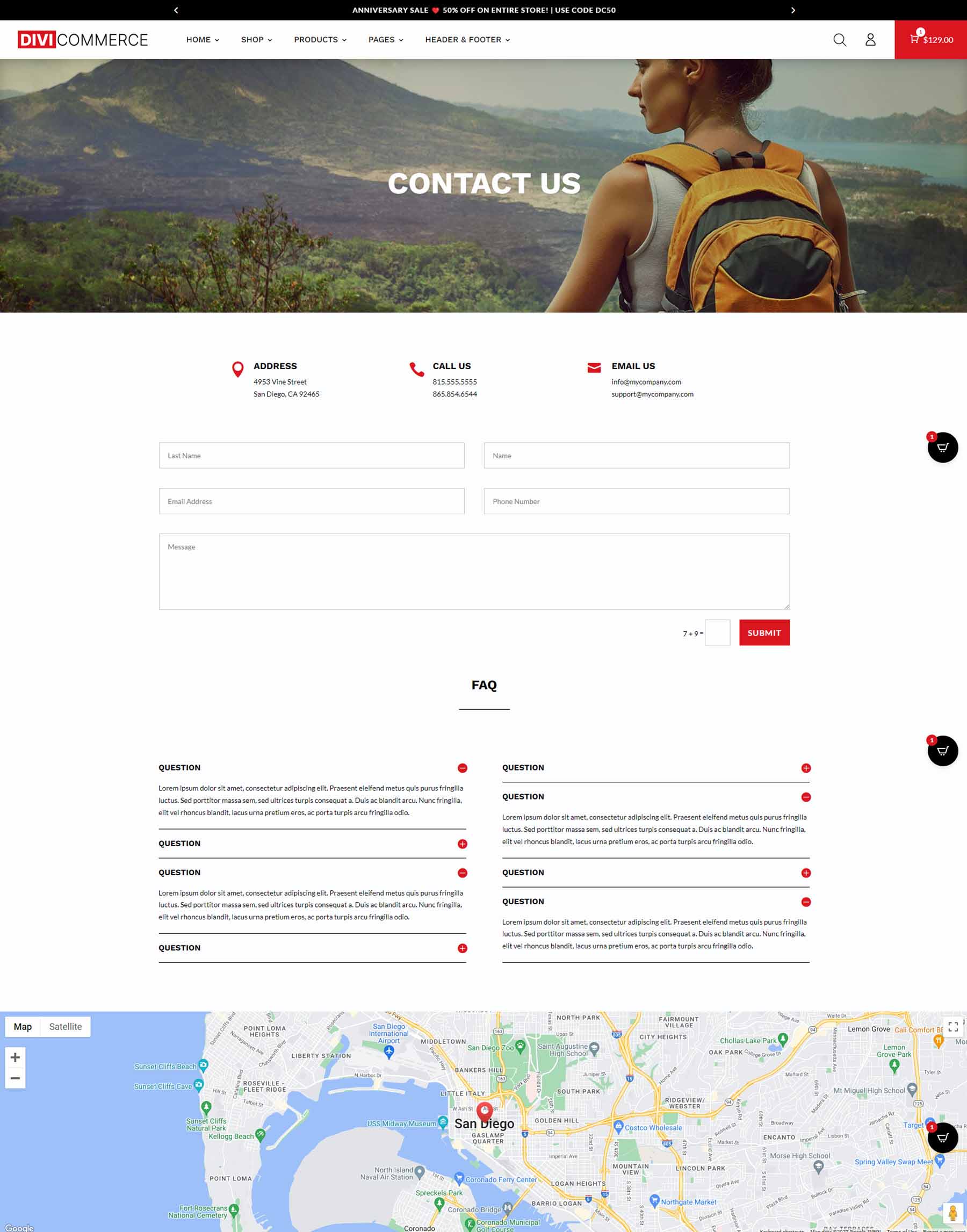
Contate-nos
A página Fale conosco exibe as informações de contato com sinopses, exibe um formulário de contato, alterna para perguntas frequentes e inclui um mapa de largura total.

Cabeçalhos DiviCommerce
DiviCommerce inclui 5 cabeçalhos. Eles incluem várias seções que podem ser usadas, excluídas ou trocadas por outro cabeçalho.
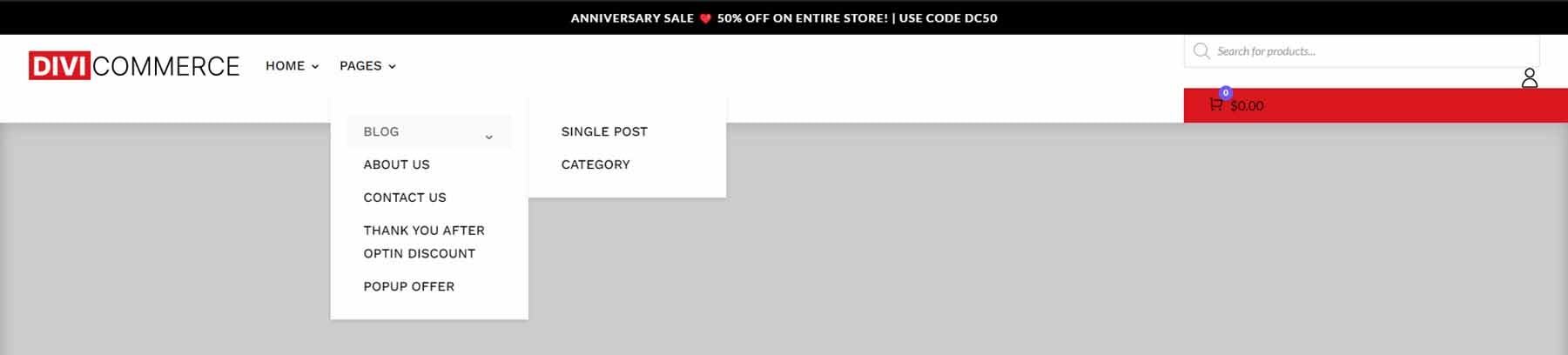
Cabeçalho Um
O primeiro cabeçalho adiciona uma barra de vendas na parte superior e inclui uma pesquisa, login da conta e um link para o carrinho de compras pop-up à direita. O logotipo e o menu estão à esquerda.

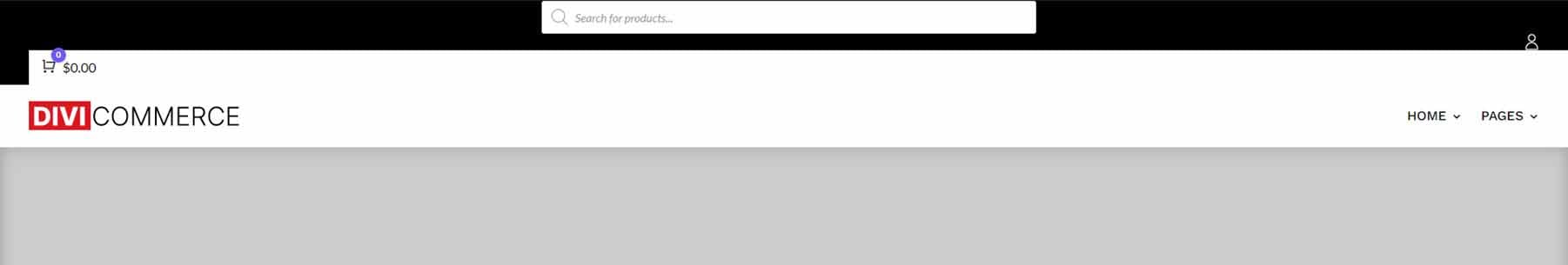
Cabeçalho Dois
O cabeçalho dois coloca a caixa de pesquisa na barra superior. O carrinho de compras e o menu trocam de lado.

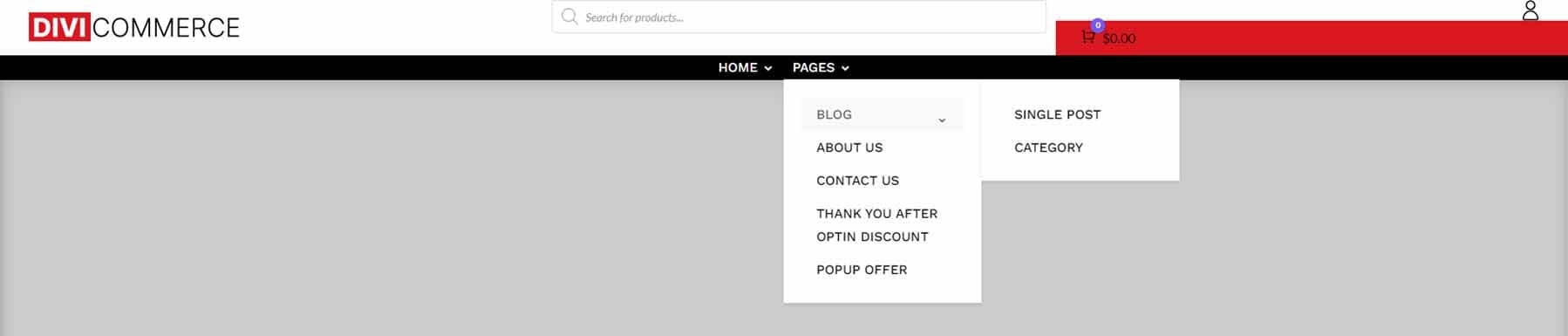
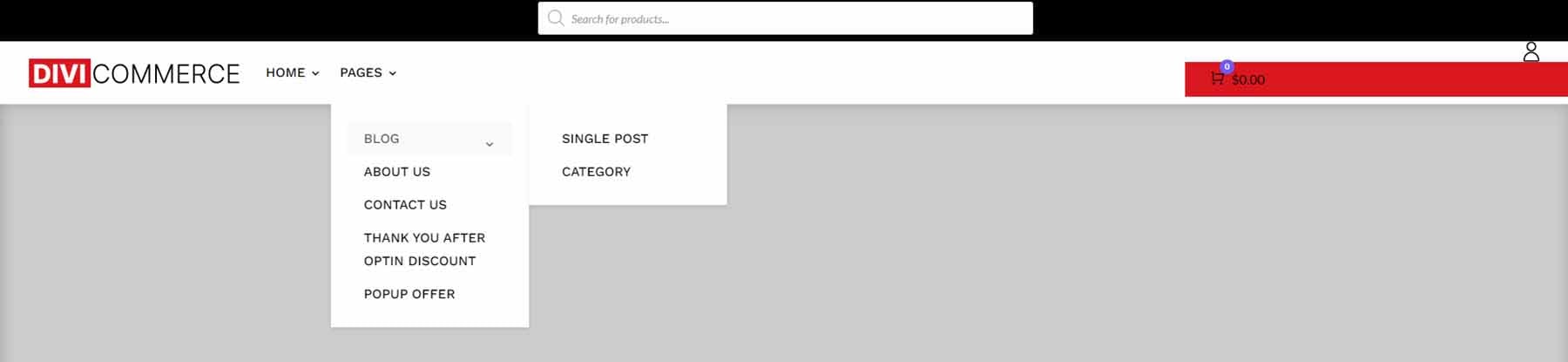
Cabeçalho Três
O terceiro cabeçalho coloca o menu em uma nova barra no centro e na parte inferior e move a pesquisa para o centro.

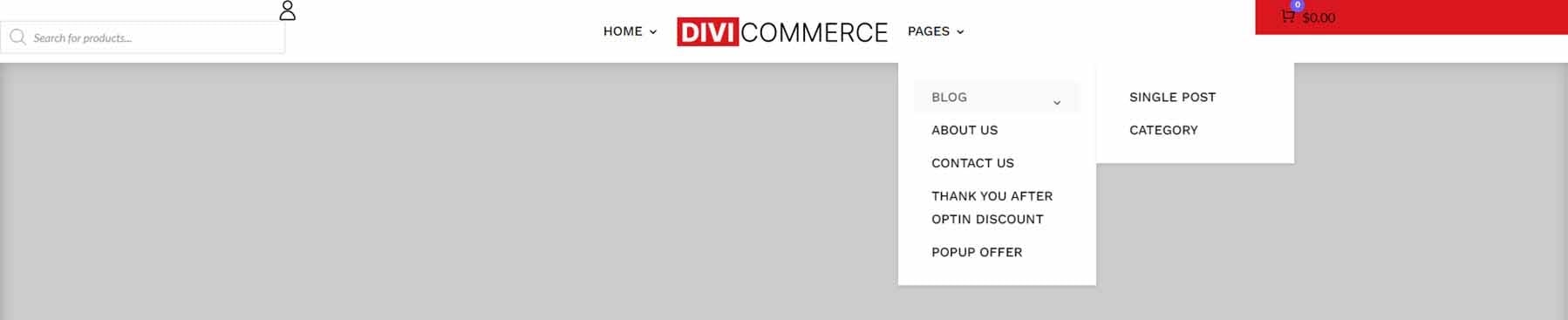
Cabeçalho Quatro
O quarto cabeçalho centraliza o logotipo e o menu, coloca a busca à esquerda e o carrinho à direita.

Cabeçalho Cinco
Por fim, o quinto cabeçalho coloca a caixa de pesquisa na barra superior, move o logotipo e o menu para a esquerda e coloca o carrinho à direita.

Rodapés do DiviCommerce
DiviCommerce inclui dois rodapés. Ambos funcionam bem para comércio eletrônico.
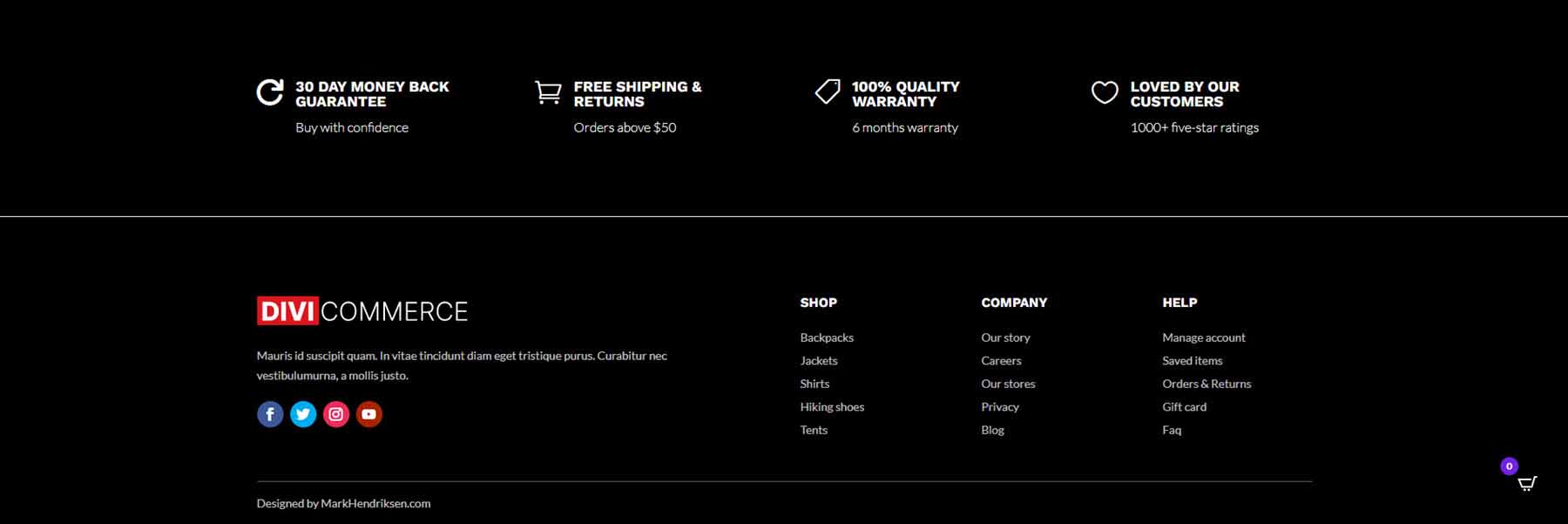
Rodapé Um
O rodapé número um inclui duas seções. A primeira seção contém sinopses para informações fornecidas como texto. A segunda seção inclui um Módulo de Imagem para o logotipo, um Módulo de Acompanhamento de Mídia Social e vários Módulos de Texto para informações e links.

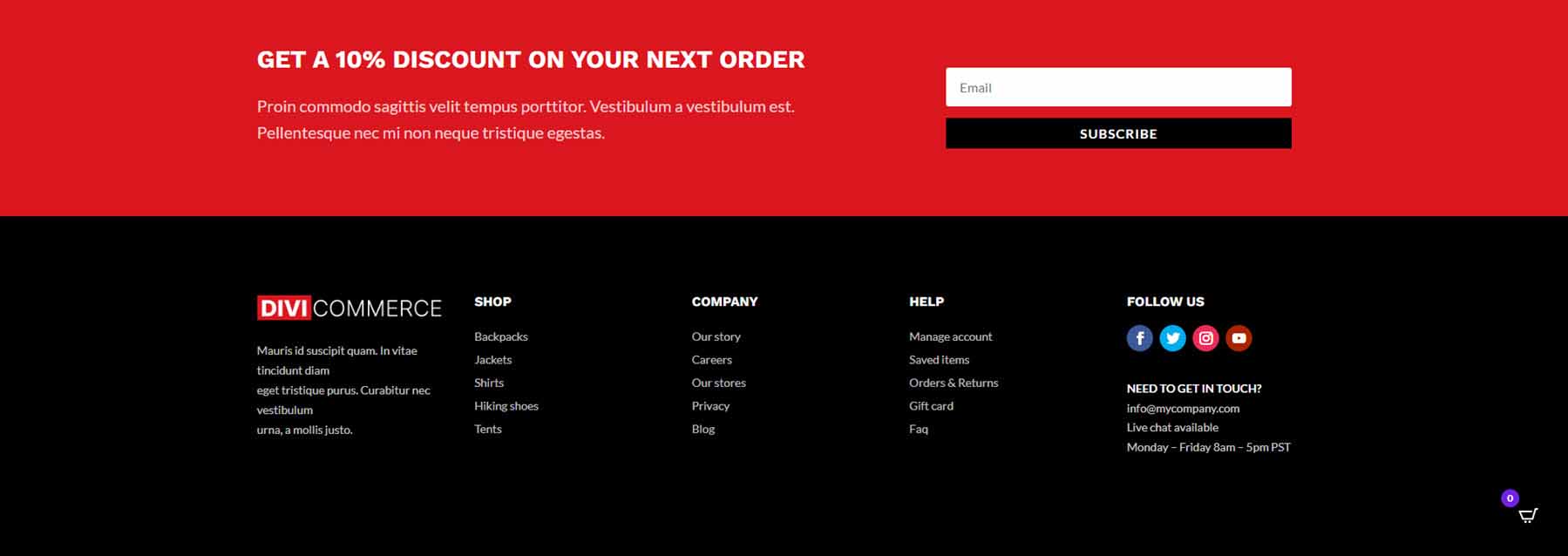
Rodapé dois
O segundo rodapé substitui a seção superior por um formulário de e-mail. A segunda seção move os botões Seguir nas mídias sociais para a direita em sua própria coluna.

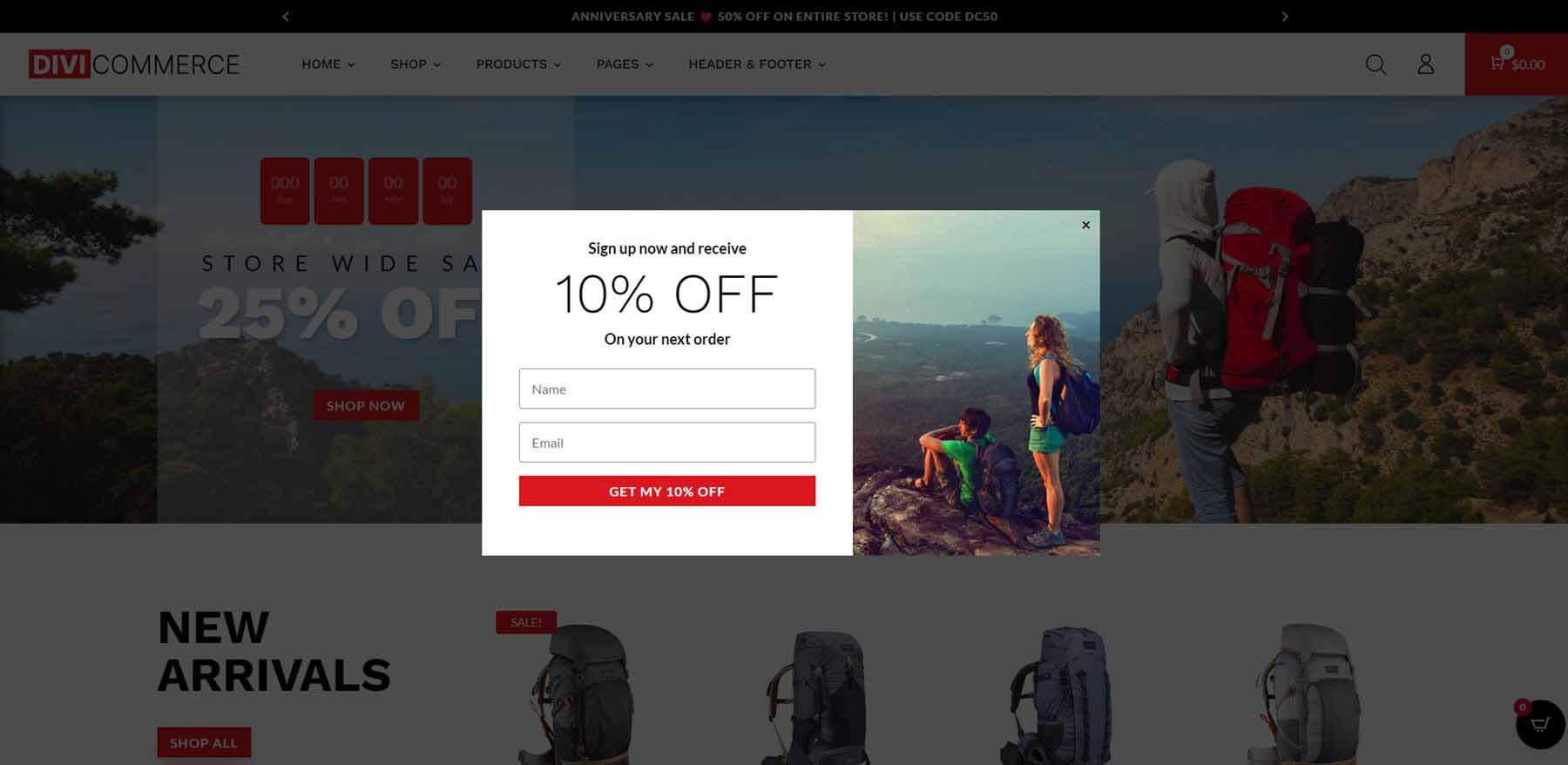
Pop-up DiviCommerce
DiviCommerce inclui um pop-up feito com o Divi Builder e um plugin chamado Popup Maker. O próprio pop-up exibe um formulário de e-mail com um CTA de inscrição de um lado e uma imagem do outro lado. Inclui uma sobreposição e um botão Fechar.

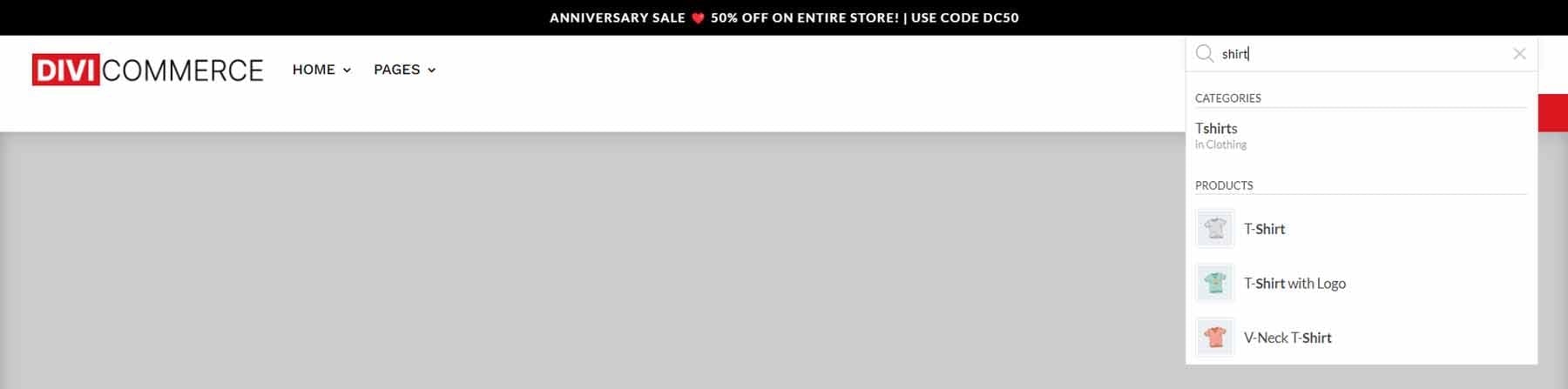
Pesquisa DiviCommerce
A pesquisa Ajax lista as categorias e produtos conforme você digita. A busca é rápida e os resultados ficam abertos, permitindo ao cliente clicar em qualquer coisa nos resultados.

Onde comprar DiviCommerce
DiviCommerce está disponível no Divi Marketplace por US$ 25. Inclui um ano de suporte e atualizações, uso ilimitado do site e garantia de devolução do dinheiro em 30 dias.

Encerrando as reflexões sobre DiviCommerce
Essa é a nossa visão do tema filho DiviCommerce para Divi. Este tema filho inclui muitas páginas e layouts para construir qualquer tipo de loja WooCommerce. Os cinco plug-ins extras com tema filho adicionam muitos recursos interessantes, como carrinho, pop-ups e filtros. Os recursos do Ajax são rápidos. Eles fornecem ao site muitas ferramentas elegantes e úteis e se destacam da multidão.
Nós queremos ouvir de você. Você já experimentou o tema filho DiviCommerce? Deixe-nos saber o que você pensa sobre isso nos comentários.
