Destaque do produto Divi: DiviGrid
Publicados: 2024-04-28DiviGrid é um plugin que adiciona mais de 30 novos módulos ao Divi Builder. Com esses módulos adicionais, você pode criar layouts complexos para exibir seu conteúdo de maneiras interessantes. Este plugin inclui vários plugins que facilitam a exibição de conteúdo em uma grade, ideal para apresentar recursos, produtos, serviços e muito mais. Os módulos incluem extensas configurações de design, animações interessantes e efeitos de foco, além de controles intuitivos sobre a ordem e o layout dos itens. Além disso, o plugin tem mais de 500 layouts de demonstração que você pode usar para iniciar seus próprios designs.
Nesta postagem, daremos uma olhada no DiviGrid para ajudá-lo a decidir se ele é o produto Divi certo para seu próximo projeto de web design.
Vamos começar!
- 1 Instalando o DiviGrid
- 2 Configurações do DiviGrid
- 3 módulos DiviGrid
- 3.1 Sinopse Avançada
- 3.2 Título Avançado
- 3.3 Carrossel de imagens avançado
- 3.4 Pessoa Avançada
- 3.5 Lista Avançada de Preços
- 3.6 Guia Avançado
- 3.7 Antes Depois da Imagem
- 3.8 Carrossel de blogs
- 3.9 Horário Comercial
- 3.10 Grade de Conteúdo
- 3.11 Imagem Flutuante
- 3.12 Cardápio Alimentar
- 3.13 Texto gradiente
- 3.14 Favo de mel
- 3.15 Acordeão de Imagem
- 3.16 Legenda da imagem
- 3.17 Carrossel de imagens
- 3.18 Ponto de acesso de imagem
- 3.19 Pop-up embutido
- 3.20 Cartão Interativo
- 3.21 Galeria Justificada
- 3.22 Grade de lista
- 3.23 Galeria de Alvenaria
- 3.24 Botão Múltiplo
- 3.25 Grade de postagens
- 3.26 Rolar múltiplas imagens
- 3.27 Rolagem de imagem única
- 3.28 Compartilhamento Social
- Avaliação de 3,29 estrelas
- 3.30 Cartão de imagem inclinado
- 4 Onde comprar DiviGrid
- 5 considerações finais
Instalando o DiviGrid
Antes de começar, certifique-se de que o tema Divi esteja instalado e ativo em seu site.

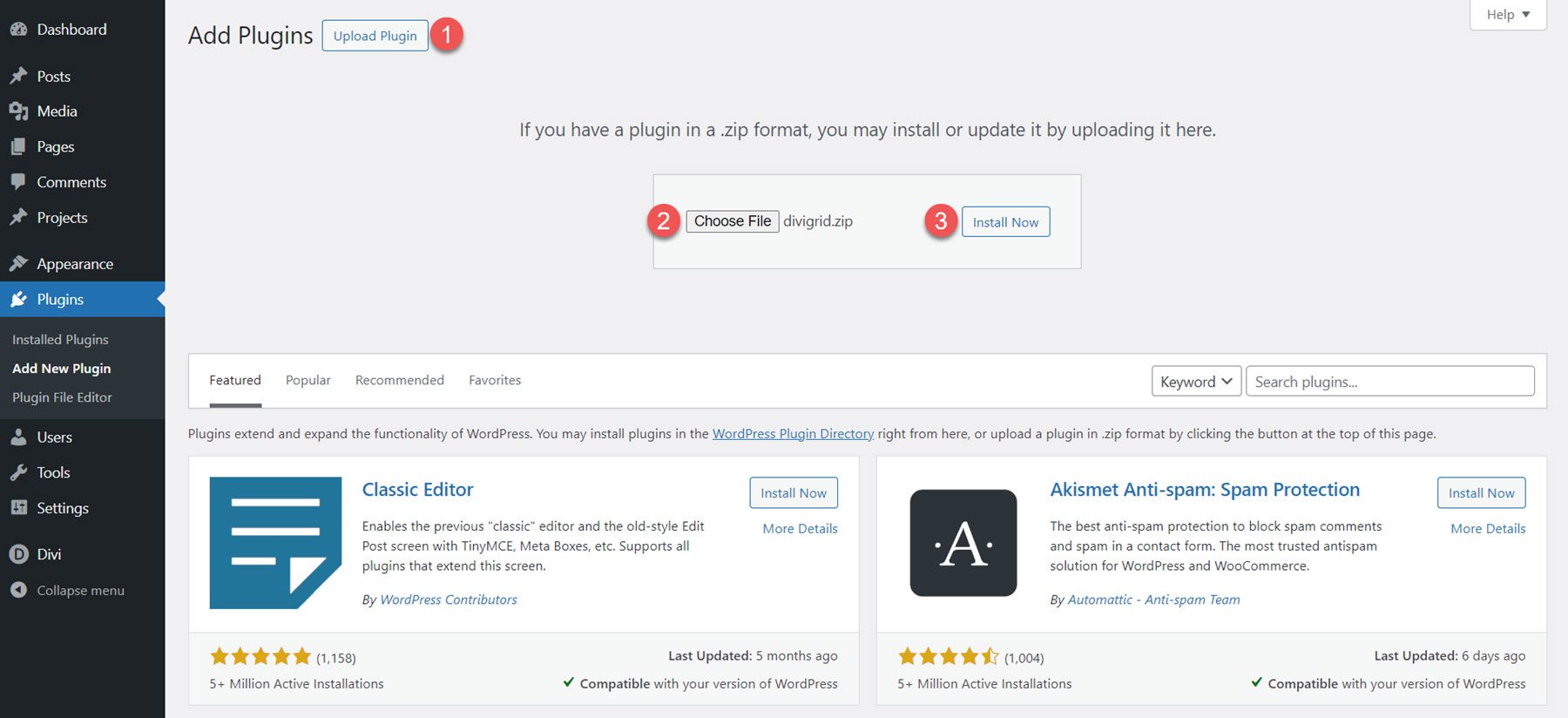
DiviGrid pode ser instalado como qualquer outro plugin WordPress. Abra a página de plug-ins no painel do WordPress e clique em Adicionar novo.

Clique em Carregar plug-in na parte superior, selecione o arquivo do plug-in e clique em Instalar agora.

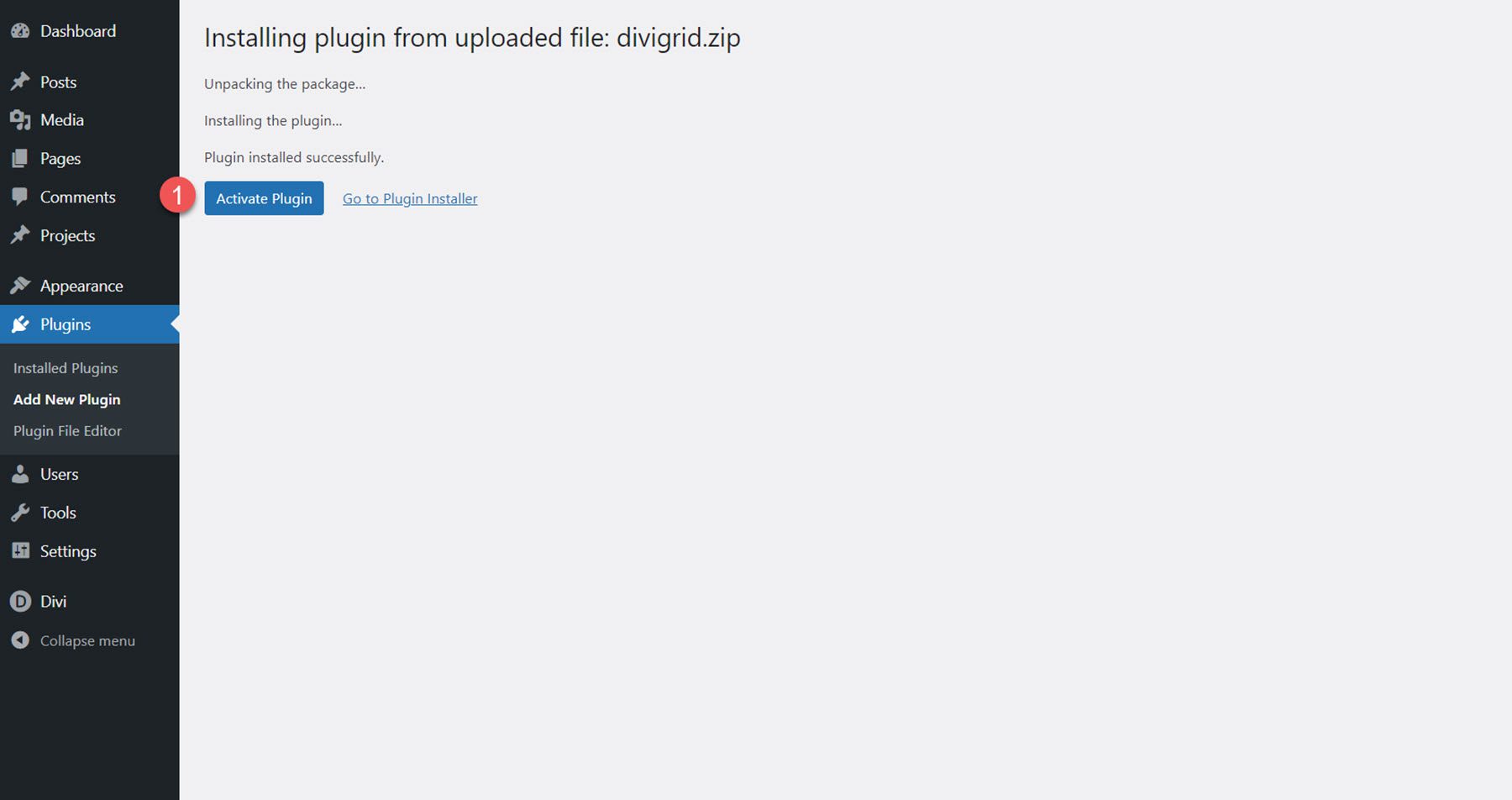
Depois de instalado, ative o plugin.

Configurações do DiviGrid
Assim que o DiviGrid estiver instalado e ativado, você verá uma nova guia para DiviGrid no painel do WordPress. Aqui você pode gerenciar os módulos DiviGrid ativos e acessar links para visualizar e baixar os modelos de demonstração incluídos. Além disso, existem alguns links úteis para documentação e suporte.

Módulos DiviGrid
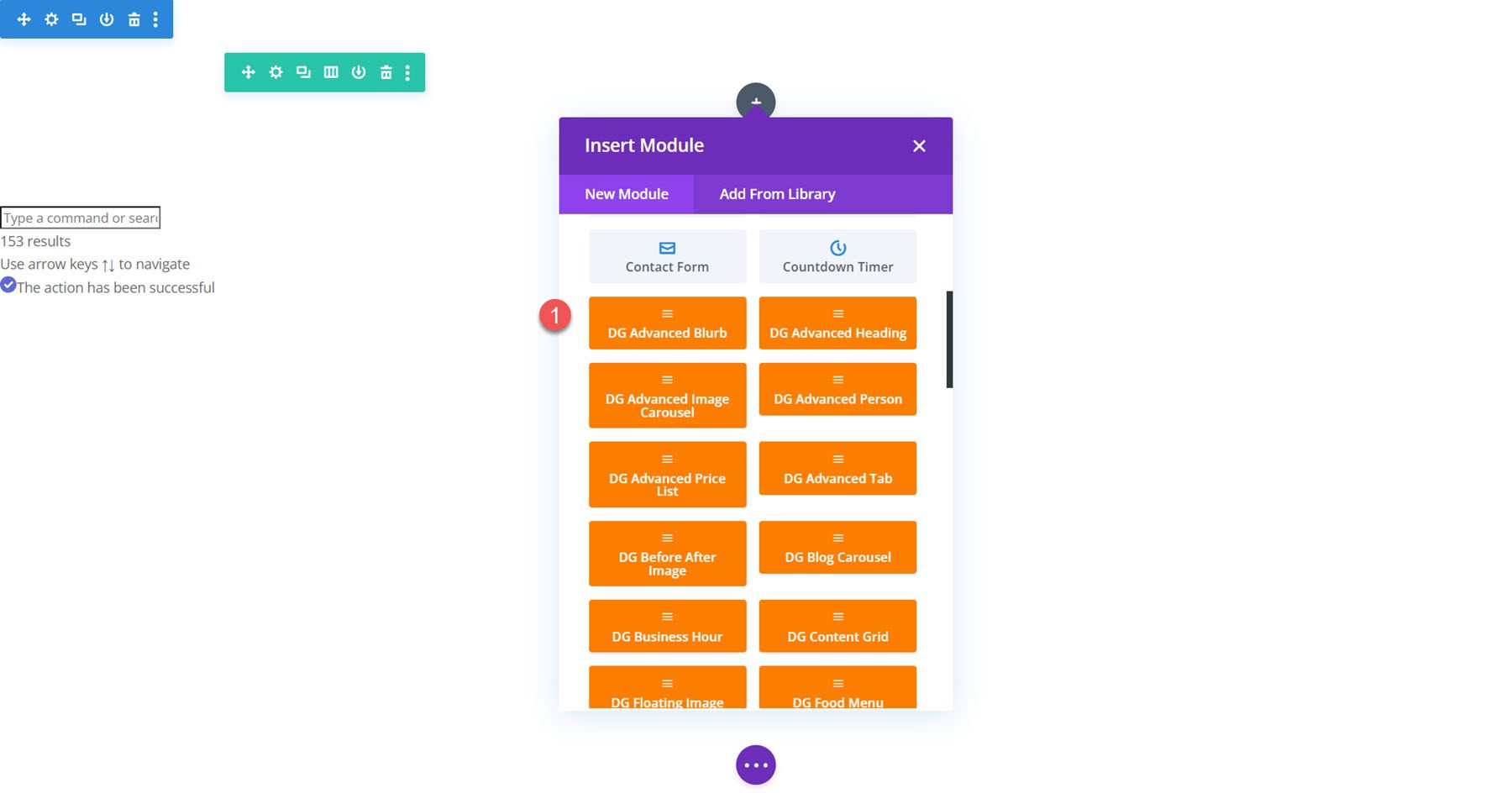
DiviGrid vem com mais de 30 módulos. Abra uma página com o Divi Builder e clique no ícone de adição cinza para adicionar um novo módulo. Você deverá ver os módulos DiviGrid disponíveis na lista de módulos.

Vamos dar uma olhada em cada um dos módulos incluídos no DiviGrid.
Sinopse avançada
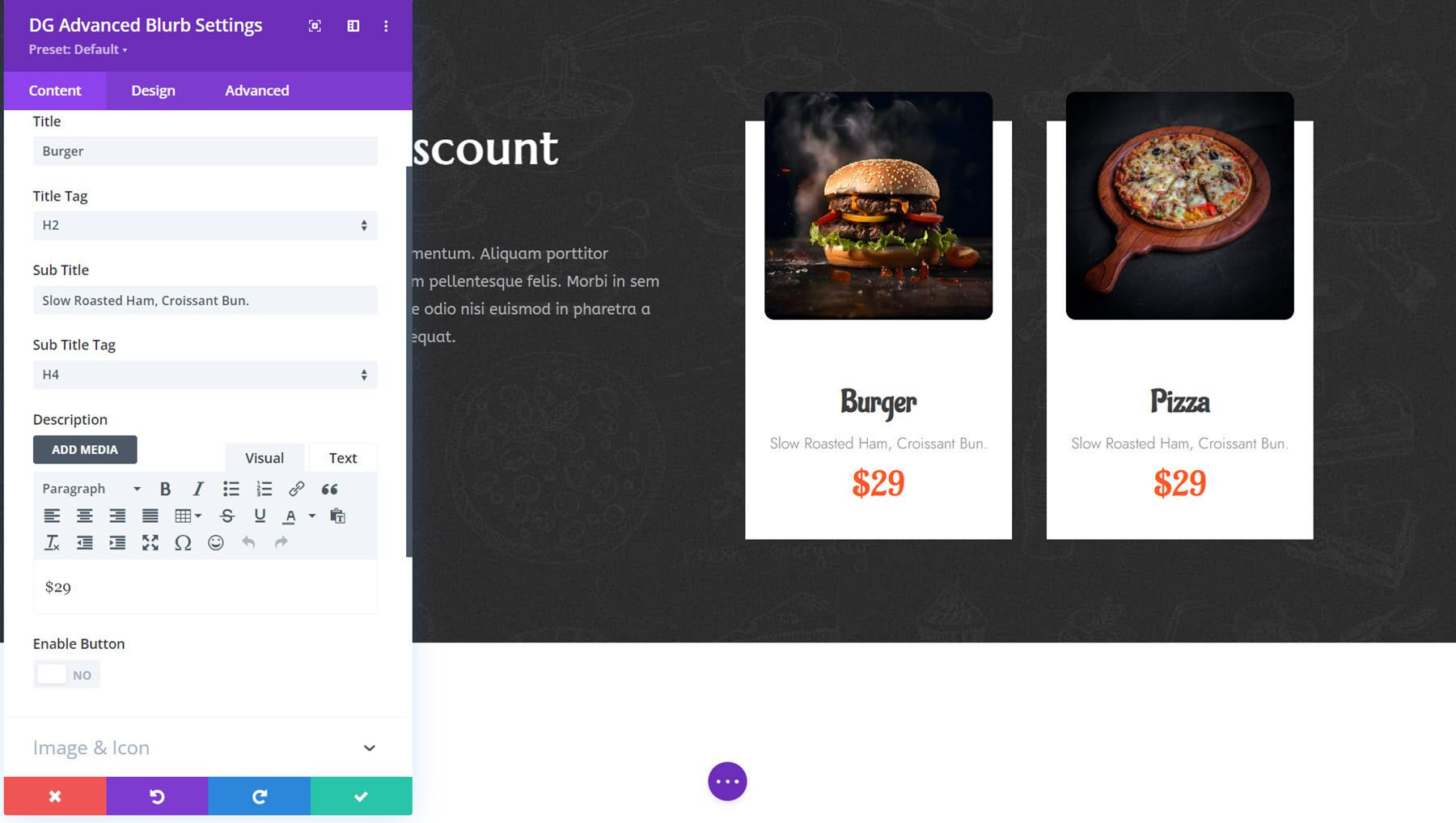
Com o Módulo Advanced Blurb, você pode criar designs de sinopse exclusivos com controle sobre título, subtítulo, texto, ícone, imagem, emblema e botão. Inclui controle sobre a ordem de cada um desses itens na sinopse, a capacidade de adicionar divisórias entre qualquer um dos itens de conteúdo, efeitos de foco exclusivos e muitas configurações para ajustar o design de acordo com sua preferência.

Aqui está o Advanced Blurb Demo 2 com um efeito de foco exclusivo.

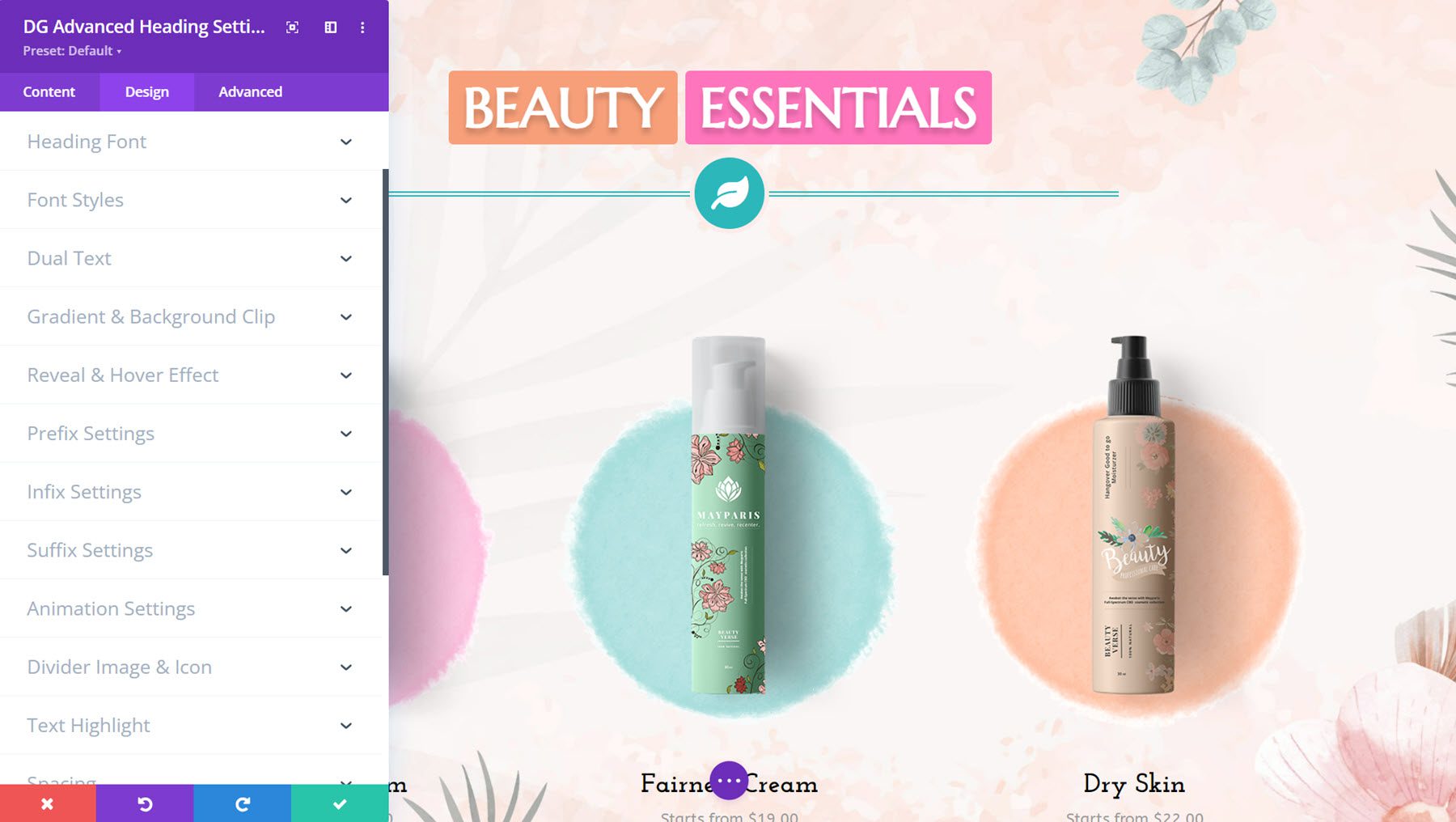
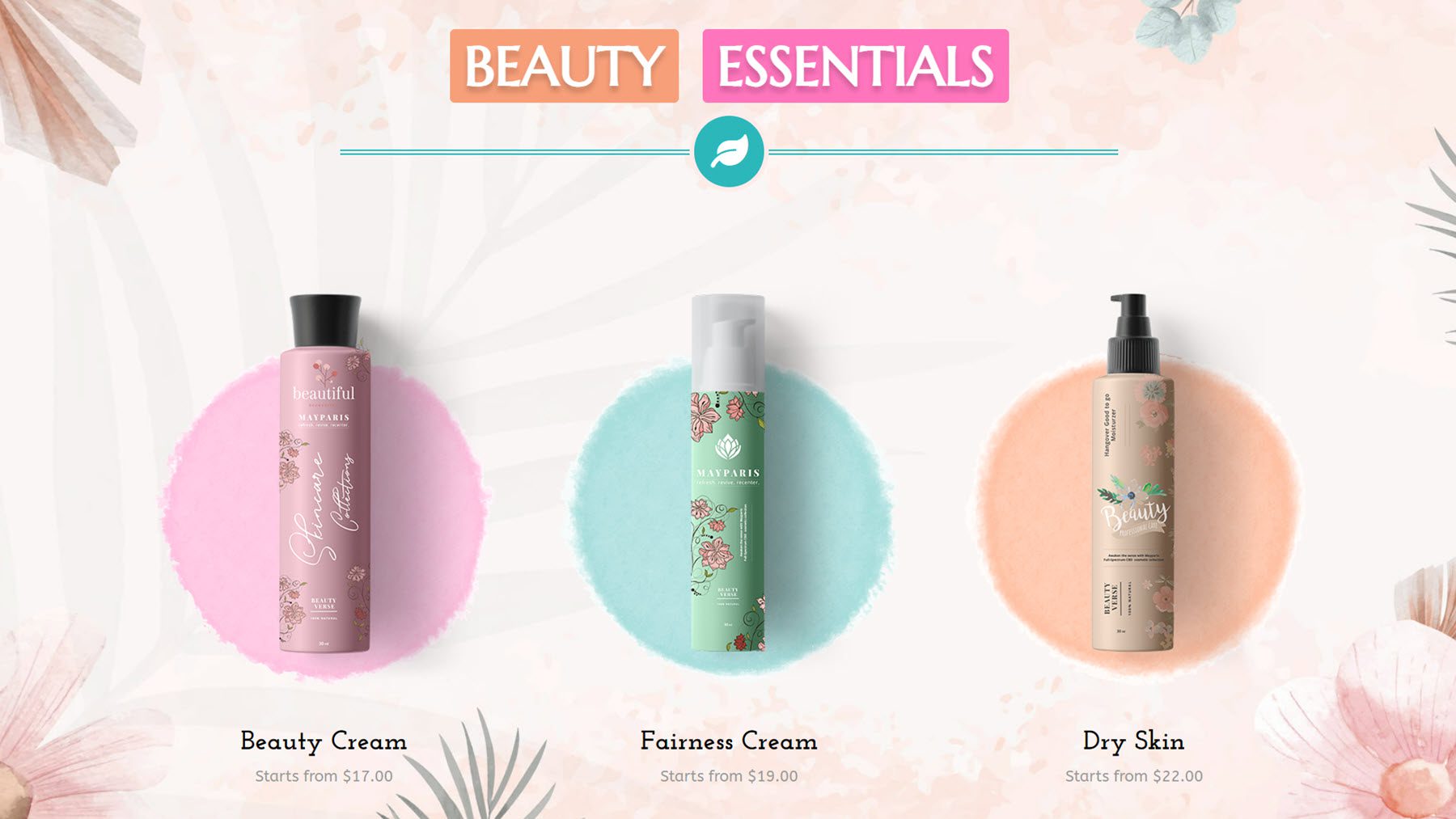
Título Avançado
O Módulo de Título Avançado facilita a criação de designs de títulos interessantes com vários campos de conteúdo que podem ser estilizados individualmente, layouts de texto duplos e divisores. Nas opções de design, você pode adicionar estilo de gradiente e clipe de fundo, efeitos de revelação e foco, destaques de texto e muitas opções de design para cada um dos elementos do título.

Este é o Advanced Heading Demo 6, apresentando dois campos de texto estilizados e um divisor estilizado com um ícone. O texto tem um efeito oscilante ao passar o mouse.

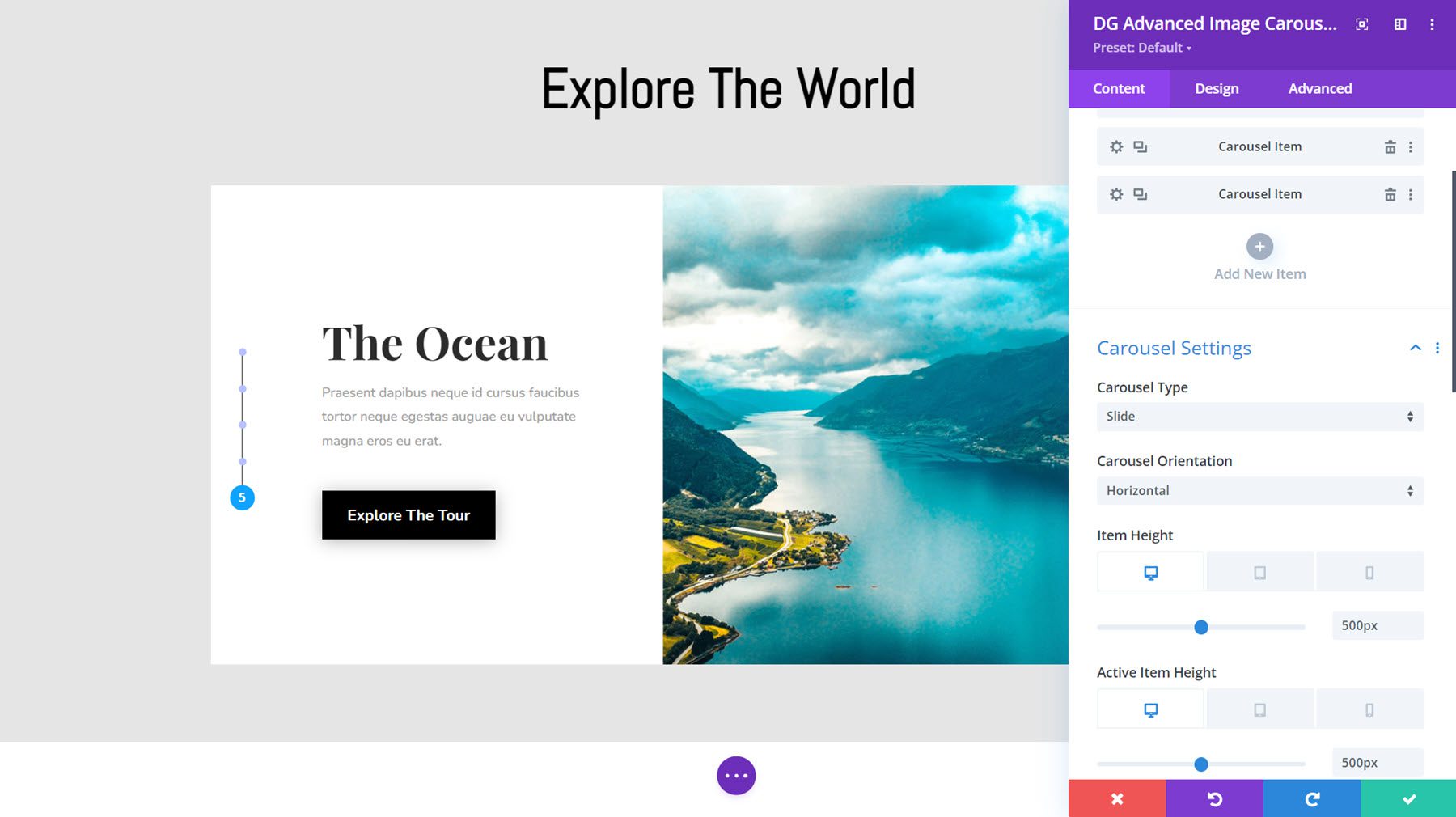
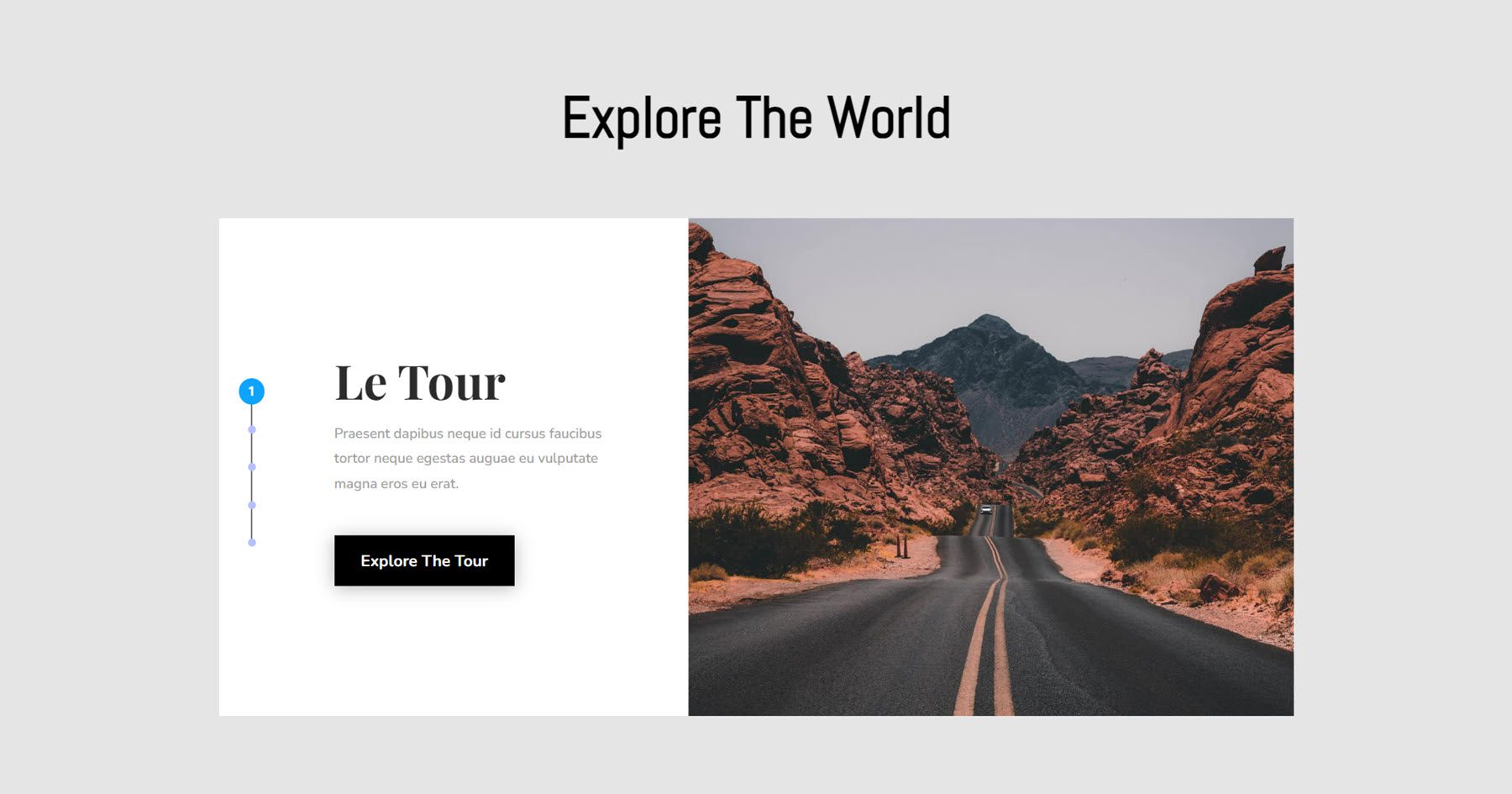
Carrossel de imagens avançado
Com o Advanced Image Carousel Module, você pode criar carrosséis cativantes com duas opções de layout, cada uma com controle total de design sobre os elementos estáticos e do carrossel. Você obtém controle preciso sobre tamanho, setas de navegação, paginação, sobreposições e planos de fundo, tipografia, botões, direção do slide, reprodução automática e loop e muito mais.

Aqui está o Demo Layout 15, com navegação de slides na borda esquerda, texto e um botão no lado esquerdo e uma imagem de altura total à direita. O carrossel usa um belo efeito de slide no texto e na imagem.

Pessoa Avançada
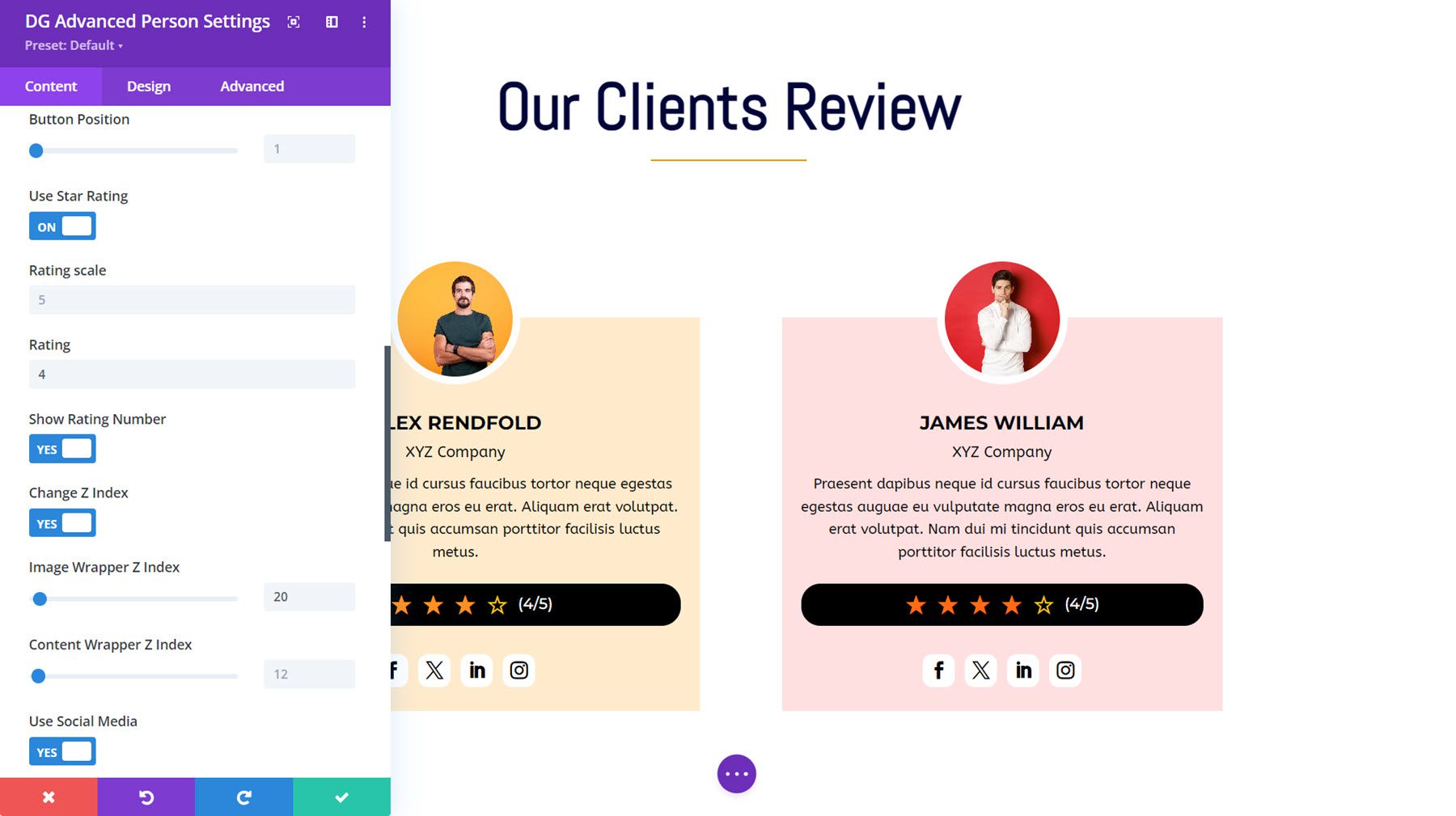
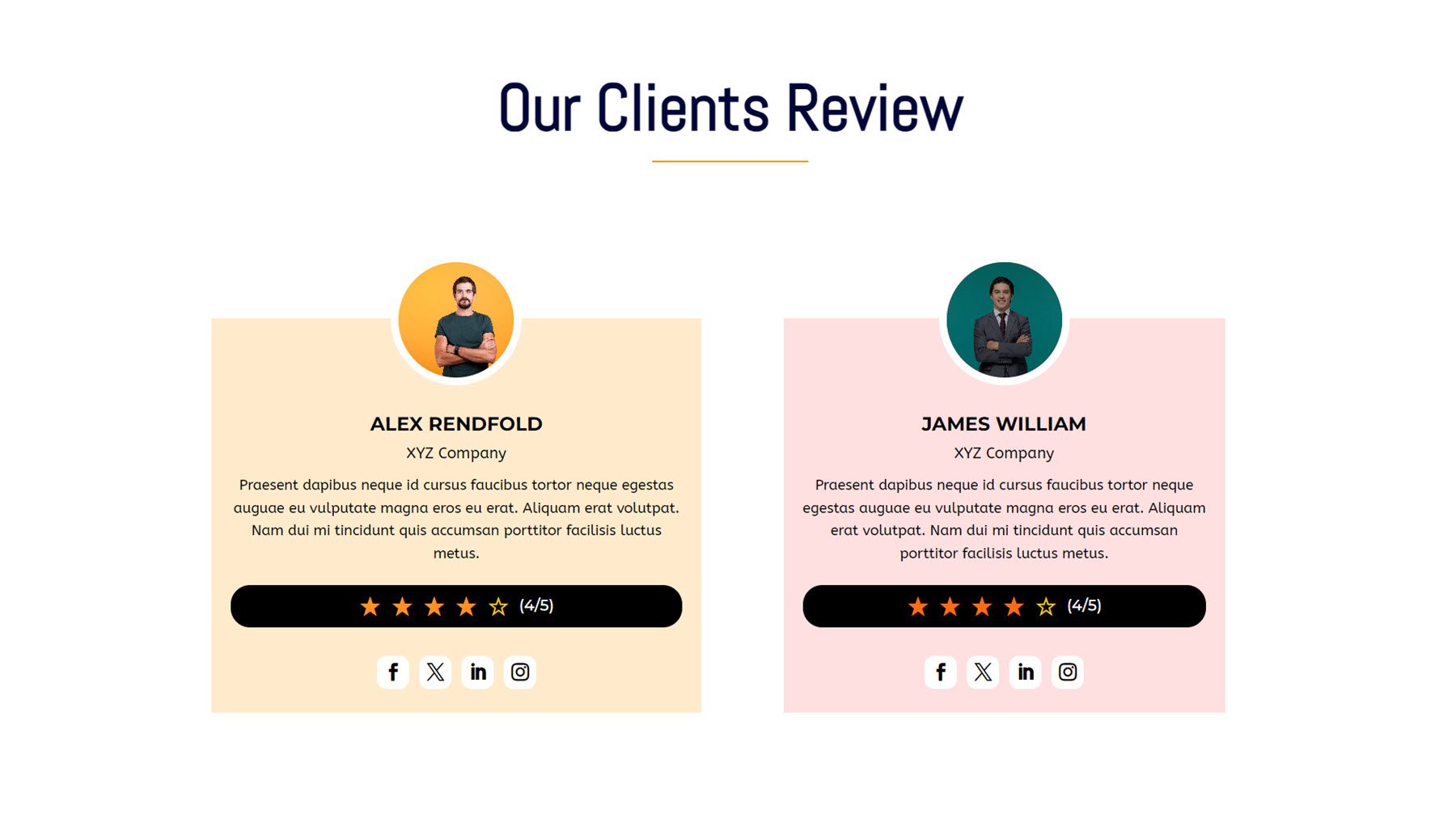
Em seguida, o Módulo Pessoa Avançada é ótimo para exibir membros da equipe ou depoimentos de clientes. Você pode adicionar um título, designação, descrição, botão, imagem, uma imagem alternativa para mostrar ao passar o mouse, emblema, classificação por estrelas e ícones sociais.

Este é o Advanced Person Demo 5, com uma imagem de perfil redonda que exibe uma imagem alternativa ao passar o mouse.

Lista de preços avançada
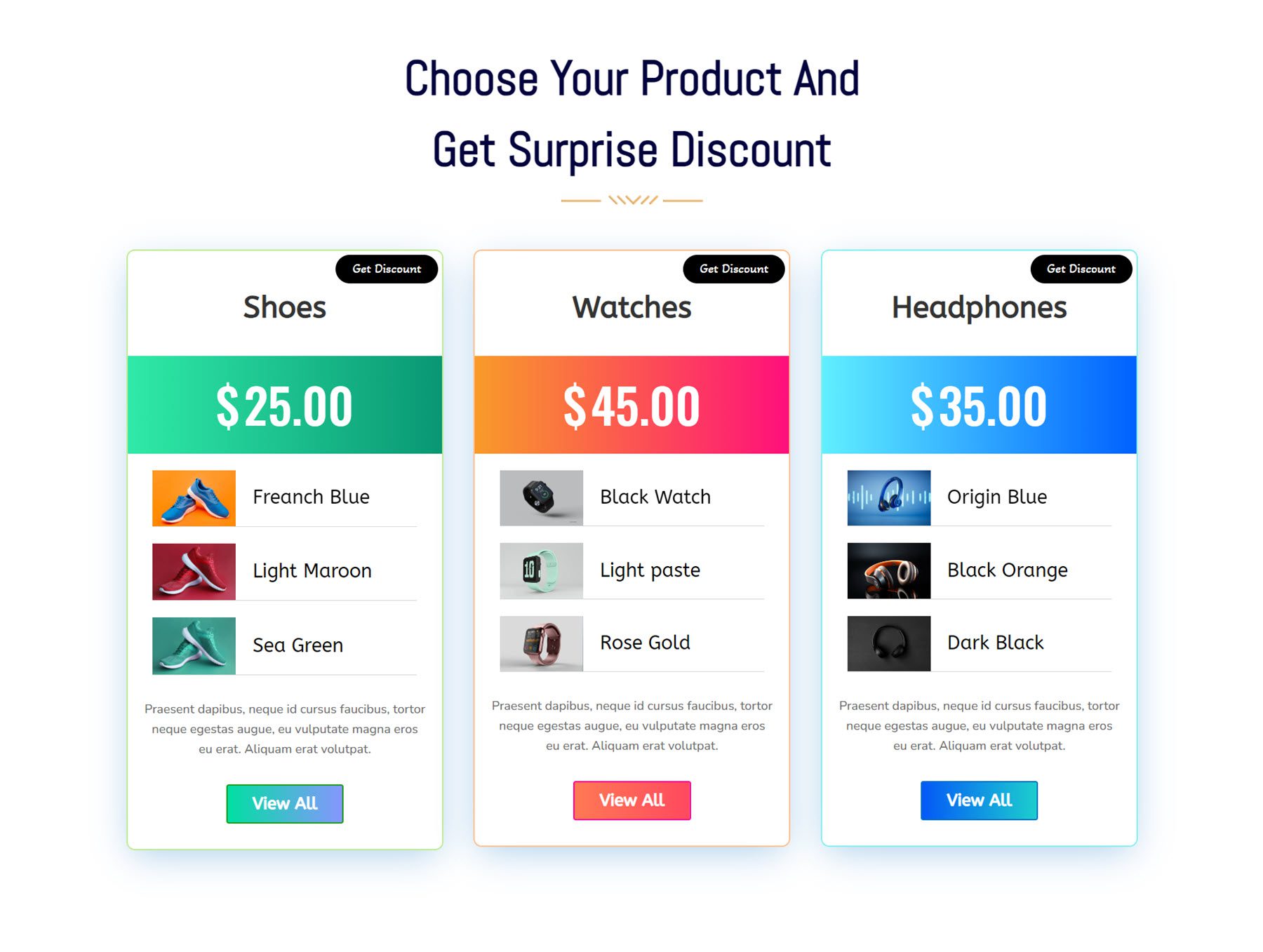
Nas configurações do Módulo de lista de preços avançada, você pode adicionar itens individuais para cada um dos componentes que deseja exibir. Você pode escolher entre ícone, imagem, título, valor de preço, descrição, ícone e texto, imagem e texto, lista ordenada, lista não ordenada ou botão. Você também pode adicionar emblemas à lista de preços e personalizar cada um dos componentes com uma infinidade de opções de design.

Advanced Price List Demo 10 apresenta um fundo gradiente para o componente de preço, imagem e layouts de texto para mostrar os itens e um emblema na parte superior.

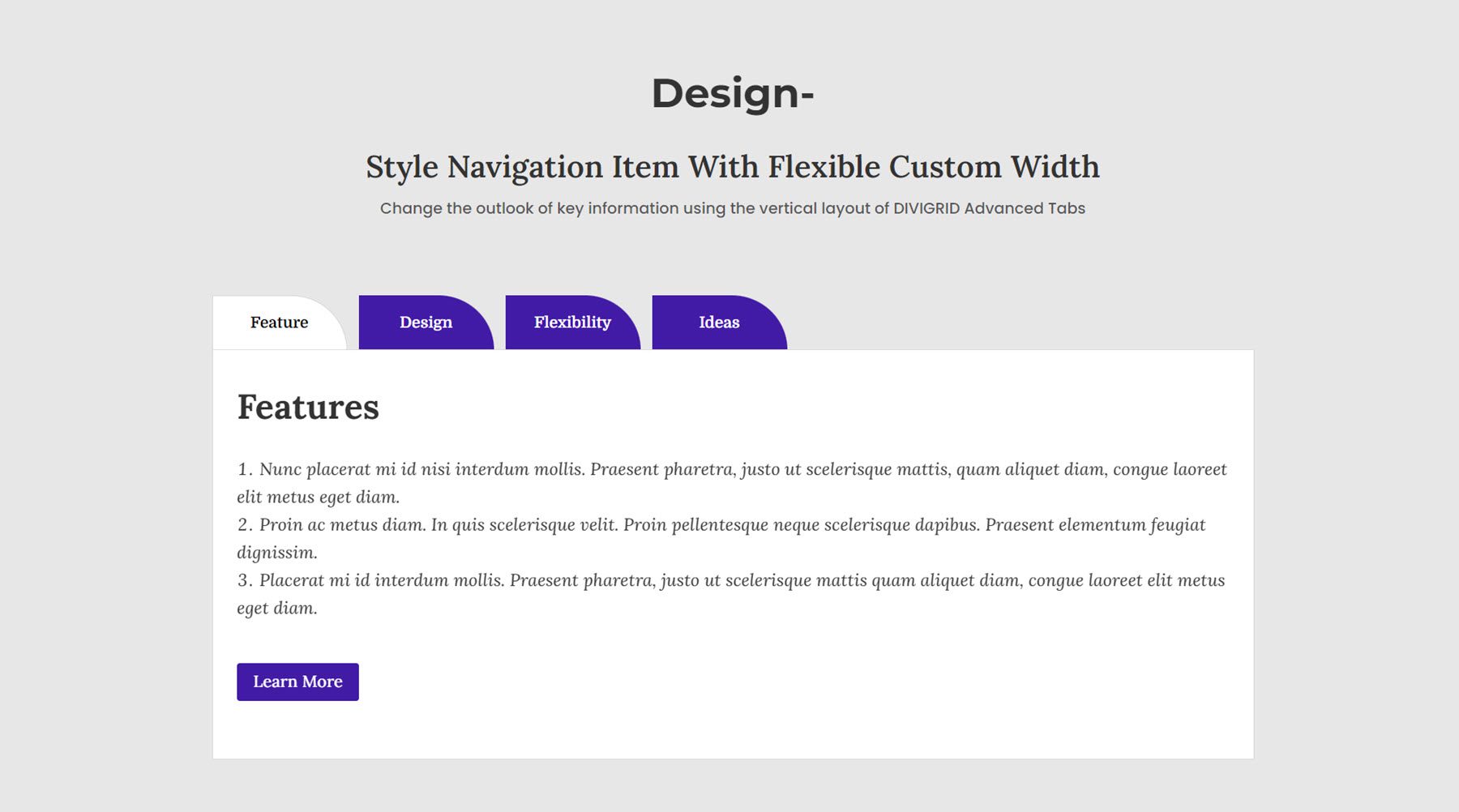
Guia Avançado
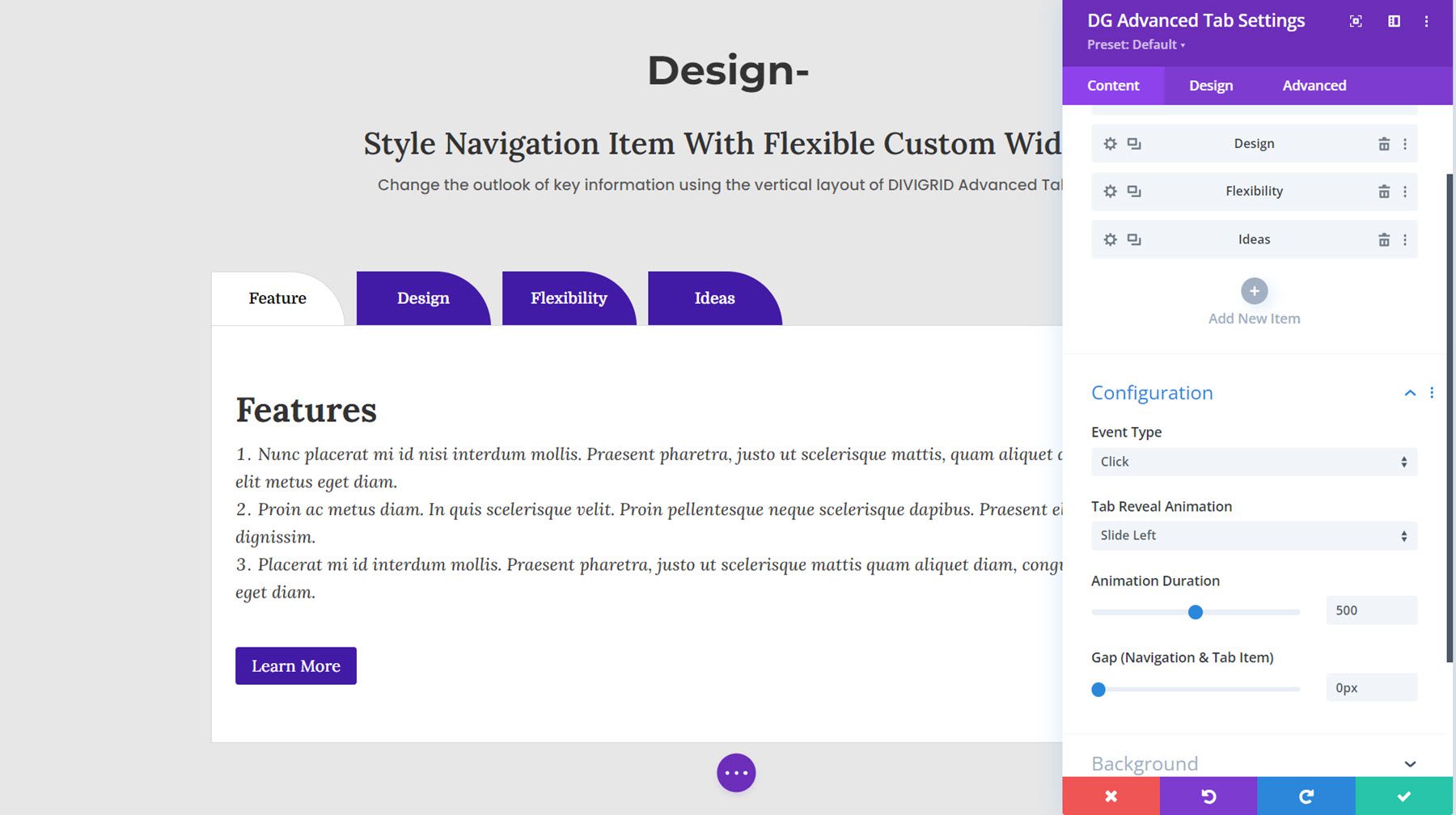
Agora vamos dar uma olhada no Módulo da guia avançada. Você pode optar por revelar guias ao passar o mouse ou clicar, adicionar animações de revelação de guias, personalizar o layout e o espaçamento e personalizar o design de cada elemento.

Este é o Demo Layout 8, com abas roxas que revelam ao clicar com uma animação de transição.

Antes Depois da Imagem
Uma imagem de antes e depois pode ser uma forma envolvente de mostrar aos clientes em potencial os resultados que você pode oferecer. Com este módulo, você pode arrastar o controle deslizante para alternar entre as imagens antes e depois. Você pode personalizar os controles do controle deslizante, adicionar um rótulo ao controle deslizante e personalizar o design.

Aqui está o layout da imagem antes e depois 1.

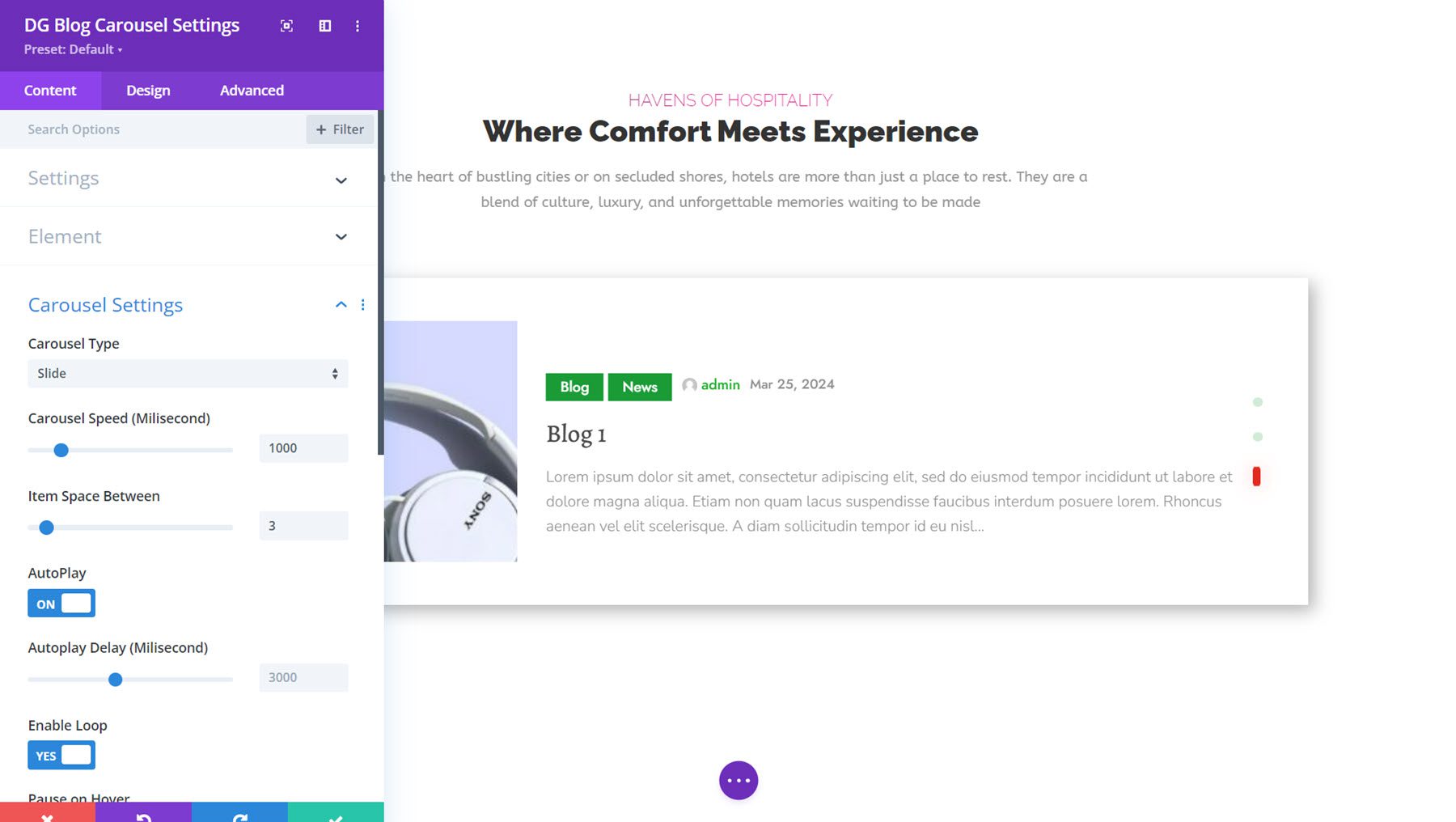
Carrossel de blogs
Com este módulo, você pode adicionar uma visualização em carrossel das postagens do seu blog. Você pode escolher entre dois tipos de layout e quatro estilos de slide. Você pode adicionar uma divisória, alterar a ordem dos itens e controlar os elementos mostrados e o design de cada componente.

Este é o Blog Carousel Demo 3, com um tipo de carrossel de slides. Apresenta uma imagem à esquerda, informações sobre o post no centro, seguidas do título e trecho do blog. À direita estão os pontos de navegação.

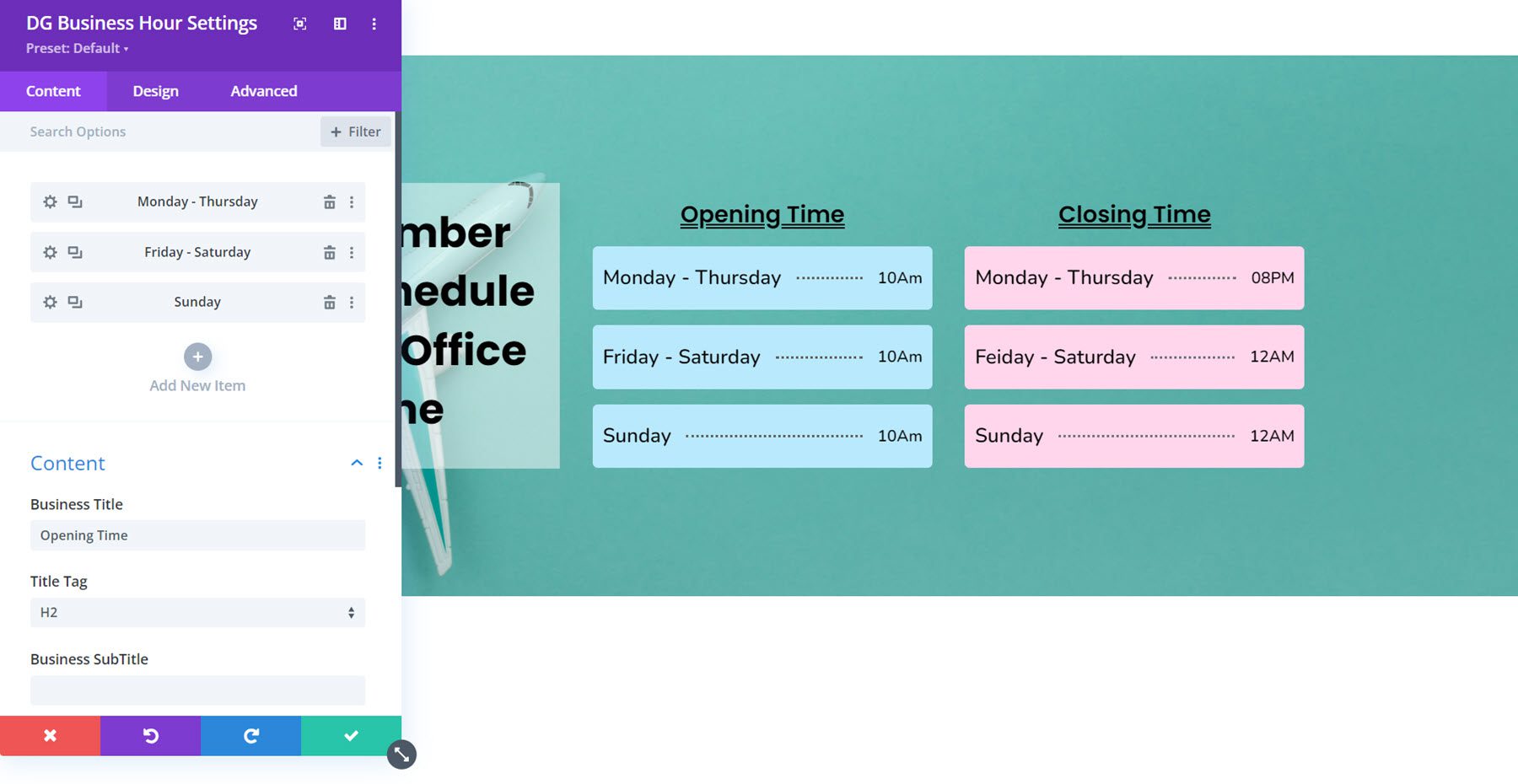
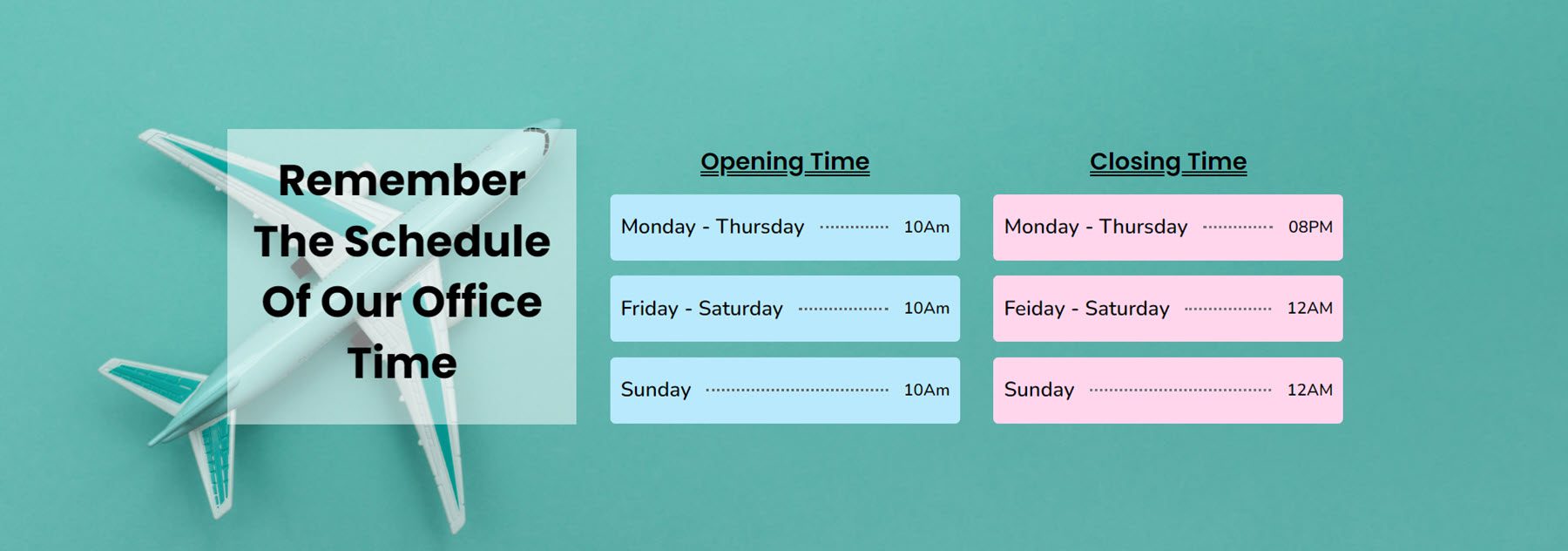
Hora de negócios
O Módulo Horário Comercial facilita a adição do horário de funcionamento ao seu site em uma exibição simples. Você pode adicionar um horário de início e de término ao seu horário, personalizar o estilo do divisor, estilizar individualmente cada linha do módulo e estilizar todo o módulo com uma variedade de opções de design.

Aqui está o Layout de horário comercial 7, apresentando dois módulos de horário comercial decorados com fundos coloridos e uma linha divisória pontilhada.

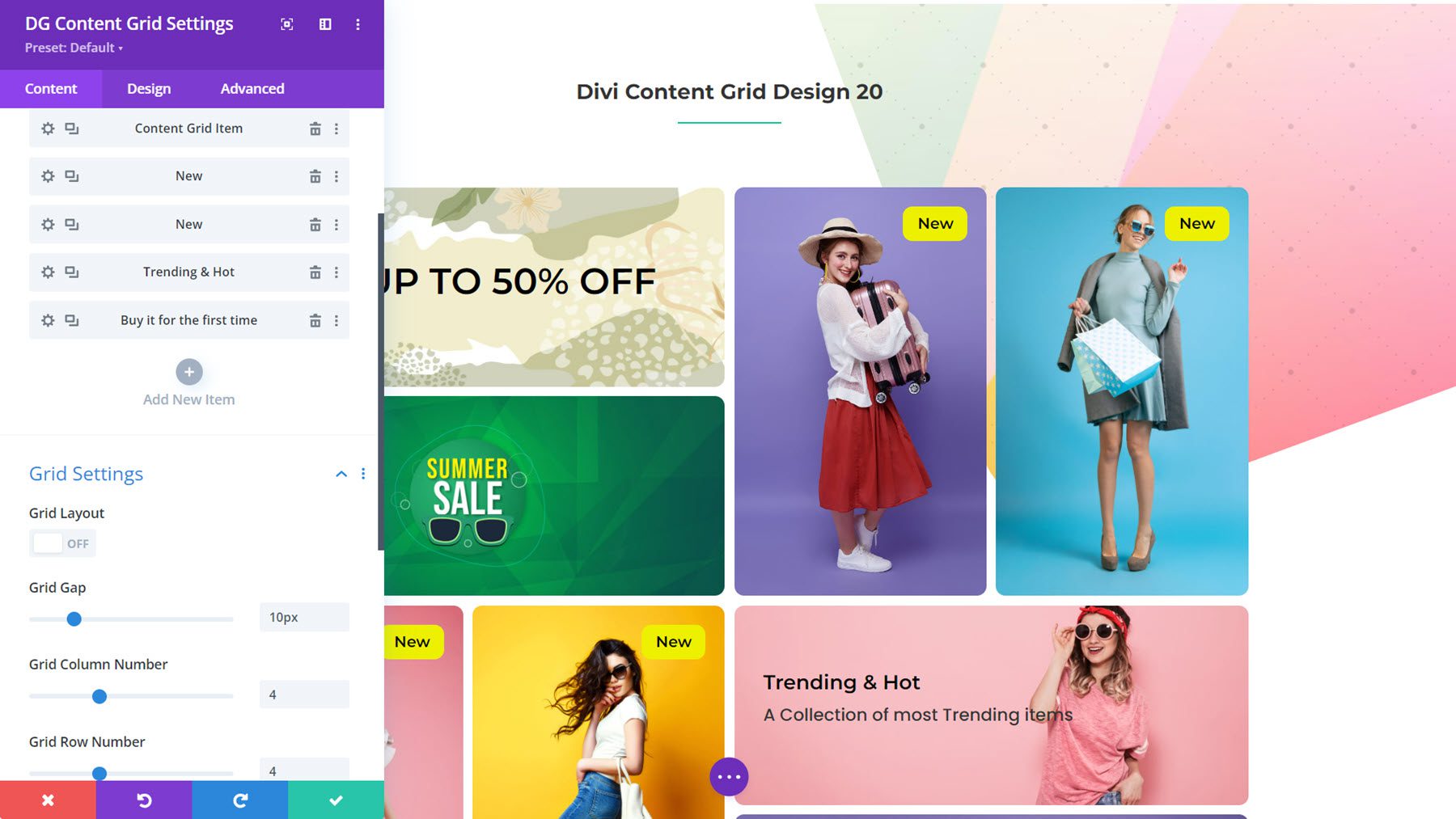
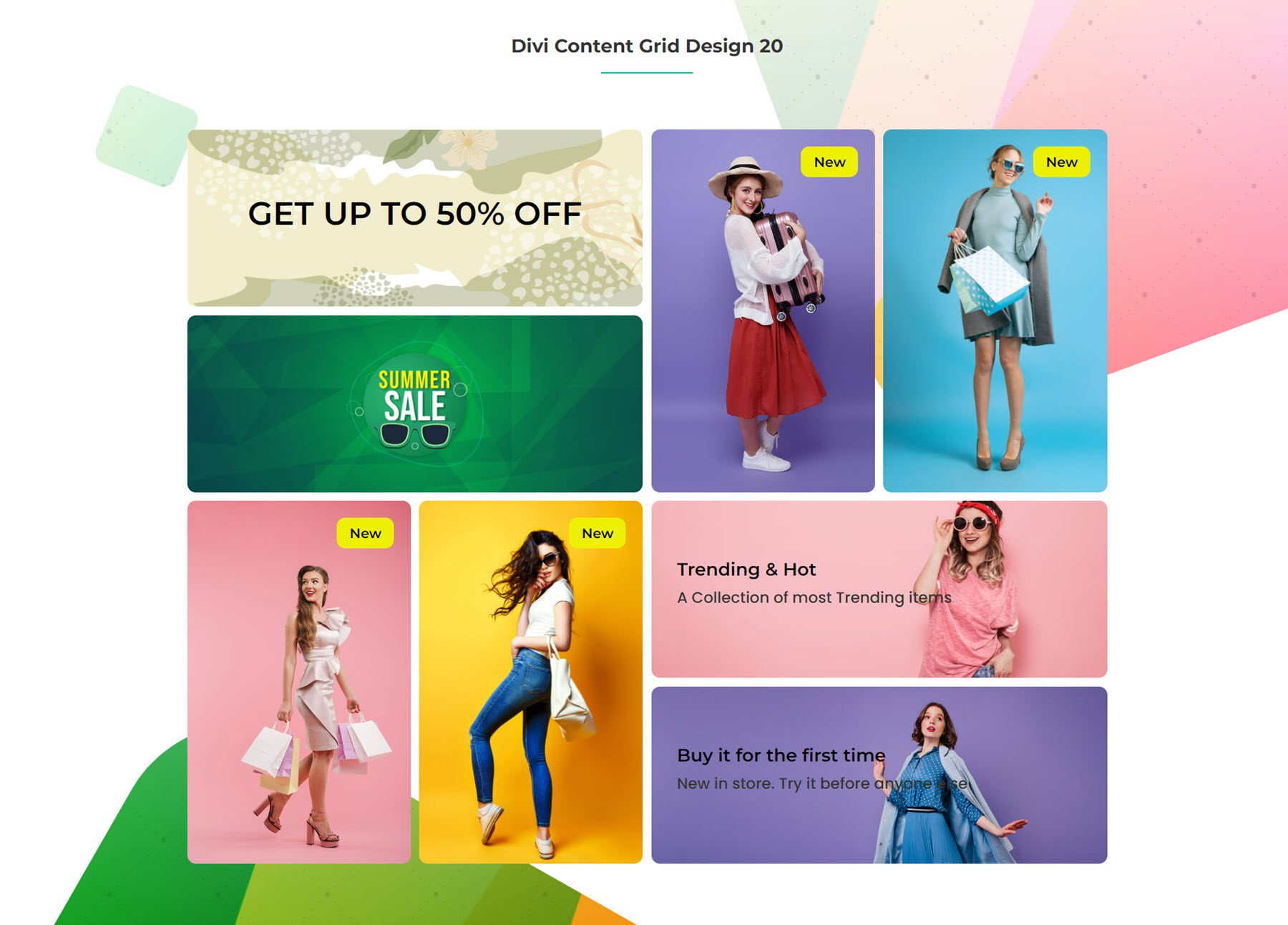
Grade de conteúdo
A seguir, a grade de conteúdo é um módulo versátil onde você pode criar um layout de grade para exibir cartões com texto, imagens e botões. Cada item da grade pode ser estilizado individualmente, e o próprio Módulo Grid vem com muitas opções para controlar o layout e design da grade.

Este é o Content Grid Layout 20, estilizado como uma seção de navegação para uma loja de comércio eletrônico.

Imagem flutuante
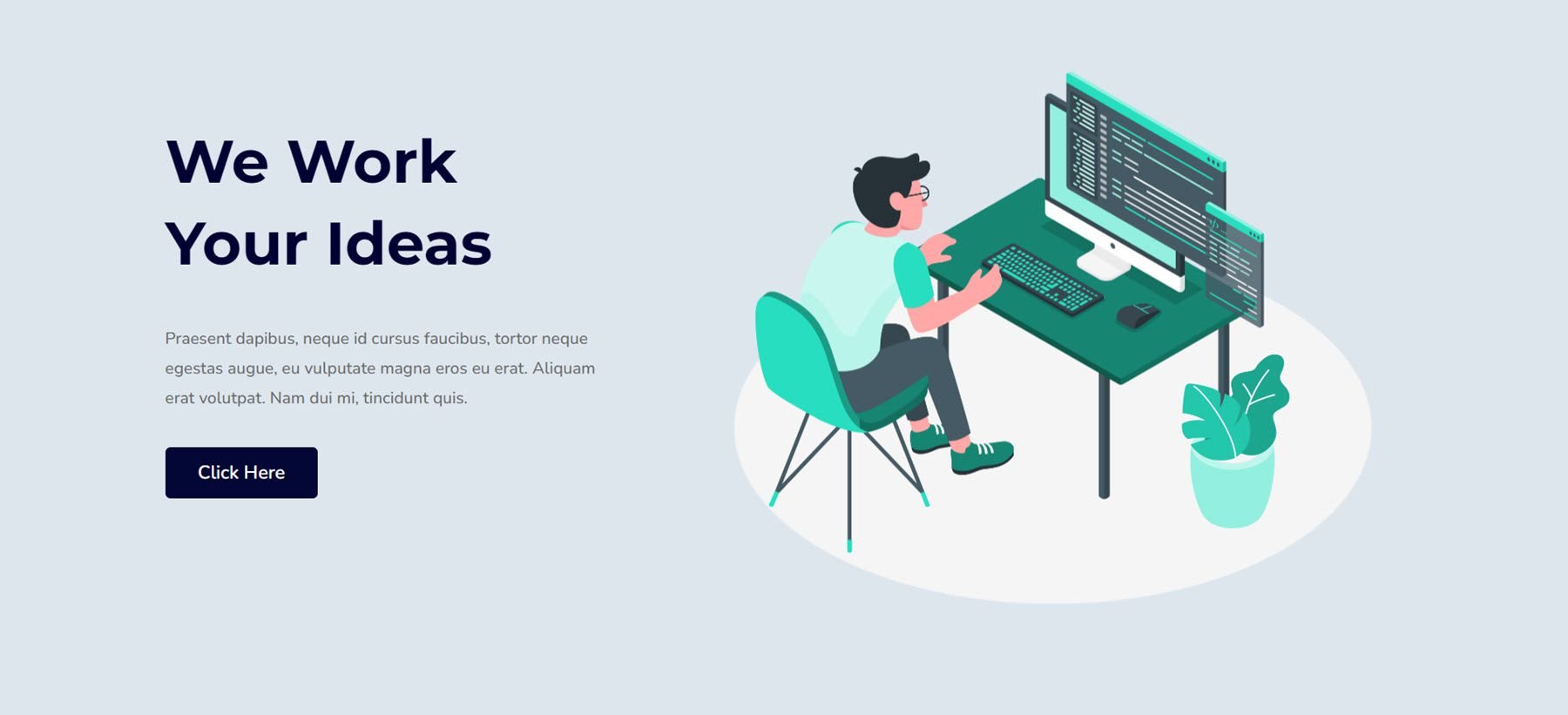
Com o Módulo de Imagem Flutuante, você pode criar uma composição com diversas imagens e adicionar um efeito de animação flutuante que adiciona movimento ao corte, atraindo o olhar do usuário.

Este é o Exemplo de Imagem Flutuante 4. Neste exemplo, a pessoa na cadeira, a mesa, a planta e o círculo branco no fundo são imagens separadas colocadas juntas e animadas com as configurações do módulo.

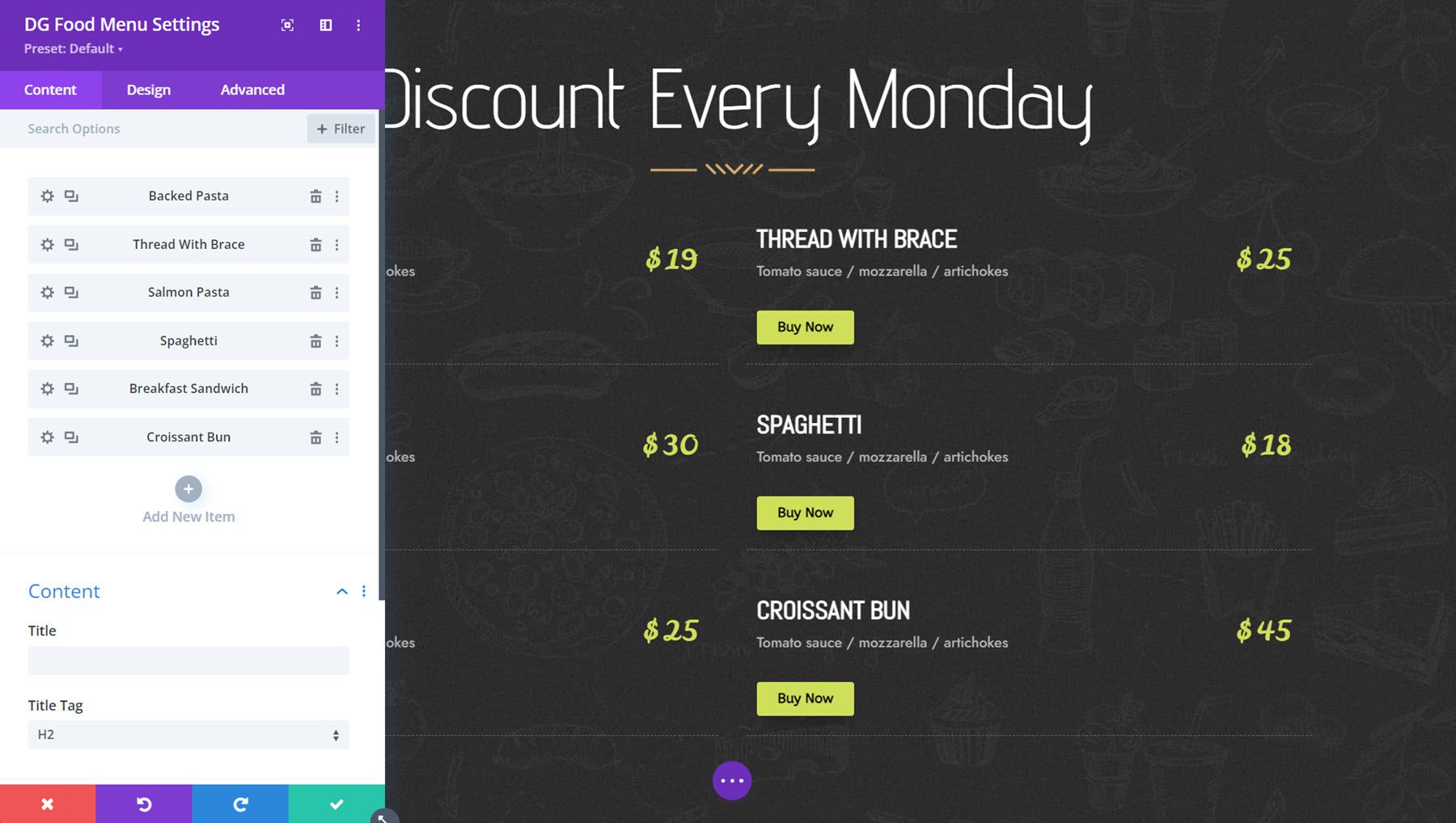
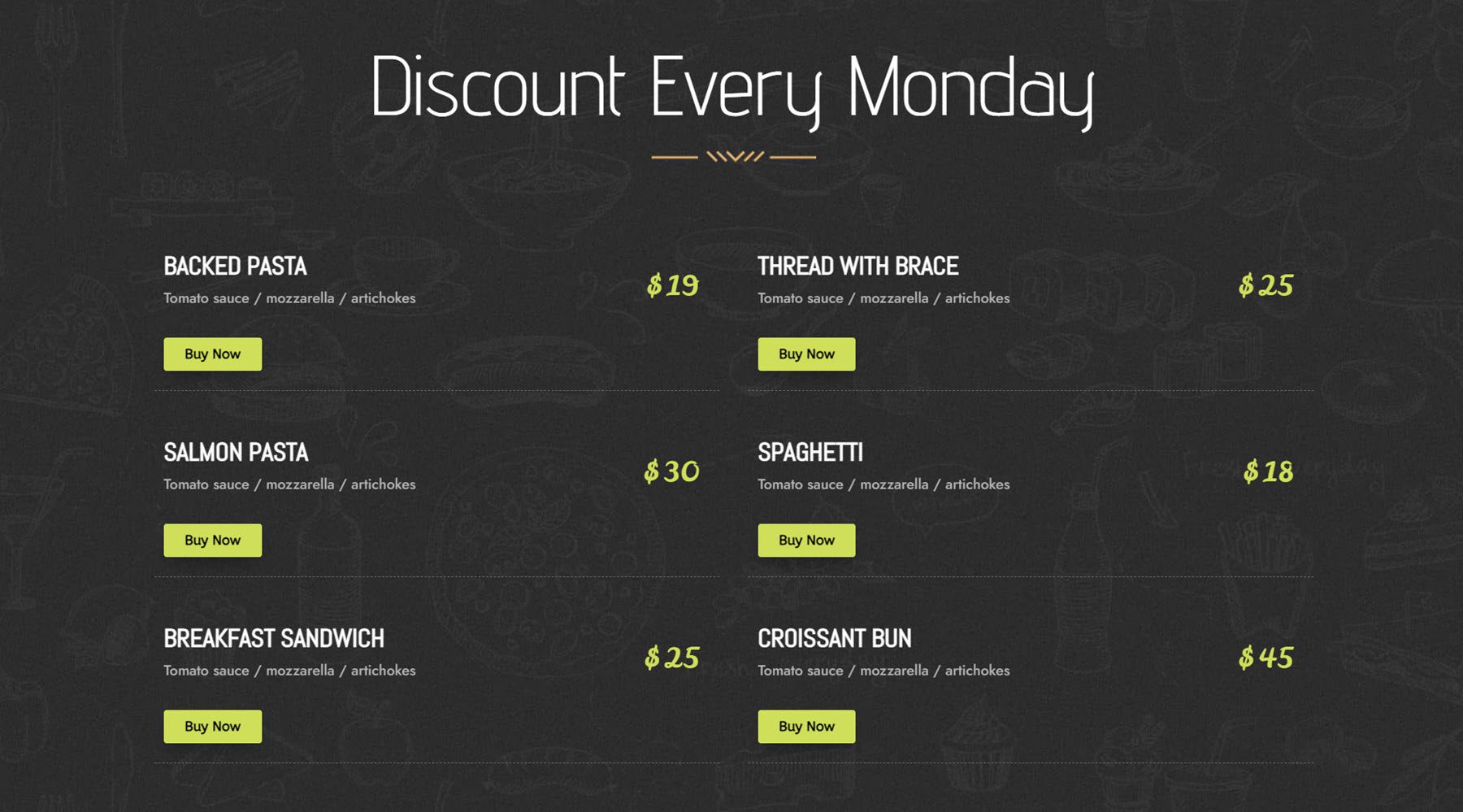
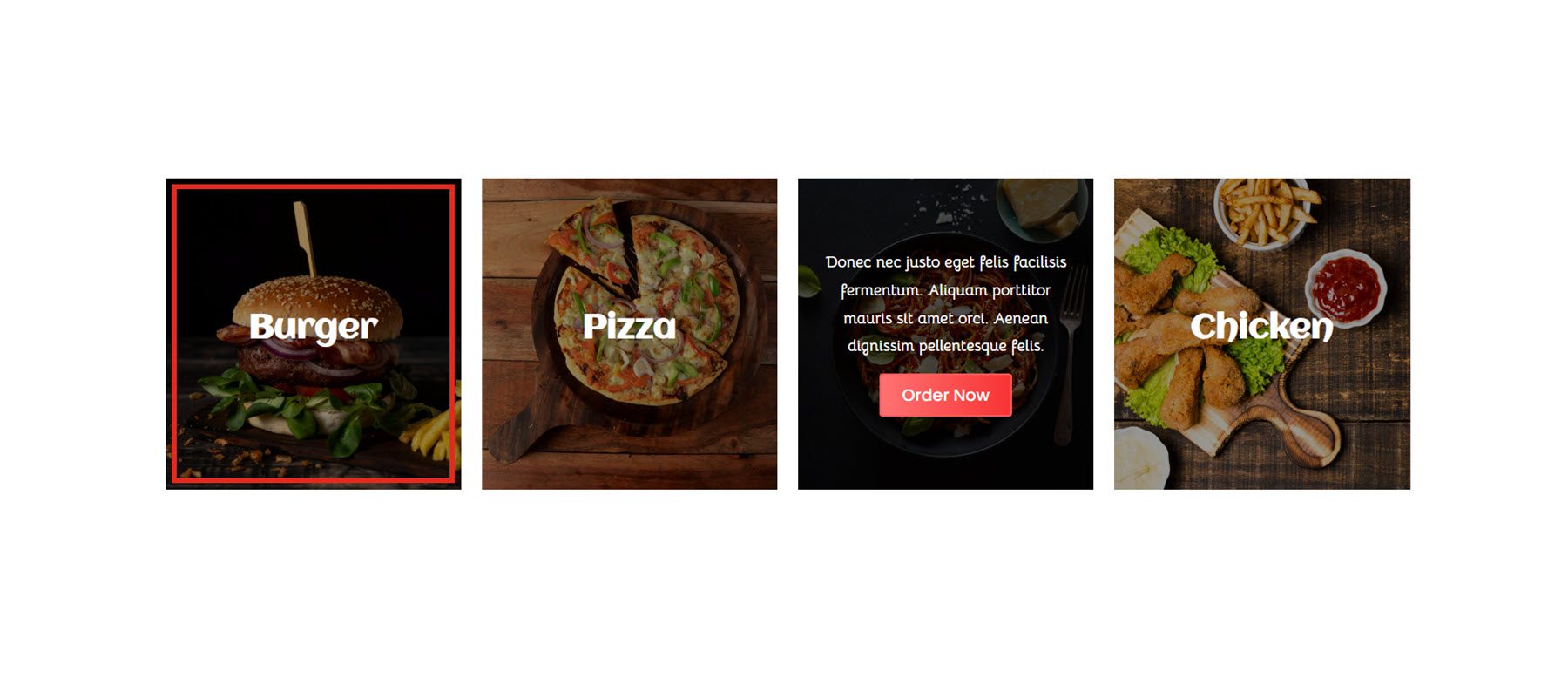
Cardápio
A seguir está outro módulo útil que fornece a funcionalidade para criar layouts de menu fáceis. Para cada item de menu, você pode adicionar um título e subtítulo, definir seus níveis de título, adicionar o indicador de moeda e o preço e adicionar um botão e/ou emblema.


Aqui está o Food Menu Layout 6, com um menu de duas colunas apresentando o título do item, subtítulo, preço e botão de compra.

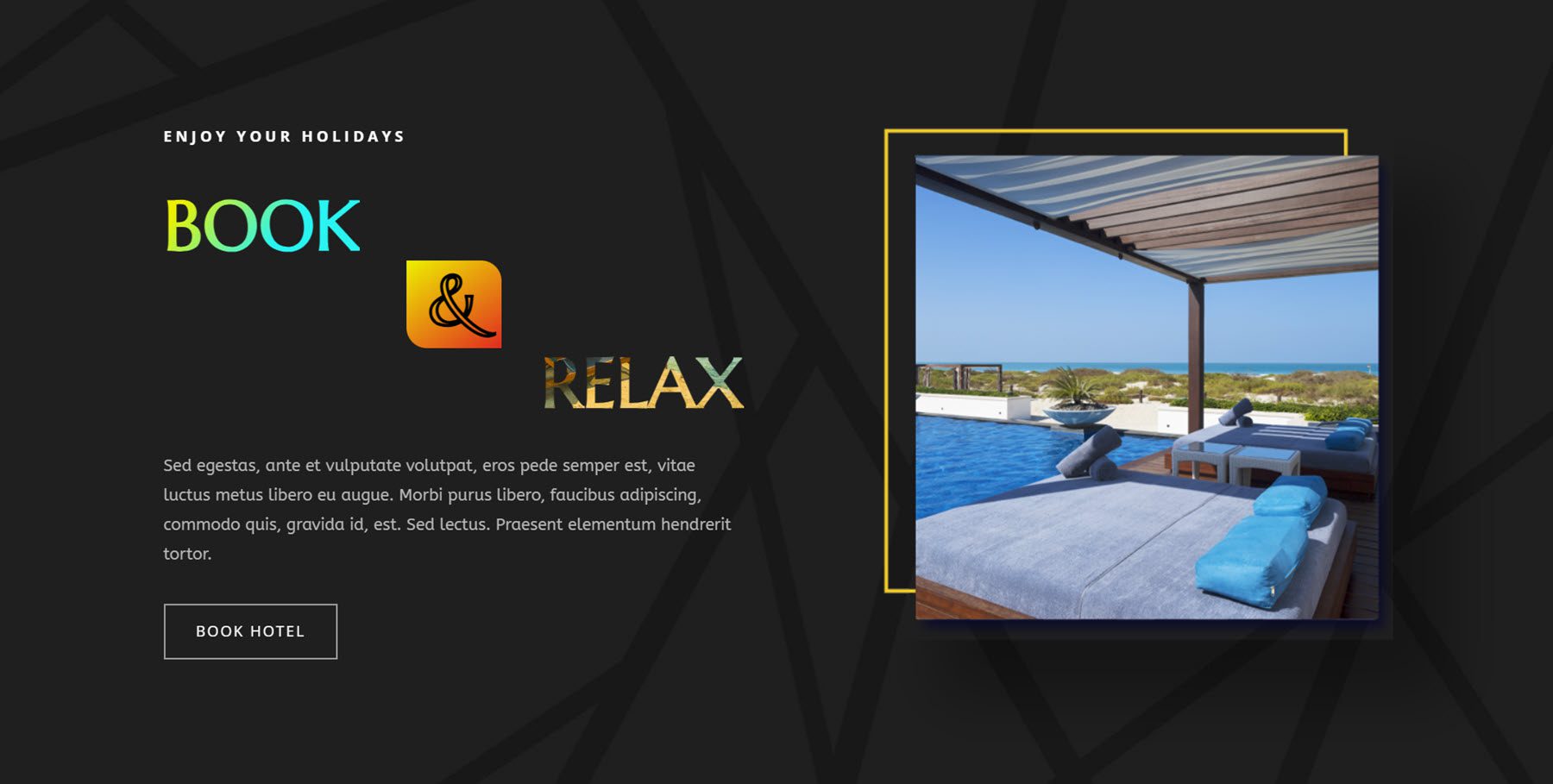
Texto gradiente
Com o Módulo Gradient Text, você pode criar layouts de títulos interessantes e atraentes. Você pode adicionar texto de prefixo, infixo e sufixo e personalizar cada um com uma variedade de opções de design, incluindo título de gradiente, clipe de fundo, estilos de contorno, configurações de animação, efeitos de foco e muito mais.

Aqui está o Exemplo 2 do Módulo de Texto Gradiente. Ele apresenta um prefixo e infixo com fundos gradientes e o texto do sufixo com um clipe de fundo que está se movendo.

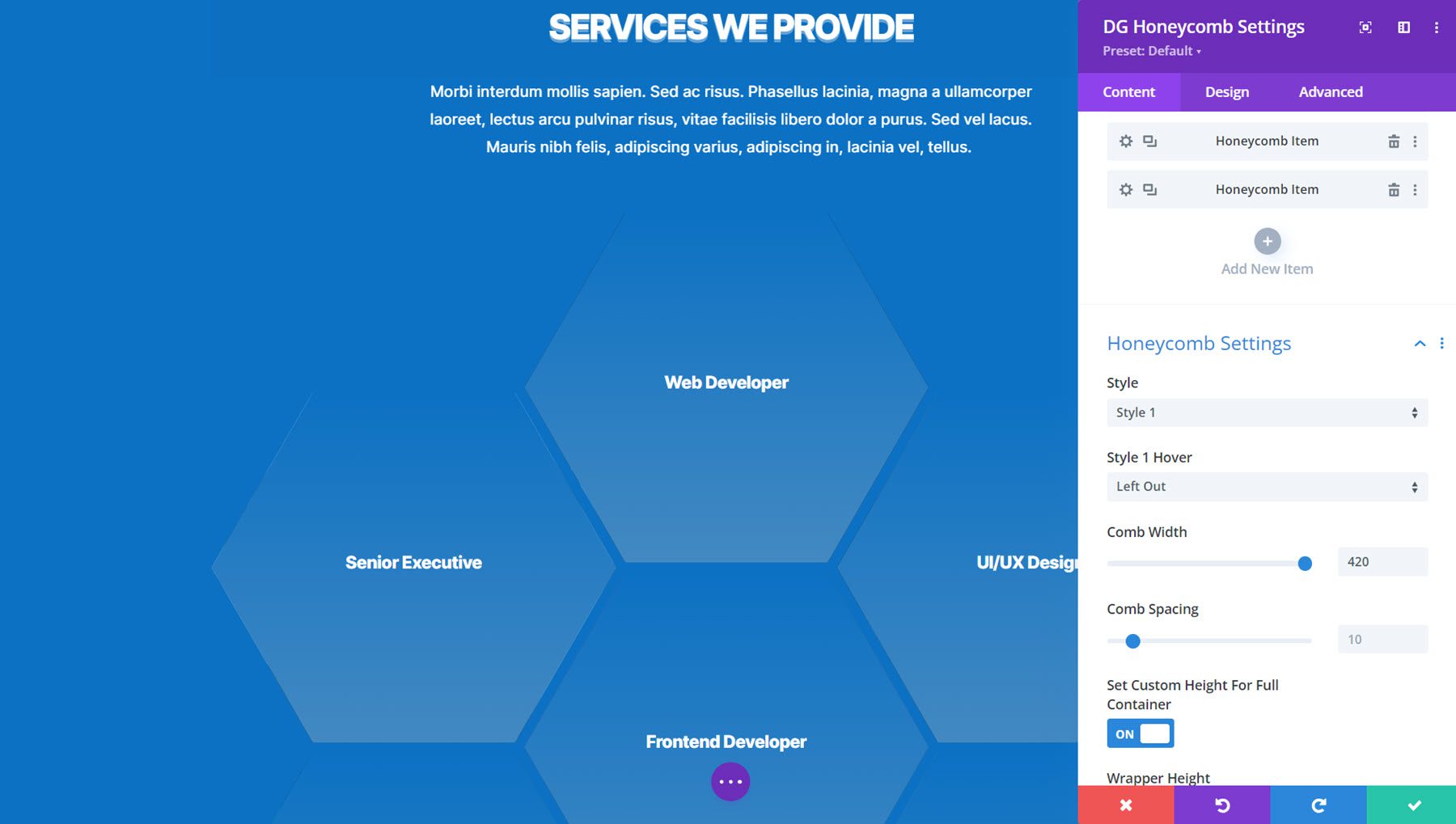
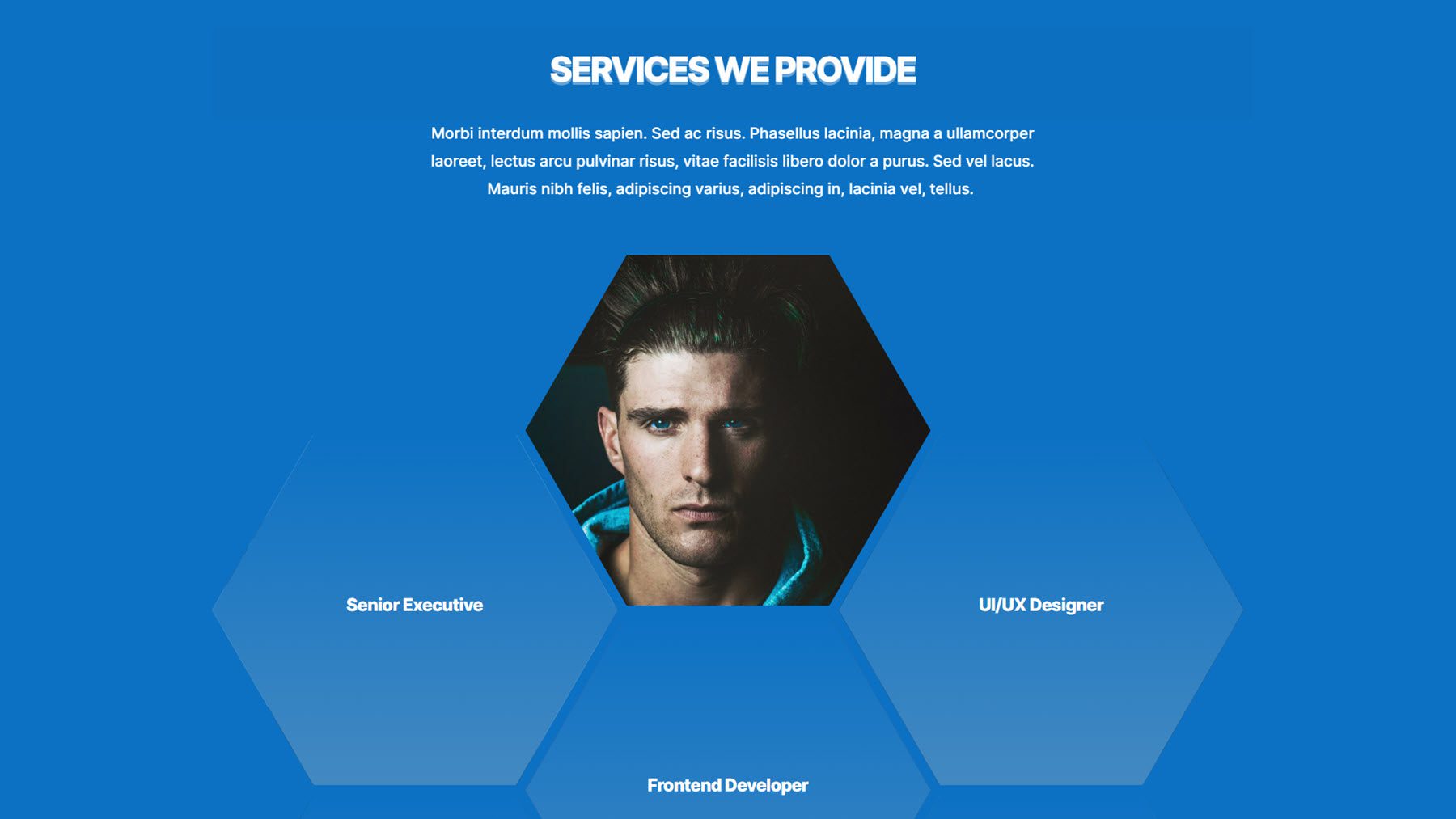
Favo de mel
O Módulo Honeycomb é outro módulo que permite exibir conteúdo em um layout exclusivo. Nesse caso, você pode adicionar texto, imagens e ícones a cartões em formato de favo de mel organizados em um padrão de favo de mel.

Este é o Exemplo 9 do Honeycomb, que exibe uma imagem ao passar o mouse.

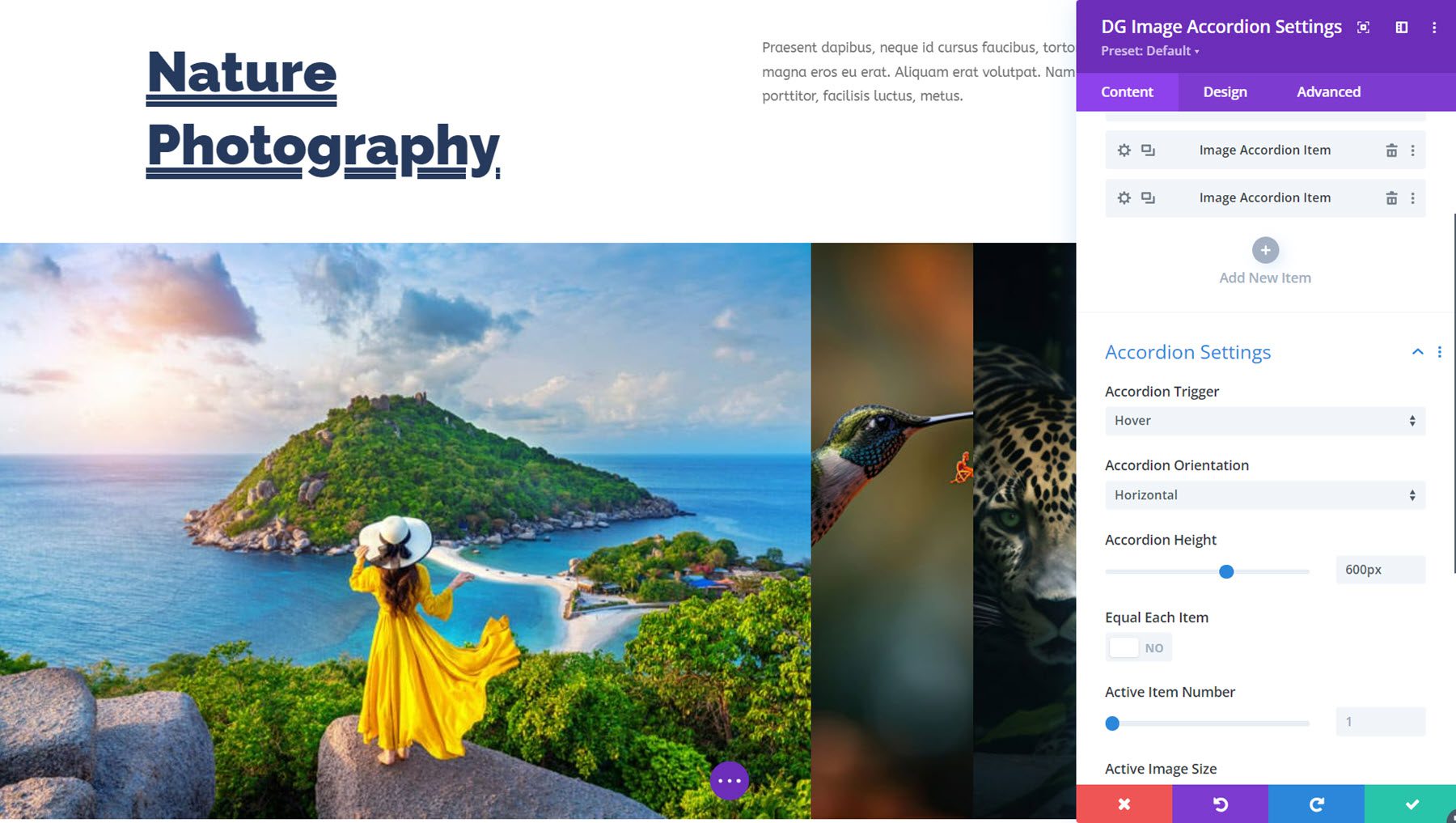
Acordeão de imagem
Este é o Módulo Acordeão de Imagem. Ao clicar ou passar o mouse, a imagem selecionada será expandida, revelando o conteúdo. Você pode simplesmente exibir a imagem ou adicionar conteúdo como texto, ícones, imagens ou botões para exibir.

Este é o Image Accordion Demo Layout 5. Este é um layout simples que revela a imagem ao passar o mouse com uma borda animada.

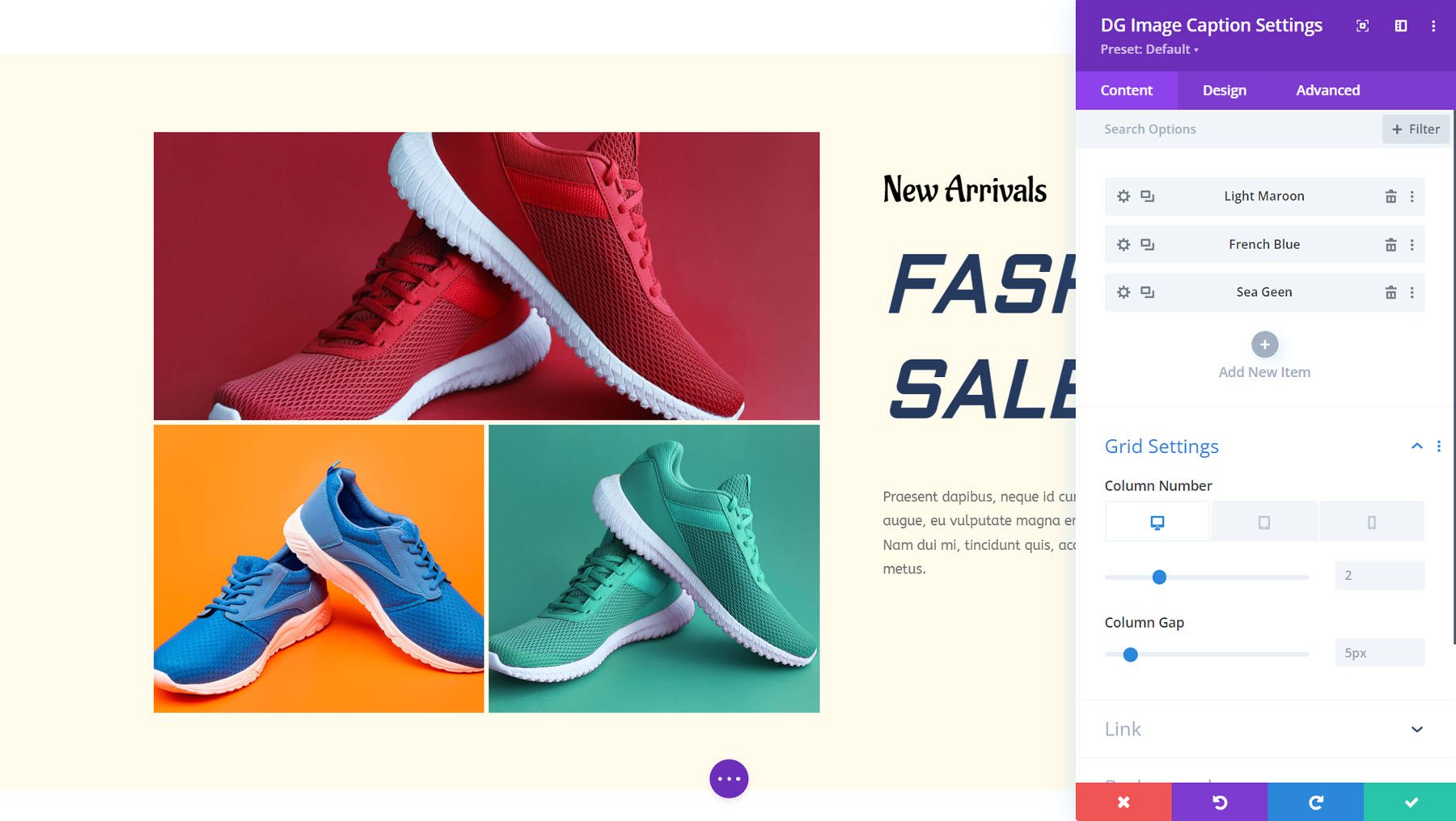
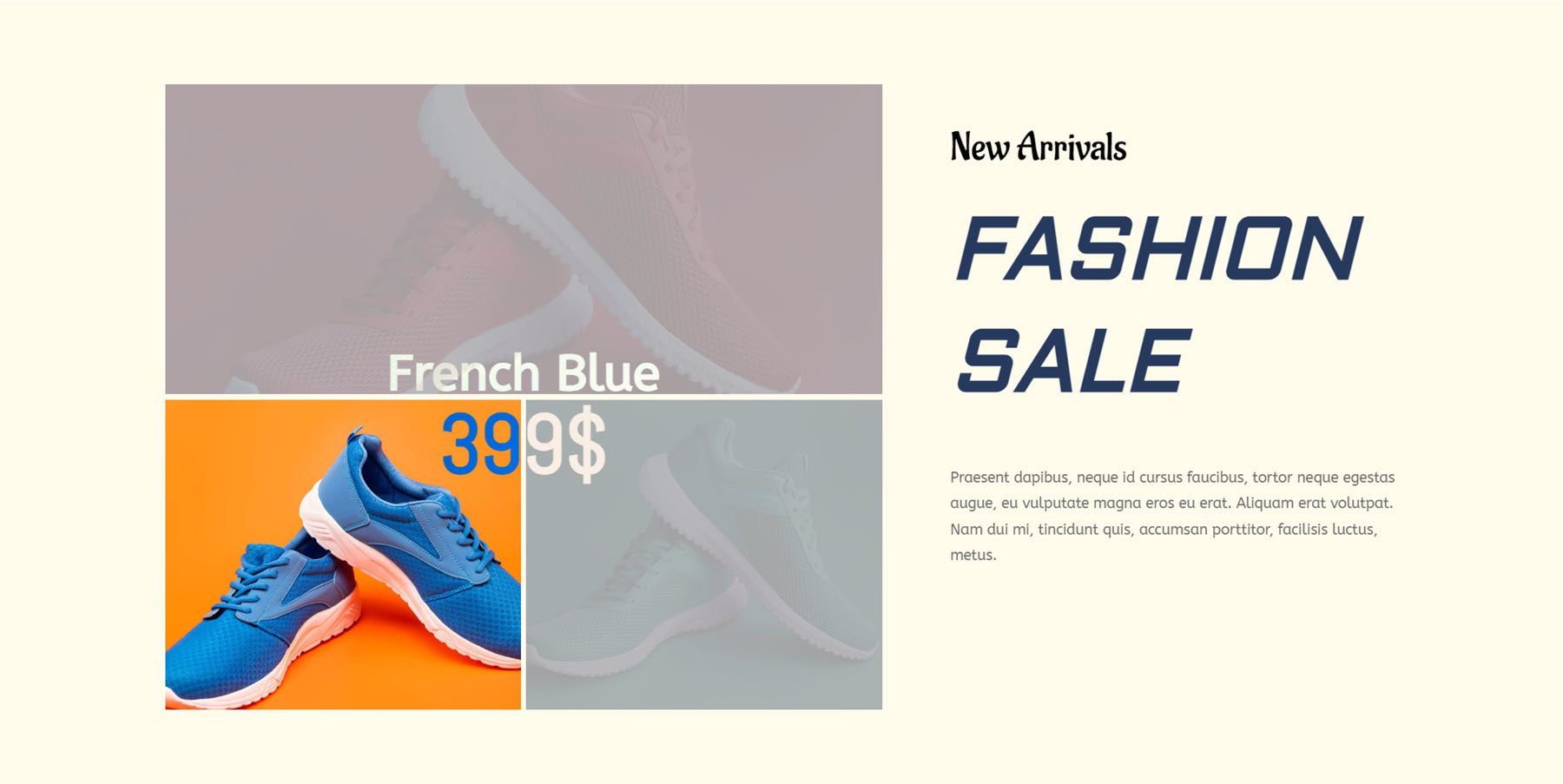
Legenda da imagem
O próximo é o Módulo de Legenda de Imagem. Com isso, você pode exibir várias imagens e uma legenda ao passar o mouse. Existem muitas opções de design para personalizar estilo, layout, fontes, imagens e muito mais.

Aqui está o layout de demonstração da legenda da imagem 8. Ao passar o mouse, a legenda aparece e as outras imagens têm uma sobreposição cinza.

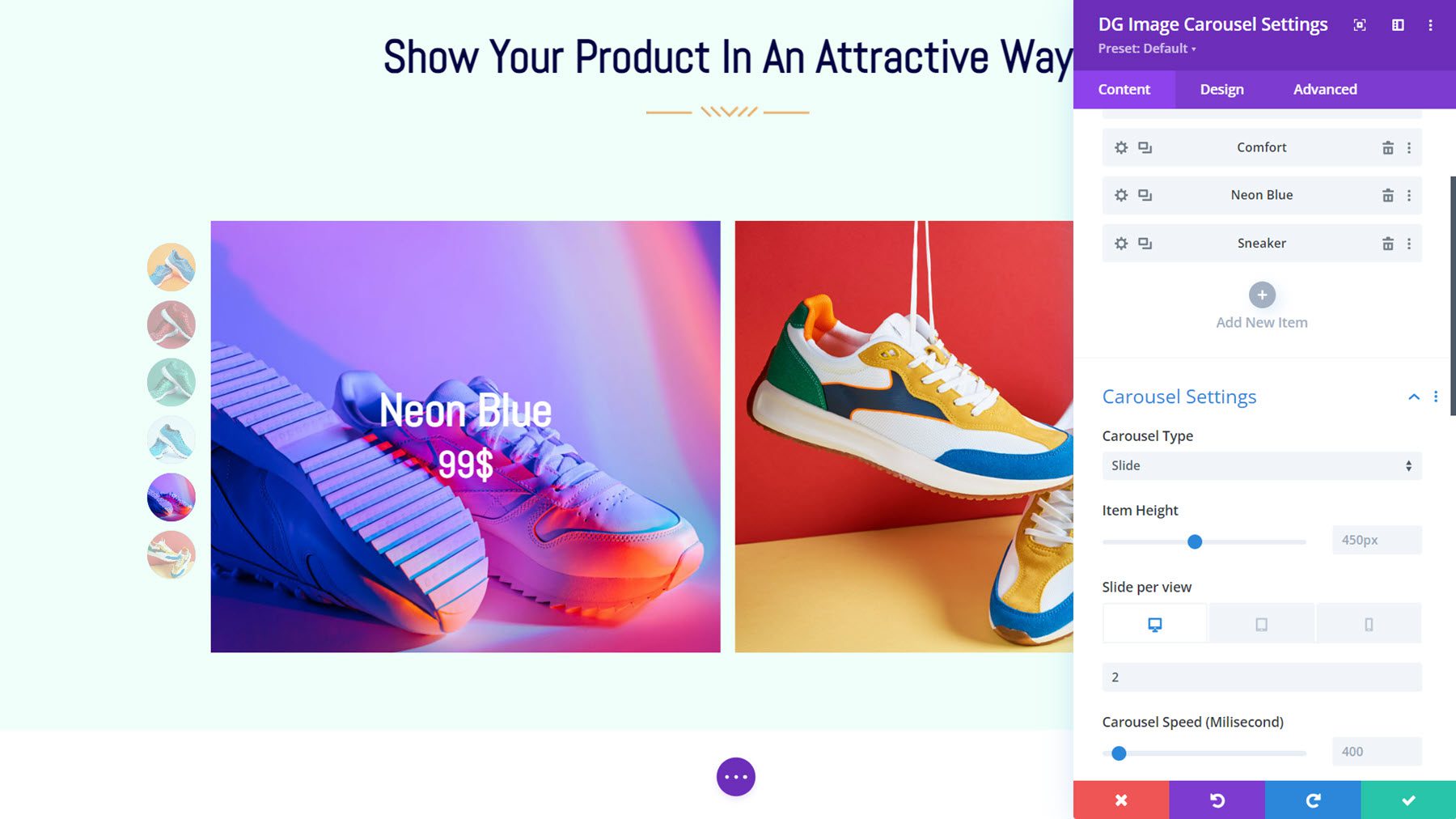
Carrossel de imagens
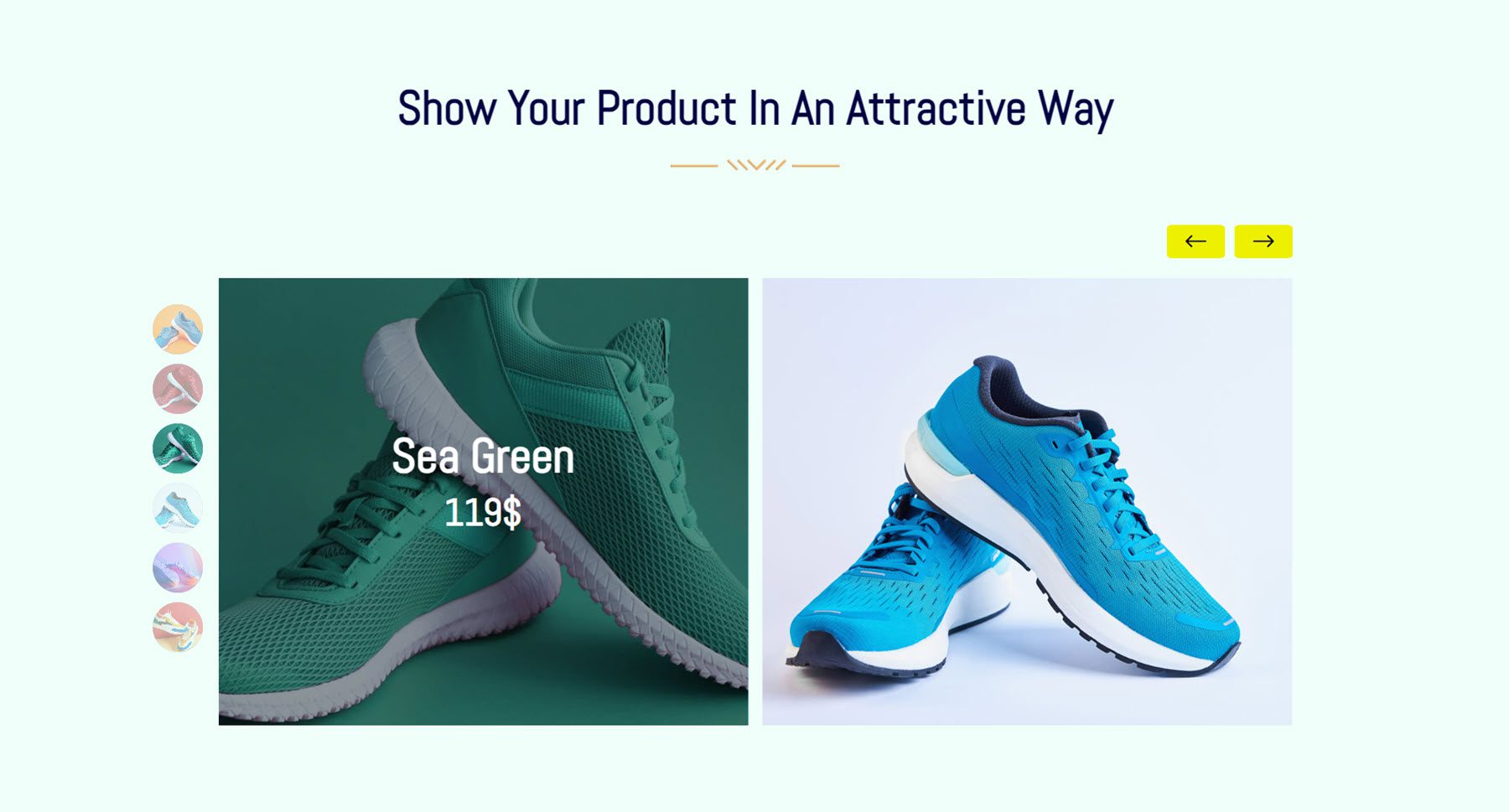
O Módulo Carrossel de Imagens do DiviGrid vem com muitas opções interessantes que você pode usar para mostrar suas imagens, páginas, produtos, serviços e muito mais. Você pode adicionar texto e botões às imagens, escolher entre vários estilos de slide e navegação, adicionar efeitos de foco e muito mais.

Este é o Layout 1 do carrossel de imagens, apresentando a paginação em estilo de marcador à esquerda. Ao passar o mouse, o título e o preço são revelados com uma sobreposição.

Ponto de acesso de imagem
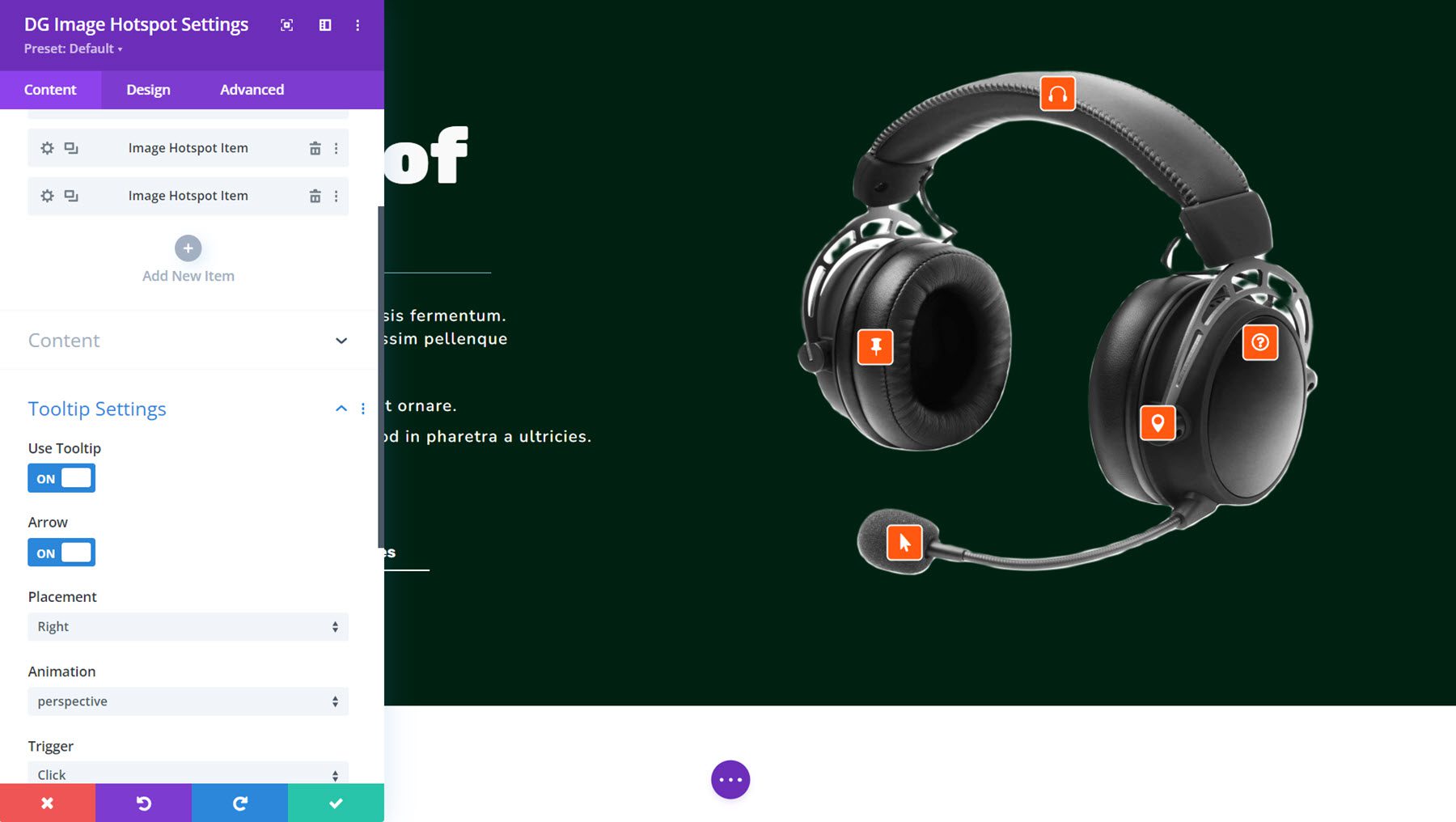
Com o módulo Image Hotspot, você pode adicionar pontos de acesso a uma imagem e adicionar conteúdo que é exibido em uma dica de ferramenta ao clicar e/ou passar o mouse. Você pode escolher entre um ponto de acesso de ícone, texto ou imagem, adicionar configurações de animação de ponto de acesso, mostrar texto ou um layout de biblioteca na dica de ferramenta e personalizar totalmente o design de cada dica de ferramenta individualmente.

Aqui está o Image Hotspot Demo Layout 3, com dicas de ferramentas laranja com ícones. Ao clicar, as dicas de ferramentas se abrem para revelar informações sobre o produto.

Pop-up embutido
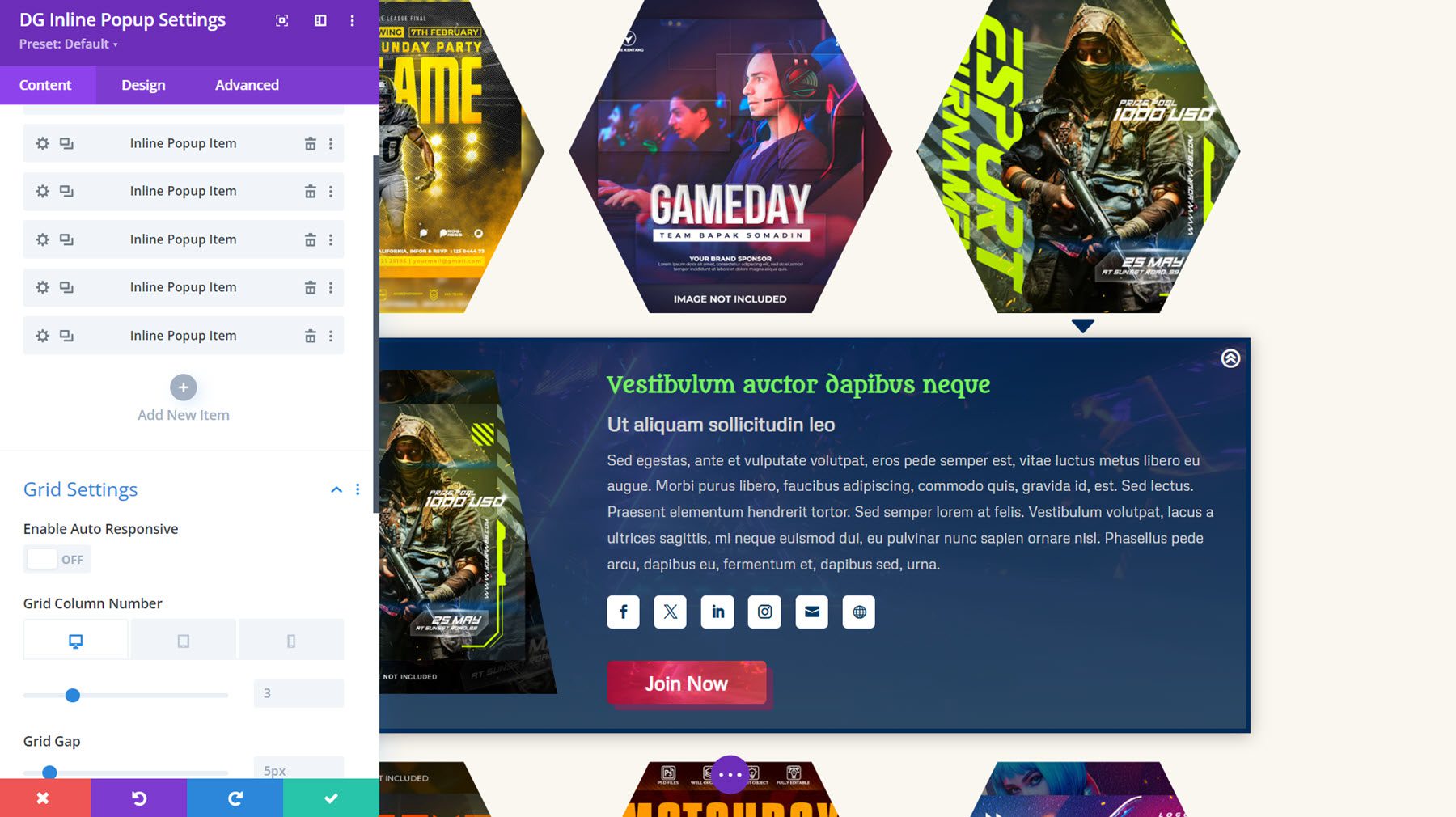
Com este módulo, você pode criar um layout de grade de itens que revela um pop-up embutido ao passar o mouse. Você pode adicionar uma imagem, título, subtítulo, texto e texto de sobreposição ao item da grade. No pop-up, você pode mostrar uma imagem, título, subtítulo, conteúdo de texto, botão e ícones de mídia social. Todos esses elementos podem ser totalmente estilizados com as configurações de design.

Este é o Inline Popup Layout 25, com um wrapper de imagem hexagonal e estilo de foco de zoom de imagem aplicado. Ao clicar, o pop-up embutido aparece abaixo com uma imagem, conteúdo, ícones sociais e um botão.

Cartão interativo
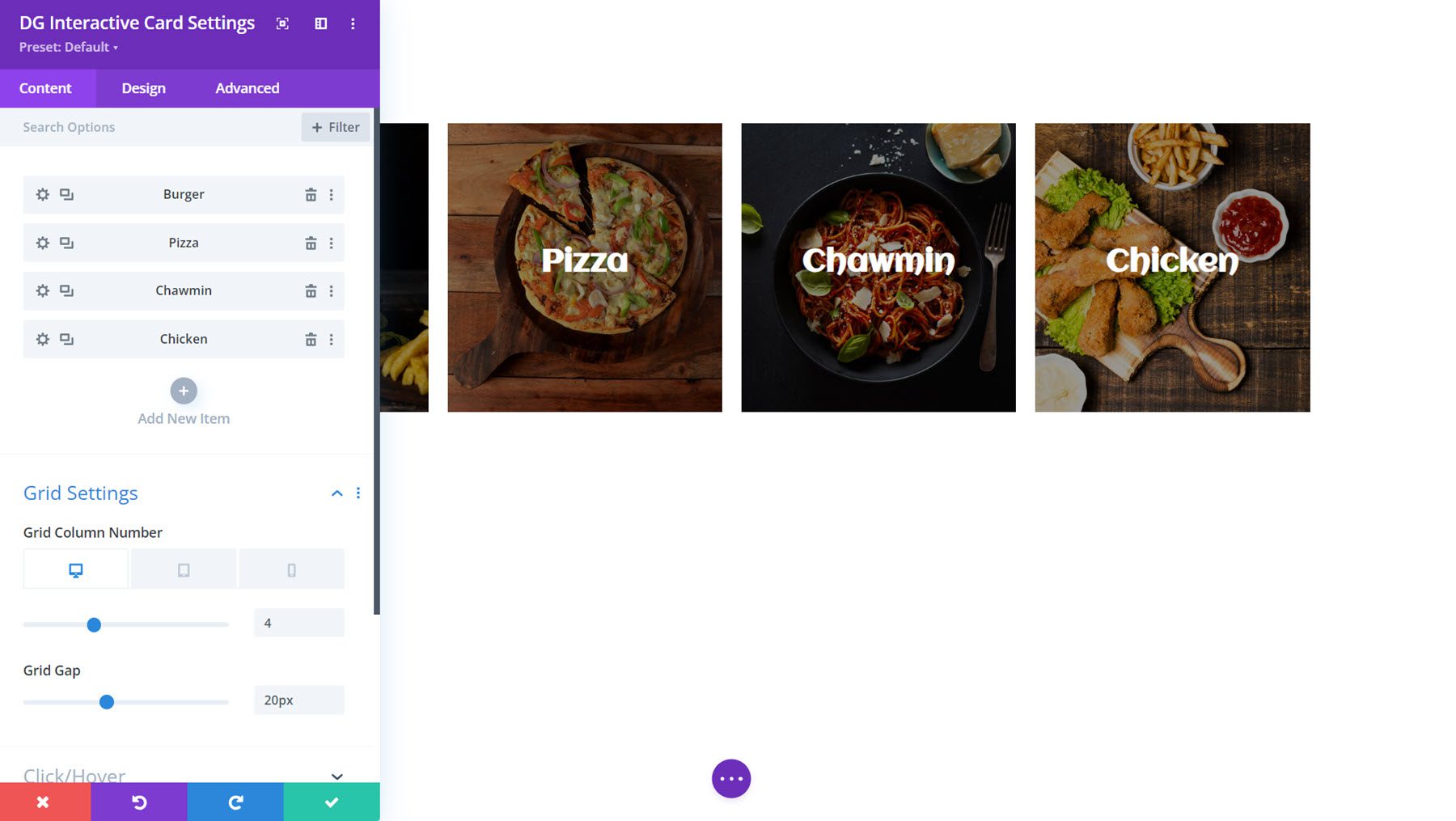
O cartão interativo é outro módulo rico em recursos que permite exibir informações de maneira envolvente. Você pode adicionar conteúdo que aparece ao clicar ou passar o mouse ou ao lado do conteúdo da capa para criar um cartão interativo. Você pode adicionar um título, legenda, conteúdo de texto e um botão na frente. No verso, você também pode exibir esses itens, junto com ícones de redes sociais.

Aqui está o exemplo de cartão interativo 11, que exibe uma animação de borda ao passar o mouse e revela o verso com texto e um botão ao clicar.

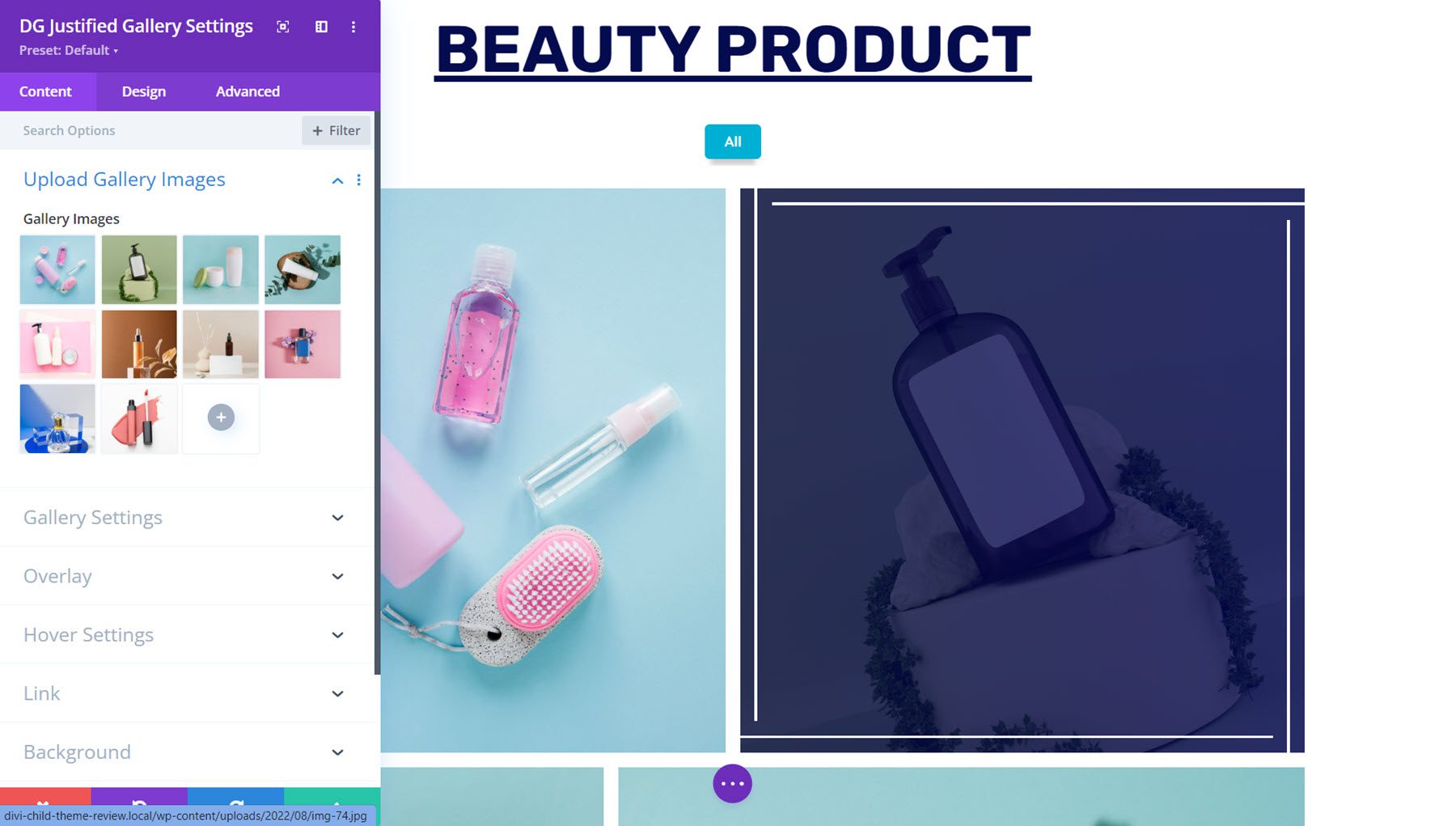
Galeria Justificada
O Módulo Galeria Justificada é uma ótima maneira de exibir imagens em seu site. Você pode adicionar efeitos de sobreposição e foco às imagens e pode ativar uma lightbox para abrir ao clicar.

Este é o Justified Gallery Demo Layout 9. Ao passar o mouse, a imagem aumenta o zoom em um ângulo e uma borda aparece. Ao clicar, você pode visualizar a imagem em uma lightbox.

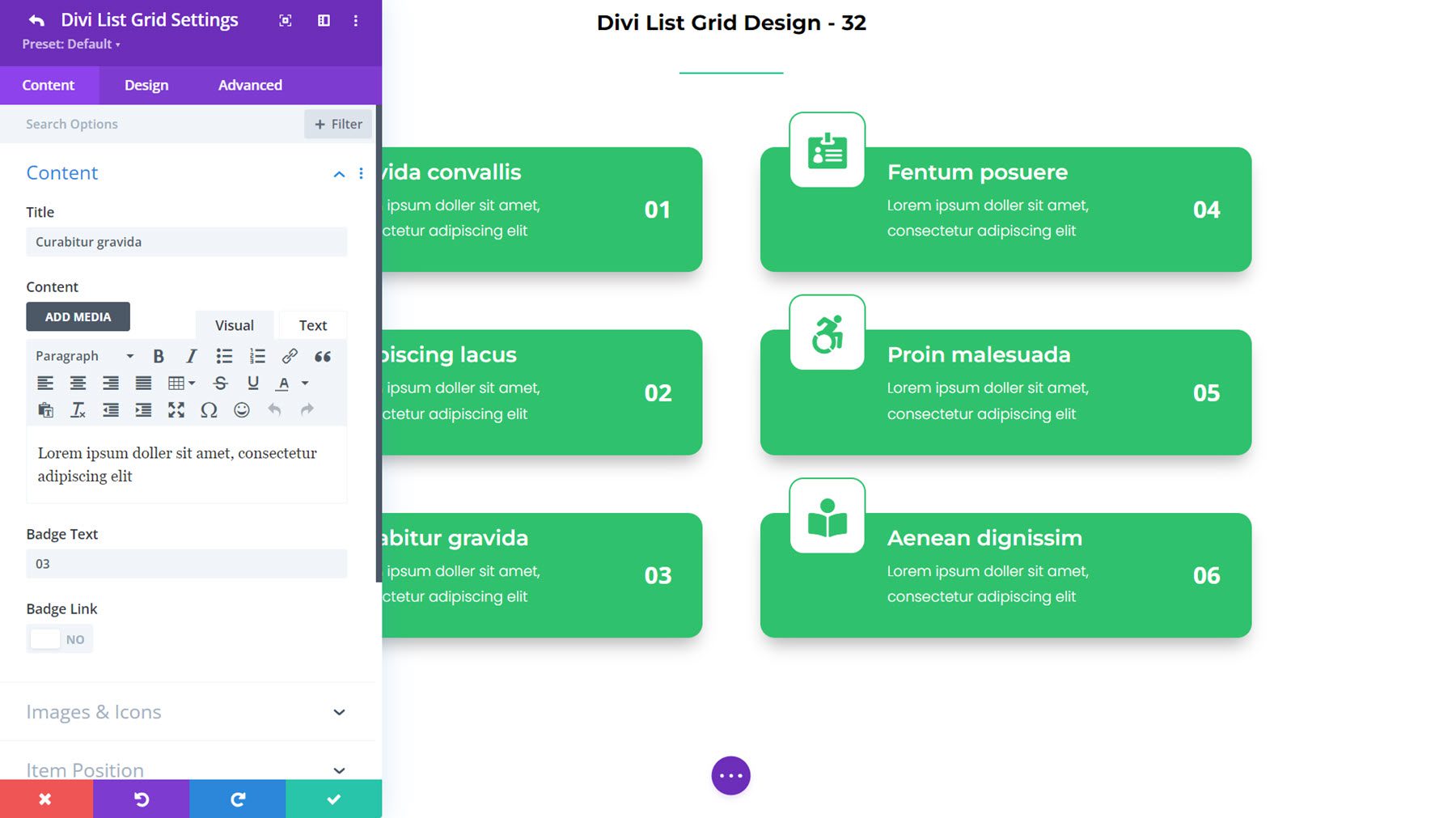
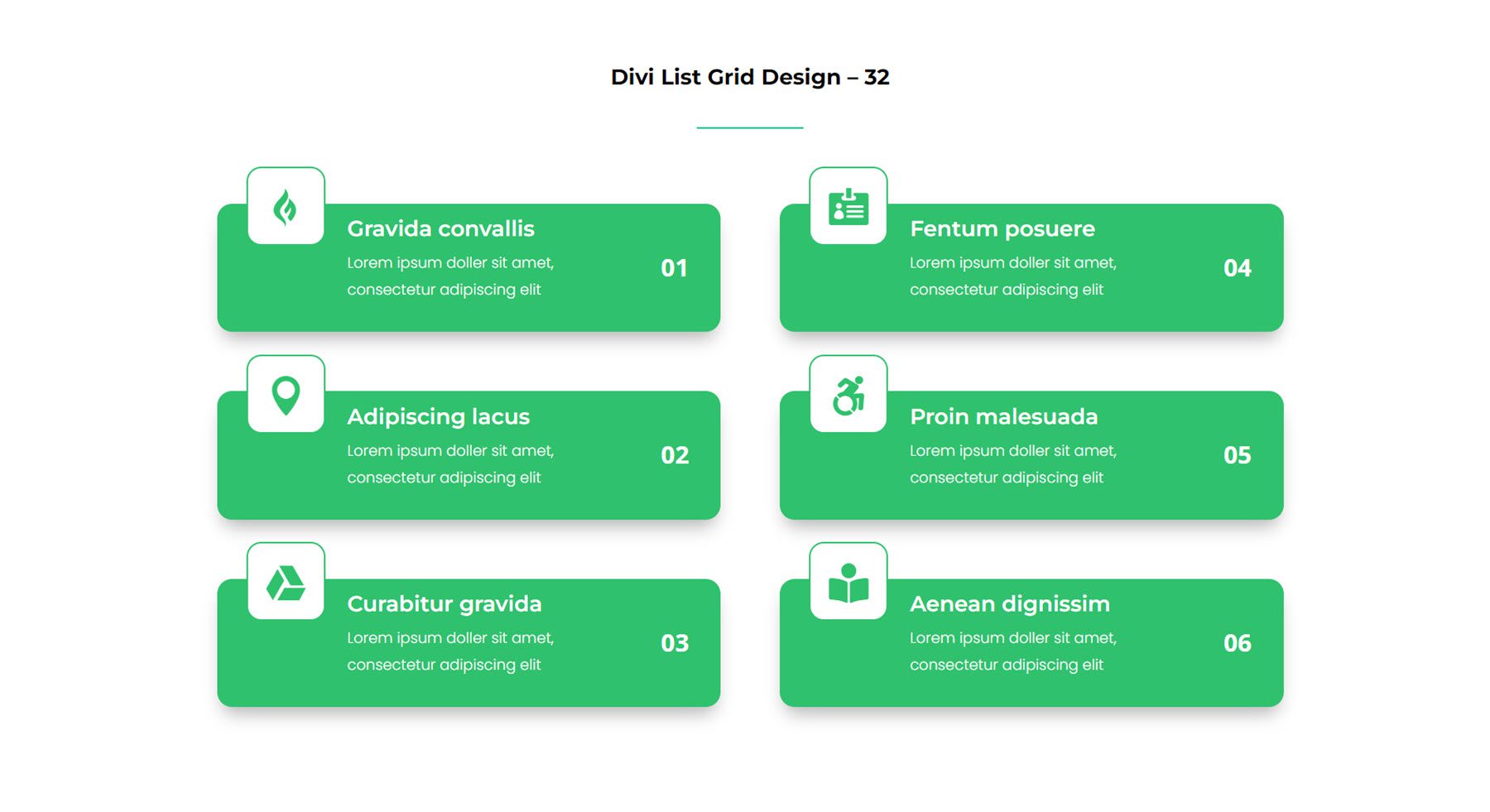
Grade de lista
A seguir, o módulo List Grid é útil para criar uma lista de serviços, recursos, etapas de um processo e muito mais. Você pode adicionar um título, uma descrição, um emblema e uma imagem ou ícone a cada item da lista. Você também pode ativar uma linha conectora que pode unir visualmente os itens da sua lista.

Este é o List Grid Layout 32, com um ícone na parte superior e um emblema à direita com o número.

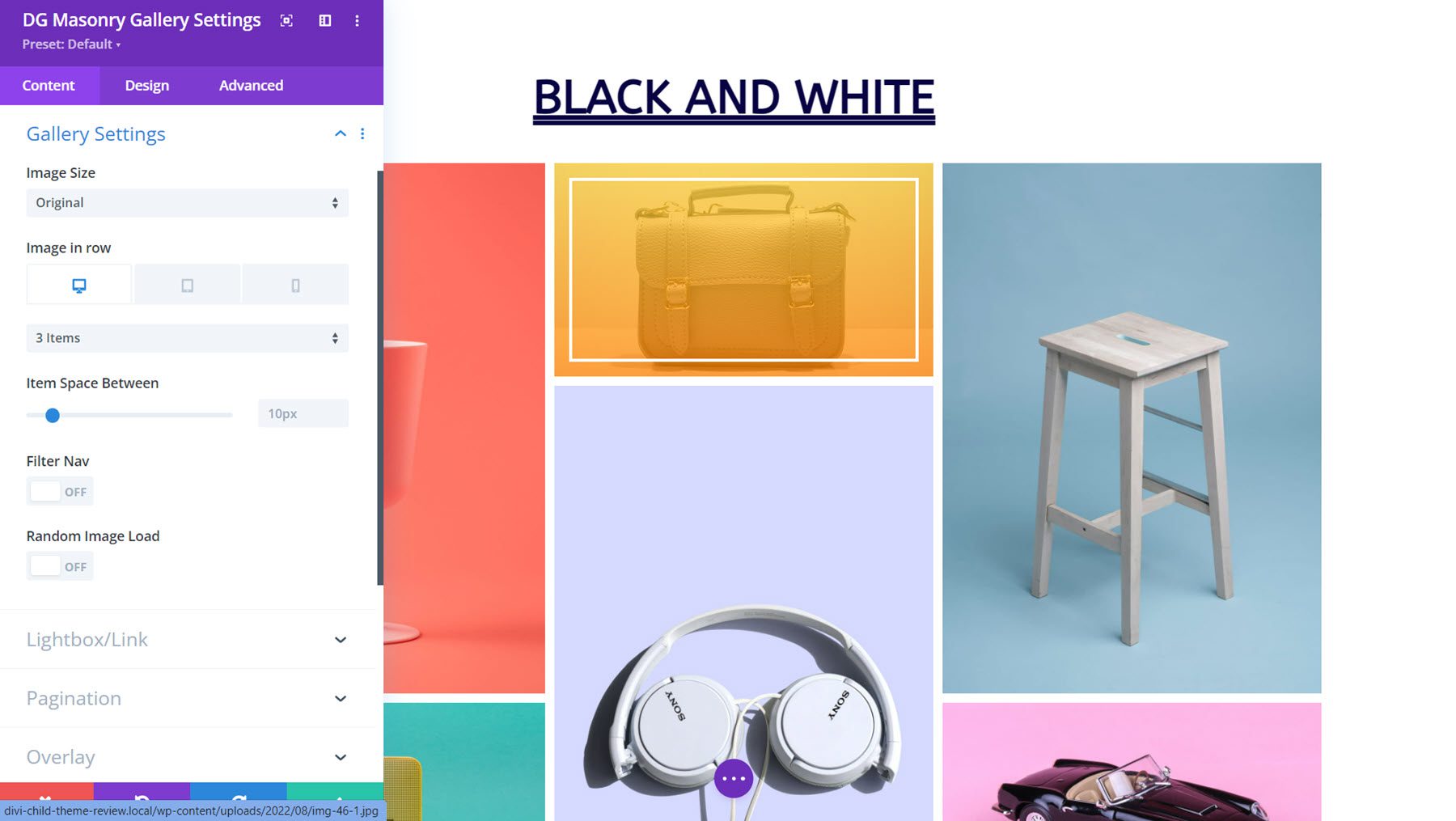
Galeria de alvenaria
A Galeria Masonry é outra opção para exibir suas imagens em um layout de galeria. Você pode abrir imagens em uma lightbox, adicionar paginação, aplicar efeitos de sobreposição e foco e muito mais. Cada elemento é totalmente personalizável com as configurações de design.

Aqui está o Layout 2 da Galeria de Maçonaria. Ele apresenta uma sobreposição colorida e bordas brancas ao passar o mouse.

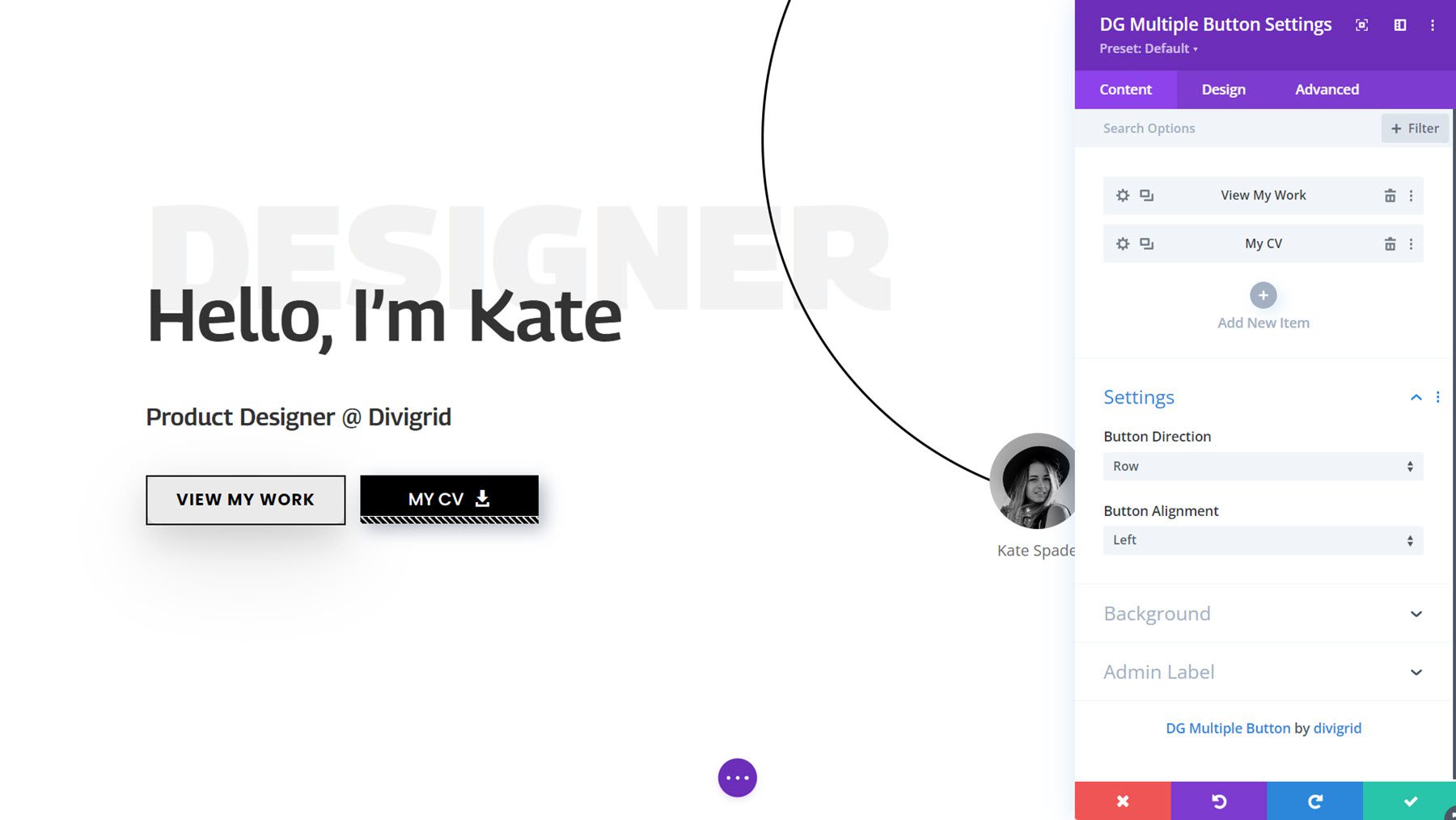
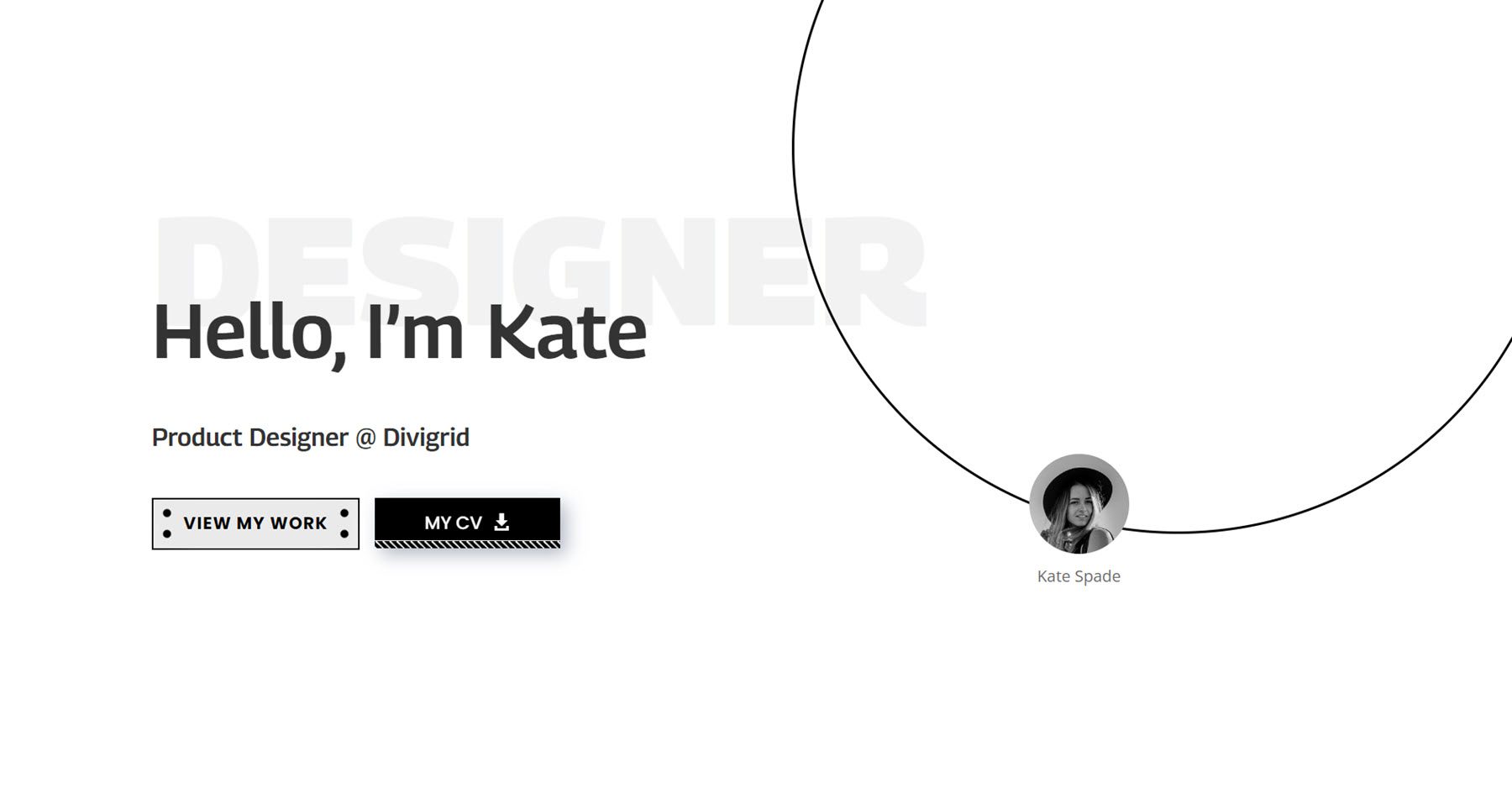
Botão Múltiplo
Com o Módulo de múltiplos botões, você pode adicionar vários botões dentro do módulo que são exibidos lado a lado. Você pode optar por exibir os botões em uma linha ou coluna e personalizar o alinhamento. Cada botão pode ser estilizado individualmente e o módulo inclui muitos efeitos interessantes de foco que podem ser adicionados.

Este é o layout de exemplo de módulo de vários botões 10. Ao passar o mouse, pontos aparecem ao passar o mouse sobre o primeiro botão. No segundo botão, as listras na parte inferior se movem ao passar o mouse.

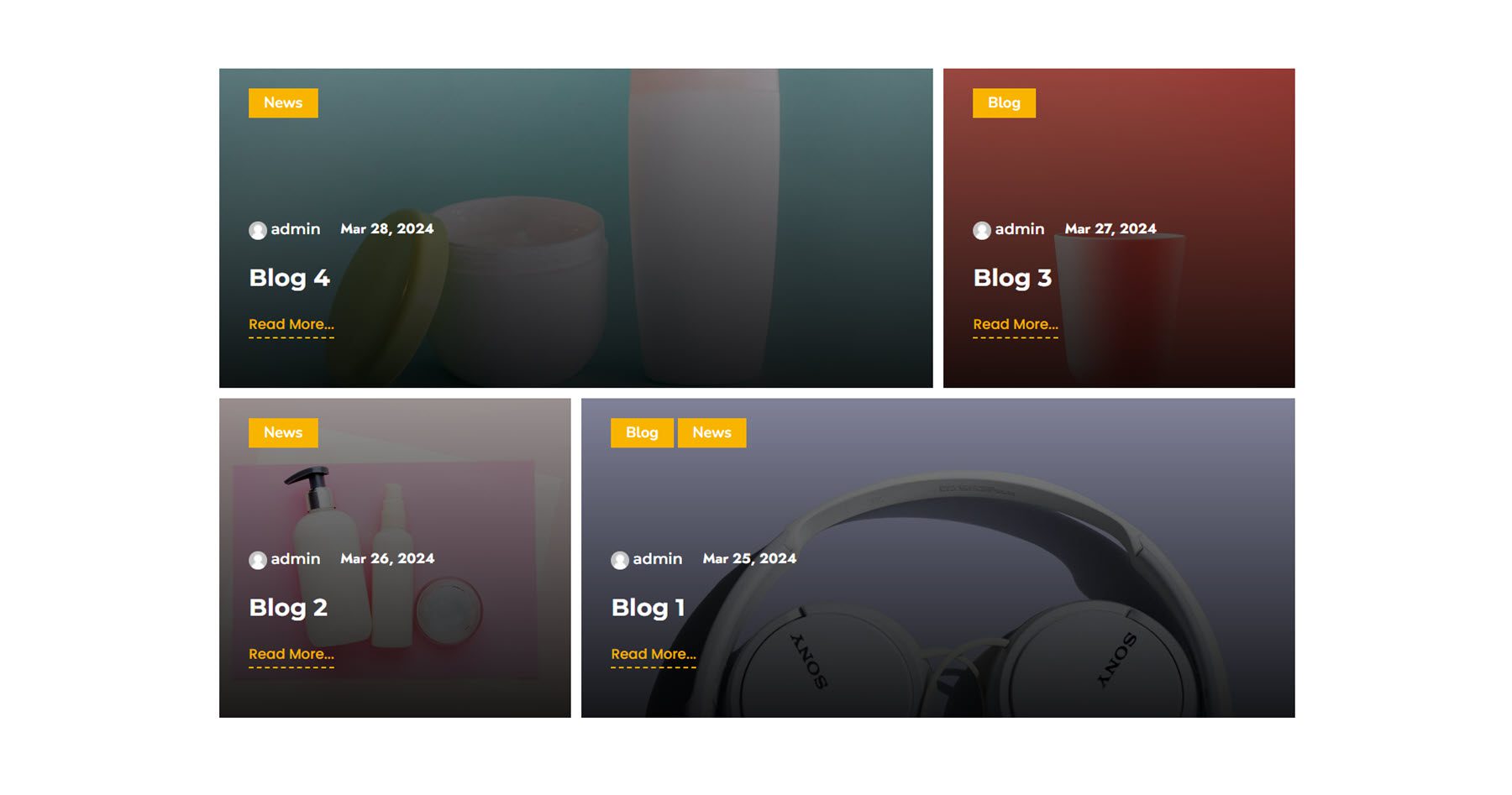
Grade de postagens
Este módulo facilita a exibição de postagens de blog em uma grade personalizável. Você tem controle total sobre os tipos de postagens que aparecem na grade, bem como sobre os elementos que aparecem em cada postagem. Existem muitas opções para personalizar o layout da grade, a forma como a imagem do post aparece e, claro, o design de cada elemento que você vê na grade.

Este é o Exemplo 14 do Módulo Post Grid. Ele apresenta a imagem em destaque como plano de fundo do item de postagem com uma sobreposição escura. Para cada postagem, você pode ver a categoria, autor, data, título e link para ler mais.

Rolar várias imagens
Em seguida, com o módulo Scroll Multiple Image, você pode adicionar imagens a um carrossel que rola automaticamente em sua página. Você pode configurar um layout horizontal ou vertical e personalizar a duração e o espaçamento da rolagem. Cada item pode ter uma imagem, título e descrição.

Este é o Scroll Multiple Image Demo Layout 7, apresentando bebidas em um layout de rolagem horizontal com título e preço.

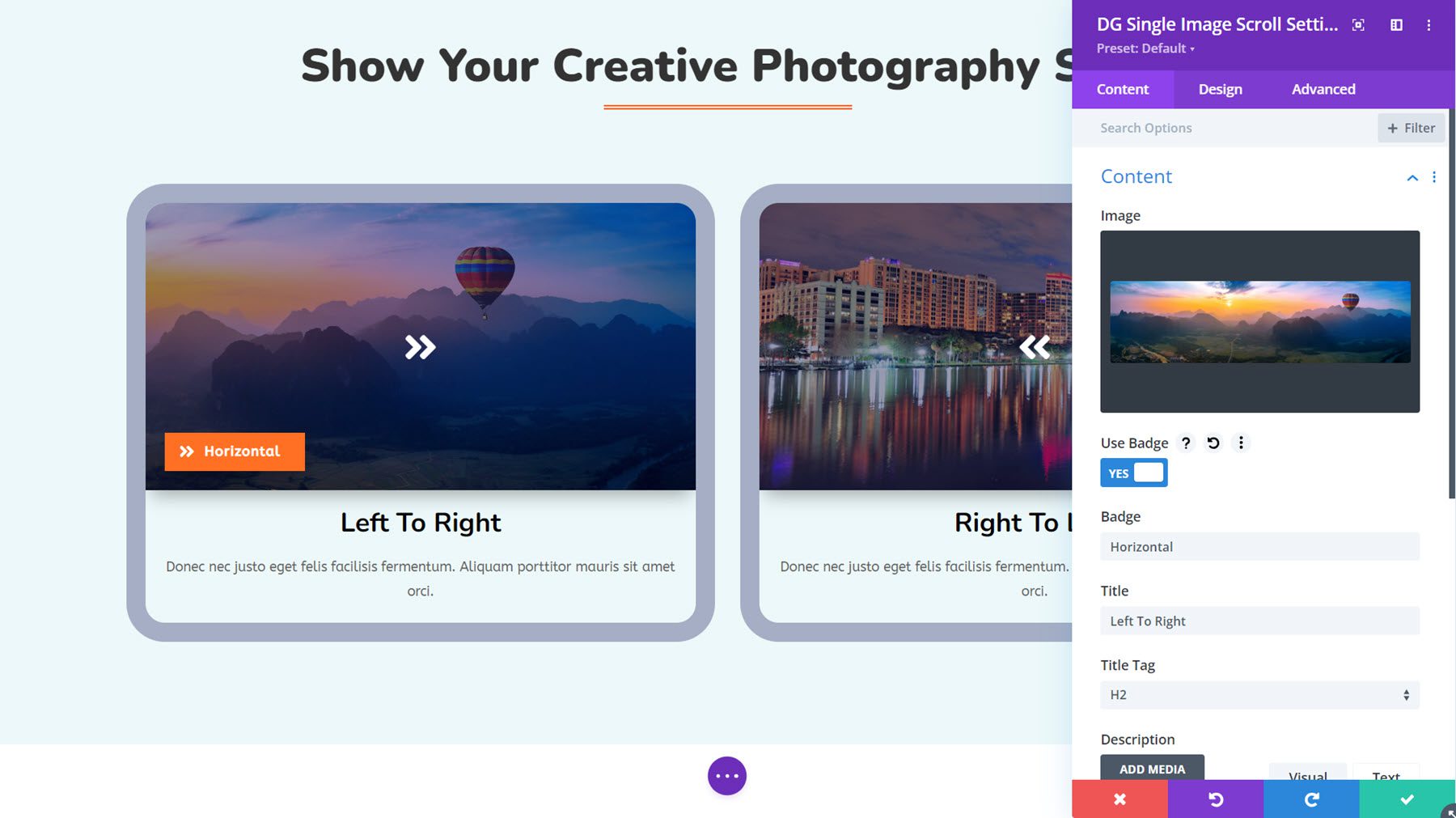
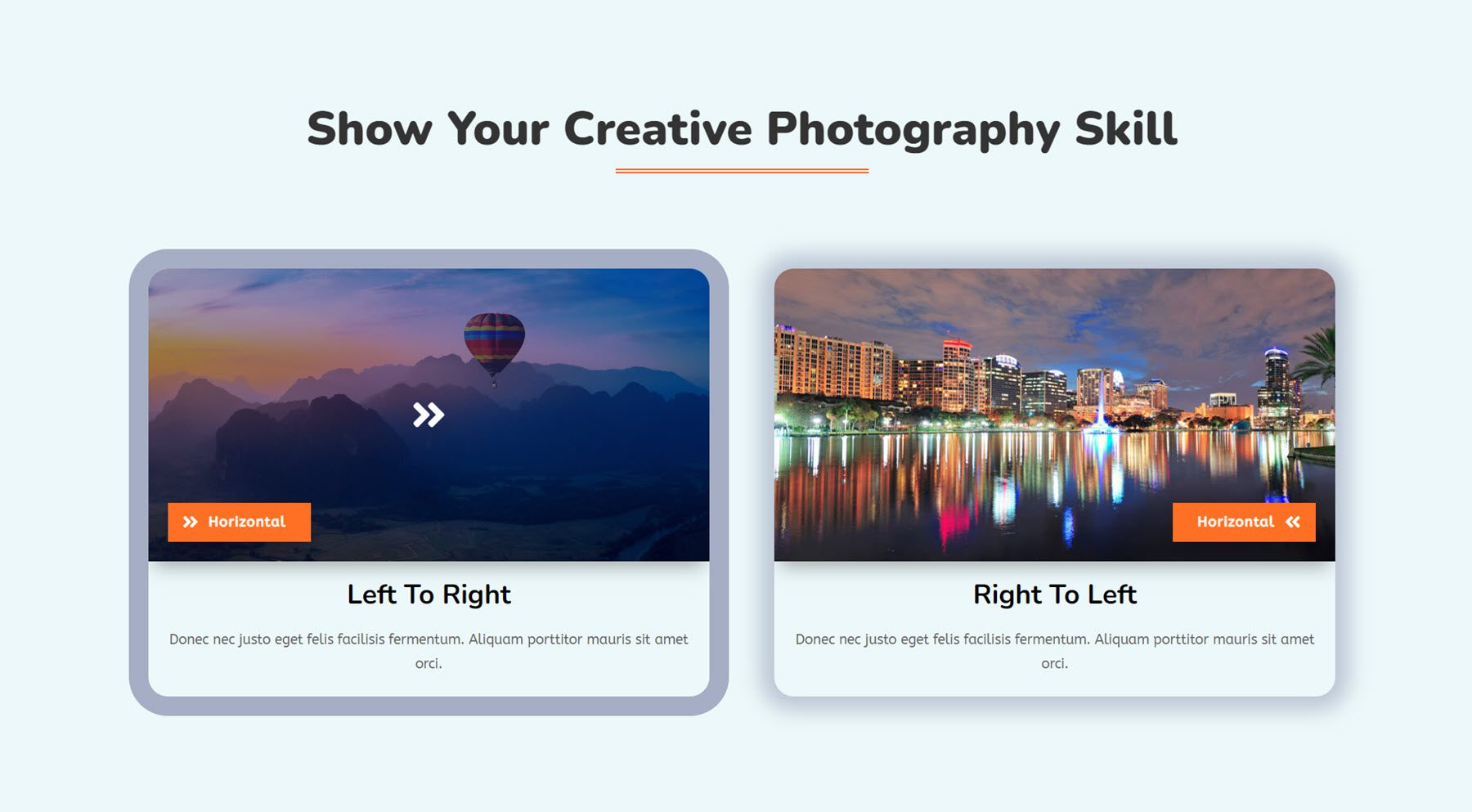
Rolagem de imagem única
O módulo de rolagem de imagem única é uma ótima maneira de exibir imagens grandes, como imagens panorâmicas, em detalhes. Ao passar o mouse, você pode definir a imagem para rolar de cima para baixo, de baixo para cima, da esquerda para a direita ou da direita para a esquerda. Você também pode adicionar um emblema, um título e uma descrição para exibir ao lado da imagem.

Este é o Exemplo 4 do módulo de rolagem de imagem única, que mostra as opções de rolagem da esquerda para a direita e da direita para a esquerda com uma sobreposição que desaparece ao passar o mouse.

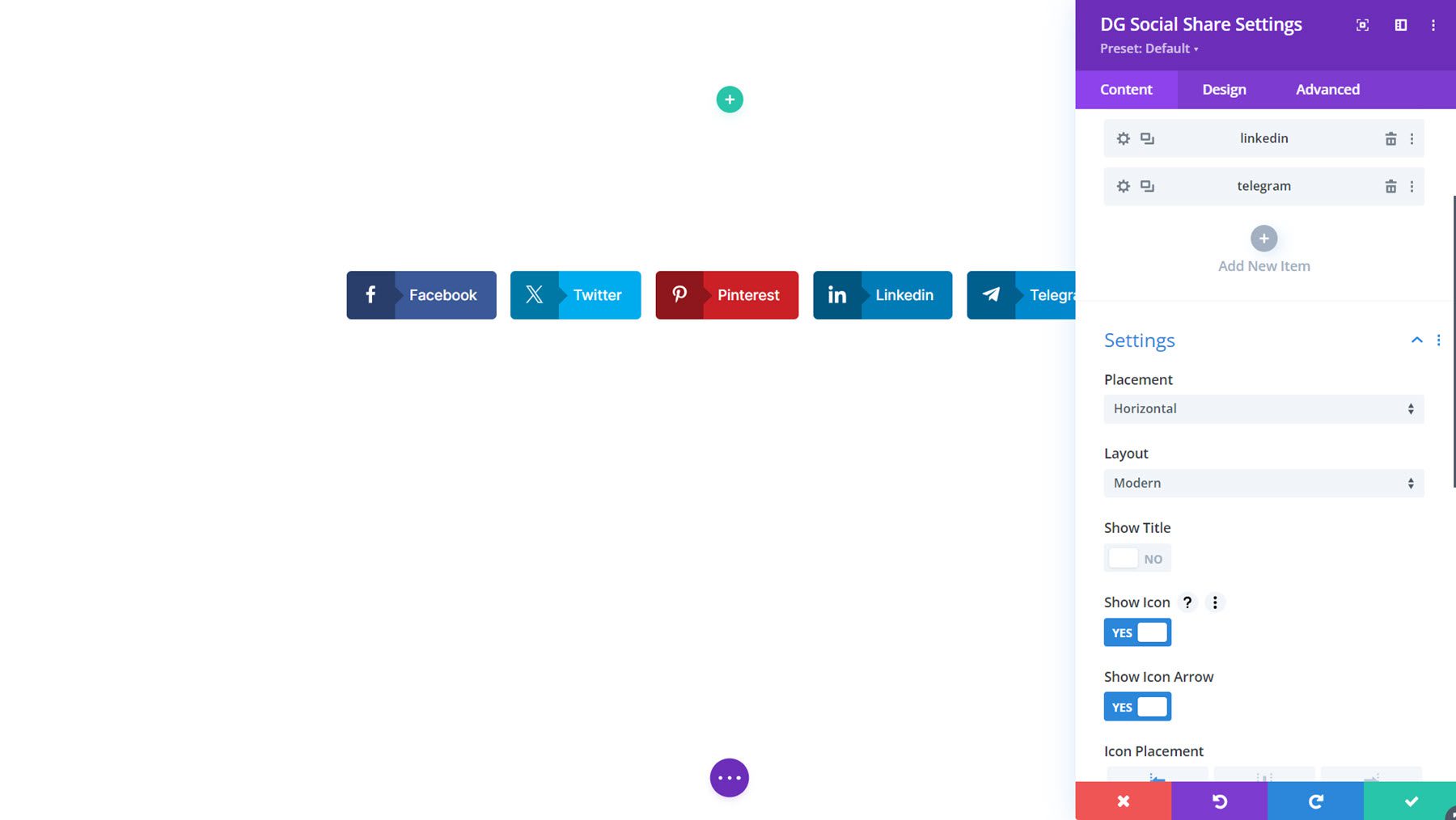
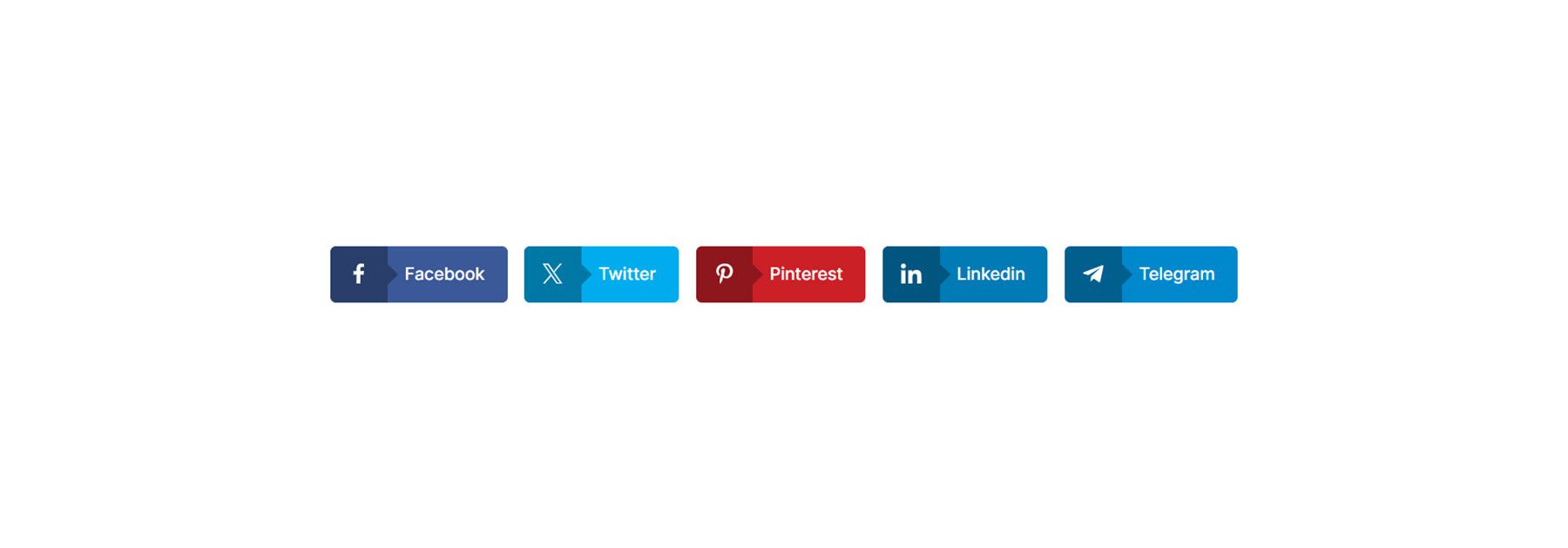
Compartilhamento Social
Com o Módulo de compartilhamento social, você pode incentivar os usuários a compartilhar sua página ou postar nas redes sociais. O módulo vem com muitas opções de design para personalizar o estilo desses ícones, incluindo dois layouts diferentes, vários conteúdos e configurações de design e efeitos interessantes de foco.

Aqui está o layout de demonstração de compartilhamento social 1.

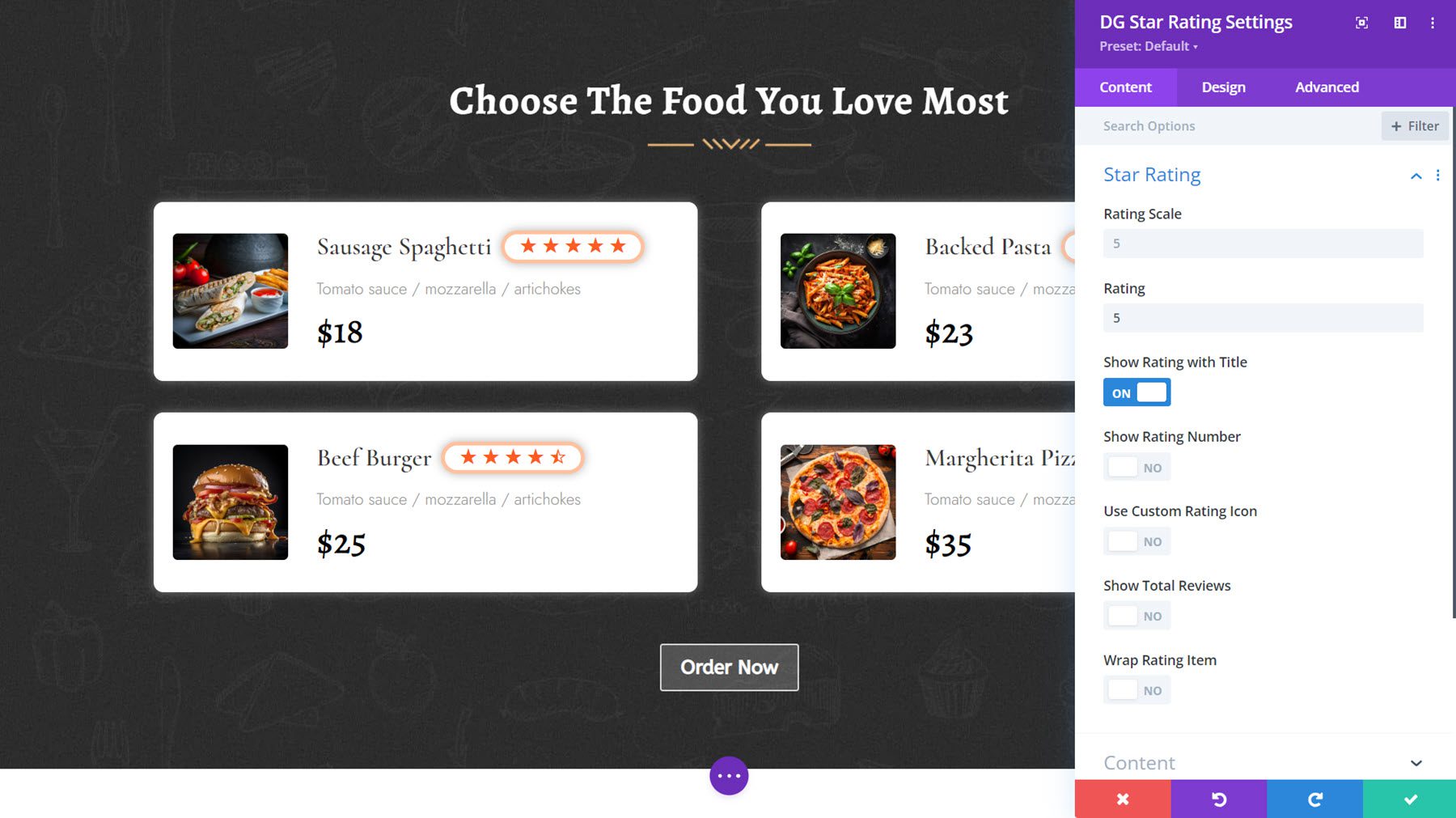
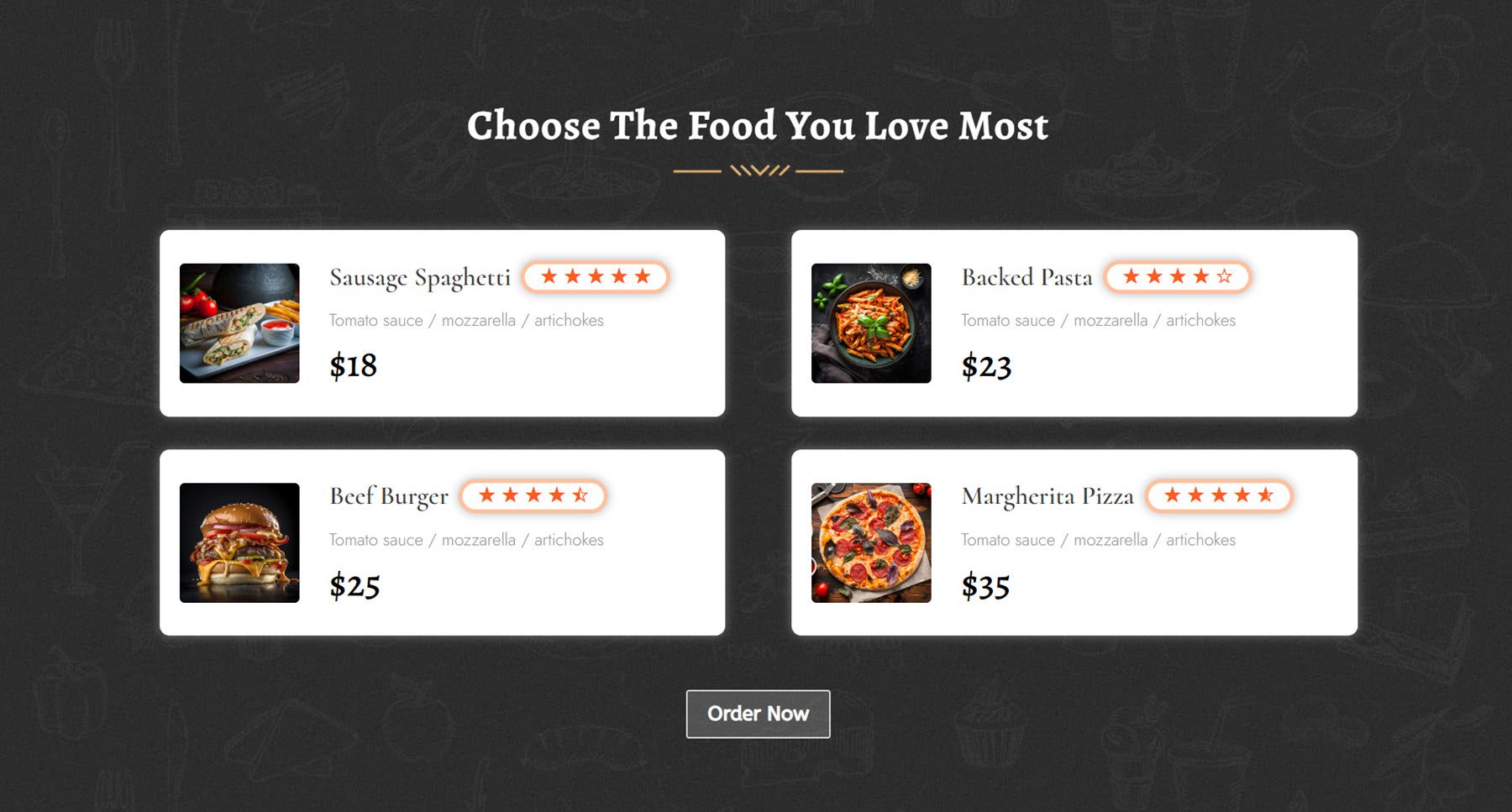
Classificação por estrelas
Você pode usar o Módulo de classificação por estrelas para mostrar as avaliações dos clientes sobre seus produtos ou serviços, exibir depoimentos e muito mais. Com este módulo, você também pode exibir um título, imagem, emblema, subtítulo e descrição junto com a classificação por estrelas para criar layouts abrangentes.

Exemplo de classificação por estrelas O layout 3 exibe classificações por estrelas ao lado dos itens de menu.

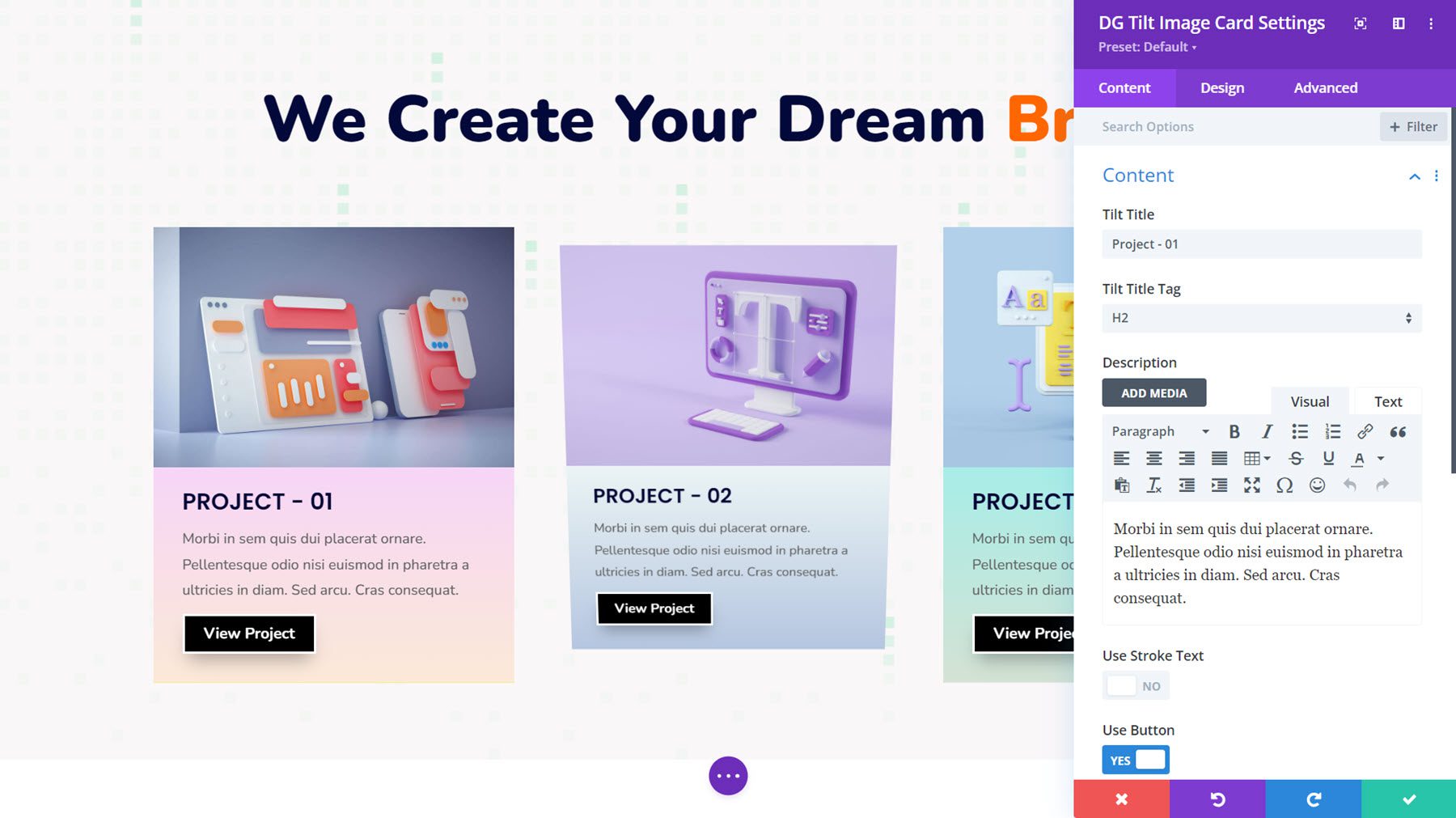
Cartão de imagem inclinado
Com o Tilt Image Card Module, você pode criar designs de cartão com uma imagem, conteúdo e um botão e ativar um efeito de inclinação ao passar o mouse, adicionando interatividade ao seu design. Você também pode ativar uma opção para mostrar o conteúdo ao passar o mouse.

Este é o Tilt Image Card Demo Layout 8, com um fundo gradiente aplicado à área de conteúdo.

Onde comprar DiviGrid
DiviGrid está disponível no Divi Marketplace. Custa US$ 59 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de devolução do dinheiro em 30 dias.

Pensamentos finais
Se você está procurando um plugin Divi que adicione novos módulos com recursos estendidos e configurações de design, o DiviGrid é uma ótima opção. Com os módulos do DiviGrid, você pode criar layouts complexos facilmente, sem a necessidade de código personalizado. Todos os módulos oferecem amplas opções de design e muitos incluem efeitos interessantes de foco e animação. Os layouts de exemplo incluídos no plugin também utilizam os módulos e podem ser um excelente ponto de partida para seus próprios designs.
Gostaríamos muito de ouvir de você! Você já experimentou o DiviGrid? Deixe-nos saber o que você pensa sobre isso nos comentários!
