Destaque do produto Divi: Pacote de seções de cabeçalho DiviWP
Publicados: 2023-01-16DiviWP Header Sections é um pacote de layout de 20 módulos de cabeçalho que você pode usar em seu site Divi. Ele é construído com o construtor Divi e pode ser totalmente personalizado usando as opções do módulo Divi. Neste destaque de produto, vamos dar uma olhada em cada um dos designs de cabeçalho e ajudá-lo a decidir se este produto é adequado para você.
Vamos começar!
Instalando as seções do cabeçalho Divi WP
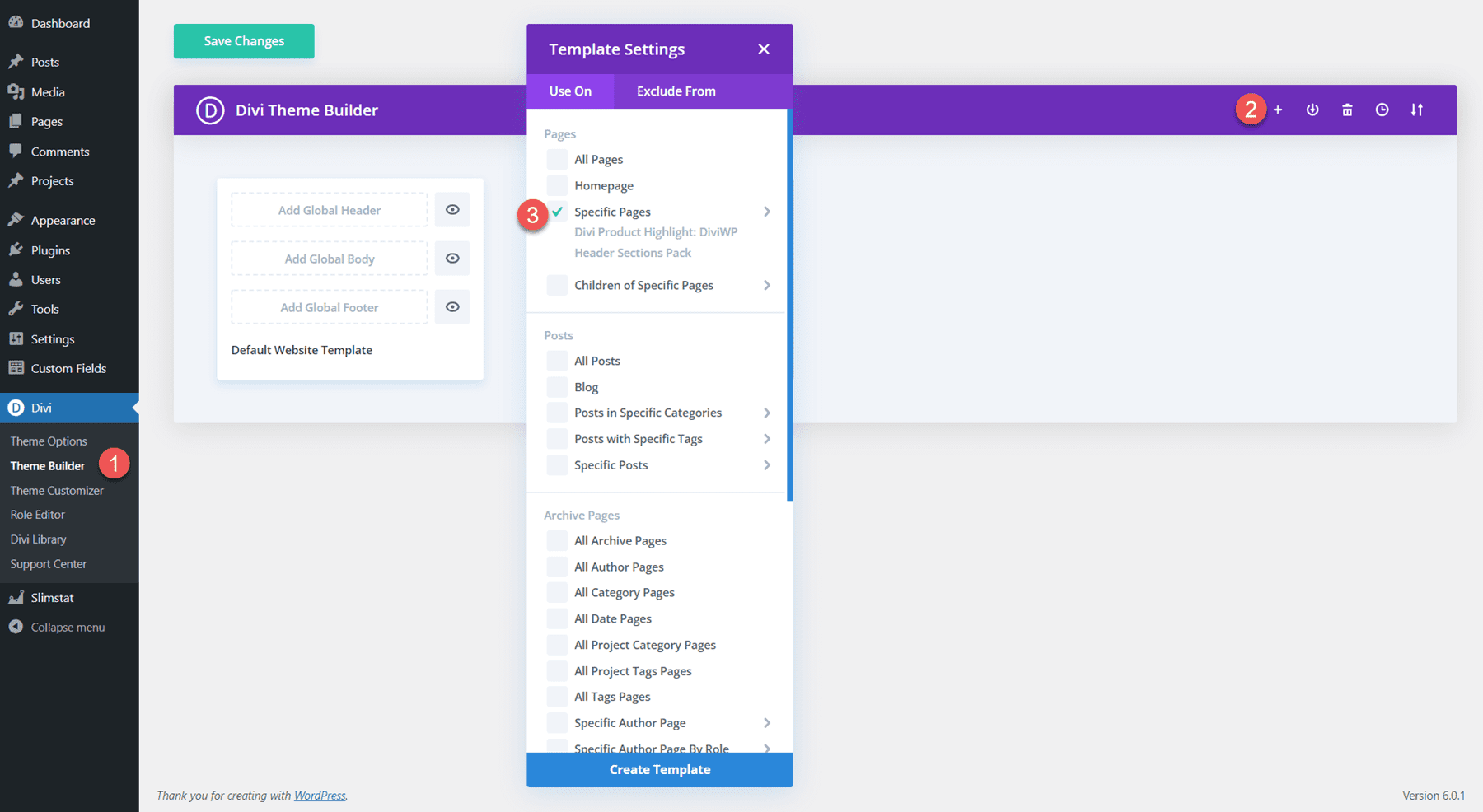
Depois de comprar o DiviWP Header Sections Pack no Divi Marketplace, extraia o arquivo ZIP contendo os arquivos JSON da seção de cabeçalho. Em seguida, abra as configurações do construtor de temas Divi no painel do WordPress. Clique em Adicionar novo modelo e em Criar novo modelo. Nas configurações do modelo, selecione as páginas nas quais deseja que o cabeçalho apareça. Para este tutorial, estou adicionando o cabeçalho a uma página específica.

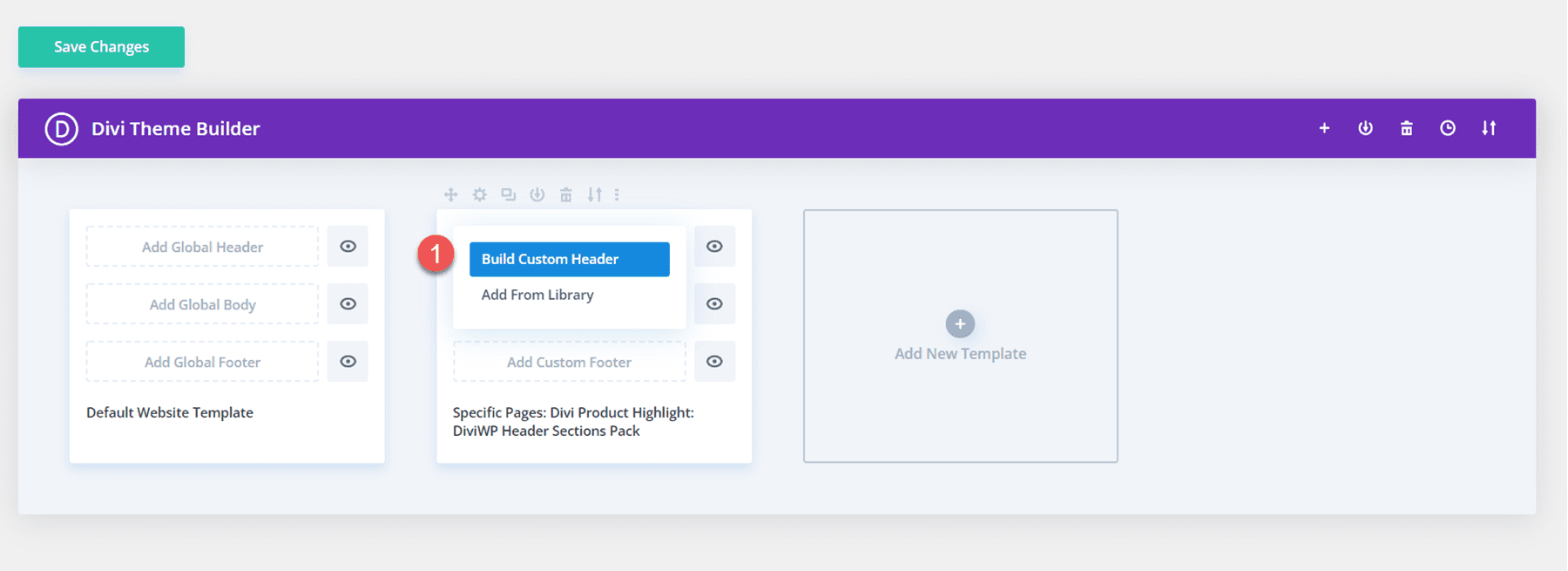
Em seguida, clique em Adicionar cabeçalho personalizado e selecione Construir cabeçalho personalizado. A página de layout do cabeçalho será aberta no construtor Divi.

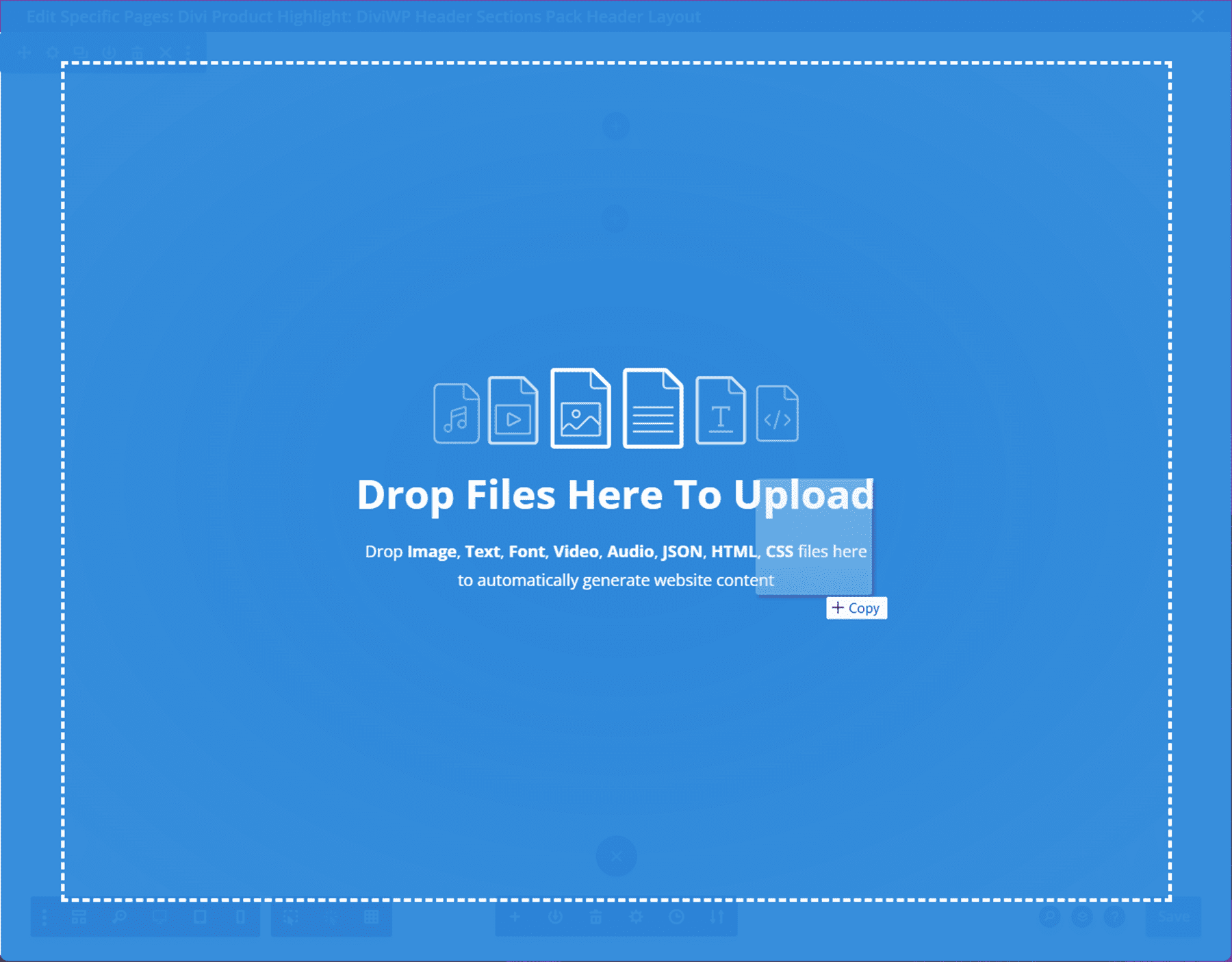
Para importar um layout de cabeçalho, basta arrastar e soltar o arquivo JSON na página ou usar a função de portabilidade para importar o layout.

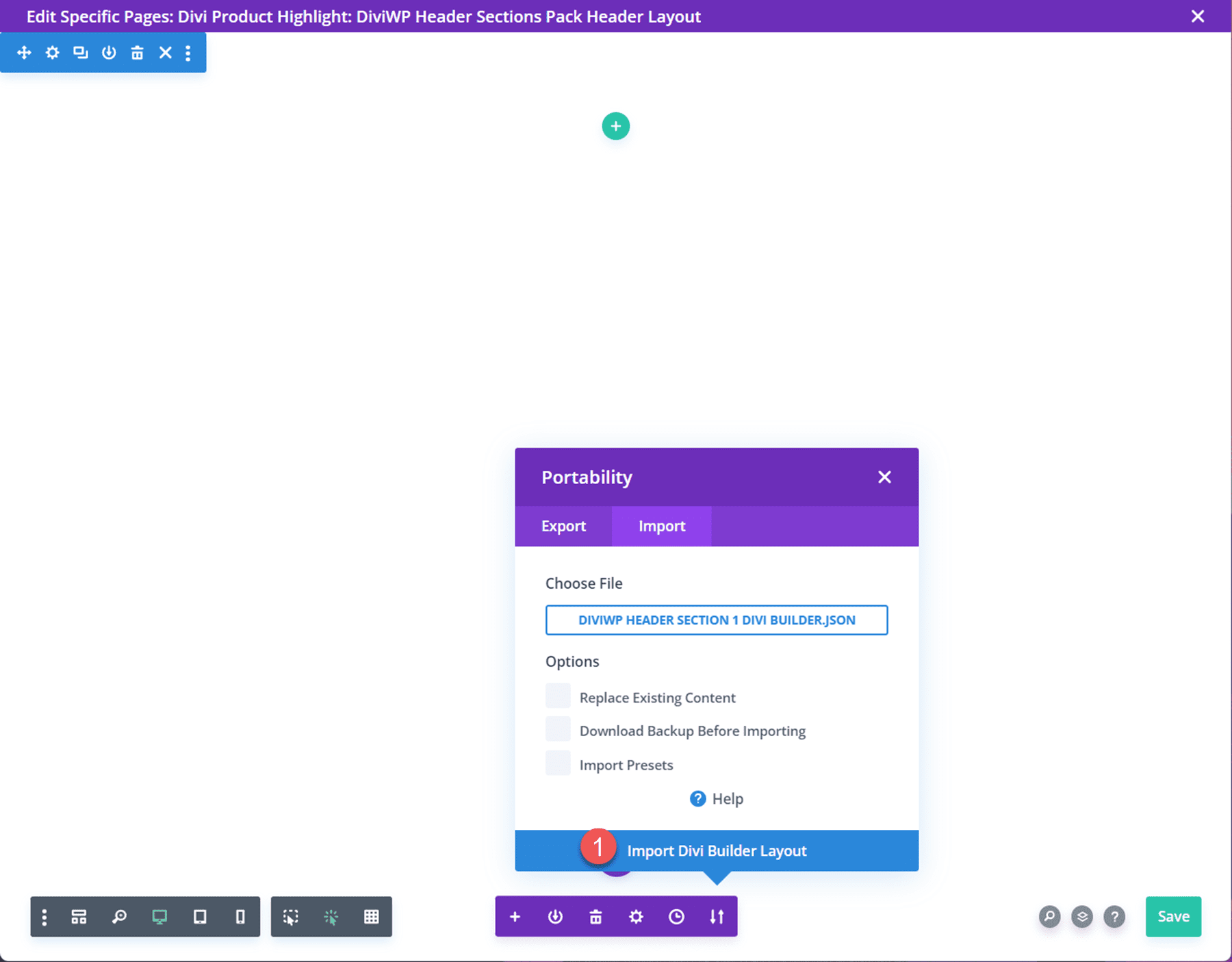
Selecione Importar Layout do Divi Builder para concluir a importação do layout. Agora a seção de cabeçalho deve aparecer na página.

Pacote de seções de cabeçalho DiviWP
O DiviWP Header Sections Pack vem com 20 layouts de cabeçalho diferentes. Cada um dos layouts tem uma versão aderente e não aderente e é totalmente responsivo. Você pode personalizar facilmente o design de cada layout porque ele é construído com o Divi Builder. Vamos dar uma olhada em cada layout de cabeçalho agora.
Layout do cabeçalho 1
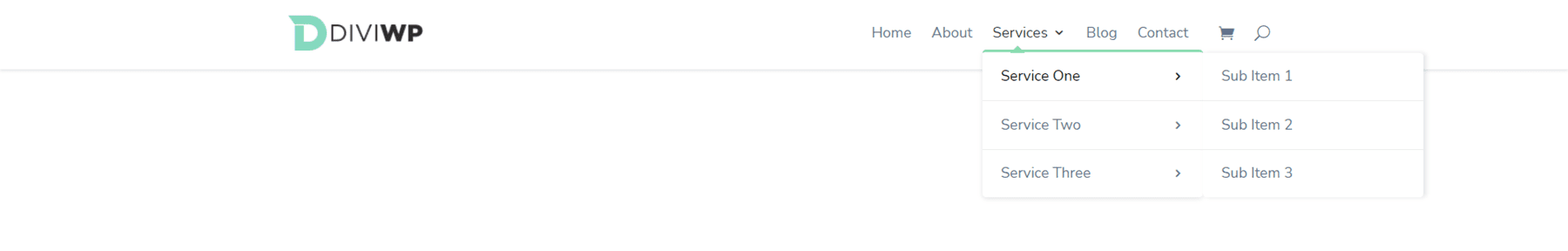
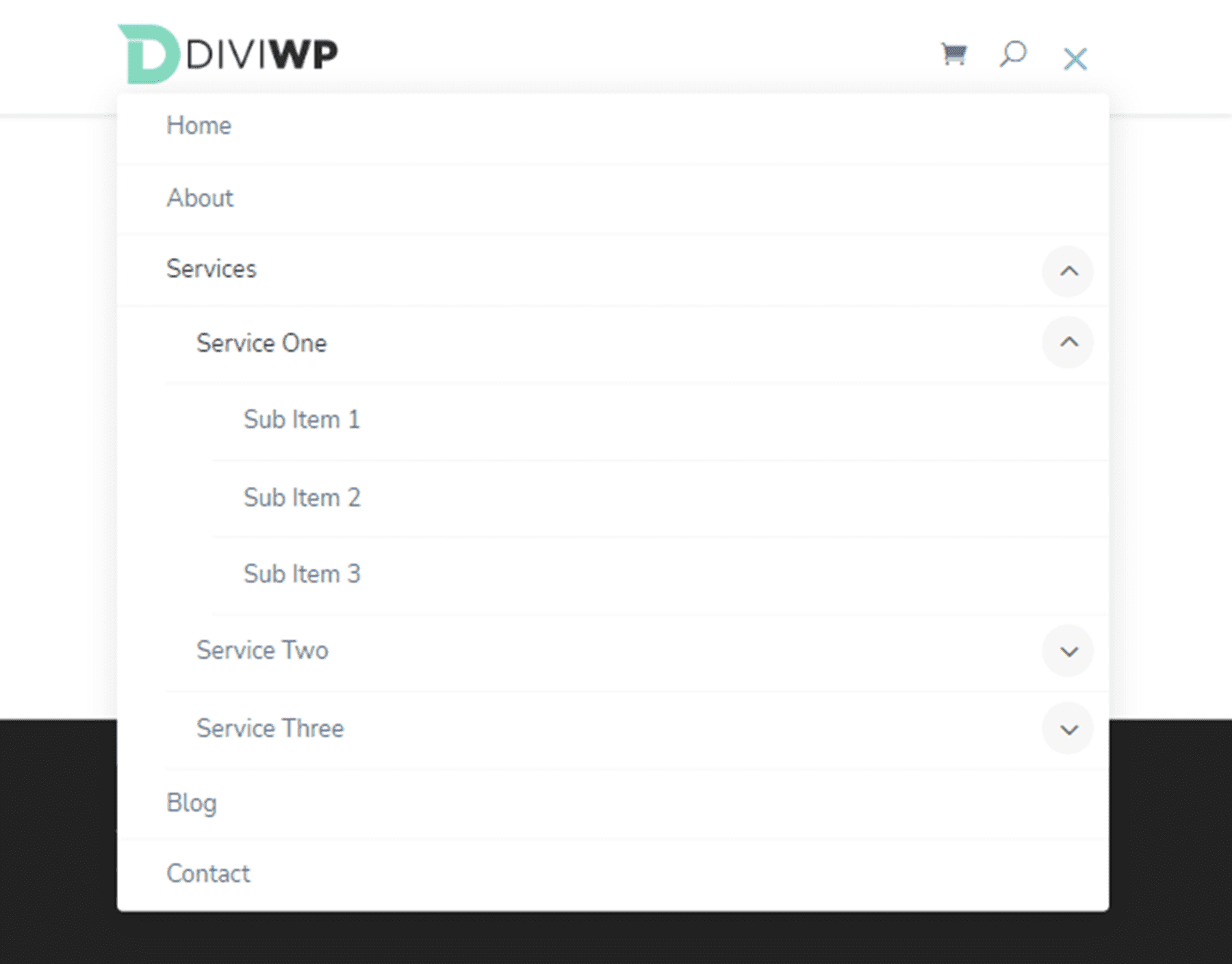
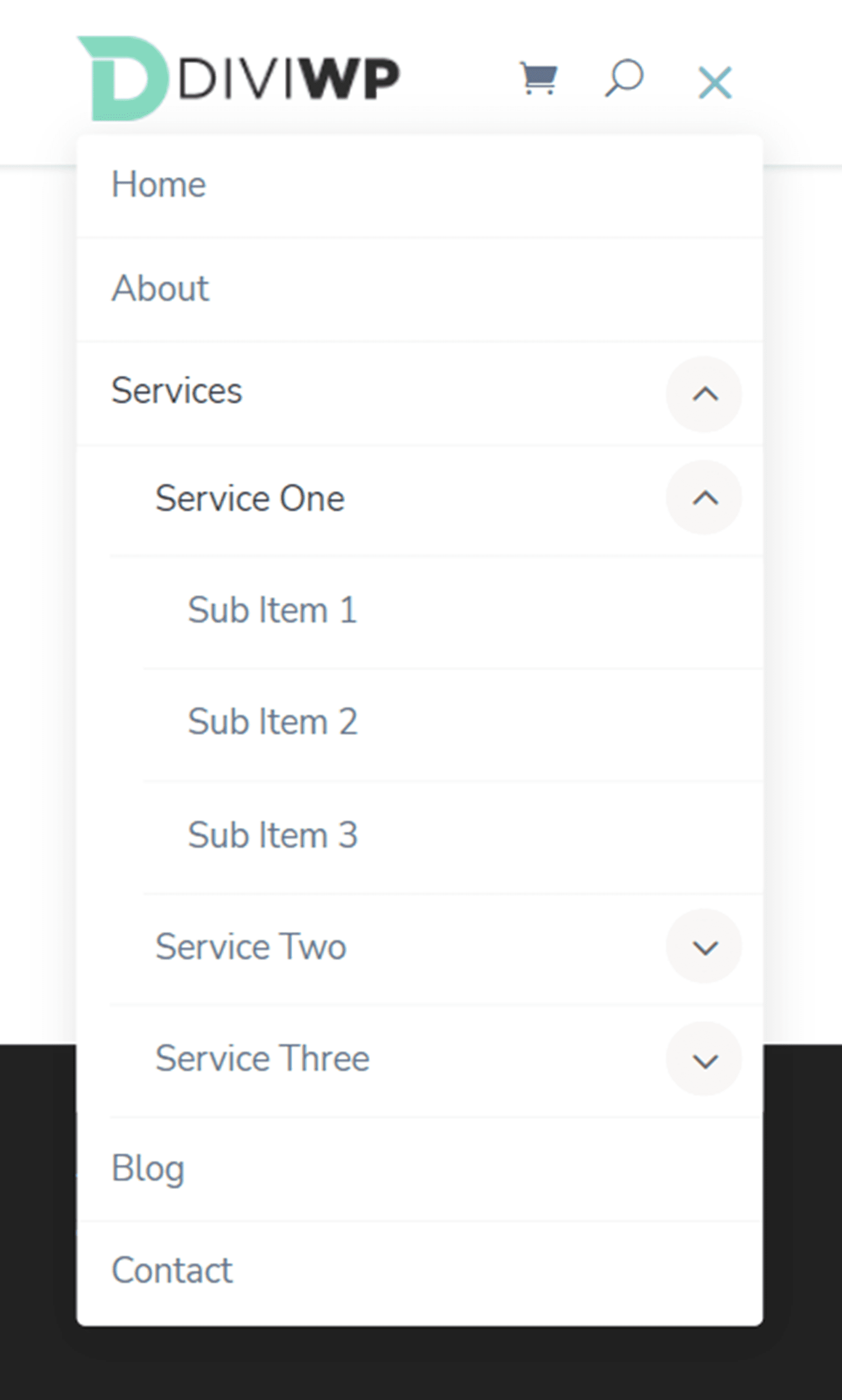
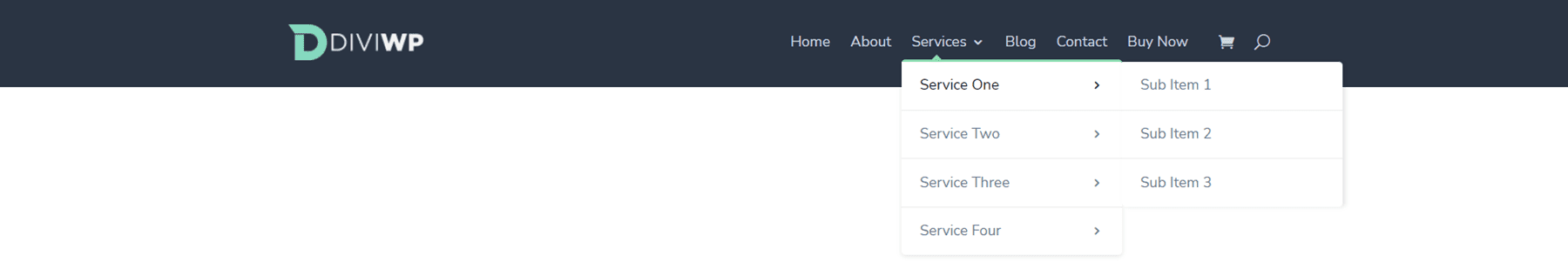
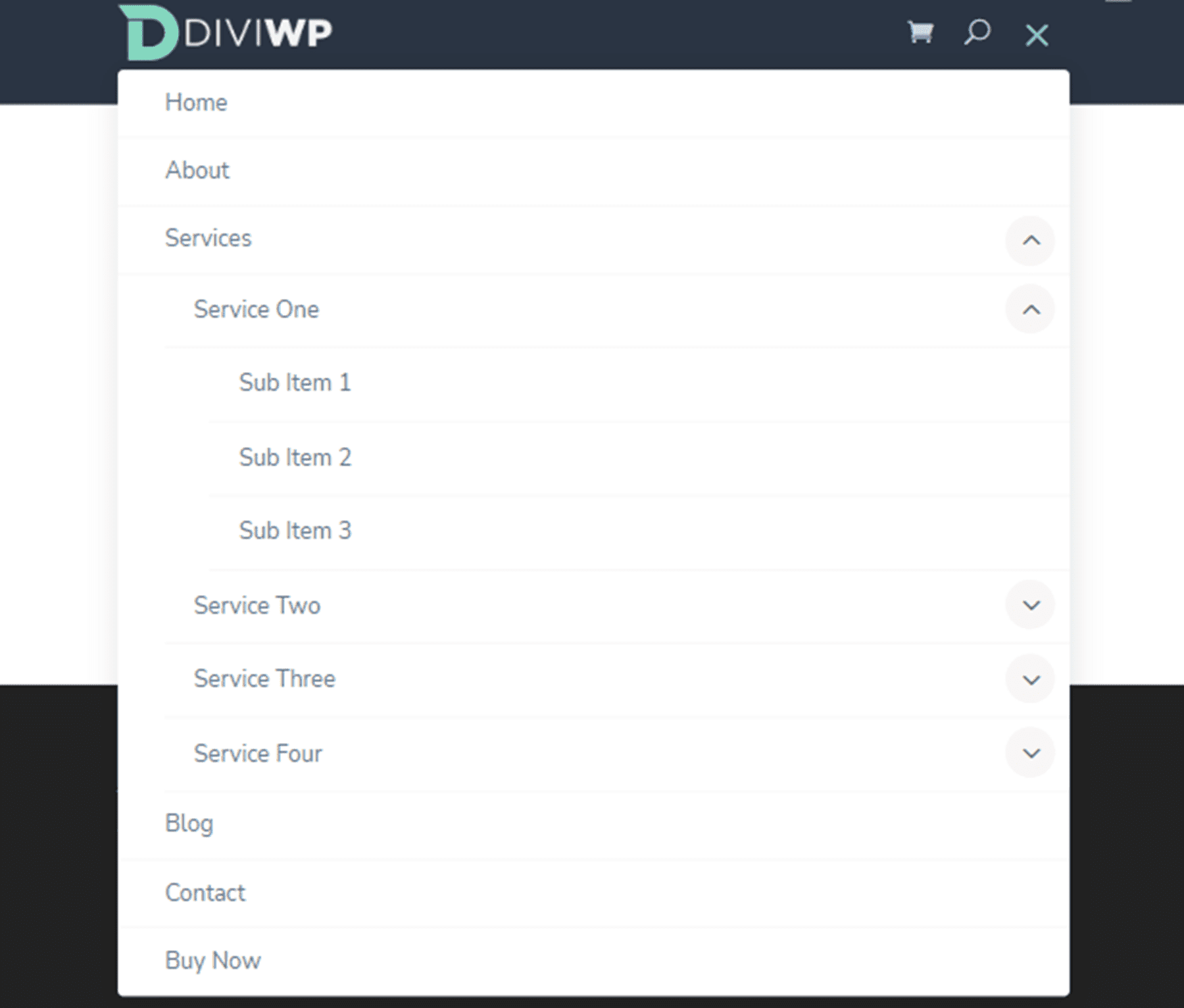
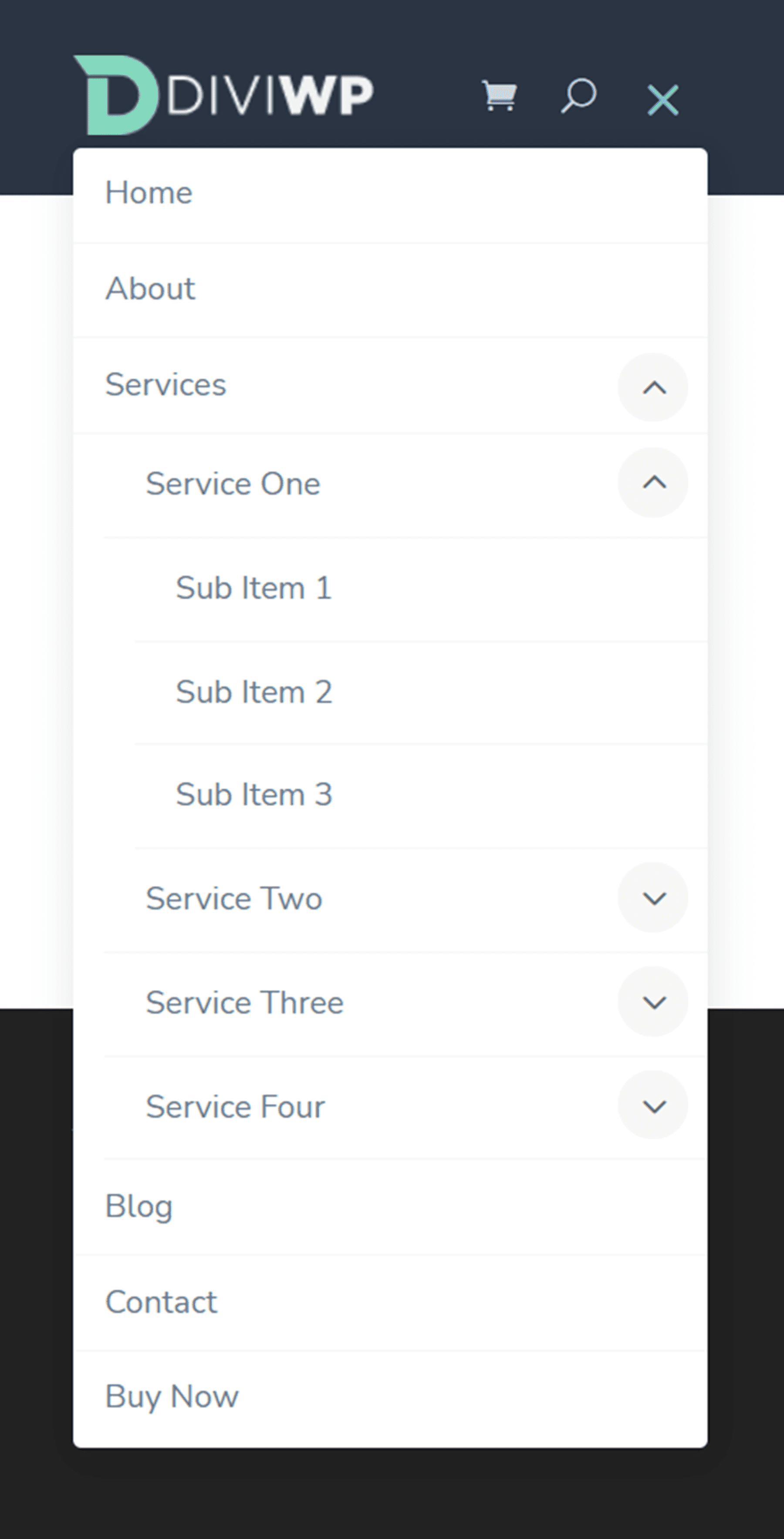
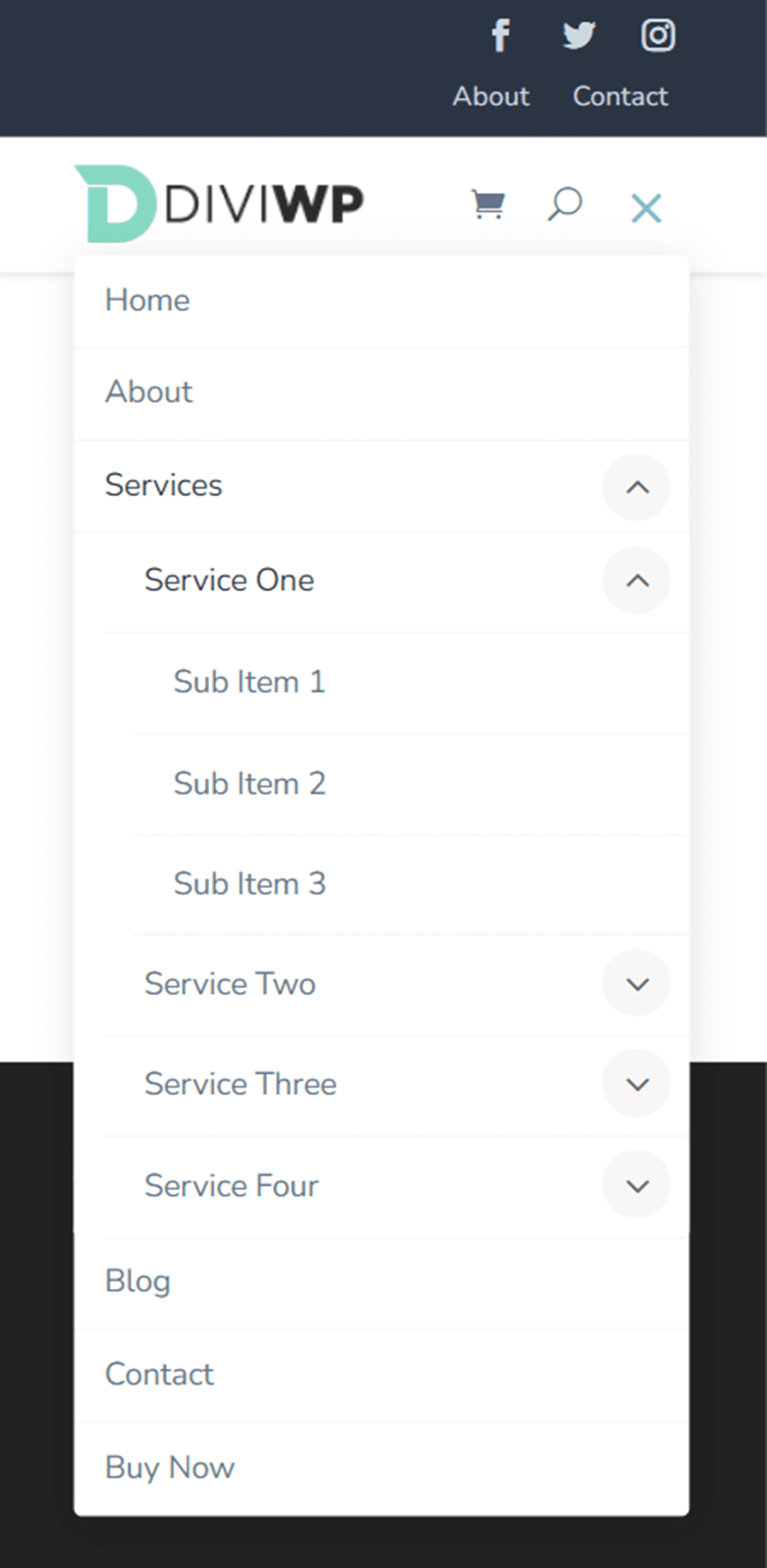
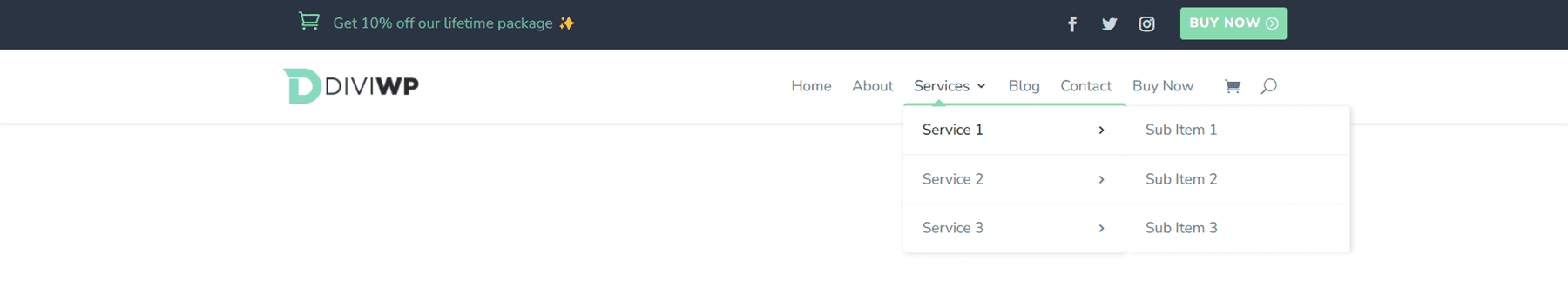
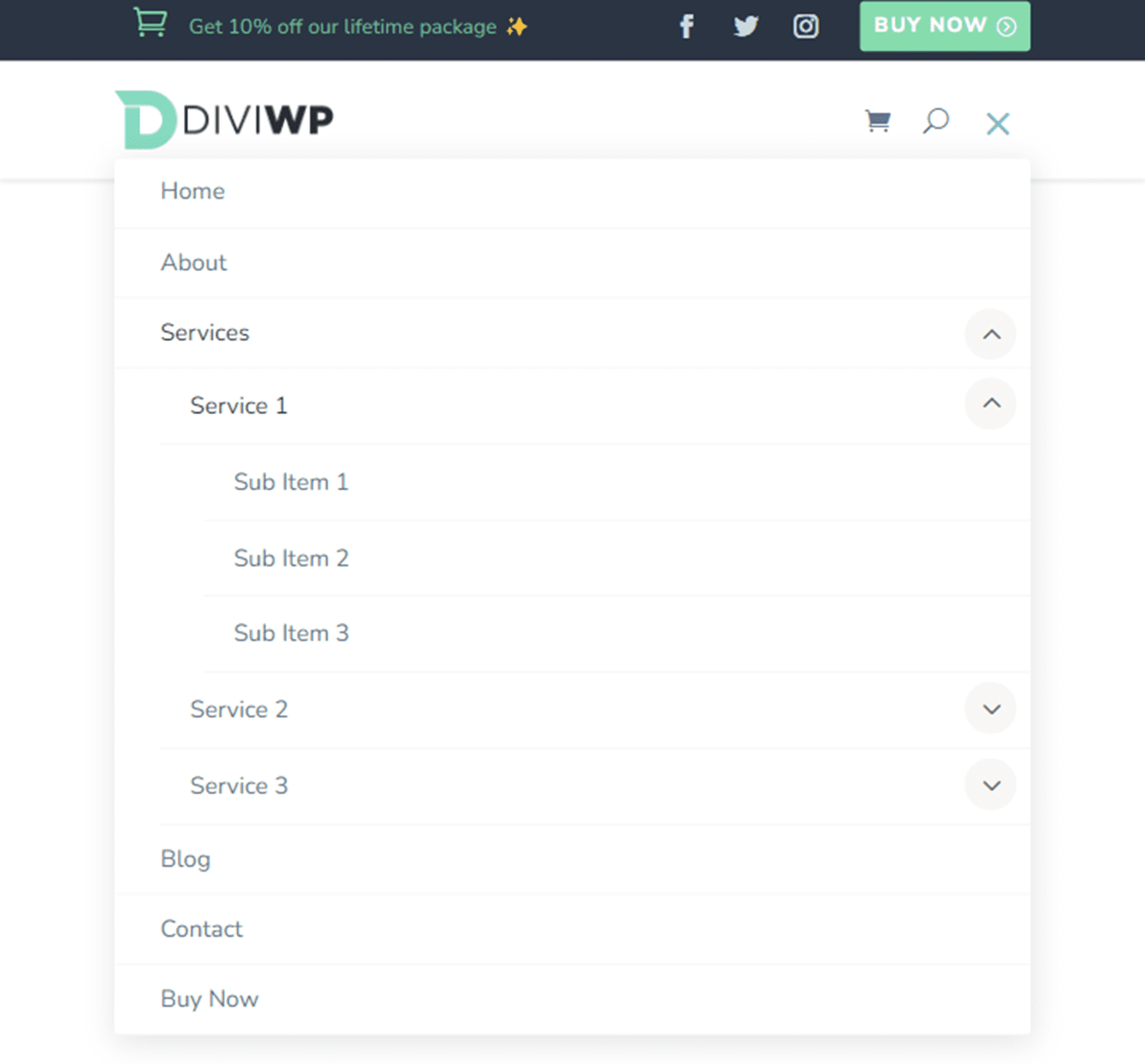
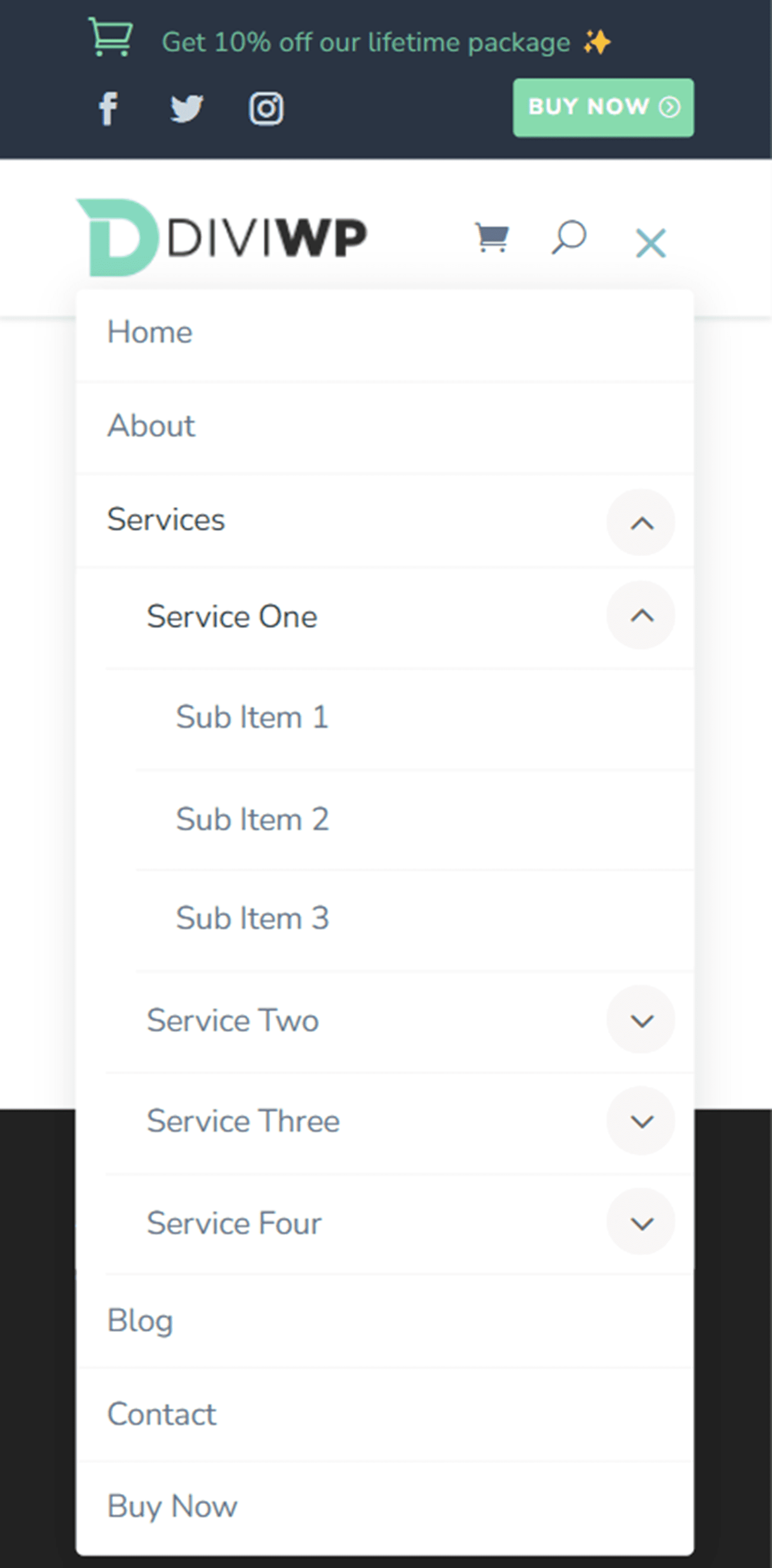
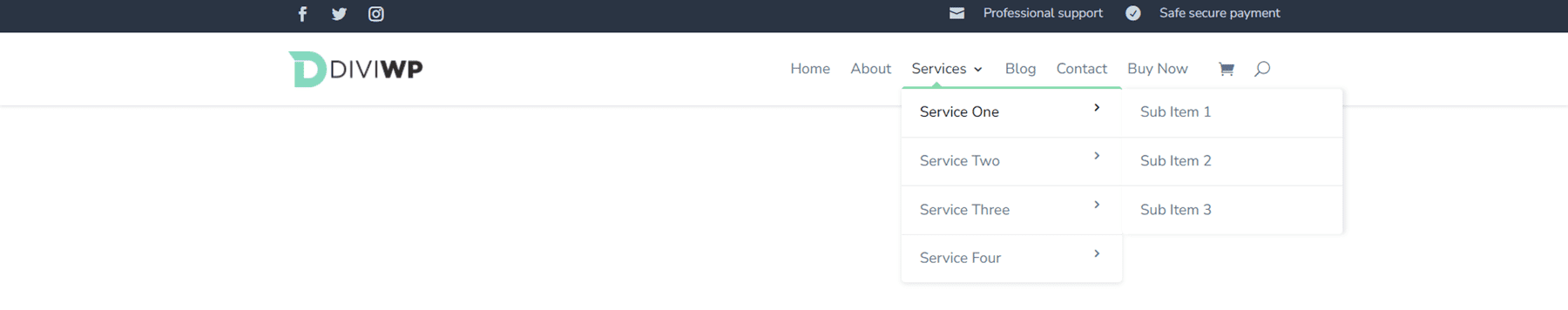
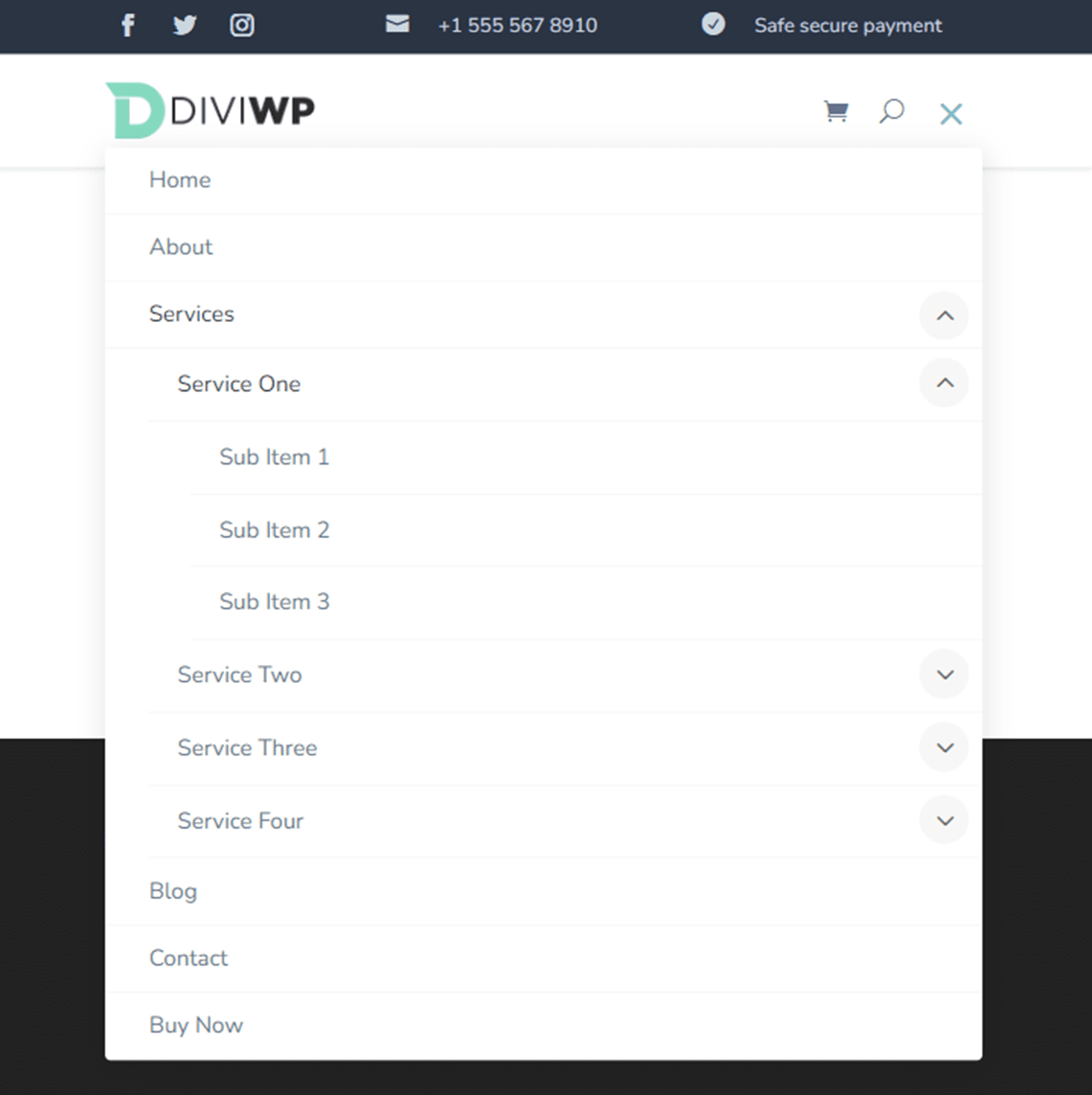
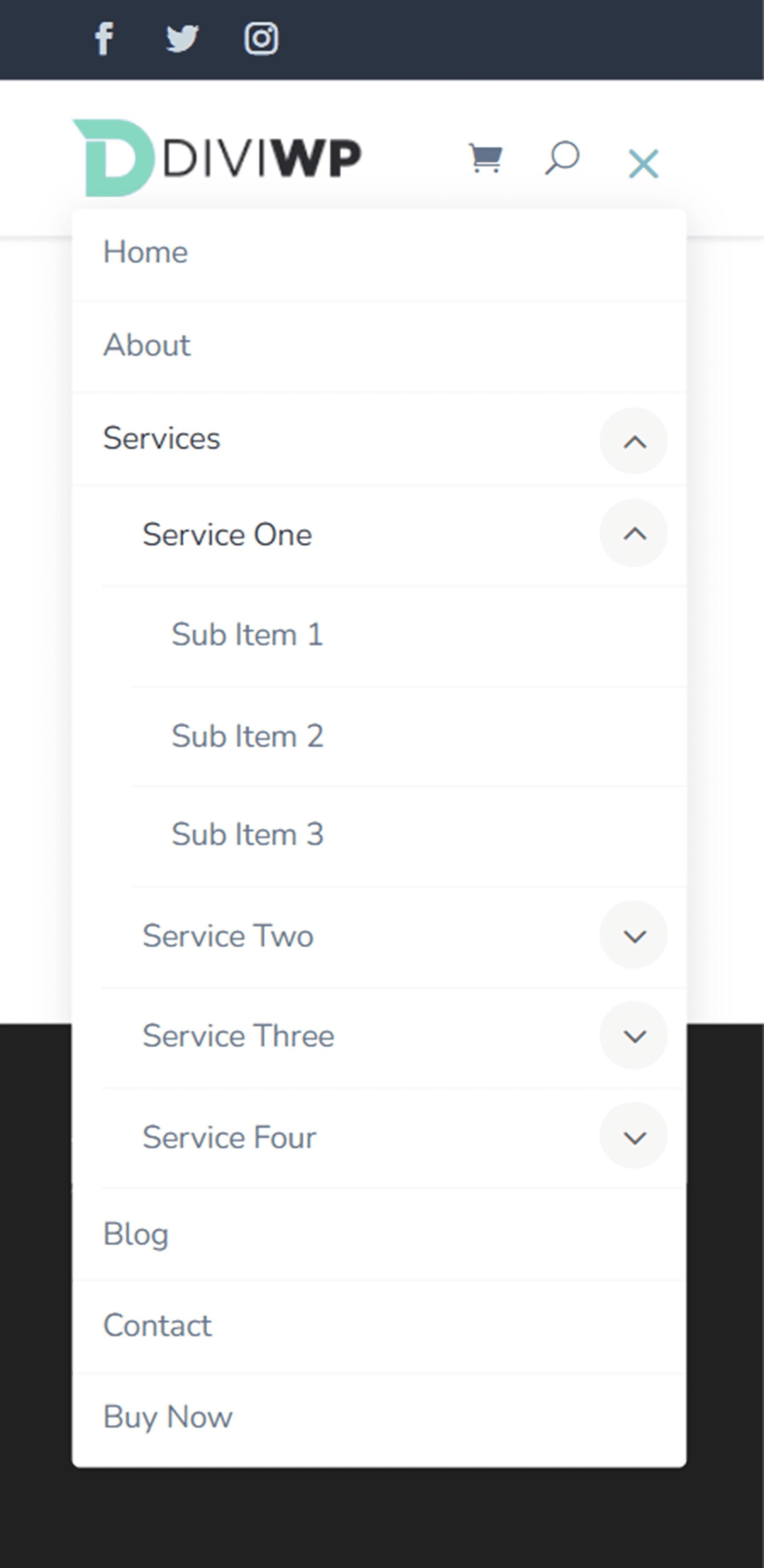
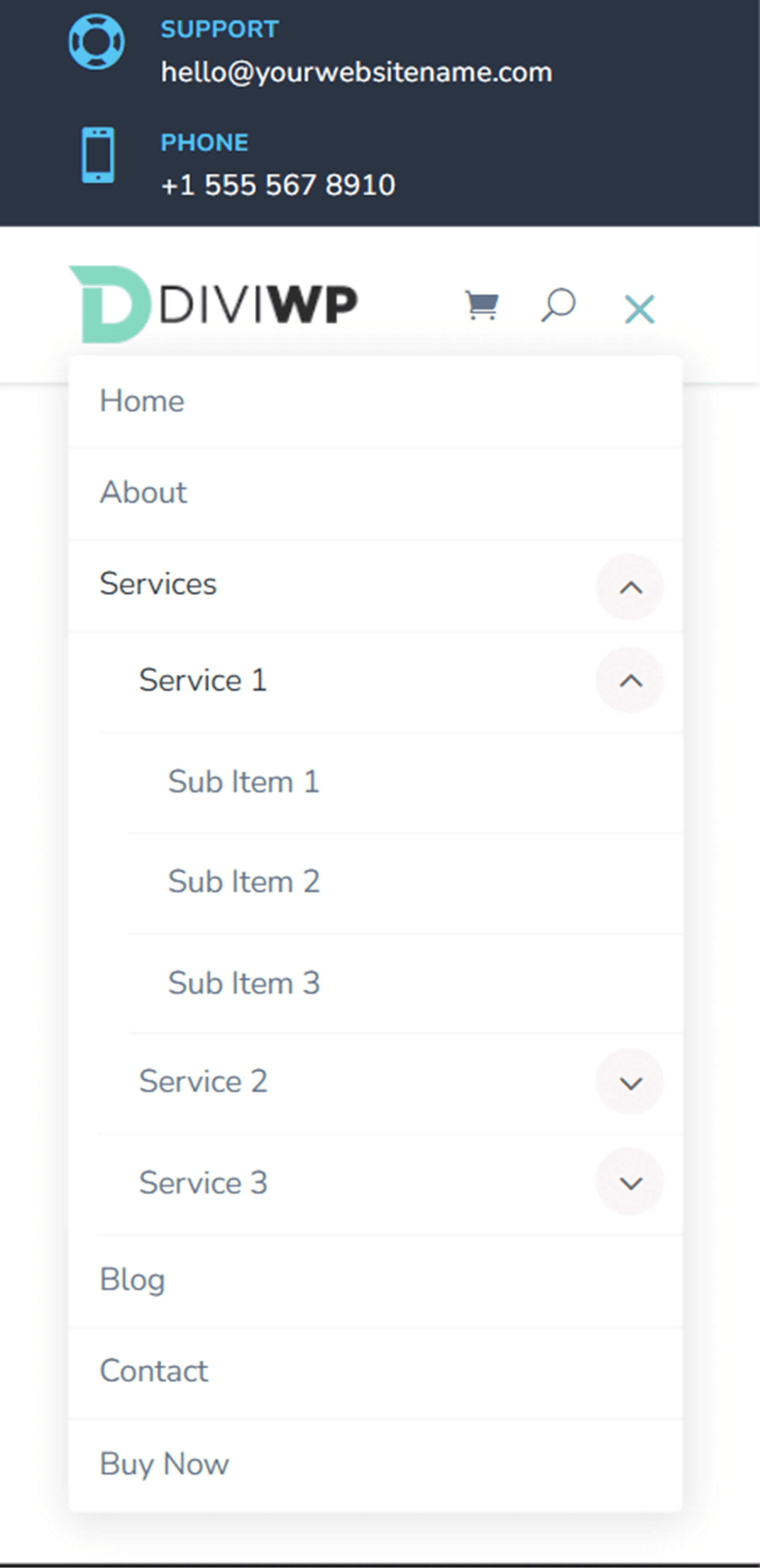
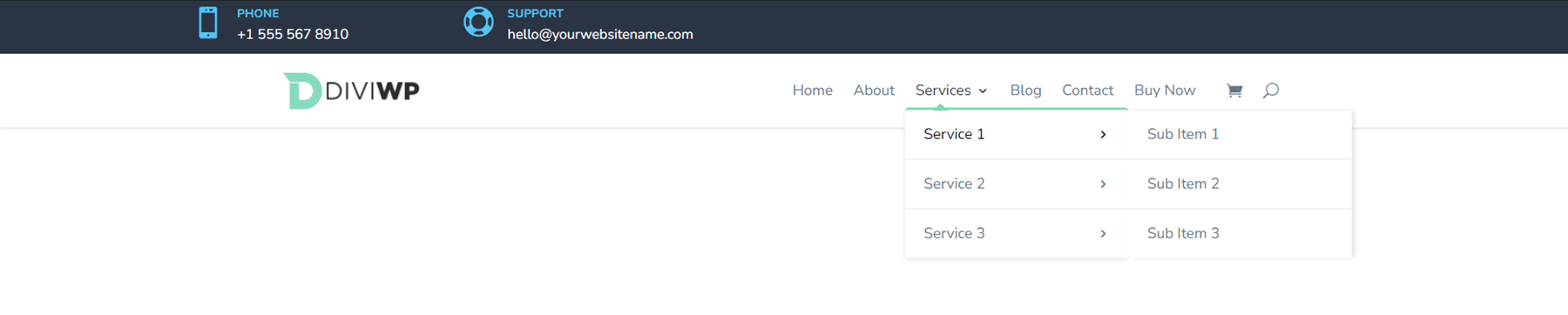
O primeiro layout de cabeçalho no pacote é um módulo de menu alinhado à direita com um logotipo à esquerda e ícones de compras e pesquisa à direita. Ele usa transições de menu suspenso fade-in para a área de trabalho e transições de menu móvel fade-in para tablet e celular.



Layout do cabeçalho 2
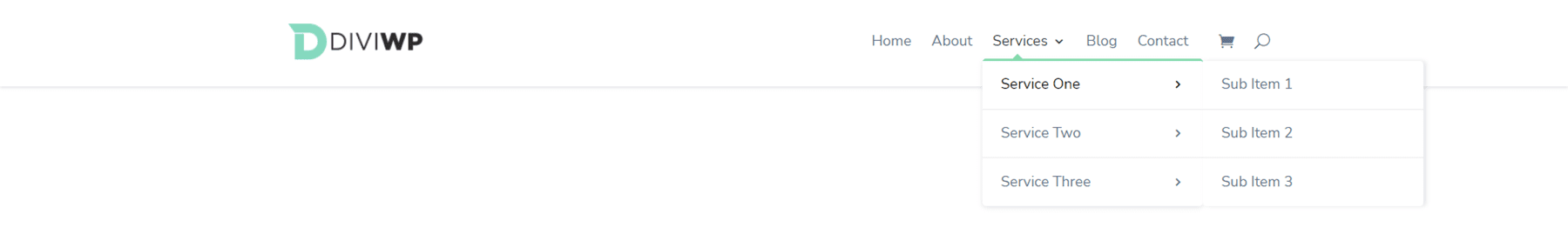
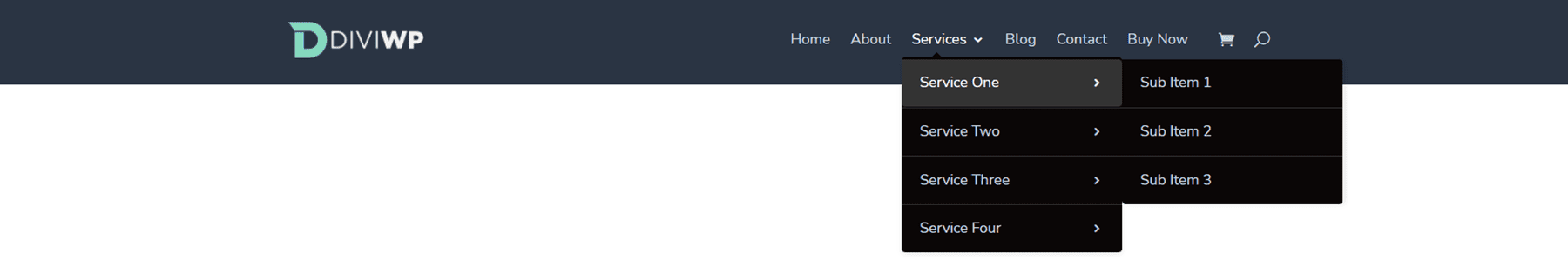
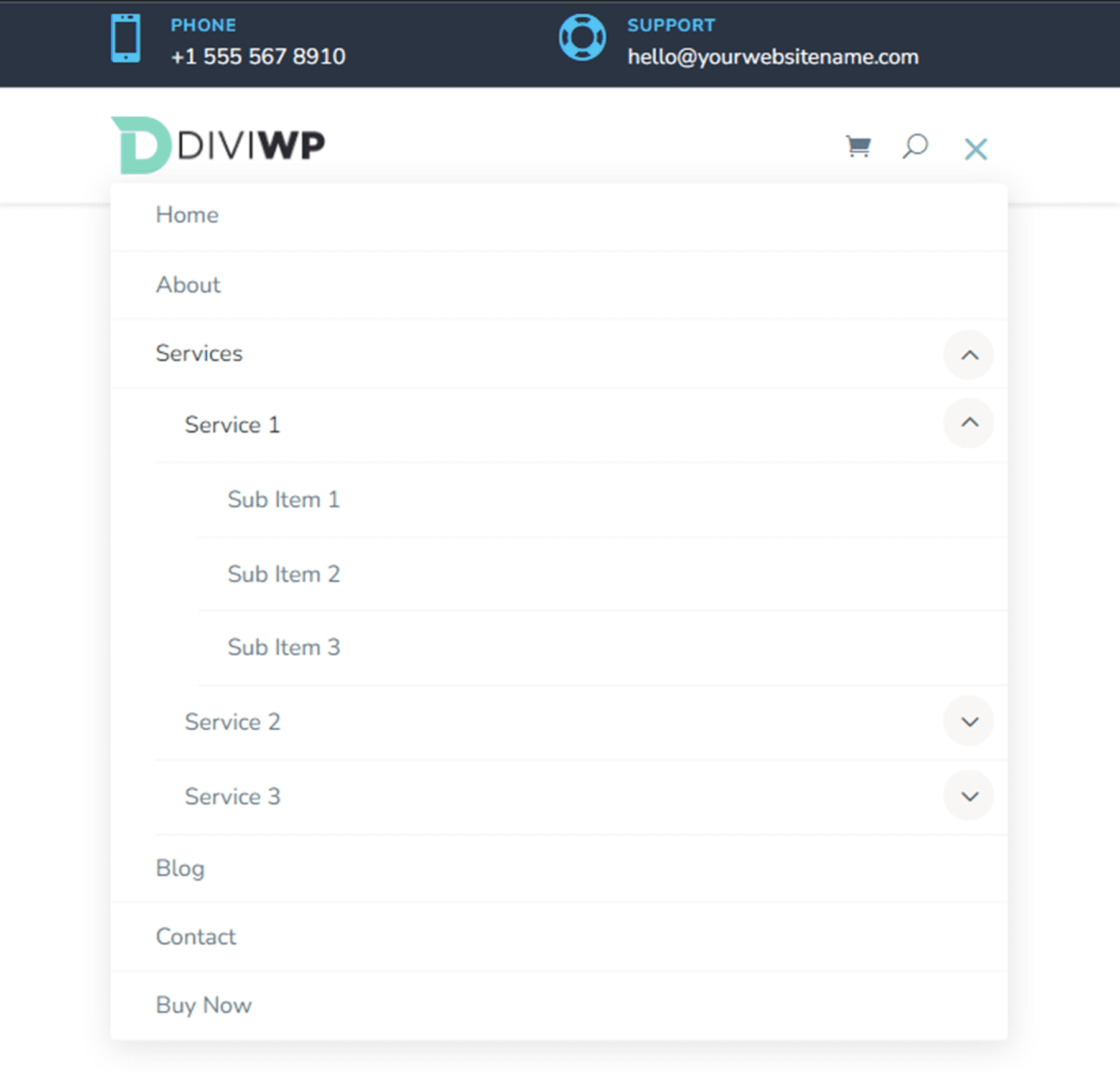
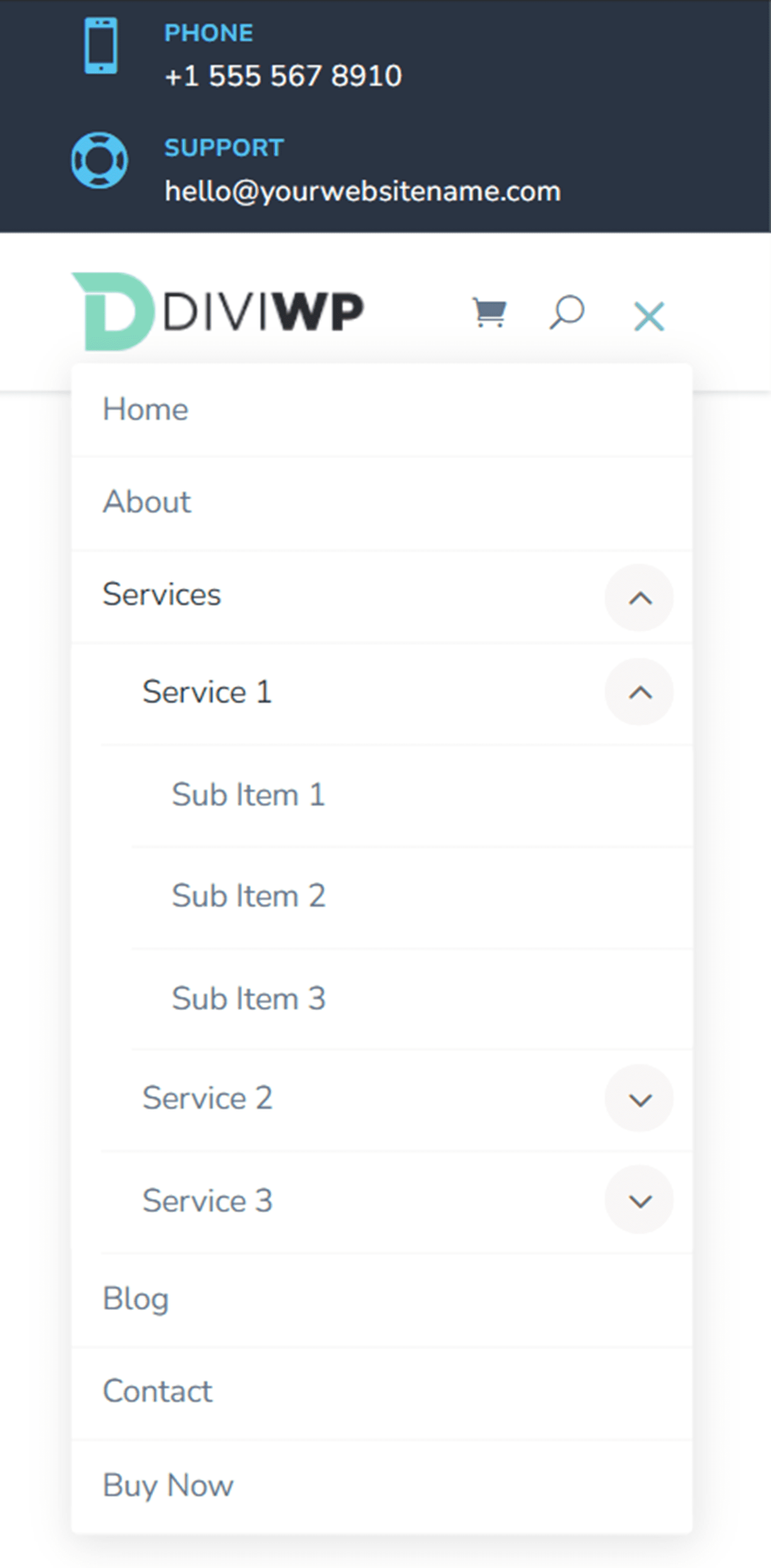
O Layout de cabeçalho 2 é muito semelhante ao Layout 1, mas a altura do menu é maior.



Layout do cabeçalho 3
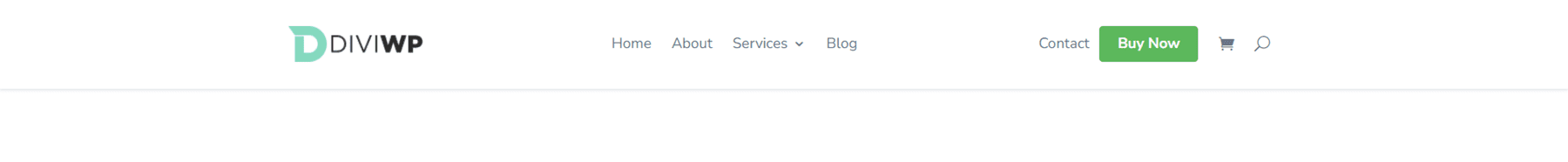
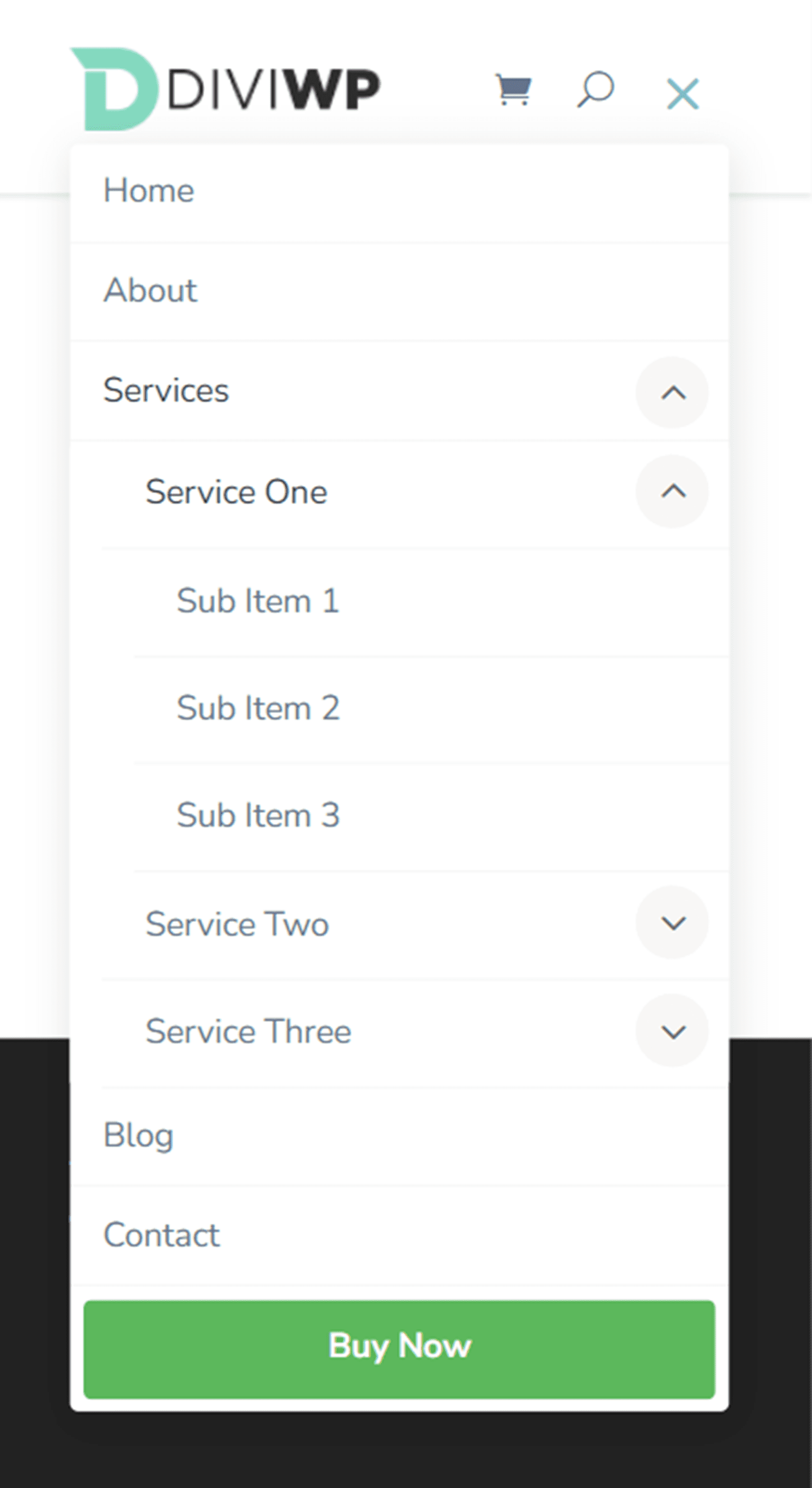
O terceiro estilo de layout apresenta um menu dividido com um botão à direita.



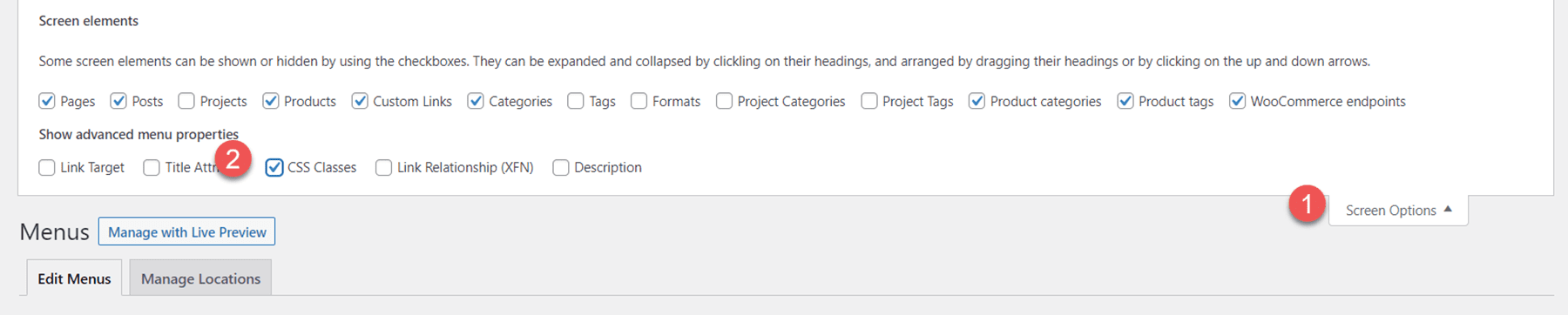
Para obter esse design, você precisará adicionar uma classe CSS personalizada a alguns dos itens do menu. No painel do WordPress, navegue até Aparência > Menus. Na parte superior da página, abra as Opções de tela e habilite Classes CSS.

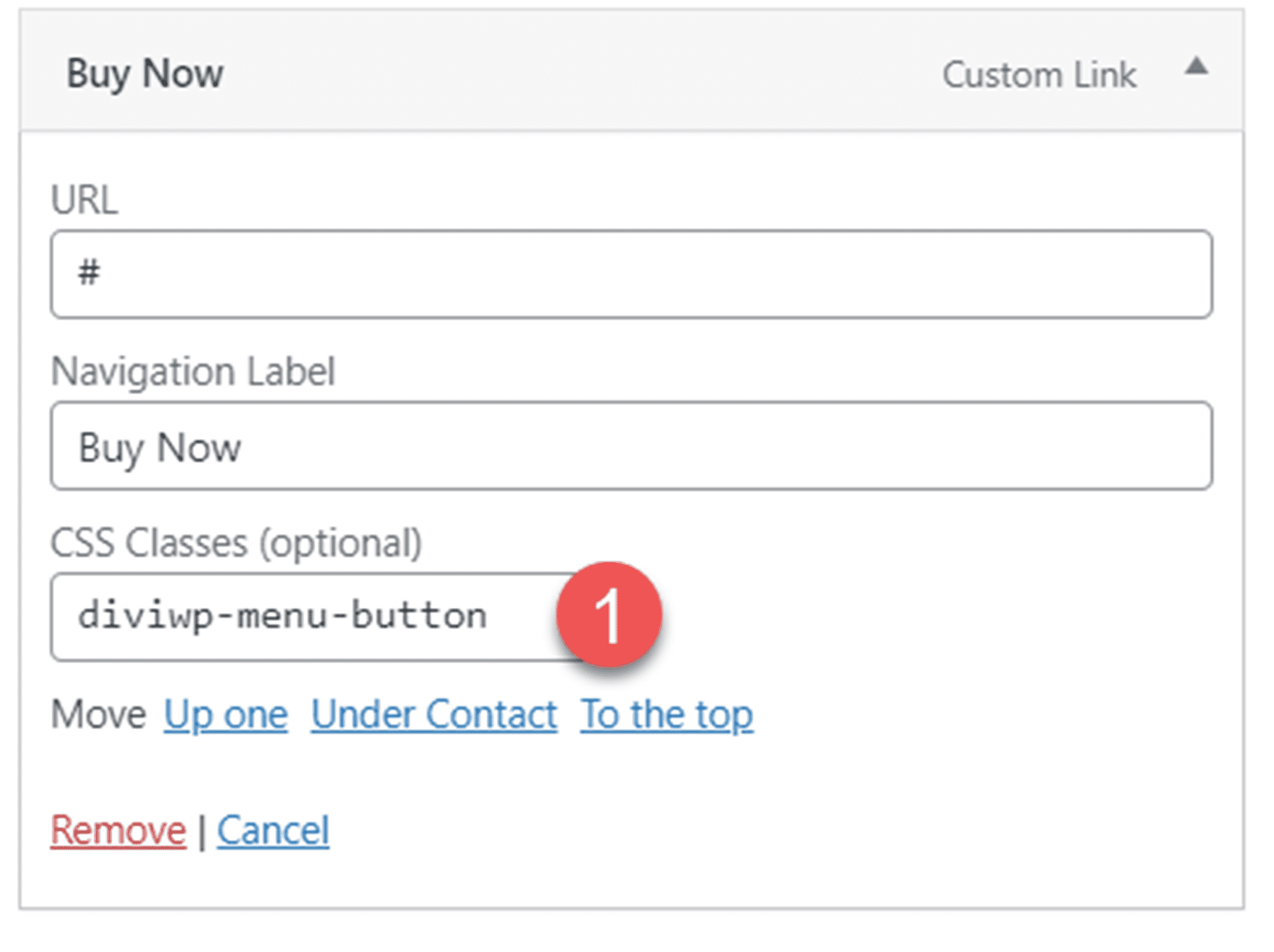
Em seguida, abra o item de menu que você gostaria de exibir como um botão e adicione a classe CSS diviwp-menu-button.

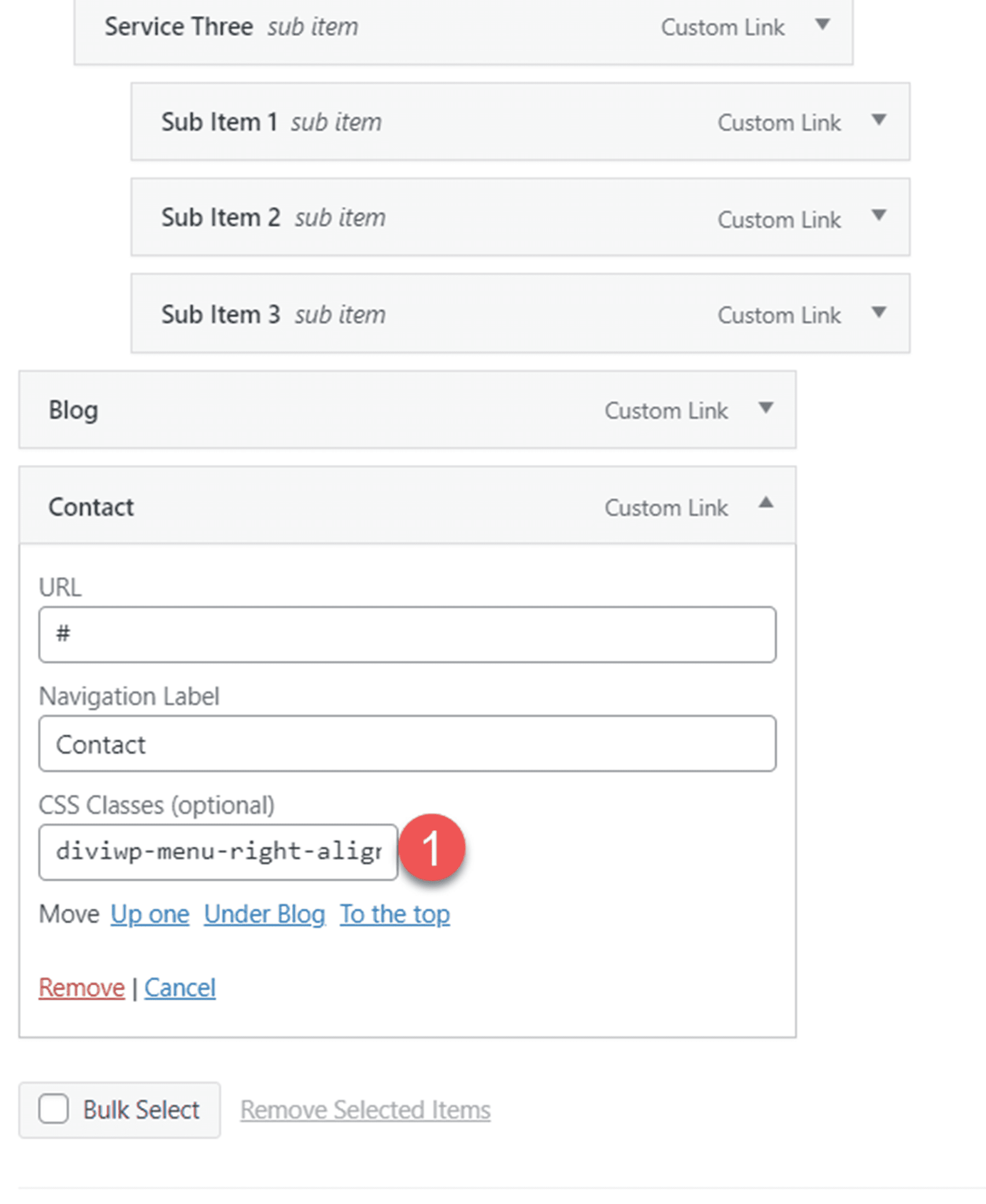
Em seguida, adicione a classe CSS diviwp-menu-right-align ao item de menu que você gostaria de alinhar à direita. Tudo à direita deste item será alinhado à direita do cabeçalho e tudo à esquerda deste item será alinhado ao centro.

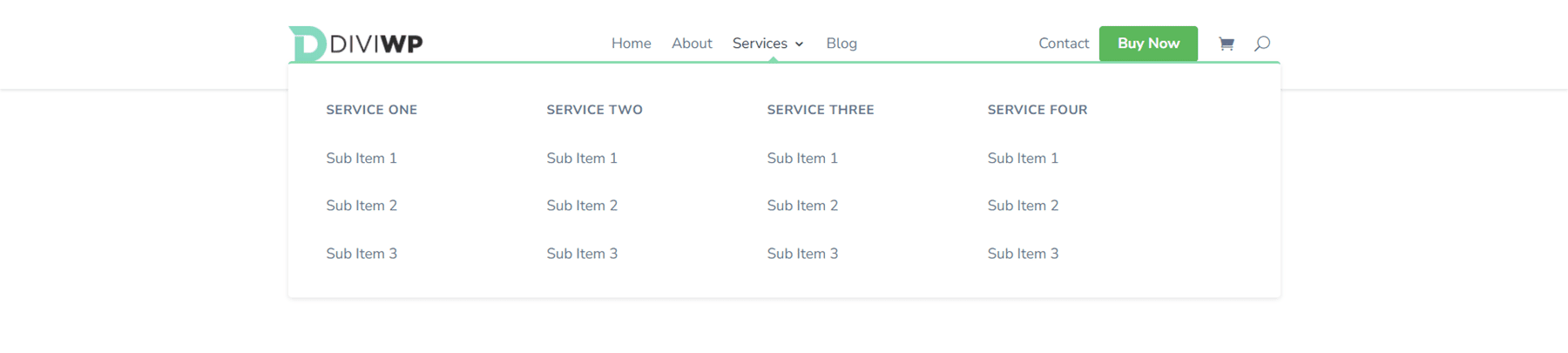
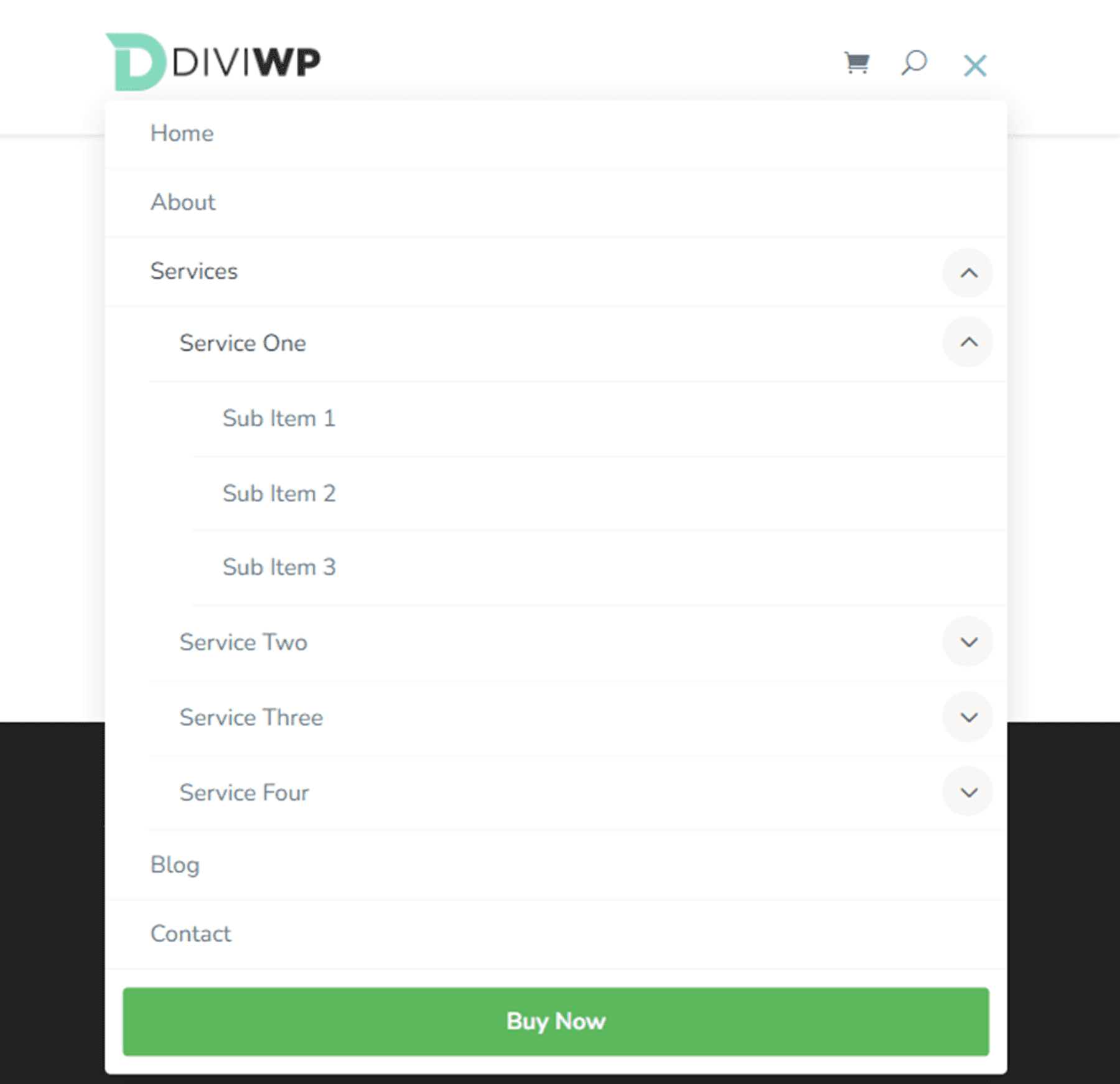
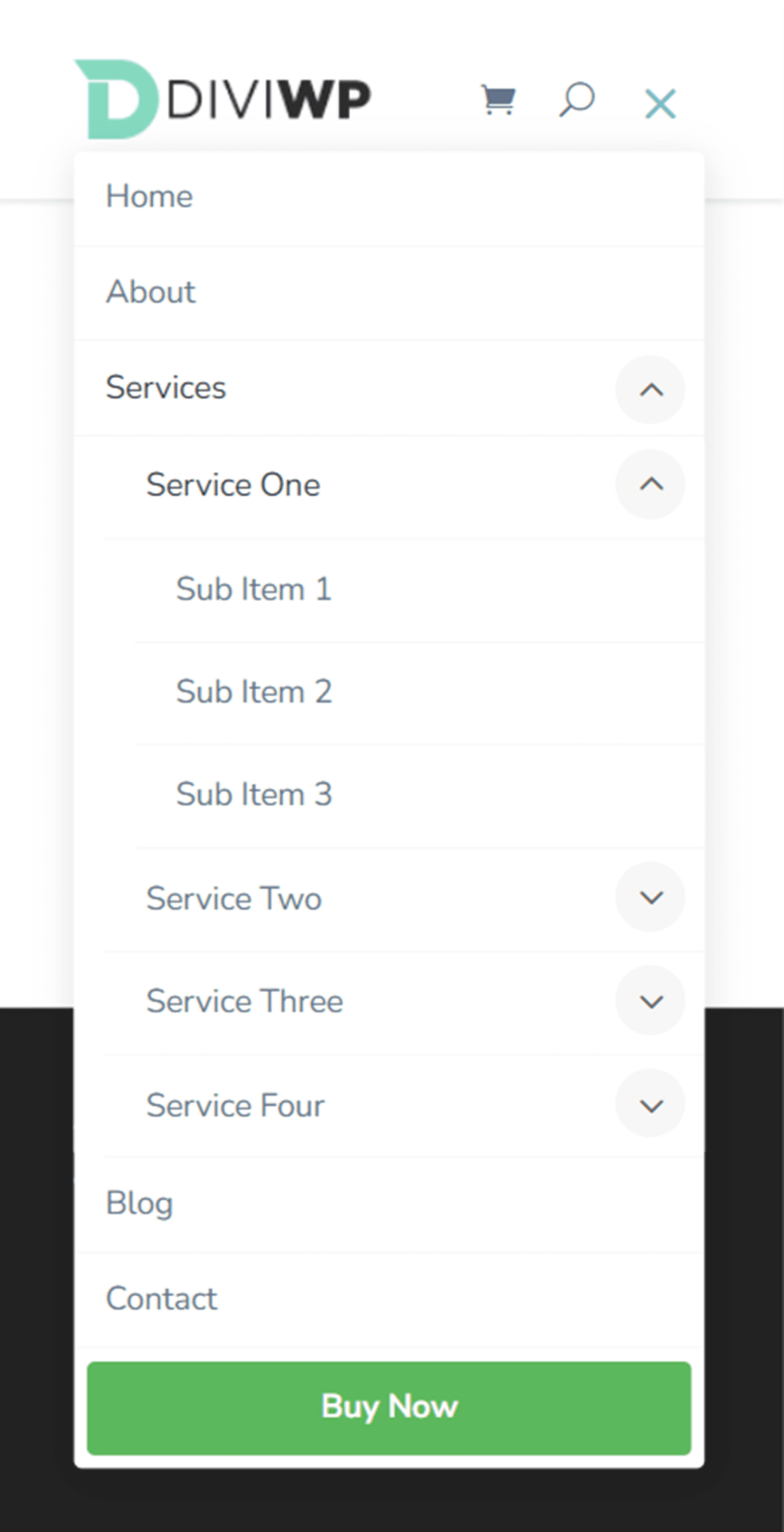
Layout do cabeçalho 4
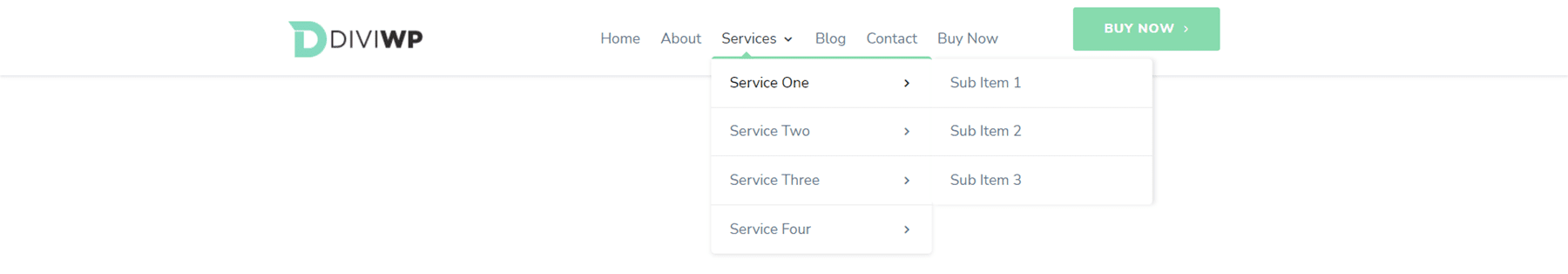
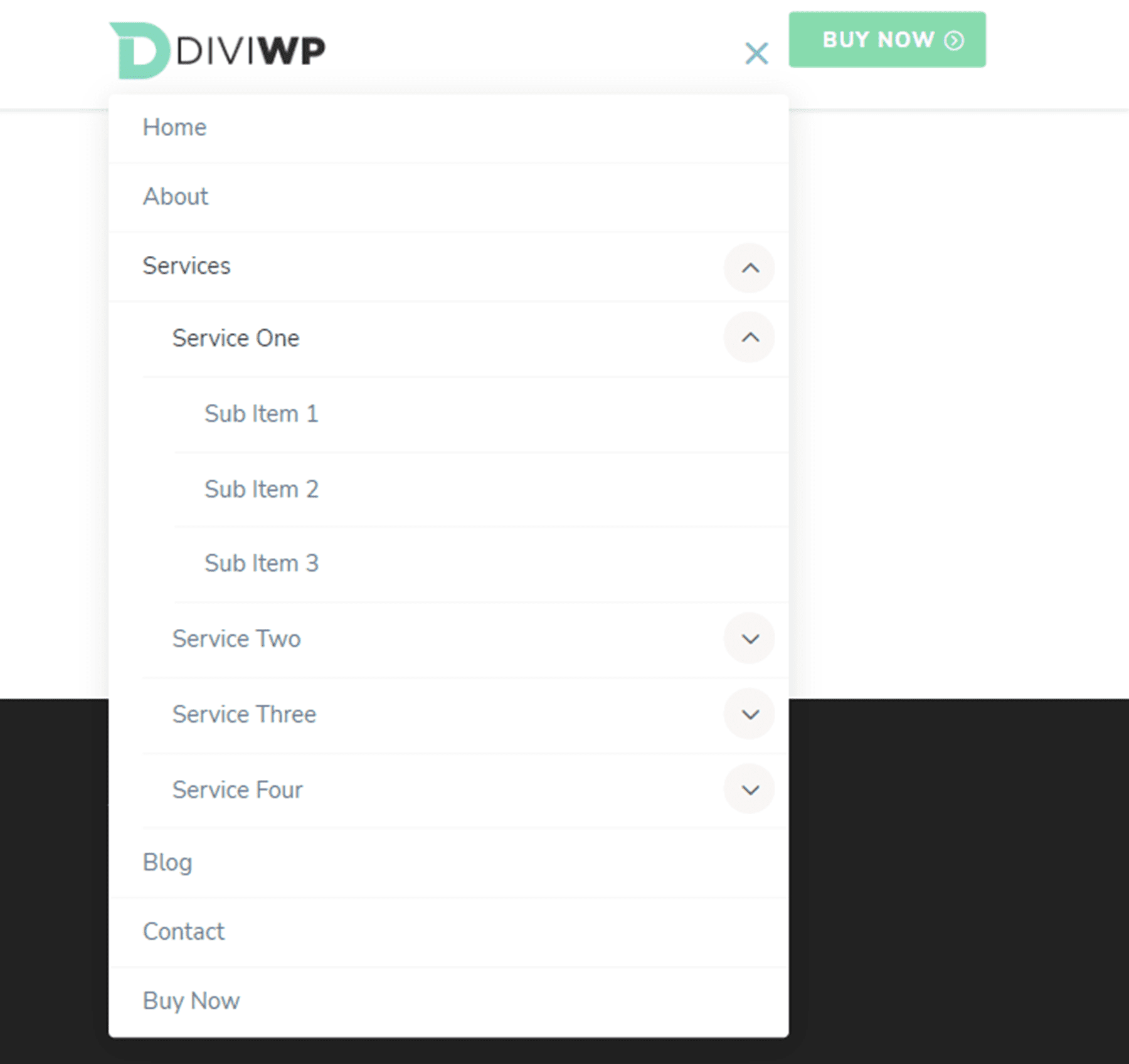
O Layout de cabeçalho 4 é semelhante ao Layout 3, exceto com transições de menu móvel deslizantes e transições suspensas desvanecidas para submenus de tablets e dispositivos móveis. Além disso, o item de menu pai do submenu não está vinculado.



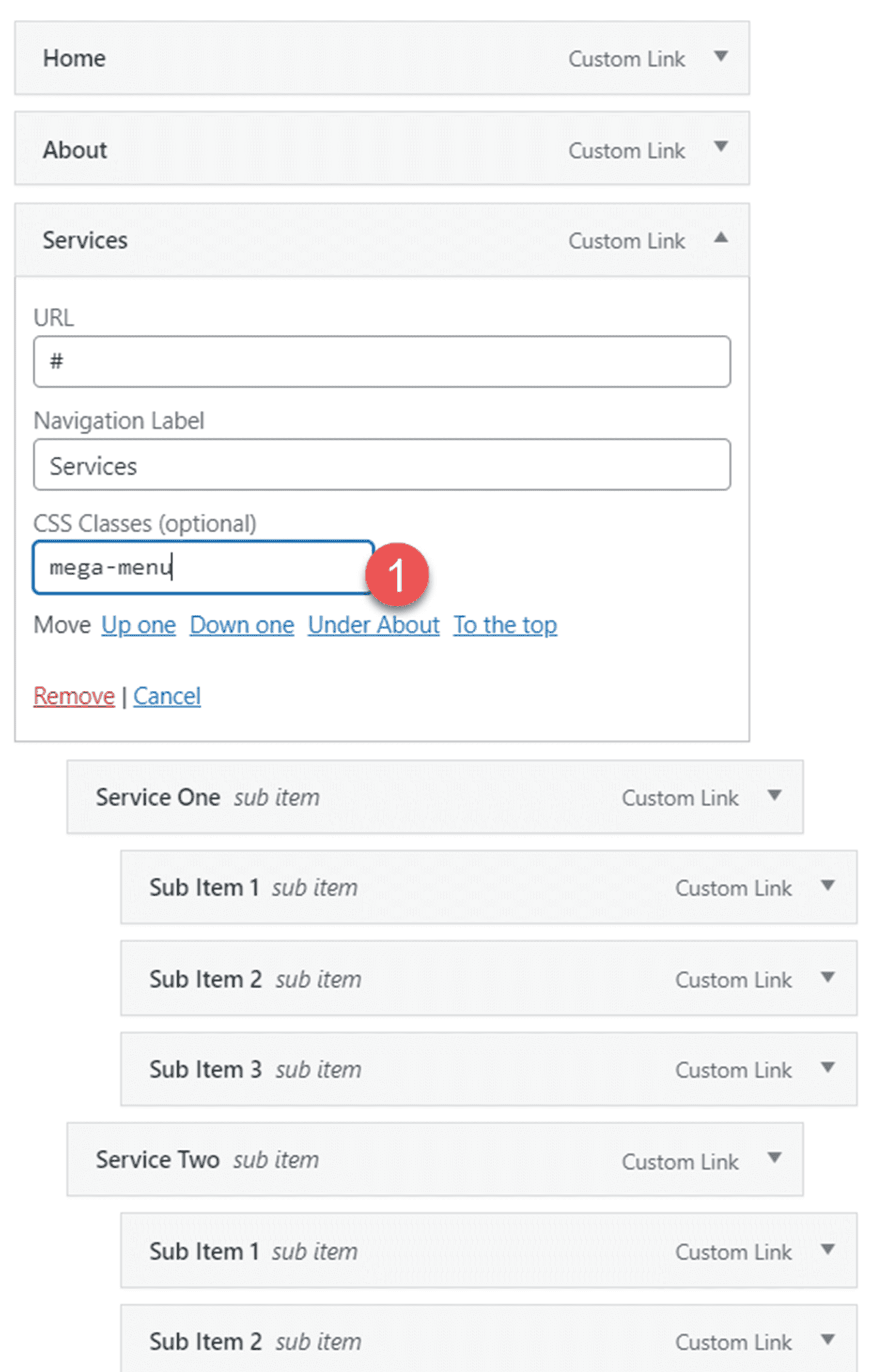
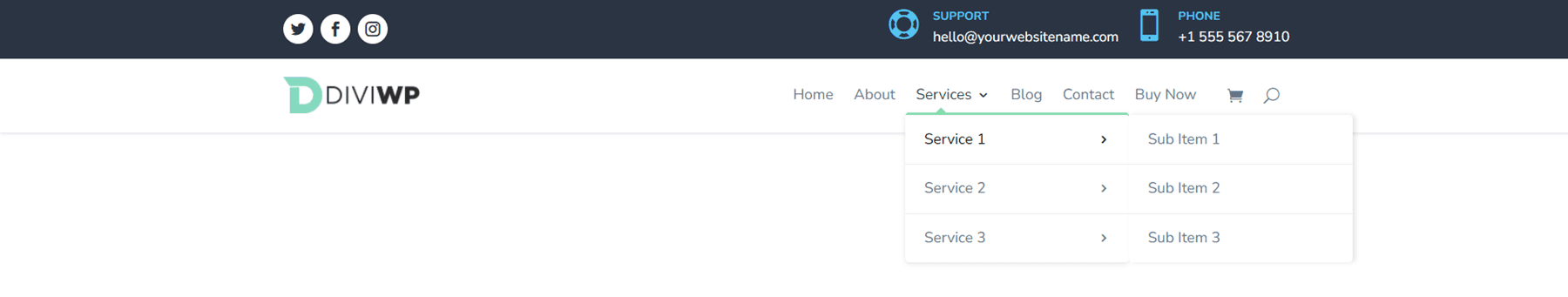
Usei o Header Layout 4 para demonstrar um mega layout de menu. Para obter esse design, primeiro siga as instruções para criar um mega menu. Certifique-se de entrar no mega-menu da classe CSS no item pai. Cada uma das seções de cabeçalho no pacote de seções de cabeçalho DiviWP oferece suporte a mega menus.

Layout do cabeçalho 5
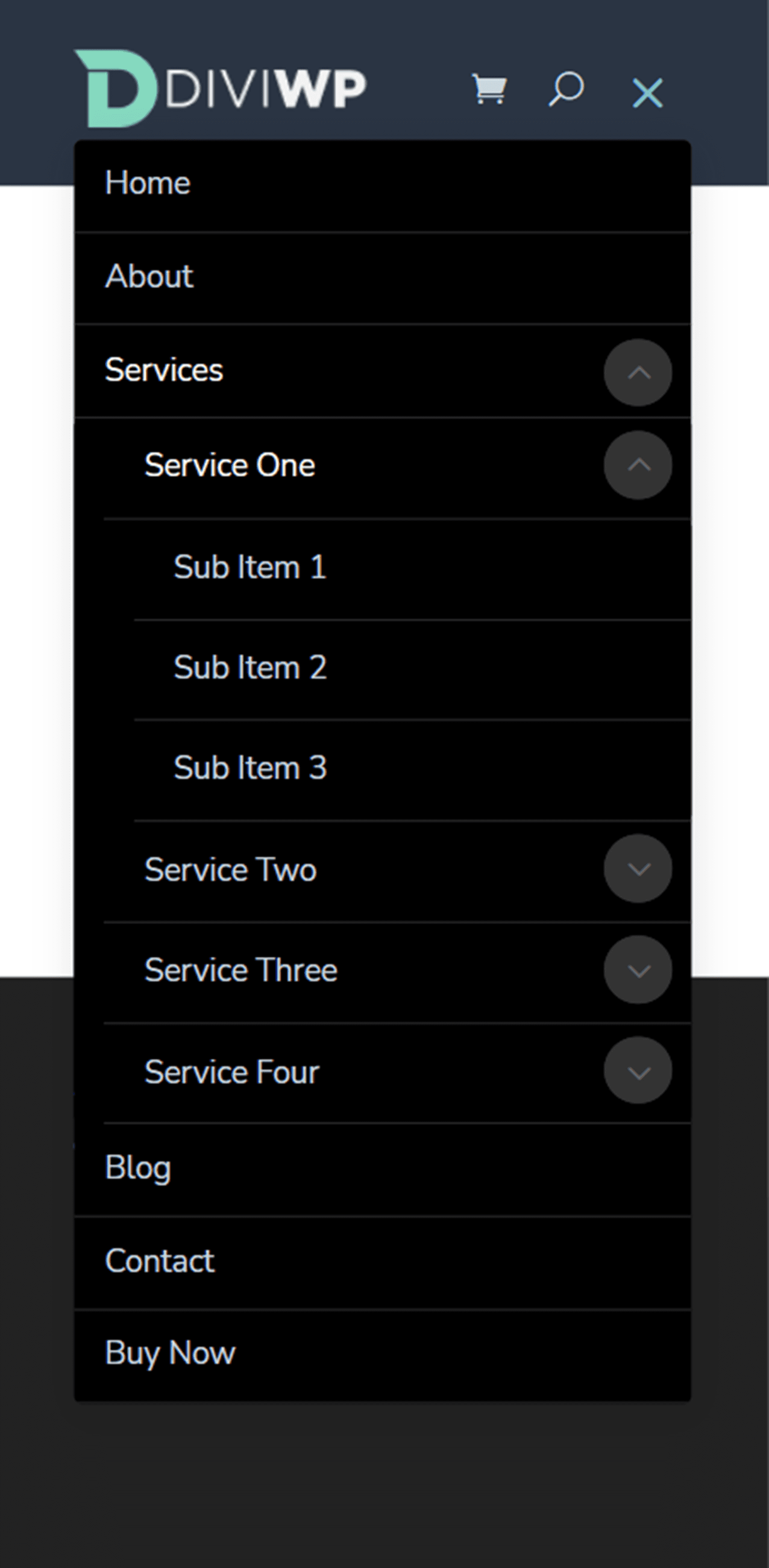
O Layout 5 é um cabeçalho alinhado à direita com fundo escuro. Possui transições de menu móvel fade-in.



Layout do cabeçalho 6
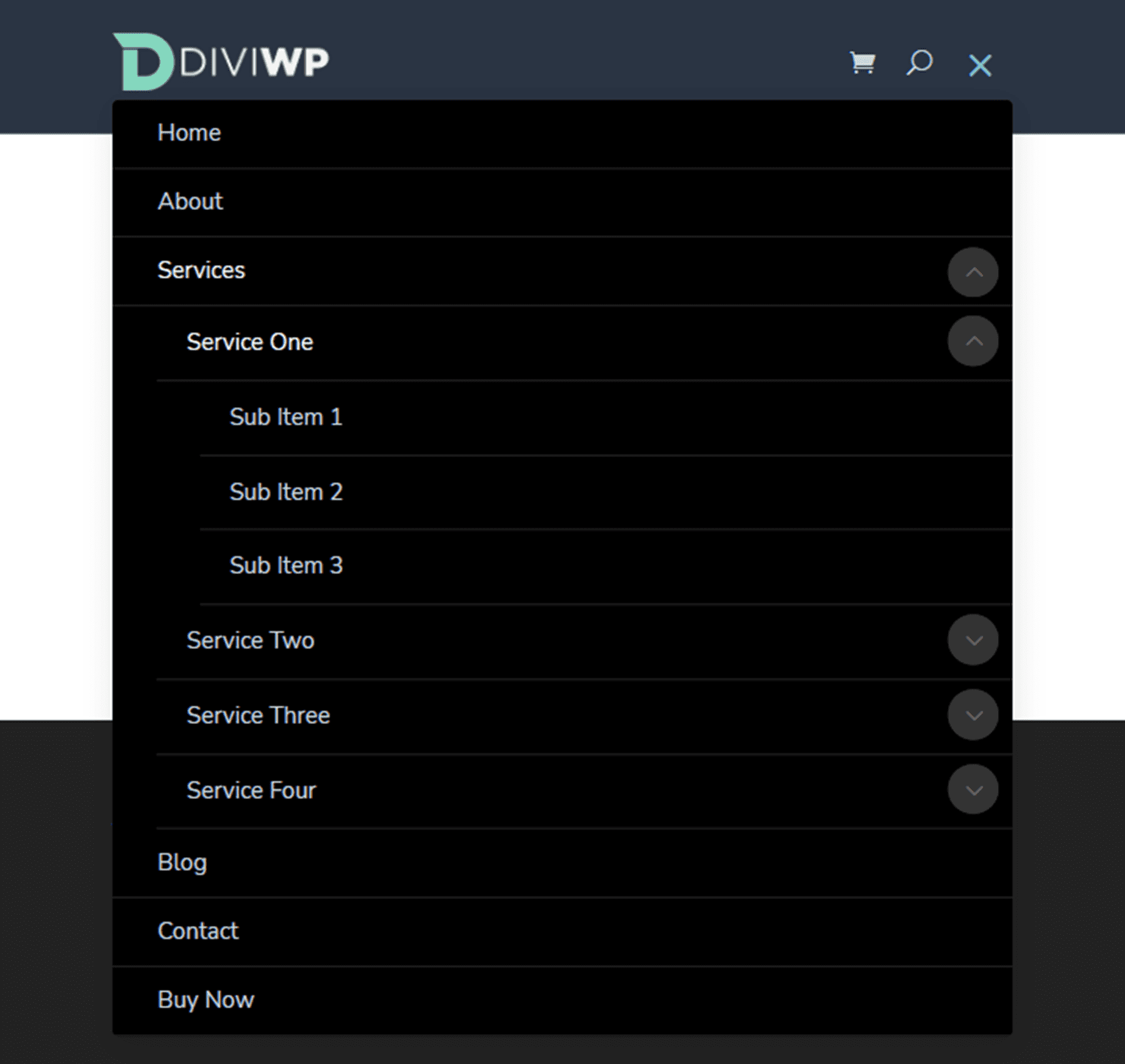
O Layout de cabeçalho 6 também apresenta uma seção de fundo escuro. O submenu também possui um estilo de fundo escuro.



Layout do cabeçalho 7
O layout 7 tem um fundo claro e um layout de colunas de 3/4 a 1/4 linhas com o botão à direita. O botão também aparece ao lado do ícone do menu hambúrguer no tablet e no celular.


Layout do cabeçalho 8
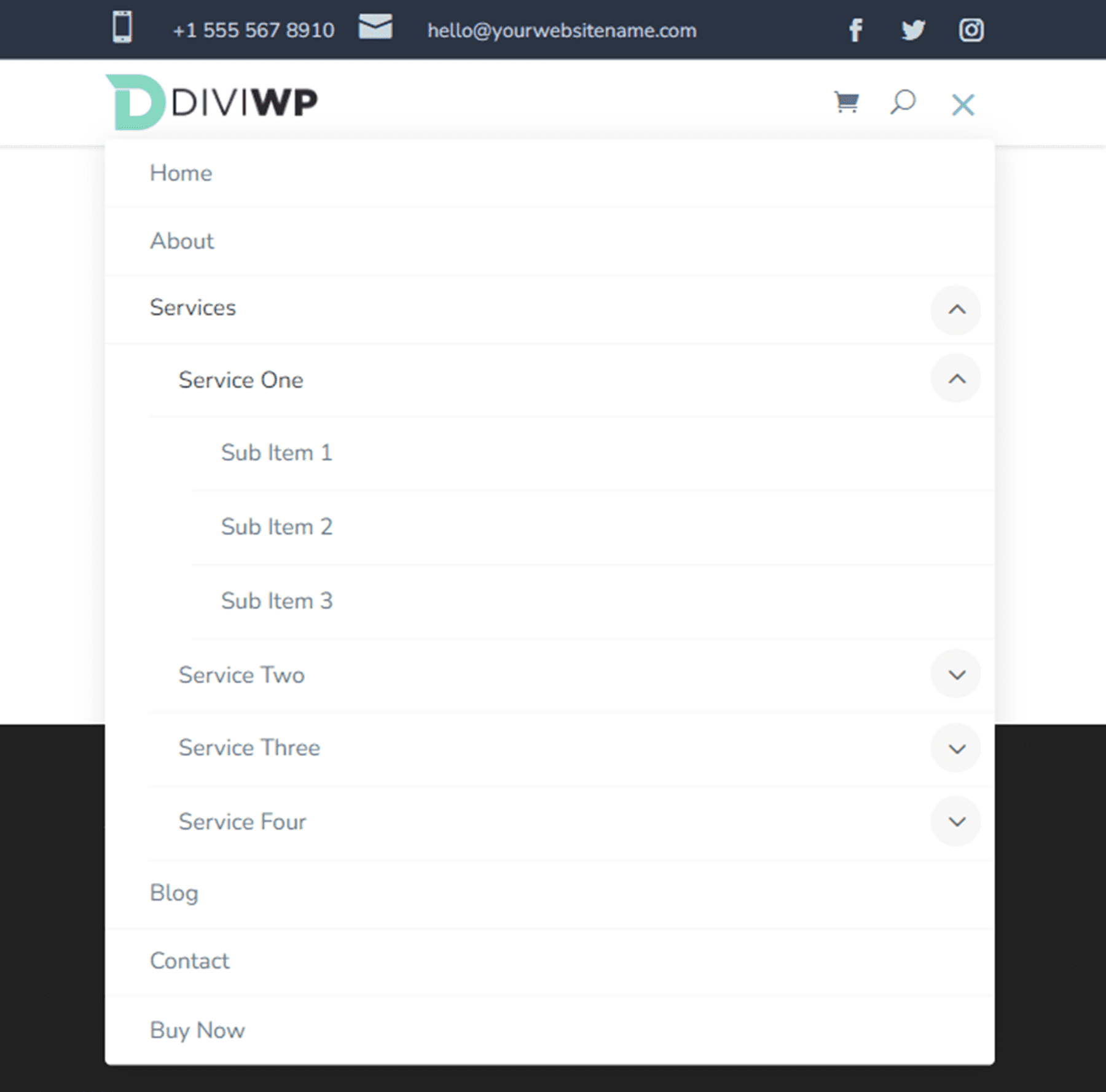
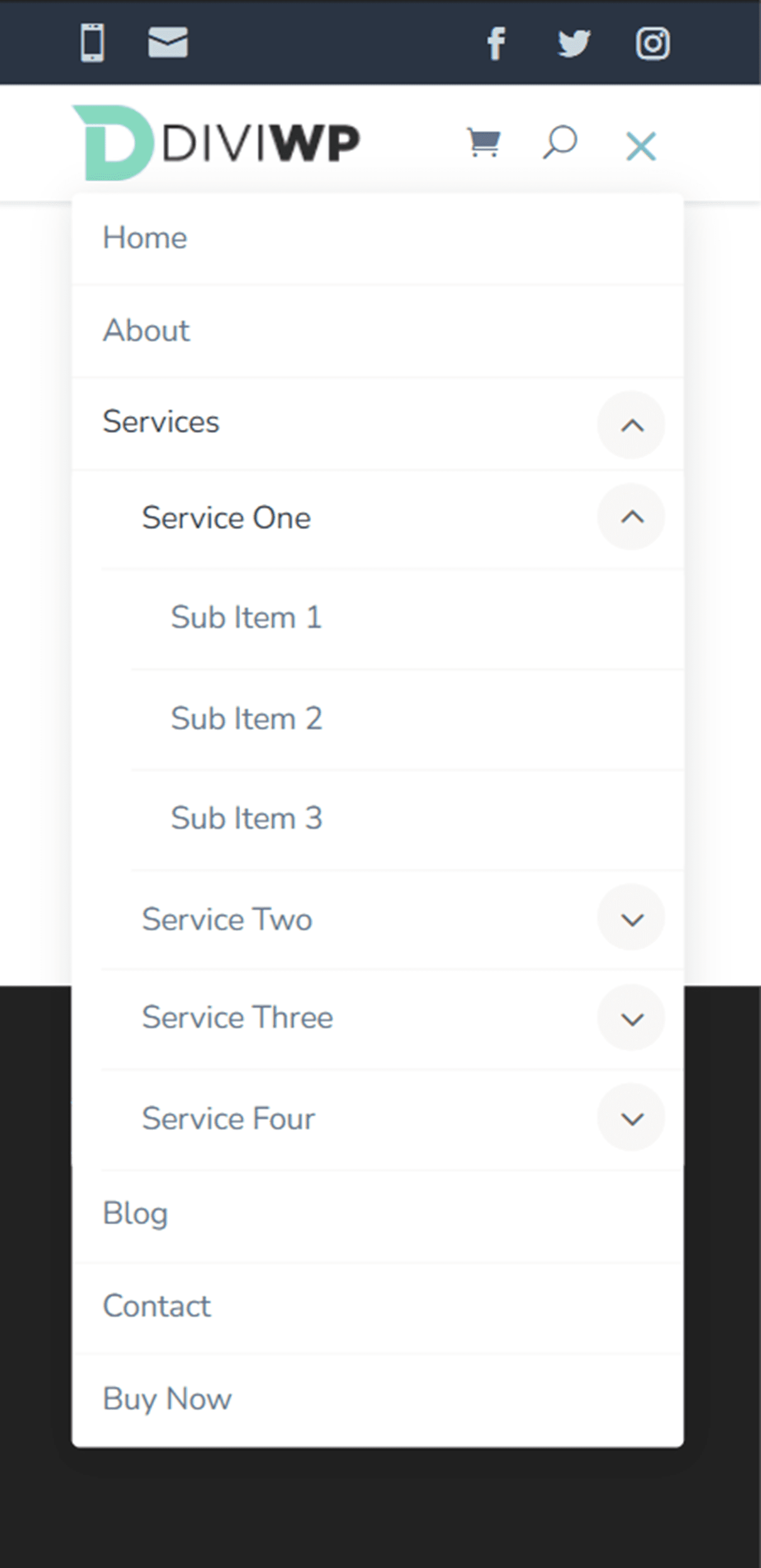
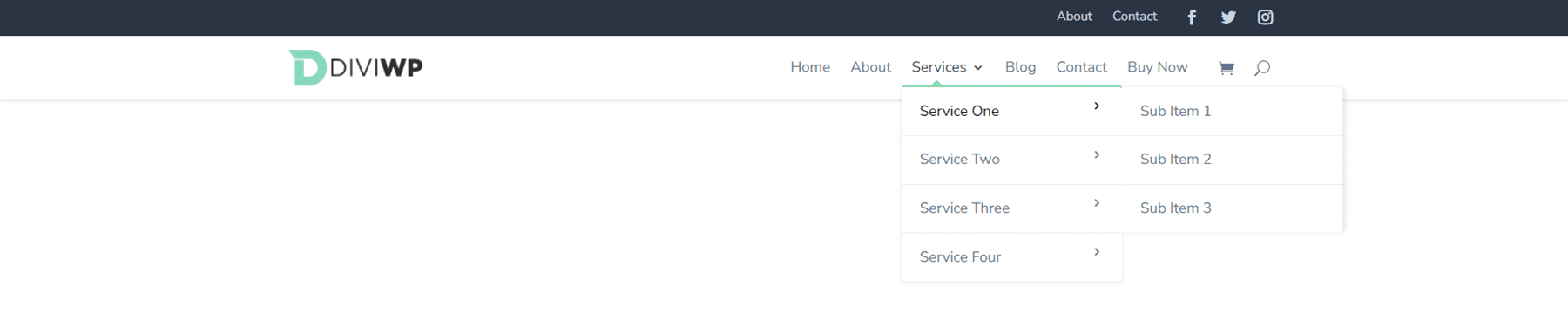
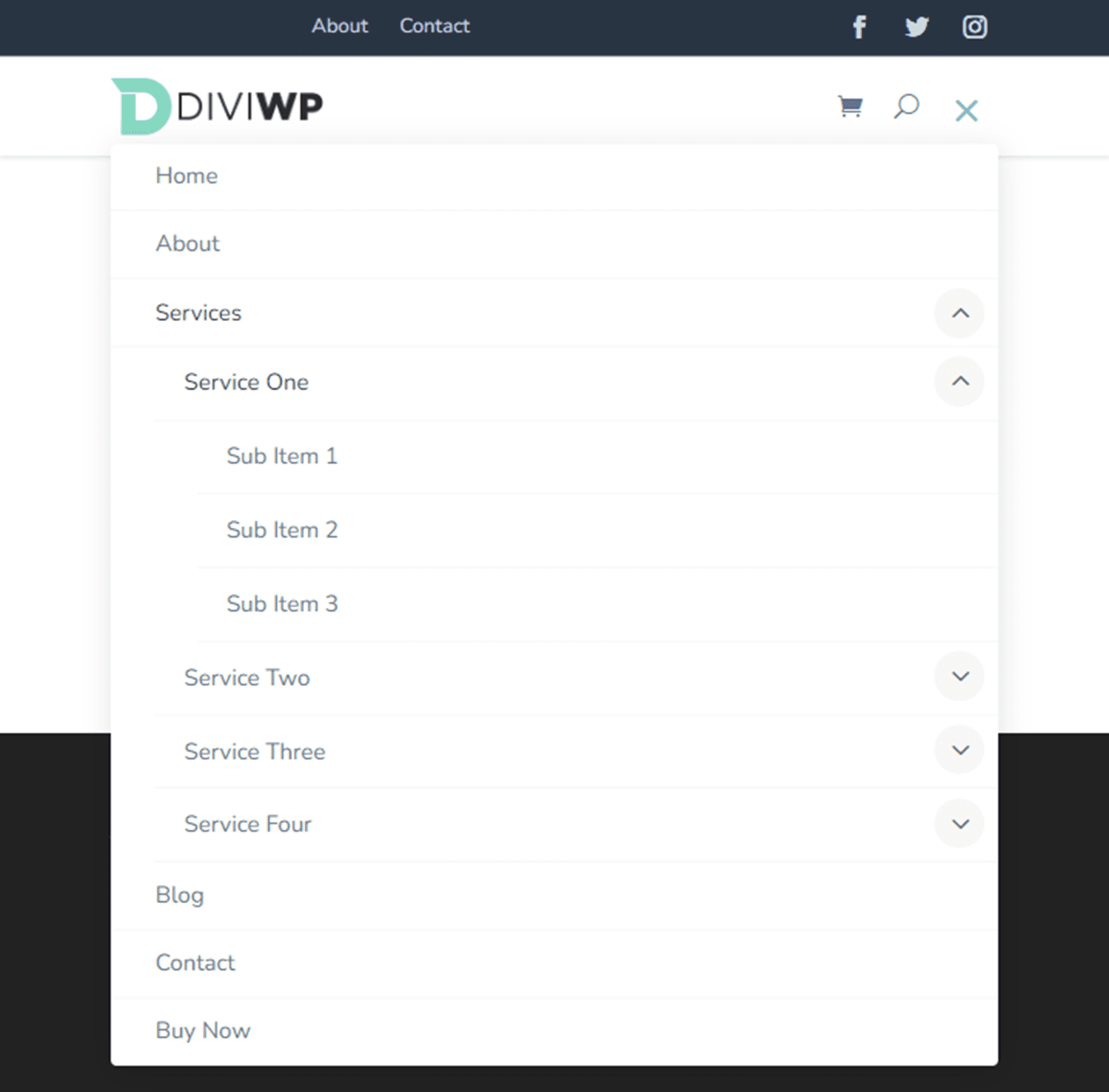
O Layout 8 apresenta ícones de mídia social à direita. Em dispositivos móveis e tablets, os ícones de mídia social aparecem ao lado do ícone do menu de hambúrguer. O cabeçalho também usa transições suspensas de fade-in para os submenus do tablet e do celular.



Layout do cabeçalho 9
O Layout de cabeçalho 9 tem uma linha superior escura com módulos de sinopse para informações de contato e ícones de acompanhamento de mídia social. O menu principal é igual ao Layout do cabeçalho 1.



Layout do cabeçalho 10
O Header Layout 10 tem uma linha superior com um módulo de menu e um módulo de acompanhamento de mídia social, permitindo adicionar itens de menu adicionais ou links à barra de menu superior. Novamente, o menu principal é igual ao Layout de cabeçalho 1.




Layout do cabeçalho 11
A linha superior do Header Layout 11 apresenta um módulo de sinopse, ícones de acompanhamento de mídia social e um botão. Novamente, o menu principal é igual ao Layout de cabeçalho 1.



Layout do cabeçalho 12
O Layout de cabeçalho 12 coloca ícones de mídia social no lado esquerdo da linha superior e dois módulos de sinopse à direita. Mais uma vez, o layout do menu principal é o mesmo do Layout de cabeçalho 1.



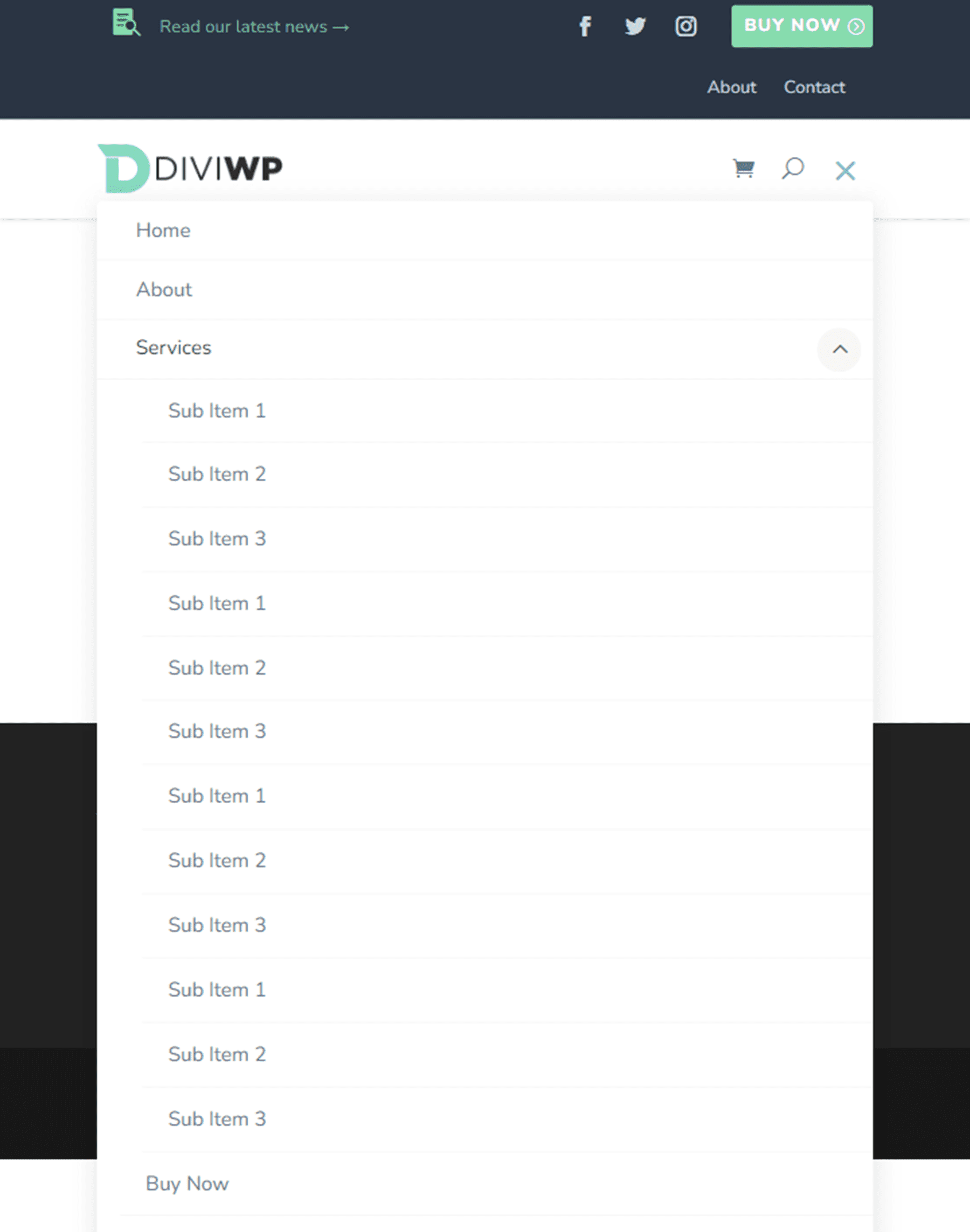
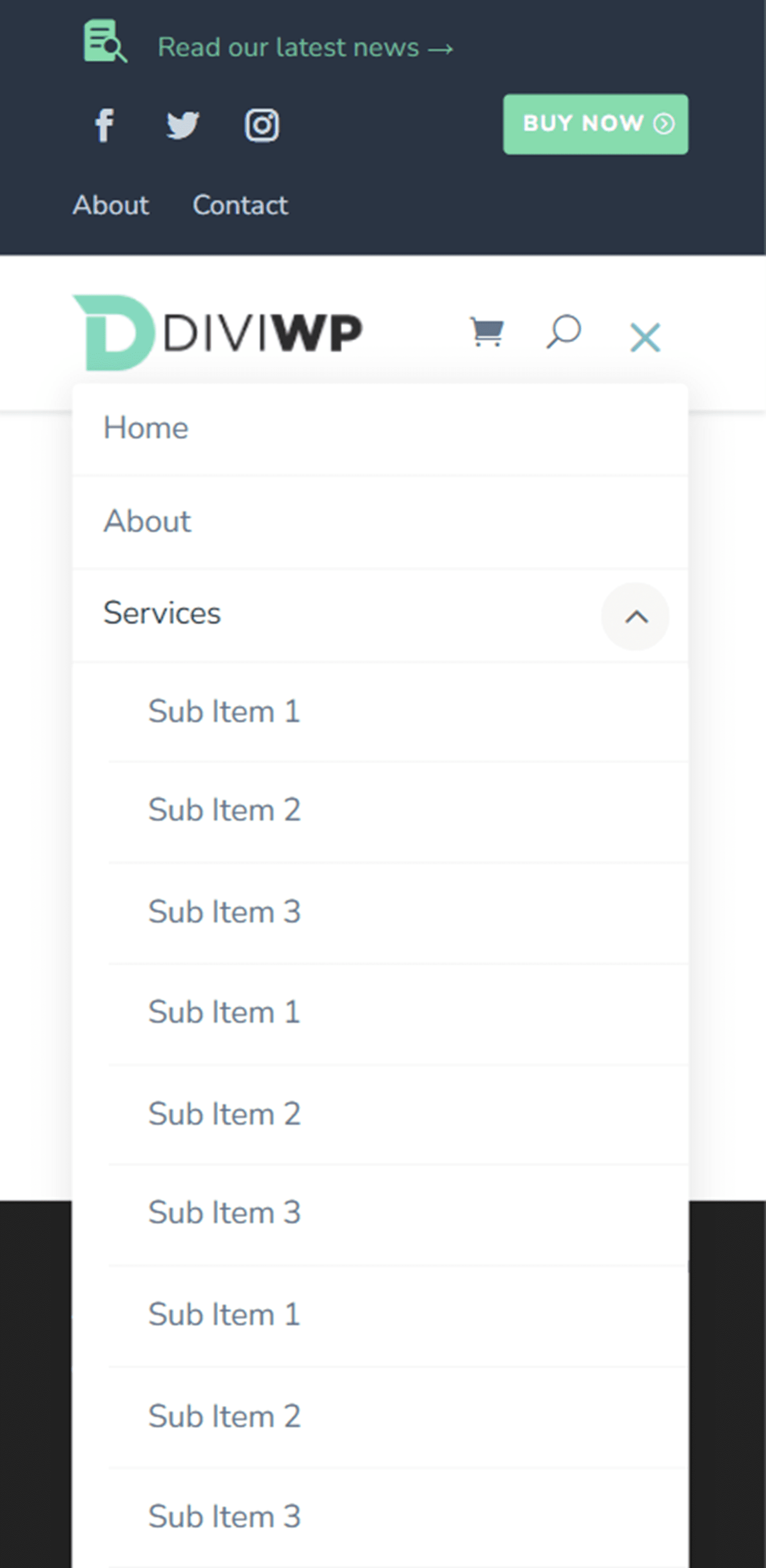
Layout do cabeçalho 13
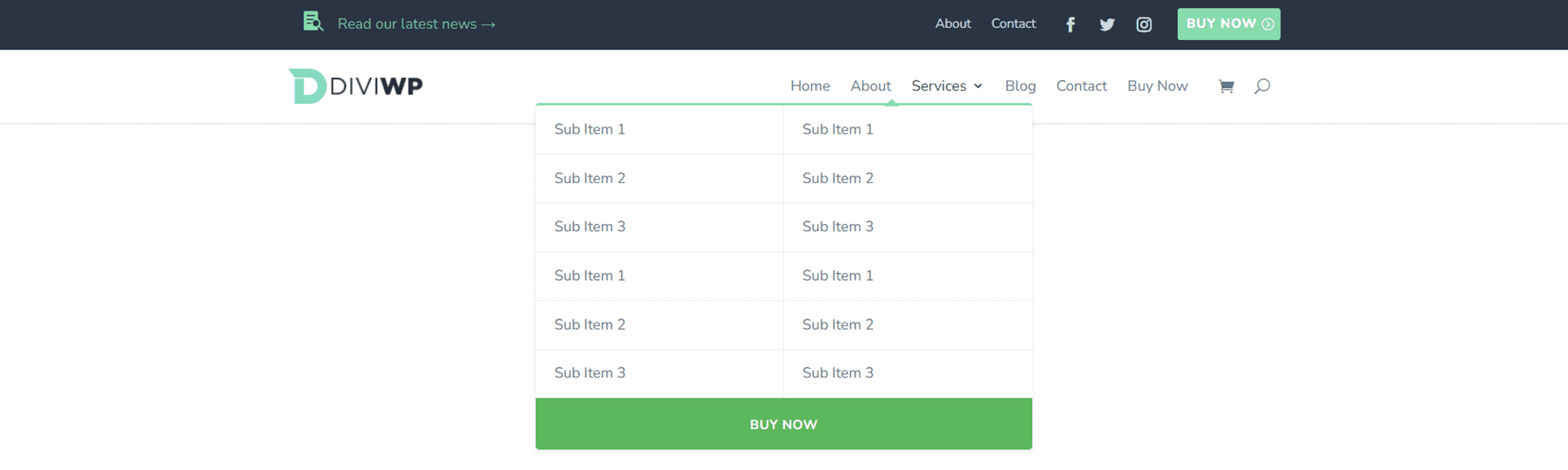
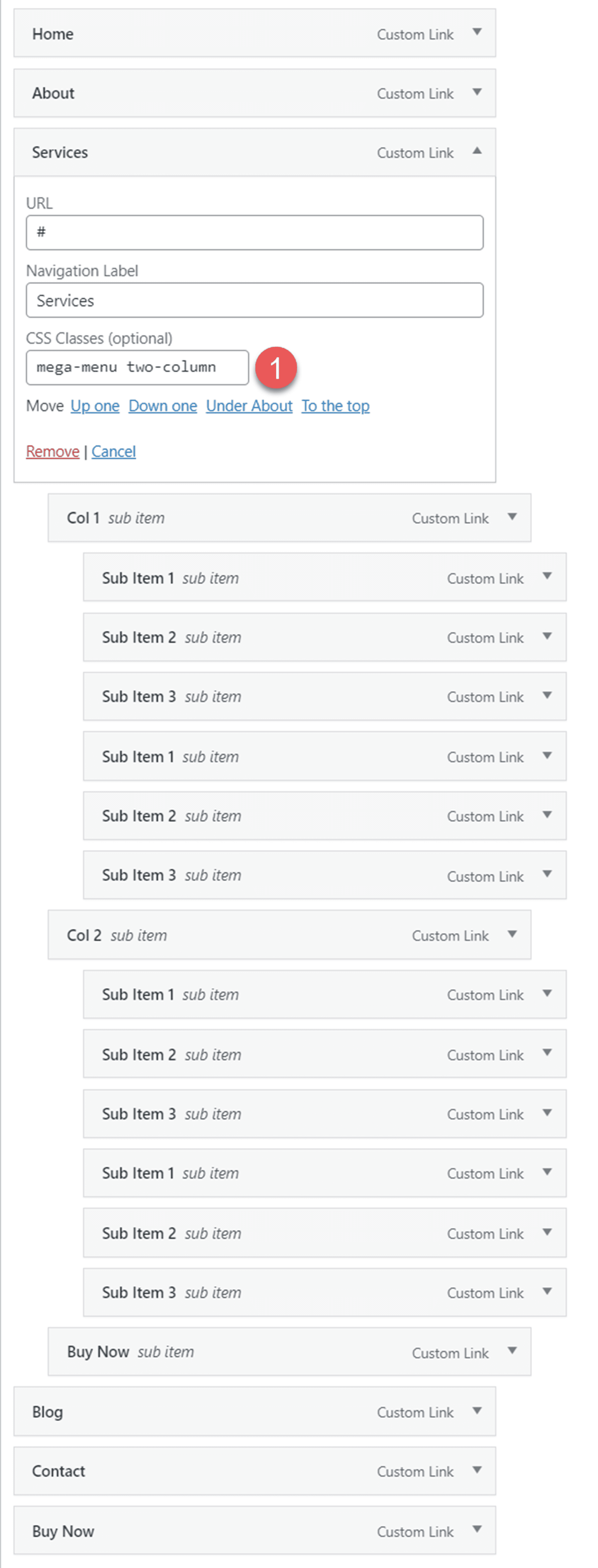
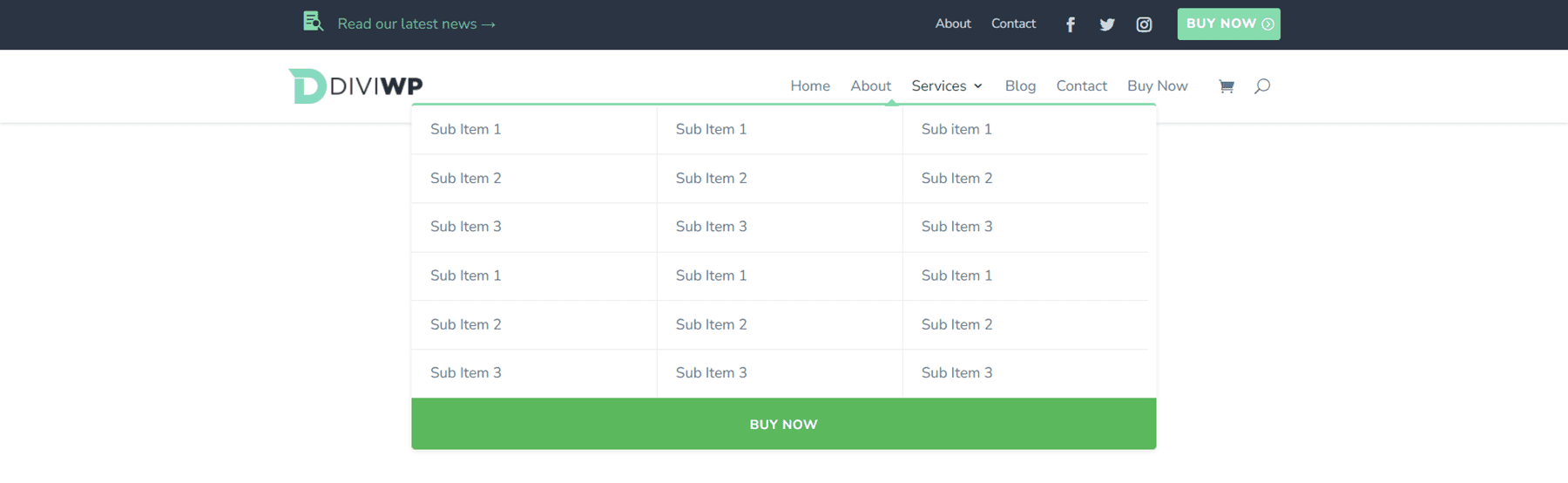
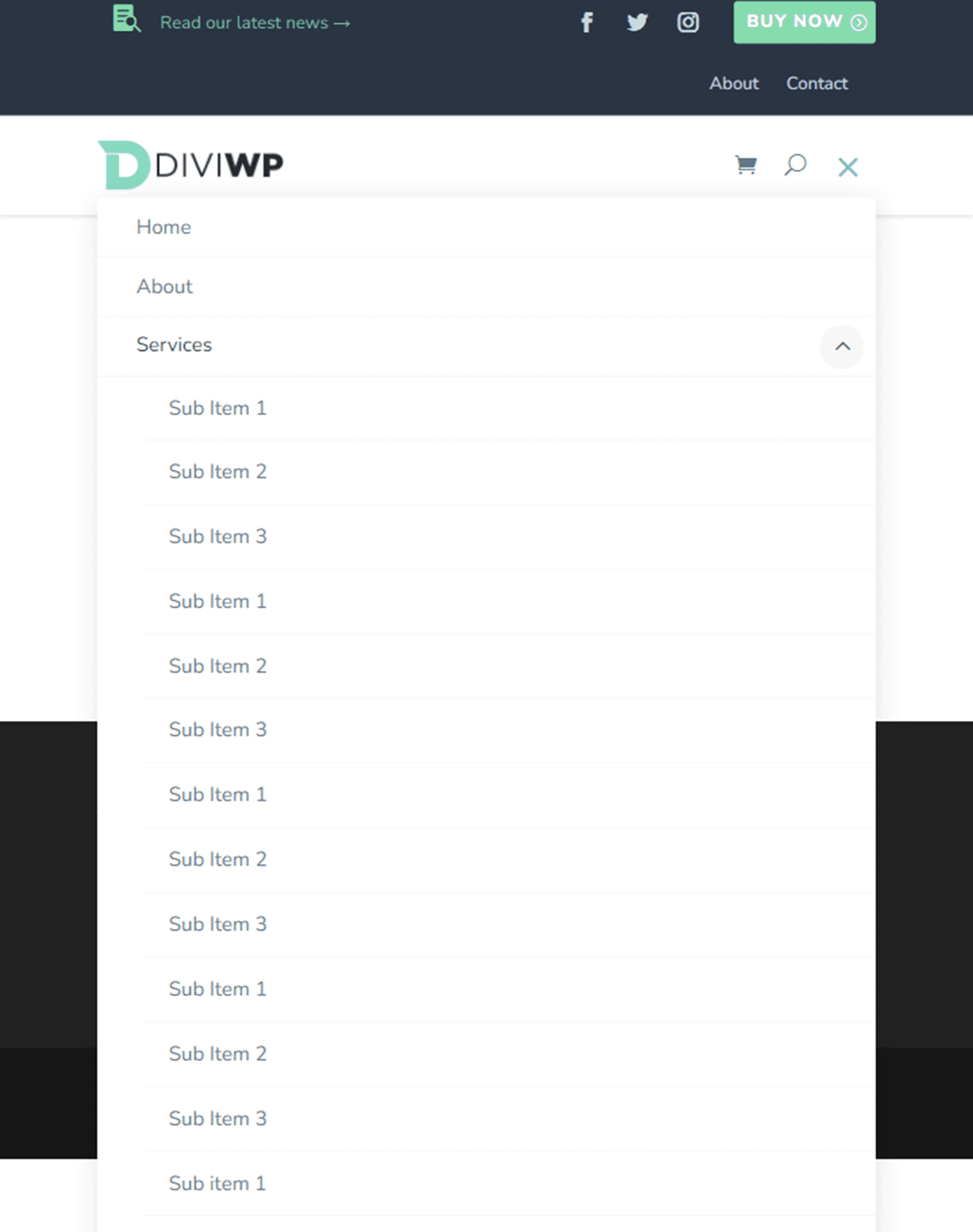
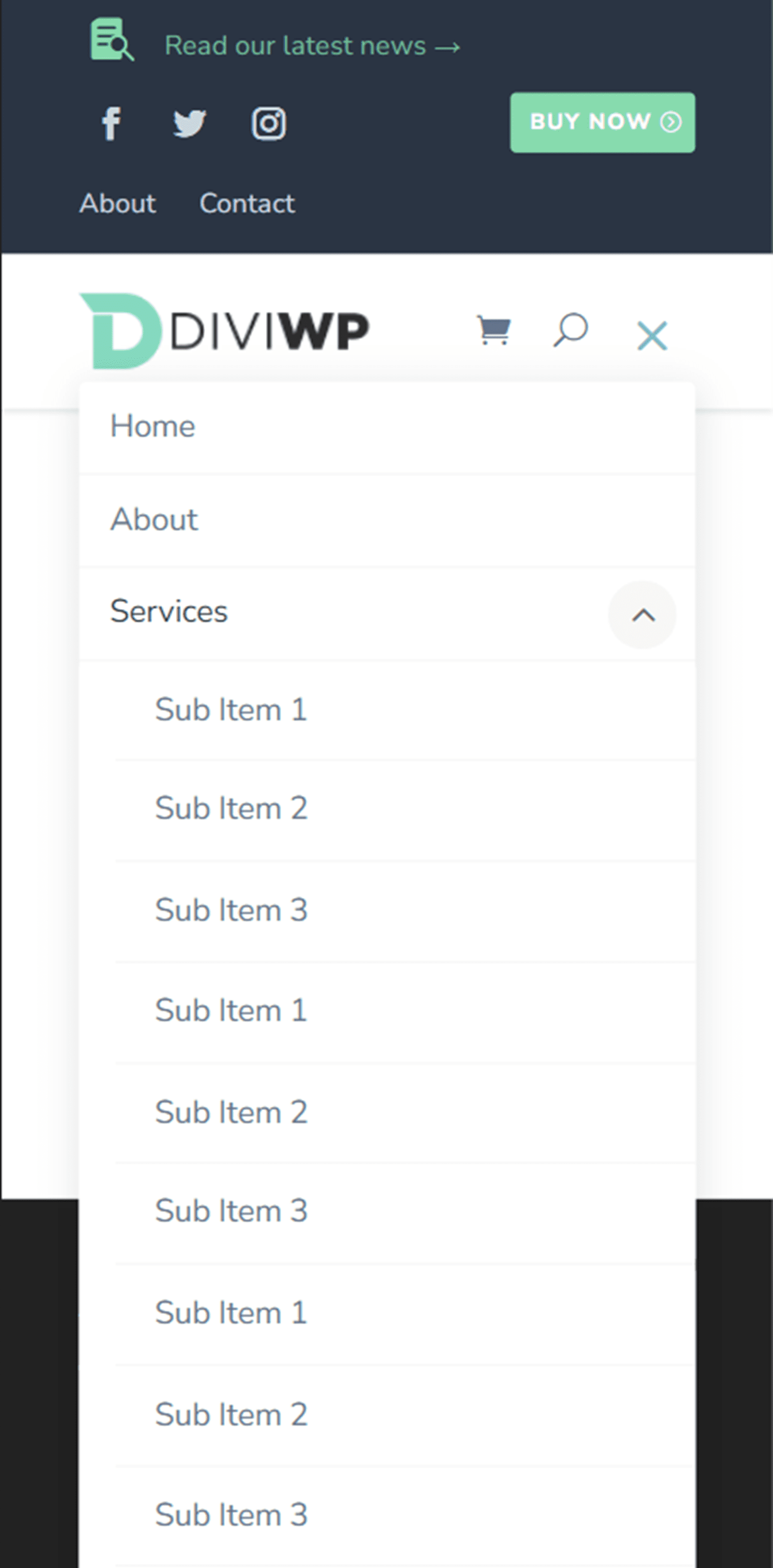
O Header Layout 13 apresenta um módulo de sinopse, um menu, ícones de mídia social e um botão no menu superior. Ele também vem com um layout de mega menu de 2 colunas para desktop com um botão opcional na parte inferior. Para obter esse design, primeiro você precisará criar um menu com um item de menu pai, dois itens de submenu para as duas colunas (rotulado Col 1 e Col 2 na captura de tela abaixo) e os itens de menu abaixo.



Primeiro, adicione as duas colunas do megamenu Classe CSS ao item pai.

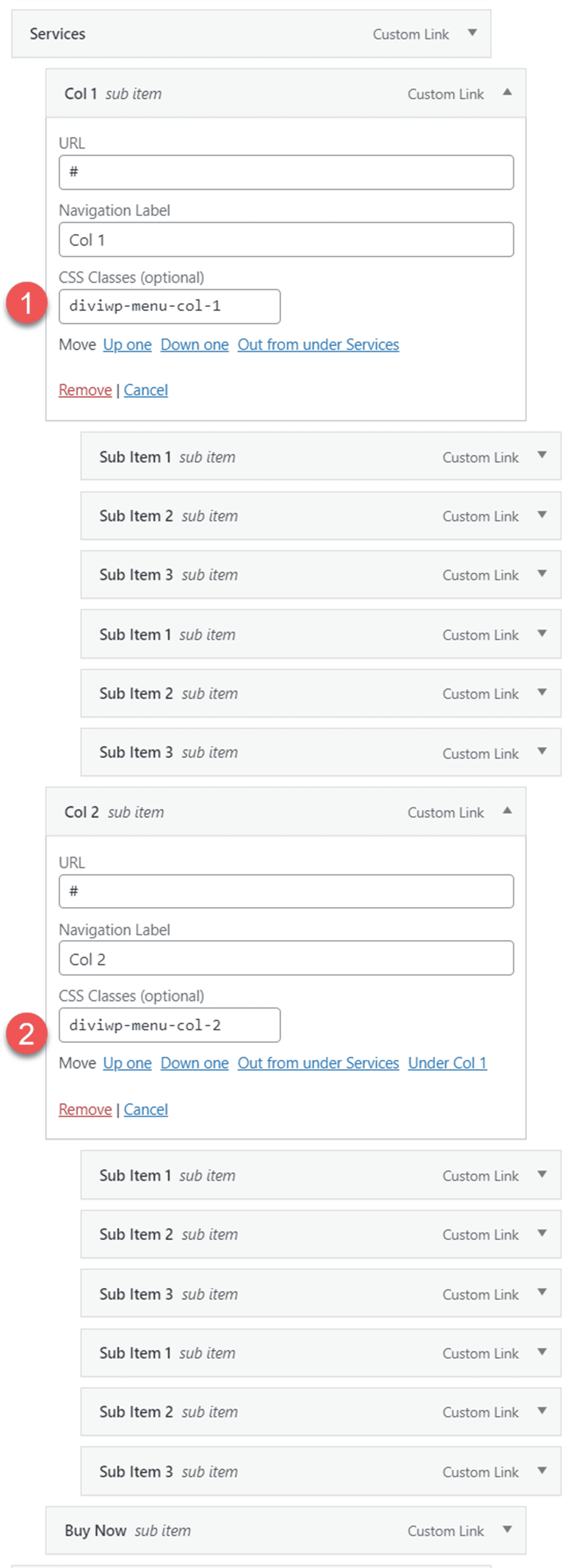
Em seguida, adicione a classe CSS diviwp-menu-col-1 ao item de menu da primeira coluna e diviwp-menu-col-2 ao item de menu da segunda coluna.

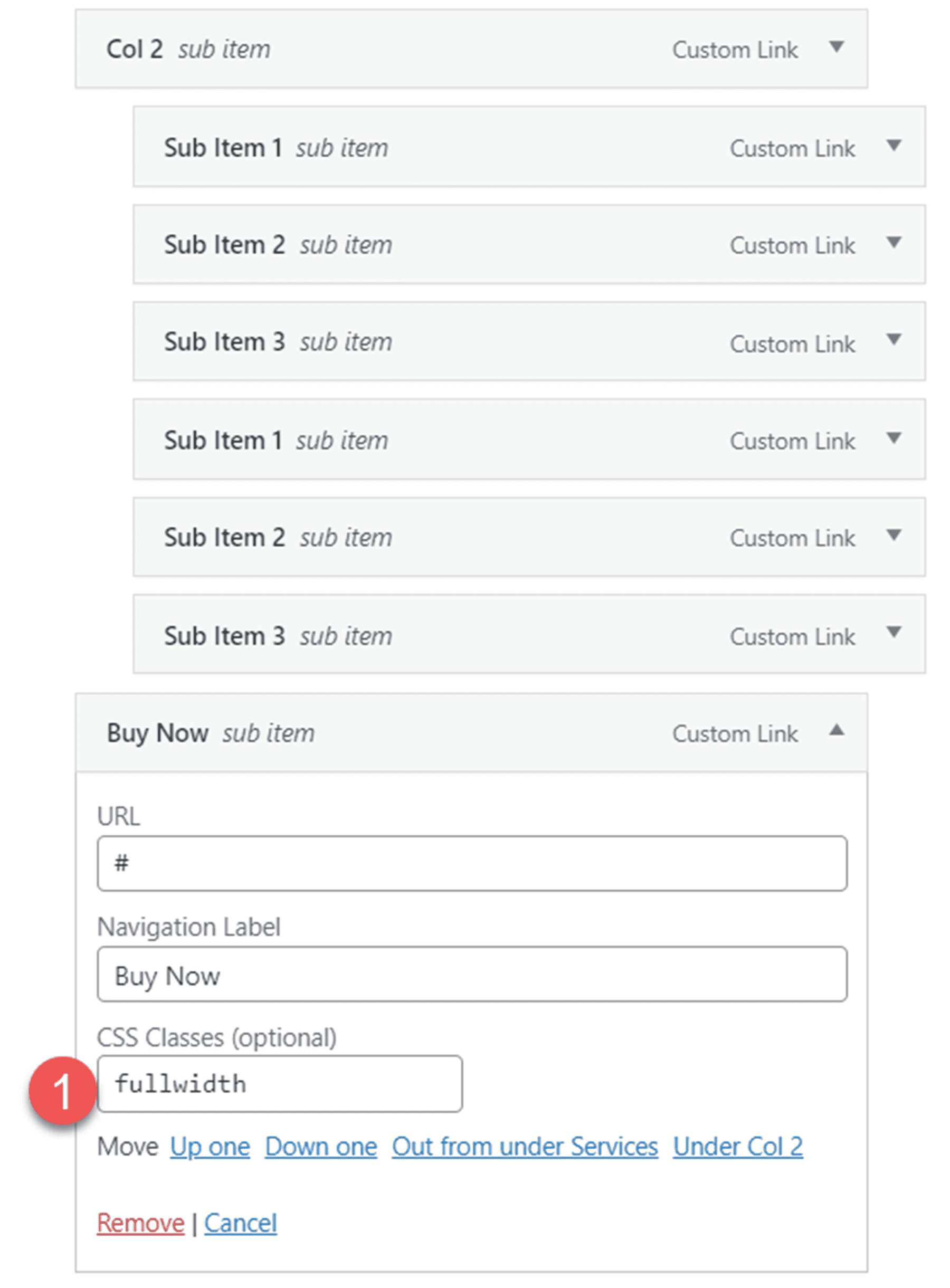
Por fim, adicione a largura total da classe CSS ao item de menu do botão.

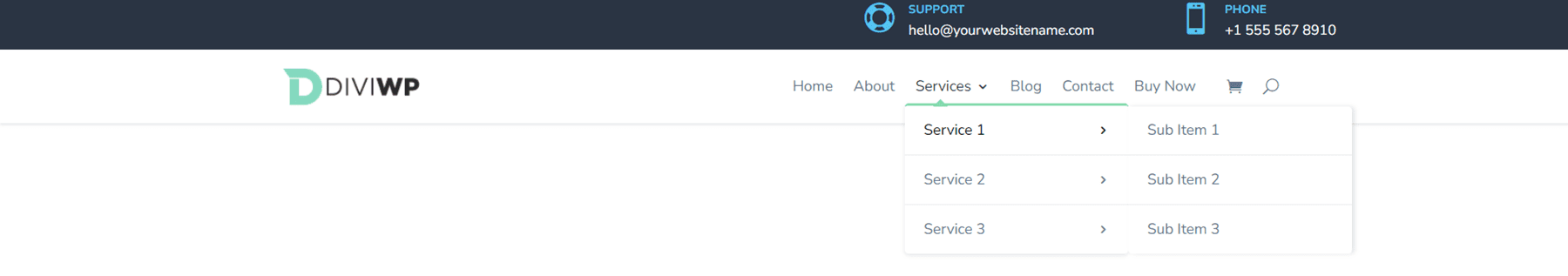
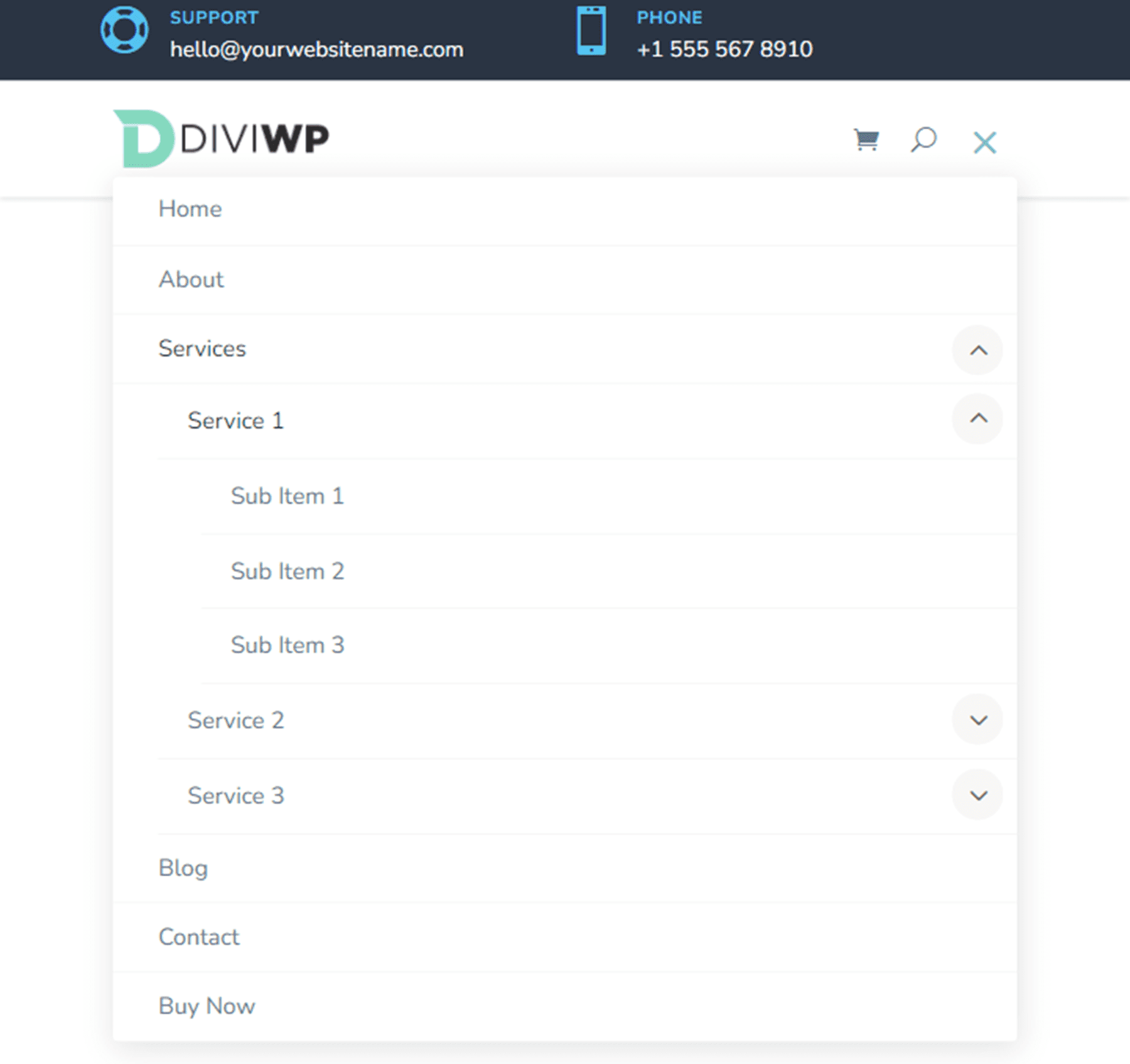
Layout do cabeçalho 14
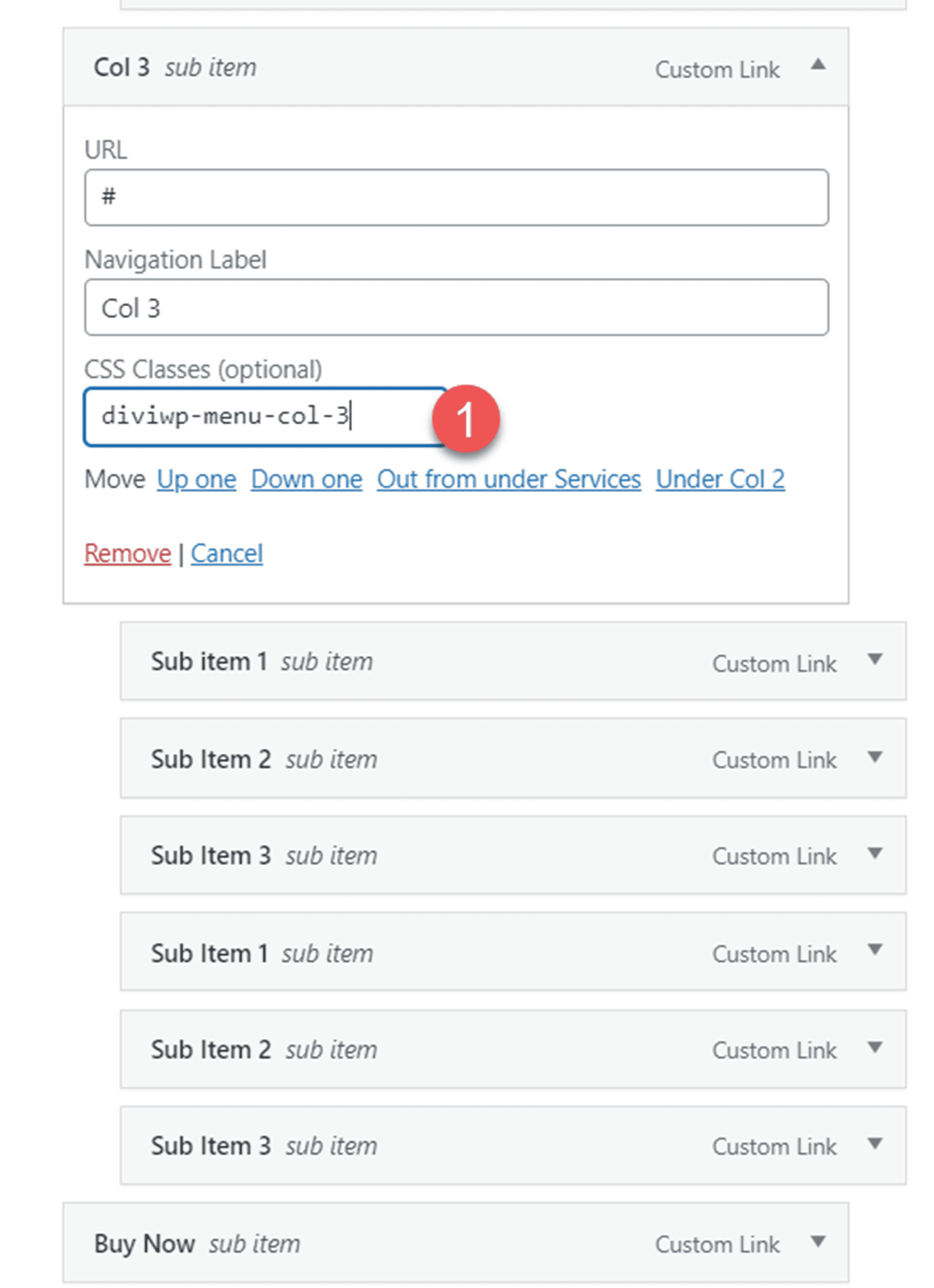
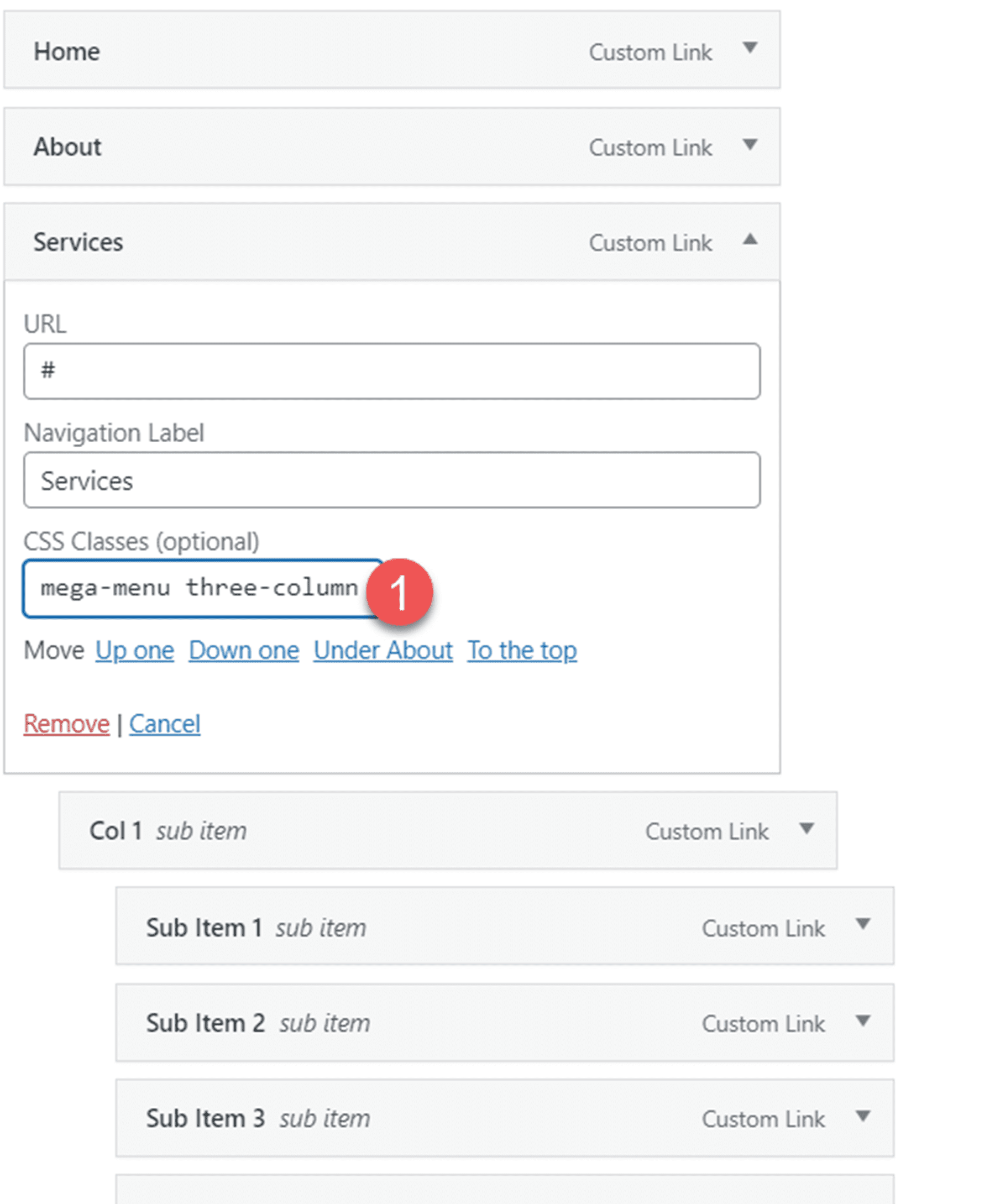
O Layout de cabeçalho 14 é uma variação de mega menu de 3 colunas do Layout 13. Para esse layout, siga as etapas do Layout de cabeçalho 13 e adicione outra coluna.



Ao item da terceira coluna, adicione a seguinte Classe CSS: diviwp-menu-col-3

Por fim, adicione as três colunas do megamenu da classe CSS ao item pai.

Layout do cabeçalho 15
O Layout 15 apresenta dois ícones de sinopse na barra de menu superior. O menu principal tem fundo claro e é igual ao Layout 1.



Layout do cabeçalho 16
O Layout de cabeçalho 16 é quase igual ao Layout de cabeçalho 15, exceto que os ícones de sinopse estão no lado esquerdo da barra de menu superior.



Layout do cabeçalho 17
O Layout 17 apresenta duas sinopse no lado esquerdo da barra de menu superior e ícones de mídia social com um fundo branco redondo no lado direito da barra de menu superior.



Layout do cabeçalho 18
O Layout 18 é uma pequena variação do Layout 17. Nesse design, os ícones de mídia social estão à esquerda e as sinopses estão no lado direito da barra de menu superior.



Layout do cabeçalho 19
O Layout 19 apresenta os ícones de sinopse à esquerda e os ícones de mídia social à direita, bem como um botão à direita.



Layout do cabeçalho 20
O layout final, Layout 20, é uma variação do Layout 19. Nesse design, os ícones da sinopse estão à esquerda e o ícone do botão à direita. Os ícones de mídia social estão à direita.



Personalizando o pacote de seções de cabeçalho DiviWP
O DiviWP Header Sections Pack é totalmente personalizável, pois é construído com o Divi Builder. Você pode alterar facilmente qualquer uma das cores, fontes, texto e ícones, assim como personalizaria qualquer outro módulo Divi. Também há amplo suporte e documentação para o DiviWP Header Sections Pack para que você possa personalizar ainda mais a aparência do seu cabeçalho.
Compre o pacote de seções de cabeçalho DiviWP
O DiviWP Header Sections Pack está disponível no Divi Marketplace. Custa $ 19 para uso ilimitado do site e suporte vitalício e atualizações. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
O DiviWP Header Sections Pack vem com 20 seções de cabeçalho pré-fabricadas que podem ser totalmente personalizadas para se adequar ao design do seu site. Se você quiser ver uma demonstração ao vivo dos diferentes cabeçalhos, pode fazê-lo aqui. Este pacote pode ser muito útil se você não quiser gastar tempo criando um cabeçalho personalizado para o seu site, mas deseja ter um design exclusivo para o cabeçalho além dos layouts Divi padrão.
Gostaríamos muito de ouvir de você! Você já experimentou o DiviWP Header Sections Pack? Deixe-nos saber o que você pensa sobre isso nos comentários!
