Destaque do produto Divi: Tema Divi WooCommerce da loja de móveis
Publicados: 2023-09-18O tema Furniture Shop Divi WooCommerce é um tema filho de terceiros para Divi que foi projetado para comércio eletrônico. Inclui vários designs de páginas e adiciona muitos recursos que funcionam com WooCommerce. Nesta postagem, daremos uma olhada no tema Divi WooCommerce da loja de móveis para ajudá-lo a decidir se é o tema Divi Child certo para sua loja online.
- 1 Instalando o tema Divi WooCommerce da loja de móveis
- 2 opções de tema Divi WooCommerce para loja de móveis
- 3 páginas temáticas da loja de móveis Divi WooCommerce
- 3.1 Páginas iniciais
- 3.2 Casa Dois
- 3.3 Páginas Internas
- 3.4 Cabeçalhos
- 3.5 Rodapés
- 4 páginas WooCommerce do tema Divi WooCommerce da loja de móveis
- 4.1 Páginas da loja
- 4.2 Layouts de página de produto único
- 4.3 Recursos do WooCommerce
- 5 Onde comprar o tema Divi WooCommerce da loja de móveis
- 6 pensamentos finais
Instalando o tema Divi WooCommerce da loja de móveis
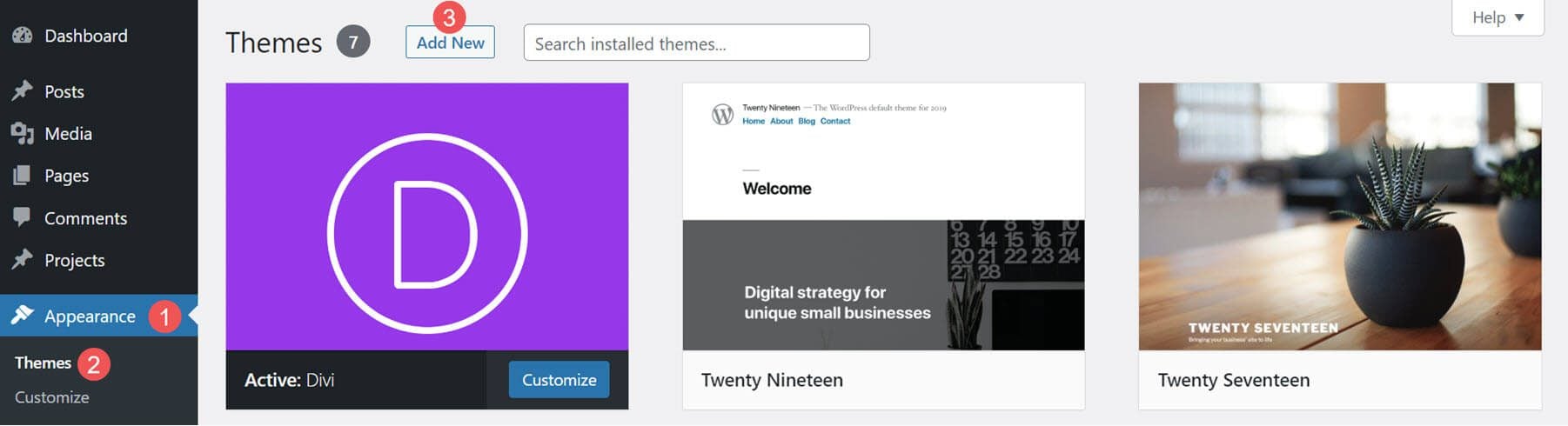
Instalar este tema Divi Child foi simples. Com o Divi ativado, carregue e ative o tema Furniture Shop Divi WooCommerce como qualquer tema WordPress. Primeiro, vá para Temas :
- Aparência
- Temas
- Adicionar novo

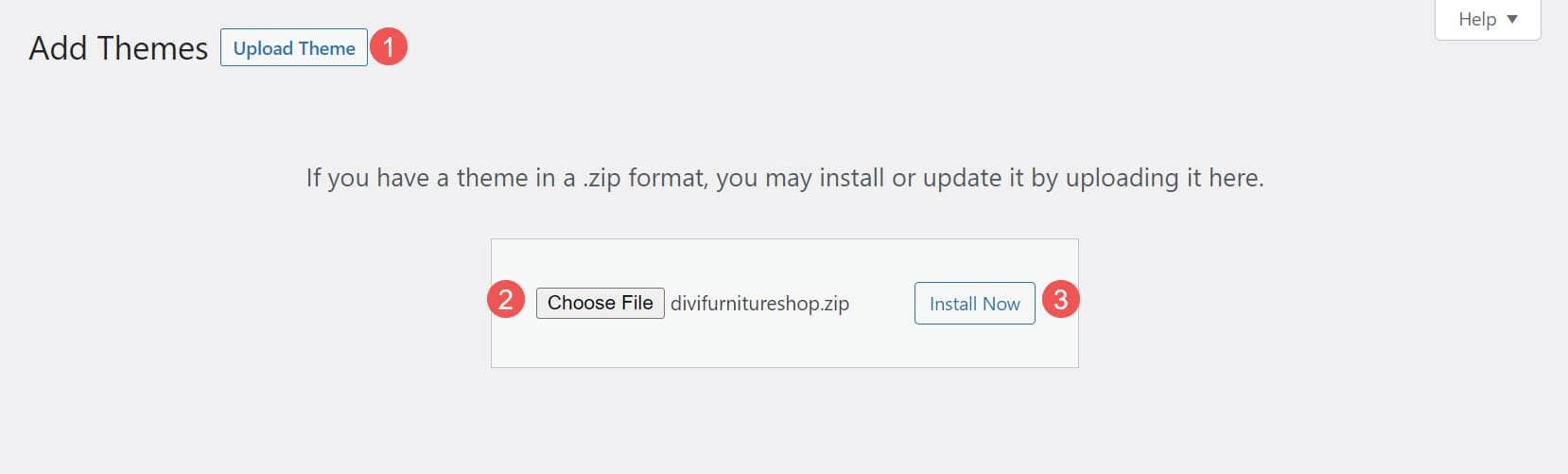
Em seguida, carregue o tema.
- Carregar tema
- Escolher arquivo
- instale agora

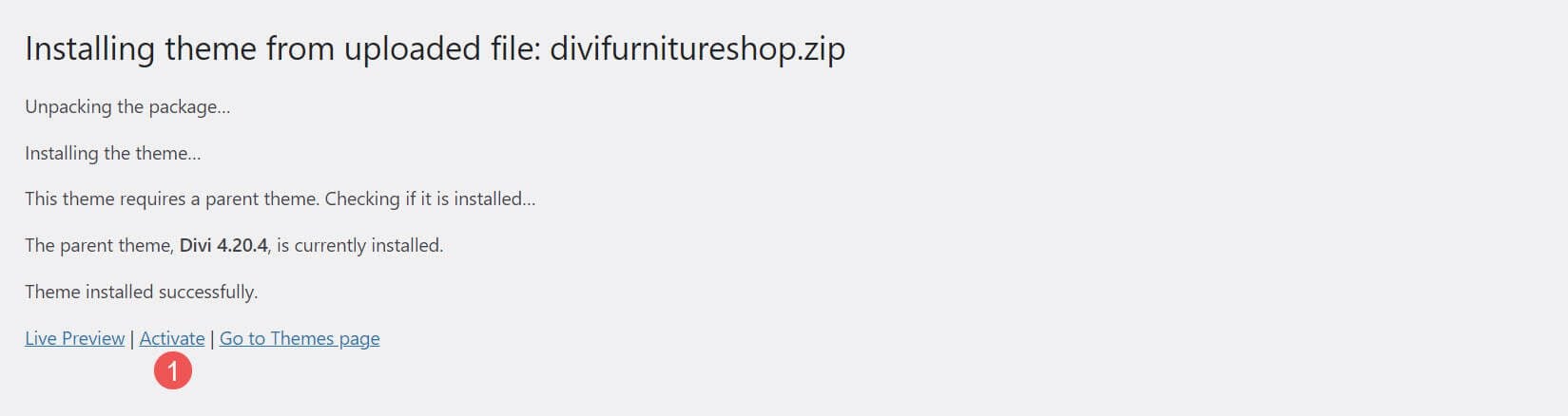
Em seguida, ative o tema infantil.
- Ativar

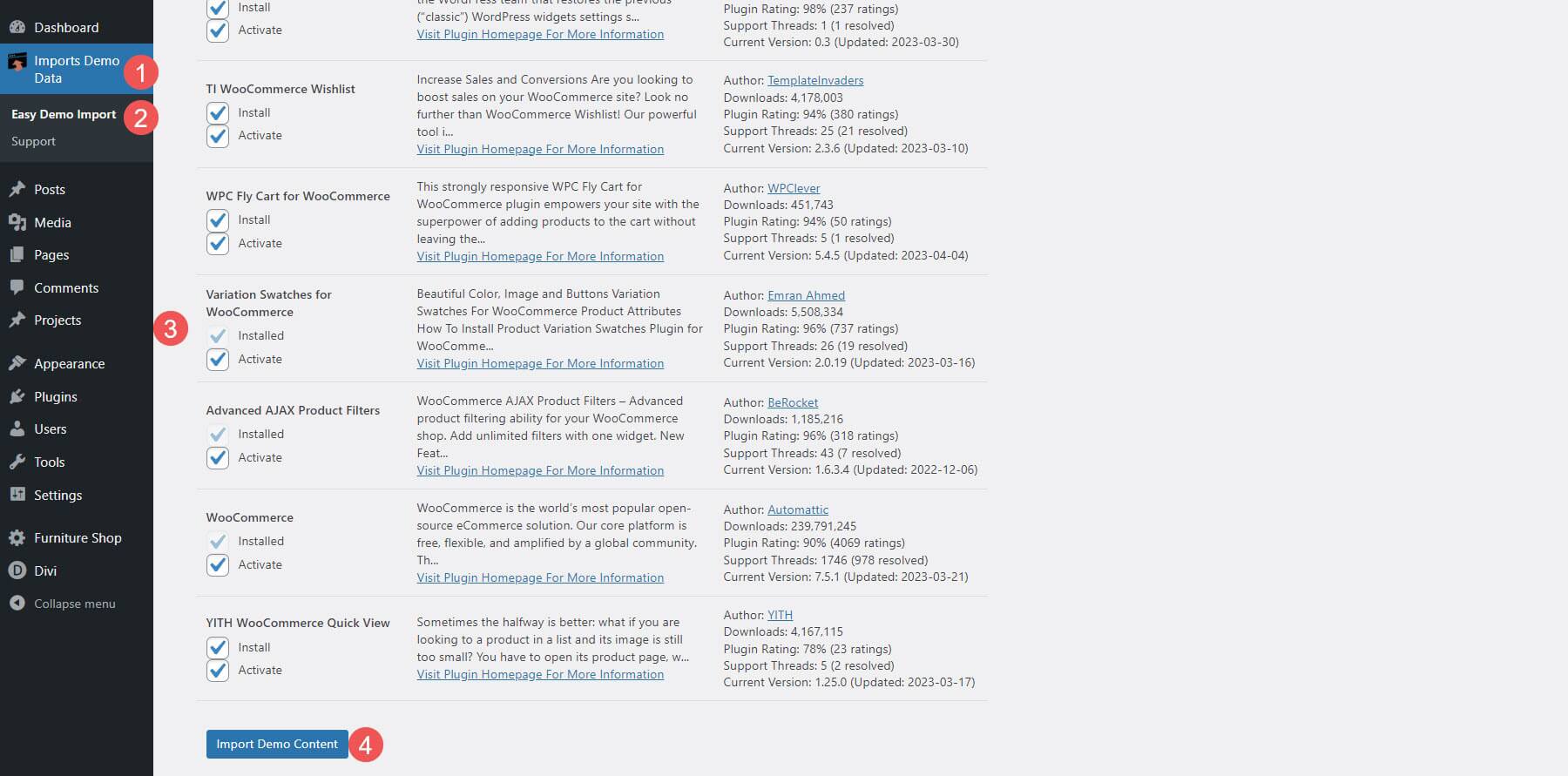
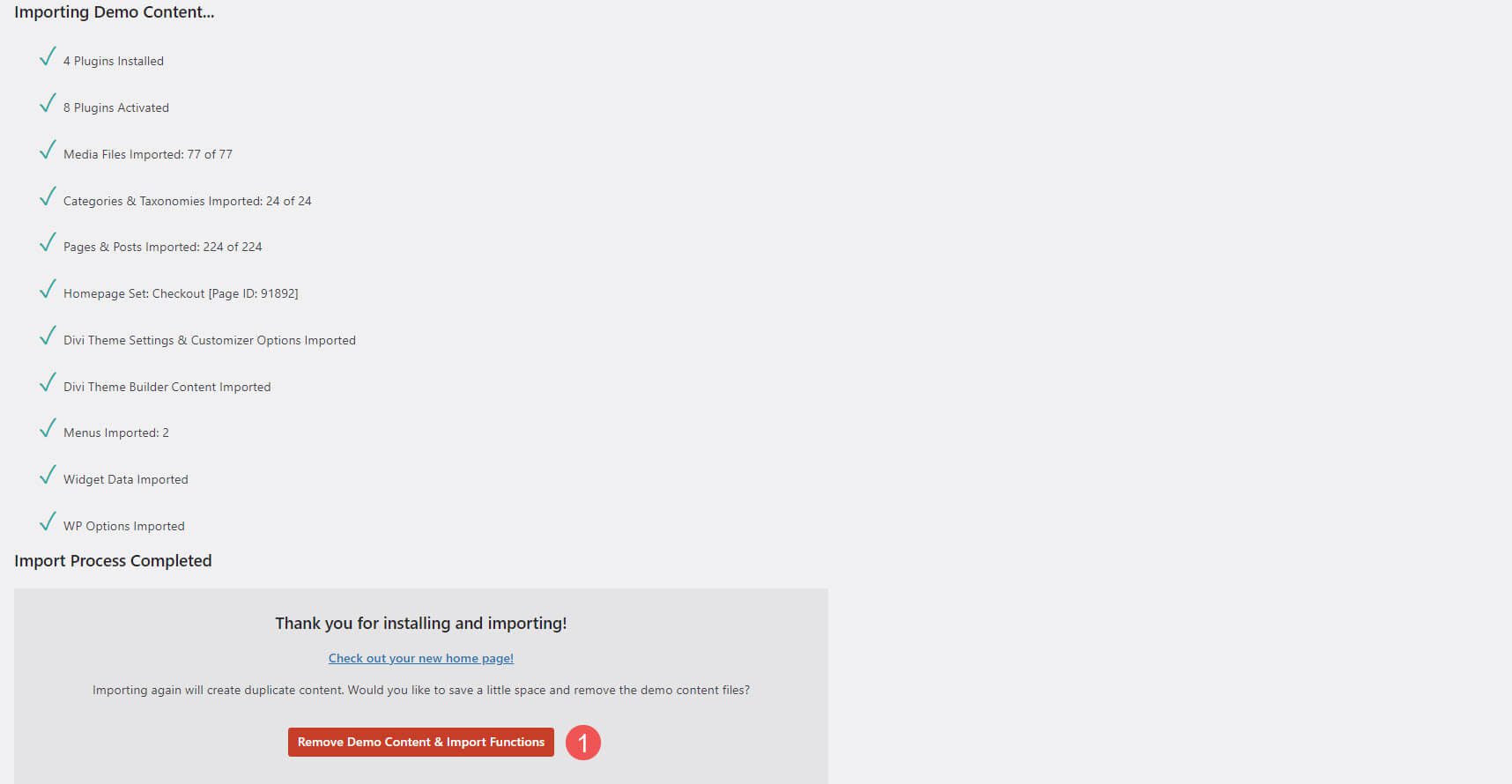
Selecione todo o conteúdo que deseja instalar. Isso inclui todas as páginas, layouts e até mesmo os plug-ins. Ele também ativará os plug-ins para você. Tudo está selecionado por padrão. Recomendo deixar tudo selecionado. Clique em Importar conteúdo de demonstração e aguarde a conclusão da importação.
- Importar conteúdo de demonstração

Por fim, depois que tudo tiver sido importado e ativado, você verá uma mensagem informando que o processo foi concluído e poderá então remover o importador .
- Remover conteúdo de demonstração e funções de importação

Recebi uma mensagem informando que o plug-in de lista de desejos do WooCommerce estava configurado incorretamente, mas foi uma solução fácil. Você precisará configurar alguns plug-ins, como as opções do WooCommerce, as opções do plug-in de lista de desejos do WooCommerce, as configurações do FiboSearch, etc. A maioria dos meus foi configurada corretamente, mas precisei fazer alguns ajustes para corresponder à documentação.
Opções de tema da loja de móveis Divi WooCommerce
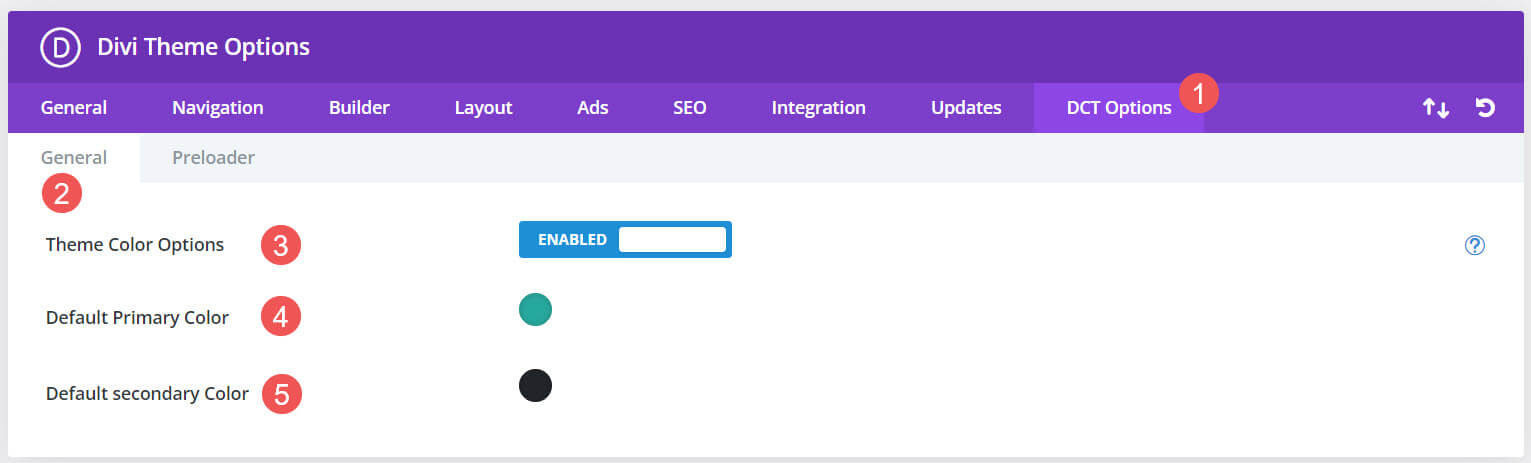
As configurações do tema incluem mudança de cor com um clique, seletores de cores e pré-carregadores. A guia geral inclui opções de cores do tema e seletores de cores onde você pode selecionar as cores primárias e secundárias padrão.

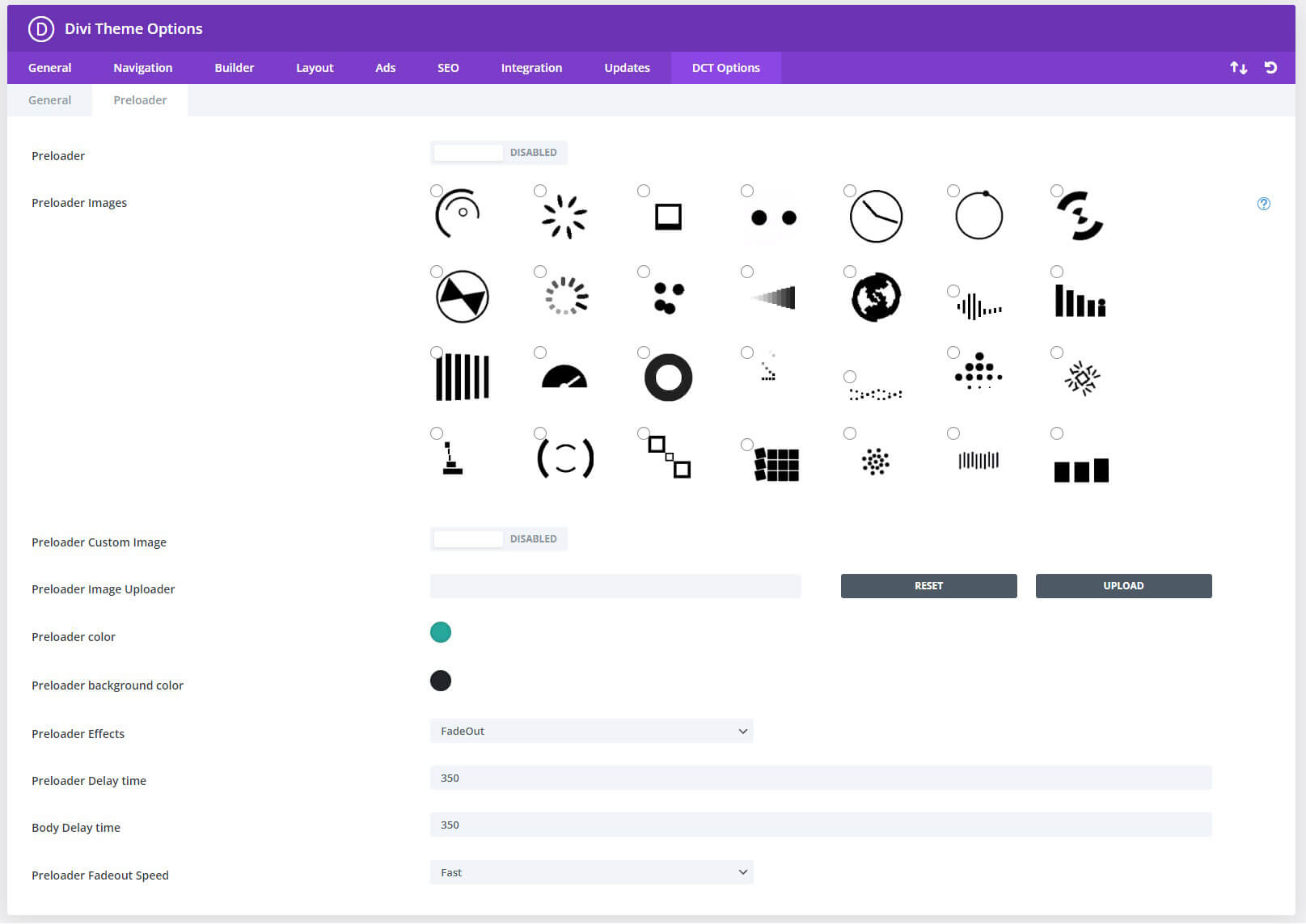
A guia do pré-carregador inclui 28 pré-carregadores integrados para você escolher. Você também pode fazer upload de um pré-carregador personalizado e escolher a cor, o plano de fundo, os efeitos, o atraso e a velocidade de fadeout.

Páginas temáticas da loja de móveis Divi WooCommerce
Loja de móveis Divi WooCommerce Theme adiciona 32 páginas ao seu site, sem contar as páginas criadas no Divi Theme Builder. Isso inclui páginas iniciais, páginas padrão de sites, páginas WooCommerce, etc.

Páginas iniciais
O tema Loja de móveis Divi WooCommerce tem 3 páginas iniciais diferentes para você escolher. Todos os três seguem o esquema de cores branco com destaques verdes, incluem os mesmos elementos de design e focam no comércio eletrônico. Aqui está uma olhada em todas as três páginas iniciais.
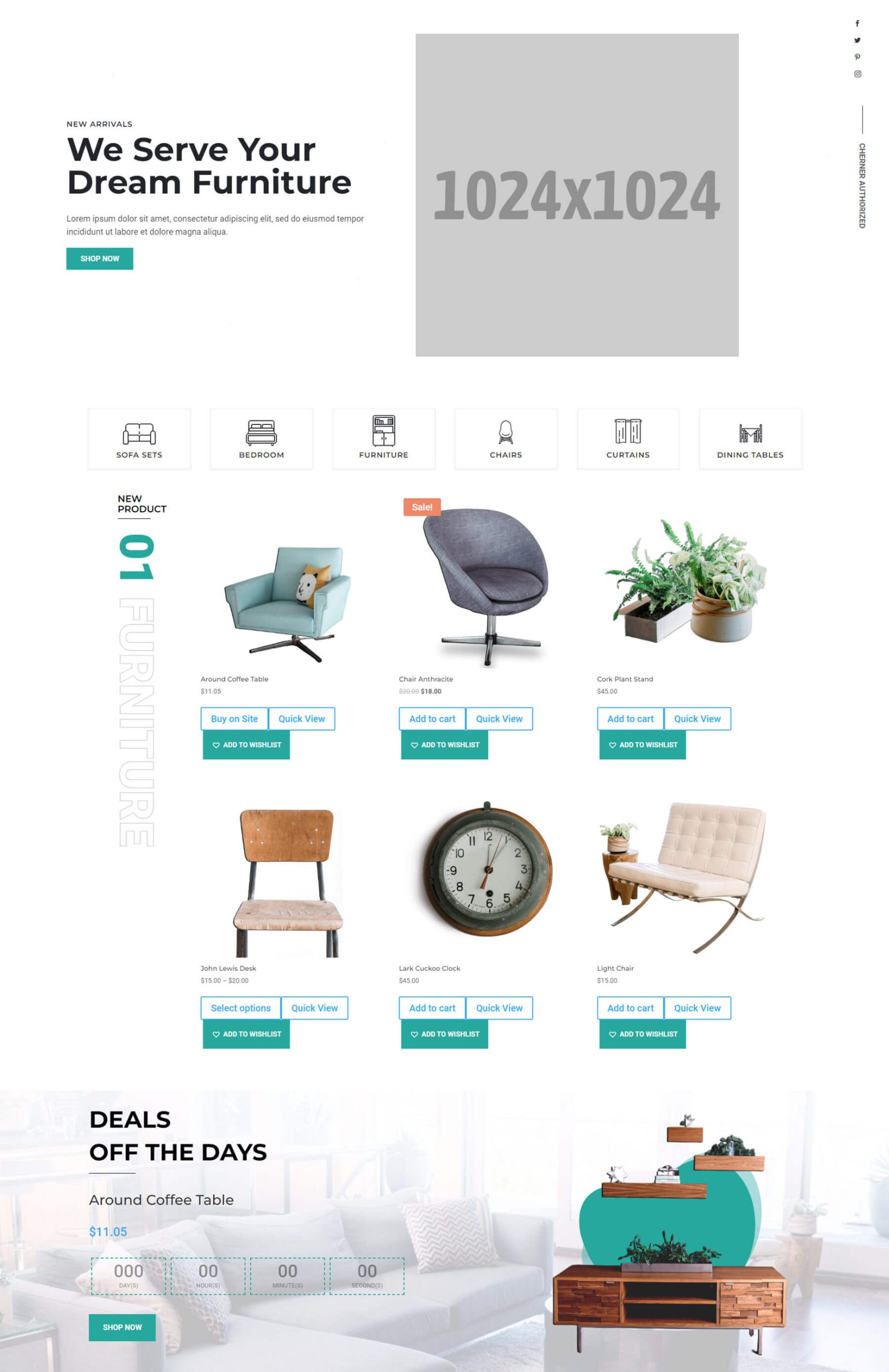
Casa Um
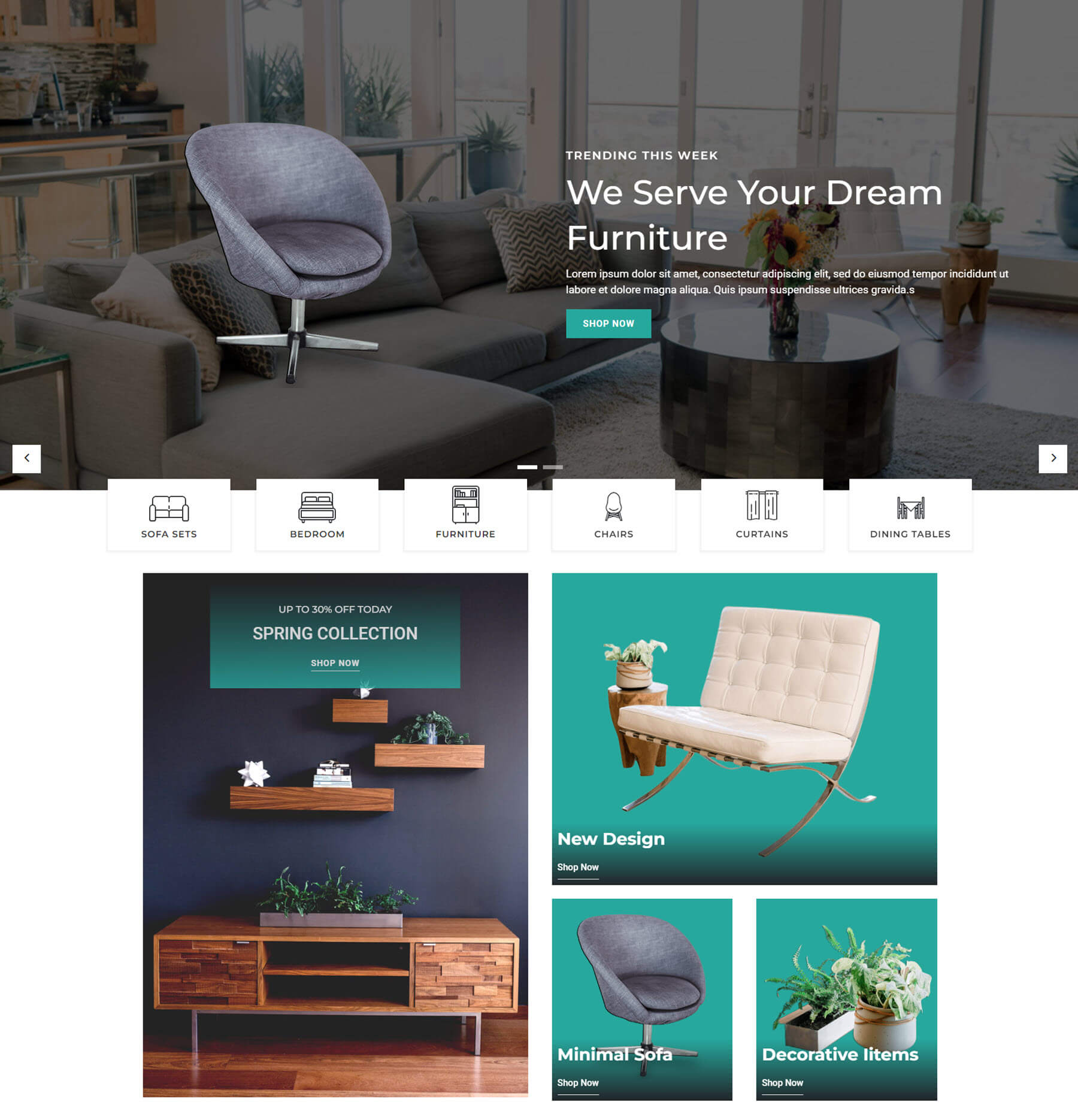
Aqui está a parte superior da primeira página inicial. Inclui um controle deslizante de CTA na parte superior da página com ícones sociais colocados verticalmente e uma mensagem à direita. Ícones de categoria com animações flutuantes vinculam-se às diversas categorias da loja. Uma seção para novos produtos exibe os produtos em um Módulo de Loja estilizado. Esta seção é rotulada com um título colocado verticalmente. Uma seção de negócios inclui um CTA com uma contagem regressiva e uma imagem do produto e uma imagem de fundo.

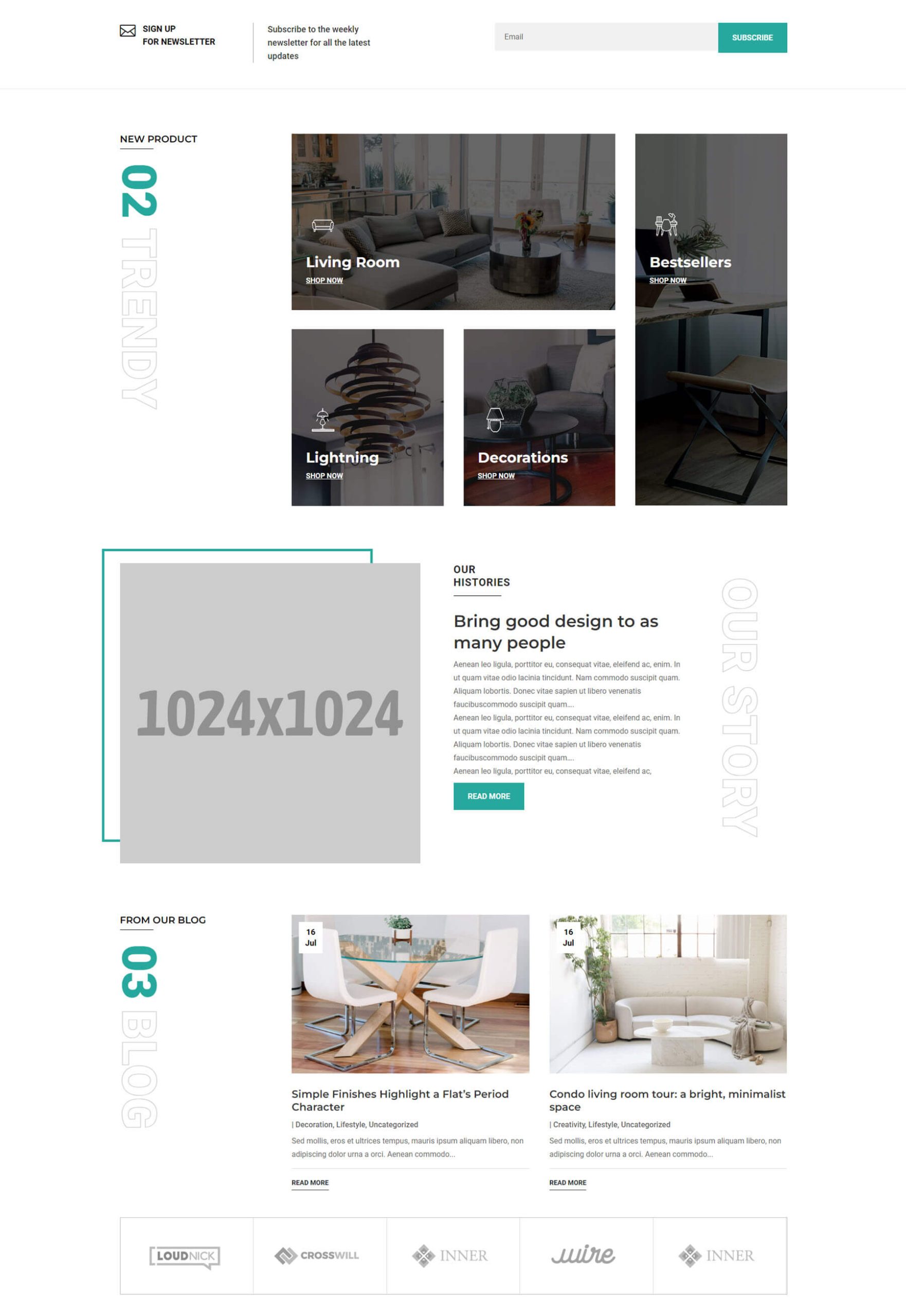
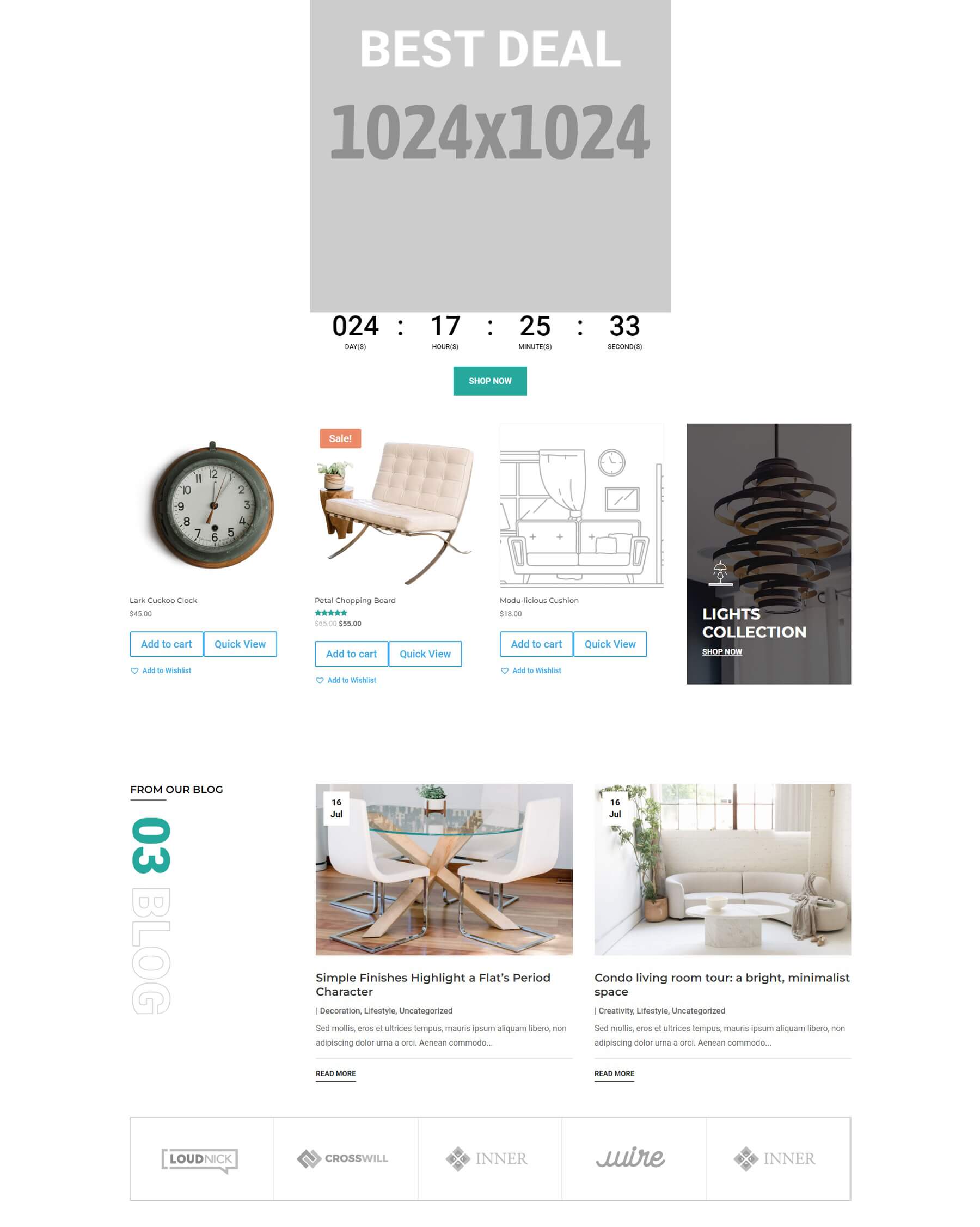
Esta é a parte inferior da página. Inclui um formulário de newsletter e uma seção de produtos com imagens em mosaico vinculadas a categorias de produtos. Eles incluem sobreposições de gradiente. Também inclui uma seção Sobre, uma seção de blog estilizada e logotipos. Cada uma das seções inclui texto vertical.

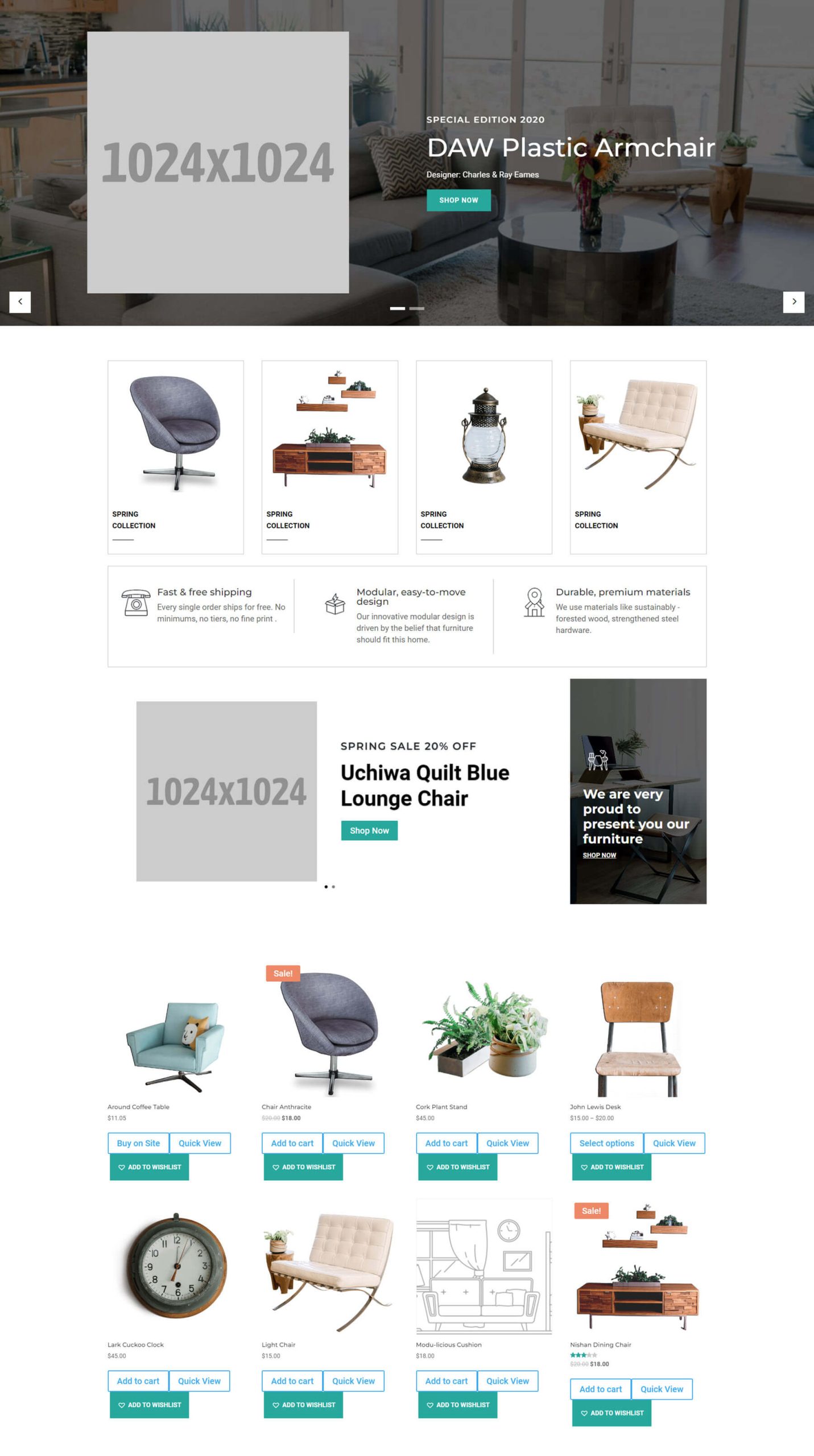
Casa Dois
A primeira parte da segunda página inicial inclui um controle deslizante de largura total para a seção herói. Imagens com texto funcionam como links para as categorias da loja, ícones mostram informações, outro controle deslizante funciona como CTA e a seção de produtos mostra produtos estilizados em uma grade.

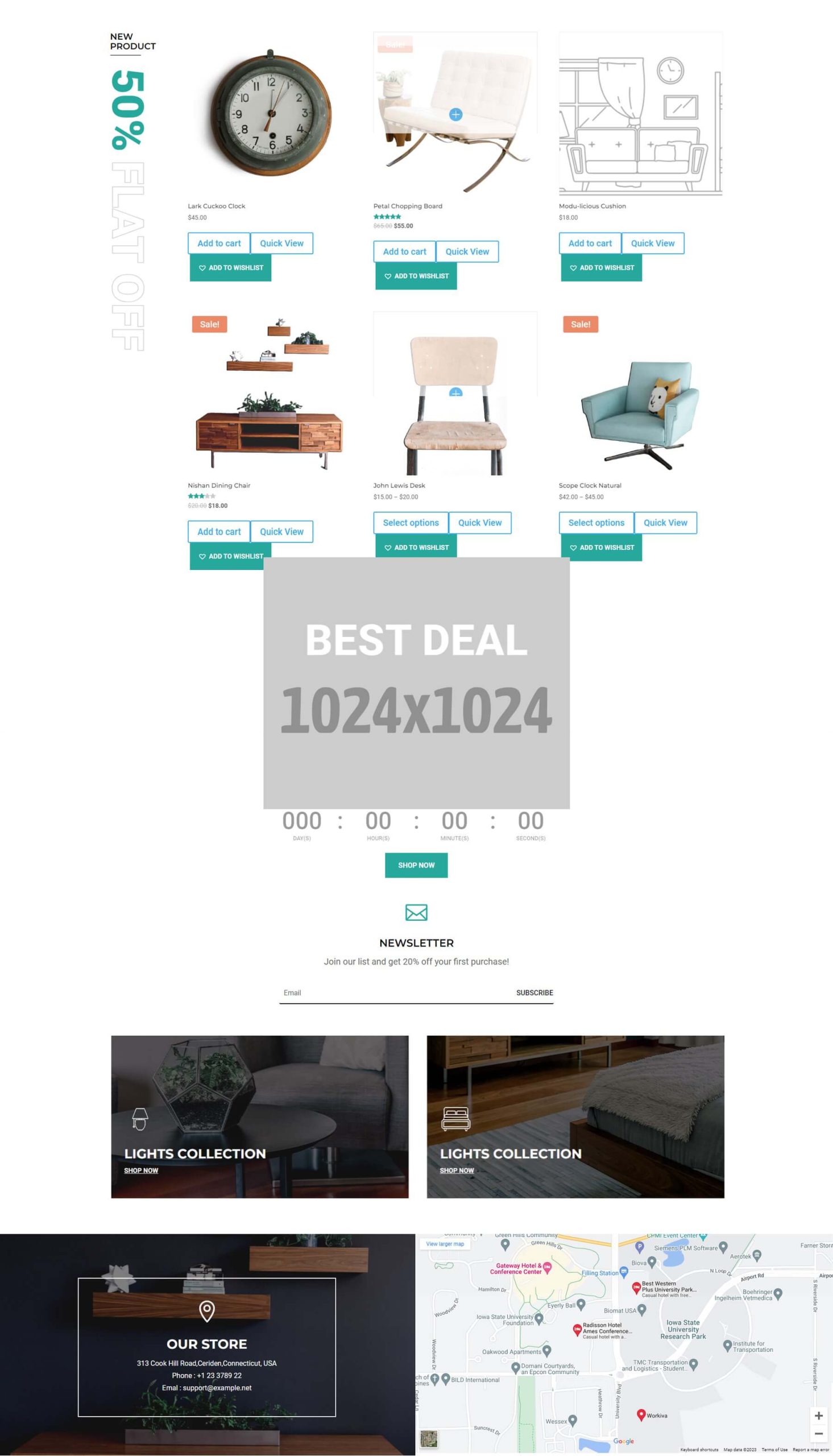
A segunda parte mostra novos produtos, um CTA sobreposto com contagem regressiva, um pequeno formulário de boletim informativo, imagens maiores para CTAs de categoria e uma seção de contato com informações de um lado e um mapa do outro lado.

Casa Três
A primeira seção da terceira página inicial inclui um controle deslizante de largura total com ícones sobrepostos que apontam para as categorias da loja. Imagens grandes em mosaico funcionam como CTAs para a loja.

A parte inferior mostra um CTA com contagem regressiva, uma seção de loja com um CTA, uma seção de blog e logotipos.

Páginas internas
O tema Loja de móveis Divi WooCommerce possui 25 páginas internas para construir seu site. Isso inclui todas as páginas padrão e alguns extras.
Sobre
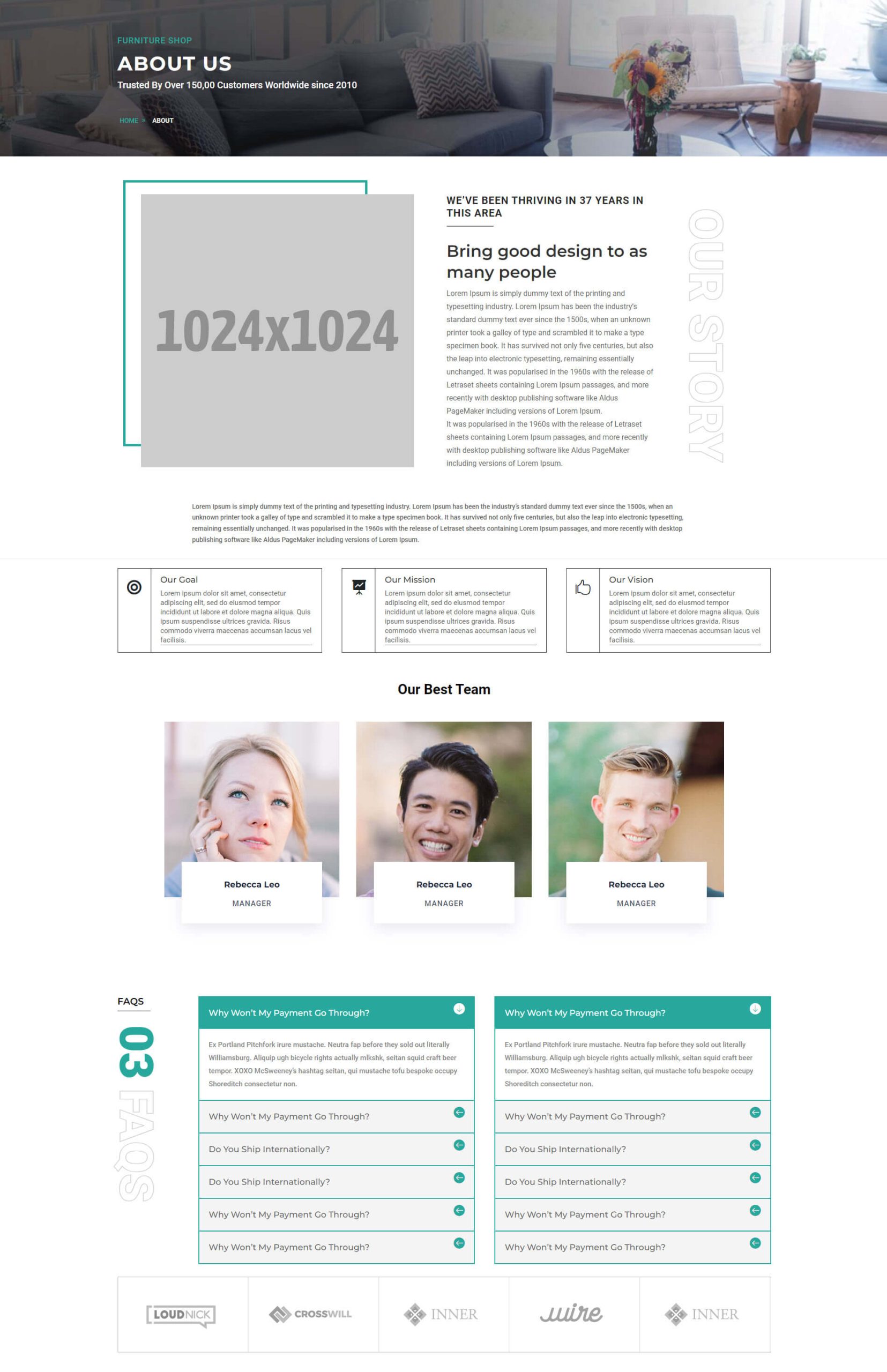
A página Sobre inclui uma pequena seção principal com informações e localização atual, seguida por uma seção maior com informações. Um conjunto de blocos de texto mostra informações da empresa. Os membros da equipe incluem ícones sociais que são revelados. Os Módulos Acordeão criam as FAQs. Também inclui uma seção para logotipos.

Nosso time
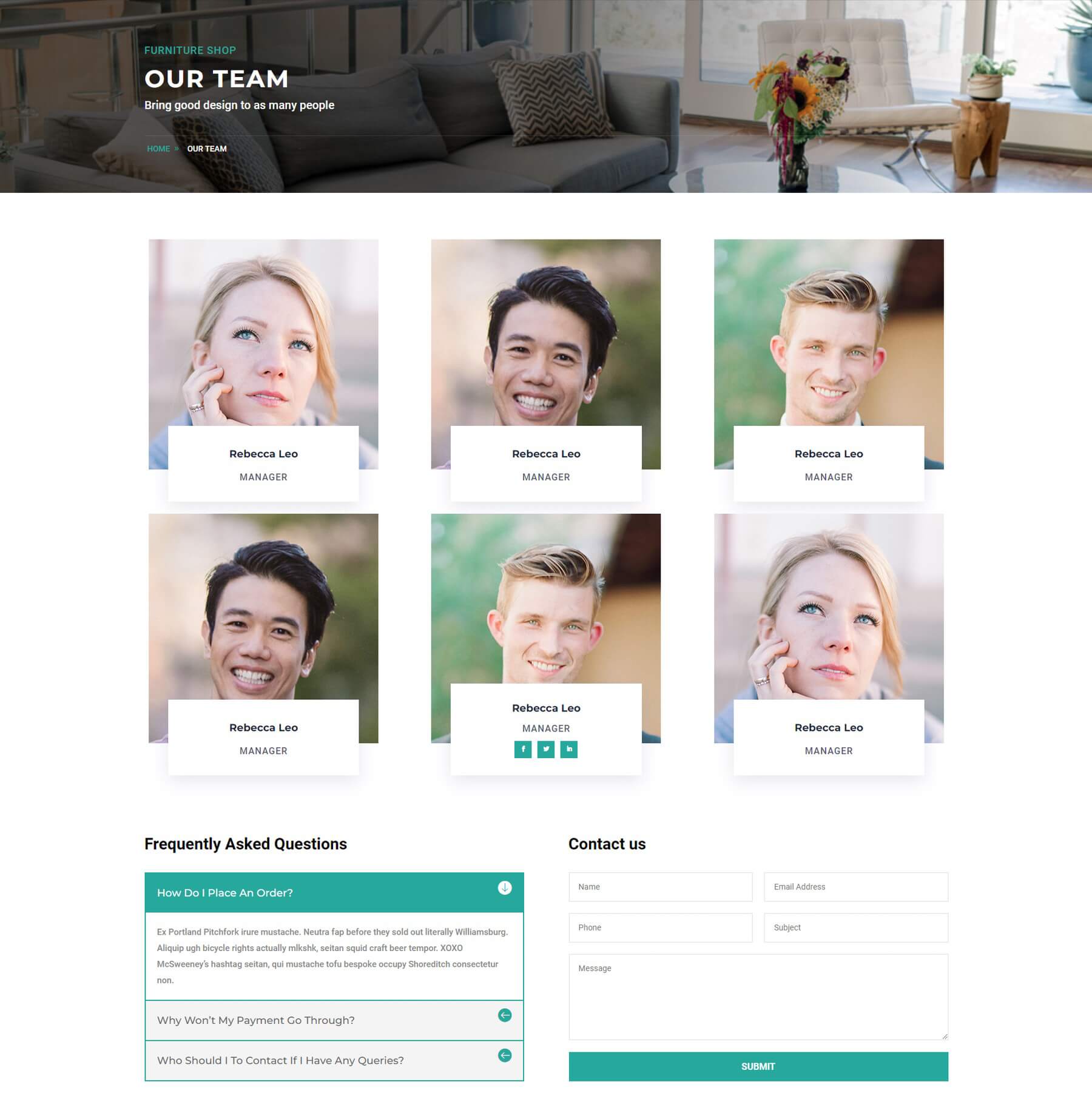
A página Nossa Equipe inclui Módulos Pessoais com ícones sociais que aparecem ao passar o mouse, como você pode ver no módulo do meio da linha inferior. Também inclui um FAQ menor ao lado de um formulário de contato.


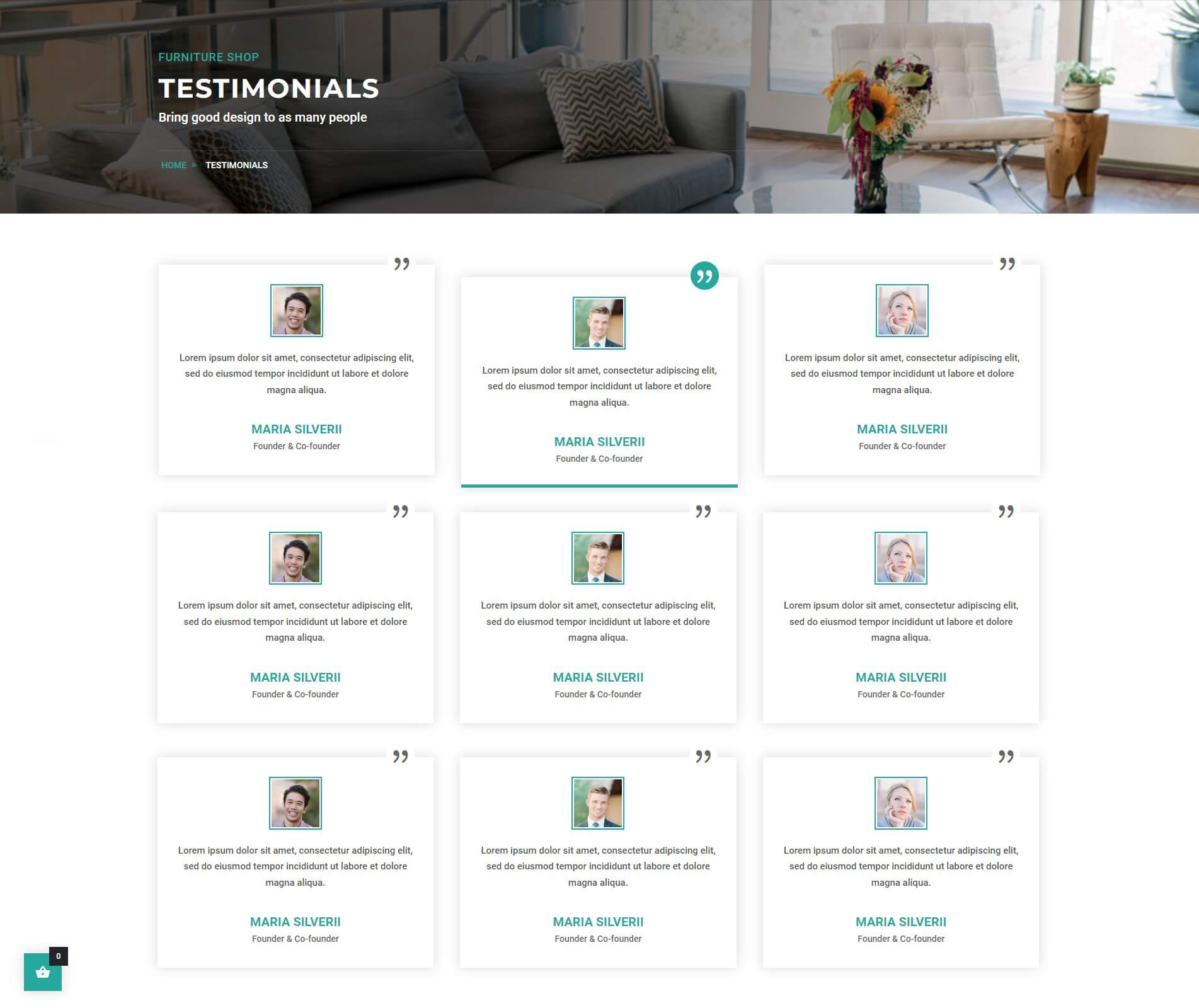
Depoimentos
A página de depoimentos inclui muitos cartões de depoimentos estilizados com efeitos de foco. Passar o mouse move o cartão para baixo, altera a cor do ícone de citação, adiciona um plano de fundo ao ícone e adiciona uma barra na parte inferior do cartão.

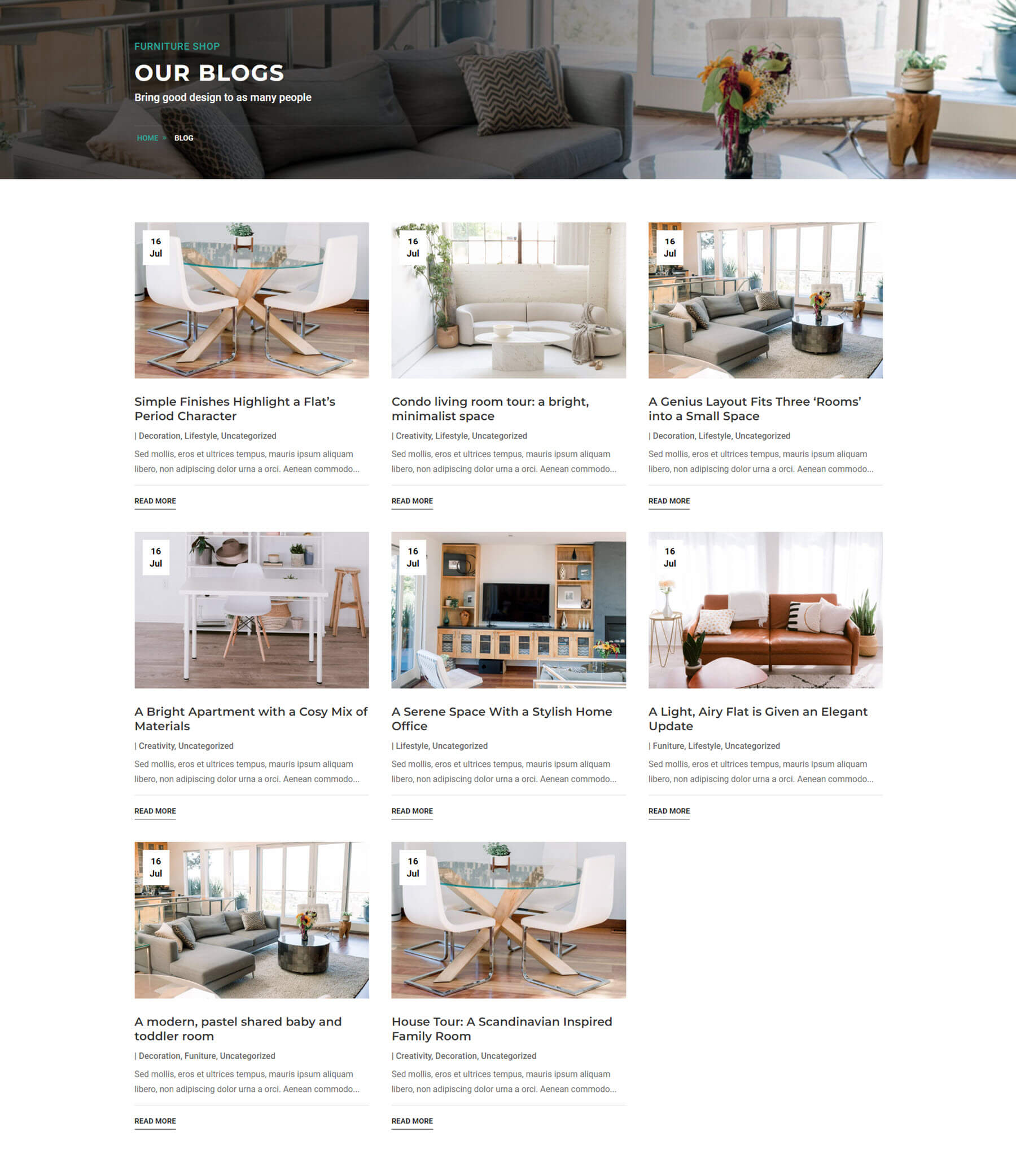
Blogue
Existem quatro páginas de blog para escolher, incluindo uma grade de 2 colunas, uma grade de 3 colunas, uma lista com a imagem à esquerda e uma lista com a imagem à direita. O exemplo abaixo mostra uma grade de blog de 3 colunas. Os cartões do blog incluem animações instantâneas que ampliam a imagem.

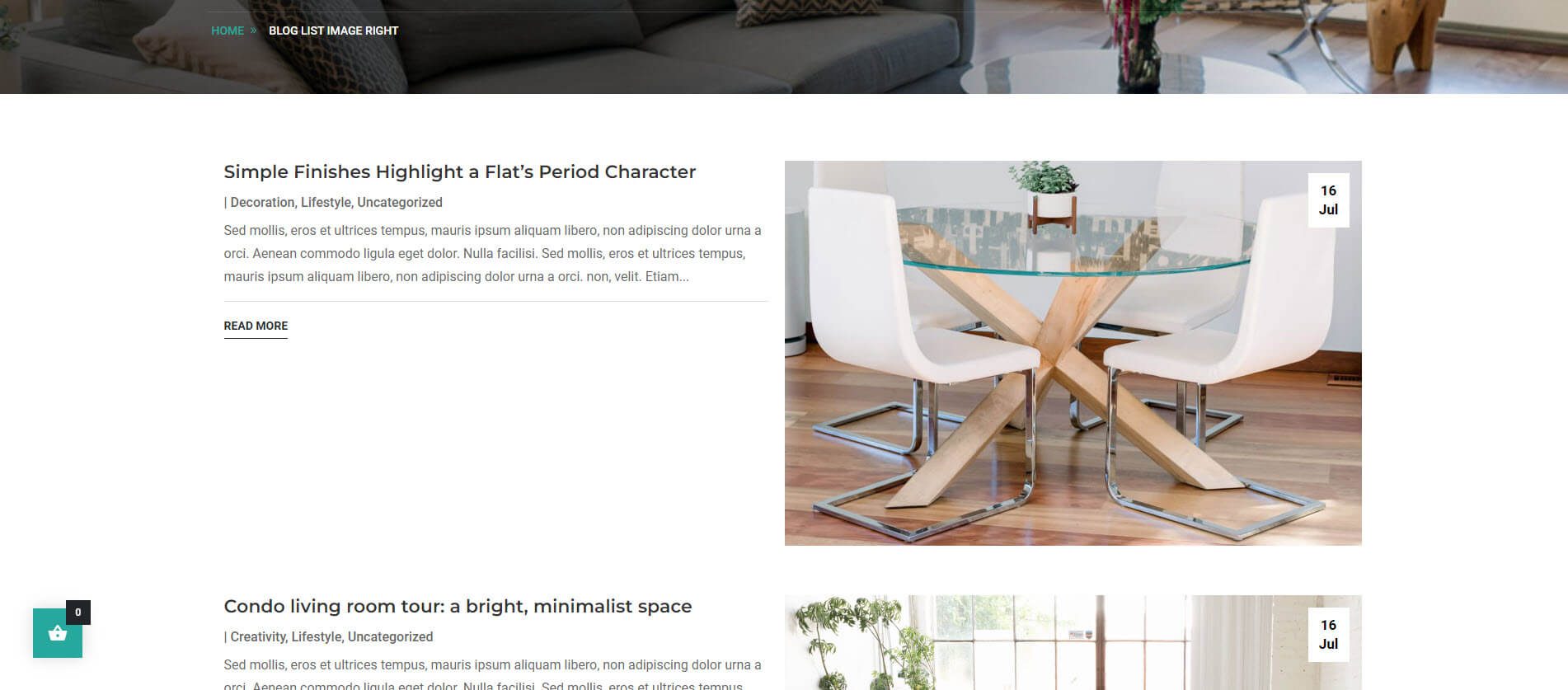
Este exemplo mostra uma lista com a imagem à direita.

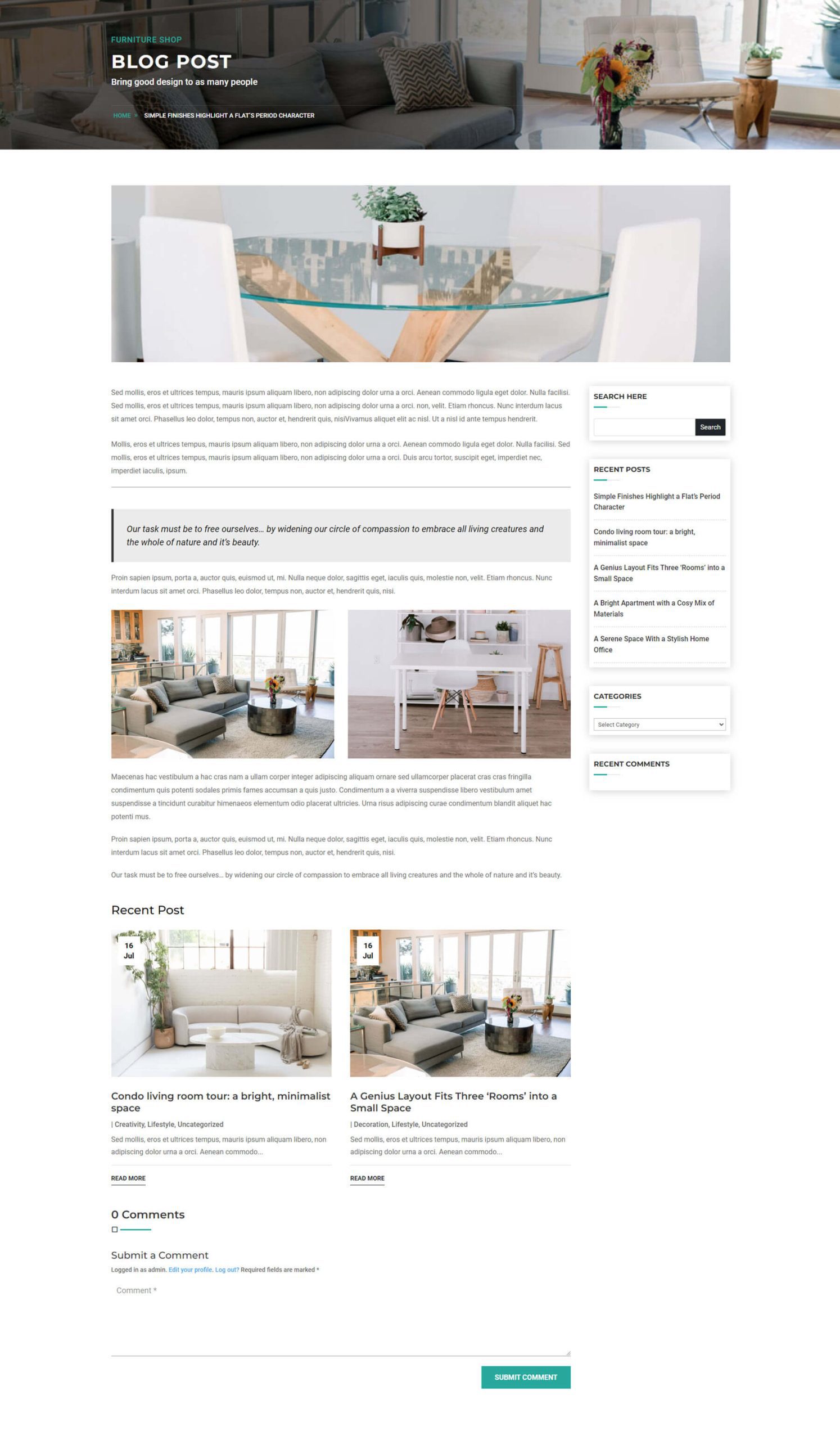
Postagem no blog
O layout das postagens do blog exibe a imagem em destaque, o conteúdo do blog, uma barra lateral estilizada, postagens recentes com cartões que correspondem ao blog e uma seção de comentários estilizada.

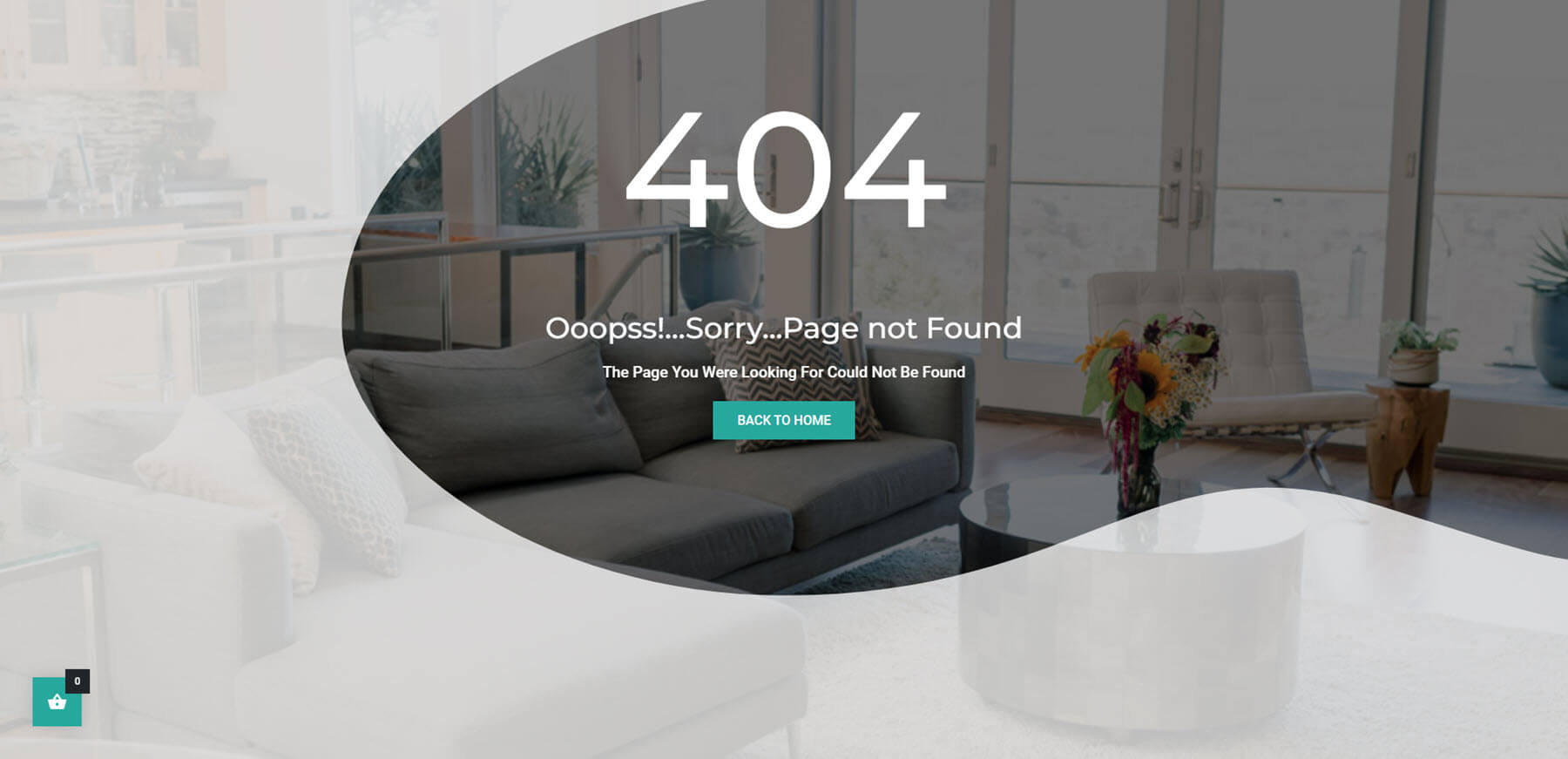
404
A página 404 exibe uma imagem em tela inteira com uma máscara de fundo que revela uma parte da imagem. Também inclui uma mensagem 404 e um botão para retornar à página inicial.

Cabeçalhos
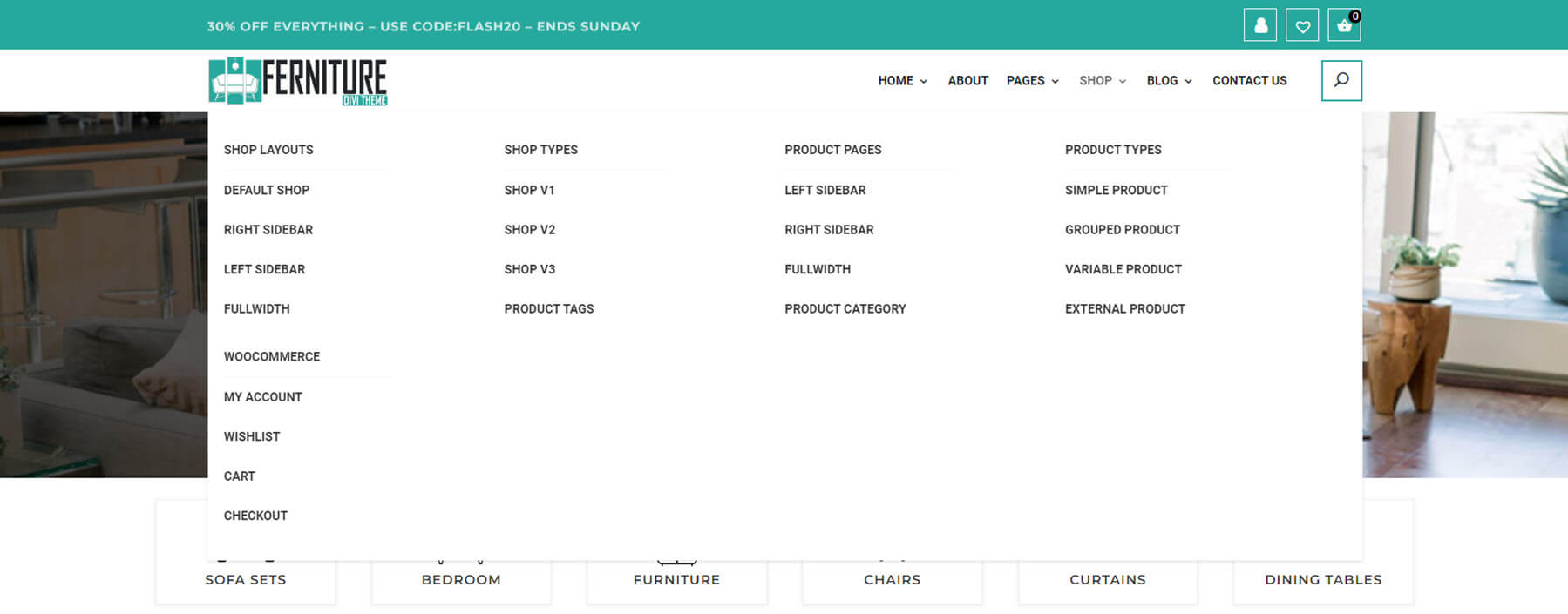
Existem três cabeçalhos para escolher. Todos os três incluem um mega menu.
Primeiro cabeçalho
O primeiro cabeçalho inclui uma barra superior e navegação com um mega menu. A barra superior inclui um CTA de texto. Ambas as áreas incluem ícones. A navegação é colocada à direita.

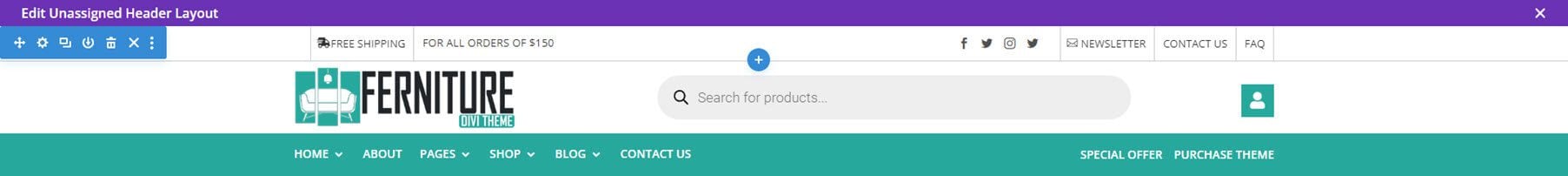
Segundo cabeçalho
O segundo cabeçalho inclui três barras. A barra superior mostra informações de compras, vários CTAs e ícones de mídia social. A segunda barra inclui os logotipos e uma caixa de pesquisa. A navegação é colocada na barra inferior.

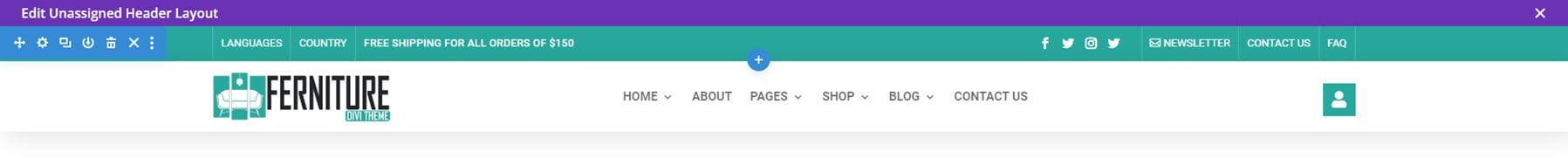
Terceiro cabeçalho
O terceiro cabeçalho inclui duas barras. A barra superior inclui elementos dos dois primeiros cabeçalhos. A navegação é colocada no centro.

Rodapés
Existem três rodapés para escolher.
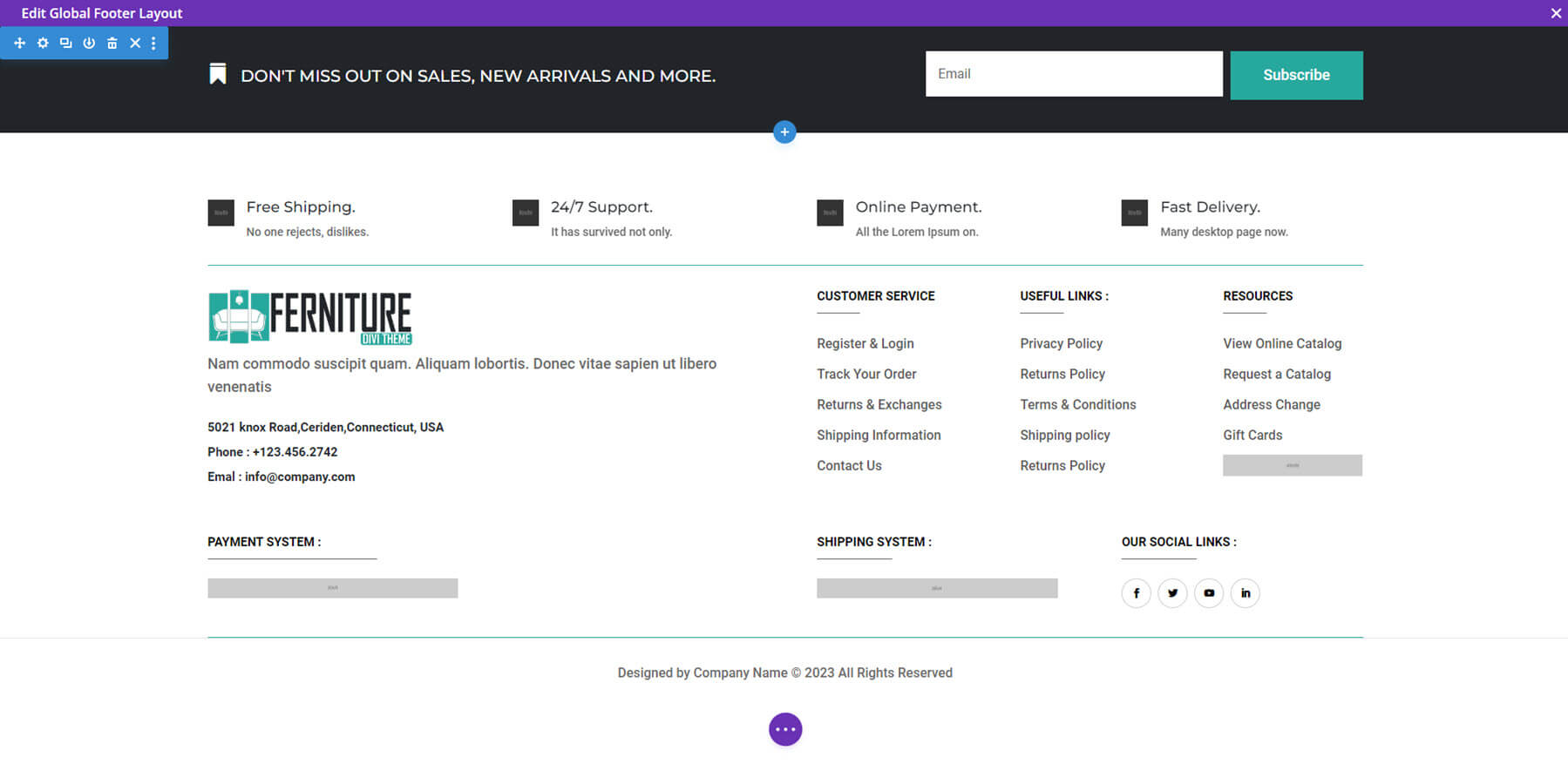
Primeiro rodapé
O primeiro rodapé exibe duas caixas de pesquisa. O primeiro inclui um CTA e um pequeno formulário de inscrição, seguido de informações de envio e links em vários layouts.

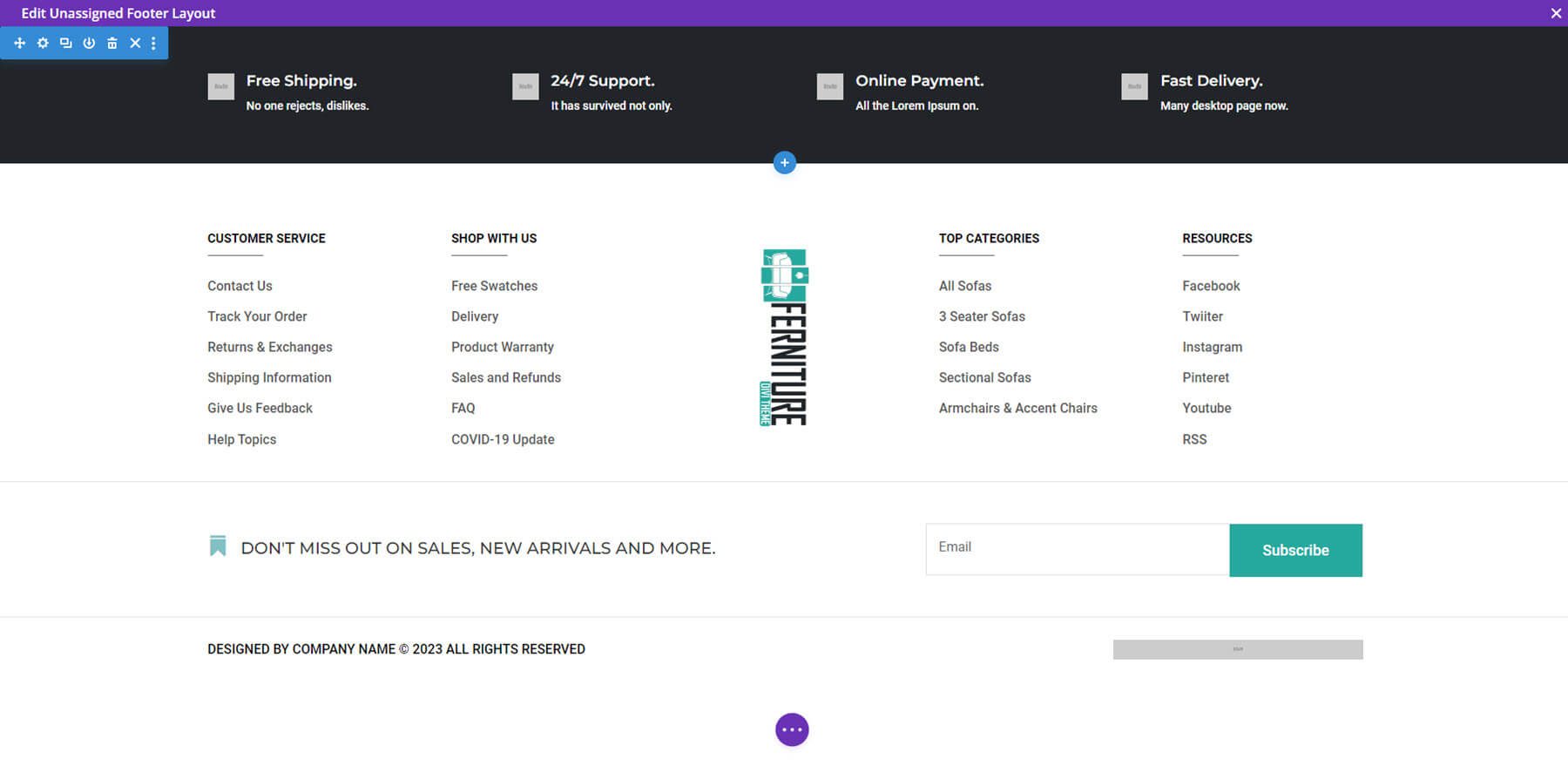
Segundo rodapé
O segundo rodapé exibe as informações de envio na parte superior, depois os links e o formulário de e-mail na parte inferior.

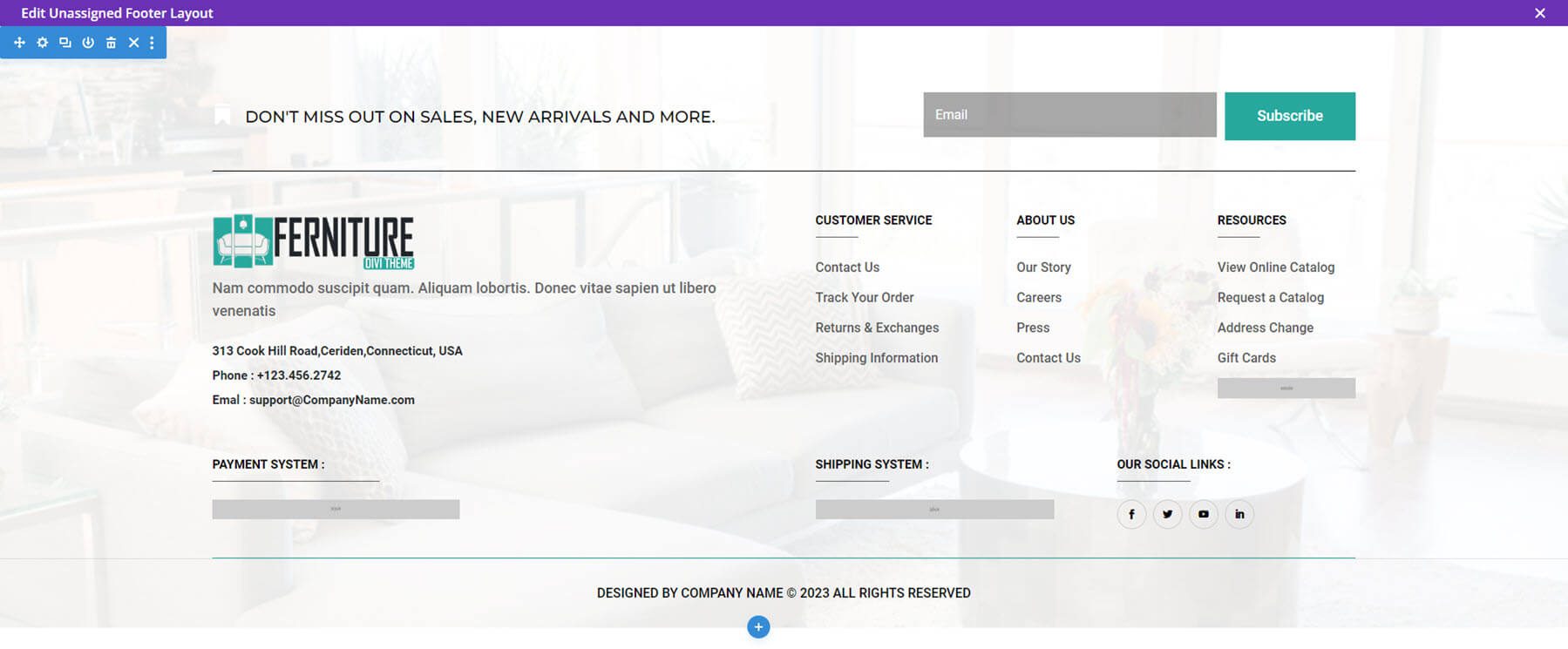
Terceiro rodapé
O terceiro rodapé inclui uma imagem de fundo. Uma mensagem e um formulário de e-mail são colocados no topo, seguidos de links.

Loja de móveis Divi WooCommerce Tema WooCommerce Pages
O tema Furniture Shop Divi WooCommerce também inclui muitas páginas e recursos do WooCommerce.
Páginas da loja
Existem três páginas da loja para escolher e você pode escolher com ou sem barra lateral. Eles incluem filtros de produtos AJAX, uma pesquisa ao vivo AJAX, um carrinho voador, uma lista de desejos e um pop-up de visualização rápida.
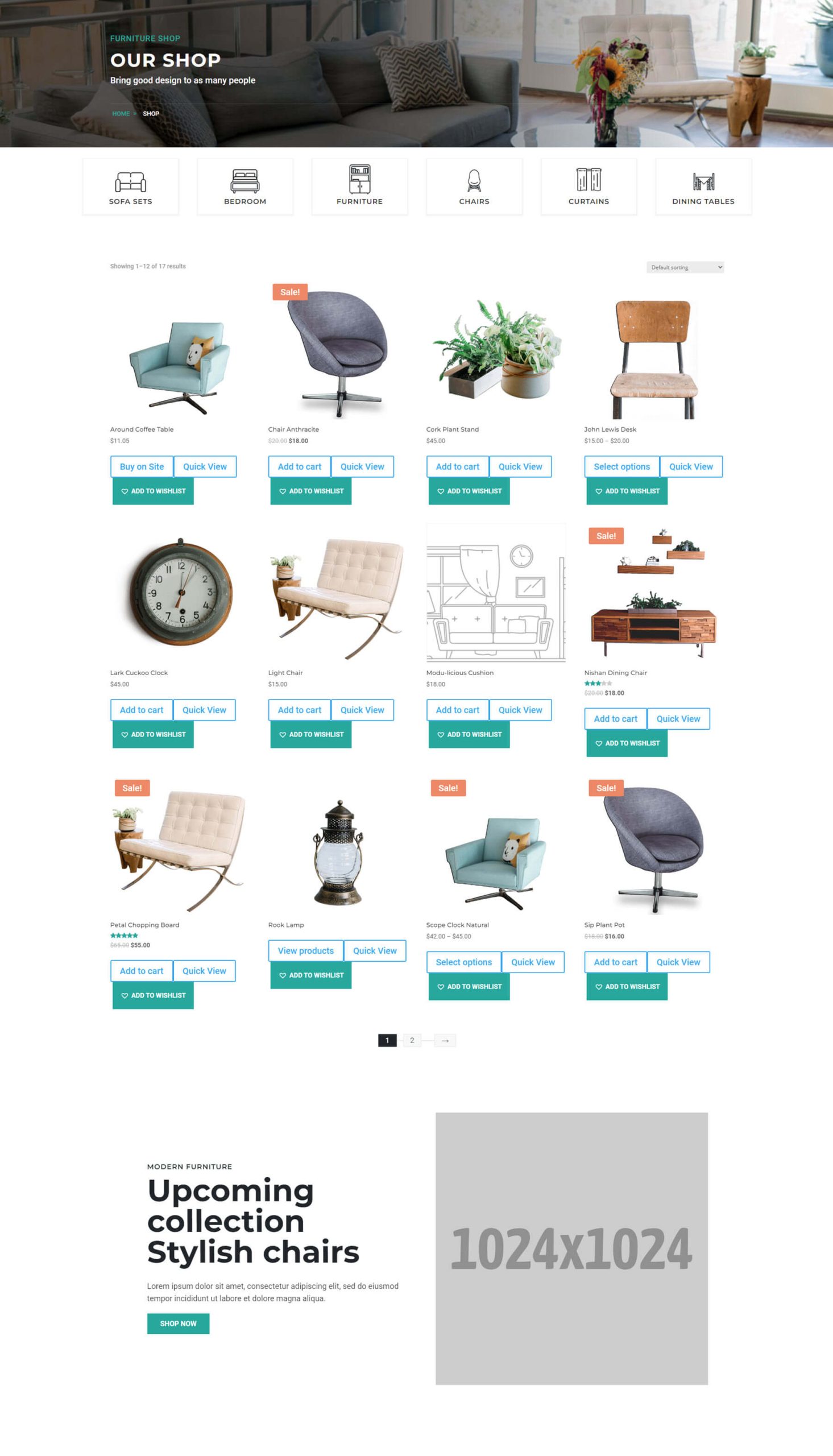
Página da loja um
As primeiras páginas da loja incluem uma pequena seção de heróis seguida por ícones de categoria. Uma grande seção de loja cobre a maior parte da página. Termina com um CTA para uma categoria específica. A seção da loja inclui filtro, paginação, botões de compra estilizados, etc.

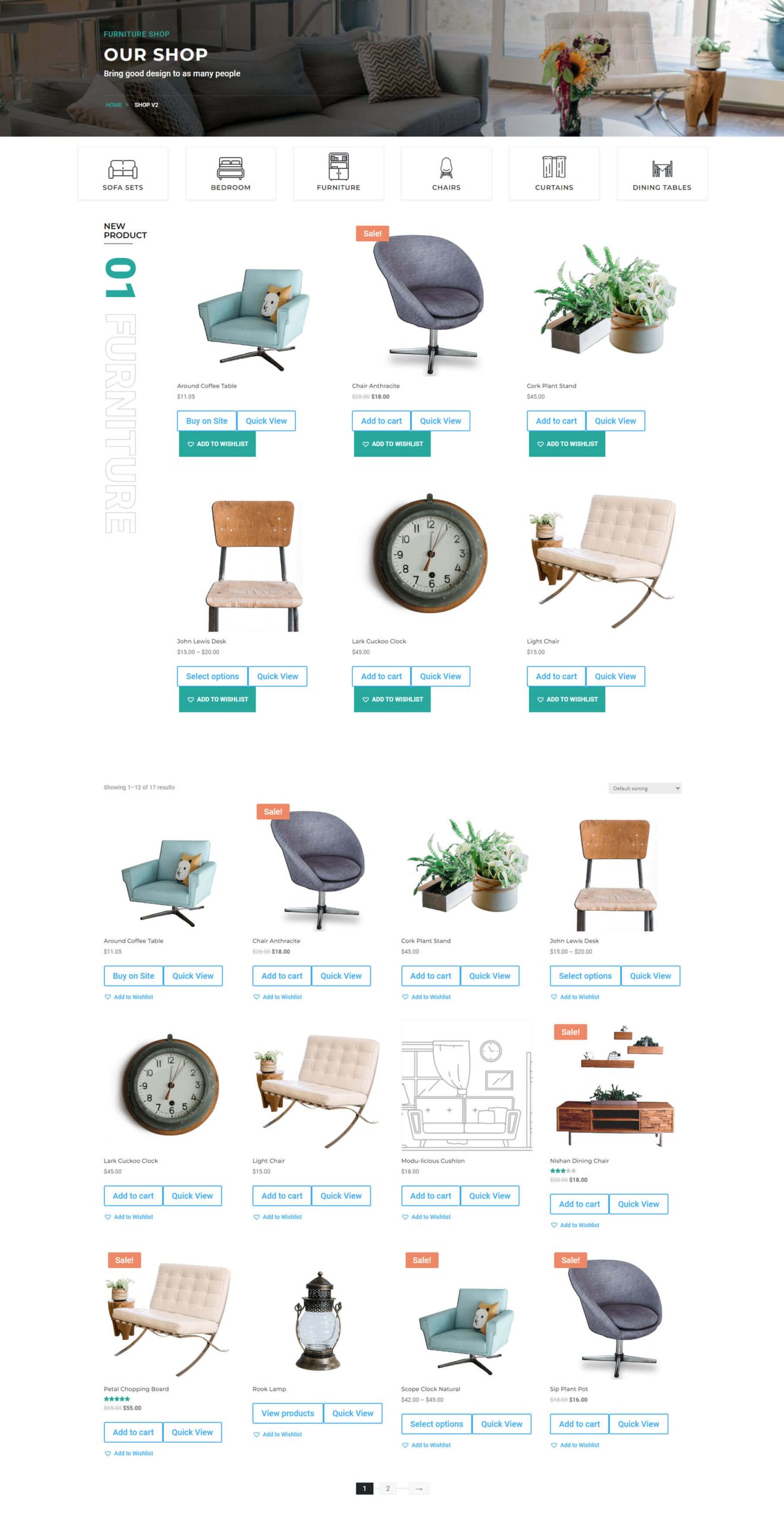
Página dois da loja
A segunda página da loja inclui duas seções da loja. O primeiro são os produtos mais novos. Inclui um título vertical. O segundo são todos os produtos. Inclui paginação.

Página três da loja
A terceira página da loja inclui uma seção de loja e adiciona um CTA com um contador numérico na parte inferior da página.

Layouts de página de produto único
Existem várias páginas de produtos. Eles incluem com ou sem barra lateral e há páginas para tipos de produtos. Os tipos incluem simples, agrupados, variáveis e externos. Todos eles seguem um design semelhante.
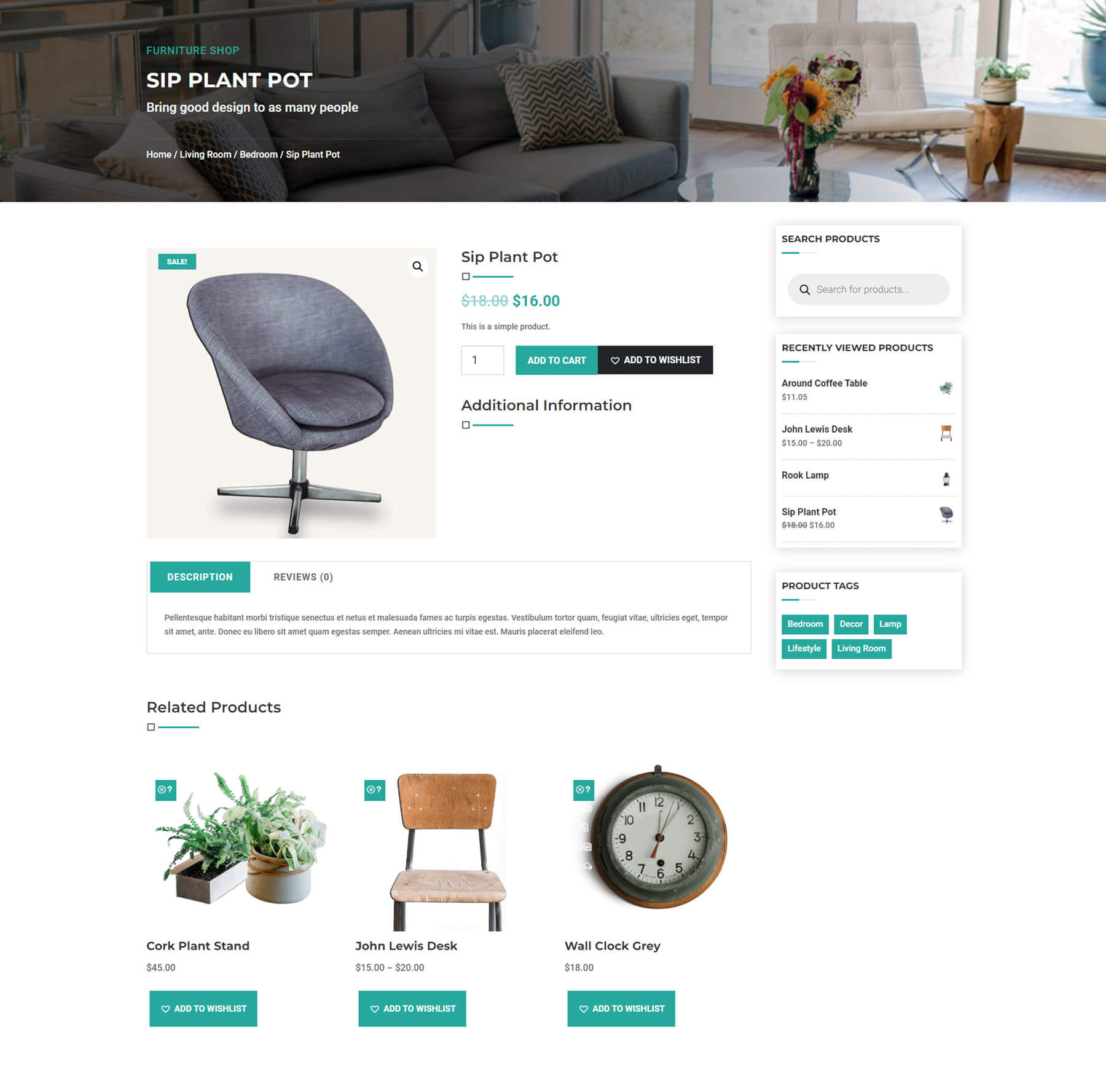
Tipo de produto simples
A página simples de tipo de produto inclui uma barra lateral com sombras de caixa. Também inclui produtos relacionados. A barra lateral inclui uma pesquisa de produtos, produtos visualizados recentemente e tags de produtos. A linha verde sob o título de cada módulo da barra lateral se expande ao passar o mouse.

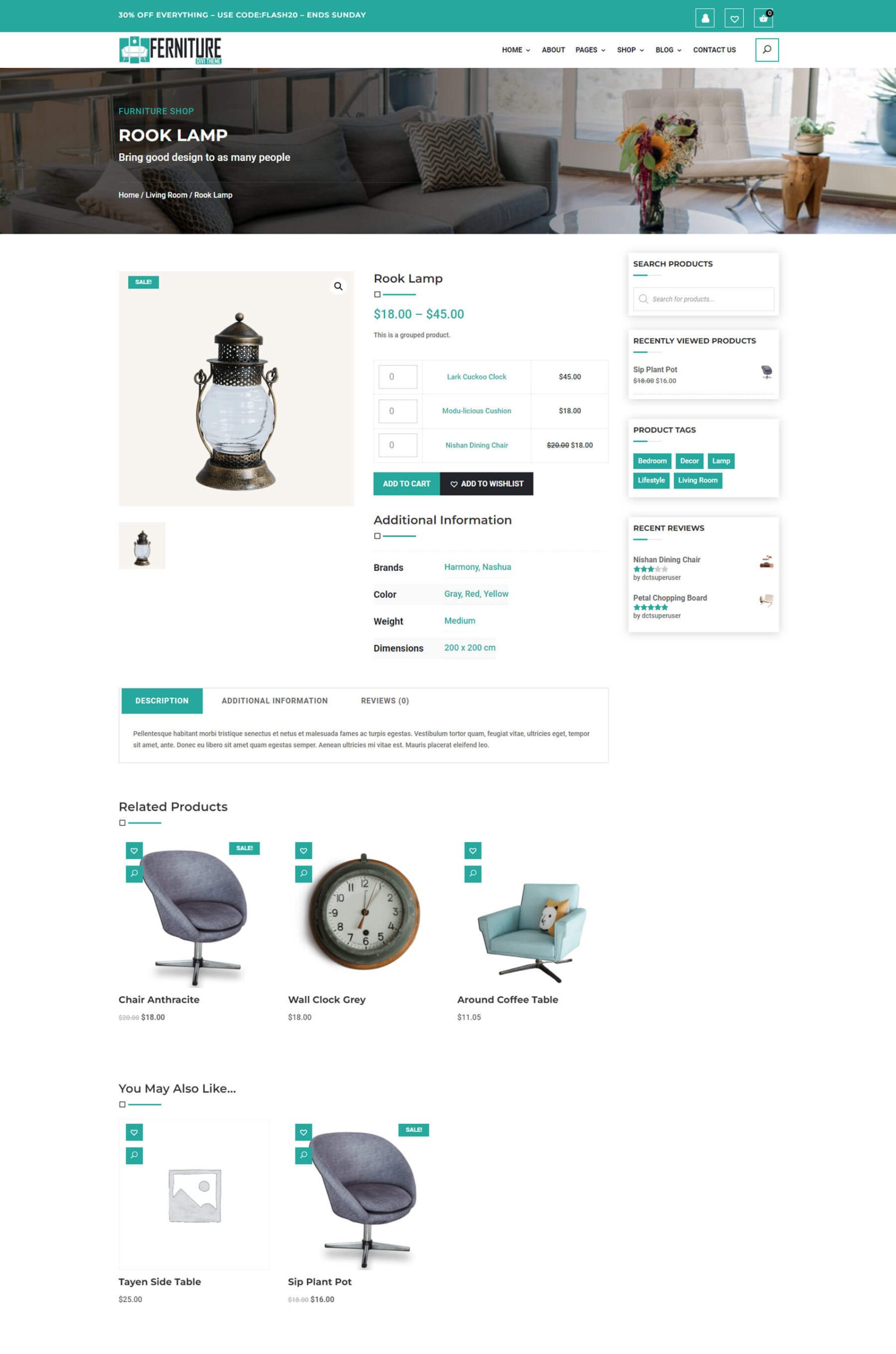
Tipo de produto agrupado
O tipo de página de produto agrupado permite ao usuário escolher entre vários produtos na mesma página. Também inclui produtos relacionados na parte inferior da página. Este exemplo mostra mais algumas barras laterais, incluindo comentários.

Recursos do WooCommerce
Também há muitos recursos extras adicionados ao WooCommerce, incluindo carrinho voador, filtros AJAX e muito mais. Aqui está uma olhada em alguns dos recursos extras do WooCommerce.
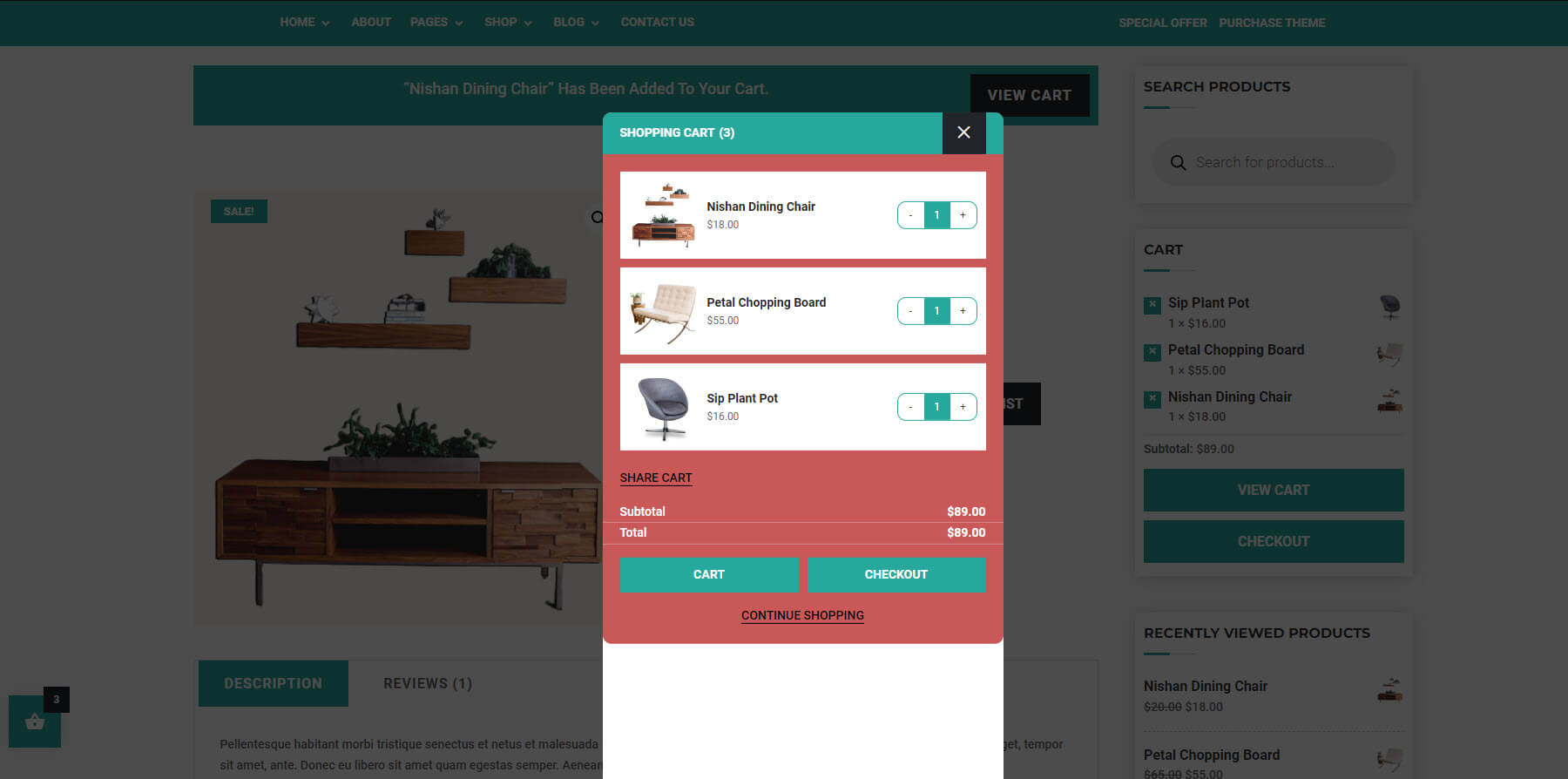
Carrinho Voador
O carrinho voador é um pop-up que mostra todos os produtos com suas contagens no carrinho. O usuário pode alterar a quantidade de itens de cada produto, ver a página do carrinho, finalizar a compra, compartilhar o carrinho e continuar comprando. Os esquemas de cores verde e vermelho se destacam. Acho que esta é uma das características mais interessantes do tema Loja de Móveis Divi WooCommerce.

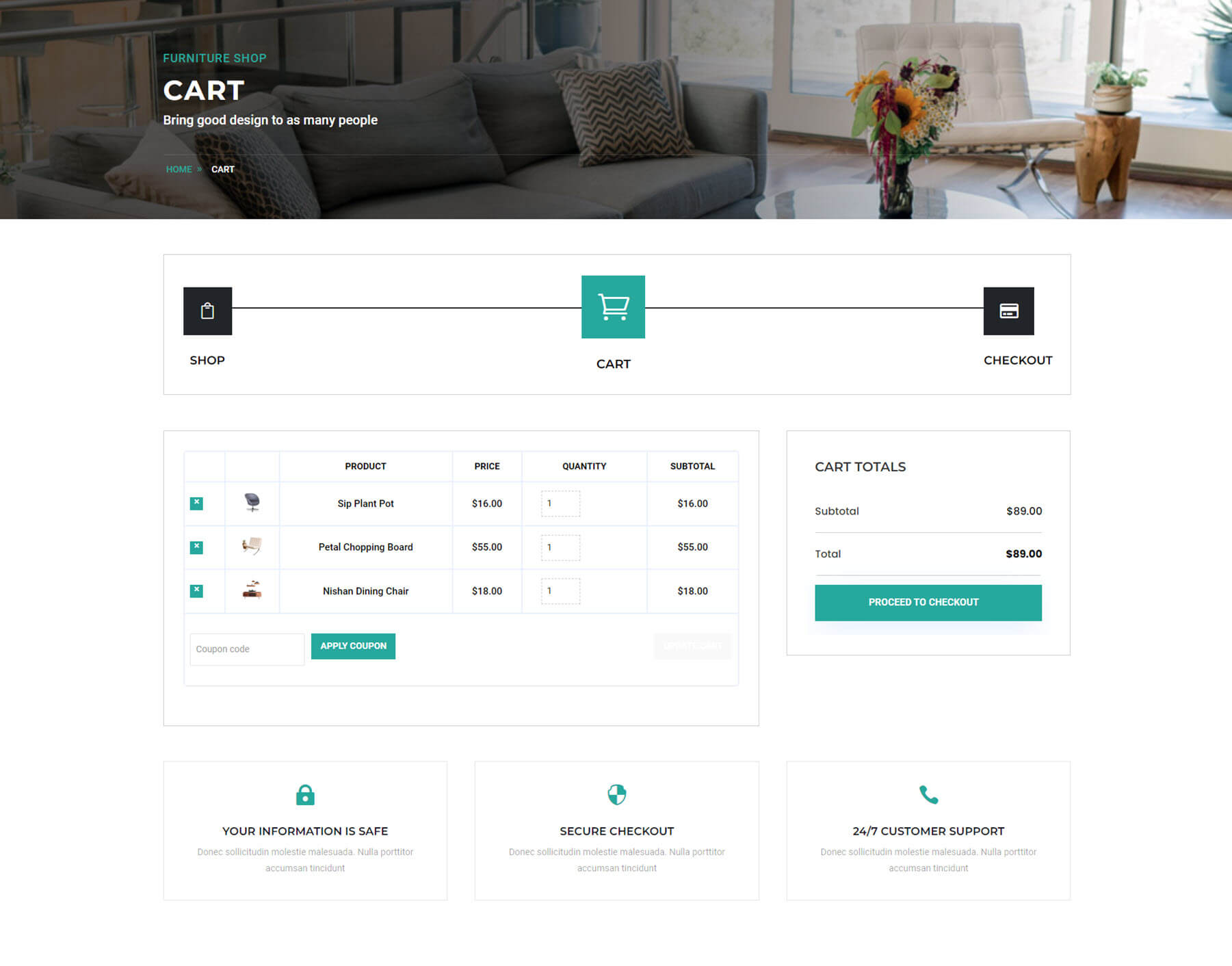
Carrinho
O carrinho em si é limpo e inclui ícones para mostrar onde o usuário está no processo de finalização da compra.

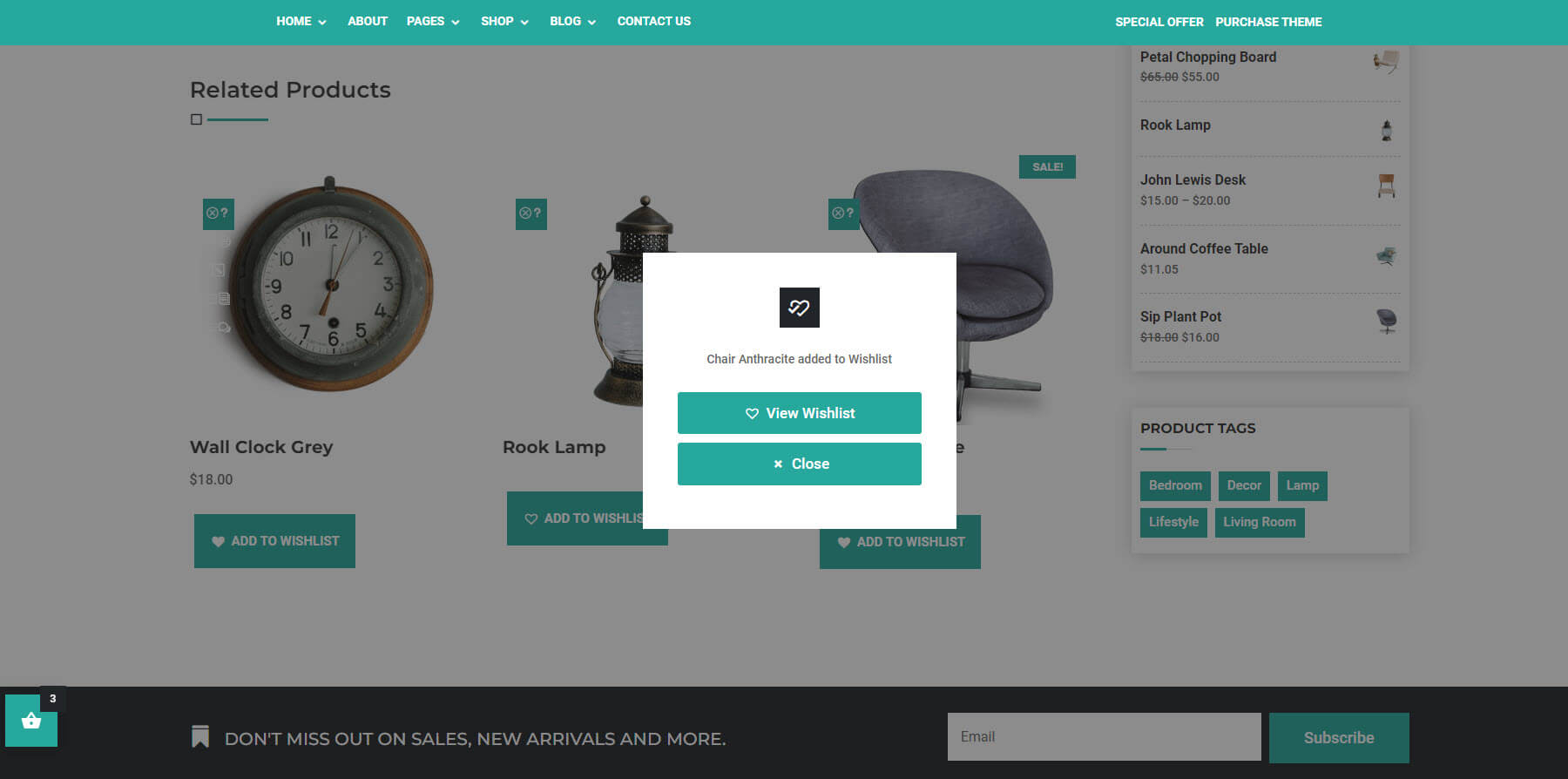
Pop-up de lista de desejos
Quando o usuário adiciona um item à lista de desejos, um pequeno pop-up confirma que o item foi adicionado. Inclui uma lista para visualizar a lista de desejos.

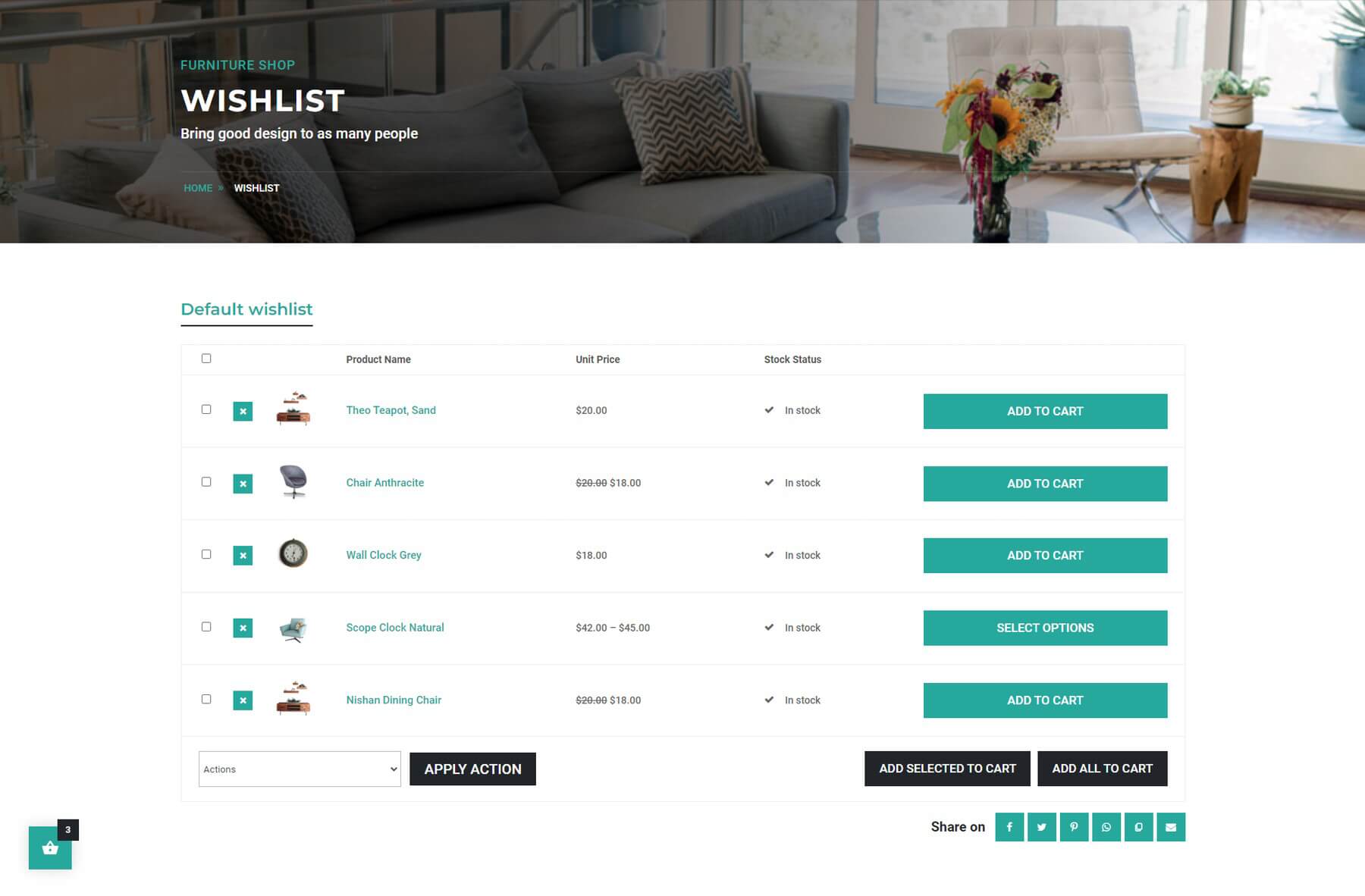
Lista de Desejos
A página da lista de desejos inclui o mesmo estilo do resto do site e inclui ícones de compartilhamento de mídia social.

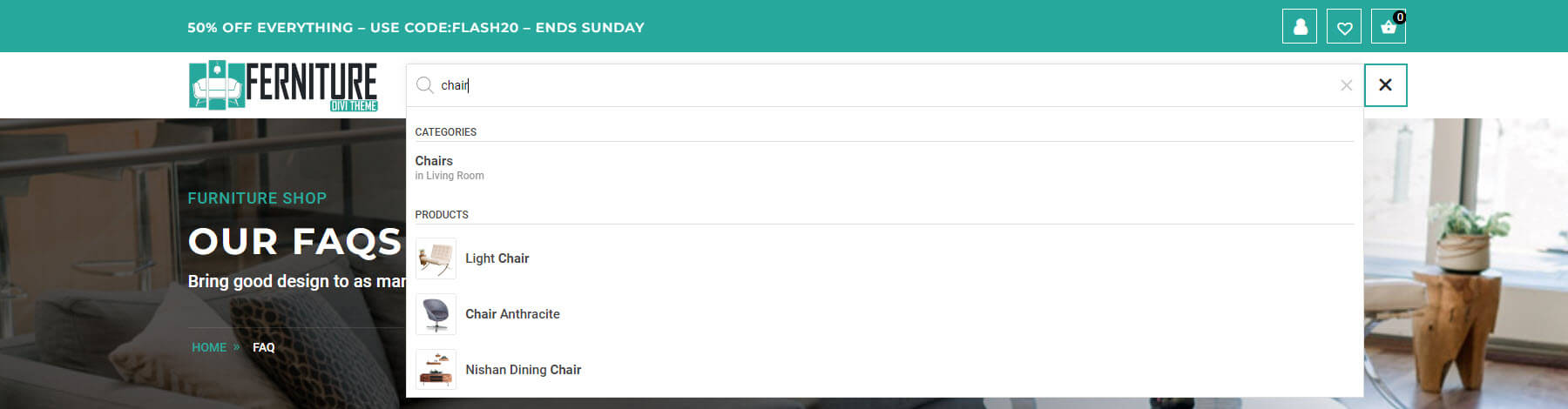
Pesquisa AJAX
A pesquisa de produtos usa AJAX, então o usuário não precisa ir para uma página diferente para ver os resultados. É rápido e fácil de usar. Mostra as categorias e os produtos. Este exemplo mostra a caixa de pesquisa AJAX no cabeçalho.

Onde comprar o tema Divi WooCommerce da loja de móveis
O tema Furniture Shop Divi WooCommerce está disponível no Divi Marketplace por US$ 39,99. Inclui uso ilimitado, um ano de atualizações e suporte e garantia de devolução do dinheiro em 30 dias.

Terminando os pensamentos
Essa é a nossa visão do tema Loja de móveis Divi WooCommerce para Divi. Existem muitas páginas e recursos do WooCommerce disponíveis neste tema Divi Child. Achei as páginas e recursos fáceis de usar. As opções de cores facilitam a combinação do tema infantil com as cores da sua marca, fazendo com que pareça diferente do design original. Se você estiver interessado em um tema infantil WooCommerce, vale a pena dar uma olhada no tema Furniture Shop Divi WooCommerce.
Nós queremos ouvir de você. Você já usou o tema Loja de móveis Divi WooCommerce? Deixe-nos saber se você gostou nos comentários.
