Destaque do produto Divi: Módulo Styler Gravity Forms para Divi
Publicados: 2023-10-02Gravity Forms Styler Module para Divi é um plugin disponível no Divi Marketplace que facilita a personalização completa do estilo de seus Gravity Forms diretamente na interface familiar do Divi Builder. Com este plugin, você pode adicionar Gravity Forms aos seus layouts Divi como faria com qualquer outro módulo. Usando as opções da guia de design, você tem controle total sobre cada aspecto do formulário.
Um recurso exclusivo deste plugin é que você pode visualizar o formulário inteiro, o formulário com erros de validação e a página da mensagem de confirmação diretamente no Divi Builder. Neste destaque do produto, daremos uma olhada mais de perto no Módulo Styler Gravity Forms para Divi e ajudaremos você a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalando o módulo Gravity Forms Styler para Divi
- Módulo estilizador de 2 formas gravitacionais para Divi
- 2.1 Configurações de conteúdo
- 2.2 Configurações de projeto
- 2.3 Layouts pré-projetados
- Módulo estilizador de 3 formas gravitacionais para exemplo de layout Divi
- 3.1 Primeira página
- 3.2 Segunda página
- 3.3 Erro de validação
- 3.4 Página de confirmação
- 4 Adquira o módulo estilizador de formas gravitacionais para Divi
- 5 considerações finais
Instalando o módulo Gravity Forms Styler para Divi
Primeiro, certifique-se de que o plugin Gravity Forms esteja instalado e ativado em seu site. Além disso, adquira o plugin Gravity Forms Styler Module para Divi no Divi Marketplace e baixe o arquivo do plugin.

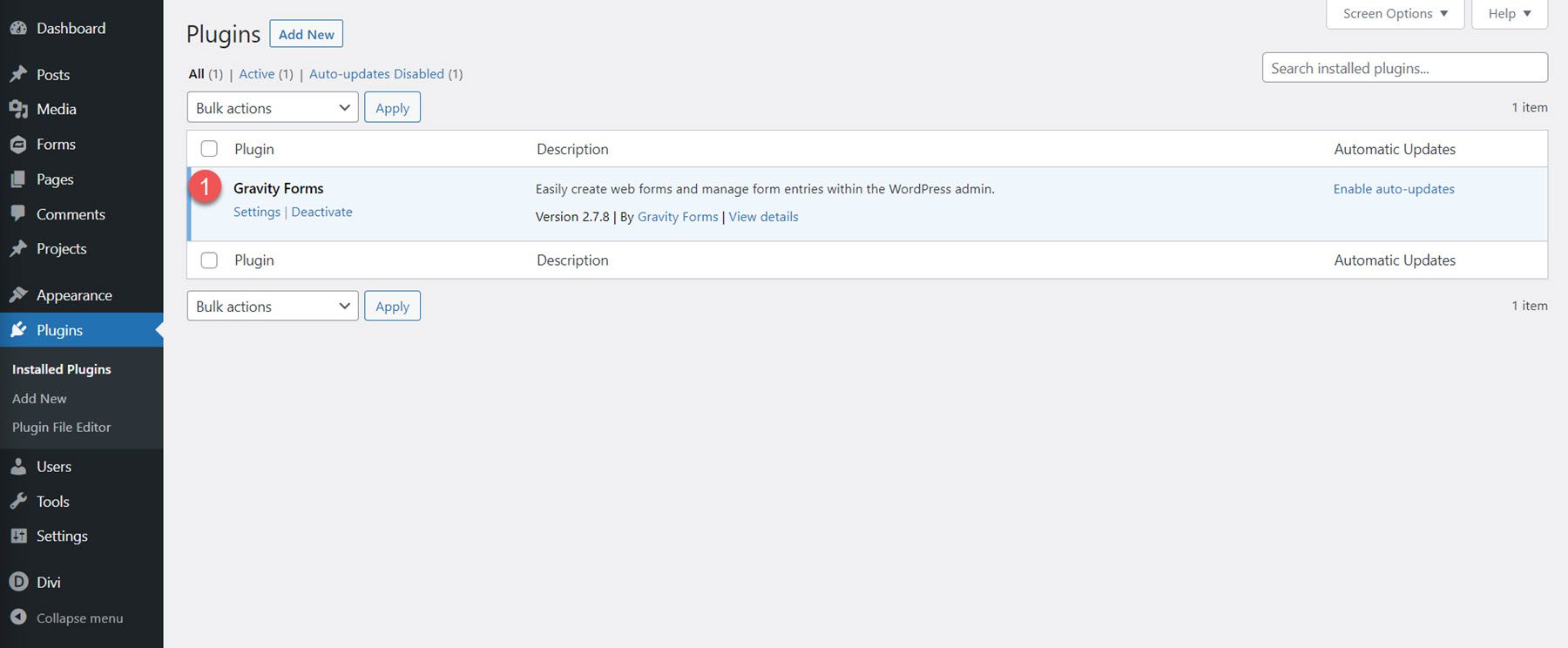
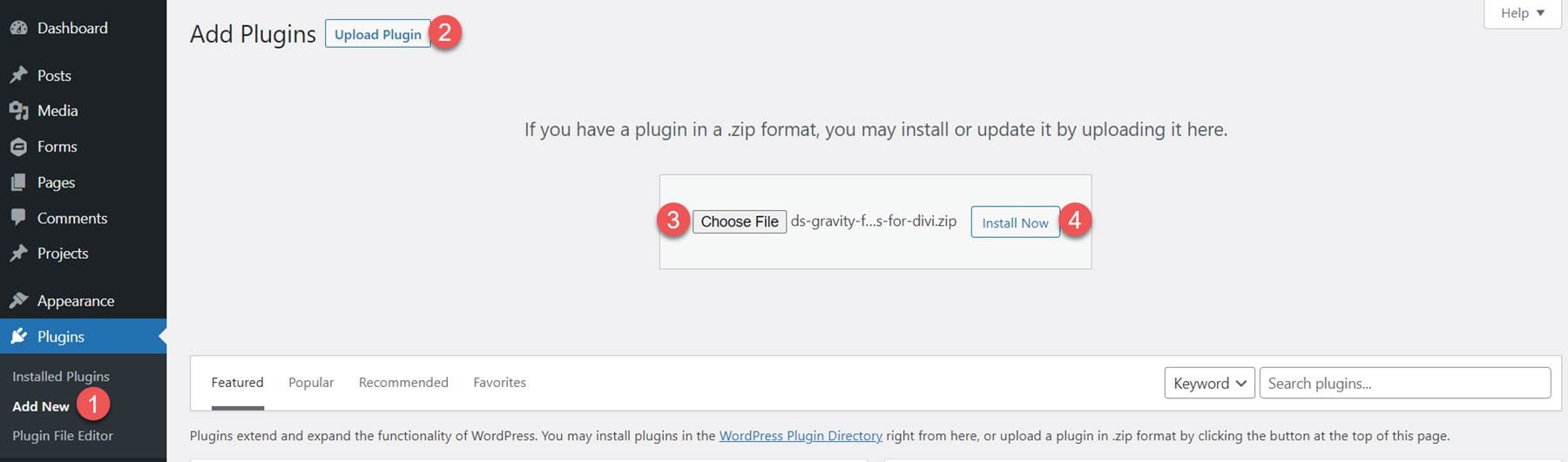
Para instalar o plugin, abra a página Adicionar novo sob o título Plugins no painel do WordPress. Clique no botão Carregar plug-ins e, em seguida, clique em Escolher arquivo para selecionar o arquivo do plug-in em seu computador. Por fim, clique em Instalar agora e o plugin será adicionado ao seu site.

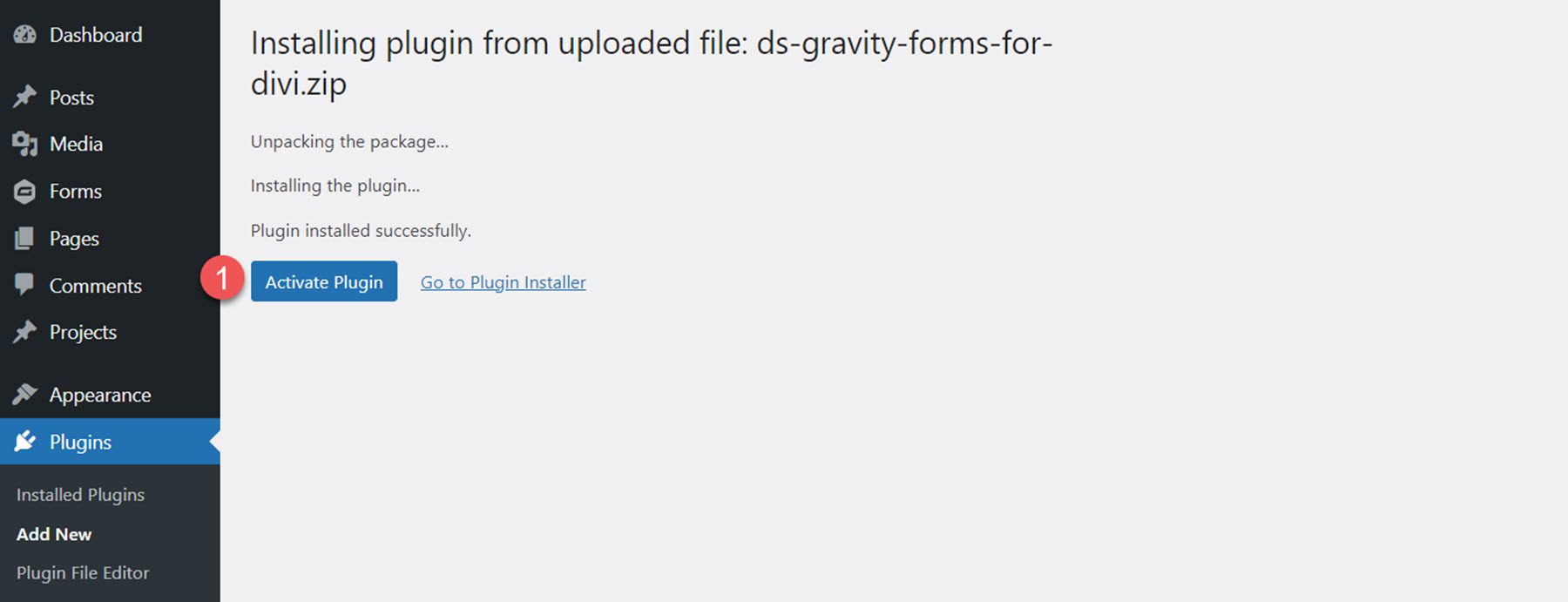
Depois que o plug-in estiver instalado, clique em Ativar plug-in.

Módulo estilizador de formas gravitacionais para Divi
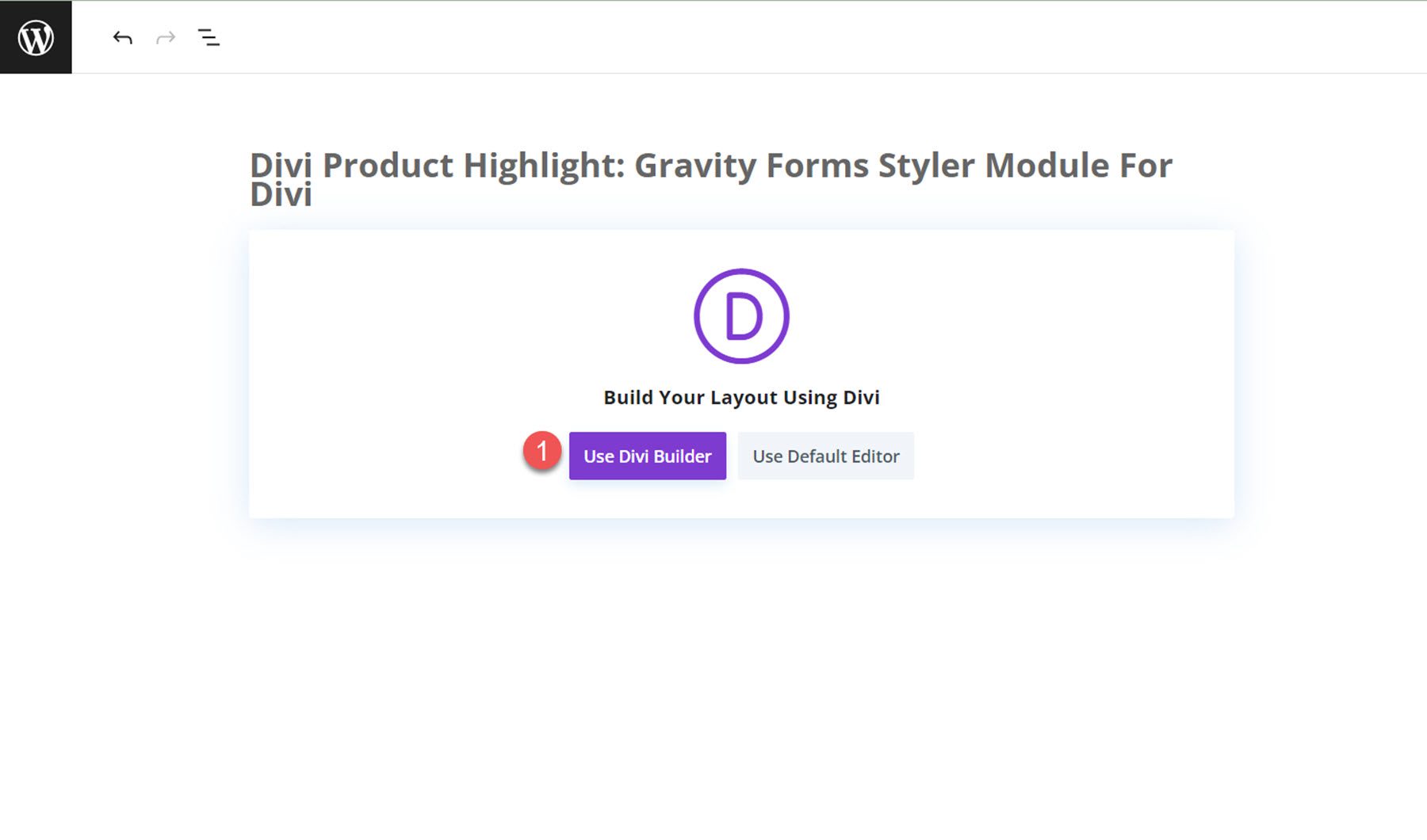
O Gravity Forms Styler Module para Divi é um módulo adicionado ao Divi Builder, o que significa que você pode adicionar Gravity Forms em qualquer lugar onde possa adicionar qualquer outro módulo Divi, oferecendo o máximo de flexibilidade em seus layouts e designs. Comece adicionando uma nova página ao seu site e selecione a opção Divi Builder.

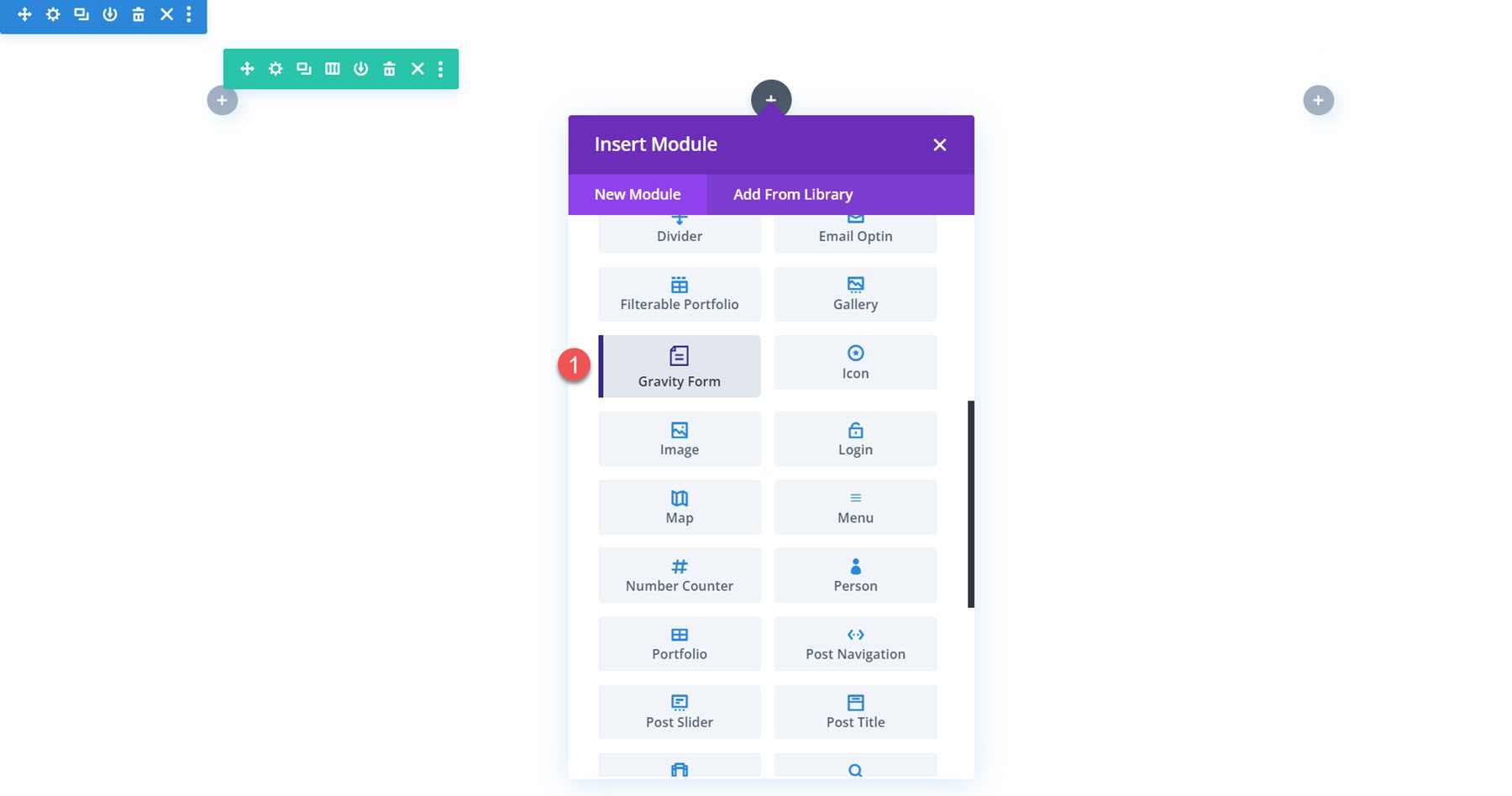
Na nova página, clique no ícone de adição cinza para inserir um módulo. Selecione o módulo Gravity Form na lista.

Configurações de conteúdo
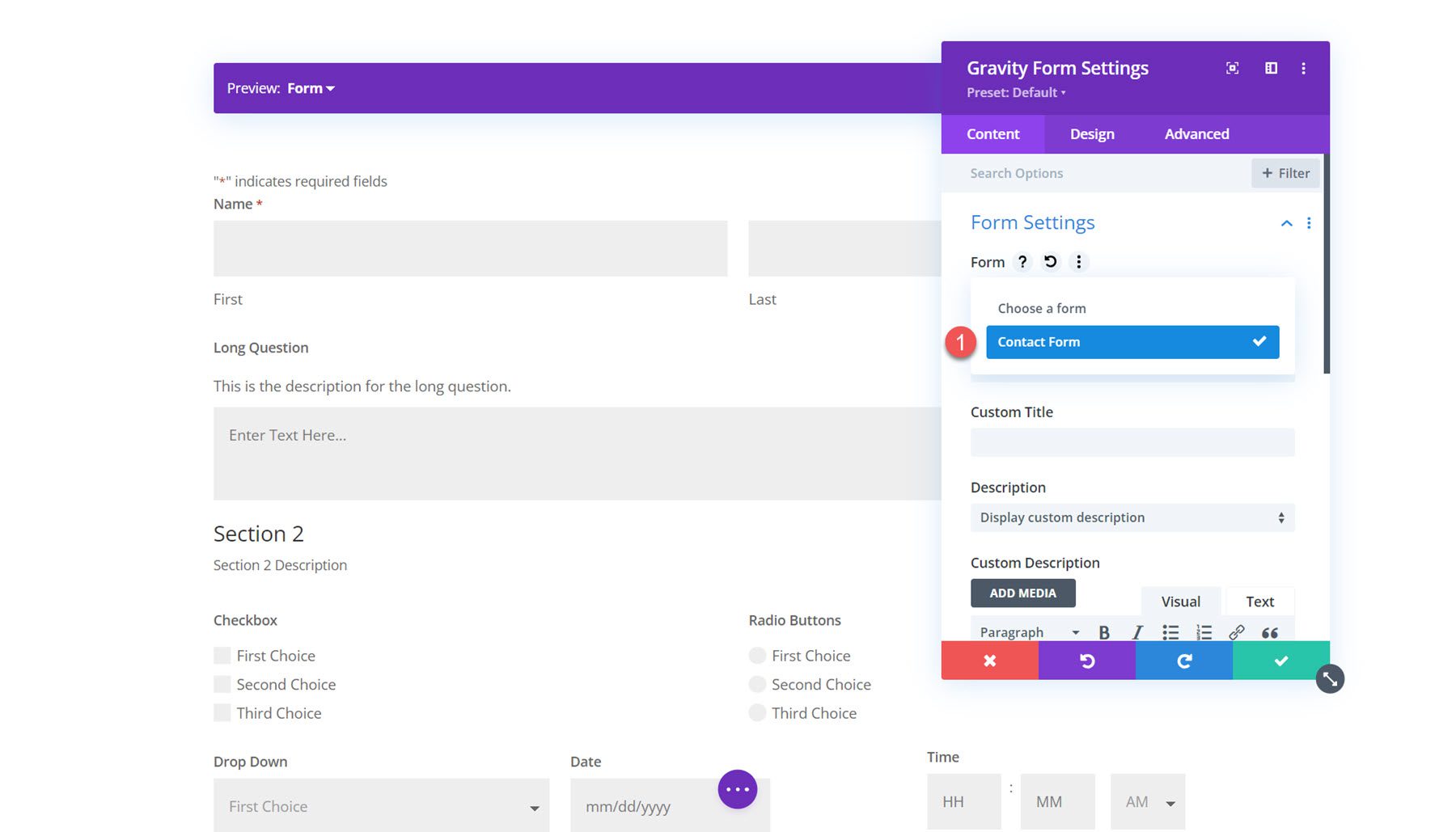
Abra as opções do módulo Gravity Form. A primeira opção, intitulada “Formulário” permite selecionar a Forma Gravitacional que deseja exibir.

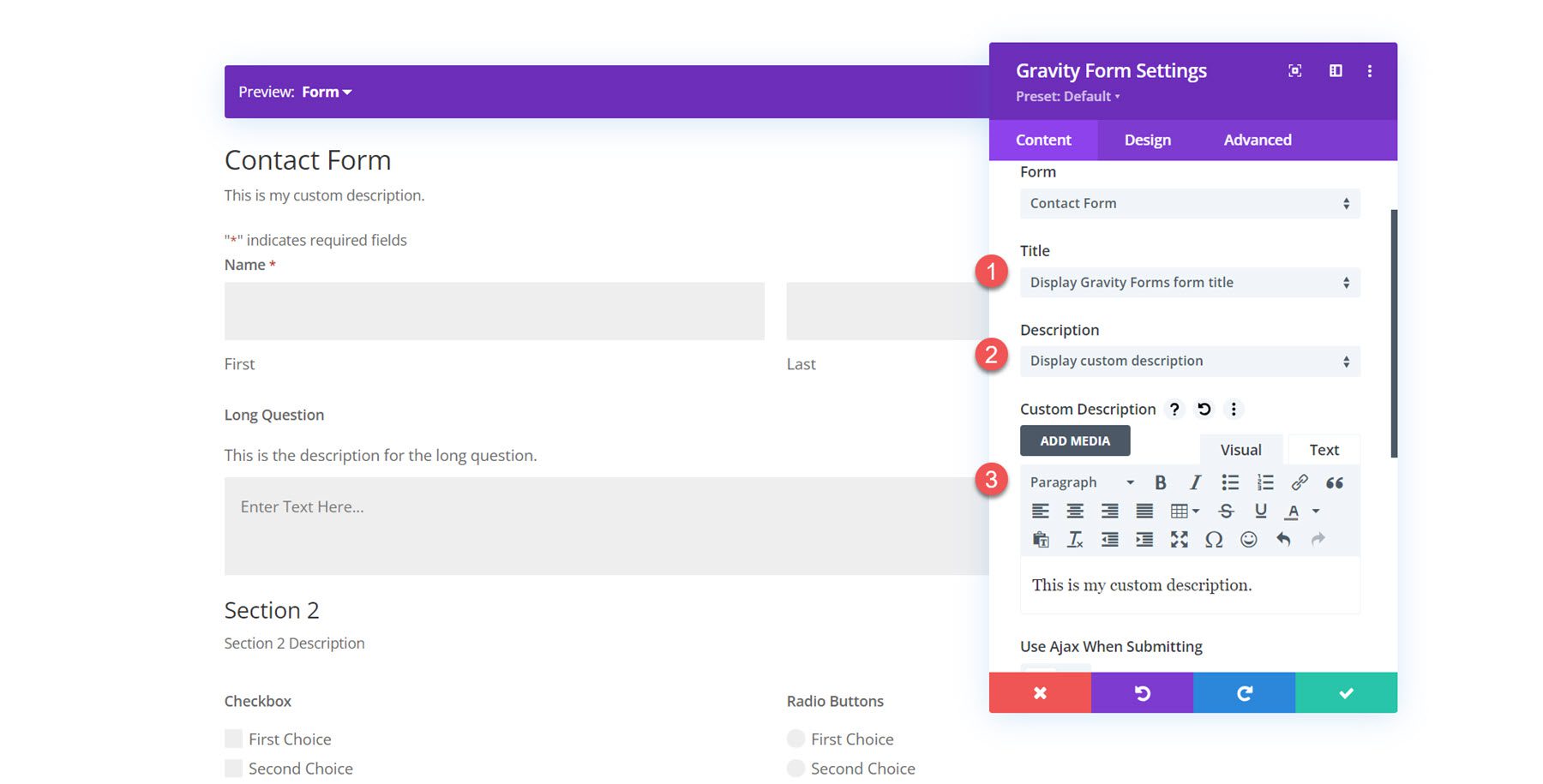
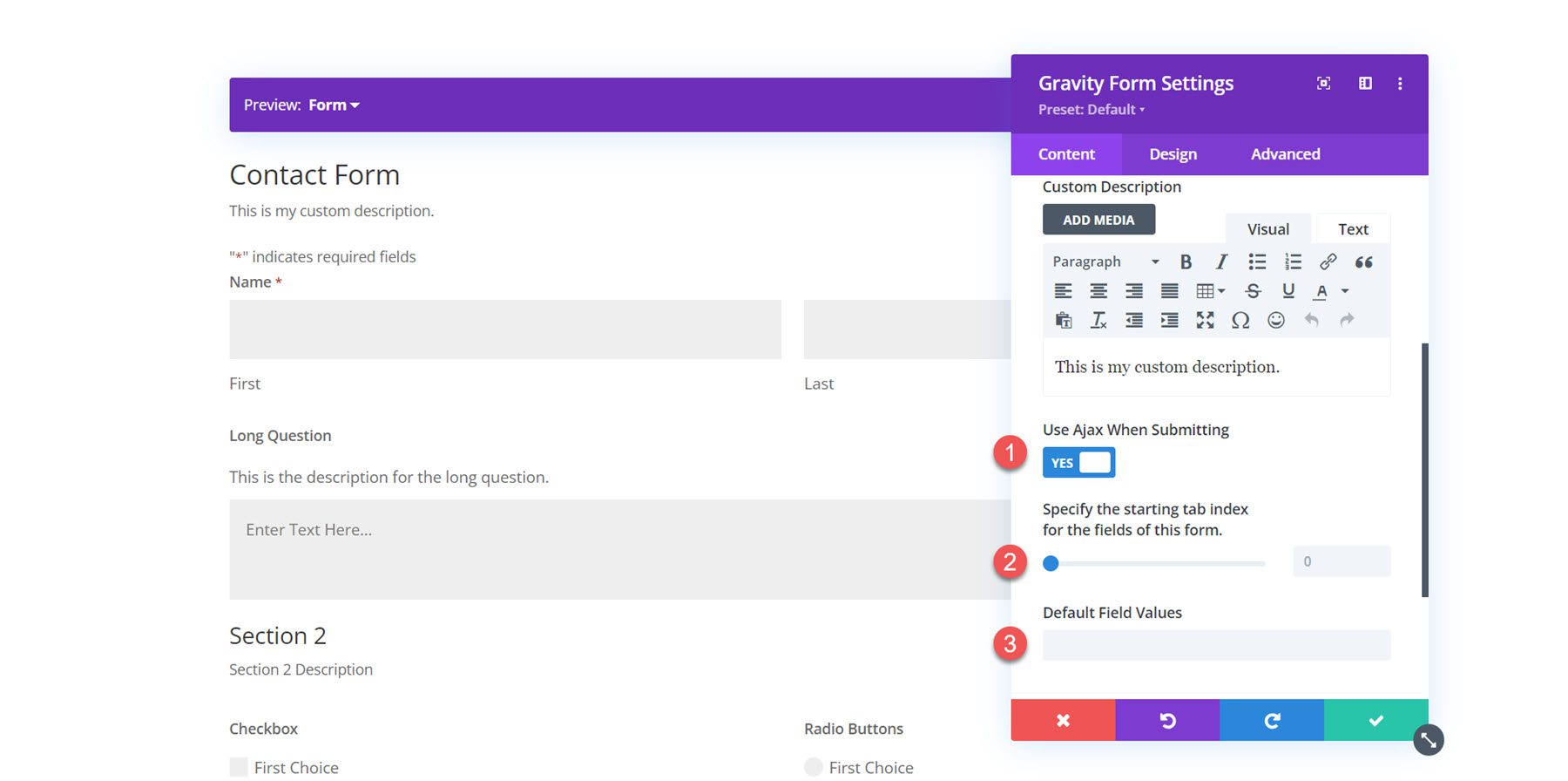
Você também pode personalizar o título e a descrição mostrados no formulário. Você pode ocultar cada um desses elementos, definir um título ou descrição personalizado ou exibir o título ou descrição definido nas configurações do Gravity Forms.

A seguir, você pode habilitar o Ajax para envios de formulários. Se ativado, a página não será recarregada após o envio do formulário. Você pode especificar o índice da guia inicial para os campos do formulário e os valores de campo padrão nas configurações de conteúdo.

Fundo
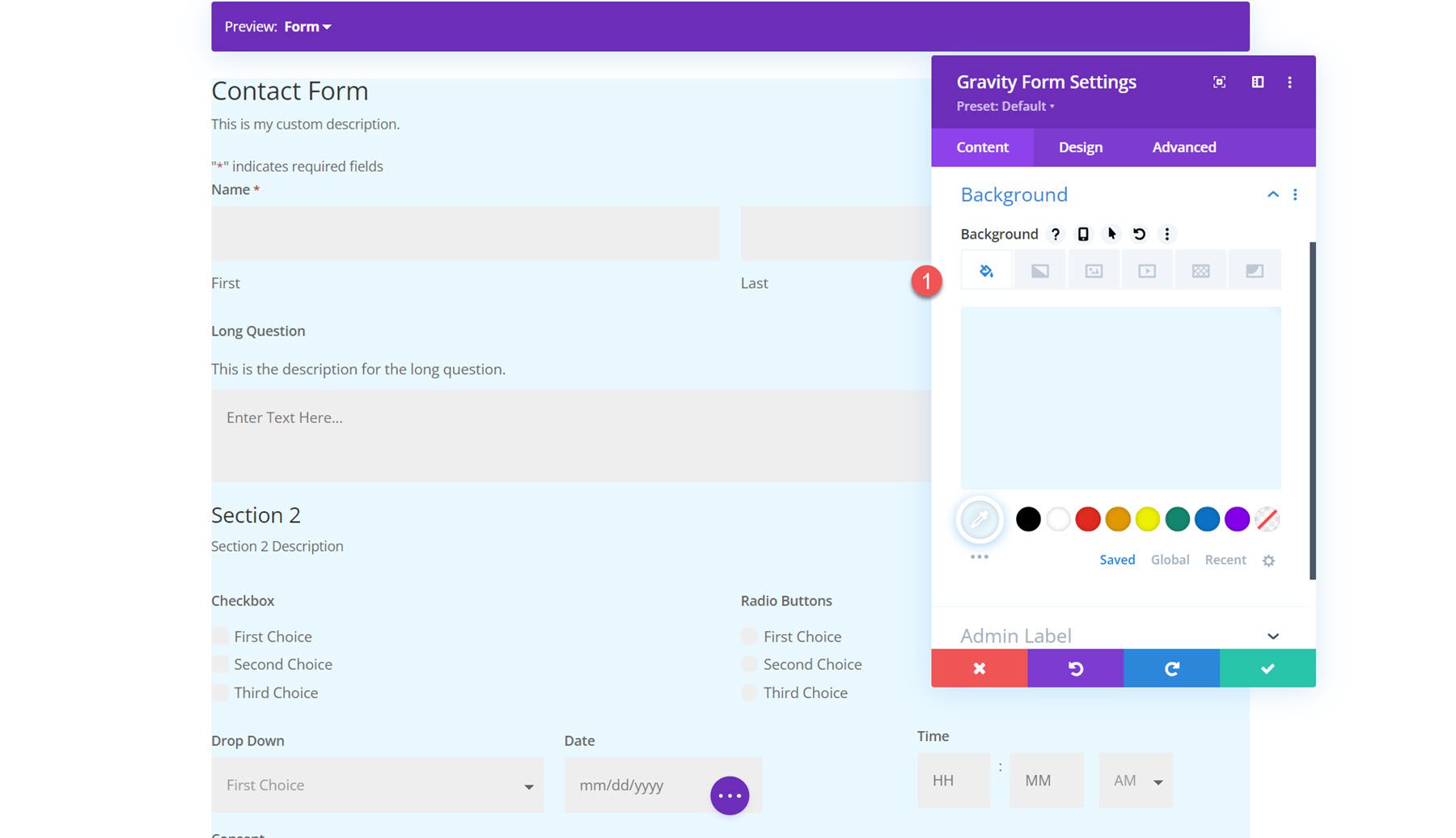
Na guia de conteúdo, você também pode adicionar um plano de fundo ao módulo Gravity Forms. Usando as extensas opções de plano de fundo do Divi, você pode adicionar uma cor de fundo, gradiente, imagem, vídeo, padrão ou máscara para criar layouts exclusivos para seu formulário.

Configurações de projeto
Agora, vamos para a guia de design. Aqui é onde você pode personalizar totalmente o design de cada elemento do formulário.
Fonte
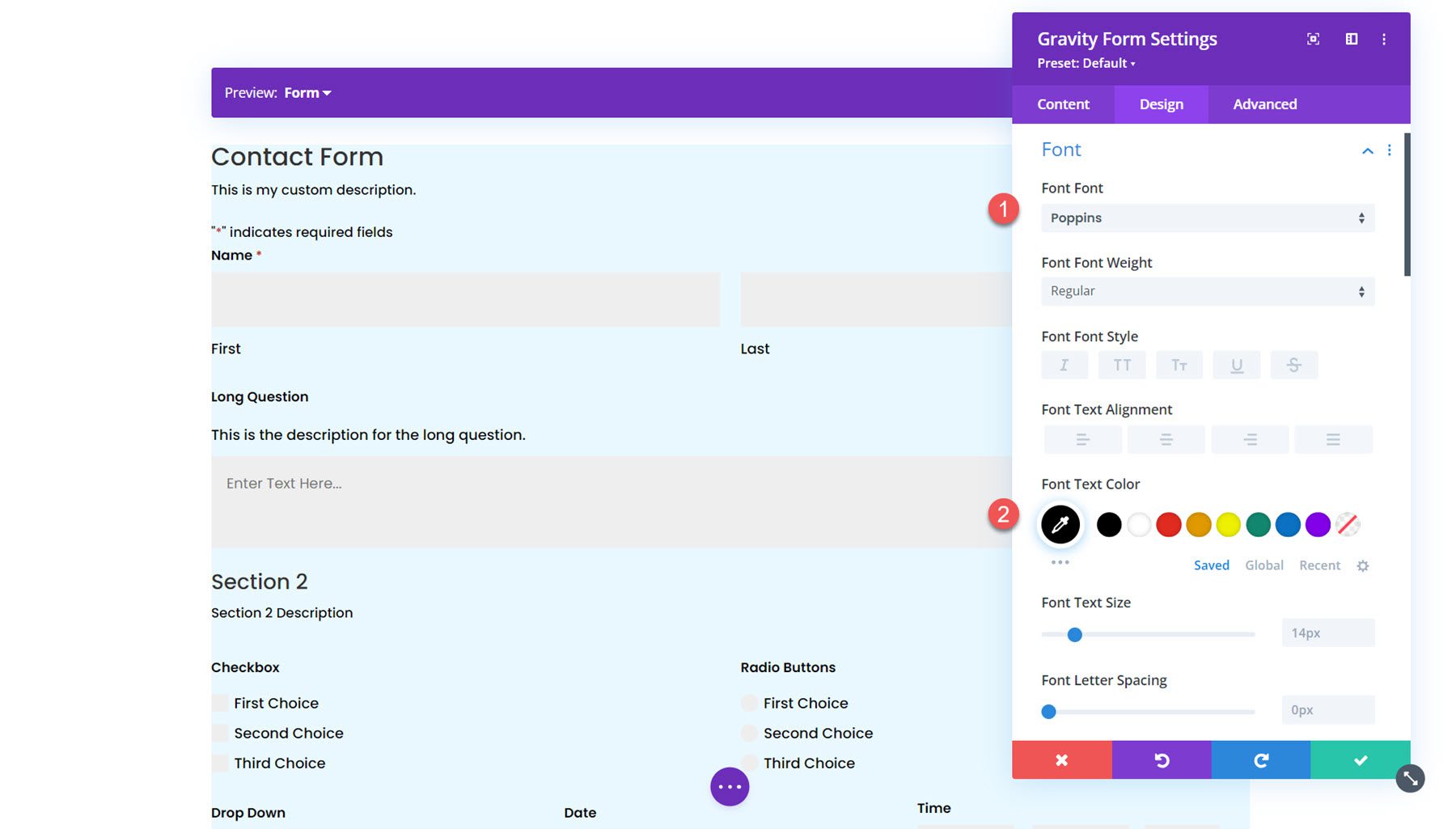
Na guia fonte, você pode definir os estilos do texto no formulário. Nesta seção, você pode definir a fonte, espessura da fonte, estilo, alinhamento, cor, tamanho do texto, espaçamento entre letras, altura da linha e sombra do texto. Aqui, defino a fonte e a cor da fonte.

Cabeçalho do formulário
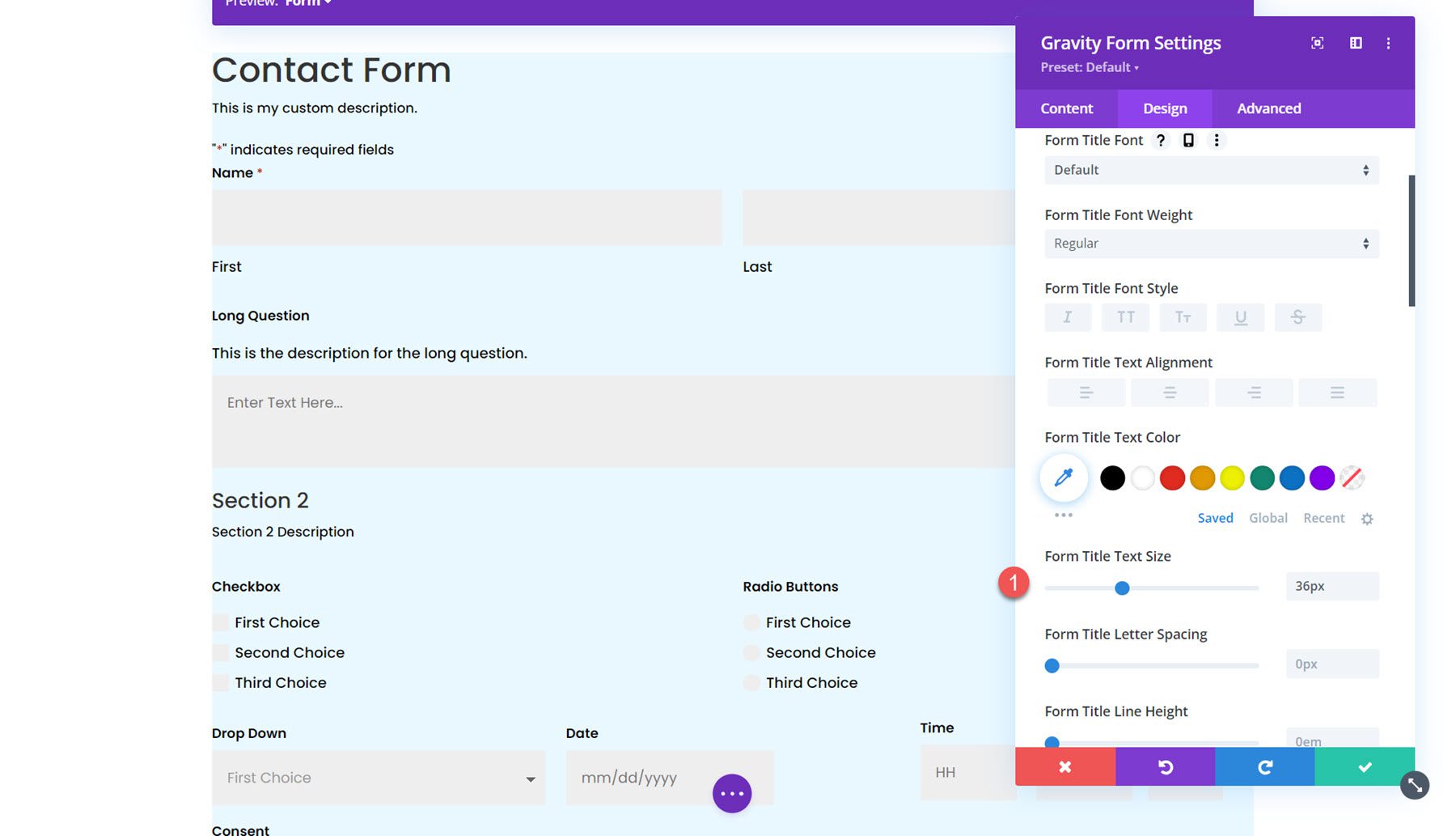
Nas configurações do cabeçalho do formulário, você pode personalizar o estilo da fonte do cabeçalho do formulário, fonte do título, preenchimento e margem, borda e plano de fundo. Com essas opções, você pode personalizar totalmente a seção do título separada do restante do formulário. Para este exemplo, aumentei o tamanho do texto do título do formulário.

Campos
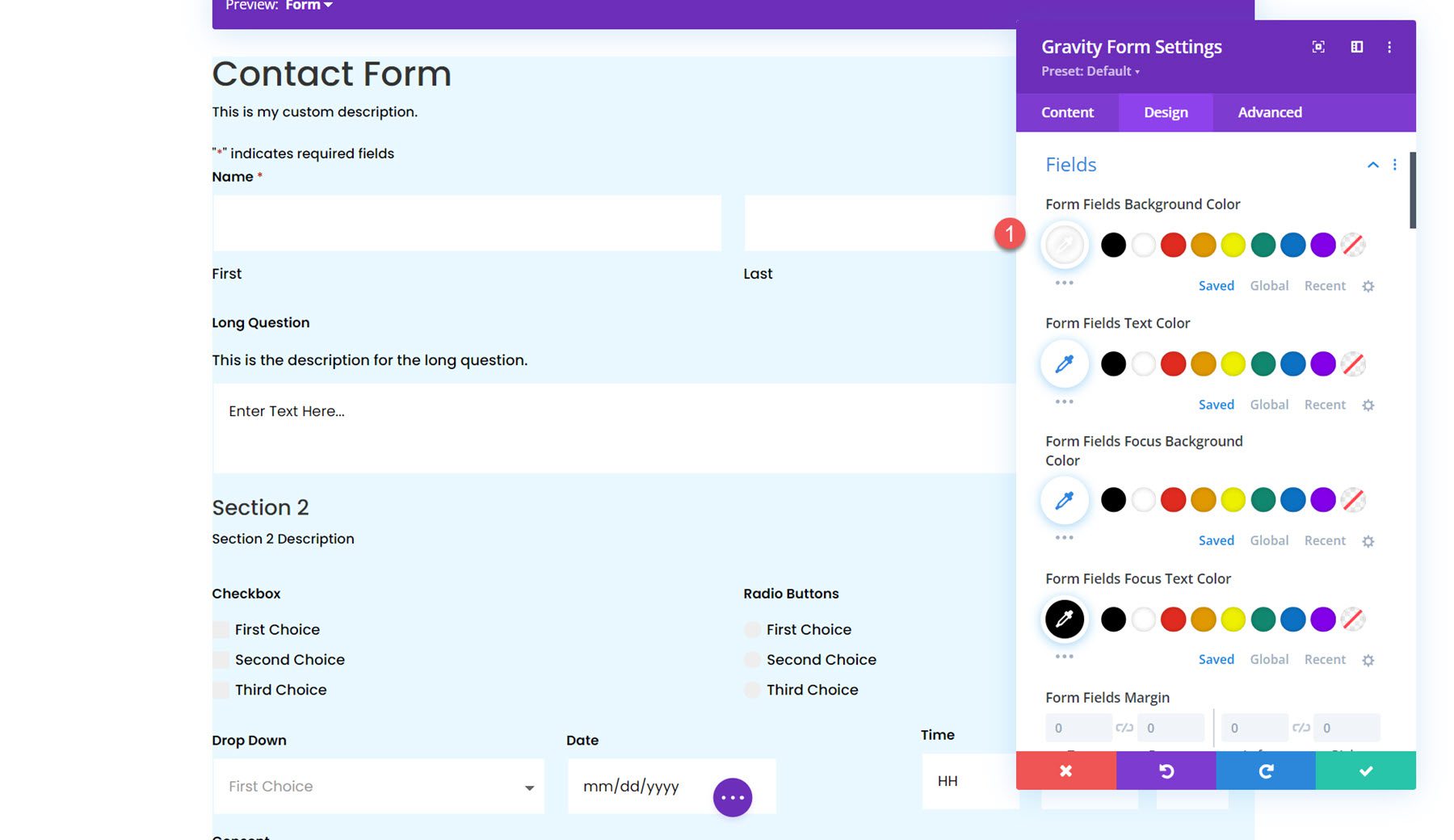
A seção de configuração de campos é onde você pode definir o estilo dos campos do formulário, incluindo a cor de fundo, cor do texto, estilo de foco, margem e preenchimento, estilo de fonte e estilo de borda. Nesta seção, defino a cor do campo como branco.

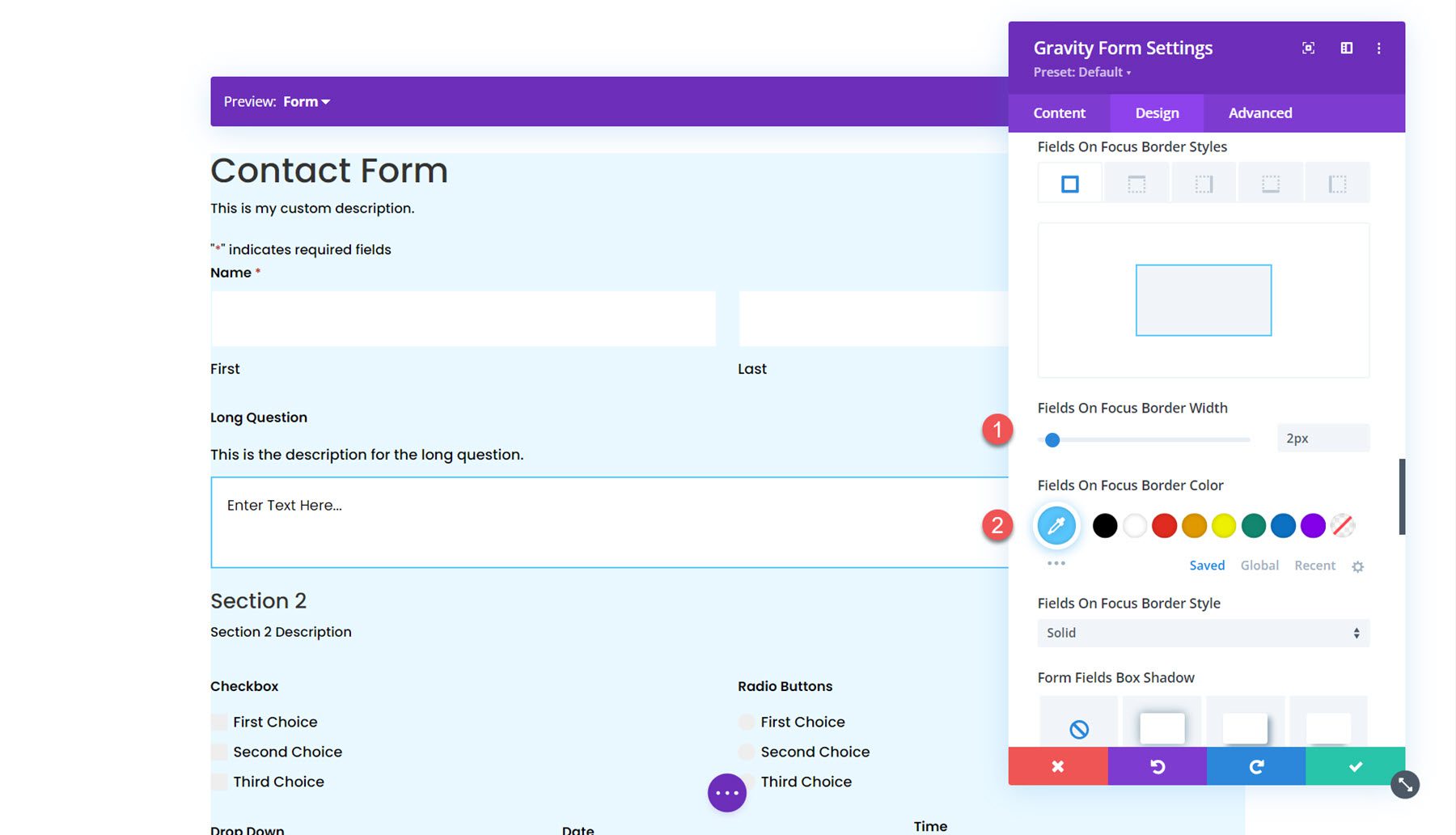
Também ativei as bordas de foco. Isso aplica um estilo exclusivo à borda do campo ativo, como você pode ver na captura de tela.

Erro de campos
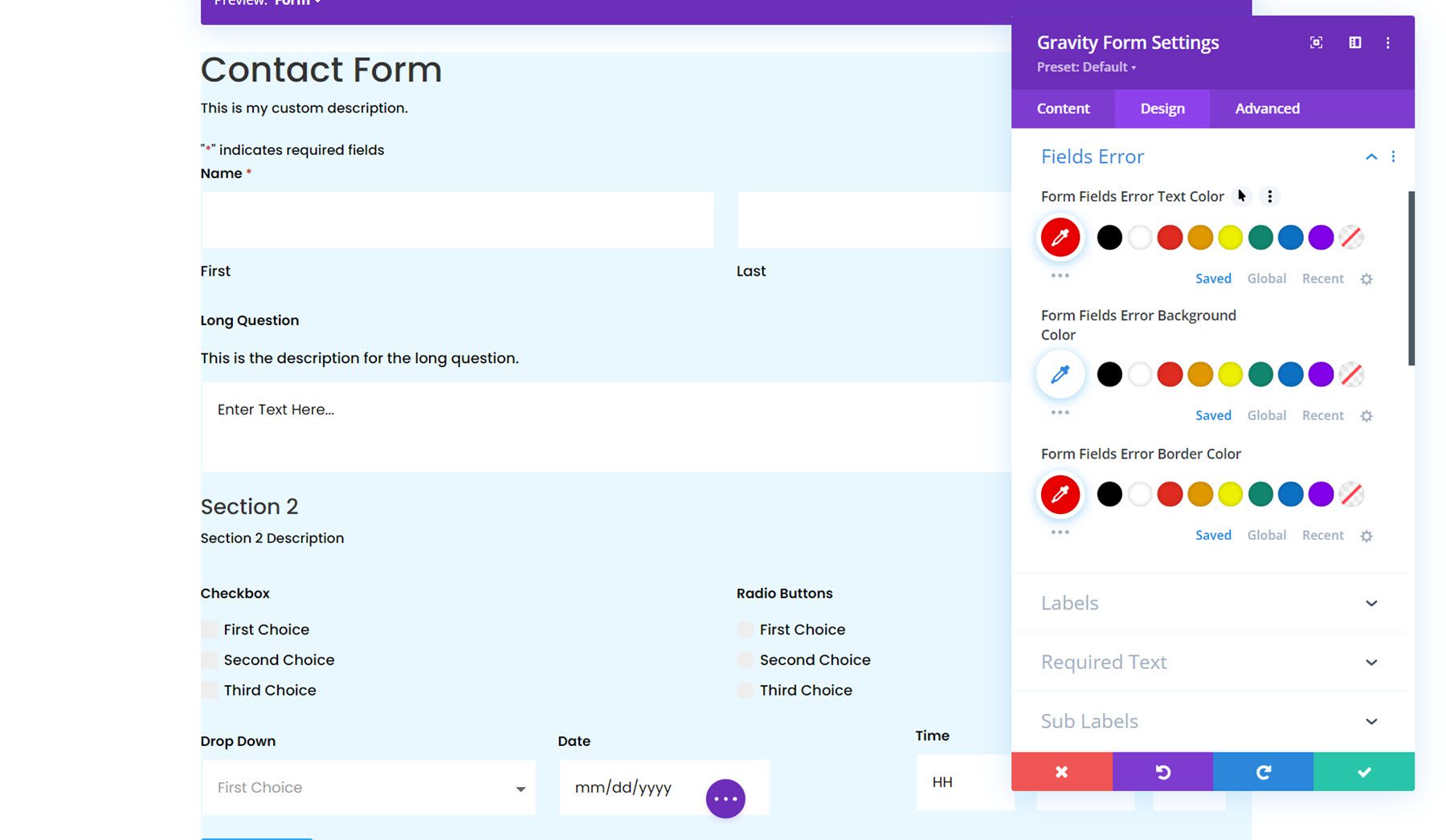
A seguir, a seção de erro de campos é onde você pode definir o estilo das cores do texto, do plano de fundo e da borda para o erro dos campos do formulário.

Etiquetas
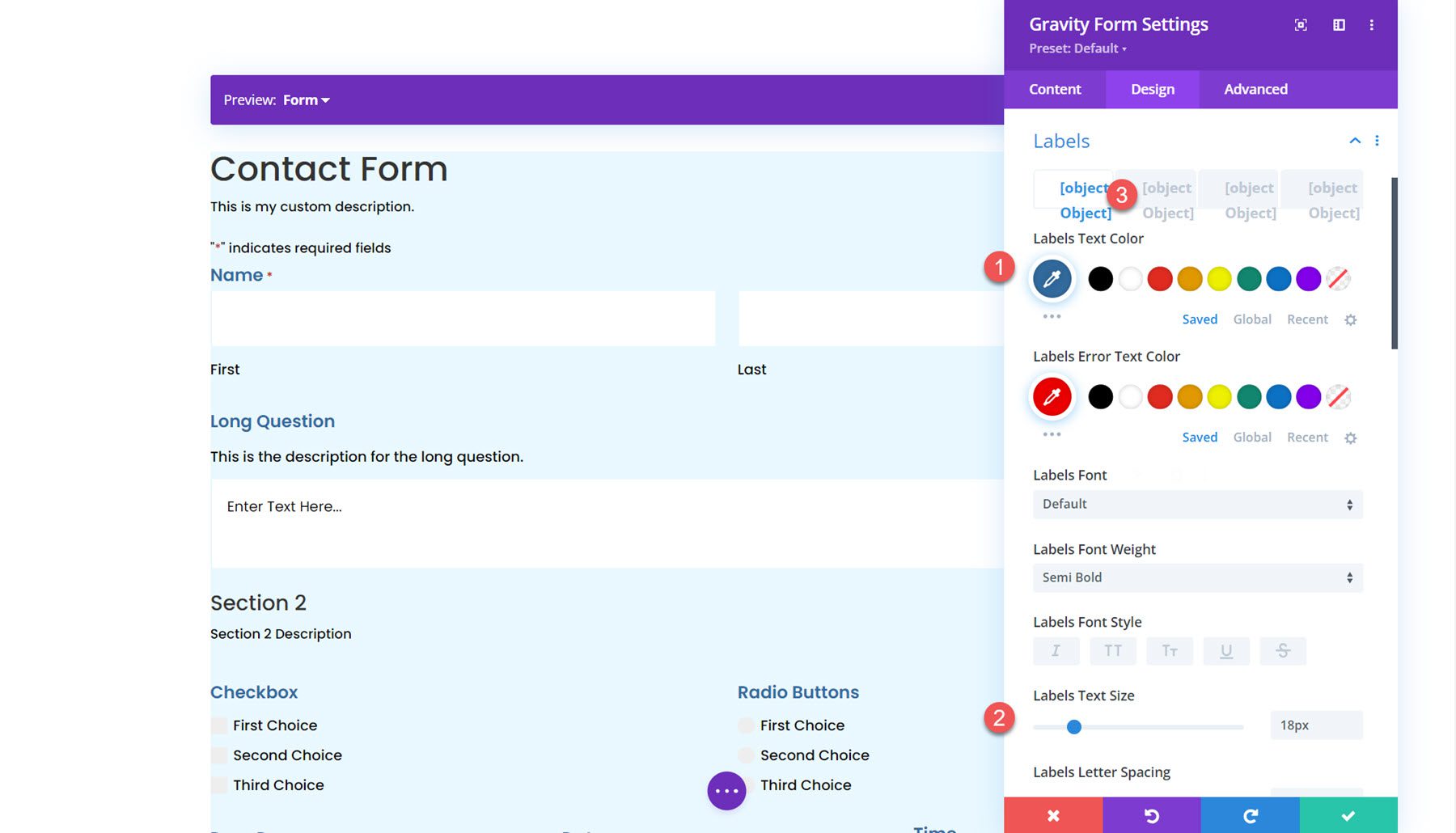
Na seção de rótulos, você pode definir o estilo do texto do rótulo, definir o preenchimento e a margem, definir o estilo da borda e adicionar um plano de fundo ou sombra de caixa. Neste exemplo, aumentei o tamanho do texto do rótulo e mudei a cor. Também removi o preenchimento inferior.

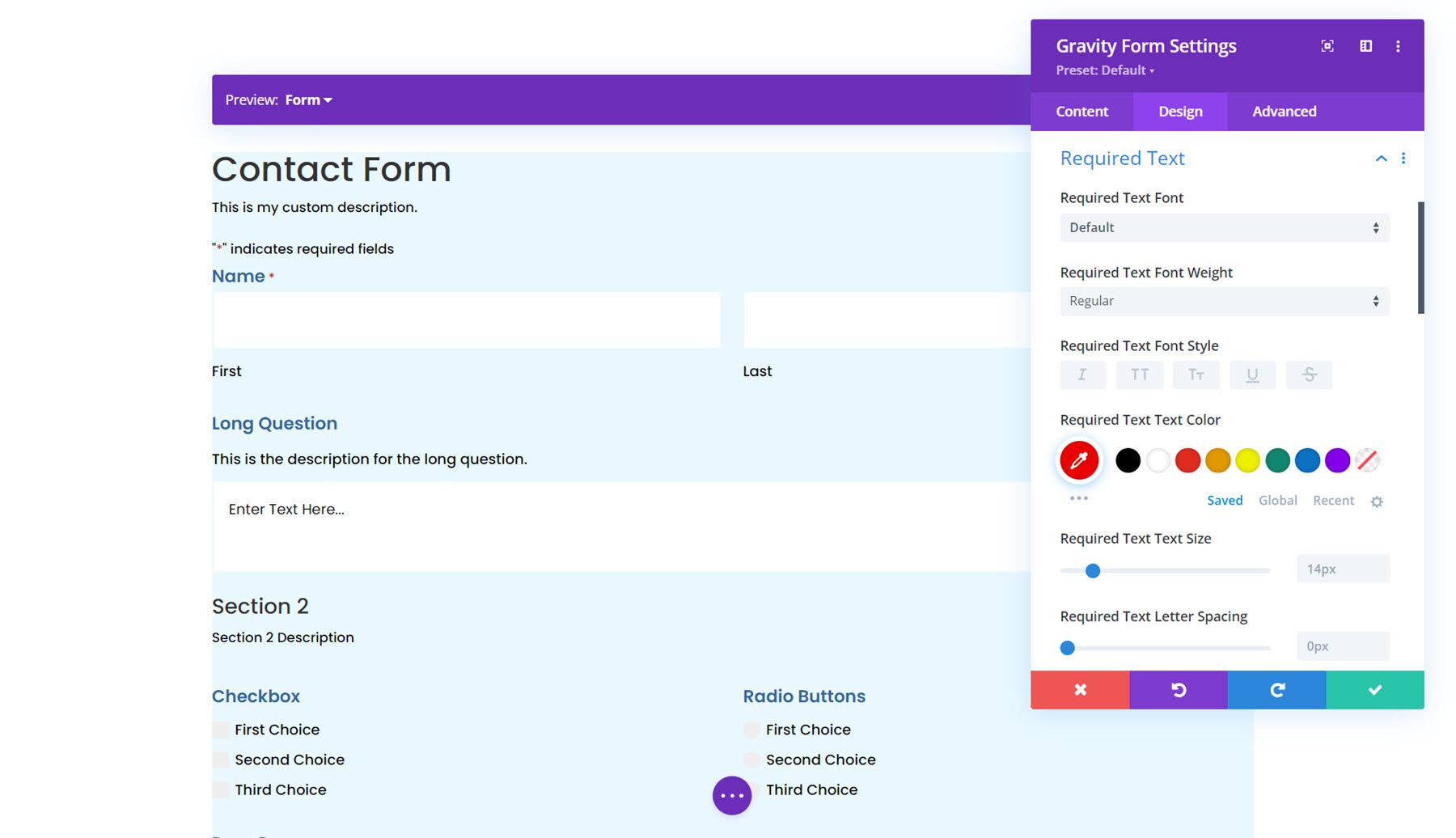
Texto obrigatório
A próxima seção é onde você pode estilizar o texto necessário. As opções permitem definir o estilo do asterisco que aparece ao lado dos campos obrigatórios.

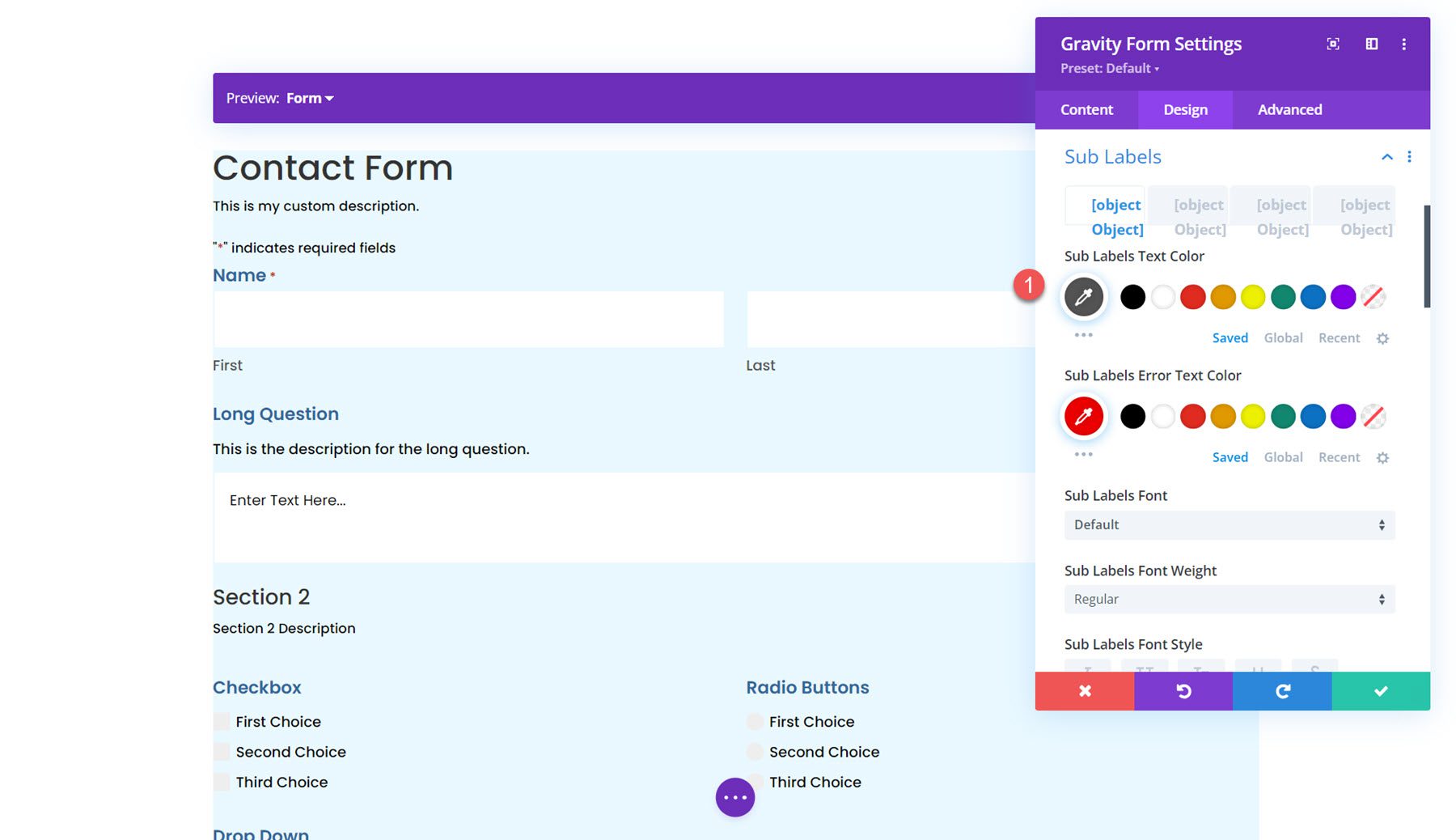
Subrótulos
A seguir estão as configurações dos subrótulos. Aqui, você pode personalizar o estilo do texto do subrótulo, preenchimento e margem, estilos de borda, plano de fundo e sombra da caixa. Defino a cor do texto do subrótulo como cinza e ajustei a margem superior.

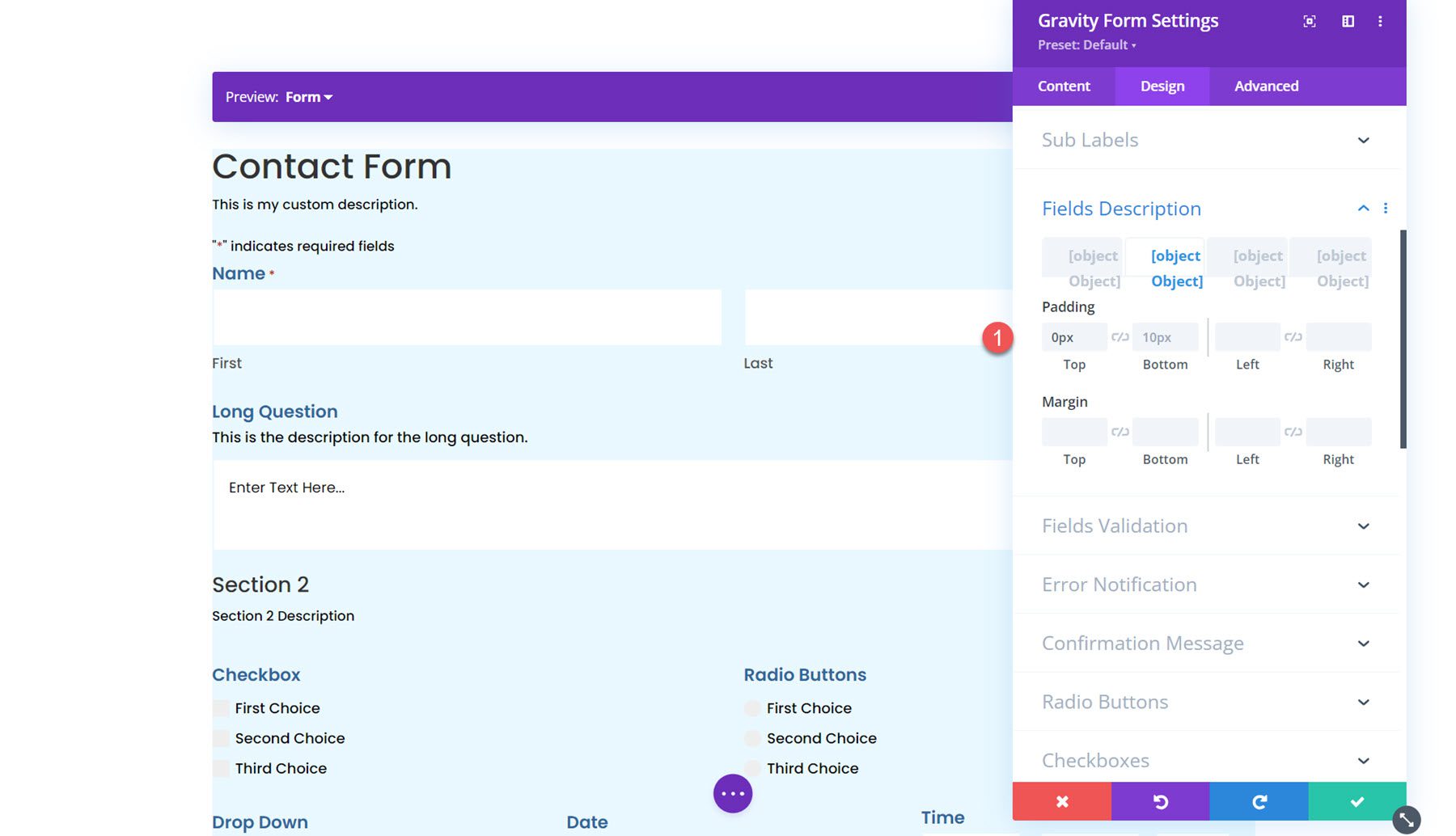
Descrição dos campos
As configurações de descrição dos campos são semelhantes às anteriores, onde você pode personalizar o estilo do texto, preenchimento e margem, estilos de borda, plano de fundo e sombra da caixa. Ajustei as margens neste exemplo para aproximar a descrição e o título.

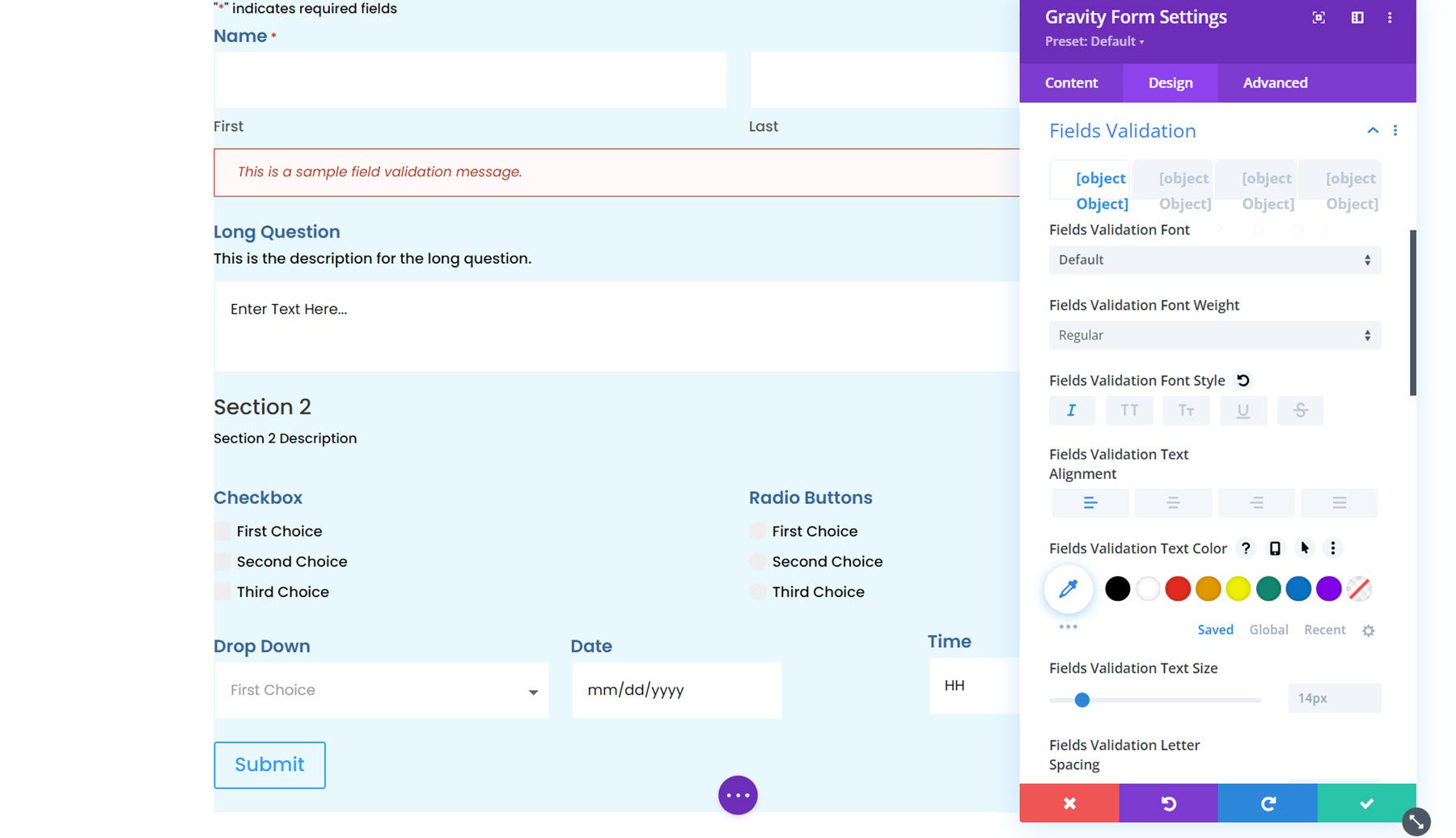
Em seguida, você pode definir o estilo da fonte de validação de campo na configuração de validação de campos. Além disso, você pode personalizar o preenchimento e a margem, os estilos de borda, o plano de fundo e a sombra da caixa.

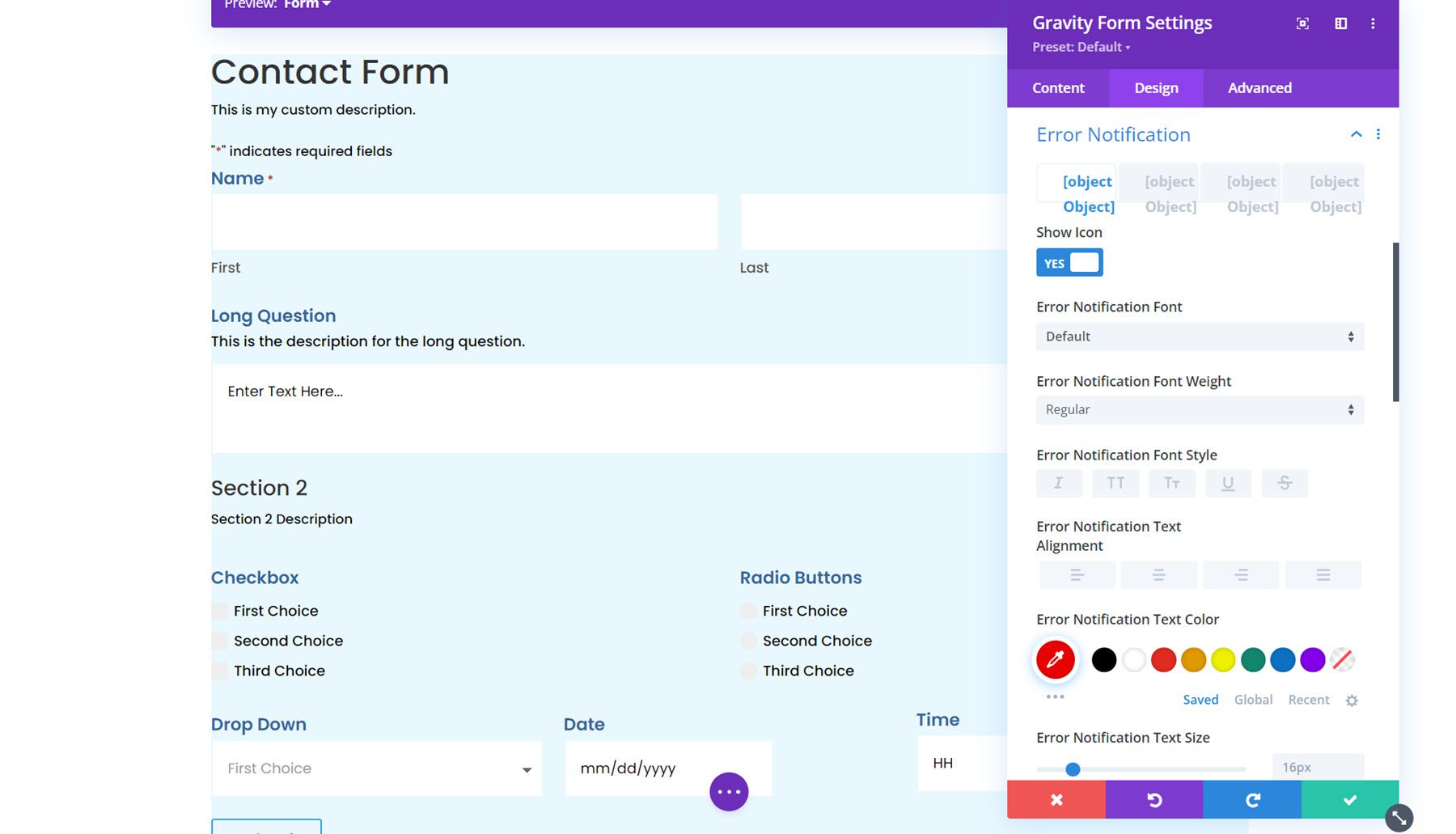
Notificação de erro
As configurações de notificação de erro são muito semelhantes, com opções para personalizar fonte, espaçamento, borda, plano de fundo e sombra da caixa.

Mensagem de confirmação
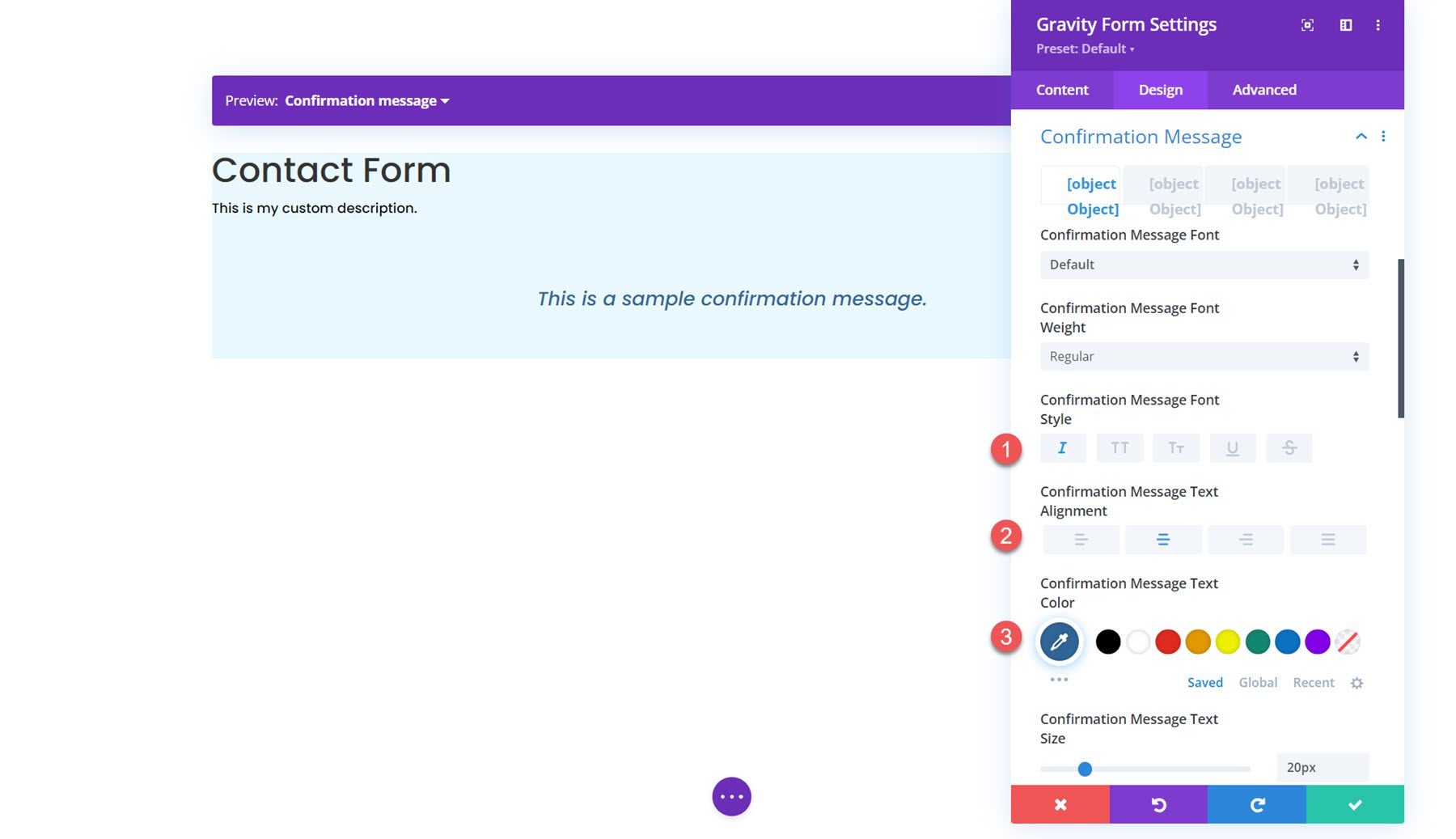
A próxima seção é para personalizar a mensagem de confirmação. Você pode usar a opção de visualização na parte superior para visualizar o layout da mensagem de confirmação.

Botões do rádio
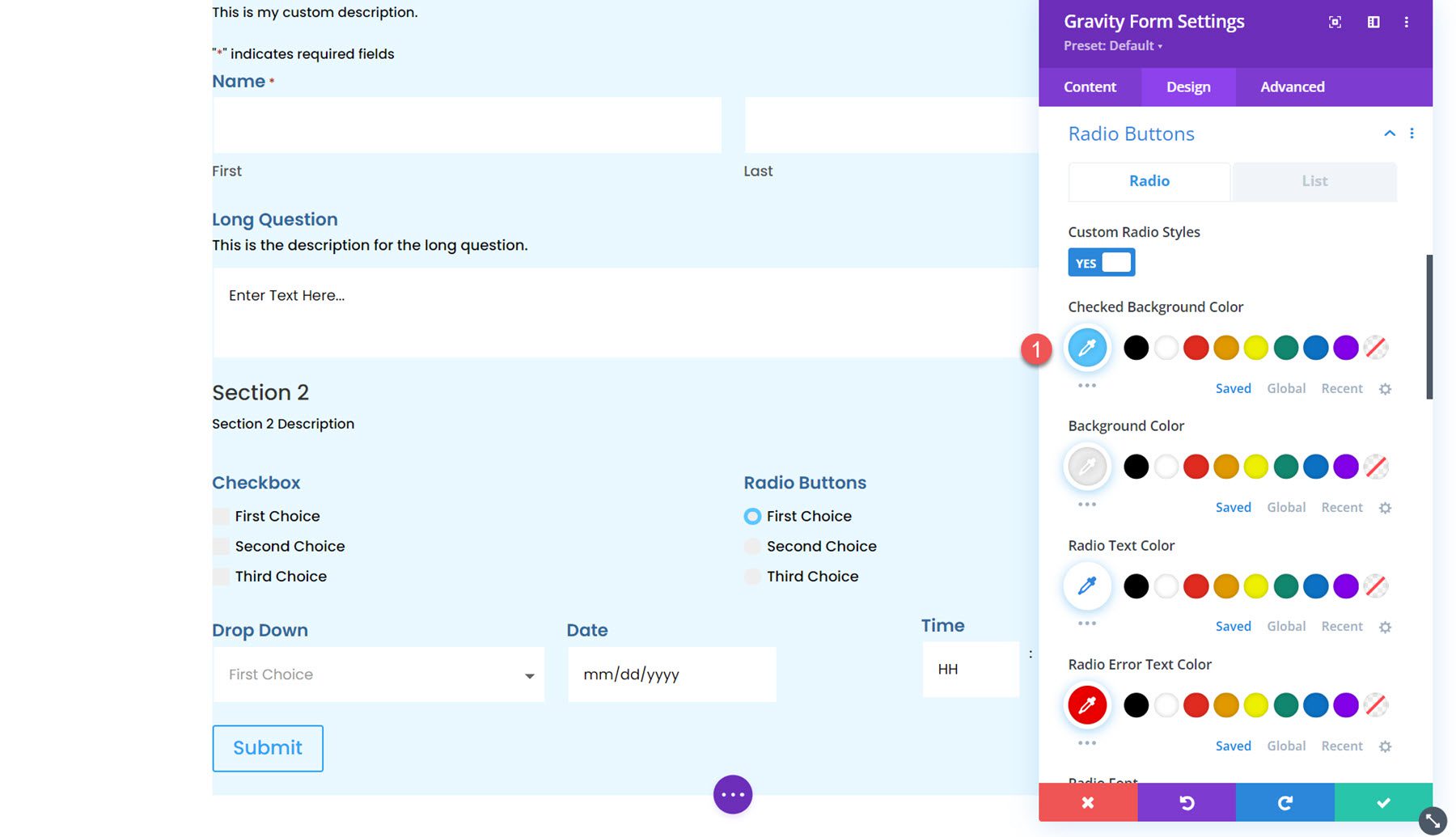
Nas configurações dos botões de opção, você pode definir as cores do rádio, o estilo do texto e o espaçamento da lista. Aqui, modifiquei a cor de fundo verificada.

Caixas de seleção
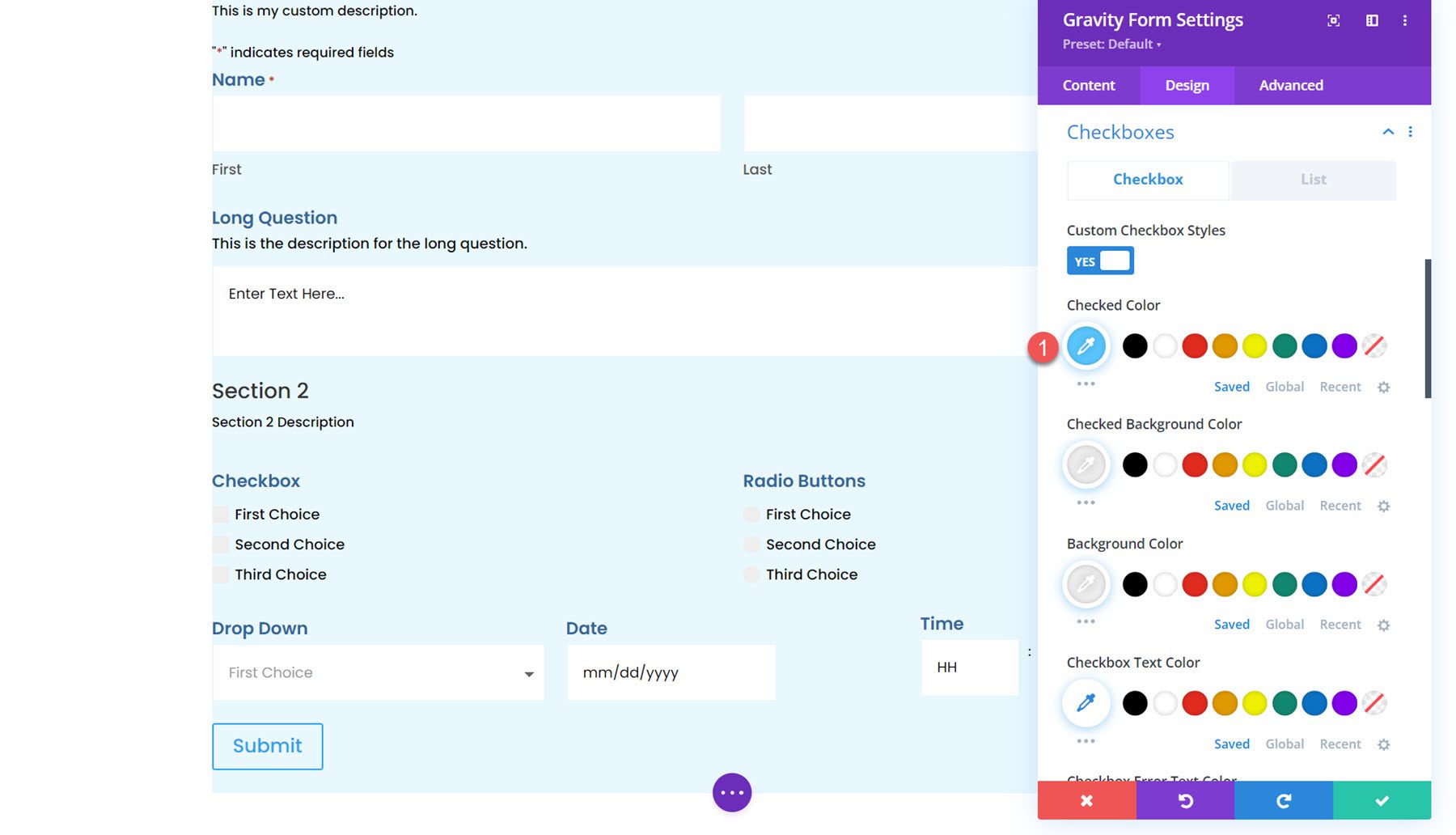
Da mesma forma, você pode alterar as cores das caixas de seleção, o estilo do texto e o espaçamento da lista nesta seção.

Uploads de arquivos
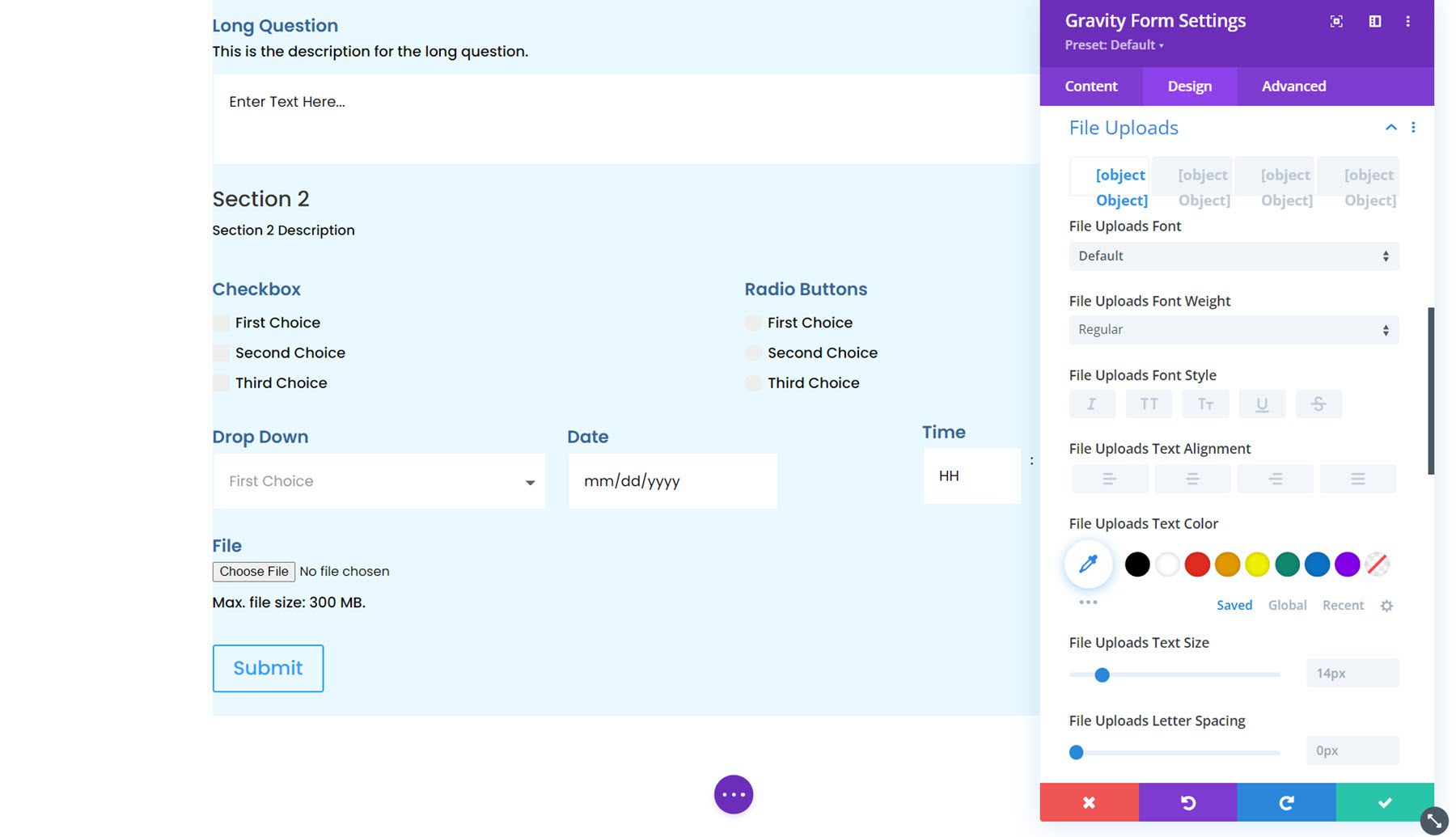
A seção de upload de arquivos pode ser personalizada aqui. Você pode personalizar o estilo da fonte, espaçamento, borda, plano de fundo e sombra da caixa.

Quebra de seção
Aqui você pode personalizar o estilo da fonte para a descrição e o título da quebra de seção e personalizar o espaçamento, a borda, o plano de fundo e a sombra da caixa.

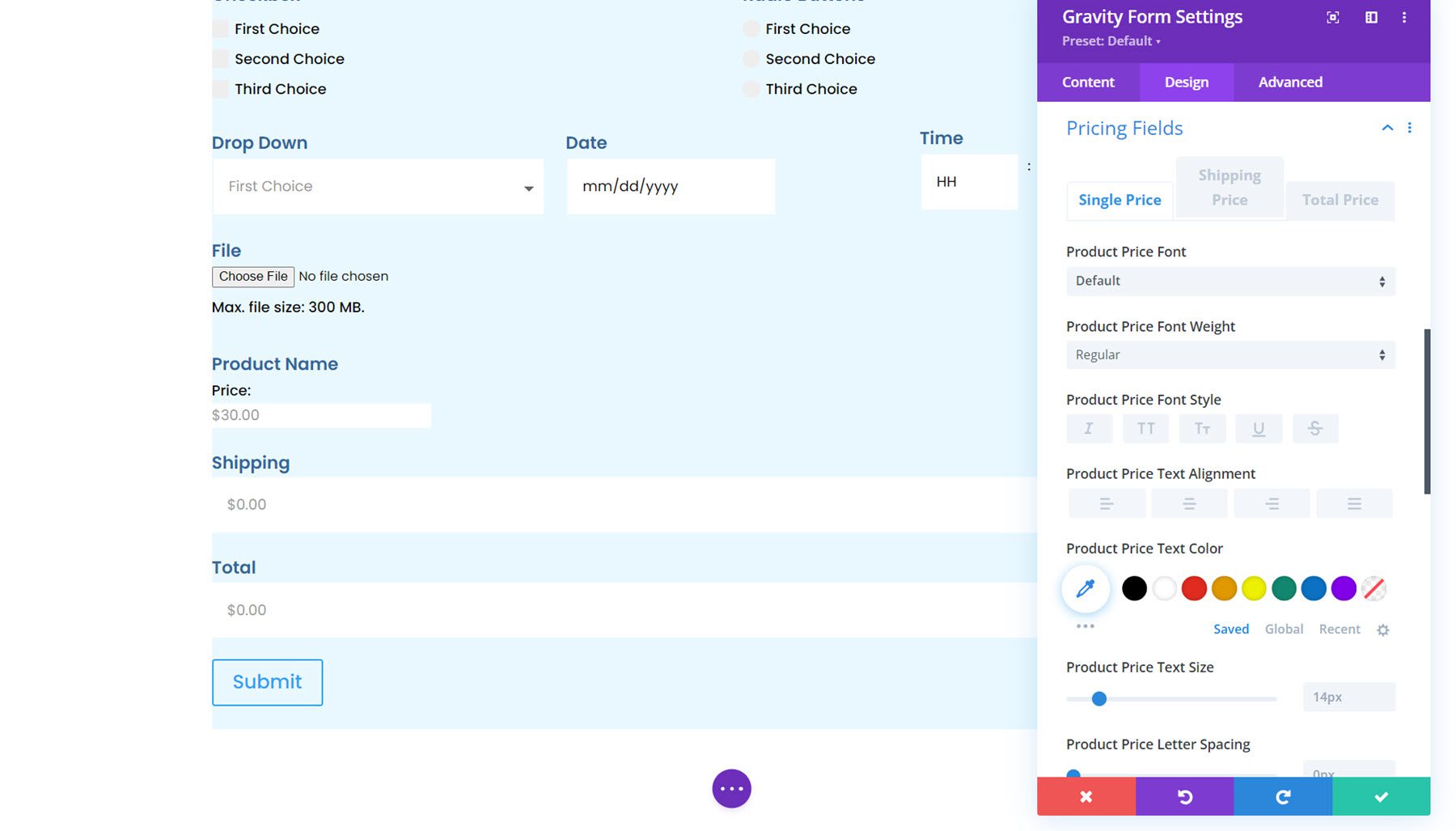
Campos de preços
Você também pode personalizar os campos de preços do Gravity Forms usando este módulo. Você pode definir o estilo dos campos de preço do produto, preço de envio e preço total.

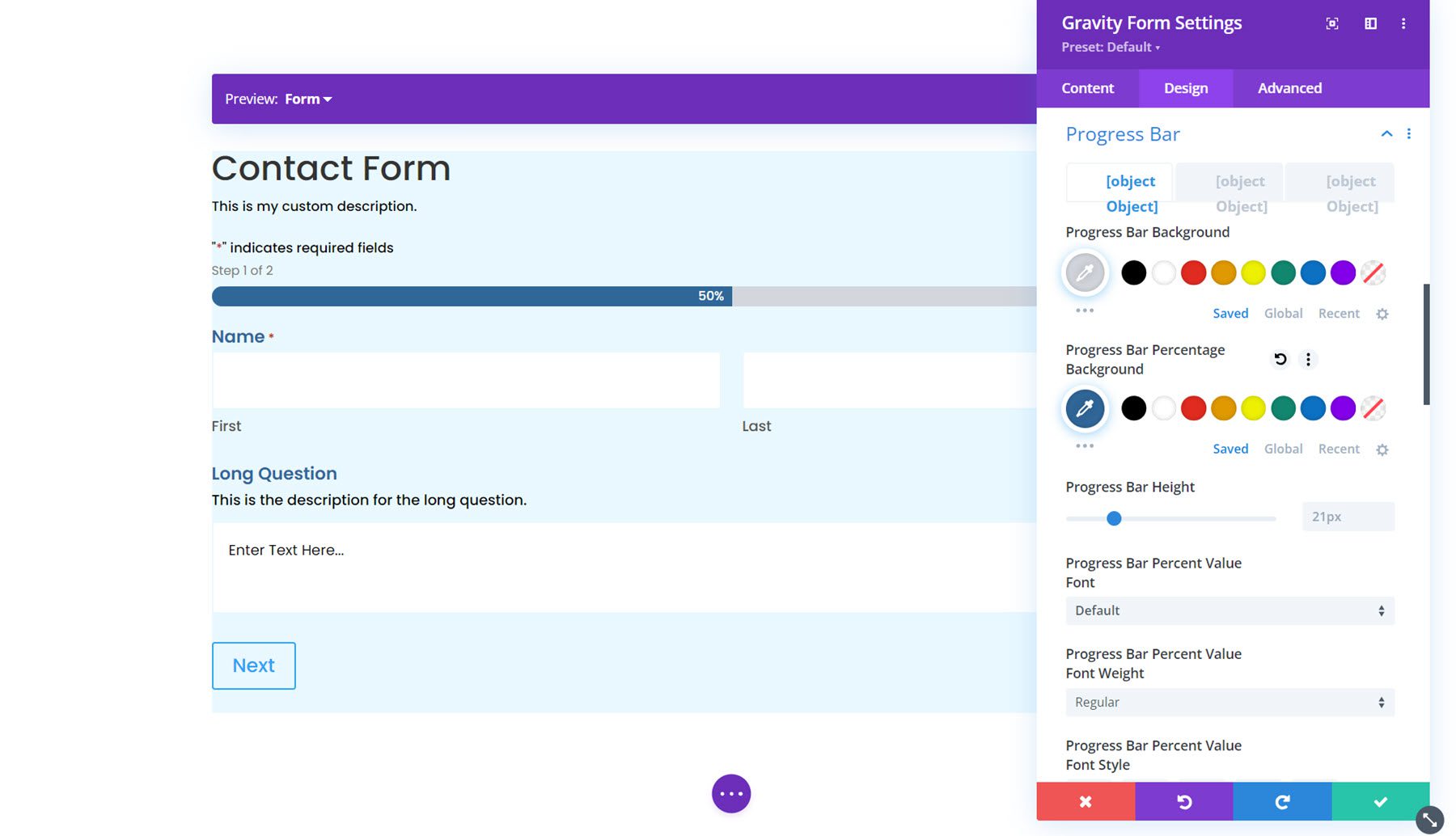
Barra de progresso
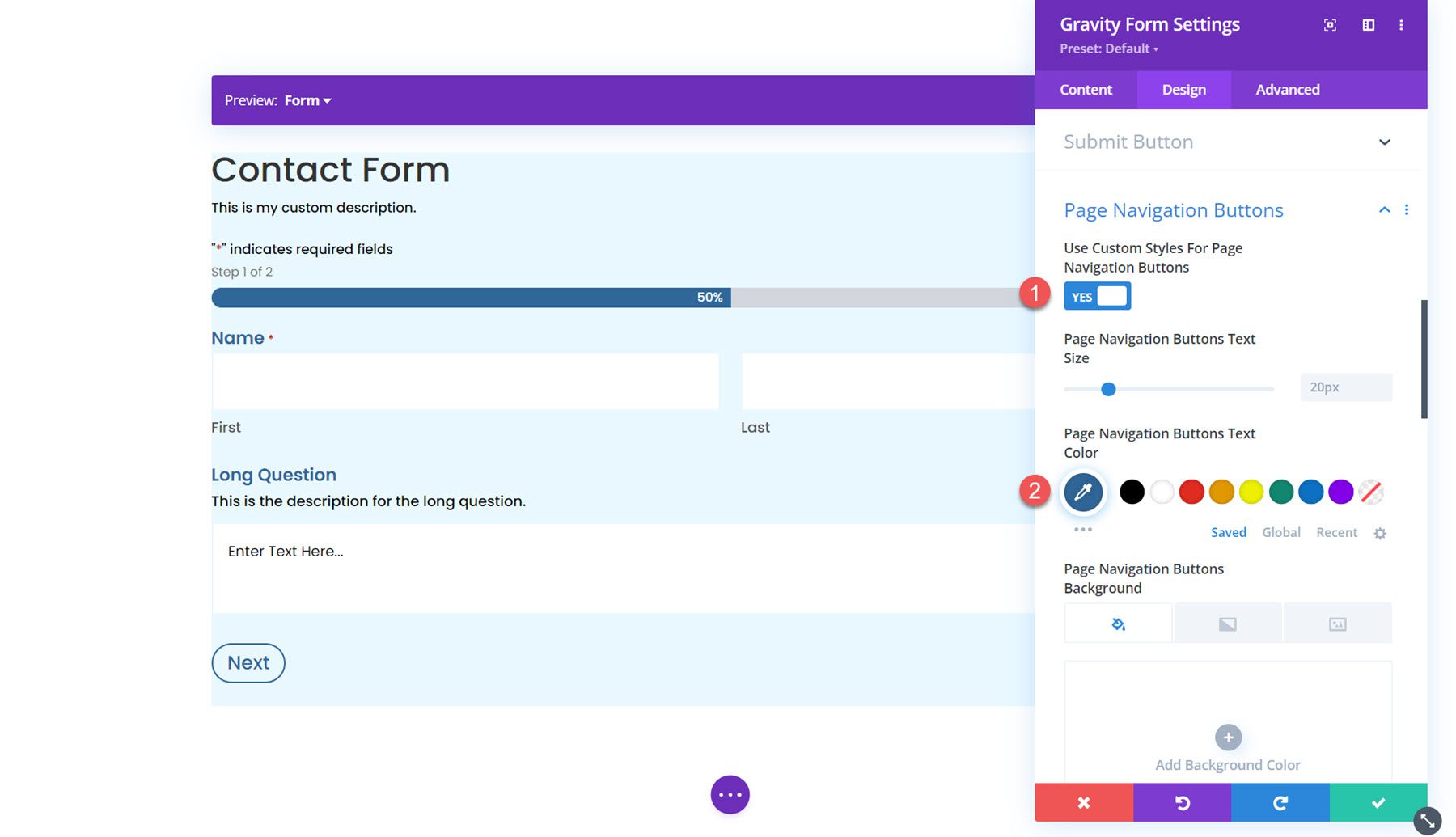
A seguir está a opção da barra de progresso. A barra de progresso aparece no formulário se houver várias páginas e fornece um indicador visual de quão avançado você está no formulário. Nas configurações de design, você pode personalizar o estilo da barra de progresso. Você pode definir as cores, a altura da barra, personalizar as opções de fonte, adicionar uma borda e ajustar o espaçamento.

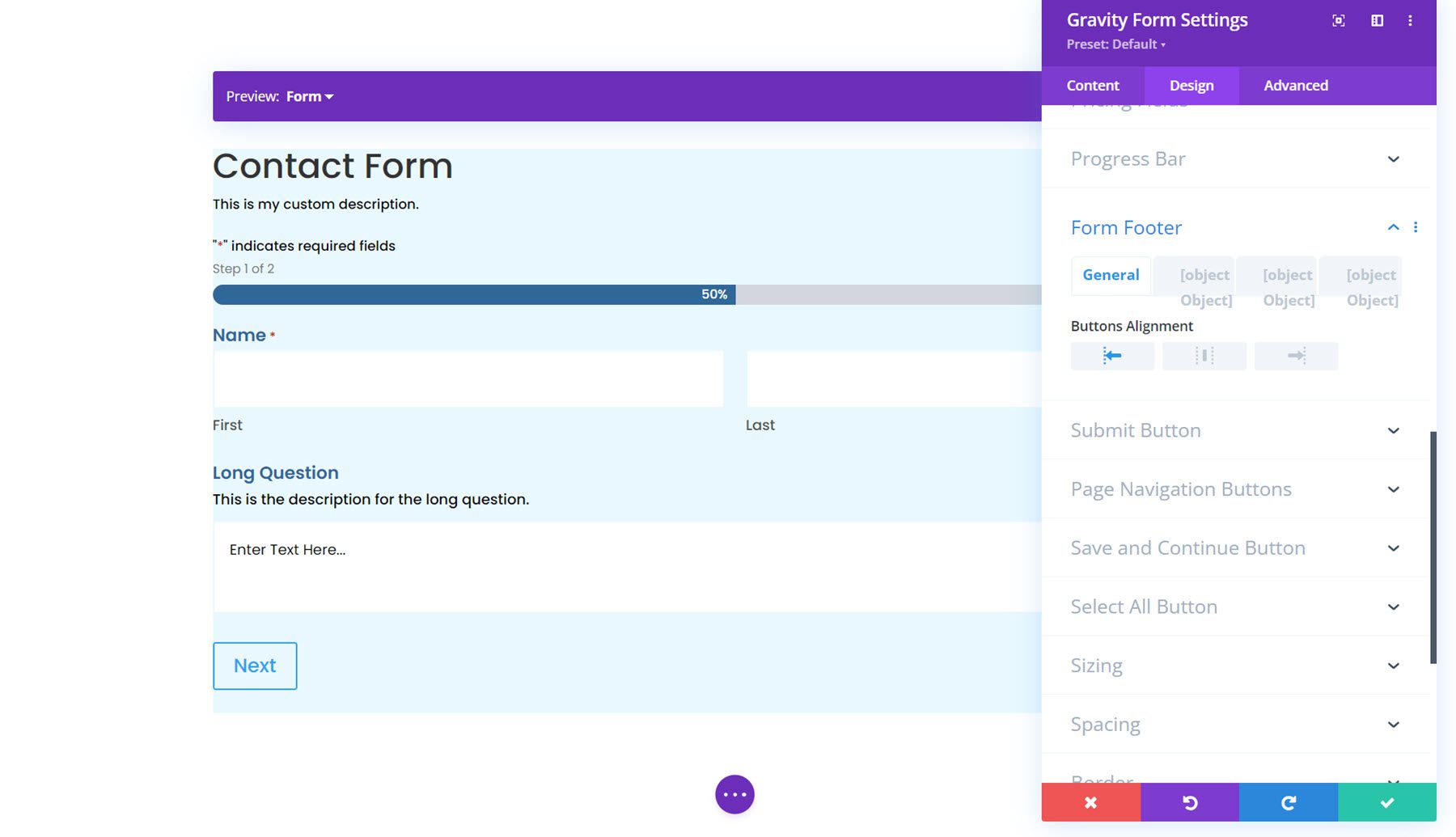
Rodapé do formulário
Nas opções de rodapé do formulário, você pode definir o alinhamento dos botões, espaçamento, estilos de borda, plano de fundo e estilos de sombra de caixa.

Estilo de botão
A seguir estão quatro seções onde você pode personalizar os botões no formulário: botão Enviar, botões de navegação na página, botão Salvar e Continuar e botão Selecionar tudo. Em cada uma dessas seções, você pode ativar estilos de botão personalizados para modificar o estilo para corresponder ao design do seu formulário.

Dimensionamento
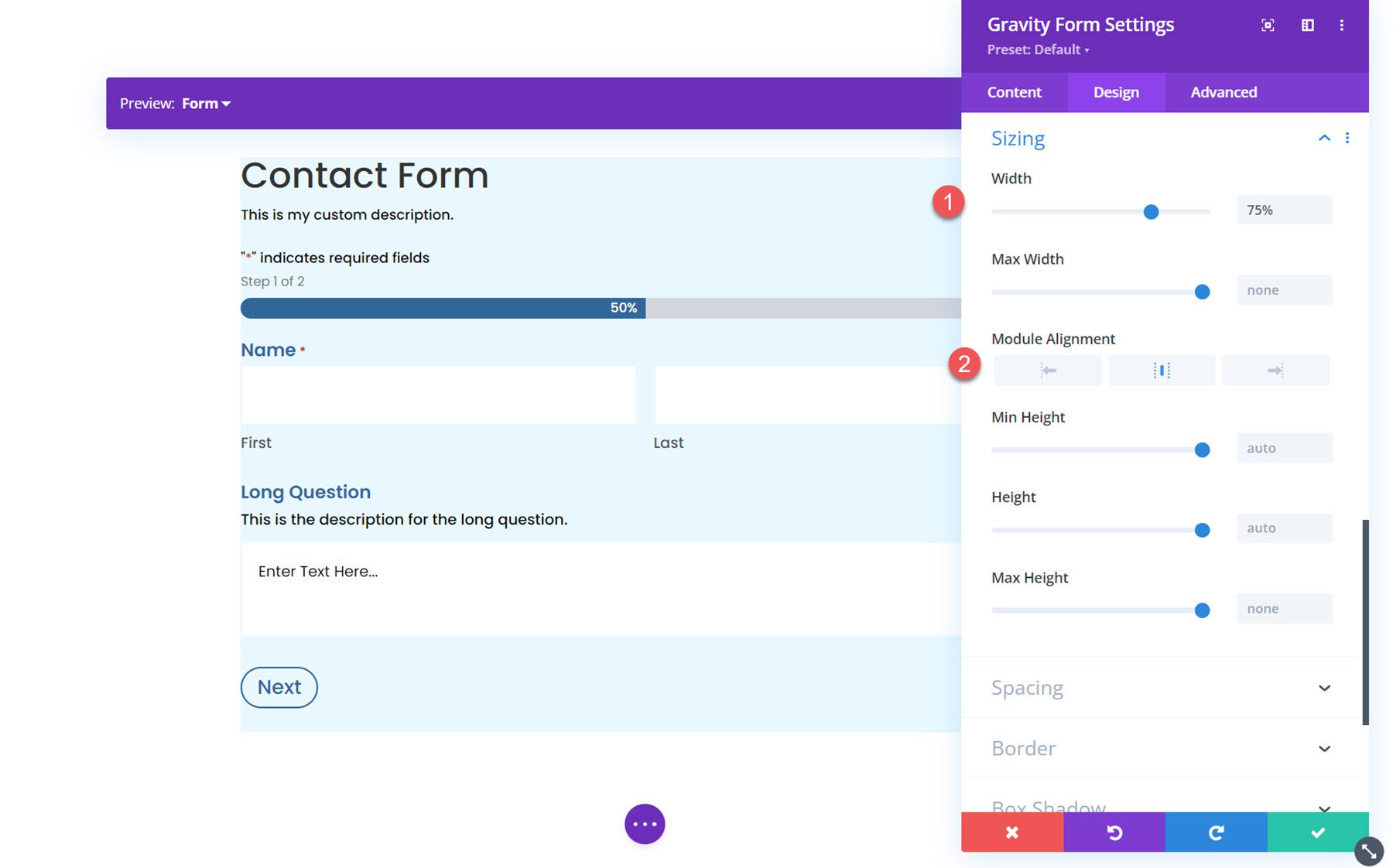
Nas configurações de dimensionamento, você pode ajustar a largura, a altura e o alinhamento do formulário. Aqui, defino a largura para 75% e o alinhamento para o centro.

Espaçamento
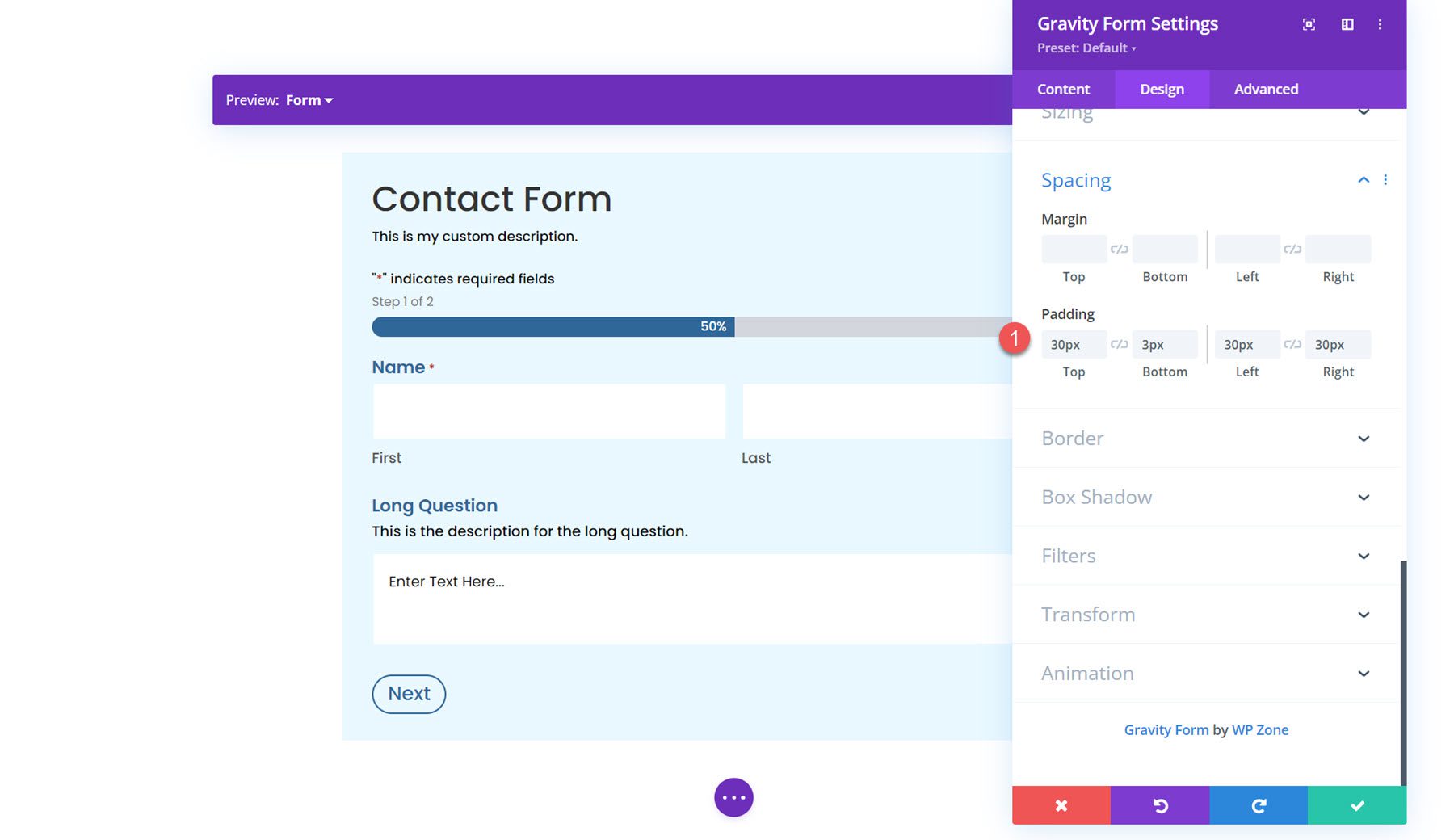
A seguir, você pode modificar a margem e o preenchimento do formulário. Eu adicionei algum preenchimento em cada lado para este exemplo.

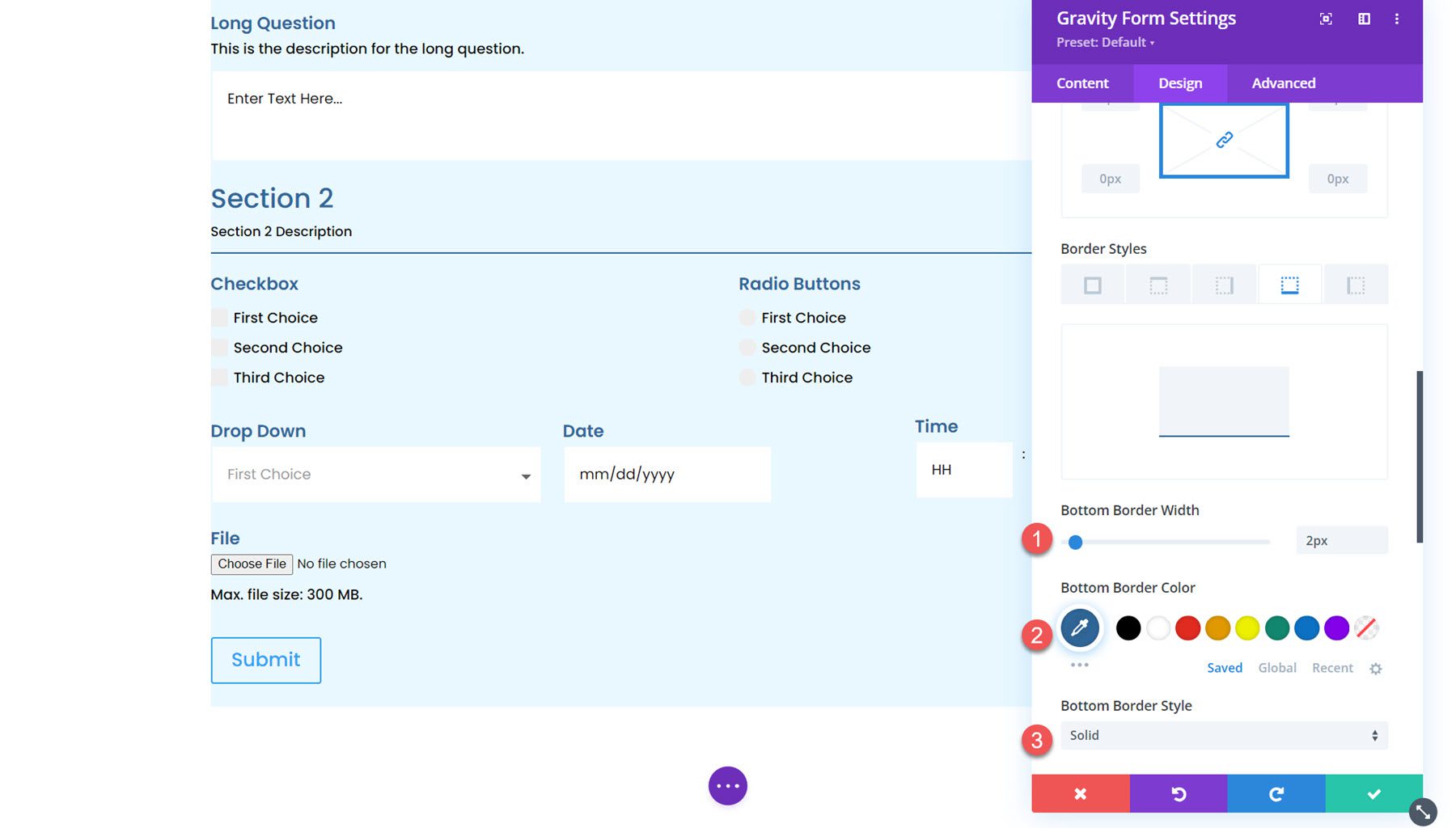
Fronteira
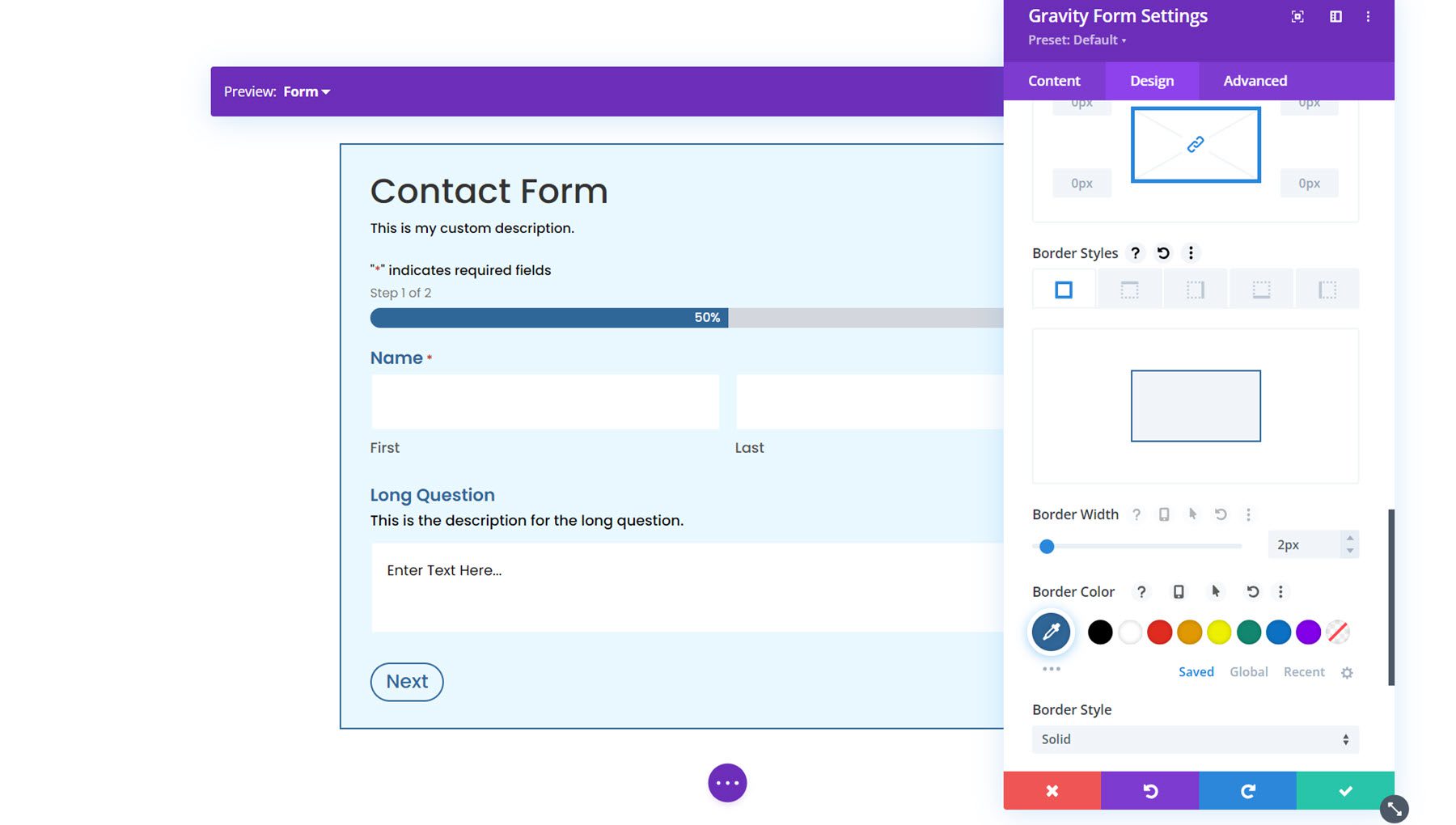
Nas configurações de borda, você pode adicionar uma borda ao redor do formulário. Aqui, adicionei uma borda azul.

Sombra da caixa
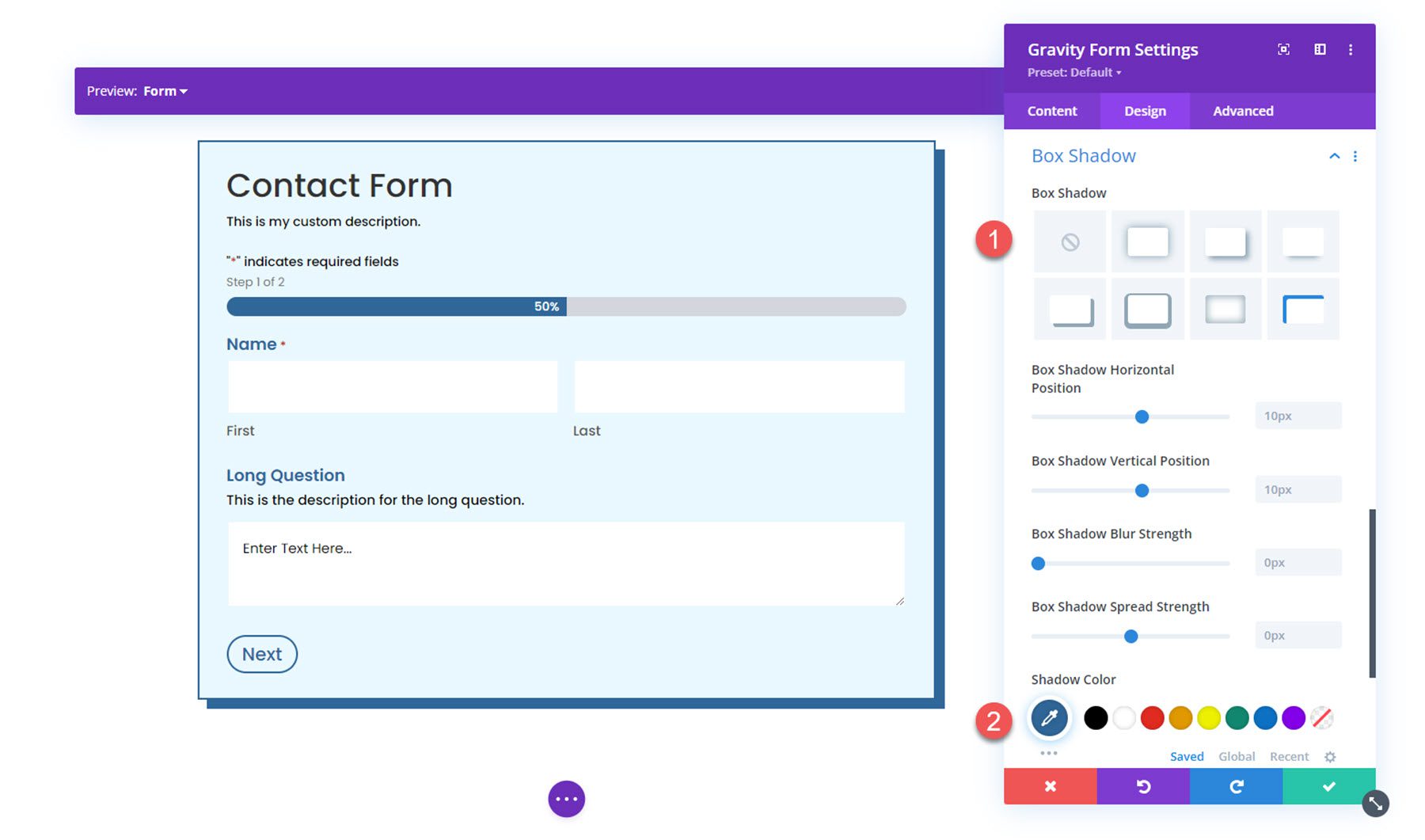
A seguir, você pode adicionar uma sombra de caixa ao formulário.

Filtros
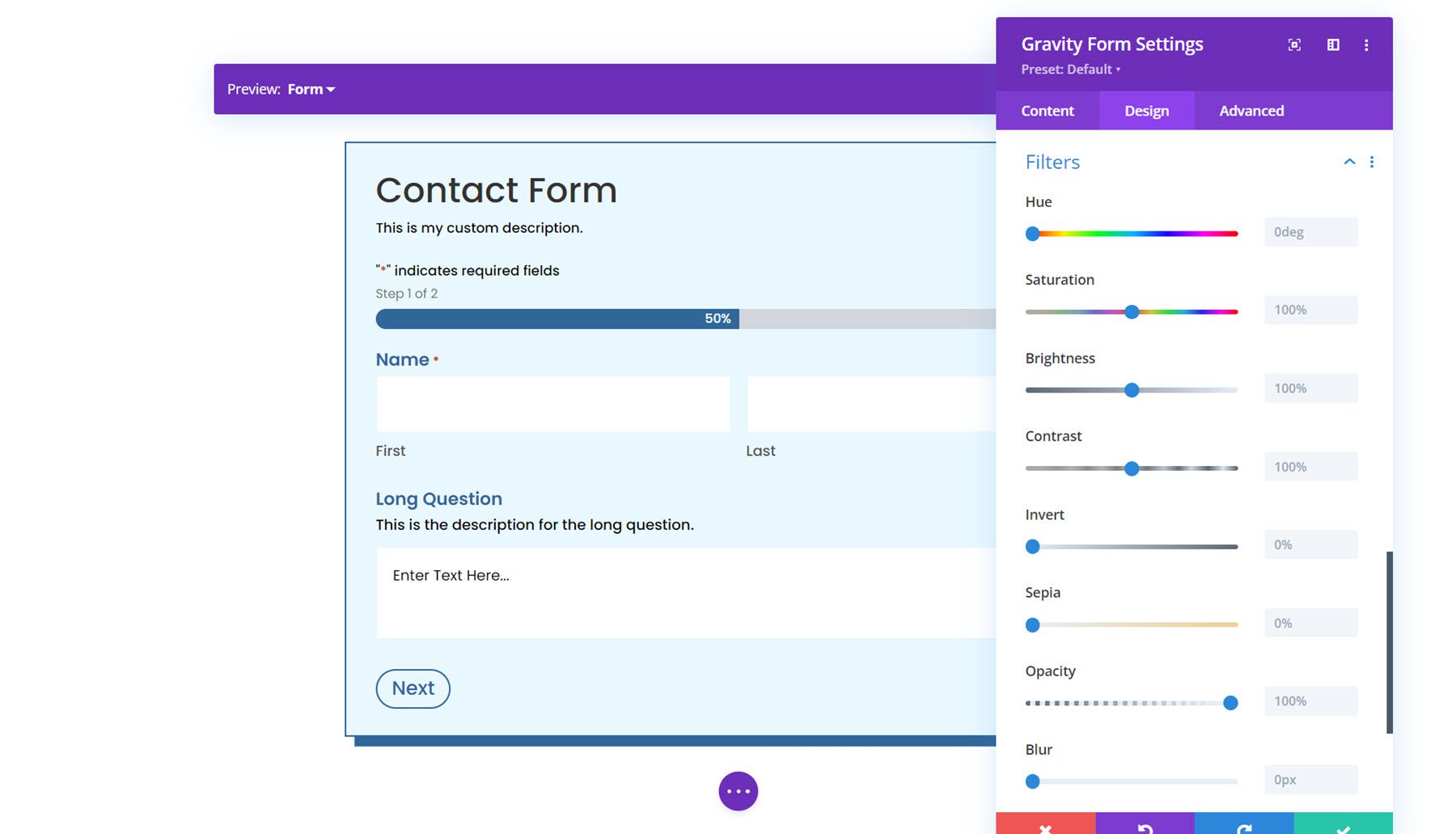
Aqui, você pode usar diferentes filtros para modificar a forma como o formulário é exibido.

Transformar
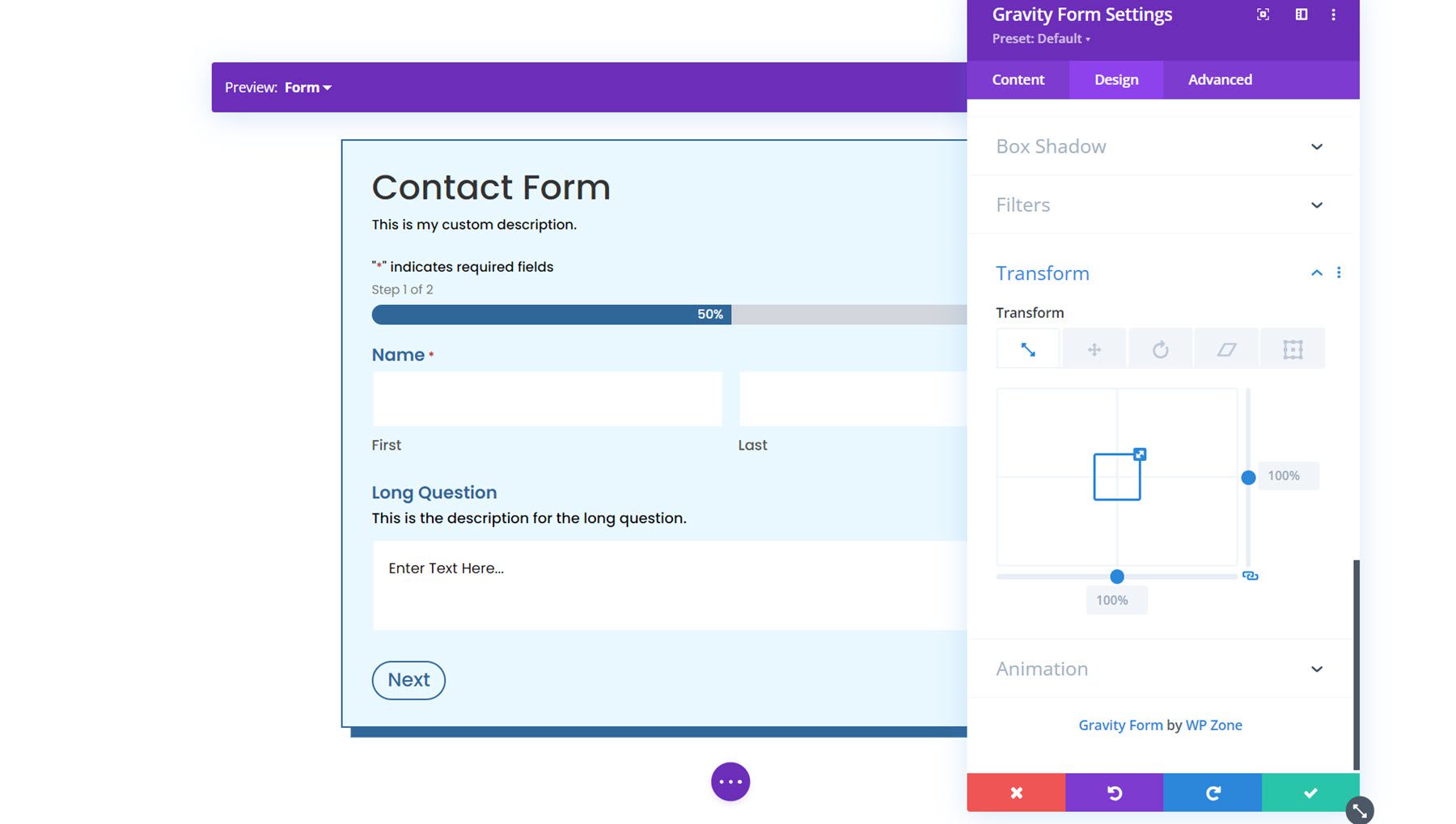
Nas configurações de transformação, você pode ajustar a aparência do formulário usando configurações de escala, translação, rotação, inclinação e origem da transformação.

Animação
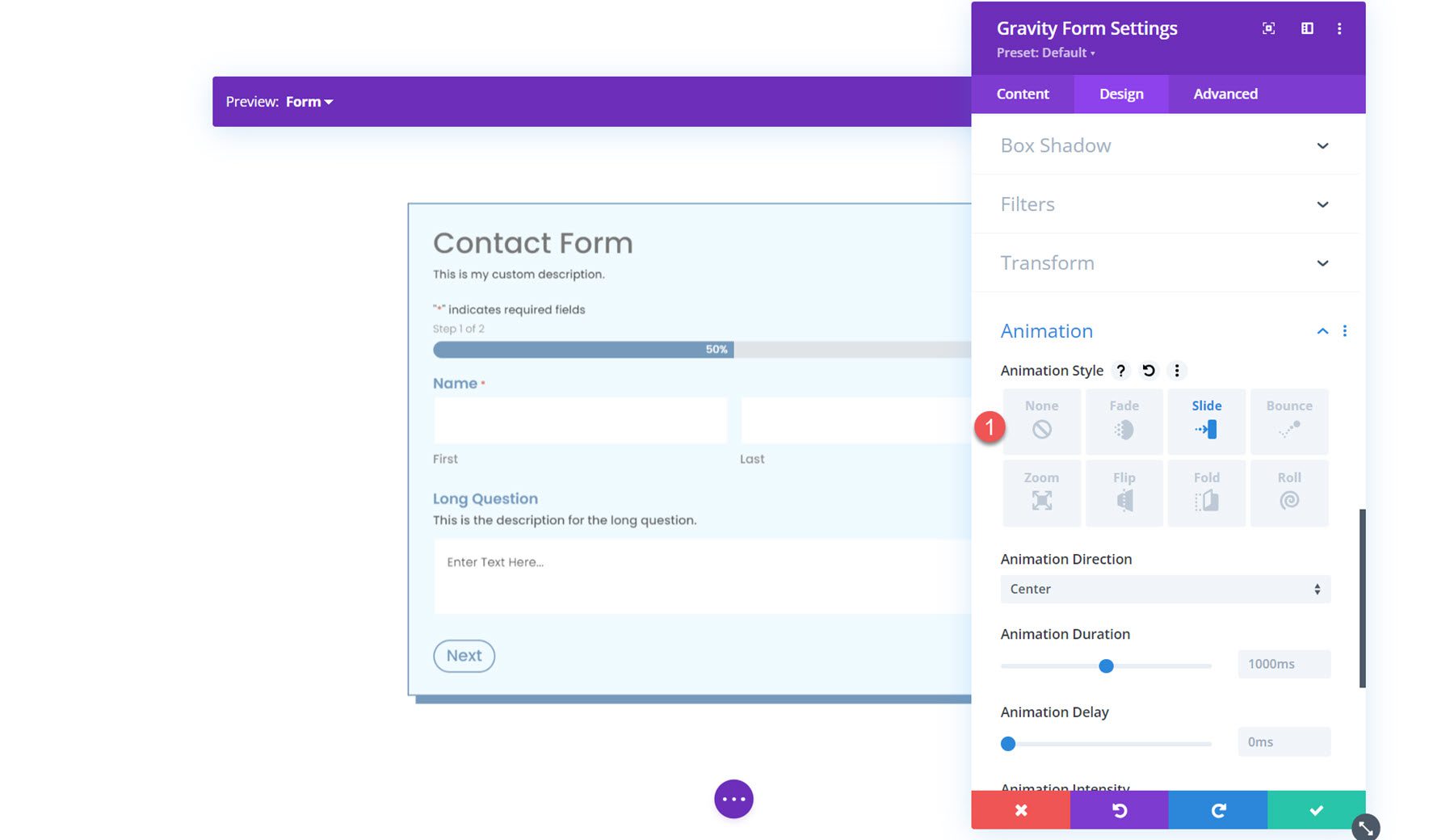
Finalmente, você pode aplicar um efeito de animação ao formulário nesta seção. Você pode selecionar entre sete estilos de animação diferentes e personalizar a duração, atraso, intensidade da animação e muito mais.

Layouts predefinidos
O Gravity Forms Styler Module para Divi também vem com acesso a alguns layouts predefinidos para formulários totalmente estilizados. Você pode baixar os layouts do site do autor do plugin. Esses layouts são uma ótima maneira de começar o processo de estilização.

Módulo Styler Gravity Forms para Exemplo de Layout Divi
Aqui está um exemplo de como estilizar seu Gravity Form usando o Gravity Forms Styler Module para Divi.
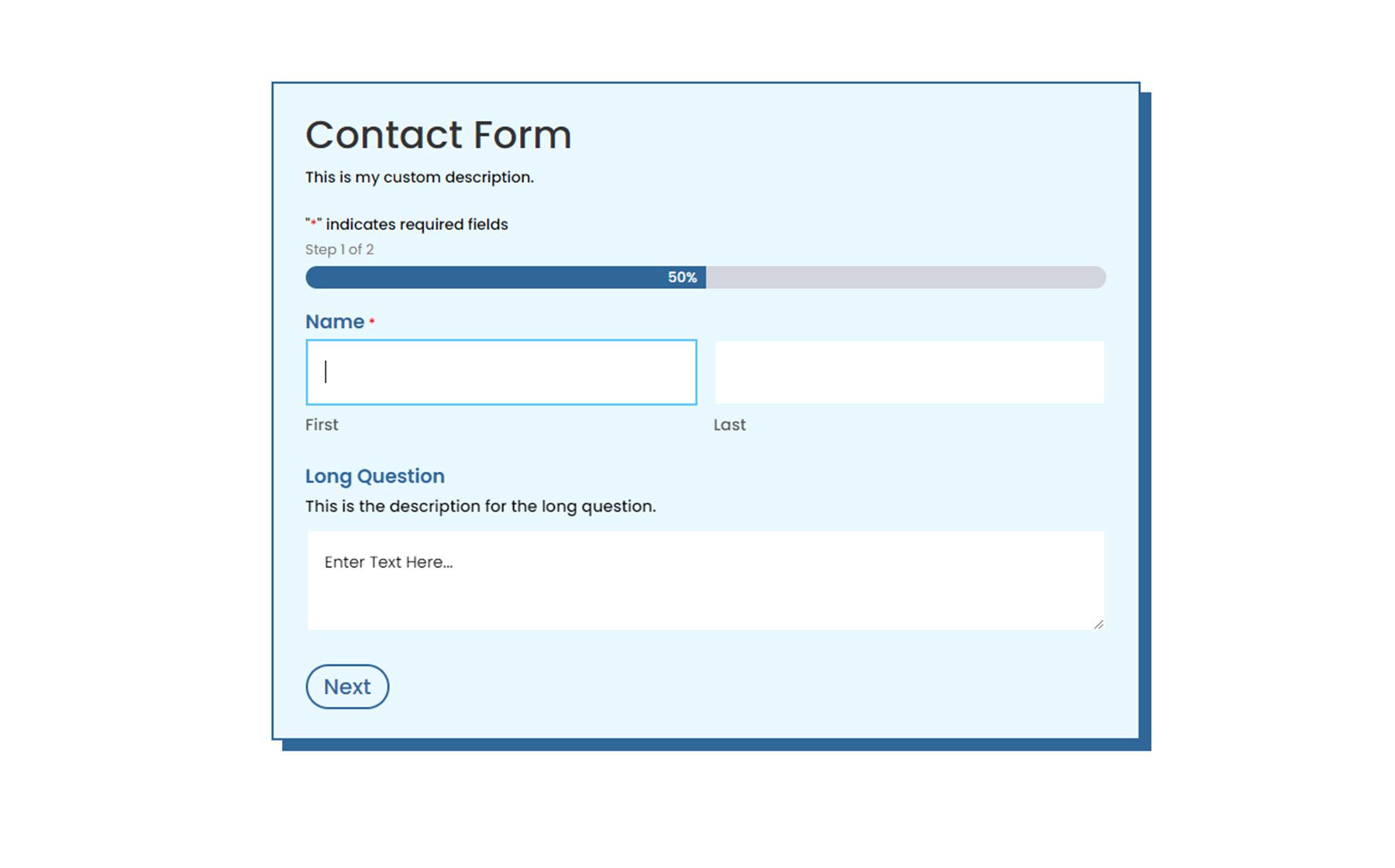
Primeira página

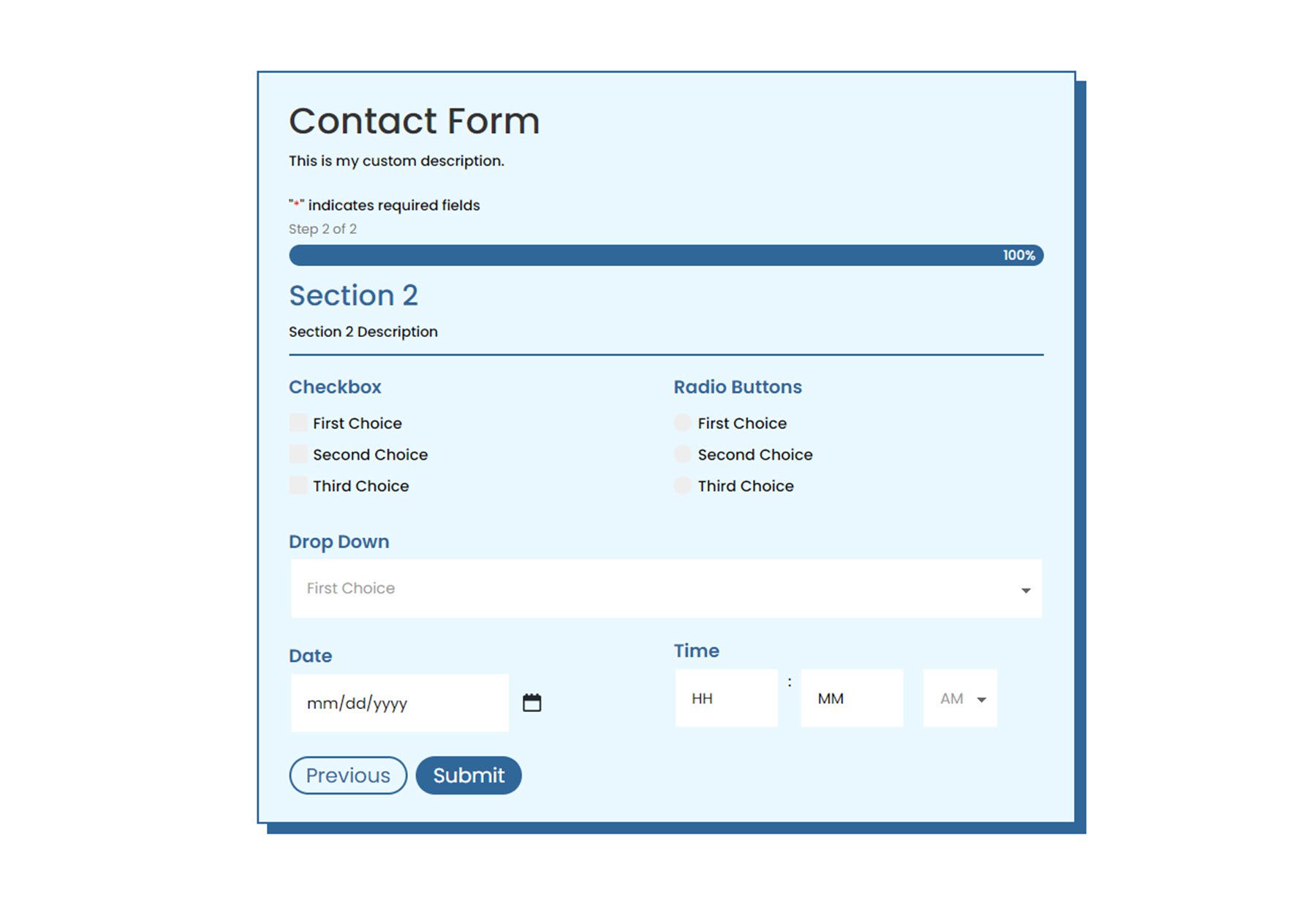
Segunda página

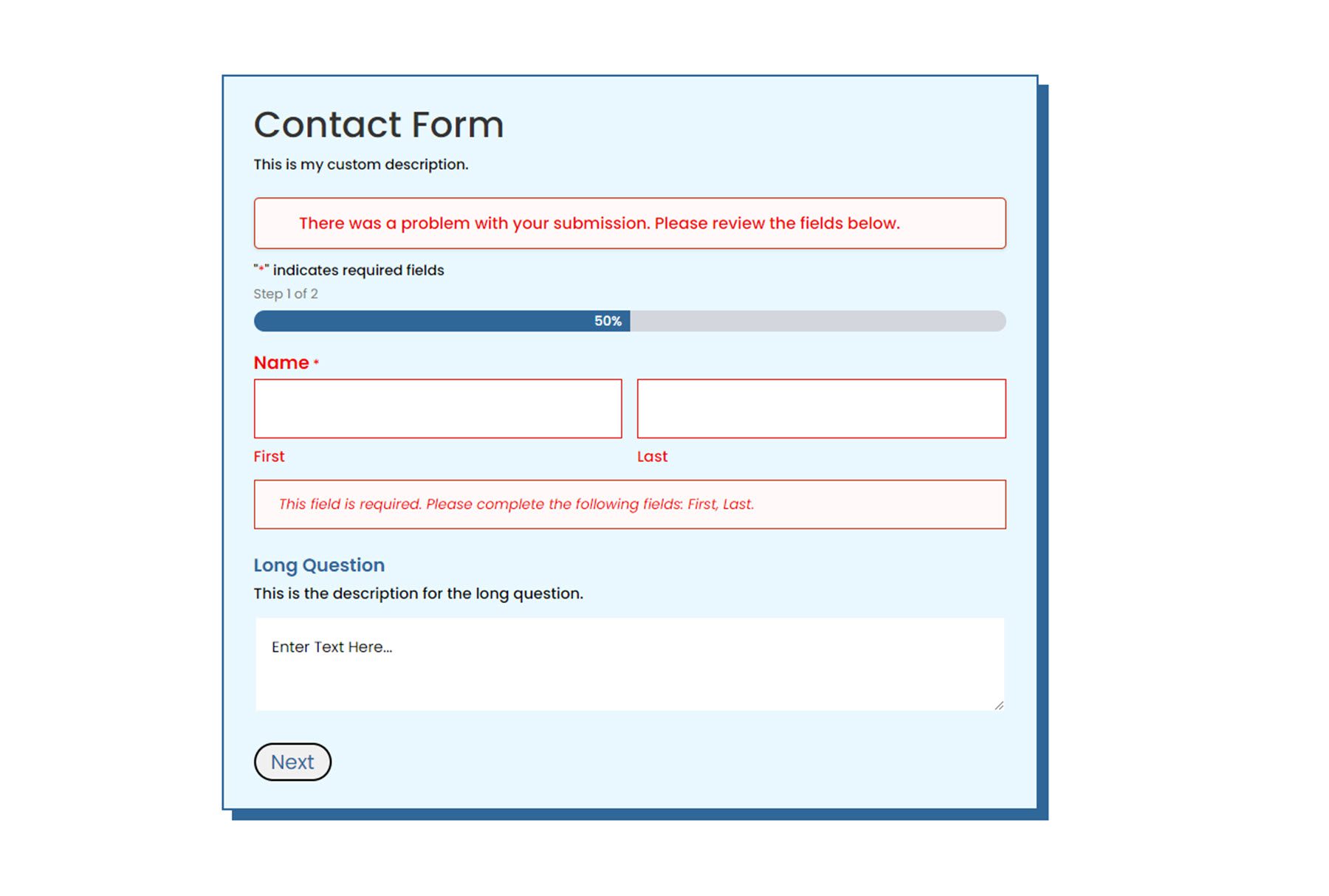
erro de validação

Página de confirmação

Adquira o módulo Gravity Forms Styler para Divi
O módulo Gravity Forms Styler para Divi está disponível no Divi Marketplace. Custa US$ 39 para uso ilimitado do site e 1 ano de suporte e atualizações. O preço também inclui uma garantia de devolução do dinheiro em 30 dias.

Pensamentos finais
O Módulo Styler Gravity Forms para Divi traz todas as funções e flexibilidade de design do Divi para seus formulários criados com Gravity Forms. Com tantas maneiras de personalizar o estilo de cada elemento, as opções de design são praticamente infinitas. Se você está cansado de usar CSS personalizado para obter o estilo de seu formulário e deseja uma maneira fácil de personalizar Gravity Forms usando o Divi Builder, este pode ser um ótimo produto para você. Gostaríamos muito de ouvir de você! Você já experimentou o Módulo Styler Gravity Forms para Divi? Deixe-nos saber o que você pensa sobre isso nos comentários!