Destaque do produto Divi: pacote de layout de cabeçalho
Publicados: 2023-02-06O cabeçalho é um dos primeiros elementos a carregar para qualquer site Divi que você criar. Isso significa que o cabeçalho geralmente causa a primeira impressão que alguém vê em um site, tornando o design do cabeçalho uma parte crucial de todos os sites. Felizmente, você não precisa criar seu cabeçalho do zero. Existem muitos layouts de cabeçalho no Divi Marketplace para lhe dar uma vantagem. O pacote de layout de cabeçalho é um exemplo. Este é um conjunto de mais de 80 cabeçalhos personalizados que funcionam para praticamente qualquer tipo de site. Nesta postagem, veremos o Header Layout Pack para ajudá-lo a decidir se é o produto certo para suas necessidades.
Carregar pacote de layout de cabeçalho
O Header Layout Pack inclui dois arquivos compactados. O primeiro é um único arquivo que contém todos os 81 layouts. Esses layouts são carregados juntos. O segundo é um arquivo suplementar e inclui seis arquivos. Estas são as categorias dos layouts de cabeçalho. Isso permite que você carregue apenas os layouts de uma categoria específica, como WooCommerce. Isso também é útil se você tiver um limite de upload de tamanho de arquivo e não puder fazer upload de todos os arquivos ao mesmo tempo.
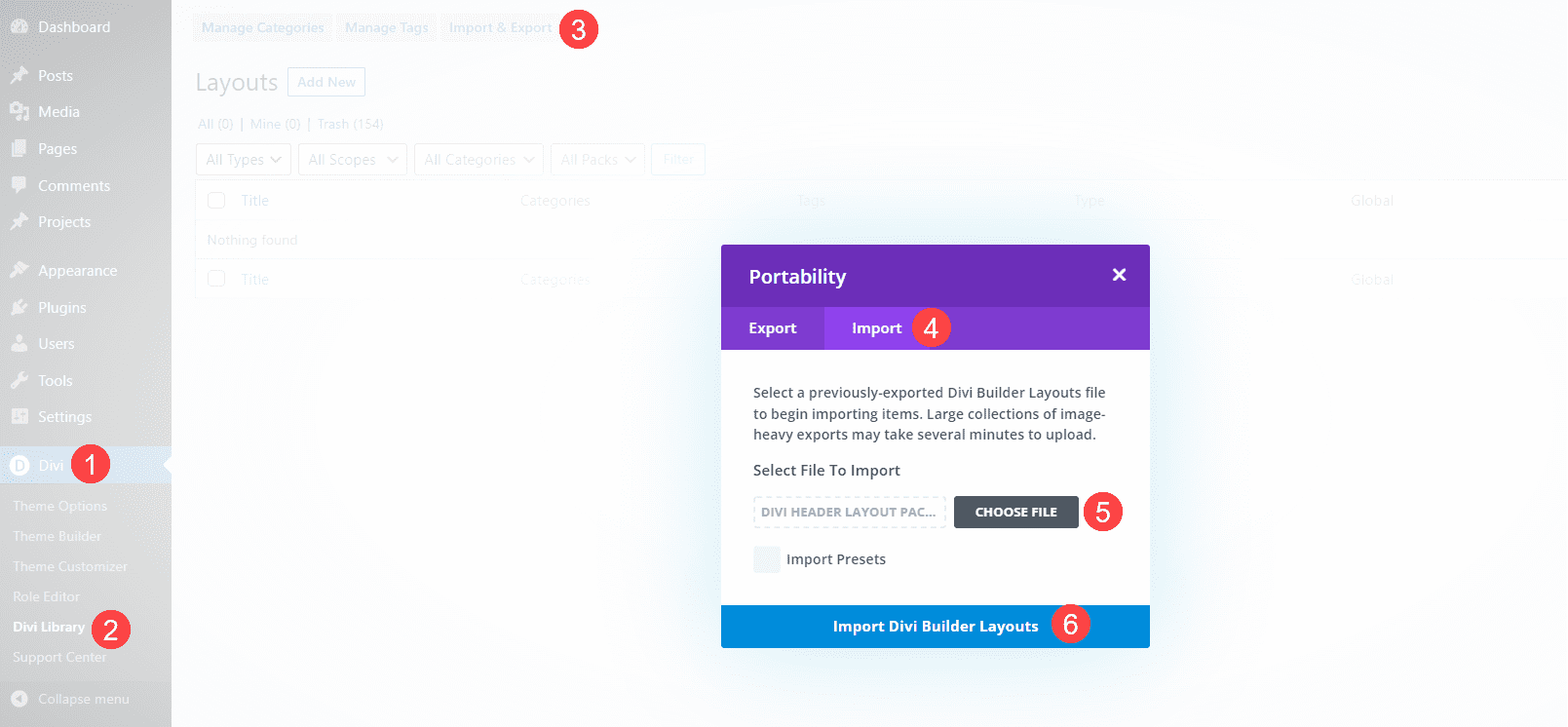
O processo de upload dos layouts é o mesmo para todos os arquivos:
- Ir para Divi
- Selecione a Biblioteca Divi
- Clique em Importar e Exportar
- Selecione a guia Importar
- Clique em Escolher arquivo e navegue até os arquivos JSON descompactados em seu computador
- Clique em Importar layouts do Divi Builder

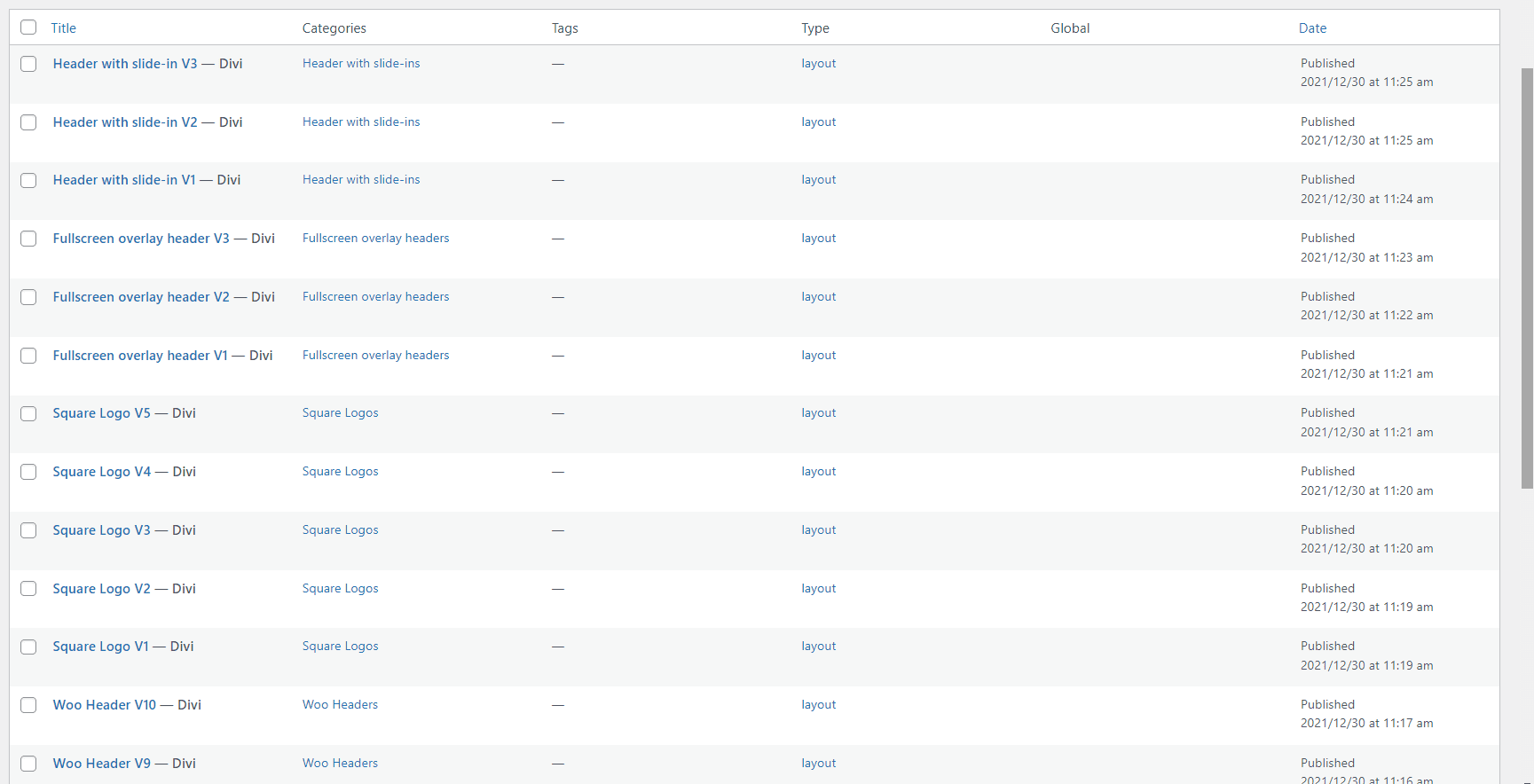
Assim que a importação for concluída, você terá 81 novos itens em sua Biblioteca Divi (se você escolheu o arquivo JSON principal). Eles são rotulados e nomeados de acordo com suas categorias, por isso são fáceis de identificar. Esses layouts são layouts padrão da Biblioteca Divi, portanto, podem ser usados com qualquer layout Divi para uma página, postagem ou qualquer layout no Divi Theme Builder e armazenados no Divi Cloud para uso em qualquer site Divi. Recomendamos usá-los no Divi Theme Builder e atribuí-los a categorias globais ou individuais.

Exemplos de pacote de layout de cabeçalho
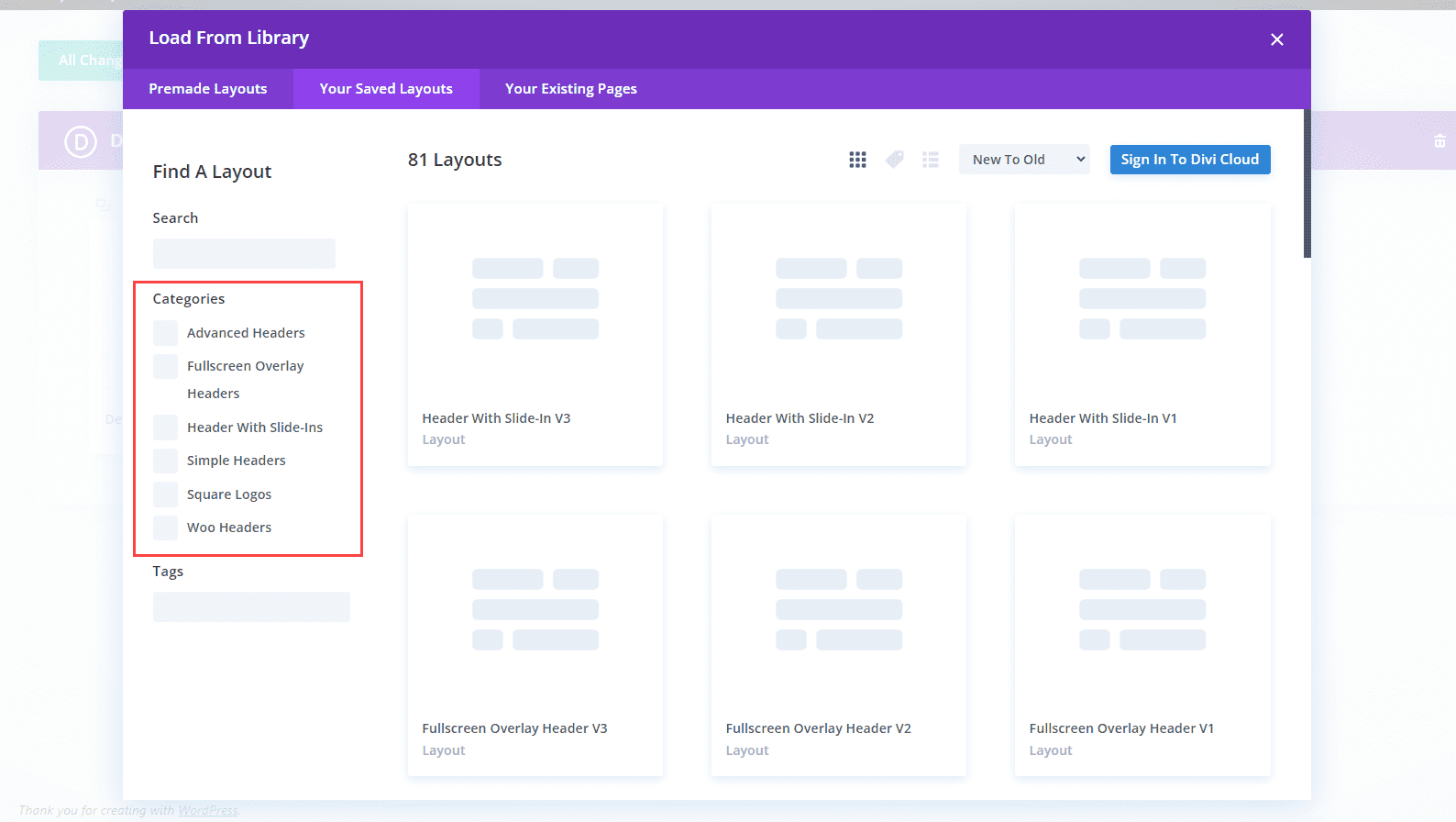
Vejamos alguns layouts de cabeçalho de cada uma das seis categorias. Em meus exemplos, carregarei cada layout no Divi Theme Builder. Novos layouts são frequentemente adicionados ao Header Layout Pack. Estou selecionando-os aleatoriamente, mas vou me concentrar em uma mistura de layouts mais antigos e mais novos. Ao visualizá-los na guia Seus layouts salvos, você pode selecionar as categorias ou visualizar todos os layouts.

Para minhas capturas de tela, estou usando a página inicial do Home Remodeling Layout Pack gratuito disponível no Divi. Veremos as versões wireframe, desktop e telefone dos cabeçalhos.
Cabeçalhos Avançados
Em primeiro lugar, veja os cabeçalhos avançados, que contém 30 layouts.
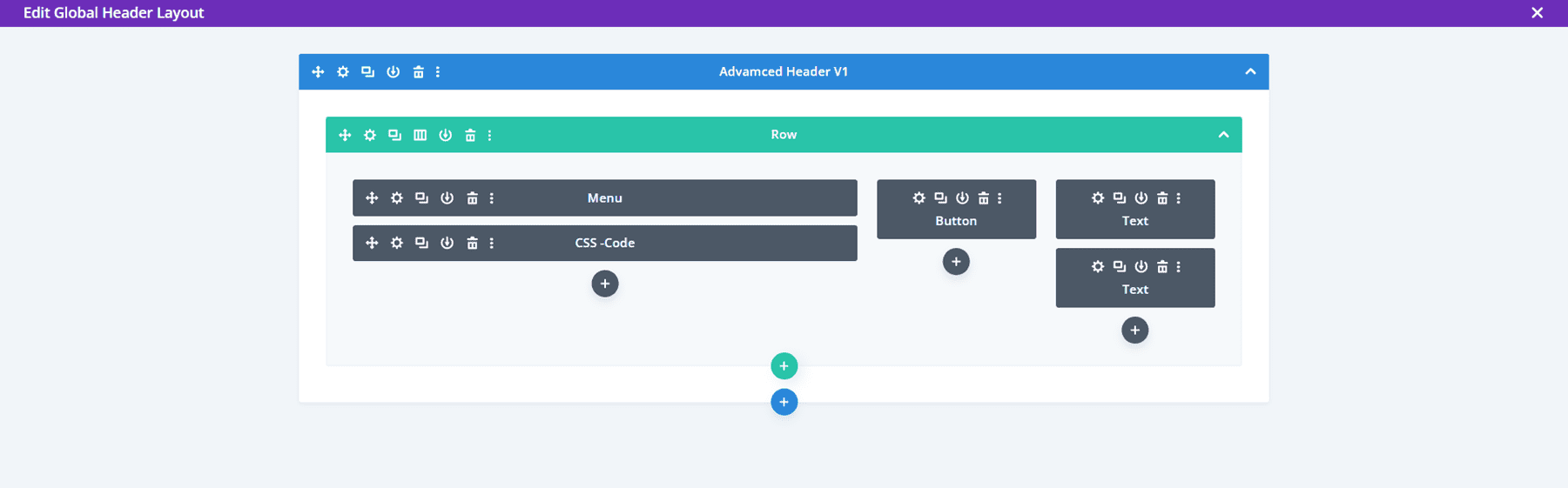
Cabeçalho Avançado V1
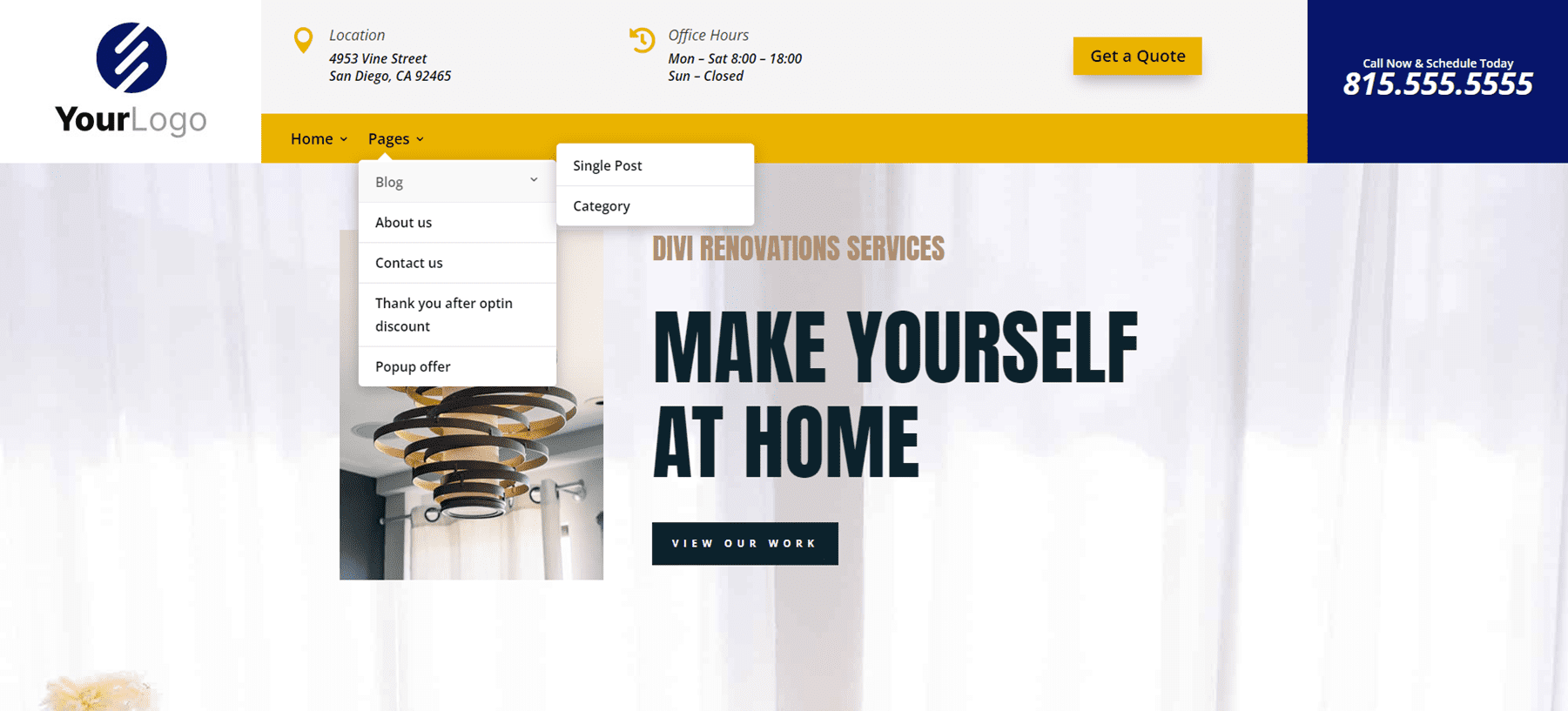
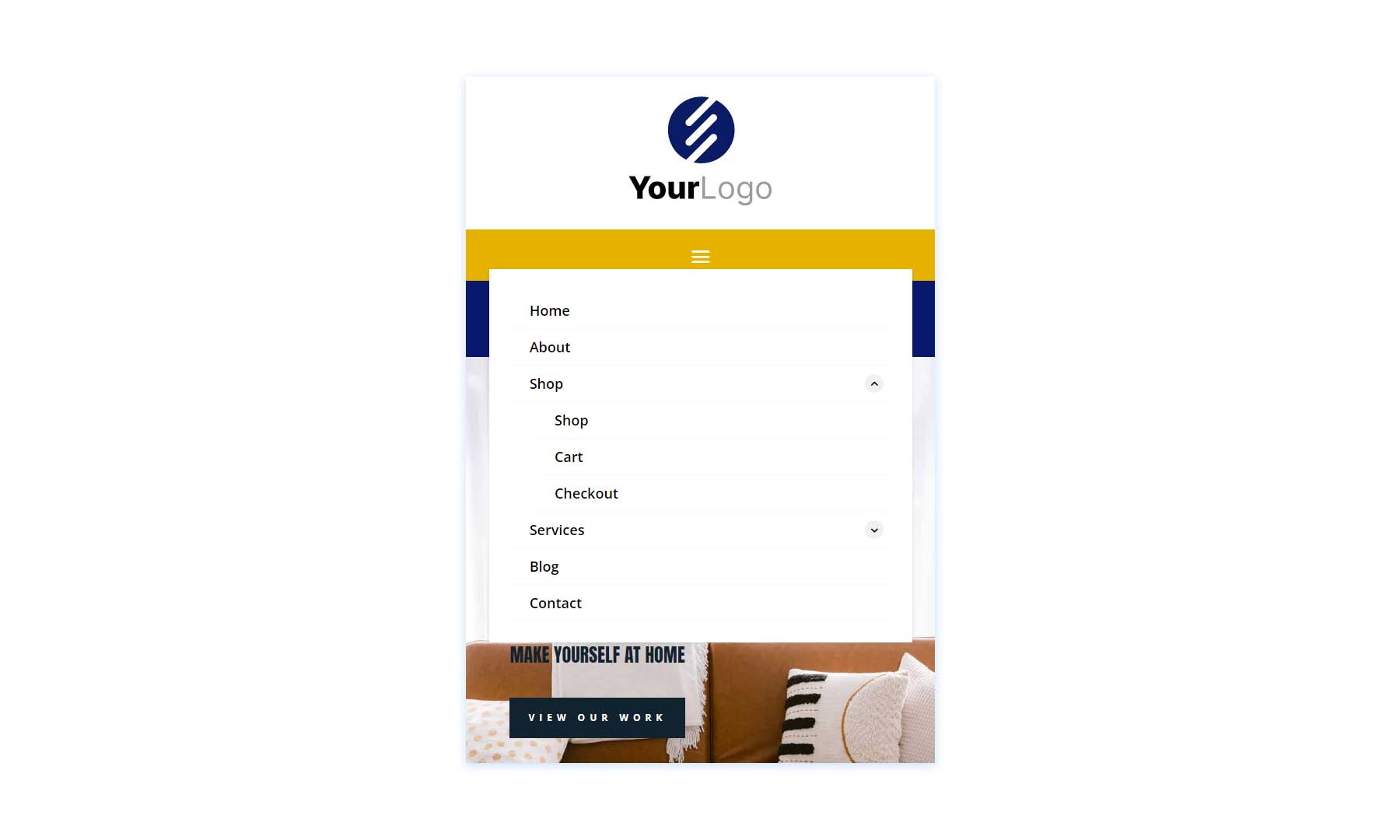
O primeiro Cabeçalho Avançado inclui um Módulo de Menu, Módulo de Botão e dois Módulos de Texto. Também inclui um Módulo de Código com CSS.

O cabeçalho inclui submenus suspensos estilizados. Um botão CTA de citação se estende ao passar o mouse.

Enquanto os menus na versão para desktop abrem ao passar o mouse, o CSS cria um menu móvel personalizado com botões que incluem setas mostrando se o menu pode ser aberto ou recolhido.

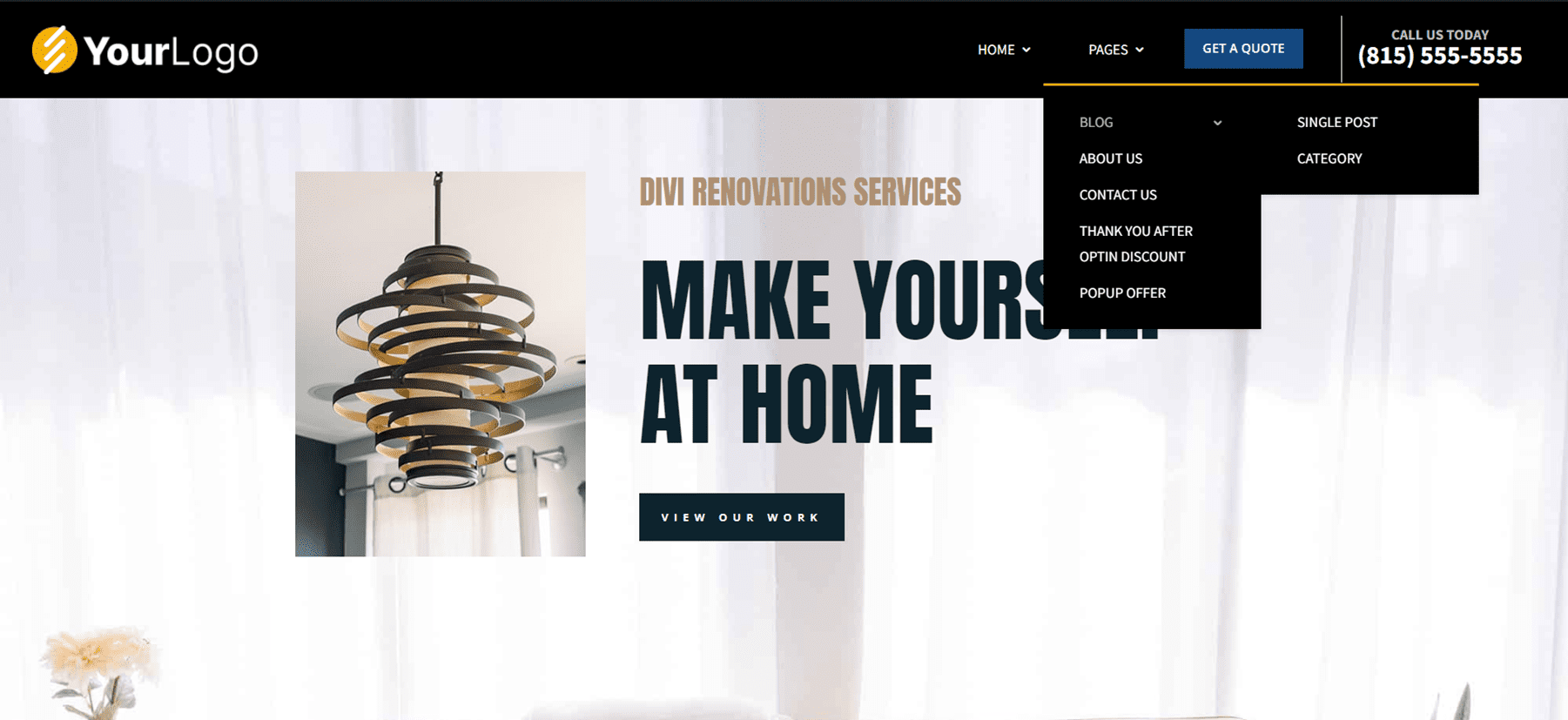
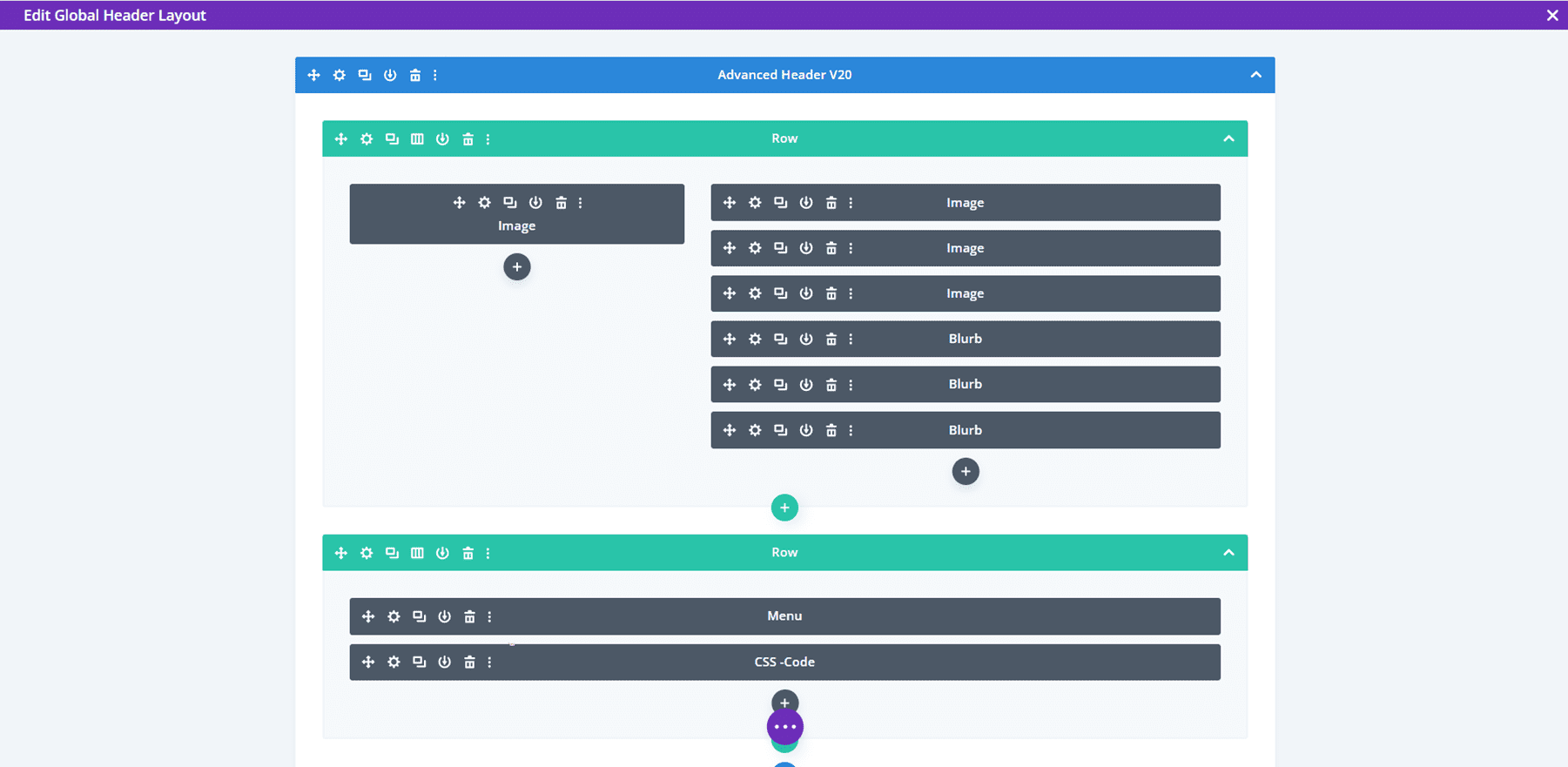
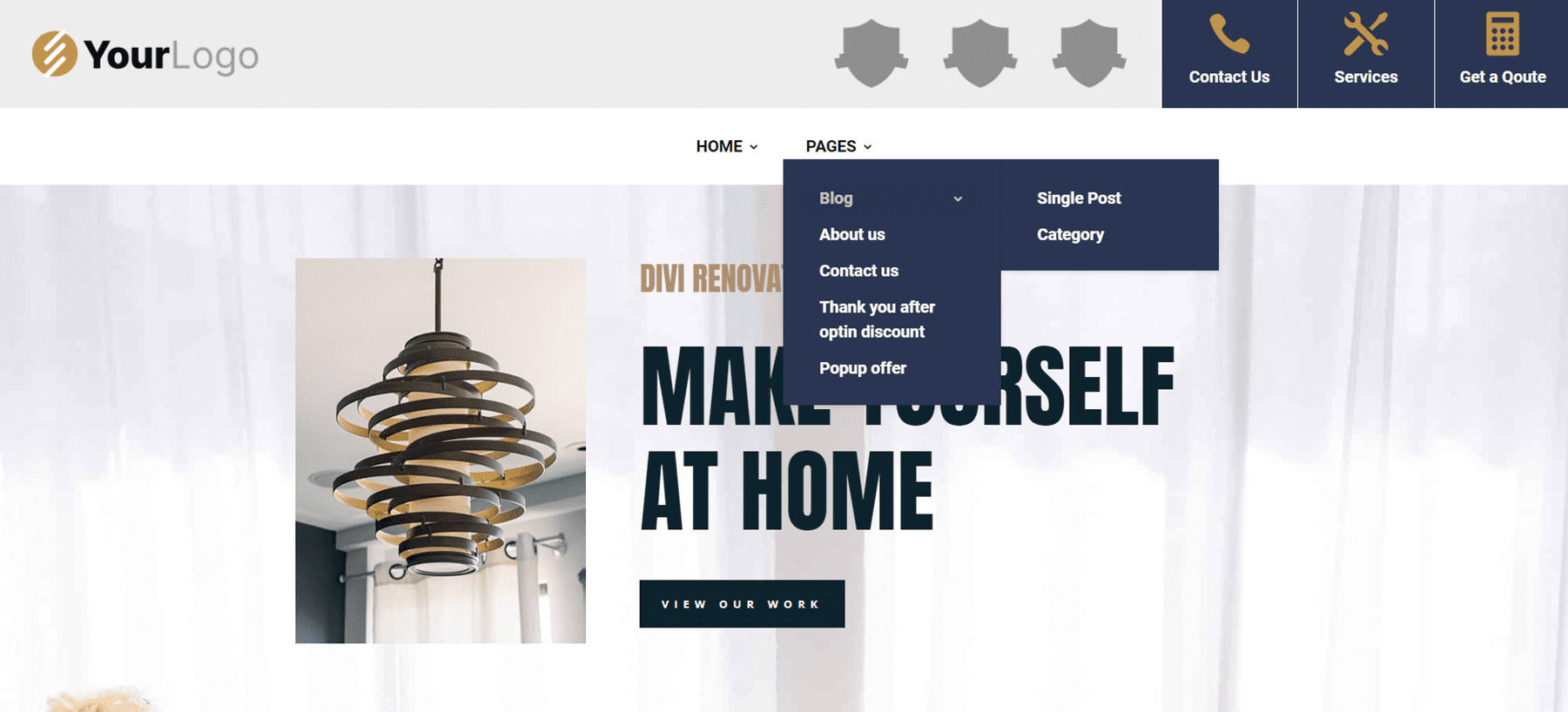
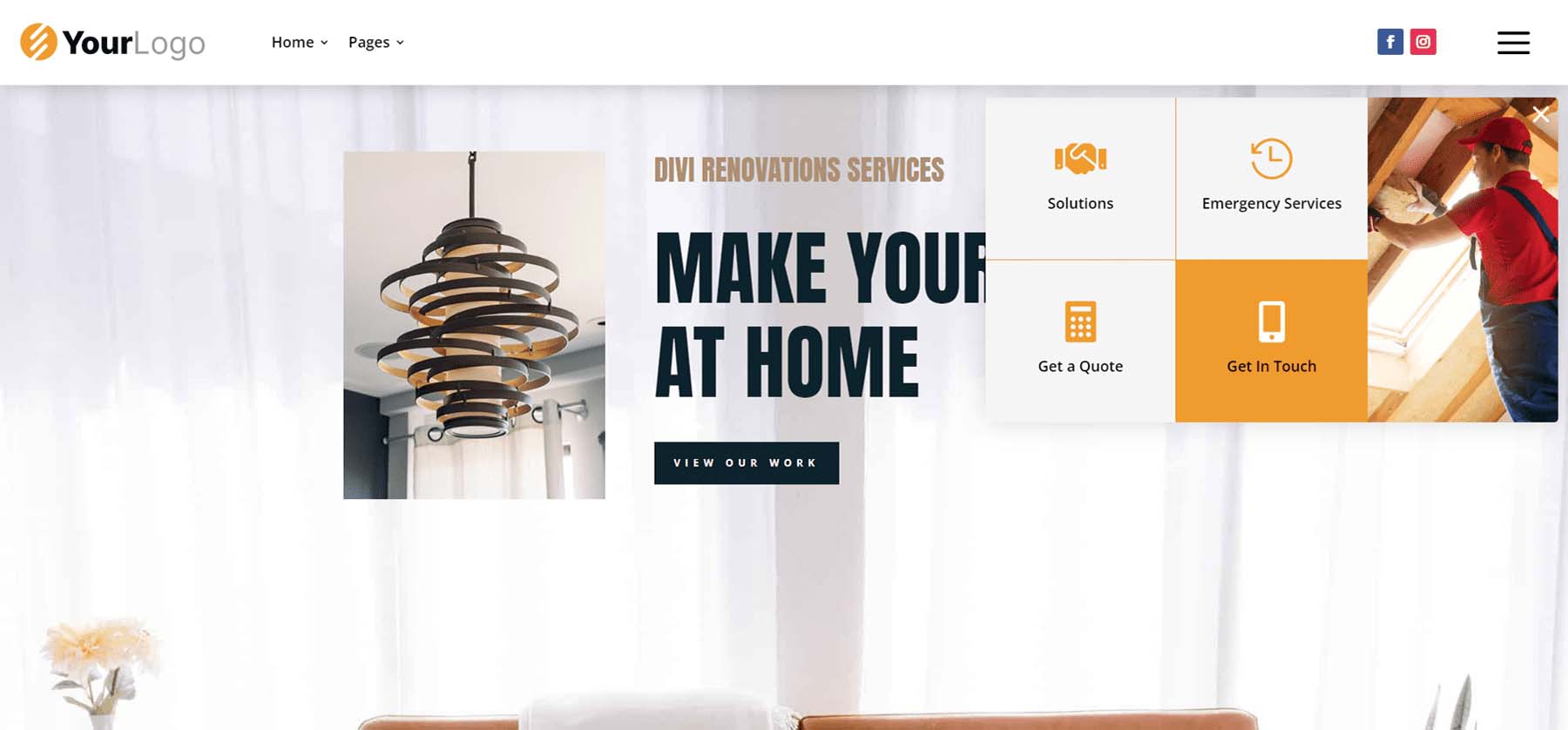
Cabeçalho Avançado V20
A versão 20 do Cabeçalho Avançado inclui quatro Módulos de Imagem, três Módulos Blurb, um Módulo de Menu e um Módulo de Código.

Os módulos de imagem podem ser usados para logotipos. Todos os Módulos Blurb são botões clicáveis para informações de contato, serviços e um CTA para obter uma cotação.

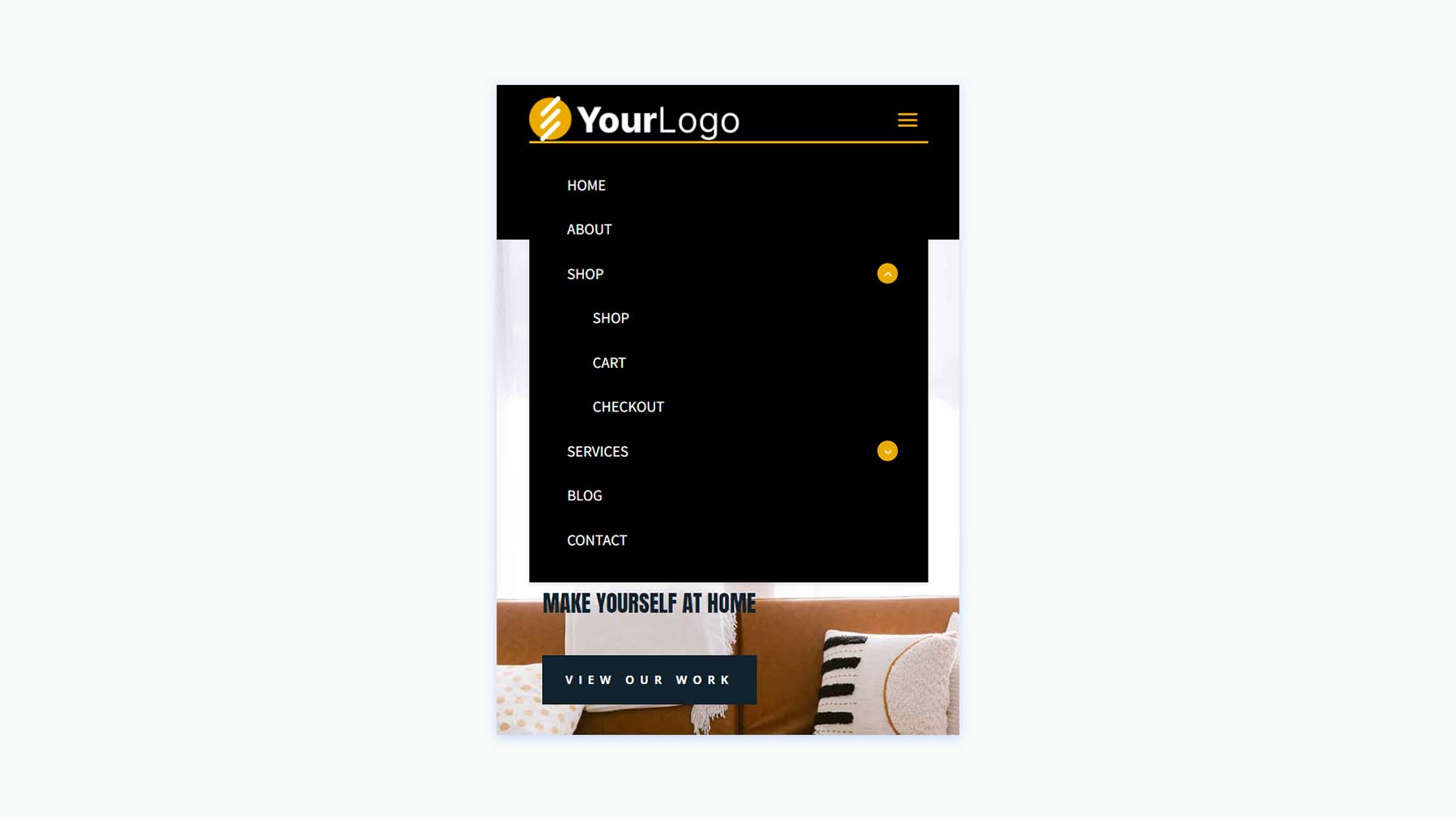
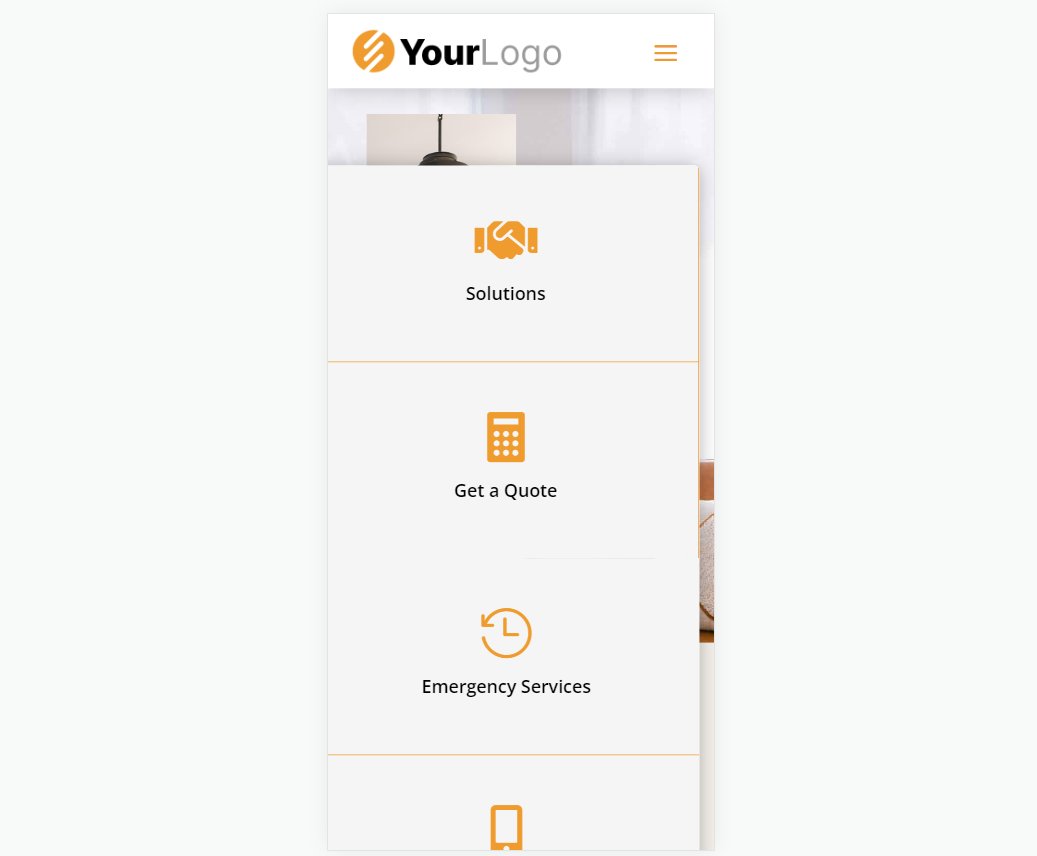
As alternâncias do menu móvel são adicionadas à versão do telefone com CSS.

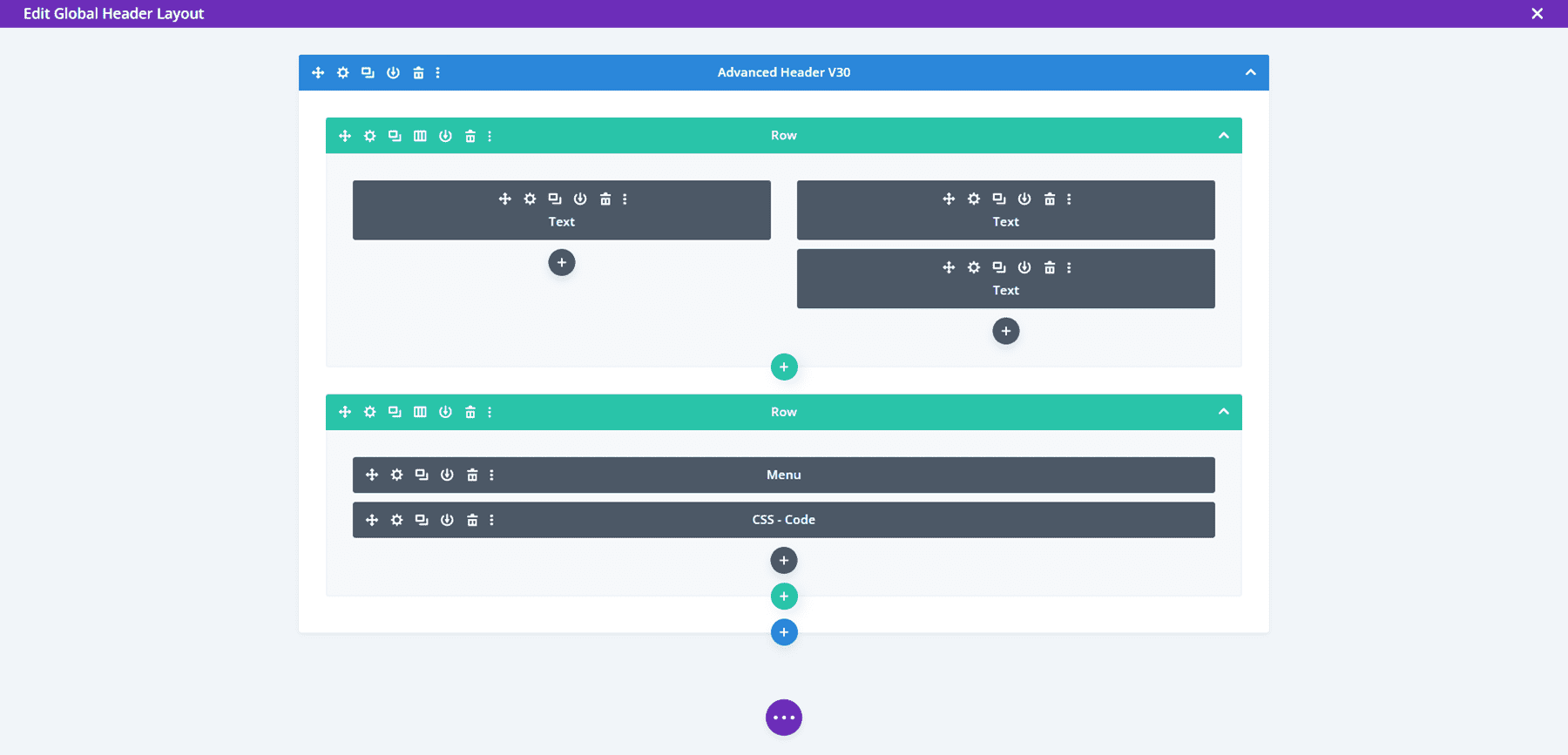
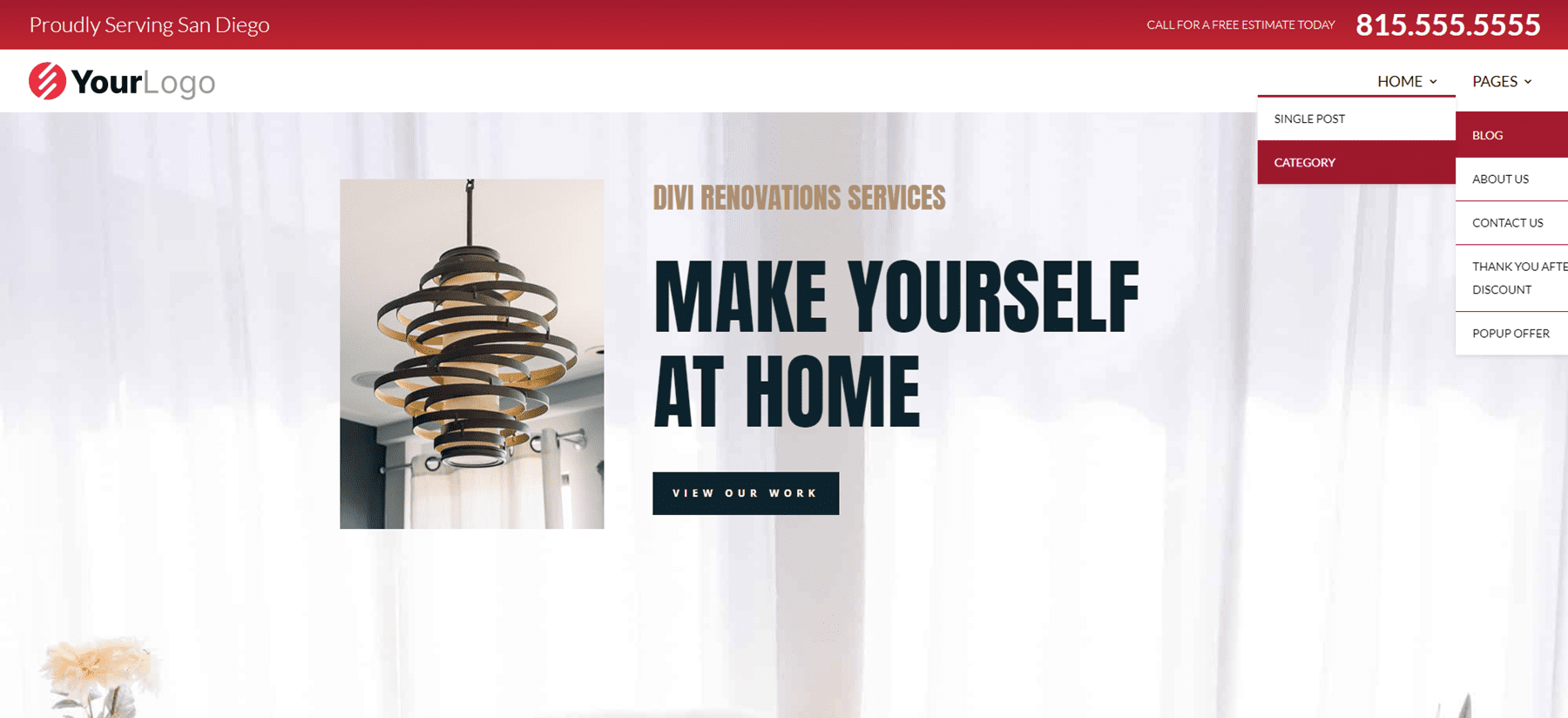
Cabeçalho Avançado V30
O cabeçalho avançado V30 inclui três módulos de texto, um módulo de menu e um módulo de código.

A versão Desktop exibe uma barra de menu superior vermelha com uma mensagem curta e um número de telefone em texto grande. Um logotipo e um menu são colocados abaixo dele e incluem um submenu suspenso com estilo para combinar com a barra de menu superior.

Enquanto a versão para desktop inclui destaques vermelhos, a versão para telefone remove o fundo vermelho dos submenus e inclui as alternâncias de CSS.

Cabeçalhos de sobreposição em tela cheia
Em segundo lugar, veremos os cabeçalhos de sobreposição em tela cheia do Header Layout Pack, que inclui 3 layouts.
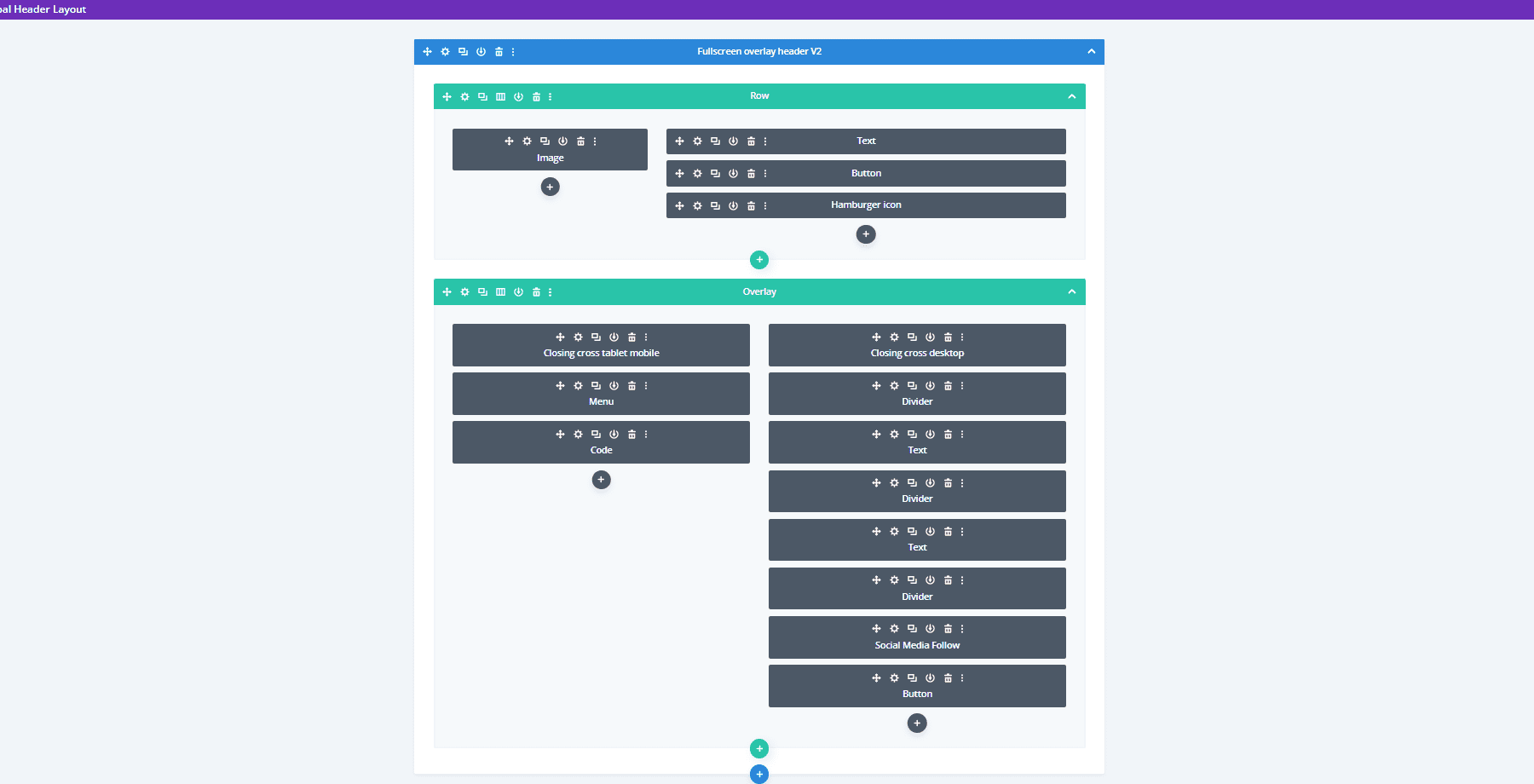
Cabeçalho de sobreposição de tela cheia V2
Fullscreen Overlay V2 vem com muitos elementos, incluindo texto, imagens, botões, sinopse, código, mídia social, um menu, etc.

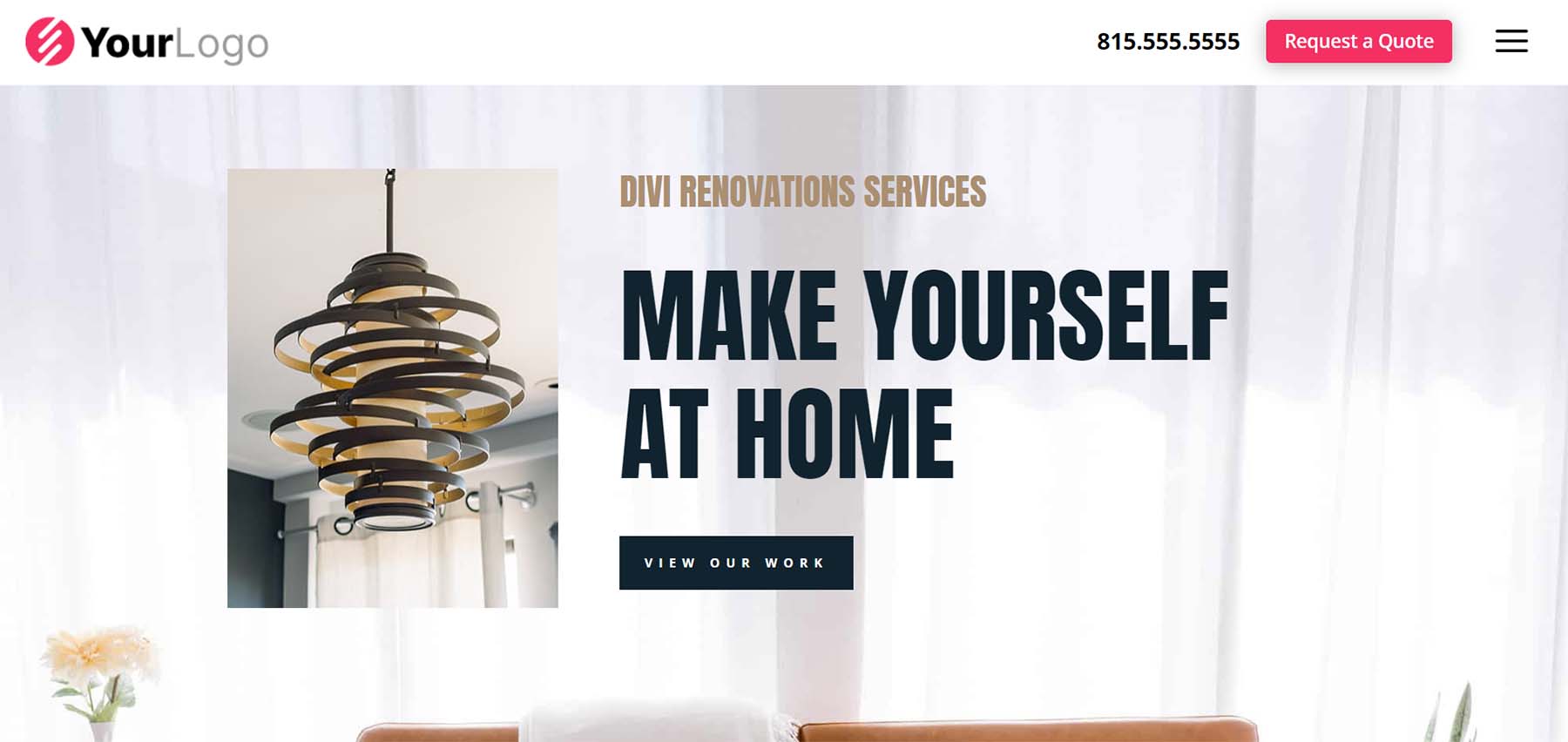
Ele inclui um ícone de menu de hambúrguer com uma animação flutuante. O botão CTA aumenta ao passar o mouse.

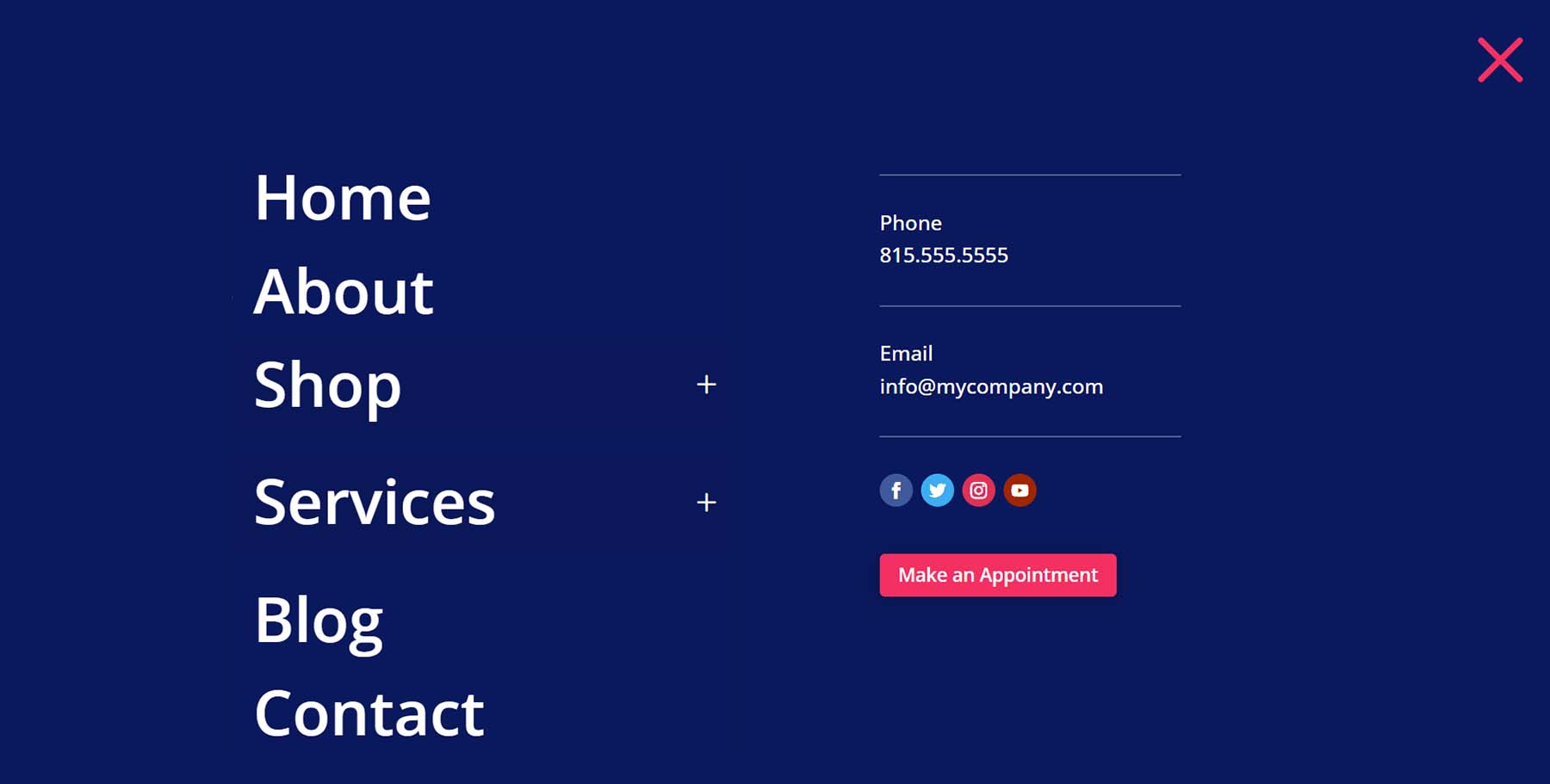
O menu abre em tela cheia quando clicado e inclui submenus clicáveis.

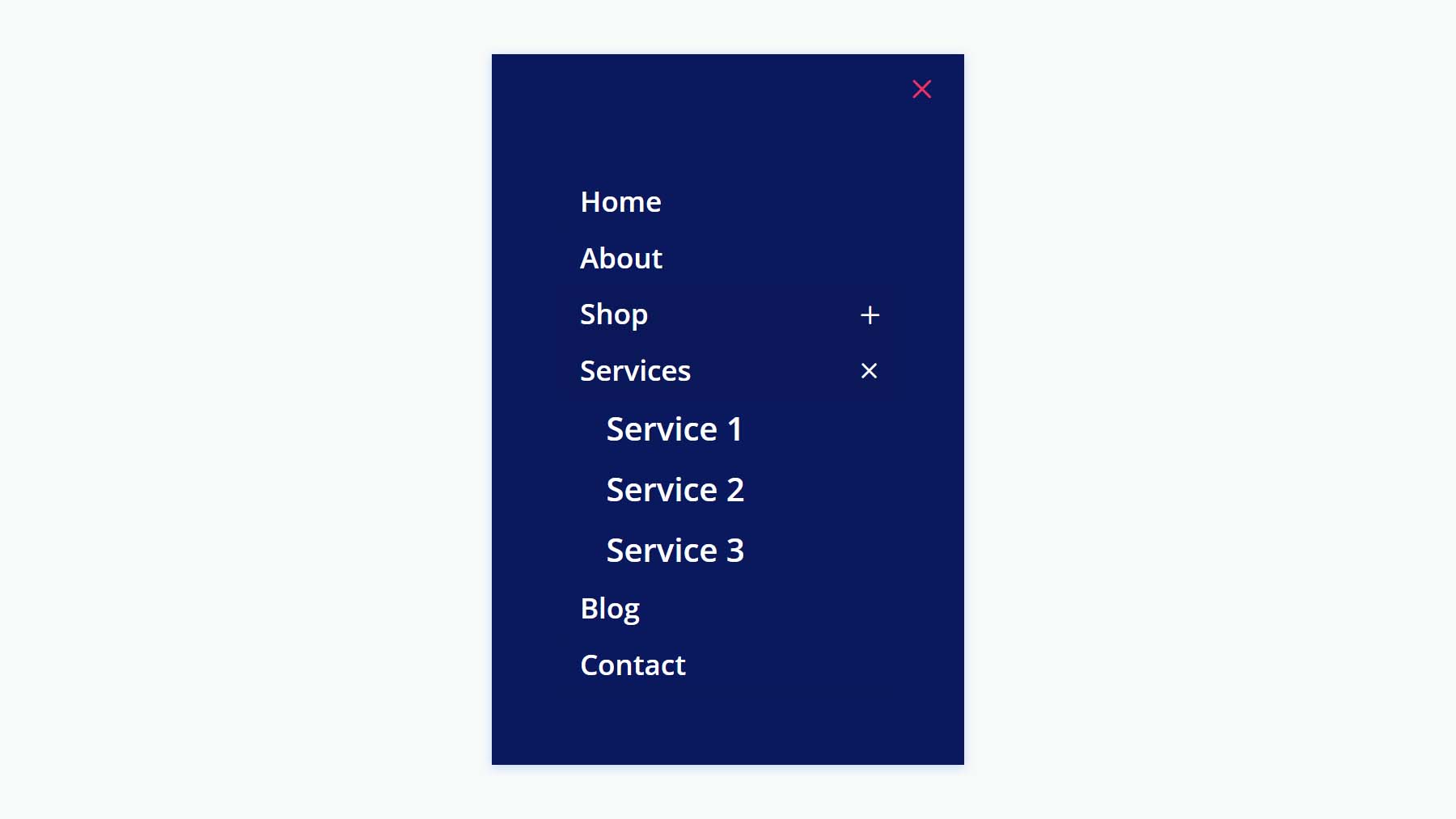
Aqui está a versão para celular, que segue o mesmo design.

Cabeçalho de sobreposição de tela cheia V3
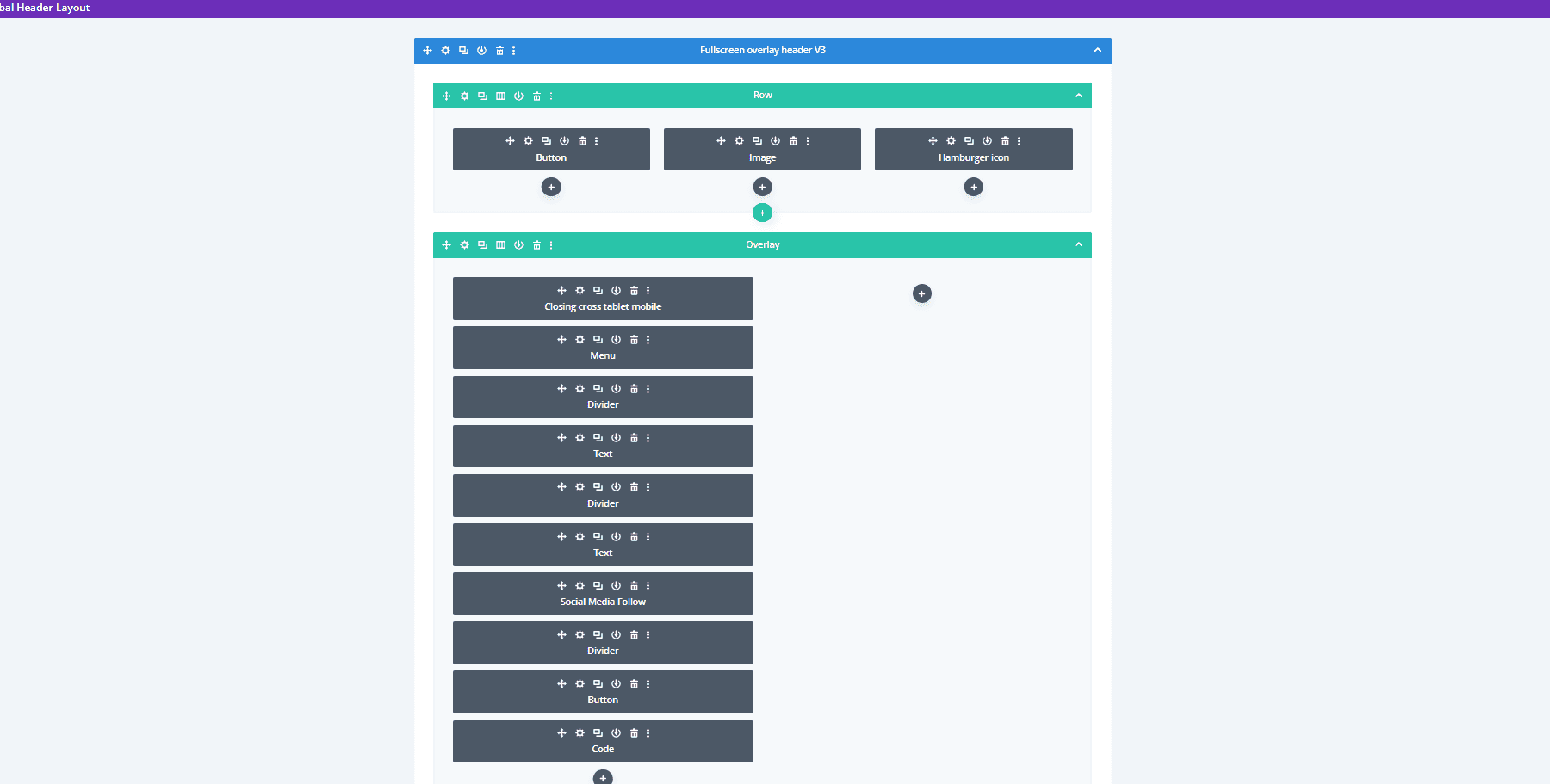
Fullscreen Overlay Header V3 utiliza módulos semelhantes ao layout anterior, mas cria um design diferente para a sobreposição de tela inteira.

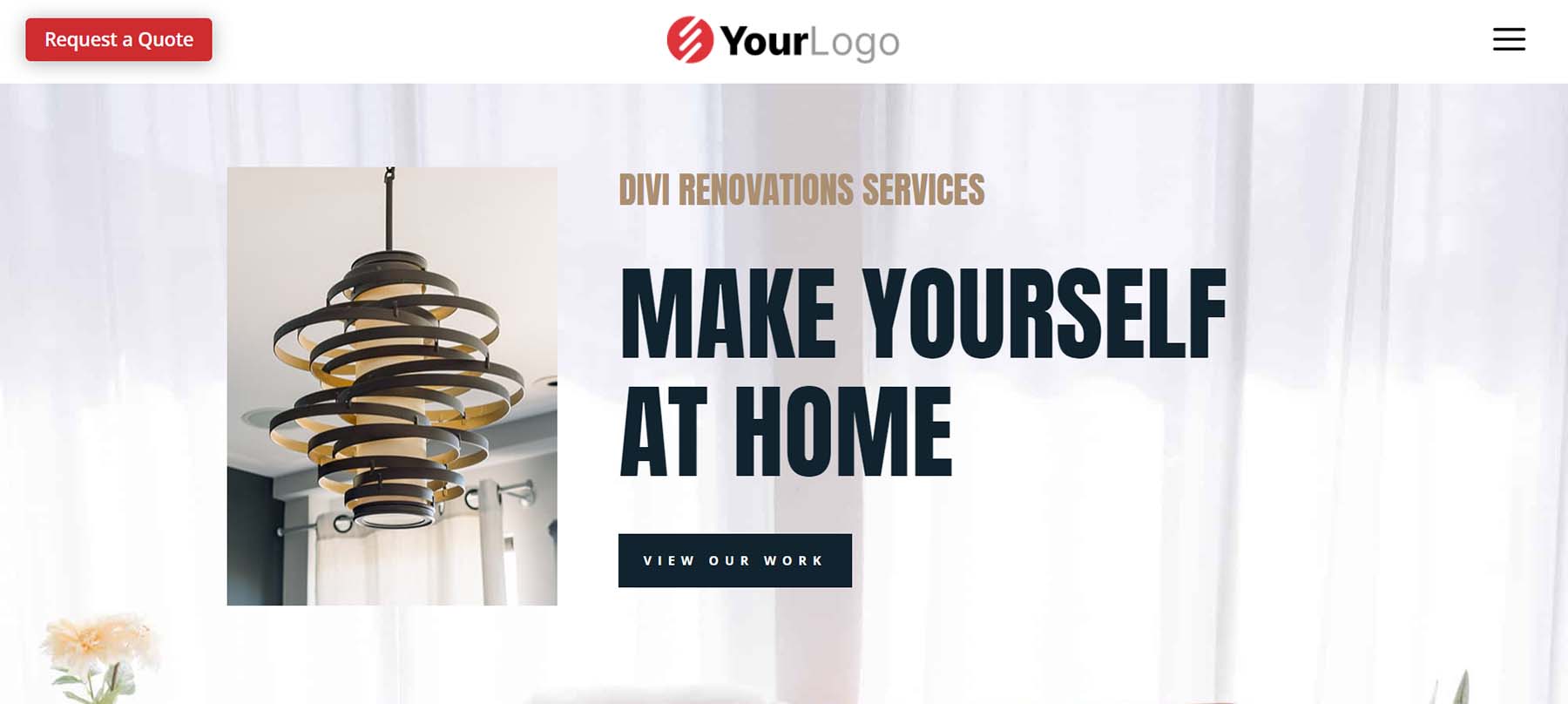
O cabeçalho da área de trabalho inclui o CTA e o ícone de hambúrguer com animação flutuante.

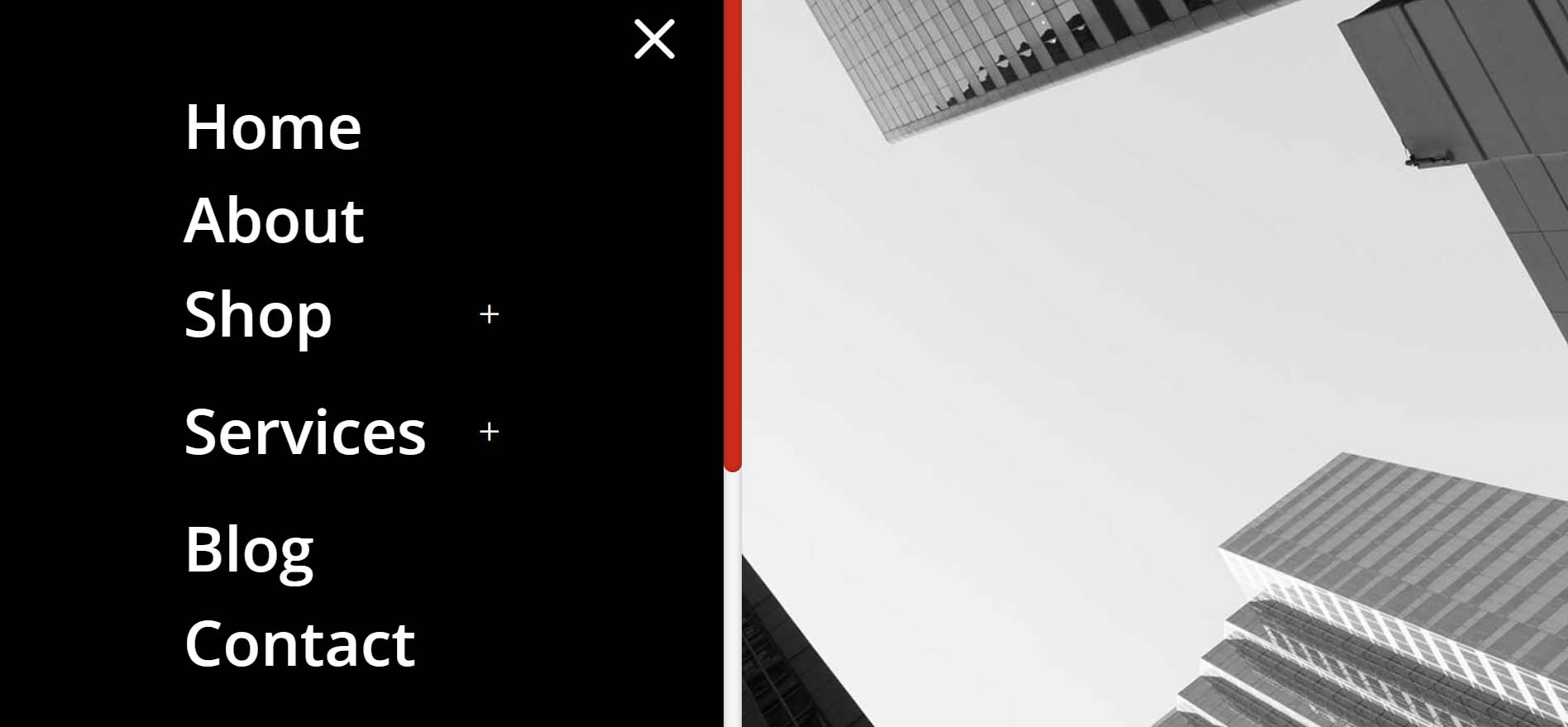
Seu menu ocupa metade da tela enquanto uma imagem ocupa a outra metade da tela.

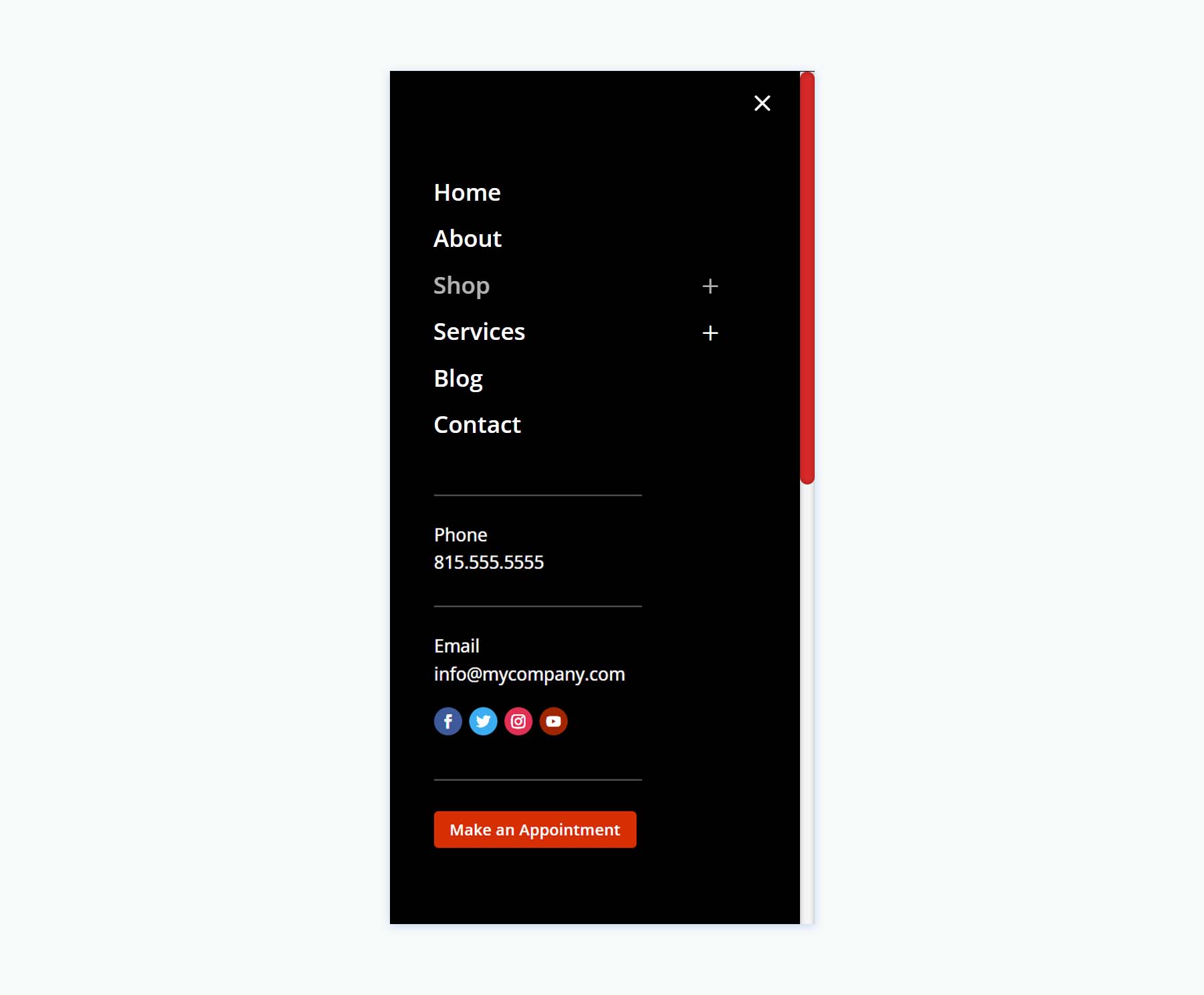
A versão para celular segue o mesmo design do menu, mas não inclui a imagem.

Cabeçalho com Slide-ins
Em terceiro lugar, veremos o cabeçalho do pacote de layout de cabeçalho com slides, que inclui três layouts.
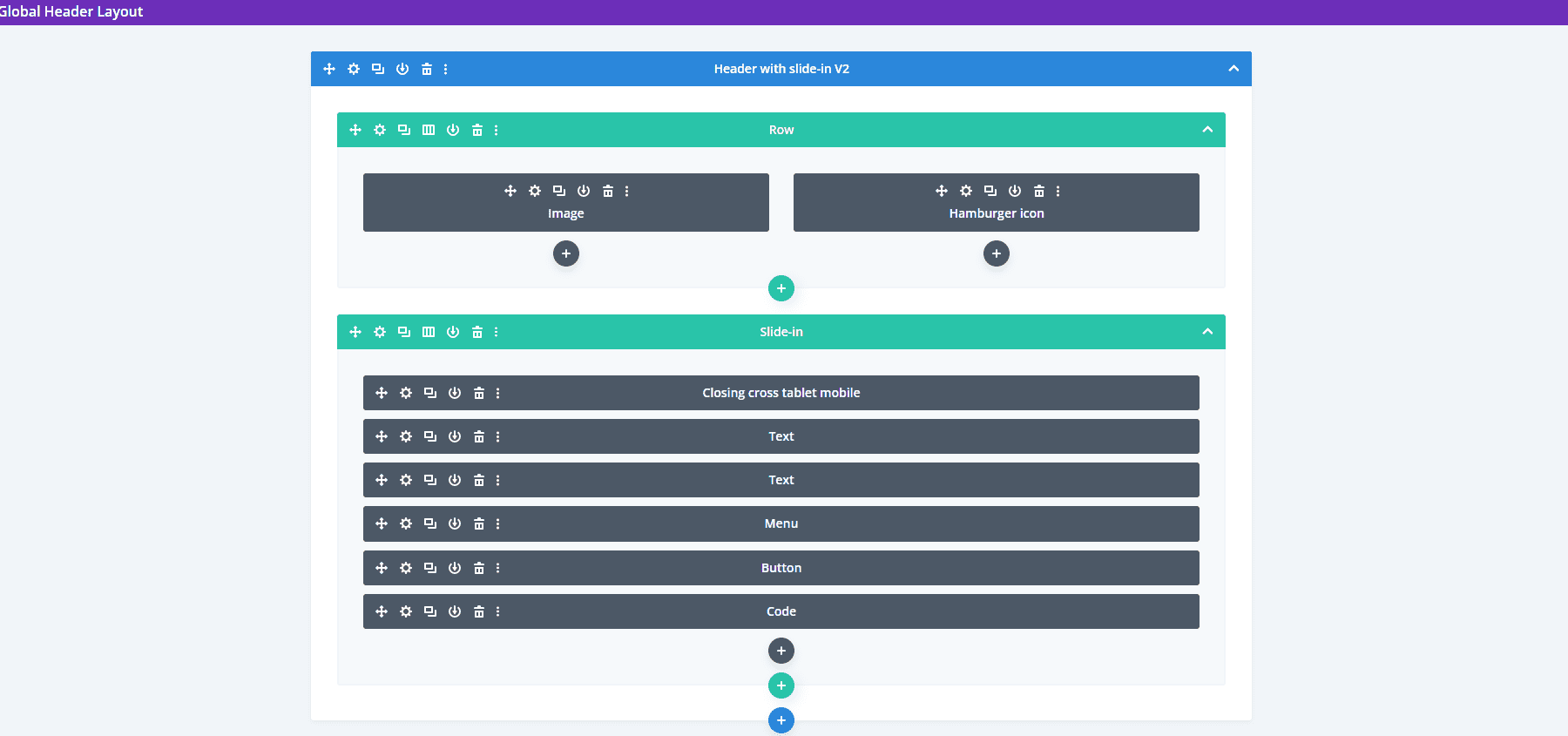
Cabeçalho com Slide-ins V2
A versão 2 cria o slide-in com um módulo Blurb, vários módulos de texto, um módulo de menu, um módulo de botão e código.

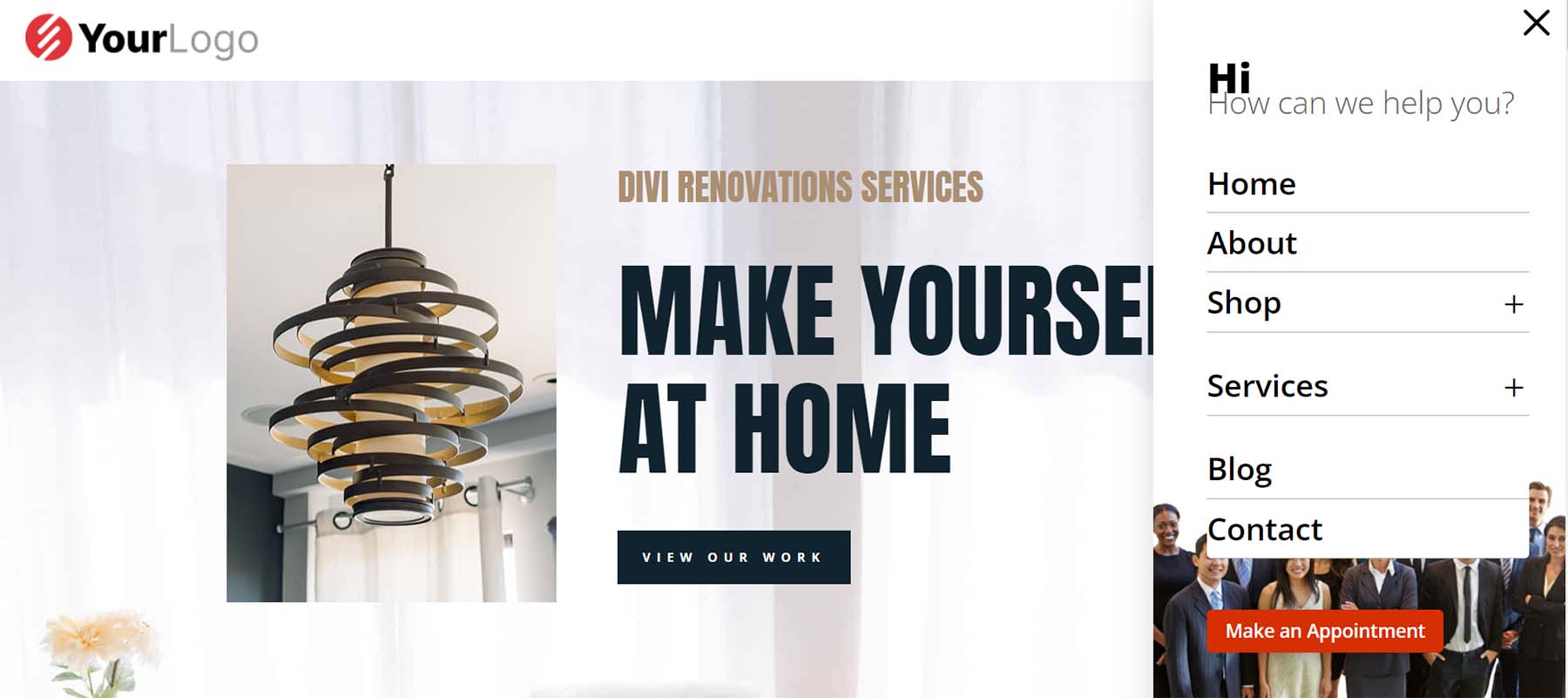
O menu deslizante exibe os submenus sob uma mensagem. Na parte inferior do menu, você encontra um CTA e uma imagem.


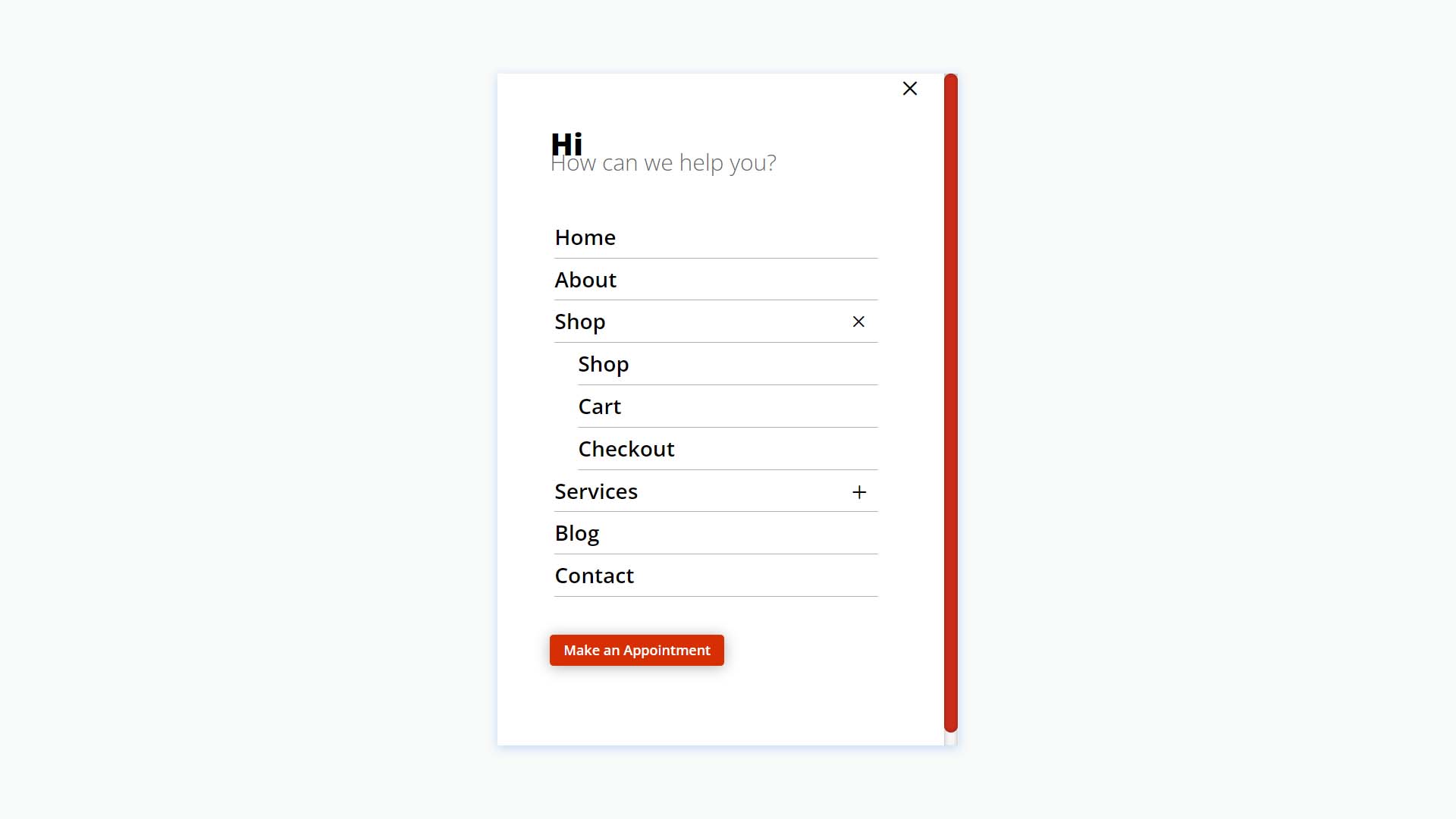
A versão para telefone remove a imagem, mantendo o design do menu.

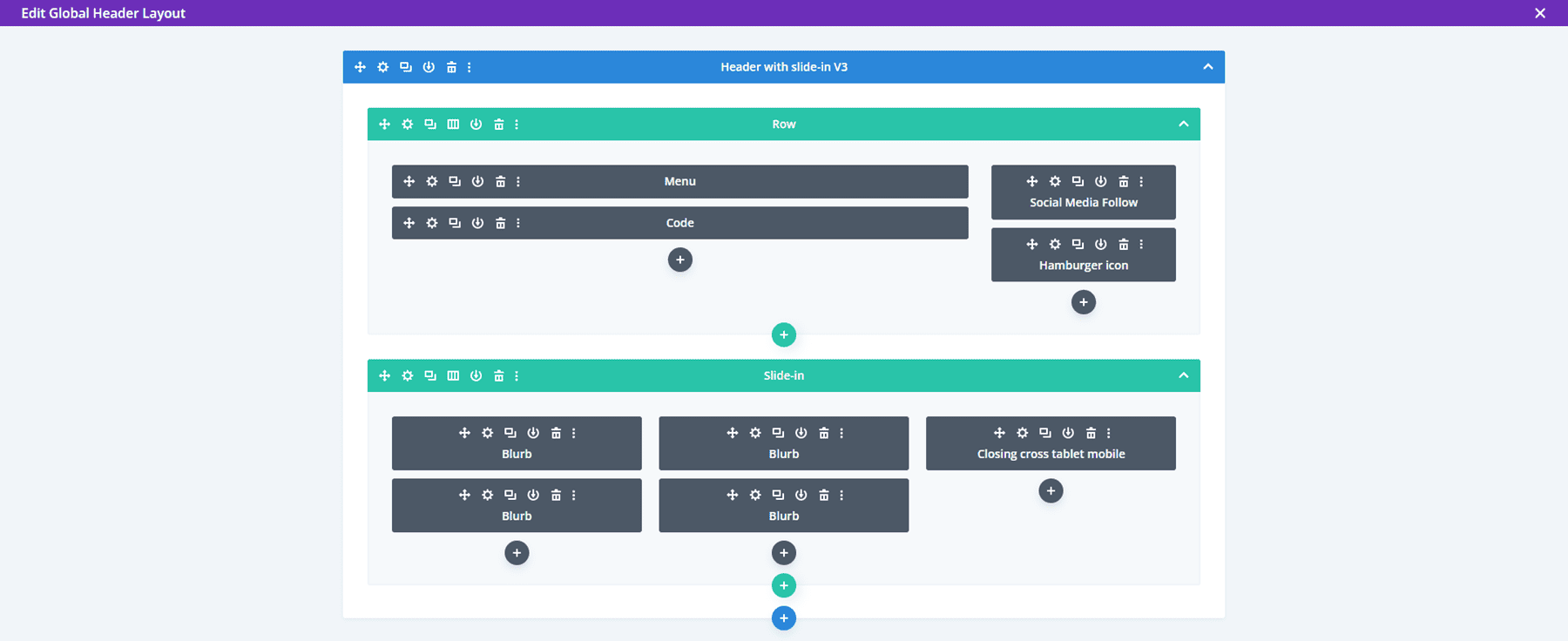
Cabeçalho com Slide-ins V3
A versão 3 inclui Módulos Blurb para criar os slides.

O slide-in da área de trabalho inclui animação flutuante e exibe texto e ícones. Cada um dos elementos é clicável.

Os elementos clicáveis para o menu deslizante do telefone são muito maiores do que a versão para desktop, tornando-os fáceis de usar no celular.

Cabeçalhos Simples
Em quarto lugar, Cabeçalhos Simples inclui 30 layouts.
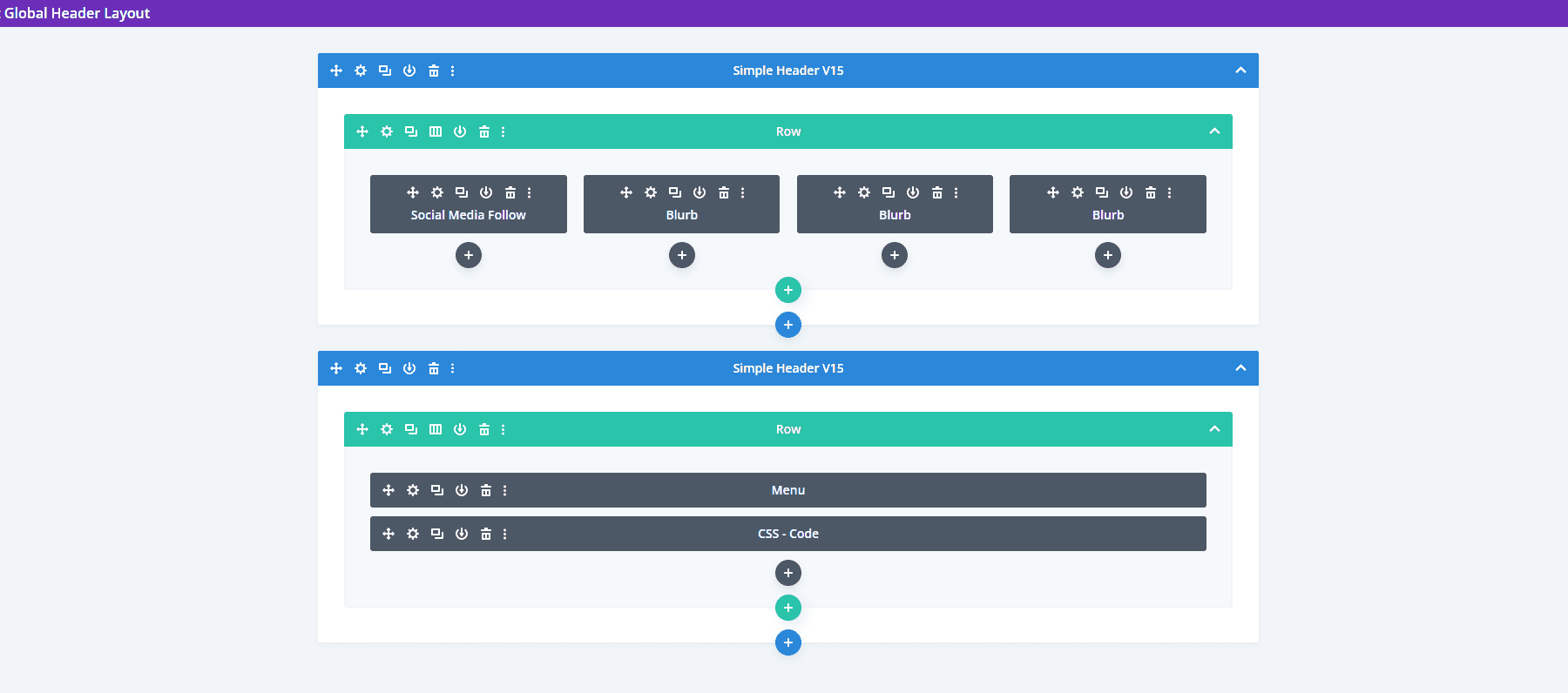
Cabeçalhos Simples V15
A versão 15 do Simple Headers tem duas Rows e inclui um Social Media Module e vários Blurb Modules.

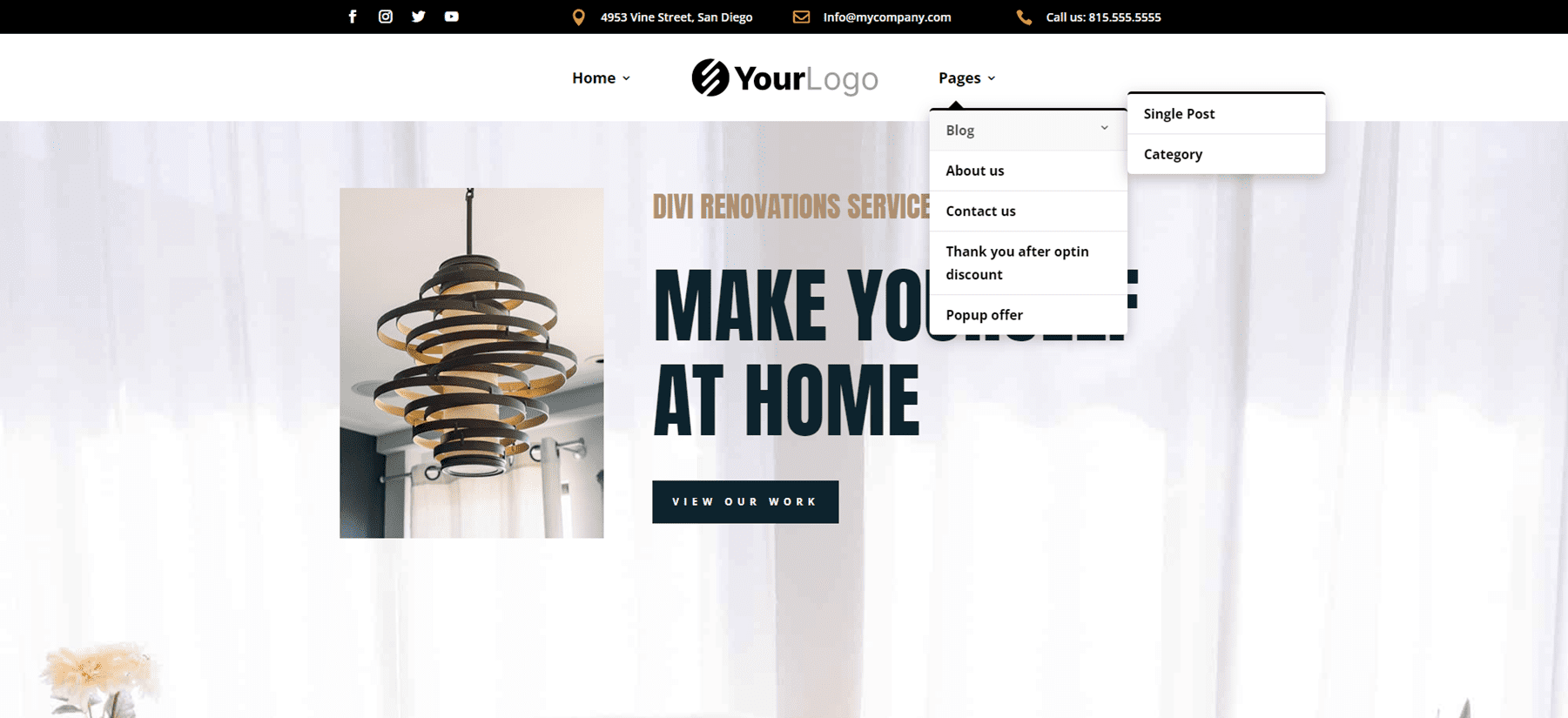
A versão desktop inclui uma barra superior com informações de contato. Um logotipo é centralizado e o menu inclui submenus.

A versão para telefone adiciona os botões de alternância para os submenus.

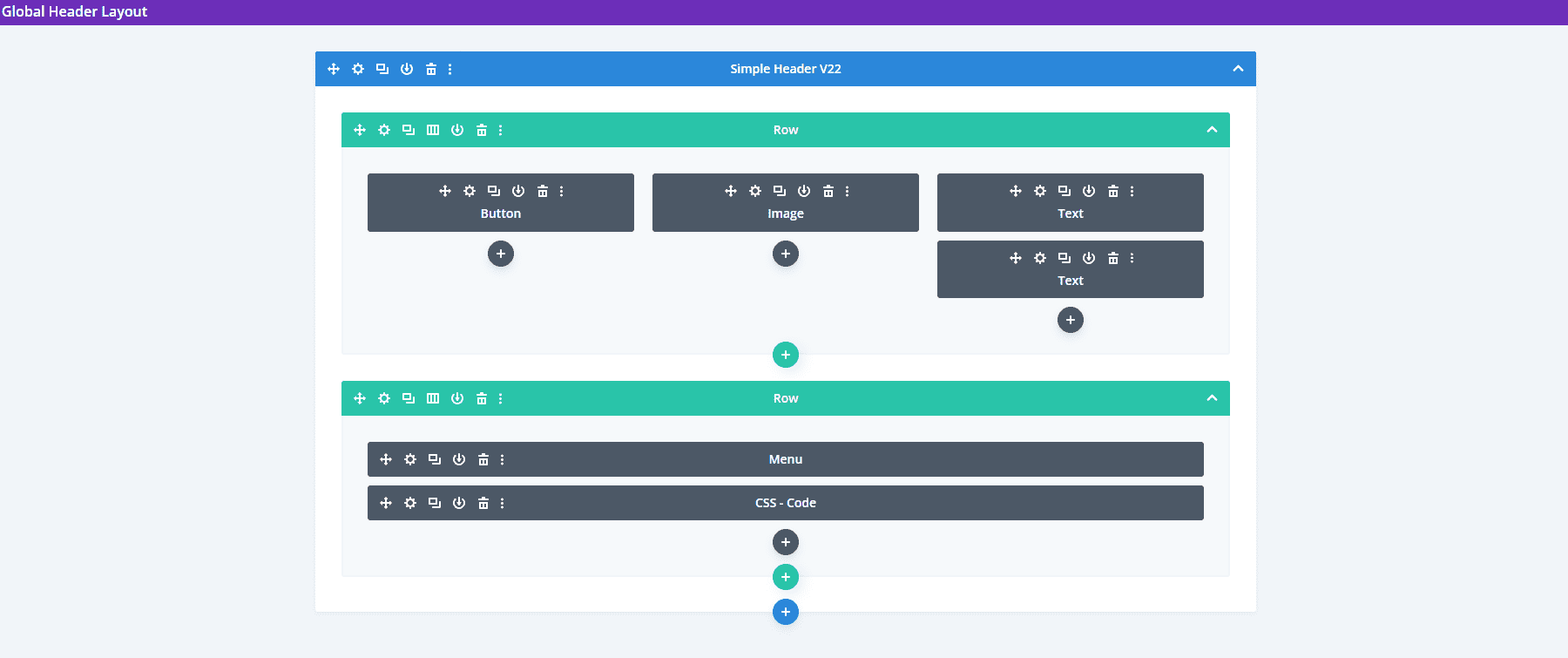
Cabeçalhos Simples V22
Este inclui duas linhas para criar o cabeçalho.

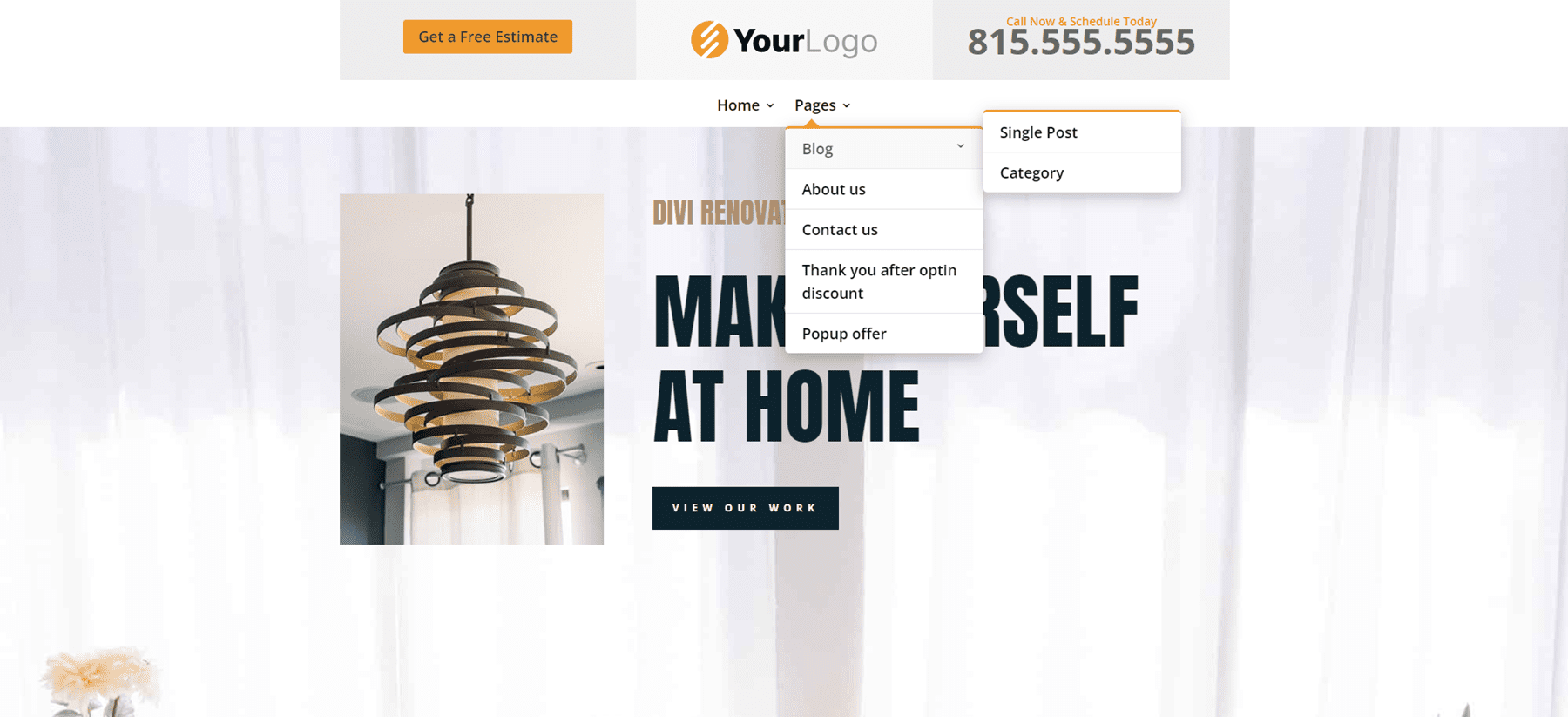
A barra superior exibe um CTA com uma animação flutuante, o logotipo no centro e um número de telefone. Seu menu inclui submenus estilizados.

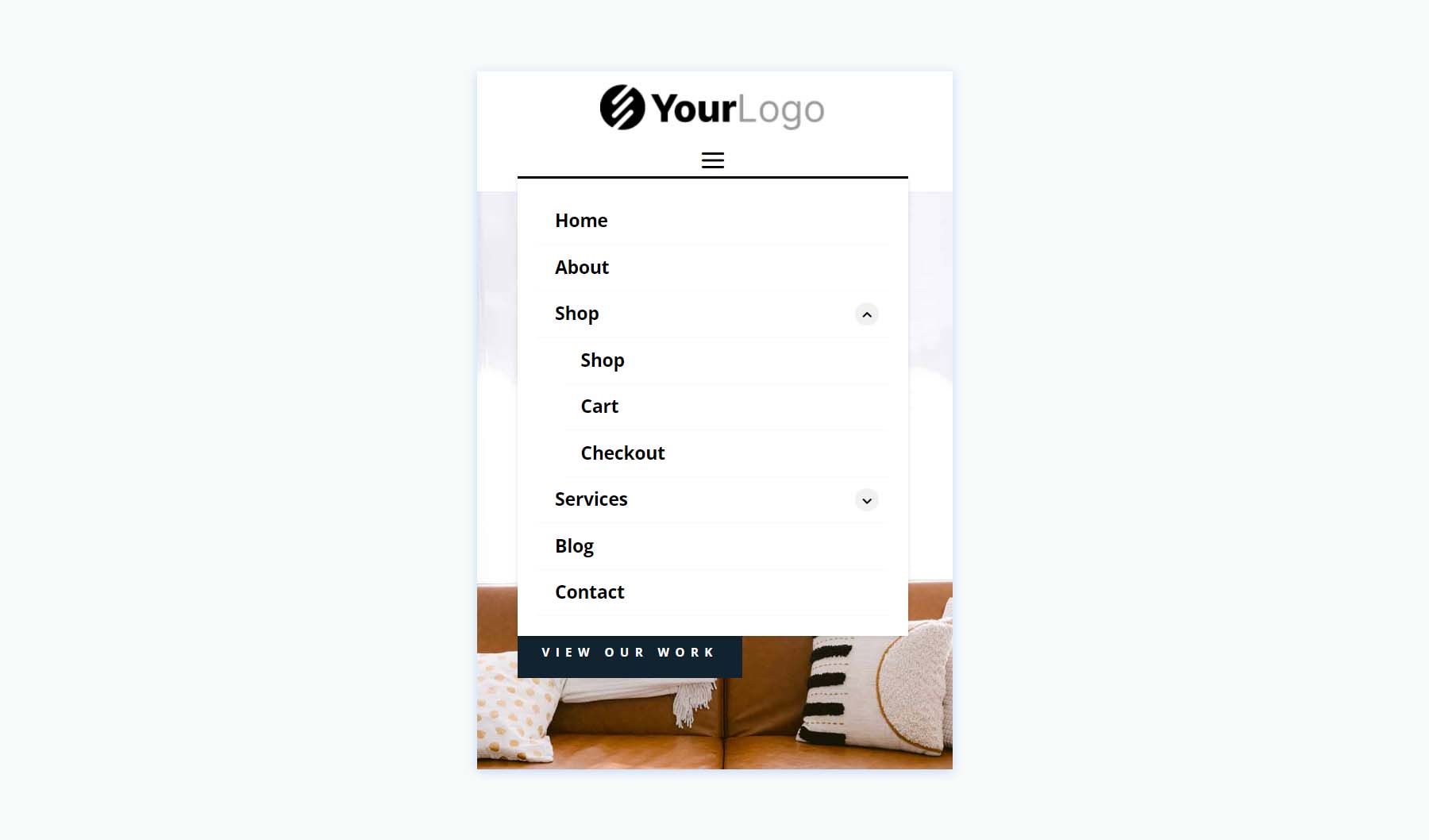
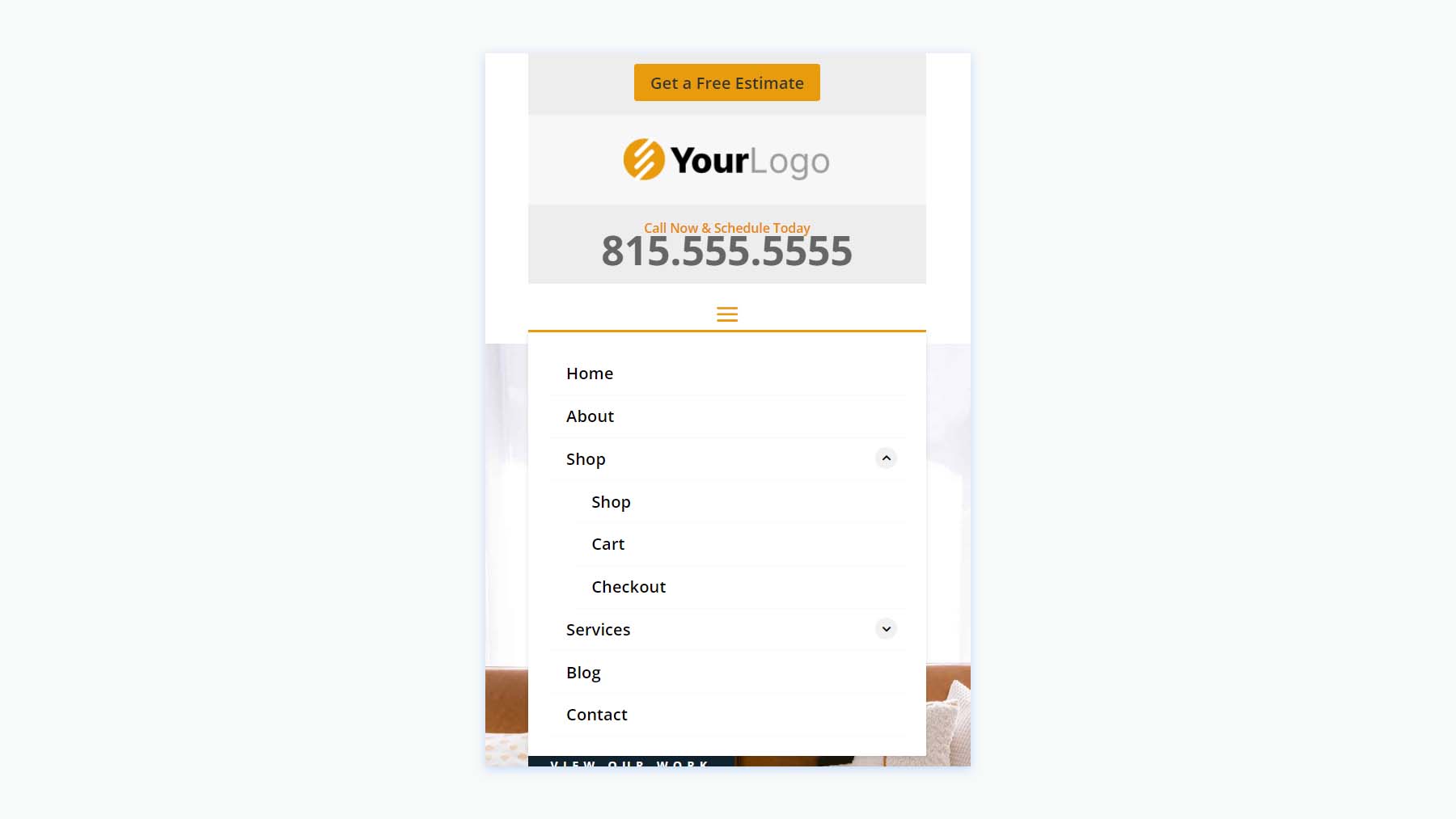
A versão para telefone exibe os submenus com alternâncias criados no Módulo de Código.

Cabeçalhos de logotipos quadrados
Em quinto lugar, os cabeçalhos de logotipos quadrados incluem cinco layouts. Eles são ideais se você tiver um logotipo mais alto do que a maioria dos logotipos.
Cabeçalhos de logotipos quadrados V3
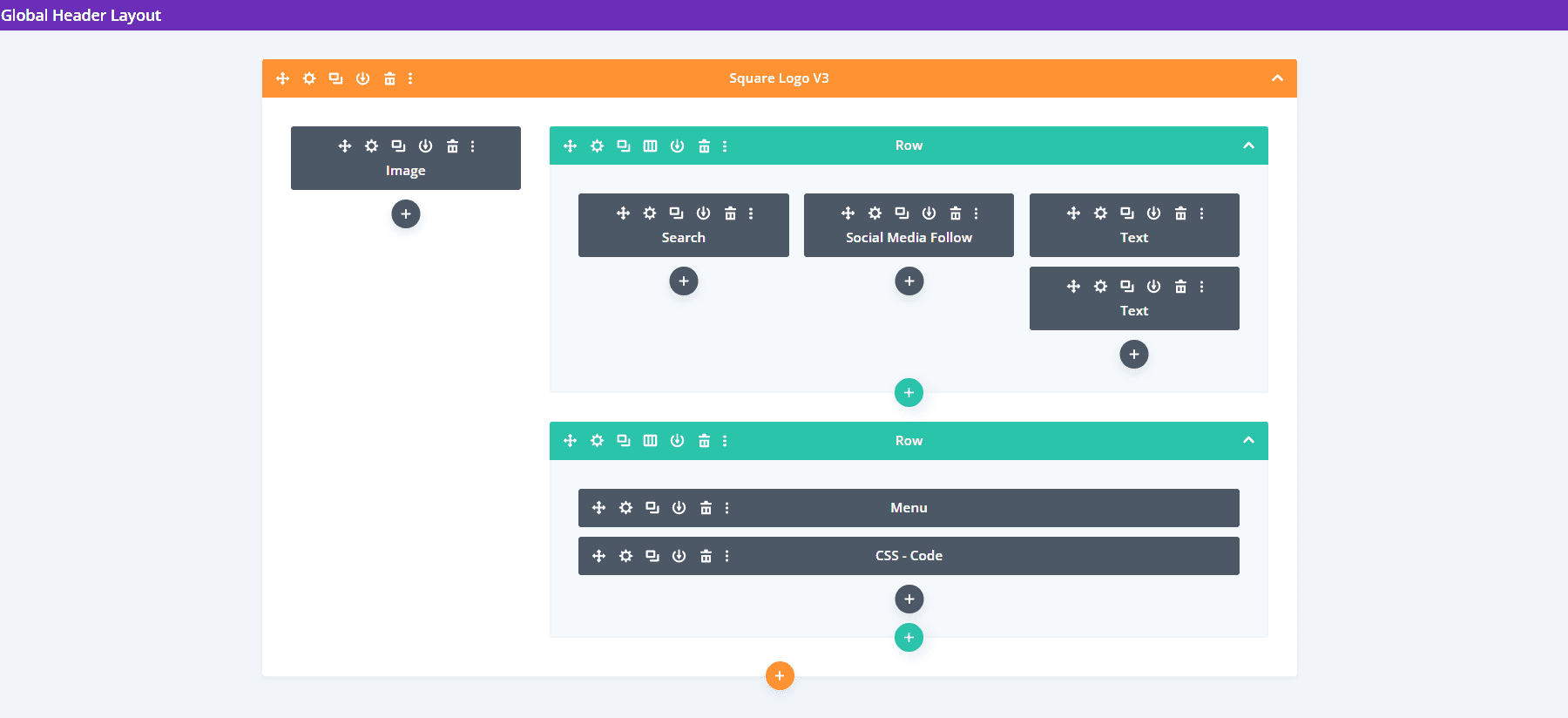
Este foi construído com uma Seção Especializada para incluir um layout de várias colunas. O logotipo quadrado é criado com um módulo de imagem em sua própria coluna.

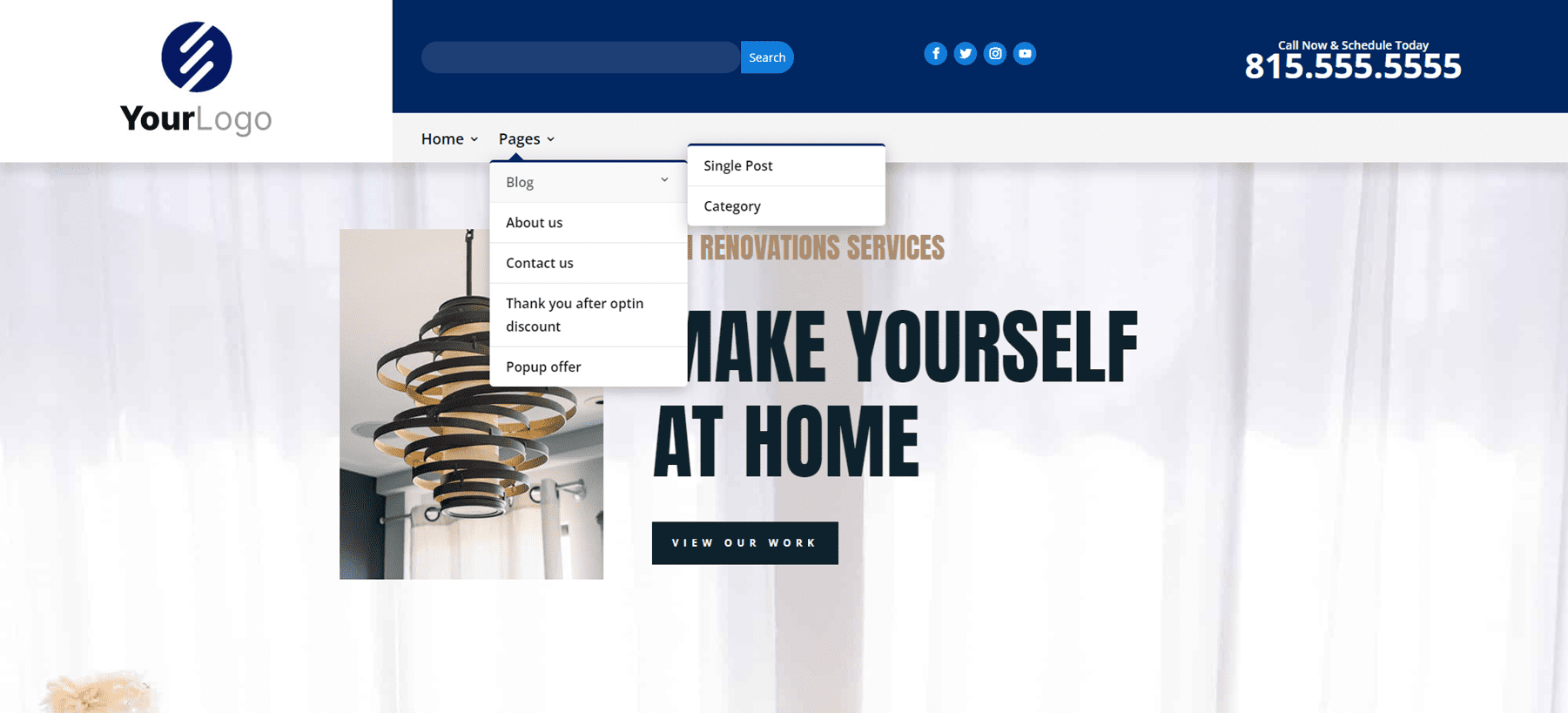
A versão para desktop inclui uma barra superior com uma caixa de pesquisa e informações de contato. Todos os menus são estilizados para combinar com o plano de fundo da barra superior.

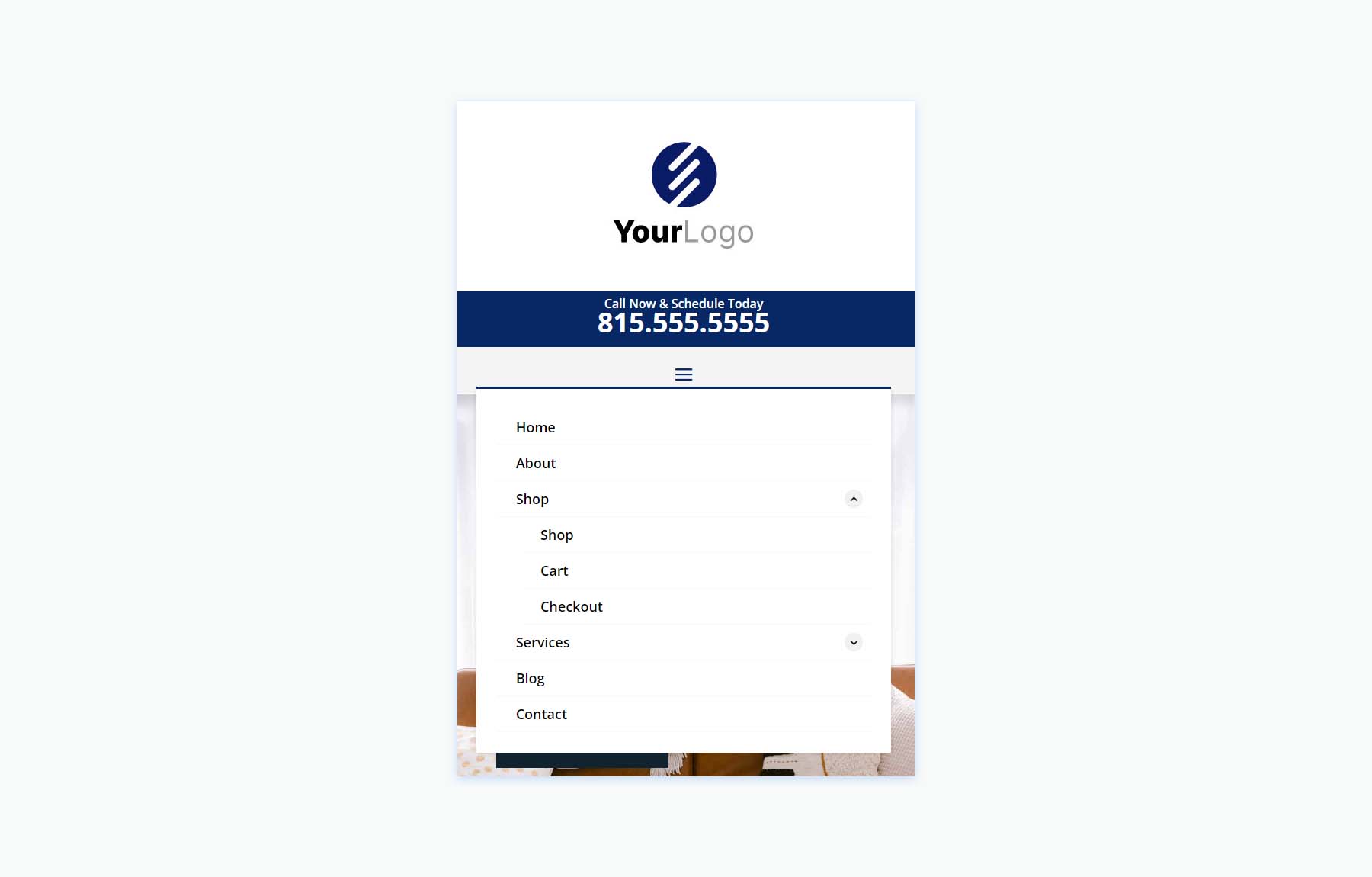
A versão do telefone inclui as alternâncias do submenu criadas com CSS.

Cabeçalhos de logotipos quadrados V4
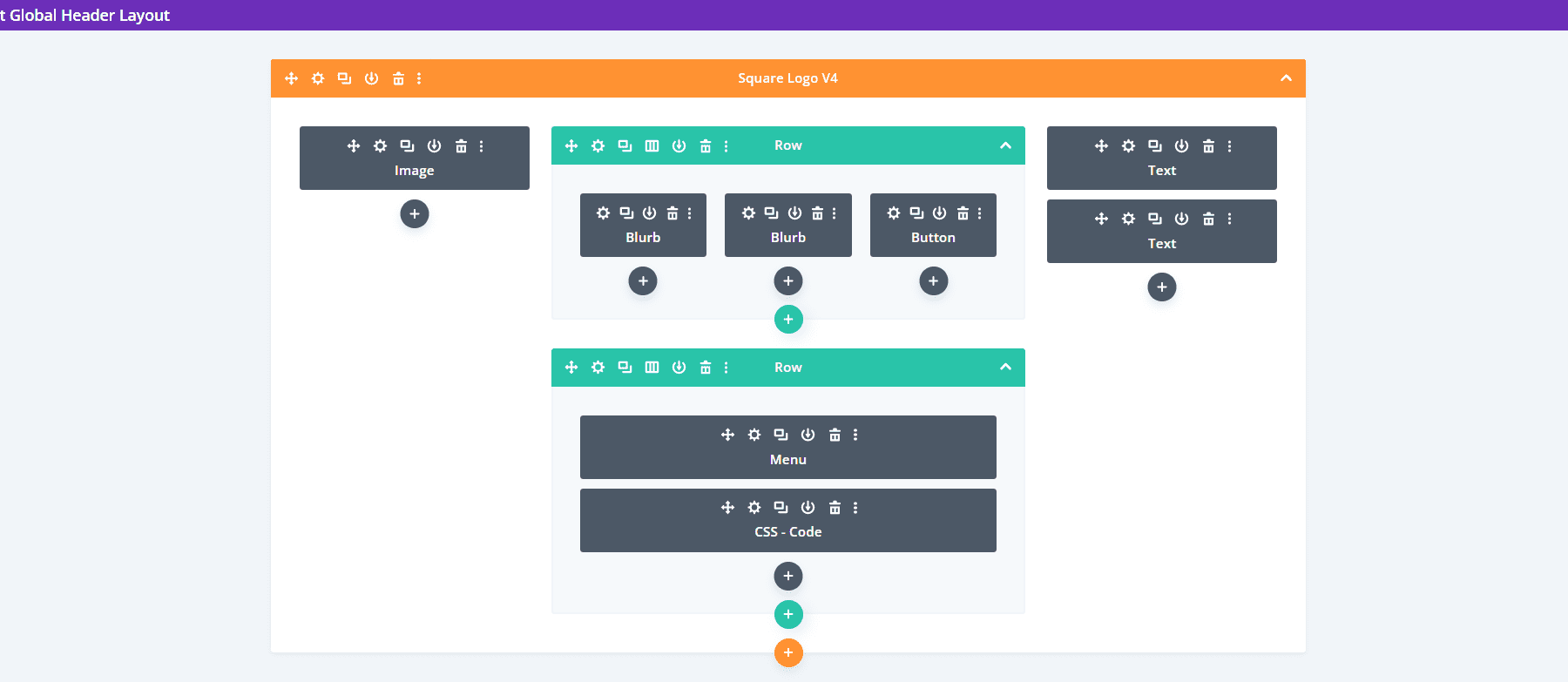
A versão 4 inclui três colunas para criar o logotipo, o menu e os CTAs.

A versão para desktop exibe o logotipo e o número de telefone nas duas colunas externas. Uma coluna central inclui duas linhas. A linha superior mostra informações de contato e um CTA, enquanto a linha inferior exibe o menu com um fundo estilizado para combinar com os ícones e o botão da linha superior.

A versão para telefone inclui uma grande área de logotipo. Os submenus incluem as alternâncias criadas com CSS.

Cabeçalhos Woo
Por fim, veremos o Header Layout Pack, que inclui 10 cabeçalhos WooCommerce.
Cabeçalhos Woo V3
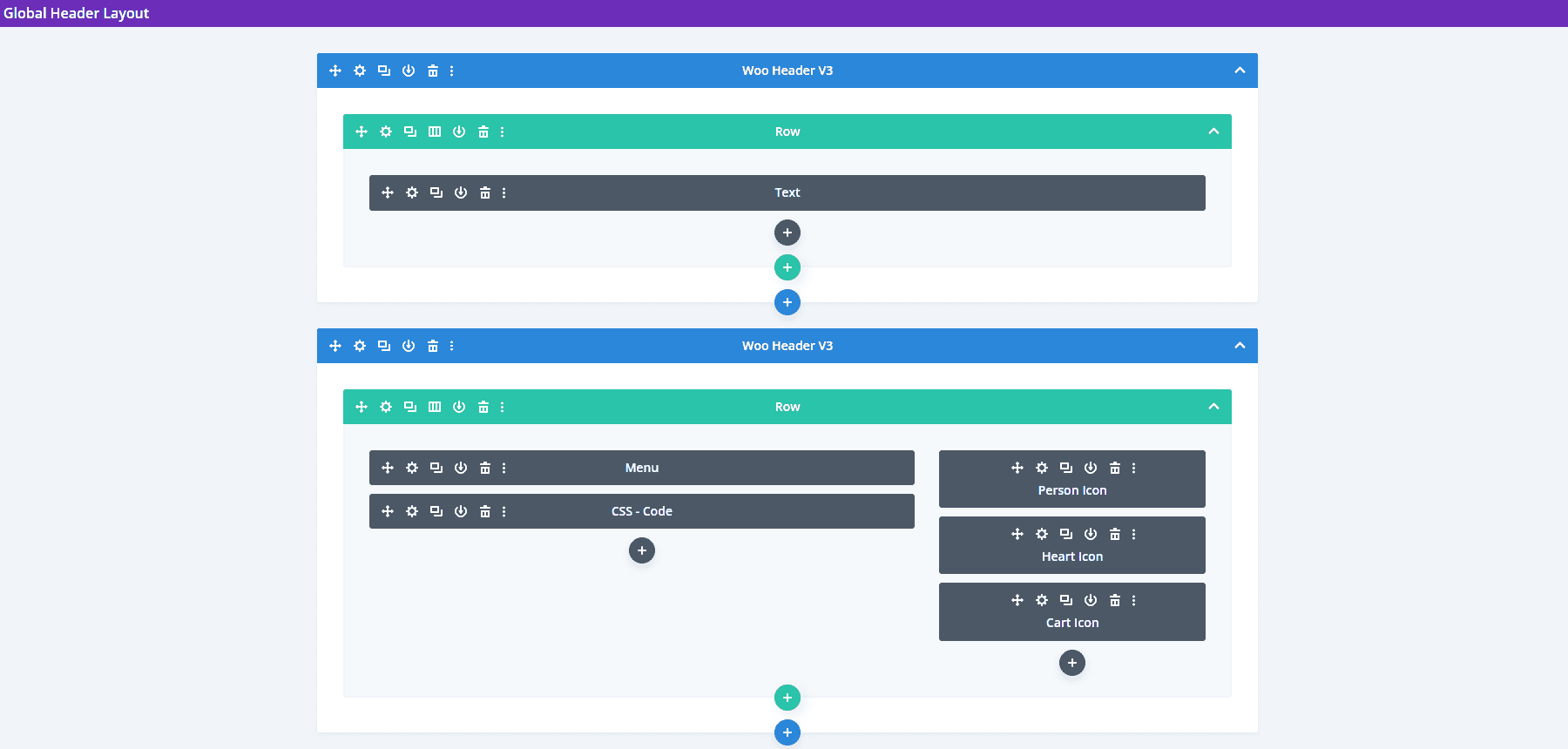
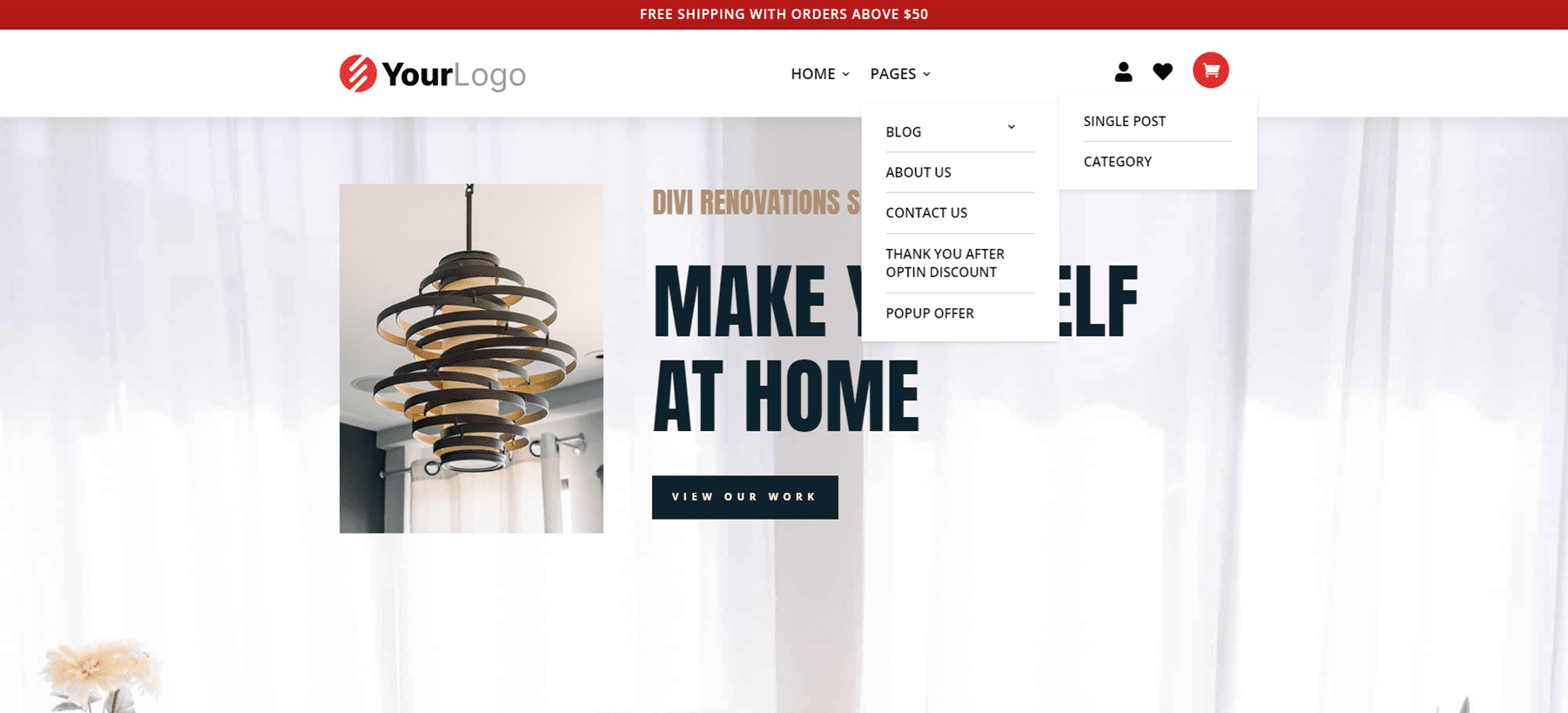
Nosso primeiro cabeçalho Woo inclui duas linhas. A linha superior inclui um módulo de texto, enquanto a segunda linha exibe um módulo de menu e vários módulos de ícones.

O Módulo de texto para a linha superior cria um banner de vendas. Os gráficos incluem ícones de pessoa, coração e carrinho que podem ser vinculados ao login da conta da pessoa, sua lista de favoritos e seu carrinho de compras.

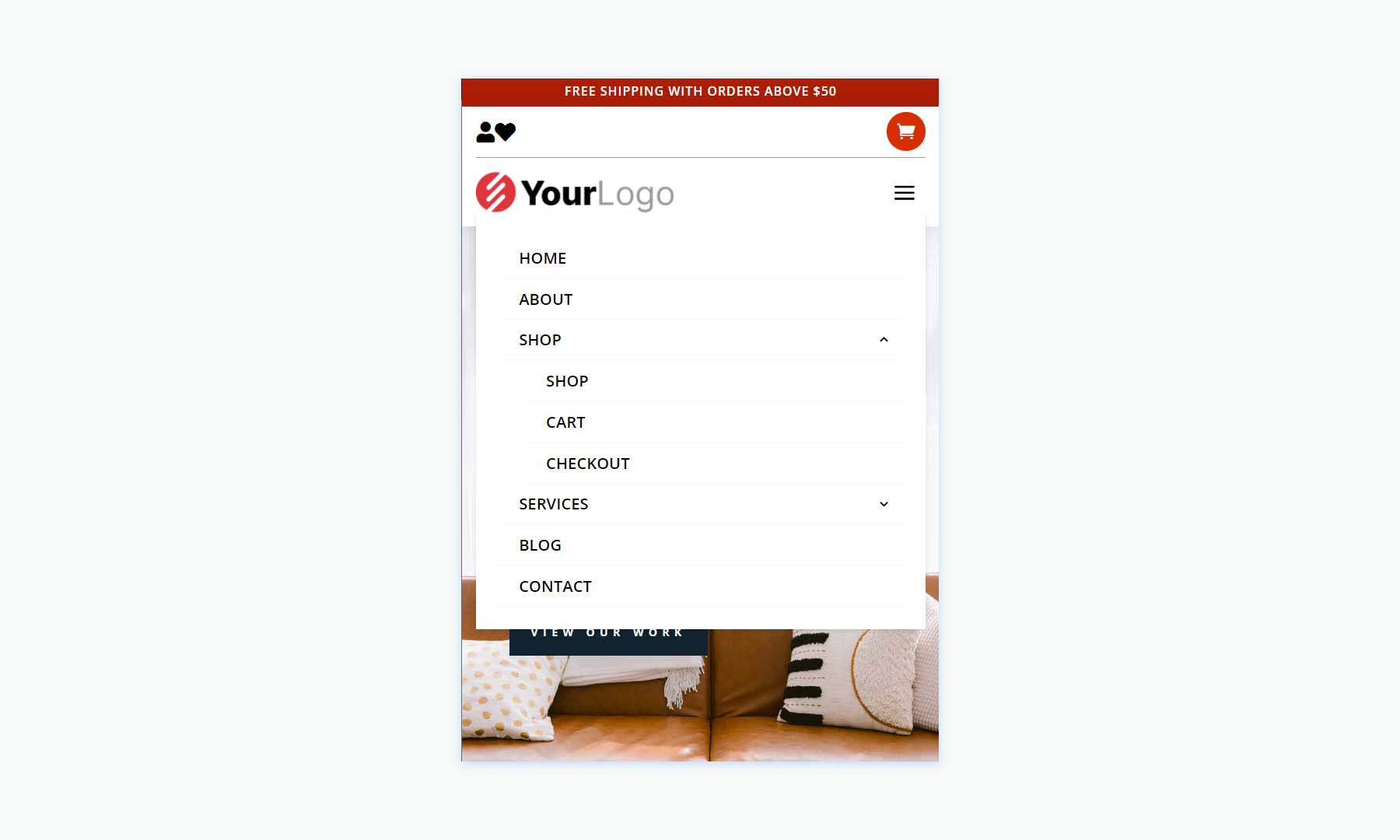
A versão para telefone move os ícones acima do menu de hambúrguer. Como os outros que vimos, este submenu inclui alternâncias criadas com CSS.

Cabeçalhos Woo V7
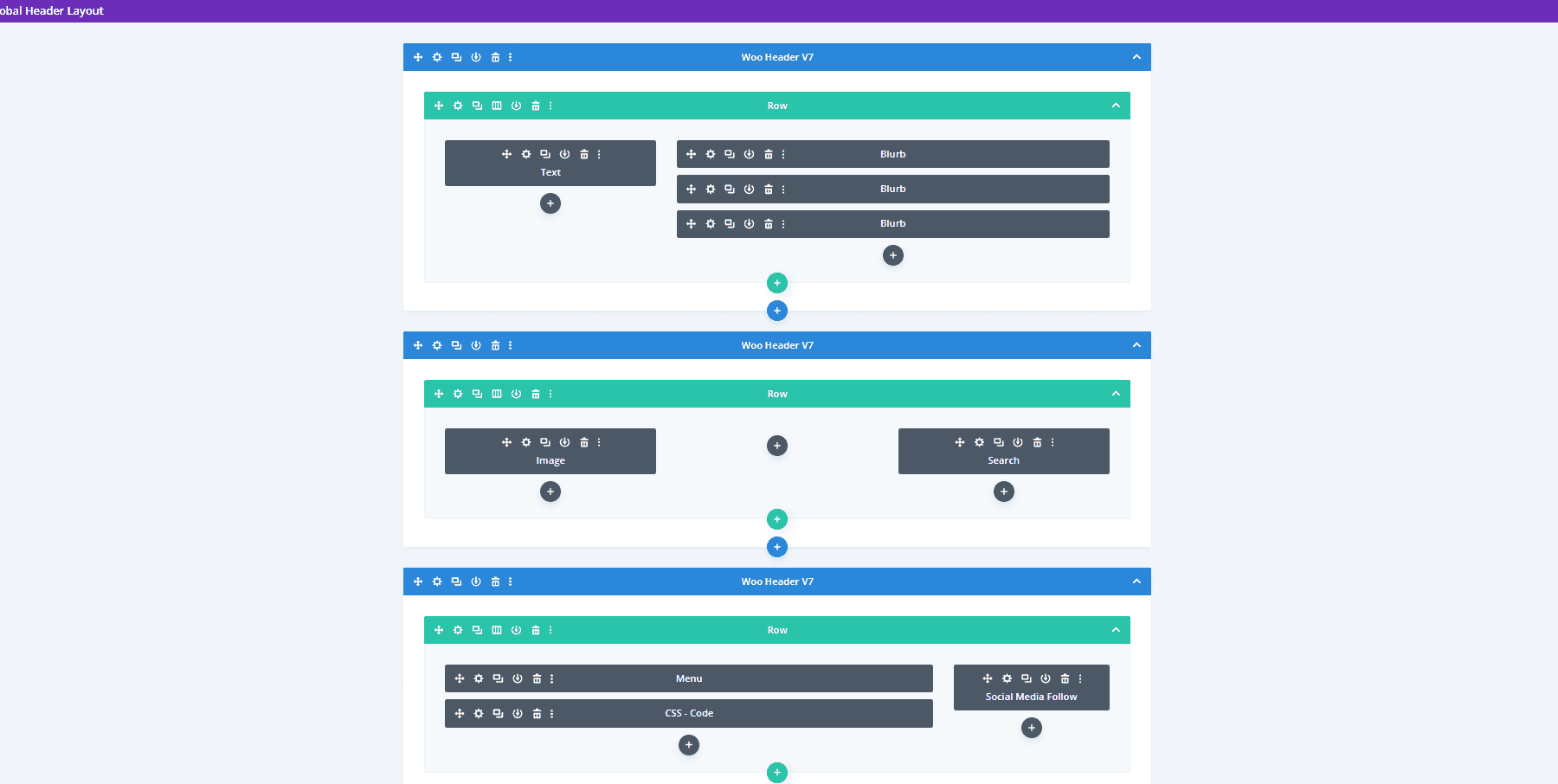
A versão 7 do cabeçalho Woo foi construída com três linhas que incluem módulos Blurb para criar links WooCommerce interessantes.

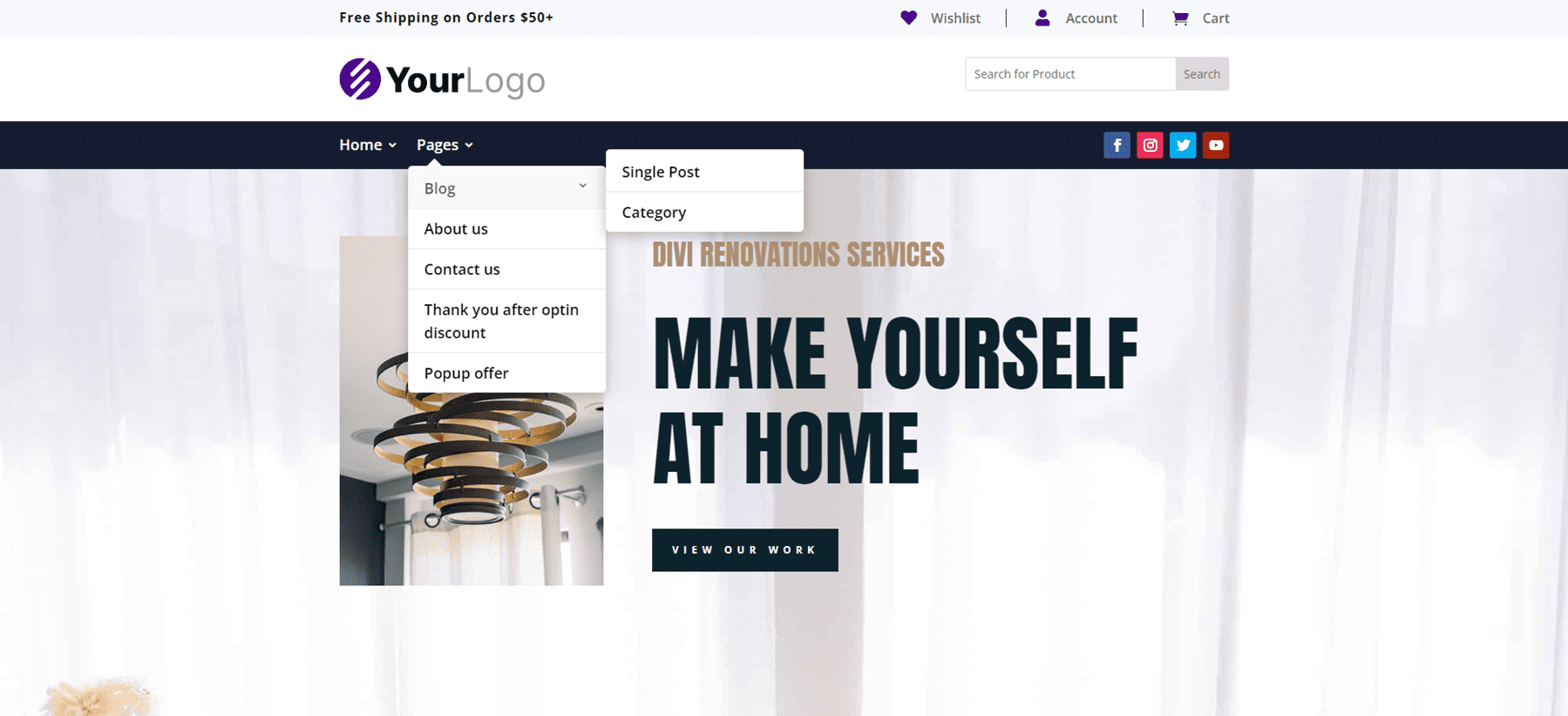
A versão desktop mostra uma mensagem e os links Woo na barra superior. Uma barra do meio exibe um logotipo e uma pesquisa de produtos WooCommerce. A barra de menu inclui botões de mídia social.

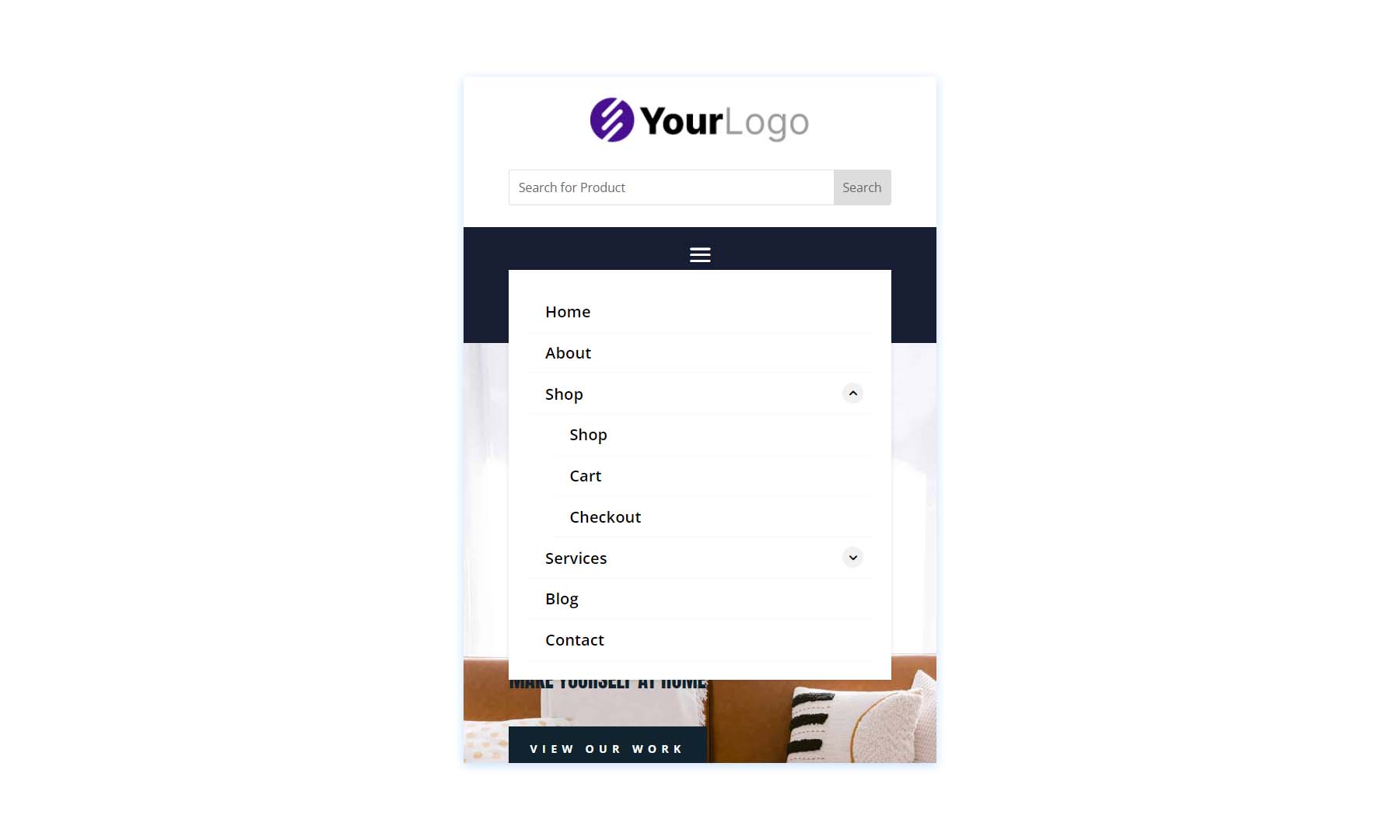
Esta é a versão para telefone, que coloca os ícones de mídia social sob o ícone do menu de hambúrguer. Tudo está bem espaçado na tela do telefone e inclui até os links do WooCommerce e a caixa de pesquisa de produtos.

Cabeçalhos Woo V10
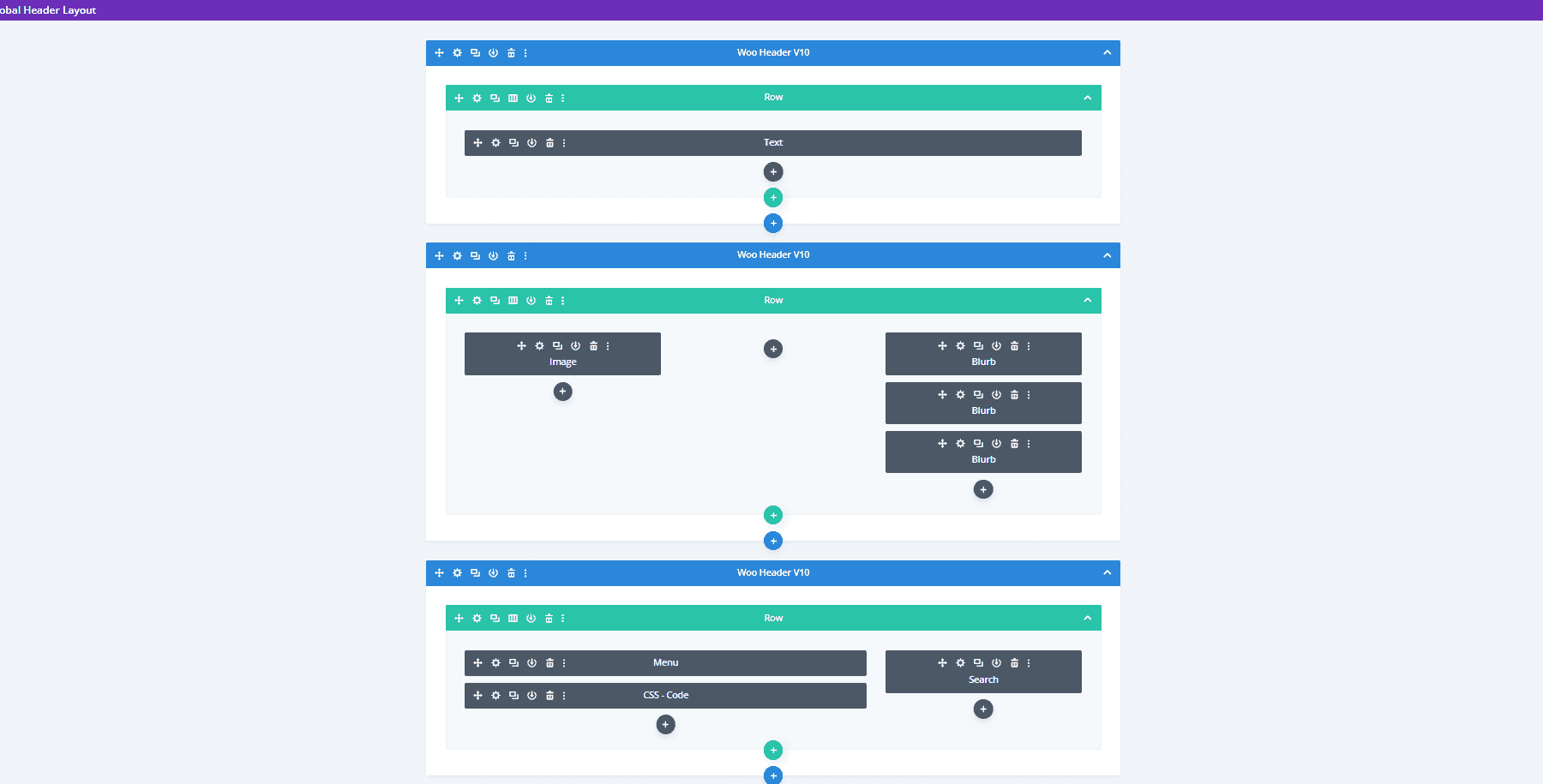
A versão 10 do Woo Header também inclui três linhas. Inclui uma pesquisa de produtos e usa um módulo de texto para criar um banner.

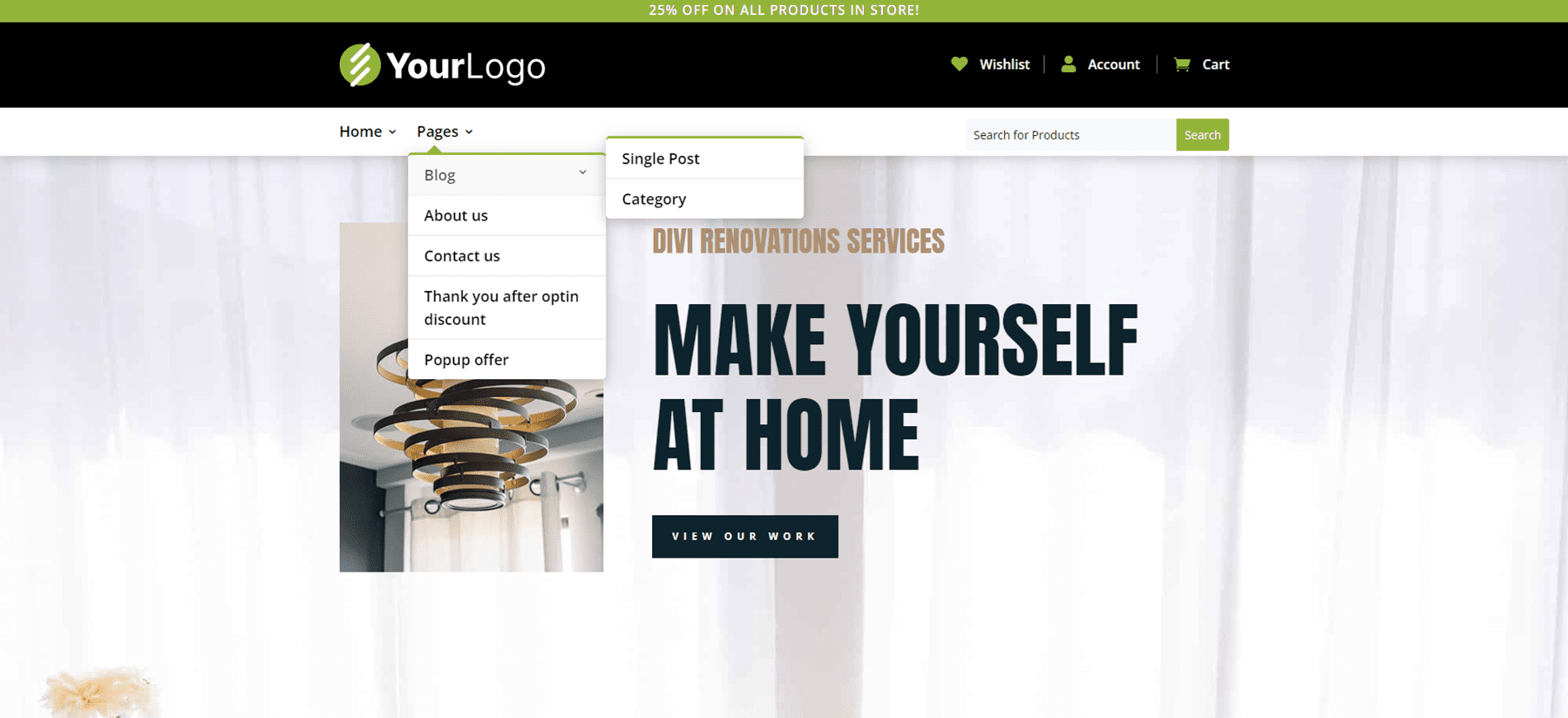
A versão para desktop exibe um banner de vendas verde na parte superior. Os ícones, botões e destaques correspondem à barra verde. A barra do meio inclui os ícones do WooCommerce, enquanto o menu e a pesquisa estão localizados na parte inferior.

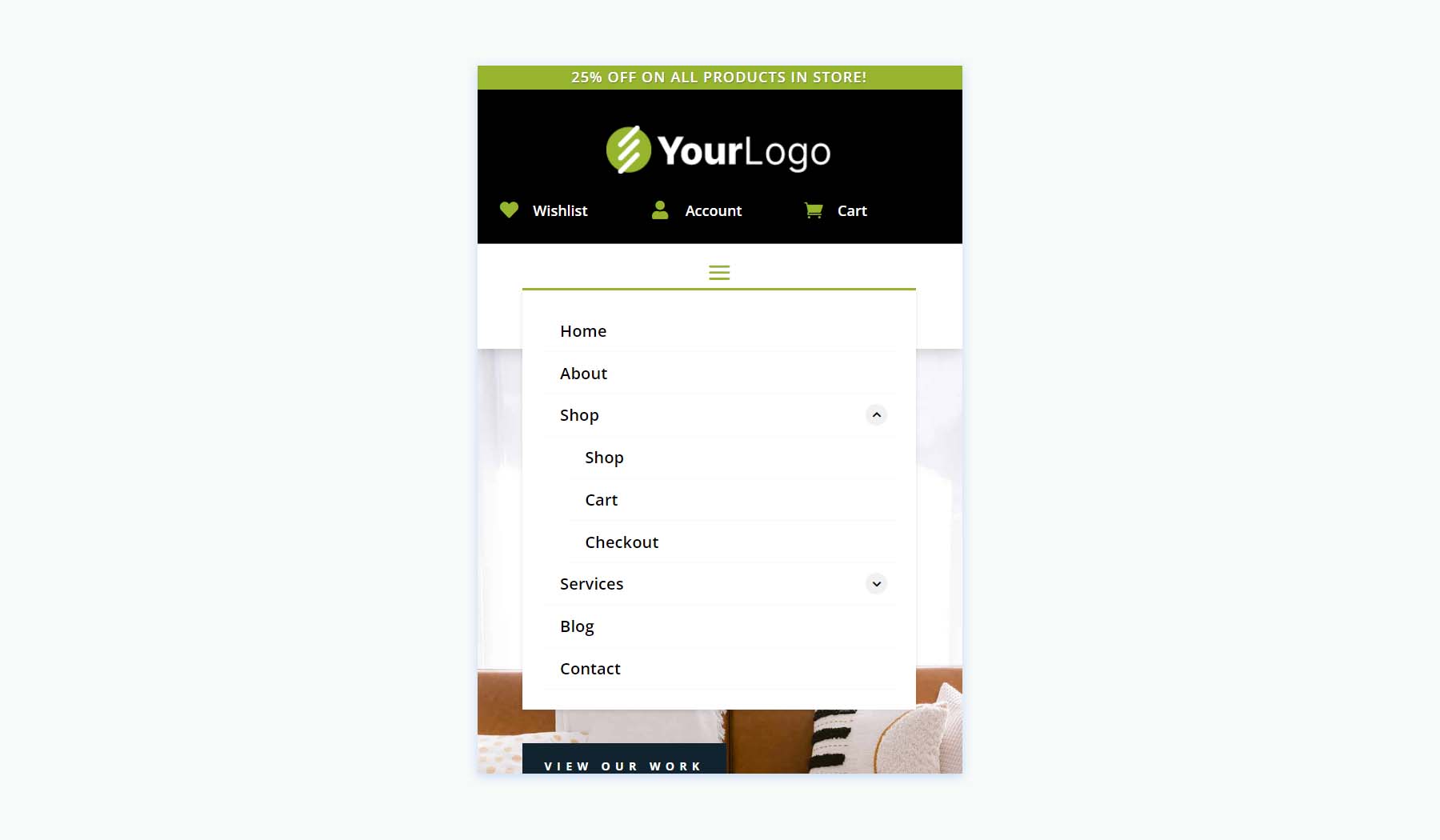
Aqui está a versão para telefone, que coloca a caixa de pesquisa no menu de hambúrguer. Este também inclui as alternâncias de submenu criadas com CSS.

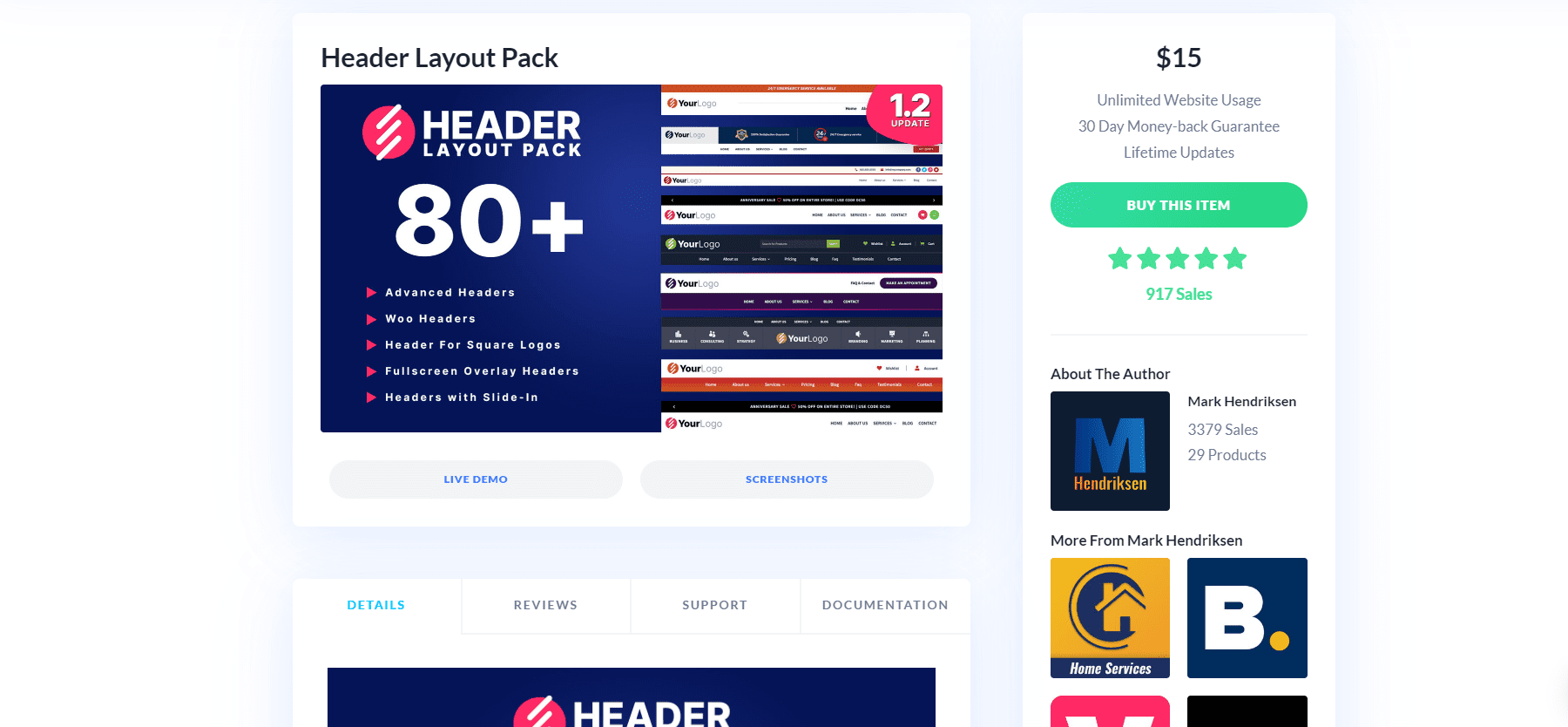
Compre o pacote de layout de cabeçalho
O Header Layout Pack está disponível no Divi Marketplace por US$ 15. Inclui atualizações vitalícias, uso ilimitado do site e garantia de reembolso de 30 dias.

Pensamentos Finais
Essa é a nossa visão do Header Layout Pack. Existem muitos layouts neste pacote de cabeçalho. Eles parecem elegantes, têm muitas opções de design e são fáceis de usar. Como os layouts foram criados pela mesma pessoa, eles compartilham algo em comum que, na minha opinião, os torna mais fáceis de usar. Os métodos são padronizados, portanto, se você souber personalizar um dos layouts, poderá personalizar os demais. Se você estiver interessado em um extenso conjunto de cabeçalhos, o Header Layout Pack é um trabalho a ser considerado.
Nós queremos ouvir de você. Você já experimentou o Header Layout Pack para o seu site Divi? Deixe-nos saber sobre sua experiência nos comentários.
