Destaque do produto Divi: Tema Milly Child
Publicados: 2023-06-12Milly é um tema filho de terceiros para Divi que foi projetado com os empreendedores em mente. Ele vem com muitas páginas, layouts e módulos estilizados para construir qualquer tipo de site comercial e criar novas páginas com as seções. Ele ainda adiciona recursos extras para ajudar sua loja ou empresa a se destacar. No post, veremos de perto o Milly Child Theme para ajudá-lo a decidir se é o tema infantil Divi certo para suas necessidades.
- 1 Instalando o Milly Child Theme
- 2 páginas e layouts do tema Milly Child
- 2.1 Páginas
- 2.2 Biblioteca Divi
- 2.3 Construtor de temas
- 2.4 Funis de Vendas do Tema Infantil Milly
- 2.5 Cabeçalho do Tema Infantil Milly
- 2.6 Ícones do tema infantil Milly
- 3 páginas e layouts de WooCommerce de tema infantil Milly
- 3.1 Página da Loja
- 3.2 Carrinho
- 4 Opções de Tema Milly
- 4.1 Cores
- 4.2 Sobreposições
- 4.3 Pré-carregador
- 4.4 Opções
- 4.5 Classes Milly CSS
- 5 Onde comprar o tema infantil Milly
- 6 Considerações finais sobre o tema Milly Child
Instalando o Milly Child Theme
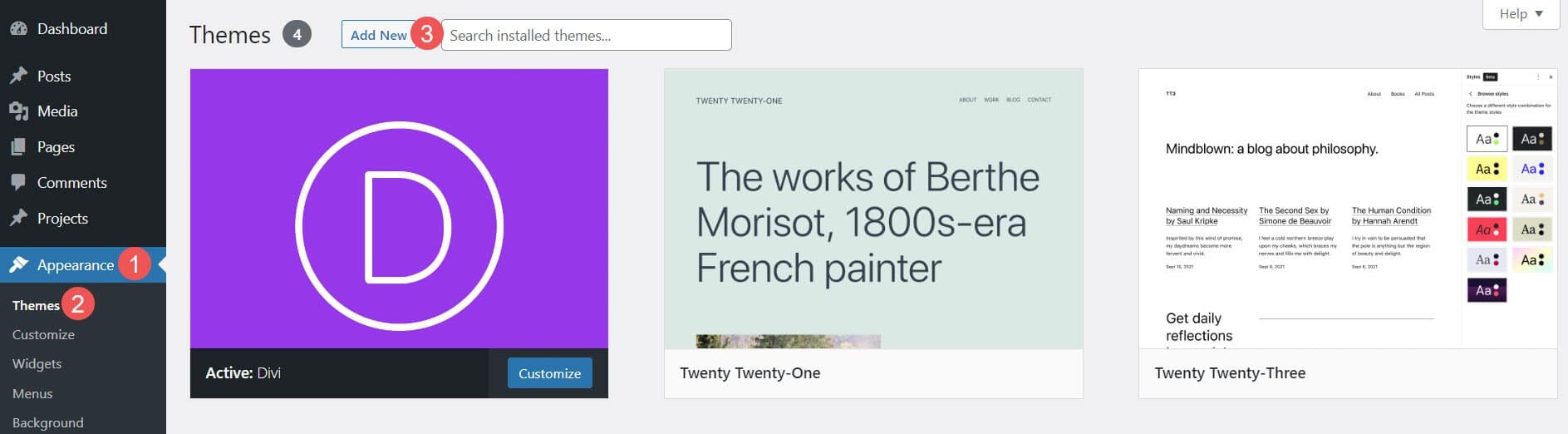
Primeiro, veremos como é fácil instalar o Milly. A instalação do tema infantil Milly foi simples. Em primeiro lugar, vá para Aparência > Temas e selecione Adicionar novo .
- Aparência
- Temas
- Adicionar novo

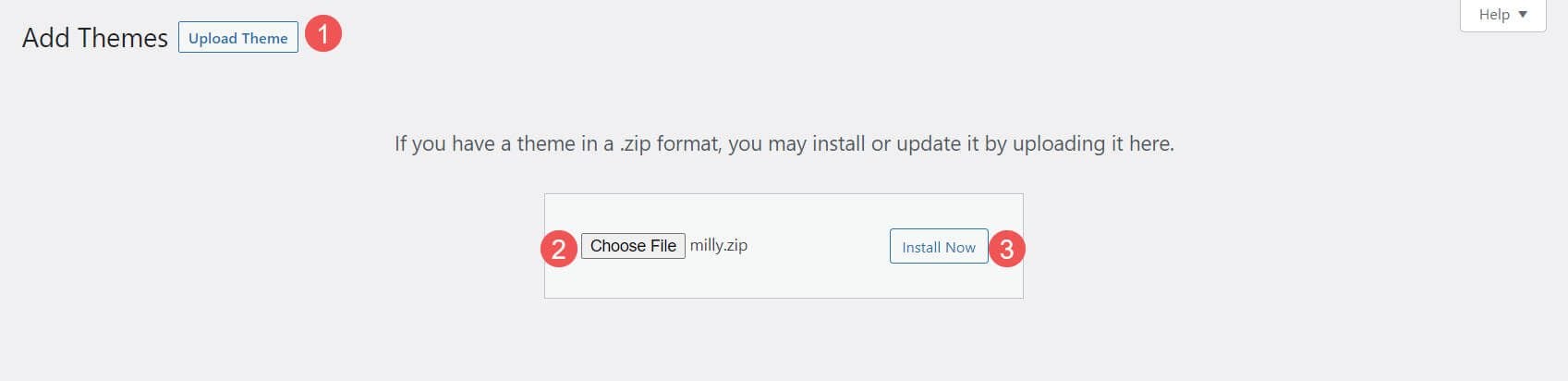
Em segundo lugar, com o Divi ativado, carregue o tema filho como faria com qualquer tema. Selecione Upload Theme , Choose File , navegue até o arquivo, selecione- o e clique em Install Now .
- Carregar tema
- Escolher arquivo
- instale agora

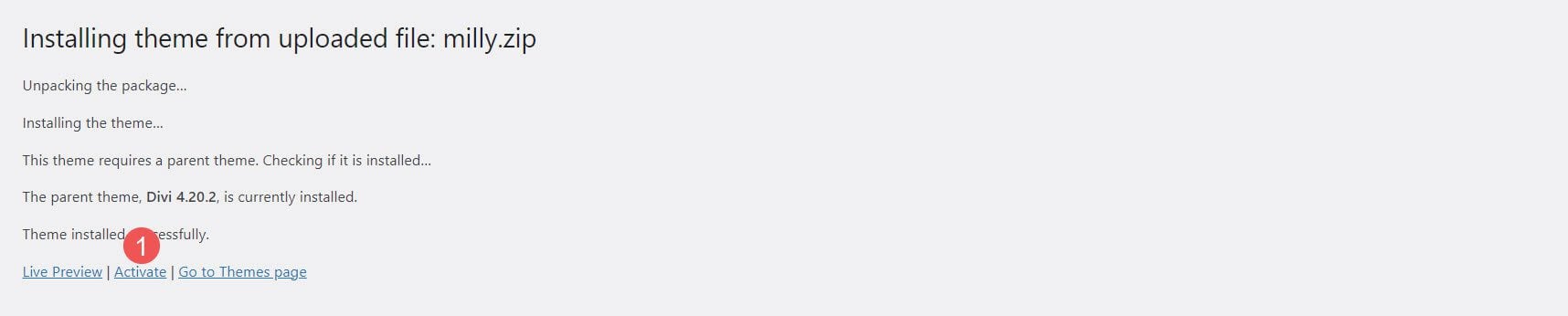
Em terceiro lugar, assim que o upload do tema filho terminar, ative- o.
- Ativar

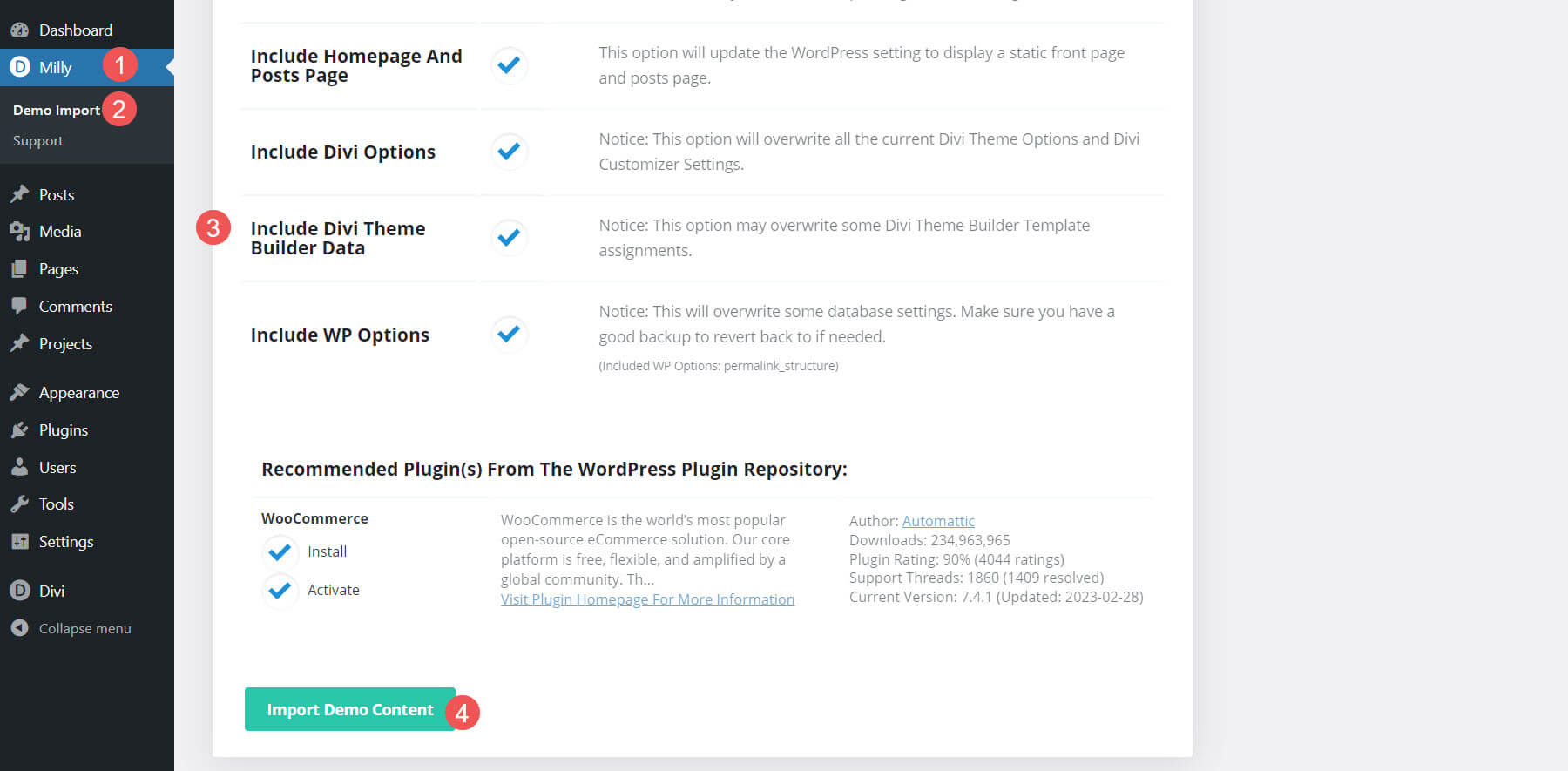
Em quarto lugar, você precisará importar o conteúdo de demonstração. Isso fará com que seu site pareça com a demonstração, mas não inclui imagens. Em vez disso, mostra uma imagem fictícia com o tamanho necessário para esse local. Para importar o conteúdo de demonstração, vá em Milly > Demo Import , selecione todos os arquivos que deseja importar (recomendo deixar como padrão) e Import Demo Content . Ele também instalará e ativará o WooCommerce para você. WooCommerce é selecionado por padrão.
- milly
- Importação de Demonstração
- Faça suas seleções
- Importar conteúdo de demonstração

Em quinto lugar, remova o painel de importação de demonstração. Isso limpa seu painel para que você não tenha links desnecessários.

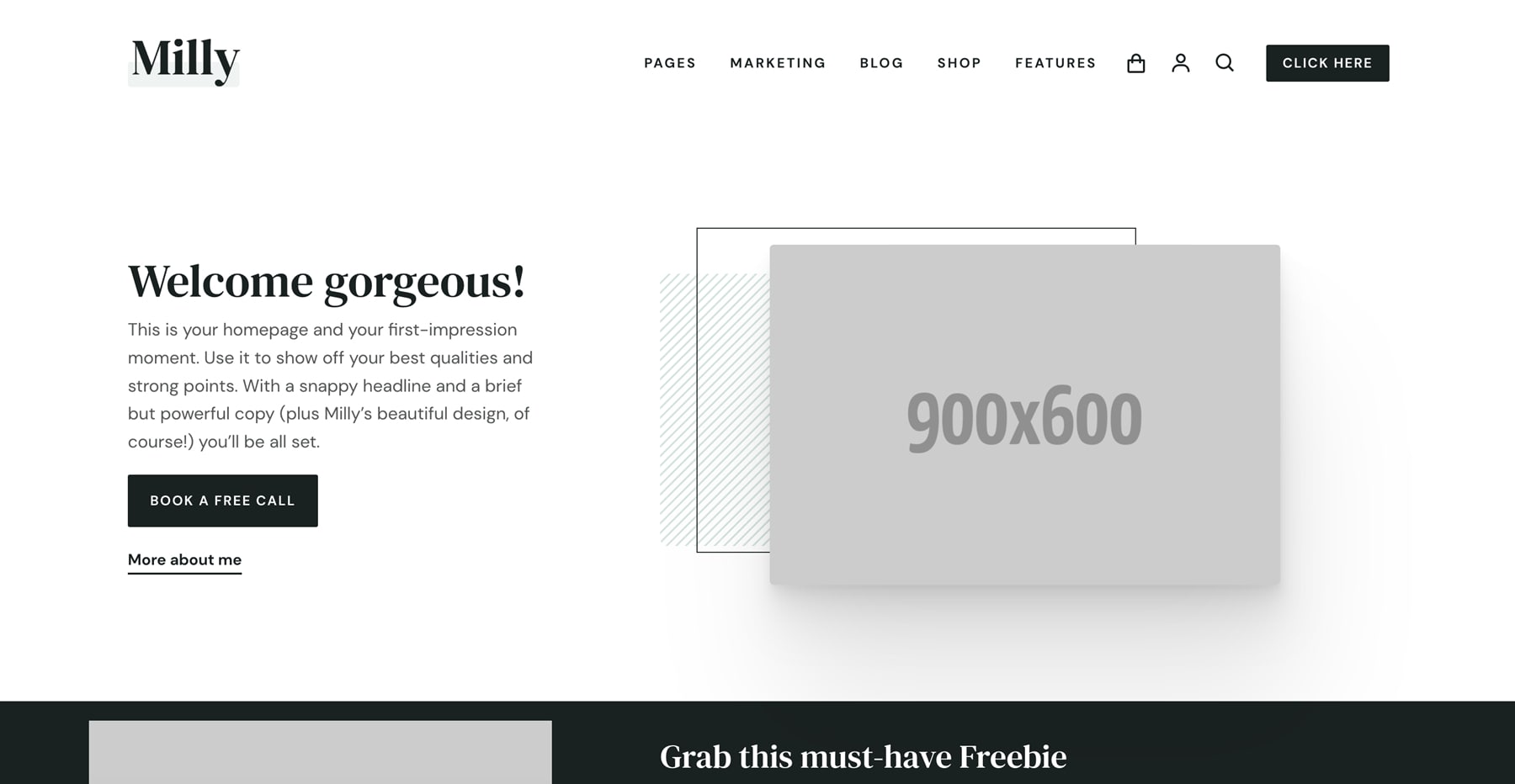
Finalmente, o tema infantil Milly está pronto para ser usado. Esta é a página inicial após a importação do conteúdo de demonstração. Em seguida, vamos dar uma olhada no que está incluído.

Páginas e Layouts do Milly Child Theme
Primeiro, veremos as páginas e os layouts. Milly inclui muitos modelos de marketing. Isso inclui quatro home pages que são construídas em torno de diferentes tipos de modelos de negócios. Ele também inclui uma página sobre, uma página de projeto, uma página de estudo de caso, uma página de venda, uma página inicial de serviço, recursos, contato, perguntas frequentes, blog e páginas de loja.
Páginas
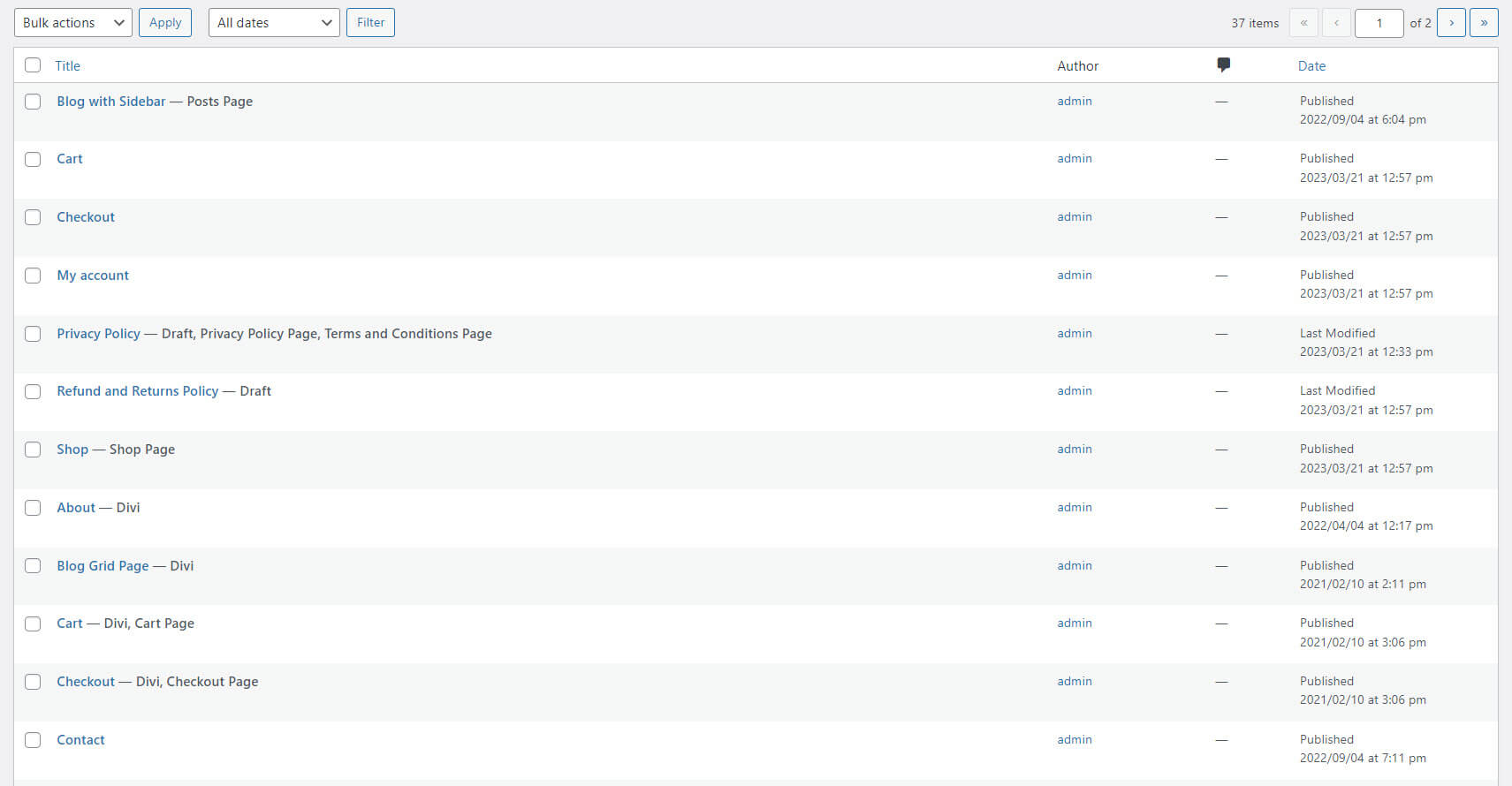
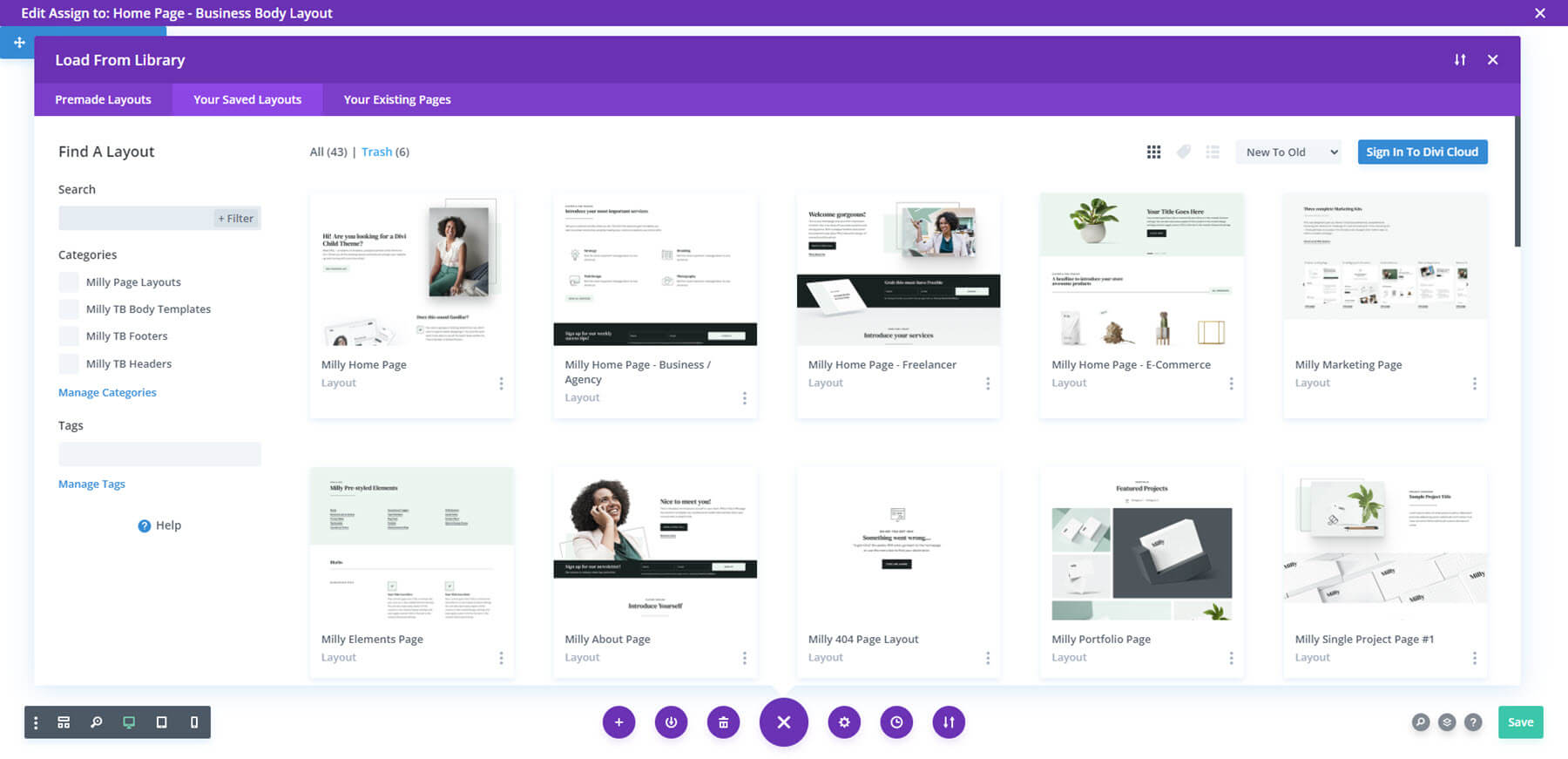
Existem mais de 30 páginas adicionadas ao seu site. Eles incluem várias páginas iniciais, páginas de site padrão e muitas páginas de comércio eletrônico. As páginas iniciais incluem uma página padrão, uma para freelancers, uma página de comércio eletrônico e uma para uma agência de negócios.

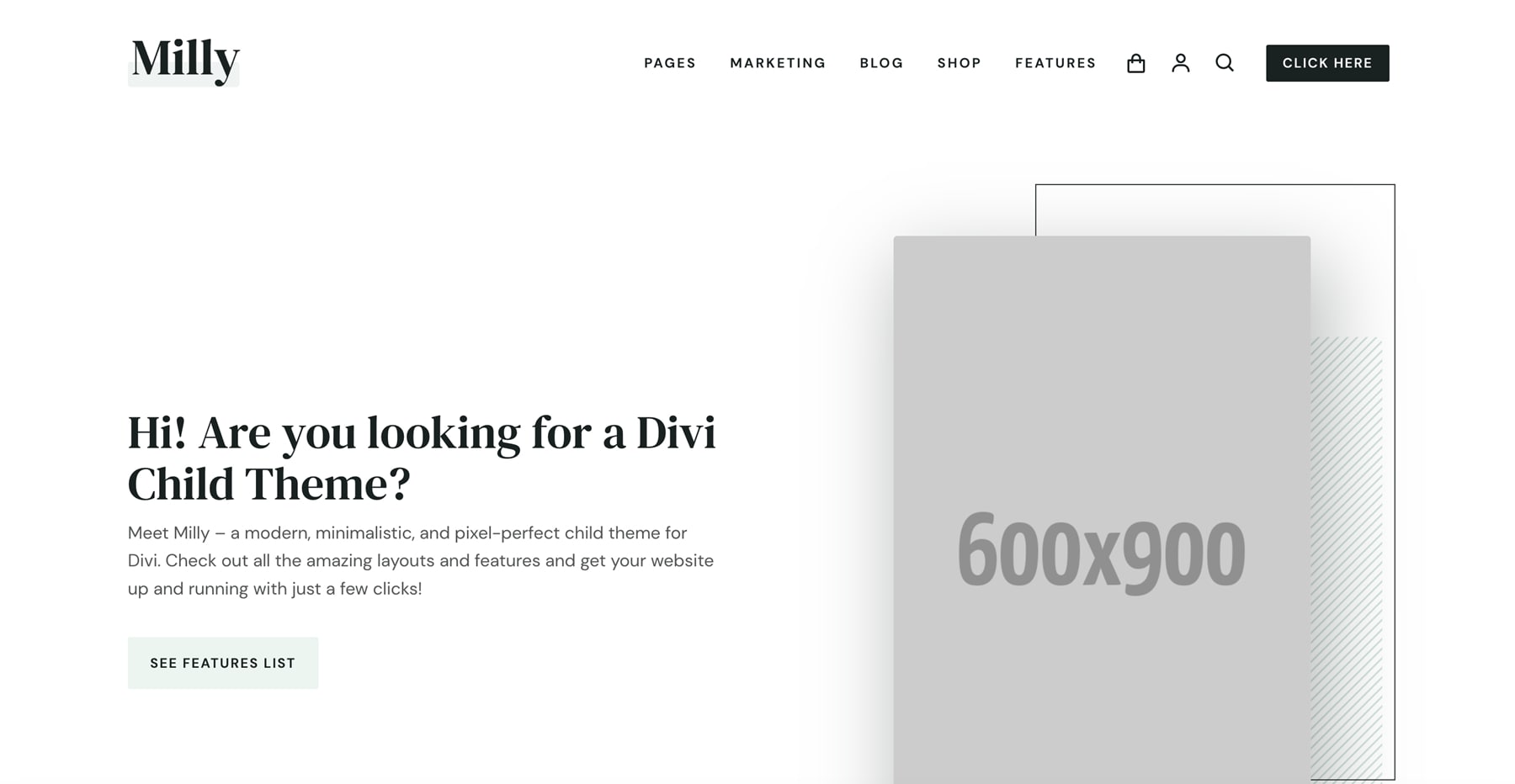
Esta é a página inicial padrão. Inclui um CTA à esquerda e uma imagem à direita que segue o cursor. Outras seções incluem sinopses que mostram benefícios, contadores de números, um CTA, um vídeo incorporado, um conjunto diferente de sinopses com ícones grandes, outro pequeno CTA e um controle deslizante de produto. Veremos esses elementos à medida que explorarmos os recursos. Tem um esquema de cores branco com alguns fundos cinza escuro.

Esta é a página inicial do freelancer/empreendedor. Este tem dois CTAs à esquerda e uma imagem menor à direita. Ele também inclui uma seção para um brinde, sinopse com efeitos de foco, um controle deslizante de depoimento, um controle deslizante de projeto e um CTA.

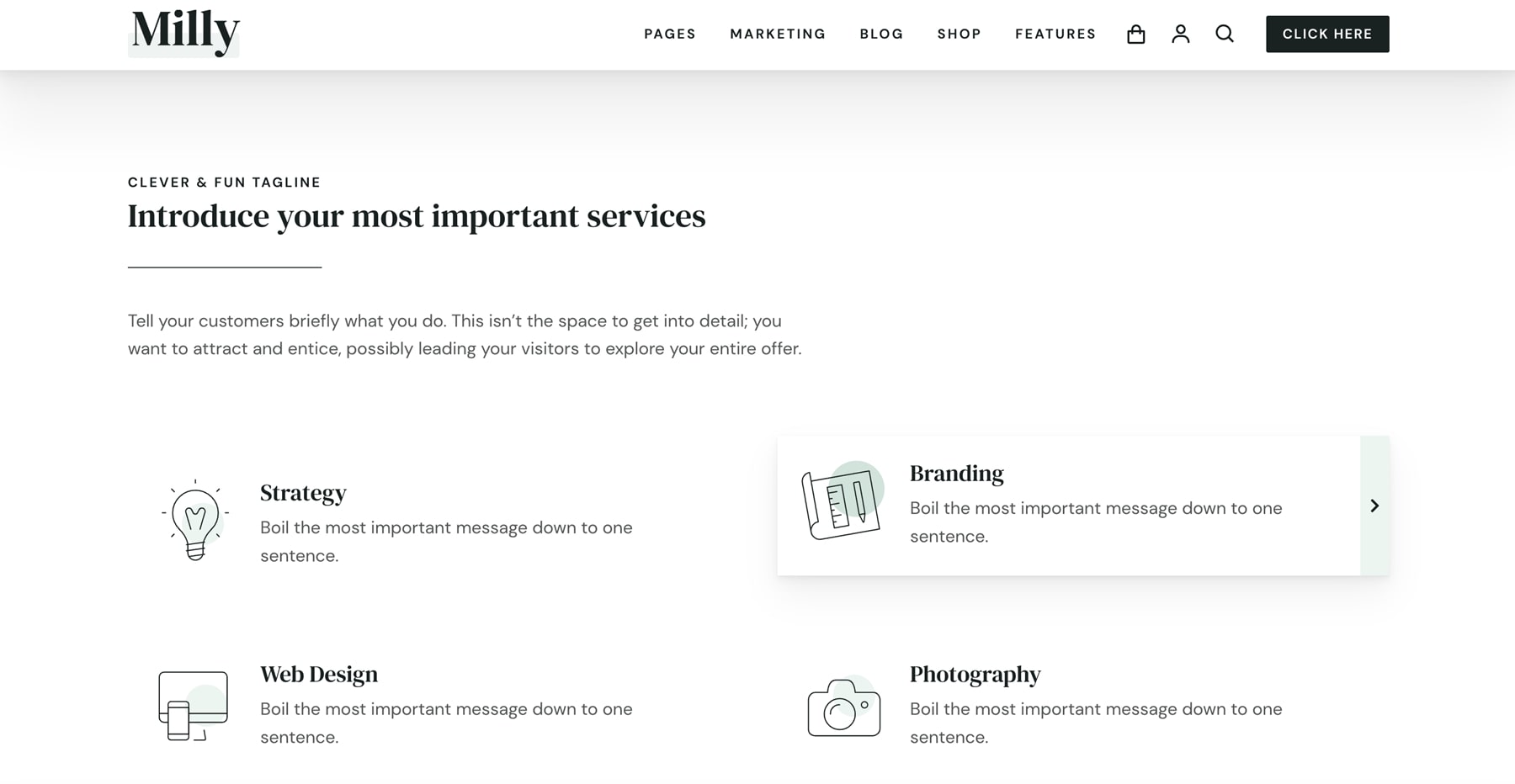
Aqui está a página inicial da empresa/agência. Em vez de uma seção de heróis com um CTA, ele tem sinopses com foco em serviços. Estou passando o mouse sobre um para mostrar seu efeito de foco. Esta página inicial inclui uma grande seção de blog, um CTA, contadores de números, logotipos de clientes e um CTA com etapas. Acrescenta uma seção com verde claro para o fundo. Este exemplo também mostra os ícones personalizados.

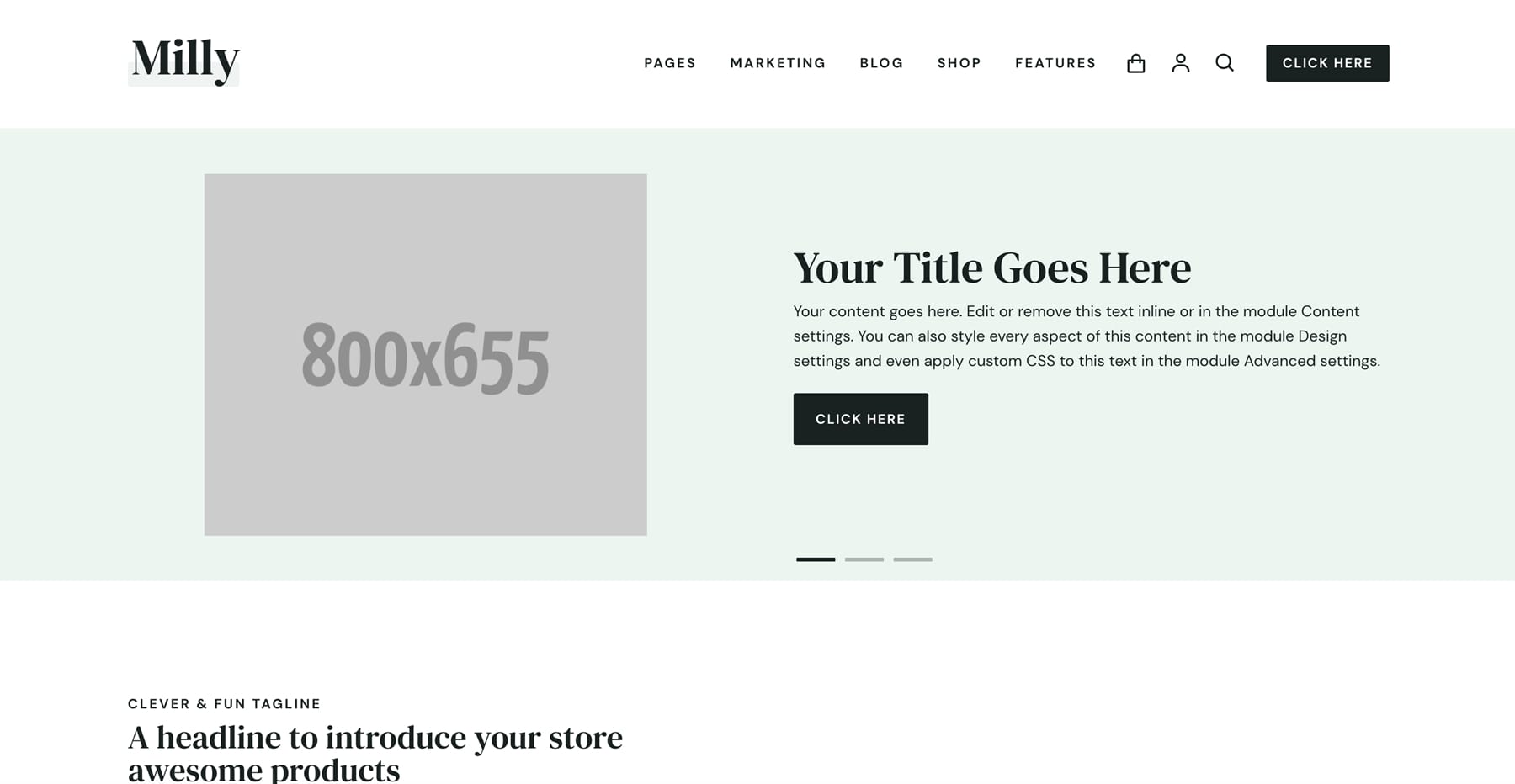
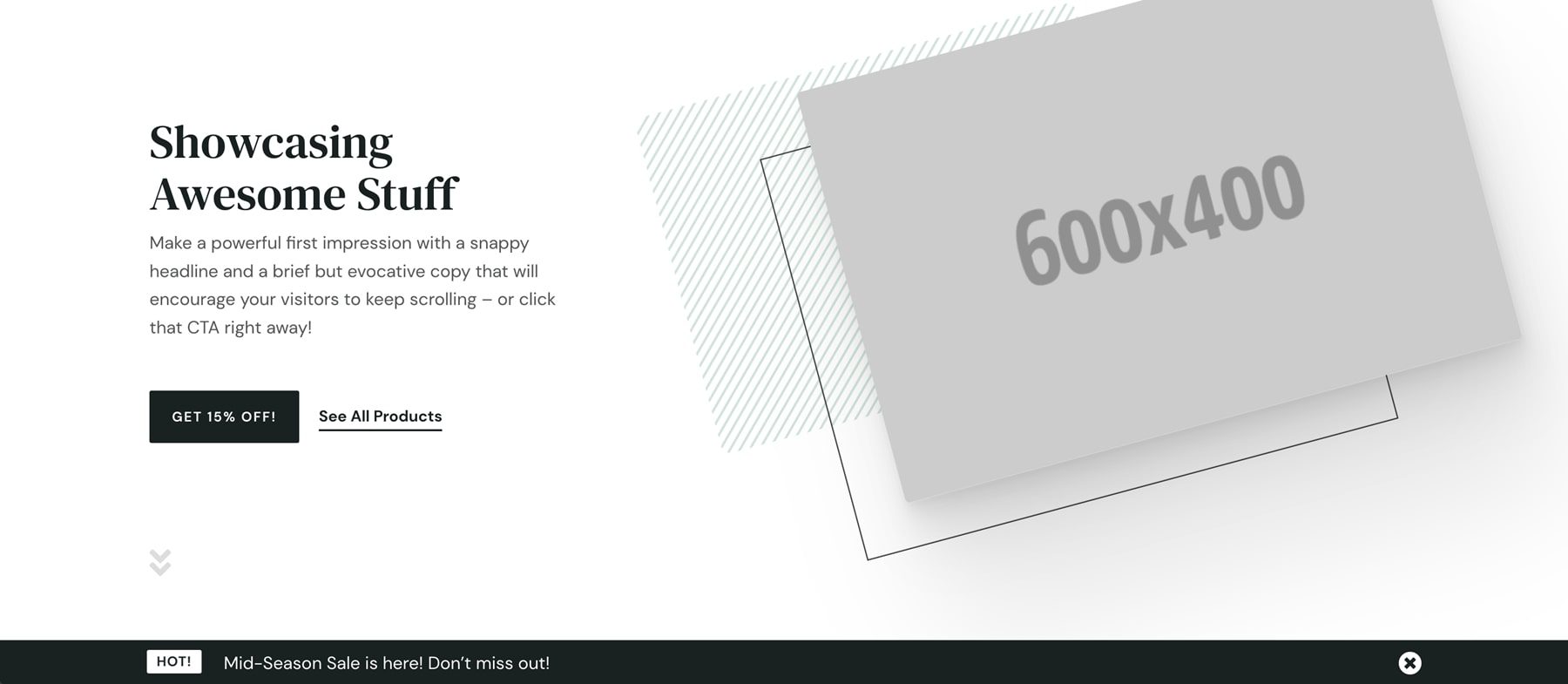
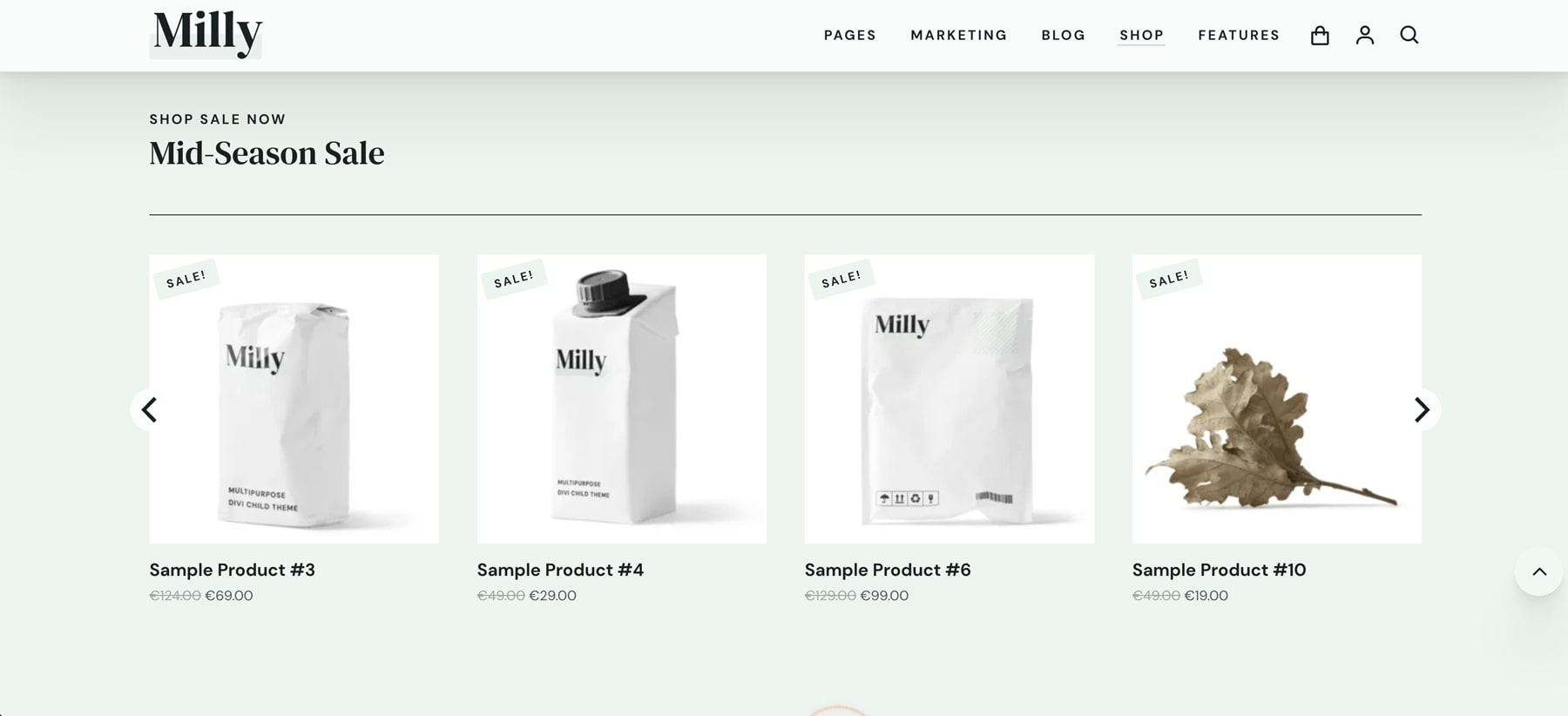
Aqui está uma olhada na página inicial do comércio eletrônico. Ele coloca a imagem do herói à esquerda com o CTA à direita. Ele também usa uma grande seção de loja para mostrar produtos, benefícios, um slider de depoimentos e um CTA de loja com dois produtos.

Biblioteca Divi
Existem 135 layouts adicionados à Biblioteca Divi. Eles incluem todos os modelos usados em outras páginas e no Theme Builder. Eles também incluem ícones. Vejamos alguns aleatoriamente. Vou salvar os layouts do WooCommerce para uma seção diferente.

Este exemplo mostra um controle deslizante de depoimento. Os depoimentos são construídos como cartões.

Aqui está outro controle deslizante. Este mostra logotipos de clientes.

Este layout é uma sobreposição pop-up. É um CTA com uma imagem e um botão.

Este layout é uma barra promocional. Inclui um CTA para a loja. Esta barra está incluída na página da loja. Nessa página, ele fica na parte inferior da tela até você rolar o suficiente e, em seguida, rola com a tela.

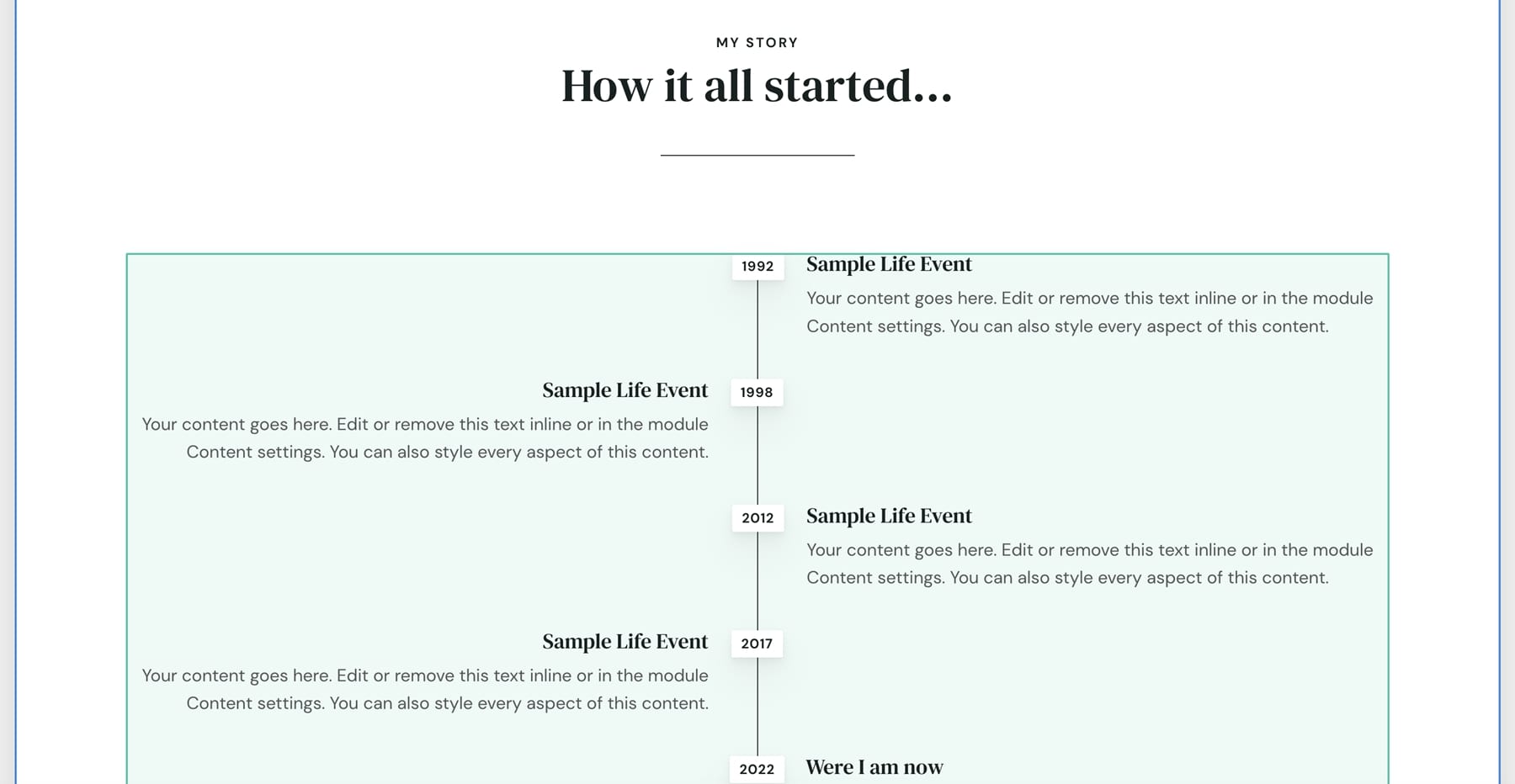
Esta seção mostra uma linha do tempo em um layout alternado.


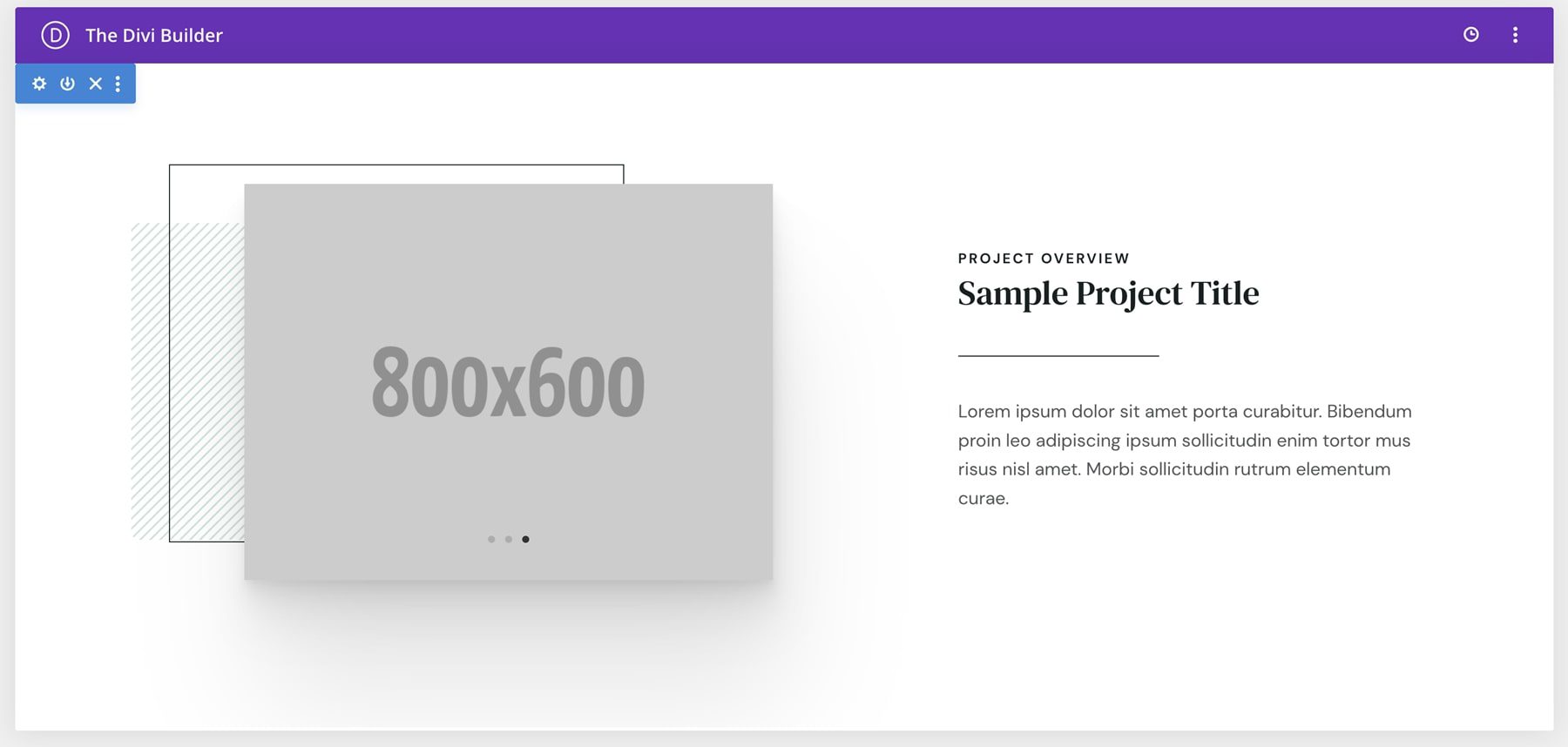
Este mostra um projeto de exemplo. Inclui um controle deslizante.

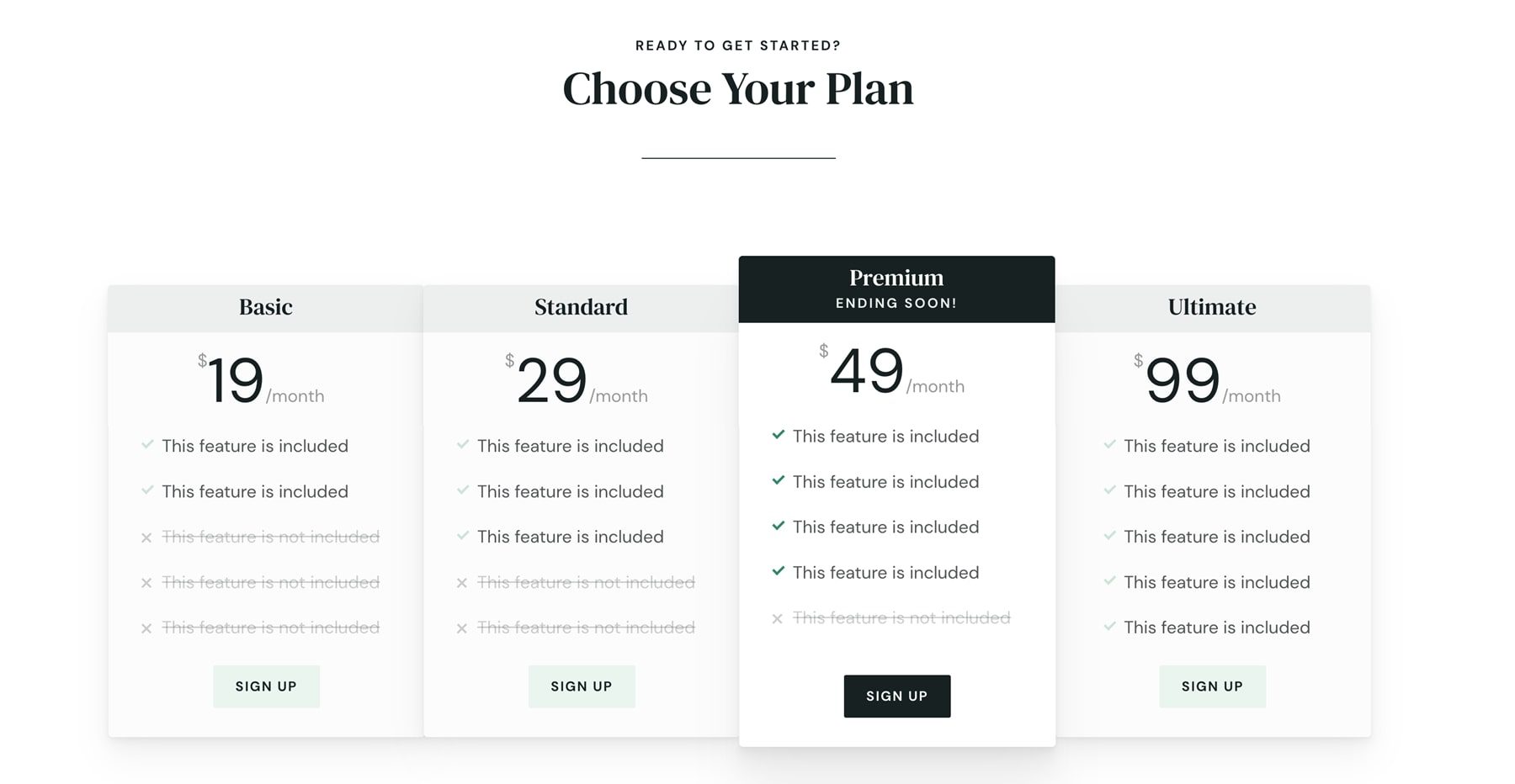
Este exemplo mostra uma tabela de preços.

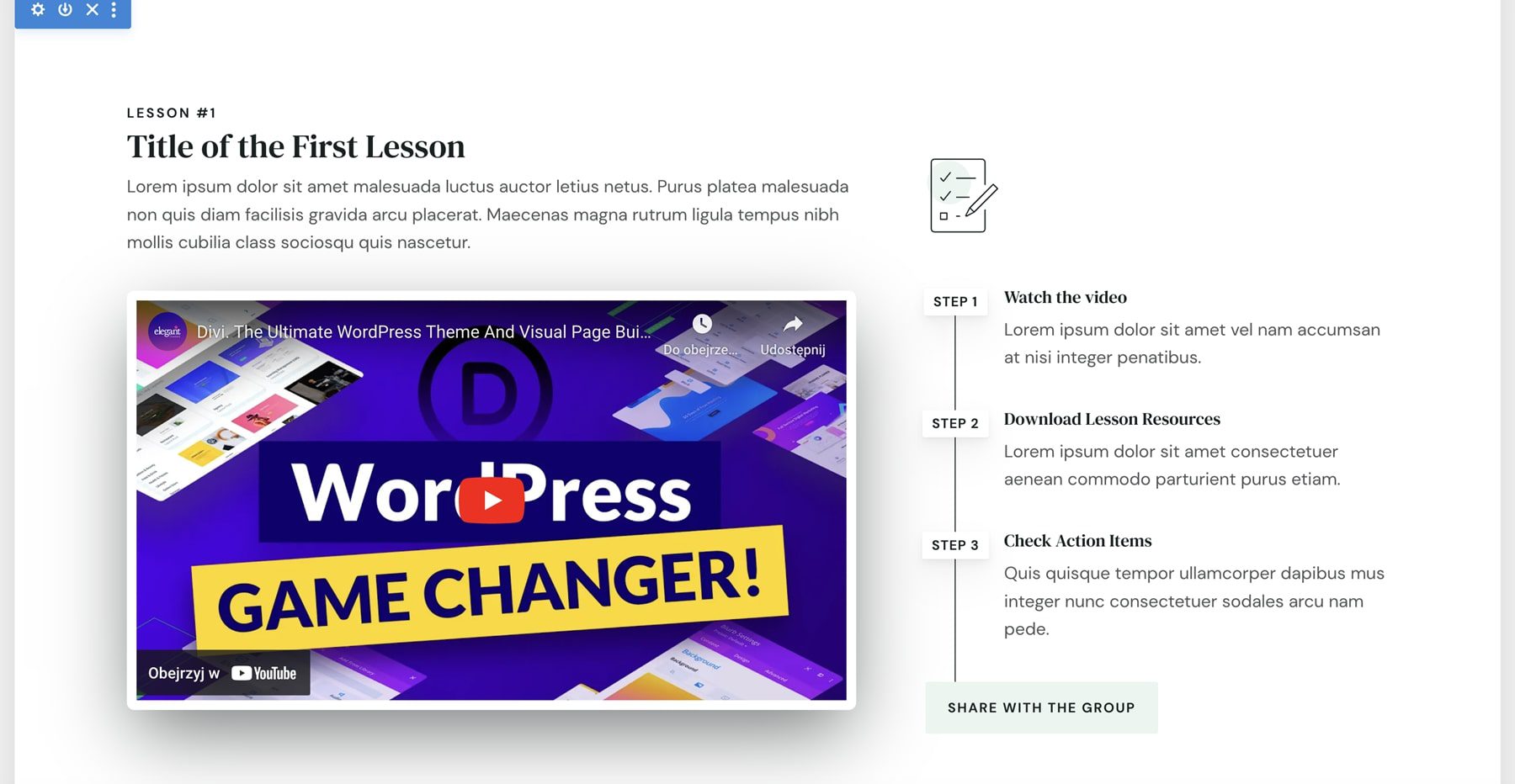
Esta seção inclui um vídeo incorporado e lista as etapas. Também inclui um botão para compartilhar o vídeo.

Aqui está outra sobreposição. Este inclui um vídeo e um botão.

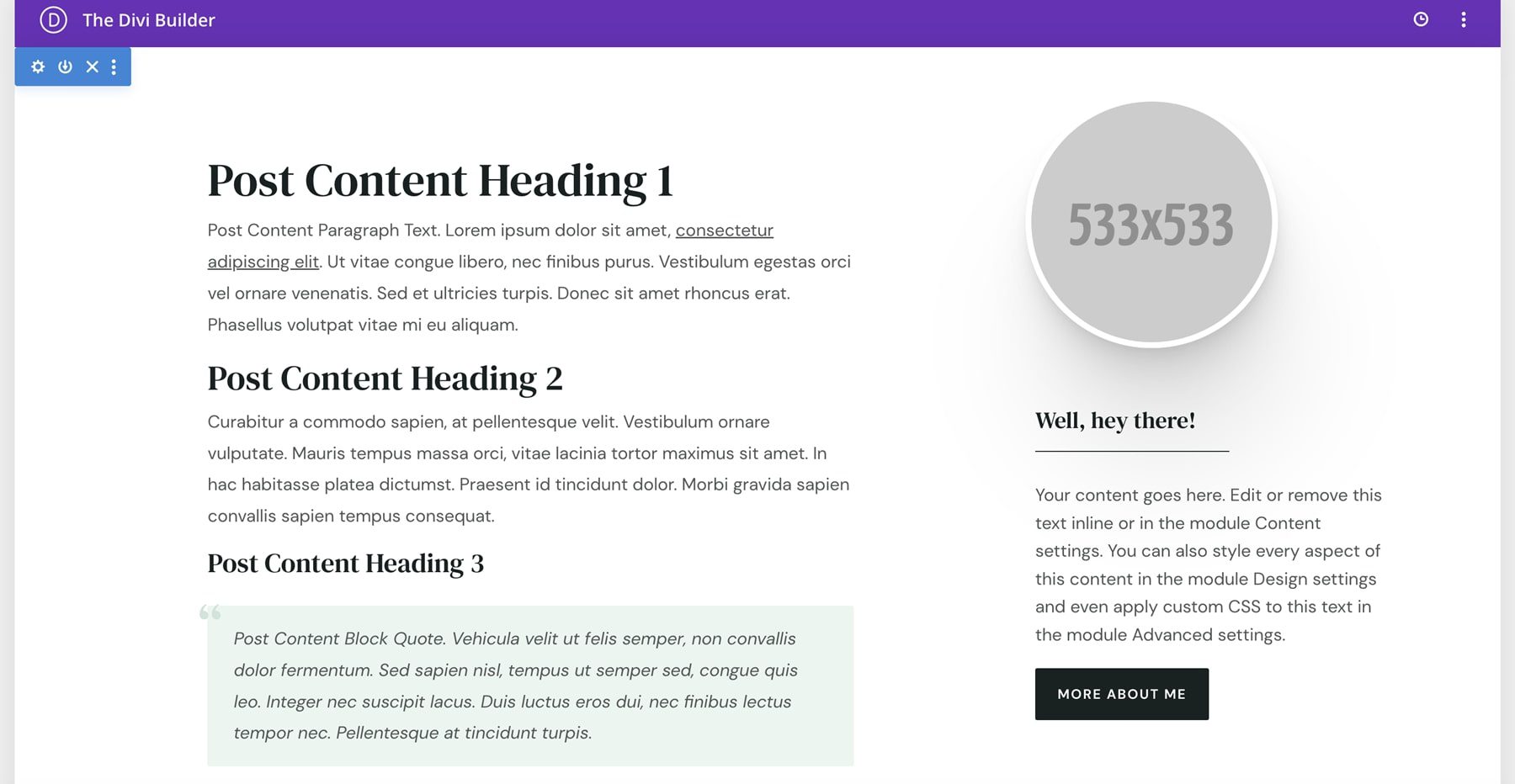
Este layout é uma barra lateral. Inclui uma imagem com um círculo e um botão para saber mais.

Construtor de temas
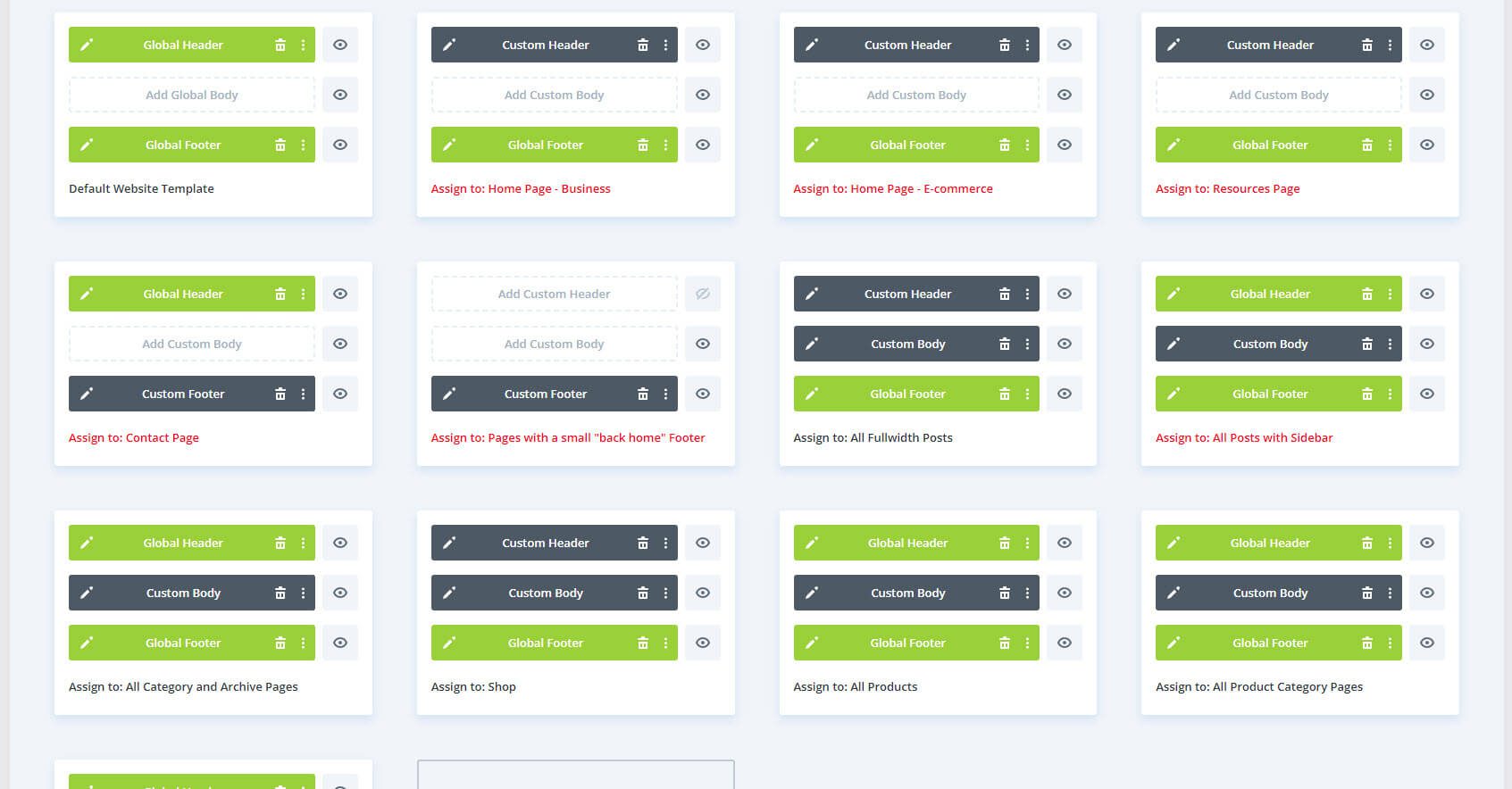
Existem 13 layouts no Divi Theme Builder. Isso inclui cabeçalhos e rodapés, o layout do corpo para postagens em largura total e com uma barra lateral, a página da loja, páginas de produtos e uma página 404. Alguns não são atribuídos, então você pode atribuir os layouts que deseja usar.

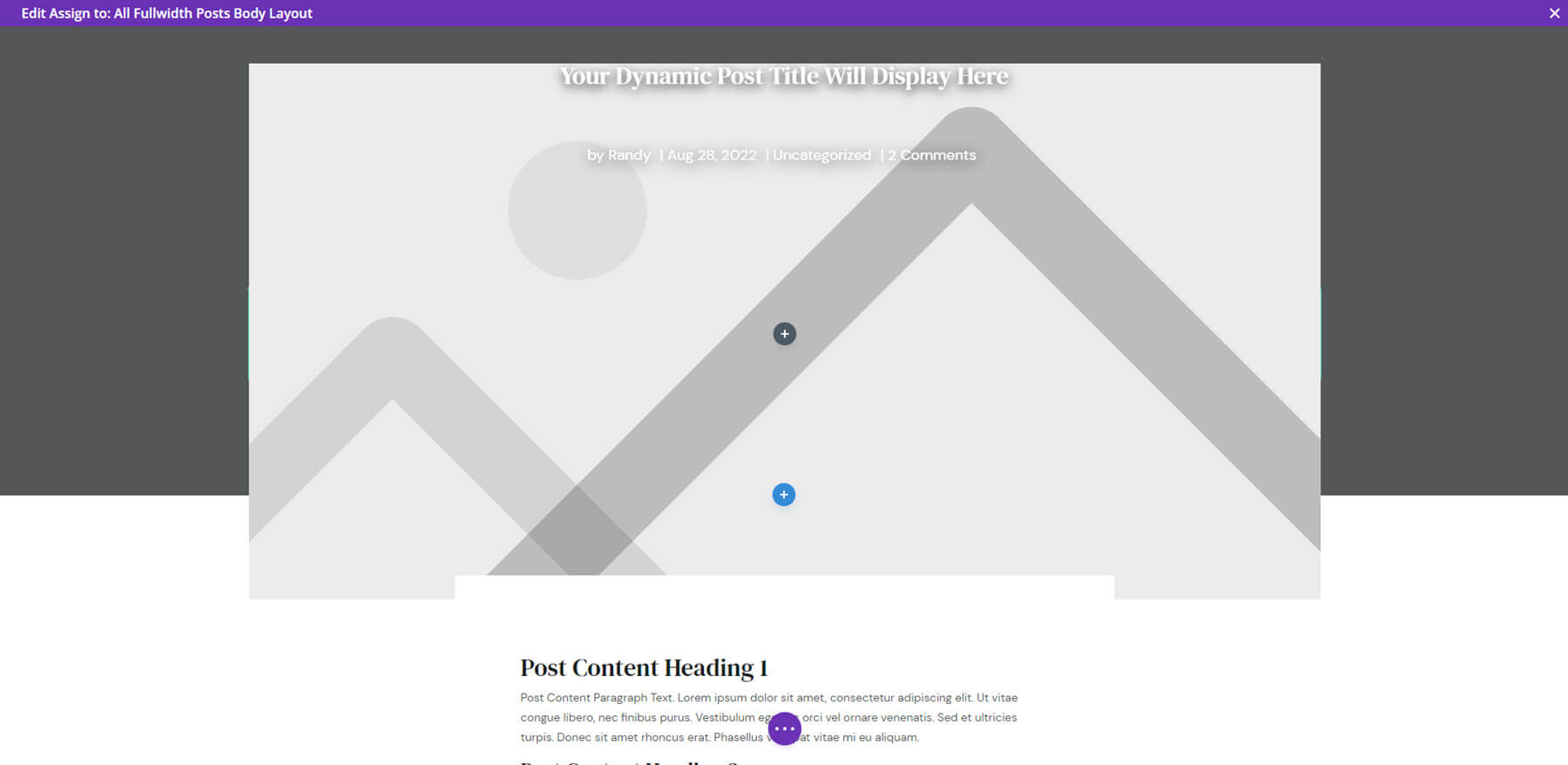
O layout de todas as postagens inclui uma imagem grande e destacada que se sobrepõe ao plano de fundo. Ele também inclui artigos anteriores e posteriores, postagens relacionadas e um formulário de inscrição por e-mail.

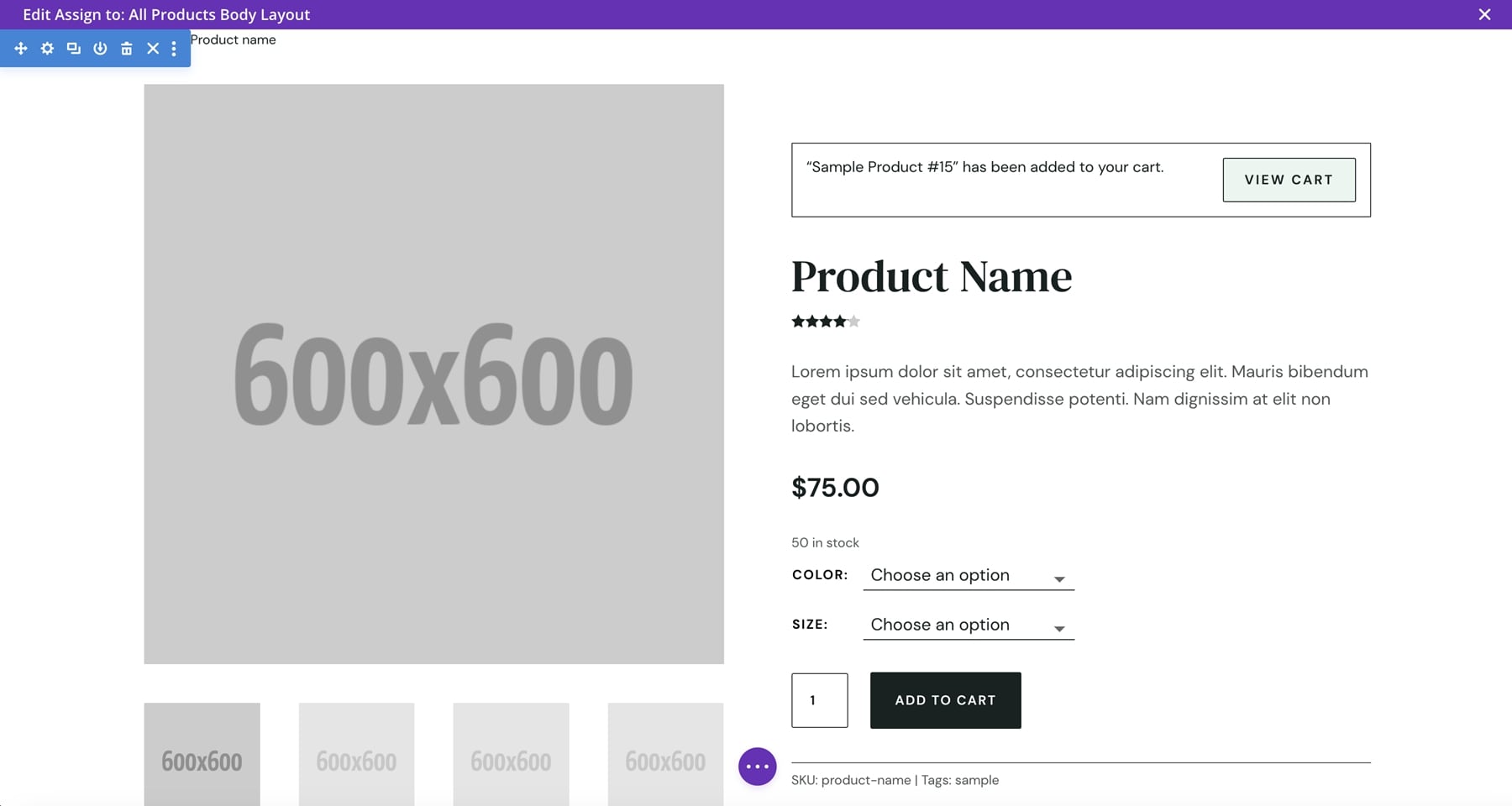
O layout do corpo do produto exibe uma grande imagem do produto com uma galeria e uma descrição sob a imagem em destaque no lado esquerdo. O lado direito inclui todas as informações e opções do produto. O lado direito permanece no lugar até o final da descrição. Ele também inclui produtos relacionados, depoimentos e informações de envio.

Aqui está a página 404. Inclui uma animação flutuante para o ícone.

Funis de vendas do tema Milly Child
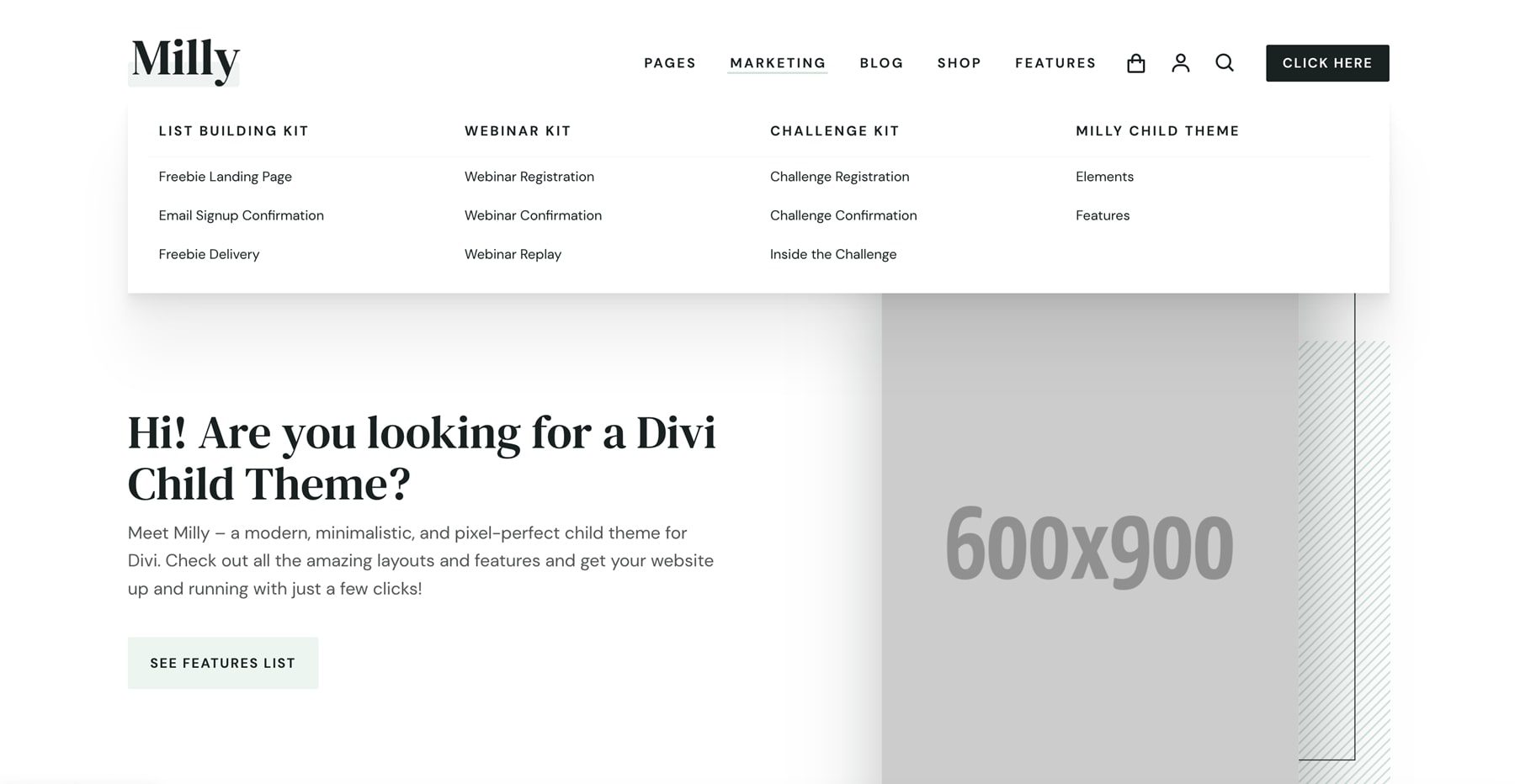
Milly inclui três kits de marketing: Webinar, Challenge e List Building. Eles incluem páginas para criar campanhas de marketing.
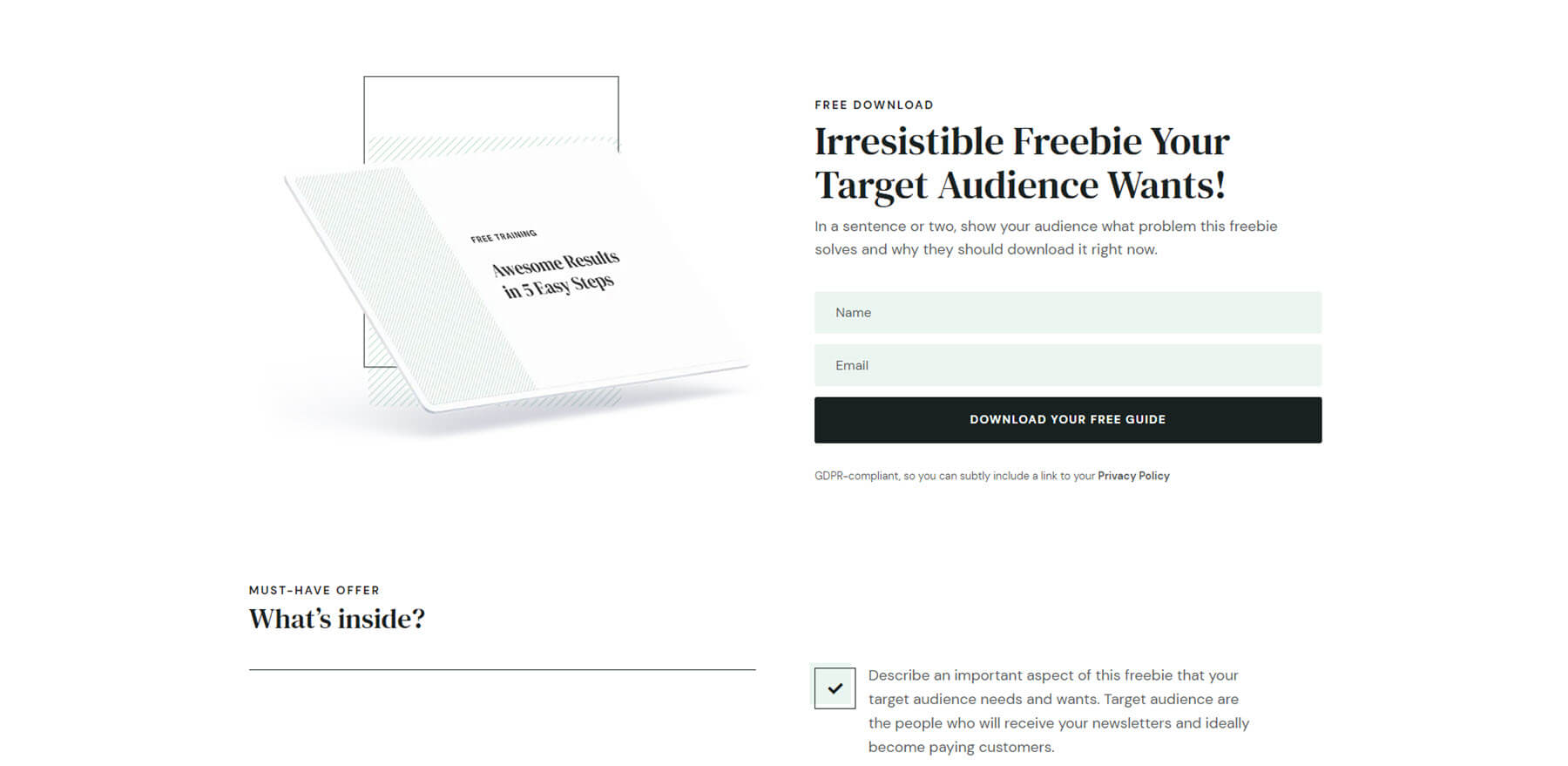
O Kit de construção de lista inclui uma página inicial de brinde, confirmação de inscrição por e-mail e entrega de brinde. Este exemplo é da página de demonstração, para que você possa ver como fica com as imagens.

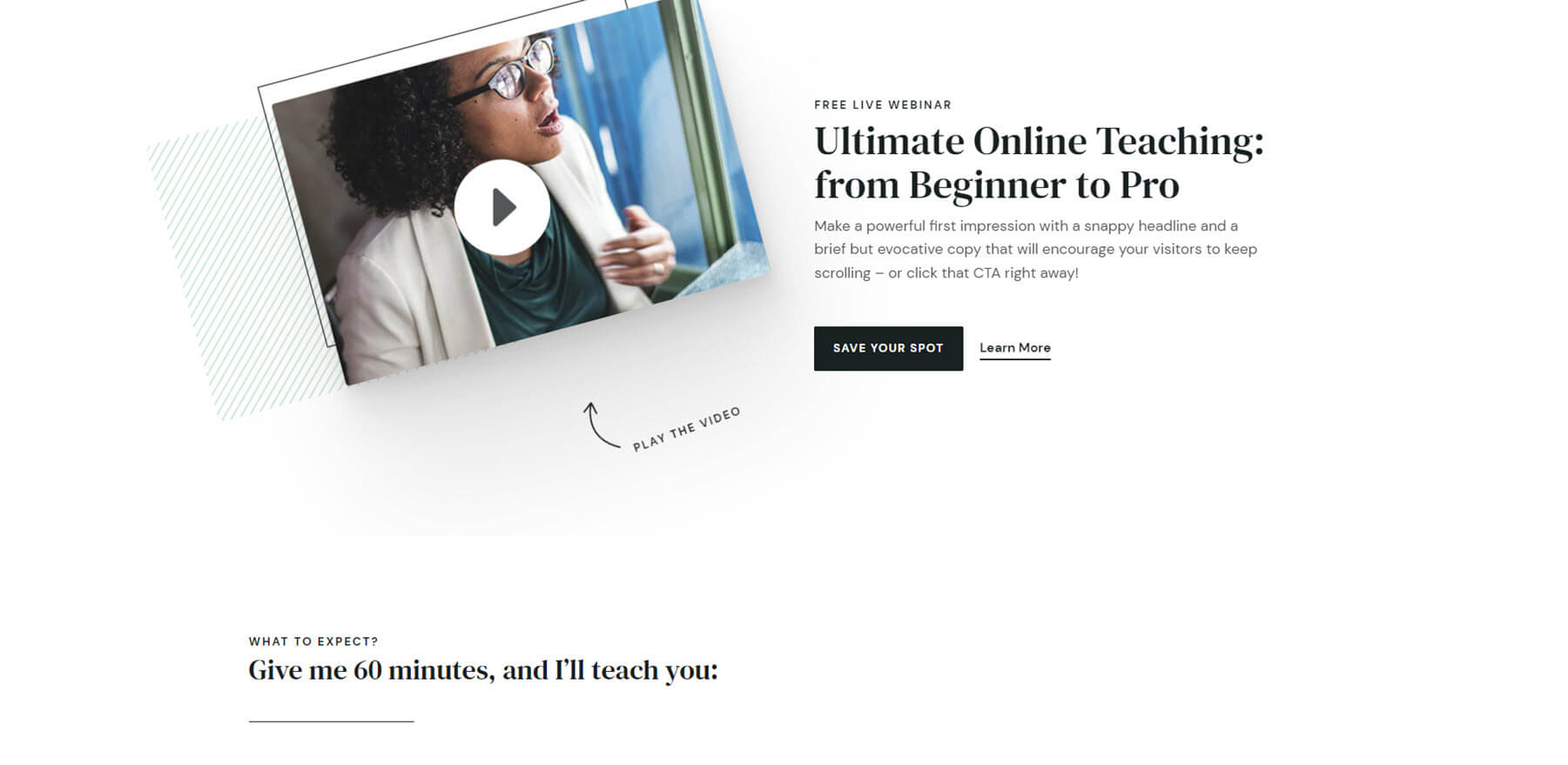
O Kit do Webinar inclui registro, confirmação e repetição. Aqui está uma olhada em sua página de demonstração.

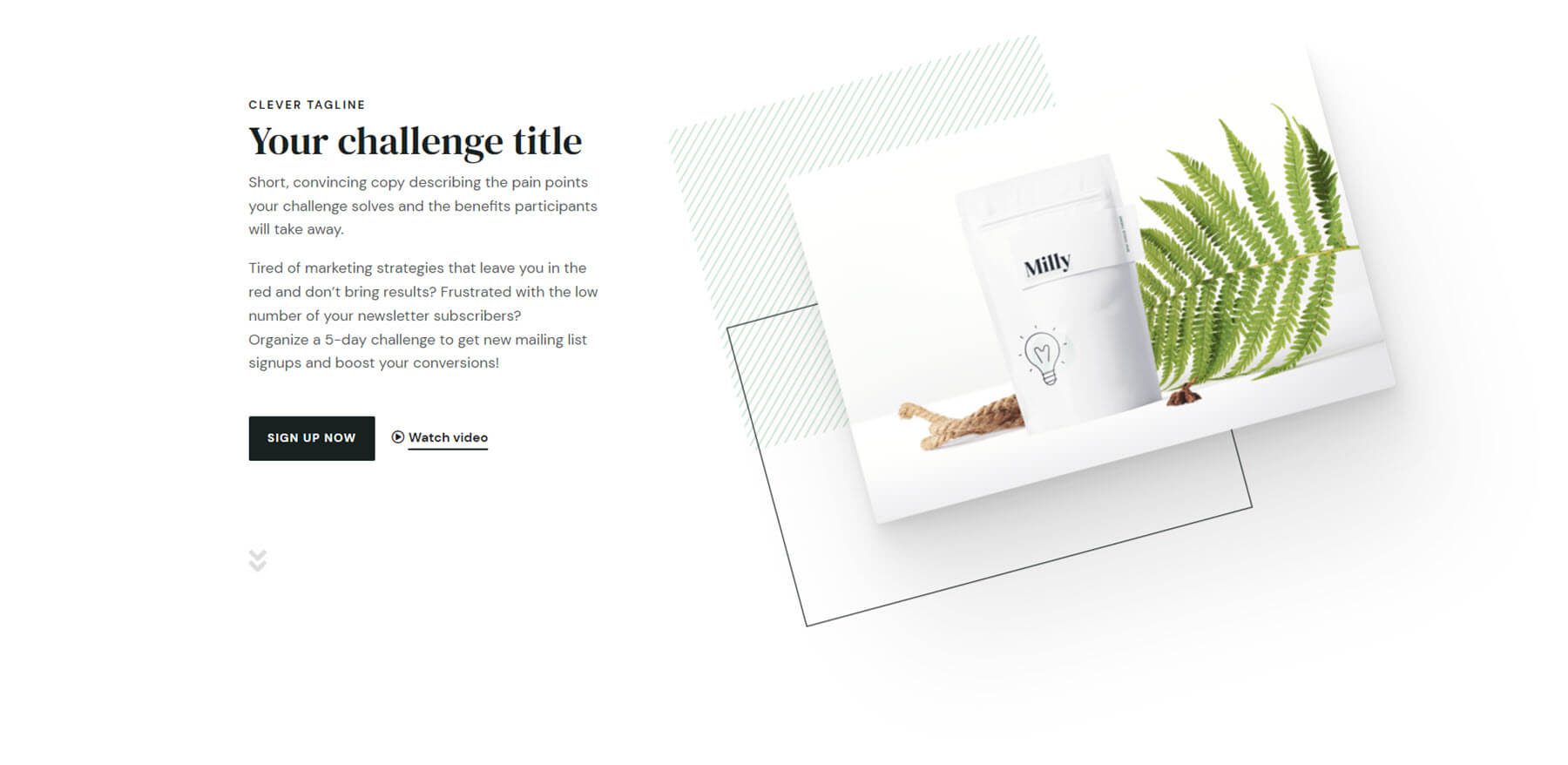
O Kit do Desafio inclui inscrição, confirmação e dentro do desafio. Os elementos da imagem se movem independentemente ao passar o mouse.

Cabeçalho do Tema Milly Child
O cabeçalho inclui submenus, um CTA e ícones personalizados do WooCommerce, incluindo uma contagem de produtos para o ícone do carrinho de compras. O CTA inclui uma animação flutuante para chamar a atenção. Ele também inclui um pop-up. Em certas páginas, como a página da loja, o cabeçalho é colocado na seção do herói. Ele rola com a página e fica no topo da página quando atinge essa área.

Ícones do Tema Milly Child
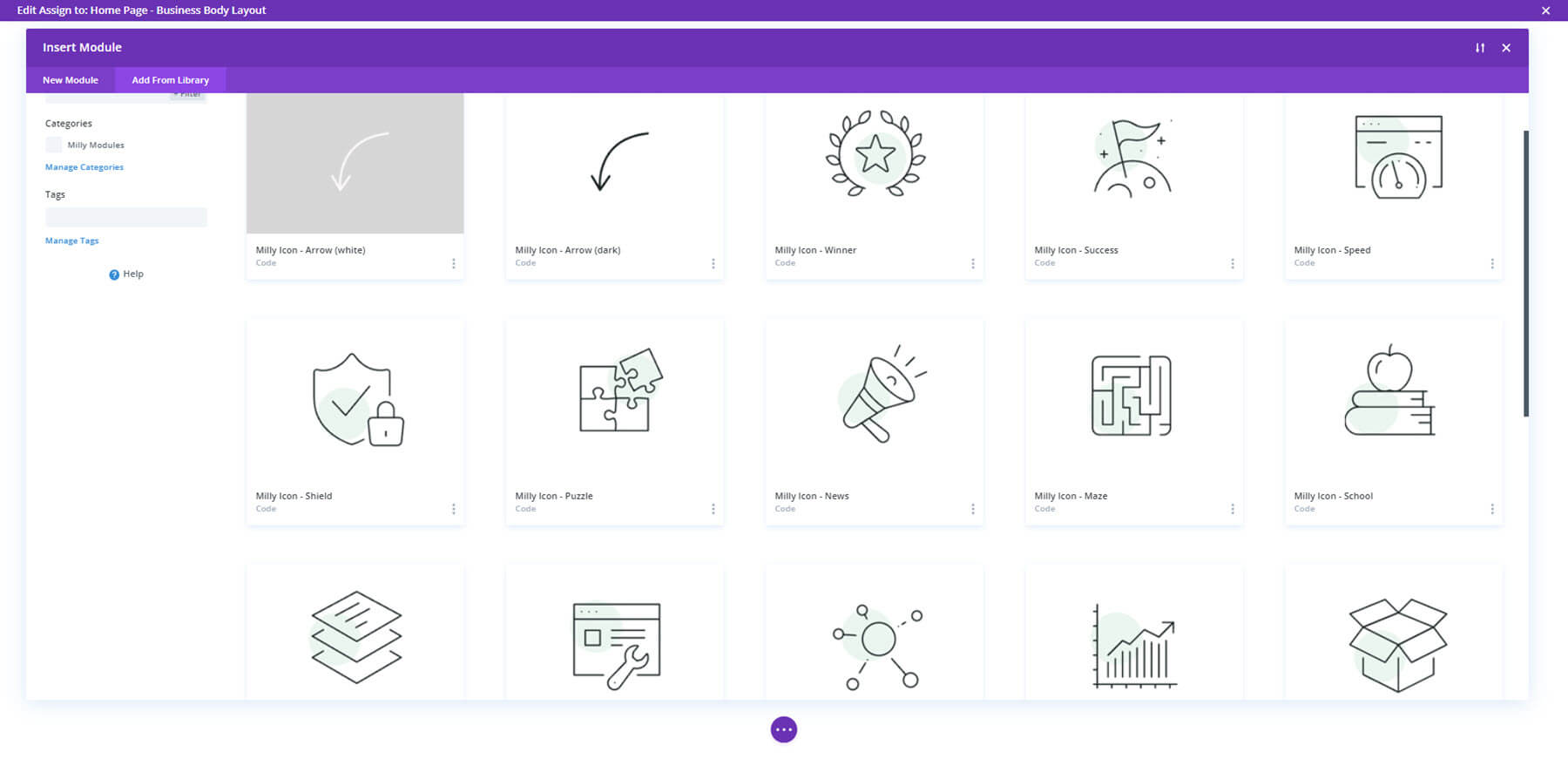
Mais de 20 layouts na Biblioteca Divi são ícones personalizados. Isso mostra vários dos ícones personalizados. A maioria dos ícones tem um círculo verde no centro.

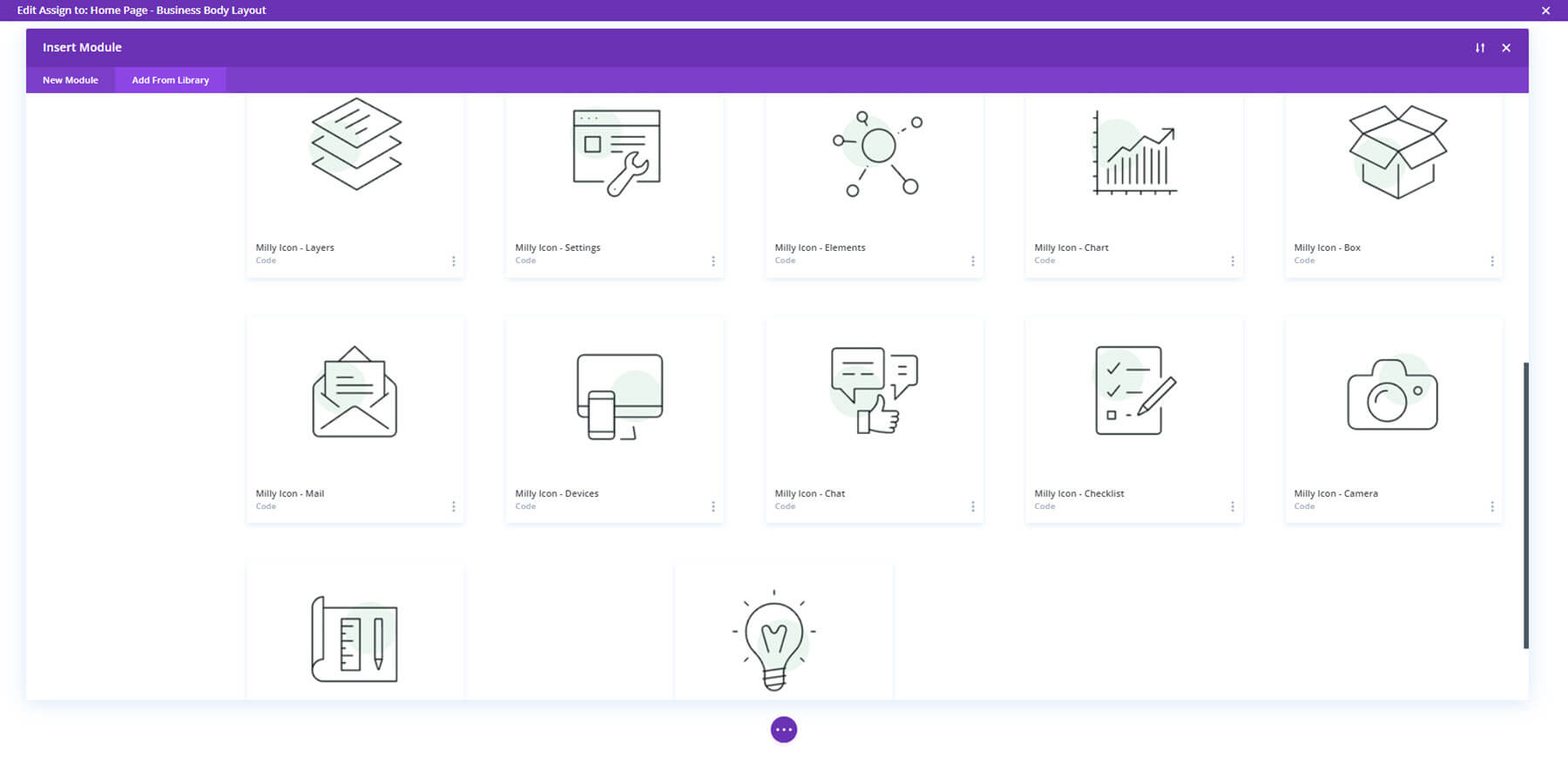
Este exemplo mostra o restante dos ícones.

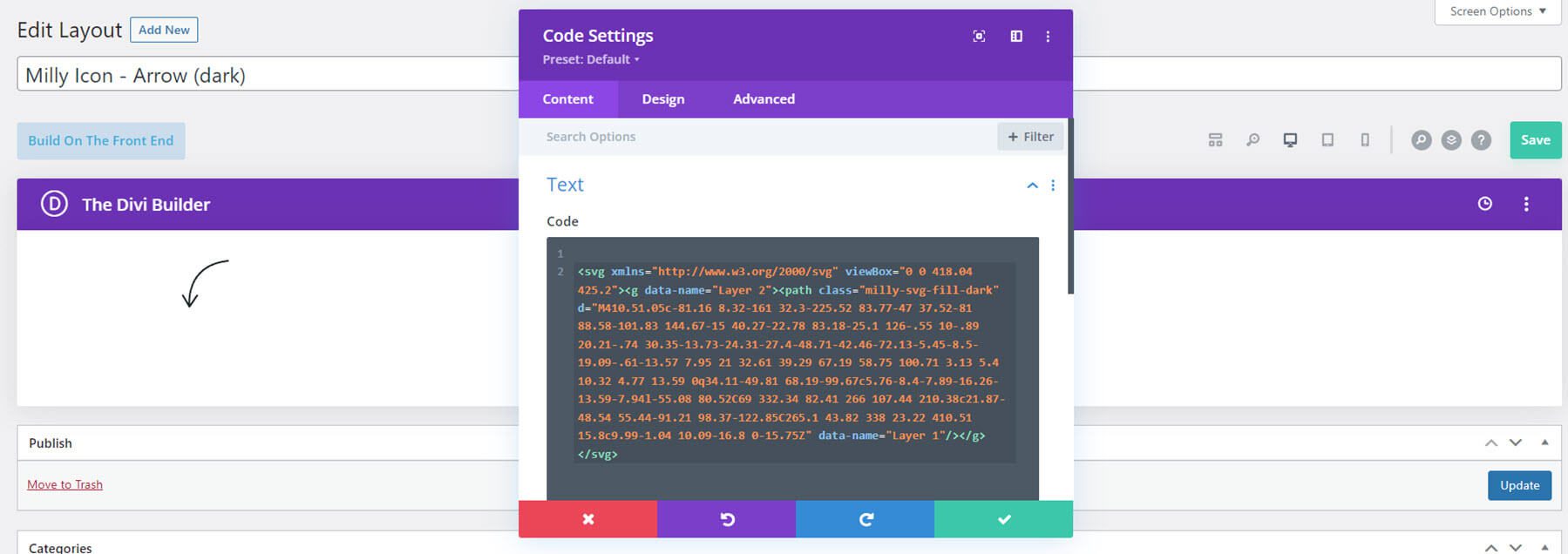
Eles são criados com módulos de código. Este exemplo mostra uma Dark Arrow. Você pode carregá-los da Biblioteca Divi como Módulos.

Páginas e layouts do WooCommerce do tema Milly Child
Em seguida, vamos ver os recursos do WooCommerce. Milly inclui várias páginas de produtos pré-definidas e controles deslizantes para exibir seus produtos. Ele também inclui um carrinho personalizado, página de conta e página de checkout. Vejamos alguns deles.
Página da loja
A página da loja inclui uma seção de heróis com um CTA. A barra promocional fica inicialmente na parte inferior da tela.

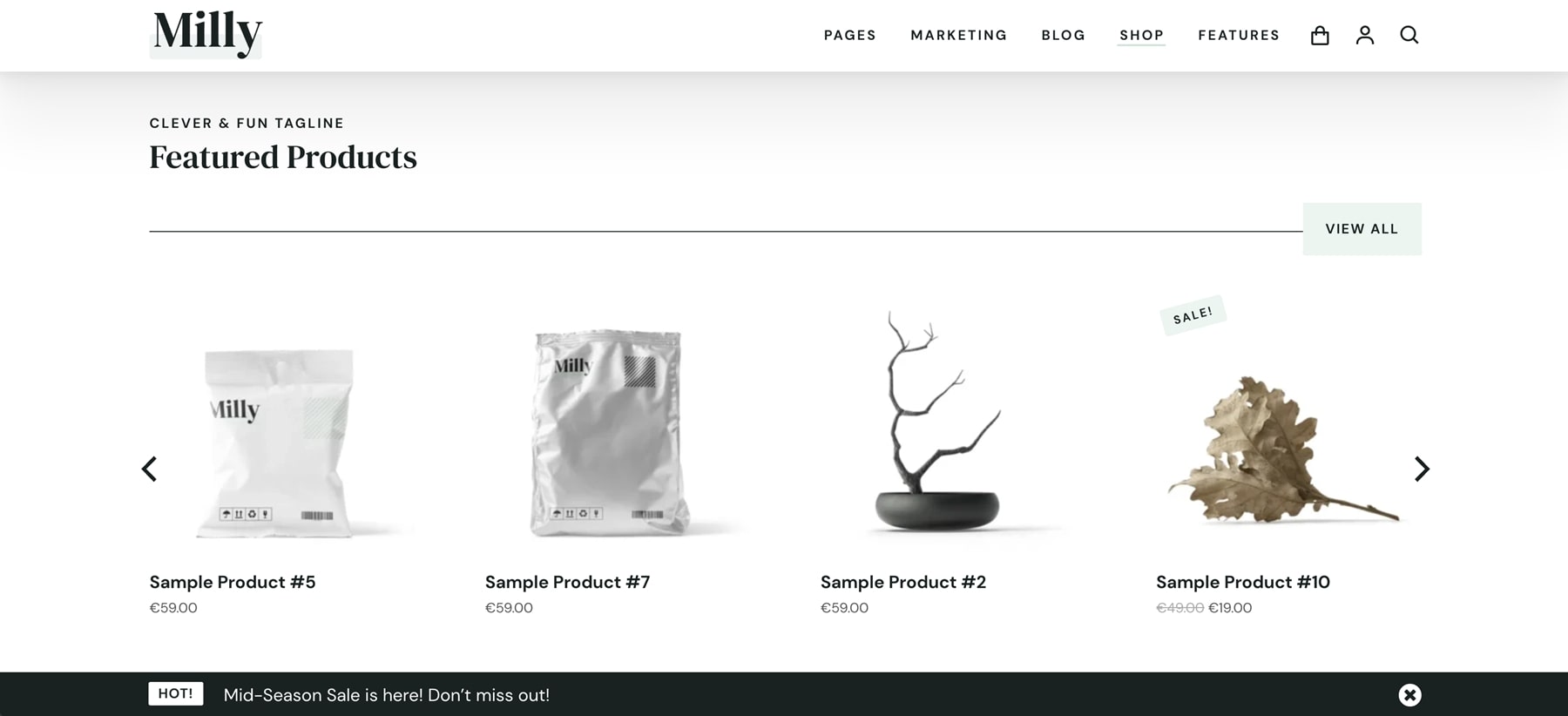
A rolagem revela o cabeçalho. Esta seção inclui um controle deslizante de produto.

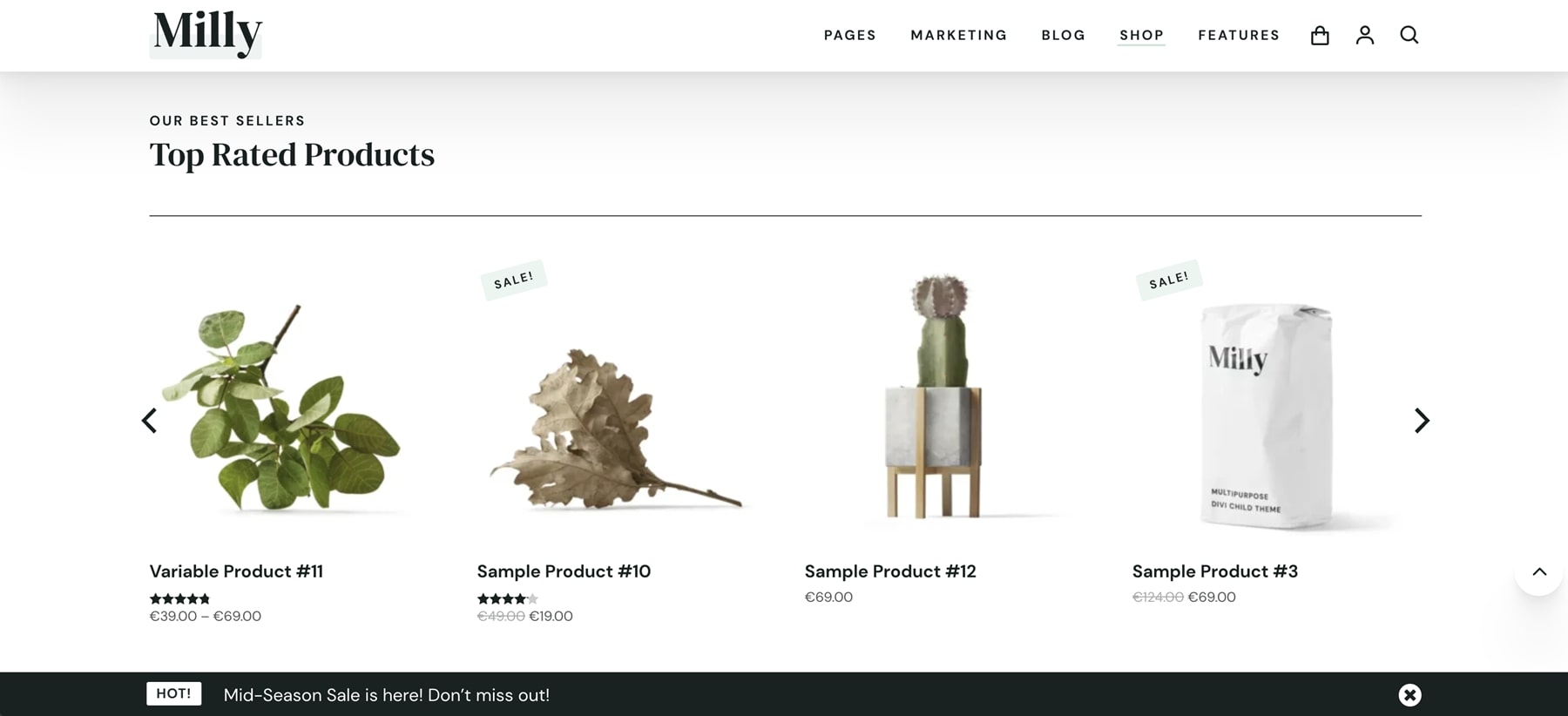
Os produtos relacionados também são mostrados com um controle deslizante de produto.

Este exemplo mostra o controle deslizante de vendas. A barra promocional já rolou com a página.

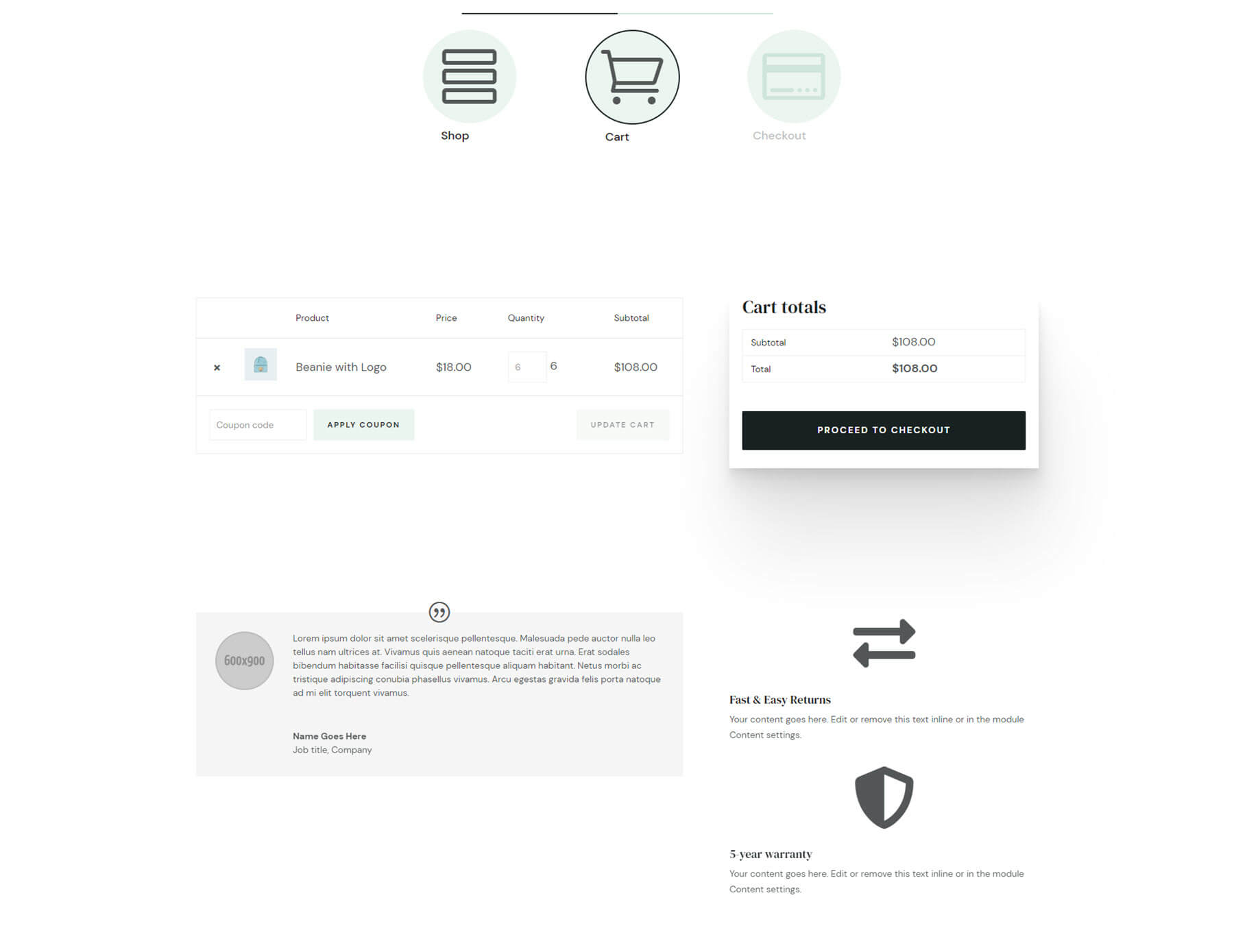
Carrinho
A página do carrinho inclui ícones com uma barra para indicar onde você está no processo.

Opções de Tema Milly
Por fim, veremos as opções de tema. Milly adiciona uma guia às opções do tema Divi. Aqui, você pode escolher e ajustar várias opções.
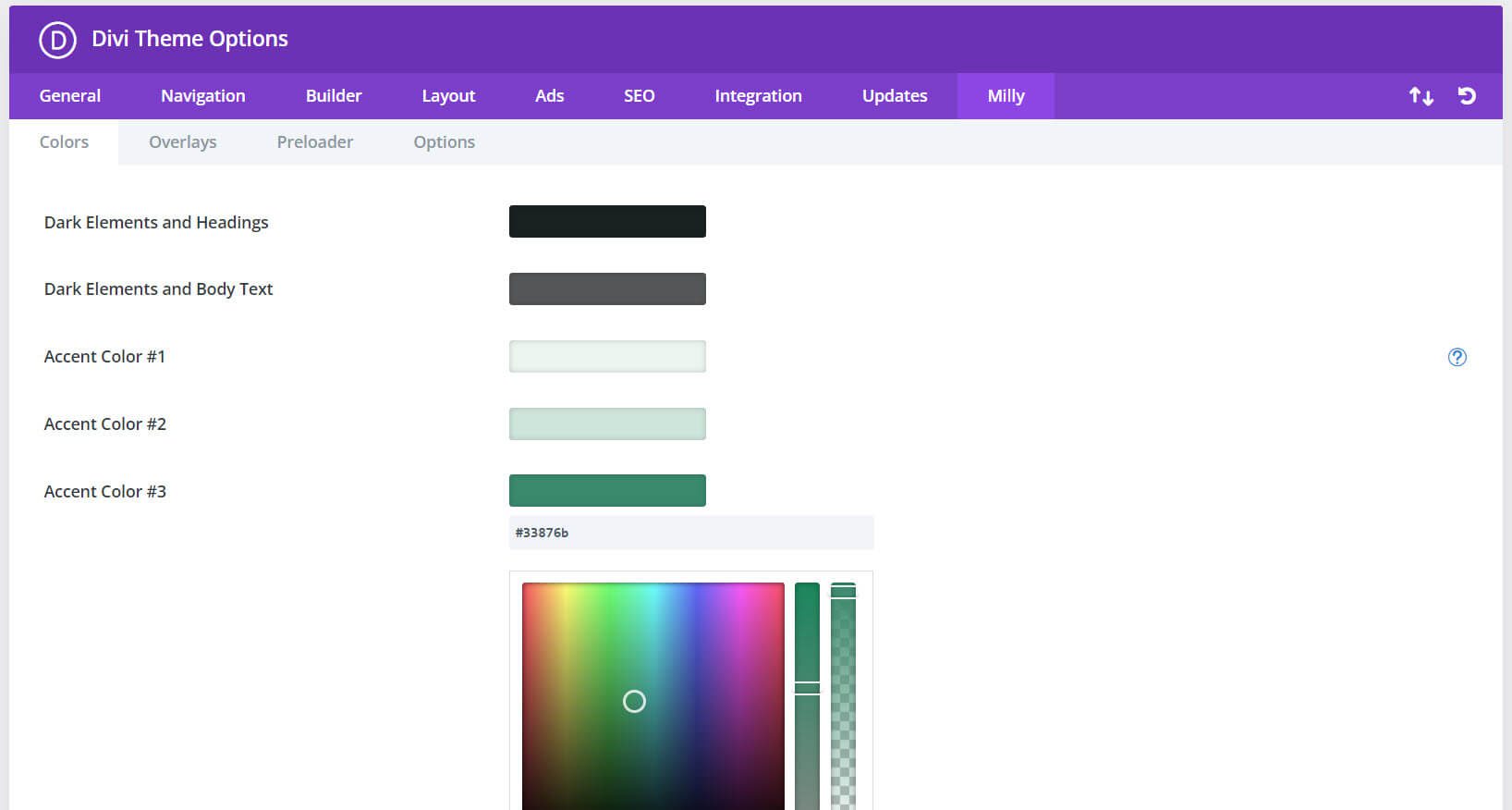
cores
A guia cores permite selecionar cores para elementos e títulos escuros, elementos escuros e corpo do texto e três cores de destaque diferentes. Clicar em uma cor abre um seletor de cores onde você pode selecionar a cor desejada.

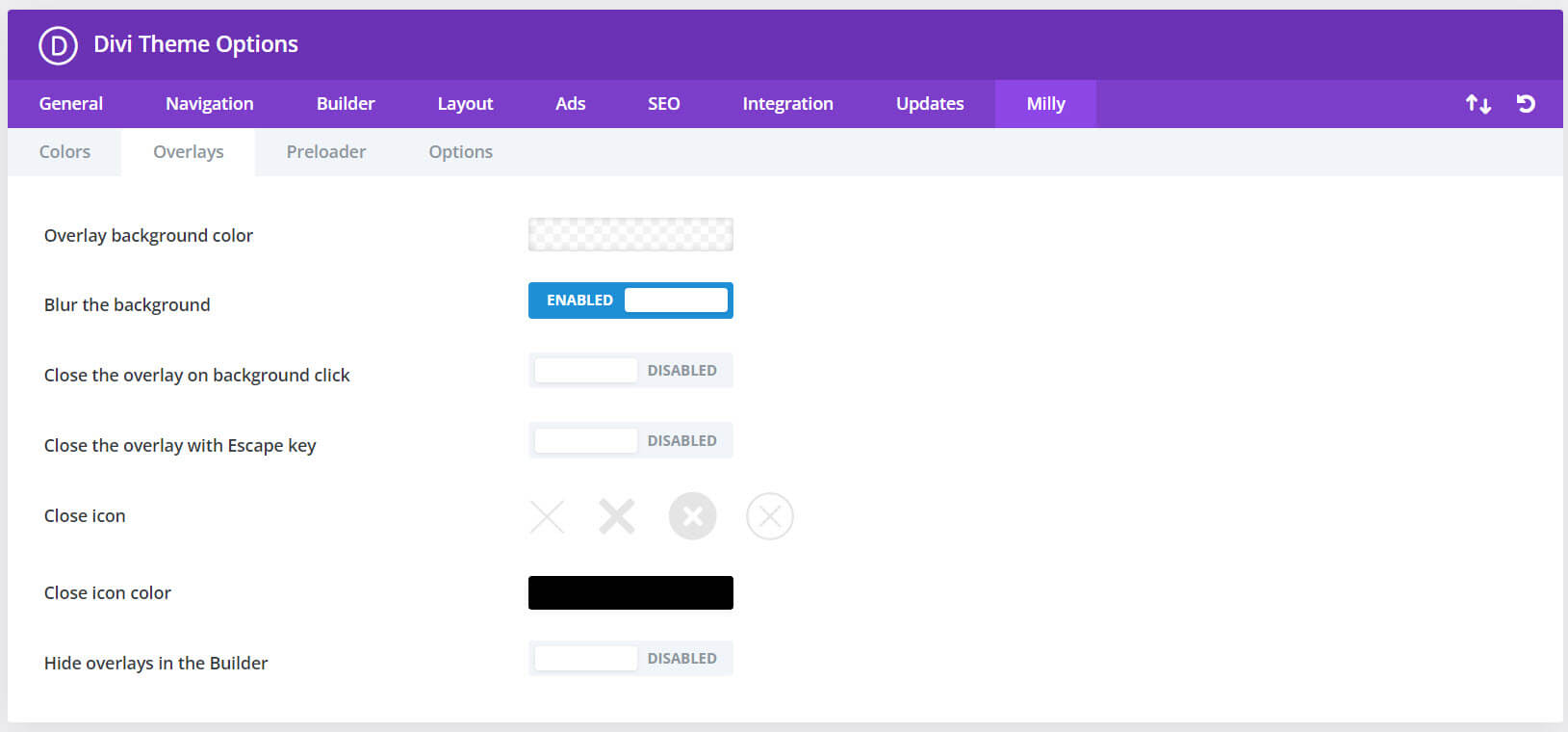
Sobreposições
Milly pode usar qualquer seção como pop-up. Eles são acionados por um clique. Basta adicionar a classe CSS à seção e o elemento em que deseja que seus visitantes cliquem. Isso significa que você pode criar um pop-up com o Divi Builder com qualquer layout ou design personalizado que desejar. A guia sobreposições inclui configurações para a cor do plano de fundo, desfocar o plano de fundo, fechar ao clicar, fechar com a tecla Esc, fechar ícone, fechar cor do ícone e ocultar as sobreposições no construtor.

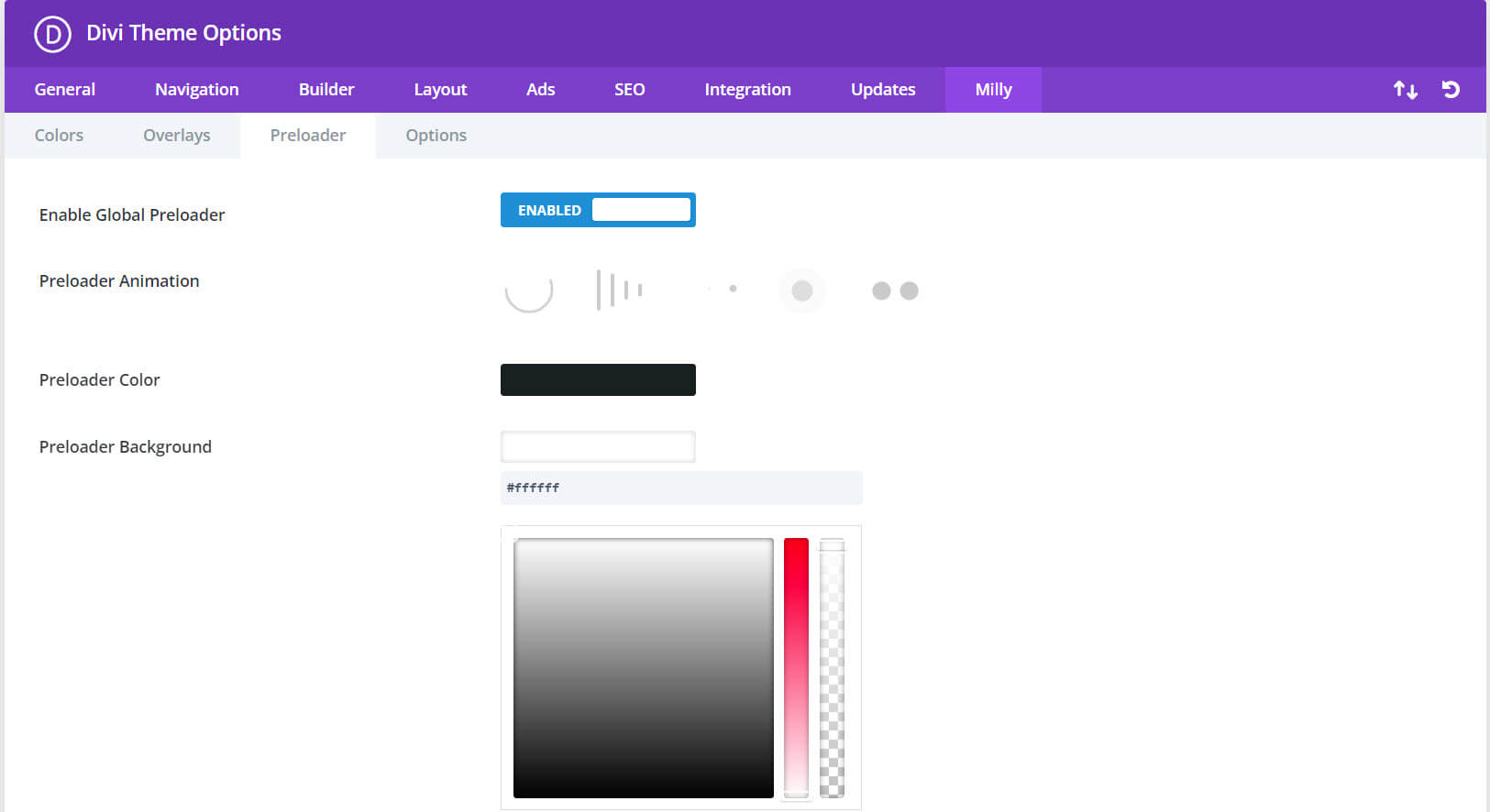
Pré-carregador
A guia do pré-carregador permite ativar o pré-carregador e escolher suas opções. As opções incluem animação, cor e cor de fundo.

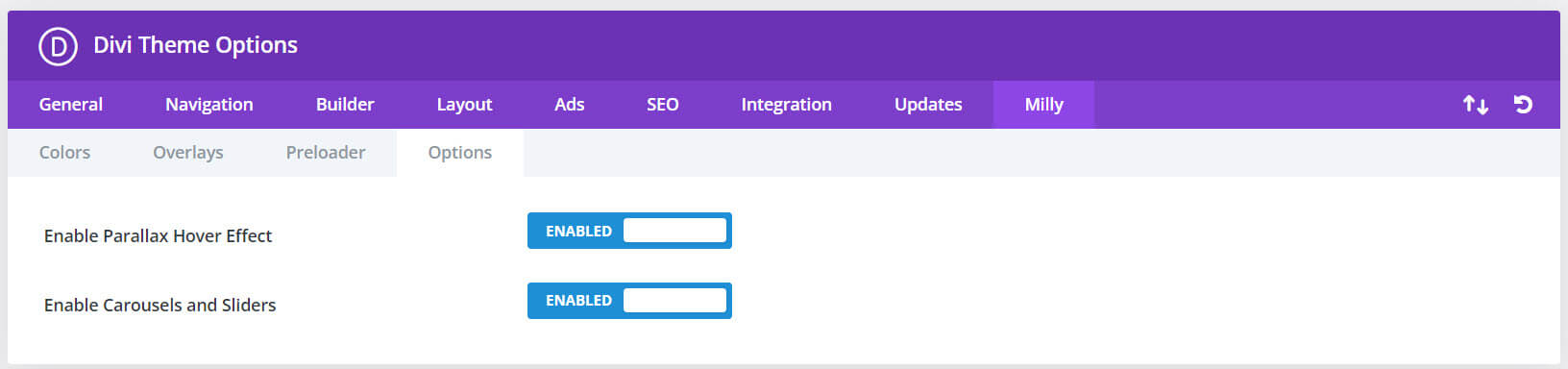
Opções
A guia de opções permite ativar o efeito de paralaxe e ativar carrosséis e controles deslizantes.

Classes Milly CSS
Além disso, existem outras 11 classes CSS projetadas para o tema infantil Milly que permitem personalizar a maneira como ele funciona. Você pode encontrar a lista na documentação. Coloque a classe CSS na guia avançada da seção onde deseja usá-la.
Onde comprar o tema infantil Milly
Milly Child Theme está disponível no Divi Marketplace. Custa regularmente $ 97 e inclui uso ilimitado do site, garantia de reembolso de 30 dias e um ano de suporte e atualizações.

Reflexões finais sobre o tema Milly Child
Essa é a nossa visão do tema Milly Child para Divi. O design é limpo e achei Milly fácil de usar. Os recursos têm um forte foco em vendas, tornando-o ideal para quem deseja administrar um site de comércio eletrônico ou capturar leads e orientá-los por um funil de vendas. Fiquei impressionado com o número de páginas e recursos. Gosto especialmente do pré-carregador e das sobreposições pop-up. Se você estiver interessado em um tema infantil para negócios, vale a pena dar uma olhada no tema infantil Milly.
Nós queremos ouvir de você. Você já experimentou o Milly Child Theme for Divi? Deixe-nos saber o que você pensa sobre isso nos comentários.
