Destaque do produto Divi: Mega Pack Slider
Publicados: 2022-10-17Slider Mega Pack é um pacote de layout Divi com 50 layouts de slider para o seu próximo projeto de web design. Os controles deslizantes são todos construídos com módulos Divi e podem ser facilmente personalizados com seu próprio conteúdo e estilos. Neste destaque do produto, vamos dar uma olhada nos layouts que o Slider Mega Pack tem a oferecer e ajudá-lo a decidir se é o produto certo para você.
Vamos começar!
Instalando o Slider Mega Pack
Slider Mega Pack vem como um arquivo ZIP contendo arquivos Divi Builder .json. Para instalar os layouts dos controles deslizantes, comece descompactando o arquivo. Em seguida, abra a página desejada no Divi Builder.

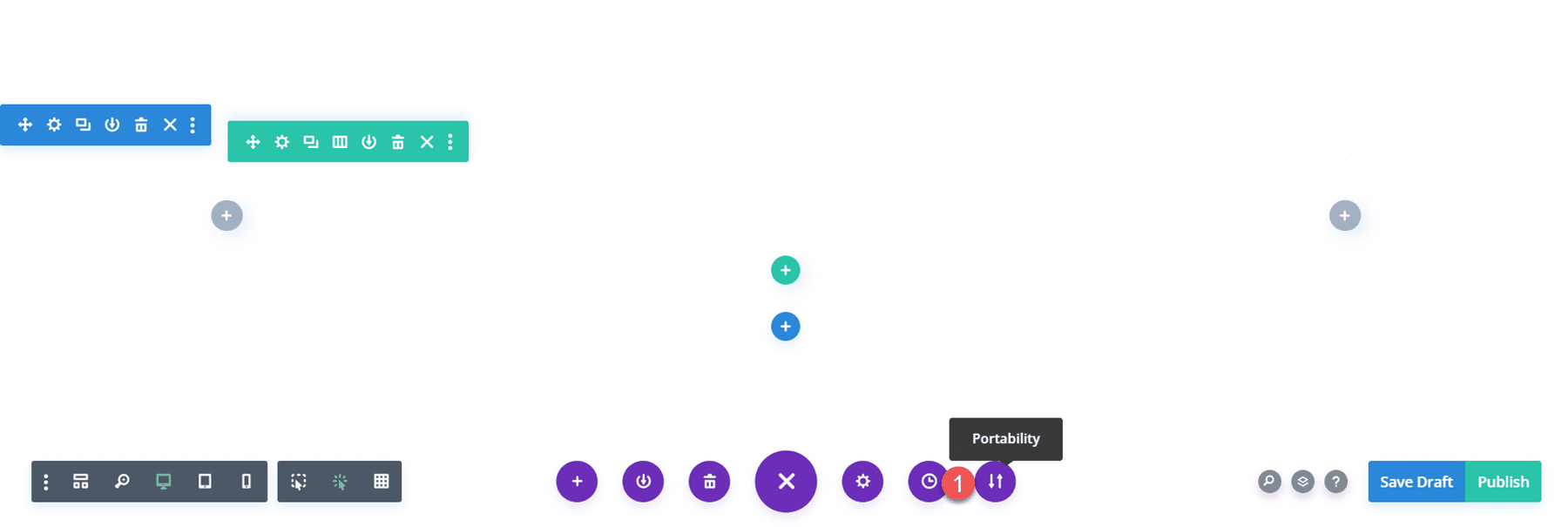
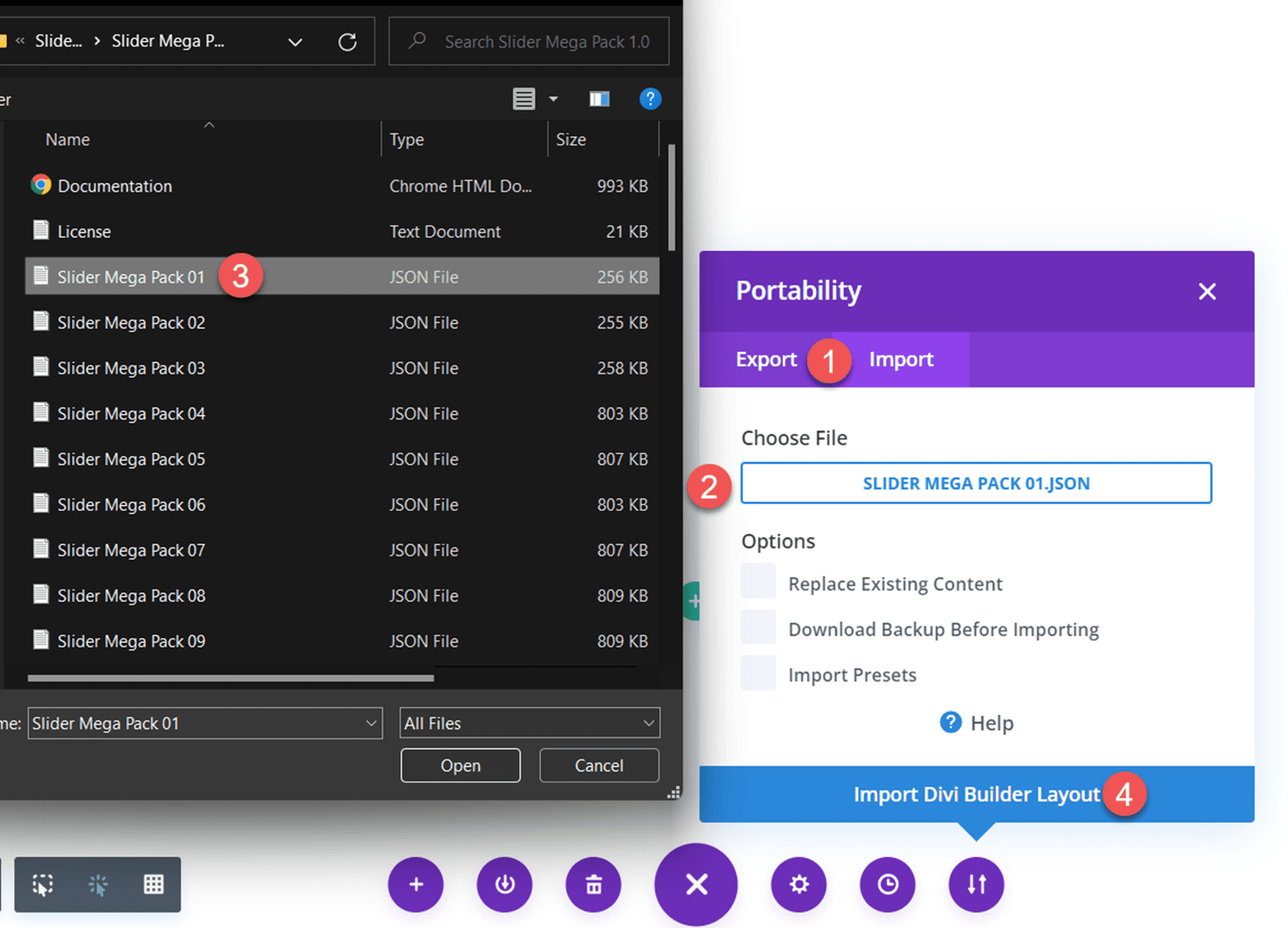
Clique na opção de portabilidade na parte inferior da página e selecione a guia de importação. Selecione o arquivo .json para o layout de controle deslizante desejado e comece a importar o layout. Uma vez que o layout foi importado, tudo que você precisa fazer é substituir o texto e as imagens e você terá um lindo slider em sua página!

Layouts deslizantes de largura total do Mega Pack Slider
Slider Mega Pack vem com 32 layouts de controle deslizante de largura total. Os layouts de controle deslizante de largura total são ideais para exibir imagens grandes ao lado de algum texto e podem ser uma ótima maneira de capturar a atenção do visitante. Também é uma ótima maneira de compartilhar informações ou mostrar alguns recursos do seu serviço. Todos esses controles deslizantes têm layouts e designs diferentes, então você certamente encontrará um controle deslizante que funcionará para você! Vamos dar uma olhada em cada um dos 32 layouts de controle deslizante de largura total.
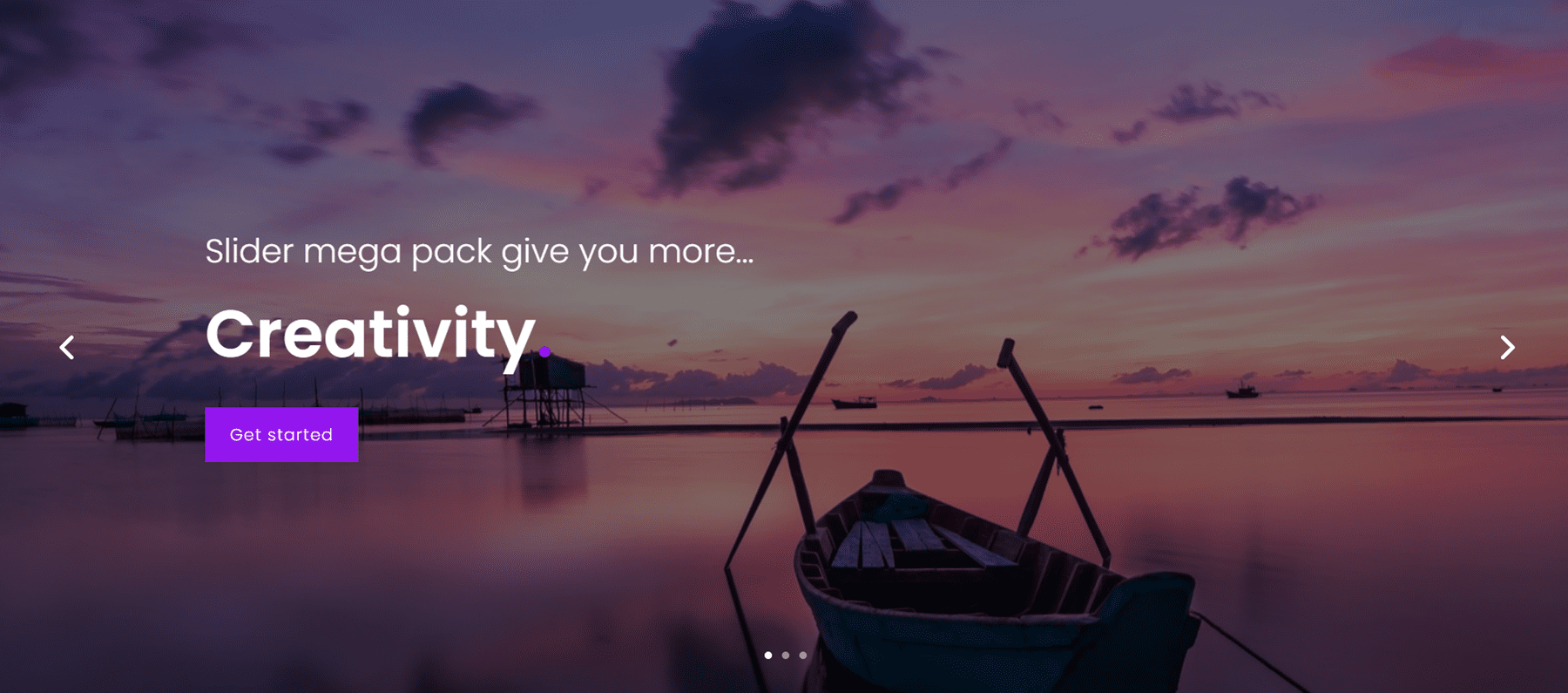
Layouts de Mega Pack Slider 1, 2
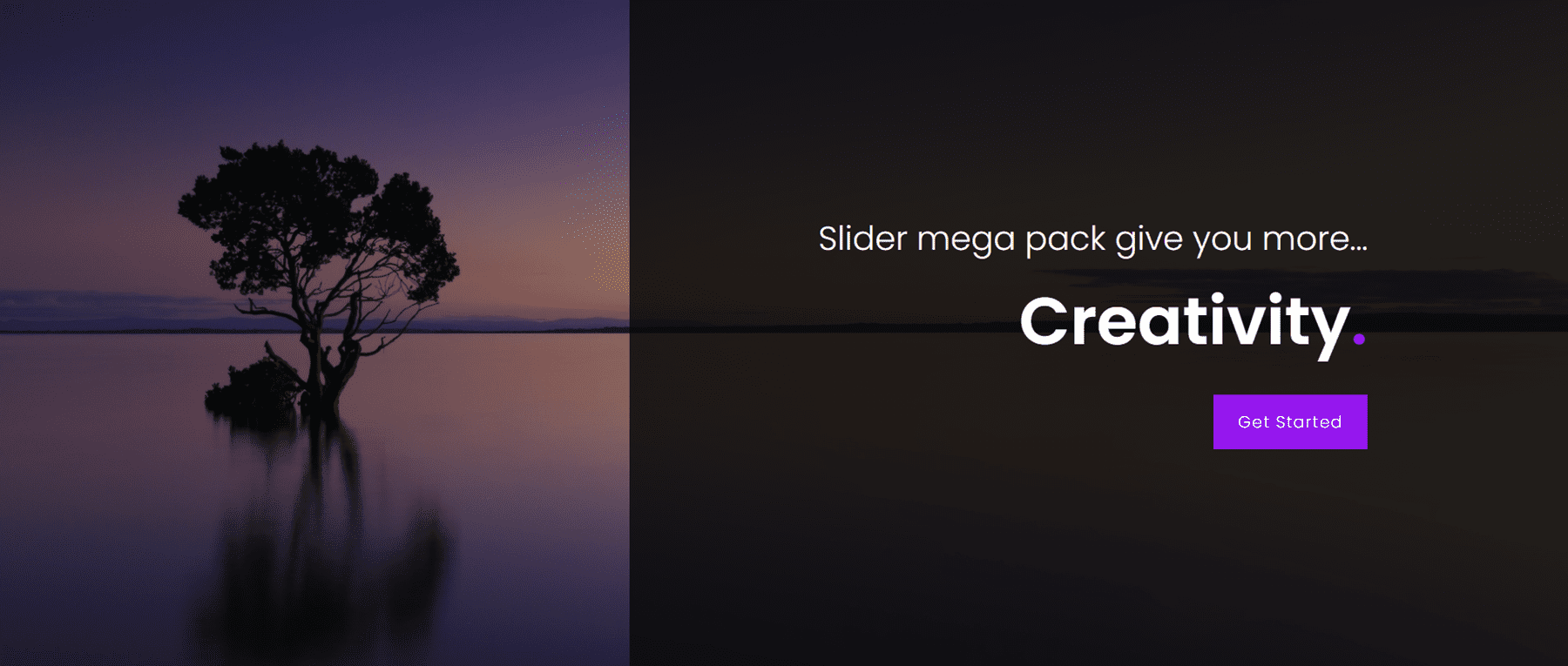
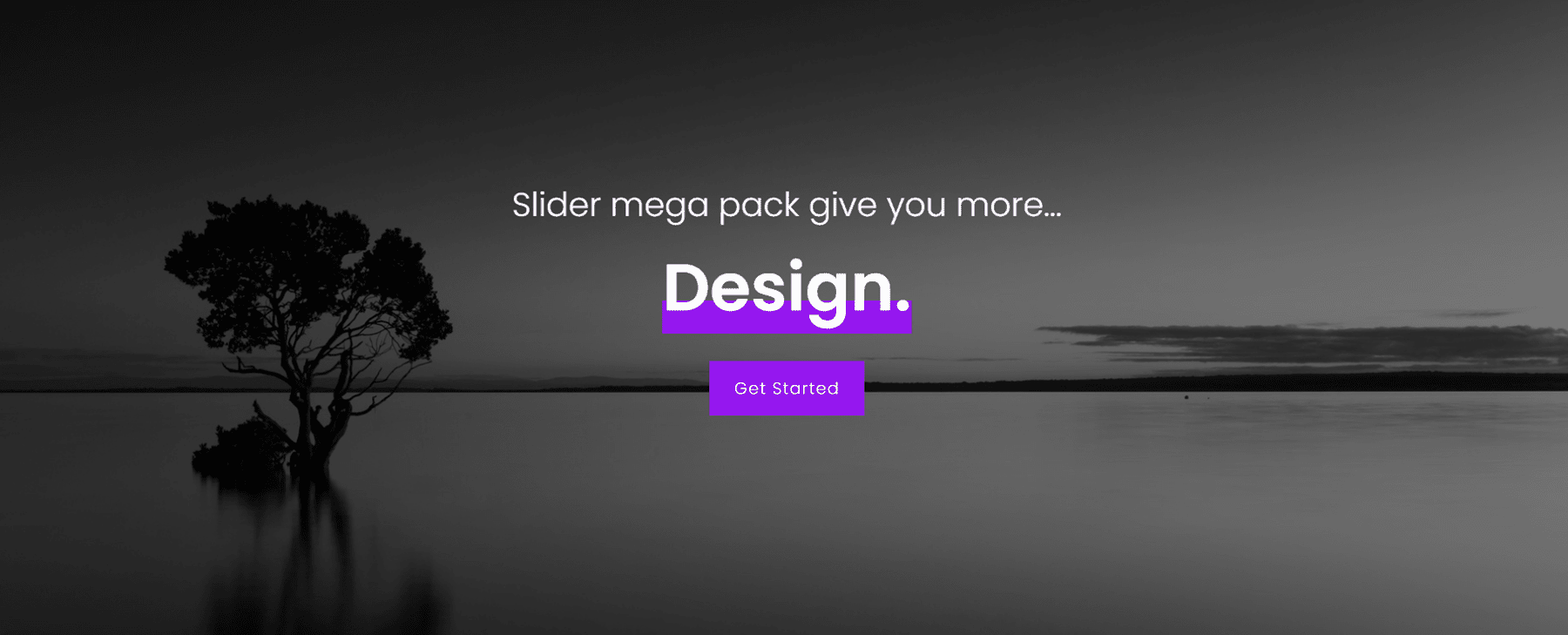
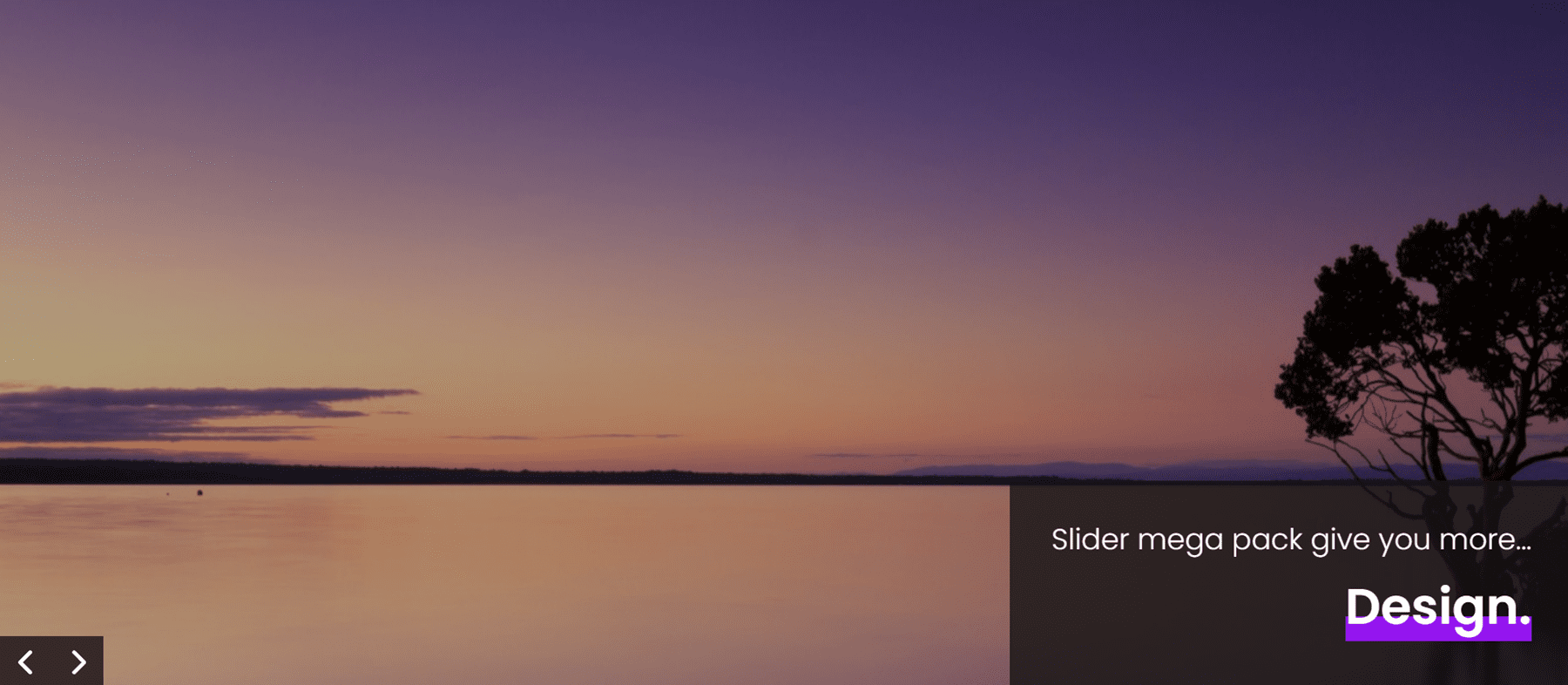
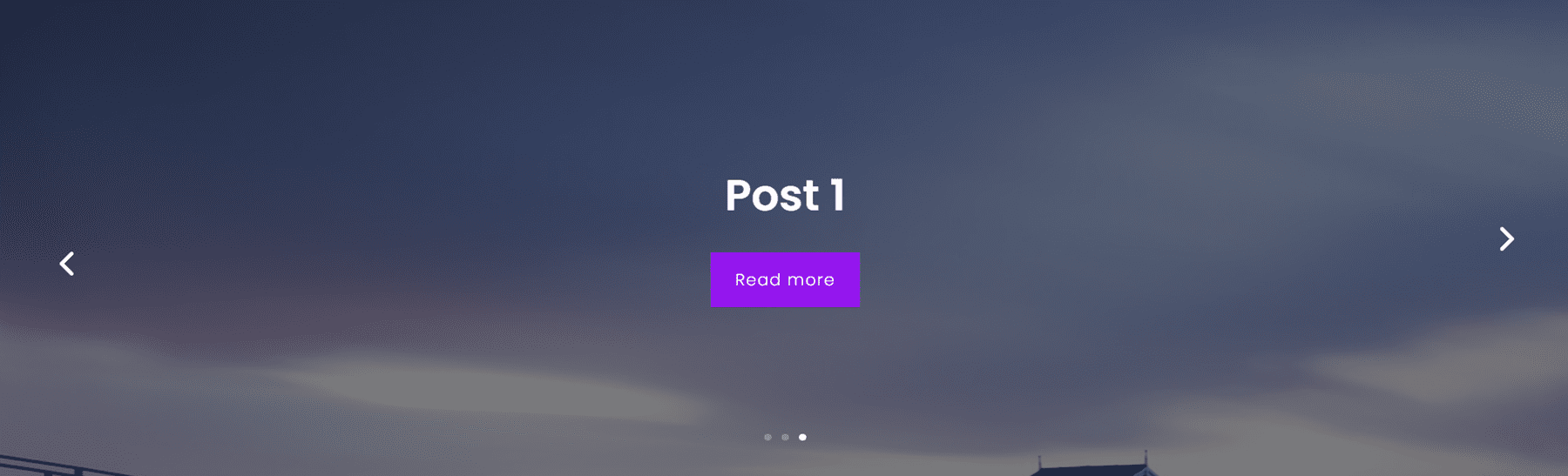
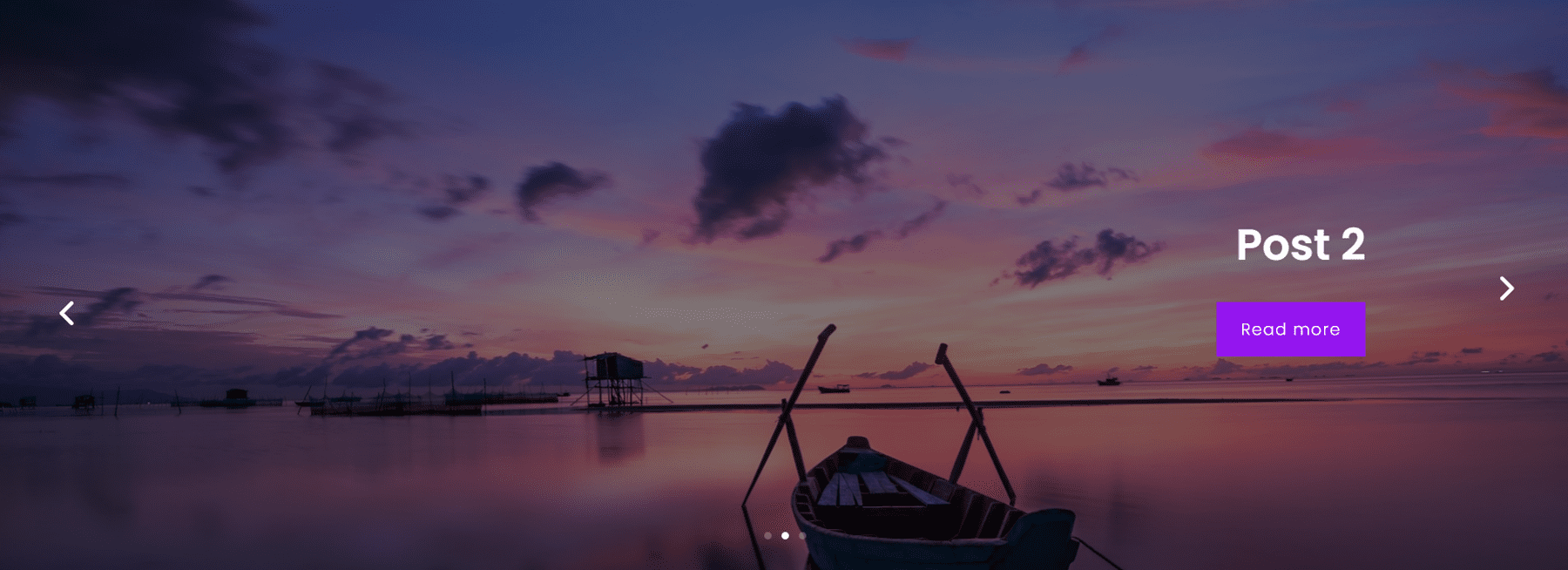
O primeiro layout do controle deslizante é um controle deslizante de texto e apresenta um plano de fundo da foto com uma sobreposição escura no lado esquerdo da foto. O texto e o botão mudam em cada slide.
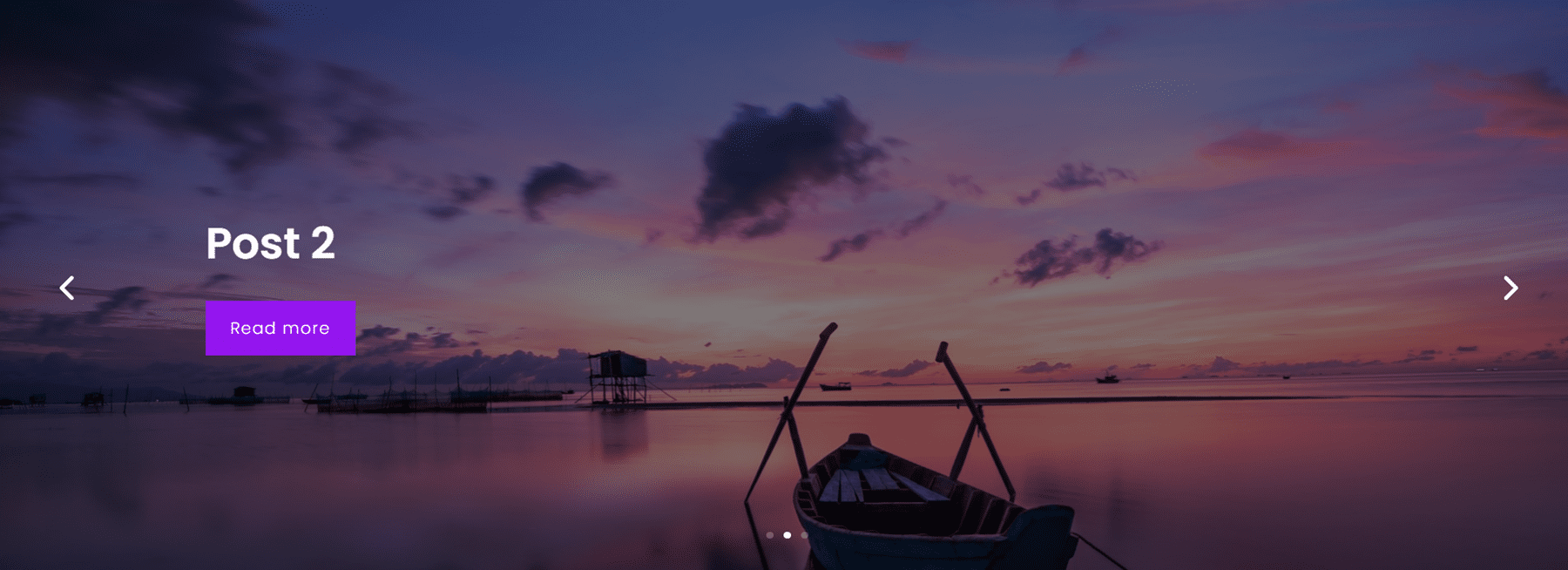
O segundo layout do controle deslizante é igual ao primeiro layout, exceto que a sobreposição escura e o texto estão no lado direito.

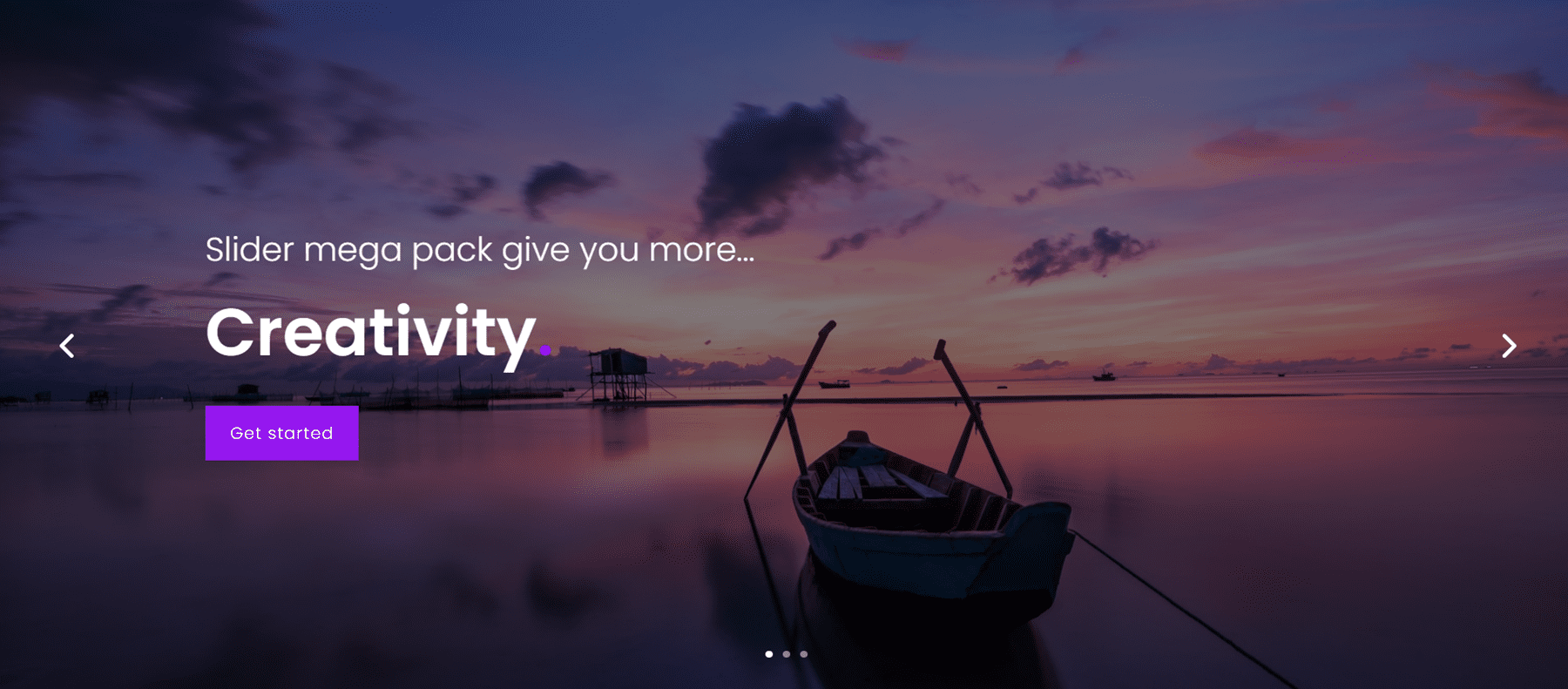
Layout do Mega Pack Slider 3
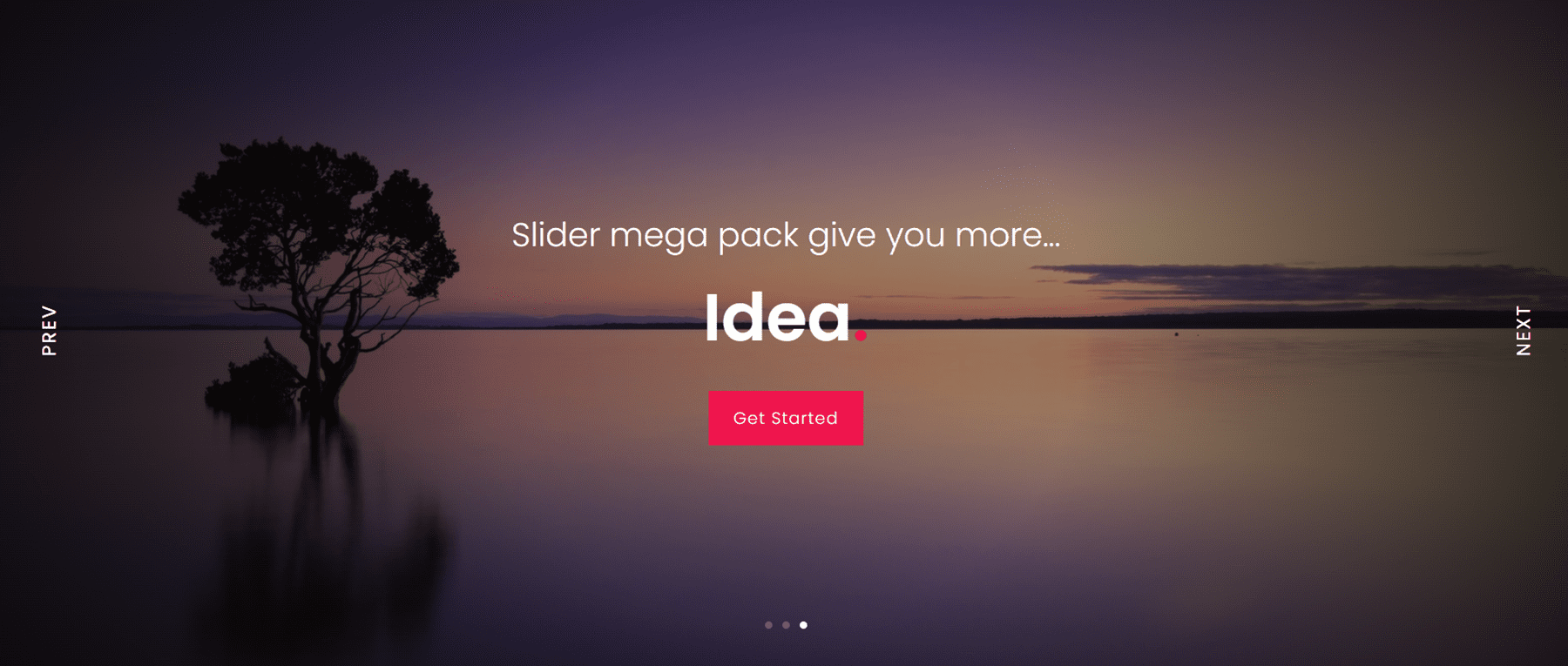
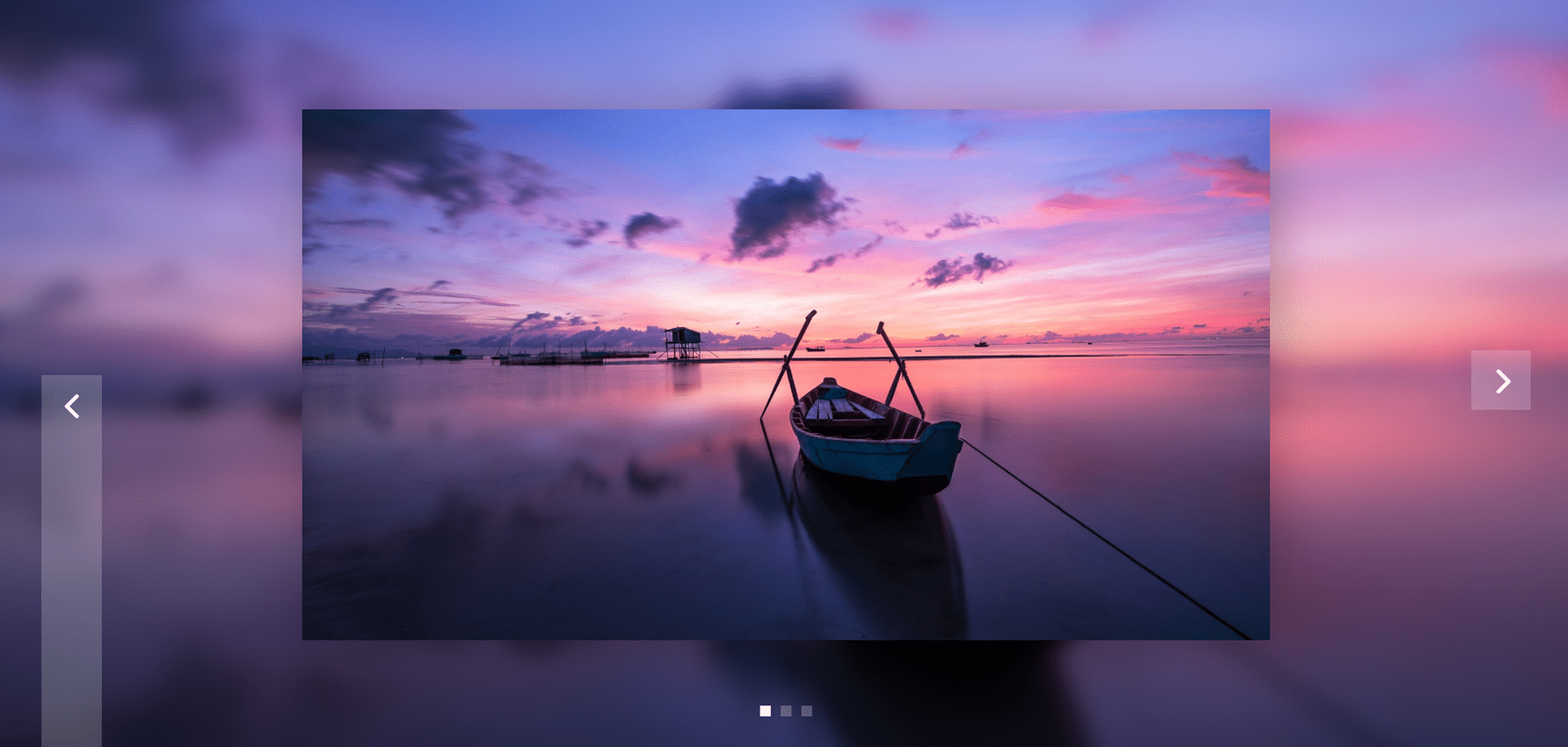
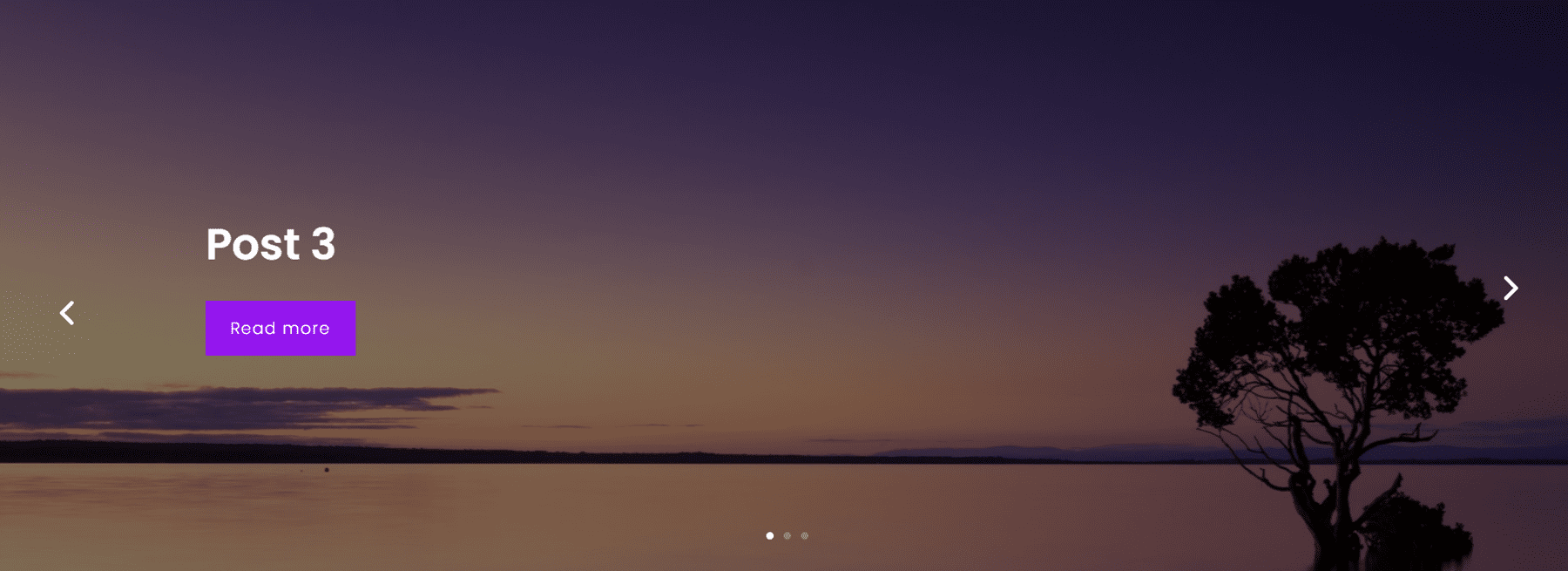
O terceiro layout do controle deslizante tem um efeito de vinheta na imagem e apresenta a mudança de texto e botões no meio. Existem pontos de navegação na parte inferior, bem como botões anterior e seguinte em cada lado.

Layout do Mega Pack Slider 4
Este controle deslizante apresenta várias imagens em um fundo desfocado da imagem, com setas de navegação em cada lado e pontos de navegação na parte inferior.

Layout do Mega Pack Slider 5
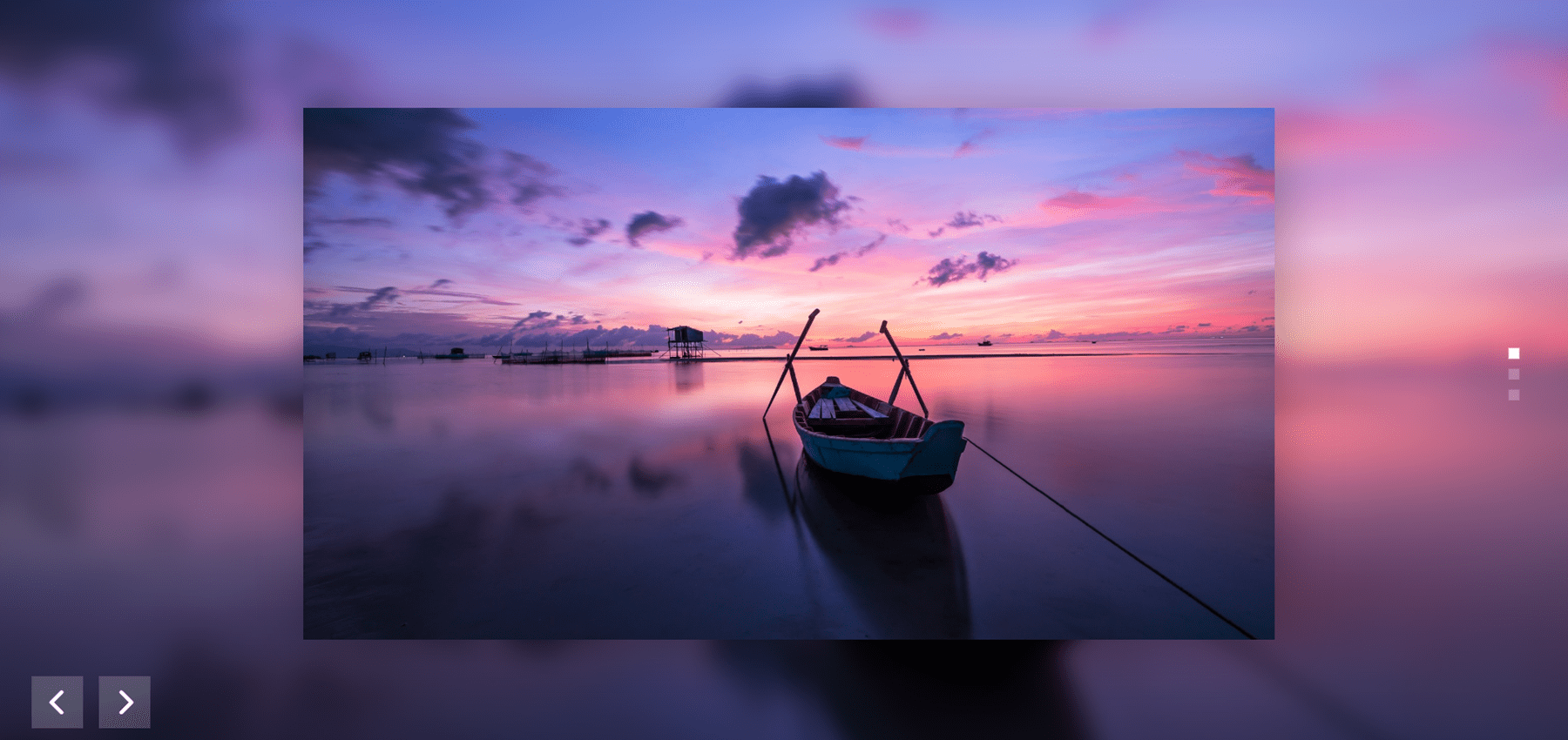
O layout deslizante 5 também apresenta várias imagens em um fundo desfocado da mesma imagem. Tem setas de navegação no canto inferior esquerdo, bem como pontos de navegação no lado direito.

Layout do Mega Pack Slider 6
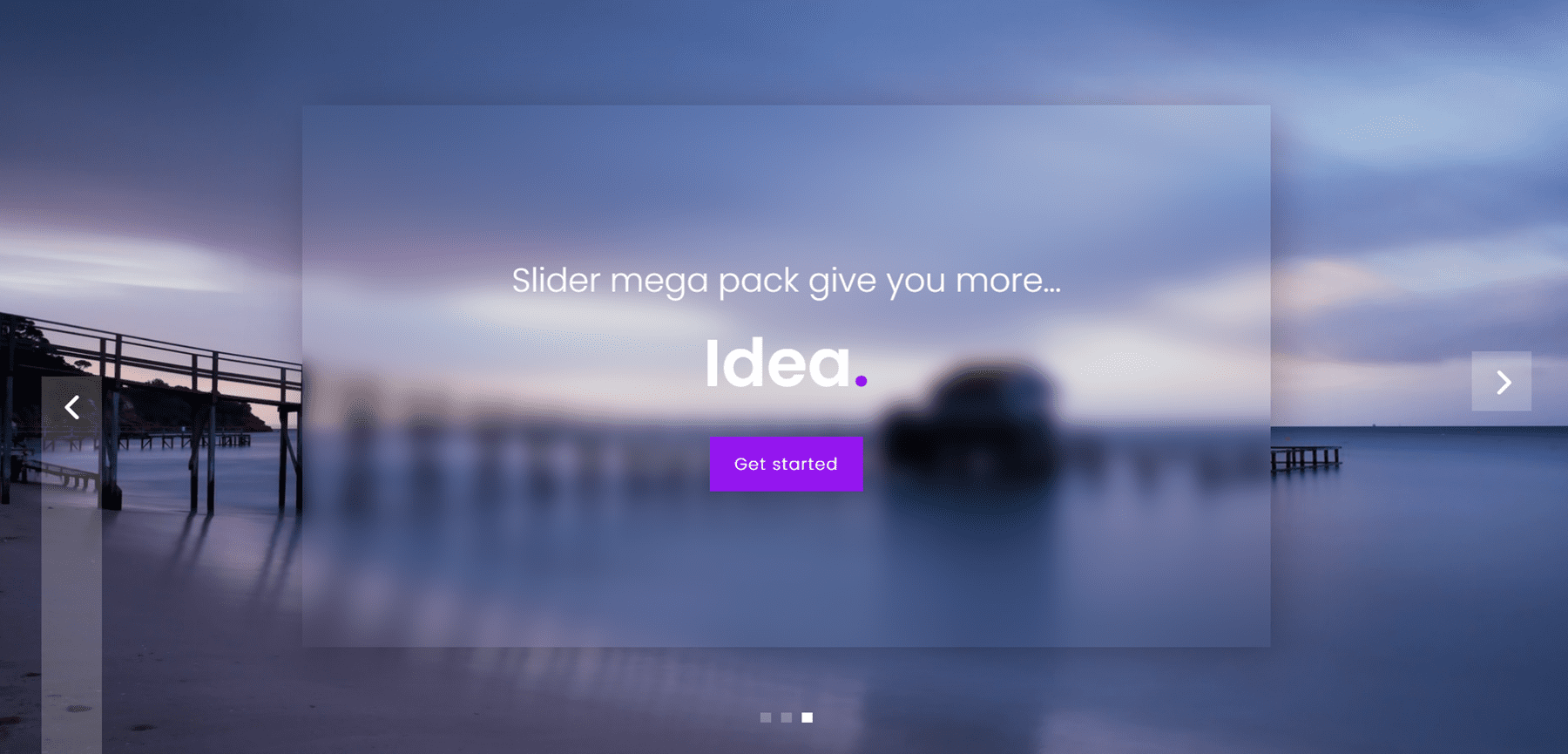
O sexto layout do controle deslizante apresenta a alteração do texto em um quadrado transparente desfocado sobre um fundo de foto de paralaxe. Setas de navegação para cada lado e pontos de navegação na parte inferior.

Layout do Mega Pack Slider 7
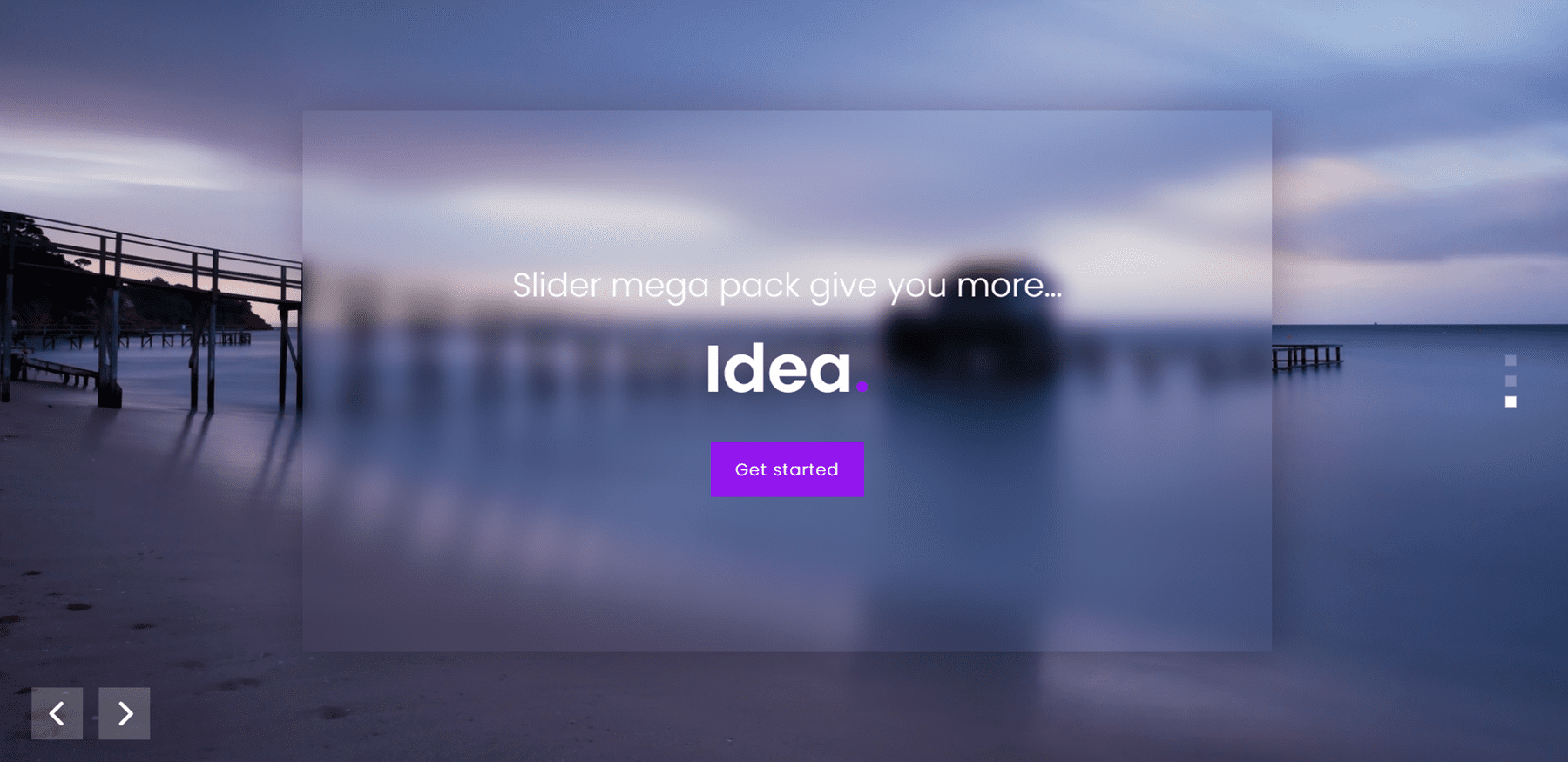
O layout 7 é semelhante ao layout 6, com fundo de paralaxe e slides de texto. As setas de navegação estão no canto inferior esquerdo e os pontos de navegação estão no lado direito.

Layouts de Mega Pack Slider 8, 9, 10
Os layouts de slide 8,9 e 10 apresentam texto em várias imagens que têm um efeito de zoom. Nesses layouts, as setas de navegação estão em cada lado e os pontos de navegação estão na parte inferior do controle deslizante. O texto no Layout 8 é centralizado.
O texto no Layout 9 é alinhado à esquerda.

E o texto no Layout 10 é alinhado à direita.

Layouts de Mega Pack Slider 11, 12, 13
Os layouts 11, 12 e 13 apresentam uma imagem grande com texto e um botão em cada slide, com setas de navegação em cada lado e pontos de navegação na parte inferior. O layout 11 é alinhado ao centro.
O controle deslizante 12 está alinhado à esquerda.

E o controle deslizante 13 está alinhado à direita.

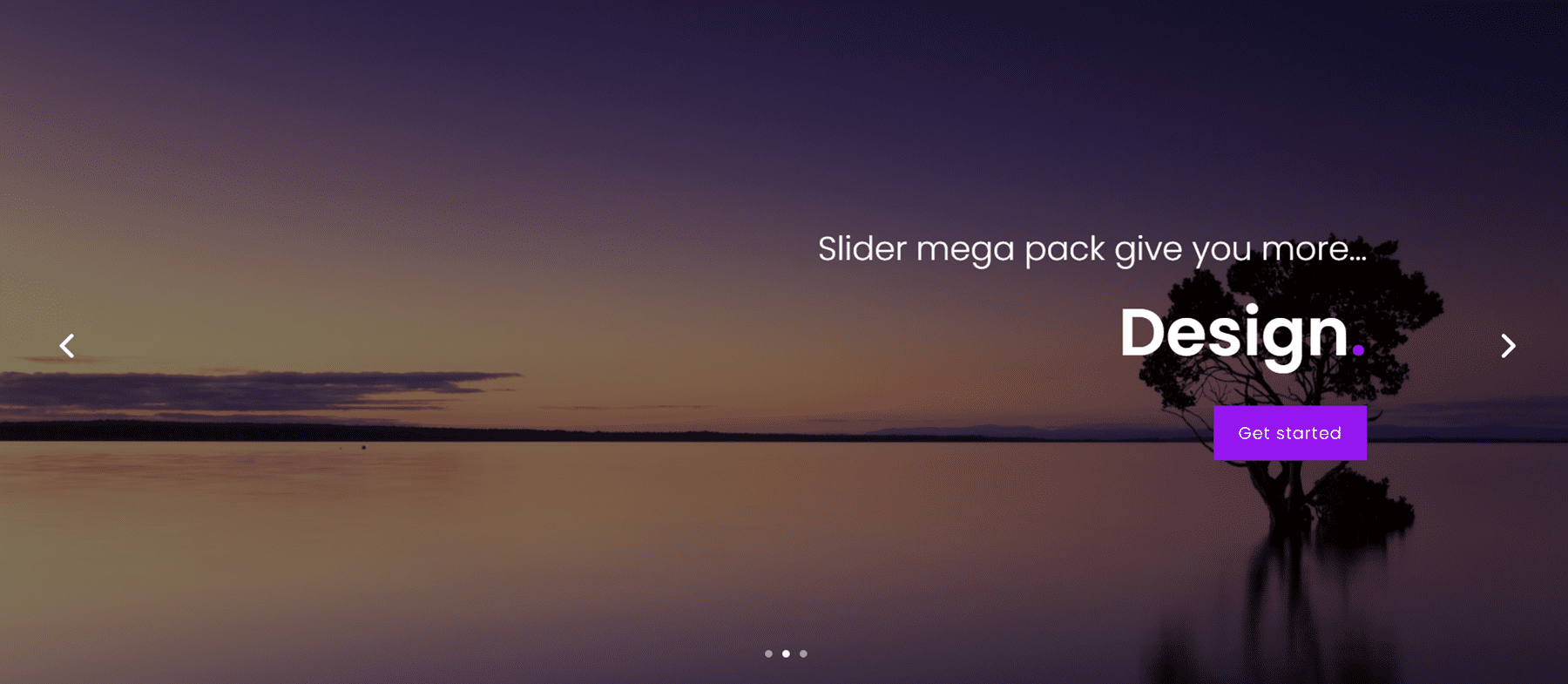
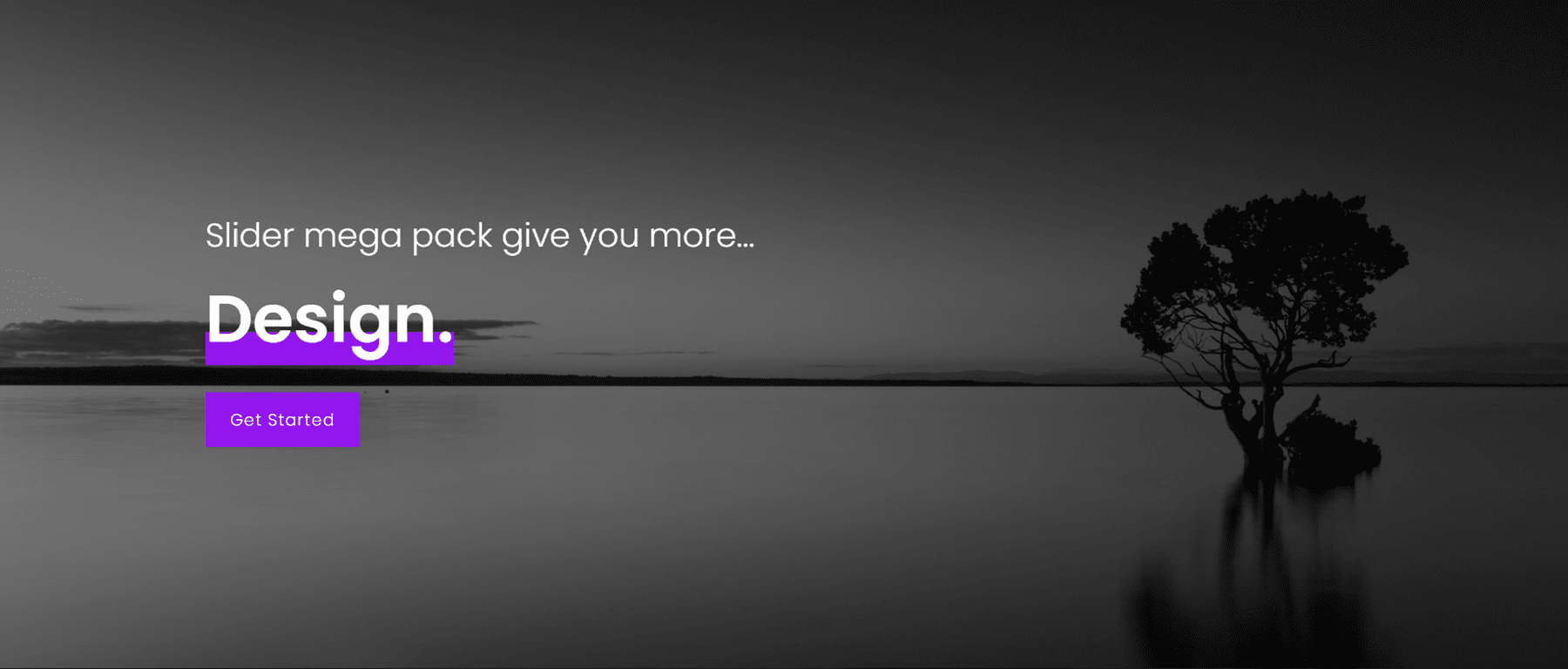
Layouts de Mega Pack Slider 14, 15, 16
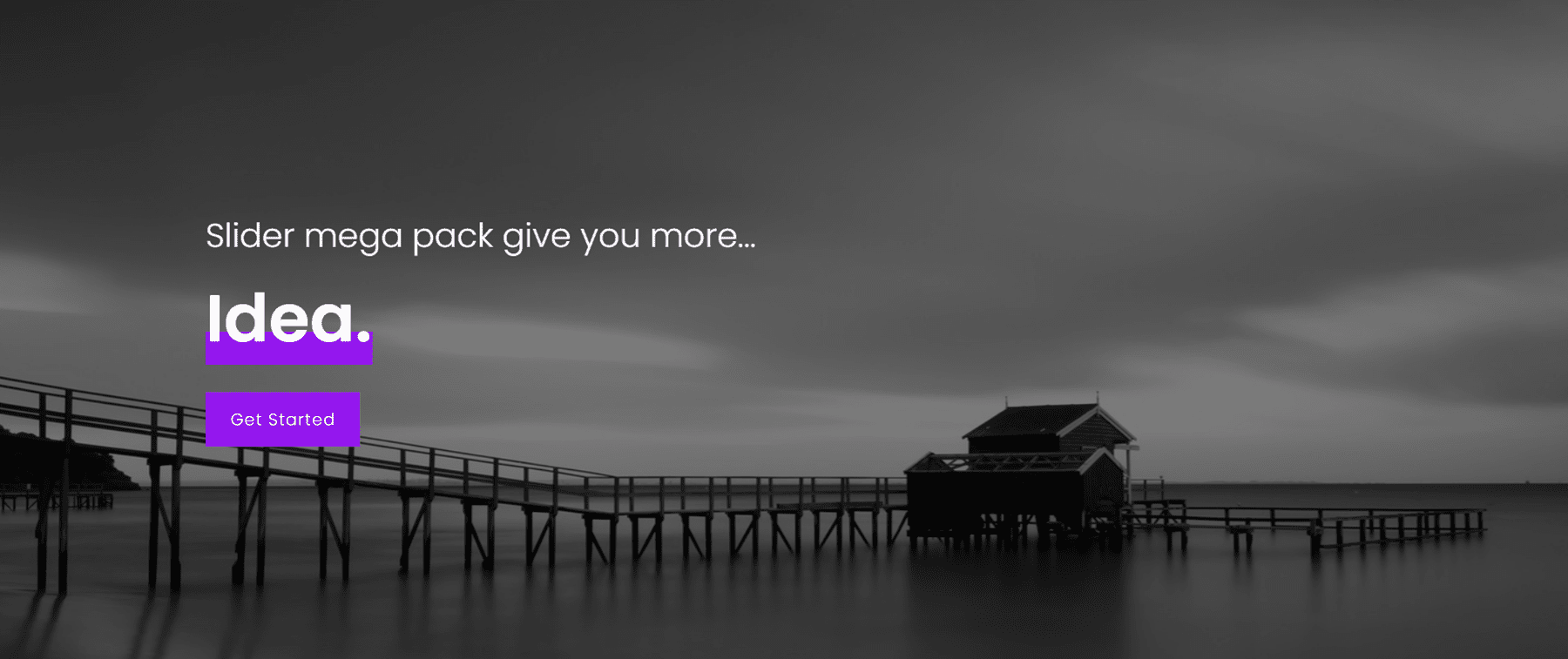
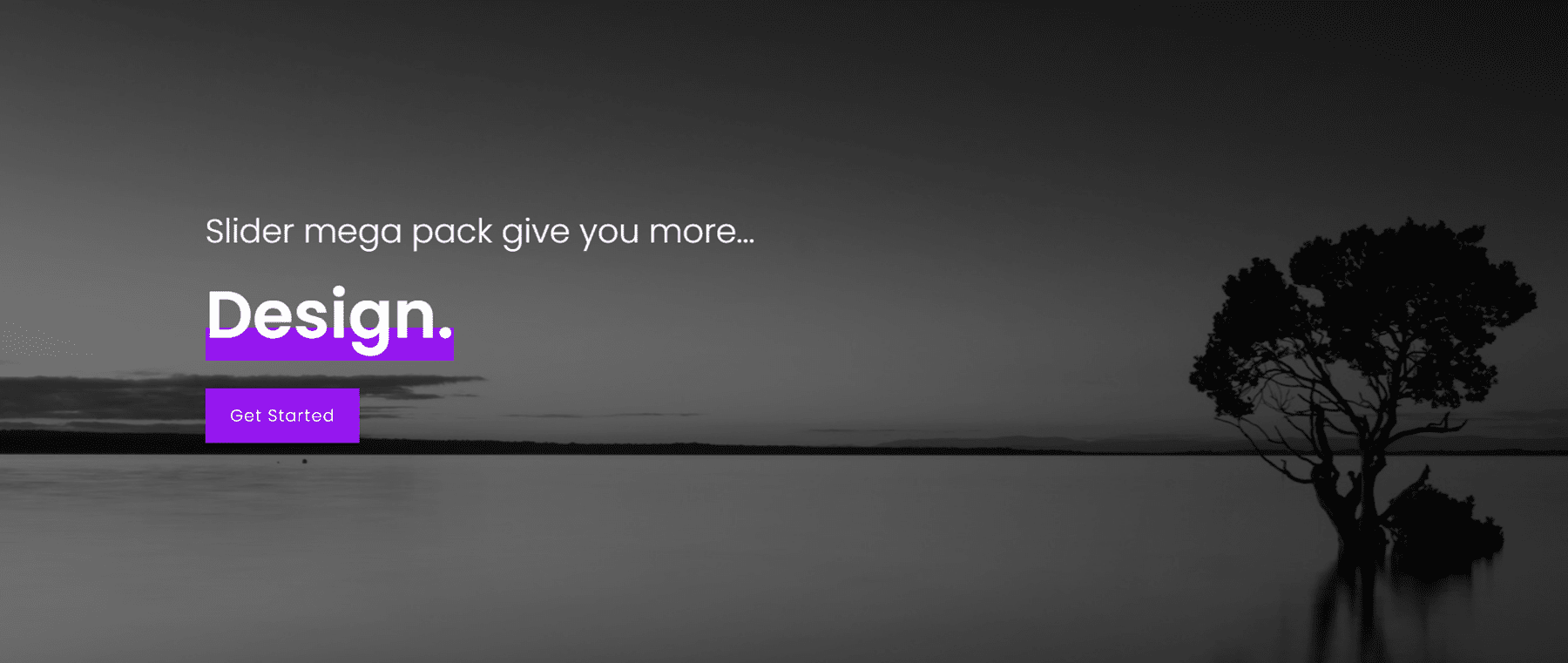
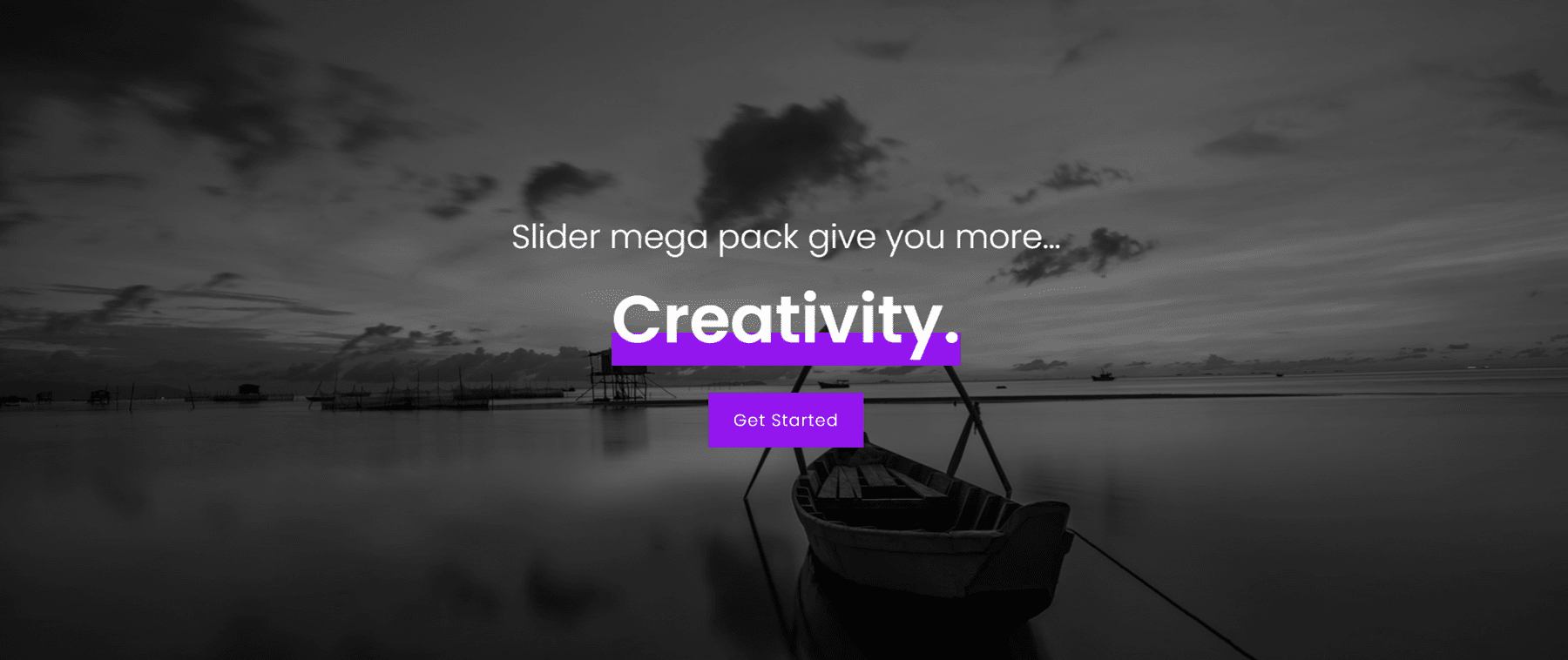
Esses layouts 14, 15 e 16 têm um efeito de escala de cinza na foto e um efeito de paralaxe à medida que você rola. Há um sublinhado em negrito sobre o texto do cabeçalho. O texto é alinhado ao centro para o layout 14.

O controle deslizante 15 está alinhado à direita.

E o controle deslizante 16 é alinhado à esquerda.

Layouts de Mega Pack Slider 17, 18
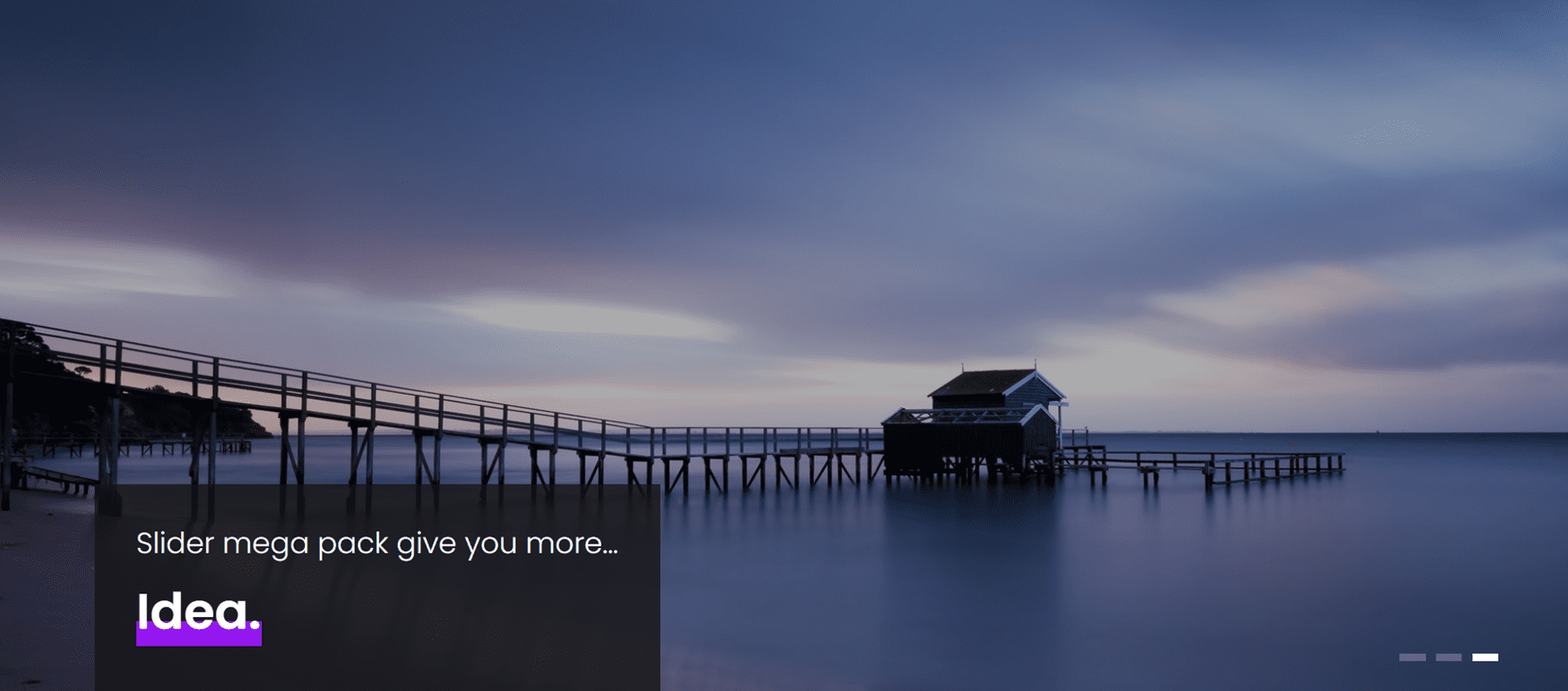
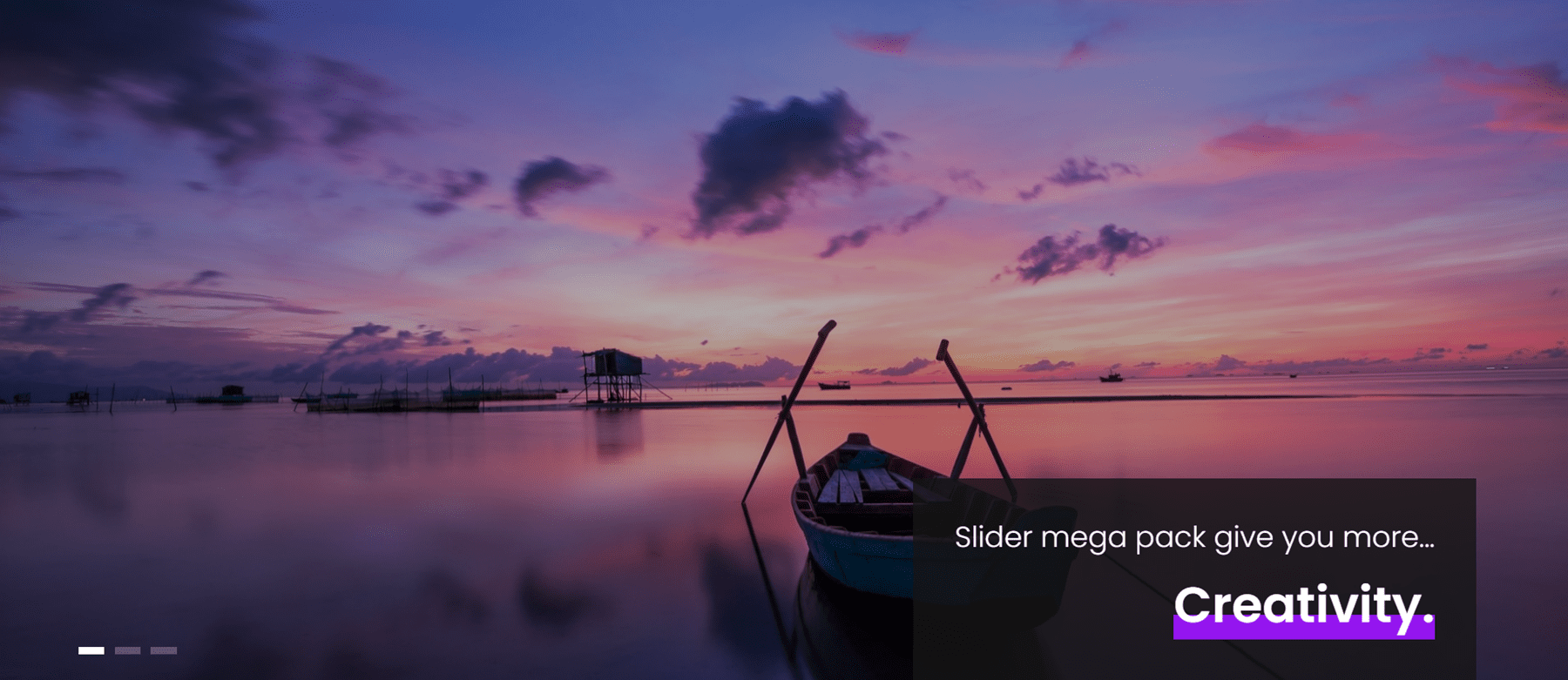
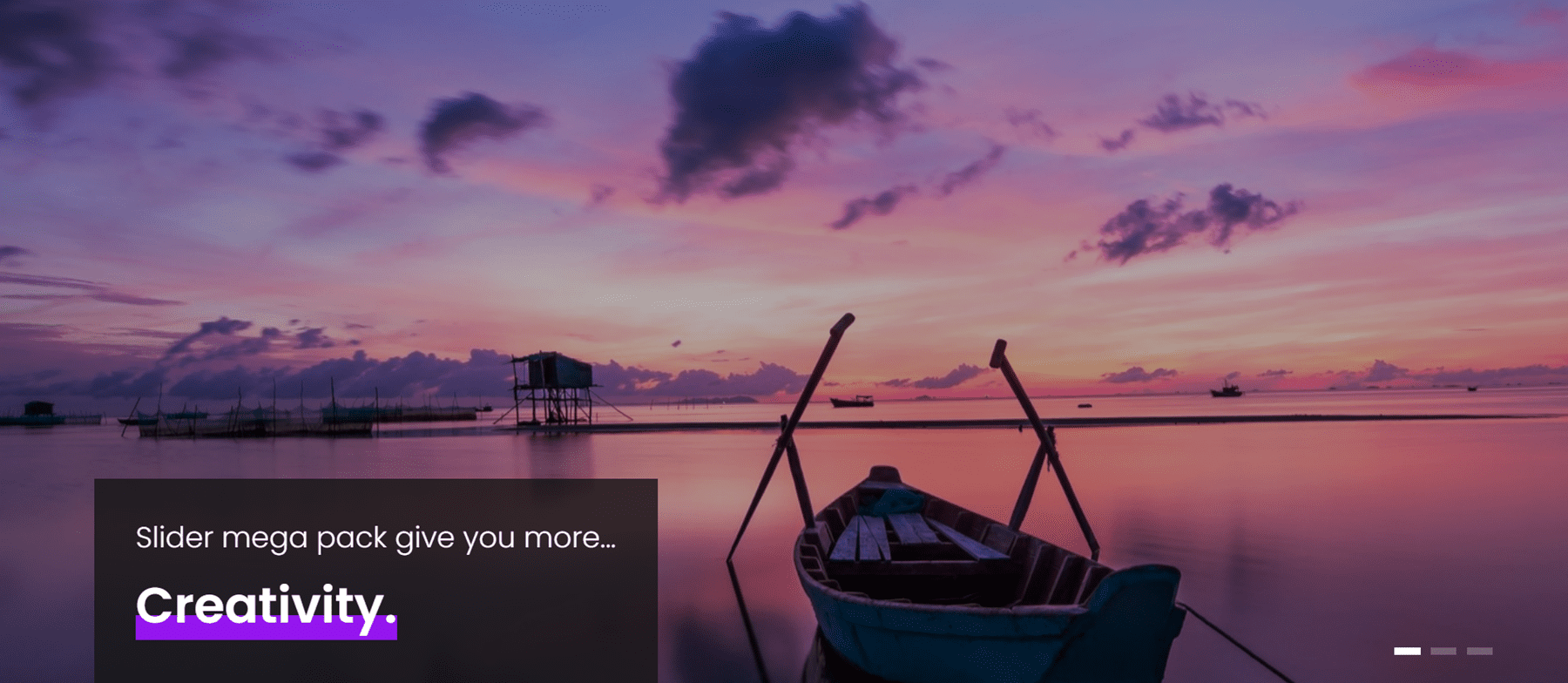
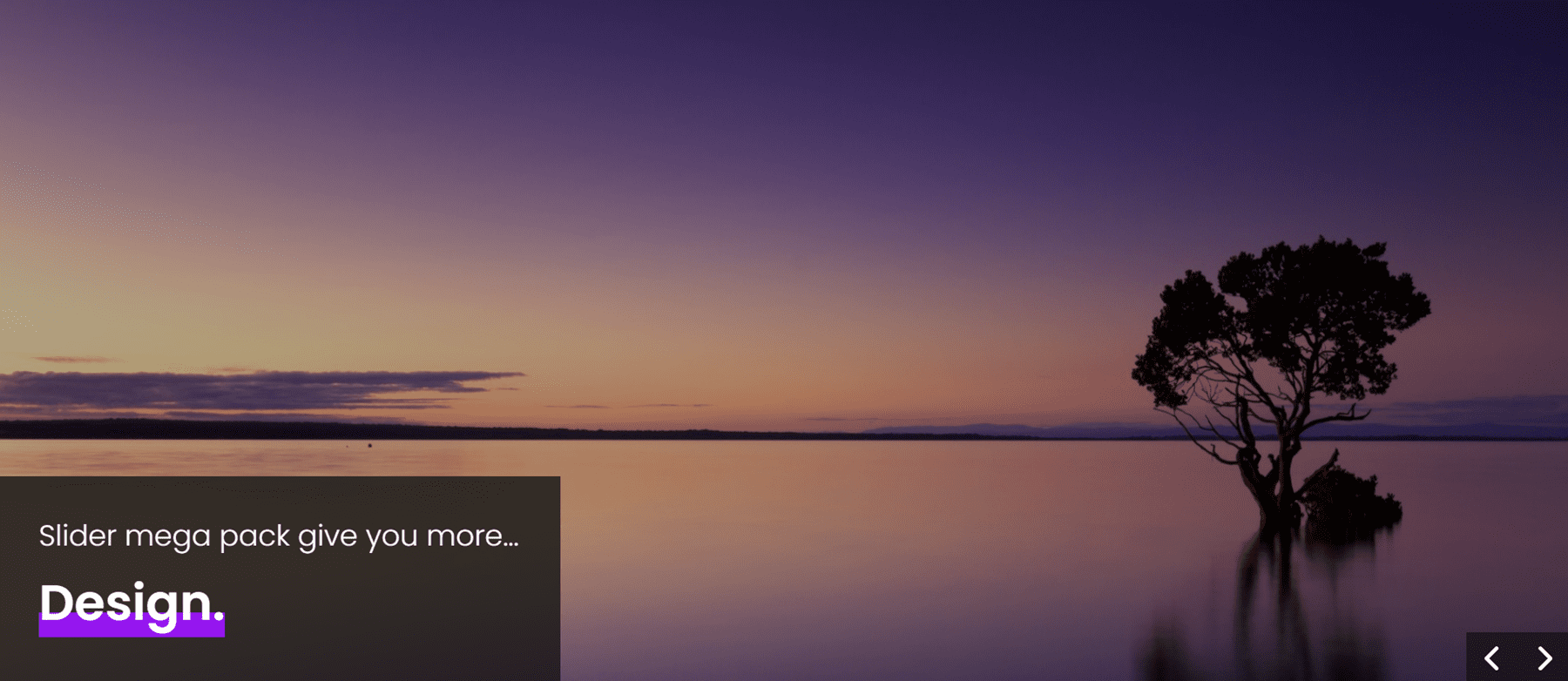
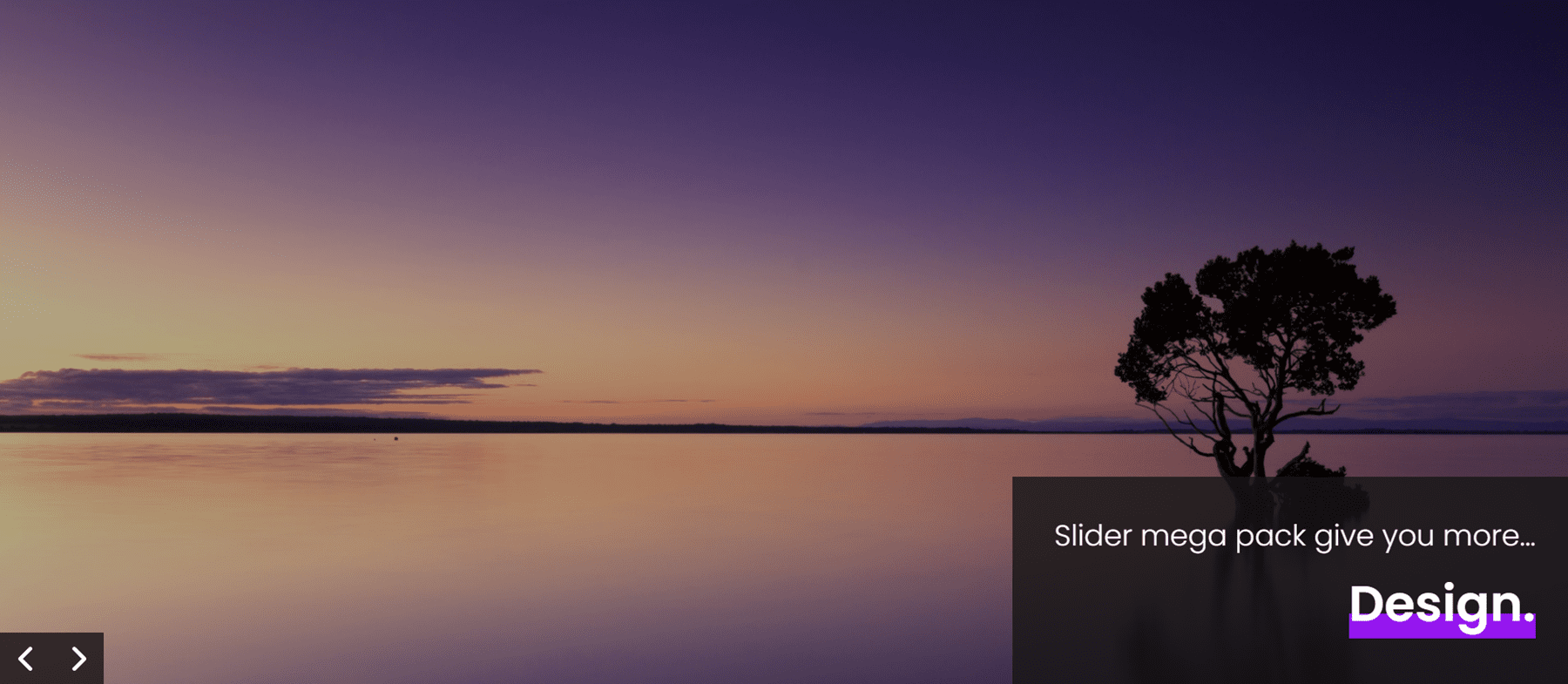
Os layouts 17 e 18 apresentam uma imagem grande com texto de slide em uma caixa de sobreposição escura. Para o Layout 17, o texto está à esquerda e a navegação à direita.

Para o layout 18, a navegação fica à esquerda e o texto à direita.

Layouts de Mega Pack Slider 19, 20, 21
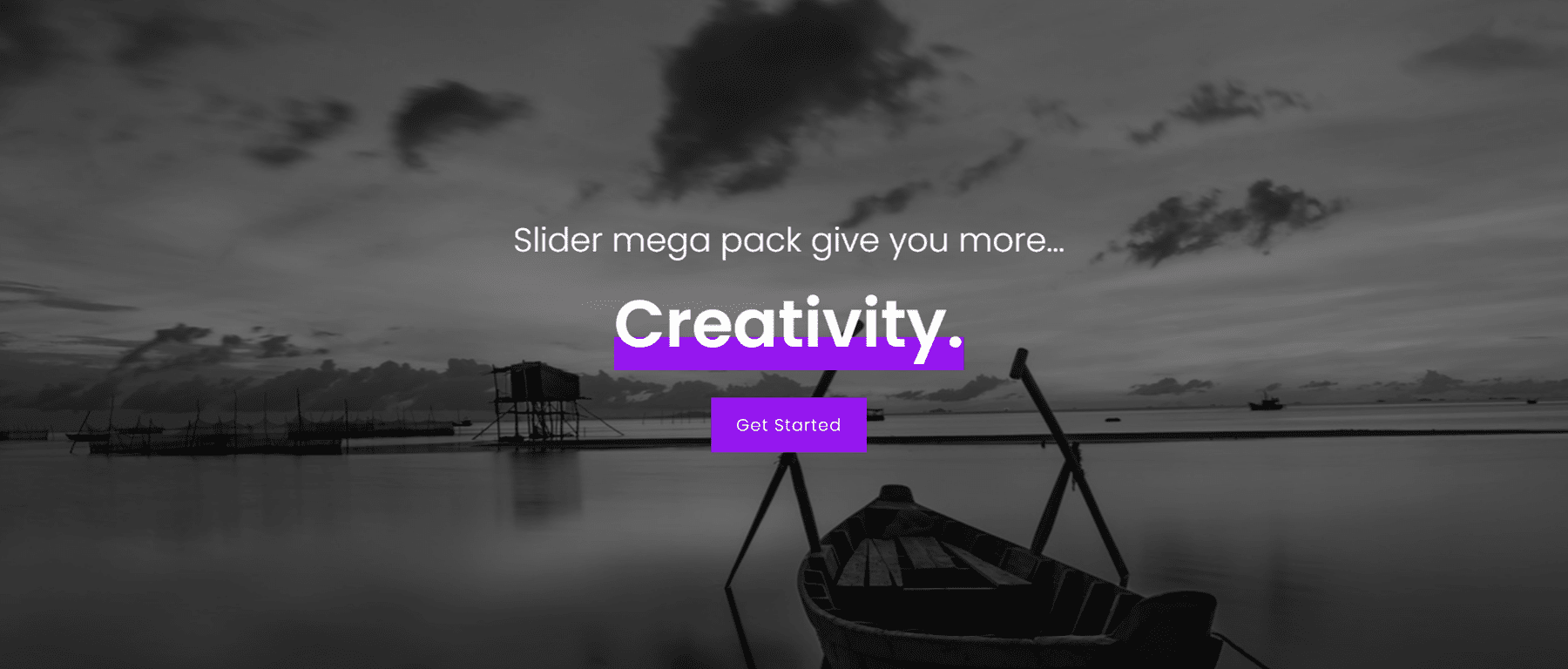
Os controles deslizantes 19, 20 e 21 apresentam uma sobreposição de fotos em escala de cinza e têm um efeito de zoom. Não há botões de navegação. O controle deslizante 19 é alinhado à esquerda.

O controle deslizante 20 está alinhado à direita.

E o texto no controle deslizante 21 está centralizado.

Layouts de Mega Pack Slider 22, 23, 24
Esses layouts são os mesmos que os três acima, exceto que as fotos têm um efeito de redução de zoom. O layout 22 tem texto alinhado à esquerda.

O layout 23 tem texto alinhado à direita.

E o Layout 24 tem texto centralizado.


Layouts de Mega Pack Slider 25, 26
Os layouts de controle deslizante 25 e 26 têm uma imagem grande que aumenta o zoom e texto sobre uma caixa de sobreposição escura. O layout 25 tem o texto alinhado à esquerda e os ícones de navegação à direita.

O layout do slider 26 tem o texto alinhado à direita e os ícones de navegação à esquerda.

Layouts de Mega Pack Slider 27, 28
Os próximos dois layouts são iguais aos dois acima, mas a imagem diminui o zoom. O layout do controle deslizante 27 tem texto alinhado à direita e ícones de navegação à direita.

O Layout 28 tem ícones de navegação à esquerda e texto à direita.

Layouts de Mega Pack Slider 29, 30
Esses dois controles deslizantes apresentam uma imagem grande que aumenta o zoom e um estilo diferente de ícones de navegação. O Layout 29 apresenta o texto à esquerda e os ícones de navegação à direita.

O Layout 30 apresenta o texto à direita e os ícones de navegação à esquerda.

Layouts de Mega Pack Slider 31, 32
Esses próximos layouts são iguais aos layouts 29 e 30, mas a imagem diminui o zoom. O layout 31 tem texto à esquerda e navegação à direita.

O layout 32 tem texto à direita, navegação à esquerda.

Layouts de slider de postagem de largura total do Slider Mega Pack
O Slider Mega Pack também vem com 18 controles deslizantes de postagem. Esses controles deslizantes exibem postagens do seu blog e exibem as informações da postagem e um botão para ler a postagem. Ele usa a imagem em destaque da postagem como imagem de fundo do slide. Você pode selecionar uma categoria de postagens para exibir ou simplesmente exibir suas postagens mais recentes. Como os controles deslizantes regulares acima, todos os controles deslizantes de postagem são completamente personalizáveis e vêm em uma variedade de layouts, alinhamentos e estilos.
Layouts de Mega Pack Slider 33, 34
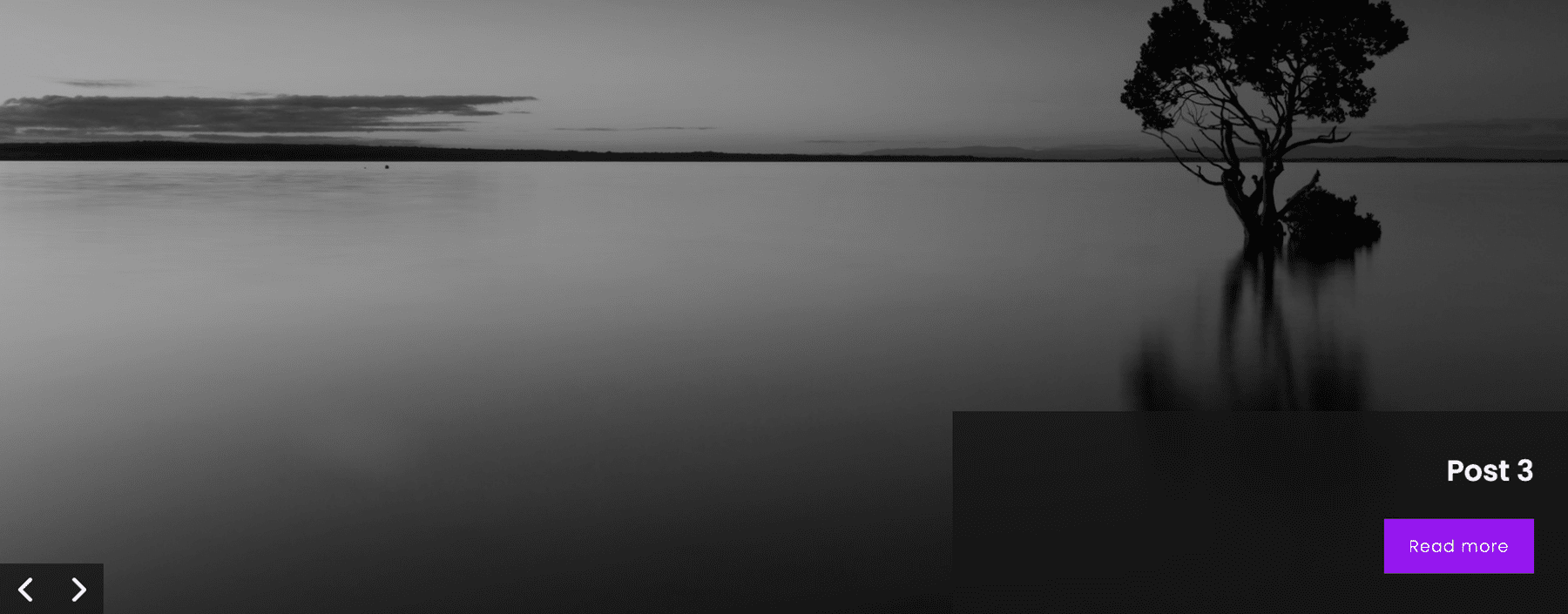
Esses controles deslizantes usam um efeito de imagem em tons de cinza e um efeito de paralaxe. O texto está à esquerda e a navegação à direita com o layout 33.
A navegação está à esquerda e o texto está à direita com o layout 34.

Layouts de Mega Pack Slider 35, 36, 37
Os layouts 35, 36 e 37 apresentam uma grande imagem em destaque com setas de navegação em cada lado e pontos de navegação abaixo. A imagem tem um efeito de zoom. O texto é centralizado no Layout 35.

Nesse layout, o texto é alinhado à esquerda.

E neste layout o texto está alinhado à direita.

Layouts de Mega Pack Slider 38, 39, 40
Esses layouts de controle deslizante são iguais aos três layouts acima, mas a imagem diminui o zoom. O layout 38 é centralizado.
O layout 39 é alinhado à esquerda.

E o layout 40 é alinhado à direita.

Layouts de Mega Pack Slider 41, 42
Esses layouts apresentam uma imagem de paralaxe com texto de um lado e setas de navegação do outro. Para o layout 41, o texto está à esquerda.

Para o layout 42, o texto está à direita.

Layouts de Mega Pack Slider 43, 44
Os layouts 43 e 44 são semelhantes aos layouts acima, mas a imagem é ampliada. No layout 43, o texto é alinhado à esquerda.

O texto está alinhado à direita no layout 44.

Layouts de Mega Pack Slider 45, 46
45 e 46 são novamente um design semelhante aos layouts acima, mas a imagem diminui o zoom. 45 tem texto alinhado à esquerda.

E o layout 46 tem texto alinhado à direita.

Layout do Mega Pack Slider 47, 48
Os layouts 47 e 48 apresentam um quadrado de sobreposição escuro para o título do post e setas de navegação. A imagem é ampliada. O Layout 47 tem o texto à esquerda e setas à direita.

O layout 48 tem o texto à direita.

Layout do Mega Pack Slider 49, 50
Finalmente, os layouts de controle deslizante 49 e 50 são semelhantes aos layouts 47 e 48, mas as imagens são reduzidas. O layout 49 tem o texto à esquerda.

E o layout 50 tem texto alinhado à direita.

Compre o Mega Pacote Slider
O Slider Mega Pack está disponível no Divi Marketplace. Custa US $ 9,99 para uso ilimitado do site e atualizações vitalícias. O preço também inclui uma garantia de reembolso de 30 dias.
Pensamentos finais
Slider Mega Pack vem com 50 layouts de slider pré-construídos com belas transições, efeitos e layouts de navegação que podem ser facilmente personalizados com o Divi Builder. Se você estiver procurando por alguns layouts de controle deslizante exclusivos que são personalizados além das opções padrão do Divi, este produto pode ser ideal para você. Gostaríamos muito de ouvir de você! Já experimentou o Slider Mega Pack? Deixe-nos saber o que você pensa sobre isso nos comentários!
