Destaque do produto Divi: TablePress Styler
Publicados: 2023-08-07TablePress Styler é um plug-in de terceiros para Divi que adiciona muitas opções de estilo ao TablePress, um popular plug-in de criação de tabelas para WordPress. O TablePress Styler não apenas oferece opções de estilo, mas também torna o TablePress mais fácil de usar com o Divi. Nesta postagem, veremos o TablePress Styler para ver como ele funciona com o TablePress para ajudá-lo a decidir se é o produto certo para suas necessidades.
- 1 Criar tabela TablePress para TablePress Styler
- 2 Módulo TablePress Styler Divi
- 2.1 Identificação da Tabela
- 2.2 Configuração
- 2.3 Elementos
- 2.4 Colunas
- 2,5 Linhas
- 2.6 Opções do TablePress Pro
- 3 Configurações de design do TablePress Styler
- 3.1 Nome do estilizador do TablePress
- 3.2 Descrição do estilizador TablePress
- 3.3 Elementos do estilizador do TablePress
- 3.4 Espaçamento
- 3.5 Células
- 3.6 Texto
- 3.7 Cabeçalho
- 3.8 Rodapé
- 3.9 Cabeçalho de Linha
- 3.10 Ícones
- 3.11 Botões
- 3.12 Cores
- 3.13 Fronteiras
- 4 Resultados do Design do TablePress Styler
- 5 Onde comprar o modelador TablePress
- 6 Considerações Finais sobre o TablePress Styler
Criar tabela TablePress para TablePress Styler
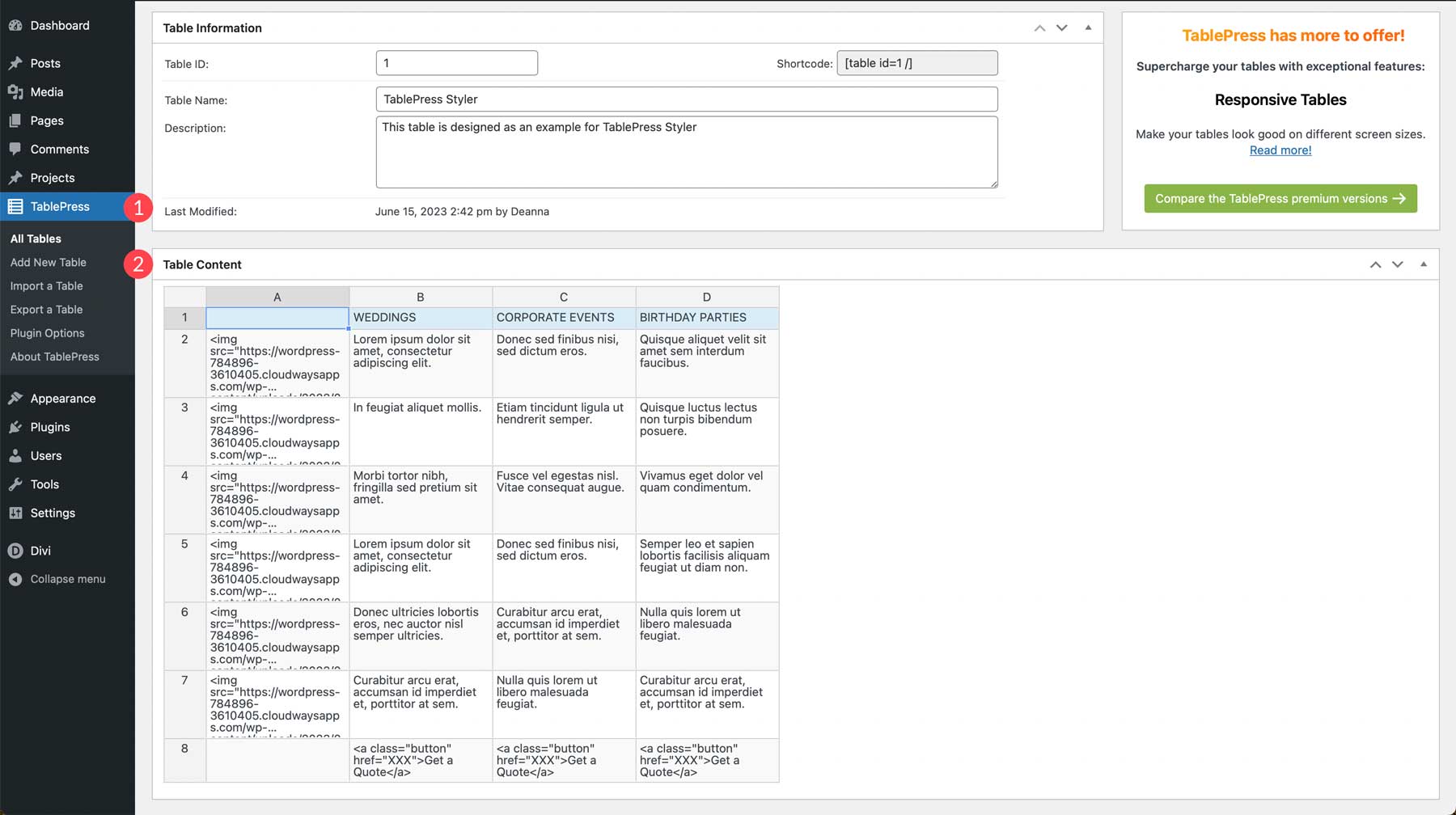
Primeiro, você precisará criar as tabelas que usará com o TablePress Styler. TablePress Styler não cria tabelas. Em vez disso, estiliza tabelas que foram criadas no TablePress. Ele requer o plug-in TablePress e funciona como um complemento Divi para o TablePress. Depois de criar suas tabelas no TablePress, use o TablePress Styler para personalizar os estilos dessas tabelas com o Divi Builder.
Neste exemplo, criei uma tabela de amostra usando rótulos do Email Marketing Layout Pack gratuito.

Usarei os estilos da página inicial desse pacote de layout para criar meus exemplos.

Módulo TablePress Styler Divi
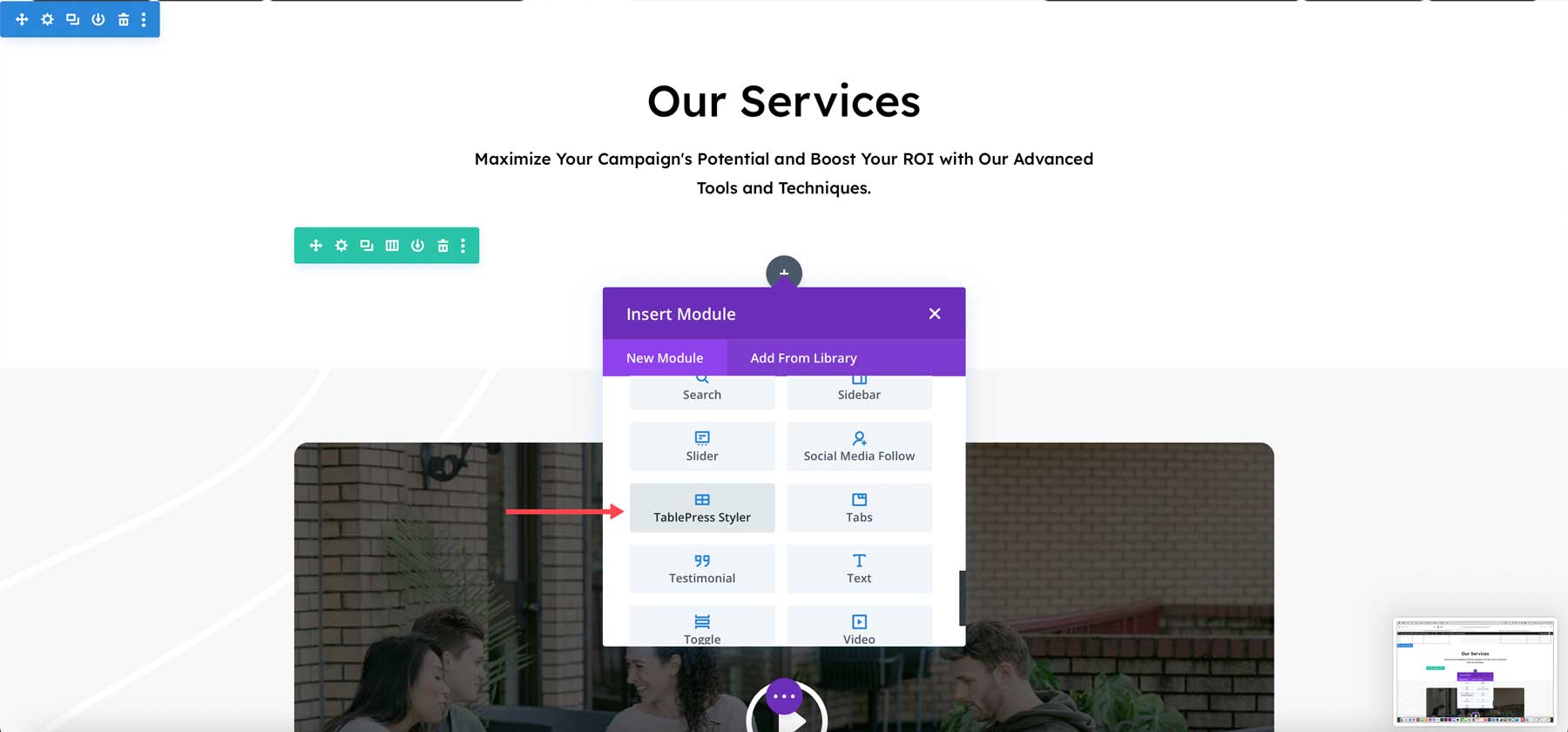
O TablePress Styler adiciona um novo módulo ao Divi Builder. Normalmente, as tabelas no TablePress são adicionadas com códigos de acesso. Com o TablePress Styler, você não precisará adicionar a tabela separadamente. Este módulo o adiciona para você. Isso torna as tabelas mais fáceis de usar com o Divi Builder.

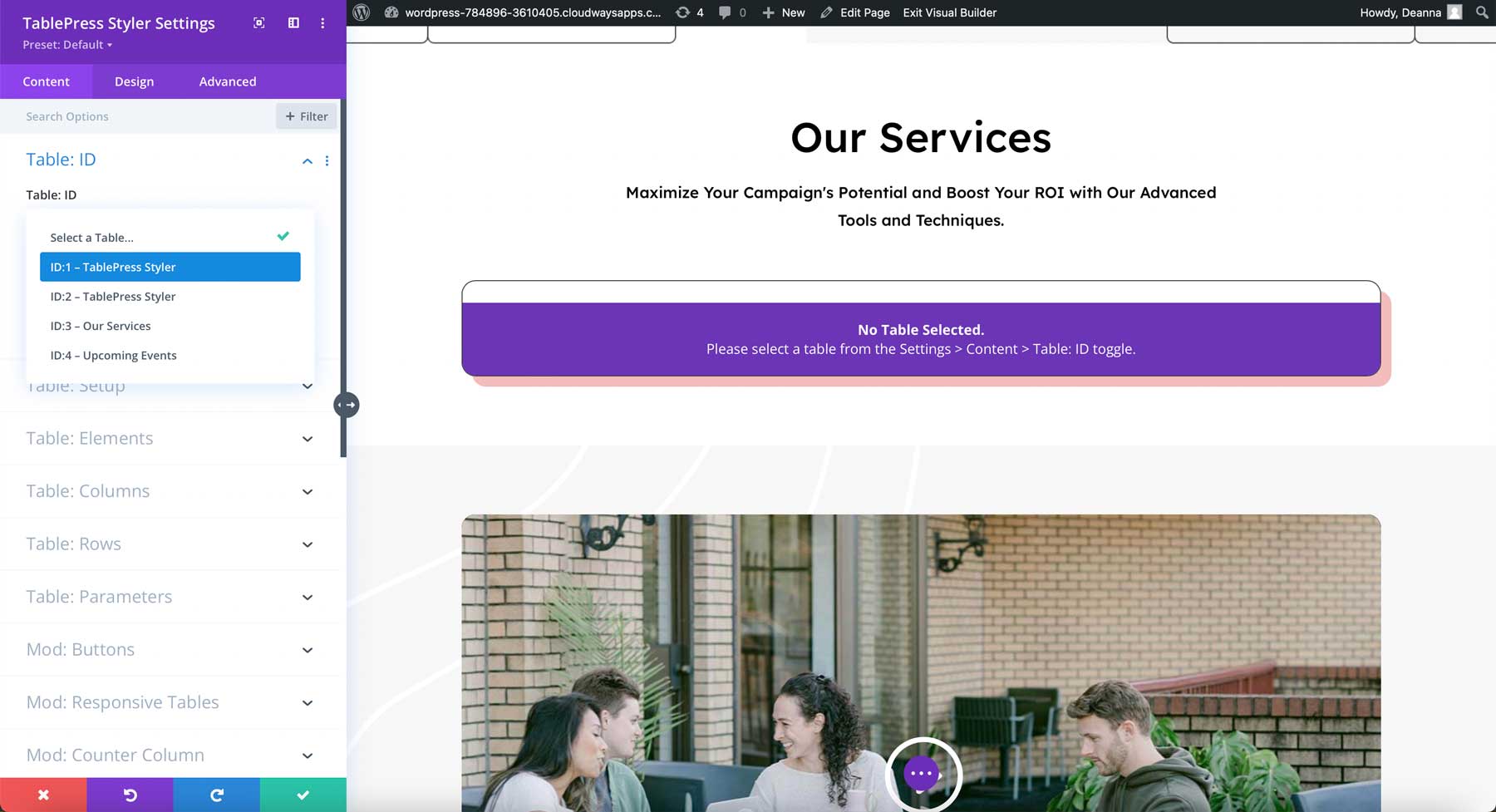
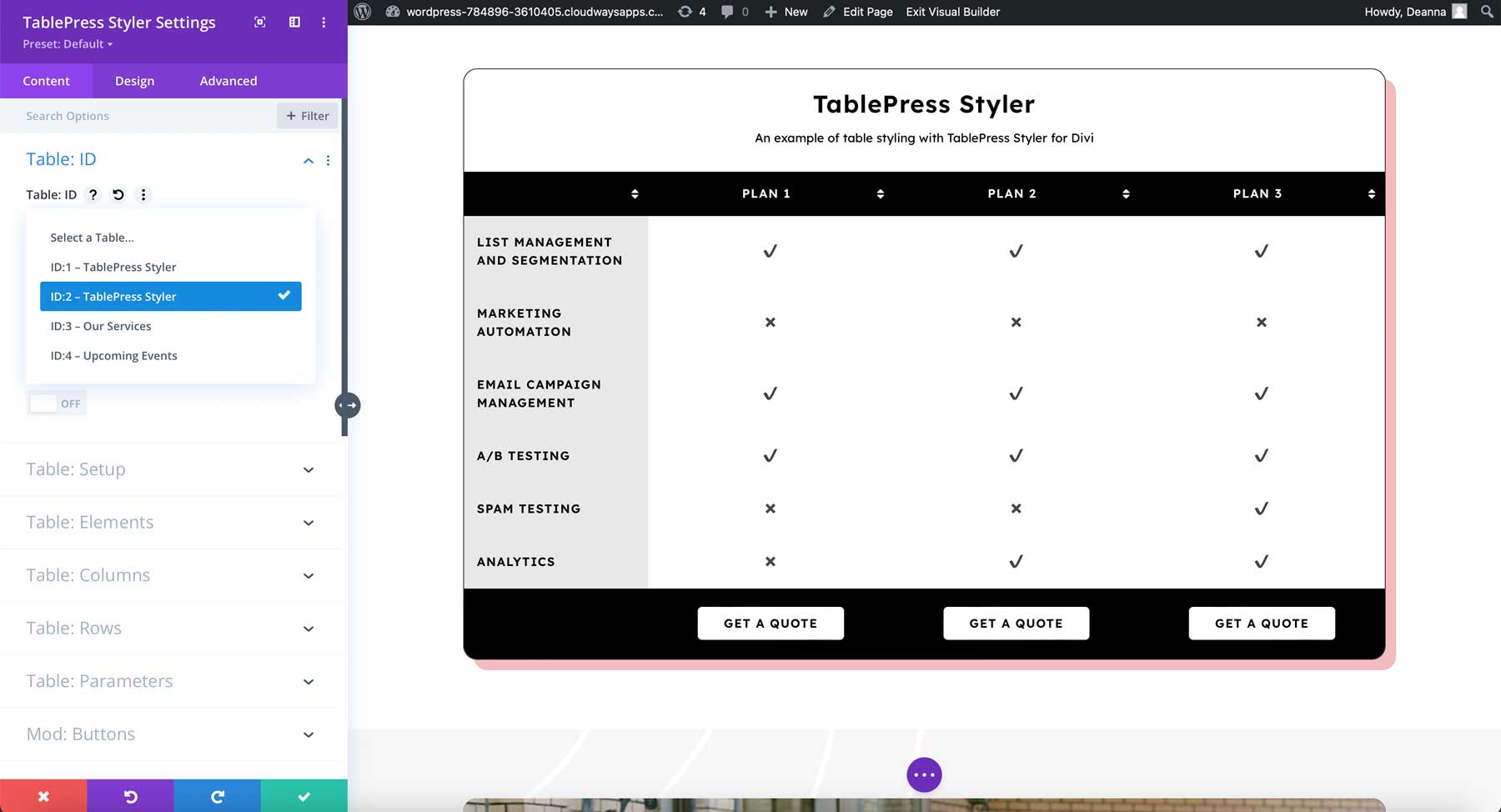
A primeira opção nas configurações do TablePress Styler inclui uma caixa suspensa onde você pode selecionar sua mesa. Abrir a caixa suspensa mostra todas as tabelas que você criou no TablePress. Selecione a tabela que deseja exibir.

A tabela é exibida exatamente da maneira que você a criou no editor do TablePress.
ID da tabela

Você tem controle total sobre o design da mesa. Você pode fazer ajustes de design sem precisar voltar ao editor do TablePress. Ajuste a configuração, elementos, colunas, linhas, parâmetros, botões e muito mais. Algumas das configurações requerem o TablePress Pro (ou Max) ou uma extensão do TablePress. Veremos os recursos que funcionam com a versão gratuita do TablePress.

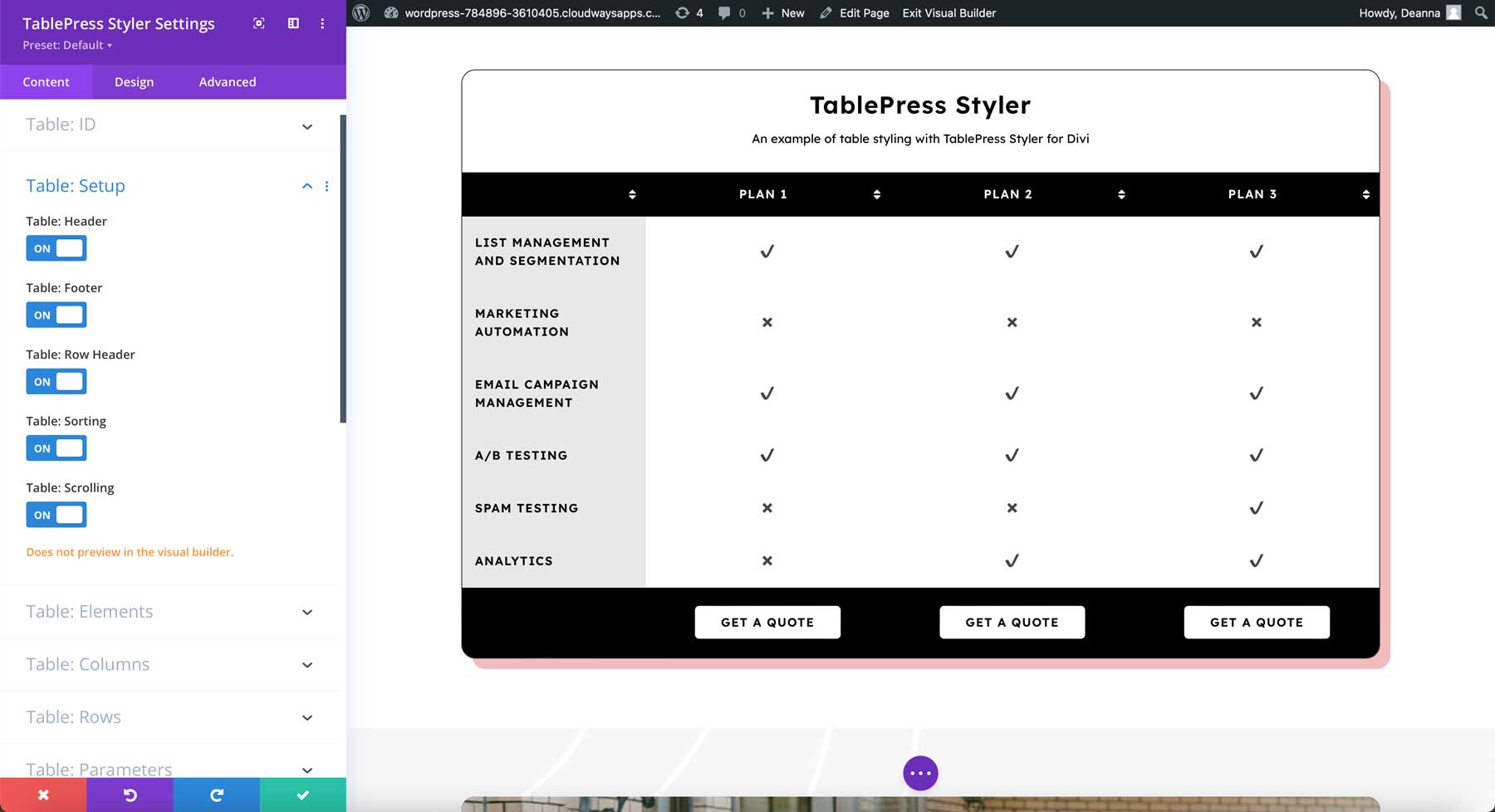
Configurar
A configuração ajusta os cabeçalhos, rodapé e cabeçalho da linha. Você pode ativá-los ou desativá-los em qualquer combinação. Você também pode ativar a classificação e a rolagem. Eu habilitei todos eles neste exemplo. Vou deixá-los ativados ao longo desses exemplos para mostrar as opções do módulo.

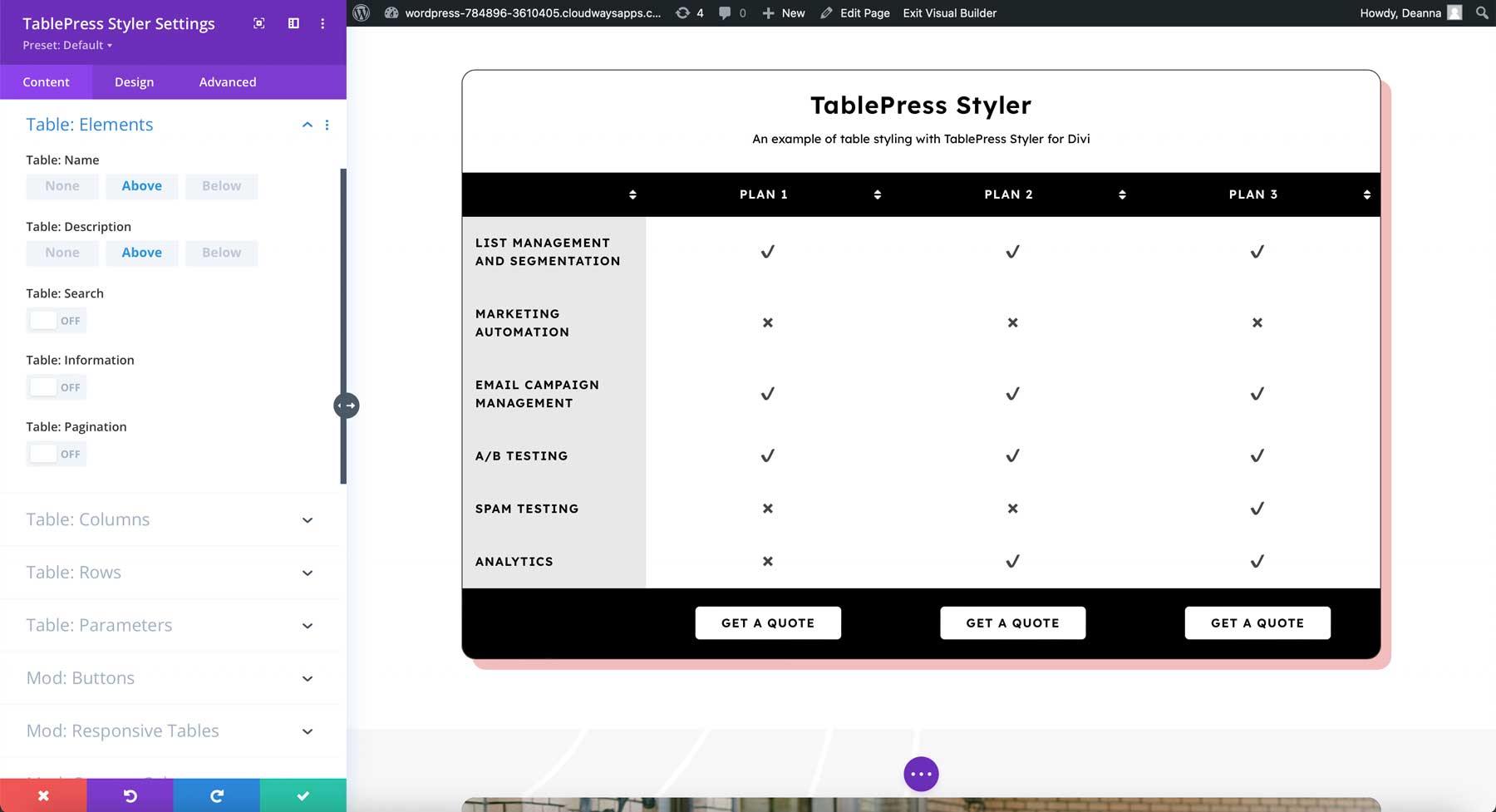
elementos
Os elementos permitem mover ou desativar o nome e a descrição da tabela. Você também pode habilitar pesquisa, informações, paginação e um seletor. Se você ativar a paginação, poderá especificar o número de entradas a serem exibidas em cada página. O cabeçalho e o rodapé não são contados no número de entradas. Eu habilitei todos eles neste exemplo, alterei a paginação para 2 e movi o nome abaixo da tabela e a descrição acima da tabela.

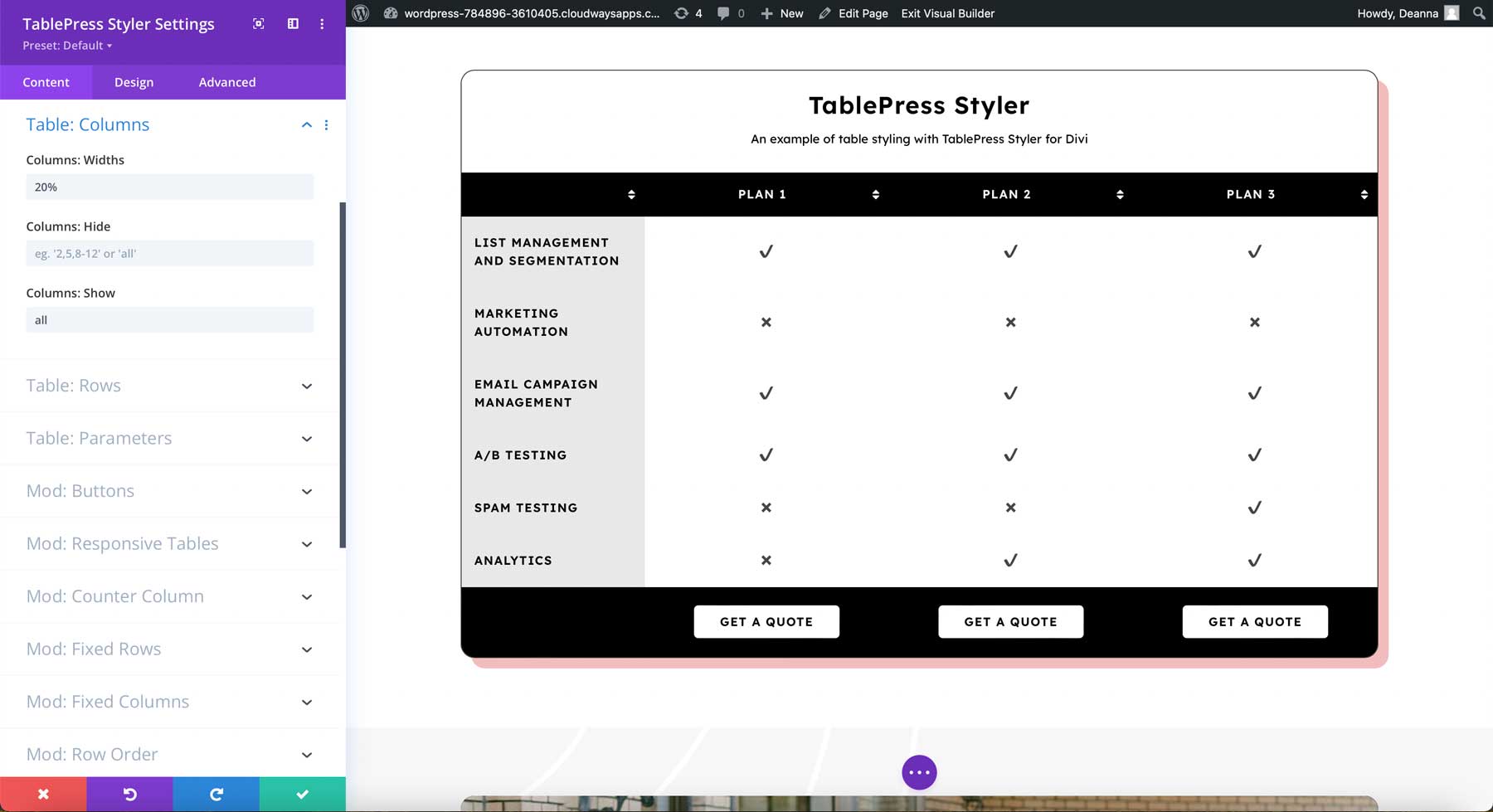
colunas
As colunas permitem definir a largura de cada coluna. Especifique a largura em pixels, porcentagens, etc. Você também pode especificar colunas para ocultar ou mostrar. Escondi as linhas 2 e 5 neste exemplo. Mudei o título de volta para o topo e deixei a descrição em seu novo local sob o título.

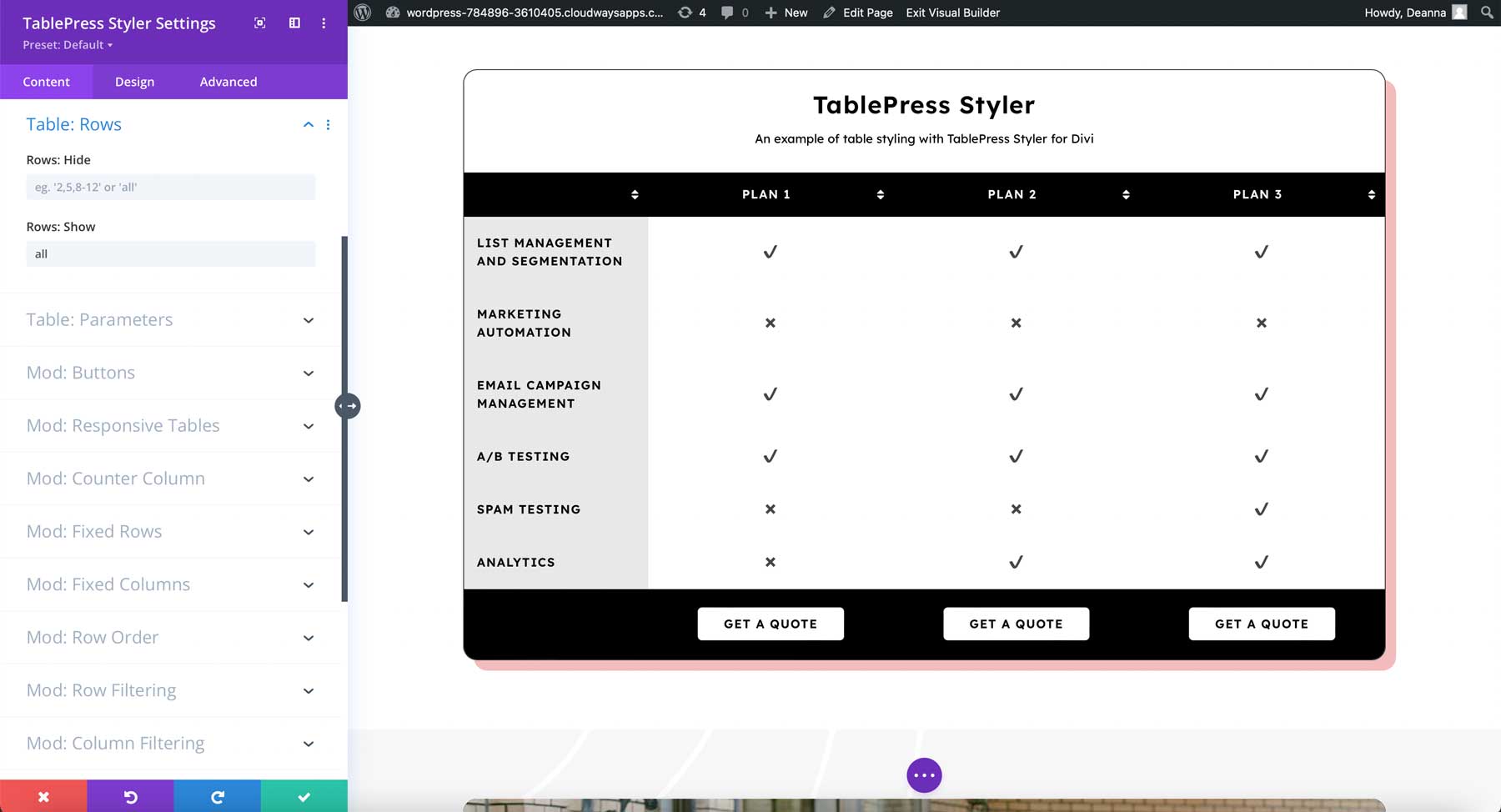
Linhas
As linhas permitem que você especifique quais linhas deseja mostrar ou ocultar. Ocultei a linha 3 neste exemplo.

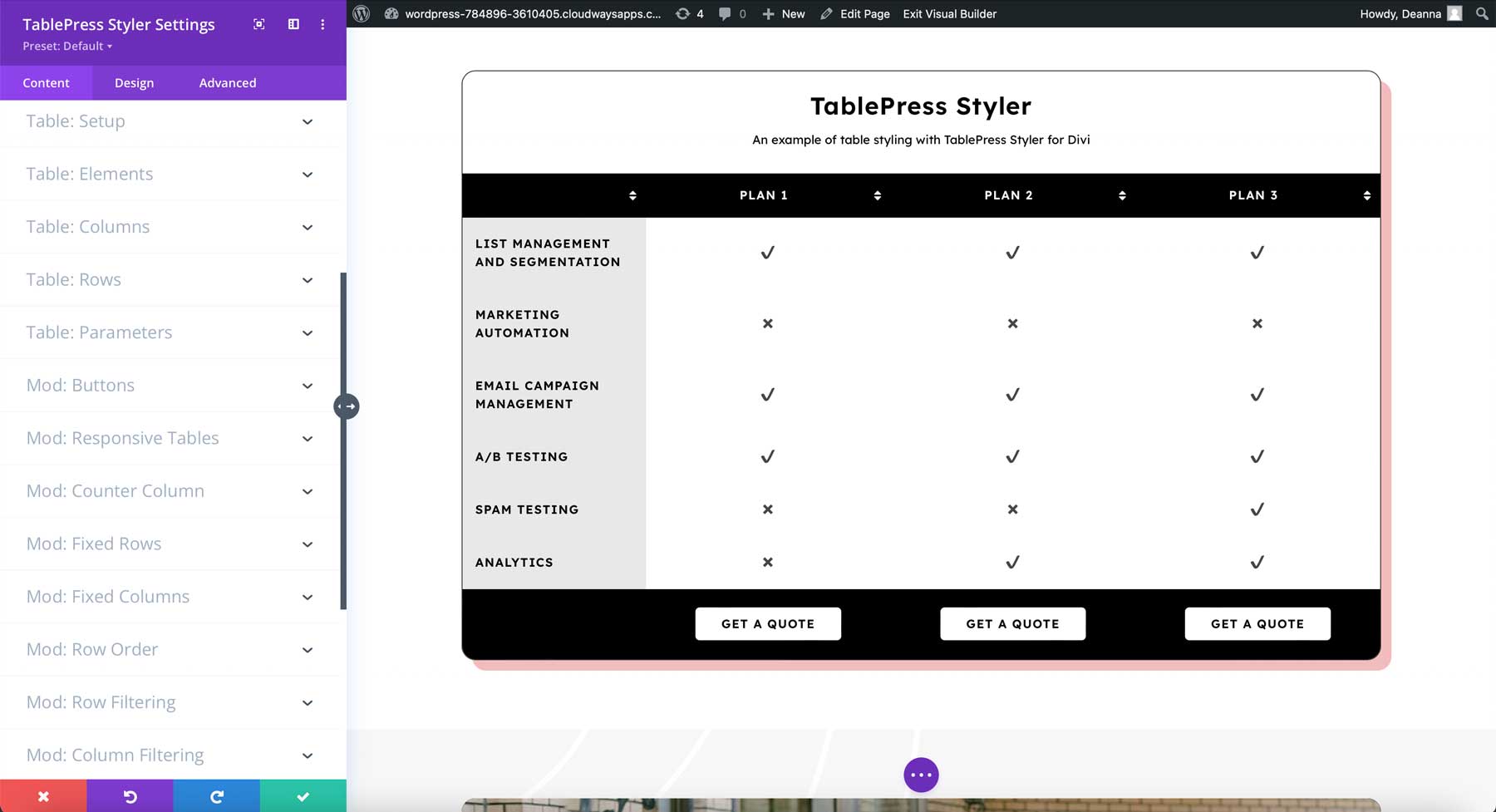
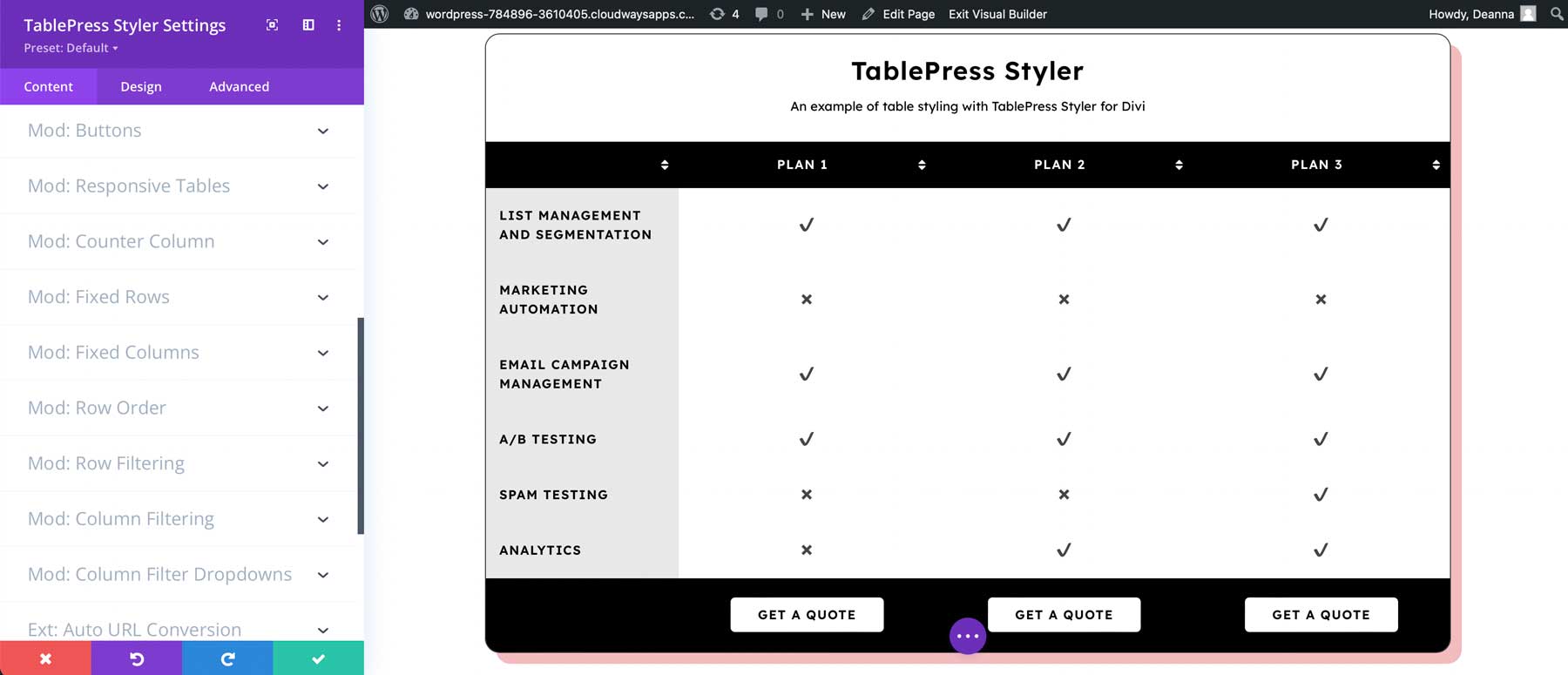
Opções do TablePress Pro
No plug-in TablePress Styler, Parâmetros é um recurso avançado que requer conhecimento dos parâmetros da tabela. Os recursos que exigem o TablePress Pro (ou Max) incluem botões, tabelas responsivas, colunas de contador, linhas fixas, colunas fixas, ordem de linha, filtragem de linha, filtragem de coluna e menus suspensos de filtro de coluna. A conversão automática de URL requer a extensão TablePress Automatic URL Conversion.

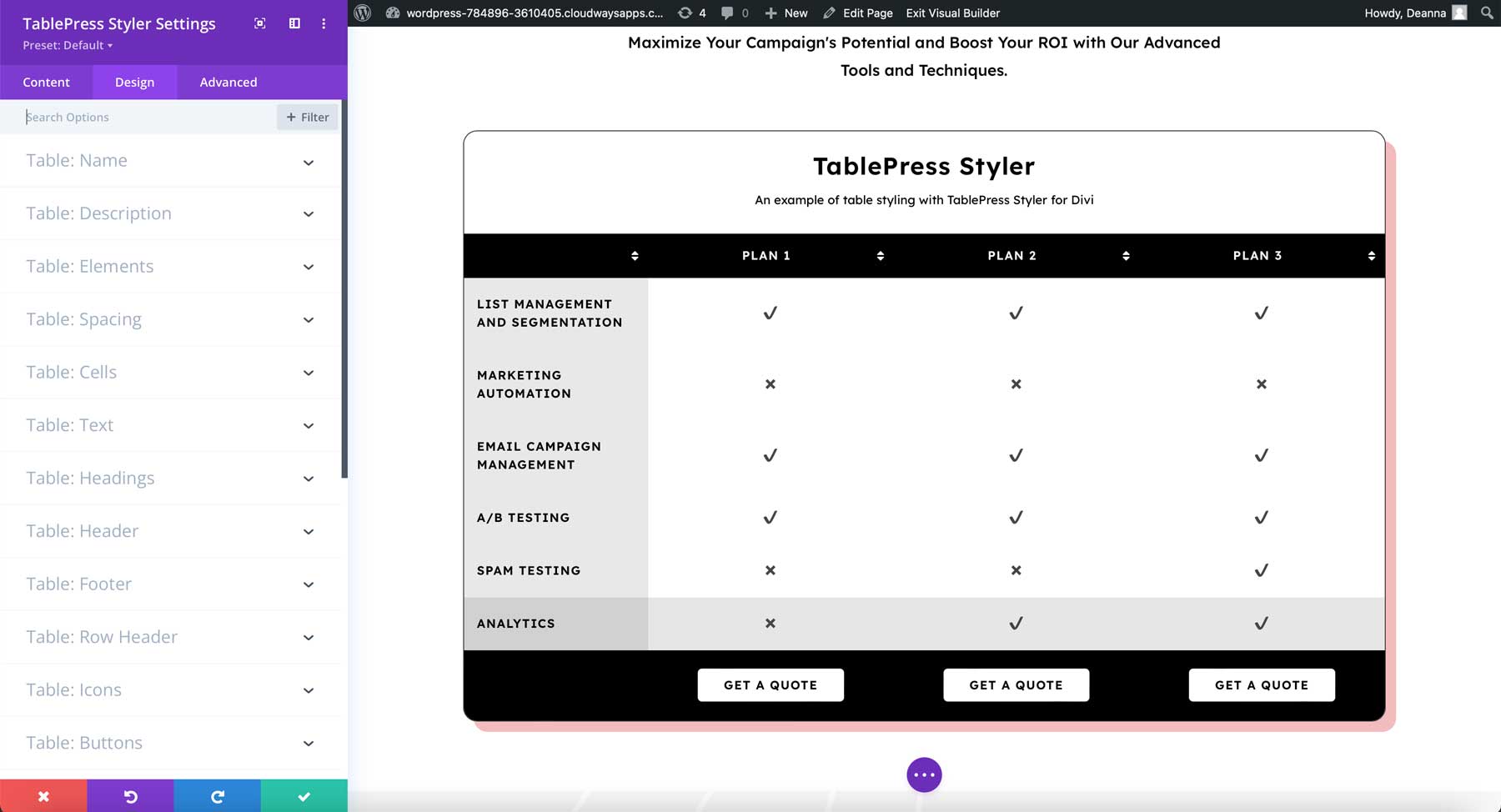
Configurações de Design do TablePress Styler
Cada elemento inclui configurações de design independentes, permitindo que você personalize as tabelas do TablePress com o Divi Builder. Personalizarei a tabela usando filas de design do pacote de layout.


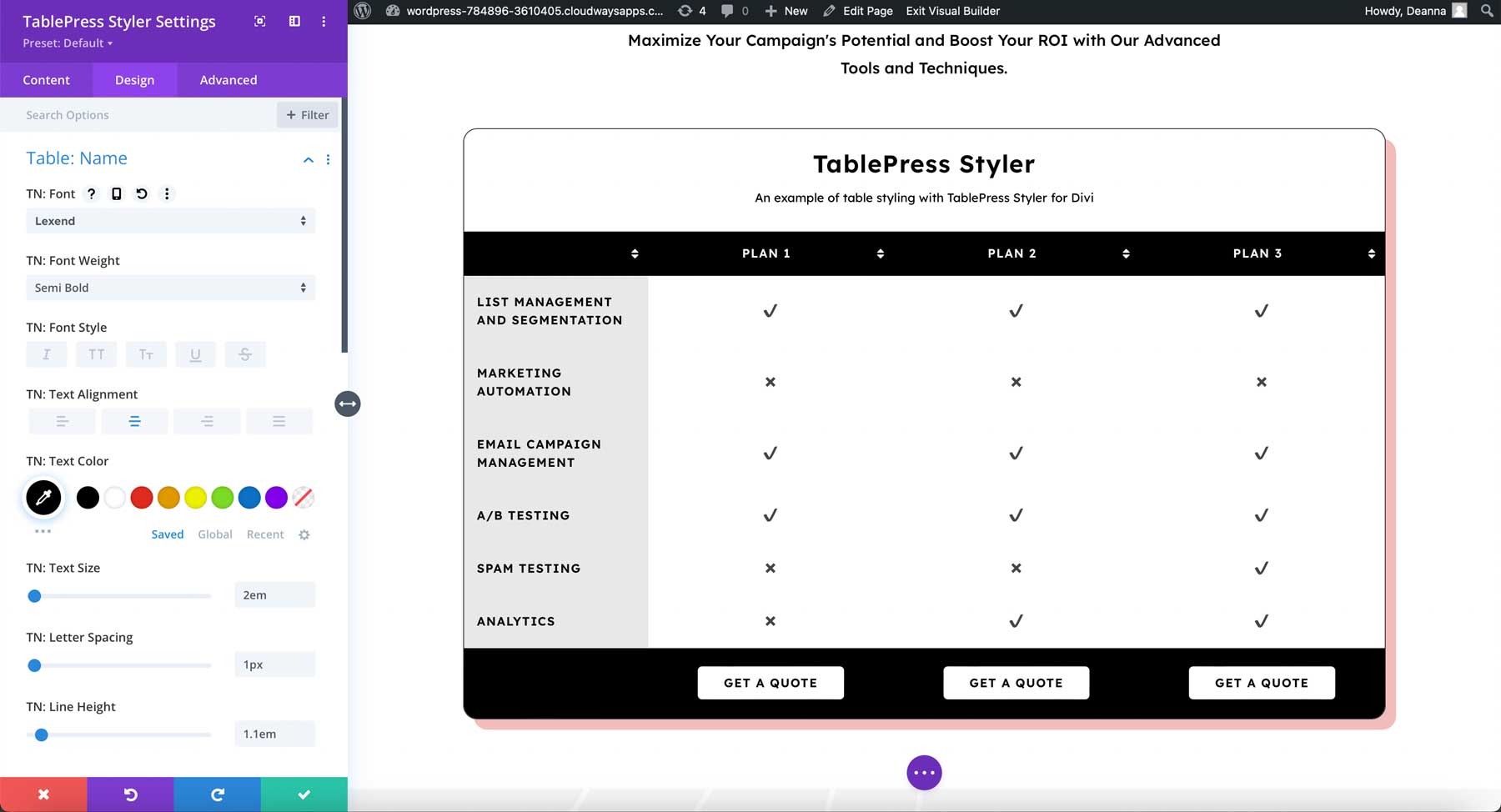
Nome do estilizador do TablePress
Além dos níveis de cabeçalho, as configurações de nome da tabela incluem todas as configurações de texto padrão. Neste exemplo, alterei a fonte, o peso da fonte, a cor e o tamanho. Ele agora corresponde às configurações H2 usadas neste pacote de layout.

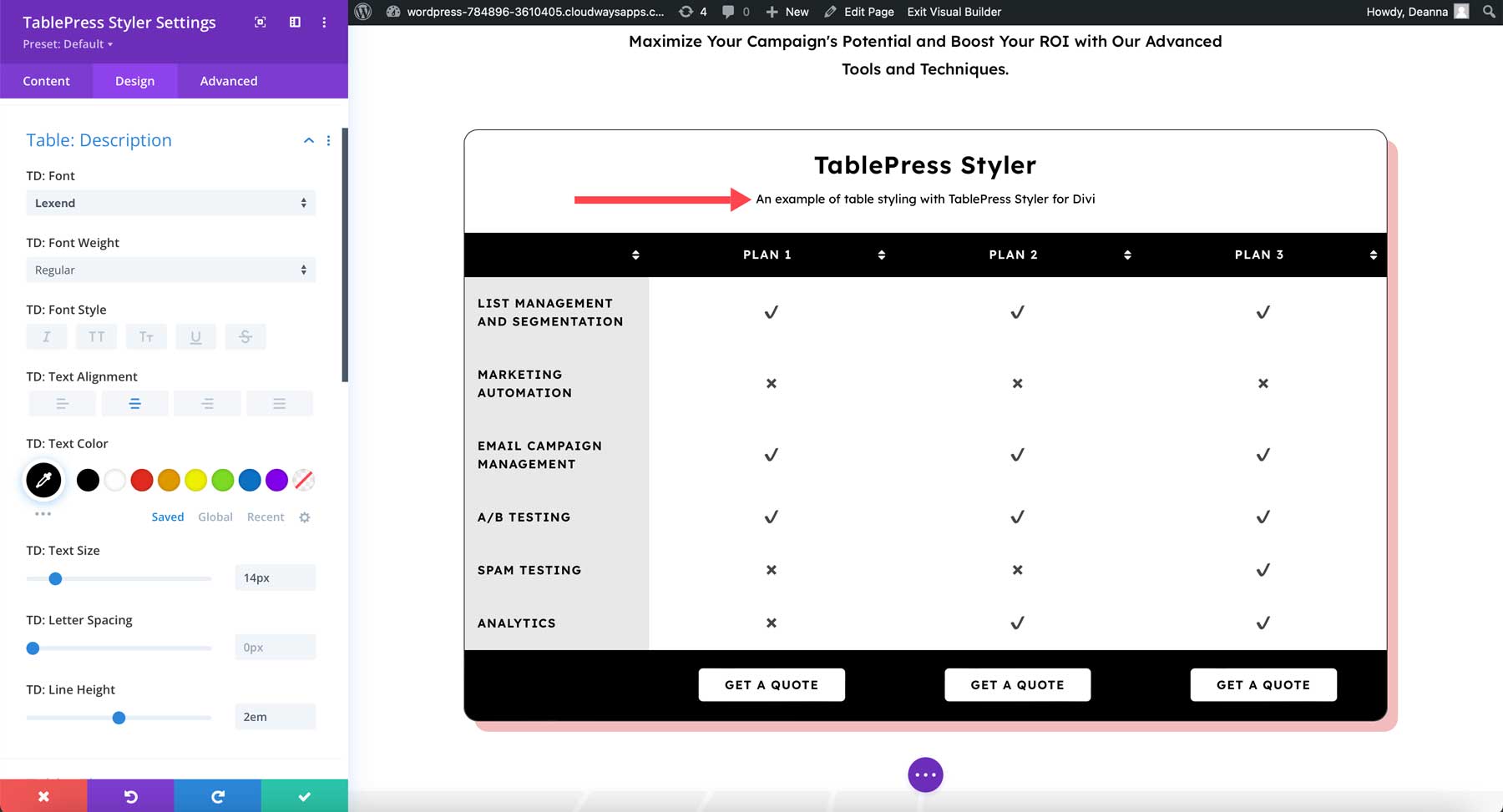
Descrição do estilizador TablePress
A descrição inclui as mesmas opções que o texto do nome. No exemplo abaixo, estilizei a descrição para corresponder às sinopses na linha acima da tabela. Alterei a fonte, o peso e a cor.

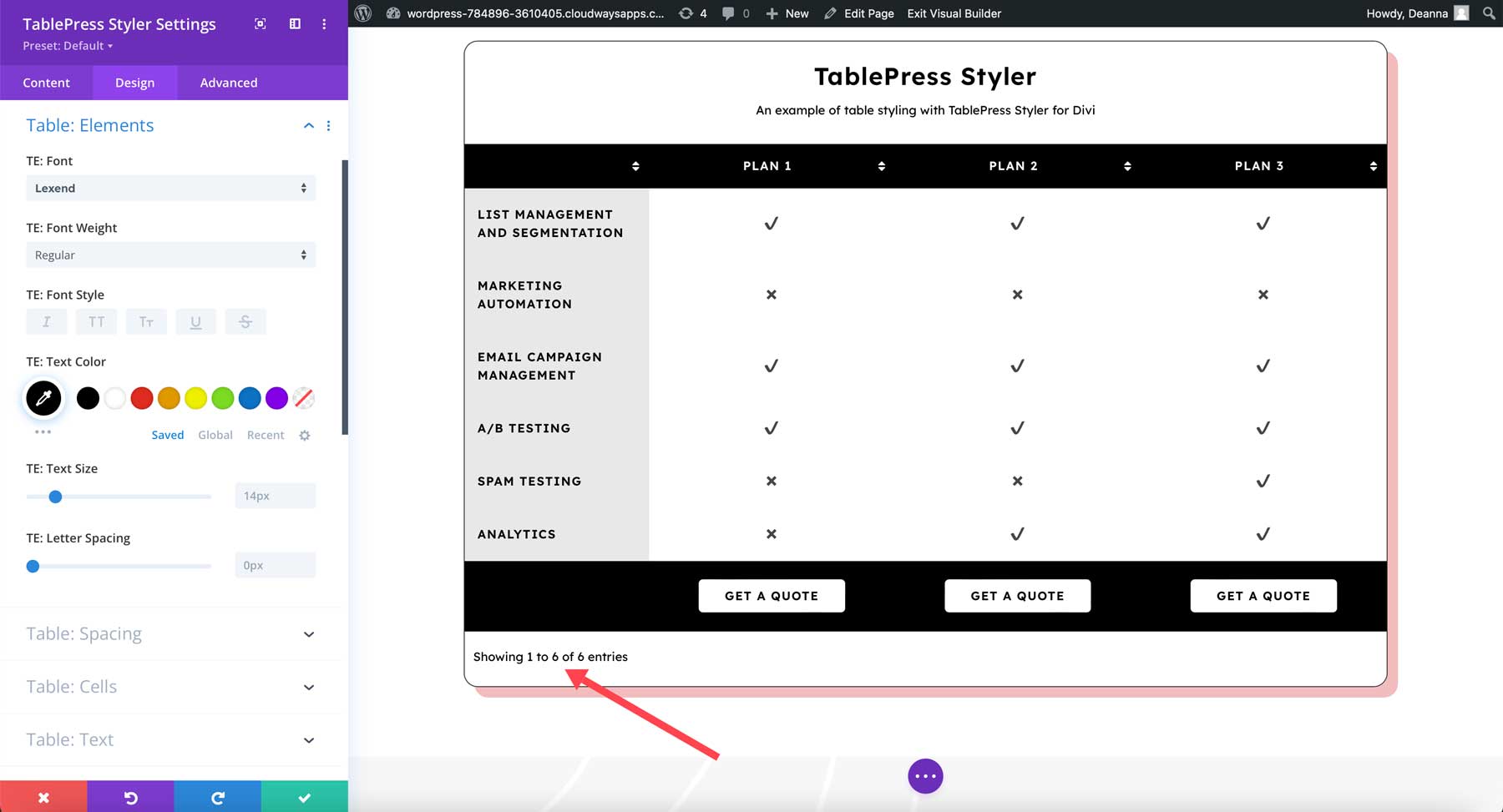
Elementos do estilista TablePress
Os elementos também incluem as opções de fonte padrão. Ajustei a fonte, peso e cor para este exemplo. A pesquisa, a paginação e o texto semelhante agora correspondem aos títulos secundários do pacote de layout.

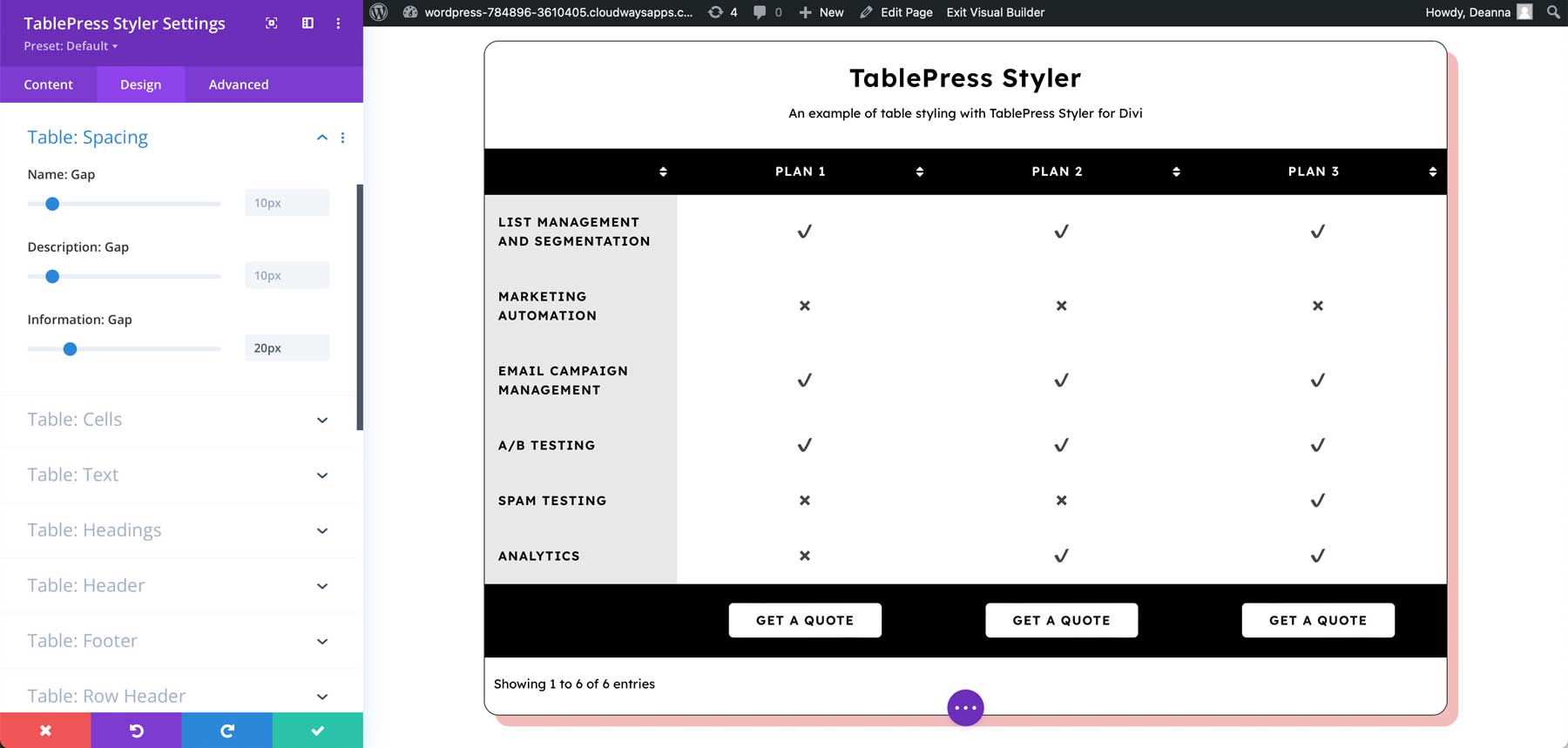
Espaçamento
O espaçamento permite ajustar as lacunas de todos os elementos, incluindo nome, descrição, pesquisa, informações, paginação e seletor de paginação. Ajustei todas as configurações neste exemplo para espalhar o texto um pouco mais.

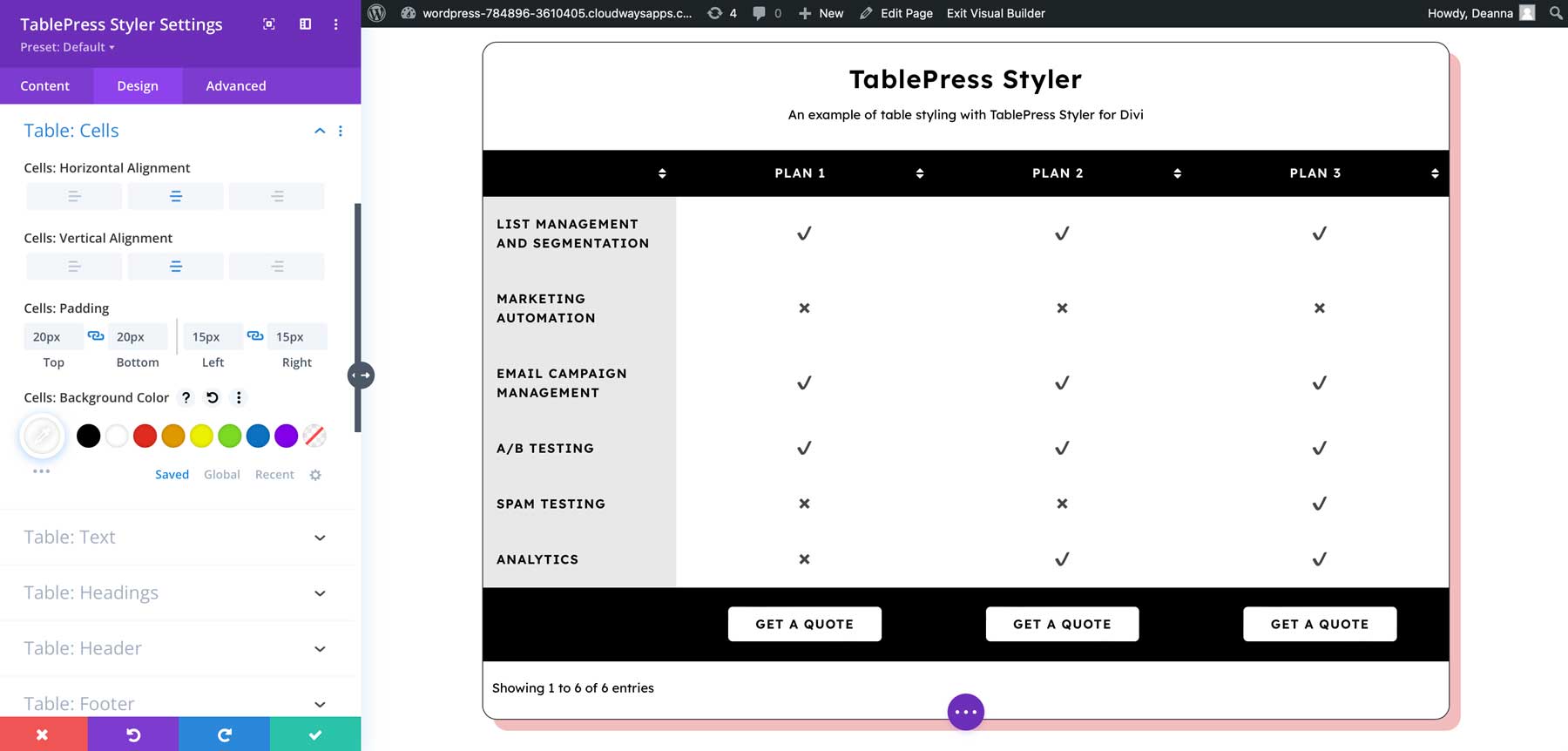
Células
As células permitem alterar o alinhamento horizontal e vertical, preenchimento e cor de fundo das células. Adicionei preenchimento e mudei a cor de fundo para preto. Essa cor de fundo será mais fácil de ler quando eu alterar as cores da fonte.

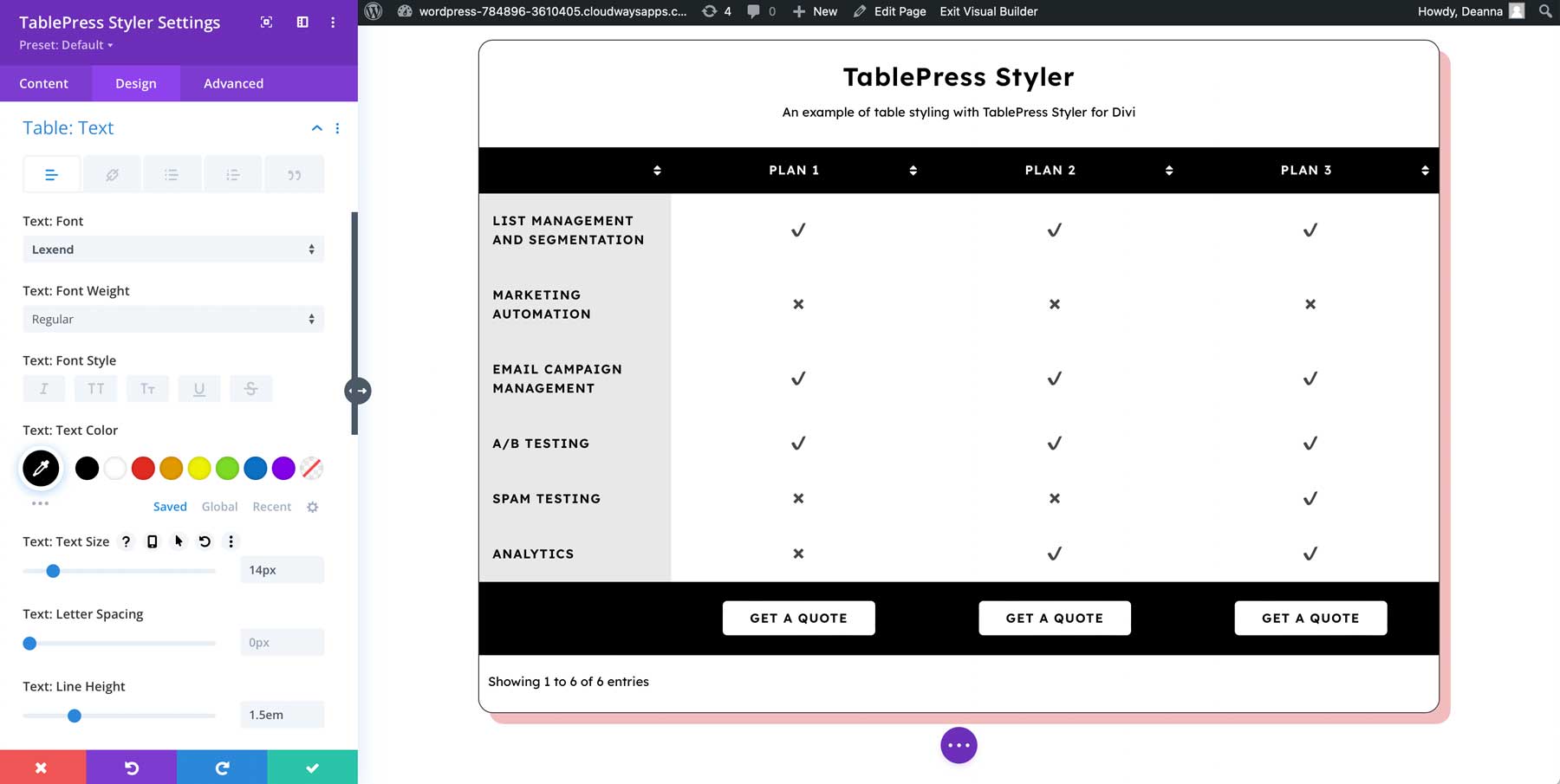
Texto
As configurações de texto controlam o texto dentro das células. Fiz com que o estilo do texto corresponda ao texto da descrição.

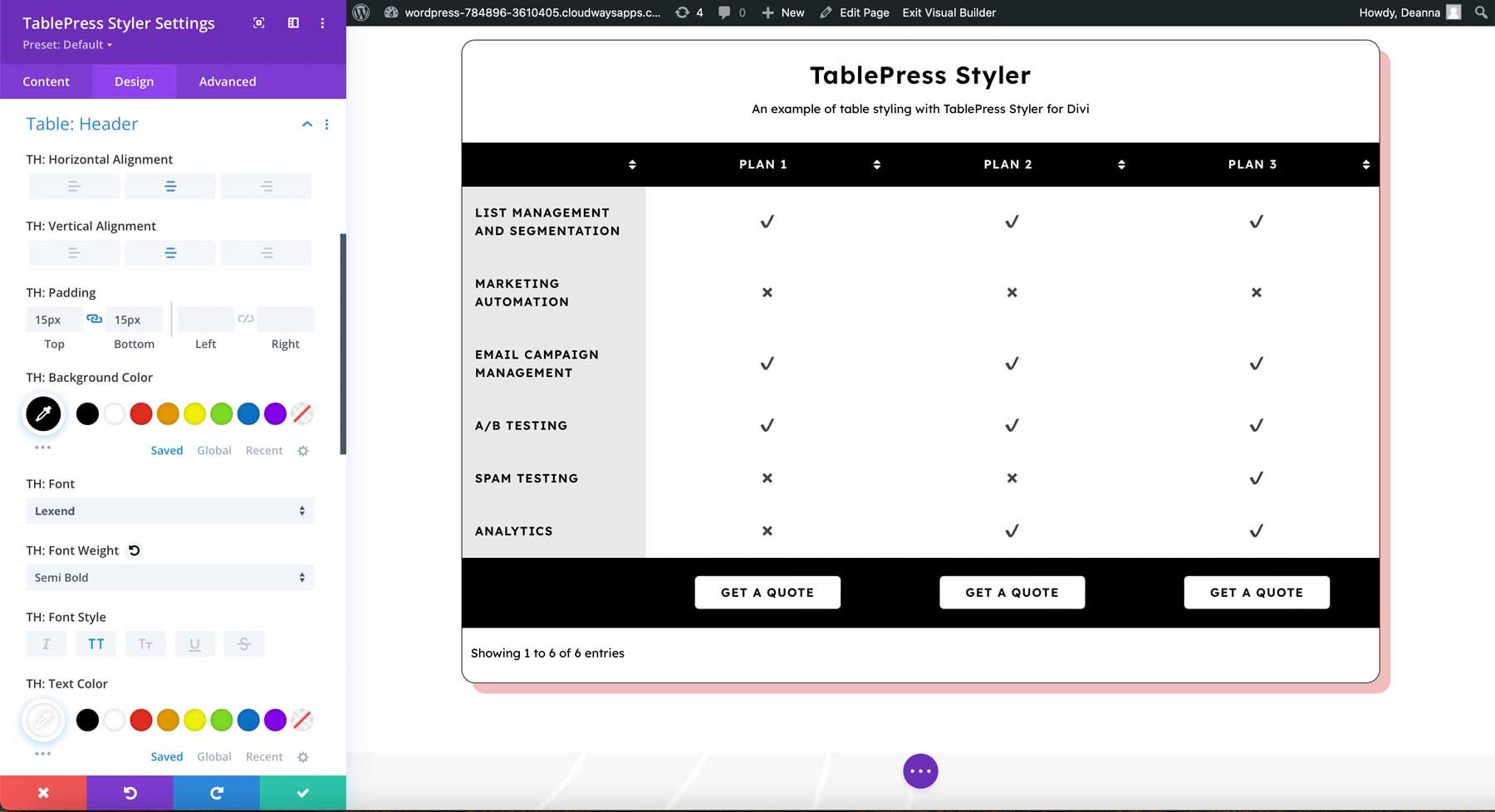
Cabeçalho
As configurações do cabeçalho incluem as configurações de fundo e fonte. Ajustei a cor do plano de fundo, a cor da fonte e o alinhamento do texto neste exemplo.

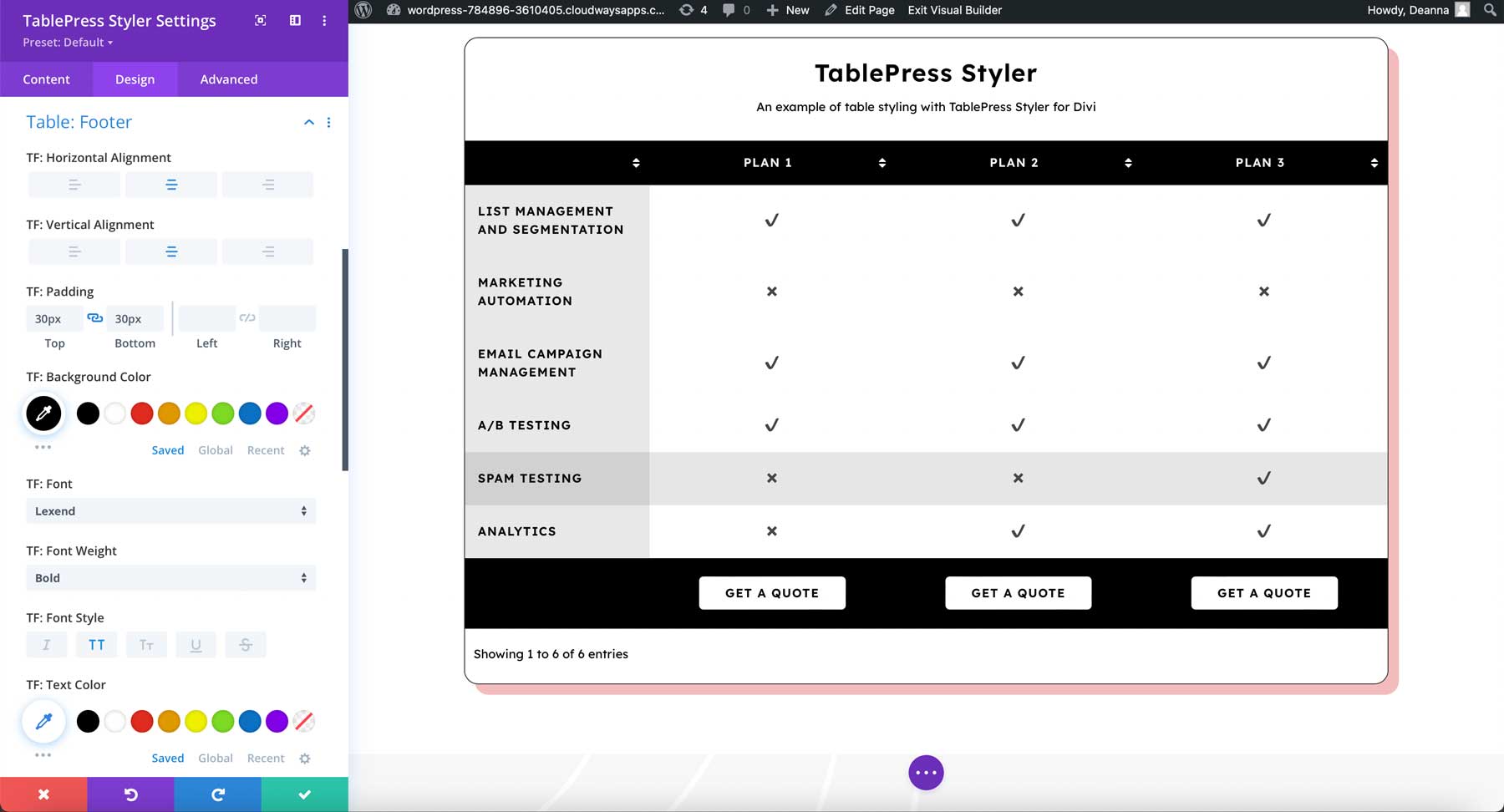
Rodapé
As configurações do rodapé seguem as configurações do cabeçalho e incluem as cores do plano de fundo e da fonte. Ajustei a cor do plano de fundo, a cor da fonte e o alinhamento neste exemplo.

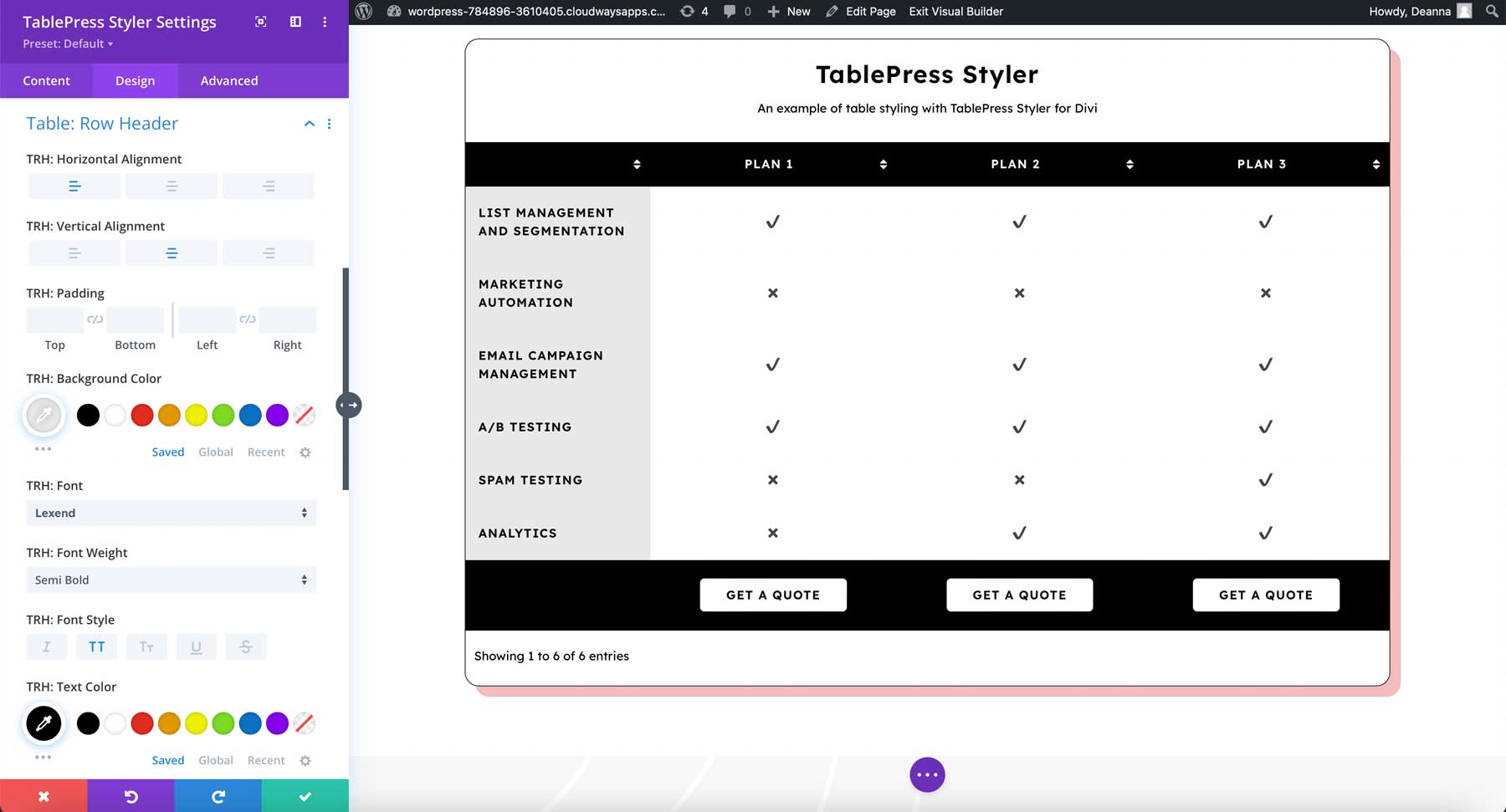
Cabeçalho da linha
O cabeçalho da linha também inclui as configurações para o plano de fundo e as cores da fonte, alinhamento, etc. Ajustei a cor do plano de fundo e a cor da fonte neste exemplo.

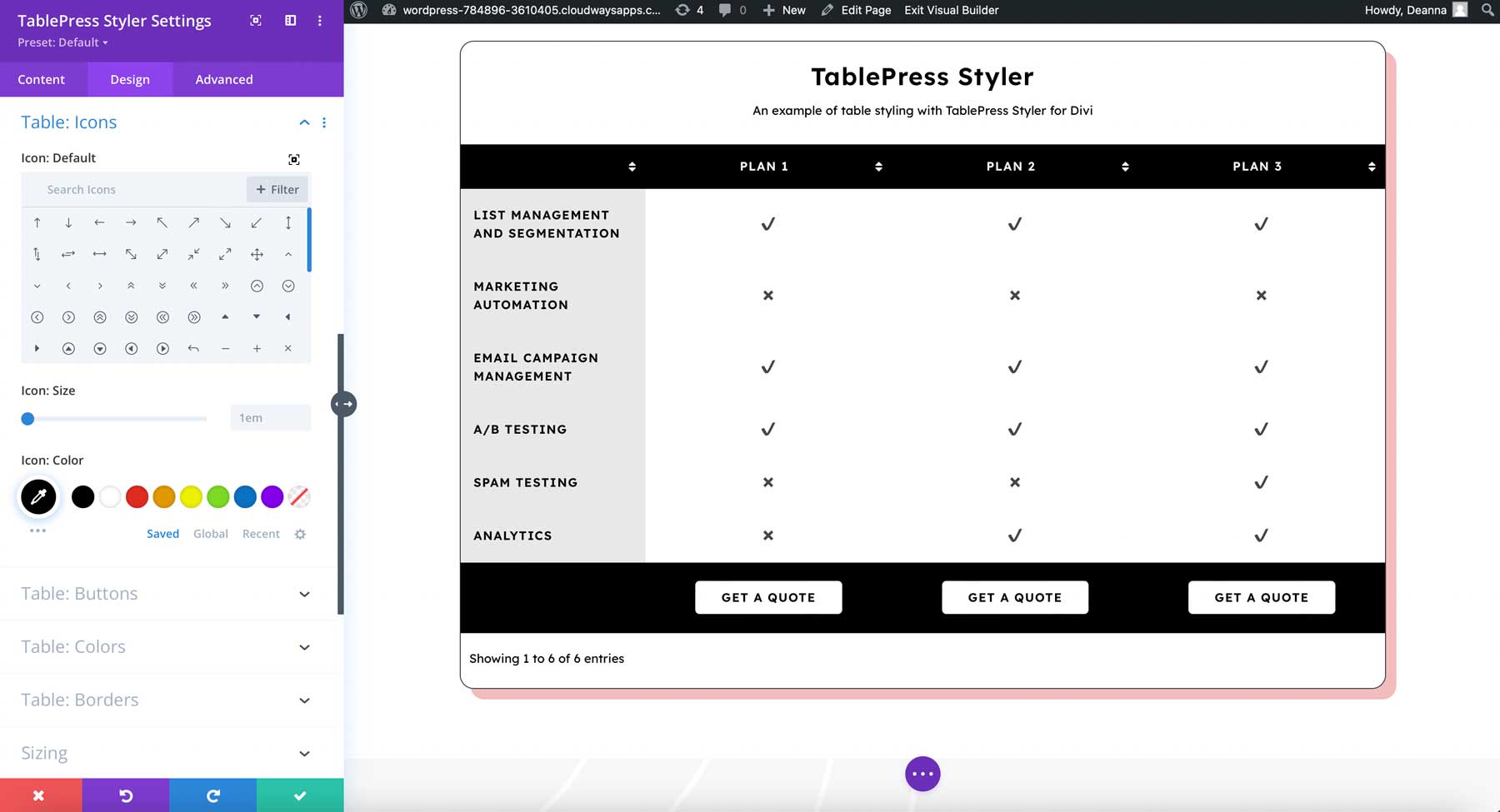
Ícones
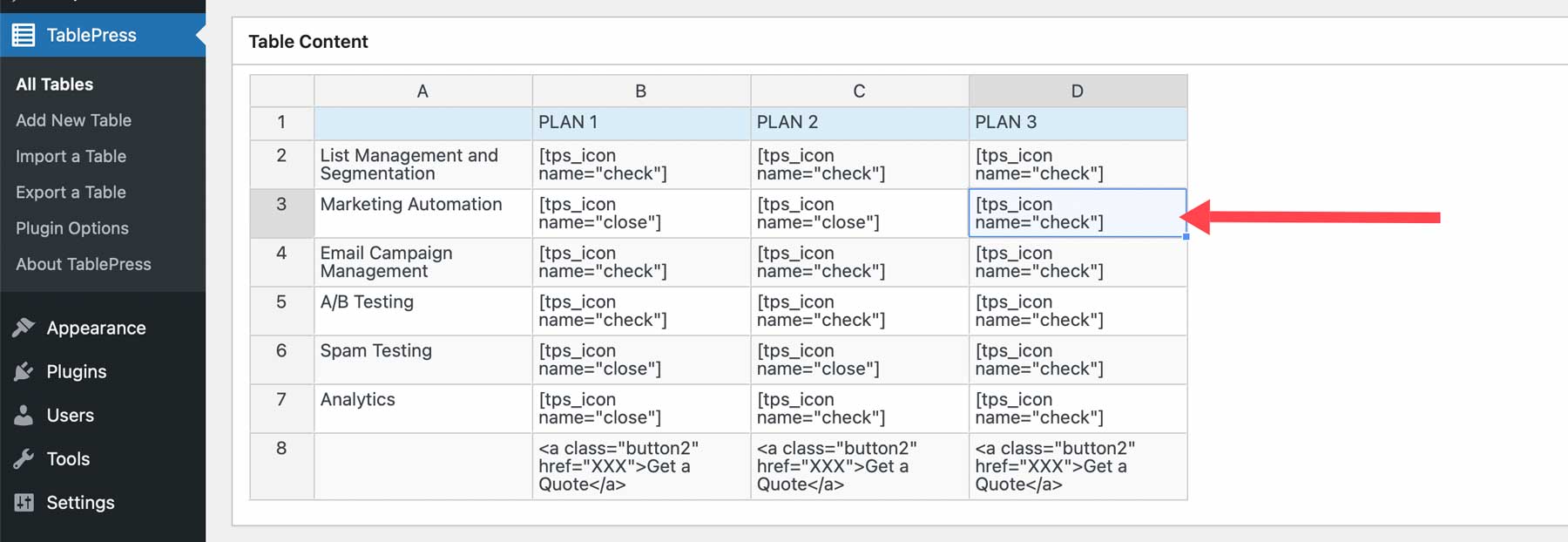
Você também pode adicionar ícones à sua mesa. Adicione-os às células no editor do TablePress. A página de vendas do TablePress Styler inclui um link para os ícones que você pode usar e inclui os códigos de acesso para cada ícone.

Selecione os ícones e ajuste seus tamanhos e cores no Módulo TablePress Styler. Aumentei o tamanho dos ícones e mudei a cor para preto.

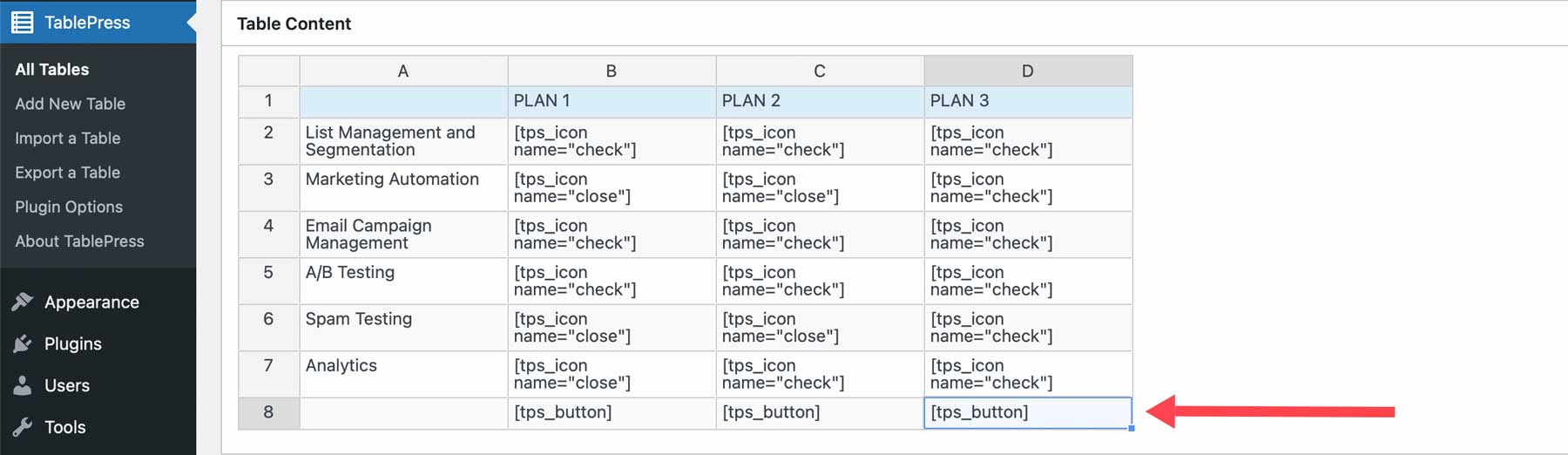
Botões
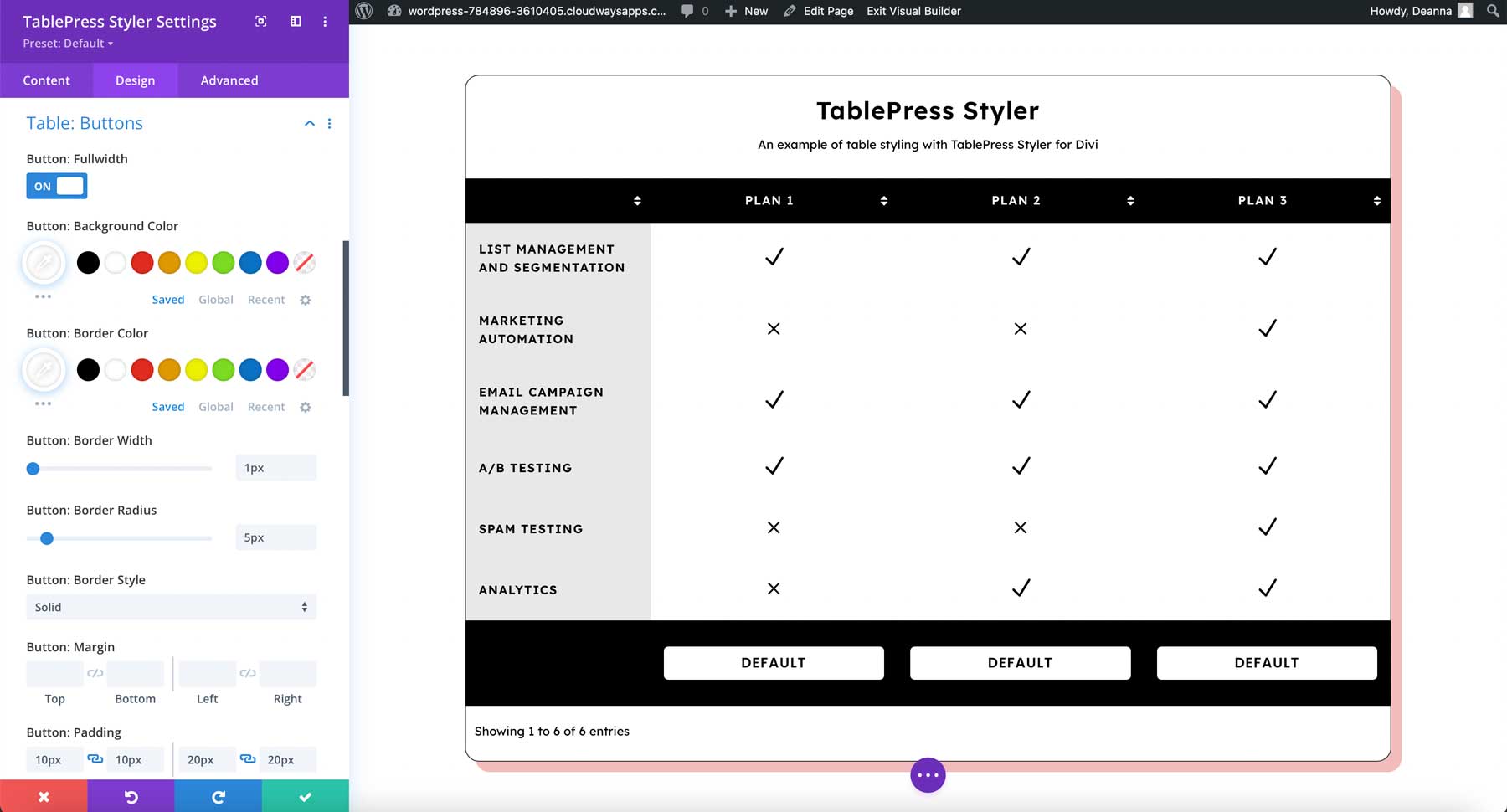
Adicione botões às células do TablePress com o código de atalho do botão. Você também pode adicionar um link personalizado ao shortcode. Eu os adicionei ao rodapé no meu exemplo.

Depois de ter botões em sua tabela, você pode personalizá-los com as configurações de botão do módulo. Ajuste o plano de fundo, o texto, as cores da borda, o raio da borda, o preenchimento, a margem, a sombra e muito mais. Eu ajustei a maioria dessas configurações no exemplo.

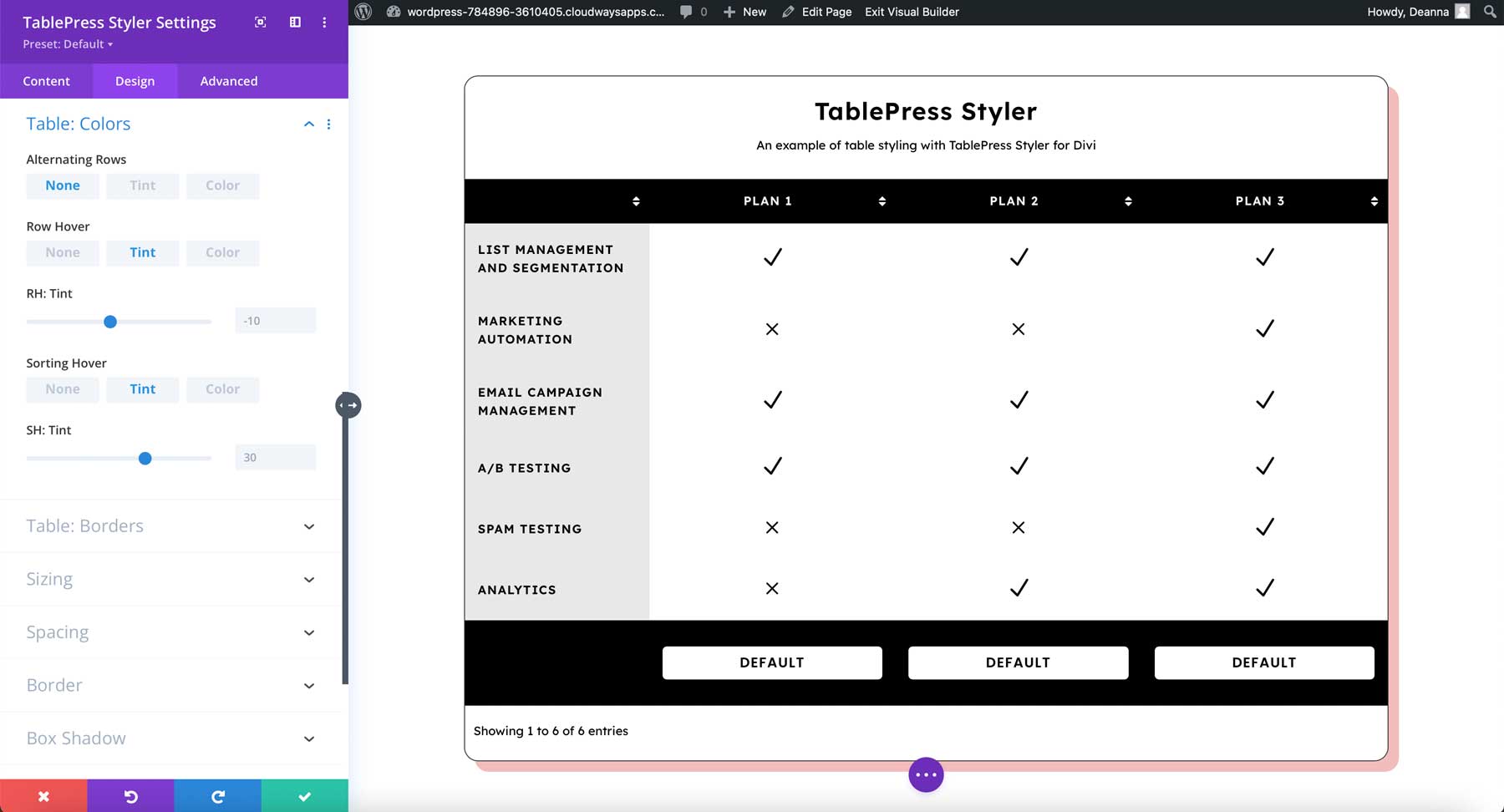
cores
As cores permitem ajustar a cor ou tonalidade das linhas alternadas. Você também pode desativar a cor alternada se quiser que todas as linhas mostrem a mesma cor. Ajuste as opções da linha, passe o mouse e classifique separadamente. Este exemplo mostra as opções de tonalidade. Eu ajustei a tonalidade para as linhas alternadas.

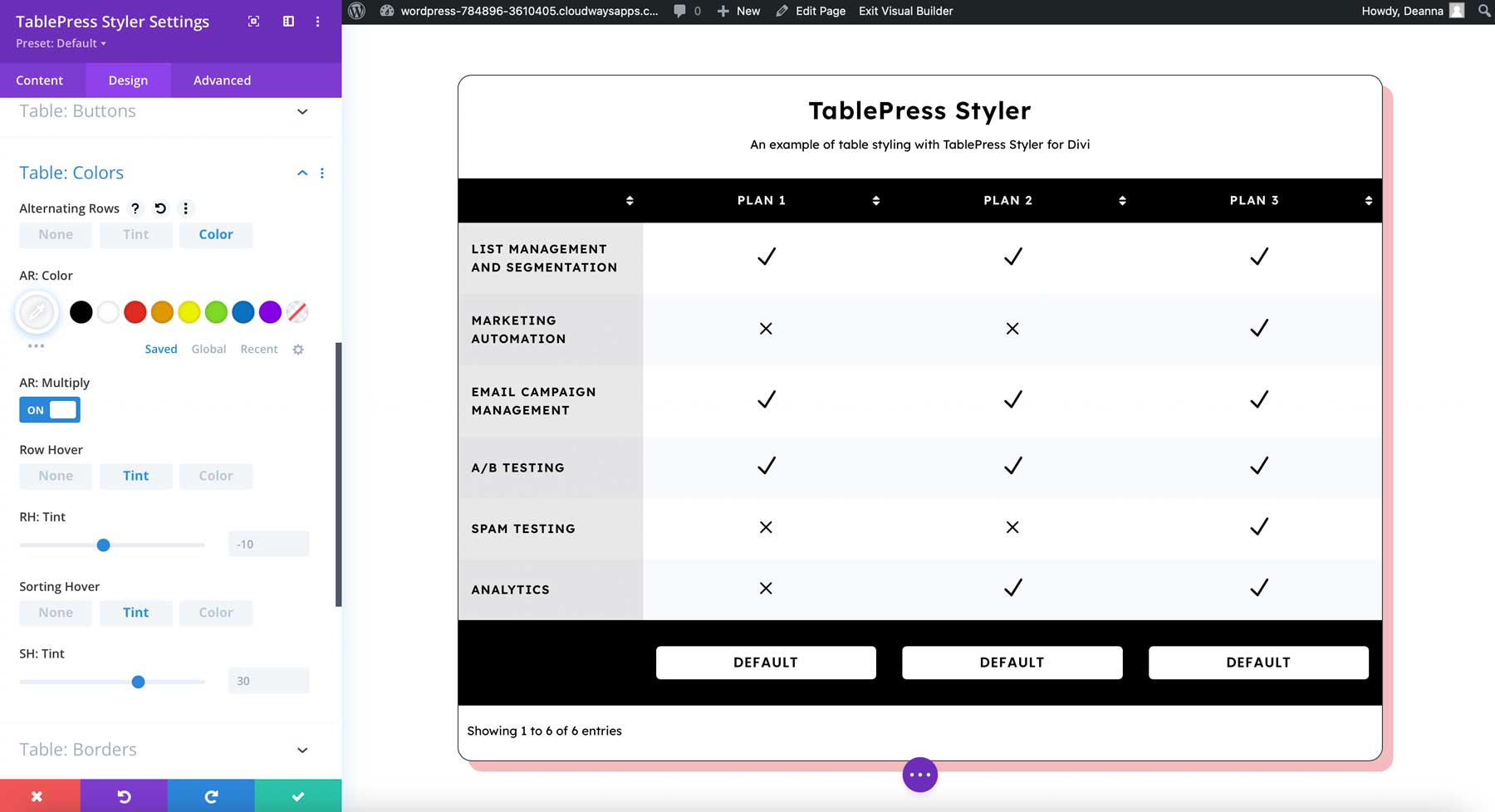
Para as cores, você pode multiplicá-las ou não. Se você optar por usar a multiplicação, como visto no exemplo abaixo, para criar planos de fundo cinza, as cores se misturam.

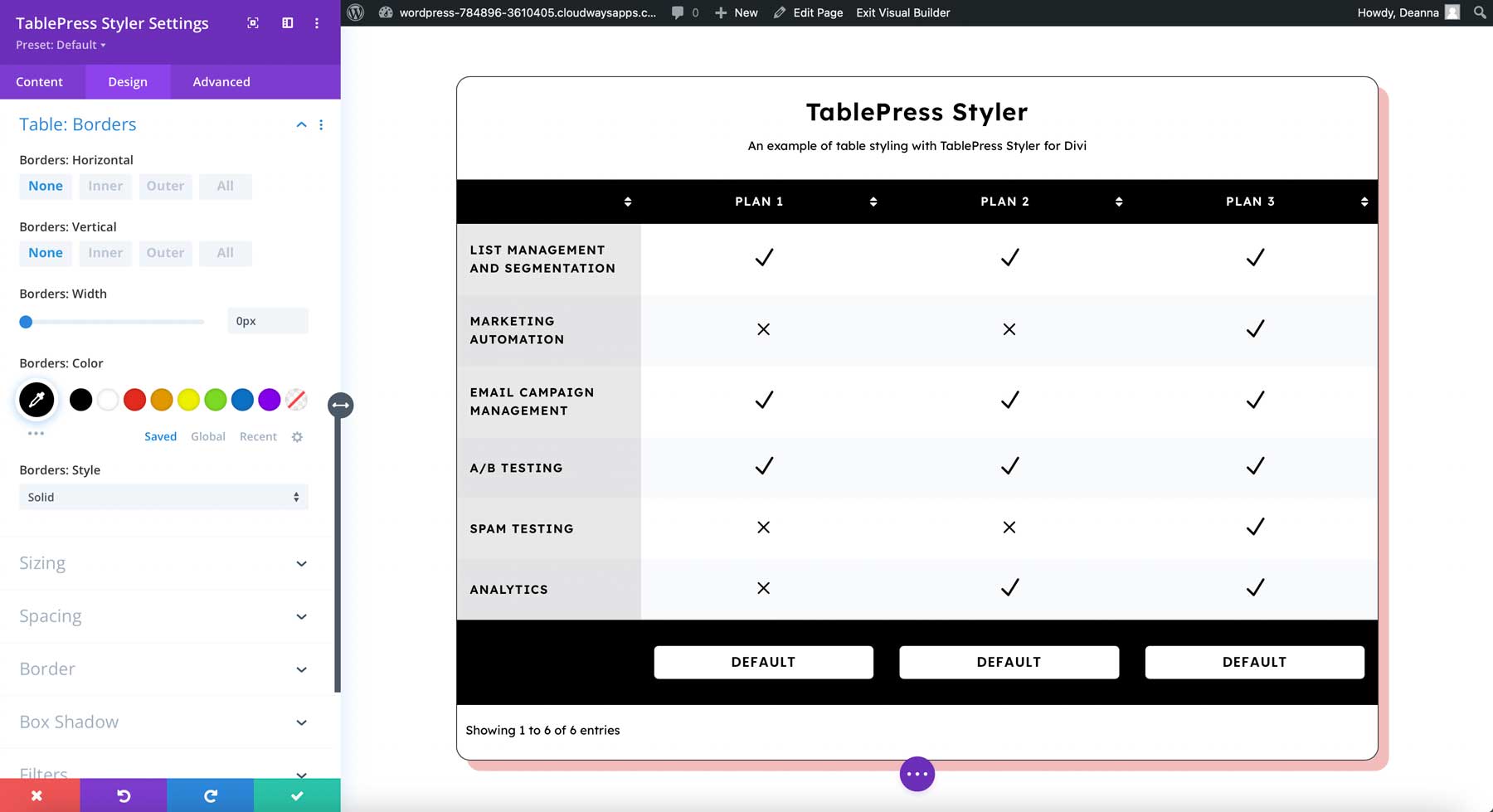
Fronteiras
As bordas permitem especificar bordas horizontais e verticais, escolher bordas internas ou externas e ajustar largura, cor e estilo. Este exemplo mostra todas as bordas desabilitadas para horizontal e vertical.

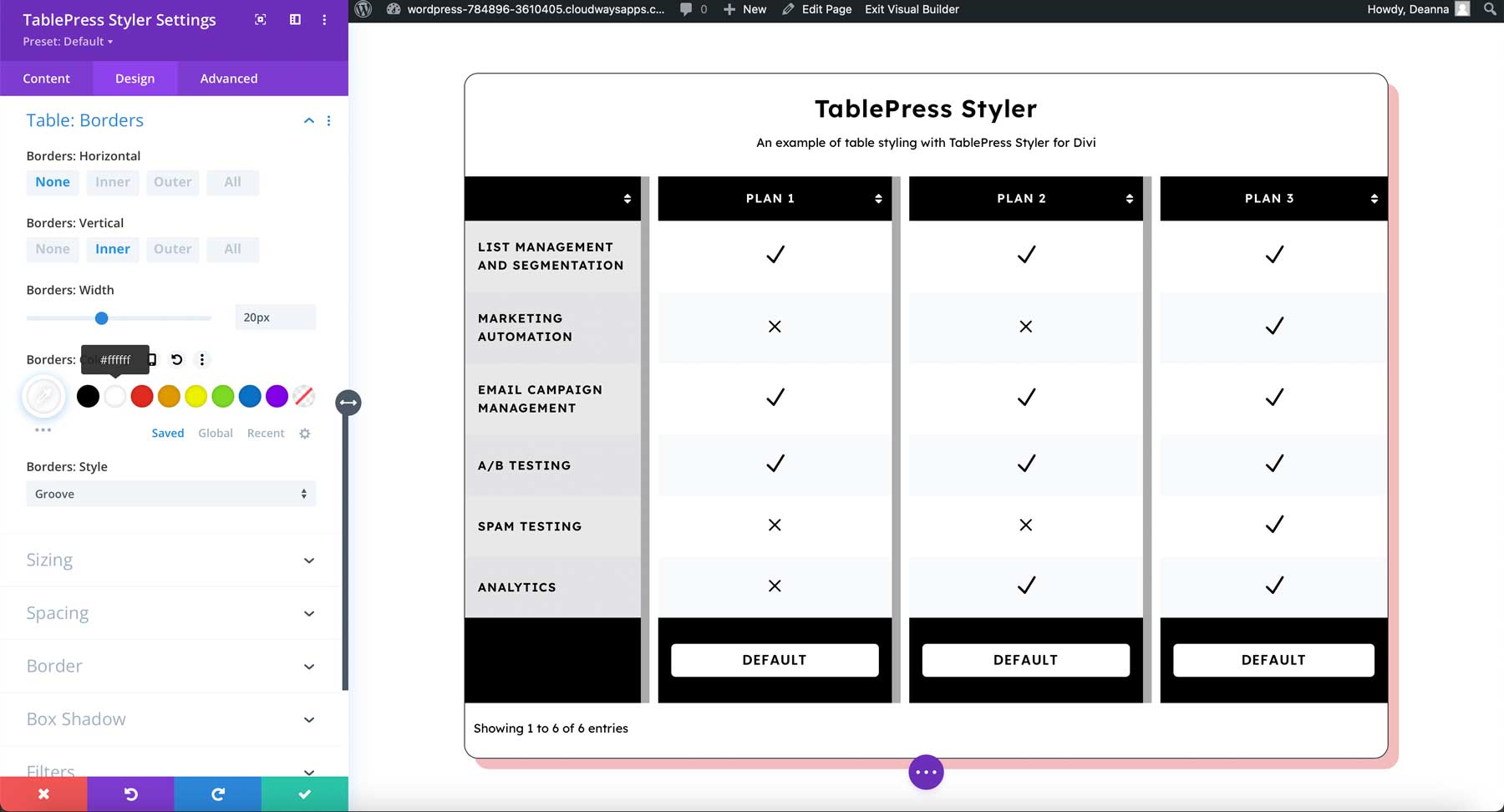
O exemplo abaixo inclui uma borda vertical interna. Desativei a borda horizontal. Também aumentei a largura, alterei a cor para branco e selecionei Groove para o estilo. Isso cria um conjunto de cartas que podem ser usadas para tabelas de preços, estatísticas, etc.

Resultados do Design do TablePress Styler
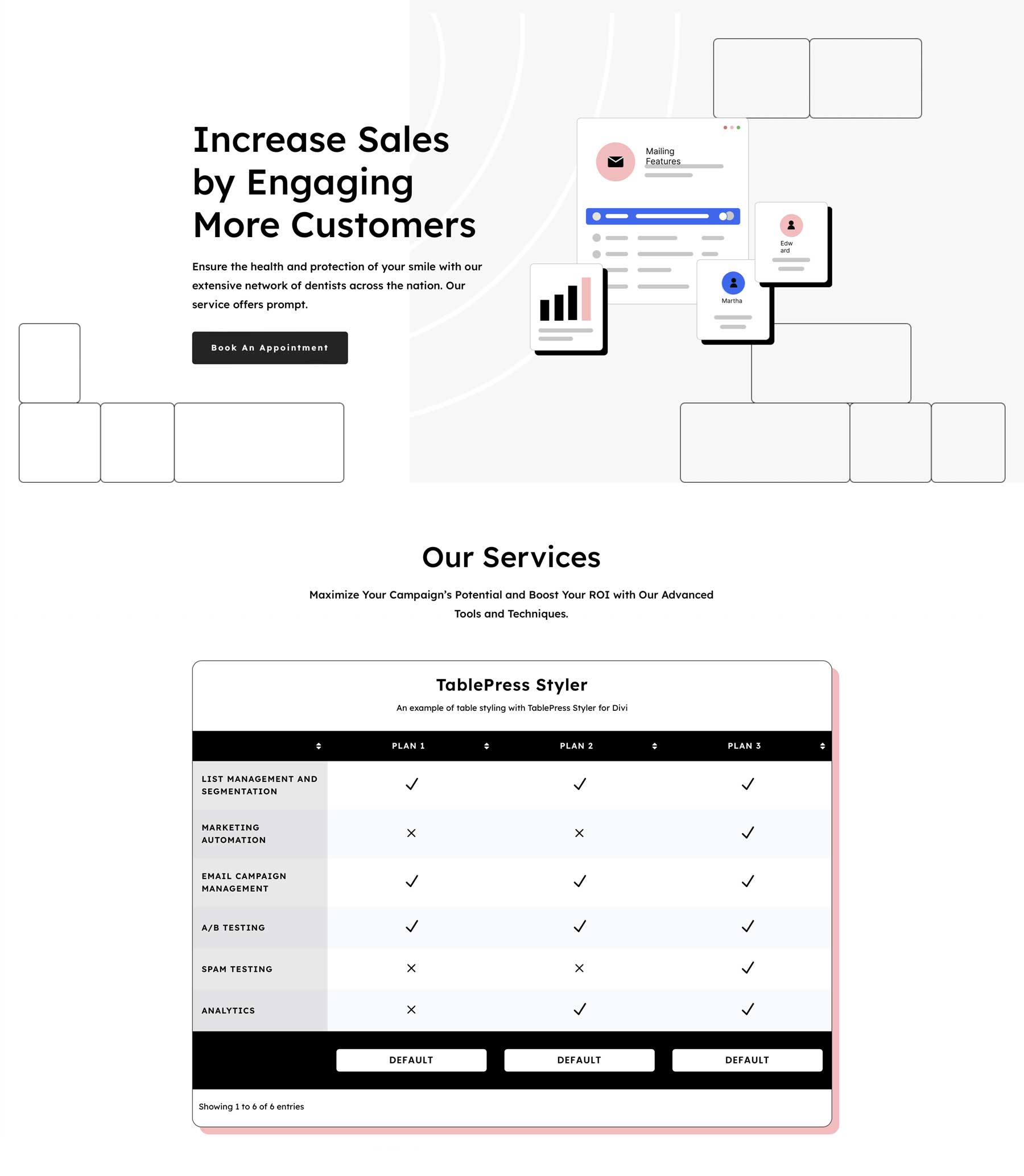
Veja como a tabela fica dentro do layout Divi. Esta é apenas uma pequena parte do layout para manter a imagem menor. Consegui os estilos que queria sem problemas. Tudo foi intuitivo. Funciona bem com TablePress e Divi.

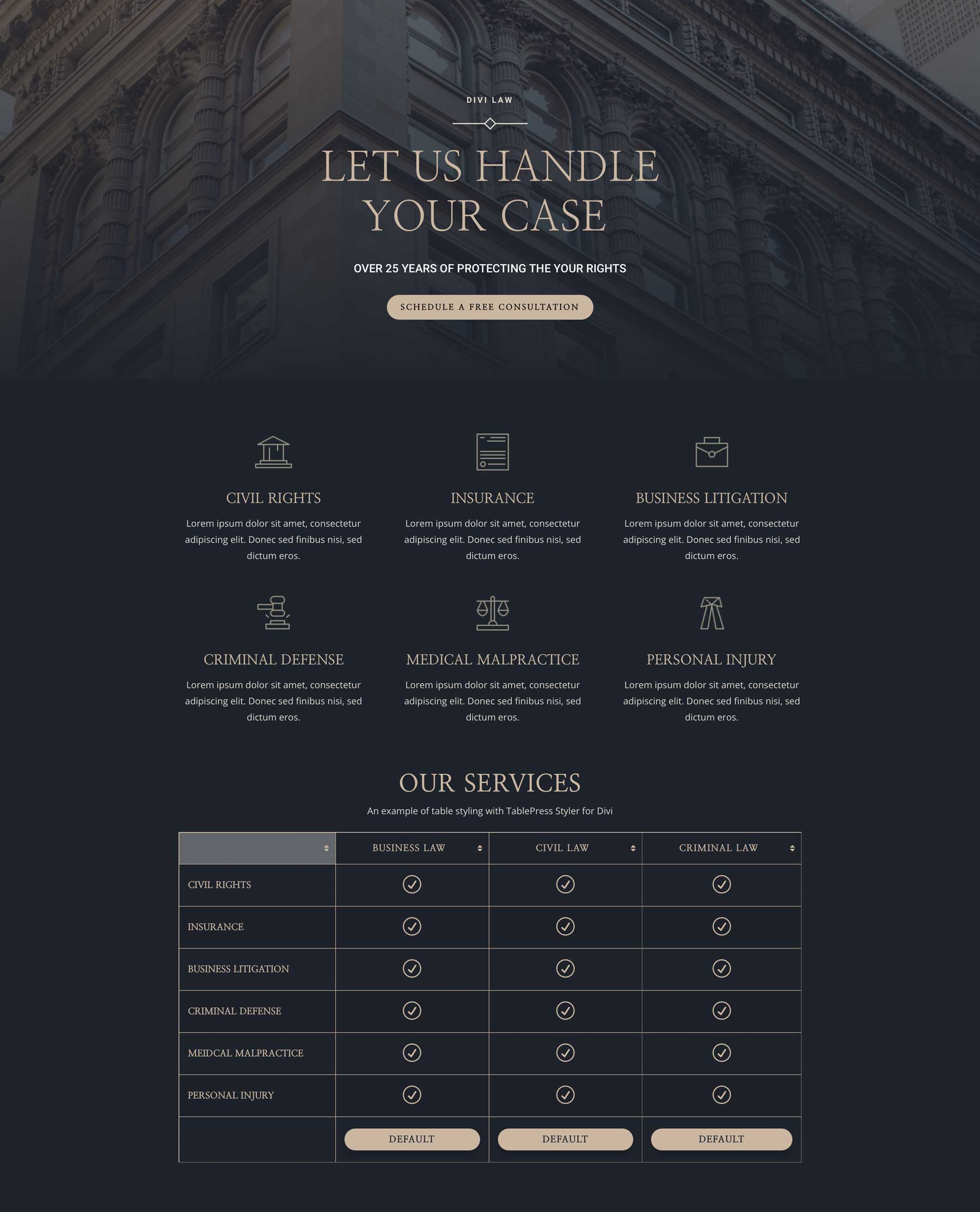
Como um bônus adicional, aqui estão mais alguns exemplos de estilo baseados em Divi Layout Packs. O primeiro é estilizado para combinar com o Pacote de Layout do Advogado para Divi:

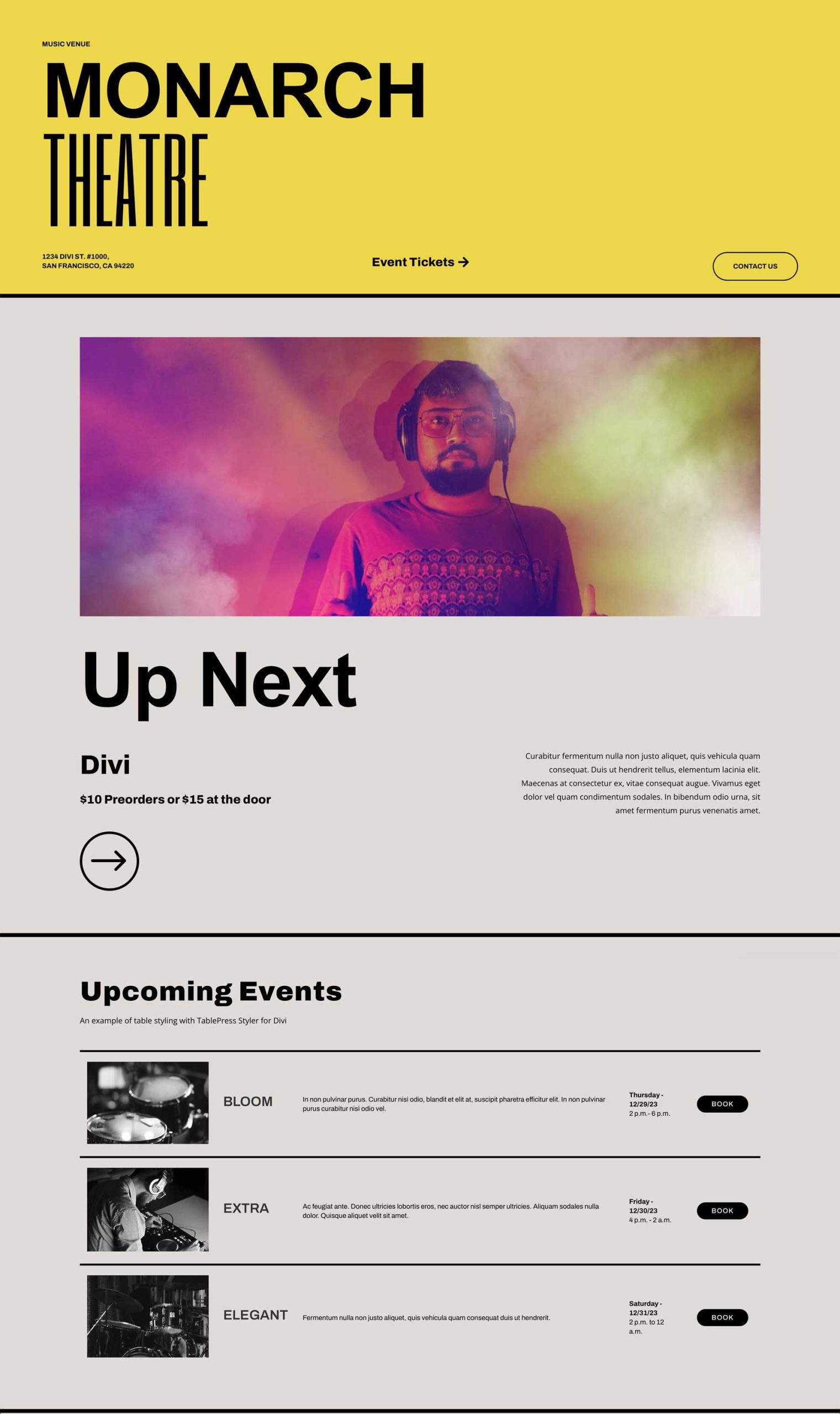
Finalmente, aqui está um exemplo de uma tabela feita para se parecer com uma lista de eventos usando o Music Venue Layout Pack for Divi.

Onde comprar o modelador TablePress
O TablePress Styler está disponível no Divi Marketplace por US$ 39. Inclui uso ilimitado, um ano de suporte e atualizações e garantia de reembolso de 30 dias.

Considerações finais sobre o TablePress Styler
Essa é a nossa visão do TablePress Styler para TablePress e Divi. O TablePress Styler funciona bem para reunir os três. As configurações de design oferecem muito controle sobre os designs e personalizações da mesa. Todas as configurações são tão intuitivas quanto qualquer Módulo Divi. Se você usa TablePress e Divi, TablePress Styler é um plug-in obrigatório para sua caixa de ferramentas Divi.
Nós queremos ouvir de você. Você já experimentou o TablePress Styler? Deixe-nos saber o que você pensa sobre isso nos comentários.
