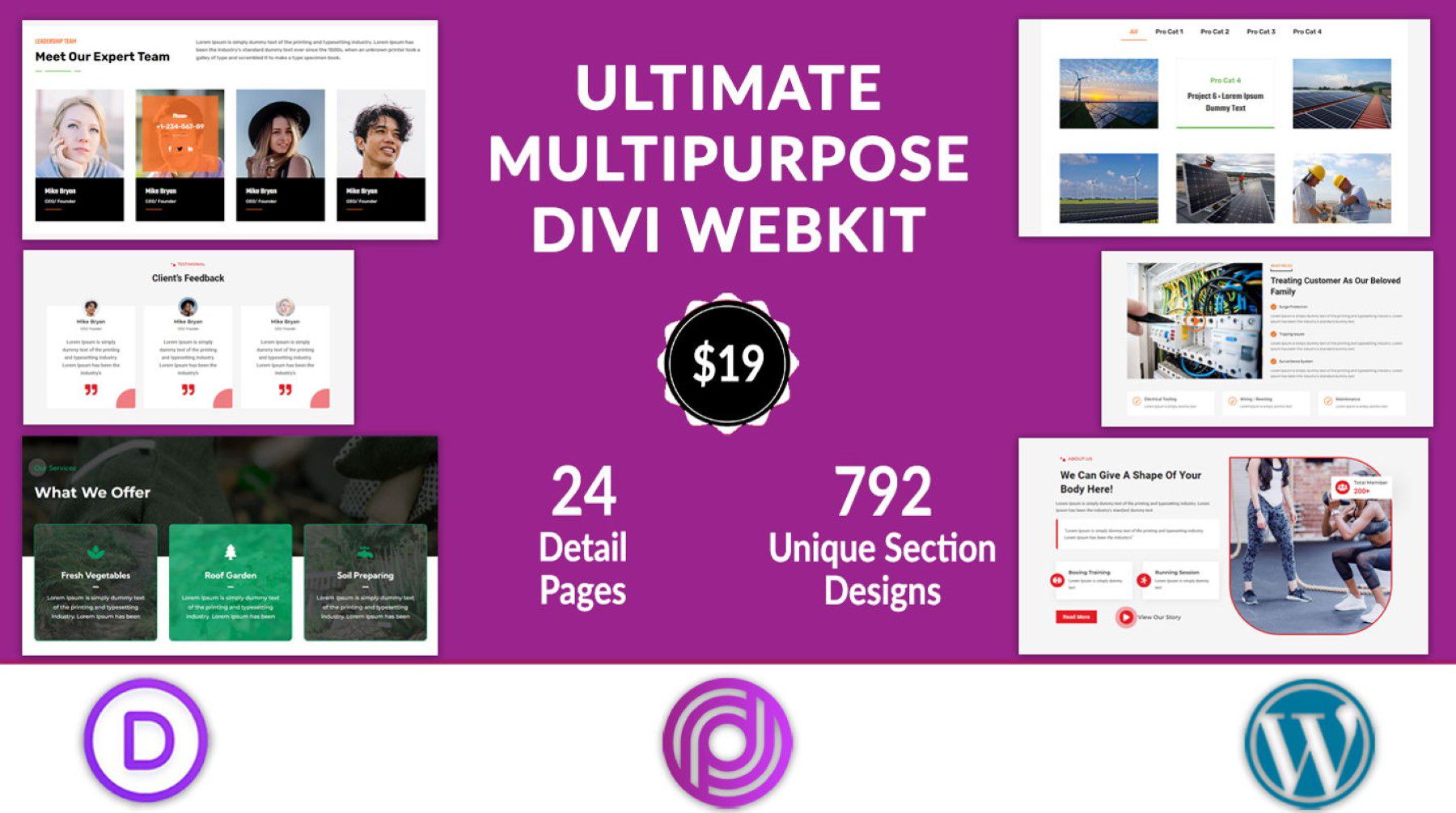
Destaque do produto Divi: Ultimate Multipurpose Divi Webkit
Publicados: 2023-04-24Ultimate Multipurpose Divi Webkit é uma extensa compilação de seção Divi e layouts de página que podem ser usados para criar layouts de sites rapidamente. O produto inclui layouts para seções sobre, formulários de contato, tabelas de preços, cronogramas, guias, seções de perguntas frequentes, cabeçalhos e rodapés e muito mais. Cada webkit da coleção é pensado em torno de um tema específico, como agências digitais, jardinagem e paisagismo, fitness e academia, entre outros. No entanto, todos os layouts são adaptáveis e podem ser reaproveitados para qualquer site que você queira criar.
Ao utilizar as configurações de design do Divi, você pode ter controle total sobre a aparência das seções e personalizar os designs ao seu gosto. Neste destaque do produto, veremos os layouts que você obtém com o Ultimate Multipurpose Divi Webkit e o ajudaremos a decidir se é o produto certo para o seu próximo projeto de web design.
Vamos começar!
- 1 Instalando o Ultimate Multipurpose Divi Webkit
- 2 Ultimate Multipurpose Divi Webkit
- 2.1 Layouts de seção
- 2.2 Layouts de Cabeçalho e Rodapé
- 2.3 Layouts de página de detalhes
- 3 Adquira o Ultimate Multipurpose Divi Webkit
- 4 Considerações Finais
Instalando o Ultimate Multipurpose Divi Webkit
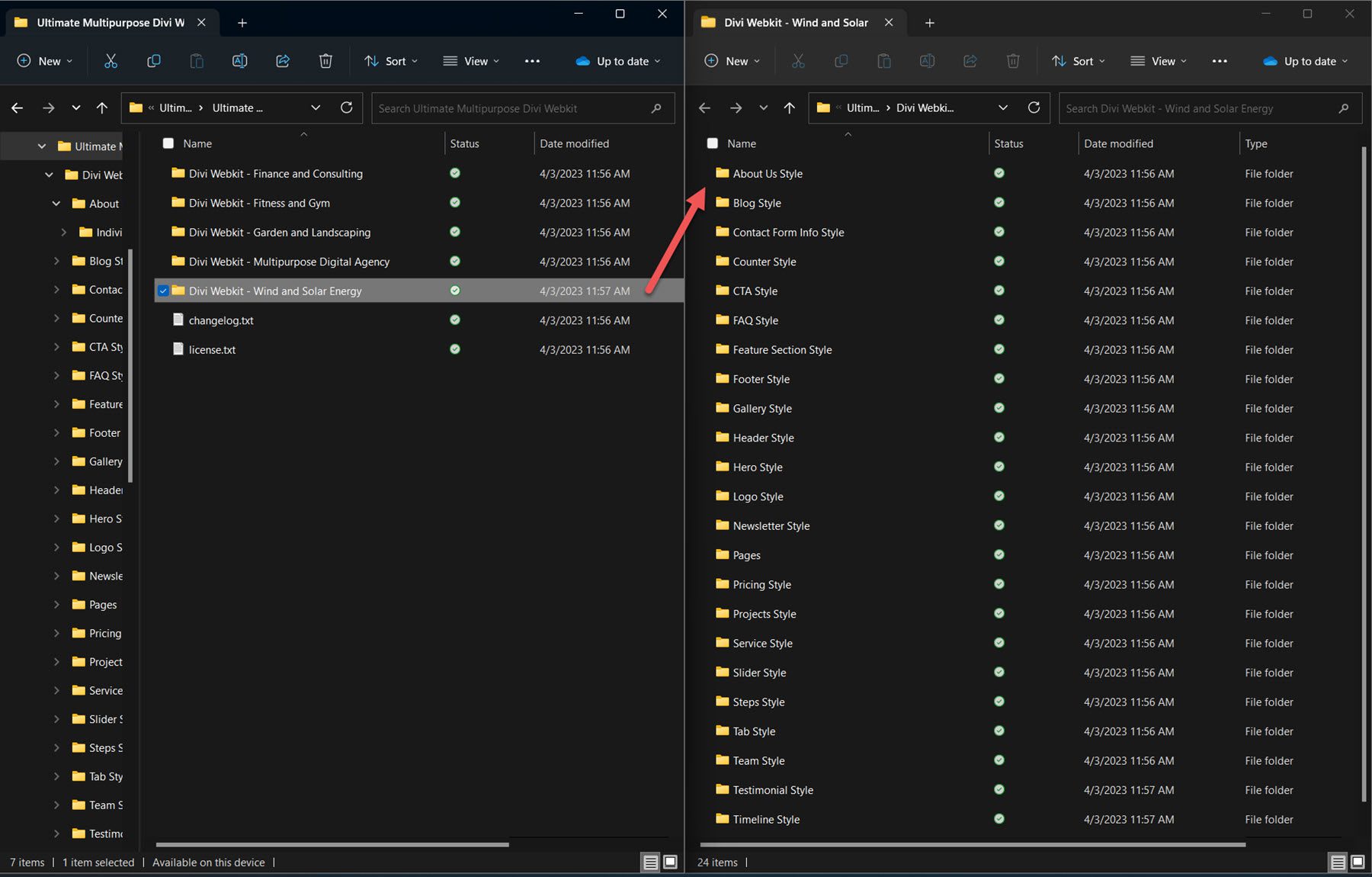
O Ultimate Multipurpose Divi Webkit vem como um arquivo .ZIP contendo arquivos .json da Divi Library. Os layouts são organizados por webkit e você pode optar por importar todos os layouts de um determinado tipo ou selecionar o layout individual que desejar.

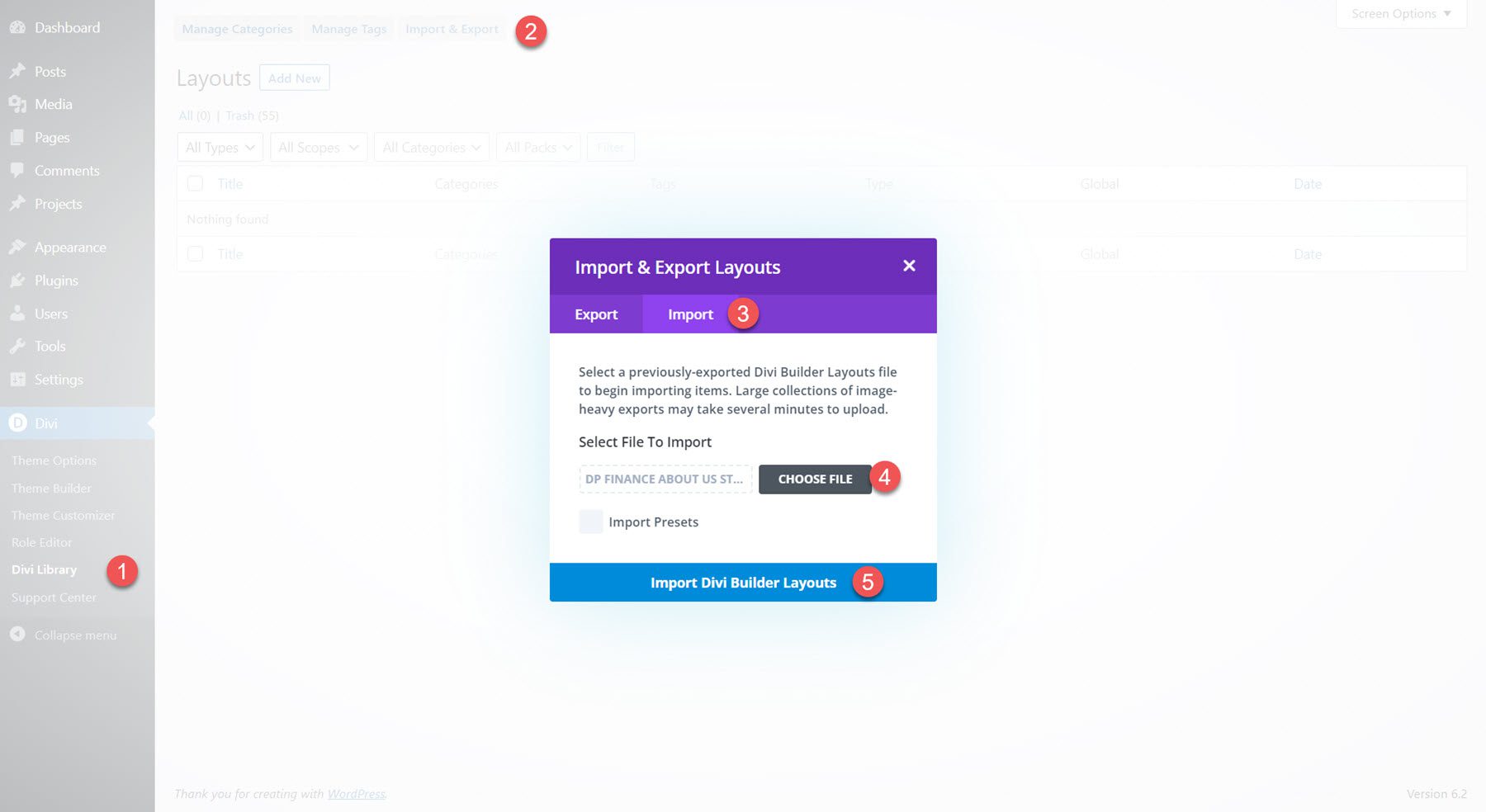
Para instalar os layouts, comece descompactando o arquivo .ZIP em seu gerenciador de arquivos. Em seguida, abra o painel do WordPress e navegue até a página Divi Library. Clique em Importar e exportar na parte superior e selecione a guia Importar. Escolha um arquivo de pacote de layout .json para importar e selecione Importar layouts do Divi Builder.

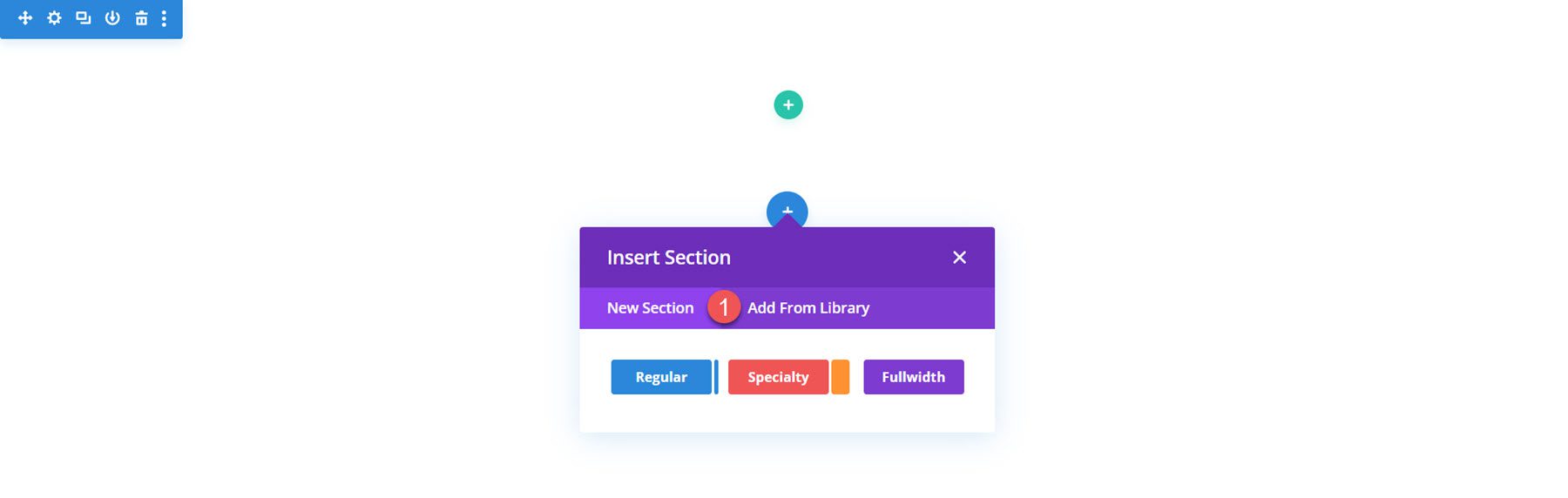
Depois que o layout for importado, abra sua página no Divi Builder. Clique no ícone de adição azul para adicionar uma nova seção e selecione Adicionar da biblioteca.

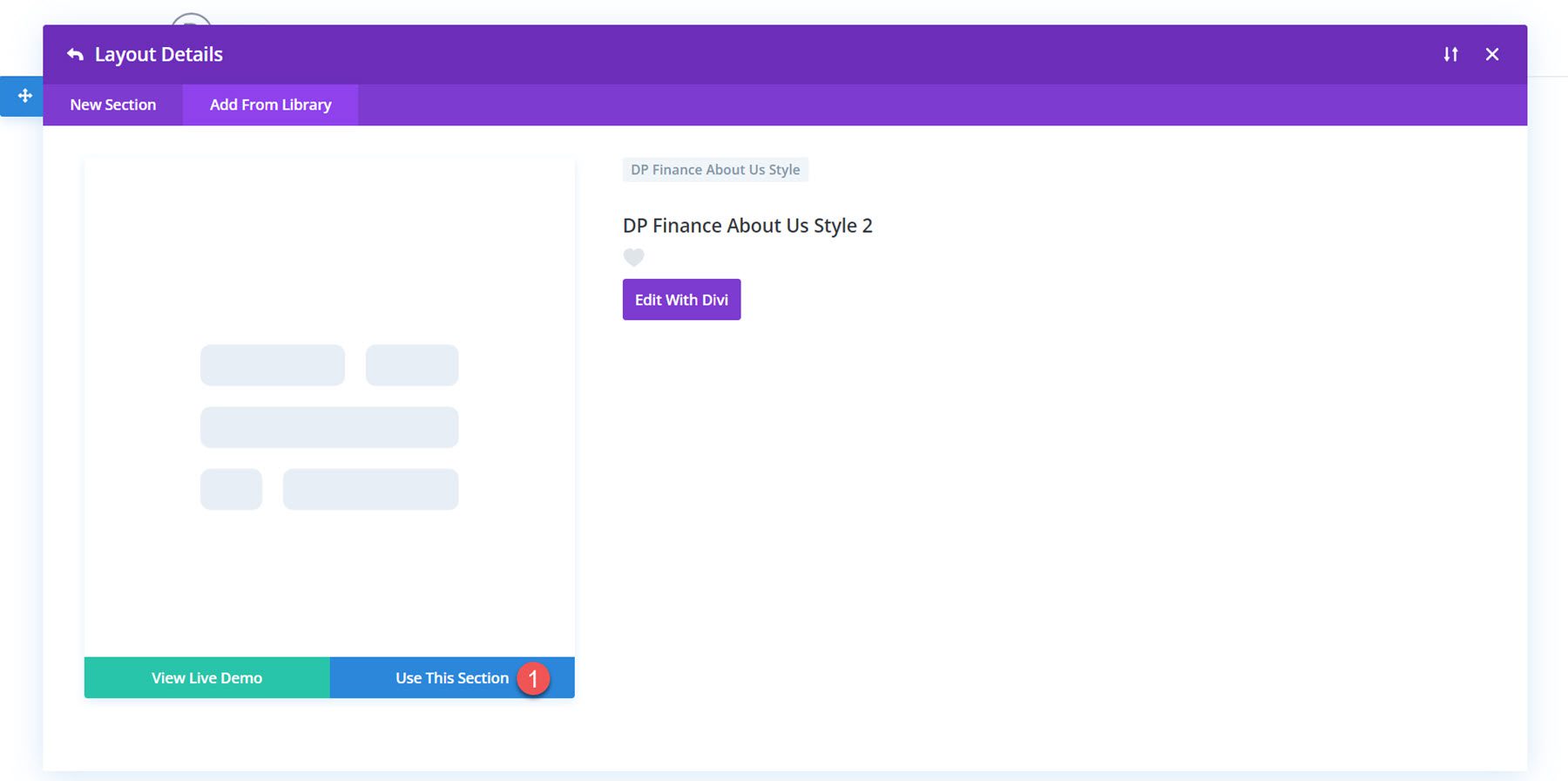
Localize o layout que deseja usar e clique no botão Usar esta seção para carregar o layout em sua página.

Ultimate Multipurpose Divi Webkit
O Ultimate Multipurpose Divi Webkit consiste em webkits com diferentes estilos e conceitos de website. O Ultimate Multipurpose Divi Webkit atualmente vem com 7 webkits diferentes e tem planos de adicionar mais webkits a cada mês. No total, você pode esperar mais de 900 estilos de seção, 28 páginas de detalhes e mais de 22 elementos.
Layouts de seção
Cada webkit vem com vários layouts para cada seção que você pode precisar em seu site. Vamos dar uma olhada em alguns dos layouts de seção.
Sobre nós
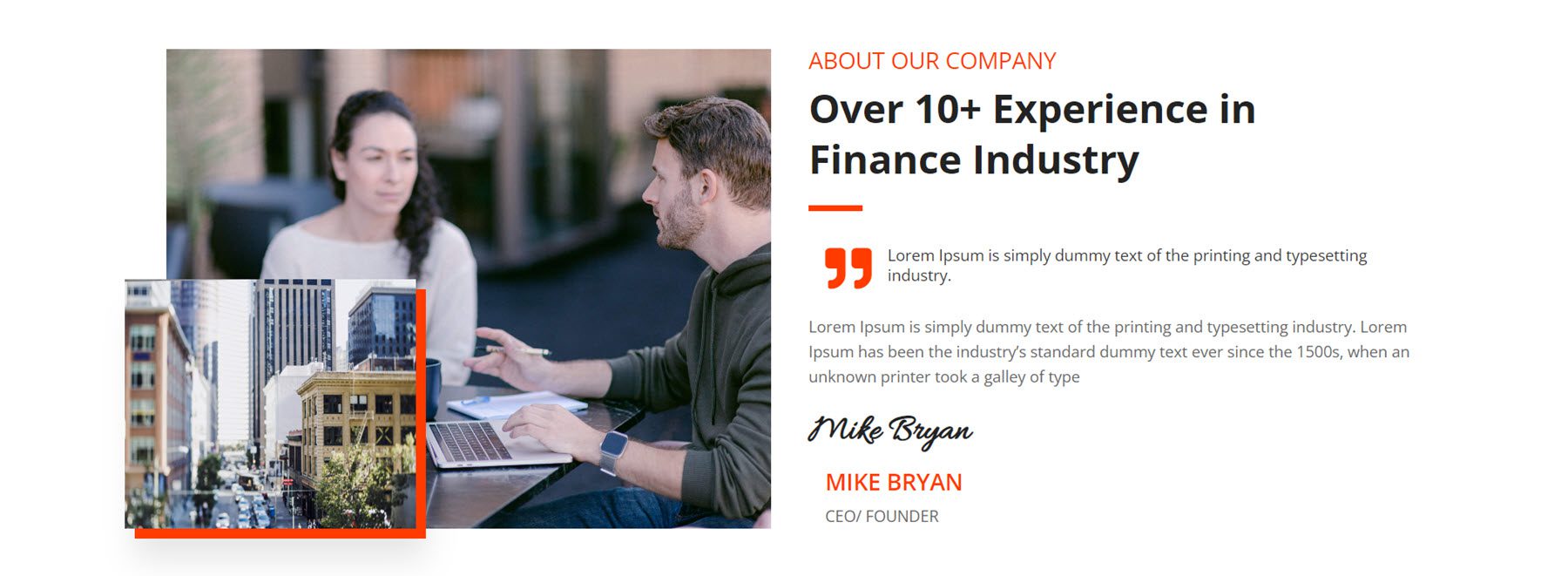
O primeiro layout About Us que veremos é o layout About Us 2 do webkit de finanças e consultoria. Esse layout consiste em duas imagens, algum texto para apresentar a empresa, uma citação e o nome do fundador em uma fonte de script estilo assinatura.

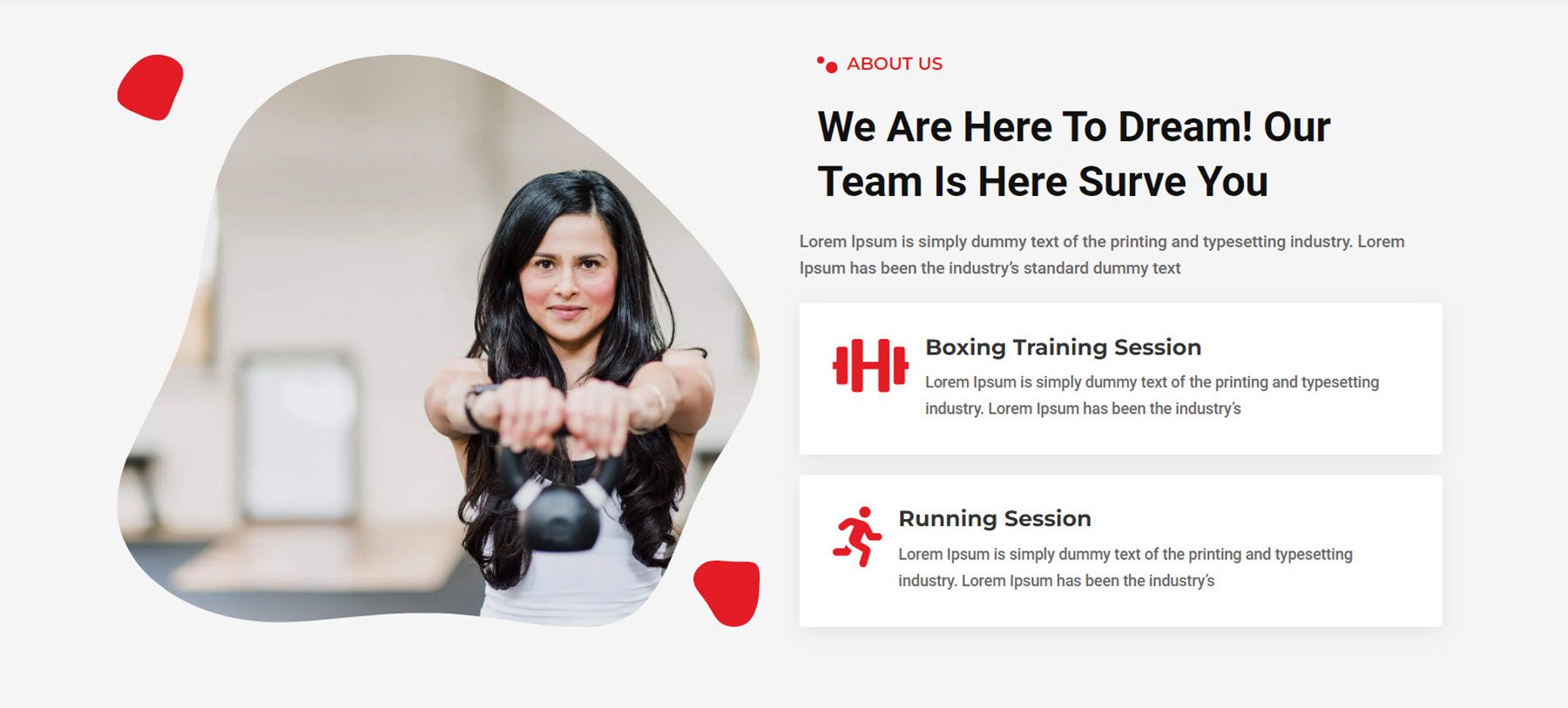
Este é o layout About Us 4 do webkit da academia de ginástica. Ele apresenta uma imagem recortada em uma forma à esquerda e alguns módulos de texto e sinopse à direita.

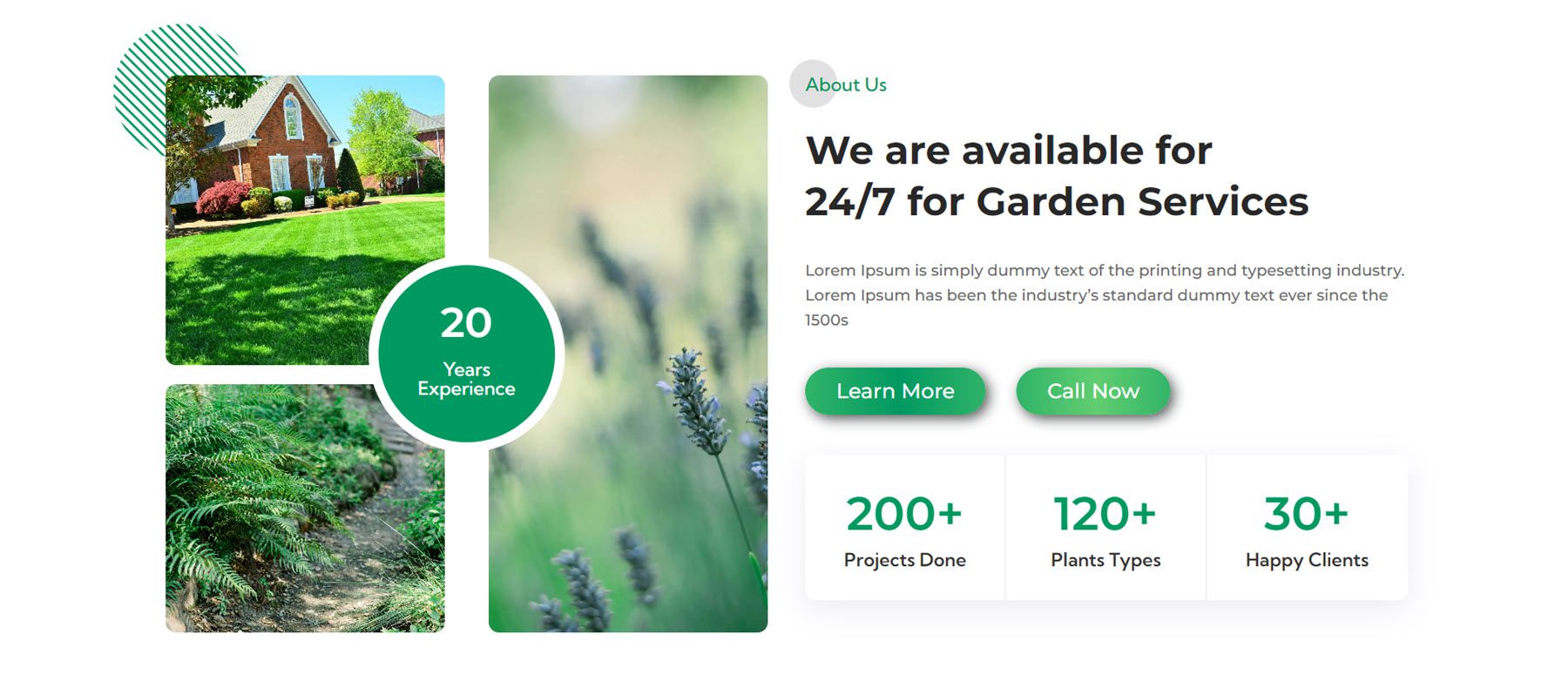
Sobre nós, o layout 3 do layout de jardim e paisagismo apresenta três imagens em um layout estilo colagem com um contador de números no meio. Existem algumas seções de texto, dois botões e alguns contadores de números que contam quando a página é carregada.

blog
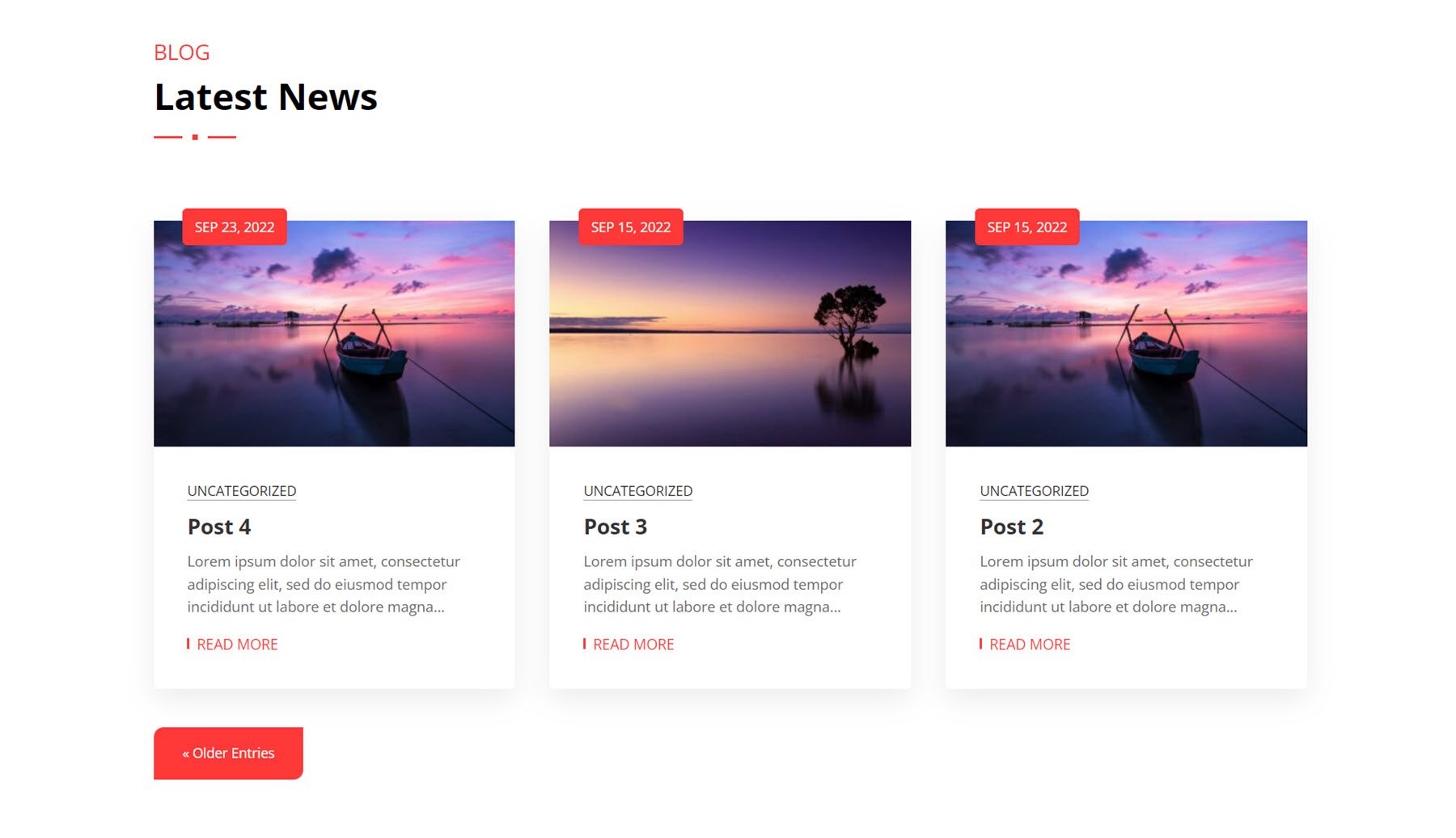
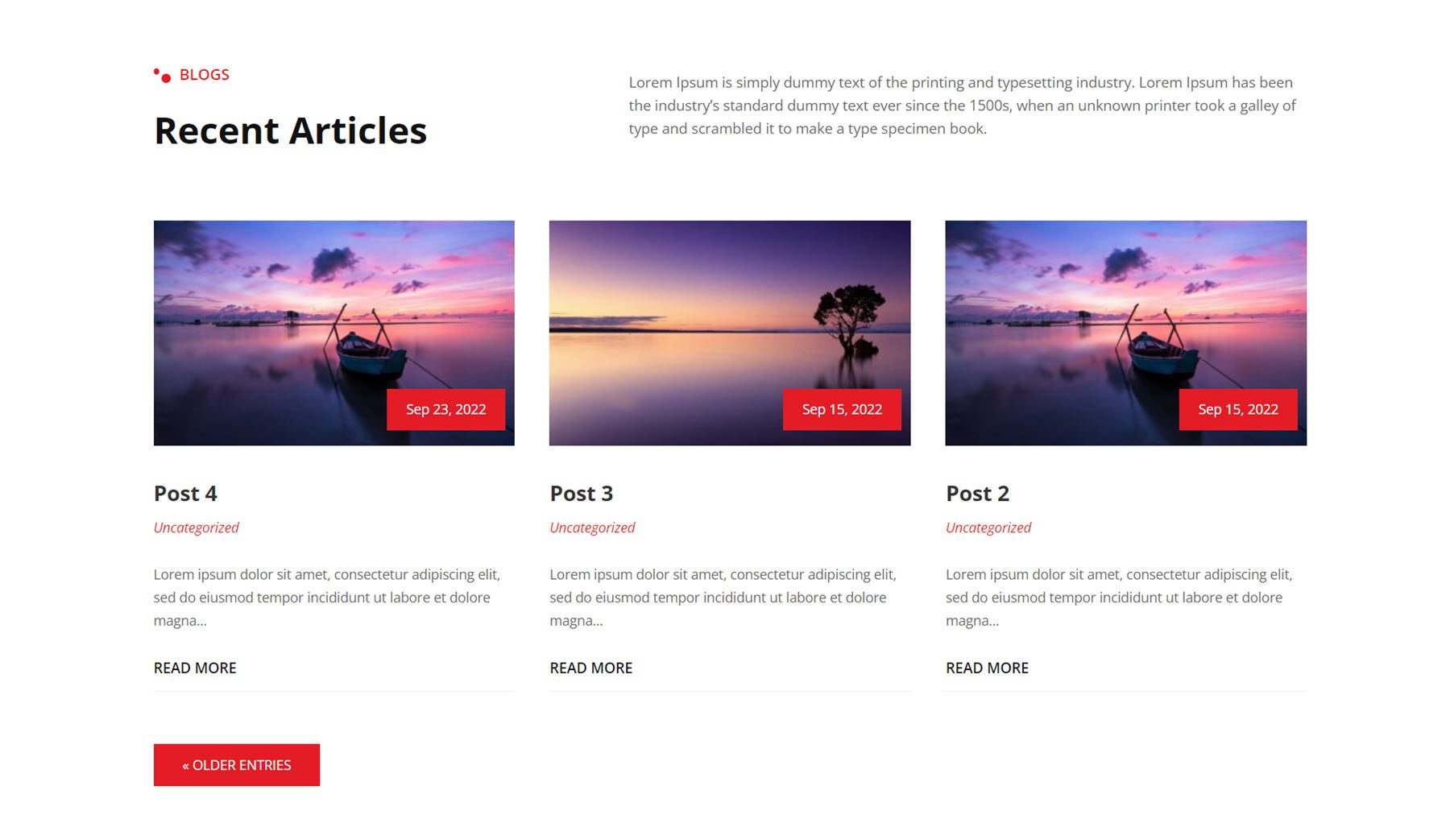
Este é o estilo 1 do blog da agência digital. Ele tem um layout simples e moderno com blocos de estilo de cartão exibindo postagens recentes do blog. A data da postagem do blog é destacada em um fundo vermelho na parte superior da imagem em destaque.

Este é o blog estilo 7 do webkit de energia eólica e solar. Ao passar o mouse, a imagem aumenta o zoom, o botão muda para laranja e uma sombra de caixa aparece atrás da postagem do blog.

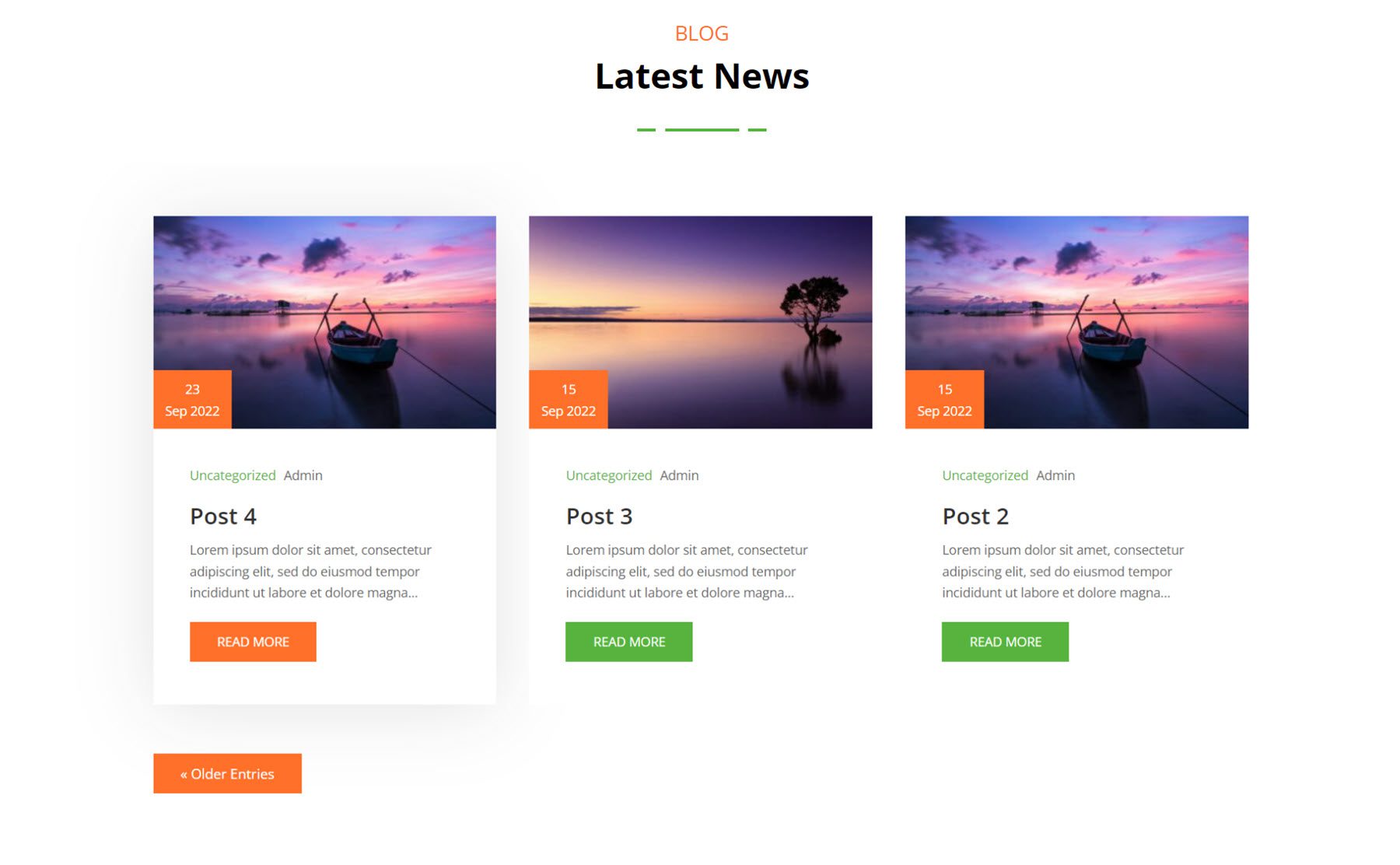
Finalmente, este layout de blog é o estilo 3 do webkit fitness e gym. Ao passar o mouse, a imagem aumenta o zoom, o bloco com a data da postagem fica preto e a linha sob o botão Leia mais fica preta.

Formulário de contato/informações
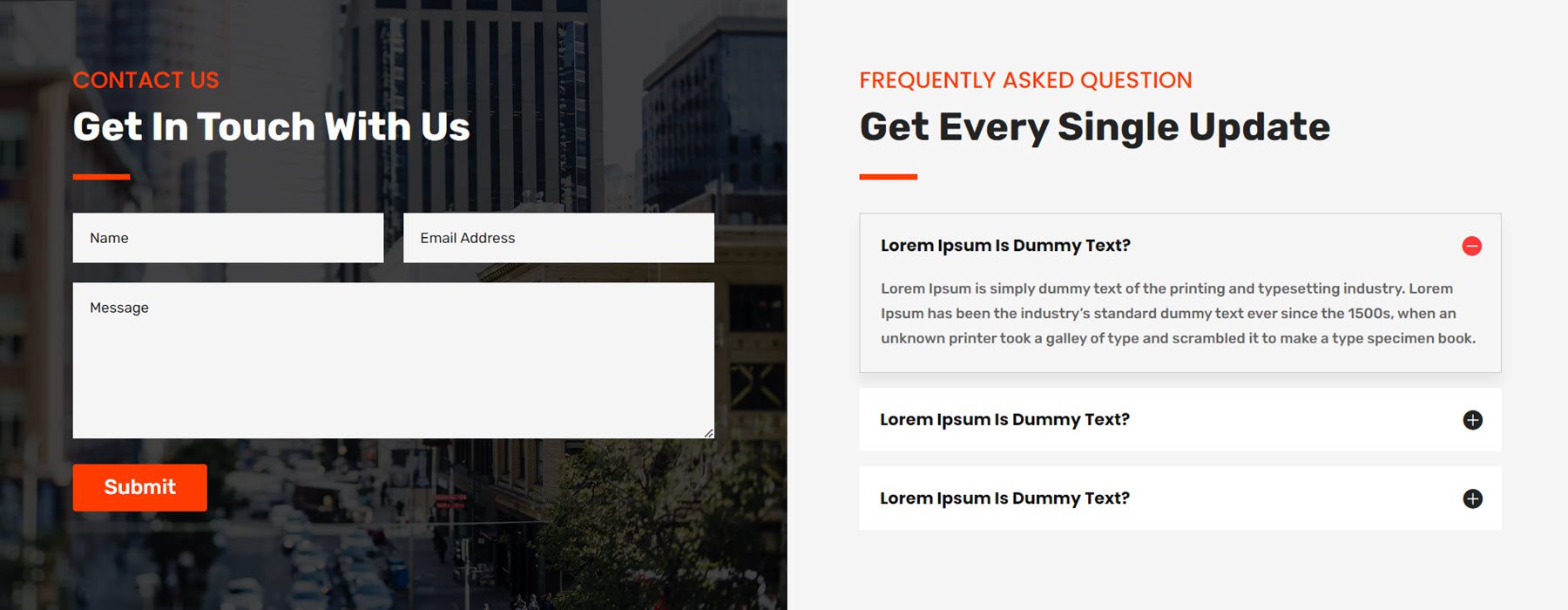
O primeiro layout de formulário/informações de contato vem do webkit de finanças e consultoria. Este é o estilo de contato/informações 1, apresentando um formulário de contato à esquerda em uma imagem de fundo e uma seção de perguntas frequentes à direita.

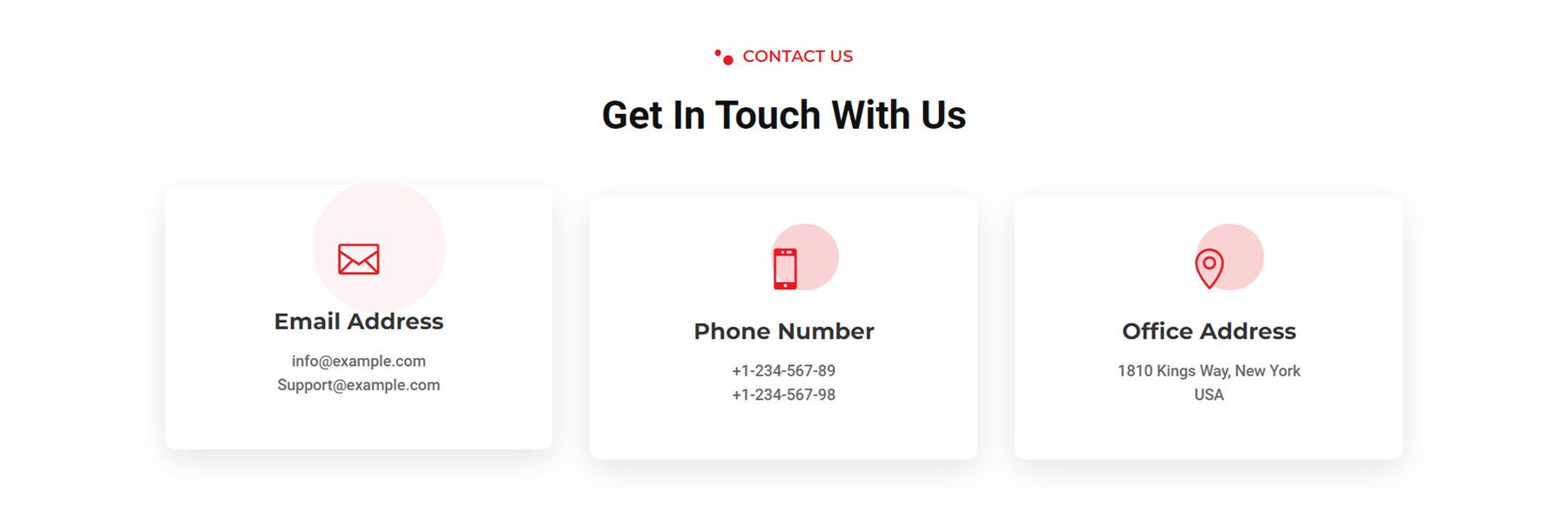
Este é o layout de contato 3 do webkit fitness e gym. Ele apresenta três sinopses quadradas com uma sombra de caixa, cada uma destacando informações de contato importantes. O cartão sobe ao passar o mouse e o círculo vermelho atrás do ícone se expande.

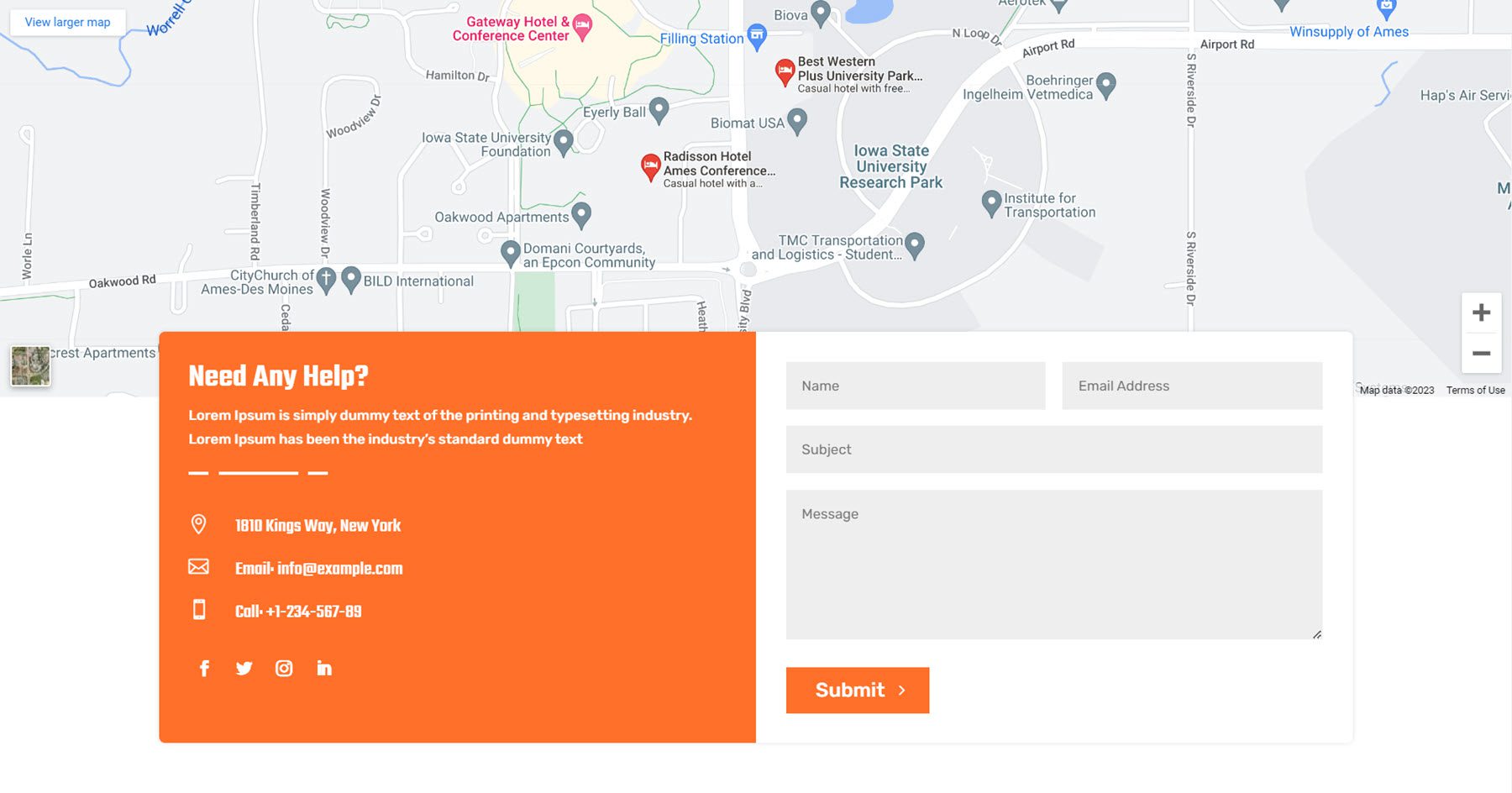
O Estilo 6 do webkit de energia eólica e solar apresenta um layout exclusivo com um mapa de largura total e as informações de contato e o formulário em um cartão que cobre a parte inferior do mapa.

Contador
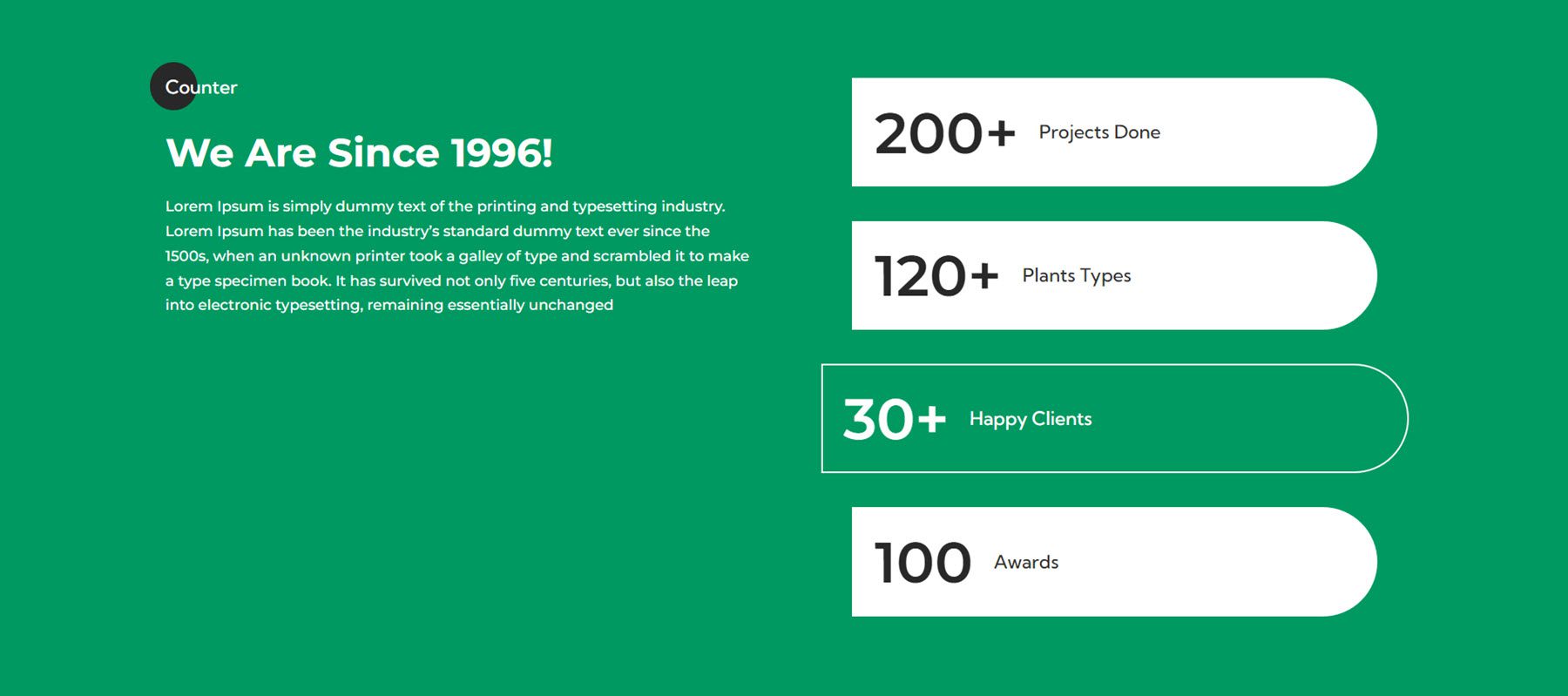
O módulo contador ajuda a representar dados numéricos em seu site com um efeito de contagem conforme a página é carregada. Este primeiro exemplo vem do webkit de jardinagem e paisagismo. O estilo 2 apresenta quatro contadores de números em uma seção com uma borda arredondada.

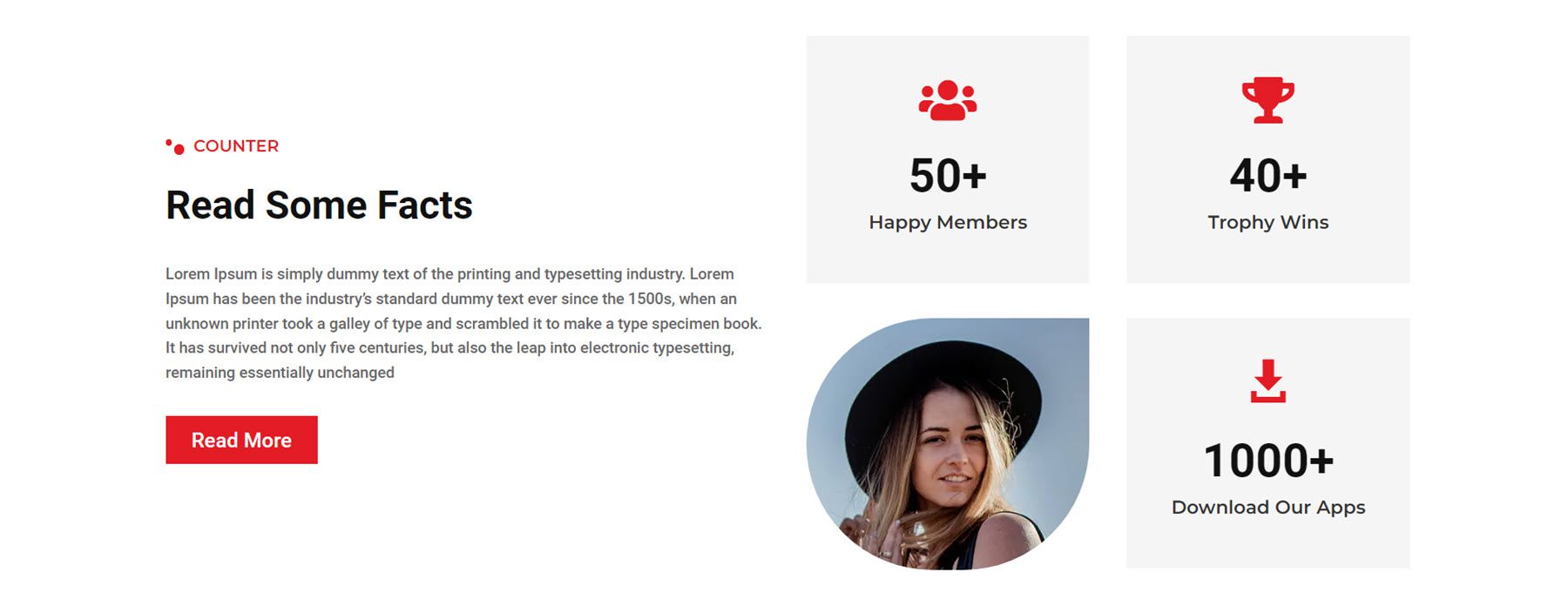
O layout do contador 1 do webkit fitness e gym apresenta quatro contadores de números e uma imagem organizada em uma grade.

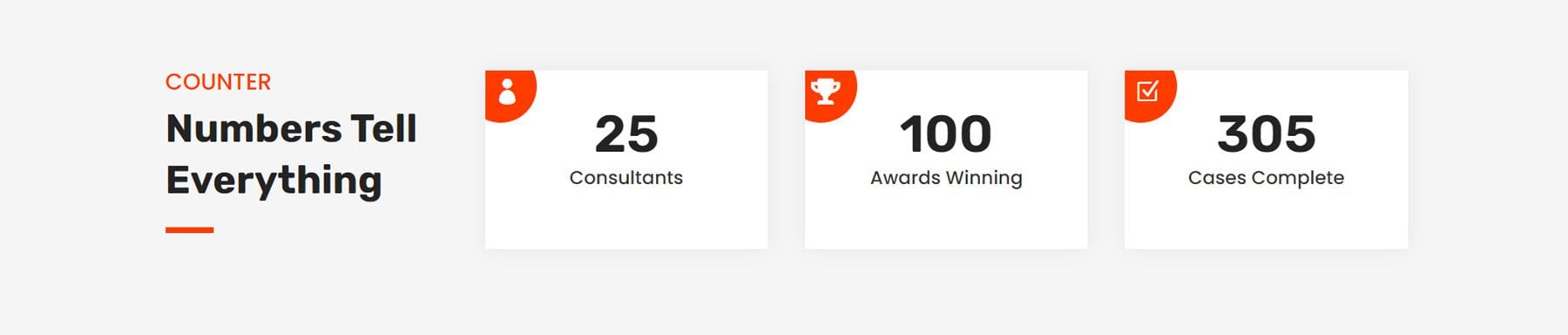
Por fim, o contador estilo 5 do webkit de finanças e consultoria apresenta três contadores de números com ícones em um fundo laranja arredondado no canto superior esquerdo.

CTA
O estilo de layout 2 do CTA do webkit wind and solar apresenta texto de cabeçalho que muda para a esquerda e para a direita e muda de cor de branco para verde, criando um efeito sutil, mas atraente.

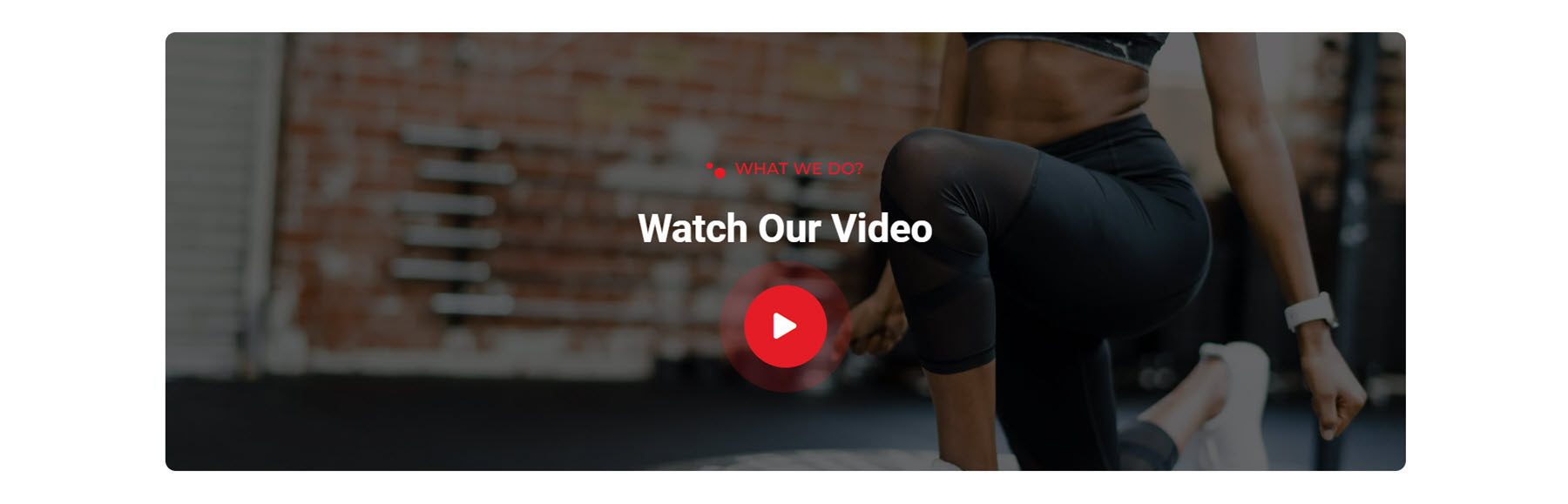
A seguir, o layout 2 do CTA do webkit fitness e gym, que destaca um vídeo informativo. O botão play tem um círculo opaco que pulsa a partir do centro, encorajando o usuário a apertar play.

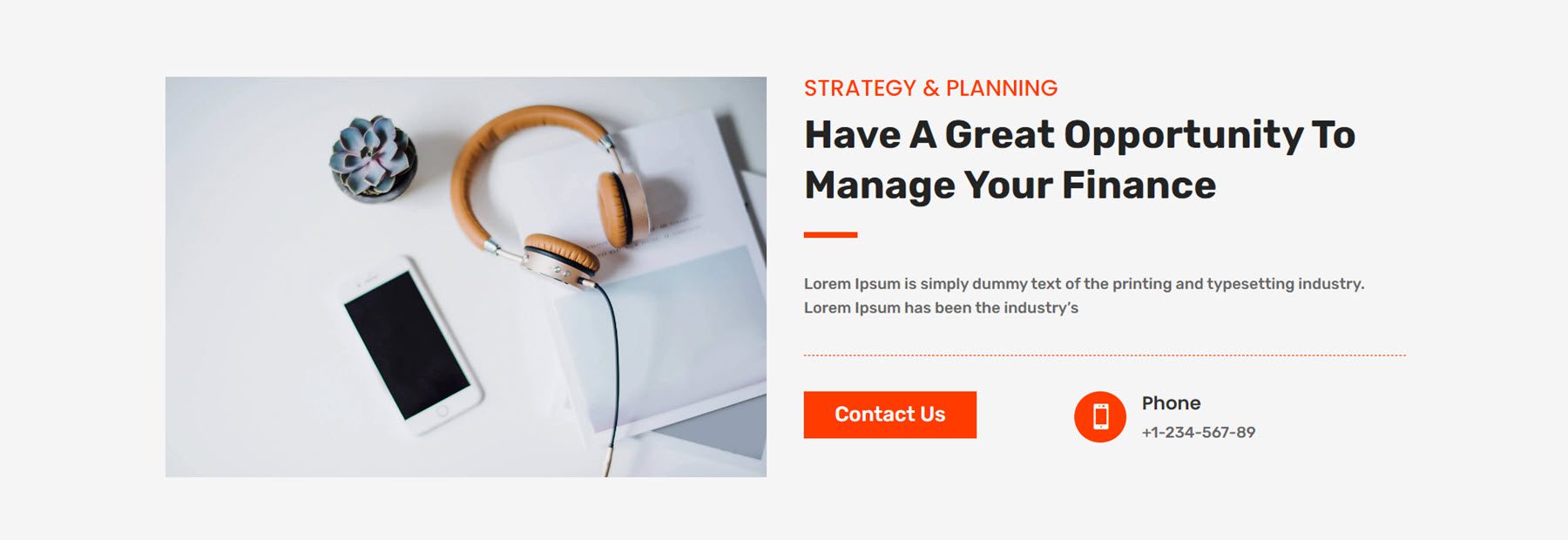
Por fim, o layout 2 do CTA do layout de finanças e consultoria apresenta uma imagem grande à esquerda, alguns módulos de texto, um botão de contato e um número de telefone exibido em uma sinopse.

Perguntas frequentes
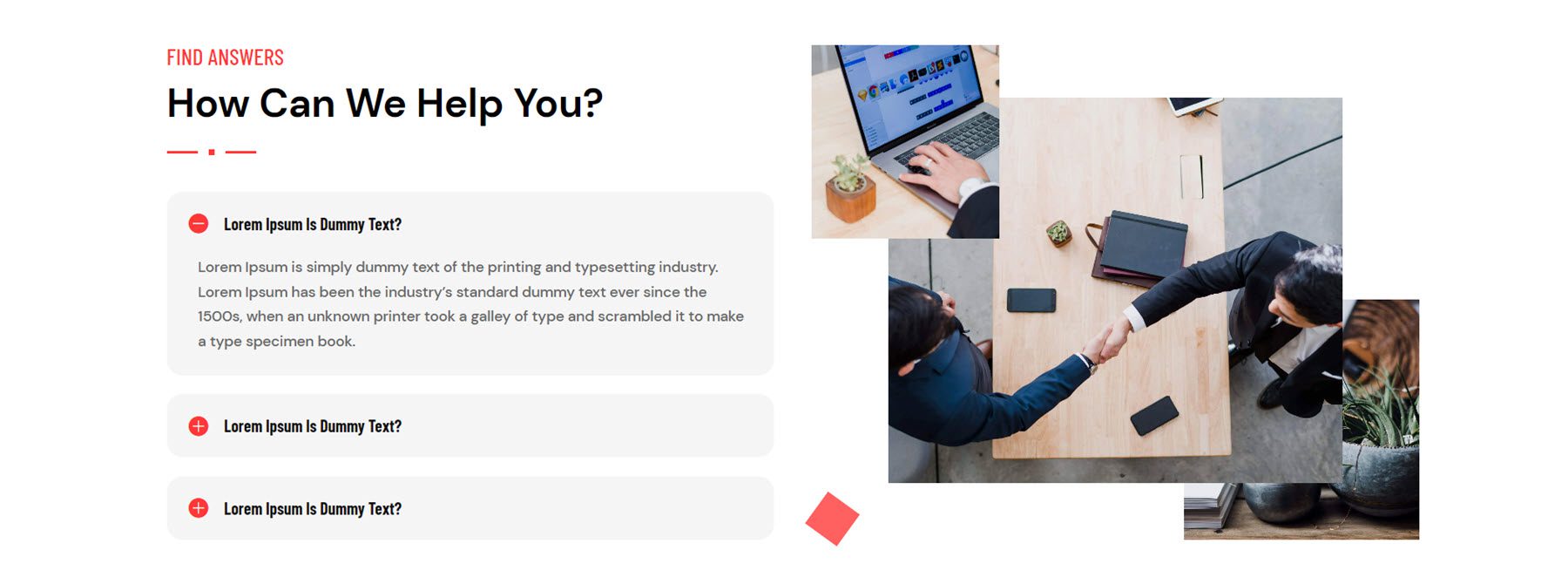
Passando para os layouts da seção de perguntas frequentes, vamos dar uma olhada no estilo 4 do webkit da agência digital. O layout tem sinopse de perguntas frequentes à esquerda, uma colagem de três imagens à direita e uma pequena forma quadrada que aparece e desaparece durante a rotação.

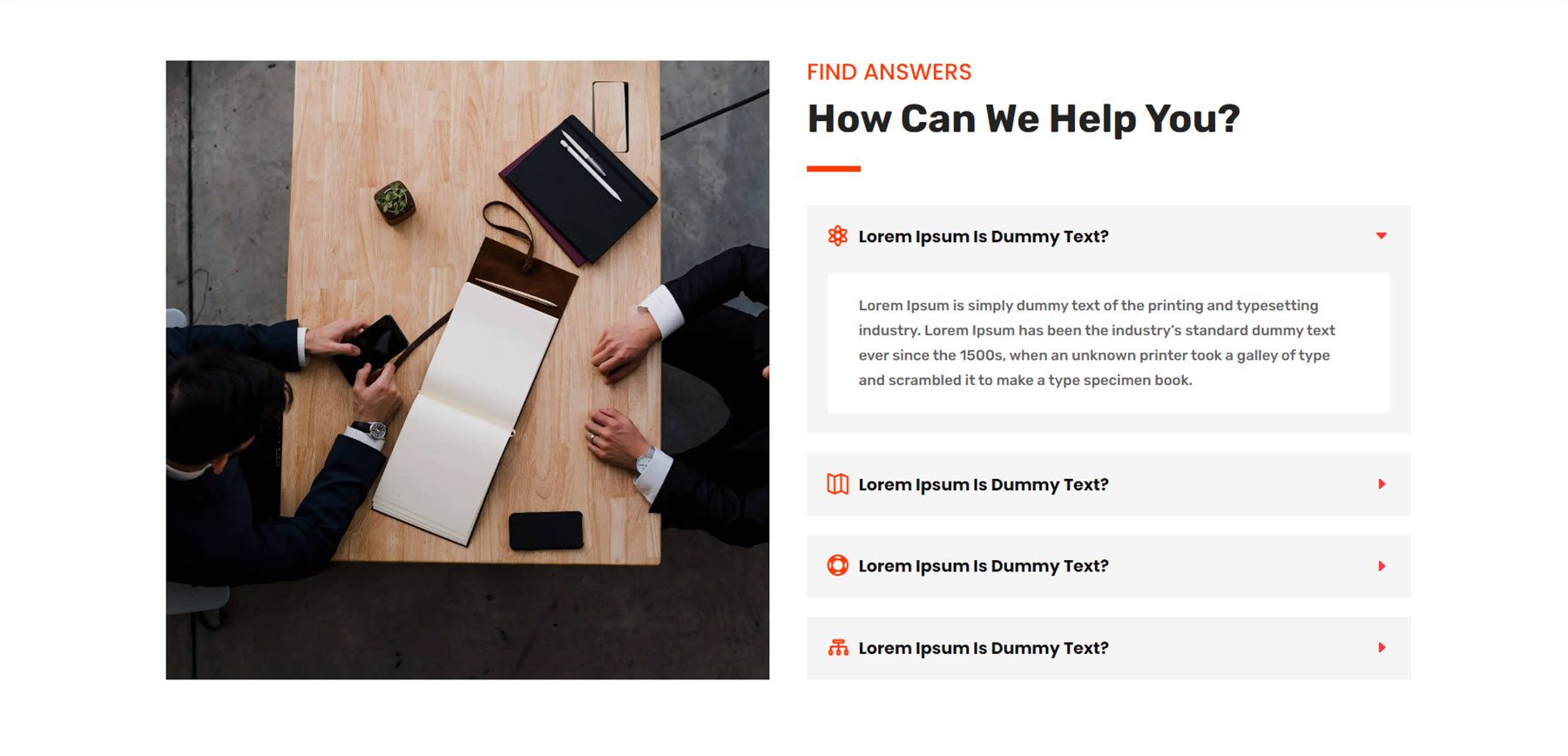
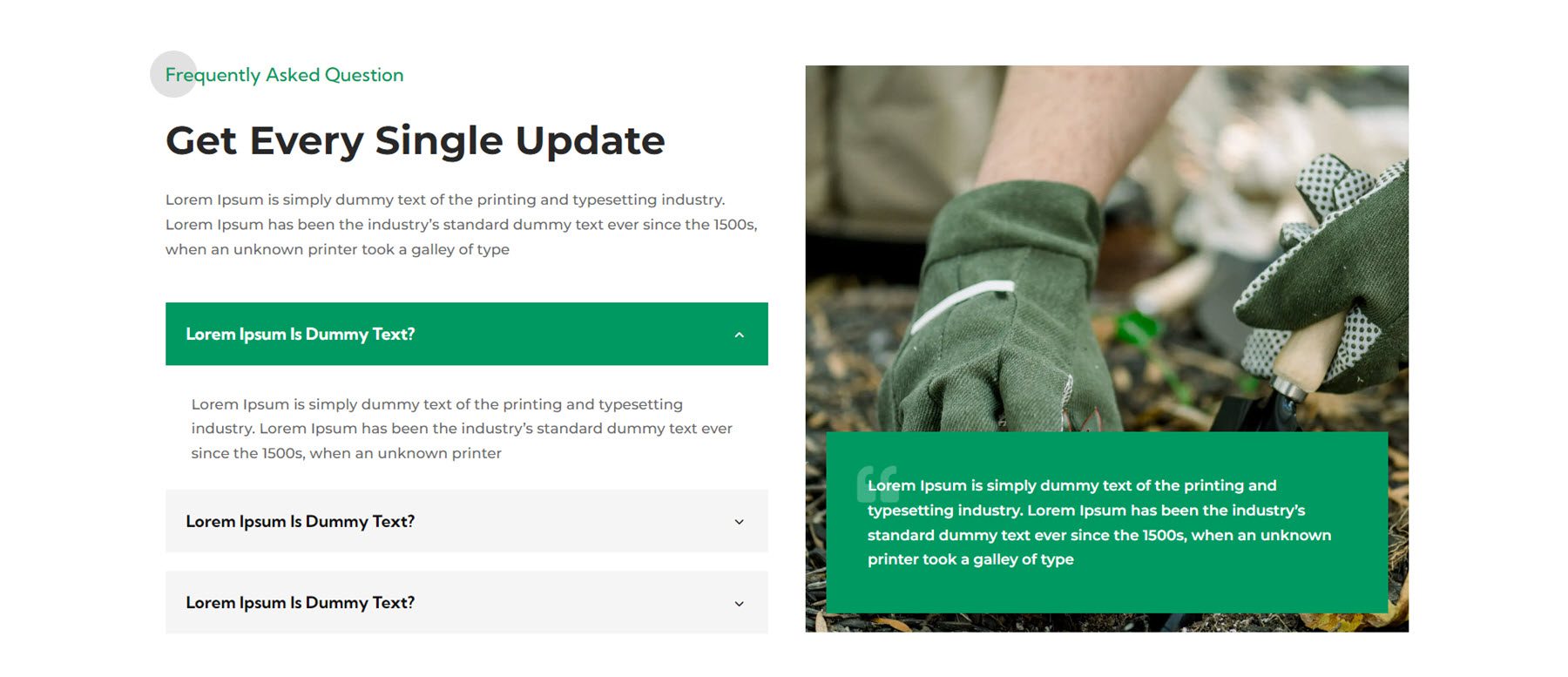
O layout de FAQ 3 do webkit de finanças e consultoria apresenta uma imagem grande à esquerda e o texto do cabeçalho e os módulos de FAQ à direita.

O layout de FAQ 3 do webkit de paisagismo apresenta algum texto, os módulos de FAQ à esquerda e uma imagem grande com uma sinopse de depoimento à direita.

Características
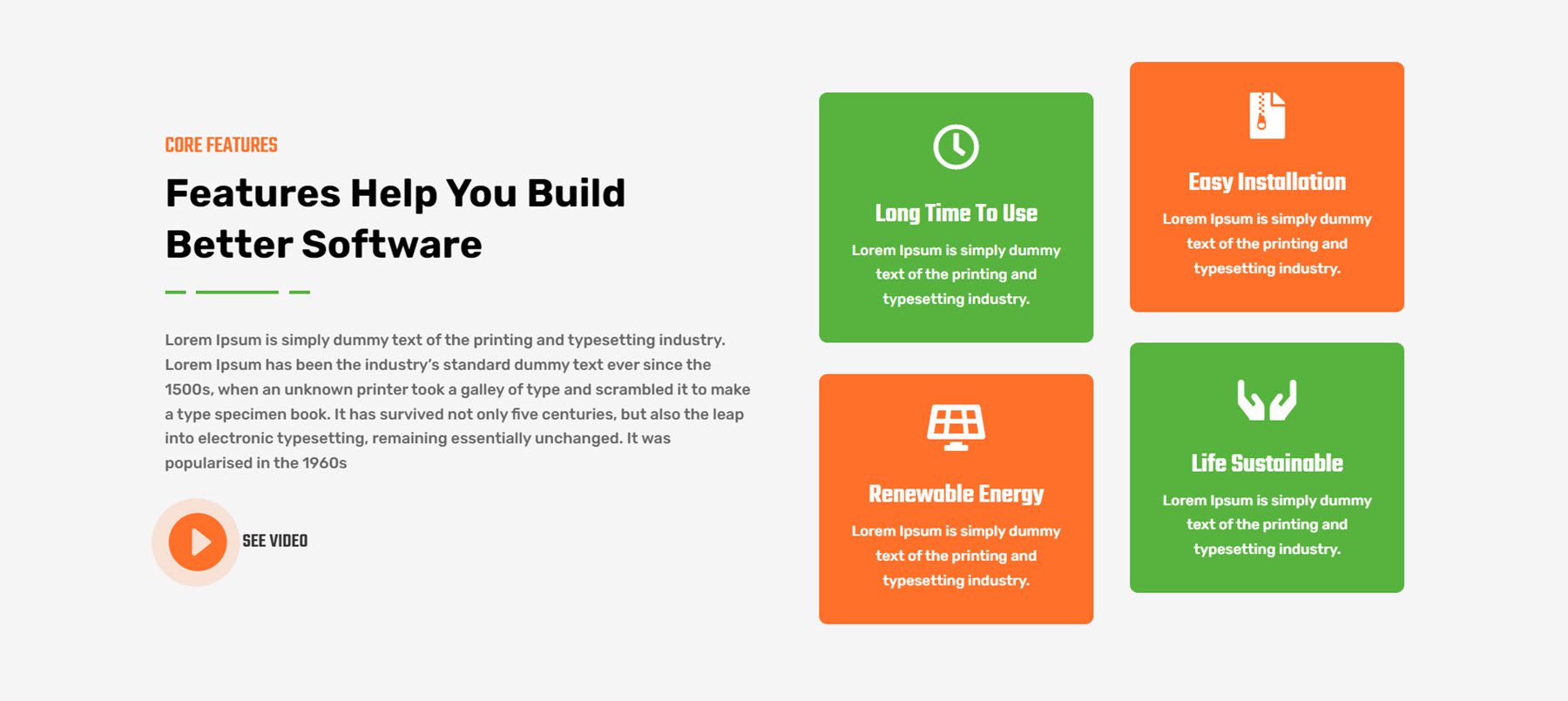
A seção de recursos é onde você pode destacar recursos exclusivos ou pontos de venda para seus serviços ou produtos. O layout 3 do webkit eólico e solar apresenta algum texto à esquerda, um botão para reproduzir um vídeo e quatro sinopses à direita que destacam os recursos.

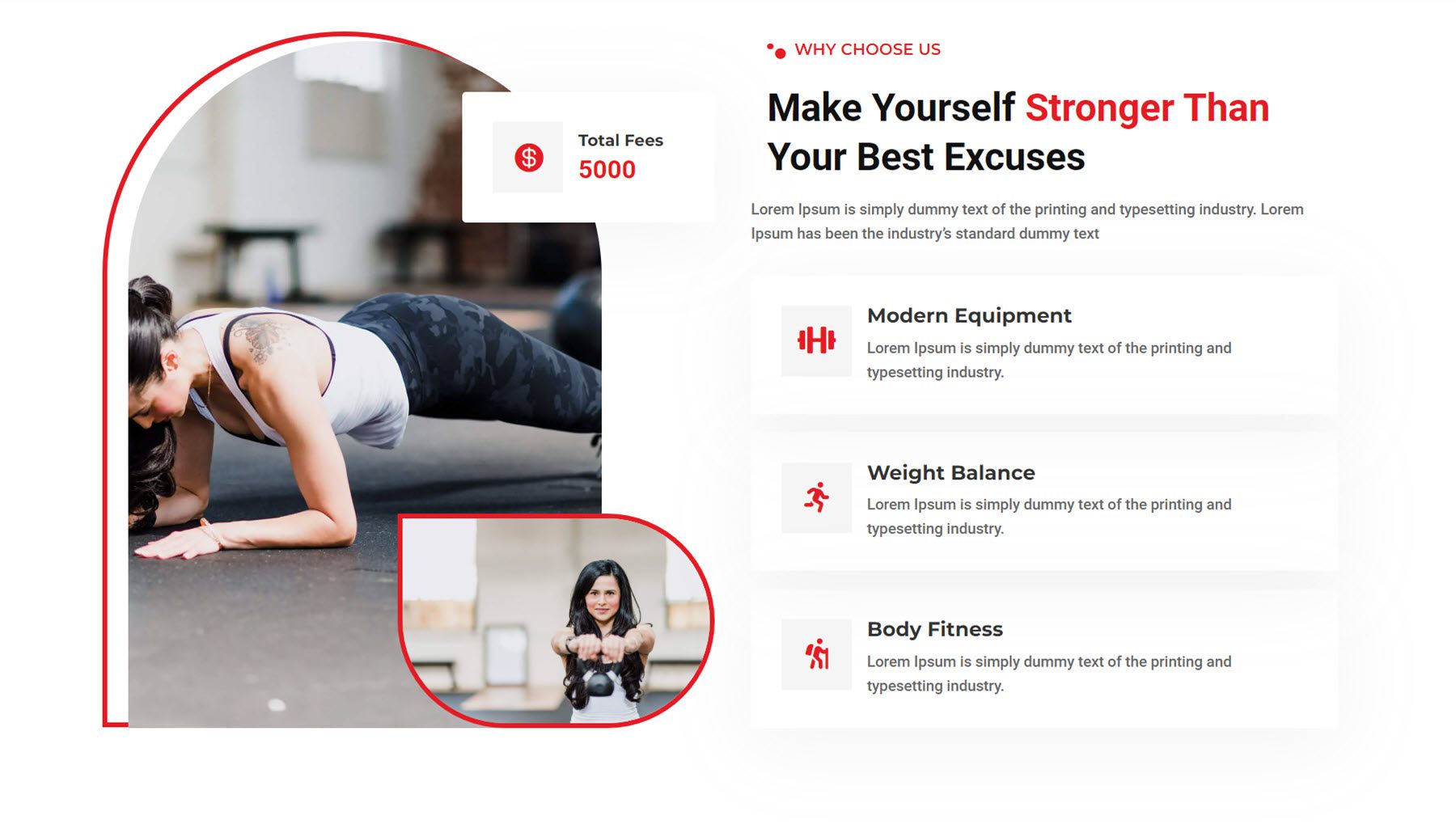
O layout 3 do webkit da academia de ginástica tem duas imagens com estilos de borda exclusivos à esquerda, com uma sinopse sobrepondo a imagem grande destacando as taxas. À esquerda, há algum texto e três sinopses que destacam os recursos.

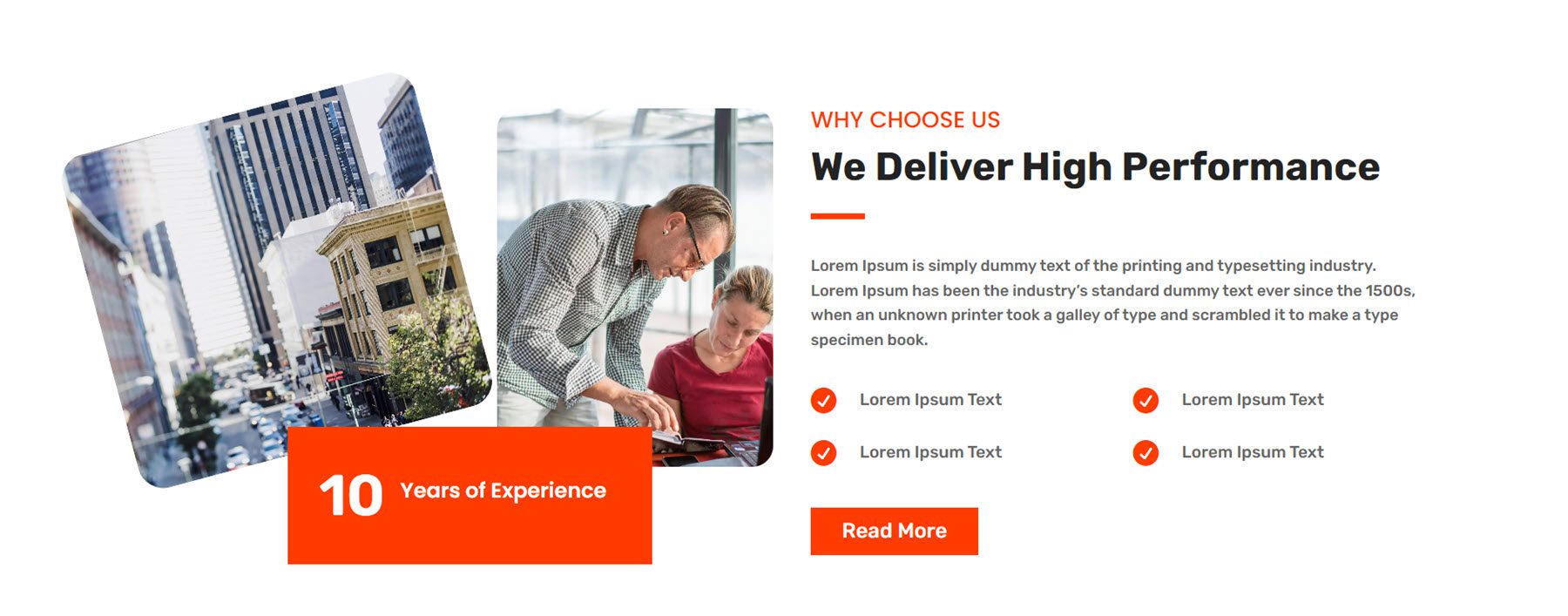
Este é o estilo 2 do webkit de finanças e consultoria. Ele apresenta duas imagens, um contador de números à esquerda e algum texto, sinopses e um botão à direita.

Galeria
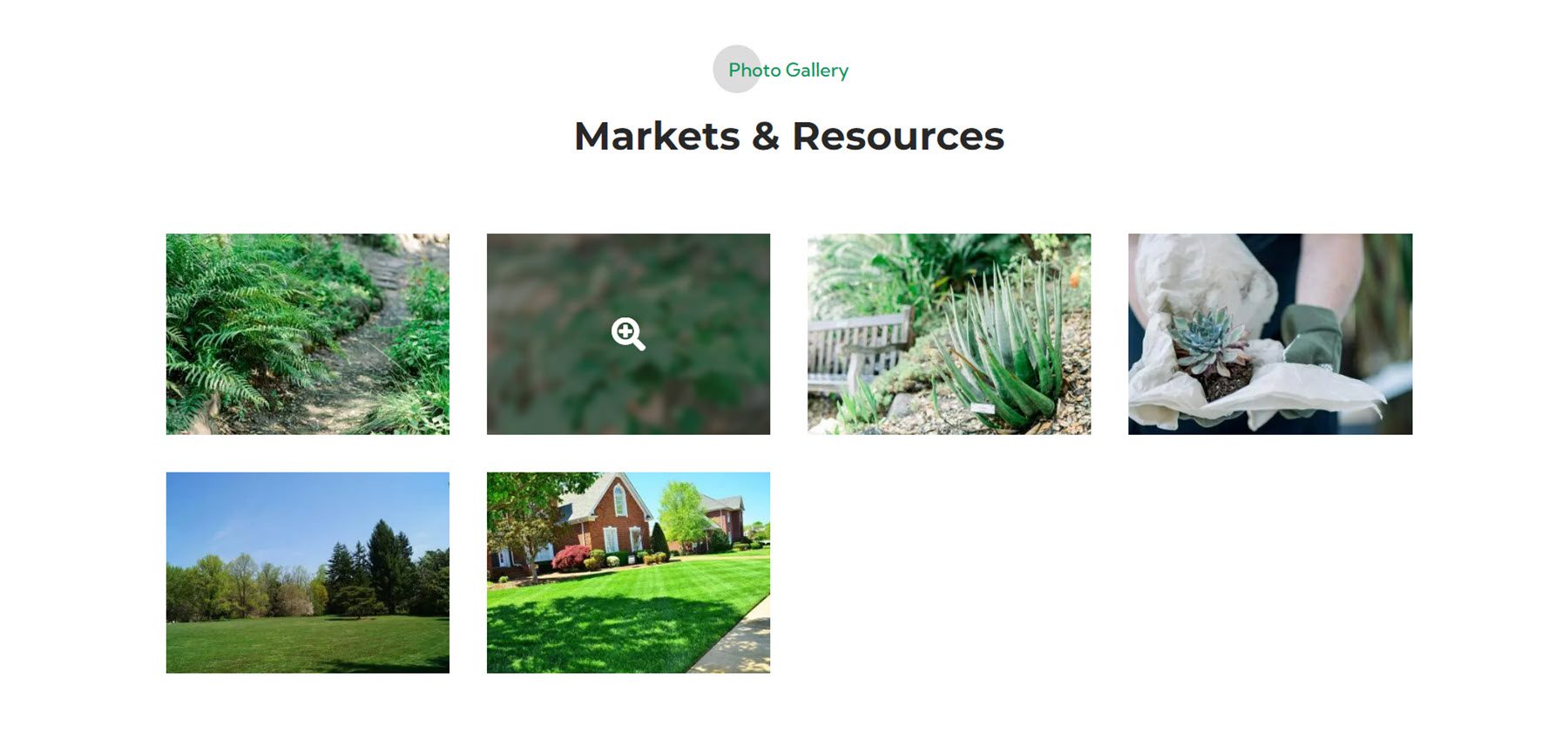
O estilo de galeria 4 do webkit de jardim e paisagismo apresenta um efeito de desfoque e um ícone ao passar o mouse.

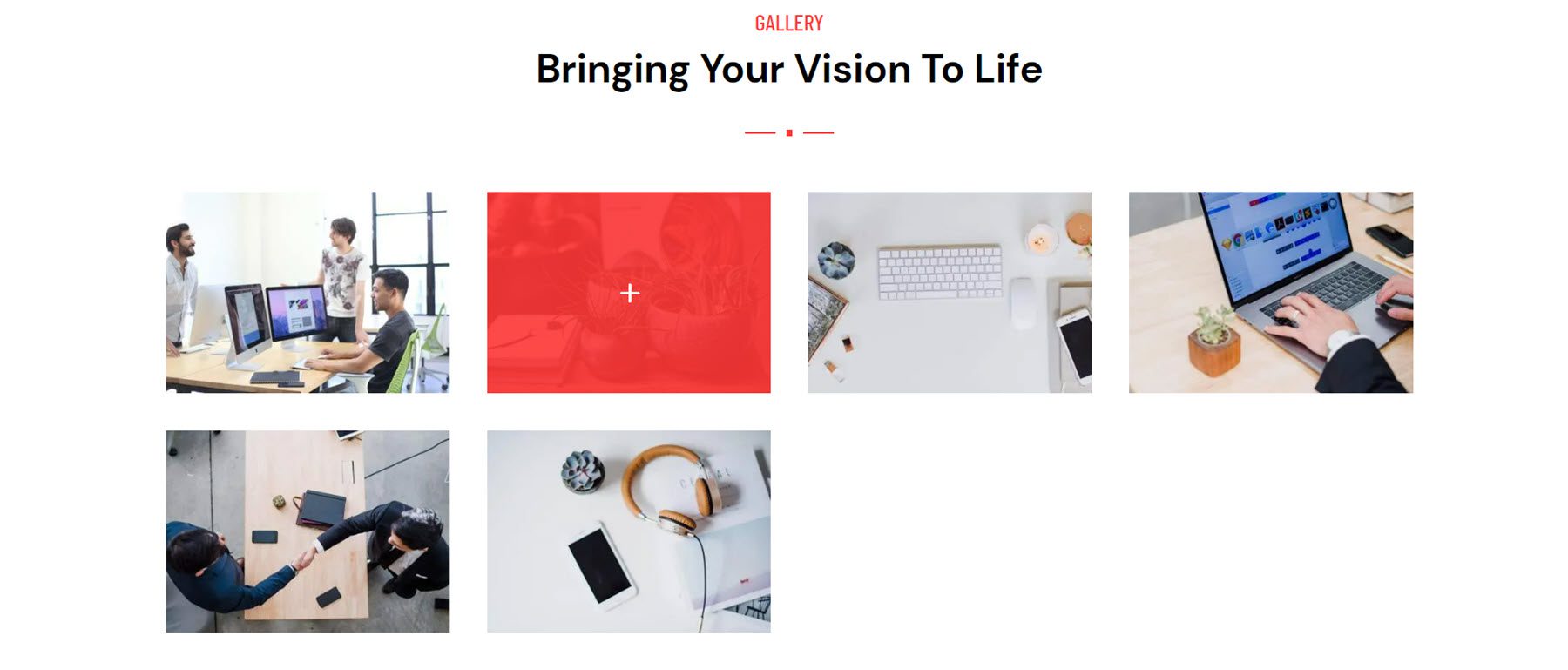
Em seguida, o layout da galeria 4 do webkit da agência digital tem uma sobreposição vermelha que se expande sobre a imagem ao passar o mouse.

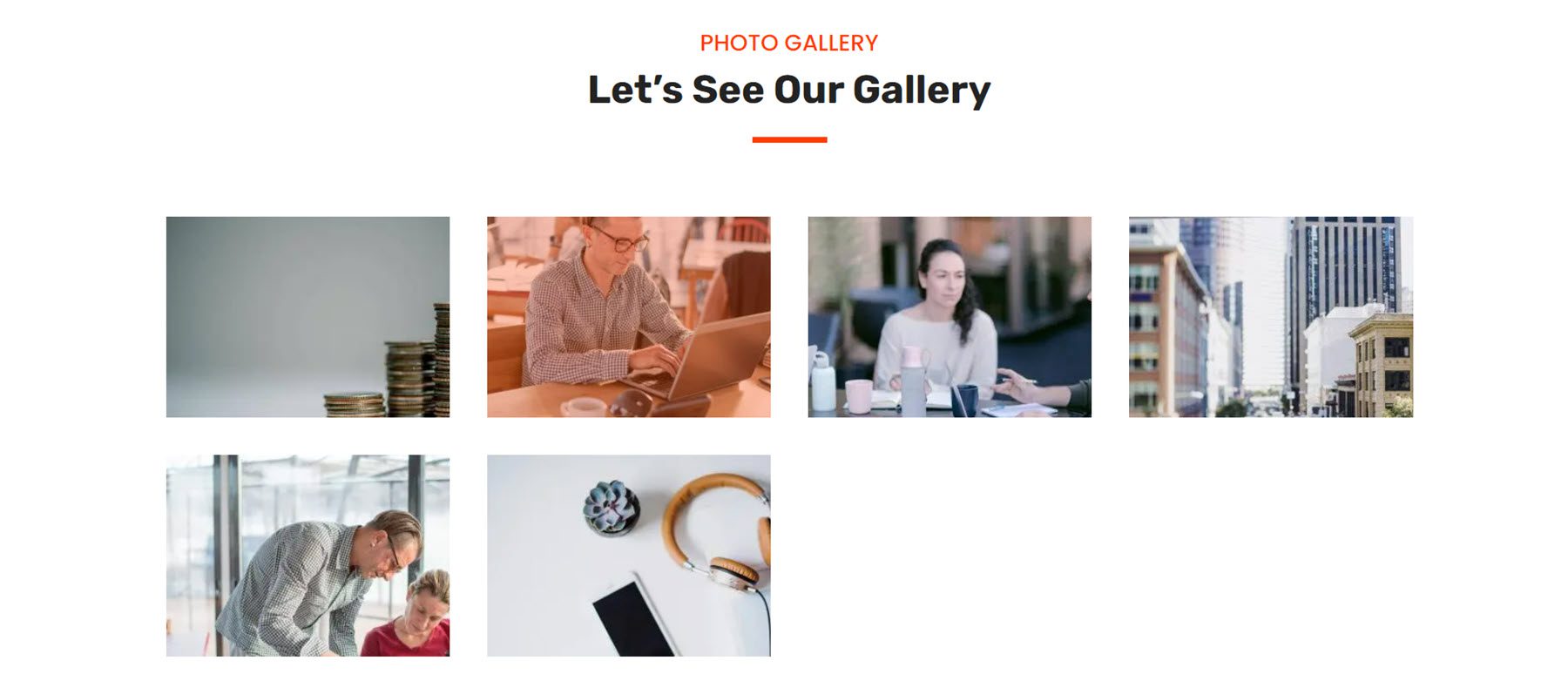
O estilo 3 do webkit de finanças e consultoria apresenta um interessante efeito de foco em que a imagem é deslocada para a direita e uma sobreposição de luz aparece.

Herói
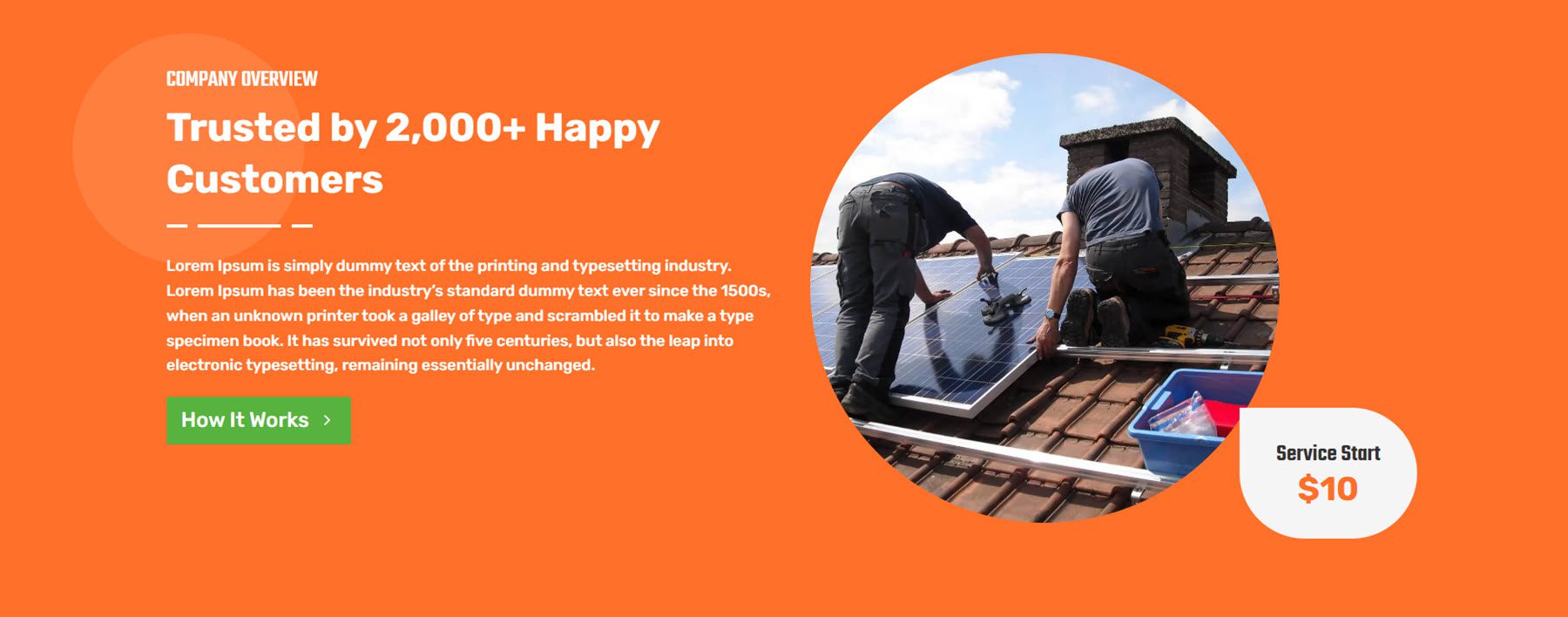
O layout 10 da seção Hero para o webkit de energia eólica e solar apresenta um layout laranja brilhante com algum texto, um botão, uma imagem com uma animação flutuante sutil e uma sinopse destacando o preço inicial do serviço.

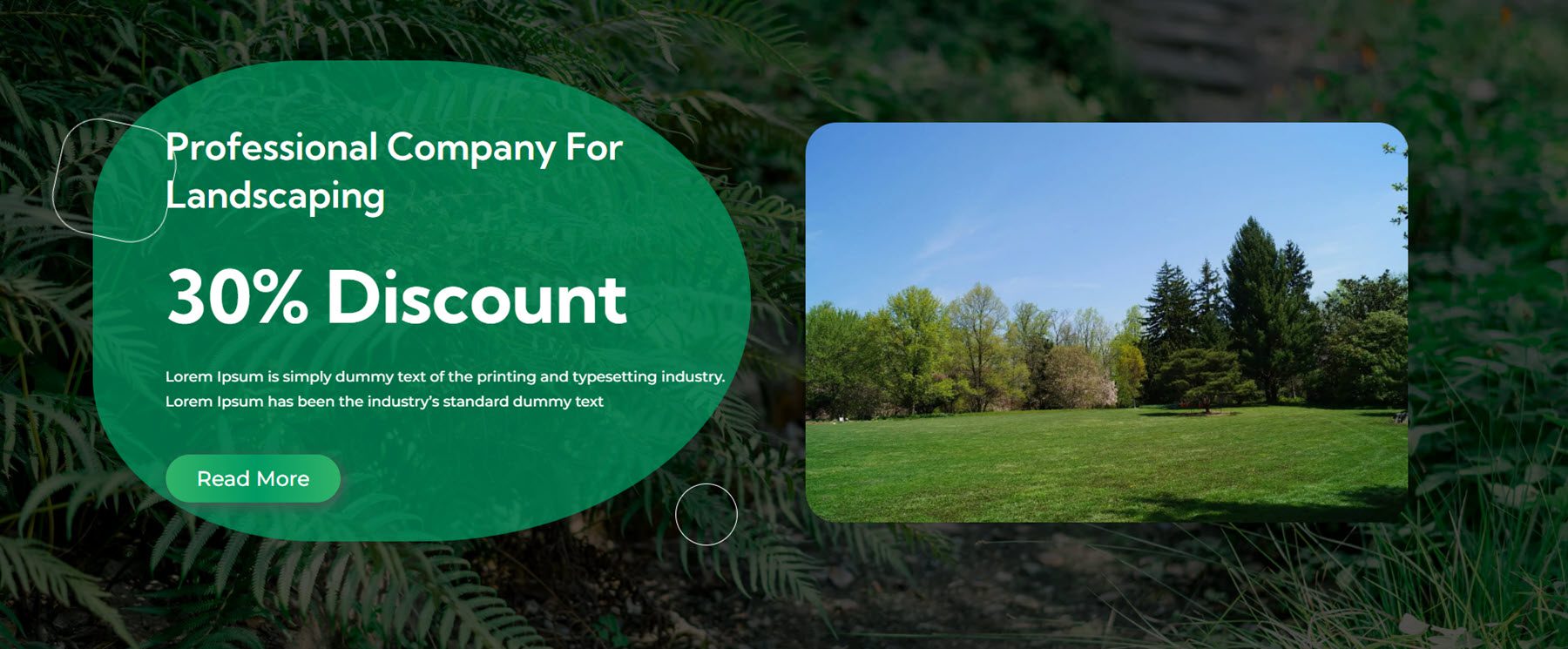
O estilo 3 no webkit de jardim e paisagismo apresenta uma grande sinopse com texto e uma imagem em um fundo de imagem de largura total.

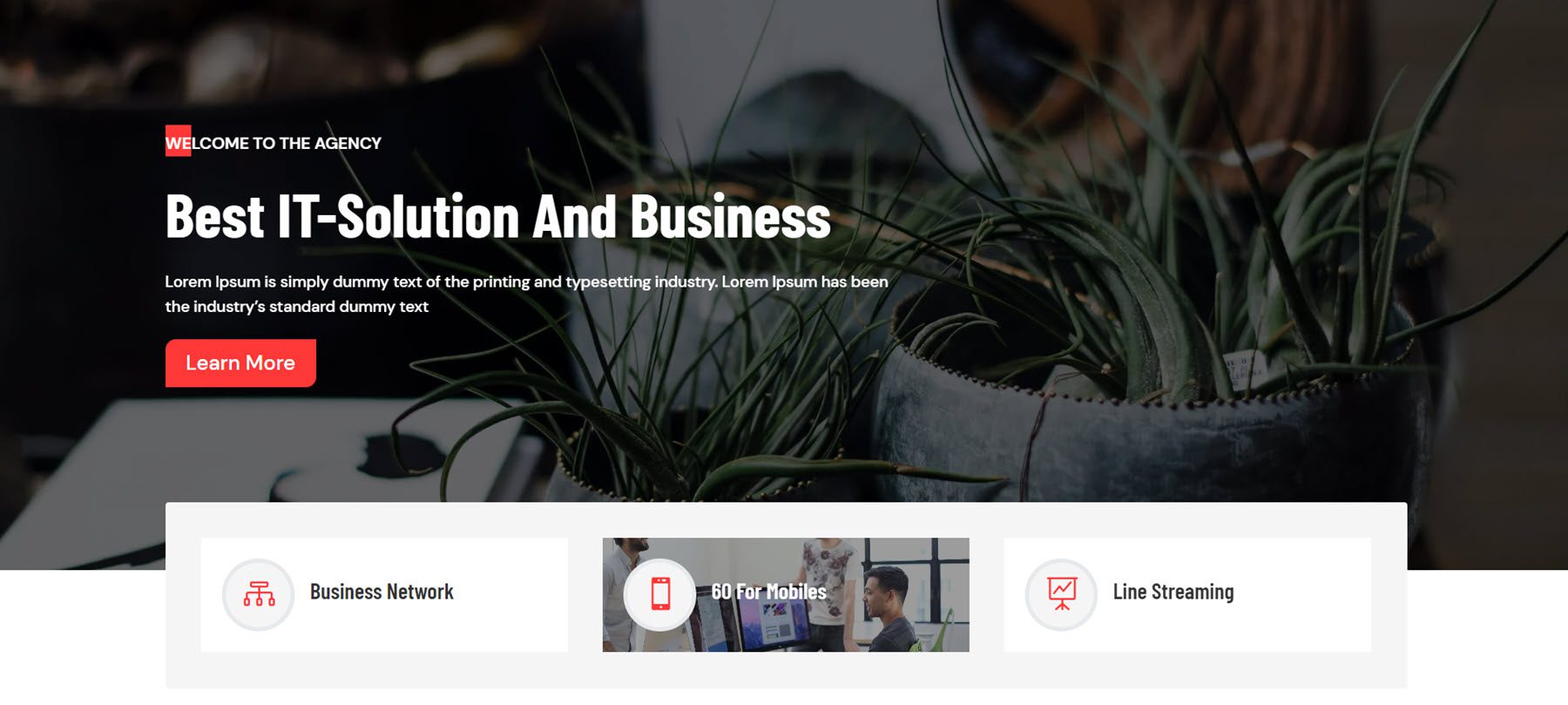
Por fim, o hero style 3 do webkit da agência digital apresenta uma grande imagem de fundo, algum texto e um botão CTA, e uma seção com três sinopses que revelam uma imagem ao passar o mouse.

Logotipo
A seção de logotipo estilo 4 do webkit de energia eólica e solar apresenta uma grade de logotipos que diminuem de tamanho e revelam cores ao passar o mouse.

Esta é a seção 4 do logotipo do webkit da academia de ginástica. Os logotipos são exibidos em uma seção de largura total em um fundo vermelho.

O layout 3 do layout de finanças e consultoria tem uma seção de texto na parte superior e inverte o logotipo e as cores de fundo ao passar o mouse.

Boletim de Notícias
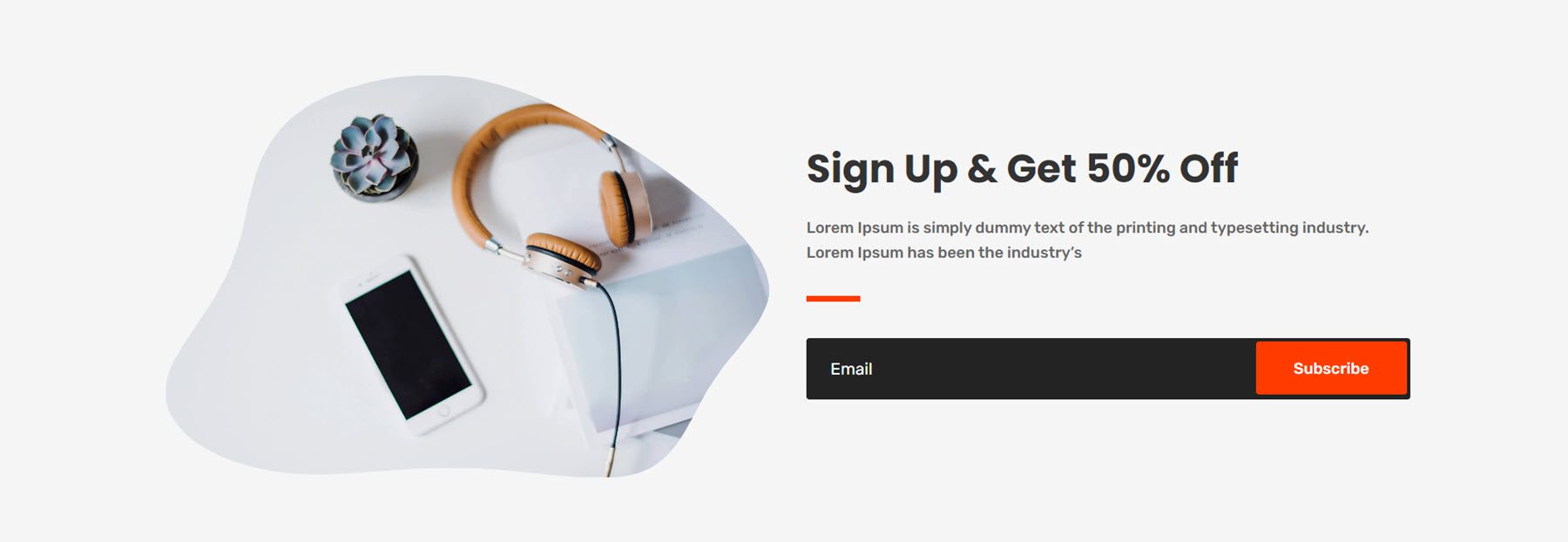
Esta é a seção de assinatura de newsletter estilo 5 do webkit de finanças e consultoria. Ele apresenta uma imagem com um layout de clipe exclusivo, algum texto, um divisor e um formulário de inscrição.

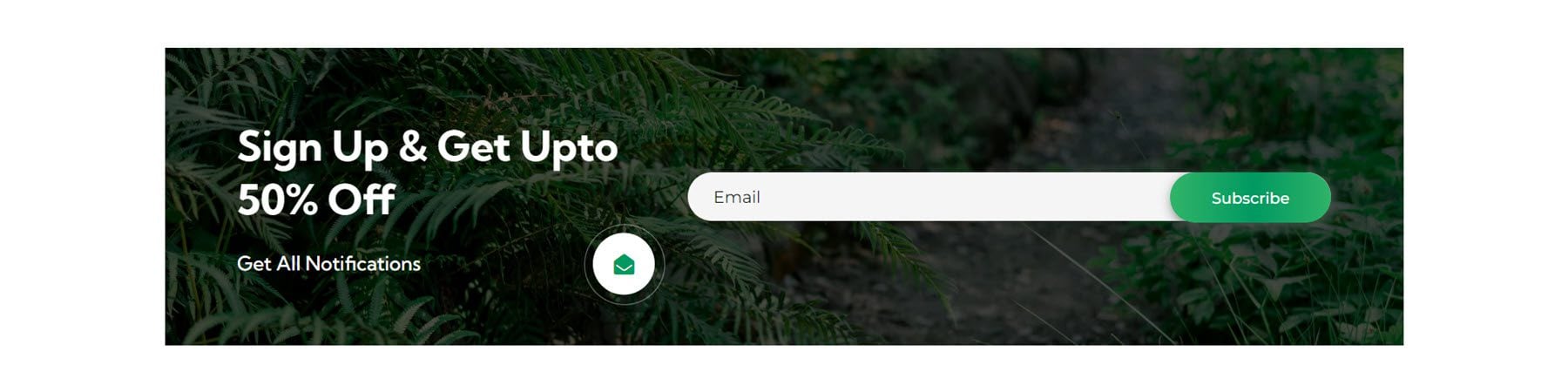
O estilo de boletim 2 do layout de jardim e paisagismo apresenta algum texto, um ícone com um efeito de borda pulsante e um formulário de inscrição em uma imagem de fundo.

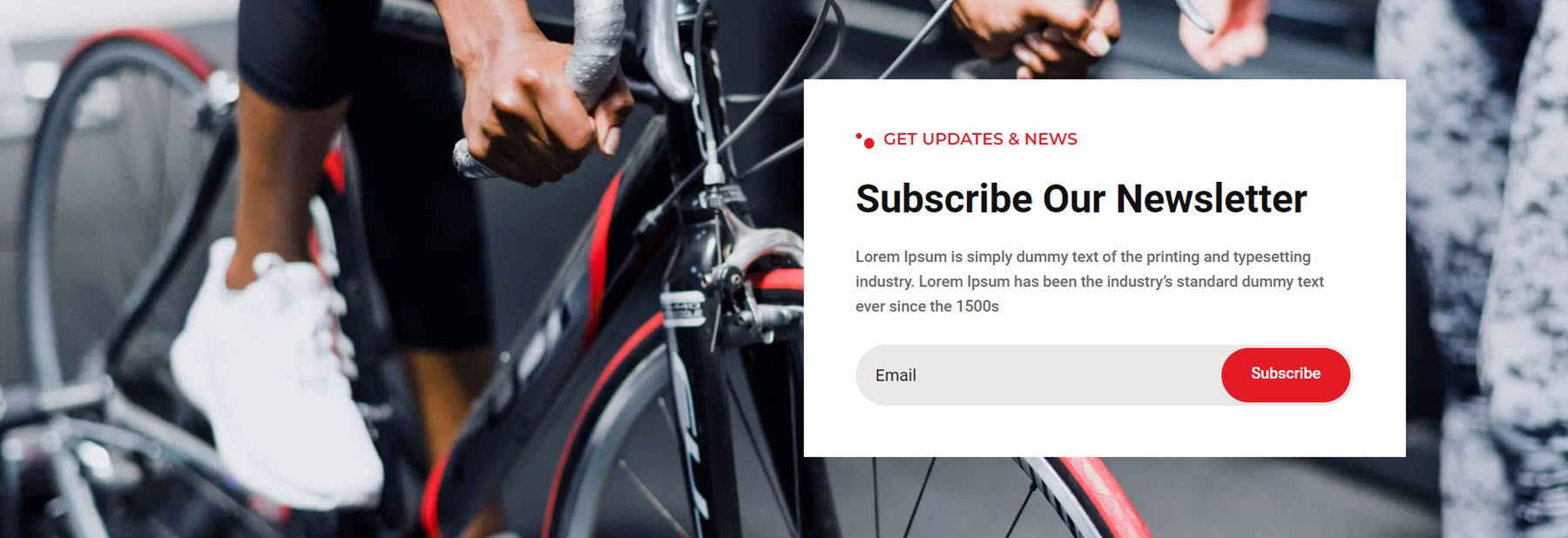
Por fim, o estilo de layout 3 do boletim informativo do webkit de fitness e academia apresenta um cartão com texto e um formulário de inscrição em uma imagem de fundo de largura total.

Preços
A seção de preços estilo 1 do webkit de energia eólica e solar apresenta três tabelas de preços com uma pequena sinopse no canto superior direito destacando um desconto.


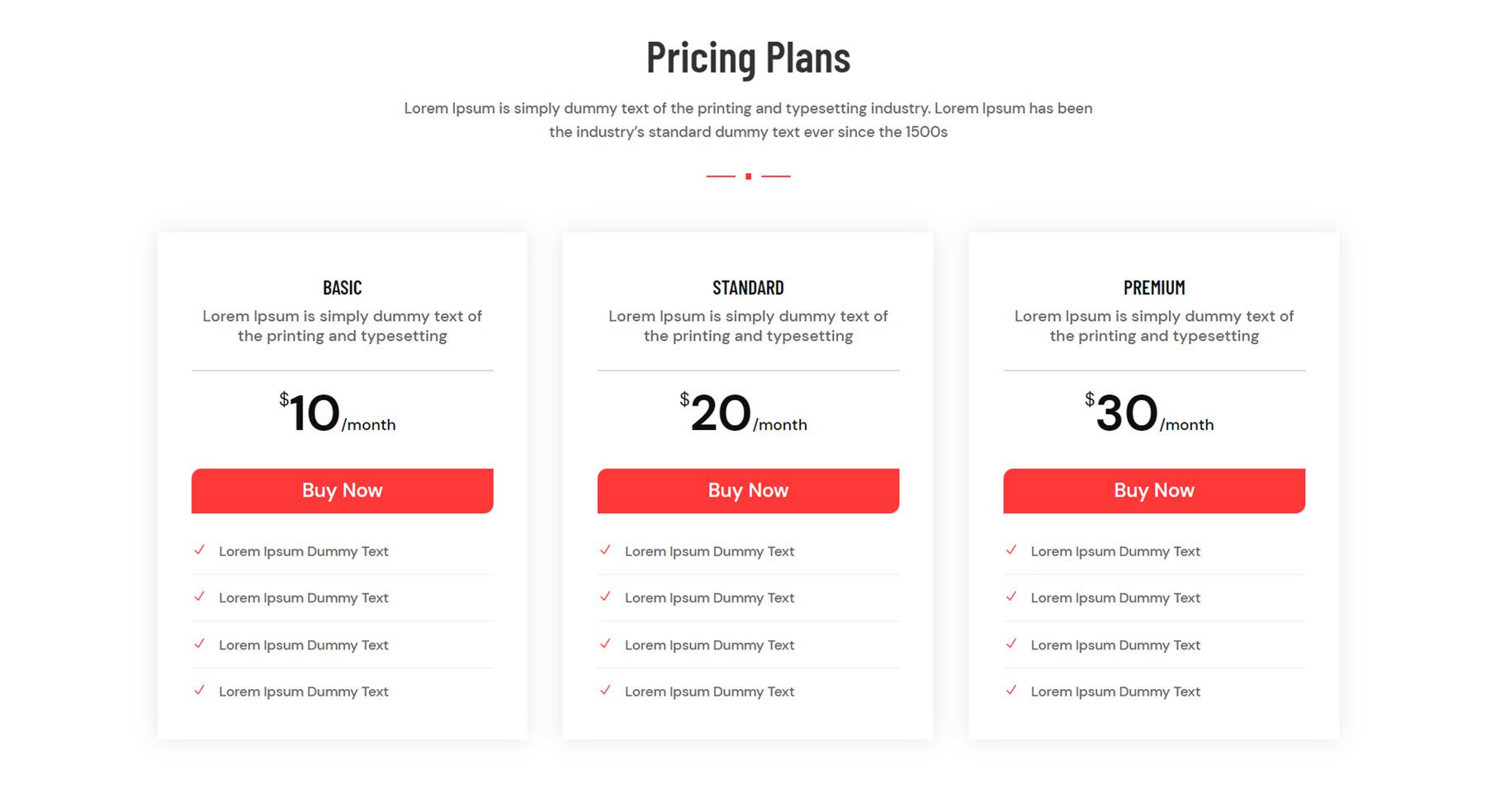
O estilo 4 do webkit da agência digital também apresenta três sinopses de preços. Há uma seção de texto na parte superior, as informações de preços, um botão Comprar agora e quatro sinopses para destacar os recursos.

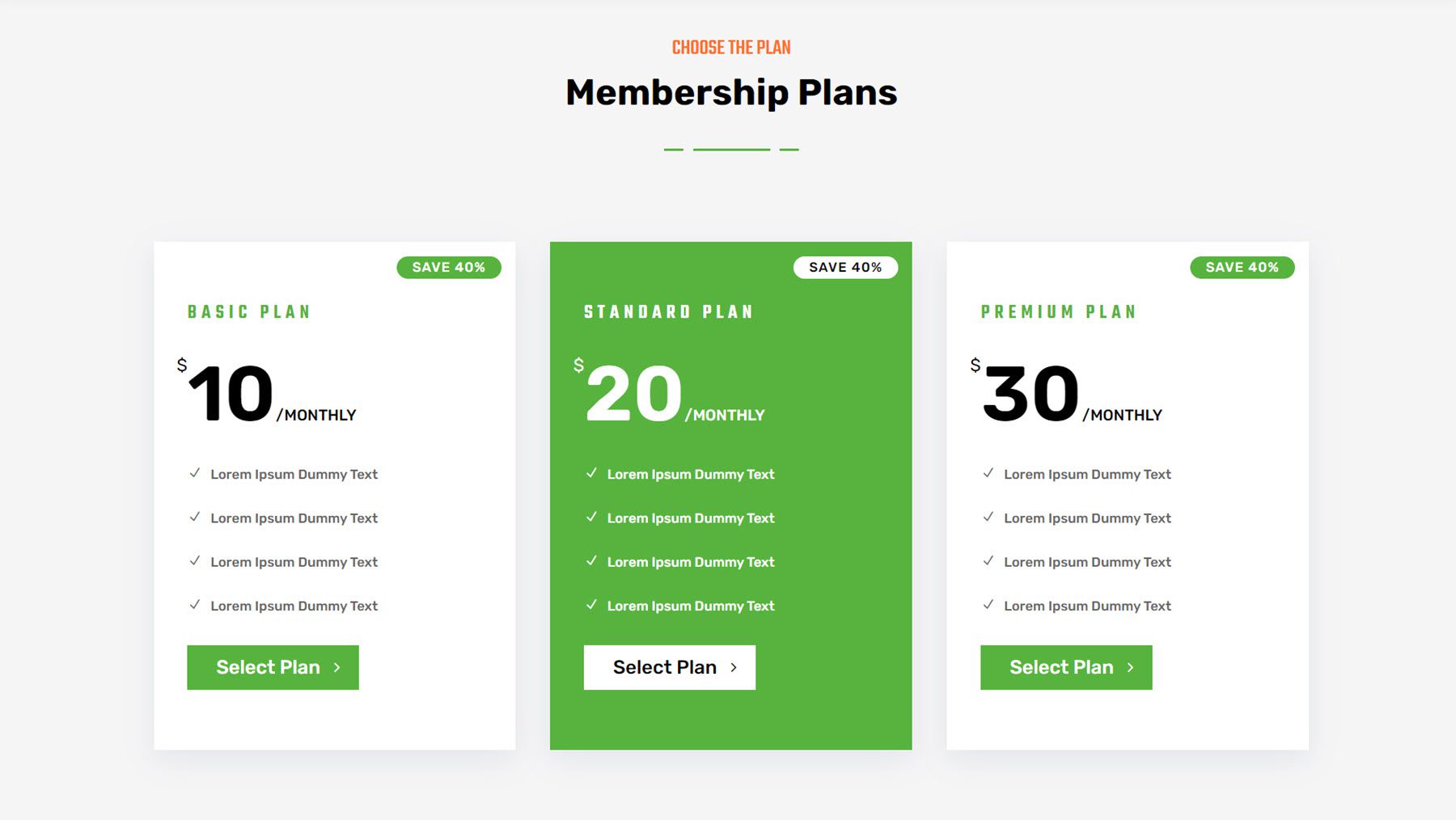
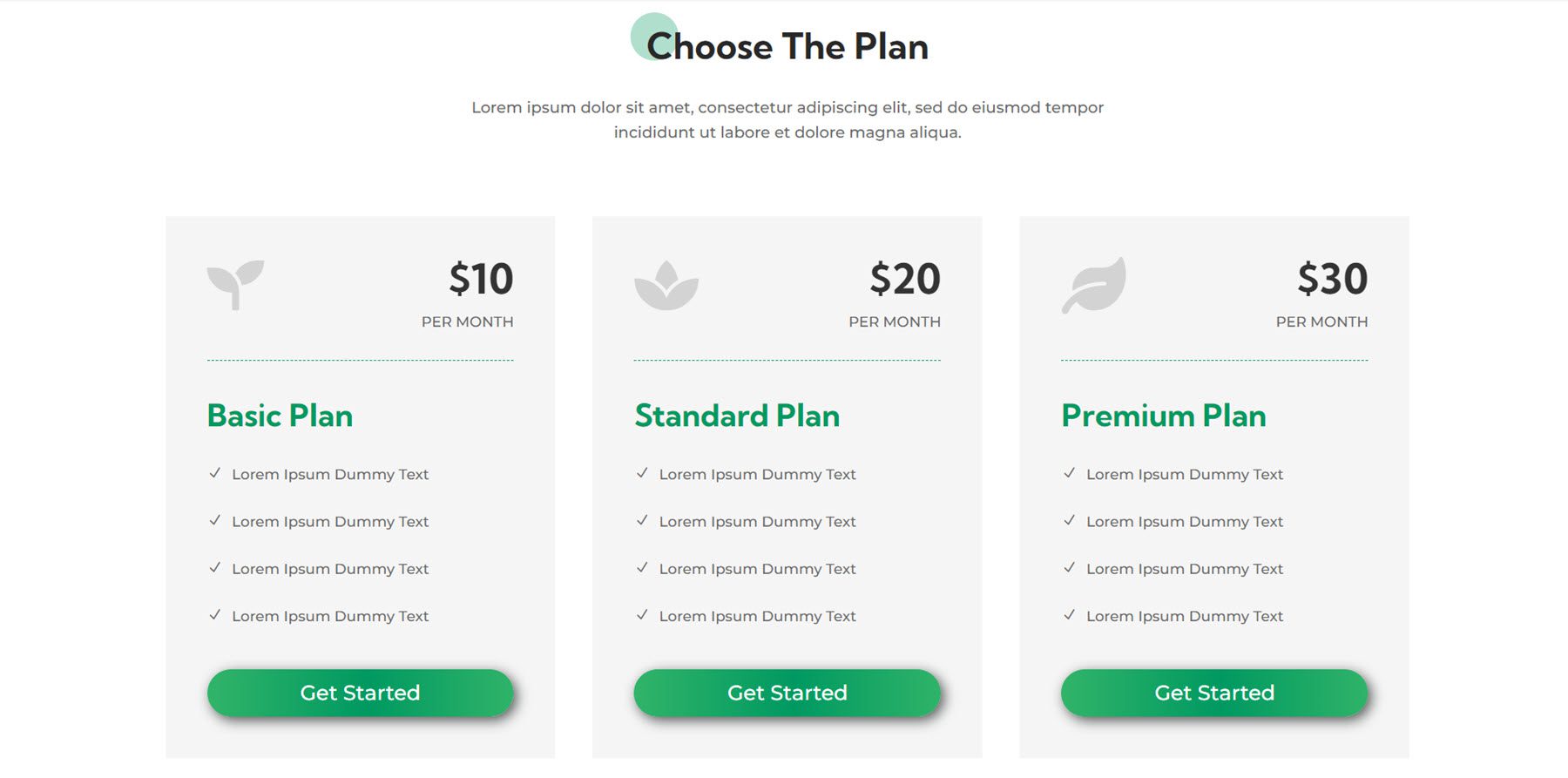
O layout da seção de preços 3 do webkit de jardim e paisagismo destaca cada nível de preços com um ícone na parte superior. O gradiente no botão muda ao passar o mouse.

Projetos
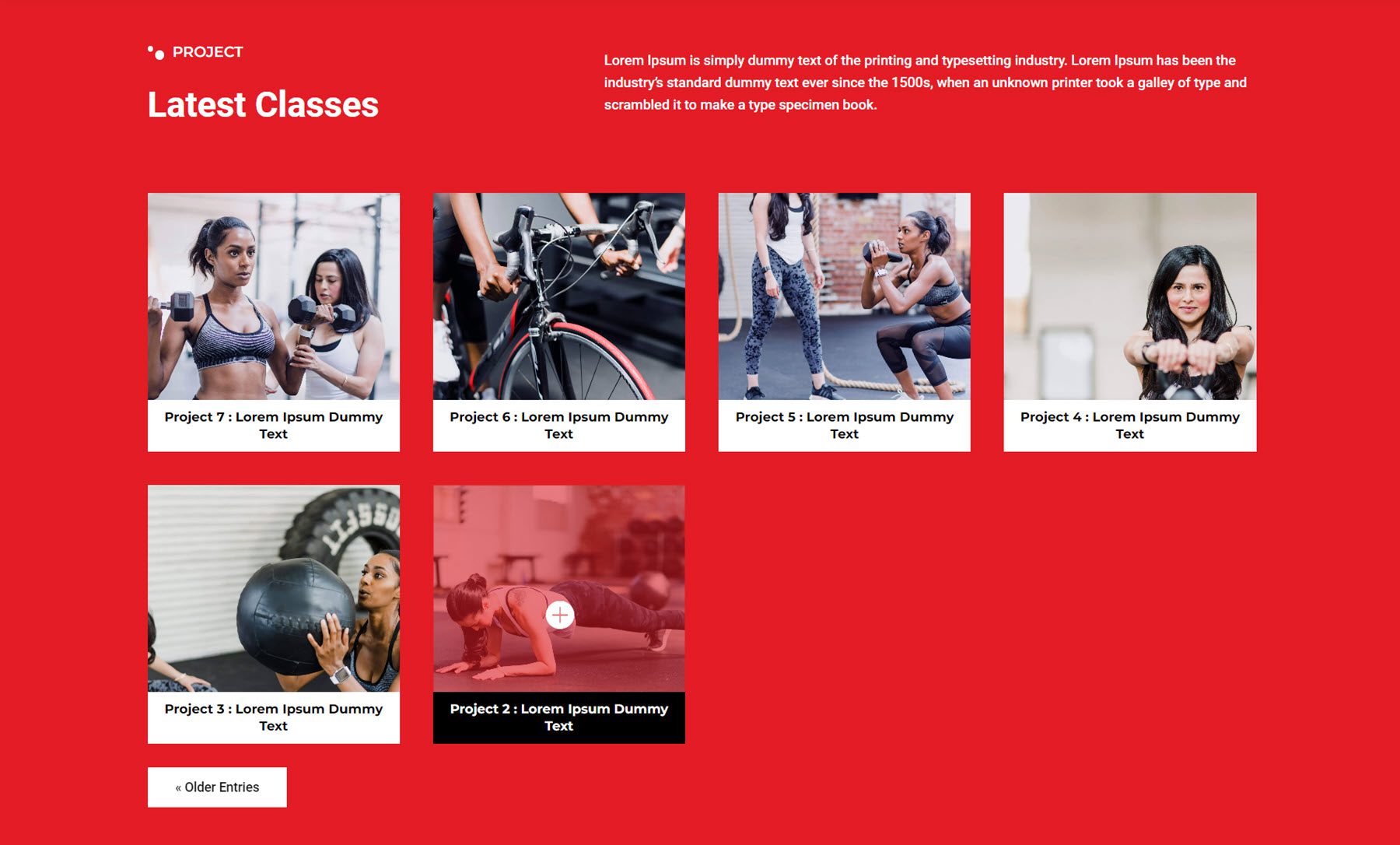
O layout da seção de projetos 5 do kit da web fitness apresenta algum texto na parte superior e os projetos listados abaixo com um efeito de foco que adiciona uma sobreposição e define o plano de fundo do título como preto.

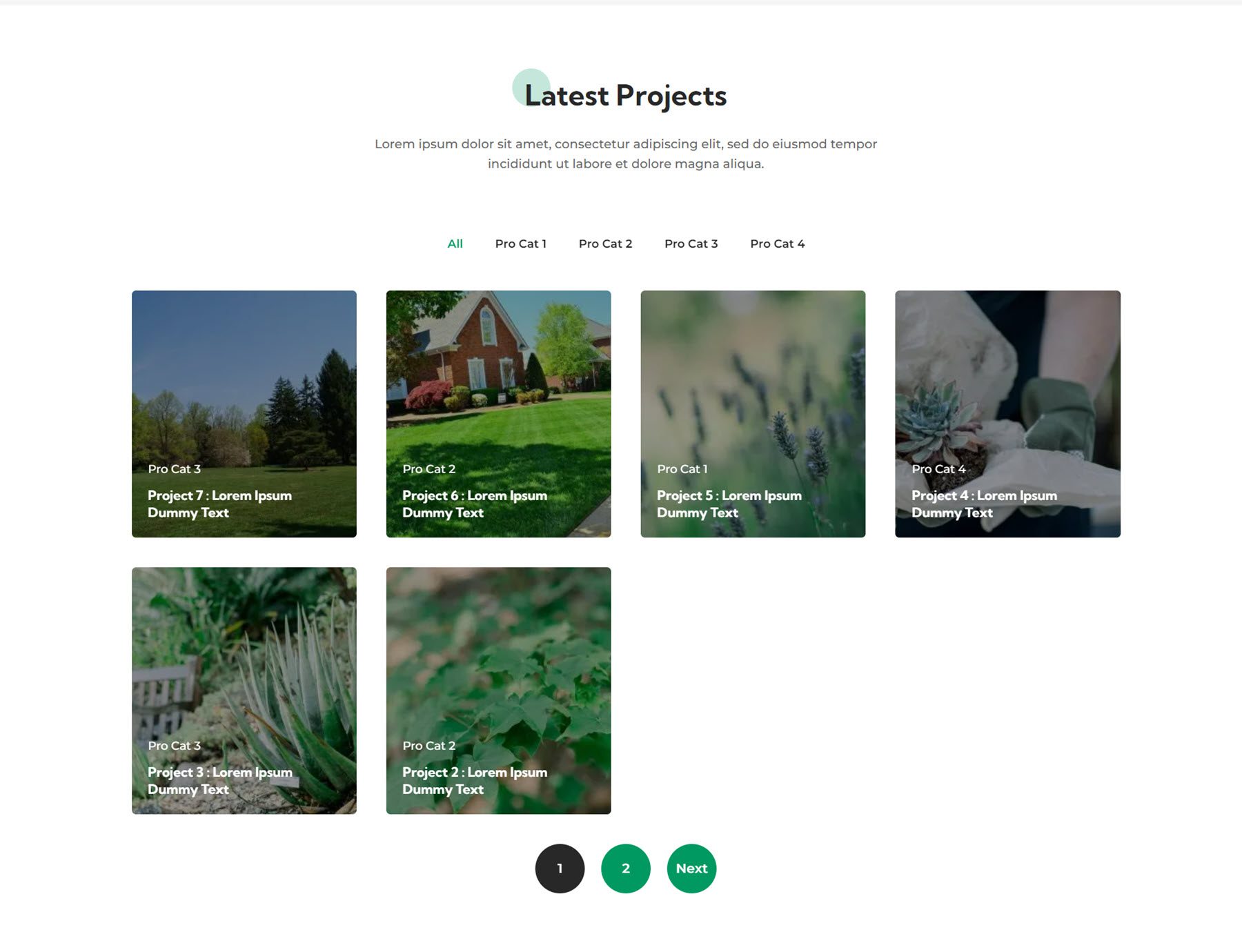
Em seguida, temos o layout da seção do projeto 2 do webkit de jardim e paisagismo. Ele apresenta algum texto e algumas categorias de projeto na parte superior. Os detalhes do projeto são listados sobre a imagem do projeto, que aumenta o zoom ao passar o mouse.

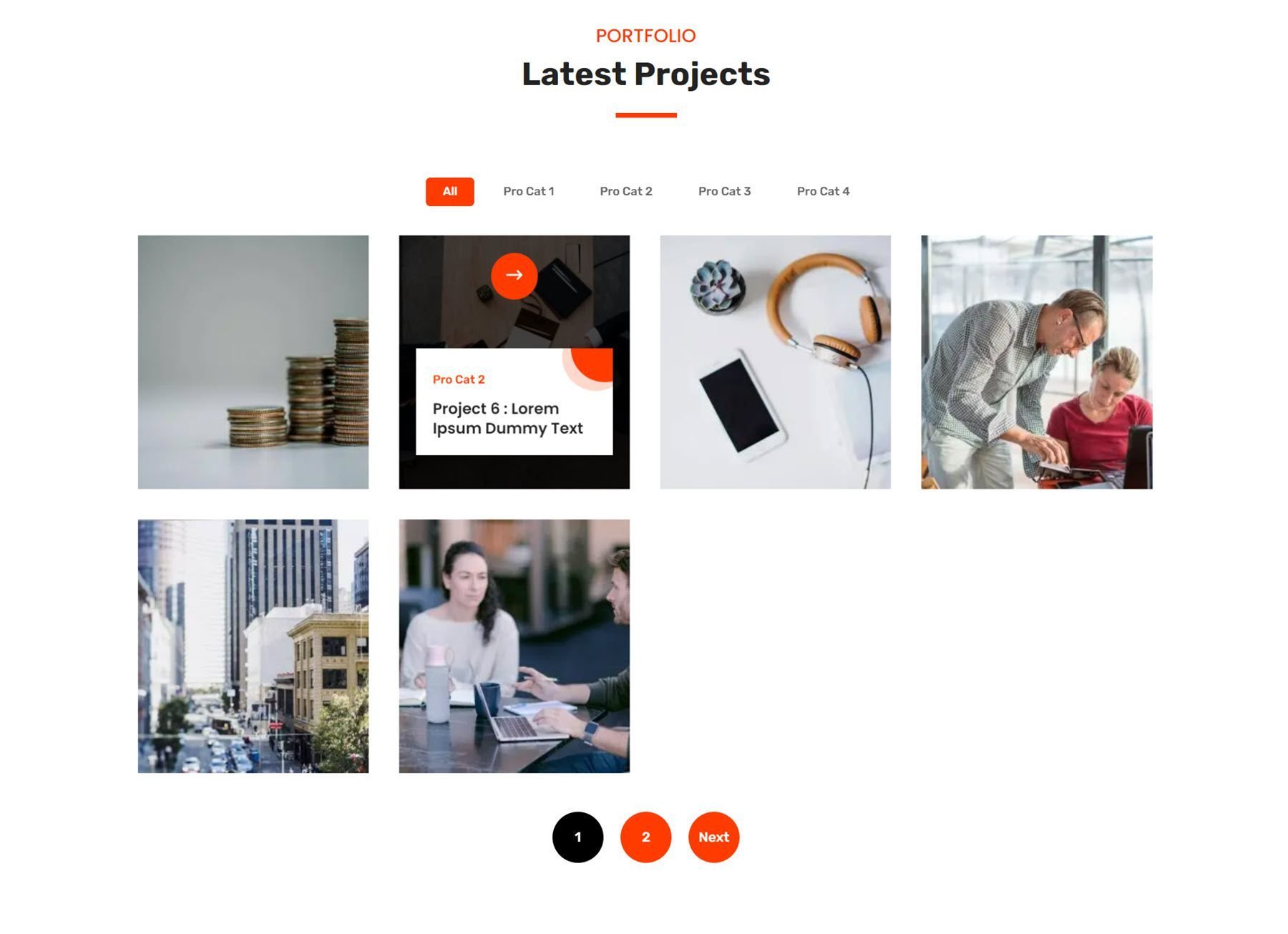
Por fim, o estilo de projeto 5 do webkit de finanças e consultoria apresenta categorias na parte superior e as informações do projeto e um ícone ao passar o mouse.

Serviço
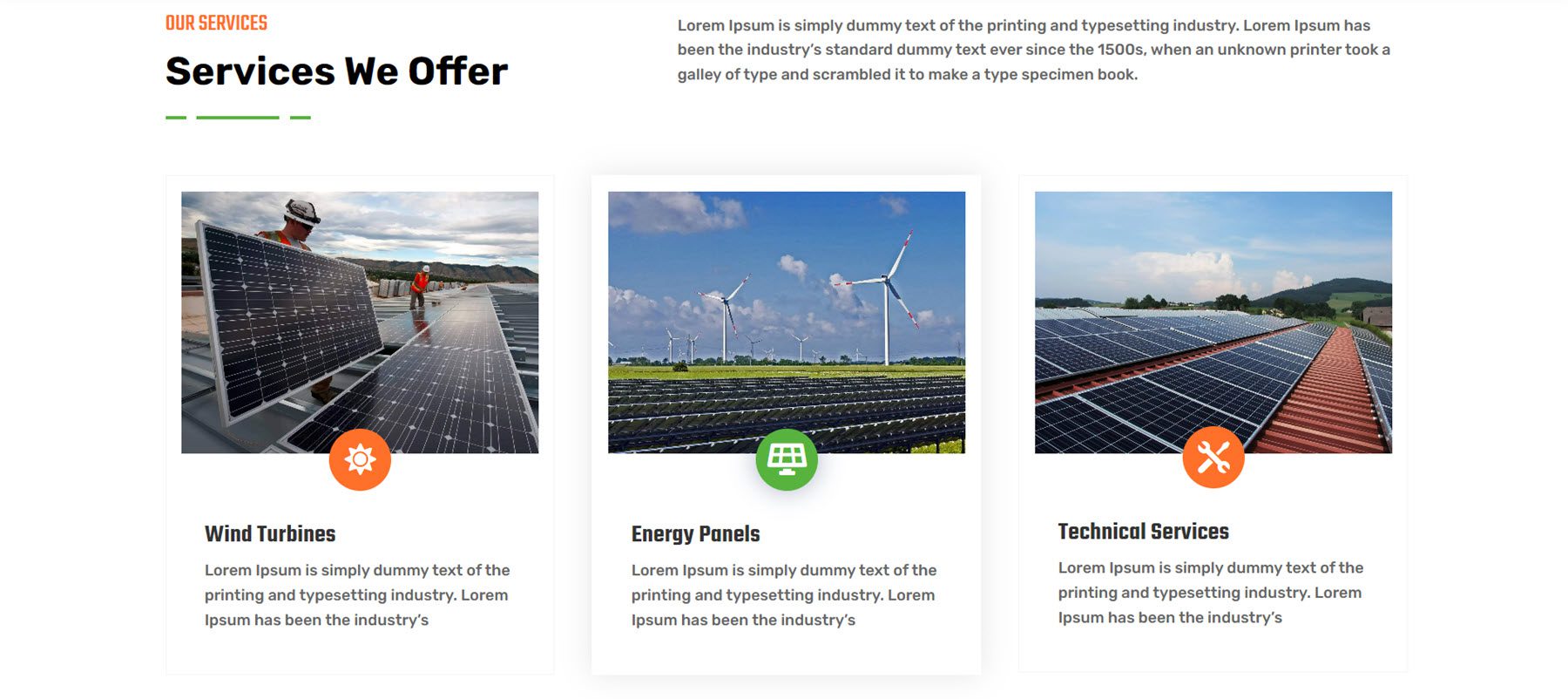
A seção de serviços 2 do webkit de energia eólica e solar apresenta três sinopses com uma imagem e um ícone destacando cada serviço. Ao passar o mouse, uma sombra de caixa aparece e o fundo do ícone fica verde.

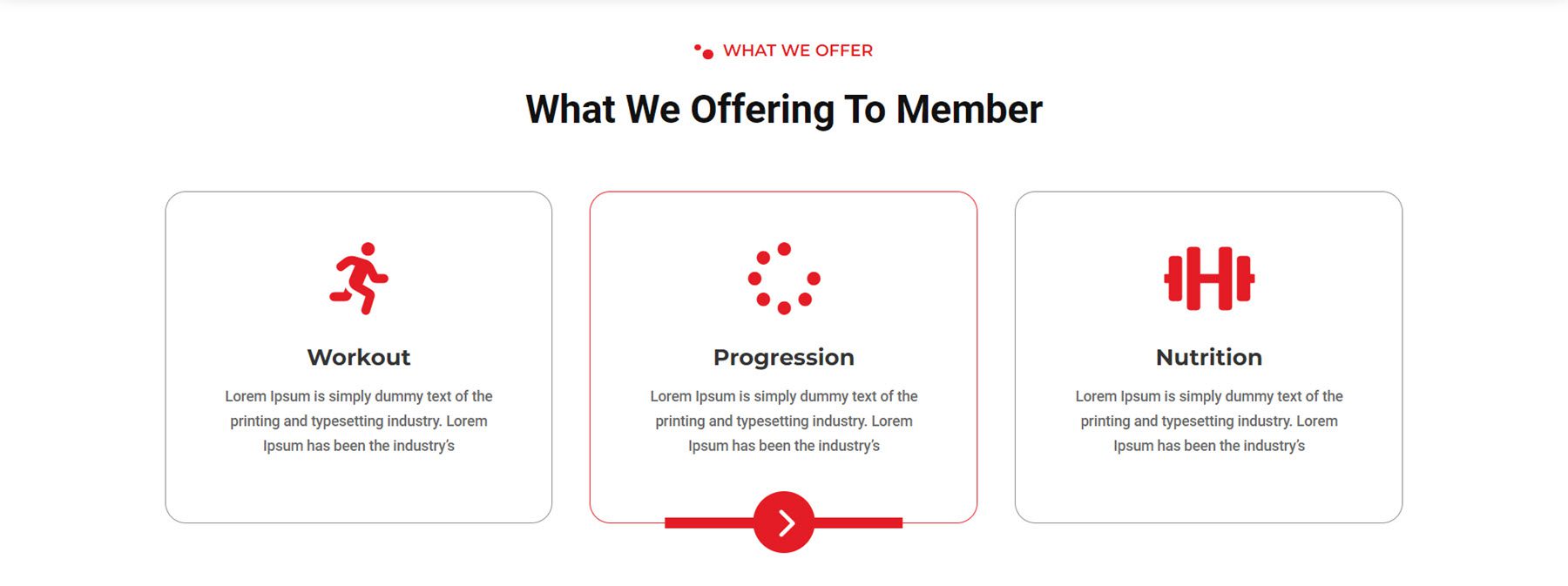
Este é o layout de serviço 3 do kit da Web de fitness. Possui três sinopses com ícones grandes. Ao passar o mouse, a borda da sinopse fica vermelha e um ícone de seta e uma borda aparecem na parte inferior da sinopse.

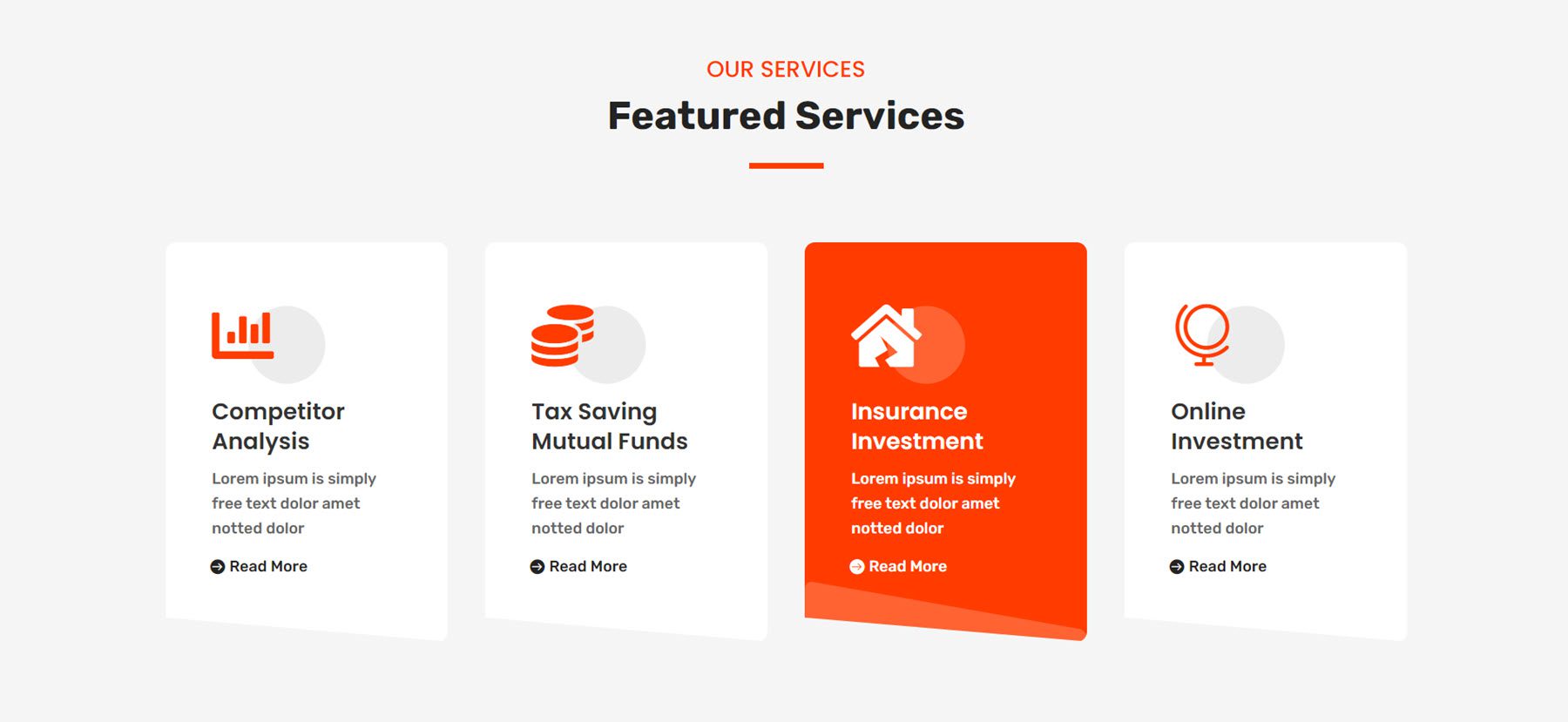
O layout de serviço 2 do webkit financeiro apresenta quatro sinopses de serviço com um ícone, uma forma de círculo, texto e um botão. Ao passar o mouse, as cores se invertem e a forma do círculo vira para adicionar algum interesse visual.

Controle deslizante
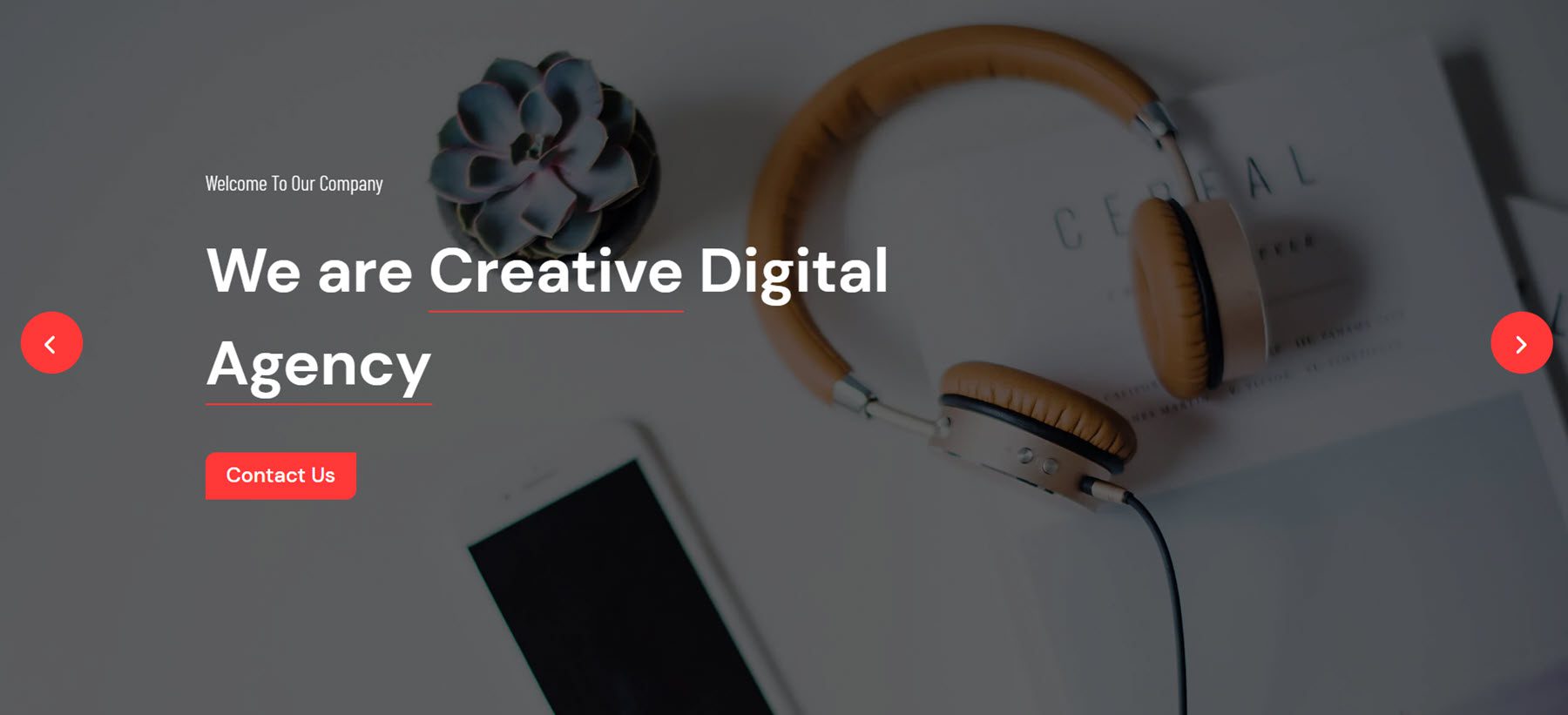
O slider estilo 4 abaixo é do webkit da agência digital. Ele apresenta grandes ícones de navegação vermelhos e alguns sublinhados destacando partes do texto do controle deslizante.

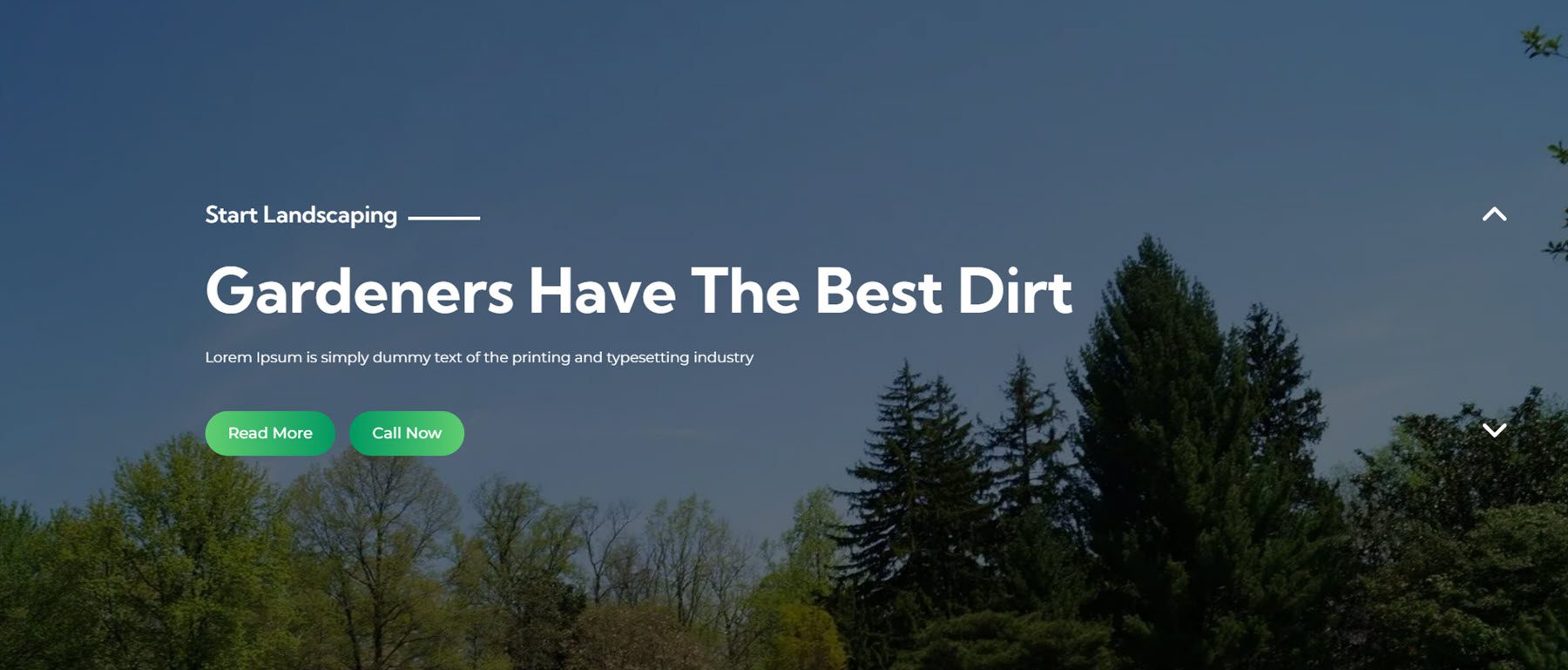
Estilo deslizante 5 do webkit de jardim e paisagismo apresenta duas setas de navegação à direita. O slide apresenta texto e dois botões.

O slider 2 do webkit financeiro tem um layout de estilo dividido com texto à esquerda em um fundo laranja e uma imagem à direita.

Passos
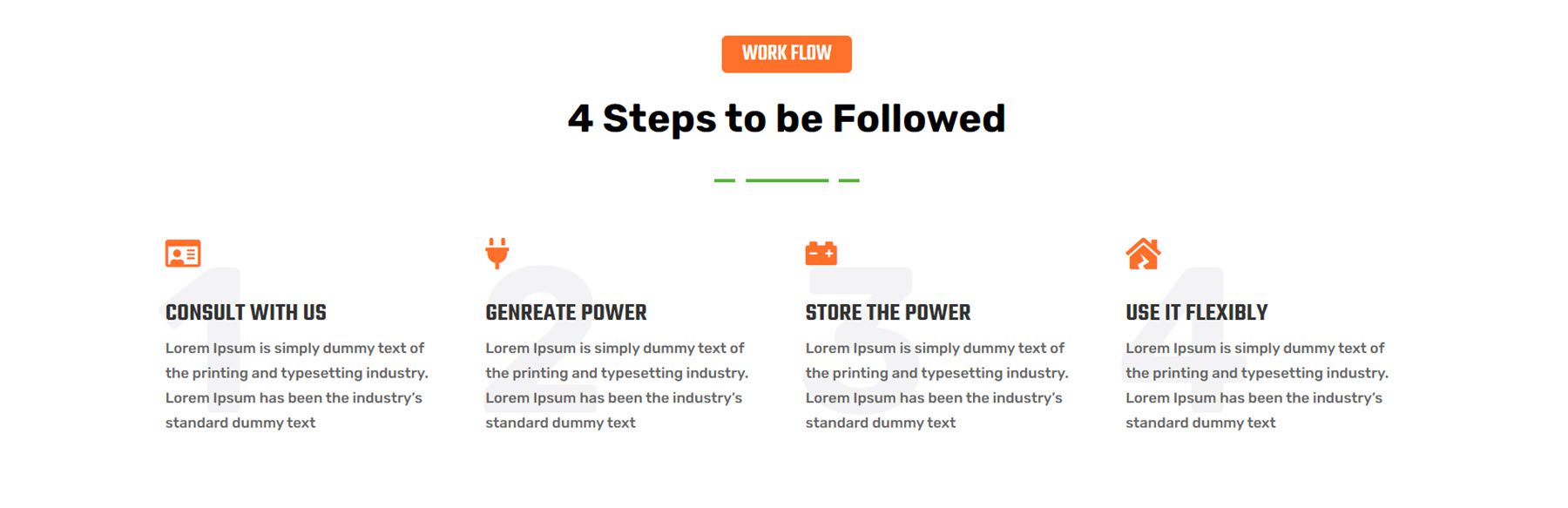
O layout da seção de etapas destaca as etapas de um processo. Este é o layout 1 do webkit de energia eólica e solar. Ele apresenta algumas sinopses com um ícone e um número atrás de cada sinopse representando a etapa.

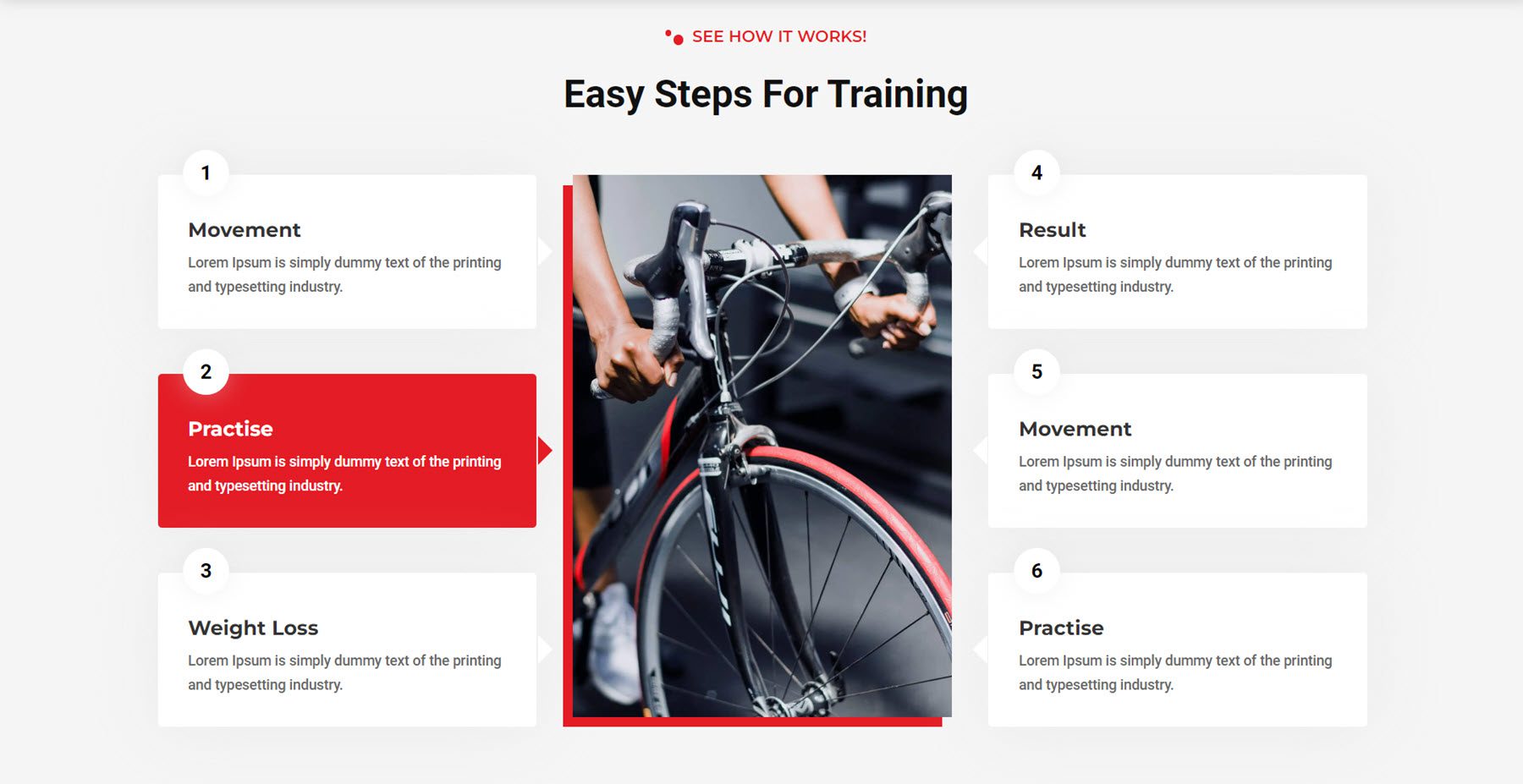
Este é o estilo 3 do webkit fitness, destacando as etapas do treinamento. As sinopses cercam uma imagem com uma sombra de caixa vermelha.

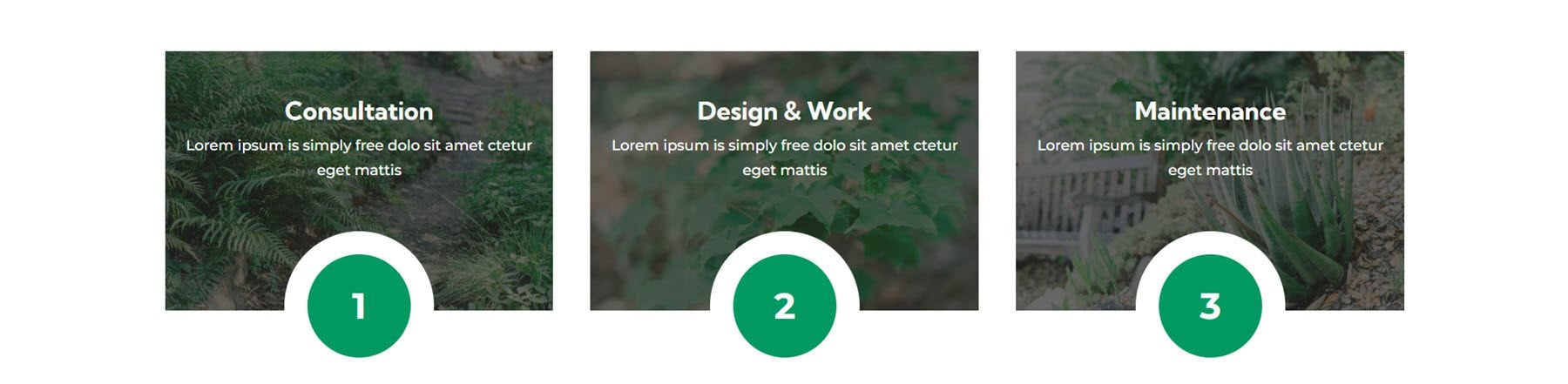
O layout da seção de etapas 5 do webkit de jardim e paisagismo destaca cada etapa em um fundo de imagem. O número de cada etapa é apresentado em um círculo verde que cobre a parte inferior da imagem.

Aba
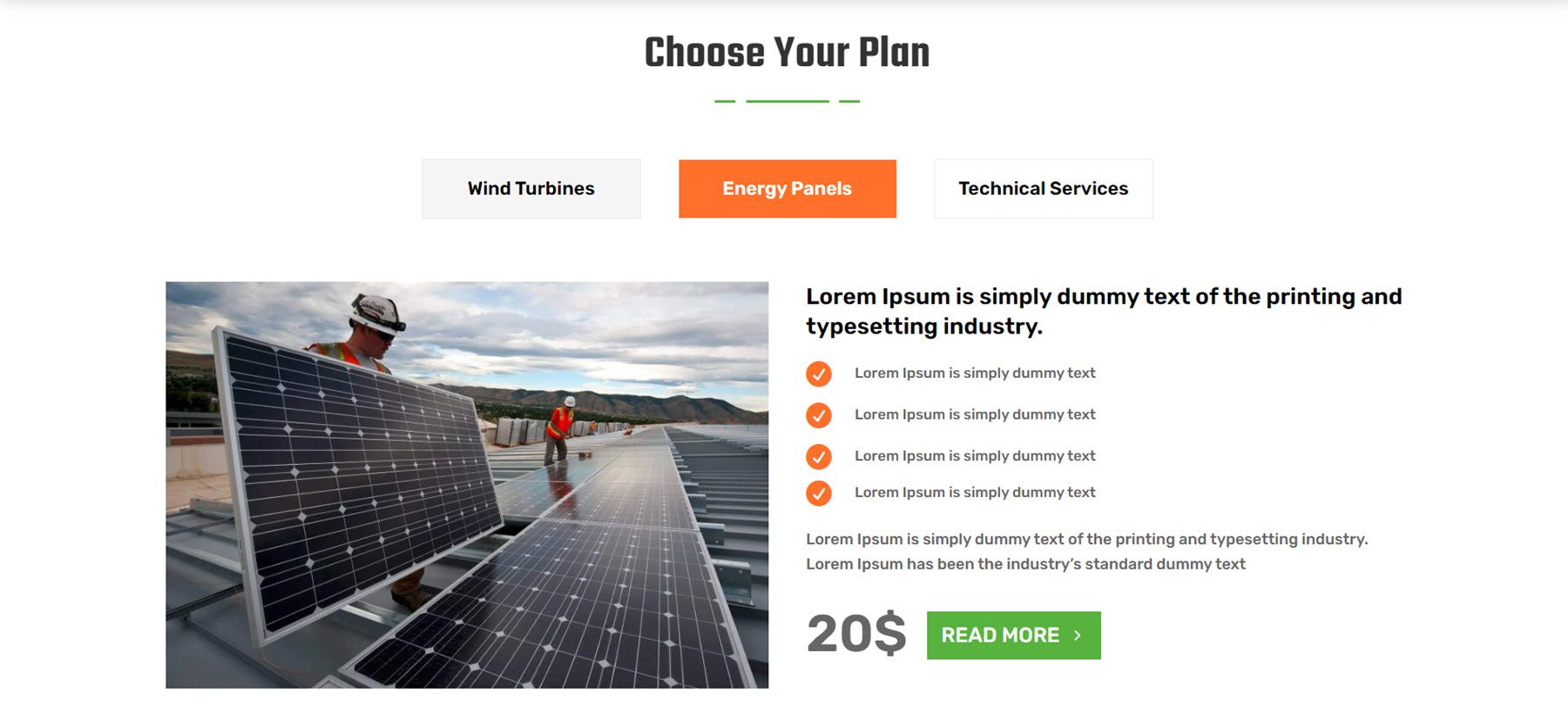
O layout da guia 6 do webkit de energia eólica e solar apresenta as guias na parte superior e um layout de conteúdo da guia com uma imagem à esquerda, alguns módulos de texto e sinopse à direita, juntamente com o preço e um botão CTA.

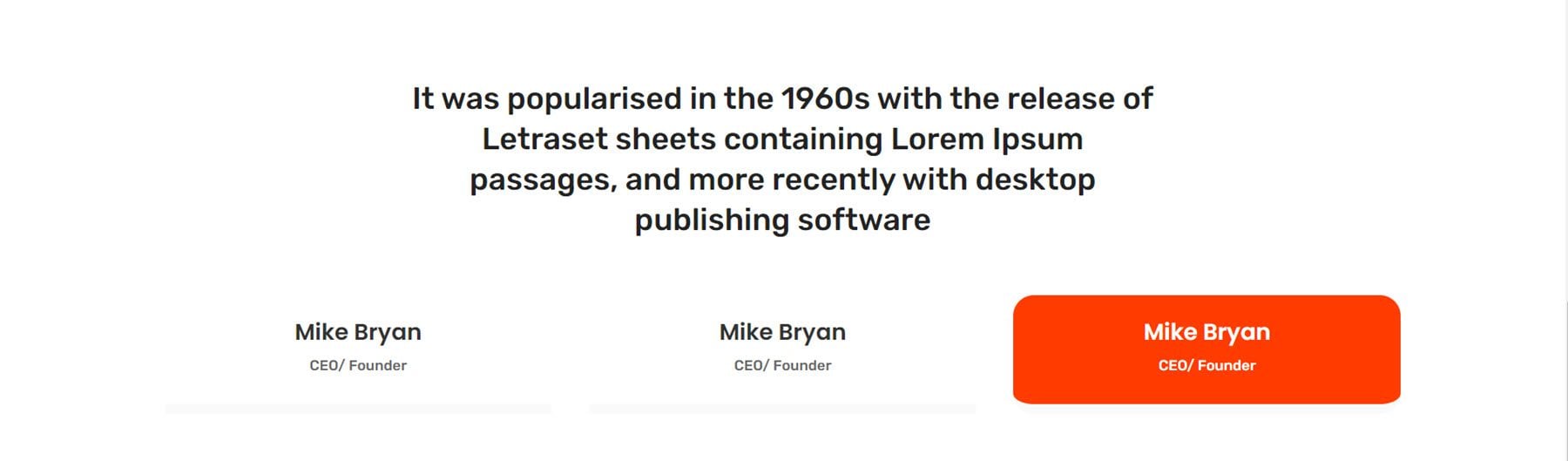
O estilo 4 do webkit de finanças e consultoria apresenta algum texto grande no conteúdo da guia e três guias grandes na parte inferior que você pode usar para alternar o conteúdo.

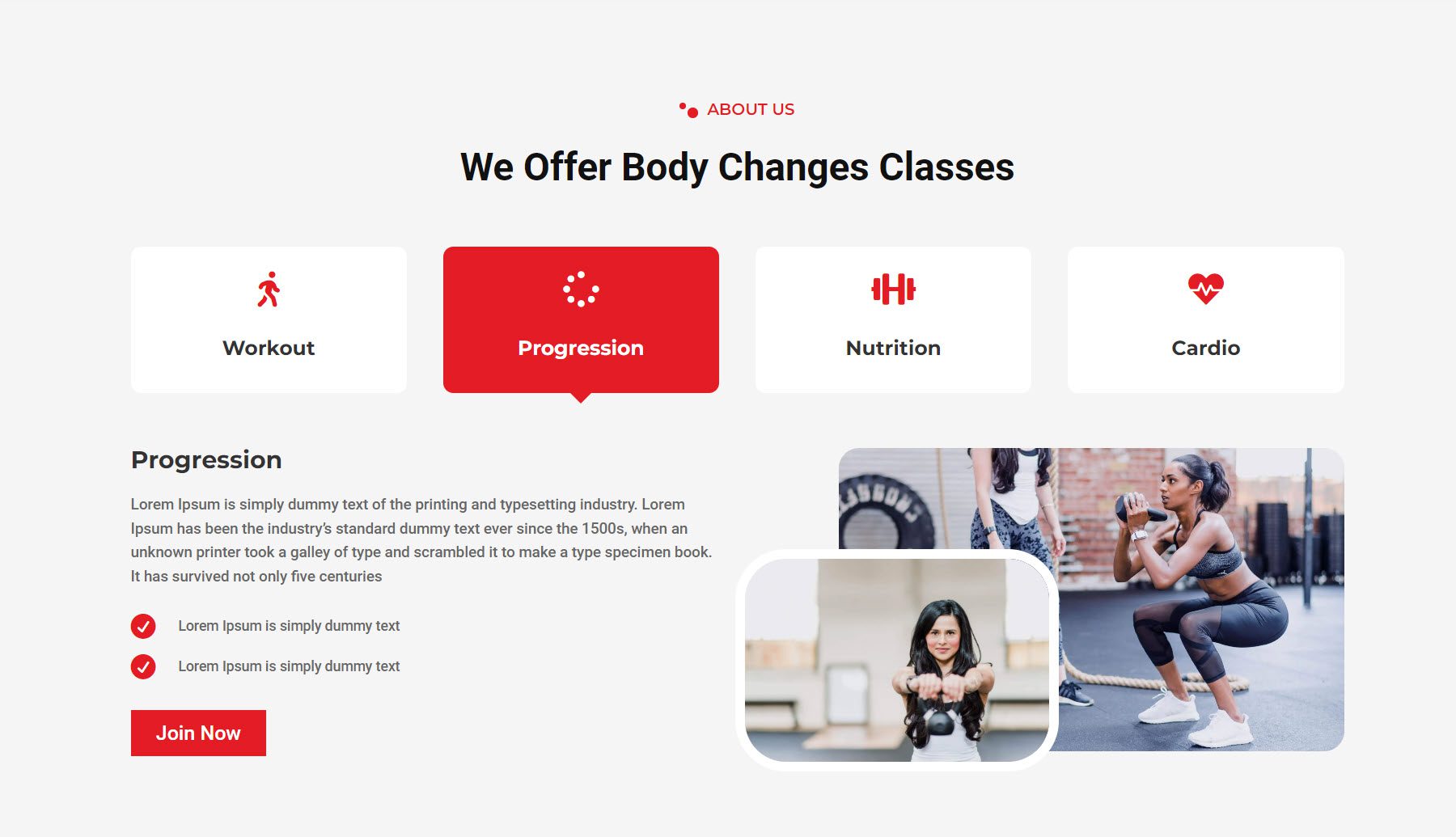
Este é o estilo de guia 5 do webkit fitness e gym. Possui quatro guias grandes na parte superior com ícones. Dentro de cada guia, você tem algum texto, algumas sinopses, um botão CTA e duas imagens organizadas juntas à direita.

Equipe
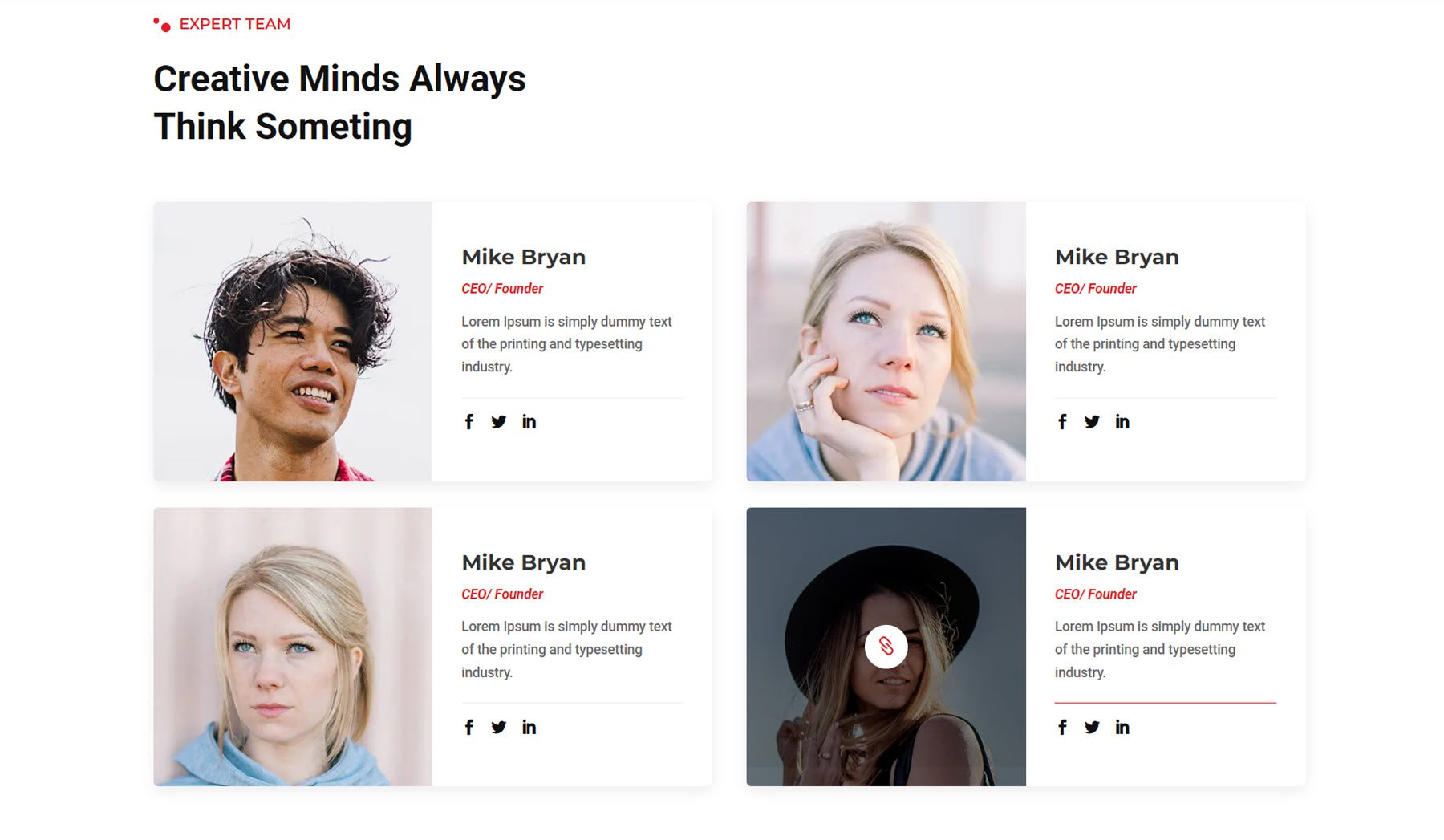
Este é o estilo de layout de equipe 3 do webkit de jardim e paisagismo. Possui quatro membros da equipe em um layout de largura total. Ao passar o mouse, uma sobreposição verde aparece sobre a imagem e revela as informações do membro da equipe e os ícones sociais.

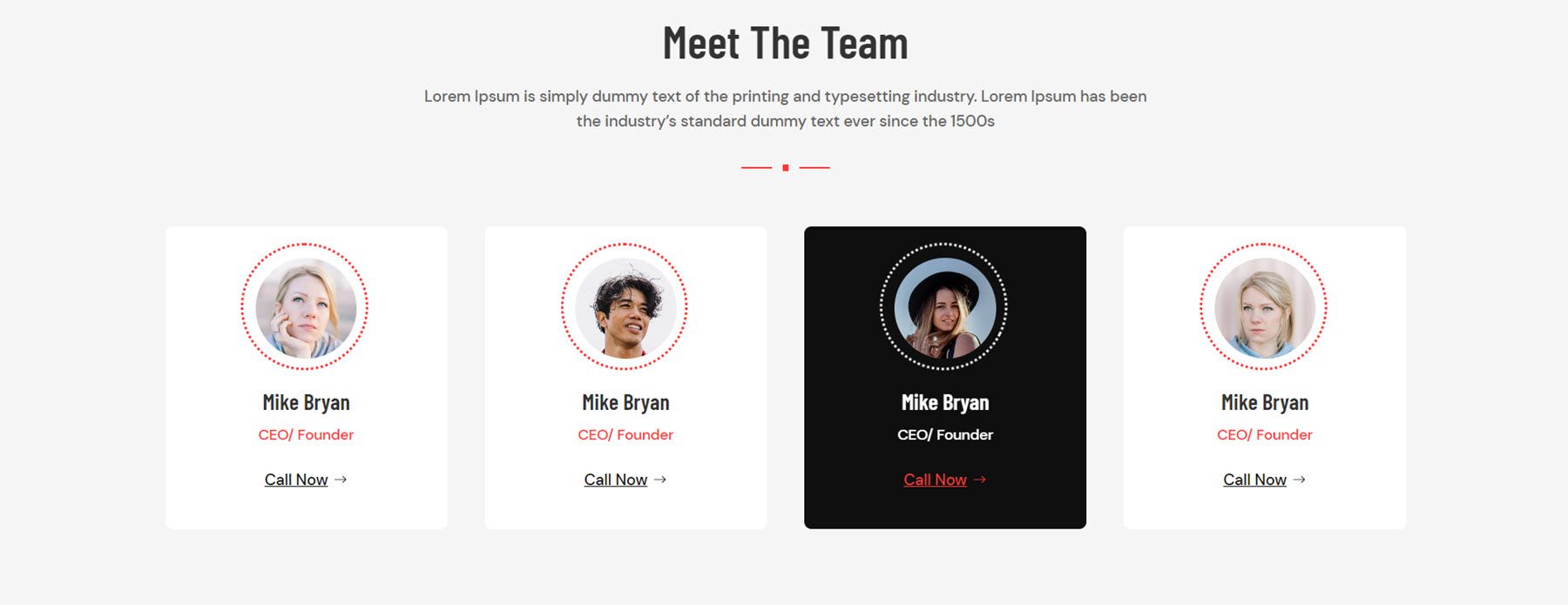
O layout de equipe 2 do webkit da agência digital apresenta uma seção de equipe com ícones redondos e um gráfico pontilhado que gira ao passar o mouse. O cartão de membro da equipe também fica preto ao passar o mouse.

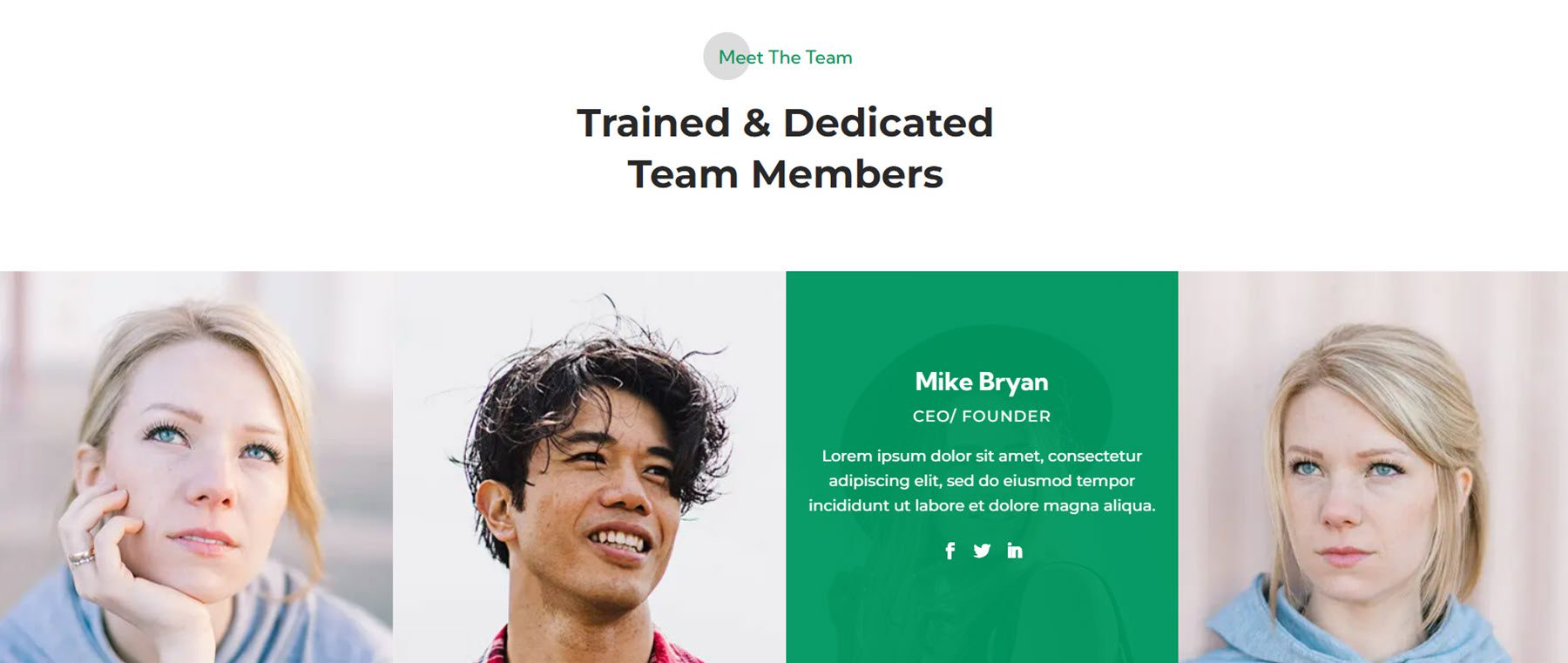
O estilo 1 do kit da web de fitness e academia apresenta uma imagem à esquerda e as informações do membro da equipe à direita. Ao passar o mouse, uma sobreposição e um ícone aparecem sobre a imagem e a linha divisória fica vermelha.

Depoimento
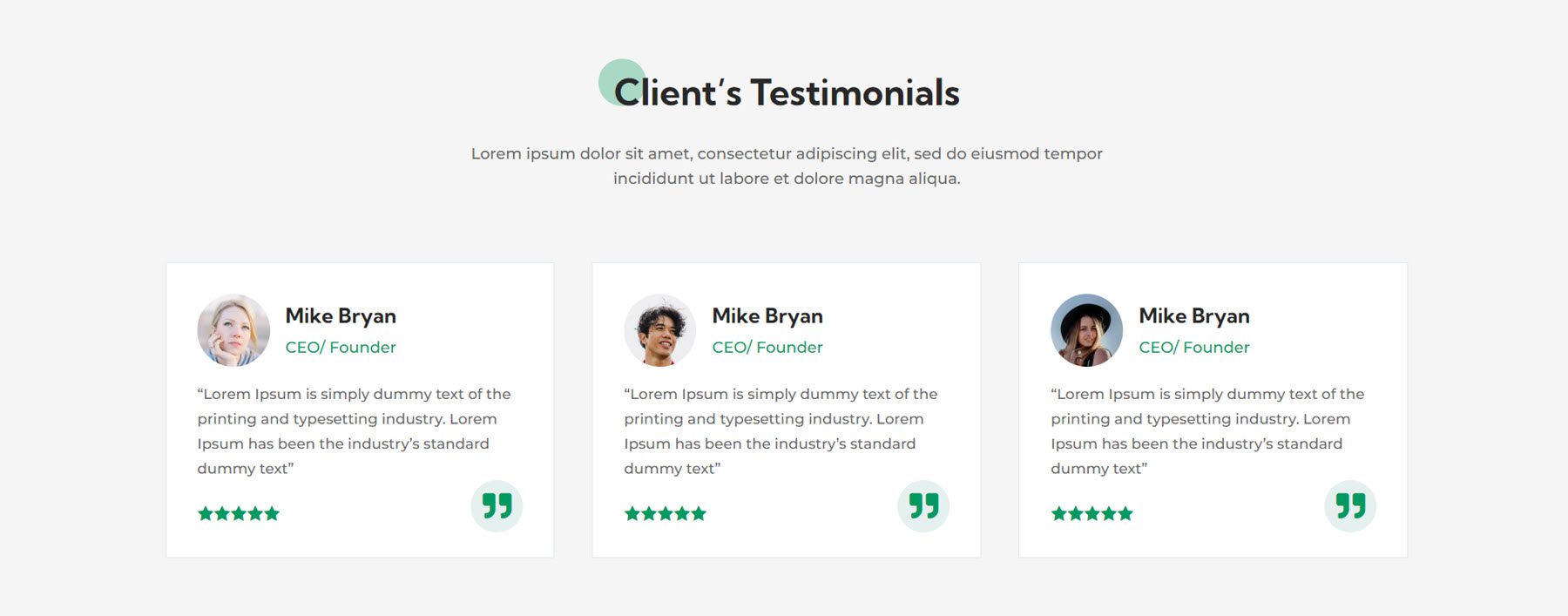
Estilo de layout de depoimento 3 do webkit de jardim e paisagismo apresenta três sinopses de depoimento com uma imagem do cliente, nome, cargo, texto do depoimento, classificação por estrelas e ícone de citação.

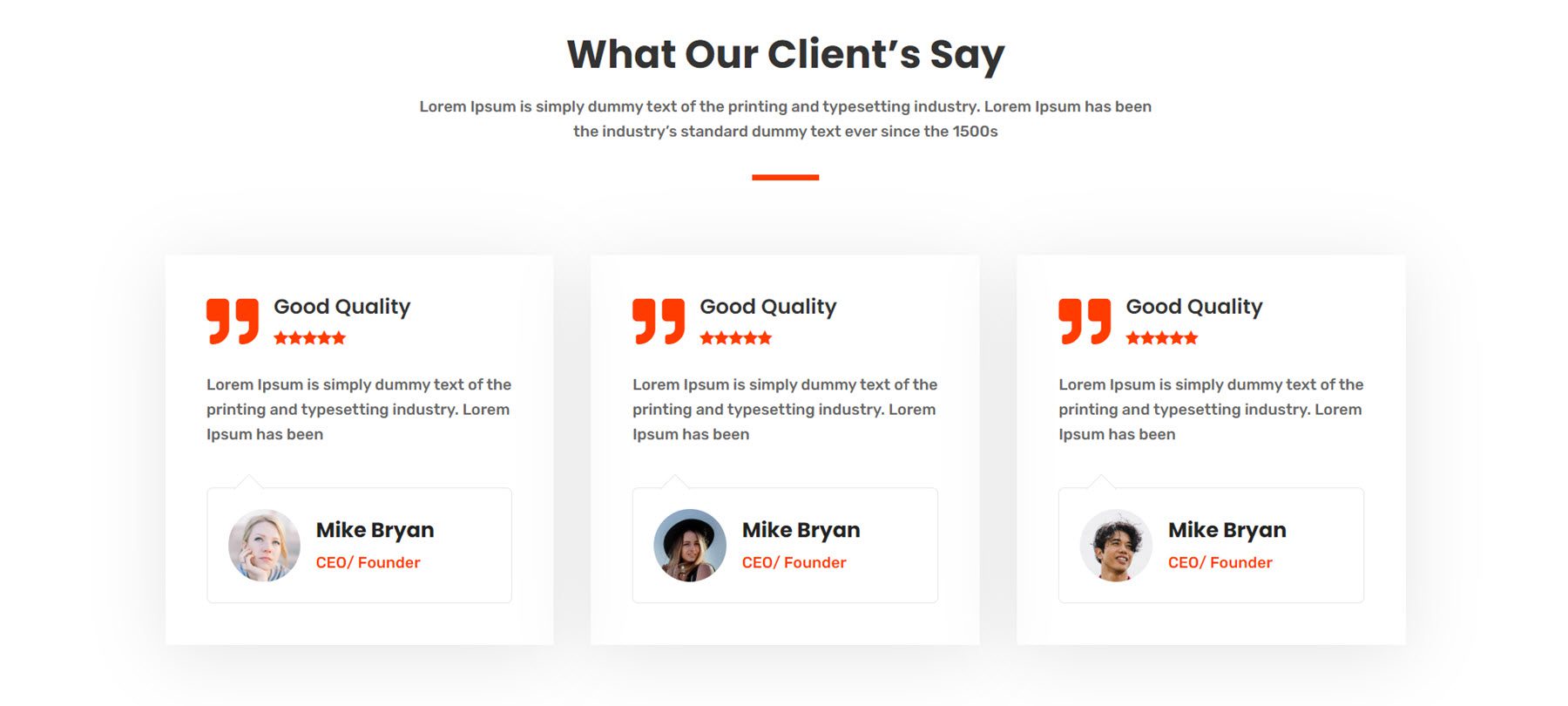
O estilo 3 do webkit de finanças e consultoria apresenta sinopses de depoimentos com um ícone grande, um título e uma classificação por estrelas na parte superior. As informações do cliente estão abaixo, contornadas com uma borda.

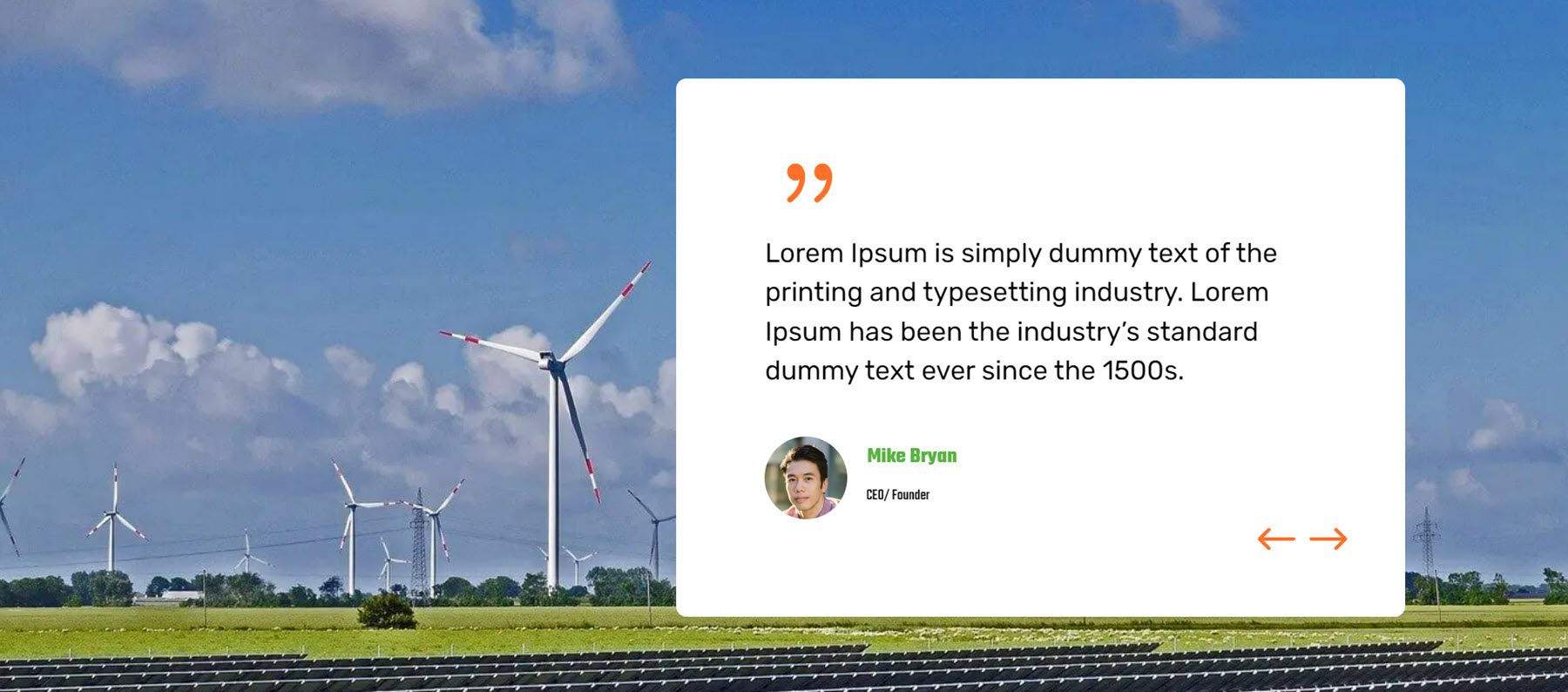
Estilo de layout de depoimento 10 do webkit de energia eólica e solar tem um grande controle deslizante de depoimento em um fundo de imagem de largura total.

Linha do tempo
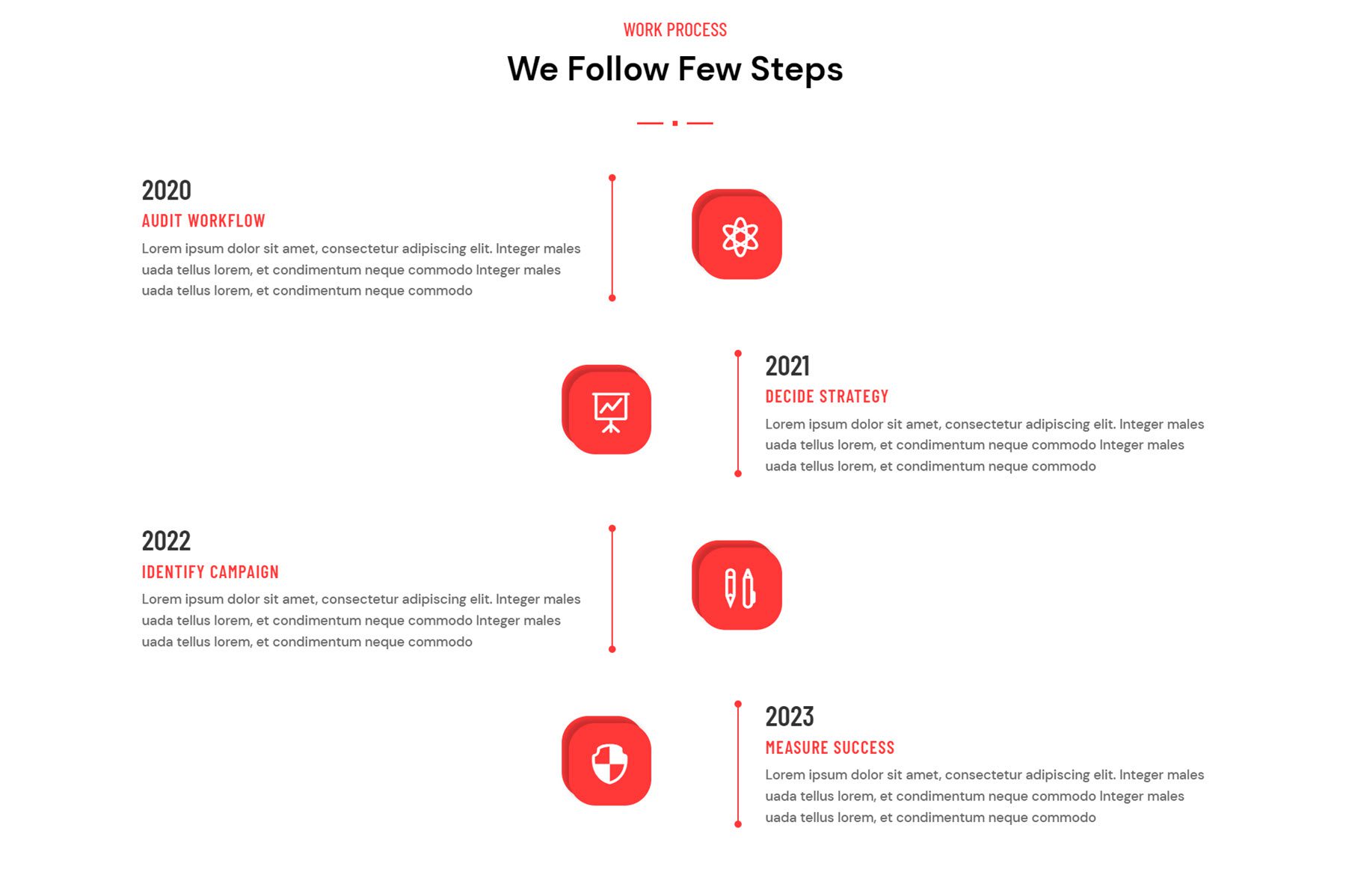
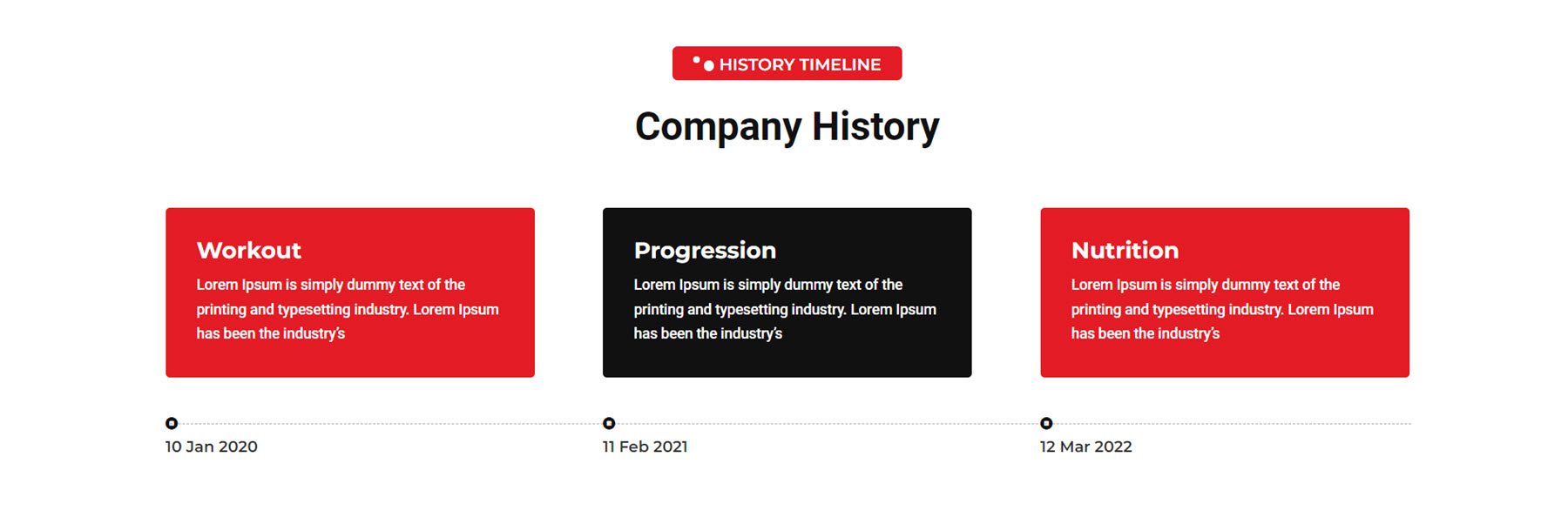
O layout da seção da linha do tempo pode ser usado para destacar uma história, contar uma história ou demonstrar um processo. Este é o estilo 3 do webkit da agência. Ele apresenta um ícone para cada objeto da linha do tempo e uma garantia que conecta cada etapa.

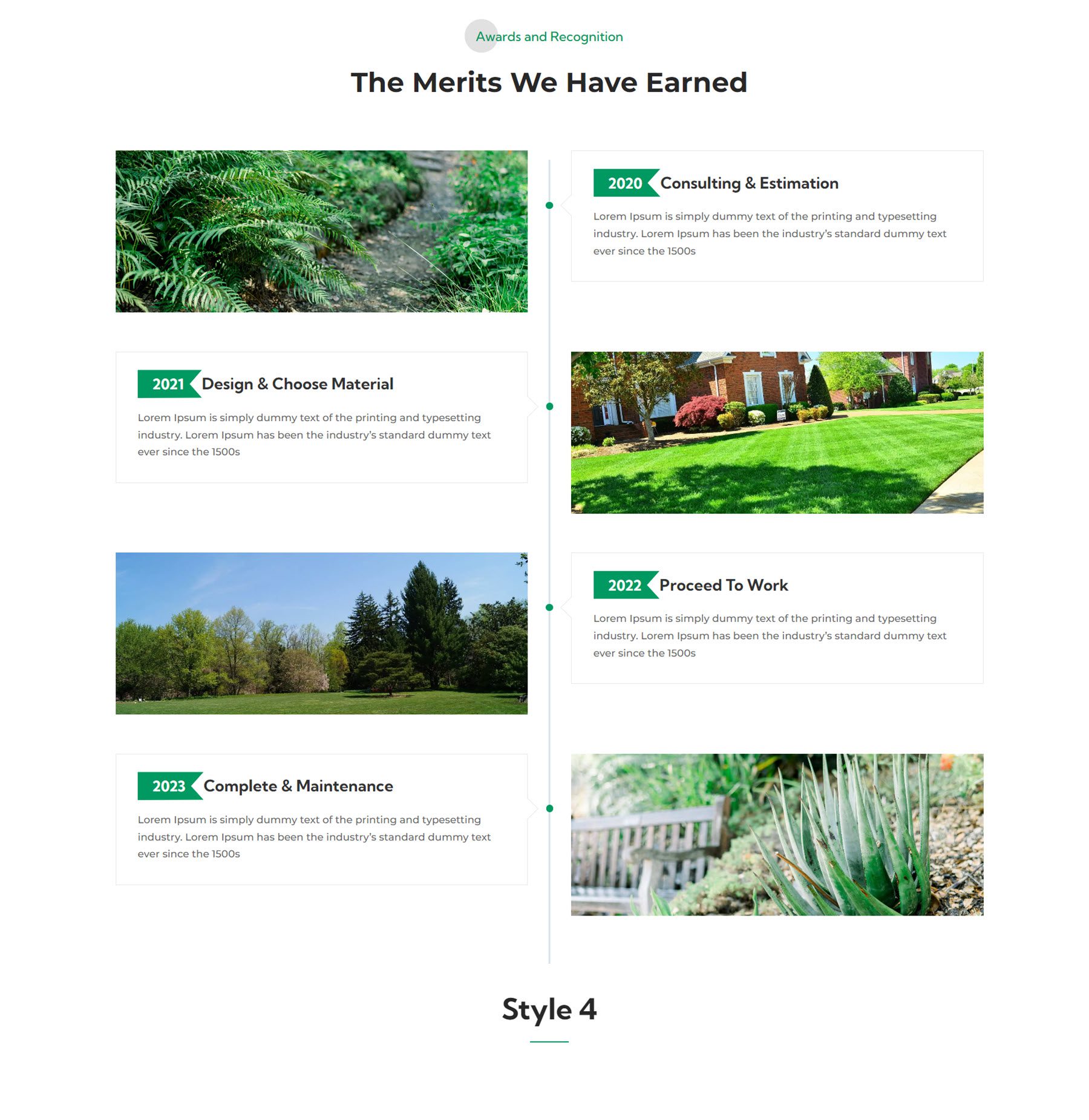
Este é o layout da linha do tempo 3 do webkit de jardim e paisagismo. Este layout apresenta uma sinopse com data, título e texto de um lado e uma imagem do outro lado.

O layout da linha do tempo 2 do webkit da academia de ginástica é uma linha do tempo vertical com três etapas. Uma linha na parte inferior conecta cada sinopse, destacada com uma data.

Layouts de cabeçalho e rodapé
O Ultimate Multipurpose Divi Webkit também vem com alguns layouts para o cabeçalho e rodapé.
Cabeçalhos
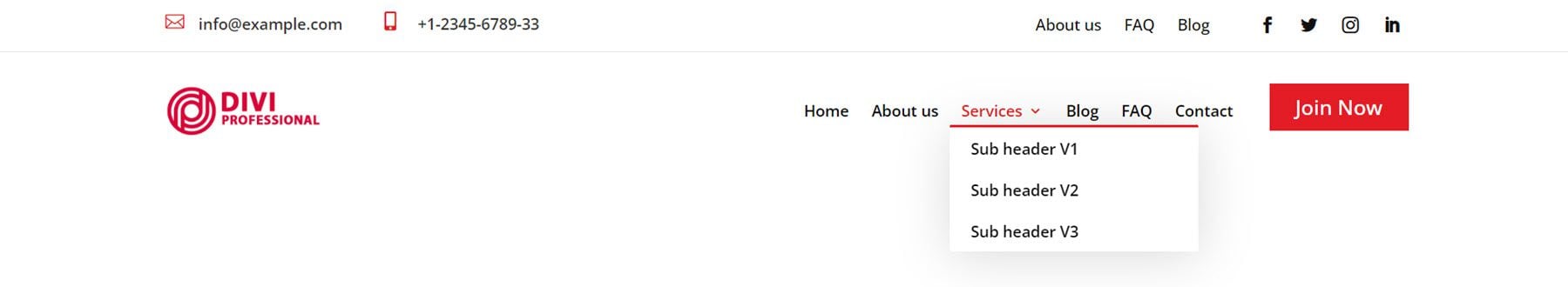
Este é o layout de cabeçalho fitness 1. Ele apresenta um logotipo alinhado à esquerda, um menu alinhado à direita e um botão CTA. O menu secundário acima apresenta duas sinopses com informações de contato, um menu e ícones de mídia social.

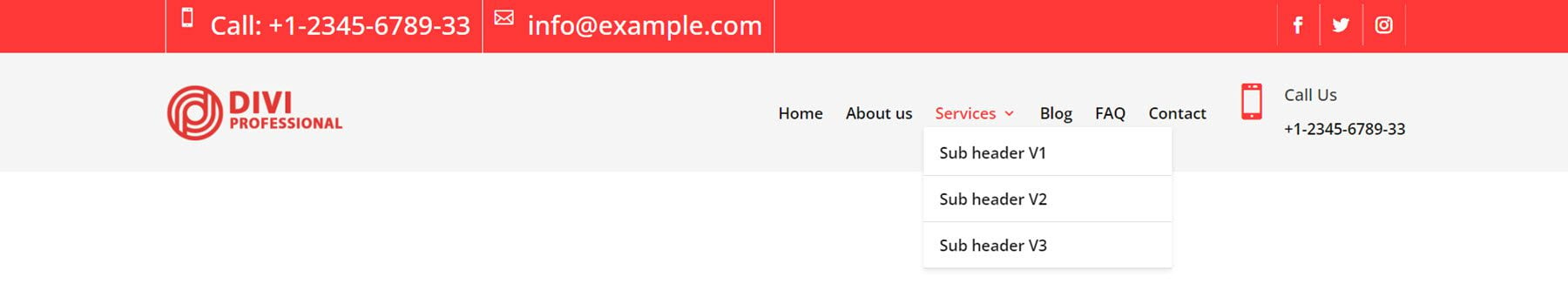
O layout 5 do cabeçalho do webkit da agência apresenta um menu principal com um logotipo alinhado à esquerda e um menu alinhado à direita. À direita, há uma sinopse com um número de telefone. A barra de menu secundária na parte superior apresenta duas sinopses com informações de contato e ícones de mídia social.

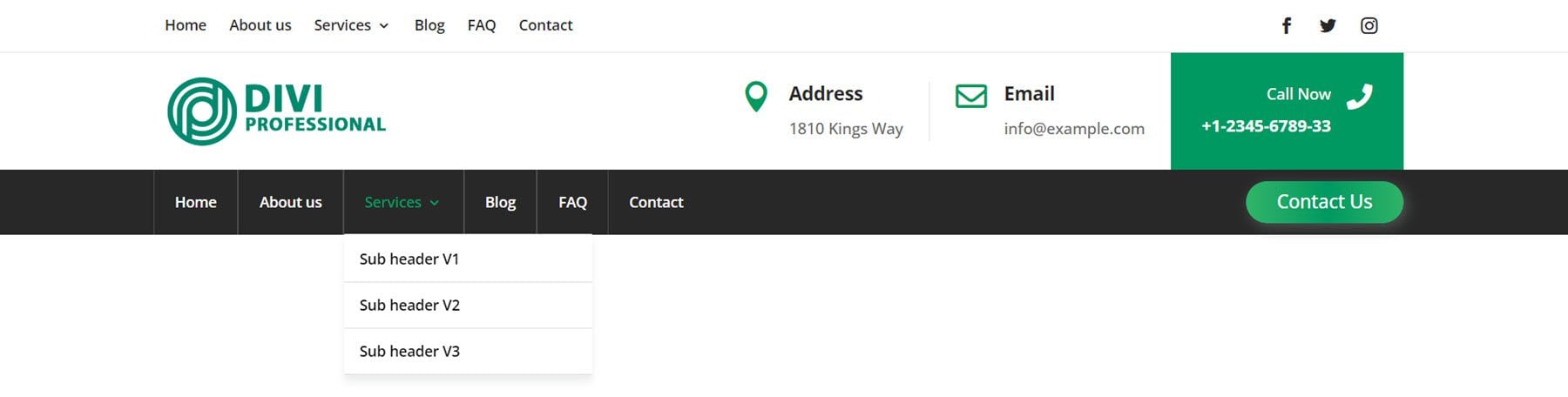
Estilo de cabeçalho 3 do webkit de jardim e paisagismo tem três barras de menu diferentes. Bem no topo, a barra de menu secundária tem um menu e ícones de mídia social. A barra de menu do meio apresenta um logotipo e três sinopses com informações de contato. Por fim, a terceira barra de menu possui itens de menu e um botão CTA.

Rodapés
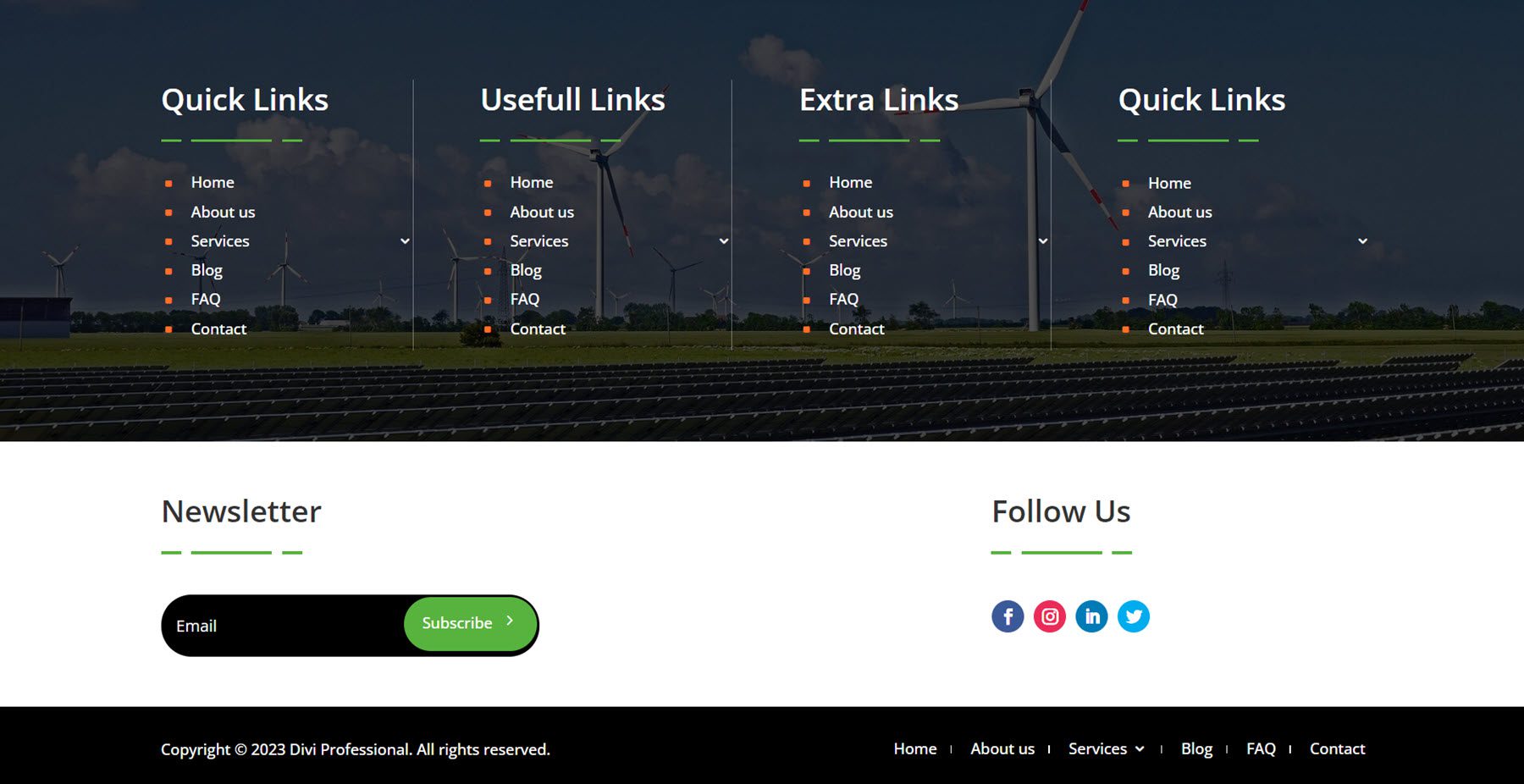
O estilo 8 do rodapé do webkit eólico e solar é um layout de rodapé de três partes. A primeira seção apresenta quatro colunas com alguns itens de menu. Abaixo, há uma seção com um formulário de inscrição no boletim informativo e links de mídia social. A última seção exibe as informações de direitos autorais e um menu.

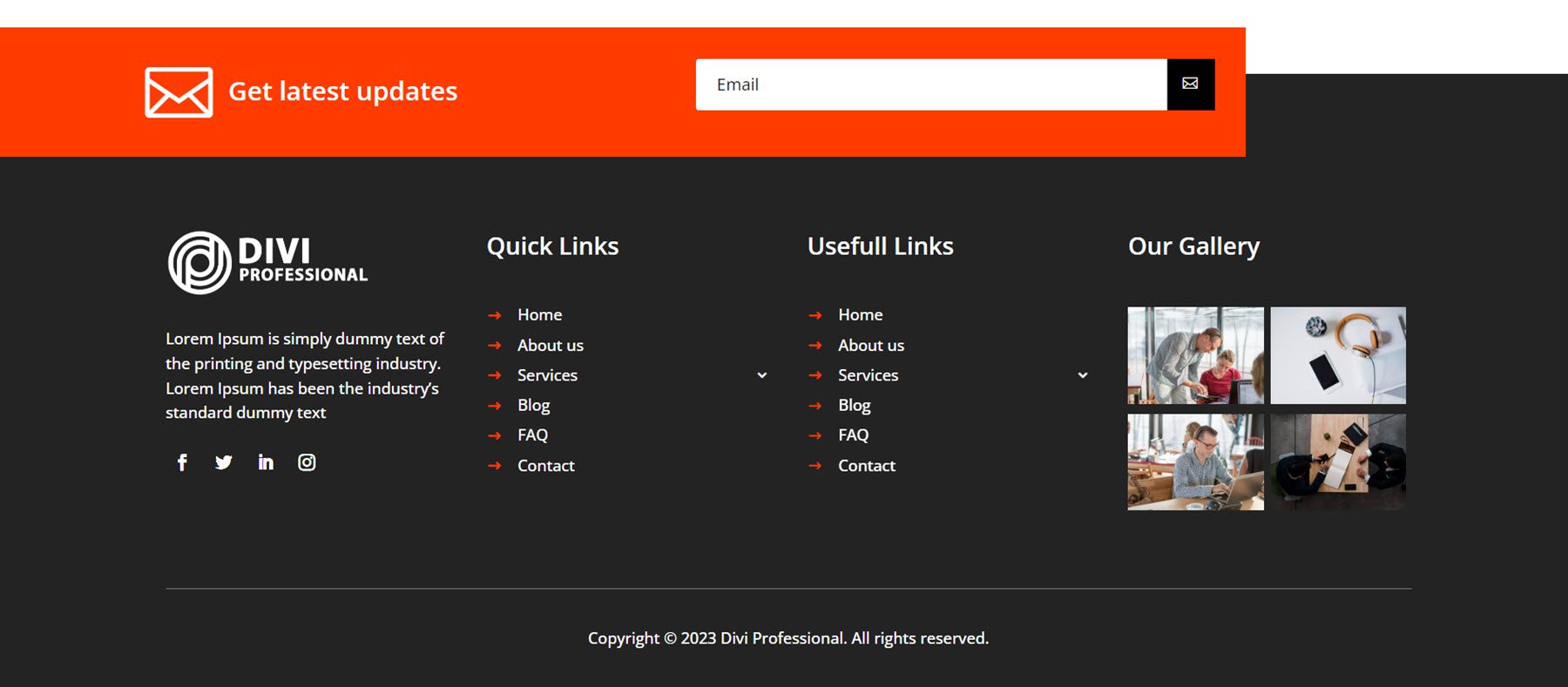
O estilo 2 do rodapé do webkit de finanças e consultoria apresenta um grande formulário de inscrição de e-mail bem no topo do rodapé. A área principal do rodapé apresenta um logotipo, texto e ícones de mídia social, duas colunas de itens de menu e uma galeria. Na parte inferior estão as informações de direitos autorais.

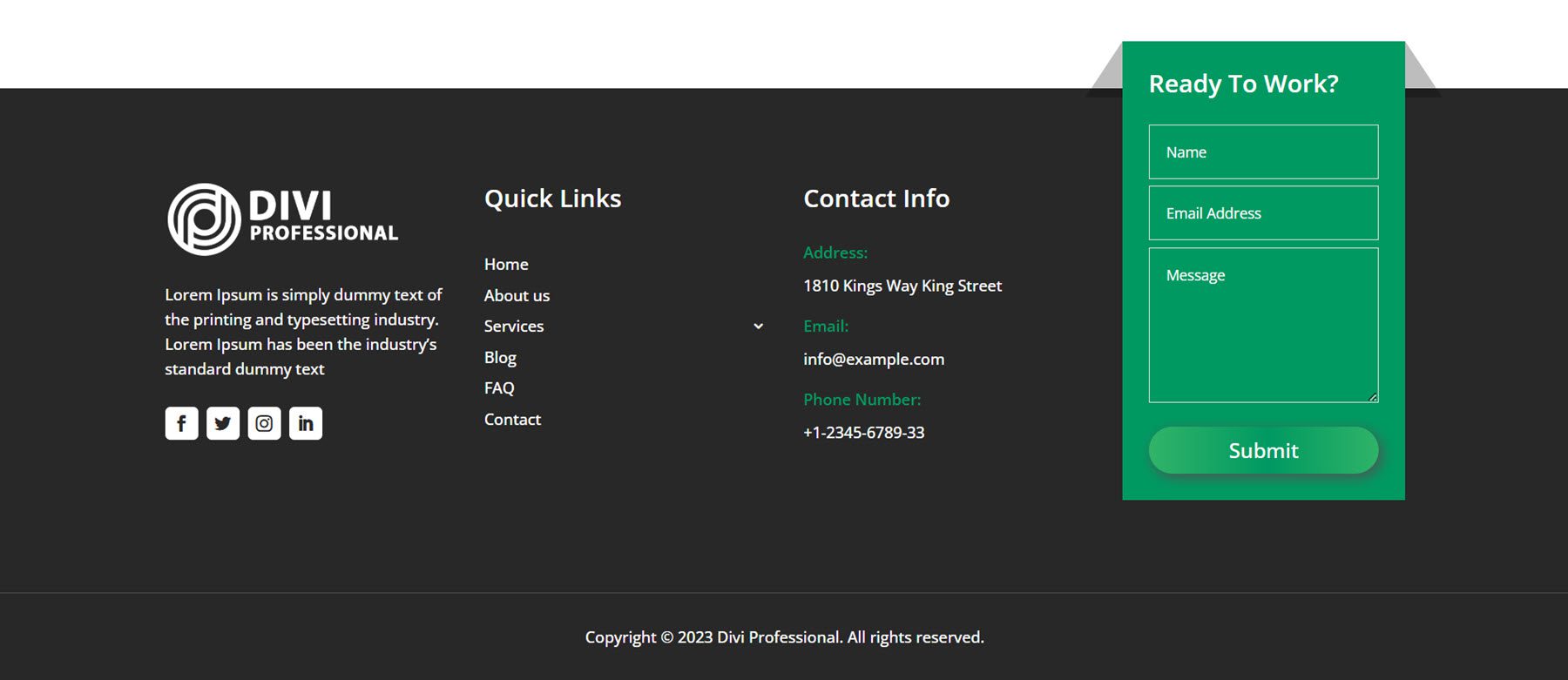
O estilo 4 do rodapé do webkit de jardinagem e paisagismo vem como um layout de rodapé de duas partes. A seção principal do rodapé apresenta um logotipo, algum texto e ícones de mídia social. Há uma coluna com itens de menu e outra coluna com informações de contato. No lado direito está um formulário de contato em um fundo verde. As informações de direitos autorais estão na parte inferior.

Layouts de página de detalhes
Cada webkit incluído no Ultimate Multipurpose Divi Webkit vem com alguns layouts de página de detalhes. Vamos dar uma olhada em alguns.
Página de detalhes do serviço
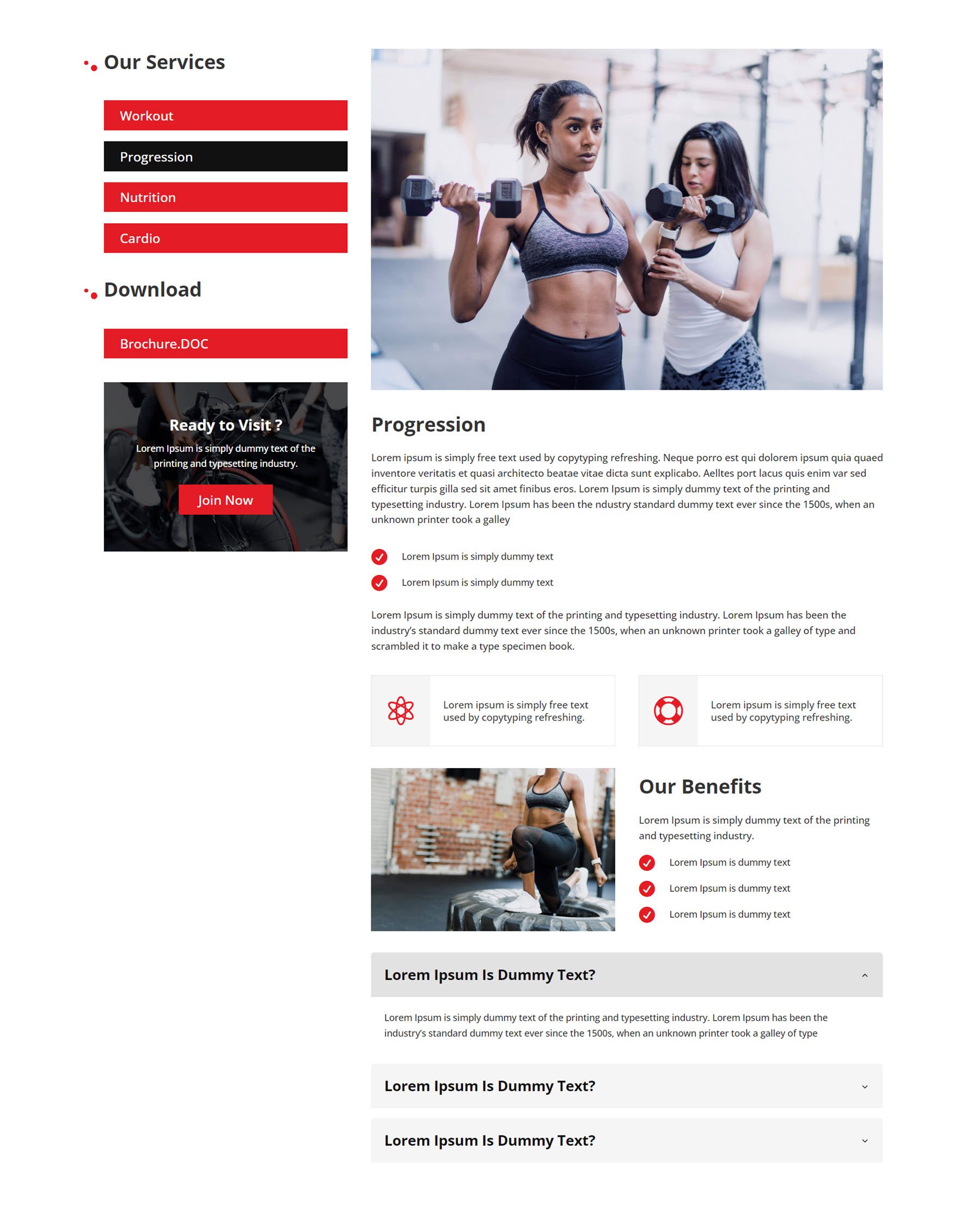
Este é o layout da página de serviço do webkit fitness e gym. Possui uma imagem grande e alguns botões à esquerda destacando alguns serviços. Também no lado esquerdo há uma seção de download com um botão para baixar um folheto e uma sinopse de call-to-action com uma imagem de fundo. Na seção principal da página, há algum conteúdo de texto com algumas sinopses para destacar parte da cópia. A seção de nossos benefícios apresenta uma imagem e três sinopses, seguidas por uma seção de perguntas frequentes.

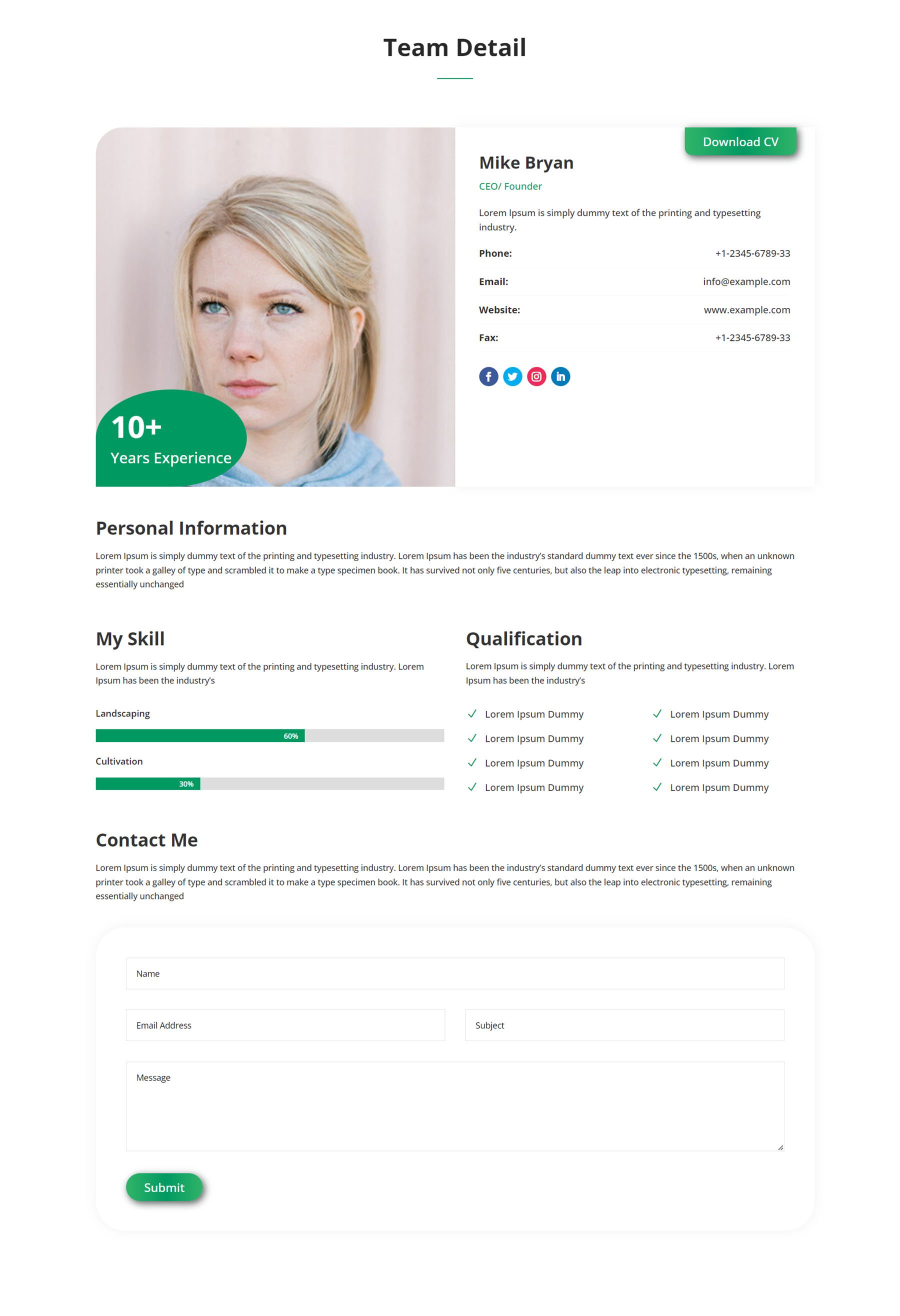
Página de detalhes da equipe
Este layout detalhado da equipe vem do webkit de jardinagem e paisagismo. Ele destaca um único membro da equipe e apresenta um layout de cartão na parte superior com uma imagem, informações de contato, ícones de mídia social e uma sinopse sobre a imagem que destaca os anos de experiência. Abaixo desta seção há algum texto, alguns gráficos para representar habilidades e módulos de sinopse que representam qualificações. Finalmente, há um formulário de contato na parte inferior da página.

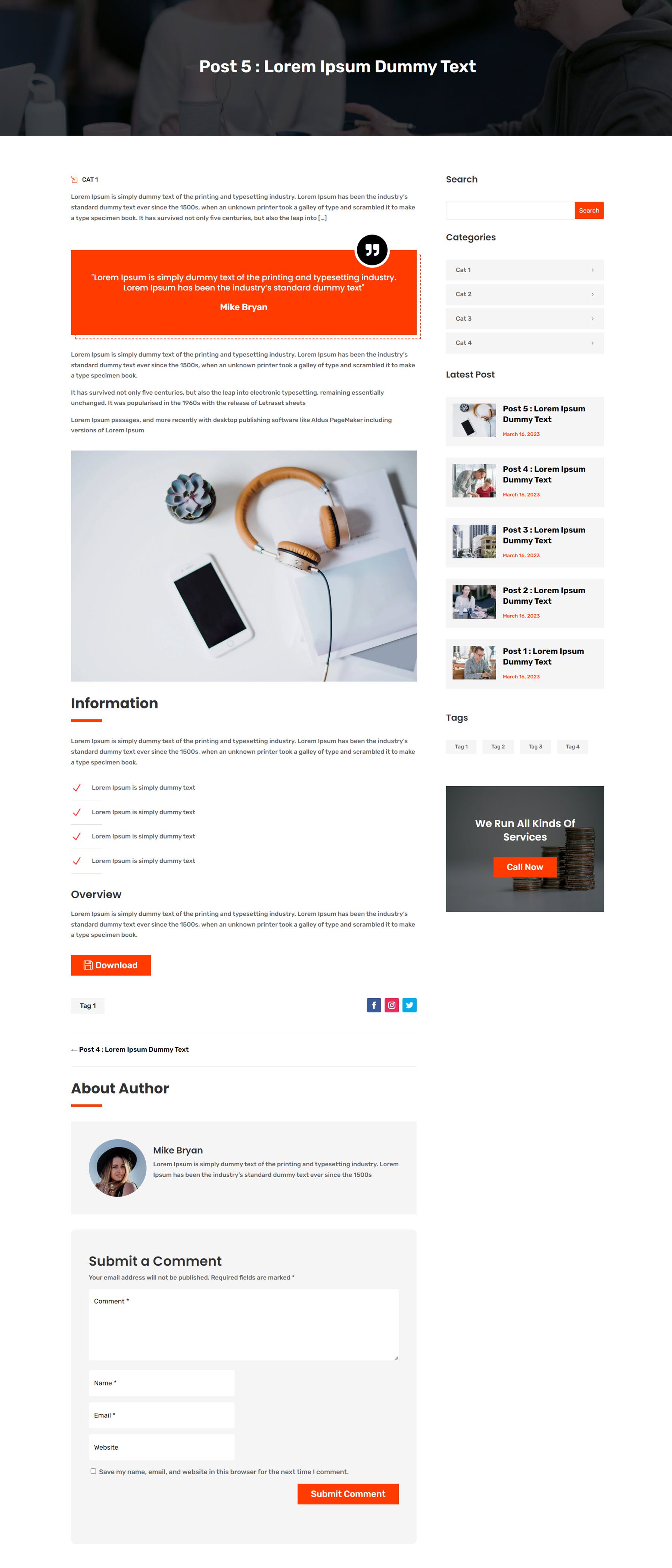
Página do blog
Este é o layout da postagem do blog do webkit de finanças e consultoria. Por ser um layout de blog, ele deve ser importado por meio do Divi Theme Builder. O layout começa com um cabeçalho de imagem de largura total com o título da postagem do blog. O conteúdo da postagem do blog é estilizado com detalhes em laranja. Abaixo do conteúdo da postagem, há uma caixa de autor e uma seção de comentários. A barra lateral possui um módulo de pesquisa, categorias, as últimas postagens, tags e um CTA.

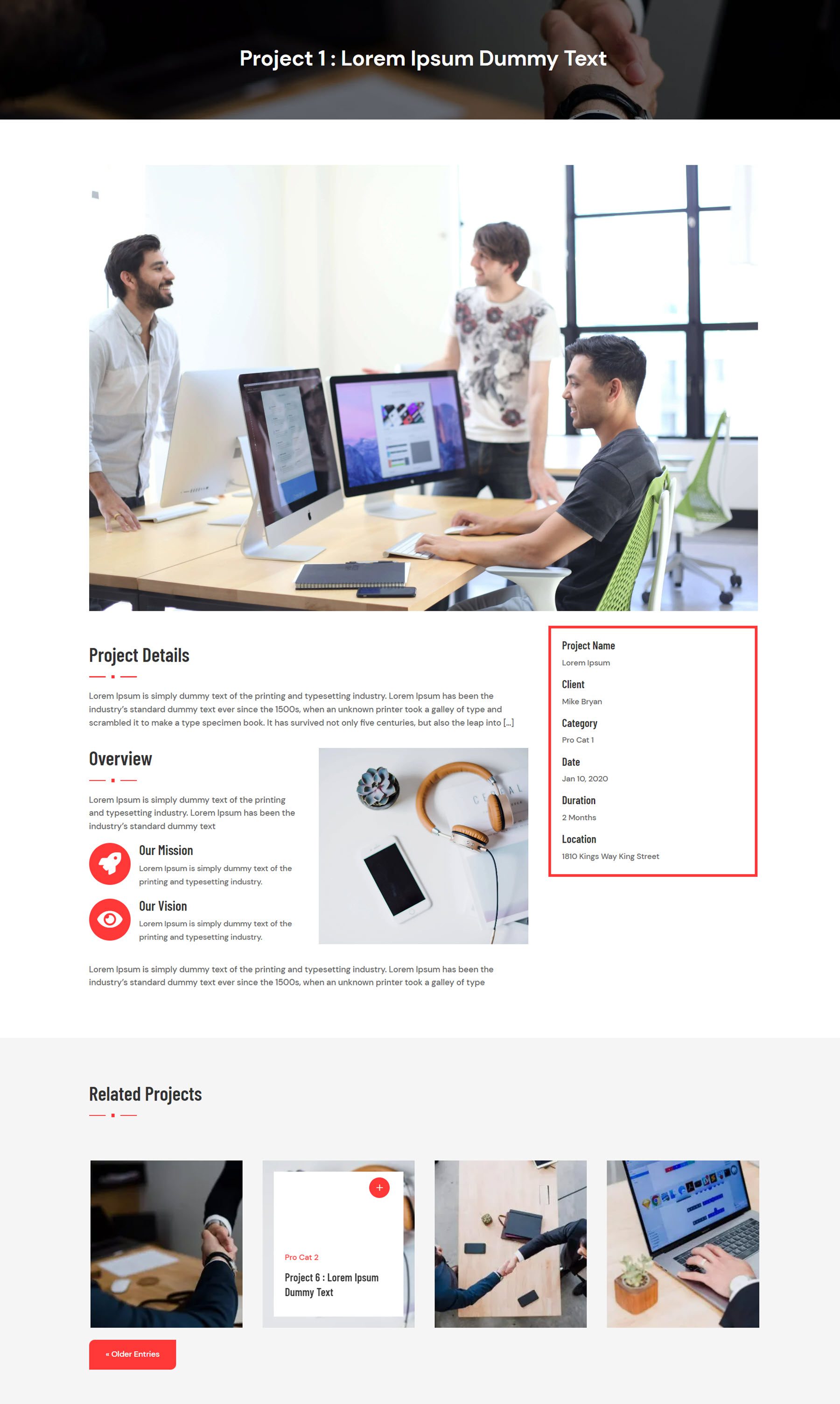
Página do Projeto
O layout da página do projeto também deve ser importado por meio do Divi Theme Builder. Este layout é do webkit da agência digital. Ele tem uma imagem de cabeçalho de largura total com o título do projeto, seguido por uma imagem grande. Abaixo estão duas seções para detalhes do projeto e uma visão geral do projeto, com dois módulos de sinopse com ícones. As principais informações sobre o projeto são apresentadas à direita, circundadas por uma borda vermelha. Finalmente, outros projetos são apresentados na parte inferior. Ao passar o mouse, o título e a categoria do projeto são revelados em um fundo branco.

Adquira o Ultimate Multipurpose Divi Webkit
O Ultimate Multipurpose Divi Webkit está disponível no Divi Marketplace. Custa $ 19 para uso ilimitado do site e atualizações vitalícias. O preço também inclui uma garantia de reembolso de 30 dias.

Pensamentos finais
O Ultimate Multipurpose Divi Webkit vem com uma tonelada de layouts de seção de site modernos e envolventes que podem ajudá-lo a criar de maneira fácil e rápida um site de ótima aparência. Todos os layouts parecem ser de design de alta qualidade e compatíveis com dispositivos móveis. O produto parece ser atualizado regularmente com novas coleções de webkits, e vários novos webkits estão planejados para lançamentos futuros. Se você está procurando uma coleção de layouts de seção Divi para ajudar a iniciar seu processo de design, este produto pode ser uma ótima opção para você.
Gostaríamos muito de ouvir de você! Você já experimentou o Ultimate Multipurpose Divi Webkit? Deixe-nos saber o que você pensa sobre isso nos comentários!
