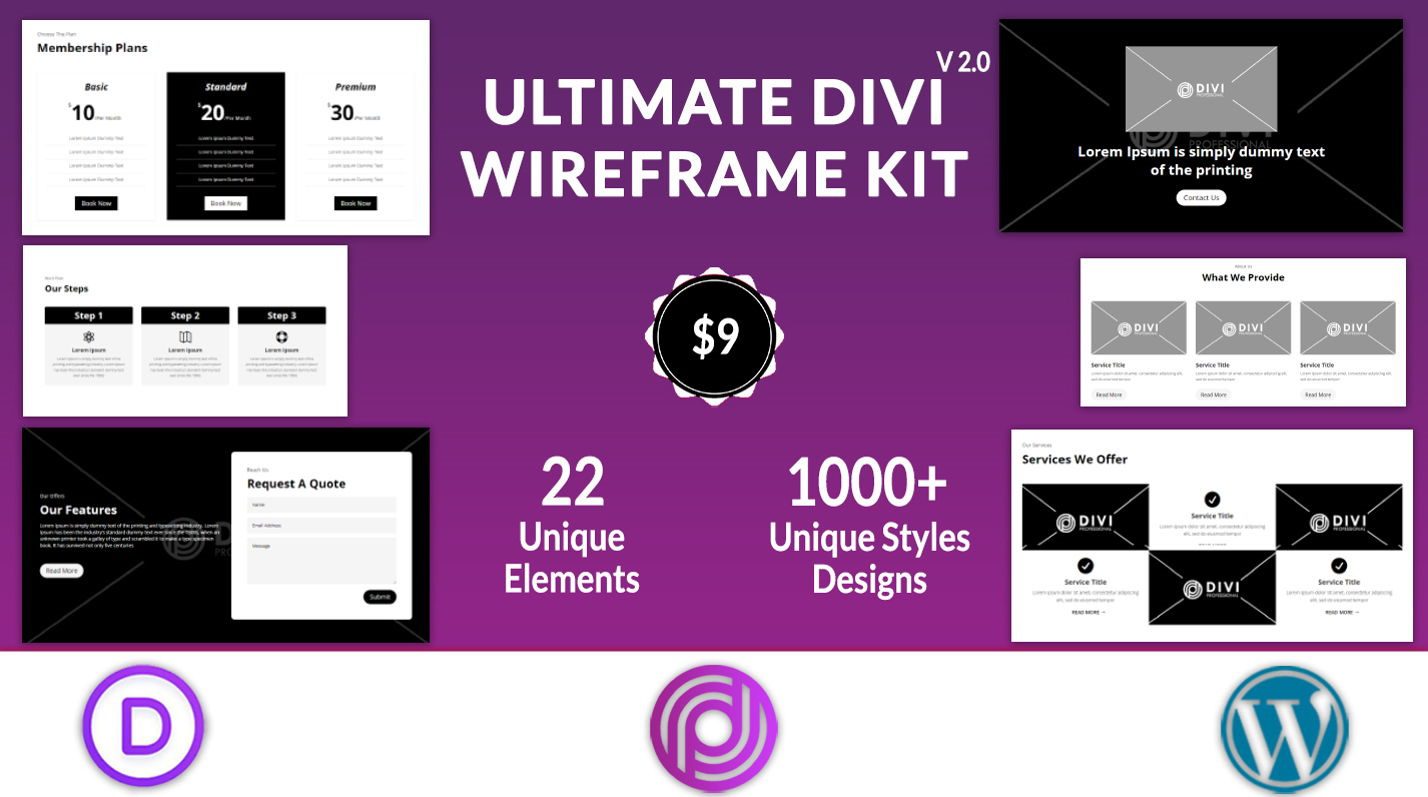
Destaque do produto Divi: Kit de wireframe Divi multiuso definitivo
Publicados: 2023-12-14O Ultimate Multipurpose Divi Wireframe Kit vem com mais de 2.000 designs de layout que podem ser usados em uma ampla variedade de aplicações em todo o seu site. Os wireframes fornecem o layout básico e a funcionalidade necessária para qualquer seção, então você pode usar facilmente as configurações do módulo Divi para modificar o design de acordo com sua preferência.
Este kit de wireframe pode ser extremamente útil se você construir sites usando Divi e quiser um pacote de layouts que o ajudará a projetar mais rapidamente, ao mesmo tempo que oferece controle total sobre o estilo. Nesta postagem, daremos uma olhada mais de perto nos layouts do Ultimate Multipurpose Divi Wireframe Kit para ajudá-lo a decidir se é o produto certo para você.
Vamos começar!
- 1 Instalando o kit de wireframe Divi multiuso final
- 2 layouts de kit de wireframe Divi multiuso definitivos
- 2.1 Layouts de seção
- 2.2 Layouts do Construtor de Tema Divi
- 3 Onde comprar o kit de wireframe Divi multiuso definitivo
- 4 considerações finais
Instalando o kit de wireframe Divi multiuso final
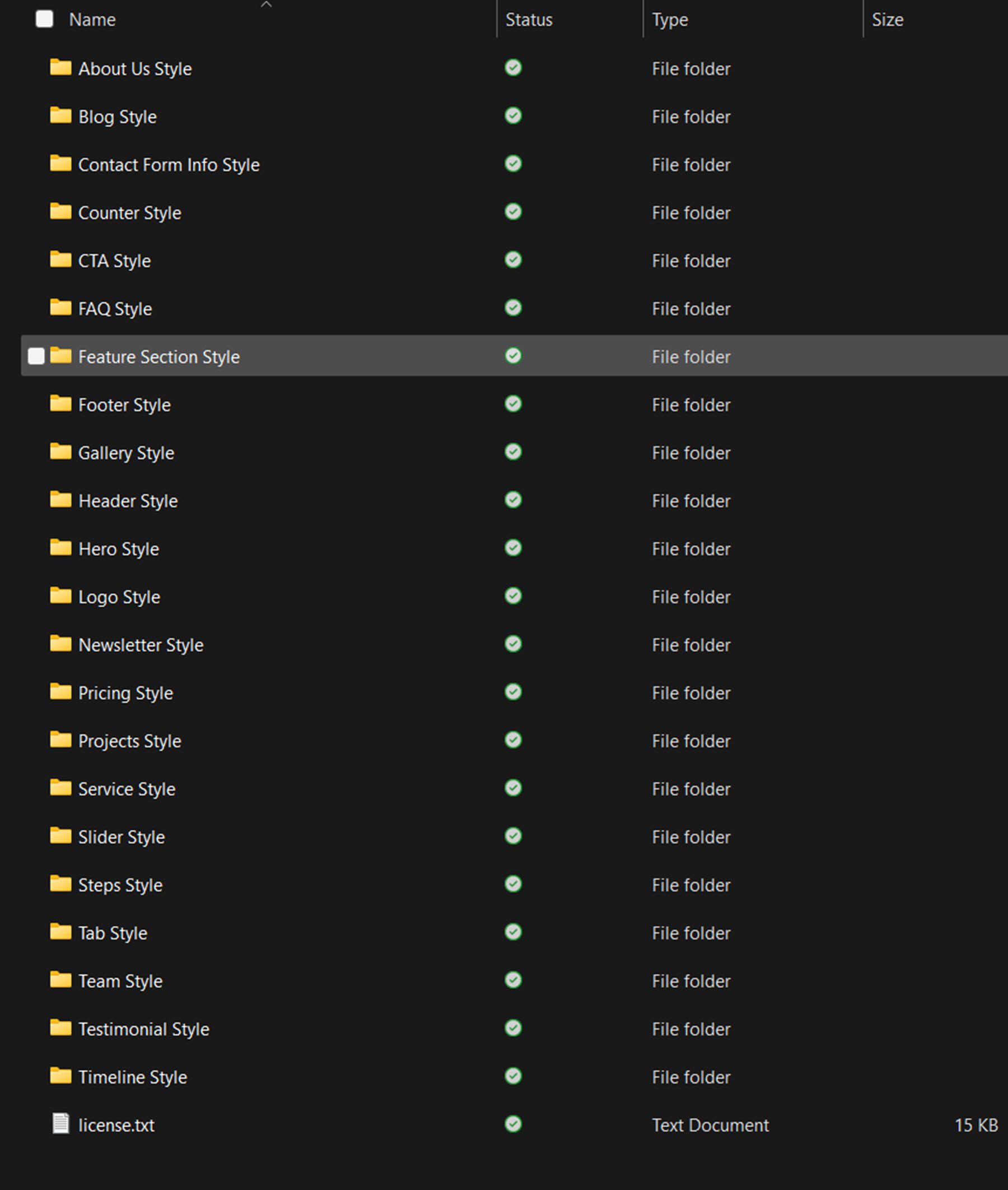
O Ultimate Multipurpose Divi Wireframe Kit vem como um arquivo .ZIP contendo arquivos .json da Biblioteca Divi. Os wireframes são organizados por tipo de layout.

As pastas para cada tipo de layout incluem um arquivo da Biblioteca Divi contendo todos os estilos e uma pasta com arquivos individuais para cada estilo.

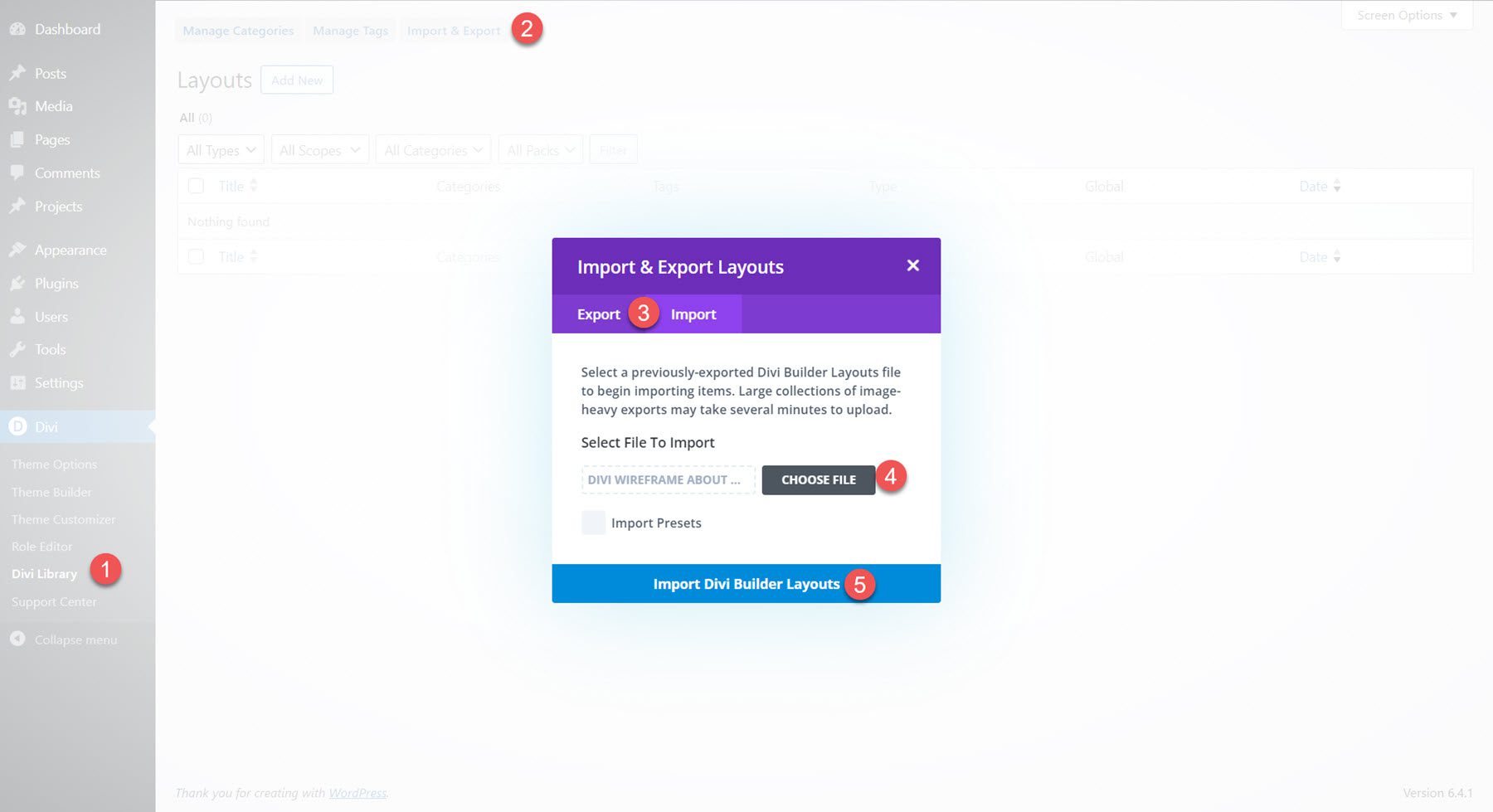
Para instalar os layouts, comece descompactando o arquivo .ZIP do kit wireframe em seu gerenciador de arquivos. Em seguida, abra o painel do WordPress e navegue até a página da Biblioteca Divi. Clique em Importar e Exportar na parte superior e selecione a guia Importar. Escolha um arquivo de pacote de layout .json para importar e selecione Importar layouts do Divi Builder.

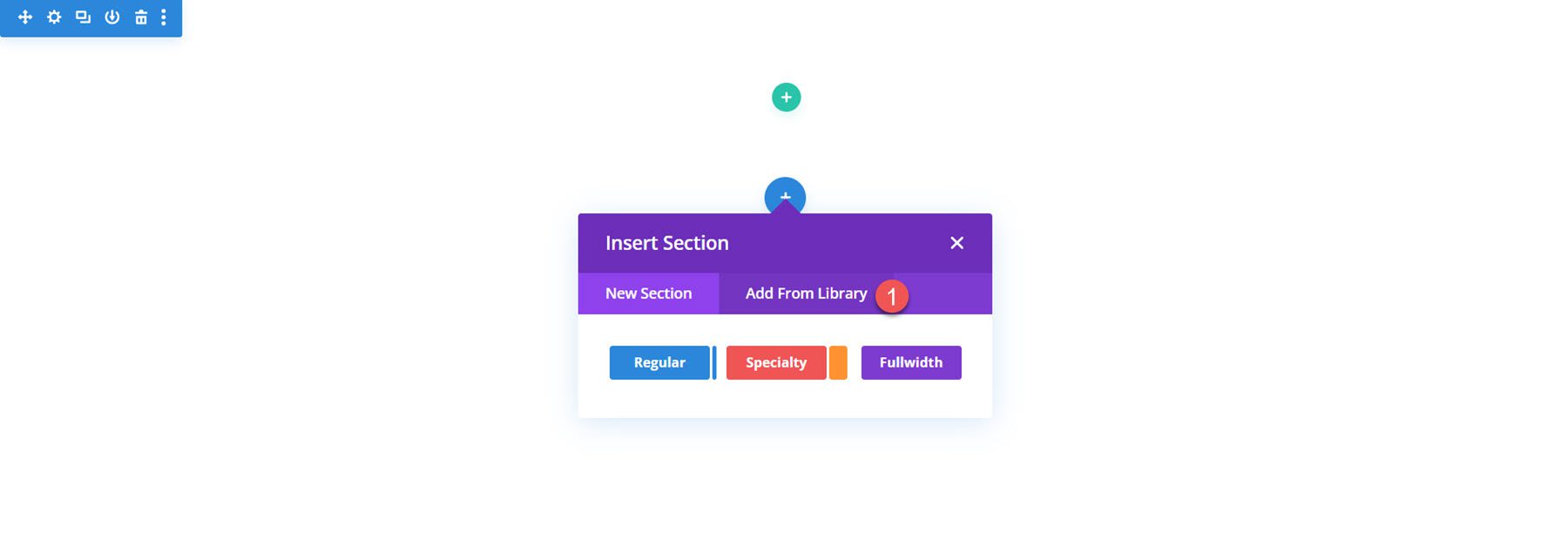
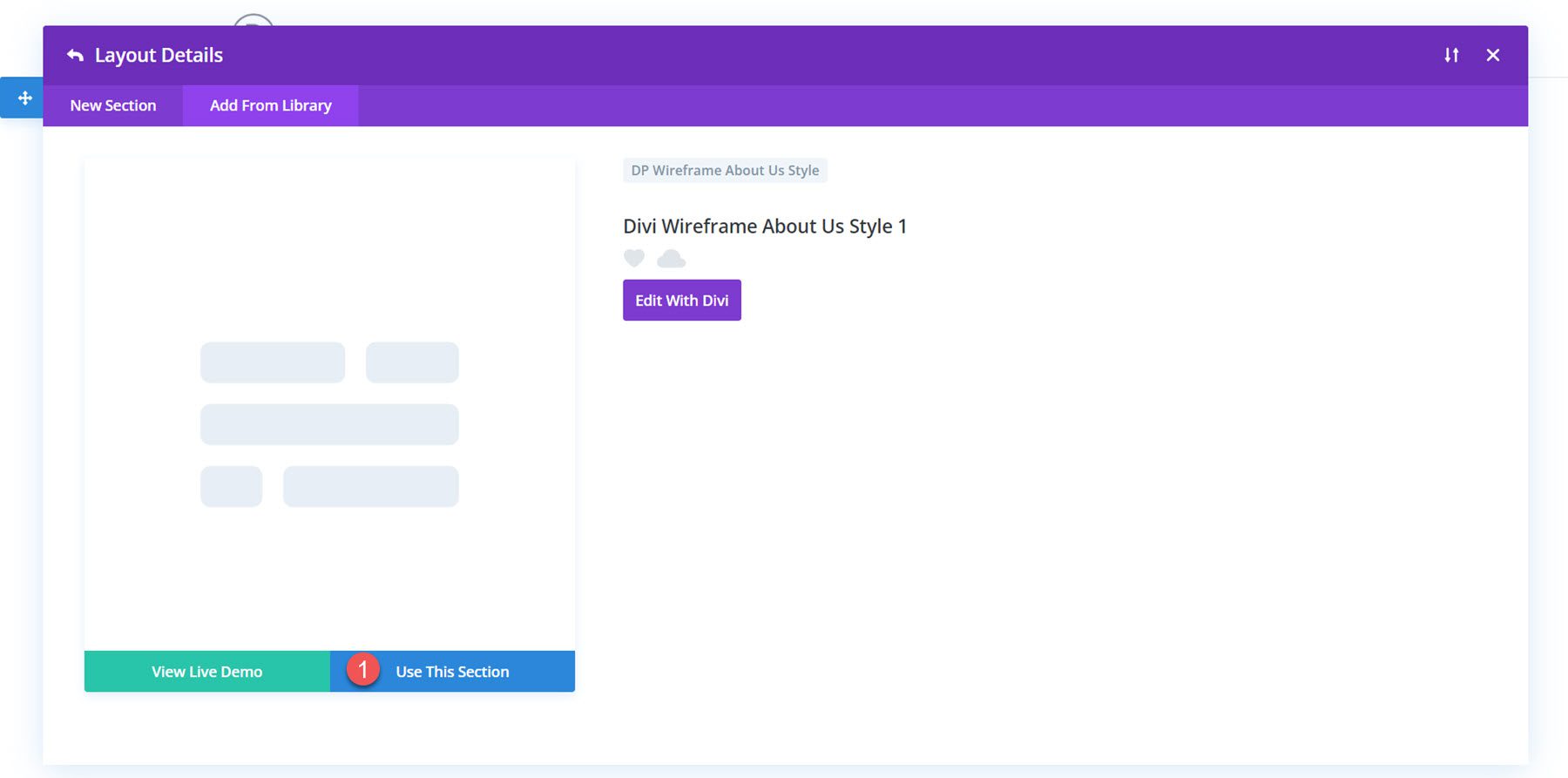
Depois que o layout for importado, abra sua página no Divi Builder. Clique no ícone de adição azul para adicionar uma nova seção e selecione Adicionar da biblioteca.

Localize o layout que deseja usar e clique no botão Usar esta seção para carregar o layout em sua página.

Layouts finais do kit de wireframe Divi multiuso
O Ultimate Multipurpose Divi Wireframe Kit vem com layouts para praticamente qualquer seção que você deseja adicionar ao seu site. Os layouts utilizam todos os diferentes módulos que vêm com o Divi, então você certamente encontrará um layout de wireframe que inclua a funcionalidade que procura. Cada tipo de layout no Wireframe Kit inclui de 20 a 100 estilos diferentes. Vamos dar uma olhada em alguns layouts de cada seção incluída no Ultimate Multipurpose Divi Wireframe Kit.
Layouts de seção
Primeiro, vamos dar uma olhada nos layouts das seções. Depois de importado, qualquer um desses layouts pode ser adicionado aos designs de sua página por meio da Biblioteca Divi.
Sobre nós
A seção Sobre nós é um ótimo lugar para destacar os principais recursos da empresa e exibir um elemento visual, como uma imagem ou vídeo.
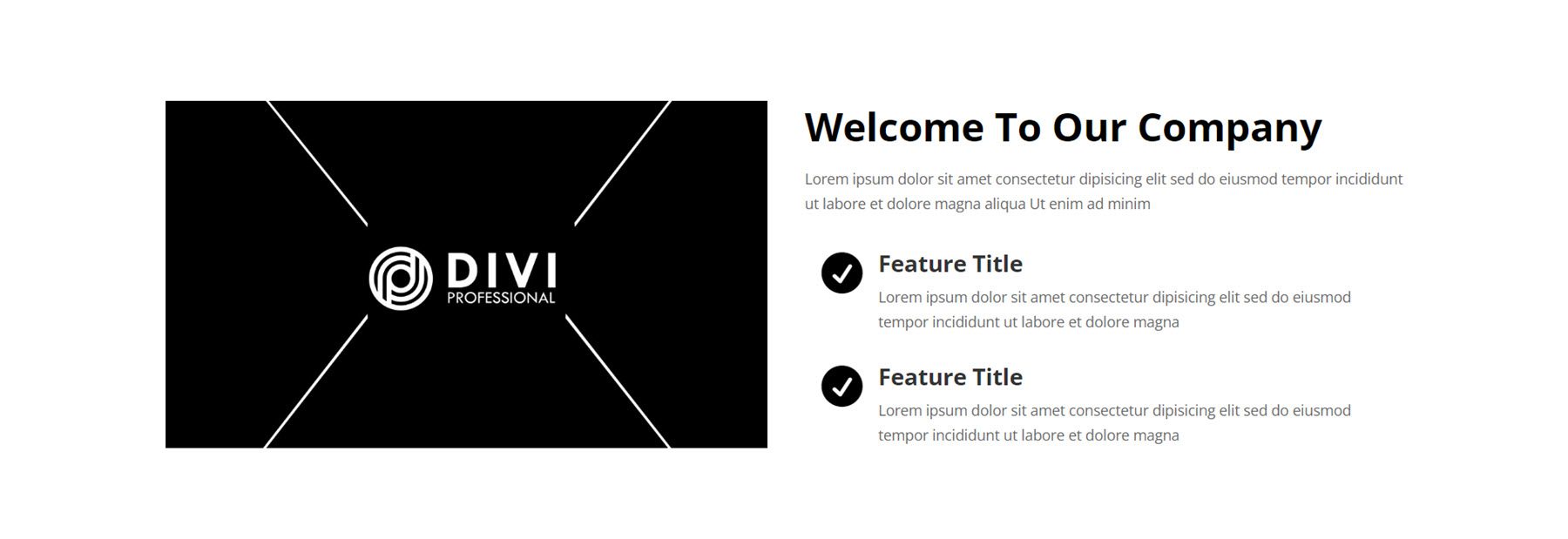
O estilo 1 apresenta uma imagem grande à esquerda com algum texto de boas-vindas e duas sinopses para destaques de recursos. As sinopses apresentam ícones com efeito fade-in.

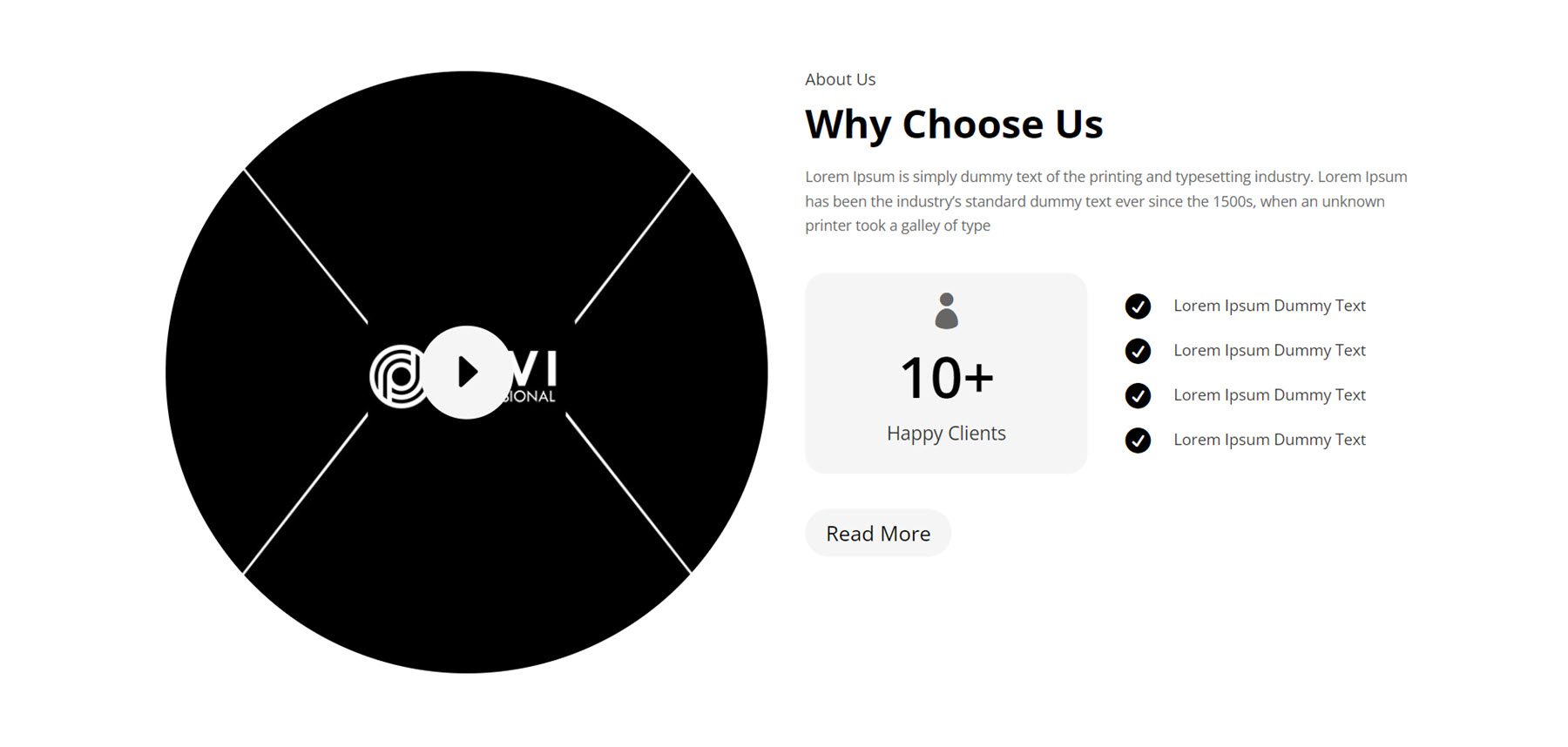
O próximo layout é o Estilo 13, um layout interessante com uma grande imagem circular à esquerda e um ícone no meio que pode ser vinculado a um vídeo ou outra página. À direita, há um texto de introdução, seguido por um contador numérico representando clientes satisfeitos e alguns recursos marcados com um ícone à direita. O botão leia mais pode guiar o usuário para uma nova página.

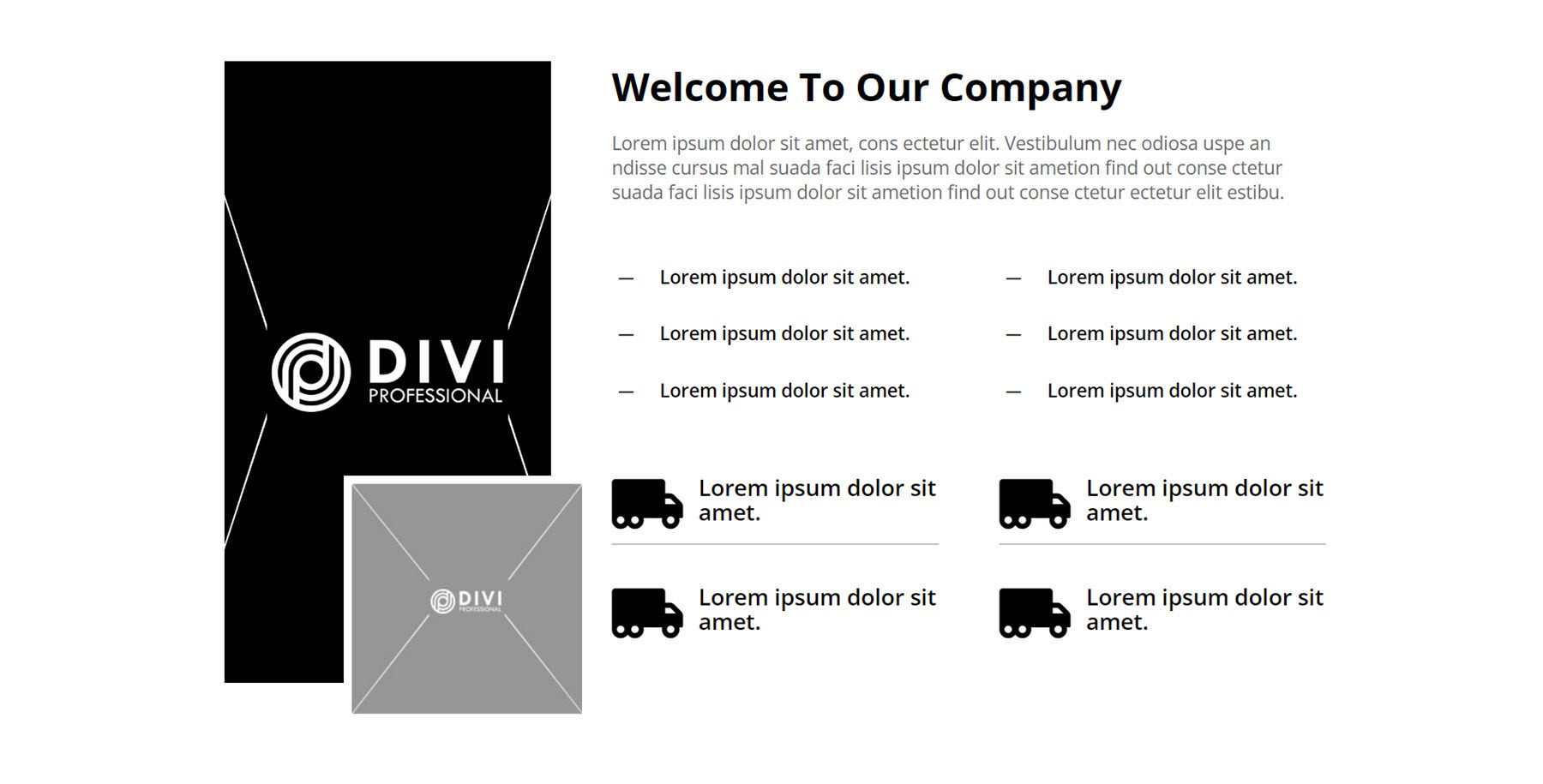
A seção final Sobre nós que veremos é o Estilo 43. Ele apresenta uma imagem alta e uma imagem menor sobreposta à esquerda. À direita está um texto de introdução, seguido por alguns destaques importantes nos ícones da sinopse.

Blogue
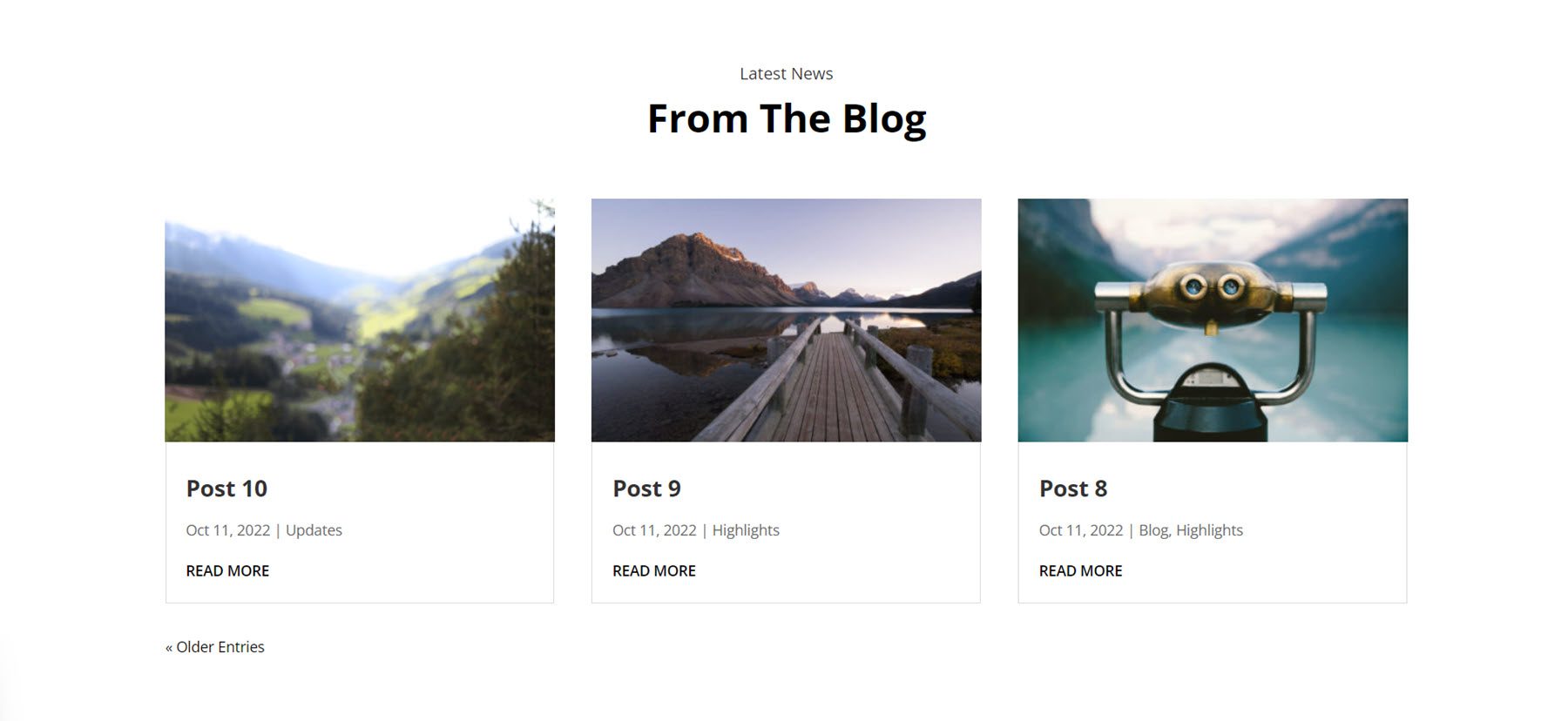
O módulo de blog permite exibir uma coleção de postagens em qualquer lugar do seu site. Primeiro, vamos dar uma olhada no Blog Style 2. É um design em estilo de cartão com três postagens de blog. Cada postagem tem uma imagem em destaque, seguida do título da postagem, data, categoria e um botão leia mais.

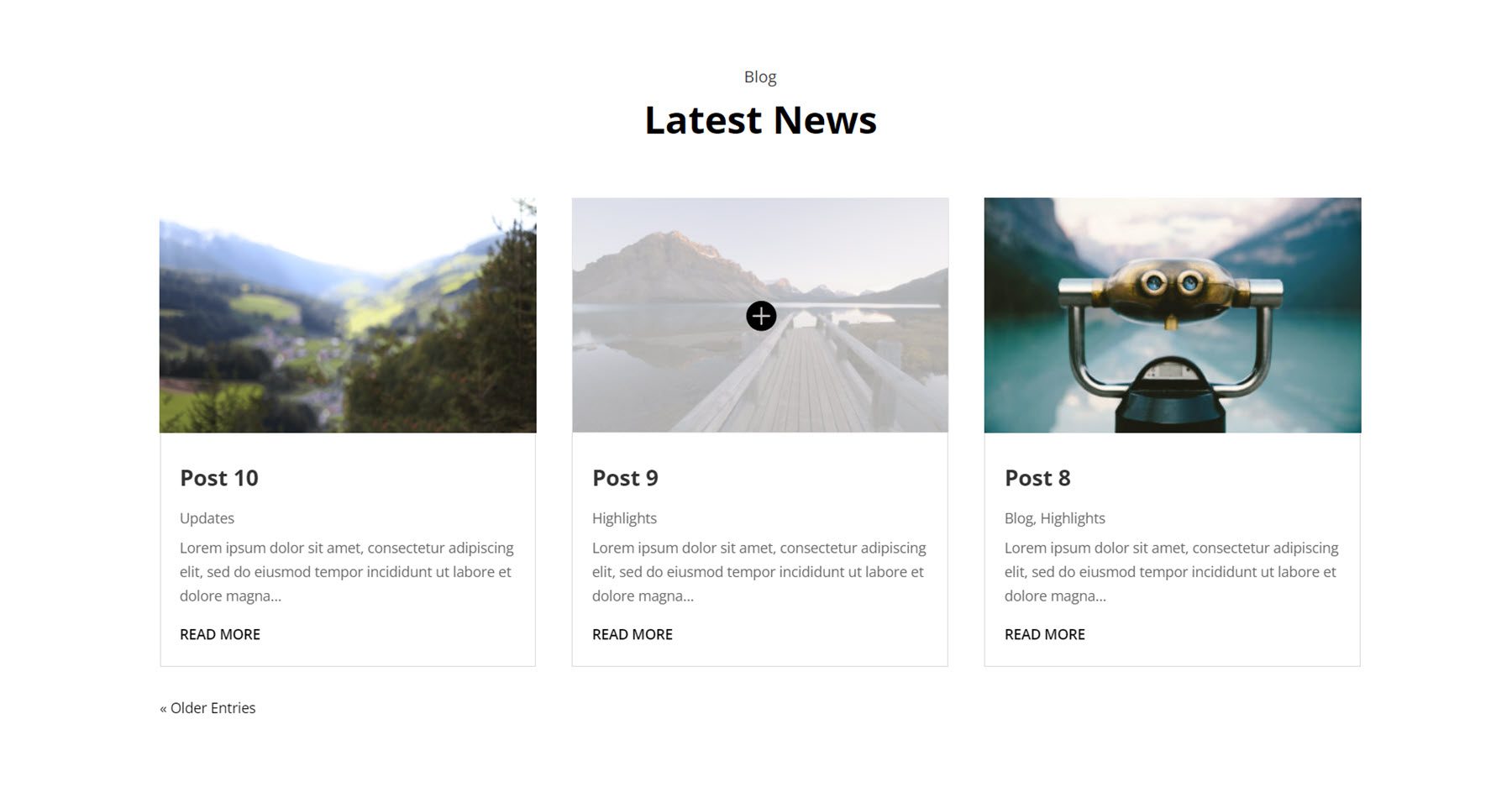
O Blog Style 4 é semelhante ao acima, mas não exibe a data e, em vez disso, mostra um pequeno trecho de cada postagem. Ao passar o mouse, uma sobreposição de luz e um ícone aparecem sobre a imagem em destaque.

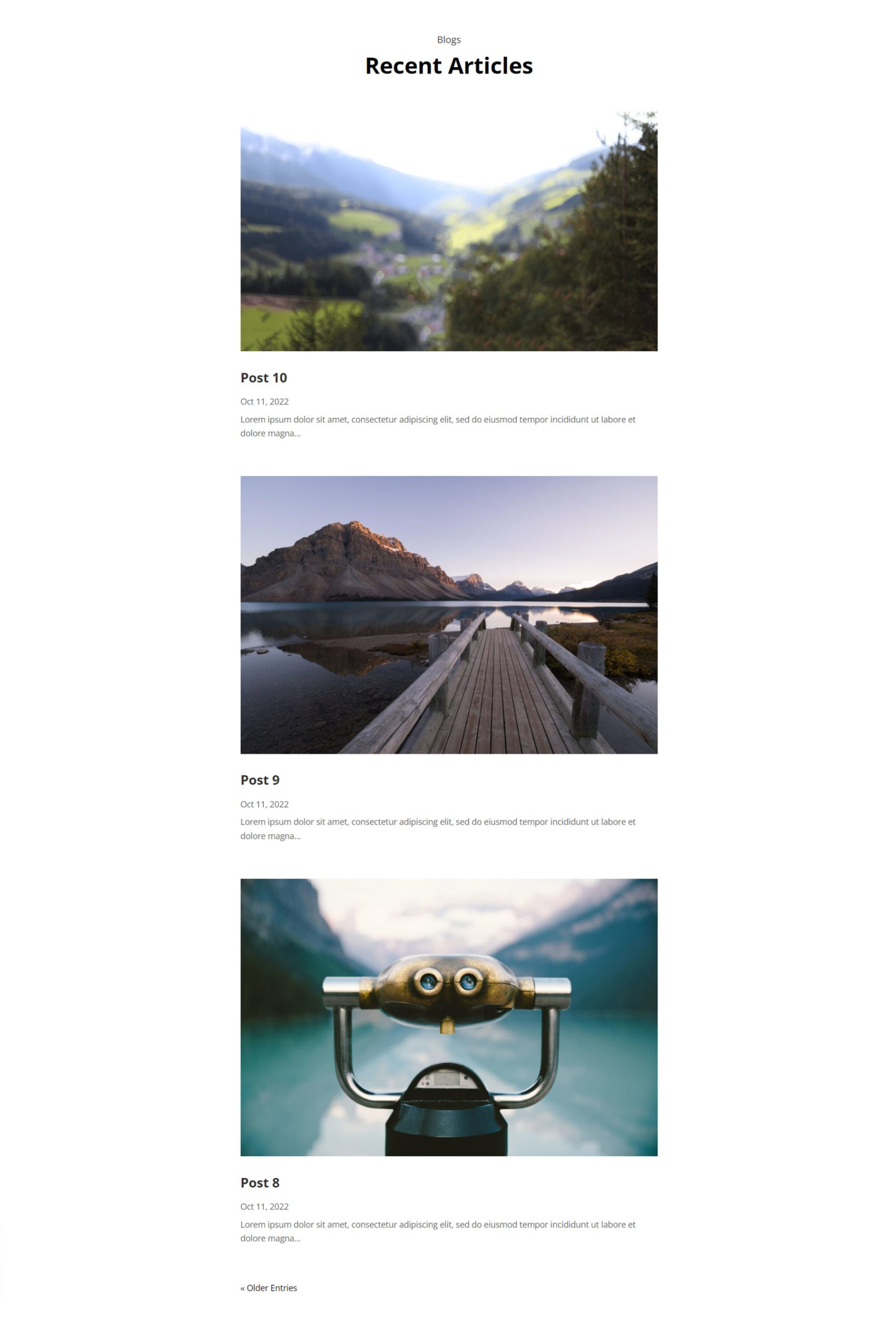
No Blog Estilo 19, as postagens são exibidas em formato de lista, com uma postagem exibida após a outra. As imagens de cada postagem são exibidas em largura total, seguidas do título da postagem, data e trecho.

Informações do formulário de contato
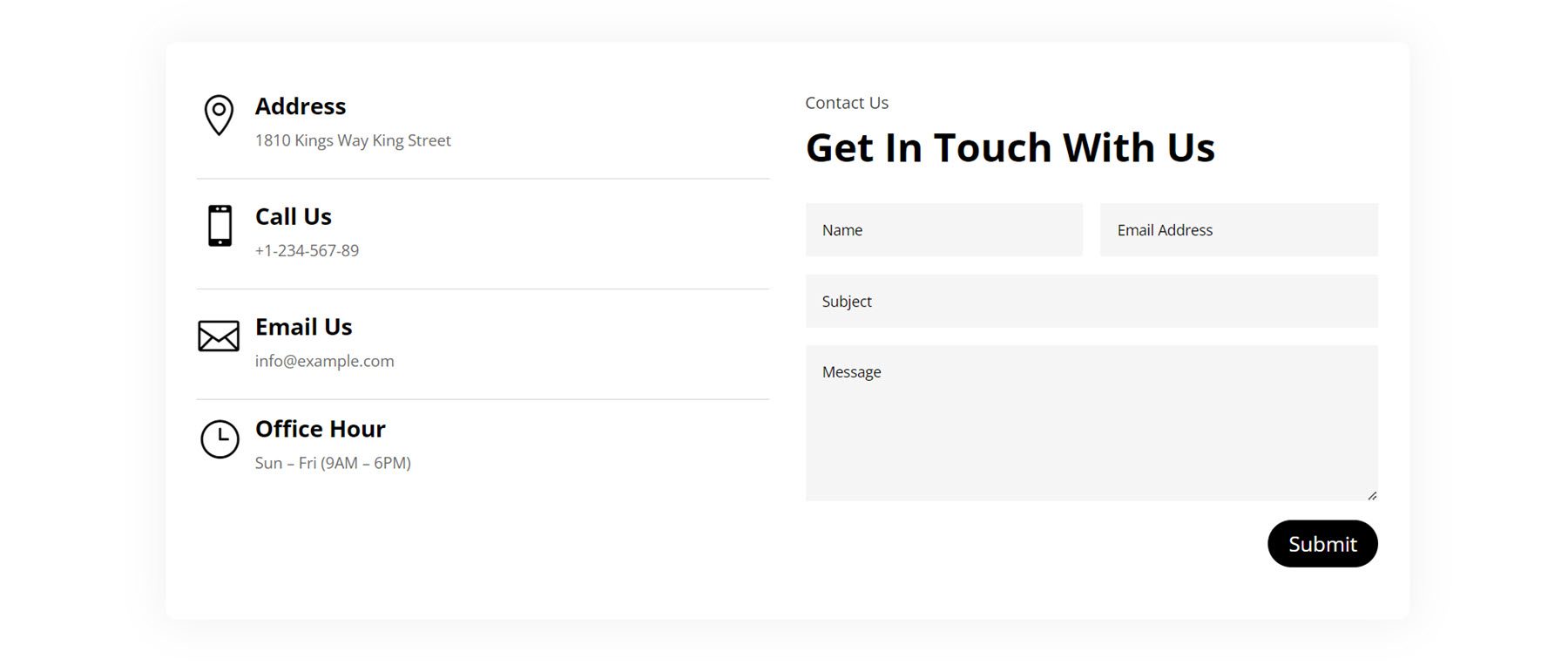
Essas seções apresentam principalmente informações de contato, formulários de contato e mapas. Aqui está o Estilo 9, que apresenta seções de sinopse com ícones para informações como endereço, número de telefone, e-mail e horário de funcionamento. À direita está um formulário de contato.

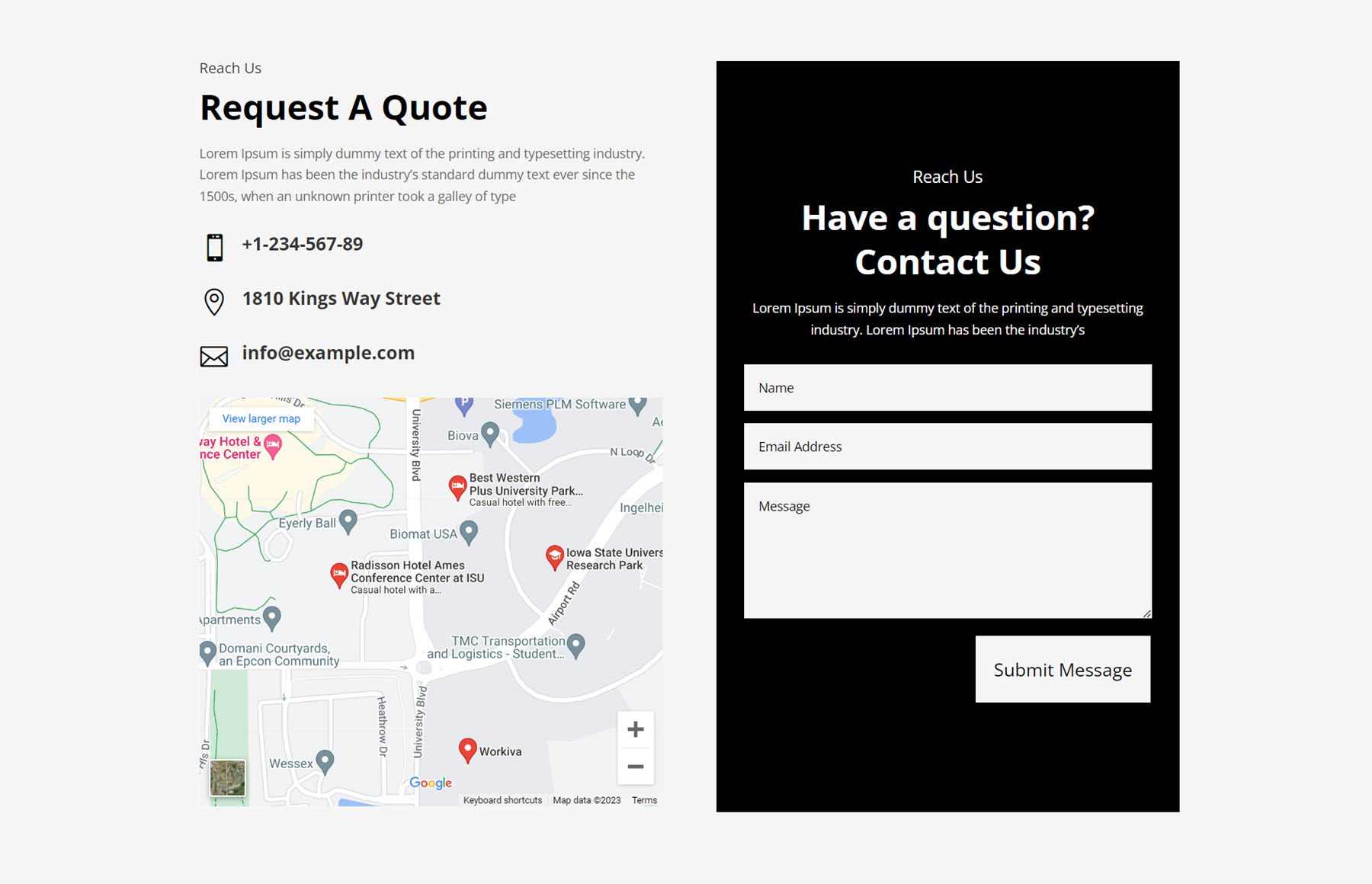
No Estilo 22, há uma seção para alguma cópia de introdução, seguida por alguns ícones que representam informações de contato e um mapa. À direita está um formulário de contato em um fundo preto.

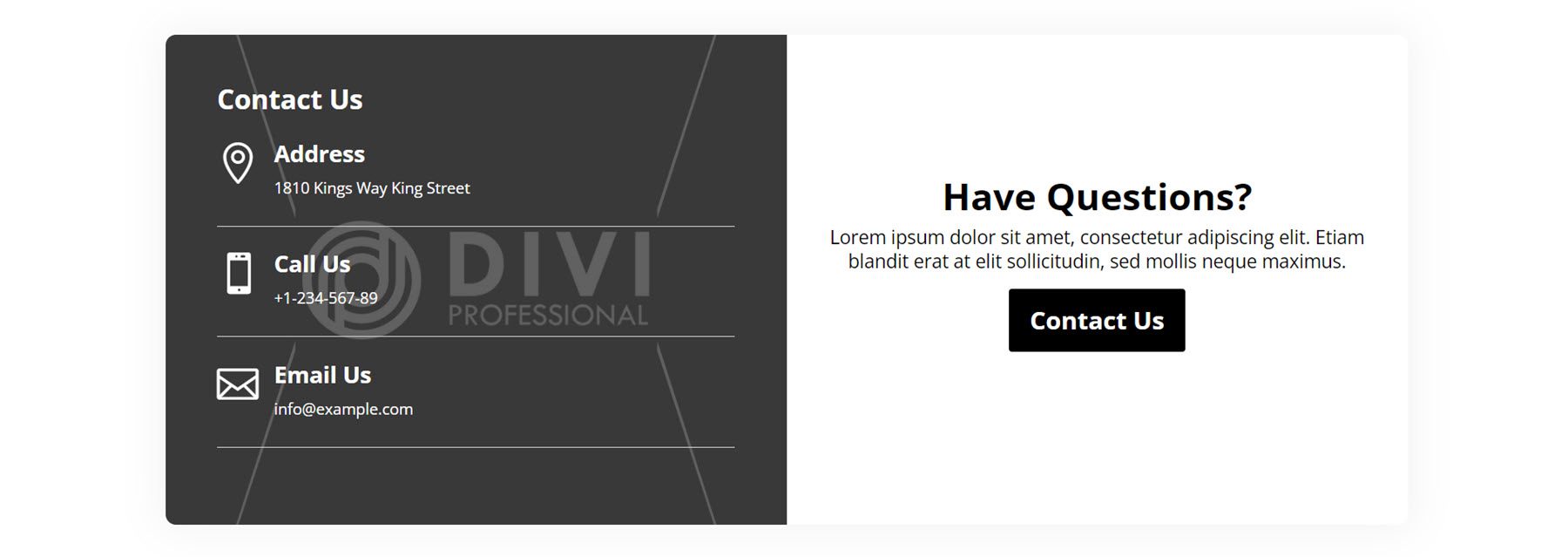
Em seguida, o Estilo 40 apresenta um layout em estilo de bloco com uma sombra de caixa ao redor da linha. À esquerda, uma imagem é definida como plano de fundo da coluna e há alguns módulos de sinopse com ícones que representam informações de contato. À direita está um título e uma cópia, depois um botão Fale Conosco.

Contador
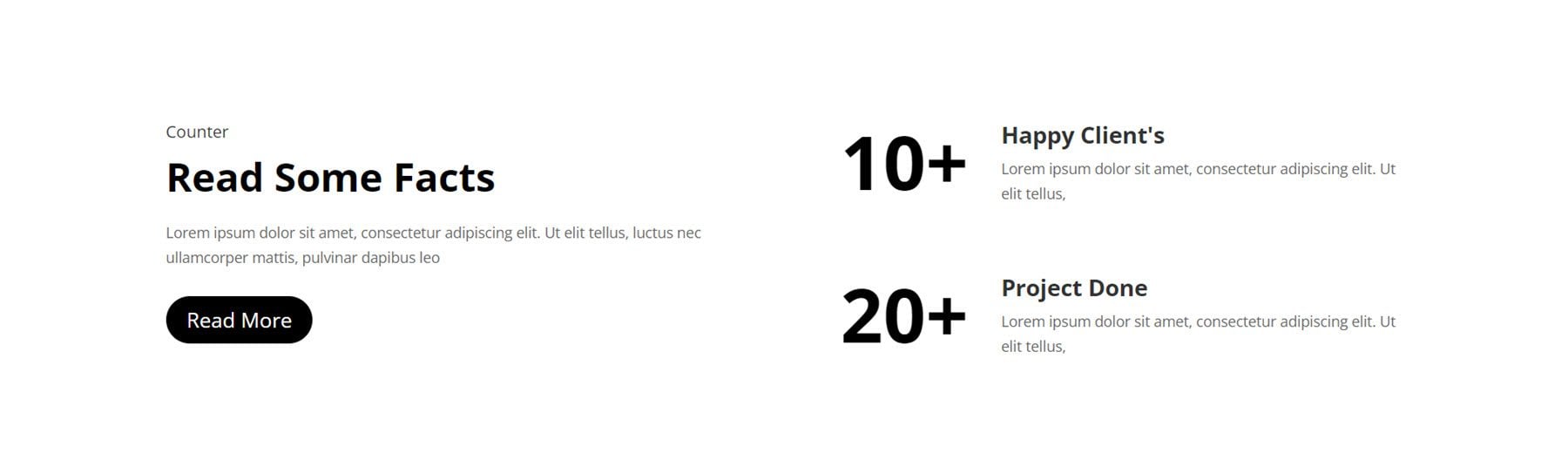
O primeiro contador que veremos é o Estilo 2. Ele tem um subtítulo e um cabeçalho à esquerda, seguido por uma cópia e um botão ler mais. À direita. Dois contadores numéricos com números grandes são exibidos junto com algum texto descritivo.

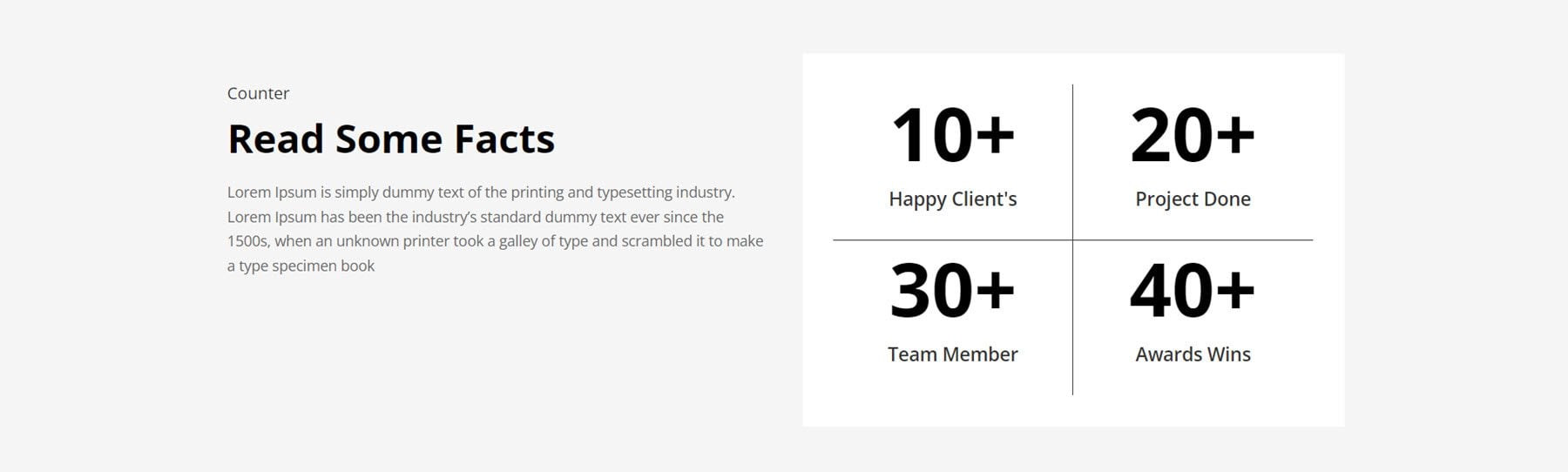
O Counter Style 12 é exibido em um fundo cinza com texto descritivo à esquerda. À direita, quatro contadores numéricos são exibidos em um fundo branco com a descrição de cada número abaixo.

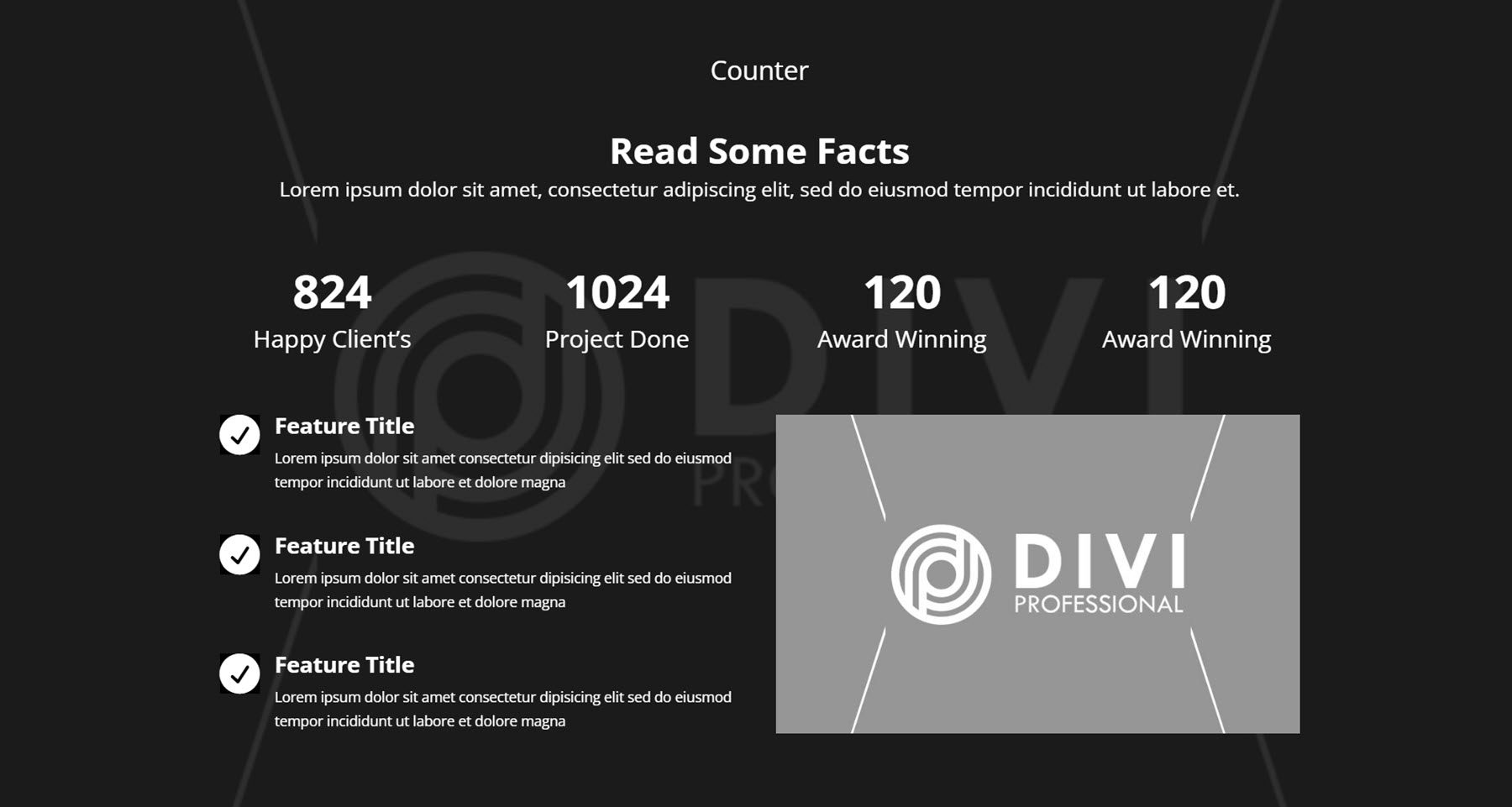
Counter Style 100 tem muitos elementos diferentes. O layout apresenta uma imagem grande como plano de fundo com uma sobreposição escura. No topo estão dois títulos e uma linha de texto e, a seguir, quatro contadores numéricos com descrições. Abaixo disso, três módulos de sinopse destacam recursos à esquerda com uma imagem à direita.

CTA
As seções de CTA são ótimas para chamar a atenção para uma oferta especial, página de vendas ou qualquer outra ação que você deseja que os usuários realizem. O estilo 3 apresenta um fundo de imagem com uma sobreposição escura. À esquerda está um subtítulo curto seguido por um texto de título grande. À direita está o texto do corpo, seguido por um botão leia mais.

O CTA Style 9 apresenta duas caixas diferentes, uma escura e outra clara. Cada recurso possui um título, corpo de texto e um botão.

Em seguida, o CTA Style 19 possui um layout estilo banner, com uma seção em ângulo escuro à esquerda com texto e uma imagem à direita com um botão.

Perguntas frequentes
Adicionar uma seção de perguntas frequentes ao seu site pode ajudá-lo a comunicar informações importantes aos visitantes do seu site e reduzir a quantidade de consultas repetitivas que você pode receber. FAQ Layout Style 6 tem acordeões de FAQ à esquerda, abaixo de algum texto de título. À direita está uma imagem grande.

Para o próximo layout, daremos uma olhada no FAQ Estilo 31. Ele tem quatro acordeões de FAQ na coluna da esquerda, seguidos por uma lista de serviços com ícones no meio. À direita está uma imagem com texto rodeado por uma borda.

A última seção de FAQ que veremos é a número 87. Ela apresenta os itens de FAQ à direita, com dois contadores de números e texto descritivo à direita em um fundo preto.

Seção de recursos
As seções de recursos são layouts muito versáteis. Como o nome sugere, você pode usá-los para destacar recursos do seu serviço ou produto. Você também pode usar os layouts para mostrar diferentes serviços, exibir uma lista de páginas ou destacar pontos-chave com ícones.
Aqui está o primeiro exemplo, seção de recursos Estilo 7. Este layout possui um layout em estilo de cartão com cantos arredondados. À esquerda, temos um título e um texto seguido por um botão. Depois, há quatro cartas, cada uma com uma imagem de fundo e uma sobreposição escura à direita. Em cada cartão há um título de recurso, um texto de descrição e um botão para ler mais.

A seguir, o Estilo 11 lista quatro recursos ao lado dos ícones à esquerda. À direita, há uma imagem grande sobreposta a um círculo exibindo um contador numérico e uma descrição.

O Estilo 21 tem um design interessante, com um título na parte superior, uma imagem alta no centro e dois módulos de sinopse em cada lado com um título e uma descrição do recurso.

Galeria
Os layouts da galeria compartilham muitas semelhanças, com algumas diferenças nos efeitos de foco. Aqui está o Estilo 4, a imagem se expande ao passar o mouse.

No Estilo 11, as imagens da galeria são exibidas em um único controle deslizante.

Finalmente, o Gallery Style 14 apresenta uma borda ao redor de cada imagem.

Herói
As seções Hero são úteis para destacar ofertas especiais, recursos e informações importantes sobre o seu negócio. O estilo 3 apresenta uma seção de texto com cabeçalho e subcabeçalho à esquerda e conteúdo do corpo à direita. Abaixo disso está uma seção de apelo à ação com um título, texto do corpo e um botão leia mais em um fundo de imagem grande.

Para Hero Style 5, os recursos são destacados com uma seção de texto com cabeçalho e corpo de texto, seguida por algumas sinopses que destacam os recursos e um botão ler mais. À esquerda está uma imagem.

Hero Layout 17 apresenta uma imagem grande como plano de fundo. À esquerda está um subtítulo, um título, um corpo de texto e um botão para ler mais. À direita estão dois recursos destacados com um ícone, sobre fundo branco.

Logotipo
Você pode exibir logotipos de clientes com quem trabalhou em seu site para construir confiança e credibilidade entre os visitantes do site. Logo Style 4 apresenta três logotipos à esquerda e uma caixa branca à direita com um título, corpo do texto e um botão ver mais.

No Logo Layout 7, o cabeçalho, o subcabeçalho e o texto de descrição ficam à esquerda, em um fundo de imagem grande que abrange toda a largura da seção. À direita, seis logotipos são exibidos em fundos brancos.

Logo Layout 11 é um layout relativamente simples com quatro logotipos exibidos em um fundo cinza. Neste layout, o tamanho do logotipo aumenta ao passar o mouse.

Boletim de Notícias
A seguir está a seção do boletim informativo. O primeiro layout que veremos é o Estilo 4. Ele contém um texto de introdução à esquerda, seguido pelo formulário de inscrição no boletim informativo. À direita, há uma imagem. A seção está em um fundo cinza claro.


O estilo 10 pode funcionar muito bem como parte de um layout de rodapé. Possui um logotipo no centro, seguido por três colunas de informações de contato com linhas divisórias finas. Abaixo está o formulário de inscrição no boletim informativo.

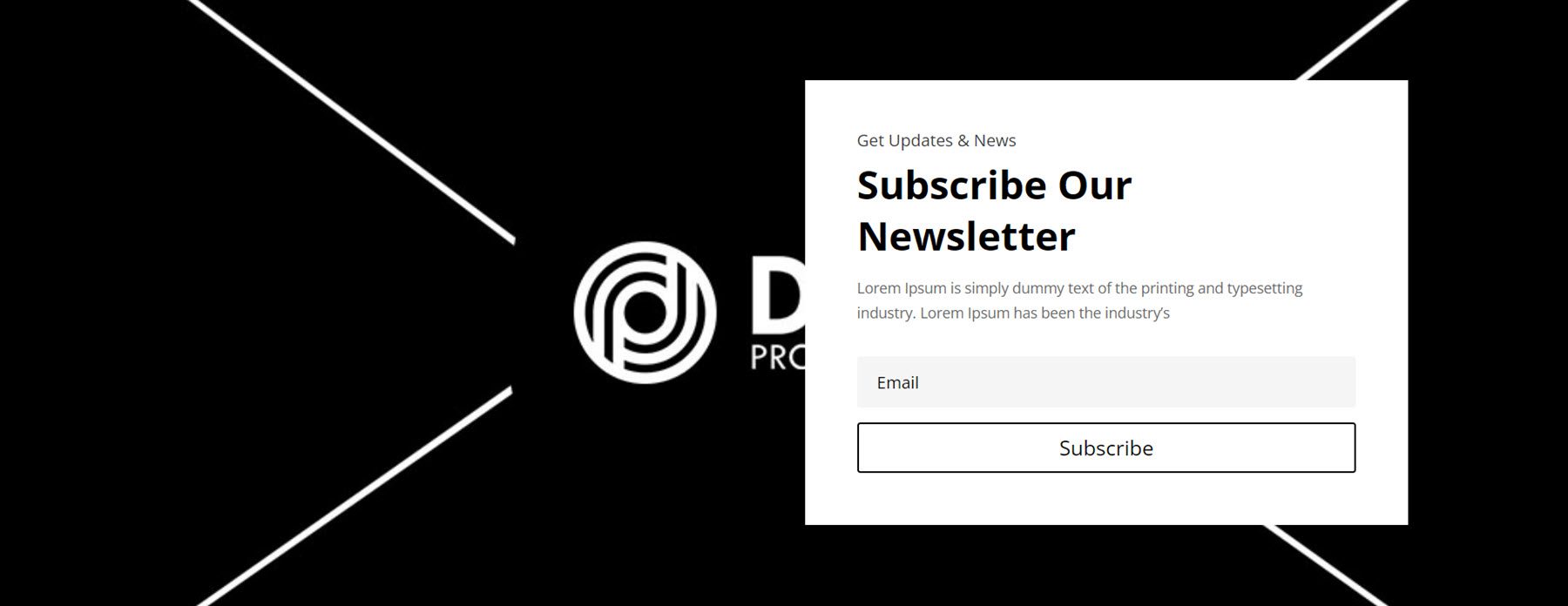
O Newsletter Style 12 é apresentado com uma imagem de largura total definida como plano de fundo. No lado direito, o texto da newsletter e o formulário de inscrição aparecem em fundo branco.

Preços
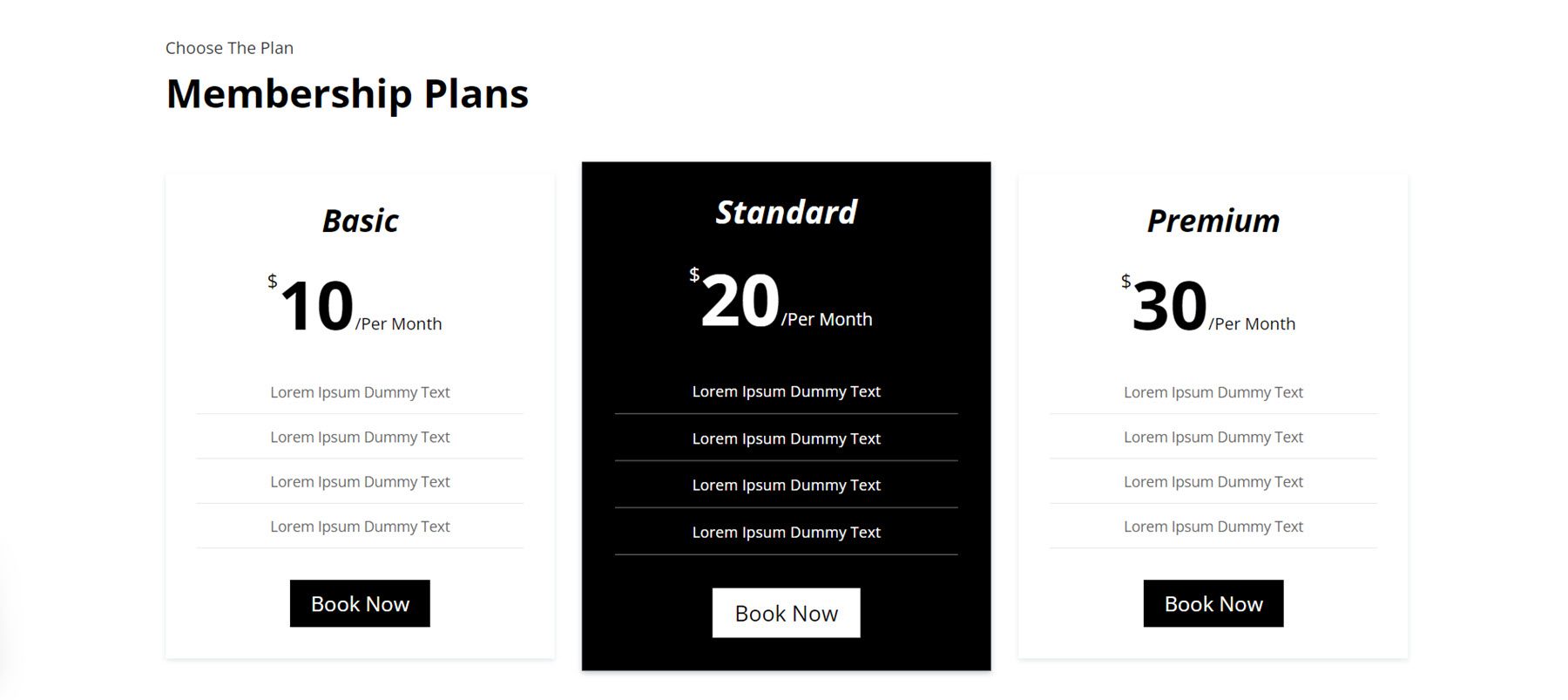
No estilo de layout de preços 3, há três colunas com o preço listado em fonte grande na parte superior. Os recursos são destacados abaixo, com uma linha divisória entre eles. Na parte inferior de cada coluna há um botão Reservar agora. A caixa de preço aumenta de tamanho ao passar o mouse.

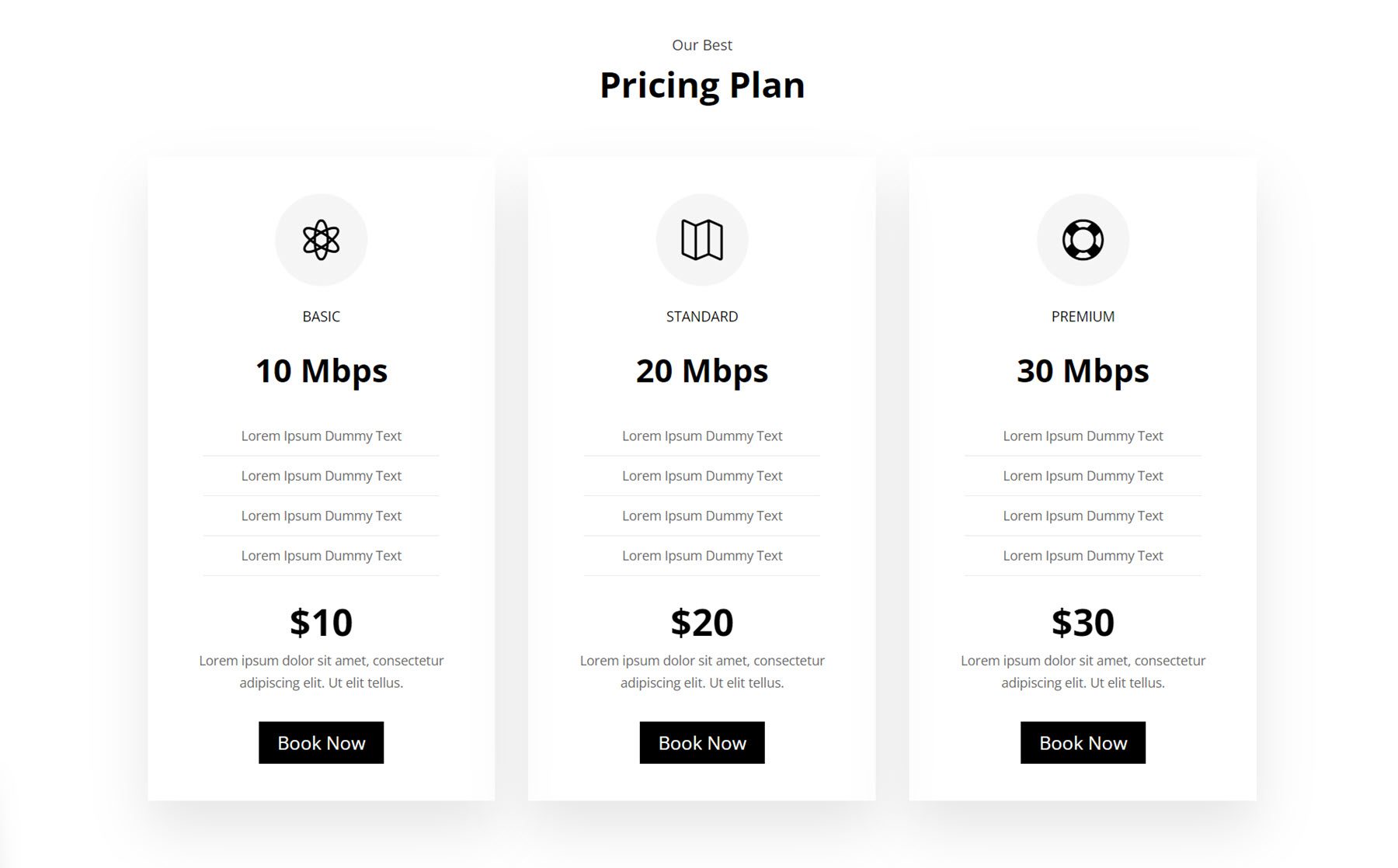
O estilo 14 apresenta um ícone no topo de cada coluna de preços. Abaixo está o título e o subtítulo de cada camada, depois os recursos separados por linhas divisórias. O preço está listado abaixo, seguido por algum texto descritivo e um botão.

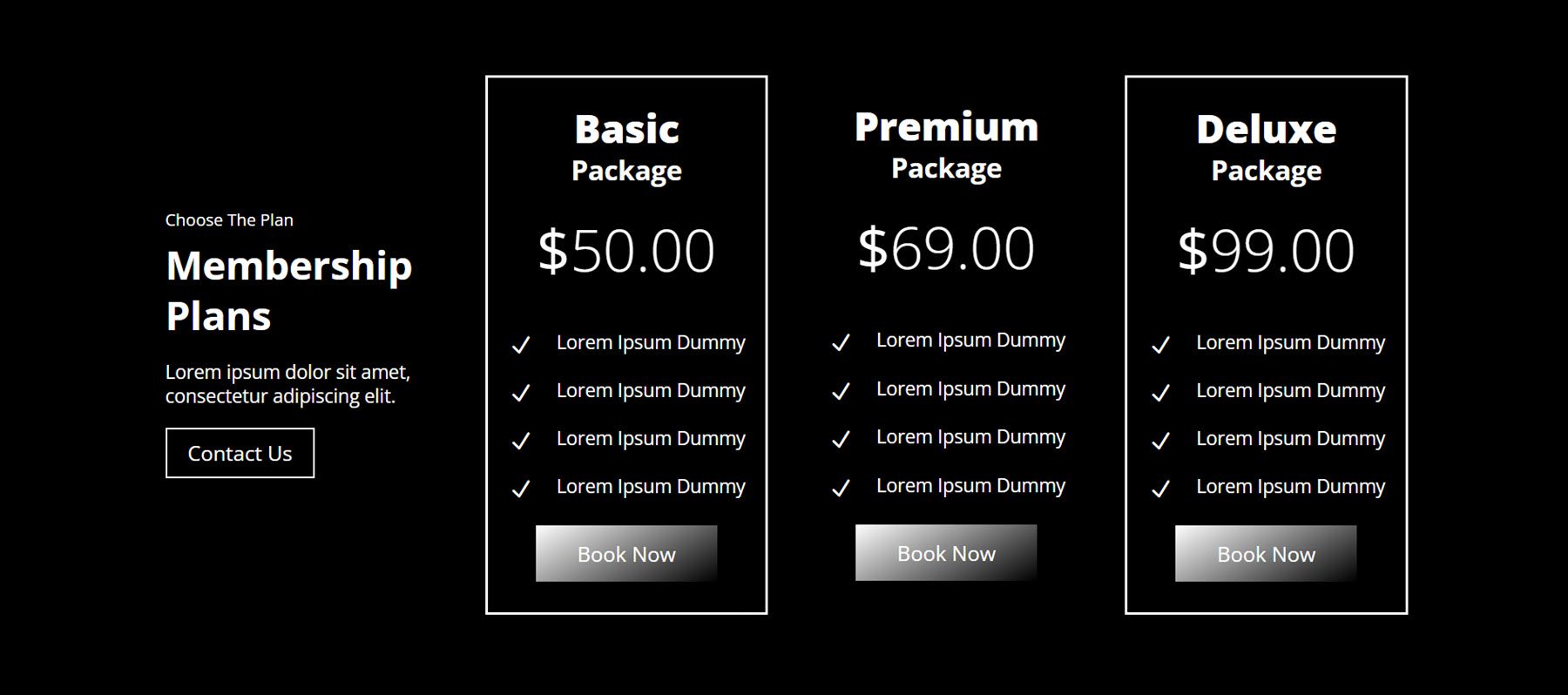
Para o estilo de layout de preços 37, o texto é exibido na coluna mais à esquerda ao lado do botão Fale conosco. À direita estão três colunas de detalhes de preços. No topo está um título, seguido do preço, alguns recursos destacados com um ícone e um botão reservar agora. O layout é colocado em um fundo escuro e os botões apresentam um efeito gradiente em escala de cinza.

Projetos
Com os layouts da seção de projetos, você pode exibir seus projetos em destaque de diversas maneiras diferentes. Primeiro, vamos dar uma olhada no Estilo 2. Ele utiliza um layout padrão com a imagem de destaque de cada projeto, seguida do título e depois das categorias. Um botão no canto inferior esquerdo permite navegar para entradas mais antigas. Ao passar o mouse, uma sobreposição escura aparece sobre a imagem.

A seguir, Project Style 5 apresenta quatro projetos com as imagens exibidas em uma linha contínua. Ao passar o mouse, uma sobreposição escura aparece junto com um ícone de adição e as informações do projeto.

No Estilo 18, os projetos são dispostos em uma única coluna, um após o outro. Com esse layout, você pode orientar seu visitante na visualização de um item do portfólio por vez. Cada item possui uma imagem grande em destaque com uma borda preta. Abaixo, os detalhes do projeto estão listados em um fundo cinza.

Serviço
Agora vamos dar uma olhada nos layouts de serviços, onde você pode mostrar a variedade de serviços que oferece e fornecer detalhes importantes sobre seus serviços.
O primeiro é o Estilo de Serviço 11. Os serviços e imagens são organizados em um layout alternado. Cada item de serviço é exibido com um ícone e um botão leia mais.

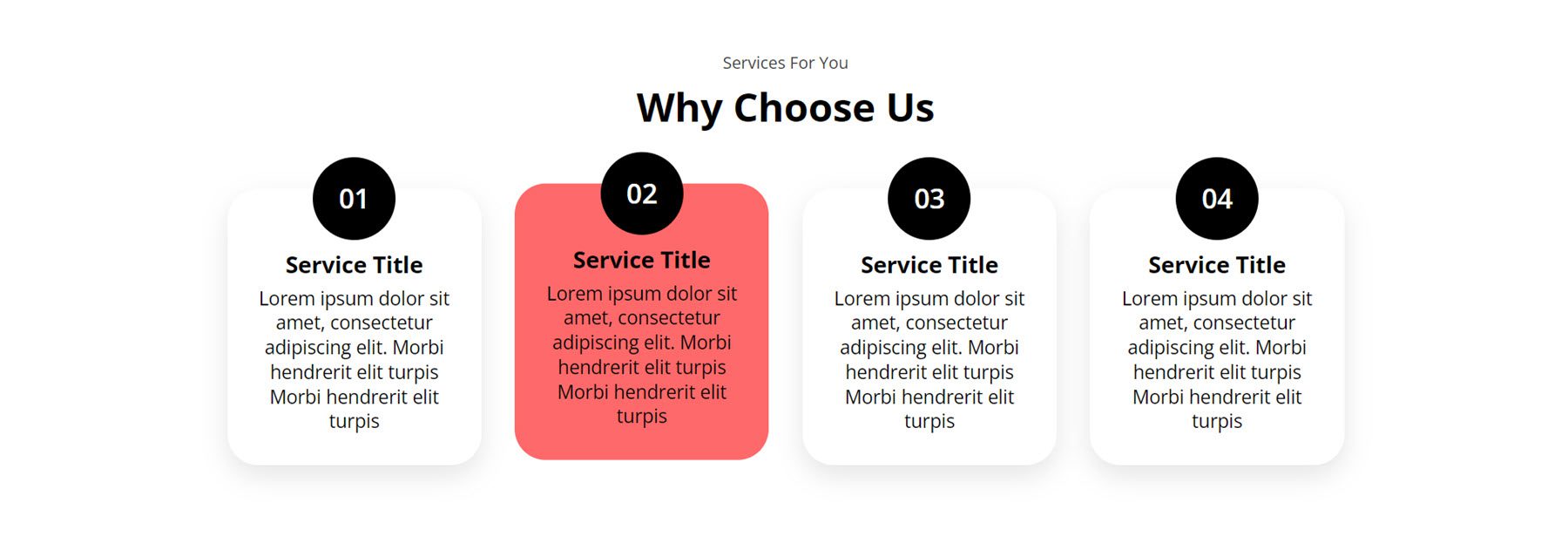
O Service Style 79 possui quatro caixas com cantos arredondados, cada caixa com um título e corpo de texto. Cada caixa possui um círculo preto no topo com um número. Ao passar o mouse, a caixa sobe e o fundo fica vermelho.

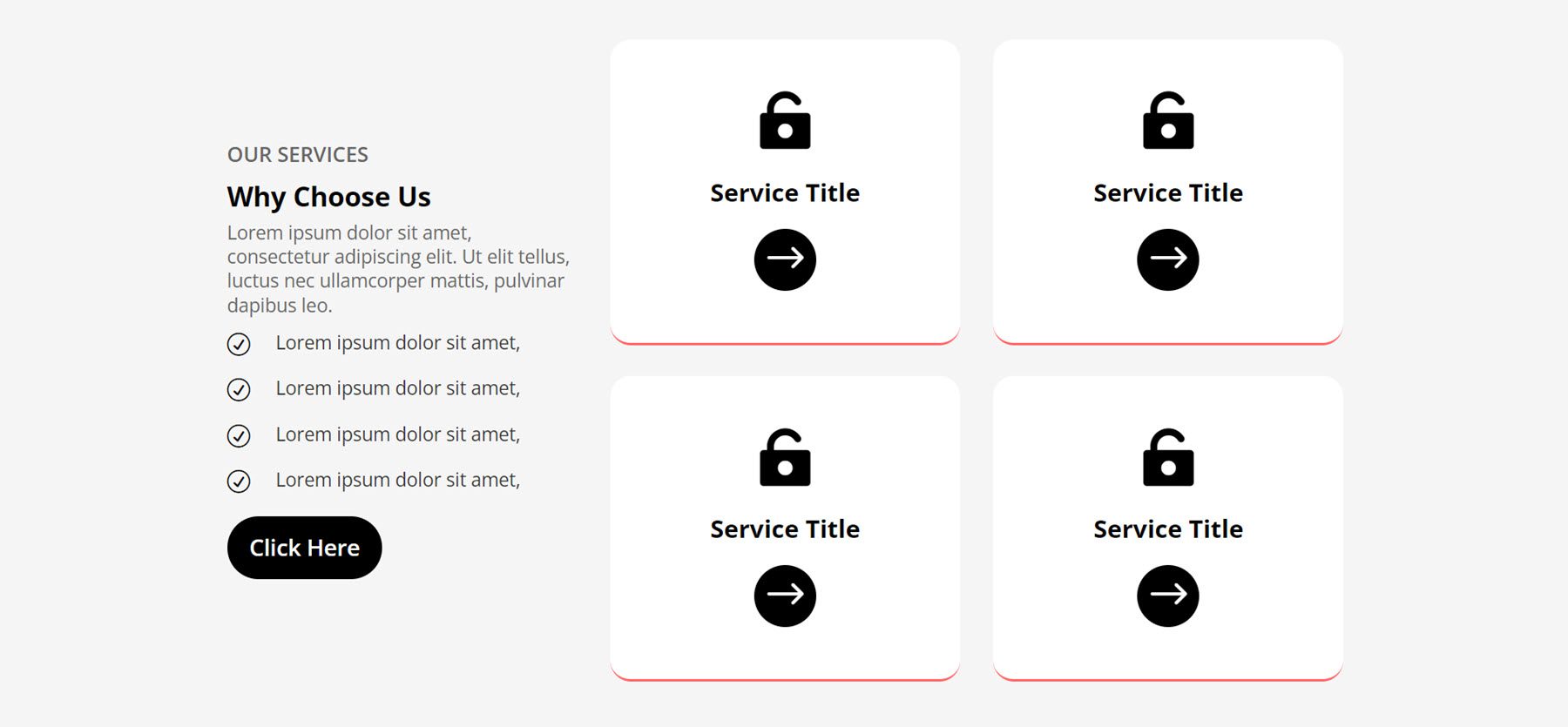
No Estilo 92, a coluna da esquerda apresenta um título e subtítulo, corpo de texto com detalhes, quatro sinopses com ícones de verificação e um botão Clique aqui. À direita, há duas colunas com caixas de serviço. Cada caixa possui um ícone grande, um título, um botão de seta e uma borda inferior.

Controle deslizante
A seguir, layouts de controle deslizante. O primeiro é o Slider Layout 3. É um controle deslizante de largura total com uma grande imagem de fundo para cada slide. No próprio slide, há um subcabeçalho, cabeçalho, corpo de texto e um botão leia mais alinhado à esquerda.

Em seguida, o Slider Style 8 tem um layout semelhante, mas o texto do título é grande e o conteúdo está alinhado ao centro.

Finalmente, o Slider 14 possui conteúdo alinhado ao centro cercado por linhas de borda na parte superior e inferior. O controle deslizante usa um indicador em forma de pílula para o slide ativo em vez de um círculo padrão, adicionando um toque sutil de design ao layout.

Aba
As guias são uma ótima maneira de condensar e organizar informações em uma página. Vamos dar uma olhada no Estilo 1. Ele apresenta uma imagem à esquerda, com as abas à direita. Os títulos das guias são centralizados, com fundo preto para a guia ativa.

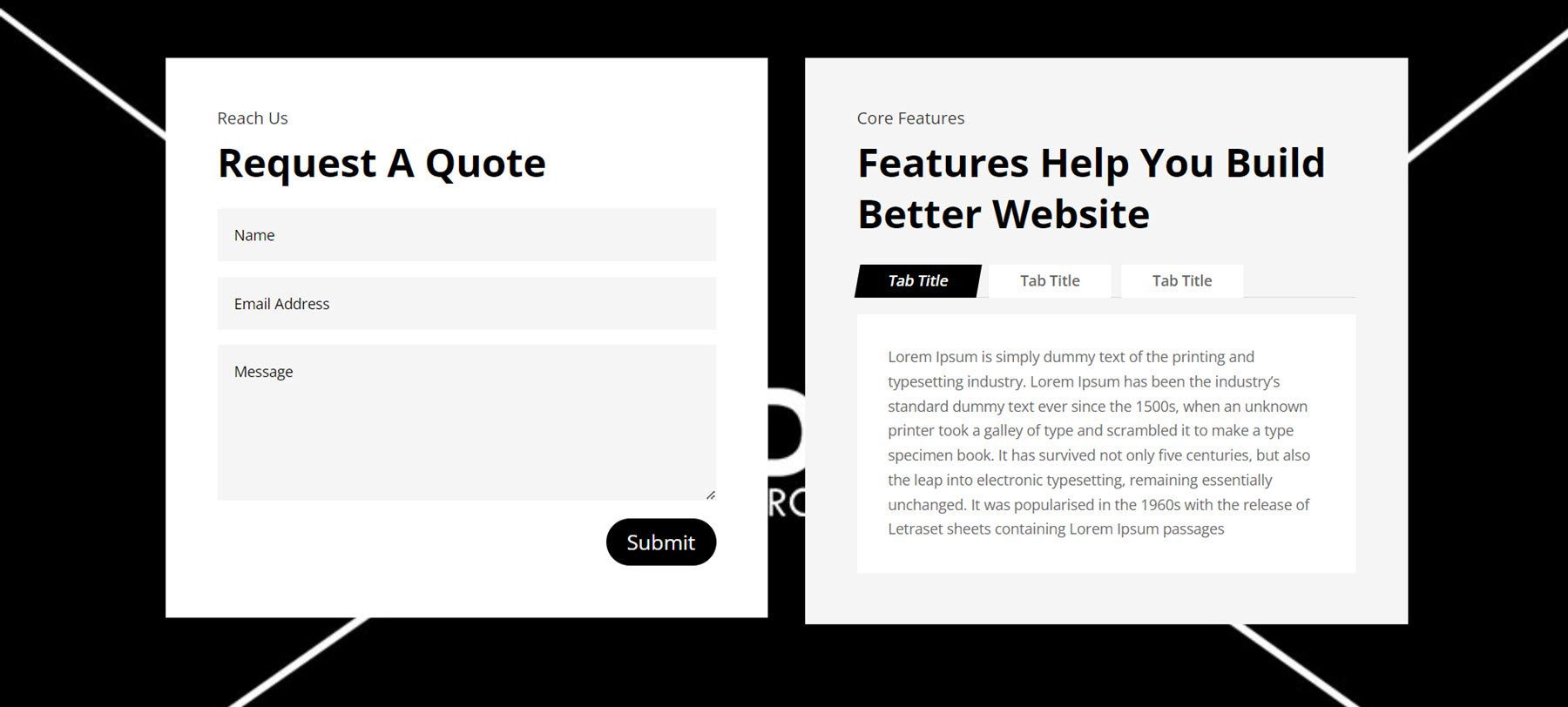
Em seguida, Tab Style 9 apresenta um fundo de imagem de largura total. À direita está um formulário de contato em fundo branco. À esquerda está um texto de título, seguido pela seção da guia. Quando selecionado, o contêiner do título da guia possui lados angulares e um fundo preto.

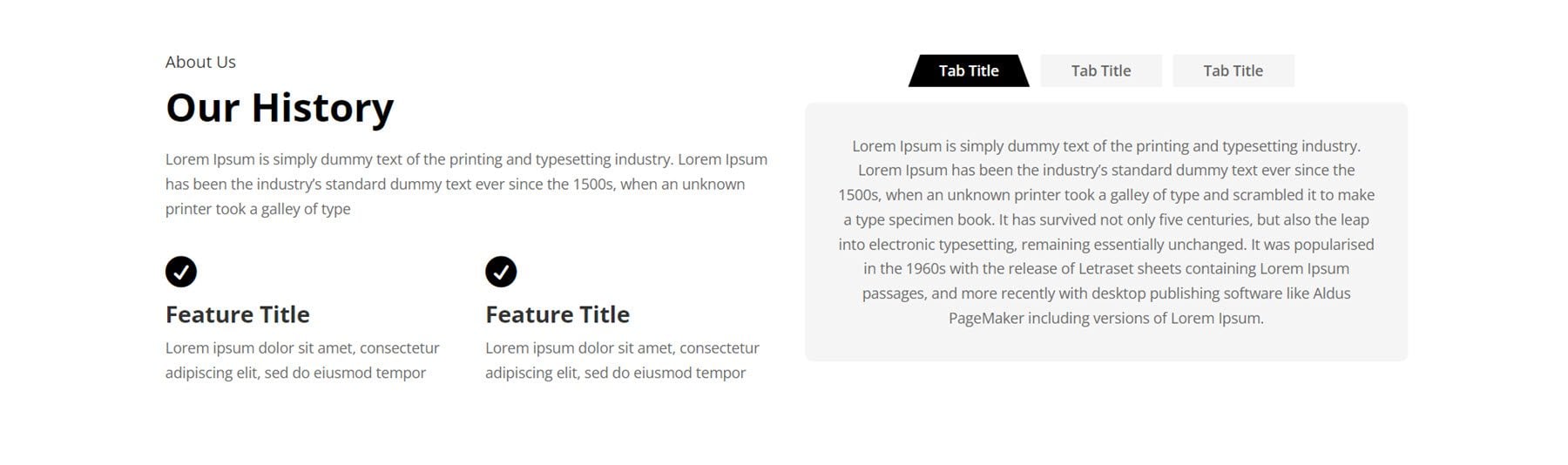
Para a última seção da guia, daremos uma olhada no Estilo 12. Ele tem algum texto à esquerda, junto com duas sinopses com ícones para destacar recursos. O módulo da aba fica à direita, com fundo cinza. Quando selecionado, o contêiner do título possui bordas angulares e um fundo preto.

Equipe
O Ultimate Multipurpose Divi Wireframe Kit vem com muitas maneiras diferentes de exibir os membros de sua equipe. Vamos começar dando uma olhada no Estilo 11. Este layout apresenta imagens redondas, seguidas do nome, cargo e descrição. Ao passar o mouse, uma sobreposição cinza aparece sobre a imagem.

A seguir, Team Layout 34. Este usa um fundo cinza e exibe os membros da equipe em um layout estilo cartão com cantos arredondados. Cada membro da equipe apresenta uma imagem, seguida do nome, cargo e links de mídia social.

Por fim, Team Style 42. Na primeira coluna à esquerda, há algum texto e um botão Fale Conosco. À direita estão os membros da equipe, exibidos perfeitamente. Cada pessoa possui uma imagem, seguida de seu nome e cargo. Ao passar o mouse, uma sobreposição cinza aparece sobre a imagem.

Depoimento
Os depoimentos são uma excelente forma de construir a confiança dos visitantes do site e demonstrar suas qualificações. No Estilo de Depoimento 10, há duas caixas de depoimento, cada uma com uma classificação por estrelas, texto de depoimento, uma imagem do autor, nome do autor, cargo do autor e um ícone de citação no canto inferior direito.

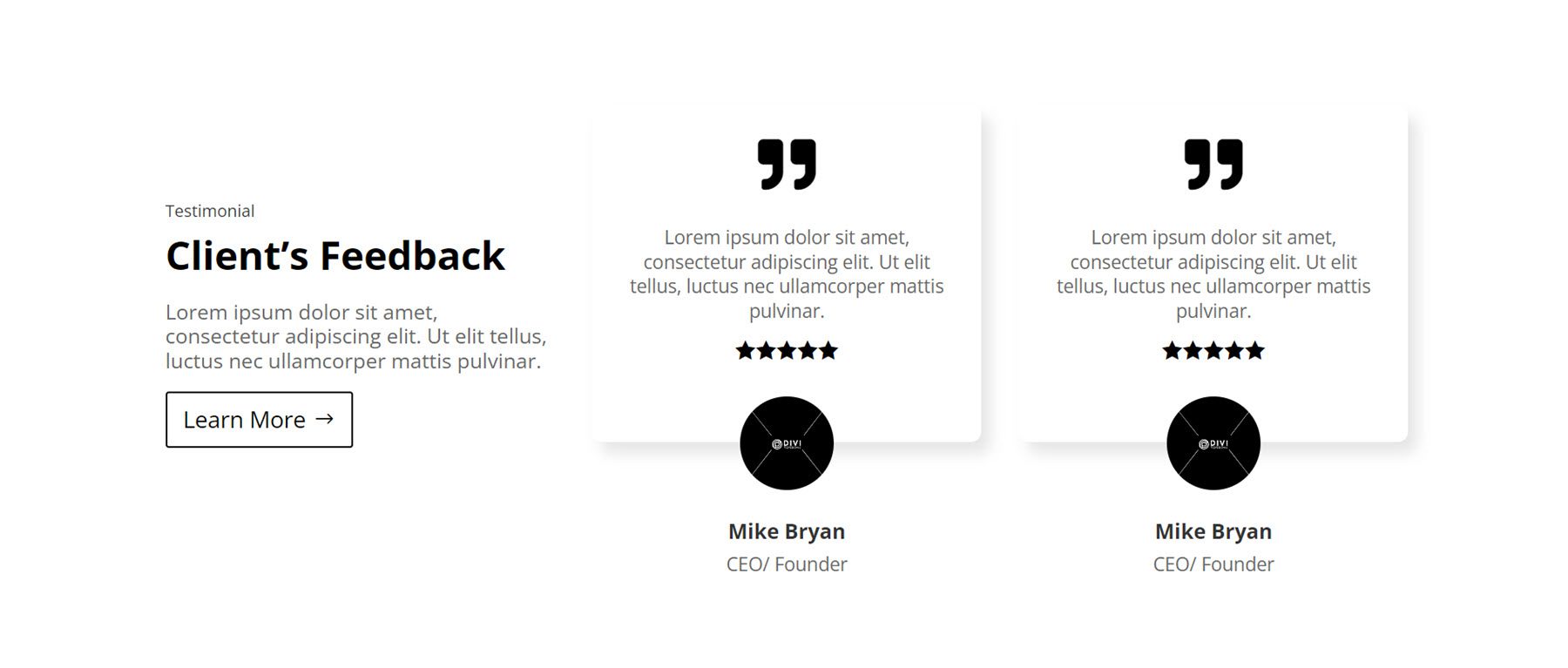
O Estilo de Depoimento 32 apresenta um título de Feedback do Cliente com alguma cópia e um botão à esquerda. À direita estão duas caixas de depoimentos com uma citação grande no topo, seguida pela citação e classificação por estrelas. A imagem do autor é exibida na borda inferior da caixa, seguida do nome do autor e do cargo.

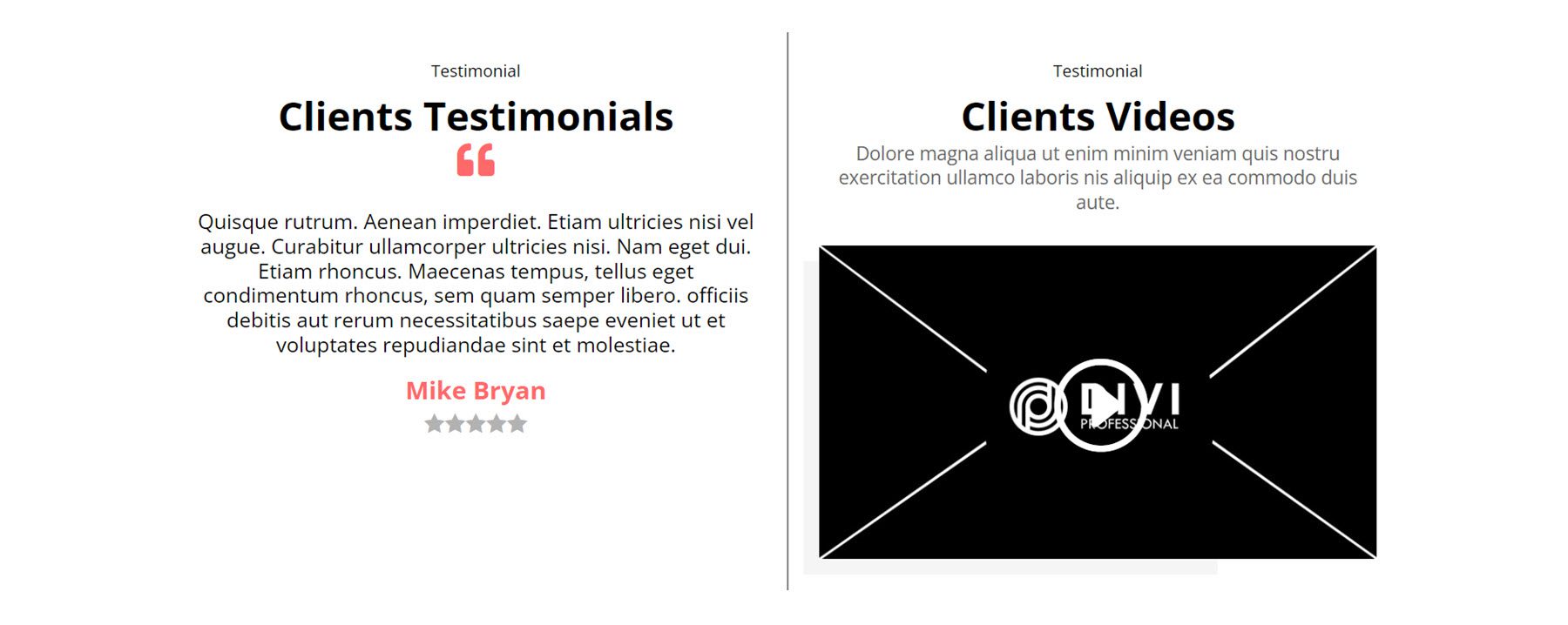
Este é o Estilo 97. Neste layout, um depoimento de cliente está localizado à esquerda, com um ícone de citação e uma avaliação com estrelas. À direita, separado por uma linha divisória, está um módulo de vídeo para vídeos de clientes. Esta pode ser uma forma interessante de adicionar um depoimento mais interativo e atraente ao seu site.

Linha do tempo
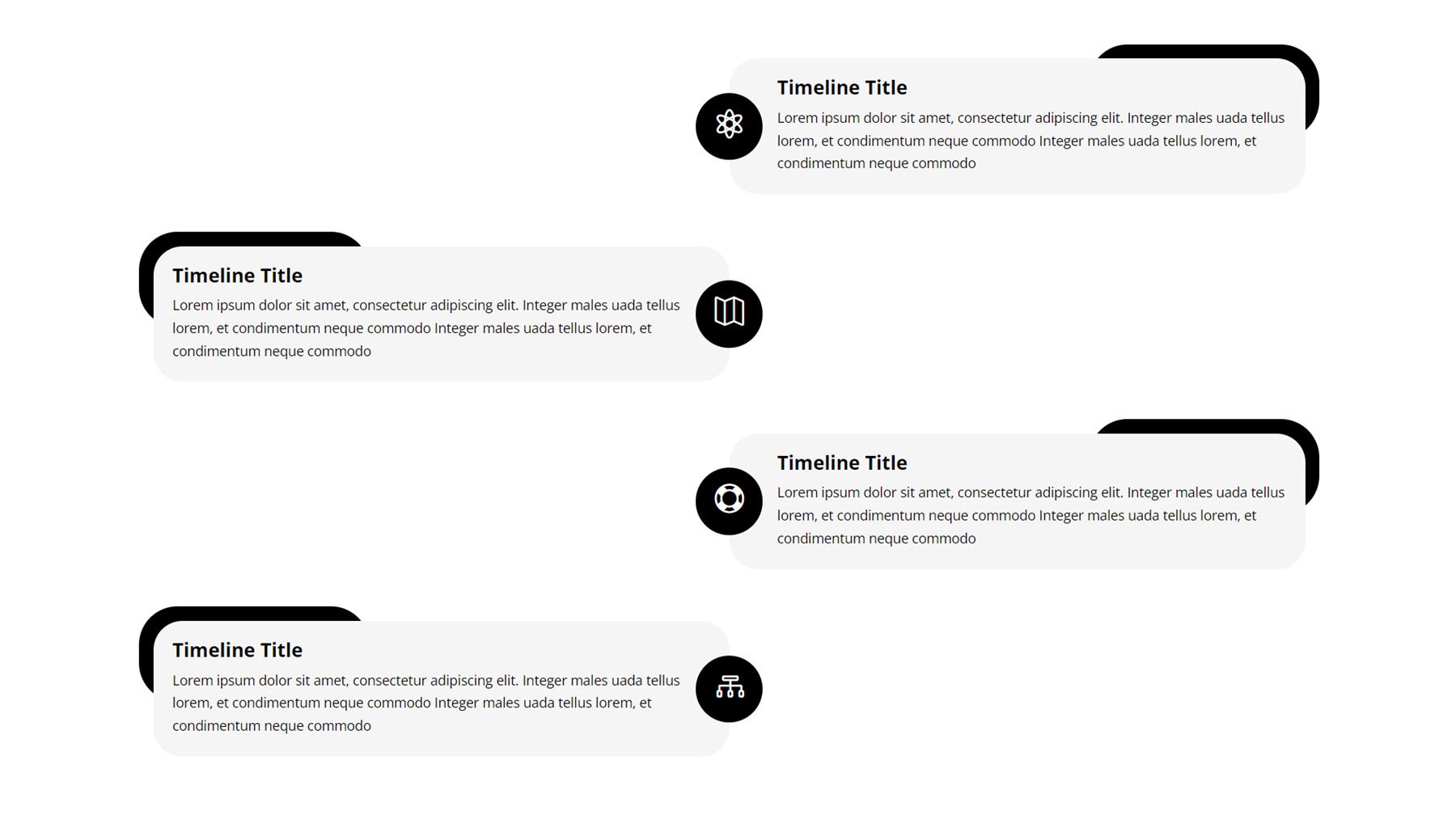
O estilo de layout final que veremos são as linhas do tempo. Essas podem ser ótimas maneiras de exibir uma sequência de eventos ou o histórico do seu negócio, por exemplo. O primeiro estilo que veremos é o Timeline Style 6. Ele apresenta um ícone para cada item da linha do tempo, centralizado na página. O alinhamento de cada item alterna da direita para a esquerda. Cada item apresenta um título e um texto descritivo, junto com o ícone em fundo preto. Cada item também apresenta um deslocamento de forma preta no canto superior, o que adiciona algum interesse de design a cada item.

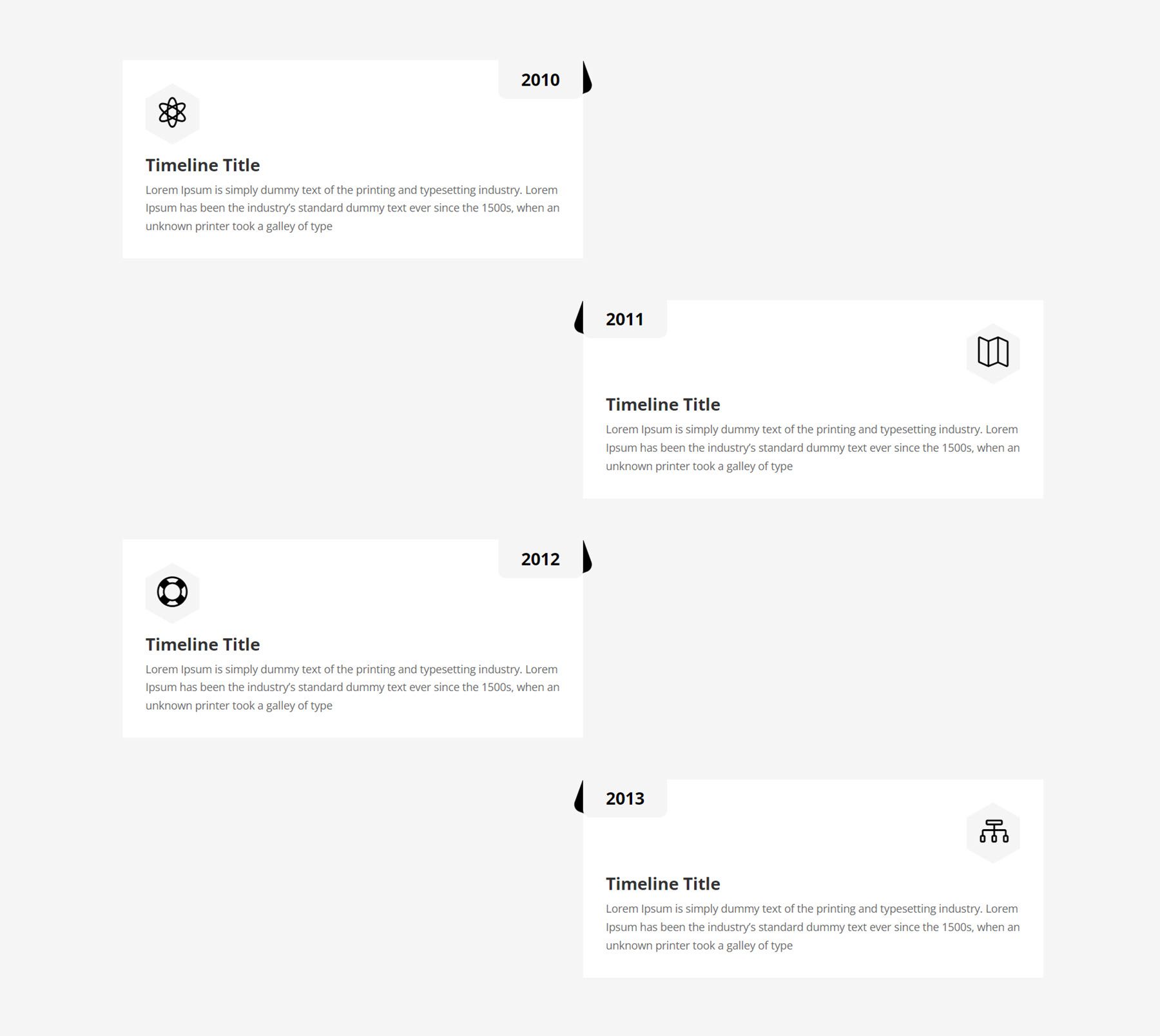
A seguir, o Timeline Style 10 também usa um layout alternado, com o ano marcado no canto superior, no centro da página, para cada item. Cada item da linha do tempo também apresenta um ícone, título e texto de descrição.

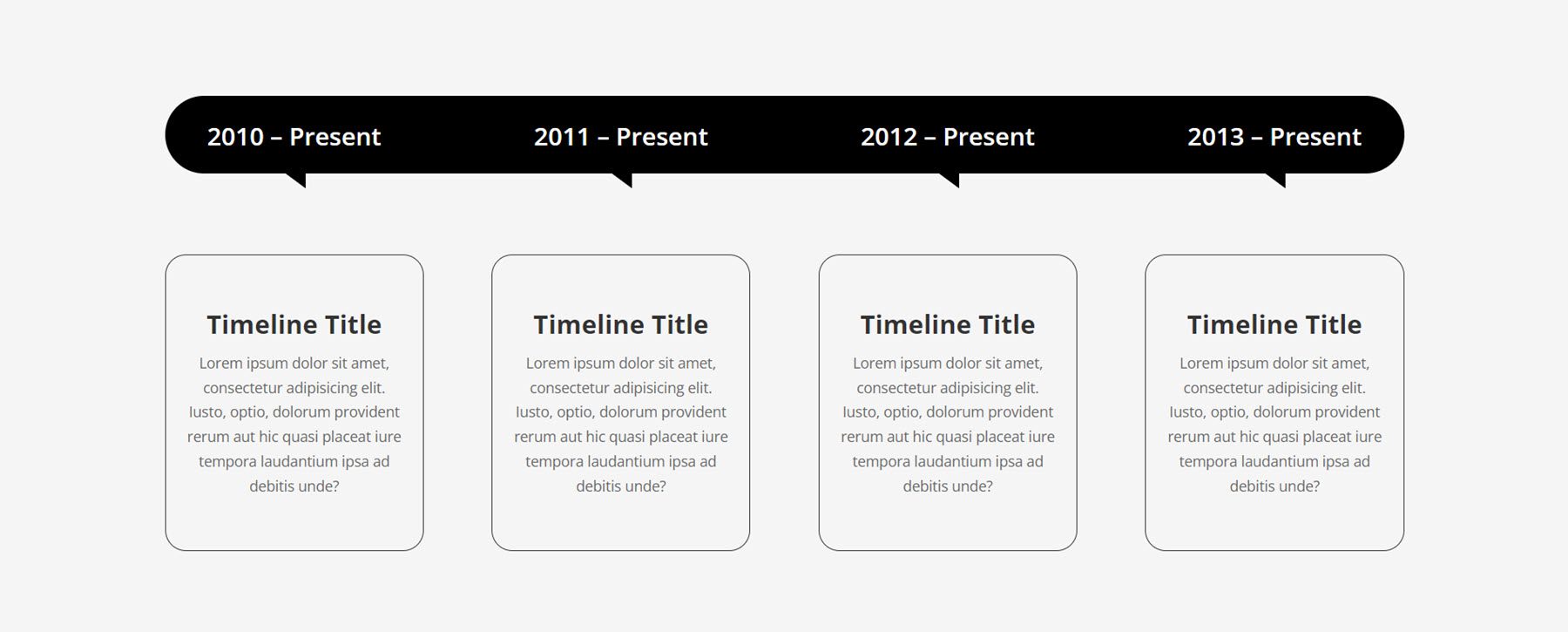
Por fim, o Timeline Style 18 usa uma barra preta com cantos arredondados na parte superior, indicando a data de cada item abaixo. Os itens individuais da linha do tempo apresentam título e descrição e são cercados por uma borda fina e cantos arredondados.

Layouts do criador de temas Divi
O Ultimate Multipurpose Divi Wireframe Kit também vem com alguns layouts que podem ser adicionados ao Divi Theme Builder para estilizar o cabeçalho e rodapé do seu site. Vamos olhar mais de perto.
Cabeçalho
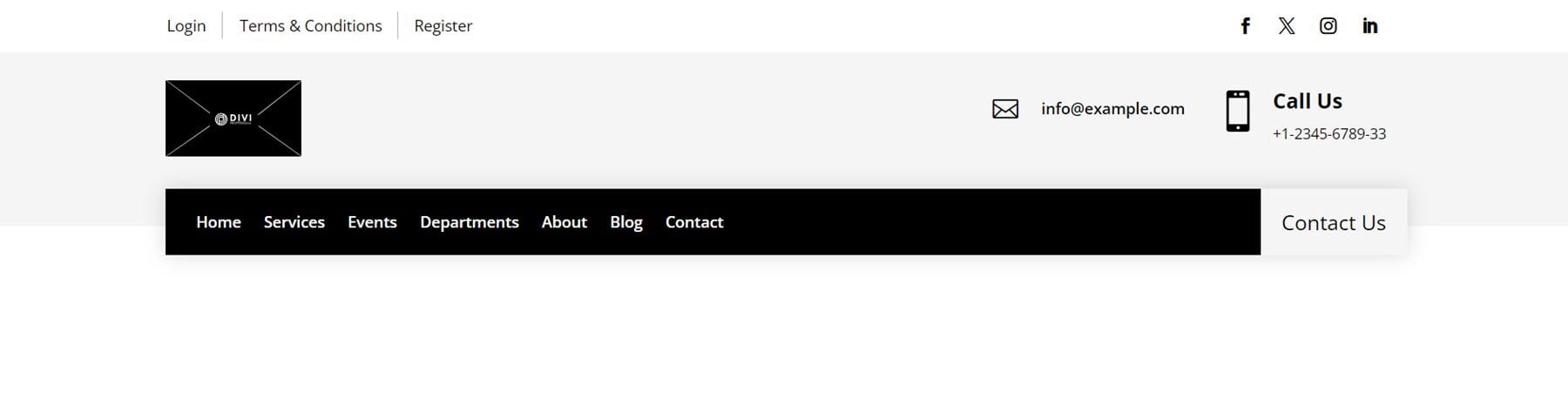
O primeiro estilo de cabeçalho que veremos é o Estilo de Cabeçalho 7. Ele apresenta uma barra branca na parte superior com alguns links à esquerda e ícones de mídia social à direita. Abaixo disso, em um fundo cinza, estão o logotipo, o endereço de e-mail e o número de telefone. Em seguida, há uma barra preta que contém o menu e um botão Fale Conosco.

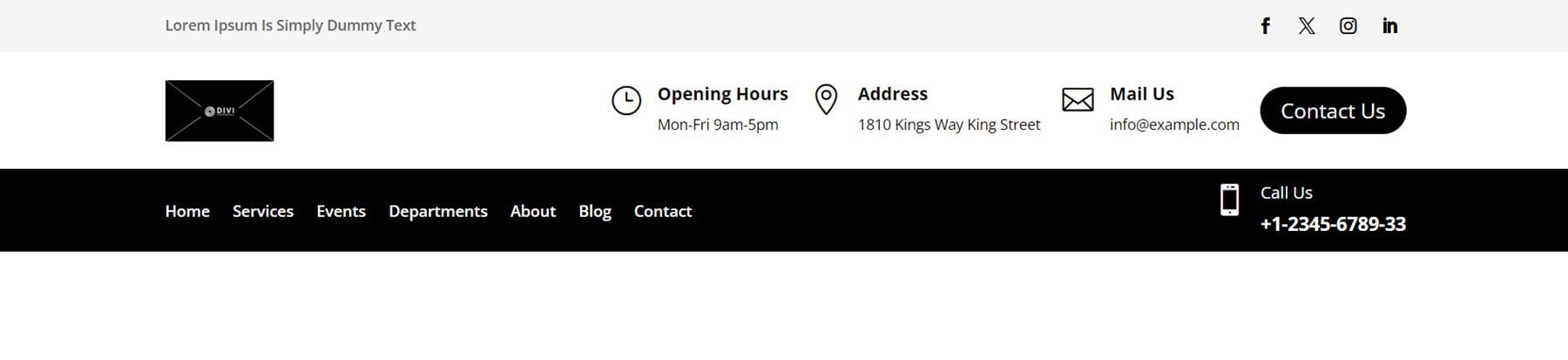
A seguir, o estilo de cabeçalho 11 começa com uma barra cinza no topo contendo uma pequena linha de texto e links de mídia social. A seguir, em um fundo branco, está o logotipo, bem como três sinopses com ícones que exibem horário, endereço e informações de contato. Esta seção também contém um botão Fale conosco. Por fim, a barra preta contém o menu e uma sinopse com as informações do número de telefone.

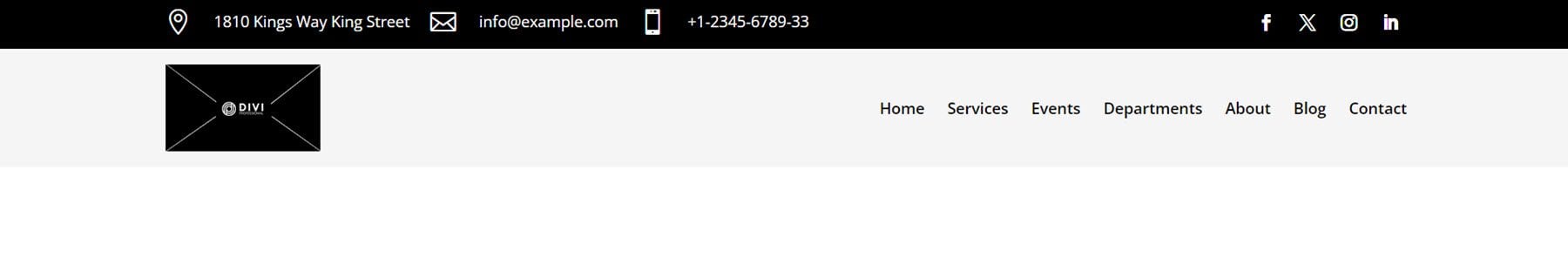
Por fim, o Header Style 20 abre com uma barra preta contendo informações de contato ao lado de ícones e links de mídia social. Depois, no fundo cinza abaixo, há um logotipo e um módulo de menu.

Rodapé
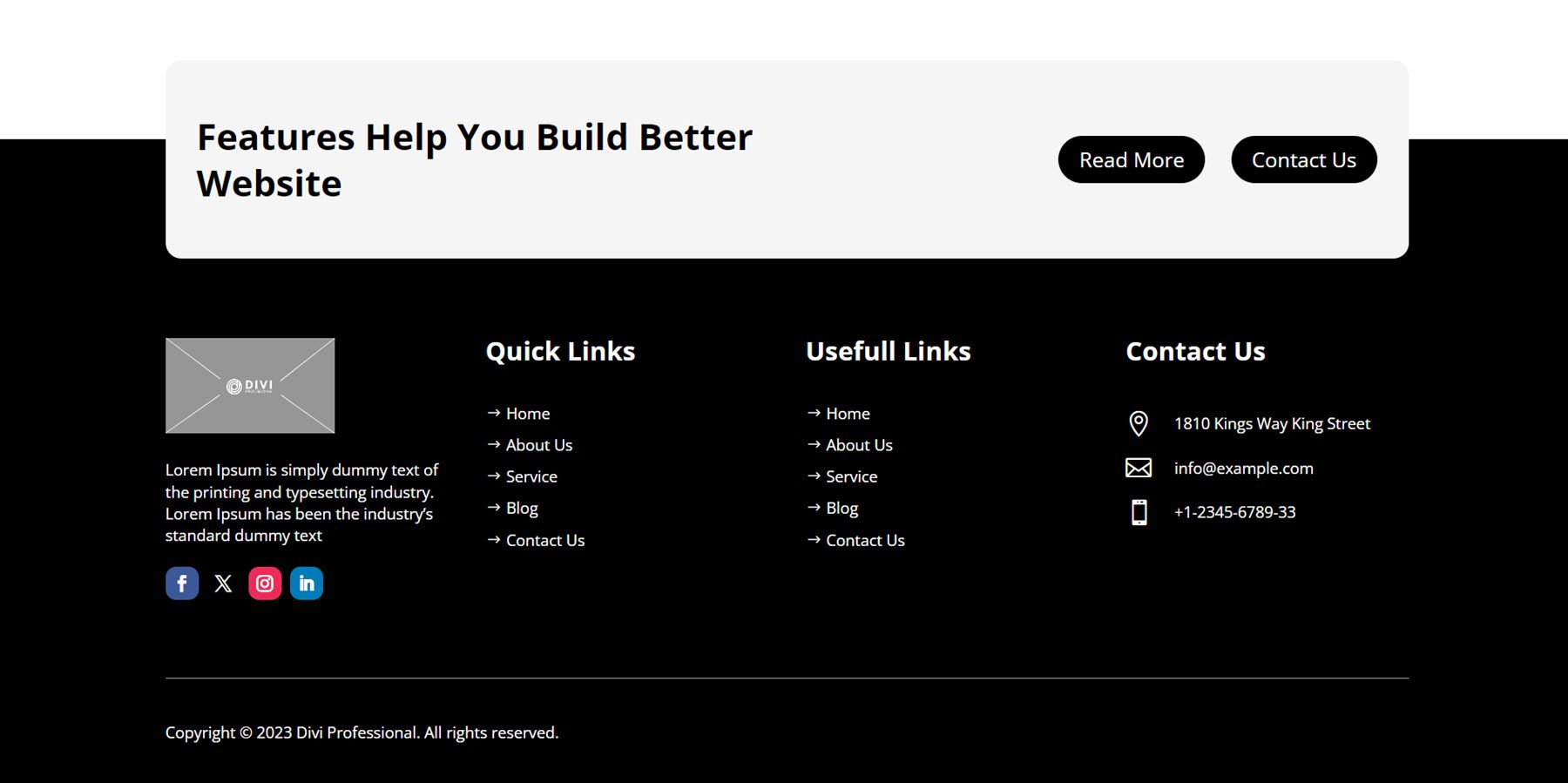
Primeiro, vamos dar uma olhada no Footer Style 6. Ele tem um design exclusivo com uma seção de call to action contendo algumas cópias e dois botões na parte superior do rodapé. Abaixo, a seção principal do rodapé contém uma coluna com logotipo, texto de descrição e ícones de mídia social. Depois, duas colunas com links de navegação. À direita, as informações de contato são exibidas junto com os ícones de cada item. Há uma linha divisória abaixo desses itens, seguida por algum texto de copyright do site.

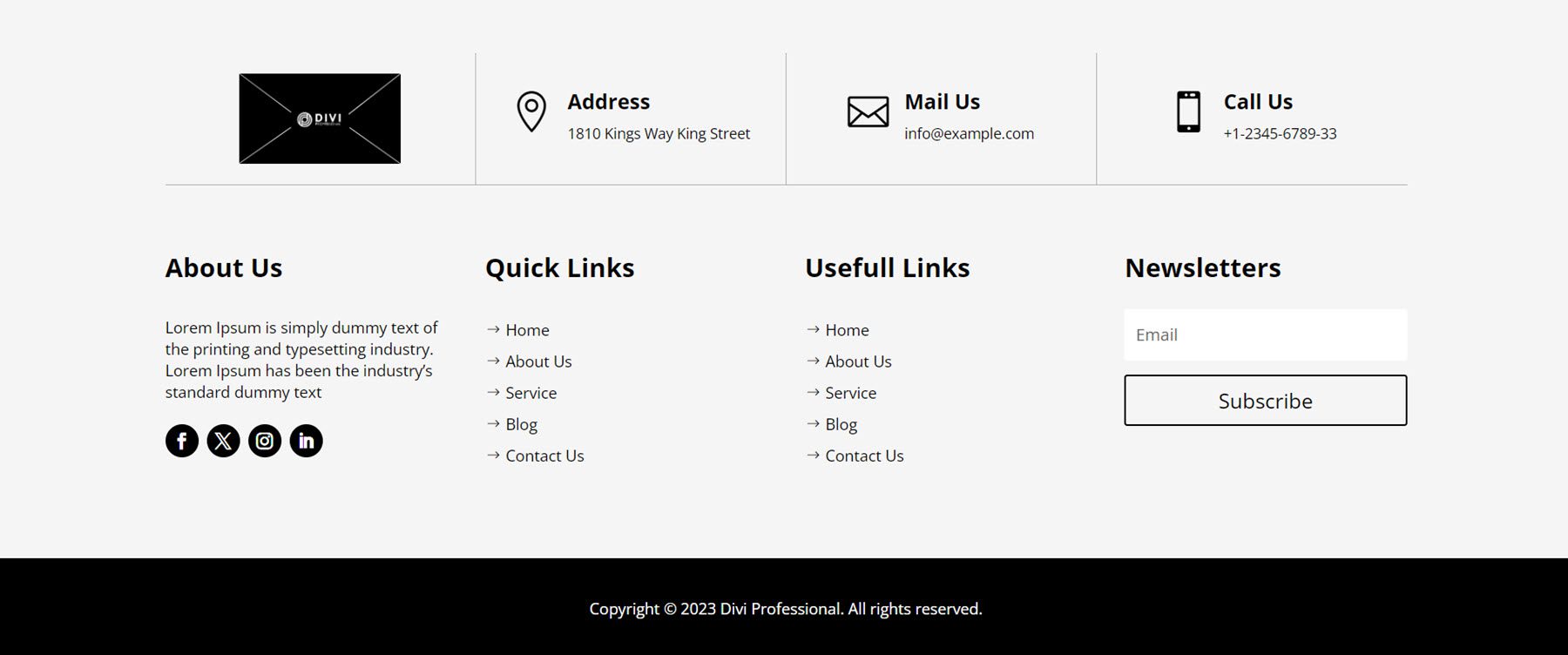
O estilo de rodapé 15 começa com uma linha contendo uma imagem ou logotipo, o endereço, um endereço de e-mail e um número de telefone, junto com ícones para cada um dos itens de contato. Os itens nesta primeira linha são separados por linhas divisórias finas na parte inferior e entre os itens. Abaixo desta seção, há uma seção sobre nós com alguns textos e links de mídia social, duas colunas com links para páginas do site e um formulário de inscrição em boletim informativo. Na parte inferior, há uma barra preta que contém as informações de direitos autorais do site.

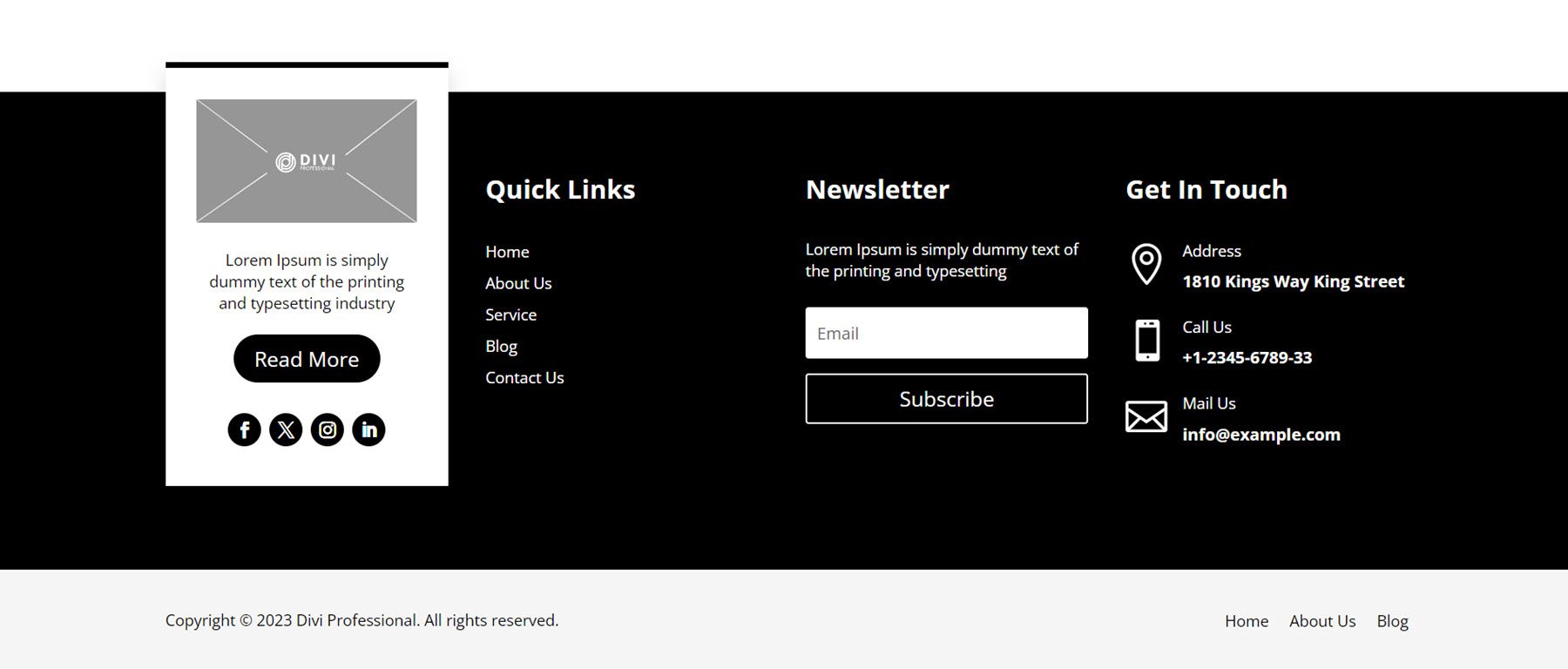
No estilo de rodapé 18, a primeira coluna apresenta um bloco com um fundo branco projetando-se acima da parte superior da seção preta do rodapé. Este bloco destaca uma imagem ou logotipo, algum texto descritivo, um botão leia mais e links de mídia social. À direita está uma coluna Links rápidos com links para algumas páginas, depois uma coluna de inscrição no boletim informativo e, por fim, uma coluna Entre em contato com sinopses que apresentam informações de contato, como endereço, número de telefone e e-mail. Abaixo da seção do rodapé principal há uma faixa de subrodapé com fundo cinza, apresentando o texto do copyright e três links de página.

Onde comprar o kit de wireframe Divi multiuso definitivo

O kit Ultimate Multipurpose Divi Wireframe está disponível para compra no Divi Marketplace. Custa US$ 9,00 para uso ilimitado do site e atualizações vitalícias. O preço também inclui uma garantia de devolução do dinheiro em 30 dias.
Pensamentos finais
O Ultimate Multipurpose Divi Wireframe Kit vem com 22 tipos de layout diferentes e mais de 1000 estilos exclusivos que podem ser usados para criar layouts para seu site rapidamente. Como os designs do kit são wireframes, eles não são excessivamente estilizados e podem ser usados como estrutura básica para qualquer tipo de site que você queira criar. Tudo é criado com módulos Divi, por isso é fácil abrir as configurações do módulo e aplicar estilos para transformar os wireframes em seções totalmente estilizadas para o seu design. Se você cria sites e deseja uma solução que possa ajudá-lo a iniciar o processo e ao mesmo tempo deixar a direção do design por sua conta, o Ultimate Multipurpose Divi Wireframe Kit pode ser uma excelente opção.
Gostaríamos muito de ouvir de você! Você usou o kit Ultimate Multipurpose Divi Wireframe? Deixe-nos saber o que você pensa sobre isso nos comentários!
