Comparação de desempenho Divi vs Avada (2021): qual é mais rápido?
Publicados: 2021-07-08Tentando escolher entre Divi vs Avada para construir seu site WordPress?
Esses dois temas são dois dos temas premium do WordPress mais populares de todos os tempos - Elegant Themes (desenvolvedor da Divi) afirma ter mais de 806.000 clientes, e o Avada foi comprado mais de 747.000 vezes no ThemeForest. Esses são números incrivelmente impressionantes e prova de que cada tema tem muitos usuários felizes.
Um dos maiores fatores por trás do sucesso de ambos os temas são seus construtores visuais de arrastar e soltar. Com esses construtores, você pode criar belos sites personalizados do WordPress – sem necessidade de código.
Mas a flexibilidade de design não é a única coisa a considerar em um tema WordPress – você também precisa avaliar a rapidez com que esse tema ajudará seu site a carregar porque os tempos de carregamento do site desempenham um papel em tudo, desde a experiência do usuário até SEO, taxas de conversão e muito mais .
Isso é ainda mais verdadeiro desde a atualização do Google Page Experience, onde o Google começou a incluir Core Web Vitals em seus rankings.
Para isso, decidimos criar uma comparação Divi vs Avada focada em uma métrica específica: desempenho.
Ou seja, o Divi ou o Avada ajudam você a ter um site de carregamento mais rápido? Para responder a essa pergunta, fizemos alguns testes próprios – continue lendo para ver os dados e as análises.
Nota – publicamos originalmente este post e executamos esses testes em julho de 2021. No entanto, a Elegant Themes lançou uma atualização com grandes atualizações de desempenho de front-end em agosto de 2021 (Divi 4.10) que faz uma enorme diferença no desempenho do Divi. Por esse motivo, reexecutamos completamente esses testes e coletamos todos os novos dados e conclusões em novembro de 2021.
Como testaremos o desempenho do tema Divi vs Avada
Antes de chegarmos aos dados, vamos falar sobre como vamos testar o desempenho do Divi vs Avada para que você saiba exatamente como configuramos as coisas.
Primeiro, vamos testar dois cenários de alto nível:
- Teste #1 – testaremos apenas os temas. Ou seja, não usaremos seus construtores visuais empacotados. Em vez disso, apenas testaremos a “Página de amostra” padrão criada com o editor de blocos.
- Teste #2 – testaremos uma página simples construída com o construtor de cada tema, pois os construtores visuais são uma parte fundamental do que torna o Divi e o Avada tão populares. Tentaremos usar módulos comparáveis para tornar a comparação o mais igual possível.
Para cada cenário de teste de alto nível, também testaremos duas configurações diferentes:
- A primeira configuração é apenas com os próprios temas e sem outras otimizações de desempenho.
- A segunda configuração é com o WP Rocket instalado e configurado para que você possa ver como as coisas ficam se implementar as práticas recomendadas de desempenho do WordPress.
Além do cache de página e outras práticas recomendadas básicas, o WP Rocket também oferece alguns recursos exclusivos que podem otimizar o código de cada tema e melhorar as métricas do Core Web Vitals.
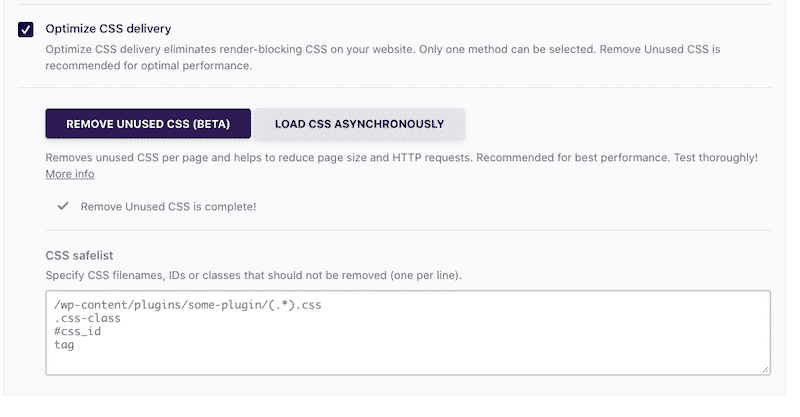
- Remover CSS não utilizado – isso permite que você remova o CSS desnecessário do seu site página por página. Pode ser especialmente bom para reduzir o tamanho da página de temas como Divi e Avada.

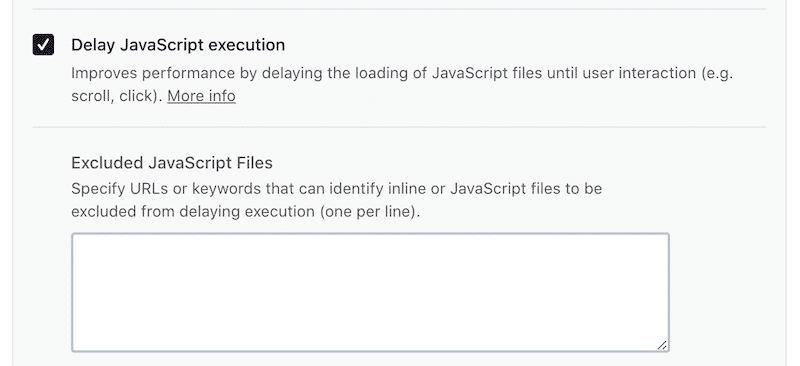
- Atrasar a execução do JavaScript – isso permite que você espere para executar o JavaScript até uma interação do usuário, o que faz um ótimo trabalho ao acelerar o tempo de carregamento inicial. Você sempre pode excluir manualmente determinados scripts se precisar que eles sejam carregados imediatamente .

Nossos sites de teste são hospedados em um droplet DigitalOcean barato de US $ 5 por mês, com tecnologia RunCloud e uma pilha totalmente Nginx. Não fizemos nenhuma melhoria de desempenho além de adicionar o WP Rocket em alguns dos testes, conforme observado acima.
Para testar e medir os dados de desempenho do WordPress, usaremos o WebPageTest para coletar dados de desempenho com foco em dispositivos móveis:
- Dispositivo de teste – iPhone 8. Dispositivos mais modernos terão processadores mais fortes para processar JavaScript mais rapidamente, o que pode levar a tempos de carregamento um pouco mais rápidos. Pode ser o oposto com dispositivos mais antigos/de menor potência.
- Velocidade de conexão – conexão LTE limitada (12 Mbps, 70 ms RTT). Os tempos de carregamento do mundo real seriam mais rápidos se um visitante estivesse navegando no Wifi ou mais lento se o usuário tivesse algo como uma conexão 3G.
Para cada teste, o WebPageTest executará nove testes separados e obterá o valor mediano. Isso nos ajuda a evitar a variabilidade de teste único e obter resultados mais consistentes.
Aqui estão as quatro métricas nas quais nos concentraremos:
- Maior pintura de conteúdo (LCP) – parte das novas métricas do Core Web Vitals do Google e um fator de classificação de SEO na atualização da experiência da página.
- Time to first byte (TTFB) – mede a rapidez com que o servidor é capaz de responder com o primeiro byte de dados após processar o PHP do site/tema (ou entregar do cache, no caso do nosso teste WP Rocket).
- Tamanho da página – tudo o mais igual, um tamanho de página menor é sempre melhor.
- Solicitações HTTP – tudo o mais igual, menos solicitações HTTP são sempre melhores.
Por fim, aqui estão os números de versão de tudo o que estamos testando:
- Tema Avada – 7.5
- Construtor Avada – 3.5
- Tema Divi – 4.13.1
- WP Rocket – 3.10.3.
Testes de velocidade Divi vs Avada
Agora, vamos aos nossos testes práticos de desempenho Divi vs Avada.
Teste nº 1: apenas os temas
Neste primeiro teste, estamos testando apenas os temas sem usar os construtores visuais:
- Divi – apenas o tema Divi, pois o Divi já vem no Divi Builder.
- Avada – também instalamos os plugins Avada Core e Avada Builder, pois são plugins essenciais. No entanto, não instalamos nenhum plug-in opcional.
O conteúdo real é a “Página de Amostra” que vem com uma nova instalação do WordPress. É construído com o editor de blocos nativo.

Aqui estão os dados para os temas por si só:
| LCP | TTFB | HTTP solicitações de | Tamanho do arquivo | |
| Divi | 1,011 s | 0,408 s | 14 | 201 KB |
| Avada | 1,517 s | 0,448 s | 16 | 544 KB |
Você pode ver que o Divi é o vencedor bastante claro aqui quando se trata do maior tempo de pintura com conteúdo, já que o tempo de Avada é 50% maior.
Por que a diferença?
Bem, vamos supor que grande parte do desempenho mais rápido do Divi é o fato de o tamanho da página do Avada ser de 544 KB, enquanto o do Divi é de apenas 201 KB. Lembre-se de que isso é para uma página que não foi criada usando o construtor visual – esta é apenas a página de amostra padrão criada com o editor de blocos.
Agora, vamos ver os dados depois de adicionar o WP Rocket:
| LCP | TTFB | Solicitações HTTP | Tamanho do arquivo | |
| Divi + WP Rocket | 0,384 s | 0,273 s | 9 | 92 KB |
| Avada + WP Rocket | 0,444 s | 0,247 s | 12 | 325 KB |
Você pode ver que, com as otimizações do WP Rocket, ambos os temas são muito mais rápidos e há muito pouca diferença no tempo de maior conteúdo de pintura entre Divi vs Avada. O Divi ainda é um pouco mais rápido, mas a diferença é pequena o suficiente para que possa ser apenas a variabilidade normal do teste.
Além disso, o WP Rocket conseguiu reduzir bastante o tamanho da página de ambos os temas, graças aos recursos para remover CSS não utilizado e atrasar a execução do JavaScript. Você pode ver que o tamanho da página do Divi caiu mais da metade, enquanto o tamanho da página do Avada foi reduzido em mais de 200 KB.
Essas melhorias, juntamente com o armazenamento em cache e outros ajustes, são o que causaram os tempos de LCP aprimorados.
Teste nº 2: com construtores
Neste segundo teste, usamos o construtor visual de cada tema para criar uma página comparável usando aproximadamente os mesmos módulos. O design é muito simples - adicionamos apenas três elementos para manter as coisas o mais iguais possíveis:
- Editor de texto com conteúdo lorem ipsum idêntico
- Botão
- Círculo contador
A ideia aqui é principalmente ver que “peso” extra é adicionado à página quando você ativa o construtor de cada tema.
Aqui estão os dados apenas para os temas/construtores:
| LCP | TTFB | HTTP solicitações de | Tamanho do arquivo | |
| Divi | 0,899 s | 0,341 s | 14 | 205 KB |
| Avada | 1.394 s | 0,418 s | 15 | 508 KB |
No geral, você pode ver que os resultados são praticamente os mesmos acima. O Divi é visivelmente menor em termos de tamanho de página e, como resultado, tem um tempo de maior conteúdo de pintura mais rápido.
Além disso, nenhum dos temas adiciona peso extra à página apenas porque você ativou o construtor visual, o que significa que não há realmente nenhuma penalidade por usar o construtor sobre o editor nativo ( pelo menos para páginas simples ).
Aqui estão os dados depois de adicionar o WP Rocket:
| LCP | TTFB | HTTP solicitações de | Tamanho do arquivo | |
| Divi + WP Rocket | 0,399 s | 0,260 s | 9 | 92 KB |
| Avada + WP Rocket | 0,466 s | 0,259 s | 11 | 296 KB |
Com o WP Rocket, você pode ver o mesmo resultado do primeiro teste. Agora, os tempos de maior conteúdo de pintura do Divi e do Avada são muito mais rápidos e semelhantes em desempenho, embora o Divi seja novamente um pouco mais rápido. Além de reduzir bastante o tempo de maior conteúdo de pintura, o WP Rocket também conseguiu obter reduções semelhantes no tamanho do arquivo como no primeiro teste.
Considerações finais sobre o desempenho de Divi vs Avada
Divi e Avada são semelhantes, pois ambos oferecem o poder de criar um site personalizado usando seus construtores visuais de arrastar e soltar.
No entanto, embora ambos ofereçam esse controle, o Divi agora é notavelmente mais rápido em termos de desempenho imediato.
A diferença foi pequena quando executamos nossos testes de desempenho Divi vs Avada pela primeira vez. No entanto, após a atualização de desempenho do Divi 4.10 em agosto de 2021, o Divi agora é muito menor que o Avada por padrão, o que faz com que os tempos de maior conteúdo de pintura prontos para uso do Divi sejam cerca de dois terços dos do Avada.
No entanto, se você usar o WP Rocket com seu cache e os novos recursos para remover CSS não utilizado e atrasar a execução do JavaScript, poderá fazer grandes melhorias em ambos os temas.
Enquanto o Divi ainda era um pouco mais rápido com o WP Rocket ativado, a diferença era muito menor e o Avada ainda funcionava bem.
Isso sugere que, embora o Divi seja um pouco mais rápido, você ainda pode criar um site de carregamento rápido com o Avada, desde que implemente as práticas recomendadas de desempenho do WordPress com uma ferramenta como o WP Rocket.
Claro, esses dois temas não são suas duas únicas opções. Se você está focado em velocidade e desempenho, confira nossas coleções dos temas WordPress gratuitos mais rápidos ou os temas WooCommerce mais rápidos se estiver construindo uma loja de comércio eletrônico.
Você pode encontrar temas ainda mais rápidos do que esses dois, incluindo o tema Astra, que teve um bom desempenho em nossa comparação de desempenho Divi vs Astra ( embora a diferença não seja tão grande graças às novas melhorias de desempenho do Divi ).
Você ainda tem alguma dúvida sobre Divi vs Avada quando se trata de velocidade e desempenho? Pergunte-nos nos comentários!
