Divi vs Elementor: Qual construtor de páginas é melhor para 2024?
Publicados: 2024-03-07Você está tentando decidir entre Divi ou Elementor para construir seu site WordPress?
Divi e Elementor são construtores de páginas WordPress populares de arrastar e soltar. Ambos permitem criar um site totalmente personalizado sem nenhum conhecimento técnico. Além da criação de páginas, eles também fornecem construção de temas e integrações avançadas de conteúdo dinâmico.
Embora tenham muitas semelhanças, várias diferenças importantes podem apontar você de uma forma ou de outra.
Neste artigo, compararemos Elementor vs Divi para ajudá-lo a escolher o melhor construtor de páginas para suas necessidades.
Não estamos tentando escolher um único “vencedor”. Em vez disso, destacaremos semelhanças e diferenças para ajudá-lo a escolher a melhor ferramenta para suas necessidades. Para fazer isso, compararemos Elementor e Divi em diferentes áreas.
Excitado? Vamos começar com uma rápida visão geral de ambos os construtores de sites.
Divi vs Elementor: visão geral rápida
Para iniciar nossa comparação entre construtor Divi e Elementor, vamos examinar os fundamentos de ambos os construtores.
Divi

Divi é um plugin de criação de páginas para WordPress desenvolvido pela Elegant Themes. Possui uma ampla gama de módulos que você pode arrastar e soltar em seu site.
Além disso, você obtém modelos pré-fabricados para ajudar no processo de criação de sites. Divi é um plugin premium que também inclui um editor backend.
Portanto, se você estiver familiarizado com codificação, poderá usar o painel do Divi para alterar o código de diferentes elementos.
Obtenha Divi
Elementor

Elementor é um dos plug-ins de criação de páginas do WordPress mais usados. É também um construtor de páginas sem código, o que significa que você pode construir sua página com uma interface visual de arrastar e soltar.
Existem modelos pré-construídos para páginas e seções. Você também obtém muitas opções de personalização e excelente suporte complementar.
Em termos de preços, a Elementor segue um modelo freemium. A própria versão gratuita oferece uma ampla gama de funcionalidades e personalizações.
No entanto, funcionalidades adicionais, como construtor de temas, integração WooCommerce, construtor de pop-up, CSS personalizado e assim por diante, estão disponíveis apenas com o Elementor Pro.
Se quiser saber mais, você pode ler nossa análise completa do Elementor.
Obtenha o Elementor Pro
Elementor vs Divi: o que é o mesmo
Esses dois criadores de páginas do WordPress estão no topo do jogo, então vamos começar a ver o que eles têm em comum.
Obviamente, existem pequenas diferenças de recursos aqui e ali, mas esses são os recursos básicos que você obterá, independentemente do plug-in escolhido.
Interfaces visuais de arrastar e soltar
Divi e Elementor oferecem interfaces de arrastar e soltar visualmente atraentes com edição embutida.
Isso significa que você pode construir seu site enquanto vê o que os visitantes verão e pode alterar o texto apenas clicando e digitando na página.
Divi
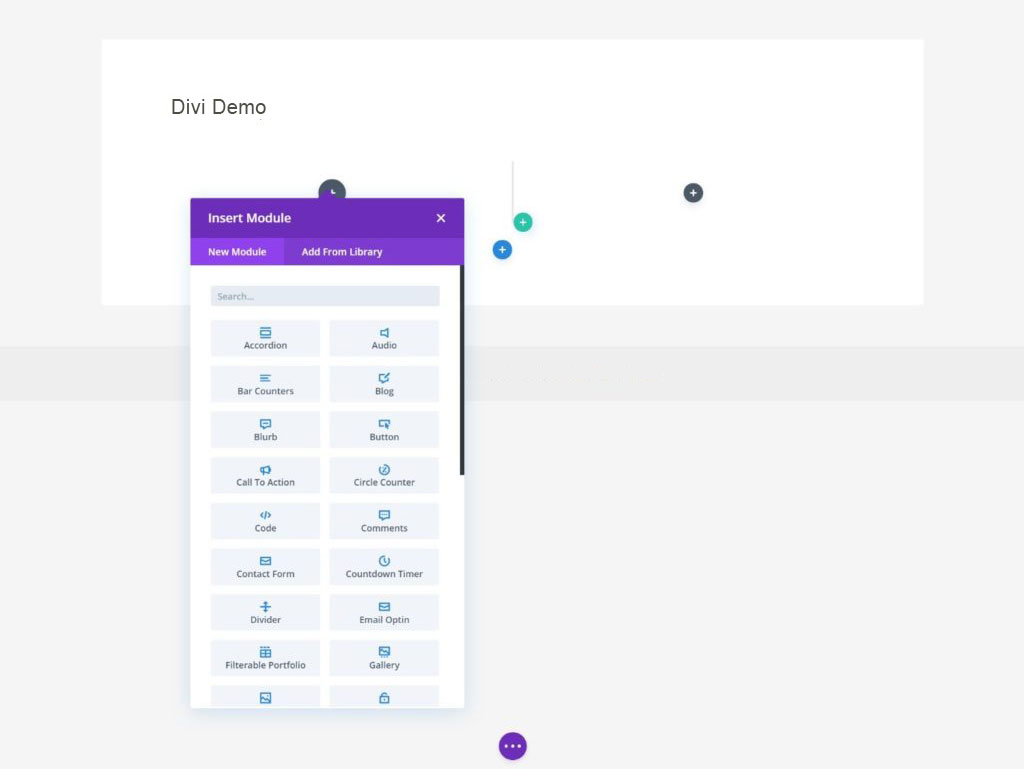
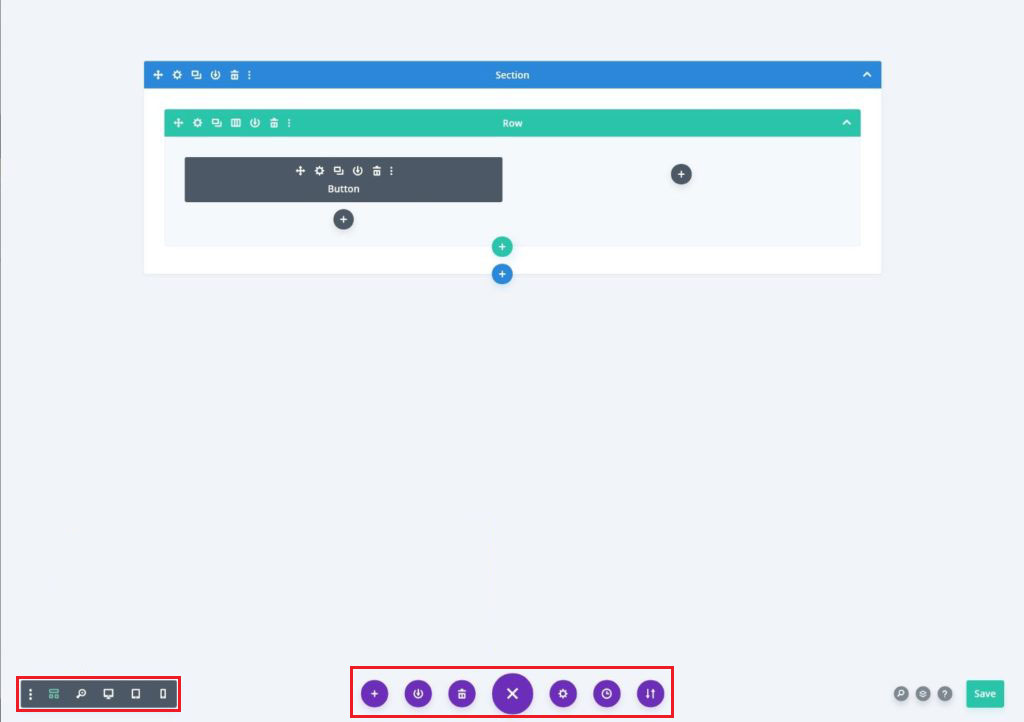
Ao iniciar o construtor visual do Divi, você terá uma visualização ao vivo em tela cheia do seu site. Há uma barra de ferramentas flutuante dobrável na parte inferior e ícones flutuantes que são exibidos quando você passa o mouse sobre partes específicas do seu site.
Para adicionar conteúdo ou layouts, clique nos vários ícones. Por exemplo, o ícone preto permite adicionar um novo módulo.

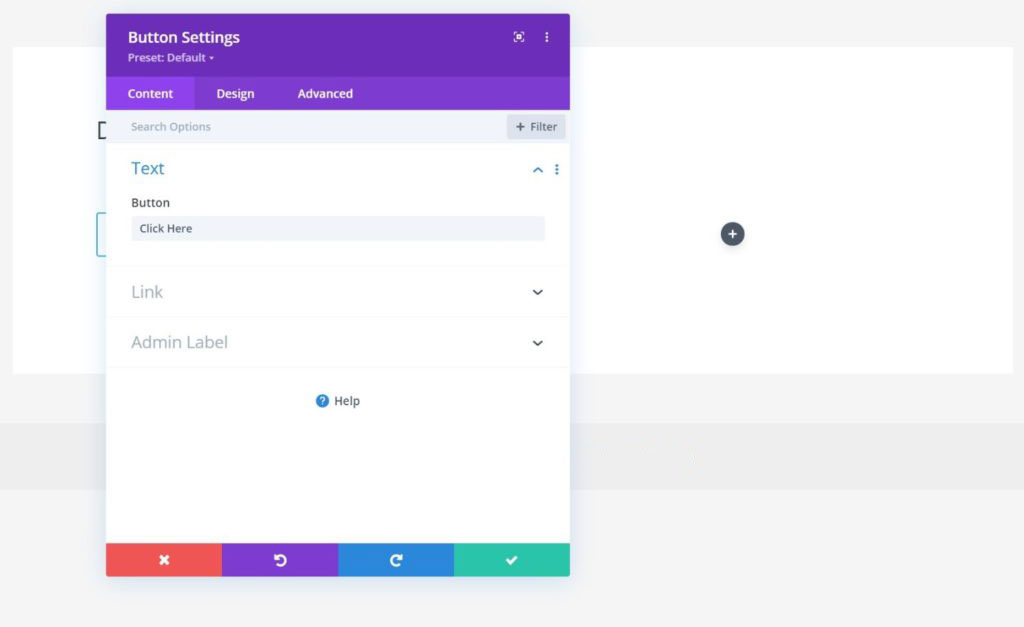
Ao adicionar conteúdo ou elementos de layout, clicar nele exibirá um pop-up com configurações detalhadas. Você pode redimensionar ou arrastar este pop-up para qualquer lugar da tela para personalizar a interface.

Para conteúdo de texto, você também pode usar a edição embutida, que permite apenas clicar e digitar na visualização ao vivo da sua página.
Clicar na parte inferior da página abre um menu que permite selecionar diferentes visualizações de dispositivos, iniciar uma visualização de wireframe de edição de back-end e acessar configurações adicionais de alto nível.
Esta é a aparência da visualização do wireframe:

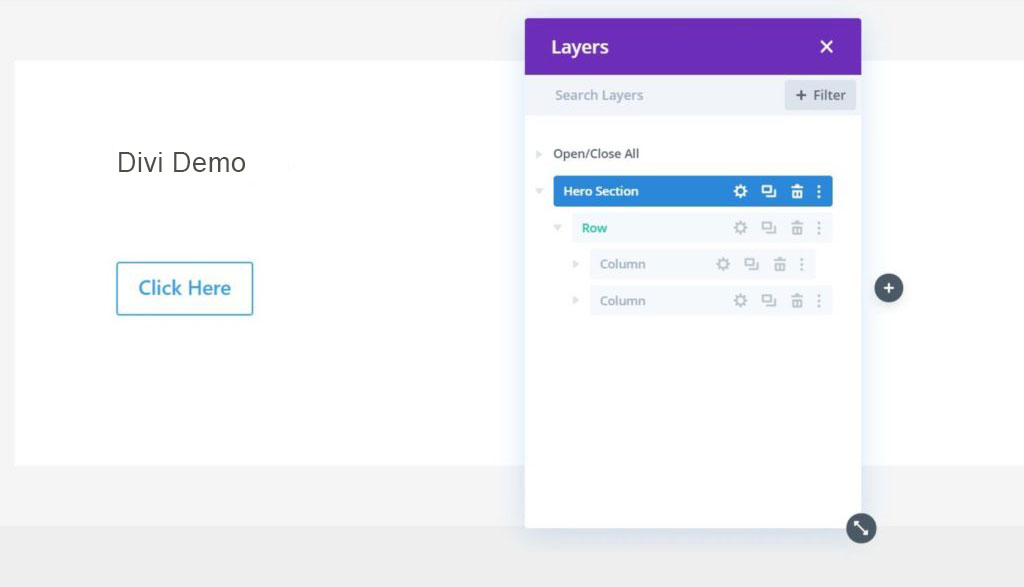
Como alternativa ao wireframe, você pode usar a ferramenta Camadas para organizar seu conteúdo em diferentes estruturas.

Elementor
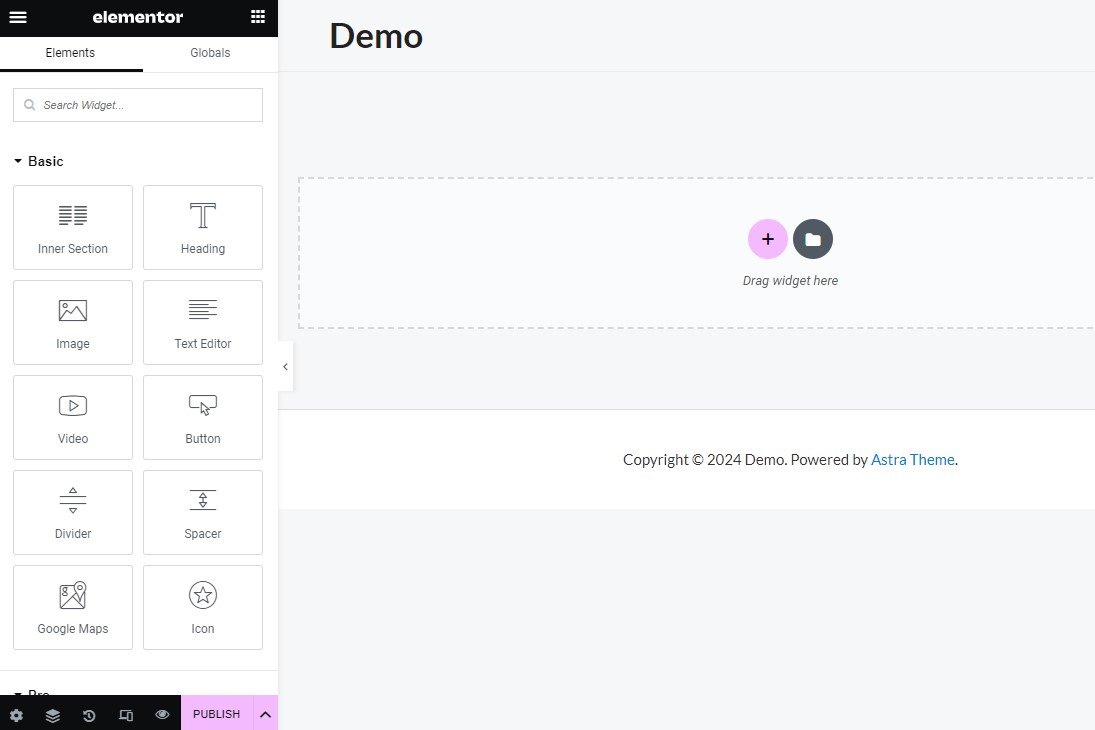
Elementor adota uma abordagem significativamente diferente para sua interface de usuário. Ele exibe uma visualização ao vivo do seu design à direita e uma barra lateral fixa à esquerda (semelhante ao WordPress Theme Customizer).

Esta barra lateral é onde você lidará com a maioria das opções de design. Por exemplo, na barra lateral, você pode ver uma lista de widgets e arrastar um para o seu design.
Em seguida, na barra lateral, você pode alterar o estilo, o conteúdo e outras configurações do widget.

A maior parte do conteúdo também pode ser editada inline. Isso significa que você pode simplesmente clicar e digitar a visualização ao vivo.
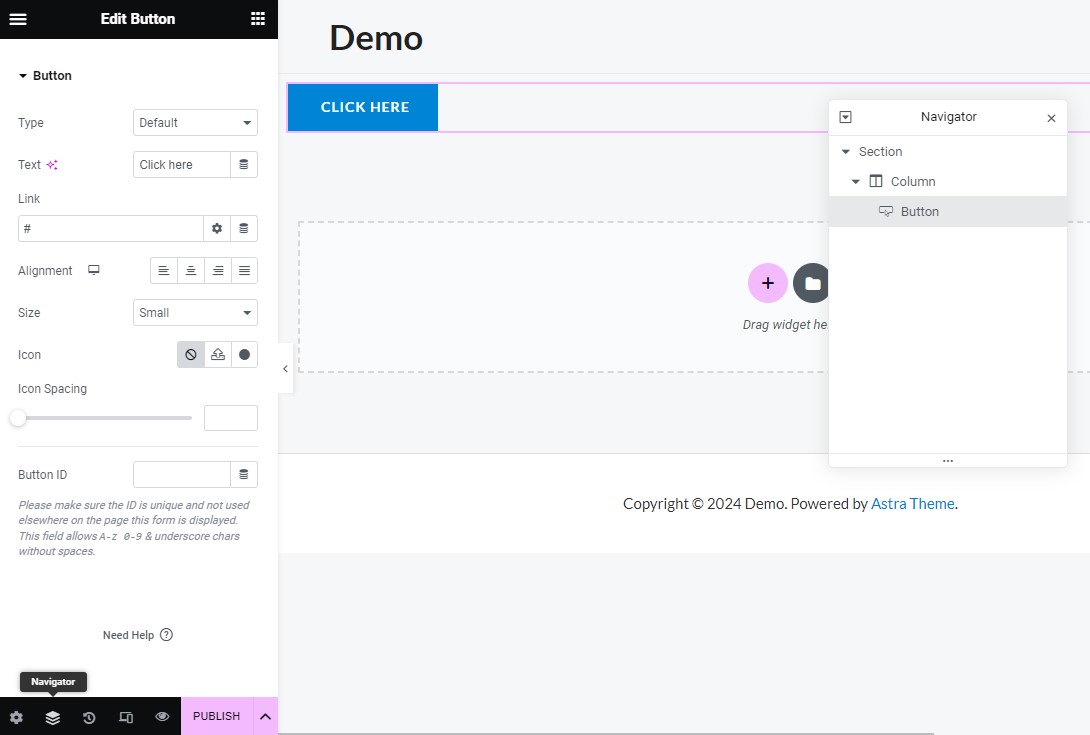
No entanto, o Elementor não oferece a visualização de wireframe que o Divi oferece, mas possui uma ferramenta Navigator muito útil. Semelhante à ferramenta Camadas do Divi, esta ferramenta fornece uma visão geral do layout estrutural da sua página. Você também pode renomear elementos para torná-los mais memoráveis.

Além disso, você também obterá recursos adicionais como desfazer/refazer, visualizações de dispositivos, histórico de revisões e muito mais.
No geral, a IU do Elementor parece mais limpa e menos complicada porque não usa ícones flutuantes como o Divi.
Opções de estilo
Tanto o Elementor quanto o Divi Builder são conhecidos por suas opções de estilo. Então, se você é designer, vai gostar de todas as opções para controlar a aparência do seu design.
Divi
O Divi Builder oferece três guias diferentes para controlar seus vários elementos:
- Conteúdo: permite editar o conteúdo de um módulo, como texto, imagem, plano de fundo, etc.
- Design: cobre tudo, desde tipografia até cores, sombras, bordas e muito mais.
- Avançado: permite adicionar CSS personalizado e controlar a visibilidade responsiva.
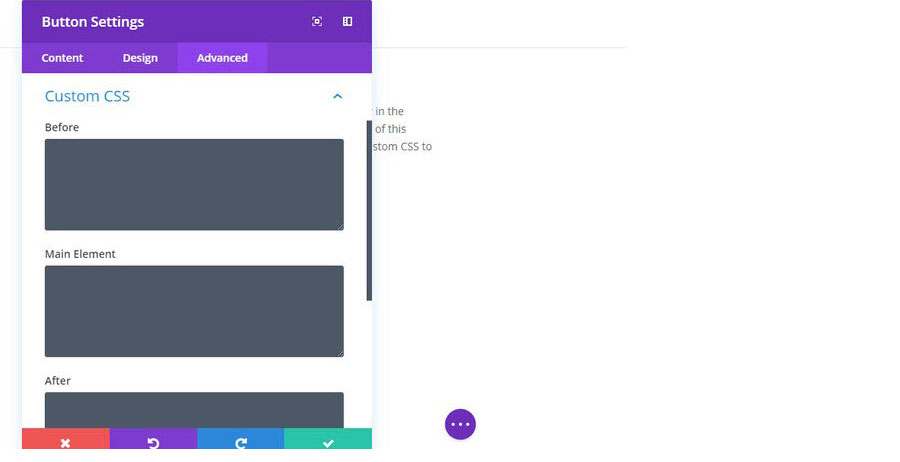
E se você gosta de trabalhar com CSS customizado, você tem muitas opções porque o Divi Builder facilita a aplicação de CSS ao elemento principal e antes/depois do elemento principal:

Elementor
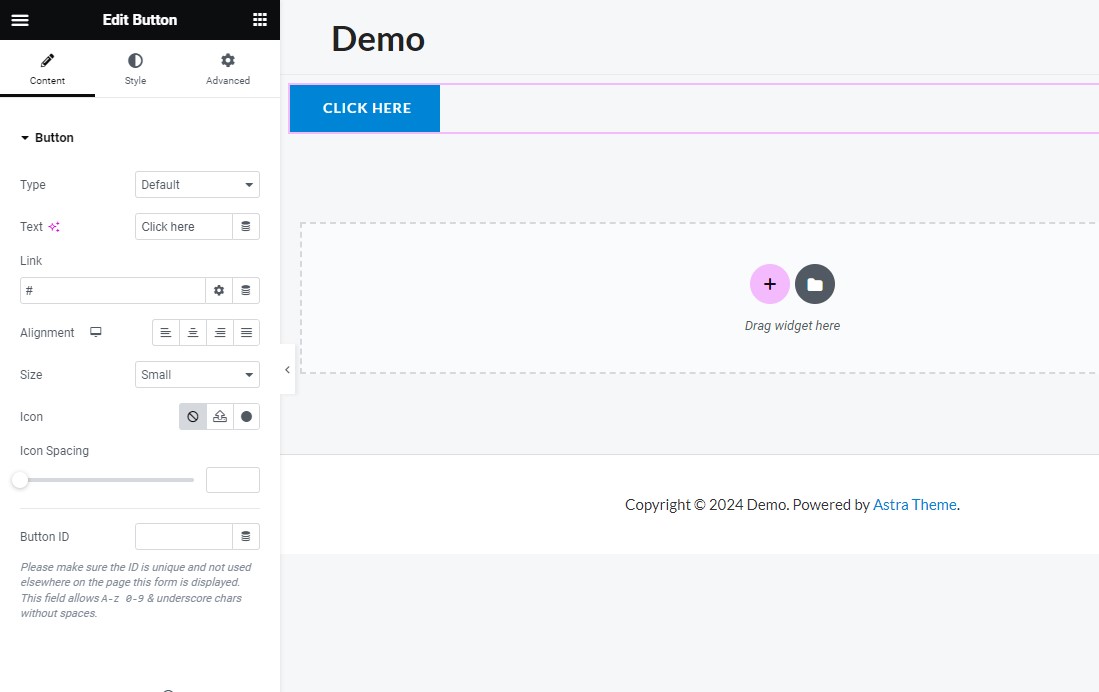
Assim como o Divi, o Elementor também oferece três guias de configurações para estilizar suas páginas:
- Conteúdo: permite ajustar opções como título, link, tamanho e alinhamento.
- Estilo: Permite editar opções como tipografia, cores, opacidade, bordas, etc.
- Avançado: permite controlar configurações como margens/preenchimento personalizados, índice z, animação, CSS, etc.
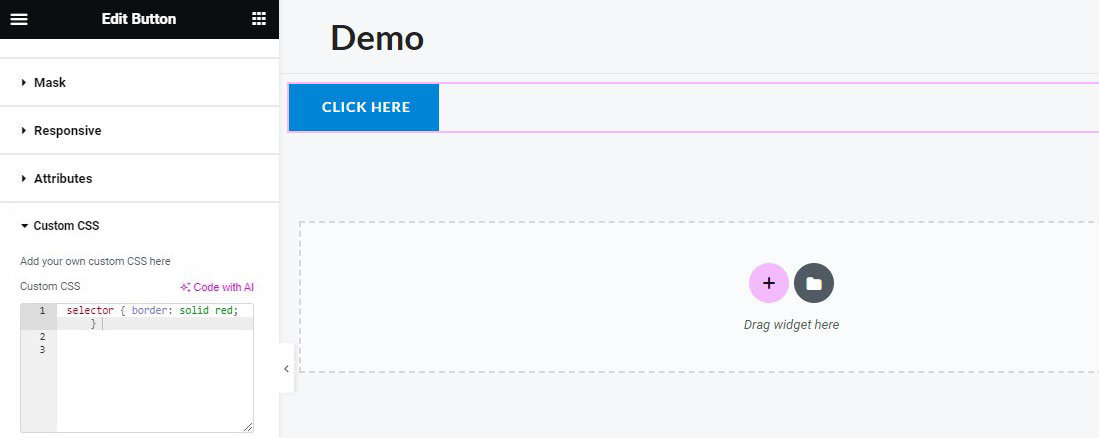
E se você tiver a versão Elementor Pro, poderá aplicar CSS personalizado diretamente a elementos individuais para obter ainda mais controle.

No geral, ambos oferecem opções semelhantes para elementos de estilo.
Configurações de design responsivo
Por padrão, todos os designs criados usando Divi ou Elementor são responsivos. Isso significa que seus designs funcionarão perfeitamente em qualquer dispositivo.
Ambos também vão um passo além, permitindo que você modifique as configurações responsivas de seus designs.
Por exemplo, Divi e Elementor permitem usar diferentes opções de estilo com base no dispositivo usado pelos visitantes. Você também pode ocultar módulos específicos com base no tipo de dispositivo, como uma imagem grande em dispositivos móveis.
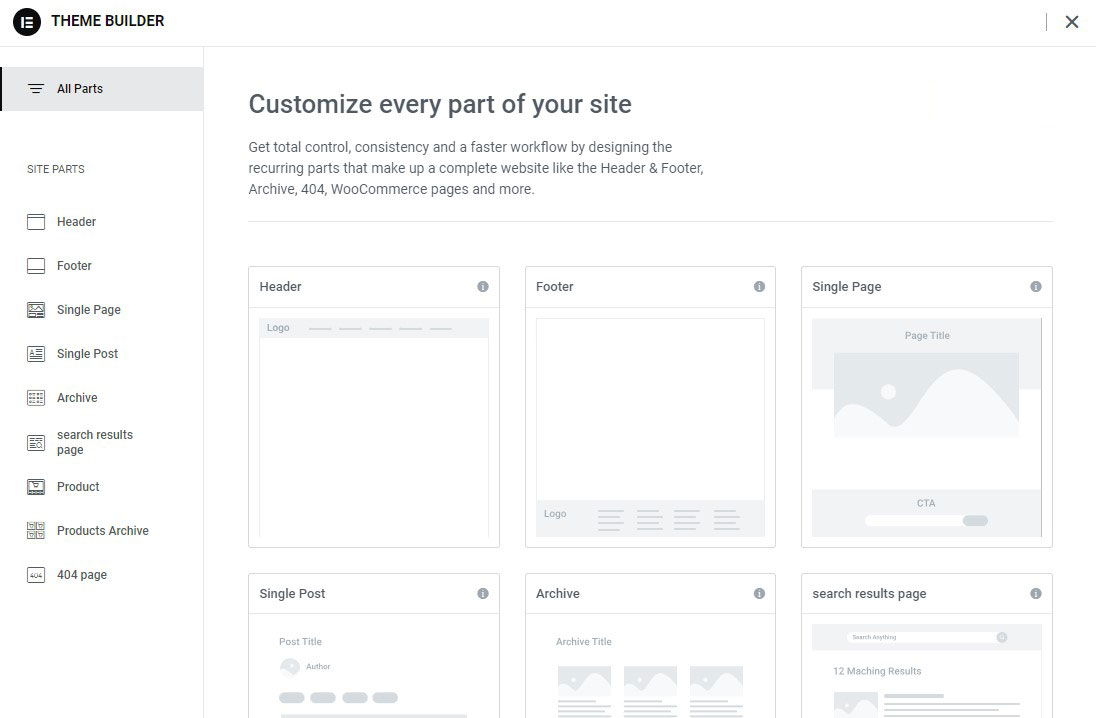
Funcionalidade do Construtor de Tema
Divi e Elementor não estão mais limitados ao conteúdo de uma única página. Em vez disso, eles permitem que você crie seu tema WordPress completo usando a mesma interface visual de arrastar e soltar.
Então, o que é construção de tema?
A construção de temas elimina a necessidade de um tema WordPress pré-fabricado, permitindo que você crie todo o seu tema com um construtor de páginas de arrastar e soltar. Por exemplo, você poderá criar modelos para:
- Cabeçalho
- Rodapé
- Postagens e páginas únicas
- Arquivar páginas
Além de inserir dinamicamente informações nativas do WordPress, como o título de uma postagem de blog, você também pode usar os criadores de temas de ambos os plug-ins para inserir dados de campos personalizados.
Divi
Divi tem uma interface de criação de tema separada onde você pode configurar suas regras condicionais. Você pode usar seus modelos de tema em todo o site ou para conteúdo individual.

A partir daí, você pode construir seus diferentes arquivos de modelo de tema usando a interface visual usual do Divi Builder, bem como módulos de conteúdo dinâmico para incluir informações dinâmicas em seus modelos, como o título de uma postagem ou informações de um campo personalizado.
Elementor
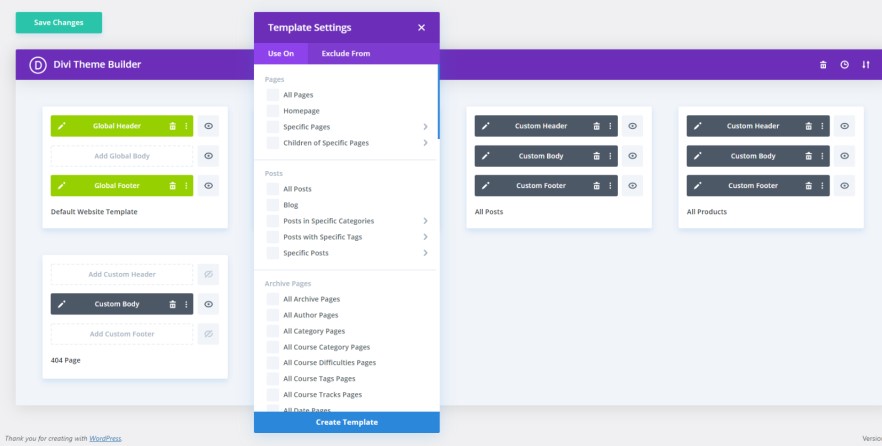
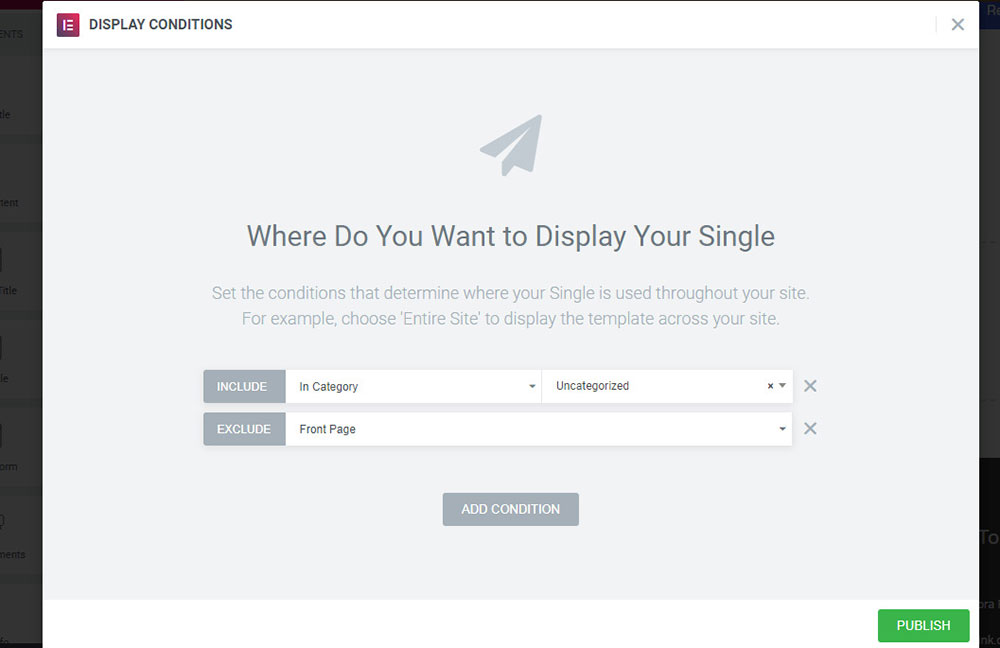
Com Elementor Pro, você pode acessar uma área separada de construção de tema para lidar com todas as diferentes partes do modelo de tema.

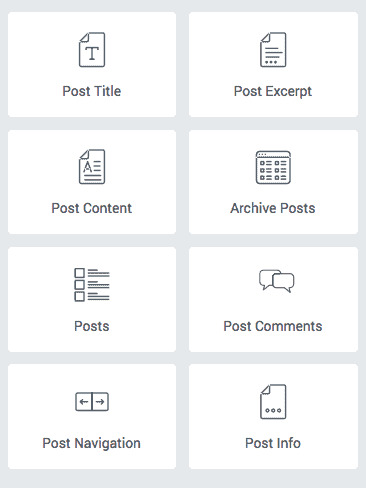
Para criar o modelo real, você usará a mesma interface Elementor. A principal diferença é que você obtém widgets de tema exclusivos para inserir informações dinamicamente, como o título ou o conteúdo da postagem:

Você também pode preencher widgets regulares dinamicamente com conteúdo do seu site ou campos personalizados.
Depois de publicar um modelo de tema, você poderá usar regras condicionais para especificar onde ele deve ser aplicado. Você pode usá-lo em todo o site ou direcioná-lo para determinados conteúdos.

No geral, ambos os criadores de temas são bastante poderosos.
Suporte ao clique com o botão direito
Tanto o Divi quanto o Elementor suportam clique com o botão direito, o que é incomum entre os criadores de páginas do WordPress.
Embora possa parecer pouco, clicar com o botão direito é muito útil para agilizar seu fluxo de trabalho. Por exemplo, você pode rapidamente:
- Copiar estilos entre widgets
- Widgets duplicados
- Excluir widgets
- Salvar modelos
- E mais
Divi
Aqui está o menu do botão direito no Divi:

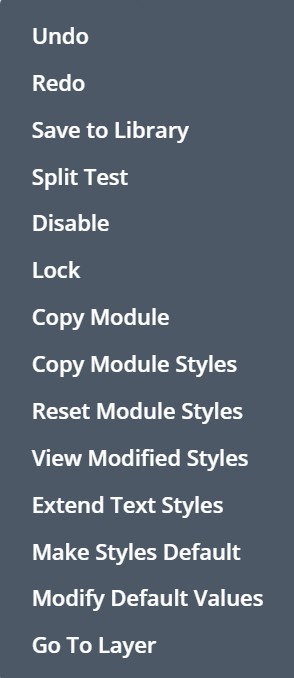
Elementor
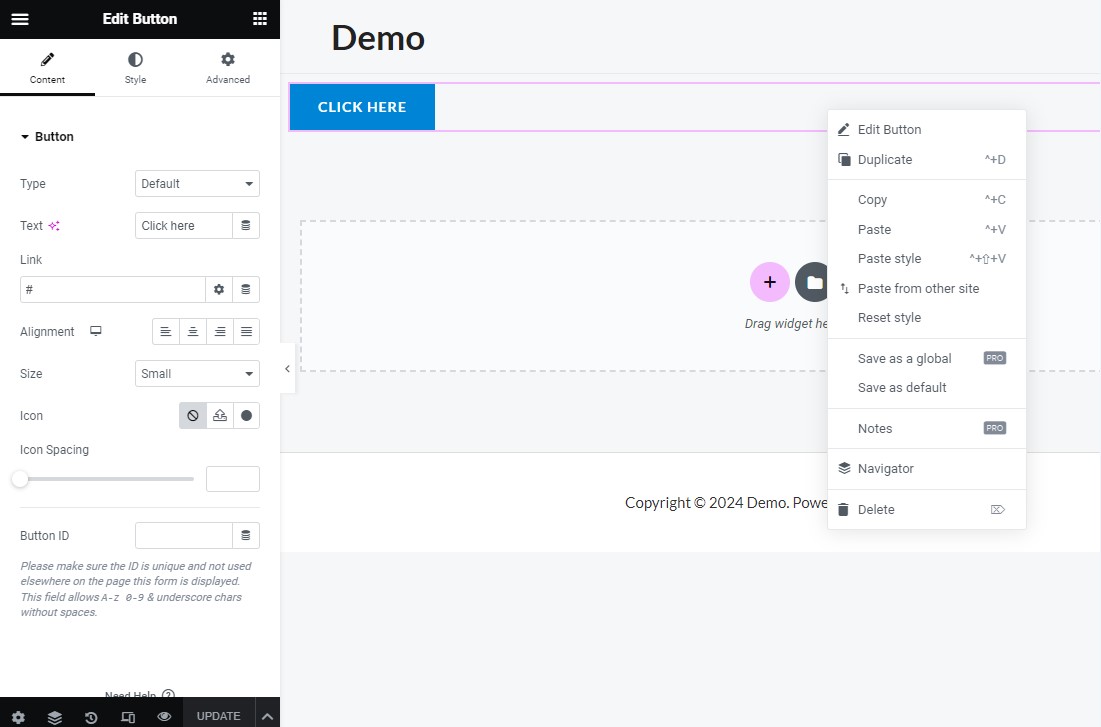
Aqui está o menu do botão direito no Elementor:

Divi vs Elementor: o que é diferente
Agora que cobrimos algumas das semelhanças entre Elementor e Divi, vamos dar uma olhada em algumas das principais diferenças.
1. Módulos e Elementos
Para criar seus designs, você precisará usar os módulos e elementos disponíveis no construtor de páginas selecionado.
Os módulos Divi foram divididos em três categorias: elementos de conteúdo, elementos de comércio eletrônico e elementos estruturais.

No total, você receberá 68 módulos para construir seu site.
Além disso, o Divi também oferece um ecossistema próspero de plug-ins de terceiros que você pode usar para expandir a funcionalidade do Divi.
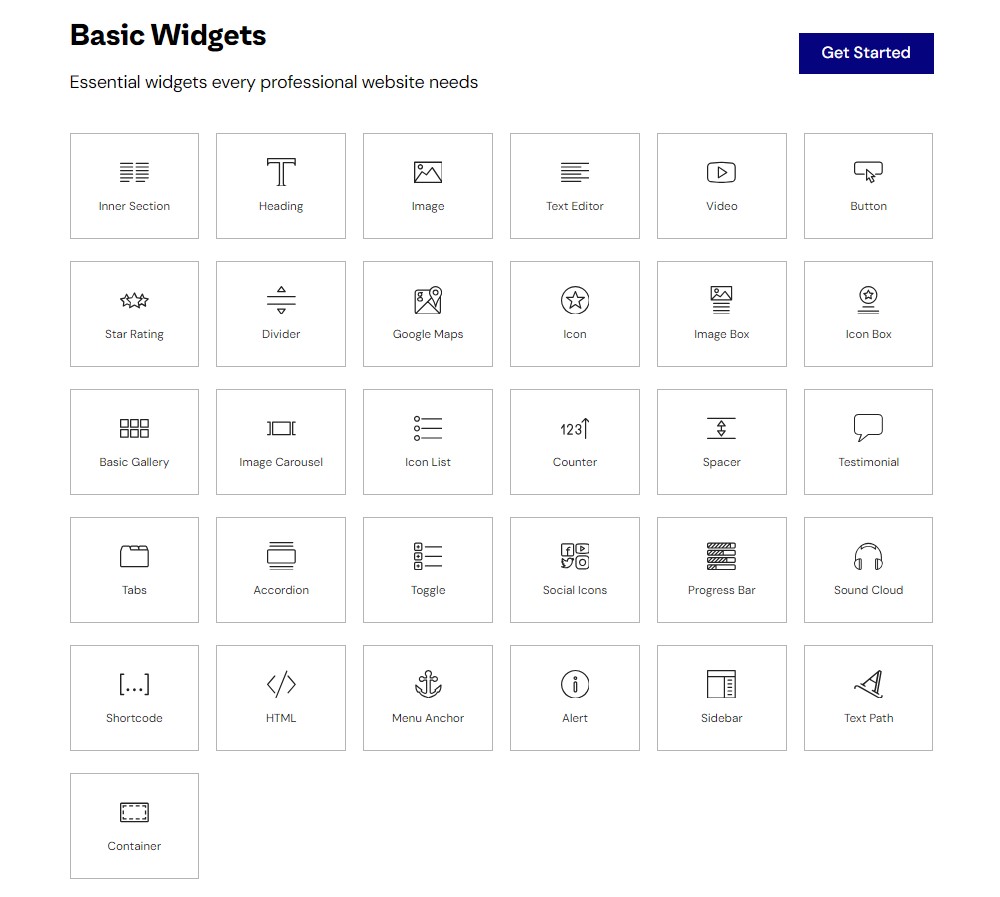
Por outro lado, a versão gratuita do Elementor vem com mais de 40 widgets básicos para ajudá-lo a construir seus designs. Elementor Pro dá acesso a mais de 50 widgets Pro. Existem também vários complementos Elementor de terceiros disponíveis que adicionarão novos widgets.
Os widgets Elementor foram divididos em quatro categorias: Widgets Básicos, Widgets Pro, Elementos de Tema e Widgets WooCommerce.

2. Modelos pré-fabricados
Tanto o Divi quanto o Elementor vêm com muitos modelos impressionantes que podem ser importados, então é a mesma coisa.
Mas eles abordam os modelos de maneiras ligeiramente diferentes.
Com o Divi, você obtém pacotes de layout, que são kits de modelos temáticos projetados para nichos específicos. Por exemplo, se você deseja construir um site de restaurante, um pacote de layout Divi pode ter vários layouts para:
- Pagina inicial
- Sobre a página
- Página do cardápio
- Página do blog
- Página da galeria
- Página de contato
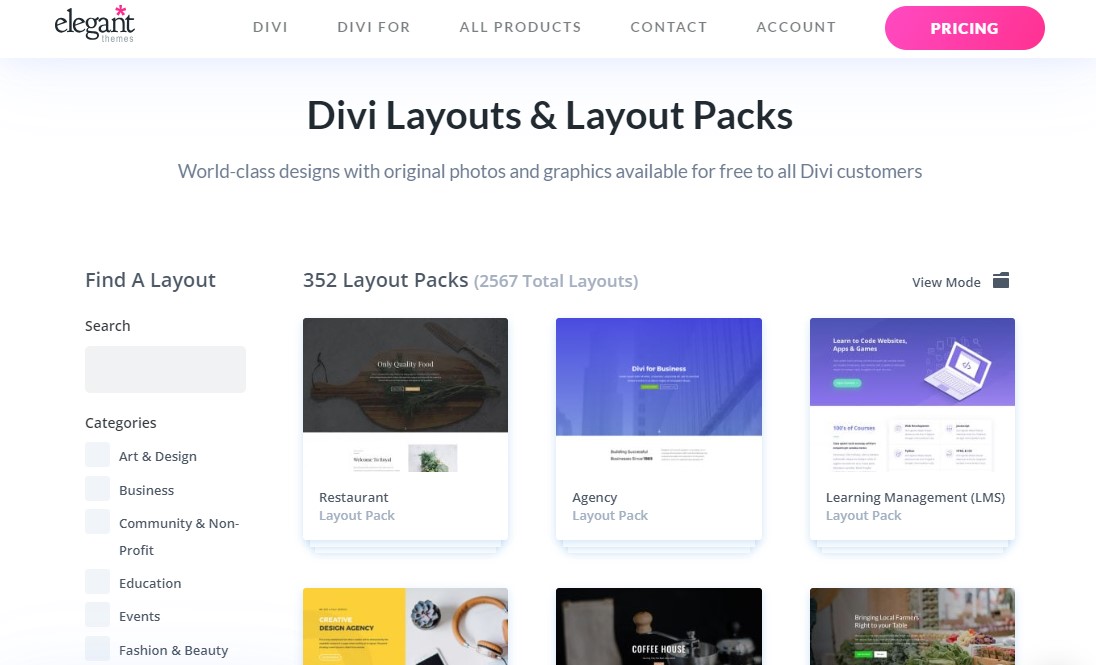
Em seus 352 pacotes de layout, Divi tem surpreendentes 2.567 modelos de páginas diferentes, que é definitivamente a maior coleção entre os dois:

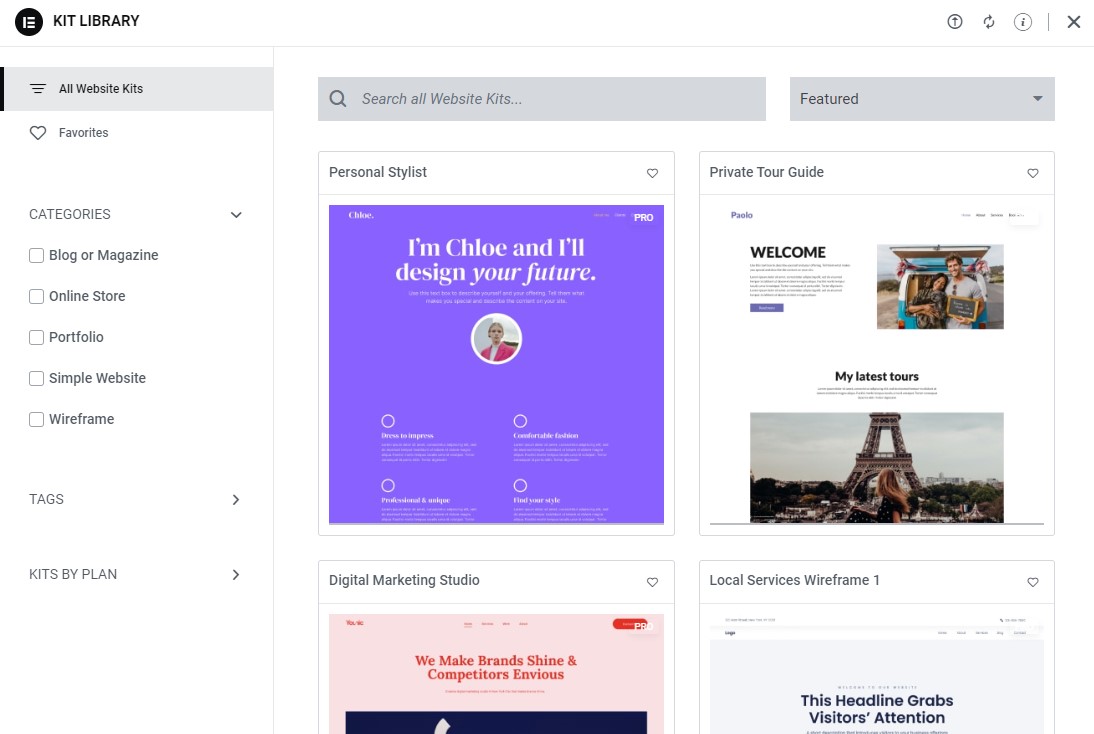
Elementor, por outro lado, oferece vários modelos, que incluem o seguinte:
- Site Kits: São conjuntos de modelos que podem ser usados para criar um site completo semelhante aos pacotes de layout da Divi.
- Páginas: são modelos de páginas individuais comumente usados para landing pages e home pages.
- Blocos: são modelos para determinadas seções da página, como as seções herói ou sobre nós.

No geral, a Divi está à frente quando se trata de kits completos para sites, com mais de 352 kits contra mais de 120 da Elementor.
No entanto, ambos são extremamente poderosos quando se trata de modelos, então você provavelmente ficará feliz de qualquer maneira. Elementor também oferece uma variedade maior de tipos de modelos, que algumas pessoas podem achar úteis.
3. Construtor de pop-up
Uma das diferenças de recursos mais notáveis é que o Elementor contém sua própria ferramenta de criação de pop-up, enquanto o Divi não.
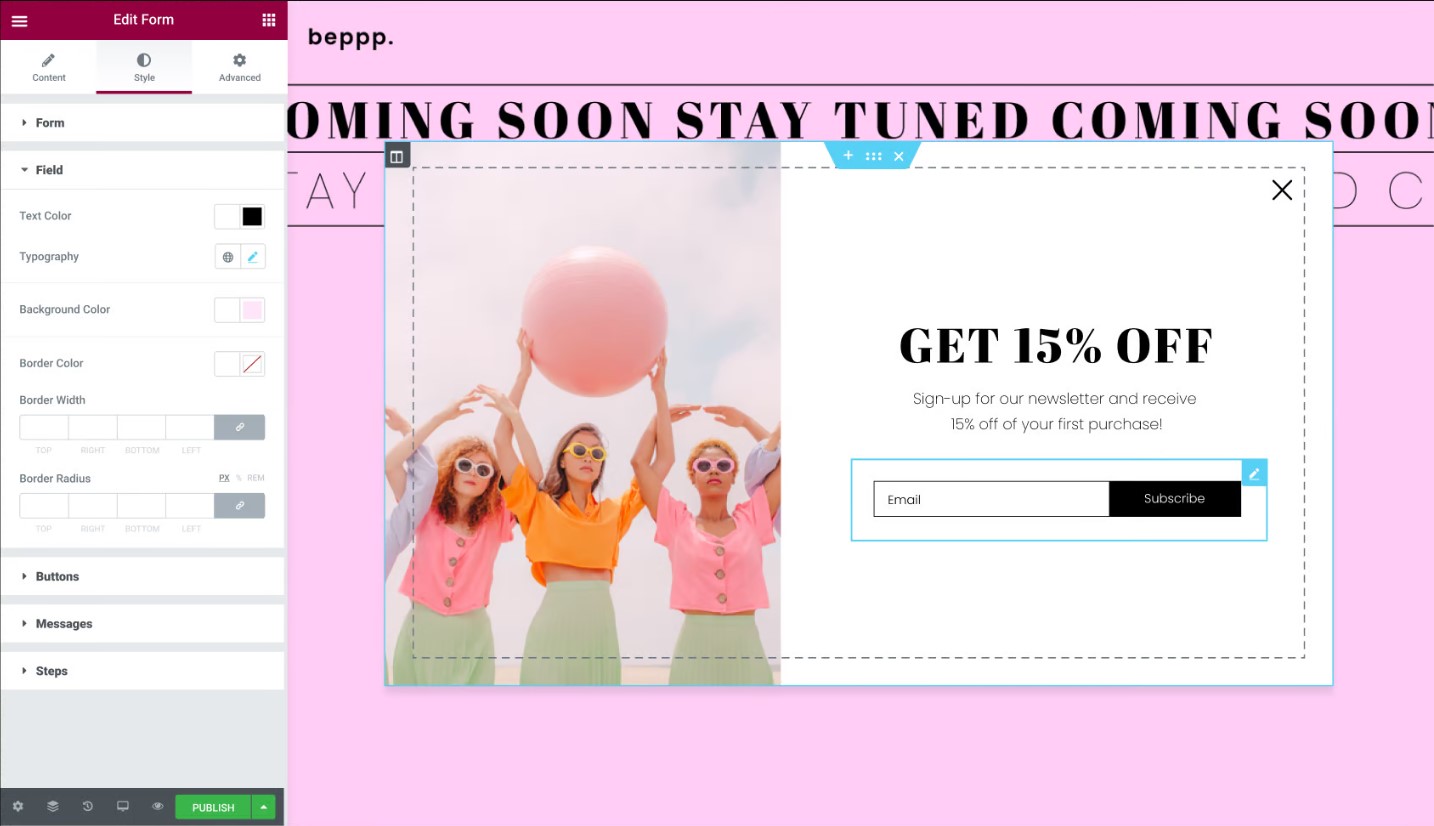
Elementor Popup Builder permite que você crie e mostre pop-ups em qualquer lugar do seu site usando a mesma interface Elementor.

Além disso, você também usará widgets Elementor para criar belos formulários pop-up (opção de e-mail, login/registro, etc.).
O Divi não oferece um construtor de pop-ups integrado como o Elementor, mas plug-ins de terceiros, como o Divi Overlays, permitem criar pop-ups usando o Divi.
Com a compra do Divi, você pode acessar o plugin de aceitação de e-mail Bloom. Ele permite que você crie pop-ups de aceitação de e-mail. No entanto, não é tão configurável quanto o Elementor Popup Builder porque não há construtor de arrastar e soltar.

Então, sim, o Elementor consegue mais uma marca extra do que o Divi.
4. Teste A/B integrado
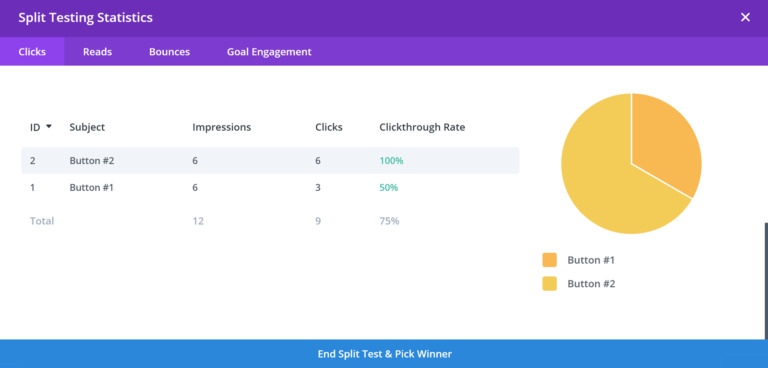
Este não é um recurso que todos usarão, mas se você for um profissional de marketing, poderá apreciar o fato de o Divi ter uma ferramenta de teste A/B integrada, Divi Leads, que o ajuda a melhorar seus designs.
Ao clicar com o botão direito em qualquer módulo, você pode iniciar instantaneamente um teste A/B para examinar o desempenho de diferentes versões do módulo.

Se você deseja criar páginas de destino e outros conteúdos semelhantes, provavelmente achará esses recursos úteis.
Dito isto, você pode testar A/B o Elementor usando ferramentas de terceiros como o Google Optimize. Você também pode usar um plugin de terceiros chamado Split Test For Elementor, que não é tão útil quanto o Divi.
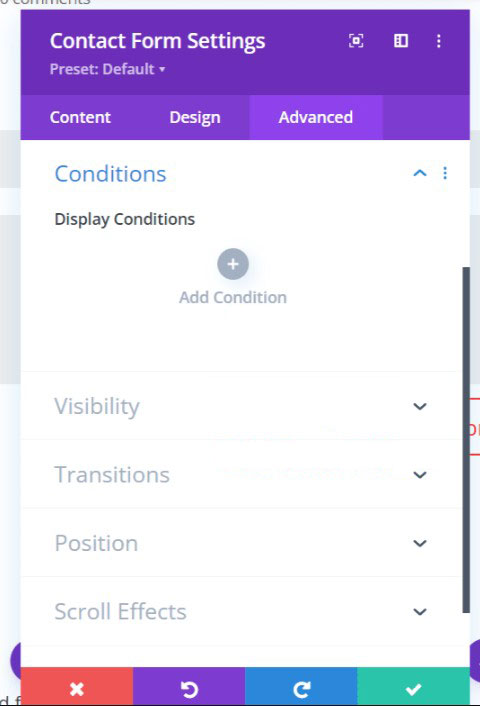
5. Widget de formulário
Você sabia que Divi e Elementor apresentam widgets de formulário (módulos) integrados?
Mas há uma diferença. Você pode personalizar campos de formulário, alterar cores e assim por diante. No entanto, o widget do formulário Elementor não contém as “CONDIÇÕES”.
O widget de formulário do Divi é mais poderoso e permite adicionar lógica condicional aos formulários, o que é uma parte importante de qualquer construtor de formulários.


Essa diferença pode não parecer muita, mas é. Aqueles que já usaram plug-ins de criação de formulários WordPress entenderão os benefícios da lógica condicional.
Resumindo, o widget de formulário do Divi é mais poderoso que o do Elementor.
6. Editor de função
A opção de edição de função será útil ao criar sites para clientes que não sabem muito sobre WordPress ou design. Você pode restringir o acesso deles usando o Role Editor para que eles não mexam nas configurações que prejudicam a aparência do site.
Ambos os construtores de páginas fornecem regras diferentes para determinadas funções:
- Divi: Administrador, Editor, Autor, Colaborador, Gerente de Loja
- Elementor: Editor, Autor, Colaborador, Assinante
Comparado às regras básicas do Elementor, o editor de funções do Divi permite restringir ações de nível muito superior.
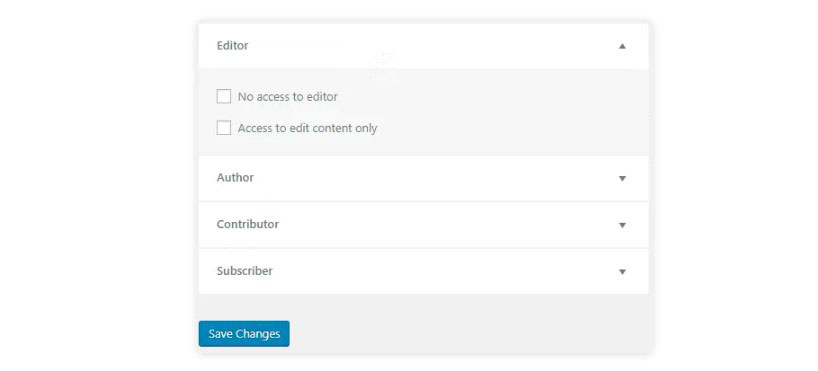
Por exemplo, no Elementor, apenas duas regras são fornecidas para a função de Editor:

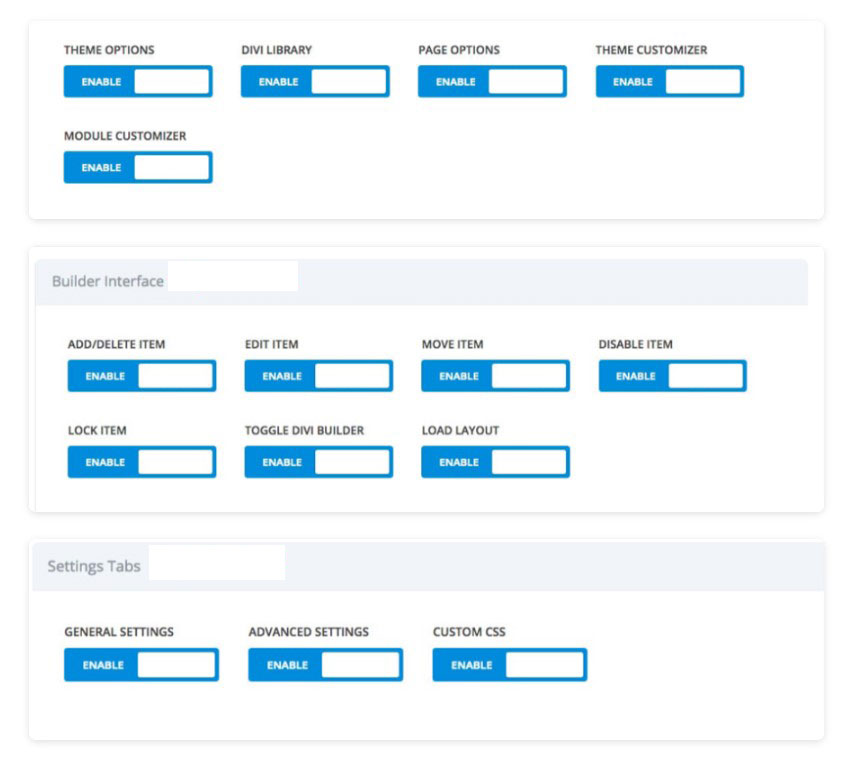
Já com o Divi, você pode ativar/desativar restrições de alto a baixo nível para um “Editor” e outras funções:

7. Edifício WooCommerce (carrinho e checkout)
Tanto o Elementor quanto o Divi Builder suportam WooCommerce, permitindo que você personalize a loja da sua loja e páginas de produtos individuais.
O Divi Builder simplesmente permite que você use o carrinho e as páginas de checkout do tema existente. Este pode ser o tema Divi ou um tema específico do WooCommerce.
No entanto, o suporte WooCommerce do Elementor é mais extenso do que o Divi Builder, já que o Elementor permite configurar totalmente o carrinho WooCommerce e as páginas de checkout usando a interface visual do Elementor.
Embora não seja tão simples quanto criar modelos de loja e de produto único, você tem muito controle sobre o design, o layout e o conteúdo desses principais sites de comércio eletrônico.
Se você deseja personalizar completamente sua loja WooCommerce sem escrever nenhum código, o Elementor tem uma grande vantagem.
8. Hospedagem de sites
A próxima diferença não é sobre os próprios construtores, mas sim como você pode criar um site com Elementor e Divi.
Se você está impressionado com a ideia de construir seu próprio site WordPress do zero, a Elementor tem sua própria solução de site completa que oferece o seguinte:
- Hospedagem WordPress
- WordPress e Elementor pré-instalados
- Acesso a todas as funcionalidades do Elementor Pro sem custo extra

Basta criar uma conta e começar a criar seu site. Ao mesmo tempo, você tem acesso total às funcionalidades do WordPress.
A Divi colaborou com alguns provedores para fornecer Divi pré-instalado por meio de sua lista de hospedagem Divi. No entanto, essas parcerias ainda são menos convenientes do que a solução de hospedagem completa da Elementor.
No geral, ainda recomendamos usar sua própria hospedagem separada para sites sérios.
No entanto, para sites de portfólio básico, a hospedagem completa da Elementor é uma boa opção que facilita a construção de um site WordPress.
Se quiser saber mais, você pode ler nossa análise completa da hospedagem Elementor.
9. Versão gratuita
Os construtores de páginas são caros. Isso é algo que todos nós sabemos. Além disso, se você não tem experiência anterior com criadores de páginas, a versão gratuita seria muito útil.
O construtor de páginas Divi não oferece uma versão gratuita. No entanto, oferece uma garantia de devolução do dinheiro em 30 dias, sem qualquer dúvida.
Elementor oferece uma versão gratuita, e esta é uma das principais razões da popularidade do Elementor em comparação com o construtor Divi.
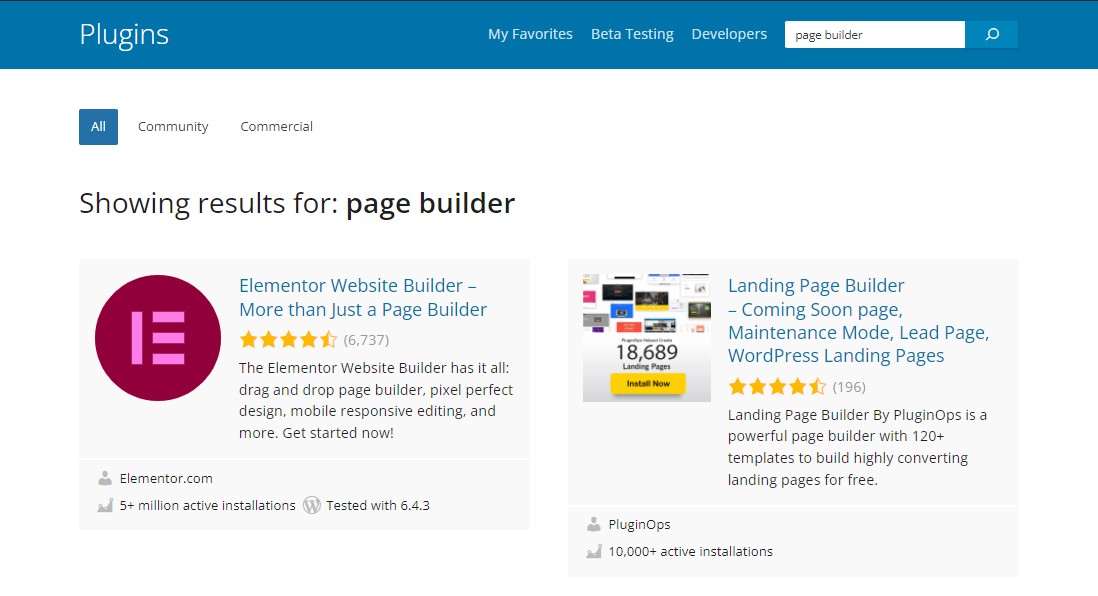
Quando você pesquisa “Page Builder” dentro do repositório de plugins do WordPress, a versão gratuita do Elementor sempre vem em primeiro lugar (mais de 5 milhões de instalações, classificação de 4,6 estrelas é a prova de sua confiabilidade).

Elementor vs Divi: Desempenho
Se você deseja que seu site tenha sucesso, é importante que ele carregue rapidamente.
As más notícias:
Cada construtor de página adiciona algum peso extra à página em comparação com o uso do editor de blocos nativo do WordPress.
As boas notícias:
Contanto que você use hospedagem rápida e implemente outras práticas recomendadas de otimização de desempenho, ainda poderá criar sites WordPress de carregamento rápido com todos os criadores de páginas.
Para testar o desempenho do Divi vs Elementor, criamos designs semelhantes e os colocamos na ferramenta de teste de velocidade.
Para manter as coisas o mais iguais possível, fizemos nossos projetos com conjuntos de módulos semelhantes para ambos os construtores e as mesmas informações em cada módulo.
Ambos os sites utilizam o tema Astra como tema básico, e estes são os módulos que usamos:
- Cabeçalho
- Imagem
- Parágrafo
- Formulário de Contato
- Botão
Só para deixar claro, estamos usando o plugin Divi builder com o tema Astra para fazer uma comparação uniforme. Ou seja, não estamos usando o tema WordPress Divi.
Além disso, uma coisa a lembrar é que o Divi possui um recurso integrado para reduzir e combinar seu CSS e JavaScript, enquanto o Elementor não. Como resultado, o Divi é mais adequado para limitar solicitações HTTP prontas para uso.
No entanto, você pode facilmente aplicar a mesma otimização ao Elementor usando um plugin gratuito como Autoptimize ou um plugin pago como WP Rocket.
O site que construímos com Divi apresentou os seguintes resultados:
- Tamanho total da página: 589 KB
- Total de solicitações HTTP: 29
- Velocidade de carregamento da página: 1,4 segundos
O site Elementor entregou:
- Tamanho total da página: 488 KB
- Total de solicitações HTTP: 40
- Velocidade de carregamento da página: 2,1 segundos
Como você pode ver, o site Divi carregou mais rápido (graças à opção de otimização de script integrada), enquanto o Elementor entregou um tamanho de página significativamente menor, o que pode melhorar o desempenho geral do site.
Divi versus Elementor: Preços:
A comparação de preços é difícil porque o Elementor é mais barato em alguns casos e o Divi é mais barato em outros. Portanto, dependendo de como você planeja usar cada plugin, um pode ser mais econômico que o outro.
Versão gratuita
Elementor é o único que oferece uma versão totalmente gratuita. Além disso, a versão gratuita do Elementor é muito flexível. Mesmo com a versão gratuita, você pode criar alguns designs atraentes e acessar os widgets mais básicos.
Então, se você quiser manter as coisas gratuitas, Elementor é sua única opção. É muito bom!
Versões Premium
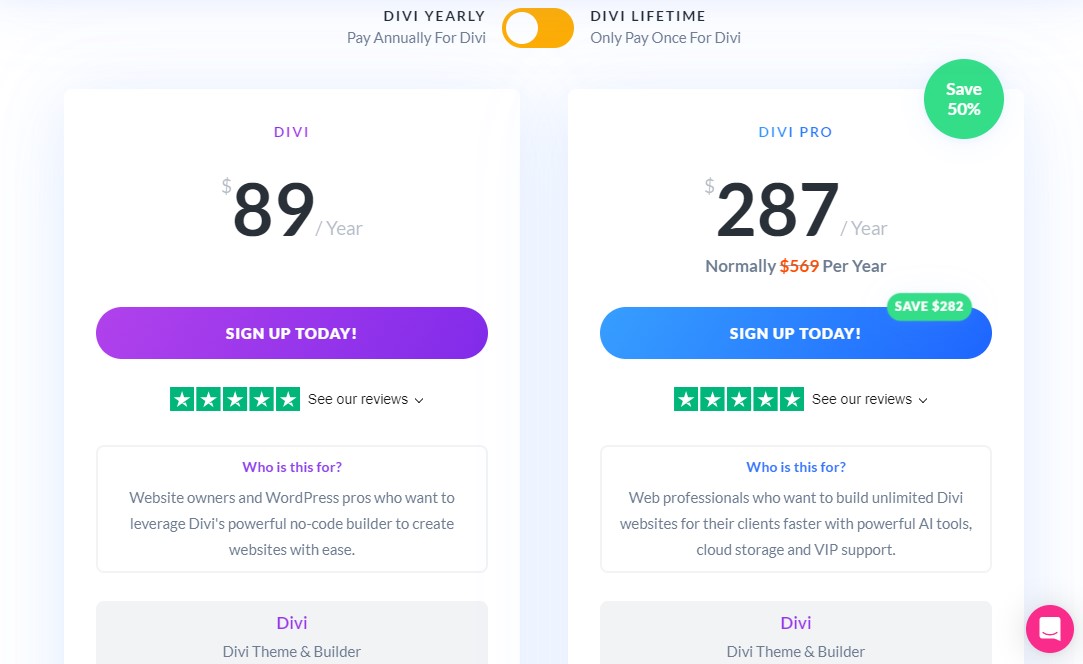
Os planos do Elegant Themes permitem uso ilimitado. Uma licença de um ano custa US$ 89 e permite usá-la em um número ilimitado de sites pessoais e de clientes.

Além disso, sua compra concede acesso a todos os produtos Elegant Themes além do Divi. Por apenas uma única taxa, você terá acesso a:
- Tema Divi
- Plug-in Divi Builder
- Temas extras
- Plug-in Bloom (opções de e-mail)
- Plug-in Monarch (compartilhamento social)
Obtenha Divi
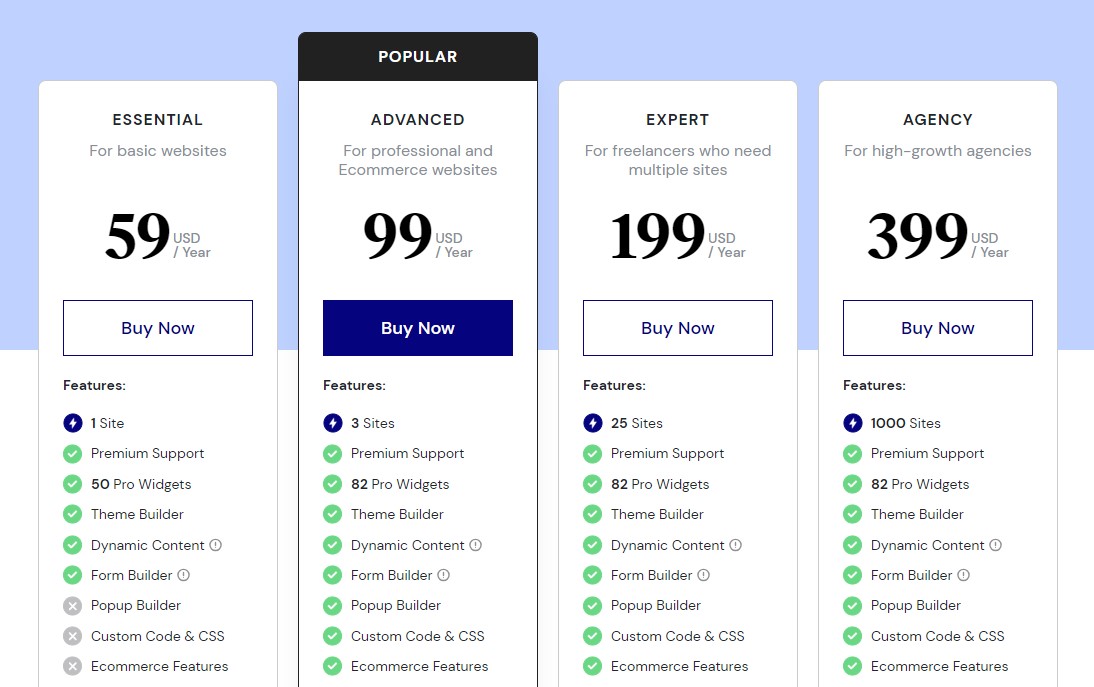
Por outro lado, Elementor Pro oferece quatro planos de preços:

- Essencial: custa US$ 59/ano para uso em um único site.
- Avançado: custa US$ 99/ano para uso de até três sites.
- Especialista: Custa US$ 199/ano para uso de até 25 sites.
- Agência: custa US$ 399/ano para uso de até 1.000 sites.
Todos os planos incluem Theme Builder, Dynamic Content, Form Builder, Suporte Premium, etc.
Obtenha o Elementor Pro
Em termos de versões premium, aqui está como funciona:
- Elementor Pro é mais barato se você precisar apenas de um construtor para um único site.
- Divi é mais barato se você precisar de um construtor para vários sites.
Licença Vitalícia
Finalmente, uma última consideração importante é a duração da licença.
Divi oferece uma taxa de licença única de US$ 287. No entanto, a Elementor oferece apenas licenças de um ano. Isso significa que você terá que renovar sua licença todos os anos se quiser continuar recebendo suporte e atualizações. Se você não renovar, não será possível adicionar novos widgets Elementor Pro. No entanto, todos os widgets Elementor Pro existentes em seus designs continuarão funcionando.
Divi vs Elementor: Suporte
Tanto Divi quanto Elementor oferecem suporte 24 horas por dia, 7 dias por semana para usuários com licença ativa. No geral, o Divi tem uma ligeira vantagem porque oferece formas mais flexíveis de entrar em contato com o suporte.
Divi
Todos os usuários do Elegant Themes que possuem uma licença ativa recebem suporte premium 24 horas por dia, 7 dias por semana. Uma das principais vantagens é que você obtém suporte por chat ao vivo via Intercom.
Esta é uma vantagem significativa, já que a ajuda por chat ao vivo é incomum em qualquer tema ou plugin do WordPress.
Além disso, você pode continuar a usar o antigo sistema de suporte do fórum, se preferir. No entanto, o sistema de fórum depende do apoio da comunidade. Como alternativa, você pode ajudar-se com a documentação detalhada da base de conhecimento.
Você também pode buscar ajuda da comunidade por meio do grupo oficial de usuários do Divi Theme no Facebook, que tem mais de 75.000 membros.
Elementor
Os usuários pagantes da Elementor terão acesso ao suporte premium 24 horas por dia, 7 dias por semana, por meio de tickets. Além disso, a Elementor mantém uma base de conhecimento pública detalhada que mostra como usar os principais recursos, resolver problemas comuns e muito mais.
Elementor também tem um grande grupo oficial no Facebook onde você pode encontrar o apoio da comunidade de mais de 1.48.000 membros. Esta é uma ótima opção para usuários Elementor gratuitos e premium.
O que os outros estão dizendo sobre o Divi Builder ou Elementor Pro?
As avaliações dos usuários são cruciais para qualquer produto, até mesmo para construtores de páginas visuais como Elementor ou Divi. Então, o que os outros usuários estão dizendo sobre os dois construtores de páginas do WordPress?
Vejamos as análises dos usuários dos construtores de páginas Divi e Elementor.
Divi
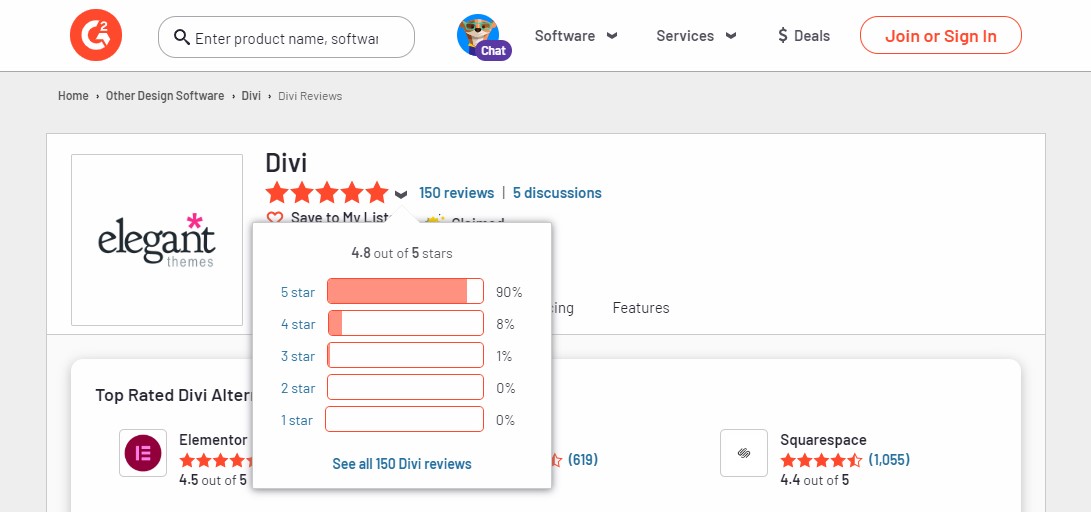
Divi recebeu críticas maravilhosas de usuários de toda a blogosfera, especialmente em sites de comparação de software de produtos como G2 e Trustpilot.
No G2, Divi obteve uma classificação de 4,8 em 5.

Elegant Themes foi avaliado em 4,9 de 5 na Trustpilot.

Elementor
Elementor também não fica muito atrás em termos de avaliações de usuários.
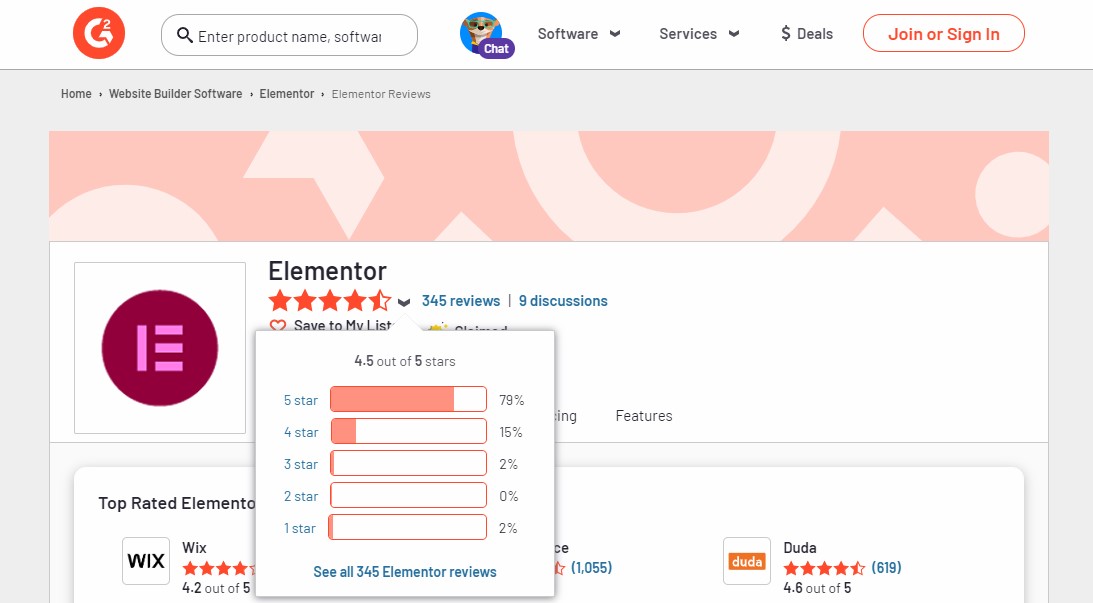
No G2, Elementor obteve uma classificação de 4,5 em 5 avaliações.

Na Trustpilot, a Elementor obteve uma classificação de 2,9 em 5.

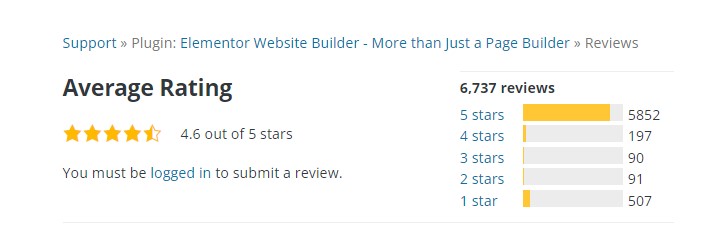
No entanto, com mais de 5 milhões de instalações, este plugin tem uma classificação de 4,5 estrelas e mais de 6.700 avaliações no WordPress.org.

Você deve usar Elementor ou Divi?
Divi e Elementor são dois dos melhores plug-ins de construção de sites WordPress disponíveis, então não achamos que você errará com nenhum deles.
No entanto, acreditamos que a Elementor avançou em termos de funcionalidade e suporte de terceiros.
Por esse motivo, recomendamos o Elementor para a maioria das pessoas.
Vantagem para Divi
A Divi tem uma vantagem significativa: seu preço.
- É muito mais barato se você precisar de um plugin para vários sites: o único caso em que o Elementor Pro parece mais barato que o Divi é quando você só precisa de um construtor para um único site.
- O acordo é vitalício: com o Elementor Pro, você deve pagar anualmente, o que aumenta as diferenças de preço ao longo do tempo. Divi permite que você pague $ 287 por suporte vitalício e atualizações. Do ponto de vista de valor, isso é imbatível.
Se você estiver com um orçamento apertado, o Divi pode ser suficiente. E quando você considera o quanto o Divi fica mais barato ao longo do tempo, pode ser a melhor opção.
Obtenha Divi
Vantagem para Elementor
Elementor tem algumas vantagens muito distintas, incluindo as seguintes:
- Versão gratuita: você pode criar sites com aparência profissional sem atualizar para a versão profissional.
- Construtor de pop-ups: você pode usar esses pop-ups de várias maneiras, incluindo marketing, elementos de interface e muito mais.
- Suporte WooCommerce mais avançado: Personalizar seu carrinho e páginas de checkout é uma grande vantagem se você deseja personalizar completamente uma loja WooCommerce.
- Enorme biblioteca de complementos de terceiros: Se o Elementor e o Elementor Pro não atenderem às suas necessidades, há uma vasta biblioteca de complementos de terceiros disponíveis.
Em termos de funcionalidade, Elementor tem uma clara vantagem. Então, se você quer o melhor do melhor, recomendamos usar Elementor e Elementor Pro.
Pessoalmente, também preferimos a interface Elementor à interface Divi, outra razão pela qual recomendamos o Elementor. No entanto, isso é subjetivo e você pode gostar do Divi.
Obtenha o Elementor Pro
Isso encerra nossa comparação aprofundada entre Elementor e Divi. Esperamos que você tenha achado útil!
Para saber mais, verifique estes outros recursos úteis:
- Elementor vs Beaver Builder
- Elementor Grátis vs Pro
- Comparação de SeedProd vs Elementor vs Divi
- 10 melhores temas e modelos Elementor
Por último, siga-nos no Facebook e no Twitter para se manter atualizado sobre os últimos artigos sobre WordPress e blogs.
perguntas frequentes
Divi é melhor que Elementor?
Comparado ao Divi, o Elementor oferece mais elementos de design. Porém, em termos de preço, a Divi oferece um negócio melhor. Com o tema autônomo, também oferece uma grande seleção de modelos pré-fabricados e acesso a outros produtos Elegant Themes.
Elementor é mais rápido que Divi?
Elementor pode ser mais rápido que Divi. No entanto, isso depende mais do seu pacote de hospedagem do que do construtor de páginas. Vários testes na internet colocam o Elementor um pouco à frente do Divi em termos de desempenho, embora não haja muito.
O que é melhor para um Divi ou Elementor iniciante?
Tanto o Divi quanto o Elementor são bons para iniciantes. No entanto, achamos que o Elementor tem vantagem, pois oferece uma versão gratuita. Isso o torna excelente para iniciantes ou para quem deseja criar um único site.
Posso usar Divi e Elementor juntos?
Não, Divi e Elementor não podem ser usados em conjunto. Embora ambos sejam construtores de páginas, eles funcionam de maneiras diferentes e podem entrar em conflito se você tentar usar dois sistemas para executar a mesma tarefa.
Qual é a diferença entre Divi e Divi Builder?
Divi é um tema WordPress, enquanto Divi Builder é um construtor de páginas de arrastar e soltar criado por Elegant Themes. Ambos funcionam perfeitamente juntos ou você pode utilizar qualquer um deles (dependendo de suas necessidades).
Quanto custa o Divi?
O construtor de páginas Divi custa US$ 89 por ano, ou você pode pagar US$ 249 uma vez para acesso vitalício. Ambas as opções de preço do Divi incluem suporte para um número ilimitado de sites.
