Divi vs Elementor: Combat For No.1 Eficaz Page Builder Title
Publicados: 2022-10-21
Você quer ajuda para decidir entre Divi vs Elementor como seu principal construtor de páginas?
Ambos são construtores de páginas populares do WordPress. Cada um tem um número considerável de criadores e fãs.
Este ensaio compara esses dois construtores de páginas de forma completa e objetiva. Você obterá uma comparação significativamente mais detalhada do que se apenas olhasse para as listas de recursos de cada construtor de páginas.
No final, você deve ter todas as informações necessárias para tomar uma decisão informada.
Índice
Divi vs Elementor: 2 combatentes na batalha do construtor de páginas
Divi vs Elementor: as interfaces
Ambos Divi vs Elementor oferecem interfaces de usuário de arrastar e soltar front-end com edição integrada, no entanto, as interfaces de usuário dos dois plugins são diferentes.
Você pode fazer a maior parte do seu trabalho no Elementor a partir de uma barra lateral fixa, enquanto o Divi faz mais uso de botões flutuantes.
Elementor
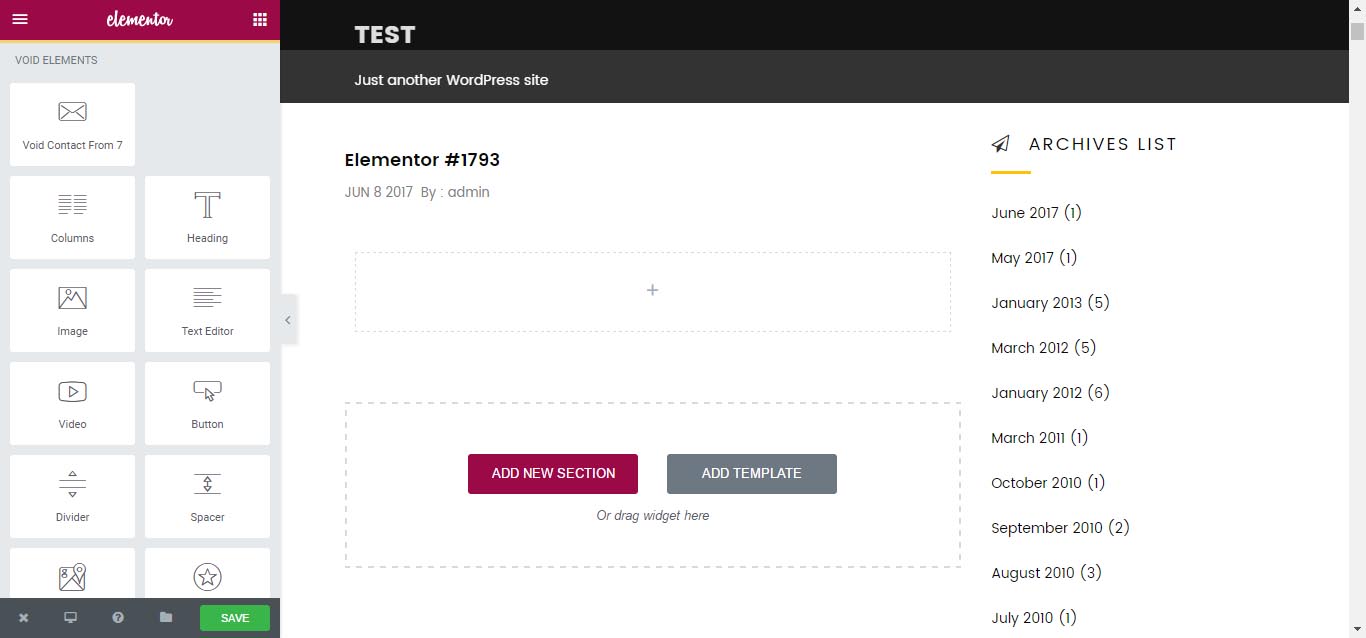
Como o Elementor exige que você compre temas do WordPress, ao criar uma nova página usando-o, você será enviado ao editor padrão do WordPress. É necessário abrir o construtor Elementor e começar a editar a página clicando no botão “Editar usando Elementor”.
A interface do Elementor tem duas seções principais:
- uma visualização em tempo real do seu projeto com modificação de arrastar e soltar.
- uma barra lateral a partir da qual você pode simplesmente adicionar novos itens, estilizá-los e acessar serviços adicionais.

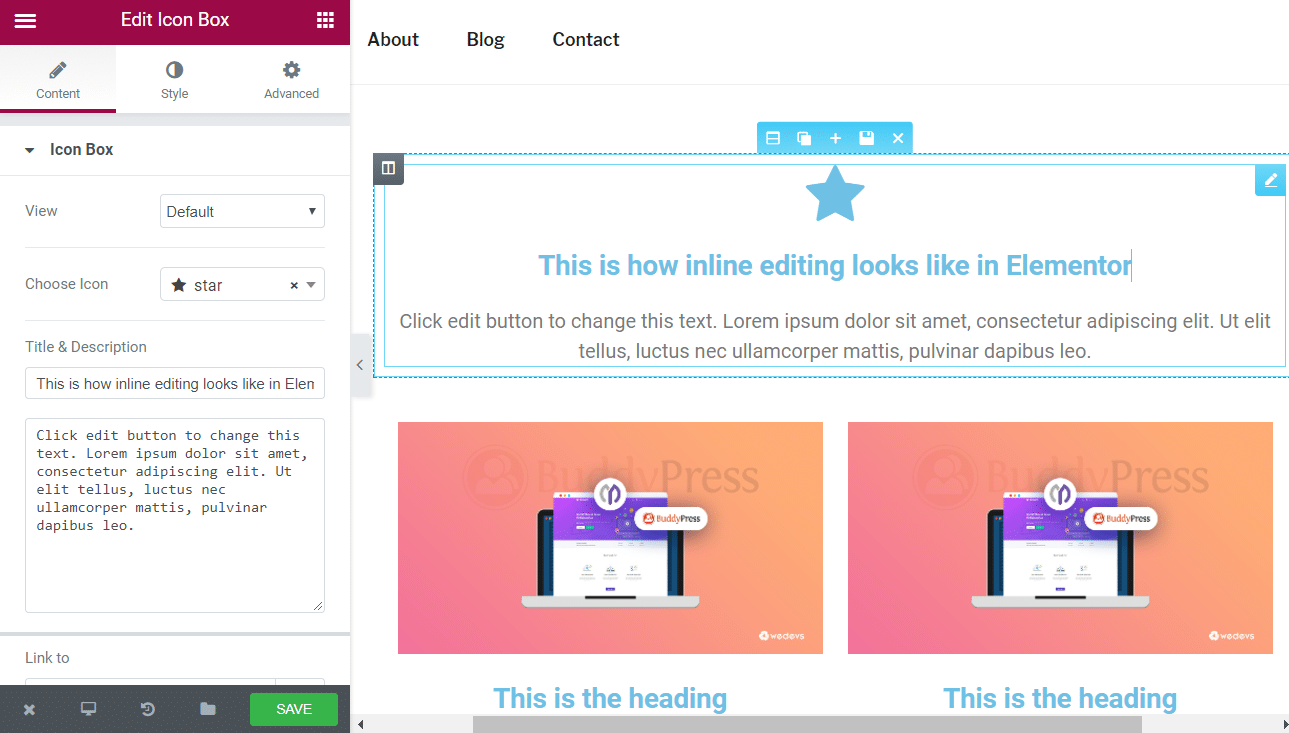
Você pode editar componentes de texto agora embutidos no Elementor. Isso significa que você simplesmente precisa clicar e digitar para alterar qualquer conteúdo do seu site. Você também pode usar o editor de texto na barra lateral, se quiser. Ambos sincronizam automaticamente*:

Construtor Divi
O Divi, ao contrário do Elementor, permite acesso à edição visual de front-end e back-end. Ao criar uma página após instalar o Divi, você utilizará o “Divi” ou um “Editor padrão”.

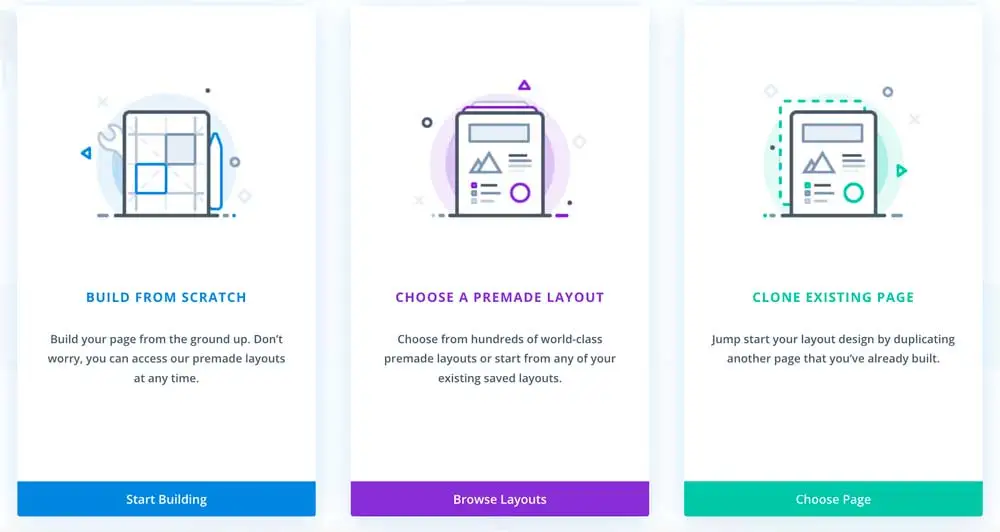
Ao selecionar “Divi”, você terá três opções:
- Comece com uma página em branco e vá subindo.
- Selecione um layout pré-fabricado – selecione entre os layouts pré-fabricados.
- Clone uma página existente – copie outra página que você já criou.

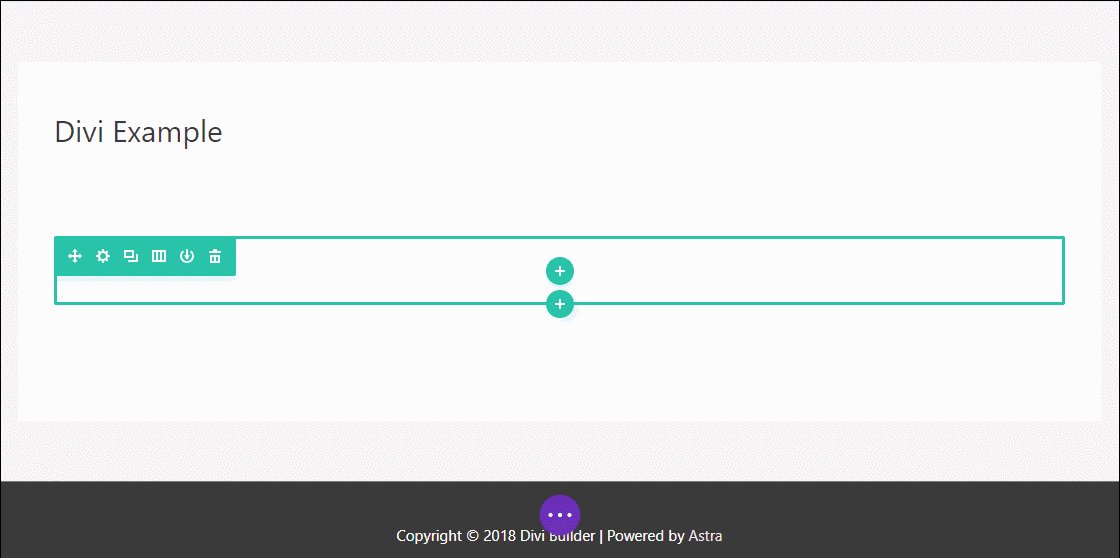
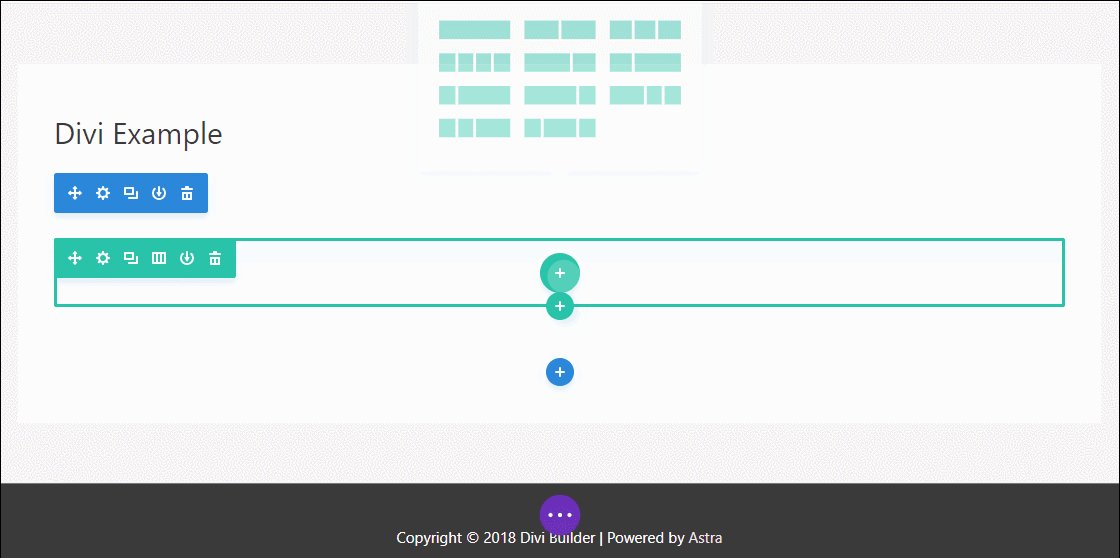
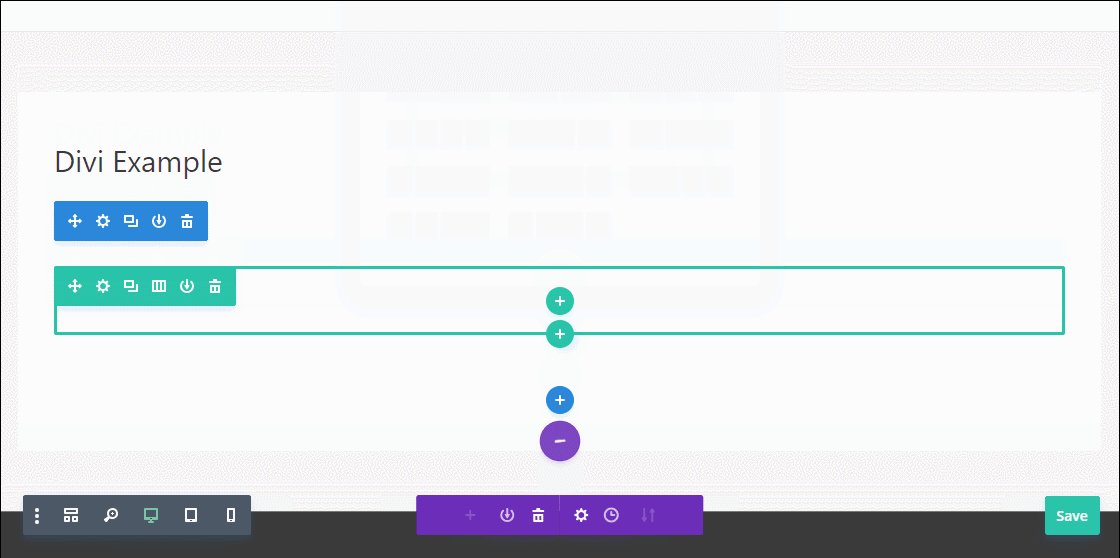
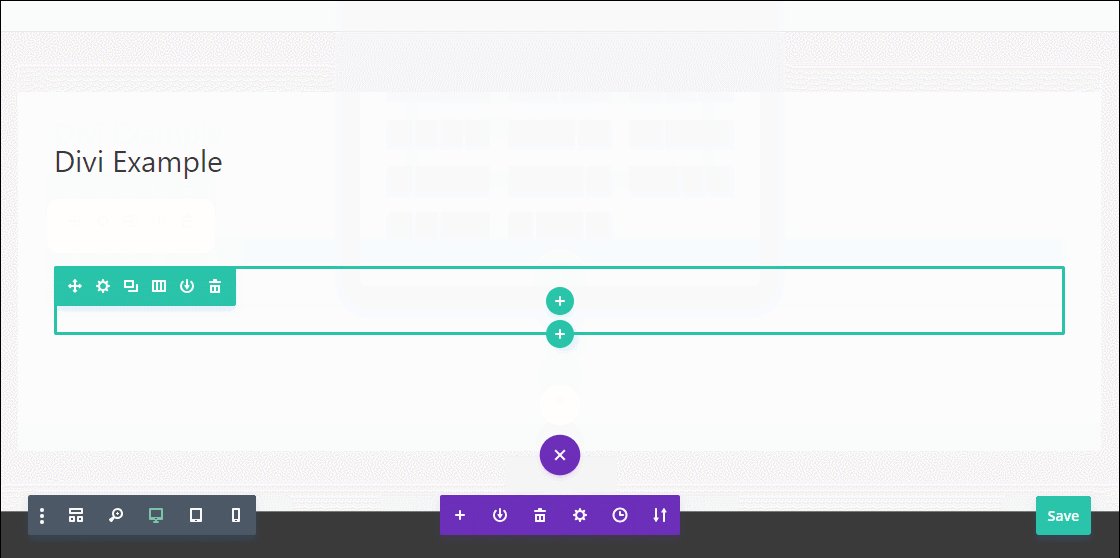
Em comparação com o Elementor, a interface de edição visual do Divi é muito diferente. A primeira coisa que você notará é que não há uma barra lateral permanente como a do Elementor. Em vez disso, por meio de botões flutuantes que abrem vários pop-ups, você pode acessar tudo:

Depois de adicionar alguns módulos à página, você pode utilizar a edição em linha para modificar o texto diretamente na página, exatamente como o Elementor. Você também pode realocar objetos na página arrastando e soltando
Embora seja principalmente uma questão de gosto pessoal, você deve pensar se gosta da interface mais estática do Elementor ou da abordagem do Divi, na qual você clica em botões flutuantes.
Módulos e seções
Para construir seus designs, você contará com a biblioteca de módulos e elementos fornecidos pelo construtor de páginas selecionado. Nesta parte, vamos contrastar os blocos de construção fornecidos pelo Divi vs Elementor.
Elementor
A Elementor fornece três tipos de elementos para ajudá-lo a desenvolver seus designs:
- Seções – o maior grupo que permite a adição de colunas e widgets dentro de uma seção.
- As colunas dividem os sites verticalmente e podem ser ajustadas arrastando e soltando.
- Widgets são os componentes de design reais, como texto, botões e assim por diante.
A edição gratuita do Elementor inclui mais de 40 widgets básicos. Você obtém acesso a mais de 50 widgets Pro com o Elementor Pro. Existem também várias extensões Elementor de terceiros disponíveis, que fornecerão mais widgets.
Adicionar novos widgets ao Elementor fica mais fácil com complementos de terceiros, como Master Addons for Elementor.
Construtor Divi
Da mesma forma, o Divi Builder fornece três blocos de construção distintos:
- O maior recipiente é a seção.
- Linhas – as linhas se encaixam nas seções e permitem que você divida a página verticalmente usando diferentes layouts de coluna. Somente layouts de coluna pré-criados do CSS ou Divi Builder podem ser usados para redimensionar essas colunas usando arrastar e soltar.
- Módulos – são os próprios elementos de design.
O Divi tem uma opção de teste de divisão, uma ferramenta de teste A/B exclusiva no Divi que permite executar testes de divisão em todos os elementos do seu site.
Como não há versão gratuita do Divi Builder, há apenas um conjunto de 36 módulos.
3º plugins que adicionam módulos extras ao Divi, semelhantes ao Elementor, também estão disponíveis.
Divi vs Elementor: opções de estilo
As escolhas estilísticas em Divi vs Elementor são bem vistas. Portanto, você pode ter controle absoluto sobre como seu design aparece e ter certeza de que Elementor vs Divi ultrapassa os limites com suas possibilidades estilísticas.
Elementor
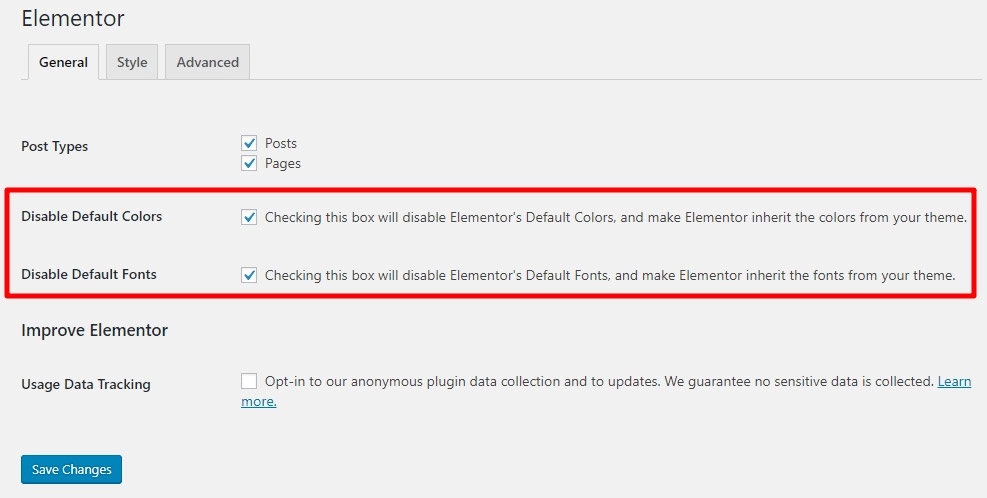
Quando você instala o Elementor inicialmente, ele aplica seus próprios estilos a qualquer conteúdo que você escrever. No entanto, visitando as opções do plugin, você pode desabilitar esse recurso e, em vez disso, utilizar os estilos globais do seu tema.

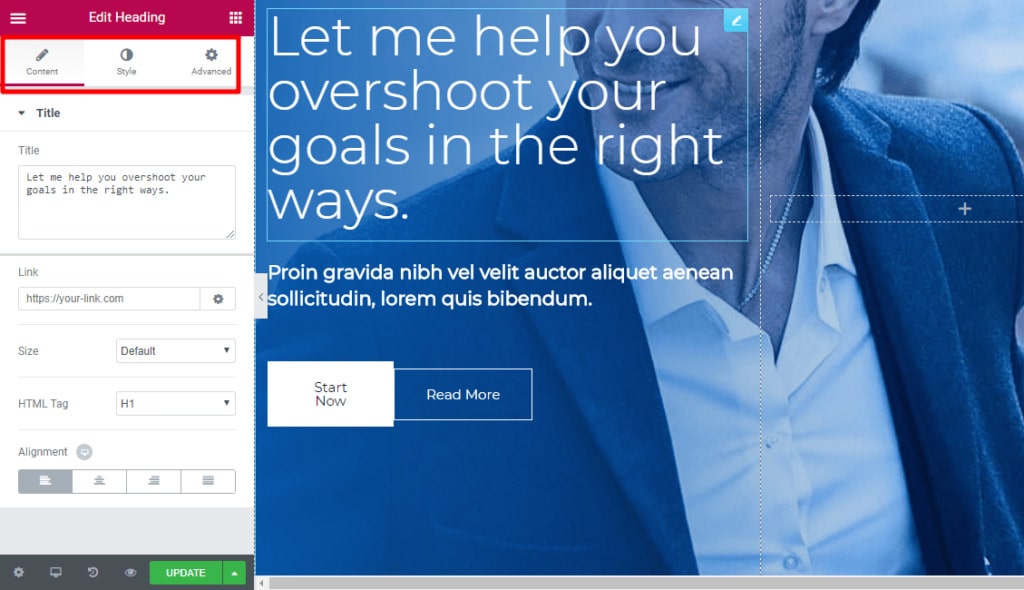
Ao entrar na interface real do Elementor, você notará que existem três guias separadas para modificar a aparência e o desempenho de cada coluna, seção e widget.

Configurações básicas como alinhamento, cores e fonte podem ser configuradas nas guias Conteúdo e Estilo. Esses controles diferem com base no elemento com o qual você está lidando.

Você também pode ajustar parâmetros como margens/preenchimento personalizados, ocultar ou não um determinado elemento em determinados dispositivos e muito mais na guia Avançado.
Você também pode configurar opções estilísticas distintas com base no dispositivo de um usuário para vários parâmetros de design, permitindo desenvolver designs responsivos mais personalizados.
Além disso, se você tiver o Elementor Pro, poderá aplicar CSS personalizado a elementos específicos para ainda mais personalização.
O recurso Design System do Elementor compreende o seguinte:
- Painel de configurações do site – abrange as configurações da lightbox, identidade do site, estilos de tema e muito mais, a partir do qual você pode ajustar todas as configurações do site em um só local.
- O Global Colors permite que você altere a cor em um local e tenha essa cor em todos os lugares que você a colocar.
- Global Fonts permite que você defina todas as configurações de tipografia do seu site em nível global, como tamanho e escala da fonte, família da fonte, altura da linha, espessura da fonte, espaçamento entre letras e assim por diante.
Construtor Divi
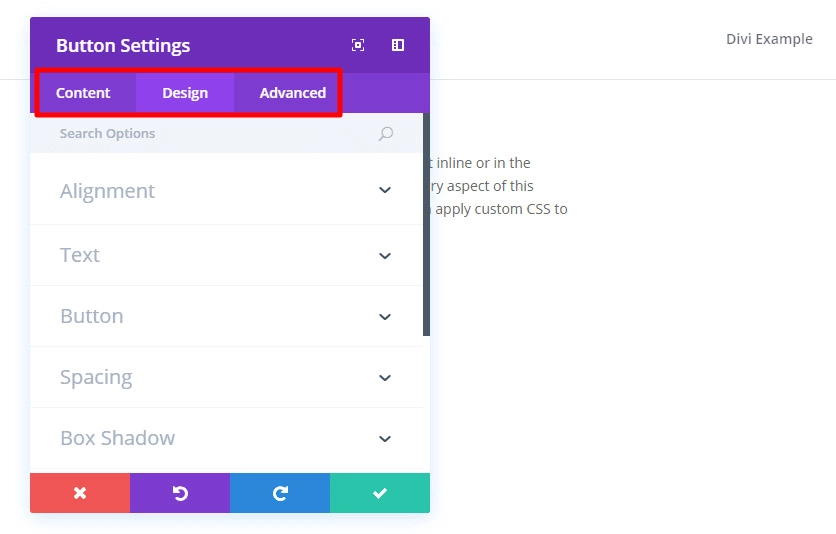
Divi vs Elementor tem três guias separadas para controlar seus vários elementos:
- Conteúdo – consiste em configurações fundamentais, como texto.
- Design – engloba tudo, desde orientação à sombra, cores, movimento e outros elementos.
- Avançado – permite a adição de CSS personalizado e controle sobre a visibilidade responsiva.

Muitos dos parâmetros de design, como o Elementor, podem ser aplicados de maneira diferente com base no dispositivo do usuário. E se você gosta de trabalhar com CSS personalizado, o Divi Builder oferece muitas opções, pois permite aplicar CSS ao elemento principal, bem como antes/depois do elemento principal.
O Divi builder acabou de adicionar o “Divi Preset”, um mecanismo que permite salvar uma aparência personalizada como uma predefinição e aplicar facilmente essas predefinições salvas ao criar um segundo módulo em seu site.
Bibliotecas de modelos
Tanto o Divi quanto o Elementor possuem extensas bibliotecas de temas pré-criadas para ajudá-lo a criar sites rapidamente. Compare os recursos e benefícios da biblioteca de cada construtor.
Elementor
Desde a introdução do Elementor ver 2.0, agora existem dois tipos de modelos disponíveis:
- Os designs de página são layouts de página inteira.
- Blocos são designs para certas partes de uma página. Você pode, por exemplo, descobrir blocos para uma seção “Contato”.
Você obtém acesso a mais de 40 modelos de bloco e mais de 30 modelos de página se usar a versão gratuita do Elementor. Você pode até salvar seus próprios designs como modelos para reutilizar mais tarde.
Se você deseja modelos adicionais, o Elementor ver Pro desbloqueia toda a coleção de modelos, oferecendo acesso a mais de 50 widgets Pro e 30 melhores modelos Elementor.
Construtor Divi
Temas elegantes redesenharam toda a biblioteca de modelos do Divi Builder recentemente. O novo sistema é uma melhoria significativa, tanto em termos de número de templates acessíveis quanto em como eles são usados.
Agora você tem acesso a mais de 350 modelos divididos em 177 pacotes de layout.
Um “pacote de layout” é uma coleção de modelos temáticos. Por exemplo, você pode ter oito modelos distintos que, quando combinados, ajudariam você a criar um site WordPress com temas de restaurantes. Você pode armazenar suas próprias criações como modelos, assim como o Elementor, para reutilizá-las posteriormente.
Divi vs Elementor: Construção de Temas
O Elementor foi o primeiro a fornecer a criação completa de temas por meio do Elementor ver Pro, enquanto o Divi implementou esse recurso apenas recentemente no Divi ver 4.0 em outubro de 2019. Obtenha detalhes nesta seção do Divi vs Elementor .
Elementor
Ao usar a funcionalidade de criação de tema do Elementor, você primeiro decide onde deseja que seu modelo seja aplicado.
Em seguida, usando a interface Elementor e uma coleção específica de elementos temáticos, você pode criar seu modelo. Esses recursos de tema permitem que você inclua informações dinâmicas do seu site.
Ao publicar seu modelo, você tem controle total sobre qualquer material usado com ele.
O novo Theme Builder no Elementor 3.0 permite que você examine visualmente a estrutura completa do seu site. Você pode verificar quais partes estão ativas e quais não estão, controlar qual modelo se aplica a quais regiões do seu site e editar, atualizar e assim por diante com facilidade.
Construtor Divi
Ao utilizar o Divi, você pode reorganizar as várias seções do modelo de tema usando uma interface de back-end.
Você também pode utilizar o construtor visual de front-end para criar seções de modelo de tema e inserir o título do site, o slogan e outras informações é simples.
Você também pode usar o módulo de layout personalizado do Astra Pro para criar cabeçalhos e rodapés personalizados no Divi vs Elementor.
Divi vs Elementor: outras considerações menores
Além das comparações individuais, cada construtor de páginas Elementor vs Divi possui vários recursos distintos que podem ser diretamente incomparáveis.
Elementor
- Os widgets globais permitem que você reutilize o mesmo widget em seu site e altere todas as instâncias desse widget apenas atualizando o widget global uma vez.
- Construtor de pop-ups – Crie pop-ups como inscrição por e-mail, login/registro, promoção/CTA e muito mais que podem aparecer em qualquer lugar do seu site.
- Clear Code – Quando desabilitado, deixa para trás um código 100% limpo.
- Modo de manutenção / página em breve – Você tem a opção de criar uma página em breve ou um modo de manutenção.
- Divisores de forma – Você pode adicionar formas SVG ao seu design a partir da interface do Elementor com este efeito de design.
- Incorporar em qualquer lugar – Você pode incorporar seus modelos Elementor salvos em qualquer lugar do seu site, incluindo sua barra lateral e rodapé, utilizando códigos de acesso ou widgets da barra lateral.
- Widget de formulário – o Elementor Pro permite desenvolver e projetar formulários avançados.
Construtor Divi
- Teste A/B – O Divi permite que você execute testes A/B em vários módulos para avaliar qual funciona melhor para um determinado objetivo. Isso pode ajudá-lo a otimizar o conteúdo que você cria usando o Divi.
- Editor de função de usuário – o Divi possui uma interface abrangente de editor de função que permite definir as atividades que vários usuários podem realizar. Módulos individuais podem até ser desabilitados para funções de usuário específicas.
- Bloquear elementos – Depois de terminar de projetar um determinado elemento em seu site, você pode configurá-lo para "bloquear" para evitar modificações inadvertidas enquanto trabalha nos outros componentes.
- Os módulos globais, semelhantes aos widgets globais do Elementor, permitem adicionar um módulo de hardware a várias páginas e alterá-los todos de uma vez.
Divi vs Elementor: preços
Obviamente, o preço do Divi vs Elementor também é o aspecto atencioso com o qual todos se preocupam. No entanto, o preço vai com a qualidade. Portanto, considere cuidadosamente todos os planos para obter o mais adequado.
O Elementor é o único entre esses dois construtores de sites que fornece uma edição gratuita no WordPress.org. O Divi Builder é um produto premium.
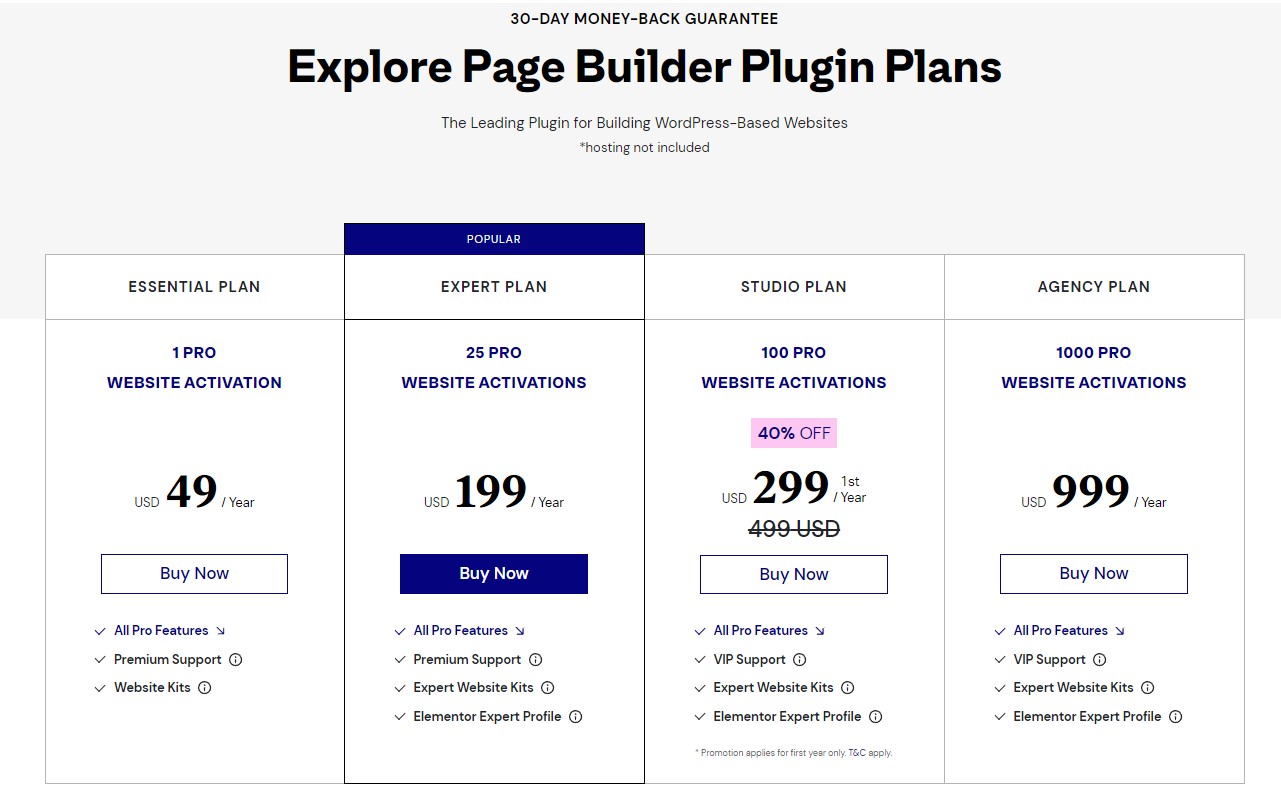
Existem três planos Elementor Pro disponíveis:

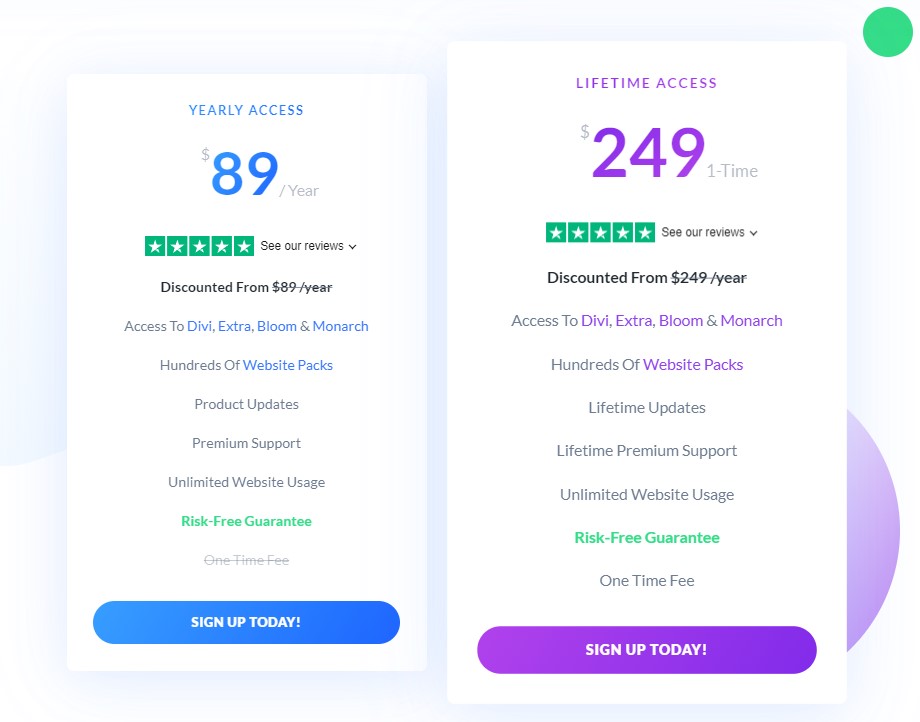
O Divi Builder está incluído no pacote de assinatura Elegant Themes. Este pacote está disponível em dois preços diferentes:

Para concluir
Ambos os plugins do construtor de páginas Divi vs Elementor são excelentes para a criação de sites. O Divi é mais barato que o Elementor, mas vem com uma alta curva de aprendizado que exigirá muito tempo para dominar. O Elementor é bastante simples de ser usado e, às vezes, até os iniciantes podem começar com ele.
Leia mais: 5 melhores plugins WordPress para construtor de páginas (arrastar e soltar) para 2022
