Divi vs Enfold: Qual tema WordPress é melhor? (2024)
Publicados: 2024-07-22Quando se trata de temas WordPress, Divi e Enfold brilham como principais opções para iniciantes. Esses temas poderosos dominam o cenário WordPress para iniciantes há anos, apresentando recursos exclusivos e flexibilidade de design.
Mas como Divi vs Enfold realmente se compara? Isso é exatamente o que vamos desvendar nesta comparação aprofundada. Vamos explorar seus prós, contras e valor geral para ajudá-lo a fazer a escolha certa para seu próximo projeto.
Vamos lá!
- 1 Divi vs Enfold: Visão Geral Rápida
- 1.1 O que é Divi?
- 1.2 O que é Enfold?
- 2 Divi vs Enfold: modelos
- 2.1 Layouts do Divi
- 2.2 Modelos do Enfold
- 3Di vs Enfold: Recursos
- 3.1 Recursos do Divi
- 3.2 Recursos do Enfold
- 4 Divi vs Enfold: facilidade de uso e desempenho
- 4.1 Fácil uso e desempenho do Divi
- 4.2 Facilidade de uso e desempenho do Enfold
- 5 Divi vs Enfold: Preços
- 5.1 Preços da Divi
- 5.2 Preços da Enfold
- 6 Divi vs Enfold: qual você deve escolher?
- 6.1 Divi é para…
- 6.2 Enfold é para…
Divi vs Enfold: visão geral rápida
Primeiro, vamos dar um resumo básico do Divi e do Enfold. Veremos suas origens, como funcionam e as opiniões dos usuários. Depois de estabelecer isso, compararemos seus recursos diretamente nesta análise completa do Divi vs Enfold. Isso o ajudará a escolher o tema certo para suas necessidades.
O que é Divi?

Nós da Elegant Themes demos vida ao Divi em 2013 e isso ajudou a mudar a forma como você constrói sites WordPress. Mesmo que você não tenha habilidades de codificação, o construtor visual do Divi e as inúmeras opções personalizáveis facilitam a criação rápida de layouts impressionantes. Não é apenas um tema, mas um sistema robusto de construção de sites que você pode usar para personalizar cada pixel do seu site.
Graças ao seu design responsivo, o Divi garante que seu site tenha uma ótima aparência em qualquer dispositivo. Com mais de 2.000 layouts predefinidos, recursos inteligentes de IA e uma comunidade de usuários útil, criar seu site se torna simples. Esses recursos são apenas o começo do que torna o Divi um favorito entre muitos.
Usuários de sites de avaliação como Trustpilot, G2 e Capterra elogiam o Divi por sua facilidade de uso, grande valor, flexibilidade, comunidade de apoio, excelente atendimento ao cliente e modelos fantásticos.
Obtenha Divi
O que é Enfold?

Enfold, um tema multifuncional premium disponível exclusivamente no ThemeForest, permite aos usuários criar vários tipos de sites sem codificação. Possui uma classificação impressionante de 4,8/5 em quase 11.000 avaliações de clientes, tornando-o o mais bem avaliado e mais vendido entre os temas, com mais de 250.000 vendas na plataforma.
O tema Enfold foi lançado pela Kriesi em abril de 2013. Kriesi, uma equipe de design e desenvolvimento liderada por Christian Budschedl, está ativa desde 2006. Com o tempo, Kriesi evoluiu para um blog profissional, oferecendo dicas e tutoriais sobre HTML, CSS, Photoshop, e WordPress.
Esse crescimento gradual levou a Budschedl a começar a vender temas no ThemeForest, com Enfold se tornando um grande sucesso. A equipe Enfold expandiu para 10 membros, todos totalmente dedicados ao projeto.
Confira o Enfold
Divi vs Enfold: modelos
Ao comparar Divi vs Enfold, ambas as plataformas oferecem muitos modelos predefinidos para você escolher. No entanto, as opções de modelos, a flexibilidade de design e a forma como eles se integram aos seus respectivos construtores são diferentes. Vamos explorar o que cada plataforma traz em relação aos modelos.
Layouts da Divi
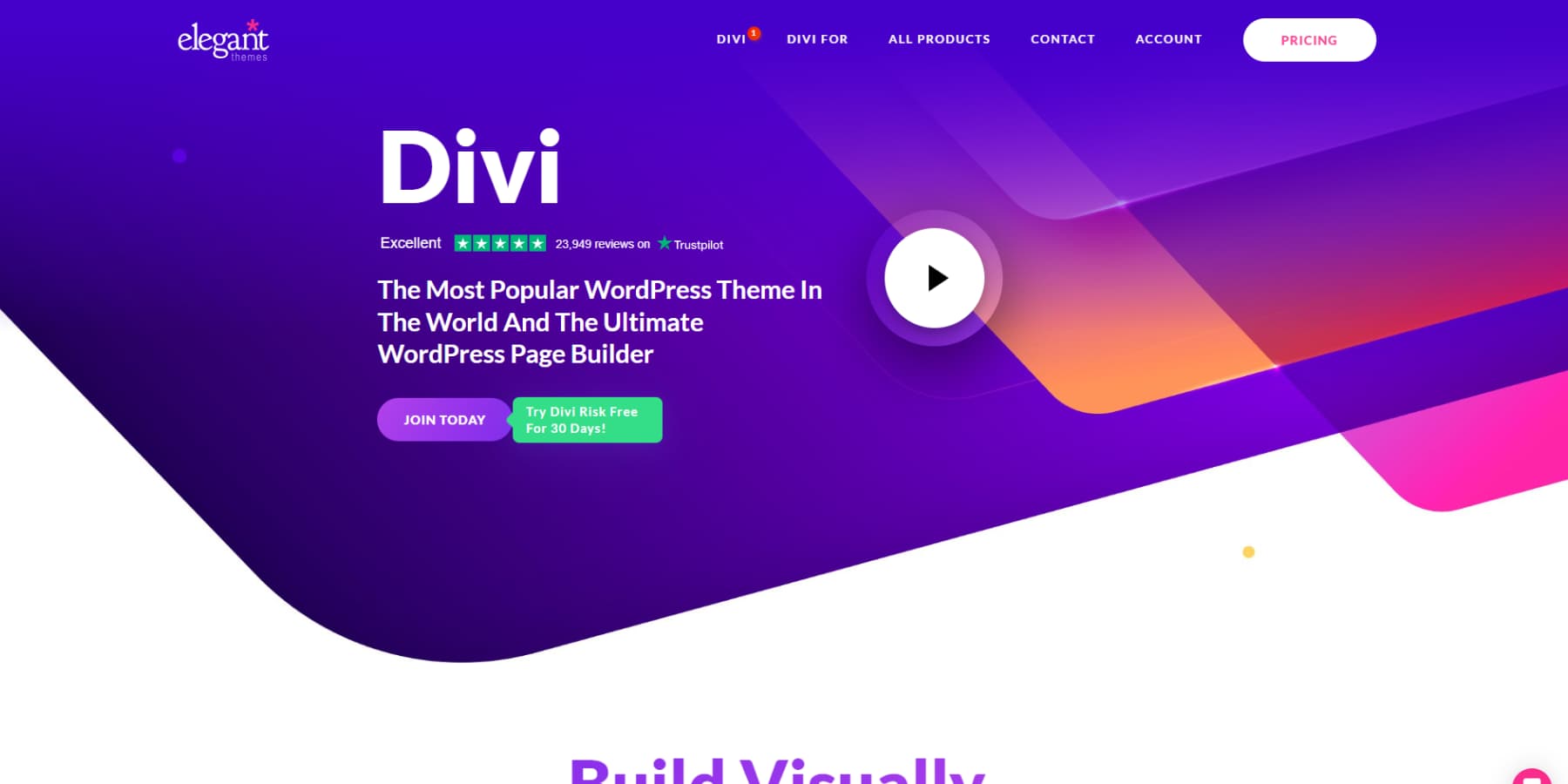
Liberte a sua criatividade com a biblioteca cada vez maior do Divi, com mais de 2.000 layouts e mais de 300 pacotes de sites meticulosamente elaborados por profissionais. Otimizados para desktops, tablets e smartphones, esses modelos responsivos atendem a diversos setores, desde arte e design até educação e organizações sem fins lucrativos.
Encontrar a combinação perfeita é muito fácil com o filtro intuitivo e o sistema de pesquisa do Divi, garantindo que todos os designs estejam prontamente acessíveis no Divi Builder. Novas adições enriquecem constantemente a coleção, aumentando suas chances de descobrir o layout ideal a cada semana.

Imagine criar um site em minutos apenas descrevendo-o! Com os inovadores Divi Quick Sites da Divi AI, isso se torna uma realidade. Escolha entre duas opções poderosas: aproveite o poder da IA para criar um site totalmente personalizado, adaptado às suas necessidades específicas, ou aproveite a experiência da equipe de design da Divi selecionando um site inicial criado profissionalmente.
Seja qual for o caminho que você escolher, o controle completo do design continua sendo fundamental – cada pixel do seu site é totalmente personalizável.
Modelos da Enfold

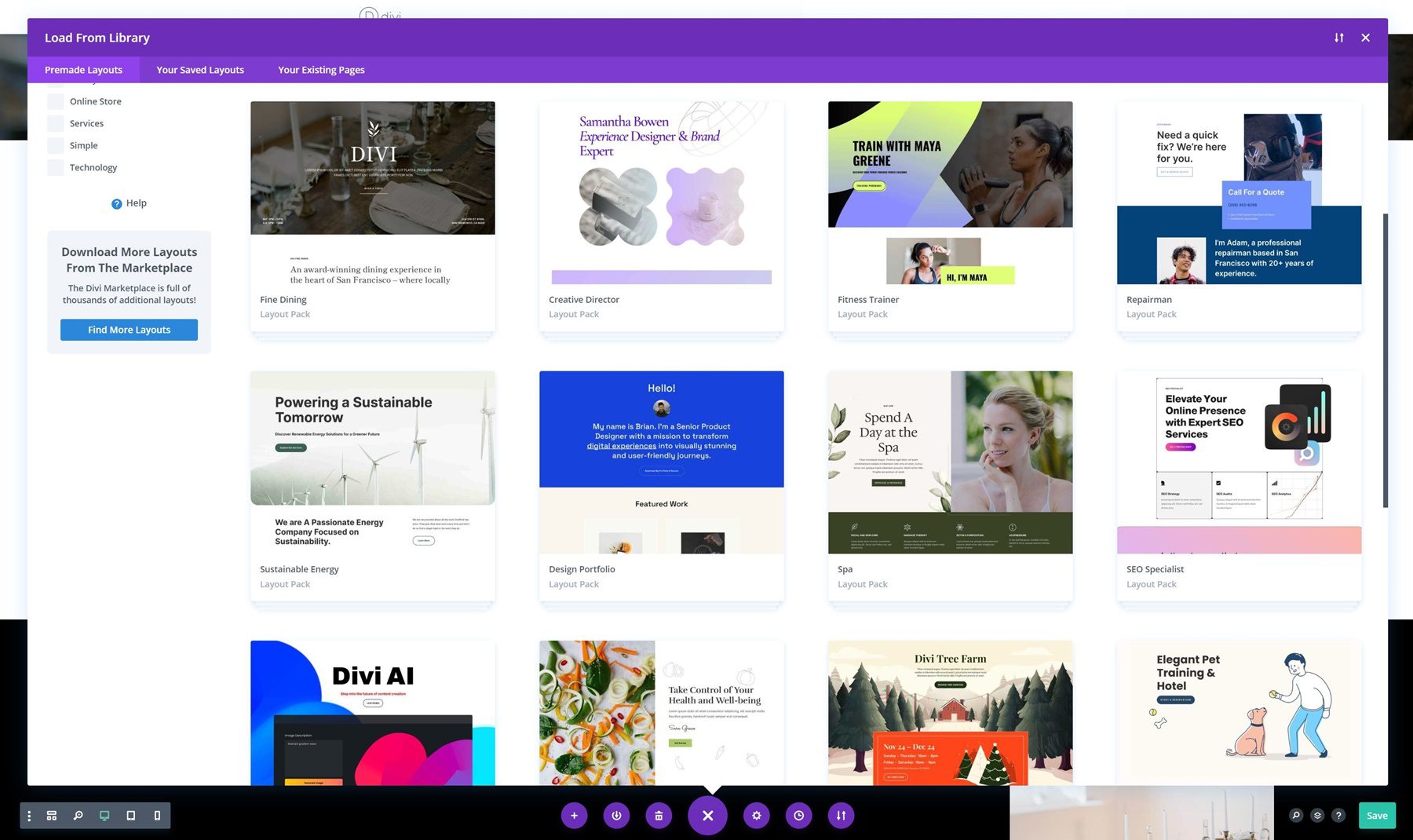
A biblioteca de design da Enfold oferece cerca de 36 demonstrações em vários setores, incluindo blogs, empresas, comércio eletrônico e freelancer. No entanto, esses modelos não são atualizados desde 2017, possivelmente exigindo atualização antes do uso. A plataforma carece de recursos de IA, permitindo que os usuários gerem melhorias de design de forma independente.
Esta limitação pode desafiar aqueles com menos inclinações criativas. Sua seleção de demonstração parece modesta em comparação com concorrentes como o Divi. A ausência de atualizações recentes de design e assistência de IA pode impactar seu apelo, especialmente para usuários que buscam soluções de design mais atuais ou automatizadas.
 |  | |
|---|---|---|
| Modelos | Ganhador Divi oferece uma vasta coleção de mais de 2.000 layouts gratuitos, com novos adicionados a cada semana. Se estiver procurando mais opções, você pode conferir o mercado Divi, que possui muitos designs de terceiros. Quer algo verdadeiramente único? Use ferramentas de IA para criar layouts personalizados que atendam às suas necessidades específicas. Com tantas opções, você encontrará ou criará facilmente o design perfeito para o seu projeto. | Enfold oferece cerca de 36 modelos de design, que podem parecer limitados quando comparados à extensa seleção do Divi. Você também pode descobrir que a falta de IA do Enfold apresenta uma desvantagem. Divi se destaca por sua grande biblioteca de modelos, funcionalidades de IA e Marketplace ativo. |
| Escolha Divi | Escolha Envolver |
Divi vs Enfold: Recursos
Embora Divi e Enfold ofereçam construtores de arrastar e soltar, seus recursos vão muito além desta ferramenta padrão. Para entender como eles realmente se comparam, vamos examinar as ofertas exclusivas de cada tema. Esta análise destacará seus principais recursos, ajudando você a ver qual atende melhor às necessidades do seu site nesta comparação entre Divi e Enfold.
Recursos do Divi
Vamos mergulhar nos recursos que o Divi tem a oferecer.
Construtor de sites de arrastar e soltar com IA
O Drag and Drop Builder da Divi agiliza o design do site com sua interface intuitiva. Você pode criar e personalizar páginas sem esforço, selecionando entre mais de 200 módulos, incluindo blocos de texto, imagens e vídeos. O editor visual What You See Is What You Get (WYSIWYG) do construtor garante precisão em tempo real, permitindo que você edite diretamente na página com visualizações imediatas.

Modelos predefinidos e elementos personalizáveis com configurações avançadas facilitam o design eficiente de páginas da web visualmente atraentes. O design responsivo garante uma exibição ideal em todos os dispositivos, tornando o Divi adequado tanto para iniciantes quanto para profissionais no desenvolvimento de sites.
Integrado ao Visual Builder, o Divi AI aprimora o processo de design do site. Este recurso de uso ilimitado analisa o contexto do site para gerar cópias, imagens e código personalizado. Ele pode construir seções e layouts inteiros com base em suas especificações e informações comerciais. Utilizando a extensa gama de módulos do Divi, ele cria layouts personalizados rapidamente com conteúdo bem elaborado e imagens pertinentes. Você pode salvar estilos preferidos para gerações futuras consistentes.
Esta funcionalidade permite uma mistura de designs profissionais com toques pessoais. A adição mais recente, Divi Quick Sites, apresenta duas opções fáceis de design de site WordPress: você pode aproveitar a IA para construir um site totalmente personalizado com layouts, conteúdo e elementos de design exclusivos ou começar com um site inicial projetado profissionalmente. Isso permite a configuração de um site em minutos, inserindo os detalhes e preferências do seu negócio, acelerando significativamente todo o processo.
Construtor de temas
O Theme Builder da Divi oferece amplo controle sobre o design do seu site. Você pode criar modelos personalizados para cada parte do seu site, desde cabeçalhos até rodapés e conteúdo do corpo. Você também pode criar cabeçalhos fixos ou fixos, personalizar resultados de pesquisa e controlar layouts para diferentes tipos de postagem e páginas WooCommerce.

Com módulos dinâmicos, você pode criar facilmente modelos que são atualizados automaticamente com seu conteúdo. Você pode atribuir modelos a áreas específicas e excluí-los conforme necessário, proporcionando flexibilidade ilimitada. Você também pode editar todo o seu site no front end, personalizando tudo em uma experiência visual.
Importe e exporte modelos entre sites e use o Divi Cloud para salvá-los e acessá-los em projetos. Gerencie predefinições globais, elementos e paletas de cores para obter um design consistente. Você terá controle diferenciado sobre a visibilidade do conteúdo e atualizações de design com condições avançadas e recursos de conteúdo dinâmico.
Recursos de comércio eletrônico
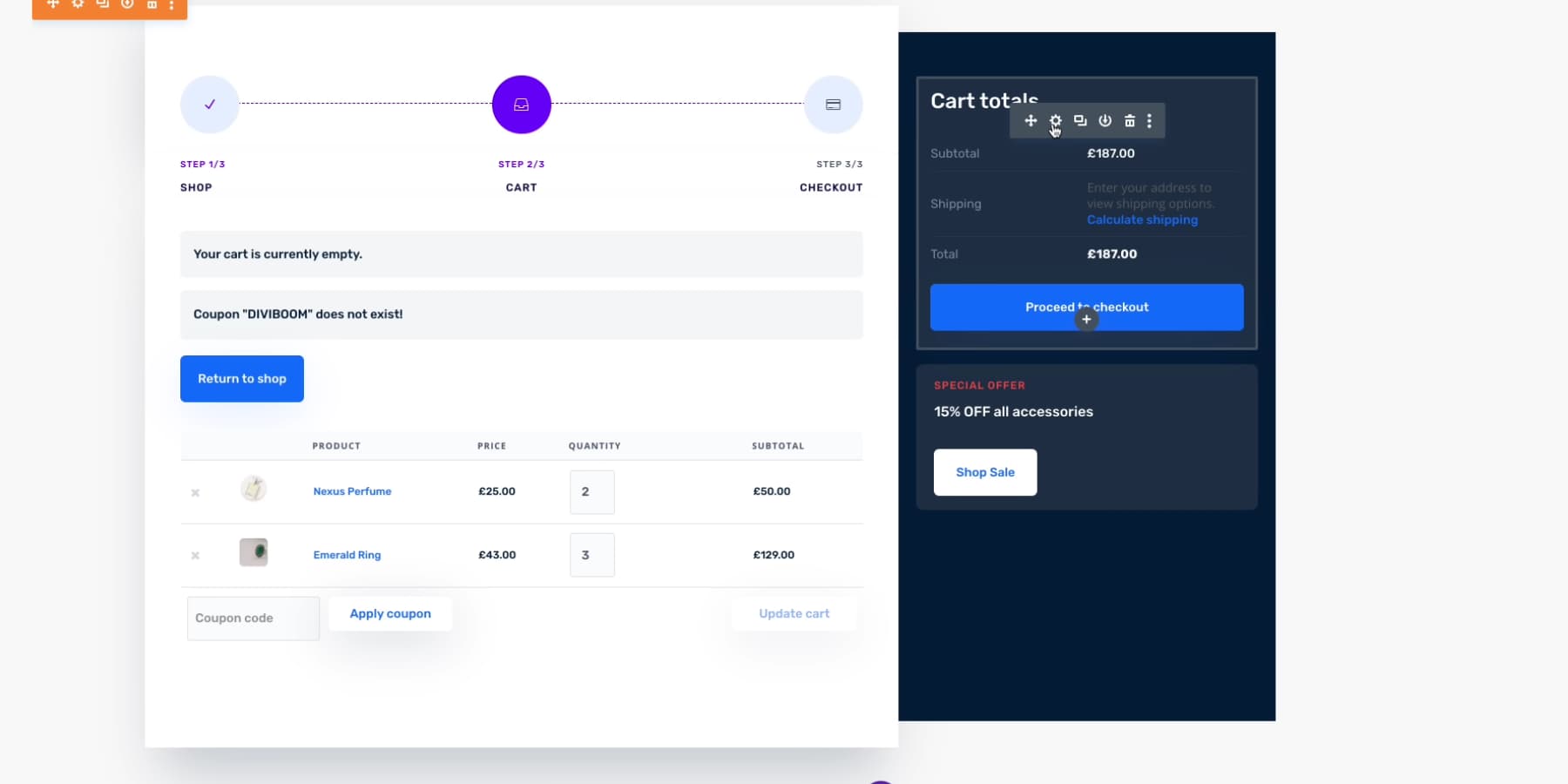
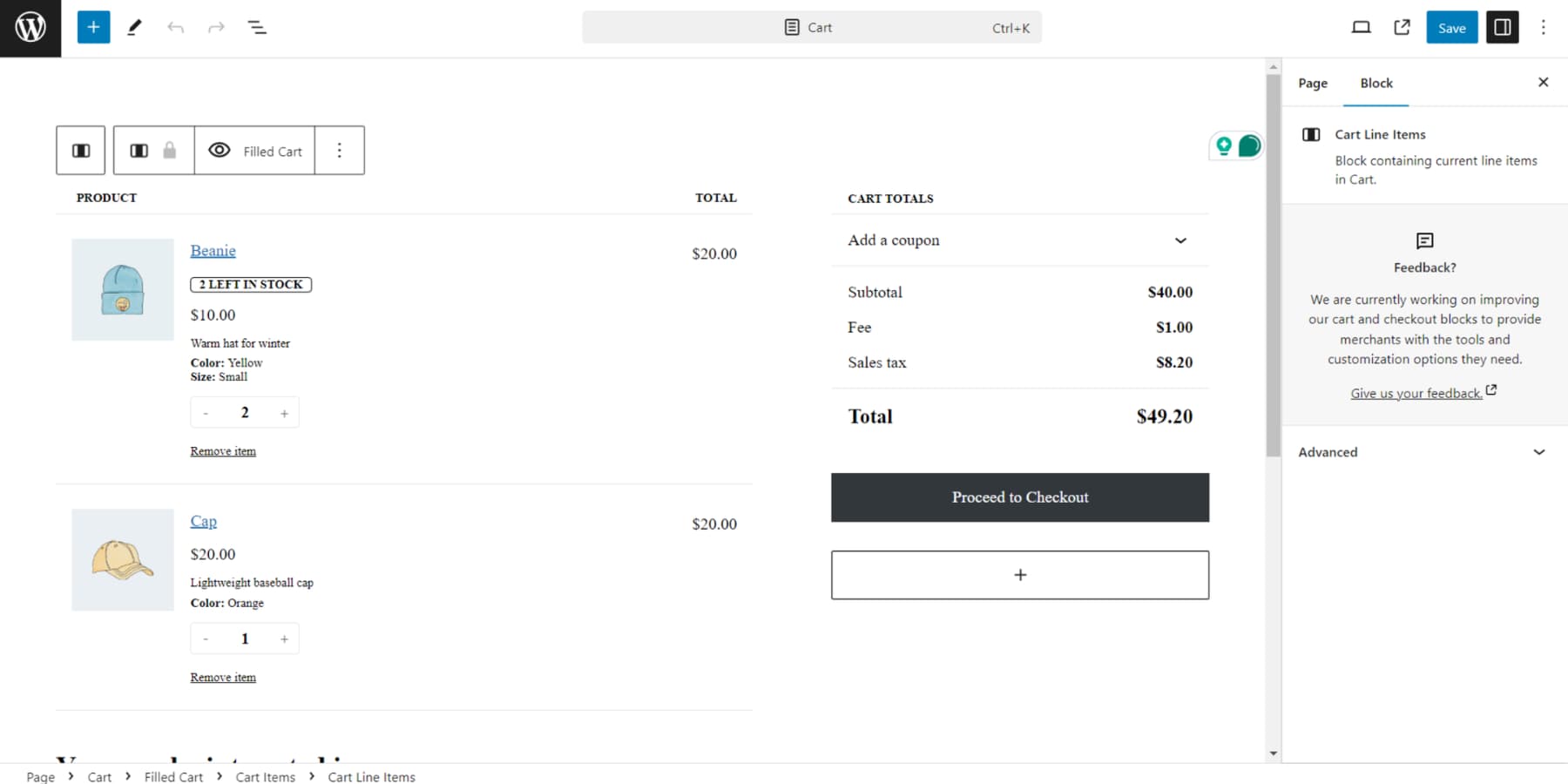
A integração WooCommerce da Divi foi projetada para agilizar a criação e personalização de sua loja online. Sem experiência em codificação, você pode ajustar todos os aspectos da sua loja online usando o construtor visual, desde exibições de produtos até fluxos de checkout, e até mesmo personalizar cabeçalhos e rodapés em seu site.

Divi inclui muitos módulos WooCommerce personalizados e amplas opções de design, garantindo que você tenha controle total sobre a estética e funcionalidade da sua loja.
Tags dinâmicas permitem a exibição de conteúdo variável, adicionando outra camada de personalização ao seu site. Divi incorpora recursos de marketing robustos, como testes A/B, para melhorar seu desempenho de vendas e fornece acesso gratuito a ferramentas promocionais, como Monarch e Bloom.
As integrações prontas para uso do tema com mais de 80 serviços permitem que você use uma ampla gama de ferramentas de marketing de terceiros, ampliando ainda mais o potencial da sua loja.

A comunidade ativa de usuários e o mercado da Divi, repleto de módulos e modelos adicionais, contribuem para seu apelo como uma solução de comércio eletrônico flexível e abrangente. Esteja você procurando ajustar páginas de produtos, otimizar experiências de carrinho ou implementar mudanças de design em todo o site, a interface amigável do Divi permite que você dê vida à sua visão sem esforço.
Recursos do Enfold
Agora, vamos explorar os vários recursos que o Enfold oferece.
Construtor de sites de arrastar e soltar
Embora o Enfold ofereça um Advanced Layout Builder, ele não corresponde à sofisticação do Visual Builder da Divi, embora seja tecnicamente uma ferramenta “visual”. O Advanced Layout Builder permite organizar páginas em colunas de diferentes larguras e adicionar elementos fundamentais como títulos, parágrafos e imagens. No entanto, seus recursos parecem básicos quando comparados com o que o Visual Builder da Divi pode oferecer.
O construtor integra-se bem ao tema, garantindo uma aparência coesa. No entanto, falta-lhe uma visualização em tempo real, exigindo que você alterne entre os modos back-end e visualização para verificar as alterações. Isso pode ser demorado, especialmente quando você cria várias páginas.

Embora funcional, a simplicidade do Advanced Layout Builder pode não satisfazê-lo se você precisar de amplas opções de personalização. A biblioteca de elementos do construtor é limitada em comparação com os mais de 200 módulos do Divi, mas cobre recursos essenciais e complementa efetivamente o Enfold. Uma desvantagem significativa é a ausência do Theme Builder encontrado no Divi. Esta configuração é adequada para você se você estiver procurando um design rápido de site, mas pode-se argumentar que o recurso Quick Site do Divi oferece um design mais rápido com maior controle.
Recursos de comércio eletrônico
Quando se trata de criar modelos personalizados para suas páginas de produtos e outros conteúdos semelhantes, o Enfold oferece alguma flexibilidade. No entanto, você ficará limitado pelas limitações do Advanced Layout Builder. Esta ferramenta, embora funcional, é insuficiente em muitas áreas quando comparada a alternativas mais robustas como o Divi.
Usar o Advanced Layout Builder pode ser incrivelmente desafiador se você deseja criar uma experiência de compra única e altamente personalizada para seus clientes. As limitações se tornam ainda mais aparentes quando você tenta criar páginas de produtos complexas ou especializadas que exigem mais do que opções básicas de layout.
Além disso, ao usar o Advanced Layout Builder, você não tem controle sobre o design do seu carrinho e das páginas de checkout. Esses elementos cruciais do seu site de comércio eletrônico costumam ser onde as conversões acontecem, mas o Enfold oferece pouca influência em seu design e funcionalidade. Para contornar isso, pode ser necessário contar com blocos de Gutenberg para obter um layout e uma experiência do usuário satisfatórios. Essa dependência de ferramentas externas e soluções alternativas pode consumir muito tempo e nem sempre produzir os resultados profissionais e sofisticados que você deseja.

Em essência, embora o Enfold forneça algumas ferramentas para personalizar sua loja de comércio eletrônico, muitas vezes você pode sentir que está batendo em um muro em termos do que pode realmente realizar. Isso pode ser particularmente frustrante se você tiver uma visão clara para sua loja online, mas não tiver os meios para realizá-la inteiramente dentro dos limites do sistema Enfold. Um tema como o Divi será uma escolha muito melhor para construí-lo.
 |  | |
|---|---|---|
| Características | Ganhador Divi oferece um conjunto robusto de ferramentas, tornando a construção de sites simples com sua interface visual amigável. Ele incorpora recursos de IA e marketing, aproveitando os benefícios do WordPress para aprimorar significativamente sua jornada de desenvolvimento web. | O Enfold oferece ferramentas essenciais para a construção de uma página, mas muitas vezes você pode precisar de plug-ins extras de outros desenvolvedores. Isso pode ser irritante se você quiser evitar o uso de plug-ins para recursos que faltam ao tema. Além disso, às vezes pode levar a problemas de compatibilidade. |
| Escolha Divi | Escolha Envolver |
Divi vs Enfold: facilidade de uso e desempenho
Ao escolher um construtor de sites, a facilidade de uso e a velocidade são fatores-chave. Embora tanto o Divi quanto o Enfold afirmem ser fáceis de usar, suas abordagens são diferentes. Nesta seção, examinaremos como essas duas plataformas se comparam em termos de usabilidade e desempenho, fornecendo uma imagem mais clara de seus pontos fortes e fracos.

Fácil de usar e desempenho do Divi
Começaremos avaliando a interface do usuário, as alternativas de personalização e o desempenho geral do Divi.
Interface do usuário e opções de personalização
Divi transforma o web design WordPress em uma experiência agradável com sua interface intuitiva. Crie suas páginas usando seções, linhas e módulos, organizando elementos sem esforço por meio da funcionalidade de arrastar e soltar. A extensa biblioteca de layouts, seções e módulos predefinidos do tema atende a diversas necessidades do site, eliminando a necessidade de começar do zero.
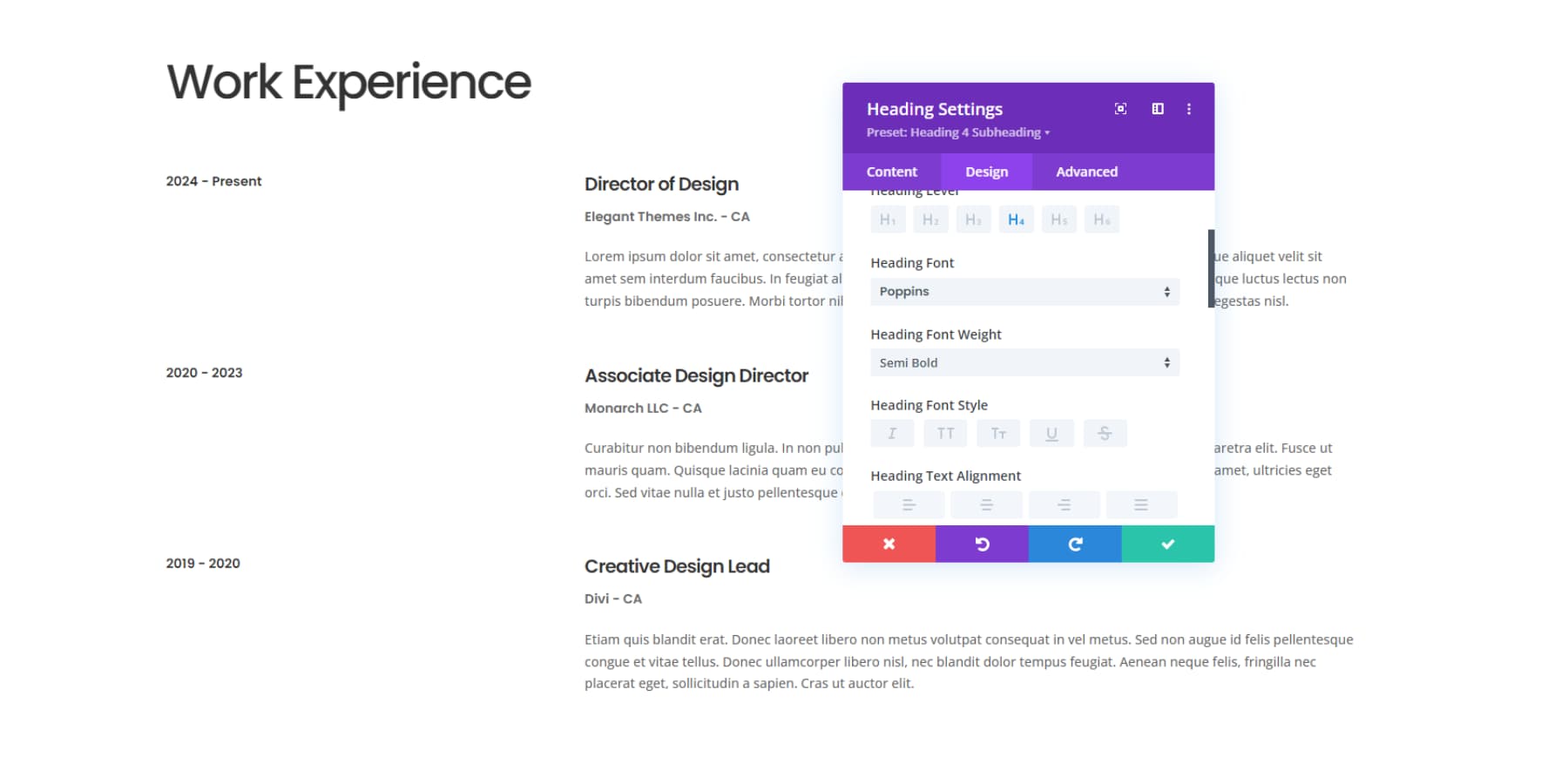
O recurso de destaque do Divi, o Visual Builder, permite a edição front-end ao vivo, exibindo alterações instantaneamente sem alternar entre os modos de edição e visualização. Use o painel de configurações abrangente e os controles de estilo para ajustar todos os aspectos do design, desde layouts globais até módulos individuais. Ajuste dimensões, espaçamentos, cores, planos de fundo e layouts com precisão.

As opções exclusivas e não intrusivas do Divi permanecem ocultas até serem necessárias, permitindo um foco no design sem distrações. Recursos avançados como estilos de foco, filtros, animações e efeitos de rolagem oferecem possibilidades criativas adicionais. O construtor de temas facilita a marca coesa em todas as páginas, personalizando elementos globais, como cabeçalhos, rodapés e tipografia.

O modo de edição responsivo otimiza seu site para visitantes de desktops, tablets e dispositivos móveis, garantindo uma experiência perfeita em todos os dispositivos. Recursos que melhoram o fluxo de trabalho, como Desfazer/Refazer, Salvar na Biblioteca e Modos de Visualização, simplificam o processo de design.

O assistente de IA da Divi aprimora ainda mais a experiência de design, ajudando a modificar seções ou até mesmo a criar sites inteiros do zero com instruções descritivas e bem elaboradas. Esta poderosa combinação de ferramentas visuais e opções intuitivas permite que você crie designs com pixels perfeitos sem codificação, refletindo perfeitamente sua visão única. E onde quer que você se sinta preso, a documentação atualizada e bem escrita do Divi, os tutoriais do YouTube e o suporte altamente avaliado estão presentes 24 horas por dia, 7 dias por semana, para ajudá-lo.
Desempenho
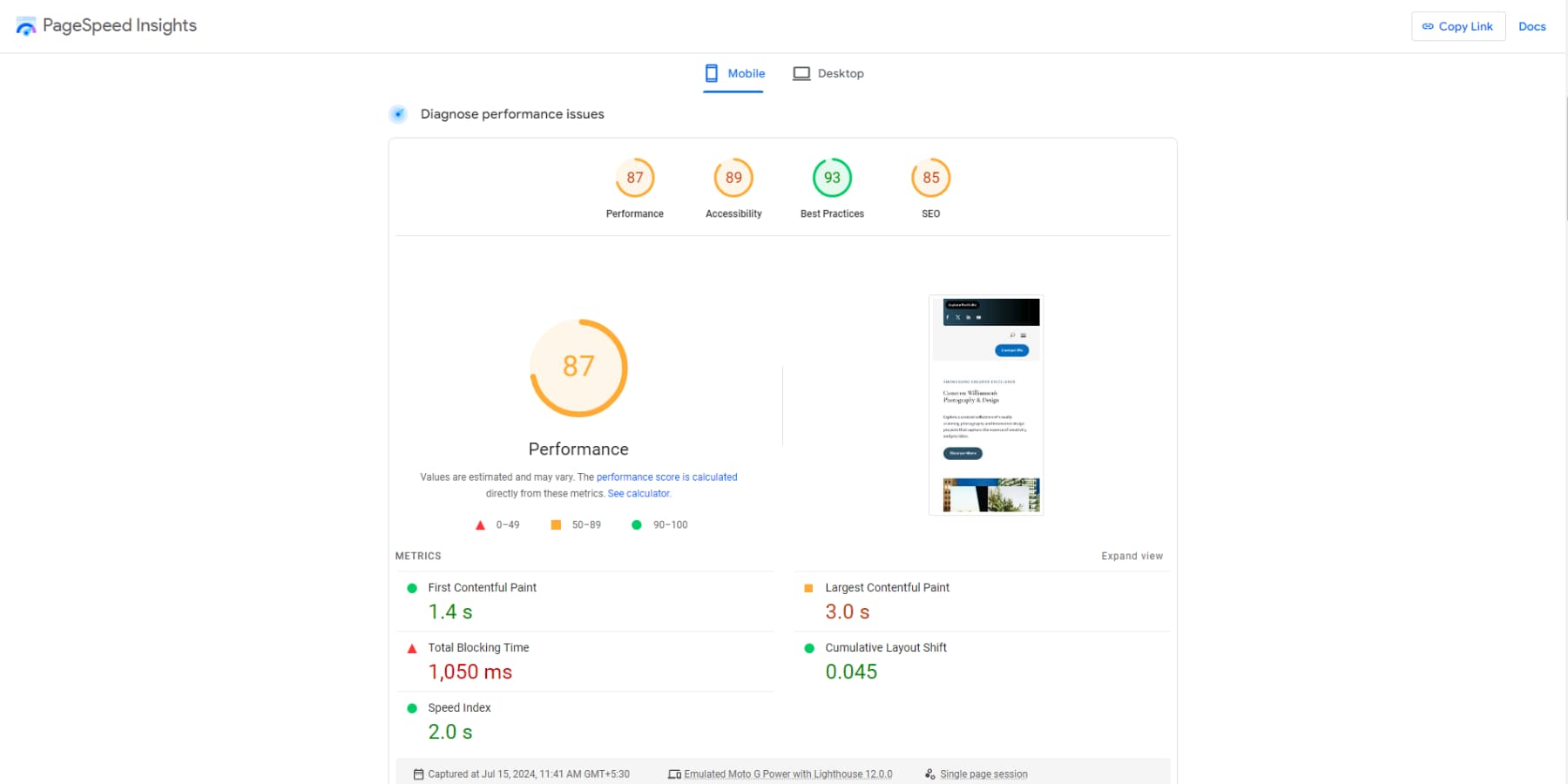
Para esta comparação, avaliaremos ambos os temas usando o Google PageSpeed Insights. Além disso, usaremos WP Rocket para cache de sites e escolheremos um provedor de hospedagem genérico. Utilizaremos um site desenvolvido com Divi Quick Sites para o tema Divi. Tenha em mente que o desempenho de um site é influenciado criticamente por fatores como volume de tráfego, conteúdo e serviço de hospedagem.

A pontuação de desempenho do site de 87 indica notável eficiência de velocidade. Sua rápida primeira pintura com conteúdo de 1,4s e seu impressionante índice de velocidade de 2,0s são alguns de seus principais pontos fortes. No entanto, existem áreas potenciais para melhorias, como o Tempo Total de Bloqueio, que atualmente é de 1.050ms, e o Maior Conteúdo com Pintura, registrando 3,0s. Um host como o SiteGround pode corrigir esses problemas com seu hardware, cache e rede de distribuição de conteúdo (CDN) padrão do setor. Em resumo, o site tem um bom desempenho, mas poderia se beneficiar de algumas pequenas otimizações.
Curva geral de aprendizagem e desempenho
Graças à sua interface intuitiva e amplos recursos, Divi oferece uma curva de aprendizado suave. Embora a familiarização com a plataforma leve tempo, uma variedade de modelos predefinidos, recursos de IA e suporte da comunidade simplificam o processo. Os tutoriais do YouTube e a documentação abrangente aceleram ainda mais sua jornada, permitindo um início rápido e tranquilo para seus projetos de web design.
Fácil de usar e desempenho do Enfold
Vamos avaliar a interface do usuário, as opções de personalização e o desempenho geral do Enfold.
Interface do usuário e opções de personalização
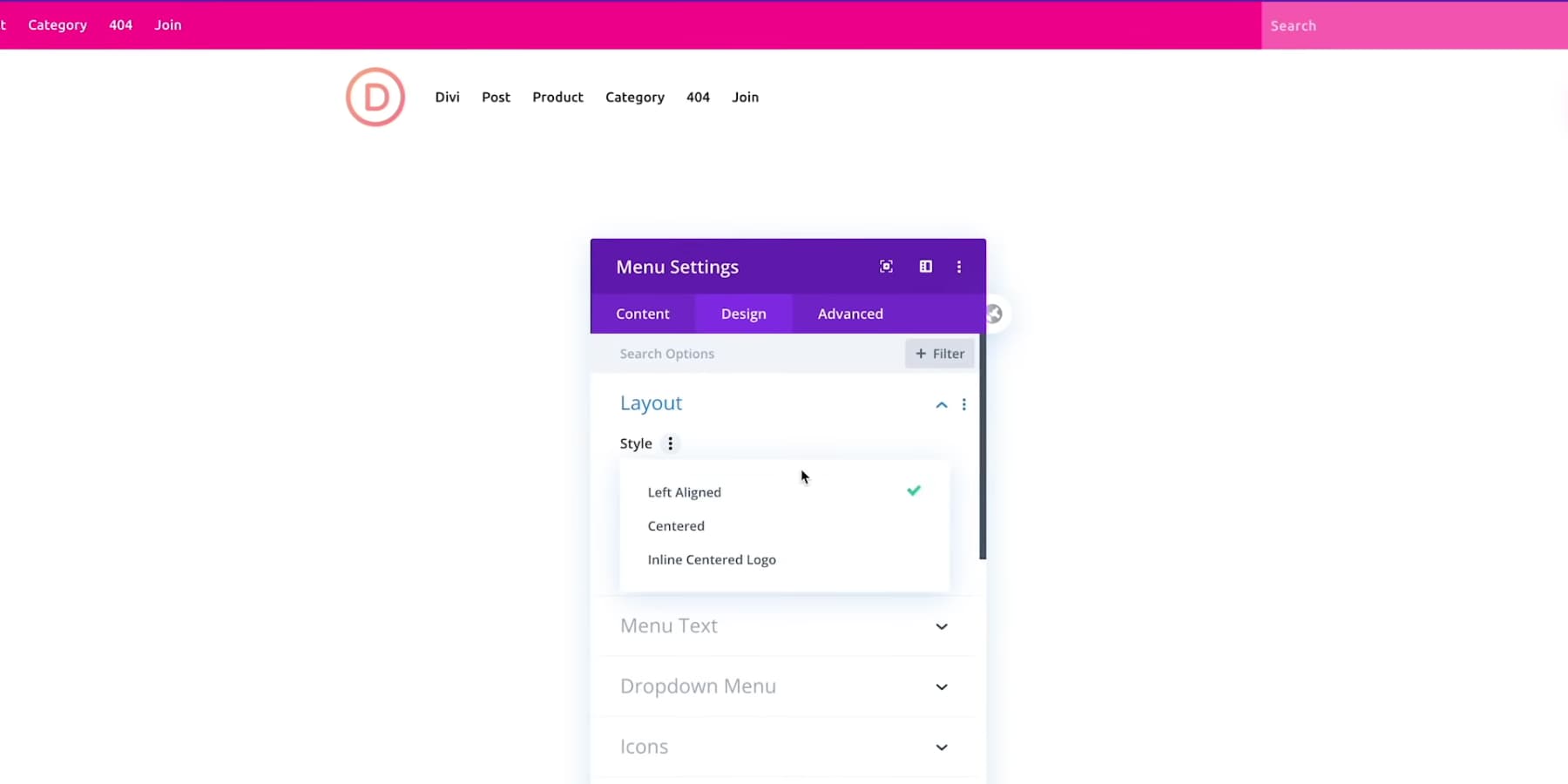
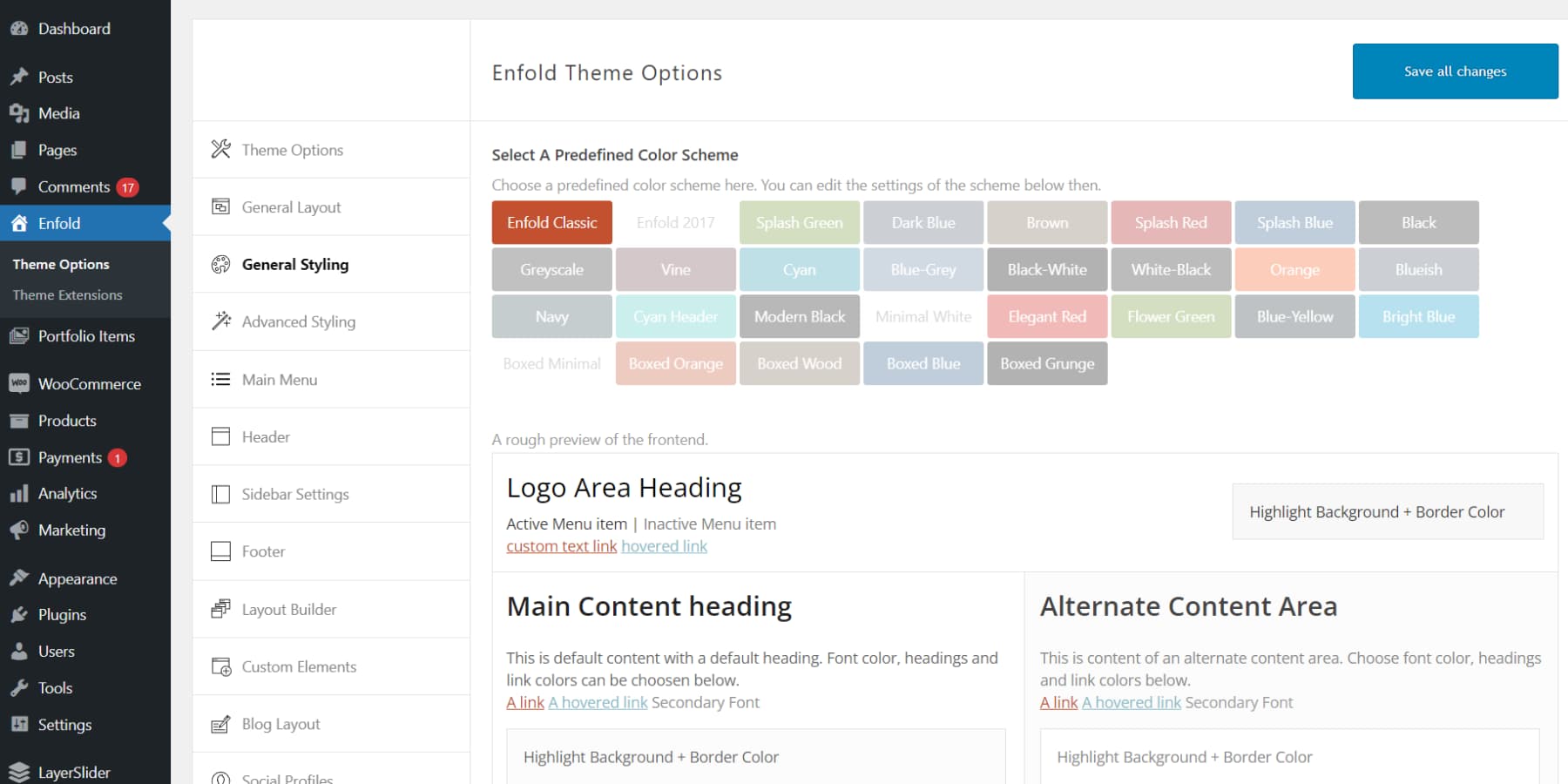
A interface do Enfold é boa o suficiente para personalizar seu site, com seu painel de opções de tema acessível no painel do WordPress. Este hub permite ajustar rapidamente seu logotipo, cores e tipografia, estabelecendo uma base sólida de design. Você pode alinhar cabeçalhos, rodapés e menus com sua marca, embora essas ferramentas possam parecer básicas em comparação com as do Divi.

O Advanced Layout Builder integrado do Enfold permite arrastar e soltar vários elementos, controlando sua exibição e funcionalidade. No entanto, as opções podem ser limitadas, tornando-o mais adequado para sites simples.

O tema vem com um plugin de terceiros, LayerSlider, para recursos avançados como controles deslizantes, que aumentam sua curva de aprendizado. Você também precisará alternar entre o front-end e o back-end para visualizar as alterações, o que pode ser entediante.
Embora a documentação ajude você a começar, você pode achar confusas as capturas de tela desatualizadas e as referências pré-Gutenberg de versões do WordPress que datam de pelo menos 2017-18.
No geral, você pode sentir que os recursos de personalização do Enfold, embora funcionais, carecem da profundidade e flexibilidade de um construtor mais abrangente e atualizado como o Divi, restringindo potencialmente suas opções para projetos complexos ou se você estiver buscando controle extensivo.
Desempenho
Assim como o Divi, estamos usando um host genérico com cache habilitado. Estamos usando a demonstração de 2017 da Enfold como exemplo.

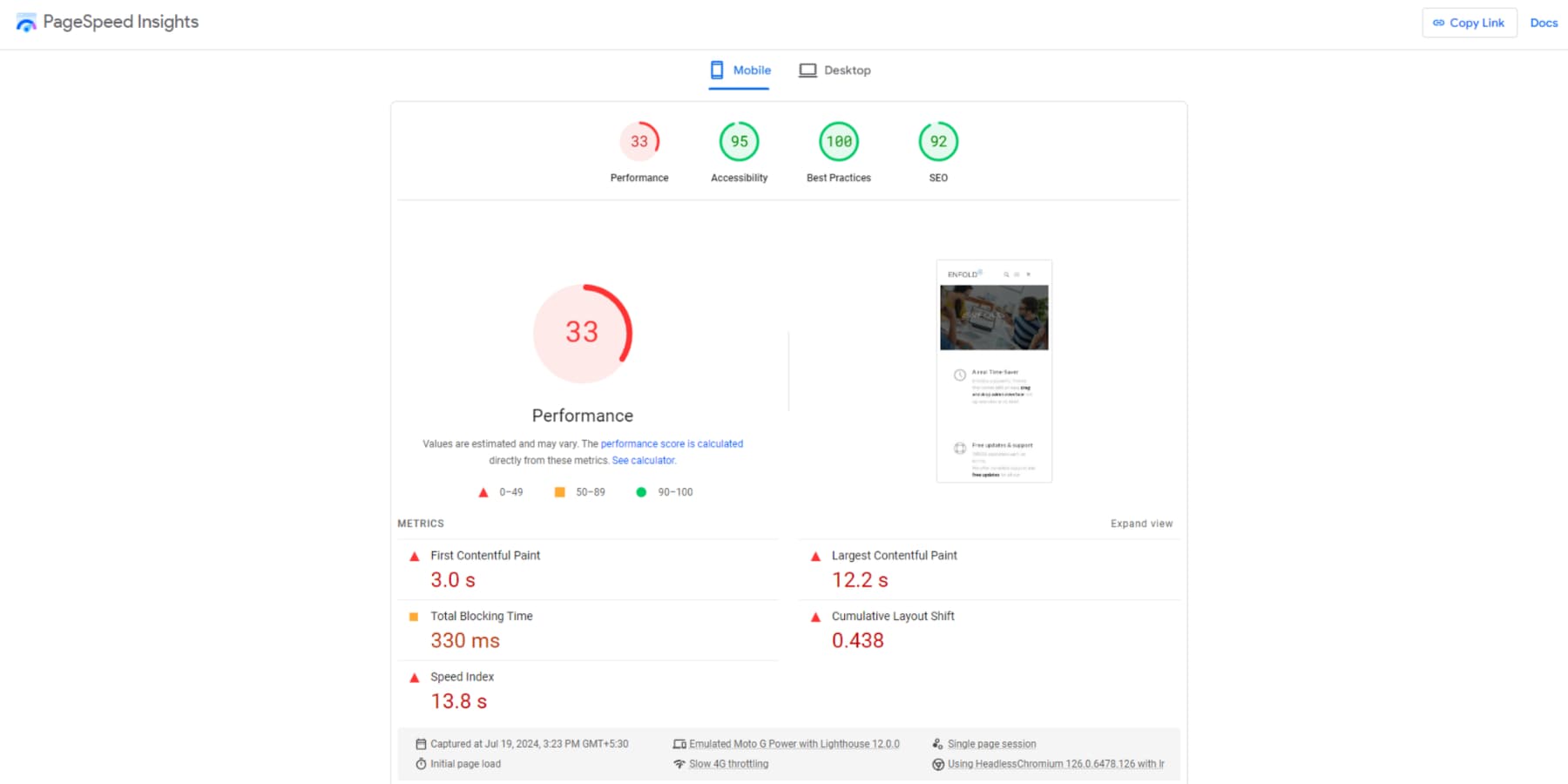
A pontuação de desempenho móvel é baixa, 33 em 100. As principais métricas mostram áreas para melhoria: Primeira pintura com conteúdo em 3,0s, Maior pintura com conteúdo em 12,2s e Índice de velocidade em 13,8s. O tempo total de bloqueio é de 330 ms, enquanto a mudança cumulativa de layout é de 0,438. Esses números apontam para alguns problemas sérios de velocidade que precisam ser resolvidos se o site quiser melhorar a experiência do usuário.
Curva geral de aprendizagem e desempenho
A curva de aprendizado de Enfold é moderada. Ele oferece recursos básicos de arrastar e soltar e alguns layouts pré-construídos. É um pouco mais fácil de usar para iniciantes, mas pode levar algum tempo para dominar personalizações avançadas. Embora inicialmente seja um pouco mais difícil de aprender, o Divi oferece opções de design mais amplas e um construtor visual mais poderoso. O ecossistema da Divi, a documentação atualizada, o suporte 24 horas por dia e o suporte da comunidade também proporcionam uma vantagem para escalabilidade e solução de problemas de longo prazo.
 |  | |
|---|---|---|
| Fácil de usar | ️ Sorteio Usar o Divi é bastante simples de aprender. Os principais obstáculos são as diferentes ferramentas de IA, as configurações bem organizadas e o layout do editor. Mas com muitos vídeos do YouTube, guias detalhados e uma comunidade de apoio, o Divi rapidamente se torna fácil de usar. | ️ Sorteio Aprender o construtor é simples, mas descobrir as opções de personalização pode ser complicado. Além disso, às vezes a documentação não está atualizada, o suporte não é muito extenso e você pode achar que faltam recursos. Esses problemas podem tornar o uso do tema mais desafiador. |
| Desempenho | Ganhador Com a hospedagem e otimização certas, você pode fazer o Divi funcionar incrivelmente rápido. | Apesar de habilitar o cache, nossos testes mostraram que o desempenho do Enfold ainda era deficiente. Para alcançar padrões aceitáveis, você precisará fazer grandes melhorias. A base de código mais antiga, que parece não ser atualizada com frequência, provavelmente contribui para as lentas velocidades de carregamento do tema. |
| Escolha Divi | Escolha Envolver |
Divi vs Enfold: preços
O custo costuma ser a consideração mais importante ao escolher um construtor de sites. Nesta seção, compararemos os planos de preços e o valor fornecido pela Divi e Enfold. Esta seção da comparação Divi vs Enfold ajudará a determinar qual plataforma oferece o melhor negócio para as necessidades do seu site.
Preços da Divi
Divi não oferece uma versão gratuita de seu plugin, mas você pode usar uma política de reembolso de 30 dias sem fazer perguntas. Vamos revisar os planos de preços disponíveis.
Divi

Por apenas US$ 89 por ano , o plano Divi é uma pechincha incrível. Crie sites ilimitados para você ou seus clientes usando mais de 2.000 layouts e todos os recursos robustos deste criador de sites. Preciso de ajuda? Documentos abrangentes e suporte confiável estão incluídos. Como bônus, você receberá o tema Extra, Bloom para inclusão de e-mail e Monarch para compartilhamento social – tudo sem custo adicional!

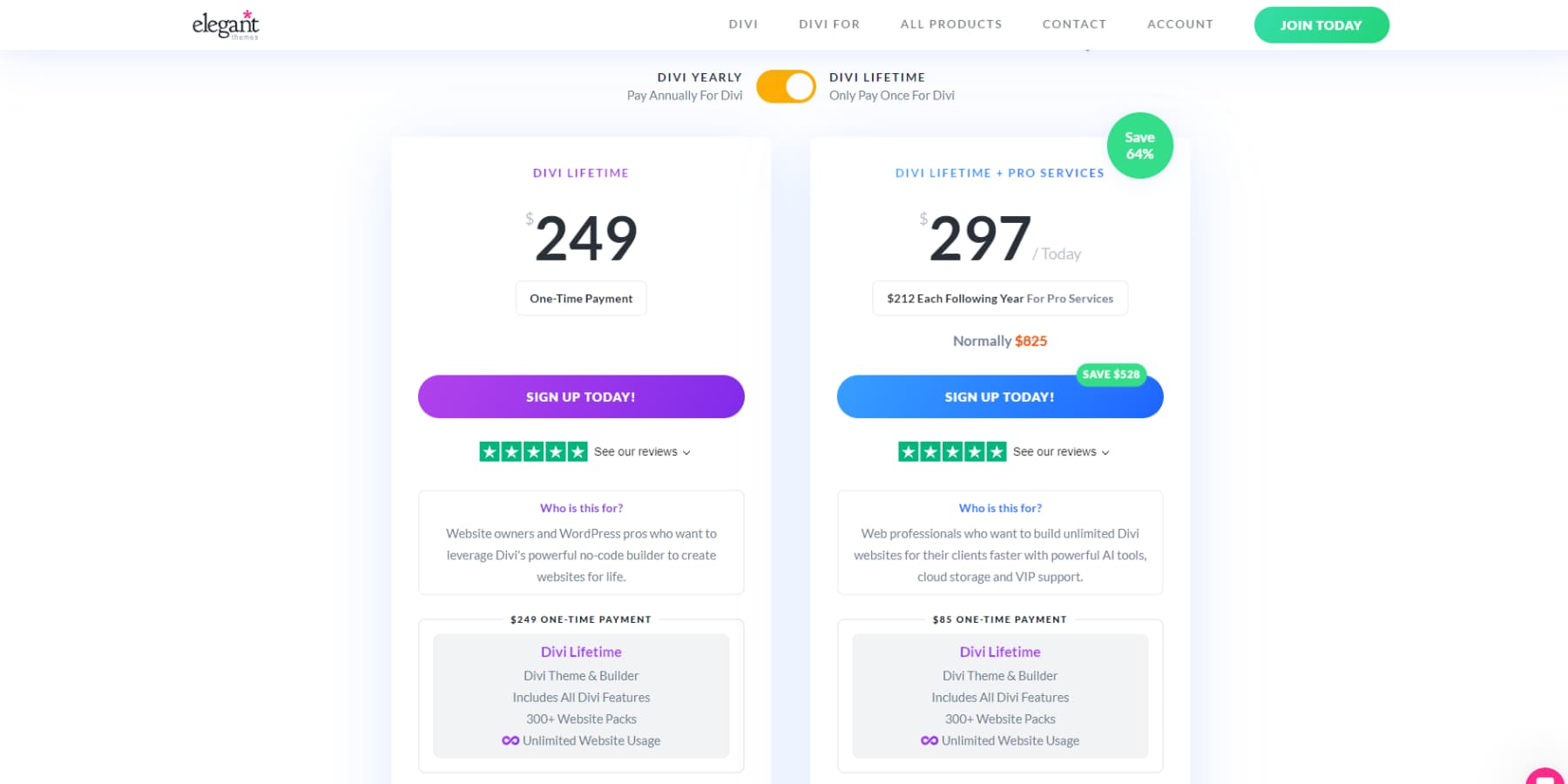
Se preferir não lidar com pagamentos anuais, você pode obter todos esses excelentes benefícios por uma taxa única de US$ 249. E sim, você tem direito à nossa incrível equipe de suporte por toda a vida.
Divi Pro
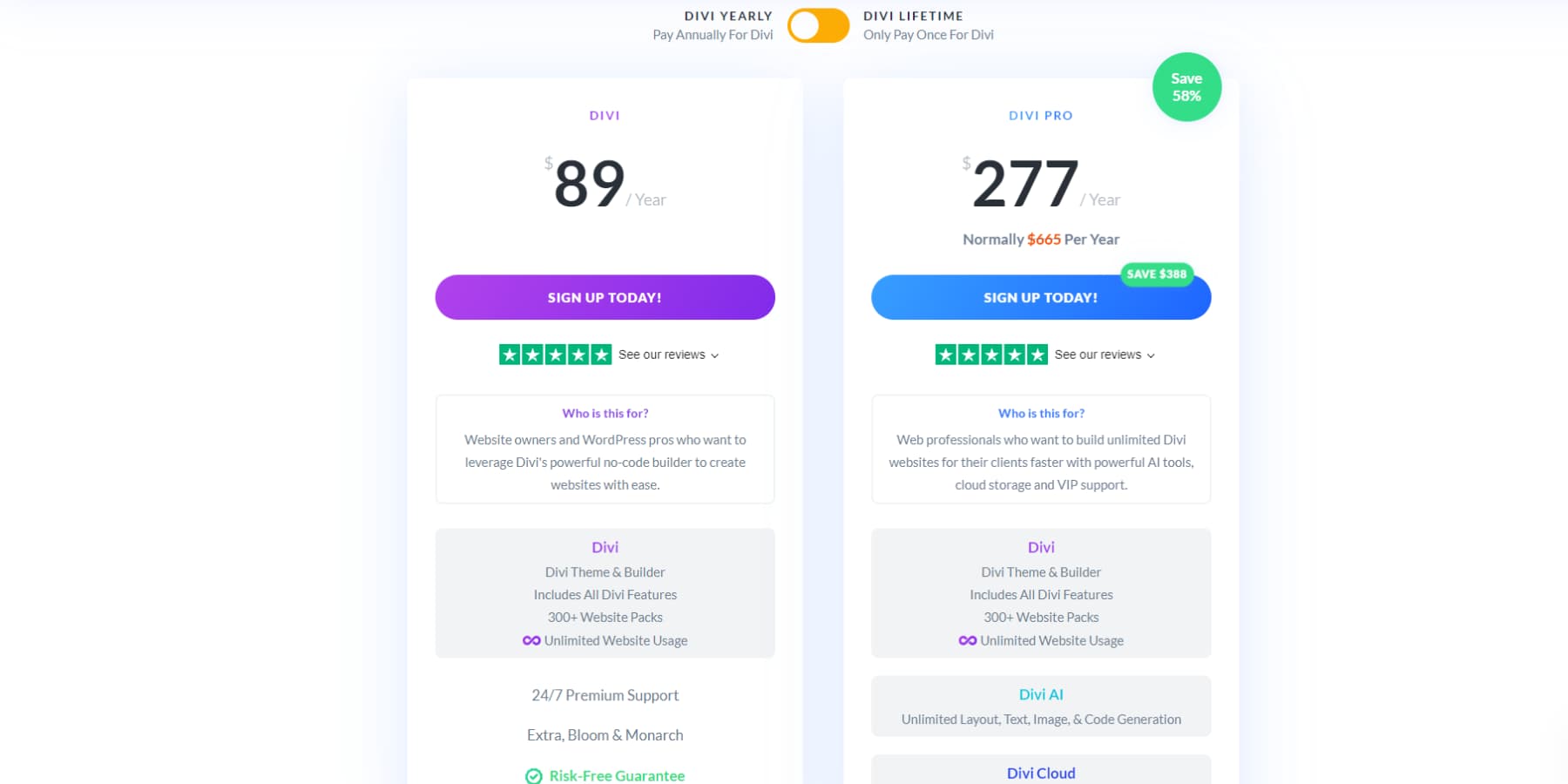
Se você planeja administrar uma agência de sites, considere atualizar para o plano Divi Pro. Ele se baseia nos recursos básicos, adicionando uso ilimitado de Divi AI e Quick Sites , Divi Cloud para armazenamento de ativos, suporte VIP e colaboração em equipe para até 4 membros. Escolha entre $ 277 anuais ou uma taxa Divi única de $ 85 mais $ 212 anuais para os extras . Este pacote abrangente foi projetado para aumentar a produtividade e as capacidades da sua agência.
Preços da Enfold

O tema Enfold pode ser adquirido no Themeforest por US$ 59 . Esta taxa única cobre uma licença de site único e atualizações contínuas. Mas, ao contrário do Divi, você só recebe meio ano de suporte. Precisa de assistência além de seis meses? As opções de suporte estendido começam em US$ 17,63 por período de seis meses , garantindo ajuda contínua para o projeto do seu site.
 |  | |
|---|---|---|
| Preços | Ganhador Optar pelo Divi significa que você obtém preços acessíveis e planos simples. Cada pacote inclui todos os recursos, plug-ins de marketing gratuitos e vários layouts pré-fabricados. Esta abordagem abrangente permite que você use o Divi em sites ilimitados para projetos pessoais e de clientes, sem quaisquer custos adicionais. A estrutura de preços da Divi oferece grande valor. Mesmo com planos vitalícios, você recebe suporte vitalício. | Embora o tema do Enfold comece mais barato que o do Divi, você está limitado a usá-lo em apenas um site. Além disso, você só recebe suporte por 6 meses, embora possa pagar a mais por mais 6 meses. Por outro lado, o Divi permite que você use o tema em quantos sites desejar e oferece suporte ilimitado enquanto sua assinatura estiver ativa, incluindo planos vitalícios. |
| Escolha Divi | Escolha OceanWP |
Divi vs Enfold: qual você deve escolher?
Ao pensar em Divi e Enfold, lembre-se de que cada um oferece ferramentas exclusivas para a criação de sites adaptados às diversas necessidades do usuário. Essa comparação analisará as vantagens e desvantagens de cada tema, ajudando você a determinar qual deles se adapta às suas necessidades específicas, nível de habilidade e objetivos do projeto.
Divi é para…
…qualquer pessoa que esteja apenas começando com web design e não tenha muita experiência em codificação ou design, mas ainda assim gostaria de ter controle total do design de seu site. O construtor de arrastar e soltar e os layouts predefinidos do Divi podem ajudá-lo a criar sites impressionantes. Você encontrará muitas opções de personalização e ferramentas de IA para facilitar seu trabalho. Além disso, nossa equipe de suporte é altamente conceituada e frequentemente elogiada em depoimentos, para que você sempre tenha ajuda confiável quando necessário.
Obtenha Divi
Enfold é para…
…qualquer pessoa que queira configurar rapidamente um site simples, sem necessidades complexas de design ou integrações. O apelo do tema está na sua acessibilidade, apresentando um modelo de pagamento único perfeito para quem trabalha com orçamentos apertados. É ideal para os usuários priorizarem o ritmo de lançamento e a simplicidade em vez de amplas opções de personalização.
Envolva-se
 |  | |
|---|---|---|
| Modelos | Ganhador O tema Divi possui uma extensa biblioteca com mais de 2.000 layouts gratuitos, com novas opções adicionadas semanalmente. Os usuários que buscam variedade adicional podem explorar o mercado Divi, que apresenta uma ampla gama de designs de terceiros. Para aqueles que desejam uma aparência verdadeiramente única, as ferramentas alimentadas por IA permitem a criação de layouts personalizados adaptados às especificações individuais. Essa riqueza de opções garante que os usuários possam descobrir ou desenvolver facilmente a solução de design ideal para as necessidades de seu projeto. | Enfold fornece aproximadamente 36 modelos de design conhecidos como Demos, o que é um tanto limitado em comparação com a vasta gama do Divi. Além disso, o Enfold não possui recursos de IA, o que é uma desvantagem. Por outro lado, o Divi tem uma pontuação elevada com sua extensa coleção de modelos, funcionalidades de IA e Marketplace. |
| Características | Ganhador Divi se destaca por seu kit de ferramentas abrangente, fornecendo uma interface visual fácil de usar para a construção de sites. A plataforma integra perfeitamente inteligência artificial e funcionalidades de marketing, ao mesmo tempo que aproveita os pontos fortes do WordPress, elevando substancialmente sua experiência de desenvolvimento web. | Enfold oferece as ferramentas básicas que você precisa para um construtor de páginas. No entanto, você pode precisar frequentemente de plug-ins adicionais de outros desenvolvedores. Isso pode ser frustrante se você preferir não usar plug-ins para recursos que o tema não oferece. Além disso, ocasionalmente pode causar problemas de compatibilidade. |
| Fácil de usar | ️ Sorteio Pegar o jeito do Divi é bastante simples. O único pequeno desafio vem de seus vários recursos de IA, opções organizadas e interface do editor. No entanto, com diversos tutoriais do YouTube, documentação abrangente e forte suporte da comunidade, o Divi se torna uma opção fácil de usar. | ️ Sorteio O construtor em si é fácil de aprender, mas as opções de personalização não são tão intuitivas. Além disso, a documentação está ocasionalmente desatualizada, o suporte é limitado e há menos recursos do que você poderia esperar. Esses problemas podem tornar o uso do tema mais complicado. |
| Desempenho | Ganhador Com hospedagem e otimização adequadas, o Divi pode atingir um desempenho extremamente rápido. | Em nossos testes, mesmo com o cache habilitado, o desempenho do Enfold ficou aquém. São necessárias melhorias significativas para que atenda aos padrões aceitáveis. Isso pode ser atribuído à sua antiga base de código, que parece ser atualizada com pouca frequência, refletindo o estado geral desatualizado do tema. |
| Preços | Ganhador Escolher o Divi significa desfrutar de preços econômicos e planos simples. Cada pacote vem com todos os recursos, plug-ins de marketing gratuitos e uma variedade de layouts pré-concebidos. Essa abordagem completa permite que você use o Divi em sites ilimitados para projetos pessoais e de clientes, sem custos extras. A estrutura de preços da Divi oferece excelente valor para os usuários. Mesmo com os planos vitalícios, você obtém suporte vitalício. | Embora o tema Enfold comece com um preço mais baixo do que o Divi, você está restrito a usar o tema em um único site. Além disso, o suporte incluído é de apenas 6 meses, com opção de prorrogação por mais 6 meses com custo adicional. Por outro lado, os preços do Divi permitem que você use o tema em sites ilimitados e receba suporte ilimitado enquanto sua assinatura estiver ativa, mesmo com planos vitalícios. |
| Escolha Divi | Escolha Envolver |
Em última análise, o melhor tema para o seu site depende das suas necessidades e preferências específicas. Tanto o Divi quanto o Enfold oferecem recursos robustos e flexibilidade de design. Se você prioriza uma vasta gama de layouts pré-construídos e uma experiência de personalização mais prática com recursos de IA para ajudá-lo, o Divi pode ser sua escolha ideal. Por outro lado, se você valoriza uma estética limpa e tradicional com foco na simplicidade e velocidade, o Enfold pode ser a melhor opção.
Você usou algum dos temas? Adoraríamos ouvir suas experiências e percepções nos comentários!