Crie e personalize um site Docusaurus (com recurso de blog)
Publicados: 2023-02-17Para sites leves, aplicativos e outros pequenos projetos, mais e mais desenvolvedores estão se voltando para geradores de sites estáticos sobre WordPress ou outros sistemas de gerenciamento de conteúdo (CMSs). Os sites estáticos oferecem uma maneira simples e eficaz de criar sites e aplicativos rápidos, seguros e fáceis de manter.
O Docusaurus é um desses geradores de sites estáticos — e está rapidamente ganhando popularidade na comunidade de desenvolvimento.
Nesta postagem, vamos nos aprofundar nos benefícios de usar o Docusaurs como seu gerador de site estático e por que ele é um favorito crescente entre os desenvolvedores.
O que é Docusaurus?
Docusaurus é um gerador de site estático popular que usa React, uma das principais bibliotecas JavaScript, como sua biblioteca de interface do usuário para criação de página. Como outros geradores desse tipo, é fácil de configurar e modificar e - o mais importante - fornece tudo o que você precisa para começar a funcionar com seu site estático.
O que diferencia o Docusaurus, no entanto, é que ajuda você a criar e gerenciar um site onde o conteúdo desempenha um papel fundamental . Ele permite que você crie um site completo de forma rápida e fácil - completo com um recurso de blog - que destaca seu conteúdo desde o início.
Como o conteúdo é o foco do Docusaurus, ele é perfeito para criar sites de documentação como wikis. Ele também utiliza markdown, que é ideal tanto para colaboração quanto para armazenamento em um repositório git. Além disso, ele possui vários recursos incríveis, como i18n, pesquisa e temas personalizados, que discutiremos com mais detalhes posteriormente.
Aqui estão apenas alguns dos recursos de destaque que tornam o Docusaurus uma opção sólida:
- Construído usando React
- Suporte para MDX v1
- Suporte para incorporação de componentes React via Markdown
- Controle de versão do documento
- Compatibilidade com Git, Crowdin e outros gerenciadores de tradução para tradução de documentos e implantação em massa ou individual
Quem usa Docusaurus?
O Docusaurus foi criado pelo Facebook, então não é surpresa que esteja sendo usado atualmente por muitas grandes marcas e empresas em toda a web.
Aqui estão apenas algumas das maiores marcas que usam o Docusaurus hoje (com mais em breve, à medida que a popularidade do Docusaurus continua a crescer):
- Algolia DocSearch
- brincadeira
- Reagir nativo
- Supabase
E mais estão se juntando a eles todos os dias.
Como instalar o Docusaurus
O Docusaurus é muito simples de instalar e requer apenas alguns minutos. Neste tutorial, criaremos um site de documentação com um blog e personalizaremos a aparência do site.
E aqui está a parte mais legal: vamos levar menos de uma hora para girar tudo.
Vamos mergulhar!
Requisitos
Docusarus requer Node.js 16.14 ou mais recente. É um SSG de arquivo simples, o que significa que você não precisará de um banco de dados adicional.
Se você ainda não tiver o Node.js 16.14+ disponível, precisará começar instalando o Node.js ou atualizando sua versão atual. Então você pode passar para o processo de instalação do Docusaurus abaixo.
Também usaremos o site Docusaurus de amostra deste repositório GitHub. Você pode usá-lo ou uma instalação limpa do Docusaurus para este tutorial.
Processo de instalação
Para iniciar o processo de instalação do Docusaurus, primeiro você precisa executar o seguinte comando:
npx [email protected] classicIsso criará uma pasta para o seu projeto e armazenará o tema clássico dentro dela. O tema clássico já contém alguns recursos pré-configurados, como um blog, páginas personalizadas e uma estrutura CSS.
Após a instalação, você precisa executar o seguinte comando para iniciar o servidor local:
npm startSe você deseja criar uma versão otimizada que esteja pronta para implantação, execute o seguinte:
npm run buildEstrutura
Depois de instalar sua instância do Docusaurus, você poderá abrir o diretório do seu projeto e dar uma olhada no “esqueleto” do seu novo site.
Veja como fica a estrutura do arquivo:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockHá alguns detalhes a serem observados em relação a alguns desses arquivos e pastas:
-
/blog: Contém todos os arquivos relacionados ao seu blog. -
/docs: contém todos os arquivos relacionados aos seus documentos. Você pode personalizar a ordem deles no arquivo sidebar.js . -
/src: contém todos os arquivos que não são de documentação, como páginas ou componentes personalizados. -
/src/pages: Todos os arquivos JSX/TSX/MDX serão transformados em páginas. -
/static: Arquivos estáticos que serão copiados para a pasta de compilação final. -
docusaurus.config.js: arquivo de configuração do Docusaurus. -
packaged.json: Cada site Docusaurus é um aplicativo React, então aqui você encontrará todas as dependências e scripts que ele usa para React. -
sidebar.js: Aqui você pode especificar a ordem dos documentos na barra lateral.
Personalizando sua instalação do Docusaurus
Como você pode ver pela simplicidade de sua estrutura de arquivos, o Docusaurus é fácil de usar e navegar. Da mesma forma, personalizar seu site Docusaurus é muito fácil. Você pode abrir e editar esses arquivos usando seu editor de texto ou IDE favorito.
Vamos examinar algumas das opções de personalização que você terá imediatamente.
Pagina inicial
A primeira coisa que você provavelmente vai querer fazer é personalizar a página inicial padrão para exibir seu próprio projeto. Felizmente, não é complicado fazer as alterações desejadas na página inicial do Docusaurus.
Para alterar a página inicial, abra o arquivo src/pages/index.js e faça os ajustes ali mesmo. É uma página típica do React, então você pode alterá-la ou reconstruí-la alterando o conteúdo ou criando componentes personalizados do React.
Arquivo de configuração
Em seguida, vamos nos aprofundar no arquivo crucial docusaurus.config.js e alterar alguns detalhes importantes para nossa instância.
Nome e descrição
No arquivo de configuração, você encontrará:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Basta alterar esses detalhes para atender às necessidades do seu site e salvar o arquivo.
Barra de navegação
Para editar sua barra de navegação, localize o item navbar .
Para o nosso exemplo aqui, queremos adicionar um link para Kinsta, renomear o item “Tutorial” para “Documentação inicial” e adicionar o logotipo Kinsta.
Veja como faríamos isso:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Rodapé
A personalização do rodapé no Docusaurus é composta de duas seções: o próprio conteúdo do rodapé e os links do rodapé.
Conteúdo do Rodapé
A maior parte do conteúdo do rodapé (sem incluir a lista de links) pode ser colocada no arquivo themeConfig.footer . Este é o local ideal para adicionar um logotipo e um aviso de direitos autorais.
Veja como modificamos nossa configuração de rodapé:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Links de Rodapé
A alteração dos links do rodapé é semelhante à alteração da barra de navegação superior: encontre a seção footer em docusaurus.config.js e edite-a até atender às suas necessidades.
Veja como mudamos nossa seção de footer :
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Cores e CSS
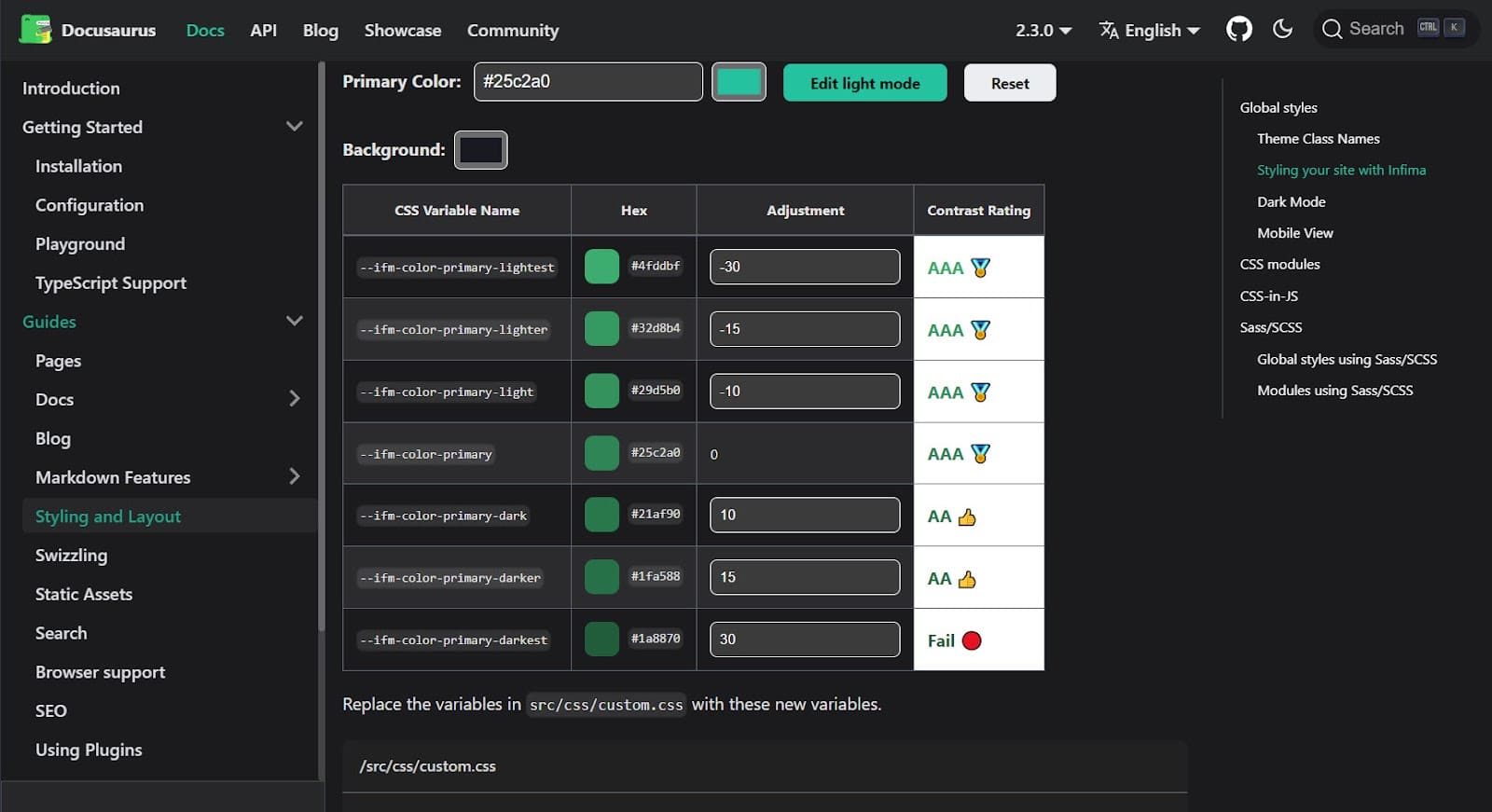
A predefinição clássica para Docusaurus usa a estrutura Infima CSS. Com isso em mente, os criadores do Docusaurus criaram uma ferramenta da Web muito útil para ajudá-lo a alterar as cores e outros elementos e declarações CSS.
Depois de inserir suas preferências na página, a ferramenta gerará um arquivo custom.css — completo com um belo conjunto de tons complementares — em questão de segundos. Você pode então copiar este novo arquivo CSS para o diretório /src/css do seu projeto para referência.


Documentação
Toda a documentação do seu novo site é armazenada na pasta /docs . Claro, você pode alterar o nome da pasta em docusaurus.config.js .
Basta criar os arquivos markdown em seu editor de texto ou HTML e soltá-los nessa pasta. Cada arquivo deve ficar assim:
--- id: the-id title: Title --- # Rest of the document Com base no ID, o Docusaurus cria as URLs para os artigos nessa subpasta: yourdomain.com/docs/{id}
Também podemos criar subpastas se quisermos dividir nossa documentação em diferentes seções lógicas. No entanto, precisaremos fazer um pouco de trabalho adicional para que esses subdiretórios funcionem da maneira esperada.
Digamos que criamos uma nova pasta de documentos chamada “Starters”. Se atualizarmos a página inicial e clicarmos no novo link “Starters” adicionado automaticamente à nossa barra lateral, receberemos um erro - porque ainda não há página de índice em nossa nova pasta.
A maneira mais fácil de corrigir isso é criar um arquivo _category_.json que irá gerar o índice de todas as páginas armazenadas nesta pasta. Você só precisa adicionar o seguinte código:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Como você pode ver, a barra lateral é regenerada para corresponder à estrutura de seus arquivos. Isso ocorre porque o arquivo sidebar.js contém este tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Se você preferir cuidar disso por conta própria, basta alterar isso para algo assim:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],blog
O Docusaurus inclui um módulo de blog elegante. Ter um blog ao lado de seu site principal pode ser muito útil para informar sua base de usuários sobre as mudanças que estão acontecendo em seu projeto ou para manter as anotações do projeto como uma forma de changelog.
Cada postagem consiste em uma parte de frontmatter, como esta:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …e, claro, o conteúdo em si. Ele também possui uma tag <!--truncate--> muito útil, que ajuda a limitar o resumo do post exibido em todas as listas de posts.
Também é uma ótima ideia criar um arquivo author.yml para os créditos. O arquivo fica assim:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngGraças a este arquivo, você terá todos os dados do autor em um só lugar para facilitar a consulta.
Como implantar seu site Docusaurus em Kinsta
Além de sites WordPress, aplicativos independentes e bancos de dados, Kinsta pode hospedar sites estáticos.
Isso significa que é perfeito para seus sites Docusaurs — e para gerenciar todos os seus projetos web — diretamente do seu painel MyKinsta.
Depois que seu aplicativo for implantado, você poderá revisar as análises contínuas de seu aplicativo, ao vivo e históricas, com medições que incluem:
- Uso de largura de banda
- Tempo de construção
- Tempo de execução
- utilização do CPU
- Uso de memória
Do início ao fim, o processo de implantação através do MyKinsta leva apenas alguns minutos.
Vamos começar!
Pré-requisitos: Configurando seu projeto Docusaurus
Para hospedar seu projeto Docusaurus na plataforma de hospedagem de aplicativos da Kinsta, você precisará:
- Inclua um campo de nome em seu arquivo package.json . (Isso pode ser qualquer coisa e não afetará sua implantação.)
- Inclua um script de compilação em seu arquivo package.json . (Seu projeto Docusaurus já deve incluir isso.)
- Instale o pacote serve npm e defina o script de início para servir build.
Depois de desmarcados, você pode prosseguir para a implantação do seu site.
Implantando seu projeto Docusaurus
Siga estas etapas simples para se conectar à sua conta GitHub e lançar seu site Docusaurus:
- Faça login na sua conta MyKinsta e navegue até a guia Aplicativos no menu à esquerda.
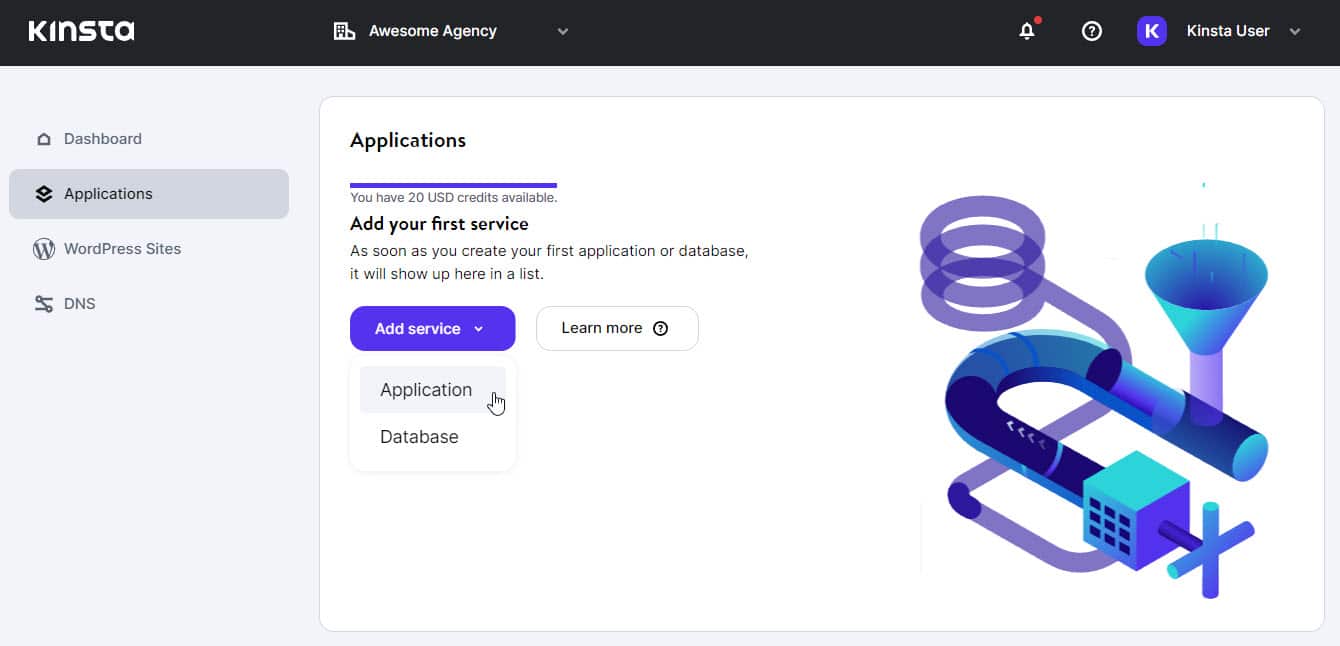
- Clique no botão azul Adicionar serviço e escolha Aplicativo no menu suspenso.

A guia Aplicativos no painel MyKinsta com o mouse sobre a opção “Aplicativo” depois de clicar no botão azul “Adicionar serviço”. - Se você ainda não se conectou à sua conta do GitHub por meio do MyKinsta, verá um modal incentivando-o a fazê-lo. Clique no botão Continuar com o GitHub para continuar.

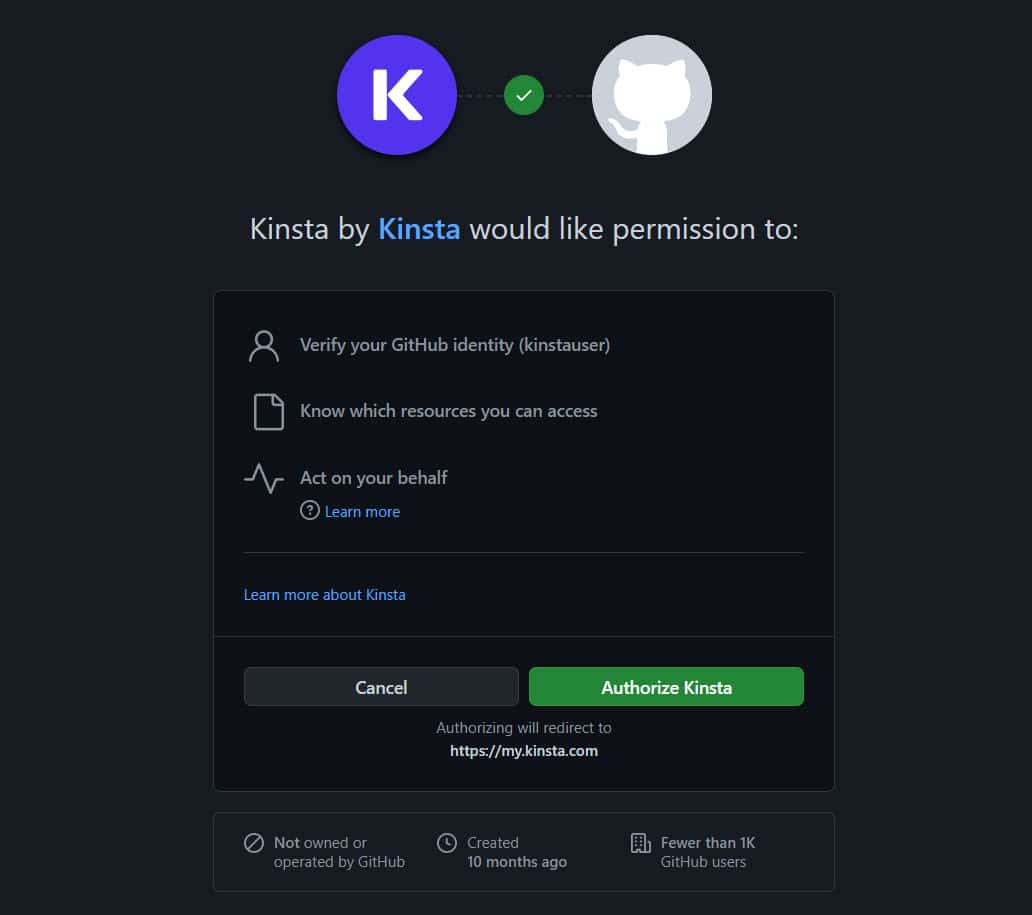
Um modal com o texto “Integração do GitHub: conecte kinsta ao seu namespace GitHub aqui para importar seus repositórios existentes”. No canto inferior direito, há um botão branco “Cancelar” e um botão azul “Continuar com o GitHub”. - Uma nova janela será aberta, solicitando sua permissão para autorizar Kinsta a acessar e gerenciar seus recursos do GitHub. Verifique se você está conectado à conta correta do GitHub e clique no botão verde Autorizar Kinsta próximo à parte inferior.

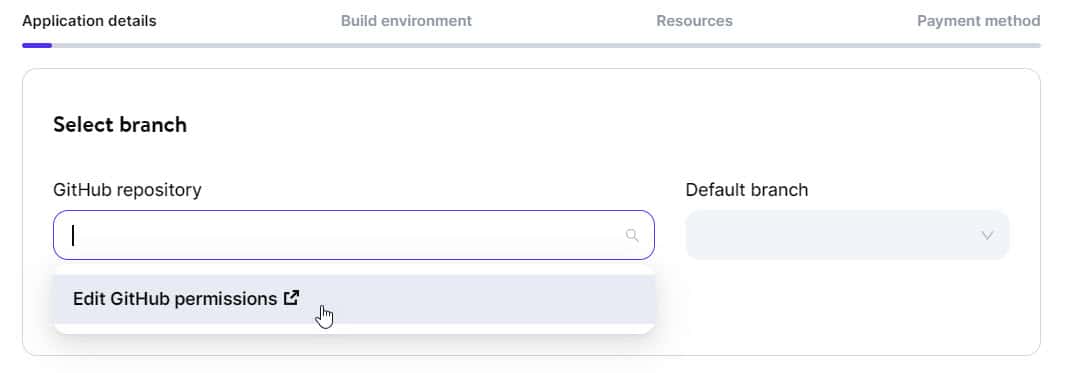
Um modal de autorização do GitHub com o texto “Kinsta by Kinsta gostaria de permissão para: Verificar sua identidade GitHub (kinstauser); Saiba quais recursos você pode acessar; Aja em seu nome” com um botão cinza “Cancelar” e um botão verde “Autorizar Kinsta” na parte inferior. - Agora você chegou ao assistente de integração do GitHub. Esta é a última etapa antes de você poder implantar seu site. Considere cuidadosamente os campos apresentados e preencha-os de acordo com a configuração do seu GitHub e os requisitos do seu projeto. Se você tiver um Dockerfile em seu repositório, poderá usá-lo para configurar a imagem do contêiner; caso contrário, Kinsta configurará automaticamente uma imagem de contêiner para você. Observe que você pode precisar editar suas permissões do GitHub antes de prosseguir, principalmente se esta for sua primeira implantação por meio de Kinsta.

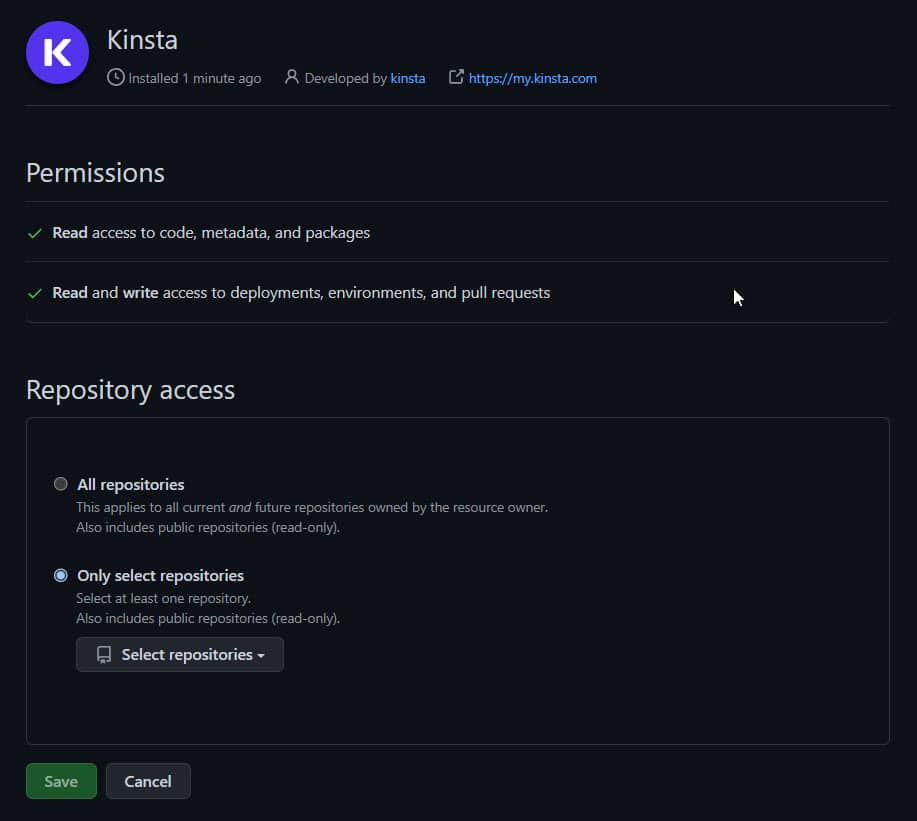
O novo assistente de aplicativo no MyKinsta mostrando a mão do mouse pairando sobre a opção suspensa “Editar permissões do GitHub” para o campo “Repositório do GitHub”. Você pode escolher se deseja conceder acesso Kinsta a todos os repositórios ou apenas a alguns específicos. Essas permissões podem ser ajustadas a qualquer momento nas configurações de aplicativos da sua conta do GitHub.

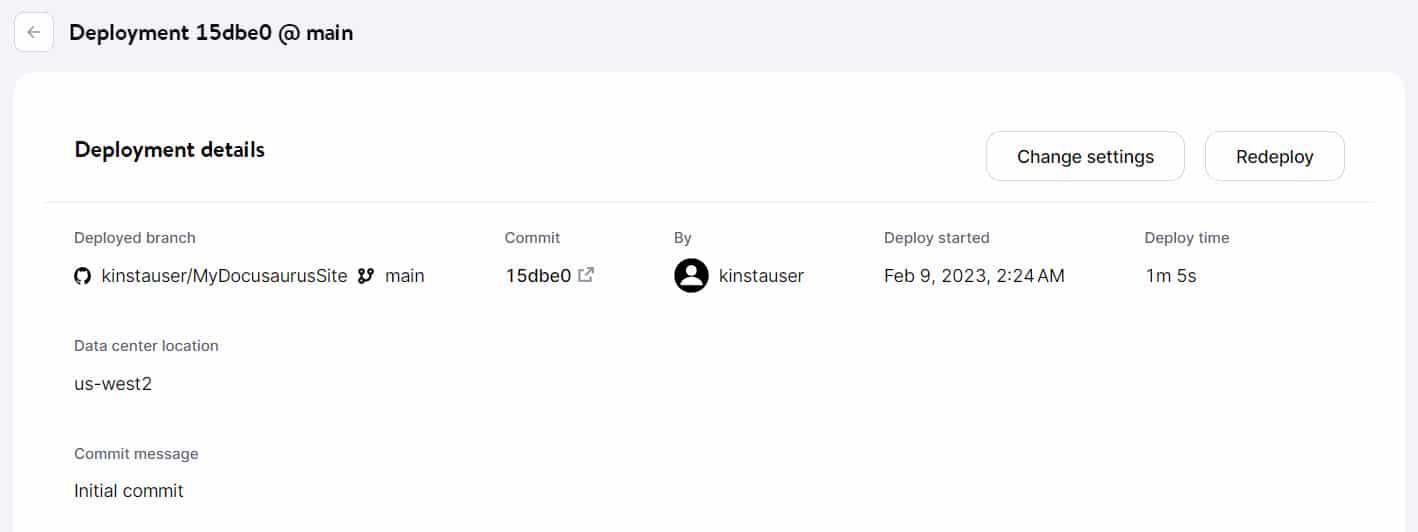
A seção “Permissões” do GitHub, mostrando duas opções na seção “Acesso ao repositório”: “Todos os repositórios” ou “Somente repositórios selecionados”. - Depois de fazer suas seleções e confirmar suas escolhas, você verá seus detalhes de implantação, bem como opções para Alterar configurações ou Reimplantar .

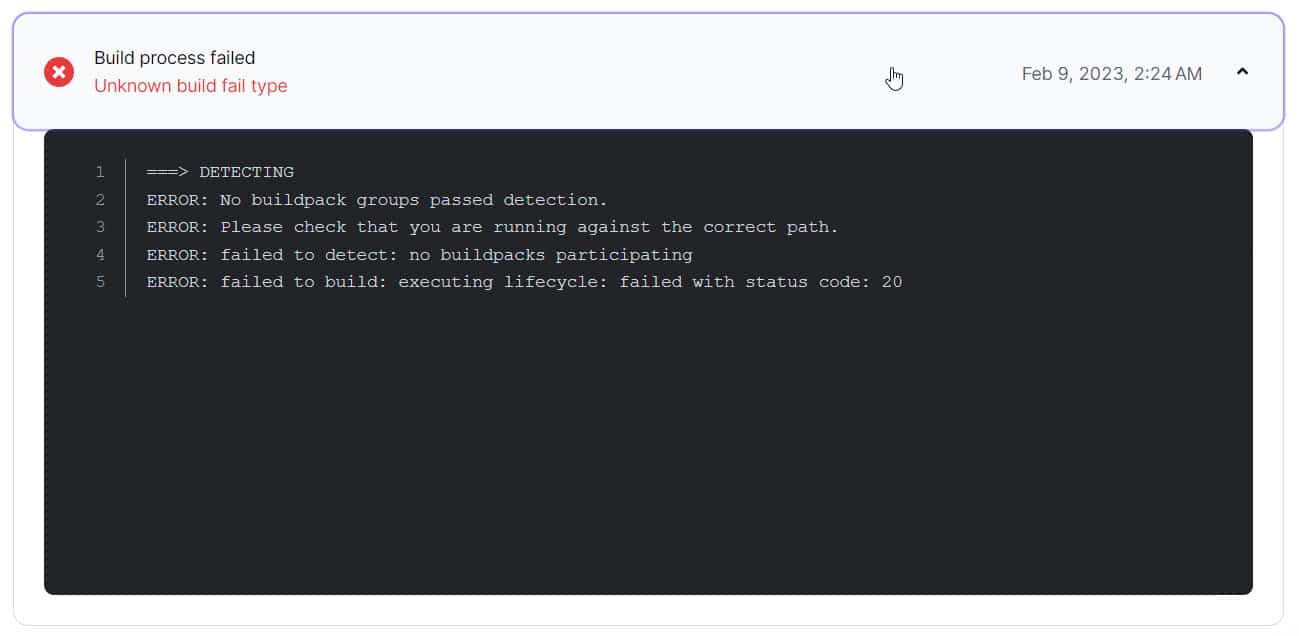
A página “Detalhes da implantação” no MyKinsta mostrando informações pertencentes ao aplicativo implantado, incluindo o nome da filial implantada, número do commit, mensagem de commit que acompanha, horários de implantação e o local do data center selecionado. Também é aqui que você verá todos os erros ocorridos durante a implantação, juntamente com detalhes sobre o que causou a falha, para que você possa resolvê-la facilmente. Se você estiver lutando para corrigir o problema, orientações adicionais sobre erros de lançamento podem ser encontradas na documentação de Kinsta.

Um erro intitulado “Falha no processo de compilação” junto com “Tipo de falha de compilação desconhecido” acima de um painel de detalhes que lista os erros individuais que contribuíram para a falha.
Se você chegou até aqui sem erros, então parabéns — você acabou de implantar com sucesso seu site Docusaurus através de Kinsta! Seu aplicativo (ou seja, seu site estático) estará disponível assim que você concluir o assistente. Você pode visualizá-lo no URL do seu aplicativo, que geralmente é https:// your-docusaurus-site .kinsta.app .
Aqui está nossa primeira olhada em nosso site de amostra em Kinsta:

Resumo
Com seus recursos surpreendentemente poderosos, design amigável, navegação intuitiva e foco no conteúdo, não é difícil ver por que o Docusaurus é considerado uma excelente ferramenta para qualquer desenvolvedor que procura implantar e manter facilmente um site de documentação estática simplificado e bem organizado e/ou blog.
Depois de preencher seu site com o conteúdo que seus visitantes valorizam, você começará a observar os recursos integrados adicionais que são úteis. Por exemplo, os recursos de otimização de mecanismo de pesquisa do Docusaurus são perfeitos para ajudá-lo a obter visibilidade aprimorada por meio de um público mais amplo, enquanto você trabalha em outras técnicas para avançar nas classificações de SEO.
Você construiu alguma coisa com o Docusaurus? Compartilhe seus projetos e experiências conosco na seção de comentários abaixo.
