Chame a atenção | Melhor Plugin WordPress de Mapa de Imagem
Publicados: 2022-09-29Quando se trata de atrair consumidores online é inegável que uma imagem vale mais que mil palavras . Conteúdo visual e imagens atraentes e interativas podem ser complementos úteis e atraentes para o seu site. Então, como podemos adicionar esses elementos visuais interativos? A resposta é uma – o melhor plugin WordPress de mapa de imagem WP Draw Attention .
O que há de bom no plugin WP Draw Attention? Você não precisa ser um especialista em web design para criar visuais atraentes. Alguns passos simples e você está criando um mapa de imagens impressionante e interativo.
Mas não vamos roubar uma marcha e passar por ela passo a passo.
O que é um mapa de imagens do WordPress?
Definido de forma simples, um mapa de imagem interativo é um visual, uma foto ou um gráfico com áreas clicáveis que fornecem explicações curtas ou notas adicionais.
Com mapas de imagens interativos, você pode expor as vantagens do seu produto sem sobrecarregar seus visitantes com textos longos. Uma imagem interativa pode conter muito mais informações do que texto. Com um mapa de imagem, você pode compartilhar as mesmas informações de forma mais atraente e expressiva, adicionando imagens, textos, códigos de acesso, vídeos, áudio e muito mais à sua imagem.
Dada a sua versatilidade, os mapas de imagens são uma visão comum ao navegar na web. Uma aplicação comum de mapas de imagem é difundida entre corretores de imóveis, proprietários e arquitetos para mostrar plantas baixas de prédios ou propriedades. Por exemplo, a empresa Architectural Metal Solutions oferece aos visitantes uma imagem interativa da planta baixa que ilustra os tratamentos de fachada e cobertura projetados e fabricados pela empresa.
No entanto, há mais usos para mapas de imagem. On the Wings of LCR usa um mapa interativo de imagens no site para mostrar aos visitantes as aves do baixo rio Colorado. O mapa de imagem informa não apenas sobre cada ave, mas também fornece informações sobre seus hotspots e nos permite ouvir seus chamados.
Independentemente dos objetivos do seu site, você sempre pode encontrar maneiras criativas de incorporar mapas de imagens ao seu site. Tudo está na sua imaginação!
Chame a atenção: Plugin WordPress de Mapa de Imagem Interativo

WP Draw Attention é um dos plugins WordPress de mapas de imagens interativos mais populares de todos os tempos. Este plug-in completo e fácil de usar torna a criação de mapas de imagens interativos super simples, sem "sinos e assobios". Os mapas de imagem criados com esta ferramenta são responsivos, otimizados para SEO e personalizáveis.
O sucesso do plugin está em sua facilidade para iniciantes. As ferramentas de desenho incorporadas no plug-in permitem que você desenhe formas complexas arrastando e organizando os pontos de acesso em sua imagem.
O plug-in também oferece flexibilidade de personalização para a cor do plano de fundo, cor do texto, exibição da imagem e assim por diante. Além disso, o editor permite adicionar vídeo, áudio, imagem e outros formatos ilimitados a cada forma destacada em sua imagem.
WP Draw Attention é um plugin com a melhor classificação e altamente recomendado, possui mais de 10.000 instalações ativas e depoimentos positivos de mais de 80 classificações de 5 estrelas no WP Plugin Directory. O importante é que o plugin seja compatível com a versão mais recente do WordPress, temas e construtores de páginas.
Características principais
Agora, vamos aos principais recursos de uma maneira mais detalhada e ver o que torna o WP Draw Attention tão atraente para muitos usuários do WordPress.
- Ferramenta de desenho extensa: A ferramenta de desenho permite desenhar formas complexas. Com um clique, você adiciona um ponto à sua imagem e, arrastando os pontos existentes, cria a forma desejada. A ferramenta inclui a capacidade de ampliar e deslocar a imagem enquanto desenha a forma de ponto de acesso desejada. Ele permite que os usuários desenhem círculos perfeitos, retângulos e formas complexas de maneira precisa.
- Destaques coloridos: crie um esquema de cores personalizado completo para combinar com seu site. Você pode definir a cor de realce, opacidade, largura da borda e cor, tornar as formas visíveis o tempo todo ou apenas caso os usuários interajam com a imagem.
- Hotspots Ilimitados: Crie quantas áreas clicáveis e hotspots desejar em seu mapa de imagem.
- Mais informações ao clicar: compartilhe mais informações (texto, imagem, vídeo, áudio e muito mais) sobre a área destacada quando os usuários passarem o mouse sobre ela ou clicarem.
- URL para outras páginas: Exceto para adicionar informações adicionais, você também pode vincular a área destacada a outra página, postagem, produto ou arquivo para download. Você pode optar por abrir a URL em uma nova janela ou na mesma janela.
- Design responsivo e acessível: o plugin é compatível com todos os tipos de tela e sua interface altamente responsiva ajusta as imagens ao tamanho e aos temas da tela. Assim, independentemente do dispositivo e dos recursos, seu mapa de imagens fica visível para qualquer pessoa que visite seu site.
- Fácil de exibir: Com o plug-in do WordPress do mapa de imagens Draw Attention, você pode colocar a imagem interativa em qualquer postagem ou página usando códigos de acesso ou usando o bloco do editor Draw Attention WordPress.
Recursos profissionais
Juntamente com todos os recursos mencionados acima, você pode atualizar o Draw Attention Pro para obter mais recursos e opções de personalização.
- Vários mapas de imagem: adicione áreas destacáveis ilimitadas em imagens interativas ilimitadas.
- Opções de layout: Introduza informações adicionais em uma variedade de layouts, por exemplo, lightbox ou tooltip.
- Variar o estilo do ponto de acesso: estilize os pontos de acesso com bordas, cores de preenchimento e opacidades variadas. E acesse o recurso “Sempre mostrar pontos de acesso”.
- 20 paletas de cores: a versão premium oferece mais de 20 esquemas de cores prontos para estilizar sua imagem interativa de maneira fácil e rápida.
Preços do WP Chamar Atenção
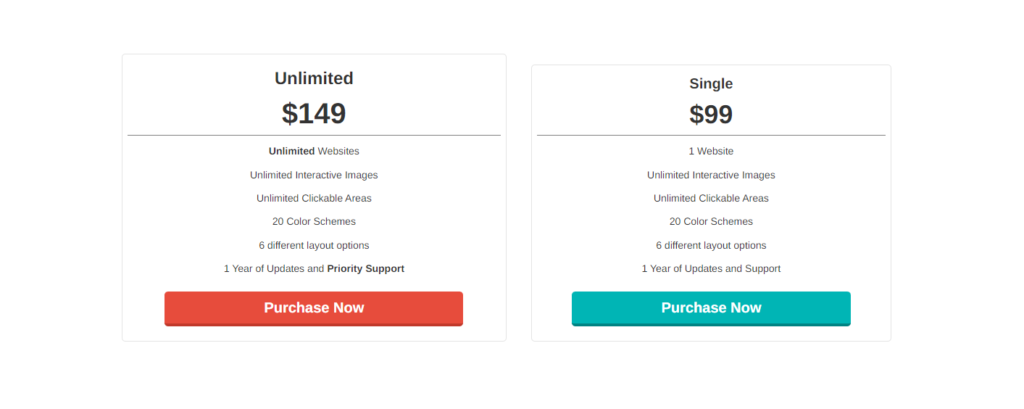
A versão premium do plugin vem com 2 planos Unlimited ($149) e Single ($99). Ambos os planos oferecem imagens interativas ilimitadas, áreas clicáveis ilimitadas, mais de 20 esquemas de temas prontos, várias opções de layout e um ano de suporte prioritário.
A diferença entre os dois planos está principalmente no número de sites que você gostaria de usar com o plugin. Se você possui apenas um único site, o plano Single é ideal para você. Mas, se você é um desenvolvedor que gostaria de usar isso em vários sites de clientes, recomendamos o plano Ilimitado.

Como começar com o WP Chame a atenção
Conhecendo as principais funcionalidades do plug-in, é hora de prosseguir para o guia de plug-in do WordPress de mapa de imagem passo a passo para ver como executá-lo desde a instalação até a colocação de um mapa de imagem em seu site.

Etapa 1: instalação do plug-in
O primeiro passo é a instalação. Para instalar o WP Draw Attention, vá para o painel no back-end do seu site. Navegue até “Plugins” > “Adicionar novo”. Procure por “WP Chamar Atenção”. Clique em “Instalar” > “Ativar”.

Lá você tem o WP Draw Attention rodando no seu site WordPress.
Etapa 2: fazer upload da imagem e adicionar áreas de ponto de acesso
A primeira coisa que você precisa fazer para começar a criar seu mapa de imagens é fazer upload de uma imagem. Pode ser, por exemplo, uma imagem de produto, mapa, planta baixa ou qualquer tipo de imagem.
Ao entrar na página “Adicionar nova imagem”, primeiro digite um título para seu novo mapa de imagem interativo. O título ficará visível em seu site, então tente ser amigável ao SEO ao decidir sobre ele.
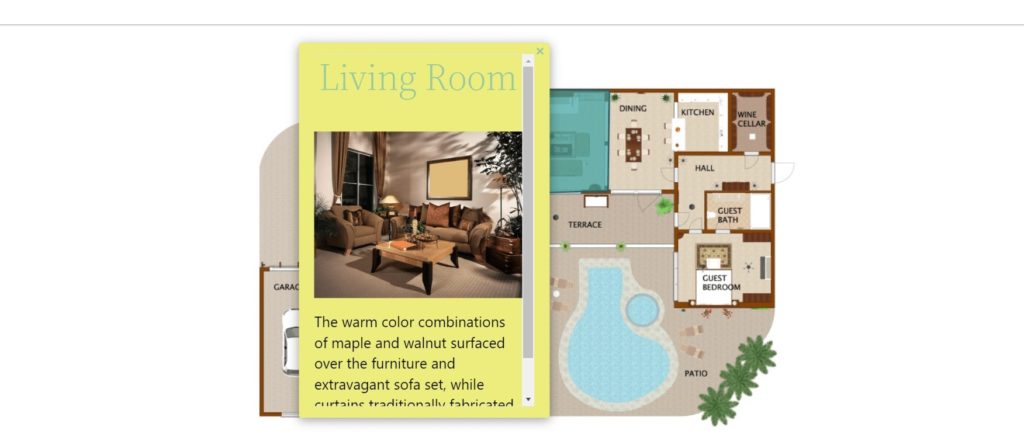
Clique na janela “Soltar imagem aqui” no lado direito para fazer upload de uma imagem na qual seu mapa será baseado. Um caso em questão, nós carregamos uma planta baixa da casa.

Depois de carregar a imagem, publique a imagem para que você possa começar a desenhar áreas clicáveis da sua imagem na seção “hotspot”. Observe que publicar a imagem não a colocará em nenhuma página pública em seu site, para exibir o mapa de imagem em seu site, vá para a Etapa 5 para obter mais informações.
Para desenhar áreas de imagem clicáveis, primeiro selecione se deseja criar um polígono, círculo ou retângulo. Uma vez selecionado, crie um contorno para a forma desejada em sua imagem clicando ou arrastando o cursor do mouse com a ferramenta de desenho integrada.
Depois de criar a forma inicial, você pode voltar e editar os pontos ou excluir a forma para recomeçar.
Etapa 3: adicionar mais informações
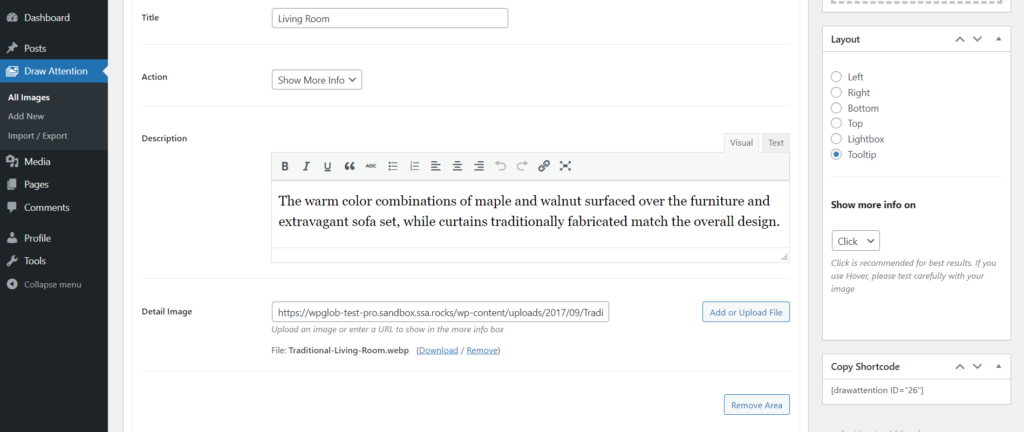
O próximo passo é adicionar uma descrição mais detalhada da área destacada. Você pode escrever uma descrição detalhada e anexar uma imagem que aparecerá quando alguém clicar ou passar o mouse sobre as áreas clicáveis do seu mapa de imagens.

Em vez de adicionar informações adicionais, você também pode adicionar um URL e encaminhar seus visitantes para outro site.
É isso – você criou uma área clicável em sua imagem base!
Você pode continuar adicionando novos pontos de acesso do mapa de imagem clicável seguindo o mesmo procedimento descrito acima até atingir o objetivo desejado.
No final, basta salvar o mapa de imagem no canto superior direito ou ter uma prévia do seu mapa de imagem.
Etapa 4: personalização do estilo do mapa de imagem
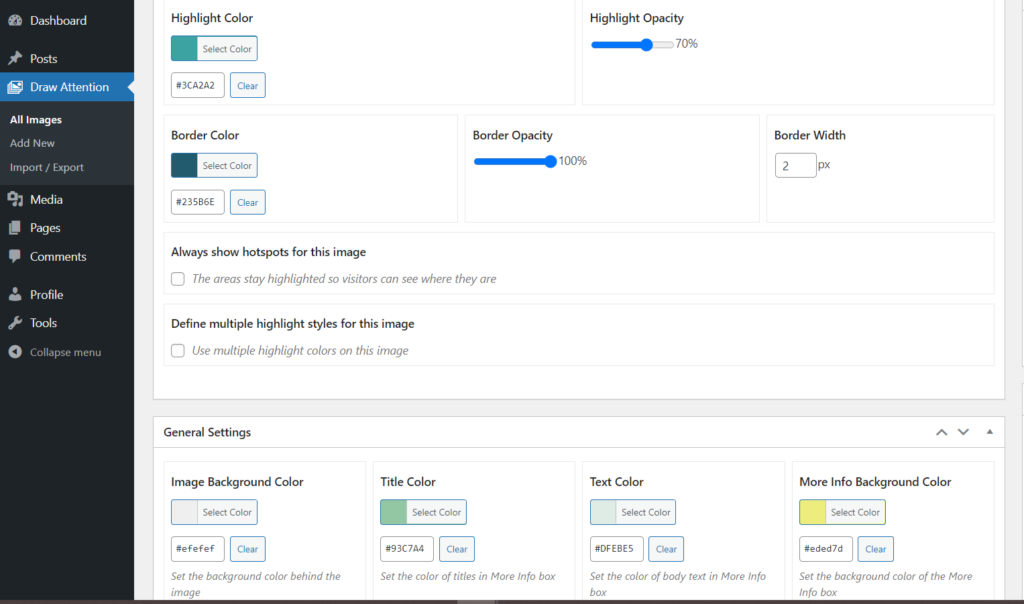
Como já discutimos, o plugin vem com uma extensa opção de personalização de estilo. Por exemplo, você pode selecionar a cor do realce, a cor do plano de fundo da imagem, o nível de opacidade, a cor do texto etc. Assim, você pode personalizar totalmente o estilo do seu mapa de imagem para combiná-lo com o seu site.
Além disso, a versão premium vem com uma boa variedade de temas prontos para um estilo rápido e uma variedade de layouts para escolher, por exemplo, a caixa de luz e pop-ups de dicas de ferramentas para mostrar as descrições dos pontos de acesso.

Etapa 5: adicione o mapa de imagem ao seu site
O código de acesso do seu mapa de imagem interativo aparece no lado direito da tela. O que você precisa fazer é apenas copiar o shortcode e inseri-lo em um novo bloco de página.
É isso! O mapa de imagem agora está visível em seu site WordPress.

Além do nosso guia passo a passo, você também pode fazer uso da extensa documentação do WP Draw Attention para saber mais sobre as ferramentas e funcionalidades oferecidas por este incrível plugin e encontrar mais orientações sobre como fazer atualizações e alterações em seus mapas de imagens interativos .
Empacotando
Então, para encerrar as coisas, podemos afirmar que o WP Draw Attention merece ser chamado de melhor plugin de mapa de imagem interativo no WordPress. Este plugin de mapa de imagem do WordPress é excepcionalmente acessível e oferece muitos recursos.
Criar um mapa de imagem com o WP Draw Attention pode ser feito de forma rápida e sem esforço. Assim que você instalar e ativar o WP Draw Attention, você poderá acessar um mundo totalmente novo, onde não há limites para sua imaginação. Você pode criar um número ilimitado de pontos de acesso clicáveis em suas imagens e personalizar e estilizar tudo sobre seu mapa de imagem: desde a cor da área destacada até a cor da fonte do texto e o tamanho da fonte.
Um mapa interativo do WordPress pode ser uma maneira atraente e criativa de comunicar ideias com os visitantes do seu site. Não importa se você está simplesmente compartilhando informações visualmente ou apresentando os recursos do produto/serviço, em qualquer caso, as imagens interativas tornam a aparência geral do seu site muito mais avançada e atraente.
Como você vai usar mapas de imagens em seu site? Compartilhe suas ideias na seção de comentários. Além disso, se você gostou do artigo, não se esqueça de conferir nosso blog para os artigos mais recentes sobre o mundo WordPress e plugins.
