21 melhores designs de exemplo de site de dropshipping 2022
Publicados: 2022-12-22Você está procurando os melhores exemplos de sites de dropshipping para se inspirar ao construir seu negócio online?
Pesquisamos 75 lojas dropshipping para descobrir que as melhores não diferem muito dos sites tradicionais de comércio eletrônico.
Quando você decidir mergulhar no negócio de dropshipping, certifique-se de criar um site de alta qualidade.
Use imagens de qualidade, excelentes direitos autorais e descrições de produtos e não se esqueça da marca.
Aqui estão os exemplos perfeitos de vários setores com os quais você pode aprender.
Nota : Alguns desses sites que você nunca imaginaria serem dropshipping (e podem não ser mais porque as marcas evoluem e começam a manter seu próprio estoque quando o orçamento aumenta).
Uma das melhores plataformas para dropshipping é Shopify, mas você também pode usar um tema WooCommerce para negócios de dropshipping se preferir o WordPress.
Melhores designs de exemplo de site de dropshipping
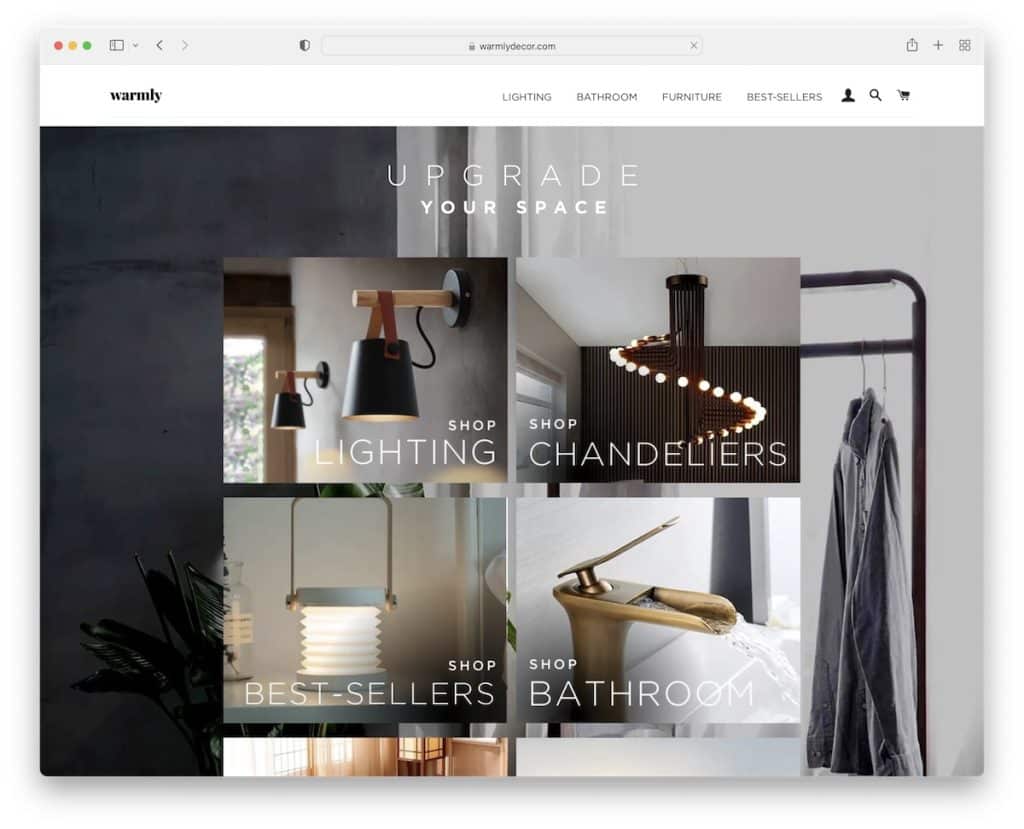
1. Calorosamente
Construído com : Shopify

Warmly tem uma seção de heróis incrível com uma imagem de fundo e uma sobreposição de grade com links para categorias populares.
O cabeçalho e o rodapé são muito minimalistas, assim como o restante do design da web. Eles também executam as notificações de venda “falsas”, que podem aumentar muito as vendas.
Observação : mantenha seu design da web limpo e minimalista, enfatizando produtos com imagens deslumbrantes.
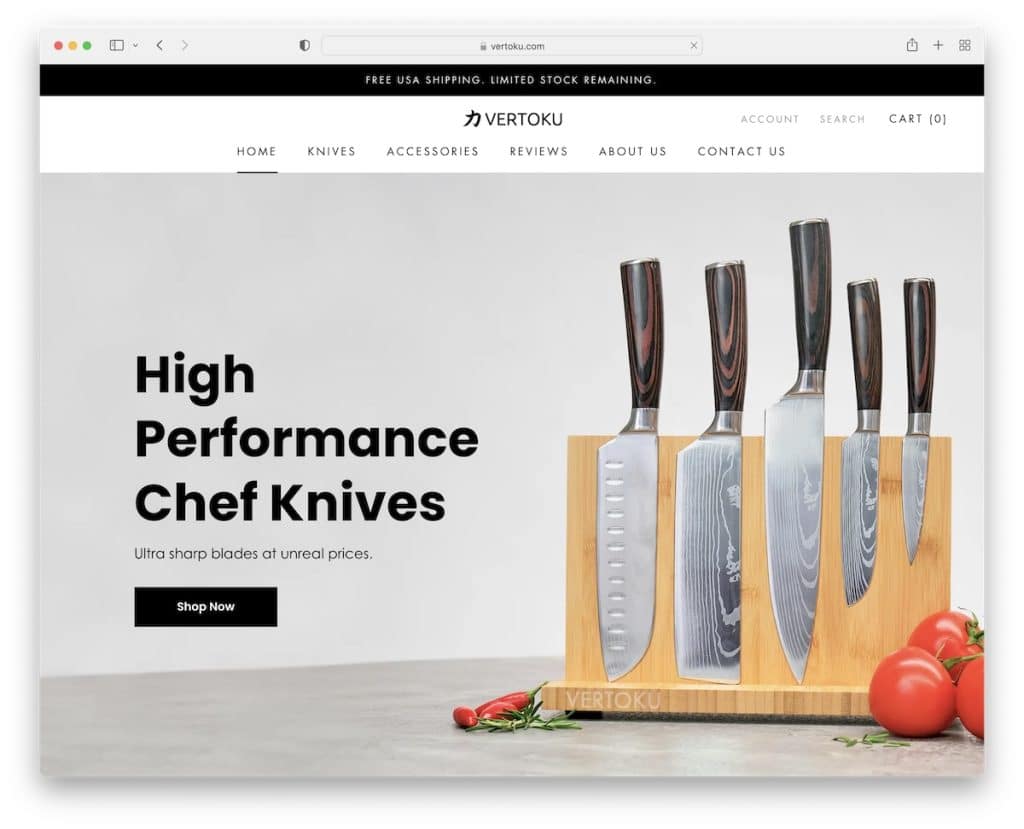
2. Vertoku
Construído com : Shopify

A imagem do herói de Vertoku apresenta texto, um botão de chamada para ação (CTA) e avaliações do Trustpilot. Você também encontrará uma notificação na barra superior para frete grátis e um cabeçalho limpo.
O rodapé também é bastante simples, mas ocupa um pouco de espaço, onde você pode encontrar links de menu, ícones de mídia social, detalhes de contato e um formulário de assinatura de boletim informativo.
Gostamos muito do controle deslizante “Nossas facas em ação” que apresenta algumas fotos de clientes.
Observação : não exiba apenas avaliações; mostre imagens do cliente, de preferência com seu produto em uso.
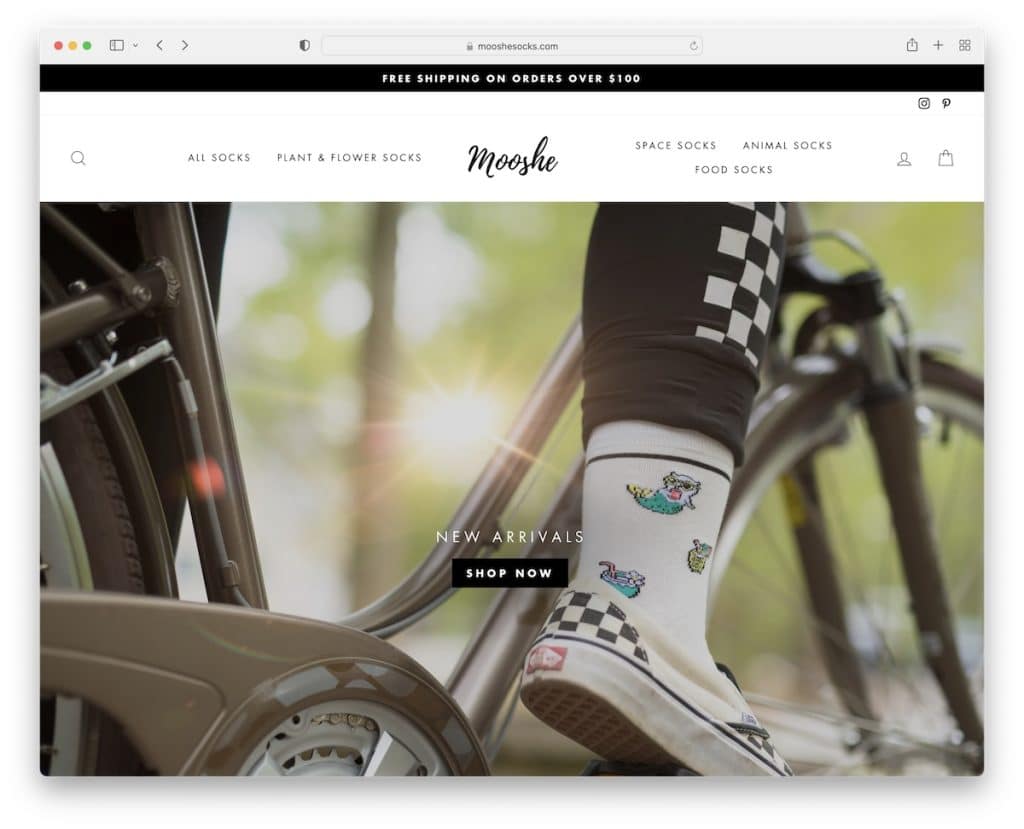
3. Mooshe
Construído com : Shopify

O web design responsivo de Mooshe garante uma excelente experiência de compra em dispositivos móveis e computadores, o que é essencial para qualquer empresa de dropshipping.
Eles usam uma notificação na barra superior preta, um cabeçalho flutuante, uma grande imagem de herói e um plano de fundo paralaxe para apimentar a aparência simplista.
Observação : o cabeçalho flutuante permite que os compradores on-line pulem de uma página para outra sem rolar para o início.
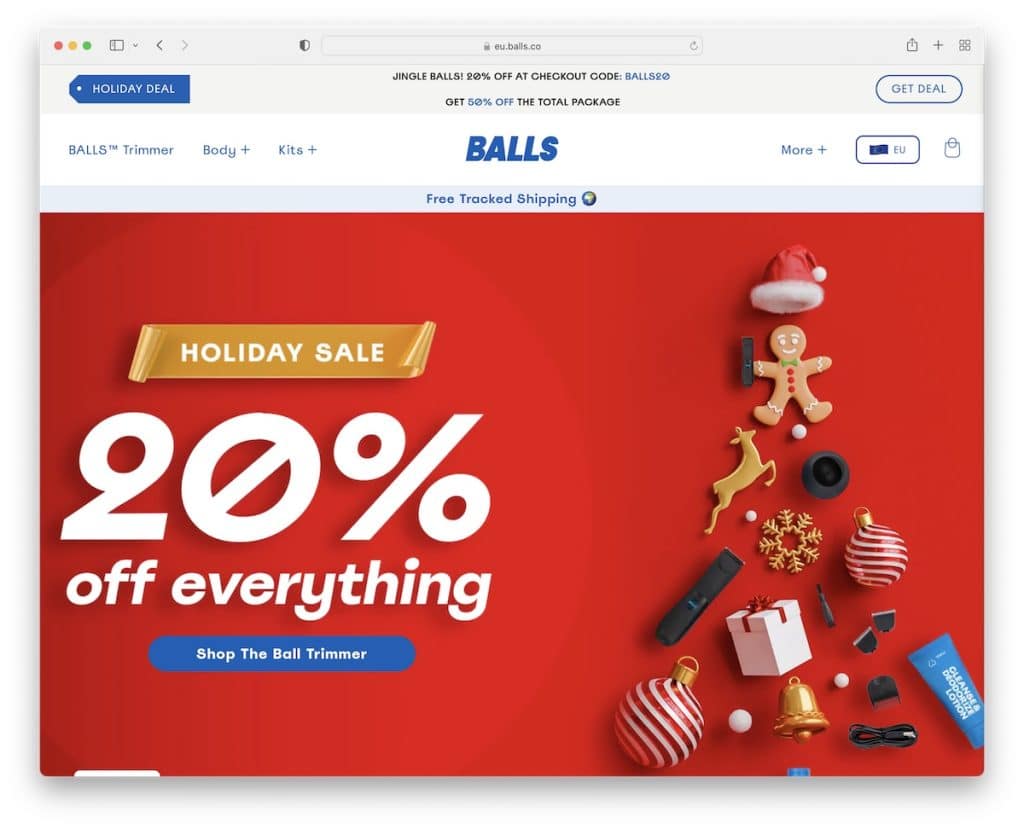
4. Bolas
Construído com : Shopify

Balls é um exemplo de site de dropshipping legal e cativante que usa elementos de marca que o mantêm restante da marca.
O cabeçalho flutuante apresenta um menu suspenso que o mantém agradável, organizado e prático.
Logo abaixo da área do herói, há uma seção dedicada com menções à imprensa e uma classificação média por estrelas, o que permite que você saiba que Balls é um negócio sério.
Observação : colete menções de autoridade e coloque-as em seu site para prova social.
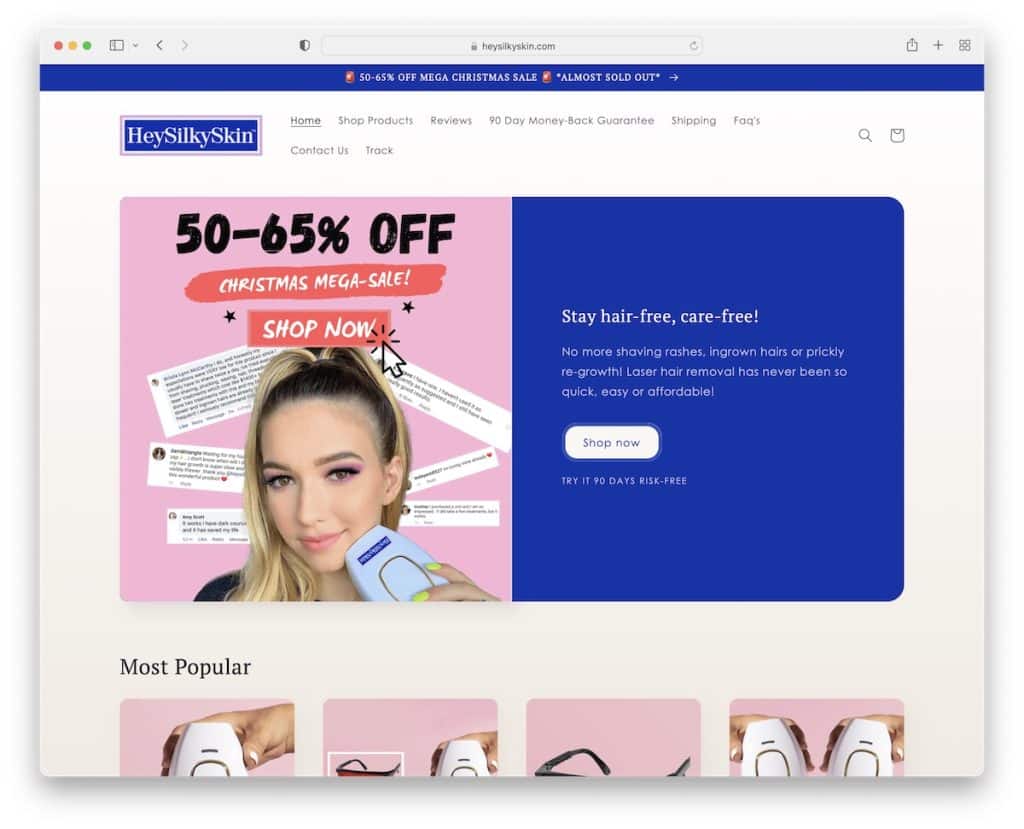
5. HeySilkySkin
Construído com : Shopify

HeySilkySkin é um site de dropshipping bastante tradicional com um visual moderno, funcionando muito bem em telas pequenas e grandes.
O vídeo de um “cliente” utilizando o produto em uso é um grande potencializador de vendas. Além disso, as imagens e análises de antes e depois são grandes construtores de confiança que terão um impacto positivo em seus negócios.
Por último, mas não menos importante, HeySilkySkin usa um cabeçalho que desaparece na rolagem para baixo e reaparece na rolagem para cima.
Observação : as imagens de antes e depois funcionam muito bem.
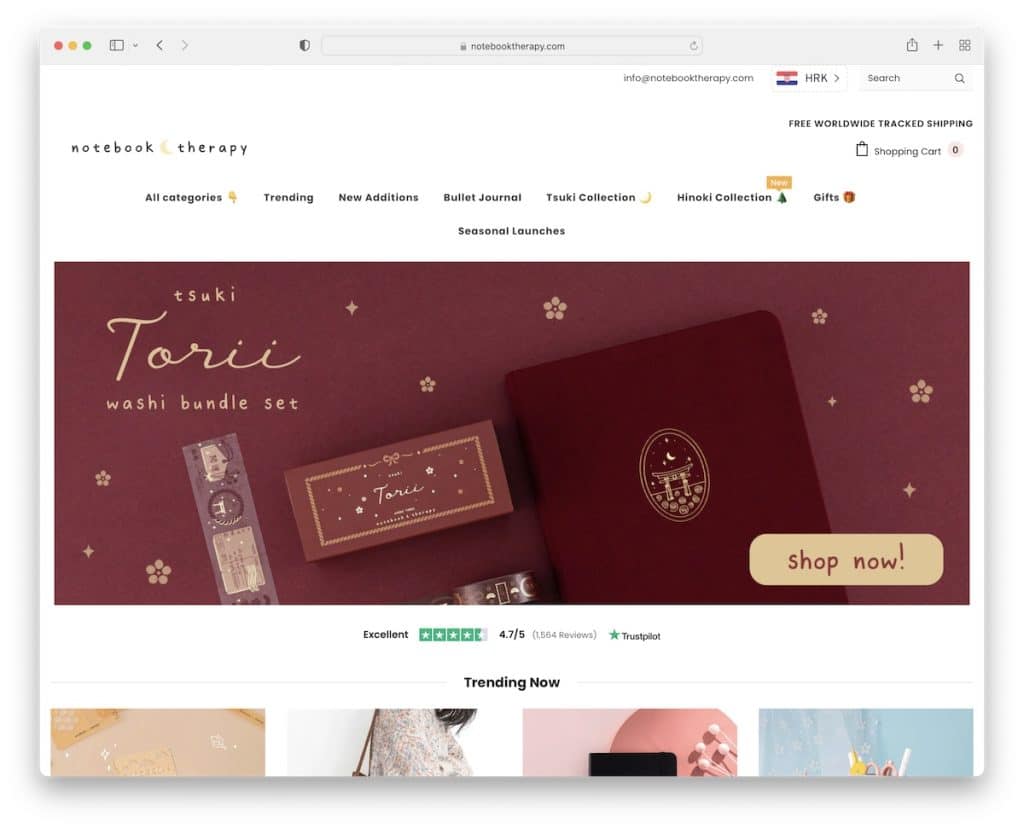
6. Terapia com Notebook
Construído com : Shopify

A Notebook Therapy tem um pop-up opcional para uma oferta que os ajuda a criar sua lista de e-mail para todas as suas campanhas de marketing.
O site é muito simples, com muitas imagens de produtos em mãos que dão aos itens uma sensação mais “realista”.
O controle deslizante de imagem do cliente e a prática barra superior com um seletor de moeda e uma barra de pesquisa são outros dois recursos interessantes.
Observação : use pop-ups para criar sua lista de e-mail.
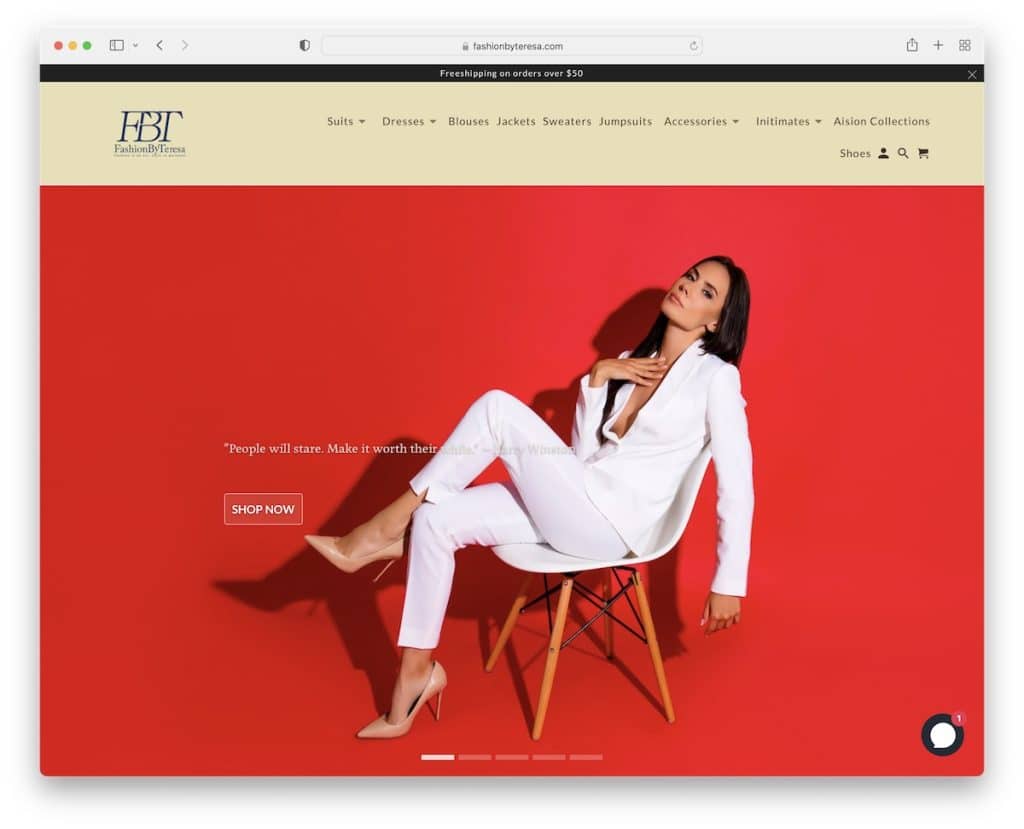
7. Moda Por Teresa
Construído com : Shopify

O Fashion By Teresa está pronto para inspirar e impressionar com seu controle deslizante de largura total com texto e um CTA em cada slide.
Este exemplo de site de dropshipping tem um cabeçalho fixo com uma barra suspensa e uma barra superior (você pode fechar a última).
Eles também usam a página inicial para promover dois de seus itens com opção de compra direta.
Observação : chame a atenção de todos os visitantes com um controle deslizante e dê a eles um motivo para clicar nos CTAs.
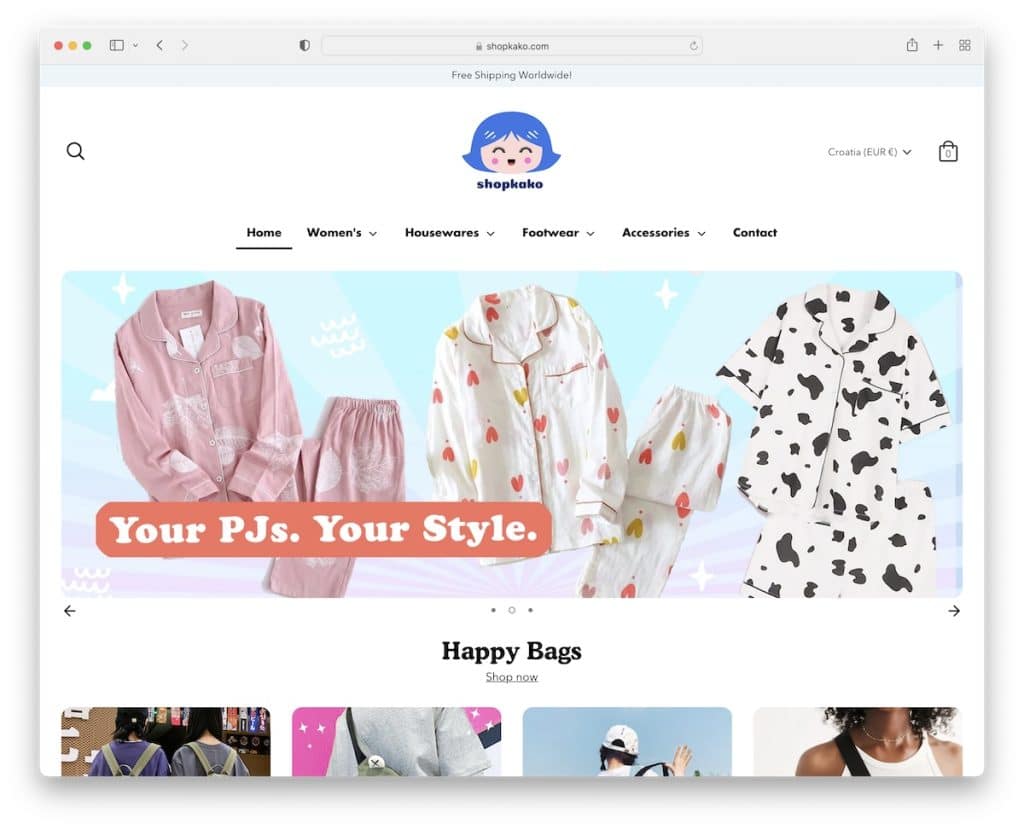
8. Shopkako
Construído com : Shopify

Shopkako tem um web design borbulhante que fará você rolar mesmo se não estiver interessado.
A experiência começa com um cabeçalho limpo e um controle deslizante em caixa seguido por várias seções que promovem produtos em diferentes categorias.
Shopkako usa um controle deslizante de depoimento muito simples e um formulário de assinatura de boletim informativo no rodapé.
Nota : Inclua uma barra de notificação superior para frete grátis, ofertas especiais, etc.
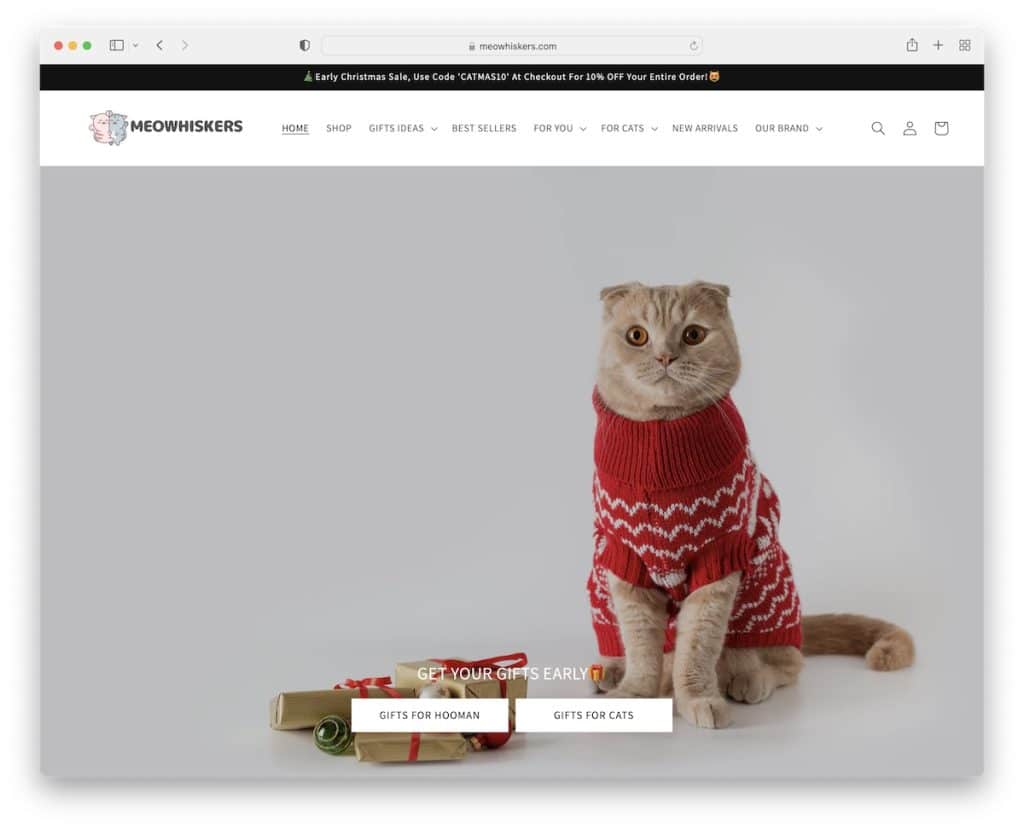
9. Meowhiskers
Construído com : Shopify

O grande banner da Meowhiskers com botões CTA cria uma forte primeira impressão. A página inicial apresenta várias seções para coleções em destaque, best-sellers e novidades, para citar alguns.
Eles também usam avaliações para criar confiança e um formulário de inscrição para criar uma lista de e-mail. Por causa de muitos itens, Meowhiskers inclui um menu suspenso de vários níveis que simplifica a localização de itens.
Observação : uma navegação suspensa de vários níveis é ótima para adicionar muitas categorias.
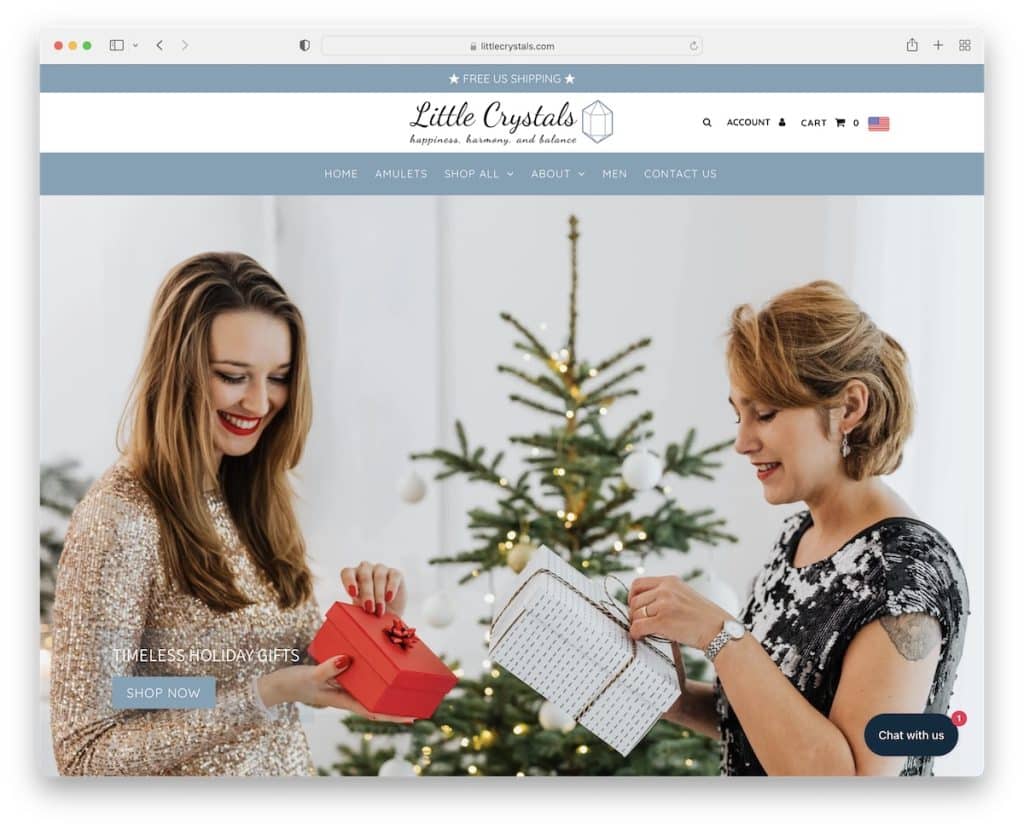
10. Pequenos Cristais
Construído com : Shopify

Little Crystals começa com um enorme controle deslizante, um cabeçalho criativo e uma notificação na barra superior. O menu flutua no topo da tela para que todos possam pesquisar outras páginas no local.
O que também é inteligente é administrar uma seção de blog que eles usam estrategicamente para marketing de conteúdo. Por fim, o widget de bate-papo ao vivo está sempre disponível para entrar em contato com a equipe de suporte.
Observação : usar um chat ao vivo pode aumentar suas vendas.
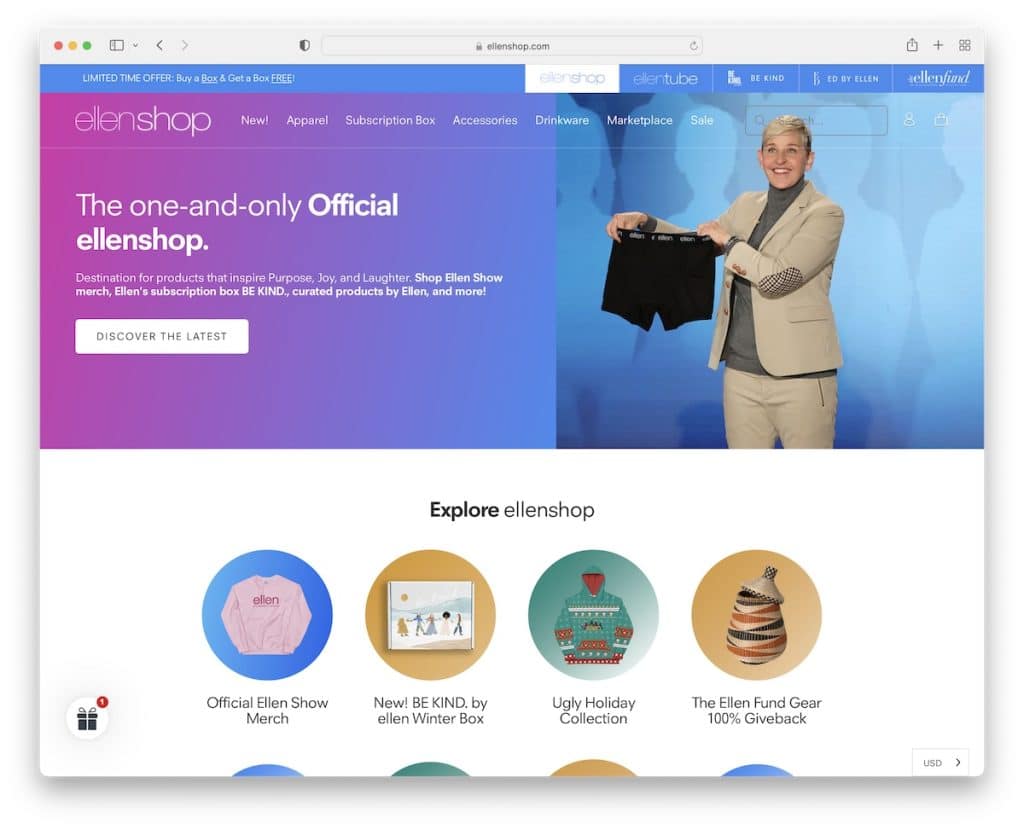
11. Ellenshop
Construído com : Shopify

A Ellenshop tem um banner legal com texto, um botão CTA e um cabeçalho transparente. Há também uma barra superior com uma notificação de oferta por tempo limitado e links para seus outros canais.

O design limpo do site exige uma ótima experiência de navegação e compras online. Além disso, o feed de hashtag do Instagram mostra alguns dos clientes usando produtos Ellen.
Observação : adicione um feed do IG, seja do seu perfil ou #, e mostre os clientes usando ou usando seus produtos.
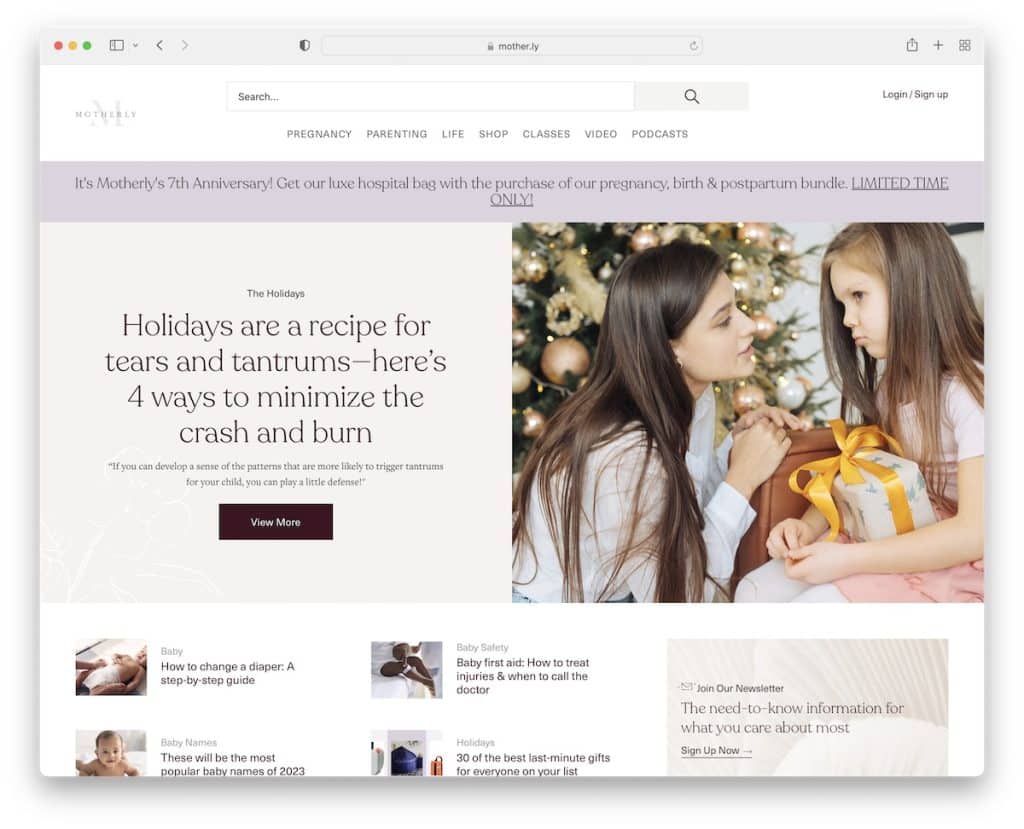
12. Maternal
Construído com : Elementor

Motherly não é o seu site de dropshipping tradicional por causa de seu site de negócios rico em conteúdo e semelhante a uma marca, com muitas notícias, dicas, vídeos e muito mais.
Embora a página inicial tenha muito material, o design leve, espaço em branco suficiente, imagens e seções com diferentes cores de fundo tornam a experiência agradável.
O cabeçalho fixo apresenta uma grande barra de pesquisa porque muitos usuários precisam dele para encontrar o conteúdo desejado mais rapidamente.
Nota : Crie muito conteúdo valioso e prático sem ser muito vendedor.
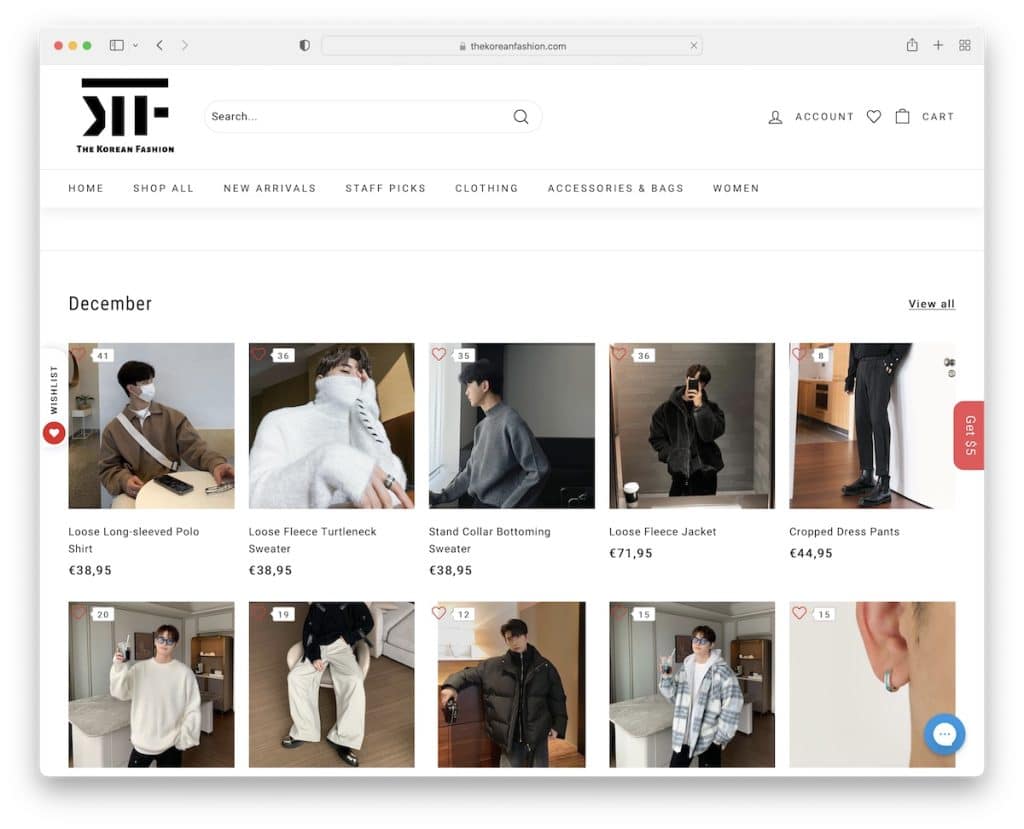
13. A Moda Coreana
Construído com : Shopify

O site Korean Fashion é uma grande grade de itens, seguida por categorias com miniaturas circulares e, por fim, avaliações de clientes com imagens.
O cabeçalho flutuante acompanha o usuário o tempo todo com navegação, barra de pesquisa e conta, lista de desejos e ícones/links de carrinho.
O que também é legal é o botão de notificação da barra lateral que abre um pop-up com um formulário de inscrição para um presente.
Observação : obtenha mais assinantes oferecendo-lhes um presente (promovendo-o com um botão flutuante na barra lateral).
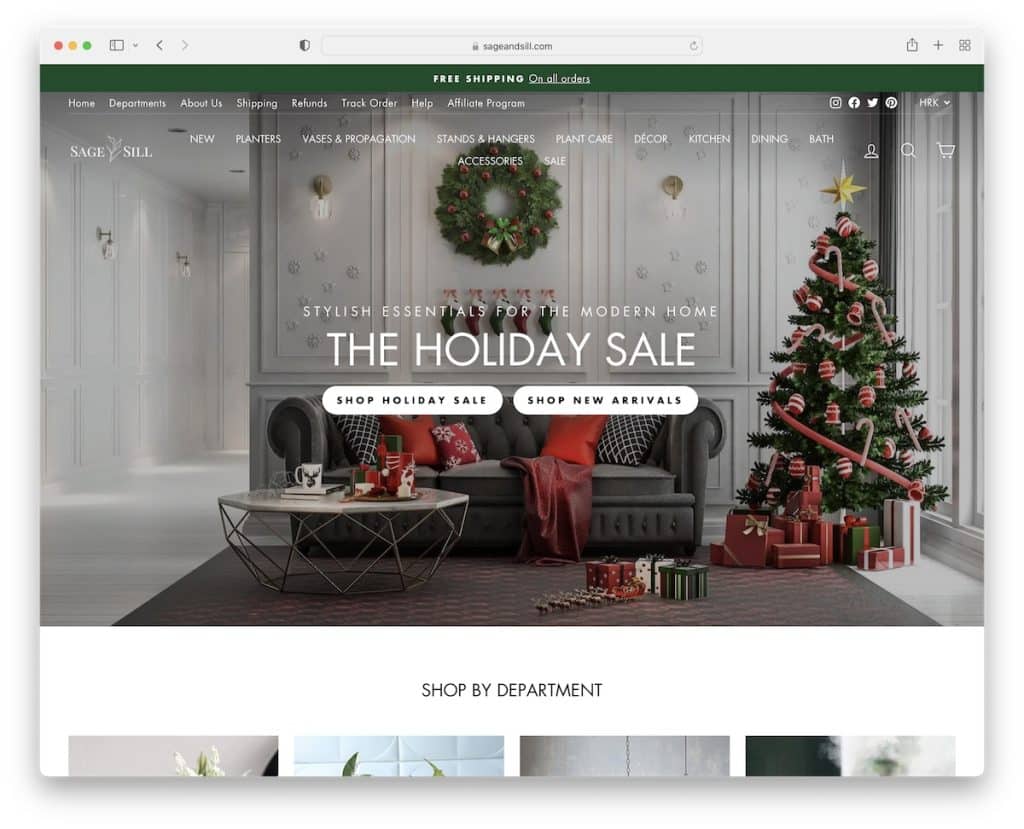
14. Sábio e Peitoril
Construído com : Shopify

Sage & Sill começa com um pop-up promovendo um desconto no primeiro pedido em troca de um e-mail. Mas se você não aceitar, um botão/lembrete aparecerá no canto inferior esquerdo.
Este exemplo de site de dropshipping tem um design de grade simples, promovendo várias categorias, itens e muito mais.
O banner do herói apresenta dois CTAs e a barra superior possui uma notificação deslizante, enquanto o cabeçalho é transparente para uma aparência mais limpa.
Observação : use um layout de grade com um design leve se desejar enviar vários itens em sua página inicial.
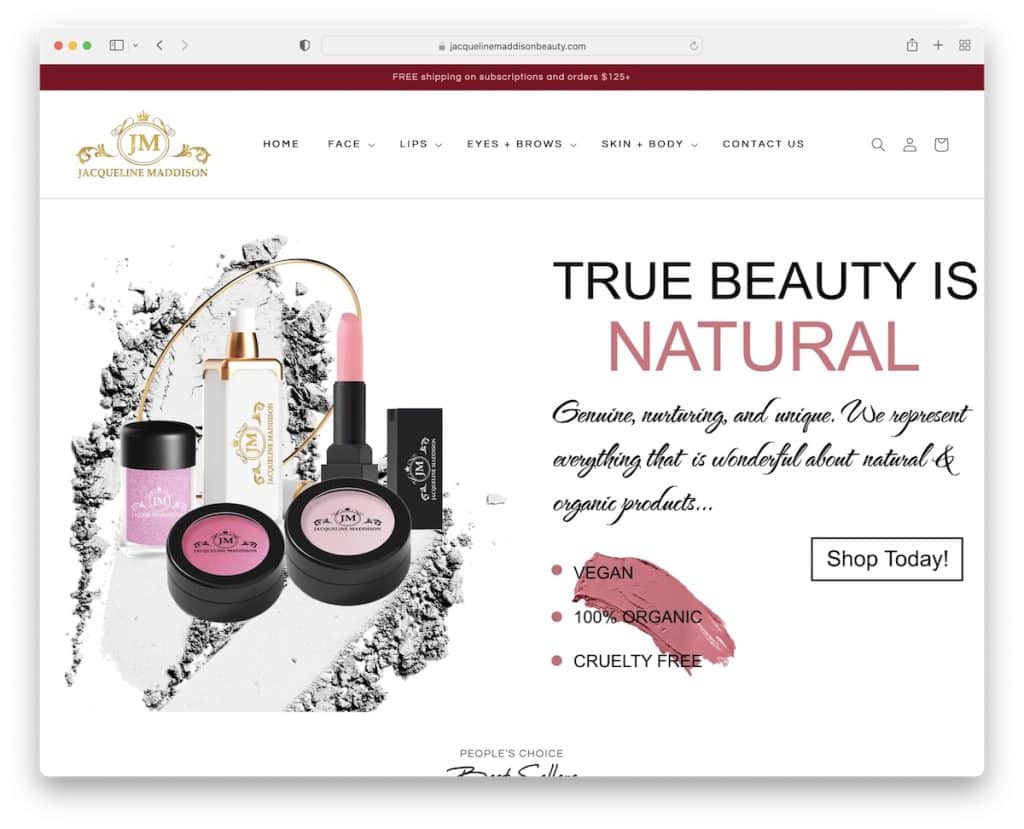
15. Jacqueline Maddison
Construído com : Shopify

O design minimalista de Jacqueline Maddison dá todo o brilho aos seus produtos. A navegação suspensa desaparece na rolagem, mas reaparece na rolagem traseira para uma experiência mais livre de distrações.
Além disso, o rodapé inclui links adicionais, ícones de mídia social e pagamentos que eles aceitam.
Algumas das miniaturas reagem ao passar o mouse, mostrando uma imagem secundária (mas também aumentando o engajamento).
Observação : ative o efeito de foco para miniaturas, exibindo uma imagem diferente para chamar mais atenção.
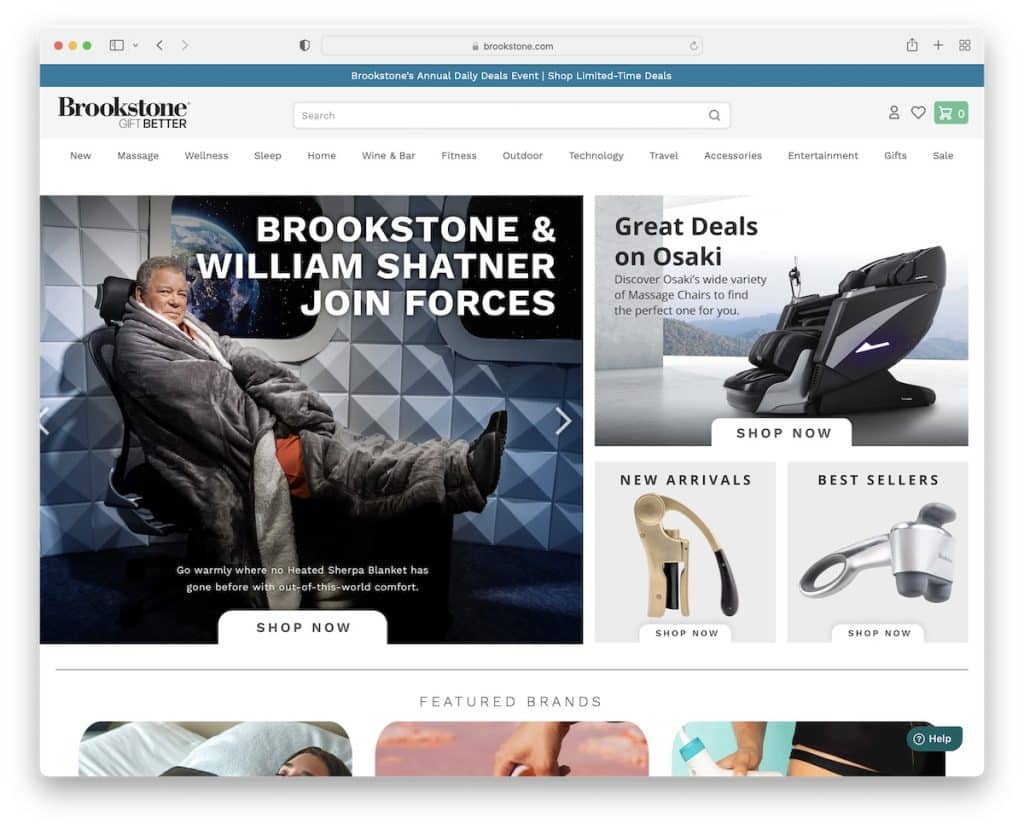
16. Brookstone
Construído com : Shopify

Brookstone é um site moderno de comércio eletrônico/dropshipping com uma grande barra de pesquisa e um mega menu. O cabeçalho (exceto a barra superior) fica no topo, para que o usuário possa pular de uma página para outra com muito mais facilidade e rapidez.
A seção de heróis apresenta um controle deslizante e imagens estáticas adicionais que promovem um produto, novidades e best-sellers.
Observação : em vez de usar apenas o controle deslizante do herói, divida o layout ao meio e use o outro lado para imagens estáticas para promover outros produtos/categorias.
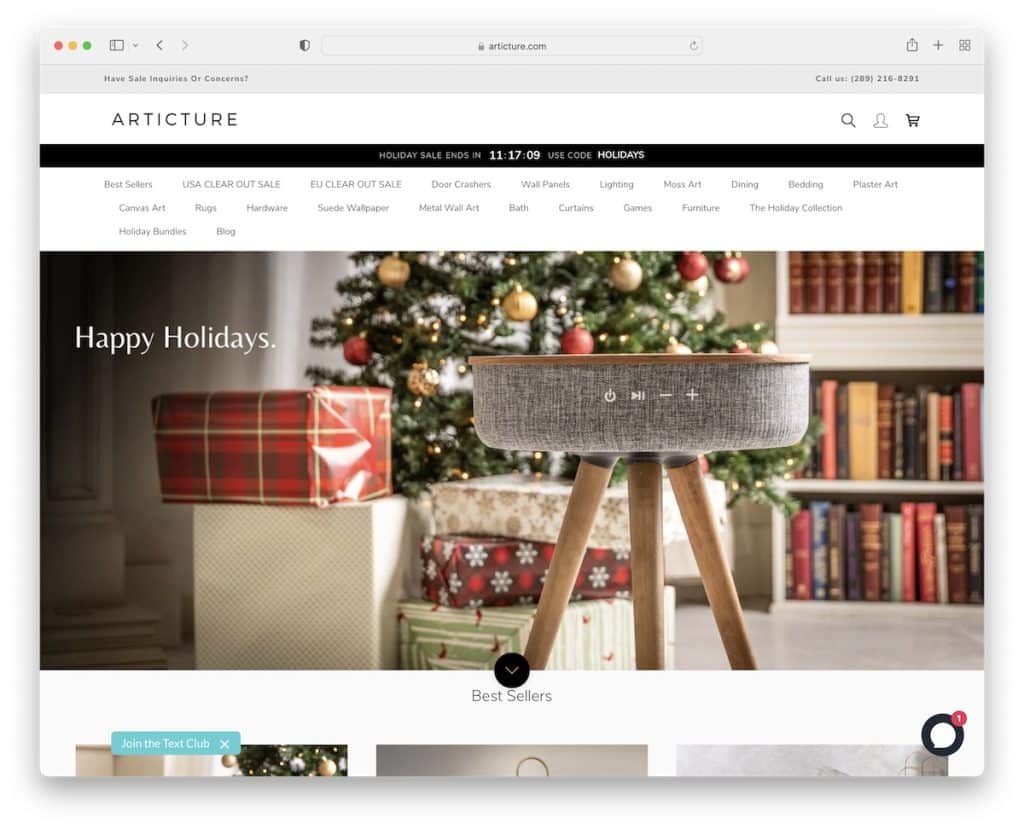
17. Articulação
Construído com : Shopify

Embora a página inicial da Brookstone esteja muito lotada, a Articture mantém as coisas simples e mais atraentes aos olhos.
A imagem do herói apresenta apenas texto (sem CTA) e um botão de rolagem para baixo para que você possa ir direto para os mais vendidos.
Mas o cabeçalho do Articture é bastante recheado com duas barras de notificação, uma com detalhes de contato e outra promovendo uma venda com um cronômetro de contagem regressiva para urgência.
Nota : Quer aumentar as vendas? Use um cronômetro de contagem regressiva para vendas e ofertas especiais.
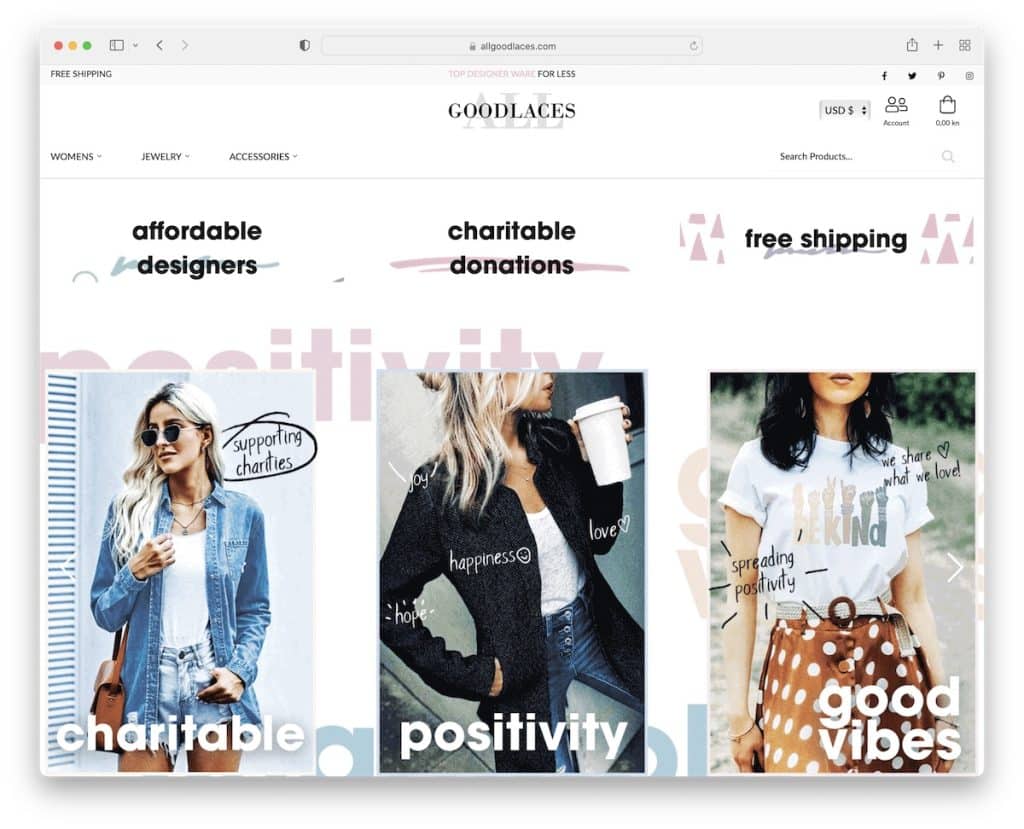
18. Todos os bons cadarços
Construído com : Shopify

All Good Laces é um exemplo de site de dropshipping com muitos elementos exclusivos que o tornam muito chique e cativante.
O site usa um plano de fundo animado que é algum texto deslizante, mas é o suficiente para despertar o interesse.
O All Good Laces também usa um mega menu prático de várias colunas que detalha bem os produtos, mas uma barra de pesquisa também está sempre disponível.
Observação : adicionar toques criativos ao seu site tornará a experiência mais memorável.
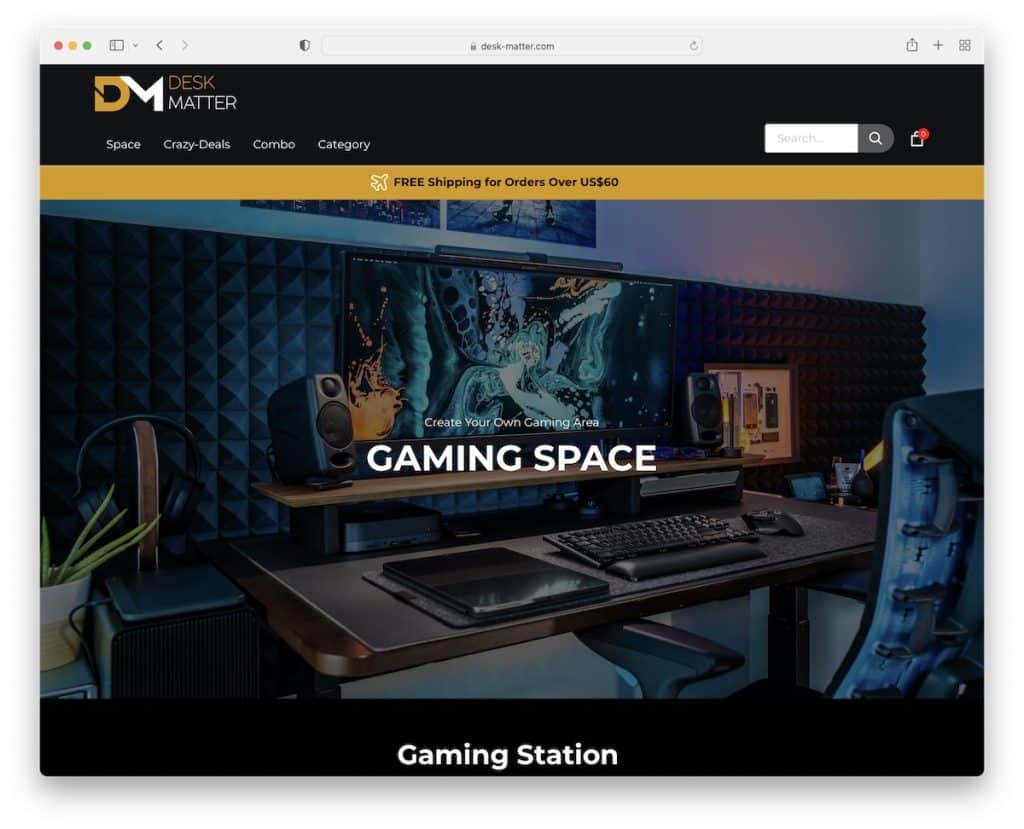
19. Assunto de Escritório
Construído com : Shopify

O Desk Matter se destaca dos outros sites de dropshipping por causa de seu belo design escuro.
A página é bastante simplista, com uma seção de produtos semelhante a um portfólio filtrável, para que você possa pesquisar apenas itens específicos e não se perder em todos eles.
Outra menção digna é a notificação fixa na tela inferior que você pode fechar pressionando o botão “x”.
Observação : um método simples de fazer as coisas de maneira diferente é optar por um design escuro.
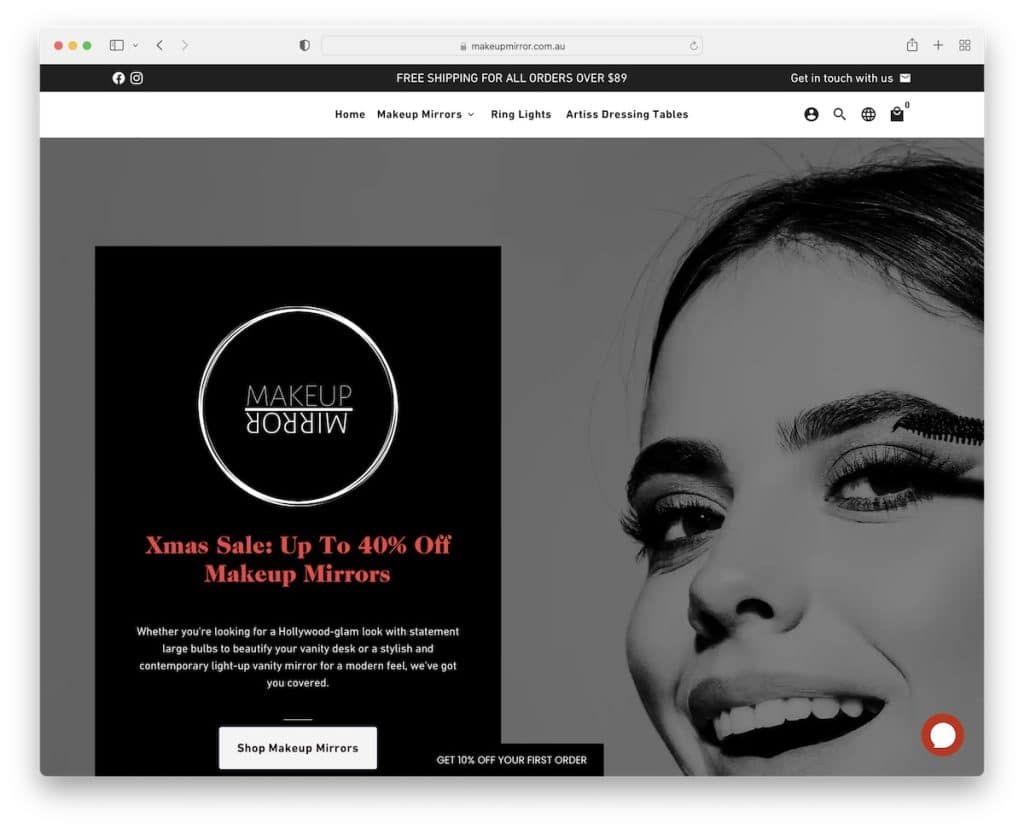
20. Espelho de maquiagem
Construído com : Shopify

Em vez de forçar um pop-up para obter um desconto, o Makeup Mirror usa um botão flutuante na tela inferior que o abre com um clique.
A página usa notificações de vendas “falsas”, avaliações de clientes com links para produtos que eles compraram e sanfonas de perguntas frequentes para responder às perguntas mais comuns.
O rodapé apresenta links rápidos, ícones sociais, um widget rápido sobre nós e um formulário de assinatura de boletim informativo.
Nota : Não seja muito insistente com pop-ups; deixe o usuário controlá-los (como no caso do Makeup Mirror).
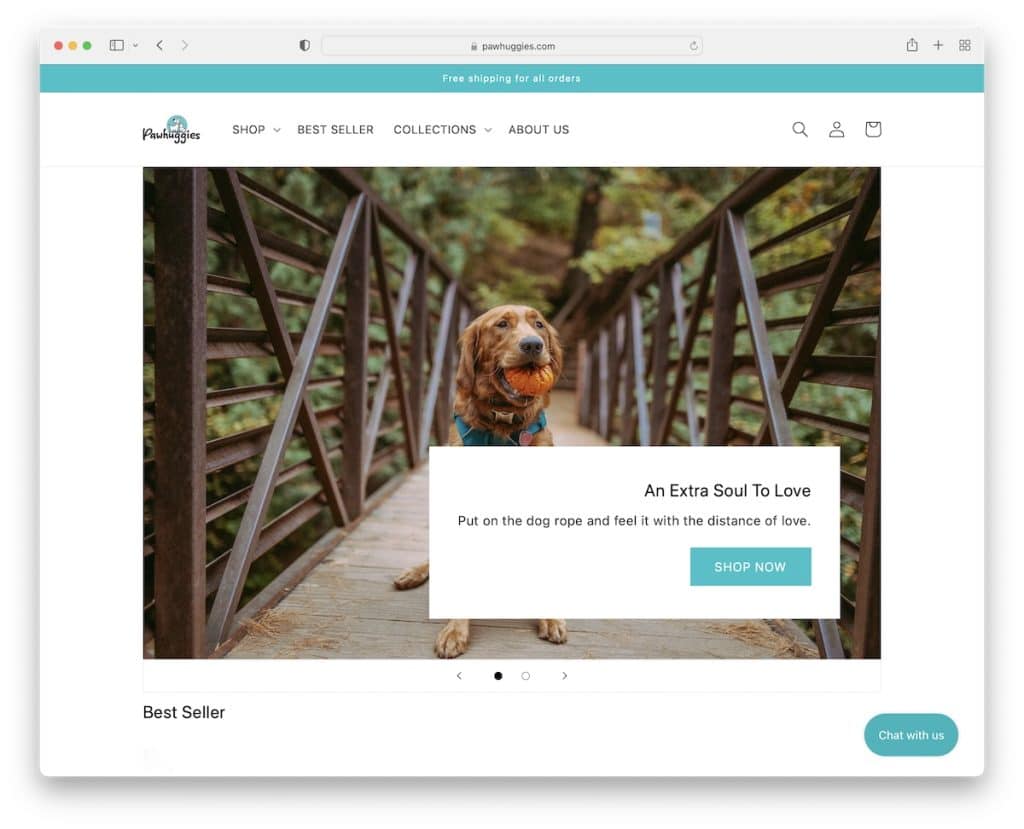
21. Abraços de Patas
Construído com : Shopify

Paw Huggies é um site leve com um layout em caixa com um menu suspenso e um controle deslizante acima da dobra.
Além de listar alguns dos itens em uma grade de quatro colunas, Paw Huggies também contém duas postagens de blog e um rodapé minimalista com links e um seletor de moeda.
Nota : Você tem muitos visitantes estrangeiros? Adicione um alternador de moeda.
