Como criar blocos dinâmicos para Gutenberg
Publicados: 2022-08-03Você ainda está intrigado com Gutenberg? Ou você está entre aqueles que acreditam firmemente no potencial do editor de blocos e querem descobrir até onde podem levar sua criatividade usando o editor de blocos?
Seja qual for a categoria de usuários em que você se enquadra, Gutenberg está aqui para ficar e este post fornecerá uma visão geral detalhada do que acontece nos bastidores do editor de blocos do WordPress. Mas isso não é tudo!
Seguindo nosso tutorial anterior, onde fornecemos uma introdução geral ao desenvolvimento de blocos do Gutenberg, este artigo vai além do básico, apresentando tipos de blocos mais avançados. Esses blocos são chamados de blocos dinâmicos.
Hoje você aprenderá o que são blocos dinâmicos, como eles funcionam e tudo o que você precisa saber para criar blocos dinâmicos do zero.
Então, o que são blocos dinâmicos do Gutenberg e quais são as principais diferenças entre blocos estáticos e dinâmicos?
O que são blocos dinâmicos? Um exemplo
Enquanto com blocos estáticos o conteúdo é adicionado manualmente pelo usuário durante a edição de um post ou página, com blocos dinâmicos o conteúdo é carregado e processado em tempo real no carregamento da página. Com blocos dinâmicos, o conteúdo do bloco é retirado do banco de dados e exibido como está ou resultante de qualquer tipo de manipulação de dados.
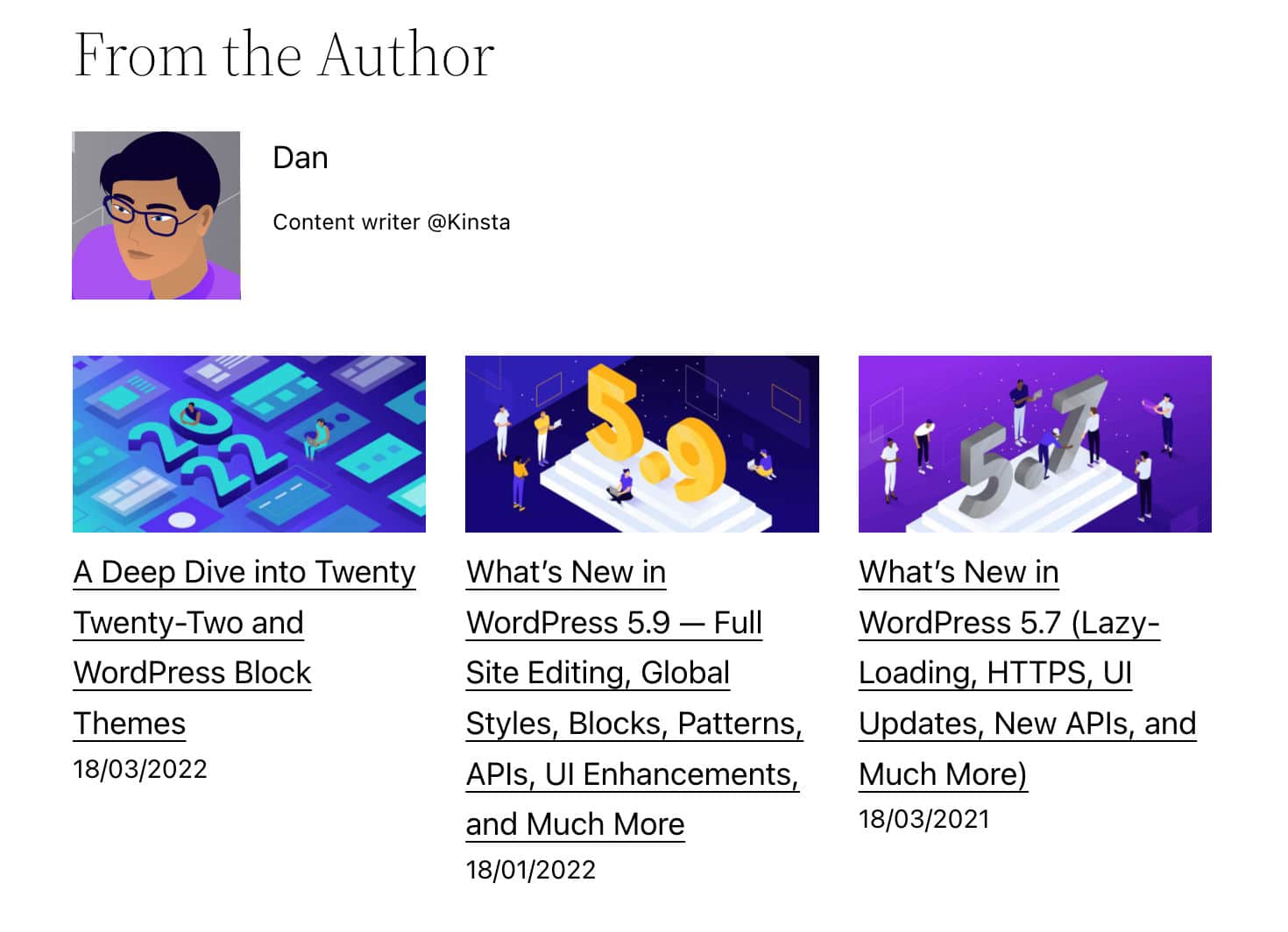
Vamos explicar isso com um exemplo. Digamos que você queira criar um grupo de blocos aninhados mostrando detalhes do autor da postagem com uma seleção das postagens mais recentes do mesmo autor.

Como usuários do Gutenberg, você pode usar os seguintes blocos:
- O bloco principal do título
- O bloco principal Post Author
- O bloco principal de postagens mais recentes
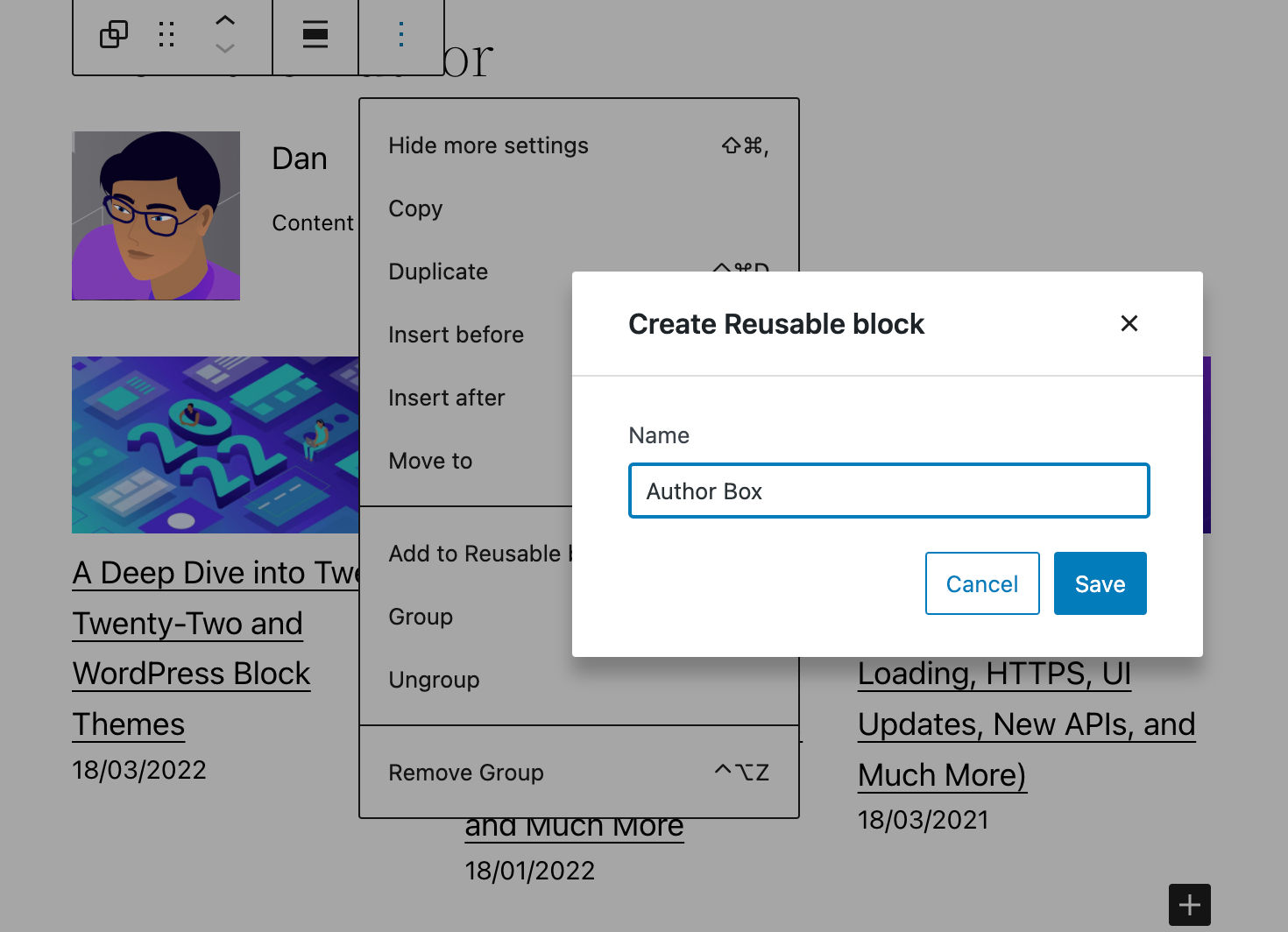
Você também pode criar um grupo incluindo esses blocos e adicionar o grupo a blocos reutilizáveis para uso futuro.

É bem direto, não é? Você pode criar um bloco dinâmico e adicioná-lo às suas postagens e páginas em um piscar de olhos.
A partir do WordPress 5.9, o editor de blocos fornece mais de 90 blocos diferentes, e é provável que você encontre o bloco certo para você imediatamente. E, se você precisar de mais, faça uma pesquisa rápida no diretório de plugins do WordPress e você encontrará muitos plugins gratuitos que fornecem blocos adicionais.
Mas e se você for um desenvolvedor WordPress – ou estiver planejando uma carreira como desenvolvedor WordPress? Talvez você tenha necessidades muito específicas e não consiga encontrar o bloco que está procurando, ou simplesmente queira adquirir novas habilidades profissionais. Em tais situações, você pode querer aprender como criar seus blocos dinâmicos.
Blocos dinâmicos de Gutenberg da perspectiva de um desenvolvedor
Os blocos dinâmicos têm dois casos de uso principais.
O primeiro caso de uso é quando você precisa atualizar o conteúdo de um bloco quando a página que contém o bloco não foi atualizada. Por exemplo, isso acontece quando o bloco inclui uma lista das últimas postagens ou comentários e, em geral, sempre que o conteúdo do bloco é gerado dinamicamente usando dados recuperados do banco de dados.

O segundo caso de uso é quando uma atualização do código de bloco precisa ser mostrada imediatamente no front-end. Usar um bloco dinâmico em vez de um bloco estático faz com que as alterações sejam aplicadas imediatamente a todas as ocorrências do bloco.
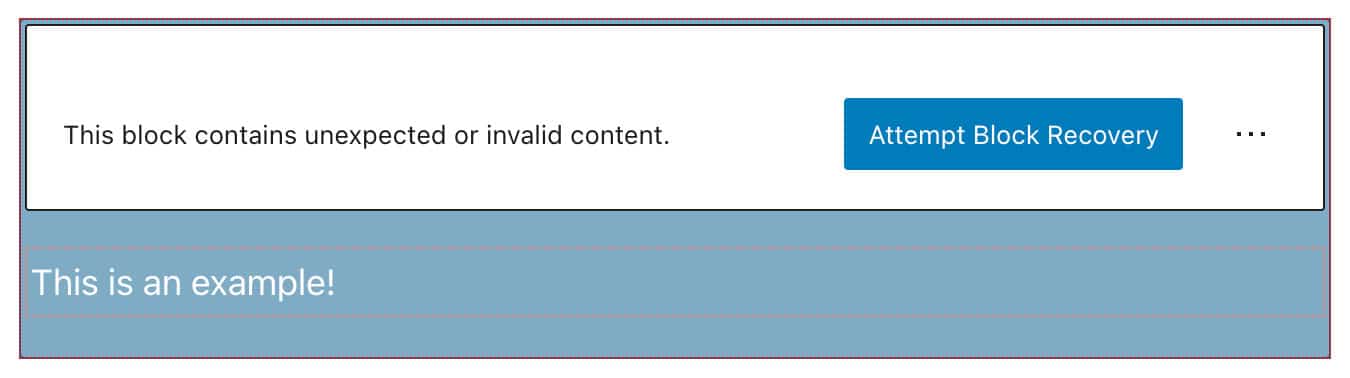
Por outro lado, se você alterar o HTML produzido por um bloco estático, o usuário verá uma caixa de diálogo de invalidação até que cada instância da versão anterior do bloco seja removida e substituída pela nova versão, ou você marque o antigo versão como obsoleta (consulte também Descontinuação e Validação de Bloco, Descontinuação e Experiência de Migração).

Dito isto, existem alguns conceitos que você precisa entender antes de começar a construir blocos dinâmicos.
Estado do aplicativo e armazenamentos de dados
Gutenberg é um aplicativo React SPA, e tudo no Gutenberg é um componente React. Título de postagem, cabeçalhos, parágrafos, imagens e qualquer bloco de conteúdo HTML no editor é um componente React, bem como controles de barra lateral e barra de ferramentas de bloco.
Em nosso artigo anterior, usamos apenas propriedades para armazenar dados. Neste artigo, daremos um passo adiante introduzindo o conceito de estado .
Simplificando, o objeto de state é um objeto JavaScript simples usado para conter informações sobre um componente. O state do componente pode mudar ao longo do tempo e, sempre que muda, o componente é renderizado novamente.
Da mesma forma que o objeto de state , as propriedades são objetos JavaScript simples usados para armazenar informações sobre o componente. Mas há uma diferença fundamental entre props e state :
propssão passados para o componente (semelhante aos parâmetros da função), enquantostateé gerenciado dentro do componente (semelhante às variáveis declaradas em uma função).
Você pode pensar no estado como um instantâneo dos dados obtidos em um determinado momento que um aplicativo armazena para controlar o comportamento de um componente. Por exemplo, se a barra lateral de configurações do editor de blocos estiver aberta, uma informação será armazenada em algum lugar no objeto de state .
Quando as informações são compartilhadas em um único componente, chamamos isso de estado local . Quando as informações são compartilhadas entre os componentes de um aplicativo, chamamos isso de Estado do Aplicativo .
O Estado do Aplicativo está intimamente relacionado ao conceito de armazenamento. De acordo com os documentos do Redux:
Uma loja contém toda a árvore de estado do seu aplicativo. A única maneira de alterar o estado dentro dele é despachar uma ação nele.
Portanto, o Redux armazena um estado de aplicativo em uma única árvore de objetos imutáveis (ou seja, um armazenamento). A árvore de objetos só pode ser alterada criando um novo objeto usando ações e redutores.
No WordPress, as lojas são gerenciadas pelo módulo de dados do WordPress .
Modularidade, pacotes e armazenamentos de dados em Gutenberg
O repositório Gutenberg é construído desde o início em vários módulos reutilizáveis e independentes que, combinados, constroem a interface de edição. Esses módulos também são chamados de pacotes .
A documentação oficial lista dois tipos diferentes de pacotes:
- Os pacotes de produção compõem o código de produção que é executado no navegador. Existem dois tipos de pacotes de produção no WordPress:
- Pacotes com folhas de estilo fornecem folhas de estilo para funcionar corretamente.
- Pacotes com armazenamentos de dados definem armazenamentos de dados para lidar com seu estado. Pacotes com armazenamentos de dados podem ser usados por plugins e temas de terceiros para recuperar e manipular dados.
- Os pacotes de desenvolvimento são usados no modo de desenvolvimento. Esses pacotes incluem ferramentas para linting, testes, construção, etc.
Aqui estamos interessados principalmente em pacotes com armazenamento de dados, usados para recuperar e manipular dados.
O armazenamento de dados do WordPress
O módulo de dados do WordPress é construído sobre o Redux e compartilha os três princípios básicos do Redux, embora com algumas diferenças importantes.
A documentação oficial fornece a seguinte definição:
O módulo de dados do WordPress serve como um hub para gerenciar o estado do aplicativo tanto para plugins quanto para o próprio WordPress, fornecendo ferramentas para gerenciar dados dentro e entre módulos distintos. Ele é projetado como um padrão modular para organizar e compartilhar dados: simples o suficiente para satisfazer as necessidades de um pequeno plug-in, enquanto escalável para atender aos requisitos de um aplicativo complexo de página única.
Por padrão, o Gutenberg registra vários armazenamentos de dados no estado do aplicativo. Cada uma dessas lojas tem nome e finalidade específicos:
-
core: Dados principais do WordPress -
core/annotations: anotações -
core/blocks: Dados de tipos de bloco -
core/block-editor: os dados do editor de blocos -
core/editor: The Post Editor's Data -
core/edit-post: os dados da interface do usuário do editor -
core/notices: Dados de Avisos -
core/nux: os dados NUX (New User Experience) -
core/viewport: os dados da viewport
Por meio dessas lojas, você poderá acessar vários dados:
- Dados relacionados ao post atual , como título do post, trecho, categorias e tags, blocos, etc.
- Dados relacionados à interface do usuário , ou seja, se uma alternância está ativada ou desativada.
- Dados relacionados a toda a instalação do WordPress , como taxonomias cadastradas, tipos de postagem, título do blog, autores, etc.
Essas lojas residem no objeto wp global. Para acessar o estado de uma loja, você usará a função select .
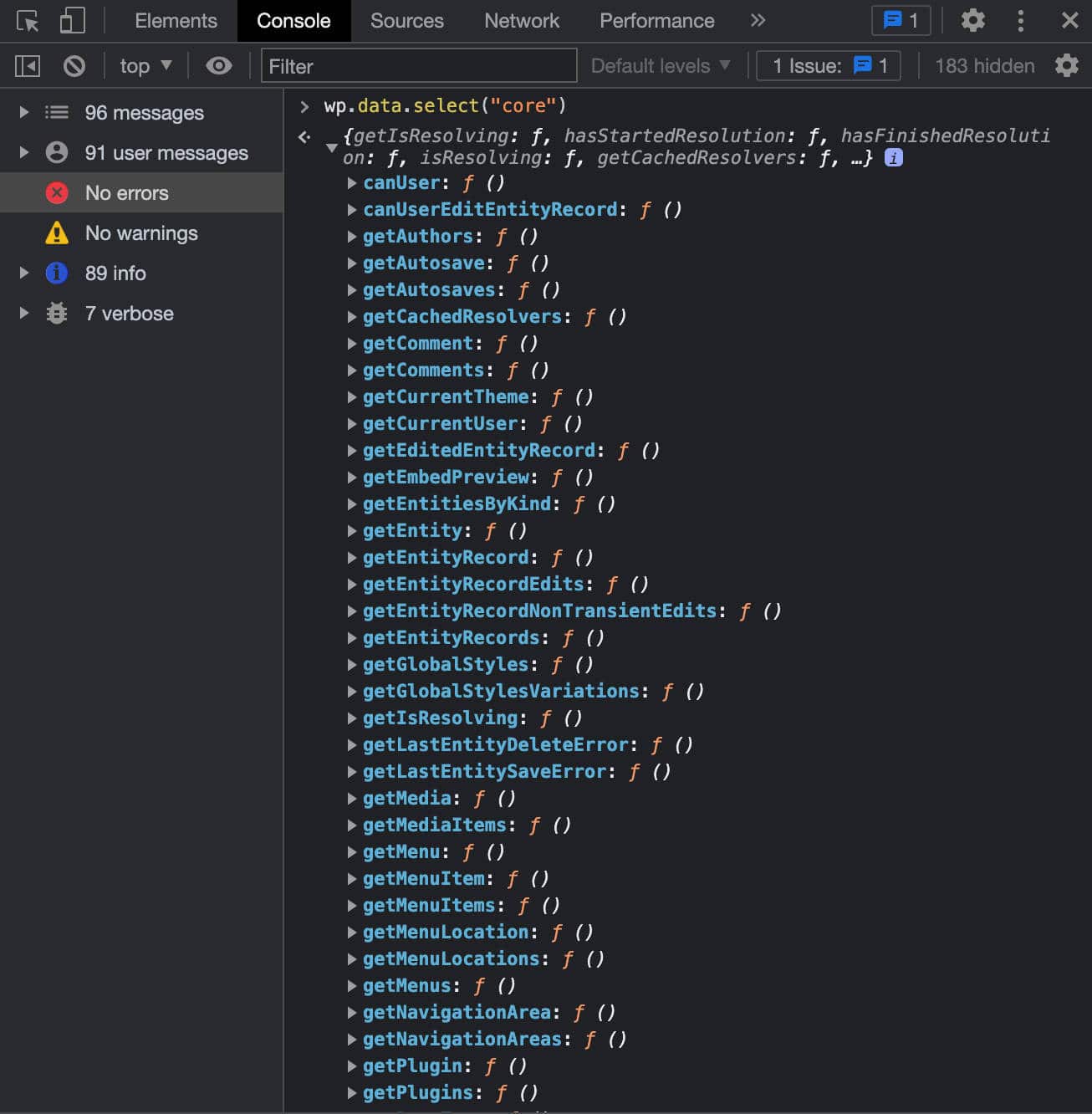
Para ver como funciona, crie uma nova postagem ou página e inicie o inspetor do seu navegador. Encontre o console e digite a seguinte linha de código:
wp.data.select("core") O resultado será um objeto incluindo uma lista de funções que você pode usar para obter dados do armazenamento de dados core . Essas funções são chamadas de seletores e atuam como interfaces para acessar valores de estado.

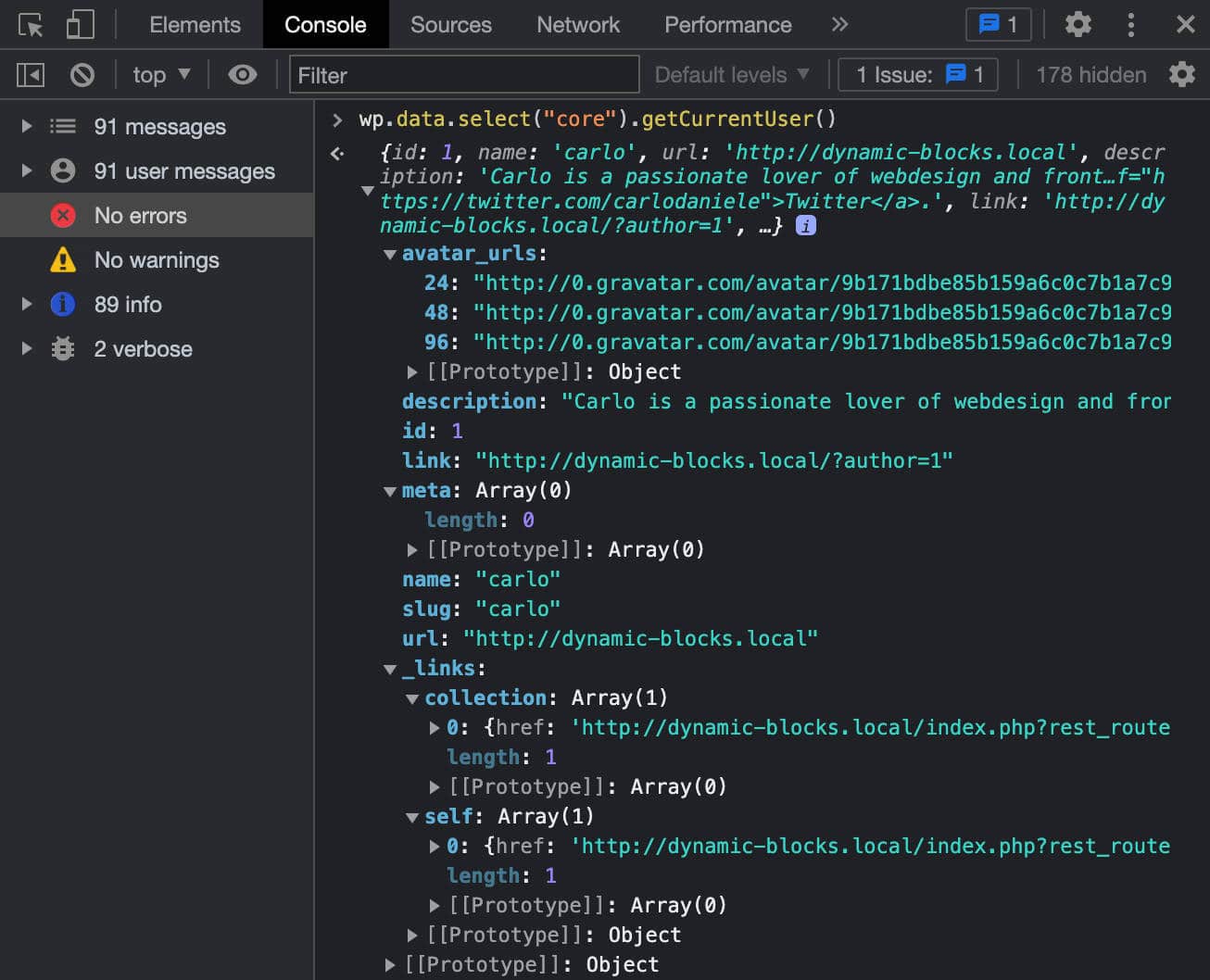
O armazenamento de dados do WordPress inclui informações sobre o WordPress em geral e os seletores são a maneira de obter essas informações. Por exemplo, getCurrentUser() retorna detalhes do usuário atual:
wp.data.select("core").getCurrentUser() 
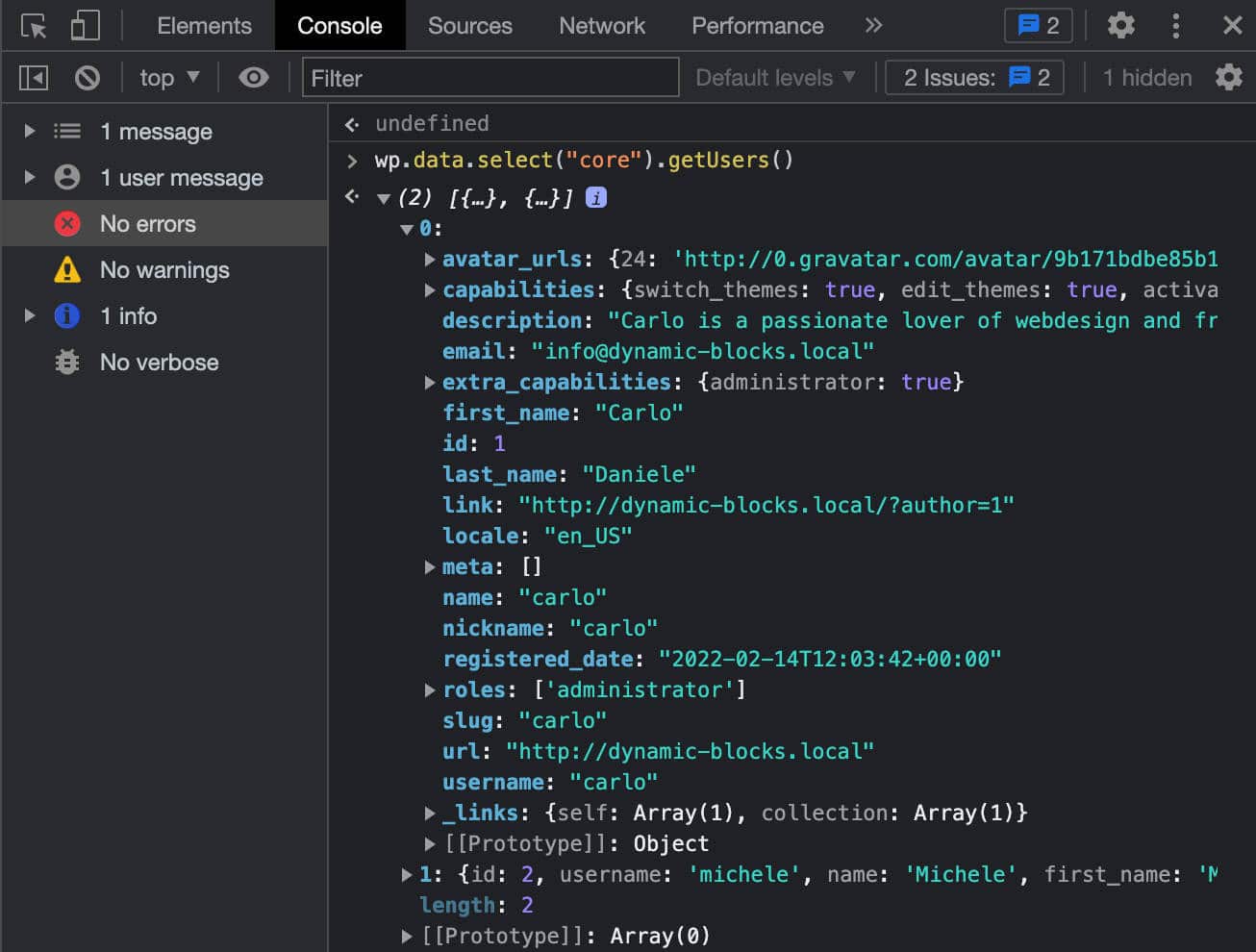
Outro seletor que você pode usar para recuperar detalhes do usuário do armazenamento de dados é getUsers() :
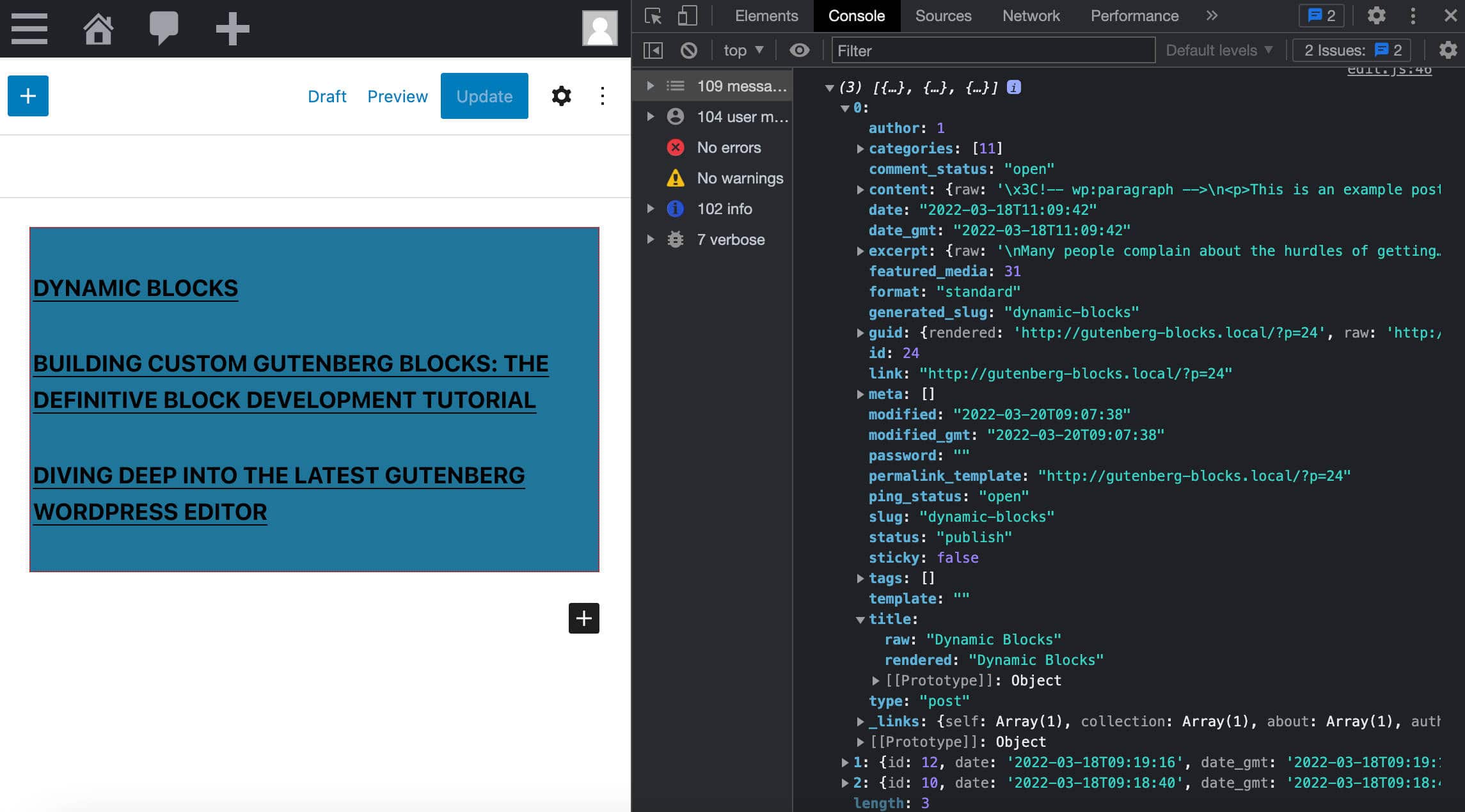
wp.data.select("core").getUsers()A imagem a seguir mostra o objeto de resposta:

Para obter detalhes de um único usuário, basta digitar a seguinte linha:
wp.data.select("core").getUsers()[0] Usando o mesmo seletor, você também pode recuperar usuários do site com função de author atribuída:
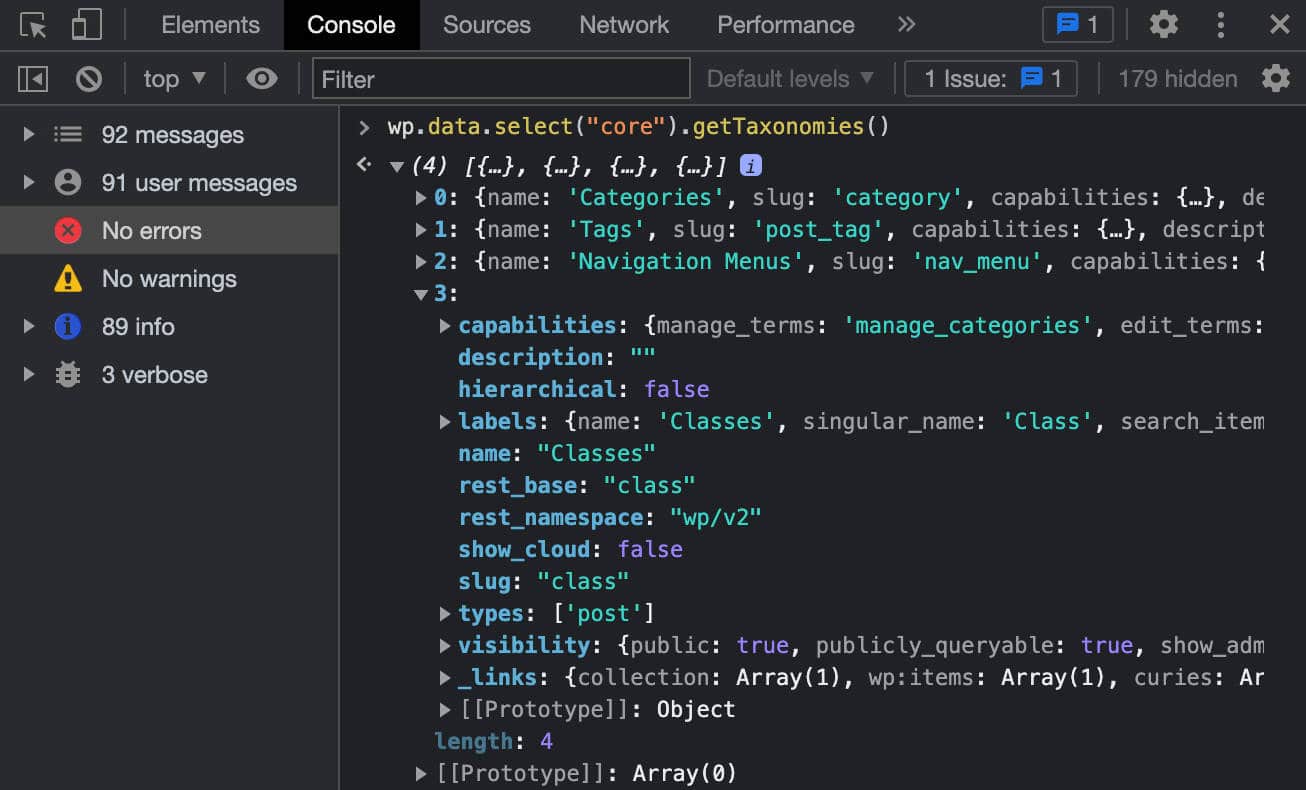
wp.data.select( 'core' ).getUsers({ who: 'authors' })Você também pode recuperar taxonomias registradas:
wp.data.select("core").getTaxonomies() 
Uma lista dos tipos de postagem registrados:
wp.data.select("core").getPostTypes()Ou uma lista de plugins:
wp.data.select("core").getPlugins() Agora vamos tentar acessar um armazenamento de dados diferente. Para fazer isso, você ainda usará a função select , mas fornecendo um namespace diferente. Vamos tentar o seguinte:
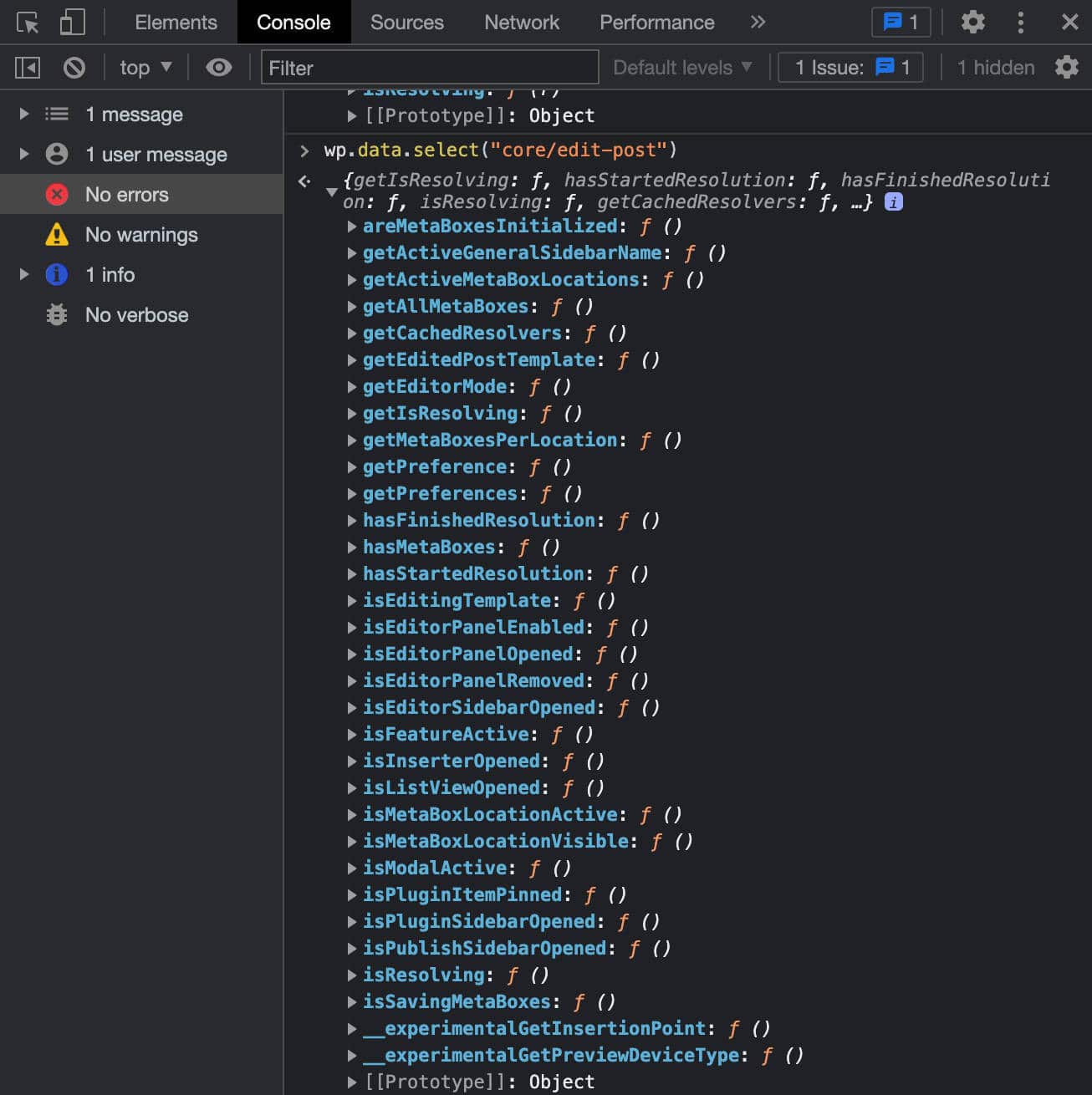
wp.data.select("core/edit-post")Agora você obterá o seguinte objeto de resposta.

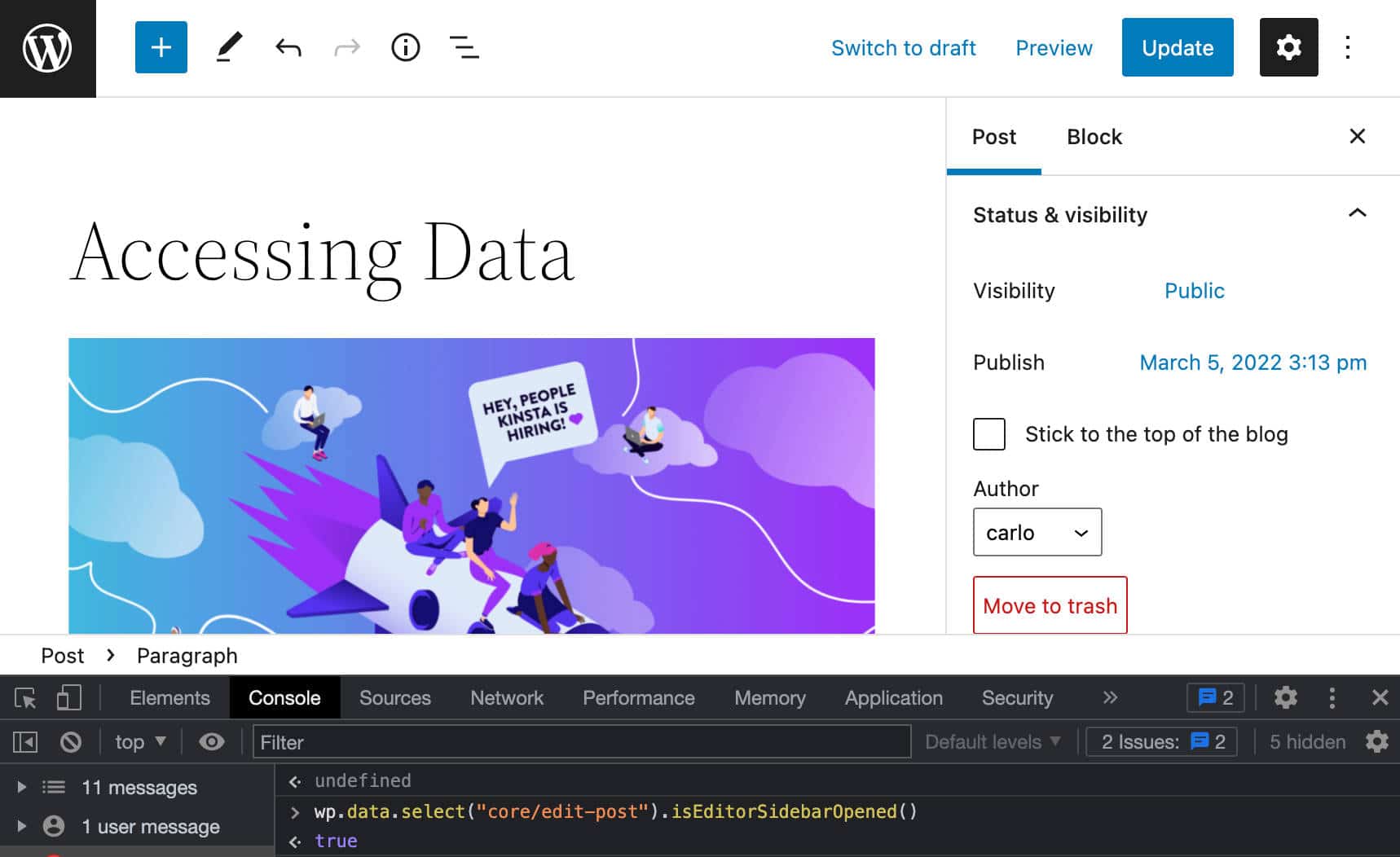
Se você quiser saber se a barra lateral de configurações está aberta ou não, use o seletor isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() Esta função retorna true se a barra lateral estiver aberta:

Como acessar os dados de postagem
Agora você deve ter uma compreensão básica de como acessar dados. Agora vamos dar uma olhada em um seletor específico, a função getEntityRecords , que é o seletor que dá acesso aos dados do post.
No editor de blocos, clique com o botão direito e selecione Inspecionar . Na guia Console, copie e cole a seguinte linha:
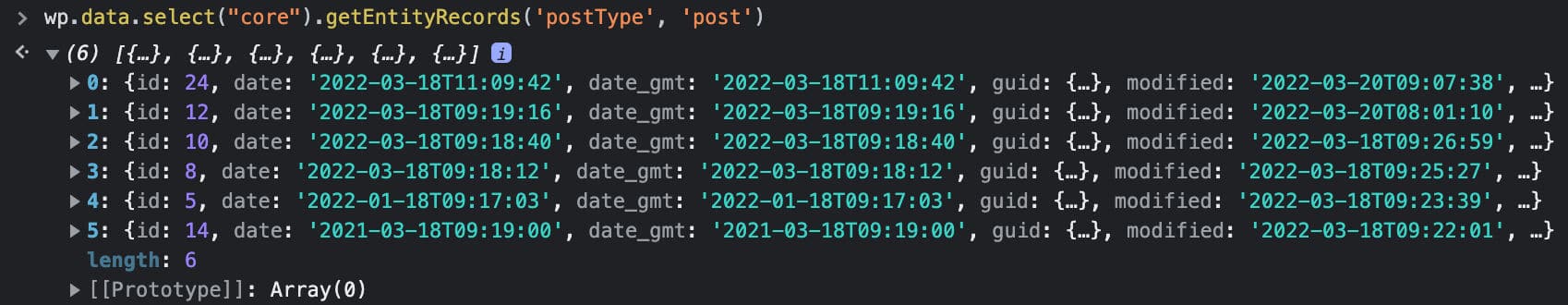
wp.data.select("core").getEntityRecords('postType', 'post')Isso envia uma solicitação para a API Rest e retorna uma matriz de registros correspondentes às últimas postagens de blog publicadas.

getEntityRecords aceita três parâmetros:
-
kindstring : Tipo de entidade (ou seja,postType). -
namestring : Nome da entidade (ou seja,post). -
query?Object : Consulta de termos opcionais (ou seja{author: 0}).
Você pode construir solicitações mais específicas usando um objeto de argumentos.
Por exemplo, você pode decidir que a resposta deve conter apenas postagens em uma categoria específica:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Você também pode solicitar apenas artigos de um determinado autor:
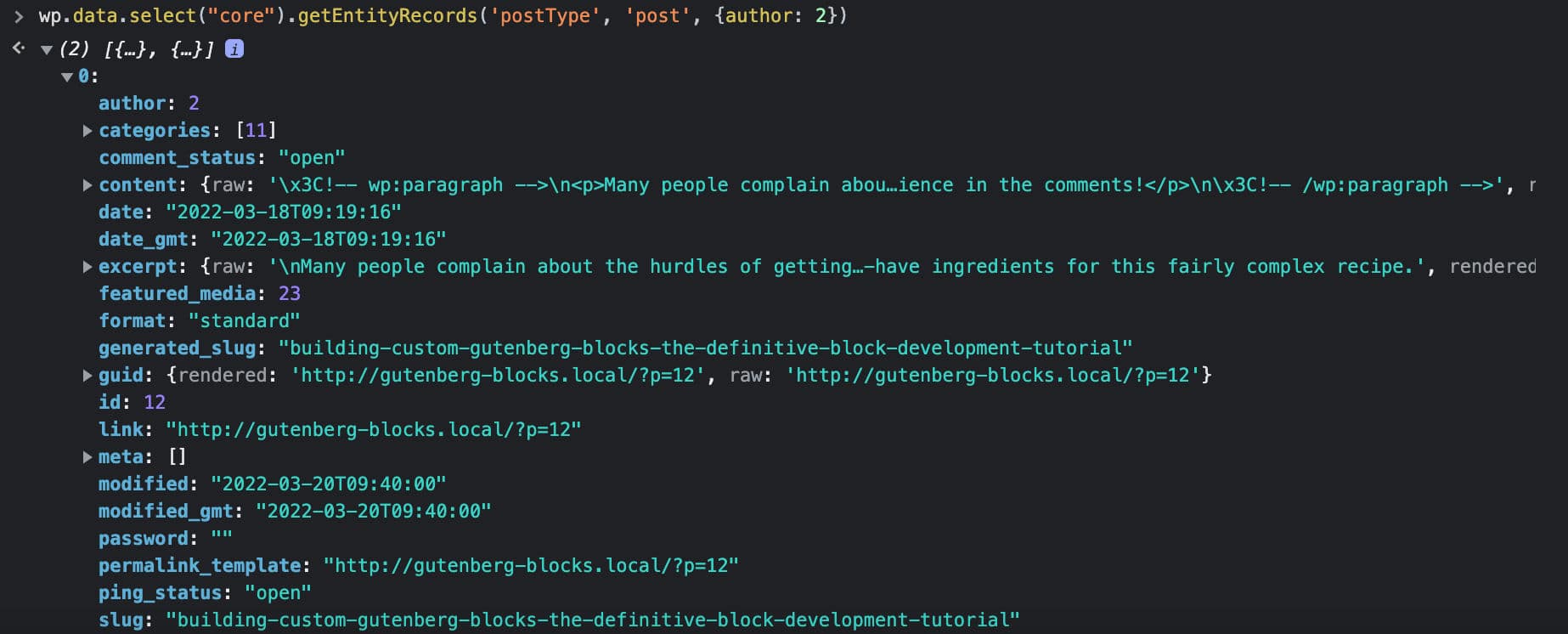
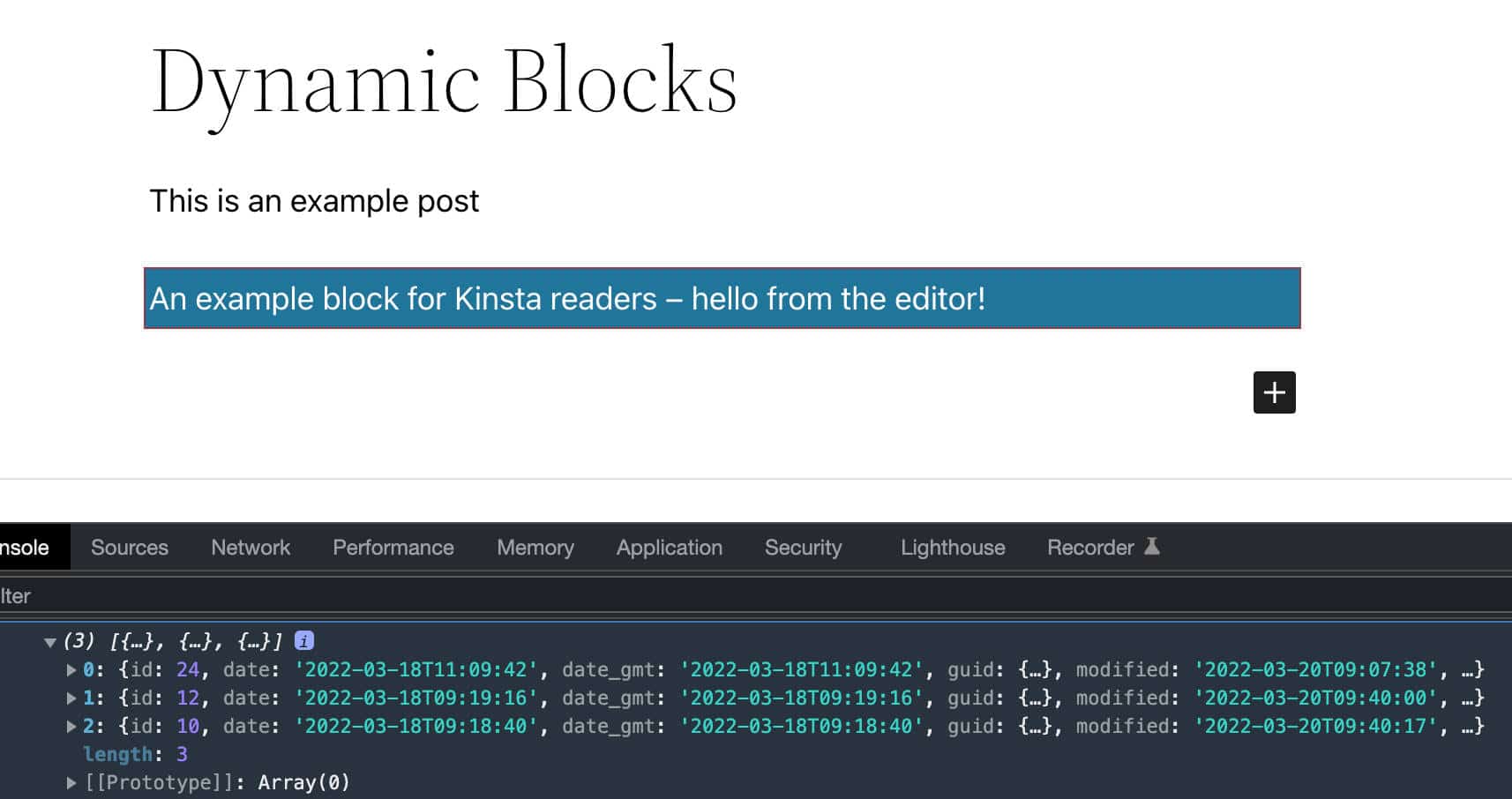
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Se você clicar em qualquer um dos registros retornados por getEntityRecords , obterá uma lista de propriedades para o registro selecionado:

Se quiser que a resposta inclua a imagem em destaque, você precisará adicionar um argumento adicional à sua solicitação anterior:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Agora você deve ter uma melhor compreensão de como acessar o armazenamento de dados do WordPress e recuperar os detalhes do post. Para uma visão mais detalhada do seletor getEntityRecords , consulte também Solicitando dados no Gutenberg com getEntityRecords.
Como criar um bloco dinâmico: um projeto de exemplo
Após nossa longa premissa teórica, podemos passar à prática e criar um bloco dinâmico usando as ferramentas que apresentamos em nosso tutorial de desenvolvimento de bloco anterior.
Nesse artigo, discutimos:
- Como configurar um ambiente de desenvolvimento WordPress
- O que é um andaime de bloco
- Como construir um bloco estático de Gutenberg
É por isso que não abordaremos esses tópicos em profundidade no presente artigo, mas sinta-se à vontade para consultar nosso guia anterior para obter informações adicionais ou apenas para uma atualização.
Configurar um ambiente de desenvolvimento JavaScript
Vamos começar configurando um ambiente de desenvolvimento JavaScript.
Instalar ou atualizar o Node.js
Primeiro, instale ou atualize o Node.js. Quando terminar, inicie sua ferramenta de linha de comando e execute o seguinte comando:
node -vVocê deve ver a versão do seu nó.
Configure seu ambiente de desenvolvimento
Em seguida, você precisará de um ambiente de desenvolvimento para WordPress. Para nossos exemplos, usamos o DevKinsta, nossa ferramenta gratuita de desenvolvimento do WordPress que permite lançar um site local do WordPress rapidamente.

Mas você ainda pode escolher qualquer ambiente de desenvolvimento local do WordPress que desejar, como MAMP ou XAMPP, ou até mesmo a solução oficial wp-env.
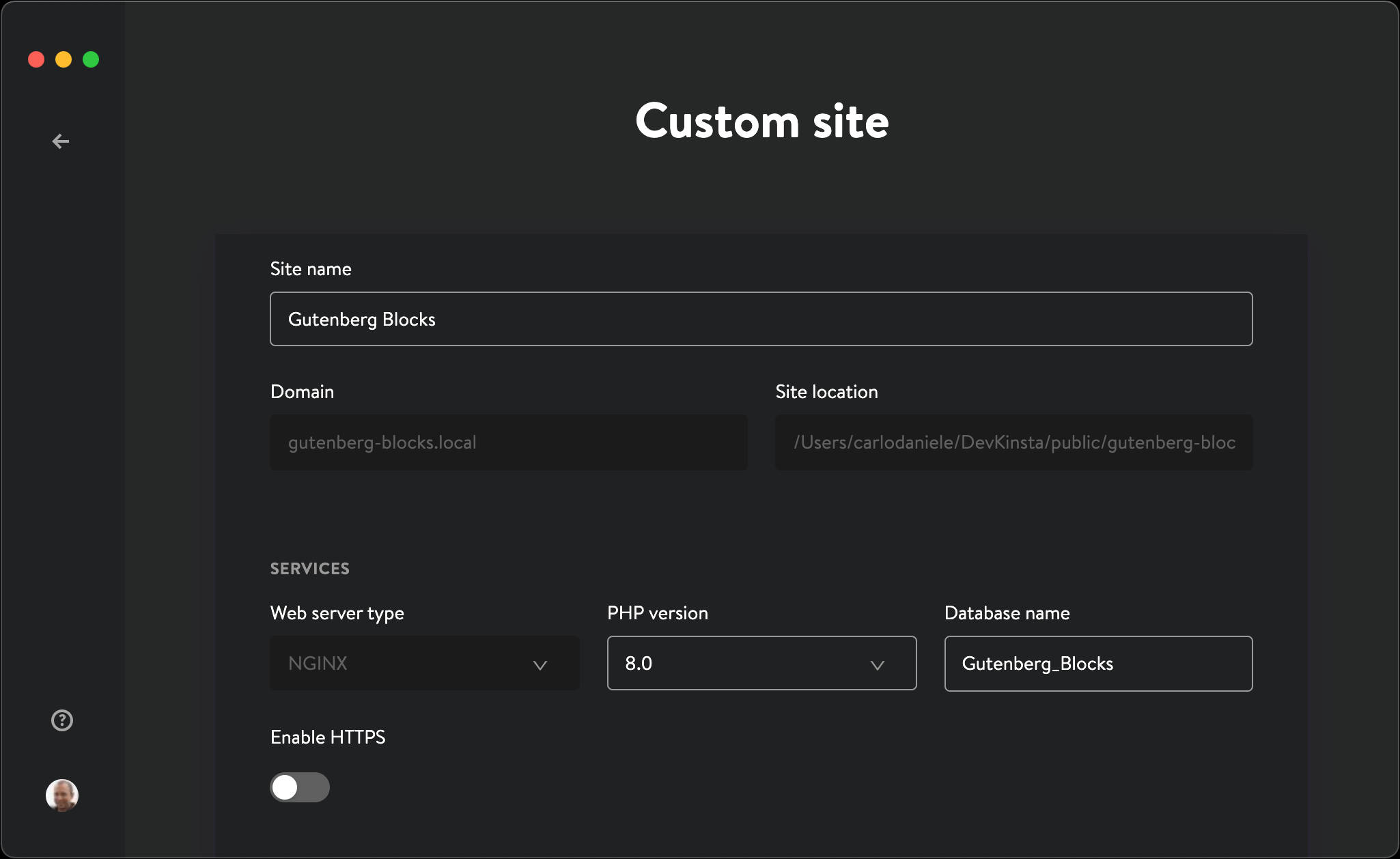
Se você estiver usando o DevKinsta, clique em New WordPress Site ou em Custom Site , preencha os campos do formulário e pressione Create site .
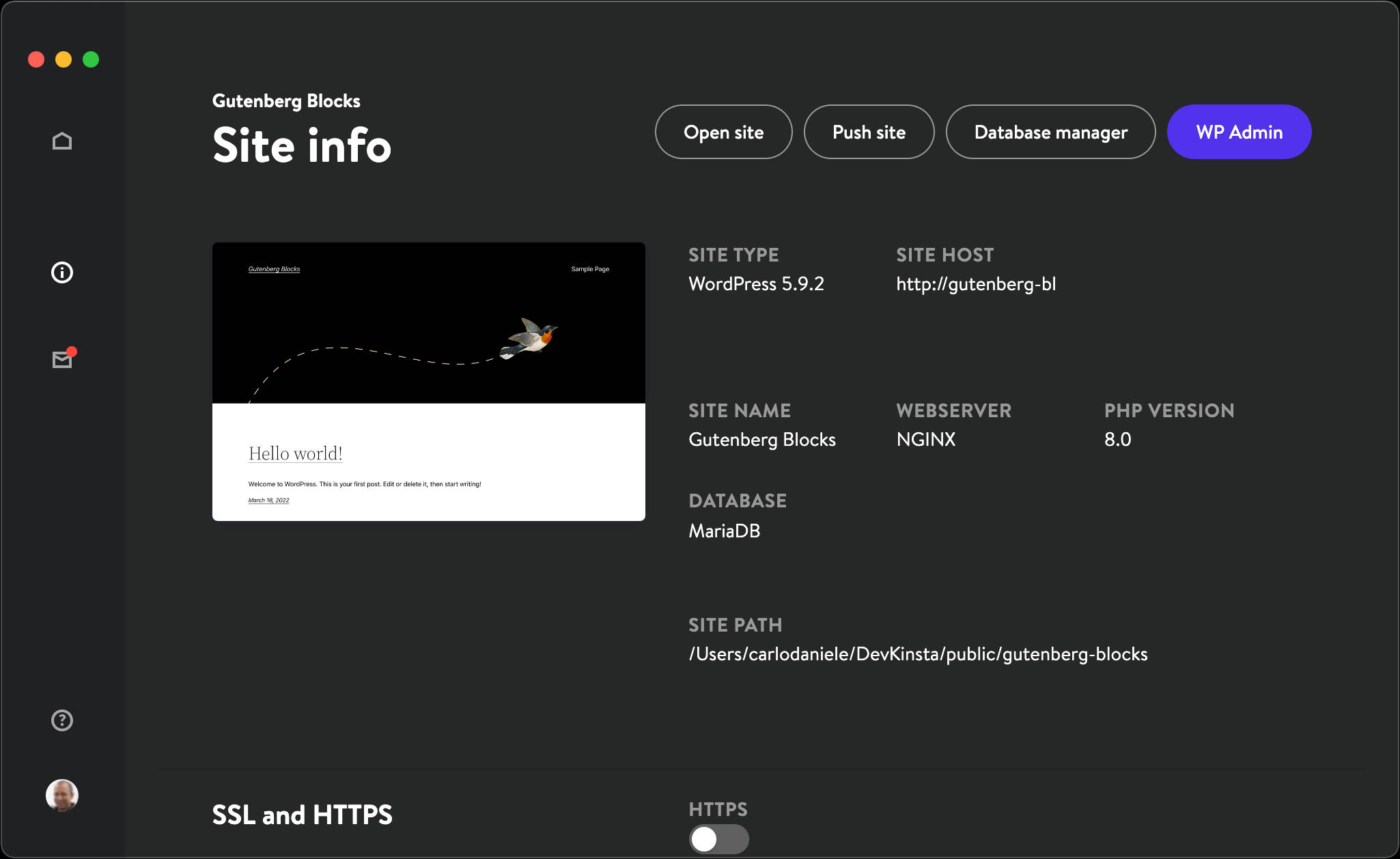
O processo de instalação leva um minuto ou dois. Quando estiver concluído, inicie seu site de desenvolvimento local do WordPress.

Configure seu plug-in de bloco
O que você precisa agora é de um plugin de bloco inicial. Para evitar todo o incômodo de uma configuração manual, a equipe de desenvolvedores do WordPress lançou a ferramenta @wordpress/create-block, que é a ferramenta oficial de configuração zero para criar blocos Gutenberg .
@wordpress/create-block em profundidade em nosso artigo anterior, então aqui podemos iniciar a configuração imediatamente.
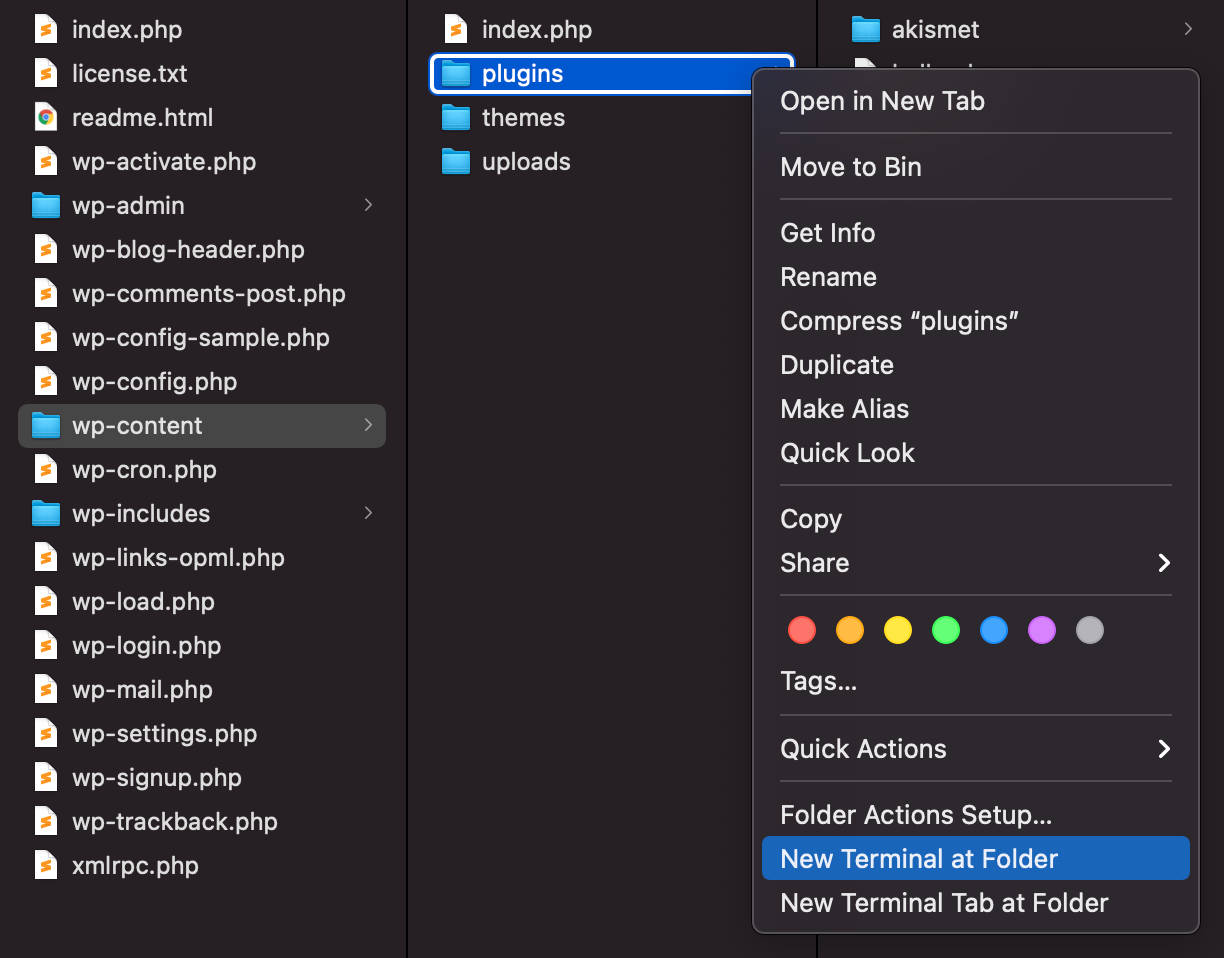
Na sua ferramenta de linha de comando, navegue até a pasta /wp-content/plugins :

Uma vez lá, execute o seguinte comando:
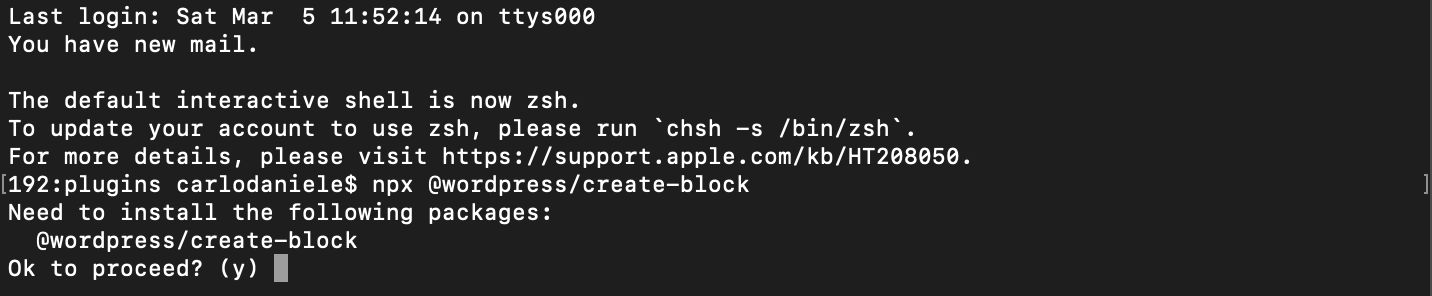
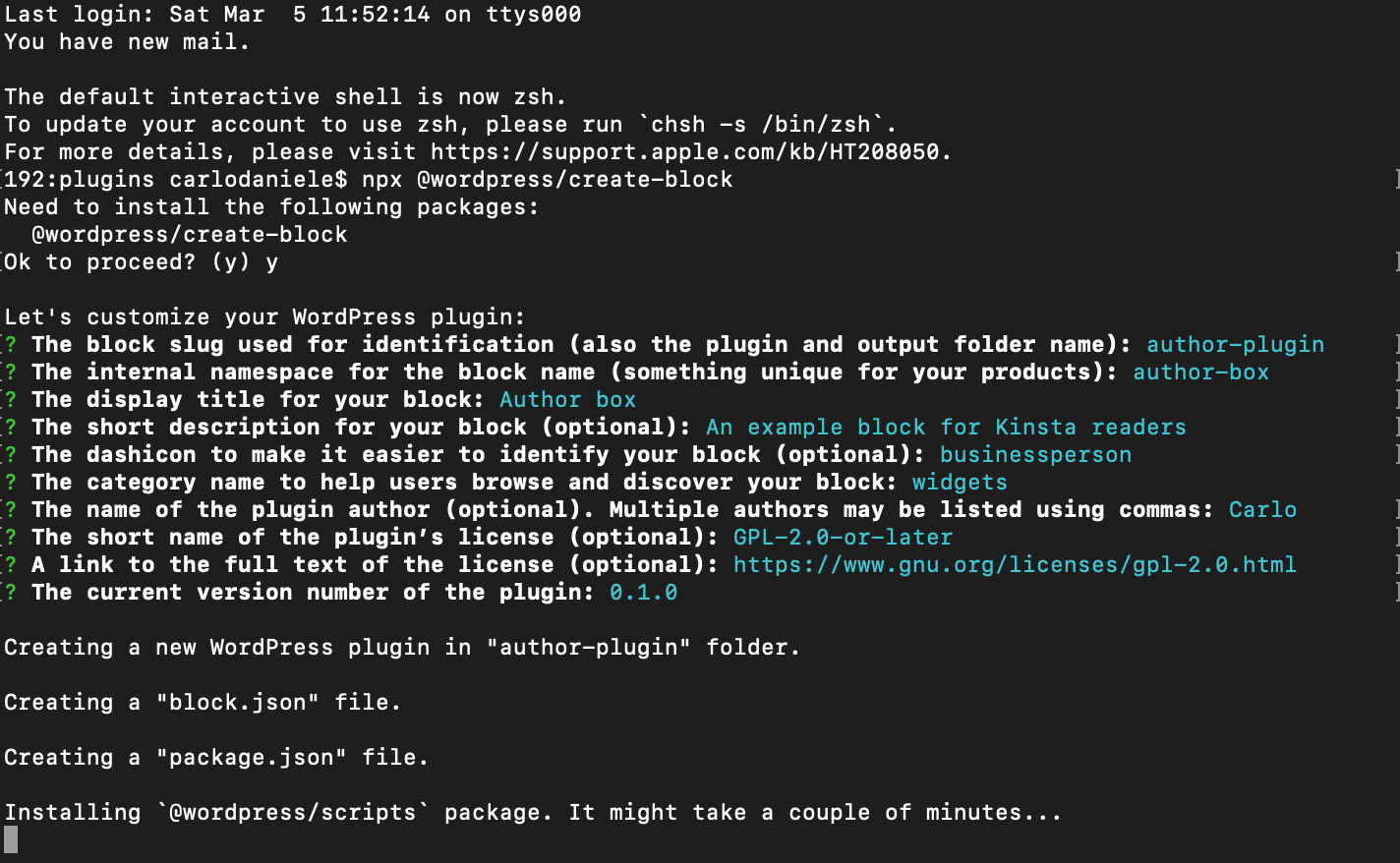
npx @wordpress/create-block Agora você está pronto para instalar o pacote @wordpress/create-block :

Para confirmar, digite y e pressione Enter.
Isso gera os arquivos PHP, SCSS e JS do plug-in no modo interativo.
Abaixo estão os detalhes que usaremos em nosso exemplo. Sinta-se à vontade para alterar esses detalhes de acordo com suas preferências:
Depois de pressionar enter, ele baixa e configura o plugin.

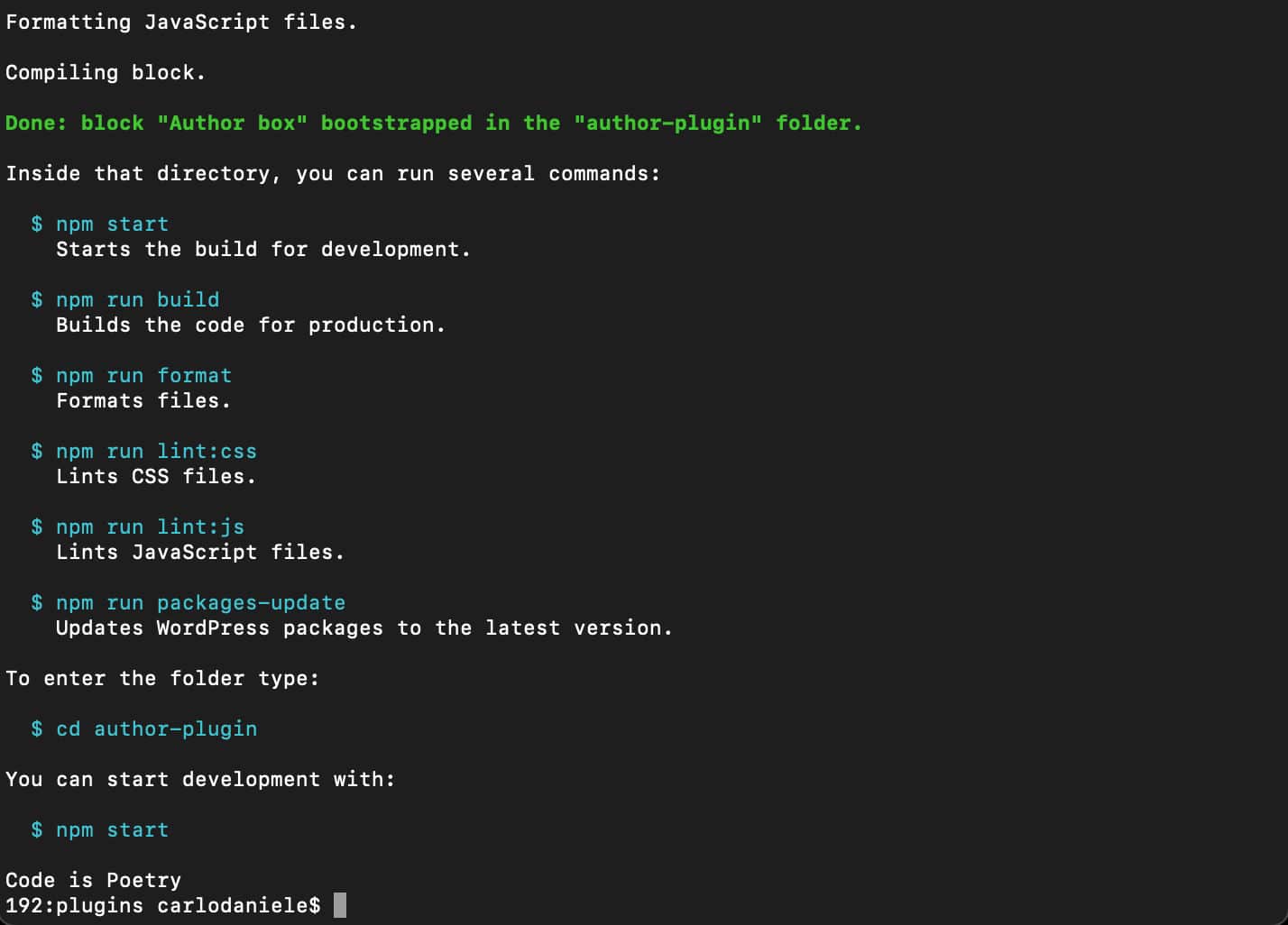
O processo pode demorar alguns minutos. Quando estiver concluído, você deverá ver a seguinte tela:

Você verá uma lista dos comandos que podem ser executados no diretório do plugin:
-
$ npm start– Inicia a compilação para desenvolvimento. -
$ npm run build– Compile o código para produção. -
$ npm run format– Arquivos de formato. -
$ npm run lint:css– Arquivos CSS Lint. -
$ npm run lint:js– arquivos JavaScript Lint. -
$ npm run packages-update– Atualize os pacotes do WordPress para a versão mais recente.
Ok, agora vá para o diretório do plugin com o seguinte comando:
cd author-pluginE inicie sua compilação de desenvolvimento:
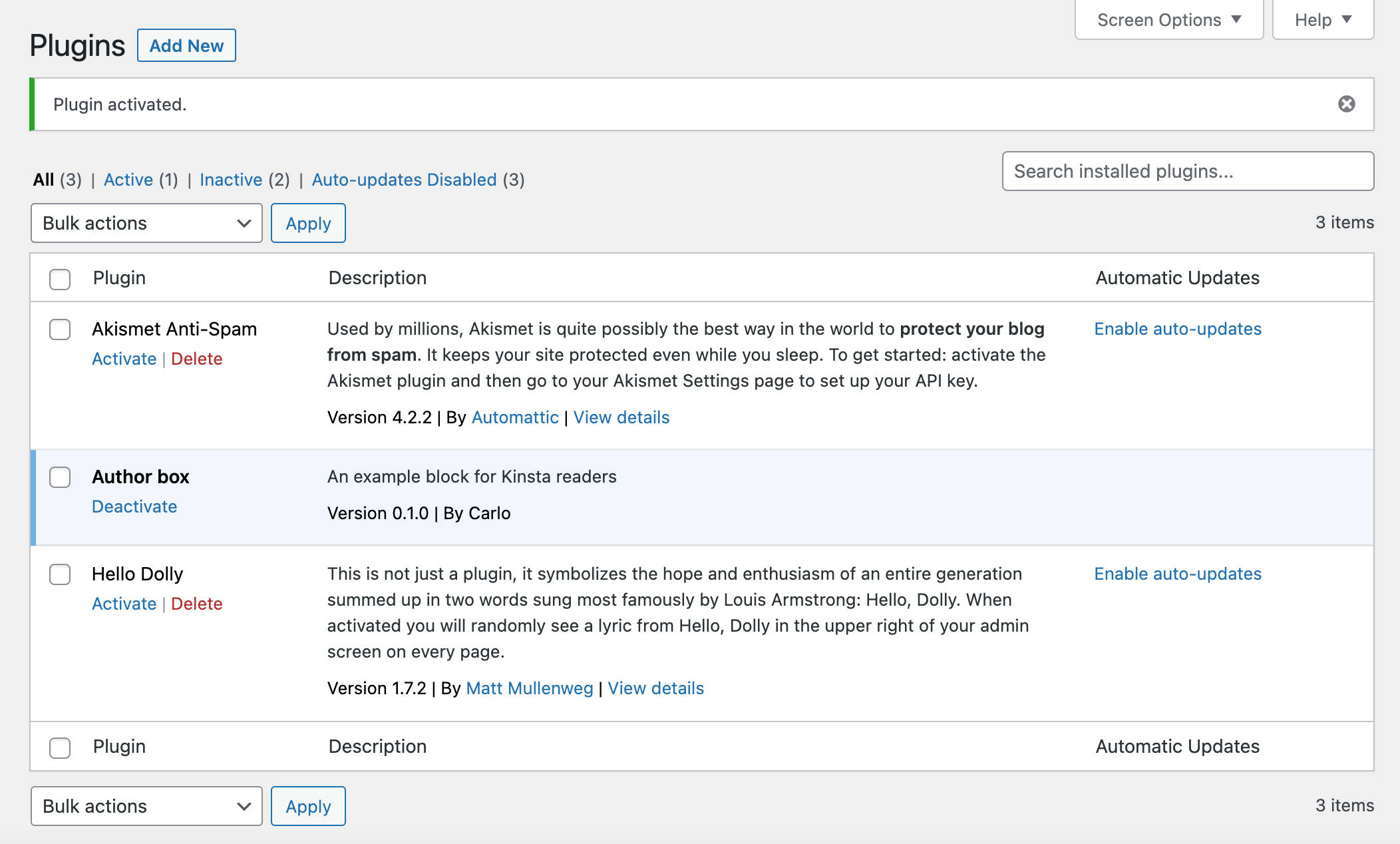
npm startEm seguida, navegue até a tela Plugins no painel do WordPress e ative o plugin Author box :

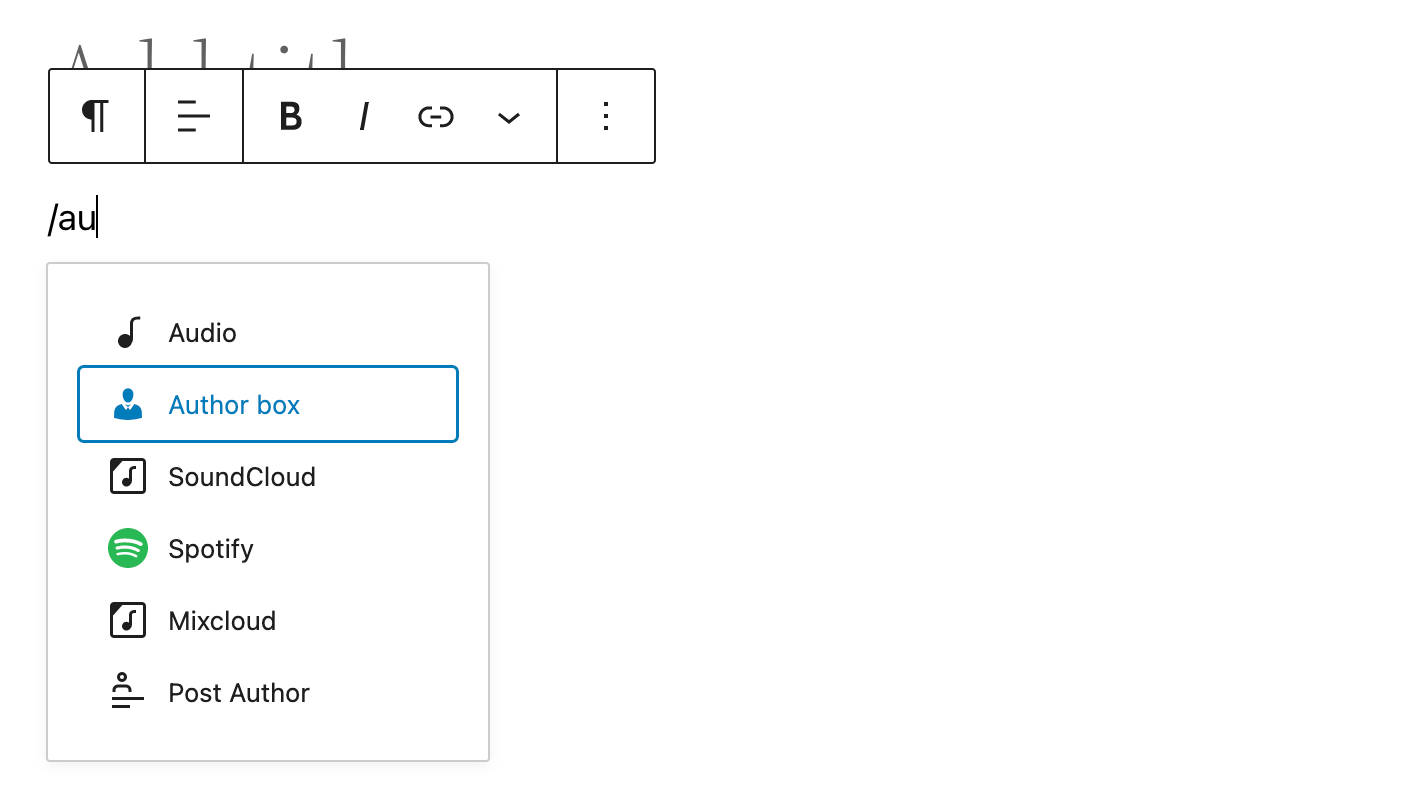
Agora você pode verificar se o plugin está funcionando corretamente. Crie uma nova postagem e comece a digitar / para iniciar o insersor rápido:

Você também encontrará o bloco da caixa Author no Block Inserter, na categoria Widgets . Selecione o bloco para adicioná-lo à tela do editor:

Você Terminou. Agora salve a postagem e visualize a página para verificar se o bloco é exibido corretamente.
O andaime do bloco
Cobrimos o andaime de bloco em nosso post anterior. Portanto, aqui forneceremos apenas uma visão geral rápida dos arquivos que vamos modificar para nossos exemplos.
A pasta raiz
A pasta raiz é onde você encontrará o arquivo PHP principal e várias subpastas.
autor-plugin.php
Por padrão, o pacote @wordpress/create-block fornece o seguinte arquivo PHP:
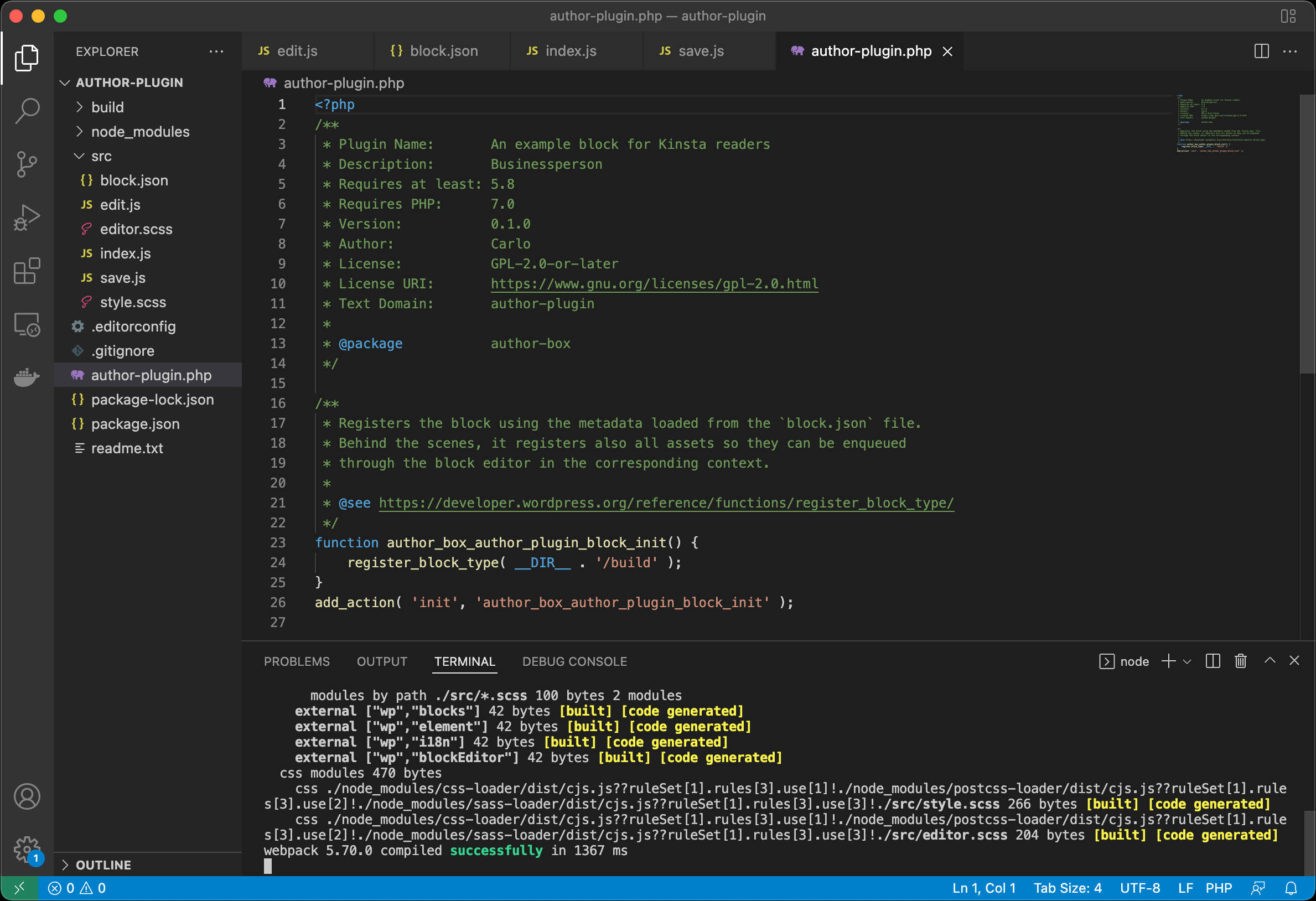
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );No título, você verá os detalhes que inserimos na configuração.
Com blocos estáticos, na maioria das vezes você estará trabalhando nos arquivos JavaScript localizados na pasta src . Com blocos dinâmicos, você escreverá código PHP para exibir o conteúdo do bloco no front-end.
A pasta src
A pasta src é sua pasta de desenvolvimento. Aqui você encontrará os seguintes arquivos:
- block.json
- index.js
- edit.js
- salvar.js
- editor.scss
- estilo.scss
block.json
O block.json é seu arquivo de metadados. @wordpress/create-block gera o seguinte arquivo block.json :
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Para uma visão mais detalhada do arquivo block.json em geral, consulte nossa postagem anterior no blog.
index.js
O arquivo index.js é onde você registra o tipo de bloco no cliente:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
O arquivo edit.js é onde você construirá a interface do bloco renderizada no editor:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } salvar.js
O arquivo save.js contém o script que constrói o conteúdo do bloco a ser salvo no banco de dados. Não usaremos este arquivo neste tutorial:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Construindo o Bloco para Renderizar no Editor
Abra seu projeto no Visual Studio Code ou em qualquer editor de código que desejar.
Se você estiver usando o Visual Studio Code, vá para Terminal -> New Terminal . Isso iniciará uma janela de terminal na pasta raiz do seu projeto.
No terminal (ou em sua ferramenta de linha de comando favorita), digite o seguinte comando:
npm startAgora você está executando o ambiente do nó no modo de desenvolvimento.

A partir daqui, você seguirá duas rotas diferentes. Para renderizar o bloco no editor, você trabalhará no arquivo edit.js. Para renderizar o bloco no front-end, você precisará escrever o código PHP no arquivo principal do plugin.
Agora arregace as mangas porque a codificação começa:
Registre o bloco no servidor
Primeiro, você deve registrar o bloco no servidor e escrever o código PHP para recuperar os dados do banco de dados.
No arquivo author-plugin.php , você precisará passar um segundo argumento para a função register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); O segundo argumento é um array de argumentos para registrar um tipo de bloco (veja a lista completa de argumentos disponíveis aqui). No código acima, fornecemos apenas render_callback , que determina a função de retorno de chamada que renderiza o bloco na tela.
Em seguida, você declarará a função:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Salve o arquivo, crie uma nova postagem ou página e adicione o bloco Author Box à tela do editor.

O editor de blocos ainda está mostrando o bloco inicial, pois ainda não alteramos o arquivo edit.js.
Mas se você visualizar a postagem no front-end, verá que o conteúdo do bloco original foi substituído pela string “Hello World”.
Agora, como o HTML renderizado no front-end é gerado pelo arquivo PHP, não haverá necessidade da função save retornar nada. Então vamos direto para o arquivo save.js e alterar o código conforme mostrado abaixo:
export default function save() { return null; }Definir atributos de bloco
Agora você precisa de um local para armazenar as configurações do usuário. Por exemplo, o número de itens de postagem a serem recuperados do banco de dados, exibir ou não um campo especificado, etc. Para fazer isso, você definirá vários attributes no arquivo block.json .
Por exemplo, você pode dar ao usuário a capacidade de determinar o número de postagens a serem incluídas no bloco, a opção de exibir a imagem em destaque, a data, o trecho e/ou ocultar/mostrar a foto do perfil do autor.
Aqui está a lista completa de atributos que usaremos para construir nosso bloco de exemplo:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Construa o Bloco a Ser Renderizado no Editor
O seletor getEntityRecords está incluído no pacote @wordpress/data . Para usá-lo, você precisará importar o hook useSelect desse pacote em seu arquivo edit.js :

import { useSelect } from '@wordpress/data'; Em seguida, adicione o seguinte código à função Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });No código acima, codificamos o número de postagens. Mas você pode querer dar aos usuários a capacidade de definir um número diferente de postagens. Você pode usar um atributo para isso.
Em seu block.json você deve ter definido um atributo numberOfItems . Você pode usá-lo em sua função Edit conforme mostrado abaixo:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Você ainda não verá as postagens na tela, mas execute um console.log e veja o que acontece no console do inspetor do navegador:

useSelect pode receber dois argumentos: um retorno de chamada embutido e uma matriz de dependências. Ambos retornam uma versão memorizada do retorno de chamada que só muda quando uma das dependências é alterada.
Portanto, para buscar novamente as postagens em cada alteração de atributo numberOfItems , você deve alterar a função Edit conforme mostrado abaixo:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Em seguida, você deve renderizar sua lista de postagens. Para fazer isso, você pode usar o método de map JavaScript integrado:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Primeiro, ele verifica se você tem pelo menos um post na matriz e, em seguida, executa o loop.
Observe que, como estamos usando o método map com um componente React, também estamos usando um atributo key para atribuir o ID do post ao item da lista atual.
post.link e post.title.rendered renderizam a URL e o título da postagem, respectivamente.
A imagem abaixo mostra a lista completa das propriedades do objeto post .

O código acima é apenas um exemplo básico de uso de getEntityRecords . Agora é hora de colocar nosso conhecimento em prática.
Digamos que você queira impedir que seu bloco renderize tags HTML que o usuário possa ter adicionado ao título do post. O WordPress fornece um componente RawHTML para isso.
Primeiro, você importará o componente do pacote @wordpress/element:
import { RawHTML } from '@wordpress/element'; Em seguida, você envolverá o título do post em um elemento RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> E é isso. Agora adicione uma tag HTML ao título do seu post e salve o post. Em seguida, teste seu código com e sem RawHTML e veja como o conteúdo do seu bloco muda na tela.
Adicione a data
O WordPress fornece várias funções JavaScript para gerenciar e formatar datas. Para usar essas funções, primeiro você precisa importá-las do pacote @wordpress/date em seu arquivo edit.js :
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Formata uma data, traduzindo-a para a localidade do site. -
format: formata uma data. -
__experimentalGetSettings: Exibe a data no formato definido nas configurações gerais do WordPress.
Essas funções não estão documentadas, mas você encontrará exemplos úteis no código-fonte de vários blocos. Veja, por exemplo, os arquivos edit.js de posts mais recentes e pós-data.
Agora adicione o atributo displayDate :
const { numberOfItems, displayDate } = attributes; Em seguida, adicione o seguinte código dentro do elemento <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }o que acontece aqui?
- Se
displayDatefortrue, exiba a data usando um elemento detime. - O atributo
dateTimefornece a hora e/ou data do elemento em um dos formatos permitidos. -
dateI18nrecupera a data no formato localizado. Esta função funciona de forma semelhante à função PHPPHPdate_i18nWordPress.
Adicione o trecho
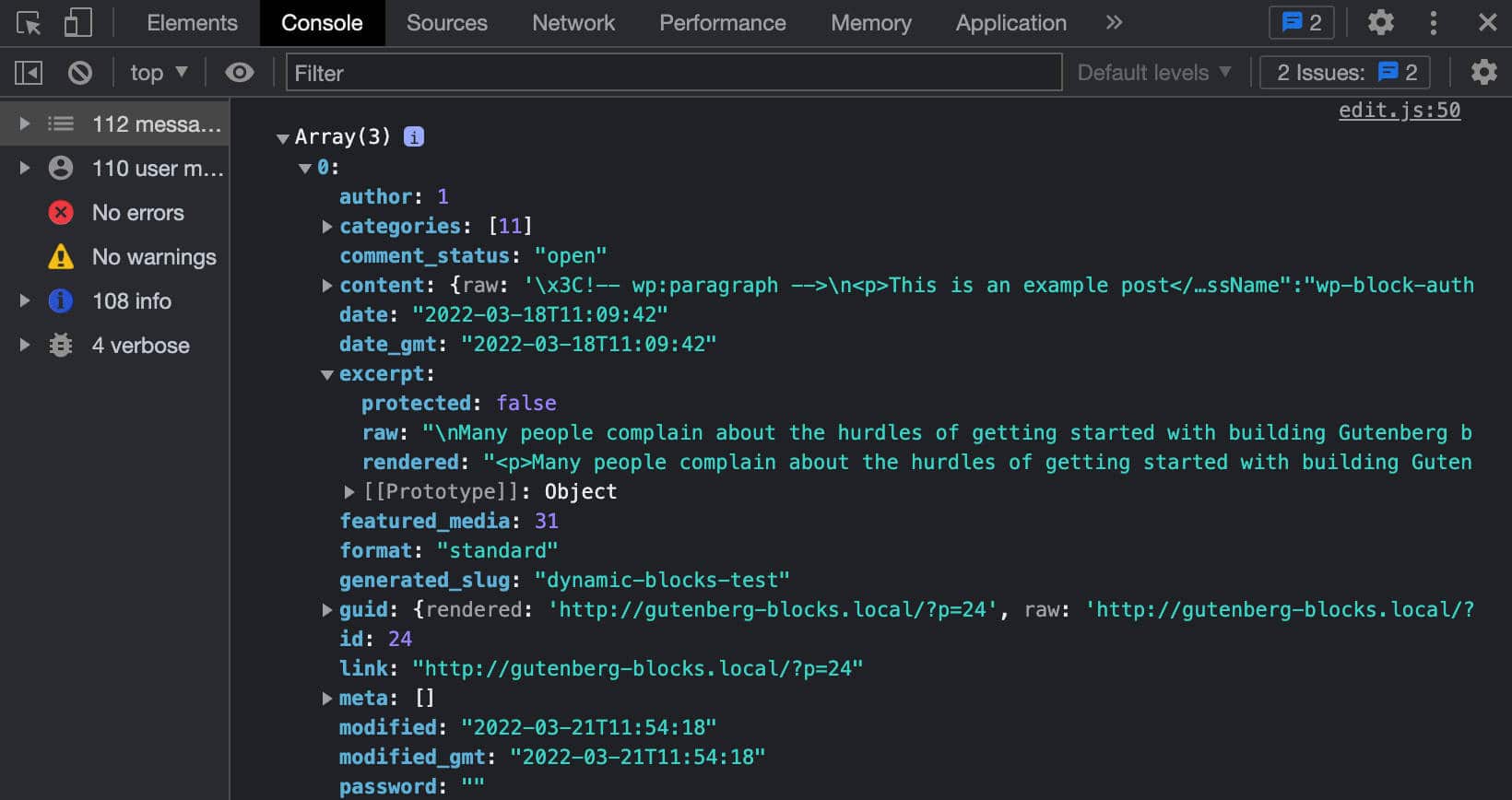
Agora deve ser fácil adicionar o trecho do post. Primeiro, dê uma olhada na propriedade de excerpt no inspetor do navegador. Você verá que o conteúdo real está armazenado em excerpt.rendered .

Em seguida, adicione o atributo displayExcerpt ao objeto de attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Em seguida, adicione o seguinte código antes da tag de fechamento </li> na função Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Se você não estiver familiarizado com JavaScript, aqui e acima usamos o Short Circuit Evaluation , onde, se todas as condições forem verdadeiras, o valor do último operando é retornado (leia mais em Inline If with Logical && Operator e Logical AND (&& )).
Finalmente, você pode testar seu código novamente. Altere o valor do atributo no arquivo block.json e veja o que acontece no editor.
Adicione a imagem em destaque
Agora você precisa adicionar o código que renderiza as imagens em destaque. Comece a adicionar o atributo displayThumbnail aos attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Agora você precisa descobrir onde a imagem em destaque está armazenada. Como mencionamos acima, para obter a imagem em destaque, você precisa adicionar um novo argumento _embed à sua consulta. De volta ao seu código, altere os argumentos da consulta da seguinte forma:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Aqui nós simplesmente adicionamos '_embed': true ao array de argumentos. Isso fornece um objeto de post contendo a propriedade _embedded , que fornece os detalhes da imagem necessários para exibir as imagens em destaque.
Agora você deve saber onde encontrar os detalhes da imagem.

Você só precisa adicionar o código que renderiza a imagem na tela:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Salve o arquivo, alterne para o editor de blocos e verifique se a imagem é exibida corretamente quando o atributo displayThumbnail é definido como true .

Adicionar controles da barra lateral
Até agora, usamos os valores padrão de atributo definidos no block.json . Mas pelo nosso artigo anterior sabemos que podemos definir manipuladores de eventos para dar aos usuários a capacidade de atribuir valores personalizados a cada atributo.
Para fazer isso, você adicionará um conjunto de controles à barra lateral de configurações do bloco. Em edit.js , importe os seguintes componentes dos pacotes correspondentes:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Contém configurações da barra lateral que afetam todo o bloco (veja no GitHub) -
PanelBody: Adiciona um contêiner recolhível à barra lateral de configurações (veja no GitHub) -
PanelRow: Produz um container genérico para controles de barra lateral (veja no GitHub) -
QueryControls: Fornece controles de configurações para construir uma consulta (veja no GitHub) -
ToggleControl: Fornece um botão de alternância para os usuários habilitarem/desabilitarem uma opção específica (veja no GitHub) -
RangeControl: É usado para fazer seleções de um intervalo de valores incrementais (veja no GitHub)
Em seguida, você precisa atualizar a função Edit para usar os controles agora disponíveis. Primeiro, modifique a função Edit da seguinte forma:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Observe a propriedade setAttributes passada para a função Edit .
Agora você pode adicionar os elementos correspondentes ao seu código JSX:
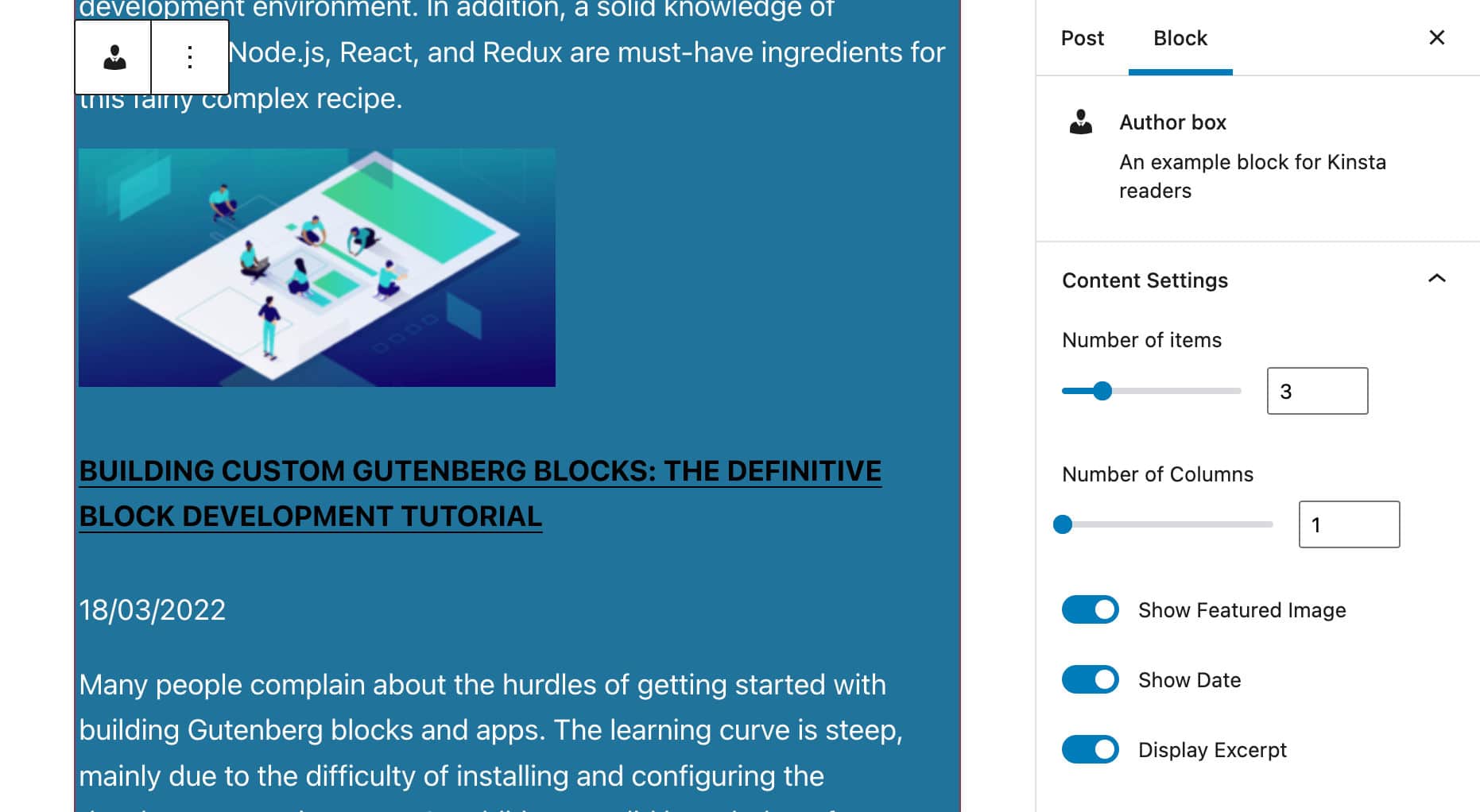
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Uau, isso é um monte de código, não é? Mas é bem fácil de entender.
Os atributos de elemento que mais merecem sua atenção aqui são onNumberOfItemsChange em QueryControls e onChange em RangeControl e ToggleControl . Esses atributos definem os manipuladores de eventos necessários para permitir que o usuário personalize a aparência e/ou o comportamento de um bloco.
Você também notará que usamos as tags <> e </> , que são a sintaxe curta para declarar fragmentos React.
Agora, salve seu arquivo, vá para o editor e atualize a página:

Está tudo aí? Então vamos seguir em frente e adicionar os detalhes do autor do post.
Encontre o autor da postagem
Como mencionamos acima, nosso bloco mostrará uma lista de artigos escritos pelo mesmo autor do post atual.
Para obter o ID do autor da postagem, você importará o seletor getCurrentPostAttribute do armazenamento de dados core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute retorna um valor de atributo para a postagem salva.
Depois de obter o ID do autor, você pode alterar a consulta conforme mostrado abaixo:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Com este código, você obterá uma lista de n artigos do mesmo autor do post atual.
Agora que você tem o ID do autor, também pode usá-lo para buscar dados adicionais do banco de dados.
Exibir detalhes do autor
Como não temos nenhuma documentação disponível, usamos o código do bloco Post Author como referência.
Para exibir os detalhes do autor, primeiro você precisa importar uma nova dependência:
import { forEach } from 'lodash'; Em seguida, na função Edit , atualize o objeto de attributes da seguinte forma:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Uma vez feito, você editará o código visto na seção anterior para recuperar os detalhes do autor:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Observe que usamos o seletor getUser para obter os detalhes do autor.
Em seguida, você pode querer obter o avatar do autor. O código abaixo cria uma série de itens que armazenam URLs e tamanhos de avatar:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Em seguida, você adicionará os painéis e controles da barra lateral para permitir que os usuários personalizem a área do autor no bloco:
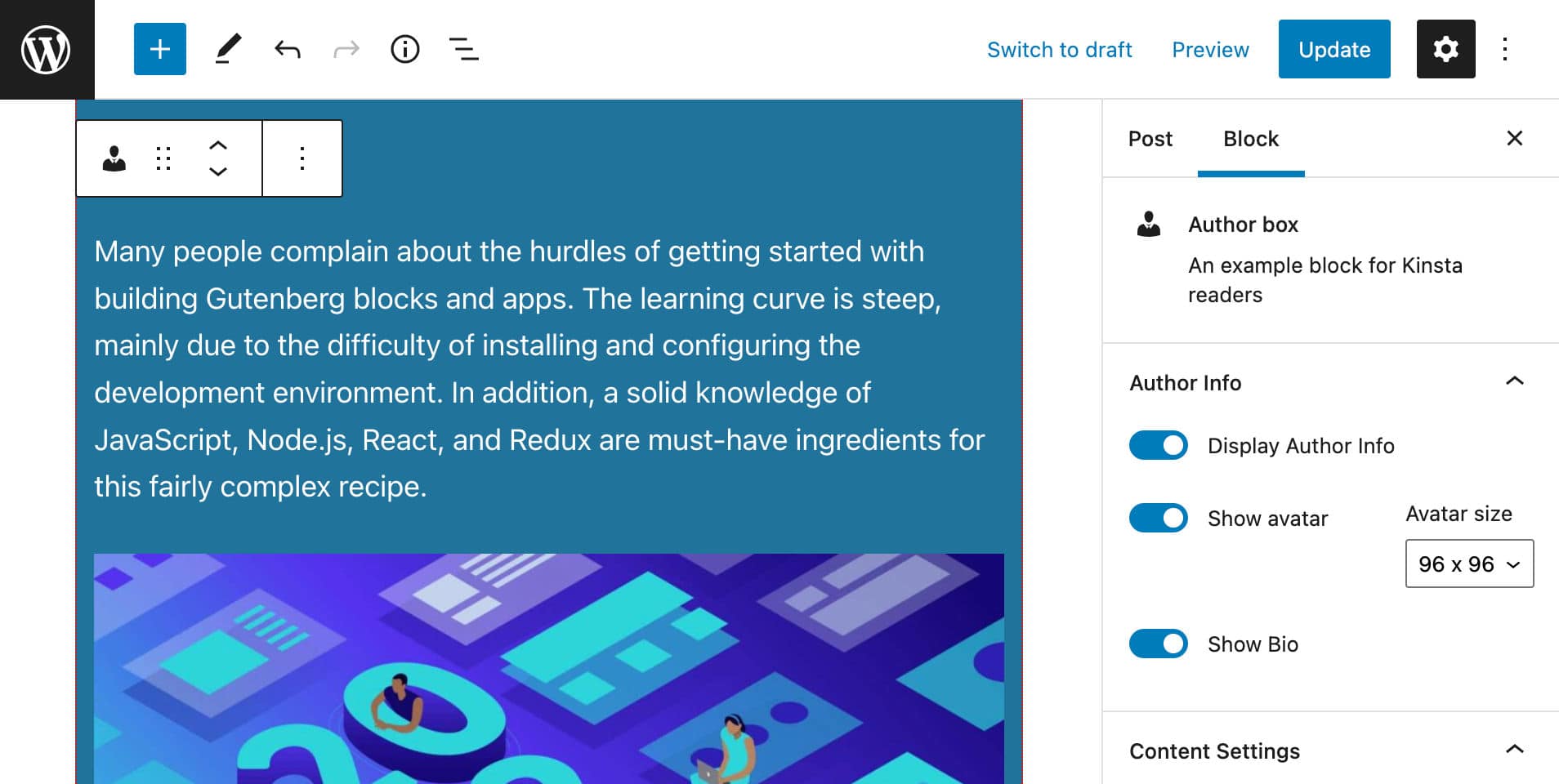
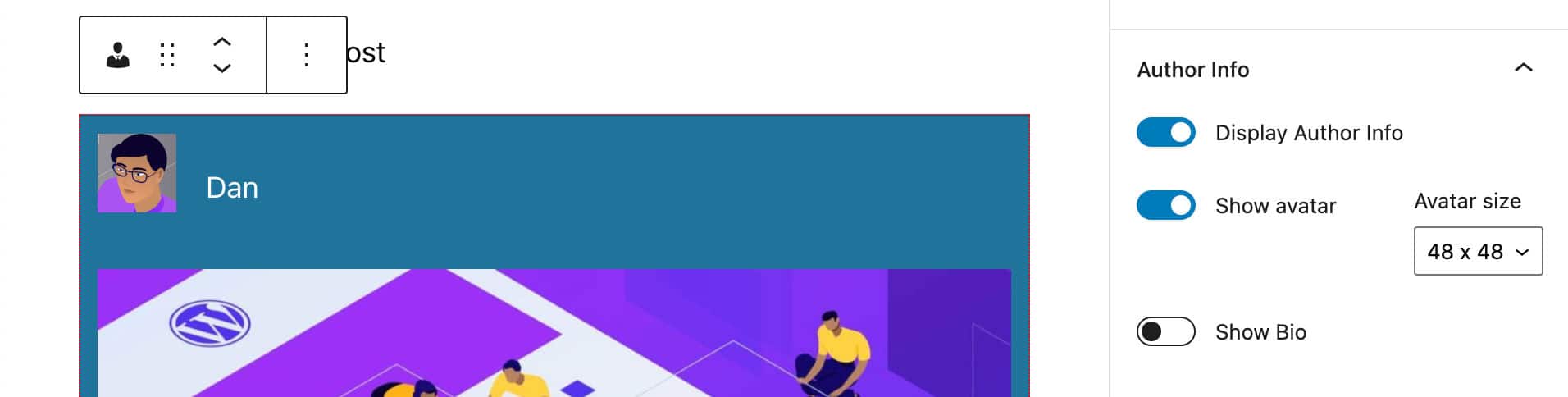
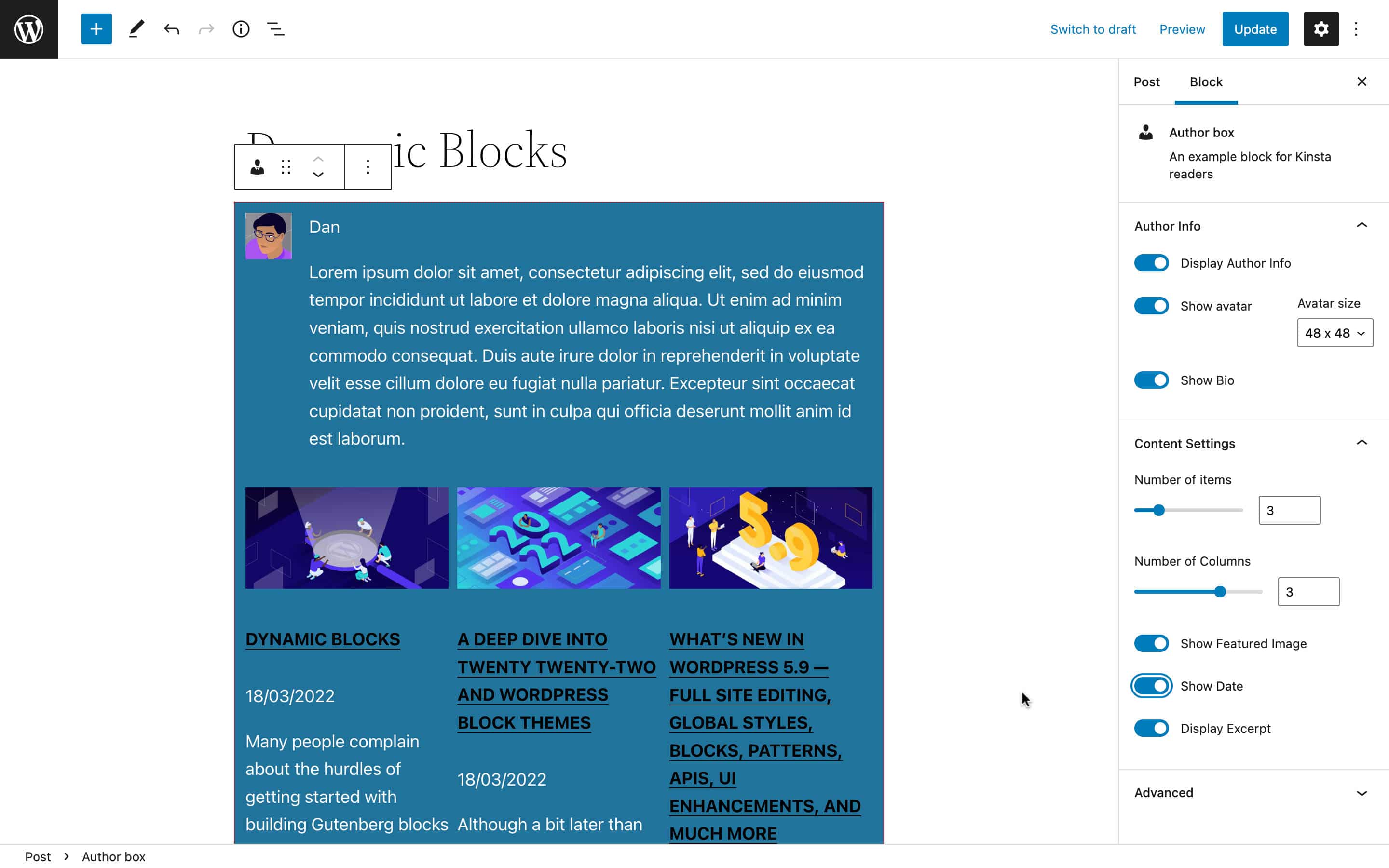
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );A imagem abaixo mostra a barra lateral de configurações atualizadas:

Por fim, você pode adicionar a seção do autor ao seu bloco:
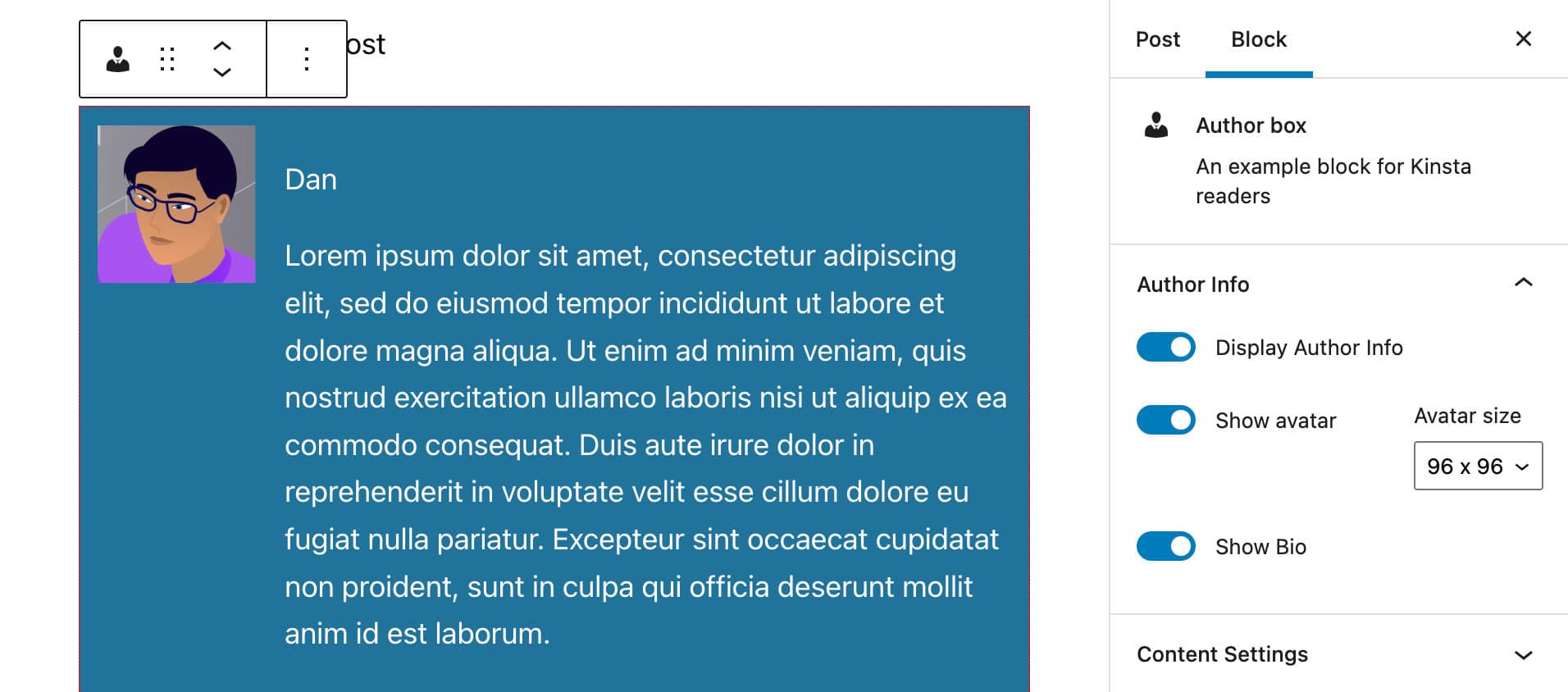
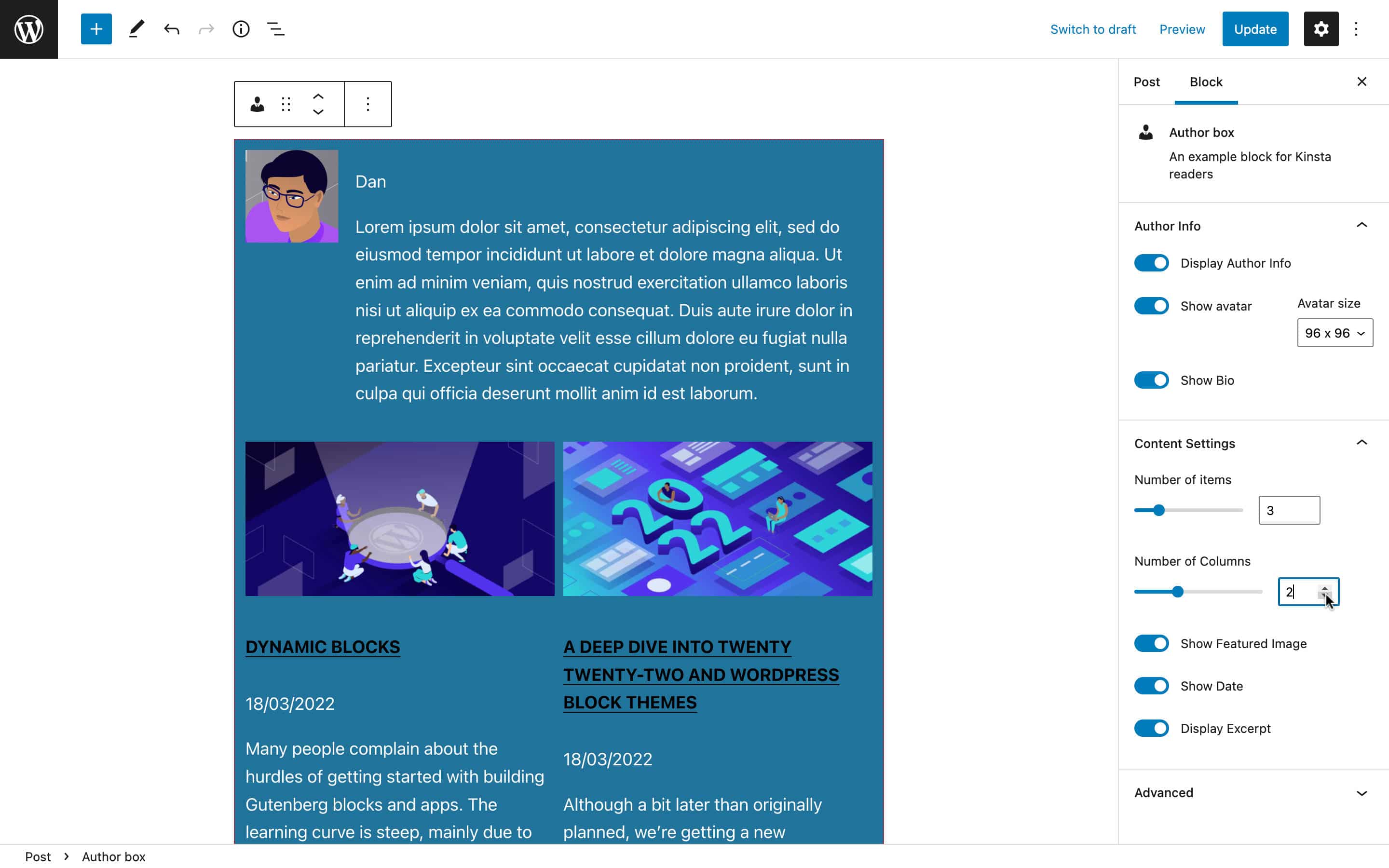
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );A imagem a seguir mostra como ele é renderizado na tela.

Agora salve seu arquivo edit.js e execute seus testes. Seu bloco deve incluir elementos diferentes dependendo das configurações do bloco.

Uma última coisa ainda está faltando: o número de colunas para exibir os artigos.
Alterar o número de colunas
Para dar ao usuário a capacidade de mostrar visualizações de artigos em colunas, definimos o atributo columns no arquivo block.json . Também incluímos um atributo de columns no script e criamos um controle de configurações para permitir que os usuários alterem o número de colunas, embora essa alteração não tenha efeito no momento.
No código JSX acima você deve ter notado que adicionamos classes CSS a vários elementos:
Classes atribuídas a elementos na seção Autor:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Classes atribuídas a elementos na seção de conteúdo:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Ainda falta uma aula. O nome desta classe será gerado dinamicamente para refletir o número de colunas definido pelo usuário.
Volte para o arquivo Edit.js e modifique o elemento ul da seguinte forma:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Adicionamos uma nova classe columns-${ columns } de acordo com a sintaxe de literais do modelo para inserir uma expressão dentro de uma string. Desta forma, o atributo anexado ao elemento ul dependerá das configurações do usuário (por exemplo, columns-1 , columns-2 , etc.).
Agora abra o arquivo style.scss e substitua o código existente pelo seguinte:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Não nos aprofundaremos nesse código, pois estamos além do escopo deste artigo. Mas se você deseja se aprofundar, pode consultar os seguintes recursos:
- Layout de grade CSS
- Aprenda CSS Grid
- A regra @for em Sass
- Aninhamento em Sass

E é isso para a renderização do bloco no editor.
Construindo o bloco para renderizar na página
Agora que o código que renderiza o bloco no editor está completo, podemos seguir em frente e construir o bloco para renderização no front-end.
Como mencionamos anteriormente, quando se trata de blocos dinâmicos, o arquivo de plugin é responsável por gerar o HTML a ser renderizado no front end.
Então, abra o arquivo principal do seu plugin ( author-plugin.php em nosso exemplo).
A primeira coisa a fazer é disponibilizar os atributos do bloco para a função PHP do WordPress. Em seu arquivo PHP, altere a definição da função da seguinte forma:
function author_box_author_plugin_render_author_content( $attr ) { ... } Agora você pode usar as funções do WordPress para recuperar e manipular dados. Por exemplo, você pode usar get_posts para recuperar as últimas postagens do blog (leia mais em nosso artigo detalhado sobre a função get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } A função acima recupera as últimas postagens de blog numberOfItems do seu banco de dados WordPress (por padrão, post_type é definido como post ) e retorna uma matriz de objetos $post . Então ele itera sobre a matriz para construir os itens da lista.
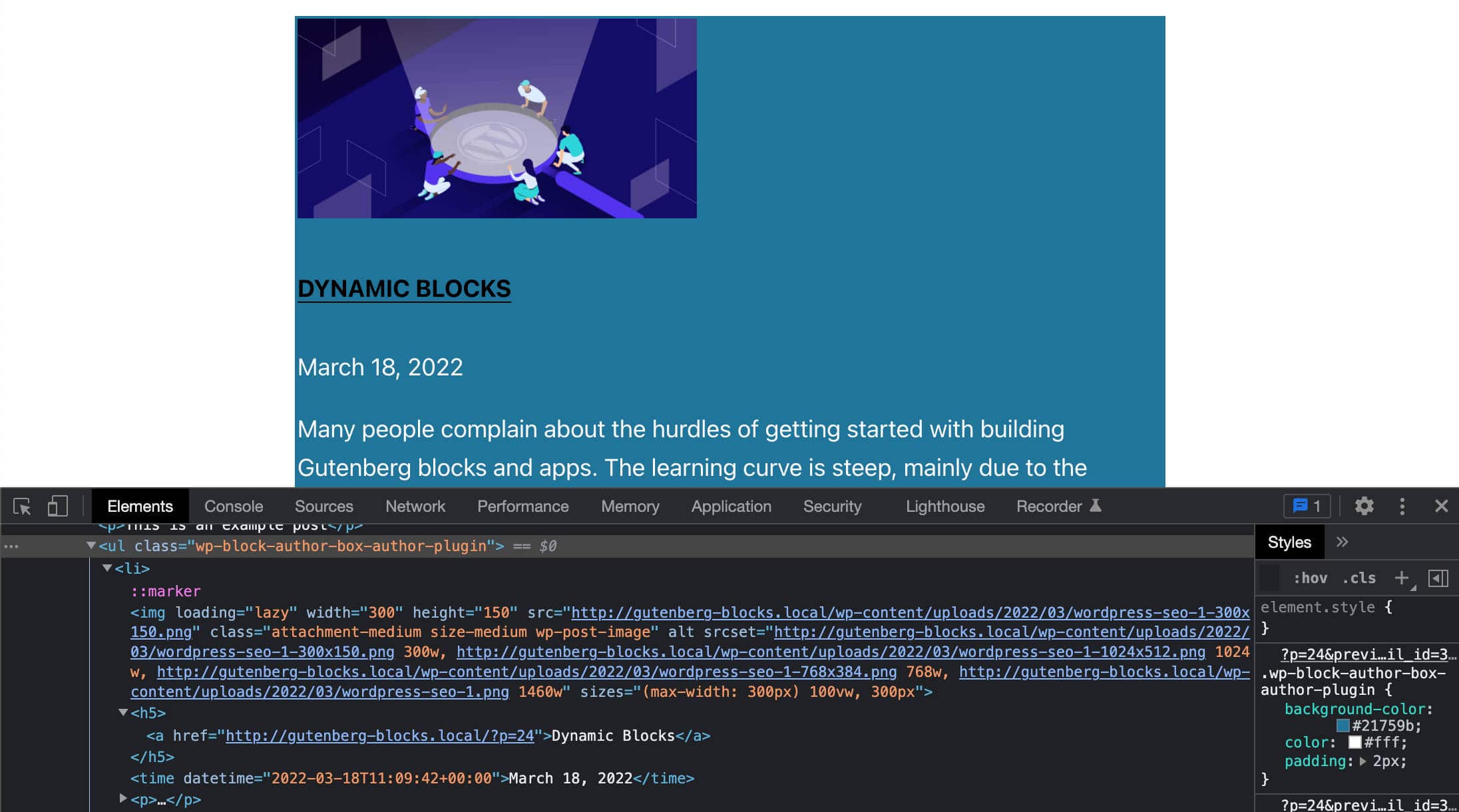
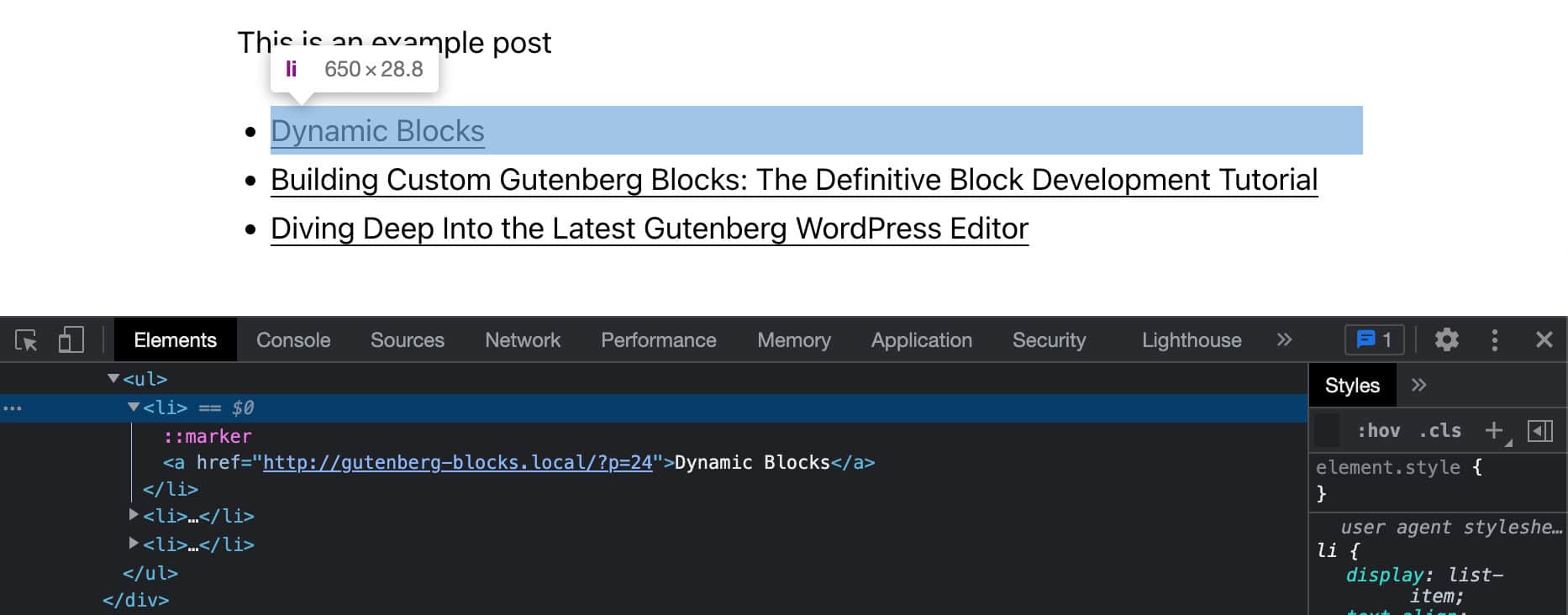
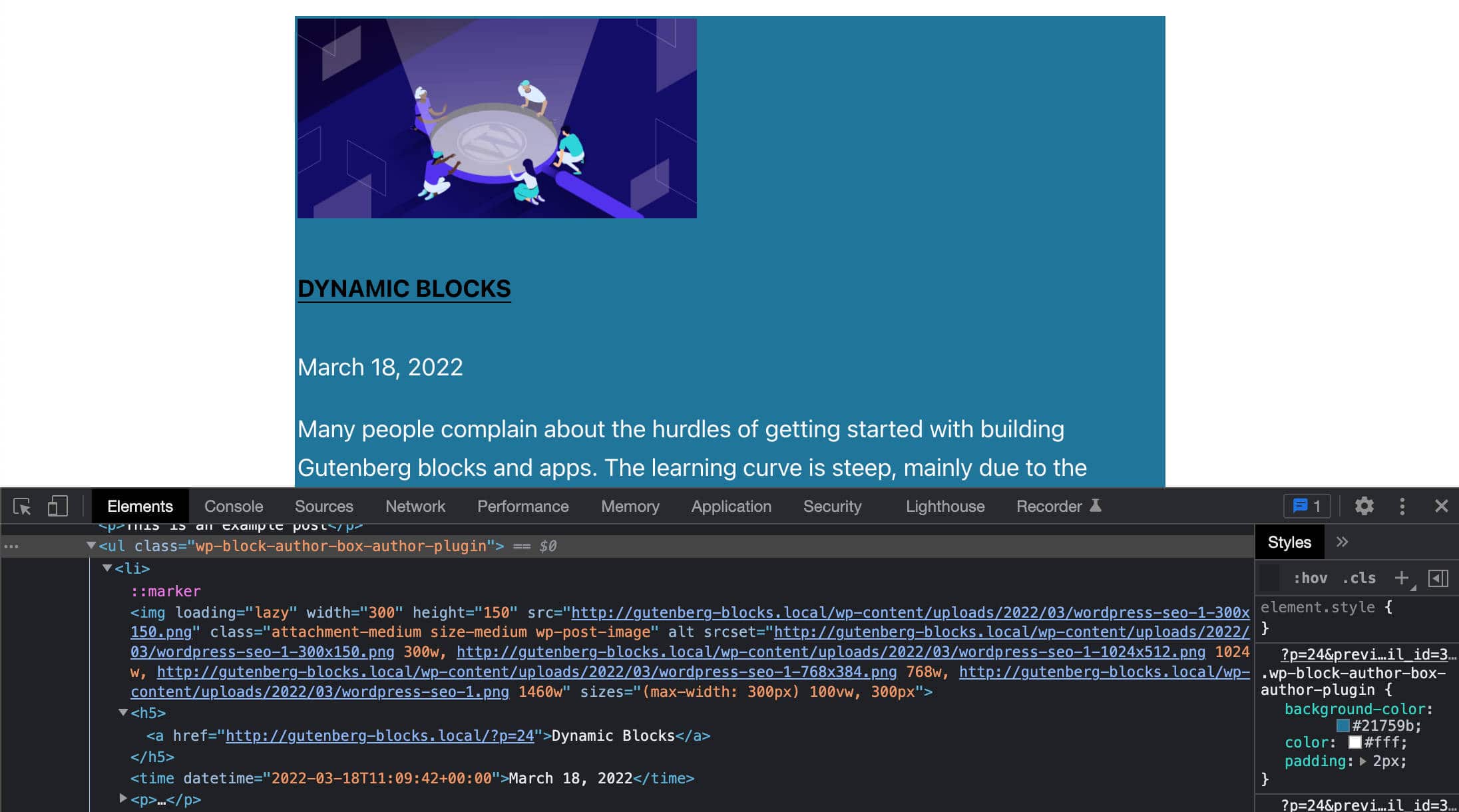
Se você inspecionar a saída HTML, notará que é uma lista simples de postagens, como a mostrada na imagem a seguir:

Em nosso artigo anterior, mencionamos que você usará o gancho useBlockProps React para marcar o elemento wrapper do bloco em seu código JSX. Você precisará fazer o mesmo em sua função PHP.
O WordPress fornece a função get_block_wrapper_attributes para isso.
Então, altere seu código PHP da seguinte forma:
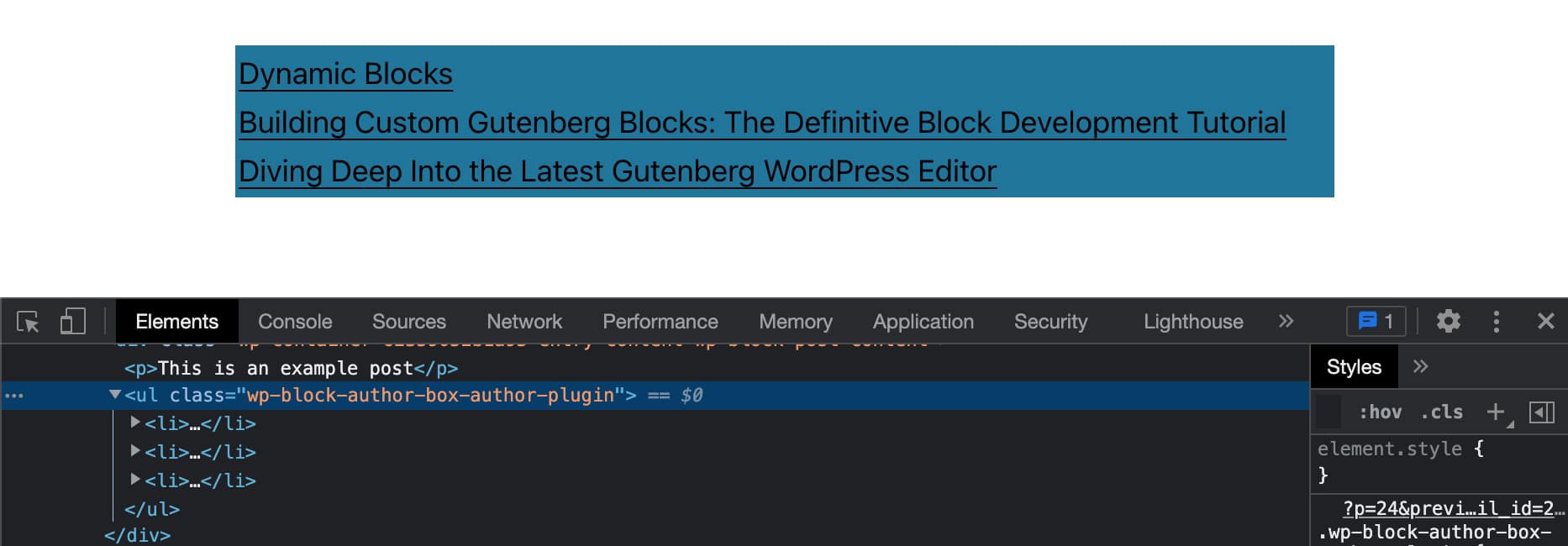
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Agora uma classe wp-block-author-box-author-plugin foi atribuída ao elemento container e o bloco tem uma cor de fundo diferente.
Em seguida, a função get_posts obtém dados WP_Posts e o ciclo foreach cria os itens da lista (consulte também Como exibir dados retornados de get_posts).

Adicionar imagem em destaque, data e trecho
Em seguida, você precisará adicionar miniaturas de postagem, datas e trechos. No mesmo arquivo, altere seu código PHP da seguinte maneira:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } O loop foreach itera sobre o array $my_posts . Em cada iteração, várias condições verificam os valores dos atributos e constroem a saída de acordo.
Agora dê uma olhada na saída na tela:

Agora você pode executar seus testes. Altere as configurações de data, trecho e miniatura e verifique como o conteúdo do bloco muda no front-end.
Exibir postagens em colunas
Em nosso código JavaScript, usamos uma classe columns-${ columns } para exibir visualizações de postagens em colunas. Agora precisamos fazer o mesmo em PHP.
Para fazer isso, basta adicionar estas duas linhas de código:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Isso anexará uma classe columns-n ao elemento ul que contém as visualizações do post. Agora, o número de colunas exibidas na página deve corresponder ao número de colunas definido nas configurações do bloco.
Construir a caixa do autor
Por último, você precisa construir a caixa contendo os detalhes do autor, incluindo avatar, nome e descrição.
Dentro da função de retorno de chamada, você precisará adicionar um conjunto de condições para verificar o valor atual de cada atributo:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } O código é bem direto. Ele verifica o valor atual de cada atributo e, se for true , gera o HTML necessário.
Agora salve seu arquivo PHP e compare o bloco no editor com o mesmo bloco no front-end.

Você encontrará o código completo do bloco de exemplo neste Gist público.
Recursos recomendados para desenvolvimento de blocos dinâmicos
Se você animou seus ouvidos ao ler este artigo e começou a reconhecer as oportunidades de desenvolvimento profissional que vêm com o aprendizado de como criar blocos Gutenberg, bem, nosso conselho é continuar explorando e adquirindo novas habilidades nas tecnologias por trás do desenvolvimento de blocos.
Embora ainda falte documentação oficial confiável, existem excelentes recursos disponíveis, gratuitos e pagos, que consultamos enquanto escrevíamos este artigo. Entre os muitos recursos disponíveis, recomendamos o seguinte:
Recursos oficiais
- Dados
- Dados principais
- Criando blocos dinâmicos
- Introdução ao desenvolvimento de blocos de Gutenberg
- Aprendizado social do WordPress no MeetUp
Tutoriais recomendados de contribuidores do WordPress Core
- Solicitando dados em Gutenberg com getEntityRecords por Ryan Welcher (@ryanwelcher)
- Uma visão geral prática da API @wordpress/data por Darren Ethier (@nerrad)
Recursos JavaScript, React e Redux
- Tutoriais JavaScript por MDN
- Introdução ao React (oficial)
- Tutorial Redux (oficial)
Recursos Relacionados da Kinsta
- O que é JavaScript? Uma olhada na linguagem de script mais popular da Web
- Um guia definitivo para lidar com erros em JavaScript
- O que é o Node.js e por que você deve usá-lo
- Como instalar o Node.js e o npm no Windows, macOS e Linux
- Como depurar o código Node.js usando várias ferramentas
- Node.js vs PHP: uma comparação direta
- 10 tipos de aplicativos Node.js mais populares em 2022
- Angular vs React: uma comparação detalhada lado a lado
Resumo
Chegamos ao fim desta (segunda) longa jornada pelo desenvolvimento do bloco Gutenberg.
Neste artigo, abordamos alguns tópicos avançados, como Application State e Redux stores. Mas espero que agora você tenha uma melhor compreensão do desenvolvimento de blocos em geral.
Sim, as habilidades Node.js, Webpack, Babel, React e Redux são essenciais quando se trata de construir blocos Gutenberg avançados, mas você não precisa ser um ninja React para começar. Aprender a desenvolver blocos Gutenberg não precisa necessariamente ser complicado. Basta fazê-lo com a motivação certa e seguindo o caminho de aprendizagem apropriado.
E esperamos que este artigo – e o anterior – forneça a você o mapa certo para encontrar seu caminho e começar a desenvolver o Gutenberg imediatamente.
Até você agora! Você já criou blocos dinâmicos? Você tem algum exemplo para compartilhar conosco? E quais foram os maiores obstáculos em sua experiência? Sinta-se à vontade para deixar um comentário abaixo.
