3 maneiras mais fáceis de melhorar o desempenho do seu site
Publicados: 2020-04-17O desempenho e a velocidade do site agora são uma ciência viva. Estudo mostra que o comportamento do cliente pode ser alterado em poucos milissegundos.
A maioria dos proprietários de sites acha que eles mostrarão o design e os recursos mais atraentes para o público. Mas eles devem ter em mente que os recursos extras da web podem destruir o desempenho do site.
Alguns designers adicionam um plano de fundo em movimento moderno ou rolagem da web paralaxe para embelezar seu site. No entanto, a dura verdade é que um visitante não vai esperar mais de 10 segundos para carregar a página do seu site.
Assim, o site perderá visitantes muito em breve. Nesse caso, os mestres do site não se concentram nos motivos da perda de visitantes regulares. Você está enfrentando tais problemas? Então você deve ler este artigo para saber como você pode melhorar muito o desempenho do seu site.
1. Melhore o desempenho do site aumentando a velocidade

O atraso no carregamento de apenas um segundo pode custar-lhe:
- 11% menos visualizações de páginas
- 16% de redução no prazer do público
- 7% de perda em andamento
Cada segundo pode criar uma má impressão no desempenho do seu site. É hora de acelerar o seu site. Vamos ver quais são os truques úteis mais simples e instantâneos para você sugerir em seu site.
Minimizar solicitações HTTP
De acordo com o Yahoo, um tempo de carregamento de 80% de um site é usado para baixar as partes separadas desse site, como imagens, scripts e folhas de estilo.
Para cada um desses componentes, há uma solicitação HTTP. Assim,
Mais elementos na página = maior tempo de carregamento da página
Assim, minimizar as solicitações HTTP é crucial para melhorar o desempenho do site, bem como a velocidade do site.
Em primeiro lugar, descubra quantas solicitações são feitas pelo seu site para usar como referência. O usuário do Google Chrome pode ver o número de solicitações HTTP em seu site pelas Ferramentas do desenvolvedor do navegador. Siga os passos abaixo para saber como funciona.
Passo 1: Vá para a página que deseja analisar. Clique no lado direito do mouse. Agora clique em “Inspecionar”.
Passo 2: Em seguida, clique na guia "Rede". Se você não conseguir ver a guia "Rede", tente expandir a barra lateral.
Passo 3: Agora descubra a coluna de Nome, Tamanho, Hora.
- Nome- Exibe todos os arquivos nessa página.
- Tamanho- Apresenta os tamanhos dos arquivos
- Tipo- Mostra o tipo de cada arquivo
- Time- Mostra o tempo de carregamento de cada arquivo
Passo 4: Dê uma olhada no canto inferior esquerdo. Aqui você pode ver o número total de solicitações HTTP.
Você pode aumentar a velocidade do seu site se descobrir os arquivos desnecessários e removê-los.

Minimize e consolide arquivos
Agora o número e o tipo de solicitações são conhecidos por você. Assim será fácil reduzi-los. Para tirar o melhor proveito disso, você deve começar a partir de arquivos JavaScript, HTML e CSS.
Esses arquivos são essenciais porque gerenciam a aparência do seu site. Quando um usuário visita seu site, ele também cria solicitações todas as vezes.
Para reduzir esses números, você precisa reduzir e combinar seus arquivos. Diminui o tamanho e o número total de arquivos.
Um construtor de sites modelado deve dar esse passo. Porque os sites com modelos são fáceis de construir, mas podem conter código confuso e o desempenho do site pode cair por causa disso.
Minificação: significa eliminar espaços em branco, formatação e código desnecessários. Cada código desnecessário adiciona tamanho à sua página. Você deve apagar quebras de linha, espaços extras e recuo. Esse processo de eliminação garante que suas páginas sejam enxutas o suficiente.
Combinando: Significa adicionar arquivos juntos. Se você tiver vários arquivos CSS e JavaScript, poderá mantê-los em um arquivo.
Menos elementos e solicitações HTTP = tempo de carregamento mais rápido
Reduza o tempo de resposta do servidor
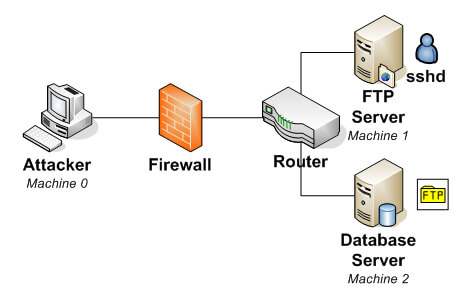
O tempo de carregamento da página depende do tempo de pesquisa de DNS. Um DNS (sistema de nomes de domínio) é um servidor que possui um banco de dados de endereços IP. Além disso, seus nomes de host associados. Quando um usuário copia um URL no navegador, um servidor DNS traduz esse URL em endereço IP. Ajuda a mostrar a localização online.
Por exemplo, se você quiser visitar a URL ubnt.com. Em primeiro lugar, você o digitará em seu navegador, o que é realmente pouco para sua área de trabalho.
O ISP realizará uma pesquisa de DNS que encontra o endereço IP desse URL.
Suponha que o endereço IP seja 52.41.57.152.442. Este endereço informa onde obter o site que você está procurando. Para esta etapa, os usuários não precisam memorizar longas sequências de números.
O tempo todo para concluir esta etapa descreve a velocidade do seu provedor de DNS. Se o tempo for grande, você deve mudar para um provedor de DNS mais rápido para acelerar o desempenho do site e o tempo de carregamento.
2. Melhore o desempenho do site aumentando a segurança

Garantir a segurança do seu site é uma das tarefas essenciais hoje em dia. Aqui tentamos mostrar a você uma maneira fácil e poderosa de segurança do site. Vamos mergulhar.
Ativar IPv6
O IPv6 (Internet Protocol Version 6) é mais rápido que o IPv4 (Internet Protocol Version 4). Por exemplo, o LinkedIn e o Facebook encontraram uma melhoria após acessarem o IPv6. A melhoria é de 40% e cerca de 10-15%, respectivamente.
Aproximadamente, 15% dos usuários do Google são sobre IPv6. Além disso, apenas 10% do site está habilitado para IPv6.
Então, seu site está habilitado para IPv6? Se você não tiver certeza, teste-o online.
Uma Content Delivery Network (CDN) é uma rede globalmente distribuída de servidores web ou Pontos de Presença (PoP) cuja finalidade é fornecer uma entrega de conteúdo mais rápida.
O conteúdo é replicado e armazenado em toda a CDN para que o usuário possa acessar os dados armazenados em um local geograficamente mais próximo do usuário. Isso é diferente (e mais eficiente) do que o método tradicional de armazenamento de conteúdo em apenas um servidor central.
A maioria dos provedores de CDN (Content Delivery Network) como CacheFly, Cloudflare, AKAMAI, Incapsula, oferecem IPv6. Portanto, habilite-os verificando o painel de controle.
Os usuários da Cloudflare podem habilitá-lo acessando a guia “Rede”. Ter IPv6 não é prejudicial a nada. Será divertido fixar o seu site e, ao mesmo tempo, garantir a segurança.

Proteja seu domínio com DNSSEC

O protocolo DNSSEC (Domain Name System Security Extensions) pode adicionar uma camada adicional de segurança ao seu domínio.
Basicamente, o DNS foi inventado para ser um sistema compartilhado escalável e, naquela época, a segurança não era considerada com ele. DNSSEC adiciona sinais criptográficos ao registro DNS. Este sistema é usado para verificar se a solicitação vem de um servidor de nomes autoritário ou não.
Você pode habilitar o DNSSEC com o registrador de domínio. Se você for um usuário da Cloudflare, poderá permitir o DNSSEC acessando a guia “DNS”.
Por outro lado, você pode usar o DNS premium da Namecheap, pois eles suportam DNSSEC. Depois de proteger seus dados DNS com DNSSEC, você pode verificar se seu domínio online está habilitado com DNSSEC.

Ativar certificado SSL
HTTPS é um grande impulso do Google e de uma grande organização para tornar a Internet mais segura e confiável. Ultimamente, o Google mencionou que o HTTPS é um dos sinais de classificação de pesquisa. Portanto, vá em frente e implemente um certificado SSL em seu site.
Se o seu site tiver acesso por HTTPS, significa que os dados são criptografados do PC do usuário para o servidor da web.
Um blogueiro precisa mais do certificado SSL. Se você não estiver tendo transações confidenciais em seu site, poderá usar o certificado SSL GRATUITO.
Se você leva a sério a segurança do seu site, pode pensar em trabalhar com o WAF (Web Application Firewall) para proteger do OWASP Top 10 e muito mais.
Ativar HSTS
HSTS (HTTP Strict Transport Security) é outra camada adicional de segurança. Ele permite que o navegador guie todos os contatos apenas pelo canal seguro (HTTPS). Além disso, bloqueie o downgrade do protocolo e o ataque de sequestro de cookies.
Você pode habilitar o HSTS na borda da rede embora esteja usando o CDN.
3. Melhore o desempenho do site aumentando o design

O design do site é crucial para aumentar o desempenho do site. Aqui listamos alguns pontos que podem impulsionar seu site imediatamente.
Garanta que todo o seu site seja responsivo
Nos últimos dois anos, todo mundo gosta de navegar em seus telefones celulares. Portanto, ninguém gosta de visitar um site não compatível com dispositivos móveis.
Até o Google começou a penalizar sites que não são compatíveis com dispositivos móveis em 2015.
Os desenvolvedores da Web agora constroem um site com uma versão móvel, pois é obrigatório. No entanto, seu site é compatível com dispositivos móveis? Se sim, os parabéns pela conversão do seu site permanecerão e certamente crescerão no futuro. Caso contrário, não demore para torná-lo responsivo para dispositivos móveis ou guias.
Usar CTA claro

Um botão de CTA (Call to Action) em seu site pode melhorar sua taxa de venda ou conversão? A resposta a esta pergunta é: Sim! estudos revelaram que os botões de CTA laranja aumentam as taxas de conversão em 32,5%, com botões vermelhos é de 21%.
Portanto, adicionar o botão Call to Action pode ser o divisor de águas do seu site. Para impulsionar a ação, certifique-se de usar algumas palavras acionáveis como- Agarrar, Iniciar, Verificar, Descobrir, Aprender, etc.
Usar mais imagens
O público gosta de visibilidade em vez de apenas ler artigos. As opções visíveis podem ser GIFs, Fotos, Vídeos ou Desenhos. De acordo com um estudo, 10% dos leitores clicam no seu link ou artigo depois de curtir as fotos. Muitos sites oferecem fotos.
Vamos verificar as opções gratuitas para você-
- Pexels (grátis)
- Unsplash (grátis)
- Pequenos visuais (grátis)
- Pixabay (gratuito)
- Stocksnap (gratuito)
Personalização de Imagem Gratuita com Planos Pagos-
- Canva
Opções pagas-
- Depositphotos
- Shutterstock
Escolhendo o tema certo

Usar o tema certo para o site também é um fato essencial. Você deve escolher um tema adequado para o seu site.
Um bom tema não deve deixar um site lento, mas infelizmente muitos temas o fazem. Vamos ver como você pode escolher o tema certo para o desempenho do seu site.
- Desative os temas que estão criando problemas
- Você pode usar o tema vinte e vinte. (Leia o artigo sobre o tema padrão do WordPress)
- Use os modelos padrão do elementor ou você pode escolher Happy Elementor Addons para criar designs.
Leia este artigo
Resumo sobre como melhorar o desempenho do site
Não é realmente possível cobrir todas as questões em poucos parágrafos. Mas você tem que seguir todas essas dicas se quiser um desenvolvimento rápido no desempenho do site. Se você está construindo seu próprio site ou planeja contratar um desenvolvedor para personalizar seu site, pode dar uma olhada no HappyAddons.
Surpreendentemente, você não precisa aprender uma única linha de código para personalizar qualquer recurso HappyAddons.
Esperamos que você tenha sido muito útil. Se você puder seguir os passos com cuidado, certamente poderá acelerar seu site.
No entanto, se você tiver alguma técnica que deva ser incluída na lista, sinta-se à vontade para compartilhá-la nos comentários abaixo. Nós responderemos a você enquanto isso.
