Como configurar facilmente o modo de teste WooCommerce em sua loja
Publicados: 2022-10-12Estabelecer um site ou loja online para vender itens tem vários benefícios, incluindo a simplicidade de receber pagamentos por meio de transações online. Tanto os vendedores quanto os clientes se beneficiam dessas transações porque são seguras e convenientes.
Os clientes devem primeiro fazer um pedido de um produto para que o procedimento funcione corretamente. Como resultado, você também deve garantir que todos os pedidos feitos em sua loja WooCommerce sejam atendidos com sucesso. Se isso falhar, você corre o risco não apenas de perder a confiança de seus clientes, mas possivelmente arriscar uma ação legal.
Mas como saber se o procedimento de checkout está funcionando corretamente? Os clientes em potencial tiveram algum problema ao fazer uma compra? Para testar seu site e manter clientes em potencial, use o modo de teste WooCommerce.
Neste artigo, mostraremos como configurar o WooCommerce Test Mode para ajudá-lo a aprimorar seus negócios online.
Vantagens de usar o modo de teste WooCommerce
O teste automatizado é uma prática recomendada geralmente aceita no desenvolvimento de software, mas sua importância é frequentemente negligenciada, tornando difícil para engenheiros individuais entenderem e apreciarem sua importância. Esta seção irá ilustrar quando e como o teste é vantajoso, bem como quais são esses benefícios, conforme evidenciado pela pesquisa.
O WooCommerce se inspira nos documentos de teste do WordPress para se harmonizar com a comunidade e o ecossistema maiores, mas também personaliza essa orientação para o objetivo do WooCommerce de fornecer uma experiência de comerciante de alta qualidade.
Configure facilmente o modo de teste WooCommerce em sua loja
Todo dono de loja ou gerente de comércio eletrônico precisará testar se sua loja está funcionando corretamente em algum momento. É fundamental que você teste seu processo de checkout com frequência para garantir que não haja problemas ou falhas que impeçam seus clientes de comprar. Por padrão, o WooCommerce tem a função de verificar o modo de teste usando a extensão gratuita WooCommerce Stripe.
A maioria das lojas WooCommerce usa o Stripe, que se conecta ao WooCommerce por meio do plug-in WooCommerce Stripe Payment Gateway.
Defina o Stripe para o modo de teste antes de fazer um pedido de teste do WooCommerce adicionando um produto ao carrinho e concluindo o processo de checkout normalmente. Certifique-se de que suas chaves de API de teste do Stripe estejam configuradas nas configurações do Stripe com antecedência.
Passo 1: Colocando sua loja WooCommerce no modo de teste
O modo de teste integrado do Stripe simplifica a realização de pedidos de teste. Ativar o modo de teste permite que você faça compras em sua loja sem gastar dinheiro.
Ele simula o procedimento de checkout ao vivo enquanto utiliza os dados do cartão fictício, para que nenhum dinheiro seja deduzido.
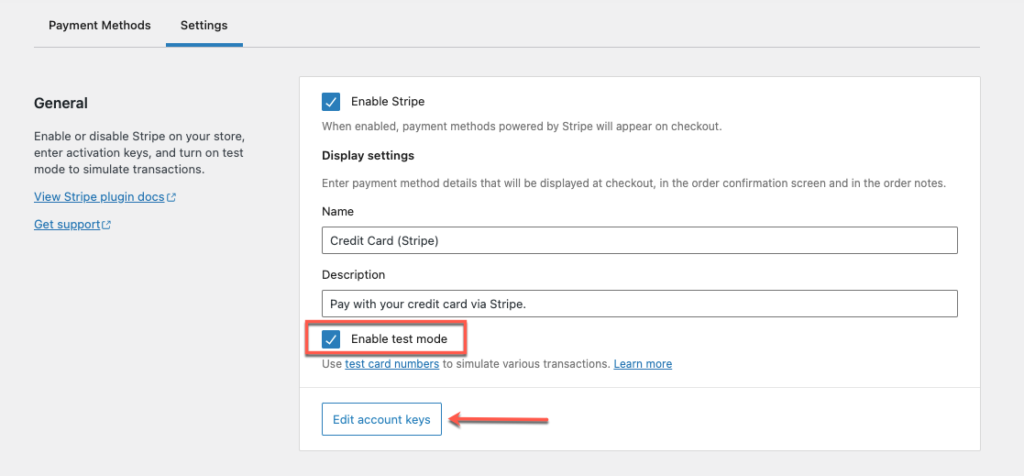
Para habilitar o modo de teste, vá para WooCommerce > Configurações > Pagamentos > Stripe .

Selecione a opção ' Ativar modo de teste '. A próxima etapa é copiar e colar as chaves secretas e publicáveis de teste da sua conta Stripe clicando no botão Editar chaves da conta .
Em seguida, copie e cole a nova Chave Publicável de Teste e a Chave Secreta de Teste nas configurações do WooCommerce Stripe. Na caixa suspensa, selecione o botão “ Salvar alterações ”.
Etapa 2: encontrar suas chaves secretas e publicáveis de teste
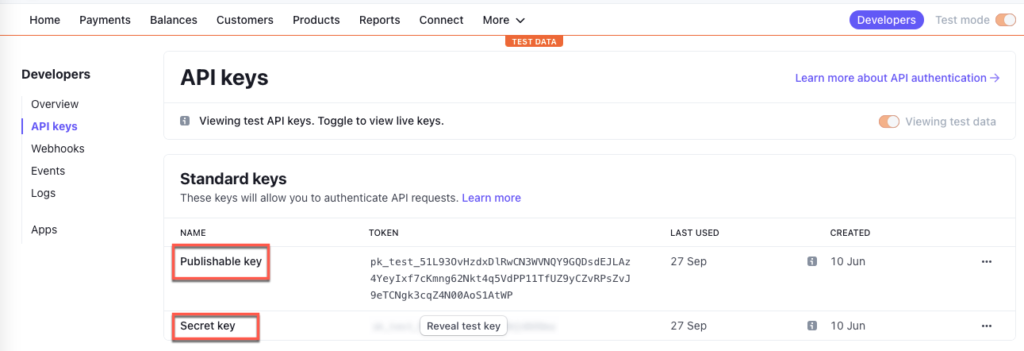
Faça login na sua conta comercial do Stripe e selecione Desenvolvedores no menu de navegação à esquerda.

Desenvolvedores > Chaves de API podem ser acessadas por meio do menu. No canto superior direito, alterne o modo de teste ou o botão de acesso ao modo ao vivo.
Sua conta conterá dois conjuntos de chaves de API: Live e Test. Para acessar ambos, clique no botão de alternância no menu à esquerda. Na caixa suspensa, escolha "Exibir dados de teste". A chave de teste deve ser chamada de 'texto de teste'.
Copie e cole o token da chave de teste das chaves da sua conta Stripe no campo relevante do WooCommerce. Mantenha o modo de teste ativado e clique em Salvar .
Etapa 3: enviar um pedido de teste

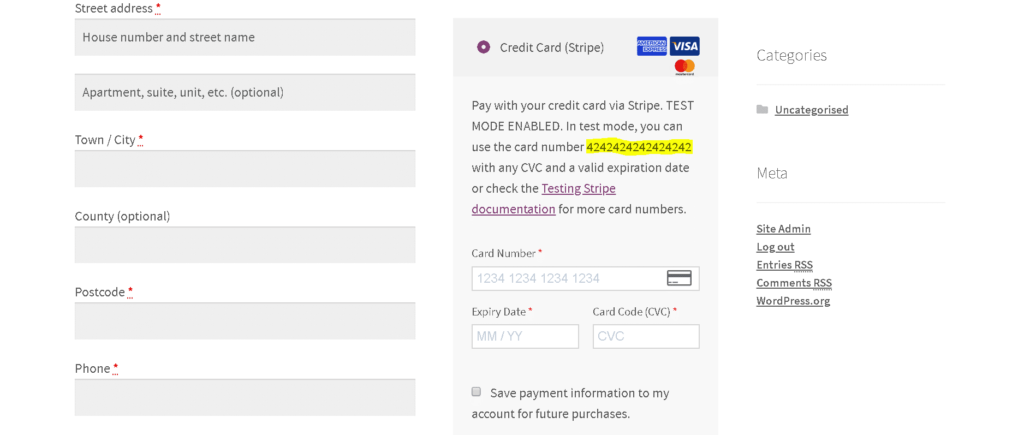
Agora vem a parte fácil. Adicione algo ao seu carrinho de compras e vá para a página de checkout como se você fosse um cliente. Você deve ver sua página de checkout como de costume, com alguns pequenos ajustes.

A caixa de checkout do Stripe deve indicar que está em modo de teste e solicitar que você insira o número do cartão de teste – 4242424242424242. Você pode usar qualquer data de validade começando com a data atual, bem como qualquer código de segurança.
Se as configurações estiverem corretas, você acabou de fazer um pagamento de teste. Assim que o pedido for confirmado, a transação será executada.
Etapa 4: testar cartões de crédito para diferentes processadores de pagamento

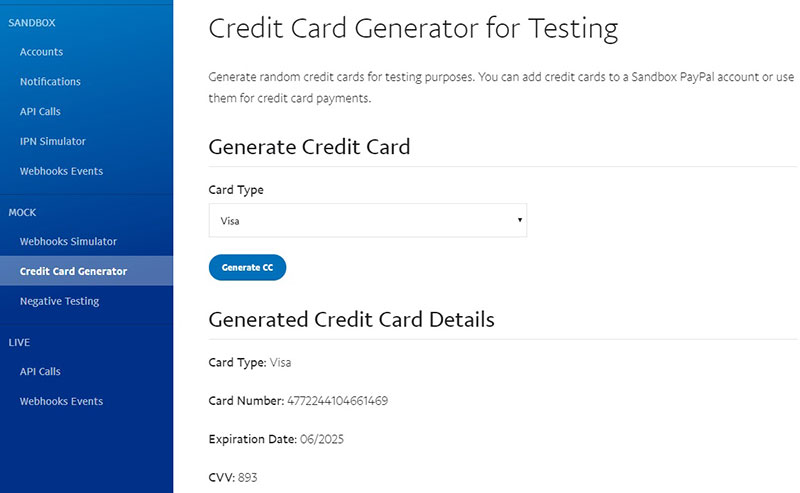
Como o cartão de teste é válido apenas para uso com o Stripe, ainda é necessário testar gateways de pagamento alternativos, como o PayPal. Isto é conseguido empregando números de cartão de crédito fictícios ou um Gerador de Número de Cartão de Crédito.
Números de cartão de crédito e opções de sandbox/modo de teste são fornecidos abaixo para fins de teste. Alguns dos processadores de pagamento WooCommerce mais proeminentes os forneceram.
- Perguntas frequentes do PayPal para números de cartão de teste
- Obter números de cartão de crédito
- Gerador e validador de número de cartão de crédito
- Números de cartão de teste líquido
- Números de cartão de crédito de teste FirstData / Payeezy
- Cartão de crédito de teste Klarna (nota: apenas um cartão de teste é fornecido)
Mais dois excelentes plugins de modo de teste WooCommerce
Gateway de pagamento WooCommerce Stripe

O Stripe Payment Plugin for WooCommerce é um plugin gratuito que permite aceitar pagamentos Stripe no WooCommerce. Aceite pagamentos com cartão de crédito e débito, bem como AliPay, Apple Pay, Google Pay e outros métodos.
O Stripe Payment Plugin for WooCommerce inclui os seguintes recursos:
- Os clientes podem salvar suas informações de cartão de crédito.
- Aceite pagamentos SEPA, Afterpay/clearpay, WeChat Pay, Klarna, Sofort e iDEAL.
- Fornece um painel para revisar transações.
- Permite devoluções totais e parciais
- Os clientes devem receber recibos por e-mail automaticamente após o pagamento.
Para acessar os recursos avançados do gateway WooCommerce Stripe, você pode instalar e ativar a versão premium deste plugin.
Além disso, você pode consultar o artigo Se estiver procurando como configurar o checkout de listras para sua loja WooCommerce usando o gateway de pagamento de listras WooCommerce.
Plugin de checkout do PayPal Express para WooCommerce

WebToffee PayPal Express Checkout Payment Gateway para WooCommerce é semelhante ao Stripe Payment Plugin para WooCommerce, mas funciona com PayPal em vez de Stripe. Ele permite que os usuários do WooCommerce integrem o PayPal Express Checkout/PayPal Smart Checkout com seus sites.
WebToffee PayPal Express Checkout Payment Gateway para WooCommerce inclui os seguintes recursos:
- Os clientes podem pagar com cartões de crédito, cartões de débito, crédito do PayPal, ofertas de pagamento posterior e dinheiro do PayPal.
- O botão inteligente do PayPal permite que os clientes façam pagamentos usando os métodos de pagamento escolhidos em seu país/região, que são identificados automaticamente pelos Suportes do PayPal.
- O Método de Pagamento Alternativo do PayPal permite que os clientes paguem usando suas contas bancárias, carteiras ou outros métodos de pagamento locais.
- Personalização inteligente do botão de checkout.
Ao instalar e ativar a versão premium deste plugin, você terá acesso aos recursos avançados do plugin WooCommerce PayPal.
Se você quiser saber como configurar o checkout do PayPal em sua loja WooCommerce usando o plug-in de checkout expresso do PayPal, consulte este artigo.
Embrulhar
O plugin de comércio eletrônico mais popular é o WooCommerce, mas é tão bom quanto você o faz. Você poderá vender da melhor maneira possível se continuar testando sua loja WooCommerce para garantir que tudo esteja funcionando corretamente.
Além disso, recomendamos que você leia como habilitar o checkout inteligente no WooCommerce, que oferece sugestões valiosas para pessoas inteligentes como você.
Você achou este artigo útil? Por favor, forneça suas opiniões na seção de comentários.
