Happy Addons' Easy Digital Downloads Product Grid Widget: Uma Maneira Fácil de Decorar Produtos Digitais
Publicados: 2022-06-29A equipe Happy Addons lançou recentemente vários widgets para ajudar os usuários do Easy Digital Downloads (EDD). Entre os widgets, o EDD Product Grid é um dos exclusivos. Se você é um usuário do Elementor, com este widget, você pode exibir os produtos digitais da sua loja de maneira organizada.
Além disso, você pode incluir/excluir produtos, adicionar carrosséis de produtos à sua loja usando o widget Happy Addons EDD Product Grid.
Neste blog, vamos dar uma olhada no novo widget Easy Digital Downloads Product Grid dos Happy Addons e também ver como criar uma grade de produtos impressionante usando este widget Elementor eficaz.
Vamos começar com a introdução básica do widget.
Happy Addons Easy Digital Downloads Product Grid Widget em resumo

O widget Edd Product Grid da Happy Addons permite que você exiba os produtos digitais da sua loja em um layout de grade. Você pode exibir produtos em diferentes formatos de design. Isso é totalmente personalizável e vem com amostras prontas.
Principais Características :
- Defina diferentes layouts de design
- Incluir e excluir produtos usando a consulta
- Gerencie o número de produtos
- Adicione um selo personalizado.
Benefícios de usar o widget de grade de produtos Happy Addons EDD
Os recursos padrão do Easy Digital Downloads não possuem funcionalidades suficientes para adicionar produtos em uma grade responsiva. No entanto, o widget EDD Product Grid dos Happy Addons resolve esse problema. Você pode personalizar facilmente a página de produto padrão ou criar uma nova em seu próprio estilo.
Você terá outros benefícios também. Curti,
- Exibir produtos em destaque/mais vendidos
- Aumentar as vendas
- Melhore a experiência do usuário dos clientes
Exiba produtos digitais de forma eficiente em seu site Elementor (6- etapas fáceis)
Nesta parte, mostraremos como projetar um recurso de grade de produto usando o widget de grade de produto EDD da Happy Addons.
Usaremos o modelo de página de destino de produto único Happy Addons para a demonstração. Você também precisa instalar e ativar os seguintes plugins em seu site:
Pré-requisitos
- Downloads digitais fáceis (EDD)
- Elementor (Gratuito)
- Complementos felizes (grátis)
- Happy Addons Pro
Vamos começar:
- Etapa 1: adicionar widget de grade de produtos EDD
- Etapa 2: definir as configurações de layout de conteúdo
- Etapa 3: como adicionar produtos selecionados
- Etapa 4: como remover produtos selecionados
- Etapa 5: configurações avançadas de conteúdo da grade do produto
- Etapa 6: Personalize com as opções de estilo disponíveis
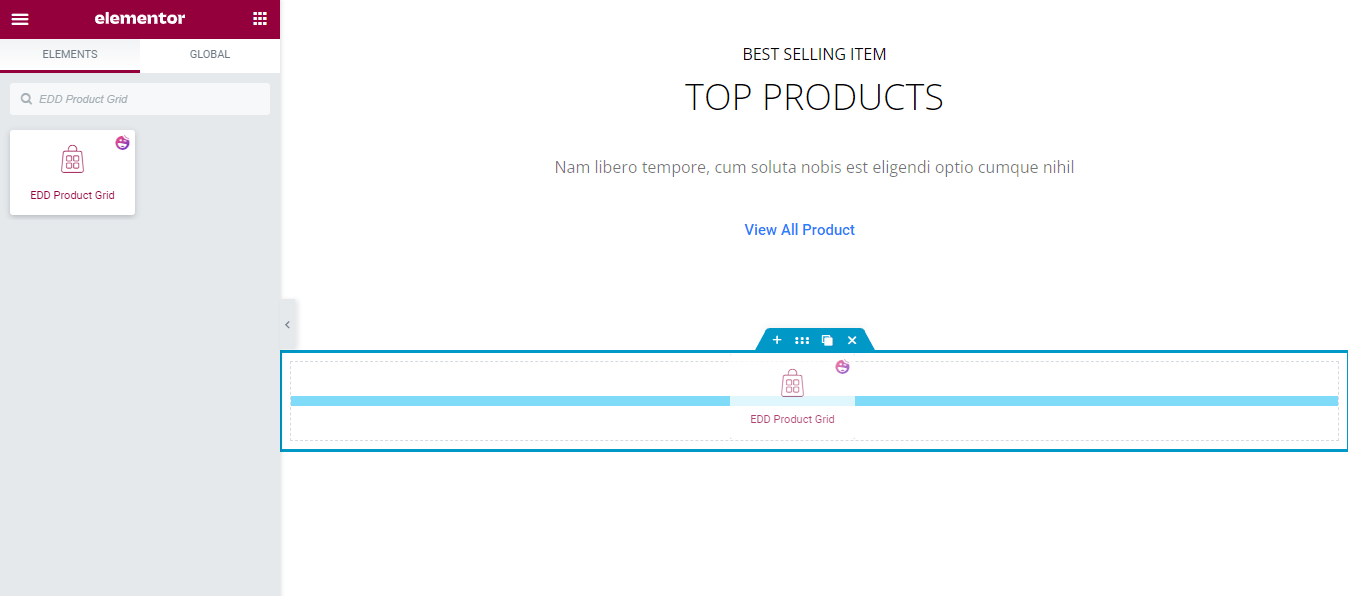
Etapa 1: adicionar widget de grade de produtos EDD
Primeiro, você precisa adicionar o widget à seção certa da sua página da web. Encontre o widget na área da galeria de widgets do Elementor do lado esquerdo e arraste e solte o widget. Você pode seguir a imagem abaixo.

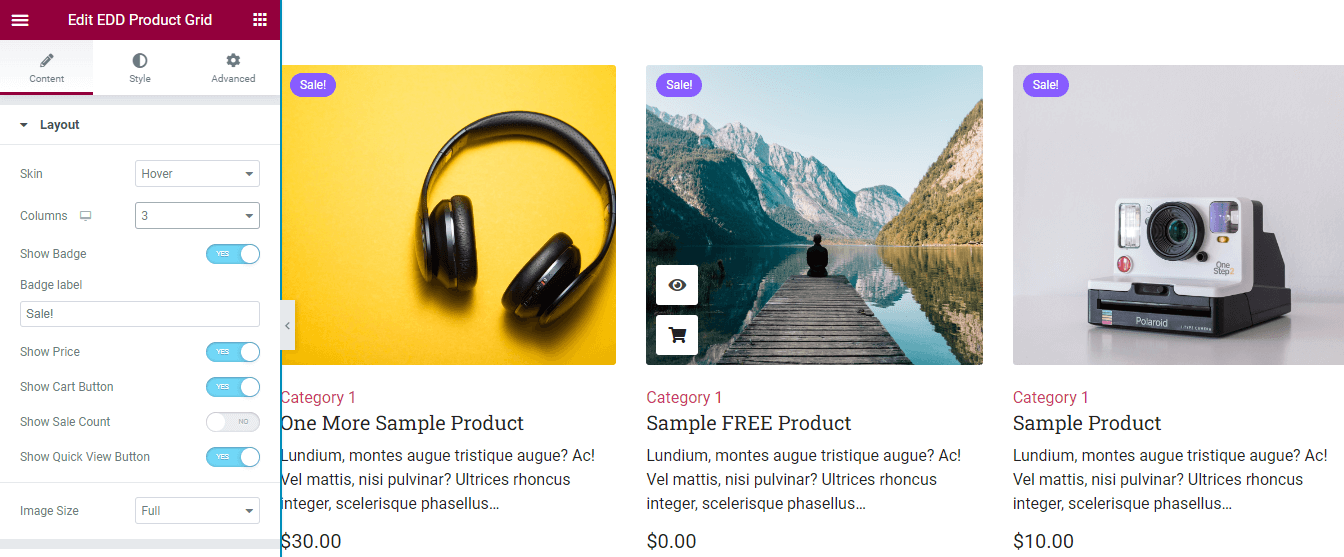
Etapa 2: definir as configurações de layout de conteúdo
Depois de adicionar o widget, você obterá a interface como a imagem abaixo. Vá para a seção Conteúdo->Layouts para gerenciar as diferentes configurações do widget. Você pode selecionar uma skin de design entre os dois " Classic e Hover ". Aqui, escolhemos o Hover como nossa skin de design.
Você pode definir quantos produtos serão exibidos em uma coluna . Além disso, você pode ativar a opção Mostrar crachá , escrever a etiqueta do crachá e ativar o recurso Mostrar preço .
Para exibir o botão do carrinho, você deve mostrar a opção do botão do carrinho . Se precisar, você pode Mostrar contagem de vendas e Mostrar botão de visualização rápida .
Você também pode controlar o tamanho da imagem em diferentes dispositivos.

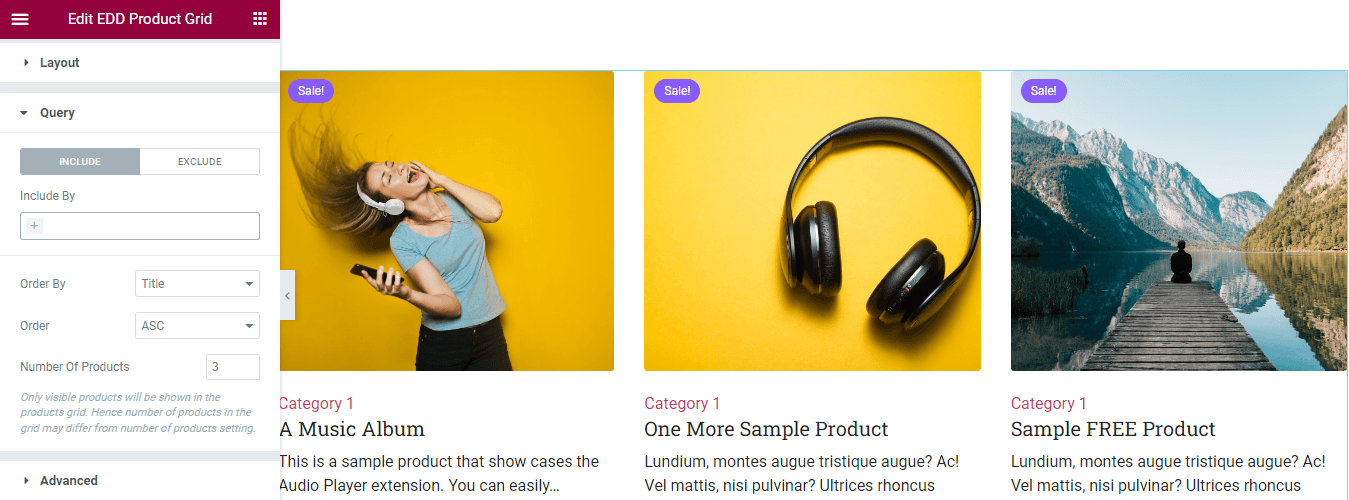
Etapa 3: como adicionar produtos selecionados
Você pode adicionar produtos à grade usando a opção Consulta->Incluir . Aqui, você pode incluir produtos usando Query->Features Products . Ou você manualmente pesquisa e adiciona produtos com a opção Consulta->Termos .

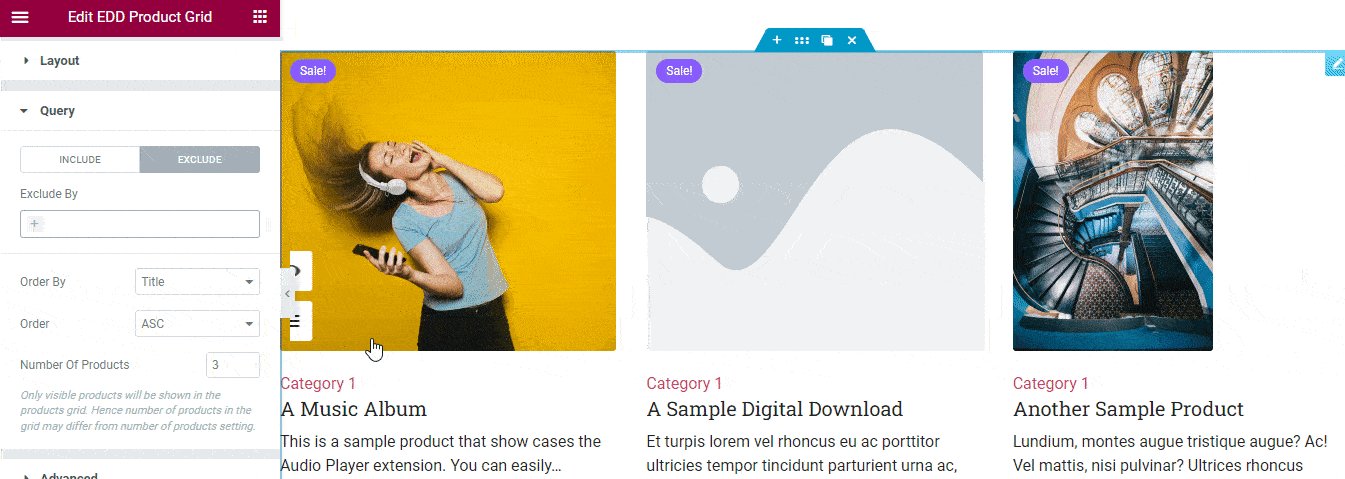
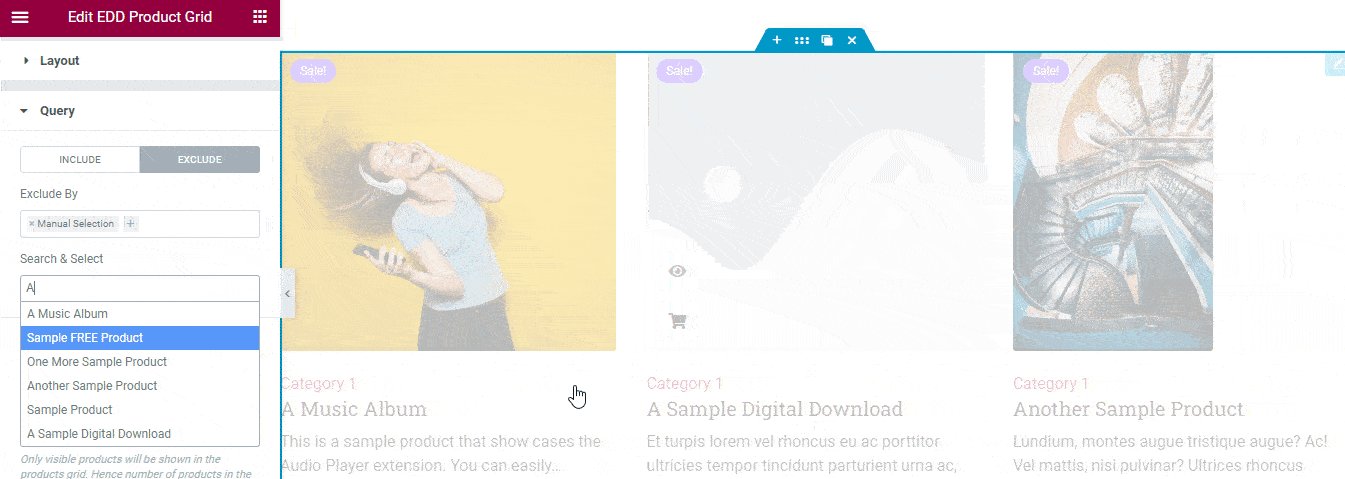
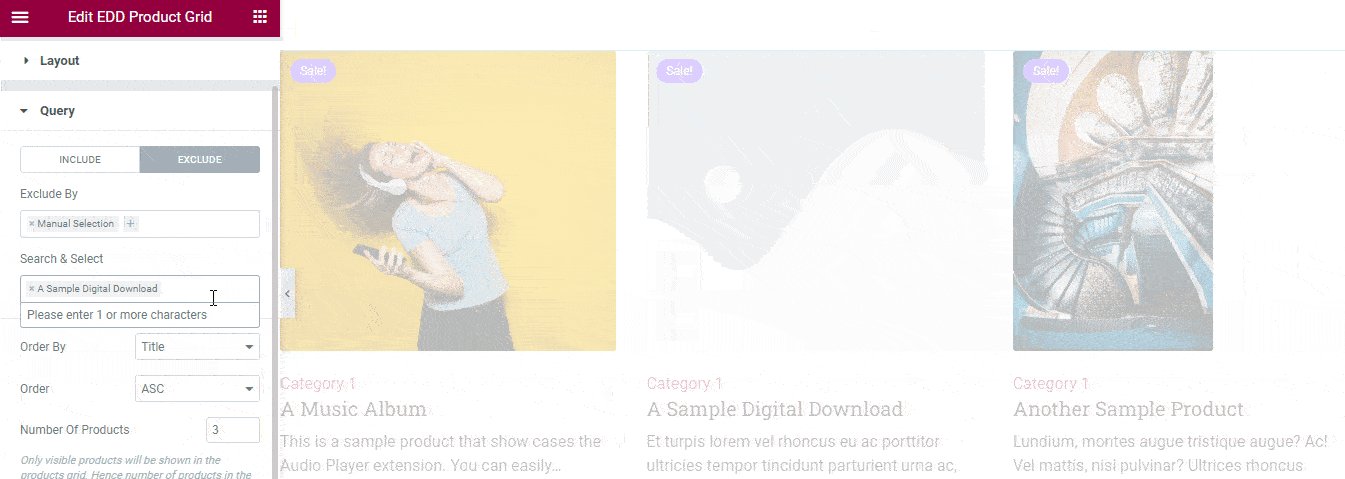
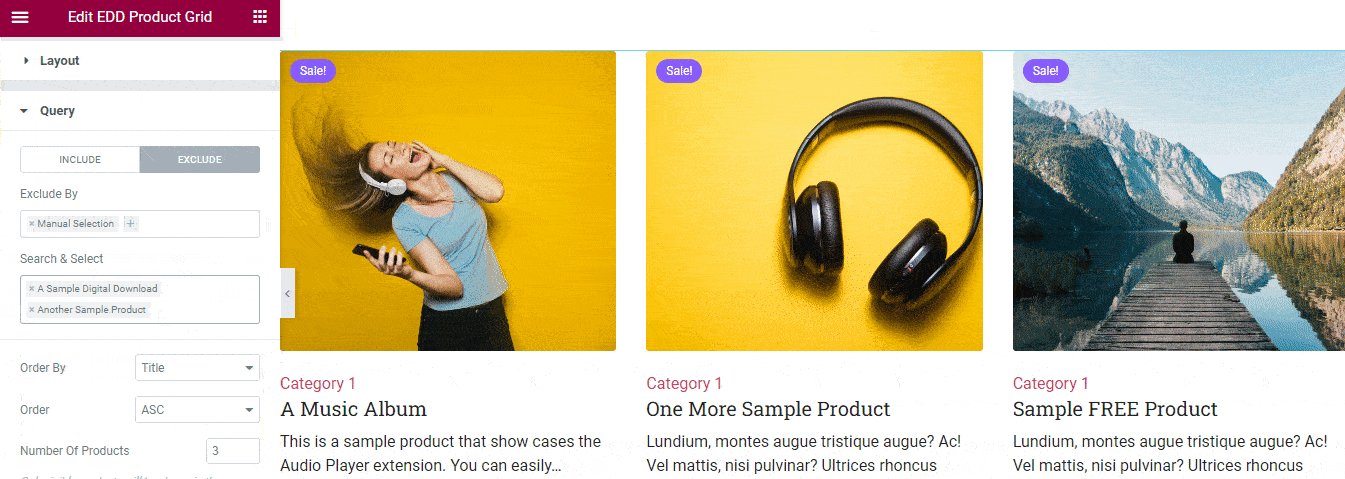
Etapa 4: como remover produtos selecionados
Se você precisar remover produtos da grade, você pode usar a opção Consulta->Excluir . Você pode excluir os Produtos Atuais , usar a opção Termos ou experimentar o processo de Seleção Manual. aqui, excluímos dois produtos usando a opção Seleção manual. Você pode seguir a imagem abaixo.

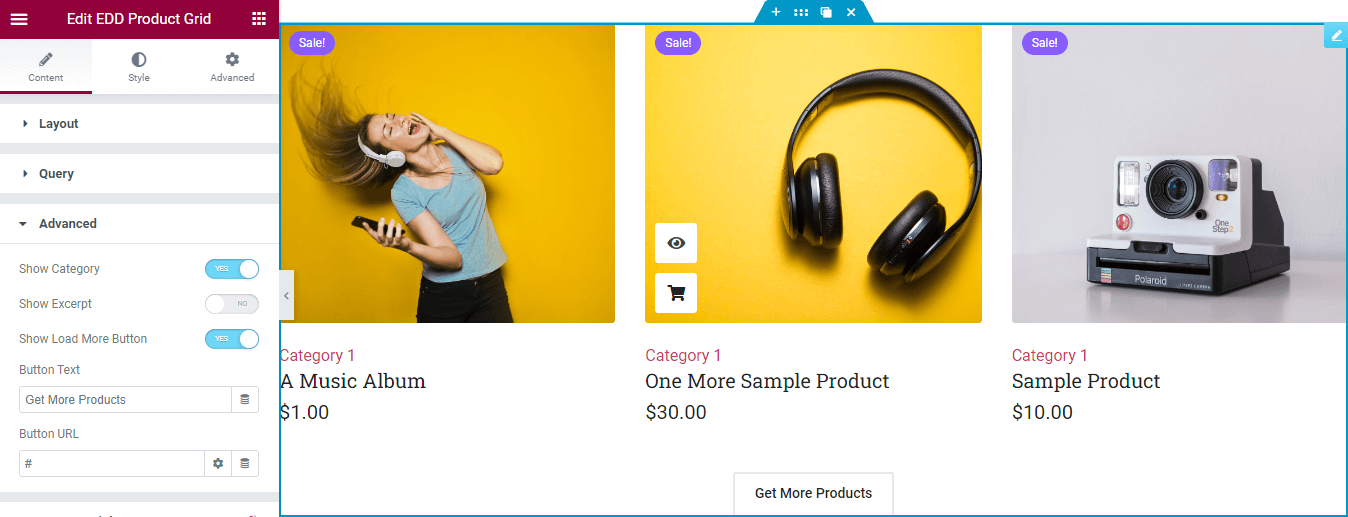
Etapa 5: configurações avançadas de conteúdo da grade do produto
Na área Conteúdo->Avançado , você obterá algumas outras seções essenciais.


- Mostrar categoria : Você pode exibir a categoria do produto ativando esta opção.
- Mostrar Trecho : Se você quiser mostrar a descrição do produto, você pode ativar esta configuração.
- Mostrar botão Carregar mais : Para carregar mais produtos, você pode ativar esse recurso.
- Texto do botão : Você pode escrever o nível do botão.
- URL do botão : insira também o URL do botão.
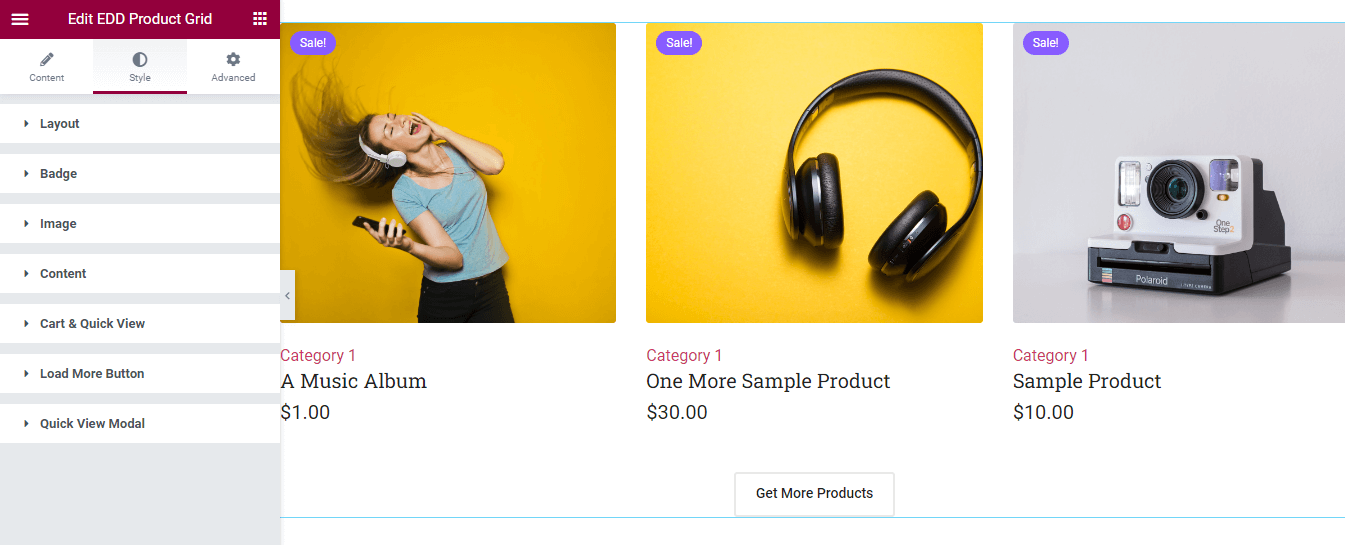
Etapa 6: Personalize com as opções de estilo disponíveis
Você pode alterar o design padrão deste widget. Você terá todas as opções de estilo necessárias na área Estilo . Você pode estilizar o,
- Esquema
- Distintivo
- Imagem
- Contente
- Carrinho e Visualização Rápida
- Botão Carregar Mais
- Modo de visualização rápida

Confira a documentação oficial completa do widget EDD Product Grid. Ou você pode conferir o guia de vídeo se estiver com pressa.
Visualização final
Aqui está a perspectiva final da nossa página de produto único depois de terminar a personalização.
Comece a personalizar seus produtos digitais
Com a ferramenta certa, como o widget Easy Digital Downloads Product Grid, você pode tornar sua página de produto mais atraente para seus clientes. Uma página de produto bem projetada não apenas melhora a experiência do usuário de seus clientes, mas também aumenta a conversão.
No guia acima, mostramos como você pode usar o widget Happy Addons' EDD Product Grid para mostrar os produtos da sua loja em um layout de grade organizado. Happy Addons vem com outros widgets necessários do Easy Digital Downloads Elementor também. Você também pode experimentá-los para tornar sua loja online mais funcional.
Você pode conferir o guia de vídeo se estiver com pressa.
Se você encontrar alguma dificuldade ao usar este widget, deixe um comentário. Solicitamos que você assine nossa newsletter e fique em nossos canais sociais.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
