Os recursos mais importantes do design de um site de comércio eletrônico
Publicados: 2018-01-19Você tem um plano para vender online. Você decidiu o que vai vender, decidiu usar o WooCommerce e agora precisa projetar sua loja.
Esta fase pode ser difícil. Encontrar o tema perfeito, ou mesmo selecionar um designer que entenda seus objetivos, pode consumir um tempo que você não tem. E se você nunca vendeu online antes, você pode sentir como se estivesse procurando por algo que apenas “parece bom”, sem ter uma compreensão sólida do que é realmente importante.
Para ajudá-lo a entender o que é crucial e o que não é, você deve saber quais são as características mais importantes do design de uma loja. Isso ajudará você a separar os designs que “parecem bonitos” daqueles que funcionam bem.
Vamos dar uma olhada nos recursos mais importantes do design da sua loja WooCommerce para que você possa começar a próxima etapa crucial.
Navegação de fácil compreensão
A navegação pode muito bem ser a parte mais importante do design de uma loja . Uma boa navegação ajuda os novos compradores a encontrar o que procuram sem problemas. Por outro lado, uma navegação ruim os frustra e pode até levá-los a abandonar sua loja.
A questão, então, é o que realmente constitui uma boa navegação. A ideia principal é apresentar um caminho claro desde a página de destino até o checkout . Não importa em qual página um visitante chega inicialmente, ele deve ser capaz de encontrar rapidamente o caminho em seu site sem ter que perguntar “como faço para…?”
Na maioria das vezes, isso representará apresentar apenas as categorias ou páginas mais importantes em sua navegação principal e delegar destinos menos importantes a menus suspensos ou ao rodapé do site.
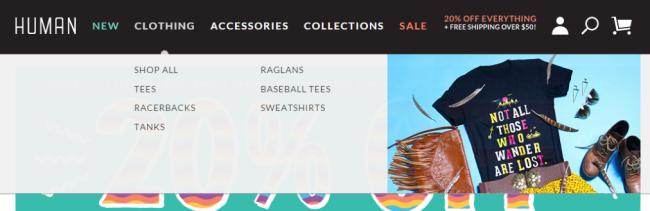
HUMAN tem uma navegação simples no topo do site com categorias muito básicas, e o menu suspenso o detalha um pouco mais:

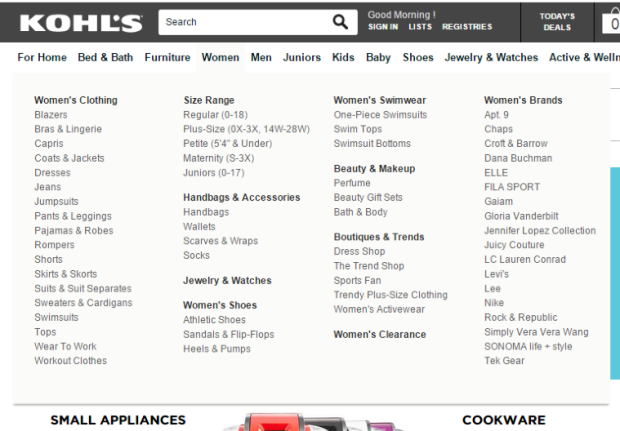
A Kohl's, uma loja muito maior, também faz algo semelhante: suas categorias mais importantes estão no topo e o menu suspenso tem divisões claramente rotuladas que ajudam a guiar a navegação para o local correto (e geralmente mais específico).

Se você tem alguns produtos e a navegação está ficando complicada, você pode adicionar o widget de Navegação em camadas integrado à sua loja WooCommerce - assim como a Kohl's, isso permitirá que os clientes filtrem seus resultados de pesquisa por cor, tamanho ou outros critérios que você especificamos.

Apresentar opções amplas e restritas com rótulos claros permite que os clientes naveguem em sua loja como quiserem. E se eles preferirem evitar sua navegação por completo, sua pesquisa está a apenas um clique de distância.
Compatibilidade com todos os dispositivos e tamanhos de tela
À medida que continuamos a ver um aumento de compradores somente para celular, é importante estar ciente dos diversos dispositivos e tamanhos de tela usados por seus clientes.
O design responsivo é um método de web design que dimensiona automaticamente a aparência de um site para cima ou para baixo para corresponder ao tamanho da tela na qual ele é visualizado. Tornou-se rapidamente um padrão para sites nos últimos anos, em parte graças ao Google considerar a compatibilidade com dispositivos móveis de um site um fator de classificação e recomendar a capacidade de resposta como a melhor maneira de cumprir.

Com mais compradores optando por usar seus dispositivos móveis para fazer compras, o design de sua loja deve ser absolutamente capaz de corresponder às telas em que é visualizado . Se isso não acontecer, você provavelmente descobrirá que seus clientes estão abandonando seus carrinhos (se eles chegarem tão longe).
A boa notícia: todos os temas WooCommerce disponíveis em nosso site são responsivos prontos para uso (incluindo Storefront e seus muitos temas filhos). E como a capacidade de resposta se tornou um padrão, quase todos os temas compatíveis com WooCommerce que você encontrará no WordPress.org também são compatíveis com dispositivos móveis.
Se estiver procurando um tema em outro lugar , fique atento à palavra “responsivo” na descrição ou entre as tags. Depois de escolher um tema para usar, teste-o em todos os seus próprios dispositivos para ter certeza de que é realmente compatível com dispositivos móveis.
Se você planeja trabalhar com um desenvolvedor para criar um design responsivo a partir do zero, dê uma olhada neste guia do Google para priorizar a compatibilidade com dispositivos móveis - ele fornecerá algumas dicas específicas para você ter em mente enquanto estão fazendo brainstorming juntos.
Tempos de carregamento rápidos para cada página
Um fato curioso: aproximadamente 40% dos compradores online abandonarão um site se ele demorar mais de três segundos para carregar. Não importa quão bonita sua loja seja, se ela for lenta, sua taxa de rejeição aumentará e sua taxa de conversão cairá drasticamente.
Para evitar perder uma grande parte de seus clientes, você deve implementar um design que carregue todos os seus ativos rapidamente . Caso contrário, você verá altas taxas de rejeição e saída.


Não se preocupe: é perfeitamente possível obter um belo design de loja sem fazer com que todos os seus visitantes batam os pés de impaciência . Entre ferramentas de compactação, redes de entrega de conteúdo e ajustes e plug-ins específicos da plataforma, você pode garantir que até mesmo suas maiores imagens e elementos gráficos sejam carregados imediatamente.
Aqui estão algumas dicas para ajudá-lo a evitar que seu design atrapalhe seu site:
- Compacte arquivos de imagem grandes. Serviços gratuitos como Kraken.io e TinyPNG permitem que você faça isso em apenas alguns segundos!
- Certifique-se de que sua hospedagem seja adequada – considere conversar com seu host sobre como atualizar seu plano se as coisas parecerem um pouco lentas.
- Procure redes de entrega de conteúdo como CloudFlare, que entregam versões em cache de sua loja para visitantes de um servidor local.
Faça uso de imagens claras e bonitas
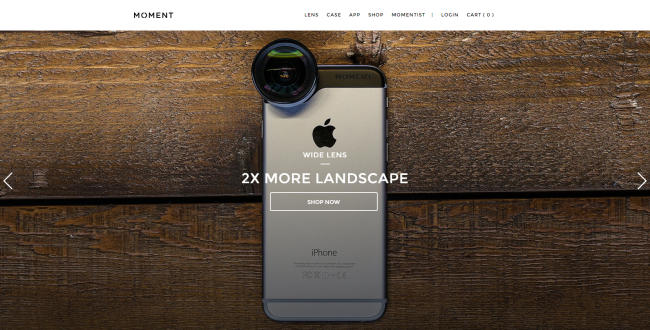
Você notou todas as imagens grandes e cheias de tela nas lojas ultimamente? Por exemplo, a página inicial do Moment é dominada por esta bela foto da lente em ação em um iPhone:

Essas imagens grandes e atraentes não são apenas bonitas: elas imediatamente direcionam a atenção de um visitante para um call to action crucial .
Dê outra olhada na página inicial do Momento. A bela foto de fundo mostra imediatamente o que é o produto, enquanto o texto sobreposto tem um claro apelo à ação: essencialmente, “clique aqui para obter esta lente”.
Imagens grandes como essa, combinadas com frases de chamariz, fazem um ótimo trabalho ao explicar seus produtos ou fazer com que seus clientes vejam algo específico . A grande área permite destacar um produto em grande detalhe, e a foto certa pode vender um item para você desde o primeiro segundo.
É claro que o design do seu site não deve se concentrar apenas em uma ou duas grandes imagens em sua página inicial. Você também deve usar imagens de produtos nítidas em todo o design , seja para direcionar os compradores a páginas específicas ou simplesmente para mostrar do que você é capaz.

Acima está um ótimo exemplo da loja New Balance. Essas imagens foram criadas simplesmente sobrepondo a fotografia de produto existente em um plano de fundo — bam, promoção instantânea na página inicial. Eles são atraentes, motivadores e mostram aos novos na marca exatamente o que a New Balance vende.
Não há motivo para você limitar o uso de imagens de produtos a suas páginas individuais. Comece a utilizá-los em todo o seu design e você terá uma chance melhor de direcionar novos clientes até a tela de confirmação do pedido.
Uma combinação de indústria e cliente
Por fim, embora as dicas que demos até agora tenham como objetivo ajudá-lo a encontrar designs de lojas com as qualidades que você gosta, nem sempre é sobre você . Você também precisará considerar o que seus clientes esperam desse design.
Você deve escolher apenas um design que se adeque ao setor de sua loja e às necessidades de seus clientes . Se você escolher um tema que funcione bem, mas não se encaixe na sua empresa, isso pode até prejudicá-lo a longo prazo.
Se você estiver vendendo acessórios de moda de alta qualidade, o design que você selecionar deve ser elegante e moderno para refletir isso. Mas se você estiver vendendo tênis esportivos, esse mesmo design provavelmente parecerá deslocado em sua loja – e você não gostará da maneira como ele se relaciona com o restante de sua marca, provavelmente levando a um rápido redesenho.
Dê uma olhada neste post sobre designs de página inicial apropriados para vários setores para aprender um pouco mais sobre o que queremos dizer quando falamos sobre encontrar a correspondência certa. Muitas vezes você saberá quando o vir.
Como escolher um tema para sua loja WooCommerce
Com essas dicas em mente, você deve estar melhor preparado para encontrar um design que atenda às suas necessidades e se adapte aos seus clientes. No entanto, você ainda pode não ter certeza de onde começar a procurar o tema WooCommerce perfeito.
Se você precisar de orientação, aqui estão algumas sugestões:
- Começa aqui. Nosso tema Storefront é gratuito e 100% compatível com WooCommerce. Há também vários temas filhos adaptados a setores específicos e tipos de loja.
- Faça uma pesquisa. Existem muitos sites que oferecem temas gratuitos ou com preços razoáveis – você pode ter que procurar um pouco para encontrá-los.
- Entre em contato com um WooExpert. Muitos de nossos WooExperts podem personalizar um tema para você ou até mesmo criar um do zero, caso você prefira seguir esse caminho. E com seu conhecimento de WooCommerce, eles são ótimos parceiros!
- Leia as últimas tendências e melhores práticas. Este guia sobre por que o design UX é importante é uma boa leitura.
- Finalmente, se você for realmente ambicioso… tente criar seu próprio tema . Nossos parceiros educacionais não ensinam apenas WooCommerce - muitos deles também têm cursos de HTML, CSS e design de sites que ajudarão você a personalizar ou criar um design que você adora.
Esperamos que este guia tenha ajudado você a entender melhor os recursos de design que realmente importam. Tem alguma pergunta? Empreste você sabe e teremos o maior prazer em ajudá-lo.
