Web design de comércio eletrônico: tudo o que você precisa saber
Publicados: 2024-12-19Você já se perguntou por que o design da Amazon permanece quase o mesmo desde 2009? Porque funciona. Eles quebraram a fórmula e aderiram a ela. A razão por trás do sucesso da Amazon é que ela se concentra em remover todas as barreiras possíveis entre seus produtos e as carteiras de seus clientes e menos no design feio. Mas isso significa que sua loja deve parecer ter sido construída há vinte anos? Não.
É exatamente isso que abordaremos hoje. Mostraremos etapas práticas que você pode seguir agora e exatamente como usar ferramentas como o Divi para dominar o design da web de comércio eletrônico que equilibra beleza com negócios.
- 1 O design é importante no web design de comércio eletrônico?
- 2 Web design de comércio eletrônico: o que faz os compradores comprarem?
- 2.1 Indicadores de Confiança
- 2.2 Princípios Básicos de UX
- 2.3 Prova Social
- 2.4 Velocidade de carregamento
- 2.5 O que não funciona em web design de comércio eletrônico?
- 3 O custo real de um web design de comércio eletrônico deficiente
- 3.1 Carrinhos de compras abandonados
- 3.2 Sobrecarga de Atendimento ao Cliente
- 3.3 Negócios repetidos perdidos
- 3.4 Aumento dos custos de desenvolvimento
- 4 Os princípios básicos para construir um site de comércio eletrônico
- 4.1 1. Um sistema de gerenciamento de conteúdo adequado
- 4.2 2. Integrações e extensibilidade
- 4.3 3. Escalabilidade e Agilidade
- 4.4 4. Um back-end capaz de lidar com tudo
- 5 Mais vendas, menos estresse com Divi
- 5.1 Divi AI: mais rápido que a velocidade do pensamento
- 5.2 Da ideia ao site em minutos
- 5.3 Tudo que você precisa, tudo em um só lugar
- 6 Do design ao dinheiro: guia de implementação
- 6.1 Planejando as páginas que você precisa
- 6.2 Projetando cartões de produto que convertem
- 6.3 Determinando uma estratégia de exibição de produto
- 6.4 Implementando experiências pós-compra
- 7 É hora de fazer sua loja vender
O design é importante no design da Web de comércio eletrônico?
Dê uma olhada na loja online da Nike e depois vá para o eBay. Um é elegante e polido, enquanto o outro parece estar lutando para se livrar das raízes do design dos anos 90.
Depois, há o Walmart – eles reformularam completamente seu site desajeitado em 2018, e suas vendas online têm aumentado 22% quase todos os anos desde então. Todos os três têm linguagens de design diferentes, mas ainda assim geram grandes receitas porque descobriram o que é importante no design de comércio eletrônico.
Não me interpretem mal – o design é importante, mas por razões que vão além da estética. Seus clientes chegam à sua loja com uma missão: encontrar o que desejam e comprar sem complicações. Eles não estão aqui para admirar seus efeitos sofisticados de foco ou aquele raio perfeito para os botões que você passou horas escolhendo.
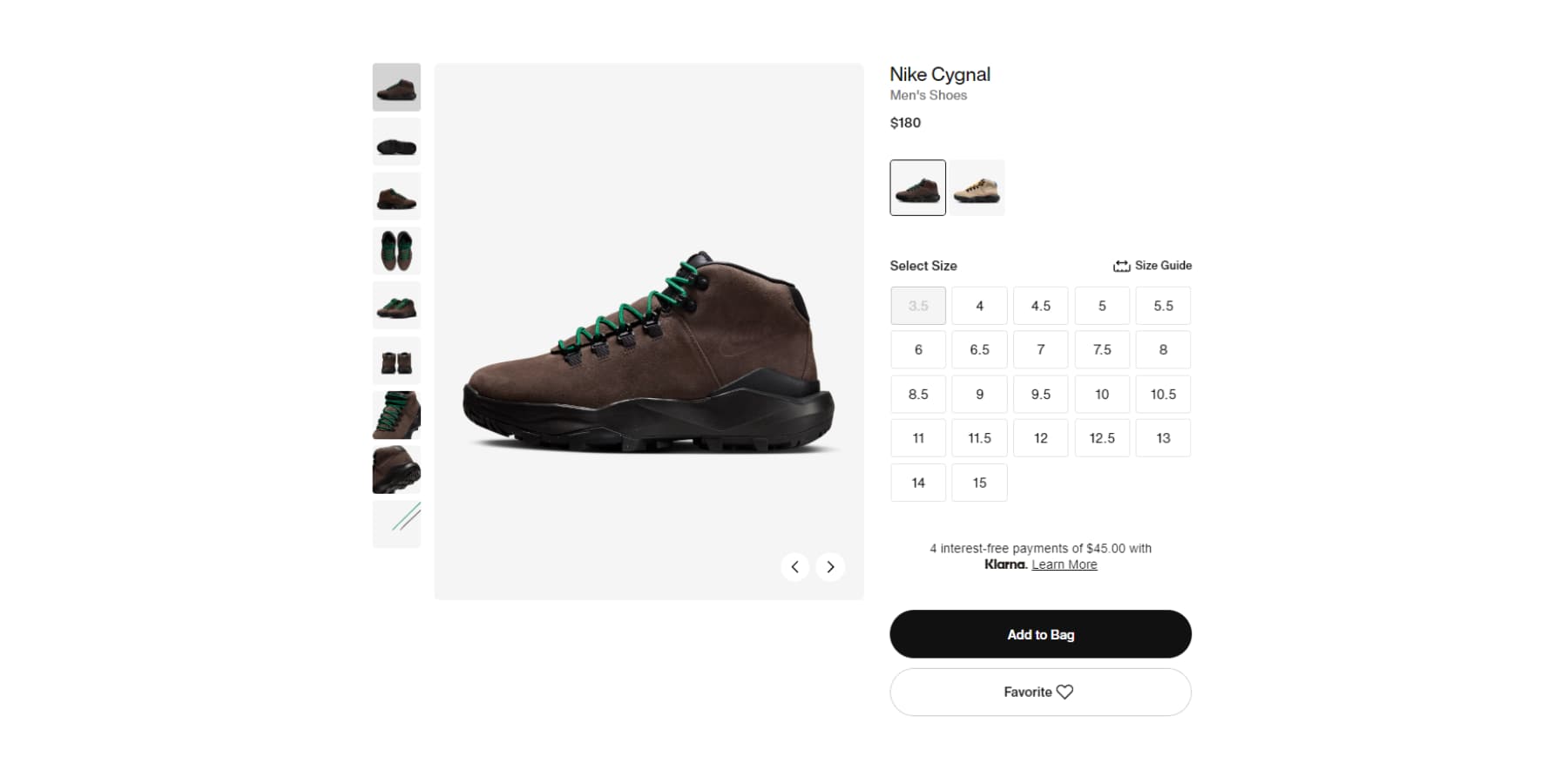
Os sites de comércio eletrônico de maior sucesso alcançam esse equilíbrio. Veja como as páginas de produtos da Nike guiam você naturalmente pelas opções de tamanho e estilo.

Estas não são escolhas de design aleatórias – são decisões calculadas com base em anos de testes que fazem as pessoas clicarem em “comprar”.
Ao se concentrarem em orientar os compradores de maneira tranquila, desde a navegação até a compra, essas lojas eliminam o atrito em cada etapa. Pense em categorias de produtos claras, barras de pesquisa proeminentes, exibições de preços óbvias e botões de finalização de compra que você não pode perder. Enquanto seus concorrentes perseguem tendências de design, eles estão ocupados aperfeiçoando os caminhos que transformam visitantes em clientes.
Web design de comércio eletrônico: o que faz os compradores comprarem?
Enquanto os designers debatem o tom perfeito de azul para os botões de compra, os compradores reais se preocupam com algo totalmente diferente. Com base em anos de dados de web design de comércio eletrônico e comportamento real do cliente, esta é a nossa compreensão do que realmente impulsiona as decisões de compra online.
Indicadores de confiança
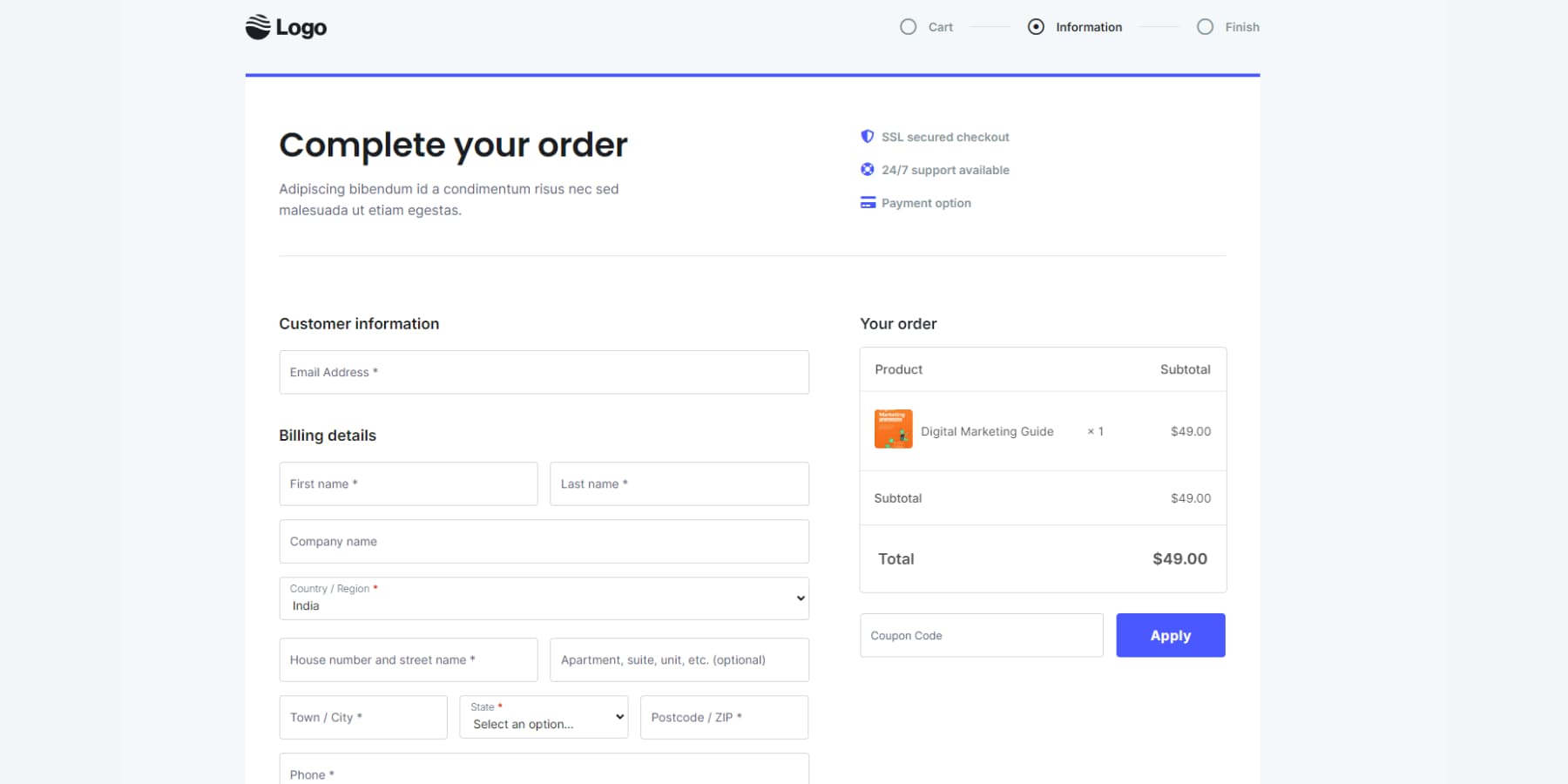
Os crachás de confiança e os indicadores de segurança servem como atalhos visuais para aumentar a confiança do cliente. Eles são a base do design moderno da web de comércio eletrônico. A abordagem mais eficaz combina certificados SSL, logotipos de pagamento reconhecidos e crachás de segurança em pontos de decisão cruciais – especialmente perto de áreas de preços e checkout.

Exemplo de bom design de sinais de confiança de Cartflows
Mas a construção eficaz de confiança vai além destes símbolos. Informações de contato claras, políticas de remessa detalhadas e processos e garantias de devolução transparentes constituem a base da confiança do cliente. A chave é o posicionamento estratégico: posicionar elementos de confiança onde os clientes naturalmente hesitam ou questionam sua decisão de compra.
Isso cria um caminho contínuo para a compra, ao mesmo tempo que mantém um design limpo e organizado que não sobrecarrega os visitantes com símbolos de confiança.
Princípios Básicos de UX
O foco bem-sucedido do web design de comércio eletrônico depende da remoção do atrito do processo de compra. Isso significa implementar estruturas de navegação claras, padrões de layout consistentes e caminhos aparentes para a compra.
As páginas de produtos mais eficazes seguem uma hierarquia lógica: imagens de produtos proeminentes, preços transparentes e botões de compra facilmente acessíveis. Elementos de apoio como descrições de produtos, especificações e fotos adicionais devem melhorar, em vez de interromper, esse fluxo central.
A capacidade de resposta móvel não é opcional: é crucial para manter uma experiência perfeita em todos os dispositivos onde as decisões de compra acontecem.
Prova Social
A prova social funciona melhor ao combinar vários formatos: avaliações com estrelas, comentários escritos, fotos de clientes e recomendações de especialistas. Posicione esses elementos estrategicamente: acima da dobra nas páginas dos produtos e perto dos botões de call to action, onde eles apoiam naturalmente as decisões de compra.
O tipo de prova social deve estar alinhado ao seu produto. Os produtos visuais se beneficiam das fotos dos clientes, enquanto as ofertas complexas precisam de análises detalhadas. Mantenha-o autêntico – experiências reais de clientes superam consistentemente depoimentos sofisticados.
Não esconda comentários negativos. Mostrar apenas pontuações perfeitas pode desencadear ceticismo. Em vez disso, responda profissionalmente às críticas e forneça informações de contato, demonstrando transparência e comprometimento com a melhoria.
Velocidade de carregamento
A velocidade de carregamento afeta diretamente seus resultados financeiros – cada segundo extra de tempo de carregamento reduz as conversões em 7%. Imagens de produtos de carregamento rápido, processos de checkout rápidos e transições rápidas de páginas não são apenas requisitos técnicos – eles são impulsionadores de vendas.
A chave é otimizar sem comprometer a qualidade. Isso significa imagens de tamanho adequado, código eficiente e cache estratégico. O desempenho móvel merece atenção especial, já que a maioria dos compradores navega em telefones.
Concentre-se primeiro no conteúdo crítico: garanta que imagens de produtos, preços e botões de compra sejam carregados imediatamente, enquanto elementos menos cruciais podem ser carregados progressivamente. Uma loja bem otimizada deve carregar seu conteúdo principal em 2 a 3 segundos, com elementos interativos prontos em no máximo 5 segundos.
O que não funciona em Web design de comércio eletrônico?
Agora que sabemos o que funcionará, vamos esclarecer o que não funciona. Você pode se surpreender ao saber que alguns dos “truques” que os influenciadores usam online podem prejudicar suas taxas de conversão. Aqui estão os equívocos comuns que fazem com que os lojistas invistam nos lugares errados.
Páginas de produtos desordenadas
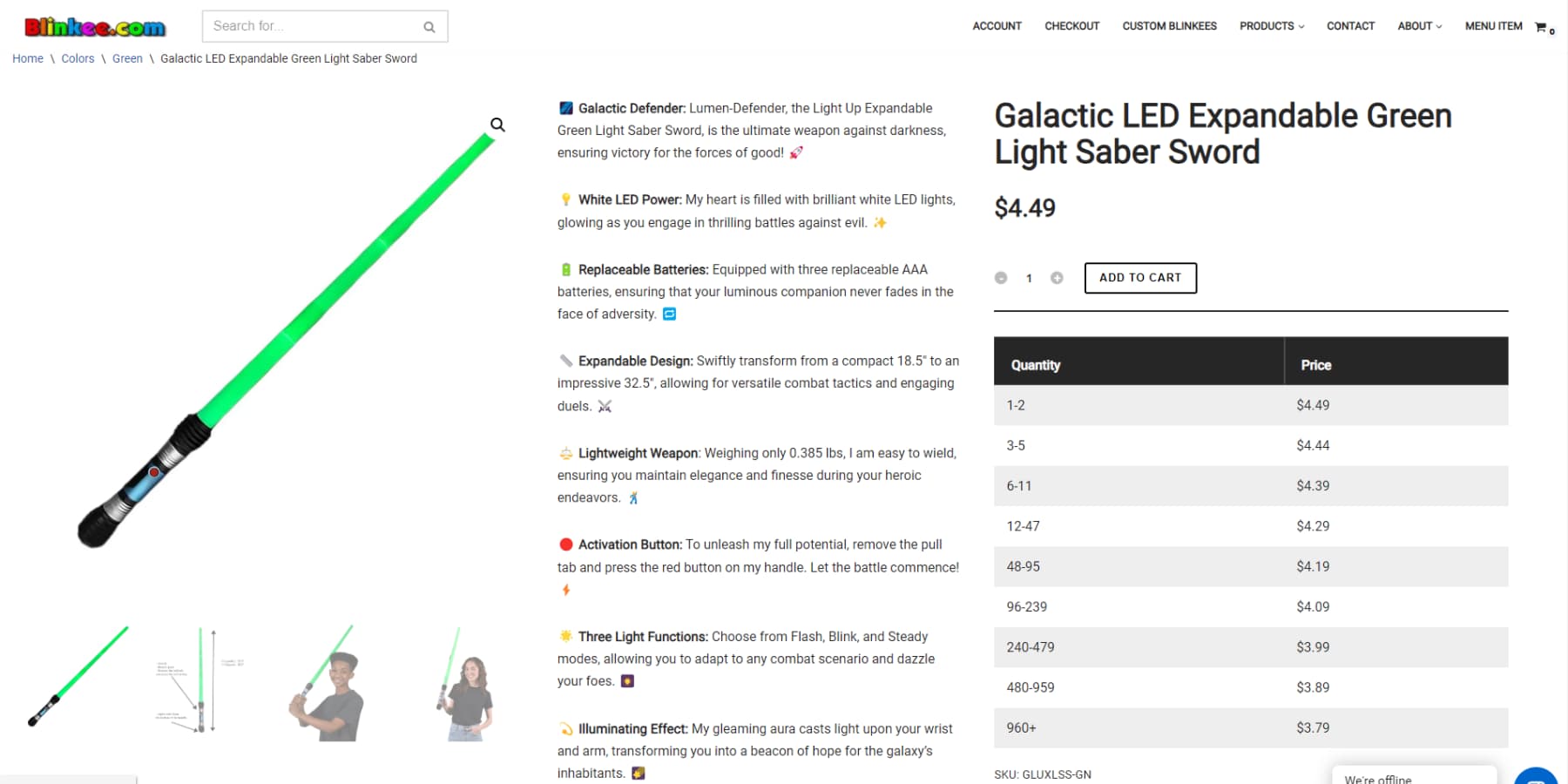
As páginas dos produtos falham quando tentam mostrar tudo de uma vez. Paredes densas de texto, vários apelos à ação concorrentes e listas intermináveis de recursos sobrecarregam os compradores e diminuem as taxas de conversão. O erro mais comum é colocar todos os detalhes do produto acima da dobra.

Blinkee é mundialmente “infame” por seu terrível Web Design de comércio eletrônico
Em vez disso, as páginas dos produtos precisam de uma hierarquia visual clara que guie os clientes pelas informações essenciais – imagem principal, preço, recursos principais e botão de compra.
Os detalhes secundários devem ficar mais abaixo na página, onde os clientes interessados podem encontrá-los. Pense na página do seu produto como uma conversa, não como um despejo de dados. Cada elemento deve servir a um propósito claro de levar os clientes a uma decisão de compra.
Cópia que está se esforçando demais
Evite o exagero em letras maiúsculas e os pontos de exclamação excessivos nas descrições dos produtos. "INCRÍVEL!!" e “MELHOR PRODUTO DE SEMPRE!!!” afastar os clientes em vez de convertê-los. Evite conteúdo cheio de chavões vazios como “revolucionário” ou “revolucionário”. Seus clientes desejam detalhes claros e específicos sobre o que seu produto faz e por que isso é importante para eles.
Concentre-se nos benefícios práticos – explique como sua barraca de camping lida com as chuvas, em vez de fazer afirmações vagas sobre “transformar experiências ao ar livre”. Descrições diretas e honestas convertem melhor do que o entusiasmo fabricado.
Pop-ups agressivos
Os anos 2000 ligaram. Eles querem seus pop-ups de volta. Você sabe o que queremos dizer: “GANHE 10% DE DESCONTO!!!” antes de ver o que você vende, “NÃO SAIA!” ao mover o mouse para cima e “JUNTE-SE À NOSSA LISTA VIP!” enquanto tenta ler os detalhes do produto. Imagine alguém pulando na sua frente assim que você entra na sua loja e gritando a plenos pulmões: “INTERAJA COMIGO!!!!”
Essas tentativas desesperadas de capturar e-mails causam mais danos do que benefícios. Se você precisar usar pop-ups, o tempo é tudo. Deixe os compradores navegarem pela sua loja primeiro. Uma oferta relevante e oportuna supera cinco interrupções agressivas todas as vezes. Suas taxas de conversão vão agradecer.
Imagens ruins
Fotos de produtos de baixa qualidade – borradas, mal iluminadas ou com tamanhos inconsistentes – prejudicam instantaneamente sua credibilidade. As imagens dos seus produtos são a sua vitrine, fazendo o trabalho que as exibições físicas fariam.
Mostre escala, detalhes e contexto em cada cena. Evite aquelas pequenas miniaturas que fazem os clientes apertar os olhos e evite usar as mesmas fotos do fabricante que todos os outros.
Inclua vários ângulos, fotos de estilo de vida e recursos de zoom – eles não são opcionais quando os clientes não podem tocar em seus produtos. As ferramentas atuais de IA tornam a obtenção de fotos de produtos com qualidade profissional acessível e acessível.
O custo real de um web design de comércio eletrônico deficiente
Um design ruim não significa apenas parecer pouco profissional - está custando dinheiro de verdade. Cada visitante frustrado e confuso representa dólares voando direto da sua caixa registradora. Vamos analisar o impacto de escolhas inadequadas de design em seus resultados financeiros.
Carrinhos de compras abandonados
Aqui está uma estatística dolorosa: 7/10 compradores abandonam o carrinho antes de comprar. O design deficiente costuma ser o culpado. Fluxos de checkout confusos, custos de envio inesperados e experiências móveis desajeitadas afastam os clientes quando eles estão prontos para comprar.
Cada carrinho abandonado não é apenas uma venda perdida – é um desperdício de gastos com marketing que os levou até lá.
A matemática dói: se você gastar US$ 50 para levar cada cliente em potencial à sua loja, essas taxas de abandono estão esgotando seu orçamento de marketing. Corrija os pontos de atrito comuns em seu processo de checkout e você verá resultados imediatos em suas taxas de conclusão.
Sobrecarga de atendimento ao cliente
O péssimo design confunde os clientes, inundando seus canais de suporte. Quando os compradores não conseguem encontrar guias de tamanhos, informações de envio ou políticas de devolução, eles clicam no botão de contato.
Cada ticket de suporte de uma pergunta que seu design deveria ter respondido é dinheiro jogado fora. Sua equipe de suporte fica atolada em responder perguntas básicas em vez de lidar com problemas reais.
Além disso, muitos compradores nem se dão ao trabalho de perguntar – eles saem e compram de um concorrente cujo site faz sentido. Um bom design é o seu melhor agente de atendimento ao cliente.
Negócios repetidos perdidos
As primeiras impressões permanecem. Quando os compradores enfrentam dificuldades com um site desajeitado, eles raramente retornam por alguns segundos. Pense nisso: mesmo que eles passem por uma experiência frustrante para fazer uma compra, eles se lembrarão desse incômodo na próxima vez que precisarem do seu produto.
Perder clientes recorrentes é mais difícil do que você pensa. Os clientes recorrentes gastam mais do que os novos e não custam praticamente nada para adquirir. Uma loja mal projetada não está apenas perdendo vendas hoje – está matando o valor do cliente no longo prazo. Esses cálculos de valor vitalício parecem bastante sombrios quando os clientes compram apenas uma vez.
Aumento dos custos de desenvolvimento
As correções de band-aid aumentam rapidamente. Um design básico deficiente transforma cada novo recurso ou atualização em um projeto complexo. Ajustes simples se transformam em revisões significativas. Atualizações rápidas de preços precisam de código personalizado. Novas categorias de produtos exigem reconstruções de navegação.
Estas correções constantes prejudicam as margens e retardam a adaptabilidade do mercado. O design inicial inteligente se paga ao tornar as mudanças futuras suaves e acessíveis. O custo real não é apenas das soluções – as oportunidades perdidas ao lidar com dívidas técnicas.
Cada trabalho de correção agrava o problema, criando um efeito de bola de neve que aumenta as despesas de desenvolvimento e diminui a flexibilidade do site. Uma base de design sólida elimina essas espirais de manutenção dispendiosas.
Os princípios básicos para construir um site de comércio eletrônico
Livre-se dos recursos sofisticados e dos designs populares e você descobrirá que sites de comércio eletrônico de sucesso compartilham elementos fundamentais. Esses não são extras opcionais – eles são a espinha dorsal de qualquer loja que converte consistentemente. Aqui está o que você absolutamente deve acertar.
1. Um sistema de gerenciamento de conteúdo adequado
O sistema de gerenciamento da sua loja pode fazer ou quebrar o seu negócio. Embora modelos chamativos e designs modernos chamem a atenção, o back-end determina se você terá sucesso ou terá dificuldades.
Administrar uma loja online envolve mais do que exibir produtos e preços. Você precisa de recursos de zoom para imagens de produtos, variantes de cores que sejam atualizadas em tempo real, tabelas de tamanhos que apareçam quando necessário e cálculos de envio que façam sentido. Seu sistema precisa lidar com tudo isso sem suar a camisa.
A maioria das plataformas promete simplicidade, mas apresenta limitações. Eles funcionam bem até que você precise de recursos personalizados ou queira aumentar a escala. É aí que o WordPress se destaca. Ele alimenta quase metade da web, atendendo a necessidades básicas e complexas sem forçá-lo a entrar em uma caixa.

A diferença aparece nas operações diárias. Quer adicionar uma tabela de tamanhos? Feito. Precisa mostrar amostras de tecido? Fácil. É hora de adicionar vídeos de produtos? Sem problemas. O WordPress permite que você crie exatamente o que seus clientes precisam, não o que alguma plataforma decide que você deveria ter.
2. Integrações e extensibilidade
As lojas em crescimento enfrentam um desafio comum: a integração de sistemas. Quando o processamento de pagamentos, envio, estoque e ferramentas de marketing não sincronizam corretamente, você fica preso a atualizações manuais em vez de se concentrar no crescimento.
Sistemas bem conectados criam eficiência. O estoque é atualizado automaticamente com os pedidos, as taxas de envio são calculadas instantaneamente e os dados do cliente fluem diretamente para as ferramentas de marketing. As avaliações aparecem nos produtos assim que são aprovados.
WordPress e WooCommerce lidam com essas conexões de forma simples. Você pode adicionar rapidamente opções de pagamento ou métodos de envio, sincronizar inventário com um plug-in ou integrar marketing por e-mail em minutos. À medida que os mercados mudam e as necessidades dos clientes mudam, você pode se adaptar rapidamente adicionando, removendo ou ajustando recursos. E a melhor parte é que os recursos básicos do WooCommerce são gratuitos.

3. Escalabilidade e agilidade
O crescimento pode se tornar o maior obstáculo no web design de comércio eletrônico. Mais servidores sobrecarregam as vendas, mais produtos complicam o gerenciamento e mais clientes significam cargas de dados mais pesadas. Planejar a expansão não é opcional.
Embora a maioria das plataformas lute além das cargas básicas – funcionando bem com 100 produtos, mas falhando em 1.000 – o WordPress lida com a escala de forma diferente. Grandes sites como TechCrunch e CNN usam-no para atender milhões diariamente, provando sua confiabilidade quer você venda dez itens ou milhares.
Escalabilidade significa mais do que lidar com tráfego. A adição de preços de atacado, produtos exclusivos para membros ou programas de fidelidade ocorre sem reconstruir sua loja. A eficiente estrutura de banco de dados do WordPress garante pesquisas rápidas e operações tranquilas à medida que você cresce, simplificando a expansão para novos mercados ou moedas.

4. Um back-end capaz de lidar com tudo
Pense no backend da sua loja como um iceberg: os clientes veem a superfície, mas a base cuida do trabalho pesado: estoque, pedidos, contas, pagamentos, impostos e segurança.
O WordPress oferece controle total como uma plataforma auto-hospedada – como possuir em vez de alugar. Você pode modificar qualquer coisa, mas é responsável pela manutenção. Isso significa que seus dados permanecem seus e você pode personalizar a funcionalidade livremente. No entanto, também significa gerenciar servidores, backups e atualizações de segurança.
A maioria das lojas equilibra isso usando hosts como o SiteGround, que entendem as necessidades comerciais. Você mantém o controle enquanto obtém suporte especializado para manter o desempenho. Isso permite que você se concentre no crescimento enquanto mantém seu back-end sólido e seguro.

Lance um site WordPress com Siteground
Mais vendas, menos estresse com Divi
Construir sites costumava significar lutar com o código ou se contentar com modelos pré-fabricados. Esses dias acabaram. O WordPress nos deu a base para um excelente web design de comércio eletrônico, mas agora você precisa de ferramentas que correspondam à forma como você realmente trabalha, ou seja, Divi.

Divi se baseia no WordPress adicionando ferramentas de design visual que fazem sentido. Clique em qualquer elemento da sua página e edite-o ali mesmo – sem mais saltos entre as telas de visualização. O construtor visual contém mais de 200 módulos de design, para que você nunca fique preso ao descobrir códigos complexos.
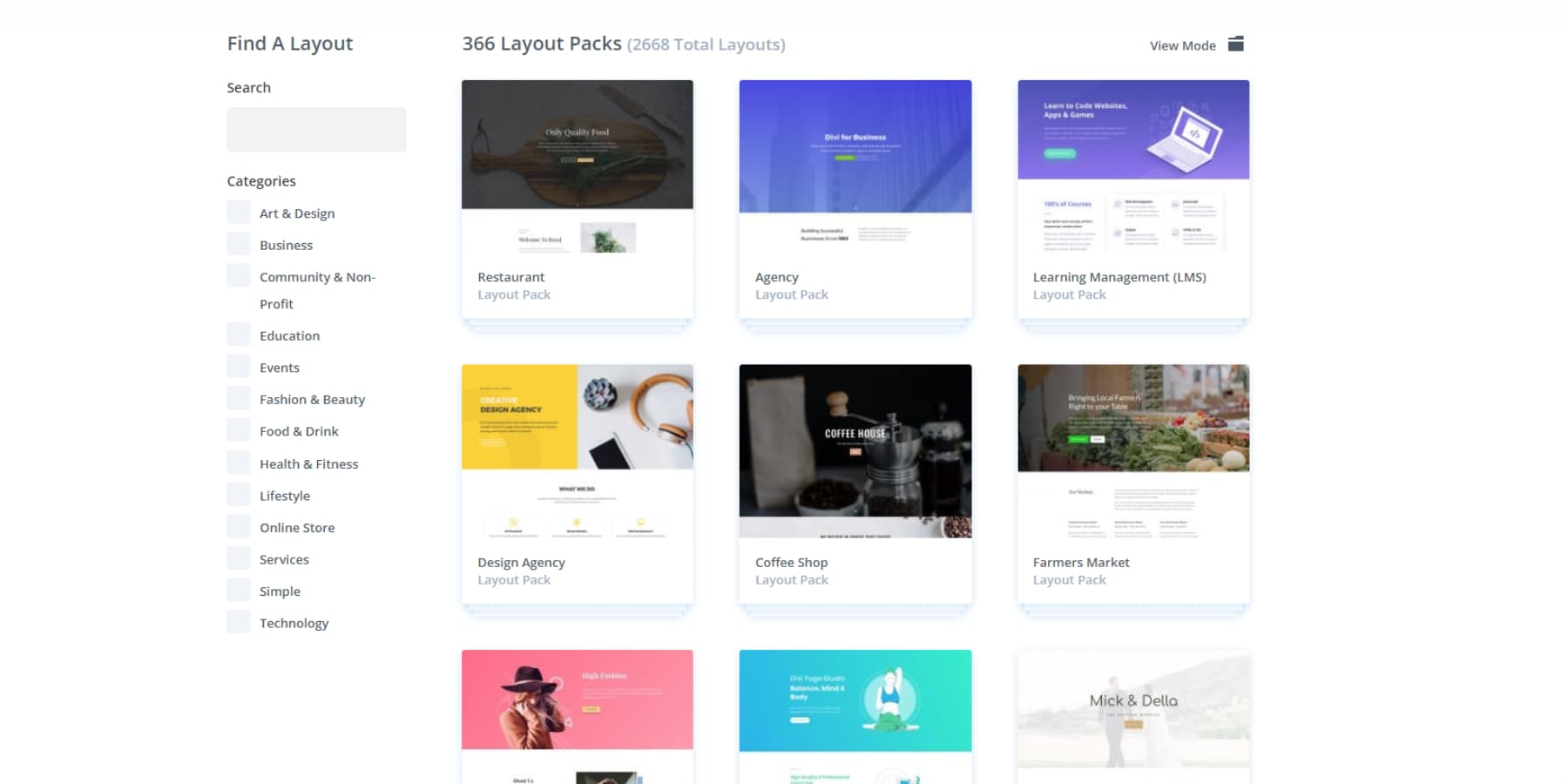
No entanto, boas ferramentas não significam nada sem um bom design. Divi vem carregado com mais de 2.000 layouts profissionais - não modelos básicos, mas pacotes de design completos que mantêm a consistência desde sua página inicial até as páginas de seus produtos.

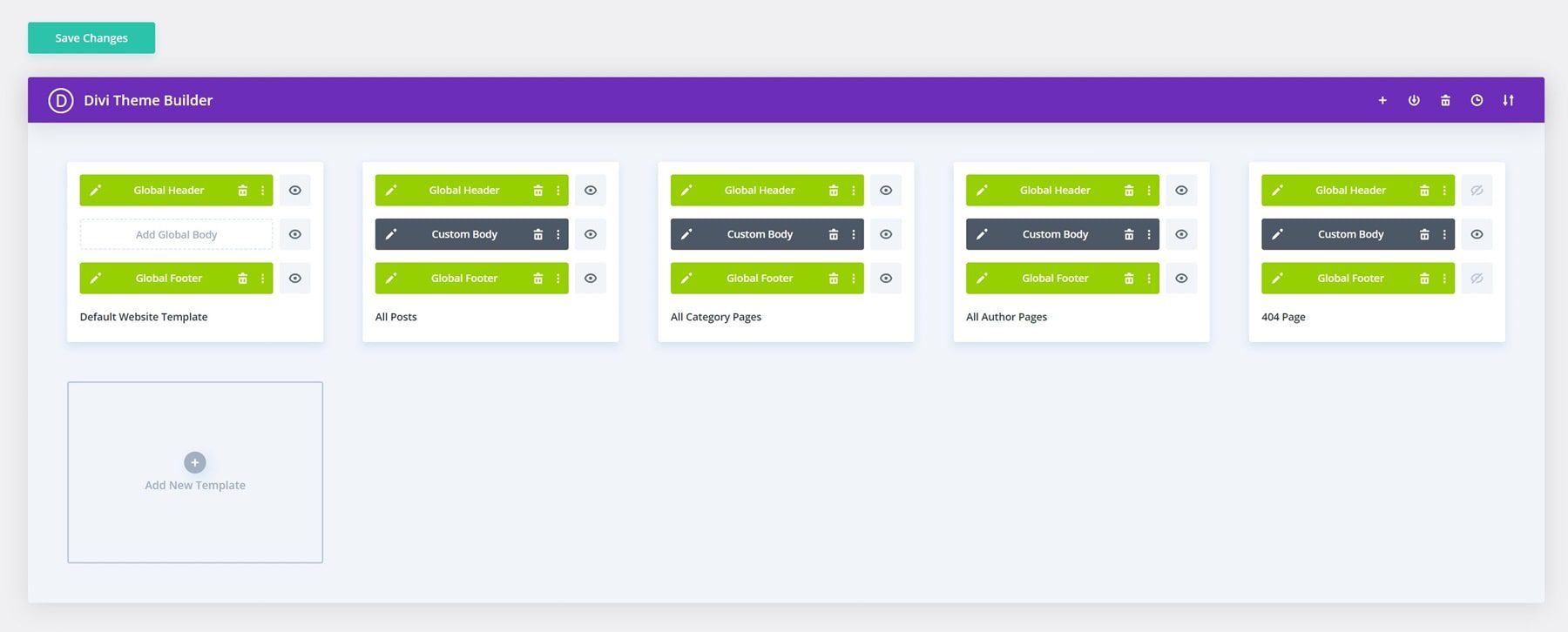
O Theme Builder vai além, permitindo que você crie cabeçalhos, rodapés e modelos dinâmicos visualmente, dando a você controle sobre cada parte do seu site.

Pense nele como seu parceiro de design que entrega resultados — sem mais compromissos entre o que você deseja e o que pode construir. Basta arrastar, soltar e personalizar até que seu site corresponda à sua visão.
Experimente o Divi sem riscos
Divi AI: mais rápido que a velocidade do pensamento
As ferramentas visuais do Divi mudaram a forma como você constrói sites, e agora o Divi AI mudará a forma como você os completa. Bem no seu espaço de trabalho Divi familiar, você encontrará seu redator pessoal, assistente pessoal, editor de imagens e desenvolvedores que entendem sua marca e falam sua língua.
A IA cuida de tudo, desde manchetes até o corpo do texto, mantendo a voz da sua marca consistente em todas as páginas.
Você precisa melhorar as fotos dos produtos ou as imagens dos heróis? Digite o que deseja e obtenha recursos visuais personalizados que combinam perfeitamente com seu estilo. Chega de pesquisas intermináveis de fotos ou sessões de fotos caras.
Você já tem uma foto de produto mas precisa melhorá-la e torná-la profissional? Faça isso também.
Você precisa adicionar uma nova seção à sua página? Basta descrever o que você precisa e ver a Divi AI montá-lo rapidamente.
Mesmo quando você precisa de código personalizado.
Obtenha Divi AI
Da ideia ao site em minutos
Quando combinado com o Divi AI, o Divi Quick Sites inverte o script ao construir um site. Conte sobre o seu negócio e ele construirá todo o seu site – páginas, navegação e tudo. Para lojas, ele até configura o WooCommerce automaticamente.
O sistema constrói uma hierarquia de design adequada desde o início. Seus esquemas de cores, tipografia e espaçamento permanecem consistentes em todas as páginas. A navegação funciona imediatamente. Os formulários de contato se conectam corretamente. Até mesmo os modelos do seu blog e páginas de arquivo combinam perfeitamente.
Além dos designs de IA, o Divi traz uma coleção de sites iniciais feitos à mão por nossa equipe de design. Cada um vem com fotografias e ilustrações personalizadas que você não encontrará em nenhum outro lugar.
Escolha um site, adicione seus dados – é isso. Você obterá menus funcionais, espaçamento adequado entre as páginas e estilo consistente em todas as páginas.
A melhor parte? Tudo permanece flexível. Usando o mesmo construtor visual, você pode adicionar páginas, trocar conteúdo ou ajustar designs a qualquer momento. Seu Quick Site não é apenas um modelo: é uma base completa de site que cresce junto com o seu negócio.
Tudo que você precisa, tudo em um só lugar
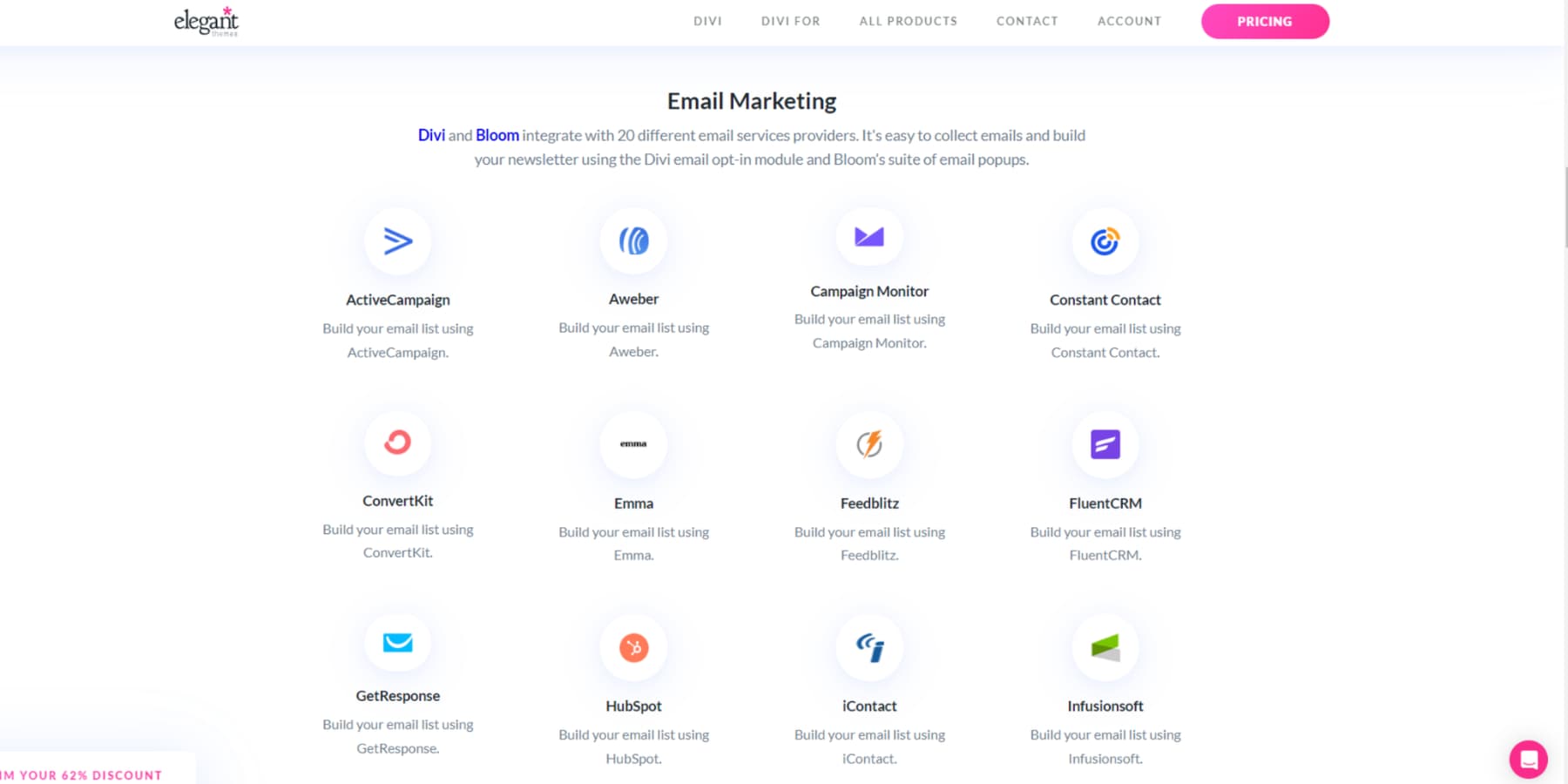
Divi funciona bem com suas ferramentas favoritas – do Mailchimp ao WooCommerce. Mais de 75 serviços populares se conectam diretamente ao seu fluxo de trabalho.

Plug-ins de SEO como Rank Math integram-se diretamente ao construtor visual, para que você otimize o conteúdo enquanto o cria. Além disso, com o WordPress subjacente, você nunca fica limitado pelo que pode adicionar. O ecossistema Divi vai além de apenas ferramentas. Nossa comunidade de 76.000 membros no Facebook compartilha dicas de design, soluções e inspiração diariamente. Vendedores experientes compartilham dicas e truques, enquanto usuários experientes ajudam os novatos a dominar a plataforma. Quando você está preso, nossa equipe de suporte altamente qualificada entra em ação rapidamente.
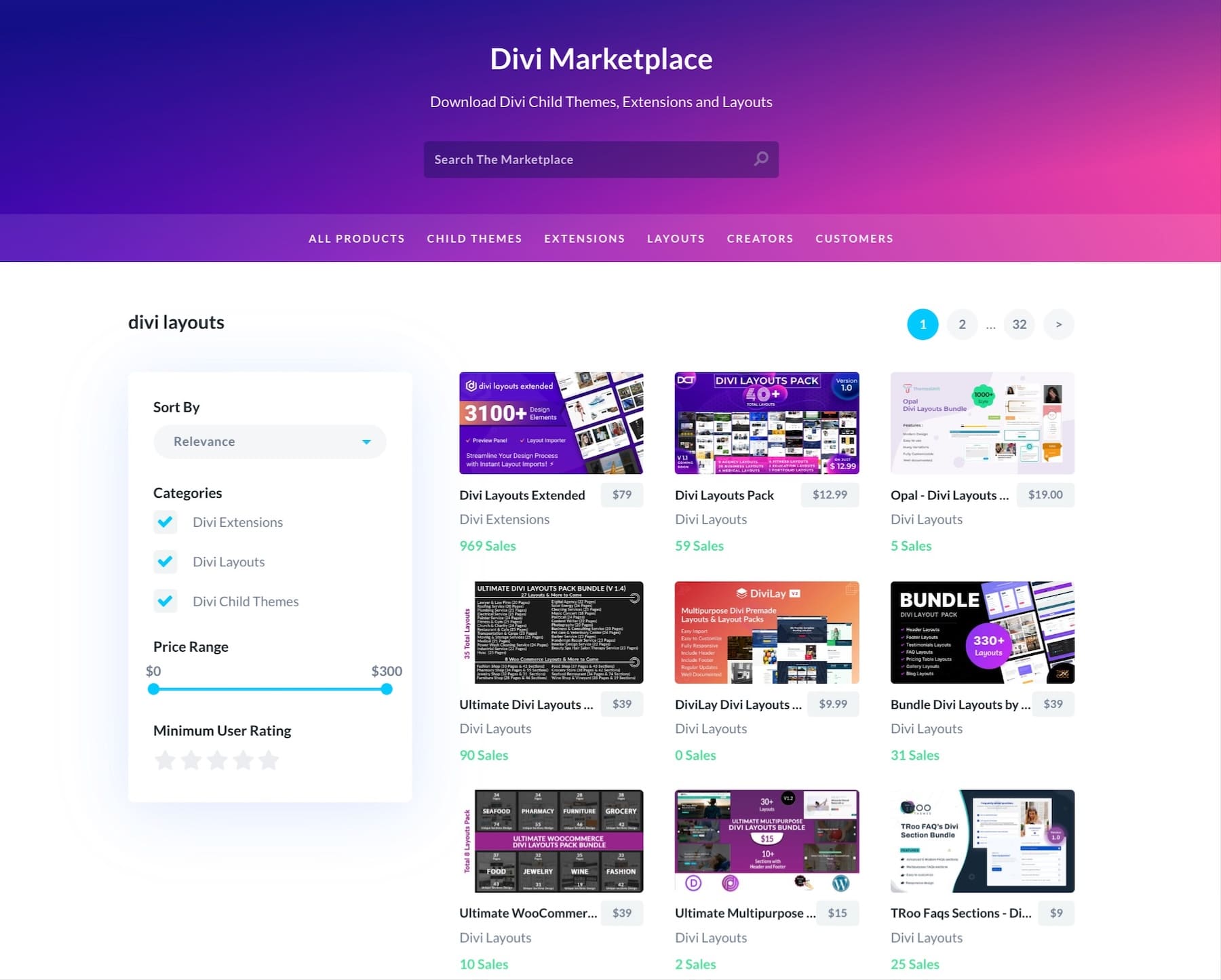
Quer expandir seu site? O Divi Marketplace oferece temas infantis profissionais, pacotes de layout e extensões de desenvolvedores confiáveis.

Cada adição mantém os recursos de edição visual do Divi enquanto adiciona funcionalidades especializadas. Desde designs de lojas até layouts de portfólio, você encontrará soluções pré-construídas que economizam horas de trabalho.
Obtenha Divi hoje
Do design ao dinheiro: guia de implementação
A sessão teórica foi ótima, mas vamos à prática. Este guia passo a passo orientará você na transformação desses princípios em uma loja funcional que converte e tem ótima aparência. Não há bobagens, apenas etapas práticas que você pode implementar hoje.
Planejando as páginas que você precisa
O design eficaz da web de comércio eletrônico começa com um planejamento adequado. Sua loja é tão forte quanto sua estrutura. Antes de mergulhar nos detalhes do design, você precisa definir exatamente quais páginas você precisa e como elas funcionarão juntas. Aqui está o seu plano de página essencial.
Página inicial e páginas iniciais
Sua página inicial deve mostrar imediatamente o que diferencia sua loja dos concorrentes. Concentre-se em apresentar os mais vendidos, novidades e caminhos de navegação claros para as categorias de produtos.

Coloque sua proposta de valor mais robusta no topo e guie os visitantes por um fluxo lógico de coleções e promoções em destaque. O Theme Builder da Divi permite criar modelos que podem extrair automaticamente seus produtos e vendas mais recentes com alguma configuração.
As páginas de destino funcionam melhor quando se concentram em um objetivo claro – promover uma linha de produtos ou construir uma lista de e-mail.
Adicione elementos de conversão comprovados, como depoimentos de clientes, textos focados em benefícios e frases de chamariz claras. Os módulos especializados da Divi ajudam a criar urgência por meio de cronômetros de contagem regressiva e formulários de captura de e-mail que se integram às principais plataformas de marketing.
Páginas de produtos e arquivos de coleção
As páginas de produtos são convertidas quando apresentam todas as informações cruciais antecipadamente. Inclua vários ângulos de produto, guias de tamanho claros, especificações detalhadas e botões de compra proeminentes em sua galeria de imagens. Exiba avaliações e fotos genuínas de clientes para reforçar as decisões de compra.
Além disso, cada página de categoria, um arquivo de coleção, deve apresentar produtos selecionados, filtros relevantes e promoções direcionadas.
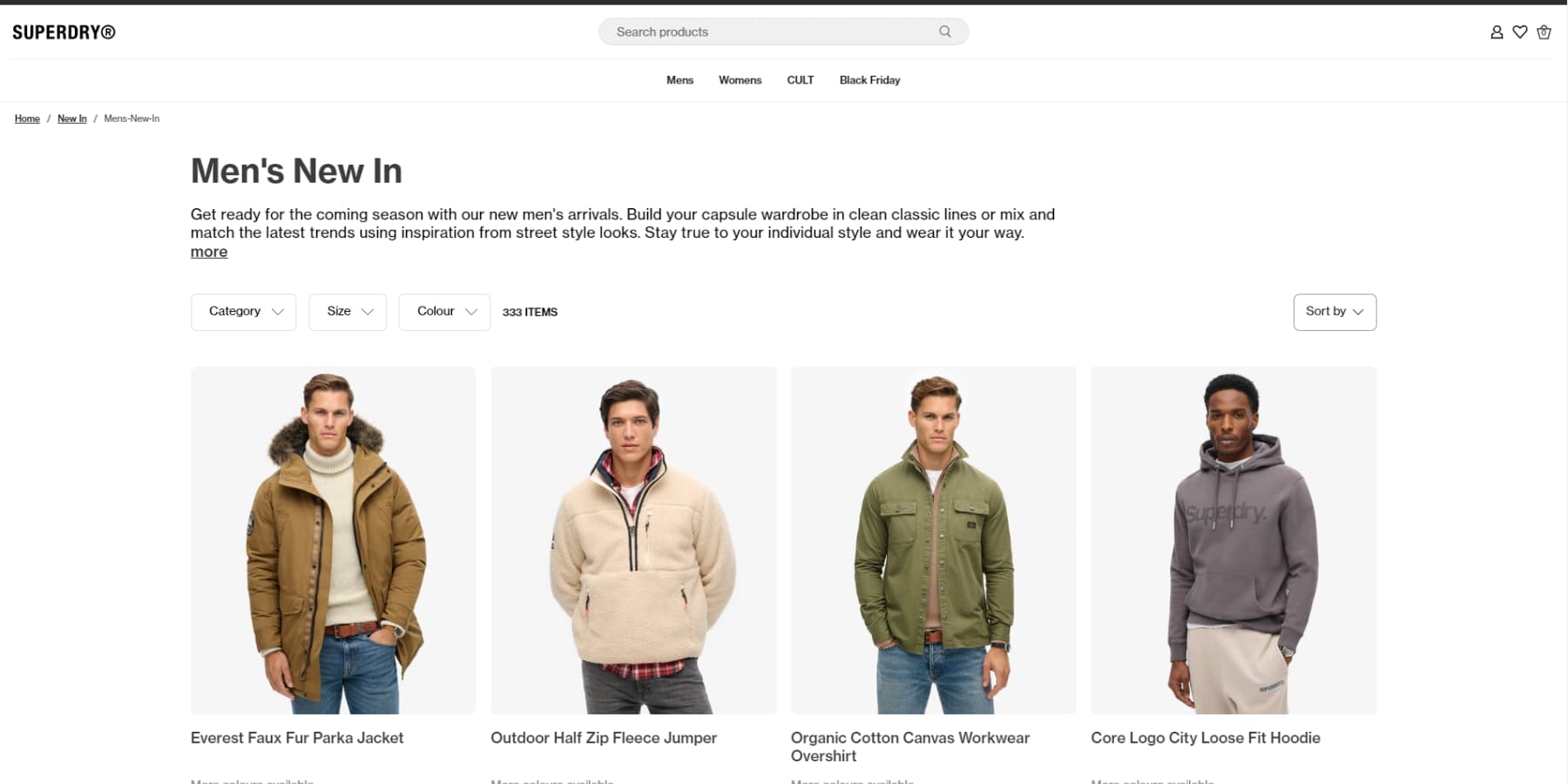
Por exemplo, a página da categoria “Camisas masculinas” de uma loja de roupas precisa de coleções sazonais no topo, seguidas de subcategorias como camisas sociais e camisetas, com os mais vendidos em destaque. Essas páginas de categoria são pontos de entrada focados para tráfego direto e resultados de pesquisa.

O Theme Builder da Divi pode ajudá-lo a criar modelos distintos para diferentes tipos de produtos. Layouts simplificados funcionam melhor para itens simples, enquanto layouts detalhados são adequados para produtos complexos que exigem mais explicações.
Páginas de carrinho e checkout
As páginas do carrinho fecham o negócio ou perdem a venda. Comece com imagens claras dos produtos, ajustes fáceis de quantidade e preços proeminentes. Adicione estimativas de envio com antecedência para que os clientes saibam antecipadamente os custos totais. Coloque recomendações inteligentes de produtos abaixo do resumo do carrinho, onde chamarão a atenção sem interromper o fluxo de compra. Os módulos Woo da Divi, como produtos de carrinho, totais e vendas cruzadas, tornam esse layout simples, enquanto, na maioria dos outros construtores de páginas, você precisa lutar com PHP personalizado.
Leve os clientes facilmente para a finalização da compra com um processo simplificado. Estruture a página claramente por meio de faturamento, envio e pagamento usando os módulos de checkout especializados da Divi. Mantenha os formulários curtos, coloque crachás de confiança perto das opções de pagamento e remova distrações desnecessárias. Configure isso uma vez no Theme Builder e observe-o funcionar perfeitamente para cada venda.
Se você deseja criar algo mais personalizado e avançado, o Divi funciona perfeitamente com plug-ins de funil WooCommerce, como CartFlows, FunnelKit e muito mais.
Páginas da conta (login, registro, painel)
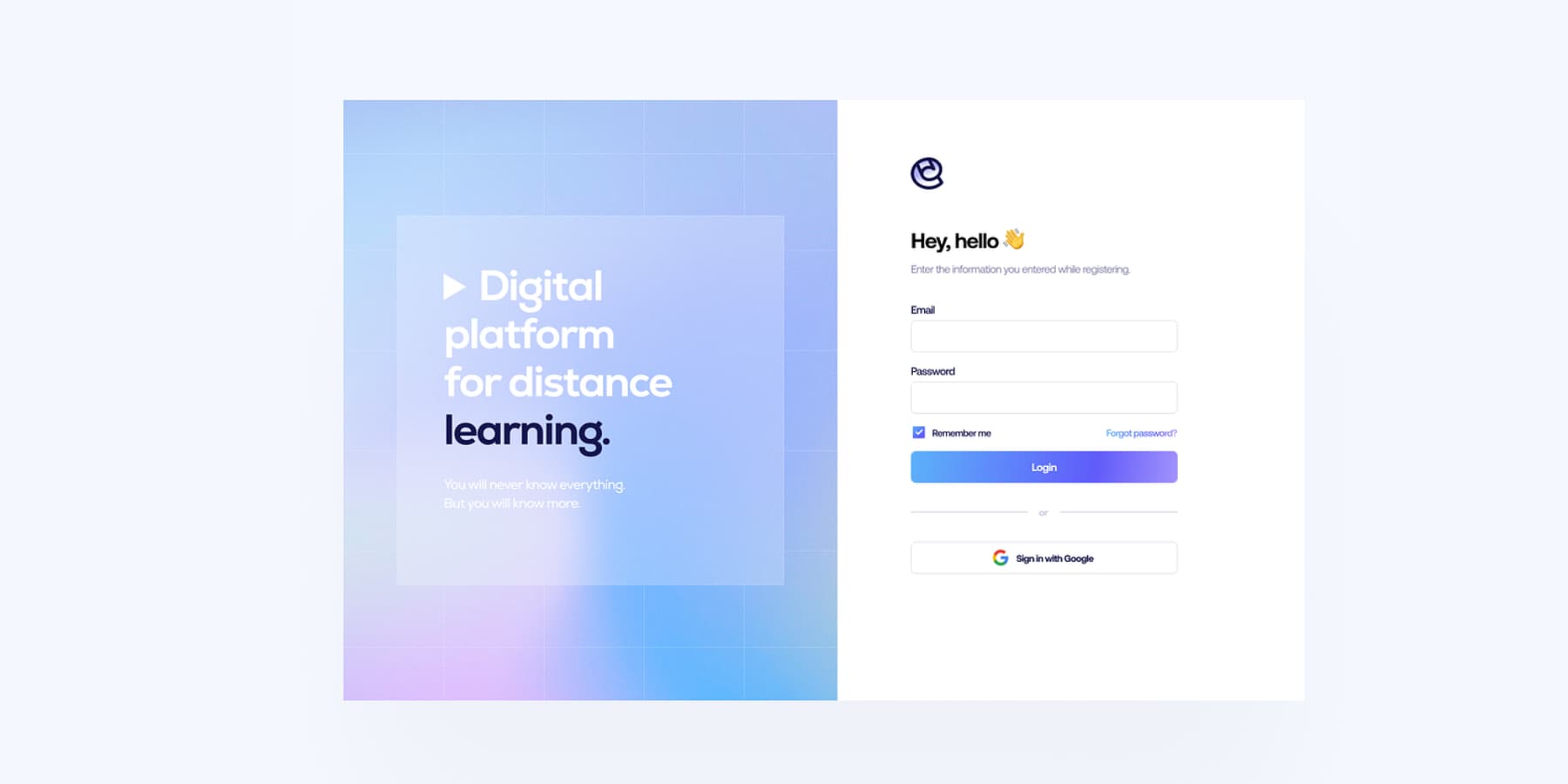
A maioria das lojas trata as páginas da conta como uma reflexão tardia. Mas essas páginas tratam de tudo, desde logins pela primeira vez até compras repetidas – elas merecem a devida atenção. A página de login vem primeiro. O módulo de login do Divi ajuda você a construir algo que se adapte ao estilo da sua loja, não uma forma genérica que grita “modelo”.

Um exemplo de página de login de Ali Sencan no Dribbble
Precisa de mais opções de estilo para sua página de registro? O Divi Marketplace possui extensões sólidas que se conectam imediatamente.
O painel é onde seus clientes regulares passarão seu tempo. Pegue os sólidos recursos de conta do WooCommerce com seu código de acesso, coloque-o em uma página usando o módulo de texto do Divi e faça a página brilhar com o construtor visual do Divi. Mostre o histórico de pedidos com clareza, mantenha os endereços de entrega fáceis de atualizar e coloque os recursos mais usados ao seu alcance. Um pouco de tempo gasto aqui pode fazer uma grande diferença na forma como os clientes interagem com sua loja.
Páginas de política (envio, devoluções, termos)
As páginas de políticas criam confiança e evitam dores de cabeça de suporte. Coloque seus custos de envio, prazos de entrega e janelas de devolução em destaque - os clientes abandonam os carrinhos quando esses detalhes se escondem atrás de cliques. Divida políticas complexas em seções que podem ser lidas com títulos claros. Liste as taxas de frete por região, janelas de entrega esperadas e quaisquer limites de frete grátis. Sua política de devolução deve descrever a janela de devolução, os requisitos de condição e os tempos de processamento do reembolso, sem jargões jurídicos.
Os módulos de alternância do Divi funcionam perfeitamente para organizar políticas extensas em seções expansíveis. Usando o Theme Builder, crie um modelo de hub de políticas e vincule-o a seções específicas das páginas do produto e do fluxo de checkout.
Inclua uma seção de perguntas frequentes de destaque abordando preocupações sobre custos comuns de envio internacional ou de devolução. Lembre-se de atualizar os limites de envio sazonais durante os períodos de feriados e exibi-los com destaque em sua loja usando os elementos globais da Divi – atualize uma vez, mude em qualquer lugar.
Projetando cartões de produto que convertem
Os cartões de produtos são o aperto de mão da sua loja com os compradores – eles devem causar uma primeira impressão sólida. Embora o Divi funcione perfeitamente com os cartões de produtos padrão do WooCommerce, obtenha uma extensão sólida do mercado para levar seus designs ainda mais longe.
A extensão certa permite adicionar efeitos inteligentes de foco, contadores de estoque ou botões de adição rápida que tornam a navegação natural.
Mantenha os designs de seus cartões focados no que importa. Títulos de produtos claros, preços visíveis e elementos bem espaçados ajudam os compradores a digitalizar rapidamente. Teste layouts diferentes com seus produtos reais – o que funciona para uma loja pode não funcionar para a sua.
Determinando uma estratégia de exibição de produto
Depois de definir seus cartões de produtos, pense em como eles funcionarão juntos na página. Os layouts de grade funcionam bem para produtos visuais, como roupas ou arte, enquanto as visualizações de lista podem se adequar melhor a itens detalhados. As extensões do mercado Divi ajudam você a misturar esses layouts ou adicionar opções de filtragem que ajudam os compradores a encontrar exatamente o que desejam.
Considere como seus produtos fluem em diferentes dispositivos – o que parece perfeito em um desktop precisa funcionar tão bem em dispositivos móveis. Mostre três ou quatro produtos por linha em telas maiores, permitindo que o layout se ajuste naturalmente para dispositivos menores. O objetivo é ajudar os clientes a navegar com eficiência, estejam eles comprando pelo telefone ou pelo desktop.
Implementando experiências pós-compra
A venda não é o fim – é apenas o começo. A maneira como você lida com a experiência pós-compra pode significar a diferença entre compradores ocasionais e clientes fiéis. A maioria das pessoas se esquece de otimizar esta parte, pensando que isso realmente não importa no web design de comércio eletrônico. Vamos construir um sistema que transforme compradores de primeira viagem em compradores recorrentes.
Uma página de agradecimento adequada
A maioria das lojas desperdiça sua página de agradecimento com detalhes básicos do pedido. Os comerciantes inteligentes sabem melhor – este é um terreno privilegiado para aprofundar o relacionamento com os clientes. Embora o WooCommerce lide com o básico de uma “página de agradecimento”, ferramentas como CartFlows ou WPFunnels permitem que você crie algo mais significativo aproveitando o construtor visual do Divi.
Adicione um rápido vídeo de boas-vindas de sua equipe, mostre seu programa de fidelidade ou escolha produtos personalizados com base em suas compras. Algumas lojas oferecem até recompensas instantâneas ou conteúdo exclusivo aqui. O segredo é fazer com que os clientes se sintam bem em comprar de você, e não apenas em processar seus pedidos. Mantenha-o limpo, mantenha o foco, mas faça valer a pena.
Coleta de feedback do cliente
Feedback atualizado ajuda você a identificar problemas antes que se tornem problemas. Na sua página de agradecimento, coloque um pop-up ou push-up simples e não intrusivo perguntando como foi a experiência de compra - limite-se a uma ou duas perguntas no máximo. Ninguém quer uma pesquisa logo após a compra.
Conecte sua plataforma de e-mail ao WooCommerce para obter insights mais profundos e acione uma solicitação de feedback alguns dias após a entrega. Ferramentas como o MailPoet tornam isso automático. Pergunte sobre a qualidade do produto, velocidade de envio ou satisfação geral. Apenas na hora certa - cedo demais parece agressivo, tarde demais, e eles podem esquecer os detalhes.
Emails transacionais e de boas-vindas consistentes
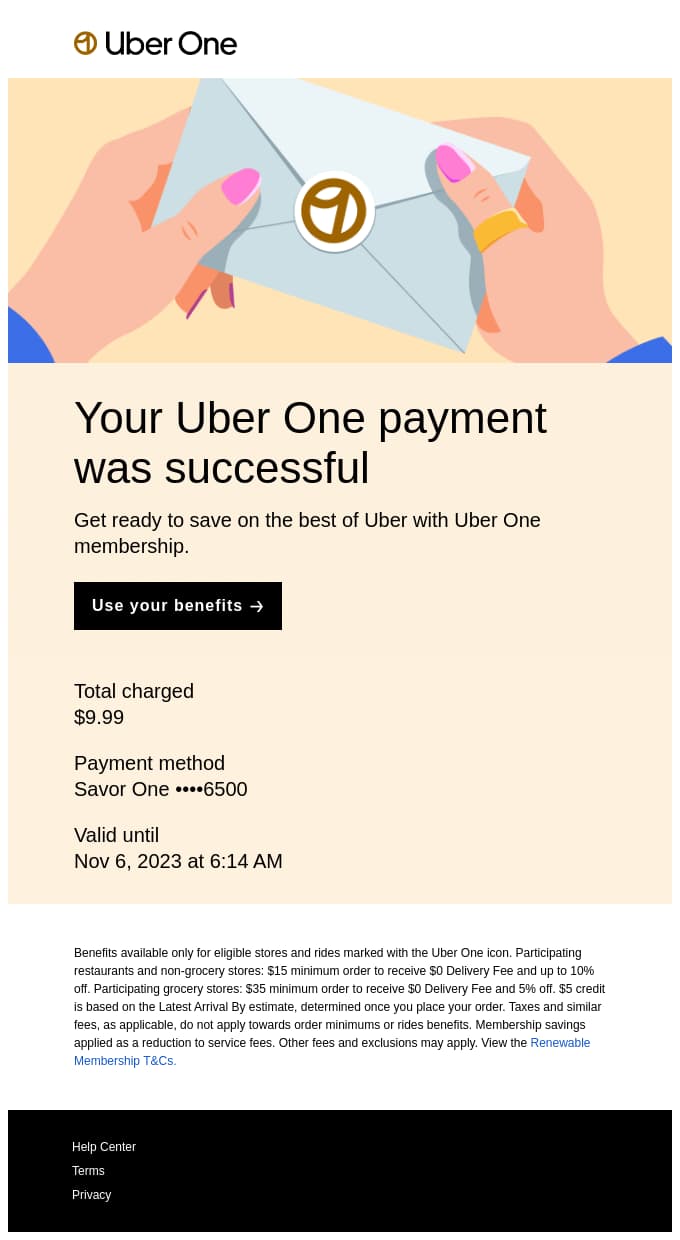
Os e-mails padrão do WooCommerce funcionam, mas raramente são interessantes porque todos parecem idênticos. Você pode sujar as mãos com código personalizado ou usar ferramentas como FunnelKit ou WPFunnels para permitir que você crie e-mails que correspondam à sua marca e gerem engajamento com um construtor de arrastar e soltar. Personalize confirmações de pedidos, atualizações de envio e sequências de boas-vindas que pareçam pessoais, não robóticas.

Um exemplo de excelente design de e-mail transacional da Uber (imagem de Really Good Emails)
Crie uma série de boas-vindas que oriente novos clientes pela história de sua marca, mostre os principais produtos ou compartilhe dicas de cuidados para suas compras. Cronometre esses toques com atenção - espalhe-os para que sejam úteis e não irritantes. O objetivo é construir relacionamentos, não inundar as caixas de entrada.
É hora de fazer sua loja vender
Agora você sabe, o design consistente da Amazon impulsionou as vendas por mais de uma década porque eles entendem o que abordamos hoje: princípios superiores de web design de comércio eletrônico vêm da remoção de barreiras entre produtos e compras. Cada elemento, desde os cartões de produto até o fluxo de checkout, deve ser combinado para converter navegadores em compradores.
Um design ruim desperdiça dinheiro por meio de carrinhos abandonados, equipes de suporte sobrecarregadas e perda de negócios repetidos. Mas com o construtor visual da Divi, integração WooCommerce, ferramentas baseadas em IA e extensões do Marketplace, você pode criar uma loja que equilibra beleza com design focado em conversão.
Pare de deixar dinheiro na mesa. Transforme seus sonhos de comércio eletrônico em realidade com o Divi.
Transforme navegadores em compradores com Divi
