18 exemplos incríveis de design de sites de comércio eletrônico (e por que funcionam)
Publicados: 2023-01-25Quer saber como destacar o design do seu site de comércio eletrônico?
Os melhores sites de comércio eletrônico são atraentes e funcionais. Isso pode elevar o valor percebido de seus produtos e marca.
Neste artigo, mostraremos exemplos excelentes de design de sites de comércio eletrônico e por que eles funcionam. Não importa quão grande ou pequena seja sua loja online, você pode aprender com os melhores.
Vamos dar uma olhada!
- O que faz os melhores designs de sites de comércio eletrônico?
- 18 Impressionantes Web Designs de Comércio Eletrônico
- Bênção
- Beleza GXVE
- Então eu te conheci
- Aerie
- Dopegood
- Coop Home Goods
- Jenni Kayne
- Hardware de Assinatura
- corda cruzada
- Juiced Bikes
- Nudl Journals
- lua na minha parede
- KiwiCo
- Omsom
- Amassaduras Básicas
- Estação do Motor
- Doc Pipoca
- Colheita Diária
O que faz os melhores designs de sites de comércio eletrônico?
O melhor design de site para comércio eletrônico não é apenas sobre o que parece mais bonito. É sobre o que converte melhor. Afinal, os sites de comércio eletrônico existem para um propósito: ganhar dinheiro!
Um bom design de comércio eletrônico é sobre 5 coisas principais:
- Confiar
- Navegação
- Otimização móvel
- Carrinho e Check-out
- Marca
Vamos pensar sobre o que cada um desses fatores realmente significa.
Confiar
As pessoas estão compreensivelmente com medo de serem enganadas ou enganadas online. Você não pode ver com quem está fazendo negócios nas compras on-line e é fácil para os malfeitores se esconderem atrás de um teclado.
Isso significa que sua loja de comércio eletrônico precisa conquistar a confiança do cliente por meio de transparência e segurança. Um ótimo site de comércio eletrônico pode responder facilmente a perguntas de clientes em potencial, como:
- Como os clientes entram em contato com você se tiverem dúvidas ou problemas com seus produtos?
- Quais informações você coleta e como mantém essas informações seguras?
- Como os clientes podem obter um reembolso ou troca se não estiverem satisfeitos?
- Seu site é seguro?
Listar as informações de contato da sua empresa, perguntas frequentes, políticas de privacidade e devolução e medidas de segurança do site pode ajudar muito a aliviar as preocupações do cliente.
A prova social é outra maneira importante de construir confiança. Provas sociais, como avaliações de clientes, depoimentos e notificações de compra em tempo real, mostram que outras pessoas estão comprando, usando e gostando de seus produtos. Isso pode ajudar os compradores em potencial a se sentirem mais confiantes sobre a compra de sua marca.
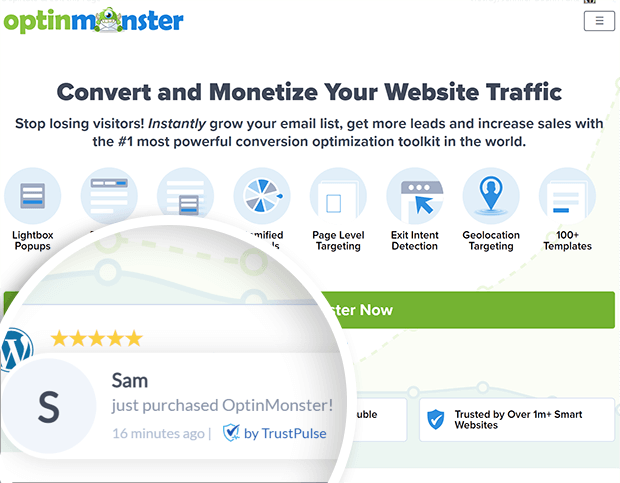
Uma das maneiras mais fáceis de adicionar prova social a todas as páginas do seu site é com o TrustPulse.

TrustPulse é o melhor software pop-up de notificação de vendas para WordPress, Shopify, BigCommerce e qualquer outra plataforma de comércio eletrônico que você possa imaginar. Com apenas alguns cliques, você pode adicionar notificações sutis, mas persuasivas, ao design do seu site de comércio eletrônico.

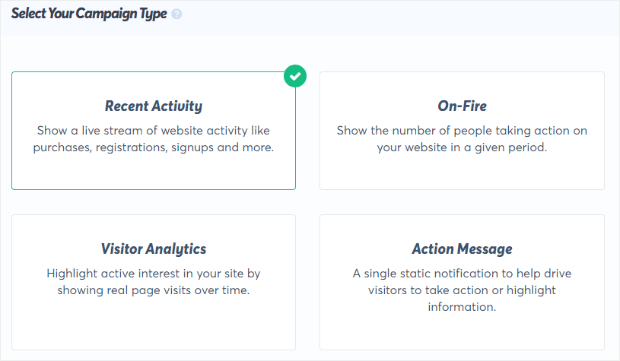
O TrustPulse pode exibir um feed em tempo real de vendas, inscrições, downloads e muitas outras conversões em seu site. Isso indica aos novos visitantes que eles devem comprar ou se inscrever também. Você não precisa de nenhuma experiência em codificação ou design para adicionar essas notificações com o TrustPulse.

Quer experimentar por si mesmo? Inscreva-se em sua conta TrustPulse 100% livre de riscos para começar.
Navegação
O design mais bonito ou descrições de produto escritas por especialistas não farão bem ao seu negócio de comércio eletrônico se seus clientes não conseguirem encontrar os produtos ou as informações que estão procurando.
A navegação cuidadosa e amigável melhora a experiência do usuário e o SEO (otimização do mecanismo de pesquisa), portanto, considere cuidadosamente a estrutura do seu site de comércio eletrônico.
Seu menu de navegação precisa equilibrar simplicidade com clareza. Você não quer 25 links diferentes na parte superior do seu site de comércio eletrônico, mas também não quer que os usuários tenham que clicar em 8 níveis de páginas.
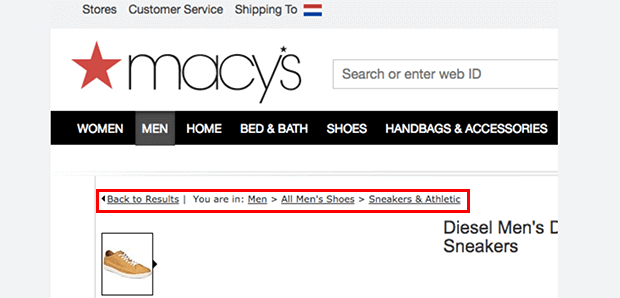
O ideal é que os clientes possam acessar todas as páginas do seu site a partir da página inicial com três cliques ou menos. Adicionar migalhas de pão pode ajudar os visitantes a acompanhar onde estão e descobrir para onde precisam ir.

Outro elemento de navegação essencial é uma barra de pesquisa. Os usuários do WooCommerce podem criar poderosos mecanismos de pesquisa no local com o SearchWP. Você também deseja garantir que seus resultados de pesquisa e páginas de categoria sejam facilmente filtrados por tamanho, esquema de cores e outros atributos importantes. Dessa forma, os visitantes podem resolver exatamente o que desejam.
Lembre-se: quanto mais cedo os clientes encontrarem o que desejam, mais cedo poderão comprá-lo!
Otimização móvel
Muitos compradores usam dispositivos móveis para navegar, comparar e comprar produtos. Se o seu site de comércio eletrônico não tiver um design responsivo, ele ficará péssimo no celular e poderá não funcionar corretamente. Isso pode minar a confiança do cliente e afastar até mesmo aqueles que estavam interessados em comprar de você.
Para evitar isso, escolha um modelo ou tema responsivo da sua plataforma de comércio eletrônico. Certifique-se de que cada elemento de design seja redimensionado e realinhado corretamente em diferentes tamanhos de tela. Use fontes simples e de alto contraste no corpo do texto para que seu site permaneça legível.
Carrinho e Check-out
O objetivo final de qualquer design de site de comércio eletrônico é impulsionar as vendas. Isso significa que você precisa priorizar a experiência do carrinho de compras acima de tudo.
Não importa o quão criativo seja o design do seu site, não esconda o carrinho de compras. Coloque o ícone do carrinho no canto superior direito, pois é onde os clientes costumam procurar o carrinho. Certifique-se de que o carrinho de compras esteja acessível em todas as páginas do seu site. Sempre que possível, mostre a quantidade de itens no carrinho para que o cliente não esqueça o que adicionou.

Outras maneiras de otimizar o design do checkout incluem habilitar checkout de uma página e checkout de convidado sempre que possível. Reduza seus formulários de checkout para que você só peça informações pessoais de que realmente precisa.
Por exemplo, muitos compradores online não gostam de fornecer seus números de telefone. Se você não vai usar essas informações de contato para entregar o pedido, não exija essas informações.
Você também pode adicionar uma barra de progresso à sua página de checkout para mostrar aos clientes que eles estão quase terminando. O checkout é onde muitos visitantes começam a duvidar de suas decisões, portanto, remova o máximo de atrito possível do processo.
Marca
Finalmente, a marca é uma parte crítica do design do seu site de comércio eletrônico. Sua marca não é apenas seu logotipo, mas também as imagens, a cópia, o nome da marca, a voz e o tom da marca, o nome do domínio e muito mais.
Embora não tenhamos tempo para entrar em um curso completo sobre desenvolvimento de marca, queremos destacar 2 princípios básicos.
Primeiro, sua marca precisa ser consistente para ser reconhecida. Isso significa que você usa recursos de design semelhantes e complementares não apenas em todo o site, mas também na embalagem e nos materiais de marketing.
Em segundo lugar, sua marca deve atrair seu público-alvo, não apenas apresentar as cores ou fontes que você gosta pessoalmente. Um bom designer de marca pode ajudá-lo a desenvolver uma forte identidade de marca.
Agora que você entende os fundamentos do design de sites de comércio eletrônico, veremos alguns exemplos do mundo real!
15 Impressionantes Web Designs de Comércio Eletrônico
Classificamos nossa lista de designs de sites de comércio eletrônico em diferentes setores, mas você pode facilmente se inspirar em sites fora do seu nicho específico. Vamos dar uma olhada!
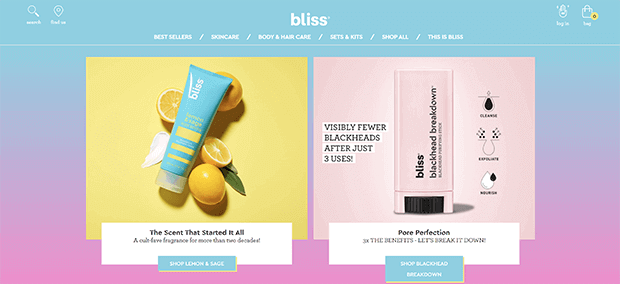
1. Felicidade

A marca de cuidados com a pele Bliss faz jus ao seu nome com cores suaves e sombreadas que promovem uma sensação de relaxamento. A barra de navegação possui 6 links fáceis de entender, uma caixa de pesquisa e uma sacola de compras, tudo nos locais habituais para que os usuários não precisem adivinhar. O site usa uma mistura de fotos de produtos de estilo de vida e ilustrações estilizadas. As imagens do produto são todas coordenadas por cores para criar uma aparência coesa.

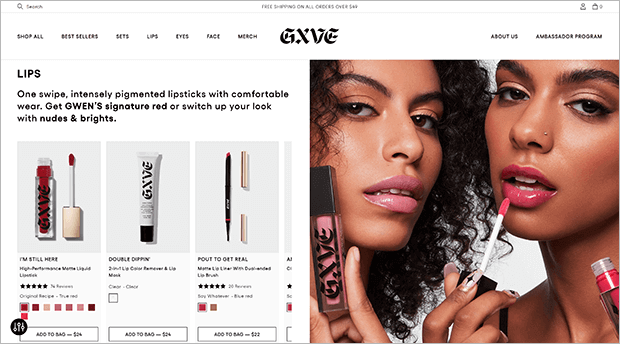
2. Beleza GXVE

A marca de beleza de Gwen Stefani, GXVE Beauty, usa fotos de alta qualidade para mostrar os produtos em uso. A página inicial é dividida em seções para cada característica facial e os produtos correspondentes. O menu de navegação também usa o recurso facial como categoria principal
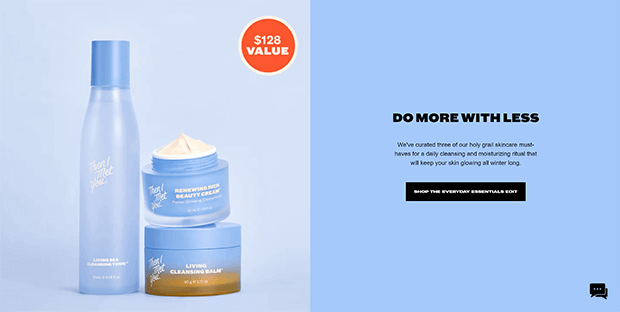
3. Então eu te conheci

O site da marca de beleza coreana Then I Met You apresenta sua assinatura azul pervinca, bem como um laranja de alto contraste. O design do site permite que seu produto de alta qualidade fale por si, com elementos de design mínimos para corresponder a uma recomendação de produto minimalista.
4. Aéreo

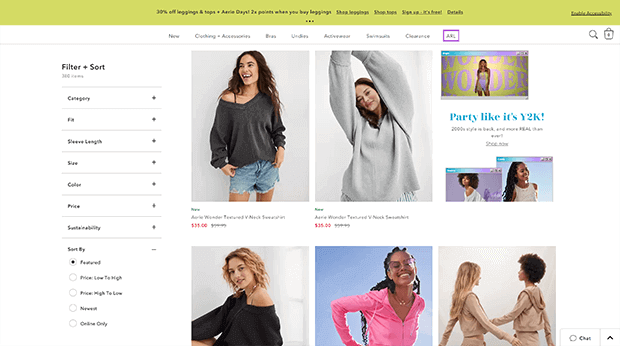
A marca de moda Aerie se inclina para a tendência retrô com cores brilhantes e um motivo de janela do navegador da era dos anos 2000. Nas páginas de destino da categoria de produtos, você pode classificar por ajuste, tamanho, cor e até comprimento da manga. Depois que os clientes encontram sua nova roupa perfeita, a barra de pesquisa e a sacola de compras são facilmente encontradas no canto superior direito, logo abaixo da barra flutuante que promove as ofertas atuais.
5. Dopegood

A Dopegood usa bordas arredondadas em suas imagens de alta qualidade para ecoar as formas redondas e grossas de seus produtos. Os espaços em preto e branco de alto contraste no site permitem que as fotos do produto sejam o centro das atenções. Há toneladas de informações importantes sobre o produto, como medidas detalhadas e fotos de estilo, para ajudar os compradores a imaginar os móveis em seu espaço.
6. Bens domésticos da Coop

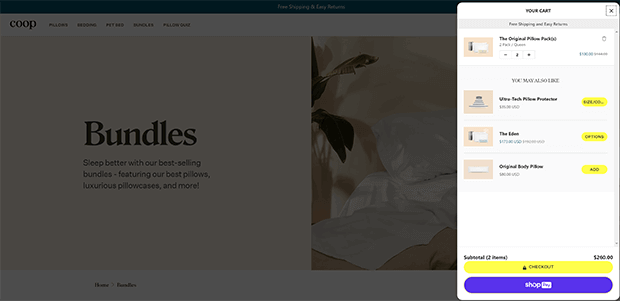
A Coop leva a acessibilidade do carrinho de compras para o próximo nível usando um carrinho deslizante. Isso permite que os compradores vejam seu carrinho e as vendas adicionais sem sair da página.
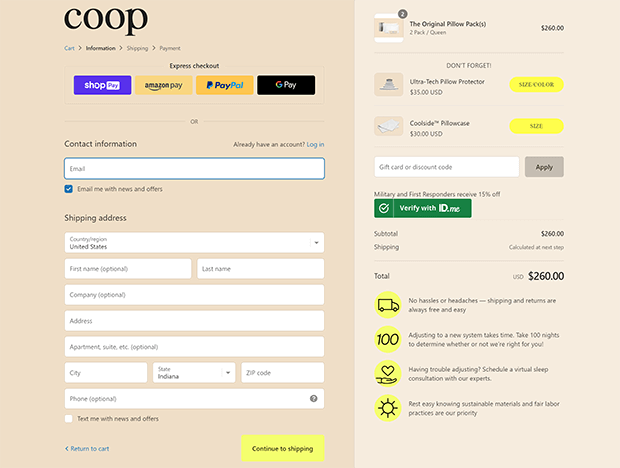
Seu processo de checkout é uma única página, mas ainda consegue encaixar informações essenciais como políticas de envio e devolução e garantia de satisfação.

7. Jenni Kayne

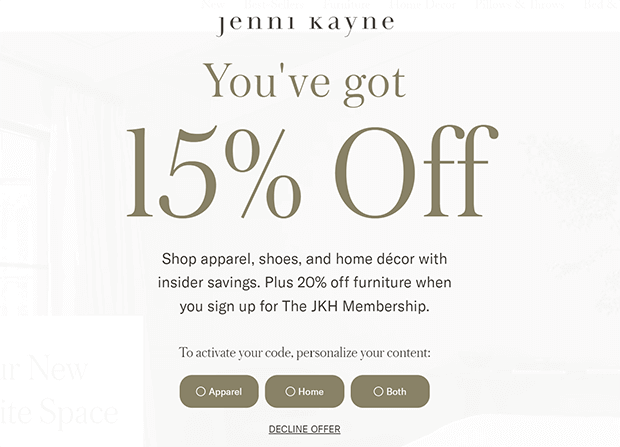
Jenni Kayne faz um ótimo trabalho em manter a navegação simples, apesar de ter um grande catálogo. Eles têm um link para os mais vendidos em todo o site e, em seguida, links intuitivos para categorias de produtos. Gostamos especialmente do tapete de boas-vindas em tela cheia, que oferece códigos de cupom personalizados com base no tipo de produto que você está procurando.
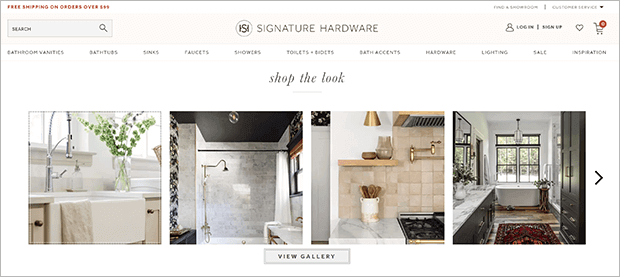
8. Hardware de assinatura

A marca Signature Hardware sabe que seus clientes querem mais do que apenas uma torneira que funcione. É por isso que eles criaram um guia de estilo para compras com links para as páginas de produtos relevantes. Eles também incluem uma grande seção de recursos com inspiração de design e tutoriais de atualização doméstica.
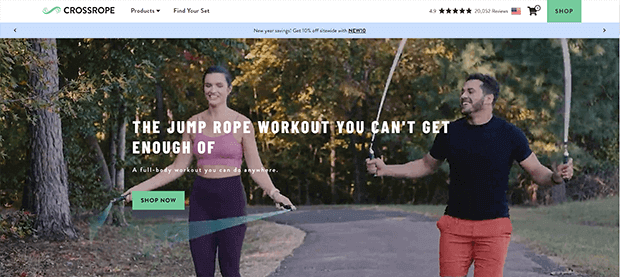
9. Corda cruzada

Para mostrar seu produto especializado em fitness, a Crossrope apresenta uma grande apresentação de slides em vídeo na parte superior de sua loja online. A barra de navegação superior apresenta prova social na forma de mais de 20.000 avaliações positivas, o ícone de carrinho muito importante e um botão de call to action (CTA) em negrito, caso você o tenha perdido em outro lugar.
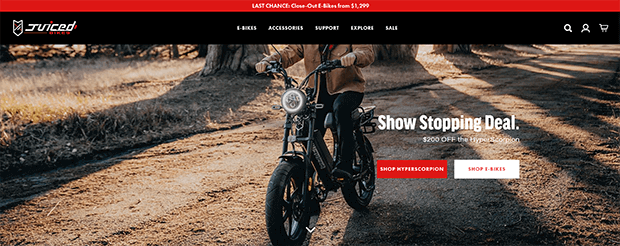
10. Bicicletas Suculentas

Você sabe exatamente o que a Juiced Bikes vende assim que abre a página, o que é importante para mais produtos de nicho. As cores ousadas e as fotos impressionantes do produto chamam a atenção do espectador. E as promoções especiais na barra flutuante e na primeira seção da página inicial são impossíveis de perder.
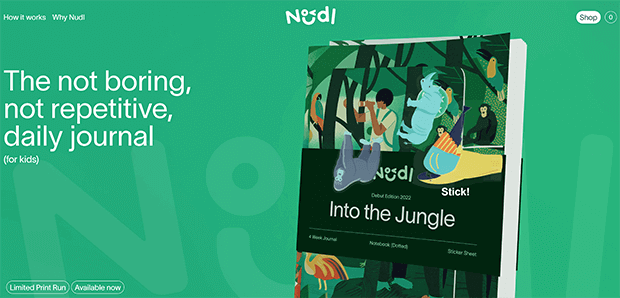
11. Nudl Journals

Nudl vende revistas infantis, e seu site tem toneladas de elementos de design para crianças. Do logotipo caprichoso à foto interativa do produto, o design deste site de comércio eletrônico convida facilmente à diversão. Com uma linha de produtos pequena, a marca simplifica a navegação com um único botão Comprar.
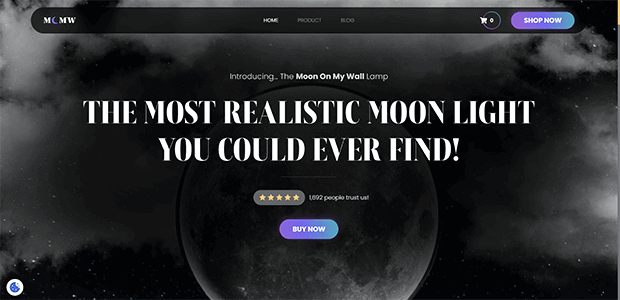
12. Lua na minha parede

Moon On My Wall usa tons sonhadores de cinza com detalhes dourados para refletir o brilho de sua lâmpada em forma de lua. Os elementos em movimento chamam a atenção e incentivam a rolagem adicional, passando por vários CTAs convenientemente posicionados. O número de itens no carrinho é atualizado automaticamente e é destacado por um círculo colorido.
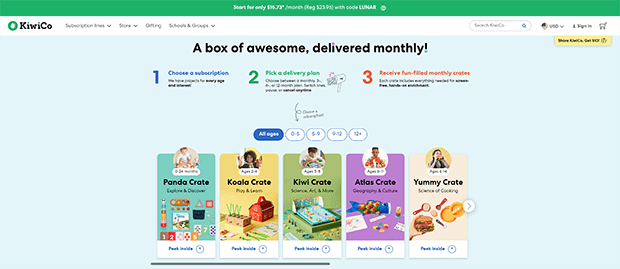
13. KiwiCo

Outra empresa infantil chamada Kiwi Crate torna mais fácil para pais ocupados classificar seus muitos produtos com base na idade e no interesse. O menu de navegação apresenta fotos da faixa etária correspondente. Gostamos especialmente do uso de prova social na forma de conteúdo gerado pelo usuário postado nas mídias sociais e avaliações reais de clientes.
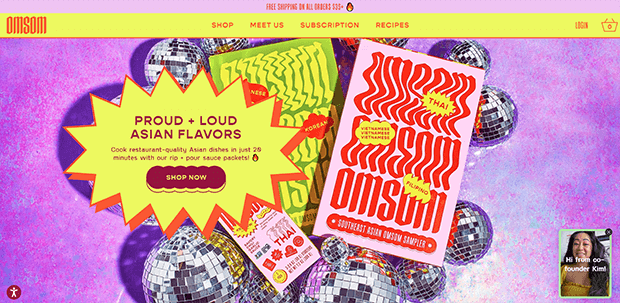
14. Omsom

A marca de comida asiática Omsom usa cores e tipografia “orgulhosas e barulhentas” para refletir os sabores orgulhosos e barulhentas de seus molhos. Em vez de vídeos, o site usa GIFs animados simples. Por serem apenas alguns quadros, esses GIFs carregam mais rápido que os vídeos e também mostram como o produto é fácil de usar.
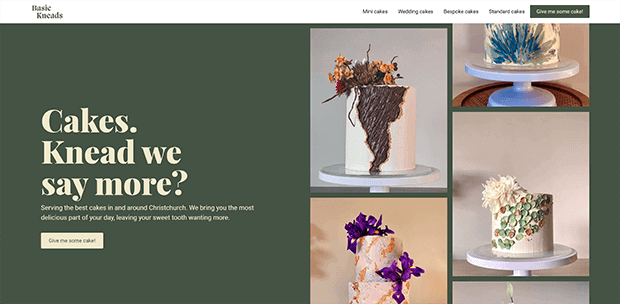
15. Amassamentos Básicos

Mesmo uma pequena empresa local pode usar os princípios de um bom design de site de comércio eletrônico para criar um site com altas taxas de conversão. As fotos rolantes e o título insignificante chamam a atenção do visitante, enquanto a navegação simples permite que novos clientes encontrem o tipo de bolo de que precisam.
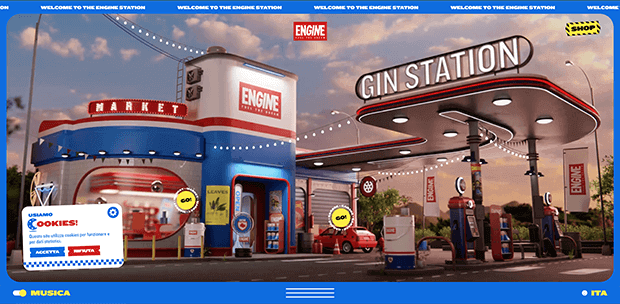
16. Estação de Máquinas

Engine Station é uma obra-prima da marca personalizada. Até a caixa de notificação de cookies usa as cores e fontes brilhantes da marca. Este é um ótimo exemplo de página inicial sem rolagem, mesmo em dispositivos móveis. As barras superior e inferior flutuantes enquadram bem o conteúdo e atraem o visualizador ainda mais para dentro do site.
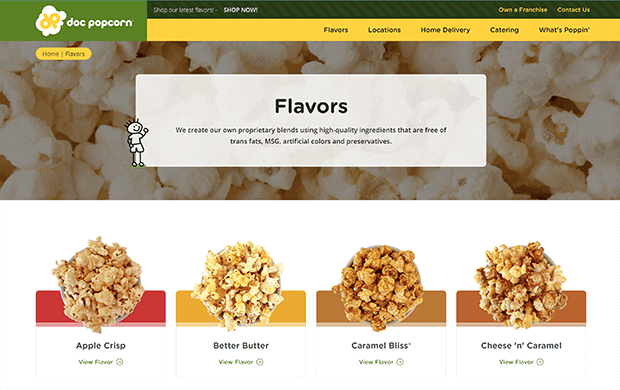
17. Doutor Pipoca

Embora o site da Doc Popcorn tenha que atender a uma ampla variedade de usuários, de consumidores individuais a franqueados, eles criam caminhos claros para cada usuário em todo o site. O menu de navegação é classificado por caso de uso, sejam locais de varejo, entrega em domicílio ou serviço de bufê. A página da categoria Sabores orienta os usuários em direção às informações de que precisam a seguir com um CTA para entrega em domicílio. Cada página de sabor individual possui links na parte inferior para outros sabores populares. Tudo isso mantém os usuários no site por mais tempo, o que aumenta as chances de eles sacarem o cartão de crédito e fazerem um pedido.
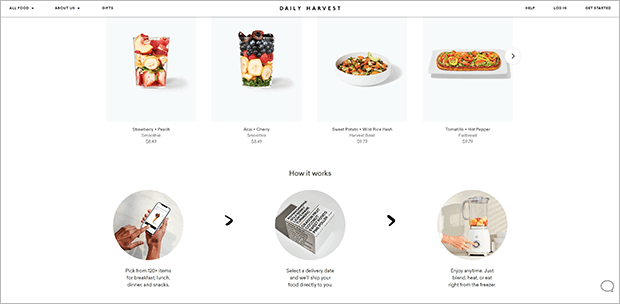
18. Colheita Diária

A startup de alimentos saudáveis Daily Harvest usa um fundo branco simples e fonte preta para deixar as frutas e vegetais coloridos em seus produtos se destacarem melhor. GIFs simples e fotos de estilo de vida demonstram como é fácil fazer um pedido.
Próximas etapas: crie seu próprio design de site de comércio eletrônico perfeito
Espero que esta lista tenha lhe dado alguma inspiração para o seu próprio site de comércio eletrônico. Se você estiver pronto para aprimorar o design do seu site de comércio eletrônico, confira estes recursos:
- Melhores Plugins de Comércio Eletrônico WordPress
- Melhores criadores de sites de comércio eletrônico
- Lista de verificação completa de lançamento de comércio eletrônico
Se você gostaria de começar com a prova social em seu site de comércio eletrônico, experimente o TrustPulse sem riscos hoje!
