Como editar e personalizar sua página de checkout do WooCommerce
Publicados: 2023-10-05A página de checkout padrão do WooCommerce é simplificada para a loja e o público médios. No entanto, há uma boa chance de sua loja não ser mediana e seu público ter necessidades e preferências únicas que desafiam um fluxo básico de checkout.
Se isso soa como sua loja, você provavelmente deseja personalizar a página padrão do WooCommerce Checkout para torná-la mais amigável para seus clientes específicos e incentivá-los a concluir as compras.
Felizmente, existem muitas maneiras de editar a página WooCommerce Checkout. Você pode usar extensões ou blocos WooCommerce ou editar a página manualmente usando código. Ao otimizar esta página, você pode criar uma experiência de checkout mais integrada.
Antes de fazer alterações, no entanto, certifique-se de ter um plugin de backup do WordPress instalado e ativo, para que você possa restaurar rapidamente seu site caso algo dê errado ou simplesmente queira desfazer seu trabalho.
Nesta postagem, veremos mais de perto por que você pode querer editar a página Checkout no WooCommerce. Em seguida, orientaremos você através de três métodos simples.
Por que criar uma página WooCommerce Checkout personalizada?
No ano passado, quase metade dos consumidores dos EUA abandonaram as suas compras online durante o checkout. Algumas das razões para isso incluem um procedimento de checkout longo ou complicado e o cliente não ser capaz de calcular antecipadamente o custo total do pedido.
Portanto, é importante remover todas as barreiras na finalização da compra e proporcionar um processo fácil. Uma maneira de fazer isso é simplificar o fluxo de finalização da compra para que os clientes possam concluir seus pedidos com muito mais rapidez.
Além disso, a personalização da página WooCommerce Checkout pode ser usada como estratégia de marketing. Por exemplo, você pode coletar detalhes de seus clientes para melhorar seus produtos.
Alternativamente, você pode fazer upsell e venda cruzada de itens para aumentar o tamanho médio do pedido. Você pode sugerir produtos relacionados ou oferecer complementos como seguros e embalagens para presentes.
Outro motivo para criar uma página de checkout personalizada do WooCommerce é garantir que ela se encaixe no restante do seu site. Você pode aplicar cores e fontes personalizadas ou fazer upload de seu logotipo. Isso pode ajudá-lo a reforçar sua marca e proporcionar uma experiência de checkout memorável.
Como editar seus campos de checkout do WooCommerce
Uma maneira eficaz de personalizar sua página de checkout é editar os campos de checkout do WooCommerce. Dessa forma, você pode fornecer um processo simplificado para os compradores, facilitando a conclusão de um pedido.
Por padrão, WooCommerce oferece um conjunto de campos úteis para sua página Checkout. Isso inclui nome, sobrenome, endereço de e-mail, telefone, nome da empresa, cidade e muito mais.
Se você vende principalmente para pessoas físicas, é improvável que precise do campo Nome da empresa . Enquanto isso, se você oferece presentes ou descontos aos clientes em seus aniversários, faz sentido adicionar um campo Data de Nascimento .
Existem outras maneiras de personalizar os campos do WooCommerce. Você pode aplicar novas cores, ajustar o tamanho dos campos ou alterar o texto do espaço reservado.
Também é uma boa ideia remover campos desnecessários e configurar campos obrigatórios que precisam ser preenchidos antes que o cliente possa prosseguir com o pedido. Você pode dar um passo além e permitir que os clientes verifiquem uma preferência de entrega, solicitem uma data de entrega específica ou configurem um método de contato preferido.
Extensões para editar seus campos de checkout WooCommerce
A maneira mais simples de editar os campos de checkout do WooCommerce é usar uma extensão. Felizmente, existem muitas ferramentas para você escolher.
Checkout Field Editor é uma extensão premium do WooCommerce que permite otimizar sua página de checkout adicionando, removendo ou editando campos.

Embora não seja possível retirar os campos principais, você pode movê-los. Isso lhe dá maior controle sobre o fluxo do processo de checkout.
Se você administra uma loja grande, pode precisar de uma ferramenta mais sofisticada, como WooCommerce Checkout Add-Ons.

Com esta ferramenta, você pode inserir complementos gratuitos (e pagos) na fase de finalização da compra. Por exemplo, se você vende produtos ou presentes personalizados, pode permitir que os clientes adicionem uma mensagem ao pedido.
Também permite que você ofereça serviços de embrulho de presentes e seguros. Você pode até dar aos clientes a opção de deixar uma gorjeta.
O plugin oferece total flexibilidade em seus campos WooCommerce. Você pode criar complementos condicionais, adicionar custos fixos ou baseados em porcentagem e atualizar dinamicamente os totais dos pedidos. Além disso, a ferramenta oferece suporte a assinaturas WooCommerce e pedidos de renovação.
Como personalizar sua página WooCommerce Checkout
Agora que você sabe um pouco mais sobre os campos de checkout do WooCommerce, vamos dar uma olhada em três maneiras de personalizar sua página de checkout.
1. Use os blocos WooCommerce Cart e Checkout
A primeira maneira de personalizar sua página WooCommerce Checkout é usar a extensão Woo Cart e Checkout Blocks. Esta ferramenta é totalmente gratuita.
Encontre a página WooCommerce Blocks e clique em Download grátis .

Você será então guiado pelo processo de finalização da compra (embora não seja esperado que você pague nada).
Existem diferentes maneiras de personalizar sua experiência de checkout com esses blocos. Você pode configurar complementos de produtos, aceitar vários métodos de pagamento, oferecer opções de pagamento expresso e muito mais.
Observe que os blocos Carrinho e Checkout estão disponíveis apenas em sites com WordPress 6.9 ou superior. Além disso, você precisará substituir os códigos de acesso existentes nas páginas Carrinho e Checkout.
Primeiro, navegue até Páginas em seu painel e abra sua página Checkout . Aqui, você pode excluir o shortcode de checkout [woocommerce_checkout].
![Exclua o shortcode de checkout [woocommerce_checkout] no editor de páginas.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
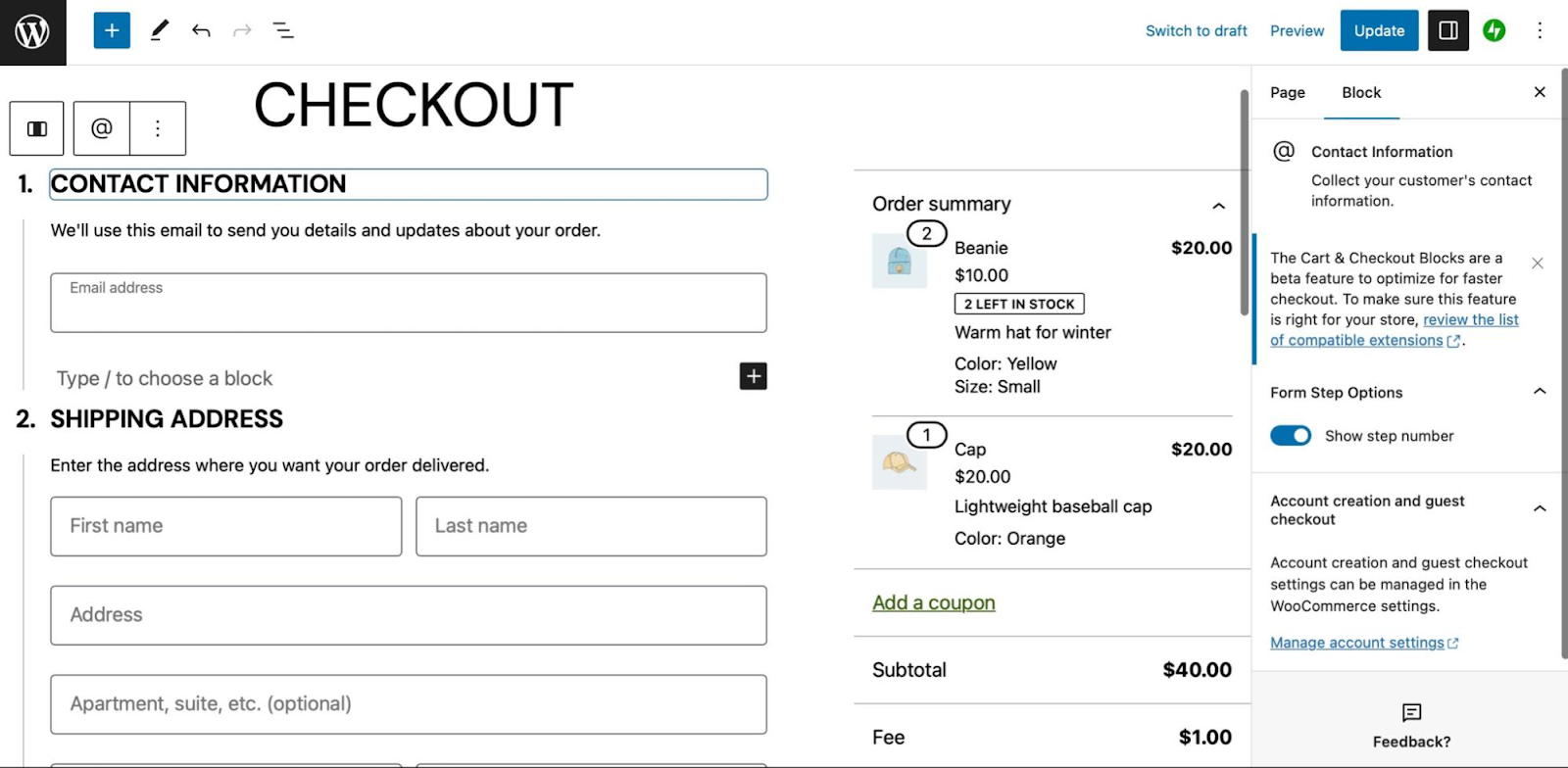
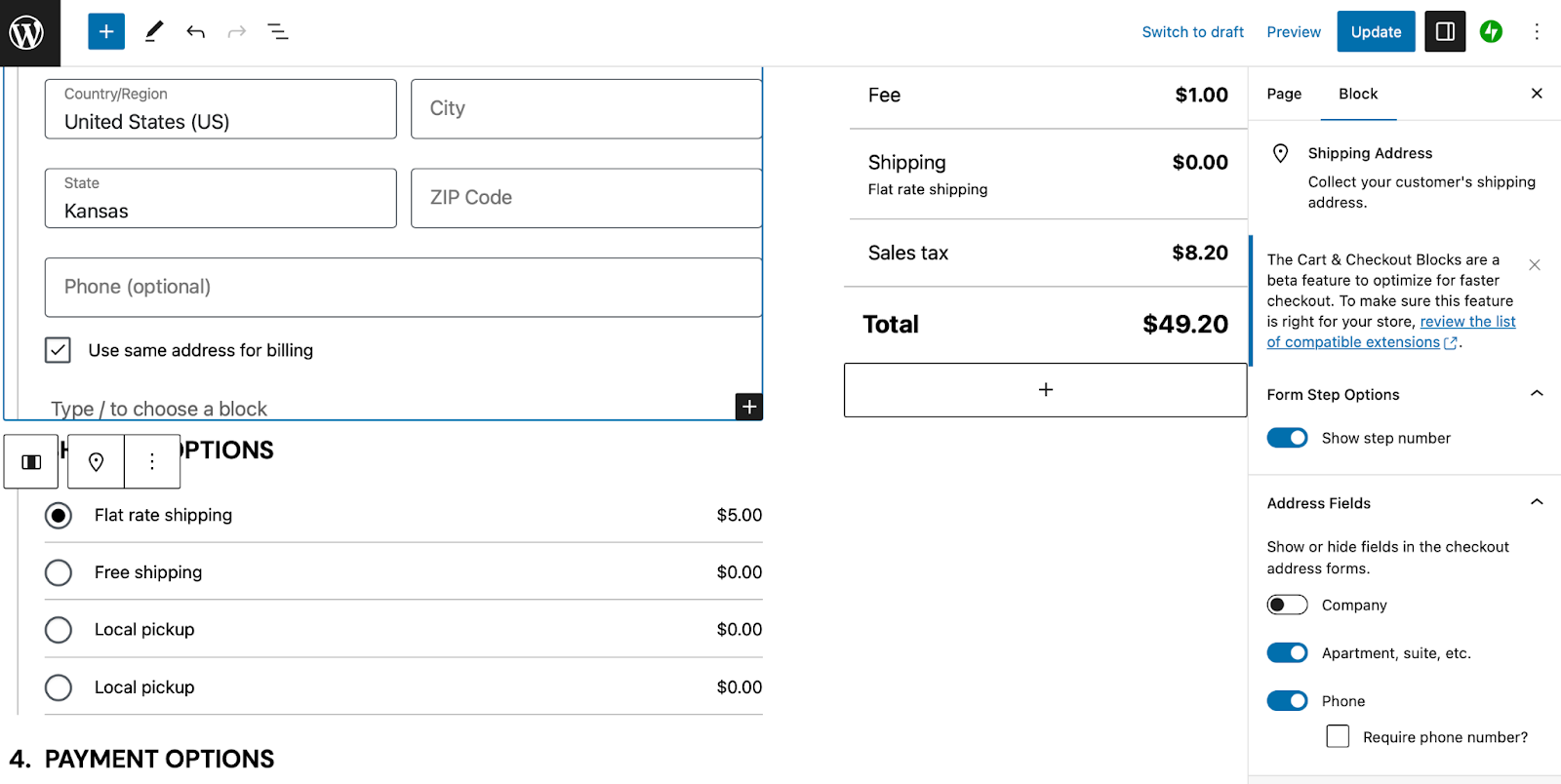
Em seguida, procure o Bloco Checkout e adicione-o à sua página. Agora, você deverá ver uma prévia do seu carrinho baseado em blocos, que pode ser personalizado usando as configurações na barra lateral.

Agora você está pronto para personalizar sua página de Checkout. Você pode mostrar/ocultar os números das etapas de checkout, mostrar/ocultar determinados campos e tornar o campo Telefone um campo obrigatório usando as configurações de bloqueio.

Além disso, você pode configurar complementos pagos, permitir que os compradores apliquem cupons ou notas aos seus pedidos, ativar várias opções de envio e muito mais.
2. Personalize sua página de Checkout usando extensões WooCommerce
Embora o WooCommerce Blocks ofereça uma maneira fácil de personalizar sua página de checkout, você também pode começar com várias extensões WooCommerce. Vejamos algumas opções.
Faça recomendações de produtos
Uma das melhores maneiras de aumentar o tamanho médio do pedido é fazer recomendações de produtos na página de finalização da compra. Felizmente, a extensão Recomendações de produtos torna isso muito simples.

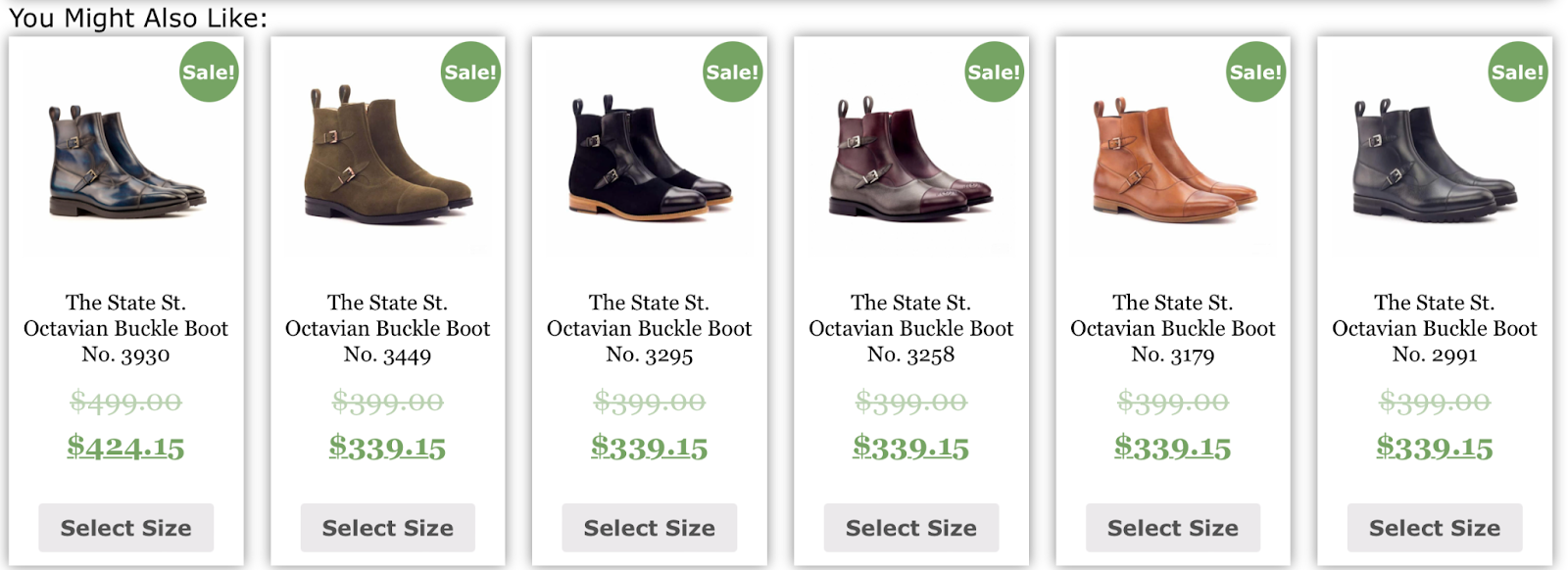
Você pode apresentar vendas cruzadas com títulos atraentes como “Comprados frequentemente juntos” ou “Talvez você também goste”.

Alternativamente, você pode vender produtos para aumentar o valor do pedido. Além disso, você pode apresentar recomendações de produtos em toda a loja, incluindo páginas de produtos individuais e página de confirmação do pedido.
Habilite vários endereços de entrega
Outra maneira de personalizar sua página WooCommerce Checkout é habilitar vários endereços de entrega. Às vezes, os clientes fazem pedidos que consistem em vários produtos que precisam ser enviados para endereços diferentes (como endereços residenciais e comerciais).
Além disso, alguns clientes gostam de comprar presentes e enviá-los diretamente para amigos e familiares. Sem esta opção, os clientes são obrigados a fazer pedidos separados para cada endereço de entrega, o que pode ser bastante demorado.
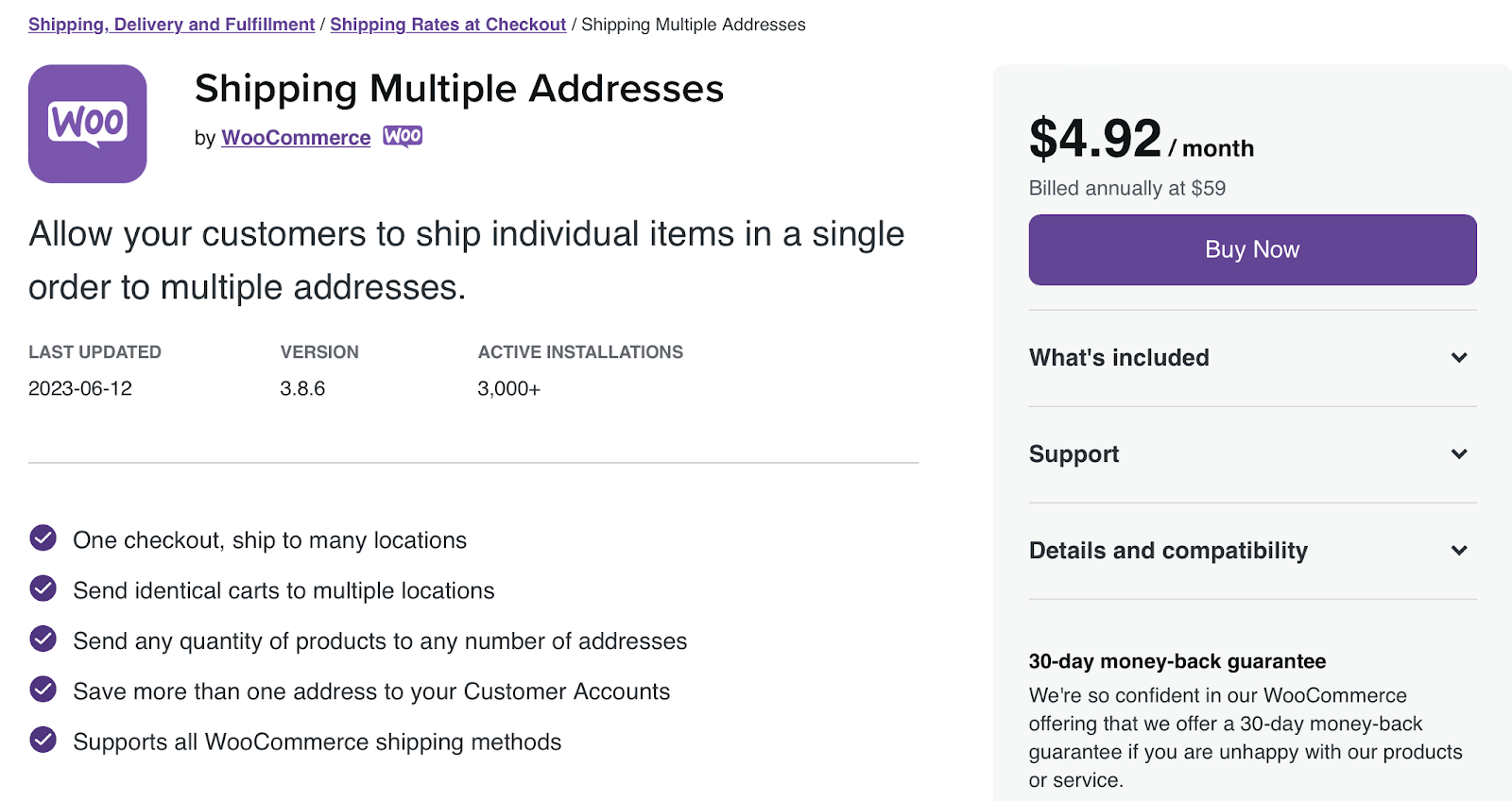
Você pode usar a extensão Envio de vários endereços para oferecer esse recurso.

Os clientes podem solicitar o envio de qualquer quantidade de produtos para qualquer número de endereços. Além disso, eles podem salvar todos esses endereços de entrega em suas contas.
Depois de adquirir esta extensão, tudo que você precisa fazer é instalá-la em seu site WordPress e ativar vários métodos de envio.
Deixe os clientes escolherem uma data de entrega
Uma ótima maneira de dar vantagem competitiva à sua loja é permitir que os clientes escolham uma data de entrega para receber seus pedidos. Isso pode melhorar a satisfação geral do cliente, pois mostra que você está disposto a ir além.
Com a extensão Order Delivery for WooCommerce, você pode limitar o número de pedidos por dia para garantir que poderá processar todos os pedidos dentro do prazo especificado.

Além disso, você pode fornecer aos clientes uma lista de opções de datas de entrega com base em feriados, métodos de envio e outros fatores.
Depois de comprar e instalar a extensão no WooCommerce, você pode exibir um seletor de data de entrega em seu formulário de checkout. Aqui, você pode determinar intervalos de tempo, definir um intervalo de entrega e cobrar custos adicionais quando os clientes escolhem uma data/hora específica.
Ofereça complementos na finalização da compra
Outra forma de otimizar a página WooCommerce Checkout é adicionar opções de upsell. Por exemplo, você pode oferecer seguro de remessa, manuseio urgente, brindes da empresa ou embrulho para presente.
Você também pode permitir que os clientes escolham entre uma variedade de complementos pagos na finalização da compra, como mensagens de presente ou recibos de presente. Os complementos do WooCommerce Checkout oferecem uma maneira fácil de fazer isso.

Com esta extensão, você pode adicionar vários tipos de campos ao seu formulário de checkout, com base no tipo de complemento. Portanto, você pode incluir campos de texto adicionais, botões de opção, caixas de seleção ou uploads de arquivos.

Você pode configurar custos de valor fixo ou baseados em porcentagem. Enquanto isso, você pode incluir complementos condicionais que mudam com base em fatores como o número de produtos no carrinho e o subtotal do carrinho.
Exibir mensagens aos clientes na finalização da compra
A personalização da página WooCommerce Checkout pode envolver simplesmente a exibição de uma mensagem. Você pode fazer isso para envolver os clientes, promover ofertas em sua loja ou encaminhá-los para itens relacionados.
Você pode usar a extensão Cart Notices WooCommerce para fazer isso.

Depois de comprar e instalar a extensão, você poderá exibir mensagens dinâmicas na finalização da compra para incentivar os clientes a comprar mais produtos. Por exemplo, você pode apresentar um aviso que diz: “Adicione mais um item para se qualificar para frete grátis”.
Se você oferece frete expresso, pode motivar os clientes a fazer um pedido exibindo uma mensagem que diz: “Faça o pedido nos próximos dez minutos para entrega no dia seguinte”.
Forneça uma opção de embrulho para presente
Embora muitos de seus clientes estejam comprando para si próprios, alguns estão comprando presentes para seus entes queridos. Portanto, é uma ótima ideia oferecer uma opção de embrulho para presente em sua página WooCommerce Checkout.
A extensão Gift Wrapper for WooCommerce permite adicionar esta opção à sua loja.

Dessa forma, você pode personalizar a página da sua Loja, permitindo que os clientes adicionem embalagens de presente a itens individuais. Os compradores também podem aplicar embalagens para presente em todo o pedido na finalização da compra. Além disso, você pode configurar diferentes opções de preços para este serviço.
Este plugin oferece suporte a produtos WooCommerce simples e variáveis, e você pode oferecer um número ilimitado de designs de embrulho para presente. Os compradores podem até adicionar uma mensagem personalizada aos seus pedidos.
3. Personalize sua página de Checkout manualmente
Você também pode fazer alterações na página Checkout manualmente. Esta opção é melhor se você se sentir confortável trabalhando com código.
Se você estiver editando os arquivos do seu site diretamente, é melhor criar um tema filho. Caso contrário, ao trocar de tema ou até mesmo atualizar o tema pai atual, você perderá todas as alterações feitas.
Além disso, é uma boa ideia fazer um novo backup de sua loja WooCommerce, pois um único erro pode corromper seu site. Existem muitos plug-ins de backup de alta qualidade para escolher, mas Jetpack VaultPress Backup é uma ferramenta poderosa e confiável.

O plugin funciona automaticamente, criando backups em tempo real que são armazenados com segurança no Jetpack Cloud. Melhor ainda, o VaultPress Backup foi projetado especificamente para sites WordPress e WooCommerce, o que significa que ele faz backup de seus arquivos, banco de dados e dados de clientes.
Edite o design visual da sua página WooCommerce Checkout usando CSS
Para editar seus campos WooCommerce manualmente, primeiro você deseja usar a ferramenta inspetor em seu navegador para identificar a área exata que deseja personalizar. Então, você está pronto para aplicar as alterações ao seu tema.
Aqui está uma lista de tags primárias (incluindo classes e IDs) que permitem editar o design da sua página de Checkout:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Para dar um exemplo, você pode querer alterar a cor de fundo de uma caixa de entrada. Nesse caso, você pode usar o seguinte trecho de código:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternativamente, você pode querer remover um campo da sua página de Checkout, como o campo Nome da empresa na seção Faturamento . Neste cenário, você precisará adicionar o seguinte trecho de código ao seu arquivo functions.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Certifique-se de salvar suas alterações quando estiver pronto.
Como criar um checkout WooCommerce de uma página
Se quiser simplificar a experiência de compra, você pode criar uma experiência de checkout de uma página, usando um plug-in como WooCommerce One-Page Checkout. Com esta ferramenta, você pode adicionar campos de checkout a qualquer uma de suas landing pages.

Esta extensão oferece três maneiras de criar um checkout de uma página. Primeiro, você pode ativá-lo produto por produto.
Alternativamente, você pode configurar um checkout de uma página com um código de acesso. Tudo que você precisa fazer é adicionar o seguinte código de acesso a qualquer página ou postagem do seu site:
[woocommerce_one_page_checkout]
Como aumentar a velocidade da sua página de Checkout
Embora seja uma boa ideia personalizar sua página WooCommerce Checkout, você também vai querer ter certeza de que ela está otimizada para desempenho. As taxas de rejeição aumentam em média 32% à medida que o tempo de carregamento da página passa de um a três segundos.
Para maximizar as conversões e vendas, é importante melhorar a velocidade do seu site. Existem diferentes maneiras de otimizar sua página WooCommerce Checkout, mas o Jetpack Boost oferece uma solução fácil e conveniente.

Existe uma versão gratuita do plugin, que é simples de configurar. Vá para Plugins → Adicionar novo e pesquise “Jetpack Boost”. Em seguida, clique em Instalar agora → Ativar.
Agora você pode ir para Jetpack → Boost em seu painel.

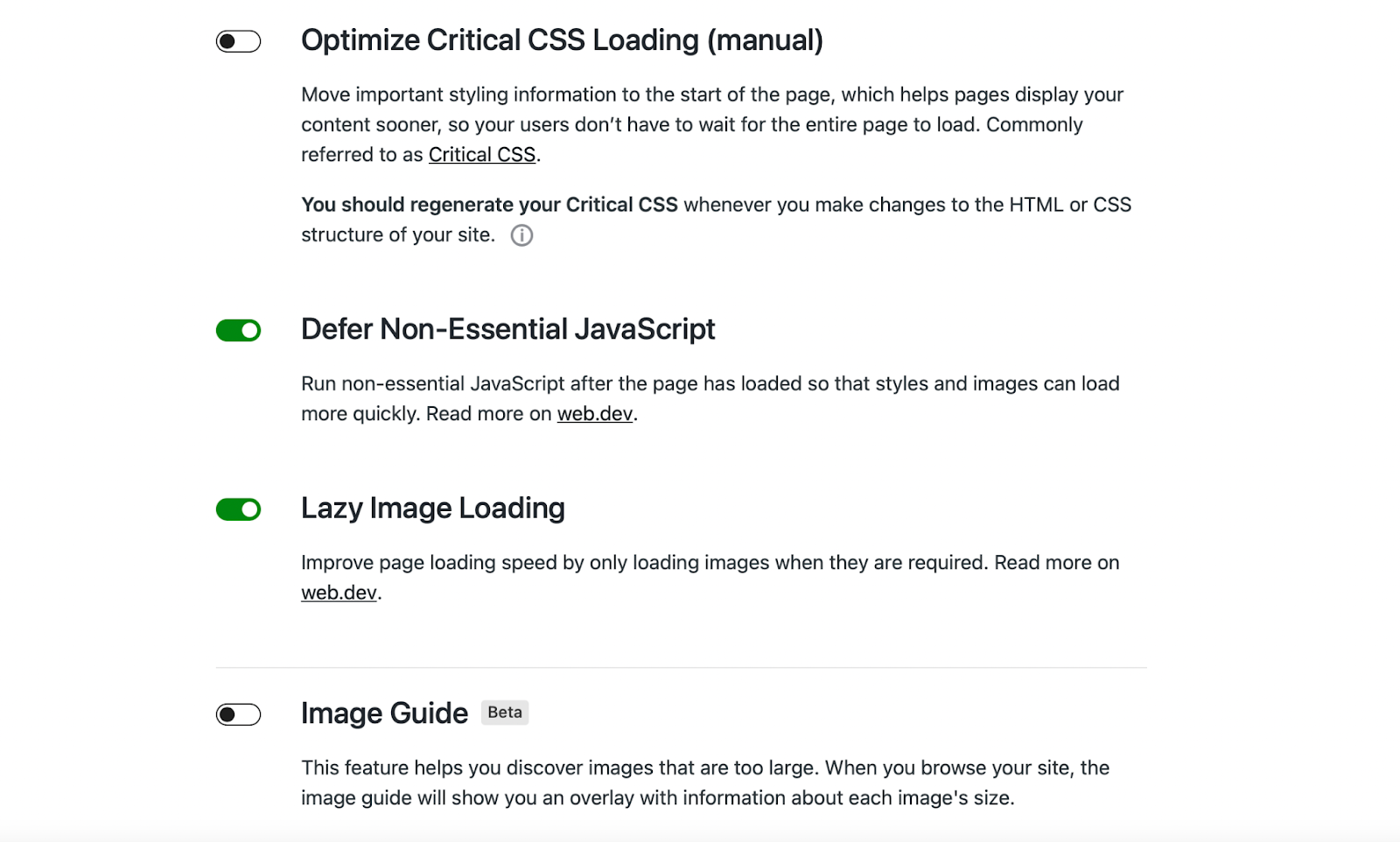
Aqui, você pode ativar qualquer uma das configurações de otimização que deseja aplicar ao seu site. Por exemplo, você pode querer carregar imagens lentamente para melhorar o tempo de carregamento.
Também é uma boa ideia otimizar o carregamento crítico de CSS. Este recurso move suas informações de estilo para o início da página para que seu conteúdo carregue muito mais rápido. Como tal, é uma ótima maneira de melhorar a experiência geral do usuário.
Você também pode atualizar para um plano Jetpack premium para acessar recursos adicionais. Por exemplo, o plug-in irá regenerar automaticamente o CSS crítico do seu site (e as pontuações de desempenho) sempre que você fizer uma alteração no seu site.
Perguntas frequentes sobre como personalizar a página Checkout
Esta postagem abordou os fundamentos da personalização da página WooCommerce Checkout, mas você ainda pode ter algumas dúvidas. Vamos responder a alguns deles.
O que é a página de checkout do WooCommerce?
Ao instalar o WooCommerce no WordPress, você obterá uma página de Checkout padrão. Contém campos para os clientes inserirem seu nome, endereço, endereço de e-mail, informações de pagamento e muito mais. Depois de inserir esses detalhes, eles poderão concluir o pedido.
Qual é a melhor maneira de personalizar uma página WooCommerce Checkout?
Não há melhor maneira de personalizar a página WooCommerce Checkout, pois isso depende de suas preferências, nível de habilidade e experiência. Para iniciantes, pode ser mais fácil usar blocos WooCommerce ou uma extensão WooCommerce, pois você não precisará usar código.
Usuários mais experientes podem gostar de editar os campos do WooCommerce Checkout usando trechos de código. Isso envolve adicionar trechos CSS no WordPress Customizer ou no tema filho.
Devo fazer backup do meu site antes de editar o modelo da página de checkout?
A página de checkout do WooCommerce é uma das páginas mais importantes do seu site. Portanto, é importante fazer backup do seu site WordPress antes de fazer qualquer edição.
Dessa forma, se você cometer um erro ou alguma alteração que não goste, é fácil restaurar seu site para uma versão anterior. Você não precisará solucionar erros em seu site ou se preocupar em desfazer a alteração.
A maneira mais fácil de fazer backup do seu site é usar um plugin como Jetpack VaultPress Backup. Depois de instalada, esta ferramenta útil faz backups em tempo real que são armazenados com segurança no Jetpack Cloud.
Além disso, você terá acesso a um registro de atividades para aumentar a segurança do seu site. Enquanto isso, o processo de restauração é super simples, permitindo que seu site volte a funcionar com apenas alguns cliques.
O que mais posso fazer para melhorar minha página WooCommerce Checkout?
É uma ótima ideia personalizar sua página WooCommerce Checkout para aumentar as vendas e melhorar a experiência do cliente, mas existem outras maneiras de aprimorar sua página Checkout.
É importante priorizar a velocidade do seu site, pois isso pode reduzir a taxa de rejeição e melhorar a experiência de compra. Você pode instalar um plugin como o Jetpack Boost para acelerar o tempo de carregamento.
Uma vez ativado, o Jetpack Boost fornece acesso a uma interface limpa onde você pode monitorar sua pontuação de desempenho. Além disso, a ferramenta facilita a ativação de recursos de otimização, como carregamento lento, CSS crítico e adiamento de JavaScript não essencial.
Otimize sua experiência de checkout no WooCommerce
Embora o WooCommerce forneça uma página de checkout integrada, há várias maneiras de aprimorar a página para aumentar as vendas e configurar opções úteis de checkout. Por exemplo, você pode ativar vários endereços de entrega, tornar determinados campos obrigatórios ou oferecer embalagens para presente.
Para recapitular, aqui estão três maneiras de editar e personalizar sua página WooCommerce Checkout:
- Use os blocos WooCommerce Cart e Checkout.
- Use extensões WooCommerce como avisos de carrinho e recomendações de produtos.
- Use o código para personalizar manualmente a página Checkout.
Você também deseja otimizar o desempenho da sua página Checkout, usando uma ferramenta amigável para iniciantes como o Jetpack Boost. Dessa forma, você pode agilizar seu site e melhorar a experiência do usuário, o que pode gerar mais conversões.
