Como editar e personalizar sua página de loja WooCommerce
Publicados: 2023-03-16WooCommerce é um plugin que adiciona uma loja ao seu site WordPress. De propriedade da Automattic, as pessoas por trás do WordPress.com, e apoiado por mais de 300 funcionários, é considerado a melhor opção para aspirantes a proprietários de lojas de comércio eletrônico e operações de comércio eletrônico de nível empresarial existentes.
Construir seu site com WordPress e WooCommerce dá a você propriedade total sobre sua loja, com uma estrutura flexível para construir um sistema e design tão único quanto o seu sonho.
Hoje vamos falar sobre a página WooCommerce Shop, por que você pode querer criar uma e como personalizá-la.
Novo no comércio eletrônico? Saiba mais sobre o WooCommerce.
O que é uma página WooCommerce Shop?
A página WooCommerce Shop é incluída por padrão e é a página de arquivo para o tipo de postagem do produto. Isso significa simplesmente que ele mostrará todos os seus produtos publicados para os visitantes rolarem. É essencialmente o seu showroom online, onde os visitantes visualizam o seu catálogo. Você pode exibir itens individualmente, por categoria ou ambos, com categorias e produtos em uma única página.
Por que criar uma página personalizada da loja WooCommerce?
A página WooCommerce Shop padrão é uma boa opção para muitas lojas e ajuda você a começar a trabalhar rapidamente. Mas a personalização desta página oferece uma experiência selecionada para os compradores que pode levar a mais vendas para você e uma jornada mais simplificada para seus compradores.
Portanto, vamos começar com os motivos pelos quais você pode querer personalizar a página da sua loja.
1. Faça com que seja rápido e fácil para os compradores
Quanto mais rápido seus visitantes encontrarem o que procuram — e obterem as informações de que precisam para se sentirem à vontade para fazer uma compra — melhor. Uma loja bem organizada evita que os clientes se sintam sobrecarregados.
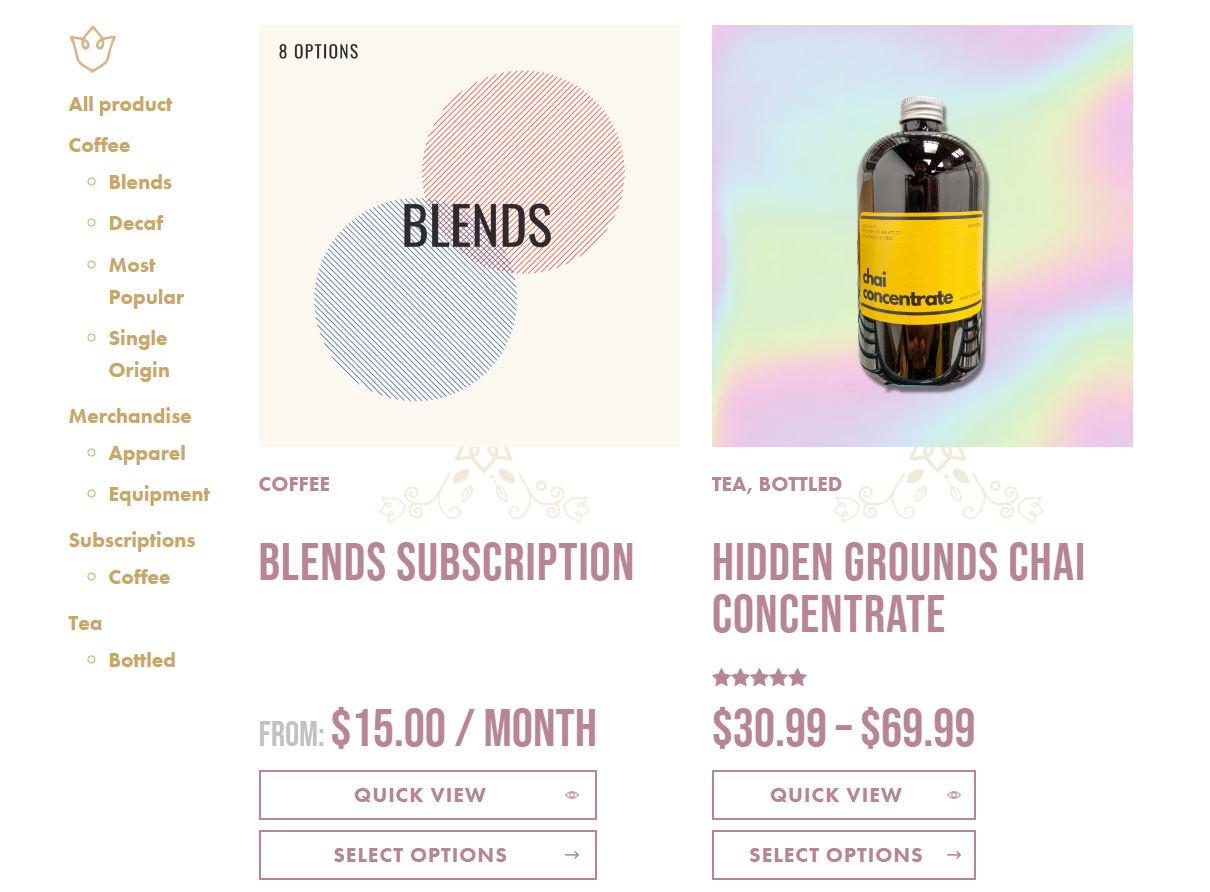
Neste exemplo do The Hidden Grounds, há uma lista de filtros de categoria na barra lateral para que os compradores possam pular rapidamente para qualquer categoria. Os botões Quick View e Select Options facilitam aprender mais, escolher variações e adicionar ao carrinho sem sair da página da loja.

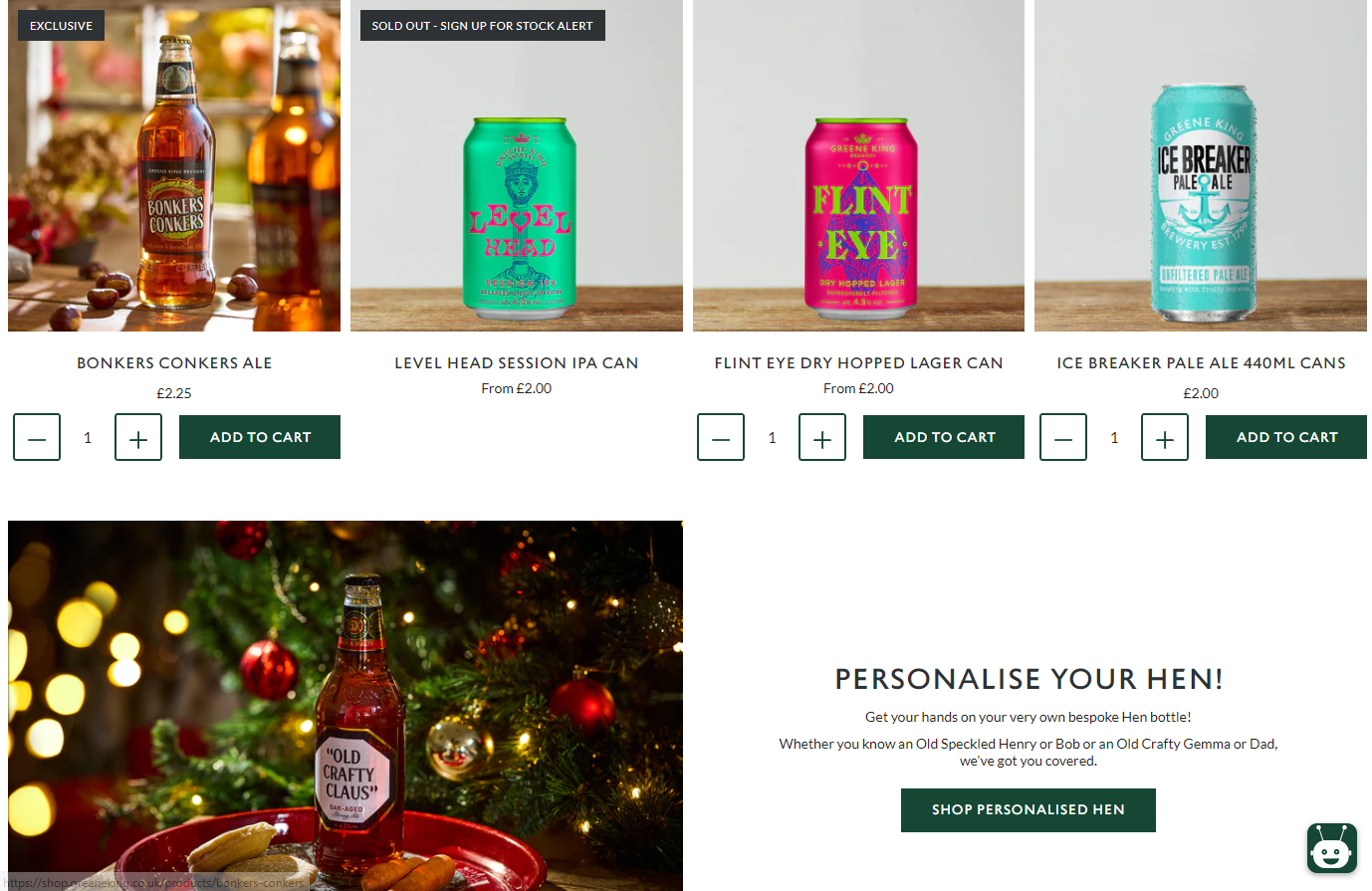
O Greene King permite que os compradores escolham quantidades e adicionem itens ao carrinho diretamente da página da loja. Eles também adicionaram seções de conteúdo à página da loja que promovem suas opções de personalização.

2. Forneça uma experiência personalizada para seus produtos e público
O que você está vendendo – e para quem você está vendendo – afeta a quantidade e o tipo de informação do produto que seus clientes precisam para tomar uma decisão. As abordagens abaixo permitem que você forneça uma experiência personalizada para seu público e suas necessidades.
Para marcas e produtos conhecidos, os compradores podem não precisar saber nada além da disponibilidade e preço do item. Nesse caso, quanto mais rápido alguém encontrar e adicionar itens ao carrinho, melhor. Um cliente pode querer adicionar vários produtos ao carrinho sem sair da página da loja e, em seguida, prosseguir diretamente para a finalização da compra.
Para itens novos e desconhecidos - ou categorias de produtos em que os compradores precisam de informações detalhadas, como ingredientes alimentares ou especificações de acessórios - você pode exibir informações ali mesmo na página da loja.
Aqui estão alguns exemplos de como você pode modificar a página da sua loja com base nos produtos que vende ou no seu público:
- Adicione filtros para grandes catálogos de produtos ou itens que ficam muito granulares. Talvez você venda peças de reposição que os compradores precisam encontrar com base em tamanho, cor, SKU etc.
- Concentre-se nas imagens se vender itens mais visuais. Lojas de roupas, por exemplo, podem querer mostrar fotos maiores ou permitir que as pessoas rolem por um carrossel de imagens diretamente na página da loja.
- Apresente os produtos em uma mesa. Se você vende itens que não dependem de recursos visuais, convém eliminar totalmente as imagens da equação. Em vez de uma grade de produtos mais tradicional, use uma tabela apresentando as principais informações. Essa é uma configuração particularmente boa para negócios baseados em serviços ou lojas de atacado com clientes que adicionam muitos itens ao carrinho de uma só vez.
- Inclua selos específicos para seus produtos. Por exemplo, se você vende comida, pode ter distintivos de “vegan” ou “sem nozes”. Isso ajuda os compradores a ver imediatamente o que atende às suas necessidades (e o que não).
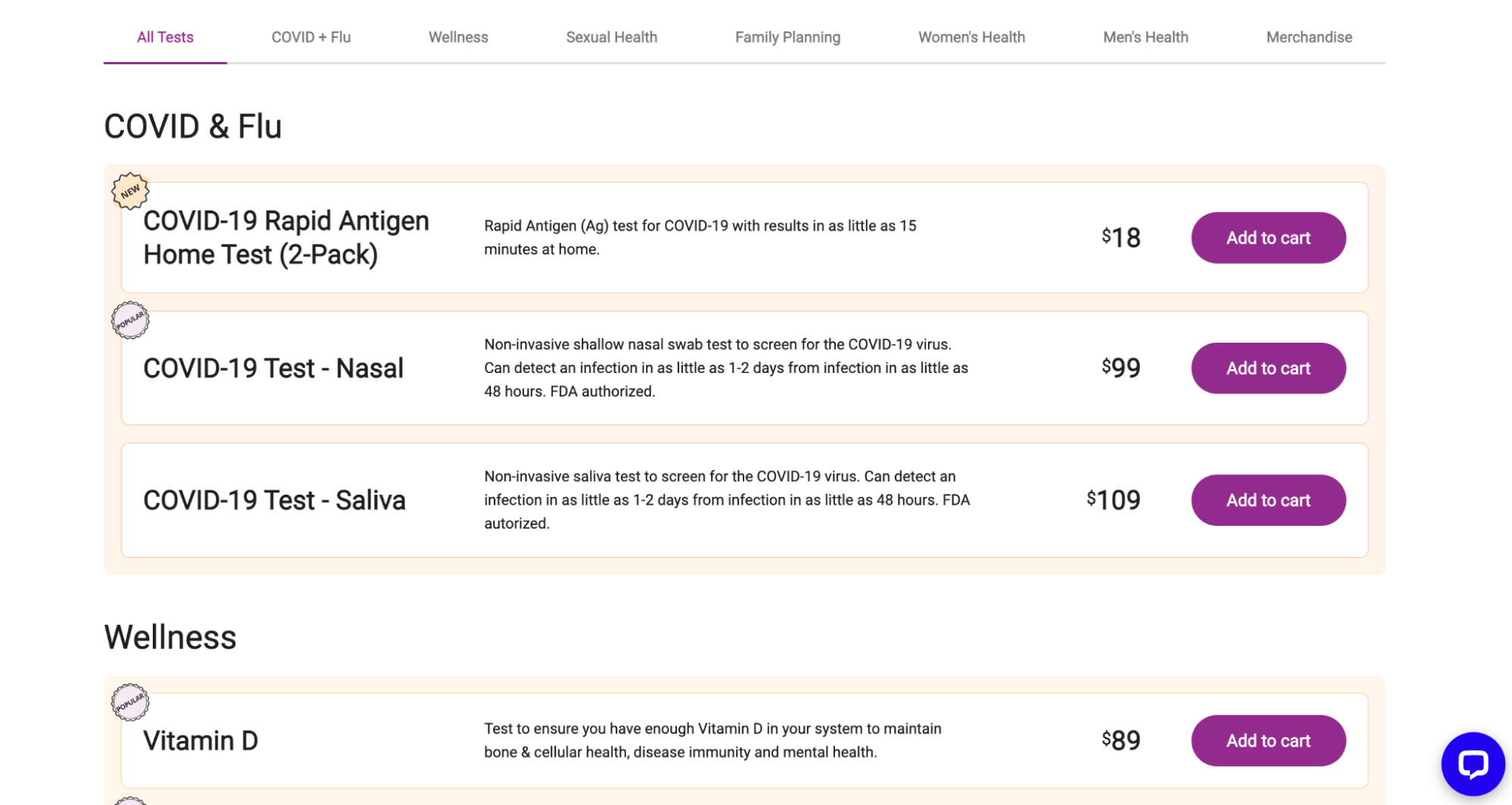
Este exemplo do My LAB BOX usa uma mistura de tabelas categorizadas por tipo de teste para que os visitantes possam digitalizar rapidamente as opções e adicioná-las ao carrinho. Bônus: Eles também usam distintivos para destacar atributos especiais (“novo”, “popular”).

3. Destaque os produtos e promoções em destaque
Editar sua página WooCommerce Shop permite que você chame a atenção de seus clientes e direcione seu interesse para produtos e categorias em destaque, ofertas promocionais e coisas como frete grátis ou garantias de satisfação.
Os temas de blocos realmente brilham neste caso. Use o bloco Produtos mais votados para dar o melhor de si, o bloco Produtos à venda para destacar opções com desconto ou o bloco Produtos escolhidos a dedo para ter uma seção de itens que você pode trocar rapidamente com base na estação, eventos atuais ou outros situação.
4. Reflita sua marca e personalidade
O modelo de página de loja padrão tem uma aparência limpa e profissional, por isso muitos proprietários de sites optam por usá-lo sem nenhuma personalização.
Tudo bem, mas personalizar a página da sua loja pode ajudá-lo a se destacar dos concorrentes, apresentar uma aparência unificada em seu site e em outros perfis de empresas e aumentar a confiança apresentando avaliações e outros símbolos de confiança.
A página da Daelmans' Shop é um excelente reflexo do design de sua marca. Cada detalhe – até mesmo a barra vermelha que aparece quando alguém passa o mouse sobre um produto – se encaixa perfeitamente no estilo de todo o site.

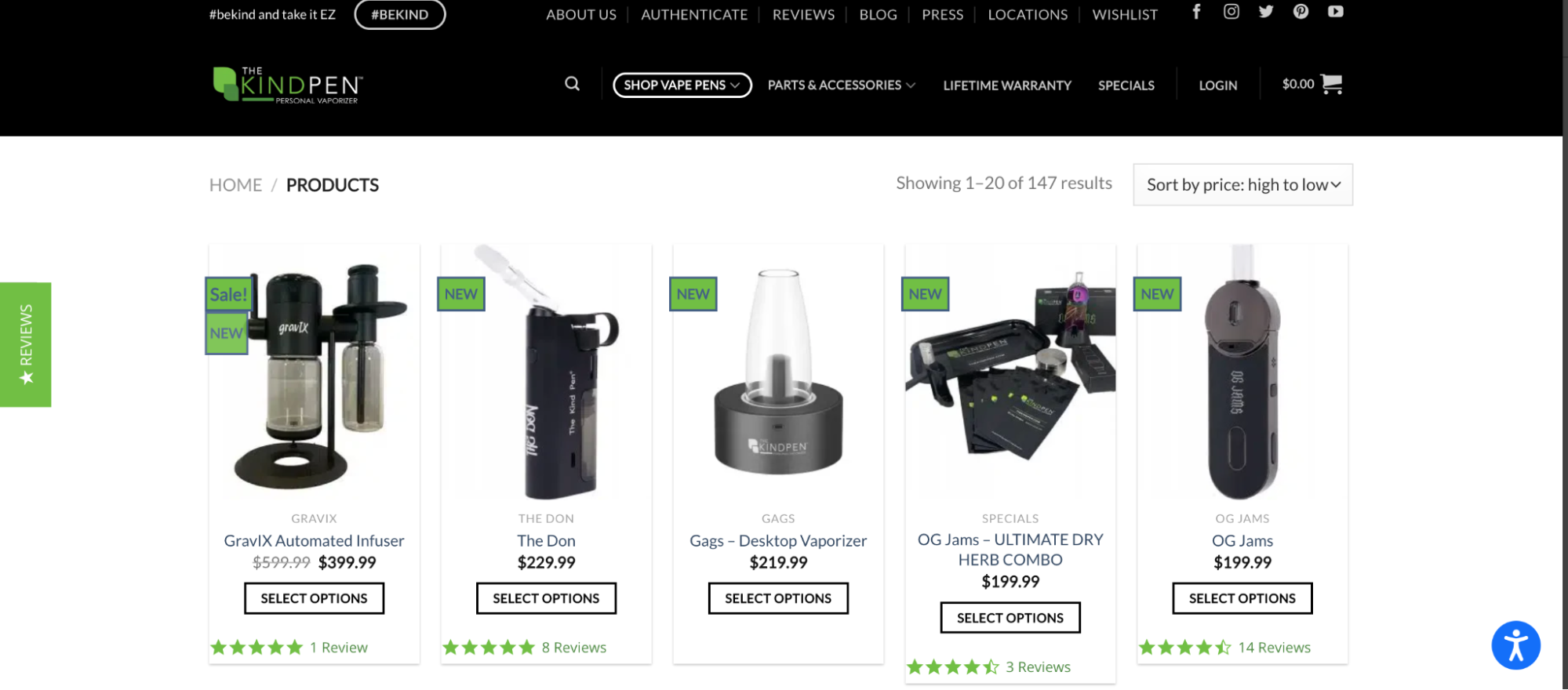
E The Kind Pen adicionou estrelas abaixo de cada produto para mostrar como eles são bem avaliados. Além disso, há uma pequena chamada à esquerda, onde os compradores curiosos podem clicar para ler ainda mais avaliações para aliviar qualquer hesitação que possam ter.

Veja mais exemplos do que os proprietários de lojas WooCommerce fizeram com suas páginas de loja no WooCommerce Showcase.
Como personalizar sua página WooCommerce Shop
Ok, então como você faz alterações na página da sua loja? Existem várias opções que você pode escolher, dependendo de como seu site é construído e seu nível de experiência.
1. Personalize a página da sua loja usando o WooCommerce Customizer
A seção WooCommerce do Personalizador inclui guias para Aviso da loja, Catálogo de produtos, Imagens de produtos e Check-out. Essa é a maneira mais simples de fazer alterações básicas na página da sua loja.
Para encontrá-lo, vá para Aparência → Personalizar → WooCommerce.

Personalize o aviso da loja WooCommerce
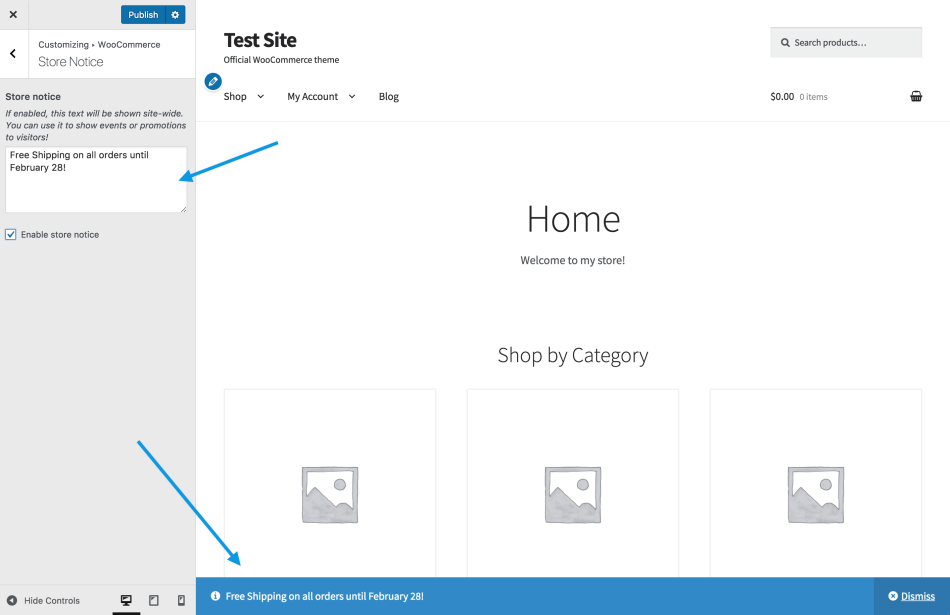
O Aviso da Loja aparece para os visitantes do site em uma barra de sobreposição bem na parte inferior do site (alguns temas podem colocá-lo na parte superior). A barra aparece em todo o site com uma opção para ignorá-la. O recurso é uma ótima maneira de informar os visitantes sobre uma promoção atual, uma categoria de produto em destaque, um próximo evento ou uma política de toda a loja, como frete grátis para pedidos acima de um determinado valor.
A guia Aviso da loja possui um campo para você inserir tags de texto e HTML para formatação e vinculação. Clique na caixa de seleção Ativar aviso da loja para ativar o recurso.

Personalize o catálogo de produtos WooCommerce
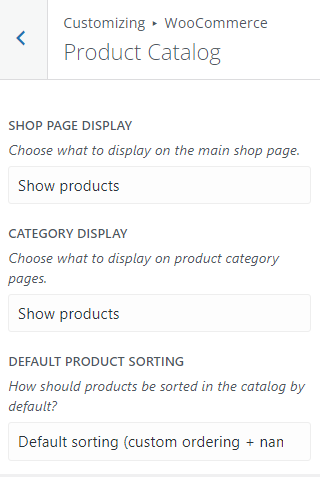
A guia Catálogo de produtos possui menus suspensos para gerenciar aspectos de suas páginas Loja e Categoria de produto.

Se você tiver um grande número de itens em sua loja, uma única página da loja pode sobrecarregar os visitantes. Use o menu Exibir página da loja para selecionar o que deve aparecer na página — categorias, produtos ou ambos. A opção Categoria exibirá uma grade de miniaturas representando as categorias disponíveis em sua loja.
Use o menu Classificação de produtos padrão para gerenciar a exibição de itens na página da loja. O padrão é Ordenação personalizada + nome, mas você também pode classificar por:
- Popularidade (vendas)
- Classificação média
- Mais recente
- Preço (crescente)
- Preço (decrescente)
Para definir um pedido personalizado para a opção padrão, vá para Produtos → Todos os produtos . Em seguida, clique na guia Classificação na parte superior.
Em seguida, selecione uma categoria, tipo de produto, status de estoque ou qualquer combinação dos três. Clique em Filtro . Agora você pode arrastar e soltar produtos como quiser.
Personalize as imagens de produtos da página WooCommerce Shop
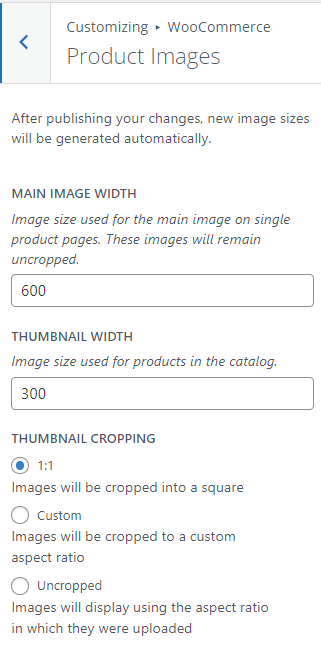
A guia Imagens do produto permite personalizar o tamanho e a exibição das imagens do produto na página da loja. Existem três opções:
- 1:1 (cortado em um quadrado)
- Proporção personalizada
- Sem cortes (exibido usando a proporção em que as imagens foram carregadas)
Quando você publica suas alterações, as miniaturas nos novos tamanhos de imagem são geradas automaticamente.

2. Personalize a página da sua loja usando o Gutenberg Block Editor
Se você estiver usando um tema de bloco, poderá editar e personalizar sua página WooCommerce Shop com o Editor do site. Sempre faça backup do seu site WordPress antes de fazer edições em seu modelo de página da loja.
Para personalizar sua página, vá para Aparência → Editor e escolha Procurar todos os modelos no menu suspenso na parte superior central da página.

Clique para editar o modelo Catálogo de produtos .

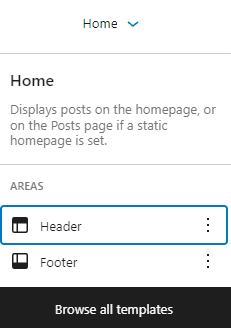
O modelo Catálogo de produtos consiste no cabeçalho, no rodapé e na área do corpo. Clique nas áreas de cabeçalho ou rodapé para editar seu conteúdo e adicionar novos blocos conforme desejado, como uma imagem ou bloco de parágrafo.
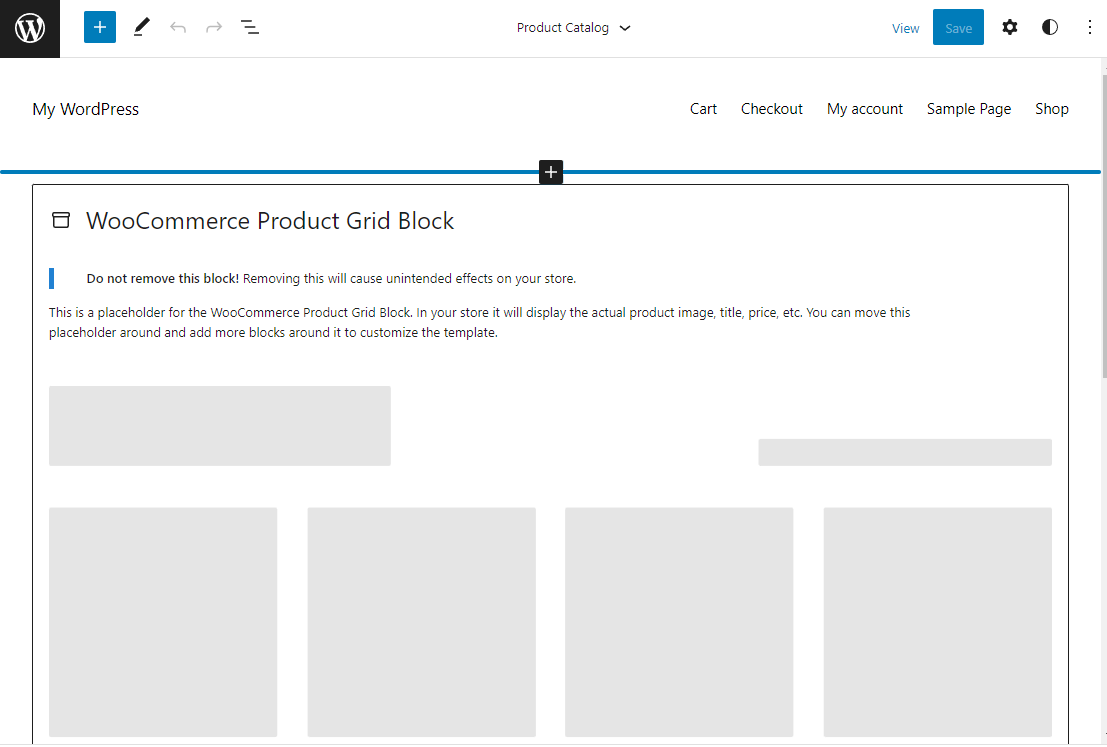
Por padrão, o corpo da página simplesmente possui o bloco Product Grid, que exibirá a imagem do produto, título, preço, etc.

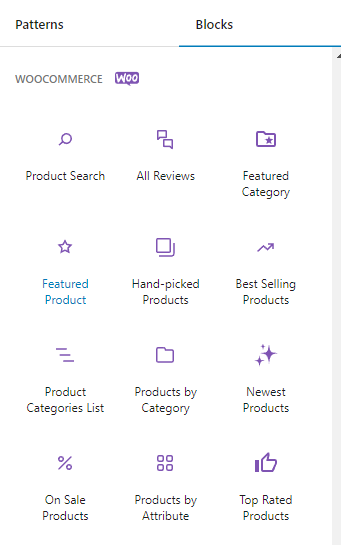
Adicione blocos acima e abaixo do bloco Product Grid para personalizar seu modelo de página de loja. Você pode usar qualquer tipo de bloco, incluindo mais de 20 blocos WooCommerce, localizados em uma seção dedicada do Block Inserter para facilitar a navegação.
Use os blocos Produtos Mais Vendidos e Produtos Mais Votados para promover seus itens mais populares. Use o bloco Todas as avaliações para incluir depoimentos de clientes na página.

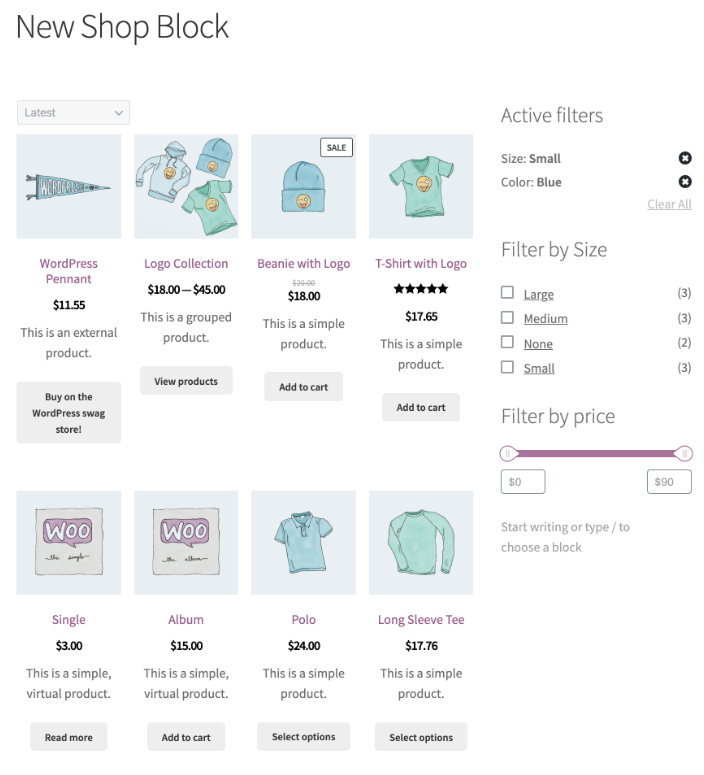
A página Loja personalizada abaixo usa um bloco de Colunas para criar a área de conteúdo e o layout da barra lateral. Um bloco Todos os produtos carrega o catálogo na área principal, enquanto os blocos de filtro na barra lateral permitem que o cliente encontre rapidamente o que está procurando.

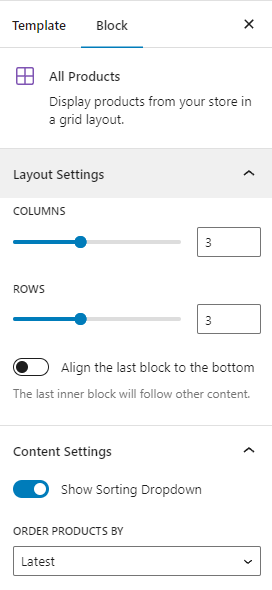
As configurações do bloco Todos os produtos — acessadas por meio do ícone de engrenagem no canto superior direito — incluem ferramentas para ajustar o layout da grade, ocultar a lista suspensa de classificação e definir a ordem padrão do produto.

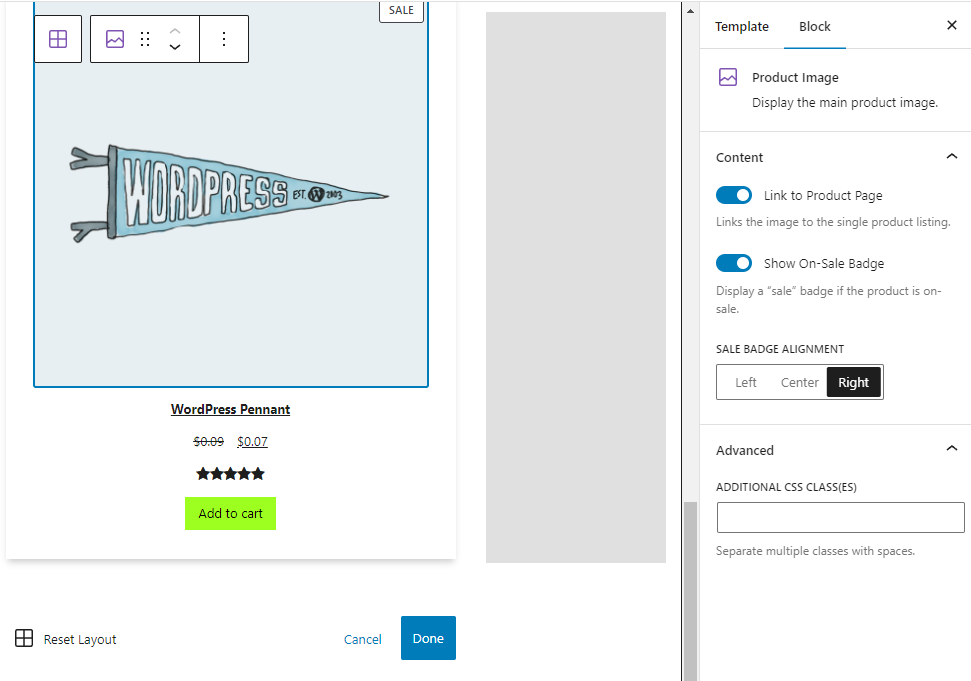
Você pode editar o bloco Todos os produtos para personalizar ainda mais sua página WooCommerce Shop. Clique no bloco e, em seguida, no ícone Editar .
Para gerenciar suas configurações, você pode clicar nos elementos do produto de exemplo, como Imagem do produto e Título do produto.

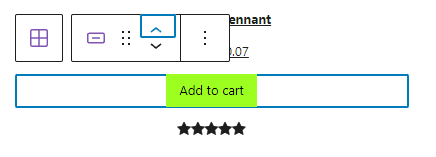
Você pode reorganizar o conteúdo exibido para itens na grade. Por exemplo, você pode mover o botão Adicionar ao carrinho acima das classificações do produto. Clique para selecionar um elemento e use as setas para cima/para baixo para mover seu posicionamento no layout.

Saiba mais sobre os Blocos WooCommerce.
3. Personalize a página da sua loja usando extensões WooCommerce
Extensões são tipos de plugins criados especificamente para lojas WooCommerce. Você pode usá-los para melhorar a experiência de compra e aprimorar o conteúdo e os recursos da página da sua loja.

Nós vamos passar por alguns exemplos. Para mais extensões, visite a biblioteca de extensões.
Filtros de produto para WooCommerce
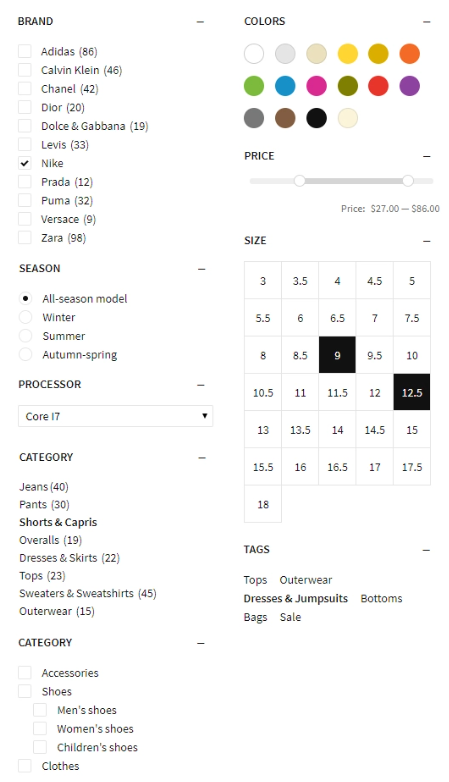
Com os filtros de produtos para WooCommerce, você pode permitir que os clientes filtrem seus produtos com base em vários critérios, incluindo categoria, preço, classificação média e status do estoque.
Os filtros tornam um catálogo de milhares de itens acessível, pois os compradores podem usá-los para obter resultados relevantes de maneira rápida e fácil. A extensão usa AJAX para atualizar os resultados sem a necessidade de os visitantes atualizarem a página.
As opções de filtragem podem ser exibidas de várias maneiras: caixas de seleção, botões de opção, controles deslizantes de preços, gráficos de tamanho e listas de cores. Eles podem ser baseados em tags, permitindo que você crie filtros personalizados como “Favoritos da equipe”.

Saiba mais sobre Filtros de produtos para WooCommerce.
Visualização rápida do WooCommerce
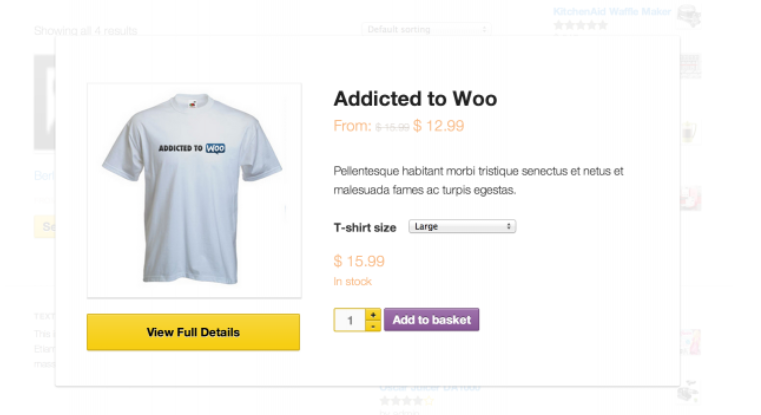
A visualização rápida do WooCommerce permite que seus compradores aprendam mais sobre os produtos, escolham entre variações e adicionem itens ao carrinho sem sair da página principal da loja.
A extensão adiciona botões de visualização rápida à página da sua loja, que acionam uma janela pop-up quando clicados. A janela contém informações essenciais do produto, além da capacidade de escolher entre as variações e adicionar itens ao carrinho. Isso acelera a experiência de compra, pois os visitantes podem comparar produtos e fazer seleções sem precisar carregar várias novas páginas.

Saiba mais sobre a visualização rápida do WooCommerce.
Etiquetas avançadas de produtos WooCommerce
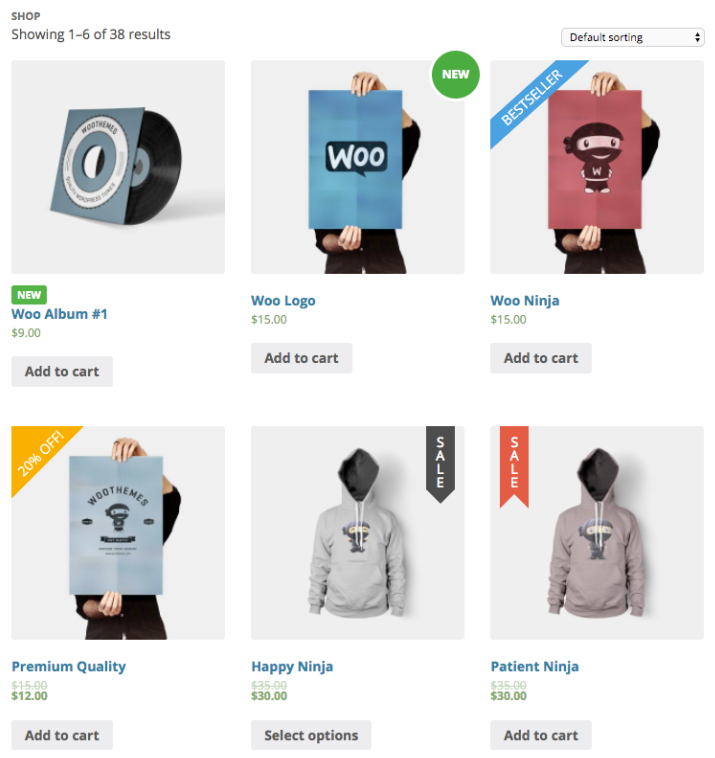
As etiquetas avançadas de produtos WooCommerce adicionam um toque visual à página da sua loja para chamar a atenção dos clientes. Você cria etiquetas personalizadas para mostrar novos produtos, itens de venda, best-sellers e muito mais.

Os rótulos podem ser aplicados globalmente, a um produto específico ou a um grupo de itens com base nas condições.
Você pode definir uma ampla variedade de condições para cada etiqueta. Adicione um rótulo “Novo” para todos os itens adicionados nas últimas duas semanas. Exiba um rótulo de “Venda” para itens com desconto. Ou mostre os itens que os compradores mais compram com um rótulo de “Bestseller”.
As condições incluem categoria de produto, tipo, preço, status de estoque, popularidade, classe de remessa, status de destaque e muito mais. Você pode até criar condições com base em tags para grupos personalizados flexíveis.
Existem seis gráficos de etiquetas para ajudar seus compradores a navegar visualmente, ou você pode fazer upload de suas próprias imagens de etiquetas. Selecione em uma paleta de cores predefinida ou aplique cores personalizadas para combinar com sua marca. Uma opção de visualização ao vivo permite que você veja como os rótulos ficarão para os compradores.
Saiba mais sobre WooCommerce Advanced Product Labels.
Tabelas de produtos para WooCommerce
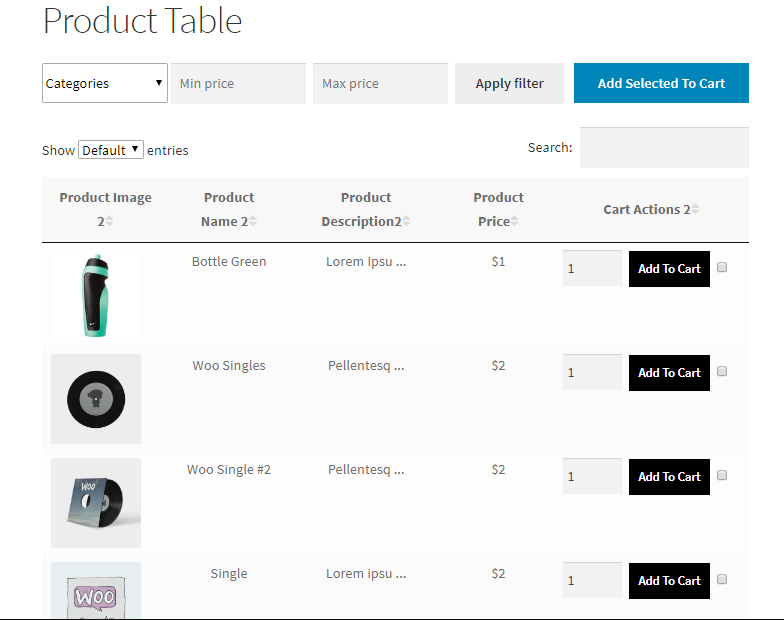
Tabelas de produtos para WooCommerce permitem que você exiba seu catálogo em formato de tabela para fácil referência e comparação em uma única página. Os títulos das colunas são personalizáveis e você pode selecionar uma ordem de classificação padrão.
A extensão oferece suporte a produtos variáveis, com menus suspensos para selecionar variações. Cada linha tem um botão Adicionar ao carrinho e uma caixa de seleção para adicionar vários itens ao carrinho simultaneamente.

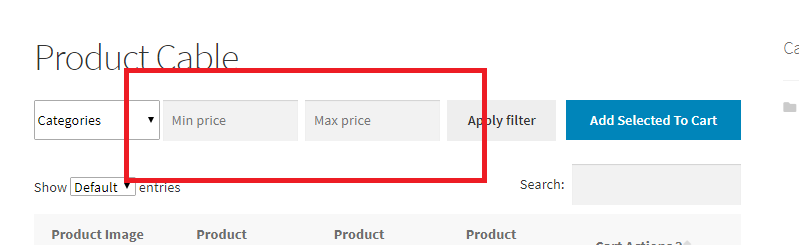
Os compradores podem usar os campos acima da tabela para filtrar seus resultados com base na categoria e faixa de preço. Eles também podem filtrar por atributos de variação, como tamanho ou cor. A filtragem é feita via AJAX, portanto é rápida, sem necessidade de atualização de página.

Você pode criar quantas tabelas de produtos personalizados quiser e usar códigos de acesso para adicioná-los à sua página da loja. Escolha a quantidade de dados do produto a ser exibida e configure as opções para cada tabela individual.
Essa extensão é excelente para qualquer loja em que os clientes escolham vários itens de uma lista, como um atacadista B2B ou um restaurante que exibe itens de menu para pedidos online.
Saiba mais sobre tabelas de produtos para WooCommerce.
4. Personalize sua página da loja manualmente (usando código e ganchos)
Os ganchos permitem que você personalize modelos - como a página da loja - sem nenhum dos riscos que acompanham a edição de arquivos principais. O WooCommerce usa o arquivo de modelo archive-product.php para a página da loja. Você pode encontrar uma lista de ganchos disponíveis na página de referência WooCommerce Action and Filter Hook.
Sempre faça backup do seu site antes de fazer qualquer alteração – quando você modifica o código do site, mesmo um erro pode causar grandes problemas. Jetpack VaultPress Backup é uma excelente opção, pois salva seu site toda vez que uma alteração é feita. Então, se o seu site estiver fora do ar, você pode restaurar rápida e facilmente uma versão imediatamente antes de fazer suas edições.
Além disso, nunca edite os arquivos do plug-in diretamente, pois atualizações futuras substituirão seu trabalho. Em vez disso, adicione seu código personalizado ao arquivo functions.php do seu tema filho ou use um plug-in como Code Snippets.
Aqui estão algumas personalizações que você pode fazer na página da sua loja usando ganchos e código:
Ocultar a contagem de resultados da página da loja e o menu suspenso de classificação padrão
Esses elementos de página são convenientes para compradores, mas não são muito úteis para lojas com poucos itens. Adicione este código para ocultá-los da página da sua loja.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Altere o número de produtos por linha na página da sua loja.
Use este código para substituir o número padrão de produtos por linha. Defina um número maior para aumentar o número de produtos visíveis na página sem rolar. Defina um número menor e a imagem de cada produto aparecerá maior para uma visão mais detalhada.
Neste exemplo, definimos o número para dois itens por linha:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Mova os títulos dos produtos acima das imagens dos produtos na página da sua loja.
Use este código para mover os títulos de seus produtos abaixo de cada linha de imagens de produtos para cima deles. Essa mudança de layout oferece uma opção de design para se destacar de outras lojas e coloca seus títulos mais altos na página, para que os compradores os vejam sem rolar a página.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Faça seus preços se destacarem.
Faça com que seus preços se destaquem para os compradores adicionando o seguinte código ao campo CSS adicional no Personalizador. Essa mudança de estilo é útil se o preço for importante para seus clientes. Neste exemplo, o preço está em negrito e definido para a cor azul.
.wc-block-grid__product { font-weight: bold; color: blue; }Adicione um pouco de cor às bordas da imagem do produto.
Este código adiciona uma borda colorida à imagem do seu produto. Aqui a borda está definida para 2px de largura e a cor é laranja.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Perguntas frequentes sobre como personalizar a página WooCommerce Shop
O que é a página da loja WooCommerce?
Quando você instala o WooCommerce, ele cria várias páginas por padrão, incluindo Shop. A URL padrão é /shop/, mas você pode escolher uma opção diferente em WooCommerce → Configurações → Produto → Geral . Por exemplo, se você estiver vendendo assinaturas, poderá alterar a página padrão da Loja para uma intitulada "Assinaturas".

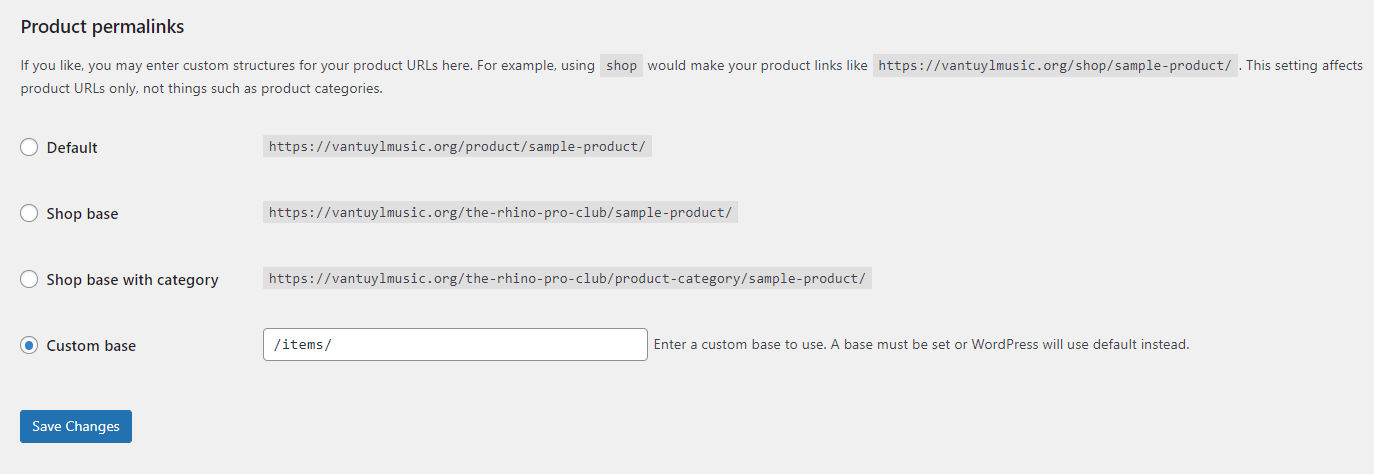
O WooCommerce usa o nome da página da sua loja no caminho da URL para seus produtos: yoursite.com/shop/product-category/product-name/ . Vá para Configurações → Permalinks para personalizar a estrutura de URL para sua loja e produtos.

Qual é a melhor maneira de personalizar uma página WooCommerce Shop?
A melhor maneira de personalizar sua página da loja depende de considerações como seu orçamento para extensões, seu nível de conforto com codificação e sua familiaridade com blocos e o Editor do site.
Você pode usar a biblioteca de documentação e o blog do WooCommerce para aprimorar seu conhecimento sobre o WooCommerce e como personalizá-lo.
Devo fazer backup do meu site antes de editar o modelo de página da loja?
O WordPress não armazena um histórico de revisão de modelos como faz com páginas e postagens. Por esse motivo, você deve sempre fazer backup do seu site antes de editar o modelo de página WooCommerce Shop.
O Jetpack VaultPress Backup é uma solução de backup automático em tempo real para WordPress que permite restaurar seu site sem perder dados cruciais de clientes e pedidos. Ele é salvo na nuvem toda vez que você faz uma alteração em seu site, para que você possa restaurá-lo mesmo que seu painel fique inacessível.
Saiba mais sobre como fazer backup de sua loja WooCommerce.
Como aumentar a velocidade de carregamento da página da minha loja?
O Jetpack Boost é o plug-in de otimização de velocidade para WordPress que superou os cinco plug-ins de melhor desempenho em um teste frente a frente.
Ele visa especificamente as principais áreas relacionadas à experiência do usuário. Essas são algumas das mesmas coisas medidas pelo Google ao determinar as classificações do site, portanto, uma melhoria nessa área também pode ajudá-lo a atrair mais tráfego.
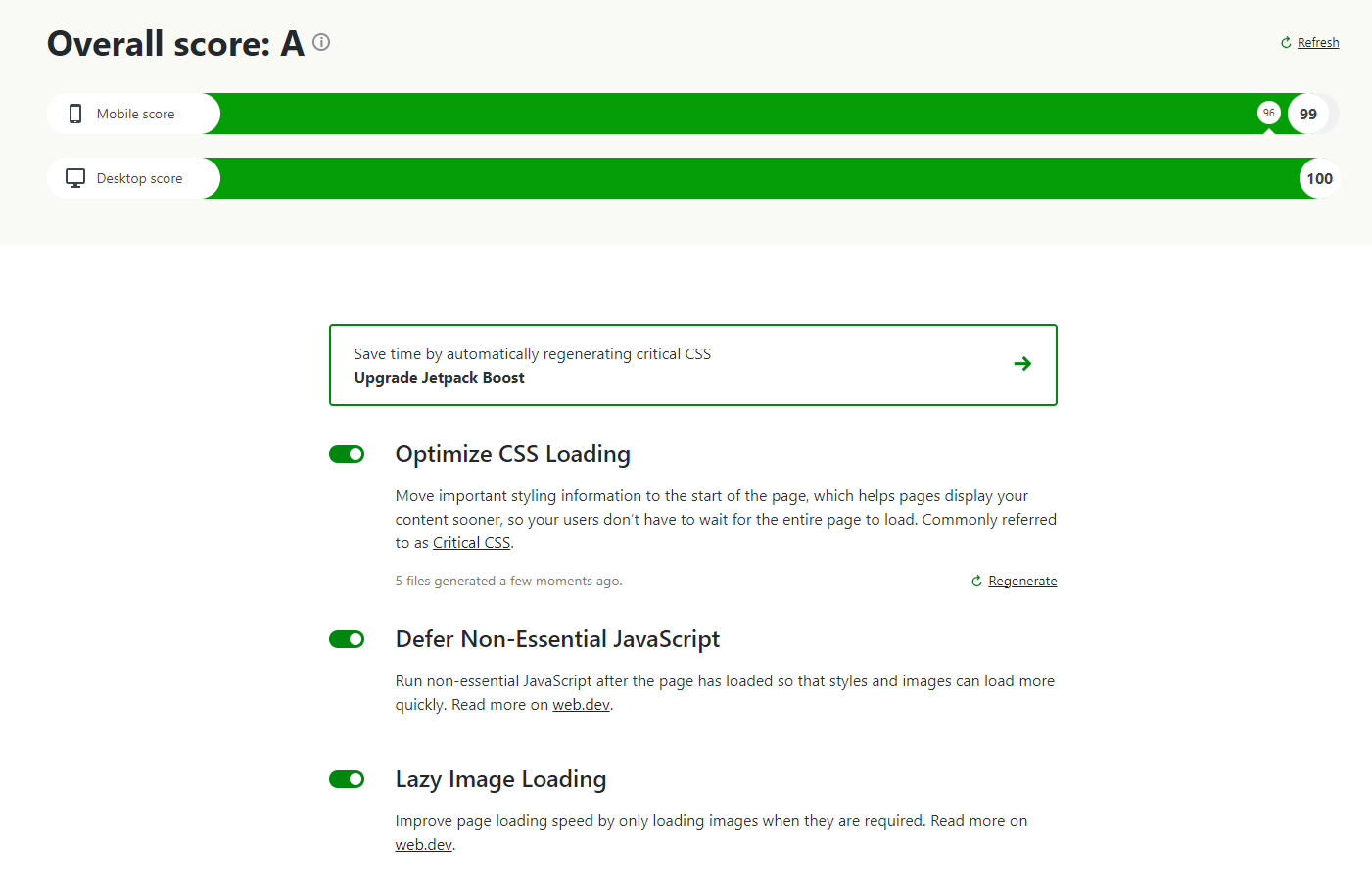
O Jetpack Boost pode adiar a análise de JavaScript que não é essencial, otimizar a entrega de CSS e implementar o carregamento lento em seu site.
Basta instalar e ativar o plug-in e, em seguida, ir para Jetpack → Boost . Você pode ver suas pontuações de desempenho e alternar os recursos de aceleração para fins de depuração e teste de velocidade em uma tela conveniente.

Para obter mais maneiras de acelerar a página da sua loja, confira Nove maneiras de acelerar uma loja WooCommerce.
O que mais posso fazer para melhorar minha página WooCommerce Shop?
Abaixo estão mais maneiras de aprimorar e otimizar sua página WooCommerce Shop.
Personalize o comportamento “Adicionar ao carrinho” da página da sua loja
Acelere o processo de compra de seus clientes, permitindo que eles adicionem itens ao carrinho diretamente da página da loja e os redirecione imediatamente para a página do carrinho. Você fará isso através das opções encontradas em WooCommerce Settings → Products → General .
Marque Habilitar botões AJAX para adicionar ao carrinho para exibir nos arquivos para exibir os botões Adicionar ao carrinho na página principal da loja.
Marque Redirecionar para a página do carrinho após a adição bem-sucedida e os compradores irão diretamente para a página do carrinho após adicionar um item. Essa opção é ótima para lojas onde os clientes geralmente não precisam permanecer na página da Loja para adicionar mais itens.
Definir uma imagem de espaço reservado de produto personalizado
Se o WooCommerce não tiver uma foto para um de seus SKUs, ele usará uma imagem de espaço reservado padrão.
Você pode atualizar a imagem do espaço reservado para usar um gráfico personalizado como seu logotipo. Dessa forma, se houver um produto sem imagem em sua loja, o WooCommerce mostrará sua imagem de marca versus o espaço reservado padrão.
Vá para Configurações do WooCommerce → Produtos → Geral e insira o URL da imagem ou o ID do anexo no campo Imagem de espaço reservado . Salve suas alterações para atualizar a imagem padrão.
Melhore a velocidade da sua loja WooCommerce
Um atraso de um segundo nos tempos de carregamento do celular pode reduzir as taxas de conversão em 20%. Portanto, melhorar a velocidade do seu site pode ter um impacto imediato nas vendas.
O Jetpack Boost é a solução de velocidade do WordPress mais rápida e conveniente, com um painel simples para monitorar o desempenho do seu site e habilitar ferramentas de velocidade. Instale o plug-in, revise seus relatórios de velocidade para dispositivos móveis e computadores e meça a diferença após ativar os recursos de otimização com um clique.
