Como editar e redimensionar imagens no WordPress? Tutorial rápido
Publicados: 2024-08-29Você está se perguntando como editar e redimensionar imagens no WordPress? Deixe-nos ajudá-lo com isso.
Exibir imagens, infográficos ou recursos visuais é uma maneira poderosa de envolver e contar sua história aos visitantes. Contudo, usar a imagem certa é apenas metade da estratégia; exibir suas imagens de forma eficaz é a outra metade que você precisa considerar para obter os melhores resultados.
A boa notícia é que não é tão difícil quanto parece. O WordPress fornece ferramentas fáceis para editar suas imagens diretamente na página ou postagem.
Você pode redimensionar imagens facilmente, recortá-las, escolher resoluções personalizadas, alinhá-las como desejar e otimizá-las para mecanismos de pesquisa e páginas de produtos WooCommerce.
Neste post, mostraremos como editar e redimensionar imagens no WordPress usando os métodos melhores e mais fáceis possíveis, junto com outras dicas e truques úteis. Então, sem mais delongas, vamos começar.
Como você edita imagens no WordPress?
Existem algumas maneiras interessantes e diferentes de editar imagens no WordPress. Vamos verificá-los um por um.
- Como dimensionar ou redimensionar imagens no WordPress?
- Como cortar uma imagem no WordPress?
- Como você gira uma imagem no WordPress?
- Como virar uma imagem no WordPress?
- Como definir o alinhamento de uma imagem no WordPress?
- Como redimensionar imagens em massa no WordPress?
- Como editar e redimensionar imagens no Woocommerce?
- Como restaurar imagens para sua versão original?
1. Como dimensionar ou redimensionar imagens no WordPress?
Dimensionar ou redimensionar imagens no WordPress é uma forma eficaz de otimizar para mecanismos de pesquisa. Imagens menores carregam mais rápido, melhorando o tempo de carregamento, o que é benéfico para o SEO.
Embora uma ou duas imagens possam não ter um impacto significativo, páginas ou postagens com muitas imagens podem afetar gravemente o tempo de resposta do servidor e, consequentemente, os principais sinais vitais da web.
Além disso, o redimensionamento de imagens pode ser usado para fins de estilo, para melhorar o apelo visual de sua página ou postagem.
Aqui estão as etapas para fazer isso:
Passo 1: Vá para a Biblioteca de Mídia: No painel do WordPress, navegue até Mídia → Biblioteca . É aqui que todas as imagens e arquivos de mídia enviados são armazenados.
Passo 2: Selecione ou carregue uma imagem: Se você tiver uma imagem que deseja redimensionar, clique nela. Caso contrário, você pode fazer upload de um novo clicando no botão Adicionar novo .
Etapa 3: Edite a imagem: Depois que a imagem for selecionada, clique em Editar imagem . Isso abrirá a tela de edição de imagens, onde você poderá fazer alterações no tamanho e outras propriedades.
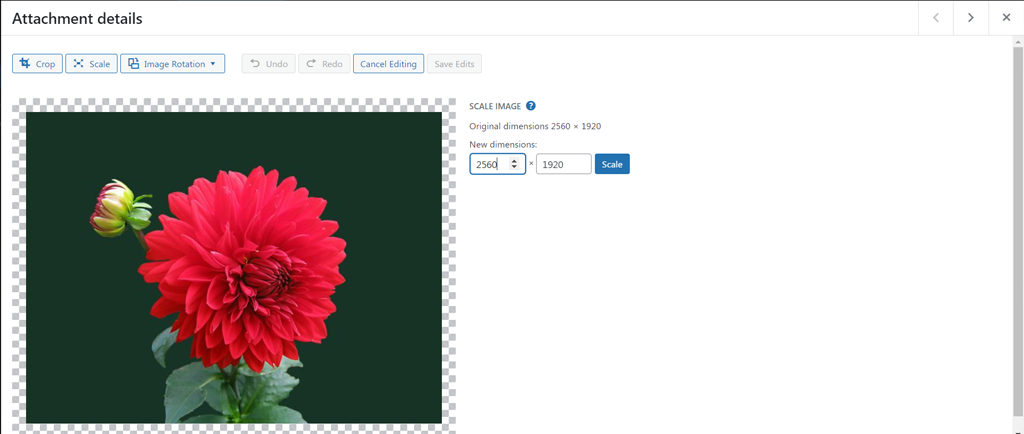
Passo 4: Redimensione a imagem: Procure o ícone Escala . Aqui você pode inserir a nova largura e altura desejada para a imagem. Isto é útil se você precisar de dimensões específicas. Após inserir o novo tamanho, clique em Escala para redimensionar a imagem.

Etapa 5: Use a imagem redimensionada: Para usar a versão redimensionada, volte para sua Biblioteca de mídia e selecione a imagem novamente. Você pode copiar o URL do arquivo, que é o link direto para a imagem.
Etapa 6: Insira a imagem em seu site: você pode colar o URL onde quiser exibir a imagem em seu site, como em um post ou página. Alternativamente, você pode simplesmente reinserir a imagem redimensionada em um bloco de imagem se estiver editando uma página ou postagem.
2. Como recortar uma imagem no WordPress?
Cortar uma imagem é totalmente diferente de redimensionar; você corta as áreas sem importância para focar a atenção na parte mais importante da imagem.
Aqui estão as etapas para fazer isso:
Passo 1: Acesse a Biblioteca de Mídia: Comece navegando até Mídia → Biblioteca no painel do WordPress. É aqui que você pode visualizar todas as imagens enviadas e outros arquivos de mídia.
Passo 2: Selecione ou carregue sua imagem: Se você tiver uma imagem pronta que deseja recortar, clique nela para abrir as opções de edição. Se precisar usar uma nova imagem, clique em Adicionar novo para carregá-la em sua biblioteca de mídia.
Etapa 3: Edite a imagem: Assim que sua imagem for selecionada, clique no botão Editar imagem . Isso abrirá as ferramentas de edição de imagens.

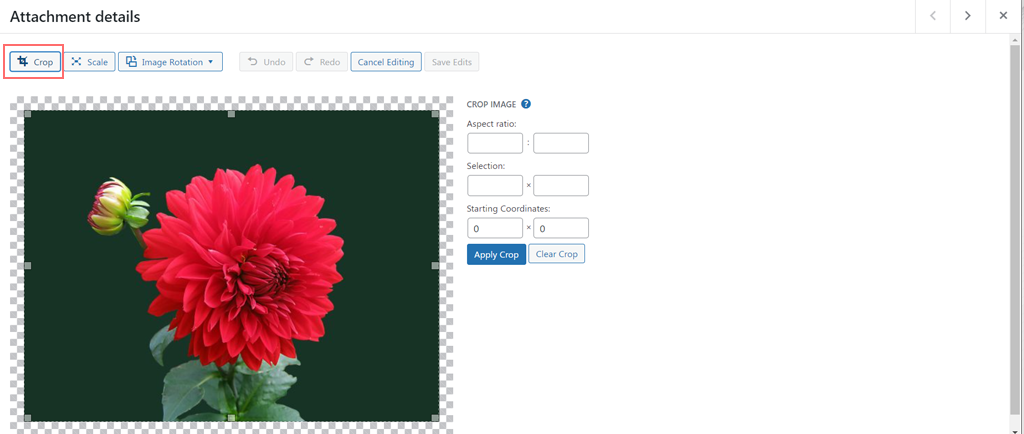
Passo 4: Cortar a imagem: Para cortar a imagem, clique no ícone Cortar na barra de ferramentas de edição. Agora você pode clicar e arrastar o mouse sobre a imagem para selecionar a área que deseja manter. As áreas fora da sua seleção serão removidas, permitindo que você se concentre nas partes mais importantes da imagem.
Etapa 5 : Ajustar e aplicar o corte : Se precisar ajustar a seleção, basta arrastar as bordas da caixa de corte até ficar satisfeito com a seleção. Quando estiver satisfeito, clique em Cortar novamente para aplicar o corte à sua imagem.
Etapa 6: salve suas alterações: por fim, clique no botão Salvar para armazenar a versão recortada de sua imagem em sua biblioteca de mídia. Sua imagem agora está pronta para ser usada em qualquer lugar do seu site.
Leia: Como alterar o tamanho da imagem em destaque do WordPress?
3. Como você gira uma imagem no WordPress?
Aqui está outra coisa divertida que você pode fazer com as imagens: gire-as na direção que desejar – no sentido horário ou anti-horário – e alinhe-as para que se encaixem melhor.
Aqui está como você pode fazer isso:
Passo 1: Acesse a Biblioteca de Mídia: Vá para Mídia → Biblioteca no painel do WordPress. Isso mostrará todas as suas imagens enviadas.
Passo 2. Selecione e edite a imagem: Clique na imagem que deseja girar para abri-la. Em seguida, clique em Editar imagem para iniciar a edição.

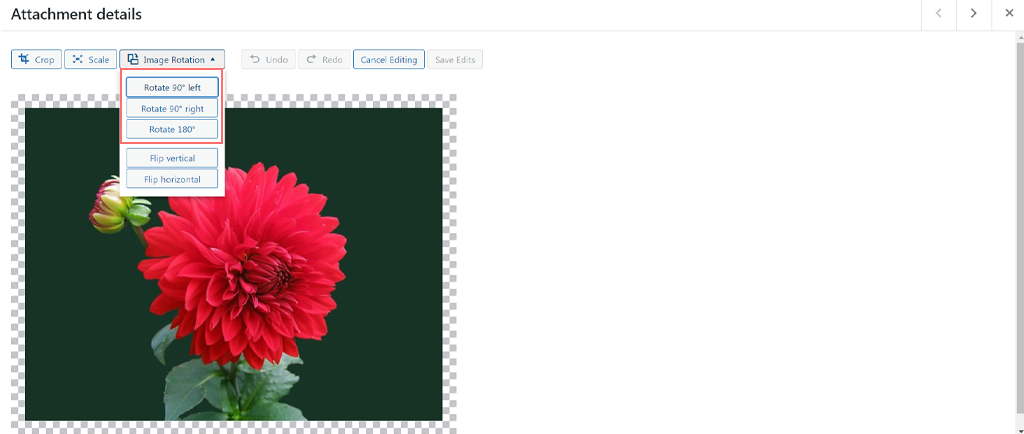
Etapa 3. Girar a imagem: Procure os botões Girar para a esquerda e Girar para a direita . Clique em Girar para a esquerda para girar a imagem no sentido anti-horário ou em Girar para a direita para girá-la no sentido horário. Cada clique gira a imagem em 90 graus. Se precisar girar a imagem 180 graus, clique duas vezes no botão.
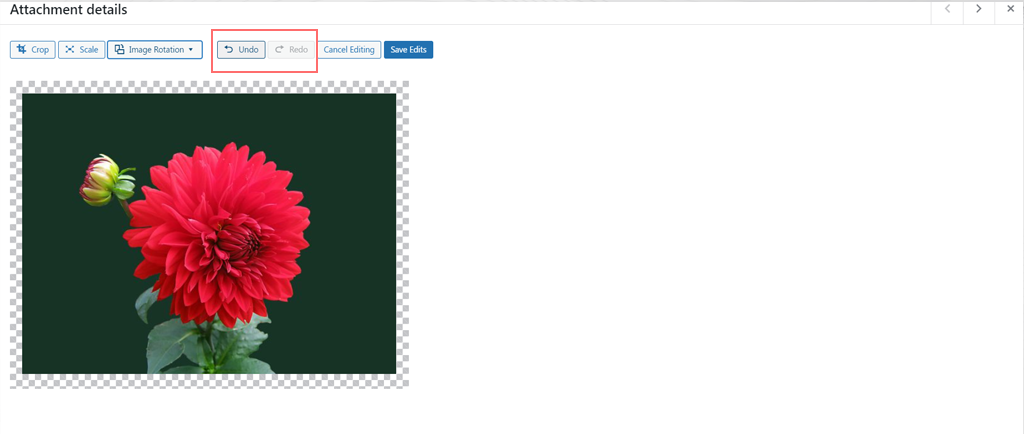
Passo 4. Desfazer quaisquer erros: Se você cometer um erro ou mudar de ideia, use o botão Desfazer para reverter a última ação. Isso ajuda você a corrigir quaisquer erros facilmente.

Etapa 5. Salve suas alterações : depois de girar a imagem ao seu gosto, clique em Salvar para manter suas alterações.

4. Como virar uma imagem no WordPress?
Você também tem a opção de inverter as imagens e dar-lhes uma aparência artística. Ajuda a corrigir a orientação, melhorar a estética e garantir a consistência do design.
Ele também pode criar efeitos visuais interessantes e melhorar a exibição dos produtos, oferecendo diferentes perspectivas para sua loja online.
Se você quiser experimentar, siga as etapas abaixo:
Passo 1. Acesse a Biblioteca de Mídia: No painel do WordPress, vá para Mídia → Biblioteca para visualizar todas as imagens enviadas.
Passo 2. Selecione e edite a imagem: Clique na imagem que deseja virar. Em seguida, clique em Editar imagem para abrir as opções de edição de imagem.
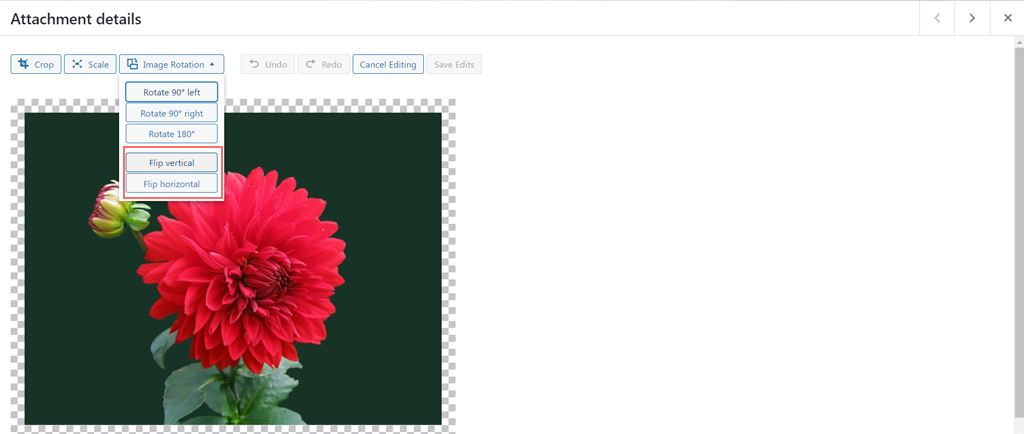
Etapa 3. Escolha o botão Roação da imagem e decida como deseja inverter a imagem:

– Flip Vertical: Clique nesta opção para virar a imagem de cabeça para baixo.
– Flip Horizontal: Clique nesta opção para criar um efeito de imagem espelhada.
Etapa 4. Aplicar e salvar: revise suas alterações. Se estiver satisfeito com a aparência da imagem invertida, clique em Salvar para manter a nova orientação.
5. Como definir o alinhamento de uma imagem no WordPress?
Alinhar imagens em sua página ou postagens ajuda a posicionar esteticamente as imagens para melhorar a aparência visual. A melhor parte é que é muito fácil de fazer.
Veja como você pode fazer isso:
Passo 1: Adicione a imagem à sua página: Comece inserindo sua foto na postagem ou página usando o bloco Imagem. Basta arrastar e soltar a imagem ou usar o botão Adicionar imagem para carregá-la.
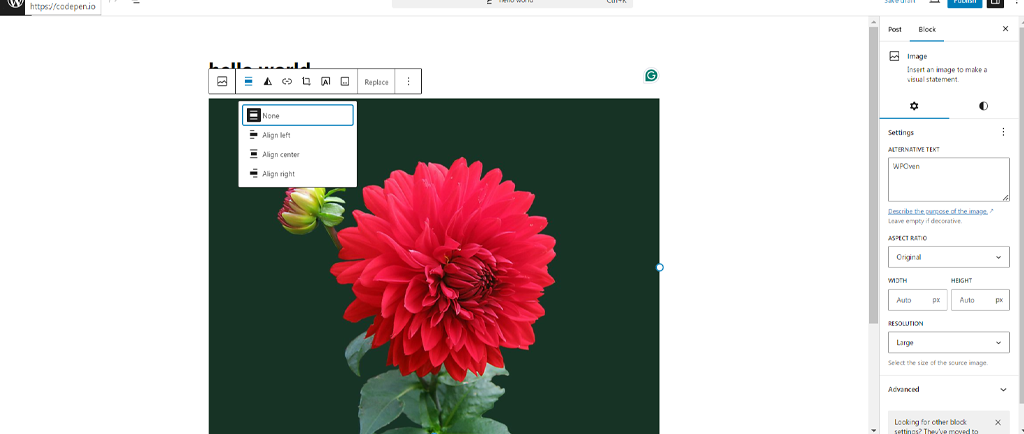
Passo 2: Acesse as opções de alinhamento: Clique na imagem para selecioná-la. Isto irá revelar uma barra de ferramentas acima do bloco de imagem com várias opções de edição.

Etapa 3. Definir alinhamento da imagem : Clique no ícone Alinhar na barra de ferramentas. Você verá opções para alinhar a imagem à esquerda, ao centro ou à direita. Escolha o alinhamento que melhor se adapta ao seu layout.

Etapa 4. Ajustar a largura da imagem : Se desejar alterar a largura da imagem, você também pode selecionar Largura total ou Largura larga na mesma barra de ferramentas. Isso ajustará a forma como a imagem se estende pela página.
6. Como redimensionar imagens em massa no WordPress?
Se você precisar editar imagens em massa no WordPress, infelizmente não há nenhum recurso padrão disponível. No entanto, isso não significa que você não possa fazer isso – existem vários plug-ins disponíveis no repositório do WordPress que permitem fazer isso.
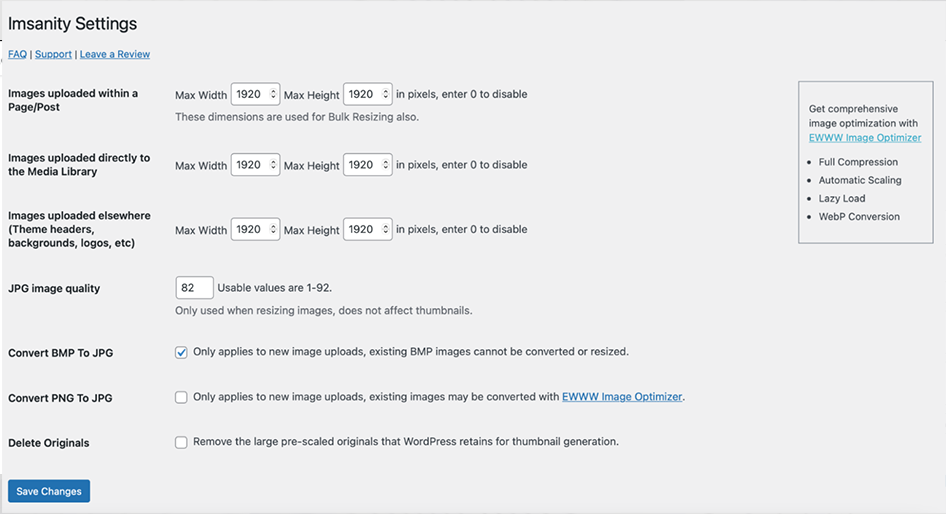
Você pode instalar o Imsanity, que é um plugin gratuito que permite redimensionar imagens em massa. Aqui está como você pode fazer isso.
Passo 1 : Vá para o painel do WordPress > Plugins > Adicionar Plugin

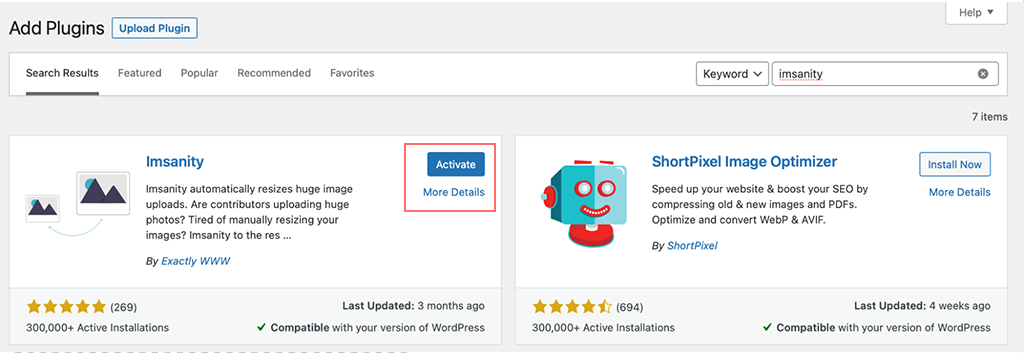
Passo 2: Procure o plugin Imsanity, se encontrado clique em instalar > Ativar
Etapa 3: agora vá para Configurações> Isanidade e comece a redimensionar imagens em massa

Observação: antes de redimensionar todas as imagens do seu site, lembre-se de que isso pode alterar a aparência dos seus posts e páginas. Por segurança, é uma boa ideia fazer um novo backup do seu site antes de começar.

7. Como editar e redimensionar imagens no Woocommerce?
Se você administra uma loja online com o plug-in WooCommerce, pode editar facilmente imagens de produtos para atrair visitantes.
Aqui estão as etapas simplificadas para iniciantes aprenderem como ajustar imagens de produtos WooCommerce:
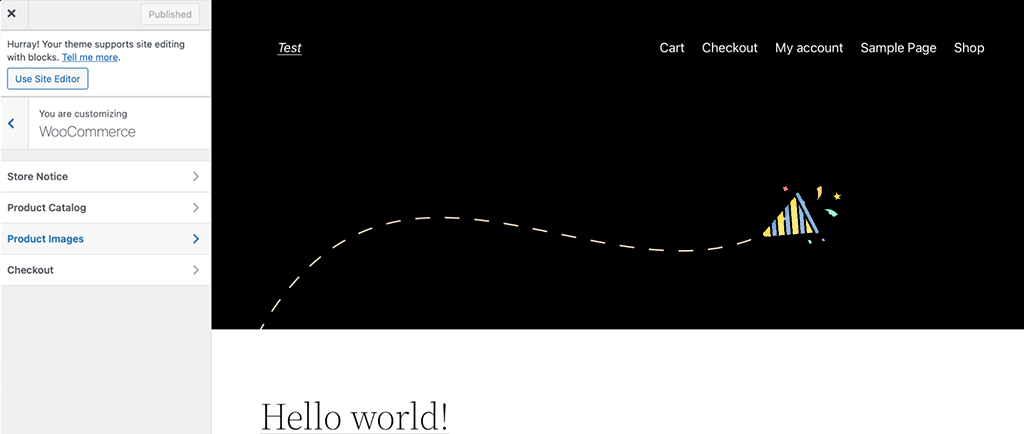
Etapa 1: acesse o personalizador WooCommerce
1. Faça login no painel do WordPress.
2. Vá para Aparência > Personalizar .
3. Clique em WooCommerce > Imagens do produto .

Etapa 2 : ajustar as configurações da imagem
- Largura da imagem principal : defina a largura da imagem principal do produto.
- Largura da miniatura : defina a largura das miniaturas dos produtos.
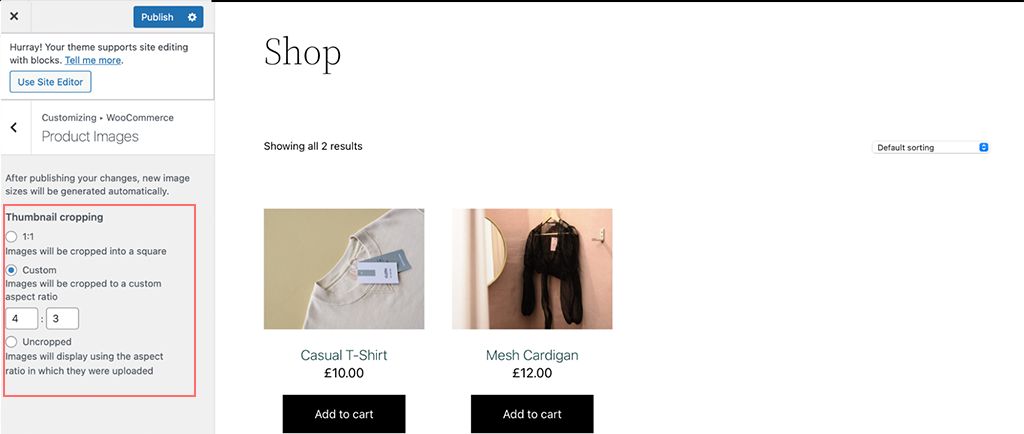
- Escolha como as imagens serão cortadas :
- Quadrado : Torna as imagens perfeitamente quadradas.
- Personalizado : permite definir dimensões personalizadas.
- Não cortado : Mantém o tamanho original da imagem.
Etapa 3 : redimensionamento automático de miniaturas
- WooCommerce versão 3.3 e superior redimensiona automaticamente as miniaturas para corresponder às suas configurações.

Etapa 4: use um plug-in para redimensionamento de miniaturas (opcional)
- Se precisar de mais controle, instale o plugin Force Regenerate Thumbnails .
- Vá para Plugins > Adicionar novo e pesquise “Forçar regeneração de miniaturas”.
- Instale e ative o plugin.
- Execute o plug-in para regenerar todas as miniaturas com base nas novas configurações.
Etapa opcional para usuários avançados : ajustar tamanhos de imagem com código
- Se você sabe codificar, pode usar ganchos WooCommerce para ajustar o tamanho das imagens.
- Por exemplo, a função
wc_get_image_sizepode ser usada para modificar definições de tamanho de imagem.
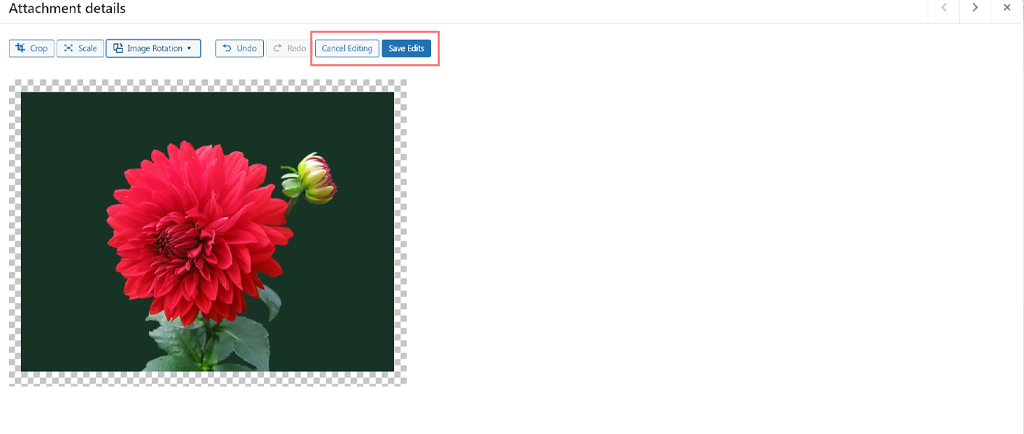
8. Como restaurar imagens para sua versão original?
Durante a edição de imagens, pode haver momentos em que você não fique satisfeito com as alterações ou perceba que cometeu um erro. Se isso acontecer, você poderá facilmente reverter a imagem para sua versão original.
Basta clicar no botão 'Cancelar edição' e a imagem será restaurada ao seu estado original.

Agora que você sabe editar e redimensionar imagens, é importante otimizá-las também para evitar tempos de carregamento lentos, cruciais para o desempenho do seu site.
Por esse motivo, temos vários outros blogs que abordam técnicas de otimização de imagens que você também deve ler.
- Os 5 principais plug-ins de otimização de imagem para melhorar a velocidade do site e SEO
- Como encontrar e adicionar fotos enquanto trabalha no WordPress?
- 22 melhores maneiras de acelerar o desempenho do WordPress
Se você preferir evitar lidar com todos esses detalhes e quiser tranquilidade, o melhor atalho é hospedar ou migrar seu site para um serviço de hospedagem WordPress rápido e gerenciado. Dessa forma, você pode ficar tranquilo sabendo que o desempenho e a manutenção do seu site estão em boas mãos.
Resumo
Esteja você criando um site de portfólio fotográfico, uma loja de comércio eletrônico ou simplesmente adicionando e editando imagens em suas postagens, essas táticas podem aprimorar o design geral do seu site e melhorar a experiência do usuário.
Para ajudar com isso, o WordPress oferece opções integradas de edição de imagens, como girar, dimensionar, cortar e alinhar, que são fáceis de usar. Além disso, você pode aproveitar os plug-ins do WordPress que oferecem recursos mais avançados, como edição de imagens em massa.
Mas isso não é tudo: editar e redimensionar imagens é apenas o começo. Para obter uma melhor experiência do usuário e tempos de carregamento mais rápidos, também incluímos algumas dicas e truques de otimização para você seguir.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.