Como editar migalhas de pão no WordPress
Publicados: 2021-08-10Você está procurando a maneira mais fácil de personalizar suas migalhas de pão? Você veio ao lugar certo. Neste guia, veremos como editar facilmente breadcrumbs no WordPress . Se você deseja substituir o texto inicial ou alterar os separadores, nós temos o que você precisa!
O que são migalhas de pão e por que você precisa delas?
Breadcrumbs são links de navegação exibidos geralmente na parte superior de suas páginas/postagens que ajudam os usuários a explorar as trilhas de links em todo o seu site. Dessa forma, eles podem descobrir qual parte do seu site estão visualizando no momento e voltar para a ramificação das páginas ou até mesmo para a página inicial em apenas alguns cliques. Se você estiver administrando uma loja WooCommerce ou um blog grande, configurar migalhas de pão é crucial para suas necessidades de navegação.
A boa notícia é que você pode incorporar facilmente essas migalhas de pão de várias maneiras com base nas demandas do seu site. Normalmente, a maioria dos usuários configura breadcrumbs com base na hierarquia, então breadcrumbs mostram as categorias e subcategorias com base na estrutura do site. Isso inclui mostrar por qual categoria de produtos ou páginas os usuários estão passando ou qual subconteúdo eles estão visualizando para que possam voltar à hierarquia superior sempre que quiserem com um clique.
Alternativamente, você pode configurar breadcrumbs com base em atributos para que breadcrumbs sejam exibidos de acordo com os atributos que o visualizador está procurando. Você também pode usar o caminho do histórico e exibir trilhas de navegação com base nas páginas anteriores que os usuários passaram em seu site.
Claro, isso não é tudo quando se trata de personalizar suas migalhas de pão. Você pode adicionar migalhas de pão personalizadas a diferentes páginas, como:
- Arquivo de títulos
- Arquivo de tags
- Página/postagens no site
- Navegação da página a partir da página inicial
- Procurar Resultados
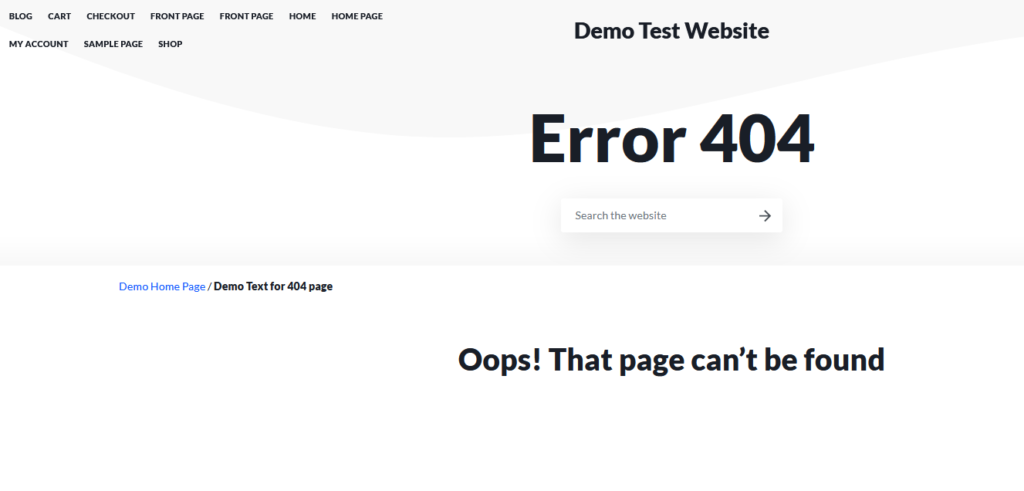
- página de erro 404
- E mais
Como você pode ver, há uma enorme variedade de personalização para breadcrumbs para garantir que eles sejam exibidos de uma maneira que faça sentido para a estrutura do seu site e como você deseja que seus clientes naveguem pelo site.
Se você usa plug- ins de breadcrumbs dedicados , é provável que eles venham com suas próprias opções para personalizar seus breadcrumbs o quanto você quiser. No entanto, se você estiver usando o Yoast SEO ou a opção breadcrumbs do WooCommerce, talvez seja necessário usar um pouco de codificação para personalizá-los ainda mais.
Na próxima seção, mostraremos como você pode editar breadcrumbs no WordPress e habilitar vários elementos de navegação.
Como editar BreadCrumbs no WordPress
Primeiro, precisamos esclarecer que o processo para personalizar suas migalhas de pão pode ser diferente dependendo se você usa Yoast SEO, um plug-in dedicado do WordPress ou migalhas de pão do WooCommerce .
Antes de começar, também recomendamos que você dê uma olhada neste guia para se certificar de que configurou suas migalhas de pão corretamente do zero.
Nesta seção, você aprenderá diferentes métodos para editar breadcrumbs no WordPress .
- Personalize breadcrumbs usando Yoast SEO
- Edite as migalhas de pão do WooCommerce programaticamente
Vamos dar uma olhada em cada método.
1) Como Editar BreadCrumbs no WooCommerce com Yoast SEO
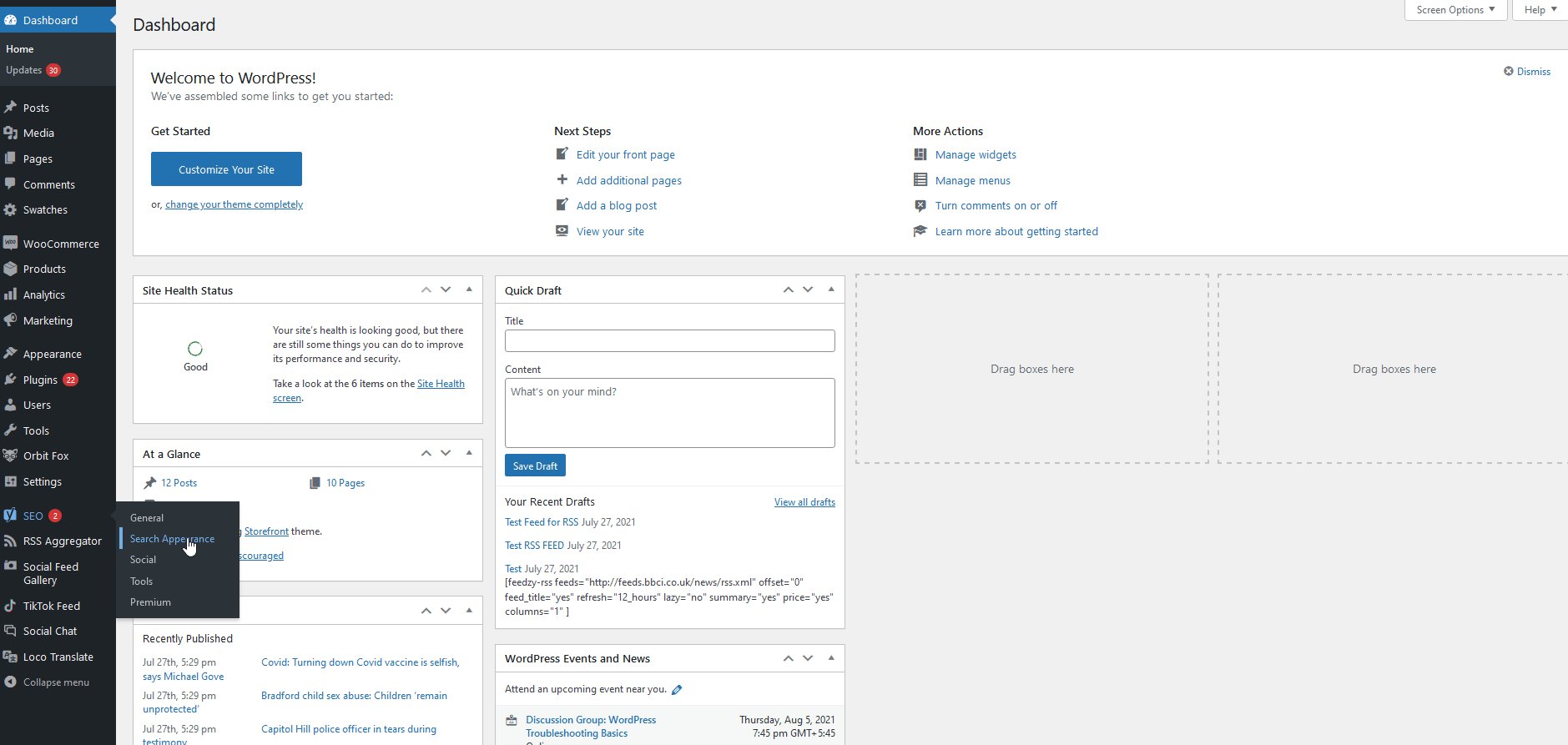
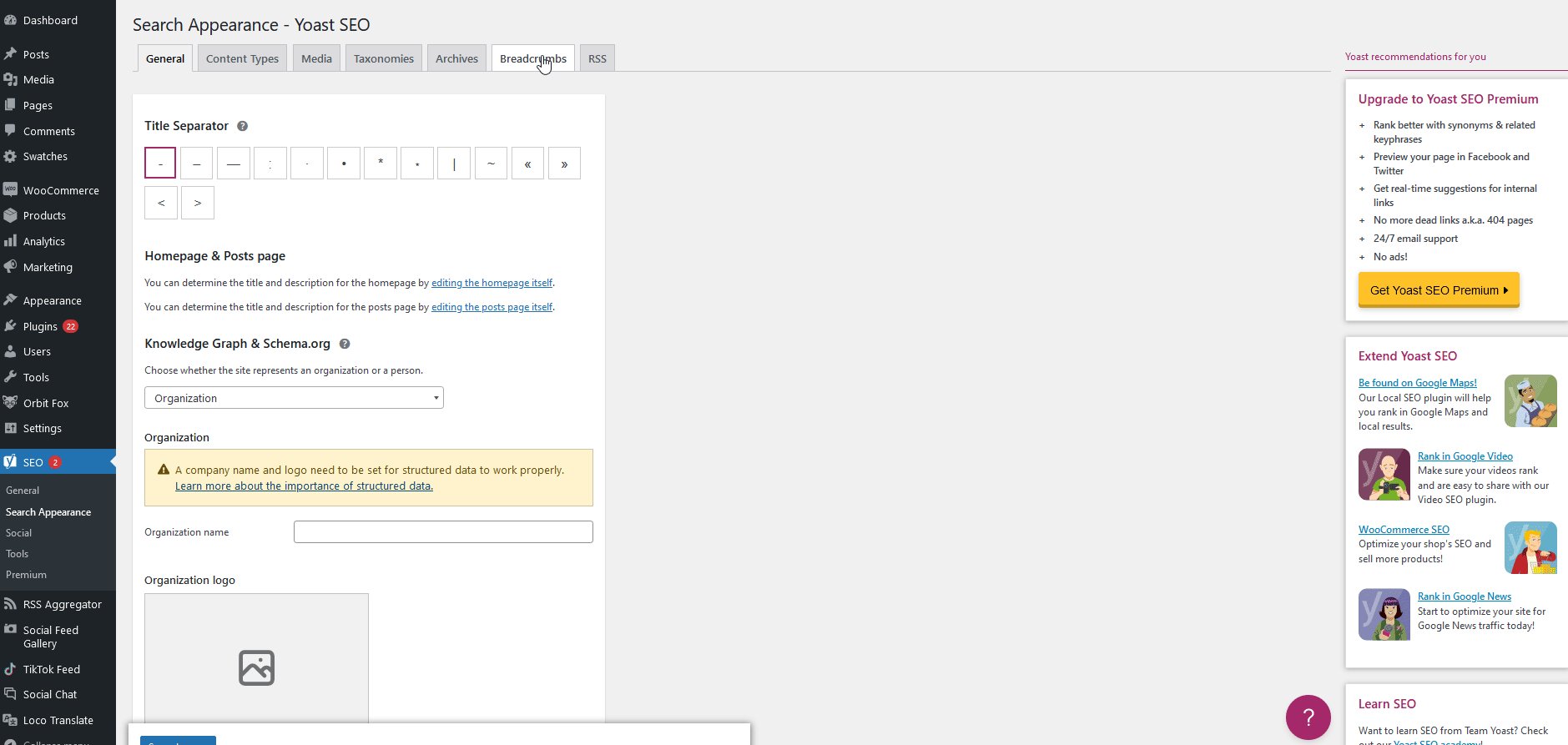
Depois de ativar os breadcrumbs no Yoast SEO, você pode configurá-los usando suas configurações dedicadas. Para isso, no seu painel de administração do WordPress, vá para Yoast SEO > Search Appearance e vá para a guia Breadcrumbs .

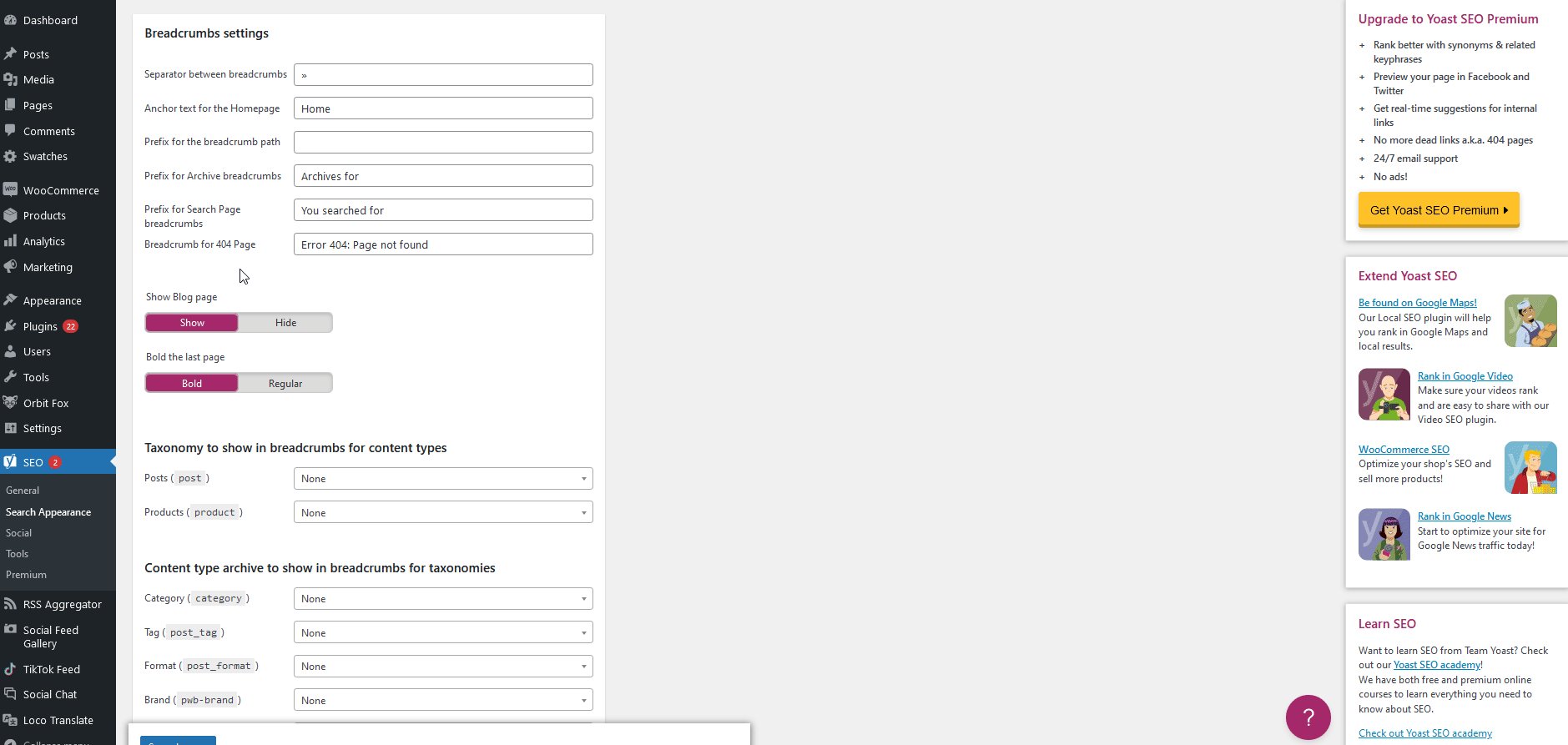
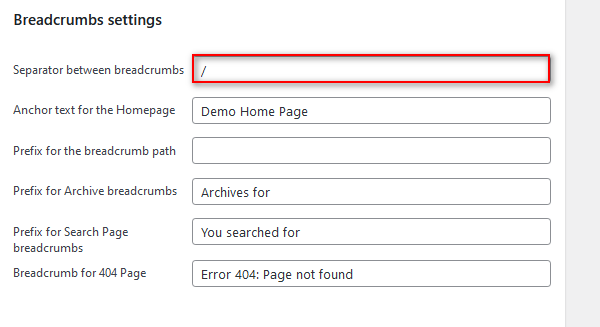
Aqui você poderá editar suas migalhas de pão. Vamos começar com os passos principais:
Alterando o separador
Usando a opção Separador entre migalhas de pão, você pode alterar o separador de migalhas de pão.

Basta digitar o separador que deseja usar. Os mais comuns são “ | " ou "/".
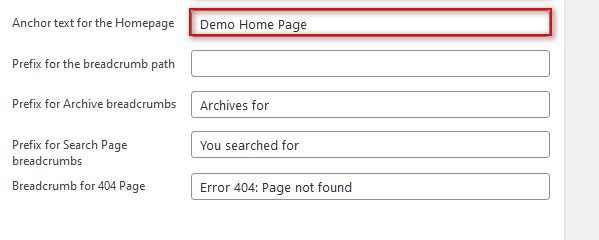
Editando o texto da página inicial
Você pode substituir o texto da página inicial usando a opção Texto âncora para a página inicial .

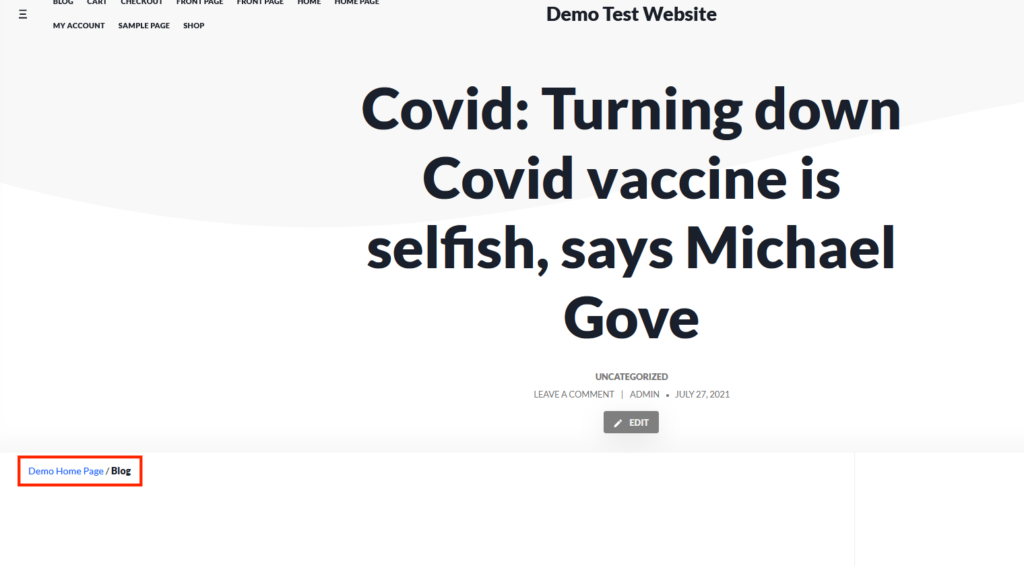
Basta digitar o texto da sua nova página inicial usando esse campo e ficará assim:

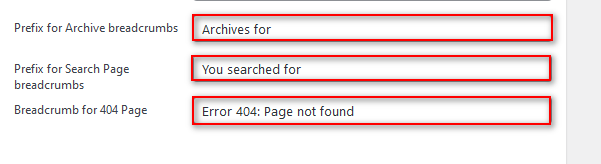
Alterando prefixos para arquivo, página de pesquisa e páginas 404
Com o Yoast SEO, você também pode editar breadcrumbs alterando individualmente os Prefixos do seu arquivo, resultados da página de pesquisa e páginas de erro 404.

Basta adicionar o texto necessário nos campos correspondentes e salvar as alterações.


Você pode aprender mais sobre opções adicionais de taxonomias para tipos de conteúdo e taxonomias, bem como opções adicionais de Yoast SEO aqui.
Adicionando migalhas de página da loja à sua loja WooCommerce no Yoast SEO
Outra alternativa interessante é editar o arquivo functions.php e adicionar um link da Loja ao seu breadcrumbs. Esse link aparecerá quando seus clientes estiverem navegando nas páginas da WooCommerce Shop, portanto, se você tiver uma loja online, recomendamos que você a experimente.
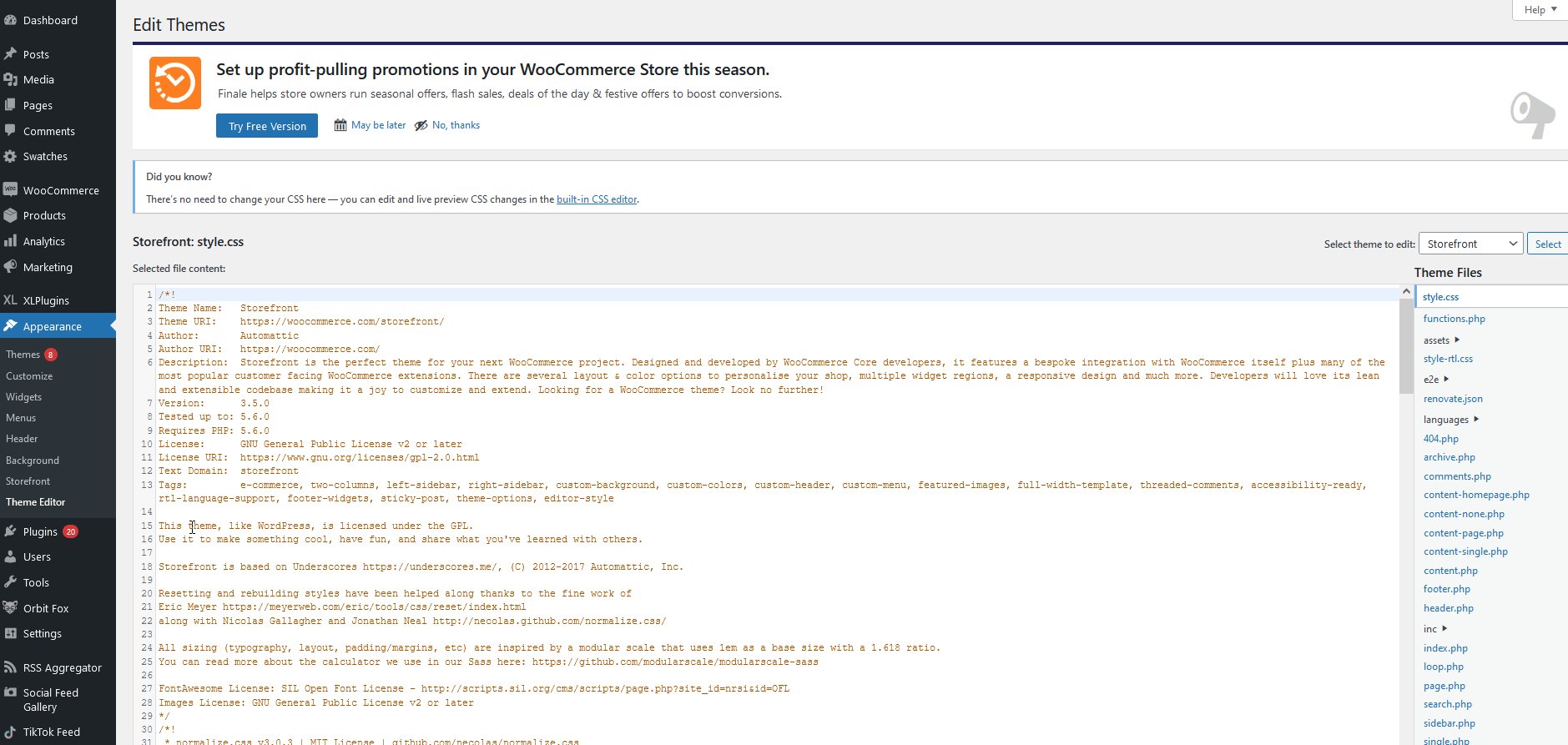
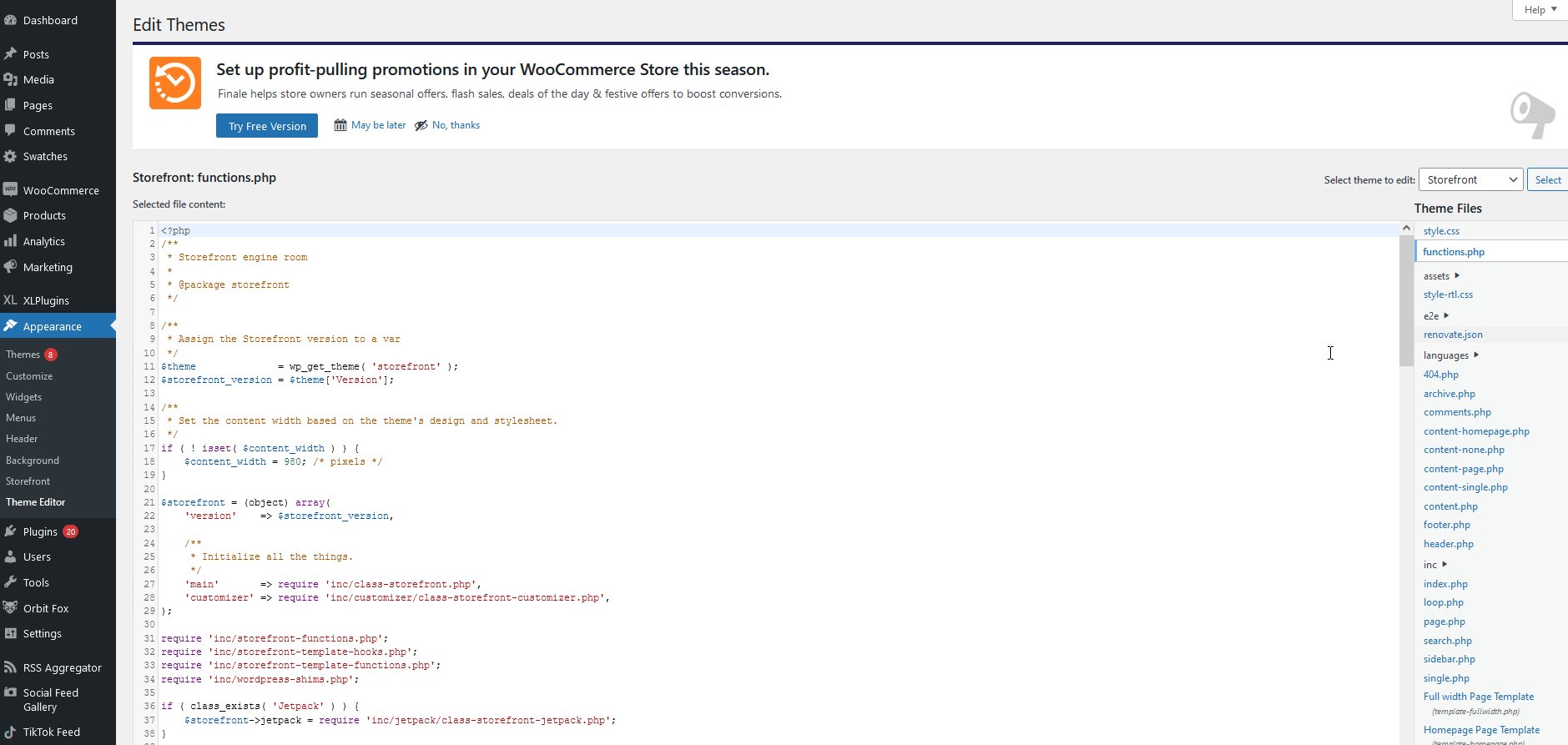
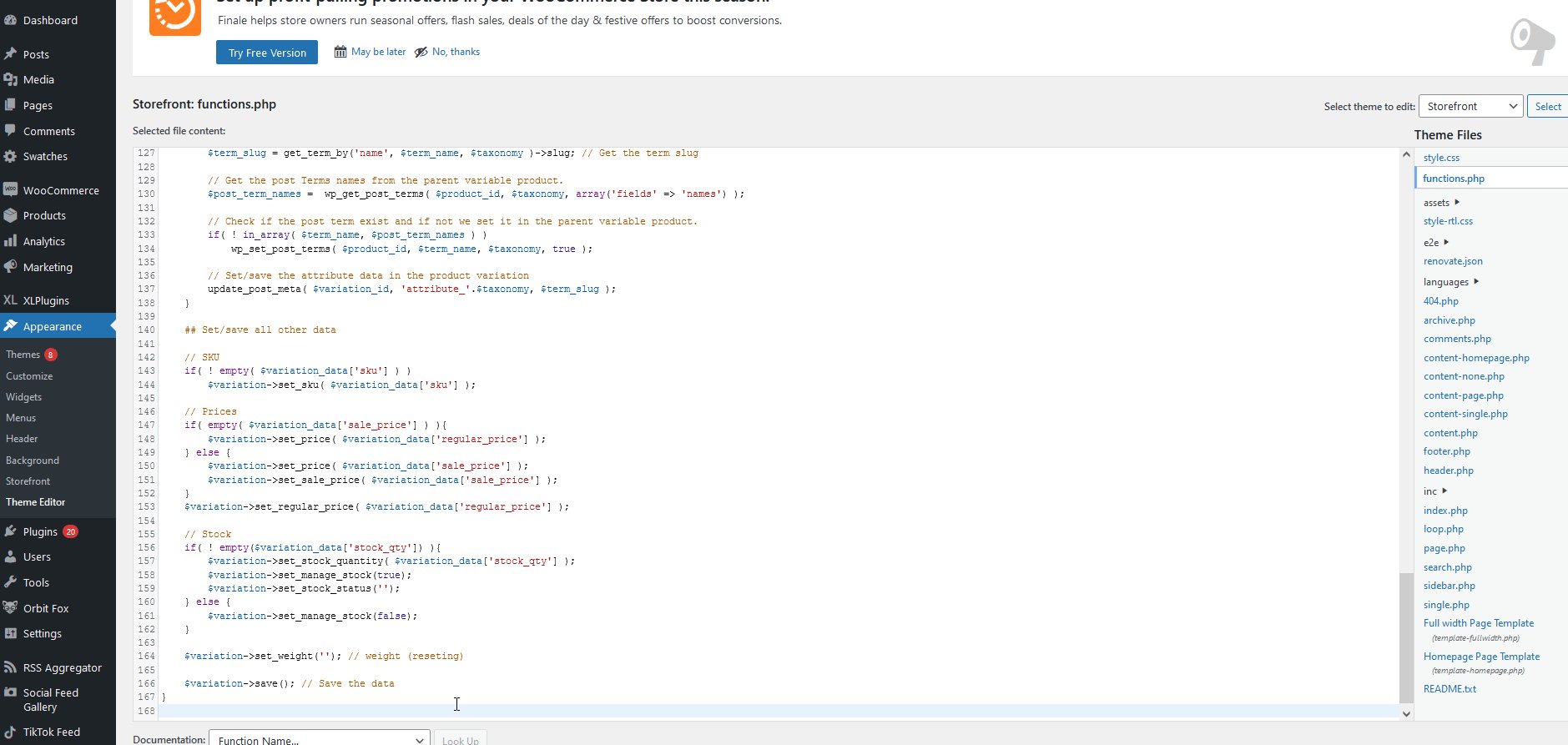
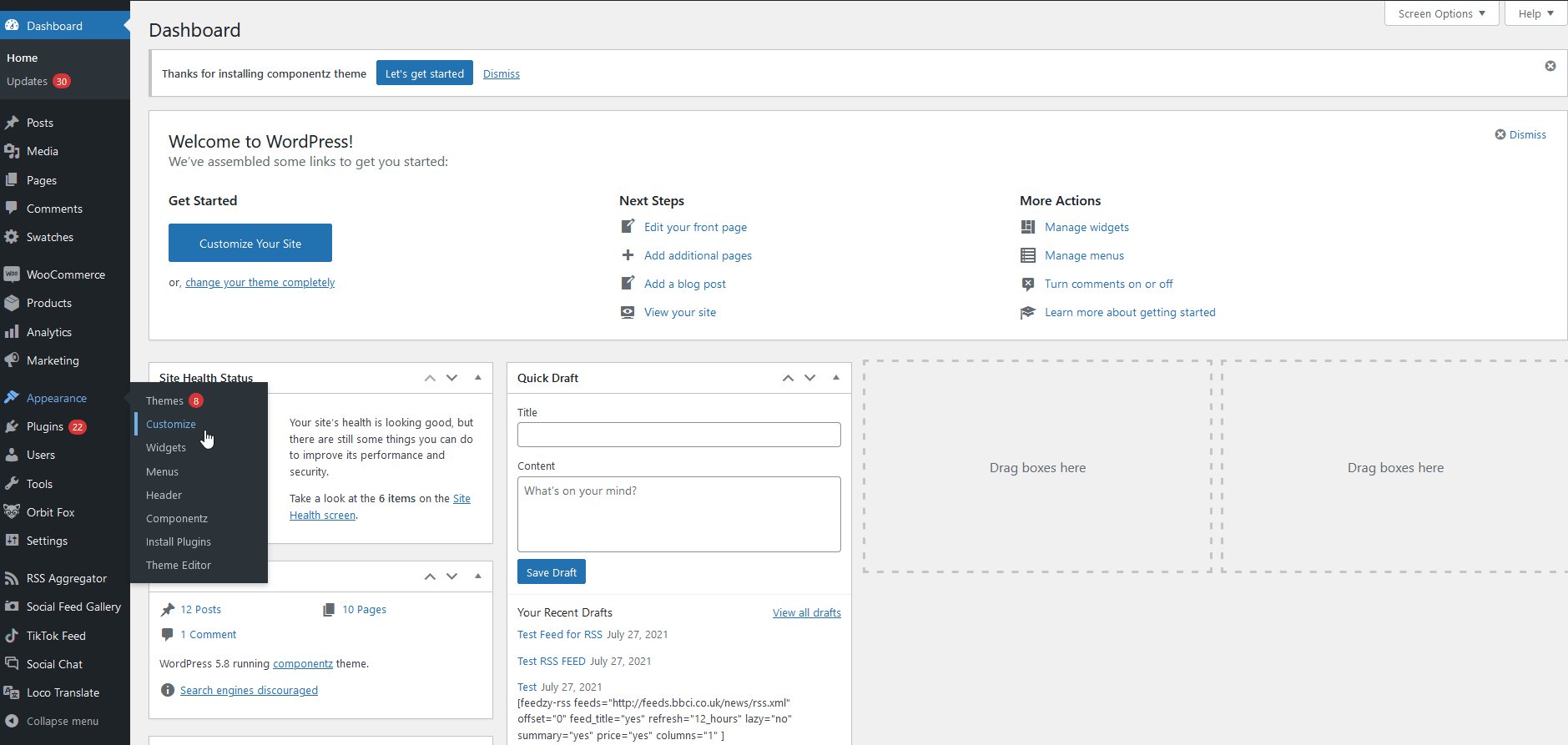
Para abrir seu arquivo functions.php , vá para Appearance > Theme Editor em sua barra lateral e pressione functions.php na barra lateral direita mostrando seus arquivos de tema.

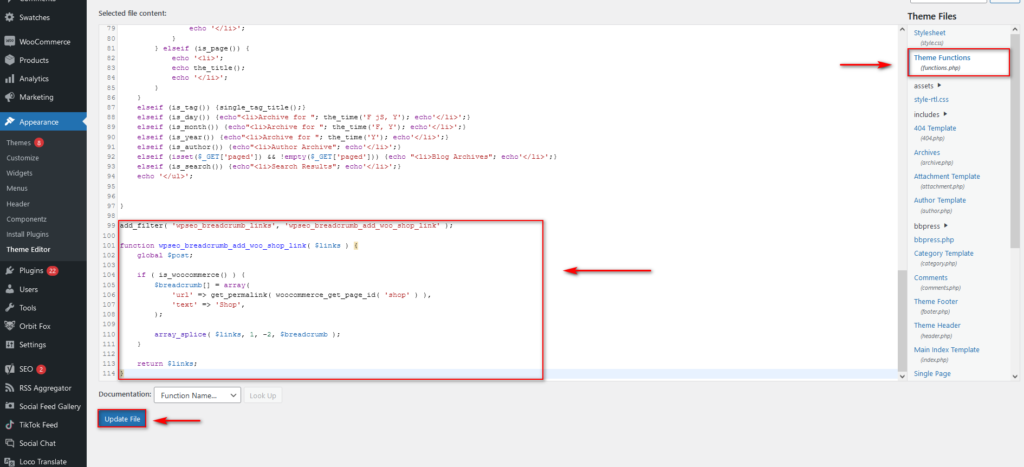
Em seguida, basta copiar e colar este script:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
function wpseo_breadcrumb_add_woo_shop_link( $links) {
global $post;
if ( is_woocommerce() ) {
$breadcrumb[] = array(
'url' => get_permalink( woocommerce_get_page_id( 'loja' ) ),
'texto' => 'Loja',
);
array_splice( $links, 1, -2, $breadcrumb );
}
retornar $links;
} 
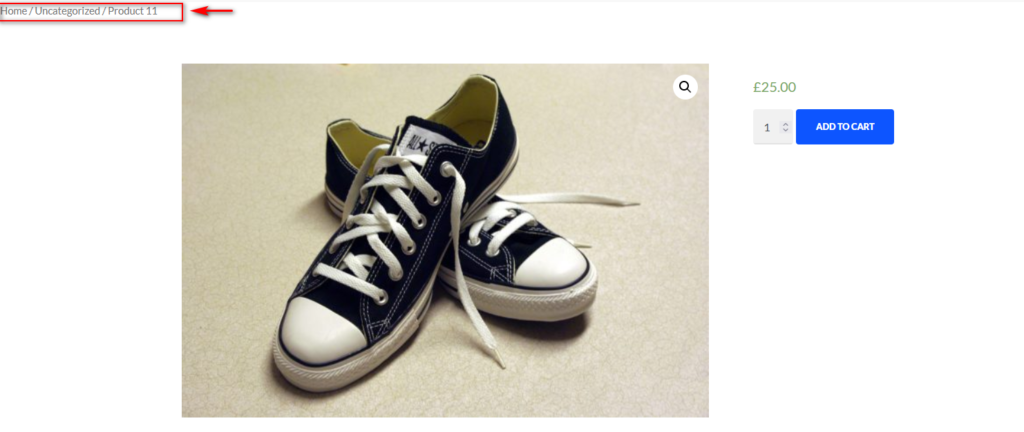
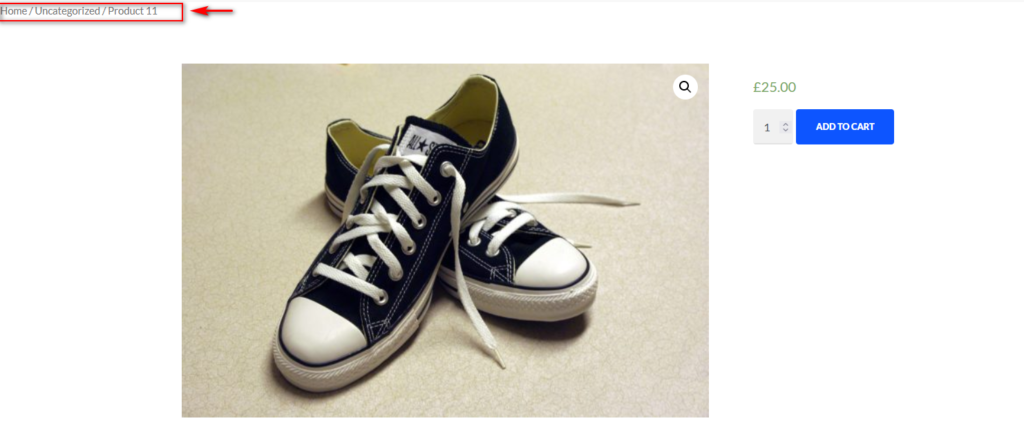
Em seguida, pressione Atualizar e pronto. Como você pode ver, adicionamos um link para um produto nas migalhas de pão.

Além disso, se você puder usar filtros e funções, poderá usar o filtro wpseo_breadcrumb_single_link para personalizar ainda mais os caminhos do breadcrumb. Você pode aprender mais sobre isso aqui.
2) Como editar migalhas de pão do WooCommerce programaticamente
Se você estiver executando uma loja WooCommerce, também poderá habilitar e editar breadcrumbs projetados especificamente para sites WooCommerce . Essas migalhas de pão só serão habilitadas em suas páginas do WooCommerce, por isso é a opção perfeita para qualquer loja de comércio eletrônico.
Vamos começar com o básico e habilitar as migalhas de pão no WooCommerce. Para fazer isso, usaremos um trecho de código básico do WooCommerce breadcrumbs.
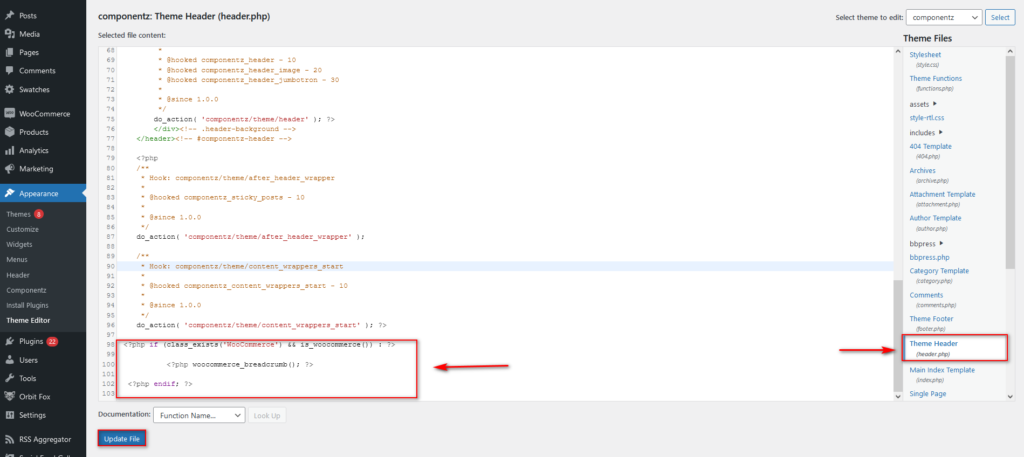
Basta colar o seguinte código PHP em seus arquivos de tema (recomendamos adicioná-lo ao seu arquivo de cabeçalho) . Em seu painel, acesse Aparência > Editor de Temas e selecione Header.php na barra lateral direita para abrir o arquivo no Editor de Temas.
Em seguida, basta colar o seguinte trecho:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Isso ativará sua trilha de navegação do WooCommerce nas páginas da sua loja. No entanto, você também pode optar por personalizar ainda mais seus elementos com algumas funções interessantes.

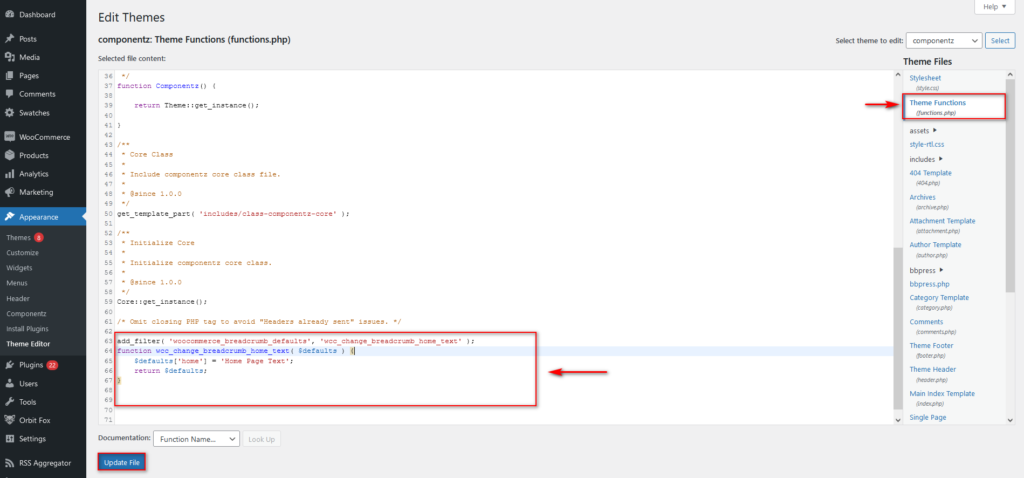
Lembre-se de adicionar esses trechos de código ao seu arquivo functions.php que você pode encontrar em Appearance > Theme Editor > functions.php.

Editar texto inicial do WooCommerce BreadCrumbs
Vamos começar com um exemplo básico e ver como você pode alterar o texto inicial de suas migalhas de pão do WooCommerce. Basta alterar o texto na linha $defaults['Home'] = 'Home Page Text' de 'Home Page Text' para o texto desejado.
add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
function wcc_change_breadcrumb_home_text( $defaults) {
// Altere o texto inicial do breadcrumb de 'Home' para 'Apartment'
$defaults['home'] = 'Texto da página inicial';
retorna $defaults;
} 
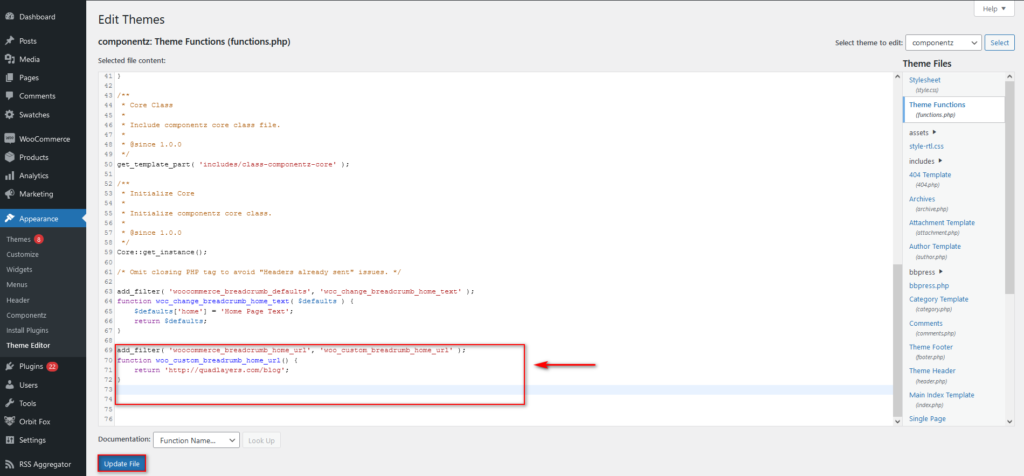
Editar links de texto do WooCommerce BreadCrumbs Home
Da mesma forma, você pode alterar o link da página inicial de suas migalhas de pão do WooCommerce usando um snippet semelhante. Lembre-se de alterar o link da URL após o texto de retorno. Por exemplo, para seu snippet de código, você precisa substituir http://quadlayers.com/blog pelo novo link necessário entre as duas aspas “.
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' );
function woo_custom_breadrumb_home_url() {
return 'http://quadlayers.com/blog';
} 
Editando o separador do WooCommerce Breadcrumbs, antes e depois do texto e muito mais
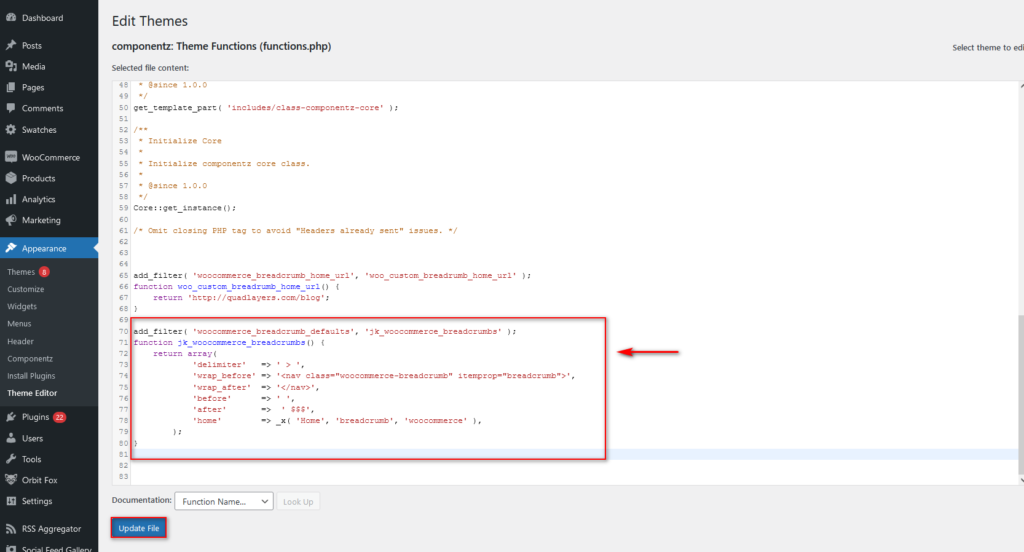
Você também pode usar a função de matriz padrão para alterar vários elementos de suas migalhas de pão do WooCommerce, como separador, texto antes e depois e muito mais.
No snippet, basta substituir o texto entre a seção ' ' na matriz pelo texto necessário no snippet a seguir:
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs' );
function jk_woocommerce_breadcrumbs() {
return array(
'delimitador' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'antes' => ' ',
'depois' => 'Depois do texto',
'home' => _x( 'Texto inicial ', 'breadcrumb', 'woocommerce' ),
);
} 
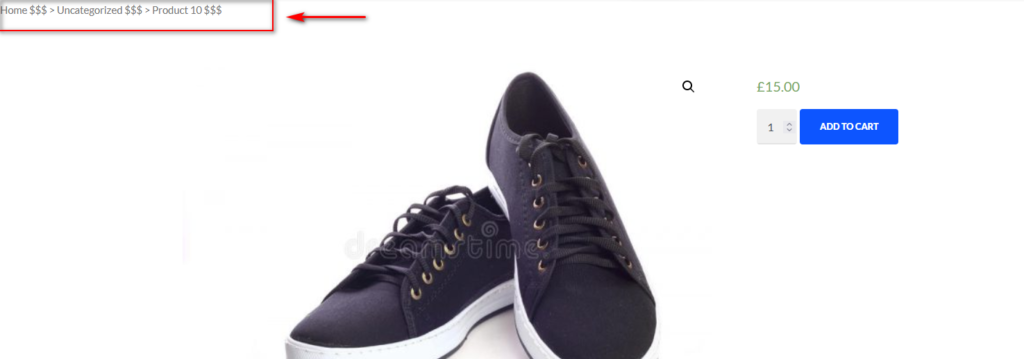
Como resultado, os separadores e o texto anterior e posterior serão alterados.

Você pode conferir trechos de código adicionais para personalizar as migalhas de pão do seu WooCommerce em sua documentação aqui.
Bônus: Adicionando suas próprias migalhas de pão e estilizando-as
E se você não quiser confiar no WooCommerce ou Yoast SEO? Existem outras maneiras de editar breadcrumbs no WordPress? Sim, existem! Você pode criar sua própria função personalizada para suas migalhas de pão . Isso permite que você crie migalhas de pão personalizadas que você pode estilizar usando CSS personalizado.
Esta é a opção perfeita para usuários mais experientes que conhecem seu próprio caminho em torno de CSS e PHP. Se você é mais iniciante e não tem certeza sobre como configurar seus próprios códigos e funções, é altamente recomendável que você use um desses plugins de breadcrumbs ou use os métodos mencionados acima para personalizar seus breadcrumbs.
Se você tem experiência suficiente para usar suas próprias funções, recomendamos que você crie um backup completo do seu site e instale um tema filho antes de começar. Depois disso, você está pronto para começar.
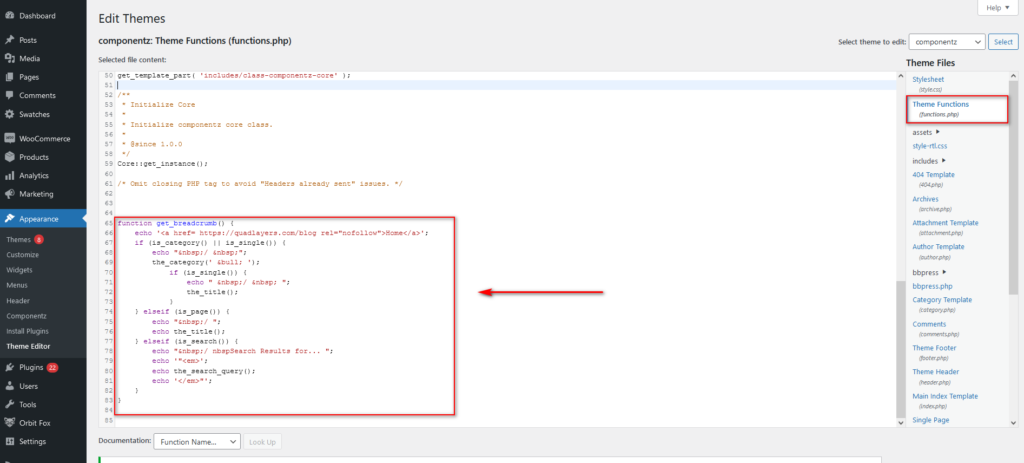
Primeiro, vá para Appearance > Theme Editor e adicione a seguinte função ao seu arquivo functions.php .
function get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Início</a>';
if (is_category() || is_single()) {
echo " / ";
the_category(' • ');
if (é_único()) {
echo " / ";
o título();
}
} elseif (is_page()) {
echo " /";
echo the_title();
} elseif (is_search()) {
echo " / $nbsp Resultados da pesquisa para... ";
echo '"<em>';
echo the_search_query();
echo '</em>"';
}
} 
Editando o código do seu breadcrumbs personalizado para melhor personalização
Lembre-se de que você pode usar uma seção específica do código para alterar o texto e o separador da página inicial na parte superior da função.
Por exemplo, você pode editar a seguinte linha:
echo '<a href='.home_url().' rel="nofollow">Início</a>';
Para
echo '<a href= https://quadlayers.com/blog rel="nofollow">Início</a>';
Ou qualquer URL que você quiser.
Além disso, você também pode alterar o separador substituindo o / nas instruções de eco corretas no código.
Por exemplo, você pode substituir o separador de / para > da seguinte forma:
echo " > ";
Lembre-se de que o   só é adicionado para incluir um espaço entre e após os separadores.
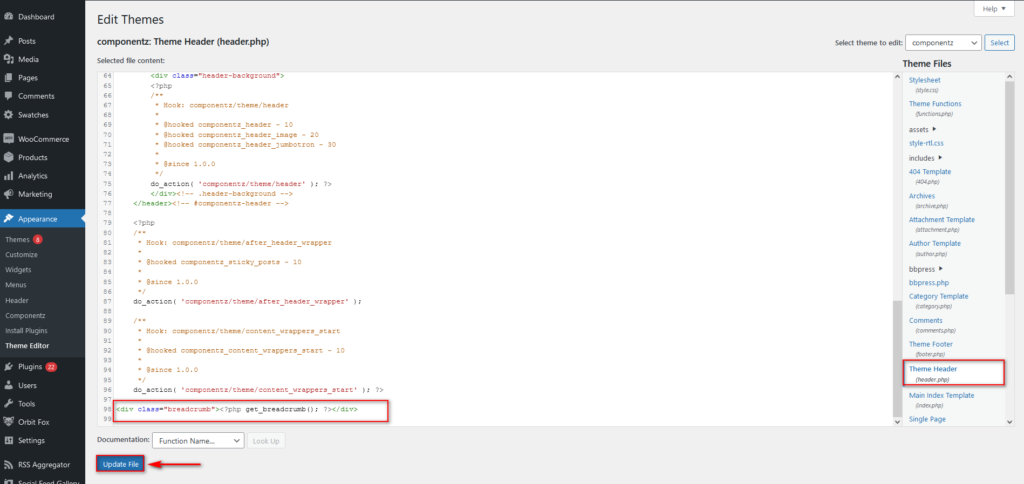
Em seguida, clique em Atualizar arquivo para salvar sua função e pressione o arquivo Header.php na barra lateral de arquivos à direita para alternar para o arquivo de cabeçalho do tema. Agora, você precisa adicionar a chamada de função ao seu arquivo de cabeçalho adicionando este trecho ao seu arquivo Header.php .
<?php custom_breadcrumbs(); ?>

É isso! É assim que você pode editar breadcrumbs no WordPress usando uma função personalizada.
Estilizando suas migalhas de pão personalizadas
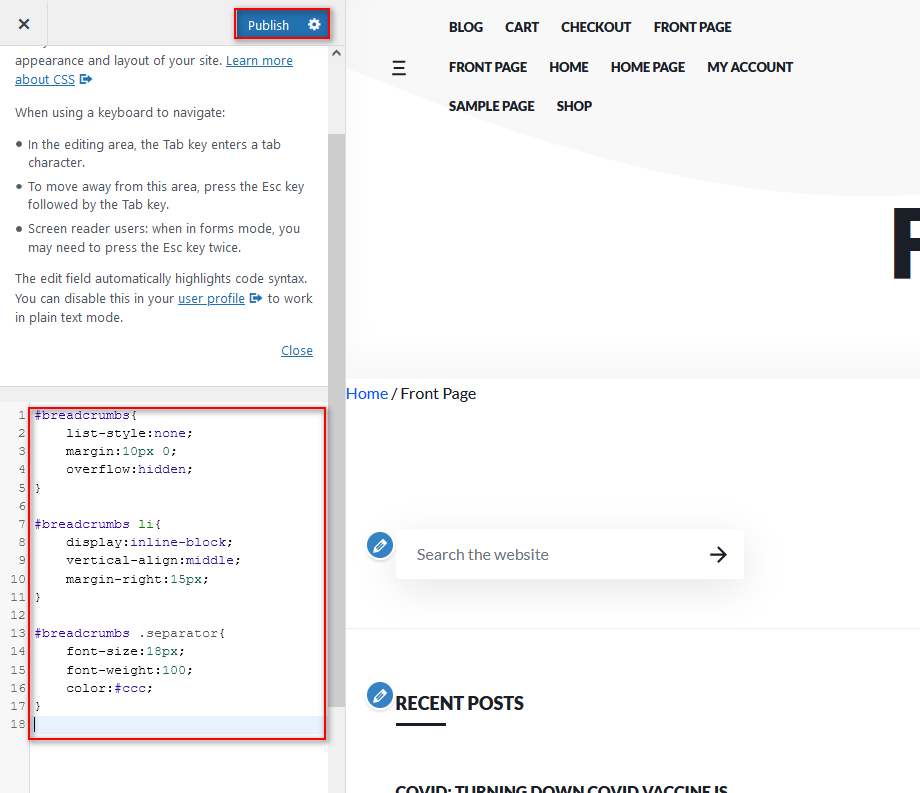
Você também pode estilizar suas migalhas de pão usando a seção CSS adicional do seu tema. Para isso, basta acessar Aparências > Personalizar e ir para a seção CSS Adicional , conforme mostrado abaixo.

Aqui você pode adicionar o seguinte trecho de CSS e alterar os valores necessários para estilizar e personalizar seus breadcrumbs.
#Migalhas de pão{
estilo de lista: nenhum;
margem:10px 0;
estouro: oculto;
}
#migalhas de pão li{
exibição: bloco em linha;
alinhamento vertical:meio;
margem direita:15px;
}
#breadcrumbs .separator{
tamanho da fonte: 18px;
peso da fonte: 100;
cor:#ccc;
} 
Claro, você pode alterar todos esses valores e brincar para encontrar os que melhor se adequam ao tema do seu site. Quando estiver satisfeito com as alterações, lembre-se de pressionar Publicar .
Conclusão
Em resumo, breadcrumbs são muito úteis para ajudar seus usuários a navegar em seu site. Isso é especialmente importante quando você tem uma loja online ou um site com muitas seções.
Neste guia, você aprendeu diferentes métodos para editar breadcrumbs no WordPress . Antes de personalizar seus breadcrumbs, você precisa configurá-los usando um dos seguintes métodos:
- Com um plug-in de migalhas de pão dedicado
- Usando Yoast SEO
- Com o gancho de migalhas de pão dedicado do WooCommerce
- Criando sua própria função breadcrumbs
Depois de configurá-los, você pode personalizá-los. Neste guia, vimos duas maneiras de fazer isso:
- Edite breadcrumbs com Yoast SEO
- Personalize as migalhas de pão do WooCommerce programaticamente
Se você usa o Yoast SEO e não tem habilidades de codificação, o primeiro método é para você. Por outro lado, se você tiver habilidades de codificação e quiser mais flexibilidade, poderá personalizar as trilhas de pão programaticamente.
Se você precisar de alguma ajuda, deixe-nos saber nos comentários abaixo e nós o ajudaremos o máximo que pudermos.
Por fim, se você quiser saber mais sobre como adicionar mais recursos de navegação ao seu site, recomendamos que você confira alguns destes artigos:
- Como personalizar a página 404 no WordPress
- Ocultar e remover produtos relacionados no WooCommerce
- Como personalizar a página de categoria do WooCommerce
