Como editar gateways de pagamento no WooCommerce
Publicados: 2022-08-04Configurar seus gateways de pagamento é uma das primeiras coisas que você deve descobrir completamente ao construir sua loja WooCommerce. Quando seus clientes precisam pagar por suas compras, a transferência bancária nem sempre é uma opção confiável ou conveniente. É por isso que nós da QuadLayers trouxemos para você nosso guia sobre como editar gateways de pagamento WooCommerce no WooCommerce.
Por que editar gateways de pagamento WooCommerce?
Ter gateways de pagamento fáceis de usar para ajudá-lo a facilitar o processo de checkout é muito importante quando se trata de manter suas conversões. Você não apenas deseja gateways de pagamento acessíveis para seus produtos, mas também deseja que seus clientes confiem em seus sistemas de pagamento. Hoje em dia, os pagamentos online podem ter muitos riscos, e os clientes ficam mais cautelosos ao comprar se não tiverem 100% de confiança em sua loja.
É por isso que nosso guia abordará todas as maneiras de editar seus gateways de pagamento no WooCommerce para fornecer mais clareza e acumular a confiança de seus clientes. Esteja você adicionando novos métodos de pagamento ou personalizando-os, você também precisa garantir que seus clientes obtenham a melhor experiência do usuário em sua loja. Portanto, você também pode optar por adicionar ícones e crachás de gateway de pagamento, se necessário.
Estaremos cobrindo tudo isso hoje e muito mais. Mas antes disso, vamos ver as opções padrão do WooCommerce para editar gateways de pagamento.
Como editar gateways de pagamento no WooCommerce
Você pode editar seus gateways de pagamento WooCommerce de 3 maneiras principais:
- Painel padrão do WooCommerce
- Programaticamente
- Usando plug-ins
Primeiro, vamos ver como você pode gerenciar seus gateways de pagamento usando o painel padrão do WooCommerce .
1. Edite os gateways de pagamento no WooCommerce usando as opções padrão
Para começar a usar as opções padrão para seus gateways de pagamento WooCommerce, você precisa configurá-los inicialmente.
1.1. Configurar gateways de pagamento
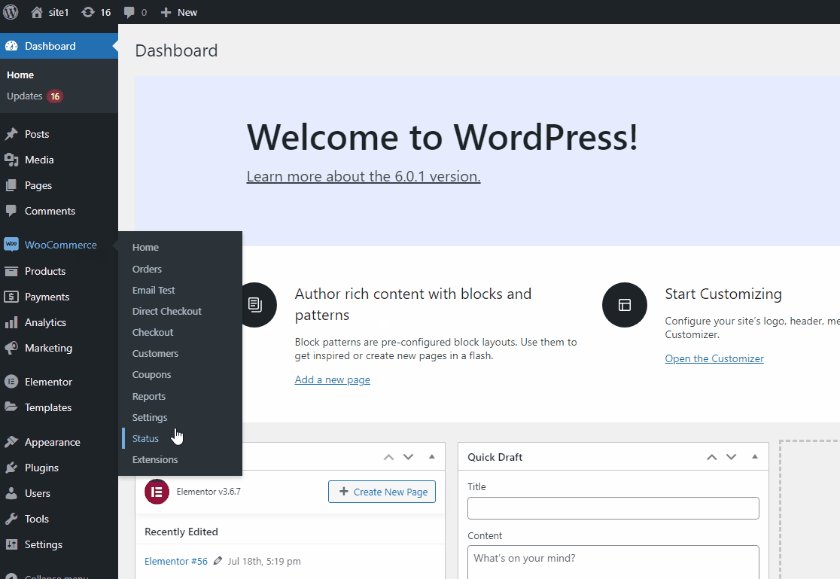
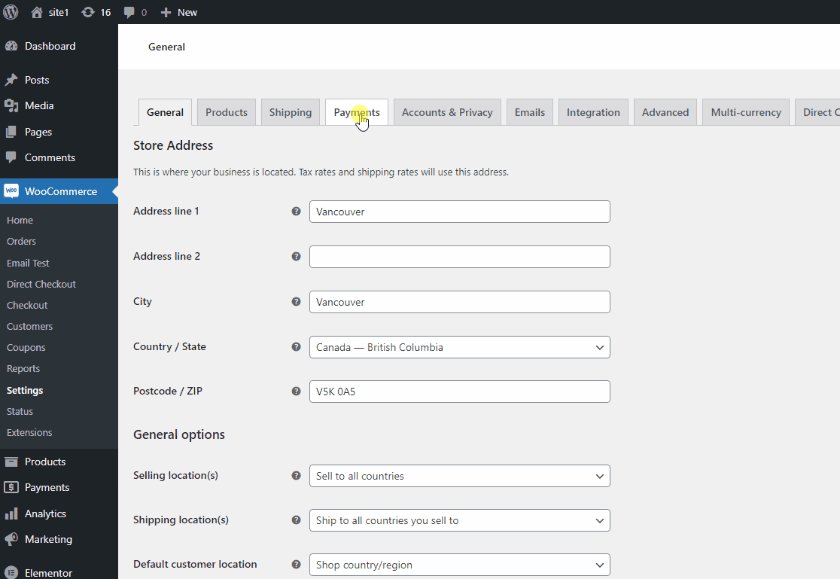
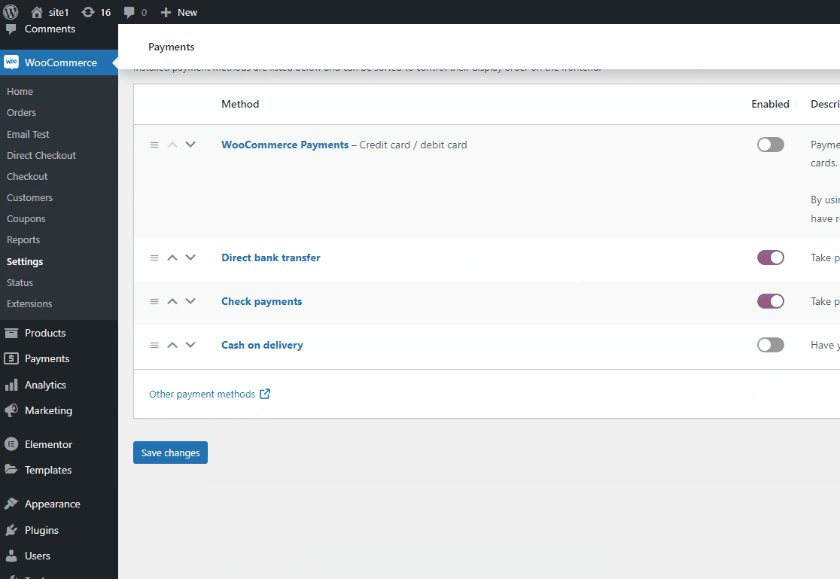
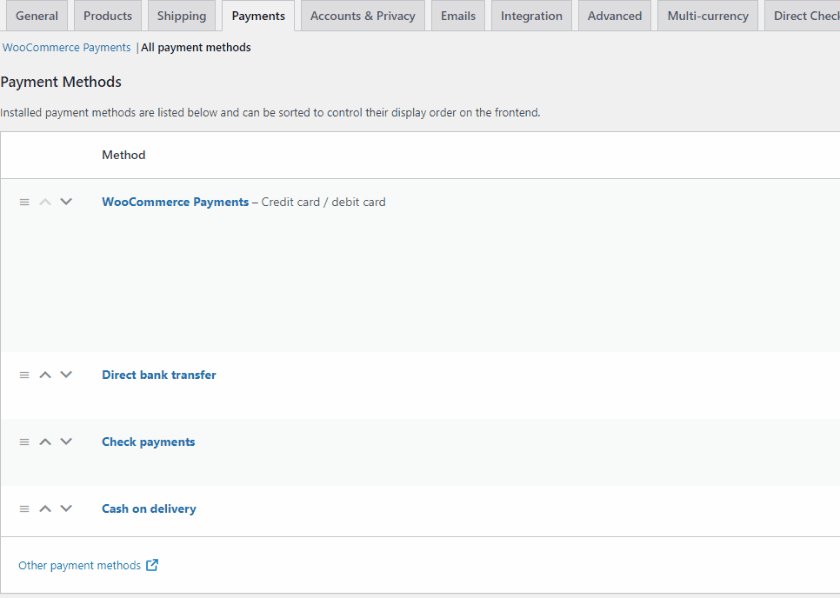
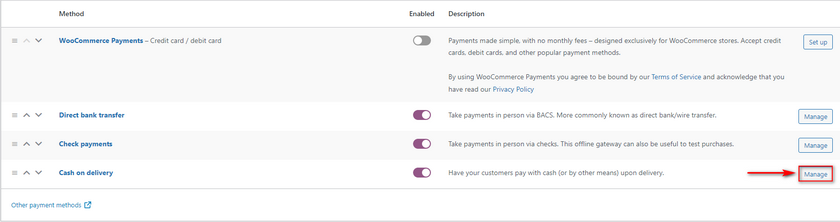
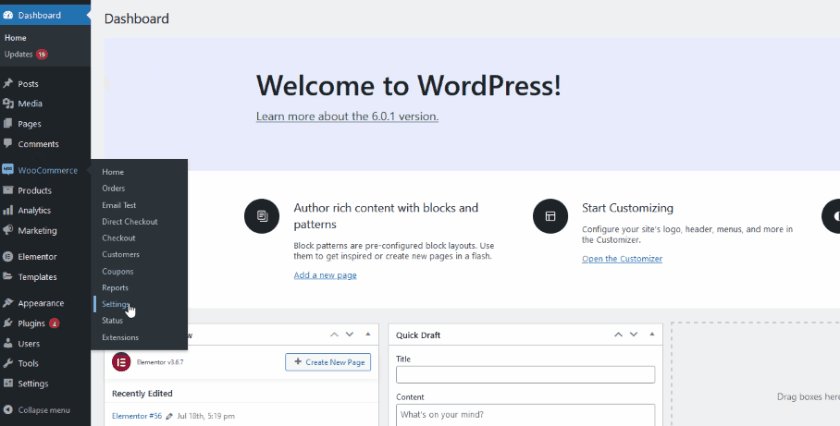
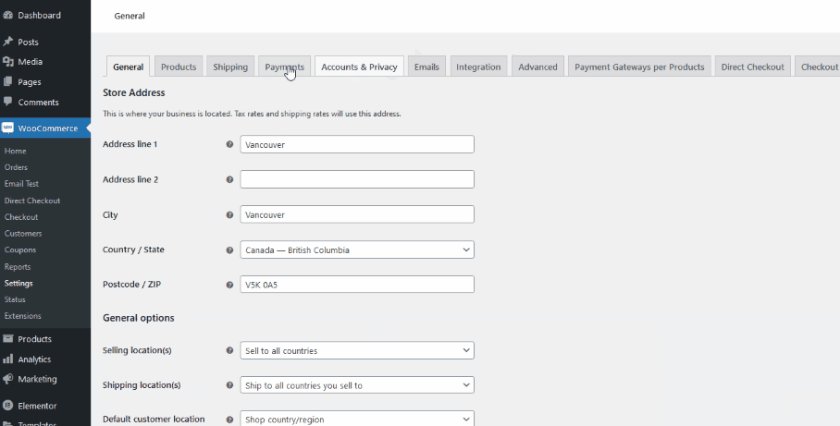
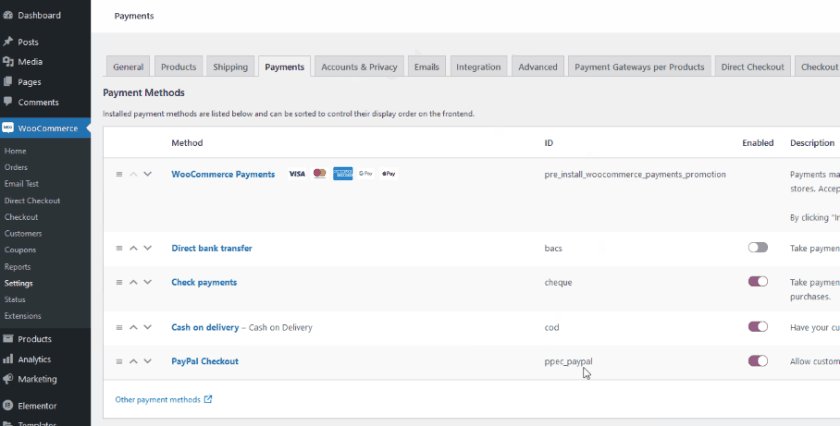
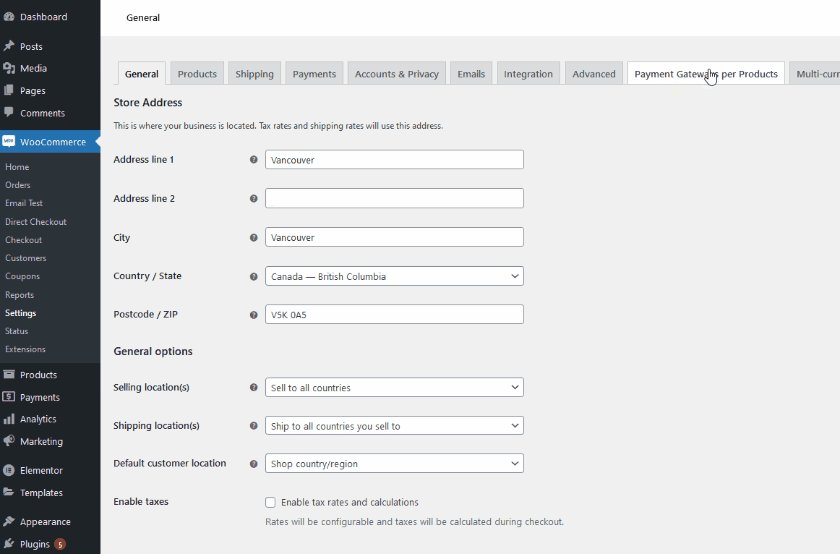
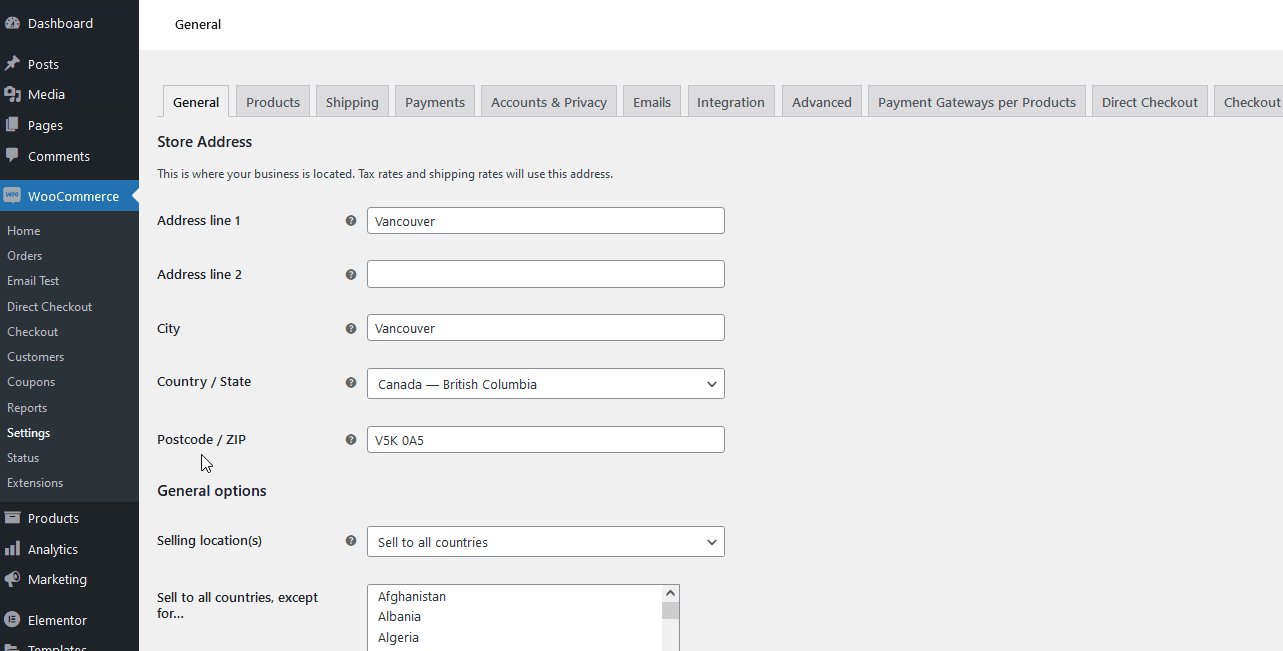
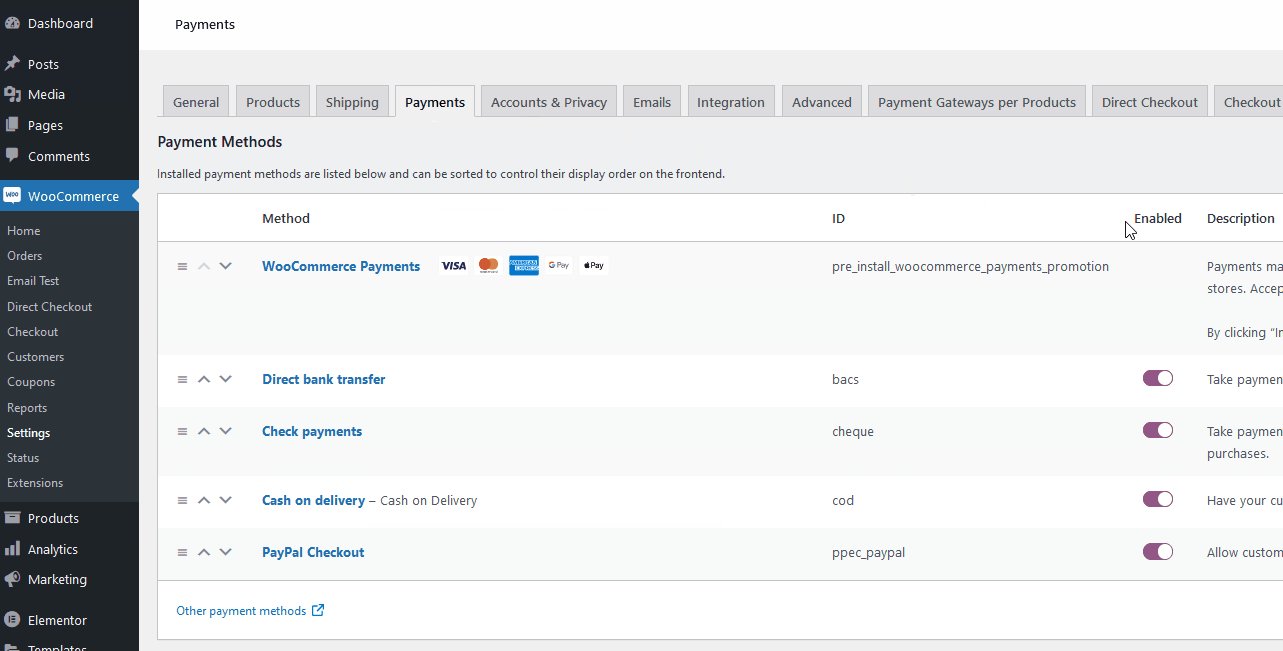
Abra seu painel de administração do WP e clique em WooCommerce > Configurações > Pagamentos . Aqui, você verá todos os seus gateways de pagamento habilitados para o seu site. Por padrão, você deve ver opções como Cheque, Transferência Bancária e Dinheiro na Entrega.

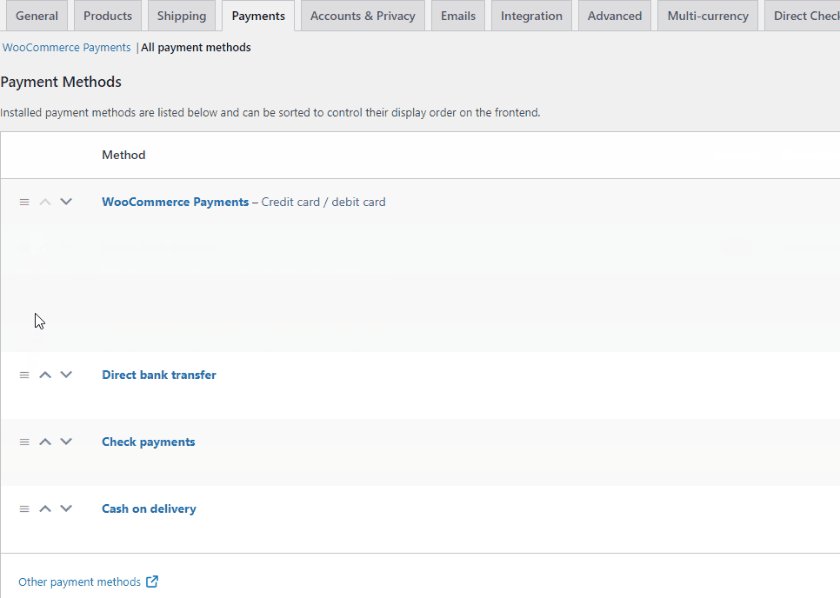
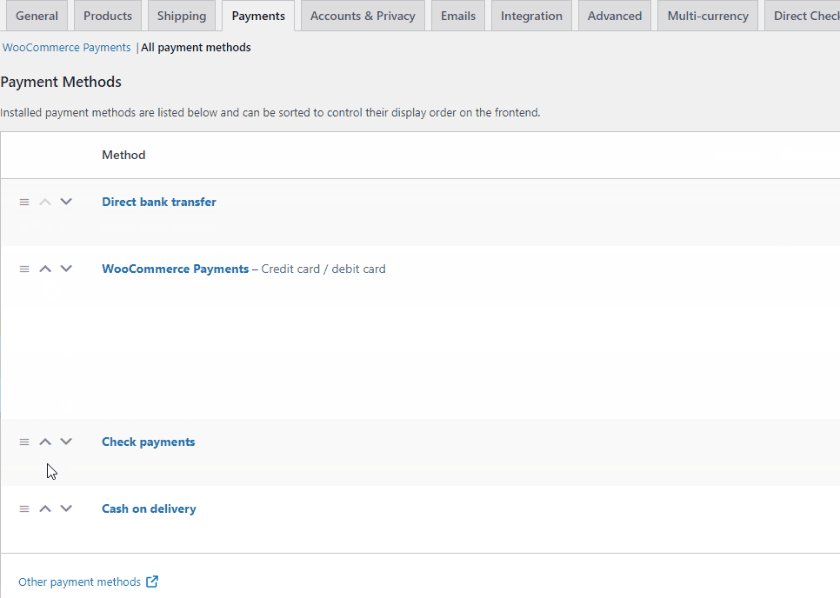
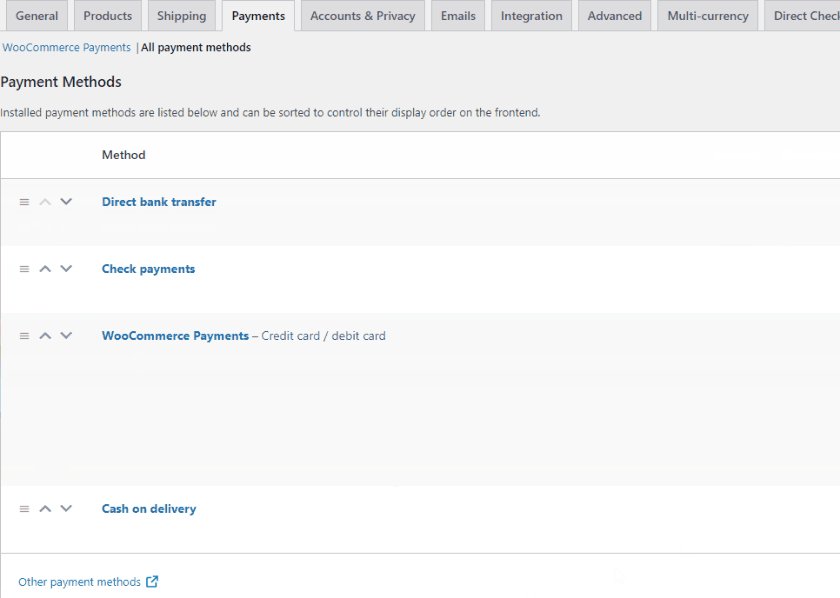
Você pode ativar/desativar qualquer uma dessas opções clicando na opção de alternância Ativado . Clique nele e o gateway de pagamento correspondente será desativado. Você também pode arrastar qualquer um dos gateways de pagamento para reorganizar sua posição. Dessa forma, você também pode editar a ordem em que esses gateways são fornecidos aos seus clientes no front-end.

Claro, você também pode usar este painel para configurar métodos de pagamento adicionais, como PayPal e Stripe. Se desejar, você pode conferir estes guias para obter melhores instruções sobre como configurá-los:
- Configurar WooCommerce com Stripe
- Configurar WooCommerce com PayPal
1.2. Gerencie gateways de pagamento usando opções padrão do WooCommerce
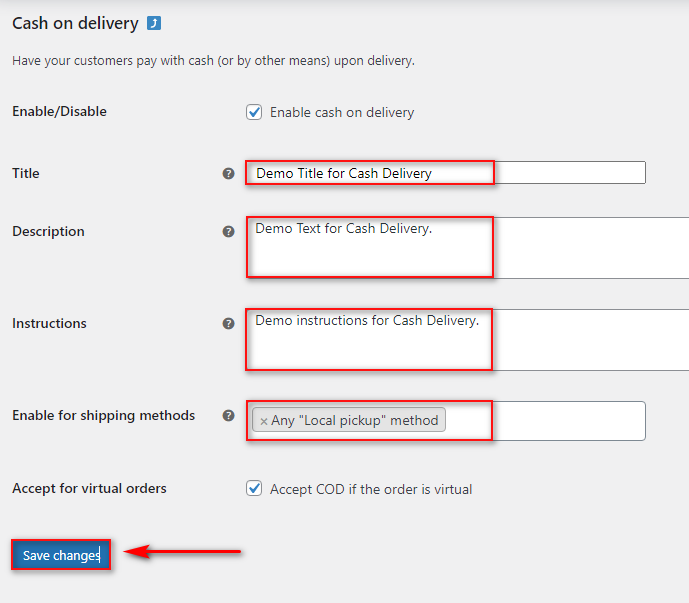
Por padrão, o WooCommerce permite que você personalize alguns detalhes sobre seus gateways de pagamento. Por exemplo, se clicarmos em Manage on Cash on Delivery , você poderá acessar opções como:
- Título: Use o campo de título para alterar o título/texto do gateway de pagamento que os usuários veem no checkout.
- Descrição: usando este campo, você pode adicionar uma descrição curta, mas clara, de como a saída de pagamento funcionaria e como você processaria os pagamentos.
- Instruções: Instruções adicionais sobre como lidar com os pagamentos e transferir/pagar o dinheiro dependendo do gateway de pagamento.

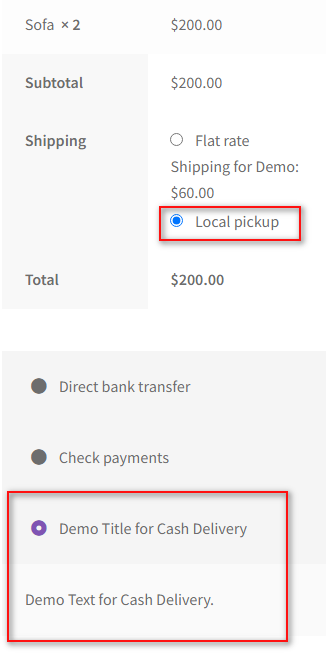
Com o gateway de pagamento à vista, você só pode habilitar o gateway de pagamento para métodos de envio específicos . Por exemplo, definiremos este campo apenas para retirada no local, para que o pagamento com pagamento na entrega seja exibido apenas quando os clientes escolherem a retirada no local como método de envio.

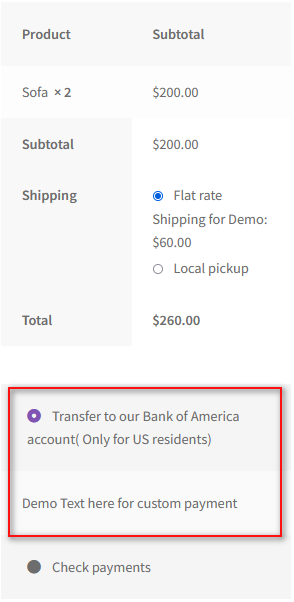
Depois de preencher esses detalhes como achar melhor e clique em Salvar alterações. Em seguida, seu gateway de pagamento será atualizado com sucesso. Agora, você poderá ver o resultado de nossas customizações:

Embora isso seja suficiente para personalizar seus gateways de pagamento até certo ponto, você também pode obter melhores opções de edição com algumas etapas extras. Eles podem ser modificados programaticamente ou usando um plug-in.
2. Edite gateways de pagamento no WooCommerce programaticamente
Se você tem uma ideia técnica básica de programação, também pode editar os gateways de pagamento WooCommerce programaticamente. Mas para personalizar seus gateways de pagamento, você precisará usar ganchos WooCommerce usando seu ID de pagamento . Em seguida, podemos usar o ID de pagamento para modificar seus gateways de pagamento.
Então, primeiro, vamos ver como você pode encontrar o ID do seu gateway de pagamento.
2.1. Como visualizar o ID do seu gateway de pagamento
Para isso, você terá que acessar seu arquivo de tema functions.php . No entanto, recomendamos o uso de um tema filho, pois é mais seguro e seus arquivos de tema não serão alterados ou revertidos quando você atualizar seu tema principal. Então, vá em frente e mude para o seu tema filho. Você pode até usar um dos plugins de tema filho para WordPress se precisar de mais ajuda com ele.
Também gostaríamos de lembrá-lo de fazer backup de seu site antes de começarmos, pois alteraremos os arquivos principais de sua loja. Portanto, quaisquer alterações indesejadas neles podem levar a mais problemas em seu site.
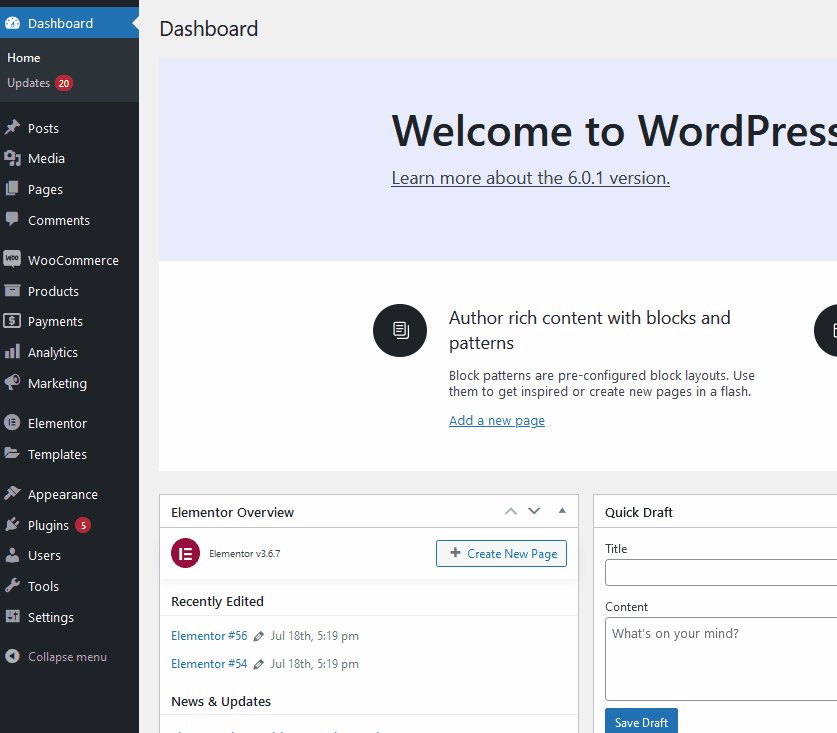
Em seguida, abra seu Editor de Temas clicando em Aparência > Editor de Arquivos de Temas no painel do WordPress.

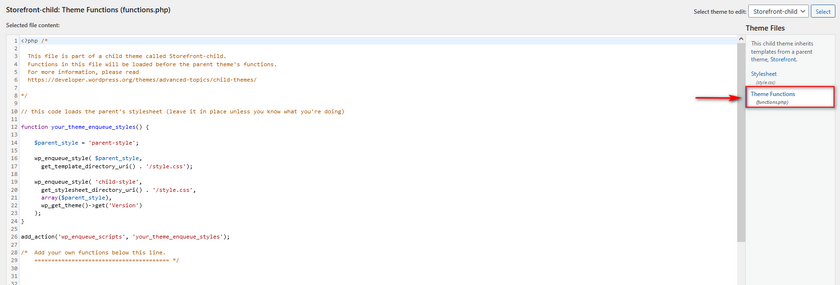
Agora, clique em functions.php nos arquivos de tema no canto superior direito da tela.

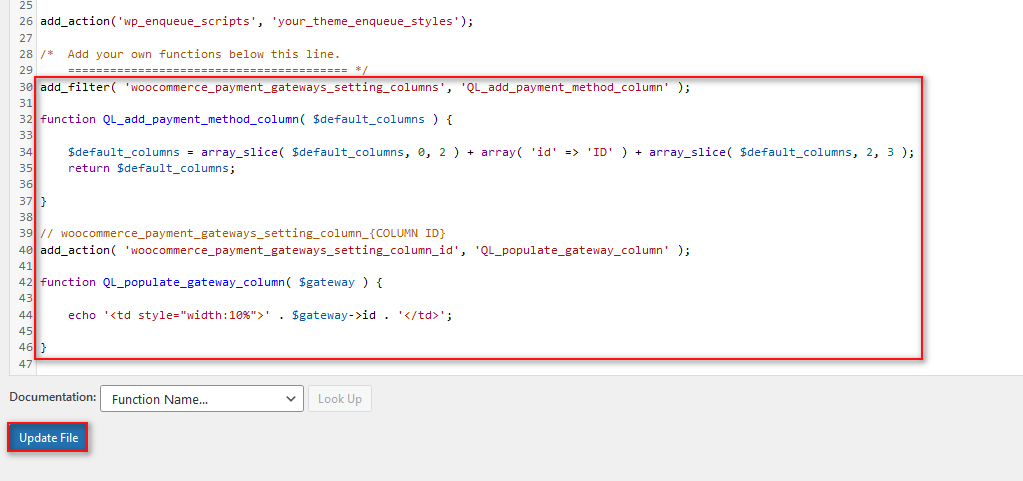
Use o editor de arquivos no meio e copie o seguinte script no editor:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
function QL_add_payment_method_column( $default_columns) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
return $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
function QL_populate_gateway_column($gateway) {
echo '<td>' . $gateway->id. '</td>';
} 
Cole-o no editor e clique em Update File . Isso adicionará uma coluna à sua lista de pagamentos que mostra o ID do gateway de pagamento. Para visualizar esta lista, clique em WooCommerce > Configurações > Pagamentos.

2.2. Editar título do gateway de pagamento programaticamente
Agora você pode usar esse ID para personalizar o título e a descrição dos seus gateways de pagamento. Você pode usar o seguinte script para alterar o título do seu gateway de pagamento:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'cod' === $gateway_id ) {
$title = 'Inserir-Texto-Aqui';
}
retornar $ titulo;
}Aqui, tudo o que você precisa fazer é substituir 'cod' na instrução if pelo id do gateway de pagamento que deseja personalizar. Em seguida, substitua a seção Insert-Text-Here no argumento $title para usar seu texto personalizado para o título.
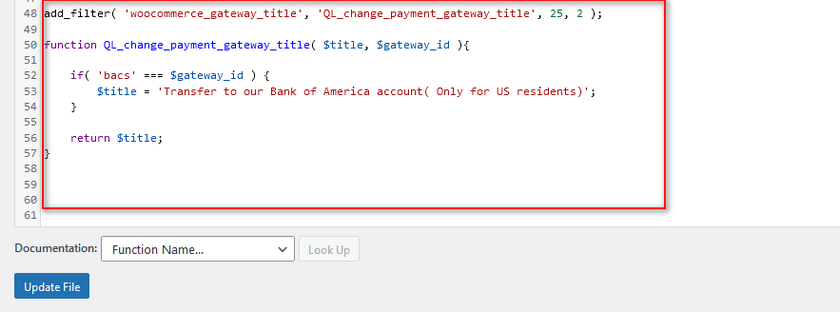
Por exemplo, temos o ID bacs para o nosso pagamento por transferência bancária direta. Então, pegamos as linhas de código acima e substituímos o cod por bacs. Em seguida, podemos adicionar o texto personalizado ' Transferir para nossa conta do Bank of America (somente para residentes nos EUA.). ' Agora, o código deve ficar assim:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Transferir para nossa conta do Bank of America (somente para residentes nos EUA)';
}
retornar $ titulo;
} 
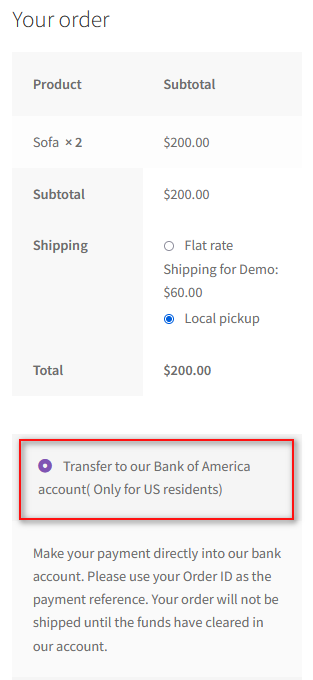
Com isso, nosso checkout de front-end deve ficar assim:

2.2. Editar descrição do gateway de pagamento programaticamente
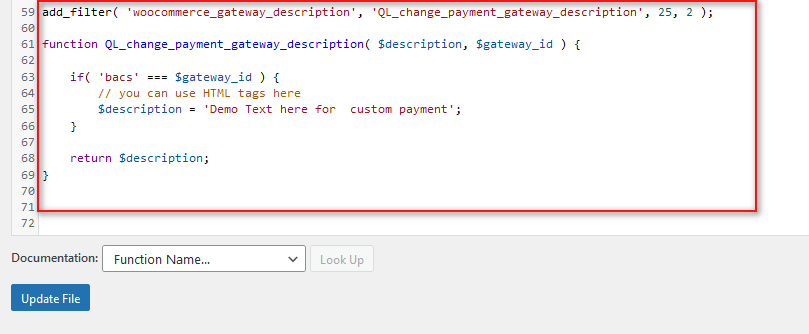
Você também pode adicionar textos de descrição personalizados com uma função semelhante que usa o gateway_id . Basta substituir a seção ' Inserir texto aqui ' no script a seguir para fazer isso:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// você pode usar tags HTML aqui
$description = 'Texto de demonstração aqui para pagamento personalizado ;)';
}
return $descrição;
} 
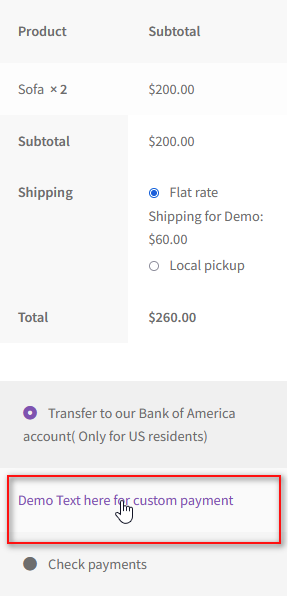
Aqui, você pode ver nosso texto personalizado em nosso checkout de demonstração:

2.2.1. Usando tags HTML em sua descrição de gateways de pagamento
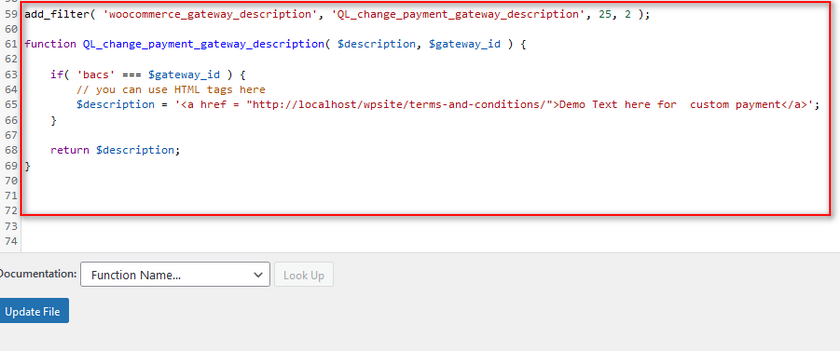
Você pode até usar tags HTML para adicionar imagens ou até links para páginas específicas usando este código. Isso simplesmente editará o texto usando tags HTML. No entanto, solicitamos que os usuários usem tags HTML somente se estiverem confortáveis com isso. Por exemplo, para direcionar nossos clientes para nossa página de TOS, podemos usar o código assim:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// você pode usar tags HTML aqui
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Texto de demonstração aqui para pagamento personalizado</a>';
}
return $descrição;
} 

Com este código, nosso texto de descrição também será vinculado à nossa página de Termos e Condições, que pode ser usada para fornecer aos clientes mais detalhes sobre o pagamento, bem como quaisquer reembolsos ou descontos disponíveis.

Isso aborda como você pode editar gateways de pagamento no WooCommerce programaticamente . Como você pode ver, ainda pode ser um pouco complicado editar e personalizar seu gateway de pagamento usando os códigos. Pode ser especialmente difícil se você não se sentir à vontade para adicionar funções personalizadas ao seu tema.
É por isso que também trouxemos para você o guia sobre como editar gateways de pagamento usando plugins.
3. Edite Gateways de Pagamento no WooCommerce usando Plugins
Com plugins , o processo de edição de gateways de pagamento se torna muito mais fácil e amigável. Você obtém vários recursos avançados usando plugins específicos. Alguns deles até incluem a capacidade de mostrar/ocultar métodos de pagamento com base em produtos ou categorias de produtos.
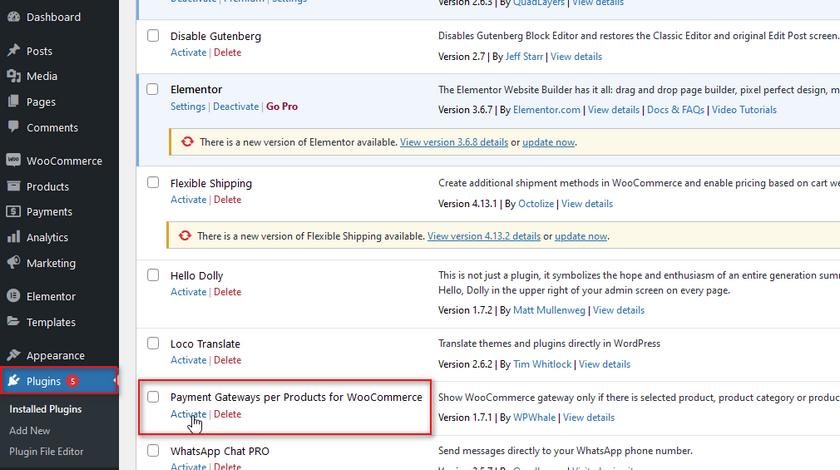
Mas para nossa demonstração de hoje, usaremos os Gateways de pagamento por produtos/categorias/tags para o plugin WooCommerce . O plugin é bastante simples e, como o nome sugere, permite ativar ou desativar gateways de pagamento específicos para produtos, categorias ou tags específicos.

3.1. Instale e ative o plug-in
Vamos começar instalando e ativando o plugin. Primeiro, abra o Painel de administração do WP e clique em Plugins > Adicionar novo .

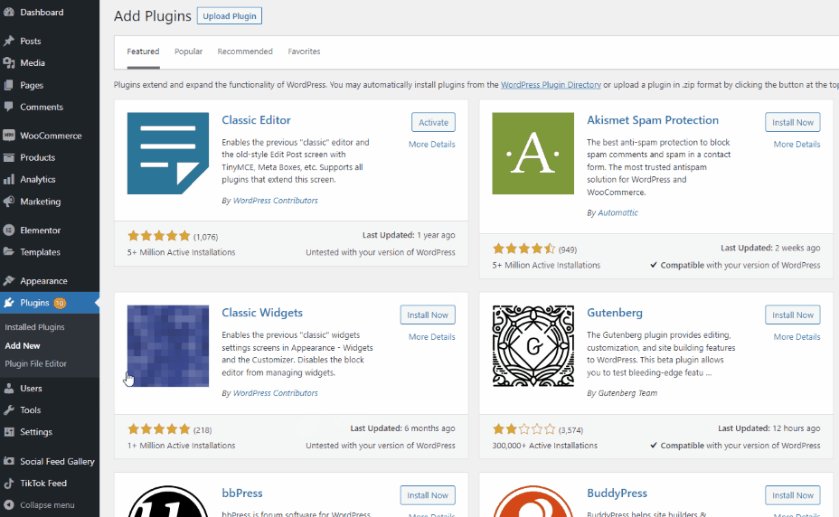
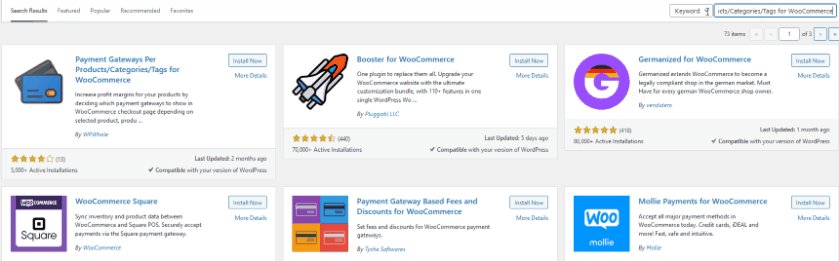
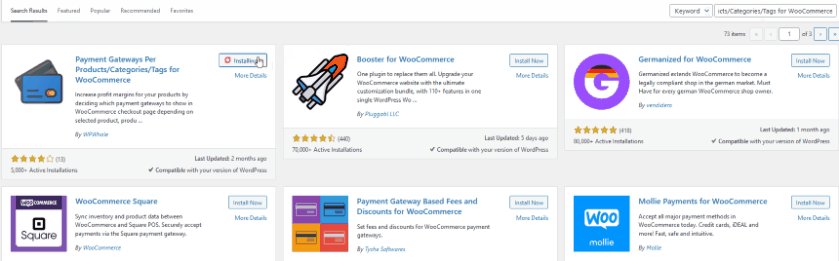
Em seguida, use a barra de pesquisa no canto superior direito e pesquise as palavras-chave do plugin. Clique em Instalar agora na guia do plugin para instalar o plugin.

Para ativar o plugin, você pode clicar em Ativar quando o botão mudar para Ativar. Alternativamente, você pode clicar em Plugins muitos em sua barra lateral e clicar manualmente em Ativar na lista de plugins.

No entanto, se você quiser usar qualquer um dos plugins premium, terá que instalar o plugin manualmente.
3.2. Defina as configurações do plug-in
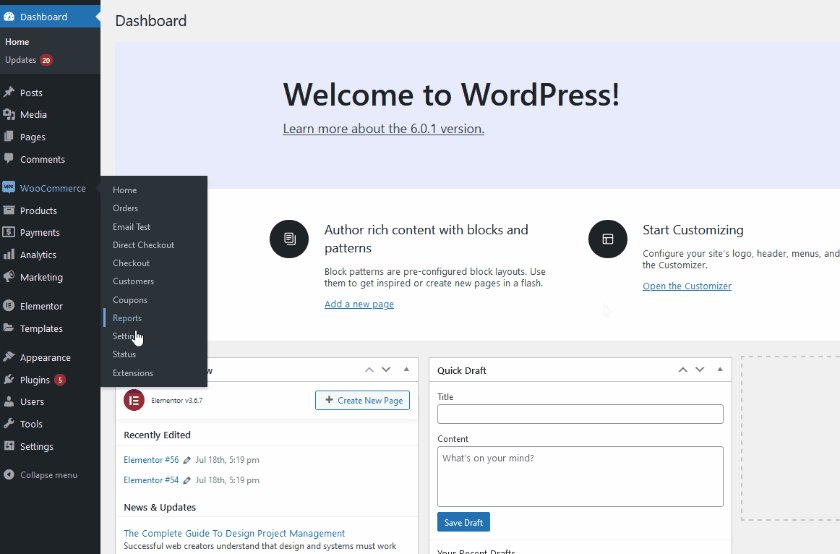
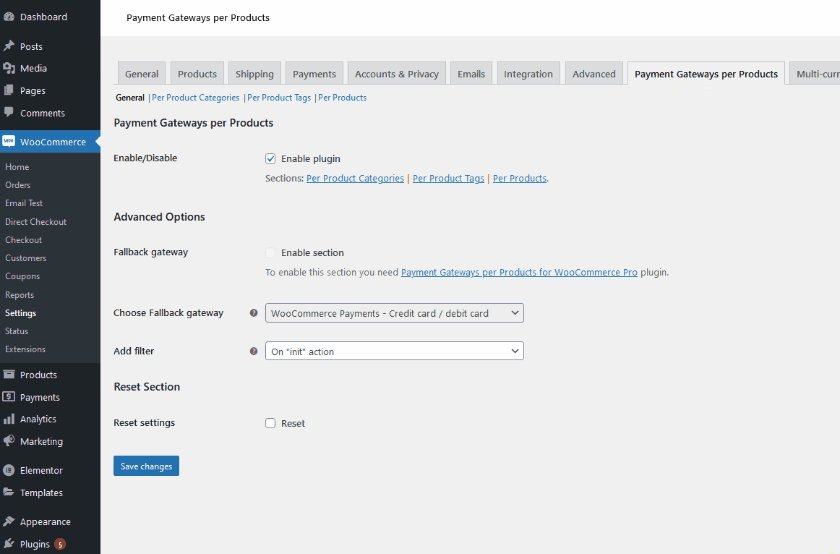
Para usar o plugin, você precisa abrir as opções do plugin clicando em WooCommerce > Configurações > Gateways de pagamento por produto . Aqui, você tem três guias diferentes que você pode usar: Por Categorias de Produto, Por Etiqueta de Produto e Por Produtos.

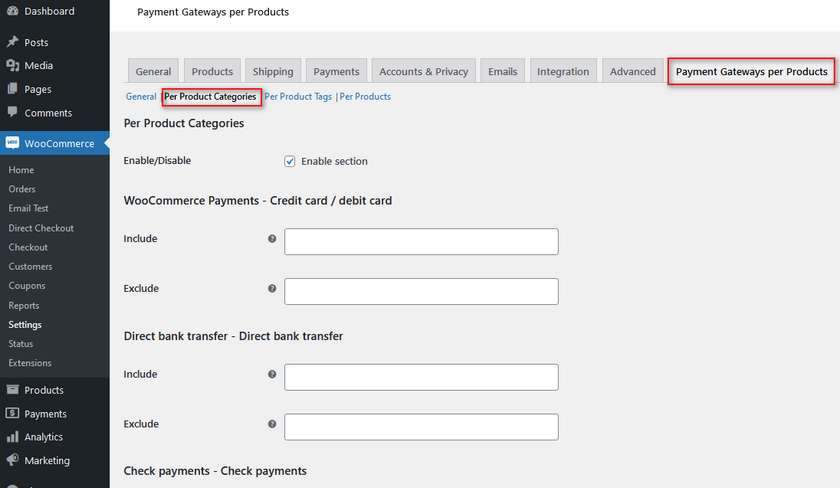
Todos esses recursos requerem etapas semelhantes. Vamos demonstrar primeiro usando a guia Por categorias de produtos . Clique em Por categorias de produtos e você receberá uma lista de todos os seus gateways de pagamento disponíveis.

Aqui, você pode usar o campo Incluir e Excluir para ocultar/mostrar gateways de pagamento para categorias de produtos específicas. Você pode escolher quais produtos terão o gateway de pagamento correspondente exibido usando o campo Incluir. Por outro lado, usar a exclusão nos permite ocultar o gateway de pagamento para produtos específicos.
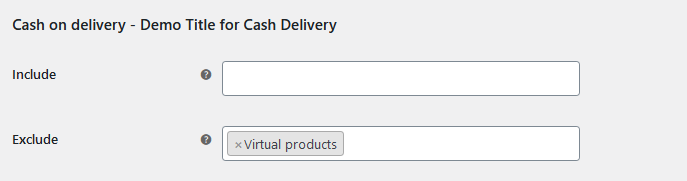
Isso funciona muito bem se você quiser desabilitar certos gateways de pagamento para produtos com margens de lucro ou custos diferentes. Assim, por exemplo, se quisermos desabilitar o pagamento na entrega para produtos virtuais específicos, basta digitar o nome da categoria do produto no campo Excluir para Pagamento na entrega. Depois de terminar, clique em Salvar alterações.

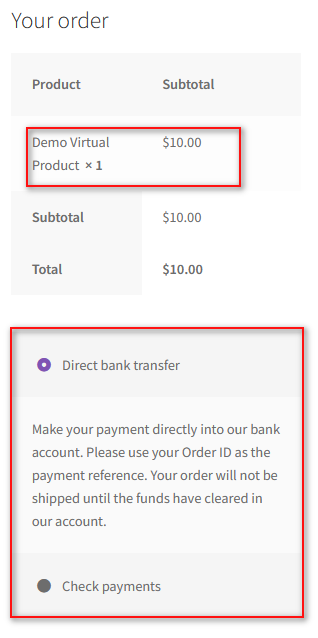
Para uma demonstração, podemos ver que o gateway de pagamento Cash on Delivery está desabilitado para nosso checkout, pois temos um produto virtual em nosso carrinho.

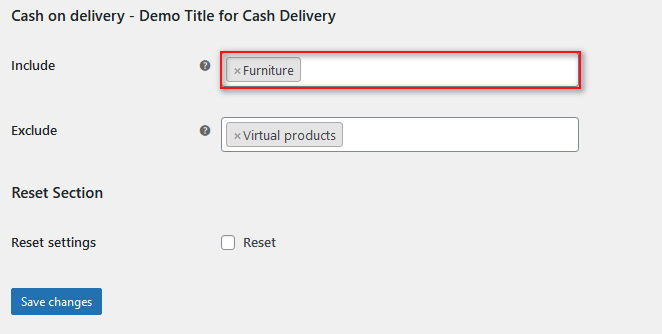
Da mesma forma, você pode usar a tag Incluir de forma semelhante para mostrar um gateway de pagamento para categorias específicas também. Para a opção incluir, podemos adicionar a categoria Móveis , para que a opção seja mostrada se tivermos um produto correspondente em nosso carrinho.

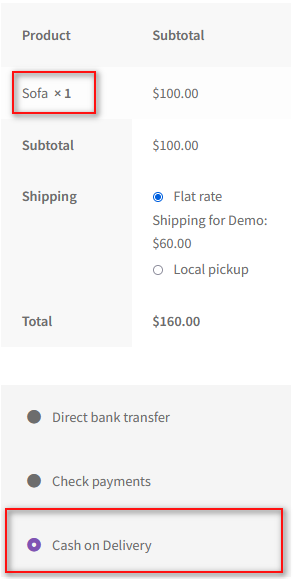
Agora, se adicionarmos nosso produto de móveis de demonstração, teremos o gateway de pagamento ativado para nós no checkout:

Desativar métodos de pagamento no WooCommerce
O WooCommerce também permite desativar os métodos de pagamento com facilidade. Além disso, você pode até optar por empregar métodos inteligentes para desativá-los usando as condições do carrinho, endereço de cobrança e muito mais. Primeiro, vamos ver como você pode desativar os métodos de pagamento no WooCommerce.
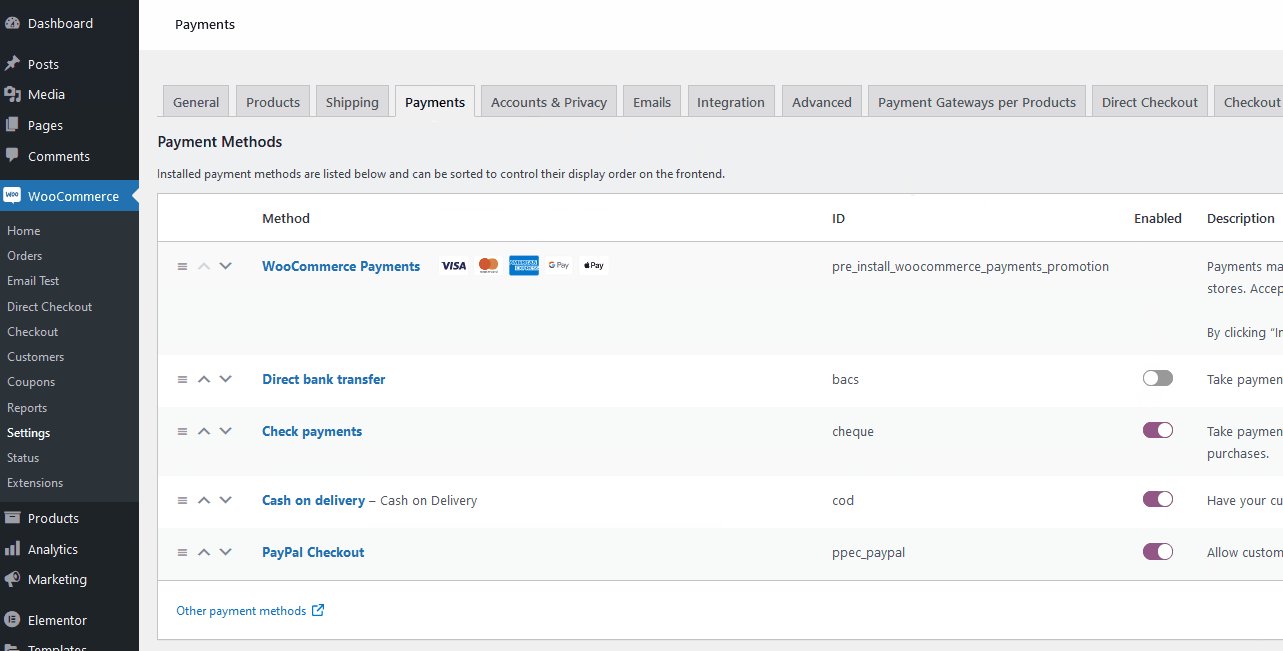
Para fazer isso, primeiro acesse WooCommere > Configurações > Pagamentos . Aqui, você pode ver a coluna Ativado ao lado de cada gateway de pagamento. Clique no botão ativar/desativar ao lado do método de pagamento para desativá-lo. Em seguida, clique em Salvar alterações.

Esta é uma maneira extremamente simples de desativar os gateways de pagamento. No entanto, suponha que você queira desativar os gateways de pagamento usando casos e condições ainda mais detalhados. Nesse caso, você pode fazer isso usando funções e plugins personalizados do WooCommerce.
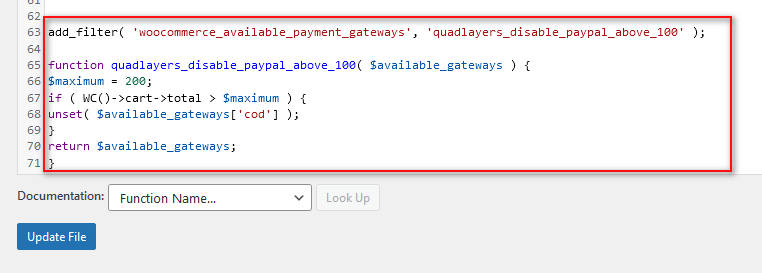
Por exemplo, se você deseja desabilitar um gateway de pagamento usando o valor total do carrinho , você pode fazer isso com uma função simples do WooCommerce. O código verifica se o total do seu carrinho é superior a 200 e, se for, desativa o pagamento na entrega para esse pedido específico. Essa é uma excelente maneira de interromper pagamentos de grande volume para gateways de pagamento específicos que você não pode manipular.
Então, para usar este código, abra seu functions.php como destacamos acima clicando em Appearance > Theme File Editor no seu painel do WordPress.
Em seguida, cole este script no editor e clique em Atualizar arquivo.
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
function quadlayers_disable_paypal_above_100( $available_gateways) {
$máximo = 200;
if ( WC()->cart->total > $maximum ) {
unset( $available_gateways['cod']);
}
return $available_gateways;
} 
E essa é apenas uma maneira de desativar os gateways de pagamento no WooCommerce. Se você está procurando maneiras de usar outras condições, como itens de carrinho, endereço, funções de usuário, etc., recomendamos verificar nosso guia aqui em Como desabilitar gateways de pagamento no WooCommerce.
Bônus: como adicionar um selo de confiança personalizado para seus gateways de pagamento
Os Trust Badges são uma ótima maneira de mostrar claramente que você oferece suporte a gateways de pagamento específicos e é verificado por esses serviços. Dessa forma, se você tiver gateways de pagamento como Paypal ou Stripe ativados, poderá adicionar uma pequena imagem bacana para ele.
A maneira mais rápida de adicionar emblemas de confiança é adicionando o pequeno script a seguir ao arquivo functions.php do seu tema filho. Então, mais uma vez, clique em Appearance > Theme File Editor e clique em functions.php na barra lateral direita dos arquivos de tema.
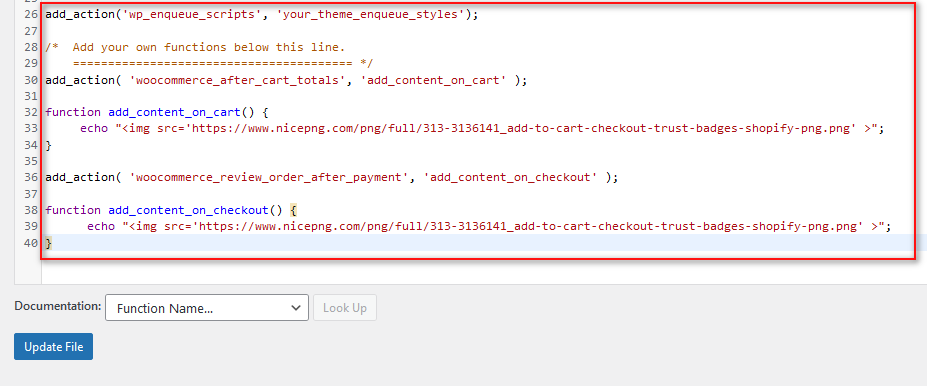
Depois disso, cole o código a seguir e clique em Atualizar arquivo.
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
function add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout');
function add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
Isso agora deve adicionar um selo de confiança ao seu checkout, assim:

Além disso, se você se sentir à vontade para alterar os códigos HTML, poderá criar um emblema personalizado, enviá-lo para o seu site e vinculá-lo usando o atributo src.
Conclusão
E isso encerra nosso guia sobre como editar gateways de pagamento no WooCommerce. Para conveniência do nosso leitor, vamos resumir rapidamente todos os pontos que passamos neste post:
- Edite gateways de pagamento usando o WooCommerce Dashboard
- Edite o título e a descrição do gateway de pagamento programaticamente
- Use plugins para editar gateways de pagamento para categorias de produtos específicas
- Desabilitar gateways de pagamento no WooCommerce
- Adicione selos de confiança à sua seção de pagamento WooCommerce
Obviamente, a maneira mais fácil de editar seu gateway de pagamento seria diretamente do painel do WooCommerce ou usando um plug-in. Embora o painel do WooCommerce seja a maneira mais fácil, o painel pode não ter a variedade certa de recursos que você precisa.
É altamente recomendável usar um plug-in se você for um usuário mais amigável para iniciantes e não precisar necessariamente usar o plug-in que demonstramos. Com nosso guia como referência e uma rápida olhada na documentação do seu plugin, você deve ficar bom em pouco tempo. Mas se houver alguma confusão, você pode nos pedir ajuda na seção de comentários.
Além disso, se você estiver procurando outras maneiras de melhorar a experiência de checkout do seu cliente, por que não conferir alguns de nossos outros guias aqui:
- Como adicionar a imagem do produto ao WooCommerce Checkout
- Como alterar o processo de checkout de texto no WooCommerce
- Guia do QuadLayers para adicionar e usar classes de envio WooCommerce
