Como editar a página do carrinho WooCommerce
Publicados: 2023-11-21Quer aprender como editar a página do carrinho WooCommerce?
WooCommerce é uma excelente ferramenta para construir sites de comércio eletrônico. É fácil de configurar, superextensível e altamente escalonável. Assim que você o instala em seu site WordPress, ele o orienta durante o processo de configuração e até gera as páginas essenciais de comércio eletrônico sem que você precise criá-las do zero.
Apesar de seus muitos aspectos positivos, há muito espaço para melhorias. Por exemplo, o abandono do carrinho é um problema comum que a maioria das empresas de comércio eletrônico encontra porque o design da página do carrinho não se concentra em conversões.
Felizmente, existem várias maneiras de aumentar a taxa de conversão e reduzir o abandono do carrinho em uma loja WooCommerce.
Neste artigo, mostrarei as etapas exatas que você precisa seguir para melhorar o design e a funcionalidade da página do carrinho WooCommerce.
Vamos mergulhar no tutorial.
Como editar a página do carrinho WooCommerce
Existem algumas maneiras de editar e personalizar a página do carrinho WooCommerce.
Você pode usar os blocos WooCommerce padrão, construtores de páginas WordPress ou plug-ins WooCommerce de terceiros, ou pode adicionar código CSS manualmente para personalizar a página.
Infelizmente, esses métodos nem sempre são eficientes e podem acabar causando mais problemas do que soluções.
Por exemplo, códigos CSS personalizados podem danificar seu site, construtores de páginas e outros plug-ins podem tornar seu site mais lento e você não pode fazer muita coisa com os blocos padrão do WooCommerce.
No entanto, um plugin de comércio eletrônico bem projetado, como o Botiga Pro, foi desenvolvido para adicionar recursos poderosos às lojas WooCommerce e, ao mesmo tempo, garantir velocidade de carregamento rápida.
Neste tutorial, vou mostrar como usar o Botiga Pro para fazer customizações que comprovadamente reduzem o abandono do carrinho e impulsionam as vendas. Estaremos realizando as seguintes etapas:
- Melhorando o layout da página do carrinho
- Exibindo um mini carrinho lateral fora da tela
- Permitindo que os clientes aumentem a quantidade do produto no minicarrinho
- Exibindo um ícone de mini carrinho flutuante
- Mostrando um botão 'Continuar comprando' na página do carrinho
Vamos começar instalando o Botiga para o seu site WordPress.
1. Instale o Tema Botiga
Botiga é um tema WooCommerce gratuito, enquanto Botiga Pro é um plugin premium. Para poder usar o plugin, você precisa instalar o tema gratuito em seu site.
Nesta seção abordarei como instalar o tema gratuito e, na próxima, mostrarei como instalar e ativar o plugin premium.
Primeiro, baixe o tema Botiga gratuito do repositório de temas WordPress ou do nosso site.
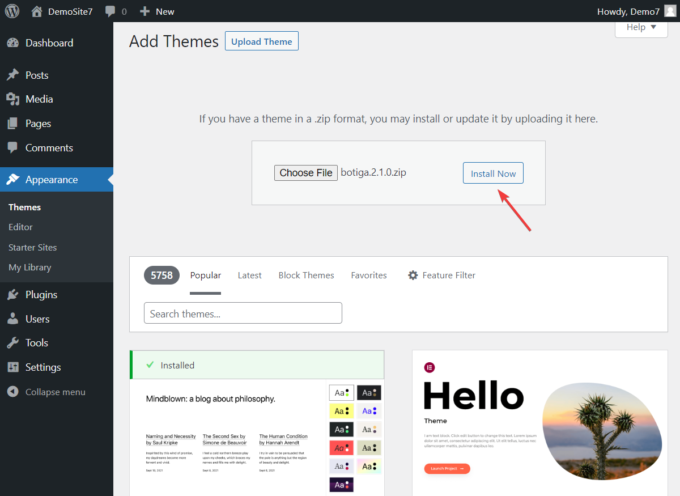
Em seguida, vá para o painel do WordPress, navegue até Aparência → Temas → Adicionar temas e carregue e ative o tema:

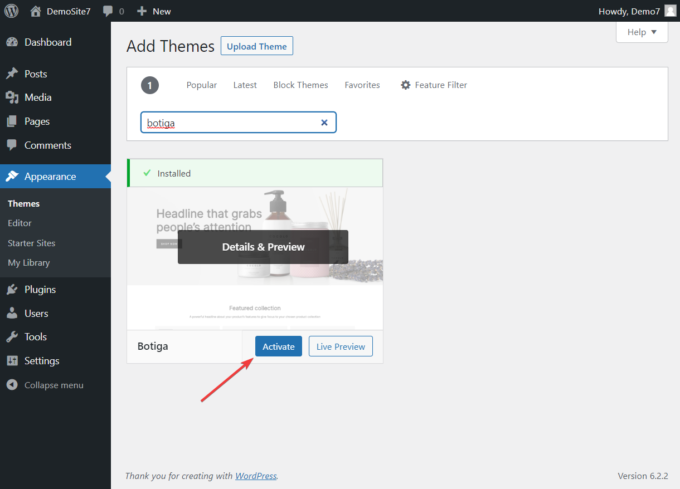
Alternativamente, você pode ir para Aparência → Temas → Adicionar Temas , digitar Botiga na barra de pesquisa e instalar e ativar o tema:

2. Instale o plugin Botiga Pro
Botiga Pro é um plugin de comércio eletrônico poderoso carregado com recursos que transformarão sua loja WooCommerce para melhor.
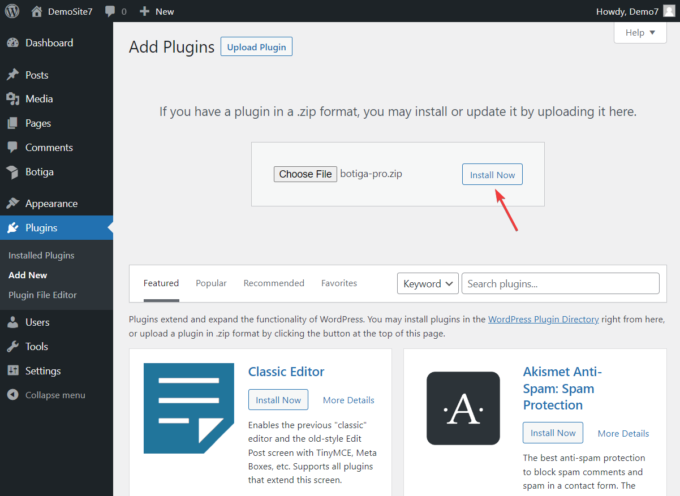
Após adquirir o plugin, baixe-o para o seu computador local, vá para Plugins → Adicionar Novo , faça upload e instale o plugin:

Em seguida, você precisa ativar a chave de licença que pode ser encontrada em sua conta aThemes.
Vá para sua conta aThemes e copie a chave de licença.
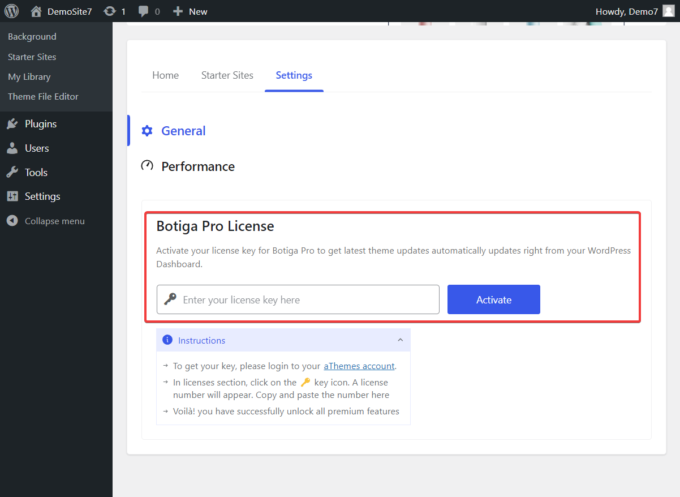
Em seguida, abra o painel do WordPress e navegue até Botiga → Configurações → Geral → Licença do Botiga Pro .
Insira a chave de licença e clique no botão Ativar :

É isso. Agora, tanto o tema quanto o plugin estão ativados em seu site WordPress.
No entanto, antes de mostrar como editar a página do carrinho WooCommerce, vamos dar uma olhada rápida nos sites iniciais oferecidos pelo Botiga e Botiga Pro e por que você pode querer importar um para sua loja WooCommerce.
3. Importe um site inicial (opcional)
Sites iniciais são designs de sites pré-fabricados que podem ser importados para um site WordPress existente.
É importante notar que instalar um site inicial não é um pré-requisito do Botiga (você também pode criar um design de site do zero, usando as opções de tema integradas), mas recomendo que você importe um, pois melhorará sua loja WooCommerce significativamente.
Os sites iniciais do Botiga vêm equipados com designs limpos e profissionais e páginas pré-construídas que são essenciais para o seu negócio. Com o Botiga Pro, você tem acesso a vários sites iniciais direcionados a vários nichos de comércio eletrônico, incluindo beleza, vestuário, móveis, joias e outros.
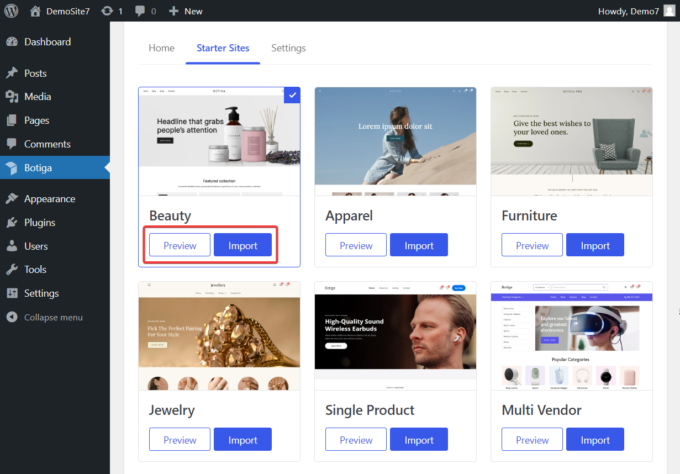
Você pode visualizar os designs acessando Botiga → Starter Sites e clicando no botão Preview que aparece na miniatura de cada site.
Escolha o site inicial que você mais gosta e clique no botão Importar :

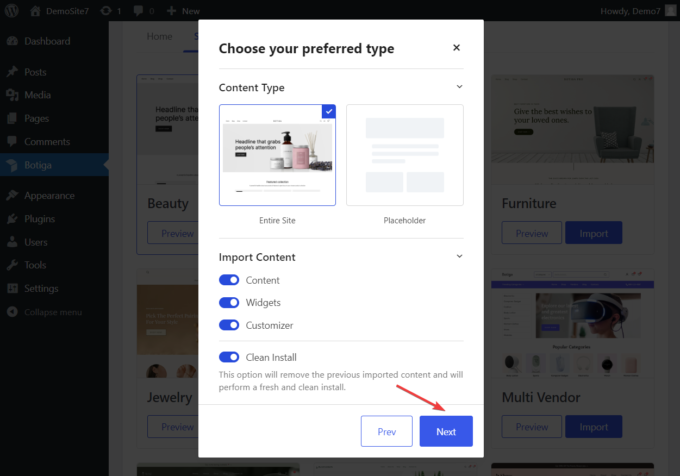
Assim que você clicar no botão Importar , aparecerá um pop-up solicitando que você escolha se deseja importar o site inteiro (incluindo todas as imagens) ou apenas o layout com espaços reservados para os elementos de conteúdo.
Por padrão, o Botiga importa todos os widgets, configurações do Personalizador e imagens do site inicial, mas você tem a opção de desmarcar qualquer um deles se não quiser importá-los.
Quando terminar, clique no botão Avançar e o processo de importação começará:

Observe que o Botiga levará alguns segundos para importar o site inicial.
4. Edite a página do carrinho WooCommerce
Agora, vamos ver como utilizar os recursos integrados da página do carrinho do Botiga para reduzir o abandono do carrinho e aumentar sua taxa de conversão.
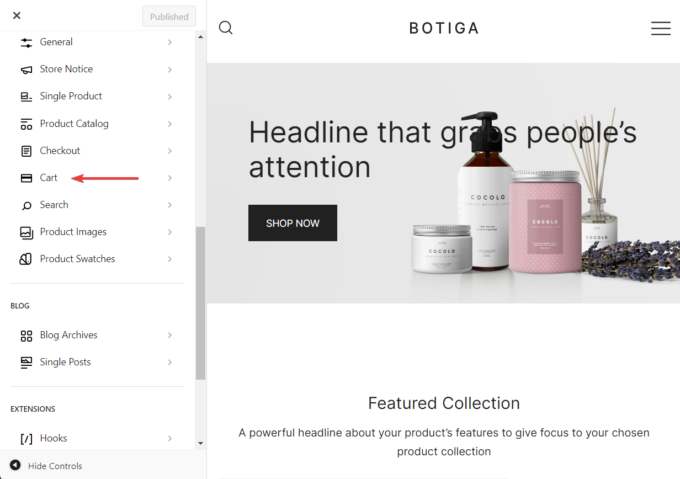
A primeira coisa que você precisa fazer é ir em Aparência → Personalizar → Carrinho :

Você notará que algumas opções do painel do carrinho já estão habilitadas. Mantenha-os como estão e prossiga para ativar ou modificar os seguintes recursos:
eu. Melhore o layout da página do carrinho
O objetivo principal de uma página de carrinho é levar os clientes para o próximo estágio do funil de vendas, que é a página de checkout.
Uma das melhores maneiras de estimular gentilmente os visitantes a irem para a finalização da compra é mostrar o botão de finalização da compra em um local de destaque na página do carrinho.
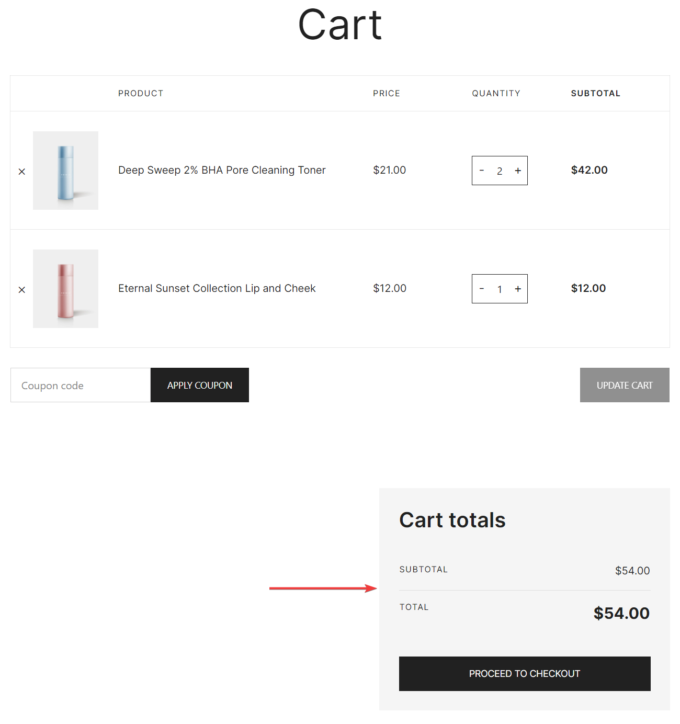
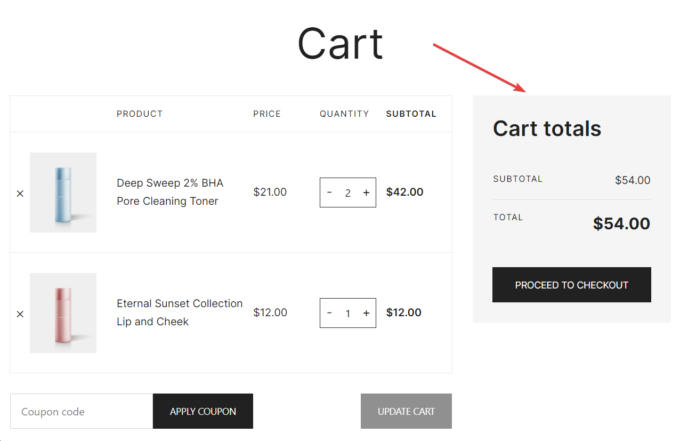
No entanto, a página padrão do carrinho WooCommerce exibe o botão de checkout abaixo dos produtos. Isso significa que os clientes precisam rolar para baixo para vê-lo:

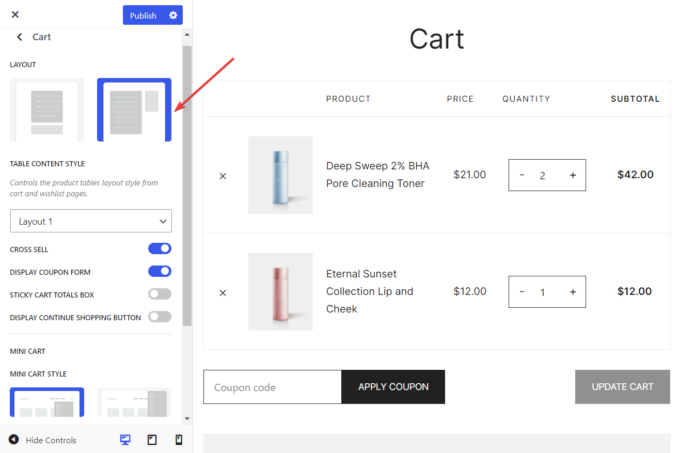
Com o Botiga, você pode alterar a localização do botão para o lado direito da página, o que melhora muito sua visibilidade:


Tudo que você precisa fazer é ir em Aparência → Personalizar → Carrinho e sob o título Layout , selecionar o segundo layout:

Observe que este é um recurso do tema Botiga gratuito, portanto também está disponível sem o Botiga Pro.
ii. Exibir um minicarrinho lateral fora da tela
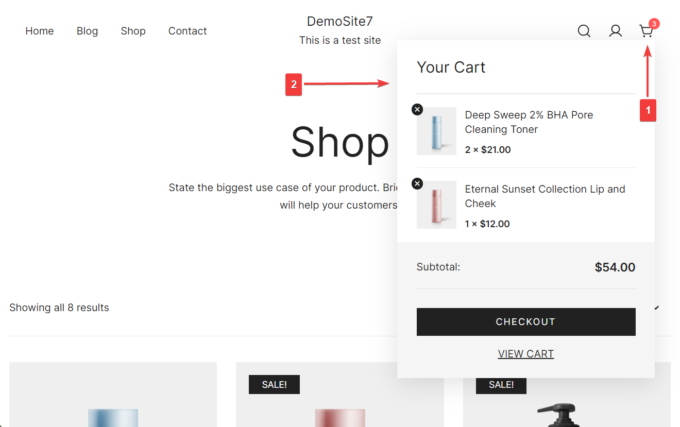
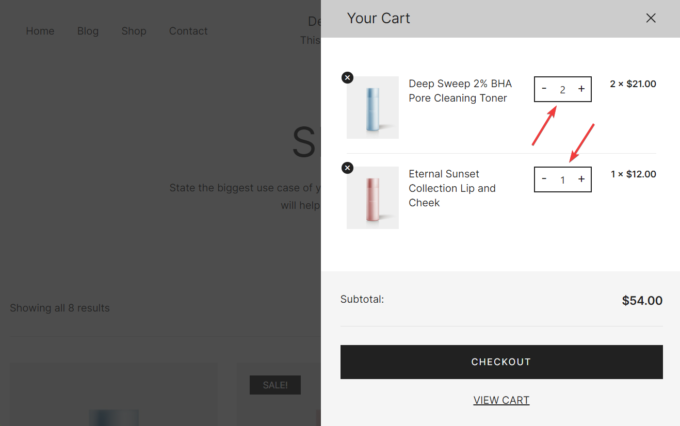
Um minicarrinho é uma janela pop-up que aparece na tela quando um cliente clica no ícone do carrinho no menu:

Adicionar um mini carrinho à sua loja WooCommerce incentiva os clientes a irem direto para a página Checkout.
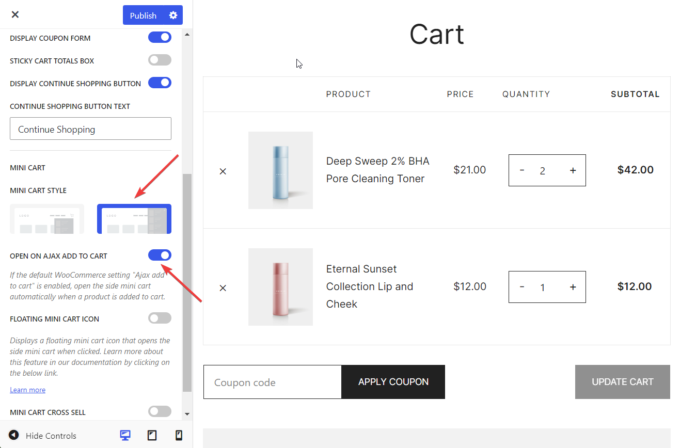
No painel Carrinho do Personalizador, vá em Estilo Mini Carrinho e selecione o segundo layout, conforme mostrado na imagem abaixo.
Em seguida, certifique-se de que o botão ‘Abrir no Ajax Adicionar ao carrinho’ esteja ativado. Isso permitirá que os visitantes adicionem produtos ao minicarrinho sem precisar recarregar a página inteira e causar interrupções na experiência de compra:

Em seguida, clique no botão Publicar e verifique o design do mini carrinho do seu site:

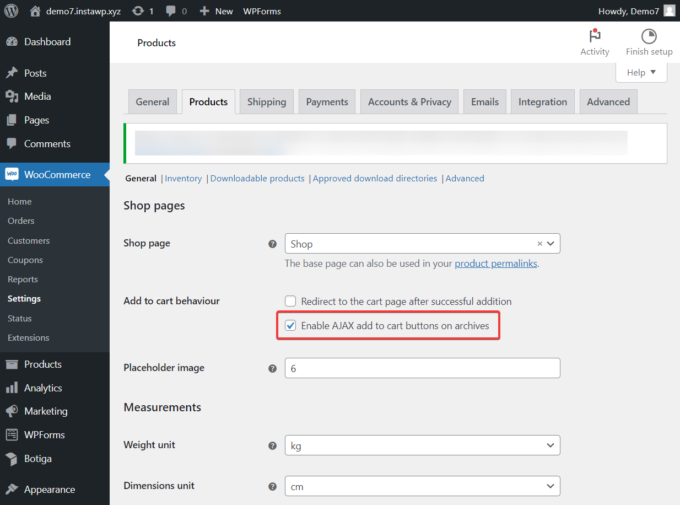
Importante: para que a opção Ajax Adicionar ao carrinho funcione no mini carrinho, você precisa ter a opção padrão WooCommerce Ajax Adicionar ao carrinho habilitada.
Para fazer isso, vá para WooCommerce → Configurações → Produtos → Comportamento de adicionar ao carrinho , marque a opção ‘Ativar botões AJAX para adicionar ao carrinho nos arquivos’ e salve suas alterações:

iii. Permitir que os clientes aumentem a quantidade de produtos no minicarrinho
Permitir que os clientes aumentem a quantidade de produtos no minicarrinho ajudará a impulsionar as vendas da sua loja.
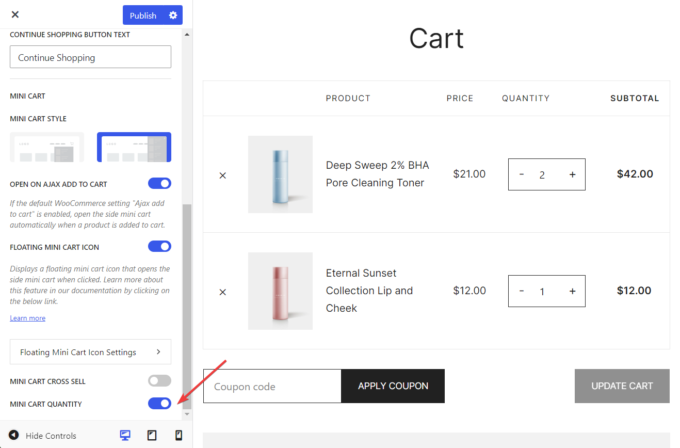
Tudo o que você precisa fazer é ativar a opção Quantidade do mini carrinho no painel Carrinho do Personalizador:

Esta é a aparência do mini carrinho em nosso site de demonstração antes de ativar a opção Quantidade do mini carrinho :

Após habilitar a opção, o mini carrinho fica assim:

4. Exibir um ícone de minicarrinho flutuante
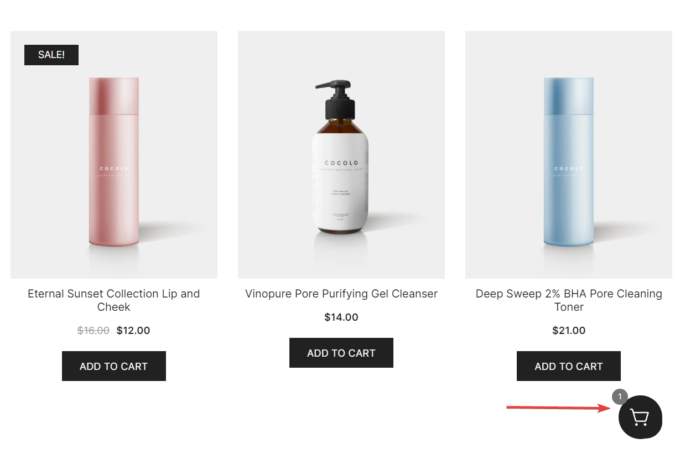
Como o nome sugere, um minicarrinho flutuante é um ícone de carrinho que flutua na tela e incentiva os clientes a irem para a página do carrinho:

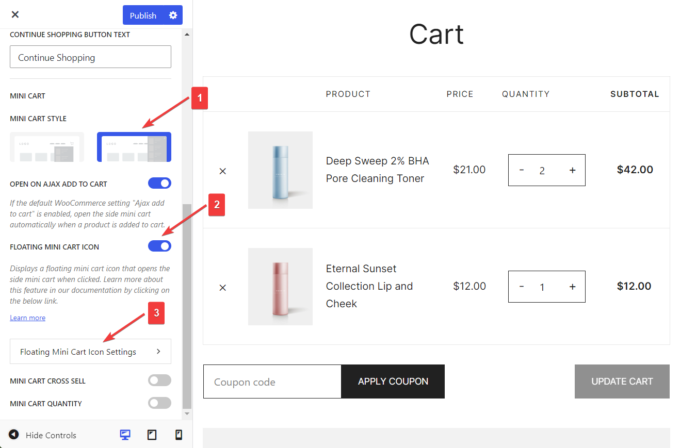
Para adicionar um ícone de mini carrinho flutuante à sua loja WooCommerce, abra o painel Carrinho e certifique-se de que o segundo estilo esteja escolhido em Estilo de mini carrinho.
Em seguida, ative a opção Ícone do mini carrinho flutuante e prossiga para configurar o ícone clicando no botão Configurações do mini carrinho flutuante:

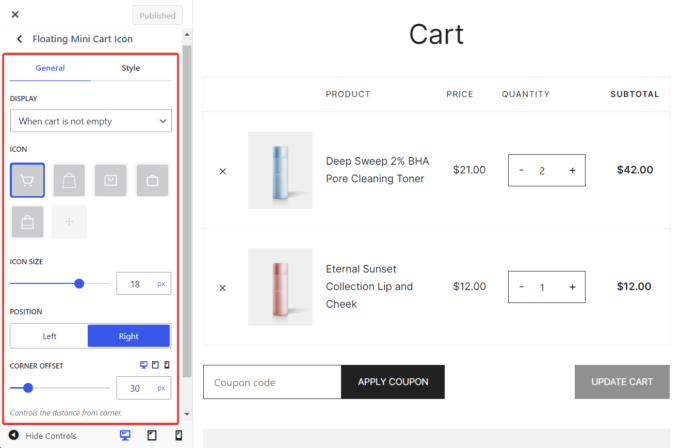
Novas opções aparecerão no Personalizador onde você pode escolher um ícone de mini carrinho, definir suas regras de exibição, e modifique seu estilo (por exemplo, cor, cor de fundo, raio da borda, sombra, etc.), tamanho, posição e distância do canto da página:

v. Mostrar um botão 'Continuar comprando' na página do carrinho
Como mencionei antes, o objetivo principal da página Carrinho é levar os clientes para a página Checkout.
Adicionar um botão ‘Continuar Compras’ à página do carrinho pode parecer um conselho contraditório – no entanto, é conhecido por aumentar significativamente as taxas de conversão para algumas lojas WooCommerce.
Portanto, recomendo enfaticamente que você experimente o botão Continuar comprando. Habilite-o em sua loja e veja se melhora sua taxa de conversão.
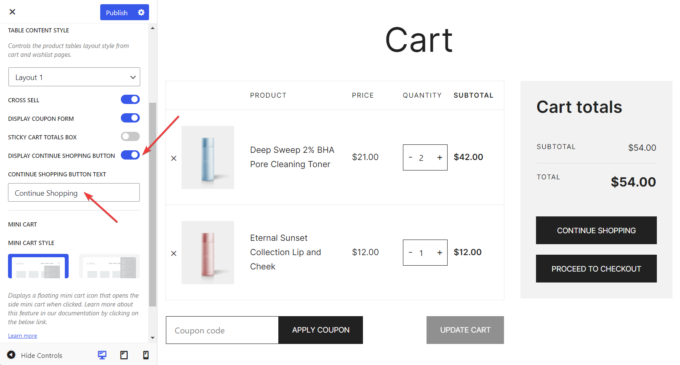
Para adicionar um botão Continuar comprando à página do carrinho, vá para o painel Carrinho no Personalizador, ative a opção Exibir botão Continuar comprando e prossiga para modificar o texto do botão se sentir necessidade:

Conclusão
Personalizar a página do carrinho da sua loja WooCommerce é uma ótima maneira de reduzir o abandono do carrinho e melhorar sua taxa de conversão.
Embora existam várias maneiras de personalizar a página do carrinho WooCommerce, nem todas as técnicas farão diferença em sua receita.
Neste artigo, abordei cinco personalizações da página do carrinho que comprovadamente aumentam as taxas de conversão:
- Use um layout horizontal para a página do carrinho para facilitar a localização do botão de finalização da compra.
- Exiba um minicarrinho lateral fora da tela que inclui um botão Checkout.
- Permita que os clientes aumentem a quantidade do produto no minicarrinho.
- Mostre um ícone de minicarrinho flutuante para incentivar os clientes a irem para a página Carrinho ou Checkout.
- Experimente o botão 'Continuar comprando' para ver se funciona para sua loja.
Com o Botiga Pro, você pode implementar todas essas técnicas facilmente — sem precisar escrever nenhum código.
Levará algumas semanas para ver qualquer redução no abandono do carrinho e um aumento na sua taxa de conversão.
Enquanto isso, se você tiver alguma dúvida sobre como editar a página do carrinho WooCommerce, informe-nos na seção de comentários abaixo.
