Como editar a página da loja WooCommerce programaticamente (CSS e PHP)
Publicados: 2020-08-27Procurando maneiras de personalizar a página da sua loja? Neste tutorial, mostraremos como editar a página da loja WooCommerce programaticamente usando PHP e CSS .
Em qualquer loja online, é crucial editar e otimizar a página da loja para aumentar suas taxas de conversão. A página da loja é onde você exibe seus produtos e pode fazer ou quebrar seu negócio. Se você estiver administrando uma loja WooCommerce, é altamente recomendável que você personalize a página da loja e aproveite ao máximo. Neste guia, mostraremos como editar a página da loja WooCommerce programaticamente .
Por que é importante editar a página da loja no WooCommerce?
A página da loja é uma das páginas mais importantes do WooCommerce. É onde você exibe seus produtos para seus visitantes para que possa ter um grande efeito no desempenho da sua loja. Uma boa página de loja pode melhorar a experiência do usuário, aumentar as taxas de conversão e ajudar você a gerar engajamento do usuário. Uma página de loja ruim, por outro lado, pode fazer exatamente o oposto e sufocar seus negócios.
É por isso que você deve otimizá-lo para maximizar suas vendas . Você pode fazer isso com plugins e construtores de páginas, mas se você tiver habilidades de codificação, criar sua própria solução é o caminho a seguir.
Como editar a página da loja WooCommerce programaticamente
Já vimos métodos diferentes para personalizar a página da loja. No entanto, neste tutorial, vamos nos concentrar em como editar a página da loja WooCommerce programaticamente usando um pouco de código CSS e PHP. Vale a pena notar que neste guia, trabalharemos em um tema filho e também editaremos o modelo de loja padrão do WooCommerce. Vamos colocar nosso foco nos arquivos de modelo do WooCommerce e algumas referências ao arquivo functions.php do tema filho.
Neste tutorial, você aprenderá como editar a página da loja WooCommerce programaticamente para:
- Desative o modelo de página de loja padrão do WooCommerce
- Personalize cabeçalhos e conteúdo
- Produtos mais populares
- Produtos mais vendidos
- Mais votado
- Exibir produtos por taxonomias
- Personalize a página da loja WooCommerce em functions.php
- Edite o layout do loop de produtos e aplique a folha de estilo CSS
- Editar contagem de colunas padrão por linha
- Aplicar estilo CSS à página da loja
- Edite os arquivos de loop da página da loja WooCommerce
- Substitua o texto padrão “venda” por um gif animado
- Remova as opções de classificação e paginação
Antes que você comece
Observe que o guia a seguir envolve codificação avançada, portanto, se você não tiver habilidades técnicas, recomendamos que você siga este outro tutorial .
Antes de começar, também recomendamos que você instale um tema filho. Você pode conferir nosso guia sobre como criar um tema filho ou usar um plugin para fazer isso em apenas alguns cliques. Além disso, como você estará alterando os arquivos principais, é uma boa ideia fazer um backup completo do seu site.
Então agora, vamos ver como personalizar a página da loja no WooCommerce com codificação.
1. Desative o modelo de página de loja padrão do WooCommerce
Para personalizar a página da loja, existem duas abordagens possíveis:
- Você pode substituir o arquivo WooCommerce responsável por imprimir a página da loja
- Adicione scripts personalizados ao arquivo
functions.phpdo seu tema filho usando ganchos do WC
Você pode editar o modelo HTML do WooCommerce assim como o arquivo functions.php do tema filho, substituindo os arquivos principais para evitar a exclusão quando houver uma atualização. No entanto, como as coisas não funcionam exatamente como no arquivo functions.php se o WooCommerce decidir atualizar esses arquivos, suas personalizações podem não funcionar mais.
Mas isso não é nada para se preocupar. O WooCommerce está ciente disso, então eles raramente atualizam os arquivos de modelo de uma maneira que pode quebrar seus scripts. O problema de trabalhar com o arquivo functions.php é que a página padrão da loja WooCommerce ainda aparecerá depois que você adicionar seus ganchos.
Então, antes de tudo, você precisa desabilitar a página padrão da loja de modelos WooCommerce para criar seu modelo do zero .
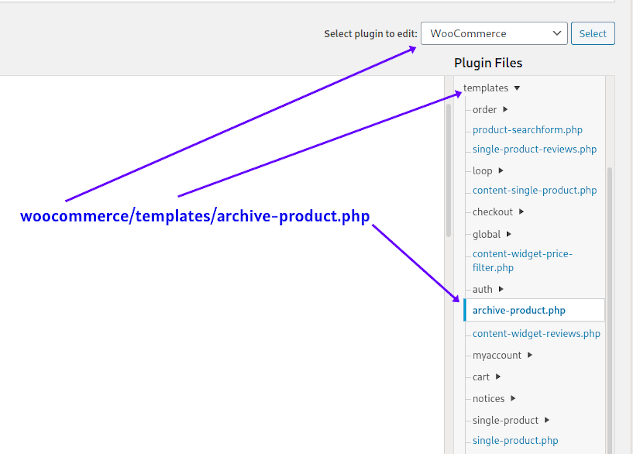
O arquivo archive-product.php
No WooCommerce, o arquivo responsável pela saída na página da loja é chamado archive-product.php , e você pode encontrá-lo na pasta de templates do WooCommerce ( WooCommerce > Templates > archive-product.php ). 
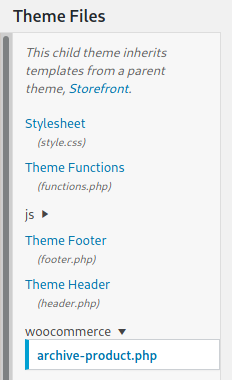
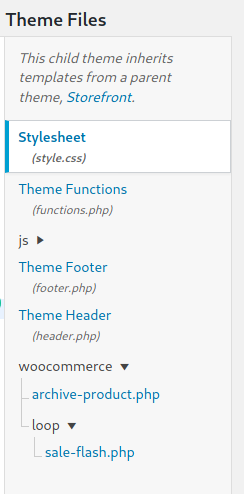
Para substituir este arquivo, você precisa copiá-lo e colá-lo na pasta WooCommerce em seu tema filho, conforme mostrado abaixo:
 Agora, vamos dar uma olhada no
Agora, vamos dar uma olhada no archive-product.php para que você possa ver como o WooCommerce exibe a página da loja. Para fazer isso, abra seu ambiente de desenvolvimento integrado (IDE) favorito, vá para a pasta de templates do plugin WooCommerce e abra o arquivo. Você pode editá-lo e brincar com ele, da mesma forma que você pode personalizar qualquer outro arquivo de modelo de WC.
Antes de fazer isso, certifique-se de ter um backup do arquivo original para desfazer as alterações, se necessário.
No archive-product.php , você verá várias funções do_action() . Essas funções são usadas para criar ganchos WooCommerce atualmente disponíveis para a página da loja. Para desabilitar completamente a página da loja WooCommerce, basta deletar o loop responsável pela impressão dos produtos:
if (wc_get_loop_prop('total')) {
while (have_posts()) {
the_post();
do_action('woocommerce_shop_loop');
wc_get_template_part('conteúdo', 'produto');
}
} Você pode fazer mais alterações aqui, mas para simplificar, apenas excluiremos o loop e deixaremos todo o resto como está. Se você decidir fazer mais alterações, lembre-se de que, se você remover algumas das funções do_action() , o shortcode correspondente não funcionará mais em nenhuma página do site.
Após excluir o loop para impressão de produtos, o archive-product.php ficará assim:
definido('ABSPATH') || saída;
get_header('loja');
do_action('woocommerce_before_main_content');
if (woocommerce_product_loop()) {
do_action('woocommerce_before_shop_loop');
// aqui nós excluímos o loop
do_action('woocommerce_after_shop_loop');
} senão {
do_action('woocommerce_no_products_found');
}
do_action('woocommerce_after_main_content');
do_action('woocommerce_sidebar');
get_footer('loja');
É isso! Você desativou o modelo de página de loja padrão e editou a página de loja WooCommerce programaticamente ! Agora você tem uma página de loja vazia para começar a criar a sua.
2. Personalize os cabeçalhos e o conteúdo da página da loja WooCommerce programaticamente
O conteúdo e os cabeçalhos podem ser qualquer marcação HTML que inclua imagens, tabelas ou links. Ou até mesmo algo como um contêiner vazio para executar um arquivo JavaScript externo. Para isso, você precisará de conhecimento básico dos códigos de acesso do WooCommerce, pois os usará para exibir produtos na página da loja. Se você não estiver familiarizado com códigos de acesso WC, dê uma olhada neste guia.
Agora, vamos editar a página da loja do WC e exibir os produtos mais populares, mais vendidos, mais bem avaliados e taxonomias. Além disso, mostraremos como adicionar alguns títulos e conteúdo fora do loop.
2.1 Exiba os produtos mais populares
Para exibir os produtos mais populares, você precisa editar o archive-product.php do seu tema filho. Primeiro, use o seguinte shortcode
[ products orderby="popularity" ]Exatamente onde o loop estava antes de você excluí-lo. # exibe os produtos mais populares: 2 produtos em 2 colunas
do_action('woocommerce_before_shop_loop');
echo '<h1>MAIS POPULAR!!</h1>';
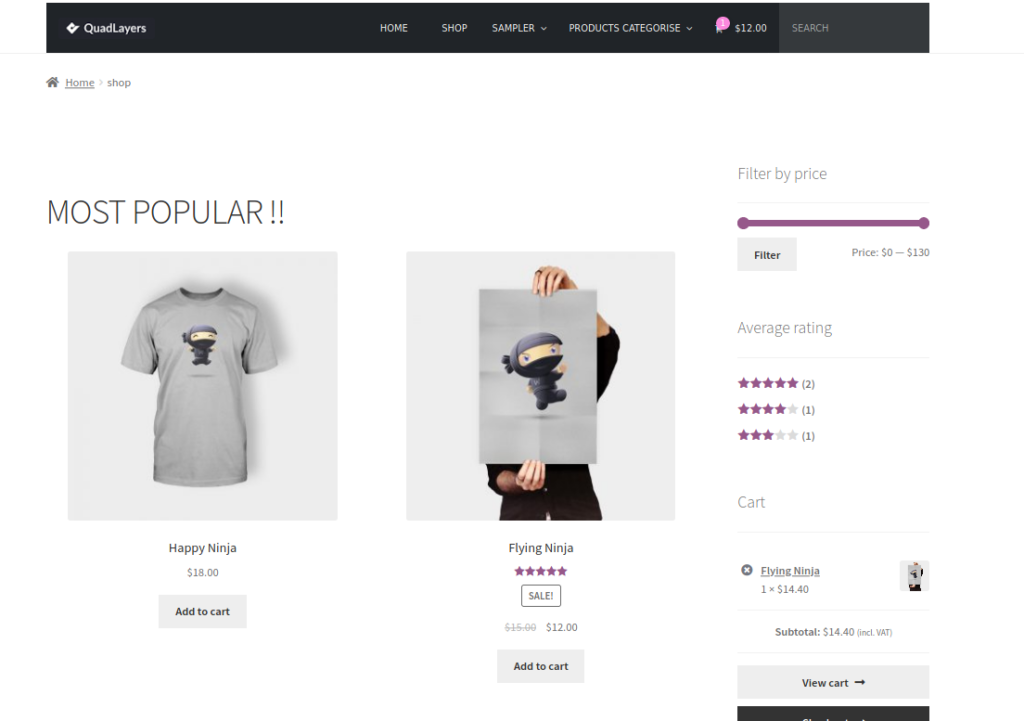
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop'); No shortcode, você adicionará uma classe chamada m-popular , que poderá ser usada posteriormente ao aplicar estilos. No exemplo acima, configuramos para exibir 2 produtos em uma única linha de 2 colunas (columns=”2″ limit=”2″) . Observe que você não pode usar códigos de acesso aqui da mesma maneira que os usa em uma postagem ou página.
Você deve usar a função do_shortcode() para que os códigos de acesso funcionem. Se tudo correu bem, agora você deve ver isso na página da loja: 
2.2 Produtos mais vendidos
Outra maneira de personalizar a loja WooCommerce de forma programática é classificar os produtos pelos mais vendidos. Para isso, além de ecoar o shortcode, você adicionará algum conteúdo usando uma marcação HTML simples ( <h1> ). Aqui, você pode adicionar qualquer outro tipo de conteúdo correspondente ao formato HTML adequado.
Vamos exibir os produtos mais vendidos, desta vez em um layout de 2 linhas e 3 colunas. Para fazer isso, basta colar isso logo após a linha echo do_shortcode() que você inseriu na etapa 2.1 anterior:
echo '<h1>Mais vendidos</h1>';
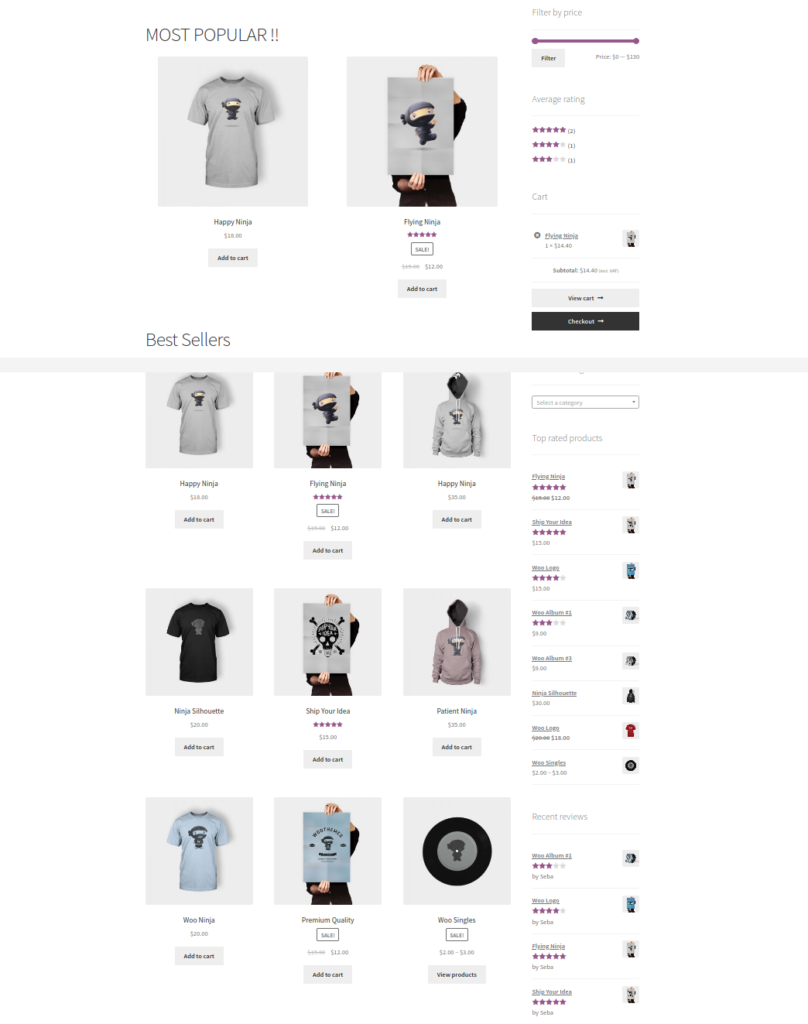
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); E o que você recebe é isso:  Se você deseja adicionar apenas os produtos mais vendidos em vez dos produtos mais populares, basta substituir a linha de
Se você deseja adicionar apenas os produtos mais vendidos em vez dos produtos mais populares, basta substituir a linha de echo em 2.1 pela de 2.2.
2.3 Produtos mais bem avaliados
Agora, vamos brincar um pouco mais com códigos de acesso e exibir os produtos mais bem avaliados. Desta vez, usaremos um shortcode sem mais atributos do que uma classe.
echo '<h1>Melhor avaliado</h1>';
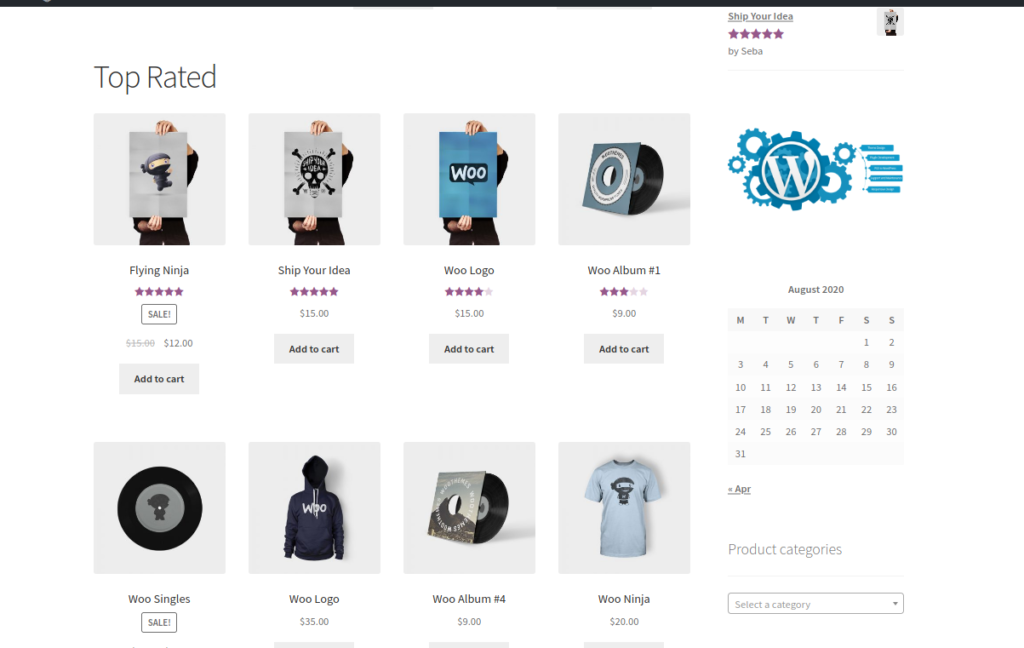
do_shortcode('[ top_rated_products class="t-rated" ]'); Vamos ver o que acontece depois disso:  Como você pode ver, o layout padrão do WooCommerce tem 4 colunas. Vamos deixar assim por enquanto, voltaremos a isso mais tarde.
Como você pode ver, o layout padrão do WooCommerce tem 4 colunas. Vamos deixar assim por enquanto, voltaremos a isso mais tarde.
2.4 Exibir produtos por taxonomias na página da loja
Além de exibir produtos mais vendidos ou com melhor classificação, você também pode exibi-los por taxonomias. Por exemplo, o código a seguir imprimirá produtos para as categorias Pôsteres e Roupas, usando os mesmos atributos que você usou antes, mas alterando o número de colunas para 5.
echo '<h1>Taxonomia de vestuário:</h1>';
do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Taxonomia de pôsteres:</h1>'; echo '<h2>Leve os melhores pôsteres para sua parede</h2>'; do_shortcode('[ products category="Posters" limit="4" class="t-posters" ]'); E é assim que seu archive-product.php deve ficar agora:
<header class="woocommerce-products-header">
<h1 class="woocommerce-products-header__title page-title"></h1>
</header>
<?php
if (woocommerce_product_loop()) {
do_action('woocommerce_before_shop_loop');
echo '<h1>MAIS POPULAR!!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); echo '<h1>Mais vendidos</h1>'; do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); echo '<h1>Melhor avaliado</h1>'; do_shortcode('[ top_rated_products class="t-rated" ]'); echo '<h1>Taxonomia de vestuário:</h1>'; do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Taxonomia de pôsteres:</h1>; echo '<h2>Leve os melhores pôsteres para sua parede</h2>'; do_shortcode('[ products category="Posters" columns="2" limit="4" class="t-posters" ]'); do_action('woocommerce_after_shop_loop'); } else { do_action('woocommerce_no_products_found'); } do_action('woocommerce_after_main_content'); do_action('woocommerce_sidebar'); get_footer('loja');Neste ponto, você deve ser capaz de entender como usar todos os códigos de acesso do WooCommerce e seus atributos para criar uma página de loja personalizada que possa atender a qualquer requisito de design.
2.5 Personalize a página da loja do WC em functions.php
Se você deseja personalizar a página da loja WooCommerce programaticamente, também pode editar o arquivo functions.php . Para conteúdo fora do loop de produtos, você pode usar alguns dos ganchos vistos no archive-product.php , executando-os a partir do arquivo functions.php do tema filho. Dessa forma, você garante que seus scripts ainda funcionem, mesmo que o WC decida atualizar seus arquivos de modelos.

Para este exemplo, vamos adicionar um cabeçalho personalizado com título, subtítulo, descrição e um banner. Cole este script no arquivo functions.php do tema filho:
add_action('woocommerce_before_shop_loop','shop_main_heading');
function shop_main_heading(){
$conteúdo = '';
$content.='<h1>Bem-vindo à minha fabulosa página de loja!</h1>';
$content.='<h2>Construído com amor por mim mesmo</h2>';
$content.='<p>Obrigado por passar e visitar a página da loja do meu site, por favor navegue pelos seus produtos mais curtidos e compre todos eles</p>';
$content.='<img src="https://www.carpetright.co.uk/globalassets/static-pages/useful-links/samples/sample-banner.jpg"/>';
echo $conteúdo;
}
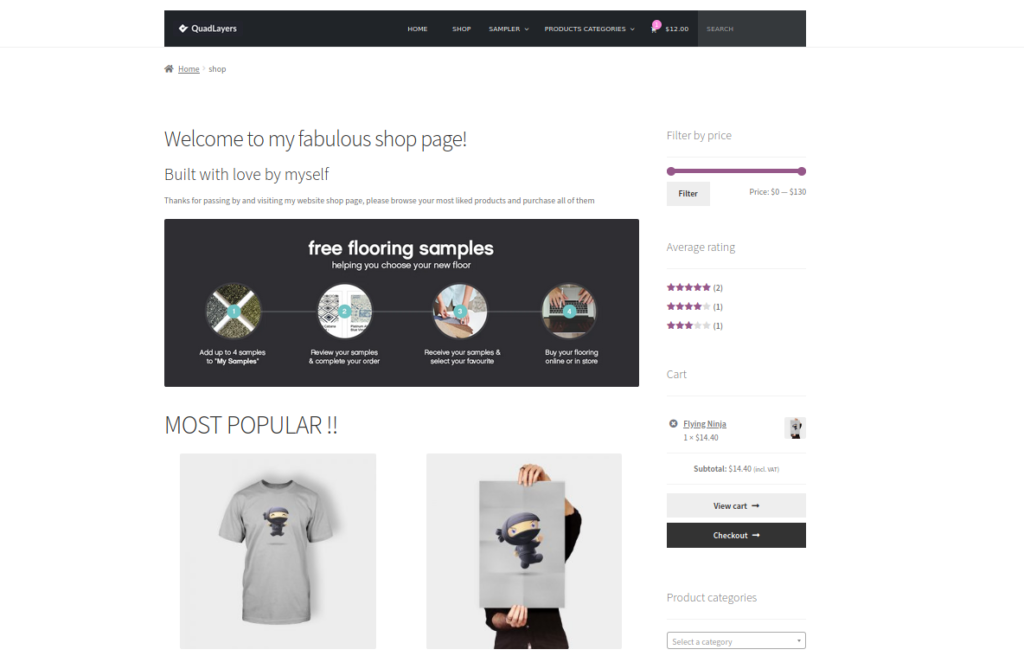
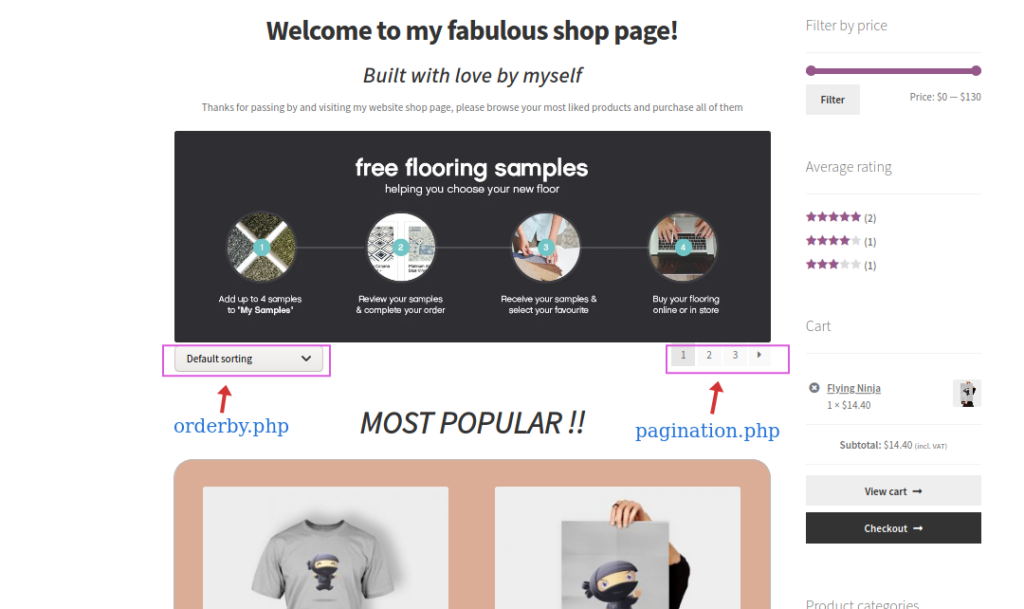
É assim que sua página de loja ficará:  Da mesma forma, você pode usar o gancho
Da mesma forma, você pode usar o gancho woocommerce_after_shop_loop para exibir algum conteúdo no final da página da loja.
3. Edite o número de produtos por linha e aplique uma folha de estilo CSS à página da loja do WC
Até agora, você deve poder exibir produtos, classificá-los por destaque, taxonomias, mais vendidos e qualquer outra maneira que desejar usando códigos de acesso do WooCommerce. Além disso, você deve poder inserir qualquer tipo de conteúdo em qualquer lugar que desejar na página da sua loja. Mas e se você pudesse ir ainda mais longe e levar sua página de loja para o próximo nível? Você pode editar o layout do modelo e adicionar alguns estilos CSS para personalizar ainda mais sua página de loja WooCommerce de forma programática.
3.1 Editar contagem de colunas padrão por linha
Se você especificar o atributo de coluna do shortcode do WC, poderá definir o número de produtos que cada linha exibirá. Além disso, você pode definir o número total de produtos para o shortcode com o atributo limit:
[ product orderby=”popularity” columns=”3” limit=”3” ] No entanto, se você não definir o atributo columns, poderá definir o número de produtos que deseja imprimir para cada linha usando este script no arquivo functions.php do tema filho.
add_filter('loop_shop_columns', 'loop_columns', 999);
if (!function_exists('loop_columns')) {
function loop_columns() {
retornar 4 ;//4 produtos por linha
}
}
Isso alterará o número padrão de produtos exibidos por linha somente se não houver um atributo de coluna no código de acesso do WooCommerce.
3.2 Aplicar alguns estilos CSS à página da loja
Para aplicar algum CSS à página da loja WooCommerce, você pode simplesmente adicionar seus scripts no arquivo de modelo como este:
<estilo>
* {
cor de fundo:#a2bcff;
}
</style> Isso é bom para pequenos pedaços de CSS, mas não é uma prática recomendada. Para aplicar o estilo CSS do jeito do WordPress, você precisa usar o gancho wp_enqueue_scripts para carregar seus scripts de um arquivo diferente.
Para este exemplo, vamos nomear este arquivo como shop_style.css e vamos armazená-lo em nossa pasta principal do tema filho, no mesmo nível de hierarquia do arquivo style.css padrão. Após criar este arquivo, cole o seguinte script em seu arquivo functions.php :
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
function quadlayers_enqueue_css(){
if( is_shop() ):
wp_enqueue_style('checkout_style',
get_stylesheet_directory_uri() . '/shop_style.css'
);
fim se;
}
Como você pode ver, a if(is_shop()): precisa ser verdadeira para enfileirar o arquivo shop_style.css . Nesse arquivo, você terá todos os scripts de estilo que deseja aplicar apenas na página da loja . Isso é diferente do arquivo style.css no tema filho que aplicará os scripts a todo o frontend do site. Para este guia, usaremos o seguinte arquivo shop_style.css , mas sinta-se à vontade para usar seus scripts CSS ou alterar este:
div.storefront-sorting:nth-child(2){
text-align:center;
}
#main div.storefront-sorting h1{
estilo da fonte: normal;
}
#principal h1,#principal h2{
peso da fonte: negrito;
estilo de fonte: oblíquo;
text-align:center;
}
#main > .m-popular,#main > .b-sellers,#main > .t-rated,#main > .t-clothing,#main > .t-posters{
borda: sólido #b8b8b8 1px;
raio da borda: 25px;
margem inferior: 25px;
preenchimento superior: 35px;
padding-esquerdo: 20px;
padding-right: 20px;
}
#main > .m-popular{
cor de fundo:#dbad97;
}
#main > .b-vendedores {
cor de fundo:#b4e6a3;
}
#main > .t-rated {
cor de fundo:#f0f695;
}
#main > .t-roupas {
cor de fundo:#95b4f6;
}
#main > .t-posters {
cor de fundo:#c88fe5;
}
No arquivo CSS, você encontrará alguns seletores que contêm classes personalizadas. Nós os criamos antes de criar os códigos de acesso. Por exemplo, adicionamos a classe “b-sellers” no shortcode assim:
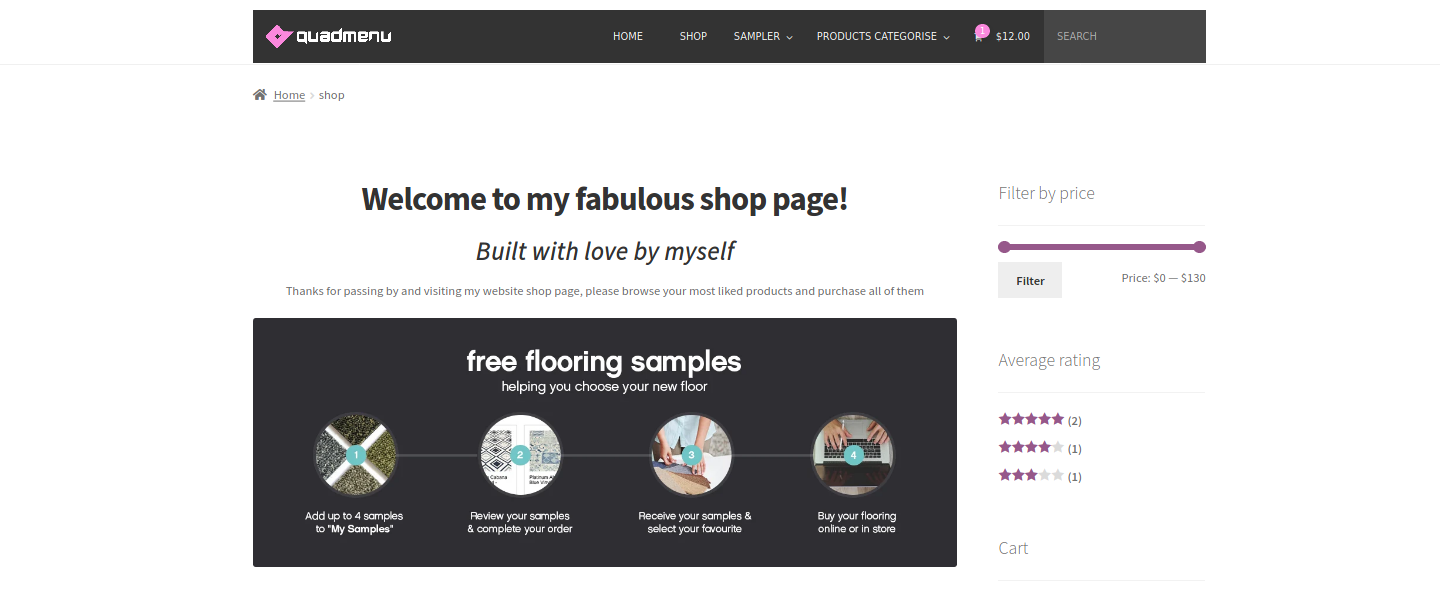
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); Então, depois de adicionar o estilo CSS à página da loja WooCommerce, você obterá algo assim (clique na imagem para vê-la em tamanho real): 
Clique na imagem para vê-la em tamanho real.
Além disso, lembre-se de que temos o tema StoreFront ativo e, como você deve saber, os seletores CSS podem ser diferentes em cada site, mesmo que tenham o mesmo tema. Portanto, para que esse arquivo funcione, talvez seja necessário editar os seletores de seu site específico.
BÔNUS : Como alterar o número de produtos por página
Agora, digamos que você queira alterar o número de produtos exibidos por página na página da loja. Se você deseja exibir 10 produtos por página, por exemplo, basta adicionar o seguinte código ao arquivo functions.php :
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols) {
$col = 10;
retornar $ cols;
} Onde $cols contém o número de produtos por página que obtém o valor de Opções -> Leitura e retorna o número de produtos que você deseja exibir em cada página.
4. Edite os arquivos de loop da página da loja WooCommerce
Até agora, vimos como editar o arquivo de modelo archive-product.php para personalizar a página da loja WooCommerce programaticamente. Este arquivo é onde o loop WC é executado para exibir todos os produtos da página. Agora, abra a pasta do plug-in WooCommerce no editor de plug-in ou no seu IDE e abra a pasta de loop. Você o encontrará no mesmo nível do archive-product.php .
Na pasta loop, você encontrará alguns arquivos que também poderá editar para personalizar ainda mais a página da loja. Para substituir este arquivo, você precisa criar uma pasta e um arquivo clonados em seu tema filho. Crie uma nova pasta chamada loop abaixo da pasta WooCommerce criada anteriormente.
Depois disso, copie o arquivo sale-flash.php original dos templates do plugin e cole-o dentro desta pasta de loop no seu tema filho.  Usaremos o arquivo
Usaremos o arquivo sale-flash.php para adicionar um gif animado a todos os produtos que estão em promoção. Se você der uma olhada no arquivo, verá que este é o script responsável por exibir a mensagem “VENDA” quando um produto está em promoção.
4.1 Substitua o texto padrão de “venda” por um gif animado
Nesta seção, mostraremos como desativar a mensagem padrão de promoção e substituí-la por um gif animado. Você precisa editar o arquivo flash-sale.php do seu tema filho para que fique assim:
definido('ABSPATH') || saída;
global $postagem, $produto;
if ( $product->is_on_sale() ) {
$an_gif = '<img src="https://i1.wp.com/tamingchaos.net/wp-content/uploads/2020/04/Sale-Gif.gif" width="100px" height="60px"/ >';
echo $an_gif;
}
Lá você pode substituir o arquivo gif por qualquer outro gif que desejar.
4.2 Remover opções de classificação e paginação
Agora, vamos dar uma olhada em como desativar o seletor “classificar por” e a funcionalidade de paginação na página da loja WooCommerce. Semelhante ao que você fez com o arquivo sale-flash.php , você pode conseguir isso simplesmente salvando um arquivo vazio com o mesmo nome.
Crie ambos os arquivos na pasta loop e chame-os orderby.php e pagination.php . Para desabilitar completamente ambos os arquivos, você só deve colocar este script em cada um dos arquivos:
definido('ABSPATH') || saída;
Depois de fazer isso, você terá um cabeçalho e rodapé mais limpos na página da sua loja. Além disso, a paginação pode não ser muito útil, pois você está exibindo um grande número de produtos.  Observe que no arquivo
Observe que no arquivo sale-flash.php , excluímos o comportamento padrão do WooCommerce e adicionamos o nosso próprio, exibindo um gif animado. Esta é uma tarefa muito básica, mas esta técnica oferece uma ampla gama de possibilidades para desenvolvedores avançados.
NOTAS FINAIS
- Os arquivos de modelo WC do tema filho não impedem substituições se o WooCommerce decidir liberar uma atualização dos modelos. No entanto, isso raramente acontece.
- Estes são scripts de amostra e não devem ser levados para produção, destinam-se apenas a fins didáticos.
Bônus: exibir categorias na página da loja WooCommerce
Por fim, vamos ver como você pode adicionar categorias à página da loja WooCommerce usando um pouco de código. Este método é recomendado para usuários com habilidades de codificação. Além do PHP, é recomendável que você também conheça um pouco de CSS para poder estilizar o código.
NOTA : Antes de começar, certifique-se de fazer backup do seu site e criar um tema filho, caso ainda não tenha um.
Adicionar categorias à página da loja
Em seu painel, vá para Appearance > Theme Editor e abra o arquivo functions.php do tema filho. Clique no arquivo functions.php na barra lateral direita de Arquivos de Tema e cole os scripts a seguir para adicionar suas funções personalizadas.
A função abaixo adicionará suas categorias de produtos antes de carregar os outros elementos da sua página de loja. Isso significa que os compradores verão todas as suas categorias de produtos antes do catálogo de produtos.
function product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'pai' => $parentid
);
$terms = get_terms('product_cat', $args);
if ( $ termos ) {
echo '<ul class="produto-gatos">';
foreach ( $terms as $term ) {
echo '<li class="categoria">';
woocommerce_subcategory_thumbnail( $term);
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $termo->nome;
echo '</a>';
echo '</h2>';
eco '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 );Esta função adicionará suas categorias à página WooCommerce Shop. No entanto, lembre-se de que eles podem não parecer exatamente como você deseja, então você terá que estilizar a nova seção de categorias com um pouco de CSS. Para mais informações sobre isso, confira nosso post sobre como exibir e estilizar categorias na página da loja.
Conclusão
Em suma, a página da loja é extremamente importante e pode fazer ou quebrar sua loja. É por isso que, se você tiver habilidades de codificação, recomendamos que você edite a página da loja WooCommerce de forma programática e otimize-a para aumentar suas taxas de conversão.
Neste guia, mostramos como adicionar, remover e personalizar diferentes aspectos da sua loja. No entanto, estes são apenas alguns exemplos e ideias que podem ajudá-lo a encontrar alguma inspiração e levar sua loja para o próximo nível. Agora é hora de você brincar e desenvolver suas personalizações.
Para obter mais guias para personalizar sua loja WooCommerce, recomendamos que você confira:
- Adicionar ao carrinho WooCommerce AJAX
- Como adicionar campos personalizados à página de checkout?
- WooCommerce adicionar ao carrinho função programaticamente
Por fim, se você deseja conectar o Facebook Shop ao WooCommerce, dê uma olhada neste guia completo. Já personalizou a sua loja online? O que você mudou? Se você tiver alguma dúvida, deixe um comentário abaixo e faremos o nosso melhor para ajudá-lo! Você também pode conferir o código completo no Github.
