Como editar a página de agradecimento do WooCommerce programaticamente
Publicados: 2021-06-08Deseja personalizar a página de agradecimento em sua loja? Neste guia, mostraremos diferentes maneiras de editar a página de agradecimento do WooCommerce de forma programática .
Por que você deve personalizar a página de agradecimento do WooCommerce?
A página de agradecimento é a página que os usuários veem depois de concluir um pedido . Por padrão, ele simplesmente agradece aos compradores por sua compra e fornece informações básicas sobre o pedido, como número do pedido, itens comprados, preço, forma de pagamento e assim por diante. Não há nada de errado com isso, mas você pode fazer um uso muito melhor desta página.
A página de agradecimento é muitas vezes esquecida, mas pode ser extremamente poderosa. Lembre-se de que todos os seus compradores o verão depois de fazerem um pedido, por isso é uma ótima oportunidade para fazer upsell ou fornecer informações úteis aos seus clientes. Ao personalizar a página de agradecimento, você pode oferecer uma experiência pós-compra muito melhor aos seus compradores.
Se alguém vir sua página de agradecimento, é porque fez um pedido em sua loja. Isso significa que eles confiam em você (pelo menos o suficiente para comprar de você). Como você provavelmente sabe, é muito mais fácil vender para alguém que já comprou de você do que para novos clientes. Mesmo que seu objetivo principal não seja vender algo, você pode trabalhar para transformar esse comprador em um cliente recorrente.
Por exemplo, você pode editar a página de agradecimento e adicionar guias úteis, links de referência que os usuários podem compartilhar para obter uma recompensa, ofertas exclusivas, descontos em compras futuras e muito mais.
Existem várias maneiras de personalizar a página de agradecimento para melhorar o UX e fazer com que os clientes retornem à sua loja. Na seção a seguir, mostraremos diferentes métodos para editar a página de agradecimento do WooCommerce de forma programática .
Como editar a página de agradecimento do WooCommerce programaticamente: 2 métodos
Existem duas maneiras principais de editar a página de agradecimento programaticamente no WooCommerce :
- Usando ganchos
- Sobrescrevendo arquivos de modelo
Além disso, você também pode combinar os dois métodos, dependendo de cada requisito específico.
Vamos dar uma olhada em ambas as maneiras.
NOTA : Como vamos editar alguns arquivos principais, antes de começar recomendamos que você crie um backup completo do seu site e instale um tema filho. Se você não tem certeza de como fazer isso, confira este guia para criar um ou use qualquer um desses plugins.
1) Personalize a página de agradecimento usando ganchos
Para executar hooks do WooCommerce, trabalharemos no arquivo functions.php do tema filho. Precisamos deste arquivo para substituir o do tema pai.
Alguns dos ganchos que o WooCommerce fornece funcionam na página de agradecimento, como woocommerce_before_thankyou e woocommerce_thankyou . Além disso, você pode editar o título e o conteúdo com ganchos de filtro, como woocommerce_endpoint_order-received_title e woocommerce_thankyou_order_received_text .
Para usar qualquer um desses ganchos, você acionará cada um deles adicionando o seguinte trecho ao arquivo functions.php do tema filho:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
function QuadLayers_before_thankyou(){
echo "TESTE";
}Os ganchos de filtro funcionam de maneira semelhante, mas devem retornar um valor. O gancho de filtro 'woocommerce_before_thankyou' editará o título da página de agradecimento da seguinte forma:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title');
function QuadLayers_thank_you_title( $old_title ){
return 'Você é incrível!';
}2) Editar arquivos de modelo de substituição de página de agradecimento
Outra maneira de editar a página de agradecimento do WooCommerce de forma programática é substituindo os arquivos de modelo. Vale a pena notar que sobrescrever arquivos de modelo oferece muita flexibilidade, mas quando você sobrescreve um arquivo de modelo, os ganchos que funcionam nesse arquivo não funcionarão mais.
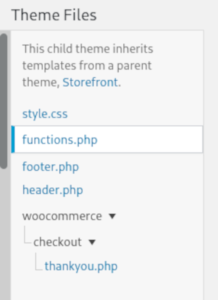
Para substituir os arquivos de modelo, você precisa copiar o arquivo thankyou.php localizado na pasta de modelos do plug-in WC e colar o arquivo com o mesmo nome na pasta WooCommerce do seu tema filho, incluindo a subpasta checkout da seguinte forma:

Para saber mais sobre como personalizar arquivos de modelo no WooCommerce, confira este guia.
Depois disso, você poderá editar livremente o arquivo thankyou.php do seu tema filho e sobrescrever o padrão.
Scripts de amostra para editar a página de agradecimento do WooCommerce programaticamente
Nesta seção, mostraremos diferentes scripts que você pode usar para editar sua página de agradecimento do WooCommerce de forma programática. Para este tutorial, usaremos o tema Storefront, portanto, pode parecer um pouco diferente se você usar um tema diferente.
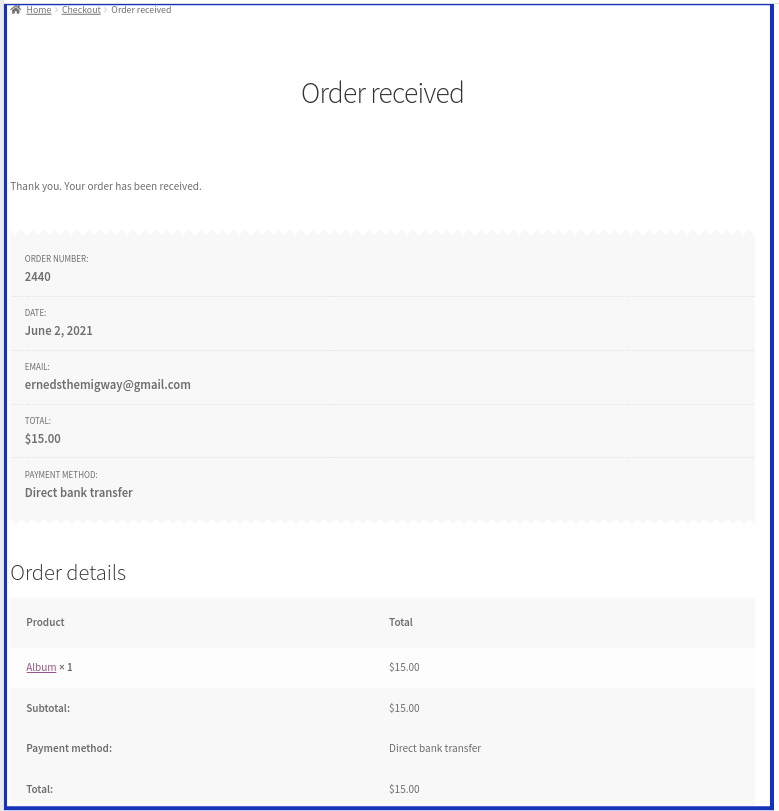
É assim que a página de agradecimento padrão no WooCommerce se parece:

1) Adicione conteúdo personalizado à página de agradecimento
Como visto antes, podemos usar ganchos WooCommerce para adicionar um título personalizado. Desta vez, adicionaremos mais conteúdo útil, para que os clientes possam nos seguir nas redes sociais.
Cole o seguinte código no arquivo functions.php do seu tema filho:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title');
function QuadLayers_thank_you_title( $old_title ){
return 'Você é incrível!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
function QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>Ah' . $order->get_billing_first_name() . '</b>, muito obrigado pelo seu pedido!</h3>';
$str.='<p>Entraremos em contato com você em breve para entregar sua compra.</p>';
$str.='<p>Fique atento para receber os últimos anúncios e siga-nos em nossos perfis de mídia social</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png" /></a></div></div>';
$str.='<p>Aqui estão todas as informações sobre seu pedido. Saúde!</p>';
return $str;
}
Lembre-se de substituir os URLs da imagem pelo caminho do URL do seu próprio site. Além disso, você precisa inserir backlinks em seus perfis de mídia social, para que quando os usuários clicarem no link, eles se tornem seguidores.
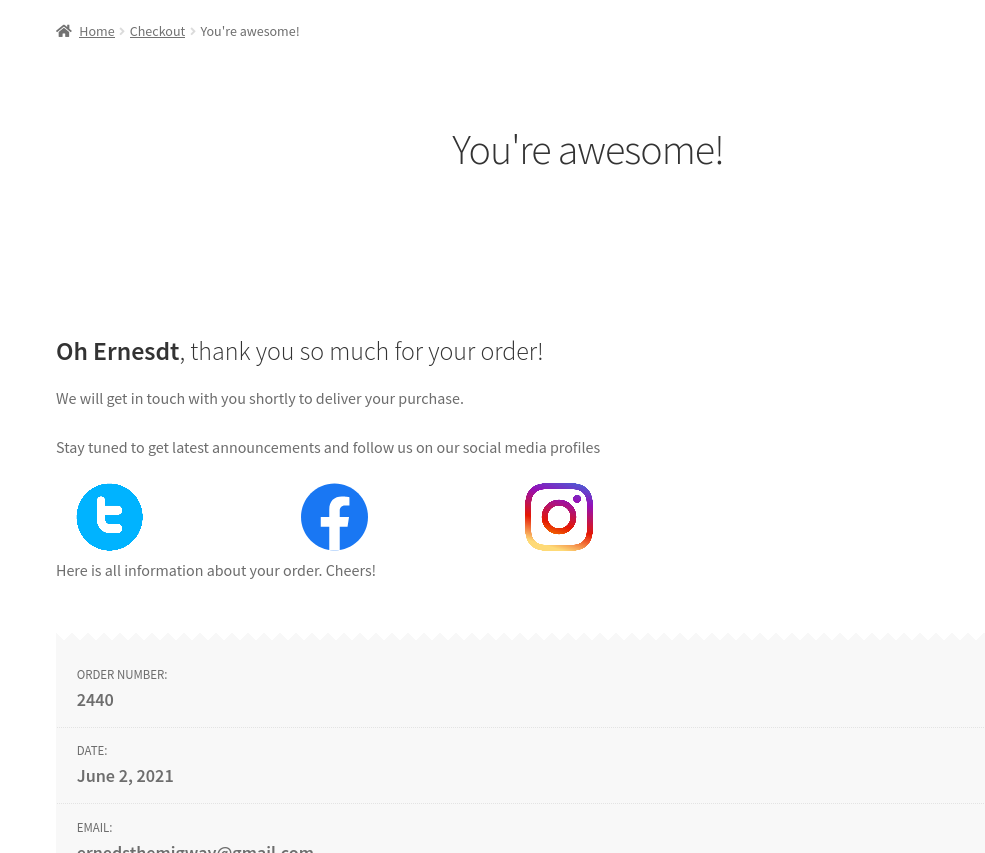
Este será o resultado:

2) Exiba as informações do produto na página de agradecimento
Outra alternativa interessante é exibir outros produtos, para que os clientes possam comprar outros itens de seu interesse. Para exibir produtos específicos, você pode usar códigos de acesso do WooCommerce como este:
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
function QuadLayers_thankyou_page(){
$sh = '<h4>Você pode querer verificar esses outros produtos. </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
echo $sh;
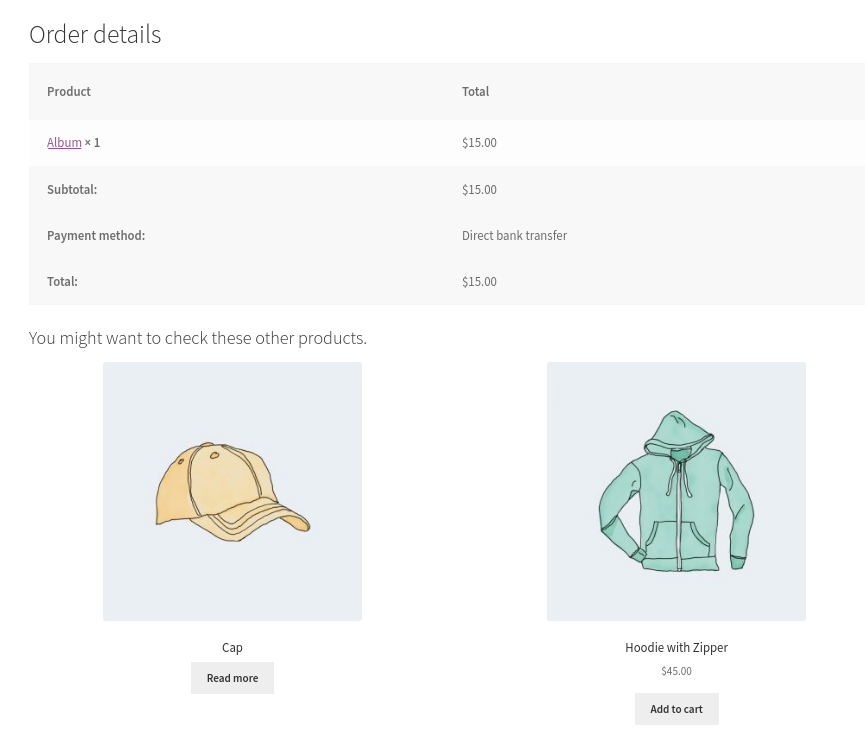
}Aqui estamos usando o shortcode do produto para exibir produtos em destaque e o resultado é este:


3) Mostrar detalhes da conta na página de agradecimento
Da mesma forma, podemos anexar detalhes da conta do usuário e exibir guias úteis com seus pedidos, endereço, informações da conta e muito mais.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
function QuadLayers_thankyou_page(){
$sh = "<h2>Sua conta</h2>";
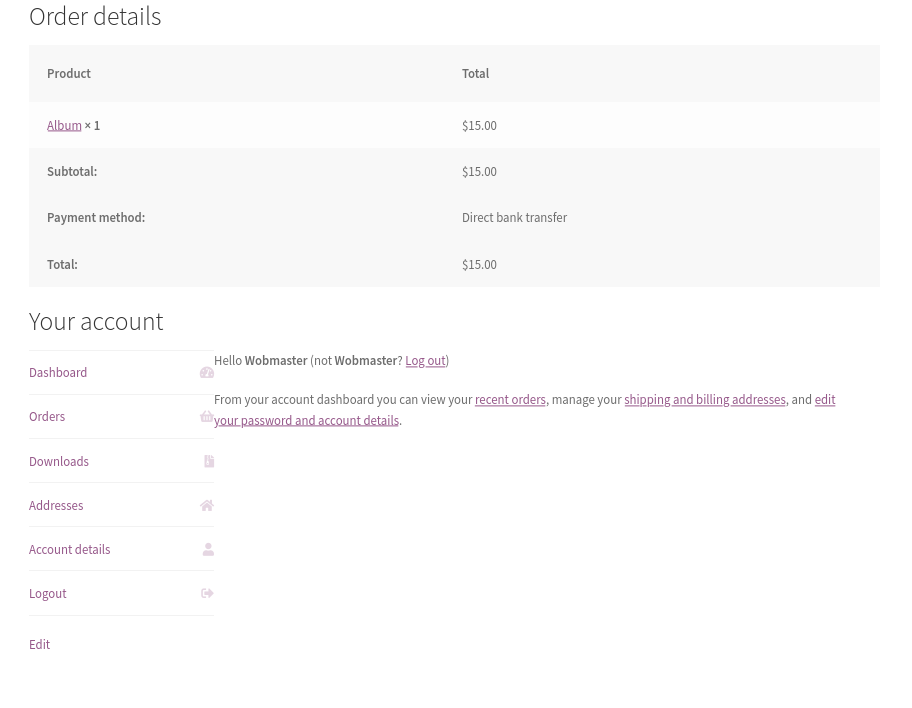
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; echo $sh; } Depois de colar isso no arquivo functions.php , sua página de agradecimento deve ficar assim:

4) Dê cupons quando as compras excederem um determinado preço total
Personalizar a página de agradecimento pode ser uma ótima maneira de transformar um comprador ocasional em um cliente fiel. Cupons de desconto para compras futuras são uma excelente maneira de conseguir isso.
O script a seguir adicionará um texto no final da página de agradecimento quando o preço total do pedido for superior a US$ 100.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
function QuadLayers_thankyou_order($order_id){
$pedido = wc_get_order( $pedido_id);
$total=0;
foreach ($order->get_items() as $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['total']);
$total+=$item_total;
fim de alcance;
if($total>100):
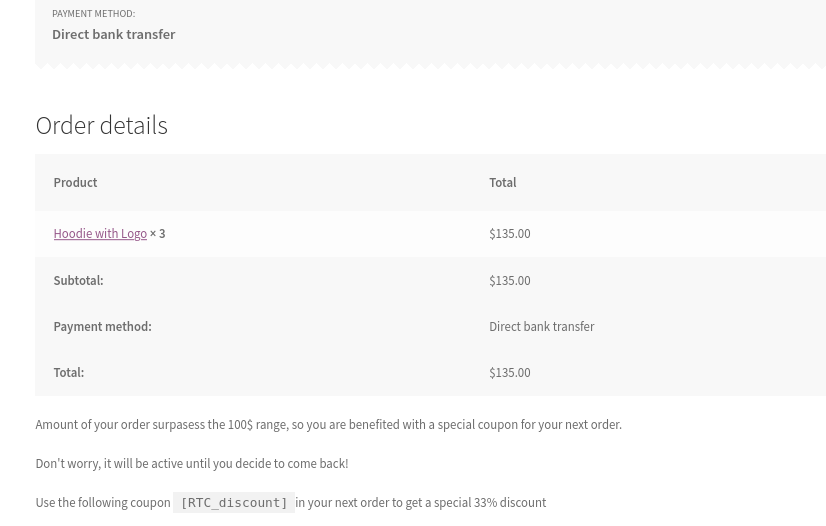
echo "<p>O valor do seu pedido ultrapassa a faixa de 100$, então você é beneficiado com um cupom especial para seu próximo pedido.</p><p> Não se preocupe, ele ficará ativo até você decidir voltar !</p><p> Use o seguinte cupom <code>[RTC_discount]</code>em seu próximo pedido para obter um desconto especial de 33%</p>";
fim se;
}Neste exemplo, escolhemos $100, mas certifique-se de ajustar o valor na linha 8 – if($total>100): – para algo que faça sentido para o seu negócio.

5) Remova e edite os detalhes do pedido na página de agradecimento
Agora vamos dar uma olhada em um exemplo mais complexo e fazer algumas alterações no arquivo de modelo WooCommerce thankyou.php . Se você não estiver familiarizado com a edição de arquivos de modelo, consulte este guia.
No exemplo a seguir, removeremos o e-mail, o valor total e a forma de pagamento da página do pedido, pois eles também são exibidos nos detalhes do pedido. Isso significa que vamos deixar apenas o número de identificação do pedido e a data do pedido.
Ao mesmo tempo, movemos a lista de detalhes do pedido para o topo e editamos os rótulos.
Para fazer isso, crie um arquivo thankyou.php em seu tema filho conforme explicado na seção anterior e cole o seguinte código nele:
<?php definido( 'ABSPATH' ) || sair;?> <div class="woocommerce-order"> <?php if ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Infelizmente seu pedido não pode ser processado porque o banco/comerciante de origem recusou sua transação. Por favor, tente sua compra novamente.', 'woocommerce'); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "botão pagar"><?php esc_html_e( 'Pagar', 'woocommerce' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'Minha conta', 'woocommerce' ); ?></a><?php endif; ?></p> <?php mais: ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Obrigado. Seu pedido foi recebido.', 'woocommerce' ), $pedido); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( 'ID do número do pedido:', 'woocommerce' ); ><strong><?php echo $pedido->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( 'Data:', 'woocommerce' ); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Obrigado. Seu pedido foi recebido.', 'woocommerce' ), null );> </p><?php endif; ?> </div>
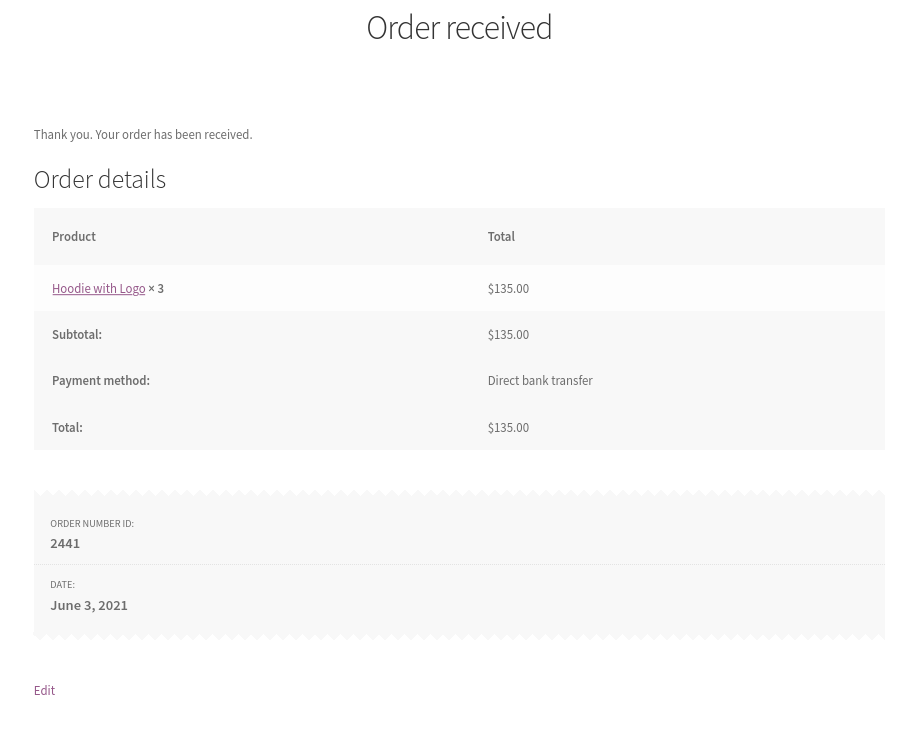
Se tudo correu bem, você deve ver algo assim:

Conclusão
Em suma, a página de agradecimento é muitas vezes esquecida, mas pode ter um grande impacto no seu negócio. Ao adicionar links de referência, ofertas exclusivas e descontos para compras futuras, você pode aumentar suas vendas e aumentar o número de clientes recorrentes.
Neste guia, vimos duas maneiras de editar a página de agradecimento do WooCommerce de forma programática:
- Com ganchos
- Sobrescrevendo arquivos de modelo
Ambos os métodos são eficazes e podem funcionar em diferentes situações, portanto, escolha aquele que melhor se adapta às suas necessidades específicas.
Até agora você deve ser capaz de personalizar sua página de agradecimento e:
- Adicione conteúdo personalizado, como links de mídia social
- Exibir produtos
- Mostrar detalhes da conta
- Dê descontos quando o cliente atingir um determinado gasto mínimo
- Remover e editar detalhes do pedido
Por fim, observe que os mesmos ganchos definidos nos arquivos de modelo do WooCommerce são os que você pode usar no arquivo functions.php do tema filho. Portanto, se você remover os ganchos do arquivo de modelo, eles pararão de funcionar em seu site.
Para mais guias para personalizar sua loja, dê uma olhada em:
- Como personalizar a página da loja no WooCommerce
- Edite a página do produto WooCommerce programaticamente
- Como personalizar a página Minha conta do WooCommerce
Você personalizou sua página de agradecimento? Qual método você usou? Deixe-nos saber na seção de comentários abaixo!
