Como criar uma navegação eficaz para sua loja online
Publicados: 2019-10-23Um bom sistema de navegação ajuda os clientes a encontrar o que procuram de forma rápida e eficiente e melhora o sucesso geral da sua loja. Na verdade, seu site tem apenas alguns segundos para chamar a atenção de um visitante do site, então é melhor orientá-lo imediatamente para as informações de que ele precisa!
Mesmo pequenas diferenças em sua navegação principal podem afetar significativamente a capacidade de seus clientes de encontrar produtos que atendam às suas necessidades. Se eles não conseguirem descobrir o que fazer ou para onde ir quando chegarem ao seu site, eles sairão rapidamente e comprarão em outro lugar.
Mas como você pode criar uma navegação eficaz para sua loja virtual que aumente as vendas e diminua a taxa de rejeição?
Práticas recomendadas do menu de navegação
1. Use uma linguagem clara e significativa
Quando se trata do menu de navegação principal, normalmente localizado no cabeçalho do site, certifique-se de que seus rótulos sejam claros e significativos. Um visitante do site deve saber exatamente quais produtos estão em uma categoria ou quais informações encontrarão ao clicar em um menu suspenso apenas lendo o rótulo. Pode parecer tentador ser criativo com suas palavras, mas isso pode confundir seus clientes em vez de seduzi-los a clicar.
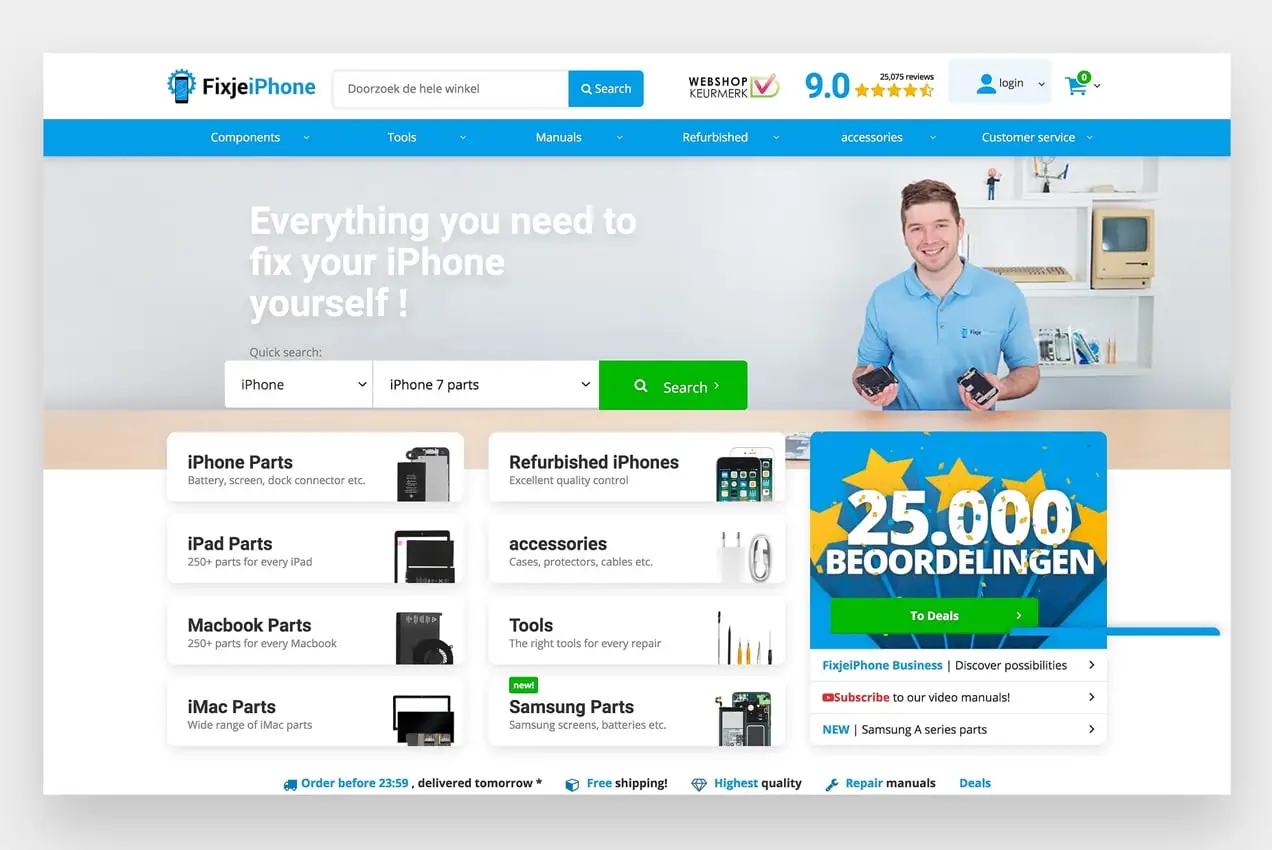
Por exemplo, o menu de navegação principal em fixjeiphone.nl é claro e significativo. Você tem uma ideia fantástica de qual conteúdo ou produtos estarão em cada página antes de clicar em um item específico.

Os itens do menu de navegação também estão diretamente relacionados às necessidades dos clientes da FixjeiPhone. Eles sabem que as pessoas acessam seu site para comprar peças ou acessórios, ler manuais de telefones ou comprar um dispositivo recondicionado. Cada item de menu é baseado nessas necessidades específicas, para que os visitantes do site saibam onde clicar imediatamente.
2. Torne os itens de nível superior clicáveis
Alguns sites têm itens de navegação de nível superior que apenas acionam uma lista suspensa em vez de também vincular a uma nova página. Mas isso pode ser confuso para os visitantes do site, especialmente se eles tiverem problemas para abrir o menu suspenso por qualquer motivo.
Se você listar categorias de produtos em seu menu, considere vincular o item de nível superior à sua página de categoria principal e inclua subcategorias nas listas suspensas. Isso também oferece aos usuários mais opções para encontrar exatamente o que estão procurando ou navegar por categorias inteiras.
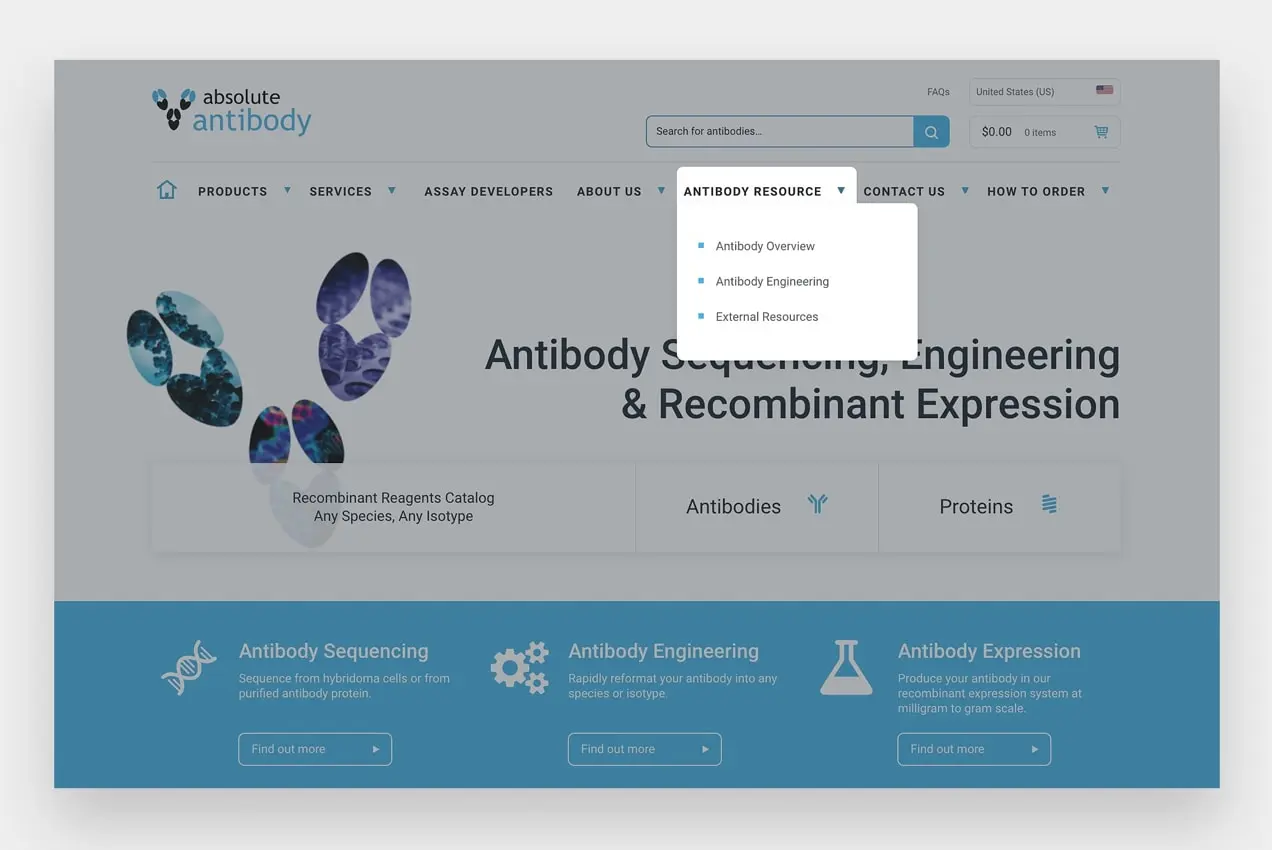
Absoluteantibody.com faz um trabalho eficaz disso. Se você clicar em “Recurso de anticorpos” no menu de navegação principal, você será levado a todas as informações sobre anticorpos. Ou você pode clicar em recursos mais específicos destacados na lista suspensa.

3. Adicionar indicadores suspensos
Absolutelyantibody.com e fixjeiphone.nl também implementam indicadores suspensos em seus menus de navegação.
Normalmente, os indicadores suspensos adicionam uma seta ao lado de cada rótulo de navegação para mostrar que o item de menu se expande. Eles ajudam os visitantes do site a entender que há mais opções disponíveis sem precisar passar o mouse sobre cada item individual.
Isso geralmente é uma opção nas configurações do seu tema, mas você também pode usar um plug-in como Ícones de menu ou editar o código do seu site.
4. Atenha-se aos locais padrão
Ser criativo com o design do seu site é uma ótima maneira de se destacar da multidão. Mas se a criatividade causar confusão, você pode perder clientes e vendas.
É uma boa ideia colocar sua navegação em um lugar onde as pessoas esperam encontrá-la. Estudos de rastreamento ocular mostram que os visitantes do site olham primeiro para o canto superior esquerdo de uma página. Portanto, mantenha sua navegação principal no cabeçalho e coloque os itens mais importantes, como a página inicial, no lado esquerdo.
Os usuários também procuram o rodapé e a barra lateral para navegação. Considere vincular a páginas importantes em seu rodapé, juntamente com sua política e termos de devolução. Em suas páginas de produtos e categorias, você pode incluir uma barra lateral com links para produtos relacionados, categorias adicionais e perguntas frequentes.
Embora os menus de “hambúrguer” (que se expandam quando os clientes clicam em um ícone de três linhas) sejam ótimos para simplificar os menus móveis, eles podem ser confusos em computadores desktop.
Como o ícone é muito pequeno e geralmente fica no canto, pode ser facilmente perdido ou esquecido pelos visitantes do site. Ele também não mostra seus itens de menu mais importantes e exige que os visitantes deem mais um passo antes de encontrar o que estão procurando.
Como usar pão ralado e por que você deve
Breadcrumbs são sistemas de navegação secundários que mostram a localização de um usuário em um site. O nome vem da história de Hansel e Gretel, que jogam migalhas de pão para encontrar o caminho de volta pela floresta. Esse método de navegação é especialmente útil se você tiver muitas páginas ou produtos.
Um menu breadcrumb geralmente é exibido em sua navegação principal, logo acima do conteúdo do seu site. Isso torna mais fácil para os visitantes do seu site utilizá-los sem a necessidade de rolar.
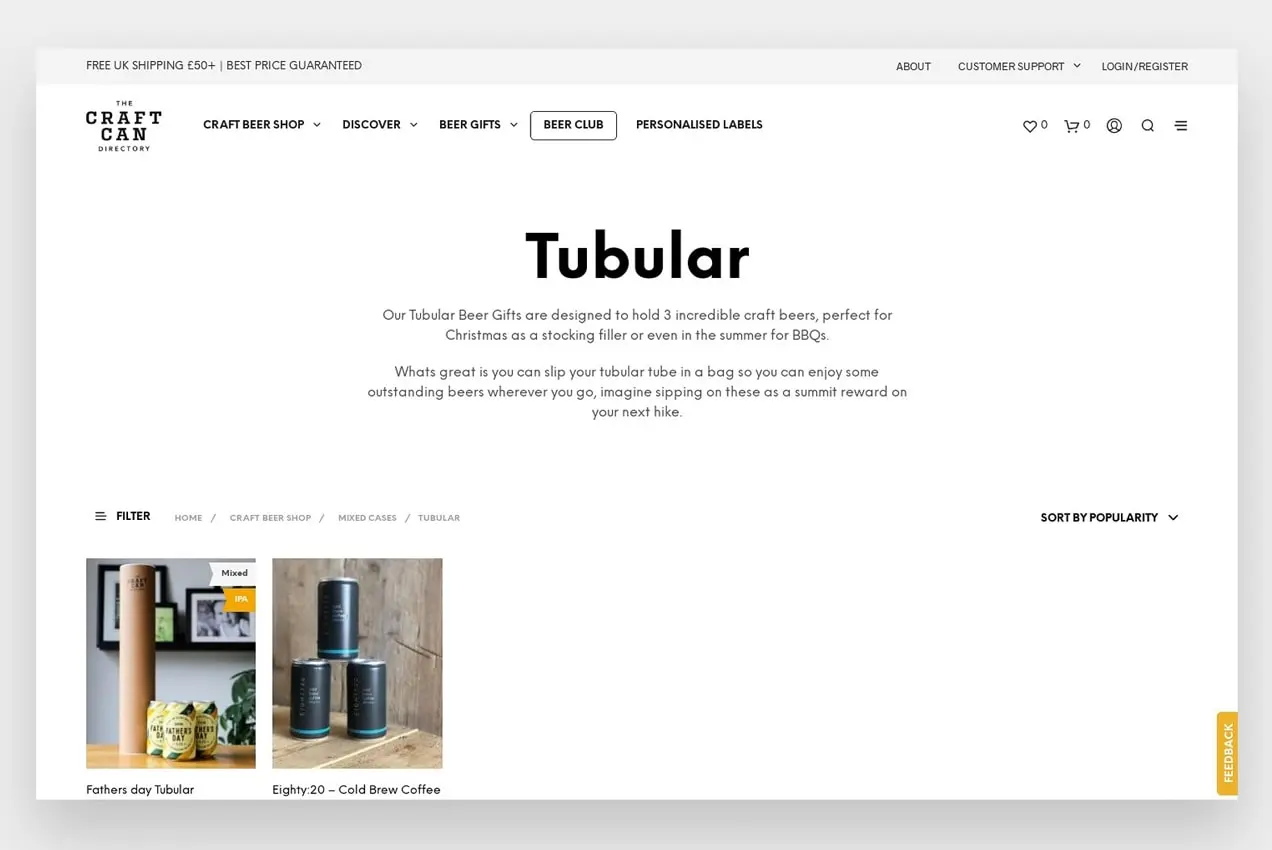
O site Craft Can Directory usa breadcrumbs para mostrar aos clientes a página em que estão e como voltar ao ponto de partida. Isso permite que eles voltem apenas uma página, ou até mesmo saltem várias páginas, sem precisar clicar no botão “voltar” do navegador várias vezes.

Isso também é útil quando um comprador está navegando em produtos ou comparando itens. Se eles quiserem comprar uma caixa de cerveja, mas não gostarem das opções da categoria que estão visualizando, basta clicar novamente na categoria Caixas Mistas para ver outras opções.
Por que as migalhas de pão são importantes
Breadcrumbs impedem que seus clientes se percam em seu site. Sem eles, é muito mais difícil para alguém navegar de volta para as páginas ou categorias anteriores. Em vez disso, um cliente teria que clicar novamente no menu principal, pesquisar uma página ou usar o botão “voltar”.
O Google também adora breadcrumbs porque ajudam a delinear a estrutura e a hierarquia do seu site. Breadcrumbs podem até ser incluídos nos resultados dos mecanismos de pesquisa, o que aumenta as chances de clientes em potencial encontrarem e clicarem nas páginas do seu site.

Como adicionar migalhas de pão ao seu site:
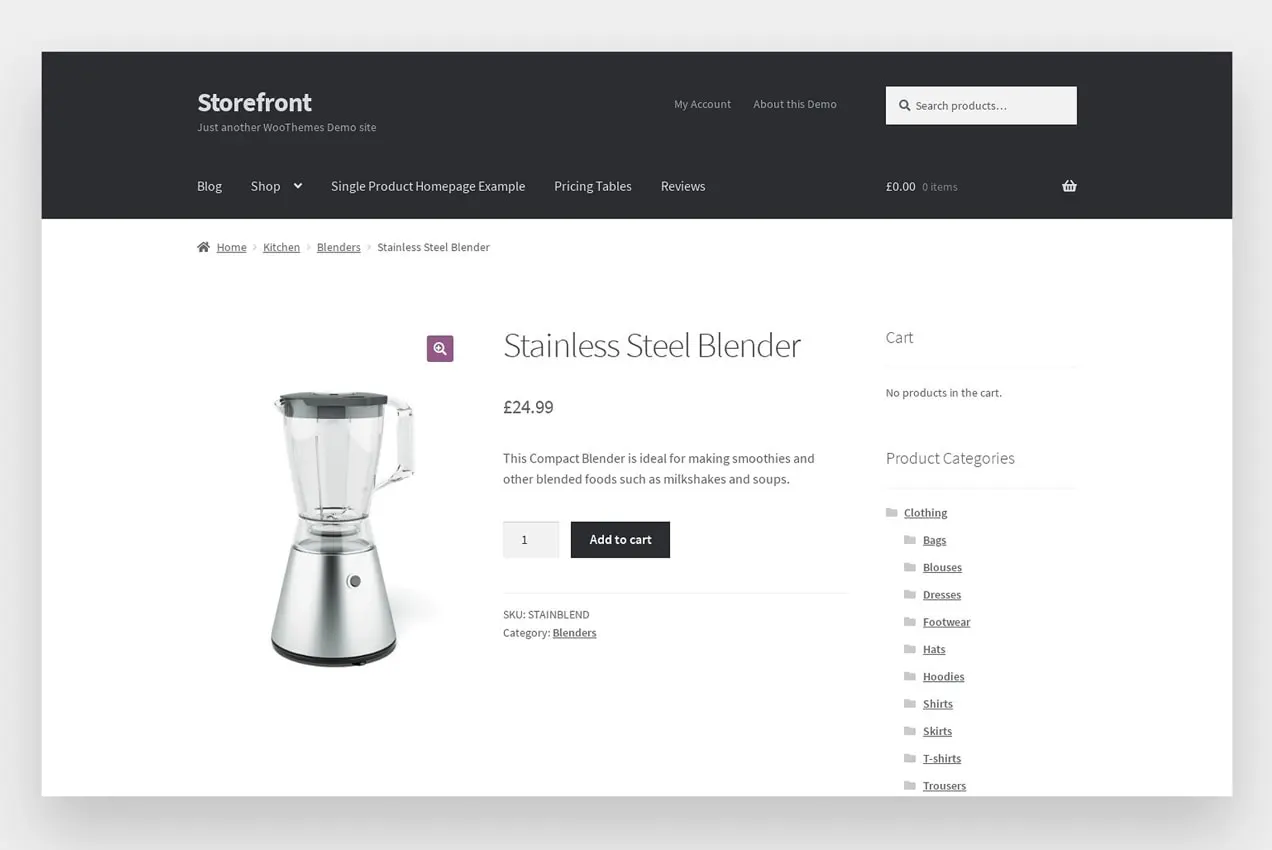
Em muitos casos, breadcrumbs podem ser ativados nas configurações do seu tema. Por exemplo, o tema gratuito WooCommerce Storefront tem essa funcionalidade integrada para páginas, produtos, categorias e muito mais.

Se o seu tema não incluir breadcrumbs ou se você quiser personalizá-los ainda mais, há duas maneiras de adicioná-los ao seu site:
1. Use um plug-in:
Existem vários plugins que você pode usar para ativar o breadcrumbs com o clique de um botão. O Jetpack, por exemplo, permite que você use breadcrumbs nas páginas do site, mas não nas páginas de produtos ou categorias.
Cada plugin permitirá diferentes níveis de personalização e a configuração irá variar. Para uma lista completa de opções, dê uma olhada no repositório de plugins do WordPress.
2. Adicione migalhas de pão com código personalizado
Para exibir os breadcrumbs do WooCommerce você pode utilizar o <?php woocommerce_breadcrumb(); ?> snippet para controlar onde seus breadcrumbs saem.
Você também pode usar filtros e argumentos para controlar coisas como o separador de trilha de navegação e o texto inicial e o link.
Este argumento personalizado mudará o separador de breadcrumbs, bem como o HTML exibido antes dos breadcrumbs:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Este filtro alterará o texto inicial padrão para o que você especificar:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Este filtro alterará o link do URL inicial:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Confira todos os trechos de código personalizados nos documentos do WooCommerce para ajudá-lo a fazer ainda mais personalizações.
E quanto aos mega menus?
Mega menus são uma opção popular para lojas online. Eles permitem que você dê a seus clientes muitas opções em seu menu principal e até adicione fotos ou vídeos.
Mas a maneira como você categoriza seu conteúdo e produtos é extremamente importante. Você deve utilizar categorias principais, subcategorias e hierarquias de forma a agrupar produtos relevantes. Isso torna mais fácil para os clientes em potencial encontrar o que estão procurando e ver diferentes segmentos de produtos e opções rapidamente.
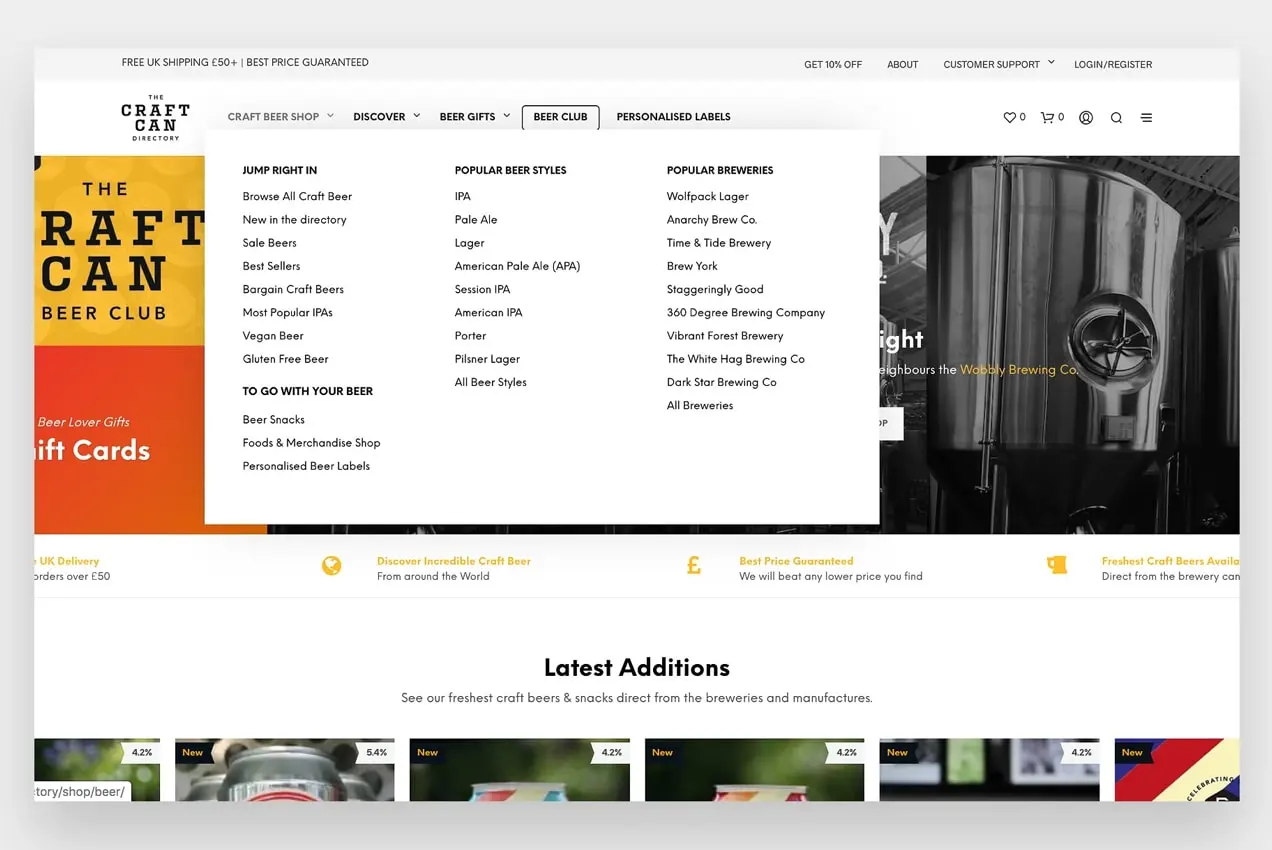
Por exemplo, o Craft Can Directory faz um bom trabalho utilizando um mega menu de uma forma que ajuda a orientar os personalizadores para os produtos que desejam visualizar.

Se você passar o mouse sobre “Craft Beer Shop” no menu principal, verá que as categorias principais são destacadas em negrito, enquanto as subcategorias são exibidas em uma fonte do corpo, abaixo de cada categoria principal.
Se as categorias não fossem agrupadas dessa maneira, o mega menu poderia ser ainda mais confuso para os clientes do que um menu de navegação padrão.
Para usuários do tema Storefront, o WooCommerce oferece uma mega extensão de menu para simplificar o processo.
Como usar a navegação de rodapé de forma eficaz
Seu rodapé deve fazer parte da estratégia do seu site, não uma reflexão tardia. Como ele é exibido em todas as páginas e produtos do seu site, é um lugar valioso para mostrar suas páginas mais importantes.
Você não deve criar um rodapé enorme que inclua dezenas de links, mas é importante aproveitar ao máximo o espaço disponível. Pense no seu rodapé como um pega-tudo. Se um visitante do site ler todo o conteúdo de uma página e rolar até o final, quais informações eles achariam mais úteis?
Em alguns casos, pode ser semelhante aos links que estão no menu principal. Adicionar essas opções ao seu rodapé ajuda as pessoas a encontrar o que estão procurando sem voltar ao topo.
Mas não se esqueça das páginas e do conteúdo que os usuários do site esperam ver no rodapé de uma loja online. Por exemplo:
- Informação de envio
- Políticas de devolução e reembolso
- Uma política de privacidade
- Termos e Condições
- Detalhes do serviço ao cliente
- Perguntas frequentes
- Informações de Contato
- Uma barra de pesquisa
- Links de mídia social

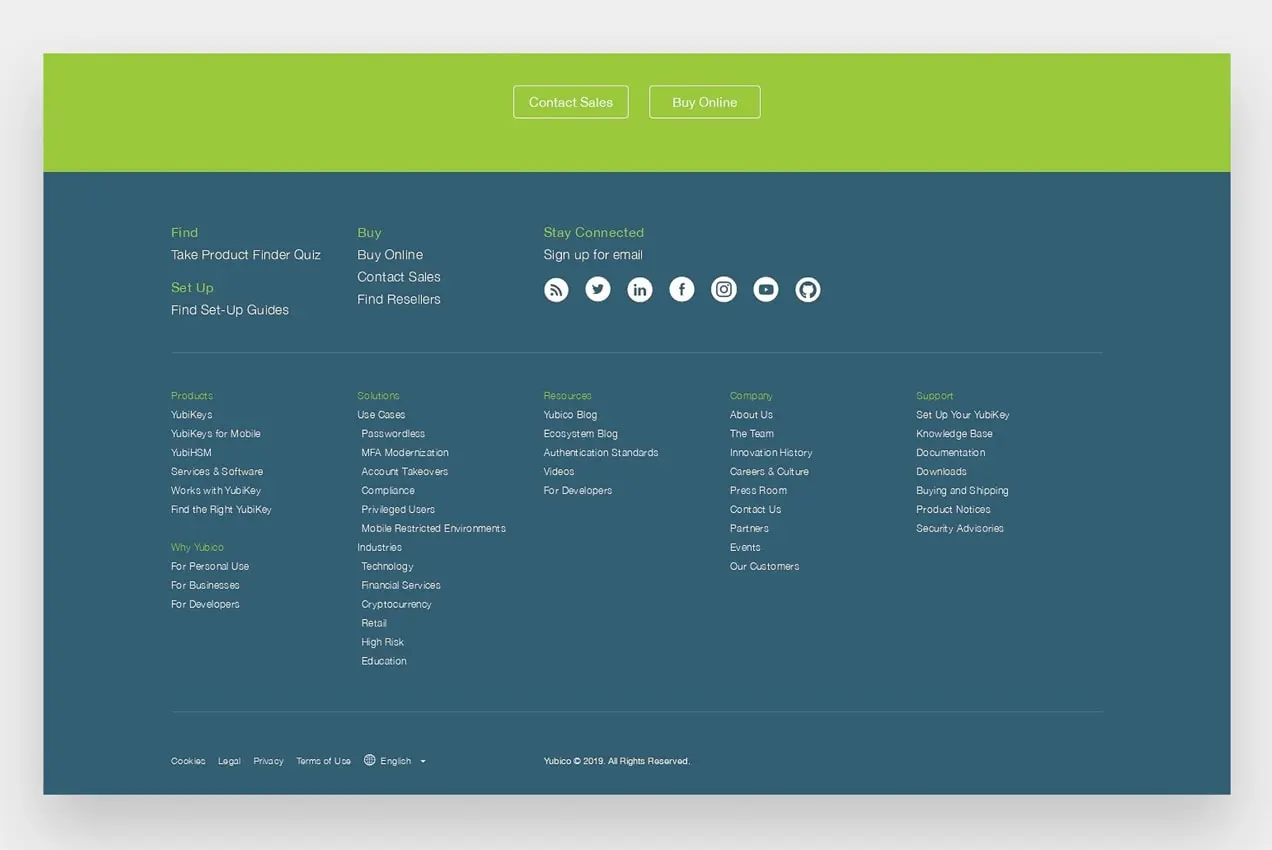
Yubico.com é um ótimo exemplo de rodapé eficaz. Semelhante ao menu de navegação principal, o Yubico organiza links e conteúdos importantes em categorias para facilitar a localização de informações pelos visitantes do site.
Dependendo do tamanho da sua loja online, você pode precisar apenas de algumas dessas opções. Não se trata do número de links; é sobre a estratégia por trás deles.
Não se esqueça da sua navegação
A navegação no site é um dos aspectos mais negligenciados de uma loja online e muitas vezes é um dado adquirido. O primeiro passo para criar uma navegação eficaz é descobrir quais elementos são mais importantes para seus clientes.
Como você pode facilitar a navegação pelo seu conteúdo, produtos e ofertas? Quais informações seriam mais úteis para eles? Se você tem um grande catálogo de produtos, um mega cardápio faria sentido?
Lembre-se, se um cliente em potencial não conseguir encontrar rapidamente o que está procurando, você poderá perdê-lo para um concorrente.
Você quer testar diferentes versões do seu menu? Saiba como testar A/B sua navegação.
