Como codificar imagens de forma eficiente no WordPress e corrigir o aviso de velocidade de página
Publicados: 2022-02-17Se você executar uma auditoria do seu site WordPress por meio do PageSpeed Insights, o Lighthouse pode recomendar que você codifique suas imagens com eficiência. O PageSpeed Insights (PSI) é uma ferramenta que gera um relatório de desempenho para toda a sua página do WordPress. Se detectar que suas imagens podem ser melhor otimizadas, ele acionará o aviso “codificar imagens com eficiência”.

Neste guia, explicamos o que significa codificar imagens com eficiência e como verificar o status de suas imagens. Essa também é uma maneira eficaz de melhorar sua pontuação de desempenho do Lighthouse. Também compartilhamos 6 técnicas de otimização de imagem e uma maneira rápida de corrigir o aviso "Codificar imagens com eficiência".
Vamos mergulhar!
O que significa codificação eficiente de imagens?
Codificar imagens com eficiência significa otimizar imagens para reduzir o tamanho do arquivo sem afetar significativamente sua qualidade.
Como o Lighthouse sinaliza imagens como otimizáveis? O que desencadeia esse problema?
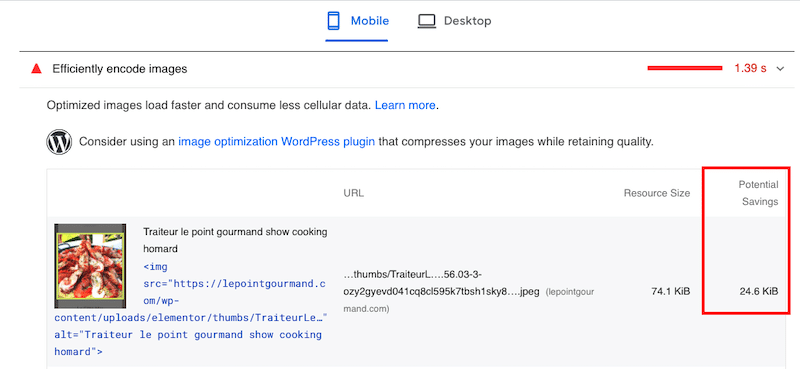
O Lighthouse verifica todas as suas imagens na página que você está auditando e define o nível de compactação para 85%. Se a economia potencial for de 4 KiB ou superior, eles relatarão a imagem e a sinalizarão como um erro em seu relatório de desempenho.

Imagens não compactadas com qualidade muito alta geralmente resultam em arquivos grandes. E quanto maiores forem as imagens, mais tempo levará para fazer o download e renderizá-las para seus visitantes. Quando isso acontece para todas as suas imagens, o tempo total de carregamento provavelmente aumentará e você poderá acabar com um site lento.
Para evitar essa situação, estamos compartilhando 6 técnicas de otimização que permitem veicular corretamente suas imagens na web.
6 maneiras de codificar imagens de forma eficiente no WordPress:
Há seis etapas que você pode seguir para codificar imagens com eficiência e lidar com esta recomendação do PageSpeed Insight, incluindo:
- Comprimindo suas imagens
- Implementação de carga lenta
- Convertendo imagens para WebP (formato de última geração)
- Como veicular imagens com as dimensões corretas
- Usando uma imagem CDN
- Substituindo GIFs animados por vídeo
Vamos repassar cada etapa.
1. Compactando suas imagens
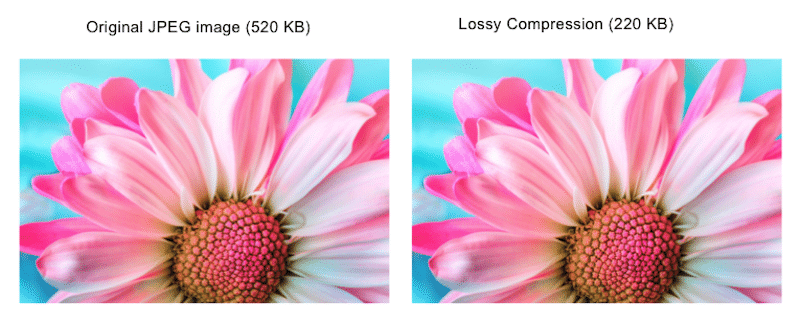
O objetivo da compactação de imagem é reduzir o arquivo de imagem sem comprometer muito a qualidade. Isso deixa o PageSpeed Insights muito feliz porque as imagens podem ser armazenadas e renderizadas da forma mais eficiente, tornando-as devidamente codificadas. A compactação de imagem pode ter perdas, mas sem perdas, se você preferir não alterar a qualidade da imagem.
No entanto, se você usar a ferramenta certa, a compactação sem perdas não será visível a olho nu.
Em nosso exemplo abaixo, um é o arquivo original e o outro foi compactado. Você pode ver a diferença? Eu não posso.

Lembre-se, imagens abaixo do ideal afetam significativamente a velocidade da sua página e diminuem a velocidade do seu site WordPress. A maneira mais fácil de evitar problemas de desempenho é usar um plugin do WordPress. Não se preocupe. Fizemos o trabalho pesado para você e reunimos uma lista dos melhores plugins de compactação de imagens para WordPress.
Se você preferir a maneira manual de compactar suas imagens, também oferecemos cobertura. E se você se sentir sobrecarregado com o PhotoShop e o Lightroom, existem muitas ferramentas alternativas de otimização que você pode usar.
2. Implementação de carga lenta
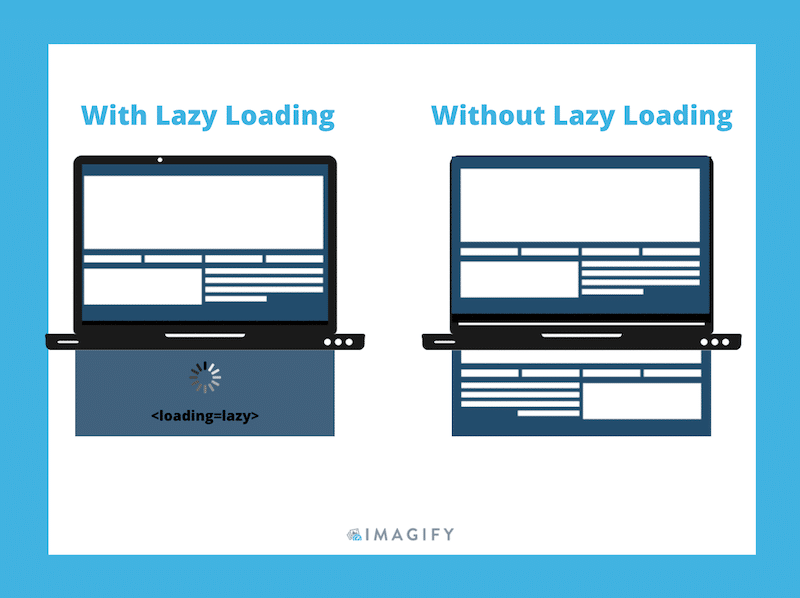
O carregamento lento ajuda a codificar com eficiência suas imagens porque é uma técnica de otimização que visa exibir imagens somente quando necessário. Se o usuário as visualizar, as imagens serão renderizadas pelo navegador. Caso contrário, o carregamento será adiado para priorizar o conteúdo mais crítico. O Google recomenda “Adiar imagens fora da tela” no PageSpeed, o que significa aplicar o seguinte script de carregamento lento:
“loading=lazy”Lembre-se, você deve evitar configurar este script para quaisquer imagens na primeira janela de visualização visível. Em vez disso, aplique o atraso no conteúdo abaixo da dobra:

Se você não quiser implementar o carregamento lento manualmente, você pode usar um plugin WordPress gratuito como o Lazy Load da WP Rocket ou dar uma olhada nos melhores plugins de carregamento lento para WordPress.
3. Convertendo imagens para WebP (formato de última geração)
Desenvolvido pelo Google, o WebP é um formato de imagem de última geração que oferece melhor compactação sem perdas e com perdas para imagens. Isso resulta na melhor codificação de suas imagens em seu site WordPress e na aprovação na auditoria do PageSpeed.
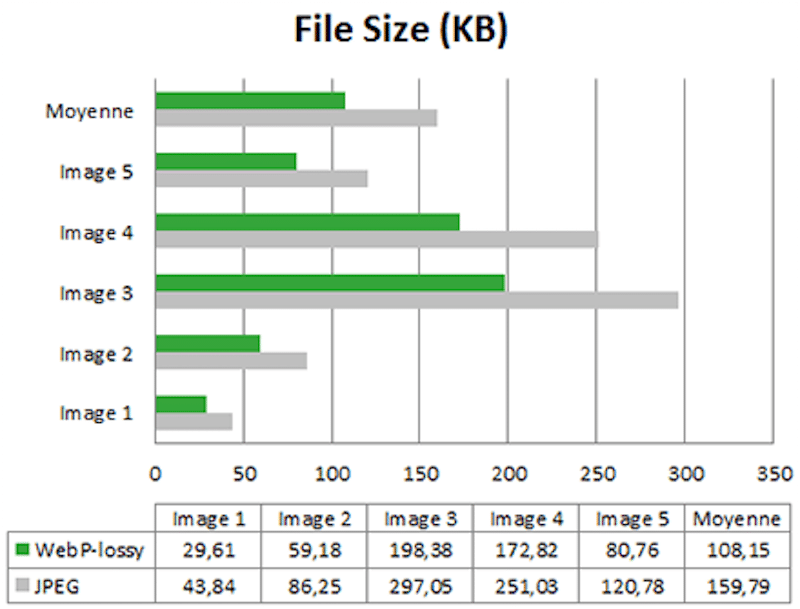
De fato, de acordo com o Google, “o tamanho médio do arquivo WebP é de 25% a 34% menor em comparação com o tamanho do arquivo JPEG”. Esta tabela mostra que o WebP atinge uma melhor compactação do que o formato JPEG:

Você está convencido? O plugin Imagify pode converter suas imagens para WebP diretamente do painel do WordPress.
Se você quiser saber mais sobre esse formato de última geração, recomendamos ler como usar o formato WebP no WordPress.
4. Exibindo imagens com as dimensões corretas
O Lighthouse facilita a localização de imagens de tamanho incorreto em seu site WordPress. Basta auditar sua página e, se você encontrar o aviso “Tamanho adequado das imagens”, deverá redimensioná-las.
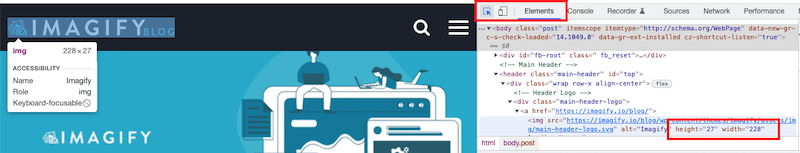
O painel Elementos do DevTools também pode ser usado para verificar em que tamanho uma imagem é exibida:

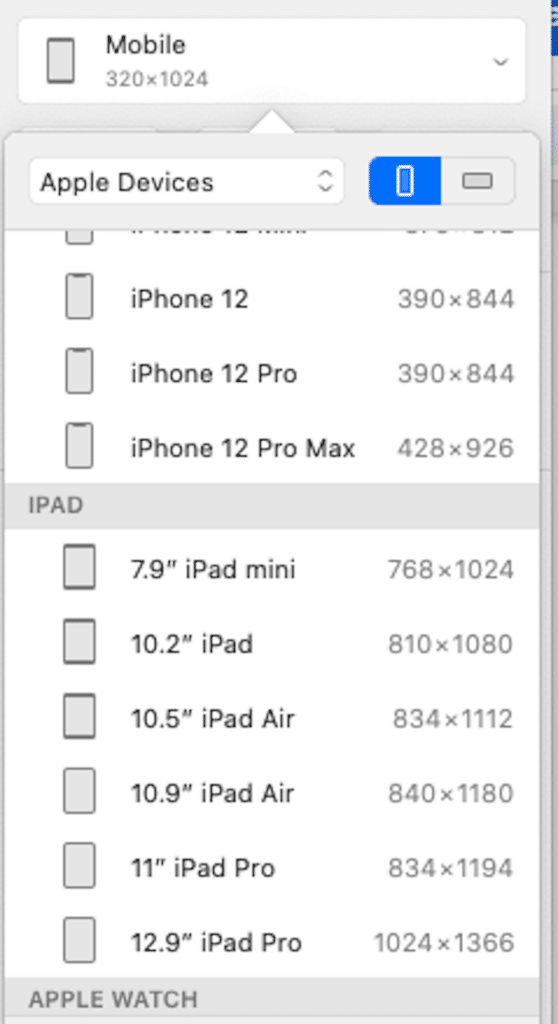
Essa seção parece fácil, mas, dada a variedade de tamanhos de tela disponíveis em 2022, as coisas podem ficar complexas rapidamente.
Uma regra: idealmente, sua página nunca deve veicular imagens maiores do que a tela do usuário.
- O tamanho médio da tela da área de trabalho é de 1920 x 1080 pixels
- A maioria dos telefones celulares tem uma largura de dispositivo de 400 px
Para o seu site WordPress, você pode fazer upload de imagens por meio da biblioteca de mídia ou diretamente em sua página. O Google recomenda garantir que os tamanhos de imagem ideais sejam usados (incluindo aqueles para os pontos de interrupção responsivos). A chave é evitar o uso de imagens em tamanho real e redimensioná-las corretamente:
- Tente manter o tamanho do arquivo de imagem abaixo de 200 KB
- Para a maioria das imagens, uma largura máxima de 800 pixels é suficiente
Manter as imagens entre esses números garantirá que elas sejam carregadas rapidamente nos dispositivos do usuário.
Você pode ir além e otimizar suas imagens de acordo com cada dispositivo conforme mostrado abaixo no Sketch:

Você tem muitas opções para dimensionar adequadamente suas imagens e evitar que seu site fique lento:
- Faça isso manualmente com ferramentas como Photoshop, Lightroom, Gimp, etc.
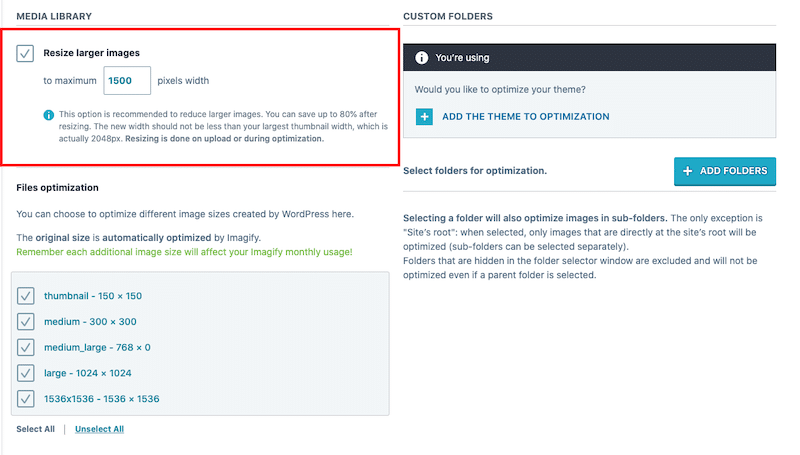
- Use um plugin de otimização de imagem como o Imagify. Semelhante à compactação, você também pode usar em massa para redimensionar todas as imagens existentes em seu site:

5. Usando um CDN de imagem
Para codificar imagens com eficiência no WordPress, você deve optar por um provedor de CDN. Ele entregará suas imagens mais rapidamente e ajudará a se livrar de problemas relacionados a imagens do Google PageSpeed. A CDN é especializada na otimização e entrega de imagens onde quer que seus usuários estejam localizados no mundo:


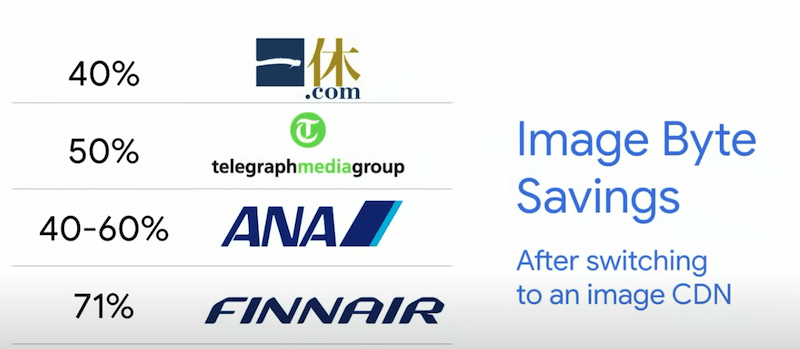
De acordo com o WebDev, “mudar para uma CDN de imagem pode gerar uma economia de 40 a 80% no tamanho do arquivo de imagem”, conforme mostrado abaixo:

6. Substituindo GIFs animados por vídeo
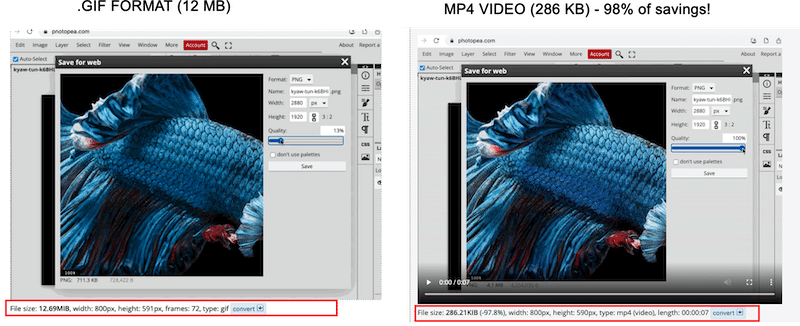
Substituir um GIF animado por um vídeo melhorará o desempenho porque um vídeo .mp4 é muito mais leve que um GIF, como você pode ver no meu exemplo abaixo:
– Tamanho do arquivo GIF: 12 MB
– Tamanho do arquivo MP4: 286 KB ( economia total: 98% )

O PageSpeed também recomenda veicular seu conteúdo animado por meio do formato de vídeo e não usando GIF. Ao converter seu conteúdo para MP4, certifique-se de ter as configurações corretas para que pareça um GIF:
- Deve fazer um loop continuamente
- Ele deve jogar automaticamente
- Deve ficar em silêncio
Existem várias maneiras de converter GIFs em vídeo, usei o Ezgif para a comparação acima.
Agora que vimos as 6 técnicas de otimização para codificar imagens com eficiência no WordPress, deixe-me compartilhar minha caixa de ferramentas de desempenho com você. Pode ser útil se você precisar aumentar a velocidade do seu site WordPress e garantir que suas imagens estejam bem otimizadas para a web.
| ️ Minha caixa de ferramentas para manter as imagens otimizadas e sempre passar nas auditorias do PageSpeed Insights (incluindo imagens codificadas com eficiência): – Imagify, para compactar minhas imagens e servi-las no WebP (grátis por 20 MB de imagens todo mês) – Lazy Load por WP Rocket (grátis) – RocketCDN para entregar minhas imagens mais rapidamente (apenas $ 8,99/mês para largura de banda ilimitada) – Ezgif (ferramenta gratuita para converter .gif em .mp4) – WP Rocket, um dos plugins de melhor desempenho para aumentar a velocidade em poucos cliques (faz com que o Core Web Vitals fique verde) |
Na próxima seção, vamos nos concentrar no Imagify, nosso poderoso plugin de compactação de imagens que codifica imagens de forma eficiente e automática.
Como corrigir imagens de codificação eficiente com o Imagify
Graças ao Imagify, você pode compactar suas imagens sem comprometer a qualidade e corrigir o aviso “Codificar imagem com eficiência”.
É hora de ver o Imagify em ação e comparar os insights do PageSpeed com e sem o Imagify.

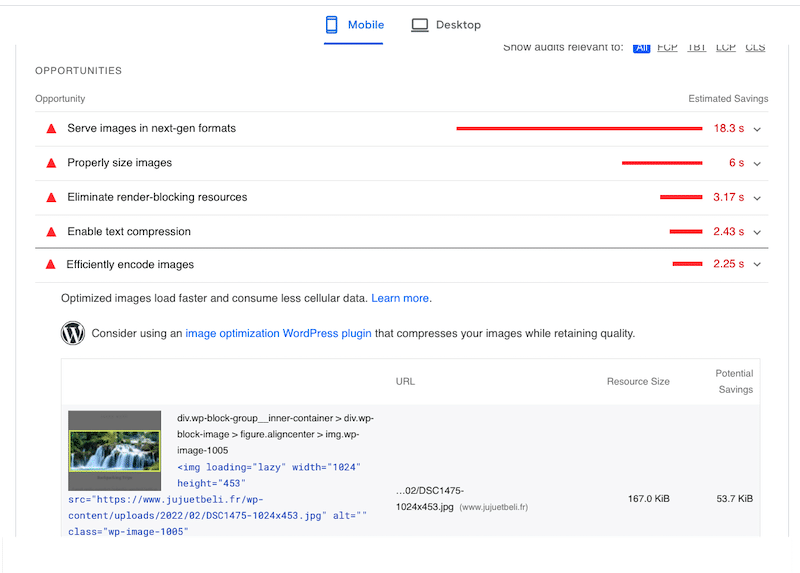
Antes do Imagify – Meus resultados de desempenho no PageSpeed Insights
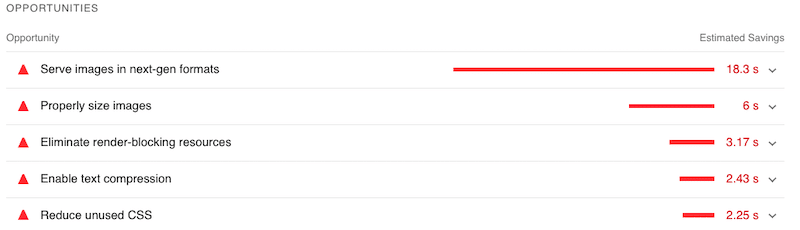
O Lighthouse não está dando grandes resultados e estou tendo alguns problemas relacionados à imagem, a saber:
- Codifique imagens de forma eficiente (que é o nosso tópico de hoje)
- Exiba imagens em formatos de última geração
- Imagens de tamanho adequado

Agora é hora de baixar o Imagify para compactar e servir nossas imagens em formatos de última geração, dimensioná-las adequadamente e, claro, codificá-las com eficiência.
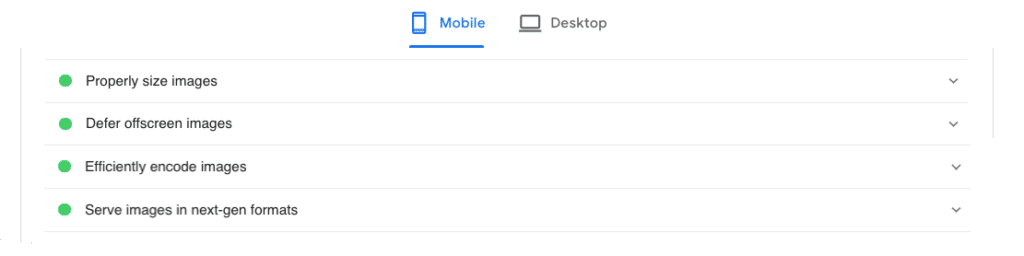
Com Imagify – Resultados de desempenho no PageSpeed Insights
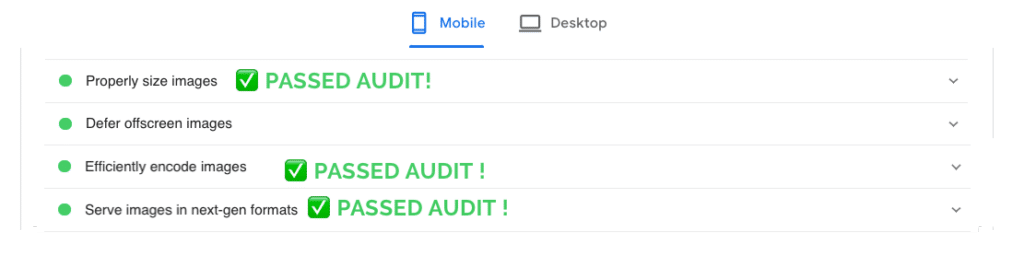
O Imagify corrigiu o aviso "Codificar imagem com eficiência"! Ele também otimizou todas as minhas imagens e colocou meus problemas anteriores na área de auditoria aprovada:

O Imagify reduziu o tamanho do meu arquivo de imagem em 90% – passou de quase 2 MB para 200 KB, conforme nosso exemplo abaixo:
Você quer se livrar do aviso “encore eficientemente a imagem”, assim como eu fiz?
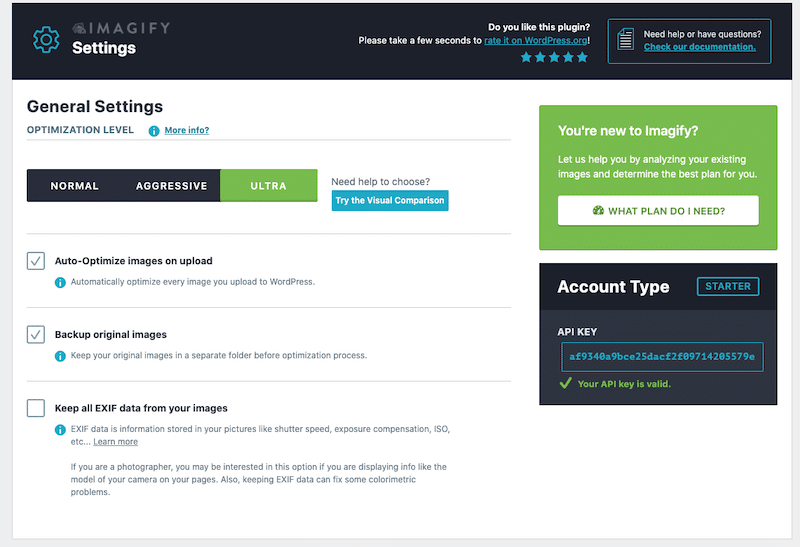
Instale o Imagify e aplique as seguintes configurações:
- Configure o Imagify (é simples)
- Selecione o nível de otimização que deseja usar para compactar suas imagens. Eu escolhi Ultra, o nível de otimização mais alto:

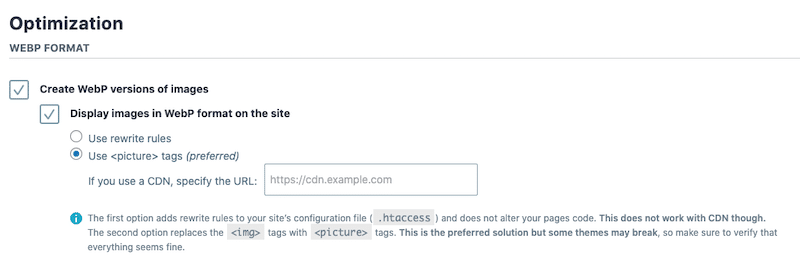
- Converta suas imagens para WebP, o formato de última geração recomendado pelo PageSpeed Insights:

- Otimize suas imagens grandes em massa com o Imagify. ( Isso significa otimizar toda a biblioteca em um único clique!)
- E assim, o aviso PSI desapareceu.
Vale ressaltar que esse processo de otimização de imagens foi totalmente gratuito!
A versão gratuita do Imagify permite redimensionar e compactar 20 MB de imagens por mês. Se você planeja adicionar mais imagens, pode optar pelos seguintes preços premium:
- $ 4,99 por mês para 500 GB (cerca de 5.000 imagens)
- e US$ 9,99 por mês para uso ilimitado.
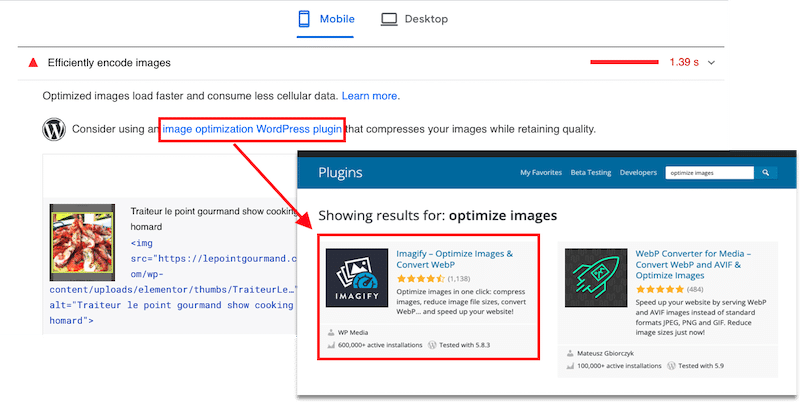
Se você ainda tiver dúvidas, o PageSpeed Insights também recomenda o uso de um plug-in de otimização de imagem como o Imagify:

Empacotando
Sem o Imagify, o PageSpeed sinalizou vários problemas para minhas imagens:

Ao usar o Imagify, todos os meus problemas relacionados à imagem foram corrigidos. Eles foram otimizados em um dos formatos de última geração (WebP) e meu aviso de “codificar imagens com eficiência” finalmente ficou verde.

Se você é como eu e deseja codificar com eficiência suas imagens no WordPress em apenas alguns cliques, por que não usar o Imagify? Você pode experimentar o Imagify gratuitamente, otimizar suas imagens e fazer sua própria auditoria no PageSpeed Insights, assim como eu fiz. Deixe-me saber nos comentários se você também passou no teste graças ao Imagify, estou curioso!
