O que há de novo no Elementor 3.9?
Publicados: 2022-12-14A versão mais recente do Elementor acaba de ser lançada em 13 de dezembro de 2022. Assim como os lançamentos anteriores, esta versão apresenta novos recursos, bem como novas melhorias dos recursos existentes. A partir desta versão, agora você pode criar um modelo de loop personalizado usando seção e coluna. Além disso, você pode usar o recurso de construtor de loop para WooCommerce.
Aqui estão alguns novos recursos introduzidos no Elementor 3.9.
A propósito, a atualização está disponível para ambas as versões do Elementor (Free e Pro). Se você planeja fazer uma atualização, certifique-se de fazer backup do seu site primeiro, caso algo inesperado aconteça.
Novos recursos no Elementor Free
- Salve como padrão
O primeiro novo recurso introduzido no Elementor 3.9 é Salvar como padrão. O recurso complementa alguns recursos úteis existentes para otimizar seu fluxo de trabalho de design, como widgets globais e configurações do site (introduzidos no Elementor 3.0).
Como o recurso funciona?
Cada widget Elementor tem um estilo predefinido/padrão, que é definido pela equipe de desenvolvimento Elementor. Por exemplo, o widget Button tem a família de fontes Roboto, cor de fundo verde, cor de texto branca e assim por diante. Se este estilo padrão não combina com você, você pode criar seu próprio estilo de botão padrão para que toda vez que adicionar um novo botão, você tenha um novo estilo padrão — que você mesmo acabou de definir.

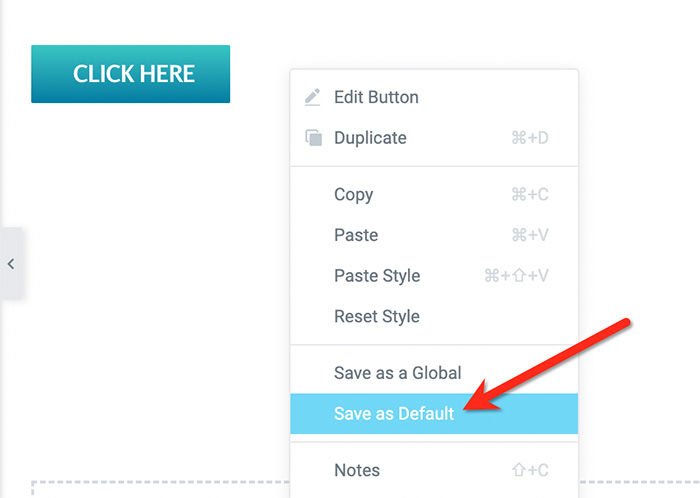
Para criar um estilo padrão para um widget, primeiro você pode estilizar um widget específico (por exemplo, Button) por meio do painel de configurações, como de costume. Feito isso, clique com o botão direito do mouse no widget e selecione Salvar como padrão .

Após essa ação, o Elementor usará o estilo padrão personalizado que você acabou de criar para o widget específico.
Você pode usar Salvar como padrão em todos os widgets Elementor. O próprio recurso Salvar como padrão salvará todas as configurações aplicadas a um widget específico, não apenas relacionadas ao estilo. Inclui espaço reservado para imagem para o widget de imagem, ID CSS e endereços de e-mail para widgets de pagamento (Botão PayPal e Botão Stripe). Portanto, certifique-se de não incluir as informações confidenciais antes de salvar como um novo padrão.
Salvar como padrão está atualmente na fase Beta. Para usar o recurso, você precisa ativá-lo primeiro. Vá para Elementor -> Configurações -> Experimentos para ativar o recurso.
— Opção de carregamento lento para imagens de fundo
A carga lenta já existe no Elementor há um bom tempo. No entanto, está disponível apenas para vídeo. No Elementor 3.9, você pode ativar o carregamento lento em imagens de fundo. Seja em uma seção, coluna, contêiner ou widget. Infelizmente, não há opção manual para ativar o carregamento lento em uma imagem de plano de fundo específica. A ativação desse recurso ativará automaticamente o carregamento lento em todas as imagens de plano de fundo.
Lazy load em si é um comportamento pelo qual uma mídia (vídeo ou imagem) será carregada apenas na área visível da tela. A carga lenta é frequentemente associada à otimização da velocidade do site. Mais especificamente, ele desempenha um papel na melhoria da pontuação LCP em ferramentas de teste de velocidade de página, como GTmetrix e PageSpeed Insights.

Lazy Load Background Images está atualmente na fase Alpha. Você também pode ativá-lo acessando Elementor -> Configurações -> Experimentos no painel do WordPress.
— Compatível com o Performance Lab para “WebP Uploads”
Outro recurso introduzido na versão gratuita do Elementor 3.9 é a compatibilidade com o Performance Lab. Se você habilitar esse recurso, todas as imagens JPEG que você enviar para o seu site serão automaticamente convertidas para o formato WebP - que é mais leve que JPEG/JPG.
O Performance Lab em si é um plug-in desenvolvido pela equipe principal de desenvolvimento do WordPress. O plug-in oferece uma coleção de módulos focados em melhorar o desempenho do site.
Novos recursos no Elementor Pro
O Elementor 3.9 apresenta pelo menos dois novos recursos para o Elementor Pro da seguinte forma:
— Mais opções nas regras de exibição avançadas do construtor de pop-up
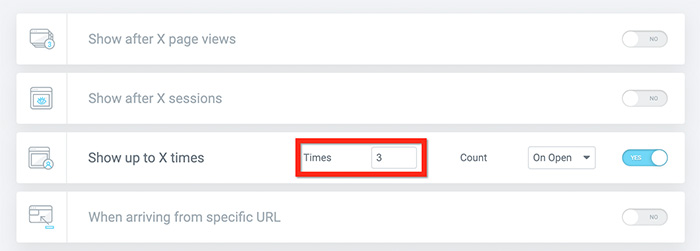
Como você deve saber, a versão pro do Elementor vem com um recurso de criação de pop-up que você pode usar para criar uma ampla variedade de tipos de pop-up. O construtor de pop-up tem uma opção de configuração para definir quantas vezes um pop-up aparece.

Você pode encontrar a configuração acima na guia Regras avançadas na janela de configurações de publicação de um pop-up. Quando você configura o pop-up para aparecer 3 vezes (como mostrado na captura de tela acima), isso significa que o pop-up aparecerá nas próximas 3 vezes que um visitante visitar seu site, independentemente da frequência de visita.
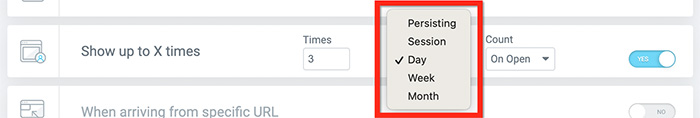
No Elementor 3.9, você não apenas pode definir quantas vezes um pop-up deve aparecer, mas também a frequência. Por exemplo, você pode definir um pop-up para aparecer 3 vezes por semana, por dia, por mês ou por sessão.

— Suporte estendido para Loop Builder (agora suporta WooCommerce e Section)
O Loop Builder é um novo recurso do Elementor introduzido na versão 3.8. Com o recurso, você pode criar um modelo personalizado para itens de postagem ou itens de listagem a serem exibidos em um feed. O recurso é bastante semelhante ao widget Posts existente e ao widget Archive Posts, mas você tem controle total sobre os elementos no feed.
A fase inicial do Loop Builder (que foi introduzido no Elementor 3.8) exigia contêiner. Você não poderia usá-lo na seção ou coluna. Além disso, ainda não suportava WooCommerce.
No Elementor 3.9, você pode usar o Loop Builder em um design baseado em seção. Em outras palavras, não requer contêiner — o que é ótimo se você for mais conveniente para trabalhar com seções e colunas. Além disso, o Loop Builder no Elementor 3.9 agora suporta WooCommerce para que você possa controlar quais elementos serão exibidos em um feed de produto.
O próprio Loop Builder está atualmente na fase Beta. Para poder usá-lo, você precisa ir para Elementor -> Configurações -> Experimentos para ativá-lo.
Conclusão
Sendo o plug-in do construtor de páginas mais popular, o Elementor é desenvolvido ativamente para oferecer novos recursos aos usuários. A partir de hoje, o ciclo de desenvolvimento entrou na versão 3.9 — que introduziu alguns novos recursos como acabamos de mencionar acima. Alguns recursos - incluindo o Loop Builder - ainda estão na fase Beta.
No próximo lançamento principal (que deve ser o Elementor 4.0), o Elementor pode apresentar a fase final desses recursos e defini-los como os recursos padrão. Até então, você pode ir para Elementor -> Configurações -> Experimentos para ativar os recursos e brincar com eles.
