Dicas e truques avançados da Elementor
Publicados: 2021-11-29Você está procurando uma maneira de construir um site gastando menos tempo usando dicas e truques?
Você está curioso para aprender dicas e truques avançados do Elementor? No que diz respeito, o Elementor é o construtor de páginas que mais economiza tempo do mercado.
O Elementor é uma ótima ferramenta e oferece muito poder de personalização. Agora, ele evoluiu com tempo e esforço e permite projetar sites totalmente funcionais sem qualquer codificação. Tem muitas dicas e truques incríveis. Para isso, as dicas e truques da Elementor podem ajudá-lo muito.
Por que usar dicas e truques avançados do Elementor?
Dicas e truques são basicamente dicas úteis e uma maneira mais fácil de tornar seu trabalho muito mais confortável. Ao trabalhar com o Elementor, você pode usar dicas e truques avançados do Elementor para enriquecer ainda mais sua experiência de criação de sites.
Como sabemos, é preciso tempo para uma nova ferramenta se acostumar. Se você fizer sua tarefa no menu, isso levará um longo período. É por isso que você precisa manter algumas dicas e truques em mãos para economizar seu tempo. Usando dicas e truques avançados do Elementor, você pode criar um site e personalizá-lo sem problemas e sem perder tempo.
Como as dicas e truques avançados do Elementor ajudam você?
As dicas e truques avançados da Elementor são de grande importância no campo de trabalho. Eles podem ajudá-lo assim-
- Ajudá-lo a criar páginas mais rapidamente e melhorar seu fluxo de trabalho.
- Crie páginas profissionais no Elementor.
- Use recursos avançados e adicione um toque visual às suas páginas.
Neste artigo, vou listar algumas dicas e truques avançados do Elementor e descrevê-los para mostrar como usá-los. Você pode implementá-los instantaneamente e facilmente, o que o ajudará muito.
Aqui está uma lista de algumas dicas e truques avançados do Elementor:
- Use o localizador
- Use os modelos Elementor
- Trabalhar com o Navegador
- Use as teclas de atalho ou atalhos
- Salve seus modelos Elementor
- Encontre a solução no Elementor primeiro
- Use widgets globais com eficiência
- Carregue suas próprias fontes
- Adicionar animação de entrada aos seus widgets/seções
- Adicionar divisores de forma
- Adicione efeitos de filtro às suas imagens
- Definir fontes padrão
- Definir cores padrão
- Adicionar uma seção de altura total
- Adicionar fundos de vídeo
- Use posições personalizadas para fundos de imagem
- Alterar configurações de layout de página
- Adicionar efeitos de paralaxe
Vamos começar!
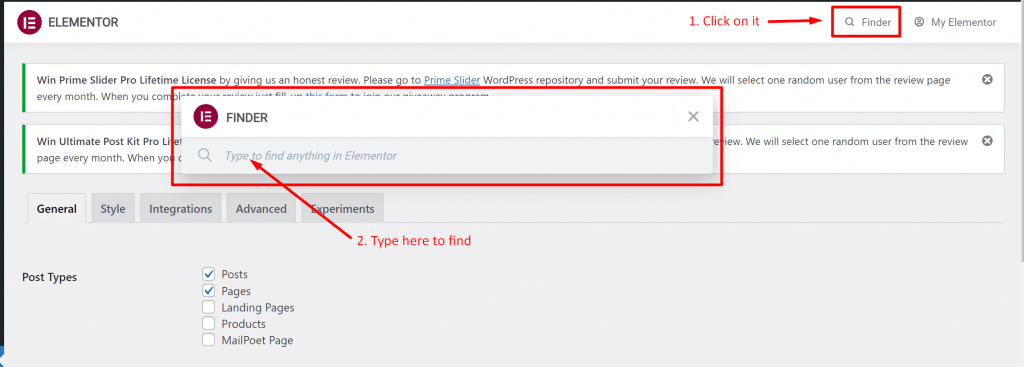
1. Use o Finder

Se você demorar um pouco para usar o 'Finder', não poderá resistir a usá-lo. Porque faz um lugar no topo do menu. Entre as dicas e truques avançados do Elementor, usar o Finder é o mais preferível.
O Finder facilita muito a alternância entre as páginas do Elementor e as configurações do painel no Elementor. Ao usar as dicas e truques, você não precisa fechar o Elementor o tempo todo e pesquisar a página novamente no WordPress.
Você pode economizar muito tempo usando o Finder em qualquer lugar do WordPress. Esse recurso ajuda você a ir diretamente para qualquer modelo, página, configurações do Elementor ou parte de um tema pesquisando na barra de pesquisa. Obtenha acesso ao Finder nas configurações do Elementor ou com as teclas Cmd/Ctrl + E.
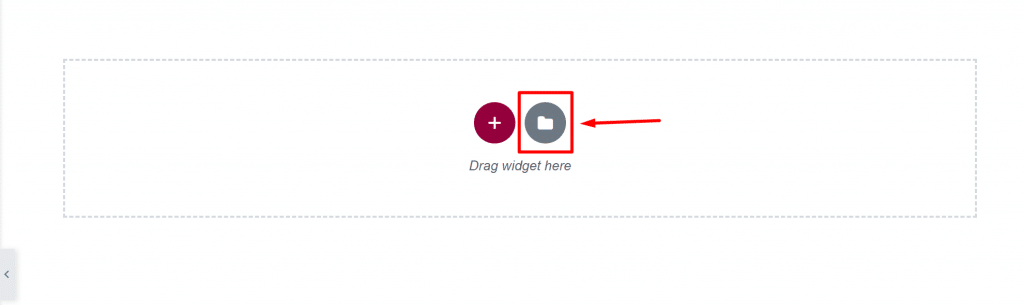
2. Use os modelos Elementor
Clique aqui

Selecionar modelo

Esta entre as dicas e truques avançados do Elementor é um pouco óbvia, mas podemos mencioná-la. Reinventar a roda não é necessário todas as vezes. Você não tem um design para um site ou ainda não está completamente em casa com o Elementor, não se preocupe! Basta usar um modelo padrão fornecido pela biblioteca Elementor.
Você pode editar uma página com o Elementor encontrando o modelo facilmente. Basta clicar no ícone 'pasta' e a biblioteca aparecerá instantaneamente. Sem dúvida, você encontrará templates mais bonitos pesquisando com esta palavra-chave 'Elementor templates' no google. Você pode aplicar essas dicas e truques avançados do Elementor para o seu trabalho.
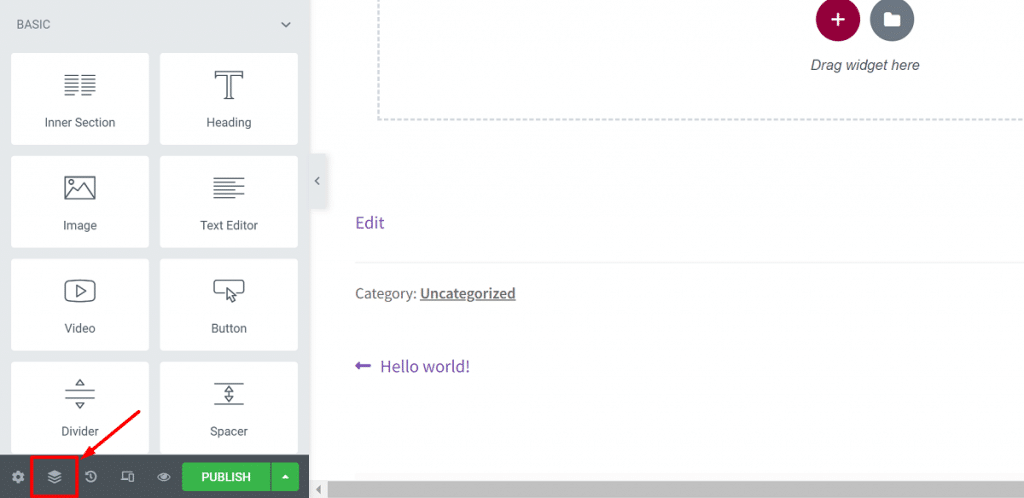
3. Trabalhe com o Navegador

O Elementor Navigator ajuda você a manter facilmente uma visão geral da sua página. Além disso, você pode usar o Navigator para mover facilmente seções/colunas/widgets para outro local. De todas as dicas e truques avançados do Elementor, você pode usar isso como uma escolha melhor.
Quando você vai criar páginas longas, o Navigator é super útil para o trabalho. O Navigator é o recurso mais subutilizado do Elementor que basicamente permite navegar por toda a página a partir de um pequeno painel.
Você pode acessar qualquer elemento com o Navigator clicando nele. Você pode ver facilmente os widgets em uma seção e também excluí-los diretamente do Navegador.
No canto inferior esquerdo do painel Elementor, você verá o botão Navigator, basta clicar para abri-lo. Há outra maneira de fazer isso - clique com o botão direito do mouse no widget e selecione Navigator.
4. Use as teclas de atalho ou atalhos

Precisa alternar rapidamente entre páginas ou configurações? Ou você precisa criar páginas rapidamente, salvar algo, desfazer uma alteração, abrir a biblioteca Elementor ou usar o localizador?
Você pode usar vários atalhos de teclado para fazer as coisas rapidamente se trabalhar com o Elementor. As dicas e truques avançados do Elementor têm um recurso notável, como o uso de atalhos.
Torne-se mais produtivo executando tarefas simples rapidamente com a ajuda de atalhos. O fato é que os atalhos, sem dúvida, tornam seu trabalho mais fácil e muito mais rápido. Você pode acelerar seu processo de design porque os atalhos são incorporados ao construtor de páginas. Você obterá muitos atalhos personalizados avançados no Elementor.
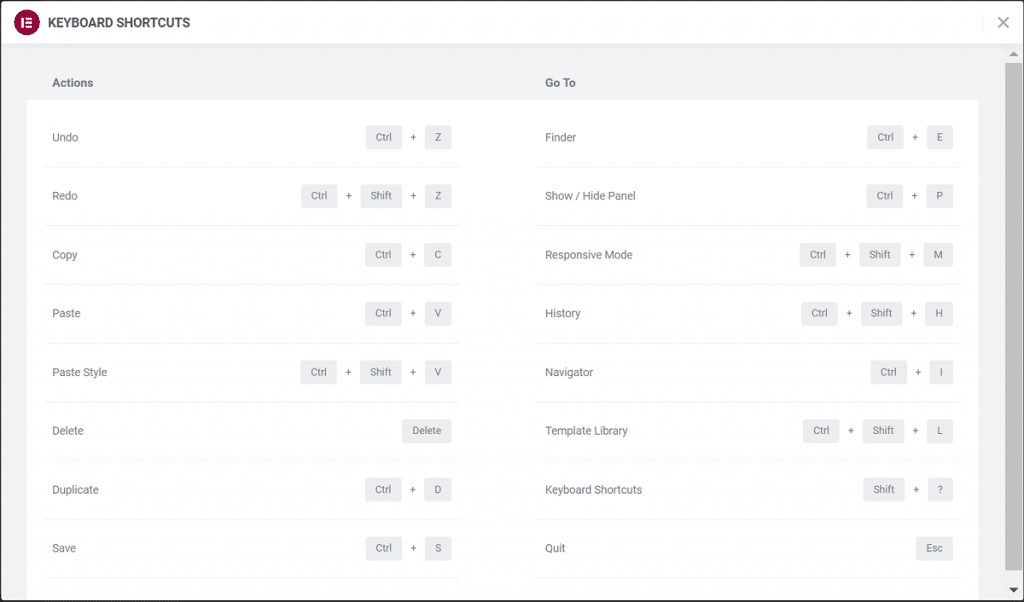
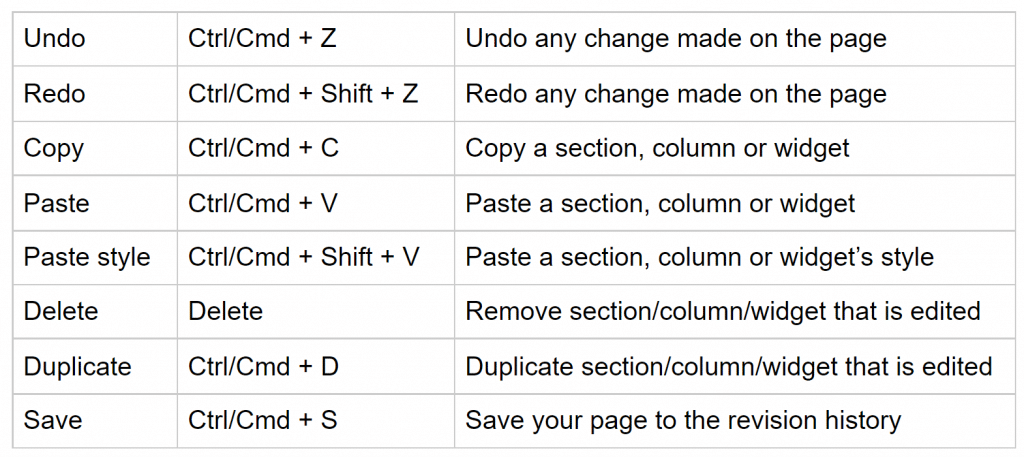
Dica: Você pode ver a lista de todos os atalhos abrindo a folha de referência de atalhos usando 'Cmd/Ctrl + ?'.
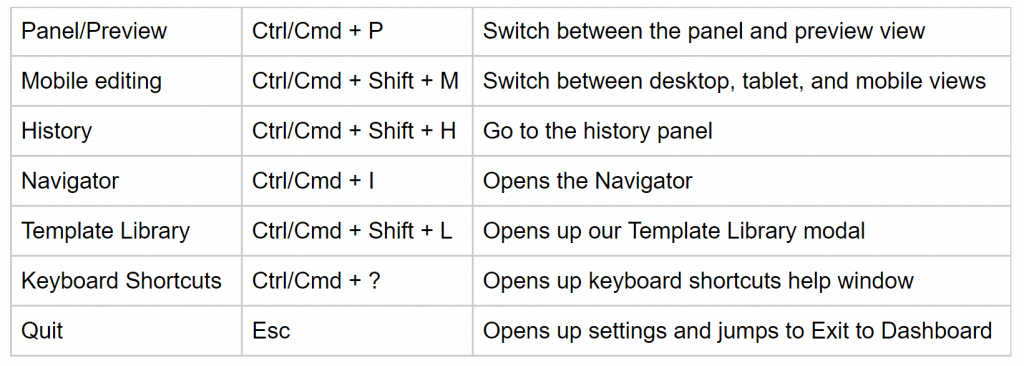
Aqui está a lista de diferentes atalhos disponíveis no Elementor:
Atalhos de ação:

Acesse os atalhos:

5. Salve seus modelos Elementor

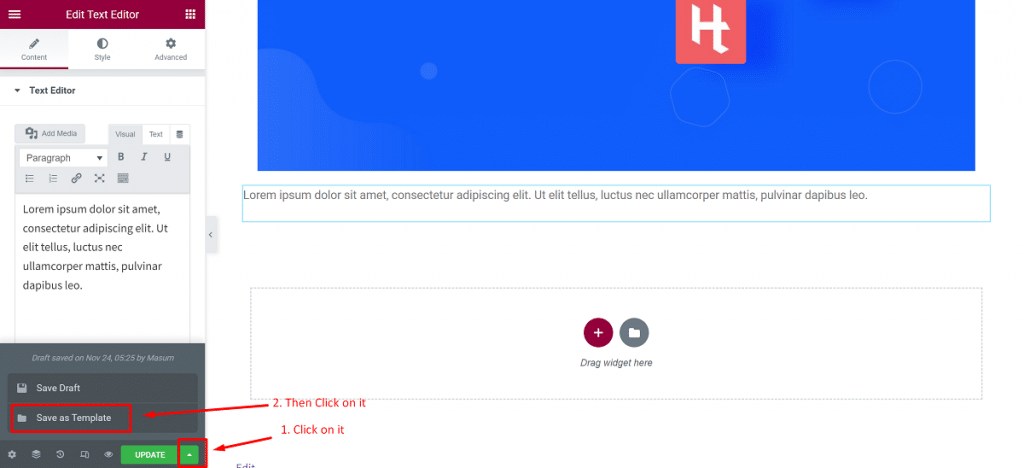
Vamos supor que você tenha feito um bom design para você ou para um cliente e queira usá-lo novamente em seu próprio site usando o Elementor. Nesse caso, você deve salvá-lo como modelo no botão Publicar/Atualizar, conforme ilustrado abaixo à esquerda.
Isso lhe dá o benefício de não precisar redesenhá-lo repetidamente para cada instância. Para isso, os usuários ficam à vontade em relação à velocidade e ao acesso rápido também. Você pode inserir seus modelos salvos da mesma forma que insere qualquer outro modelo.
Se você quiser salvar uma seção como modelo, siga as instruções abaixo:
- Abra o Elementor e clique com o botão direito do mouse na seção
- Clique em 'Salvar como modelo'
- Dê um nome ao seu modelo e pronto.
Mas, se você quiser salvar uma página inteira como modelo, siga as instruções abaixo:
- Clique no ícone de seta verde ao lado do botão Publicar/Atualizar
- Clique na opção "Salvar como modelo"
- Dê um nome ao seu modelo e ele será salvo.
Todos os modelos, incluindo o modelo de seção e página, serão salvos na biblioteca de modelos do Elementor. O Elementor também permite exportar modelos. Para obter isso, no seu painel do WordPress, vá para Elementor>Saved Templates.
Nessa página, você pode baixar seus modelos salvos em formato .json. Você pode usar esses modelos em qualquer outro site sem precisar recriar todo o modelo novamente.
6. Encontre a solução no Elementor primeiro

Se você está preso em um problema fazendo algo e gastando horas procurando um plugin para a solução no site, encontre a solução no Elementor. Surpreendentemente, você pode encontrar a solução aqui porque o Elementor substitui muitos plugins em seu site.
Certamente, se você usar os plug-ins Elementor e Element Pack, não precisará procurar outros plug-ins para sites comuns. Você pode obter ótimos benefícios considerando o Elementor pro ao lado do Element Pack como a versão pro.
7. Use widgets globais com eficiência
Primeiro, clique aqui

Em seguida, digite um nome e clique em 'Salvar'

Se você tem o hábito de usar copiar/colar para reutilizar widgets, pode começar com widgets globais para acelerar seu processo de trabalho. O Elementor possui um recurso chamado 'widgets globais' que permite definir um widget e usá-lo em diferentes páginas.
Depois que um widget é definido como global, as alterações feitas nele afetarão todas as páginas em que o widget for adicionado. Se você tem um site com muitas páginas com o mesmo widget, considere isso como um recurso de ouro, ou seja: um botão de CTA, depoimentos, etc.
Vamos ver como você pode usar um widget global no Elementor:
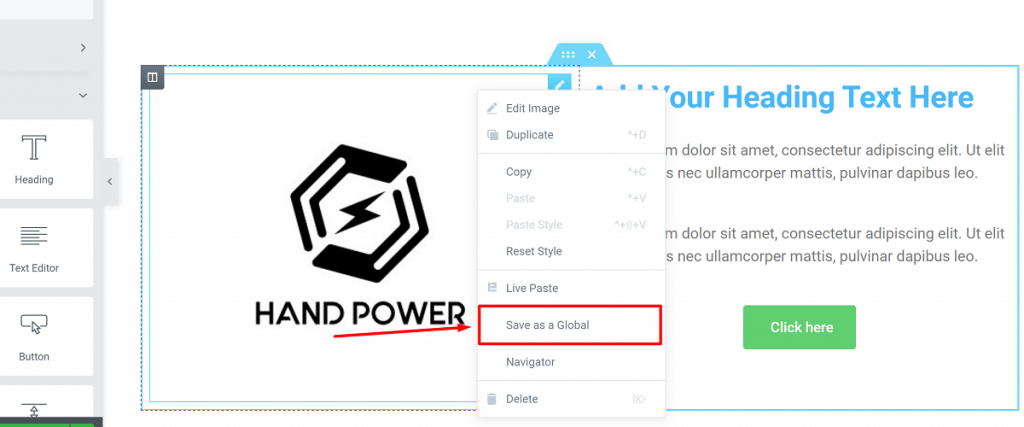
- Clique com o botão direito do mouse no widget e clique em 'Salvar como global'.
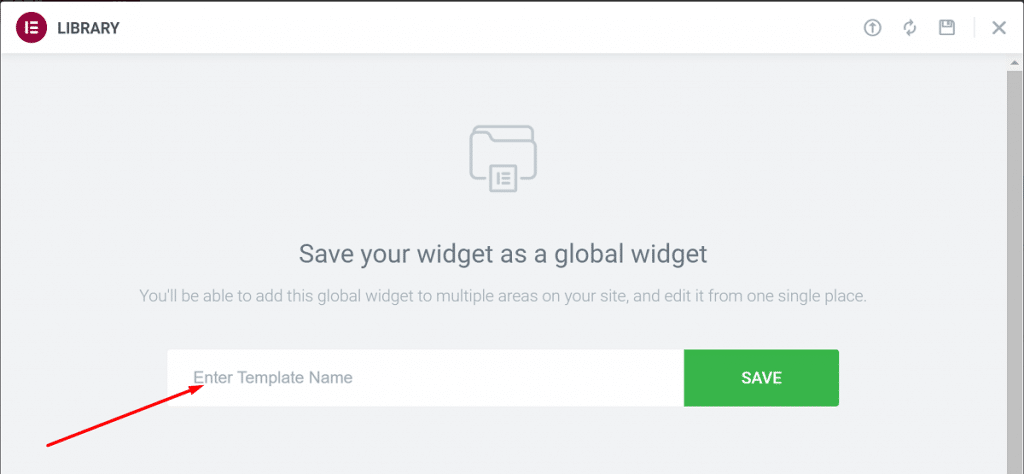
- Dê um nome ao seu widget e clique em 'Salvar'.
Você verá uma borda amarela ao redor do widget depois de convertê-lo em um widget global e poderá editá-lo como outros widgets normais. Você pode adicionar seu widget global da guia global no Elementor a diferentes páginas e usá-lo quando necessário para evitar conflitos.
8. Carregue suas próprias fontes

Você pode criar páginas impressionantes usando fontes de uma enorme coleção do Google Fonts. Mas se você quiser se destacar da multidão, pode usar fontes personalizadas.

Você pode fazer upload de suas próprias fontes no Elementor e usá-las em suas páginas. Este é um incrível Elementor dicas e truques avançados que você pode usar.
O processo para fazer upload de fontes personalizadas no Elementor:
- No seu painel do WordPress, vá para Elementor> Fontes personalizadas.
- Na página de fontes personalizadas, clique em 'Adicionar novo' para carregar sua fonte personalizada.
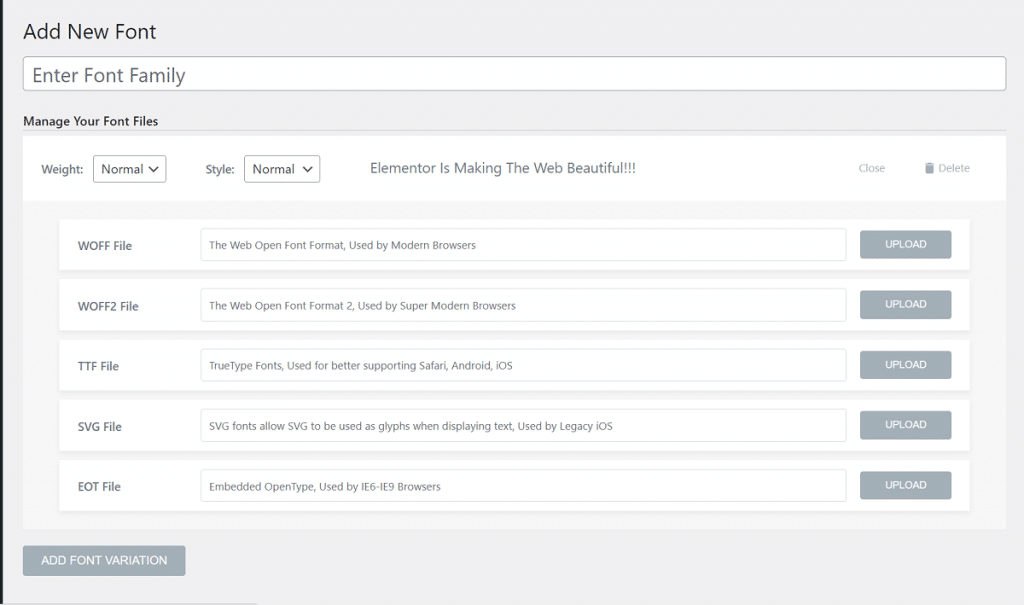
- Você será solicitado a enviar a fonte nestes formatos: .woff, .woff2, .ttf, .svg, .eot, etc.
Você pode usar um conversor de fontes para criar formatos diferentes se não tiver todos os formatos da sua fonte. Certifique-se de enviar todas as variações de suas fontes. Você pode selecionar o peso e o estilo da fonte durante o upload de fontes personalizadas.
9. Adicione animação de entrada aos seus widgets/seções

No mercado online, UX é uma questão vital. Se você der aos seus usuários um UX agradável e suave, eles correrão para o seu site. Você pode alterar todo o UX do seu site incluindo alguns elementos visuais sutis. É um ótimo Elementor dicas e truques avançados.
Você pode fazer isso simplesmente adicionando efeitos de animação de entrada aos seus widgets e seções. O Elementor oferece muitos recursos para adicionar animações aos seus widgets.
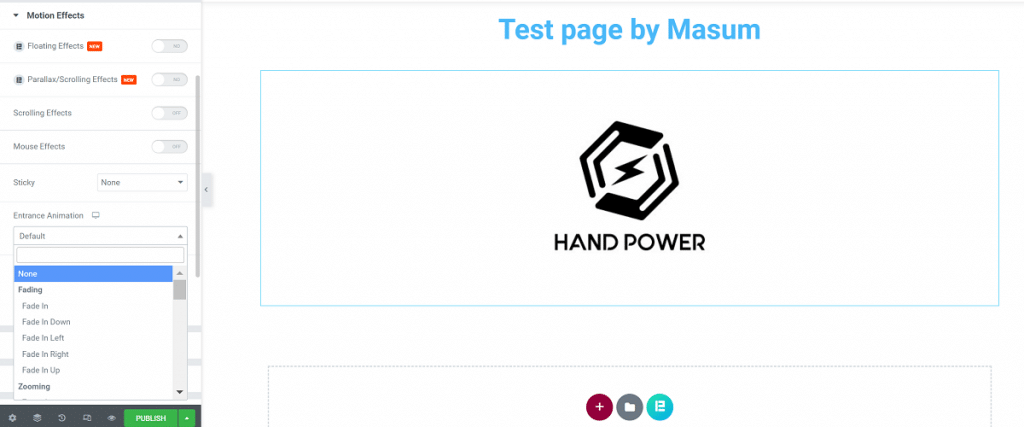
Como você pode adicionar um efeito de animação de entrada no Elementor? Siga estes:
- Selecione o widget e vá para Avançado> Efeitos de movimento.
- Nesta aba, selecione a animação de entrada para o seu widget entre muitas opções.
- Defina a duração e o atraso da animação.
10. Adicione Divisores de Forma

Os divisores de forma são recursos comuns adicionados à parte superior/inferior de uma seção e acredito que você os tenha usado. São dicas e truques incríveis da Elementor para você. Você pode tornar suas páginas atraentes adicionando divisores de forma em vez de usar divisores simples, que ficarão muito melhores.
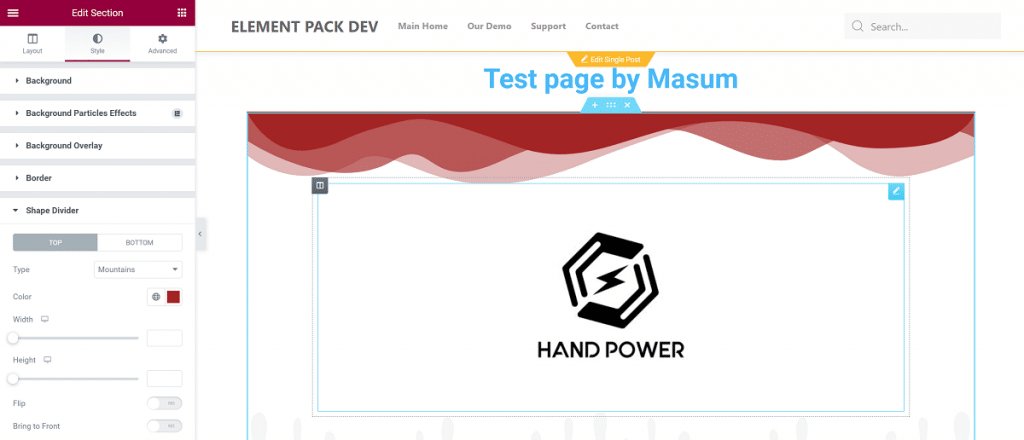
Siga as instruções para adicionar um divisor de forma:
- Selecione a seção onde você deseja adicionar um divisor de forma
- Vá para Estilo> Divisor de Forma
- Escolha exibir na parte superior ou inferior da seção
Existem mais de 15 divisores de formas que você pode escolher. Você poderá personalizar a cor, alterar a altura, virar o divisor e trazer o divisor de forma para a frente depois de selecionar o seu preferido.
11. Adicione efeitos de filtro às suas imagens
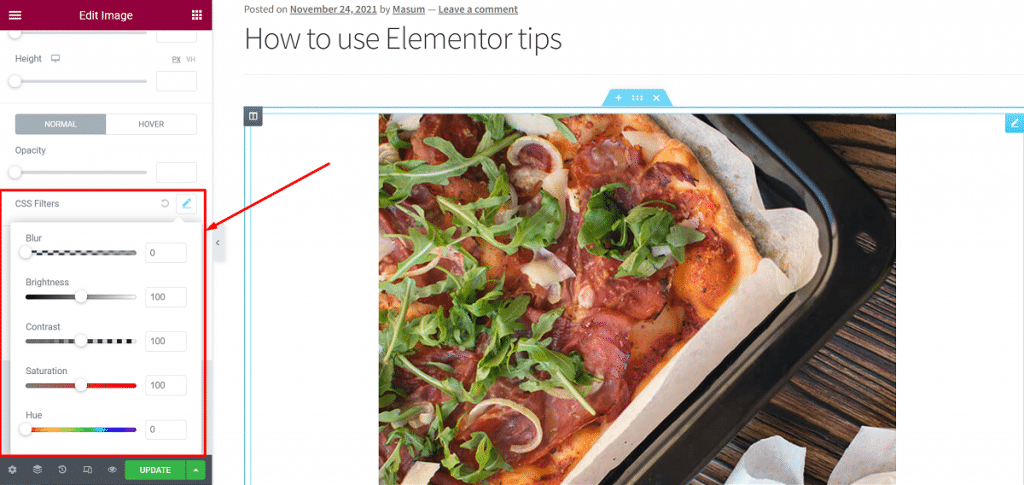
Primeiro, clique aqui

Em seguida, altere como quiser

Personalização básica da imagem, ou seja: alterar o alinhamento, o tamanho da imagem e a largura podem ser feitos no Elementor. Você pode fazer edição básica de imagens dentro do Elementor. É um bom Elementor dicas e truques avançados adequados para você.
Com Filtros CSS na guia Estilo do widget de imagem, você pode fazer edições básicas em suas imagens. Você pode ajustar o brilho, contraste, saturação e matiz da imagem. Até você pode desfocar a imagem e alterar o que precisar para torná-la melhor na página.
12. Definir fontes padrão/globais

Acontece comumente que você precisa alterar as fontes ao criar uma página todas as vezes. Isso não acontecerá se você usar essas dicas e truques avançados do Elementor e isso é definir uma fonte padrão do seu site que aparecerá em todas as novas páginas e você não precisa se preocupar com isso.
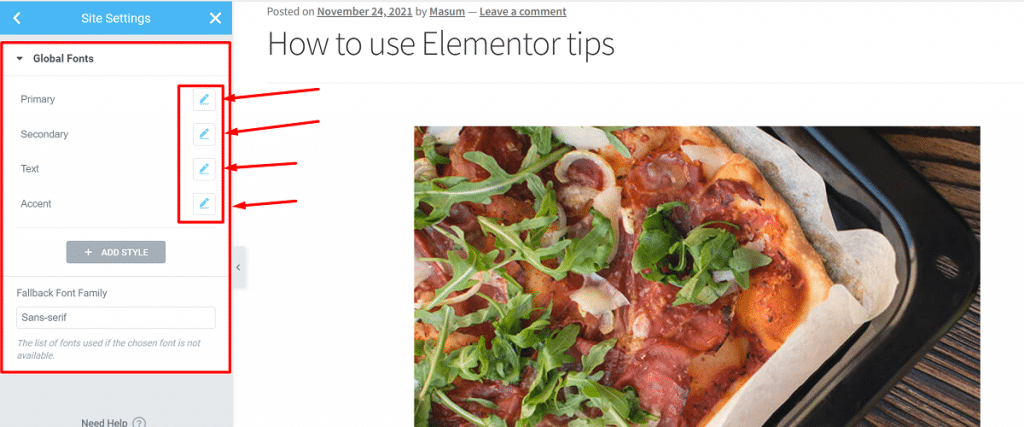
Você pode escolher a fonte padrão/Global do seu site. Veja como você pode fazer isso:
- Clique no menu de hambúrguer no canto superior esquerdo no Elementor para abrir o menu de configuração de estilo e configurações.
- Você verá uma opção para fontes padrão aqui. Clique nesta opção e defina as fontes padrão. Você pode escolher fontes diferentes para o título principal, o título secundário, o texto do corpo e o texto de acento.
Depois de selecionar as fontes padrão/globais, elas serão selecionadas automaticamente em cada nova página ou edição de uma página. Observe que as fontes padrão não funcionarão onde você aplicou explicitamente uma fonte.
13. Definir cores padrão/globais

Entre as dicas e truques avançados do Elementor, isso é semelhante às fontes padrão/globais. Você pode definir cores padrão/globais conforme definiu as fontes padrão. Mas, ao contrário das fontes padrão, esse recurso adiciona as cores escolhidas ao seletor de cores predefinido do Elementor de forma simples.
Ainda assim, esse é um recurso útil, pois você não precisa copiar e colar um código de cor toda vez.
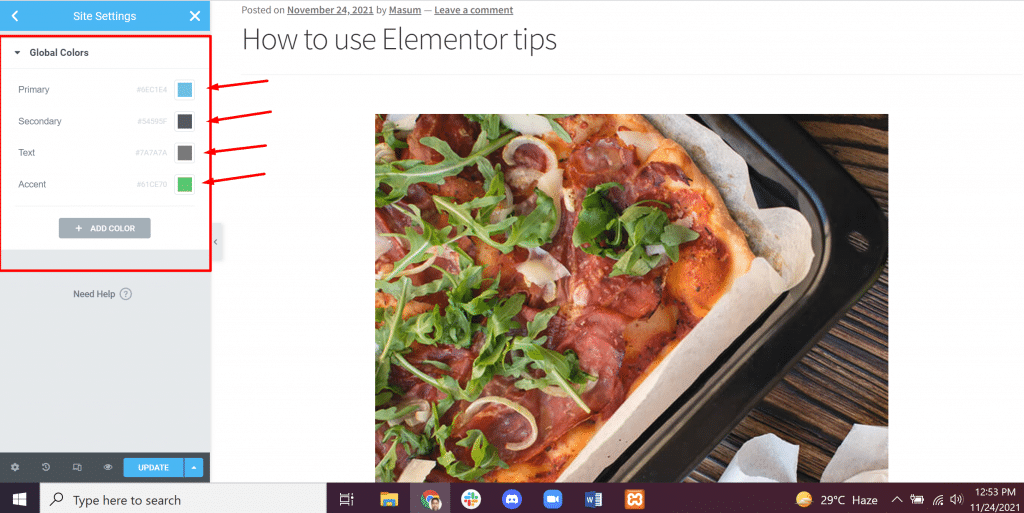
Para definir as cores padrão, você deve:
- Clique no menu de hambúrguer Elementor no canto superior esquerdo e clique em Cores padrão.
- Escolha as cores padrão.
Você pode escolher cores primárias, secundárias, de corpo e de destaque. Existem paletas pré-fabricadas que você também pode escolher como cores padrão.
14. Adicione uma seção de altura total

Você pode adicionar uma seção que cobre toda a tela do navegador. Esta também é uma boa escolha entre as dicas e truques avançados do Elementor. Você pode criar facilmente uma seção de altura total com o Elementor.
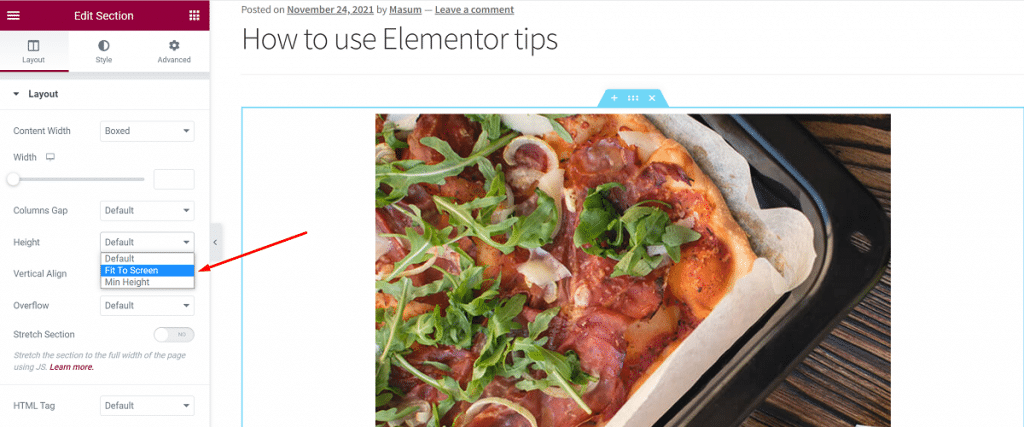
Para fazer isso, siga os passos abaixo:
- Selecione a seção que você deseja fazer com altura total.
- Nas configurações de layout, clique na altura.
- Defina-o clicando em 'Ajustar à tela'.
Você terminou! Isso ajustará toda a seção à tela do navegador automaticamente.
15. Adicionar fundos de vídeo

Uma das dicas e truques avançados do Elementor é adicionar fundos de vídeo. Você pode facilmente adicionar fundos de vídeo impressionantes à sua página.
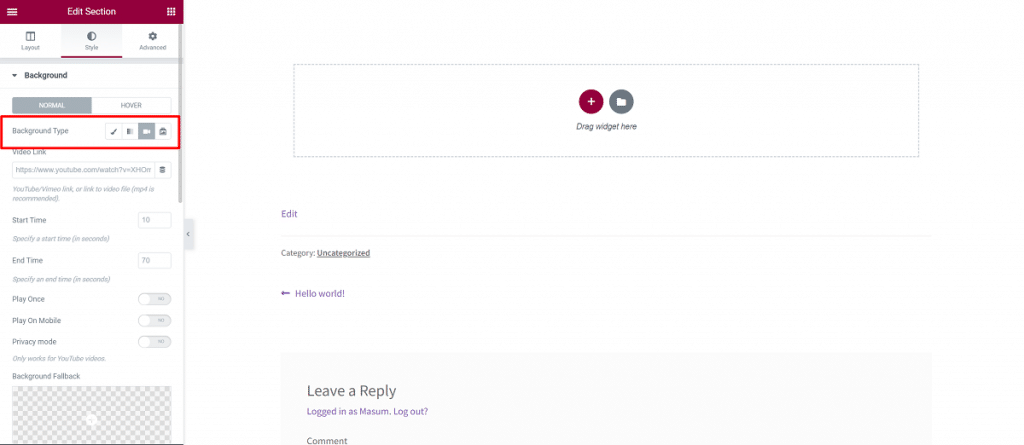
Para adicionar fundos de vídeo no Elementor, você deve:
- Selecione a seção
- Vá para Estilo> Fundo
- Altere o tipo de plano de fundo nas configurações de plano de fundo para um vídeo.
- Escolha um vídeo
- Adicione o link ao vídeo, defina a hora de início e término do vídeo.
Há uma opção para escolher uma imagem de fallback também. Esta imagem substitui o vídeo de fundo em tablets e dispositivos móveis.
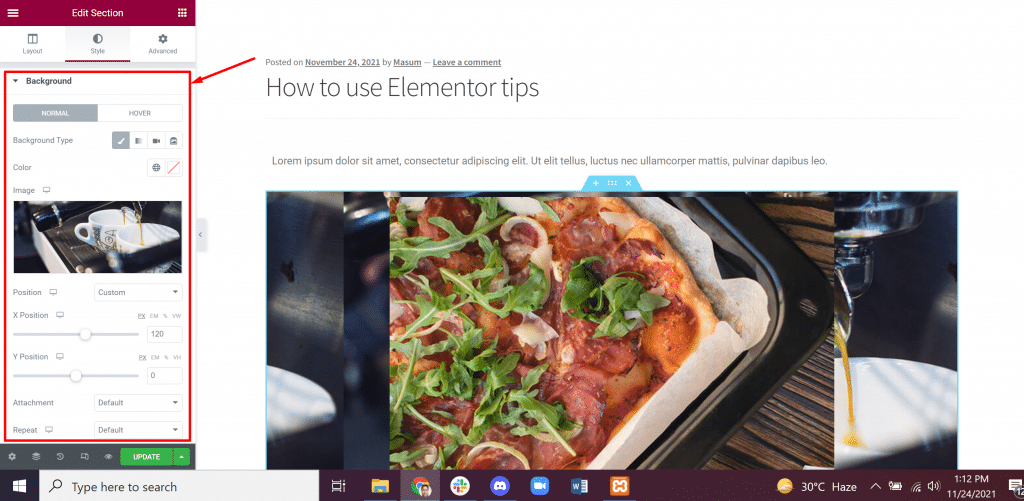
16. Use Posições Personalizadas para Fundos de Imagem

Iniciantes não sabem definir a posição de um plano de fundo corretamente e esse é um dos maiores problemas. Sem problemas! Usar posições personalizadas para fundos de imagem é uma das dicas e truques avançados do Elementor que podem resolver o problema.
Existem opções que permitem definir a posição do plano de fundo da imagem. Se sua imagem de fundo ainda não estiver posicionada, você poderá definir uma posição personalizada.
Para fazer isso, você deve seguir esta instrução abaixo:
- Vá para as configurações de estilo da imagem de fundo
- Clique nas configurações de posição
- Selecione as opções, por exemplo: Superior Esquerdo, Superior Direito, Centro Esquerdo, etc.
Há outra opção para a posição personalizada. Esta opção permite definir facilmente a posição x e y da imagem. Isso é realmente útil para encaixar a seção corretamente com as outras opções de posição. Você pode usar esta opção para posicionar uma imagem para dispositivos móveis.
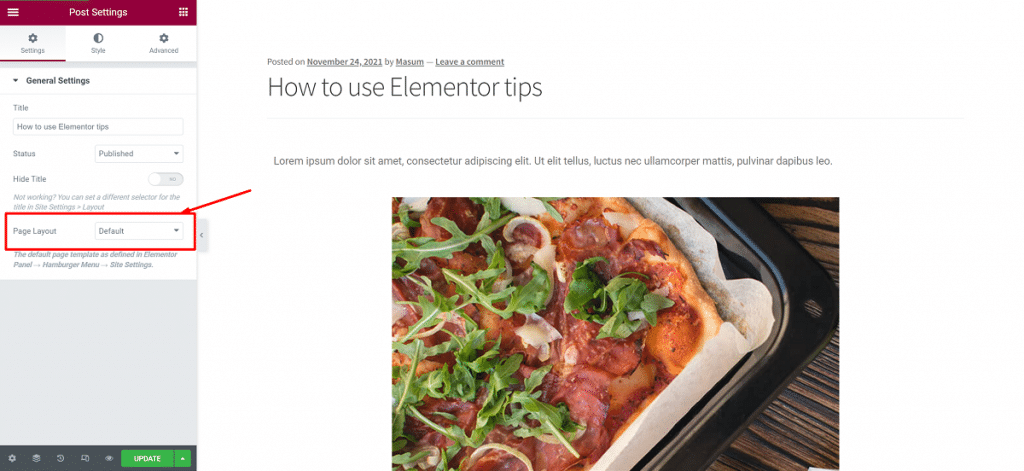
17. Alterar as configurações de layout de página

Muitos novos usuários do Elementor não estão cientes desse outro recurso. É uma das dicas e truques avançados do Elementor. Você pode personalizar o layout de sua página usando as configurações de layout de página.
Como alterar o layout da página:
- Clique no botão de configurações no canto inferior esquerdo
- Selecione as configurações gerais
- Altere o layout da página, ou seja: Layout padrão, Elementor Canvas, Elementor Full Width.
Vamos ver o que esses layouts fazem:
- Layout Padrão: O Layout Padrão inclui o layout de página do seu tema.
- Elementor Canvas: O Elementor Canvas permite que você comece do zero e crie sua página a partir de uma tela em branco.
- Elementor Full Width: Elementor Full Width torna o conteúdo de largura total. Ele permite o design do zero, incluindo o cabeçalho e o rodapé.
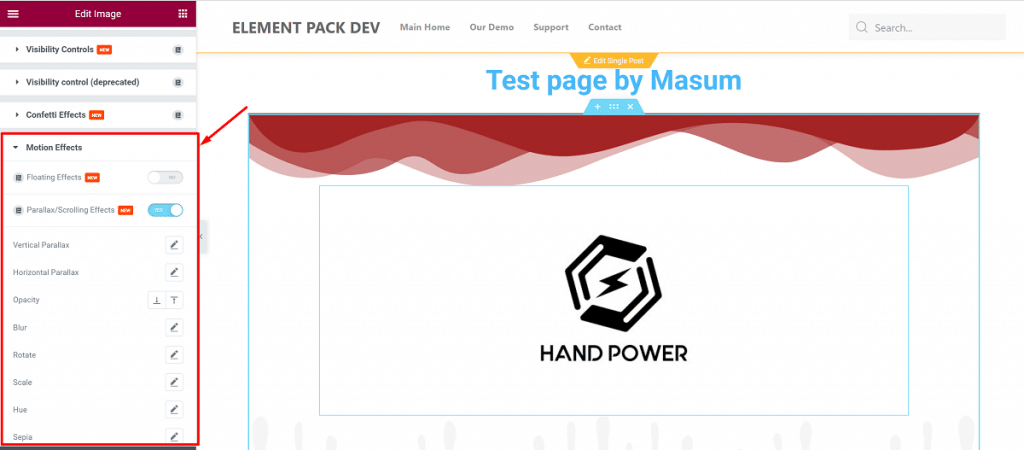
18. Adicione efeitos de paralaxe

Outra dica incrível das dicas e truques avançados do Elementor é Adicionar efeitos de paralaxe. Isso torna a página mais atraente e utilizável. Além de ser um recurso de design, ele cria um ambiente envolvente e proporciona um UX satisfatório.
Você pode adicionar diferentes efeitos de paralaxe com os efeitos de movimento recém-introduzidos pela Elementor. Existem dois tipos dele:
- Efeitos de rolagem: Estes são os efeitos quando você rola na página. Efeitos de rolagem vertical e horizontal podem ser adicionados.
- Efeitos do mouse: pode ajudar a criar uma sensação de profundidade. Faz o elemento se mover em relação ao movimento do mouse.
Para adicionar efeitos de paralaxe:
- Selecione o widget ao qual deseja adicionar o efeito.
- Vá para Avançado> Efeitos de movimento.
- Ative o que você deseja escolher e personalize-o como quiser.
Transparência, desfoque, escala, rotação e outras propriedades deste widget podem ser facilmente ajustadas.
Conclusão
Estas são algumas dicas e truques avançados do Elementor que discuti acima para você. Espero que isso ajude você a acelerar seu trabalho bastante.
Ver você de novo. Tenha um bom dia!
