Influencie visitantes com widget de cronômetro de contagem regressiva Elementor
Publicados: 2024-08-22De acordo com muitos pesquisadores, a taxa média de conversão em sites de comércio eletrônico é de cerca de 2,5% a 3% . Isso significa que a maioria das pessoas que visita sites de comércio eletrônico não compra um produto instantaneamente. Porque a maioria deles pensa que poderá comprar o produto mais tarde, após explorá-lo.
Elementor Countdown Timer é um widget útil que pode salvá-lo desse incômodo. Tem o poder de criar um impulso entre os visitantes da web para que pensem em comprar os produtos desejados instantaneamente, em vez de deixá-los na opção ‘Adicionar ao carrinho’.
Neste artigo, explicaremos um tutorial detalhado sobre como influenciar os visitantes com o widget Elementor Countdown Timer. Antes disso, discutiremos um pouco o widget.
O que é o widget de cronômetro de contagem regressiva Elementor?
O widget Elementor Countdown Timer permite representar o tempo restante até um evento ou prazo específico. É uma forma eficaz de criar um senso de urgência entre os visitantes da web. O widget é útil durante lançamentos de produtos, promoções de vendas, temporadas especiais, ofertas de vendas, etc.
O widget Elementor Countdown Timer é altamente personalizável. Você deve começar definindo a contagem regressiva para qualquer data e hora específicas de acordo com sua campanha. Em seguida, você deve configurar seu layout, fonte, tipografia, efeitos especiais e design geral.
Como o widget Elementor Countdown Timer influencia os visitantes
Ao adicionar o widget Countdown Timer, você pode incentivar os visitantes da web a tomarem medidas imediatas, aumentando o potencial de conversões. O widget faz isso das seguintes maneiras.
- Cria um senso de urgência
Um relógio mostrando que a oferta de vendas terminará em breve pode instigar os visitantes a agirem imediatamente. A representação visual do “tempo se esgotando” pode aumentar a resposta emocional. Essa abordagem pode ser extremamente útil durante eventos promocionais e de vendas. Explore 10 maneiras comprovadas de criar urgência e aumentar as vendas de comércio eletrônico.
- Crie antecipação
À medida que a contagem regressiva avança, os visitantes ficam mais envolvidos nos próximos eventos, lançamentos de produtos e promoções especiais. Essa antecipação incentiva os usuários a marcarem em suas agendas para não esquecerem o dia exato em que a campanha começa.
- Gere buzz e entusiasmo
À medida que o widget de contagem regressiva aumenta as respostas emocionais, fica mais fácil gerar buzz e esperança entre os usuários. Isso pode amplificar o marketing boca a boca, envolvendo mais públicos-alvo. Lembre-se de que gerar buzz e entusiasmo é extremamente útil antes de lançar novos produtos.
- Promova visitas repetidas
À medida que o prazo se aproxima, os visitantes podem querer visitar seu site várias vezes para verificar quanto tempo resta. Isso pode fomentar um senso de conexão entre sua marca e clientes em potencial, ajudando muito na retenção de clientes no longo prazo.
- Aumentar a conversão
Ao combinar urgência, antecipação, entusiasmo e visitas repetidas, você pode levar os visitantes a realizar as ações desejadas, seja fazer uma compra, inscrever-se em um boletim informativo ou participar de um evento. E o resultado final de tudo isso é o aumento da conversão
Como usar o widget de contagem regressiva Elementor no WordPress
Nesta seção, mostraremos um guia passo a passo sobre como usar o widget Elementor Countdown Timer no WordPress. Mas antes de iniciar o tutorial, certifique-se de ter os seguintes plug-ins instalados em seu site.
Pré-requisitos:
- Elementor
- HappyAddons
- HappyAddons Pro
Espero que você tenha os plug-ins em seu site. Agora, comece com o tutorial abaixo.
Etapa 01: Encontre o widget de contagem regressiva e adicione-o à tela
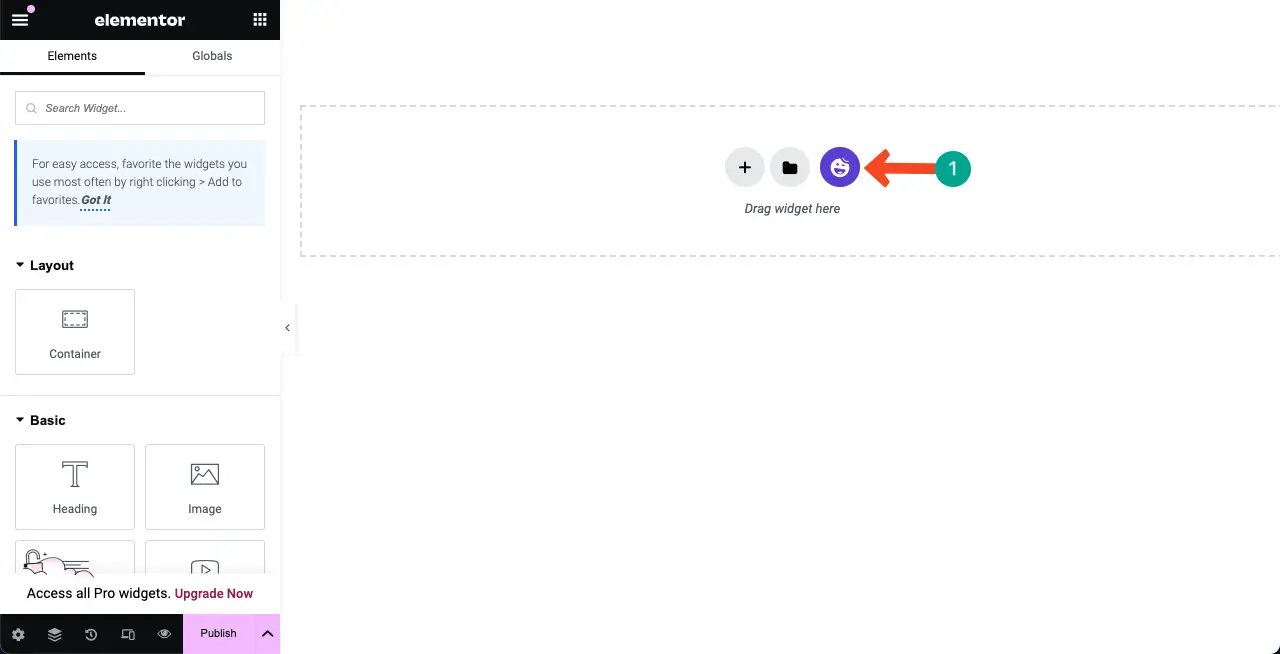
Abra sua página com Elementor Canvas. Já temos uma página criada antes. Agora, vamos apenas adicionar o widget de contagem regressiva à página para explicar o processo.
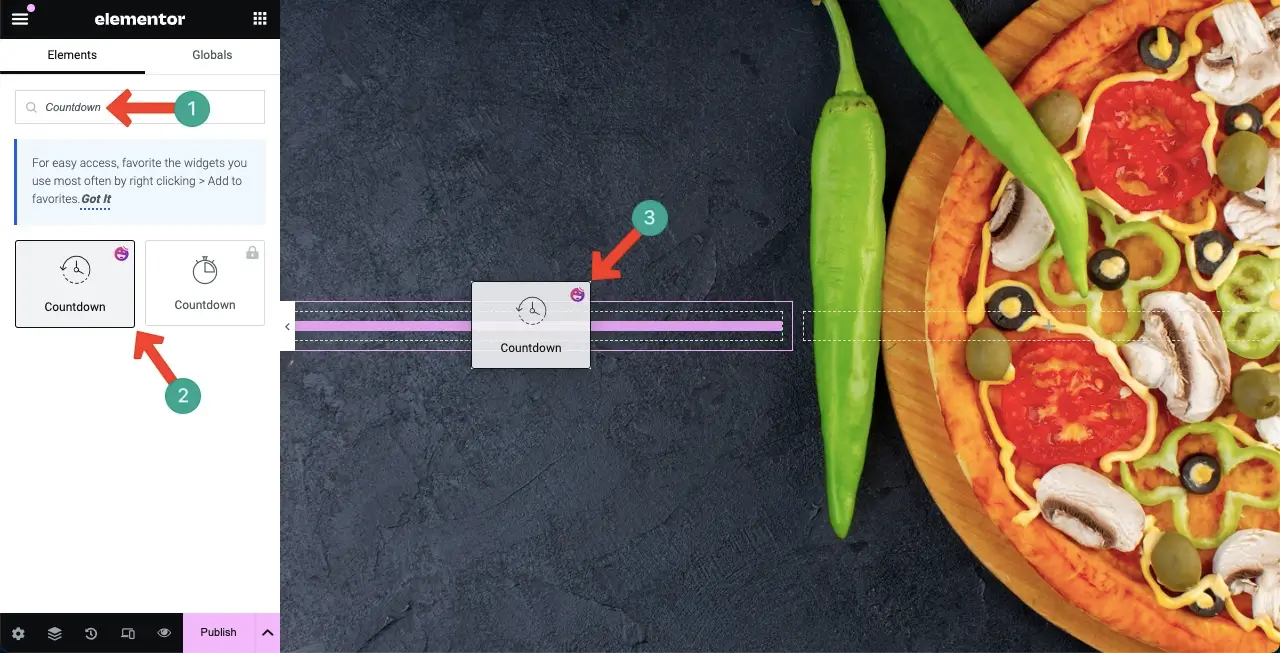
Digite Countdown na barra de pesquisa do painel Elementor. Selecione o widget que possui o logotipo HappyAddons, pois você pagou por ele. Arraste e solte o widget em um local adequado na tela.

Você pode ver que o widget foi adicionado. Esta é a visualização padrão. Agora você precisa personalizá-lo para se alinhar à marca do seu site.

Etapa 02: Personalize o widget do cronômetro de contagem regressiva
Você deve estilizar seu layout, tipografia, cor, mensagens e efeitos (se necessário) ao longo das personalizações. Explore como fazer isso.
- Colorir o widget
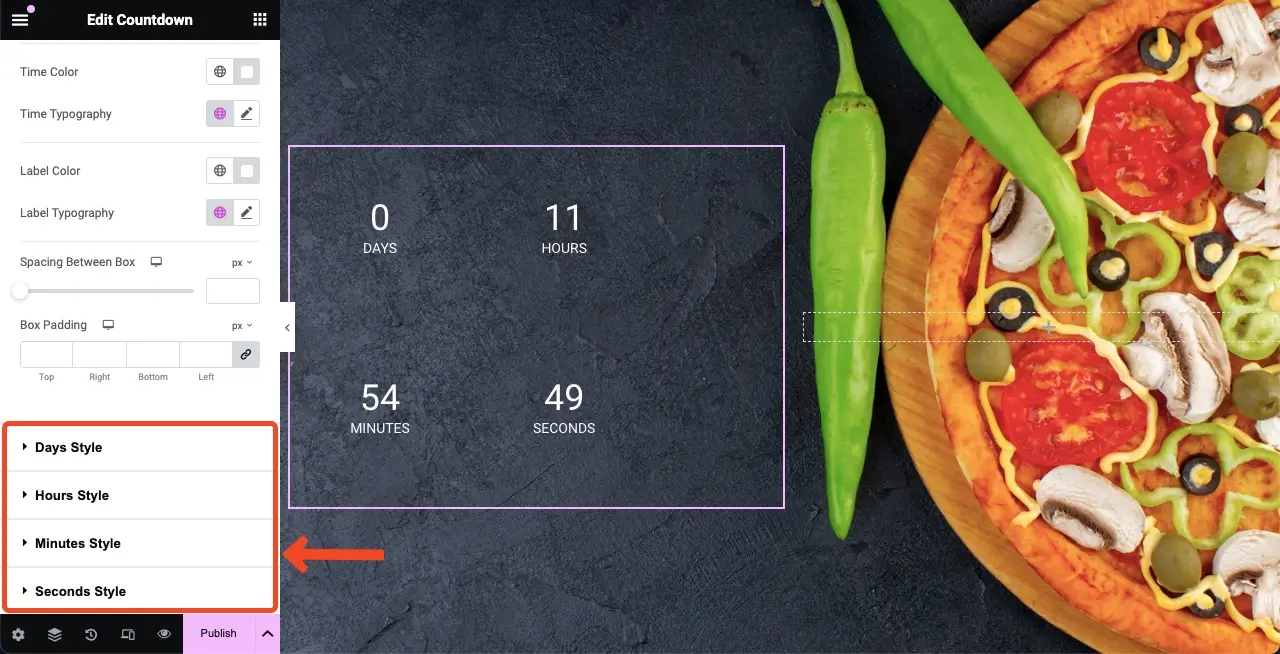
Vá para a guia Estilo . Rolando a guia para baixo, acesse a opção Time Color . Escolha a cor desejada. Selecionamos a cor branca para o texto do widget.

Conforme a hora, colora os rótulos do widget. (Mencione que você precisa rolar para baixo) Certifique-se de escolher uma cor contrastante que torne o texto do widget perfeitamente visível.

Nota: Se desejar, você pode definir cores diferentes para dias, horas, minutos e segundos individualmente usando essas opções. Com o método acima, você pode aplicar a mesma cor a todo o widget de uma só vez.

- Definir tipografia para o widget
Vá para a opção Tipografia de Tempo . Encontre e clique no ícone do lápis . Você obterá a lista de tipografia. Selecione uma família de fontes .

Depois disso, você pode personalizar o tamanho da fonte, espessura, estilo, decoração, espaçamento entre letras e espaçamento entre palavras para o texto do widget.

Da mesma forma, defina a tipografia para os rótulos .

- Definir altura e largura
Ao alterar Box Width e Box Height , você pode decidir se deseja mostrar o widget em uma ou várias linhas.
Observação: se desejar, você também pode personalizar o tipo de plano de fundo, o tipo de borda e o raio. Mas como não precisamos do design abaixo, deixamos as opções como estão.

- Defina a hora
Para definir o tempo de contagem regressiva, vá para a guia Conteúdo . Você terá a opção de definir o tempo de contagem regressiva .

- Definir configurações de contagem regressiva
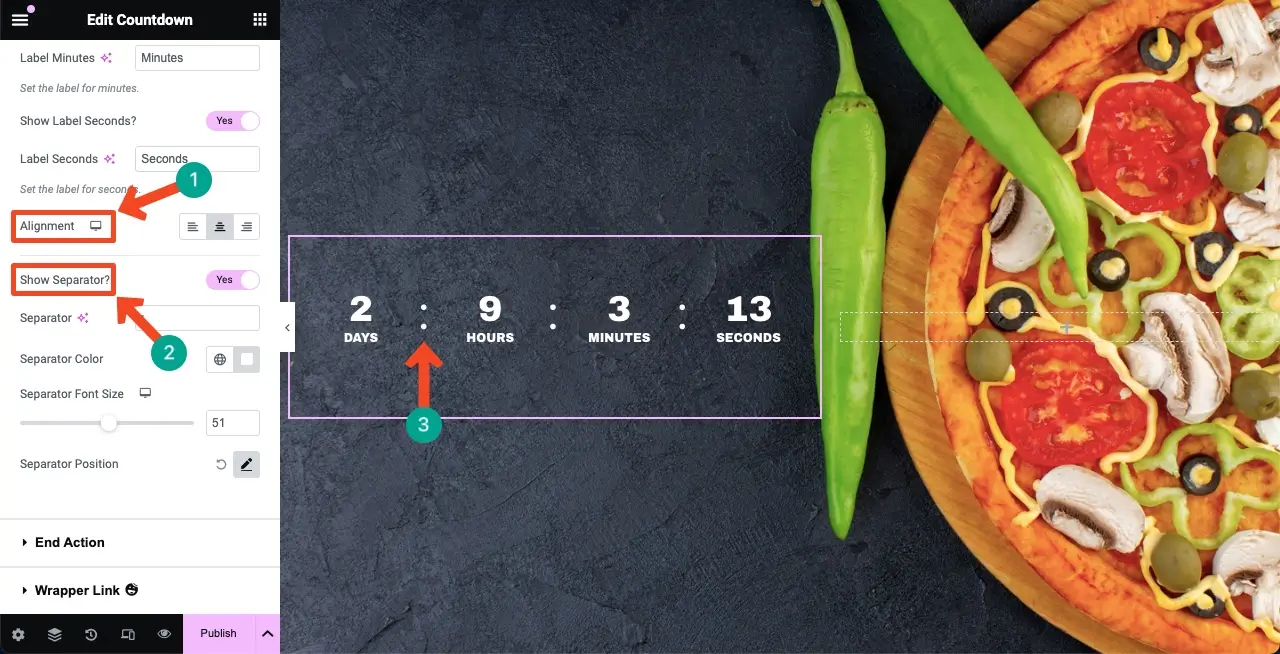
Em Configurações de contagem regressiva, você terá opções para alterar a posição do rótulo, mostrar/ocultar os rótulos e renomeá-los . O processo foi explicado no vídeo anexo abaixo. Faça as alterações como desejar.
Alinhe o widget onde for melhor. Você pode adicionar um separador entre os horários. Você pode definir qualquer caractere como separador. Por exemplo, adicionamos dois pontos (:) como separador do widget.

- Definir ação final
Você pode especificar o que acontece após o término da contagem regressiva. Você pode exibir qualquer imagem, mensagem ou link de redirecionamento específico.

Em Ação final, escolha um tipo de ação final na lista. Suponha que adicionaremos uma mensagem. Clique na opção Mensagem .

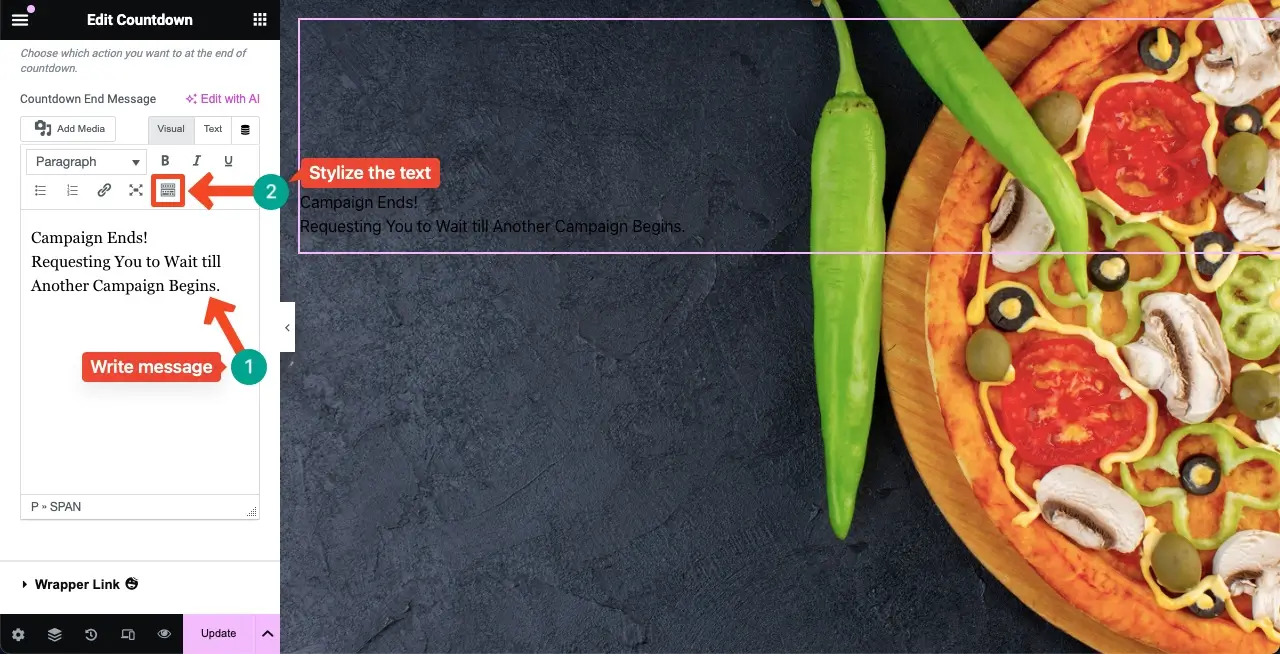
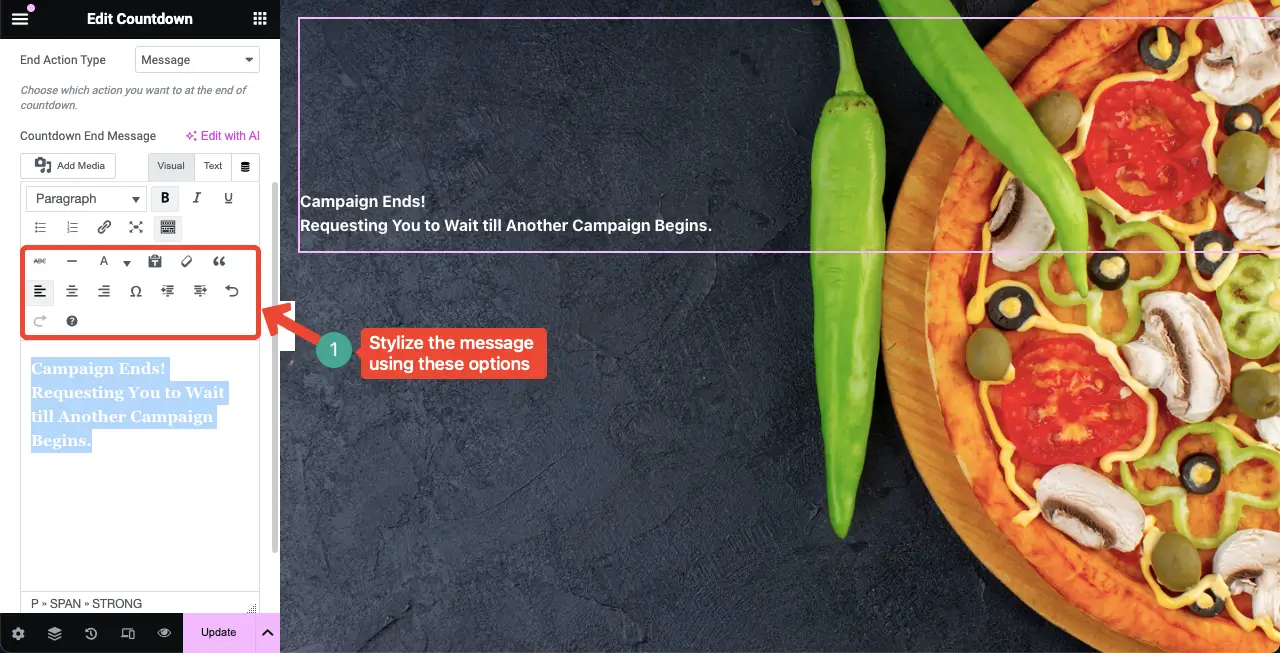
Escreva a mensagem desejada como uma ação Final. Por padrão, a mensagem aparecerá em preto. Como o fundo da nossa página web também é preto, o texto deve ter uma cor contrastante para que fique perfeitamente visível.
Clique no ícone Alternar barra de ferramentas . Isso abrirá várias outras opções pelas quais você pode personalizar o texto.

Clicar no ícone de alternância da barra de ferramentas abrirá as opções marcadas abaixo. Você pode estilizar sua mensagem de ação final usando-os.

Observação: você verá a mensagem de encerramento ou qualquer coisa relacionada à ação de encerramento somente após o término da contagem regressiva.
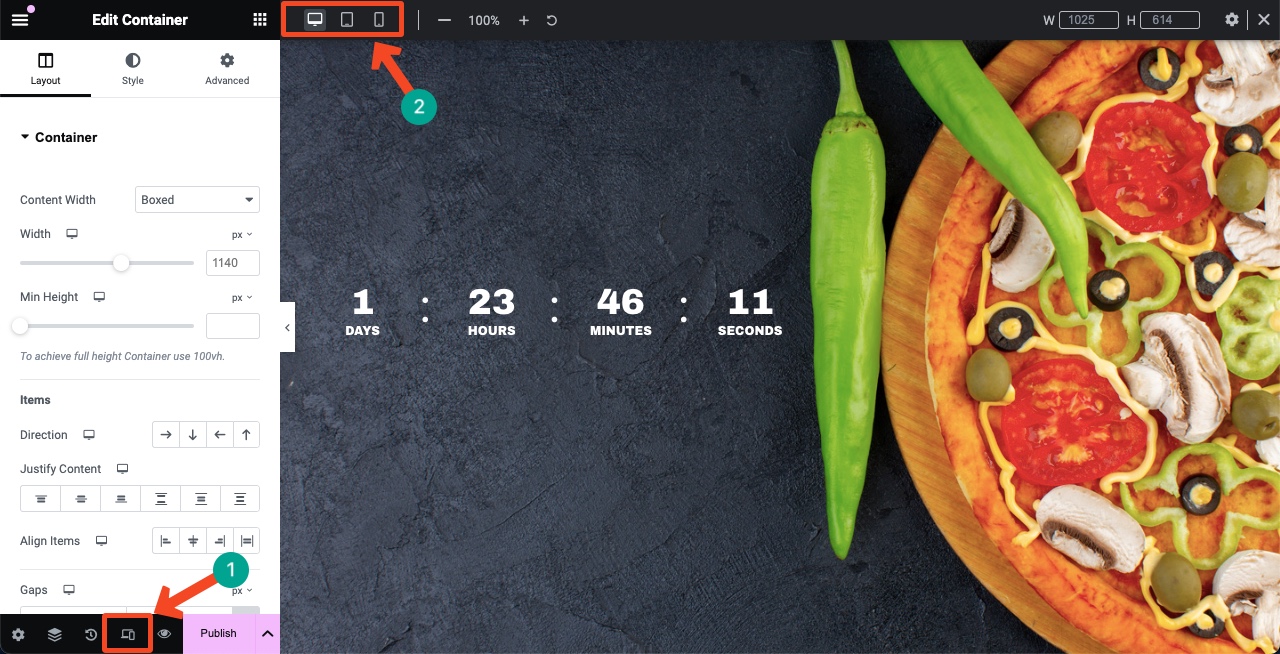
Etapa 03: Torne o widget do cronômetro de contagem regressiva responsivo para dispositivos móveis
Clique na opção Modo responsivo no rodapé do painel Elementor. Isso mostrará a opção de mudar sua tela para diferentes tamanhos de tela.
Você pode ajustar o tamanho da fonte, o posicionamento do widget e o layout separadamente para fazer com que o widget se ajuste perfeitamente a tamanhos de tela específicos.
Nota: Não exclua nenhum elemento nem altere sua cor em nenhuma tela. Pois se você deletar algum elemento ou alterar sua cor, ele será aplicado em todas as telas.

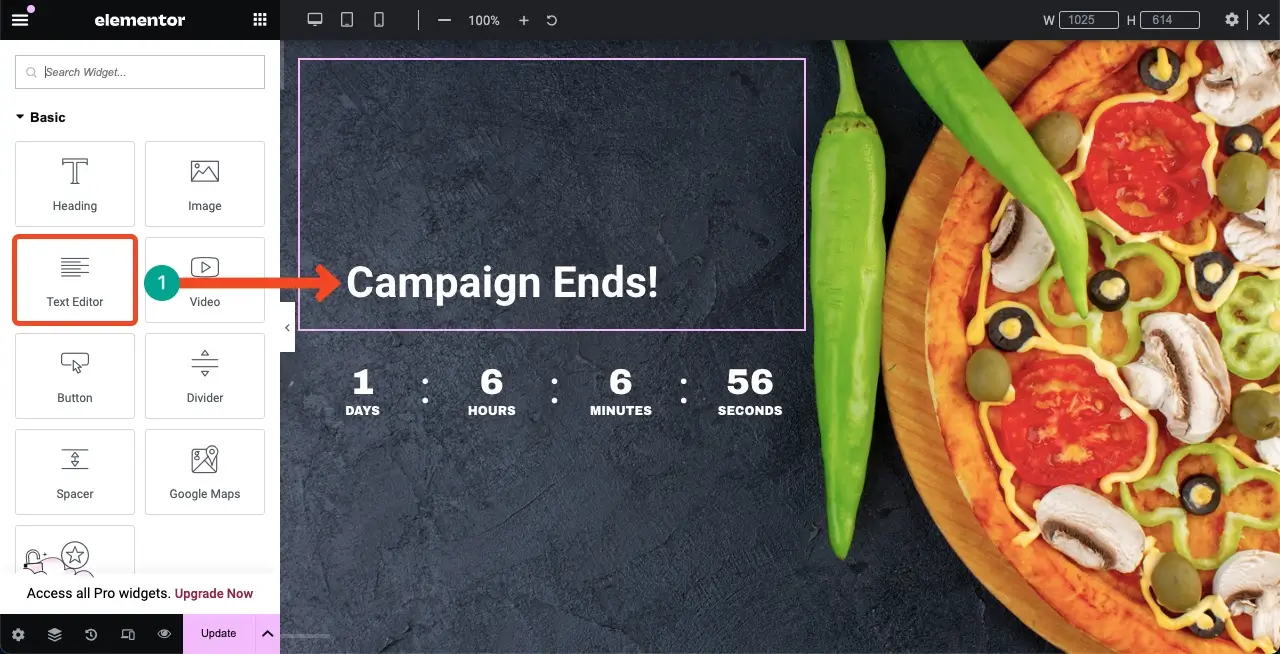
Etapa 04: adicione uma mensagem adicional para tornar o widget significativo
Assim que o widget do cronômetro de contagem regressiva estiver pronto, você poderá decorá-lo com alguns widgets adicionais para que pareça inteligente e significativo para os usuários.

Assim, você pode criar um cronômetro de contagem regressiva em seu site usando o widget Elementor Countdown Timer.
Etapa 05: ou use um modelo pronto
Se criar um cronômetro de contagem regressiva em seu site do zero parece complicado, você pode usar um modelo pronto. HappyAddons vem com uma biblioteca de modelos onde você encontrará vários modelos de cronômetro de contagem regressiva que você pode importar facilmente.
Clique no ícone da Biblioteca HappyAddons na tela.

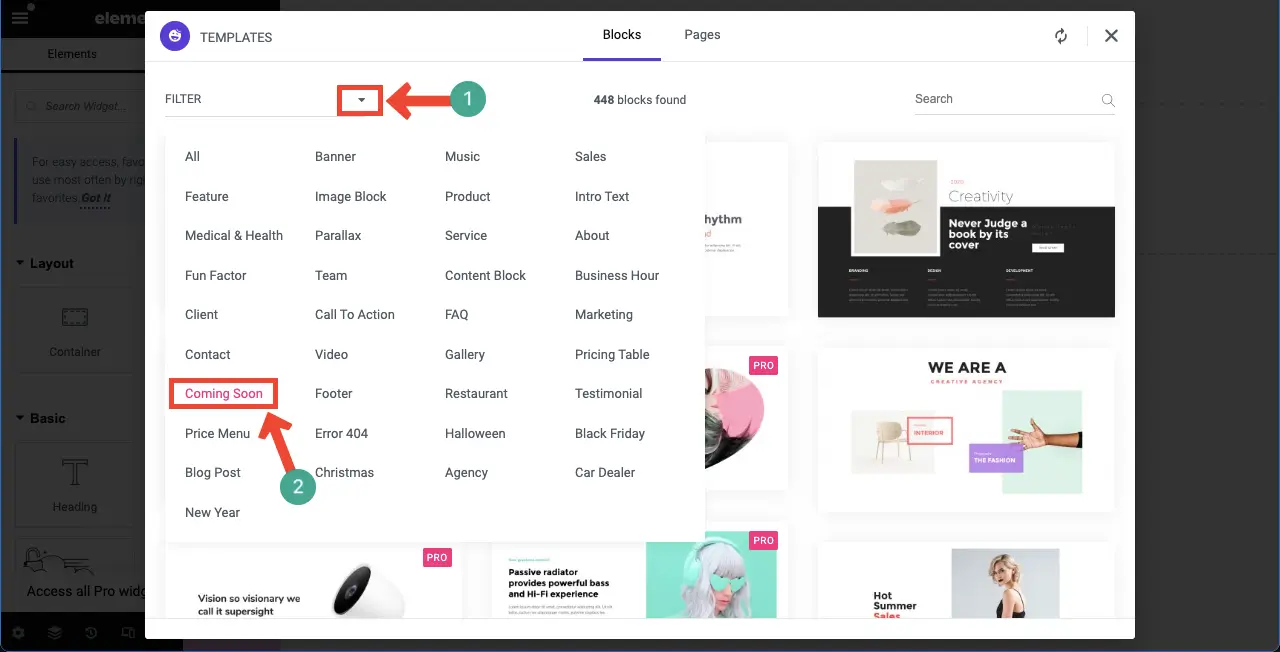
Clique na opção Filtro para ver as categorias. Escolha a categoria Em breve .

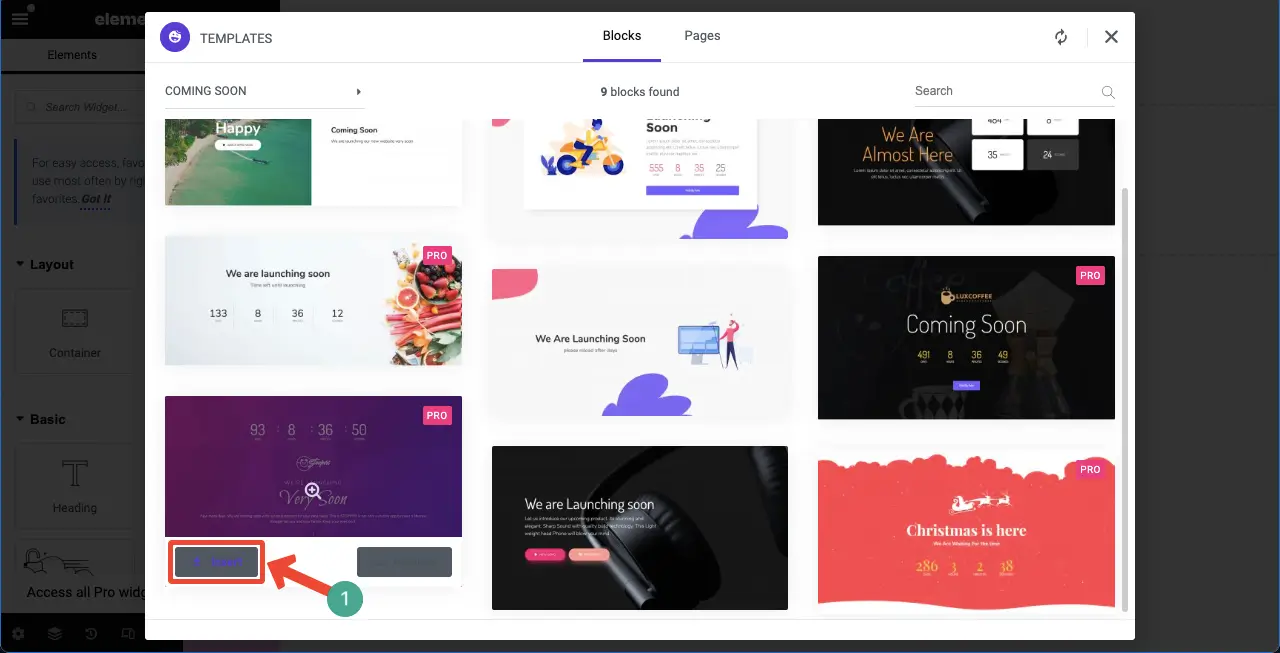
Passe o cursor sobre o modelo que você gosta. O botão Inserir aparecerá. Clicar no botão irá inserir o modelo na tela.

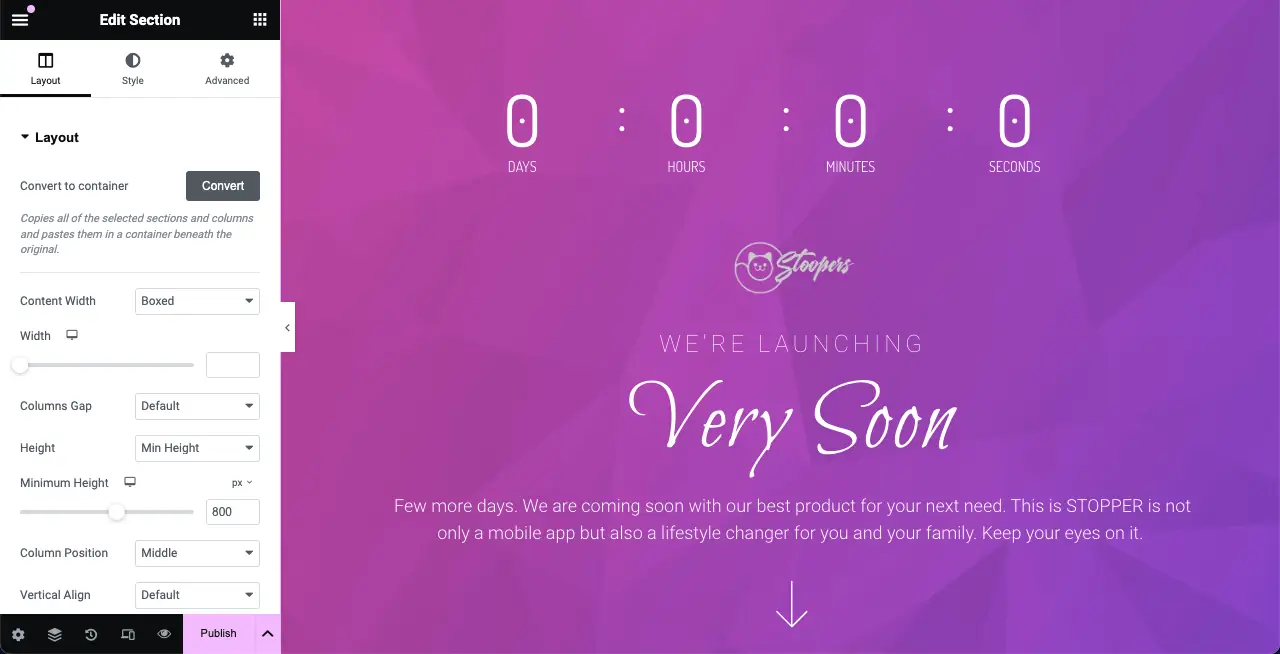
O modelo é importado para a tela. Agora você pode personalizá-lo como desejar seguindo o mesmo caminho mostrado acima.

Espero que você tenha gostado deste tutorial.
Como resolver o cronômetro de contagem regressiva do Elementor que não funciona
Existem vários cenários em que o widget Elementor Countdown Timer pode não funcionar. Considere verificar os seguintes pontos se você já passou por isso.
1. Configuração incorreta das configurações do temporizador
Seu cronômetro de contagem regressiva não funcionará conforme o esperado se a data de vencimento não estiver configurada da maneira correta. Se você configurou um formato de hora no back-end do WordPress diferente do local de destino, o widget Countdown Timer definitivamente mostrará a hora errada.
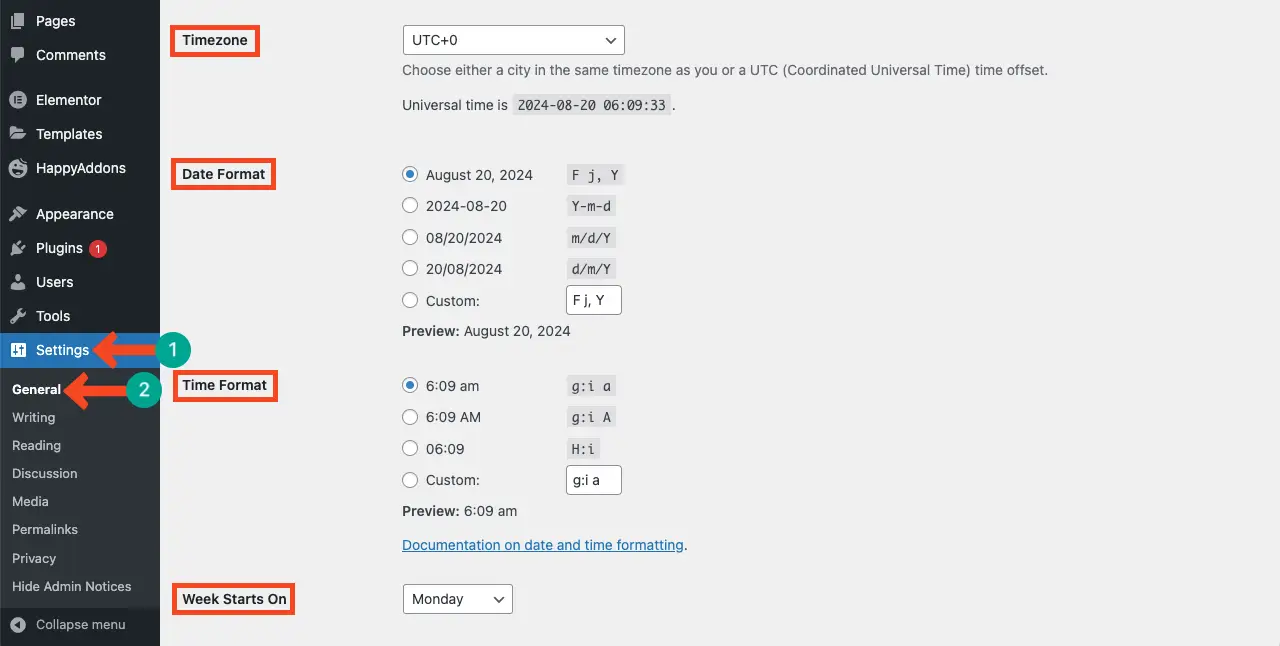
Vá para Painel do WordPress > Configurações > Geral . Ao rolar a página para baixo, você chega às seções marcadas na página. Verifique se você configurou a hora corretamente.

2. Problemas de cache
Os plug-ins de cache geralmente podem interferir em elementos dinâmicos da web, como cronômetros de contagem regressiva. Se houver um plugin de cache em seu site, certifique-se de ter limpo o cache. Se o widget ainda não funcionar depois disso, tente desativar o plugin Cache.
3. Erros de JavaScript
Existem alguns erros de JavaScript que podem fazer com que o cronômetro de contagem regressiva pare de funcionar. Vá para o seu console de pesquisa. Se houver algum erro, você verá isso como uma notificação.
4. Plug-in desatualizado
Certifique-se de que o plugin HappyAddons Pro esteja atualizado para a versão mais recente. Porque às vezes bugs são criados automaticamente nas versões mais antigas, o que pode causar conflito com o widget Countdown Timer.
Perguntas frequentes sobre o widget de cronômetro de contagem regressiva Elementor
Nesta seção, responderemos algumas perguntas comuns relacionadas ao tópico de hoje. Espero que você os considere úteis para a tomada de decisões.
O que você pode personalizar para o widget Elementor Countdown Timer?
Você pode personalizar cores, fontes, tamanhos e layouts do widget Elementor Countdown Timer.
O que acontece quando a contagem regressiva expira?
Você tem que definir uma ação. Você pode automatizar uma imagem ou mensagem que será exibida automaticamente após o término do cronômetro. Ou você também pode definir o widget para desaparecer.
Posso criar vários cronômetros de contagem regressiva no mesmo site?
Sim, você pode criar vários cronômetros de contagem regressiva no mesmo site.
Posso usar a contagem regressiva em dispositivos móveis?
O widget Elementor Countdown Timer é 100% compatível com dispositivos móveis. Portanto, você não precisa se preocupar com a capacidade de resposta móvel.
Quais são os melhores lugares para exibir o widget do cronômetro de contagem regressiva?
Seção Hero, páginas de produtos, landing pages, páginas de checkout, barra lateral, rodapé, pop-ups, modais e páginas de eventos.
Palavra final!
Espero que você tenha um guia claro sobre como usar o widget Elementor Countdown Timer. Agora, ao incorporar o widget estrategicamente em seu site, você pode aumentar o envolvimento do usuário, gerar conversões e promover ofertas de produtos por tempo limitado.
Mas lembre-se, ao usar o widget, certifique-se de alinhá-lo com o apelo da sua marca para que mantenha a consistência no seu site. Além disso, não se esqueça de analisar o desempenho do contador regressivo para avaliar seu impacto no comportamento do usuário.
