Como adicionar CSS personalizado ao Elementor (5 métodos)
Publicados: 2022-07-15Um dos maiores pontos de venda do uso de construtores de páginas, como o Elementor, é que você obtém acesso a elementos de página pré-criados, ou “widgets”. Os widgets Elementor incluem muitas opções de personalização e estilo. No entanto, às vezes a única maneira de aplicar um estilo específico é com Cascading Style Sheets (CSS).
O CSS oferece um incrível grau de controle sobre todos os componentes do seu site. Adicioná-lo ao WordPress é simples se você estiver familiarizado com o idioma. O Elementor também oferece várias opções para adicionar CSS personalizado.
Neste artigo, falaremos sobre o que é CSS e como você pode adicionar estilos personalizados ao Elementor. Por fim, discutiremos algumas práticas recomendadas para usar CSS no WordPress. Vamos começar!
O que é CSS?
CSS é o que chamamos de linguagem de “folha de estilo”. Você pode usar folhas de estilo CSS para adicionar estilos personalizados a documentos HTML ou XML. Usando CSS, você pode pegar uma página HTML básica e transformá-la em um design de aparência moderna.
Pense no CSS como uma linguagem que descreve como os elementos devem aparecer em um navegador. Funciona em todos os navegadores e é uma das principais linguagens da Internet.
Por exemplo, este é o código CSS que você usaria para atribuir uma cor de fundo ao corpo de um documento HTML:
body { background-color: red; }Você pode usar CSS para aplicar estilos a componentes, classes e IDs específicos em HTML. Por exemplo, o snippet a seguir aplicaria uma cor de texto e alinhamento específicos a todos os H2s em uma página:
h2 { color: black; text-align: left; }Normalmente, quando você carrega uma página HTML, ela também carrega uma folha de estilo separada que inclui todo o código CSS. Isso significa que você pode reutilizar folhas de estilo em várias páginas.
Você pode aplicar o código CSS diretamente a qualquer página HTML. Você também pode usá-lo "inline". Este é um termo que se refere ao código CSS que se aplica a um único elemento HTML e reside nesse arquivo.
Aqui está um exemplo de CSS embutido para um cabeçalho H2 específico:
<h2>This is where the heading text goes</h1>É considerado uma prática recomendada adicionar CSS a uma folha de estilo separada. No entanto, uma das muitas vantagens de usar o WordPress e o Elementor é que você pode adicionar CSS sem editar arquivos manualmente. Vamos dar uma olhada mais de perto em como ele funciona.
Opções CSS personalizadas no Elementor
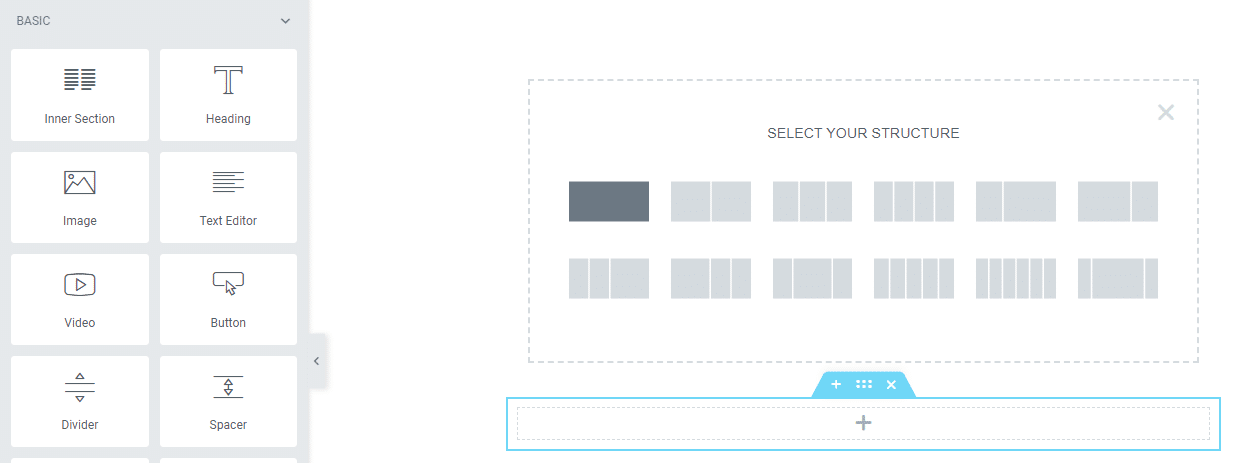
Se você estiver familiarizado com o Elementor, saberá que o construtor usa seções, colunas e widgets para ajudá-lo a montar páginas. As seções contêm uma ou várias colunas e cada coluna pode ter vários módulos:

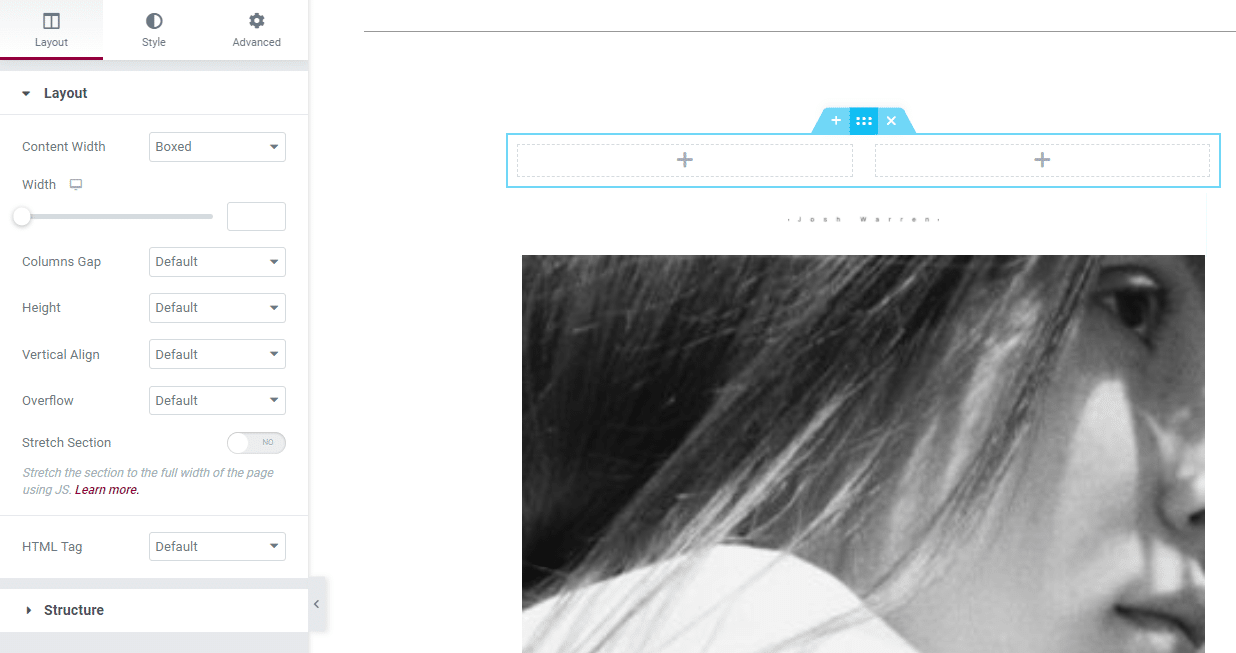
Uma das melhores partes do uso do Elementor é que você pode adicionar código CSS separado no nível de seção, coluna e widget. Ao passar o mouse sobre uma seção, você pode selecionar o ícone de seis pontos para abrir o menu Editar seção no lado esquerdo da tela:

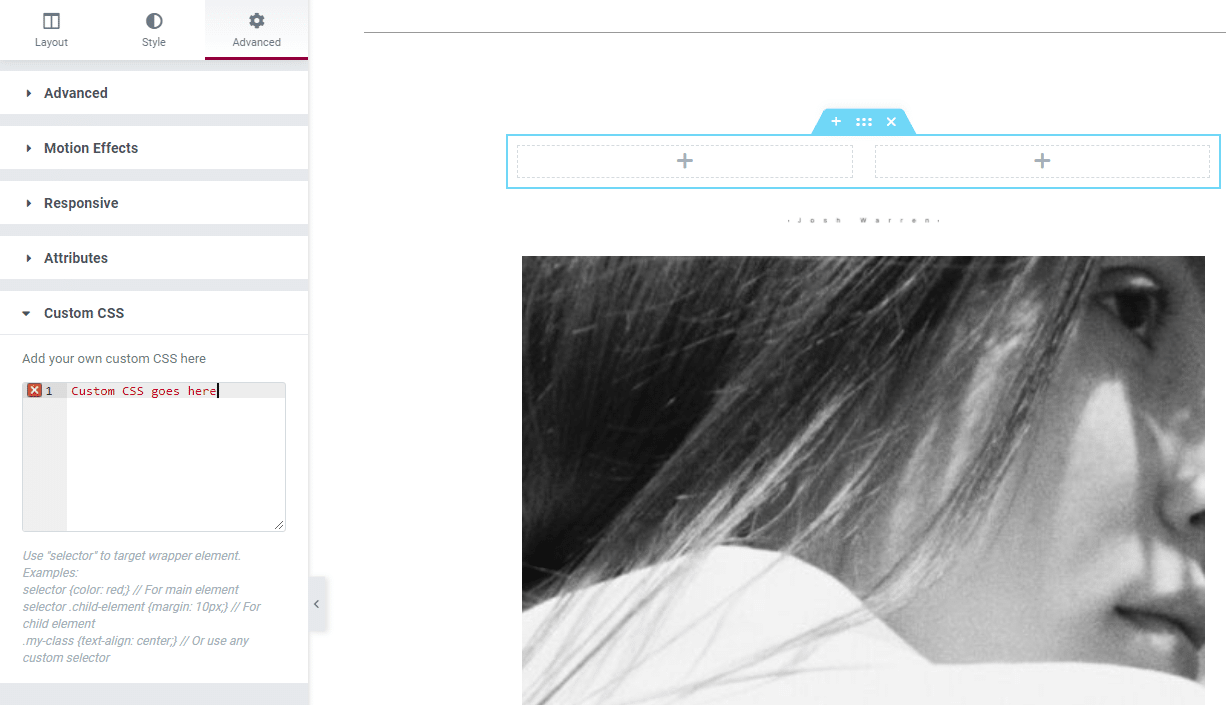
Se você for para a guia Avançado no menu Editar seção , verá uma seção CSS personalizada . Dentro, você encontrará um campo que permite adicionar código para essa seção específica:

Ao editar colunas e widgets, você notará que tem acesso às mesmas três guias em seus respectivos menus de configuração. Seções, colunas e widgets incluem layout, estilo e configurações avançadas.
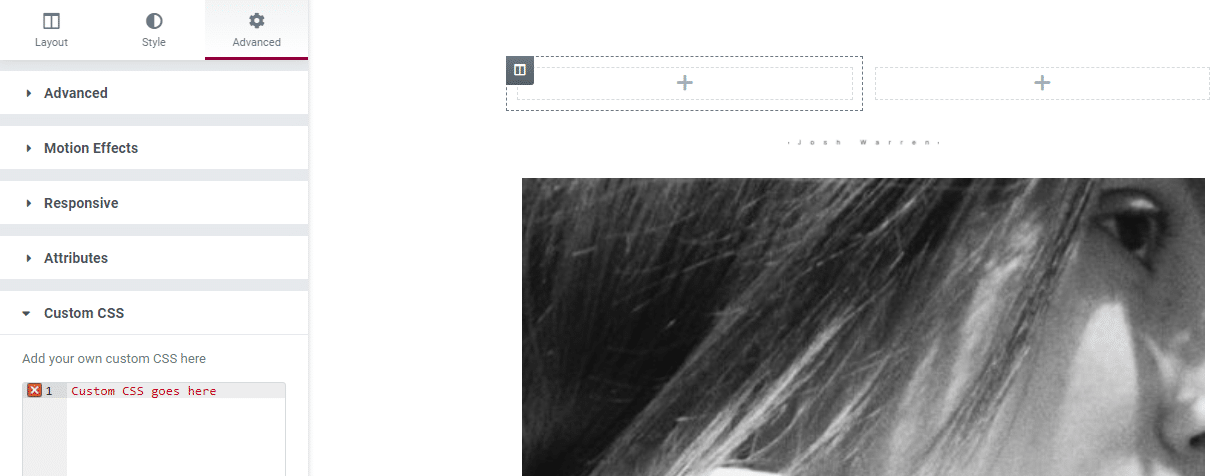
Para adicionar CSS personalizado a uma coluna, passe o mouse sobre ela e selecione o ícone de duas colunas no canto superior direito do elemento. Em seguida, navegue até a opção Avançado e abra a seção CSS personalizado :

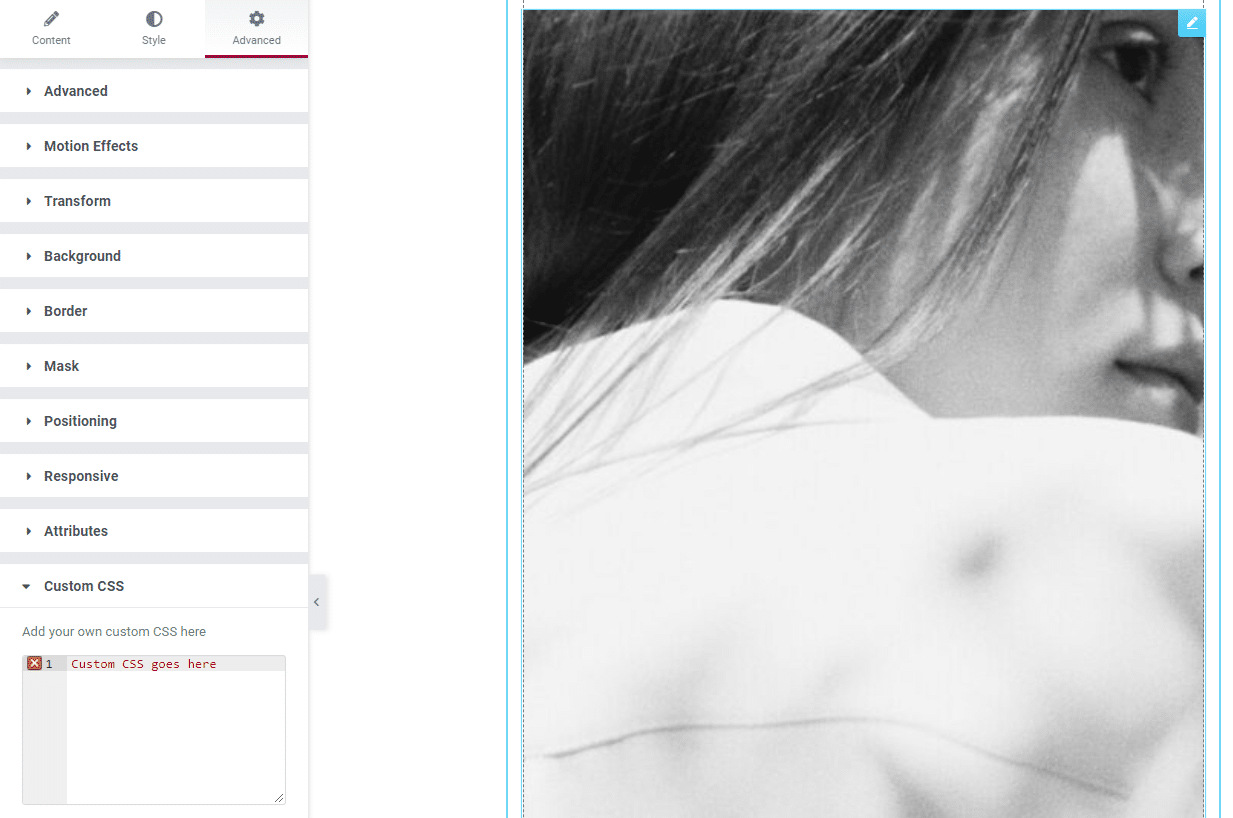
Você pode seguir o mesmo processo para adicionar CSS personalizado a um widget Elementor. Basta selecionar o widget que você deseja personalizar e ir diretamente para a guia Avançado > CSS personalizado :

Adicionar CSS personalizado a elementos específicos no construtor de páginas Elementor é muito simples. No entanto, lembre-se de que o estilo se aplicará apenas a esses elementos. Se você quiser adicionar CSS personalizado que afete todo o seu site, precisará usar uma abordagem diferente.
Como adicionar CSS personalizado usando Elementor (5 métodos)
Nesta seção, exploraremos outras maneiras de adicionar CSS personalizado do Elementor. Abordaremos métodos que aplicam CSS em todo o site, em páginas específicas e em widgets Elementor.
Método 1: Use o Widget HTML Elementor
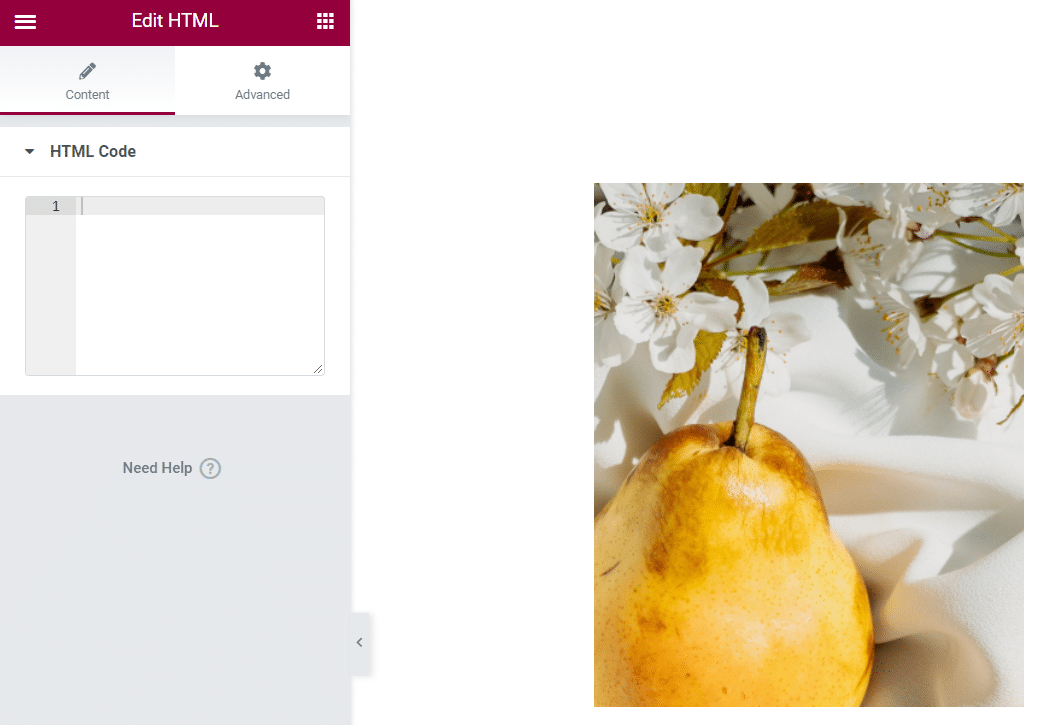
O Elementor permite adicionar CSS personalizado a qualquer um de seus widgets. No entanto, em alguns casos, você pode querer adicionar elementos manualmente usando HTML e CSS. Nesses casos, você precisará usar o widget HTML :

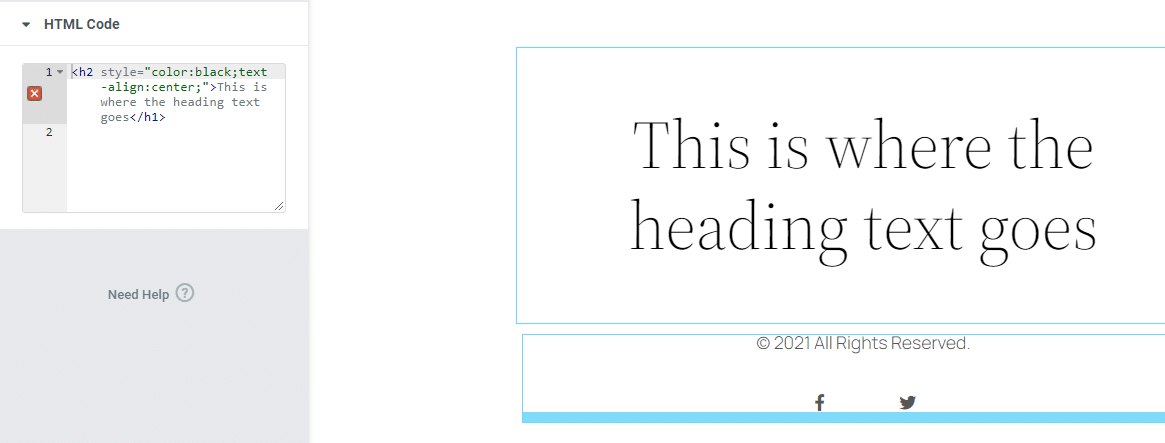
O widget HTML pode analisar HTML, CSS e JavaScript. Você pode adicionar qualquer código que desejar dentro do campo Código HTML e, se for válido, o Elementor o exibirá como um widget:

O widget HTML suporta CSS em linha e independente. Qualquer código que você adicionar usando o widget afetará apenas esse único elemento.
Método 2: use o menu de configurações do site Elementor
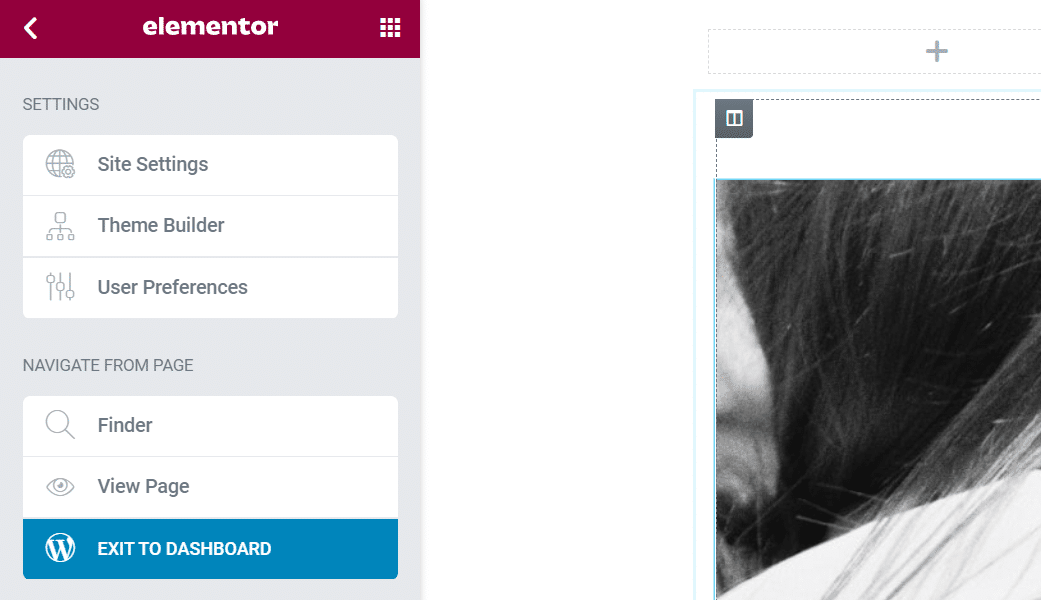
O Elementor inclui uma coleção de configurações globais que se assemelham às opções que você pode encontrar no WordPress Customizer. Para acessar o menu Elementor Site Settings , abra o editor e clique no menu hambúrguer no canto superior esquerdo da tela:

Na página seguinte, selecione a opção Configurações do site :


Dentro, você verá uma coleção de configurações que permitem personalizar o estilo do seu site. Quaisquer alterações feitas nesse menu serão aplicadas a todo o site, mesmo que tecnicamente você esteja editando apenas uma única página.
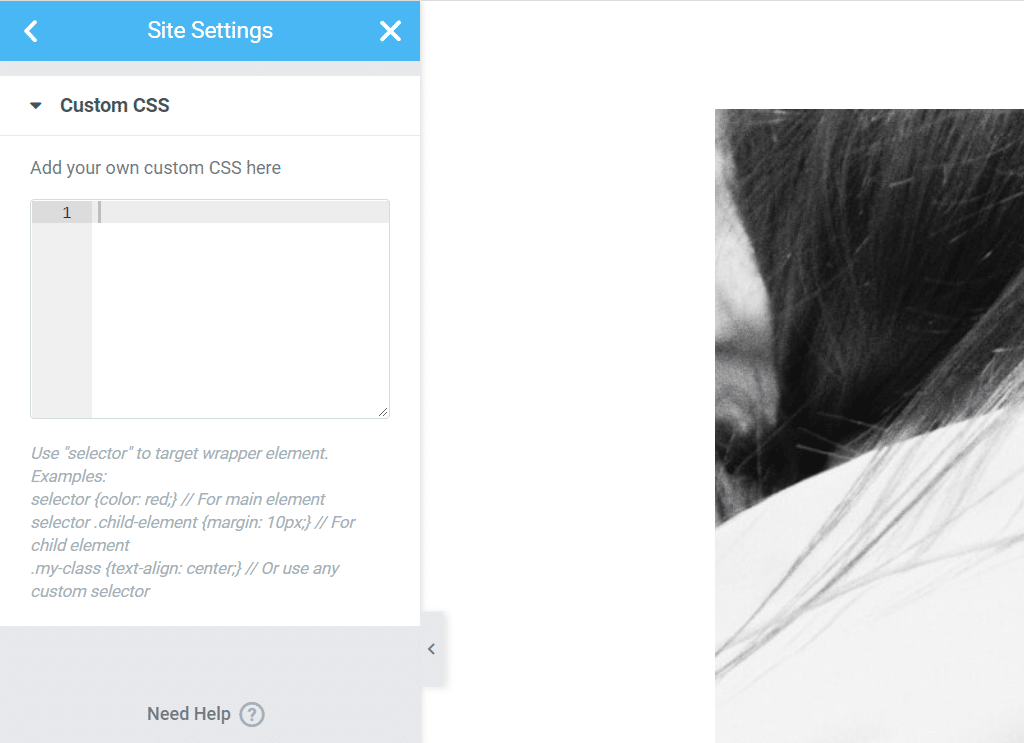
Você pode ler sobre como usar o menu Configurações do site para personalizar sua página no site oficial da Elementor. Por enquanto, a única seção que nos interessa é a guia CSS personalizado . Abra-o e você verá um campo que se parece com as opções CSS personalizadas para seções, widgets e colunas:

Qualquer CSS personalizado que você adicionar aqui afetará todo o seu site. Se você pretende apenas personalizar elementos específicos, recomendamos usar uma abordagem mais direcionada (como adicionar CSS diretamente a um widget).
Método 3: Use o Personalizador do WordPress
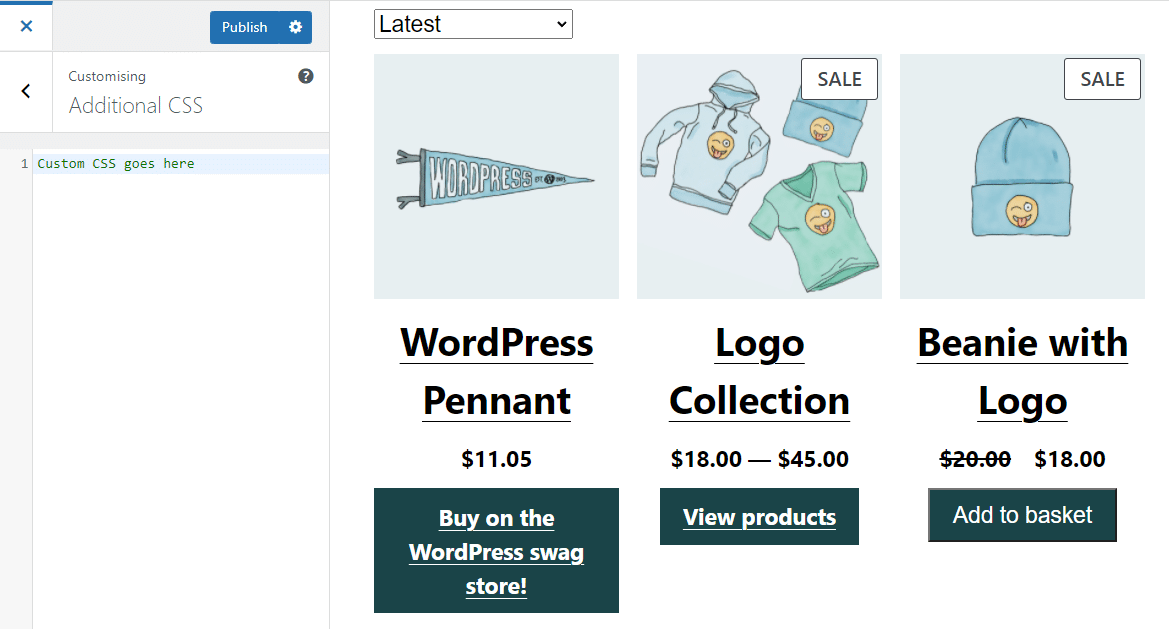
O WordPress Customizer também permite que você adicione CSS personalizado em todo o site. Para isso, vá para Aparência > Personalizar e selecione a opção CSS Adicional no menu à esquerda:

No entanto, vale a pena notar que os campos de código do Elementor são mais fáceis de usar do que os disponíveis no Personalizador. Se você já estiver usando o Elementor para criação de sites, não há motivo para adicionar CSS personalizado por meio do Personalizador.
Método 4: enfileirar arquivos CSS personalizados
Se você estiver confortável em editar arquivos do WordPress e acessar seu site por meio de um cliente de protocolo de transferência de arquivos (FTP), poderá enfileirar uma folha de estilo CSS para carregar com o Elementor. Essa abordagem requer que você adicione código ao arquivo functions.php do WordPress.
Para acessar o arquivo functions.php , conecte-se ao seu site via FTP e vá para a pasta raiz do WordPress. Abra a pasta, encontre o arquivo functions.php e edite-o.
Aqui está um exemplo do código que você deseja adicionar ao arquivo:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Esse código usa o gancho before_enqueue_scripts para carregar uma folha de estilo chamada custom-stylesheet . Também usamos a função get_stylesheet_uri para apontar para a localização da folha de estilo no servidor.
Idealmente, você adicionará a folha de estilo personalizada no diretório do seu tema filho ou na própria pasta Temas . A folha de estilo pode conter qualquer código CSS Elementor que você desejar. O snippet que você adicionou ao functions.php garante que o código seja carregado apenas quando o Elementor estiver ativo em seu site.
Método 5: use um plug-in CSS
Existem vários plugins que permitem adicionar CSS personalizado ao seu site sem usar o personalizador ou construtores de páginas. Uma de nossas ferramentas favoritas para o trabalho é chamada Simple Custom CSS and JS:

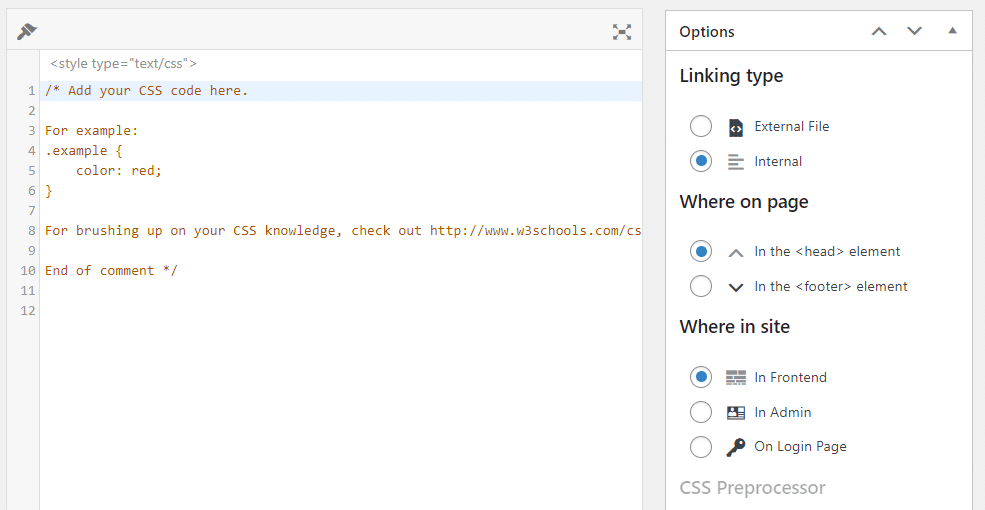
Com CSS e JS personalizados simples, você tem a opção de adicionar código diretamente aos elementos de cabeçalho e rodapé do seu tema. Para começar, vá para Custom CSS & JS > Add Custom CSS e clique em Add CSS Code.
Um editor CSS básico aparecerá à esquerda. À direita, você pode configurar se deseja carregar o código CSS em uma folha de estilo externa ou internamente. Você também pode decidir se o código deve ir no cabeçalho ou no rodapé:

Quando terminar de editar o código CSS, clique no botão Publicar . Pode ser necessário alternar para uma visualização de front-end para ver o código em ação.
Práticas recomendadas para criar CSS personalizado com Elementor
Sempre que estiver lidando com CSS personalizado ou adicionando qualquer tipo de código ao seu site, será bom manter as seguintes práticas recomendadas em mente. Vamos começar usando um tema filho.
Use um tema filho do WordPress
Se você quiser alterar qualquer parte do estilo do seu tema usando CSS, recomendamos que você use um tema filho. Um tema “filho” é um modelo que herda todos os estilos de um tema designado.
Dessa forma, se você fizer alterações no tema original, elas não afetarão as personalizações que você adicionar ao filho. Além disso, quando você atualizar seu tema, ele manterá essas alterações.
Use um pré-processador de código para facilitar a escrita
Um dos maiores desafios de adicionar código no WordPress ou usar o Elementor é que você não tem acesso a todas as funcionalidades que os editores de código modernos oferecem. Em vez de organizar o código usando editores básicos no local, recomendamos que você use seu pré-processador favorito. Então, você pode simplesmente copiar e colar seu código no WordPress.
Considere usar um site de teste
Sempre que você planeja fazer grandes alterações no WordPress, recomendamos que você use um site de teste. Os sites de teste permitem que você teste alterações no estilo e na funcionalidade sem o risco de quebrar nada em seu site ativo.
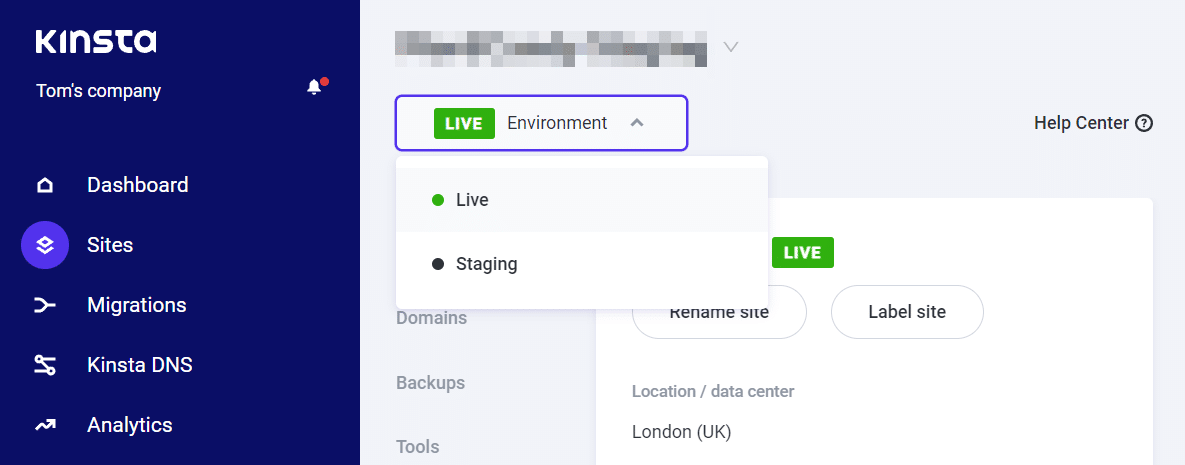
Alguns hosts da Web fornecem acesso à funcionalidade de teste do seu painel de controle. Se você usa Kinsta, pode selecionar seu site usando o painel MyKinsta e alternar entre ambientes ao vivo e de teste:

Se o seu host não oferece funcionalidade de teste, você pode usar um ambiente de desenvolvimento local do WordPress, como o DevKinsta, para fins de teste. Como alternativa, você pode considerar mudar de provedor de hospedagem.
Resumo
Adicionar CSS personalizado do Elementor é mais fácil do que você imagina. O construtor de páginas oferece vários métodos para adicionar código a seções, colunas, widgets e para todo o seu site.
Para recapitular, aqui estão cinco maneiras principais de adicionar CSS personalizado ao Elementor (ou ao seu site em geral):
- Use o Widget HTML Elementor.
- Use o menu Configurações do site Elementor.
- Use o Personalizador do WordPress.
- Enfileirar arquivos CSS personalizados.
- Use um plug-in CSS.
Na Kinsta, nossos planos são projetados para ajudá-lo a construir o site dos seus sonhos com construtores de páginas como o Elementor. Confira nossos planos ou fale com as vendas para encontrar o plano certo para você.
