Elementor Contact Form DB: Salve, visualize e exiba GRATUITAMENTE!
Publicados: 2022-04-27Neste artigo, você aprenderá como coletar e acessar seus dados de envio do Elementor Form. Você também pode exportar o banco de dados de envios do Elementor Form para CSV, exportar dados automaticamente para a ferramenta de marketing por e-mail e exibir envios nas páginas e postagens do front-end do WordPress.
Quando você tem formulários em suas páginas Elementor, você deseja fazer backup dos dados de envio de formulários e acessá-los posteriormente, usando um bom gerenciamento de envios de formulários.
Salvar os dados de envio do Elementor Form permite que você use esses dados posteriormente da maneira que desejar, como criar uma campanha de marketing, criar um relatório do feedback / pesquisa e muitos outros usos.
Como salvar dados de envio de formulário Elementor no banco de dados
Antes de vermos como salvar o envio do formulário Elementor, precisamos primeiro criar um formulário no Elementor. Você pode pular esta etapa se já tiver criado uma página Elementor com um widget Elementor Form.
- Vá para a página em que deseja adicionar o formulário ou adicione uma nova página e clique em “Editar com Elementor”
- Na página do editor Elementor, pesquise “form” e adicione o widget Elementor Form à página

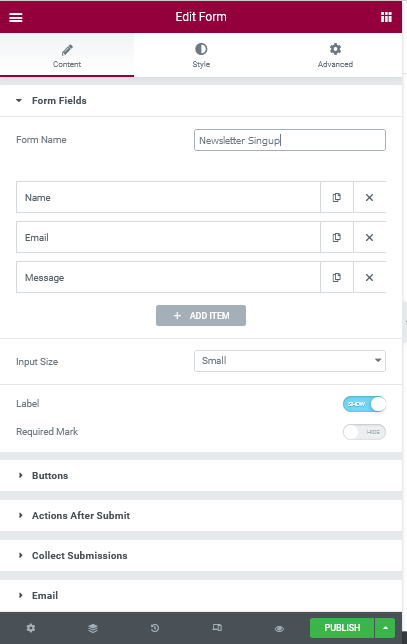
- Dê ao formulário um nome adequado. Mais tarde, usaremos esse nome para armazenar o formulário.
- Em seguida, adicione os campos necessários ao seu formulário e, em seguida, atualize / publique a página do Elementor
Em seguida, teremos que instalar um complemento Elementor para salvar os envios do Elementor Form. Neste artigo, usaremos o Tablesome, um plug-in gratuito do Elementor Contact Form DB. 
O Tablesome permite que você salve os envios do Elementor Pro Form no banco de dados (banco de dados) e pode ver todos os envios em formato tabular.
Você não apenas pode salvar os envios de formulários, mas também pode editar e excluir as entradas, exportar entradas para arquivos CSV e XLSX e exibi-las em postagens e páginas do WP no frontend.
Instalar e ativar o Tablesome
Tablesome é um plugin gratuito disponível no repositório do WordPress.
- Vá para o painel de administração do WordPress e clique em Plugins → Adicionar novo
- Aqui procure por “Tablesome” e depois instale e ative o plugin Tablesome
- Depois de ativar o Tablesome, seus envios do Elementor Form serão salvos automaticamente nas tabelas do Tablesome
- Após o envio de um formulário, no painel, vá para Tablesome → Todas as tabelas
- Aqui uma nova tabela seria criada e se você abrir a tabela, você pode observar que sua entrada de formulário seria salva
O Tablesome, por padrão, salva todos os envios de formulário de todas as páginas do Elementor Form (se você tiver vários formulários). Se você deseja salvar os envios de formulário apenas de determinadas páginas do Elementor Form, é necessário configurar um fluxo de trabalho.
Como incluir apenas formulários específicos para serem salvos no banco de dados?
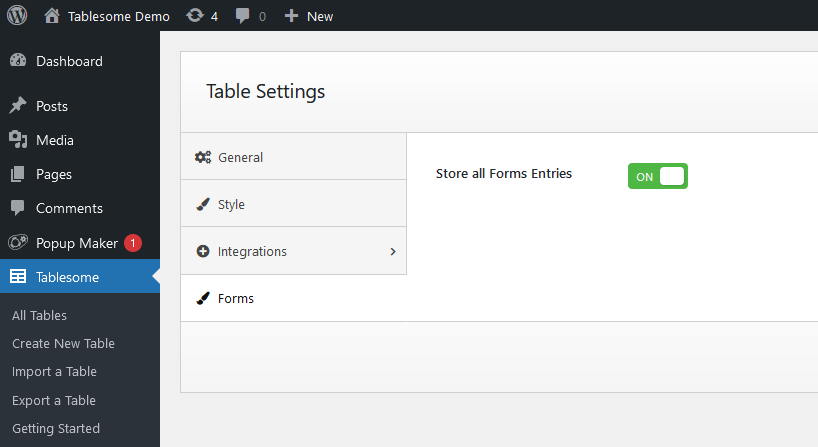
- Para fazer isso, vá para Tablesome → Configurações do Tablesome → Formulários
- Aqui você pode ver que a opção “Armazenar todas as entradas de formulários” está habilitada

- Quando você desabilita esta opção, o salvamento automático de todos os formulários será interrompido e você terá a automação de formulário Tablesome configurada para cada formulário Elementor que você criar
- Desative a opção "Armazenar todas as entradas de formulários" e configure a automação de formulários de tabela Tablesome
- Para configurar o salvamento de formulários específicos, vá para Tablesome → Criar nova tabela
- Na página Criar Nova Tabela, dê à tabela um título adequado, como o nome do formulário que você deseja salvar
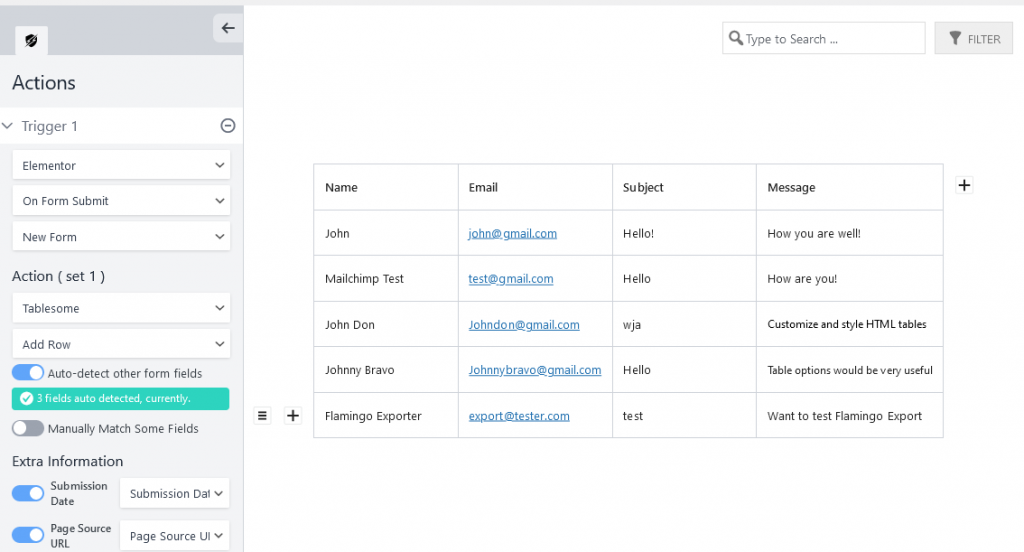
- Vá para a barra de ferramentas Triggers & Actions, onde você deve adicionar o Elementor Form Trigger
- Você pode ver que na barra de ferramentas Actions, há uma seção Trigger 1 selecione “Elementor” no campo de integrações
- Em seguida, você deve adicionar “On Forms Submit” no campo Types of Actions e selecionar o Elementor Form que deseja salvar no campo Forms.

- Em seguida, em Ações, selecione 'Tablesome' nos campos de Integrações e selecione 'Adicionar linha' em Ações
- Por padrão, o “Auto-detect other form fields” será selecionado e você poderá ver que todos os campos Elementor Form seriam automaticamente detectados e selecionados para serem salvos
- Quando o 1º formulário for enviado, as colunas serão criadas automaticamente na tabela, com base nos campos do formulário e os envios serão salvos
- Você também recebe outra opção chamada 'Corresponder manualmente a alguns campos', para salvar apenas campos selecionados do seu formulário.
- Você pode escolher esta opção e corresponder manualmente a uma coluna específica, se desejar
- Em seguida, clique em 'Salvar tabela' para salvar a tabela e seus envios do Elementor Form serão salvos nesta tabela
- Se terminar, envie um formulário de teste e veja se um formulário está sendo salvo com sucesso na tabela
Visualizando o banco de dados do formulário Elementor
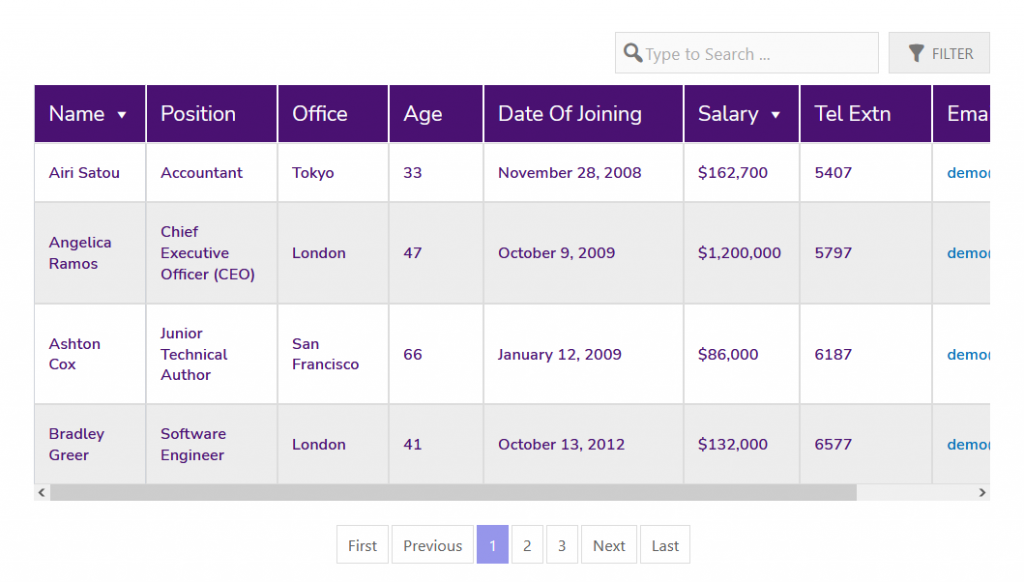
- Você pode visualizar os envios do Elementor Form acessando Tablesome → Todas as Tabelas → Selecione a tabela do banco de dados do formulário.
- Aqui você pode ver que seus envios de formulários são exibidos perfeitamente na tabela. Você pode pesquisar, classificar e filtrar facilmente as entradas do formulário.
- Quando você tem um grande conjunto de envios de formulários, essas opções de tabela seriam muito úteis.
- Você não apenas pode visualizar os envios, mas também pode 'Editar', que é uma opção exclusiva fornecida pelo Tablesome.
Exibindo envios de formulário do Elementor
- Na tabela de envio do Tablesome Form, você pode ver que há um shortcode de tabela sendo exibido próximo ao título da tabela.


- Você pode copiar e colar o shortcode Tablesome na página Elementor onde deseja exibir a tabela com o banco de dados de envio do Elementor Form.
- Você pode personalizar o layout da mesa e alterar o estilo da mesa acessando Tablesome → Tablesome Settings
Exportando o banco de dados salvo do formulário Elementor
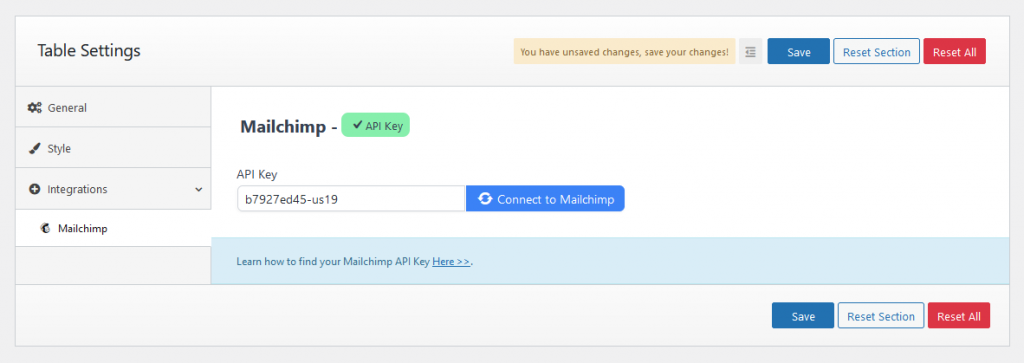
Você pode exportar automaticamente os envios do Elementor Form para a ferramenta de marketing por e-mail Mailchimp. Para exportar envios para o Mailchimp, você precisa configurar uma segunda ação. Consulte este tutorial para configurar a integração do Elementor Mailchimp usando o Tablesome. 
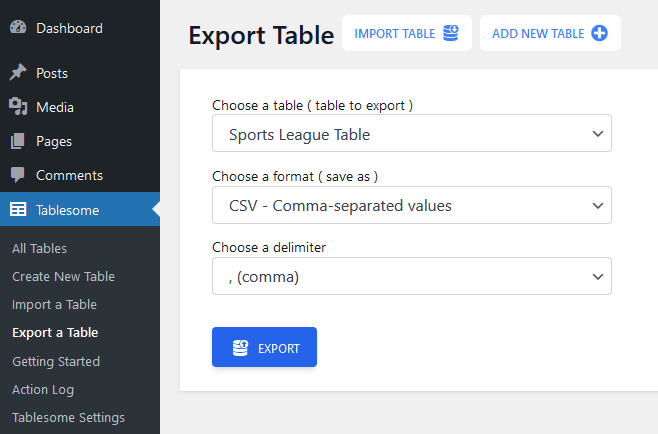
Você também pode exportar manualmente os envios do Elementor Form como formatos de arquivo CSV e XLSX. clicando no botão “Exportar tabela” acima da tabela do banco de dados. 
Salvando envios de formulários usando o recurso Elementor Collections
O plug-in Elementor Pro vem com um recurso de coleta de envios Elementor que faz parte da opção 'Elementor Form Actions After Submit'. Embora não recomendemos que você use esse recurso, veremos como usar o recurso de coleta de envios do Elementor para salvar o formulário do Elementor no banco de dados.
- Vá para a página onde você deseja adicionar o Elementor Form e adicione o formulário usando o widget Elementor Form.

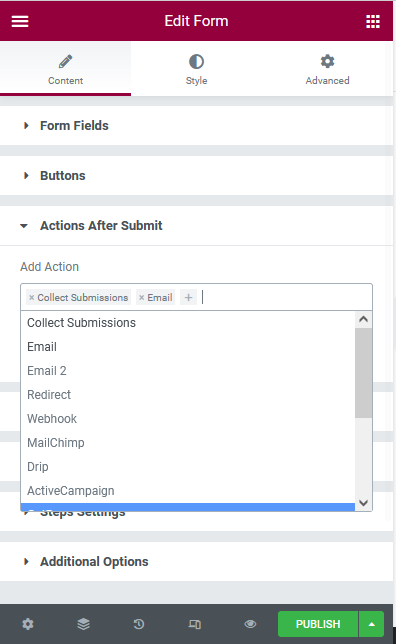
- No widget Elementor Form, você pode encontrar a seção “Ações após o envio”. Na seção, você pode adicionar ações que serão executadas depois que um usuário enviar o formulário. Aqui existem várias opções como Popup, Redirecionamento, etc.,
- As opções Coletar envios e e-mail serão selecionadas por padrão. Você também pode escolher outras opções que deseja que aconteçam após o envio do formulário.
Para visualizar, o banco de dados de envios vá para o painel do WordPress e vá para Elementor → Envios
Nesta página de envios, todos os envios de formulários de todos os formulários Elementor que você possui seriam listados. Você pode clicar nos envios específicos e ver os detalhes do envio do formulário.
Por que usar Tablesome em vez de Elementor Collections para envios de formulários?
Como o Elementor Pro vem com uma opção padrão de coleções de formulários, você pode estar se perguntando por que precisa usar o Tablesome para salvar o envio do formulário. Tablesome é melhor que as coleções Elementor e aqui está o porquê:
Nenhuma opção para importar:
Se você estiver migrando de um site antigo para um novo site, os envios do Elementor Form não poderão migrar porque os envios do Elementor Form não têm opções de importação. Suponha que se você tiver um banco de dados de entradas de formulário anterior com outro plug-in, não poderá adicioná-lo ao banco de dados Elementor.
Sem condições para exportação de API:
Às vezes, quando você está conectado a uma ferramenta externa usando a API, talvez não queira enviar todos os envios de formulário. Você pode querer aplicar algumas condições para os valores como 'true' ou 'false', para que seja enviado através da API.
Problemas com a exportação:
Alguns usuários reclamaram que ao exportar os dados, alguns dos dados não são exportados corretamente.
Não é possível parar envios duplicados e spammers:
Nas coleções, você pode obter muitos envios duplicados e possivelmente milhares de envios de formulários de spam. Não há maneiras de parar isso.
Não é possível exibir no front-end
Se você deseja exibir os envios de formulários no frontend do WordPress, não há opções. Você precisa exportá-lo manualmente para um arquivo CSV e usar outra ferramenta para exibi-lo nas páginas e postagens do WordPress.
Conexões limitadas de terceiros
O Elementor possui algumas ferramentas de terceiros, como alguns serviços de marketing por e-mail, mas faltam algumas integrações importantes e úteis, como Planilhas Google, Salesforce, Zapier, Notion, etc.,
Então o Tablesome é muito melhor que o Elementor Collections de muitas maneiras e o mais legal é que é grátis!
Portanto, use o Tablesome para coletar envios do Elementor Form para o banco de dados.
