O guia completo para usar formulários Elementor
Publicados: 2022-04-09Quando você tem um site de negócios, os formulários são essenciais. Eles facilitam o contato dos clientes com você, além de fornecer informações e feedback importantes. No entanto, descobrir como criá-los pode ser um desafio.
Se você está procurando uma estratégia simples e direta, recomendamos o uso de formulários Elementor. Este popular construtor de páginas fornece soluções para a criação de uma variedade de formulários que são esteticamente agradáveis e fáceis de usar.
Neste post, começaremos discutindo por que você pode querer criar formulários Elementor. Em seguida, orientaremos você no processo de fazer isso e abordaremos alguns complementos úteis e dicas de solução de problemas. Vamos pular!
Por que criar formulários Elementor
Há muitas vantagens em criar formulários para o seu site WordPress. Para começar, você pode fornecer aos seus visitantes um método rápido e simples de comunicação com você. Além disso, você pode usá-los para gerar leads e adquirir informações importantes do seu público.
Os formulários também podem ser ferramentas úteis para registrar seus usuários e aceitar pagamentos. No entanto, se você quiser adicionar um formulário ao seu site WordPress, precisará usar um plug-in. Como alternativa, você pode usar um construtor de páginas como o Elementor.
O Elementor permite criar formulários impressionantes sem tocar em uma linha de código. Você pode usar o editor de arrastar e soltar para criar formulários responsivos que correspondam à sua marca e à estética do site.
Você também pode escolher entre vários tipos de formulários, incluindo:
- Elementor Contact Forms : você pode usar esse recurso para criar um formulário simples para os usuários entrarem em contato com você.
- Elementor Gravity Forms : este widget Gravity Forms oferece mais flexibilidade em termos de personalização e estilo de seus formulários.
- Elementor Register Forms : este recurso permite que você configure formulários de registro de usuário em seu site.
Como você pode ver, cada um desses formulários tem seu próprio caso de uso específico e pode ajudar a aprimorar a funcionalidade do seu site. A seguir, mostraremos como criar um formulário de contato usando o Elementor.
Como criar um formulário de contato Elementor no WordPress (em 6 etapas)
Agora que entendemos mais sobre por que você pode querer usar os formulários Elementor, vamos dar uma olhada em como você pode criar um em algumas etapas simples. Observe que, para este tutorial, vamos supor que você já tenha o Elementor instalado e ativado em seu site.
Existe uma ferramenta gratuita e um plugin pago. Para acessar os recursos do formulário, você precisará da versão premium.
Etapa 1: adicione o widget de contato do Elementor
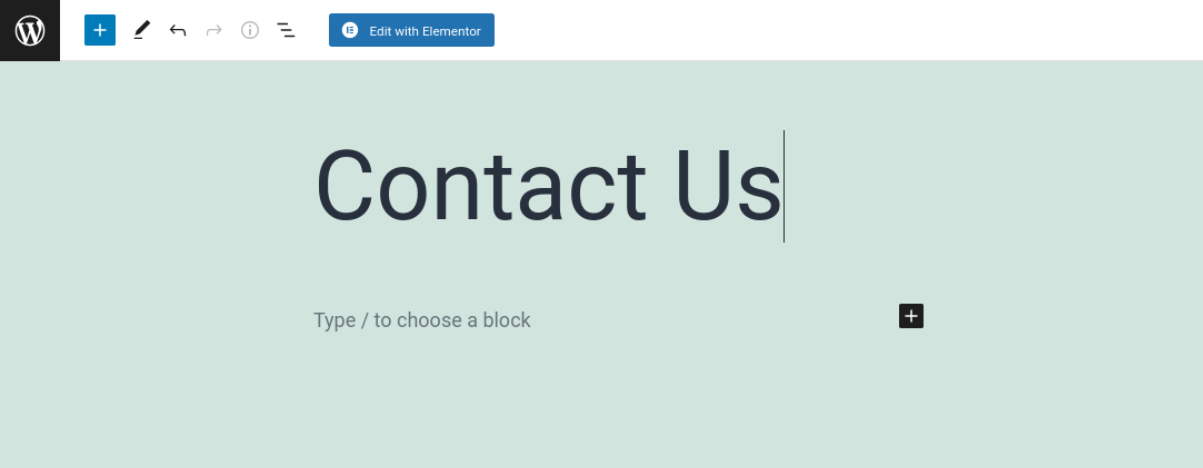
Para começar, navegue até a página ou poste onde deseja inserir seu formulário de contato. Em seguida, clique no botão Editar com Elementor na parte superior da tela:

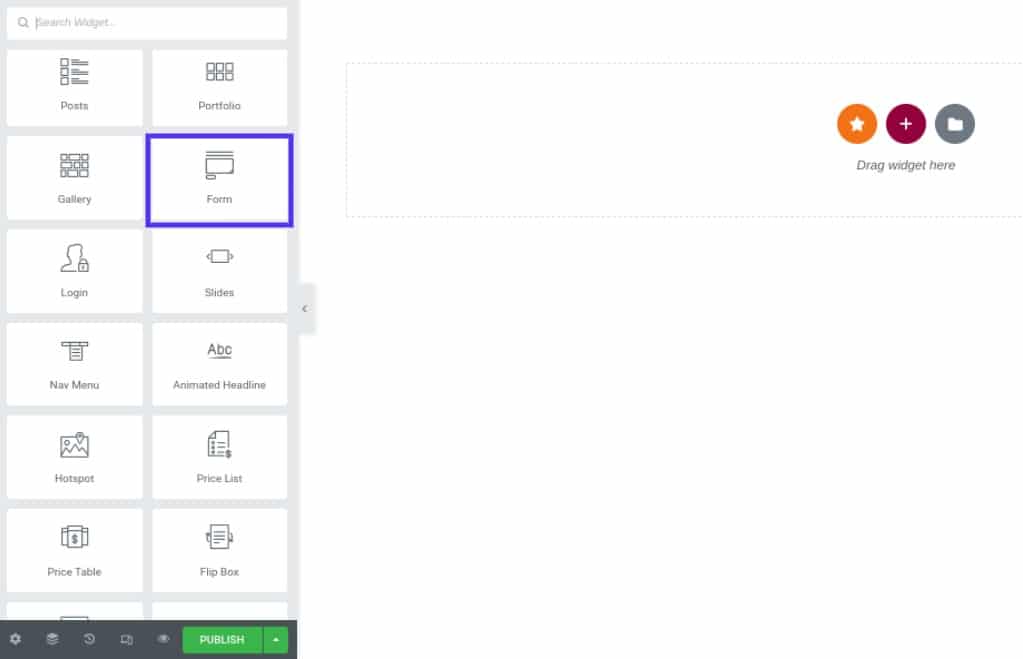
Isso iniciará a interface do editor Elementor. Nos widgets à esquerda, pesquise e selecione o widget Formulário :

Em seguida, você pode arrastar e soltar o widget em sua página. Isso inserirá um formulário de contato padrão.
Etapa 2: configurar seus campos de formulário de contato
Depois de colocar seu formulário de contato na página, há várias configurações para você configurar. Por enquanto, vamos nos concentrar na configuração dos campos do formulário.
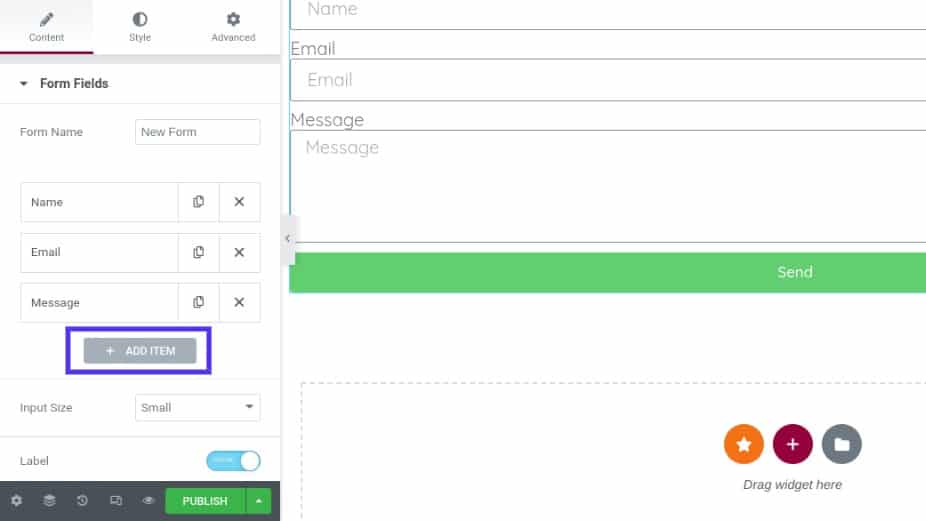
Você pode editar os campos básicos do formulário clicando no widget e personalizando o texto (se desejar alterar alguma das opções padrão). Se você deseja adicionar campos adicionais, pode fazê-lo selecionando Adicionar item :

Você pode selecionar o tipo de campo que deseja adicionar na lista suspensa. Em seguida, você pode adicionar um rótulo, que é o nome do campo do formulário. Isso mostra aos visitantes qual entrada é esperada.
Para a opção Placeholder , você pode personalizar o texto que aparece no campo do formulário antes que o usuário insira suas informações. Você pode usar isso para dar aos visitantes exemplos dos dados que deseja que eles forneçam.
Além disso, você pode optar por habilitar a configuração Obrigatório e modificar a largura da coluna. Você também pode clicar no painel Botões para personalizar a aparência dos botões do formulário. Você pode alterar o tamanho, bem como a fonte e as cores.
Etapa 3: configurar seus envios de formulário
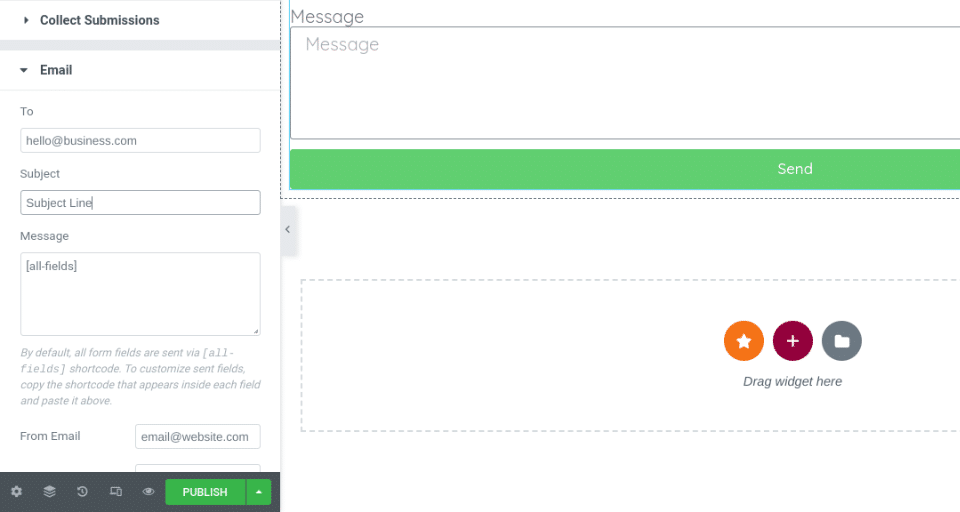
Após terminar de criar os campos do formulário, a próxima etapa é definir as configurações de envio do formulário. Você pode navegar até Email no editor Elementor para acessar a variedade de opções.
Por exemplo, você pode inserir seu endereço de e-mail no campo Para onde deseja que os envios sejam entregues. Você pode inserir vários endereços de e-mail, se desejar:

Você também pode personalizar o assunto do e-mail e da mensagem. Quando terminar de configurar todas as opções, certifique-se de salvar suas alterações.
Etapa 4: personalize suas mensagens de formulário de contato
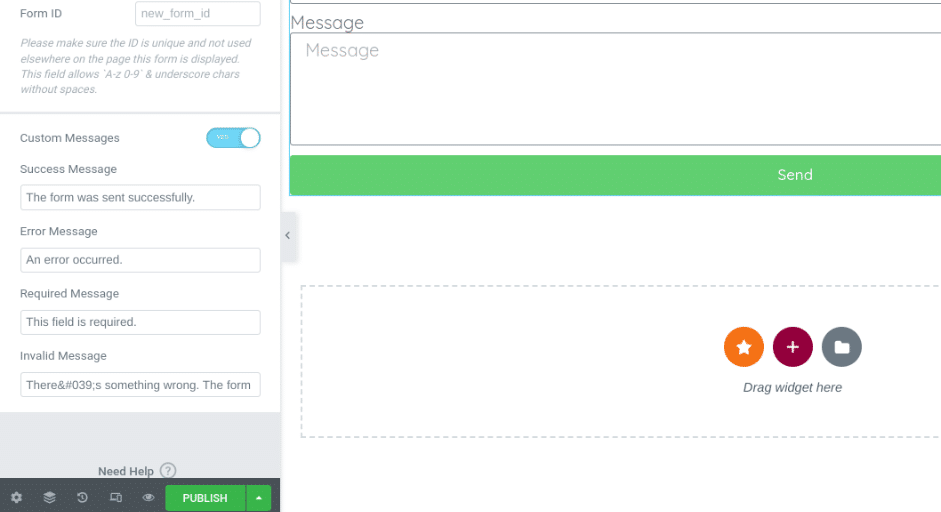
Se você quiser personalizar ainda mais seu formulário de contato, poderá fazê-lo ativando as mensagens personalizadas. Selecione Opções Adicionais e mova a chave de alternância de Mensagens Personalizadas para Sim :

Existem quatro tipos de mensagens que você pode modificar:
- Mensagem de sucesso : aparece quando um usuário envia o formulário
- Mensagem de erro : isso aparecerá se houver um problema durante o processo de envio
- Mensagem obrigatória : para informar aos usuários que um determinado campo não foi preenchido
- Mensagem inválida : para informar aos usuários que algo no envio do formulário está desativado
Você pode personalizar essas mensagens para combinar com a voz e o estilo da sua marca. Por exemplo, você pode modificar o texto para adicionar um pouco de personalidade.
Etapa 5: estilizando seu formulário de contato do Elementor
Depois de cuidar do texto básico e dos campos do seu formulário, você pode começar a estilizar o design do seu formulário de contato do Elementor. Por exemplo, você pode querer certificar-se de que ele corresponde à sua marca.
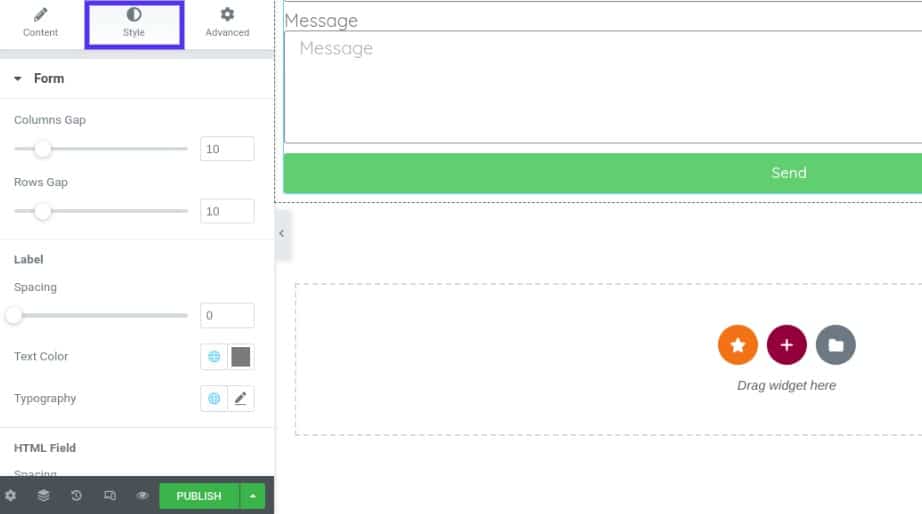
Para começar, você pode clicar na guia Estilo na parte superior do editor de widgets:

Aqui, você encontrará uma grande variedade de opções e configurações que você pode usar para personalizar o design do seu formulário de contato. Por exemplo, você pode ajustar o espaçamento e o preenchimento, bem como alterar as cores, tamanho, rótulos e botões.
Etapa 6: salve e publique seu formulário
Quando estiver satisfeito com a aparência e o conteúdo do seu formulário de contato Elementor, a única coisa que resta a fazer é salvá-lo e publicá-lo. Você pode fazer isso selecionando o botão Publicar no canto inferior esquerdo da tela.
É isso! Em seguida, você pode visualizar seu formulário de contato no front-end para confirmar que está como você deseja.
Principais complementos para Elementor Forms
Pronto para uso, o construtor de páginas Elementor vem com muitas opções para criar formulários para o seu site WordPress. No entanto, você também pode considerar adicionar plug-ins para ajudar a estender a funcionalidade de seus formulários. Vamos dar uma olhada em algumas opções.
Master Addons para Elementor

O plug-in Master Addons for Elementor é uma ferramenta freemium que fornece uma coleção de ferramentas úteis para aprimorar o construtor de páginas e, por sua vez, seu site. Inclui os seguintes recursos:
- Construtor de formulários de cabeçalho, rodapé e comentário
- Mega construtor de menus
- Efeitos de foco na imagem
- Condições de exibição
Também é compatível com uma ampla variedade de plugins de formulário. Isso inclui Formulário de contato 7, Formulários Ninja, Formulários WP e Formulários Caldera. Para acessar todos os recursos do plug-in, você precisará comprar a versão pro, que está disponível por US$ 39 por ano.
Os complementos adicionais

Outra ferramenta útil que você pode usar com o Elementor é o Plus Addons. Este plug-in contém mais de 8.000 opções de personalização e mais de 300 blocos de interface do usuário (UI) que podem ajudá-lo a criar e projetar suas páginas e formulários com facilidade.
Suas características incluem:
- Caixas de ícones
- Seções do mapa
- Formulários
- Tabelas de preços
Há também mais de 18 modelos que você pode escolher. Eles foram projetados especificamente para determinados tipos de negócios, incluindo agências, restaurantes, salões de beleza e muito mais.
Existe uma versão gratuita disponível. No entanto, para aproveitar todo o conjunto de recursos úteis, recomendamos a compra de uma licença premium, disponível por US$ 39 por ano.
Dicas e truques adicionais para criar formulários Elementor
Se você deseja criar formulários de contato Elementor para o seu site WordPress sem pagar por uma licença premium, existem maneiras de fazer isso. Isso exigirá que você emparelhe o construtor de páginas com outro plug-in de formulário do WordPress, como WPForms ou Formidable Forms.
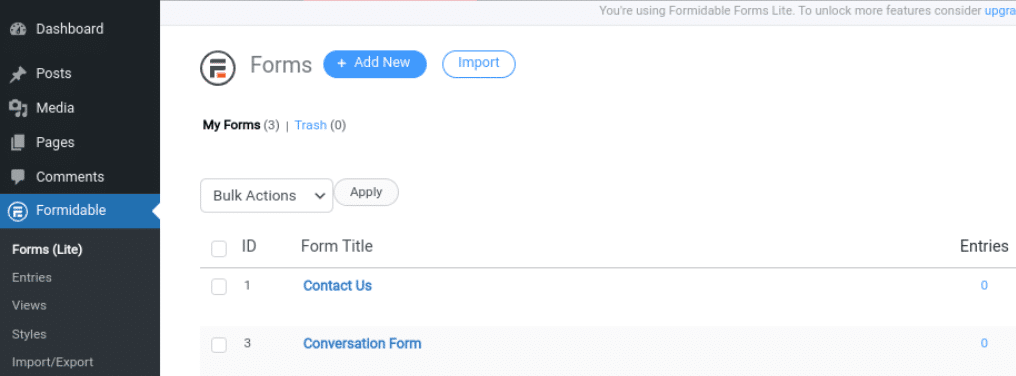
Digamos que você opte por Formidable Forms. Depois de instalar e ativar o plugin em seu site, você pode navegar até Formidable > Forms > Add New :

Em seguida, você pode selecionar Formulário de contato na lista de opções e escolher entre vários modelos pré-criados. Quando terminar de criar seu formulário, navegue até a página em que deseja colocá-lo e inicie a interface do editor Elementor.
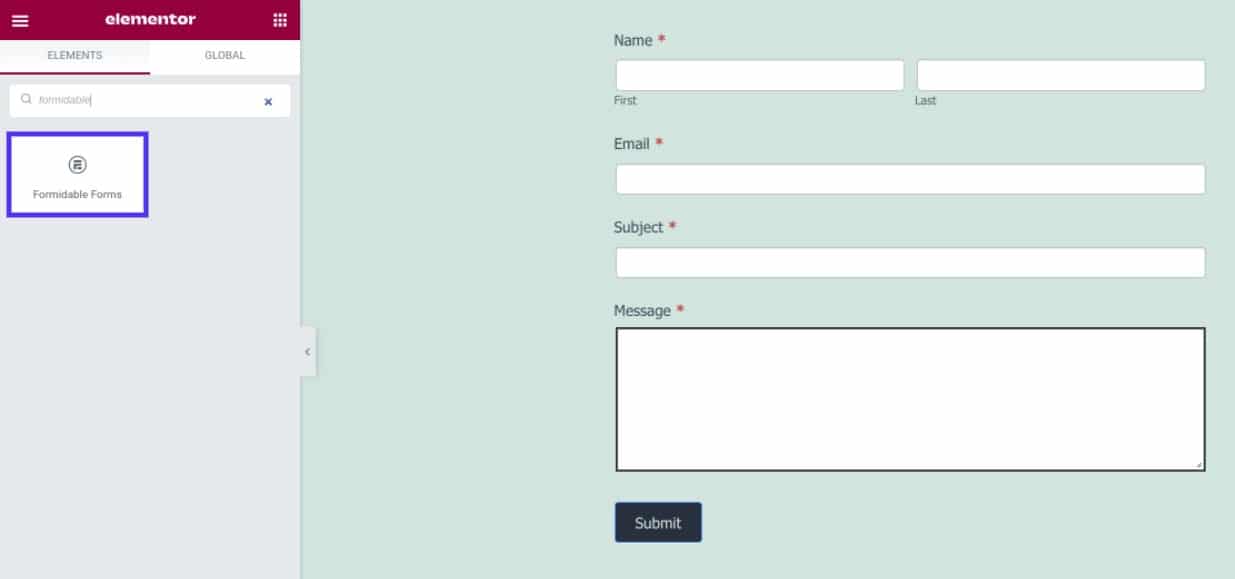
No painel esquerdo, pesquise e selecione o widget Formidable Forms . Você pode ajustar o formato, cores, botões, texto, etc.:

Quando terminar, você pode salvar e publicar suas alterações. Esse método requer um pouco mais de tempo e esforço do que seria necessário com o plug-in Elementor Pro. No entanto, pode ajudar a economizar algum dinheiro se você não quiser comprar um plano premium.
Solução de problemas de formulários Elementor
Os formulários de contato do Elementor são bastante simples e fáceis de usar. No entanto, você pode ter problemas ao usá-lo. Um dos problemas mais comuns que as pessoas relatam são emails não entregues.
A Elementor usa a função wp_mail para distribuir seus emails. Isso significa que seu provedor de hospedagem pega o e-mail enviado e o entrega.
No entanto, alguns hosts desabilitam a função PHP que normalmente é usada para enviar e-mails, e é por isso que esse problema pode ocorrer. Para resolver esse erro, recomendamos entrar em contato com seu provedor de hospedagem e solicitar que ative a função send_mail.
Como alternativa, você pode usar um servidor SMTP (Simple Mail Transfer Protocol). Este é um servidor de e-mail que encaminhará seu e-mail em formulários para a caixa de entrada de seus clientes, usando uma fonte externa como o Gmail. Isso pode reduzir as chances de seus e-mails acabarem em pastas de spam. Para configurar o SMTP, você pode usar um plugin como WP MAIL SMTP.
Resumo
Os formulários desempenham um papel fundamental nos sites. Eles permitem que os clientes entrem em contato com você, registrem uma conta, enviem informações de pagamento e muito mais. No entanto, descobrir como criar formas esteticamente agradáveis para o seu site pode ser um desafio. Felizmente, o Elementor facilita isso.
Depois de adicionar o widget de formulário Elementor à sua página, você pode configurar seus campos e definir as configurações do formulário. Você também pode personalizar o design do seu formulário para que ele se alinhe à sua marca.
Você tem alguma dúvida sobre como criar formulários Elementor no WordPress? Deixe-nos saber na seção de comentários abaixo!

