Como projetar um cabeçalho de elemento personalizado em 2 minutos
Publicados: 2022-03-08Uma seção de cabeçalho é uma parte focal do seu site. Os usuários começam a navegar com esta parte depois de entrar no site. Os visitantes podem não ter interesse em navegar no seu site sem problemas com uma estrutura complexa. É por isso que você precisa manter sua seção de cabeçalho simples e ajustável ao seu site.
94% das pessoas dizem que o web design é a razão pela qual desconfiam de um site.
Brendan Hufford, Diretor de SEO
Criar um cabeçalho bonito também é uma tarefa vital. Com o Elementor, você pode compor seu próprio design, redesenhar e dar estrutura adequada sem nenhum conhecimento técnico.
Neste tutorial, mostraremos um processo fácil de criar um cabeçalho Elementor personalizado para o seu site WordPress.
Vamos mergulhar-
Como criar e personalizar o cabeçalho do Elementor

Nesta parte do nosso blog, mostraremos como você pode criar e personalizar o cabeçalho Elementor de duas maneiras simples.
1. Crie cabeçalhos usando o Theme Builder do Elementor
2. Crie e personalize o cabeçalho do Elementor do zero usando o widget do Elementor
Você precisará do widget Elementor Nav Menu e do Header Block pré-fabricado para trabalhar com o design do Header. Além disso, você precisa considerar as seguintes coisas antes de começar a criar o cabeçalho do seu site.
- Elementor (Gratuito)
- Elementor Pro
Certifique-se de ter instalado e ativado a versão GRATUITA e Premium do Elementor.
Primeira maneira: criar cabeçalhos usando o Theme Builder do Elementor
O recurso Theme Builder é a maneira mais fácil de criar um cabeçalho com o Elementor. É um recurso central do Elementor e totalmente fácil de aplicar.
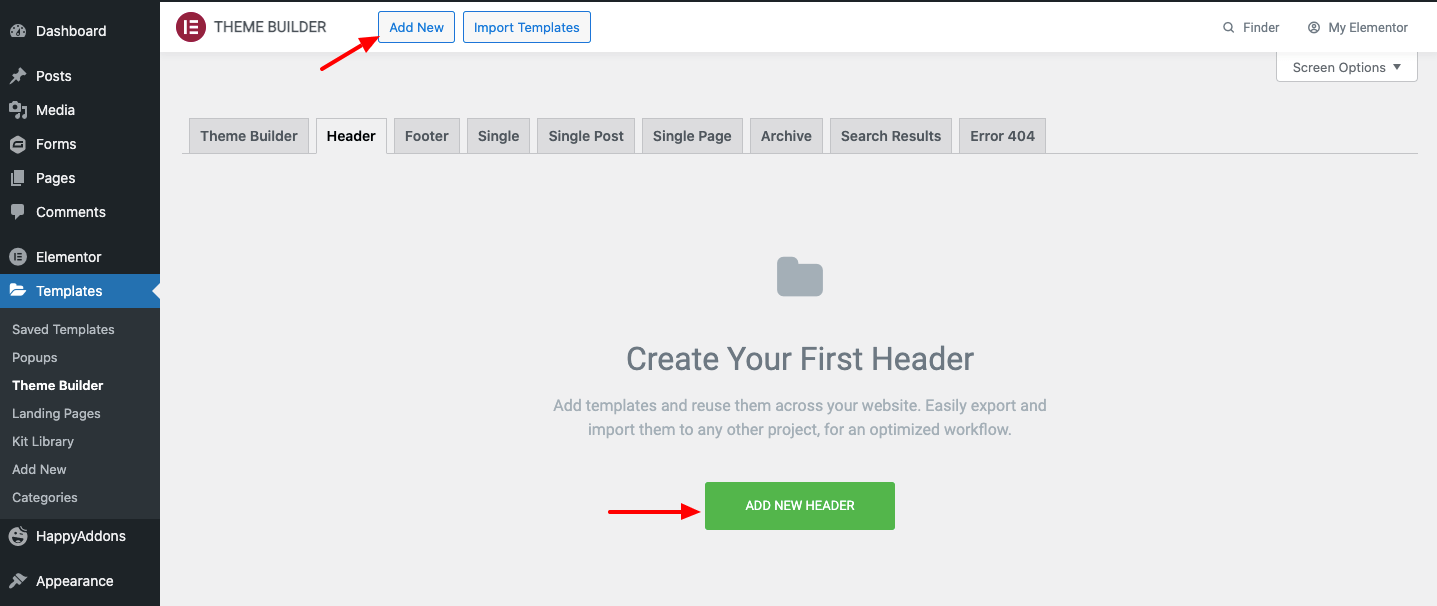
Para fazer isso, navegue em Template->Theme Builder->Header . Aqui, você terá as diferentes opções para criar um modelo. Segundo, clique no botão superior Adicionar novo ou no botão Adicionar novo cabeçalho para criar seu primeiro modelo de cabeçalho e aguarde a próxima tela.

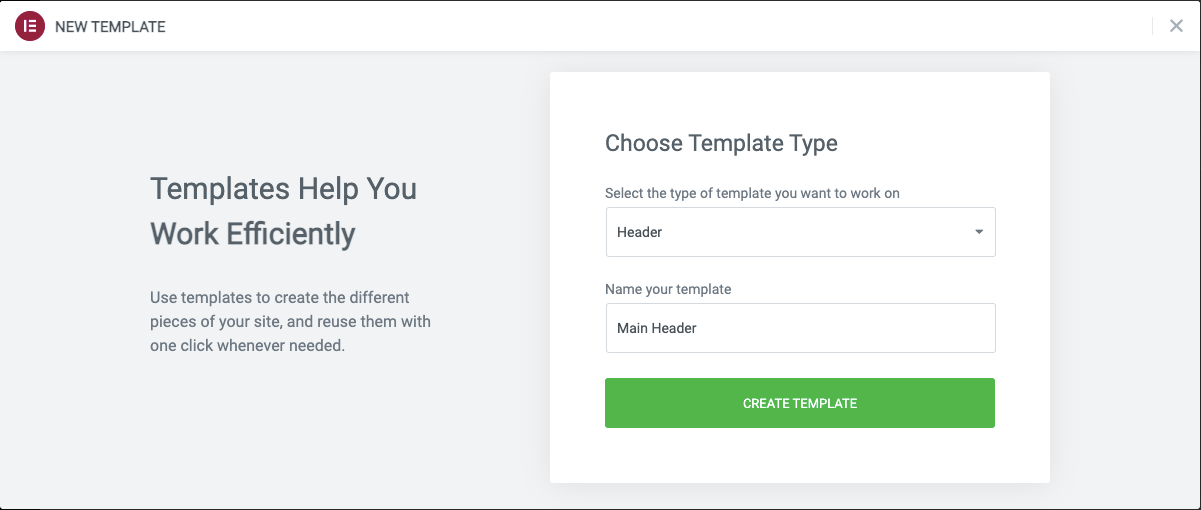
Depois de um tempo, você pode ver um pop-up modal como a imagem abaixo. Aqui, você precisa selecionar o Tipo de Modelo-> Cabeçalho e escrever o nome próprio do seu modelo. Em seguida, clique no botão Criar modelo para salvar o modelo.

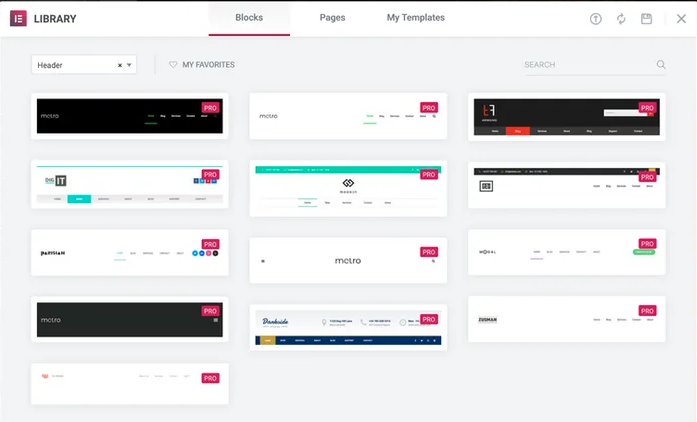
Por fim, você verá a Biblioteca Elementor com Blocos e Páginas pré-fabricados . Aqui, você precisa escolher um bloco de cabeçalho adequado e instalá -lo em seu site.

Segunda maneira: crie e personalize o cabeçalho Elementor do zero usando o widget Elementor
É hora de mostrar a segunda maneira de criar um cabeçalho para o seu site Elementor. É verdade que o primeiro método economiza muito seu tempo. Mas o segundo método lhe dará mais liberdade ao projetar. Porque você pode projetar todo o elemento do zero.
Vamos em frente.
Etapa um: adicionar widget de logotipo do site
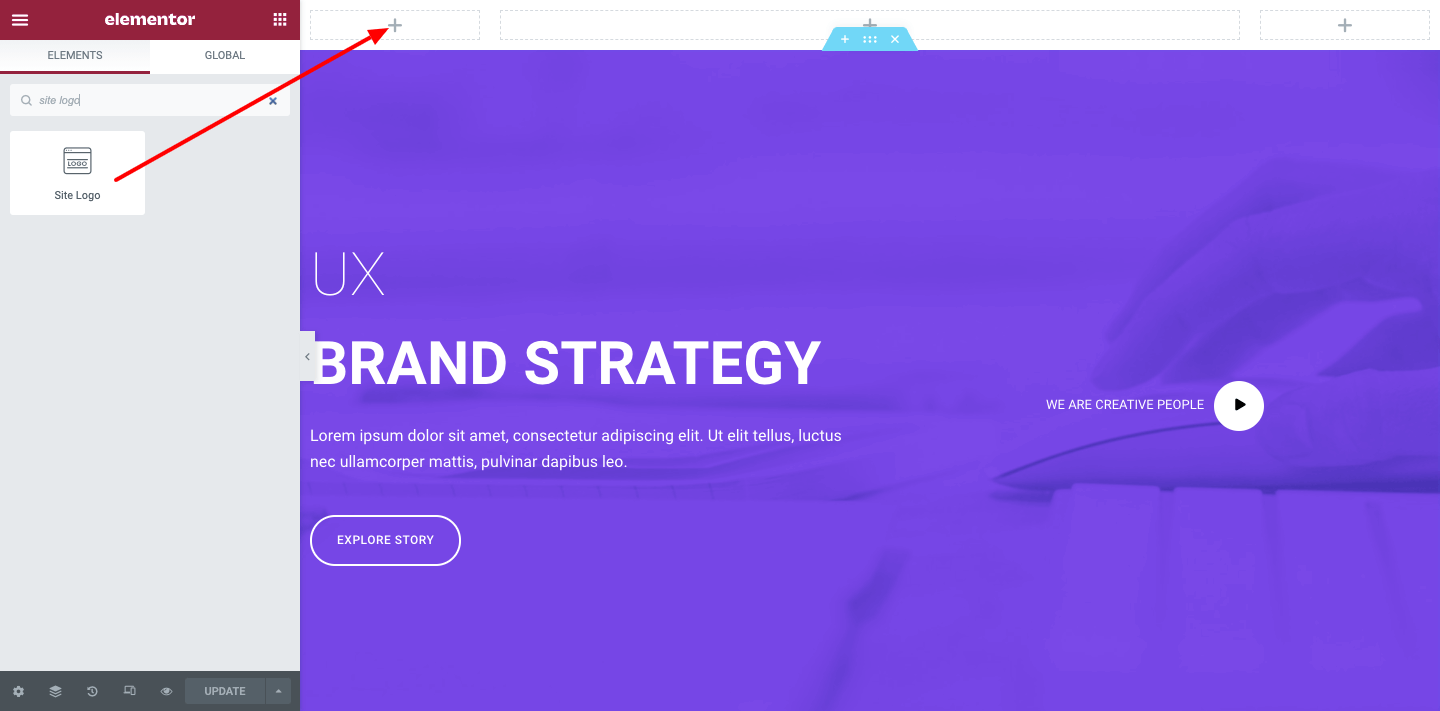
Pegue três colunas primeiro. Como parte do seu cabeçalho, você precisa de um logotipo, barra de pesquisa e botões sociais em alguns casos. Você pode obter todos esses elementos na galeria de widgets Elementor.
Para adicionar um logotipo de site, selecione o widget e cole-o em sua tela.

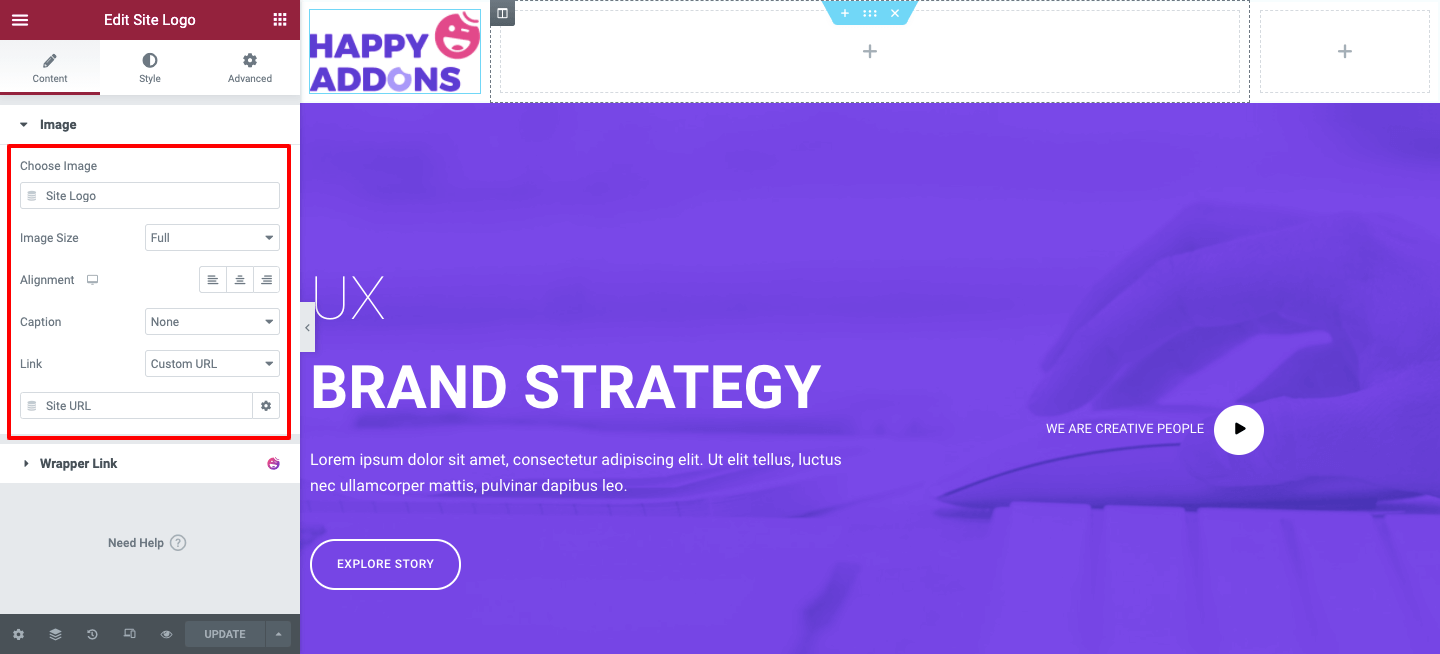
Agora personalize-o de acordo com o seu jeito. Digamos que você possa alterar seu tamanho, alinhá-lo, adicionar uma legenda e um link personalizado a ele.

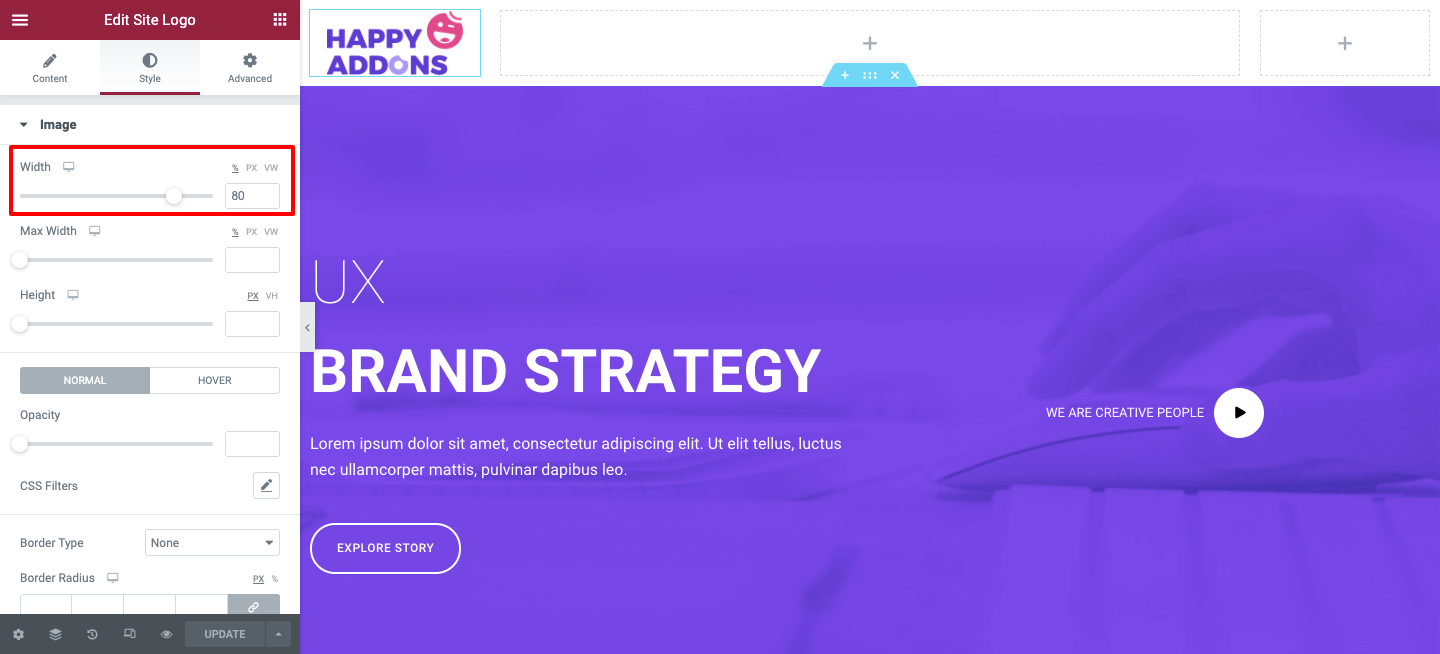
Você também pode estilizar o Logo Widget. Para fazer isso, toque no botão Estilo . Você pode encontrar as opções relacionadas para determinada personalização. Como largura, altura, opacidade, filtros CSS, tipo de borda e muito mais.

Etapa dois: adicionar widget do menu de navegação
Agora, a parte principal é adicionar o widget do menu de navegação. É um recurso profissional do Elementor. Você precisa atualizar seu pacote de GRATUITO para Pro.
Para adicionar o widget do menu Nav, você precisará considerar algumas coisas.
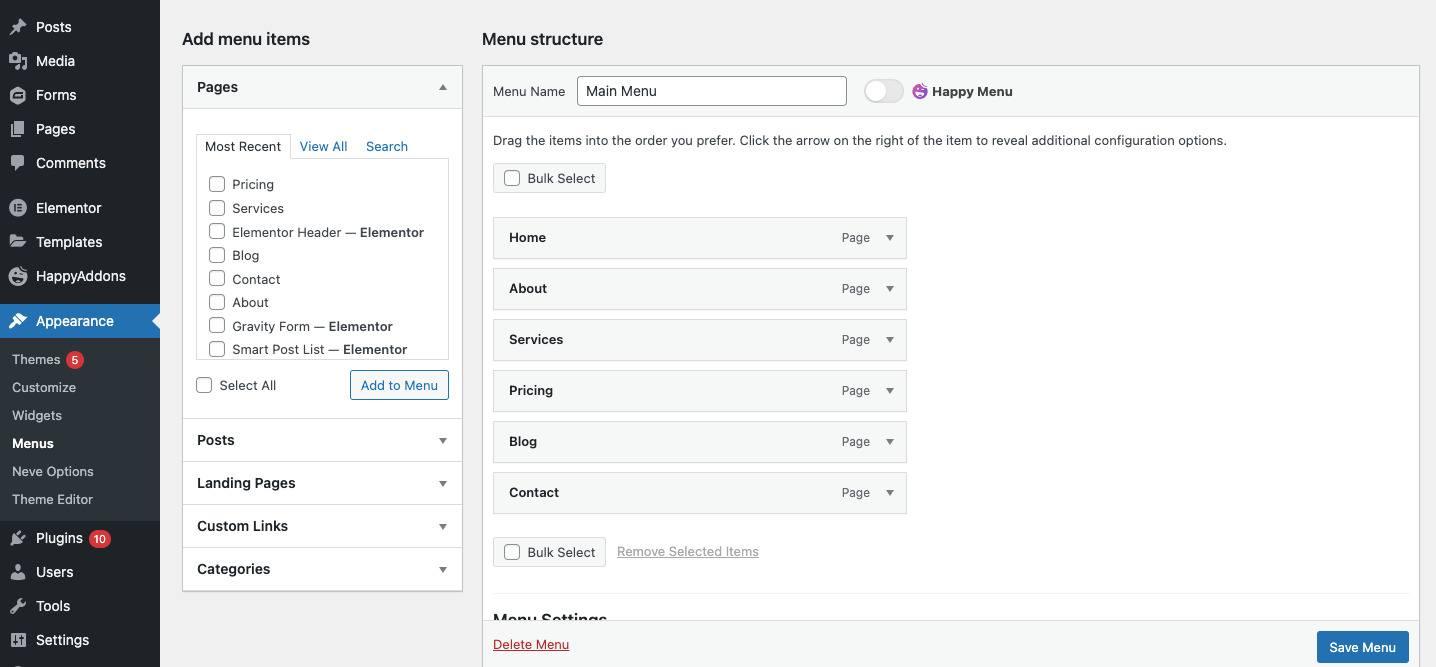
- Adicione páginas essenciais ao seu site
- Crie um menu na área Aparência>Menu
- Adicione as páginas necessárias ao seu menu
- E por último salve o menu

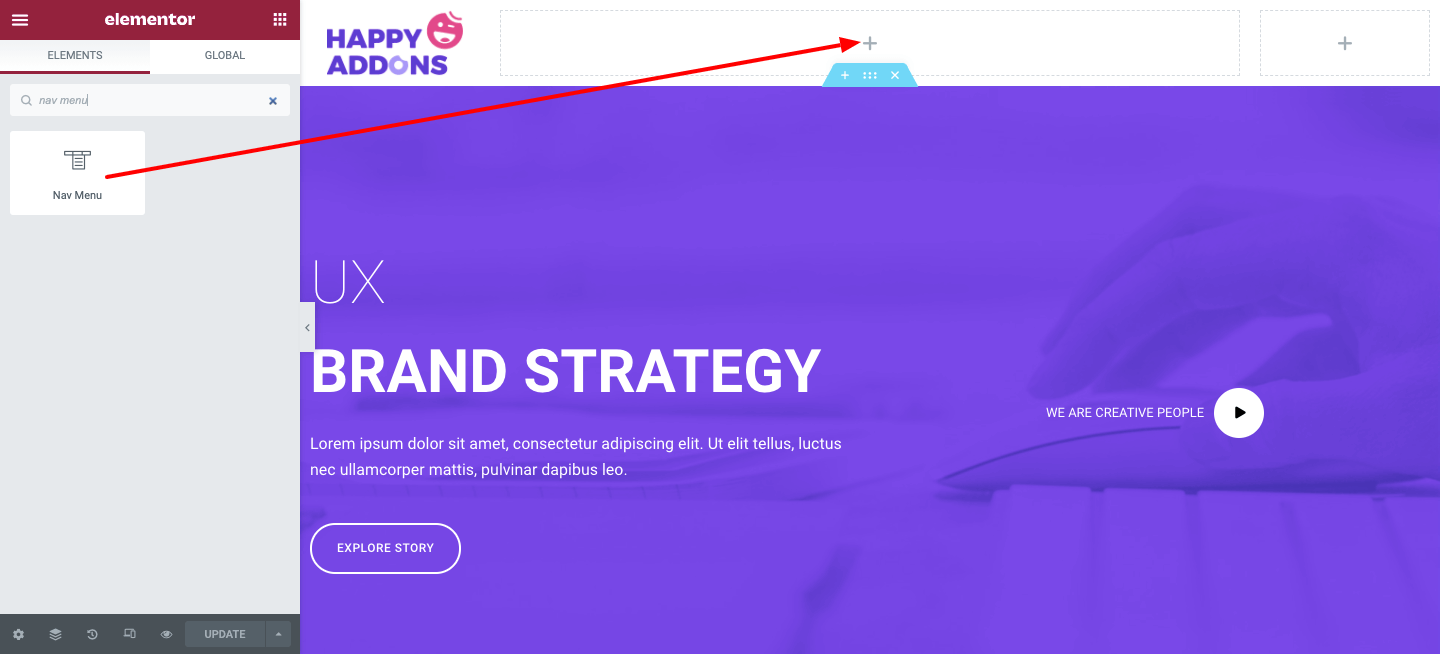
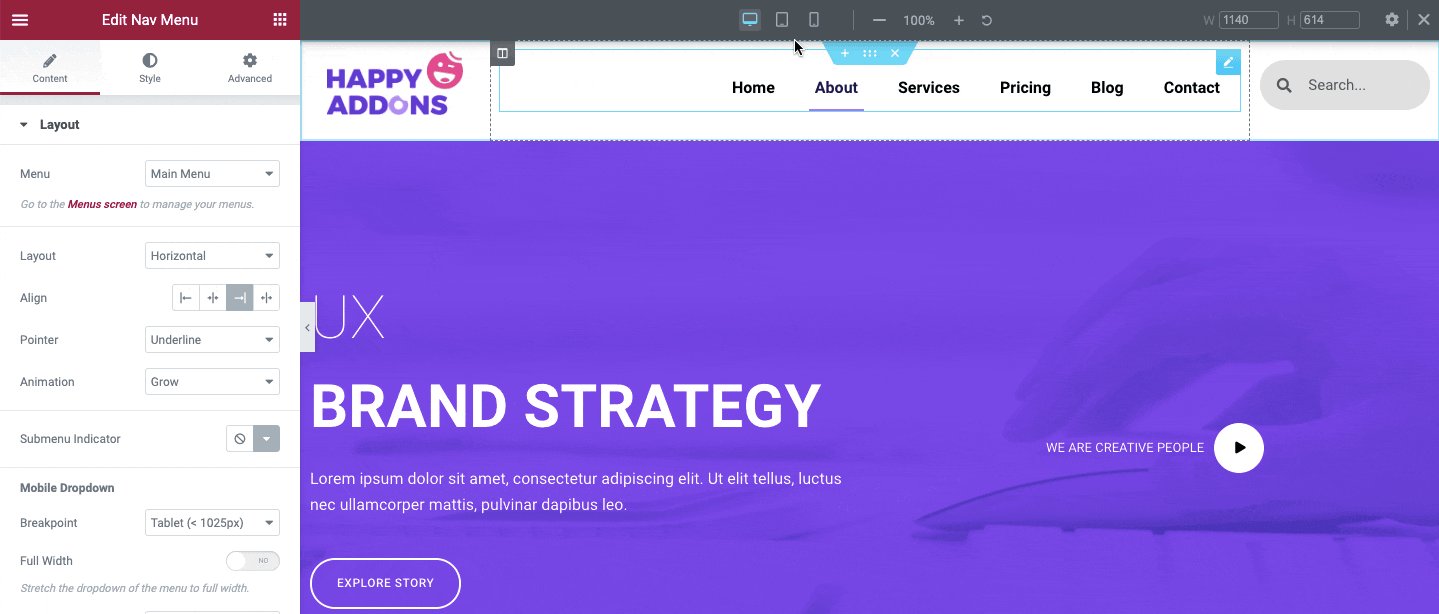
Quando terminar de adicionar as páginas essenciais e criar um menu, navegue até a tela de design do Elementor. Depois disso, escolha o widget Menu de navegação na galeria de widgets Elementor e cole-o na área marcada.

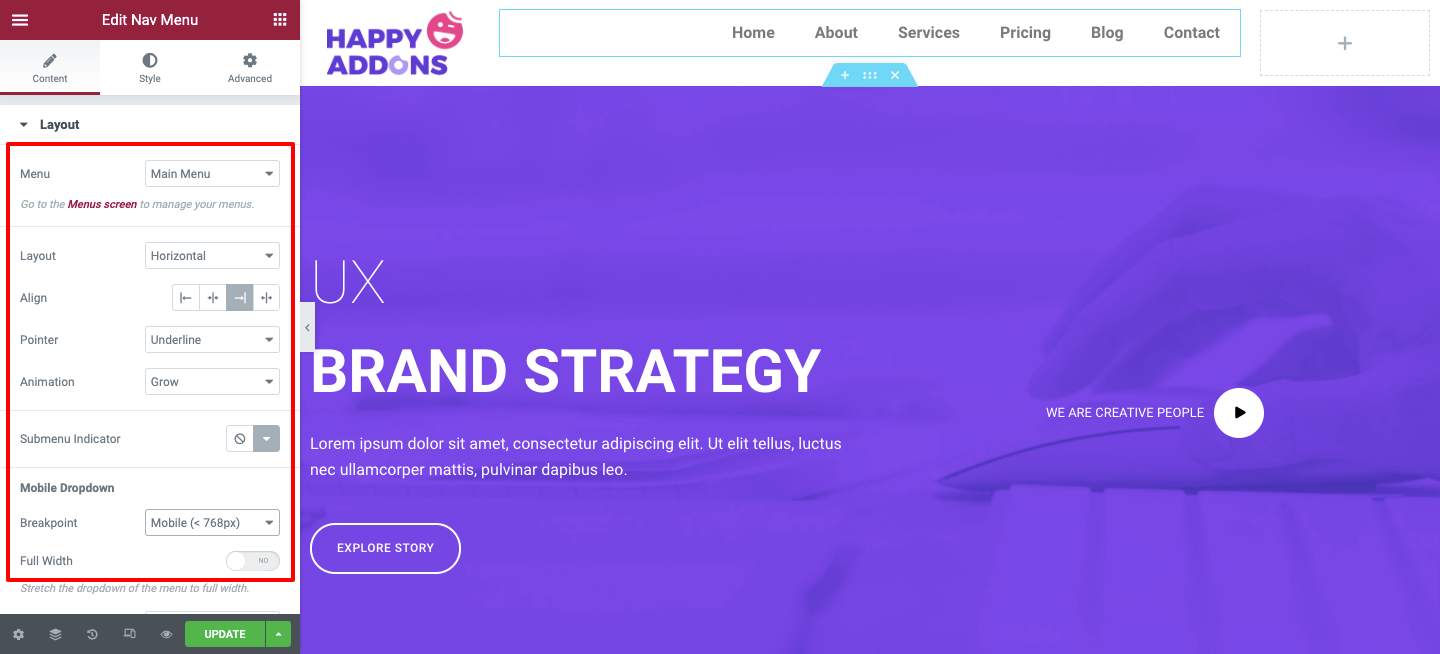
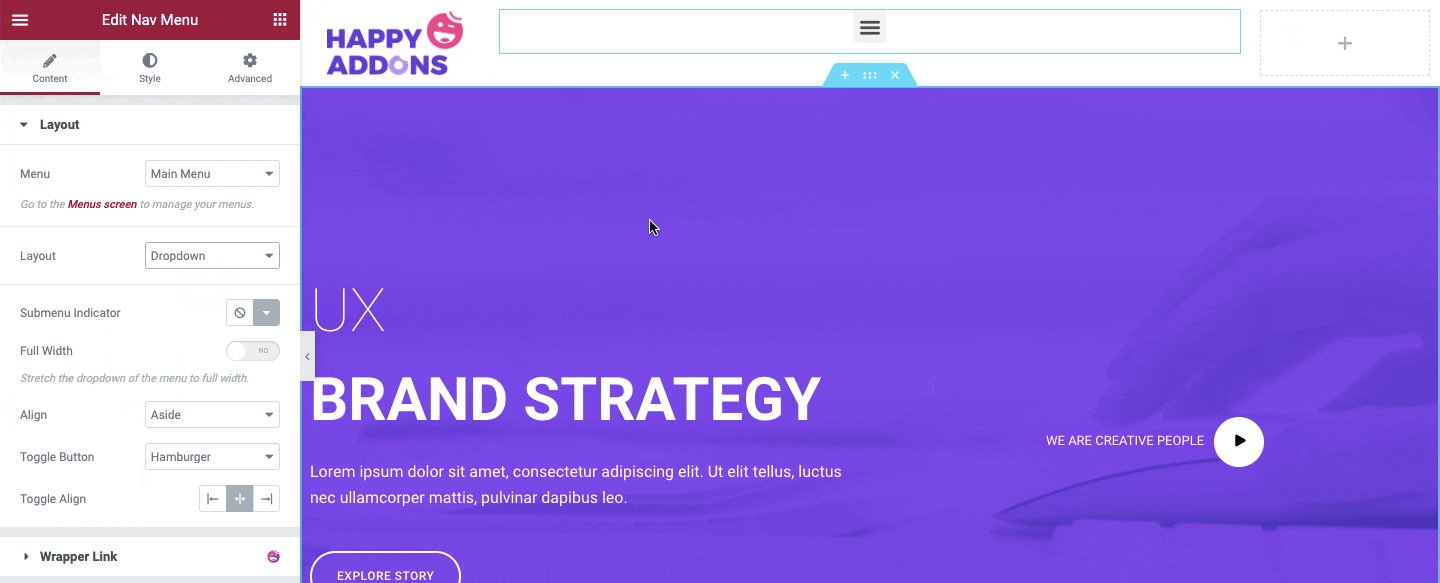
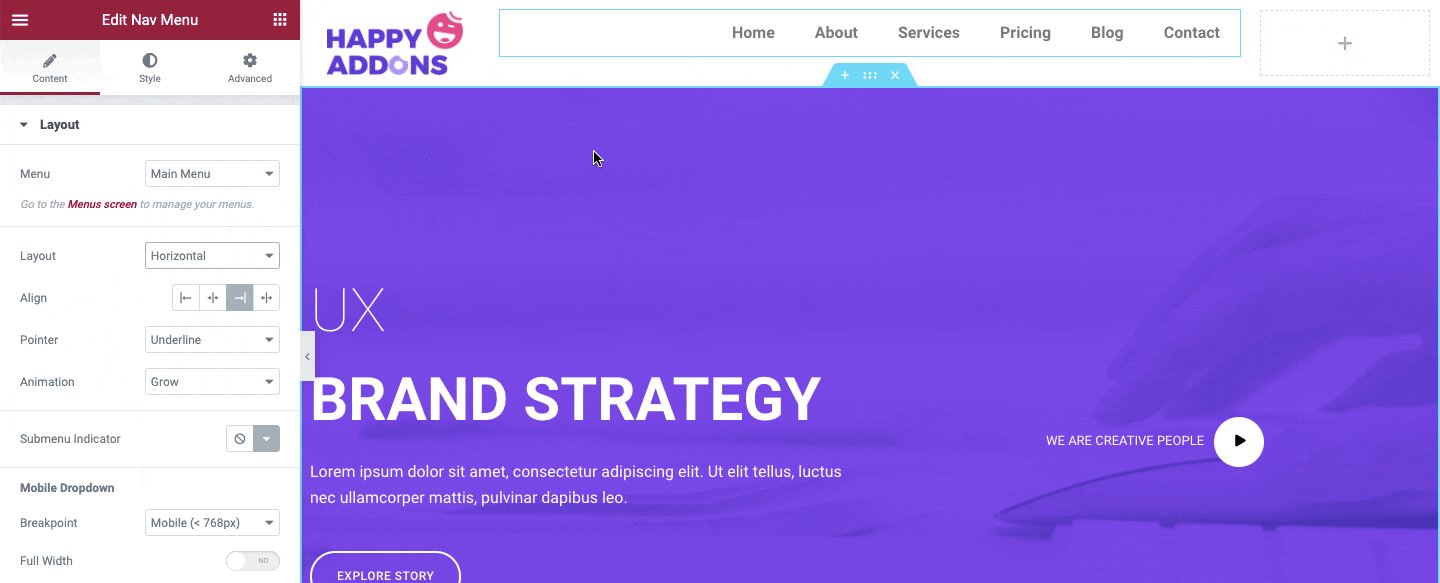
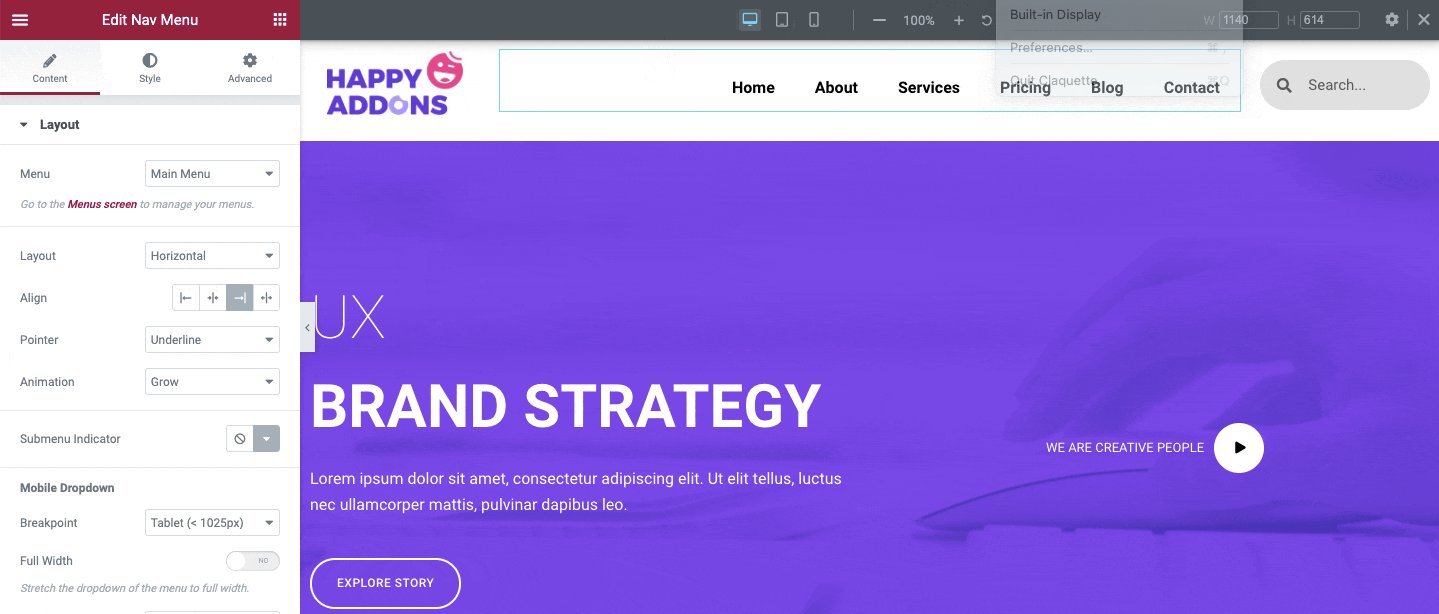
Imediatamente, as opções de personalização de conteúdo aparecerão. Percorra cada parte e experimente o melhor padrão de design que você deseja usar. Como layouts de menu, alinhamento, ponteiro, animação e muito mais. Você também pode decidir a aparência do seu menu em dispositivos móveis.

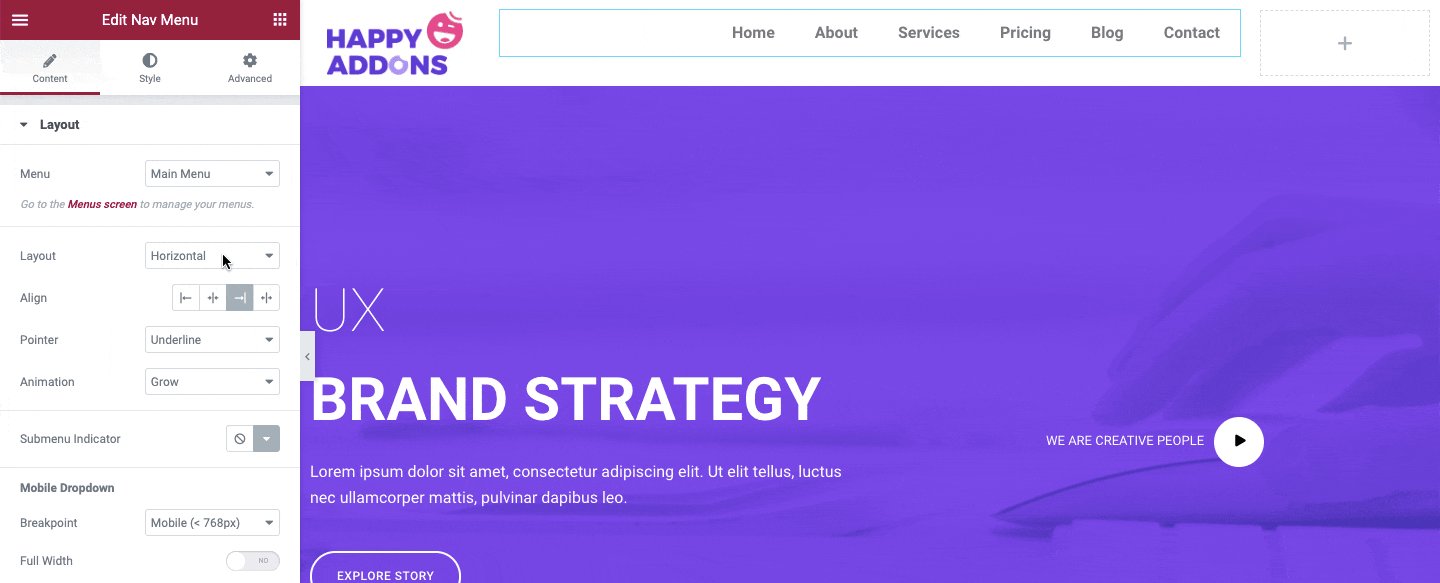
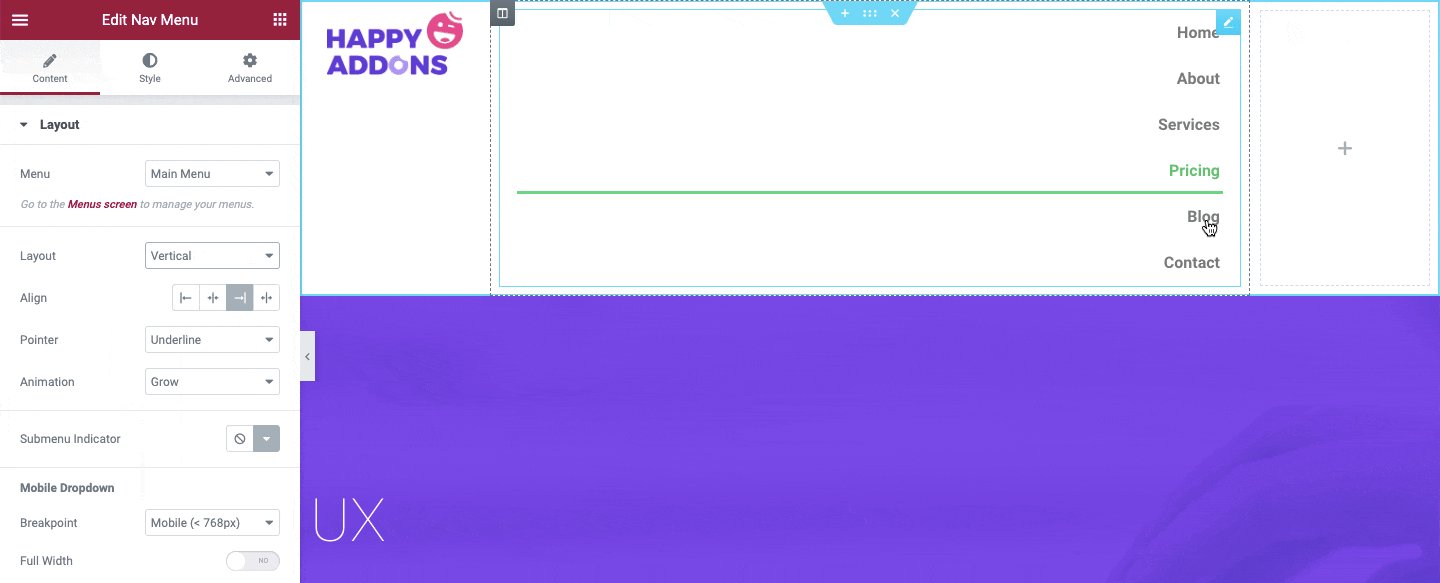
Este widget tem três tipos de layouts : Horizontal, Vertical e Dropdown . Escolha o melhor que combina com você.


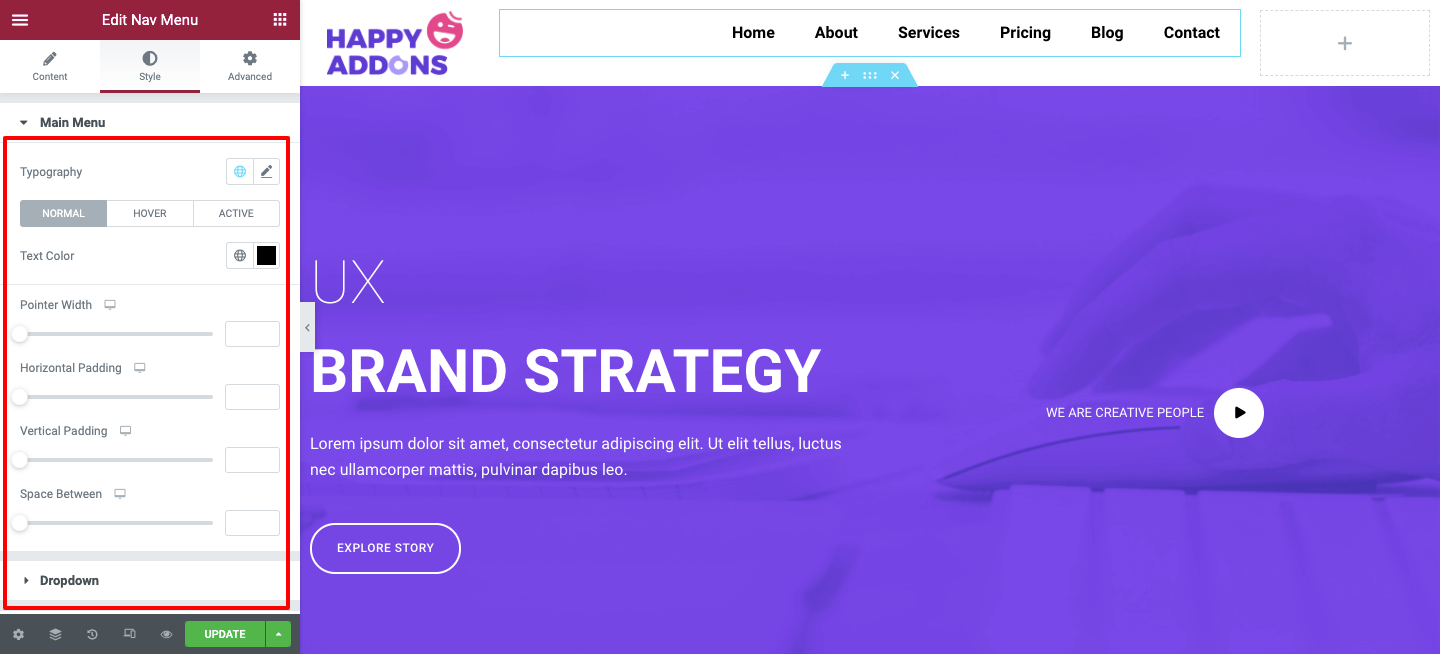
Da mesma forma, você pode estilizar o widget tocando no botão Estilo . Portanto, altere a tipografia, a cor do texto e outras configurações de estilo que desejar.

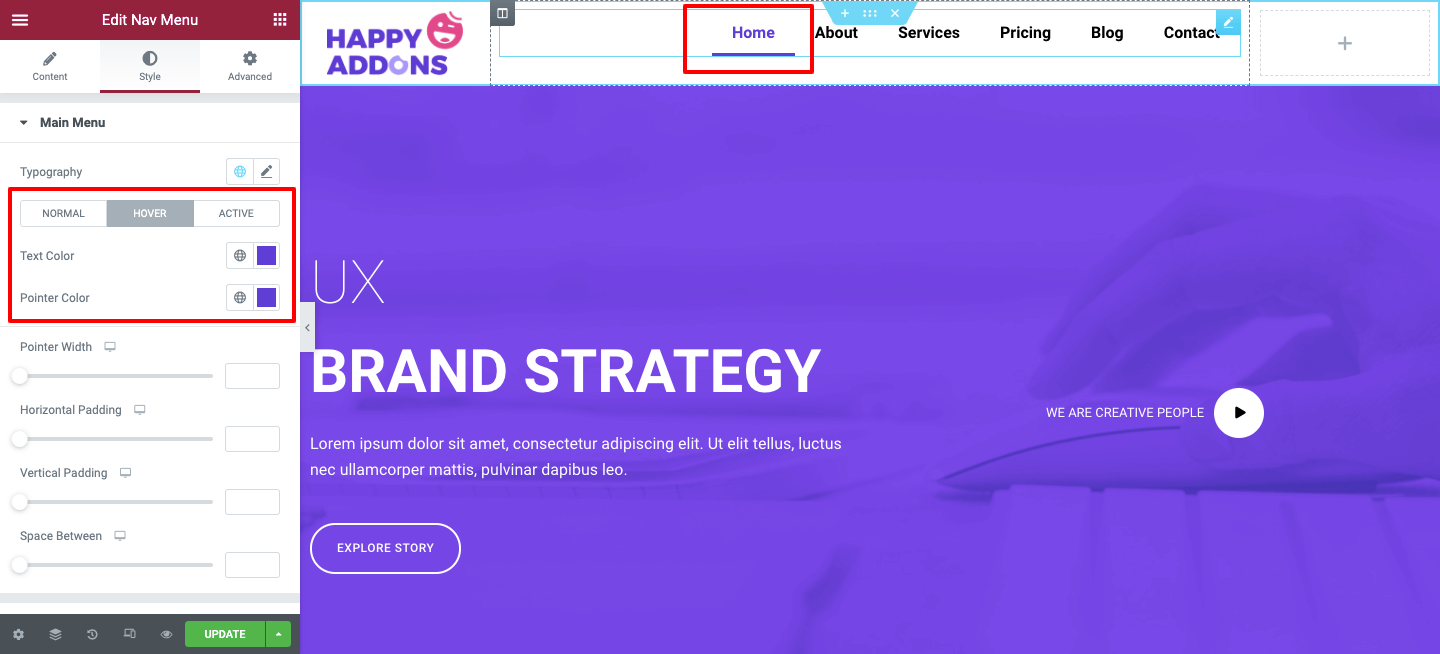
Altere o padrão de cores que corresponde ao design do seu site. Para fazer isso, clique em Text & Pointer Hover Color e experimente diferentes designs.

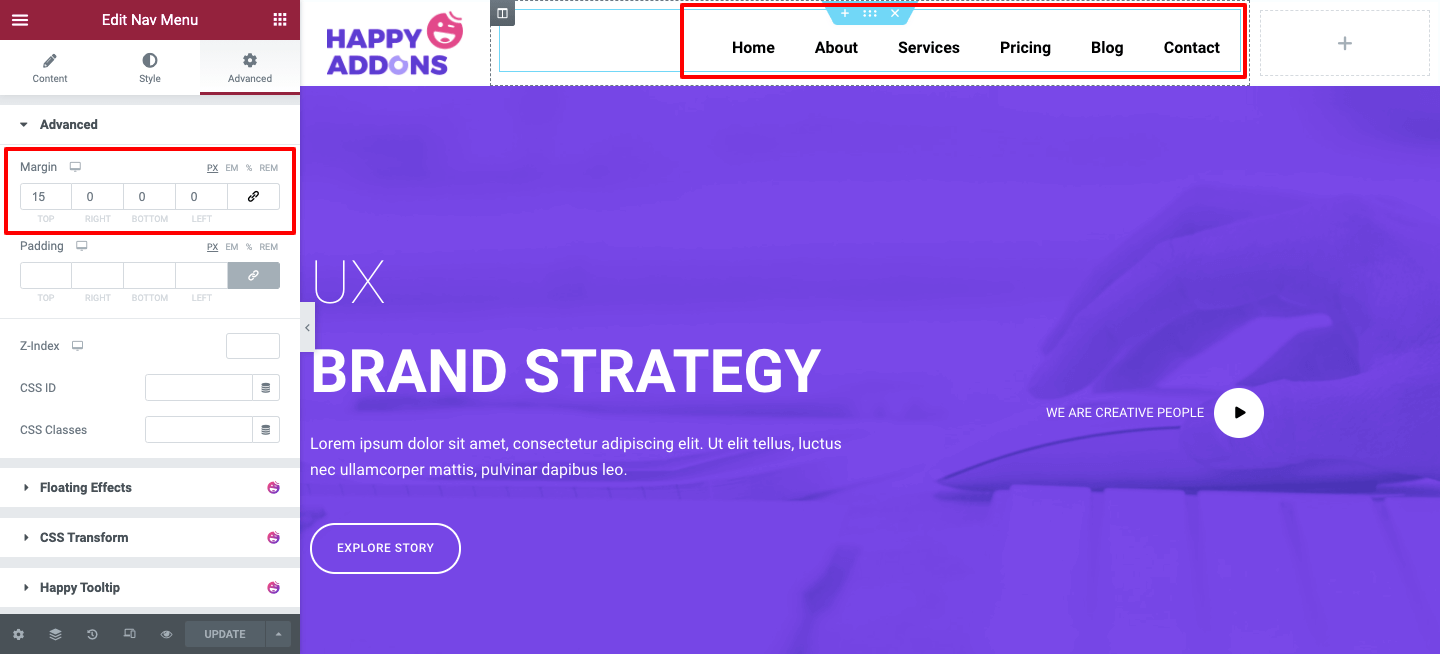
Além de adicionar os designs generalizados, você também pode fazer mais com as configurações avançadas. Como margem, preenchimento, Z-index, CSS ID, movimentos, animações, etc.

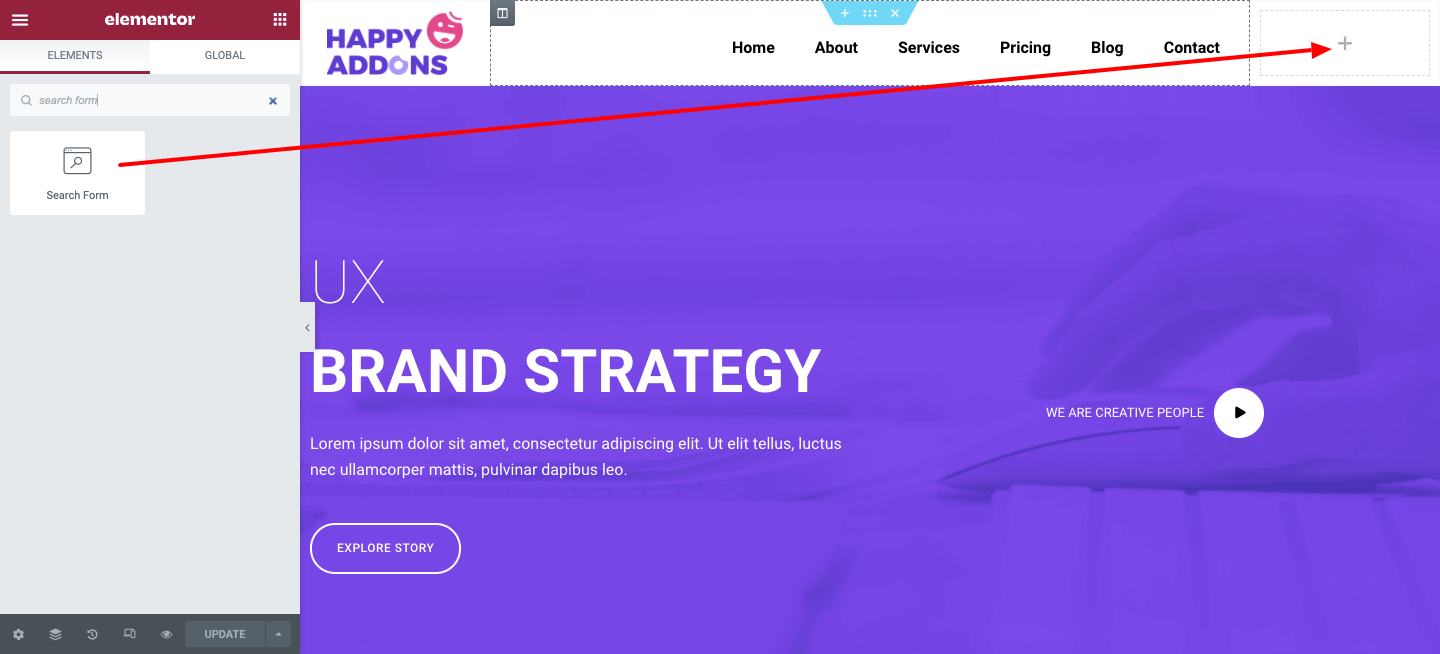
Etapa três: adicionar widget de formulário de pesquisa ou widget de botão de compartilhamento social
A maioria dos sites usa esses dois recursos na parte do cabeçalho. Você pode adicionar um widget de formulário de pesquisa ou um botão de compartilhamento social.
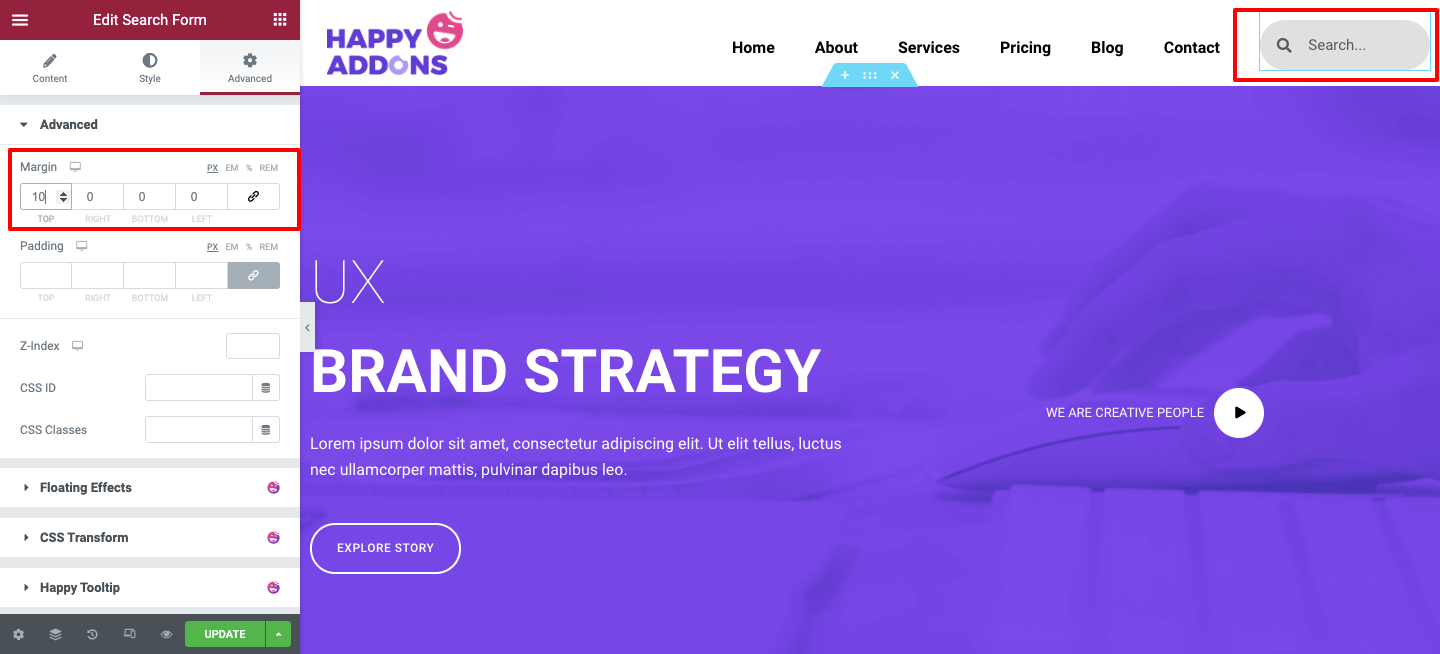
Pesquise o widget e arraste-o para a área marcada.

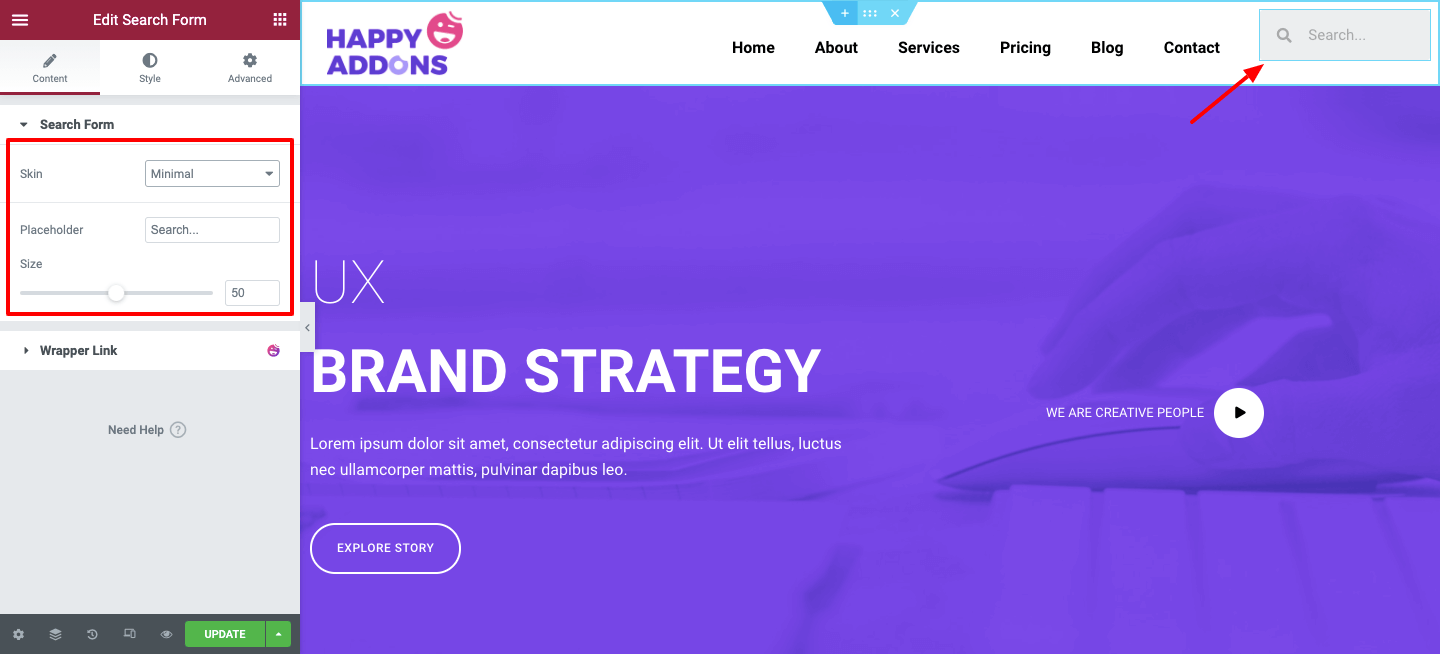
Você pode alterar sua Skin , como Minimal, Classic e Full Widget na área de conteúdo . Além disso, adicione um espaço reservado e redimensione o formulário.

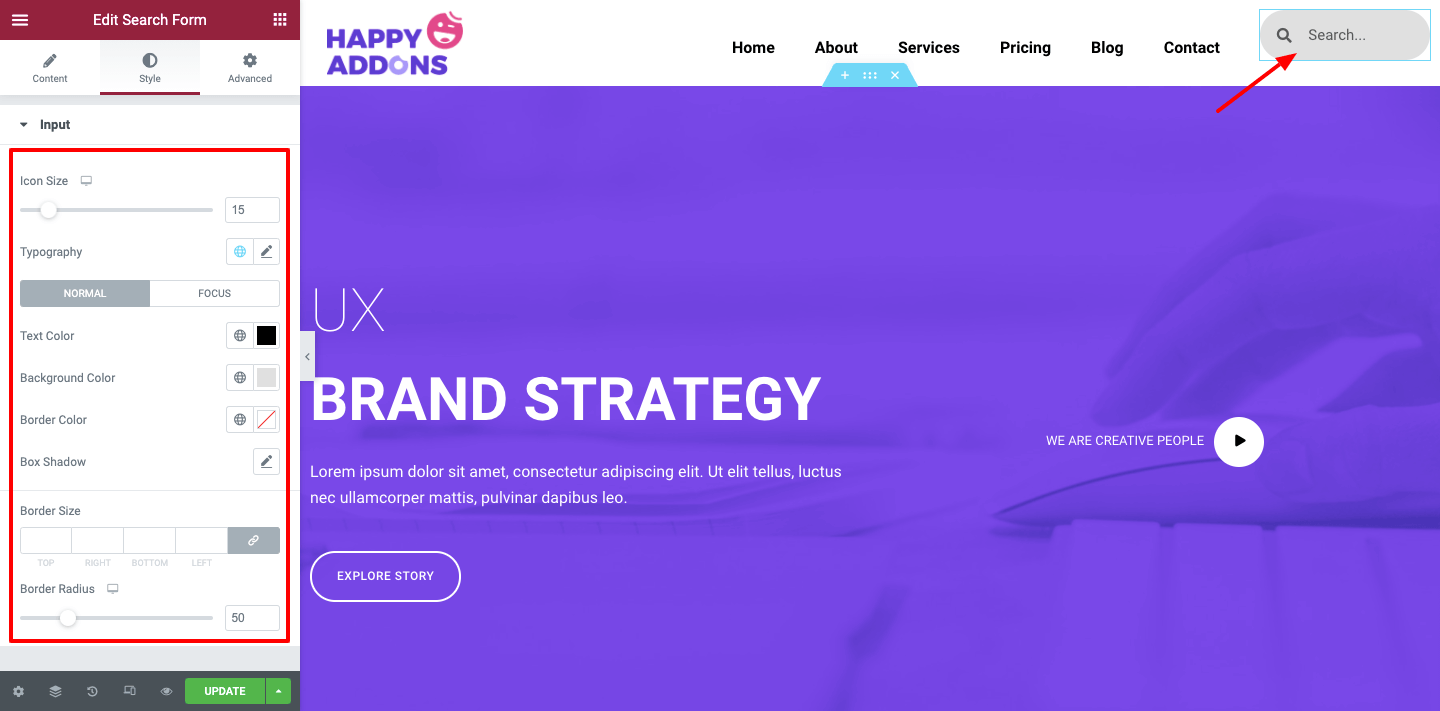
Vá para a seção Estilo e faça as alterações necessárias para estilizar o formulário com base no padrão geral de cores do cabeçalho. Como tamanho do item, cor do texto, cor de fundo, cor da borda, sombra da caixa, tamanho da borda e muito mais.

A seção avançada está ali para você adicionar recursos mais avançados e lucrativos. Você pode ajustar margem, preenchimento, adicionar Z-index, CSS, recurso de movimento e assim por diante.

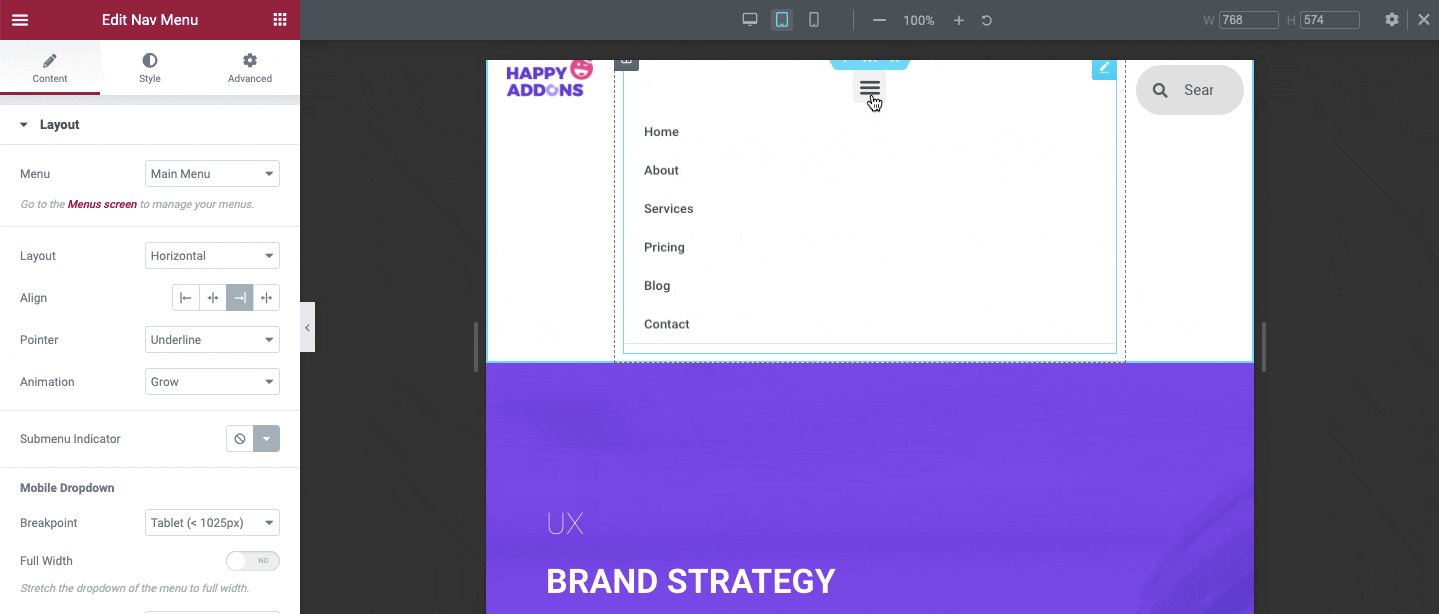
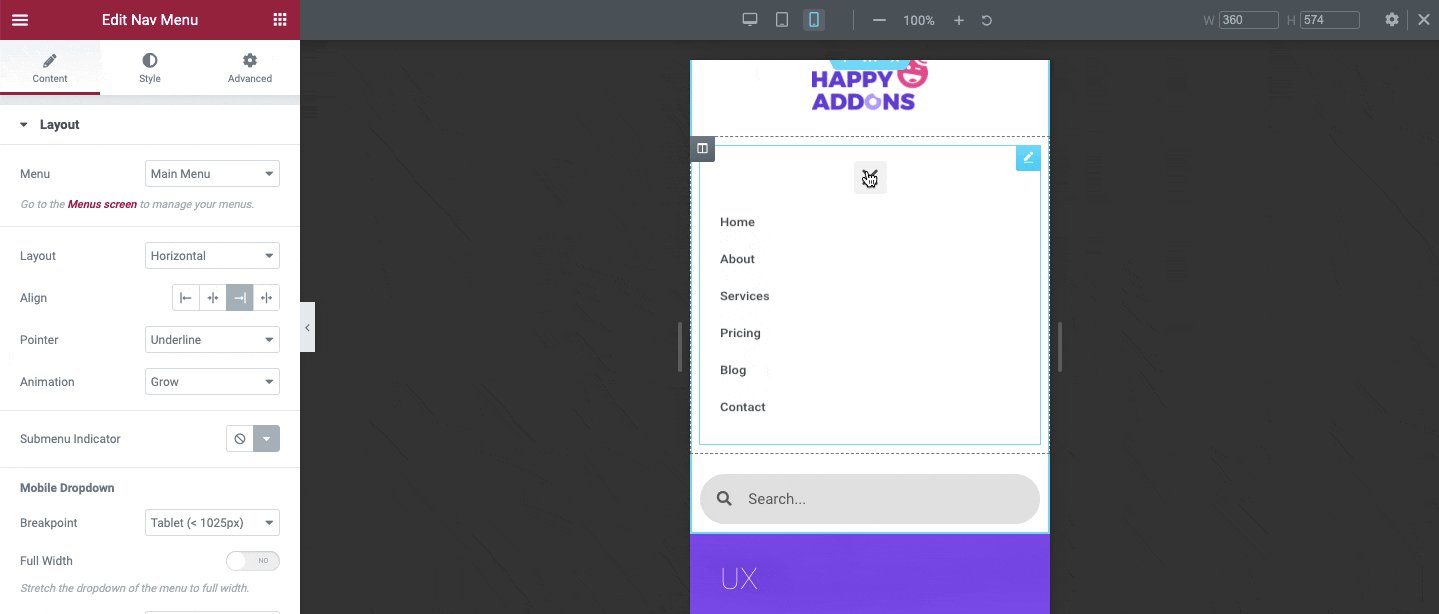
Depois de terminar o design , você pode verificar sua capacidade de resposta no Tablet e no celular .

Guia rápido: Como tornar um site compatível com dispositivos móveis
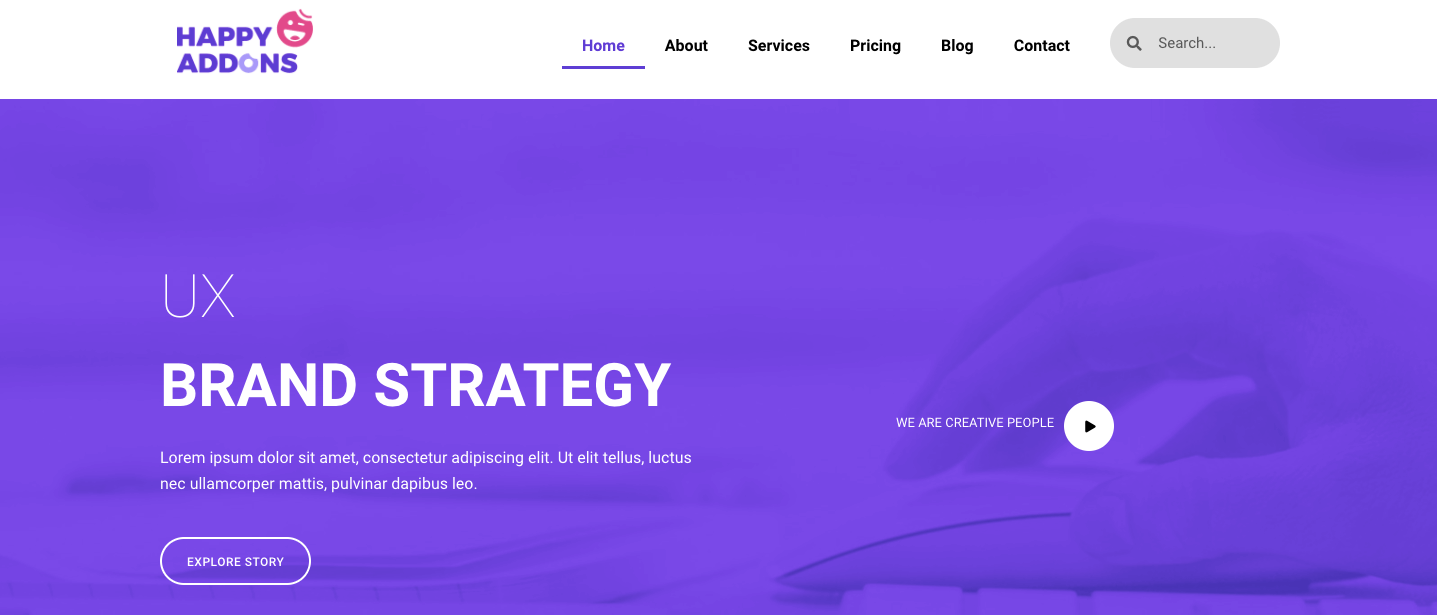
Visualização Final do Cabeçalho do Elementor
Depois de aplicar todos os designs e recursos, aqui está como ficaria-

No entanto, se você deseja tornar sua seção de cabeçalho mais satisfatória e impressionante, você pode obter ajuda deste tutorial para aplicar todas as configurações passo a passo.
Leia também: Como personalizar o menu de navegação do Elementor e o widget do portfólio do Elementor (tutorial)
Crie menus em grande escala como Puma, Adidas, Dribbble, weDevs usando o Happy Mega Menu Widget Happy Addons
A Happy Addons lançou recentemente o widget Happy Mega Menu que permite criar não apenas o menu de navegação típico do WordPress, mas também menus de grande escala como Puma, Adidas, Dribbble, weDevs, InVision e muito mais.
Você pode adicionar emblemas e ícones personalizados aos itens de menu do seu site. Além disso, você pode adicionar modelos pré-fabricados ao menu e torná-lo mais atraente para seus usuários.
No entanto, você pode assistir a este tutorial em vídeo para aprender como criar um Dribbble como um mega menu usando o widget Happy Mega Menu.
Conclusão
É importante manter a navegação simples no site para que os usuários possam navegar no site sem esforço. Uma ótima experiência do usuário pode aumentar o desempenho e ajudar os usuários a encontrar seu conteúdo preferido. Além disso, ele agregará valor ao seu conteúdo da web e ainda melhorará o desempenho geral de SEO.
Portanto , a decisão está em suas mãos. Você pode seguir as duas maneiras que compartilhamos acima. Recomendamos que você siga o mais adequado.
Usando o menu Elementor Nav e o Happy Mega Menu Widget, você pode criar facilmente o design desejado, como o Elementor Header e outros materiais de design do site.
No entanto, caso você tenha alguma confusão em relação ao post, você pode colocar todas as suas dúvidas na seção de comentários. Teremos o maior prazer em lhe dar as melhores dicas de solução de problemas a qualquer momento.
Já cobrimos vários artigos modernos e interessantes sobre o Elementor.
Se você deseja ansiosamente obter tudo isso, pode se inscrever no boletim informativo Happy Addons.
