10 coisas que você nunca pensou que poderia fazer com Elementor no WordPress
Publicados: 2024-02-16Elementor não é apenas um plugin de construção de páginas; é uma potência que pode transformar sua presença online de uma forma que você nunca imaginou antes. Embora atualmente tenha mais de 5 milhões de usuários ativos, muitos usuários não têm muita ideia sobre esta ferramenta.
Se você está interessado no Elementor e está pensando em usar este plugin ou não, este artigo irá revelar para você muitas ideias que você pode fazer acontecer. Vamos entrar no post do Elementor no WordPress e aprender algo novo.
Antes disso, dê uma olhada rápida no que é Elemetor.
O que é Elementor no WordPress?
Elementor é um popular plugin de criação de páginas para WordPress. Ele permite que você crie páginas da web maravilhosas simplesmente arrastando e soltando, sem precisar codificar nada. Primeiro, você pode criar layouts e depois preenchê-los com elementos como texto, imagens, botões, formulários e muito mais.
Além disso, Elementor possui centenas de modelos de páginas e blocos prontos em sua biblioteca. Você também pode usá-los para economizar tempo. Quando suas páginas estiverem prontas, você poderá torná-las responsivas ao dispositivo usando seu editor em tempo real. Elementor é compatível com WooCommerce e todos os temas populares.
O plugin possui mais de uma dúzia de addons no mercado. Se você sentir falta do Elementor, poderá instalar qualquer um desses complementos para aumentar a coleção de recursos e widgets para potencializar ainda mais seus recursos de design.
Coisas que você nunca pensou que poderia fazer com Elementor no WordPress
Ao projetar um site abrangente, os usuários tendem a usar vários plug-ins e extensões para adicionar novos recursos e funcionalidades. Quanto mais plugins você usa, mais pesado seu site fica. Mas o Elementor sozinho pode lidar com inúmeras dessas tarefas, explicando por que você teve que usar plug-ins separados.
Agora criaremos uma lista de muitas tarefas nesta seção que você nunca pensou que poderia realizar com Elementor no WordPress. Continue lendo!
1. Crie widgets globais
Um widget global no Elementor é um elemento personalizado que você cria para usar várias vezes em diferentes postagens e páginas do seu site. Como resultado, você não precisa começar do zero repetidamente para criar seções idênticas. Isso economizará uma quantidade considerável de tempo.
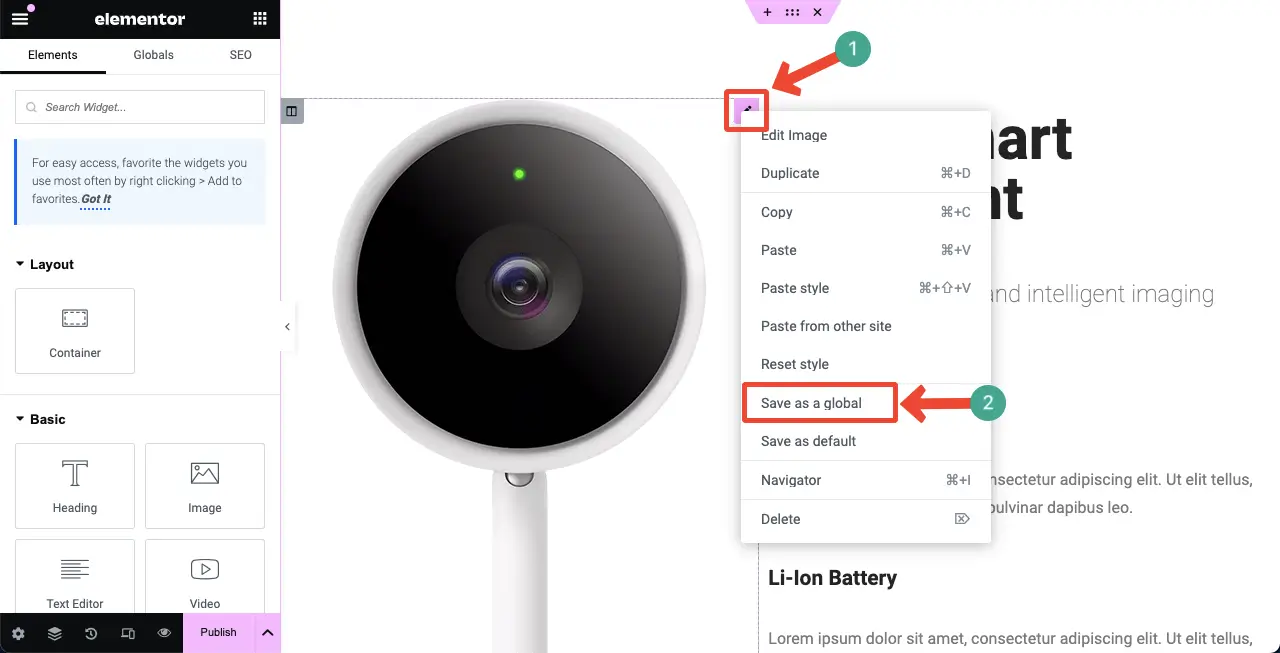
Clique com o botão direito no ícone de lápis de qualquer elemento no editor Elementor. Selecione a opção Salvar como global na lista do menu suspenso. Você encontrará uma maneira de salvar este elemento como um widget global.

2. Crie cabeçalhos, rodapés e modelos de postagem personalizados
Não importa qual tema você instale no WordPress, você pode criar um cabeçalho e rodapé para o seu site usando as opções de personalização do tema. Mas as opções padrão da maioria dos temas são tão complicadas que a maioria dos usuários, especialmente iniciantes e não técnicos, acha difícil usá-las com eficiência.
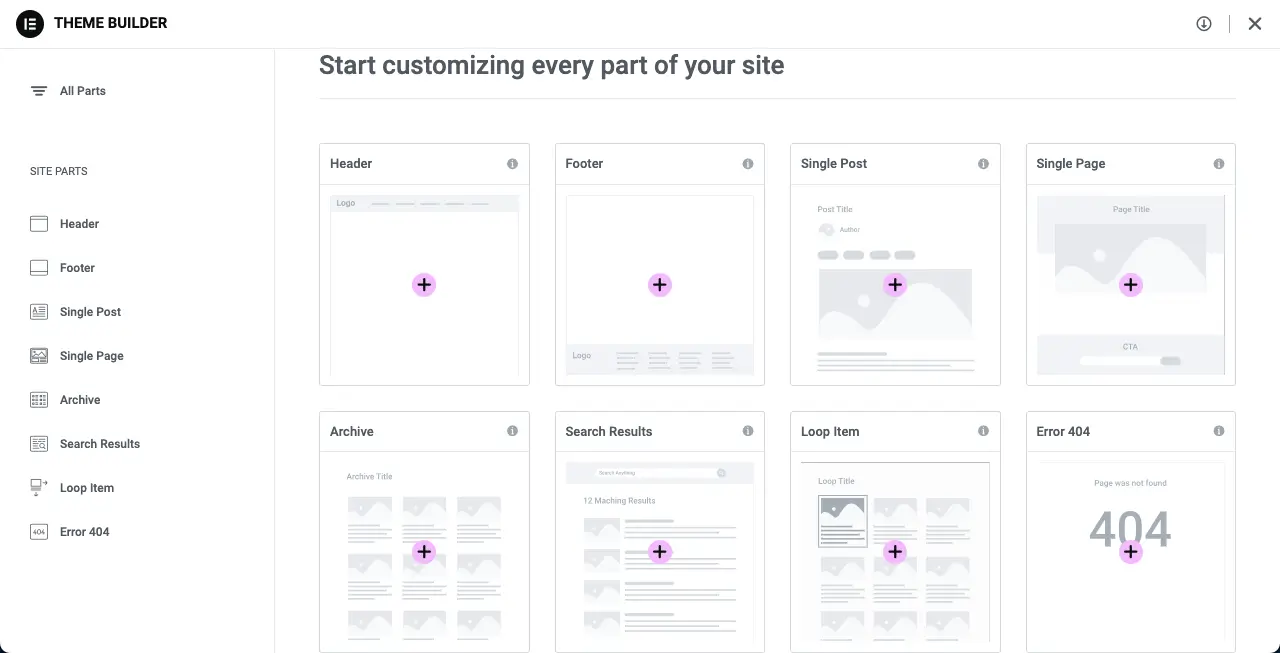
Elementor pode salvá-lo neste caso. Ele vem com um poderoso criador de temas por meio do qual você pode criar cabeçalhos e rodapés personalizados, incluindo modelos de postagem única, páginas de arquivo e muito mais. Você pode adicionar elementos como logotipos, menus e caixas de pesquisa para tornar essas seções mais interessantes.

3. Crie layouts de tema personalizados
Um layout de tema refere-se à estrutura geral de um site. Ele determina como diferentes seções, como cabeçalhos, rodapés, barras laterais, área de conteúdo, tipografia, tamanho da fonte do título, tamanho da fonte do corpo, cor do link, espaço entre linhas e colunas, etc., serão exibidas e organizadas.
O layout selecionado é aplicado em todas as postagens e páginas. Após instalar e ativar qualquer tema, seu layout é aplicado automaticamente a todo o site. Mas muitas vezes você pode querer definir um layout separado para postagens ou páginas específicas, o que geralmente não é possível com as opções de tema padrão.
Elementor pode te ajudar muito neste caso. Você pode definir um layout, cor, espaçamento e tipografia diferentes para cada postagem com Elementor conforme desejar.
4. Use Elementor AI para criar conteúdo

Elementor agora é alimentado por IA generativa. Ele auxilia na geração de três tipos de conteúdo: textos, imagens e códigos customizados. Você pode criar cópias cativantes para títulos, botões de call to action, pop-ups, formulários e seções principais com o gerador de texto.
Com base em suas instruções, você pode criar imagens graficamente atraentes que são realmente incríveis em comparação com muitas ferramentas de IA do mercado. Finalmente, as personalizações sutis que não são possíveis com os recursos e widgets disponíveis podem ser obtidas usando seu gerador CSS personalizado.
Explore em detalhes o que você pode fazer com Elementor AI.
5. Acesse enormes recursos
Uma enorme coleção de recursos é outra grande vantagem de usar o plugin Elementor. Ele não fornece apenas recursos, widgets e modelos. Você receberá vários tutoriais em vídeo, postagens em blogs, documentação e guias do usuário sobre o assunto online.
Quer verificar isso? Basta digitar online qualquer problema que você esteja enfrentando atualmente com o Elementor. Você receberá inúmeras sugestões e soluções no Google. Além disso, dezenas de complementos tornaram o Elementor tão poderoso que hoje você pode fazer muitas coisas inimagináveis que antes levavam dias.

6. Crie conteúdo dinâmico
Conteúdo dinâmico refere-se ao conteúdo criado e armazenado em um site com base em várias lógicas e condições. Ele permite que os usuários filtrem o conteúdo de que precisam para permanecer na mesma página. Abaixo está um exemplo de uma página da web dinâmica no vídeo.
Primeiro, você precisa de um plugin de pós-tipo personalizado para criar campos de informações. Depois disso, você pode criar uma página da web com Elementor e vincular esses campos de informações à página dinamicamente usando tags, lógica e widgets. As páginas da web dinâmicas são perfeitamente adequadas para criar formulários, páginas de produtos únicos de comércio eletrônico, publicar atualizações em tempo real, etc.
Aprenda como criar uma página web dinâmica com Elementor.
7. Hospedagem de sites
A Elementor começou a oferecer suporte de hospedagem no ano de 2023. Eles possuem quatro pacotes de hospedagem: básico, empresarial, crescimento e escala. Como os sites baseados em Elementor tendem a ser um pouco lentos, seus pacotes de hospedagem são construídos de forma que suas páginas da web não fiquem lentas durante o carregamento.
Elementor oferece suporte ao Cloudflare CDN que se integra a mais de 285 locais. Você receberá suporte especializado 24 horas por dia, 7 dias por semana, para resolver quaisquer problemas técnicos. Se estiver enfrentando problemas com a migração do site, você pode pedir que eles façam isso por você.

8. Crie formulários e pop-ups
Formulários e pop-ups são duas partes essenciais de qualquer site. Porque servem como meio ideal para manter contato com clientes e vender produtos. Os formulários podem ser de vários tipos. São formulários de contato, formulários de geração de leads, formulários de pedido, formulários de registro, formulários de pagamento, etc.
Você pode criar todos esses formulários com Elementor. O que mais? Você pode criar vários formulários, exibindo-os em páginas diferentes para atender a objetivos específicos.

Pop-ups são pequenas janelas ou banners que aparecem no topo de qualquer página ou conteúdo existente para atrair sua atenção à força. Eles são usados principalmente para anúncios, geração de leads e conversões. Eles têm o poder inerente de fazer com que os usuários cliquem em qualquer botão ou link.
Veja como criar pop-ups envolventes com Elementor.
9. Projetar layout de capacidade de resposta móvel
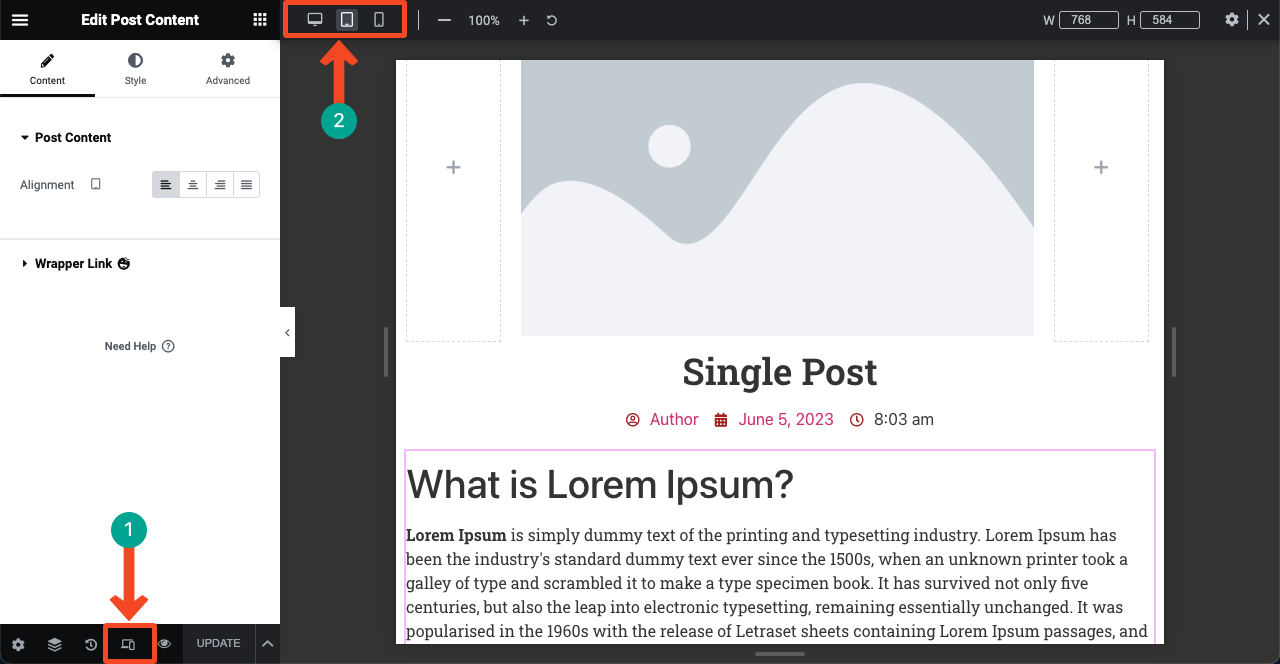
Um layout responsivo a dispositivos móveis refere-se a postagens e páginas da web que se adaptam perfeitamente a todos os tamanhos de tela de dispositivos, sejam eles celulares, guias ou laptops. Elementor permite otimizar todas as suas postagens, páginas e layouts de bloco no mesmo editor em tempo real.
Primeiro, você precisa ir para o modo específico do dispositivo. Em seguida, aumente/diminua a escala e modifique a margem e o preenchimento de todos os widgets e elementos para que fiquem perfeitamente configurados para o dispositivo.

10. Adicione efeitos de movimento
Os efeitos de movimento são um tipo de animação de duração limitada e efeitos de transição que fazem os elementos da web se moverem. Você pode definir condições como, enquanto alguém passa o mouse sobre esses elementos ou rola para baixo, eles se moverão. Esses efeitos são usados para criar interesse visual entre visitantes e usuários da web.
Os tipos de efeitos de movimento que você pode adicionar com Elementor são animações de rolagem, efeitos de foco, controles deslizantes, carrosséis, microinterações, animações de entrada e saída, etc. Os desenvolvedores de complementos já incorporaram muitos outros tipos de efeitos de movimento.
11. Utilize permissões baseadas em funções
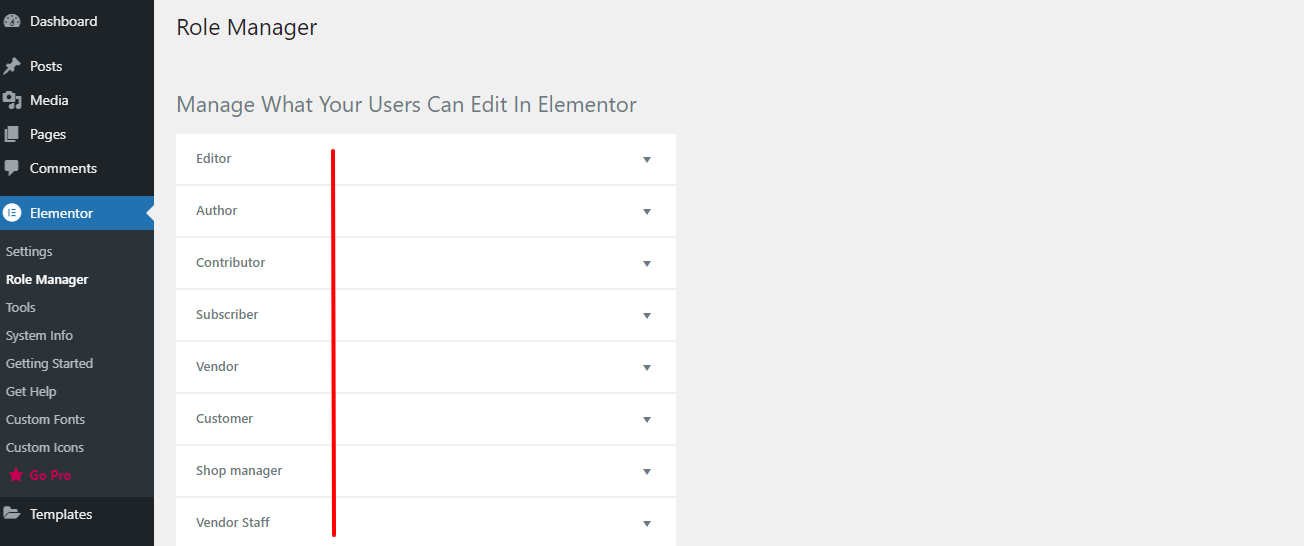
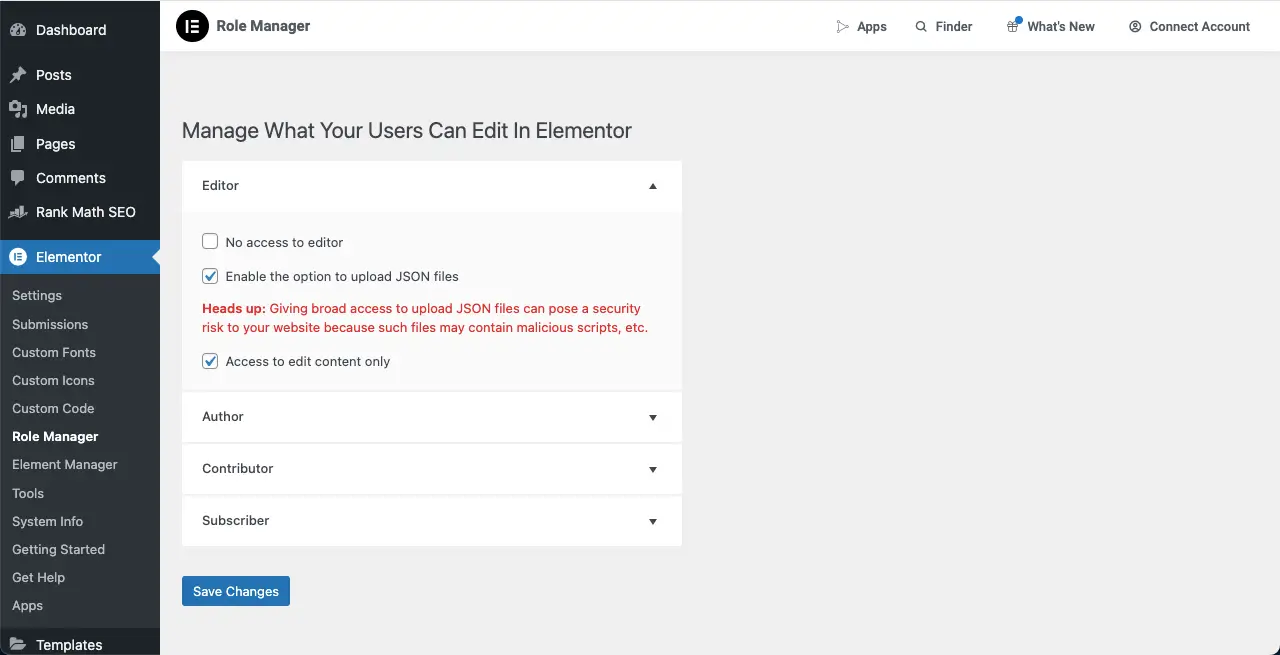
O gerenciador de funções no Elementor permite que você utilize o recurso de permissão baseado em função. Você pode gerenciar e limitar o que os usuários podem editar em seu site com Elementor. Por padrão, Elementor permite gerenciar quatro funções de usuário: editor, autor, colaborador e assinante.
Mas uma vez que seu site integra plug-ins como WooCommerce e EDD, algumas funções adicionais são criadas, como fornecedor, cliente e gerente de loja.

Expanda a função específica. Marque as respectivas opções ao lado da autoridade que deseja compartilhar com outros usuários.

Use HappyAddons para potencializar os recursos do Elementor

Pronunciamos várias vezes na discussão acima que o Elementor tem mais de uma dúzia de complementos. HappyAddons é um complemento que pode potencializar ainda mais o seu site Elementor. Atualmente, possui mais de 130 widgets impressionantes, além de mais de 22 recursos.
Além disso, HappyAddons possui um construtor de temas pelo qual você também pode criar cabeçalhos, rodapés e modelos de postagem únicos personalizados. Assim como o Elementor, também existe uma versão gratuita do HappyAddons. Você tem acesso a mais de 60 widgets do plugin gratuitamente.
Se você está apenas começando e planejando construir apenas um site de nível básico, você pode fazer mágica junto com as versões gratuitas Elementor e HappyAddons. Depois de aumentar e exigir mais recursos, você pode atualizar para as versões premium.
Perguntas frequentes sobre Elementor no WordPress
Antes de encerrar o post, dê uma olhada em diversas perguntas que as pessoas costumam fazer sobre o Elementor antes de comprá-lo e usá-lo.
Quais são os problemas comuns do Elementor?
1. Velocidade lenta de carregamento da página
2. Widgets quebram durante o carregamento da página
3. Conflito com alguns plugins do Gutenberg
4. Conflito com diversos temas
Como superar esse problema de velocidade lenta de carregamento da página?
1. Otimize as imagens antes de enviar
2. Use um plugin de cache
3. Imagens de carregamento lento
4. Use um tema leve
5. Não abuse das imagens em uma única página
Elementor otimiza imagens?
O próprio Elementor não otimiza imagens. Mas recentemente eles lançaram um novo plugin pelo qual você pode otimizar imagens durante o upload.
Por que você deveria usar o Elementor, embora ele tenha um problema de velocidade?
Elementor é super fácil de usar. É um dos poucos plug-ins de web design que até mesmo usuários iniciantes podem utilizar como profissionais depois de praticar por pelo menos uma semana. Se você é um usuário sem código e não tem experiência anterior em desenvolvimento web, você deve considerar o Elementor para construir sites você mesmo.
Quais são os melhores plug-ins de cache para Elementor?
1. Foguete WP
2. Super Cache WP
3. Cache Total W3
4. NitroPack
5. Otimização automática
Notas finais!
Quando o Elementor foi lançado pela primeira vez, trouxe uma grande revolução na indústria de desenvolvimento web. Centenas e milhares de usuários sem código tiveram a oportunidade, pela primeira vez, de criar seus próprios sites.
Mas com o tempo, a popularidade do Elementor não se limita apenas a usuários sem código, mas também a especialistas profissionais. Porque Elementor pode economizar muito tempo. Quase todos os anos, a Elementor traz alguns novos desenvolvimentos para tornar a plataforma ainda mais fácil.
Espero que depois de ler este post você tenha uma ideia básica sobre este plugin. Se houver algo que você queira saber mais, mencione sua dúvida na caixa de comentários abaixo. Obrigado por ler o post.
