Como conectar o Elementor Form ao Mailchimp - apenas alguns minutos
Publicados: 2022-07-05O plug-in do construtor de páginas Elementor Pro vem com um widget de formulário integrado com o qual você pode criar facilmente formulários de geração de leads e assinatura de boletim informativo.
Se você estiver usando o Mailchimp para marketing por e-mail, precisará integrar o Elementor Forms e o Mailchimp. Para exportar automaticamente os contatos de e-mail quando um novo formulário é enviado em seu site WordPress.
Neste artigo, veremos como você pode conectar o Elementor Forms ao Mailchimp. Da ideia à implantação do formulário de inscrição do Mailchimp, você só precisa de alguns minutos.
Além disso, o plano gratuito do Mailchimp vem com um limite de 2.000 contatos, então veremos como você pode fazer o melhor uso do plano gratuito com a integração do Elementor Mailchimp.
Integração do Elementor Mailchimp
A melhor maneira de integrar o Elementor e o Mailchimp é usando um complemento gratuito do Elementor Mailchimp chamado Tablesome. Com o Tablesome, você pode não apenas exportar as entradas do formulário para o Mailchimp, mas também criar fluxos de trabalho personalizados para esses envios de formulários e ações automáticas do seu site WordPress.

Você pode validar e filtrar os contatos usando os dados dos campos do formulário e adicionar apenas leads de alto valor ao seu público de email marketing.
Veremos como configurar formulários de inscrição e formulários de inscrição do Elementor conectados ao Mailchimp e como configurar fluxos de trabalho para adicionar automaticamente os remetentes de formulários como assinantes à sua lista/público do Mailchimp. O Elementor Mailchimp Integration permite que as empresas aumentem suas listas de e-mails e segmentem automaticamente o público.
Como conectar o Elementor e o Mailchimp
Veremos um guia passo a passo para a integração com o Mailchimp do Elementor Forms usando o Tablesome.
Instalando o complemento Elementor Mailchimp
O complemento gratuito Tablesome está disponível no repositório do WordPress. Você precisa instalá-lo no painel do WordPress procurando por Tablesome no menu “Plugins” do seu site
Copiando sua chave de API do Mailchimp
Depois de instalar e ativar o Tablesome em seu site, você precisará copiar a chave da API do Mailchimp da sua conta do Mailchimp. Se você não tiver uma conta do Mailchimp, crie-a primeiro. Então,
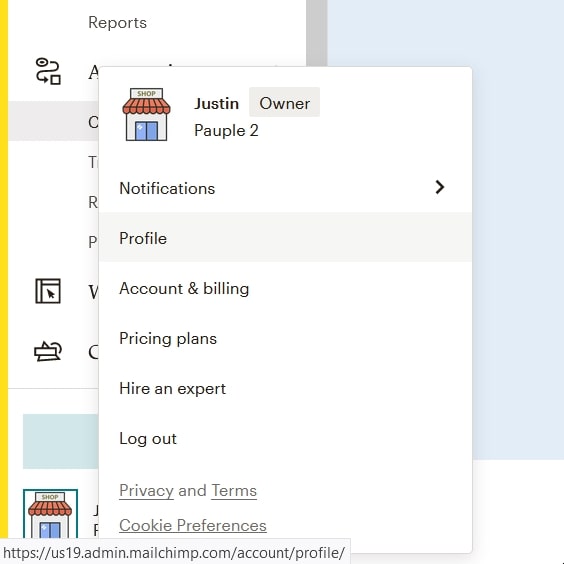
- Faça login com sua conta do Mailchimp, role a página e clique no seu avatar no canto

- No menu adicional, clique na opção 'Perfil'
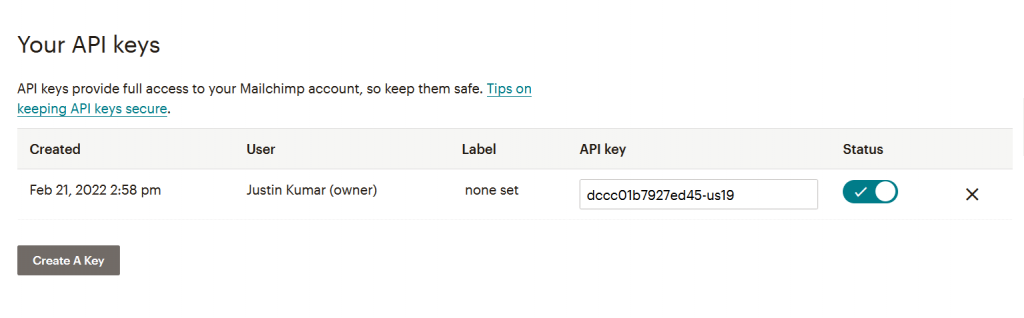
- Na página Perfil, clique em Extras → Chaves de API Nesta página, você encontrará a lista de chaves de API geradas. Se você não gerou uma chave de API, clique em “Criar uma chave” e pode criar uma nova chave de API

- Copie a chave de API do Mailchimp gerada e retorne à guia ou janela do navegador com seu site WordPress
Conectar Elementor e Mailchimp
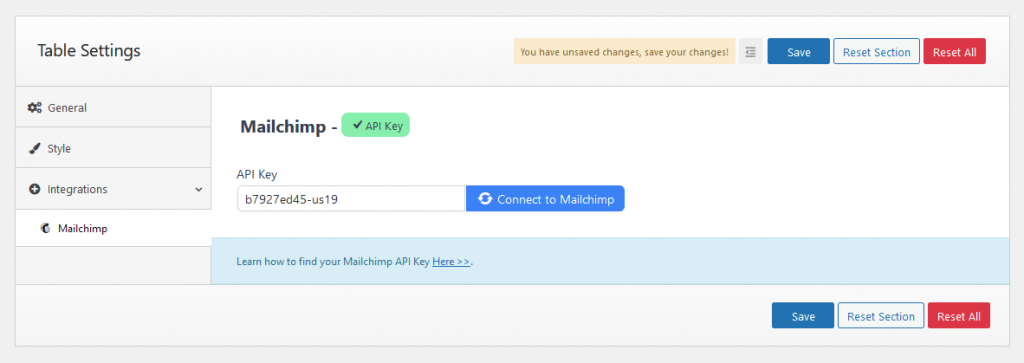
- No seu site WordPress, vá para Configurações do Tablesome → Integrações → Mailchimp
- Cole a chave de API copiada no campo Chave de API do Mailchimp
- Clique no botão 'Conectar ao Mailchimp' e ele será conectado

- Haverá uma marca verde perto da seção Mailchimp se o Mailchimp estiver conectado ao seu site
- Em seguida, clique no botão 'Salvar' nas Configurações do Tablesome para salvar a conexão.
Criar formulários de inscrição do Mailchimp usando o Elementor
Com o construtor de páginas Elementor, você pode criar formulários ao configurar suas páginas e postagens. Para criar formulários do Mailchimp com o Elementor,
- Vá para a página Elementor onde você deseja configurar o formulário
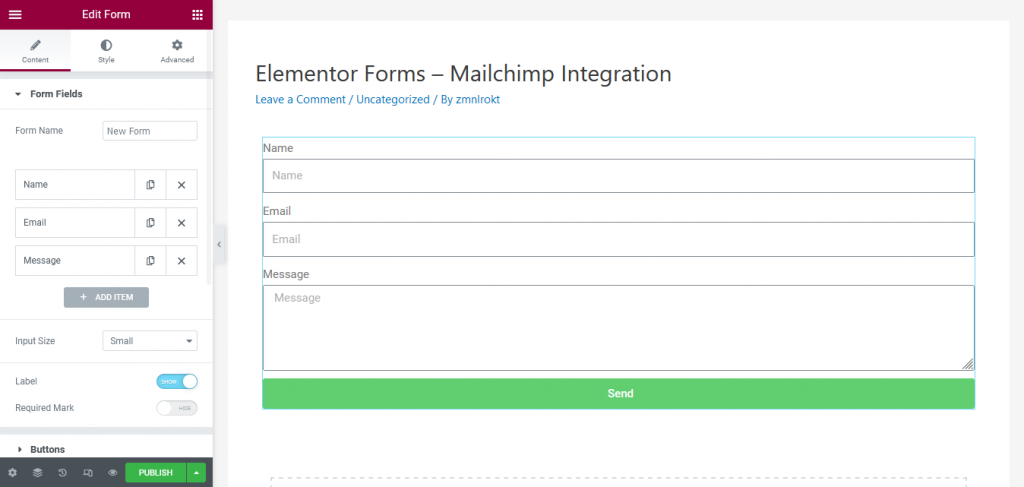
- Na barra de ferramentas do Elementor, procure o widget 'Formulário' e adicione-o à página

- Este formulário terá alguns campos padrão, como Nome, Email, etc., Você pode adicionar mais campos, como Telefone, Caixa de seleção, Rádio e muito mais
- Altere os rótulos e espaços reservados dos campos do formulário e, quando seus formulários estiverem prontos, salve a página Elementor
Projete seu formulário do MailChimp facilmente com muitas opções de personalização. Com a ajuda deste elemento, você pode facilmente chamar a atenção de seus visitantes e fazê-los assinar sua newsletter.
Criando formulários de inscrição pop-up do Mailchimp com o Elementor
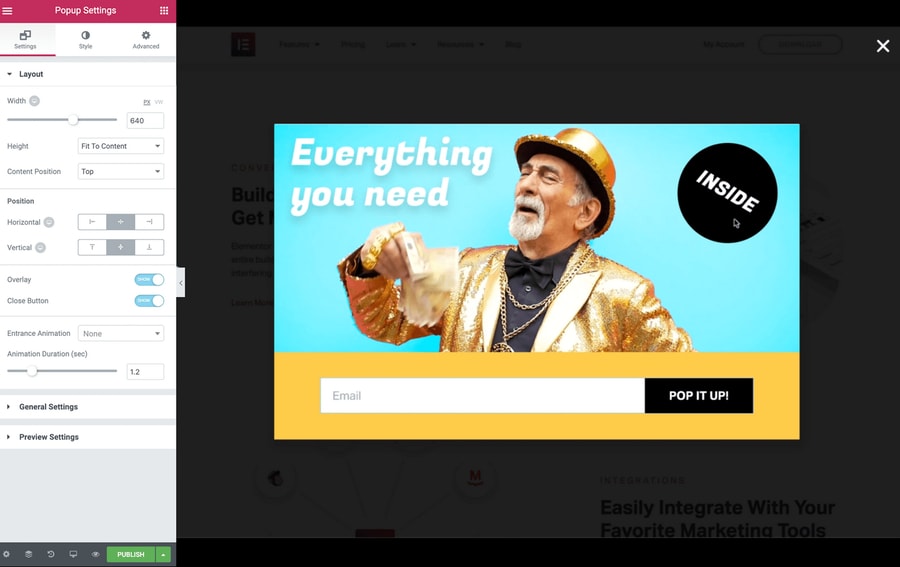
Além de incorporar formulários em uma página, você também pode criar formulários pop-up no Elementor. Se você está procurando uma maneira agressiva de criar assinantes, pode usar o construtor pop-up Elementor.
Existem muitos gatilhos e condições de exibição diferentes que você pode usar. Gaste seu tempo encontrando os gatilhos e regras certos para os pop-ups para maximizar a resposta do formulário e gerar leads de alta qualidade.

Para criar formulários pop-up,
- No painel do WordPress, no menu Elementor, clique em Modelos → Pop-ups → Adicionar novo
- Dê um nome adequado ao pop-up e clique no botão “Criar modelo”
- Ele abrirá uma página com uma biblioteca de modelos que contém vários modelos de formulários pop-up, como formulários de inscrição em boletins informativos, formulários de reservas e compromissos, formulários de feedback etc.,
- Você pode selecionar e inserir o modelo e editá-lo ou fechar a biblioteca e criar um formulário pop-up do zero

- Depois de criar o formulário pop-up, clique no botão 'Publicar' e ele abrirá a página 'Configurações de publicação' que vem com Condições, Acionadores e Regras.
- Brinque com essas configurações e defina as condições do seu formulário pop-up para obter o máximo de resultados e clique em 'Salvar e fechar'
Seu formulário Elementor Popup agora está pronto para ser integrado ao Mailchimp.
Criando fluxo de trabalho do Elementor Mailchimp com Tablesome
Agora que criamos o formulário de inscrição do Mailchimp com o Elementor, vamos configurar um fluxo de trabalho usando a integração do Tablesome para Elementor Mailchimp para adicionar um remetente de formulário como assinante ao seu público do Mailchimp.
Para fazer isso,
- Vá para o Painel do WordPress e clique em – Tablesome → Criar nova tabela
- Antes de configurar, o fluxo de trabalho dá um título apropriado
- No lado esquerdo da tabela, você pode configurar Triggers & Actions na barra de ferramentas

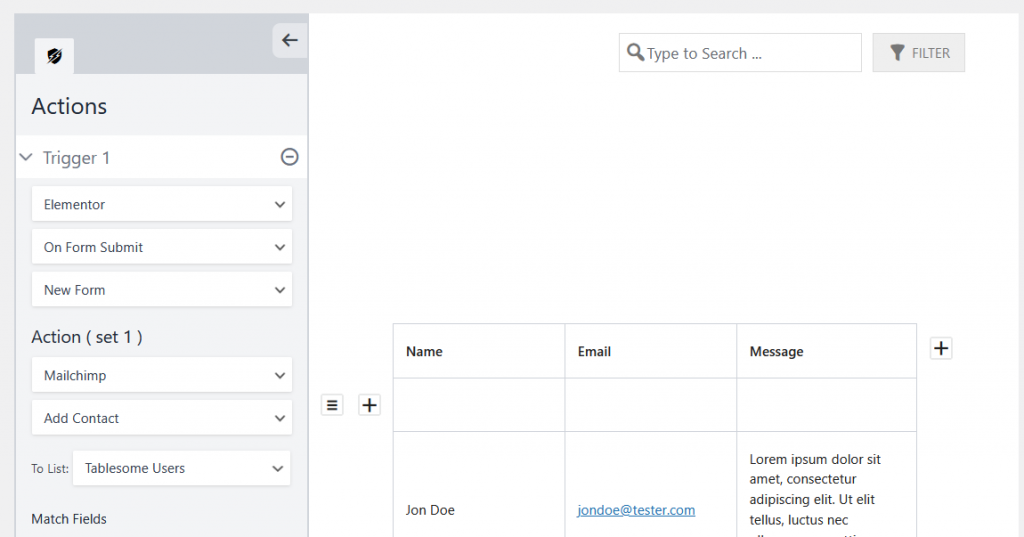
- Em 'Trigger 1', selecione a integração 'Elementor' e escolha 'OnForm Submit'
- Em seguida, selecione o formulário de inscrição do Mailchimp que você acabou de criar no campo "Formulários"
- Na seção 'Ação (conjunto 1)', selecione a integração 'Mailchimp' e escolha a ação 'Adicionar contato'
- Haverá um campo 'Selecionar uma lista' onde você pode selecionar o público/lista do Mailchimp para salvar o contato
Agora você precisa mapear os campos do Mailchimp com os campos do Elementor Signup Form.
Elementor Forms e mapeamento de campos do Mailchimp
Você precisa mapear os campos do formulário Elementor com os campos correspondentes disponíveis no Mailchimp. Por exemplo, você precisa mapear o campo Email do formulário Elementor para o campo Email no Mailchimp.
- Haverá uma seção Campos de correspondência na seleção da lista do Mailchimp
- Aqui você terá os campos Elementor Form no lado esquerdo e os campos Mailchimp no lado direito
- Mapeando o campo com base nos dados e depois clique no botão 'Salvar Tabela' e salve seu fluxo de trabalho
Observação: Aplicando fluxos de trabalho e tags de condições ao contato do Mailchimp
O Tablesome permite aplicar condições para filtrar os contatos enviados ao público do Mailchimp. Também permite adicionar 'Etiquetas do Mailchimp' ao contato que é adicionado como assinante.
Essas condições e tags ajudarão você a filtrar leads de alta qualidade (HQL) de leads de baixa qualidade (LQL) e rejeitar spam e contatos irrelevantes adicionados ao público do Mailchimp.
Vamos ver como essas condições e tags podem ser aplicadas.
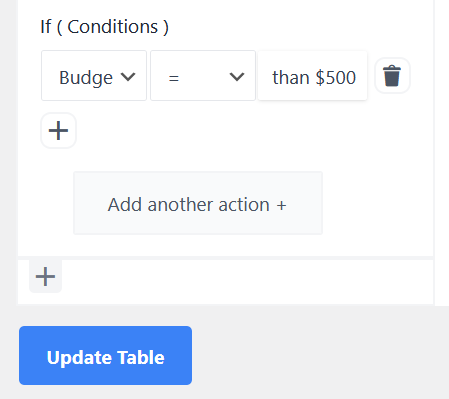
- Ao lado das opções Match Fields haverá opções 'If ( Conditions )', e vem com 3 campos – campo de formulário, operador condicional e valor.

- Assim, você pode aplicar condições com base nos valores em cada um desses campos de formulário
- Por exemplo, vamos configurar uma condição com base em "Quanto é o seu orçamento?" do campo e se o valor for acima de $500 o lead é HQL e qualquer coisa abaixo é LQL
- Aplique o operador “Igual a” e dê o valor “Maior que $ 500”
- Em seguida, no campo 'Tags', selecione a Tag Mailchimp correspondente, ou seja, a tag “HQL”
- Após selecionar a Tag, clique no botão 'Salvar Tabela' e salve o fluxo de trabalho criado
Você também pode clicar no botão “Adicionar outra ação” e criar uma segunda ação repetindo o mesmo processo, mas aplicando condições e tags diferentes para outros valores.
Você também pode optar por salvar as entradas do Elementor Forms na tabela usando a integração Tablesome e a ação Adicionar linha.
Agora que você mapeou todos os campos e aplicou condições e tags, pode enviar dados de teste do formulário de inscrição do Elementor e ver se os dados são enviados para sua conta do Mailchimp.
